Часто задаваемые вопросы о Adobe Portfolio
Изысканные макеты
В приложение включены разнообразные макеты, с помощью которых вы сможете продемонстрировать свои лучшие работы. Эти макеты можно использовать для любой области творчества: изобразительное и иллюстративное искусство, фотография, графический дизайн, мода, архитектура, анимированная графика или дизайн интернет-страниц.
Гибкие настройки пользовательского дизайна
Включенные в приложение макеты можно использовать в качестве основы для создания собственного уникального портфолио. Выберите любой макет и измените его в соответствии с целями создаваемого веб-сайта. В Portfolio ваши работы будут выглядеть профессионально вне зависимости от того, использовали ли вы готовый дизайн или предпочли изменить предлагаемый макет.
Универсальный дизайн
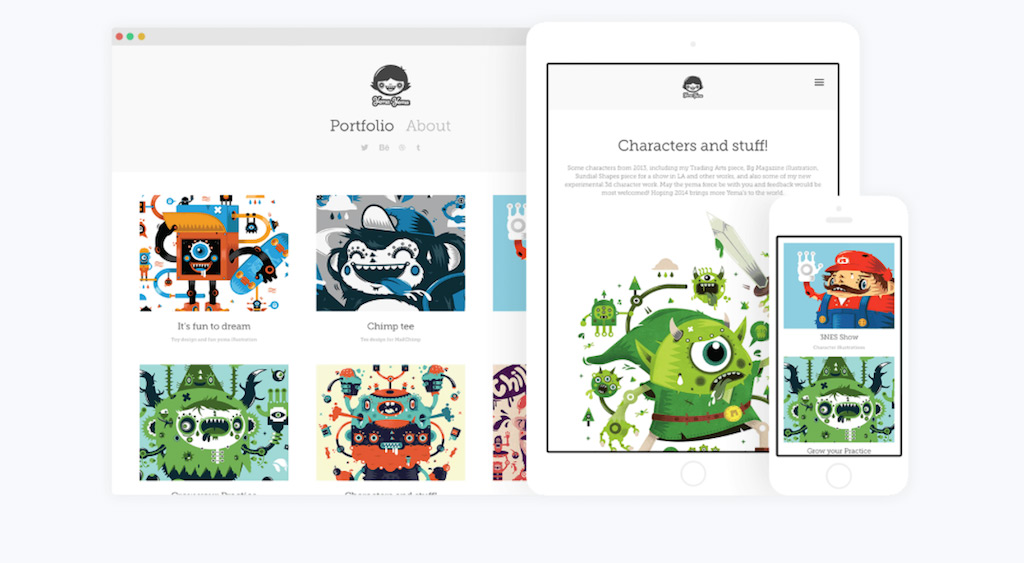
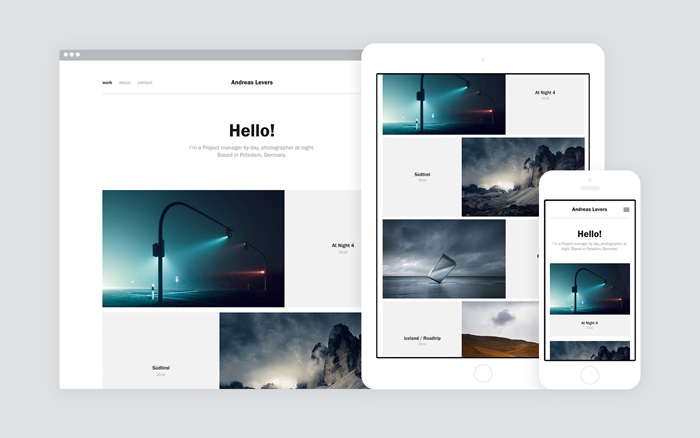
Все макеты оптимизированы для экранов различных размеров. Вы можете быть уверены, что ваши работы будут выглядеть одинаково привлекательно на любых устройствах. В приложении доступна функция предварительного просмотра веб-сайта на настольном компьютере, планшете или мобильном устройстве даже на этапе редактирования.
Легкое и быстрое редактирование
Редактор, включенный в приложение, поможет вам быстро создать и изменить веб-сайт. Вы можете полностью сосредоточиться на творческих задачах создания веб-сайта и наблюдать, как ваша мечта становится реальностью с помощью нашего редактора.
Правка в реальном времени
Все изменения, вносимые с помощью удаленного устройства, можно просматривать в реальномвремени. Любые объекты, которые отображаются на экране, можно настроить согласно собственным предпочтениям.
Усовершенствуйте свой веб-сайт, добавив такие функции, как персонализированный URL-адрес, инструмент отслеживания Google Analytics, защита страниц с помощью паролей, шрифты Adobe и многое другое.
Быстрая синхронизация с проектами в Behance
Behance – это крупнейшая интернет-платформа для демонстрации и поиска работ представителей творческих профессий. Создайте веб-сайт в Portfolio и опубликуйте его в сети с использованием платформы Behance. Когда вы синхронизируете проекты Portfolio с профилем Behance, ваши работы смогут просмотреть и оценить миллионы пользователей.
Как создать самостоятельно сайт: Adobe Portfolio
Adobe Portfolio
Интеграция с Behance и другими продуктами
Хочется сказать сразу, что сервис является продолжением площадки Behance. Adobe Portfolio автоматически синхронизируется с Behance и переносит все ваши проекты на сайт. Если вы активный пользователь Behance это может сэкономить вам много времени и сил на пути к созданию собственного сайта.
Adobe позаботились над плотным взаимодействием всех сервисов и систем, создав единую экосистему – Creative Cloud. Например вы можете публиковать работы с Lightroom прямо на сайт.
Получаете доступ к Typekit Fonts – это дает возможность подключить дополнительные шрифты из базы, что поможет сделать ваш сайт более привлекательным.
Технические моменты
Adobe Portfolio адаптивен и оптимизирован под различные устройства: телефон, планшет, лептоп, настольный компьютер.

Есть возможность создавать свое собственное доменное имя. По умолчанию ваше имя выглядит так: yourname.myportfolio.com
Совсем недавно стала доступна возможность делать сетку из изображений. Можно делать приятное отображение иллюстраций и фотографий на сайте.
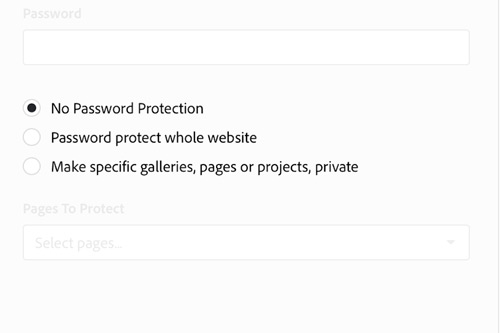
Вы можете сделать весь сайт или отдельные страницы защищенными паролем.

Как это работает

После того, как вы вошли в свой аккаунт, вам необходимо выбрать макет сайта. Сервис содержит десятки готовых шаблонов. Даже самый требовательные перфекционист найдет для себя подходящий дизайн. Прежде чем выбирать какой-то шаблон вы можете его просмотреть в режиме live view.
Когда вы определились с шаблоном, просто выбираем его. Остальное платформа сделает за вас: добавит работы из вашего behance портфолио и все аккуратно структурирует.

Все страницы можно редактировать и оформлять. Каждый ваш проект будет оформлен точно так же, как вы его оформляли на behance. Но это не говорит о том, что вы не сможете это изменить. Все легко редактируется и правится.
Вы с легкостью можете менять цвета, шрифты, логотип и тд.
Окей, а можно ли создать свои собственные страницы?
Да, кроме того, что вы можете редактировать и оформлять уже добавленные страницы, вы можете создавать новые.

К сервису можно подключить Google Analytics и смотреть статистику как на полноценном сайте.
Также на сайте представлена поисковая оптимизация, которая поможет поисковику находить ваш сайт. Конечно это не полноценная СЕО оптимизация, но хорошо, что хоть так.

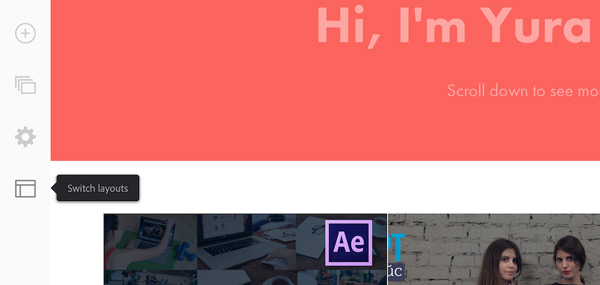
Если вам все надоело и вы хотите поменять тему, это очень легко делается. Нужно нажать на кнопку Switch Layout и выбрать другой шаблон. Adobe Portfolio автоматически перенесет все разделы вашего сайта под новый шаблон.

