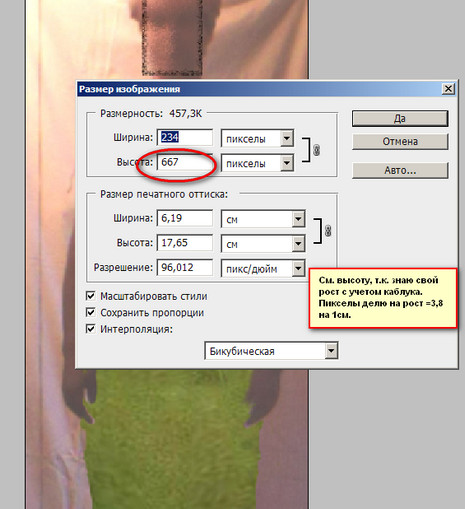
Как перевести сантиметры в пиксели? Перевести сантиметры в пиксели. Что такое ppi
Что такое ppi?
Размер пикселя на экране и количество пикселей в квадратном сантиметре всегда различно и зависит от матрицы экрана. Следовательно пиксель — величина относительная.
И для того, чтобы вычислить количество пикселей в сантиметре необходимо знать такой параметр как PPI.
PPI (произносится как пи-пи-ай), сокращение для англ. pixels per inch, пикселей на дюйм — единица измерения разрешающей способности монитора.
Зная эту величину можно вычислить количество пикселей в мм и см и наоборот.
Не стоит путать ppi с dpi (ppi — это разрешение самого цифрового изображения, а dpi — это разрешение печатающего устройства).
Для начала узнаем как рассчитать ppi
Если нам известны такие параметры как :
- dp — диагональное разрешение экрана в пикселях,
- w — ширина разрешения в пикселях,
- h — высота разрешения в пикселях и
- di — размер диагонали в дюймах (это число объявляется как размер дисплея.
 )
)
Можно рассчитать количество пикселей на дюйм:
- Рассчитать диагональное разрешение в пикселях с использованием теоремы Пифагора:
dp = √ w2+h2 - Вычислить PPI:
ppi = dp / di
Например, разрешение экрана составляет 1024*768 px. А диагональ равна 15».
- dp = √ 10242+7682
dp = 1280 px - ppi = 1280 px / 15»
ppi = 85,5
Вспомним также, что 1 дюйм равен 2,54 см (и соответственно 25,4 мм).
Рассчитать сколько пикселей в сантиметре
С помощью деления узнаем сколько пикселей содержится в 1 см: ppi / 2,54
85,5 / 2,54 ≈ 33,6 пикселей в 1 см
Следовательно в 1 мм содержится примерно 3,36 пикселей.
Перевести пиксели в сантиметры:
Предположим у нас имеется изображение размером 336*504 px, при этом ppi = 85,5 px/дюйм
Производим вычисления:
336 px / 85,5 px/дюйм ≈ 3,36 дюйм ≈ 10 см
504 px / 85,5 px/дюйм ≈ 5,89 дюйм ≈ 15 см
Перевести сантиметры в пиксели:
Попробуем перевести сантиметры в пиксели:
Предположим у нас имеется изображение физические размеры которого составляют 10*15см.
Зная, что в одном сантиметре содержится 33,6 пикселей (величина ppi в сантиметрах) можно рассчитать:
10 см * 33,6 px/см = 336 px
15 см * 33,6 px/см = 504 px
Получаем размеры изображения в пикселях: 336*504 px.
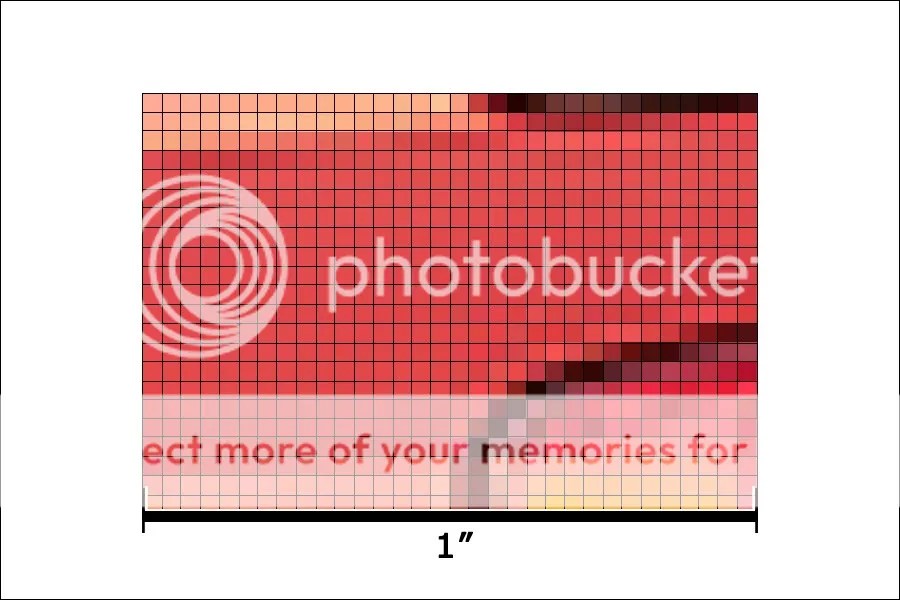
Как правило люди, которые слабо разбираются в компьютерной графике, составляют себе представление о качестве фотографии именно по её размерам в пикселах, что является заблуждением. Потому что изображение 100×150см с разрешением 8,5ppi также будет иметь размер в пикселах 336×504px.
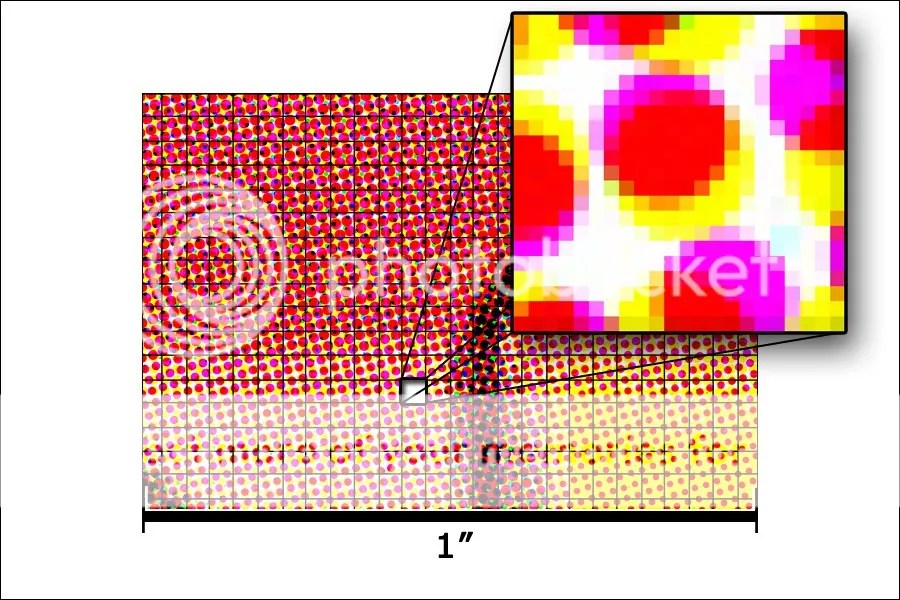
При печати такого изображения рассматривать его невозможно будет ближе чем с 20 метров, иначе оно перестанет быть понятным изображением, а превратиться в набор разноцветных квадратных пикселов.
Учебник CSS 3. Статья «Единицы измерения CSS, размер шрифта»
Данная статья учебника посвящена вопросам, связанным с управлением размера шрифта в CSS, в том числе существующие ключевые слова. Рассмотрено применение всех единиц измерения современного стандарта, а именно: дюймы, сантиметры, миллиметры и четверь миллиметра, пики, пункты, пиксели, процентные значения, единица измерения еm,
Рассмотрено применение всех единиц измерения современного стандарта, а именно: дюймы, сантиметры, миллиметры и четверь миллиметра, пики, пункты, пиксели, процентные значения, единица измерения еm,
Для визуализации веб-страниц, вы можете управлять размером шрифта по своему усмотрению, к примеру, увеличивая шрифт для той информации, на которой необходимо акцентировать внимание пользователя, либо уменьшая шрифт, если информация, по Вашему мнению, не является приоритетной.
В CSS за установку размера шрифта отвечает CSS свойство font-size, которое имеет поддержку всеми основными браузерами. Свойство font-size записывается следующим образом:
Селектор {
font-size: значение с единицей измерения величины;
{
Обращаю Ваше внимание, что при использовании свойства font-size необходимо всегда указывать положительные единицы измерения величины, при этом, вы не должны указывать пробел между числом и единицей измерения:
p {
font-size: 10px; /* установить размер шрифта 10 пикселей для всех абзацев */
{
В CSS 3 существует разнообразный набор единиц измерения для различных задач, давайте рассмотрим, что нам предлагает современный стандарт.
Абсолютные величины
Физические единицы:
- Дюймы (in), 1in = 2.54cm (сантиметры) = 96px (пиксели).
- Сантиметры (cm), 1cm = 96px/2.54.
- Миллиметры (mm), 1mm = 1/10 от 1cm.
- Четверть миллиметра, (q) 1q = 1/40 от 1cm.
- Пики (pc), 1pc = 1/6 от 1 дюйма, 1pc = 12pt = 1/6 дюйма.
- Пункты (pt), 1pt = 1/72 дюйма.
Как вы можете заметить, к абсолютным величинам относятся дюймы, сантиметры, миллиметры, пики и пункты. Как правило, абсолютные величины используются только в печати (предназначены для использования совместно с устройствами вывода), так как отображение информации будет отличаться в зависимости от монитора, поэтому они имеют очень скудное применение на веб-страницах.
В некоторых случаях, если Вам необходимо составить таблицу стилей, для тех страниц сайта, которые предназначены не только для просмотра, но и для печати, вы можете использовать такую величину как пункты,
 Пример подготовки веб-страниц к печати мы рассмотрим в учебнике позднее, для этого требуется получить более обширные знания CSS.
Пример подготовки веб-страниц к печати мы рассмотрим в учебнике позднее, для этого требуется получить более обширные знания CSS.Визуальные единицы:
Пиксели (px), 1px = 1/96 от 1in (дюйма).
body {
font-size: 16px; /* установить размер шрифта 16px для всего видимого содержимого */
}
Применение пикселей широко распространено при создании веб-страниц, так как эти единицы измерения обеспечивают совместимые параметры размера шрифта на различных типах мониторов и не зависят от настроек браузера. Пиксель соответствует одному пикселю, который указан в разрешении экрана пользователя. Конечное отображение информации происходит именно в пикселях, которые подгоняет веб-браузер пользователя.
С развитием мобильных устройств, нам стали доступны экраны, которые содержат большое количество пикселей, но при этом сами по себе намного меньше настольных мониторов, в этом случае для обеспечения комфортного чтения с экрана, браузер может применять масштабирование.
К недостаткам использования единицы измерения пиксель относится то, что они не позволяют изменять масштаб для слабовидящих пользователей.
Относительные единицы
Процентные значения.
Давайте рассмотрим из чего формируются процентные значения, применяемые в каскадных таблицах стилей. Если для элемента не задан размер шрифта средствами CSS, то браузер применит к тексту свои значения «по умолчанию». В большинстве случаев текст, находящийся вне заголовков отобразится высотой 16 пикселей (базовый размер шрифта текста).
html {
font-size: 16px;
}
Как вы можете догадаться, процентные значения высчитываются относительно значения свойства родительского элемента. Независимо от основного размера шрифта, он будет эквивалентен 100%.
Давайте рассмотрим пример. Допустим, у всех параграфов (элемент <p>) установлен базовый размер шрифта 16px и мы хотим отобразить в одном параграфе определённую информацию шрифтом в два раза больше, а в другом в два раза меньше. Для этого мы создадим для них отдельные блоки описаний (стили):
Для этого мы создадим для них отдельные блоки описаний (стили):
<!DOCTYPE html>
<html>
<head>
<title>Пример использования процентных значений</title>
<style>
.halfFontSize {
font-size: 50%;
}
.doubleFontSize {
font-size: 200%;
}
</style>
</head>
<body>
<p>Обычный параграф на странице</p>
<p>Параграф, к которому применен стиль с размером шрифта 50% от родительского элемента.</p>
<p>Параграф, к которому применен стиль с размером шрифта 200% от родительского элемента.</p>
</body>
</html>
Результат нашего примера:
Рис.51 Пример использования процентных значений.В данном примере базовый размер шрифта текста не изменялся, и расчет процентных значений происходил следующим образом для параграфов:
Первый параграф: 16px * 100% = 16px Второй параграф: 16px * 50% = 8px Третий параграф: 16px * 200% = 32px
При работе с процентными значениями обратите Ваше внимание на то, что все вложенные элементы наследуют значения и используют их для вычисления своих размеров шрифтов.
<!DOCTYPE html>
<html>
<head>
<title>Пример наследования процентных значений</title>
<style>
div {
font-size: 12px; /* устанавливаем базовый размер шрифта для всех блоков <div> */
}
.doubleFontSize { /* устанавливаем размер шрифта в два раза больше чем родительский */
font-size: 200%;
}
.doubleFontSize > div { /* использовали селектор дочерних элементов, который устанавливает, что все вложенные элементы <div> внутри элемента <div> с классом doubleFontSize получат размер шрифта в два раза больше чем родительский */
font-size: 200%;
}
</style>
</head>
<body>
<div>Родительский div 12px
<div>Блок, к которому применен стиль с размером шрифта 200% от родительского элемента.
<div>Блок, который наследует значение</div>
</div>
</div>
</body>
</html>
Результат нашего примера:
Рис. 52 Пример наследования процентных значений.
52 Пример наследования процентных значений.В данном примере для вложенного блока <div> с классом doubleFontSize мы установили размер шрифта в два раза больше чем родительский. В этом случае родительским выступает блок <div>, для которого мы установили размер шрифта 12px.
Расчёт размера шрифта для вложенного блока будет выглядеть следующим образом:
12px * 200% = 24px
Если бы мы не изменили значение размера шрифта для блока <div>, то расчёт бы происходил исходя из базового шрифта:
16px(базовый размер шрифта) * 200% = 32px
Кроме того, мы, использовали селектор дочерних элементов, который устанавливает, что все вложенные элементы <div> внутри элемента <div> с классом doubleFontSize получат размер шрифта в два раза больше чем родительский.
Надо понять, что для этих вложенных элементов размер шрифта в 100% теперь равен 24px, а значение в 200% равно 48px, т. к. расчёт происходит исходя из размера шрифта родительского элемента:
к. расчёт происходит исходя из размера шрифта родительского элемента:
размер шрифта родительского элемента * 200% = 48px
Единица измерения еm.
Em является стандартной единицей измерения, используемой в типографской системе, она соответствует размеру заглавной буквы «M» шрифтом Цицеро. Но это, что касается типографской системы, давайте рассмотрим, как она применяется на веб-страницах и чему соответствует.
Если вы внимательно отнеслись к изучению использования и наследования процентных значений, то вы быстро сможете освоить работу с такой единицей измерения как em.
В CSS значение em относится к базовому размеру шрифта текста. Сейчас Вы можете подумать, что алгоритм работы значения em функционируют аналогично с процентными значениями и будете практически правы.
Например:
базовый размер текста = 1em = 100% базовый размер текста * 2 = 2em = 200% базовый размер текста * 0.5 = 0.5em = 50%
Обращаю Ваше внимание, что при работе, как с процентными значениями, так и со значениями em, вложенные элементы наследуют значения и используют их для вычисления своего размера шрифта.
<!DOCTYPE html> <html> <head> <title>Пример использования значений em</title> </head> <body> <p style = "font-size:.8em;">font-size:0.8em</p> <p style = "font-size:80%;">font-size:80%</p> <p style = "font-size:1.5em;">font-size:1.5em</p> <p style = "font-size:150%;">font-size:150%</p> <p style = "font-size:1.8em;">font-size:1.8em</p> <p style = "font-size:180%;">font-size:180%</p> </body> </html>
Результат нашего примера:
Рис.53 Пример использования значений em.Многие создатели сайтов выбирают именно эти единицы измерения при создании своих таблиц стилей.
Единица измерения rеm.
Стандарт CSS 3 подарил нам новую относительную единицу измерения rem, что является сокращением от Root em – значение основано на размере текста корневого (root) элемента.
Основное отличие от em заключается в том, что размер текста задается от базового размера корневого элемента, а не текущего размера шрифта родительского элемента. Чтобы окончательно понять, давайте рассмотрим сравнение на примерах:
<!DOCTYPE html>
<html>
<head>
<title>Пример наследования значений em</title>
<style>
div {
font-size: 1.25em;
}
</style>
</head>
<body>
<div>Блок 1
<div>Блок 2
<div>Блок 3
<div>Блок 4
<div>Блок 5
<div>Блок 6
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
В данном примере, мы вложили блоки последовательно один в другой и установили значение размера шрифта равным 1.25em. В результате сработали правила наследования стилей и для каждого последующего вложенного блока, родительский блок становится базовым, что в дальнейшем сказывается на расчете размера шрифта, исходя из размера шрифта родительского элемента. Как вы понимаете, с каждым вложенным блоком увеличивается размер шрифта.
Как вы понимаете, с каждым вложенным блоком увеличивается размер шрифта.
Если у Вас где-то размер не соответствует Вашим ожиданиям, ищите проблему в наследовании 🙂
Рис.54 Пример наследования значений em.Оставим единицу измерения em и рассмотрим этот же пример с использованием единицы rem.
<!DOCTYPE html>
<html>
<head>
<title>Пример использования значений rem</title>
<style>
div {
font-size: 1.25rem;
}
</style>
</head>
<body>
<div>Блок 1
<div>Блок 2
<div>Блок 3
<div>Блок 4
<div>Блок 5
<div>Блок 6
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
В данном примере, мы вложили блоки последовательно один в другой и установили значение размера шрифта равным 1.25rem. В результате, как Вы можете заметить, размер каждого блока одинаков, это происходит по той причине, что размер текста рассчитывается исходя из размера текста корневого (root) элемента, а не родительского элемента.
В этом и заключается замечательная особенность этой единицы измерения, которая предназначена для тех, кто не готов бросить вызов неожиданно появившихся наследований стилей.
Рис.55 Пример использования значений rem.Обе вышерассмотренные единицы измерения имеют широкое применение среди разработчиков, но при этом имеют как сильные, так и слабые стороны. С опытом вы определите для себя те критерии, когда необходимо использовать ту или иную единицу измерения в зависимости от возникших обстоятельств.
Единица измерения еx.
Единица измерения ex зависит от того шрифта, который вы применяете, так как его размер рассчитывается исходя из высоты прописной буквы «x». Данная единица измерения имеет очень редкое применение, в основном касается типографских микро настроек.
В большинстве шрифтов высота прописной «x» соответствует 0.5em. Если браузер не может определить размер прописной «x», то в этом случае будет установлено значение равное 0. 5em.
5em.
Единица измерения ch.
Единица измерения ch зависит от того шрифта, который вы применяете, так как его размер рассчитывается исходя из ширины символа ‘0’ (ноль, символ Юникода U+0030). Данная единица измерения имеет очень редкое применение, например, если вы хотите создать блок моноширинным шрифтом (имеет символы одной ширины) с заданным количеством символов, которые он может вместить:
.width50 {
width: 50ch; /* ширина блока равняется 50 символов (необходим моноширинный шрифт) */
}
Если браузер не может определить размер «0», то в этом случае будет установлено значение равное 0.5em.
Масштабируемые величины относительно экрана
С развитием стандарта каскадных таблиц стилей стали доступны такие единицы измерения, которые позволяют задать размеры относительно окна пользователя (области просмотра).
Область просмотра (viewport) это то место, где браузер отображает сайт минус зарезервированное пространство браузера.
В CSS 3 существуют 4 (четыре) различных единицы измерения величины относительно экрана — две для каждой оси и две единицы измерения, определяющие минимальное и максимальное значение:
1vw (viewport width) = 1% от ширины области просмотра. При уменьшении ширины окна пропорционально уменьшается тот параметр элемента, который был задан.
Например, если ширина области просмотра 1000px, то 1vw будет соответствовать 10 (десяти) пикселям.
1vh (viewport height)= 1% от высоты области просмотра. При уменьшении высоты окна пропорционально уменьшается тот параметр элемента, который был задан.
Например, если высота области просмотра 500px, то 1vh будет соответствовать 5 (пяти) пикселям.
Рассмотрим пример:
<!DOCTYPE html>
<html>
<head>
<title>Масштабируемые единицы измерения</title>
<style>
* {
margin: 0 ; /* внешние отступы для всех сторон*/
}
. viewportHeight30 {
font-size: 5vw; /* размер шрифта*/
width: 100vw; /* ширина блока */
height: 30vh; /* высота блока */
background-color: orange; /* цвет заднего фона */
}
.viewportHeight50 {
font-size: 4vw;
width: 75vw;
height: 50vh;
background-color: yellow;
}
.viewportHeight20 {
font-size: 3vw;
width: 50vw;
height: 20vh;
background-color: red;
}
</style>
</head>
<body>
<div class = "viewportHeight30">font-size: 5vw; width:100vw; height:30vh;</div>
<div class = "viewportHeight50">font-size: 4vw; width:75vw; height:50vh;</div>
<div class = "viewportHeight20">font-size: 3vw; width:50vw; height:20vh;</div>
</body>
</html>
viewportHeight30 {
font-size: 5vw; /* размер шрифта*/
width: 100vw; /* ширина блока */
height: 30vh; /* высота блока */
background-color: orange; /* цвет заднего фона */
}
.viewportHeight50 {
font-size: 4vw;
width: 75vw;
height: 50vh;
background-color: yellow;
}
.viewportHeight20 {
font-size: 3vw;
width: 50vw;
height: 20vh;
background-color: red;
}
</style>
</head>
<body>
<div class = "viewportHeight30">font-size: 5vw; width:100vw; height:30vh;</div>
<div class = "viewportHeight50">font-size: 4vw; width:75vw; height:50vh;</div>
<div class = "viewportHeight20">font-size: 3vw; width:50vw; height:20vh;</div>
</body>
</html>
В данном примере мы установили для трёх блоков разные значения таких параметров как размер шрифта (для первого – 5vw (5% от ширины области просмотра), для второго — 4vw, для третьего — 3vw), ширину блоков (для первого – 100vw (100% от ширины области просмотра), для второго — 75vw, для третьего — 50vw) и высоту блоков (для первого – 30vh (30% от высоты области просмотра), для второго — 50vh, для третьего — 20vh).
Попробуйте изменить размер окна Вашего браузера, как видите, пропорции будут соблюдены для всех заданных нами параметров, что не может не радовать.
Чтобы избавится от полосы прокрутки, мы установили универсальный селектор *, который выбирает все элементы и убирает внешние отступы у всех элементов. Это мы сделали по той причине, что некоторые браузеры при работе с данными единицами измерения при 100vw добавляют полосу прокрутки, чего быть не должно (этот баг возникает при overflow : auto – свойство, которое отвечает за переполнение элемента содержимым, установленное по умолчанию).
Полную информацию о работе с внешними отступами вы получите в статье учебника «Блочная и строчная модель в CSS», а работу с переполнением элементов мы рассмотрим в статье «Размеры блочных элементов в CSS».
