Разница между изображениями 8 bit и 16bit / Creativo.one
Цифровые камеры или, по крайней мере, профессиональные цифровые камеры, имеют возможность съемки в формате RAW, вот уже несколько лет, позволяя вам открывать изображения в Photoshop и редактировать их в режиме 16 bit, а не в режиме 8 bit, как вы обычно делали со стандартными JPEG изображениями.
Несмотря на это, многие фотографы, даже профессиональные, по-прежнему делают свои снимки в формате JPEG, даже если их камера поддерживает формат RAW. И хотя есть совсем немного весомых аргументов при выборе JPEG против RAW – высокая скорость съемки и намного меньший размер файлов – первое, что приходит на ум, — многие люди по-прежнему снимают в JPEG просто потому, что они не понимают разницы между редактированием изображений в режиме 16 bit. В этом уроке мы как раз и разберем эту разницу.
Что означает термин «8 бит»?
Вы должно быть ранее слышали термины 8 бит и 16 бит, но что они значат? Когда вы делаете снимок на цифровую камеру и сохраняете его в формате JPEG, вы создаете стандартное 8 битное изображение.
Если вы читали наш урок «RGB и цветовые каналы», вы знаете, что каждый цвет в цифровом изображении создается из комбинации трех основных ярких цветов –
Неважно, какой цвет вы видите на экране. Он все равно был сделан из некоторой комбинации этих трех цветов. Вы можете подумать: «Это невозможно! Мое изображение имеет миллионы цветов. Как вы можете создать миллион цветов только из красного (red), зеленого (green) и синего (blue)?»
Хороший вопрос. Ответ заключается в смешении оттенков красного, зеленого и синего! Существует множество оттенков каждого цвета, с которыми вы можете работать и смешивать между собой, даже больше, чем вы себе можете представить. Если бы у вас был чисто красный, чисто зеленый и чисто синий цвет, то все, что вы сможете создать – семь различных цветов, включая белый, если вы смешаете все эти три цвета вместе.
Ответ заключается в смешении оттенков красного, зеленого и синего! Существует множество оттенков каждого цвета, с которыми вы можете работать и смешивать между собой, даже больше, чем вы себе можете представить. Если бы у вас был чисто красный, чисто зеленый и чисто синий цвет, то все, что вы сможете создать – семь различных цветов, включая белый, если вы смешаете все эти три цвета вместе.
Вы также можете включить сюда же восьмой цвет – черный, — который вы могли бы получить в случае, если полностью удалите красный, зеленый и синий.
Но что, если у вас, скажем, 256 оттенков красного, 256 оттенков зеленого и 256 оттенков синего? Если произвести математические вычисления, 256х256х256=16,8 миллионов. Теперь вы можете создать 16,8 миллионов цветов! И это, конечно же, то, что вы можете получить от 8 битного изображения – 256 оттенков красного, 256 оттенков зеленого и 256 оттенков синего дают вам миллионы возможных цветов, которые вы обычно видите на фото:
Откуда берется число 256? Итак, 1-бит имеет значение 2. Когда вы перемещаетесь от 1 бита, вы находите значение, используя выражение «2 в степени (количество последующих битов)». Например, чтобы найти значение 2 бит, вам нужно посчитать «2 в степени 2» или «2х2», что равняется 4. Таким образом, 2 бита равно 4.
Когда вы перемещаетесь от 1 бита, вы находите значение, используя выражение «2 в степени (количество последующих битов)». Например, чтобы найти значение 2 бит, вам нужно посчитать «2 в степени 2» или «2х2», что равняется 4. Таким образом, 2 бита равно 4.
Мы проделаем то же самое для 8 битного изображения, это будет «2 в степени 8», или «2х2х2х2х2х2х2х2», что дает нам 256. Вот откуда берется число 256.
Не переживайте, если это показалось вам запутанным, непонятным и скучным. Это всего лишь объяснение того, как работает компьютер. Просто запомните, что если вы сохраняете изображение в формате JPEG, вы сохраняете его в режиме 8bit, что дает вам 256 оттенков красного, зеленого и синего, 16,8 миллионов возможных цветов.
Итак, может показаться, что 16, 8 миллионов цветов – это много. Но говорят, все познается в сравнении, и если вы не сравнивали это с количеством возможных цветов 16 битного изображения, то, можно сказать, вы еще ничего не видели.
Как мы только что уяснили, сохраняя фото в формате JPEG, мы получаем 8 битное изображение, которое дает нам 16,8 миллионов возможным цветов.
Кажется, что это много, и это так, если вы подумаете, что человеческий глаз даже не может увидеть столько цветов. Мы можем различать всего несколько миллионов цветов, в лучшем случае, при определенных навыках, чуть больше 10 миллионов, но никак не 16, 8 миллионов.
Поэтому даже 8 битное изображение содержит гораздо больше цветов, чем мы можем видеть. Зачем же тогда нам нужно больше цветов? Почему недостаточно 8 бит? Итак, вернемся к этому чуть позже, а для начала, давайте посмотрим на разницу между 8 битными и 16 битными изображениями.
Ранее мы выяснили, что 8 битное изображение дает нам 256 оттенков красного, зеленого и синего цвета, и мы получили это число, используя выражение «2 в степени 8» или «2х2х2х2х2х2х2х2», что равно 256. Мы произведем те же расчеты для того, чтобы узнать, сколько цветов мы можем получить в 16 битном изображении. Все, что нам нужно – найти значение выражения «2 в степени 16» или «2х2х2х2х2х2х2х2х2х2х2х2х2х2х2х2», которое, если вы посчитаете на калькуляторе, равно 65 536. Это означает, что когда мы работаем с 16 битным изображением, мы имеем 65 536 оттенков красного, 65 536 оттенков зеленого и 65 536 оттенков синего. Забудьте о 16,8 миллионах! 65 536 х 65 536 х 65 536 дает нам 281 триллион возможных цветов!
Все, что нам нужно – найти значение выражения «2 в степени 16» или «2х2х2х2х2х2х2х2х2х2х2х2х2х2х2х2», которое, если вы посчитаете на калькуляторе, равно 65 536. Это означает, что когда мы работаем с 16 битным изображением, мы имеем 65 536 оттенков красного, 65 536 оттенков зеленого и 65 536 оттенков синего. Забудьте о 16,8 миллионах! 65 536 х 65 536 х 65 536 дает нам 281 триллион возможных цветов!
Теперь вы можете подумать: «Ничего себе, это, конечно, здорово, но вы только что сказали, что мы не можем увидеть даже 16,8 миллионов цветов, которые нам дает 8 битное изображение, неужели так важны эти 16 битные изображения, дающие нам триллионы цветов, которые мы не можем видеть?»
Когда наступает время редактировать наши изображения в Photoshop, это действительно очень важно. Давайте посмотрим, почему.
Редактирование в режиме (mode) 16 бит.
Если у вас есть два одинаковых фото, откройте их в Photoshop, разница должна быть в том, что одно изображение должно быть в режиме 16 бит с его триллионом возможных цветов, а другое – в режиме 8 бит с его 16, 8 возможных цветов. Вы, должно быть, подумали, что версия 16 битного изображения должна выглядеть лучше 8 битного, поскольку она имеет больше цветов. Но очевиден факт, что множество фотографий попросту не содержит 16, 8 миллионов цветов, не говоря уже о триллионах цветов для точного воспроизведения содержимого изображения.
Вы, должно быть, подумали, что версия 16 битного изображения должна выглядеть лучше 8 битного, поскольку она имеет больше цветов. Но очевиден факт, что множество фотографий попросту не содержит 16, 8 миллионов цветов, не говоря уже о триллионах цветов для точного воспроизведения содержимого изображения.
Обычно они содержат несколько сотен тысяч цветов, в лучшем случае, хотя некоторые могут достигать и нескольких миллионов в зависимости от их содержимого (а также в зависимости от размера фото, поскольку вам необходимы миллионы пикселей для просмотра миллиона цветов). Плюс, как вы уже знаете, человеческий глаз не может видеть, во всяком случае, 16,8 миллионов цветов. Это означает, что если вы расположите рядом два изображения 8 бит и 16 бит, они будут для нас выглядеть одинаково.
Так почему же лучше работать с 16 битными изображениями? Одно слово – гибкость. Когда вы редактируете изображение в Photoshop, рано или поздно, если вы будете продолжать его редактирование, вы столкнетесь с проблемами.
Позвольте мне показать, что я имею в виду. Вот два простых черно-белых градиента, которые я создал в Photoshop. Оба градиента одинаковы. Первое было создано как 8 битное изображение. Вы видите цифру 8, обведенную в красный кружок в верхней части окна документа, которая говорит о том, что документ открыт в 8 битном режиме:
А вот точно такой же градиент, созданный в качестве 16 битного изображения. Нет никаких отличий, кроме того факта, что в названии документа указан режим 16 бит, оба градиента выглядят одинаково:
Посмотрите, что получается, когда я их редактирую. Я собираюсь применить одинаковые изменения к обоим градиентам. Для начала я нажму Ctrl+L (Win) / Command+L (Mac) для вызова коррекции Photoshop
Для начала я нажму Ctrl+L (Win) / Command+L (Mac) для вызова коррекции Photoshop
Перемещение нижнего черного и белого слайдеров Выходных значений (Output) по направлению к центру в диалоговом окне Уровни (Levels).
По существу, я взял полный диапазон градиентов от чисто черного слева к чисто белому справа и сплющил их в очень маленький сегмент в центре, который представляет собой в итоге средние оттенки серого цвета. В действительности я не изменил градиент. Я только сконцентрировал его тональный диапазон в очень маленьком пространстве.
Кликну Ок, чтобы выйти из диалогового окна Уровни (Levels), и теперь давайте снова посмотрим на градиенты. Вот 8 битный градиент:
Вот 8 битный градиент:
А вот 16 битный градиент:
Оба градиента после коррекции с помощью Уровней (Levels) теперь выглядят как сплошной серый, но они по-прежнему выглядят одинаково, хотя верхний градиент в режиме 8 бит, а нижний – 16 бит. Посмотрите, что получится, когда я снова применю Уровни (Levels) для того, чтобы растянуть тональный диапазон градиента обратно к чисто черному слева и к чисто белому справа. Я перемещу черный и белый слайдеры Входных значений (Input) диалогового окна Уровни (Levels) по направлению к центру, на этот раз, чтобы распределить темные участки градиента обратно в чисто черный слева и светлые части обратно к чисто белому вправо.
Перемещение Входных значений (Input) черного и белого слайдеров по направлению к центру для распределения темных частей градиента обратно в чисто черный слева и светлых части обратно к чисто белому вправо.
Давайте снова посмотрим на наши два градиента. Первый – 8 битный градиент:
Оуч! Наш сглаженный черно-белый градиент больше не выглядит таковым! Вместо этого он имеет «ступенчатый» эффект, о котором я говорил, где вы легко можете видеть, как сменяются оттенки серого друг за другом, а это потому, что мы потеряли огромную часть деталей изображения после проведения тех коррекций, которые мы проделали с Уровнями (Levels). Таким образом, 8 битное изображение не очень хорошо справилось с этой задачей. Посмотрим, что случилось с 16 битным изображением:
Посмотрите на него! Даже после больших корректировок, которые я произвел с помощью Уровней (Levels), 16 битный градиент справился с задачей без единой помарки! Почему так? Почему 8 битный градиент потерял так много деталей, а 16 битный – нет? Ответ лежит в том, о чем мы говорили до этого момента. 8 битное изображение может содержать только максимум 256 оттенков серого, в то время как 16 битное изображение может содержать до 65 536 оттенков серого. Даже, несмотря на то, что оба градиента выглядели одинаково вначале, 16 тысяч дополнительных оттенков серого дают нам больше гибкости во время редактирования и вероятность появления каких-либо проблем впоследствии. Конечно, даже 16 битные изображения в конечном итоге достигают того момента, когда начинают терять много деталей, и вы будете видеть проблемы после множества редактирований изображения, но в 8 битных изображениях этот момент наступает быстрее, а с 16 битным изображением мы можем иметь дело намного дольше.
8 битное изображение может содержать только максимум 256 оттенков серого, в то время как 16 битное изображение может содержать до 65 536 оттенков серого. Даже, несмотря на то, что оба градиента выглядели одинаково вначале, 16 тысяч дополнительных оттенков серого дают нам больше гибкости во время редактирования и вероятность появления каких-либо проблем впоследствии. Конечно, даже 16 битные изображения в конечном итоге достигают того момента, когда начинают терять много деталей, и вы будете видеть проблемы после множества редактирований изображения, но в 8 битных изображениях этот момент наступает быстрее, а с 16 битным изображением мы можем иметь дело намного дольше.
Давайте попытаемся на этот раз те же самые вещи рассмотреть на примере обычного фото.
Редактирование фото в режиме (mode) 16 бит
Попытаемся тот же самый эксперимент редактирования применить к полноцветному фото. Я взял фото с пляжным мячом, которое мы видели на первой странице. Вот изображение в стандартном 8 битном режиме. Снова мы видим число 8 в верхней части окна документа:
Вот изображение в стандартном 8 битном режиме. Снова мы видим число 8 в верхней части окна документа:
А вот то же самое фото, но в режиме 16 бит:
Оба изображения выглядят одинаково на данный момент, как и те два градиента.
Единственная разница между ними заключается в том, что верхнее изображение 8 битное, а нижнее 16 битное изображение. Попытаемся произвести те же самые корректировки с помощью Уровней (Levels). Сейчас я редактирую изображение экстремальным методом, это, конечно же, не то, что вы обычно делаете со своими изображениями. Но этот способ даст вам четкое представление того, насколько сильно мы можем повредить изображение, если оно в режиме 8 бит по сравнению с незначительными разрушениями, которые происходят при редактировании 16 битной версии изображения.
Я снова нажимаю сочетание клавиш Ctrl+L (Win) / Command+L (Mac) для вызова диалогового окна Уровни (Levels), и перемещаю слайдеры Выходных значений (Output) внизу по направлению к центру, в ту же точку, что и в случае с градиентами. Снова проделываю то же самое с обоими изображениями: 8 битная и 16 битная версия изображений:
Снова проделываю то же самое с обоими изображениями: 8 битная и 16 битная версия изображений:
Перемещение белого и черного слайдеров Выходных значений (Output) по направлению к центру в диалоговом окне Уровни (Levels).
Вот как выглядит 8 битное изображение после концентрирования тонального диапазона в маленьком пространстве, где вы обычно найдете информацию о средних тонах:
А вот как выглядит 16 битное изображение:
Опять-таки обе версии идентичны. Нет видимых различий между 16 битной и 8 битной версией.
Теперь вызовем Уровни (Levels) и установим обратно значения тональности, чтобы темные участки стали чисто черными, а светлые – чисто белыми:
Перемещение черного и белого слайдера Входных значений (Input) по направлению к центру в диалоговом окне Уровни (Levels) для сосредоточения темных участков изображения в черном цвете, а светлых – в белом.
Теперь давайте посмотрим, есть ли какая разница между 16 битной версией и 8 битной. Для начала, 8 бит:
О, нет! Как и с градиентом, 8 битному изображению нанесен довольно приличный ущерб благодаря редактированию. Очень заметный переход в цвете, особенно на воде, которая выглядит как какой-нибудь эффект рисования, нежели как полноцветное фото. Вы также можете заметить повреждения на пляжном мяче, а также на песке в нижней части фото. На данный момент, 8 битное изображение принесло мало пользы.
Посмотрим, что же произошло с 16 битным изображением:
Снова, как и с градиентом, 16 битная версия осталась без помарки! Каждый бит остался таким же, как и до редактирования, в то время как 8 битное изображение потеряло много деталей. И это все потому, что 16 битная версия имеет такое огромное количество возможных цветов в распоряжении. Даже после сильного воздействия, которое я совершил, я не смог нанести изображению видимых повреждений благодаря режиму 16 бит.
Итак, как вы можете воспользоваться преимуществами 16 битного изображения? Просто. Делайте всегда снимки в формате RAW вместо JPEG (разумеется, конечно, если ваша камера поддерживает raw), затем открывайте и редактируйте его в Photoshop, как 16 битное изображение. Помните о том, что когда вы работаете с 16 битным изображением, его размер больше, чем 8 битного изображения, и, если у вас старый компьютер, он может повлиять на продолжительность обработки фотографии в Photoshop. Также, несмотря на то, что новые версии Photoshop с каждым разом все лучше и лучше в этом плане, не каждый фильтр доступен для коррекции изображения в режиме 16 бит, но большинство основных работает. Если вы захотели работать в 8 битном режиме, перейдите в меню Изображение (Image) в верхней части экрана и выберите Режим (Mode), а затем выберите 8 бит. Постарайтесь работать в 16 битном режиме настолько долго, насколько это возможно до переключения в режим 8 бит. Также убедитесь, что вы переключились на режим 8 бит до печати изображения, или даже сохраните свою 16 битную версию изображения как Photoshop . PSD файл, а затем сохраните отдельную 8 битную версию для печати.
PSD файл, а затем сохраните отдельную 8 битную версию для печати.
Автор: Steve Patterson.
Понимание глубина цвета
Вольный перевод статьи Understanding Color Processing.
Автор: Дмитрий Чайник
В последнее время я получаю достаточно много вопросов о новых иконках в панели эффектов Premiere Pro, в частности, о ярлыке с надписью «32»:
Люди спрашивают, как эти эффекты связаны с 64-битным движком Меркурий и являются ли они ограниченными? Сразу отвечу: «Нет!» — ярлыки означают, что эффекты могут работать с цветом глубиной в 32 бита. Это золотой стандарт обработки цвета.
Тот, кто когда-либо пытался разобраться с вопросом точности цвета, знает, как это непросто. Существует множество разнообразных терминов в этой сфере – 8- и 10-битный цвет используется в описании камер, в то время как программное обеспечение предоставляет 8, 16 и 32 бита на цветовой канал. Что все это значит? Как правильно осуществить цветокоррекцию в Premiere Pro? Если эти вопросы до сих пор прожжжигают ваш мозг, то читайте дальше. 10 = 1024 числовых значений. – Прим.переводчика)! Это совсем не значит, что 10-битный синий цвет стал более насыщенным. Это означает, что число положений ручки, между минимально и максимально насыщенным синим цветом, увеличилось. Цвета, полученные установкой ручки на значение 255 в первом случае и установкой ручки на значение 1023 во втором случае, будут одинаковыми. Точно так, одинаковым будет и «умеренный» синий, при установке ручки на значение 128 и 512 для первого и второго случая соответственно. Просто на ручке для 10-битного цвета можно выбрать ГОРАЗДО больше оттенков синего. Опять же, как и в случае с 8-битным цветом, возможна установка только целых чисел. Доступно 1024 дискретных значения.
10 = 1024 числовых значений. – Прим.переводчика)! Это совсем не значит, что 10-битный синий цвет стал более насыщенным. Это означает, что число положений ручки, между минимально и максимально насыщенным синим цветом, увеличилось. Цвета, полученные установкой ручки на значение 255 в первом случае и установкой ручки на значение 1023 во втором случае, будут одинаковыми. Точно так, одинаковым будет и «умеренный» синий, при установке ручки на значение 128 и 512 для первого и второго случая соответственно. Просто на ручке для 10-битного цвета можно выбрать ГОРАЗДО больше оттенков синего. Опять же, как и в случае с 8-битным цветом, возможна установка только целых чисел. Доступно 1024 дискретных значения.
Хохмы ради, представим 12-битный регулятор цвета:
Итак, чем больше глубина (битность) цвета, тем выше точность его передачи. Большая битность цвета означает большее его разнообразие и более широкий выбор цветов, доступных для каждого пикселя.
Каждый пиксель фиксирует больше, чем просто один цвет. Если вы работаете с цветовым пространством RGB или с нечто под названием YUV (описывать которое сейчас я не собираюсь), то каждому пикселю присваивается 3 числовых значения (разряда). Каждый из этих трех разрядов имеет одинаковую битность. Например, если камера имеет 8-битный формат записи, то и разряды каждого цвета, полученного пикселем, являются 8-битными числами.
Запись 8-, 10- и 12-разрядного цвета является стандартом для устройств видеозаписи. Подавляющее большинство камер используют 8-битный цвет. Камеры более высокого класса используют 10 бит, при этом в литературе также используется понятие «10-битной точности АЦП преобразования». 12 бит используют лишь немногие избранные камеры, как например цифровая кинокамера RED ONE.
Программное обеспечение, такое как After Effects или Premiere Pro, обрабатывают цвет с глубиной 8 и 16 бит, а также в режиме 32 бита с плавающей запятой. Вы, наверное, видели эти цветовые режимы в After Effects, а новый 32-битный режим для некоторых эффектов доступен и в Premiere Pro CS5.
8-битная обработка на самом деле работает так же, как в 8-битной видеокамере — каждый цвет для каждого пикселя представлен значением в диапазоне 0-255. Во время цветокоррекции происходит изменение этого значения в отведенном диапазоне. Так, например, если имеется синий цвет со значением 128, то не составит труда, что бы его изменить на 127 или 129.
Для более точной цветокоррекции используется 16-битный цвет. 16-битный цвет используется в After Effects и Photoshop, но, к сожалению, в Premiere Pro CS5 он не доступен. Работа с 16-битным цветом такая же, как и с 8-битным, за исключением того, что каждый канал имеет 32768 значений.
Каждый раз, когда вы добавляете исходный файл с 8-битным цветом в проект, в настройках которого указан 16-битный, то происходит банальное масштабирование значений в рамках нового диапазона. Т.е. нуль остается нулем, а 255 становится 32768. Середина диапазона, т.е. 128, в этом случае, будет отождествлена со значением 16384. Это дает возможность использовать большее количество значений, что позволяет делать точную настройку синего цвета в изображении. Вы по-прежнему должны использовать целые (не дробные) числа в указании значения цвета.