После того как вы все настроили – самое время посмотреть как будет выглядеть ваш сайт. В превью доступны разные режимы отображения сайта: мобильная версия, планшет, экран компьютера.
Если все выглядит так, как вы и хотели – сайт можно публиковать.
Цена
Если вы пользуетесь подпиской Creative Cloud, Adobe Portfolio будет для вас абсолютно бесплатным. Платформа будет для вас приятным бонусом от компании Adobe.

Плюсы:
- Очень быстро работает
- Полная интеграция с продуктами от Adobe
- Подойдет тем, у кого нет времени создавать свой сайт
- Есть возможность подключить свое доменное имя
- Работа сайта напоминает оформление проекта на behance
- Возможно подключить доменное имя
- Можно подключить Google Analytics
- Быстро менять шаблоны и не вносить правки
Минусы:
- Много ограничений по наполнению страницы
- Нельзя интегрировать другие сервисы типа mailchimp и др.
- Слабая СЕО оптимизация
- Слишком плотное взаимодействие с Behance
- Английский язык
Вывод.
Adobe Portfolio будет отличным вариантом для тех, кому нужен простой, стильный и рабочий сайт. Если у вас есть портфолио на behance и вы думаете о том, чтобы создать свой собственный сайт – это отличное решение, Adobe Portfolio синхронизируется с вашим аккаунтом на behance и перенесет все проекты на сайт.
Если вы хотите сделать продающий полноценный сайт, функционала Adobe Portfolio вам может оказаться мало.
Читайте так же:
Как создать самостоятельно сайт: конструктор сайтов uKit
Обзор портфолио Adobe — Дико полезные советы по выбору электроники

Мало кто чувствует себя комфортно при разработке собственного веб-сайта, поэтому так много компаний предлагают свои веб-сервисы. Портфолио Adobe’предложение, пока вы являетесь подписчиком Creative Cloud. Как и ты’Ожидал от креативной компании, сайты Adobe помогут вам создать, сосредоточены на демонстрации вашей творческой работы.
Когда вы попадаете в Adobe’Страница портфолио с вами’Вам предлагается выбор из двух типов сайтов: Галерея вашей работы или Всплывающая страница..
Какой бы вы ни выбрали, вы’Вы сможете добавить дополнительные страницы и создать полнофункциональный сайт. Для целей этого обзора мы выбрали опцию Галерея.
- Хотите попробовать Adobe Portfolio? Проверьте сайт здесь

Выберите, создавать ли галерею или заставку
(Изображение предоставлено: Adobe)
Начиная
Вы’предоставляется выбор из 12 тем на выбор. Большие превью дают представление о том, что вы’буду создавать. Они также включают небольшую миниатюру того, как каждая тема будет выглядеть на мобильном устройстве, что является оригинальным способом информирования вас о том, что все эти сайты созданы так, чтобы выглядеть великолепно независимо от того, какое устройство вы используете.’просмотр их с. Нажмите на один, чтобы начать.
Как только вы’После того, как вы выбрали свою тему, в игру вступает основной интерфейс. Это’ы разделены на две секции. Самый большой справа, где вы’Я буду разрабатывать и просматривать ваши страницы, а на боковой панели слева вы можете управлять различными настройками.

Свяжите свое портфолио с вашими учетными записями Behance, Lightroom и Stock
(Изображение предоставлено: Adobe)
Один из них открывается при первом запуске портфолио: как оно’Связанный с вашей учетной записью Adobe Creative Cloud, он может определить, есть ли у вас учетная запись Behance, библиотека Lightroom, хранящаяся в Интернете, или фотографии, которые вы’в настоящее время делятся на Adobe Stock и позволяют вам подключить ваш новый сайт к любому из них, чтобы импортировать контент напрямую.
Но пусть’s начать это исследование правильно, посмотрев на главную область предварительного просмотра.

Импортируйте свои фотографии, размещайте их в дополнительных сетках, добавляйте видео и т. Д..
(Изображение предоставлено: Adobe)
Площадь дизайна
Весь этот раздел — то, где вы создаете свои страницы. Как уже упоминалось выше, эти страницы предназначены для демонстрации вашей работы.
Когда вы наводите курсор мыши на любой раздел, вокруг него появляется синяя рамка, показывающая его размер, а также маленький синий кружок слева от него. Нажмите на это, чтобы предложить варианты редактирования, специфичные для этого раздела.

Вы можете настроить сетку изображения так, чтобы она выглядела именно так, как вы хотите
(Изображение предоставлено: Adobe)
Вы заполняете свою страницу своими фотографиями, которые вы можете импортировать по одному или группами. По умолчанию фотографии отображаются одна над другой, но вы также можете создавать фото-сетки и управлять тем, как ваши изображения отображаются на экране..
Это’Все очень просто, и вы очень быстро освоите интерфейс. Мы обнаружили, что он немного медленный, когда вносил изменения и импортировал изображения, до такой степени, что мы иногда задавались вопросом, не сломался ли у нас интерфейс (’т — это просто занимало время).

Основные инструменты редактирования текста появляются только после выбора слов
(Изображение предоставлено: Adobe)
Вы’Не ограничивайтесь добавлением фотографий на ваш сайт. У вас также есть возможность включения текстовых полей, тем самым создавая то, что можно было бы рассматривать как более традиционную веб-страницу, даже если это не’т Портфолио’Основная цель. Как и при добавлении подписей, у вас есть базовые инструменты редактирования текста, хотя эти инструменты появляются только после выделения текста..
Если вы делаете видео и делитесь им на других сайтах, таких как YouTube или Vimeo, вы также можете разместить свою работу на этих страницах. Однако, несмотря на то, что многие веб-разработчики’мы пробовали в прошлом, как WordPress или EverWeb знают, что делать, когда вы вставляете видео с YouTube’URL-адрес в поле для встраивания и преобразование его в код, необходимый для его правильной вставки, Портфолио принял более архаичный метод, требующий фактического встраивания кода для работы. Это н’Это сложный процесс, и сайты для обмена видео позволяют легко получить его прямо из опций обмена, но это’тем не менее, процесс, который занимает больше времени, чем просто вставка URL.
Если это кажется слишком громоздким или у вас есть убежище’На других медиа-сайтах есть видео, вы можете загружать свои файлы прямо на страницы своего портфолио..

Каждый раздел может быть полностью настроен
(Изображение предоставлено: Adobe)
настройка
Каждый раздел настраивается, но для тех, кто не’не хочу иметь дело ни с чем из этого, все эти варианты спрятаны в ‘подгоняет’ меню — вам никогда не придется их видеть, если вы’не заинтересованы в них.
Для тех, кто хочет придать своим сайтам более индивидуальный подход, вы’Буду признателен за изменения, которые вы можете внести — например, изменение размера заголовка, добавление фонового изображения на страницу, изменение размеров полей и т. д..
Варианты настройки также включают возможность добавлять ссылки на ваши учетные записи в социальных сетях (более 20), таких как Twitter, LinkedIn, Facebook, YouTube и множество других..
Миниатюры страниц
Добавление страницы может сбивать с толку, поскольку в ней есть две разные функции в портфолио. Если вы добавите страницу из боковой панели, она создаст страницу, которая появится в меню навигации в верхней части вашего сайта. Тем не менее, вы также можете добавить страницу внутри одной из этих страниц, но они не’появляются в меню навигации, но отображаются в виде больших миниатюр внутри страницы, с которой они были созданы.
Это может сначала смущать новичков, которые озадачены, почему новая страница, которую они создали, не’не появляется в верхнем меню, или почему это не’большой предварительный просмотр миниатюр.
Как и ты’Я ожидаю, что у вас есть много возможностей для настройки этих миниатюр страниц — вы можете скруглить их края и применить эффект, который’срабатывает при наведении на них курсора — вы можете, например, превратить выбранное миниатюрное изображение в черно-белое или применить к нему цветовой оверлей, а также можете полностью изменить миниатюру, загрузив для этого другую фотографию.
Как вы можете видеть, ваши параметры настройки довольно обширны.

