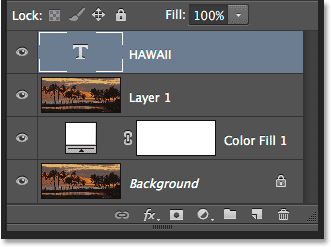
Как сделать фон для текста в фотошопе?
Сделать надпись на картинке или фотографии в программе фотошоп достаточно просто. Но одно дело обычная надпись, а совсем другое, если к ней применить какой-нибудь художественный эффект, чтобы снимок с текстом смотрелся более красиво.
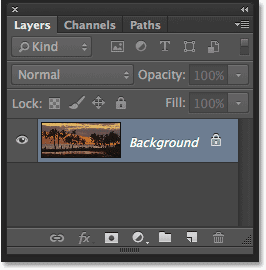
Например, к тексту можно добавить какой-нибудь фон, или вернее, расположить текст на каком-нибудь фоне. В этом уроке мы будем делать текст на фотографии и применим к нему фон. Открыв фотошоп загружаем в него фотографию, на которой будем делать текст с фоном.


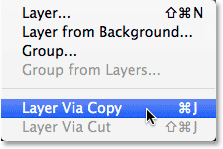
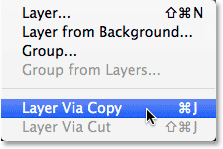
На следующем этапе мы будем делать в начале не сам текст, а область, в которой он будет располагаться. Для этого необходимо создать «новый слой«. В самом низу нажимаем на иконку нового слоя.


В результате на панели слоев появится новый слой. Далее, на панели инструментов выбираем инструмент «прямоугольная область» и рисуем выделение необходимого размера. В частности, рисуем от одного края рисунка до противоположного прямоугольник.


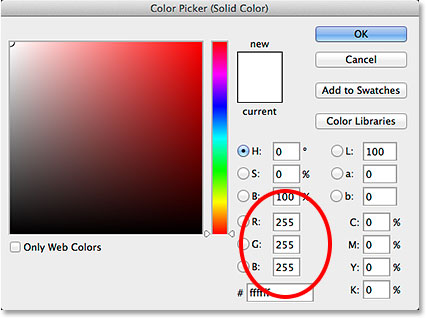
Далее, устанавливаем в качестве основного цвета «белый» и инструментом «заливка» закрашиваем выделенную область белым цветом. После снимаем выделение выбрав в меню «


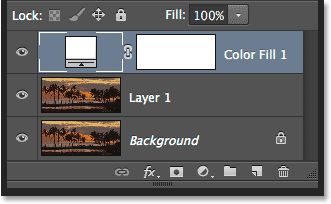
На следующем этапе устанавливаем для этого слоя заливку в 20%.


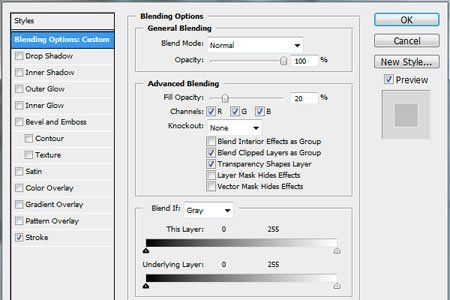
Далее, кликаем два раза по слою выделения и вызываем окно свойства слоя. Открываем вкладку «


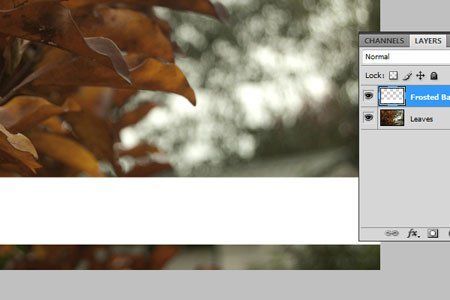
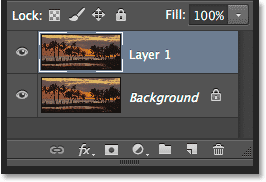
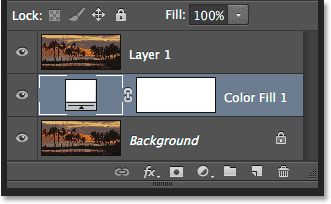
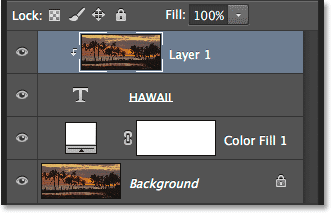
Создаем копию фонового слоя. У нас получится три слоя: «фон», «фон копия» и верхний слой – «слой выделение». Активируем слой «фон копия». Затем зажимаем клавишу


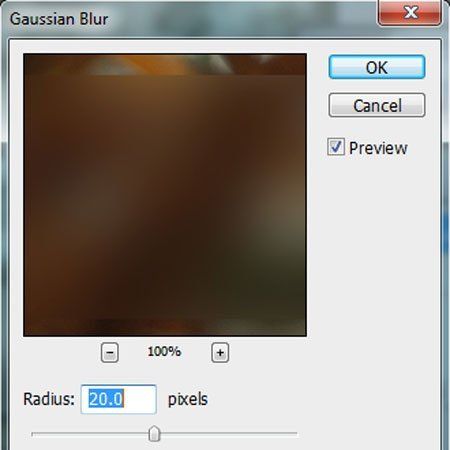
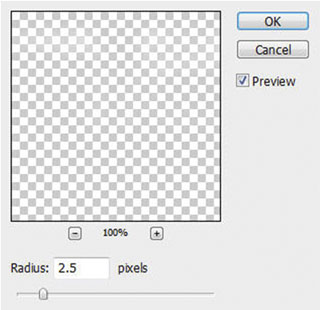
Затем в главном меню выбираем «Фильтр-Размытие-Размытие по Гауссу».


Радиус размытия устанавливаем равным 20.


Далее, на готовом фоне пишем нужный текст. Выбираем шрифт, цвет и размер и получаем готовое изображение с текстом.


Вот такой текст на фоне можно создать. Потренировавшись, можно создавать свои варианты фона как однотонные, так и цветные градиентные. Удачи!
Автор публикации
Матовый фон для надписи / Фотошоп-мастер

В этом небольшом и быстром уроке, демонстрируется, как улучшить текстовую надпись, создав матовый фон, который может улучшить вид Ваших фотографий или проектов.
Шаг 1. Откройте любое изображение в Photoshop. Автор использовал осеннюю фотографию. Вы можете использовать подобный снимок, если Вам нравится. Или выберите любое другое. Переименуйте слой, дважды щелкая по слою, назовите его «Листья».

Шаг 2. Создайте новый слой (Ctrl + Shift + N) сверху слоя Листья, и назовите его «Frosted Bar». Используя инструмент Прямоугольная область  (M), проверьте, активным должен быть слой «Frosted Bar», сделайте выделение нужного Вам размера, выделение должно быть от одного края изображения до другого. Размещение бара Ваше дело. В случае автора: бар расположен у основания изображения, как показано ниже.
(M), проверьте, активным должен быть слой «Frosted Bar», сделайте выделение нужного Вам размера, выделение должно быть от одного края изображения до другого. Размещение бара Ваше дело. В случае автора: бар расположен у основания изображения, как показано ниже.

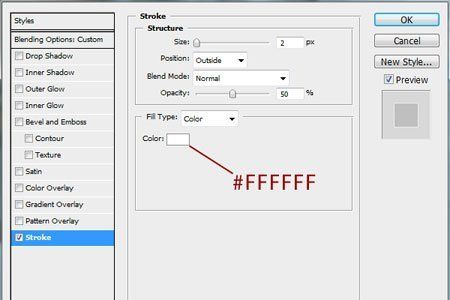
Шаг 3. Заполните выделение белым цветом, используя  (G) (#FFFFFF) и снимите текущее выделение (Ctrl) + D).
(G) (#FFFFFF) и снимите текущее выделение (Ctrl) + D).

Шаг 4. Примените следующие стили слоя к «Frosted Bar» . (Параметры наложения: Нормальный — Непрозрачность заливки 20 %.

Обводка: Цвет белый (#FFFFFF) Размер 2 и Положение: снаружи и 50 % Непрозрачности.

Шаг 5. Мы должны будем отредактировать наше оригинальное изображение. Значит, лучше делать дубликат, таким образом Вы можете всегда полностью изменять его. Делаем копию слоя «Листья»((Ctrl) + J). Активный слой «copy Leaves» , загрузим выделение слоя с матовым изображением (Ctrl) + щелчок на слое «frosted bar» (по миниатюре изображения слоя). Примените Размытие по Гауссу (Фильтр>Размытие>Размытие по Гауссу) Радиус 20, жмём OK.


Шаг 6.
 (B). Используя большую мягкую кисть (500px, Нажим 0% и цвет Белый: #FFFFFF), осветлите верхние и нижние грани (как показано на изображении), а затем снизьте прозрачность слоя до 60 %.
(B). Используя большую мягкую кисть (500px, Нажим 0% и цвет Белый: #FFFFFF), осветлите верхние и нижние грани (как показано на изображении), а затем снизьте прозрачность слоя до 60 %.

Шаг 7. На заключительном шаге, добавим текст. Используя инструмент  (T) добавте любой текст, который Вы захотите в пределах бара любого размера (В случае автора, размер шрифта 100px). Снизьте прозрачность до 40 % на слое с текстом, и измените режим наложения на Перекрытие.
(T) добавте любой текст, который Вы захотите в пределах бара любого размера (В случае автора, размер шрифта 100px). Снизьте прозрачность до 40 % на слое с текстом, и измените режим наложения на Перекрытие.
Финальное изображение
Посмотрите на то, что должно было получиться. Надеюсь, что Вам понравился урок!

Автор: Aaron Vanston
Матовый фон для надписи в фотошоп

В этом небольшом и простом уроке демонстрируется, как улучшить текст на ваших фотографиях при помощи матового фона.
Шаг1.
Откройте любое изображение в Photoshop. Автор использовал осеннюю фотографию. Вы можете использовать подобный снимок, если Вам нравится. Или выберите любое другое. Переименуйте слой, дважды щелкая по слою, назовите его «Листья».
Шаг 2.
Создайте новый слой (Ctrl + Shift + N) сверху слоя Листья, и назовите его «Frosted Bar». Используя инструмент Прямоугольная область (M), проверьте, активным должен быть слой «Frosted Bar», сделайте выделение нужного Вам размера, выделение должно быть от одного края изображения до другого. Размещение бара Ваше дело. В случае автора: бар расположен у основания изображения, как показано ниже.
(M), проверьте, активным должен быть слой «Frosted Bar», сделайте выделение нужного Вам размера, выделение должно быть от одного края изображения до другого. Размещение бара Ваше дело. В случае автора: бар расположен у основания изображения, как показано ниже.
Шаг 3.
Заполните выделение белым цветом, используя Инструмент Заливка (G) (#FFFFFF) и снимите текущее выделение (Ctrl) + D).
(G) (#FFFFFF) и снимите текущее выделение (Ctrl) + D).
Шаг 4.
Примените следующие стили слоя к «Frosted Bar». Параметры наложения: Нормальный — Непрозрачность заливки 20 %.
Обводка: Цвет белый (#FFFFFF) Размер 2 и Положение: снаружи и 50 % Непрозрачности.

Шаг 5.
Мы должны будем отредактировать наше оригинальное изображение. Значит, лучше делать дубликат, таким образом Вы можете всегда полностью изменять его. Делаем копию слоя «Листья»((Ctrl) + J). Активный слой «copy Leaves», загрузим выделение слоя с матовым изображение (Ctrl) + щелчок на слое «frosted bar» (по миниатюре изображения слоя). Примените Размытие по Гауссу (Фильтр-Размытие-Размытие по Гауссу) Радиус 20, жмём OK.

Шаг 6.
Проработав основные моменты на слое «frosted bar». Создайте новый слой ((Ctrl) + Shift + N) сверху слоя «frosted bar», и назовите его «Highlights». Снова загрузите выделение слоя с матовым изображением, и выбираете инструмент Кисть (B). Используя большую мягкую кисть (500px, Нажим 0% и цвет Белый: #FFFFFF), осветлите верхние и нижние грани (как показано на изображении), а затем снизьте прозрачность слоя до 60 %.
(B). Используя большую мягкую кисть (500px, Нажим 0% и цвет Белый: #FFFFFF), осветлите верхние и нижние грани (как показано на изображении), а затем снизьте прозрачность слоя до 60 %.

Шаг 7.
На заключительном шаге, добавим текст. Используя инструмент Горизонтальный текст (T) добавьте любой текст, который Вы захотите в пределах бара любого размера (В случае автора, размер шрифта 100px). Снизьте прозрачность до 40 % на слое с текстом, и измените режим наложения на Перекрытие.
(T) добавьте любой текст, который Вы захотите в пределах бара любого размера (В случае автора, размер шрифта 100px). Снизьте прозрачность до 40 % на слое с текстом, и измените режим наложения на Перекрытие.Финальное изображение.
Посмотрите на то, что должно было получиться. Надеюсь, что Вам понравился урок!