Результат нашего примера:
Рис.57 Масштабируемые единицы измерения.Минимальное и максимальное значение области просмотра
Заключительные единицы измерения, которые мы рассмотрим в этой статье это vmin и vmax. Обратите внимание на то, что эти значения могу принимать как значения высоты, так и ширины области просмотра:
Обратите внимание на то, что эти значения могу принимать как значения высоты, так и ширины области просмотра:
1vmin = 1vw или 1vh. Выбирает минимальное значение между высотой и шириной области просмотра.
1vmax = 1vw или 1vh. Выбирает максимальное значение между высотой и шириной области просмотра.
Давайте рассмотрим, в чем заключается разница между vmin и vmax на следующем примере:
.viewportMin { . viewportMax { width: 40vmin; width: 40vmax; height: 40vmin; height: 40vmax; } }
<!DOCTYPE html>
<html>
<head>
<title>Vmin и vmax c масштабируемыми единицами измерения</title>
<style>
* {
margin: 0;
}
div {
display: inline-block; /* элементы <div> блочно-строчные (выстраиваем в линейку) */
color: white; /* цвет шрифта*/
}
.viewportMin {
width: 40vmin; /* ширина блока */
height: 40vmin; /* высота блока */
background-color: black; /* цвет заднего фона */
}
. viewportMax {
width: 40vmax; /* ширина блока */
height: 40vmax; /* высота блока */
background-color: blue; /* цвет заднего фона */
}
</style>
</head>
<body>
<div class = "viewportMin">viewportMin<br>w&h - 40vmin</div>
<div class = "viewportMax">viewportMax<br>w&h - 40vmax</div>
</body>
</html>
viewportMax {
width: 40vmax; /* ширина блока */
height: 40vmax; /* высота блока */
background-color: blue; /* цвет заднего фона */
}
</style>
</head>
<body>
<div class = "viewportMin">viewportMin<br>w&h - 40vmin</div>
<div class = "viewportMax">viewportMax<br>w&h - 40vmax</div>
</body>
</html>
В нашем примере мы создали два блока, которые разместили в «линейку» (используя свойство display : inline-block), как и в прошлом примере убрали все внешние отступы свойством margin со значением 0.
Первый блок с классом viewportMin (черный на изображении) имеет значения для высоты и ширины 40vmin. Это означает, что выбирается минимальное значение между высотой и шириной окна просмотра и устанавливается 40%. В нашем случае разрешение окна браузера было 400 пикселей ширина и 700 пикселей высота. В этом случае 400 пикселей минимальное значение и браузер выбирает его. Ширина высчитывается как:
400px (текущее минимальное значение viewport области просмотра) * 40% = 160pxДля высоты расчёт аналогичен:
400px (текущее минимальное значение viewport) * 40% = 160px.
В итоге мы получили «квадрат Малевича».
Что касается второго блока с классом viewportMax, то всё происходит с точностью да наоборот. Браузер определяет текущее максимальное значение viewport (область просмотра), оно у нас равно 700px на изображении и высчитывает ширину и высоту элемента:
Ширина - 700px(текущее максимальное значение viewport) * 40% = 280px. Высота - 700px (текущее максимальное значение viewport) * 40% = 280px.
Обращаю Ваше внимание, что при изменении области видимости (размеров окна) браузер пересчитывает значения «на лету», что очень удобно и пригодится в будущем при адаптивном дизайне.
Рис.58 Пример использования vmin и vmax c масштабируемыми единицами измерения.Масштабируемые единицы измерения, надеюсь, имеют счастливое будущее, но в настоящее время не так активно используются по тем основным причинам, что:
- Отсутствует полная поддержка данных единиц измерения некоторыми мобильными браузерами (например, Opera Mini и UC Browser for Android – полностью не поддерживают, IE Mobile – не поддерживает vmax, iOS Safari – стабильная поддержка только с 8 версии (6 версия — не поддерживала vmax, 7 версия – некорректно работала единица измерения vh).

- Internet Explorer и Edge не имеют полную поддержку данных единиц измерения:
- IE работает только с версии 9.0 (поддерживает значение vm, вместо vmin).
- IE 10, IE 11 не поддерживают значение vmax.
- Edge 12, 13, 14 не поддерживают значение vmax.
Завершая данную большую тему, думаю стоит рассмотреть еще один способ как можно задать размер шрифта в CSS, а именно использование ключевых слов совместно со свойством font-size.
Например:
i {
font-size: small; /* устанавливает размер шрифта маленького размера для всех элементов <i> */
}
Полный перечень возможных ключевых слов с расшифровкой размещен в следующей таблице:
| Значение | Описание |
|---|---|
| medium | Устанавливает размер шрифта среднего размера. Это значение по умолчанию. |
| small | Устанавливает размер шрифта маленького размера. Эквивалент 13px (пикселов). |
| x-small | Задает размер шрифта очень маленького размера. Эквивалент 10px (пикселов). |
| xx-small | Задает размер шрифта сверх маленького размера. Эквивалент 9px (пикселов). |
| smaller | Устанавливает размер шрифта меньшего размера, чем у родительского элемента. |
| large | Устанавливает размер шрифта большого размера. Эквивалент 18px (пикселов). |
| x-large | Устанавливает размер шрифта очень большого размера. Эквивалент 24px (пикселов). |
| xx-large | Задает размер шрифта сверх большого размера. Эквивалент 32px (пикселов). |
| larger | Устанавливает размер шрифта большего размера, чем у родительского элемента. |
Рассмотрим пример использования ключевых слов на странице:
<!DOCTYPE html>
<html>
<head>
<title>Ключевые слова для управления размером шрифта</title>
<style>
.medium {font-size: medium;}
. small {font-size: small;}
.x-small {font-size: x-small;}
.xx-small {font-size: xx-small;}
.smaller {font-size: smaller;}
.large {font-size: large;}
.x-large {font-size: x-large;}
.xx-large {font-size: xx-large;}
.larger {font-size: larger;}
</style>
</head>
<body>
<div class = "medium">Блок с ключевым словом medium</div>
<div class = "small">Блок с ключевым словом small</div>
<div class = "x-small">Блок с ключевым словом x-small</div>
<div class = "xx-small">Блок с ключевым словом xx-small
<div class = "smaller">Блок с ключевым словом smaller</div>
</div>
<div class = "large">Блок с ключевым словом large</div>
<div class = "x-large">Блок с ключевым словом x-large</div>
<div class = "xx-large">Блок с ключевым словом xx-large
<div class = "larger">Блок с ключевым словом larger</div>
</div>
</body>
</html>
small {font-size: small;}
.x-small {font-size: x-small;}
.xx-small {font-size: xx-small;}
.smaller {font-size: smaller;}
.large {font-size: large;}
.x-large {font-size: x-large;}
.xx-large {font-size: xx-large;}
.larger {font-size: larger;}
</style>
</head>
<body>
<div class = "medium">Блок с ключевым словом medium</div>
<div class = "small">Блок с ключевым словом small</div>
<div class = "x-small">Блок с ключевым словом x-small</div>
<div class = "xx-small">Блок с ключевым словом xx-small
<div class = "smaller">Блок с ключевым словом smaller</div>
</div>
<div class = "large">Блок с ключевым словом large</div>
<div class = "x-large">Блок с ключевым словом x-large</div>
<div class = "xx-large">Блок с ключевым словом xx-large
<div class = "larger">Блок с ключевым словом larger</div>
</div>
</body>
</html>
В нашем случае ключевое слово smaller (одноименный класс) устанавливает шрифт на один пиксель меньше, чем у родительского элемента с классом xx-small, а ключевое слово larger устанавливает шрифт на 6 пикселей больше, чем у родительского элемента (xx-large).
Результат нашего примера:
Рис.59 Использование ключевых слов для управления размером шрифта.Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите следующие практические задания:
- Практическое задание № 13
У нас имеются следующие стили, в которых элемент <body> и элементы <div>, имеют размер шрифта 150%:body, div { /* создаем групповой селектор */ font-size: 150%; /* устанавливает размер шрифта 150% */ }Сделаем следующую разметку:<body>Текст внутри тела документа <div>Текст внутри блока <div>Текст внутри вложенного блока</div> </div> </body>
Ответьте на следующие вопросы к практическому заданию:
- Сколько в пикселях составляет размер шрифта текста, вложенного внутри тела документа — <body>.
- Сколько в пикселях составляет размер шрифта текста, внутри блока <div>, вложенного в <body>.

- Сколько в пикселях составляет размер шрифта текста, вложенного внутри блока <div>, вложенного в другой блок <div>.
После того как Вы ответили на вопросы, самостоятельно составьте страницу с задачей и проинспектируйте её, чтобы убедиться, что Вы ответили правильно. Размер шрифта для элемента в инспекторе можно увидеть в полном перечне свойств для элемента (фильтр в хром, вычислено в мозила и так далее). - Практическое задание № 14
У нас имеются следующие стили, в которых элемент <body> и элементы <div>, имеют размер шрифта 1.5em:body, div { /* создаем групповой селектор */ font-size: 1.5em; /* устанавливаем размер шрифта 1.5em */ }Сделаем следующую разметку:<body>Текст внутри тела документа <div>Текст внутри блока <div>Текст внутри вложенного блока</div> </div> </body>
Ответьте на следующие вопросы к практическому заданию:
- Сколько в пикселях составляет размер шрифта текста, вложенного внутри тела документа — <body>.

- Сколько в пикселях составляет размер шрифта текста, внутри блока <div>, вложенного в <body>.
- Сколько в пикселях составляет размер шрифта текста, вложенного внутри блока <div>, вложенного в другой блок <div>.
После того как Вы ответили на вопросы, самостоятельно составьте страницу с задачей и проинспектируйте её, чтобы убедиться, что Вы ответили правильно. Размер шрифта для элемента в инспекторе можно увидеть в полном перечне свойств для элемента (фильтр в хром, вычислено в мозила и так далее). - Сколько в пикселях составляет размер шрифта текста, вложенного внутри тела документа — <body>.
- Практическое задание № 15
У нас имеются следующие стили, в которых элемент <body> и элементы <div>, имеют размер шрифта 1.5rem:body, div { /* создаем групповой селектор */ font-size: 1.5rem; /* устанавливаем размер шрифта 1.5rem */ }Сделаем следующую разметку:<body>Текст внутри тела документа <div>Текст внутри блока <div>Текст внутри вложенного блока</div> </div> </body>
Ответьте на следующие вопросы к практическому заданию:
- Сколько в пикселях составляет размер шрифта текста, вложенного внутри тела документа — <body>.

- Сколько в пикселях составляет размер шрифта текста, внутри блока <div>, вложенного в <body>.
- Сколько в пикселях составляет размер шрифта текста, вложенного внутри блока <div>, вложенного в другой блок <div>.
После того как Вы ответили на вопросы, самостоятельно составьте страницу с задачей и проинспектируйте её, чтобы убедиться, что Вы ответили правильно. Размер шрифта для элемента в инспекторе можно увидеть в полном перечне свойств для элемента (фильтр в хром, вычислено в мозила и так далее). - Сколько в пикселях составляет размер шрифта текста, вложенного внутри тела документа — <body>.
© 2016-2021 Денис Большаков, замечания и предложения по работе сайта Вы можете направить по адресу [email protected]
em, px, pt, cm, in…
См. также оглавление со всеми советами.
На этой странице:
em, px, pt, cm, in…Указывать длину в CSS можно в разных единицах. Некоторые из них пришли
из типографской традиции, как пункт (
Некоторые из них пришли
из типографской традиции, как пункт (pt) и пика (pc),
другие, напр. сантиметр (cm) и дюйм (in), знакомы нам
в повседневном обиходе. Есть и «волшебная» единица, придуманная
специально для CSS: px. Значит ли это, что для разных свойств нужны
разные единицы?
Нет, единицы измерения не имеют отношения к свойствам, но имеют прямое отношение к средствам отображения: экран или бумага.
Любые единицы измерения можно использовать где угодно. Свойство со значением
в пикселях (margin: 5px) также допускает и значения в дюймах
или сантиметрах (margin: 1.2in; margin: 0.5cm), и наоборот.
Но в целом для отображения на экране и для печати лучше использовать разные наборы единиц измерения. Советы по использованию единиц собраны в следующей таблице:
| Рекомендуются | Можно иногда | Не рекомендуются | |
|---|---|---|---|
| Экран | em, px, % | ex | pt, cm, mm, in, pc |
| Печать | em, cm, mm, in, pt, pc, % | px, ex |
Соотношение между абсолютными единицами таково: 1in = 2. 54cm = 25.4mm = 72pt = 6pc
54cm = 25.4mm = 72pt = 6pc
Если у вас есть под рукой линейка, можете проверить точность своего устройства.
Вот прямоугольник высотой 1 дюйм (2.54cm):
↑
72pt
↓
Так называемые абсолютные единицы (cm, mm, in, pt и pc) в CSS означают то же самое, что
и везде, но только если у устройства вывода достаточно высокое разрешение.
На лазерном принтере 1cm должен быть точно равен 1 сантиметру.
Но на устройствах низкого разрешения, вроде компьютерных экранов, CSS этого
не требует. И вправду, разные устройства и разные реализации CSS норовят
отобразить их по-разному. Лучше оставить эти единицы для устройств высокого
разрешения, в частности для печати. На компьютерных экранах и мобильных
устройствах может получиться не то, что ожидалось.
В прошлом CSS требовал, чтобы абсолютные единицы отображались правильно даже
на компьютерных экранах. Но поскольку неправильных реализаций было больше, чем
правильных, и никаких улучшений не предвиделось, в 2011-м CSS отказался
от этого требования. Сейчас абсолютные единицы обязаны работать правильно только
при выводе на печать и на устройствах высокого разрешения.
Сейчас абсолютные единицы обязаны работать правильно только
при выводе на печать и на устройствах высокого разрешения.
CSS не уточняет, что именно понимается под «высоким разрешением». Но так как у дешевых принтеров сегодня бывает не менее 300 точек на дюйм, а у хороших экранов порядка 200 точек на дюйм, граница, скорее всего, проходит где-то между этими значениями.
Еще одна причина не использовать абсолютные единицы где-либо, кроме печати:
на разные экраны мы смотрим с разного расстояния. 1 сантиметр
на экране настольного компьютера выглядит маленьким. Но на мобильном
экране прямо перед глазами — это много. Лучше вместо них использовать
относительные единицы, напр. em.
Единицы em и ex зависят от размера шрифта и могут
быть свои для каждого элемента в документе. Единица em — просто
размер шрифта. В элементе, которому задан шрифт в 2in, 1em и означает эти
2in. Указание размеров (напр., для отступов) в em означает, что они задаются
относительно шрифта, и какой бы ни был шрифт у пользователя —
крупный (напр. на большом экране) или мелкий (напр. на мобильном устройстве),
эти размеры останутся пропорциональными. Объявления наподобие
на большом экране) или мелкий (напр. на мобильном устройстве),
эти размеры останутся пропорциональными. Объявления наподобие text-indent: 1.5em и margin: 1em в CSS крайне популярны.
Единица ex используется нечасто. В ней выражаются размеры, которые
должны отсчитываться от x-высоты шрифта. X-высота — это, грубо говоря,
высота строчных букв вроде a, c, m, или o.
У шрифтов с одинаковым размером (и, соответственно, при одинаковом em)
может быть огромная разбежка в размерах строчных букв, и если важно, чтобы
какая-то картинка, например, соответствовала x-высоте, единица ex к вашим услугам.
Единица px в CSS волшебная. Она не связана с текущим шрифтом,
но и с физическими сантиметрами или дюймами обычно тоже не связана.
Единица px определена как что-то маленькое, но видимое, т.е.
горизонтальную линию толщиной 1px можно было отобразить с четкими краями (без
сглаживания). Что считается четким, маленьким и видимым, зависит от устройства
и способа пользования им: держите ли вы его прямо перед глазами, как
мобильный телефон, на расстоянии вытянутой руки, как монитор, или где-то
на промежуточном расстоянии, как электронную книгу? Поэтому
Что считается четким, маленьким и видимым, зависит от устройства
и способа пользования им: держите ли вы его прямо перед глазами, как
мобильный телефон, на расстоянии вытянутой руки, как монитор, или где-то
на промежуточном расстоянии, как электронную книгу? Поэтому px по определению не фиксированная длина, а нечто, зависящее от типа
устройства и его обычного использования.
Чтобы понять, почему единица px именно такая, представьте ЭЛТ-монитор
из 1990-х: наименьшая точка, которую он мог отобразить, была размером примерно
в 1/100 дюйма (0,25 мм) или чуть больше. Свое название единица px получила от тех экранных пикселей.
Нынешние устройства в принципе могут отображать и более мелкие четкие точки
(хотя их может быть трудно разглядеть без лупы). Но документы из прошлого
века, которые использовали px в CSS, независимо от устройства
выглядят по-прежнему. Принтеры, в особенности, могут отображать четко отображать линии
гораздо тоньше 1px, но даже на принтерах линия в 1px выглядит почти
так же, как выглядела бы на мониторе. Устройства меняются, но единица
Устройства меняются, но единица px всегда выглядит одинаково.
На самом деле CSS требует, чтобы 1px был точно равен 1/96 дюйма при
любом выводе на печать. В CSS считается, что принтерам, в отличие
от экранов, не нужны разные размеры для px, чтобы отображать четкие
линии. Поэтому при печати px не только одинаково выглядит независимо
от устройства, но и заведомо измеряется одной и той же величиной
(совсем как единицы cm, pt, mm, in и pc, как объяснялось выше).
CSS также определяет, что растровые изображения (напр. фотографии) по умолчанию
отображаются в масштабе 1 пиксель изображения на 1px. Фотография разрешением
600 на 400 будет 600px шириной и 400px высотой. Тем самым пиксели фотографии
привязываются не к пикселям устройства вывода (которые могут быть очень мелкими),
а к единицам px. Это позволяет точно совмещать изображения
с другими элементами документа, при условии, что вы используете в своих
стилях единицы px, а не pt, cm и т. д.
д.
Используйте
em или px для шрифтовЕдиницы pt (пункт) and pc (пика) CSS получил в наследство
от печатного дела. Там традиционно применялись эти и подобные единицы,
а не сантиметры или дюймы. В CSS незачем использовать pt,
пользуйтесь любой единицей на свой выбор. Но есть хорошая причина
не использовать ни pt, ни других абсолютных единиц, а использовать только em и px.
Вот несколько линий разной толщины. Некоторые из них могут казаться четкими, но как минимум линии в 1px и 2px должны быть четкими и видимыми:
0.5pt, 1px, 1pt, 1.5px, 2px
Если первые четыре линии выглядят одинаковыми (либо линия в 0.5pt пропала), скорее
всего вы видите это на мониторе, не способном отображать точки мельче 1px.
Если линии выглядят возрастающими по толщине, скорее всего вы видите эту страницу
на качественном экране или на бумаге. А если 1pt выглядит толще, чем 1. 5px,
то это скорее всего экран мобильного устройства (похоже, последняя фраза описывает
ситуацию до правки 2011 года — прим. перев.).
5px,
то это скорее всего экран мобильного устройства (похоже, последняя фраза описывает
ситуацию до правки 2011 года — прим. перев.).
Волшебная единица CSS, px, часто бывает удачным выбором, особенно если
нужно выровнять текст с картинками, либо просто потому, что что-либо толщиной 1px (или
кратной 1px) заведомо будет выглядеть четко.
Но размеры шрифтов еще лучше задавать в em. Идея в том,
чтобы 1) не задавать размер шрифта для элемента BODY (в HTML),
а использовать размер шрифта по умолчанию для устройства, поскольку это наиболее
удобный для читателя размер; и 2) указывать размеры шрифта других элементов в em: h2 {font-size: 2.5em}, чтобы h2 был
в 2½ раза крупнее основного шрифта страницы.
Едиственное место, где можно использовать pt (либо cm или in) для размера шрифтов — стили для печати, если нужно, чтобы
напечатанный шрифт был строго определенного размера. Но даже там чаще всего лучше
использовать размер шрифта по умолчанию.
Таким образом, единица px избавляет от необходимости знать разрешение
устройства. Независимо от разрешения устройства вывода (96 dpi, 100 dpi,
220 dpi или 1800 dpi), длина, указанная в виде целого числа px,
всегда выглядит хорошо и везде достаточно похоже. Но что, если
мы хотим узнать разрешение устройства, например, чтобы решить,
можно ли использовать линию в 0.5px? Выход — проверить
разрешение с помощью медиавыражений.
Подробности о медиавыражениях — за рамками этой статьи, но вот
небольшой пример:
div.mybox { border: 2px solid }
@media (min-resolution: 2dppx) {
/* Media with 2 or more dots per px */
div.mybox { border: 1.5px solid }
}
Новые единицы измерения в CSS
Чтобы было еще проще писать стилевые правила, зависящие только от размера шрифта
по умолчанию, с 2013 года в CSS есть новая единица: rem. Один rem (от «root em», т.е.
«корневой em» или «em корневого элемента») —
это размер шрифта корневого элемента в документе. В отличие от
В отличие от em,
который может быть для каждого элемента свой, rem для всего документа один
и тот же. Например, чтобы задать элементам P и h2 одинаковый
внешний отступ слева, вот для сравнения CSS-код до 2013 года:
p { margin-left: 1em }
h2 { font-size: 3em; margin-left: 0.333em }и новая версия:
p { margin-left: 1rem }
h2 { font-size: 3em; margin-left: 1rem }Благодаря другим новым единицам стало можно указывать размеры относительно окна
пользователя. Это vw и vh. Единица vw —
1/100 ширины окна, а vh — 1/100 его высоты. Еще есть vmin, соответствующая меньшему из vw и vh.
И vmax (можете догадаться, что она делает).
Поскольку они новые, они еще работают не везде. Но к началу 2015 года многие браузеры уже их поддерживали.
Переводим пиксели в сантиметры. Чему равен 1 пиксель в сантиметрах? Соотношение пикселей и сантиметров :: SYL.
 ru
ruPPI, или плотность пикселей (сокращение от английского pixels per inch — пикселей на дюйм) — это количество пикселей, вмещающееся в одном дюйме экрана устройства: смартфона, планшета, ноутбука. Чем больше пикселей может разместиться в одном дюйме, тем меньший размер имеет один пиксель и тем менее они видимы невооруженным глазом. Чем больше пикселей умещается на одном дюйме экрана (чем больше цифра ppi) — тем, соответственно, выше четкость и реалистичность изображения.
Сам пиксель — это единица измерения высоты и ширины изображения. Один пиксель можно представить в виде крохотного квадрата, окрашенного одним цветом.
Экран первого компьютера Mac обладал плотностью пикселей 72 ppi. Число кажется большим, но пиксели на самом деле были огромными, а качество картинки — низким. Все из-за того, что сам экран был большим.
Современные смартфоны ушли далеко вперед и оснащаются дисплеями с плотностью пикселей куда более большей. Даже простенькие бюджетные аппараты обладают экранами с 220 ppi и выше, а у флагманских моделей этот показатель достигает 458 ppi (Apple iPhone 11 Pro Max), 522 ppi (Samsung Galaxy S10+) и 642 точек на дюйм (Sony Xperia 1). Смартфон Sony Xperia XZ Premium DS отличается рекордным показателем плотности пикселей — 806 ppi при разрешении экрана 3840×2160 пикселей.
Смартфон Sony Xperia XZ Premium DS отличается рекордным показателем плотности пикселей — 806 ppi при разрешении экрана 3840×2160 пикселей.
Почему плотность пикселей важна?
