Способы обтравки изображений в Фотошопе
Одним из наиболее часто используемых и востребованных приёмов постобработки в коммерческой и рекламной фотографии является обтравка изображений в Adobe Photoshop.
Работая рекламным фотографом, мне часто приходится снимать и обрабатывать снимки для каталогов, интернет-магазинов, а также для последующей работы по дизайну и фотомонтажу в графических редакторах.
Обтравка — это отделение предмета от фона, при необходимости с последующей заменой фона на прозрачный, однородный белый либо цветной. При этом в некоторых случаях оставляют или дорисовывают падающую тень, отражение или блик от объекта (по желанию заказчика).
Такие изображения дают возможность максимально сконцентрировать внимание клиента на представляемом объекте, не отвлекая на детали фона.

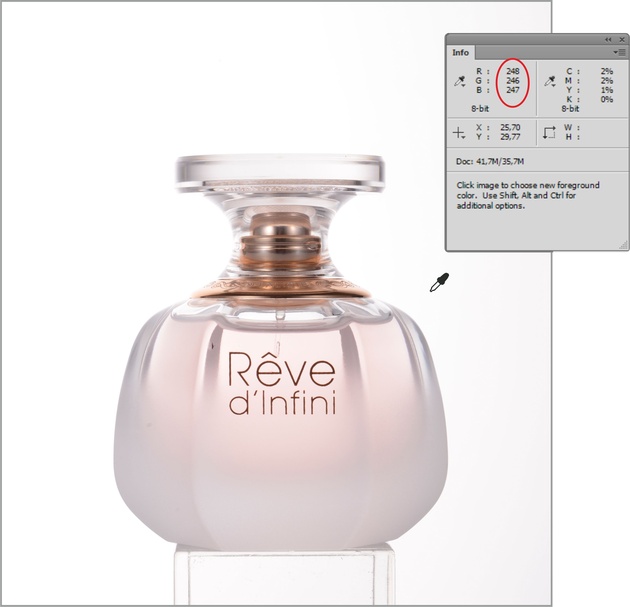
Наиболее популярной является обтравка фотографий с помещением объекта на 100% белый фон (R:255, G:255, B:255).
Изначально снять объект на абсолютно белом фоне без какой-либо информации в пикселях по всему периметру практически невозможно. Если вы максимально высветите фон, это отразится в виде контурной засветки на снимаемом объекте. Если недосветите, тут же появится информация в пикселях, и значение белого уже будет отклоняться от (R:255, G:255, B:255).

Я снимаю на Nikon D800. Это полнокадровая фотокамера с высоким разрешением в 36,3 мегапикселя и размером изображения 7360×4912 пикселей, которая позволяет получить фотографии с превосходной детализацией, чёткостью и глубиной. Для предметной съёмки в основном использую объективы Nikon 105mm f/2.8G AF-S VR Micro-Nikkor и Nikon AF-S NIKKOR 24-120mm F/4G ED VR.
Кстати, сегодня компания Nikon предлагает новую модель D810. У неё похожие характеристики. В чём разница? В частности, здесь установлена матрица без противомуарного фильтра. Она даёт более высокую детализацию при том же динамическом диапазоне и хорошей цветопередаче. Отличное решение для предметной съёмки!
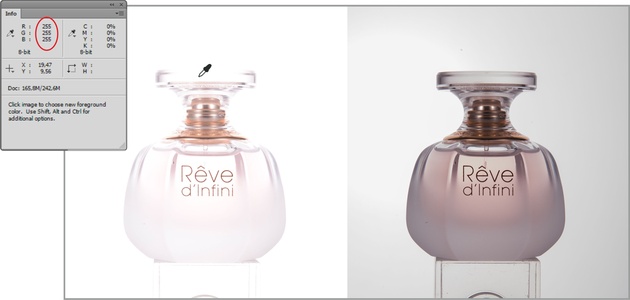
Благодаря широкому динамическому диапазону, при съёмке в RAW сохраняется информация о цвете и деталях в пересвеченных областях, даже если на экране камеры и в формате JPG они выглядят полностью белыми. Этот запас в RAW позволяет при необходимости приглушить блики, проявить контуры и восстановить необходимые детали на снимаемом объекте в RAW-конвертете.

Слева кадр, снятый в формате JPG, с пересвеченными областями на изображении. Справа этот же кадр в формате RAW после понижения значений экспозиции и восстановления деталей на пересвеченных участках в Adobe Lightroom.
Но после восстановления деталей на объекте у вас также проявится информация на фоне, и постобработка с обтравкой изображения в Adobe Photoshop, как правило, будет неизбежна.
Поэтому съёмку под обтравку обычно проводят на белом фоне, высвеченном таким образом, чтобы снимаемый объект выглядел на нём максимально контрастно, с полным сохранением границ и очертаний. Чаще всего на фотографии белый фон в итоге получается светло-серым.
Обтравку фотографий можно сделать в Adobe Photoshop различными способами. Для этого нам необходимо создать обтравочную маску на слое с объектом, которая скроет ненужный фон.
Давайте рассмотрим несколько основных приёмов для обтравки различных изображений.
Создание обтравочной маски на основе выделенной области
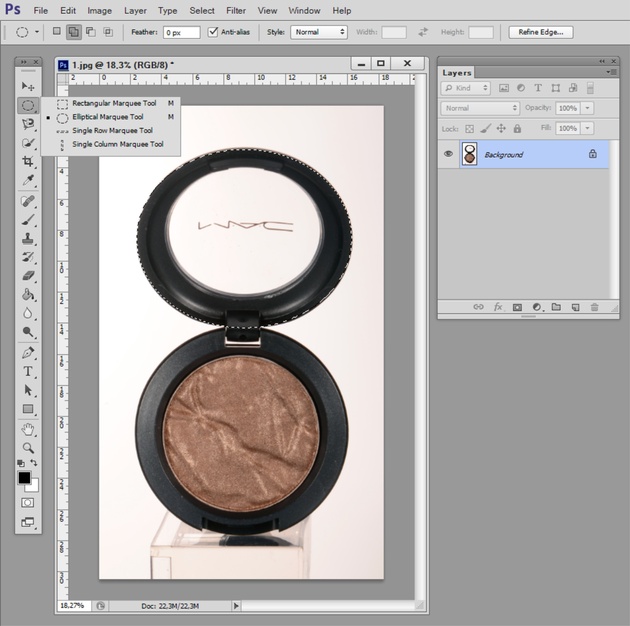
Основные инструменты создания выделенной области
Rectangular Marquee Tool (Прямоугольная область выделения), Elliptical Marquee Tool (Овальная область выделения), Single Row Marquee Tool (Горизонтальная строка), Single Column Marquee Tool (Вертикальная строка)
На верхней панели вы можете настроить основные параметры их работы.
Режимы взаимодействия с другими выделениями: New selection (Новая выделенная область), Add to selection (Добавить к выделенной области), Subtract from selection (Вычитание из выделенной области), Intersect with selection (Пересечение с выделенной областью).
Если ваш объект включает в себя чёткие геометрические формы, вы можете использовать один из этих инструментов для его выделения.

Плюс инструментов выделения на основе простых геометрических форм:
- удобное выделение объектов чёткой овальной либо прямоугольной формы.
Минус:
- не позволяют выделять объекты сложной формы.
Lasso Tool (Лассо), Polygonal Lasso Tool (Полигональное лассо), Magnetic Lasso Tool (Магнитное лассо) — инструменты, позволяющие вручную рисовать выделенные области.
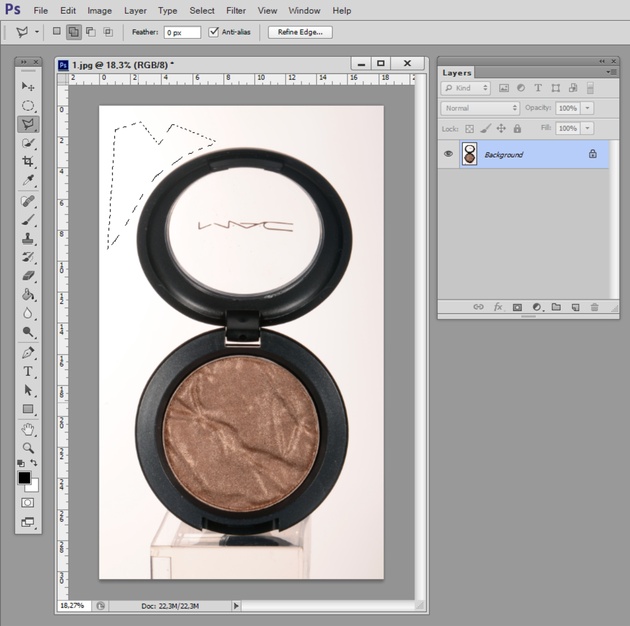
Lasso Tool (Лассо) позволяет рисовать произвольную линию выделения таким же образом, как если бы вы рисовали её контур ручкой или карандашом на бумаге. Необходимо просто нажать инструментом, поставив исходную точку на изображении, а затем начать вести линию, удерживая нажатой кнопку мыши. Чтобы замкнуть контур области выделения, необходимо довести линию обратно к начальной точке либо нажать клавишу Enter.

Плюс Lasso Tool:
- позволяет создавать выделенную область сложной произвольной формы.
Минус:
- сложно использовать при отсутствии практики рисования линий и контуров на компьютере от руки.
Poligonal Lasso Tool (Полигональное лассо)

Плюсы Poligonal Lasso Tool:
- позволяет создавать выделенную область сложной произвольной формы; проще и точнее в применении, нежели Lasso Tool, не требует практики рисования линий и контуров на компьютере от руки.
Минус:
- при необходимости создания плавных линий требует рисования контура с большим количеством опорных точек.
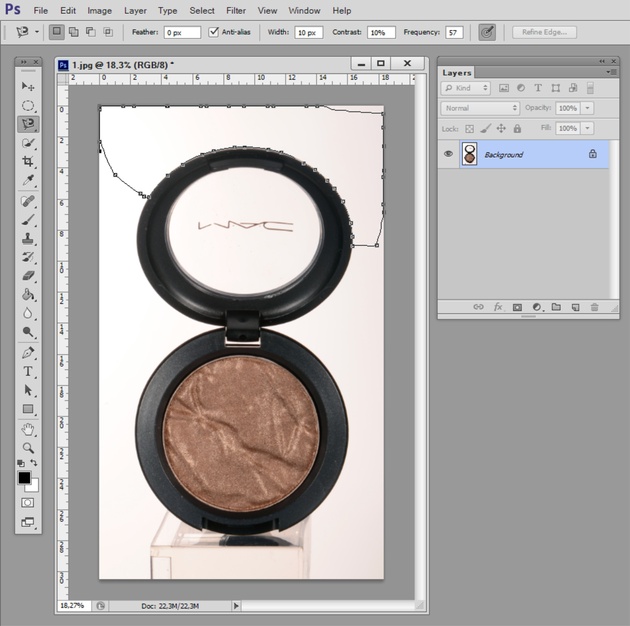
Magnetic Lasso Tool (Магнитное лассо) — это инструмент, который автоматически ищет края, когда вы двигаете курсором вокруг объекта, и прилипает к ним, как магнит, создавая выделенную область. Magnetic Lasso работает, вычисляя различия в пикселях по цветам и уровням яркости между выделяемым объектом и фоном.
На верхней панели вы можете настроить основные параметры его работы:
Width (Ширина) — размер участка, в котором Photoshop ищет края объекта. Contrast (Контраст края) — различие в значении цвета или яркости между объектом и фоном, чтобы считать какую-то область краем.
Frequency (Частота) — параметр, определяющий как часто будут добавляться опорные точки при создании контура выделения.

Плюс Magnetic Lasso Tool:
- быстрое выделение объектов сложной формы с контрастными краями.
Минус:
- если изображение и фон имеют на границах схожие пиксели, возможно попадание нежелательных частей изображения в выделенную область.
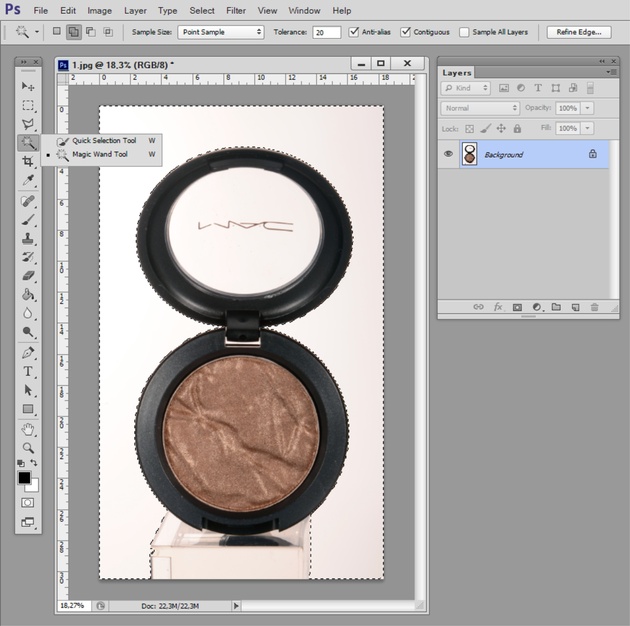
Magic Wand Tool (Волшебная палочка) и Quick Selection Tool (Быстрое выделение) — инструменты, работающие по принципу выделения схожих по цвету пикселей.
Magic Wand Tool (Волшебная палочка) — инструмент для выделения одноцветного фона.
На верхней панели вы можете настроить основные параметры работы «Волшебной палочки»:
Tolerance (Допуск) — параметр, отвечающий за степень близости по цвету выделяемых пикселей. Чем меньше его значение, тем меньшее количество цветов попадёт в диапазон выделения. Чем больше его значение, тем больше пикселей, отличающихся по цвету, будет выделено.
Contiguous (Смежные пиксели). Если установить галочку на этом параметре, будут выделяться только схожие по цвету пиксели, находящиеся рядом друг с другом. При выключенной галочке они будут выделяться на всей области изображения.

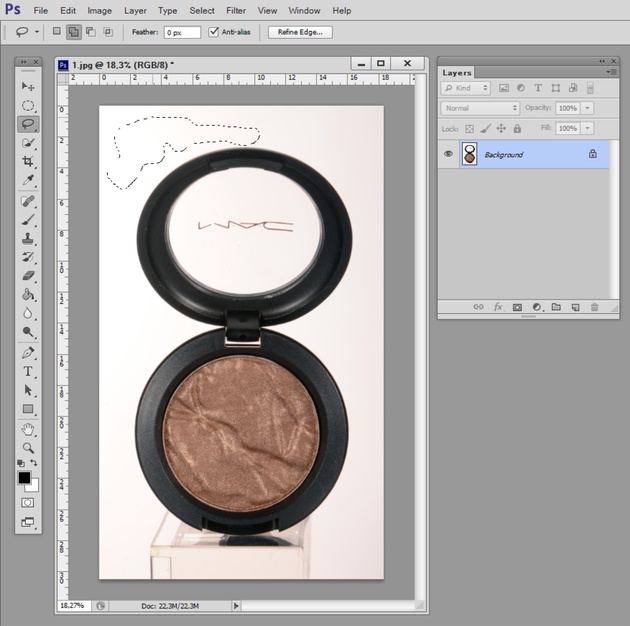
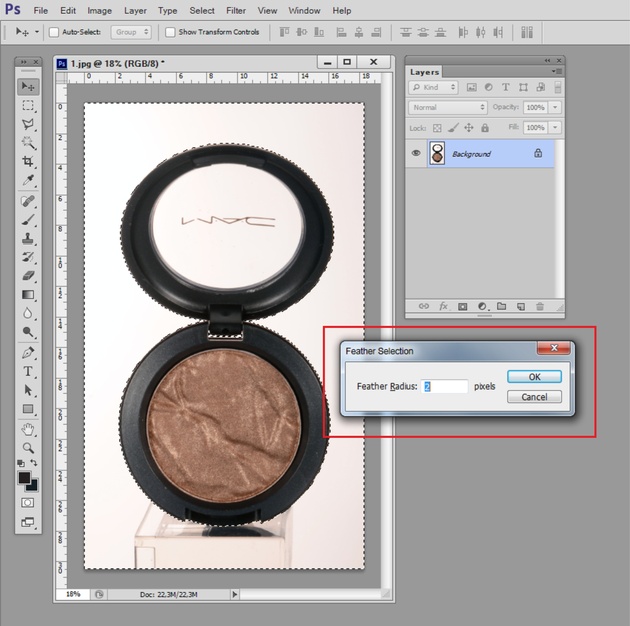
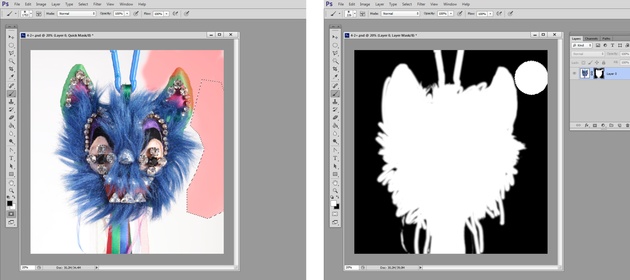
При помощи Magic Wand Tool я за один клик выделила однородный фон, находящийся позади упаковки с тенями для век. Но чтобы выделить область внизу упаковки, где есть падающая от объекта тень и довольно сильно отличающиеся по цвету пиксели, мне придётся тонко настраивать режим допуска (Tolerance), а также многократно кликать по различным цветовым областям в режиме Add to selection (Добавить к выделенной области), что займёт много времени. Также при выделении участка с тенью есть большая вероятность того, что в выделенную область начнут попадать и чёрные пиксели изображения пластиковой упаковки, схожие по цвету с падающей тенью.