Автор: Aaron Vanston
Желаю успехов !
Всегда для Вас: photoshoplesson.ru
У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
 Уважаемые посетители сайта, потратившие время на просмотр этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
Уважаемые посетители сайта, потратившие время на просмотр этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
ПОХОЖИЕ УРОКИ:
Как быстро сделать красивый фон в Photoshop

Последнее время красочные фоны для заголовков вебсайтов – это один из трендов. К счастью, существует огромное количество способов создавать их с помощью Photoshop.
В этом уроке представлено 5 различных (легких и быстрых) вариантов как сделать красивый и красочный фон в Photoshop, который потом можно будет использовать на ваших вебсайтах, баннерах, соцсетях (на самом деле где угодно).
Скачать архив с материалами к уроку
Метод 1. Используем фильтр Мозаика
Шаг 1
Создаем в Photoshop новый документ любого размера по вашему выбору. Мой будет 1800 х 1200 пикселей.

Шаг 2
Устанавливаем цвет переднего плана #dbdbdb и цвет фона #919191.

Шаг 3
Выбираем Gradient Tool  (Градиент). Убедитесь, что на верхней панели установлено Foreground to Background (От основного к фоновому), Gradient (Градиент) – Linear (Линейный), Mode (Режим) – Normal (Нормальный), Opacity (Непрозрачность) – 100%.
(Градиент). Убедитесь, что на верхней панели установлено Foreground to Background (От основного к фоновому), Gradient (Градиент) – Linear (Линейный), Mode (Режим) – Normal (Нормальный), Opacity (Непрозрачность) – 100%.

Шаг 4
Рисуем направление градиента из левого верхнего угла в правый нижний.

Шаг 5
Переходим в меню Filter – Pixelate – Mosaic (Фильтр – Оформление – Мозаика). Устанавливаем Cell Size (Размер ячейки) около 120 и нажимаем OK.

Шаг 6
Идем в меню Layer – New Fill Layer – Solid Color (Слои – Новый слой-заливка – Цвет). Назовем этот слой Color (Цвет), устанавливаем Mode (Режим) Vivid Light (Яркий свет) и нажимаем OK.

Шаг 7
На палитре цветов устанавливаем цвет #cf5ad0 и нажимаем ОК.

Шаг 8
Теперь просто поместите свой контент на новый фон.

Метод 2. Рисуем с помощью Прямоугольника
Шаг 1
Создаем в Photoshop новый документ любого размера по вашему выбору. Мой будет 1800 х 1200 пикселей.

Шаг 2
Выбираем инструмент Rectangle Tool  (Прямоугольник) (U). Устанавливаем на верхней панели режим Shape (Фигура), Fill (Заливка) – #bcbec0. Рисуем прямоугольник в нижней части холста как показано на картинке.
(Прямоугольник) (U). Устанавливаем на верхней панели режим Shape (Фигура), Fill (Заливка) – #bcbec0. Рисуем прямоугольник в нижней части холста как показано на картинке.

Шаг 3
Рисуем еще один прямоугольник над предыдущим, как показано на картинке. Цвет прямоугольника устанавливаем #d1d3d4.

Шаг 4
Нарисуем еще несколько фигур, каждый раз меняя размеры и углы, а также делаем их немного светлее/темнее. У меня получилось еще 9 фигур.

Шаг 5
Выделяем верхнюю фигуру и переходим в меню Layer – Layer Style – Drop Shadow (Слои – Стиль слоя – Тень). Устанавливаем настройки как показано на картинке и нажимаем ОК.

Шаг 6
Кликаем правой кнопкой мыши по этому слою и в появившемся меню выбираем Copy Layer Style (Скопировать стиль слоя). Выделяем несколько слоев с фигурами, кликаем по ним правой кнопкой мыши и выбираем Paste Layer Style (Вклеить стиль слоя).

Шаг 7
Выделяем верхний слой и идем в меню Layer – New Fill Layer – Gradient (Слои – Новый слой-заливка – Градиент). Назовем этот слой Gradient (Градиент), устанавливаем Mode (Режим) Multiply (Умножение) и нажимаем OK.

Шаг 8
Устанавливаем цвета градиента по своему выбору (в данном случае #f0c27b – #4b1248), Style (Стиль) – Linear (Линейный), Angle (Угол) на -50º и нажимаем OK.

Шаг 9
Теперь просто поместите свой контент на новый фон.

Метод 3. Рисуем кистью
Шаг 1
Создаем в Photoshop новый документ любого размера по вашему выбору. Мой будет 1800 х 1200 пикселей.

Шаг 2
Выбираем инструмент Brush Tool  (Кисть) (B). На верхней панели устанавливаем Mode (Режим) Normal (Нормальный), Opacity (Непрозрачность) и Flow (Нажим) – 100%. Выбираем размер кисти, которым вам нравится рисовать, устанавливаем ее Hardness (Жесткость) – 0%.
(Кисть) (B). На верхней панели устанавливаем Mode (Режим) Normal (Нормальный), Opacity (Непрозрачность) и Flow (Нажим) – 100%. Выбираем размер кисти, которым вам нравится рисовать, устанавливаем ее Hardness (Жесткость) – 0%.

Шаг 3
Создаем новый слой и рисуем любым цветом, как показано на картинке.

Шаг 4
Создаем новый слой и выбираем другой цвет. Снова рисуем кистью в других местах на холсте. Также можно менять размер кисти при желании.

Шаг 5
Снова создаем новый слой, выбираем другой цвет и рисуем в незаполненных местах холста.

Шаг 6
Повторяем эти действия до тех пор, пока холст не будет заполнен.

Шаг 7
Идем в меню Layer – Merge Visible (Слои – Объединить видимые).

Шаг 8
Идем в меню Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем Blur Radius (Радиус размытия) на 96 и нажимаем OK.

Шаг 9
Теперь просто поместите свой контент на новый фон.

Метод 4. Используем текстуры
Шаг 1
Откройте любое изображение в Photoshop. В этом случае я использую акварельный градиент.

Шаг 2
Идем в меню Filter – Liquify (Фильтр – Пластика). В открывшемся окне выбираем любой размер кисти, как вам нравится, устанавливаем Brush Pressure (Нажим) около 80, выбираем инструмент Forward Warp Tool (Деформация).

Шаг 3
Теперь просто кликаем по изображению и перемещаем кисть, чтобы изменять сетку. Нажмите ОК как только будите довольны результатом.

Шаг 4
Идем в меню Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем Blur Radius (Радиус размытия) примерно на 60 и нажимаем OK.

Шаг 5
Теперь просто поместите свой контент на новый фон.

Метод 5. Рисуем Пером
Шаг 1
Создаем в Photoshop новый документ любого размера по вашему выбору. Мой будет 1800 х 1200 пикселей.

Шаг 2
Устанавливаем цвет переднего плана #c33764 и цвет фона #1d2671.

Шаг 3
Выбираем Gradient Tool  (Градиент). Убедитесь, что на верхней панели установлено Foreground to Background (От основного к фоновому), Gradient (Градиент) – Linear (Линейный), Mode (Режим) – Normal (Нормальный), Opacity (Непрозрачность) – 100%.
(Градиент). Убедитесь, что на верхней панели установлено Foreground to Background (От основного к фоновому), Gradient (Градиент) – Linear (Линейный), Mode (Режим) – Normal (Нормальный), Opacity (Непрозрачность) – 100%.

Шаг 4
Рисуем направление градиента из правого верхнего угла в левый нижний.

Шаг 5
Выбираем инструмент Pen Tool  (Перо), на верхней панели устанавливаем режим Shape (Фигура).
(Перо), на верхней панели устанавливаем режим Shape (Фигура).

Шаг 6
Рисуем абстрактную форму.

Шаг 7
Используя перо, рисуем еще несколько произвольных форм (по одной на слое).

Шаг 8
Выделяем первую фигуру и идем в меню Layer – Layer Style – Gradient Overlay (Слои – Стиль слоя – Наложение градиента). Установите градиент Foreground to Background (От основного к фоновому), остальные настройки как на картинке и нажмите ОК.

Шаг 9
Кликаем правой кнопкой мыши по этому слою и в появившемся меню выбираем Copy Layer Style (Скопировать стиль слоя). Выделяем остальные слои с фигурами, кликаем правой кнопкой мыши и выбираем Paste Layer Style (Вклеить стиль слоя).

Шаг 10
Двойным щелчков мыши открываем окно параметров наложения градиента самой нижней фигуры. В открывшемся окне Layer Style (Стиль слоя) делаем активным параметр Gradient (Градиент) (щелкаем по нему мышкой).

Шаг 11
Щелкаем мышкой по этой конкретной фигуре и с зажатой клавишей передвигаем градиент по фигуре до тех пор, пока не получим желаемый результат. После этого в окне Layer Style (Стиль слоя) нажимаем ОК.

Шаг 12
Повторяем весь процесс для остальных фигур.

Шаг 13
Теперь выделяем любые фигуры и идем в меню Layer – Layer Style – Drop Shadow (Слои – Стиль слоя Тень). Применяем настройки как на картинке и нажимаем ОК.

Шаг 14
Теперь просто поместите свой контент на новый фон.

Автор: Diego Sanchez
Делаем текстурный текст в Фотошоп / Фотошоп-мастер
В этом уроке я продемонстрирую эффект снежных вершин для создания текста в фотошопе. Вдохновение пришло после просмотра фотографий гор.
Результатом этого урока должно быть примерно такое изображение:

И альтернативный вариант, если добавить немного цвета:

Итак, начнем!
Материалы для урока:
Архив
Создайте новый документ размером 800 x 800 px. Залейте его черным цветом.
Теперь создадим освещение для нашего фона. Для этого будем использовать инструмент Gradient Tool  (G)(Градиент). В настройках выберете Radial Gradient (Радиальный градиент) и выполните действия, показанные ниже:
(G)(Градиент). В настройках выберете Radial Gradient (Радиальный градиент) и выполните действия, показанные ниже:

Загрузите шрифт из архива и напишите нужную надпись на фоновом слое. Измените размер (если нужно) и расположение(в центре холста) текста.

Для текстового слоя примените следующие настройки:
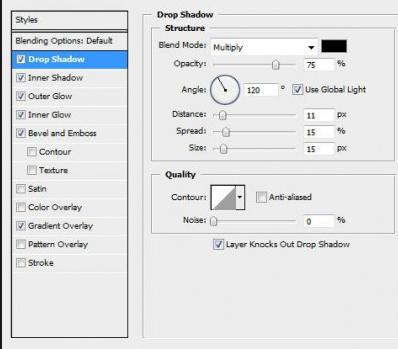
Тень:

Внутренняя тень

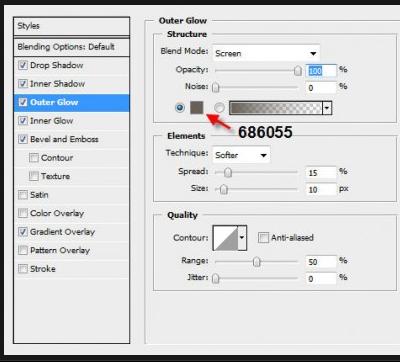
Внешнее свечение

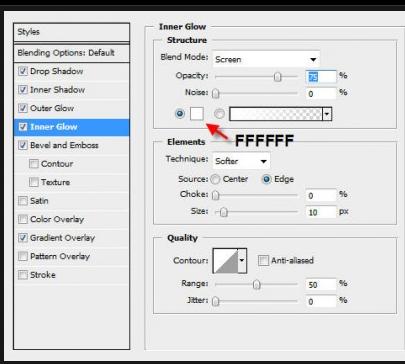
Внутреннее свечение

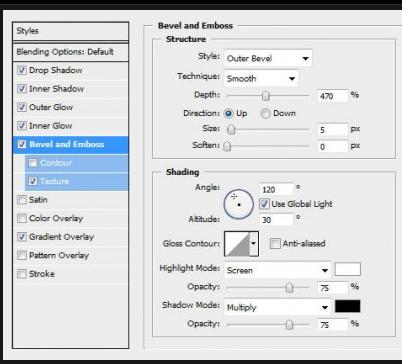
Тиснение

Наложение градиента

Вот, что должно получиться:

Откройте изображение камня.
Затем вернемся к нашему документу и сделаем выделение текста (для этого нужно зажать Ctrl и кликнуть левой кнопкой мыши по текстовому слою на панели слоев:

Затем перетащите выделение на загруженную текстуру:

Копируйте и вставьте выделение на документ с текстом. Назовите новый слой: «Текстура». Вы должны увидеть следующее:

Копируйте слой «Текстура» и сделайте его невидимым. Вернитесь к оригиналу этого слоя и примените следующие настройки Black and White (Чёрное и белое):

Установите режим наложения “Screen”(Осветление).
Включите скрытый слой копии текстуры и установите режим наложения “overlay”(Перекрытие):

Следующим шагом нам нужно будет сделать снежники, но если мои настройки покажутся вам не очень реалистичными, можете добавить свою текстуру и сделать лучше! В этой работе использовано это изображение. Используя метод, описанный выше, загрузите выделение текста. Теперь нам нужно сделать шаг, способствующий выделению: выберите Rectangular Marquee Tool  (M)(Овальная область), удерживая нажатой клавишу Alt и в то же время сделать прямоугольное выделение в нижней части текста. (Мы хотели бы сохранить эту часть горной породы и оставить верхнюю часть для снежного эффекта)
(M)(Овальная область), удерживая нажатой клавишу Alt и в то же время сделать прямоугольное выделение в нижней части текста. (Мы хотели бы сохранить эту часть горной породы и оставить верхнюю часть для снежного эффекта)
Теперь выделение должно будет выглядеть примерно так:

Кликните Alt + Ctrl + D и установите 10px растушевку выделенной области. Перетащите это выделение на изображение снега, которое мы загрузили, вырежьте и вставьте снег назад на наш документ с текстом:

Если вы считаете, не хватает снега на тексте, вы можете использовать Clone Stamp Tool  (S)(Штамп) с небольшой мягкой щеткой для клонирования еще несколько раз.
(S)(Штамп) с небольшой мягкой щеткой для клонирования еще несколько раз.