PPI – один из важнейших показателей качества экрана! Если вы покупаете смартфон с размером экрана, скажем, 6 дюймов. А разрешение у него всего 720×1280… То экран такого телефона будет зернистым из-за того, что в одном дюйме (2,54 см) будет меньше точек и они будут более крупными. Качество картинки из-за этого будет отличаться в худшую сторону. Производитель в гонке за размером экрана, не позаботился сделать его качественным.
Поэтому при выборе смартфона, смотрите не только на его диагональ, но обязательно посмотрите на PPI.
Без разрешения никуда
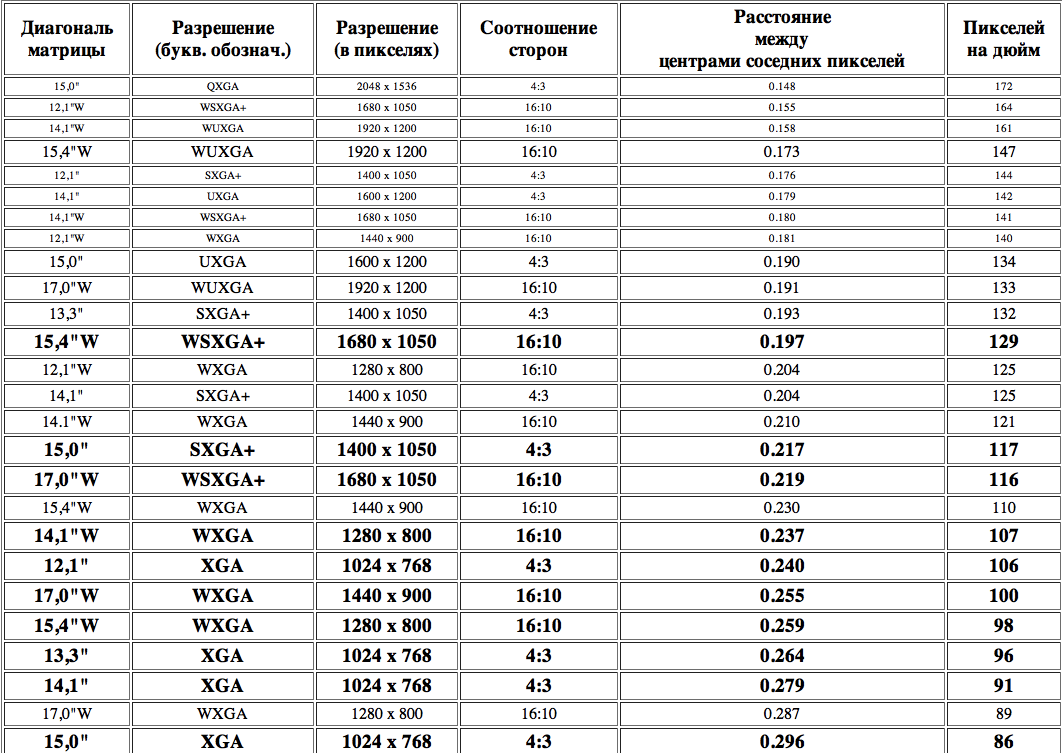
Однозначный ответ на этот вопрос дать сложно. Допустим, взять вышеприведенный широкоформатник — 1400х900. В одном случае так, но у таких мониторов множество поддерживаемых форматов.
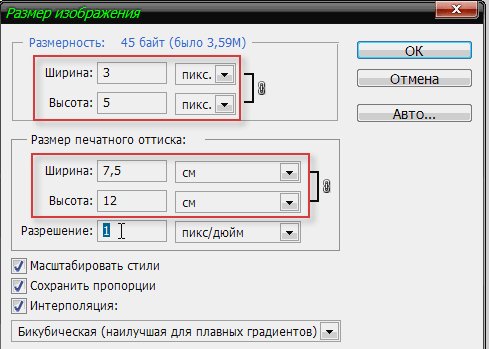
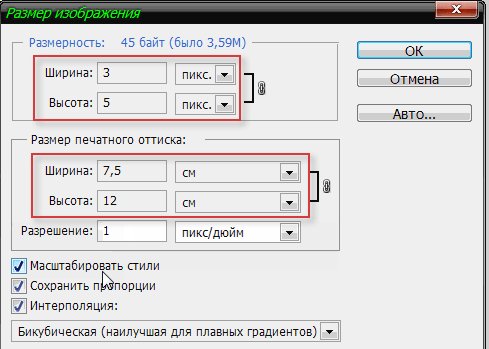
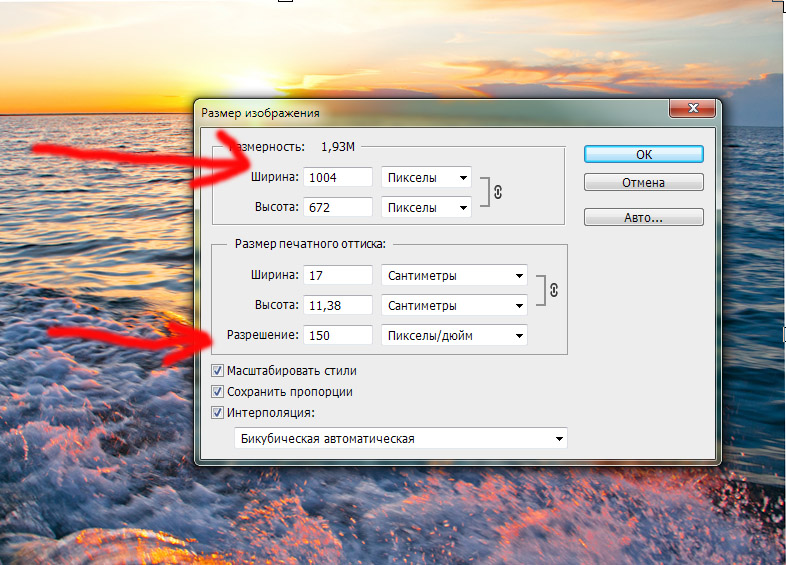
С другой стороны, обычная открытка — 10х15 см. Если мы ее снимем с разрешением 150 точек, то получим одно количество точек. А если снять с разрешением 300 (обычное качество для полиграфических работ) — точек/пикселей будет в два раза больше (вообще-то больше, чем в два, но не будем углубляться). То есть без разрешения все равно посчитать не получится.
Если мы ее снимем с разрешением 150 точек, то получим одно количество точек. А если снять с разрешением 300 (обычное качество для полиграфических работ) — точек/пикселей будет в два раза больше (вообще-то больше, чем в два, но не будем углубляться). То есть без разрешения все равно посчитать не получится.
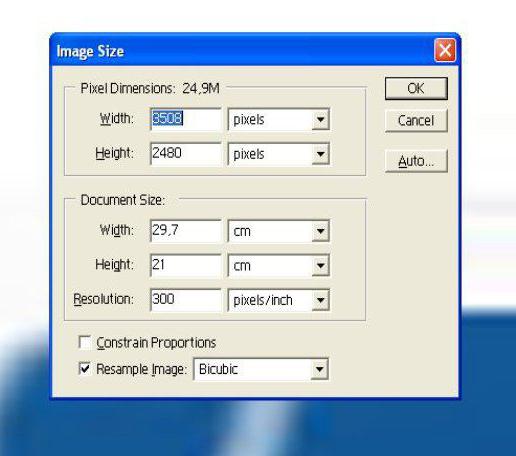
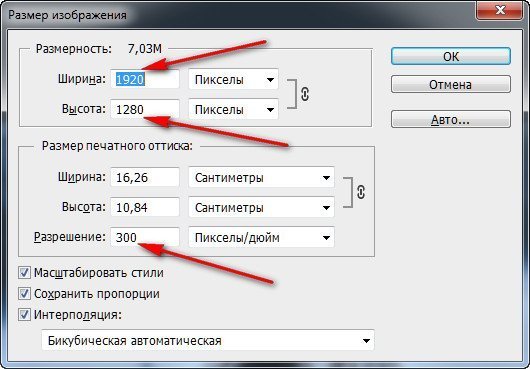
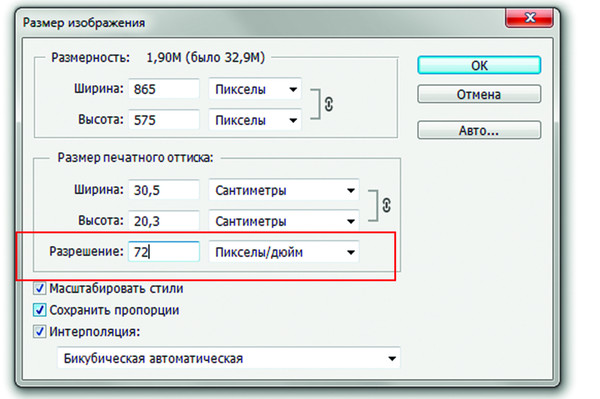
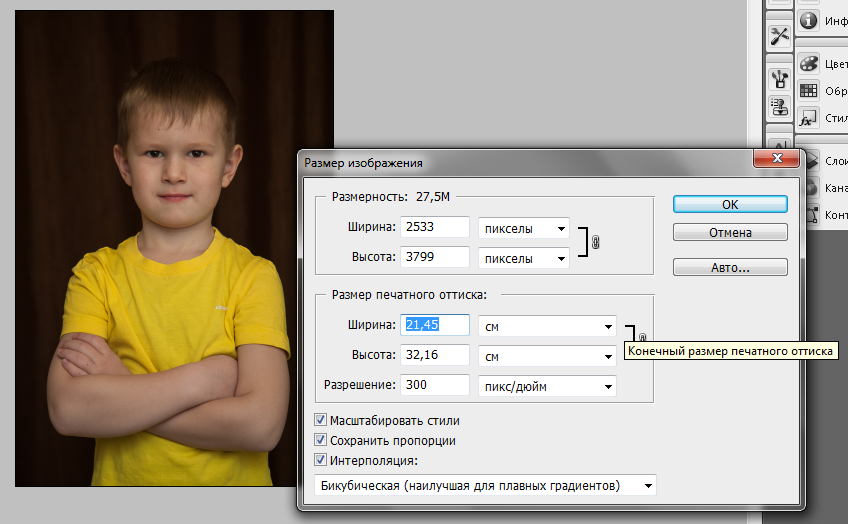
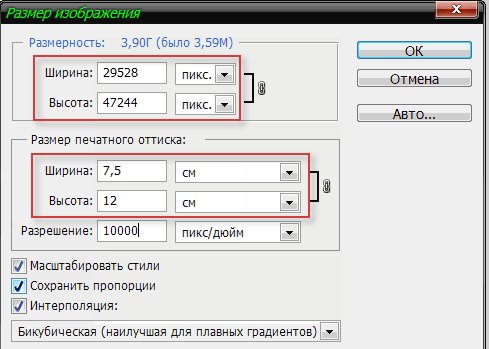
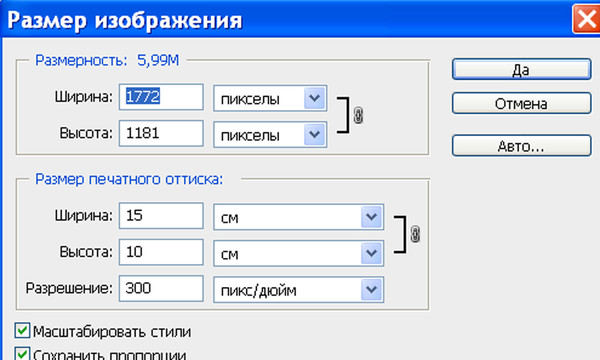
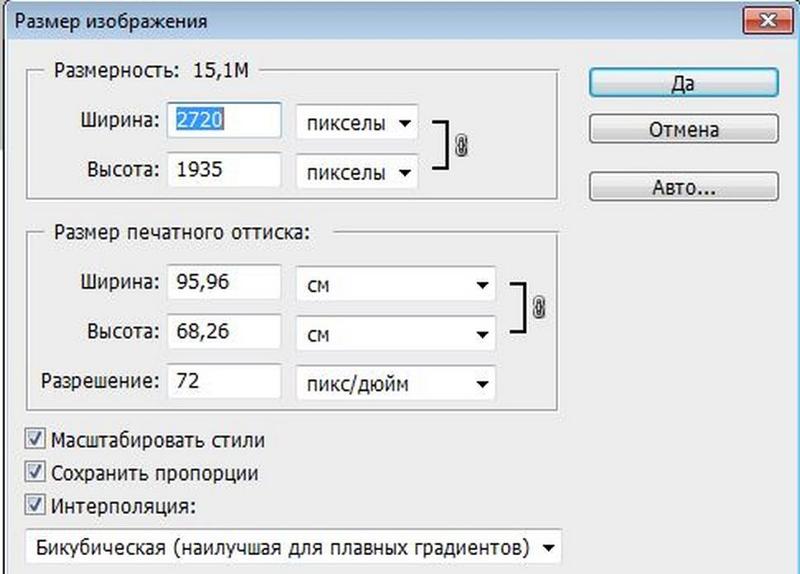
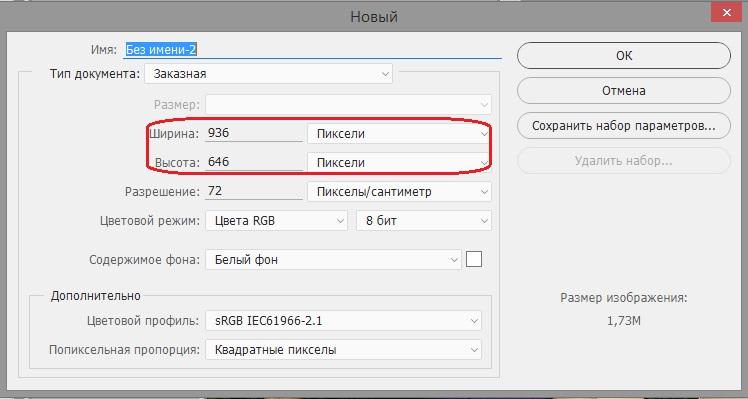
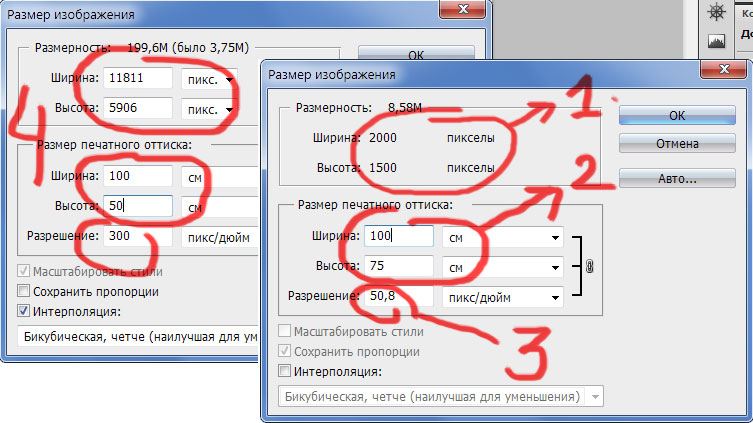
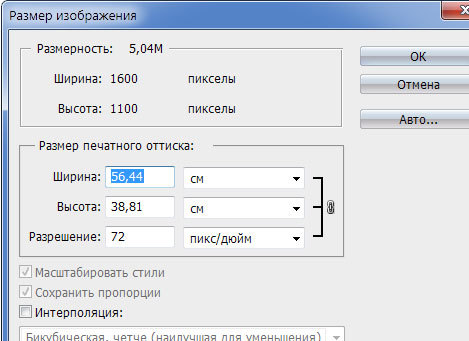
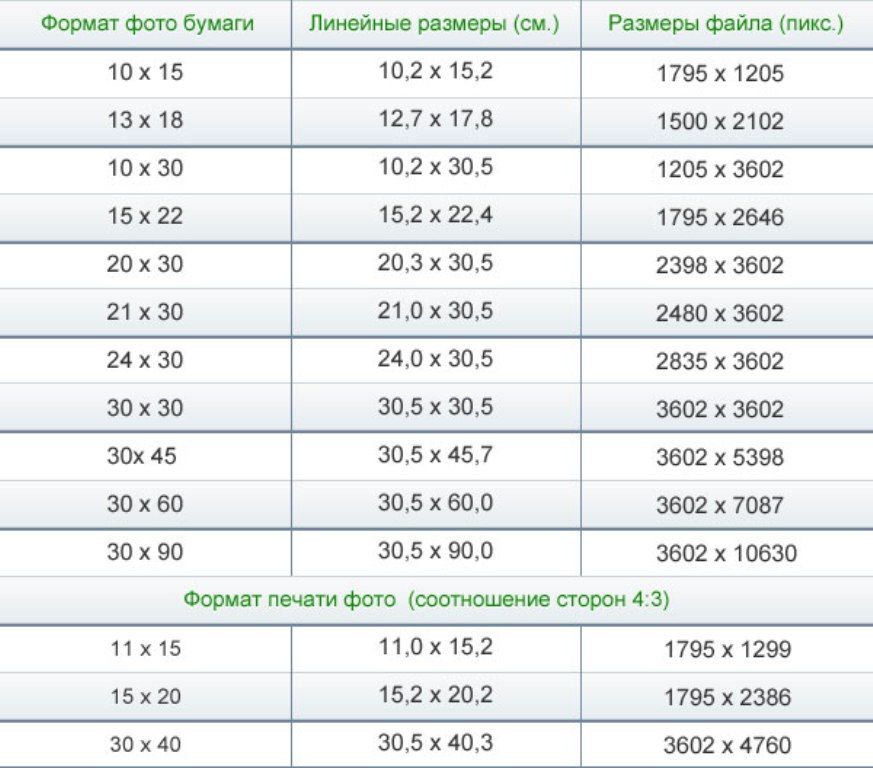
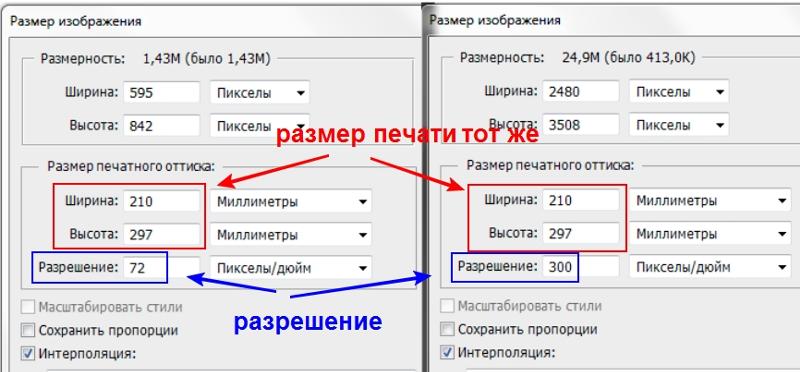
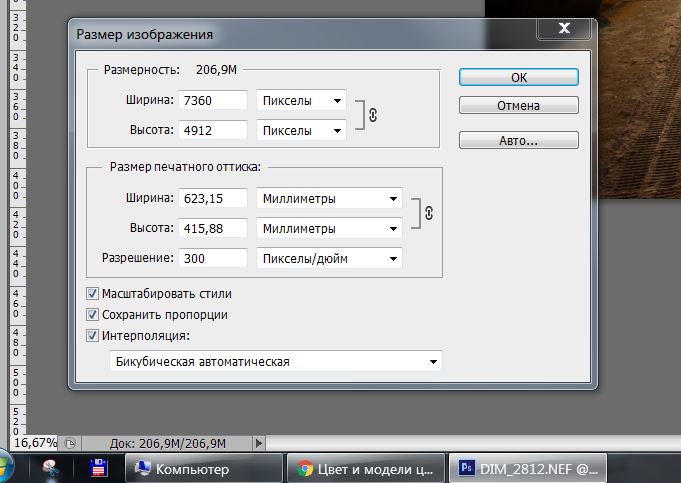
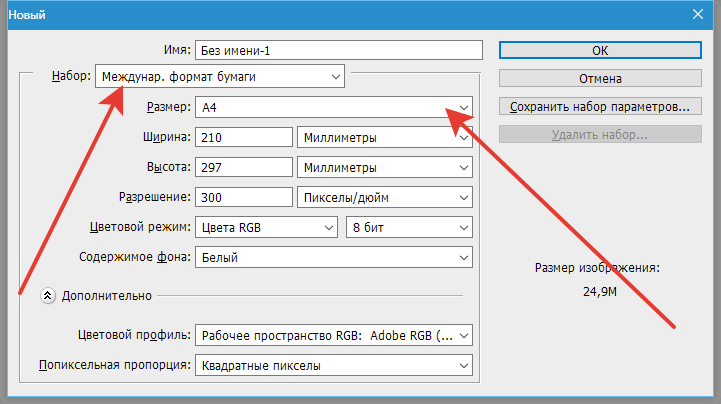
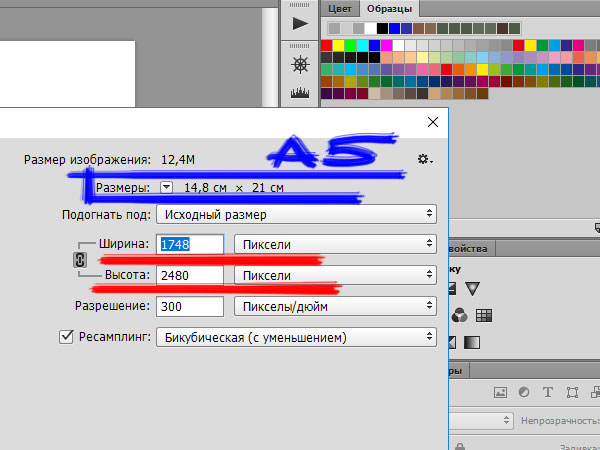
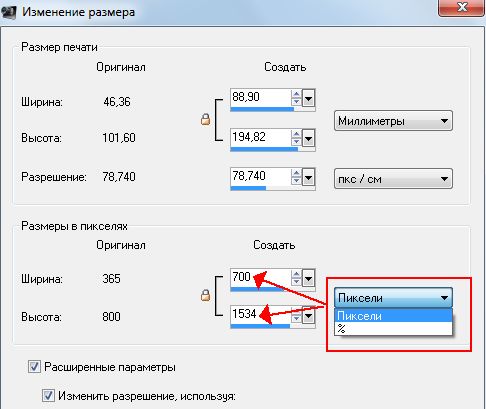
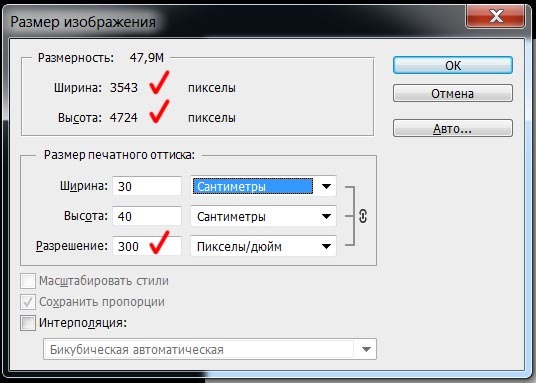
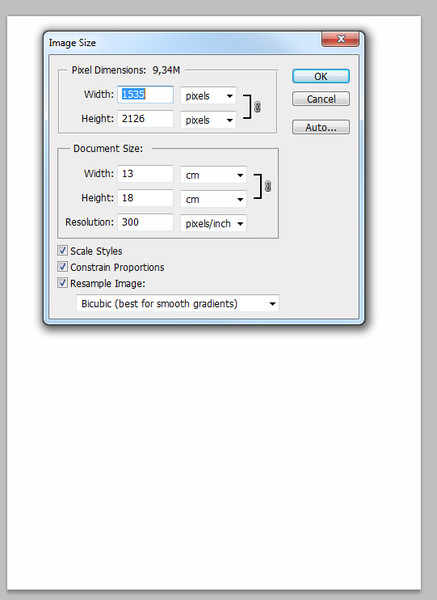
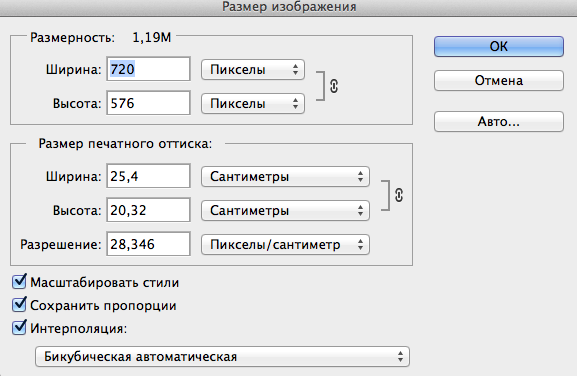
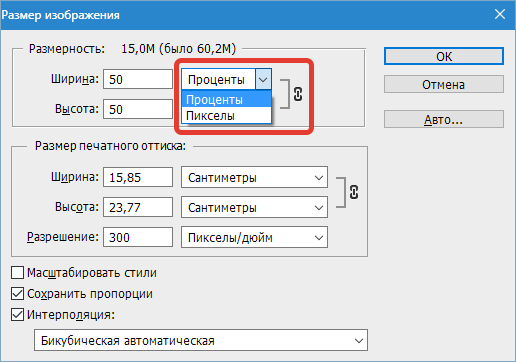
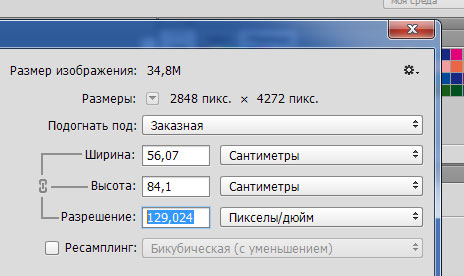
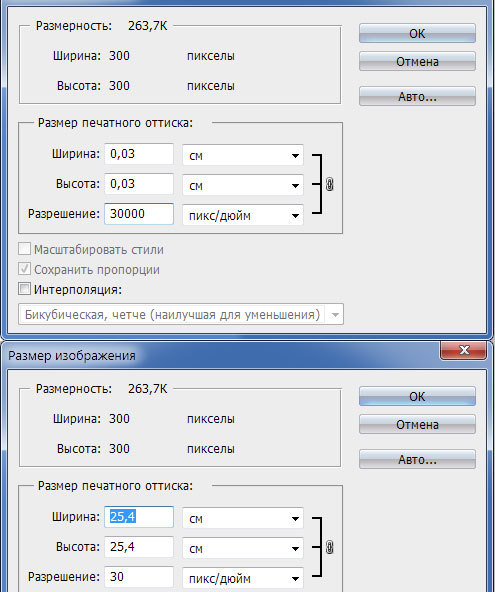
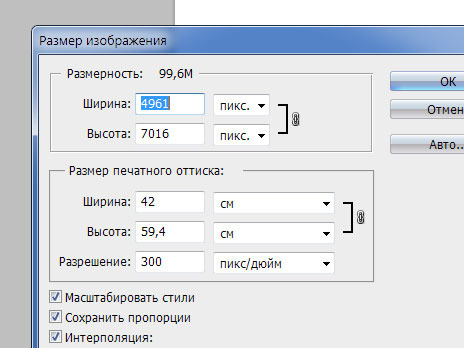
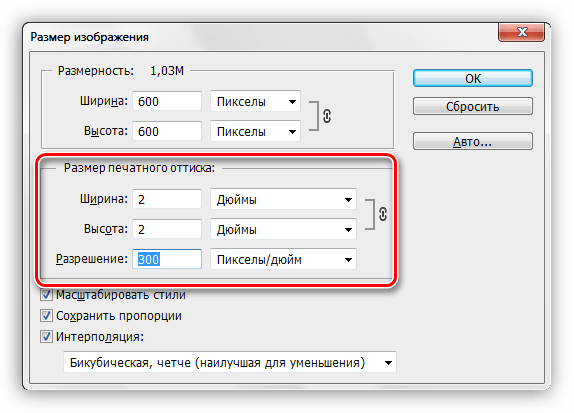
Что же такое разрешение? Возьмем обычную функцию «Фотошопа» — размер изображения.