Плюсы Magic Wand Tool:
- быстрое выделение схожих по цвету пикселей;
- удобен для выделения однородного фона.
Минусы:
- выделение областей с отличающимися по цвету пикселями и видимой фактурой занимает много времени;
- если изображение и фон имеют на границах схожие пиксели, возможно попадание лишних пикселей в выделенную область.
Quick Selection Tool (Быстрое выделение) так же, как и Magic Wand, работает по принципу выделения схожих по цвету пикселей, имеет форму кисти и позволяет выделять объекты сложной формы с контрастными краями. По мере перемещения кисти Adobe Photoshop автоматически определяет края объекта и расширяет выделенную область.
Диапазон воздействия этого инструмента регулируется размером кисти.
Плюс Quick Selection Tool:
- быстрое выделение объектов сложной формы с контрастными краями.
Минус:
- если изображение и фон имеют на границах схожие пиксели, возможно попадание нежелательных пикселей в выделенную область.
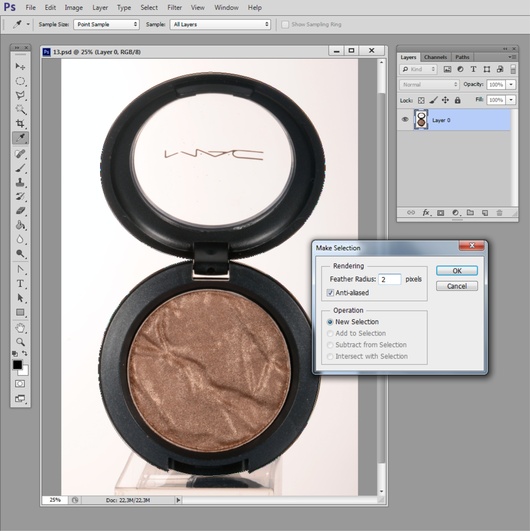
После создания выделенной области вокруг объекта при помощи одного или нескольких из вышеперечисленных инструментов желательно применить растушёвку выделенной области (Feather), чтобы края обтравленного объекта не выглядели на новом фоне слишком резкими. Для этого я использую команду Select — Modify — Feather либо комбинацию клавиш Shift+F6 на клавиатуре. Радиус растушёвки (Feather Radius) я обычно ставлю на значении 2 пикселя.

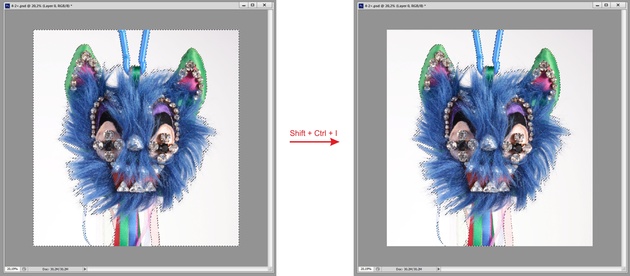
Если изображение имеет неровные края (например, волосы или мех) и созданная вами выделенная область не настолько точна, вы можете попробовать настроить её параметры при помощи команды Select — Refine Edge (Уточнить край). Для этого необходимо, чтобы выделенная вами область охватывала объект, а не фон. Если у вас изначально был выделен фон, необходимо сделать инверсию выделенной области, выполнив команду Select — Inverse либо нажав комбинацию клавиш Shift+Ctrl+I на клавиатуре.

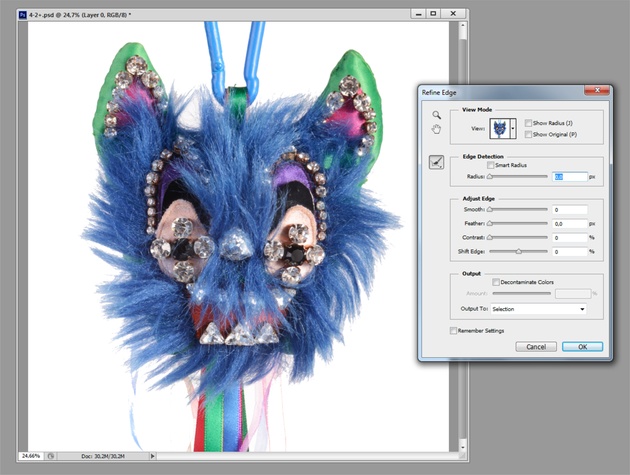
В окне Refine Edge вы можете настроить параметры выделенной области, максимально подходящие для вашего изображения.
Настройка View Mode (Режим просмотра) позволяет выбрать вид предварительного просмотра выделенной области.
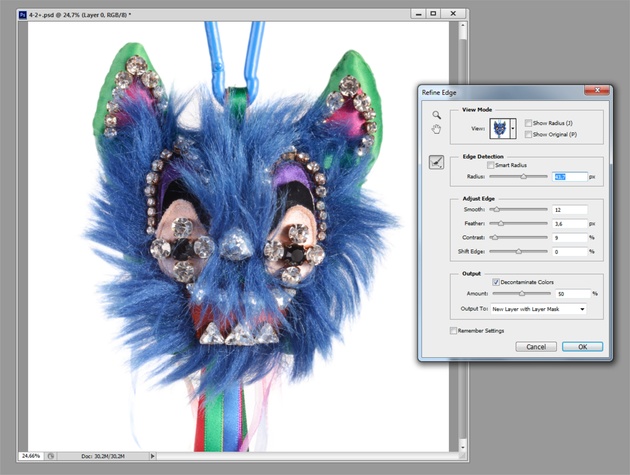
Попробуйте переместить ползунки в настройках Radius (Радиус), Smooth (Сглаживание), Feather (Растушевка), Contrast (Контраст), Shift Edge (Смещение края), а также Decontaminate Colors (Очистить цвета), подобрав значения для наилучшего результата.

Изображение с изначально выделенной при помощи инструмента Magic Wand областью без корректировки параметров в окне Refine Edge.

Изображение с настроенными параметрами в окне Refine Edge
Теперь из выделенной области создадим маску для нашего слоя, ею мы скроем фон вокруг объекта.
Можно просто удалить ненужный фон, нажав кнопку Delete, но тогда мы не сможем при необходимости внести изменения и заново отредактировать контур изображения. Создав из выделенной области маску, которая лишь скроет из видимости, но не удалит ненужную нам часть изображения, мы будем иметь возможность в любой момент её отредактировать.
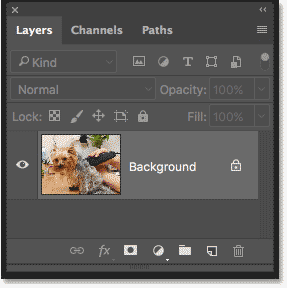
Для этого я разблокирую слой Background в палитре Layers, два раза нажав левой кнопкой мыши на иконку с замочком.

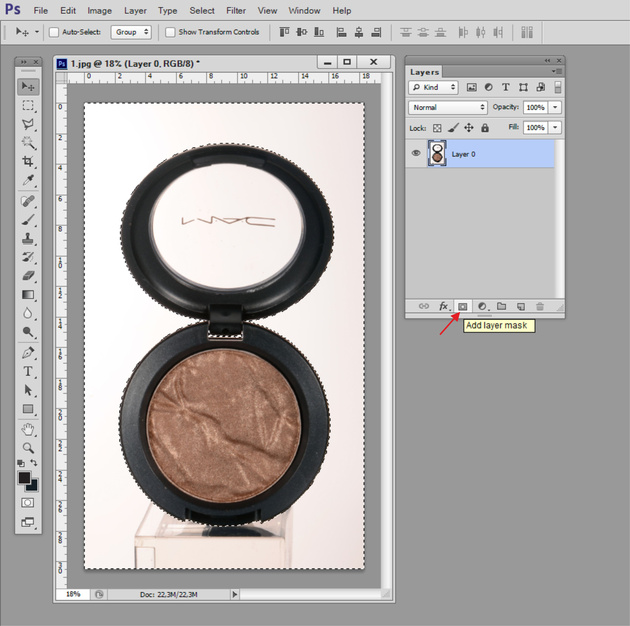
После необходимо нажать на кнопку Add layer mask (Добавить маску слоя) внизу палитры Layers.

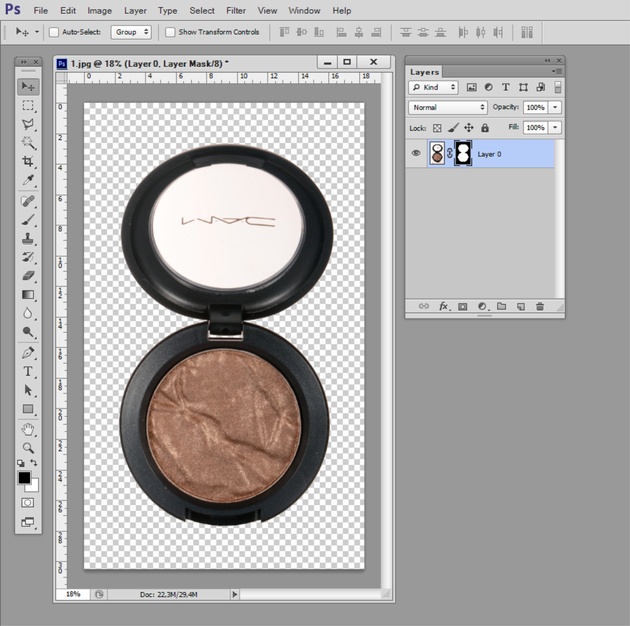
Маска оставит видимым на слое ту часть изображения, которую охватывает выделенная область, а всё, что за её пределами, станет невидимым.
У меня на фото выделенная область охватывает фон, но мне нужно оставить видимым объект, а фон как раз скрыть. Для этого при нажатии на кнопку Add layer mask в палитре Layers я одновременно нажимаю клавишу Alt на клавиатуре. Эта команда сделает инверсию маски.

Можно добиться того же результата ещё: одним способом: изначально сделать инверсию выделенной области, выполнив команду Select — Inverse либо нажав комбинацию клавиш Shift+Ctrl+I на клавиатуре. Теперь наша выделенная область охватывает не фон, а объект, и мы можем просто нажать на кнопку Add layer mask в палитре Layers, без одновременного нажатия клавиши Alt.
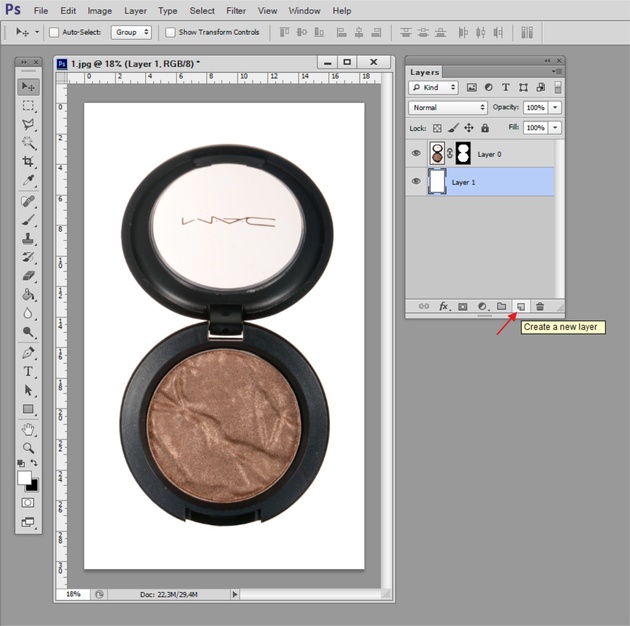
Теперь под нашим слоем с маской создадим новый слой, нажав кнопку Create a new layer в палитре Layers и одновременно зажав кнопку Ctrl на клавиатуре. Зажатая кнопка Ctrl создаст новый слой под нашим рабочим слоем с маской. Если не нажимать Ctrl, новый слой будет создан поверх рабочего слоя, и его придётся вручную перетаскивать на палитре вниз.
Зальём новый слой белым цветом при помощи инструмента Fill tool.

Обтравка объекта с помещением на белый фон завершена!
Мы рассмотрели способ создания обтравочных масок на основе выделенных областей и базовых инструментов для работы с ними.
При создании и корректировке выделенной области очень часто используются поочерёдно сразу несколько инструментов: вы всегда сможете найти максимально комфортные и удобные вам в работе!
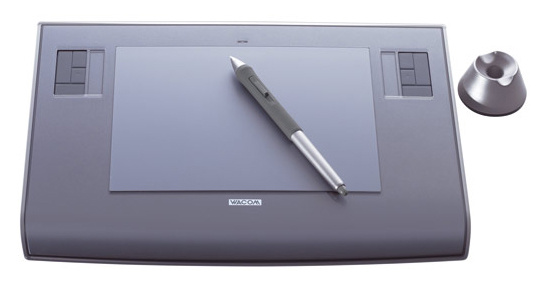
В следующей статье я расскажу о других способах получения обтравочных масок: на основе векторных контуров, а также с использованием графического планшета Wacom.

Обтравка в фотошопе.