Назовите этот слой «снежная фактура» и произведите корректировку Кривых со следующими настройками:

В дальнейшем эффект будет выглядеть так:

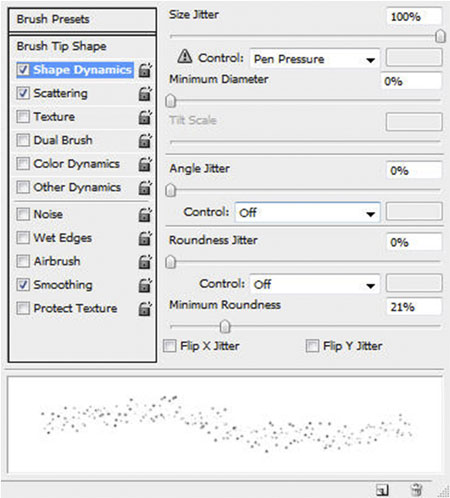
Чтобы добавить немного больше динамики эффекту, можно просто создать новый слой «снегопада», используйте для этого 3px мягкую круглую кисть  :
:


Также поставьте галочку напротив пункта «Сглаживание». Примените кисть с полученными настройками для слоя «снегопад», как показано ниже:

Чтобы добавить немного мягкости падающему снегу, можно дублировать слой «снегопад» и применить фильтр Gaussian Blur(Размытие по Гауссу):

Теперь эффект будет выглядеть так:

ОК, этого будет достаточно для этого урока. Автор добавил еще несколько скалистых текстур, перевернутых вверх ногами, также сделал небольшую корректировку тона и насыщенности, изменил угол наклона текста.
Вот окончательное изображение:

Или альтернативная версия, в которой добавлено немного цвета:

Можно, конечно, добавить больше эффектов фильтра, или сочетаний с другими текстурами — это полностью зависит от вас.
Будьте здоровы! Всего доброго!
Создаем эффект вырезанного текста в Фотошоп / Фотошоп-мастер
В этом уроке мы будем учиться, как создавать оригинальный “прорезной” эффект текста! Этот эффект идеально подходит для открыток, плакатов и флаеров.
Для выполнения этого урока, вы должны владеть базовыми знаниями Photoshop, такими как корректирующие слои и маски слоя.
Исходные материалы:
- Лес
- Цветы
- Олень
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант бесплатных изображений для выполнения урока.

1. Создаем задний фон
Создайте новый рабочий документ 1626×1080 px и разрешением 72 пикс/дюйм в программе Photoshop. Откройте изображение леса и перетащите его в наш документ. Измените его размеры и расположите на всю ширину нашего холста: Редактирование (Edit) — Трансформирование (Transform) – Масштабирование (Scale).
Над слоем с лесом, создайте новый Корректирующий слой Поиск цвета (Color Lookup) и выберите стиль «Мягкое тепло» (Soft Warming). Создайте второй Корректирующий слой Поиск цвета (Color Lookup) и установите его на “Цвета осени” (FallColors.Look) с непрозрачностью 50%.
Примечание переводчика: Корректирующий слой Поиск цвета (Color Lookup) доступен в версии Фотошоп CS6 и выше. Если у вас нет такой функции, то это шаг можно пропустить.

Выше этих двух корректирующих слоев создайте новый слой Слой (Layer) — Новый слой (New Layer) (Ctrl+Shift+N) и установите Режим наложения Экран (Screen).
Используя крупную, круглую, мягкую кисть бледно-желтого цвета (#fff1c2), прокрасьте на левой стороне леса, чтобы увеличить свет.
Создайте еще один новый слой Слой (Layer) — Новый слой (New Layer) и установите режим наложения Мягкий свет (Soft Light).
Используя ту же кисть, выберите черный цвет и прокрасьте в темных частях леса, чтобы усилить тени.


Сгруппируйте все слои вместе в группу, и назовите ее «Лес».

Примечание переводчика: Используя кисть светло-желтого цвета выставьте непрозрачность кисти примерно 18%, а для кисти черного цвета — 30%. Чтобы поместить слои в группу, щелкните по знаку внизу на панели слоев «Создать новую группу», в появившуюся группу перетащите нужные слои.

2. Добавляем текст
В этом шаге, мы будем создавать текст. Над группой «Лес», создайте новый слой Слой (Layer) — Новый слой (New Layer) (Ctrl+Shift+N) выберите инструмент Прямоугольное выделение  (Rectangular Marquee), в правой части холста создайте форму квадрата и залейте белым цветом. Используя инструмент Горизонтальный текст
(Rectangular Marquee), в правой части холста создайте форму квадрата и залейте белым цветом. Используя инструмент Горизонтальный текст  (Text), создайте надпись.
(Text), создайте надпись.
Примечание переводчика: автор использует шрифт Nevis, но можно использовать и другой шрифт с толстыми буквами, например, Eras Bold ITC.

Удерживая нажатой клавишу Ctrl, выберите слой с текстом и щелкните по окошечку слоя левой кнопкой мыши, чтобы выделить текст. Вернитесь на слой с белым прямоугольником, а затем добавьте маску слоя к нему.
Примечание переводчика: Внизу на панели слоев нажмите знак Добавить слой-маску.

Щелкните на маске слоя и нажмите Ctrl + I, чтобы инвертировать маску слоя. Наши буквы получились как бы «вырезаны» в белом прямоугольнике, и теперь можно удалить исходный текст.

Откройте фотографии цветов и поместите их выше слоя с надписью. Расположите стебельки цветов над прорезями в буквах.
Примечание переводчика: Быстро выделить цветы на белом фоне можно, используя инструмент Волшебная палочка  (Magic Wand). Внизу на панели слоев нажмите знак Добавить слой-маску. Щелкните на маске слоя и нажмите Ctrl + I, чтобы инвертировать маску слоя. Теперь белый фон на изображении с цветами исчез. Чтобы изменить размер цветов для нашей работы, используйте инструмент Трансформация: Редактирование (Edit) — Трансформирование (Transform) — Масштабирование (Scale).
(Magic Wand). Внизу на панели слоев нажмите знак Добавить слой-маску. Щелкните на маске слоя и нажмите Ctrl + I, чтобы инвертировать маску слоя. Теперь белый фон на изображении с цветами исчез. Чтобы изменить размер цветов для нашей работы, используйте инструмент Трансформация: Редактирование (Edit) — Трансформирование (Transform) — Масштабирование (Scale).

Теперь создадим эффект прорастания цветов прямо сквозь буквы. Для этого, зажав клавишу Ctrl, щелкните левой кнопкой мышки по маске слоя с буквами на белом прямоугольнике. У нас появился бегущий пунктир выделения. Переходим на маску слоя с цветами и жесткой кистью, черным цветом закрасим области стебля, которые должны быть скрыты.


Создайте новую группу «Цветы» и перетащите туда слои с цветами. Примените к группе слоев «Цветы», корректирующий слой: меню Слой (Layer) — Новый корректирующий слой (New Adjustment Layer) — Цветовой тон/насыщенность (Hue / Saturation), и снизим насыщенность до -14. И еще один корректирующий слой: меню Слой (Layer) — Новый корректирующий слой (New Adjustment Layer) —Яркость/Контрастность (Brightness/Contrast), и выставим яркость +5, контрастность -21.


Примечание переводчика: Возможность добавлять корректирующие слои к группе в качестве обтравки появилась в версии CS6, в более ранних версиях Фотошоп, режим наложения группы нужно сменить с Пропустить на Нормальный и в этой группе выше всех слоёв добавить корректирующий слой, который будет действовать только на слои в данной группе.
Теперь, придадим иллюзию объема цветов. Над слоем с белым прямоугольником, но, под слоем с цветами, создадим новый слой: Слой (Layer) — Новый слой (New Layer) (Ctrl+Shift+N), используя мягкую черную кисть, с нажимом (Flow) 10%, нарисуем легкие тени под цветами.

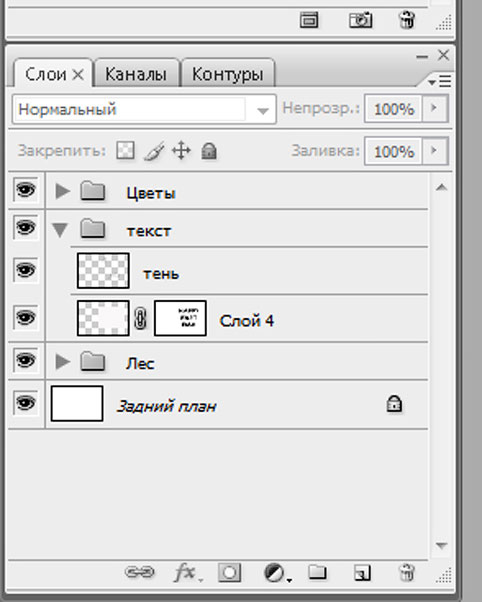
Создайте новую группу, назовите ее «Текст» и переместите в нее слой с прямоугольником и тенью.


3. Добавляем листву
Добавим зеленых растений на нашу композицию и подчеркнем глубину изображения.
Еще раз используем изображения цветов, красиво разместим их под группой «Текст», изменим размер и скроем белый фон, как в шаге 2.
Примечание переводчика: Объедините слои с цветами в один: на панели слоев выделите эти слои нажатием мышки — меню Слой (Layer) —Объединить слои (Merge Down) (Ctrl+E) и примените к нему корректирующие слои Цветовой тон/насыщенность (Hue / Saturation) и Яркость/Контрастность (Brightness/Contrast) с теми же настройками, как мы делали это выше. При создании корректирующего слоя, поставить галочку «Использовать предыдущий слой для создания обтравочной маски», и настройки будут действовать только на нижележащий слой.

Откройте изображение папоротника, при необходимости, аккуратно отделите его от фона, и перенесите на наше изображение, под группу текст. Расположите его за левым верхним углом белого прямоугольника таким образом, чтобы выглядывали закрученные кончики.
Для слоя с папоротником создайте Корректирующий слой: меню Слой (Layer) — Новый корректирующий слой (New Adjustment Layer) — Корректирующий слой Яркость/контрастность (Brightness/Contrast), и выставим яркость +20, контрастность -48
Откройте оставшиеся изображения цветов и расположите их под группой текст, очистив от фона и изменив размеры.

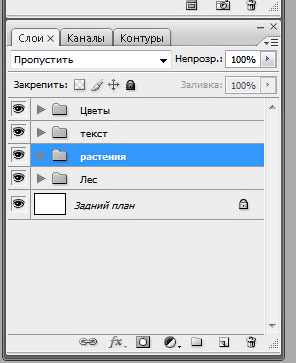
Создайте новую группу «Растения» и поместите все слои с растениями, находящиеся под белым прямоугольников, в эту группу.


4. Добавляем оленя
Добавим фигуру оленя в нашу работу. Откроем изображение, аккуратно вырежем оленя и перенесем на наш холст, выше всех остальных слоев.

Нарисуем тень на фигуре оленя — создадим новый слой над слоем с оленем: Слой (Layer) — Новый слой (New Layer) (Ctrl+Shift+N), выставим режим слоя — Умножение (Multiply), используя мягкую круглую кисть, цветом (#181513), нарисуем на нижней части туловища тень.

Создайте еще один слой: Слой (Layer) — Новый слой (New Layer) (Ctrl+Shift+N) с режимом Перекрытие (Overlay). Используя мягкую круглую кисть белого цвета для создания бликов и черную для теней, мы добавим больше контраста и света. Сосредоточимся на рогах, глазах и краях меха.


Примечание переводчика: Не забудьте при создании слоев для коррекции изображений с оленем, поставить галочку «Использовать предыдущий слой для создания обтравочной маски», и прозрачность кисти выставите около 30%.
Теперь создадим слой для придания эффекта солнечного освещения. Создайте еще один слой: Слой (Layer) — Новый слой (New Layer) (Ctrl+Shift+N), с режимом Мягкий свет (Soft Light). Используя мягкую круглую кисть светло-желтого цвета (#fff0b0) прокрасьте рога, спину и верхнюю часть головы оленя.