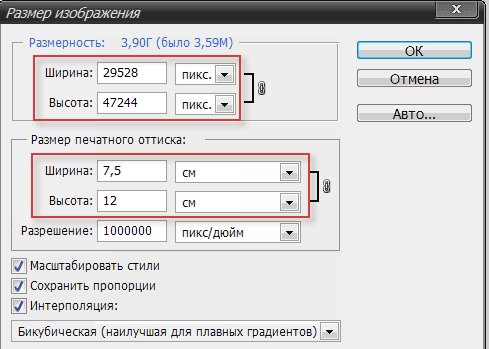
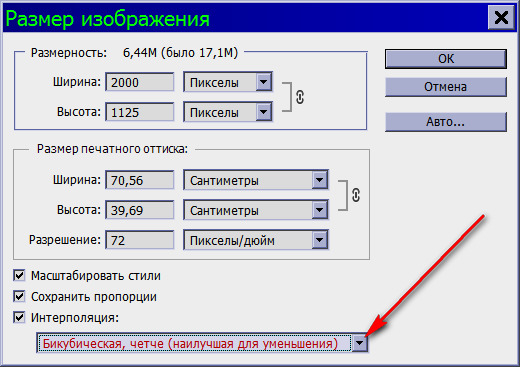
В верхней части он нам дает размер в пикселях. В нижней части — в дюймах (дюйм ~2,54 см). Обратим внимание на поле, где написано 72. Теперь попробуем вместо 72 написать, например, 300. Пиксели поменялись, но размеры в дюймах не меняются. Если вы выберете сантиметры — эффект не изменится. Это физика. То есть чем больше разрешение, тем меньше сантиметров будет наш конечный отпечаток. Звучит немного непонятно, но взгляните на картинку ещё раз. Ставим 72, получаем одно количество пикселей, ставим 300 — совершенно другое, при этом размеры конечного отпечатка… Правильно, не меняются.
Общие сведения
Шрифты с засечками и без них
Типографика изучает воспроизведение текста на странице и использование его размера, гарнитуры, цвета и других внешних признаков для того, чтобы текст лучше читался и красиво выглядел. Типографика появилась в середине 15-го века, с появлением печатных станков. Расположение текста на странице влияет на наше восприятие — чем лучше его расположить, тем больше вероятность, что читатель поймет и запомнит то, что написано в тексте. Некачественная типографика, наоборот, делает текст плохо читаемым.
Типографика появилась в середине 15-го века, с появлением печатных станков. Расположение текста на странице влияет на наше восприятие — чем лучше его расположить, тем больше вероятность, что читатель поймет и запомнит то, что написано в тексте. Некачественная типографика, наоборот, делает текст плохо читаемым.
Гарнитуры подразделяют на разные виды, например на шрифты с засечками и без. Засечки — декоративный элемент шрифта, но в некоторых случаях они облегчают чтение текста, хотя иногда происходит и наоборот. Первая буква (голубого цвета) на изображении набрана шрифтом с засечками Бодони. Одна из четырех засечек обведена красным цветом. Вторая буква (желтая) — набрана шрифтом Футура без засечек.
Существует множество классификаций шрифтов, например, согласно времени их создания, или стилю, популярному в определенное время. Так, есть шрифты старого стиля
— группа, которая включает самые старые шрифты; более новые шрифты
переходного стиля
;
современные шрифты
, созданные после переходных шрифтов и до 1820-х годов; и, наконец,
шрифты нового стиля
или
модернизированные старые шрифты
, то есть, шрифты, выполненные по старому образцу в более позднее время. Эта классификация в основном используется для шрифтов с засечками. Существуют и другие классификации, основанные на внешнем виде шрифтов, например на толщине линий, контрасте между тонкими и толстыми линиями, и форме засечек. В отечественной печати существуют свои классификации. Например, классификация по ГОСТу группирует шрифты по наличию и отсутствию засечек, утолщению в засечках, плавному переходу от основной линии к засечке, закруглению засечки, и так далее. В классификациях русских, а также других кириллических шрифтов часто бывает категория для старославянских шрифтов.
Эта классификация в основном используется для шрифтов с засечками. Существуют и другие классификации, основанные на внешнем виде шрифтов, например на толщине линий, контрасте между тонкими и толстыми линиями, и форме засечек. В отечественной печати существуют свои классификации. Например, классификация по ГОСТу группирует шрифты по наличию и отсутствию засечек, утолщению в засечках, плавному переходу от основной линии к засечке, закруглению засечки, и так далее. В классификациях русских, а также других кириллических шрифтов часто бывает категория для старославянских шрифтов.
Скриншот программы для верстки Adobe InDesign компании Adobe Systems.
Главная задача типографики — регулируя размер букв и выбирая подходящие шрифты, разместить текст на странице так, чтобы он хорошо читался и красиво выглядел. Существует ряд систем для определения размера шрифта. В некоторых случаях, одинаковый размер букв в типографских единицах, если они отпечатаны в разных гарнитурах, не означает одинаковый размер самих букв в сантиметрах или дюймах. Эта ситуация более подробно описана ниже. Несмотря на вызванные этим неудобства, применяемый на данный момент размер шрифта помогает дизайнерам аккуратно и красиво скомпоновать текст на странице. Это особенно важно в верстке.
Эта ситуация более подробно описана ниже. Несмотря на вызванные этим неудобства, применяемый на данный момент размер шрифта помогает дизайнерам аккуратно и красиво скомпоновать текст на странице. Это особенно важно в верстке.
В верстке необходимо знать не только размер текста, но и высоту и ширину цифровых изображений, чтобы разместить их на странице. Размер можно выразить в сантиметрах или дюймах, но существует также специально предназначенная для измерения размера изображений единица — пиксели. Пиксель — это элемент изображения в виде точки (или квадрата), из которых оно состоит.
Пиксель или точка
Но это далеко не один камень на пути. Чтобы считать более точно, давайте определимся для начала, что такое пиксель (или точка, так проще). Точка для монитора — это светящая единица измерения. То есть, 1400х900 можно принять так — по горизонтали у нас светится 1400 точек, по вертикали — 900. Точка на фотографии — тоже единица изменения, но другая. Если бесконечно увеличивать фотографию на мониторе, то мы увидим множество разноцветных точек вместо снимка любимого хомячка. Для того чтобы более или менее однозначно понять, чему равен пиксель в сантиметрах, нужно ответить на вопрос о том, для чего нам это надо. Если говорить о фотографиях — что вы собираетесь снимать? Если вы собираетесь снять чистый, только выпавший снег — вам не нужно большое разрешение. Если же мы снимаем тот же пейзаж, но без снега — чем меньше разрешение мы выставим, тем хуже будет качество. При малом разрешении кадр может потерять какие-то мелкие детали. В полиграфии это звучит иначе, но там используется другая техника.
Для того чтобы более или менее однозначно понять, чему равен пиксель в сантиметрах, нужно ответить на вопрос о том, для чего нам это надо. Если говорить о фотографиях — что вы собираетесь снимать? Если вы собираетесь снять чистый, только выпавший снег — вам не нужно большое разрешение. Если же мы снимаем тот же пейзаж, но без снега — чем меньше разрешение мы выставим, тем хуже будет качество. При малом разрешении кадр может потерять какие-то мелкие детали. В полиграфии это звучит иначе, но там используется другая техника.
Какое разрешение выбрать?
Если вы готовите визитку, флаер, каталог, книжку, обложку, что угодно, на что мы смотрим с расстояния вытянутой руки работайте в разрешении 300dpi. Если вы готовите постер, то учитывайте то, что постеры висят на стенах, на постеры смотрят с расстояния более одного метра, не ближе, и такая степень детализации постеру не нужна, можно работать в разрешении 200-250dpi. Но если у вас есть возможность и подходящая графика большого размера и хорошего качества чтобы работать с 300dpi можно не уменьшать разрешение. Если вы готовите изображение на витрину магазина, его разрешение может быть 150dpi, а изображение на рекламный баннер, который будут видеть проезжающие мимо машины может смело содержать 90dpi, так как его рассматривают с огромного расстояния.
Если вы готовите изображение на витрину магазина, его разрешение может быть 150dpi, а изображение на рекламный баннер, который будут видеть проезжающие мимо машины может смело содержать 90dpi, так как его рассматривают с огромного расстояния.
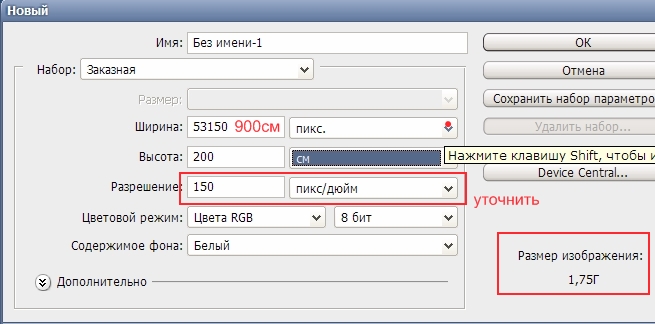
Второй аспект этого вопроса — вес изображения. Баннер с человеком пауком на стену дома 6 на 5 метров при разрешении 300 dpi будет занимать 70 000 px в ширину, а весить будет 11 гигабайтов. Работать с таким фаилом невозможно. А даже если бы и было возможно, то передать типографии его можно было бы только лично, на переносном жестком диске. И даже в этом случае они не примут его. Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения. Придерживайтесь их если у вас нет возможности узнать у типографии технические требования к макету.
Есть ли простое решение?
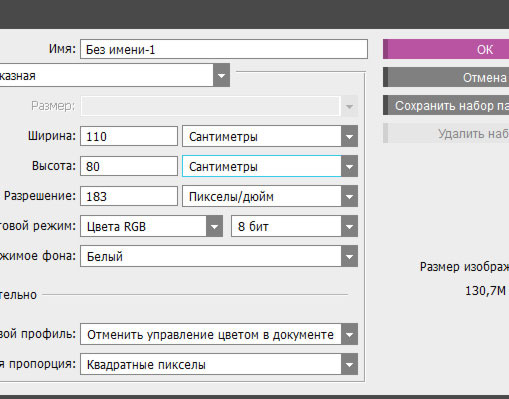
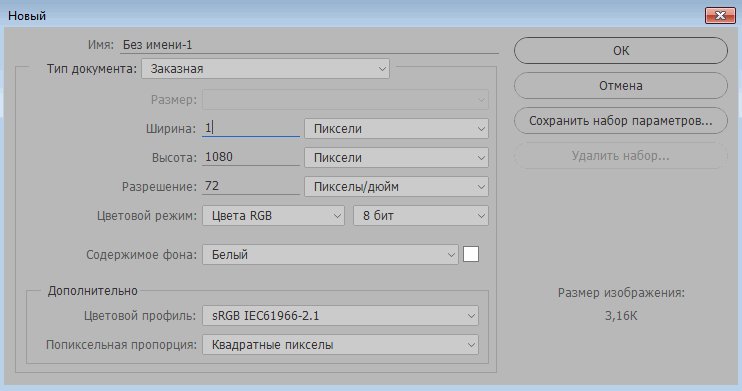
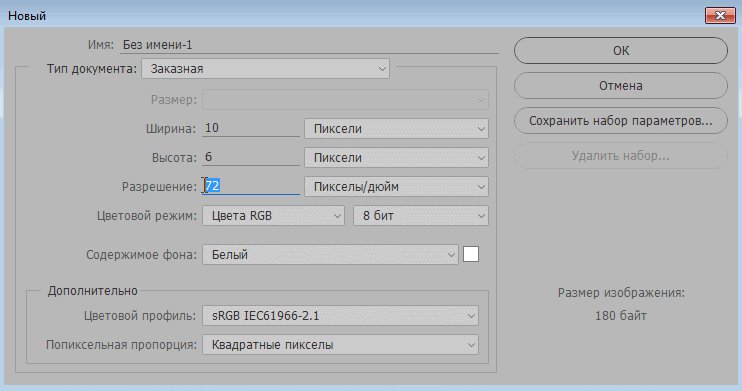
Так есть ли простое решение — как пересчитать размер пикселей в сантиметрах? Для дизайнера однозначного ответа не существует, но для обычного пользователя, который просто фотографирует, такое решение можно вывести. Но для этого вернемся к разрешению. На самой первой картинке у нас указано 72 пикселя на дюйм. Это разрешение обычной цифровой мыльницы. Это же является и стандартом для экранного просмотра. Сам размер кадров может быть различным и зависит от модели аппарата. Тут и 2048х1536, тут и 640х480 (были и такие размеры у первых цифровых фотиков). Но какой бы размер у нас ни был — разрешение у нас будет обычное, 100 точек.
Но для этого вернемся к разрешению. На самой первой картинке у нас указано 72 пикселя на дюйм. Это разрешение обычной цифровой мыльницы. Это же является и стандартом для экранного просмотра. Сам размер кадров может быть различным и зависит от модели аппарата. Тут и 2048х1536, тут и 640х480 (были и такие размеры у первых цифровых фотиков). Но какой бы размер у нас ни был — разрешение у нас будет обычное, 100 точек.
Разница в 28 точек идет от различия так называемых «русских» и «английских» точек. Русская отсчитывается от метра, а точнее, миллиметра, тогда как английская отсчитывается от дюйма. Величина точки по-русски 0,25 мм или четверть миллиметра. Та же величина по-английски равна 0,328 мм или 1/72 дюйма. В то же время дюйм равен 2,54 см. Вся техника отсчитывает 72 «английские» точки. Именно поэтому «Фотошоп» или любая цифровая мыльница будет писать 72 точки. Если переводить пиксели в сантиметры, точнее, сначала в дюймы, а потом в сантиметры, мы и получим 100 «русских» точек.
Что запомнить
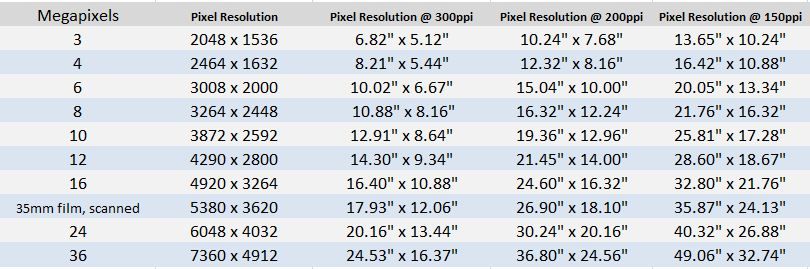
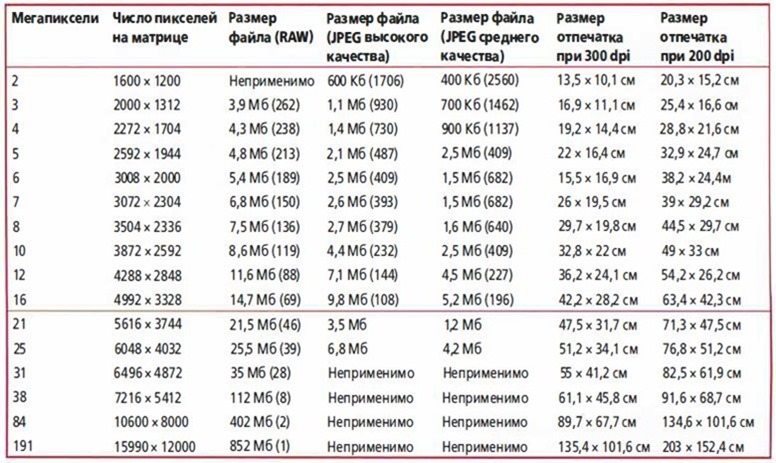
- Десятки мегапикселей — это прежде всего маркетинг. Качество фото и видео напрямую от них не зависит.
- Даже 5 или 8 Мп хватит, чтобы распечатать снимок хорошего качества на альбомном листе. 4К‑разрешение экрана передового телевизора — это около 8–9 Мп. Full HD — всего 2 Мп.
- Крупные пиксели собирают больше света. В результате получается чёткий, хорошо детализированный кадр с естественной цветопередачей и без шума.
- Если не хотите заморачиваться с теорией, идите к практикам. Сравнительные обзоры смартфонов и фото с камер (полноразмерные и кропы — вырезанные и увеличенные фрагменты) дадут понять реальное положение вещей.
Несколько примеров. Сначала в 72 точки
Теперь, зная примерные размеры, вернемся к примеру с открыткой 10х15 см (некоторые фотостудии дают меньше, но это связано с размерами фотобумаги, стандарт — А4). Хватит ли нам такой открытки, чтобы напечатать квадрат 1000х1000, указанный на картинке из «Фотошопа»? Разрещение 72 точки. Переводим пиксели в сантиметры. 28,346х10, а потом на 15, округляя до целого, получаем — 283 на 425, это опять же очень приблизительный расчет.
Переводим пиксели в сантиметры. 28,346х10, а потом на 15, округляя до целого, получаем — 283 на 425, это опять же очень приблизительный расчет.
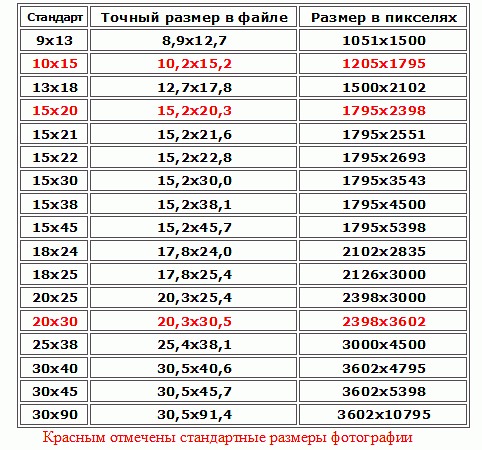
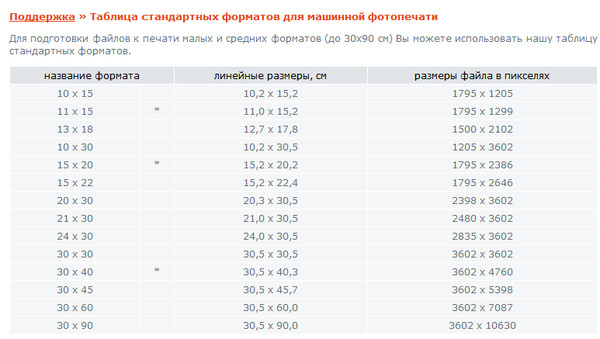
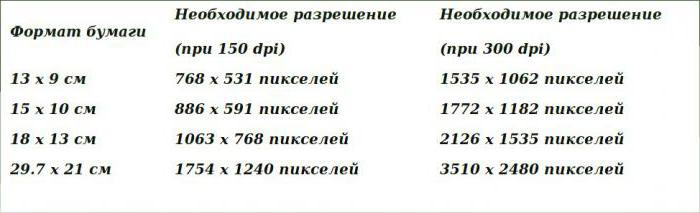
Те, кто пробовал печатать снимки в домашних условиях, согласятся, что для печати, снятого даже мобильником, кадра на открытке, его нужно сильно масштабировать. В конце статьи будет приведена таблица, в которой отражен примерный перевод различных форматов в 150 точек. Кого заинтересует — могут при помощи калькулятора пересчитать в 100 или 72 точки.