Функция предварительного просмотра позволяет увидеть, как ваша страница будет выглядеть на разных устройствах.
(Изображение предоставлено: Adobe)
Там’Хорошая опция предварительного просмотра, которая позволяет увидеть, как ваш сайт будет выглядеть на нескольких экранах, включая планшеты и телефоны как в альбомной, так и в портретной ориентации..
Боковая панель
Здесь вы можете получить доступ к настройкам, которые влияют на весь ваш сайт. Здесь есть две основные особенности:
Один позволяет вам вносить изменения в масштабах всего сайта, например, добавлять фоновое изображение, выбирать место его размещения на странице, управлять своими страницами (как верхними, так и страницами на страницах), переименовывать и изменять их порядок и даже переключаться на совершенно другое тема.
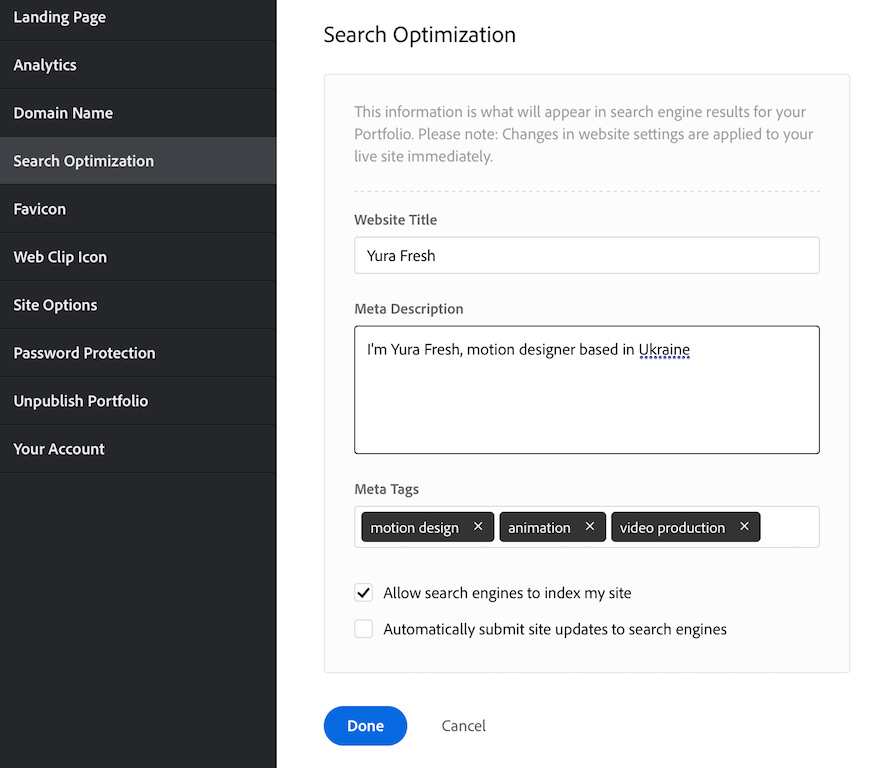
Настройки параметров довольно обширны. Вы можете выбрать, какая из ваших главных страниц будет основной (которую посетители видят первыми), подключить свой сайт к Google Analytics, добавить ключевые слова SEO и метатеги, загрузить Favicon и даже настроить определенную страницу 404 (с помощью по умолчанию это ссылки на вашу главную страницу)
если ты’Вы беспокоитесь о защите своих изображений, у вас есть возможность отключить щелчок правой кнопкой мыши на ваших фотографиях (это выбрано по умолчанию и отговорит более случайного вора контента), и вы даже можете защитить паролем весь ваш сайт.

Редактировать и создавать до 5 сайтов на одну учетную запись Creative Cloud
(Изображение предоставлено: Adobe)
Вам разрешено создавать до пяти веб-сайтов из одной учетной записи Creative Cloud, и они могут быть такими же большими или простыми, как вам нужно..
Adobe размещает сайты для вас и предлагает вам общий адрес [name] .myportfolio.com (имя выбирается автоматически, но вы’разрешено изменить его на что-то более подходящее — до тех пор, пока это’все еще доступны.

Настройки позволяют вам получить полный доступ к вашему доменному имени, инструментам SEO и т. Д..
(Изображение предоставлено: Adobe)
Если у вас есть доменное имя, вы можете подключить его к своему сайту, и там’Также есть возможность купить один прямо из меню настроек.
Окончательный вердикт
В целом, Портфолио поражает интересным балансом. Если вы просто хотите загрузить фотографии, чтобы поделиться ими с другими и использовать сайт для рекламы своих навыков, вы можете быть готовы к работе в считанные минуты. Но у вас также есть возможность детально настроить свой сайт, чтобы он выглядел так, как вам нравится.
В интерфейсе есть некоторые запутанные аспекты, и иногда он может показаться немного медленным, но он создает хорошо выглядящие страницы, предлагая вам столько же возможностей для настройки, сколько и вы.’комфортно с.
И это бесплатно с вашей подпиской Creative Cloud просто глазурь на торте.
- Также ознакомьтесь с нашим полным списком лучших разработчиков сайтов для портфолио.
Часто задаваемые вопросы об Adobe Portfolio
Adobe Portfolio предоставляется бесплатно всем категориям пользователей до 31 декабря 2020 года. Приступите к созданию своего сайта-портфолио уже сегодня. Бесплатная публикация и неограниченное количество страниц.
Целевая аудитория
Все пользователи, оформившие бесплатную подписку Creative Cloud, могут опубликовать сайт-портфолио на 60 дней. Это предложение действует до 31 декабря.
Что делать, если уже оформлена подписка Creative Cloud?
Если вы уже оформили платную подписку, для вас ничего не меняется. Продукт Portfolio будет доступен в рамках подписки в течение периода действия данного предложения и после его окончания.
Что произойдет с моим портфолио через 60 дней?
Через 60 дней начинается двухнедельный льготный период, в течение которого можно приобрести подписку Creative Cloud, чтобы ваш сайт оставался опубликованным. Если вы не оформите платную подписку, ваше портфолио вернется в состояние предварительной неопубликованной версии. После перехода на платный план Creative Cloud вы сможете опубликовать портфолио повторно.
Можно ли опубликовать портфолио после 31 декабря?
Это предложение действительно только до 31 декабря. Если вы воспользовались этим предложением, ваш сайт будет опубликованным в течение 60 дней. После 31 декабря новые пользователи не смогут воспользоваться этим предложением. Чтобы опубликовать сайт, потребуется перейти на любой платный план Creative Cloud. В противном случае вы сможете создать только предварительную версию сайта.
Что меняется для корпоративных клиентов?
Для корпоративных клиентов все остается по-прежнему, так как они всегда оформляют платные подписки. Использование Adobe Portfolio в рамках корпоративной подписки регулируется ограничениями общего доступа на уровне администратора организации. У начальных и средних школ с корпоративными учетными записями нет доступа к Portfolio.
Изменения программы
Разница между Behance и Adobe Portfolio — Разница Между
Разница Между 2020
Ключевая разница: Behance — это веб-сайт онлайн-портфолио, который в основном позволяет пользователям создавать онлайн-страницы и загружать на них свои работы с целью их демонстрации. Как и Behance, A
Содержание:
Ключевая разница: Behance — это веб-сайт онлайн-портфолио, который в основном позволяет пользователям создавать онлайн-страницы и загружать на них свои работы с целью их демонстрации. Как и Behance, Adobe Portfolio также предназначен для создания онлайн-портфолио. Тем не менее, он обладает гораздо большей функциональностью, чем Behance. Общепринято, что у любого творческого профессионала будет портфолио. В конце концов, именно так они смогут похвастаться своей работой, чтобы привлечь больше клиентов. Несколько лет назад они должны были быть на бумажном носителе, который должен был быть передан упомянутым творческим профессионалом. Тем не менее, сейчас эра цифровых технологий, что означает необходимость обновления этих портфелей.И Behance, и Portfolio — это сервисы, позволяющие сделать именно это. Они предназначены для использования в качестве онлайн-портфолио, что позволяет профессионалам отображать свою работу в Интернете. Основным преимуществом этого является то, что им легче делиться, то есть просто делиться ссылкой на веб-страницу, а не создавать копии и передавать их каждому потенциальному клиенту или работодателю.
Изначально Behance был запущен в 2005 году, однако был приобретен компанией Adobe в 2013 году. Это веб-сайт онлайн-портфолио, который в основном позволяет пользователям создавать веб-страницы в Интернете и загружать на них свои работы с целью их демонстрации. Основной клиент сайта — креативные профессионалы, которые используют его для демонстрации своих проектов и талантов.
Behance может свободно использовать для всех. Тем не менее, бесплатная учетная запись имеет только ограниченную функциональность, например, пользователи не имеют личного URL среди прочего. Следовательно, у Behance была функция ProSite, которая предоставляла пользователям намного больше функций. После того, как Adobe приобрела Behance, этот ProSite был прекращен, переработан и запущен как Adobe Portfolio.
Как и Behance, Adobe Portfolio также предназначен для создания онлайн-портфолио, которое будет демонстрировать работу пользователей. Портфолио Adobe объединено с другими службами Adobe, а именно с учетной записью Creative Cloud. Следовательно, Adobe Portfolio можно использовать бесплатно, но только если пользователи имеют членство в Creative Cloud, то есть не совсем бесплатно.
Портфолио Adobe предназначено для использования исключительно в качестве онлайн-портфолио, где пользователи могут создавать свои собственные веб-страницы, загружать свои работы или импортировать их из других мест, а также использовать веб-страницы для демонстрации своих работ. Тем не менее, Behance гораздо больше, чем это. Это также портал вакансий, где компании могут публиковать свои вакансии, а пользователи могут просматривать их и подавать заявки на них.Тем не менее, поскольку он предназначен для усовершенствованной версии Behance, у него действительно есть некоторые дополнительные функции, например, он обеспечивает гораздо большую функциональность, чем Behance. Это позволяет пользователям использовать свой личный URL. Он также содержит больше настраиваемых макетов, а также доступ к тысячам лучших в своем классе шрифтов с помощью Typekit. Он также синхронизируется с другими сервисами Adobe, такими как Lightroom и даже Behance, и позволяет импортировать изображения и проекты оттуда; тем самым упростив создание всеобъемлющего портфолио.
Сравнение между Behance и Adobe Portfolio:
| Behance | Adobe Portfolio |
Цель | Создать онлайн-портфолио | Создать онлайн-портфолио |
Компания | саман | саман |
функции | Создать веб-страницу Загрузить контент Витрина проектов и талантов | Создать веб-страницу Загрузить контент Витрина проектов и талантов |
работы | Компании могут публиковать профили вакансий, которые пользователи могут просматривать и применять к ним. | Компании не могут публиковать профили вакансий |
пользователей | Может быть использован любым | Доступно только с учетной записью Creative Cloud. |
Стоимость | Бесплатно использовать
| Пользователям необходимо приобрести учетную запись Creative Cloud. |
Синхронизация | Синхронизируется с Adobe Portfolio для загрузки контента в последний. Контент должен быть загружен непосредственно в Behance. | Синхронизируйте с другими сервисами Adobe, такими как Lightroom и Behance, для импорта проектов. |
Ссылка: Википедия, Behance, Medium, Adobe Portfolio (1, 2) Изображение предоставлено: abduzeedo.com, blogsimages.adobe.com
Adobe Portfolio позволяет создать сайт с портфолио за считаные минуты
Дата публикации: 28.01.2016
Если вам нужно быстро и качественно сделать сайт с портфолио, дабы представить свои лучшие фотографии, одна из новых возможностей сделать это – только что запущенный сервис Adobe Portfolio. Это инструмент, который облегчает задачу создание простого, при этом достаточно функционального и элегантного сайта.