Это дает возможность использовать большее количество значений, что позволяет делать точную настройку синего цвета в изображении. Вы по-прежнему должны использовать целые (не дробные) числа в указании значения цвета.
Изменением значений я могу сделать цвет ярче или темнее. При установке больших значений яркие области в 8-битном цвете превращаются в большие неопределенные пятна. В 16-битном цвете, чуть больше свободы предоставлено в центре диапазона, но при указании значений, близких к крайним, мы опять теряем информацию о цвете. Т.е. и 8- и 16-битному цветам присуще ограничение, проявляющееся при задании крайних значений диапазона.
Ниже представлен пример изображения с 8- или 16-битным цветом, к которому применен фильтр увеличения яркости, а в районе головы актера наложен фильтр затемнения:
Если внимательно посмотреть на затемненную область в районе головы актера, то можно заменить большое яркое пятно. Все детали в этой области потеряны. Увеличение яркости привело к тому, что для группы пикселей было установлено максимальное значение 255, 255, 255 (в случае 8-бит) или 32768, 32768, 32768 (в случае 16-бит), а фильтр затемнения просто уменьшил эти значения, но уже не до исходных значений, которые утрачены в результате достижения лимита диапазона (255/32768 – чистый белый цвет), а до менее яркого белого, или, иными словами, оттенков серого.
Увеличение яркости привело к тому, что для группы пикселей было установлено максимальное значение 255, 255, 255 (в случае 8-бит) или 32768, 32768, 32768 (в случае 16-бит), а фильтр затемнения просто уменьшил эти значения, но уже не до исходных значений, которые утрачены в результате достижения лимита диапазона (255/32768 – чистый белый цвет), а до менее яркого белого, или, иными словами, оттенков серого.
32-битный режим предоставляет особый механизм обращения с цветом, обеспечивая дополнительными возможностями при работе с более яркими и темными областями. Вместо того, чтобы масштабировать нуль к нулю, а 255 к какому-то огромному числу, приняли решение о размещении нуля в середине диапазона. Т.е. нуль размещается точно по середине циферблата нашей виртуальной ручки, при этом с каждой стороны имеется достаточное количество положений для установки нужного значения.
Ниже представлено то же изображение, но с применением фильтров для 32-битной последовательности:
Как можно видеть, в области применения фильтра затемнения детали сохранены, так как для 32-битного цвета можно сохранить различия в пикселях, даже если значения белого выставлены выше 100%.
32-битное значение цвета записывается в виде десятичной дроби. Стандартный диапазон цветов масштабируется от 0,0000 и до 1,0000. Так, нуль 8-битного режима, в 32-битном станет 0,0000, а 255 – 1,00000. В середине диапазона используется значение 0,5000. Благодаря запятой, имеется возможность задать практически бесконечное количество значений, но при этом важно помнить, что можно выйти за границы диапазона и указать значение, которое визуально не приведет к изменению цвета.
Теперь, используя уже знакомую нам ручку настройки, мы постоянно должны помнить о 32-битной плавающей запятой. Поэтому оснастим ее циферблатом, ведь точность хода ручки очень высока:
Кстати, назван режим с «плавающей запятой» потому, что положение запятой, по мере необходимости, может меняться. При этом допустимое максимальное значение составляет 99999 (!), а не 9,9999, как можно было предположить! Десятичные значения теряются в крайних концах шкалы, но крайние концы шкалы практически никогда не используются.
Крис Майер (Chris Meyer) опубликовал прекрасный учебник, в котором он описал работу с 32-битным цветом.
Хорошо, теперь выясним, как все это связано с Premiere Pro. Как нам уже известно, некоторые эффекты из Premiere Pro теперь поддерживают режим обработки цвета 32 бита с плавающей запятой. Что бы иметь возможность работать в этом режиме, необходимо в настройках секвенции включить опцию:
Включение этой опции позволяет на таймлайне секвенции работать с 32-битным цветом, при условии, если его поддерживает видеоэффект. Обратите внимание, что включение этой опции потребует больше оперативной памяти, так что работать рекомендуется на современном оборудовании. Опцию использования максимальной глубины цвета можно выключить в любой момент, когда это необходимо.
В свою очередь, большинство видео форматов используют 8-битный цвет, поэтому при работе с цветом высокой битности и рендеринге в DV- или QuickTime-файл, происходит «понижение» к 8-битам.
В случае, если видео формат поддерживает высокую цветовую точность (DPX и AVC-Intra P2 – два формата, которые поддерживают 10-битную точность), то в диалоговом окне при экспорте будет доступна опция «Render at «Maximum Depth» (Кодировать с максимальной глубиной). Пример включения опции при выводе в формат AVC-Intra:
Некоторые форматы, например, DPX, уже имеют встроенные пресеты для вывода с активацией опции максимальной глубины:
Стив Хоуг (Steve Hoeg), один из инженеров Premiere Pro, привел несколько примеров того, как в Premiere Pro будет происходить обработка цвета в различных ситуациях:
-
DV-файл с размытием (blur) и цветокоррекцией, экспортируемый в DV-файл при отключенной опции максимальной глубины.
Импортируем 8-битный DV-файл в проект, применяем 8-битное размытие, осуществляем корректировку 8-битного кадра с получением иного 8 битного кадра, а затем записываем в 8-битный DV-файл.
-
DV-файл с размытием и цветокоррекцией, экспортируемый в DV-файл при включенной опции максимальной глубины.
Импортируем 8-битный DV-файл в проект, применяем 32-битное размытие, осуществляем корректировку 32-битного кадра с получением иного 32-битного кадра, а затем записываем в 8-битный DV-файл. Цветокоррекция в 32-битном режиме даст более высокое качество, чем в предыдущем примере. -
DV-файл с размытием и цветокоррекцией, экспортируемый в формат DPX при включенной опции максимальной глубины.
Импортируем 8-битный DV-файл в проект, применяем 32-битное размытие, осуществляем корректировку 32-битного кадра с получением иного 32 битного кадра, а затем записываем в 10-битный DPX-файл. В результате получим материал более высокого качества, поскольку окончательный файл поддерживает высокую цветовую точностью. -
DPX-файл с размытием и цветокоррекцией, экспортируемый в формат DPX при отключенной опции максимальной глубины.

Импортируем 10-битный DPX-файл в проект, понижаем точность с 10 бит до 8, применяем 8-битное размытие, осуществляем цветкор 8-битного кадра с получением иного 8 битного кадра, а затем записываем 10-битный DPX-файл на основе 8-битной информации. -
DPX-файл с размытием и цветокоррекцией, экспортируемый в формат DPX при включенной опции максимальной глубины.
Импортируем 10-битный DPX-файл в проект, применяем 32-битное размытие, осуществляем цветкор 32-битного кадра с получением иного 32-битного кадра, а затем записываем в DPX-файл с 10-битной точностью. При этом сохранится полная цветовая точность всей цепочки операций. -