И последний корректирующий слой для слоя с Оленем, нам надо понизить яркость: меню Слой (Layer) — Новый корректирующий слой (New Adjustment Layer) — Яркость/Контрастность (Brightness/Contrast), и выставим яркость -30.

Теперь создадим новую группу «Олень», и поместим в нее все слои с оленем, в т.ч. корректирующие.


5. Финальная цветокоррекция
Настало время поработать над заключительным этапом. Подкорректируем общие цвета в нашей работе. Созданные на этом этапе слои должны находиться над всеми остальными слоями.
Повысим контраст: меню Слой (Layer) — Новый корректирующий слой (New Adjustment Layer) —Яркость/Контрастность (Brightness/Contrast), и выставим контрастность +30.
Создайте новый Корректирующий слой Поиск цвета (Color Lookup) и выберите стиль «Мягкое тепло». Создайте второй слой Поиск цвета (Color Lookup) и установите его на «Янтарный», с 20% непрозрачностью.

Создайте новый слой — Слой (Layer) — Новый слой (New Layer) (Ctrl+Shift+N) и установите режим наложения Мягкий свет (Soft Light), прокрасьте большой мягкой кистью в левом верхнем углу, и черной в правом нижнем. Непрозрачность (Opacity) слоя около 56%.

И последний штрих — создайте корректирующий слой Карта градиента: меню Слой (Layer) — Новый корректирующий слой (New Adjustment Layer) — Карта градиента (Gradient Map) градиент от Черного до белого, непрозрачность слоя 33%.


Примечание переводчика: Все слои в шаге 5, не используются как обтравочные маски, а действуют на все изображение в целом. Слой с картой градиента лучше смотрится с режимом наложения Мягкий свет (Soft Light). Для тех, у кого старенький Фотошоп, и нет функции Поиск цвета (Color Lookup), можно использовать корректирующий слой Выборочная коррекция цвета— Желтый -26; +59; -7;+49, и корректирующий слой Фотофильтр — использовать цвет #ec6f00, непрозрачность слоя примерно 30%.

Ну, вот мы и закончили! Желаю всем успеха!

Автор:123rf
Создаём в Фотошоп белый текст на белом фоне / Фотошоп-мастер
В этом уроке вы научитесь создавать длинные тени, использовать приёмы светотеневого рисунка, чтобы белый текст на белом фоне был не только видим, но читаем ( при условии, что текст достаточно большого размера).

Шаг 1
Начните с создания нового документа в Photoshop, который составляет 1600 x 900 пикселей, 72 PPI и RGB Color с белым фоном.

Шаг 2
Используя инструмент «Текст», создайте новый текстовый слой со словом White (Белый). Я использую бесплатный шрифт Montserrat размером 340 px. Если у вас нет этого шрифта и вы не хотите его искать и устанавливать, то вполне можно использовать похожий шрифт.

Шаг 3
Щелкните правой кнопкой мыши по слою с текстом и «Преобразовать в смарт-объект».

Шаг 4
Дважды щелкните по слою со смарт-объектом, чтобы вызвать окно с настройками стилей слоя. Используйте стиль слоя Наложение цвета (Color Overlay). Используйте белый цвет (#FFFFFF).

Шаг 5
В результате наш текст стал невидимым.

Чтобы это исправить, нужно добавить освещение и тень. Но сперва мы изменим цвет фона, сделав его немного темнее. Для этого используйте Слой – Новый слой-заливка –Цвет (Layer – New fill layer – Color). с цветом # F7F7F7.

Шаг 6
Дублируйте слой со смарт-объектом, поместите его в новую группу под названием «Long Shadow» (Длинная тень) и переместите под исходный слой.

Шаг 7
К слою внутри группы «Long Shadow» (Длинная тень) примените стиль слоя Наложение цвета (Color Overlay). Цвет # 000000.

Шаг 8
К этому же слою примените фильтр Размытие в движении (Motion Blur). Установите Угол (Angle) 45, Смещение (Distance) 20.

Шаг 9
Для слоя, к которому мы применили фильтр Размытие в движении, непрозрачность снизьте до 2%, чтобы он был едва заметен.

Шаг 10
Чтобы создать эффект длинной тени, нам нужно дублировать и перемещать размытый слой несколько раз.
Это не займёт много времени, если использовать горячие клавиши. Сначала увеличьте изображение на 50%, затем, удерживая нажатой клавишу ALT, нажмите стрелку вниз один раз, чтобы дублировать слой и сместить его вниз. Затем нажмите клавишу со стрелкой влево, чтобы сдвинуть дублированный слой влево.
Клавиши со стрелками обычно смещают на 1 пиксель. Однако, если вы увеличите документ до 50%, тогда он переместит слой на 2 пикселя, что больше подходит для наших нужд.

Шаг 11
Повторите процесс, удерживая клавишу ALT и нажимая стрелку вниз, затем стрелку влево еще 14 раз.

Шаг 12
Чтобы эффект длинной тени выглядел лучше, добавим эффект освещения. Под группой «Long Shadow» (Длинная тень) создайте новый слой-заливку Градиент (Слой – Новый слой-заливка – Градиент (Layer – New fill layer – Gradient).

Шаг 13
Используйте градиент от черного к белому по умолчанию и установите Угол на 45 °.

Шаг 14
Установите непрозрачность (opacity)слоя-заливки градиента на 3%. Это создаст иллюзию ненавязчивого источника освещения.

Шаг 15
В заключение, мы можем добавить тонкие блики на исходный слой с текстом при помощи стилей слоя. Дважды кликните по слою с текстом.

Шаг 16
И примените стиль слоя Тень (Drop Shadow) с настройками:
- цвет (color) #FFFFFF
- Режим наложения – нормальный
- непрозрачность (Opacity): 80
- Угол (Angle): -135 °,
- Смещение (Distance): 3 px,
- Размах (Spread): 0;
- Размер (Size) 6px.

Результат малозаметен, но если вы посмотрите внимательно, вы увидите, что это дает эффект света, отражающегося от краев текста.

Результат
И вот окончательный результат:

Создав длинную тень и используя некоторые методы освещения, мы можем сделать комбинацию цветов «белое на белом» вполне жизнеспособной для логотипов, заголовков и другой графики.
Мы также можем редактировать содержимое смарт-объекта в любой момент, чтобы изменить текст, добавить фигуры или логотип своей компании:

Автор: Tony Thomas
Изменение фона текстовых эффектов в Photoshop
Автор Стив Паттерсон.
В этом уроке я отвечаю на один из самых популярных вопросов, которые мне задают, а именно: как сохранить текстовый эффект с прозрачным фоном, чтобы его можно было переместить на другой фон? Обычно при создании текстового эффекта в Photoshop мы создаем его на простом цветном фоне, обычно черном или белом. Но как только эффект создан, мы часто хотим переместить его на другой фон, что означает, что нам нужен способ удалить исходный фон и заменить его прозрачностью.Итак, как нам это сделать? На самом деле это очень просто, и в этом уроке мы узнаем три способа сделать это.
Я буду использовать Photoshop CC, но подойдет любая последняя версия. Давайте начнем!
Загрузите это руководство в формате PDF для печати!
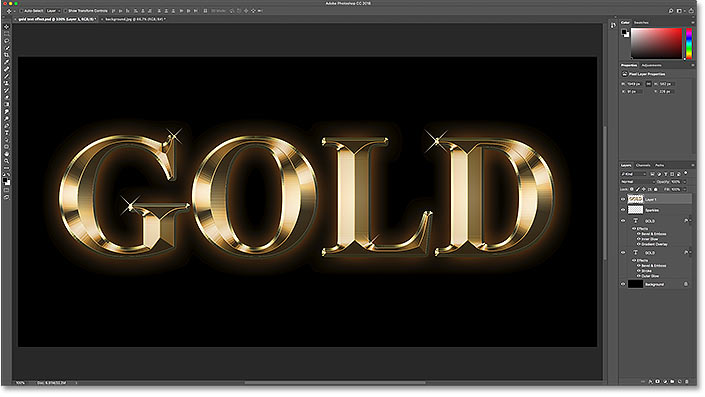
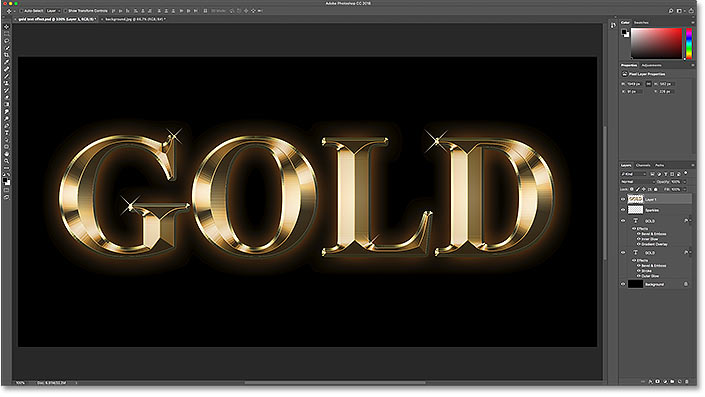
Текстовый эффект
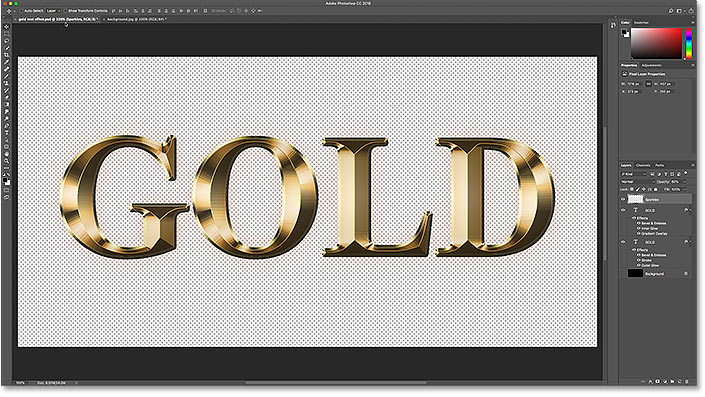
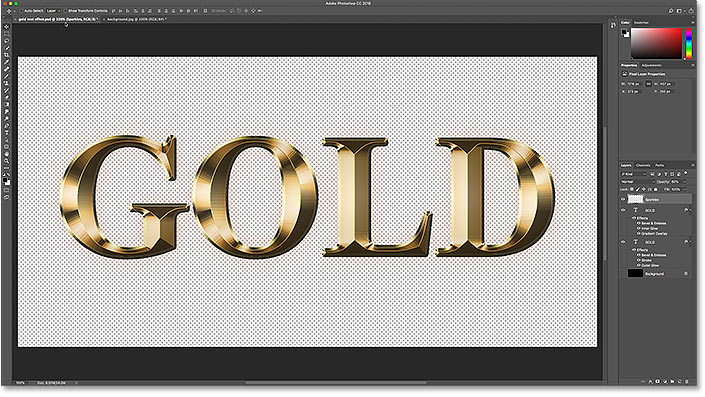
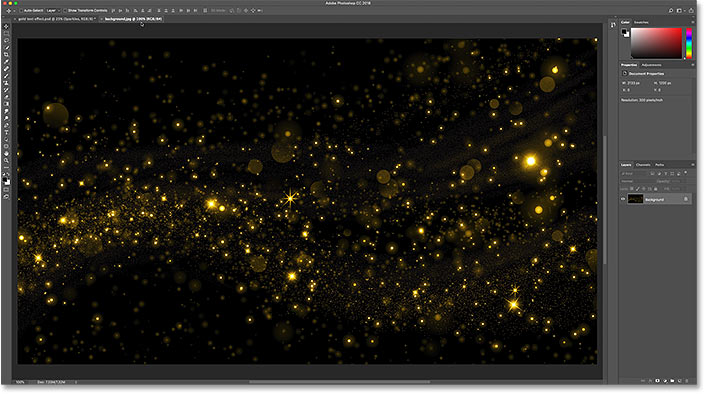
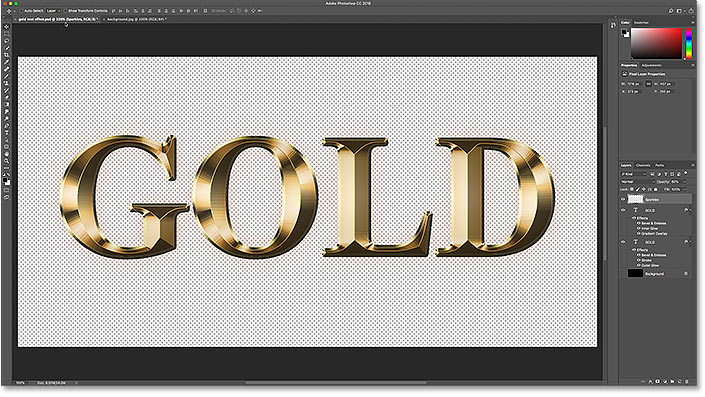
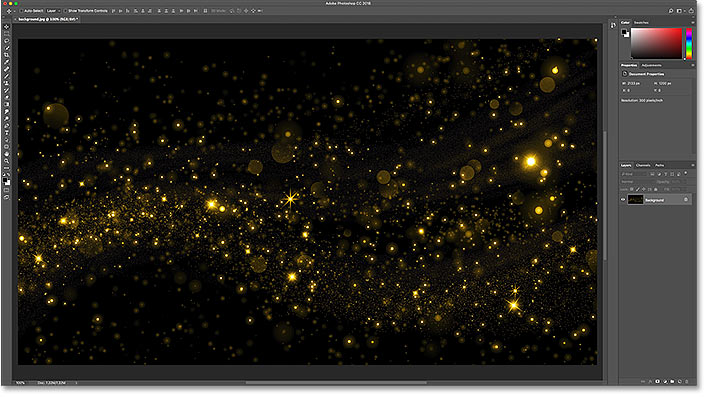
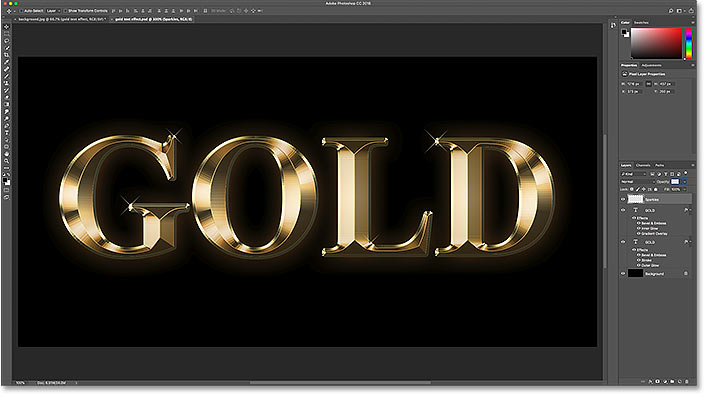
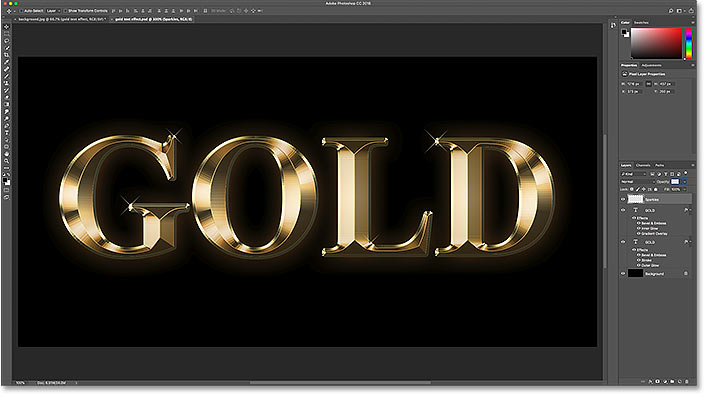
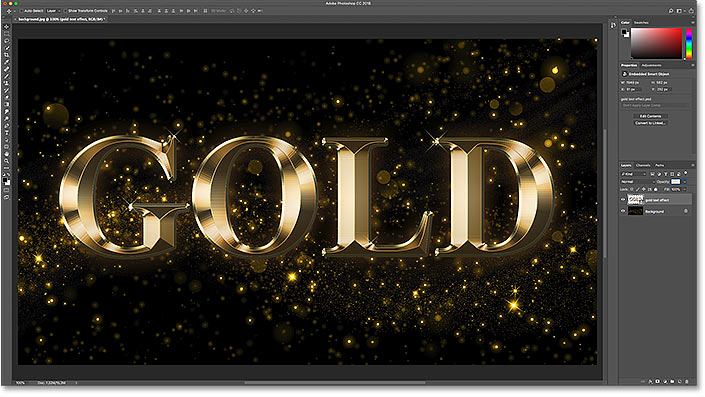
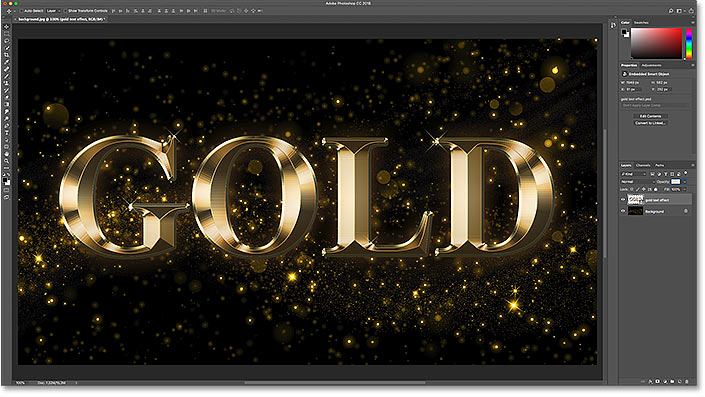
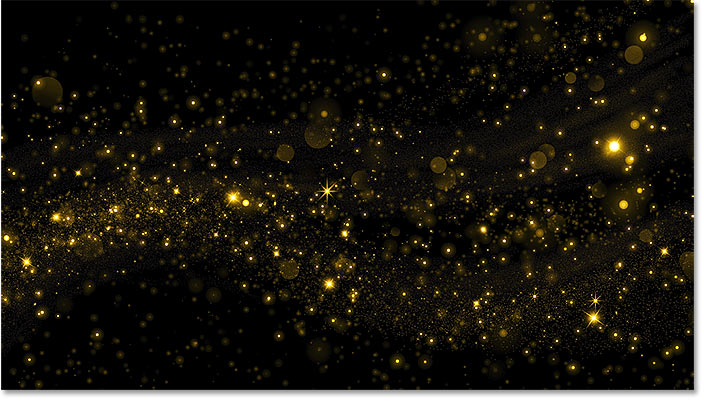
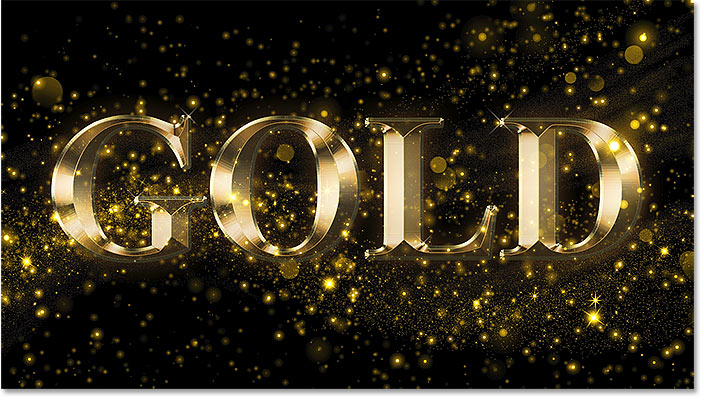
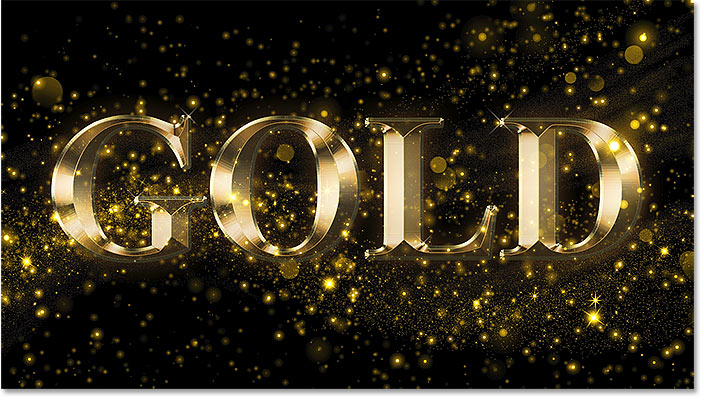
Вот текстовый эффект, который я буду использовать. Я покажу вам, как создать этот золотой текст в отдельном уроке. Обратите внимание, что эффект находится на черном фоне:


Оригинальный текстовый эффект на черном фоне.
Новый фон
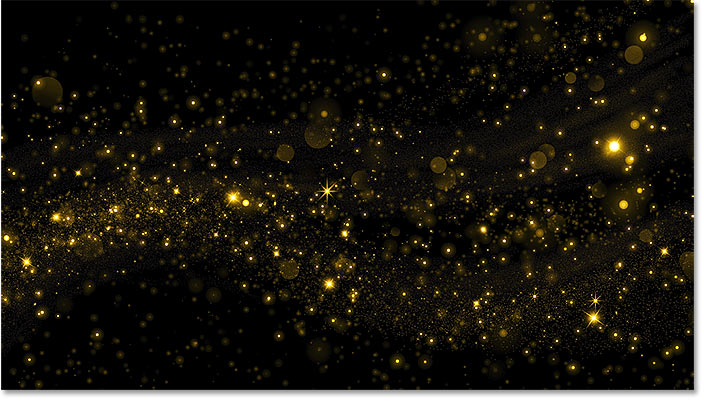
А вот новый фон, на который я хочу поместить текст. Я загрузил это из Adobe Stock:


Новый фон для эффекта.
Как сделать фон прозрачным
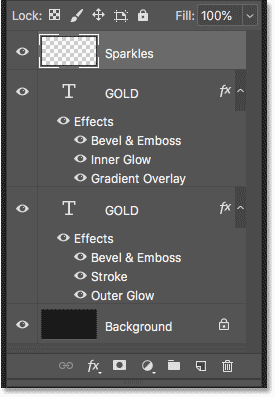
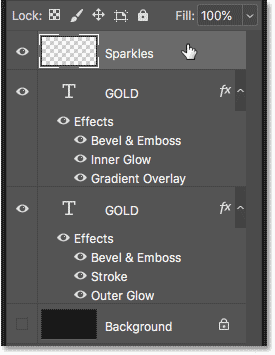
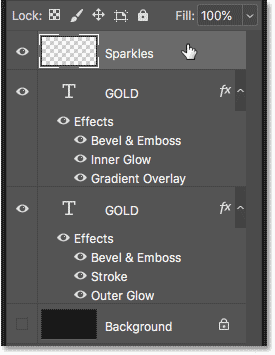
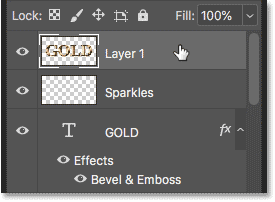
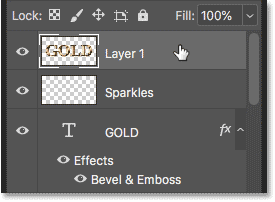
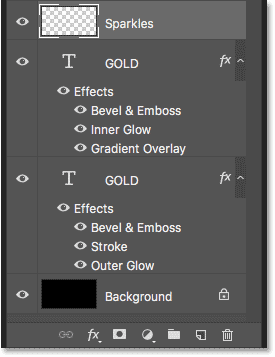
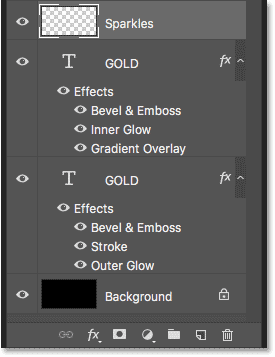
Я вернусь к своему текстовому эффекту. И если мы посмотрим на панель Layers, мы увидим три слоя, которые составляют эффект. У нас есть слой «Sparkles» сверху и два слоя Type под ним. У нас также есть фоновый слой внизу, залитый черным:
.

