КАК: Сколько пикселей в дюйме?
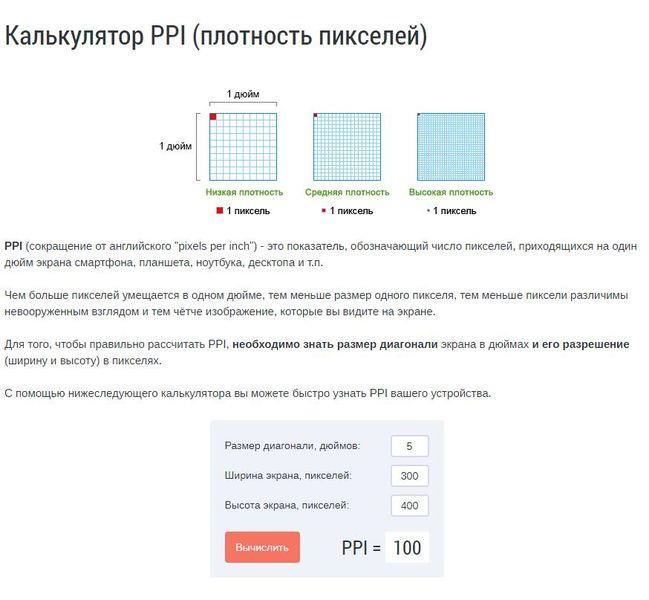
Число пикселей на дюйм дисплея — это то, что называется плотность пикселей или же PPI , Это показатель того, сколько пикселей вы бы подсчитали, если бы подсчитали пиксели, горизонтальные или вертикальные, которые существуют в одном дюйме на вашем дисплее.
Нет ответа на пиксели на дюйм
Если бы все пиксели имели одинаковый размер, пиксели в дюйме были бы известным числом, например, количеством сантиметров в дюймах (2.54) или числом дюймов в футах (12).
Тем не менее, пиксели разных размеров на разных дисплеях, поэтому ответ составляет 58,74 пикселя на дюйм на 75-дюймовом телевизоре 4K, например, но 440,58 пикселей на дюйм на 5-дюймовом полнофункциональном экране смартфона HD.
Другими словами, сколько пикселей на дюйм зависит от размера и разрешения экрана, о котором вы говорите, поэтому нам нужно будет сделать некоторую математику, чтобы получить номер, который вы за ним следуете.
Как вычислить пиксели в дюйме
Прежде чем мы перейдем к тому, что выглядит как продвинутая математика (это не так, не волнуйтесь), мы сделали тяжелую работу для вас для нескольких дисплеев в Число пикселей на дюйм внизу страницы.
Если вы найдете PPI вашего дисплея, перейдите к Как использовать пиксели на дюйм , но если нет, мы рассмотрим это здесь с помощью нескольких простых математических шагов.
В любом случае вам понадобится диагональный размер дисплея в дюймах так же как разрешение экрана, Оба этих номера можно найти на странице технических характеристик вашего дисплея или устройства.
См. «Как найти техническую информацию о технической поддержке производителя, если вам нужна помощь в этом.
Вот полное уравнение для вас, математически мыслящих людей, но пропустите мимо него пошаговые указания:
PPI = (√(вес²+час²))/d
…где PPI это пиксели на дюйм, которые вы пытаетесь найти, вес это разрешение по ширине в пикселях, час это разрешение по высоте в пикселях и d это диагональный размер экрана в дюймах.
Если вы спали в главе порядка операций в математическом классе, вот как вы это делаете с примером экрана 60 «4K (3840×2160):
- Квадратная ширина пикселей: 3840² = 14,745,600
- Квадратная высота пикселей: 2160² = 4,665,600
- Добавьте эти числа вместе: 14,745,600 + 4,665,600 = 19,411,200
- Возьмите квадратный корень из этого числа: √(19,411,200) = 4,405.
 814
814 - Разделите это число на измерение диагонального экрана: 4,405,814 / 60 = 73.43
В пяти коротких шагах мы решили, что пиксели в дюйме на телевизоре на 60 дюймов 4K будут 73,43 PPI. Все, что вам нужно сделать, это повторить эти пять шагов с ваш отображать, используя ваш разрешение экрана и размер.
Итак, теперь вы знаете PPI вашего дисплея … но что хорошего в этом? Если вам было просто любопытно, все готово! Однако, как мы упоминали во введении выше, большую часть времени устройство или дисплей PPI является первым из двух шагов, чтобы добраться до чего-то гораздо более практичного.
Как использовать пиксели на дюйм
Теперь, когда вы знаете свой PPI на экране или устройстве, пришло время использовать его.
Определите, как большой изображение будет выглядеть на другом устройстве
Вы можете создать или отредактировать изображение на своем 17-дюймовом ноутбуке с экраном HD (129,584 PPI), но знайте, что вы будете показывать его на 84-дюймовом 4-мм дисплее UHD (52,45 PPI) в офисе на следующей неделе.
Как вы можете быть уверены, что изображение создается достаточно большим или имеет правильную деталь?
Чтобы ответить на этот вопрос, вам сначала нужно знать PPI устройства или дисплея, которые вам интересны, Мы узнали, как это сделать в последнем разделе, или вы нашли одно или оба числа в приведенной ниже таблице.
Вам также нужно знать горизонтальные и вертикальные размеры пикселей вашего изображения, Вы создаете или редактируете это, поэтому его достаточно легко найти в графической программе.
Как и раньше, вот полные уравнения, если вы так склонны, но инструкции ниже:
HSIZE = вес/PPI
VSIZE = час/PPI
…где HSIZE а также VSIZE это горизонтальные и вертикальные размеры изображения в дюймах, соответственно, на Другой дисплей, вес это ширина изображения в пикселях,час это высота изображения в пикселях и PPI является ИЦП Другой дисплей.
Вот как вы это делаете, если ваше изображение имеет размер 950×375 пикселей, а на дисплее, который вы планируете, это 84-дюймовый экран 4K (3840×2160) (52,45 PPI):
- Разделите ширину PPI: 950 / 52,45 = 18,11 дюйма
- Разделите высоту на ИЦП: 375 / 52,45 = 7,15 дюйма
Здесь мы показали, что независимо от того, насколько «большой» или «маленький» может показаться, что изображение ваш экран с размером пикселей 950×375, это изображение будет выглядеть 18,11 «на 7,15» на этом 84-дюймовом 4K TV, на котором будет показано.
Теперь вы можете использовать эти знания по своему усмотрению — возможно, это именно то, что вам нужно, или, может быть, это недостаточно велико, учитывая, что 84-дюймовый экран составляет примерно 73 дюйма в диаметре и 41 дюйм в высоту!
Определите размер изображения, которое будет печатать при полном разрешении
Вам не нужно указывать свое устройство или отображать PPI, чтобы выяснить, как большой образ, который вы печатаете, будет на бумаге.
Все, что вам нужно знать, это информация, содержащаяся в самом изображении — размер горизонтального пикселя, размер вертикального пикселя, и PPI изображения, Все три части данных доступны в свойствах изображения, которые вы можете найти в своей программе редактирования графики.
Вот уравнения:
HSIZE
VSIZE = час/PPI
…гдеHSIZE а такжеVSIZE это горизонтальные и вертикальные размеры изображения в дюймах соответственно, поскольку они будут напечатаны,вес это ширина изображения в пикселях,час это высота изображения в пикселях иPPI является ИЦП самого изображения.
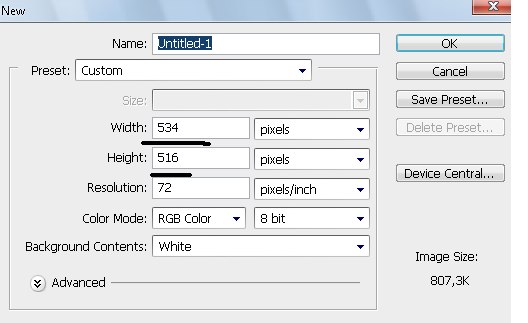
Вот как вы это делаете, если ваше изображение имеет размер 375×148 пикселей и имеет ИЦП 72:
- Разделите ширину PPI: 375/72 = 5,21 дюйма
- Разделите высоту на ИЦП: 148/72 = 2,06 дюйма
Предполагая, что вы не масштабируете изображение во время процесса печати, изображение будет напечатано физически размером 5,21 дюйма на 2,06 дюйма. Сделайте математику с изображением, которое у вас есть, а затем распечатайте — он работает каждый раз!
Сделайте математику с изображением, которое у вас есть, а затем распечатайте — он работает каждый раз!
Разрешение DPI принтер установлен на 300, 600, 1200 и т. д., не влияет на размер, на котором напечатано изображение! Это число очень похоже на PPI и представляет собой «качество», с помощью которого печатается изображение, отправленное на принтер, но не должно включаться как часть ваших расчетов размера изображения.
Число пикселей на дюйм
Как было сказано выше, вот наш PPI «чит-лист», который должен сэкономить вам многошаговую математику, которую мы продемонстрировали выше.
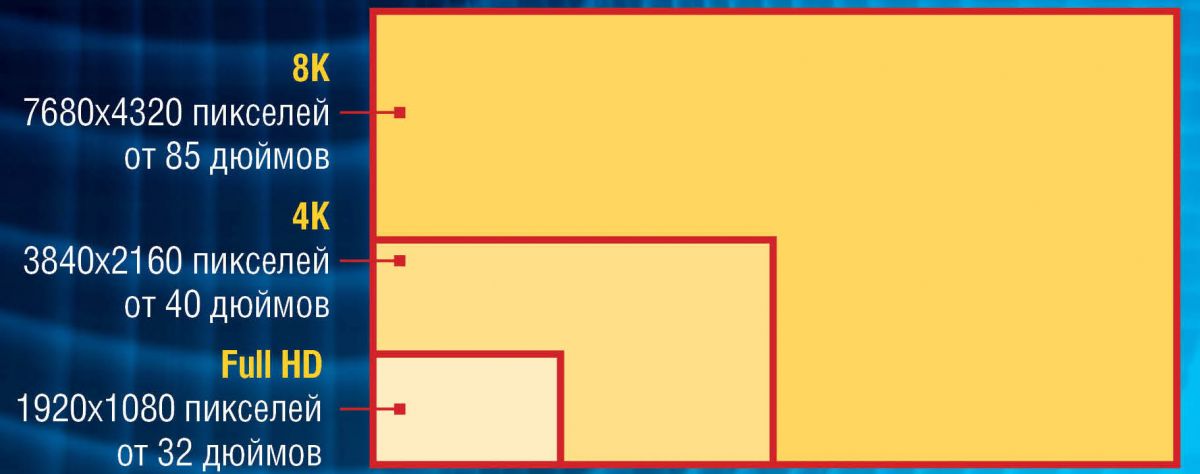
| Размер (дюймы) | 8K UHD (7680×4320) | 4K UHD (3840×2160) | Full HD (1920×1080) |
|---|---|---|---|
| 145 | 60.770 | 30.385 | 15.192 |
| 110 | 80.106 | 40.053 | 20.026 |
| 85 | 103.666 | 51.833 | 25.917 |
| 84 | 104.900 | 52.450 | 26.225 |
| 80 | 110. 145 145 | 55.073 | 27.536 |
| 75 | 117.488 | 58.744 | 29.372 |
| 70 | 125.880 | 62.940 | 31.470 |
| 65 | 135.564 | 67.782 | 33.891 |
| 64.5 | 136.614 | 68.307 | 34.154 |
| 60 | 146.860 | 73.430 | 36.715 |
| 58 | 151.925 | 75.962 | 37.981 |
| 56.2 | 156.791 | 78.395 | 39.198 |
| 55 | 160.211 | 80.106 | 40.053 |
| 50 | 176.233 | 88.116 | 44.058 |
| 46 | 191.557 | 95.779 | 47.889 |
| 43 | 204.922 | 102.461 | 51.230 |
| 42 | 104.900 | 52.450 | |
| 40 | 220.291 | 110.145 | 55.073 |
| 39 | 225.939 | 112.970 | 56.485 |
| 37 | 238.152 | 119. 076 076 | 59.538 |
| 32 | 275.363 | 137.682 | 68.841 |
| 31.5 | 279.734 | 139.867 | 69.934 |
| 30 | 293.721 | 146.860 | 73.430 |
| 27.8 | 316.965 | 158.483 | 79.241 |
| 27 | 326.357 | 163.178 | 81.589 |
| 24 | 367.151 | 183.576 | 91.788 |
| 23 | 383.114 | 191.557 | 95.779 |
| 21.5 | 409.843 | 204.922 | 102.461 |
| 17.3 | 509.343 | 254.671 | 127.336 |
| 15.4 | 572.184 | 286.092 | 143.046 |
| 13.3 | 662.528 | 331.264 | 165.632 |
| 11.6 | 759.623 | 379.812 | 189.906 |
| 10.6 | 831.286 | 415.643 | 207.821 |
| 9.6 | 917.878 | 458.939 | 229.469 |
| 5 | 1762. 326 326 | 881.163 | 440.581 |
| 4.8 | 1835.756 | 917.878 | 458.939 |
| 4.7 | 1874.815 | 937.407 | 468.704 |
| 4.5 | 1958.140 | 979.070 | 489.535 |
Конечно, не все устройства или дисплеи имеют ровно 8K UHD, 4K UHD или Full HD (1080p). Вот еще одна таблица с множеством популярных устройств с нестандартными разрешениями и их рассчитанным PPI:
| устройство | Размер (дюймы) | Разрешение (x / y) | PPI |
|---|---|---|---|
| Chromebook 11 | 11.6 | 1366×768 | 135.094 |
| Chromebook Pixel | 12.9 | 2560×1700 | 238.220 |
| Chromebox 30 | 30 | 2560×1600 | 100.629 |
| Место проведения Dell 8 | 8.4 | 1600×2560 | 359.390 |
| Dell Venue 11 Pro | 10.8 | 1920×1080 | 203.972 |
| Основной телефон | 5. 71 71 | 2560×1312 | 503.786 |
| Google Pixel | 5 | 1080×1920 | 440.581 |
| Google Pixel XL | 5.5 | 1440×2560 | 534.038 |
| Google Pixel 2 | 5 | 1920×1080 | 440.581 |
| Google Pixel 2 XL | 6 | 2880×1440 | 536.656 |
| Google Pixelbook | 12.3 | 2400×1600 | 234.507 |
| HTC One M8 / M9 | 5 | 1080×1920 | 440.581 |
| iMac 27 | 27 | 2560×1440 | 108.786 |
| iMac 5K | 27 | 5120×2880 | 217.571 |
| IPad | 9.7 | 768×1024 | 131.959 |
| Ipad мини | 7.9 | 768×1024 | 162.025 |
| iPad Mini Retina | 7.9 | 1536×2048 | 324.051 |
| iPad Pro | 12.9 | 2732×2048 | 264.682 |
| iPad Retina | 9.7 | 1536×2048 | 263. 918 918 |
| iPhone | 3.5 | 320х480 | 164.825 |
| Ай фон 4 | 3.5 | 640×960 | 329.650 |
| iPhone 5 | 4 | 640×1136 | 325.969 |
| Айфон 6 | 4.7 | 750×1334 | 325.612 |
| iPhone 6 Plus | 5.5 | 1080×1920 | 400.529 |
| iPhone 7/8 | 4.7 | 1334×750 | 325.612 |
| iPhone 7/8 Plus | 5.5 | 1920×1080 | 400.528 |
| iPhone X | 5.8 | 2436×1125 | 462.625 |
| LG G2 | 5.2 | 1080×1920 | 423.636 |
| LG G3 | 5.5 | 1440×2560 | 534.038 |
| MacBook 12 | 12 | 2304×1440 | 226.416 |
| MacBook Air 11 | 11.6 | 1366×768 | 135.094 |
| MacBook Air 13 | 13.3 | 1440×900 | 127.678 |
| MacBook Pro 13 | 13.3 | 2560×1600 | 226. 983 983 |
| MacBook Pro 15 | 15.4 | 2880×1800 | 220.535 |
| Nexus 10 | 10.1 | 2560×1600 | 298.898 |
| Nexus 6 | 6 | 1440×2560 | 489.535 |
| Nexus 6P | 5.7 | 1440×2560 | 515.300 |
| Nexus 9 | 8.9 | 2048×1536 | 287.640 |
| OnePlus 5T | 6.01 | 1080×2160 | 401.822 |
| Samsung Galaxy Note 4 | 5.7 | 1440×2560 | 515.300 |
| Samsung Galaxy Note 8 | 6.3 | 2960×1440 | 522.489 |
| Samsung Galaxy S5 | 5.1 | 1080×1920 | 431.943 |
| Samsung Galaxy S6 | 5.1 | 1440×2560 | 575.923 |
| Samsung Galaxy S7 | 5.1 | 2560×1440 | 575.923 |
| Samsung Galaxy S8 | 5.8 | 2960×1440 | 567.532 |
| Samsung Galaxy S8 + | 6.2 | 2960×1440 | 530. 917 917 |
| Sony Xperia Z3 Tablet | 8 | 1920×1200 | 283.019 |
| Sony Xperia Z4 Tablet | 10.1 | 2560×1600 | 298.898 |
| поверхность | 10.6 | 1366×768 | 147.839 |
| Поверхность 2 | 10.6 | 1920×1080 | 207.821 |
| Поверхность 3 | 10.8 | 1920×1080 | 203.973 |
| Поверхностная книга | 13.5 | 3000×2000 | 267.078 |
| Surface Pro | 10.6 | 1920×1080 | 207.821 |
| Surface Pro 3 | 12 | 2160×1440 | 216.333 |
| Surface Pro 4 | 12.4 | 2736×1824 | 265.182 |
Не беспокойтесь, если вы не нашли свое разрешение или устройство. Помните, вы можете рассчитать, сколько пикселей в дюйме для ваш устройства, независимо от размера или разрешения, используя математику, описанную выше.