В этом уроке мы рассмотрим как в фотошопе сделать обтравку. Обтравка – это отделение предмета от фона изображения. Обтравку мы будем производить профессиональным инструментом дизайнеров – Пером.
Шаг № 1
Откроем фотографию
Шаг № 2
Разблокируем слой, для этого захватим замок мышкой и перетащим его в корзину
Шаг № 3
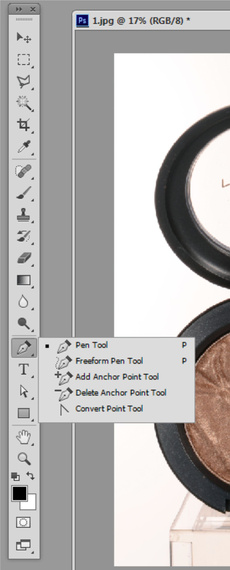
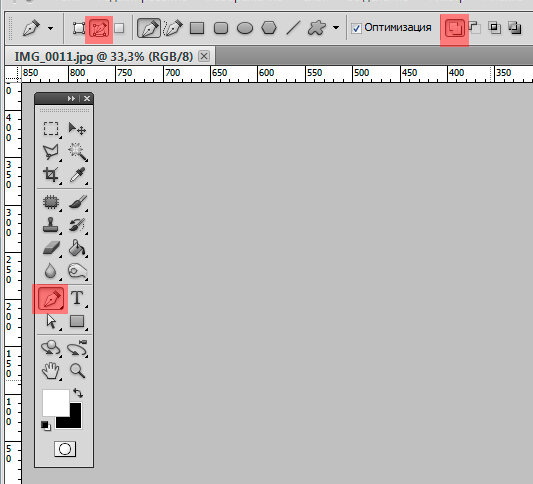
Далее выбираем инструмент Перо
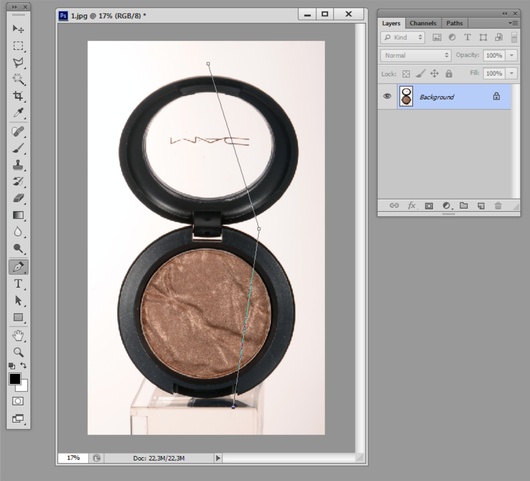
Шаг № 4
Производим выделение нашей чашки кофе. Для этого ставим точку и не отпуская левую клавишу мыши и производим корректировку нашей дуги.
Зажимайте левую клавишу мыши одновременно с клавишей Alt и захватите один из «усиков» выделения для того чтобы подкорректировать изгиб. С первого раза у многих из Вас конечно не получится. Поэтому обязательно попрактикуйтесь, для того чтобы разобраться как работает инструмент перо и Вы не пожалеете о потраченном времени
Шаг № 5
Как видим у нас в чашке есть ручка, в которой есть пространство, для того чтобы его выделить в меню выбираем Исключить наложение областей контуров.
Шаг № 6
Выделим нашу ручку
Шаг № 7
Кликаем правой клавишей мыши по выделенной области и выберем Создать векторную маску
Шаг № 8
Снова кликаем правой клавишей мыши по выделенной области и выберем Образовать выделенную область
Шаг № 9
Установим радиус растушевки равный 2 пикселям
Шаг № 10
Мы сделали обтравку нашей чашки, и теперь мы сможем перенести ее на любой фон с помощью инструмента Перемещение
Шаг № 11
Я же создал новый слой и применил инструмент Градиент, поменял фон и вот такая ароматная чашка кофе у нас получилась.
Понравился ли Вам урок? Обязательно напишите отзыв об уроке ниже и поделись с друзьями в социальных сетях, нажав соответствующие кнопки ниже. Спасибо и до новых встреч на сайте FotoshopDesign. ru
Как делать обтравку в фотошопе
Автор: Галина Соколова. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Тема сегодняшнего урока – обтравка, то есть вырезание предмета.
Профессионально обтравка полняется с помощью одного инструмента фотошопа – это инструмент Перо.
И в этом уроке мы рассмотрим как вырезать предмет с помощью инструмента Перо. Конечный результат урока вы можете видеть ниже:

Итак, откроем изначальное изображение в фотошопе и для облегчения работы установим в Основных установках параметр Масштабировать колёсиком мыши, таким образом увеличивать и уменьшать изображение при обтравке будет очень удобно-достаточно будет лишь покрутить колёсико мышки:



Теперь щёлкнем дважды по замочку на слое, чтобы сделать слой рабочим и затем активизируем инструмент Перо, установим опцию Контур и начнём делать обтравку с прямых линий, для этого просто нужно поставить первую точку в начале прямой, а затем вторую точку в конце, в результате получим контур виде прямой:






Таким же образом нужно будет продолжить обтравку прямых линий. В случае, если прямая линия вас не устраивает, то чтобы её удалить нужно нажать сочетание клавиш CTRL+Z или перейти в Историю и отменить шаги.
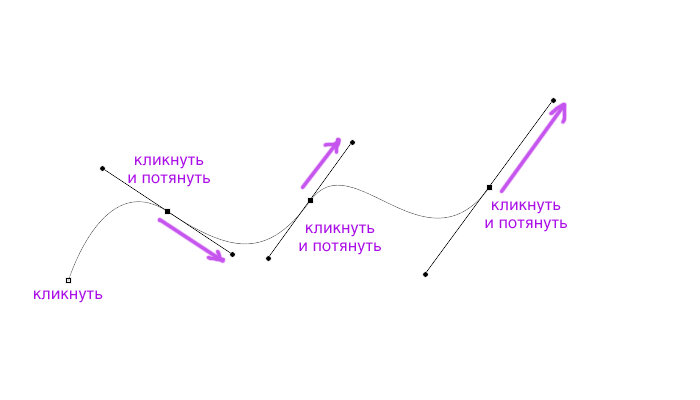
Когда вы переходите от прямых линий к фигурным, то нужно поставить точку по контуру фигурной линии и вытянуть направляющую из точки, затем потянуть за усик направляющей таким образом, чтобы расположить контур по фигурной линии объекта, затем удерживая клавишу ALT, вернуть усик направляющей в исходную точку, чтобы он не мешал продолжать ставить следующие точки для обтравки:



Другой вариант выравнивания контура по фигурной линии объекта: нужно поставить точку на фигурной линии объекта, вследствие чего образуется прямой контур и затем поставить точку посредине контура, а затем активизировать инструмент Стрелка и выровнять контур по фигурной линии объекта, затем опять переходим к инструменту Перо и продолжаем делать обтравку таким же образом, пока контур не замкнётся.




После того как контур замкнётся, нужно нажать на кнопку Маска на верхней панели с настройками инструмента Перо, в результате чего вырезанный объект появится на прозрачном фоне:



Теперь создадим новый пустой слой под изображением с объектом, нажав одновременно на значок  и на клавиши SHIFT+CTRL, затем с помощью инструмента Заливка зальём пустой слой каким-либо цветом:
и на клавиши SHIFT+CTRL, затем с помощью инструмента Заливка зальём пустой слой каким-либо цветом:




На этом урок «Как делать обтравку в фотошопе» окончен.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Способы обтравки изображений. Часть 2 / Съёмка для начинающих / Уроки фотографии
В прошлой статье мы коснулись актуальной в сфере коммерческой фотографии темы обтравки изображений, рассмотрели способ создания обтравочных масок на основе выделенных областей и изучили основные инструменты для работы с ними.
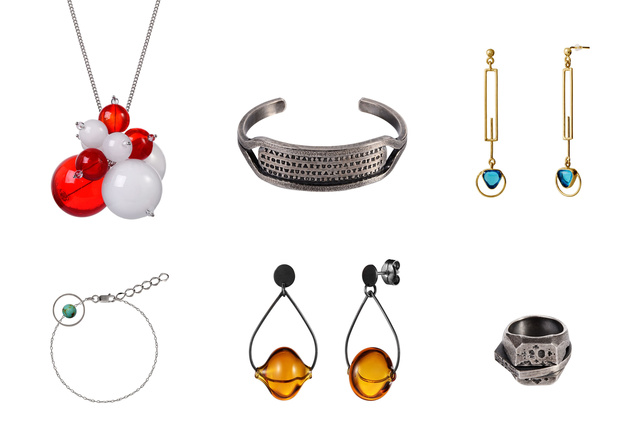
При съёмке рекламных предметных фотографий я использую полнокадровую фотокамеру Nikon D800 с высоким разрешением (36,3 мегапикселя), объектив Nikon AF-S NIKKOR 24-120mm F/4G ED VR и макрообъектив Nikon 105mm f/2.8G AF-S VR Micro-Nikkor с высокой резкостью и минимальным расстоянием фокусировки 0.314 м. Последний незаменим при съёмке ювелирных украшений и мелких предметов.
Качественная оптика очень облегчает последующий процесс обтравки. Используемые мной объективы Nikon позволяют получить чёткие и контрастные изображения, и даже при сильных пересветах фона не образуют хроматических аберраций и засветок.
В процессе редактирования и обтравки я всегда работаю с полноразмерным снимком, даже если на выходе заказчику требуются фотографии 600х600 пикселей для размещения на сайте интернет-магазина. На финальном этапе обработки я просто сохраняю фото в необходимом формате.
Во-первых, исходный кадр размером 7360×4912 пикселей, снятый на камеру Nikon D800, имеет превосходную детализацию и резкость, что позволяет во многих случаях с лёгкостью отделить объекты от фона и создать детальные чёткие контуры для их обтравки. А во-вторых, всегда есть вероятность, что заказчик позже попросит у вас фото в высоком разрешении. Они могут пригодиться для размещения на полосе журнала или печати постера, билборда большим форматом.
Кстати, сегодня компания Nikon предлагает новую модель D810. У неё похожие характеристики. В чём разница? В частности, здесь установлена матрица без противомуарного фильтра. Она даёт более высокую детализацию при том же динамическом диапазоне и хорошей цветопередаче. Отличное решение для предметной съёмки!

Итак, давайте рассмотрим ещё несколько способов создания обтравочных масок на изображении.
Создание обтравочной маски на основе векторного контура
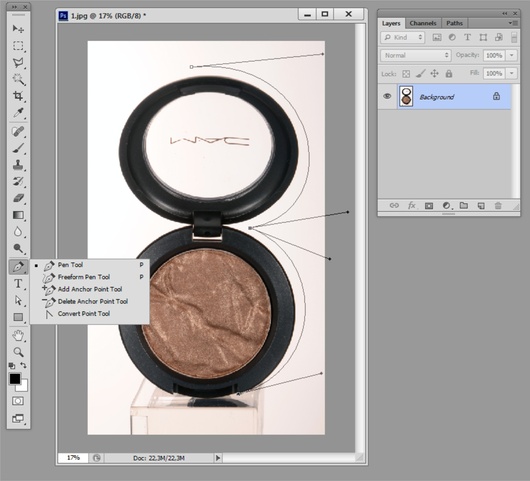
Инструмент Pen tool (Перо) предназначен для рисования векторных контуров, которые состоят из прямых или криволинейных сегментов и узелковых точек с направляющими (с их помощью можно менять форму контура).
Pen tool имеет сопутствующие инструменты:
- Freeform Pen Tool — перо произвольной формы.
- Add/Delete Anchor Point Tool — инструменты для добавления/удаления опорной точки.
- Convert Point Tool — инструмент для преобразования точек.

Используя инструмент Pen tool (Перо), вы можете расставлять на изображении контрольные точки, которые будут автоматически соединены прямыми отрезками, доступными для дальнейшего редактирования.

Freeform Pen (Перо произвольной формы) позволяет рисовать произвольную линию, как если бы вы рисовали карандашом или ручкой. При дальнейшем редактировании на ней проявляются множественные узловые точки, благодаря которым можно придавать отрезку желаемую форму.

Используя Add/Delete Anchor Point Tool (Добавить/Удалить опорную точку), вы можете добавить или удалить узловые точки на контуре, кликнув мышью в том или ином месте.
Convert Point Tool (Конвертировать опорную точку) — инструмент для преобразования точек, благодаря которому можно поменять какую-либо точку на угловую или гладкую, щёлкнув по ней кнопкой мыши и потянув в сторону. Около точки появятся «усы» — рычаги, при перемещении которых редактируются направление, форма линии.

Плюсы Pen Tool:
- максимально чёткое и удобное создание сложных произвольных контуров;
- возможность редактирования контура в любой момент.
Минус:
- для быстрой работы с инструментом необходима практика.
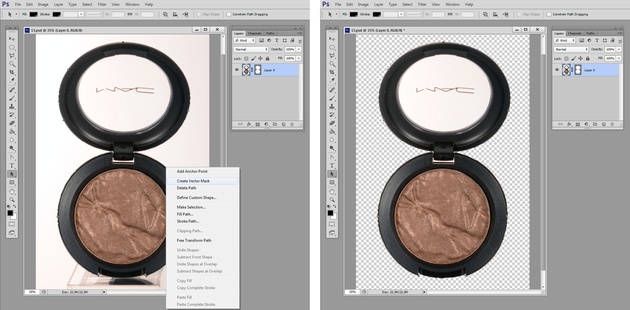
После создания векторного контура вокруг объекта выделите его и, щёлкнув правой кнопкой мыши, выберите Create Vector Mask (Создать векторную маску). Маска оставит видимым на слое ту часть изображения, которую охватывает векторный контур, а всё остальное за её пределами станет невидимым.

Ещё один вариант: выделите векторный контур и нажмите правой кнопкой мыши, выберите Make Selection (Создать выделенную область). После этого вы сможете сразу задать Feather Radius (Радиус размытия) во всплывающем окне и далее создать из выделенной области маску на слое. Для этого нужно нажать на кнопку Add layer mask на палитре Layers, как мы делали это на финальном этапе при работе с инструментами выделения.

Создание обтравочной маски с помощью планшета Wacom
Графический планшет Wacom, в отличие от вышеперечисленных инструментов, незаменим при работе над изображениями с нечёткими краями, а также для создания мягких границ и областей с полупрозрачностью.
Благодаря чувствительности к нажатию пера вы можете добиться плавных, мягких переходов, а также имитации рисунка от руки. Это существенно облегчает и ускоряет работу во многих случаях.

Плюсы использования планшета Wacom:
- максимально удобное и контролируемое создание обтравочных масок с полупрозрачными, мягкими переходами и штрихами;
- возможность имитации рисунка от руки благодаря зависимости толщины рисуемой линии от силы нажатия пера.
Минус:
- желательны изначальные навыки владения рисунком от руки.
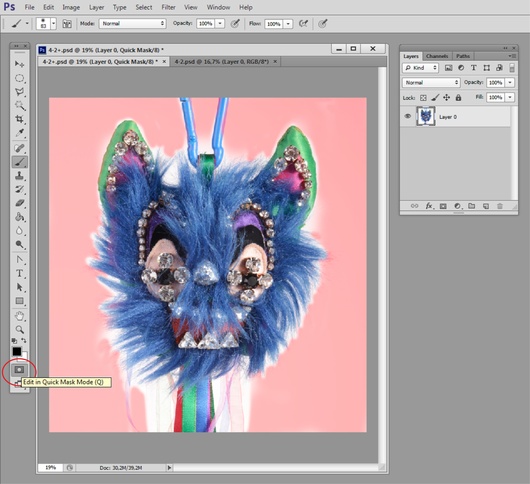
Вы можете быстро вручную рисовать пером на планшете, выбрав инструмент Brush tool (Кисть) с необходимыми параметрами и диаметром, войдя в режим Edit in a Quick Mask Mode (Быстрая маска) и нажав соответствующую кнопку внизу панели инструментов либо кнопку Q.
В режиме быстрой маски рисование чёрным цветом будет выделять область изображения, которая впоследствии будет скрытой, а белым цветом — видимой. В дальнейшем невидимая область в этом режиме будет отображаться полупрозрачным красным цветом.

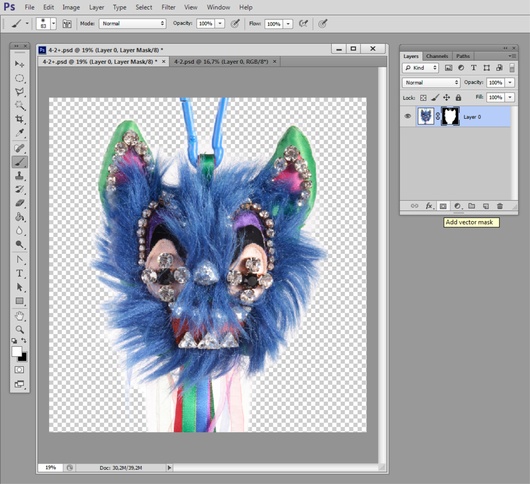
Выходя из режима быстрой маски повторным нажатием на кнопке внизу панели инструментов, вы автоматически создаёте выделенную область на изображении, из которой можно создать маску на слое путём нажатия кнопки Add layer mask на палитре Layers.