Теперь возьмем стандартный форматный лист А4 и попробуем на нем разместить квадрат, который мы взяли для примера. Как известно — форматный лист равен 210 мм на 297. 21 на 29,7 см. Опять используем 72 точки и пробуем перевести пиксели в сантиметры.
Цифр называть не станем, но можно убедиться, что нашего листа не хватит для размещения 1000 точек. При этом в примере у нас отображен квадрат 1000х1000, что уж говорить о формате кадра среднего 2 мг пиксельного фотика с кадрами 2048х1536?
Горизонтальное видео
Горизонтальные видео обеспечивают широкий обзор и отлично подходят для съемок природы и живописных видов. Помните, большинство пользователей привыкли просматривать горизонтальные ролики.
Помните, большинство пользователей привыкли просматривать горизонтальные ролики.
Характеристики:
- Размер горизонтального видео в Instagram — 600 х 315 пикселей (минимум)
- Идеальное соотношение сторон — 1,9:1
- Рекомендованный формат любого видео — MP4 или MOV
- Максимальный размер файла любого видео — 4 Гб
- Максимальная продолжительность любого видео — 60 секунд
- Максимальная кадровая частота — 30
Те же примеры, но в 300 точек
Теперь мы вернемся к «Фотошопу» и вместо 72 выставим 300 (хорошее полиграфическое качество). Форматы все теже. Открытка 10х15 см и лист бумаги 21х29.7см. Сначала открытка. Как видим, при другом разрешении у нас еще и запас есть.
Теперь таже операция с листом.
А лист и того лучше. Тут не только один квадрат можно положить.
|
Дюймы ↔ сантиметры |
Дюймы ↔ сантиметры |
|
1 дюйм ↔ 2,54 см. |
51 дюйм ↔ 129,54 см. |
|
2 дюйма ↔ 5,08 см. |
52 дюйма ↔ 132,08 см. |
|
3 дюйма ↔ 7,62 см. |
53 дюйма ↔ 134,62 см. |
|
4 дюйма ↔ 10,16 см. |
54 дюйма ↔ 137,16 см. |
|
5 дюймов ↔ 12,7 см. |
55 дюймов ↔ 139,7 см. |
|
6 дюймов ↔ 15,24 см. |
56 дюймов ↔ 142,24 см. |
|
7 дюймов ↔ 17,78 см. |
57 дюймов ↔ 144,78 см. |
|
8 дюймов ↔ 20,32 см. |
58 дюймов ↔ 147,32 см. |
|
9 дюймов ↔ 22,86 см. |
59 дюймов ↔ 149,86 см. |
|
10 дюймов ↔ 25,4 см. |
60 дюймов ↔ 152,4 см. |
|
11 дюймов ↔ 27,94 см. |
61 дюйм ↔ 154,94 см. |
|
12 дюймов ↔ 30,48 см. |
62 дюйма ↔ 157,48 см. |
|
13 дюймов ↔ 33,02 см. |
63 дюйма ↔ 160,02 см. |
|
14 дюймов ↔ 35,56 см. |
64 дюйма ↔ 162,56 см. |
|
15 дюймов ↔ 38,1 см. |
65 дюймов ↔ 165,1 см. |
|
16 дюймов ↔ 40,64 см. |
66 дюймов ↔ 167,64 см. |
|
17 дюймов ↔ 43,18 см. |
67 дюймов ↔ 170,18 см. |
|
18 дюймов ↔ 45,72 см. |
68 дюймов ↔ 172,72 см. |
|
19 дюймов ↔ 48,26 см. |
69 дюймов ↔ 175,26 см. |
|
20 дюймов ↔ 50,8 см. |
70 дюймов ↔ 177,8 см. |
|
21 дюйм ↔ 53,34 см. |
71 дюйм ↔ 180,34 см. |
|
22 дюйма ↔ 55,88 см. |
72 дюйма ↔ 182,88 см. |
|
23 дюйма ↔ 58,42 см. |
73 дюйма ↔ 185,42 см. |
|
24 дюйма ↔ 60,96 см. |
74 дюйма ↔ 187,96 см. |
|
25 дюймов ↔ 63,5 см. |
75 дюймов ↔ 190,5 см. |
|
26 дюймов ↔ 66,04 см. |
76 дюймов ↔ 193,04 см. |
|
27 дюймов ↔ 68,58 см. |
77 дюймов ↔ 195,58 см. |
|
28 дюймов ↔ 71,12 см. |
78 дюймов ↔ 198,12 см. |
|
29 дюймов ↔ 73,66 см. |
79 дюймов ↔ 200,66 см. |
|
30 дюймов ↔ 76,2 см. |
80 дюймов ↔ 203,2 см. |
|
31 дюйм ↔ 78,74 см. |
81 дюйм ↔ 205,74 см. |
|
32 дюйма ↔ 81,28 см. |
82 дюйма ↔ 208,28 см. |
|
33 дюйма ↔ 83,82 см. |
83 дюйма ↔ 210,82 см. |
|
34 дюйма ↔ 86,36 см. |
84 дюйма ↔ 213,36 см. |
|
35 дюймов ↔ 88,9 см. |
85 дюймов ↔ 215,9 см. |
|
36 дюймов ↔ 91,44 cм. |
86 дюймов ↔ 218,44 см. |
|
37 дюймов ↔ 93,98 см. |
87 дюймов ↔ 220,98 см. |
|
38 дюймов ↔ 96,52 см. |
88 дюймов ↔ 223,52 см. |
|
39 дюймов ↔ 99,06 см. |
89 дюймов ↔ 226,06 см. |
|
40 дюймов ↔ 101,6 см. |
90 дюймов ↔ 228,6 см. |
|
41 дюйм ↔ 104,14 см. |
91 дюйм ↔ 231,14 см. |
|
42 дюйма ↔ 106,68 см. |
92 дюйма ↔ 233,68 см. |
|
43 дюйма ↔ 109,22 см. |
93 дюйма ↔ 236,22 см. |
|
44 дюйма ↔ 111,76 см. |
94 дюйма ↔ 238,76 см. |
|
45 дюймов ↔ 114,3 см. |
95 дюймов ↔ 241,3 см. |
|
46 дюймов ↔ 116,84 см. |
96 дюймов ↔ 243,84 см. |
|
47 дюймов ↔ 119,38 см. |
97 дюймов ↔ 246,38 см. |
|
48 дюймов ↔ 121,92 см. |
98 дюймов ↔ 248,92 см. |
|
49 дюймов ↔ 124,46 см. |
99 дюймов ↔ 251,46 см. |
|
50 дюймов ↔ 127 см. |
100 дюймов ↔ 254 см. |
пиксели в сантиметры, размер пикселя, количество пикселей на экране, плотность пикселей.
Специалисты по разработке веб-сайтов и созданию графических изображений, например фотографий, видео, иллюстраций, используют такое понятие как » pixel». Это понятие характеризует способ формирования или качество картинки.
Pixel — что это такое?
Термин образован комбинацией первых частей английских слов pic-ture el-ement (деталь рисунка). Иногда в русском языке используется вариант «элиз» (элемент изображения).
Пиксель — это минимальная по размеру целостная логическая составляющая графического образа. Или, в случае дисплеев, формирующих картинку, — элемент фотоматрицы.
Подобно тому как мозаика складывается из отдельных частей одинаковой формы и размера, пиксели на мониторе формируют видимый образ.
Пиксел — свойства
Данный объект можно характеризовать расположением, цветом, яркостью, формой и прозрачностью.
В ряде компьютерных систем каждый элиз содержит информацию об одном цвете. А в других приборах — например, в цветных мониторах — он образуется из триад. То есть, субъединиц трех основных цветов, воспринимаемых сетчаткой глаза. При этом, в отдельно взятой тройке последовательность цветов задается с помощью кодирования.
В экранах электронно-лучевых трубок количество триад в одном элементе не ограничено. А в жидкокристаллических мониторах каждый pixel содержит одну тройку цветов.
Форма пикселя может представлять из себя многоугольник (4 или 8 сторон) или круг.
Плотность пикселей на дюйм — ppi
Количество элементов на единицу площади или длины называется разрешающей способностью прибора. Оно определяет качество формируемого или выводимого изображения. Единицей измерения этой величины является ppi (pixels per inch). Ppi — это число пикселей на дюйм (1 дюйм=2.54 см).
Эта размерность показывает соотношение между 2D-параметрами экрана и его диагональю. 2D-параметры задаются количеством элементов изображения по двум измерениям (например, 1024х600). А диагональ выражается в дюймах (10.1 i).
2D-параметры задаются количеством элементов изображения по двум измерениям (например, 1024х600). А диагональ выражается в дюймах (10.1 i).
Физический смысл ppi — количество пикселей на диагонали дисплея, приходящихся на один дюйм ее длины.
Экран первой модели компьютера Mac содержал 72 ppi. А современные iPhone имеют плотность 458 пикселей на дюйм и выше.
Иногда для определения разрешения дисплея рассматривают не его диагональ, а ширину. При этом ppi рассчитывают по формуле:
R=P/L, где
- P — точечная ширина монитора;
- L — его физический размер в дюймах;
- R — разрешающая способность, выраженная в пикселях на дюйм.
Пиксельная характеристика двумерных изображений
Пиксель на экране дисплея представляет собой минимальный элемент графики, который характеризуется своим цветом. Поскольку он может быть разной величины, количество элизов по вертикали и горизонтали не определяет площадь картинки в метрических единицах, а показывает размер растрового изображения только в пикселях.
Например, запись 1170х1410 означает, что по ширине картинка состоит из 1170 точек. А по высоте — из 1410. Всего изображение содержит 1 649 700 элементов, то есть 1.6 мегапикселя.
Необходимо учитывать соотношение между количеством точек в изображении и параметрами устройства вывода. Например, количеством пикселей. Это нужно для того чтобы растровый рисунок был правильно воспроизведен. И, в результате, хорошо воспринимался глазом при выводе на бумагу или экран. Оптимально, когда эти величины относятся как один к одному.
Чем выше разрешение дисплея, тем больше плотность пикселей и лучше качество картинки.
Низкое разрешение делает явным зернистое строение образа.
Размер пикселя
На практике размер пикселя может быть как абсолютным, так и относительным. Относительный используется если изображение просматривается на компьютере или ноутбуке. Либо на другом устройстве с нестандартным размером дисплея.
Этой величиной удобно оперировать и в том случае, когда на картинку приходится смотреть с нестандартного расстояния. Например, в два раза меньшего — тогда и относительный pixel необходимо уменьшить вдвое. Или в противном случае зритель будет отчетливо видеть точки, составляющие рисунок.
Например, в два раза меньшего — тогда и относительный pixel необходимо уменьшить вдвое. Или в противном случае зритель будет отчетливо видеть точки, составляющие рисунок.
Используются также такие понятия как «пиксел на градус» и «угол зрения». Они нужны чтобы аналитически соотнести дистанцию, на которую удален экран от наблюдателя и размер дисплея. А также абсолютный и относительный размер точки образа.
Цель производителей мониторов — задать элизы такой величины, чтобы они не создавали впечатления дискретности картинки. А, наоборот, сливались в рисунок.
Хорошо известно предполагаемое расстояние от глаза наблюдателя до дисплея. Например, стандартно, для смартфона оно равно 10 см, а для компьютера — 20 сантиметров. Из этого определяют длину отрезка, который «вырезается» на экране углом зрения в один градус.
Затем рассчитывается количество точек, которые необходимо разместить на этом отрезке для получения хорошего изображения. И, соответственно, размер пикселя.
Конструкторы компании Apple, например, создают дисплеи с 53-79 точками на градус.
Можно решить и обратную задачу. Например, определить градусную меру угла зрения, который соответствует на экране отрезку длинною в 1 pixel. И рассчитывать, опираясь на эти данные, размеры точек для дисплеев заданного размера.
Определение количества пикселей в 1 сантиметре
Для перехода в метрическую систему единиц измерения следует выразить количество элизов на дюйм в обратных сантиметрах.
Если учесть, что 1 дюйм =2.54 см, то перевести разрешение в пиксели на сантиметр можно, разделив его значение в обратных дюймах на 2.54.
Например, если для данного экрана ppi=109 элементов на дюйм, то на 1 сантиметр в нем приходится 109/2.54=42 точки.
Формула для вычисления ppiЗная пиксельную ширину A и высоту B экрана, можно по теореме Пифагора определить его диагональ L: L=(A2+B2)½, а затем, разделив L на длину диагонали D, выраженную в дюймах, получить разрешение: R=L/D.![]()
Для дисплея Mac Cinema, имеющего параметры 2560х1440 точек и диагональ 27 дюймов имеем: L=(25602+14402)½=2943 элемента, R=2943/27=109 ppi=42 pixel/см.
Как узнать размер изображения в пикселях
На устройствах вывода, в частности, принтерах, качество изображения тоже характеризуется плотностью точек, т. е. их количеством на дюйм. Но эта величина называется не ppi, а dpi (dots per inch).
Этот параметр помогает вычислить размер картинки, которая выводится на печать. Поскольку стороны листа бумаги измеряют в метрических единицах, то в формулу перевода из пикселей в сантиметры входит коэффициент 2.54: l=(2.54*p)/dpi, где:
- p — длина стороны, выраженная в пикселях;
- l — размер стороны фотографии.
Например, необходимо распечатать изображение с разрешением 1440х1200 точек. Хорошее качество печати можно получить на принтере с разрешением 150 dpi, отличное — если у печатающего устройства R=300 dpi.
Возьмем второй вариант и получим: A=(2. 54*1440)/300=12 сантиметров в ширину; B=(2.54*1200)/300=10 см в высоту.
54*1440)/300=12 сантиметров в ширину; B=(2.54*1200)/300=10 см в высоту.
Для распечатки данного изображения понадобится фотобумага размером 10х12 см.
Когда требуется узнать размер в пикселях выводимого на печать рисунка, следует выразить p из формулы для l. Получаем: p=l*dpi/2.54.
Фотографии распечатываются в разных размерах. Если необходимо сделать изображение 9х12 см с разрешением принтера 150 dpi, то его параметры в пикселях будут следующими: Ap=150*12/2.54=709 — ширина фотографии; Bp=150*9/2.54=531 — ее высота.
То есть, в формировании этого изображения будет задействовано 709*531=376479 точек.
Пиксели в мегапиксели
В конце ХХ века маркетологи компании Kodak ввели понятие «мегапикселя». Оно стало применяться для характеристики разрешения матрицы цифровых фотоаппаратов и камер.
В соответствии со значением приставки «мега», этот термин означает «один миллион пикселей».
Принцип работы цифровых видео и фотокамер основан на передаче электрического сигнала от светодиодного пикселя к запоминающему устройству в форме цифровых данных.
В данном случае можно определить пиксели как элементы, на которые фотоматрица разбивает изображение, получаемое объективом камеры, для оцифровки.
Если сложить величины, обратные разрешениям фотоприемника (M) и объектива (O), выраженные в pixel на дюйм, то получим общую разрешающую способность системы объектив — матрица (S) в (-1)-й степени: M-1+O-1=S-1, или S=M*O/(M+O).
Максимальное значение S (=М/2) достигается при М=О, т. е. в том случае, когда разрешения матрицы и объектива равны.
Размеры пар светодиод-конденсатор (которые и образуют фотопиксели) в современных фотоматрицах составляют от 0.0025 мм до 0.0080 мм, в среднем — 0.006 миллиметра.
Пиксел и разрешение матриц фотоаппаратов
Расстояние между центрами двух соседних точек — это шаг пикселя. Данная характеристика влияет на качество изображения: чем меньше шаг, тем точней картинка.
Разрешение матриц фотоаппаратов и камер на телефонах и смартфонах определяется также размерами двух элементов, расположенных подряд. Поскольку две светящиеся точки видны только если между ними есть третья — темная. Поэтому: М=1/2р, где р — величина пикселя.
Поскольку две светящиеся точки видны только если между ними есть третья — темная. Поэтому: М=1/2р, где р — величина пикселя.
У матриц больших цифровых фотокамер М составляет 300 ppi, а у фотоприемников мобильных устройств — 100 pixel на дюйм.
Светодиодные пиксели большего размера имеют более высокую фоточувствительность и обеспечивают лучшее качество изображения. При этом количество элементов влияет на разрешение подробностей картинки. Поэтому матрицы современных смартфонов должны содержать миллионы светодиодных ячеек, т. е. несколько мегапикселей (в среднем, 8 — 25 МР).
Создателям цифровой фототехники приходится балансировать между необходимостью увеличивать разрешение фотоприемника путем наращивания количества светодиодов и конструктивными ограничениями размеров матриц. Это приводит к ухудшению соотношения сигнал/шум.
Шумоподавляющие программные алгоритмы могут вызвать замыливание деталей и размытие картинки.
Поэтому, оценивая камеру смартфона, необходимо обращать внимание не только на количество МР, но и на размеры диагонали ее экрана.
Количество мегапикселей влияет на размер и качество отпечатков. Например, если выводить маленькие снимки на большой лист бумаги, проявится дискретность изображения. И особенно на переходах цветов.
Для печати небольших (например, 10х15 сантиметров) фотографий с разрешением 300 dpi требуется не меньше 2 мегапикселей. А на стандартном альбомном листе, который будет располагаться на большем расстоянии от наблюдателя, такое разрешение не нужно.
Что значит время отклика пикселя
Жидкокристаллические индикаторы состоят из ячеек, изменяющих свои характеристики под действием электрического сигнала. Например, яркость или цвет. Минимальное время, за которое происходит это переключение, называется временем отклика пикселя.
Эта характеристика определяет максимальную быстроту изменения картинки на экране.
Если время отклика дисплея t равно, например, 40 мм, то частоту смены изображения можно вычислить по формуле: f=1/t=25 Гц.
Большое время отклика пикселя плохо сказывается на зрении наблюдателя. Потому что изображение «не успевает» за сигналом. И на экране могут задерживаться старые образы на фоне уже возникающих новых. А в результате глаза и мозг переутомляются.
Потому что изображение «не успевает» за сигналом. И на экране могут задерживаться старые образы на фоне уже возникающих новых. А в результате глаза и мозг переутомляются.
Для определения времени отклика дисплея существуют три способа:
- BtB (BWB) — в переводе с английского: «черный в черный» (черный в белый). Показывает, за какой промежуток времени pixel меняет цвет из черного в белый, и назад, в черный.
- BtW (Black to white) — время включения из состояния полного бездействия.
- GtG — из серого в серый. Определяет, за сколько секунд элемент серого на девяносто процентов цвета станет десятипроцентным.
Третий метод дает время 1-2 мс, и эту величину указывают производители мониторов в характеристике прибора в качестве отклика. Но при этом общее время полного переключения пикселя оказывается намного больше, так что оценить качество дисплея позволяет только первый способ.
Самостоятельно измерить время отклика пикселя можно с помощью программы TFT Monitor Test.
Пункты Word | ПТИЦА-СЕКРЕТАРЬ
Я уверен, многие задаются вопросом, это что за единицы измерения такие в Word, «пт» называются? И как понять, какое расстояние или размер на самом деле задан, ежели он в этих «пт» указан? А настроек достаточно много. Так, на панели Форматирование выбирается размер шрифта, в диалоговом окне Абзац задаются отступы от текста абзаца до левого и правого краев страницы, красная строка, а также интервалы перед и после абзаца. Аналогичные параметры имеют место при форматировании надписей, ячеек в таблицах и т.д. Кроме этого, для полей страницы также устанавливаются размеры.
Следовательно, совсем не лишним будет изучить те единицы измерения, которые используются в Word для задания размеров.
Итак, эти размеры указываются в так называемых пунктах (пт). Например:
размер шрифта = 12 пт;
интервал перед абзацем = 6 пт.
В то же время, в Word нередко в качестве единицы измерения используются и сантиметры (см). Например:
Например:
отступ абзаца от левого поля страницы = 0,1 см;
верхнее поле страницы = 2 см;
нижнее поле страницы = 2,5 см.
В таблице ниже приведены основные единицы измерения, которые используются в Word, с указанием их взаимного соответствия (например, сколько пунктов в одном сантиметре, и наоборот). В частности, из этой таблицы можно увидеть, что 1 см » 28 пт, и в один дюйм равен 72 пунктам.
ЕДИНИЦЫ ИЗМЕРЕНИЯ | Сантиметры | Миллиметры | Дюймы | Пункты |
Сантиметры | 1 | 10 | 0,39 | 28,35 |
Миллиметры | 0,1 | 1 | 0,04 | 2,83 |
Дюймы | 2,54 | 25,4 | 1 | 72 |
Пункты | 0,04 | 0,35 | 1/72 | 1 |
Надеюсь, теперь станет проще жить и ориентироваться в текстовом редакторе при форматировании текста и различных элементов.
Для получения анонсов статей удобно воспользоваться рассылкой, подписаться на которую можно ЗДЕСЬ.
Вконтакте
Google+
Онлайн калькуляторы> Конверсия> CM в пиксель Конвертер CM в пиксель для преобразования CM в пиксель и наоборот. Чтобы узнать, сколько пикселей в сантиметре, умножьте на 37,79. Конвертер CM в пиксель также преобразует CM в другие единицы, такие как дюймы и футы.
Сколько пикселей в CM? 1 см равен 37.
2 см пиксель 3 см пиксель 4 см пиксель 5 см пиксель 6 см пиксель 7 см пиксель 8 см пиксель 9 см пиксель 10 см дюйм пиксель | Электрические калькуляторы Калькуляторы недвижимости Бухгалтерские калькуляторы Бизнес-калькуляторы Строительные калькуляторы Спортивные калькуляторы Финансовые калькуляторы Математические калькуляторы Преобразование Другое |
пикселей в см — дюймы к пикселям
Джим Карриган — 17 июля 2018 г.
Фотографирование, особенно селфи, стало для многих из нас привычкой.В конце концов, вам просто нужно взять свой смартфон, который вы всегда носите с собой, и вы можете увековечить любой момент, который захотите. Просто удивительно, как фотографии вошли в нашу жизнь.
Однако, сделав много фотографий, вы хотите убедиться, что они выглядят потрясающе. Либо просто сохранить их на жестком диске или в облаке, либо поделиться ими с друзьями и семьей с помощью ваших любимых платформ социальных сетей, вам следует подумать о том, чтобы взглянуть на них, прежде чем вы их действительно сохраните.Иногда несколько штрихов на этих фотографиях действительно могут улучшить их.
Попробуйте наш конвертер дюймов в пиксели.