Титры с градиентом и размытием на 8-битном мониторе.
Изображение будет 8-битным, может проявиться т.н. «бэндинг» (т.е., дискретность или ступенчатость градиента).
-
Титры с градиентом и размытием на 10-битном мониторе (с включенным аппаратным ускорением).
Размытие будет просчитано в режиме 32 бита, затем будет выведено 10-битное изображение. Градиент должен быть плавным.
1) Premiere Pro не поддерживает работу с 16-битным цветом. — Прим. переводчика. 2) При работе с 16-битным цветом продукты Adobe реально используют 15 бит (диапазон от 0 до 32768). Такой функционал, по всей видимости, был унаследован еще от Aldus. Скорее всего, это объясняется тем, что при работе с 15-битным цветом можно однозначно получить середину диапазона, т.е. 16384, и вероятность переполнение буфера стека меньше, чем при 16 битах. Учитывая возможности современных компьютеров, последний довод весьма спорный. Тем не менее, код, используемый в Photoshop, благополучно используется и в After Effects и переписывать его никто не собирается.
 – Прим. переводчика. 3) Внимательный читатель мог заметить неточность: ранее в статье говорилось о размещении нуля в середине диапазона, то сейчас автор говорит о прямом масштабировании для всего диапазона. К сожалению, информации, подтверждающей утверждение о размещении нуля в середине диапазона для 32-битного цвета, найти не удалось. Скорее всего, имеется в виду то, что в 32-битном режиме для собственно информации о цвете используется только часть диапазона (24 бита), в то время как оставшийся диапазон используется для хранения информации о значениях ниже минимального и выше максимального, дабы они не утрачивались безвозвратно во время обработки. Подробности см. на сайте Wikipedia. – Прим. переводчика.
– Прим. переводчика. 3) Внимательный читатель мог заметить неточность: ранее в статье говорилось о размещении нуля в середине диапазона, то сейчас автор говорит о прямом масштабировании для всего диапазона. К сожалению, информации, подтверждающей утверждение о размещении нуля в середине диапазона для 32-битного цвета, найти не удалось. Скорее всего, имеется в виду то, что в 32-битном режиме для собственно информации о цвете используется только часть диапазона (24 бита), в то время как оставшийся диапазон используется для хранения информации о значениях ниже минимального и выше максимального, дабы они не утрачивались безвозвратно во время обработки. Подробности см. на сайте Wikipedia. – Прим. переводчика.Глубина цвета — это… Что такое Глубина цвета?
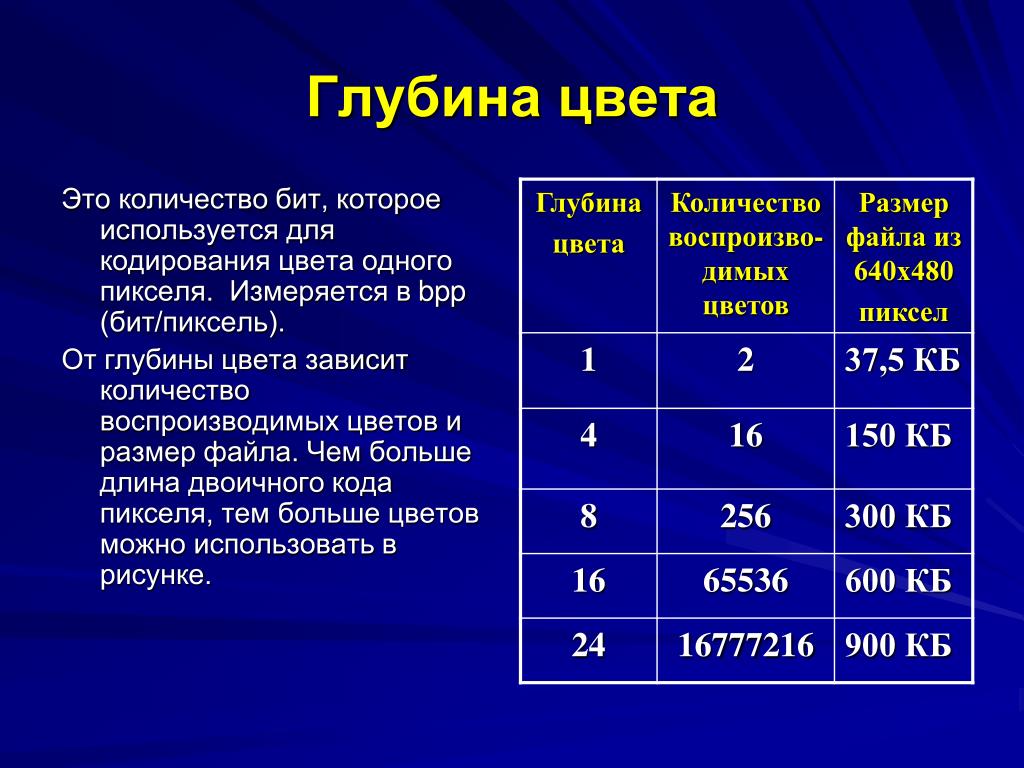
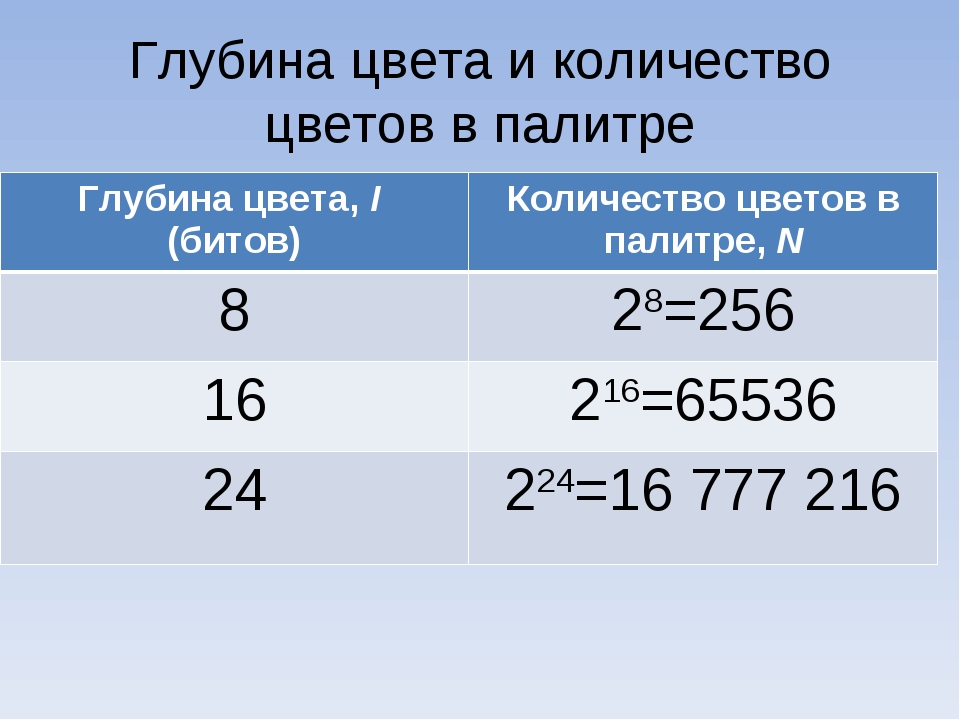
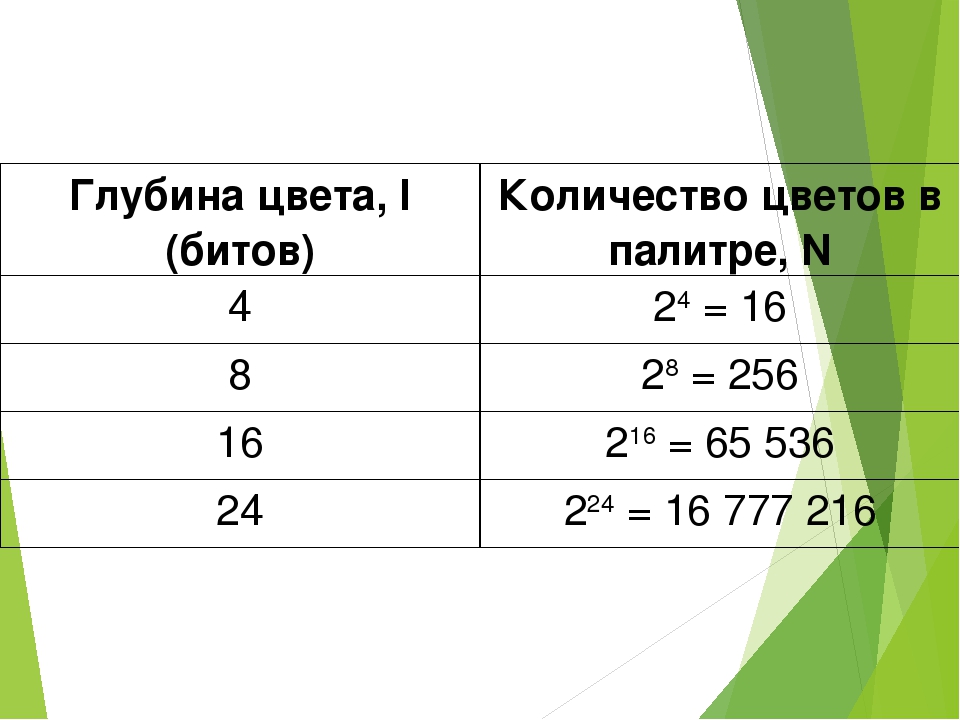
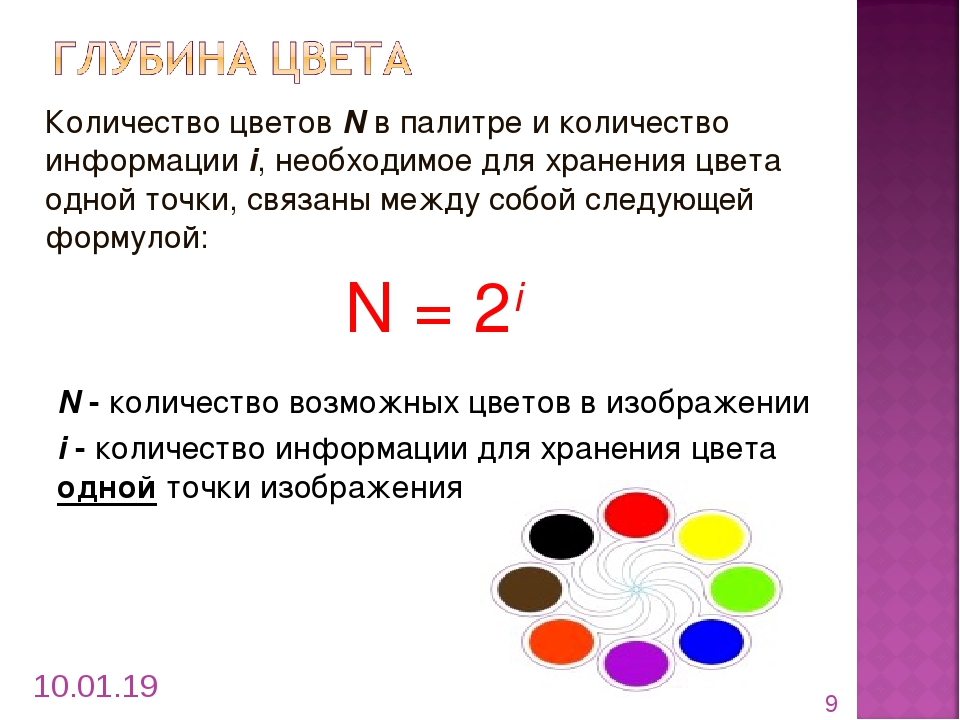
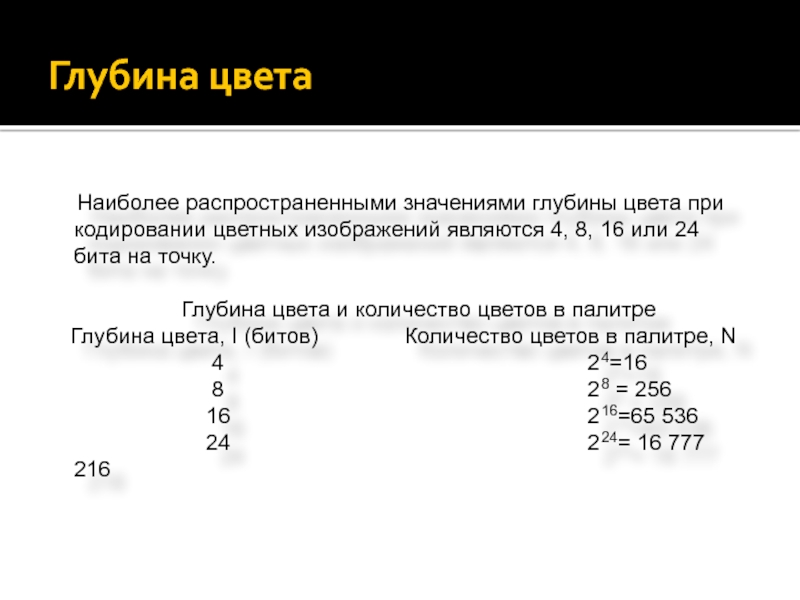
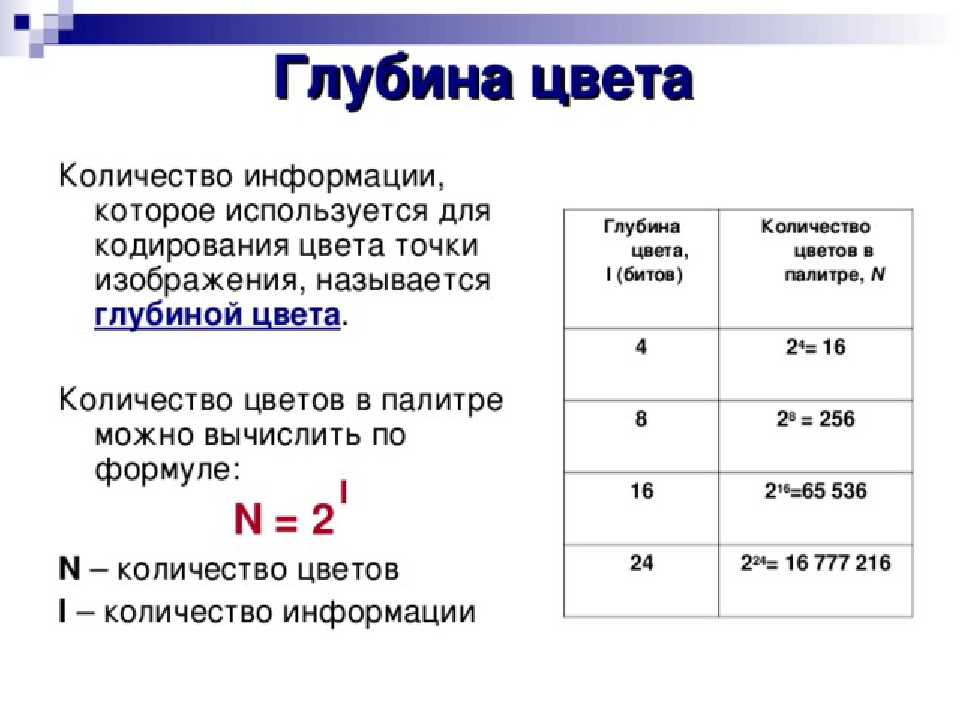
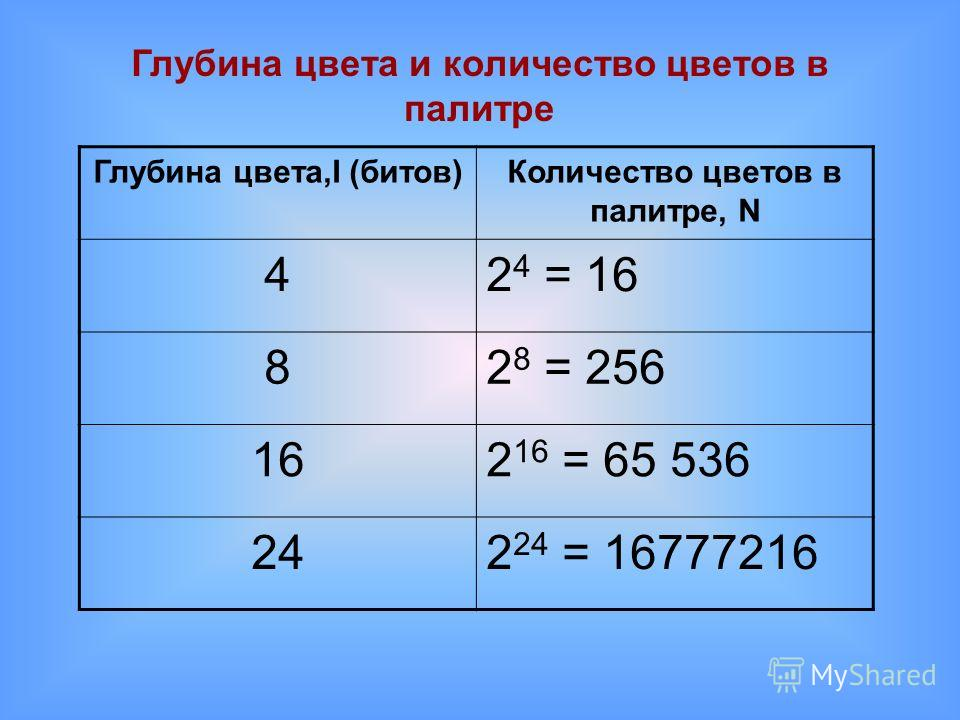
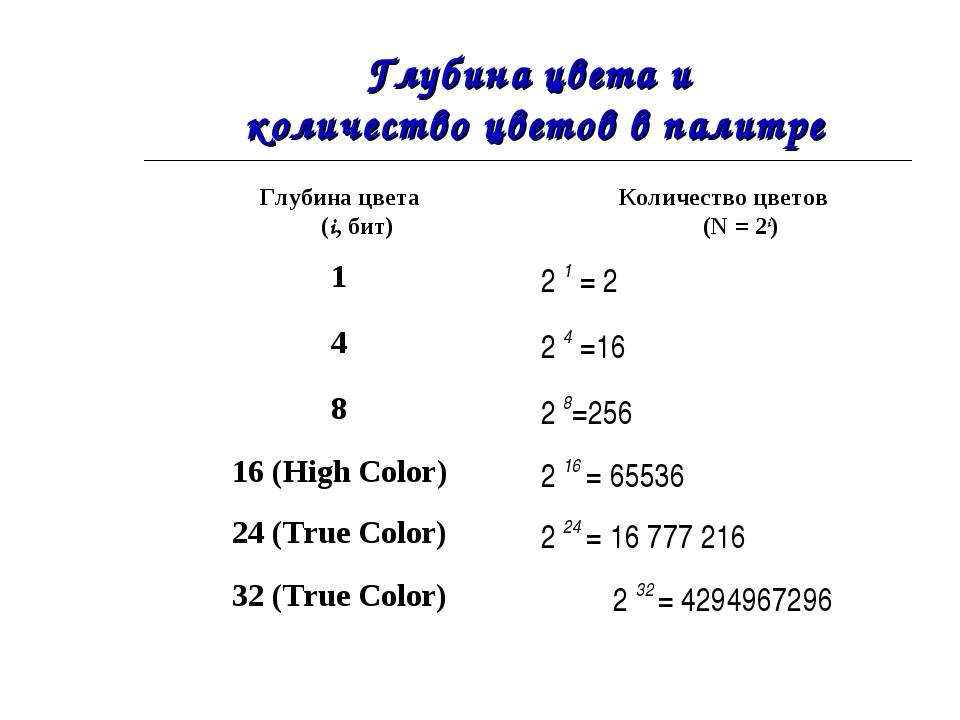
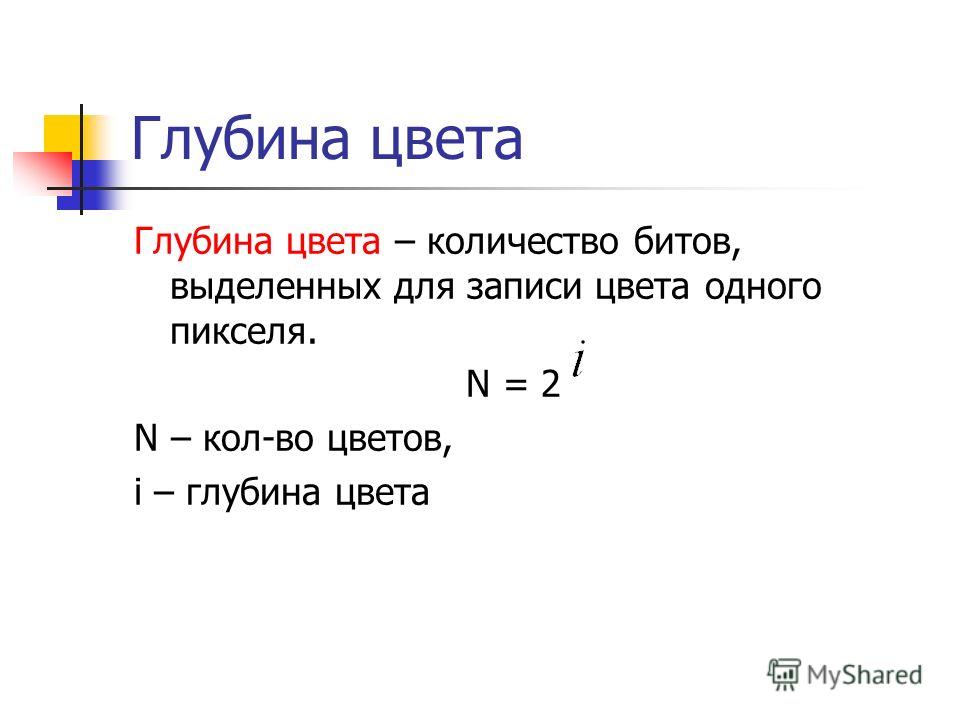
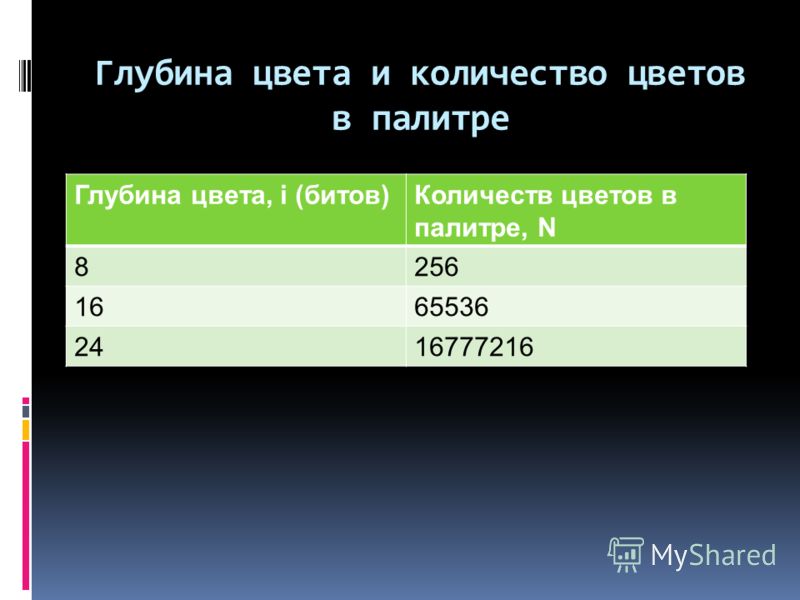
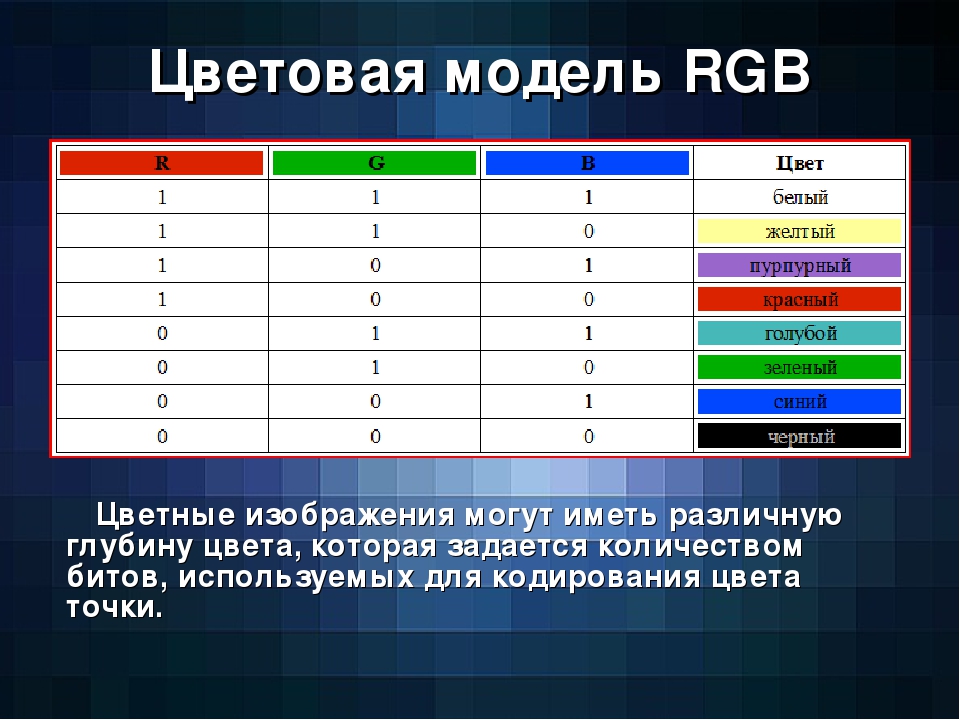
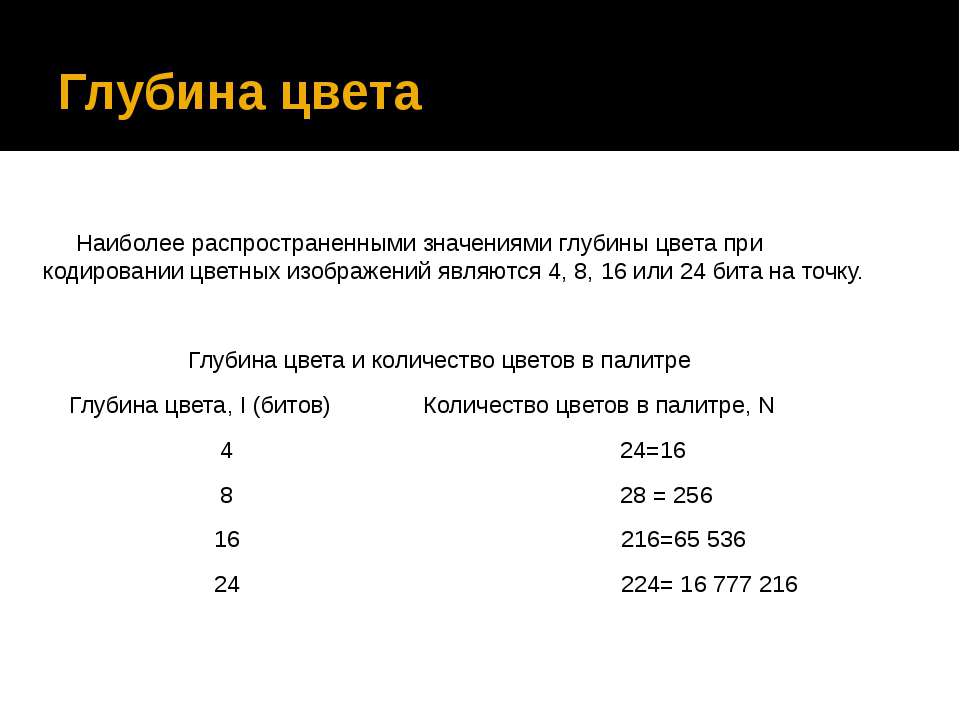
Глубина́ цве́та (ка́чество цветопереда́чи, би́тность изображе́ния) — термин компьютерной графики, означающий объём памяти в количестве бит, используемых для хранения и представления цвета при кодировании одного пикселя растровой графики или видеоизображения.
Часто выражается единицей бит на пиксел (англ. bits per pixel, bpp).
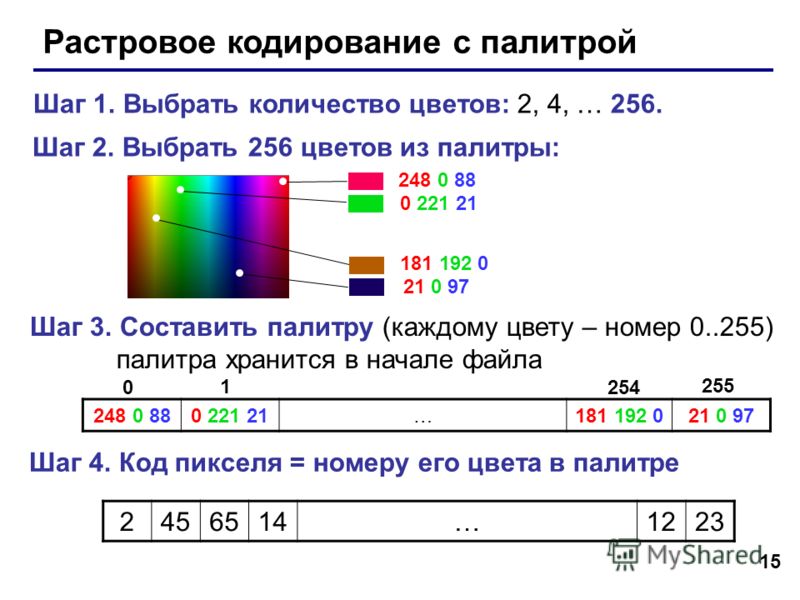
Индексированные цвета и палитры
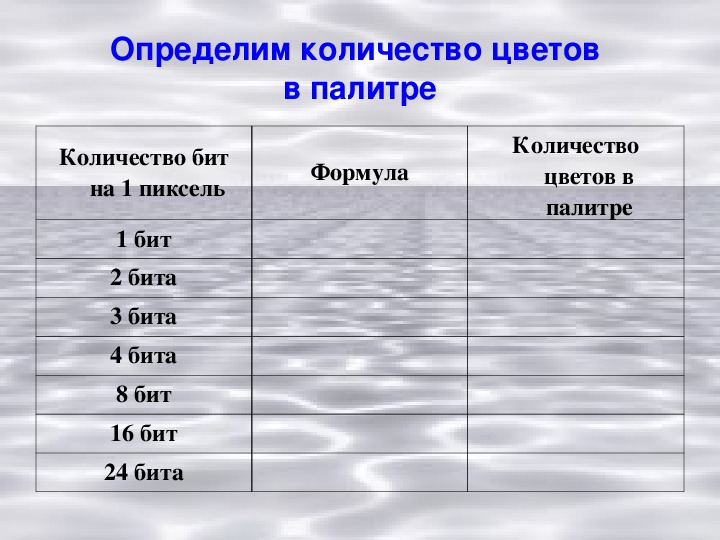
Возможные варианты представления цветовых палитр:
4-битное изображение- 1-битный цвет (21 = 2 цвета) бинарный цвет, чаще всего представляется чёрным и белым цветами (или черный и зелёный)
- 2-битный цвет (2² = 4 цвета) CGA, градации серого цвета NeXTstation
- 3-битный цвет (2³ = 8 цветов) Множество устаревших персональных компьютеров с TV-выходом
- 4-битный цвет (24 = 16 цветов) известен как EGA и в меньшей степени как VGA-стандарт с высоким разрешением
- 5-битный цвет (25 = 32 цвета) Original Amiga chipset
- 6-битный цвет (26 = 64 цвета) Original Amiga chipset
- 8-битный цвет (28 = 256 цветов) Устаревшие Unix-рабочие станции, VGA низкого разрешения, Super VGA, AGA
- 12-битный цвет (212 = 4,096 цветов) некоторые Silicon Graphics-системы, цвет NeXTstation-систем, и Amiga-систем HAM-режима.

«Реальные» цвета
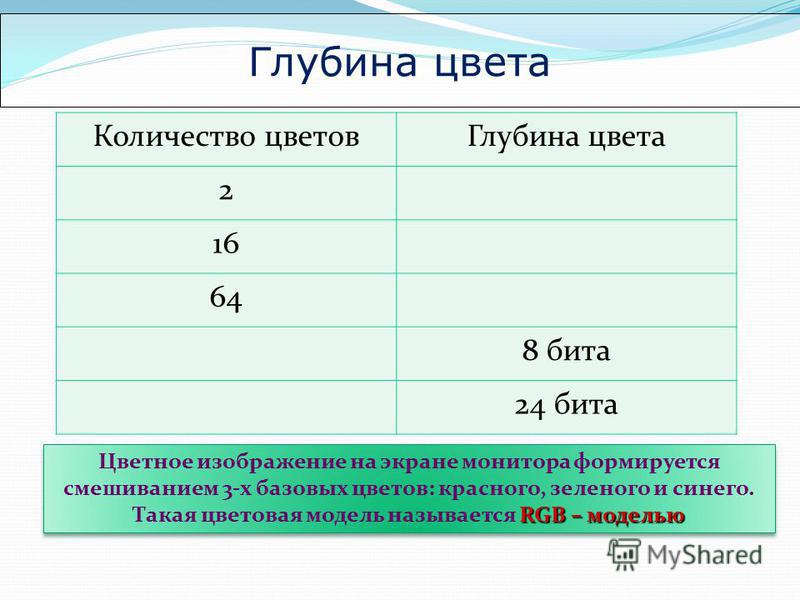
С увеличением количества бит в представлении цвета, количество отображаемых цветов стало становиться непрактично-большим для цветовых палитр (20-битная глубина цвета требует больше памяти для сохранения цветовой палитры, чем памяти для сохранения самих пикселей изображения). При большой глубине цвета на практике обычно кодируют яркости красной, зелёной и синей составляющих — такое кодирование обычно называют RGB-моделью.
8-битный «реальный» цвет
Сильно ограниченная, однако «реальная» цветовая схема, в которой 3 бита (8 возможных значений) для красной (R) и зелёной (G) составляющих, и два оставшихся бита на пиксель для кодирования синей (B) составляющей (4 возможных значения), позволяют представить 256 (8 × 8 × 4) различных цвета. Нормальный человеческий глаз менее чувствителен к синей составляющей, чем к красной и зелёной, поэтому синяя составляющая представляется одним битом меньше. Такая схема использовалась в MSX2-серии компьютеров в 1990-х.
Не следует путать такую схему с 8bpp индексным цветом, который может быть представлен выбором различных цветовых палитр.
12-битный «реальный» цвет
12-битный «реальный» цвет кодируется 4 битами (16 возможных значений) для каждой R, G и B-составляющих, что позволяет представить 4096 (16×16×16) различных цветов. Такая глубина цвета иногда используется в простых устройствах с цветными дисплеями (например, в мобильных телефонах).
HighColor
Highcolor или HiColor разработан для представления оттенков «реальной жизни», то есть наиболее удобно воспринимаемый человеческим глазом. Такой цвет кодируется 15 или 16 битами:
- 15-битный цвет использует 5 бит для представления красной составляющей, 5 для зелёной и 5 для синей, то есть 25 = 32 возможных значения каждого цвета, которые дают 32768 (32×32×32) объединённых цвета.
- 16-битный цвет использует 5 бит для представления красной составляющей, 5 для синей, но (так как человеческий глаз более чувствителен при восприятии зелёной составляющей) 6 бит для представления зелёной, соответственно 64 возможных значения.
 Таким образом получаются 65536 (32×64×32) цвета. 16-bit цвет упоминается как «тысячи цветов» («thousands of colors») в системах Macintosh.
Таким образом получаются 65536 (32×64×32) цвета. 16-bit цвет упоминается как «тысячи цветов» («thousands of colors») в системах Macintosh.
LCD Displays
Большинство современных LCD-дисплеев отображают 18-битный цвет (64×64×64 = 262 144 комбинаций), но благодаря технологии dithering разница с truecolor-дисплеями на глаз незначительна.