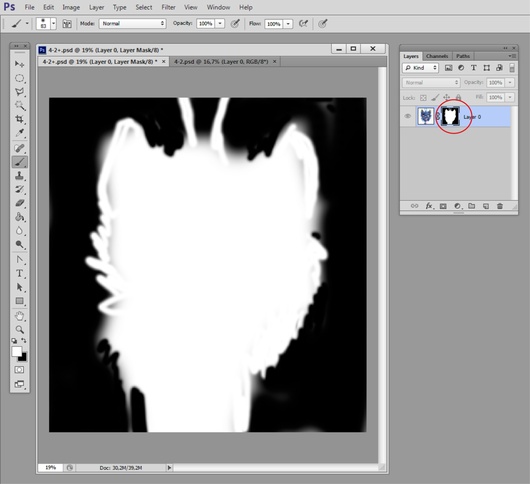
Обтравочная маска также редактируется путём рисования чёрным и белым цветом в режиме включения её видимости на слое в палитре Layers. Для этого щёлкните на иконку с маской в строке слоя, зажав при этом клавишу Alt. Для возврата в обычный режим просмотра изображения просто нажмите на соседней иконке слева в той же строке слоя.

В режиме Быстрой маски либо в режиме Включения видимости маски на палитре Layers можно работать не только инструментом Brush tool, рисуя произвольные линии пером на планшете. Также есть возможность создавать временные вспомогательные выделенные области при помощи стандартных инструментов выделения и закрашивать или заливать их чёрным или белым цветом, корректируя форму маски изображения.


Итак, мы рассмотрели основные способы создания обтравочных масок на изображениях. Очень часто в работе используется сразу несколько приёмов. Выбор обуславливается спецификой редактируемого изображения. Вы можете попробовать разные варианты и найти оптимальные для себя.
Как делать обтравку кривыми (пером, путями) в Фотошопе.
Мне тут понадобилось объяснить kostello_irq как травить кривыми, и чтобы не объяснять на словах, я стала искать в энторнетах урок, как это сделать. Оказалось, что их нет. Ну точнее есть, но правильные только в первой части, а дальше ересь какая-то. Может я искала не так?В общем, садитесь поудобнее, сейчас расскажу вам, как правильно травить кривыми.
Значит, если кто не знает, обтравка — это отделение предмета от фона. Мы будем говорить про обтравку, использующуюся в обработке предметных фоток.
1. Возьмем фотку несложной ручки:
Я вообще всегда за обтравку, когда речь о фотках для каталогов. Даже если вы снимаете на белом фоне, и в итоге вам нужно получить предмет на белом фоне.
Почему?
1. Ставить свет, чтобы у вас белый фон получился чисто белым — это гемор. Обязательно найдется маленькая тенюшка, которая все испортит. Тут на фото фон у ручки — белые листы бумаги.
2. Чистить серый неоднородный фон — лишнее время, особенно неудобно на границе, где начинается предмет. Обтравить быстрее.
3. Представьте, что при потоковой съемке, когда вы почистили белый фон у всех 200 фоток, вам вдруг понадобилось поместить их на другой фон, такое случается.
4. Если вам нужны фотки для верстки, Индизайн не всегда адекватно понимает прозрачность, ему нужны обязательно контуры (про это в конце).
2. Теперь откроем Фотошоп и возьмем в левой панели инструмент Перо (обратите внимание на настройки, нужное отметила красным).
3. И начнем обводить по контуру.
Не ставьте точки слишком часто — если промахнетесь, а у вас много точек — задолбаетесь поправлять.
4. Если кто не умеет пользоваться кривыми, то смотрите сюда. Кто умеет — пропустите этот пункт.
Чтобы выделить всю кривую, нажмите черную стрелку.
Чтобы выделить отдельную точку, нажмите белую стрелку (нажмите и подержите черную на панели, появится белая).
Усы в стороны от точек — это направляющие. Чтобы подвинуть ус, используйте белую стрелку. Если нажать ее с альтом, подвинется только одна часть уса.
5. Когда всю ручку обвели, не забудьте контур замкнуть (нажать на первую точку).
Лирическое отступление.
Тут на этом месте в энторнетах предлагается создать из контура выделение, а дальше либо сделать маску, либо вообще вырезать предмет и поместить в новый файл. Маску еще ладно, но нам это не подойдет, т.к. мы готовим ручку для заверстывания в Индизайн. А про вырезать и вставить в другой файл — никогда так не делайте. Вы потом не сможете отредактировать вашу обтравку.
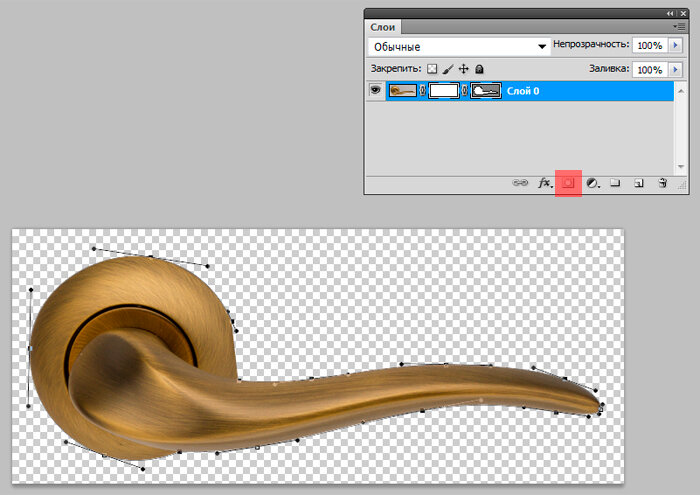
6. Дальше мы разблокируем наш фоновый слой с ручкой, дважды кликнув на него на палитре слоев. И два раза нажмем на иконку маски.
Справа от слоя с ручкой в палитре слоев появилось две маски: первая нам не нужна, а вторая это наша векторная маска. Ее можно всегда подкорректировать, если потом заметили, что где-то что-то лишнее, или наоборот не хватает.
Теперь ручка без фона, ее можно поместить на чистый белый фон, ну или куда там надо.
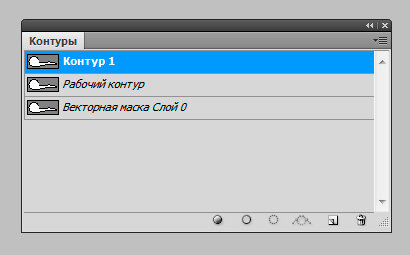
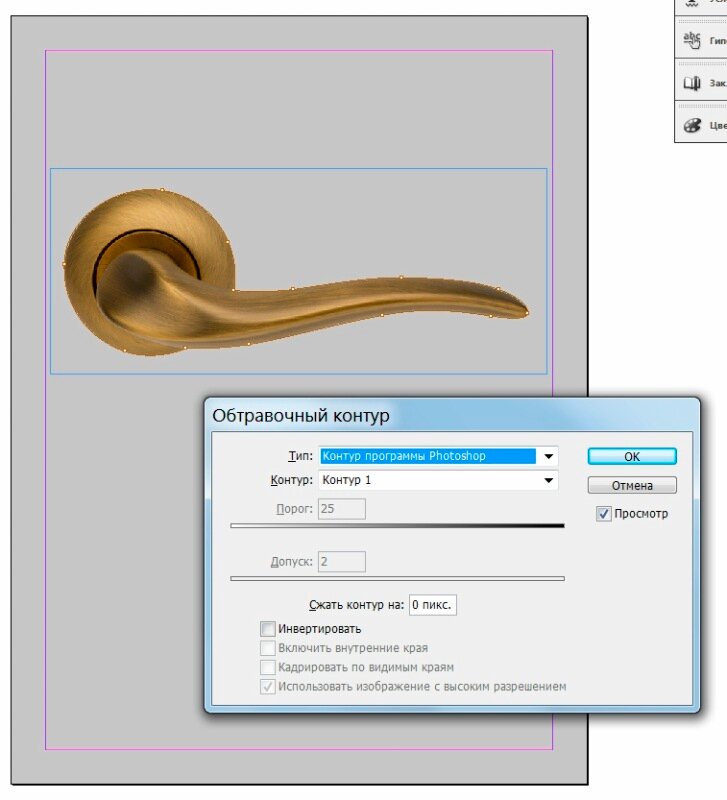
7. Так как мы делали ручку для верстки в Индизайне, то нам нужно сохранить контур. Для этого выделим его черной стрелкой, зайдем в палитру Контуры. Там у меня 2 контура, но по сути это один и тот же мой контур. Так что я выберу любой из них, кликну 2 раза и нажму ОК. При желании контур можно назвать, но мне лень, будет «Контур 1».
8. Теперь можно Фотошоп закрыть и открыть Индизайн. Сохранить ручку нужно в TIFF, а не в PSD, т.к. тиф показывает превью в папке.
9. Смотрите, зачем нам нужен был контур для Индизайна.
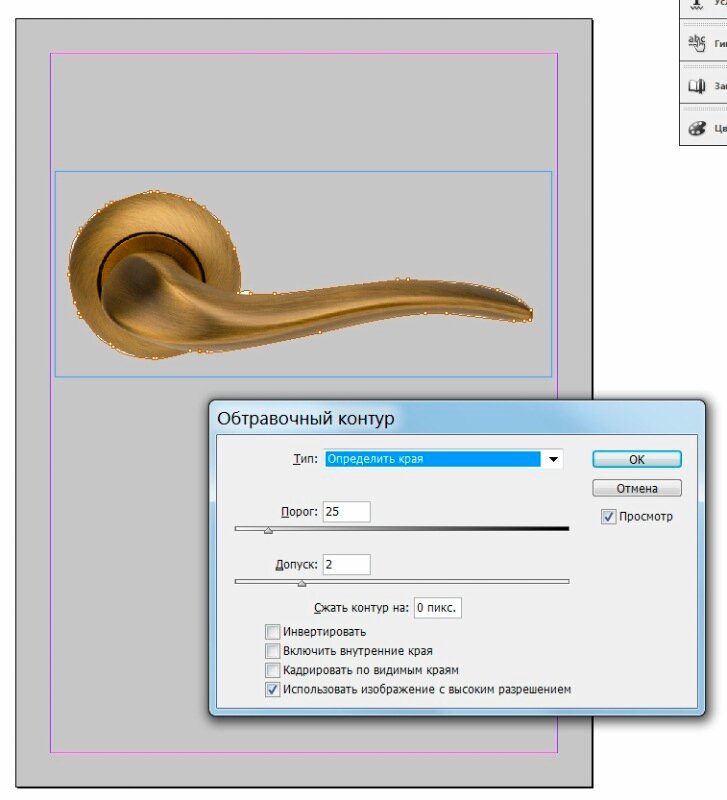
Предположим, нам надо поместить ручку в нашей верстке не на белый фон, а на какой-то другой. Прозрачность Индизайн не понимает. Можно применить команду «Определить края», но сделает он это несколько криво.
Меню «Обтравочный контур» вызывается так: меню Объект -> Обтравочный контур -> Парметры, или клавишами Alt+Ctrl+Shift+K.
Поэтому, в меню «Обтравочный контур» нужно выбрать «Контуры программы Photoshop», и строкой ниже выбрать нужный контур, если он у вас вдруг не один.
Странно, что я нигде не нашла такого способа. Если кто знает другой способ как это сделать, вэлкам в комменты.
Автор поста пользовался версиями CS5 Фотошопа и CS6 Индиза.
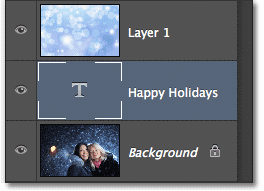
Что такое обтравочная маска в Photoshop
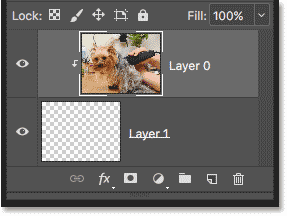
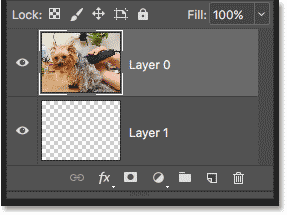
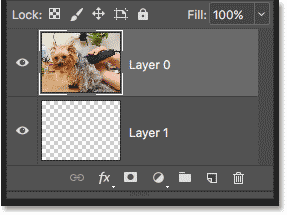
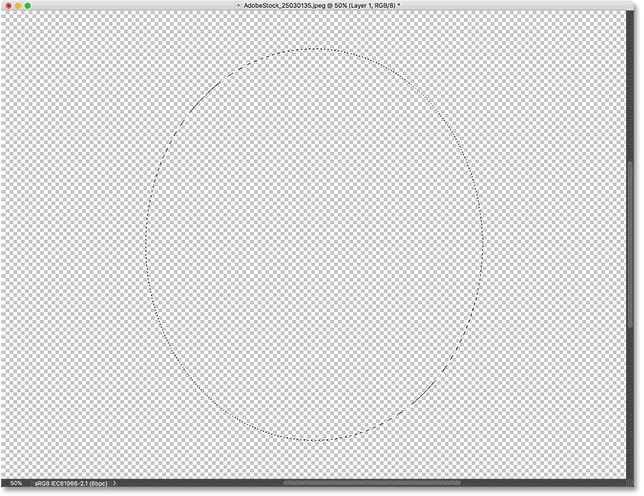
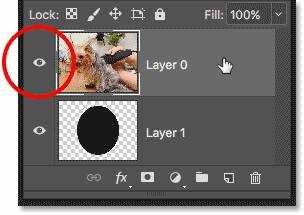
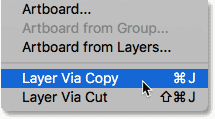
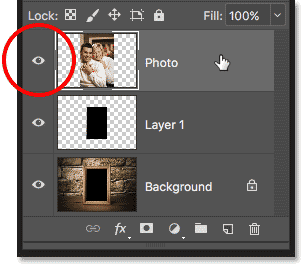
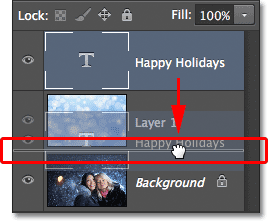
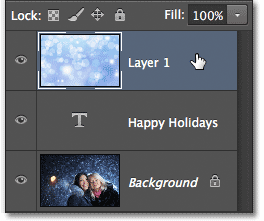
Теперь, когда фоновый слой стал обычным, мы можем добавить новый слой под ним. Для этого следует зажать клавишу Ctrl и нажать на значок «Новый слой» (New Layer) в нижней части панели:

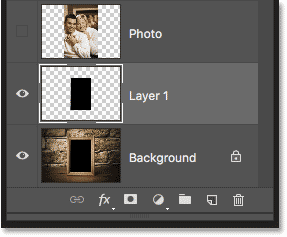
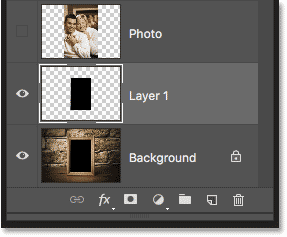
Выключим видимость слоя с изображением, теперь мы видим новый слой, находящийся под ним. Но он является пустым, то есть не имеет никакого содержания вообще. Когда слой не имеет содержания, он является прозрачным. Фотошоп показывает прозрачные области, отображая серо-белую «шахматную» клетку. Когда мы видим такую клетку, это обозначает, что область пустая, прозрачная. В нашем случае прозрачен весь слой целиком:

Как я уже упоминал в начале статьи, обтравочные маски используют содержимое и прозрачность слоя, чтобы определить, какие области слоя, находящегося над ним, оставить видимыми.
Как это работает? Области слоя, расположенные над зонами слоя ниже, имеющими фактическое содержание (будь то пиксели, формы, фигуры или текст), остаются видимыми, в то время как области, расположенные над прозрачными зонами на слое ниже, становятся невидимыми.
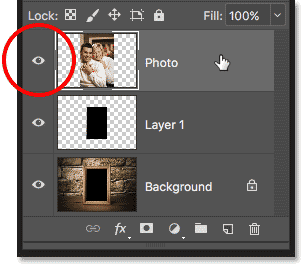
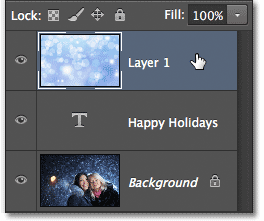
Как мы только что отметили, наш новый слой не имеет содержания на всей своей площади. Это просто пустой, прозрачный слой. Давайте посмотрим, что произойдет, если мы применим обтравочную маску для слоя с изображением, находящимся над ним. Чтобы сделать это, я сначала верну видимость слоя, кликнув по значку с глазом. Изображение появляется в окне документа, как и было раньше:

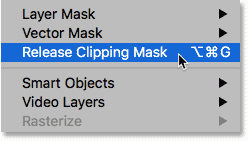
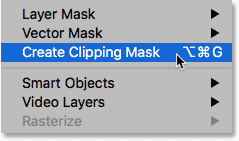
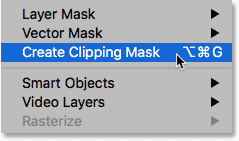
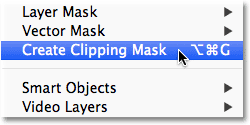
Для применения маски кликаем правой клавишей мыши по слою с изображением, в появившемся меню выбираем пункт «Создать обтравочную маску» (Create Clipping Mask):

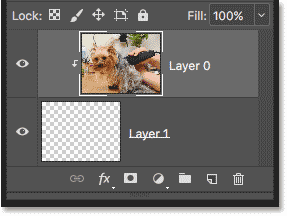
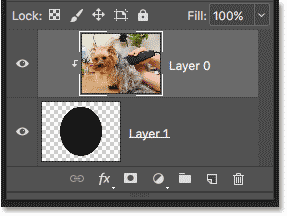
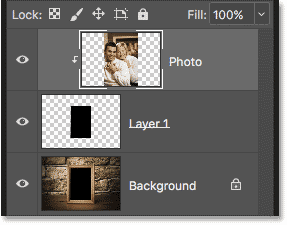
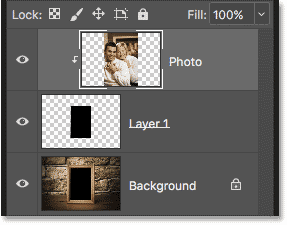
Отображение в панели слоёв изменилось, мы видим, что миниатюра слоя (Слой 0) несколько сдвинулась вправо, и с левой стороны у ней появилась небольшая маленькой стрелка, указывающая на слой ниже. Это и есть отображение обтравочной маски, применённой к слою. Т.к. нижний слой не имеет содержания, т.е. полностью прозрачный, то и все пиксели находящегося над ним слоя с изображением теперь скрыты:

Пока не очень интересно.
Давайте оживим наш скромный пейзаж. Отключите видимость верхнего слоя, кликните по нижнему, создайте на нём произвольную выделенную область и залейте каким-нибудь цветом:

Снимите выделение, нажав Ctrl+D.
Теперь включим видимость верхнего слоя. Вуаля, область фотографии, расположенная непосредственно над овальной зоной теперь полностью видна:

Конечно, результат мог бы выглядеть лучше, если бы основной объект фотографии находился бы в центре. К счастью, одной из главных особенностей обтравочных масок является то, что внутри них можно легко перемещать фотографии. Все, что нужно сделать, это взять инструмент «Перемещение» (Move Tool) и перетащить фотографию в центр:

Практическое применение обтравочной маски для фотомонтажа
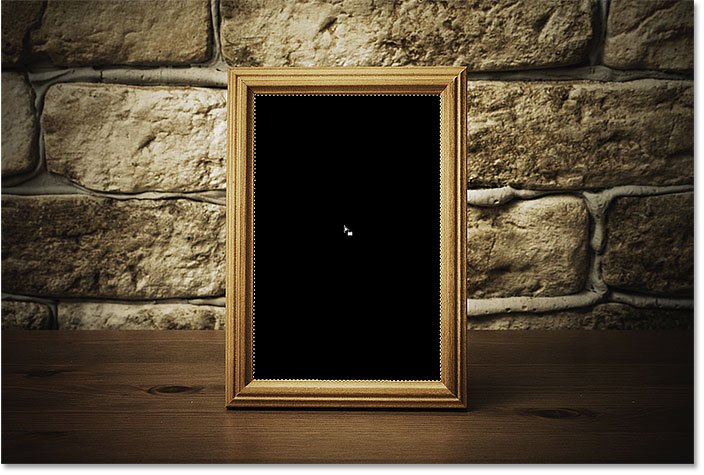
За основу возьмём эти две фотографии и попробуем вставить портретное фото в рамку:

Я открою в Фотошопе фотографию с рамкой и добавлю в документ портретную фото, в результате, в панели слоёв у меня будет два слоя с фотографиями:

А рабочий документ будет выглядеть так:

Чтобы разместить портрет внутри рамы с помощью обтравочной маски, в первую очередь необходимо создать выделенную область внутри рамки. В моём случае, так как область внутри рамки является черной, я могу легко её выделить с помощью инструмента «Волшебная палочка» (Magic Wand Tool), которую можно выбрать на панели инструментов. Отключим видимость верхнего слоя, а затем мне нужно только кликнуть по чёрной зоне, после чего она выделится:

Далее, мне нужно скопировать выделенную область на отдельный новый слой. Для этого мне нежно просто нажать Ctrl+J.
После этого действия рабочее окно документа визуально не изменилось, но, если мы посмотрим на панель слоёв, то увидим новый слой выше оригинального изображения. Обратите внимание на миниатюру слоя, она показывает, что только чёрная область имеет фактическое содержание, остальная часть слоя пуста, иными словами, прозрачна:

Вернём видимость верхнему слою и применим к нему обтравочную маску. Сеёчас я использую другой способ добавления обтравочной маски.
Зажимаем клавишу Alt и подводим курсор к разделительной линии между слоями, при этом он изменит вид, причём в версии Photoshop CS6 вид изменённого курсора отличается от ранних версий:

Кликаем левой клавишей мыши, маска применяется и верхний слой мгновенно обрезается по границам фактических пикселей слоя, находящегося под ним:
Вот как выглядит теперь панель слоёв:

И сам документ:

В окне документа мы видим, что фотография на верхнем слое теперь отображается только внутри области рамки, которую мы выделили и скопировать на отдельный слой. Остальные области фото скрыты от обзора, т.к. они расположены над прозрачной областью слоя.
Ранее мы убедились, что к обтравке можно применять инструмент «Перемещение» (Move Tool). Кроме этого, мы можем использовать инструмент «Свободная трансформация» (Free Transform) не только для перемещения изображения внутри обтравочной маски, но и для изменения его размеров. В моем случае не помешает сделать фотографию поменьше, чтобы она лучше вписывалась в кадр.
Нажимаем Ctrl+T для активации этого инструмента, после чего появляется габаритная рамка. Мы видим, что, несмотря на то, что отображается только область, находящаяся внутри формы маски отсечения, габаритная рамка появилась вокруг фактического размера изображения, который включает области, в настоящее время скрытые из видимости. Теперь просто нажмите и перетащите любой из угловых маркеров, для изменения размера изображения по мере необходимости, при этом следует удерживать клавишу Shift для сохранения соотношения сторон изображения. Когда вы закончите, нажмите Enter:

Для придания объёма композиции, можно применить стиль слоя Внутреннее свечение» (Inner Glow):

Мария Нечаева. Обтравка в фотошопе — Кто студент
Почему тебе стоит верить?
Я дизайнер. Окончила Школу дизайнеров и сделала 23 обложки для журнала «Кто студент».
Как вырезать людей из фотографий?
Порядок всегда такой: убираем фон фотографии и дорисовываем края области, если нужно. Я знаю три способа, как это сделать.
Быстрое выделение. Подойдёт для фотографий, где у модели ровные волосы и фон контрастный. Чаще всего я использую этот инструмент.
Сначала выделите модель быстрым выделением. Рекомендую не вырезать модель на новый слой, а использовать слой-маску. Так вы сможете быстро восстановить случайно удалённые части портрета с помощью белой кисти.
W — хоткейна быстрое выделение

Выделяю модель быстрым выделением
Теперь идём в настройки слой-маски. Там есть фильтры и кисти: они помогут подогнать волосы к фону и убрать неровности. Какого-то универсального рецепта для ползунков и кистей нет — всё подгоняется индивидуально, но это не сложно. Чтобы разобраться во всём, советую попробовать инструменты самостоятельно.
Кручу настройки слой-маски, чтобы обтравка модели была естественной
Выделение при помощи каналов подойдёт, если у модели очень сложные волосы: кудрявые или развеваются на ветру. Но такой способ сработает, если у фотографии однородный и контрастный фон.
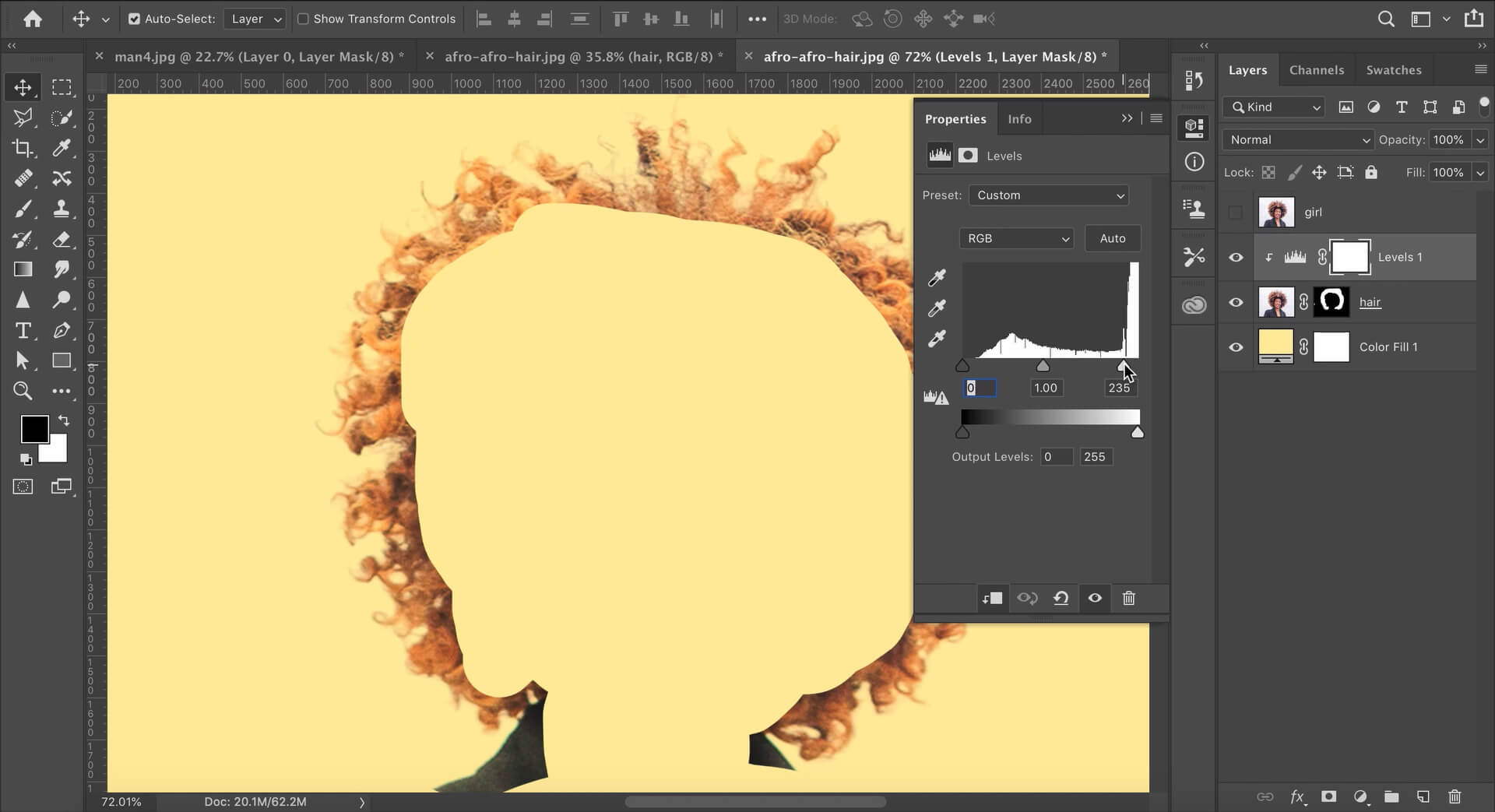
Откройте фотографию и зайдите во вкладку «каналы». Выберите самый контрастный канал и сделайте его копию. Откройте уровни и измените изображение так, чтобы волосы и фигура человека были максимально чёрными. Внимательно следите за краями, они должны быть плавными и мягкими, иначе результат получится грубым и некрасивым.
Ctrl/⌘ + LОткрыть уровни

Кручу уровни в контрастном канале
На фотографии модель должна стать полностью чёрной, поэтому одной коррекции уровней будет мало. Возьмите чёрную кисть и закрасьте все белые пробелы. Но будьте аккуратны — не закрашивайте фон, иначе ровно выделить фигуру не получится.

Когда у вас есть готовая копия канала с чётко прокрашенной в чёрный цвет моделью, выделите его и включите все основные каналы. Сделайте слой-маску и перетащите модель на нужный фон.
Выделяю себя с помощью каналов
Замена фона при помощи режимов наложения. Способ работает только с контрастным фоном: брюнетка на светлом фоне или блондинка на тёмном. Фон вокруг волос не удаляется полностью, а накладывается на новый цвет.
Этот способ помог мне сделать обложку для интервью с Еленой Евстратовой. У неё сложные волосы, обычным выделением их не получится аккуратно вырезать. А вот наложение очень помогло.
Интервью с Еленой
Процесс работы над обложкой для интервью с Леной
Откройте картинку и сделайте слой-маску. На слой-маске закрасьте чёрной кистью всё, кроме краёв волос. Затем добавьте слой с уровнями, возьмите пипеткой фон в настройках уровней и сделайте из этого слоя клип-маску.
Ctrl/⌘ + Alt + GСоздать клип-маску

Теперь на слое с волосами и уровнями выбирайте режимы наложения так, чтобы оттенок фона с волосами был похож на нужный. Подобрать его точно с первого раза, скорее всего, у вас не получится. Чтобы исправить небольшие различия в оттенках, идём в слой с уровнями и двигаем ползунки так, чтобы фон с волосами модели сливался с основным.