Сколько точек в 1 пикселе
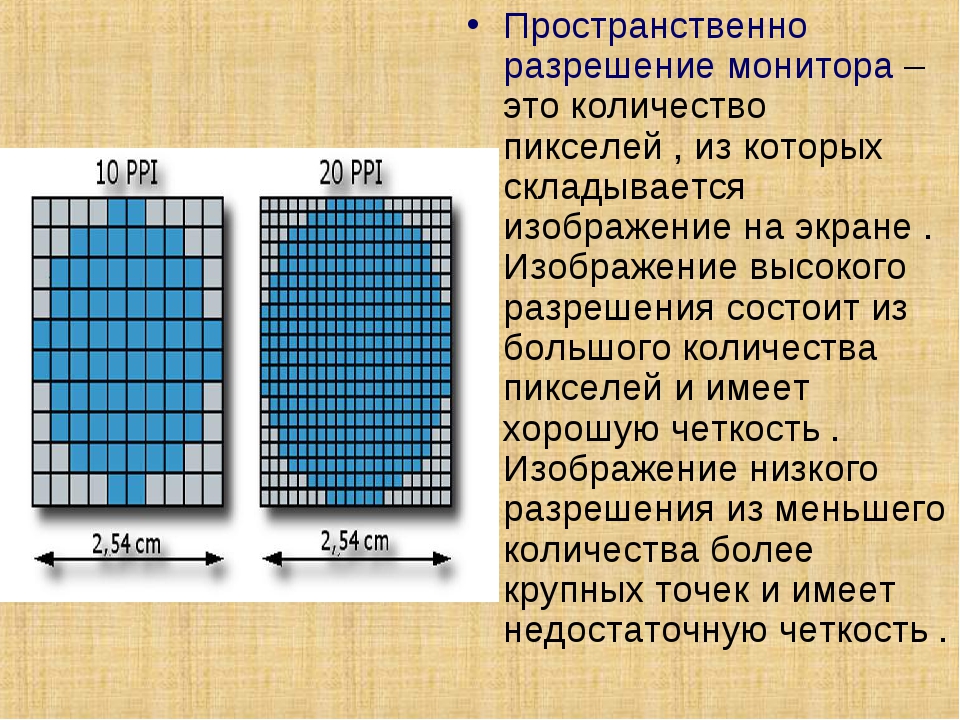
Размер пикселя на экране и количество пикселей в квадратном сантиметре всегда различно в зависимости от матрицы экрана. Существует специальная величина – пиксели на дюйм (ppi). Из нее можно высчитать количество пикселей на мм и см и наоборот, сколько в том или ином расстоянии пикселей.
Существует специальная величина – пиксели на дюйм (ppi). Из нее можно высчитать количество пикселей на мм и см и наоборот, сколько в том или ином расстоянии пикселей.
Спонсор размещения P&G Статьи по теме «Как перевести сантиметры в пиксели» Как убрать пиксели Как перевести из растра в вектор Как сделать красивый логотип
Инструкция
Пиксель не является метрической или статической величиной. Это — величина относительная. Поэтому для вычисления количества пикселей в сантиметре необходимо знать такой параметр, как ppi. Стоит отметить, что человеческий глаз не различает ppi, равное 306 и более. Это настолько мелкие пиксели, что глазное яблоко не может распознать отдельную точку и воспринимает изображение как единое целое. На сегодняшний день, такой параметр ppi используется при печати глянцевых журналов, а также в телефонах Apple iPhone 4.
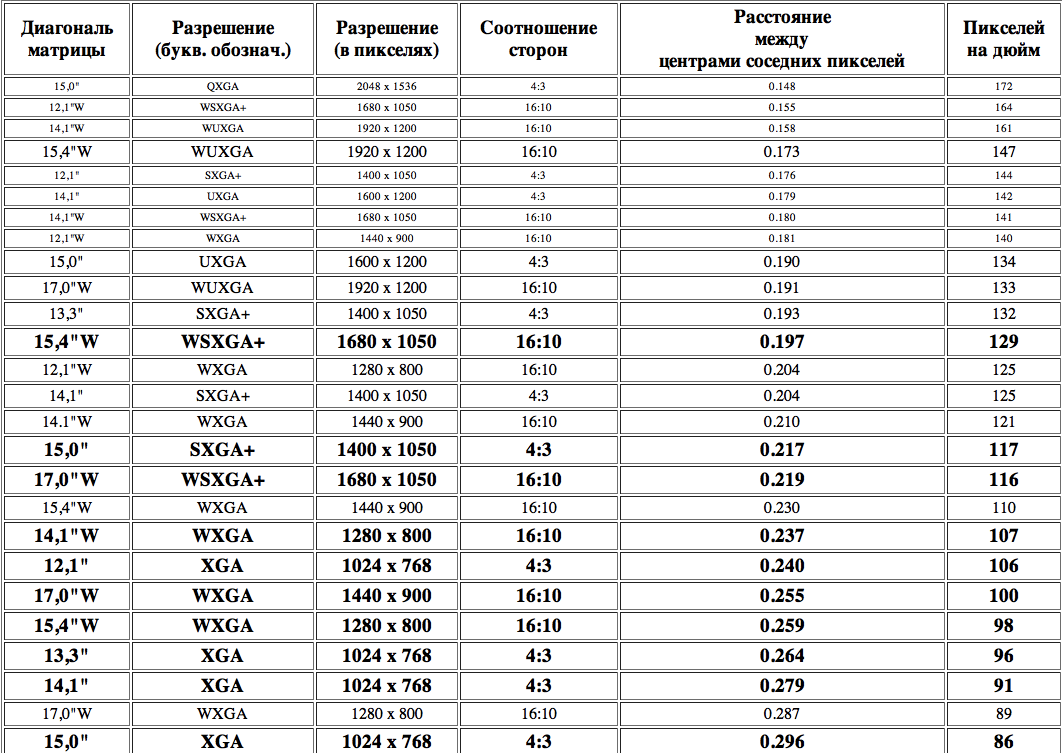
Для измерения количества пикселей в сантиметре на каком-либо экране можно воспользоваться специальной таблицей “Pixel Size”, расположенной по адресу http://lcdtech. no-ip.info/data/pixel.size.htm.
no-ip.info/data/pixel.size.htm.
В таблице вы увидите диагональ дисплея, его разрешение, формат, количество пикселей на дюйм (ppi) и размер пикселя в миллиметрах.
Например, исходя из таблицы, экран с диагональю 21 дюйм, имеющий разрешение 1680×1050 пикселей, располагает 94.3 пикселями на 1 дюйм, а размер пикселя такой матрицы равен 0.27 мм.
Значит, в 1 см (=10 мм) такой матрицы (по длине) содержится 37.037 пикселя (10 мм / 0.27 мм = 37.037). В квадратном сантиметре матрицы такого разрешения и диагонали будет содержаться примерно 1371.742 пикселя (37.037 x 37.037 = 1371.742).
Вы также можете воспользоваться специализированным калькулятором, если в таблице не приведена нужная для вас матрица. Введите в поля калькулятора вверху страницы разрешение экрана и диагональ, используя точку в качестве разделителя целого числа и его частей, после чего нажмите кнопку «Вычислить». На экране отобразятся такие параметры, как видимая область экрана, соотношение сторон, а также нужные вам параметры – размер пикселя в миллиметрах и удельное разрешение.
Другие новости по теме:
Большинство современных телевизоров, компьютерных мониторов и фотоаппаратов изготавливаются на основе матричных экранов. Они состоят из огромного количества одинаковых ячеек, которые носят название пикселей. Именно на эти ячейки и осуществляется выход цифрового сигнала, который преображается в
Чтобы понять термин «пиксель», необходимо представить, что весь мир состоит из частичек: коллектив из отдельных людей, человек состоит из молекул, которые представляют собой упорядоченное скопление атомов. Пиксель — это часть графического изображения или предмета. Спонсор размещения P&G Статьи по
Бывало у вас такое, когда на вашем любимом мониторе вдруг появлялась непонятно откуда черная или цветная точка или даже несколько? А ведь такие точки мешают и отвлекают внимание во время просмотра любимого кино. Эти точки называют битыми пикселями – основным дефектом монитора. Что есть битый
Разрешение экрана монитора отвечает за четкость изображения и текста, а также за правильное расположение картинки на экране. Чем выше разрешение, тем четче кажутся объекты на экране, и в то же время тем меньше они становятся. Спонсор размещения P&G Статьи по теме «Как настроить разрешение экрана»
Чем выше разрешение, тем четче кажутся объекты на экране, и в то же время тем меньше они становятся. Спонсор размещения P&G Статьи по теме «Как настроить разрешение экрана»
У жидкокристаллических мониторов есть определенные стандарты качества, по которым допускается наличие на мониторе нескольких дефектных пикселей. Поэтому важно обнаружить такие пиксели до оплаты монитора, так как продавец может отказать в возврате денег, если количество битых пикселей не превышает
Пользоваться телевизором или монитором, имеющим битые пиксели, нравится не всем. Во избежание недоразумений, количество таких точек необходимо проверять перед покупкой аппарата. Спонсор размещения P&G Статьи по теме «Как проверить пиксели телевизора» Как узнать по адресу телефон в Санкт-Петербурге
Разрешением экрана называется величина, которая определяет количество точек (пикселей) изображения на единицу его площади. Разрешение экрана является определяющим показателем качества и четкости изображения. Таким образом, чем выше разрешение, тем выше качество изображения. Высокое разрешение
Таким образом, чем выше разрешение, тем выше качество изображения. Высокое разрешение
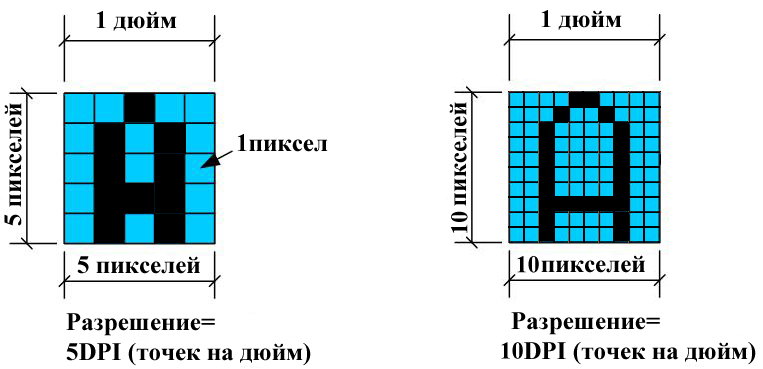
Сколько пикселей содержится в одном сантиметре — казалось бы, вопрос очевидный, подвохов тут быть не должно. Но все не так просто, как кажется на первый взгляд. Дело в том, что пиксель не является какой-то фиксированной величиной — это наименьший логический элемент двумерного растрового изображения, имеющий свой размер, прозрачность, координаты, цвет. Потому, рассмотрим подробнее данные свойства пикселей и для решения проблемы познакомимся с такими понятиями, как разрешение печатающего устройства (DPI) и разрешение экрана монитора (PPI).
Так выглядит изображение под большим увеличением. Маленькие квадратики, которые вы можете наблюдать на данном фото и есть те самые пиксели.
Количество пикселей, наряду с разрядностью палитры, являются одной из важнейших характеристик, влияющих на качество изображения. Всё это нужно знать, чтобы определить количество пикселей в 1 сантиметре. Чем меньше пиксель, тем более детализированным выйдет конечное изображение. Это происходит вследствие того, что при меньшем размере пикселей увеличивается их количество на единицу площади. Давайте введем величину, характеризующую число пикселей на единицу площади и назовем ее Разрешением. Данная характеристика имеет четыре разновидности, в зависимости вида преобразования изображения — DPI, PPI, LTI и SPI. Основными тут являются величины DPI и PPI, рассмотрим их подробнее.
Это происходит вследствие того, что при меньшем размере пикселей увеличивается их количество на единицу площади. Давайте введем величину, характеризующую число пикселей на единицу площади и назовем ее Разрешением. Данная характеристика имеет четыре разновидности, в зависимости вида преобразования изображения — DPI, PPI, LTI и SPI. Основными тут являются величины DPI и PPI, рассмотрим их подробнее.
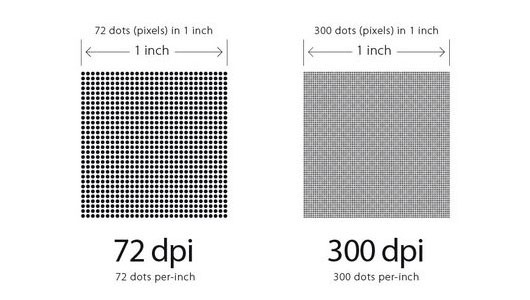
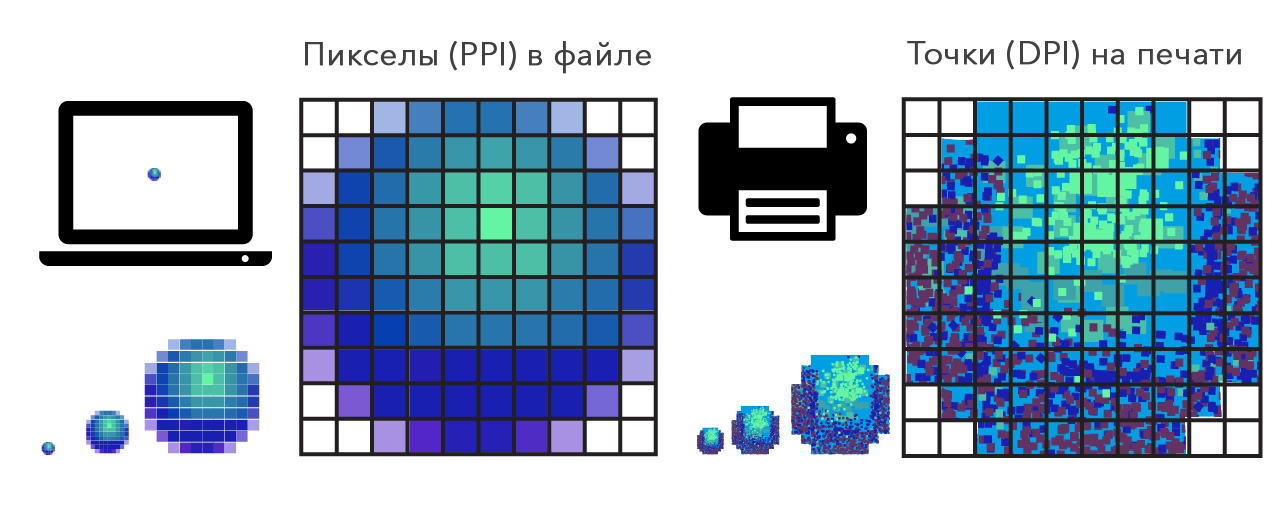
- DPI — количество точек на дюйм, тип разрешения, применяемый к принтерам при печати изображений. Чем больше данный параметр, тем более детализированным выйдет изображение при печати.