Truecolor
24-битное изображениеTrueColor приближен к цветам «реального мира», предоставляя 16,7 миллионов различных цветов. Такой цвет наиболее приятен для восприятия человеческим глазом различных фотографий, для обработки изображений.
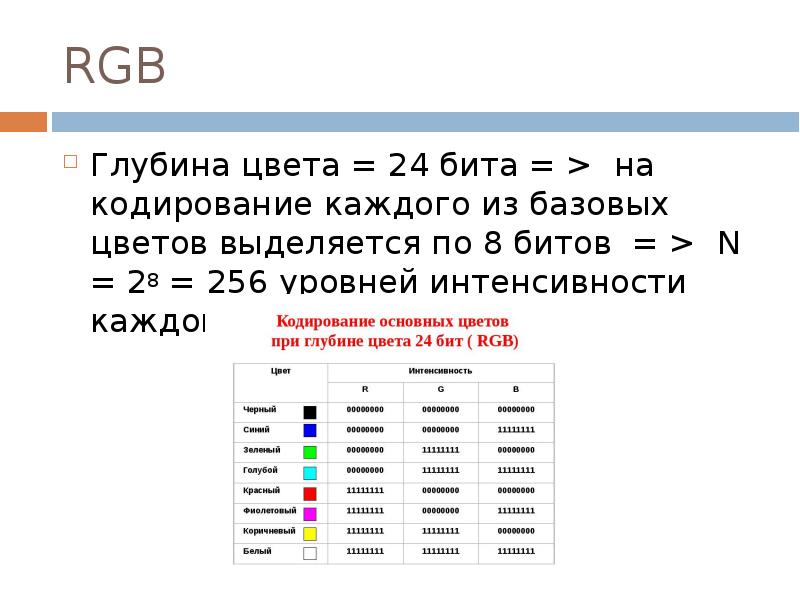
- 24-битный Truecolor-цвет использует по 8 бит для представления красной, синей и зелёной составляющих, 28 = 256 различных варианта представления цвета для каждого канала, или всего 16 777 216 цветов (256×256×256). 24-bit цвет упоминается как «миллионы цветов» («millions of colors») в системах Macintosh.
32-битный «реальный» цвет
«32-битный цвет» — это пример неправильного употребления термина при описании глубины цвета. Заблуждением является то, что 32-битный цвет позволяет представить 2³² = 4 294 967 296 различных оттенка.
Заблуждением является то, что 32-битный цвет позволяет представить 2³² = 4 294 967 296 различных оттенка.
В реальности 32-битный цвет является 24-битным (Truecolor) с дополнительным 8-битным каналом, который либо заполнен нулями (не влияет на цвет), либо представляет собой Альфа-канал, который задаёт прозрачность изображения для каждого пикселя.
Причиной, по которой используют «пустой» канал, является стремление оптимизировать работу с видеопамятью, которая у большинства современных компьютеров имеет 32-битную адресацию и 32-битную шину данных.
Сверх-Truecolor
В конце 1990-х некоторые high-end графические системы, например SGI начали использовать более 8 бит на канал, например 12- или 16-бит. Программы профессионального редактирования изображений стали сохранять по 16 бит на канал, предоставляя «защиту» от накапливания ошибок округления, погрешностей при вычислении в условиях ограниченной разрядной сетки чисел.
Для дальнейшего расширения динамического диапазона изображений, включая High Dynamic Range Imaging (HDRI), числа с плавающей запятой позволяют описывать в изображениях наиболее аккуратно интенсивный свет и глубокие тени в одном и том же цветовом пространстве. Различные модели описывают такие диапазоны, применяя более 32 бит на канал. Можно отметить новый Industrial Light & Magic (ILM) формат, использующий 16-битные числа с плавающей запятой, которые позволяют представить цветовые оттенки лучше, чем 16-битные целые числа. Предполагается, что такие схемы представления цвета заменят стандартные схемы, как только аппаратное обеспечение сможет с достаточной скоростью и эффективностью поддерживать новые форматы.
Различные модели описывают такие диапазоны, применяя более 32 бит на канал. Можно отметить новый Industrial Light & Magic (ILM) формат, использующий 16-битные числа с плавающей запятой, которые позволяют представить цветовые оттенки лучше, чем 16-битные целые числа. Предполагается, что такие схемы представления цвета заменят стандартные схемы, как только аппаратное обеспечение сможет с достаточной скоростью и эффективностью поддерживать новые форматы.
Телевизионный цвет
Мультипликативное смешение цветовМножество современных телевизоров и компьютерных дисплеев отображают изображения варьируя интенсивностью трёх основных цветов: синий, зелёный и красный. Яркий жёлтый, например, является композицией одинаковых по интенсивности красной и зелёной составляющих без добавления синей компоненты. Однако это только приближение, которое не даёт в действительности яркий жёлтый цвет. Именно поэтому последние технологии, как например Texas Instruments BrilliantColor расширяют типовые красные, зелёные и синие каналы новыми: голубым (сине-зелёным), пурпурным и желтым цветами[1]. Mitsubishi и Samsung используют упомянутую технологию в некоторых телевизионных системах.
Mitsubishi и Samsung используют упомянутую технологию в некоторых телевизионных системах.
Подразумевая использование 8-битных каналов 6-цветные изображения кодируются 48-битными цветами.
ATI FireGL V7350 видеоадаптеры поддерживают 40- и 64-битные цвета[2].
Источники
- ↑ Hutchison, David C. (2006-04-05). «Wider color gamuts on DLP display systems through BrilliantColor technology». Digital TV DesignLine. Проверено 2007-08-16.
- ↑ [Tony] ATI unwraps first 1GB graphics card. Hardware.co.uk (2006-03-20).(недоступная ссылка — история) Проверено 3 октября 2006.
См. также
8 бит, 10 бит, 8+2 frc. что такое битность матрицы современного телевизора?
При подборе телевизора разные люди по-разному выбирают ту или иную марку и модель. У кого-то главным критерием подбора будет личный опыт пользования, и обращать внимание на ньюансы примененных технологий он не будет. Другой же человек, выбирая себе будущий экран, прошерстит весь интернет в поисках отзывов о модели, размерах каждого болтика и химической формуле использованного пластика, и подчас может быть технически подкован (хотя зачастую только он так и считает) поболее чем представители компании-производителя. :-). Но и те и другие, наверняка будут обращать внимание на технические характеристики. Конечно, их в таблицах немало, но, если быть честными, обращать внимание при сравнении и выборе надо не на все. Что касательно характеристик непосредственно экрана (матрицы, ЛСД-панели — как будет угодно) — то при подборе телевизора стоит обращать внимание не на размер или разрешение. Первое — это выбор не технический, а эстетически-дизайнерский, и выбирается по потребности, а второе — ну… вообще все современные телевизоры… ну почти все — 4К. А вот такие вещи как контрастность, яркость или частота обновления — это то, на что стоит обращать внимание. Но если с ними более чем ясно — они встречались и раньше, и нам понятны, то такой параметр как разрядность матрицы, или как еще его называют — битность матрицы многих ставит в тупик.
Другой же человек, выбирая себе будущий экран, прошерстит весь интернет в поисках отзывов о модели, размерах каждого болтика и химической формуле использованного пластика, и подчас может быть технически подкован (хотя зачастую только он так и считает) поболее чем представители компании-производителя. :-). Но и те и другие, наверняка будут обращать внимание на технические характеристики. Конечно, их в таблицах немало, но, если быть честными, обращать внимание при сравнении и выборе надо не на все. Что касательно характеристик непосредственно экрана (матрицы, ЛСД-панели — как будет угодно) — то при подборе телевизора стоит обращать внимание не на размер или разрешение. Первое — это выбор не технический, а эстетически-дизайнерский, и выбирается по потребности, а второе — ну… вообще все современные телевизоры… ну почти все — 4К. А вот такие вещи как контрастность, яркость или частота обновления — это то, на что стоит обращать внимание. Но если с ними более чем ясно — они встречались и раньше, и нам понятны, то такой параметр как разрядность матрицы, или как еще его называют — битность матрицы многих ставит в тупик. Разберемся что это такое, и насколько это важно для современного телевизора. И может, если данная тематика будет интересна читателям, затронем и другие загадочные характеристики, на которые стоит обращать внимание.
Разберемся что это такое, и насколько это важно для современного телевизора. И может, если данная тематика будет интересна читателям, затронем и другие загадочные характеристики, на которые стоит обращать внимание.
Итак, что же значат эти самые загадочные значения Матрица 8 бит, Матрица 10 бит, или матрица 8+2 бит FRC?
Битность матрицы, она же разрядность матрицы — параметр, отвечающий за глубину цвета, а именно — какое количество отображаемых цветов может дать эта самая матрица.
Немножко теории.
Источником цвета в современном LCD-экране является пиксель. Собственно, сам пиксель состоит из трех субпикселей — красного, зеленого и синего цвета. Именно их английские название и формирует эту самую часто встречающуюся аббревиатуру RGB. Каждый цветной субпиксель открываясь -приоткрываясь изменяемый выдаваемый цвет в виде оттенков. Значение матрицы 8 бит говорит о том, что, каждый субпиксель может давать 2 в 8 степени оттенков — а именно 2х2х2х2х2х2х2х2 = 256 цветов. Но поскольку каждый пиксель состоит из 3 субпикселей разного цвета — то их комбинации выдают 256х256х256 = 16777216 цветов. То есть 8-ми битная матрица показывает на очи наши ясные 16,7 млн цветов. Соответственно 10-ти битная матрица — это 1.07 млрд цветов. Существуют так же 6-битные и даже 12-ти битные матрицы. И если первые успешно уходят в небытие, то вторые — очень редко встречаются из-за своей дороговизны и узкости применения.
Но поскольку каждый пиксель состоит из 3 субпикселей разного цвета — то их комбинации выдают 256х256х256 = 16777216 цветов. То есть 8-ми битная матрица показывает на очи наши ясные 16,7 млн цветов. Соответственно 10-ти битная матрица — это 1.07 млрд цветов. Существуют так же 6-битные и даже 12-ти битные матрицы. И если первые успешно уходят в небытие, то вторые — очень редко встречаются из-за своей дороговизны и узкости применения.
Страшные буковки FRC
Очень часто в характеристиках определенных моделей телевизоров и мониторов встречается такое обозначение, как 8+2 бит FRC. Не надо их боятся. Например, видеокарта компьютера или просто источник сигнала (скажем фильм) имеет-выдает изображение с глубиной цвета 10 бит. А матрица монитора или телевизора может отобразить только 8-ми битный цвет. И для решения таких сложностей используется методы сглаживания (дизиринга) или технология FRC (Frame rate control). Эти все ухищрения позволяет отобразить недостающие цвета с помощью имеющейся палитры. Ну как отобразить… Конечно, данная технология делает цветовые переходы не настолько плавными в сравнении с честной 10-битной палитрой. Но однозначно лучше, чем при 8-ми битах. Так что эти самые буквы весьма желательны. Не нужно думать, что с FRC 8+2 возьмет 8-ми битную картинку и сделает ее 10 битной. Нет, это не улучшалка в чистом виде. Эта технология нужна именно для того, чтобы 10-ти битная картинка не выглядела на 8-ми битной матрице совсем нехорошо и криво.
Ну как отобразить… Конечно, данная технология делает цветовые переходы не настолько плавными в сравнении с честной 10-битной палитрой. Но однозначно лучше, чем при 8-ми битах. Так что эти самые буквы весьма желательны. Не нужно думать, что с FRC 8+2 возьмет 8-ми битную картинку и сделает ее 10 битной. Нет, это не улучшалка в чистом виде. Эта технология нужна именно для того, чтобы 10-ти битная картинка не выглядела на 8-ми битной матрице совсем нехорошо и криво.
Теперь о практике
И, пожалуй, два самых важных вопроса: видит ли человеческий глаз разницу между битностью цвета 8 и 10, а также стоит ли переплачивать за телевизор с 10-битной матрицей. Да, человеческий глаз эту разницу видит. Но — не каждый. Да да, много людей не воспринимают цветовое разнообразие и плавность этих самых переходов. Особенно это касается мужчин, ведь представительницы женской части планеты как известно изначально лучше различают оттенки. Но факт остается фактом — в общем массе разницу между 16. 7 млн и 1,07 млрд цветов видно. Но — это еще не все. Тут важнее как эта разница заметна на экране монитора или телевизора. А выглядит это скорее всего похоже, как вот так.
7 млн и 1,07 млрд цветов видно. Но — это еще не все. Тут важнее как эта разница заметна на экране монитора или телевизора. А выглядит это скорее всего похоже, как вот так.