Вы начинаете с выбора одного из готовых шаблонов. Это лишь начальная точка, в дальнейшем вы можете изменять шаблон. Дальше, вы настраиваете верстку и оформление сайта, изменяете различные элементы стиля по своему желанию, в соответствии со своими вкусовыми предпочтениями и поставленными задачами.

Функции онлайн редактирования включают в себя библиотеку шрифтов Adove Typekit, интерфейс прямого доступа позволяет редактировать различные элементы прямо в реальном времени, вносимые изменения сразу видны на экране. Гибкий дизайн учитывает особенности отображения на десктопном компьютере и мобильных устройствах. Поддерживается кастомизация доменного имени, защищенные паролем страницы, предоставляется аналитика.

Начать работу можно на сайте Adobe Portfolio. Весь функционал сервиса включен в пакет Adobe Creative Cloud, так что если вы подписаны на Photoshop и Lightroom, автоматически получаете доступ к Adobe Portfolio без дополнительной оплаты.
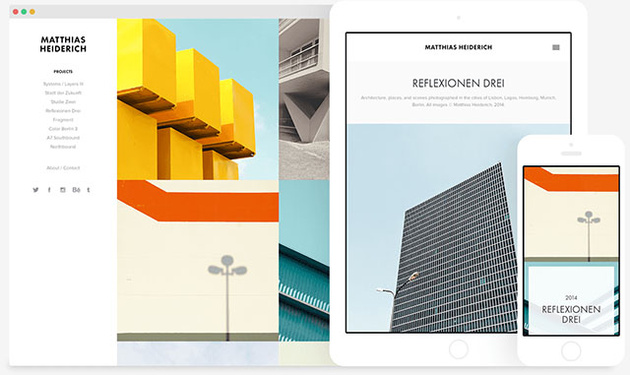
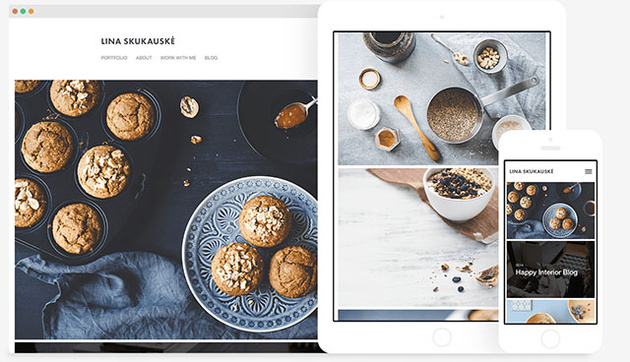
А вот пара примеров – шаблоны сайтов с фотопортфолио, созданные при помощи Adobe Portfolio – Lina и Matthias.
Как сделать свой сайт-портфолио за пару минут ~ Записки микростокового иллюстратора
Adobe продолжает нас радовать. Не так давно на Adobe Stock повысили отчисления для авторов, что в современной стоковой индустрии удивительно. Уже много лет никто из микростоков не повышал, наоборот только урезали всяческими способами. И вот теперь у пользователей Creative Cloud есть возможность сделать свой сайт-портфолио благодаря Adobe Portfolio. Быстро, просто и бесплатно!Именно об Adobe Portfolio пойдёт речь в сегодняшнем обзоре. Началось всё с того, что захожу на Adobe Stock в свой аккаунт и вижу такое объявление.
В новостях я видел информацию, что в Adobe Portfolio сразу добавляются все проекты из Behance, а вот про Adobe Stock как-то не заметил или пропустил.
Кстати, если вы ещё не продаёте свои работы на Adobe Stock, то тут есть подробная инструкция: Как зарегистрироваться и продавать иллюстрации на Adobe Stock.
В итоге, я решил попробовать сделать портфолио, и поделиться заодно своим опытом с вами. Итак, заходим на сайт www.adobe.com логинимся, и в меню жмём на соответствующую ссылку, чтобы попасть в Adobe Portfolio.
Вам предложат посмотреть презентацию и примеры портфолио. Можно нажать сразу на Продолжить.
И дальше доступно два типа сайтов: Галерея проектов и Страница заставка. Галерея — это как раз и есть полноценный сайт-портфолио. Поэтому я выбрал именно этот тип. Страница заставка — это что-то вроде сайта-визитки или лендинга.
Дальше выбираем тему, шаблон на базе которого будет сделан сайт. И система автоматически генерирует его.
Получаем готовое портфолио, импортированное с Behance. Все ваши проекты будут точно также представлены в виде отдельных страниц.
В правой колонке можно сразу нажать Просмотр и проверить как выглядит сайт, причём доступны к просмотру и версии для мобильных устройств.
Редактирование работ доступно через Управление содержимым. Также можно наводить на превью и открывать редактирование, нажав иконку с карандашиком.
Как вы видите на скрине ниже, как раз в Управление содержимым есть вкладка Интеграции. Через неё можно опубликовать в своё портфолио работы с Adobe Stock.
В своём аккаунте на Adobe Stock просто выделяем нужные картинки и добавляем их в коллекцию.
Я собрал несколько бесшовных текстур и назвал коллекцию Patterns.
Затем переходим во вкладку со всеми своими коллекциями на Adobe Stock. И через опцию Share to Adobe Portfolio добавляем эту коллекцию на сайт-портфолио.
В вашем портфолио эта коллекция появится в виде отдельной страницы. При наведении на каждую работу будет появляться ссылка, чтобы приобрести изображение на Adobe Stock.
Точно также всё это можно редактировать и настраивать таким образом, как вы считаете нужным. А глобальные настройки вашего сайта доступны в левой колонке — пункт Изменить настройки. Например, там можно поставить свою иконку для сайта или прикрутить домен.
Если же у вас нет подходящих изображений на Adobe Stock или Behance, то всё можно добавить вручную. Кнопочка с плюсиком для добавления работ в самом верху. Интерфейс довольно удобный и интуитивно понятный. Но если будут вопросы, то пишите в комментарии. Подскажу, что знаю.
Роман aka dacascas специально для блога Записки микростокового иллюстратораЧитать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Что такое Adobe Portfolio? — База знаний Adobe Portfolio и часто задаваемые вопросы
С помощью Adobe Portfolio вы можете быстро и просто создать веб-сайт для демонстрации своей творческой работы, чтобы вы могли вернуться к тому, что у вас получается лучше всего.
Примечание : для публикации / запуска сайта вам потребуется активная подписка Creative Cloud. Щелкните здесь, чтобы увидеть все соответствующие планы.
__________________________________________________________________________________________________________________
Что входит в Adobe Portfolio?
Элегантные темы : выберите одну из тем, оптимизированных для демонстрации вашей творческой работы.Идеально подходит для любой области творчества, от фотографии, графического дизайна, иллюстрации, моды, архитектуры, анимированной графики до веб-дизайна
Content Hosting : ваше членство включает неограниченный хостинг и пропускную способность, так что вы можете загружать столько страниц, сколько хотите, и делиться ими со всеми. Загружайте файлы со своего компьютера, Creative Cloud или вставляйте с десятков других сайтов, чтобы продемонстрировать свою работу в одном месте
Интеграция, экономящая время: Adobe Portfolio позволяет легко подключаться к Adobe Lightroom, Adobe Fonts, Adobe Stock и Behance для импорта существующей работы в красивые Pages
Адаптивный дизайн: со стандартом адаптивного дизайна в каждом шаблоне, ваш сайт будет отлично смотреться на любом устройстве
Настройки : предпочитаете ли вы готовую тему или что-то уникальное, вы можете индивидуализировать дизайн сайта в соответствии со своим стилем, эстетикой и карьерными целями
Защита паролем : сохраняйте конфиденциальность всего сайта или защищайте паролем определенные страницы
Несколько веб-сайтов : вы можете создать до пяти сайтов под одной учетной записью
Пользовательские доменные имена : вы можете приобрести доменное имя через нашу интеграцию с Namecheap или подключить уже существующее пользовательское доменное имя
Adobe | Лучшая платформа для создания портфолио 2020?
Есть много вариантов на выбор, когда дело доходит до создания веб-сайта-портфолио. Adobe Portfolio — одно из них. Но это для тебя?
Давайте рассмотрим основные особенности, преимущества и недостатки этой платформы для создания портфолио.