- PPI — количество пикселей на дюйм, применяется для указания разрешающей способности монитора. Данная величина, чаще всего, подсчитывает количество пикселей, которые поместятся на экране вашего монитора.
Таким образом, если говорить об изображениях напрямую, то следует отметить, что оно не имеет собственной разрешающей способности. Данный параметр формируется устройством, на котором изображение было создано. К примеру, если фото A сделано на 3-мегапиксельную камеру, то разрешающая способность его будет равна 2048 пикселей по ширине на 1536 по высоте. Если для снимка B использовалась 4-мегапиксельная камера, то, соответственно, разрешение такого изображения будет составлять 2464 пикселя по ширине и 1632 по высоте.
К примеру, если фото A сделано на 3-мегапиксельную камеру, то разрешающая способность его будет равна 2048 пикселей по ширине на 1536 по высоте. Если для снимка B использовалась 4-мегапиксельная камера, то, соответственно, разрешение такого изображения будет составлять 2464 пикселя по ширине и 1632 по высоте.
Логично далее подчеркнуть взаимосвязь разрешения экрана с размером изображения. Возьмем описанные выше примеры. Если вывести изображение A на печать с разрешением 300 DPI, то на выходе мы получим фотографию с размерами 17×13 сантиметров. Если же напечатать фото B, то оно будет иметь размеры 19×14 сантиметров. Та же тенденция будет наблюдаться и при выводе данных изображений на экран монитора. Фото B займет на дисплее большие размеры, чем фото A.
Здесь вы можете наблюдать разность в количестве пикселей на единицу площади. Как видите, несмотря на одинаковый размер, изображение справа будет выглядеть точнее, чем слева, так как PPI второй картинки больше.
Отсюда следует любопытный вывод — разрешение в чистом виде не является мерой точности и качества изображения, оно лишь формирует конечные размеры, при которых картинка будет иметь наивысшую детализацию. Но, учитывая тот факт, что людям удобней разглядывать более крупные изображения, условно мы можем отнести значение данной характеристики к основному при описании степени детализации.
Но, учитывая тот факт, что людям удобней разглядывать более крупные изображения, условно мы можем отнести значение данной характеристики к основному при описании степени детализации.
Вот наглядный пример, показывающий, как при одинаковом размере, но разном разрешении будут выглядеть изображения при печати.
Настала пора познакомиться с принципом определения размера пикселя в 1 см.
Определение количества пикселей в 1 сантиметре
Перед тем, как познакомиться с вышеописанными терминами и закономерностями, вы, наверняка, были озабочены лишь одним вопросом — количества пикселей в 1 см. Теперь же вы понимаете, что количество пикселей на единицу площади, то есть разрешение — это не фиксированная величина. А зависит она от размеров самого пикселя, более того, она является переменной, если говорить о выводе картинки на плоский носитель.
Ну а как определить размеры пикселя? На самом деле, данный вопрос является очень каверзным. Ведь такого понятия как «размер пикселя» не существует. Пиксель не является какой-то независимой величиной — это часть связи между разрешением экрана, физическим и пиксельным размером данного дисплея. Любые свойства пикселя задаются устройством, в котором происходит обработка изображения. Но, именно отсюда, из данного определения вытекает формула, которая позволяет определить количество пикселей на единицу площади, то есть разрешение PPI:
Пиксель не является какой-то независимой величиной — это часть связи между разрешением экрана, физическим и пиксельным размером данного дисплея. Любые свойства пикселя задаются устройством, в котором происходит обработка изображения. Но, именно отсюда, из данного определения вытекает формула, которая позволяет определить количество пикселей на единицу площади, то есть разрешение PPI:
P/U=R , где P — пиксельный размер экрана, U — физический размер экрана и R — количество пикселей, приходящихся на один дюйм.
К примеру, один из экранов Mac Cinema Display 27 от компании Apple обладает физической шириной в 23.5 дюйма, пиксельная ширина его равна 2560. Исходя из этих данных мы можем вычислить плотность пикселей на дюйм:
2560/23.5=109 пикселей приходится на один дюйм данного дисплея. Давайте попробуем перевести эту величину в сантиметры:
1 дюйм = 2.54 см, следовательно, 109/2.54 = 42 пикселя на сантиметр, так мы рассчитали, сколько пикселей в одном сантиметре данного экрана. 2]/27=109 PPI, то есть те же 42 пикселя на сантиметр.
2]/27=109 PPI, то есть те же 42 пикселя на сантиметр.
Используя эти формулы, можно рассчитать, сколько пикселей в одном сантиметре при условии, что фото сделано с помощью цифрового устройства, например, камеры. При печати используется совершенно другое разрешение, которое называется DPI. Используя его, можно рассчитать конечный размер изображения при выводе его на плоский носитель, что может пригодится на практике, к примеру, если вы увлекаетесь фотографией.
Как определить размер фото при печати
Итак, для начала предлагаю рассчитать, сколько пикселей приходится на один сантиметр при выводе изображения на плоский носитель. Как правило, печатающие устройства имеют разрешение 300 DPI. Это означает, что на один дюйм изображения придется 300 точек. Точки и пиксели — это не всегда одно и тоже, потому как некоторые принтеры печатают точки без смешения красок, что требует большего числа точек для того, чтобы отобразить пиксель. Тем не менее знание этого параметра помогает определить размер изображения, выводимого на печать. Для того, чтобы узнать это, используется следующая формула:
Для того, чтобы узнать это, используется следующая формула:
X=(2.54*p)/dpi , где x — длина стороны фото, 2.54 — количество сантиметров в одном дюйме, p — пиксельный размер стороны.
К примеру, нам требуется распечатать фотографию с разрешением 2560 x 1440. Разрешение печатающего устройства — 300 dpi. Воспользуемся формулой, чтобы определить размеры плоского носителя, на который будет распечатано данное изображение.
- X = (2.54*2560)/300=21 сантиметр в ширину;
- X = (2.54*1440)/300=12 сантиметров в длину.
Таким образом, размер фотобумаги, требующейся для распечатки данного изображения, должен иметь размеры 21 x 12 см.
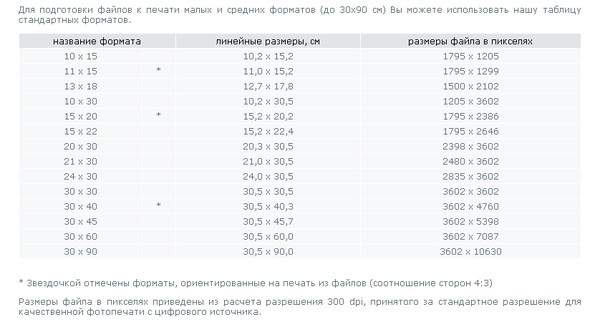
Здесь представлены распространенные разрешения экранов и выходные размеры при печати изображений с данными разрешениями. Тут ярко прослеживается взаимосвязь пиксельного размера, DPI и физического размера экрана/матрицы.
3 на 4 см сколько в пикселях?
При распечатке фото используются разные размеры, 3 x 4 см — один из них. Давайте попробуем определить разрешение такого фото в пикселях при его распечатке (разрешение принтера — 300 dpi). Для этого воспользуемся приведенной выше формулой:
Давайте попробуем определить разрешение такого фото в пикселях при его распечатке (разрешение принтера — 300 dpi). Для этого воспользуемся приведенной выше формулой:
x=(2.54*p)/300, отсюда
p1 = (300*2.3)/2.54 = 271 — пиксельная ширина фото;
p2 = (300*4)/2.54 = 472 — пиксельная длина;
Таким образом, в данной фотографии будет содержаться 271*472=127912 пикселей .
Еще одна таблица соотношения пиксельного разрешения, формата листа и физического размера изображения на выходе.
Заключение
С появлением разновидности разрешений, точек, капель и так далее стала возникать путаница в определении плотности пикселей, размере фото и др. Но, приведенные в статье формулы являются актуальными.
Если вы хотите узнать больше информации о DPI и PPI, предлагаю взглянуть вам на видеоролики, раскрывающие содержание данных понятий:
Вконтакте
пиксели, DPI, PPI, сантиметры — вы ничего не путаете? / Хабр
Приветствую уважаемое сообщество Хабра! Пишу эту небольшую заметку как важный ликбез для всех, кто работает с растровыми картинками. Обычно, вопрос в чём измерять изображения встаёт у новичков, но путают термины и опытные специалисты.
Обычно, вопрос в чём измерять изображения встаёт у новичков, но путают термины и опытные специалисты.
Начнём с главного: растровые изображения состоят из пикселей. На этом можно было закончить данную статью, но не всем этого достаточно, поэтому поговорим о заблуждениях и мифах, которые я встречал на практике.
DPI, PPI и изменение размеров
Самое частое заблуждение — использование единиц DPI (dots per inch — точек на дюйм) и PPI (pixels per inch — пикселей на дюйм). На самом деле эти единицы относятся к принтерам и сканерам соответственно. Также их можно применять в характеристиках экранов. По сути это коэффициенты для перевода между физическими размерами в аналоге (в сантиметрах или дюймах) и размерами в пикселях для цифрового изображения.
Например, изображение в 100 пикселей, распечатанное с разрешением 100 DPI будет иметь размер 1 дюйм. Всё просто и понятно.
Однако, при изменении размеров в графических редакторах нам предлагают указать размеры в удобных нам измерениях, в том числе в DPI. Здесь и начинается путаница.
Здесь и начинается путаница.
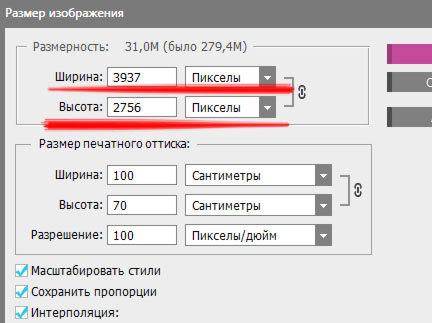
На самом деле физические размеры изображения (в сантиметрах, дюймах и т.д.) и значение DPI это всего лишь мета-информация в свойствах файла. Но редактор может использовать эти значения как средство указания требуемых размеров в пикселях.
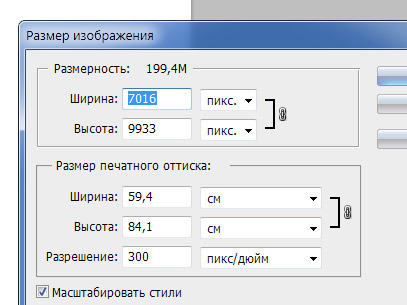
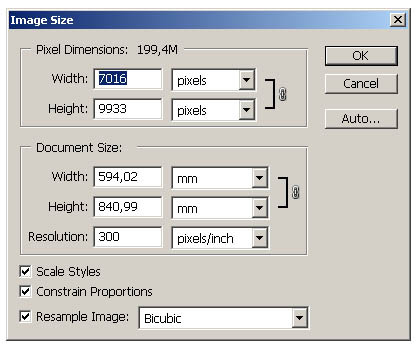
Допустим, у нас изображение размером 3000 пикселей (квадратное), у которого стоит значение 300 DPI. Получаем: 3000 пикселей / 300 DPI = 10 дюймов. А теперь заходим в редактор (Photoshop) и изменяем значение DPI на 600. Что мы получим? А это зависит от галки «Resample». Если она стоит, мы получим upsampling (увеличение) изображения до 6000 пикселей. Если не стоит, то размер в дюймах станет 5 вместо 10.
Таким образом, для веб-разработки все значения физических размеров (DPI, сантиметры, дюймы и т.д.) можно смело игнорировать и смотреть исключительно на размеры в пикселях.
DPI/PPI экранов
Здесь мы подошли к вопросу разрешения и плотности пикселей экранов. Корректно эта плотность обозначается как PPI (pixels per inch) и показывает, сколько пикселей может быть отображено на одном дюйме экрана.

Здесь часто возникают мифические 72 и 96 PPI, которые должны показывать «стандартную» плотность пикселей для экранов. Для задач отображения графики в вебе они бесполезны. При этом реальная плотность пикселей экрана может быть совсем другой: типично что-то около 120 PPI (можете измерить и посчитать для своего экрана).
Но мы помним, что растровые картинки измеряются только в пикселях и никак иначе. Зачем мы вообще говорим о PPI экранов? Потому что есть «Retina» или «HiDPI» экраны.
Retina и HiDPI экраны
Такие дисплеи широко распространены в мобильных устройствах и дорогих ноутбуках. По сути это количественное увеличение пикселей при сохранении физических размеров экрана (например, 5 дюймов по диагонали и 330 PPI).
Для нас, как веб-разработчиков это значит появление разных пикселей в браузере: CSS-пикселей (которые мы обычно указываем в размерах элементов) и физических пикселей (реальных пикселей на экране). Формула такая: Физические пиксели = CSS-пиксели * DPR.
DPR это device pixel ratio — коэффициент перевода CSS-пикселей в физические.
При размещении картинки мы можем написать тег img с размерами 20px, а картинка будет 40 пикселей. При этом на экране с DPR=2,0 мы увидим все пиксели картинки. Но в этой ситуации нас абсолютно не волнуют реальные значения PPI экрана.
При этом мы можем использовать картинки с высокой плотностью пикселей и для обычных экранов, браузер сам отмасштабирует изображение. И опять, DPI и PPI здесь ни при чем, а картинки измеряются в пикселях. Как их показать будет решать браузер, у которого уже есть два вида пикселей.
Вот и вся история, хотя я конечно ничего не говорил об адаптивных картинках, способах оптимизации их отдачи и client hints. Но это другая история.
Фотография 1×1 дюйм (2,5×2,5 см)
Фотография 1 x 1 дюйм
Требования к фото для документов разные, особенно в размере и кадрировании. Если вы хотите получить профессиональную фотографию которая подойдет различным документам, самым простым решением является универсальное фото с заданными параметрами. К примеру, для формата 1 x 1 дюйм или 2,5 на 2,5 см, вы можете использовать инструмент для обрезки фотографий доступный на нашей странице. За несколько секунд, мы адаптируем ваше фото к требованиям учреждения. Благодаря этой нетрудной процедуре, вы сэкономите деньги и время на поиски фотографа, чтобы сделать профессиональную фотографию нужного формата. Не всегда в фотостудии есть возможность распечатать фото размером 1 на 1 дюйм или 2,5 x 2,5 см, в связи с этим, использование фото инструмента с опцией автоматического кадрирования может быть лучшим решением.
К примеру, для формата 1 x 1 дюйм или 2,5 на 2,5 см, вы можете использовать инструмент для обрезки фотографий доступный на нашей странице. За несколько секунд, мы адаптируем ваше фото к требованиям учреждения. Благодаря этой нетрудной процедуре, вы сэкономите деньги и время на поиски фотографа, чтобы сделать профессиональную фотографию нужного формата. Не всегда в фотостудии есть возможность распечатать фото размером 1 на 1 дюйм или 2,5 x 2,5 см, в связи с этим, использование фото инструмента с опцией автоматического кадрирования может быть лучшим решением.