То есть плавность переходов, особенно при динамической картинке и быстрых изменениях — вещь важная, особенно для видеофилов и перфекционистов. Ну и конечно, важный вопрос — стоит ли платить за 10 бит, или все же стоит перетерпеть с 8+2 FRC. Разница в цене может быть немалая — правда нам не известно, сколько из этой разницы отдается именно за битность матрицы. Ведь даже для примера тот же Samsung Q70 в отличие от Q60 в размере 55 и выше дюймов кроме десятибитности еще имеет весьма недешевую технологическую штуку под названием система локального затемнения, она же Localdimming. Так что понять, за что конкретно отстегиваем кровные весьма сложно, но давайте просто считать, что комплексно платим за технологичный продукт с более широкими возможностями.
Но, наиболее выразительный плюс в пользу 10-бит кроется в ином месте. Есть такая очень популярная нынче шутка, которую пихают в каждый телевизор, как Расширенный динамический диапазон изображения, в простонародье HDR.
Есть такая очень популярная нынче шутка, которую пихают в каждый телевизор, как Расширенный динамический диапазон изображения, в простонародье HDR.
А там все построено именно на 10-битном цвете. Также есть такая себе технологическая войнушка между HDR10+ и Dolby Vision (который, кстати, уже на 12-битах), и конечно все эти заварушки и противостояния технологий нам, рядовым пользователям только на пользу. Все зависит от двух моментов — сколько есть на данный момент контента (читай кино) в HDR, и конечно, насколько позволяет такую покупку Ваш кошелек. Первое — а именно контента в HDR — ну… становиться все больше и больше. Со вторым — ну, тут остается Вам пожелать, чтобы там тоже был прогресс, и чем больше — тем лучше.
Стоит ли расстраиваться, что в Вашем телевизоре 8+2frc а не честные 10 бит? Нет! Покупка телевизора должна быть соизмерима с финансовыми возможностями, без тотального фанатизма и неразумных трат. Все равно за всеми новыми технологиями угнаться невозможно.
Купил бы я бы себе 10-бит? Уже.
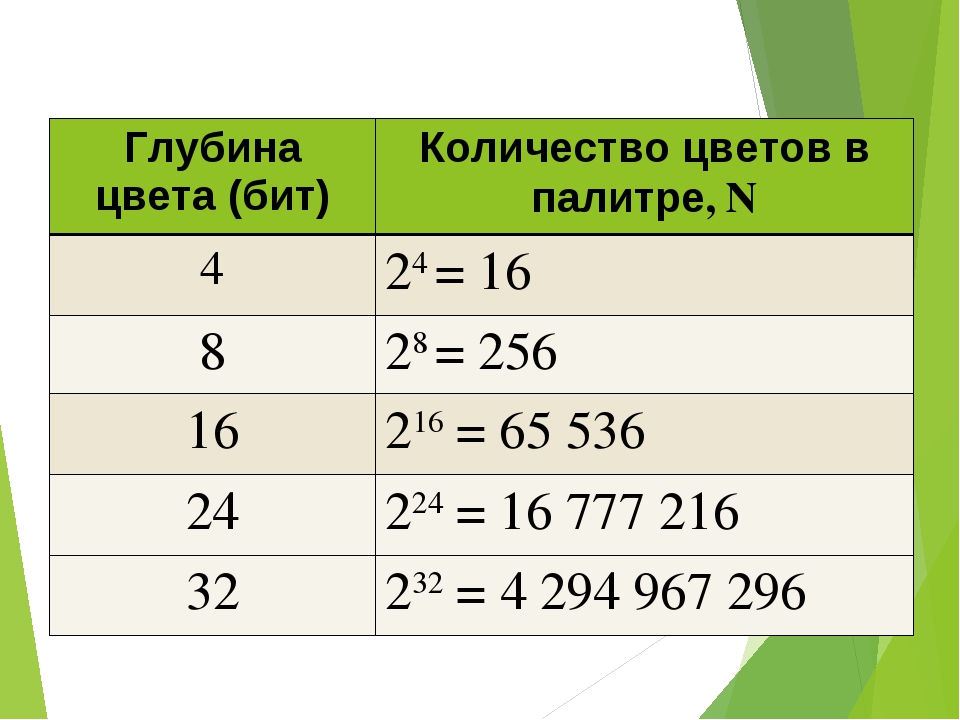
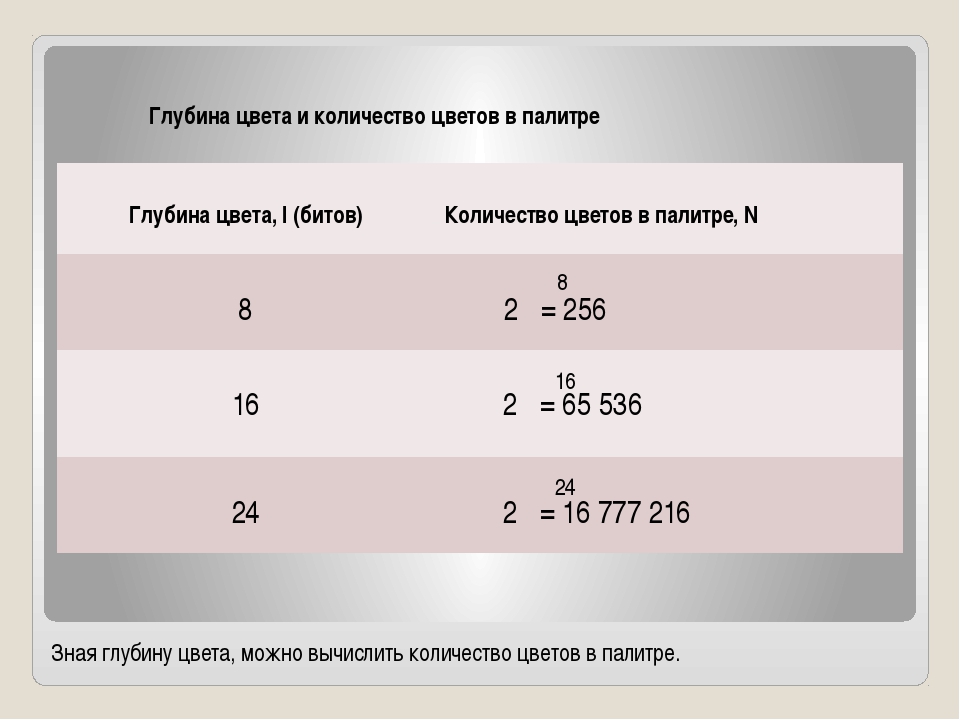
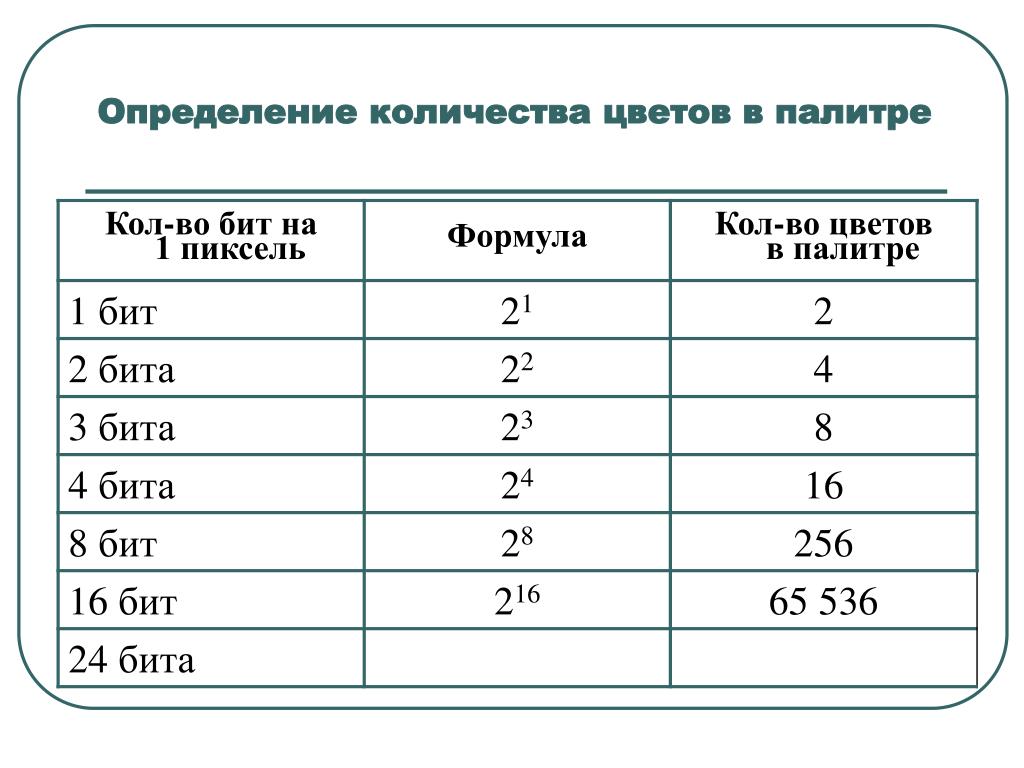
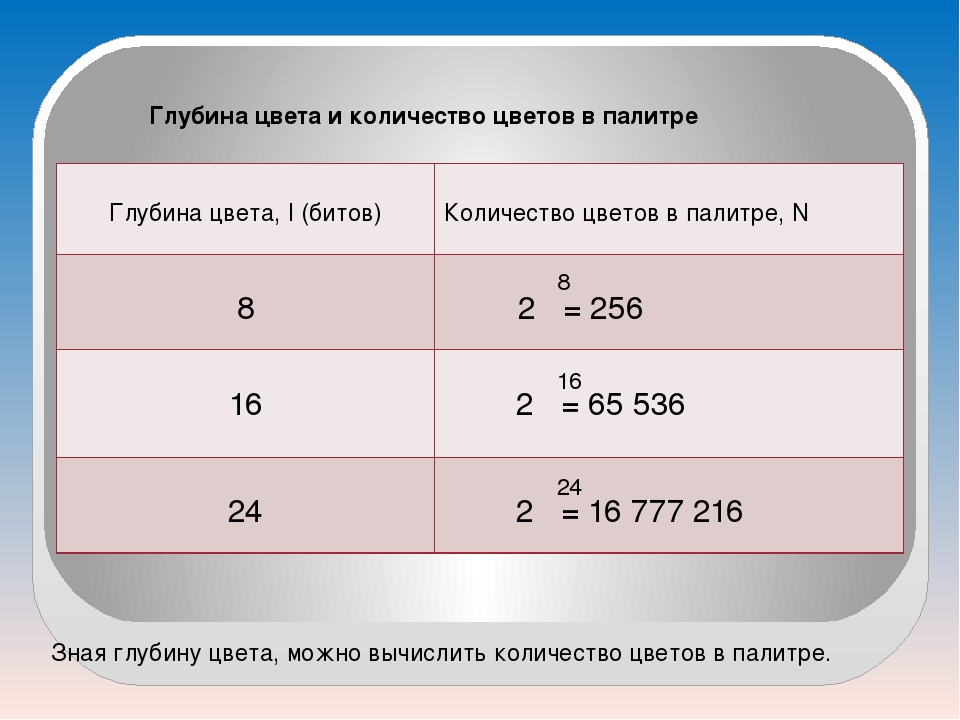
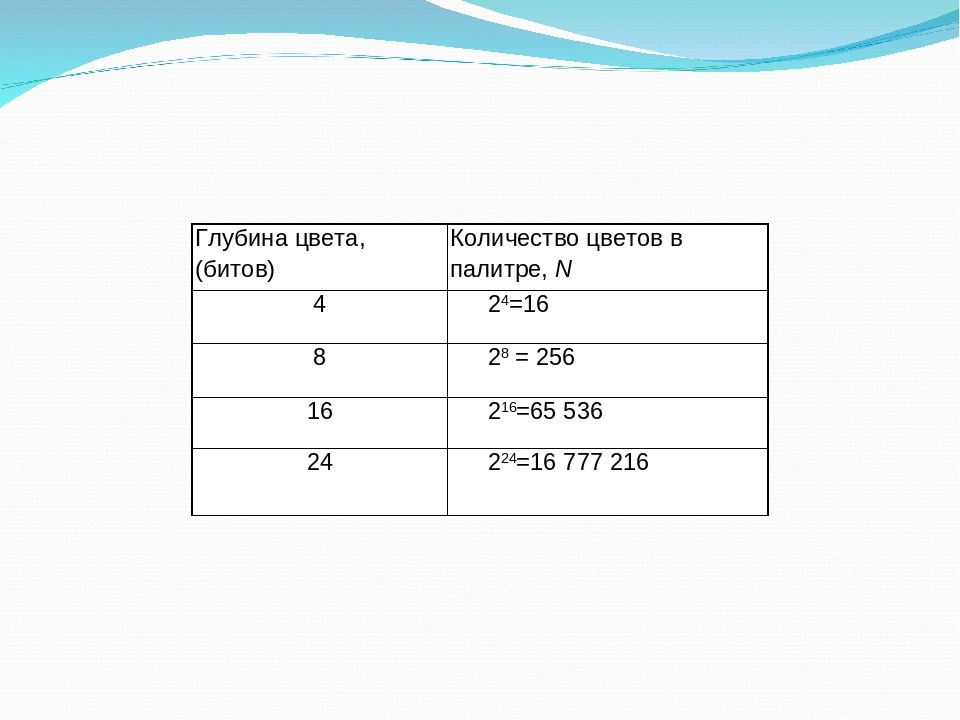
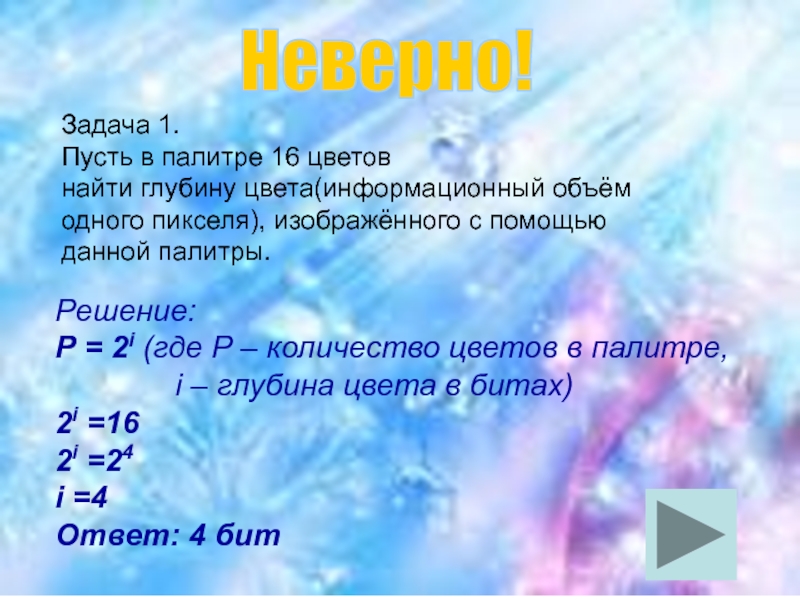
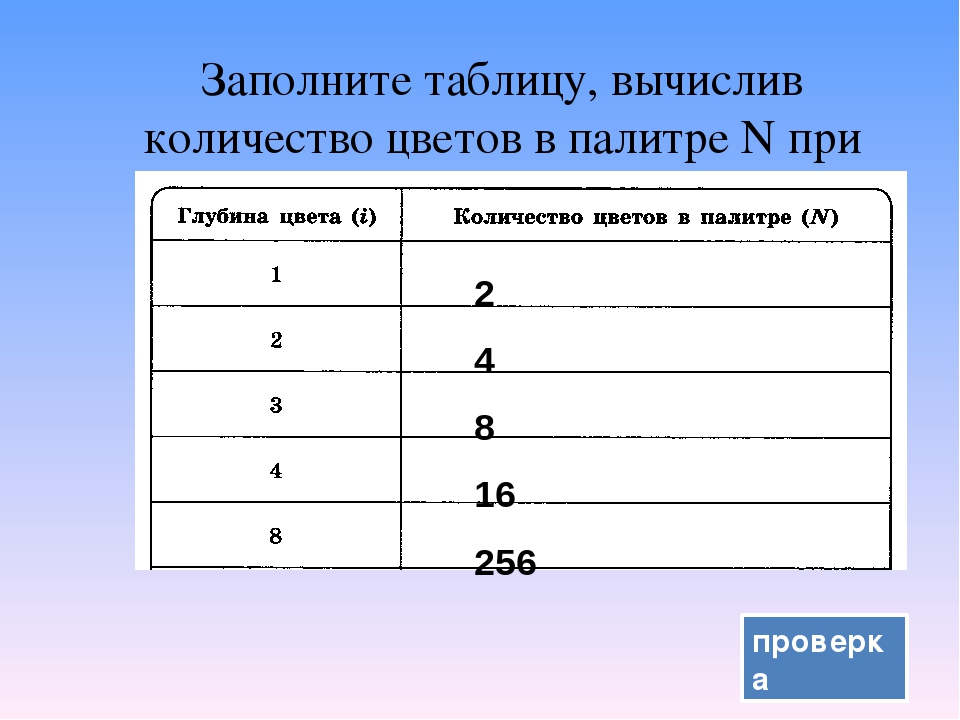
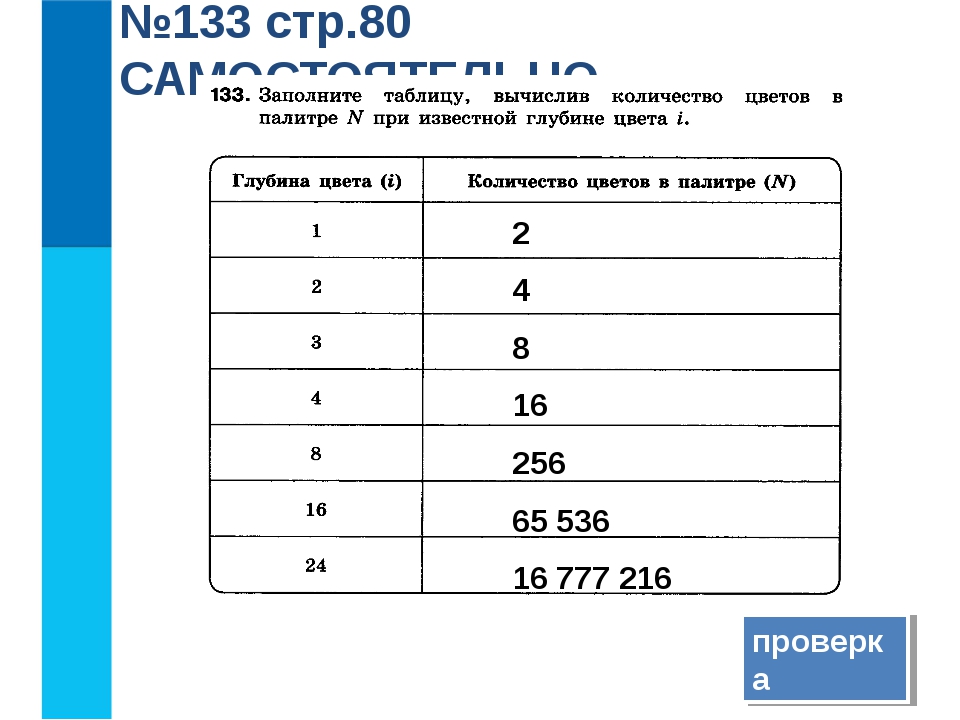
1. В палитре содержится 16 цветов. Сколько бит потребуется для кодирования одного пикселя
Задание на сайте https://repl.it/languages/python3Даны числа 3,5,7,9,11. Составить программу, которая выводит на экран эти числа, деленные на 2.СРОЧНО … ОООО
запишите математические выражения в виде арифметического выражения на языке паскаль у= b-2 + b 2 / 4 (b+a)
Для кодирования одного пикселя используется 4 байта. Фотографию размером 30962048 пикселей сохранили в виде несжатого файла. Определите размер получе … нного файла. Я смотрел решения, но там какое-то левое 1024. Если в Вашем решении будет такое же, то объясните мне.
lazarus дегініміз не
Исполнитель Черепашка перемещается на экране компьютера, оставляя след в виде линии. В каждый конкретный момент известно положение исполнителя и напра
… вление его движения. У исполнителя существуют две команды:
• Вперед n, где n — целое число, вызывающая передвижение черепашки на n шагов в направлении движения;
• Направо m, где m — целое число, вызывающая изменение направления движения на m градусов по часовой стрелке. Запись Повтори 5 [Команда1 Команда2] означает, что последовательность команд в скобках повторится 5 раз. Исполнитель интерпретирует эту запись как одну команду. Черепашке был дан для исполнения следующий алгоритм:
Повтори 5 [Повтори 2 [Вперед 40 Направо 60 Вперед 40 Направо 120] Направо 90]
Какая фигура появится на экране?
Исполнитель Черепашка перемещается на экране компьютера, оставляя след в виде линии. В каждый конкретный момент известно положение исполнителя и направление его движения. У исполнителя существуют две команды:
• Вперед n, где n — целое число, вызывающая передвижение черепашки на n шагов в направлении движения;
• Направо m, где m — целое число, вызывающая изменение направления движения на m градусов по часовой стрелке.
Запись Повтори 5 [Команда1 Команда2] означает, что последовательность команд в скобках повторится 5 раз. Исполнитель интерпретирует эту запись как одну команду. Черепашке был дан для исполнения следующий алгоритм:
Повтори 5 [Повтори 2 [Вперед 40 Направо 60 Вперед 40 Направо 120] Направо 90]
Какая фигура появится на экране?
Запись Повтори 5 [Команда1 Команда2] означает, что последовательность команд в скобках повторится 5 раз. Исполнитель интерпретирует эту запись как одну команду. Черепашке был дан для исполнения следующий алгоритм:
Повтори 5 [Повтори 2 [Вперед 40 Направо 60 Вперед 40 Направо 120] Направо 90]
Какая фигура появится на экране?
Исполнитель Черепашка перемещается на экране компьютера, оставляя след в виде линии. В каждый конкретный момент известно положение исполнителя и направление его движения. У исполнителя существуют две команды:
• Вперед n, где n — целое число, вызывающая передвижение черепашки на n шагов в направлении движения;
• Направо m, где m — целое число, вызывающая изменение направления движения на m градусов по часовой стрелке.
Запись Повтори 5 [Команда1 Команда2] означает, что последовательность команд в скобках повторится 5 раз. Исполнитель интерпретирует эту запись как одну команду. Черепашке был дан для исполнения следующий алгоритм:
Повтори 5 [Повтори 2 [Вперед 40 Направо 60 Вперед 40 Направо 120] Направо 90]
Какая фигура появится на экране?
Пожааааалуйста напишите эти примеры на языке пайтон
помогите 30балл дам пожалуйста
1. Напишите алгоритм Своей Игры.2.Создайте блок-схему своей игры3. Составьте диалоги спрайтОВ.4. Напишите скрипты для игровых объектов, используемых в
… вашейигре.
Напишите алгоритм Своей Игры.2.Создайте блок-схему своей игры3. Составьте диалоги спрайтОВ.4. Напишите скрипты для игровых объектов, используемых в
… вашейигре.
Напишите программу, которая выводит на экран ваше имя *
хелпхелпхелпхелпхелпхелп
Глубина цвета
Посетите практически любой форум по фотографии, и вы непременно наткнетесь на дискуссию относительно преимуществ RAW и JPEG файлов. Одна из причин, по которой некоторые фотографы предпочитают формат RAW — это бóльшая глубина бита (глубина цвета)*, содержащаяся в файле. Это позволяет вам получать фотографии большего технического качества, чем те, что вы можете получить из файла JPEG.
*Bitdepth (глубина бита), или Colordepth (глубина цвета, в русском языке чаще используется именно это определение) — количество бит, используемых для представления цвета при кодировании одного пикселя растровой графики или видеоизображения. Часто выражается единицей бит на пиксель (англ. bits per pixel, bpp). © Wikipedia
Часто выражается единицей бит на пиксель (англ. bits per pixel, bpp). © Wikipedia
Что такое глубина цвета?
Компьютеры (и устройства, которые управляются встроенными компьютерами, такие как цифровые SLR-камеры) используют двоичную систему исчисления. Двоичная нумерация состоит из двух цифр – 1 и 0 (в отличие от десятичной системы исчисления, включающей 10 цифр). Одна цифра в двоичной системе исчисления называется «бит» (англ. «bit», сокращенно от «binary digit», «двоичная цифра»).
Восьмибитное число в двоичной системе выглядит так: 10110001 (эквивалентно 177 в десятичной системе). Таблица ниже демонстрирует, как это работает.
Максимально возможное восьмибитное число – это 11111111 – или 255 в десятичном варианте. Это значимая цифра для фотографов, поскольку она возникает во многих программах для обработки изображений, а также в старых дисплеях.
Цифровая съемка
Каждый из миллионов пикселей на цифровой фотографии соответствует элементу (также называемому «пиксель», англ. «pixel») на сенсоре (сенсорная матрица) камеры. Эти элементы при попадании на них света генерируют слабый электрический ток, измеряемый камерой и записывающийся в JPEG или RAW файл.
«pixel») на сенсоре (сенсорная матрица) камеры. Эти элементы при попадании на них света генерируют слабый электрический ток, измеряемый камерой и записывающийся в JPEG или RAW файл.
Файлы JPEG
Файлы JPEG записывают информацию о цвете и яркости для каждого пикселя тремя восьмиразрядными числами, по одному числу для красного, зеленого и синего каналов (эти цветовые каналы такие же, как те, что вы видите при построении цветовой гистограммы в Photoshop или на вашей камере).
Каждый восьмибитный канал записывает цвет по шкале 0-255, предоставляя теоретический максимум в 16,777,216 оттенках (256 x 256 x 256). Человеческий глаз может различать приблизительно около 10-12 миллионов цветов, так что это число обеспечивает более чем удовлетворительное количество информации для отображения любого объекта.
Этот градиент был сохранен в 24-битном файле (по 8 бит на каждый канал), что достаточно для передачи мягкой градации цветов.
Этот градиент был сохранен как 16-битный файл. Как вы можете видеть, 16 бит недостаточно для передачи мягкого градиента.
RAW файлы
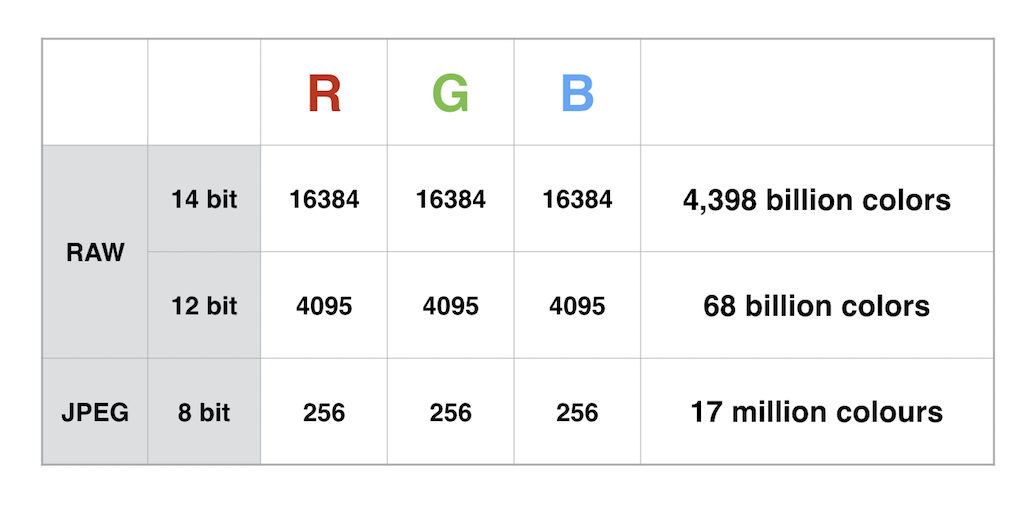
RAW файлы присваивают больше бит каждому пикселю (большинство камер имеют 12 или 14-битные процессоры). Больше бит — больше числа, а, следовательно, больше тонов на каждый канал.
Это не приравнивается к большему количеству цветов – JPEG файлы уже могут записывать больше цветов, чем может воспринять человеческий глаз. Но каждый цвет сохраняется с гораздо более тонкой градацией тонов. В таком случае говорят, что изображение имеет большую глубину цвета. Таблица ниже иллюстрирует, как глубина бита приравнивается к количеству оттенков.
Обработка внутри камеры
Когда вы настраиваете камеру на запись фотографий в режиме JPEG, внутренний процессор камеры считывает информацию, полученную от сенсора в момент, когда вы делаете снимок, обрабатывает ее в соответствии с параметрами, выставленными в меню камеры (баланс белого, контраст, насыщенность цвета и т. д.), и записывает ее как 8-битный JPEG файл. Вся дополнительная информация, полученная сенсором, отбрасывается и теряется навсегда. В итоге, вы используете лишь 8 бит из 12 или 14 возможных, которые сенсор способен зафиксировать.
д.), и записывает ее как 8-битный JPEG файл. Вся дополнительная информация, полученная сенсором, отбрасывается и теряется навсегда. В итоге, вы используете лишь 8 бит из 12 или 14 возможных, которые сенсор способен зафиксировать.
Постобработка
RAW файл отличается от JPEG тем, что содержит все данные, зафиксированные сенсором камеры за период экспонирования. Когда вы обрабатываете RAW файл, используя программное обеспечение для конвертации RAW, программа осуществляет преобразования, аналогичные тем, что производит внутренний процессор камеры, когда вы снимаете в JPEG. Различие состоит в том, что вы выставляете параметры внутри используемой программы, а те, что выставлены в меню камеры, игнорируются.
Выгода от дополнительной глубины бита RAW файла становится очевидной при постобработке. JPEG файл стоит использовать, если вы не собираетесь делать какую-либо постобработку и вам достаточно выставить экспозицию и все другие настройки во время съемки.
Однако, в реальности большинство из нас хочет внести хотя бы несколько исправлений, если это даже просто яркость и контраст. И это именно тот момент, когда JPEG файлы начинают уступать. С меньшим количеством информации на пиксель, когда вы проводите корректировку яркости, контраста или цветового баланса, оттенки могут визуально разделиться.
Результат наиболее очевиден в областях плавного и продолжительного перехода оттенков, таких как на голубом небе. Вместо мягкого градиента от светлого к темному, вы увидите расслоение на цветовые полосы. Этот эффект также известен как постеризация (англ. «posterisation»). Чем больше вы корректируете, тем сильнее он проявляется на изображении.