Как создать сайт-портфолио
Есть два варианта.Вы можете создать веб-сайт для своего фотографического портфолио с нуля. Вы можете сделать это сами, если вы программист, или нанять кого-нибудь, кто сделает это за вас.
Или вы можете поискать платформу, которая даст вам инструменты, чтобы сделать это самостоятельно.

Платформы работают аналогично. Вы подписываетесь, и они предлагают вам кучу шаблонов на выбор. Затем вы можете настроить эти шаблоны и создать свои фотогалереи.
Самая сложная часть, как правило, — выбрать подходящую платформу для ваших нужд.Сколько вы готовы заплатить? Вы хотите продавать принты? Вам нужен блог?
Если вы уже оплачиваете подписку Lightroom, платформа Adobe Portfolio может быть вам необходимой.
Что такое Adobe Portfolio?
Adobe Portfolio поставляется бесплатно с любым планом Adobe Creative Cloud. Он позволяет быстро создать веб-сайт-портфолио, чтобы продемонстрировать свои творческие работы или фотографии.
Adobe Portfolio — одно из лучших решений, если вам нужен веб-сайт с личным портфолио, но вы не хотите вкладывать в него слишком много работы.
Он поставляется с элегантными темами, оптимизированными для фотографов, графических дизайнеров или даже иллюстраторов.
Ваше членство в Adobe включает неограниченный хостинг и пропускную способность. Вы можете загружать столько фотографий, сколько хотите.

Adobe Portfolio связывается с Adobe Lightroom с помощью наборов коллекций. Обновить галерею очень легко, добавляя или удаляя изображения из коллекции.
Вы также можете настроить свой сайт с помощью персонализированного URL, отслеживания аналитики, Adobe Fonts и страниц, защищенных паролем.
Adobe Portfolio также поддерживает адаптивный дизайн. Благодаря этому ваша работа будет отлично смотреться на экранах любого размера.
Возможно, он не такой гибкий, как многие другие платформы, но его использование дает много преимуществ.
Плюсы использования Adobe Portfolio
Если вы уже работаете с Lightroom, несомненно, вам следует сначала взглянуть на Adobe Portfolio. Прежде чем рассматривать другие варианты, посмотрите, перевешивают ли плюсы минусы.
Темы Adobe Portfolio
Доступно 8 тем Adobe Portfolio.Каждый из них имеет современный и привлекательный вид. Другие платформы предлагают больше тем. Если у вас слишком много вариантов, выбрать один из них будет намного сложнее.
Вы можете настраивать и редактировать каждую тему в Adobe Portfolio. Но вы ограничены основным внешним видом.
Интерфейс прост в использовании. Вам не нужны знания HTML или кодирования.
Вы также можете изменить шаблоны Adobe Portfolio в любое время. Нет никакого давления, чтобы выбрать правильный с самого начала.

Интеграция с Lightroom
Вам не нужно экспортировать изображения и загружать их по отдельности.Просто выберите альбом Lightroom с помощью интерфейса Adobe Portfolio. Они будут автоматически отображаться на вашем сайте.
Вот еще одно огромное преимущество. Как часто вы редактируете фото повторно? Я знаю, что делаю это много. Во многих галереях веб-сайтов редактирование нового изображения будет означать загрузку его с нуля.
Adobe Portfolio решила эту проблему. Все ваши правки в Lightroom синхронизируются со страницами Adobe Portfolio. Они могут обновляться на вашем сайте автоматически.
Это одна из основных причин, почему вам следует предпочесть Adobe Portfolio другим платформам.Он вписывается в рабочий процесс Lightroom.
Настройте содержимое своего веб-сайта
Вы можете создавать информационные страницы прямо из портфолио. Используйте его для страниц «О нас» или «Цены». Отредактируйте эти страницы, добавив блоки.
Эти блоки могут содержать текст или изображения с подписями. И вы можете переставить их, перетаскивая.
После создания настраиваемой страницы или галереи плавающее меню позволяет редактировать характеристики элементов. К нему нужно привыкнуть, но он позволяет изменять цвета, шрифты и заголовки за несколько кликов.
Автоматически изменяет размер ваших фотографий
Adobe Portfolio автоматически снижает разрешение изображения для оптимизации времени загрузки и просмотра.
Это снижает вероятность кражи ваших фотографий. И вам не нужно беспокоиться об оптимизации ваших фотографий для Интернета.
Это также означает, что вам не нужны водяные знаки на фотографиях. Вы все еще можете добавить их, если хотите. Вот как.

Пользовательское доменное имя
Adobe Portfolio также позволяет использовать собственное доменное имя.Имейте в виду, что это будет стоить денег. Вам нужно будет использовать сторонний сайт для размещения доменного имени.
Вы сможете найти хоста примерно за 15 долларов в месяц.
Минусы использования Adobe Portfolio
Продажа ваших фотографий
Вы не можете продавать свои фотографии прямо с платформы. Это проблема многих фотографов. Продажа принтов по-прежнему популярна, чтобы заработать дополнительные деньги.
Если это ваш случай, возможно, Adobe Portfolio не для вас.
Общая гибкость
Adobe Portfolio отлично выглядит. Но шаблонов на выбор не так много, и они не очень настраиваемы. Например, шаблоны в Adobe Portfolio не дают вам доступа к CSS.
Вы можете изменить цвета и шрифты темы Adobe Portfolio, но ваши возможности очень ограничены.
Если у вас есть дизайн, который вам нужен или который вам нужен, вы можете посмотреть на другие платформы или создать свой собственный веб-сайт-портфолио с нуля.

Заключение
Легко подумать, что социальных сетей достаточно, чтобы рассказать о вашей работе. Но у использования только социальных сетей есть несколько недостатков.
Вы всегда должны работать с инструментами, которые предлагает платформа, и принимать то, как она представляет вашу работу. Здесь нет персонализации, и социальные сети движутся на волне тенденций. Завтра ваша работа может не достигнуть такого количества людей, как сегодня. Все более заметная реклама также не очень эстетична.
Всегда найдутся потенциальные клиенты, которые захотят увидеть вашу работу на вашем личном сайте. Он выглядит более профессионально и показывает больше о вас, чем просто вашу работу, которая может стать определяющим фактором при получении работы.
Adobe портфолио — отличный выбор как для начинающих, так и для полупрофессиональных фотографов, чтобы создать свое портфолио. Даже профессионалы могли увидеть огромные преимущества в использовании Adobe Portfolio благодаря интеграции Lightroom.
Если вы уже используете Lightroom, попробуйте его бесплатно, чтобы узнать, подходит ли он вам.
,Использование Adobe Portfolio — CreativePro.com
Если «создать мой веб-сайт» все еще находится в вашем списке дел и вы являетесь участником Adobe Creative Cloud, вашей следующей остановкой может стать Adobe Portfolio. Adobe Portfolio — это веб-сервис, который позволяет вам создать веб-сайт для ваших лучших фотографий, дизайна, видео и других творческих работ. Портфолио не является ни первым, ни самым многофункциональным из множества веб-конструкторов сайтов. Но он хорошо нацелен на участников Creative Cloud, которым нужен быстрый и простой способ получить целенаправленную работу в Интернете.
Adobe Portfolio заменяет службу онлайн-портфолио ProSite, которая изначально входила в состав творческой социальной сети Behance, приобретенной Adobe. Portfolio и Behance — это сервисы Creative Cloud для презентации ваших работ и взаимодействия с творческим сообществом в Интернете. Adobe Portfolio — это не настольное или мобильное приложение; вы используете его в веб-браузере. Вы запускаете его, войдя на myportfolio.com со своим Adobe ID.