Фон фотографии 1 x 1 дюйм (2,5 на 2,5 см)
Обычно, фото для документов должно иметь однородный фон. Цвет фона может отличаться в зависимости от конкретного документа. Как правило, на фото должен быть светлый фон, белый (#ffffffff) или светло-серый (например #fefefe), хотя могут быть специфические требования к фону голубого цвета — #1292fa. С генератором фото passport-photo.online, вы можете получить фотографию с однотонным светлым фоном. Просто прикрепите любое фото к форме выше. Наш инструмент для удаления фона сделает свою работу и вы получите фотографию на идеально светлом фоне. Скоро у вас появится возможность выбрать определенный цвет фона. Если вам это нужно сейчас, пожалуйста, свяжитесь с нами через [email protected]
С генератором фото passport-photo.online, вы можете получить фотографию с однотонным светлым фоном. Просто прикрепите любое фото к форме выше. Наш инструмент для удаления фона сделает свою работу и вы получите фотографию на идеально светлом фоне. Скоро у вас появится возможность выбрать определенный цвет фона. Если вам это нужно сейчас, пожалуйста, свяжитесь с нами через [email protected]
Эквиваленты фотографии 1 x 1 дюйм
Эквиваленты фото размером 1 x 1 дюйм:
- Фотография 2,5 x 2,5 см (т.е. ширина фото 2,5 см и высота 2,5 см)
- Фотография 25 x 25 мм (т.е. ширина фото 25 мм и высота 25 мм)
Пропорции электронной версии фото 1 на 1 дюйм
В случае электронной фотографии, важно сохранить правильные пропорции, т.е. соотношение ширины 1 дюйм с высотой 1 дюйм. В зависимости от разрешения распечатанного фото (dpi или количество точек на дюйм), размер в пикселях может быть разным. К примеру, размер может быть следующий:
К примеру, размер может быть следующий:
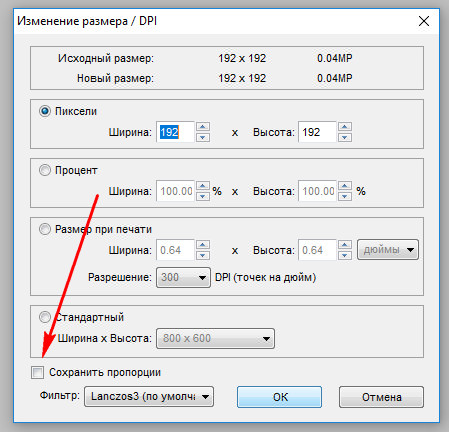
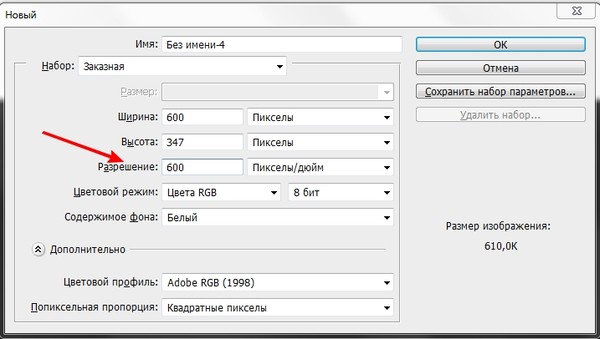
- если dpi=100, разрешение=100 на 100 пикселей (ширина = 100 пикселей и высота 100 пикселей)
- если dpi=300, разрешение=300 на 300 пикселей (ширина = 300 пикселей и высота 300 пикселей)
- если dpi=600, разрешение=600 на 600 пикселей (ширина = 600 пикселей и высота 600 пикселей)
параметр разрешения или плотность пикселей?
Совсем недавно я разговаривал с одним из моих друзей (и по совместительству коллегой по индустрии), который сказал, что несколько раздосадован результатами работы над одним из недавних проектов, в рамках которого, помимо прочего, необходимо было установить внушительных размеров LED дисплей с шагом пикселя 1,9 мм в большом зале для проведения презентаций. Расстояние, расположение сидячих мест в помещении — все было учтено и рассчитано должным образом, чтобы получить качественную и приятную глазу картинку. Однако чуть ли ни в последний момент заказчик заявил, что во время презентаций люди должны иметь возможность выходить к экрану и работать с ним. А это означало, что решение с шагом пикселя 1,9 мм уже не подходит — на таком расстоянии пиксели отчетливо видны даже невооруженным глазом. Узнав об этом, заказчик заявил, что ему нужно решение, способное работать с разрешением 4К.
Однако чуть ли ни в последний момент заказчик заявил, что во время презентаций люди должны иметь возможность выходить к экрану и работать с ним. А это означало, что решение с шагом пикселя 1,9 мм уже не подходит — на таком расстоянии пиксели отчетливо видны даже невооруженным глазом. Узнав об этом, заказчик заявил, что ему нужно решение, способное работать с разрешением 4К.
Тем, кто работает в сфере производства или продажи LED продуктов, не надо объяснять, что не так во всей этой ситуации. Замена решения с шагом пикселя 1,9 мм на 4К решение повлечет за собой увеличение ширины и высоты экрана. Добавив «разрешения» мы не увеличим детализацию изображения, а только сделаем экран БОЛЬШЕ.
Что действительно могло бы помочь в данном случае, так это выбор решения с более высокой плотностью пикселей. В упомянутом проекте добиться результата путем приобретения LED сегментов с более малым шагом пикселя не позволял бюджет, а установка LCD видеостены «рассекла» бы изображение достаточно заметными рамками и повлекла за собой весьма ощутимые изменения в инфраструктуре и методах установки решения.
Проблема указываемого параметра разрешения заключается в том, что он фактически никак не отражает «воспринимаемое» разрешение.
Вопрос 1: какое изображение будет выглядеть лучше с расстояния 90 см (3 фута)? Отображаемое 42-дюймовым 1080p LCD дисплеем или отображаемое 84-дюймовым UHD LCD дисплеем?
Большинство из вас может склониться в сторону UHD дисплея, так как 2160p больше, чем 1080p, однако размер пикселей и в том, и в другом решении будет абсолютно одинаковым.
И 42-дюймовый 1080p дисплей, и 84-дюймовый 2160p дисплей обладают одинаковой плотностью пикселей — примерно 2751 пиксель на дюйм (PPI). Я почти уверен, что многие из вас изначально знали или оперативно нашли правильный ответ, поэтому позвольте мне задать вам более сложный вопрос.
Вопрос 2: какое изображение будет выглядеть лучше с расстояния 90 см (3 фута)? Отображаемое видеостеной 2×2, собранной из 80-дюймовых 1080p LCD дисплеев, или отображаемое одним 160-дюймовым матричным LED дисплеем с шагом пикселя 1,2 мм?
Ответ на данный вопрос найти несколько сложнее, так как указанный параметр разрешения мало что скажет нам о воспринимаемом разрешении. Как мы все знаем, одним из неотъемлемых параметров матричных LED дисплеев является шаг пикселя — мера измерения к LCD дисплеям, как правило, совсем не применяемая.
Как мы все знаем, одним из неотъемлемых параметров матричных LED дисплеев является шаг пикселя — мера измерения к LCD дисплеям, как правило, совсем не применяемая.
Ответ же на поставленный вопрос таков: с точки зрения воспринимаемого разрешения 80-дюймовый 1080p LCD дисплей будет выглядеть лучше, так как его показатель плотности пикселей на дюйм составляет 758 PPI, в то время как плотность пикселей матричного LED дисплея с шагом пикселя 1,2 мм составит всего 410 PPI. Для того, чтобы приблизиться к показателю LCD дисплея и добиться того же воспринимаемого разрешения, вам потребуется LED решение с шагом пикселя 0,9 мм (показатель плотности пикселей данного решения будет равен 735 PPI).
Но все-таки стоит отдать должное производителям LED дисплеев: они понимают, что шаг пикселя не заменяет собой параметр разрешения и поэтому указывают плотность пикселей в списках технических характеристик их продуктов. Данный параметр характеризуется как «количество пикселей на квадратный метр» (“pixels per square meter”), и благодаря ему можно очень быстро сравнить одно LED решение с другим.
На мой взгляд, было бы неплохо, если бы производители LCD дисплеев тоже начали указывать плотность пикселей в перечне технических параметров. Как я уже сказано выше, имея ряд других показателей, значение данного параметра можно вычислить самостоятельно, однако это может занять некоторое время. В настоящий момент для того, чтобы рассчитать количество пикселей на дюйм, интегратору или техническому консультанту придется разделить общее количество пикселей дисплея на его общую площадь в квадратных дюймах. Затем им придется умножить получившееся число на 1550, чтобы получить значение, отражающее «количество пикселей на квадратный метр», и только после этого они смогут наглядно сравнить данный LCD дисплей с его LED аналогом.
Я также хотел бы отметить, что вне зависимости от того, начнут ли производители LCD дисплеев указывать данный параметр, всем нам следует начать обращать больше внимания на показатель плотности пикселей и перестать принимать решения, исходя исключительно из значений разрешения. Плотность пикселей поможет понять, подойдет ли выбранное решение заказчику в плане воспринимаемого разрешения. Данная характеристика позволит легче принять ряд других решений, например, следует ли устанавливать видеостену 3х3, состоящую из 55-дюймовых 1080р дисплеев, или же больше подойдет видеостена 2х2, состоящая из 84-дюмовых UHD дисплеев.
Плотность пикселей поможет понять, подойдет ли выбранное решение заказчику в плане воспринимаемого разрешения. Данная характеристика позволит легче принять ряд других решений, например, следует ли устанавливать видеостену 3х3, состоящую из 55-дюймовых 1080р дисплеев, или же больше подойдет видеостена 2х2, состоящая из 84-дюмовых UHD дисплеев.
Источник: www.ravepubs.com
§ 70. Разрешение экранов. И немного о происхождении 72 точек на дюйм
§ 70. Разрешение экранов. И немного о происхождении 72 точек на дюймАртемий Лебедев
24 июня 2001
Компьютер не имеет ни малейшего представления о том, какое разрешение (в точках на дюйм) в данный момент на экране. Более того, компьютер не может об этом спросить ни у монитора, ни у видеокарты. Потому что те тоже не знают.
Если компьютер высчитывал бы из значений высоты, ширины и диагонали экрана разрешение в точках на дюйм, значение получалось бы относительным, так как на любом кинескопе с электронно-лучевой трубкой можно свести пучок к форме, отличной от предполагаемой графическим софтом. Решить эту проблему можно будет в каком-то там будущем и только на цифровых дисплеях с матрицей известного размера.
Решить эту проблему можно будет в каком-то там будущем и только на цифровых дисплеях с матрицей известного размера.
Если вы хотите узнать разрешение своего экрана, воспользуйтесь калькулятором:
Тем, у кого монитор не жидкокристаллический: для лучшего результата надо найти дюймовую линейку и приложить ее по диагонали. Дело в том, что заявленная диагональ вашего монитора на самом деле на дюйм-два больше реальной (мониторы с диагональю 21″ могут при проверке легко оказаться 19-дюймовыми)
Вернемся к загадочным цифрам, о которых мы говорили в прошлом параграфе. Откуда произошли стандартные разрешения в 72 и 96 точек на дюйм? С Макинтошами мониторы традиционно поставлялись с заранее определенным разрешением, и менять его было нельзя. «Эппл» исходила из того, что «визивиг» возможен при 72 точках на дюйм, и отход от этого разрешения непозволителен. В мире писюков, напротив, мониторы традиционно были с переменным разрешением, и это поддерживалось программно. При этом «Микрософт» посчитала, что в 14-дюймовый экран вполне может вписаться изображение размером 1024×768. Методом научного тыка было выбрано разрешение в 96 точек на дюйм (в 1,3 раза больше макинтошного).
При этом «Микрософт» посчитала, что в 14-дюймовый экран вполне может вписаться изображение размером 1024×768. Методом научного тыка было выбрано разрешение в 96 точек на дюйм (в 1,3 раза больше макинтошного).
В середине 90-х годов прошлого века «Эппл» дозрела до понимания, что индустрия ускакала далеко вперед и 72 пикселей в одном линейном дюйме уже недостаточно, так как мониторы стоят денег, а тратить пару тысяч на 21-дюймовый экран для Мака, который показывает столько же, сколько писишный 17-дюймовый, желающих становилось все меньше.
В результате этих малонаучных низкотехнологичных размышлений со стороны гигантов компьютеростроения в глупом положении оказался пользователь. Так как компьютер ничего не знает о разрешении экрана, операционной системе приходится догадываться в буквальном смысле слова. Макинтош исходит из предположения, что разрешение равняется 72 точкам на дюйм, а «Виндоус» предполагает, что в дюйм умещается 96 точек.
Казалось бы, бог с ним. Но нет. То самое предположение о разрешении, зашитое в систему (в «Виндоус» можно менять значение, но обычный пользователь этого никогда в жизни не делает), напрямую влияет на размер экранных шрифтов. Шрифт размером в 72 пункта (то есть почти в дюйм) на Маке будет занимать 72 пикселя, а на писюке — 96 (на треть больше дюйма).
| 12-пунктовый текст на экране Макинтоша | 12-пунктовый текст на экране PC |
Но мониторы-то в наши дни у всех одни и те же, как и разрешения. В результате получается, что все писишники совершенно не понимают, чем же так хорош 12-пунктовый текст — у них-то на экране он высотой в 16 пунктов (пикселей). И что мы получаем в результате? Тотальное использование <font size=-1> практически на всех сайтах. А макинтошники вечно недоумевают: как же это можно читать текст высотой в четыре пикселя?
Картинки везде показываются одинаково, потому что меряются они в пикселях.![]() Но скоро перестанут. О том, почему разрешению в будущем отведена бóльшая роль, а также о том, почему пиксельная графика умрет, — следующий параграф.
Но скоро перестанут. О том, почему разрешению в будущем отведена бóльшая роль, а также о том, почему пиксельная графика умрет, — следующий параграф.
Заказать дизайн…
В чем разница между DPI (точек на дюйм) и PPI (пикселей на дюйм)?
Пикселей (слово первоначально был придуман, IIRC, от IBM и происходит от «элемента изображения») является наименьшей неделимой единицей информации в цифровом изображении. Пиксели могут отображаться или печататься, но вы не можете разделить пиксели на более мелкие части, чтобы получить больше информации. Сколько каналов и битов на канал составляют один пиксель — это мера того, насколько тонкой может быть информация в пикселе, но основной факт заключается в том, что 1 пиксель — это наименьшее приращение информации в изображении. Если вы делаете видео, вы знаете, что пиксели не обязательно должны быть квадратными — они не квадратные во всех старых видеоформатах. Квадрат или нет, пиксель — все еще самая маленькая единица изображения.
Дюйма (хорошо, так что вы уже знаете это — медведь со мной) является единицей измерения линейных размеров на поверхности, которая может быть экран или лист бумаги.
Точка , ну, точка. Это может быть точка на экране или точка, созданная печатающей головкой. Как и пиксели, точки являются атомарными. Они либо есть, либо нет. Степень детализации экрана зависит от того, насколько близки точки (то, что раньше называли «шагом точек» в старые времена CRT). Насколько маленькие точки от струйного принтера, лазерного принтера или фотонабора, определяет, насколько мелкие детали он может воспроизвести.
Точек на дюйм довольно легко. Экран имеет так много точек (каждая из которых содержит элементы R, G и B) на дюйм экрана. То же самое на бумаге. Принтер с разрешением 1200 т / д может уложить 1200 точек на один линейный дюйм. При описании деталей экрана или вывода на принтер количество точек на дюйм является правильным термином.![]()
В PPI возникает путаница. Изображение имеет так много пикселей. Его метаданные содержат выходной размер в дюймах, см, мм, M & Ms, что угодно. Это ширина в пикселях, разделенная на ширину вывода в метаданных, из которой получается «на дюйм». Таким образом, одно и то же изображение с разными метаданными может быть 72 ppi, 150 ppi или 8000 ppi. Информация об изображении одинакова; все, что изменилось, это метаданные.