Теперь любым способом выделяем фигуру, стираем у неё края волос — и готово.
Достоинство способа — даже мелкие волоски остаются на фотографии, эффект получается реалистичным. Недостаток — работает, только если модель сфотографировали на контрастном фоне.
Спасибо за наводку Андрею Пулину из Школы дизайнеров (:
Убираю фон фотографии через наложение
А если у человека сложные волосы?
На этот случай есть выделение через каналы и замена фона в режиме наложения. Но бывает так, что эти способы не работают, поэтому я сама их дорисовываю их кистью в фотошопе.
Кисти помогли мне сделать обложку для интервью с Алисой Ястремской-Семёновой. Мне пришлось вырезать руку, чтобы фотография хорошо встала в тизере и на сайте. Волосы сохранить не удалось, поэтому дорисовывала их сама.
Интервью с Алисой
Процесс работы над обложкой для интервью с Алисой
Дорисовать волосы можно с помощью обычных кистей в фотошопе. Чтобы упростить задачу, сделайте копию оригинального изображения и установите его прозрачность примерно на 50%. Так вы точно будете понимать, где нужно дорисовывать волосы.
Теперь выберите нужную кисть, сделайте её яркость поменьше, возьмите пипеткой цвет оригинальных волос и начинайте дорисовывать. Не забывайте регулировать размер кисти, чтобы пряди получились одной толщины.
Чтобы дорисовывать волосы было удобнее, рекомендую скачать готовые кисти и установить их.
Дорисовываю волосы. Если будете делать обложки для «Кто студента», вам придётся делать это очень часто
А как быть, если фон неоднородный и неконтрастный?
На сложном фоне человека лучше выделить с помощью Pen Tool или Lasso. Но вам в любом случае придётся дорисовывать волосы. Если просто выделить модель, в волосах останутся кусочки фона.
Как вырезать предмет из фотографии?
Так же, как и людей. Разницы абсолютно никакой нет.
Я чаще всего вырезаю с помощью каналов: редактирую копию контрастного канала, делаю слой-маску и правлю микроскопические косяки. Так работать с предметами проще всего.
Если предмет совсем простой, то достаточно автоматического выделения — возьмите «быстрое выделение» и нажмите на кнопку «выделить объект».
Если не получилось выделить предмет чётко, подровняйте вручную через слой-маску. Если нужно вырезать геометрическую фигуру, то подойдёт Marquee tool и Polygonal Lasso.
LЛассо

Результат автоматического выделения
Что делать с фотками, сделанными на айфон?
Сейчас на айфоны можно сделать очень хорошие фотографии, в том числе селфи. Так что способы остаются те же.
А я ещё знаю про нейросети, которые сами умеют вырезать людей и предметы с фоток.
Да, такие есть. Мы в «Кто студенте» в мае начали пользоваться «Ремув-бг» — иногда она вырезает людей довольно точно. Но со сложной моделью робот не справится, поэтому иногда приходится доделывать работу самой. Например, для интервью с Сергеем Чикиным я за нейросетью доделывала часть уха и дорисовывала бороду.
Ремув-бг
Фотография Сергея Чикина после «Ремув-бг» (слева) и доделанная мной (справа). Обратите внимание на бороду и серьгу
На чём посоветуешь тренироваться?
На чём угодно — на своих фотографиях или на фотографиях друзей. Можно ещё пойти делать обложки для «Кто студента» (:
Ещё можно поискать фотографии на бесплатных фотостоках: Ансплеш, Пиксельс, Бёрст.
Или скачивайте фотографии из моей подборки для тренировки.
обтравочных масок в Photoshop — Photoshop Essentials
Автор Стив Паттерсон.
В этом уроке я покажу вам, как использовать обтравочные маски в Photoshop, чтобы отображать и скрывать различные части слоя и помещать изображения в формы! Мы изучим основы создания обтравочной маски и более подробно рассмотрим их идею, чтобы к концу этого урока у вас было четкое представление о том, как работают обтравочные маски. Я буду использовать Photoshop CC, но все полностью совместимо с Photoshop CS6 и более ранними версиями.Давайте начнем!
Что такое обтравочные маски?
Обтравочные маски в Photoshop — мощный способ управления видимостью слоя. В этом смысле обтравочные маски похожи на маски слоев. Но в то время как конечный результат может выглядеть как , маски отсечения и маски слоя сильно отличаются. Маска слоя использует черный и белый цвета, чтобы показать и скрыть различные части слоя. Но обтравочная маска использует содержимое и прозрачность одного слоя для управления видимостью другого.
Чтобы создать обтравочную маску, нам понадобятся два слоя. Слой внизу управляет видимостью слоя над ним. Другими словами, нижний слой — это маска , а слой над ним — это слой , обрезанный к маске.
Если нижний слой содержит фактическое содержимое (пиксели, формы или текст), содержимое верхнего слоя является видимым. Но если какая-либо часть нижнего слоя имеет значение transparent , то та же область на слое выше будет скрыта.Это может показаться более запутанным, чем то, как работает маска слоя, но обтравочные маски так же просты в использовании. Давайте сами создадим обтравочную маску, чтобы лучше понять, как они работают.
Загрузите это руководство в формате PDF для печати!
Как работает обтравочная маска
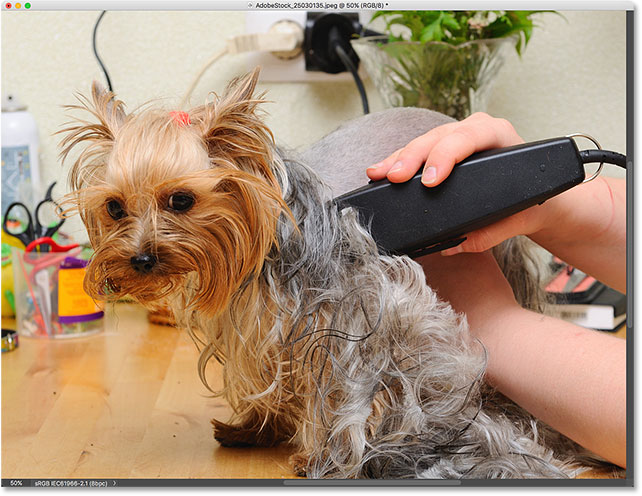
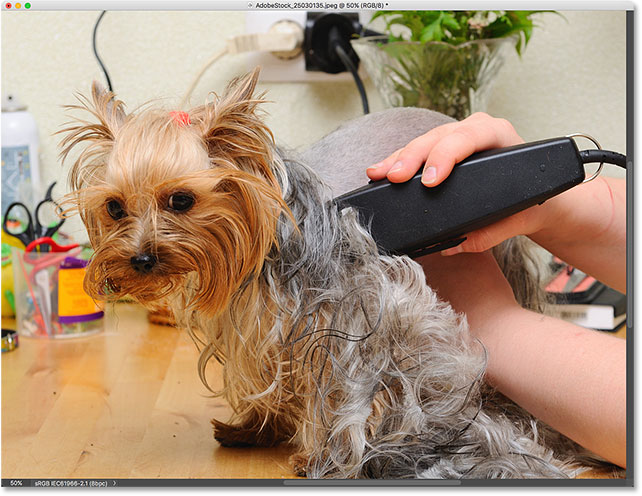
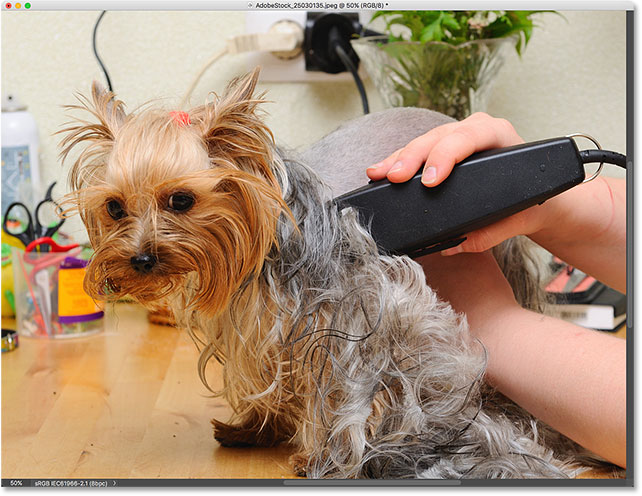
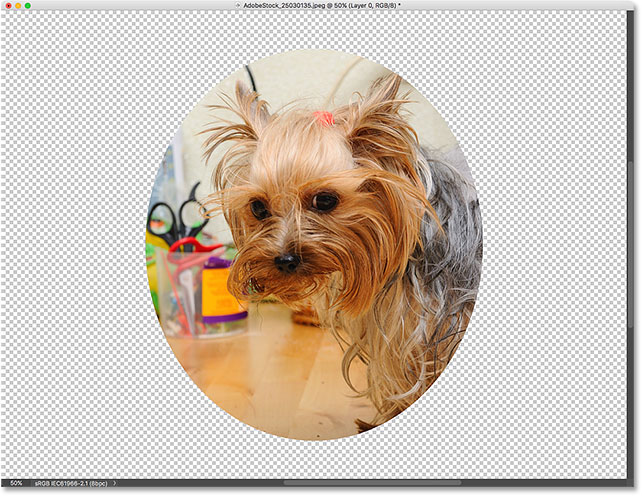
Чтобы действительно понять обтравочные маски, нам сначала нужно понять разницу между содержимым и прозрачностью на слое. Чтобы следовать за мной, вы можете открыть любое изображение.Я воспользуюсь этой фотографией моей маленькой подруги, которая тоже пытается по-своему понять, что это за вырезка (фото из Adobe Stock):

Исходное изображение. Фото предоставлено: Adobe Stock.
Маска Слой и Обрезанный слой
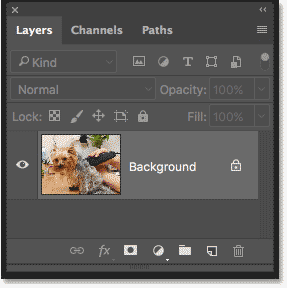
Если мы посмотрим на панель «Слои», мы увидим фотографию на фоновом слое, который в настоящее время является единственным слоем в документе:


Панель «Слои», отображающая фотографию на фоновом слое.
Нам нужно , два слоя , чтобы создать обтравочную маску, один будет служить маской, а другой будет обрезан к маске, поэтому давайте добавим второй слой. Мы добавим новый слой под изображением. Сначала разблокируйте фоновый слой. В Photoshop CC щелкните значок замка , чтобы разблокировать его. В Photoshop CS6 или более ранней версии нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните фоновый слой:
Разблокировка фонового слоя.
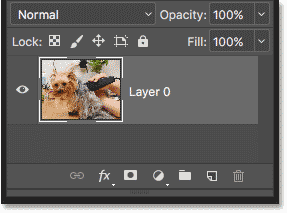
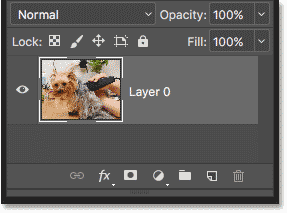
Это разблокирует фоновый слой и переименовывает его в «Слой 0»:


Разблокировка фонового слоя позволяет нам добавить под ним новый слой.
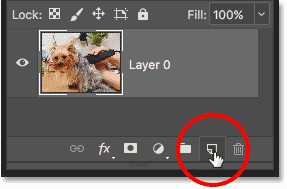
Затем, чтобы добавить новый слой под изображением, нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните значок Добавить новый слой :


Добавление нового слоя под изображением.
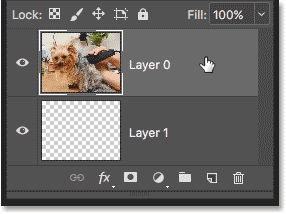
Новый слой под названием «Слой 1» появляется под фотографией, и теперь у нас есть два слоя в документе.Мы превратим нижний слой в маску, а изображение над ним будет обрезано по маске:


Добавлен второй слой, необходимый для обтравочной маски.
Общие сведения об обтравочных масках: содержимое и прозрачность
Скройте на данный момент исходное изображение, щелкнув значок видимости верхнего слоя :
Щелкните значок видимости, чтобы скрыть фотографию.
Когда верхний слой выключен, мы видим только что добавленный слой.По умолчанию новые слои в Photoshop пустые, то есть в них вообще нет содержимого. Слой без содержимого — это прозрачный , и мы видим сквозь него. Когда под прозрачным слоем нет других слоев, Photoshop отображает прозрачность в виде шахматного узора, как мы видим здесь:


Рисунок шахматной доски означает, что нижний слой прозрачный.
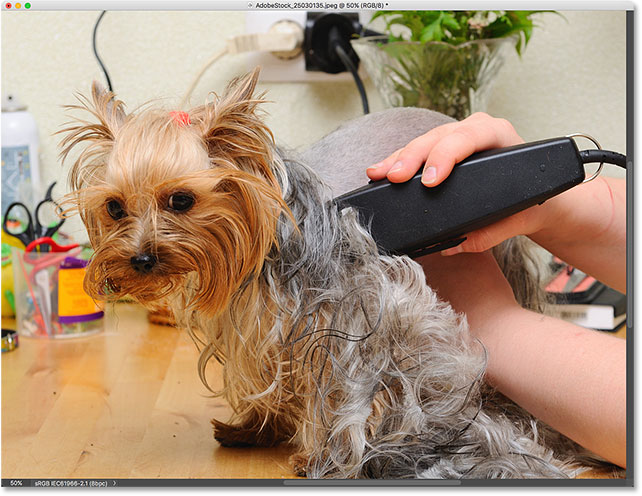
Снова включите верхний слой, снова щелкнув его значок видимости:
Щелкнув тот же значок видимости.
Верхний уровень содержит фактических данных . В данном случае это контент на основе пикселей, потому что мы смотрим на цифровую фотографию, но в Photoshop контент также может быть векторной формой или даже текстом. На самом деле, все, что не является прозрачным, считается содержанием:


Верхний уровень содержит фактическое содержимое.
Как создать обтравочную маску в Photoshop
Обтравочные маски используют содержимое и прозрачность нижележащего слоя для управления видимостью верхнего слоя.Давайте создадим обтравочную маску, используя наши два слоя, и посмотрим, что получится.
Шаг 1. Выберите слой, который будет обрезан
При создании обтравочной маски нам сначала нужно выбрать слой, который будет обрезан на слой под ним. В этом случае верхний слой («Слой 0») будет обрезан до нижнего слоя («Слой 1»), поэтому убедитесь, что выбран верхний слой:


Выбор верхнего слоя.
Шаг 2. Выберите «Создать обтравочную маску»
Чтобы создать обтравочную маску, перейдите в меню Layer в строке меню и выберите Create Clipping Mask :


Перейдите в Layer> Create Clipping Mask.
Вот и все! После создания маски слоя на панели «Слои» теперь отображается верхний слой («Слой 0») с отступом вправо с небольшой стрелкой, указывающей вниз на «Слой 1» под ним. Вот как Photoshop сообщает нам, что верхний слой теперь обрезан ниже слоя:


Панель «Слои», показывающая верхний слой, обрезанный по нижнему слою.
Но проблема в том, что все, что мы до сих пор достигли, создав обтравочную маску, — это то, что мы скрыли изображение от просмотра, и это потому, что наш слой маски («Layer 1») не содержит содержимого.Это полностью прозрачно. С помощью обтравочной маски любые области верхнего слоя, которые находятся непосредственно над прозрачными областями нижнего слоя, скрываются. Поскольку нижний слой не содержит ничего, кроме прозрачности, никакая часть изображения над ним не видна:


Если на маскирующем слое нет содержимого, изображение на обрезанном слое скрыто.
Как снять обтравочную маску
Это было не очень интересно, поэтому отпустите обтравочную маску, перейдя в меню Layer и выбрав Release Clipping Mask :


Переход к слою> Снять обтравочную маску.
На панели «Слои» верхний слой больше не имеет отступа вправо, что означает, что он больше не привязан к нижнему слою:


Маска слоя освобождена.
И в документе мы снова видим наше изображение:


После снятия обтравочной маски изображение возвращается.
Добавление содержимого к обтравочной маске
Давайте добавим контент на нижний слой. Щелкните значок видимости верхнего слоя , чтобы скрыть изображение, чтобы мы могли видеть, что мы делаем:
Щелкнув значок видимости верхнего слоя.
Затем щелкните нижний слой, чтобы сделать его активным:


Выбор нижнего слоя.
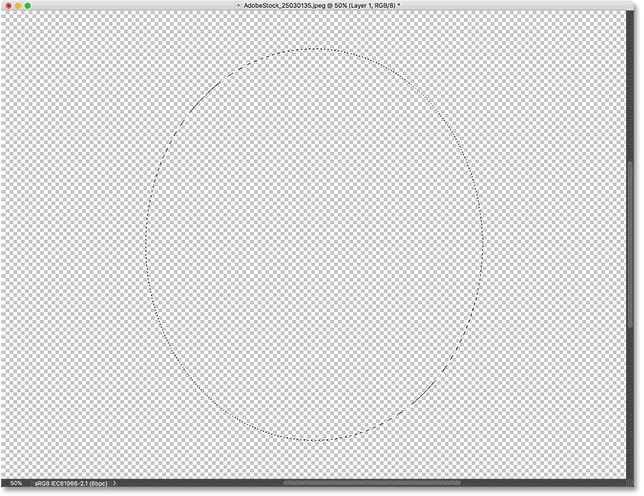
Для добавления содержимого нарисуем простую фигуру. Выберите инструмент Elliptical Marquee Tool на панели инструментов, щелкнув правой кнопкой мыши (Win) / Control, щелкнув (Mac) на инструменте Rectangular Marquee Tool и выбрав инструмент Elliptical Marquee Tool из всплывающего меню:


Выбор инструмента Elliptical Marquee.
Щелкните и растяните эллиптический контур выделения в центре документа:


Рисование выделения с помощью инструмента Elliptical Marquee Tool.
Перейдите в меню Edit в строке меню и выберите Fill :