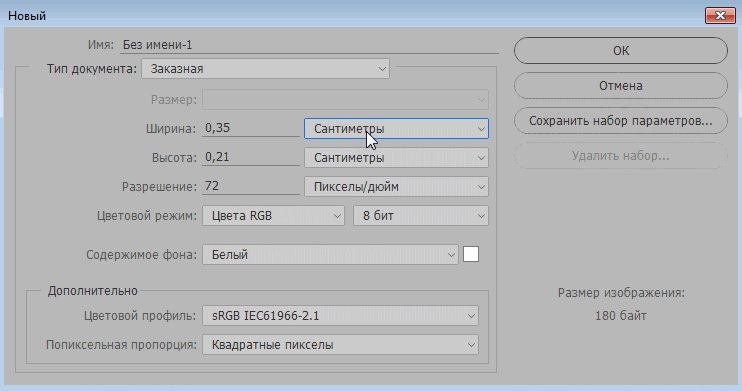
Итак, вы просто берете программу для редактирования фотографий, такую как Adobe Photoshop или любую другую, которая вам нравится, и начинаете вносить эти небольшие правки, чтобы сделать ваши фотографии еще лучше. А потом до тебя доходит. Пора экспортировать фотографию, которую вы только что отредактировали, и вы просто не знаете, как преобразовать 3,5 см в пиксели. Так что ты можешь сделать?
Так что ты можешь сделать?
Преобразование 3.5 см в пикселях
На самом деле существует множество различных онлайн-калькуляторов, которые позволяют легко переводить сантиметры в пиксели. Обычно вам просто нужно вставить сантиметры, которые у вас есть, чтобы узнать пиксели. Тем не менее, мы считаем важным, чтобы вы знали, как преобразовать 3,5 см в пикселях вручную. Кроме того, это очень просто.
Вот как легко преобразовать 3,5 см в пиксели вручную:
Чтобы преобразовать 3,5 см в пиксели, все, что вам нужно помнить, это то, что вам нужно будет использовать 3 простых правила.
Если вы не знаете, 1 см = 37,7952755906 пиксель (X).
Итак, если вы хотите вручную преобразовать 3,5 см в пиксели, вам просто нужно:
3,5 см = 3,5 X 37,7952755906 пикселей (X) = 132,283464567 пикселей (X)
Вот простая таблица, которая может помочь вам, когда вы хотите легко преобразовать см в пиксели:
| Сантиметр [см] | пикселей (X) |
|---|---|
| 0,01 см | 0. 3779527559 пиксель (X) 3779527559 пиксель (X) |
| 0,1 см | 3.7795275591 пиксель (X) |
| 1 см | 37.7952755906 пиксель (X) |
| 2 см | 75.5 | 1811 пиксель (X)
| 3 см | 113.3858267717 пиксель (X) |
| 5 см | 188.9763779528 пиксель (X) |
| 10 см | 377.9527559055 пиксель (X) |
| 20 см | 755. | 1811 пиксель (X)
| 50 см | 1889.7637795276 пиксель (X) |
| 100 см | 3779.52755 | пиксель (X)
| 1000 см | 37795.2755 | пиксель (X)
А как насчет преобразования пикселей в см?
Правда в том, что иногда вам также нужно переводить пиксели в дюймы.
Опять же, есть много бесплатных онлайн-калькуляторов, которые позволяют очень легко выполнить это преобразование. Обычно они требуют только ввести количество пикселей, и тогда они покажут вам, сколько они в сантиметрах.
Обычно они требуют только ввести количество пикселей, и тогда они покажут вам, сколько они в сантиметрах.
Итак, как вы можете выполнить этот простой расчет вручную? В конце концов, у вас может не быть доступа к Интернету, когда вам нужно выполнить это преобразование. Поэтому важно, чтобы вы также знали, как выполнить это преобразование вручную.
Если нужно, узнайте, как преобразовать пиксели в дюймы.
Вот как можно легко преобразовать пиксели в сантиметры:
Так же, как когда вы научились конвертировать 3.5 см в пикселях, необходимых для использования трех простых правил, тот же принцип будет применяться и при попытке преобразовать пиксели в сантиметры.
В этом случае нужно знать, что 1 пиксель (X) = 0,0264583333 см
Итак, предположим, что вы хотите преобразовать 300 пикселей в сантиметры. В этом случае вам нужно будет произвести следующий расчет:
300 пикселей (X) = 300 × 0,0264583333 см = 7,93749999 см
Вот простая таблица, которую можно использовать для простого преобразования пикселей в сантиметры:
| пикселей (X) | Пиксель (X) Сантиметр [см] |
|---|---|
0. 01 пиксель (X) 01 пиксель (X) | 0,0002645833 см |
| 0,1 пикселя (X) | 0,0026458333 см |
| 1 пиксель (X) | 0,0264583333 см |
| 2 пикселя (X) | 0,052 | 67 см
| 3 пикселя (X) | 0,079375 см |
| 5 пикселей (X) | 0,1322 | 7 см
| 10 пикселей (X) | 0,2645833333 см |
| 20 пикселей (X) | 0.52 | 667 см
| 50 пикселей (X) | 1,322 | 67 см
| 100 пикселей (X) | 2,6458333333 см |
| 1000 пикселей (X) | 26.4583333333 см |
Параметры измерения Единицы измерения — пиксели, дюймы, сантиметры, миллиметры
Масштаб измерения
Photoshop предоставляет несколько единиц измерения для установки вашего собственного размера, а именно: пиксели, дюймы, сантиметры, миллиметры, точки и пик. Вот описание следующих единиц шкалы измерения.
Вот описание следующих единиц шкалы измерения.
пикселей
Наименьшая единица измерения в изображении или графике, отображаемом на цифровом устройстве, — это пиксель или элемент изображения. Пиксели (пиксели) вместе составляют изображение, иллюстрацию, видео и текст. Преобразуя 1 пиксель в миллиметр, вы получаете 1 пиксель = 0,352777778 мм, тогда как 100 пикселей равняются 1,0416666666666667 дюймов при 96 точках на дюйм (DPI).
дюймов
Дюйм (дюйм) — единица измерения линейной длины, равная одной двенадцатой фута.Дюйм — это расстояние, равное 25,4 миллиметра или 2,54 сантиметра. 1 дюйм равен 96,000000000001 пикселю (X) при 60 точках на дюйм (DPI).
Сантиметров
Выберите сантиметры (см), если вы хотите, чтобы размеры документа были в сантиметрах. При преобразовании 1 сантиметра в пиксели с разрешением 72 DPI вы получаете 28 пикселей. Например, если размер вашего документа составляет 10 см X 20 см при разрешении 72 точек на дюйм, вы получите размер документа 283 пикселей X 567 пикселей.
Миллиметров
Миллиметр (мм) — это еще одна единица измерения, указанная в Photoshop для создания нестандартного размера документа.Это единица длины, равная одной тысячной метра и эквивалентная 0,03937 дюйма. При преобразовании в пиксели миллиметр равен 3,779528 пикселей.
Очки
С помощью точки (pt) вы можете измерить высоту шрифта. Он также может измерять любую длину, интерлиньяж или любой элемент на распечатанной странице. Точка — это наименьшая единица измерения.
Точка равна 1/72 дюйма, что составляет 0,353 мм. В более ранних американских измерениях это 1/12 пики.При преобразовании в пиксели 1 точка равна 1,3333333333333333 пикселя в 96 DPI. Это 1 точка, равная 1 пикселю при разрешении 72 DPI.
Пики
Picas (pc) содержит 12 точек и имеет размер менее 1/6 дюйма или 1/72 фута. Пики можно использовать для представления фиксированных горизонтальных размеров и ширины столбца. Оформление газет, рекламы, журналов, журналов и информационных бюллетеней выполняется в пиках. 1 пик равен 16 пикселям. Пики, точки и другие единицы используются для дизайна.
1 пик равен 16 пикселям. Пики, точки и другие единицы используются для дизайна.
— Bene
Недавно один клиент спросил меня, какую цифровую камеру ему следует купить. Самая важная особенность, которую он хочет, — это возможность печатать свои файлы JPEG с качеством печати. Он хочет использовать свои фотографии в печатных брошюрах, печатных информационных бюллетенях, рекламных объявлениях и т. Д. Вопрос в следующем: как узнать, в каких размерах можно напечатать цифровую фотографию?
Максимальное разрешение вашего цифрового фотоаппарата
Я ответил, что несколько вещей действительно важны при покупке цифровой камеры и использовании цифровых фотографий для печати.Прежде всего: максимальное разрешение изображения (в пикселях) камеры действительно важно, чтобы знать максимальный размер, который вы можете распечатать. Это зависит от количества пикселей, которое ваша камера может сохранить в изображении. Количество мегапикселей вашей камеры будет определять размеры вашего изображения в пикселях. См. Ниже в таблице, какое количество мегапикселей необходимо вашей камере для печати в желаемом формате. Объясняю это на примере:
См. Ниже в таблице, какое количество мегапикселей необходимо вашей камере для печати в желаемом формате. Объясняю это на примере:
- Моя фотография должна иметь разрешение печати 300 dpi (точек на дюйм), некоторые говорят, что 200 dpi достаточно.Я рассчитываю с разрешением 300 dpi.
- у нас есть фото с разрешением пикселей 1200 пикселей по ширине на 797 пикселей по высоте
- делим 1200/300 = 4 и 797/300 = 2,65. Внимание: это размеры в дюймах, надо перевести их в см.
- 4 дюйма x 2,54 = 10,16 см (1 дюйм = 2,54 см) и 2,65 x 2, 54 = 6,74 см
- максимальные размеры для печати этой фотографии 10,16 x 6,74 см
Рассчитать максимальный размер печати
Вот список вещей, которые необходимо учесть перед отправкой цифровых фотографий на печать:
- вы должны знать (максимальные) размеры вашей фотографии в пикселях
- это формула: количество пикселей (ширина или высота) / относительное разрешение (300 пикселей на дюйм) x коэффициент преобразования (0,39) = размер в см (1 см = 0,39 дюйма)
- в обратном порядке, вы вычисляете размеры пикселей, необходимые для определенного выходного dpi, следующим образом: относительное разрешение (300 пикселей на дюйм) x см x коэффициент преобразования (0,39) = количество пикселей
Используйте Photoshop для расчета
Теперь, когда мы понимаем расчеты различных разрешений, мы открываем Photoshop или любой другой редактор фотографий и позволяем программе делать всю работу. Я открываю фотографию и выбираю Изображение> Размер изображения и вижу это:
Я открываю фотографию и выбираю Изображение> Размер изображения и вижу это:
- Размеры пикселей: Ширина: 3872 пикселей и высота: 2595 пикселей
- Размер документа: Ширина: 136,6 см и высота: 91,44 см (выберите см), разрешение 72 пикселя на дюйм
- По умолчанию установлены 3 флажка ниже!
Мы хотим знать максимальный размер печати этого изображения — 300 пикселей на дюйм.
- снимите отметку с последней опции флажков: Resample Image! Это важный шаг, потому что мы не хотим потерять информацию о пикселях, хранящуюся в изображении.Обратите внимание, что вы больше не можете настраивать размер изображения в пикселях.
- Измените разрешение изображения с 72 до 300 пикселей на дюйм или желаемое разрешение, вы увидите, что размер печати документа изменится соответственно
- Размер документа: Ширина: 32,78 см и высота: 21,95 см. Это максимальный размер отпечатка картинки при разрешении 300 пикселей на дюйм.

- , пусть другие 2 флажка ниже отмечены
Сначала проверьте камеру
Итак, перед покупкой цифровой камеры проверьте, достаточны ли максимальные размеры изображения для желаемых размеров печати.
Здесь вы найдете краткий список количества мегапикселей вашей камеры и максимальных размеров печати при 300 dpi:
Разрешения камеры и размеры печати:
| мегапикселей | макс. Оптическое разрешение (пикселей) | Размеры в см при 300 dpi |
|---|---|---|
| 2 | 1600 х 1200 | 14 х 10 |
| 3 | 2048 x 1536 | 17 х 13 |
| 4 | 2272 х 1704 | 19 х 14 |
| 5 | 2560 x 1920 | 22 х 16 |
| 6 | 3072 х 2048 | 26 х 17 |
| 7 | 3072 х 2304 | 26 х 20 |
| 8 | 3264 х 2448 | 28 х 21 |
| 10 | 3648 x 2736 | 30 х 23 |
| 12 | 4000 x 3000 | 33 х 25 |
Преобразование пикселей, дюймов и сантиметров
Во-первых, дайте нам знать неприятное сообщение: пиксели не могут быть напрямую преобразованы в дюймы или сантиметры, и должны быть преобразованы в DPI!
Два типа преобразования разрешения в Photoshop
72 пикселя / дюйм = 28. 346 пикселей / сантиметр
346 пикселей / сантиметр
300 пикселей / дюйм = 118,11 пикселей / сантиметр
1 CM = 0,3937 дюйма
1 дюйм = 2,54 см
Сравните с обычными 1024 пикселями:
1024 пикселей = 3,413 дюйма = 8,67 см (300 пикселей / дюйм DPI ≈ 0,003333 пикселей на дюйм)
Таким образом, размер в сантиметрах 1024 пикселей составляет: 1024 * 0,003333 * 2,54
1024 пикселей = 14,222 дюйма = 36,12 см (72 пикселя / дюйм DPI ≈ 0,013889 пикселей на дюйм)
Таким образом, размер 1024 пикселей в сантиметре составляет: 1024 * 0.013889 * 2,54
При повышении разрешения нам необходимо понимать две концепции: разрешение изображения и разрешение вывода. Разрешение изображения — это количество пикселей на дюйм в единицах PPI, разрешение изображения часто выражается как общее количество пикселей в каждом направлении, например, 640×480 пикселей и 1280×960 пикселей. Что определяет качество вывода изображения, так это разрешение вывода изображения, которое описывает точки (DPI), которые могут быть сгенерированы на дюйм, когда устройство выводит изображение, в DPI, эти два соотносятся, но не всегда равны.
DPI (точек на дюйм) выходное разрешение
Разрешение принтера также называется выходным разрешением. Это относится к максимальному количеству точек, которое может быть напечатано на дюйм как в горизонтальном, так и в вертикальном направлениях во время выходной печати, обычно оно представлено как «точка / дюйм», то есть DPI (точек на дюйм. Так называемый максимум Разрешение относится к максимальному разрешению, которое может печатать принтер, то есть к максимальному разрешению вывода на печать.Разрешение принтера обычно относится к максимальному разрешению принтера.В настоящее время разрешение обычного лазерного принтера превышает 600 × 600 точек на дюйм.
DPI — это сокращение от «dot Per Inch». Как следует из названия, это относится к количеству точек на длине каждого дюйма. Обычно мы используем DPI в качестве единицы разрешения для сканеров и принтеров. Чем выше значение, тем выше В настоящее время оптическое разрешение сканеров, представленных на рынке, составляет в основном 600 × 1200 точек на дюйм и 1200 × 2400 точек на дюйм. Оптическое разрешение сканера состоит из двух чисел, потому что разрешение по горизонтали и вертикали различается.Меньшее число обычно соответствует разрешению по вертикали, то есть мы обычно различаем значения, используемые разрешением сканера. Другими словами, сканеры с разрешением 600 × 1200 точек на дюйм обычно называют сканерами с разрешением 600 точек на дюйм.
Оптическое разрешение сканера состоит из двух чисел, потому что разрешение по горизонтали и вертикали различается.Меньшее число обычно соответствует разрешению по вертикали, то есть мы обычно различаем значения, используемые разрешением сканера. Другими словами, сканеры с разрешением 600 × 1200 точек на дюйм обычно называют сканерами с разрешением 600 точек на дюйм.
Разрешение монитора компьютера около 72 dpi. Это значение рассчитывается следующим образом: для монитора компьютера с диагональю 15 дюймов длина видимой области по горизонтали составляет около 11,2, при режиме отображения 800 × 600 разрешение составляет 800/11. 2 = 71,4. Для 17-дюймового компьютерного дисплея разрешение изменится на 1024.8 = 80 в режиме отображения 768×1024 / 12.
Пиксель (пиксель)
Пиксель или PX — это базовая единица устройства экрана компьютера, то есть точка. Все остальные единицы измерения имеют фиксированное пропорциональное отношение преобразования к пикселям. Когда все единицы длины отображаются на экране, они сначала преобразуются в количество пикселей, а затем отображаются. Следовательно, на экранах компьютеров нет существенной разницы между относительной длиной и абсолютной длиной. Все блоки на самом деле являются пикселями, и разница только в разных пропорциях.
Следовательно, на экранах компьютеров нет существенной разницы между относительной длиной и абсолютной длиной. Все блоки на самом деле являются пикселями, и разница только в разных пропорциях.
Если мы расширим обсуждение на другие устройства вывода, такие как принтеры, основными единицами измерения длины могут быть не пиксели, а другие единицы, которые согласуются с единицами измерения в жизни.
Абсолютная единица длины CSS предназначена для устройства вывода. Для PT это обычно используемый блок шрифта в инструментах форматирования текста (таких как Word и Adobe), независимо от того, составляет ли ваше разрешение экрана 1024 * 768 или 800 * 600, результаты печати документа на бумаге одинаковы.
Какая единица длины лучше подходит для написания веб-страницы? Это PX или PT?
Я лично предпочитаю PX, потому что PX может точно представлять положение и размер элементов на экране.веб-страницы в основном предназначены для отображения на экране, а не для печати и других нужд.
Единица относительной длины)
Два символа в единицах относительной длины CSS указывают, что единица длины изменяется с изменением ее ссылочного значения, которое не является фиксированным.
Ниже приведен список единиц относительной длины CSS:
Единица относительной длины CSS:
Высота шрифта элемента
Высота буквы Х буквы «Х»
Px пикселей
% Процент
Абсолютная единица длины CSS)
Единица абсолютной длины — фиксированная величина.Например, мы часто используем мм, что означает мм.
Ниже приведен список абсолютных единиц длины CSS:
Единица абсолютной длины CSS:
дюймы дюймы (1 дюйм = 2,54 см)
CM см сантиметры
мм мм миллиметры
точки PT (1 точка = 1/72 дюйма)
ПК пикап PICAS (1 пикап =)
пикселей относительно разрешения экрана дисплея. Например, пользователи Windows обычно используют разрешение 96 пикселей / дюйм. Пользователи Mac обычно используют разрешение 72 пикселя / дюйм.
Пользователи Mac обычно используют разрешение 72 пикселя / дюйм.
В Windows DPI составляет 96 пикселей / дюйм в CSS.