Быстрая и простая демонстрация, которая в некоторой степени иллюстрирует смысл, состоит в том, чтобы сделать несколько отметок на куске резинки, скажем, от пяти до дюйма. Растянуть эластик вдвое больше его длины. Количество меток не изменилось, хотя «меток на дюйм» теперь составляет 2,5.
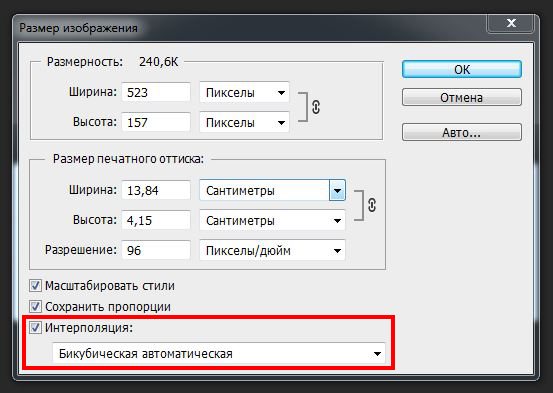
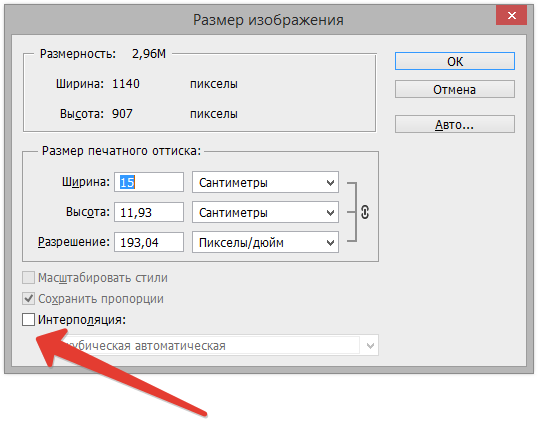
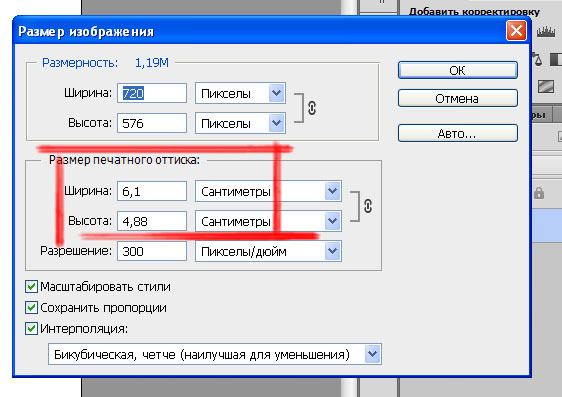
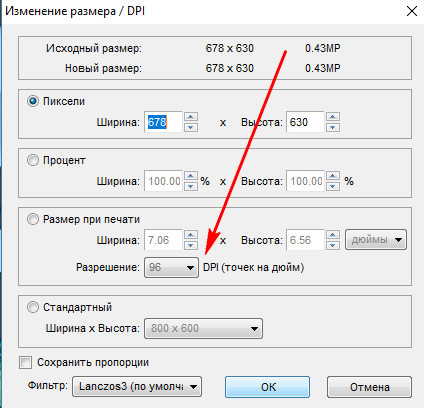
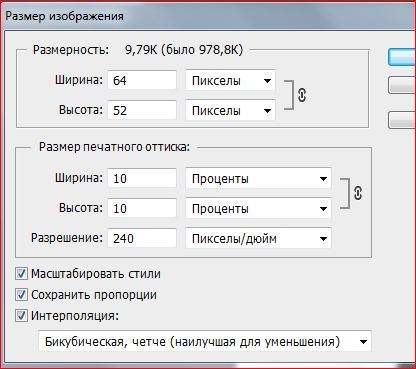
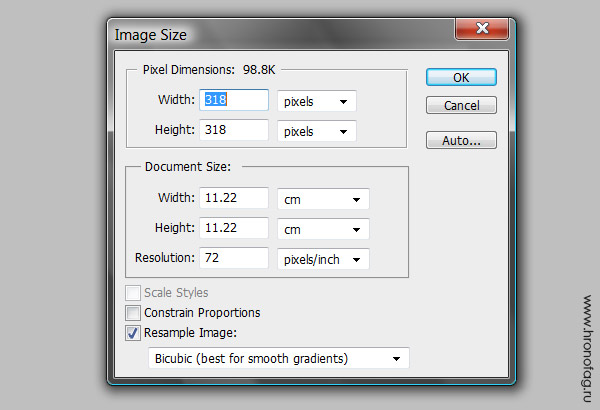
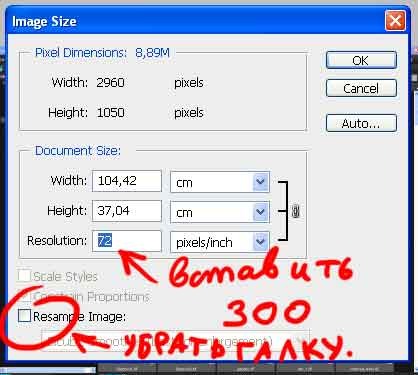
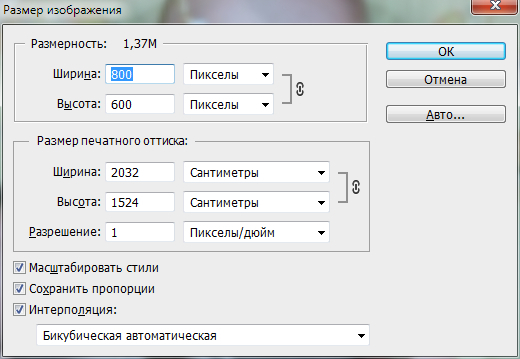
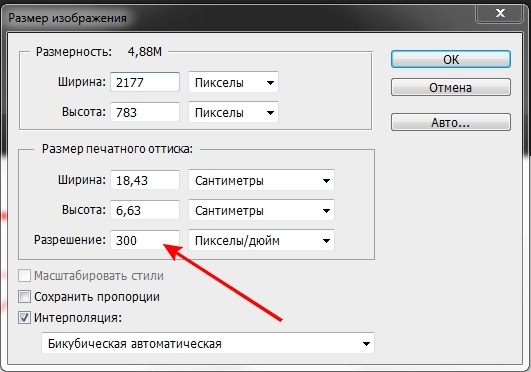
Вы можете увидеть это в Photoshop, если выключите Resample Imageи измените размер. Значение ppi изменяется, чтобы отразить, как маленькие пиксели должны быть воспроизведены, чтобы достичь значения измерения в дюймах / см / мм и т. Д. Обратите внимание, что в этом случае
Д. Обратите внимание, что в этом случае Pixelsполя отключены. Вы не можете изменить эти значения, если не выполните повторную выборку.
Массовая путаница возникла, когда пиксели изображения были сопоставлены с точками экрана в веб-браузерах. Изображение 200 пикселей отображается в браузере как 200 пикселей. Как велика она, измеряется с помощью линейки, зависит от точек на дюйм экрана. В метаданных изображения может быть указано, что оно составляет 200 ppi, 72 ppi или 1 ppi, но все равно будет занимать ровно 200 точек экрана. Мир по-прежнему зациклен на «72 ppi для сети», поэтому вопрос «каково правильное разрешение для веб-изображений» продолжает возникать, и правильный ответ «это не имеет значения» продолжает поступать до тошноты.
Если вы все еще со мной, есть последний шаг, который объединяет их.
Изображение шириной 720 пикселей и шириной 10 физических дюймов имеет разрешение 72 пикселя на дюйм. Если вы напечатаете его на принтере с разрешением 1200 точек на дюйм, на бумаге будет 1200 точек на дюйм, но изображение по-прежнему будет 72 пикселя на дюйм . Вот почему это выглядит как дерьмо. С другой стороны, изображение шириной 7200 пикселей, напечатанное с шириной 1 дюйм, превысит разрешение нашего принтера с разрешением 1200 точек на дюйм. Photoshop (скажем) и драйвер принтера решают, какие пиксели выбрасывать, а какие печатать. Некоторые из напечатанных точек будут усреднены среди смежных пикселей изображения, но, независимо от этого, часть информации об изображении должна быть выброшена. Выходной сигнал будет 1200 точек на дюйм, но программное обеспечение разрешит разрешение печатаемого изображения не более 1200 точек на дюйм.
Вот почему это выглядит как дерьмо. С другой стороны, изображение шириной 7200 пикселей, напечатанное с шириной 1 дюйм, превысит разрешение нашего принтера с разрешением 1200 точек на дюйм. Photoshop (скажем) и драйвер принтера решают, какие пиксели выбрасывать, а какие печатать. Некоторые из напечатанных точек будут усреднены среди смежных пикселей изображения, но, независимо от этого, часть информации об изображении должна быть выброшена. Выходной сигнал будет 1200 точек на дюйм, но программное обеспечение разрешит разрешение печатаемого изображения не более 1200 точек на дюйм.
дюймов в пиксели
Дюйм — это обычно используемая единица измерения длины. Он также используется в веб, цифровых и печатных СМИ. Этот конвертер дюймов в пиксели — это бесплатный онлайн-инструмент, который вы можете использовать для эффективного преобразования дюймов в пиксели.
Как использовать преобразователь дюймов в пиксели
Есть кое-что, что вам нужно знать, прежде чем вы начнете преобразовывать дюймы в пиксели.
Как было описано ранее в «Конвертер пикселей в дюймы », вы должны сначала определить PPI (или DPI, или разрешение) устройства или принтера, которые вы хотите использовать.
Примечание. PPI, разрешение и DPI — это в основном одинаковые измерения. Просто разрешение или PPI (пикселей на дюйм) используется в цифровом дизайне или в Интернете, а DPI (точек на дюйм) — это термин, используемый для принтеров и устройств вывода. Это как сказать 1px = 1dot.
Для веб-сайтов 1 дюйм равен 96 пикселей или 96 пикселей на дюйм (PPI). Это означает, что ширина 96 пикселей на вашем экране выглядит точно так же, как ширина в 1 дюйм в реальном мире.
С другой стороны, если вы работаете над цифровым дизайном или печатными носителями, вы можете захотеть получить PPI вашего монитора или DPI вашего принтера, если вы собираетесь печатать свой дизайн.Это зависит от того, где вы используете результат преобразования из дюймов в пиксели.
Допустим, вы работаете над графическим дизайном, который вскоре будет напечатан на фотобумаге формата A4. Вы можете получить DPI вашего принтера и размеры фотобумаги A4 в дюймах. Затем используйте преобразователь выше, чтобы вычислить эквивалентные размеры в пикселях.
Шаги по использованию конвертера
- Шаг 1: Введите PPI.
- Шаг 2: Введите значение в дюймах, которое нужно преобразовать в пиксели.
- Шаг 3: Нажмите клавишу ввода или нажмите кнопку преобразования, чтобы получить пикселей, эквивалент .
дюймов в пиксели Таблица преобразования
Это наиболее часто используемые преобразования дюймов в пиксели:
| дюймов | пикселей |
|---|---|
| 1 дюйм | 96px |
| 2 дюйма | 192px |
| 4 дюйма | 384px |
| 5 дюймов | 480px |
5. 5 дюймов 5 дюймов | 528px |
| 5,8 дюйма | 556.8px |
| 6 дюймов | 576px |
| 7,25 дюйма | 696px |
| 8 дюймов | 768px |
| 8,27 дюйма | 793.92px |
| 8.5 дюймов | 816px |
| 10 дюймов | 960px |
| 10,5 дюйма | 1008px |
| 11 дюймов | 1056px |
| 11,69 дюйма | 1122.24px |
| 12 дюймов | 1152px |
| 14 дюймов | 1344px |
| 16.5 дюймов | 1584px |
| 17 дюймов | 1632px |
| 20 дюймов | 1920px |
| 22 дюйма | 2112px |
| 23,4 дюйма | 2246. 34px 34px |
| 24 дюйма | 2304px |
| 30 дюймов | 2880px |
| 33.1 дюйм | 3177.6px |
| 34 дюйма | 3264px |
| 36 дюймов | 3456px |
| 42 дюйма | 4032px |
| 44 дюйма | 4224px |
| 48 дюймов | 4608px |
Как преобразовать дюймы в пиксели
Чтобы получить пиксельный эквивалент значения в дюймах, вам необходимо иметь 2 вещи:
- 1. пикселей значение
- 2. PPI или пикселей на дюйм
Пикселей в дюймы Формула:
пиксели = дюймы * PPI
Перевести дюйм [дюйм] в пиксель (Y) • Конвертер единиц типографики и цифрового изображения • Разные конвертеры • Компактный калькулятор • Онлайн-конвертеры единиц
Конвертер длины и расстоянияМассовый конвертерКонвертер сухого объема и общих измерений при приготовлении Конвертер модуля упругости ЮнгаПреобразователь энергии и рабочего времениПреобразователь мощностиПреобразователь силыКонвертер времениЛинейный преобразователь скорости и скоростиКонвертер угловой эффективности, расхода топлива и экономии топливаКонвертер чиселПреобразователь единиц информации и хранения данныхКурсы обмена валютКонвертер женской одежды и размеров обувиКонвертер мужской одежды и размеров обувиКонвертер угловой скорости и частоты вращения Конвертер объема Конвертер момента инерции Конвертер момента силы Конвертер крутящего момента Конвертер удельной энергии, теплоты сгорания (на массу) Конвертер удельной энергии, He Конвертер температурного интервала (на объем) Конвертер температурного интервалаКонвертер теплового расширенияКонвертер термического сопротивленияКонвертер теплопроводностиКонвертер удельной теплоемкостиПлотность тепла, плотность пожарной нагрузкиКонвертер плотности потока теплаКонвертер коэффициентов теплопередачиКонвертер объёмного потокаМассовый расход раствора Конвертер плотности потока Конвертер массового потока (Абсолютная) Конвертер вязкости Конвертер кинематической вязкости Конвертер поверхностного натяжения Конвертер проницаемости, проницаемости, проницаемости водяного пара Конвертер скорости передачи водяного параКонвертер уровня звукаКонвертер чувствительности микрофонаКонвертер уровня звукового давления (SPL) Конвертер уровня звукового давления с выбираемым эталонным давлениемПреобразователь яркостиПреобразователь световой интенсивности ) в конвертер фокусного расстояния Оптический Конвертер мощности (диоптрий) в увеличение (X) Конвертер электрического зарядаПреобразователь линейной плотности зарядаПреобразователь плотности поверхностного зарядаПреобразователь объёмной плотности зарядаПреобразователь электрического токаЛинейный преобразователь плотности токаПреобразователь плотности поверхностного токаПреобразователь напряженности электрического поляПреобразователь электрического потенциала и напряженияПреобразователь электрического сопротивленияПреобразователь удельной проводимости Конвертер манометровПреобразование уровней в дБм, дБВ, ваттах и других единицахПреобразователь магнитодвижущей силыПреобразователь напряженности магнитного поляПреобразователь магнитного потокаПреобразователь плотности магнитного потокаМощность поглощенной дозы излучения, Конвертер мощности суммарной дозы ионизирующего излученияРадиоактивность. Преобразователь радиоактивного распада Преобразователь радиационного воздействияРадиация. Конвертер поглощенной дозы Конвертер метрических префиксов Конвертер передачи данных Конвертер единиц типографии и цифровых изображений Конвертер единиц измерения объема древесины Калькулятор молярной массы Периодическая таблица
Преобразователь радиоактивного распада Преобразователь радиационного воздействияРадиация. Конвертер поглощенной дозы Конвертер метрических префиксов Конвертер передачи данных Конвертер единиц типографии и цифровых изображений Конвертер единиц измерения объема древесины Калькулятор молярной массы Периодическая таблица
Обзор
Шрифты с засечками и без засечек
Типографика, изучение шрифта, касается внешнего вида букв, включая их форму, размер и цвет. Он возник после изобретения печатного станка в середине пятнадцатого века.Правильное расположение букв на странице и следование принципам хорошей типографики могут повлиять на читателя и усилить сообщение, которое дизайнер пытается передать. С другой стороны, плохая типографика может затруднить чтение текста.