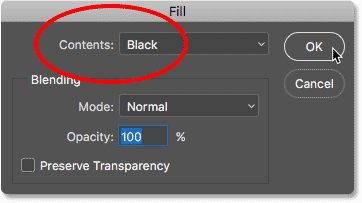
Идем в Edit> Fill.
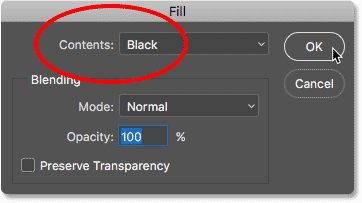
В диалоговом окне «Заливка» установите для параметра « Contents » значение « черный » и нажмите «ОК»:


Диалоговое окно «Заливка».
Photoshop заполняет выделение черным цветом. Чтобы удалить контур выделения вокруг формы, перейдите в меню Select и выберите Deselect :


Собираюсь Выбрать> Отменить выбор.
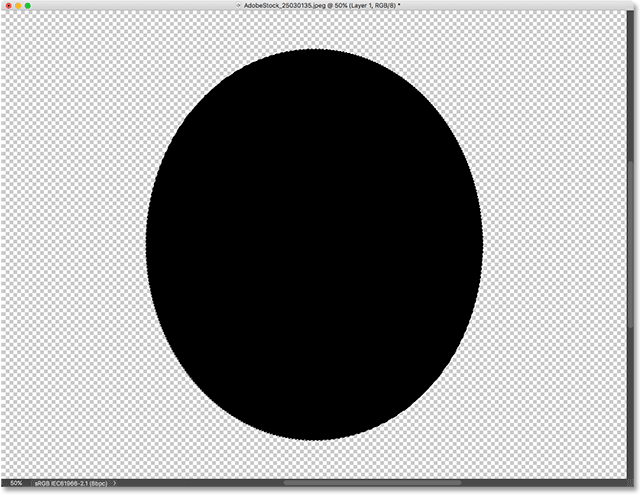
И теперь вместо полностью прозрачного слоя у нас есть область с некоторым содержимым в центре. Обратите внимание, что область вокруг содержимого остается прозрачной:


Нижний слой теперь содержит и содержимое, и прозрачность.
Вернувшись на панель «Слои», эскиз предварительного просмотра для нижнего слоя теперь показывает черную форму. Здесь важно отметить, что если вы сравните миниатюры предварительного просмотра для обоих слоев, вы увидите, что часть изображения на верхнем слое находится прямо над содержимым (формой) нижнего слоя.И часть фотографии находится над прозрачными областями на нижнем слое:


Миниатюра предварительного просмотра, показывающая содержимое и прозрачность нижнего слоя.
Создание другой обтравочной маски
Теперь, когда мы добавили контент в нижний слой, давайте создадим еще одну обтравочную маску. Опять же, нам сначала нужно выбрать слой, который будет обрезан ниже слоя, поэтому щелкните верхний слой, чтобы выбрать его. Затем щелкните значок видимости верхнего слоя , чтобы сделать изображение на слое видимым:


Выбор и включение слоя, который будет обрезан.
Вернитесь в меню Layer и еще раз выберите Create Clipping Mask :


Снова перейдите к Layer> Create Clipping Mask.
На панели «Слои» мы видим верхний слой, обрезанный до слоя под ним, как и в прошлый раз:


Панель слоев снова показывает обтравочную маску.
Но в документе мы теперь видим совсем другой результат. На этот раз часть фотографии, которая находится прямо над фигурой на слое под ней, остается видимой! Единственные скрытые части фотографии — это области, окружающие фигуру, поскольку эти области все еще находятся над прозрачностью:


Содержимое нижнего слоя сохраняет часть верхнего слоя видимой.
Перемещение содержимого внутри обтравочной маски
Конечно, результат мог бы выглядеть лучше, если бы наш объект находился в центре фигуры. С помощью обтравочных масок легко перемещать и перемещать содержимое в них. Просто выберите Move Tool на панели инструментов:


Выбор инструмента «Перемещение».
Затем щелкните фото и перетащите его на место. По мере перемещения изображения остается видимой только область, которая перемещается над фигурой на слое ниже.И это основы работы обтравочных масок:


Обтравочная маска после центрирования фотографии внутри формы.
Загрузите это руководство в формате PDF для печати!
Когда использовать обтравочную маску
В то время как маски слоев лучше всего подходят для смешивания слоев с плавными переходами, обтравочные маски в Photoshop идеально подходят, когда ваше изображение должно соответствовать четко определенной форме. Форма может быть такой, которую вы нарисовали с помощью инструмента выделения, как мы видели.Но обтравочную маску также можно использовать для заливки векторной фигуры изображением или для размещения изображения внутри текста. В качестве еще одного примера того, что мы можем сделать с обтравочными масками, давайте быстро посмотрим, как с помощью обтравочной маски можно поместить фотографию в рамку.
Размещение фотографии в рамке с помощью обтравочных масок
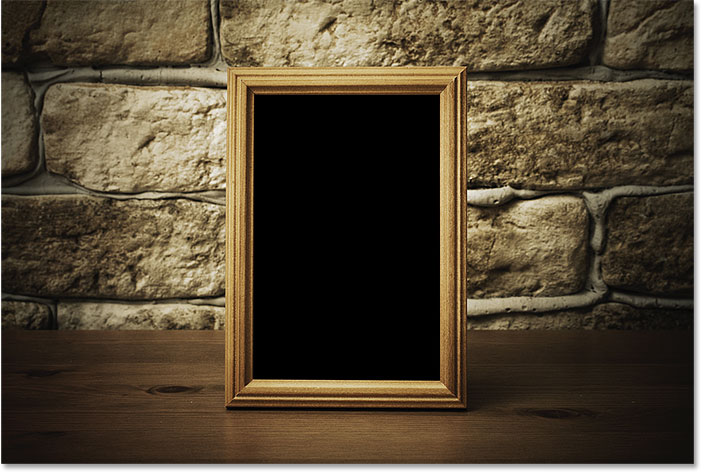
Здесь у меня есть документ, содержащий два изображения, каждое на отдельном слое. Фотография на нижнем слое содержит рамку:


Изображение на нижнем слое.Фото предоставлено: Adobe Stock.
И если я включу верхний слой, щелкнув его значок видимости:
Включаем верхний слой.
Мы видим фото, которое я хочу поместить в рамку:


Изображение на верхнем слое. Фото предоставлено: Adobe Stock.
На данный момент я скрою верхний слой, еще раз щелкнув его значок видимости, а затем щелкну фоновый слой, чтобы выбрать его:


Скрытие верхнего слоя и выбор нижнего слоя.
Рисование или выбор формы
Я упоминал, что обтравочные маски лучше всего работают, когда ваше изображение должно вписаться в форму. В данном случае форма — это область внутри рамки. Поскольку область залита сплошным черным цветом, я выделю ее с помощью инструмента Photoshop Magic Wand Tool:
.

Выбор инструмента «Волшебная палочка» на панели инструментов.
Я щелкну инструментом Magic Wand Tool внутри рамки, и теперь выделена область:


Выбор области, которая будет использоваться для обтравочной маски.
Затем я скопирую выделенную область на новый слой, перейдя в меню Layer в строке меню, выбрав New , а затем выбрав Layer через Copy :


Переход к слою> Создать> Слой через копирование.
Photoshop копирует мое выделение на новый слой между фоновым слоем и фотографией, которую я помещаю в рамку. Теперь у меня есть форма, необходимая для создания обтравочной маски:
.

Область внутри рамки появляется на отдельном слое.
Более быстрый способ создания обтравочной маски
Чтобы создать обтравочную маску, я выберу верхний слой и снова включу слой, щелкнув его значок видимости:


Выбор и включение верхнего слоя.
Мы видели, что можем создать обтравочную маску, выбрав «Создать обтравочную маску» в меню «Слой». Но более быстрый способ — нажать и удерживать клавишу Alt (Win) / Option (Mac) на клавиатуре при наведении курсора мыши между двумя слоями.Курсор изменится на значок обтравочной маски :
Появится значок обтравочной маски.
Щелкните разделительную линию между двумя слоями, чтобы создать обтравочную маску:


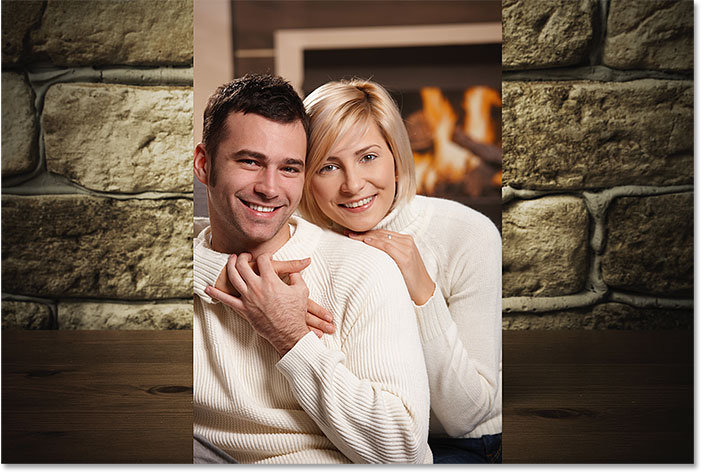
Изображение теперь обрезано до «Слоя 1» под ним.
После создания обтравочной маски фотография теперь появляется только внутри кадра, поскольку это единственная часть изображения, которая находится над фактическим содержимым на слое под ней. Остальная часть фотографии скрыта, потому что она находится над прозрачностью:


Фотография теперь обрезается внутри рамки благодаря обтравочной маске.
Изменение размера содержимого в обтравочной маске
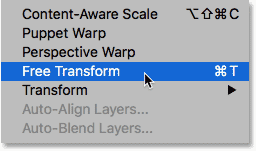
Наконец, мы увидели, что можем перемещать контент внутри обтравочной маски с помощью инструмента «Перемещение». Но мы также можем изменить размер содержимого в обтравочной маске так же легко, используя команду Photoshop Free Transform. На данный момент моя фотография слишком велика для рамки, поэтому я изменю ее размер, перейдя в меню Edit и выбрав Free Transform :


Идем в Edit> Free Transform.
Photoshop помещает поле «Свободное преобразование» и обрабатывает его вокруг изображения, включая область за пределами кадра, которая в данный момент скрыта обтравочной маской:


Маркеры свободного преобразования появляются вокруг всего изображения, включая скрытые области.
Чтобы изменить его размер, я нажимаю и удерживаю клавишу Shift , нажимаю на угловые ручки и перетаскиваю их внутрь. Удерживание клавиши Shift блокирует соотношение сторон изображения, поэтому я не искажаю его:


Изменение размера фотографии внутри обтравочной маски.
Чтобы принять его, я нажму Enter (Win) / Return (Mac) на моей клавиатуре, чтобы выйти из Free Transform. И теперь, благодаря силе обтравочных масок, фотография отлично вписывается в рамку:


Окончательный результат обтравочной маски.
И вот оно у нас! Вот как работают обтравочные маски в Photoshop и как использовать обтравочную маску для отображения и скрытия различных частей слоя! Посетите наш раздел «Основы Photoshop», чтобы увидеть больше уроков по Photoshop!
,Как сделать обтравочный контур в Photoshop
Adobe Photoshop позволяет изолировать определенные части изображения без постоянного изменения слоя. Это позволяет вам изменять изображение в любой момент творческого процесса, и если вы когда-нибудь захотите отменить изменения, это займет всего несколько секунд. Каждый начинающий фотограф и графический дизайнер должен научиться делать обтравочный контур в Photoshop, чтобы вы могли в полной мере использовать возможности программы. Это дает вам гибкость, позволяющую быстро вносить изменения, если требовательный клиент просит полностью пересмотреть ваш дизайн, а это так важно, когда вы заплатили сроки.
Итак, как работает обтравочный контур и почему он так полезен при редактировании изображений? Давайте представим, что вы загрузили фотографию белой лошади на грунтовой дороге, но вы хотите вырезать лошадь из изображения и поместить ее в совершенно новую сцену. Используя обтравочные контуры, это займет всего несколько шагов.
Ниже мы рассказали, как сделать обтравочный контур в Photoshop, используя любое изображение, которое вам нравится.
Создание обтравочного контура с помощью панели контуров
- Сначала запустите Photoshop и загрузите изображение, которое хотите отредактировать.Выберите инструмент «Перо» на главной панели инструментов и начните рисовать вокруг объекта, который необходимо изолировать. После того, как вы нарисовали полный контур вокруг объекта, спуститесь к палитре слоев и выберите панель «Контуры», у которой есть собственная вкладка. Щелкните значок треугольника, расположенный в правом верхнем углу панели, и выберите «Сохранить путь».
- Затем выберите «Обтравочный контур» из того же раскрывающегося меню. Появится новое диалоговое окно с различными настройками траектории обрезки. Убедитесь, что ваш путь выбран, а затем нажмите OK.
- Теперь давайте сохраним обтравочный контур в нашем текущем проекте Photoshop. Перейдите в главное меню «Файл», выберите «Сохранить как», а затем выберите «Photoshop EPS» в качестве параметра «Параметры EPS».
Создание обтравочного контура с помощью маски слоя
Этот метод позволяет использовать ваш путь обрезки в других программах редактирования, таких как Illustrator и InDesign. Сначала создайте новый слой для вашего изображения (т.е. убедитесь, что это не фоновый слой), а затем нарисуйте контур вокруг желаемого объекта с помощью инструмента «Перо».
Теперь перейдите к палитре слоев и дважды нажмите кнопку «Добавить маску слоя» (ее можно найти в раскрывающемся меню, щелкнув треугольник в правом верхнем углу). Это сохранит выбранный путь как маску слоя, и все, что находится за пределами выделения, будет прозрачным. Наконец, выберите «Сохранить как», чтобы сохранить новый файл.
.Как использовать обтравочные маски в Photoshop


Что такое обтравочные маски
Инструмент «Обтравочная маска»Photoshop позволяет легко создавать сложные изображения. Обтравочные маски могут помочь вам искусно объединить слои, чтобы получившаяся графика выглядела профессионально и гладко.
Что делает обтравочная маска
Самый простой способ использования обтравочной маски — объединить два слоя в один. Верхний слой будет иметь четкую форму, отличную от нижнего изображения, с которым вы хотите его объединить.Выбрав часть нижнего слоя для использования в качестве маски, вы сможете сделать так, будто одно изображение находится внутри другого.
Вы также можете вырезать несколько слоев в одну маску. Когда у вас есть несколько объектов, обрезанных до нужной формы, вы можете перемещать эти объекты по отдельности, выбирая их слои. Возможность видеть, как перемещаются разные слои внутри вашей обтравочной формы, — лишь одно из преимуществ использования обтравочной маски. Это сильно отличается от щелчка правой кнопкой мыши по слою и нажатия «Объединить вниз».”
Что делает обтравочная маска, чего не могут аналогичные инструменты?
Давайте возьмем обычную задачу преобразования одного изображения в изображение другого базового слоя. Вы можете использовать инструмент «Ластик» в Photoshop и начать стирать верхнее изображение, пока оно не будет соответствовать вашему базовому слою. Проблема с выбором инструмента «Ластик» заключается в том, что это постоянное изменение. Если вы удалите слишком большую часть верхнего изображения, вы не сможете вернуть то, что стерли, позже.
Некоторые пользователи Photoshop могут вместо этого выбрать маску слоя.Это повлечет за собой быстрый выбор и обрезку верхнего изображения по нижнему. Проблема со слоем-маской в том, что для правильной работы требуется довольно много работы кистью и растушевки. Это не только требует много времени, но также требует невероятного внимания к деталям и среднего уровня художественных способностей. Это не проблема при использовании обтравочных масок. Photoshop делает большую часть работы за вас, поэтому вы можете просто сосредоточиться на объединении элементов.
Каковы некоторые реальные сценарии использования обтравочных масок?
Обтравочная маска создает приятную иллюзию того, что одно изображение появляется внутри другого.Фактический процесс создания обтравочной маски включает создание формы, которую вы будете использовать для обрезки верхнего слоя. Например, представьте, что ваша верхняя фигура — это модель, а нижняя фигура — это телевизор, на который вы хотите наложить модель. С обтравочной маской процесс становится проще.
Обтравочную маску лучше всего использовать вместе с другими инструментами и фильтрами Photoshop. Обязательно посмотрите обучающие видеоролики на нашем сайте, чтобы узнать больше о том, как использовать обтравочные маски в полной мере.
,Размещение изображения в тексте с помощью обтравочных масок Photoshop
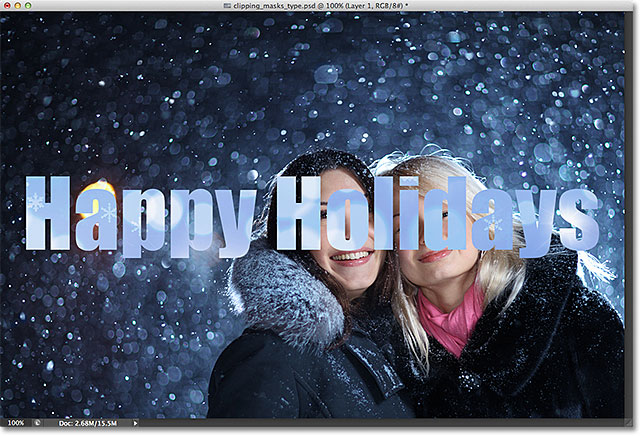
Использование обтравочных масок с типом
Вот документ, который я открыл, и содержит два изображения. Первая фотография на нижнем фоновом слое будет использоваться в качестве основного изображения для проекта (друзья наслаждаются фотографией снегопада с Shutterstock):