С файлом RAW, вы можете вносить гораздо более сильные изменения в оттенок цвета, яркость и контраст до того, как вы увидите снижение качества изображения. Это также позволяют сделать некоторые функции RAW-конвертера, такие как настройка баланса белого и восстановление «пересвеченных» областей (highlight recovery).
Это фото получено из JPEG файла. Даже при таком размере видны полосы в небе как результат постобработки.
При тщательном рассмотрении на небе виден эффект постеризации. Работа с 16-битным TIFF файлом может ликвидировать, или по крайней мере минимизировать, эффект полос.
16-битные TIFFфайлы
Когда вы обрабатываете RAW файл, ваше программное обеспечение предоставляет вам опцию по сохранению его как 8 или 16-битного файла. Если вы довольны обработкой и не хотите вносить еще какие-либо изменения, вы можете сохранить его как 8-битный файл. Вы не заметите никаких различий между файлом 8 бит и 16 бит на вашем мониторе или когда вы распечатаете изображение. Исключение – тот случай, когда у вас есть принтер, распознающий 16-битные файлы. В этом случае, из файла 16 бит вы можете получить лучший результат.
Однако если вы планируете осуществлять постобработку в Photoshop, тогда рекомендуется сохранять изображение как 16-битный файл. В этом случае изображение, полученное из 12 или 14-битного сенсора, будет «растянуто», чтобы заполнить 16-битный файл. После этого вы можете поработать над ним в Photoshop, зная, что дополнительная глубина цвета поможет вам достичь максимального качества.
В этом случае изображение, полученное из 12 или 14-битного сенсора, будет «растянуто», чтобы заполнить 16-битный файл. После этого вы можете поработать над ним в Photoshop, зная, что дополнительная глубина цвета поможет вам достичь максимального качества.
Опять же, когда вы завершили процесс обработки, вы можете сохранить файл как 8-битный файл. Журналы, издатели книг и стоки (и практически любой клиент, покупающий фотографии), требуют 8-битные изображения. Файлы 16 бит могут потребоваться, только если вы (или кто-то другой) намереваетесь редактировать файл.
Это изображение, которое я получил, используя настройку RAW+JPEG на камере EOS 350D. Камера сохранила две версии файла – JPEG, обработанный процессором камеры, и RAW файл, содержащий всю информацию, записанную 12-битным сенсором камеры.
Здесь вы видите сравнение правого верхнего угла обработанного JPEG файла и RAW файла. Оба файла были созданы камерой с одной и той же настройкой экспозиции, и единственное различие между ними – это глубина цвета. Я смог «вытянуть» не различимые в JPEG «пересвеченные» детали в RAW файле. Если бы я хотел поработать над этим изображением дальше в Photoshop, я мог бы сохранить его как 16-битный файл TIFF, чтобы обеспечить максимально возможное качество изображения в течение процесса обработки.
Я смог «вытянуть» не различимые в JPEG «пересвеченные» детали в RAW файле. Если бы я хотел поработать над этим изображением дальше в Photoshop, я мог бы сохранить его как 16-битный файл TIFF, чтобы обеспечить максимально возможное качество изображения в течение процесса обработки.
Почему фотографы используют JPEG?
То, что не все профессиональные фотографы используют формат RAW все время, еще ничего не значит. Как свадебные, так и спортивные фотографы, например, зачастую работают именно с форматом JPEG.
Для свадебных фотографов, которые могут снять тысячи снимков на свадьбе, это экономит время на последующей обработке.
Спортивные фотографы используют JPEG файлы для того, чтобы иметь возможность отсылать фотографии своим графическим редакторам в течение мероприятия. В обоих случаях скорость, эффективность и меньший размер файлов формата JPEG делает использование этого типа файлов логичным.
Глубина цвета на компьютерных экранах
Глубина бита также относится к глубине цвета, которую компьютерные мониторы способны отображать. Читателю, использующему современные дисплеи, возможно, тяжело будет в это поверить, но компьютеры, которыми я пользовался в школе, могли воспроизводить только 2 цвета – белый и черный. «Must-have» компьютер того времени — Commodore 64, способный воспроизводить аж 16 цветов. В соответствии с информацией из «Википедии», было продано более 12 единиц этого компьютера.
Читателю, использующему современные дисплеи, возможно, тяжело будет в это поверить, но компьютеры, которыми я пользовался в школе, могли воспроизводить только 2 цвета – белый и черный. «Must-have» компьютер того времени — Commodore 64, способный воспроизводить аж 16 цветов. В соответствии с информацией из «Википедии», было продано более 12 единиц этого компьютера.
Компьютер Commodore 64. Автор фотографии Билл Бертрам (Bill Bertram)
Несомненно, вы не сможете редактировать фотографии на машине с 16 цветами (64 Кб оперативной памяти в любом случае больше не потянут), и изобретение 24-битных дисплеев с реалистичным цветовоспроизведением — одна из вещей, которые сделали цифровую фотографию возможной. Дисплеи с реалистичным цветовоспроизведением, как и файлы JPEG, формируются при помощи трех цветов (красного, зеленого и синего), каждый с 256 оттенками, записанными в 8-битную цифру. Большинство современных мониторов используют либо 24-битные, либо 32-битные графические устройства с реалистичным цветовоспроизведением.
Файлы HDR
Многие из вас знают, что изображения с расширенным динамическим диапазоном (HDR) создаются путем комбинирования нескольких версий одного и того же изображения, снятого с разными настройками экспозиции. Но знаете ли вы, что программное обеспечение формирует 32-битное изображение с более чем 4 миллиардами тональных значений на каждый канал на пиксель — просто скачок по сравнению с 256 оттенками в файле JPEG.
Настоящие HDR файлы не могут быть корректно отображены на компьютерном мониторе или распечатанной странице. Вместо этого они урезаются до 8 или 16-битных файлов при помощи процесса, называемого тональная компрессия (англ. «tone-mapping»), который сохраняет характеристики оригинального изображения с расширенным динамическим диапазоном, но позволяет воспроизвести его на устройствах с узким динамическим диапазоном.
Заключение
Пиксели и биты – основные элементы для построения цифрового изображения. Если вы хотите получить максимально хорошее качество снимка на вашей камере, необходимо понимать концепцию глубины цвета и причины, по которым формат RAW позволяет получить изображение лучшего качества.
Автор статьи: Andrew Gibson
Ограничения 16-битных игр и их воссоздание в Unity / Хабр
В нашем первом туториале по ретро-играм мы показали, как настраивать инструмент 2D Pixel Perfect и как создавалась графика в эпоху 8-битных игр. В этом посте мы перенесёмся в 16-битную эру. С помощью Mega Cat Studios мы узнаем, как создавать аутентичную графику для игр в стиле Sega Genesis (Mega Drive) и Super NES при помощи параметров, графических структур и цветовых палитр Unity.
Создание аутентичной графики в стиле Genesis
В этом разделе мы рассмотрим рабочий процесс создания графики, имитирующей картинку разных консолей. Здесь будет меньше ограничений, чем в 8-битном проекте и больше свободы при работе с цветом, но всё-таки у Genesis есть пределы. Мы считаем, что будет также полезно объяснить, как работало «железо» консоли, чтобы вы могли применить эти ограничения в собственном ретро-проекте.
Палитры и субпалитры
Переход от 8-битных к 16-битным консолям благодаря усложнению оборудования предоставил разработчикам больше возможностей.
 Тем не менее, принципы создания качественной NES-графики всё ещё остаются в силе. Вся графика по-прежнему хранится в тайлах, например, размером 8×8, и собирается из них в большие изображения — спрайты и элементы фона. Художники по-прежнему ограничены субпалитрами с общим прозрачным цветом, но 16 бита обеспечивают бОльшую гибкость работы с палитрами. Вас скорее всего порадует то, что у 16-битных консолей не было жёстко заданной цветовой палитры, то есть по сравнению с NES количество доступных цветов сильно расширилось.
Тем не менее, принципы создания качественной NES-графики всё ещё остаются в силе. Вся графика по-прежнему хранится в тайлах, например, размером 8×8, и собирается из них в большие изображения — спрайты и элементы фона. Художники по-прежнему ограничены субпалитрами с общим прозрачным цветом, но 16 бита обеспечивают бОльшую гибкость работы с палитрами. Вас скорее всего порадует то, что у 16-битных консолей не было жёстко заданной цветовой палитры, то есть по сравнению с NES количество доступных цветов сильно расширилось.Кроме того, Genesis может похвастаться субпалитрами, содержащими 15 цветов плюс общий цвет, используемый для прозрачности спрайтов и слоёв. Тем не менее, один из недостатков создания графики для Genesis заключается в работе с субпалитрами. Субпалитры можно свободно назначать спрайтам или тайлам фона, но Genesis позволяет одновременно использовать не более четырёх субпалитр. Поэтому художникам нужно продумывать, какие цвета следует использовать в субпалитре, чтобы их количество для спрайтов и фонов было максимальным.
 Субпалитра Genesis обычно содержит цвета, используемые и для фона, и для спрайтов.
Субпалитра Genesis обычно содержит цвета, используемые и для фона, и для спрайтов.Сверху показана сцена из игры для Genesis, снизу — использованные субпалитры.
Создавая графику для любой 16-битной платформы, необходимо работать с индексированной палитрой. Для этого можно использовать редактор Gimp — свободную альтернативу Photoshop, позволяющую манипулировать индексированными палитрами.
Для создания индексированной палитры в Gimp нужно перейти в Image > Mode > Indexed…
Откроется окно Indexed Color Conversion.
Для Maximum number of colors зададим значение 15. Можно использовать автоматические паттерны дизеринга, но обычно они выглядят лучше, если создавать их вручную.
Теперь цвета изображения индексированы. Эта информация автоматически сохраняется вместе с изображением, чтобы индекс цветов можно было использовать. Если вам необходимо изменить порядок цветов в индексе, то достаточно просто нажать правой клавишей мыши на цветовую карту и выбрать Rearrange Colormap…
Откроется окно, позволяющее перетаскивать цвета, меняя их порядок.

Популярный трюк для увеличения глубины цвета заключается в управлении палитрой в определённой строке развёртки, аналогично тому, как реализуется параллаксный скроллинг на NES. Консоль Genesis способна менять выбор субпалитры графики в указанной строке развёртки. Этот трюк часто используется для создания иллюзии того, что часть уровня находится под водой. «Подводные» цвета добавлятся к отдельной субпалитре, и эта субпалитра загружается, когда на экране рендерится указанная строка развёртки.
Хранение в тайлах и загрузка в настоящей консоли
В общем случае 16-битные консоли загружали тайлы графики иначе, чем 8-битные. 8-битные консоли загружали тайлы спрайтов и фонов большими фрагментами данных, чтобы экономить вычислительную мощь, а ресурсы 16-битных консолей обеспечивали повышенную гибкость. Они могли на лету загружать и заменять отдельные тайлы, благодаря чему можно было загружать только ту графику, которая нужна. Поэтому на одном экране или уровне можно было использовать бОльшее разнообразие графики.

Ещё один уникальный аспект Genesis/Mega Drive заключается в том, что данные тайлов графики и палитры — это не единственные данные, загружавшиеся во VRAM консоли во время игры. Это усложняло создание дизайна графики для консоли, потому что количество тайлов графики, которые можно загрузить в память в конкретный момент времени, зависело от того, что ещё происходило в игре. В общем случае большинству игр было достаточно места для загрузки примерно 1000 тайлов, и при наличии динамических элементов тайлы всегда можно было свободно выгружать и загружать в память.
Тайлы, загруженные в память в показанной выше сцене. Большое пустое пространство посередине и артефакты внизу — это пространство, выделенное в памяти для врагов и других элементов игры.
Несмотря на то, что во VRAM одновременно могло загружаться большее разнообразие тайлов, чаще всего это дополнительное пространство резервировалось под спрайты. Это обеспечивало более сложную анимацию и позволяло отображать на экране одновременно большее количество спрайтов. То есть фундаментальная философия дизайна с повторяющимися сегментами тайлов по-прежнему активно использовалась в 16-битной графике, благодаря чему фон занимал не так много доступного пространства. Разрешения NES, Genesis и SNES почти одинаковы, поэтому отправной точкой подобных типов дизайна обычно служили сегменты размером 16×16.
То есть фундаментальная философия дизайна с повторяющимися сегментами тайлов по-прежнему активно использовалась в 16-битной графике, благодаря чему фон занимал не так много доступного пространства. Разрешения NES, Genesis и SNES почти одинаковы, поэтому отправной точкой подобных типов дизайна обычно служили сегменты размером 16×16.
Здесь художник использовал паттерн из блоков 32×32 для создания основной части пола, который является фоном.
Работа со слоями фона
Genesis/Mega Drive позволяла одновременно отображать на экране два слоя фона. Это означает, что накладываемые элементы более удобны для создания дизайна фонов. Тем не менее, слоёв всего два, поэтому для придания сцене большей глубины художник с разработчиком могли использовать трюки со строками развёртки. К счастью, поскольку все это можно было перенести на второй слой, дизайнеры могли свободно располагать объекты переднего плана перед фоном, не разрушая при этом иллюзии.
Кроме того, благодаря наличию второго слоя разработчикам больше не приходилось применять трюки с приоритетами спрайтов. Вместо постоянной смены приоритетов спрайтов на лету теперь можно было задать второй слой фона, отображаемый перед игроком. Однако для более сложного наложения всё равно могли потребоваться быстрые манипуляции с приоритетами спрайтов. Второй слой фона также имеет область, которую можно использовать для интерфейса. Эта область зафиксирована на месте и никогда не скроллится.
Вместо постоянной смены приоритетов спрайтов на лету теперь можно было задать второй слой фона, отображаемый перед игроком. Однако для более сложного наложения всё равно могли потребоваться быстрые манипуляции с приоритетами спрайтов. Второй слой фона также имеет область, которую можно использовать для интерфейса. Эта область зафиксирована на месте и никогда не скроллится.
Из-за вида сверху вниз для дерева нужно было создать специальные тайлы, чтобы манипулировать порядком слоёв спрайтов.
Ограничения спрайтов
При переходе к 16 битам намного увеличивается свобода работы со спрайтами. Genesis/Mega Drive позволяет одновременно отображать на экране до 80 спрайтов и до 20 спрайтов на одной горизонтальной линии; все последующие спрайты не рендерятся. Кроме того, спрайты больше не считаются отдельными тайлами 8×8. Genesis способна генерировать одиночные спрайты, составленные из нескольких тайлов. Они могут быть размером от одного тайла до 4×4 тайлов. Более крупные изображения придётся составлять из нескольких спрайтов.

В графике финального босса используется большое количество анимированных фоновых элементов, слоёв и множество спрайтов. Всё это было бы невозможно на 8-битной платформе.
Паттерны дизеринга и контрастность
Одна из характерных особенностей графики 16-битной эпохи — это использование дизеринга. В те времена в игры играли на ЭЛТ-телевизорах, где экранные пиксели обычно сливались друг с другом. Художники воспользовались этой особенностью, применяя в своей графике паттерны дизеринга: когда один пиксель сливался с другим в повторяющемся паттерне, это создавало иллюзию большего количества цветов, чем допускала консоль. Для передачи эстетики оригинала дизеринг и по сей день активно используется в пиксель-арте, несмотря на более качественные дисплеи.
Дизеринг часто применялся на 16-битных консолях. На ЭЛТ-экране паттерн пикселей смешивался, создавая новые цвета или эффекты прозрачности там, где это было невозможно.
Если сравнивать со SNES, то Genesis/Mega Drive отображает цвета с большей контрастностью. Это тоже нужно учитывать при выборе субпалитр. Если создать игру с приглушёнными и тусклыми цветами, то во время рендеринга на оригинальном «железе» палитры могут отличаться. В общем случае графику следует создавать в высококонтрастной цветовой палитре, чтобы готовый результат соответствовал изначальному видению художника.
Это тоже нужно учитывать при выборе субпалитр. Если создать игру с приглушёнными и тусклыми цветами, то во время рендеринга на оригинальном «железе» палитры могут отличаться. В общем случае графику следует создавать в высококонтрастной цветовой палитре, чтобы готовый результат соответствовал изначальному видению художника.
Создание аутентичной графики в стиле SNES
Игры для Super NES по-прежнему работали с сетками/тайлами размером 8×8 пикселей, поэтому чрезвычайно полезно использовать повторяющиеся тайлы. В общем случае их размеры должны быть кратными восьми.
Цветовая палитра
Первое фундаментальное различие Genesis/Mega Drive и SNES относится к цветовой палитре. Как и Mega Drive, консоль SNES не имеет прошитой в «железе» цветовой палитры, поэтому вы можете выбирать свои цвета.
Сложность SNES заключается в том, что в ней использовались цвета глубиной 5 бит на пиксель (bits per pixel, BPP), которые редко встретишь сегодня. Вы можете реализовать их при помощи Gimp, а затем просто постеризировать изображение в 32 оттенков RGB, что будет соответствовать цветам с 5 BPP. Это позволит точно отображать цвета изображения на консоли.
Это позволит точно отображать цвета изображения на консоли.
Эта опция в Gimp находится в пункте меню Colors > Posterize… Появится всплывающее окно, в котором можно выставить уровни Posterize равными 32 для создания цветов, совместимых с 5 BPP.
Разрешение экрана
Ещё одно серьёзное различие между двумя системами относится к разрешению экрана. Поскольку SNES стала потомком NES, обе консоли имели схожие разрешения экрана. Внутренее разрешение SNES равно 256×224. Оно позволяет рендерить изображения в безопасных областях большинства ЭЛТ-телевизоров без усечения части картинки. Это разрешение никогда не меняется, поэтому оно будет размером изображения, и художнику следует использовать его.
Это изображение занимает полноэкранное разрешение SNES, используемое в большинстве режимов экрана.
Режимы экрана консоли
В этом разделе мы вкратце расскажем о различных режимах экрана.
Самое значительное различие между консолями заключается в том, что SNES может рендерить графику фона в семи разных режимах экрана.
 В некоторых режимах экрана SNES способна одновременно рендерить на экране 256 цветов из одной субпалитры. Вот самые популярные режимы экрана:
В некоторых режимах экрана SNES способна одновременно рендерить на экране 256 цветов из одной субпалитры. Вот самые популярные режимы экрана:- Mode 1: один из самых распространённых режимов экрана для SNES. Это наиболее усреднённый режим, демонстрирующий возможности консоли. Mode 1 позволяет работать с тремя слоями фона, два из которых имеют собственные 16-цветные субпалитры, а последний слой имеет 4-цветную субпалитру.
- Mode 3: этот режим обычно используется для крупных статических изображений, например, экранов заставки или сюжета. Он имеет два слоя фона. Первый использует полную 256-цветную субпалитру, второй — 16-цветную.
- Mode 7: это одна из главных особенностей SNES. Этот режим демонстрировался в большинстве рекламных материалов консоли. Благодаря Mode 7 домашние консоли впервые оказались способны выполнять преобразования изображения в реальном времени: масштабирование, поворот, растяжение и наклон в плоскости фона. Он использовался для создания эффектов псевдо-3D, которые можно увидеть во многих гоночных играх и симуляторах полётов для SNES.

Чтобы обеспечить возможность работы этих функций, единственная плоскость фона в Mode 7 обрабатывается сильно иначе, чем в других режимах экрана. Во-первых, есть только одна 256-цветная плоскость цвета, то есть все спрайты должны иметь цвета из субпалитры этой плоскости фона. Во-вторых, вместо обычного размера экрана SNES, плоскость фона в Mode 7 имела размер 1024×1024 пикселя. Она масштабируется и подстраивается так, как это нужно дизайнеру.
В этом офисе используется Mode 1 с одной субпалитрой (две другие используются для UI). На экране Thanks for Playing используется Mode 3, который позволяет художнику применить 256-цветную палитру.
Размеры спрайтов
По сравнению со сложностью режимов экрана фонов правила работы со спрайтами относительно просты. У SNES есть несколько разных режимов спрайтов, почти как и у Mega Drive, но с жёстким ограничением: консоль может использовать в игре всего два разных режима спрайтов
Спрайты могут иметь размеры 8×8, 16×16, 32×32 или 64×64. Но и это ещё не всё — дизайнерам приходилось выбирать сочетания из готового списка размеров спрайтов. В играх для SNES могли использоваться следующие сочетания:
Но и это ещё не всё — дизайнерам приходилось выбирать сочетания из готового списка размеров спрайтов. В играх для SNES могли использоваться следующие сочетания:
- 8×8, 16×16
- 8×8, 32×32
- 8×8, 64×64
- 16×16, 32×32
- 16×16, 64×64
- 32×32, 64×64
Эти размеры выбираются «раз и навсегда», и все спрайты в игре должны им соответствовать. SNES способна рендерить на одной горизонтальной строке развёртки 32 спрайта, и не более 128 спрайтов на экране одновременно. Все остальные отрисовываться не будут.
В Fork Parker’s Crunch-Out для всех спрайтов в игре используется сочетание 32×32 и 16×16.
Спрайты могут работать с восемью 16-цветными субпалитрами. Как и во всех ретро-консолях, первый цвет любой субпалитры — это общий цвет, используемый для прозрачности. Большое количество субпалитр по сравнению с другими консолями даёт нам бОльшую свободу в выборе цветов для спрайтов. Нужно только помнить что существует жёсткое ограничение в 256 цветов.
Использование 2D Pixel Perfect для создания ретро-игр
В предыдущем ретро-руководстве мы рассмотрели параметры 2D Pixel Perfect и воссоздание графики в 8-битном стиле.
Начиная с Unity 2019.2, пакет 2D Pixel Perfect является частью 2D Renderer, который, в свою очередь, находится в пакете Lightweight Render Pipeline (LWRP). Если вы не пользуетесь LWRP, то 2D Pixel Perfect можно так же использовать как отдельный пакет. В этом туториале мы покажем, как настраивать проект в LWRP.