Шрифты подразделяются на разные типы, такие как шрифты с засечками (шрифты с декоративными элементами, называемыми засечками) и без засечек (шрифты без засечек). На иллюстрации первая буква синего цвета выделена шрифтом с засечками Bodoni. Здесь одна из четырех засечок отмечена красным.Другая буква желтого цвета набрана шрифтом без засечек Futura.
Здесь одна из четырех засечок отмечена красным.Другая буква желтого цвета набрана шрифтом без засечек Futura.
Другие классификации делят шрифты на основе их исторического происхождения: старый стиль или старое начертание включает самые старые шрифты; переходных типов — это те, которые исторически последовали за самыми старыми; современных шрифтов — это шрифты, разработанные после переходных типов и примерно до 1820-х годов; и современных шрифтов или модернизированных шрифтов старого стиля включают современные шрифты, которые имитируют настоящий старый стиль, но разработаны в наше время.В этой классификации есть и другие группы. Каждая группа шрифтов отличается несколькими элементами дизайна, такими как их толщина, контраст между толстыми и тонкими линиями и форма засечек. Существуют и другие классификации.
Снимок экрана Adobe InDesign — настольного издательского приложения, созданного Adobe Systems.
Типографика занимается изменением размера и типов шрифтов, чтобы страницы имели приятный и удобный для чтения вид. Существует несколько соглашений об указании размера букв.Для некоторых из этих соглашений одинаковый размер букв в двух разных шрифтах может не означать, что они имеют одинаковые линейные размеры, как описано ниже. Несмотря на эти несоответствия, размер действительно помогает дизайнерам узнать, сколько места занимает данный текст на странице, и поэтому является полезным показателем в настольных издательских системах.
Существует несколько соглашений об указании размера букв.Для некоторых из этих соглашений одинаковый размер букв в двух разных шрифтах может не означать, что они имеют одинаковые линейные размеры, как описано ниже. Несмотря на эти несоответствия, размер действительно помогает дизайнерам узнать, сколько места занимает данный текст на странице, и поэтому является полезным показателем в настольных издательских системах.
Цифровые изображения также измеряются в настольных издательских системах, чтобы убедиться, что они хорошо вписываются в отведенное пространство. Хотя можно использовать сантиметры или дюймы, также используются единицы, называемые пикселями.Каждый пиксель представляет собой точку (или квадрат), составляющую изображение на экране.
Определения единиц
В типографике размер букв и символов измеряется с помощью базовой стандартизированной единицы, пика (пк) . Иногда pica используется напрямую, например, для измерения полей и размеров столбцов. Однако часто вместо pica используются производные от него единицы, например, баллы. Есть несколько соглашений для вычисления pica.
Однако часто вместо pica используются производные от него единицы, например, баллы. Есть несколько соглашений для вычисления pica.
Размер букв измеряется по следующим параметрам (на рисунке):
Метрики шрифта.1. восходящая линия, 2. средняя линия, 3. базовая линия, 4. нисходящая линия, 5. высота по оси x, 6. размер корпуса
- восходящая линия: обозначает верхнюю часть буквы;
- средняя линия: верхняя часть основной части письма, это также известно как медиана;
- базовая линия: нижняя часть основного тела письма;
- нижняя линия: отмечает нижнюю часть буквы;
- x-height: размер основной части письма, традиционно он равен высоте буквы x;
- размер корпуса: размер свинцового блока, который исторически использовался для печати каждой буквы.
Высота штампа является примером размера шрифта
Пункты (pt) — это единицы, обычно используемые для определения размера шрифта. Например, большая часть академической письменной и деловой переписки ведется в размере от 10 до 12. Стоимость одного балла равна 1/12 пика. Фактический размер в дюймах или миллиметрах относится к величине, называемой размером тела, под цифрой 6 на иллюстрации. Исторически это физическая высота свинцового блока, используемого для печати с помощью печатного станка — на нем есть одна буква.Чтобы визуализировать это, представьте штамп с одной буквой на нем — размер точки будет не размером буквы, а физической высотой штампа. В веб-разработке, в частности, в LaTeX и CSS, иногда вместо точек используется x-height.
Например, большая часть академической письменной и деловой переписки ведется в размере от 10 до 12. Стоимость одного балла равна 1/12 пика. Фактический размер в дюймах или миллиметрах относится к величине, называемой размером тела, под цифрой 6 на иллюстрации. Исторически это физическая высота свинцового блока, используемого для печати с помощью печатного станка — на нем есть одна буква.Чтобы визуализировать это, представьте штамп с одной буквой на нем — размер точки будет не размером буквы, а физической высотой штампа. В веб-разработке, в частности, в LaTeX и CSS, иногда вместо точек используется x-height.
Пиксели (пиксели) — это единицы измерения размера цифровых изображений. См. Описание пикселя ниже.
Различные единицы
Существует несколько различных соглашений, используемых для расчета длины одной пики.Поскольку технология печати развивалась в разных странах независимо, то же самое и с типографскими единицами. Обычно они основывались на местных единицах длины, и даже в тех случаях, когда пика привязана к дюйму, его значение различается в зависимости от исторического определения дюйма в данной стране. Наиболее часто используемые компьютерные схемы были разработаны для удовлетворения потребностей в стандартизации в разных странах.
Наиболее часто используемые компьютерные схемы были разработаны для удовлетворения потребностей в стандартизации в разных странах.
Компьютерное изображение
Компьютерное изображение измеряется как 1/6 дюйма.Очки обычно выводятся из pica, как описано выше. PostScript — один из форматов, в которых используются единицы компьютерной типографии. Эти единицы используются большинством компьютеров для измерения текста, отображаемого на экране, и для домашней печати.
В некоторых случаях в веб-дизайне точки могут быть определены на основе физических измерений пики, соответствующих единицам длины (например, дюймы, как описано выше). Однако и точки, и картинки могут быть определены относительно размера пикселя, как это определено конкретным веб-сайтом.В этом случае этот пиксель называется опорным пикселем.
Эталонный пиксель
Стандартные пиксели заменяются эталонными пикселями , когда целевая аудитория использует устройства, которые просматриваются с необычного расстояния или имеют экраны нестандартных размеров. Например, дисплей большинства смартфонов предполагает, что зрители используют его на расстоянии примерно 10 дюймов от глаз (25,4 см), но если новый смартфон разработан с тем же размером экрана, что и большинство современных телефонов, но это не так. предназначен для просмотра с расстояния 5 дюймов (12.7 см), то эталонный пиксель должен быть примерно вдвое меньше обычного пикселя, чтобы гарантировать, что все символы отображаются хорошо и не выглядят прерывистыми или пиксельными.
Например, дисплей большинства смартфонов предполагает, что зрители используют его на расстоянии примерно 10 дюймов от глаз (25,4 см), но если новый смартфон разработан с тем же размером экрана, что и большинство современных телефонов, но это не так. предназначен для просмотра с расстояния 5 дюймов (12.7 см), то эталонный пиксель должен быть примерно вдвое меньше обычного пикселя, чтобы гарантировать, что все символы отображаются хорошо и не выглядят прерывистыми или пиксельными.
Угол обзора
Люди давно заметили корреляцию между этими величинами: размером экрана, расстоянием от экрана, размером пикселя и тем, насколько большим этот пиксель кажется человеческому глазу. Чтобы связать их все в простой для понимания форме, были введены концепции угла обзора и пикселей на градус.
Пример пикселей на градус (пиксели, выровненные по линиям E и F) и угол обзора (угол A)
Переменная пикселей на градус (PPD) представляет общее количество пикселей, которые нужно отобразить на экране на заданное расстояние, образованное углом обзора в один градус. На иллюстрации желтый угол D равен одному градусу (на самом деле это не один градус на этом рисунке, потому что было бы трудно увидеть диаграмму с таким маленьким углом, но представьте, что это так).PPD — это количество пикселей, которые могут быть выровнены по красной линии E, а также по красной линии F. В нашем случае PPD составляет три пикселя (два серых и один темно-серый). Производители дисплеев обычно рассчитывают PPD так, чтобы пиксели были достаточно маленькими, чтобы сливаться с ними и создавать непрерывное изображение. Обычно он намного выше, чем на нашей иллюстрации. Apple, например, утверждает, что PPD для своих дисплеев не должна быть ниже 53,53, а иногда и выше 79 PPD.
На иллюстрации желтый угол D равен одному градусу (на самом деле это не один градус на этом рисунке, потому что было бы трудно увидеть диаграмму с таким маленьким углом, но представьте, что это так).PPD — это количество пикселей, которые могут быть выровнены по красной линии E, а также по красной линии F. В нашем случае PPD составляет три пикселя (два серых и один темно-серый). Производители дисплеев обычно рассчитывают PPD так, чтобы пиксели были достаточно маленькими, чтобы сливаться с ними и создавать непрерывное изображение. Обычно он намного выше, чем на нашей иллюстрации. Apple, например, утверждает, что PPD для своих дисплеев не должна быть ниже 53,53, а иногда и выше 79 PPD.
Зная PPD, можно вычислить размер одного пикселя, используя расстояние от глаза до дисплея и угол обзора .В нашем примере расстояния составляют 10 и 20 дюймов — приблизительные расстояния для смартфона и дисплея компьютера соответственно. Угол обзора — это угол, при котором расстояние, которое проходит в этом угле на экране, покрывает один пиксель (зеленые линии B и C на иллюстрации). На иллюстрации угол обзора отмечен оранжевым. Используя эти инструменты, мы можем легко рассчитать размеры пикселей не только для стандартных дисплеев, но и для дисплеев, которые просматриваются с необычного расстояния или имеют необычный размер.
На иллюстрации угол обзора отмечен оранжевым. Используя эти инструменты, мы можем легко рассчитать размеры пикселей не только для стандартных дисплеев, но и для дисплеев, которые просматриваются с необычного расстояния или имеют необычный размер.
Если вам интересно узнать больше, вы можете найти дополнительную информацию на веб-сайте W3C.
Другие единицы
Другие единицы типографики используются в отрасли, хотя и гораздо реже. Американская пика — одна из них. Это примерно 0,166 дюйма. Pica принтера измеряется таким же образом.
Цицерон все еще время от времени появляется в литературе. Это была единица, обычно используемая в континентальной Европе, пока не была представлена пика.Он рассчитывается как 1/6 французского дюйма. Французские дюймы отличаются от дюймов, используемых в настоящее время. Один цицерон равен 4,512 мм или 0,177 современного дюйма. Он очень похож на компьютерный пик и равен примерно 1.06 компьютерным пикам.
Em и En
В то время как единицы, описанные выше, в основном обозначают высоту каждой буквы, em и en — это две типографические единицы, которые измеряют ширину букв. Em равняется размеру символа в пунктах, а en — половине em. Исторически размер em определялся как ширина заглавной буквы M.Это уже не точное определение, потому что M отличается от множества шрифтов, которые используются сегодня.
Em и en часто используются для измерения длины тире. На английском языке тире, которое используется для обозначения диапазона (например, «используйте 3–4 столовых ложки сахара»), называется коротким тире, а более длинное тире используется в пунктуации (например, «лето было коротким, а зима — длинным. ») Называется длинное тире. В этих единицах также можно измерить отступ и ширину столбца.
Critique
Многие дизайнеры утверждают, что используемые в настоящее время типографские системы, основанные на пиктограммах и точках, далеки от идеала.Critique включает проблемы, возникающие из-за необходимости использовать эту систему в сочетании с метрическими или британскими единицами, которые дизайнеры используют для изображений, размеров страниц и т. Д. — это проблема, потому что система типографских единиц не привязана точно к метрике или имперские единицы.
Д. — это проблема, потому что система типографских единиц не привязана точно к метрике или имперские единицы.
Все три слова написаны с одинаковым размером в пунктах, но их высота по оси x сильно различается, потому что для них используются разные шрифты
Другая проблема заключается в том, что буквы одного и того же размера, но из разных шрифтов, кажутся разными размеры.Это связано с тем, что размер, выраженный в пунктах, соответствует размеру основного текста, а не размеру основного текста письма, который равен высоте по оси x на иллюстрации выше. Это затрудняет для дизайнера обеспечение согласованности в документе. Например, на иллюстрации все три слова написаны с одинаковым размером в пунктах, но их высота по оси x сильно различается, поскольку для них используются разные шрифты. Некоторые дизайнеры предлагают использовать высоту по оси x в качестве размера шрифта и прекратить использование размера тела для решения этой проблемы.
Список литературы
Эту статью написала Екатерина Юрий
Есть ли у вас трудности с переводом единицы измерения на другой язык? Помощь доступна! Задайте свой вопрос в TCTerms , и вы получите ответ от опытных технических переводчиков в считанные минуты.
Как изменить размер изображения без потери качества
Узнайте, как изменить размер изображений без потери качества с помощью Shutterstock Editor. Также узнайте, как быстро преобразовать изображения в пиксели.
Изображение на обложке через Романа Самборского.
У каждого изображения есть три основных функции, о которых вам нужно знать при загрузке в Интернет.
- Размер файла , измеряется в байтах (килобайтах, мегабайтах и т. Д.)
- Размер , который представляет собой ширину x высоту в любой единице измерения (пиксели для цифровых, дюймы или сантиметры для печати)
- Разрешение , которое измеряется в точках на дюйм для печати (DPI) или пикселей на дюйм для цифровых (PPI)
У веб-сайтов разные требования и ограничения, когда дело доходит до этих трех функций изображений.В идеале вы хотите внести в свои изображения изменения в соответствии с этими требованиями перед их загрузкой. Хотя многие веб-сайты изменяют размер изображений автоматически, этот автоматизированный процесс может ухудшить качество изображения как по разрешению, так и по цвету. Загрузка с точным требуемым размером гарантирует, что ваши изображения будут минимально затронуты и, следовательно, не будут искажены.
Хотя многие веб-сайты изменяют размер изображений автоматически, этот автоматизированный процесс может ухудшить качество изображения как по разрешению, так и по цвету. Загрузка с точным требуемым размером гарантирует, что ваши изображения будут минимально затронуты и, следовательно, не будут искажены.
«Изменение размера» может означать одно из двух: уменьшение размера файла изображения и изменение размеров изображения. Эти два понятия идут рука об руку, но для целей этой статьи мы обсудим , как изменить размеры изображения .
При изменении размера изображения вы изменяете размер и плотность пикселей, которые определяют его качество. Связь между разрешением и размером напрямую связана. Если вы уменьшите количество пикселей на квадратный дюйм (PPI) в изображении, вы фактически увеличите размеры. Размеры будут определять размер изображения на экране.
Если это сбивает с толку, просто помните:
- Больше пикселей на дюйм = лучшее разрешение
- Меньше пикселей на дюйм = более низкое разрешение
Конвертировать дюймы в пиксели
Пиксели — стандартная единица измерения экранов.![]() На веб-сайтах и цифровых платформах требования к размерам будут указаны в пикселях, поскольку дисплеи мониторов и телефонов измеряются в пикселях. Итак, если вы готовите изображения для использования в Интернете, вы хотите установить единицы измерения в пикселях. С другой стороны, требования к печати будут в дюймах или сантиметрах, в зависимости от системы или страны происхождения.
На веб-сайтах и цифровых платформах требования к размерам будут указаны в пикселях, поскольку дисплеи мониторов и телефонов измеряются в пикселях. Итак, если вы готовите изображения для использования в Интернете, вы хотите установить единицы измерения в пикселях. С другой стороны, требования к печати будут в дюймах или сантиметрах, в зависимости от системы или страны происхождения.
Поскольку размеры и разрешение являются относительными, мы можем использовать калькулятор, чтобы найти значения, когда мы знаем два из трех измерений.
Чтобы преобразовать пиксели в дюймы, разделите размеры в пикселях на разрешение.Например, изображение размером 1000 x 500 пикселей с разрешением 72 DPI имеет высоту 13,89 x 6,95 дюйма.