Основное изображение, которое будет использоваться в качестве фона.
И если я включу верхний слой, щелкнув его значок видимости на панели слоев:
Щелкнув значок видимости слоя («глазное яблоко») для верхнего слоя.
Мы видим изображение, которое я собираюсь разместить внутри текста (абстрактный зимний фон от Shutterstock):


Изображение, которое будет помещено внутри текста.
Шаг 1. Добавьте текст
Давайте продолжим и добавим текст в документ. Во-первых, я хочу, чтобы мой текст отображался перед другими изображениями на данный момент (чтобы я мог видеть, что я делаю), поэтому, прежде чем добавлять текст, я нажимаю на верхний слой на панели слоев, чтобы выбрать его и сделать его активным:


Выбор верхнего слоя.
Выбрав верхний слой, я добавлю текст. Если вы ищете дополнительную информацию о работе с шрифтом в Photoshop, обязательно ознакомьтесь с нашим полным руководством по основам шрифтов в Photoshop, первым из нескольких руководств, охватывающих все, что вам нужно знать. Здесь я начну с того, что возьму инструмент Type Tool с панели инструментов:


Выбор инструмента «Текст».
Выбрав инструмент «Текст», я выберу шрифт на панели параметров в верхней части экрана.Когда вы знаете, что собираетесь разместить изображение внутри текста, обычно вам нужно выбрать шрифт с толстыми буквами, чтобы вы могли видеть больше изображения. Я выберу Impact, так как это красивый толстый шрифт, и установлю начальный размер шрифта на 24pt. Не беспокойтесь о выборе цвета для текста, потому что после добавления изображения цвет не будет виден:


Выбор параметров шрифта на панели параметров.
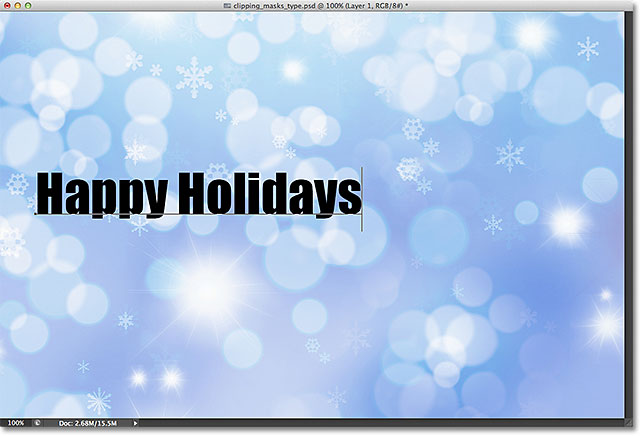
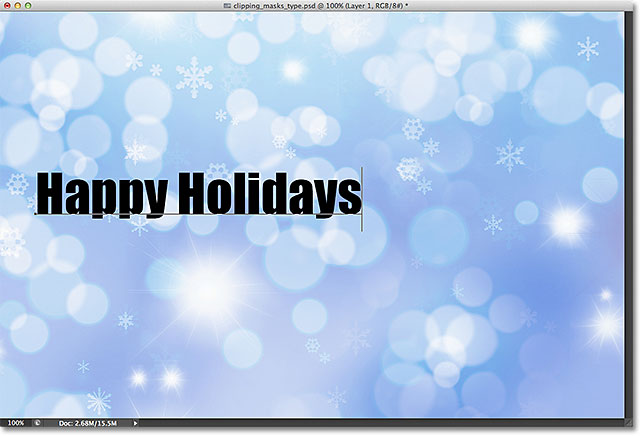
Выбрав детали шрифта, я щелкаю внутри документа с помощью инструмента «Текст», чтобы начать добавлять текст.Набираю слова «С праздником»:


Добавление шрифта в документ.
Когда вы закончите, нажмите галочку на панели параметров, чтобы принять тип и выйти из режима редактирования текста:


Щелкните галочку на панели параметров.
Если мы посмотрим на панель Layers, мы увидим новый слой Type , который был размещен над двумя другими слоями. Photoshop помещает новые слои типа непосредственно над любым слоем, который был ранее активен, поэтому я сначала щелкнул слой 1, чтобы выбрать его перед добавлением текста:


Панель «Слои», показывающая новый слой «Текст».
Шаг 2. Измените размер текста с помощью свободного преобразования
К сожалению, размер шрифта, который я выбрал на панели параметров, был слишком мал для моего дизайна, но это нормально, потому что есть простой способ изменить размер текста. Мы просто воспользуемся командой Photoshop Free Transform. Я выберу его, перейдя в меню Edit в строке меню вверху экрана и выбрав Free Transform . Или я могу нажать Ctrl + T (Win) / Command + T (Mac) на клавиатуре, чтобы выбрать «Свободное преобразование» с помощью ярлыка.В любом случае нормально:


Идем в Edit> Free Transform.
Это поместит рамку Free Transform и ручки (маленькие квадраты) вокруг шрифта. Чтобы изменить размер шрифта, я просто нажимаю и перетаскиваю угловые ручки наружу, чтобы сделать текст настолько большим, насколько мне нужно. Я также удерживаю свою клавишу Shift , когда перетаскиваю ручки, чтобы сохранить исходную форму букв нетронутой при изменении их размера. Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять преобразование и выйти из команды Free Transform:


Удерживая Shift, перетащите угловые маркеры, чтобы изменить размер текста.
Шаг 3. Создание обтравочной маски
Теперь, когда шрифт имеет нужный размер, давайте продолжим и добавим нашу обтравочную маску, чтобы поместить изображение внутри текста. Изображение, которое я хочу разместить внутри своего текста, находится на слое 1, но слой 1 в настоящее время находится ниже моего слоя с текстом, и, как мы узнали в учебнике Основы обтравочных масок, нам нужен слой, который будет служить обтравочной маской (в этом случае, слой Type) должен быть ниже слоя, который будет «обрезан» (Layer 1). Это означает, что мне сначала нужно переместить мой текстовый слой ниже слоя 1.
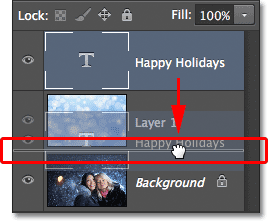
Чтобы переместить текстовый слой, я щелкну по нему на панели «Слои» и, удерживая кнопку мыши, я начну перетаскивать слой вниз, пока не увижу горизонтальную полосу выделения между слоем 1 и фоновым слоем :


Перетаскивание слоя с текстом ниже слоя 1.
Когда появится полоса выделения, я отпущу кнопку мыши, и слой Type переместится туда, где он мне нужен, прямо под слой 1:


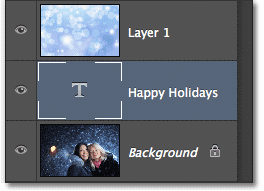
Layer 1 теперь находится над слоем Type.
Затем нам нужно убедиться, что у нас есть слой, который будет «обрезан» выбранной обтравочной маской, поэтому я выберу Layer 1:


Выбор слоя изображения над слоем типа.
Теперь, когда слой Type находится прямо под изображением и выбран слой изображения, я добавлю обтравочную маску, перейдя в меню Layer вверху экрана и выбрав Create Clipping Mask :


Переход к слою> Создать обтравочную маску.
Если мы снова посмотрим на панель «Слои», то увидим, что слой 1 теперь смещен вправо, а маленькая стрелка слева от его миниатюры предварительного просмотра указывает вниз на слой «Текст» под ним. Это говорит нам о том, что слой 1 теперь обрезается слоем типа:


Панель слоев, показывающая обтравочную маску.
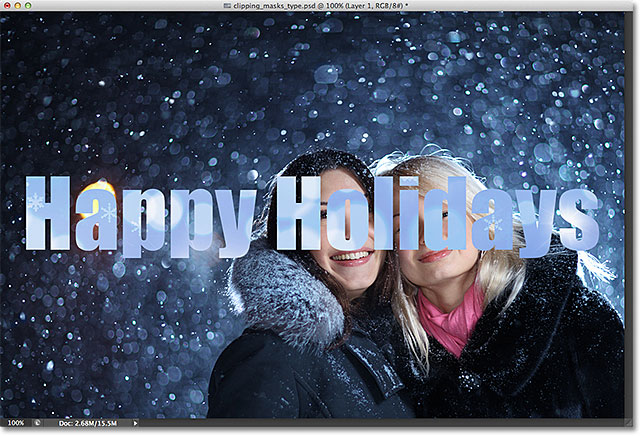
И если мы посмотрим в окно документа, то увидим, что изображение на слое 1 теперь находится внутри текста! Это не , а внутри текста.Это выглядит так только потому, что любая часть изображения, которая не находится прямо над шрифтом, скрыта от просмотра благодаря обтравочной маске:


Photoshop теперь скрывает любую часть изображения, которая не находится непосредственно над шрифтом.
Шаг 4: перестановка текста
Конечно, я выбрал довольно неудачное место для размещения текста. Он блокирует лица двух людей на фотографии, поэтому мне нужно переместить текст на место. Сначала я выберу слой Type на панели Layers:


Щелкните слой Type, чтобы выбрать его.
Затем я возьму Photoshop Move Tool из верхней части панели инструментов:


Выбор инструмента «Перемещение».
С выбранным слоем «Текст» и инструментом «Перемещение» в руке я просто нажимаю на текст в документе и перетаскиваю его над двумя людьми на фотографии. Несмотря на то, что текст движется, изображение внутри текста остается на месте. Он вообще не двигается. Теперь, когда текст находится выше в документе, мы видим другую часть изображения внутри текста.Текст и изображение внутри него на самом деле можно перемещать на независимо друг от друга на , поэтому, если бы я хотел, я также мог бы выбрать слой изображения (Слой 1) на панели «Слои» и с помощью инструмента «Перемещение» перетащить изображение внутри текста, чтобы переместить его. Это переместит изображение, а текст останется на месте:


Используйте инструмент «Перемещение», чтобы переместить текст или изображение внутри текста (в зависимости от того, какой слой выбран на панели «Слои»).
Даже несмотря на то, что слой «Текст» используется в качестве обтравочной маски, он по-прежнему официально набирает текст, что означает, что он остается полностью редактируемым, даже если изображение появляется внутри него.Если вы внезапно поняли, что допустили орфографическую ошибку, просто выберите инструмент «Текст», выделите ошибку, щелкнув и перетащив ее, введите исправление, а затем нажмите галочку на панели параметров, чтобы принять его. Или, если вам не нравится шрифт, который вы выбрали изначально, снова выберите инструмент «Текст», щелкните слой «Текст» на панели «Слои», чтобы сделать его активным, затем выберите другой шрифт на панели параметров (возможно, вам потребуется использовать «Свободный»). Снова трансформируйте, чтобы изменить размер шрифта, если вы меняете шрифты). Опять же, я расскажу обо всех этих вещах и многом другом, начиная с нашего урока Photoshop Type Essentials.
Деформация и изменение формы
Кроме того, поскольку шрифт остается шрифтом, это означает, что вы даже можете деформировать его в разные формы! Сначала убедитесь, что у вас выбран слой Type на панели Layers, затем перейдите в меню Edit в верхней части экрана, выберите Transform , а затем выберите Warp :


Идем в Edit> Transform> Warp.
Выбрав команду «Деформация», посмотрите вверх в крайнем левом углу панели параметров в верхней части экрана, и вы увидите параметр Деформация , который по умолчанию установлен на Нет :


Параметр «Деформация» на панели параметров.
При нажатии на слово «Нет» открывается раскрывающийся список из нескольких предустановленных стилей деформации на выбор. В качестве примера выберу один из наиболее популярных стилей — Wave :
.

Выбор волны из списка предустановленных стилей деформации.
Это мгновенно деформирует текст в забавную «волну», но при этом обтравочная маска остается активной, а изображение все еще появляется внутри текста. Все, что вы обычно можете делать с шрифтом в Photoshop, вы можете делать с ним, даже когда он используется в качестве обтравочной маски:


Текст после применения команды «Деформация».
Добавление стилей слоя
Мы также узнали в учебнике «Основы обтравочных масок», что можем добавлять стили слоя к обтравочным маскам, и это верно даже при использовании шрифта. Чтобы быстро закончить работу, я добавлю к тексту стиль слоя, чтобы он лучше сочетался с основной фотографией за ним. Сначала я выберу слой Type на панели Layers:
.

Выбор слоя типа.
Затем я нажимаю на значок Layer Styles в нижней части панели Layers:
Щелкните значок «Стили слоя».
Я выберу Outer Glow из появившегося списка стилей слоя:


Выбор стиля внешнего свечения.
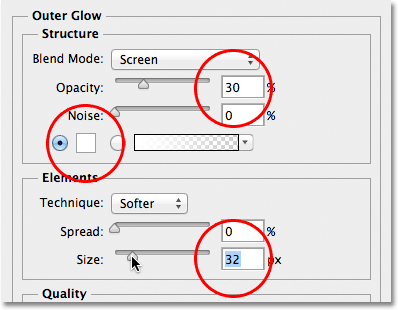
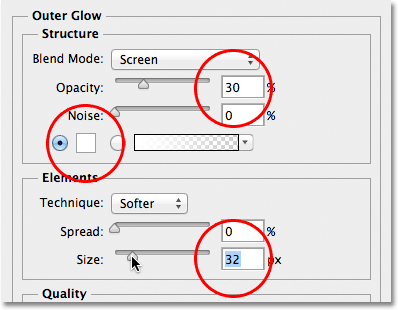
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором в среднем столбце установлены параметры «Внешнее свечение». Я изменю цвет внешнего свечения на белый, щелкнув образец цвета и выбрав белый из появившейся палитры цветов . Затем я уменьшу Opacity свечения до 30% и увеличу размер свечения Size примерно до 32px .Конечно, это всего лишь настройки, которые хорошо работают с моим изображением здесь и предназначены только для примера того, как мы можем добавлять стили слоя к тексту, когда он используется в качестве обтравочной маски:


Параметры внешнего свечения.
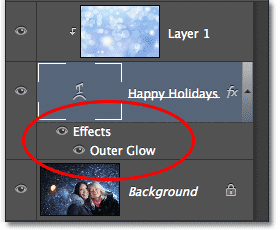
Я нажму OK в правом верхнем углу диалогового окна Layer Style, чтобы закрыть его. Мы можем видеть стиль Outer Glow, указанный под слоем Type на панели Layers:


Стиль Outer Glow отображается под слоем «Текст».
И на этом мы закончили! Вот мой окончательный результат с добавлением Outer Glow к тексту (я также использовал инструмент Move Tool, чтобы немного сместить шрифт вниз, чтобы он казался более центрированным между двумя девушками и верхней частью изображения):


Окончательный результат «изображение в тексте».
,

Станьте первым комментатором