| 0,01 px = 0,000264583333 размеры в см | 0,1 px = 0,00264583333 размеры в см | 1.1
px =
0,02 6663 размеры в см | 2.1 px = 0,05556249993 размеры в см | 3.1 px = 0,08202083323 размеры в см | 4.1 px = 0,10847 | 3 размеры в см | 5.1 px = 0,13493749983 размеры в см | 6.1 px = 0,16139583313 размеры в см | 7.1 px = 0,18785416643 размеры в см | 8.1 px = 0,21431249973 размеры в см | 9.1 px = 0,24077083303 размеры в см | 10.1 px = 0,26722 | 3 размеры в см | 11.1 px = 0,249963 размеры в см | 12.1 px = 0,32014583293 размеры в см | 13,1 px = 0,34660416623 размеры в см | 14.1 px = 0,37306249953 размеры в см | 15,1 px = 0,39952083283 размеры в см | 16. 1
px =
0,42597 1
px =
0,42597 | 3 размеры в см | 17,1 px = 0,45243749943 размеры в см | 18,1 px = 0,47889583273 размеры в см | 19.1 px = 0,50535416603 размеры в см | 21 год px = 0,5556249993 см | 31 год px = 0,8202083323 см | 41 год px = 1.0847 | 3 см | 51 px = 1,3493749983 см | 61 год px = 1,6139583313 см | 71 px = 1.8785416643 см | 81 год px = 2,1431249973 см | 91 px = 2.4077083303 см | 101 px = 2,6722 | 3 см | 111 px = 2,49963 см | 121 px = 3.2014583293 см | 131 px = 3,4660416623 см | 141 px = 3.7306249953 см | 151 px = 3,9952083283 см | 161 px = 4,2597 | 3 см | 171 px = 4,5243749943 см | 181 px = 4,7889583273 см | 191 px = 5.0535416603 см | 201 px = 5,3181249933 см | 211 px = 5,5827083263 см | 221 px = 5,8472 | 3 см | 231 px = 6,1118749923 см | 241
px =
6. 3764583253
см 3764583253
см | 251 px = 6,6410416583 см | 261 px = 6, | 49913 см | 271 px = 7.1702083243 см | 281 px = 7,4347 | 3 см | 291 px = 7.6993749903 см | 301 px = 7.9639583233 см | 311 px = 8,2285416563 см | 321 px = 8,4 | 9893 см331 px = 8.7577083223 см | 341 px = 9.0222 | 3 см | 351 px = 9,2868749883 см | 361 px = 9,5514583213 см | 371 px = 9,8160416543 см | 381 px = 10.0806249873 см | 391 px = 10,3452083203 см | 401 px = 10.6097 | 3 см | 411 px = 10,8743749863 см | 421 px = 11.1389583193 см | 431 px = 11,4035416523 см | 441 px = 11,6681249853 см | 451 px = 11. | 83183 см461 px = 12.1972 | 3 см | 471 px = 12,4618749843 см | 481 px = 12.7264583173 см | 491
px =
12,9 6503 см | 501 px = 13,2556249833 см | 511 px = 13,5202083163 см | 521
px =
13. 7847 7847 | 3 см | 531 px = 14.0493749823 см | 541 px = 14,3139583153 см | 551 px = 14,5785416483 см | 561 px = 14,8431249813 см | 571 px = 15.1077083143 см | 581 px = 15.3722 | 3 см | 591 px = 15.6368749803 см | 601 px = 15, | |||||||||||||||||||||||||||||||||||||||||||||||
| 611 px = 16.1660416463 см | 621 px = 16.4306249793 см | 631 px = 16.6952083123 см | 641 px = 16.9597 | 3 см | 651 px = 17.2243749783 см | 661 px = 17,4889583113 см | 671 px = 17.7535416443 см | 681 px = 18.0181249773 см | 691 px = 18.2827083103 см | 701 px = 18,5472 | 3 см | 711 px = 18,8118749763 см | 721 px = 19.0764583093 см | 731 px = 19,3410416423 см | 741 px = 19.6056249753 см | 751 px = 19,8702083083 см | 761 px = 20.1347 | 3 см | 771 px = 20.3993749743 см | 781
px =
20. 6639583073
см 6639583073
см | 791 px = 20. | 16403 см801 px = 21.1 | 9733 см811 px = 21,4577083063 см | 821 px = 21,7222 | 3 см | 831 px = 21.9868749723 см | 841 px = 22.2514583053 см | 851 px = 22,5160416383 см | 861 px = 22.7806249713 см | 871 px = 23.0452083043 см | 881 px = 23.3097 | 3 см | 891 px = 23,5743749703 см | 901 px = 23,8389583033 см | 911 px = 24.1035416363 см | 921 px = 24,3681249693 см | 931 px = 24,6327083023 см | 941 px = 24,8972 | 3 см | 951 px = 25.1618749683 см | 961 px = 25.4264583013 см | 971
px =
25,6 6343 см | 981 px = 25.9556249673 см | 991 px = 26.2202083003 см | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 0.02 px = 0,00052 | 66 размеры в см0,2 px = 0,0052 | 66 размеры в см1.2 px = 0,03174999996 размеры в см | 2. 2
px =
0,05820833326
размеры в см 2
px =
0,05820833326
размеры в см | 3.2 px = 0,08466666656 размеры в см | 4.2 px = 0,11112499986 размеры в см | 5.2 px = 0,13758333316 размеры в см | 6.2 px = 0,16404166646 размеры в см | 7.2 px = 0,1 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 8,2 px = 0,21695833306 размеры в см | 9.2 px = 0,24341666636 размеры в см | 10.2 px = 0,26987499966 размеры в см | 11.2 px = 0,29633333296 размеры в см | 12,2 px = 0,3227 | 26 размеры в см13,2 px = 0,34 | 9956 размеры в см | 14,2 px = 0,37570833286 размеры в см | 15,2 px = 0,40216666616 размеры в см | 16,2 px = 0,42862499946 размеры в см | 17,2 px = 0,45508333276 размеры в см | 18,2 px = 0,48154166606 размеры в см | 19,2 px = 0,50799999936 размеры в см | 22 px = 0,5820833326 см | 32 px = 0,8466666656 см | 42 px = 1.1112499986 см | 52 px = 1.3758333316 см | 62 px = 1,6404166646 см | 72 px = 1, | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 82 px = 2,1695833306 см | 92 px = 2,4341666636 см | 102 px = 2,6987499966 см | 112 px = 2,9633333296 см | 122 px = 3,227 | 26 см132 px = 3,4 | 9956 см | 142 px = 3,7570833286 см | 152
px =
4. 0216666616
см 0216666616
см | 162 px = 4,2862499946 см | 172 px = 4,5508333276 см | 182 px = 4.8154166606 см | 192 px = 5.0799999936 см | 202 px = 5,3445833266 см | 212 px = 5,60 | 596 см222 px = 5,8737499926 см | 232 px = 6,1383333256 см | 242 px = 6,402 | 86 см | 252 px = 6.6674999916 см | 262 px = 6. | 33246 см272 px = 7,1966666576 см | 282 px = 7,4612499906 см | 292 px = 7,7258333236 см | 302 px = 7.9 | 6566 см | 312 px = 8.2549999896 см | 322 px = 8,5195833226 см | 332 px = 8,7841666556 см | 342 px = 9.0487499886 см | 352 px = 9,3133333216 см | 362 px = 9,577 | 46 см | 372 px = 9,8424999876 см | 382 px = 10.1070833206 см | 392 px = 10,3716666536 см | 402 px = 10,6362499866 см | 412 px = 10. | 33196 см 422
px =
11. 1654166526
см 1654166526
см | 432 px = 11.4299999856 см | 442 px = 11.6945833186 см | 452 px = 11.95 | 516 см462 px = 12.2237499846 см | 472 px = 12,4883333176 см | 482 px = 12,752 | 06 см | 492 px = 13.0174999836 см | 502 px = 13,2820833166 см | 512 px = 13,5466666496 см | 522 px = 13,8112499826 см | 532 px = 14.0758333156 см | 542 px = 14.3404166486 см | 552 px = 14.6049999816 см | 562 px = 14.8695833146 см | 572 px = 15.1341666476 см | 582 px = 15.3987499806 см | 592 px = 15,6633333136 см | 602 px = 15.927 | 66 см612 px = 16.1 | 9796 см | 622 px = 16,4570833126 см | 632 px = 16,7216666456 см | 642 px = 16.9862499786 см | 652 px = 17.2508333116 см | 662 px = 17,5154166446 см | 672 px = 17.7799999776 см | 682
px =
18. 0445833106
см 0445833106
см | 692 px = 18.30 | 436 см702 px = 18,5737499766 см | 712 px = 18,8383333096 см | 722 px = 19.102 | 26 см732 px = 19.3674999756 см | 742 px = 19.6320833086 см | 752 px = 19,8966666416 см | 762 px = 20.1612499746 см | 772 px = 20,4258333076 см | 782 px = 20.6 | 6406 см | 792 px = 20.9549999736 см | 802 px = 21.2195833066 см | 812 px = 21,4841666396 см | 822 px = 21.7487499726 см | 832 px = 22.0133333056 см | 842 px = 22,277 | 86 см | 852 px = 22,5424999716 см | 862 px = 22.8070833046 см | 872 px = 23.0716666376 см | 882 px = 23,3362499706 см | 892 px = 23.6008333036 см | 902 px = 23,8654166366 см | 912 px = 24.1299999696 см | 922 px = 24.3945833026 см | 932 px = 24.65 | 356 см 942
px =
24. | 99686
см952 px = 25.1883333016 см | 962 px = 25,452 | 46 см | 972 px = 25,7174999676 см | 982 px = 25.9820833006 см | 992 px = 26,2466666336 см | ||||||||||||||||||||||||||||||||||||||||
| 0,03 px = 0,000793749999 размеры в см | 0,3 px = 0,00793749999 размеры в см | 1.3 px = 0,03439583329 размеры в см | 2.3 px = 0,06085416659 размеры в см | 3.3 px = 0,08731249989 размеры в см | 4.3 px = 0,11377083319 размеры в см | 5,3 px = 0,14022 | 9 размеры в см6.3 px = 0,16668749979 размеры в см | 7.3 px = 0,1 | 83309 размеры в см | 8,3 px = 0,21960416639 размеры в см | 9,3 px = 0,24606249969 размеры в см | 10,3 px = 0,27252083299 размеры в см | 11,3 px = 0,29897 | 9 размеры в см12,3 px = 0,32543749959 размеры в см | 13,3 px = 0,35189583289 размеры в см | 14,3 px = 0,37835416619 размеры в см | 15. 3
px =
0,40481249949
размеры в см 3
px =
0,40481249949
размеры в см | 16,3 px = 0,43127083279 размеры в см | 17,3 px = 0,45772 | 9 размеры в см18,3 px = 0,48418749939 размеры в см | 19,3 px = 0,51064583269 размеры в см | 23 px = 0.6085416659 см | 33 px = 0,8731249989 см | 43 px = 1,1377083319 см | 53 px = 1,4022 | 9 см63 px = 1,6668749979 см | 73 px = 1, | 83309 см | 83 px = 2,1960416639 см | 93 px = 2.4606249969 см | 103 px = 2,7252083299 см | 113 px = 2,9897 | 9 см123 px = 3,2543749959 см | 133 px = 3,5189583289 см | 143 px = 3,7835416619 см | 153 px = 4,0481249949 см | 163 px = 4,3127083279 см | 173 px = 4,5772 | 9 см183 px = 4,8418749939 см | 193 px = 5.1064583269 см | 203 px = 5,3710416599 см | 213 px = 5,6356249929 см | 223
px =
5. | 83259 см | 233 px = 6,1647 | 9 см243 px = 6,4293749919 см | 253 px = 6.6939583249 см | 263 px = 6.9585416579 см | 273 px = 7,2231249909 см | 283 px = 7,4877083239 см | 293 px = 7.7522 | 9 см303 px = 8,0168749899 см | 313 px = 8,2814583229 см | 323 px = 8,5460416559 см | 333 px = 8.8106249889 см | 343 px = 9.0752083219 см | 353 px = 9.3397 | 9 см363 px = 9.6043749879 см | 373 px = 9,8689583209 см | 383 px = 10,1335416539 см | 393 px = 10,3981249869 см | 403 px = 10,6627083199 см | 413 px = 10.9272 | 9 см423 px = 11.1 | 9859 см433 px = 11,4564583189 см | 443 px = 11,7210416519 см | 453 px = 11.9856249849 см | 463 px = 12,2502083179 см | 473 px = 12.5147 | 9 см483 px = 12,7793749839 см | 493 px = 13,0439583169 см | 503
px =
13. 3085416499
см 3085416499
см | 513 px = 13,5731249829 см | 523 px = 13,8377083159 см | 533 px = 14.1022 | 9 см543 px = 14,3668749819 см | 553 px = 14.6314583149 см | 563 px = 14,8960416479 см | 573 px = 15.1606249809 см | 583 px = 15.4252083139 см | 593 px = 15.6897 | 9 см603 px = 15.9543749799 см | 613 px = 16.2189583129 см | 623 px = 16,4835416459 см | 633 px = 16,7481249789 см | 643 px = 17.0127083119 см | 653 px = 17.2772 | 9 см663 px = 17,5418749779 см | 673 px = 17.8064583109 см | 683 px = 18.0710416439 см | 693 px = 18.3356249769 см | 703 px = 18.6002083099 см | 713 px = 18.8647 | 9 см723 px = 19.1293749759 см | 733 px = 19.3939583089 см | 743 px = 19.6585416419 см | 753 px = 19. | 49749 см 763
px =
20. 1877083079
см 1877083079
см | 773 px = 20,4522 | 9 см783 px = 20,7168749739 см | 793 px = 20.9814583069 см | 803 px = 21,2460416399 см | 813 px = 21,5106249729 см | 823 px = 21,7752083059 см | 833 px = 22.0397 | 9 см843 px = 22.3043749719 см | 853 px = 22,5689583049 см | 863 px = 22,8335416379 см | 873 px = 23.0981249709 см | 883 px = 23.3627083039 см | 893 px = 23,6272 | 9 см903 px = 23,8 | 9699 см913 px = 24,1564583029 см | 923 px = 24,4210416359 см | 933 px = 24,6856249689 см | 943 px = 24.9502083019 см | 953 px = 25.2147 | 9 см963 px = 25,4793749679 см | 973 px = 25,7439583009 см | 983 px = 26.0085416339 см | 993 px = 26.2731249669 см | |||||||||||||||||||
| 0,04 px = 0,001058333332 размеры в см | 0,4 px = 0,01058333332 размеры в см | 1. 4
px =
0,03704166662
размеры в см 4
px =
0,03704166662
размеры в см | 2.4 px = 0,06349999992 размеры в см | 3,4 px = 0,08995833322 размеры в см | 4.4 px = 0,11641666652 размеры в см | 5,4 px = 0,14287499982 размеры в см | 6.4 px = 0,16 | 3312 размеры в см | 7,4 px = 0,1957 | 42 размеры в см8,4 px = 0,22224999972 размеры в см | 9,4 px = 0,24870833302 размеры в см | 10,4 px = 0,27516666632 размеры в см | 11,4 px = 0,30162499962 размеры в см | 12,4 px = 0,32808333292 размеры в см | 13,4 px = 0,35454166622 размеры в см | 14,4 px = 0,38099999952 размеры в см | 15.4 px = 0,40745833282 размеры в см | 16,4 px = 0,433 | 612 размеры в см17,4 px = 0,46037499942 размеры в см | 18.4 px = 0,48683333272 размеры в см | 19,4 px = 0,5132 | 02 размеры в см24 px = 0,6349999992 см | 34 px = 0,8995833322 см | 44 px = 1,1641666652 см | 54 px = 1,4287499982 см | 64 px = 1,6 | 3312 см | 74 px = 1,957 | 42 см84 px = 2,2224999972 см | 94
px =
2. 4870833302
см 4870833302
см | 104 px = 2,7516666632 см | 114 px = 3,0162499962 см | 124 px = 3,2808333292 см | 134 px = 3.5454166622 см | 144 px = 3,8099999952 см | 154 px = 4.0745833282 см | 164 px = 4,33 | 612 см174 px = 4,6037499942 см | 184 px = 4,8683333272 см | 194 px = 5,132 | 02 см204 px = 5,3974999932 см | 214 px = 5,6620833262 см | 224 px = 5. | 66592 см234 px = 6,1 | 9922 см | 244 px = 6,4558333252 см | 254 px = 6,7204166582 см | 264 px = 6.9849999912 см | 274 px = 7,2495833242 см | 284 px = 7,5141666572 см | 294 px = 7.7787499902 см | 304 px = 8,0433333232 см | 314 px = 8.307 | 62 см | 324 px = 8,5724999892 см | 334 px = 8,8370833222 см | 344 px = 9,1016666552 см | 354 px = 9.3662499882 см | 364
px =
9. 6308333212
см 6308333212
см | 374 px = 9,8954166542 см | 384 px = 10.1599999872 см | 394 px = 10.4245833202 см | 404 px = 10,68 | 532 см414 px = 10.9537499862 см | 424 px = 11.2183333192 см | 434 px = 11,482 | 22 см | 444 px = 11.7474999852 см | 454 px = 12.0120833182 см | 464 px = 12,2766666512 см | 474 px = 12,5412499842 см | 484 px = 12,8058333172 см | 494 px = 13.0704166502 см | 504 px = 13.3349999832 см | 514 px = 13.5995833162 см | 524 px = 13,8641666492 см | 534 px = 14.1287499822 см | 544 px = 14,3 | 3152 см | 554 px = 14.657 | 82 см564 px = 14. | 99812 см | 574 px = 15.1870833142 см | 584 px = 15.4516666472 см | 594 px = 15.7162499802 см | 604 px = 15.9808333132 см | 614 px = 16,2454166462 см | 624 px = 16,5099999792 см | 634
px =
16. 7745833122
см 7745833122
см | 644 px = 17.03 | 452 см654 px = 17.3037499782 см | 664 px = 17,5683333112 см | 674 px = 17,832 | 42 см684 px = 18.0974999772 см | 694 px = 18.3620833102 см | 704 px = 18.6266666432 см | 714 px = 18,8 | 9762 см | 724 px = 19.1558333092 см | 734 px = 19.4204166422 см | 744 px = 19.6849999752 см | 754 px = 19.9495833082 см | 764 px = 20.2141666412 см | 774 px = 20,4787499742 см | 784 px = 20,7433333072 см | 794 px = 21.007 | 02 см804 px = 21,2724999732 см | 814 px = 21,5370833062 см | 824 px = 21.8016666392 см | 834 px = 22.0662499722 см | 844 px = 22,3308333052 см | 854 px = 22,5954166382 см | 864 px = 22,8599999712 см | 874 px = 23.1245833042 см | 884 px = 23,38 | 372 см 894
px =
23. 6537499702
см 6537499702
см | 904 px = 23. | 33032 см | 914 px = 24,182 | 62 см | 924 px = 24,4474999692 см | 934 px = 24,7120833022 см | 944 px = 24.9766666352 см | 954 px = 25,2412499682 см | 964 px = 25,5058333012 см | 974 px = 25,7704166342 см | 984 px = 26.0349999672 см | 994 px = 26.2995833002 см | ||||||||||||
| 0,05 px = 0,001322 | 5 размеры в см0,5 px = 0,01322 | 5 размеры в см1.5 px = 0,03968749995 размеры в см | 2,5 px = 0,06614583325 размеры в см | 3.5 px = 0,0 | 16655 размеры в см4.5 px = 0,11 | 5.5 px = 0,14552083315 размеры в см | 6.5 px = 0,17197 | 5 размеры в см7,5 px = 0,19843749975 размеры в см | 8,5 px = 0,22489583305 размеры в см | 9,5 px = 0,25135416635 размеры в см | 10.5 px = 0,27781249965 размеры в см | 11,5 px = 0,30427083295 размеры в см | 12,5 px = 0,33072 | 5 размеры в см13,5 px = 0,35718749955 размеры в см | 14,5 px = 0,38364583285 размеры в см | 15. 5
px =
0,41010416615
размеры в см 5
px =
0,41010416615
размеры в см | 16,5 px = 0,43656249945 размеры в см | 17,5 px = 0,46302083275 размеры в см | 18,5 px = 0,48947 | 5 размеры в см19,5 px = 0,51593749935 размеры в см | 25 px = 0,6614583325 см | 35 год px = 0, | 16655 см45 px = 1.19985 см | 55 px = 1.4552083315 см | 65 px = 1,7197 | 5 см75 px = 1.9843749975 см | 85 px = 2,2489583305 см | 95 px = 2,5135416635 см | 105 px = 2,7781249965 см | 115 px = 3,0427083295 см | 125 px = 3,3072 | 5 см135 px = 3,5718749955 см | 145 px = 3,8364583285 см | 155 px = 4.1010416615 см | 165 px = 4,3656249945 см | 175 px = 4.6302083275 см | 185 px = 4,8947 | 5 см195 px = 5,1593749935 см | 205 px = 5,4239583265 см | 215 px = 5,6885416595 см | 225
px =
5. | 235 px = 6.2177083255 см | 245 px = 6,4822 | 5 см255 px = 6.7468749915 см | 265 px = 7.0114583245 см | 275 px = 7,2760416575 см | 285 px = 7,5406249905 см | 295 px = 7.8052083235 см | 305 px = 8.0697 | 5 см315 px = 8,3343749895 см | 325 px = 8,5989583225 см | 335 px = 8,8635416555 см | 345 px = 9.1281249885 см | 355 px = 9.3 | 3215 см365 px = 9.6572 | 5 см375 px = 9.49875 см | 385 px = 10.1864583205 см | 395 px = 10,4510416535 см | 405 px = 10.7156249865 см | 415 px = 10.9802083195 см | 425 px = 11.2447 | 5 см435 px = 11.5093749855 см | 445 px = 11,7739583185 см | 455 px = 12.0385416515 см | 465 px = 12.3031249845 см | 475 px = 12,5677083175 см | 485 px = 12,8322 | 5 см 495
px =
13. 0968749835
см 0968749835
см | 505 px = 13,3614583165 см | 515 px = 13,6260416495 см | 525 px = 13.89825 см | 535 px = 14.1552083155 см | 545 px = 14,4197 | 5 см555 px = 14.6843749815 см | 565 px = 14.9489583145 см | 575 px = 15,2135416475 см | 585 px = 15.4781249805 см | 595 px = 15.7427083135 см | 605 px = 16.0072 | 5 см615 px = 16.2718749795 см | 625 px = 16,5364583125 см | 635 px = 16.8010416455 см | 645 px = 17.0656249785 см | 655 px = 17.3302083115 см | 665 px = 17,5947 | 5 см675 px = 17.8593749775 см | 685 px = 18.1239583105 см | 695 px = 18.3885416435 см | 705 px = 18.6531249765 см | 715 px = 18. | 83095 см725 px = 19.1822 | 5 см735 px = 19,4468749755 см | 745 px = 19.7114583085 см | 755 px = 19.9760416415 см | 765 px = 20.2406249745 см | 775 px = 20,5052083075 см | 785 px = 20.7697 | 5 см795 px = 21.0343749735 см | 805 px = 21.2989583065 см | 815 px = 21,5635416395 см | 825 px = 21,8281249725 см | 835 px = 22.0 | 3055 см845 px = 22,3572 | 5 см855 px = 22.6218749715 см | 865 px = 22,8864583045 см | 875 px = 23.1510416375 см | 885 px = 23.4156249705 см | 895 px = 23.6802083035 см | 905 px = 23.9447 | 5 см915 px = 24.2093749695 см | 925 px = 24,4739583025 см | 935 px = 24,7385416355 см | 945 px = 25,0031249685 см | 955 px = 25.2677083015 см | 965 px = 25,5322 | 5 см975 px = 25,7968749675 см | 985 px = 26.0614583005 см | 995 px = 26.3260416335 см | ||||||||||||||||||||||