Чтобы узнать разрешение или DPI изображения, вам нужно знать ширину как в пикселях, так и в дюймах. Разделите размеры в пикселях на размеры в дюймах. Например, изображение шириной 1000 пикселей и 13,89 дюйма будет иметь 72 точки на дюйм.
Чтобы преобразовать дюймы в пиксели, умножьте ширину изображения в дюймах на разрешение или DPI. Например, 13,89 дюйма при 72 пикселях на дюйм — это 1000 пикселей в ширину.
Например, 13,89 дюйма при 72 пикселях на дюйм — это 1000 пикселей в ширину.
Используйте эту диаграмму для преобразования обычных дюймов в пиксели и наоборот.
Можно ли изменить размер изображения по своему усмотрению?
Вы всегда можете уменьшить изображение без потери качества, но вы не можете увеличить изображение, пока не заметите резкое снижение качества.
В цифровом изображении количество пикселей представлено DPI (или PPI) и размерами ширина x высота. Например, изображение размером 2000 x 2000 пикселей с разрешением 72 DPI имеет всего 4 000 000 пикселей.Чтобы уменьшить изображение, скажем, 1000 x 1000 пикселей, я могу просто уменьшить его размер, и он сохранит тот же уровень детализации, только в меньшем изображении.
Если я хочу сделать то же изображение больше исходного размера, придется создать пиксели. Это означает, что компьютер умножает количество пикселей, чтобы соответствовать новым размерам, создавая искажения и другие эффекты, используя информацию в изображении, чтобы угадать, что следует использовать для увеличения. Это связано с искусственным созданием пикселей из других пикселей, а не с их захватом из исходной информации.
Это связано с искусственным созданием пикселей из других пикселей, а не с их захватом из исходной информации.
Однако есть еще несколько способов увеличить изображение без потери всех деталей.
1. Сохранить детали 2.0
Это относительно новая функция Photoshop. Вы можете включить его, нажав Command + K , чтобы открыть окно «Настройки», а затем нажать «Предварительный просмотр технологий». Или щелкните Photoshop в верхней части экрана, наведите курсор на «Настройки» и выберите «Предварительный просмотр технологий».
Перед тем, как перейти к следующему шагу, убедитесь, что включен параметр «Включить сохранение подробностей 2.0».
2. Используйте Resample
Resampling позволяет отдельно изменять разрешение и размеры, а также позволяет Photoshop смешивать пиксели в увеличенном изображении, чтобы изображение оставалось гладким.
Вы найдете опцию Resample во всплывающем окне Image Size. Установите флажок, чтобы включить Resample, и изучите параметры увеличения в верхней половине раскрывающегося меню рядом с ним. Photoshop настроен на автоматический режим, но для наших целей вы захотите выбрать Preserve Details 2.0.
Photoshop настроен на автоматический режим, но для наших целей вы захотите выбрать Preserve Details 2.0.
Изображение цветочного поля от NumbernineRecord.
3. Снижение шума
После того, как вы выберете «Сохранить детали 2.0», вы увидите ползунок шумоподавления. Используйте предварительный просмотр в левой части окна, чтобы увидеть, как перемещение ползунка меняет изображение. При слишком низком перемещении изображение выглядит зернистым и пиксельным, а при слишком высоком — размытым. Отрегулируйте ползунок, пока не найдете значение, которое снижает шум, не размывая детали.
Как изменить размер изображения в Photoshop
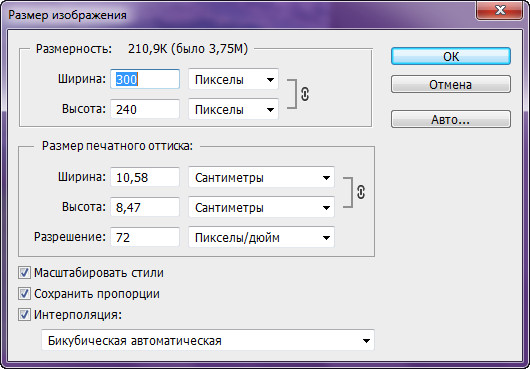
Вы не можете добавлять пиксели к изображению, но изменить размер изображения все равно проще, чем вы думаете.Photoshop может показаться сложным, но здесь мы разберем его до самых простых шагов. Или, если вы хотите более подробно изучить изменение размеров и разрешения изображения, следуйте этому подробному руководству, чтобы узнать, как изменить размер изображения в Photoshop.
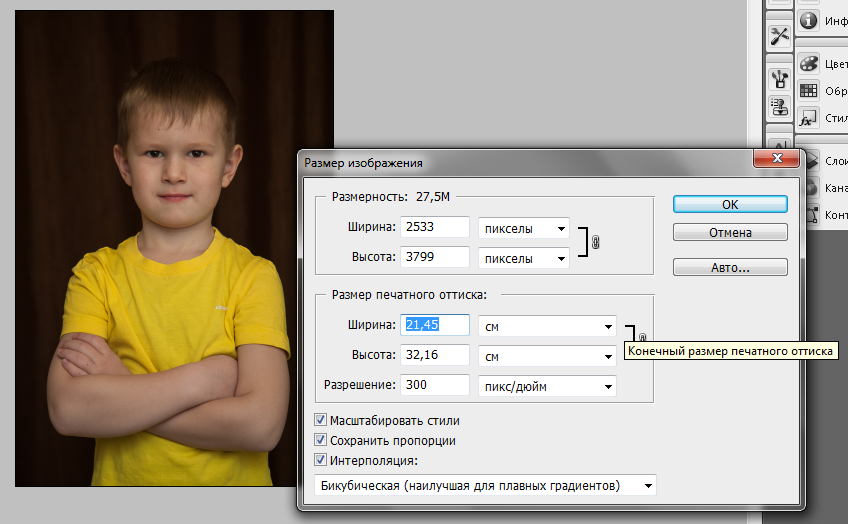
1. Размер открытого изображения
Щелкните Image в верхнем левом углу окна Photoshop или удерживайте Command + Open и нажмите I . Эти шаги откроют окно размера изображения. Оказавшись там, вы найдете варианты изменения размеров и разрешения вашего изображения.
Изображение носорога, сделанное Stasinho12.
2. Изменить размеры изображения
На данный момент вам понадобятся только поля Ширина и Высота . Обязательно оставьте значок ссылки на , чтобы изображение не искажалось при изменении его размера. Ширина и высота будут автоматически синхронизироваться друг с другом, когда вы измените значение любого из них.
Вставьте нужные размеры в поля Ширина и Высота. Вы найдете следующие варианты единиц измерения в раскрывающихся меню рядом с полями размеров.
- Percent — позволяет выполнять быстрые вычисления в процентах
- Pixels — установить определенные размеры пикселей
- дюймов — устанавливает PPI (пикселей на дюйм)
- Единицы линейных измерений прочие
Выберите единицу измерения, которая лучше всего подходит для вашего проекта. Если вы планируете поделиться изображением в цифровом виде, измените размер изображения, используя размеры в пикселях для того места, где вы будете публиковать (например, заголовок Facebook или профиль Twitter).Или, если вы печатаете свое изображение, подогнать его под размер окна изображения в программе макета, чтобы получить наилучшее разрешение.
Если вы планируете поделиться изображением в цифровом виде, измените размер изображения, используя размеры в пикселях для того места, где вы будете публиковать (например, заголовок Facebook или профиль Twitter).Или, если вы печатаете свое изображение, подогнать его под размер окна изображения в программе макета, чтобы получить наилучшее разрешение.
3. Сохраните копию
После того, как вы установите размеры, нажмите OK . Photoshop вернет вас обратно в окно изображения, где вы можете либо сразу сохранить, либо завершить любую другую работу по редактированию, которую захотите.
Когда вы будете готовы к сохранению, нажмите Command + Shift + Plus , чтобы открыть окно Сохранить как , или щелкните меню «Файл» в левом верхнем углу и выберите Сохранить как .Рекомендуется сохранить отредактированное изображение как отдельную копию на тот случай, если вам понадобится оригинал для внесения изменений. Переименуйте копию с измененным размером и сохраните ее в новом месте. Вы даже можете создать новую папку для ваших правок, если вы изменяете размер пакета из нескольких изображений.
Вы даже можете создать новую папку для ваших правок, если вы изменяете размер пакета из нескольких изображений.
Как изменить размер изображения без Photoshop
1. Найдите или загрузите изображение в редактор
Перейдите в редактор Shutterstock и щелкните Начало работы .
Загрузите изображение в онлайн-редактор фотографий с помощью раскрывающегося меню «Файл».Или вы можете найти изображение в коллекции Shutterstock, щелкнув значок увеличительного стекла на левой панели инструментов. Введите ключевые слова и нажмите Enter / Return, чтобы увидеть результаты поиска.
Щелкните изображение, чтобы просмотреть его, затем нажмите Заменить фон , чтобы добавить его на холст.
2. Измените разрешение для вашей среды
В правой части экрана найдите Размер холста. Справа от него будет меню выбора единиц измерения.
- Для изображений, которые вы планируете использовать в web , выберите пикселей .

- Для изображений, которые вы собираетесь напечатать , выберите дюймов или сантиметров .
Справа находится меню выбора разрешения.
- Для веб-изображений выберите 72 DPI .
- Для изображений печати с более низким разрешением выберите 150 DPI .
- Для печати изображений с высоким разрешением выберите 300 DPI .
3. Измените размер холста для вашей платформы
Помните, что загрузка изображения с правильными размерами гарантирует без потери качества, поэтому важно выбрать правильные размеры для конечного использования изображения.
В редакторе Shutterstock вы можете легко изменить размер изображений до популярных веб-размеров, включая
- Размер изображения Facebook: 1200 x 1200 пикселей
- Размер обложки Facebook: 1702 x 630 пикселей
- Размер сообщения Instagram: 1080 x 1080 пикселей
- Размер истории Instagram: 1080 x 1920 пикселей
- Размер сообщения Twitter: 1024 x 512 пикселей
- Размер сообщения Pinterest: 736 x 1128 пикселей
Вы также можете создавать собственные размеры холста, вводя измерения в поле ширины и высоты. Используйте кнопку блокировки, чтобы ограничить пропорции, то есть ширина и высота будут изменяться относительно друг друга.
Используйте кнопку блокировки, чтобы ограничить пропорции, то есть ширина и высота будут изменяться относительно друг друга.
Редактор Shutterstock позволяет легко изменять размер изображения в пикселях или размер изображения в дюймах. Если вы хотите переключить единицы измерения, просто выберите новую единицу из раскрывающегося списка и посмотрите, как Редактор преобразует единицы измерения из одной в другую — никакой работы!
4. Отрегулируйте размер изображения
Щелкните и перетащите одну из синих точек по углам изображения, чтобы изменить ее размер по размеру холста.Пропорции остаются неизменными, поэтому вам не нужно беспокоиться об искажении изображения. Размер холста составляет 1200 x 700 пикселей, поэтому я уменьшаю исходный размер изображения.
5. Загрузите и сохраните
Когда вы довольны своим изображением, дважды проверьте разрешение и размер, затем нажмите красную кнопку Загрузить в правом верхнем углу экрана.
Вам будет предложено проверить имя файла, размер и выбрать лицензию. Нажмите License и продолжите .Затем выберите формат файла и разрешение. Это делается за вас, когда вы выбираете разрешение в главном окне редактора. Нажмите «Загрузить», выберите место для сохранения файла, и все готово.
Попробуйте Shutterstock и получите 10 изображений бесплатно.
Используйте PICK10FREE при оформлении заказа.
Начать бесплатную пробную версию
Заинтересованы в улучшении своих знаний об изображениях и фотографиях? Прочтите эти важные статьи:
дюймов в пиксели конвертер / калькулятор и преобразование десятичной дроби в дробь
Конвертер / калькулятордюймов в пиксели
Расчет преобразования дюймов в пиксели — не самое сложное преобразование, однако мы постарались сделать его еще проще.Вот калькулятор, который конвертирует дюймы в эквивалент 100 точек на дюйм (в настоящее время) в цифровом виде. Конечно, вы также можете использовать его для преобразования пикселей в дюймы , хотя имейте в виду, что на данный момент это 100 dpi. Мы надеемся, что это поможет вам при разработке вашей следующей упаковки транспортного средства или печати.
Конечно, вы также можете использовать его для преобразования пикселей в дюймы , хотя имейте в виду, что на данный момент это 100 dpi. Мы надеемся, что это поможет вам при разработке вашей следующей упаковки транспортного средства или печати.
Преобразование десятичной дроби в дробную
Если в ваших измерениях есть дробь, или если вам нужно рассчитать кровотечение или другое измерение. Вот наиболее часто используемые преобразования, которые помогут вам при преобразовании десятичной дроби в дробь.Примечание. Некоторые десятичные числа были округлены.
| Дробь | Десятичное |
| 1/2 | 0,5 |
| 1/3 | 0,333 |
| 2/3 | 0,666 |
| 1/4 | 0,25 |
| 3/4 | 0,75 |
| 1/5 | 0.2 |
| 2/5 | 0,4 |
| 3/5 | 0,6 |
| 4/5 | 0,8 |
| 1/6 | 0,1666 |
| 5/6 | 0,8333 |
| 1/8 | 0,125 |
| 3/8 | 0,375 |
| 5/8 | 0. 625 625 |
| 7/8 | 0,875 |
| 1/9 | 0,111 |
| 2/9 | 0,222 |
| 4/9 | 0,444 |
| 5/9 | 0,555 |
| 7/9 | 0,777 |
| 8/9 | 0,888 |
| 1/10 | 0.1 |
| 1/12 | 0,08333 |
| 1/16 | 0,0625 |
| 1/32 | 0,03125 |
Мы здесь, чтобы помочь вам с упаковкой вашего автомобиля и при необходимости можем создать индивидуальный дизайн. Если вы работаете над своим дизайном и у вас есть какие-либо вопросы, пожалуйста, задавайте нам, мы предпочли бы помочь с любой информацией до процесса проектирования, так как это может повлиять на качество, если изменить дизайн после его создания.Спасибо!
Вот еще несколько статей, которые могут быть полезны: 1st Impressions — это магазин автомобильной пленки, который занимается рекламой автомобильной пленки с 1994 года. Мы можем помочь превратить видение вашей компании в профессионально разработанную автомобильную пленку за минимальное время! Позвоните нам сегодня по телефону 602-253-3332 или отправьте нам электронное письмо по адресу [email protected], если у вас возникнут дополнительные вопросы или расценки на ваш автомобиль (а) сегодня!
Мы можем помочь превратить видение вашей компании в профессионально разработанную автомобильную пленку за минимальное время! Позвоните нам сегодня по телефону 602-253-3332 или отправьте нам электронное письмо по адресу [email protected], если у вас возникнут дополнительные вопросы или расценки на ваш автомобиль (а) сегодня!
InchesToPixels — Конвертер дюймов в пиксели и пикселей в дюймы
Реальность такова, что часто вам просто нужно использовать конвертер дюймов в пиксели. Большинство людей делают это, когда хотят напечатать изображение и хотят убедиться, что оно будет выглядеть идеально.
Хотя некоторые программы для дизайна, такие как Corel Draw или Adobe Photoshop, делают это автоматически, возможно, у вас их просто нет. Кроме того, вы не будете покупать их только для преобразования пикселей в дюймы. Так что ты можешь сделать?
Так что ты можешь сделать?
Чтобы помочь вам, вы можете просто использовать наш конвертер дюймов в пиксели или наш калькулятор пикселей в дюймы, которые доступны на этой странице. Вам просто нужно заполнить их простыми значениями, и вы сразу получите нужную конверсию.
Даже несмотря на то, что все, что вам нужно — это простой конвертер дюймов в пиксели или калькулятор пикселей в дюймы, всегда полезно знать, как делать математические вычисления самостоятельно. В конце концов, у вас может не быть рядом с вами мобильного устройства, которое позволяет использовать наши конвертеры или калькуляторы.Кроме того, это довольно легко понять, и у вас не возникнет никаких проблем при выполнении этих расчетов вручную.