Слои с текстовыми эффектами плюс фоновый слой.
Отключение фонового слоя
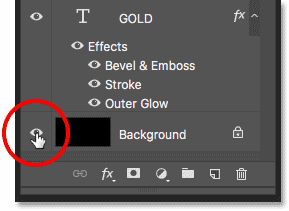
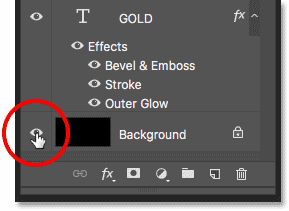
Первое, что нам нужно сделать, это удалить исходный фон и заменить его прозрачным. Чтобы скрыть фон, просто отключите фоновый слой, щелкнув его значок видимости :


Отключение фонового слоя.
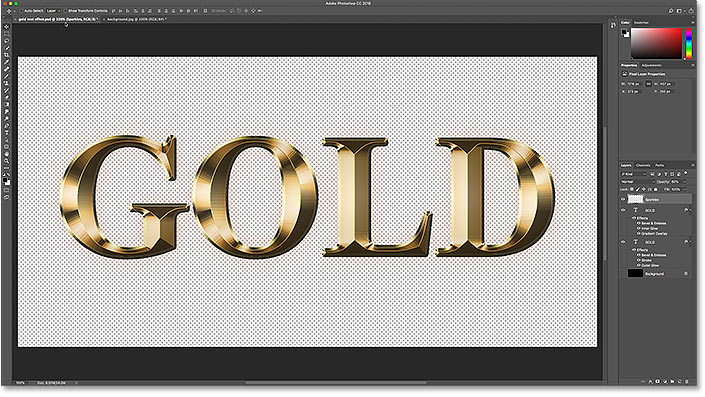
Это оставляет наш текст на прозрачном фоне. Photoshop представляет прозрачность с рисунком шахматной доски:


Фон за текстом заменен на прозрачность.
Как переместить текстовый эффект на новый фон
Итак, теперь, когда мы сделали фон прозрачным, как нам переместить эффект на новый фон? Есть несколько способов сделать это.
Метод 1. Использование формата файла PNG
Один из способов — сохранить эффект в формате файла, поддерживающем прозрачность. Формат JPEG не поддерживает прозрачность, поэтому он не будет работать. Но формат PNG и подходит, и это тот формат, который нам нужен.
Как сохранить эффект как файл PNG
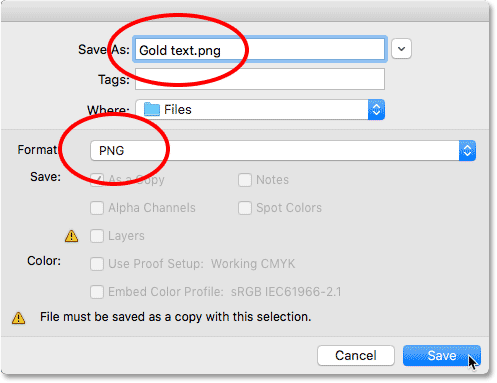
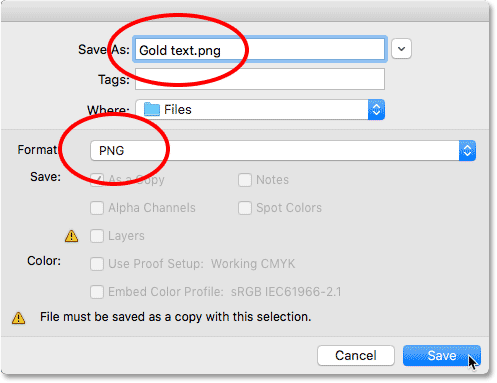
Чтобы сохранить текстовый эффект как файл PNG, перейдите в меню Файл в строке меню и выберите Сохранить как :


Переход к файлу> Сохранить как.
В диалоговом окне назовите свой файл (я назову свой «Золотой текст»), а затем установите Format на PNG . Выберите, где вы хотите сохранить его, а затем нажмите Сохранить :


Сохранение текстового эффекта как файла PNG.
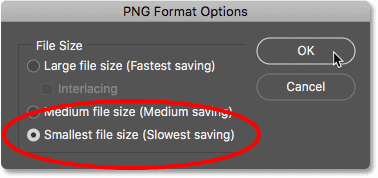
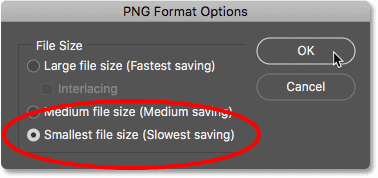
Установка параметров формата PNG
Photoshop попросит вас выбрать параметр сжатия для файла PNG. Это будет выглядеть по-разному в зависимости от того, какую версию Photoshop вы используете, но я всегда выбираю вариант с наименьшим размером файла.Нажмите ОК, чтобы закрыть диалоговое окно:


Выбор варианта наименьшего размера файла.
Открытие нового фона
С сохраненным файлом откройте новый фон:


Открытие нового фонового изображения.
Размещение файла PNG в документе
Перейдите в меню File и в Photoshop CC выберите Place Embedded . В Photoshop CS6 или более ранней версии выберите Place :
.

Переход к файлу> Поместить встроенный.
Выберите файл PNG, который вы только что сохранили, и нажмите Поместить :


Выбор файла PNG.
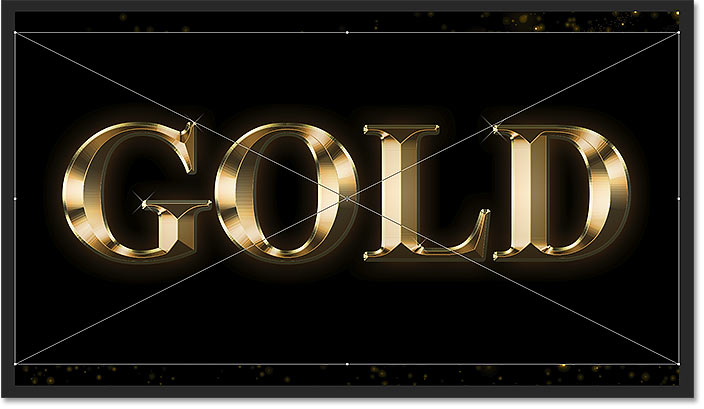
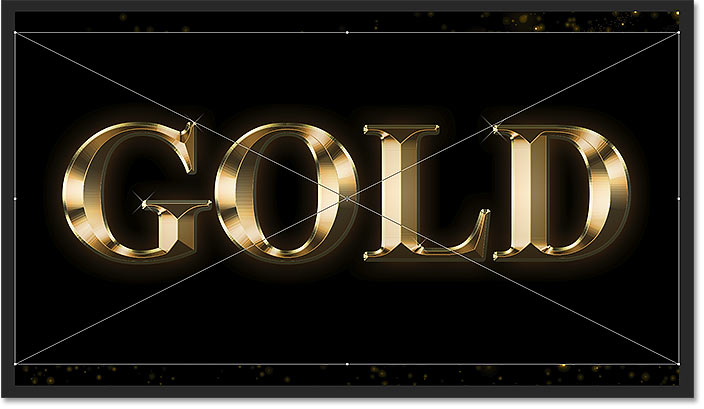
Photoshop помещает файл перед фоном:


Размещение файла в документе.
Вы можете использовать маркеры Free Transform для изменения размера текста, если это необходимо. Но в моем случае я просто приму его, нажав Enter (Win) / Return (Mac) на моей клавиатуре. И вот так текстовый эффект был перемещен на новый фон:


Текст появляется на новом фоне.
Если мы посмотрим на панель «Слои», мы увидим, что наш текстовый эффект был добавлен в виде смарт-объекта над изображением. Мы знаем, что это смарт-объект, по значку в правом нижнем углу миниатюры. В смарт-объектах замечательно то, что мы можем изменять их размер без потери качества. Вы можете узнать больше об изменении размера смарт-объектов в отдельном руководстве:


Photoshop поместил файл как смарт-объект.
Метод 2. Скопируйте и вставьте
Итак, это один из способов переместить текстовый эффект на новый фон.Давайте рассмотрим второй способ, при котором нет необходимости сохранять документ как отдельный файл. Я удалю свой эффект, перетащив его в корзину в нижней части панели «Слои»:


Удаление текстового эффекта.
Остается только фоновое изображение:


Остается только фоновое изображение.
Я переключусь на свой документ с текстовыми эффектами, и поскольку фоновый слой по-прежнему отключен, мы все еще видим прозрачный фон за текстом:


Возврат к текстовому эффекту.
Объединение текстового эффекта на новый слой
Еще один способ перенести эффект на новый фон — скопировать и вставить его в другой документ. Чтобы упростить задачу, мы объединим слои, из которых состоит наш текстовый эффект, на новый слой.
Во-первых, убедитесь, что фоновый слой выключен, чтобы за текстом вы видели прозрачный фон. Затем щелкните верхний слой , чтобы выбрать его:


Выбор верхнего слоя (с выключенным фоновым слоем).
Чтобы объединить текстовый эффект на новый слой, на ПК с Windows нажмите Shift + Ctrl + Alt + E на клавиатуре. На Mac нажмите Shift + Command + Option + E . Это объединит все видимые слои в новый слой над ними. Этот новый слой содержит текстовый эффект и ничего больше:


Текстовый эффект был объединен в один слой.
Убедитесь, что объединенный слой выбран, затем перейдите в меню Edit и выберите Copy :


Идем в Edit> Copy.
Откройте новое фоновое изображение:


Переход на новый фон.
Затем вернитесь в меню Edit и выберите Paste :


Идем в Edit> Paste.
Photoshop вставляет текстовый эффект на новый фон:


Результат после вставки слоя текстового эффекта в новый документ.
На панели «Слои» мы видим слой с текстовым эффектом над изображением.На этот раз это обычный слой, а не смарт-объект:


Слой текстового эффекта отображается над фоновым слоем.
Загрузите это руководство в формате PDF для печати!
Метод 3. Размещение документа с текстовым эффектом как смарт-объекта
Итак, есть два способа переместить текстовый эффект на новый фон. Давайте посмотрим еще на один способ, который тоже мой любимый. Опять же, я удалю свой эффект, перетащив его в корзину:


Удаление слоя с текстовым эффектом.
А затем я вернусь к своему документу с текстовыми эффектами:


Возврат к текстовому эффекту.
Снова включение фонового слоя
Прежде чем продолжить, я снова включу фоновый слой , щелкнув его значок видимости на панели «Слои»:


Снова включение фонового слоя.
Восстанавливает исходный черный фон за текстом:


Возвращается исходный фон.
Удаление объединенного слоя текстового эффекта
Я также удалю свой слой с объединенным текстовым эффектом, выбрав его и нажав Backspace (Win) / Delete (Mac) на моей клавиатуре:


Выбор и удаление объединенного слоя.
Сохранение и закрытие документа
Теперь, когда я восстановил документ до исходного состояния, я сохраню его, перейдя в меню Файл и выбрав Сохранить :


Переход к файлу> Сохранить.
Затем я закрою свой текстовый эффект, вернувшись в меню File и выбрав Close :


Переход к файлу> Закрыть.
Осталось только новое фоновое изображение:


Документ с текстовым эффектом закрыт.
Размещение текстового эффекта как смарт-объекта
Ранее мы узнали, что можем переместить наш текстовый эффект на новый фон, отключив фоновый слой, сохранив эффект как файл PNG, а затем поместив файл PNG в другой документ как смарт-объект.Но на самом деле мы можем разместить весь документ с текстовым эффектом как смарт-объект! И преимущество в том, что документ останется редактируемым.
Чтобы разместить документ с текстовым эффектом в моем документе с фоновым изображением, я перейду в меню File и выберу Place Embedded . В Photoshop CS6 или более ранней версии я бы выбрал Place :


Переход к файлу> Поместить встроенный.
На этот раз вместо того, чтобы выбирать файл PNG, который я сохранил ранее, я собираюсь выбрать фактический документ Photoshop текстового эффекта (файл.psd файл). Я нажимаю на него, чтобы выбрать его, а затем нажимаю Place :


Выбор документа Photoshop для текстового эффекта.
Photoshop помещает текстовый эффект перед фоном, как и раньше:


Размещение документа с текстовым эффектом перед новым фоном.
Опять же, мы можем изменить его размер с помощью дескрипторов Free Transform, но я просто приму его, нажав Enter (Win) / Return (Mac).Однако обратите внимание, что исходный черный фон все еще отображается за текстом, и он блокирует просмотр нового фона. Это потому, что фоновый слой все еще был включен. Но это не проблема, потому что это легко исправить:


Текстовый эффект был добавлен, но исходный фон все еще отображается.
Редактирование содержимого смарт-объекта
Если мы посмотрим на панель «Слои», мы снова увидим текстовый эффект, добавленный в виде смарт-объекта над изображением:


Документ с текстовым эффектом был размещен как смарт-объект.
Но на этот раз смарт-объект хранит не файл PNG, а копию всего документа с текстовым эффектом. Чтобы открыть смарт-объект и просмотреть его содержимое, дважды щелкните его миниатюру:


Открытие смарт-объекта для просмотра документа с текстовым эффектом.
Откроется текстовый эффект:


Документ текстового эффекта внутри смарт-объекта.
И если мы посмотрим на панель Layers, мы увидим, что все наши слои остались нетронутыми:


Панель «Слои», показывающая слои с текстовыми эффектами и фоновый слой.
Отключение фонового слоя
Чтобы скрыть исходный фон, я отключу фоновый слой, щелкнув его значок видимости :


Отключение фонового слоя.
Это снова оставляет нам прозрачный фон:


Фон снова прозрачный.
Сохранение и закрытие смарт-объекта
Чтобы наше изменение отображалось в основном документе, нам нужно сохранить и закрыть смарт-объект.Чтобы сохранить его, перейдите в меню File и выберите Save :


Переход к файлу> Сохранить.
А затем, чтобы закрыть его, вернитесь в меню Файл и выберите Закрыть :


Переход к файлу> Закрыть.
И снова в основном документе исходный фон исчез, и мы видим новый фон на его месте:


Результат после отключения фонового слоя в смарт-объекте.
Бонус: усиление эффекта
В завершение я собираюсь использовать фоновое изображение, чтобы быстро усилить эффект сверкания вокруг текста. На панели «Слои» я выберу фоновый слой:
.