| 0,06 px = 0,001587499998 размеры в см | 0,6 px = 0,01587499998 размеры в см | 1.6 px = 0,04233333328 размеры в см | 2.6 px = 0,0687 | 58 размеры в см3,6 px = 0,09524999988 размеры в см | 4.6 px = 0,12170833318 размеры в см | 5,6 px = 0,14816666648 размеры в см | 6,6 px = 0,17462499978 размеры в см | 7,6 px = 0.20108333308 размеры в см | 8,6 px = 0,22754166638 размеры в см | 9,6 px = 0,25399999968 размеры в см | 10,6 px = 0,28045833298 размеры в см | 11,6 px = 0,306 | 628 размеры в см12,6 px = 0,33337499958 размеры в см | 13,6 px = 0,35983333288 размеры в см | 14.6 px = 0,3862 | 18 размеры в см15,6 px = 0,41274999948 размеры в см | 16,6 px = 0,43 | 3278 размеры в см | 17,6 px = 0,46566666608 размеры в см | 18,6 px = 0,4 | 99938 размеры в см19,6 px = 0,51858333268 размеры в см | 26 px = 0,687 | 58 см36 px = 0,9524999988 см | 46 px = 1,2170833318 см | 56 px = 1,4816666648 см | 66 px = 1,7462499978 см | 76 px = 2,0108333308 см | 86 px = 2.2754166638 см | 96 px = 2,5399999968 см | 106 px = 2,8045833298 см | 116 px = 3,06 | 628 см126 px = 3,3337499958 см | 136 px = 3,5983333288 см | 146 px = 3,862 | 18 см156 px = 4,1274999948 см | 166 px = 4,3 | 3278 см | 176 px = 4,6566666608 см | 186 px = 4, | 99938 см196 px = 5,1858333268 см | 206 px = 5,4504166598 см | 216 px = 5.7149999928 см | 226 px = 5.9795833258 см | 236 px = 6,2441666588 см | 246 px = 6.5087499918 см | 256 px = 6,7733333248 см | 266 px = 7.037 | 78 см | 276 px = 7.3024999908 см | 286 px = 7,5670833238 см | 296 px = 7,8316666568 см | 306 px = 8,0962499898 см | 316 px = 8,3608333228 см | 326 px = 8,6254166558 см | 336 px = 8,8899999888 см | 346 px = 9.1545833218 см | 356 px = 9,41 | 548 см366 px = 9.6837499878 см | 376 px = 9,9483333208 см | 386 px = 10,212 | 38 см | 396 px = 10,4774999868 см | 406 px = 10,7420833198 см | 416 px = 11.0066666528 см | 426 px = 11,2712499858 см | 436 px = 11,5358333188 см | 446 px = 11.8004166518 см | 456 px = 12.0649999848 см | 466 px = 12.3295833178 см | 476 px = 12,5941666508 см | 486 px = 12,8587499838 см | 496 px = 13,1233333168 см | 506 px = 13,387 | 98 см516 px = 13.6524999828 см | 526 px = 13. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 536 px = 14.1816666488 см | 546 px = 14,4462499818 см | 556 px = 14,7108333148 см | 566 px = 14.9754166478 см | 576 px = 15.2399999808 см | 586 px = 15.5045833138 см | 596 px = 15.76 | 468 см606 px = 16.0337499798 см | 616 px = 16,2983333128 см | 626 px = 16,562 | 58 см636 px = 16.8274999788 см | 646 px = 17.0 | 3118 см | 656 px = 17.3566666448 см | 666 px = 17.6212499778 см | 676 px = 17,8858333108 см | 686 px = 18.1504166438 см | 696 px = 18,4149999768 см | 706 px = 18.6795833098 см | 716 px = 18.9441666428 см | 726 px = 19.2087499758 см | 736 px = 19,4733333088 см | 746 px = 19,737 | 18 см756 px = 20,0024999748 см | 766 px = 20.2670833078 см | 776 px = 20,5316666408 см | 786 px = 20,7962499738 см | 796 px = 21.0608333068 см | 806 px = 21,3254166398 см | 816 px = 21,5899999728 см | 826 px = 21.8545833058 см | 836 px = 22.11 | 388 см846 px = 22.3837499718 см | 856 px = 22,6483333048 см | 866 px = 22. | 66378 см | 876 px = 23.1774999708 см | 886 px = 23,4420833038 см | 896 px = 23,7066666368 см | 906 px = 23.9712499698 см | 916 px = 24.2358333028 см | 926 px = 24.5004166358 см | 936 px = 24.7649999688 см | 946 px = 25.0295833018 см | 956 px = 25,2941666348 см | 966 px = 25,5587499678 см | 976 px = 25,8233333008 см | 986 px = 26.087 | 38 см | 996 px = 26.3524999668 см | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 0,07 px = 0,001852083331 размеры в см | 0,7 px = 0,01852083331 размеры в см | 1,7 px = 0,04497 | 1 размеры в см2,7 px = 0,07143749991 размеры в см | 3,7 px = 0,09789583321 размеры в см | 4,7 px = 0,12435416651 размеры в см | 5.7 px = 0,15081249981 размеры в см | 6,7 px = 0,17727083311 размеры в см | 7,7 px = 0.20372 | 1 размеры в см8,7 px = 0,23018749971 размеры в см | 9,7 px = 0,25664583301 размеры в см | 10,7 px = 0,28310416631 размеры в см | 11,7 px = 0,30956249961 размеры в см | 12,7 px = 0,33602083291 размеры в см | 13,7 px = 0,36247 | 1 размеры в см14,7 px = 0,38893749951 размеры в см | 15,7 px = 0,41539583281 размеры в см | 16,7 px = 0,44185416611 размеры в см | 17.7 px = 0,46831249941 размеры в см | 18,7 px = 0,49477083271 размеры в см | 19,7 px = 0,52122 | 1 размеры в см27 px = 0,7143749991 см | 37 px = 0,9789583321 см | 47 px = 1,2435416651 см | 57 px = 1,5081249981 см | 67 px = 1.7727083311 см | 77 px = 2,0372 | 1 см87 px = 2,3018749971 см | 97 px = 2,5664583301 см | 107 px = 2,8310416631 см | 117 px = 3,0956249961 см | 127 px = 3.3602083291 см | 137 px = 3,6247 | 1 см147 px = 3,8893749951 см | 157 px = 4,1539583281 см | 167 px = 4,4185416611 см | 177 px = 4,6831249941 см | 187 px = 4,9477083271 см | 197 px = 5,2122 | 1 см207 px = 5,4768749931 см | 217 px = 5,7414583261 см | 227 px = 6.0060416591 см | 237 px = 6,2706249921 см | 247 px = 6.5352083251 см | 257 px = 6.7997 | 1 см267 px = 7.0643749911 см | 277 px = 7,3289583241 см | 287 px = 7,5 | 6571 см | 297 px = 7.8581249901 см | 307 px = 8,1227083231 см | 317 px = 8,3872 | 1 см327 px = 8.6518749891 см | 337 px = 8. | 83221 см | 347 px = 9.1810416551 см | 357 px = 9,4456249881 см | 367 px = 9.7102083211 см | 377 px = 9.9747 | 1 см387 px = 10.2393749871 см | 397 px = 10,5039583201 см | 407 px = 10,7685416531 см | 417 px = 11.0331249861 см | 427 px = 11,2977083191 см | 437 px = 11,5622 | 1 см447 px = 11,8268749851 см | 457 px = 12.0 | 3181 см467 px = 12.3560416511 см | 477 px = 12.6206249841 см | 487 px = 12,8852083171 см | 497 px = 13.1497 | 1 см507 px = 13.4143749831 см | 517 px = 13.6789583161 см | 527 px = 13.9435416491 см | 537 px = 14.2081249821 см | 547 px = 14,4727083151 см | 557 px = 14,7372 | 1 см567 px = 15.0018749811 см | 577 px = 15.2664583141 см | 587 px = 15.5310416471 см | 597 px = 15.7956249801 см | 607 px = 16.0602083131 см | 617 px = 16.3247 | 1 см627 px = 16.5893749791 см | 637 px = 16.8539583121 см | 647 px = 17.1185416451 см | 657 px = 17,3831249781 см | 667 px = 17.6477083111 см | 677 px = 17. | 16441 см | 687 px = 18.1768749771 см | 697 px = 18,4414583101 см | 707 px = 18.7060416431 см | 717 px = 18.9706249761 см | 727 px = 19.2352083091 см | 737 px = 19.4997 | 1 см747 px = 19.7643749751 см | 757 px = 20.0289583081 см | 767 px = 20.2 | 6411 см | 777 px = 20,5581249741 см | 787 px = 20,8227083071 см | 797 px = 21.0872 | 1 см807 px = 21.3518749731 см | 817 px = 21.6164583061 см | 827 px = 21,8810416391 см | 837 px = 22.1456249721 см | 847 px = 22.4102083051 см | 857 px = 22.6747 | 1 см867 px = 22.9393749711 см | 877 px = 23.2039583041 см | 887 px = 23,4685416371 см | 897 px = 23,7331249701 см | 907 px = 23.9977083031 см | 917 px = 24,2622 | 1 см927 px = 24,5268749691 см | 937 px = 24,7 | 3021 см947 px = 25.0560416351 см | 957 px = 25.3206249681 см | 967 px = 25,5852083011 см | 977 px = 25,8497 | 1 см987 px = 26.1143749671 см | 997 px = 26.3789583001 см | ||||||||||||||||||
| 0,08 px = 0,002116666664 размеры в см | 0,8 px = 0,02116666664 размеры в см | 1,8 px = 0,04762499994 размеры в см | 2,8 px = 0,07408333324 размеры в см | 3.8 px = 0,10054166654 размеры в см | 4.8 px = 0,12699999984 размеры в см | 5,8 px = 0,15345833314 размеры в см | 6,8 px = 0,179 | 644 размеры в см7,8 px = 0.20637499974 размеры в см | 8,8 px = 0,23283333304 размеры в см | 9.8 px = 0,2592 | 34 размеры в см10,8 px = 0,28574999964 размеры в см | 11,8 px = 0,31220833294 размеры в см | 12,8 px = 0,33866666624 размеры в см | 13,8 px = 0,36512499954 размеры в см | 14,8 px = 0,3 | 33284 размеры в см | 15,8 px = 0,41804166614 размеры в см | 16,8 px = 0,44449999944 размеры в см | 17,8 px = 0,47095833274 размеры в см | 18,8 px = 0,49741666604 размеры в см | 19,8 px = 0,52387499934 размеры в см | 28 px = 0,7408333324 см | 38 px = 1.0054166654 см | 48 px = 1,2699999984 см | 58 px = 1,5345833314 см | 68 px = 1,79 | 644 см78 px = 2,0637499974 см | 88 px = 2,3283333304 см | 98 px = 2,592 | 34 см108 px = 2,8574999964 см | 118 px = 3,1220833294 см | 128 px = 3,3866666624 см | 138 px = 3,6512499954 см | 148 px = 3, | 33284 см | 158 px = 4,1804166614 см | 168 px = 4.4449999944 см | 178 px = 4,7095833274 см | 188 px = 4,9741666604 см | 198 px = 5,2387499934 см | 208 px = 5,5033333264 см | 218 px = 5,767 | 94 см | 228 px = 6.0324999924 см | 238 px = 6,2970833254 см | 248 px = 6,5616666584 см | 258 px = 6.8262499914 см | 268 px = 7.0 | 3244 см278 px = 7,3554166574 см | 288 px = 7.6199999904 см | 298 px = 7.8845833234 см | 308 px = 8,14 | 564 см318 px = 8,4137499894 см | 328 px = 8,6783333224 см | 338 px = 8.942 | 54 см | 348 px = 9.2074999884 см | 358 px = 9,4720833214 см | 368 px = 9,7366666544 см | 378 px = 10.0012499874 см | 388 px = 10.2658333204 см | 398 px = 10,5304166534 см | 408 px = 10.7949999864 см | 418 px = 11.0595833194 см | 428 px = 11.3241666524 см | 438 px = 11,5887499854 см | 448 px = 11,8533333184 см | 458 px = 12.117 | 14 см | 468 px = 12.3824999844 см | 478 px = 12.6470833174 см | 488 px = 12.66504 см | 498 px = 13,1762499834 см | 508 px = 13,4408333164 см | 518 px = 13,7054166494 см | 528 px = 13.9699999824 см | 538 px = 14.2345833154 см | 548 px = 14.49 | 484 см558 px = 14.7637499814 см | 568 px = 15.0283333144 см | 578 px = 15.292 | 74 см588 px = 15,5574999804 см | 598 px = 15.8220833134 см | 608 px = 16.0866666464 см | 618 px = 16.3512499794 см | 628 px = 16.6158333124 см | 638 px = 16,8804166454 см | 648 px = 17.1449999784 см | 658 px = 17.4095833114 см | 668 px = 17.6741666444 см | 678 px = 17.9387499774 см | 688 px = 18.2033333104 см | 698 px = 18.467 | 34 см708 px = 18.7324999764 см | 718 px = 18,9970833094 см | 728 px = 19.2616666424 см | 738 px = 19.5262499754 см | 748 px = 19,7 | 3084 см758 px = 20.0554166414 см | 768 px = 20.3199999744 см | 778 px = 20,5845833074 см | 788 px = 20.84 | 404 см798 px = 21.1137499734 см | 808 px = 21,3783333064 см | 818 px = 21,642 | 94 см | 828
px =
21, 99724 см | 838 px = 22.1720833054 см | 848 px = 22,4366666384 см | 858 px = 22.7012499714 см | 868 px = 22.9658333044 см | 878 px = 23,2304166374 см | 888 px = 23,4949999704 см | 898 px = 23.7595833034 см | 908 px = 24.0241666364 см | 918 px = 24.2887499694 см | 928 px = 24,5533333024 см | 938 px = 24,817 | 54 см | 948 px = 25.0824999684 см | 958 px = 25.3470833014 см | 968 px = 25.6116666344 см | 978 px = 25,8762499674 см | 988 px = 26.1408333004 см | 998 px = 26.4054166334 см | |||||||||||||||
| 0,09 px = 0,002381249997 размеры в см | 0,9 px = 0,02381249997 размеры в см | 1.9 px = 0,05027083327 размеры в см | 2,9 px = 0,07672 | 7 размеры в см | 3.9 px = 0.10318749987 размеры в см | 4.9 px = 0,12964583317 размеры в см | 5.9 px = 0,15610416647 размеры в см | 6.9 px = 0,18256249977 размеры в см | 7.9 px = 0.20 | 3307 размеры в см | 8.9 px = 0,23547 | 7 размеры в см | 9.9 px = 0,26193749967 размеры в см | 10.9 px = 0,28839583297 размеры в см | 11,9 px = 0,31485416627 размеры в см | 12,9 px = 0,34131249957 размеры в см | 13.9 px = 0,36777083287 размеры в см | 14,9 px = 0,39422 | 7 размеры в см | 15,9 px = 0,42068749947 размеры в см | 16,9 px = 0,44714583277 размеры в см | 17,9 px = 0,47360416607 размеры в см | 18,9 px = 0,50006249937 размеры в см | 19,9 px = 0,52652083267 размеры в см | 29 px = 0,7672 | 7 см | 39 px = 1.0318749987 см | 49 px = 1,2964583317 см | 59 px = 1,5610416647 см | 69 px = 1,8256249977 см | 79 px = 2.0 | 3307 см | 89 px = 2,3547 | 7 см | 99 px = 2,6193749967 см | 109 px = 2,8839583297 см | 119 px = 3,1485416627 см | 129 px = 3,4131249957 см | 139 px = 3,677083287 см | 149 px = 3,9422 | 7 см | 159 px = 4.2068749947 см | 169 px = 4,4714583277 см | 179 px = 4,7360416607 см | 189 px = 5.0006249937 см | 199 px = 5,2652083267 см | 209 px = 5.5297 | 7 см | 219 px = 5,7943749927 см | 229 px = 6.0589583257 см | 239 px = 6.3235416587 см | 249 px = 6,5881249917 см | 259 px = 6,8527083247 см | 269 px = 7,1172 | 7 см | 279 px = 7,3818749907 см | 289 px = 7.6464583237 см | 299 px = 7. | 16567 см | 309 px = 8,1756249897 см | 319 px = 8,4402083227 см | 329 px = 8,7047 | 7 см | 339 px = 8.9693749887 см | 349 px = 9.2339583217 см | 359 px = 9,4985416547 см | 369 px = 9.7631249877 см | 379 px = 10.0277083207 см | 389 px = 10.2922 | 7 см | 399 px = 10,5568749867 см | 409 px = 10,8214583197 см | 419 px = 11.0860416527 см | 429 px = 11.3506249857 см | 439 px = 11,6152083187 см | 449 px = 11,8797 | 7 см | 459 px = 12.1443749847 см | 469 px = 12.4089583177 см | 479 px = 12.6735416507 см | 489 px = 12.9381249837 см | 499 px = 13.2027083167 см | 509 px = 13,4672 | 7 см | 519 px = 13,7318749827 см | 529 px = 13.9964583157 см | 539 px = 14,2610416487 см | 549 px = 14,5256249817 см | 559 px = 14,7 | 3147 см | 569 px = 15,0547 | 7 см | 579 px = 15.3193749807 см | 589 px = 15.5839583137 см | 599 px = 15.8485416467 см | 609 px = 16.1131249797 см | 619 px = 16.3777083127 см | 629 px = 16.6422 | 7 см | 639
px =
16, 49787 см | 649 px = 17.1714583117 см | 659 px = 17,4360416447 см | 669 px = 17.7006249777 см | 679 px = 17.9652083107 см | 689 px = 18.2297 | 7 см | 699 px = 18.4943749767 см | 709 px = 18.7589583097 см | 719 px = 19.0235416427 см | 729 px = 19.2881249757 см | 739 px = 19,5527083087 см | 749 px = 19,8172 | 7 см | 759 px = 20.0818749747 см | 769 px = 20.3464583077 см | 779 px = 20.6110416407 см | 789 px = 20,8756249737 см | 799 px = 21.1402083067 см | 809 px = 21.4047 | 7 см | 819 px = 21.6693749727 см | 829 px = 21. | 83057 см | 839 px = 22.1985416387 см | 849 px = 22,4631249717 см | 859 px = 22.7277083047 см | 869 px = 22,9922 | 7 см | 879 px = 23.2568749707 см | 889 px = 23,5214583037 см | 899 px = 23,7860416367 см | 909 px = 24.0506249697 см | 919 px = 24,3152083027 см | 929 px = 24,5797 | 7 см | 939 px = 24.8443749687 см | 949 px = 25.1089583017 см | 959 px = 25,3735416347 см | 969 px = 25,6381249677 см | 979 px = 25. | 989 px = 26.1672 | 7 см | 999 px = 26,4318749667 см |
| 0,1 px = 0,00264583333 размеры в см | 1 px = 0,0264583333 размеры в см | 2 px = 0,052 | 66 размеры в см3 px = 0,0793749999 размеры в см | 4 px = 0,1058333332 размеры в см | 5 px = 0.1322 | 5 размеры в см6 px = 0,1587499998 размеры в см | 7 px = 0,1852083331 размеры в см | 8 px = 0,2116666664 размеры в см | 9 px = 0,2381249997 размеры в см | 10 px = 0,264583333 размеры в см | 11
px =
0,2 6663 размеры в см | 12 px = 0,3174999996 размеры в см | 13 px = 0,3439583329 размеры в см | 14 px = 0,3704166662 размеры в см | 15 px = 0,3968749995 размеры в см | 16 px = 0,4233333328 размеры в см | 17 px = 0,4497 | 1 размеры в см18 px = 0.4762499994 размеры в см | 19 px = 0,5027083327 размеры в см | 20 px = 0,52 | 66 размеры в см30 px = 0,793749999 см | 40 px = 1,058333332 см | 50 px = 1,322 | 5 см60 px = 1,587499998 см | 70 px = 1,852083331 см | 80 px = 2,116666664 см | 90 px = 2,381249997 см | 100 px = 2,64583333 см | 110
px =
2, 6663 см | 120 px = 3,174999996 см | 130 px = 3.439583329 см | 140 px = 3,704166662 см | 150 px = 3,968749995 см | 160 px = 4,233333328 см | 170 px = 4,497 | 1 см180 px = 4,762499994 см | 190 px = 5.027083327 см | 200 px = 5,2 | 66 см210 px = 5,556249993 см | 220 px = 5,820833326 см | 230 px = 6.085416659 см | 240 px = 6.349999992 см | 250 px = 6,614583325 см | 260 px = 6.87 | 58 см270 px = 7,143749991 см | 280 px = 7,408333324 см | 290 px = 7,672 | 7 см | 300 px = 7.93749999 см | 310 px = 8.202083323 см | 320 px = 8,466666656 см | 330 px = 8.731249989 см | 340 px = 8.995833322 см | 350 px = 9.260416655 см | 360 px = 9,524999988 см | 370 px = 9.789583321 см | 380 px = 10.054166654 см | 390 px = 10.318749987 см | 400 px = 10,58333332 см | 410 px = 10,847 | 3 см | 420 px = 11.112499986 см | 430 px = 11.377083319 см | 440 px = 11,641666652 см | 450 px = 11, | 460 px = 12.170833318 см | 470 px = 12,435416651 см | 480 px = 12.699999984 см | 490 px = 12.964583317 см | 500 px = 13,22 | 5 см510 px = 13,493749983 см | 520 px = 13.758333316 см | 530 px = 14.022 | 9 см540 px = 14,287499982 см | 550 px = 14,552083315 см | 560 px = 14,816666648 см | 570 px = 15.081249981 см | 580 px = 15.345833314 см | 590 px = 15.610416647 см | 600 px = 15.87499998 см | 610 px = 16.139583313 см | 620 px = 16.404166646 см | 630 px = 16.668749979 см | 640 px = 16, | 3312 см | 650 px = 17.197 | 5 см660 px = 17,462499978 см | 670 px = 17.727083311 см | 680 px = 17,9 | 644 см690 px = 18,256249977 см | 700 px = 18,52083331 см | 710 px = 18,785416643 см | 720 px = 19.049999976 см | 730 px = 19.314583309 см | 740 px = 19,57 | 42 см750 px = 19,843749975 см | 760 px = 20.108333308 см | 770 px = 20,372 | 1 см780 px = 20.637499974 см | 790 px = 20, | 3307 см | 800 px = 21.16666664 см | 810 px = 21,431249973 см | 820 px = 21,695833306 см | 830 px = 21.960416639 см | 840 px = 22.224999972 см | 850 px = 22,489583305 см | 860 px = 22,754166638 см | 870 px = 23.018749971 см | 880 px = 23,283333304 см | 890 px = 23,547 | 7 см | 900 px = 23,81249997 см | 910 px = 24.077083303 см | 920 px = 24,341666636 см | 930 px = 24.606249969 см | 940 px = 24,870833302 см | 950 px = 25.135416635 см | 960 px = 25,399999968 см | 970 px = 25.664583301 см | 980 px = 25.92 | 34 см990 px = 26.193749967 см | 1000 px = 26,4583333 см |
1 см на пиксель
1 см на пиксельВсе изображения ниже точно в масштабе, каждый пиксель равен одному сантиметру.Пользователи Internet Explorer могут Щелкните и перетащите символы, чтобы сравнить их по своему усмотрению.
Имя: Dextre (ловкий манипулятор специального назначения)
Высота: 3,5 м
Источник: Канадское космическое агентство
| Имя: | Этот полностью реалистичный, оригинальный и научно правдоподобный инопланетянин.
представляет все
множество пришельцев из научной фантастики, которые представляют собой чудеса конвергентной эволюции до такой степени, что все они в значительной степени похожи на людей с ухабистыми
головы: Вулканцы (Звездный путь) |
| Размер: | человек размер |
| Источник: | хорошо…. много мест |


 )
) 5 = 0.5em = 50%
5 = 0.5em = 50%
 viewportHeight30 {
font-size: 5vw; /* размер шрифта*/
width: 100vw; /* ширина блока */
height: 30vh; /* высота блока */
background-color: orange; /* цвет заднего фона */
}
.viewportHeight50 {
font-size: 4vw;
width: 75vw;
height: 50vh;
background-color: yellow;
}
.viewportHeight20 {
font-size: 3vw;
width: 50vw;
height: 20vh;
background-color: red;
}
</style>
</head>
<body>
<div class = "viewportHeight30">font-size: 5vw; width:100vw; height:30vh;</div>
<div class = "viewportHeight50">font-size: 4vw; width:75vw; height:50vh;</div>
<div class = "viewportHeight20">font-size: 3vw; width:50vw; height:20vh;</div>
</body>
</html>
viewportHeight30 {
font-size: 5vw; /* размер шрифта*/
width: 100vw; /* ширина блока */
height: 30vh; /* высота блока */
background-color: orange; /* цвет заднего фона */
}
.viewportHeight50 {
font-size: 4vw;
width: 75vw;
height: 50vh;
background-color: yellow;
}
.viewportHeight20 {
font-size: 3vw;
width: 50vw;
height: 20vh;
background-color: red;
}
</style>
</head>
<body>
<div class = "viewportHeight30">font-size: 5vw; width:100vw; height:30vh;</div>
<div class = "viewportHeight50">font-size: 4vw; width:75vw; height:50vh;</div>
<div class = "viewportHeight20">font-size: 3vw; width:50vw; height:20vh;</div>
</body>
</html>
 viewportMax {
width: 40vmax; /* ширина блока */
height: 40vmax; /* высота блока */
background-color: blue; /* цвет заднего фона */
}
</style>
</head>
<body>
<div class = "viewportMin">viewportMin<br>w&h - 40vmin</div>
<div class = "viewportMax">viewportMax<br>w&h - 40vmax</div>
</body>
</html>
viewportMax {
width: 40vmax; /* ширина блока */
height: 40vmax; /* высота блока */
background-color: blue; /* цвет заднего фона */
}
</style>
</head>
<body>
<div class = "viewportMin">viewportMin<br>w&h - 40vmin</div>
<div class = "viewportMax">viewportMax<br>w&h - 40vmax</div>
</body>
</html>


 small {font-size: small;}
.x-small {font-size: x-small;}
.xx-small {font-size: xx-small;}
.smaller {font-size: smaller;}
.large {font-size: large;}
.x-large {font-size: x-large;}
.xx-large {font-size: xx-large;}
.larger {font-size: larger;}
</style>
</head>
<body>
<div class = "medium">Блок с ключевым словом medium</div>
<div class = "small">Блок с ключевым словом small</div>
<div class = "x-small">Блок с ключевым словом x-small</div>
<div class = "xx-small">Блок с ключевым словом xx-small
<div class = "smaller">Блок с ключевым словом smaller</div>
</div>
<div class = "large">Блок с ключевым словом large</div>
<div class = "x-large">Блок с ключевым словом x-large</div>
<div class = "xx-large">Блок с ключевым словом xx-large
<div class = "larger">Блок с ключевым словом larger</div>
</div>
</body>
</html>
small {font-size: small;}
.x-small {font-size: x-small;}
.xx-small {font-size: xx-small;}
.smaller {font-size: smaller;}
.large {font-size: large;}
.x-large {font-size: x-large;}
.xx-large {font-size: xx-large;}
.larger {font-size: larger;}
</style>
</head>
<body>
<div class = "medium">Блок с ключевым словом medium</div>
<div class = "small">Блок с ключевым словом small</div>
<div class = "x-small">Блок с ключевым словом x-small</div>
<div class = "xx-small">Блок с ключевым словом xx-small
<div class = "smaller">Блок с ключевым словом smaller</div>
</div>
<div class = "large">Блок с ключевым словом large</div>
<div class = "x-large">Блок с ключевым словом x-large</div>
<div class = "xx-large">Блок с ключевым словом xx-large
<div class = "larger">Блок с ключевым словом larger</div>
</div>
</body>
</html>













 79 пикселей, или 37,79 пикселей в сантиметре. Ниже приведена таблица преобразования см в пиксели для преобразования.
от 1 см до пикселей до 100 сантиметров.
79 пикселей, или 37,79 пикселей в сантиметре. Ниже приведена таблица преобразования см в пиксели для преобразования.
от 1 см до пикселей до 100 сантиметров. 11024
11024 60630
60630 10236
10236 80315
80315
Станьте первым комментатором