# 1: Начиная с основ
Прежде чем мы даже начнем объяснять вам, как можно легко преобразовать пиксели в дюймы и дюймы в пиксели, важно, чтобы вы точно знали, что такое пиксель и что такое дюйм.
Пиксель — это просто единица изображения. Это наименьший элемент изображения, указывающий количество точек на двумерной сетке. Пиксель обычно представлен точками или квадратом.
Это наименьший элемент изображения, указывающий количество точек на двумерной сетке. Пиксель обычно представлен точками или квадратом.
Дюйм — это общепринятая единица измерения длины. Дюймы в основном используются в США, Канаде и Великобритании. Один дюйм равен 2,54 сантиметру, равно как и 1/12 (0,0833) фута.
# 2: Зачем нужно преобразовывать пиксели в дюймы?
На самом деле вам нужно будет преобразовывать пиксели в дюймы всякий раз, когда вы хотите отсканировать изображение или распечатать конкретное изображение.
Одна из проблем с изменением размера изображений, когда вы не знаете всех переменных, заключается в том, что если вы увеличиваете изображение с маленькими пикселями, вы получите размытое изображение.Итак, в конечном итоге вы увеличиваете размер изображения больше, чем его разрешение. Это то же самое, что сказать, что вы увеличиваете размер изображения больше, чем его размеры в пикселях.
Так как вы хотите использовать идеальное изображение, вам необходимо преобразовать его из пикселей в дюймы. Опять же, чтобы сделать это, вы можете просто использовать наш калькулятор пикселей в дюймы или сделать это вручную, как вы вскоре обнаружите.
Опять же, чтобы сделать это, вы можете просто использовать наш калькулятор пикселей в дюймы или сделать это вручную, как вы вскоре обнаружите.
# 3: Что такое DPI? Что это значит?
Как вы, наверное, уже знаете, размер изображения, которое вы хотите распечатать, выражается в дюймах. Однако одна из вещей, о которой вы можете не знать, — это то, что пиксели не все одинаковы. Реальность такова, что пиксели могут иметь много разных размеров, и это в конечном итоге затрудняет преобразование пикселей в дюймы. Как будто этого было недостаточно, у вас также нет определенного соотношения пикселей и дюймов, которое можно было бы использовать для преобразования конкретного изображения из пикселей в дюймы.
Чтобы справиться с этими ограничениями, мы используем DPI — точек на дюйм или PPI — пикселей на дюйм. Хотя некоторые люди склонны использовать DPI в качестве PPI, на самом деле они разные.
DPI показывает, сколько точек чернил в отпечатанном изображении. DPI, как правило, в основном используется для определения разрешения принтера. С другой стороны, PPI сообщает размер изображения, которое распечатает принтер. Обычно он используется для определения разрешения изображения.
DPI, как правило, в основном используется для определения разрешения принтера. С другой стороны, PPI сообщает размер изображения, которое распечатает принтер. Обычно он используется для определения разрешения изображения.
# 4: Преобразование пикселей в дюймы и дюймы в пиксели вручную:
- Преобразование пикселей в дюймы:
Чтобы преобразовать пиксели в дюймы, вам просто нужно знать высоту и ширину вашего изображения, чтобы использовать наш калькулятор пикселей в дюймы.Как только поместите туда значения, вы получите оба размера в дюймах. Это преобразование может быть очень полезным, когда вы хотите отобразить изображение на большом экране, а также когда вы хотите распечатать свое изображение.
Математическая формула, которую нужно использовать для преобразования пикселей в дюймы, довольно проста:
пикселей = дюймы X DPI
- Преобразование дюймов в пиксели:
Когда бы вы ни захотели отсканировать имеющееся у вас изображение, вам может потребоваться это преобразование. Формула опять же очень проста:
Формула опять же очень проста:
Дюймов = Пикселей / DPI
# 5: Таблица преобразования дюймов в пиксели:
Когда вам нужно преобразовать дюймы в пиксели, вы можете воспользоваться другим полезным способом — заранее знать некоторые преобразования. Это позволит вам выполнять вычисления быстрее.
Таблица преобразования дюймов в пиксель (X)
| дюйм (дюйм) | пикселей (x) |
|---|---|
| 0.01 | 0,96 |
| 0,1 | 9,6 |
| 1 | 96 |
| 2 | 192 |
| 3 | 288 |
| 5 | 480 |
| 10 | 960 |
| 20 | 1920 |
| 50 | 4800.0000000001 |
| 100 | 9600.0000000001 |
| 1000 | 96000.000000001 |
Как видно из таблицы, 1 дюйм равен 96 пикселям, что равносильно утверждению, что 1 пиксель равен 0,0104166667 дюйма.
Итак, допустим, вы хотите преобразовать 21 дюйм в пиксели.
21 дюйм = 21 X 96 дюймов = 2016 пикселей
# 6: Преобразование пикселей в дюймы — пример
На самом деле нет ничего лучше, чем использовать простой пример, чтобы показать вам, как легко преобразовать пиксели в дюймы вручную.
Допустим, вам нужно напечатать изображение с разрешением 600 точек на дюйм, а ваш принтер использует разрешение 1200 точек на дюйм. Итак, глядя на эти числа, вы сразу понимаете, что каждый пиксель будет иметь 4 маленькие точки.
Считайте, что ваше изображение имеет размер 200X200 пикселей. Итак, согласно примеру, который мы используем, вы знаете, что это конкретное изображение будет иметь 800 точек.
Если вы хотите напечатать это изображение с разрешением 50 PPI, вы получите изображение размером 4 X 4 дюйма. Однако если вместо этого вы захотите напечатать это изображение с 25 PPI, вы получите изображение размером 8 X 8 дюймов. Зачем? Просто проверьте расчеты:
Зачем? Просто проверьте расчеты:
1. Количество точек на изображении = DPI / PPI
Итак, в этом случае у нас будет:
Количество точек = (1200 X 1200) / (600 X 600) = 4
Поскольку 1 пиксель всегда равен количеству точек, 1 пиксель содержит 4 точки.
2. Теперь вам нужно преобразовать пиксели в дюймы:
дюймов = пиксель / PPI
Итак, в данном случае и по нашему примеру:
дюймов = (200 X 200) / (50 X 50) PPI = 4 дюйма X 4 дюйма
Или с 25 PPI:
дюймов = (200 X 200) / (25 X 25) PPI = 8 дюймов X 8 дюймов
Посмотрев на этот простой пример, вы можете сказать, что количество пикселей всегда будет одинаковым, даже если вы настроите размер изображения.
Если вы используете Adobe Photoshop, вы, вероятно, знаете, что эта программа автоматически настраивает все изображения на 72 DPI. Итак, чтобы помочь вам, вот простая таблица, которую вы можете использовать с преобразованиями из пикселей в дюймы и наоборот, с 72 DPI:
| пикселей | дюймов |
|---|---|
| 72 | 0,96 |
| 108 | 1,44 |
| 144 | 1. 92 92 |
| 180 | 2,4 |
| 216 | 2,88 |
| 252 | 3,36 |
| 288 | 3,84 |
| 324 | 4,32 |
| 360 | 4,8 |
| 396 | 5,28 |
| 432 | 5,76 |
| 468 | 6,24 |
| 504 | 6.72 |
| 540 | 7,2 |
| 576 | 7,68 |
| 612 | 8,16 |
| 648 | 8,64 |
| 684 | 9,12 |
| 720 | 9,6 |
# 7: Когда вы не знаете свой DPI
Дело в том, что вам может не хватать важного значения: DPI. Как мы уже упоминали выше, DPI зависит от разрешения вашего экрана.Как показывает практика, у большинства экранов DPI составляет 75.
DPI Таблица
| Измерение | Экран DPI |
|---|---|
| 3 ″ | 100 точек на дюйм |
| 3,25 ″ | 92 точек на дюйм |
| 3,5 ″ | 85 точек на дюйм |
| 3,75 ″ | 80 точек на дюйм |
| 4 ″ | 75 точек на дюйм |
| 4,25 ″ | 70 точек на дюйм |
4. 5 ″ 5 ″ | 66 точек на дюйм |
| 4,75 ″ | 63 точек на дюйм |
| 4,25 ″ | 60 точек на дюйм |
Расчет и преобразование DPI / PPI в см, мм, дюймы и пиксели
при поддержке : Dia Foto Film Scannen www.archivscan.ch
Формулы преобразования DPI — PPI, мм — см — дюймы и пиксели
Расчет длины или ширины, пикселей и DPI со следующими характеристиками:
| Изображение: | 3266 × 2449 пикселей (8Mpx, 4: 3) |
| Размер печати: | 277 × 207 мм |
| Плотность пикселей: | 300 точек на дюйм |
С помощью этих формул вы можете преобразовать длину, пиксели и DPI / PPI:
длина [мм] = пиксель * 25.4 мм (1 дюйм) / dpi
пиксель = dpi * мм / 25,4 мм (1 дюйм)
dpi = пиксель * 25,4 мм (1 дюйм) / мм
байта = пиксель * глубина цвета / 8 бит (1 байт)
Примеры: разрешение печати, разрешение сканирования и размер изображения на практике
Я хочу напечатать картинку для фотоальбома 13 х 18 см в хорошем качестве. Насколько большим должно быть разрешение в пикселях?
Насколько большим должно быть разрешение в пикселях?
Изображение хорошего качества для фотоальбома печатается с разрешением 300 dpi. Чтобы вычислить разрешение в мегапикселях, умножьте количество пикселей длины и ширины и разделите их на мегапиксели (1 миллион).
пикселей x = 300 точек на дюйм * 13 мм / 25,4 мм = 1535 пикселей
пикселей y = 300 точек на дюйм * 18 мм / 25,4 мм = 2126 пикселей
разрешение = 1535 пикселей * 2126 пикселей / 1`000`000 = 3,3 Mpx
У меня есть изображение размером 3264 x 2448 пикселей, и я хочу напечатать его как плакат. Насколько большой я могу напечатать плакат?
В отличие от небольшого изображения в фотоальбоме, плакат не обязательно должен иметь высокую плотность пикселей, так как он просматривается с большего расстояния и пиксели становятся меньше для глаза.Прибл. Для плаката рекомендуется 100 dpi.
длина = 3264 пикселей * 2,54 см / 100 точек на дюйм = 83 см
ширина = 2448 пикселей * 2,54 см / 100 точек на дюйм = 62 см
Я хочу отсканировать слайды и показать их на экране телевизора. Экран телевизора 40 дюймов; Разрешение: 1920 х 1080 пикселей. Насколько большим должно быть разрешение сканирования?
Экран телевизора 40 дюймов; Разрешение: 1920 х 1080 пикселей. Насколько большим должно быть разрешение сканирования?
Размеры слайда 36 x 24 мм, поэтому соотношение сторон не соответствует формату экрана телевизора (телевизор = слайд 16: 9 = 3: 2).Мы рассчитываем только плотность пикселей по высоте изображения, так как это ограничивающая мера.
dpi = 1080 пикселей * 25,4 мм / 24 мм = 1143 dpi
Результирующий размер изображения по горизонтали с правильным соотношением сторон:
пикселей = 1143 точек на дюйм * 36 мм / 25,4 мм = 1620 пикселей
Я хочу напечатать плакат размером 900 х 600 мм в максимальном разрешении со слайда. Насколько хорошо будет качество в «dpi»?
Максимальное разрешение сканера 4000dpi, размер слайда 36 х 24 мм.После того, как вы подсчитали количество пикселей, вы можете использовать размеры плаката для расчета плотности пикселей.
пикселей = 4000 точек на дюйм * 36 мм / 25,4 мм = 5669 пикселей
dpi = 5669 пикселей * 25,4 мм / 900 мм = 160 dpi
Шт.
| англ. блок длины | 1 дюйм = 25,4 мм |
| точек на дюйм | 1 dpi = 1 точка на дюйм (25,4 мм) |
| пикселей на дюйм | 1 ppi = 1 пиксель на дюйм (25.4 мм) |
| цифровая единица измерения | B = байт 1 бит = 0 | 1 1 B = 8 бит 1 кБ = 1024 Б 1 МБ = 1024 КБ |
пикселей на дюйм Калькулятор PPI
Использование калькулятора
Калькулятор PPI находит пиксели на дюйм (PPI) и пиксели на сантиметр (PPcm). Он будет вычислять PPI при вводе дюймов и рассчитывать как PPI, так и PPcm при вводе сантиметров.
PPI — это мера плотности пикселей или разрешения экрана компьютера, экрана телевизора или другого устройства отображения. Пикселей на дюйм или PPcm указывает, сколько пикселей находится в строке размером 1 дюйм или 1 см на дисплее. 2} \)
2} \)
\ (\ text {PPI} = \ dfrac {\ text {диагональ в пикселях}} {\ text {диагональ в дюймах}} \)
Число пикселей на дюйм или PPI говорит вам, сколько пикселей находится в 1-дюймовой строке на экране дисплея.PPI будет одинаковым, будь то горизонтальный, вертикальный или диагональный дюйм, потому что пиксели квадратные и, следовательно, симметричные. Если на дисплее нет квадратных пикселей, этот калькулятор не применяется.
Вы можете использовать ту же формулу PPI, указанную выше, для расчета пикселей на сантиметр, PPcm. Просто замените см на дюймы, чтобы найти PPcm.
Как рассчитать PPI 2 или пикселей на квадратный дюйм
Умножьте PPI на PPI, чтобы получить количество пикселей на квадратный дюйм. Количество пикселей в квадратном дюйме представляет собой разрешение или плотность пикселей на площади в один квадратный дюйм. Замените 1 см на 1 дюйм, чтобы найти количество пикселей на квадратный сантиметр или PPcm 2 .
Количество пикселей в квадратном дюйме представляет собой разрешение или плотность пикселей на площади в один квадратный дюйм. Замените 1 см на 1 дюйм, чтобы найти количество пикселей на квадратный сантиметр или PPcm 2 .
Пример: расчет пикселей на дюйм PPI
У вас есть экран компьютера с шириной 1920 пикселей и высотой 1080 пикселей. Диагональ 10 дюймов. Вы хотите найти плотность пикселей на одном линейном дюйме дисплея.
Вычислите длину диагонали в пикселях с помощью теоремы Пифагора:
диагональ пикселей = √ (1920 2 + 1080 2 )
диагональ пикселей = √ (3686400 + 1166400)
диагональ пикселей = √4852800
диагональ пикселей = 2202.91 пиксель
Теперь разделим:
PPI = по диагонали пикселей / по диагонали дюймов
PPI = 2202,91 / 10
PPI = 220,29 пикселей
Итак, на дисплее в строке размером 1 дюйм 220,29 пикселей.
Пример: расчет пикселей на квадратный дюйм, PPI 2
Используя тот же экран компьютера, PPI 2 будет:
220.29 2 = 48528 пикселей на квадратный дюйм
Итак, 48528 пикселей в области экрана шириной 1 дюйм и высотой 1 дюйм.
Как рассчитать шаг диагональных точек
Шаг диагональной точки — это диагональное расстояние от центра одного пикселя до центра следующего. Шаг точки рассчитывается исходя из длины диагонали в дюймах, а затем пиксели конвертируются из дюймов на пиксель в миллиметры на пиксель, но обычно выражаются только в миллиметрах (мм).
\ (\ text {шаг точки} = \ dfrac {\ text {диагональ в дюймах}} {\ text {диагональ в пикселях}} \ times \ dfrac {25,4 \; \ text {мм}} {\ text {дюйм} } \)
Если диагональ экрана 15,4 дюйма и 3396 пикселей. Шаг точки = (15,4 / 3396) × 25,4 & приблизительно; 0,1152 мм.


 814
814
 Насколько большим должно быть разрешение в пикселях?
Насколько большим должно быть разрешение в пикселях?  Экран телевизора 40 дюймов; Разрешение: 1920 х 1080 пикселей. Насколько большим должно быть разрешение сканирования?
Экран телевизора 40 дюймов; Разрешение: 1920 х 1080 пикселей. Насколько большим должно быть разрешение сканирования? 
Станьте первым комментатором