Как и в случае с другими сервисами Creative Cloud, вы входите в Adobe Portfolio со своим Adobe ID.
Является ли Adobe Portfolio правильным выбором для вашего веб-сайта?
Конструкторы веб-сайтов на основе браузера не являются чем-то новым; мы рассмотрели довольно много на CreativePro (см. Лучшие веб-сайты для портфолио графического дизайна и Выбор веб-сайта для ваших фотографий ). Зачем рассматривать Adobe Portfolio при таком большом выборе? Бесплатные сайты, как правило, показывают рекламу и имеют ограниченный контроль над дизайном, в то время как многофункциональные сайты без рекламы обычно имеют значительную ежемесячную или годовую плату.
Adobe Portfolio не содержит рекламы и дает вам достаточный контроль над творчеством, а шаблоны разработаны достаточно хорошо, чтобы профессионалы творчества не стеснялись демонстрировать свои работы над ними.А если вы являетесь участником Adobe Creative Cloud, дополнительная плата за использование портфолио не взимается.
Adobe Portfolio — хороший выбор, если вы хотите:
- Быстро и легко создать сайт для творчества без написания кода
- Используйте собственное доменное имя
- Добавьте кнопки для ваших каналов социальных сетей, таких как Instagram и Twitter
- Синхронизация проектов между Adobe Portfolio и Behance
- Использовать шрифты Typekit
- Загрузите контент, который у вас уже есть в Lightroom Mobile и хранилище файлов Creative Cloud
- Анализируйте посещаемость сайта с помощью учетной записи Google Analytics
С другой стороны, Adobe Portfolio не подходит, если вы хотите:
- Создайте или установите дополнительные темы
- Редактировать код CSS, PHP или JavaScript
- Предоставлять клиентам негосударственные услуги, такие как частные галереи проверки / просмотра или выполнение печати
- Продам с сайта
- Блог с сайта
- Загружайте тысячи изображений с камеры и управляйте ими
Если вам нужно больше предложений портфолио, в зависимости от уровня ваших навыков вы можете создать свой веб-сайт с помощью Adobe Muse или Adobe Dreamweaver, которые также включены в подписку Creative Cloud.Вы также можете попробовать один из конструкторов веб-сайтов на основе браузера в упомянутых ранее статьях CreativePro. Поскольку Portfolio — это веб-сервис, его возможности могут изменяться по мере того, как Adobe со временем совершенствует сервис.
Планирование сайта Adobe Portfolio
Основными элементами сайта портфолио являются проекты, галереи проектов, настраиваемые страницы и ссылки. Создание сайта портфолио будет происходить намного быстрее, если вы предварительно визуализируете и организуете свой контент в соответствии с этими принципами, прежде чем начать работать в портфолио.
Проекты — это наборы ваших работ, а галереи проектов — это категории, по которым вы можете организовать эти наборы. Терминология может быть немного запутанной, если вы думаете о «галерее» как о контейнере для отдельных работ, потому что в Adobe Portfolio «галерея» означает контейнер проектов, а не отдельных работ.

Вот как терминология Adobe Portfolio соответствует частям типичного веб-сайта портфолио.
Вы можете использовать настраиваемые страницы для других целей, например для страницы «О нас» или для страницы контактов, которые вы видите на многих веб-сайтах.Например, на странице «О себе» вы можете ввести абзац о себе вместе с загружаемой фотографией. Ссылка позволяет отправлять посетителей на введенный вами URL, например на ваш интернет-магазин.
Работа с макетами
Portfolio предлагает выбор дизайнов сайтов или макетов; вы можете увидеть демонстрацию каждого макета на сайте Портфолио. Макеты похожи на то, что другие разработчики веб-сайтов называют темами . Диапазон стилей ограничен, но вы можете дифференцировать веб-сайт портфолио, настраивая фоновые изображения, поля, интервалы, цвета, ролловеры, значки сайтов, шрифты и другие детали.Вы можете переключать макеты в любое время, сохраняя при этом весь введенный вами контент.

Я изменяю макет галереи с 2 столбцами (вверху) на 4 столбца (внизу). Расстояние между миниатюрами устанавливается ползунками «Поля» на панели «Изображения обложки», которая в настоящее время не отображается.
Если вы привыкли к другим конструкторам веб-сайтов на основе браузера, которые позволяют вам устанавливать дополнительные темы или создавать собственные темы, это недоступно в Портфолио. На страницах Project или Custom вы можете вставлять медиафайлы в любом порядке, но они будут располагаться в одном столбце.Adobe Muse и Dreamweaver обеспечивают гораздо больший контроль над макетом страницы, но портфолио проще в использовании.
Подготовка носителя
Вы можете добавлять контент в проект портфолио разными способами: загружать файлы со своего компьютера, вставлять теги содержимого iframe с таких сайтов, как YouTube и Google Maps, или импортировать фотографии, синхронизированные с Lightroom Mobile. Вы также можете импортировать напрямую из файлов Creative Cloud (хранилища документов), но не из библиотек Creative Cloud. Кнопка Добавить форму вставляет полную контактную форму одним щелчком мыши.

Панель «Добавить мультимедиа» предоставляет множество способов добавления содержимого на веб-сайт портфолио.
В моих тестах, если изображение имеет ширину 1920 пикселей или больше, Portfolio обслуживает его с шириной 1920 пикселей для настольного веб-браузера, даже если его отображаемый размер намного меньше в окне браузера. Такой большой размер временами замедляет работу редактора и позволяет посетителям сайта загружать версии ваших изображений в высоком разрешении. Если вас это беспокоит, подумайте о понижении разрешения изображений до меньшего размера в пикселях перед их загрузкой, хотя вы должны использовать размеры в пикселях, достаточно большие, чтобы удовлетворить потенциальных клиентов, которые посещают ваш веб-сайт с помощью дисплеев для настольных компьютеров.Для экранов смартфонов Portfolio ограничивает изображения шириной 600 пикселей.
Некоторые конструкторы веб-сайтов позволяют загружать и сохранять полноразмерные изображения, позволяя при этом ограничивать размеры отображаемых изображений в пикселях, но в настоящее время Portfolio, похоже, не имеет такой возможности.
Как и большинство разработчиков веб-сайтов, Portfolio ожидает, что вы загрузите файлы изображений в удобных для Интернета форматах, таких как JPG и PNG. Что, если вы хотите продемонстрировать отличную работу, проделанную вами в InDesign, Illustrator или других приложениях Creative Cloud? Вы не сможете загружать эти оригинальные форматы, если используете опцию «Загрузить файлы».Но, добавив контент с помощью опции Creative Cloud, я смог импортировать файлы InDesign (.indd), Illustrator (.ai) и Portable Document Format (PDF). Конечно, это означает, что вам сначала нужно скопировать эти файлы в файловое хранилище Creative Cloud. Кроме того, Portfolio отображает эти форматы как файлы JPEG (.jpg) и отображает только первую страницу многостраничных документов.
Беспокоитесь о людях, скачивающих изображения из вашего портфолио? Вы можете отключить контекстные меню на изображениях, хотя Portfolio мудро предупреждает, что загрузка изображений по-прежнему возможна технически подкованными посетителями.Портфолио сохраняет метаданные изображений, включая метаданные об авторских правах, которые вы встраиваете в загружаемые вами изображения. Вы не можете добавить водяной знак к изображениям с помощью Portfolio, но многие творческие профессионалы считают, что водяные знаки непривлекательны для потенциальных клиентов.
Создание страниц портфолио
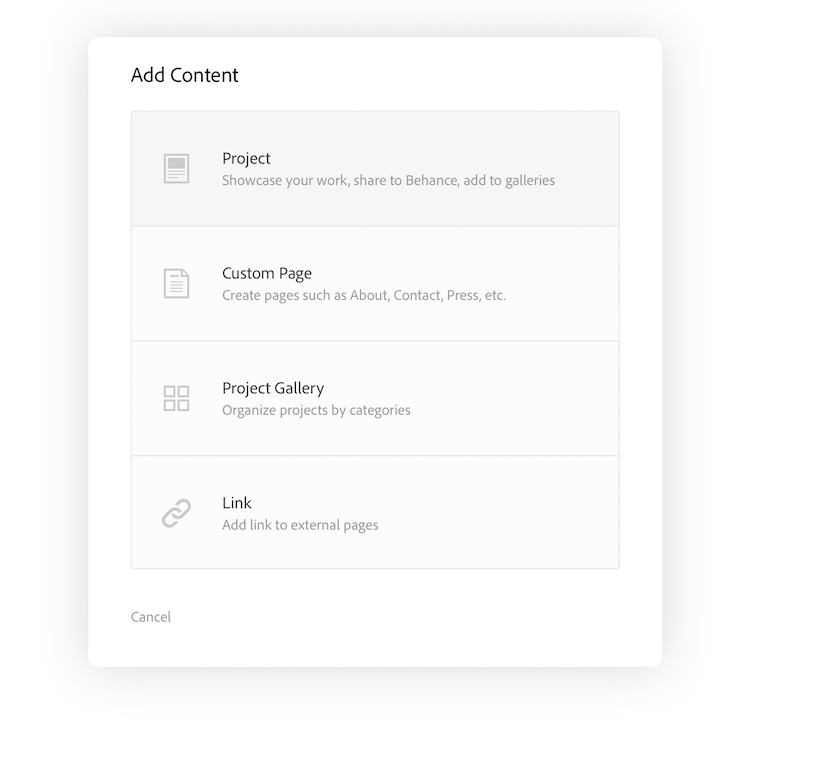
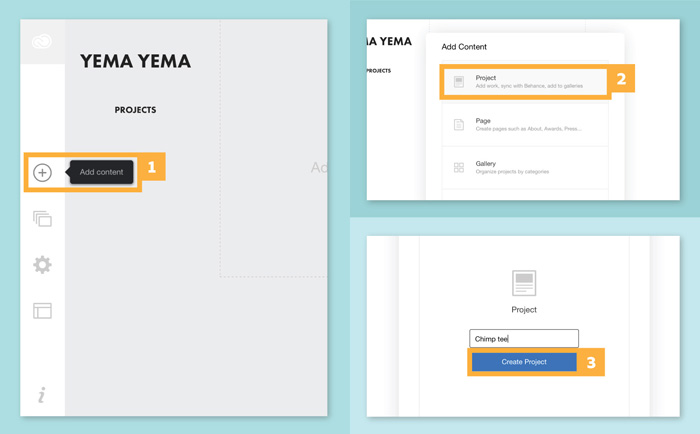
Когда вы начинаете работу, большой знак плюса на кнопке «Добавить контент» указывает вам варианты создания нового проекта, настраиваемой страницы, галереи проектов или ссылки.