Подготовка нового проекта в Unity 2019.2 и LWRP
- Запустите Unity Hub, нажмите New, выберите 2D и укажите название своего проекта.
- Чтобы импортировать пакет 2D Pixel Perfect, нажмите в панели инструментов на меню Window и выберите Package Manager. В появившемся окне выберите пакет Lightweight RP и убедитесь, что его версия 6.9.0 или выше.
- Затем нужно сконфигурировать 2D Renderer в редакторе Editor и создать новый Pipeline Asset.
 В окне Project нажмите правой клавишей на окно Assets и выберите Create > Rendering > Lightweight Render Pipeline > Pipeline Asset.
В окне Project нажмите правой клавишей на окно Assets и выберите Create > Rendering > Lightweight Render Pipeline > Pipeline Asset. - В окне Assets окна Project создайте новый 2D Renderer, нажав правую клавишу мыши и выбрав Create > Rendering > Lightweight Render Pipeline > 2D Renderer.
- Выберите созданный Pipeline Asset. Выберите General, а затем переключите Renderer Type с Forward Renderer на Custom.
- Назначьте созданный 2D Renderer в качестве значения поля данных.
- В параметрах Graphics измените Scriptable Render Pipeline Settings так, чтобы использовался созданный вами новый Pipeline Asset.
На этом настройка 2D Renderer, а также 2D Pixel Perfect Camera завершена.
В Unity 2019.2 двухмерные спрайты могут иметь материал «Sprite-Lit», позволяющий им реагировать на условия 2D-освещения. Если в вашем проекте нет 2D-освещения, то используйте материал, не требующий 2D-освещения, чтобы спрайты были видимы, то есть «Sprites-Default».

Настойка Pixel Perfect под стили 16-битной графики
Необходимо добавить к Main Camera компонент Pixel Perfect Camera. Рекомендуем поставить флажок Run In Edit Mode.
Консоль Sega Genesis имела разрешение 320×224 пикселя (или сетку из 40×28 тайлов размером 8×8 пикселей). Это относится к NTSC-версии.
Консоль Super NES тоже в NTSC-версии имела разрешение 256×224 (30×28 тайлов размером 8×8 пикселей).
Для создания обоих стилей графики рекомендуем использовать разрешение по высоте 224 пикселя и 8 PPU.
При помощи справочного спрайта (выше показано полноэкранное изображение размером 320×224 из Sonic the Hedgehog для Sega Genesis) можно понять, как спрайт с 8 пикселями на единицу (pixels per unit, PPU) помещается в окно Scene с тем же разрешением и PPU.
Если вам нужно напоминание о том, что делает каждая из опций в компоненте 2D Pixel Perfect Camera, то прочитайте предыдущий туториал по ретро-играм.
Дальнейшее развитие
Надеюсь, вам понравилась эта серия постов о создании 8- и 16-битных ретро-игр при помощи 2D Pixel Perfect в последней версии Unity.

Мы ещё не закончили с 2D Pixel Perfect, потому что этот пакет будет готов к продакшену в Unity 2019.3, а также получит бОльшую совместимость с Cinemachine 2D.
Держите нас в курсе разработки своих проектов с 2D Pixel Perfect и не забывайте заходить на 2D-форум для общения с пользователями Unity и разработчиками 2D-функций.
Редактирование изображений в 8-битном и 16-битном цвете | Винсент Табора | High-Definition Pro
Есть ли разница между 8-битным и 16-битным цветом при редактировании цифровых изображений? Это то, что я немного изучал, потому что обычно для рабочего процесса редактора 8-битный цвет подходит. Однако 16-битный цвет имеет несколько преимуществ перед 8-битным, и это мы и обсудим.
Давайте начнем с обсуждения того, что мы называем битовой глубиной . Битовая глубина — это тональная вариация цвета изображения.Это количество единиц в пикселе, выраженное в битах . Обычно каждый цветной пиксель содержит три цвета RGB (красный, зеленый, синий), которые также называются каналами. Все остальные цвета представляют собой смесь трех основных цветов в RGB, которые в значительной степени могут определяться цветовым охватом. Это общее определение количества цветов, которые могут быть представлены на изображении. Это помогает определить битовая глубина изображения.
Все остальные цвета представляют собой смесь трех основных цветов в RGB, которые в значительной степени могут определяться цветовым охватом. Это общее определение количества цветов, которые могут быть представлены на изображении. Это помогает определить битовая глубина изображения.
Изменение тона
Тон означает изменение темноты и яркости изображения.Таким образом, тональные вариации показывают вариации темного и светлого цвета.
Различные оттенки синего цвета, от темного до светлого.Возьмем, например, синий цвет. В программе редактирования изображений вы можете использовать ползунки для настройки тонов. Яркость цветовой схемы RGB или чистый белый цвет представлены значениями:
R: 255
G: 255
B: 255
Абсолютно темный или чистый черный цвет представлен следующим образом:
R: 0
G: 0
B: 0
Тональные вариации могут быть выполнены с использованием различных значений для RGB.
Эти настройки могут быть выполнены с использованием точки белого и черного в разделе Изображение -> Коррекция -> Уровни в Photoshop CC .
В цифровых системах, включая визуализацию, только два значения представлены в виде двоичных чисел. Это 0 и 1, всего 2 значения. Чтобы получить общее количество тонов, вы принимаете значение битовой глубины в качестве показателя степени равного 2.Например, для 8-битного цвета вы вычисляете это следующим образом:
2⁸ = 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 = 256
8-битный цвет
В 8-битном цвете 2⁸ = 256 возможных тональных вариаций для каждого из цветов RGB. В цифровом изображении есть 3 канала, которые представляют цвета RGB в пикселе (элемент изображения). Каждый канал имеет 8 бит, поэтому у нас всего 24 бита на пиксель (8 для красного, 8 для зеленого, 8 для синего). Изображение может отображать в общей сложности 16 777 216 цветов (2²).Это в миллионах цветов.
16-битный цвет
В 16-битном цвете существует 2¹⁶ = 65 536 возможных тональных вариаций для каждого из цветов RGB. Каждый канал имеет 16 бит, таким образом, у нас всего 48 бит на пиксель (16 для красного, 16 для зеленого, 16 для синего). Изображение может отображать в общей сложности 281 474 976 710 656 цветов (2⁴⁸). Это триллионы цветов.
Каждый канал имеет 16 бит, таким образом, у нас всего 48 бит на пиксель (16 для красного, 16 для зеленого, 16 для синего). Изображение может отображать в общей сложности 281 474 976 710 656 цветов (2⁴⁸). Это триллионы цветов.
Примечание. В Photoshop 16 бит фактически равняются 15 + 1 битам. 16-й бит фактически добавляется из значений первых 15 бит. Это означает, что существует только 15 + 1 возможных значений или 2¹⁵ + 1 = 32 768 +1 = 32 769.Если вам интересно узнать, почему Adobe сделала это, вот ссылка на дополнительную информацию по этому поводу. (Примечание: это было сделано для более быстрой математики, потому что мы можем использовать битовые сдвиги вместо деления).
Что лучше или лучше?
В идеале лучше всего было бы 16 бит, потому что он может отображать больше тональных вариаций. Несмотря на это, человеческий глаз действительно не видит так много оттенков цвета. Гибкость — вот что делает работу с 16-битными изображениями лучшей для редакторов. Когда вы редактируете изображение много раз, проблема заключается в потере деталей. Вы можете ощутить на изображении то, что называется полосой . При работе с 16-битными изображениями вы все равно теряете детали, но, поскольку у вас так много доступных тональных вариаций цвета, это не слишком сильно влияет на изображение.
Вы можете ощутить на изображении то, что называется полосой . При работе с 16-битными изображениями вы все равно теряете детали, но, поскольку у вас так много доступных тональных вариаций цвета, это не слишком сильно влияет на изображение.
Давайте посмотрим, что происходит, когда мы редактируем изображение в 8-битном и 16-битном режимах. Вы можете изменить битовую глубину в Photoshop CC, перейдя в Image -> Mode , а затем выберите 8 бит / канал или 16 бит / канал .
8-бит (вверху), 16-бит (внизу)После настройки кривых на изображении 8-битное изображение показало некоторые признаки полос, в то время как 16-битное изображение осталось более плотным.Это показывает, почему лучше всего ретушировать высококачественные изображения в 16-битном режиме. После этого изображение можно преобразовать обратно в 8-битное.
16-бит (вверху), 8-бит (внизу) Причина, по которой редактировать в 16-битном формате, но конвертировать обратно в 8-битный формат, заключается в том, что большинство приложений считывают изображения как 8-битные. Изображение может отображаться с неточностями, если приложение не поддерживает 16-битный цвет.
Изображение может отображаться с неточностями, если приложение не поддерживает 16-битный цвет.
Хотя 16 бит лучше 8 бит на основе тональных вариаций, он может быть не идеальным для определенного вывода. Один из конкретных типов приложений, которые лучше подходят для 8-битной печати, — это коммерческая печать.Некоторые принтеры даже укажут это в своей документации, потому что 8-разрядная версия поддерживается намного лучше, чем 16-разрядная. 16-битный цвет — это слишком много тональных диапазонов для определенных приложений. Он не сможет воспроизвести все цвета, которые способно отобразить 16-битное изображение. Это может привести к несовпадению цветов или даже к худшему. В этом случае 8-битный цвет обеспечивает наилучшее соответствие цвета для вывода.
В чем разница между 16-битным, 24-битным и 32-битным цветом?
Обновлено: 13.11.2018 компанией Computer Hope
Почти все компьютеры за последние пять-десять лет стандартно поддерживают как минимум 16-битный цвет, а более новые компьютеры поддерживают 24-битный и 32-битный цвет. Есть ли разница между разными уровнями цвета? Краткий ответ: да. Все три глубины цвета используют красный, синий и зеленый в качестве стандартных цветов, но разница в количестве цветовых комбинаций и альфа-канале. Независимо от того, просматриваете ли вы изображения, смотрите видео или играете в видеоигры, более высокая глубина цвета более привлекательна для визуального восприятия.
Есть ли разница между разными уровнями цвета? Краткий ответ: да. Все три глубины цвета используют красный, синий и зеленый в качестве стандартных цветов, но разница в количестве цветовых комбинаций и альфа-канале. Независимо от того, просматриваете ли вы изображения, смотрите видео или играете в видеоигры, более высокая глубина цвета более привлекательна для визуального восприятия.
16-битный цвет
С 16-битным цветом, также называемым High color, компьютеры и мониторы могут отображать до 65 536 цветов, что достаточно для большинства случаев использования.Тем не менее, видеоигры с интенсивной графикой и видео с более высоким разрешением могут извлечь выгоду и использовать преимущества более высокой глубины цвета.
24-битный цвет
Используя 24-битный цвет, также называемый True Color, компьютеры и мониторы могут отображать до 16 777 215 различных цветовых комбинаций.
32-битный цвет
Как и 24-битный цвет, 32-битный цвет поддерживает 16 777 215 цветов, но имеет альфа-канал, который позволяет создавать более убедительные градиенты, тени и прозрачности. С альфа-каналом 32-битный цвет поддерживает 4 294 967 296 цветовых комбинаций.
С альфа-каналом 32-битный цвет поддерживает 4 294 967 296 цветовых комбинаций.
По мере увеличения поддержки большего количества цветов требуется больше памяти. Однако почти все современные компьютеры включают видеокарты с достаточным объемом памяти для поддержки 32-битных цветов при большинстве разрешений. Старые компьютеры и видеокарты могут поддерживать только 16-битный цвет.
Могут ли мои глаза различить?
Большинство пользователей не видят большой разницы между 16-битной и 32-битной. Однако, если вы используете программу с градиентами, тенями, прозрачностью или другими визуальными эффектами, требующими широкого диапазона цветов, вы можете заметить разницу.
Каковы преимущества большей глубины цвета?
Благодаря более высокой глубине цвета вы получаете более привлекательные визуально функции, такие как градиенты и прозрачность. Многие люди сообщают, что изображение становится ярче и меньше утомляет глаза при работе с большей глубиной цвета.
Каковы недостатки более высокой глубины цвета?
Как упоминалось выше, с большей глубиной цвета требуется больше системных ресурсов, которые заставляют компьютер работать больше.Если на вашем компьютере мало памяти, это может замедлить работу системы. Кроме того, в играх более высокая глубина цвета может снизить ваш FPS в зависимости от вашей видеокарты и игры, в которую вы играете.
8 бит против 16 бит — какую глубину цвета следует использовать и почему это важно
При входе в процесс редактирования возникает большая путаница в отношении того, какую глубину цвета следует использовать. Некоторые знания более актуальны, чем другие, а некоторые вообще не актуальны. В любом случае выбор глубины цвета, с которой вы редактируете, будет иметь огромное влияние на окончательный результат редактирования.
Цель этой статьи — попытаться устранить путаницу в отношении битовой глубины и дать вам совет о том, какую битовую глубину выбрать при редактировании и выводе изображений.
«Битовая глубина» и «Битовый размер»
Бит — это компьютерный термин для хранения данных. Он может содержать только два значения, обычно 0 или 1. 8-битный просто означает, что блок данных составляет всего 8 бит (или 2 в степени 8, поскольку каждый бит может быть либо «1», либо «0»). Это позволяет использовать числовые значения от 0 до 255.
Аналогично, 16 бит означает, что общий размер данных составляет 16 бит. (или 2 в степени 16). Это позволяет принимать числовые значения от 0 до 65535.
Примечание на полях: Photoshop, похоже, не использует весь диапазон этих 16-бит. Если вы посмотрите на встроенную информационную панель, она позволяет переключиться на 16-битное представление, а затем показывает значения 0-32768. Это означает, что на самом деле это будет 15 бит +1. Для целей этой статьи это не так уж и важно, поэтому я собираюсь показать разницу в 16-битном формате, чтобы упростить задачу.
Чтобы дать вам общее представление, сравнение 16 бит может содержать в 256 раз больше числовых значений, чем 8 бит. Если бы вы поместили это на график, это выглядело бы так:
Если бы вы поместили это на график, это выглядело бы так:
бит на пиксель
битов на канал довольно легко понять, это количество битов, используемых для представления одного из цветовых каналов (красный, зеленый, синий). Но чтобы усложнить ситуацию, настройка «битовой глубины» при редактировании изображений определяет количество бит, используемых для каждого цветового канала — бит на канал (BPC).
Это означает, что 8-битная настройка (BPC) на самом деле составляет 24 бита на пиксель (BPP). Это означает, что каждый пиксель может иметь значения от 0 до 16 777 215, что соответствует примерно 16 миллионам цветов.
Поскольку человеческий глаз может различать только около 10 миллионов различных цветов, это звучит много. Но если вы считаете, что нейтральный (одноцветный) градиент может иметь только 256 различных значений, вы быстро поймете, почему похожие тона в 8-битном изображении могут вызывать артефакты. Эти артефакты называются постеризацией. 48). Более чем в 16 миллионов раз больше числовых значений, чем при 8-битной настройке. Опять же, это может показаться излишним, но если вы снова рассмотрите нейтральный цветовой градиент, максимальное количество тональных значений будет «всего» 65 536.
48). Более чем в 16 миллионов раз больше числовых значений, чем при 8-битной настройке. Опять же, это может показаться излишним, но если вы снова рассмотрите нейтральный цветовой градиент, максимальное количество тональных значений будет «всего» 65 536.
Примечание. Photoshop часто показывает значение цвета от 0 до 255 на канал независимо от того, какая битовая глубина вы редактируете. Это сделано исключительно для упрощения работы пользователя. За кулисами он использует полный диапазон значений. Так, чистый зеленый цвет, например, в 8-битном формате равен {0,255,0}, а в 16-битном — {0,32768,0}.
Тональная градация
Чтобы получить плавную градацию между тонами, вам необходимо пространство между этими тонами, чтобы было достаточно ширины, чтобы скрыть градуировку. Вот так:
Если ваши цвета ограничены, вы увидите эффект полосатости, например:
Чем ниже битовая глубина и чем ближе друг к другу начальное и конечное значения тона, тем выше риск появления полос. Если мы доведем это до крайности, представьте, что если бы у вас была битовая глубина только в один бит, градиент, который у вас есть, действительно ограничен: черный или белый.Если у вас есть 2 бита, вы можете добавить 66% черного и 33% черного, но все равно это не будет плавным переходом.
Если мы доведем это до крайности, представьте, что если бы у вас была битовая глубина только в один бит, градиент, который у вас есть, действительно ограничен: черный или белый.Если у вас есть 2 бита, вы можете добавить 66% черного и 33% черного, но все равно это не будет плавным переходом.
Пример:
Если вы хотите перейти между тональным значением 50 и 100, существует только 50 возможных шагов. Если вы растянете его на большее расстояние, вы обязательно увидите полосы.
Вот что произошло бы, если бы мы работали с настройкой 8 бит (BPC) — всего 50 шагов. Теперь давайте попробуем это в 16-битной настройке (BPC), теперь у нас есть 6400 шагов, и мы можем визуализировать гораздо более плавное изображение!
Тональный диапазон
Когда вы смотрите на гистограмму изображения, вы смотрите на его тональный диапазон.В крайнем левом углу тональное значение равно 0, а в крайнем правом углу — 255, что дает вам диапазон в 8 бит. (Как я объяснил ранее, эта гистограмма фактически представляет больший диапазон в 16-битном режиме; от 0 до 32768)
Риск редактирования в 8-битном формате заключается в том, что вы можете потерять информацию, если будете нажимать и тянуть свои правки. Это означает, что если вы пойдете в одном направлении со своим цветом, а затем решите вернуться, вы рискуете потерять некоторые исходные данные и в конечном итоге получить «пробелы в гистограмме».
Это означает, что если вы пойдете в одном направлении со своим цветом, а затем решите вернуться, вы рискуете потерять некоторые исходные данные и в конечном итоге получить «пробелы в гистограмме».
Если у вас есть пробелы, как на гистограмме выше, значит, у вас нет плавного тонального разброса. Что, в свою очередь, может привести к появлению полос и нежелательных цветовых вариаций.
Ограничения
Устройства вывода
К сожалению, большинство типичных настольных дисплеев поддерживают только 8 бит цветных данных на канал. Это означает, что даже если вы выбрали 16-битное редактирование, отображаемые вами тональные значения будут ограничены вашим компьютером и дисплеем.
Некоторые дисплеи профессионального уровня поддерживают 10 бит цветных данных на канал.Однако, чтобы использовать их, вы также должны убедиться, что ваша графическая карта, кабели и операционная система также поддерживают глубину цвета более 8 цветов.
Если вы являетесь пользователем MAC, к сожалению, операционная система не поддерживает более глубокую разрядность. Насколько мне известно, в Йосемити нет ничего, что указывало бы на то, что это изменилось.
Насколько мне известно, в Йосемити нет ничего, что указывало бы на то, что это изменилось.
Подобно компьютерным дисплеям, существуют принтеры с широким цветовым охватом, использующие 16-битные данные. Но большинство принтеров этого не делают. Это то, о чем вам также следует знать, если вы планируете печатать в 16-битном диапазоне.
Размер
Размер файла 16-битного изображения вдвое превышает размер 8-битного изображения. Это влияет на скорость обработки, использование памяти и хранилище на жестком диске.
Совет Конни: когда у вас есть слои как смарт-объекты, Photoshop позволяет вам установить другую битовую глубину для отдельных объектов, чем у исходного документа. Это означает, что вам разрешено до некоторой степени смешивать битовую глубину внутри одного документа.
Данные изображения RAW
Датчики камеры обычно хранят данные в 12 или 14 битах на канал.Итак, логически говоря, как большинство из вас уже знают, вы теряете значительную часть информации, когда конвертируете свое изображение в 8 бит на канал.
Но это не вся правда, поскольку используемый размер данных не означает, что датчик может уловить весь диапазон этих отклонений. Фактически, Dx0 Mark имеет лучший результат по глубине цвета чуть выше 25 бит на пиксель. Если вы помните ранее, 8-битное изображение (bpc) имеет глубину цвета 24 бита на пиксель (bpp).
Это связано с тем, что данные, захваченные в файлах RAW, не являются линейными.Иногда группы значений могут быть представлены одним числом.
Конечно, у RAW есть много других преимуществ, потому что это фактически необработанные данные. Таким образом, вы можете настроить все параметры разработки самостоятельно, и все эти настройки приведут к еще более точному результату.
Дизеринг
Чтобы разбить постеризацию, программное обеспечение для обработки изображений часто добавляет что-то, называемое «дизеринг». На изображении ниже представлены три различных метода дизеринга. Первое изображение (№1) — это оригинальная полноцветная версия. Второе изображение (# 2) преобразуется в 256 цветов с отключенным дизерингом. Изображения № 3-5 также имеют только 256 цветов, но с различными методами сглаживания.
Второе изображение (# 2) преобразуется в 256 цветов с отключенным дизерингом. Изображения № 3-5 также имеют только 256 цветов, но с различными методами сглаживания.
Я выбрал только 256 цветов, чтобы эффект был более четким. Но, как видите, небольшие вариации могут иметь большое значение для преодоления резких изменений тона.
Если вы конвертируете 16-битное изображение в 8-битное в Photoshop, оно автоматически размывает градуировку!
Примечание Конни: вы можете еще больше улучшить все свои градации, добавив немного шума или текстуры самостоятельно.Я делаю это до некоторой степени на всех своих изображениях.
Настройки
Вероятно, это та часть, которую вы хотите прочитать, она показывает, как включить всю эту теоретическую информацию в ваш рабочий процесс. Я собираюсь показать шаги в Adobe Suite, но другие программы имеют аналогичные элементы управления.