Выбор фонового слоя.
Затем я сделаю копию изображения, нажав Ctrl + J (Win) / Command + J (Mac). Копия появится над оригиналом:


Копирование фонового изображения.
Я нажимаю на копию и перетаскиваю ее над текстовым эффектом:


Перетаскивание копии изображения над текстом.
Это временно блокирует просмотр текста:


Текстовый эффект временно скрыт.
Наконец, чтобы скрыть черные области и смешать золотые блестки с текстом, я изменю режим наложения изображения с Нормального на Экран:


Изменение режима наложения слоя на Screen.
И вот мой окончательный результат:


Последний, усиленный эффект.
И вот оно! Вот как в Photoshop перенести текстовый эффект на новый фон! Узнайте, как создать эффект золотого текста, используемый в этом уроке, или просмотрите раздел «Текстовые эффекты» для получения дополнительных уроков! И не забывайте, все наши руководства по Photoshop доступны для скачивания в формате PDF!
,Изменение цвета фона текстового поля в Photoshop
Вы пытаетесь добавить подписи к картам, диаграммам, рисункам или другим изображениям в Photoshop? Вы считаете невозможным изменить цвет фона текстового поля?
Если да, то это потому, что — это невозможно! Photoshop не имеет этой функции. Однако есть обходной путь, если вы хотите продолжить работу с изображением в Photoshop:
Сначала создайте текстовое поле, выбрав инструмент «Т» на панели инструментов Photoshop.
Вы можете изменить размер, стиль и цвет шрифта в верхнем меню.
Затем найдите инструмент «Прямоугольник». Он может быть скрыт за инструментом, который выглядит как косая черта (/). Чтобы переключить инструменты, наведите указатель мыши на значок / и нажмите элемент управления, затем выберите инструмент «Прямоугольник».
Используя инструмент «Прямоугольник», нарисуйте рамку вокруг текста. Вы можете настроить цвет и непрозрачность в верхнем меню. Если вы не видите опции для прозрачности вверху, вы можете изменить прозрачность с помощью инструментов настройки слоя справа.
Затем вы можете отправить рамку, которую вы создали за текстом, выбрав «Слой»> «Упорядочить»> «Отправить назад».
По умолчанию каждый раз, когда вы создаете новый объект или текстовое поле, вы создаете новый слой. Вы можете периодически выравнивать изображение, если знаете, что не будете вносить дальнейшие корректировки в некоторые поля / текст. Вы также можете узнать больше об управлении своими слоями в CS6, просмотрев это руководство.
,Как заполнить текст изображениями в Photoshop
Оригинальная функцияCreativePro по заполнению текста изображениями стала чрезвычайно популярной с момента ее публикации еще в 2009 году. Десять лет спустя пришло время для нового взгляда — и есть новый способ сделать это с помощью Photoshop CC 2019.
Шаг 1. Выберите изображение

Это изображение серфера можно загрузить бесплатно, любезно предоставлено pixabay — и вы можете скачать его здесь. Это идеальное фоновое изображение.
Шаг 2. Добавьте свой текст

Выберите жирный шрифт, в идеале без засечек.Тонкие шрифты не будут работать так же хорошо, потому что сквозь них вы не сможете увидеть достаточно фона. Здесь я добавил слово SURF, написанное Acumin Condensed Black.
Шаг 3. Затяните

Чтобы не было больших промежутков между буквами, стоит сблизить их. С помощью инструмента «Текст» щелкните между каждой парой букв и используйте сочетание клавиш alt + левый курсор, чтобы приблизить буквы друг к другу.
Шаг 4: Переместите фон

Дважды щелкните фоновый слой, чтобы превратить его в обычный слой, затем перетащите его над текстовым слоем.Выберите «Слой»> «Создать обтравочную маску» или используйте сочетание клавиш G / Ctrl Alt G. Вот как теперь должна выглядеть панель «Слои» — маленькая стрелка слева от фона показывает, что шрифт используется в качестве обтравочной маски.
Шаг 5: Результат

Вот как это выглядит: фон будет отображаться только там, где он перекрывает текст.
Шаг 6: Добавьте новый фон

Фон в виде шахматной доски появился, когда вы превратили исходный фон в обычный слой.Создайте новый слой и выберите «Слой»> «Создать»> «Фон из слоя». Это даст вам новый белый фон. Но положение серфера несколько неловкое.
Шаг 7: Переместите фон

Вы можете перемещать слой серфера независимо от текста, и он будет перемещаться внутри него. Я сдвинул его так, чтобы серфер был полностью виден внутри буквы R.
Шаг 8: Другой подход

В этой версии мы сделаем так, чтобы слово стояло поверх фона.Это изображение леса взято из Википедии, и вы можете скачать его здесь.
Шаг 9: Добавьте свой текст

Как и раньше, выделите текст жирным шрифтом без засечек. Расположите его ближе к верху изображения.
Шаг 10: Добавьте пустую область

Создайте новый слой под текстовым слоем и нарисуйте прямоугольник с помощью инструмента «Прямоугольная область», покрыв весь текст. Нажмите D, чтобы сделать цвета переднего плана и фона черно-белыми по умолчанию, затем используйте Command Backspace / Ctrl Backspace, чтобы заполнить выделение цветом фона.
Шаг 11: Дублируйте фон

Выберите фоновый слой и используйте Command J / Ctrl J, чтобы продублировать его на новый слой. Перетащите его в верхнюю часть стека слоев, над слоем с текстом, затем используйте Command Option G / Ctrl Alt G, чтобы использовать текстовый слой как обтравочную маску.
Шаг 12: Результат

Верхняя часть леса теперь сливается с надписью, а нижняя часть полностью видна под ней.
Шаг 13: подход Photoshop CC

Photoshop CC 2019 предлагает новый и более простой способ создания этой техники.Мы воспользуемся этим изображением Лондона из Википедии, которое вы можете скачать здесь.
Шаг 14: Добавьте свой текст

Добавьте текст, как прежде. Я установил слово «Лондон» так, чтобы восходящая буква «d» совпадала с башней с часами.
Шаг 15: Сделайте рамку

Выделите текстовый слой и выберите «Слой»> «Создать»> «Преобразовать в рамку». Поскольку это текстовый слой, он будет использовать текст в качестве своего имени.
Шаг 16: слой кадра

Вот как выглядит слой рамки: вы можете просто выделить текст в виде синих контуров.
Шаг 17: Поместите фон в рамку

Дважды щелкните фоновый слой, чтобы превратить его в обычный слой, и Photoshop автоматически поместит его в рамку. Ваша панель слоев теперь будет отображать только один слой.
Шаг 18: Результат

Вот как это выглядит: фон теперь включен в текстовый слой. Вы увидите толстую серую рамку вокруг слоя, когда он выбран, но она не появится, когда вы выберете другой слой или сохраните файл.
Шаг 19: перемещение содержимого вокруг

Слой состоит из двух частей: фрейма и содержимого. Если вы выберете рамку слева, вы переместите текст вместе с его содержимым. Но если вы выберете содержимое справа, вы можете перемещать (и масштабировать) фон внутри шрифта.
Категории: Возможности, Фото Редактирование изображений
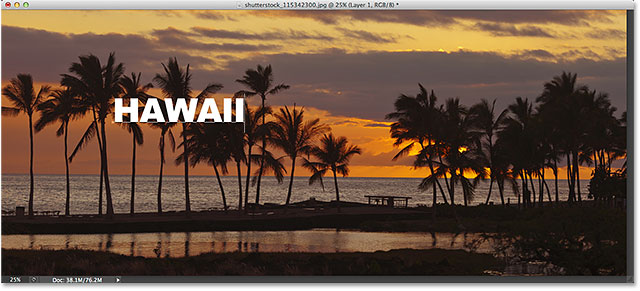
Теги.Как разместить изображение в тексте с помощью Photoshop CC и CS6
Автор Стив Паттерсон.
В этом уроке мы узнаем , как разместить изображение в тексте , одном из самых популярных и классических эффектов Photoshop. Как мы увидим, благодаря возможности обтравочных масок разместить изображение внутри текста в Photoshop просто и легко. Здесь я буду использовать Photoshop CS6, но этот учебник также полностью совместим с Photoshop CC (Creative Cloud).Если вы используете старую версию Photoshop, обязательно ознакомьтесь с моим оригинальным учебником «Размещение изображения в тексте».
Загрузите это руководство в формате PDF для печати!
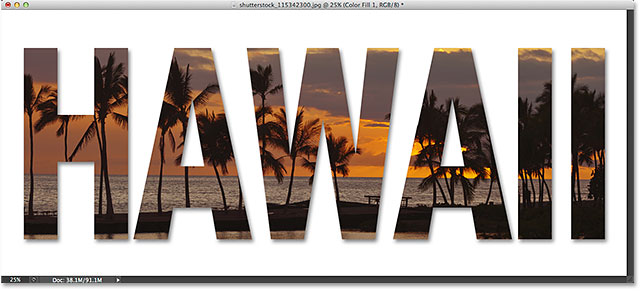
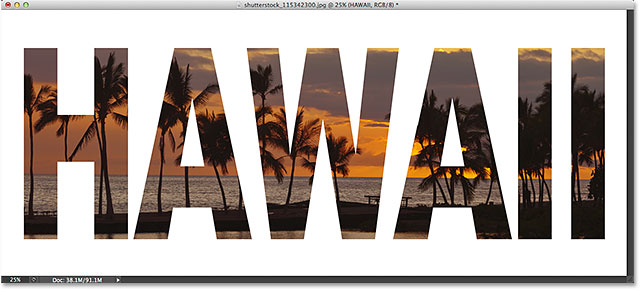
Вот изображение, которое я буду использовать (фотография гавайского пляжа с Shutterstock):

Исходное изображение.
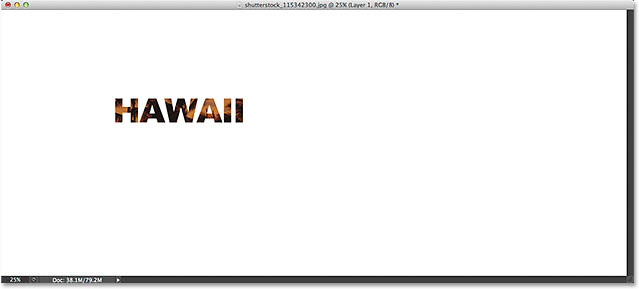
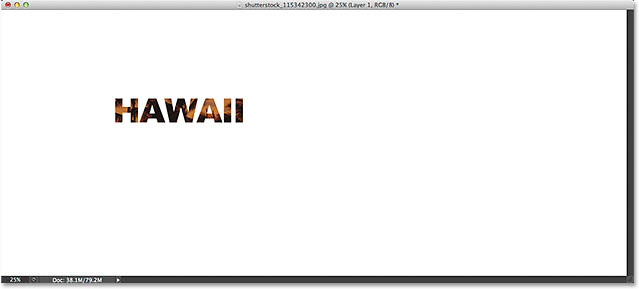
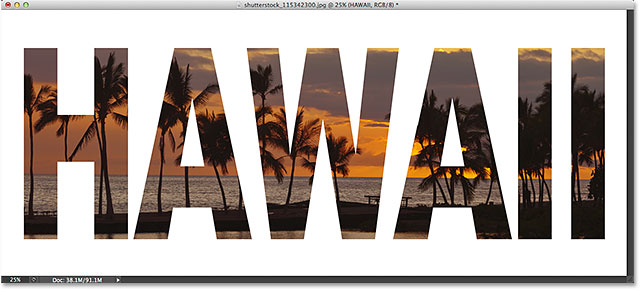
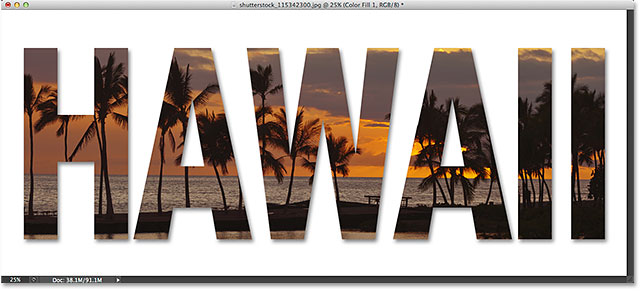
А вот как то же изображение будет выглядеть внутри текста:

Окончательный результат.
Приступим!
Как разместить изображение в тексте с помощью Photoshop
Шаг 1. Дублируйте фоновый слой
Откройте изображение, которое вы хотите поместить в текст.Если вы посмотрите на недавно открывшееся изображение на панели «Слои», вы увидите изображение, расположенное на фоновом слое, который в настоящее время является единственным слоем в документе:


Панель «Слои», показывающая изображение на фоновом слое.
Нам нужно сделать копию этого слоя. Поднимитесь к меню Layer в строке меню в верхней части экрана, выберите New , затем выберите Layer через Copy . Или вы можете выбрать эту же команду с клавиатуры, нажав Ctrl + J (Win) / Command + J (Mac):


Переход к слою> Новый> Слой через копирование.
Photoshop создает копию слоя, называет ее «Слой 1» и помещает непосредственно над фоновым слоем:


Копия слоя появится над оригиналом.
Шаг 2. Добавьте белый сплошной слой заливки
Затем давайте добавим один из слоев Solid Color Fill в Photoshop, чтобы использовать его в качестве фона для нашего эффекта. Щелкните значок New Fill или Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новая заливка или корректирующий слой».
Выберите Solid Color в верхней части появившегося списка:


Выбор слоя заливки сплошным цветом.
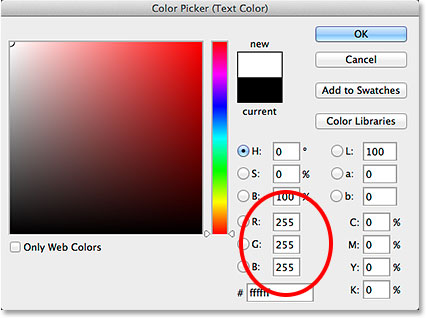
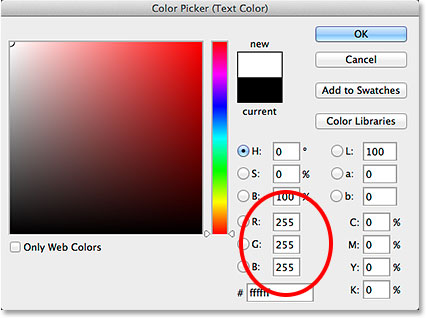
Photoshop откроет панель выбора цвета , чтобы мы могли выбрать цвет, которым хотим заполнить слой. Я собираюсь использовать белый для цвета фона, введя значение 255 в поля R , G и B :


Значение 255 для значений R, G и B дает нам белый цвет.
Щелкните OK, чтобы закрыть палитру цветов. Вернувшись на панель «Слои», мы видим белый слой заливки сплошным цветом (названный «Цветовая заливка 1»), расположенный над двумя слоями изображения:


Панель «Слои», показывающая слой заливки сплошным цветом.
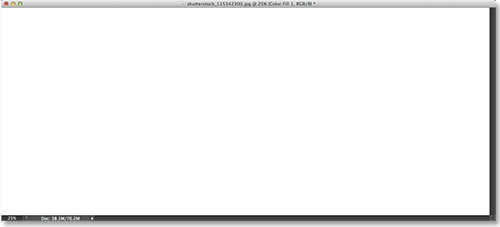
И поскольку слой Заливки находится над обоими слоями изображения, документ теперь временно залит белым:


Изображение временно скрыто слоем заливки.
Шаг 3. Перетащите слой заливки сплошным цветом ниже слоя 1
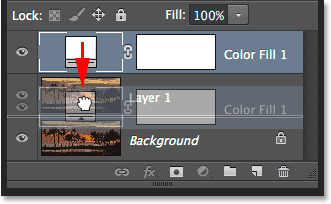
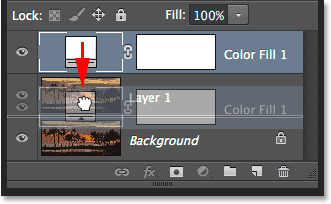
Нам нужно переместить слой Solid Color Fill ниже Layer 1.Щелкните слой заливки сплошным цветом (убедитесь, что вы щелкнули его маленький значок образца цвета слева, не значок маски слоя справа) и, все еще удерживая кнопку мыши, перетащите слой вниз, пока вы увидите полосу выделения между фоновым слоем и слоем 1:


Перетаскивание слоя заливки между фоновым слоем и слоем 1.
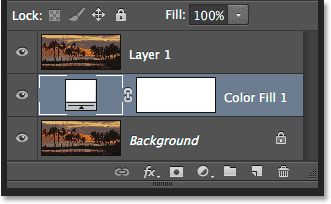
Отпустите кнопку мыши, когда появится полоса выделения, чтобы поместить слой заливки на место между двумя слоями изображения.Ваше изображение снова появится в окне документа:


Слой заливки теперь находится между двумя слоями изображения.
Шаг 4: Выберите слой 1
Щелкните верхний слой ( Layer 1 ) на панели Layers, чтобы выбрать его:


Выбор уровня 1.
Шаг 5. Выберите инструмент «Текст»
Мы готовы добавить наш текст. Выберите инструмент Photoshop Type Tool на панели инструментов в левой части экрана. Вы также можете выбрать инструмент Type Tool, просто нажав на клавиатуре букву T :


Выбор инструмента «Текст».
Шаг 6. Выберите шрифт
Выбрав инструмент «Текст», перейдите к панели параметров в верхней части экрана и выберите свой шрифт. Поскольку наша цель — разместить изображение в тексте, обычно лучше всего подходят шрифты с толстыми буквами. Я собираюсь выбрать Arial Black, но, конечно, вы можете выбрать любой шрифт, который вам нравится. Пока не беспокойтесь о размере шрифта. Позже мы изменим размер шрифта вручную:


Выбор шрифта на панели параметров.
Шаг 7. Установите белый цвет шрифта
Этот следующий шаг не является абсолютно необходимым, но чтобы помочь нам увидеть текст по мере его добавления, давайте установим цвет шрифта на белый .Если для вашего шрифта уже задан белый цвет (или какой-либо другой цвет, который вы легко видите перед изображением), вы можете пропустить этот шаг. Чтобы изменить цвет шрифта, щелкните образец цвета на панели параметров:


Щелкнув образец цвета.
Это снова открывает палитру цветов . Я выберу белый цвет так же, как и раньше, введя значение 255 для параметров R , G и B . Нажмите ОК, когда закончите, чтобы закрыть палитру цветов:
.

Установка значений R, G и B на 255.
Шаг 8: Добавьте текст
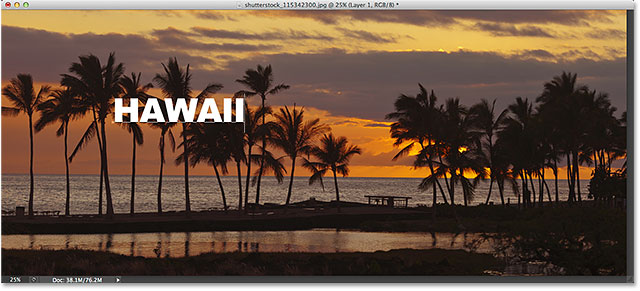
Выбрав инструмент «Текст», выбранный шрифт и установлен белый цвет шрифта, щелкните внутри документа и добавьте текст. Я наберу слово «HAWAII»:


Добавление моего текста.
Щелкните галочку на панели параметров, когда закончите, чтобы принять текст и выйти из режима редактирования текста:


Щелкните галочку.
Узнайте все о работе с шрифтом в Photoshop из нашего учебного пособия Photoshop Type Essentials!
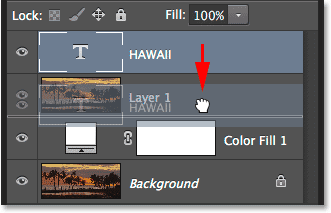
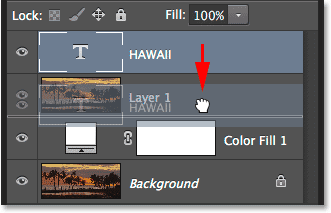
Шаг 9: Перетащите слой с текстом ниже слоя 1
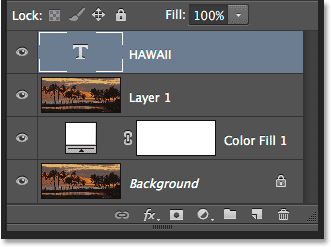
Если мы посмотрим на панель Layers, мы увидим наш недавно добавленный слой Type, расположенный над слоем 1, поэтому текст появляется перед изображением в документе:


Слой Type в настоящее время находится над изображением.
Нам нужно переместить его ниже слоя 1. Щелкните слой «Текст» и, удерживая кнопку мыши нажатой, перетащите его вниз, пока не увидите полосу выделения . появляется между слоем 1 и слоем сплошной заливки:


Перетаскивание слоя с текстом под слой 1.
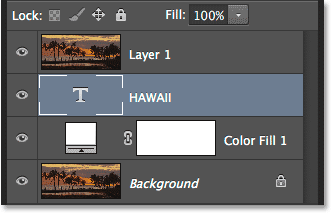
Отпустите кнопку мыши, когда появится полоса выделения, чтобы поместить слой Type на место:


Слой Type теперь находится под слоем 1.
Шаг 10: снова выберите слой 1
Щелкните еще раз на Layer 1 , чтобы выбрать его и сделать активным:


Щелкните слой 1, чтобы выбрать его.
Шаг 11. Создание обтравочной маски
Выбрав слой 1, щелкните маленький значок меню в правом верхнем углу панели слоев:
Щелкните значок меню панели «Слои».
В появившемся меню выберите Create Clipping Mask :


Выбор команды «Создать обтравочную маску».
Этот обрезает изображение на слое 1 с текстом на слое типа под ним, что означает, что только область изображения, которая находится непосредственно над фактическим текстом на слое типа, остается видимой, создавая иллюзию, что изображение находится внутри текст.Остальная часть изображения теперь скрыта от просмотра, и на ее месте мы видим сплошной белый слой заливки:


Остается видимой только область изображения, которая находится непосредственно над текстом.
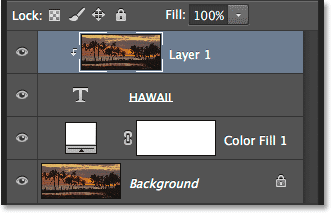
Если мы снова посмотрим на панель «Слои», то увидим, что слой 1 смещен вправо с небольшой стрелкой, указывающей вниз на слой «Текст» под ним. Вот как Photoshop сообщает нам, что слой Type используется в качестве обтравочной маски для слоя 1:
.

Панель «Слои», показывающая слой 1, обрезанный относительно слоя «Текст».
Связанное руководство: Как работают обтравочные маски в Photoshop
Шаг 12: Выберите слой типа
Щелкните слой Type , чтобы выбрать его и сделать активным:


Выбор слоя типа.
Шаг 13: изменение размера и положение текста
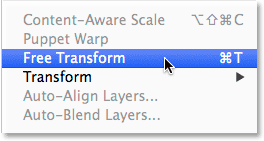
Все, что осталось сделать, это переместить шрифт и изменить его размер, и мы можем сделать и то, и другое с помощью команды Photoshop Free Transform. Выбрав слой Type, перейдите в меню Edit вверху экрана и выберите Free Transform .Или нажмите Ctrl + T (Win) / Command + T (Mac) на клавиатуре, чтобы выбрать Free Transform с помощью сочетания клавиш:


Переход к редактированию> Свободное преобразование
Это помещает поле Free Transform и обрабатывает (маленькие квадраты) вокруг текста. Чтобы изменить его размер, просто нажмите и перетащите любой из маркеров. Если вы хотите изменить размер шрифта, не искажая исходную форму букв, удерживайте нажатой клавишу Shift при перетаскивании любого из четырех угловых маркеров .Вы также можете изменить размер текста от его центра, удерживая при перетаскивании клавишу Alt (Win) / Option (Mac). Наконец, чтобы переместить текст, щелкните внутри поля Free Transform и перетащите его на место с помощью мыши:


Перемещение и изменение размера текста с помощью Free Transform.
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из Free Transform:


Эффект после перемещения и изменения размера шрифта.
Шаг 14: Добавьте тень (необязательно)
Этот последний шаг не обязателен, но для завершения эффекта я добавлю тень. Если вы хотите продолжить, оставив активным слой «Текст», щелкните значок Layer Styles (значок «fx») в нижней части панели «Слои»:
Щелкните значок «Стили слоя».
Выберите Drop Shadow в нижней части появившегося списка:


Выбор эффекта слоя «Тень».
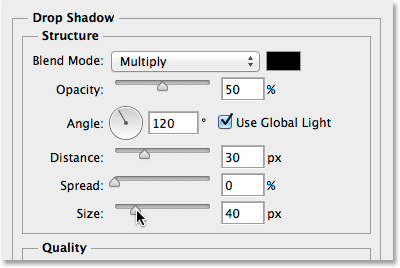
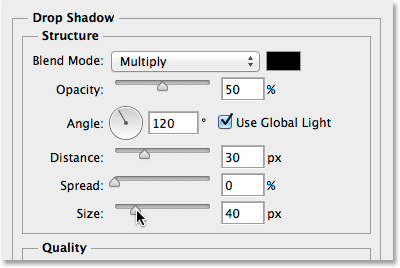
Откроется диалоговое окно «Стиль слоя», в котором в среднем столбце установлены параметры «Тень». Я уменьшу Непрозрачность тени от значения по умолчанию 75% до 50% , чтобы уменьшить ее интенсивность, а затем установлю Угол тени на 120 ° . Я увеличу значение Distance до 30px и Size до 40px , но эти два значения во многом зависят от размера вашего изображения, поэтому вам, возможно, придется поиграть с ними самостоятельно, чтобы найти оптимальные настройки:


Параметры Drop Shadow.
Щелкните OK, чтобы закрыть диалоговое окно Layer Style, и все готово! Вот мой окончательный результат «изображение в тексте» после добавления тени к буквам:


Окончательный эффект.
И вот оно! В этом уроке мы узнали, как разместить изображение одним словом или одним слоем типа. В следующем уроке вы узнаете, как разместить изображение сразу на нескольких текстовых слоях! Или посетите разделы «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!
,

Станьте первым комментатором