После нажатия кнопки «Добавить контент» (слева) вы можете выбрать, какой тип контента добавить (справа).
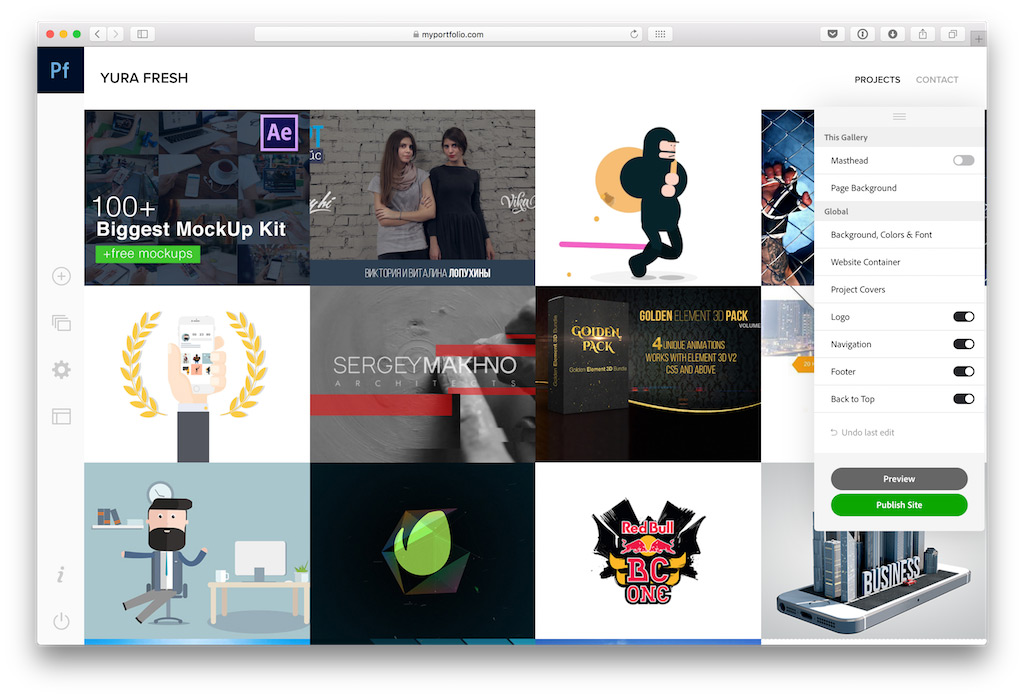
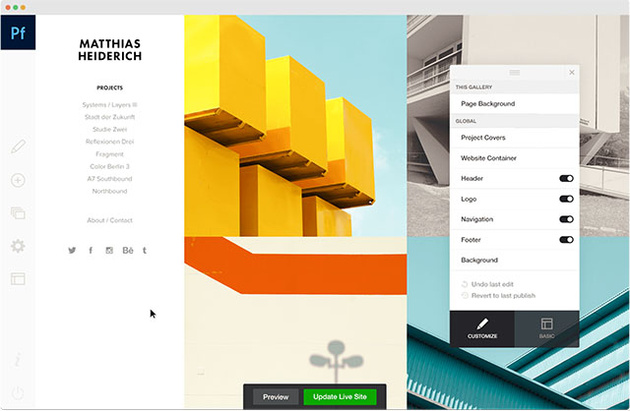
Вы часто будете использовать плавающую панель управления для удаленного редактирования , чтобы настроить свой сайт. Его кнопки расширяются до панелей и вкладок, которые открывают гораздо больше возможностей. Приятно то, что вы можете сразу наблюдать за обновлением страницы с внесенными вами изменениями, хотя эти изменения не изменят ваш действующий веб-сайт, пока вы не сообщите об этом.

Пульт дистанционного редактирования перемещается по макету во время работы, изменяясь, чтобы предоставить соответствующие параметры для текущей страницы.
Вы можете вставлять или удалять контент в любое время.Когда вы вносите изменения, вы можете предварительно просмотреть их, прежде чем они появятся. Когда вы публикуете свой сайт, по умолчанию это субдомен myportfolio.com (username.myportfolio.com), но вы также можете использовать уже имеющееся у вас доменное имя.

Я собираюсь выбрать фотографию из Lightroom Mobile, которая будет вставлена между двумя фотографиями, уже находящимися на странице.
Производительность
Portfolio хорошо себя показал в браузере Mac Safari, но полноразмерные изображения, похоже, замедляли его.Поскольку это веб-интерфейс, я решил работать над сайтом на своем iPad mini 2, но, похоже, в Portfolio регулярно происходили сбои вкладок браузера. Возможно, это связано с тем, что у моего iPad mini 2 меньше оперативной памяти, чем у текущих моделей, но я могу редактировать сайты с помощью конкурирующей службы на том же iPad без сбоев.
Есть несколько причин, по которым пользовательский интерфейс и производительность Portfolio плохо масштабируются для большого количества изображений, проектов или галерей. Эти проблемы могут не повлиять на сайт-портфолио, предназначенный для нескольких из ваших лучших работ, но если вашей целью является крупномасштабный сайт, портфолио — не лучшее решение.