Внутри Photoshop вы можете установить битовую глубину при создании нового документа. Если вы хотите изменить битовую глубину уже открытого документа, перейдите в меню «Изображение»> «Режим».
Если вы хотите изменить битовую глубину уже открытого документа, перейдите в меню «Изображение»> «Режим».
Совет. Вы можете легко определить, какую битовую глубину вы используете, посмотрев на заголовок документа.Будет написано * / 8 или * / 16.
Чтобы получить доступ к настройке при открытии изображения из Adobe Camera Raw , просто щелкните синюю ссылку внизу окна:
Внутри Adobe Lightroom вы можете установить битовую глубину в настройках программы или в настройках экспорта:
Всегда ли мне редактировать в 16 бит?
Учитывая все темы этой статьи, вы легко можете подумать, что редактирование в 16-битном формате всегда лучше, и это определенно не так.Очень похоже, что снимать в RAW не всегда лучше. Это зависит от ситуации.
- 8-битная версия лучше всего подходит, когда вы выполняете незначительное редактирование, а ресурсы компьютера вызывают беспокойство.
- 16-бит лучше всего подходит, когда вы выполняете серьезное редактирование небольшого числа изображений и используете новейшее компьютерное оборудование.

Если вы все еще не уверены, что выбрать, ответьте на следующие вопросы:
- Ваш компьютер работает медленно при редактировании изображений?
- Ваши жесткие диски все время заполнены?
- Разница между неотредактированными и неотредактированными изображениями незначительна?
- Ваш основной продукт — это Интернет?
- Вы редактируете большое количество изображений в день?
Если вы ответили «Да» на на любой из вопросов выше , вам, скорее всего, лучше будет редактировать в 8-битном формате.
Все еще не уверены?
- Используете ли вы инструмент градиента при редактировании изображений?
- Вы рисуете изображения большими мягкими кистями?
- Ваши изображения похожи по тональности и цвету?
- Отображает ли ваша гистограмма пропуски в тональном диапазоне?
Если вы сейчас ответили «Да», , вы фактически используете дополнительную битовую глубину, и вам следует рассмотреть возможность использования настройки глубины цвета 16 бит.
Я лично хотел бы, чтобы Photoshop поддерживал 10 или 12 бит.Я считаю, что для большинства изображений 16-битный формат — это перебор.
Вопросы и ответы
В. Мое исходное изображение 8-битное. Должен ли я преобразовывать его в 16-битное при редактировании?
A. Наверное, нет. Преобразование не поможет с существующей градацией тонов и цветовыми тонами. Хотя, если вы делаете какое-либо редактирование, которое вводит новые градации или очень тонкие цветовые вариации, вам может быть полезно преобразование.
В. Я редактирую в 16-битном формате, но на моем экране все еще отображается постеризация / полосы?
A. Это, скорее всего, из-за вашего дисплея и / или цветовых профилей.Ознакомьтесь с разделом выше об ограничениях.
В. А как насчет цветового пространства?
A. Проще говоря, цветовое пространство определяет, как распределяются доступные тональные значения. Моя быстрая рекомендация — использовать Adobe RGB для всего, кроме экспорта в Интернет. Вам необходимо преобразовать веб-изображения в sRGB, иначе они не будут правильно отображаться для подавляющего большинства пользователей.
Вам необходимо преобразовать веб-изображения в sRGB, иначе они не будут правильно отображаться для подавляющего большинства пользователей.
битовая глубина
битовая глубинаБитовая глубина определяет количество уникальных цветов. доступны в цветовой палитре изображения в виде числа нулей и единиц, или «биты», которые используются для определения каждого цвета.Это не значит, что изображение обязательно использует все эти цвета, но вместо этого может указывать цвета с таким уровнем точности. Для изображения в градациях серого битовая глубина количественно определяет сколько уникальных оттенков доступно. Изображения с более высокой битовой глубиной можно кодировать больше оттенков или цветов, так как есть больше комбинаций нулей и единиц имеется в наличии.
Терминология
Создается каждый цветной пиксель цифрового изображения через некую комбинацию трех основных цветов: красного, зеленого и синего.
Каждый основной цвет часто называют «цветным». канал «и может иметь любой диапазон значений интенсивности, определяемый его битовой глубиной.
канал «и может иметь любой диапазон значений интенсивности, определяемый его битовой глубиной.
Битовая глубина для каждого основного цвета называется «бит на канал». «Бит на пиксель» (бит на пиксель) относится к сумме битов в все три цветовых канала и представляет общее количество цветов, доступных в каждом пиксель.
Часто возникает путаница с цветными изображениями потому что может быть неясно, относится ли опубликованное число к битам на пиксель или бит на канал.Использование суффикса «bpp» помогает различать эти два термина.
Пример
Большинство цветных изображений с цифровых камер имеют
минимум 8 бит на канал, поэтому они могут использовать всего восемь нулей и единиц. Этот
позволяет 2 8 или 256 различных комбинаций, преобразованных в 256
разные значения интенсивности для каждого основного цвета. Когда все три основных цвета
объединяются в каждом пикселе, это позволяет получить до 2 8 * 3 или
16 777 216 разных цветов, или «истинный цвет». «Это называется 24 бита на
пиксель, поскольку каждый пиксель состоит из трех 8-битных цветовых каналов. Количество
цветов, доступных для любого X-битного изображения, составляет всего 2 X , если X относится к
бит на пиксель и 2 3X , если X относится к битам на канал.
«Это называется 24 бита на
пиксель, поскольку каждый пиксель состоит из трех 8-битных цветовых каналов. Количество
цветов, доступных для любого X-битного изображения, составляет всего 2 X , если X относится к
бит на пиксель и 2 3X , если X относится к битам на канал.
Сравнение
В следующей таблице показаны разные изображения. типы в битах (битовая глубина) и общее количество доступных значений цвета.
Один бит может хранить два значения (якобы ноль и один, но для наших целей более полезно думать об этом как о черном или белый), тогда как 2 бита могут хранить четыре возможных значения (черный, белый и два оттенки серого) и так далее.Файлы цифровых изображений хранятся с использованием 8 или 16 биты для каждого из трех цветовых (красный, зеленый, синий) каналов, которые определяют пиксель значения и изображения HDR (расширенный динамический диапазон) обрабатываются и сохраняются как 32-битные изображений.
8 бит против 16 бит
Разница между 8-битным и 16-битным изображением
Файл — это количество тональных значений, которые могут быть записаны. (Все, что больше 8 бит
на канал обычно обозначается как старший бит .) 8 бит на канал
захват содержит до 256 тональных значений для каждого из трех цветовых каналов,
потому что каждый бит может хранить одно из двух возможных значений, а всего 8 бит.
Это означает, что два возведены в степень восьми, что дает 256
возможные тональные значения. 16-битное изображение может хранить до 65 536 тональных значений на
канала, или два возведены в степень 16. Фактически аналого-цифровой
преобразование, которое происходит в цифровых камерах, поддерживает 8 бит (256 тональных
значений на канал), 12 бит (4096 тональных значений на канал), 14 бит (16 384
тональных значений на канал) или 16 бит (65 536 тональных значений на канал) с
большинство камер используют 12 или 14 бит.При работе с однократной экспозицией
ПО для обработки изображений поддерживает только 8-битный и 16-битный режимы на канал; что-нибудь сверх
8 бит на канал будут сохранены как изображение с 16 битами на канал, даже если
изображение на самом деле не содержит такого уровня информации.
(Все, что больше 8 бит
на канал обычно обозначается как старший бит .) 8 бит на канал
захват содержит до 256 тональных значений для каждого из трех цветовых каналов,
потому что каждый бит может хранить одно из двух возможных значений, а всего 8 бит.
Это означает, что два возведены в степень восьми, что дает 256
возможные тональные значения. 16-битное изображение может хранить до 65 536 тональных значений на
канала, или два возведены в степень 16. Фактически аналого-цифровой
преобразование, которое происходит в цифровых камерах, поддерживает 8 бит (256 тональных
значений на канал), 12 бит (4096 тональных значений на канал), 14 бит (16 384
тональных значений на канал) или 16 бит (65 536 тональных значений на канал) с
большинство камер используют 12 или 14 бит.При работе с однократной экспозицией
ПО для обработки изображений поддерживает только 8-битный и 16-битный режимы на канал; что-нибудь сверх
8 бит на канал будут сохранены как изображение с 16 битами на канал, даже если
изображение на самом деле не содержит такого уровня информации.
Когда вы начинаете с изображения с высоким битом путем захвата изображения в формате файла RAW, вы получите больше информации о тонах, когда вносите свои коррективы. Даже если ваши настройки, например, увеличивают контраст или другие изменения вызывают потерю определенных тональных значений, огромное количество доступные значения означают, что вы почти наверняка получите намного больше тональных значений на канал, чем если бы вы начали с 8-битного файла.Это означает, что даже при относительно больших изменениях в файле с высоким битом вы все равно можете получить идеально гладкие градации на конечном выходе.
Работа в режиме 16 бит на канал предлагает ряд преимуществ, не последнее из которых помогает обеспечить плавную градацию тон и цвет в изображении, даже с применением сильных корректировок к изображению. Поскольку битовая глубина увеличивается вдвое для 16-битного изображения на канал относительно изображения с 8 битами на канал, это означает, что фактический размер файла будет двойной.Однако, поскольку качество изображения является нашей первоочередной задачей, мы чувствуем, что преимущества высокобитового потока работы намного превышают (относительно небольшую) дополнительную память затрат и других недостатков, поэтому рекомендуем всегда работать в 16-битный поканальный режим.
Подсказки
- Человеческий глаз может различить только около 10 миллионов разных цветов, поэтому сохранение изображения с разрешением более 24 бит на пиксель является чрезмерным, если единственная цель — просмотр. С другой стороны, изображения с большим количеством чем 24 бит на пиксель, все еще весьма полезны, поскольку они лучше выдерживают Постобработка.
- Цветовые градации в изображениях с разрядностью менее 8 бит на цветовой канал хорошо видно на гистограмме изображения.
- Доступные настройки битовой глубины зависят от тип файла. Стандартные файлы JPEG и TIFF могут использовать только 8-битные и 16-битные файлы. канал соответственно.
8-битные и 16-битные изображения: в чем разница и что использовать
Что такое «бит»?
Когда мы говорим о количестве «битов» применительно к изображениям, мы просто говорим о количестве тональных вариаций в изображении.Понимание тональных значений в изображении может помочь вам получить наилучшее возможное качество печати.
Что такое тональная вариация?
Каждый цвет имеет свою тональную гамму. Когда мы говорим о цвете, тон означает изменяющуюся яркость или темноту цвета. Оттенки создаются путем добавления к цвету белого или черного. Если мы возьмем, например, красный цвет, есть много разных оттенков красного. У вас может быть очень светло-красный или очень темно-красный. При проектировании на цифровой среде всем тональным вариациям присваивается тональное значение.Поэтому, когда мы говорим о тональных значениях, мы имеем в виду количество тональных вариаций, доступных для цвета.
8 бит против. 16 бит
Основное различие между 8-битным изображением и 16-битным изображением заключается в количестве тонов, доступных для данного цвета. 8-битное изображение состоит из меньшего количества тонов, чем 16-битное изображение.
Количество доступных тонов рассчитывается как 2 до степени бита. Например, для 8-битного изображения вы должны вычислить тональный диапазон, вычислив 2 до степени 8: 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 = 256.Это означает, что для каждого цвета в 8-битном изображении имеется 256 тональных значений. Если вы вычисляете тональный диапазон для 16-битного изображения, вы должны сделать 2 с показателем степени 16, что экспоненциально увеличит количество доступных тонов.
8 бит
Если для изображения установлен цветовой профиль CMYK и его размер составляет 8 бит, существует 256 возможных значений тона для каждого цвета. Другими словами, доступно 256 тонов для голубого, 256 тонов для пурпурного, 256 тонов для желтого и 256 тонов для черного.Если вы используете цветовой профиль RGB, изображение будет содержать 256 тональных вариаций для красного, зеленого и синего цветов.
16 бит
Если для изображения установлен цветовой профиль CMYK и 16 бит, то для каждого цвета имеется 65 536 тональных значений. УХ ТЫ! Это много тональных вариаций!
Что использовать
Вы, вероятно, могли бы предположить, что чем больше тонов, тем лучше качество печати. Однако для специальных целей печати PrintAura мы запрашиваем 8-битные изображения .Это может показаться нелогичным, но рассуждения просты. Наши специализированные принтеры Kornit для прямого нанесения на одежду созданы для работы с 8-битными цветовыми тонами. 8-битное изображение наилучшим образом соответствует цвету вашего оригинального произведения искусства.
Как проверить / изменить настройки битов в Photoshop
Если вы не уверены, какой бит установлен на вашем изображении, это легко проверить.
- Откройте изображение в Photoshop
- Перейдите в верхнее меню и щелкните изображение> режим
- Здесь вы увидите галочку рядом с битами / каналом, для вашего изображения установлено значение
Если вы начали с 16-битного изображения, не беспокойтесь! Преобразование изображения в 8-битное относительно просто и не повредит исходное изображение.
- Откройте изображение в Photoshop
- Перейдите в верхнее меню и щелкните изображение> режим
- Здесь вы увидите 3 различных варианта битов. Просто нажмите «8 бит / канал»
Понимание 8-битных и 16-битных фотографий для начинающих
Вы, наверное, слышали о разнице между съемкой в формате RAW и JPEG, верно? Но слышали ли вы о разнице между 8-битным изображением и 16-битным?
Эти две вещи тесно связаны, но многие фотографы не хотят углубляться в математику.
И это нормально — я тоже решил изучать искусство отчасти, чтобы уйти от чисел. Тем не менее, они могут быть полезны в фотографии.
Выражаясь очень просто, 16-битное изображение позволяет выполнять более экстремальное редактирование без потери качества и детализации. Но это не значит, что это всегда лучший вариант.
Теперь, когда я, надеюсь, пробудил ваш интерес, позвольте мне дать вам более глубокое объяснение, чтобы вы лучше понимали 8-битные и 16-битные изображения, включая плюсы и минусы каждого и когда их использовать.
Что такое битовая глубина?
Цифровая информация хранится в виде единиц или нулей. Каждый из них называется битом. Теперь однобитное изображение может быть только черно-белым, потому что 1 бит может быть черным, только если он равен 1, или белым, если он равен 0.
Нет промежуточных значений тона и других цветов. Когда вы добавляете в него дополнительную информацию, глубина цвета растет экспоненциально.
Итак, 8-битное изображение не имеет 8 цветов. Вместо этого он может содержать 256 тональных значений в трех разных каналах (красном, зеленом и синем).Это равняется 16,7 миллионам цветов.
16-битное изображение имеет 65 536 тональных значений в тех же трех каналах. Это означает 281 триллион цветов.
32-битное изображение имеет 4294967296 тональных значений, и позвольте мне сказать вам, я даже не знаю, как это читать. Если затем умножить его на три канала… ну, вы поняли.
Итак, что это значит для вас в реальной фотографии?
Когда вы фотографируете, вы можете выбирать между съемкой в формате JPEG, который генерирует 8-битные изображения, или RAW, который дает вам изображения от 12 до 14 бит, в зависимости от камеры, которую вы используете.
Итак, это первое, на что влияет битовая глубина. Затем вы должны подумать, как вы хотите редактировать свои изображения.
В Photoshop вы можете выбрать работу в 8-битном, 16-битном или 32-битном режимах, и это определит, насколько сильно вы можете вносить изменения, прежде чем потеряете качество или получите артефакты, такие как полосы.
Давайте посмотрим, в чем разница и когда следует использовать каждый из них.
В чем разница между 8, 16 и 32 битами?
Битовое представление канала
Как я упоминал ранее, фотографии в формате JPEG представляют собой 8-битные изображения.Когда вы откроете их в Photoshop или любой другой программе для редактирования, они останутся в 8-битном режиме.
Даже если вы измените рабочее пространство на 16- или 32-разрядный режим, не будет никакой дополнительной информации для работы. Однако вы можете конвертировать JPEG в RAW с помощью специализированного программного обеспечения.
Во многих случаях это нормально, поскольку человеческий глаз не может видеть все 16,7 миллиона цветов, которые имеют эти типы изображений.
Проблема в процессе редактирования. Если вам нужно внести изменения — например, исправить сильно недоэкспонированное (или переэкспонированное) изображение — вы начнете терять качество.
Одна из наиболее заметных проблем, с которыми вы сталкиваетесь в этой ситуации, — это цветовые полосы, которые появляются в областях оценки, которые должны выглядеть гладкими.
Положительным моментом является то, что у вас будут доступны все инструменты Photoshop, а размер файла будет в пределах нормы.
16-битный режим — это то место, где вы хотите редактировать изображения RAW. Изображения, снятые в режиме RAW, имеют размер 12 или 14 бит (это зависит от камеры). Вы можете найти эту информацию в своем руководстве или выполнив простой поиск в Google.
Если вы откроете их как 8-битные, вы потеряете большую часть своего потенциала, потому что дополнительная информация, которую они собирают, теперь сжата.
Когда вы открываете их в 16-битном режиме, у вас будет достаточно «места» для работы со всеми цветами, тонами, деталями и качеством, присущими вашему изображению RAW.
Это означает, что ваши файлы будут больше, и, к сожалению, некоторые инструменты Photoshop недоступны в этом режиме.
Тем не менее, если вы можете выбирать между 8-битной или 16-битной глубиной, всегда выбирайте 16 бит.
Наконец, в Photoshop доступен 32-битный режим, но ваш файл по-прежнему будет 12- или 14-битным изображением.
Итак, этот режим очень ограничен в использовании и станет для вашего компьютера испытанием. Тем не менее, для некоторых конкретных случаев это действительно того стоит.
Если вы делаете HDR-изображение, лучше работать с 32-битным цветом. Это потому, что у вас есть информация из трех (или более) 14-битных изображений.
Таким образом, количество деталей, которые вы можете восстановить из светлых участков и теней, просто потрясающее.Некоторые спецэффекты и экстремальное редактирование также лучше в 32-битном цвете.
Что лучше: 16-битный или 32-битный цвет?
Логическим ответом на этот вопрос было бы то, что 32-битный цвет лучше, потому что он содержит больше информации и, следовательно, больше деталей и качества.
Однако практический ответ заключается в том, что с 16-битным цветом лучше работать, за исключением нескольких конкретных ситуаций.
В большинстве случаев лучше работать с 16-битным цветом, потому что в Photoshop будет больше возможностей, ваш компьютер будет работать быстрее, а файлы будут меньше.
Если вам нужно выполнить экстремальное редактирование фотографии, вы можете сделать это в 32-битном режиме, а затем вернуться в 16-битный режим, чтобы продолжить остальную постобработку.
Фактически, как только вы закончите редактирование, вы можете полностью преобразовать его в 8-битное изображение для печати и, конечно же, для публикации в Интернете.
Имеет ли это значение? 8-битная и 16-битная глубина цвета
Если вы вообще поигрались со своими настройками в Lightroom или другом программном обеспечении для обработки изображений, возможно, вы видели некоторые параметры, связанные с битовой глубиной цвета.Если вы не знаете, что это такое, вам может быть интересно, имеет ли значение то, что вы выбираете для обработки — и этот ответ — да, это имеет значение.
Проще говоря, как вы знаете, цифровые изображения состоят из трех цветовых каналов: красного, зеленого и синего. Все цвета и тона вашего изображения состоят из различных градаций и смесей этих трех цветов. Выбранная вами битовая глубина определяет, сколько цветовых градаций доступно для каждого цвета.
8-битный цвет дает вам доступ к 16.7 миллионов цветов, а 16-битный дает вам доступ к 281 триллиону цветов. Но, к сведению, человеческий глаз не может даже обнаружить цветовую дисперсию, обеспечиваемую 8-битным цветом. Итак, теперь вы можете спросить себя, в чем смысл использования 16-битного цвета, если наши глаза даже не могут различить цвета?
Ну, попросту говоря, битовая глубина влияет не только на цвета, доступные в вашем изображении. Это также сильно влияет на то, насколько плавно выглядят различные градации цвета вашего изображения. В 8-битном изображении вы можете получить больше полос и артефактов в больших областях градации цвета (например, голубое небо или темная затененная область), в то время как на 16-битном эти градации останутся плавными.
Это видео от Canon неплохо объясняет основы.
Но вы не можете просто переключиться с 8 на 16-битный цвет и волшебным образом получить все эти новые цвета, доступные вам. Ваша камера должна захватить изображение, которое вы обрабатываете, с этими дополнительными цветами, иначе точка обработки с более высокой битовой глубиной будет бессмысленной. Большинство камер в наши дни не предлагают даже 16-битный захват RAW (наиболее распространены 12- или 14-битные), но некоторые младшие или более старые модели могут захватывать только 8-битные или 10-битные.Если вам интересно узнать о своей камере и глубине цвета ее файлов RAW, вы обычно можете найти это с помощью быстрого поиска в Google или через спецификации производителя на их веб-сайте.






 Таким образом получаются 65536 (32×64×32) цвета. 16-bit цвет упоминается как «тысячи цветов» («thousands of colors») в системах Macintosh.
Таким образом получаются 65536 (32×64×32) цвета. 16-bit цвет упоминается как «тысячи цветов» («thousands of colors») в системах Macintosh.
 В окне Project нажмите правой клавишей на окно Assets и выберите Create > Rendering > Lightweight Render Pipeline > Pipeline Asset.
В окне Project нажмите правой клавишей на окно Assets и выберите Create > Rendering > Lightweight Render Pipeline > Pipeline Asset.
Станьте первым комментатором