Каждый создаваемый вами проект указан под каждой галереей, поэтому вы можете переключать, какие проекты отображаются в этой галерее. Но длинный список проектов может затруднить управление галереями.
Хороший бонус для участников Creative Cloud
Рынок конструкторов веб-сайтов на основе браузера настолько богат и разнообразен, что Adobe Portfolio не является поводом для самостоятельного присоединения к Adobe Creative Cloud, но если вы уже являетесь участником и вам нужен простой демонстрационный веб-сайт, который легко настроить вверх, портфолио готово и ждет, чтобы помочь вам.Портфолио выполняет основные задачи веб-сайта творческого профессионала: «Это моя работа, подписывайтесь на меня в социальных сетях и свяжитесь со мной, чтобы мы могли работать вместе».
Обновление: С тех пор, как я написал эту статью, я заметил, что в Портфолио изменились как минимум две вещи. Во-первых, изображения теперь воспроизводятся с максимальным размером 3840 пикселей по длинной стороне, даже если вы загружаете файлы большего размера.
Самое большое изменение состоит в том, что то, что раньше называлось «проект» или «настраиваемая страница» в Портфолио, теперь называется просто «страницей».Adobe объявила об этих изменениях в сентябре 2017 года; прочтите «Обновления страниц и галерей».
Категории: Дизайн, Возможности, Веб-дизайн и верстка, Веб / мобильный
Теги.ОбзорAdobe Portfolio | TechRadar
Изучите Adobe InDesign: Дизайн …
Немногие люди чувствуют себя комфортно при перспективе создания собственного веб-сайта, поэтому так много компаний предлагают свои веб-услуги DIY. Портфолио — это предложение Adobe, если вы являетесь подписчиком Creative Cloud. Как и следовало ожидать от творческой компании, веб-сайты, которые Adobe поможет вам создать, ориентированы на демонстрацию вашей творческой работы.
Когда вы попадаете на страницу портфолио Adobe, вам предлагается выбор из двух типов сайтов: галерея ваших работ или заставка.
Какой бы из них вы ни выбрали, у вас будет возможность добавить дополнительные страницы и создать полнофункциональный сайт. Для целей этого обзора мы выбрали опцию Галерея.
Выберите, создать ли галерею или заставку (Изображение предоставлено Adobe)Начало работы
Вам предоставляется выбор из 12 тем. Большие превью дают представление о том, что вы будете создавать. Они также включают в себя небольшой эскиз того, как каждая тема будет выглядеть на мобильном устройстве, что является оригинальным способом информировать вас о том, что все эти сайты созданы так, чтобы отлично выглядеть независимо от того, с какого устройства вы их просматриваете.Нажмите на один, чтобы начать.
После того, как вы выбрали тему, в игру вступает основной интерфейс. Он разделен на две части. Самый большой справа — это место, где вы будете проектировать и просматривать свои страницы, а на боковой панели слева вы можете управлять различными настройками.
Свяжите свое портфолио со своими учетными записями Behance, Lightroom и Stock (Изображение предоставлено Adobe)Один из них открывается при первом запуске портфолио: поскольку он связан с вашей учетной записью Adobe Creative Cloud, он может определить, есть ли у вас учетную запись Behance, библиотеку Lightroom, хранящуюся в Интернете, или фотографии, которые вы в настоящее время публикуете в Adobe Stock, и позволяет вам подключить ваш новый веб-сайт к любому из них для прямого импорта содержимого.
Но давайте начнем это исследование как следует, посмотрев на основную область предварительного просмотра.
Импортируйте фотографии, размещайте их в дополнительных сетках, добавляйте видео и т. Д. (Изображение предоставлено Adobe)Область дизайна
Весь этот раздел предназначен для создания ваших страниц. Как упоминалось выше, эти страницы предназначены для демонстрации вашей работы.
Когда вы наводите указатель мыши на любой раздел, вокруг него появляется синяя рамка, показывающая его размер, а также маленький синий кружок слева от него.Щелкните по нему, чтобы предложить варианты редактирования, относящиеся к этому разделу.
Вы можете настроить сетку изображений так, чтобы они выглядели именно так, как вы хотите (Изображение предоставлено Adobe)Вы заполняете свою страницу фотографиями, которые вы можете импортировать по одной или группами. По умолчанию фотографии отображаются одна над другой, но вы также можете создавать сетки фотографий и управлять тем, как ваши изображения будут отображаться на экране.
Все очень просто, и вы можете освоить интерфейс за очень короткое время.Однако мы обнаружили, что при внесении изменений и импорте изображений это немного замедляет, до такой степени, что мы иногда задавались вопросом, не сломался ли интерфейс у нас (этого не было — просто требовалось время).
Основные инструменты редактирования текста появляются только после выбора слов (Изображение предоставлено Adobe)Вы не ограничены добавлением фотографий на свой веб-сайт. У вас также есть возможность включать текстовые поля, тем самым создавая то, что можно рассматривать как более традиционную веб-страницу, хотя это не является основной целью портфолио.Как и при добавлении подписей, вам доступны базовые инструменты редактирования текста, хотя эти инструменты появляются только после того, как вы выделяете текст.
Если вы снимаете видео и публикуете их на другом сайте, например YouTube или Vimeo, вы также можете встроить свою работу на эти страницы. Однако, несмотря на то, что многие веб-конструкторы, которые мы пробовали в прошлом, такие как WordPress или EverWeb, знают, что делать, когда вы вставляете URL-адрес видео YouTube в поле для встраивания и конвертируете его в код, необходимый для правильной вставки, Portfolio имеет принял более архаичный метод, требующий работы фактического встроенного кода.Это несложный процесс, и сайты обмена видео позволяют легко получить его прямо из своих опций обмена, но, тем не менее, это процесс, который занимает больше времени, чем простая вставка URL.
Если это кажется слишком громоздким или у вас нет видео на других сайтах мультимедиа, вы можете загрузить свои файлы прямо на страницы своего портфолио.
Каждый раздел можно полностью настроить (Изображение предоставлено Adobe)Настройка
Каждый раздел настраивается, но для тех, кто не хочет иметь дело ни с чем из этого, все эти параметры спрятаны в меню «Настройка» — вам никогда не придется их видеть, если они вам не интересны.
Для тех, кто любит придавать своим сайтам более индивидуальный подход, вы оцените изменения, которые вы можете внести — например, изменение размера заголовка, добавление фонового изображения на страницу, изменение размеров полей и т. Д.
Параметры настройки также включают возможность добавлять ссылки на ваши учетные записи в социальных сетях (более 20 из них), такие как Twitter, LinkedIn, Facebook, YouTube и многие другие.
Эскизы страниц
Добавление страницы может сбивать с толку, поскольку оно относится к двум различным функциям в портфолио.Если вы добавляете страницу из боковой панели, она создает страницу, которая появляется в меню навигации вверху вашего сайта. Однако вы также можете добавить страницу внутри одной из этих страниц, но они не отображаются в меню навигации, а отображаются в виде больших миниатюр внутри страницы, из которой они были созданы.
Это может сначала сбить с толку новичков, которые недоумевают, почему созданная ими новая страница не отображается в верхнем меню или почему на ней нет больших эскизов.
Как и следовало ожидать, у вас есть много возможностей настройки в отношении этих эскизов страниц — вы можете округлить их края и применить эффект, который срабатывает при наведении на них указателя мыши — вы можете, например, превратить выбранное изображение эскиза в черно-белое, или примените к нему наложение цвета, и вы также можете полностью изменить эскиз, загрузив для этой цели другую фотографию.
Как видите, возможности настройки довольно обширны.
Функция предварительного просмотра позволяет вам увидеть, как ваша страница будет выглядеть на различных устройствах (Изображение предоставлено Adobe).Есть хорошая опция предварительного просмотра, которая позволяет вам увидеть, как ваш сайт будет выглядеть на нескольких экранах, включая планшеты и телефоны как в альбомной ориентации. и портретная ориентация.
Здесь вы можете получить доступ к настройкам, которые влияют на весь ваш сайт. Здесь есть две основные функции:
One позволяет вносить изменения в масштабах всего сайта, например добавлять фоновое изображение, выбирать место его размещения на странице, управлять своими страницами (как верхними, так и страницами внутри страниц), переименовывать и переупорядочивать их, и даже переключиться на совершенно другую тему.
Параметры настройки довольно обширны. Вы можете выбрать, какая из ваших главных страниц будет вашей основной (которую посетители видят первой), подключить свой сайт к Google Analytics, добавить ключевые слова и метатеги SEO, загрузить значок Favicon и даже настроить конкретную страницу 404 ( по умолчанию он ссылается на вашу главную страницу)
Если вы беспокоитесь о защите своих изображений, у вас есть возможность отключить щелчок правой кнопкой мыши по вашим фотографиям (это выбрано по умолчанию и отговорит более случайных воров контента), и вы может даже защитить паролем весь ваш сайт.
Редактируйте и создавайте до 5 сайтов для каждой учетной записи Creative Cloud (Изображение предоставлено Adobe)Вы можете создать до пяти веб-сайтов из одной учетной записи Creative Cloud, и они могут быть такими большими или простыми, как вам нужно. быть.
Adobe размещает сайт (ы) для вас и предлагает вам общий адрес [name] .myportfolio.com (имя выбирается автоматически, но вы можете изменить его на что-нибудь более подходящее, если оно еще доступно .
Настройки позволяют вам получить полный доступ к вашему доменному имени, инструментам SEO и т. Д.(Изображение предоставлено Adobe)Если у вас есть доменное имя, вы можете подключить его к своему сайту, а также можете приобрести его прямо из меню настроек.
Окончательный вердикт
В целом портфель демонстрирует интересный баланс. Если вы просто хотите загрузить фотографии, чтобы поделиться ими с другими, и использовать сайт для рекламы своих навыков, вы можете быть готовы к работе за считанные минуты. Но у вас также есть возможность детально настроить свой сайт, чтобы он выглядел так, как вам нравится.
В интерфейсе есть некоторые сбивающие с толку аспекты, и иногда он может показаться немного медленным, но он действительно создает красивые страницы, предлагая вам столько возможностей настройки, сколько вам удобно.
Бесплатная подписка на Creative Cloud — это просто вишенка на торте.
,

Станьте первым комментатором