что это значит, виды, как создать самостоятельно, как перевести в него, чем отличается от растровой графики
Можно сказать, что вся полиграфическая продукция и работа веб-дизайнера – это творческий труд, который создается благодаря существованию такого «механизма», как современная векторная графика. Именно она помогает разрабатывать макеты различных иллюстраций, при этом, не жертвуя качеством.
Благодаря существованию современной технологии можно создать векторный логотип или масштабный баннер. Такая разновидность графики имеет множество особенностей и нюансов, о них и поговорим.
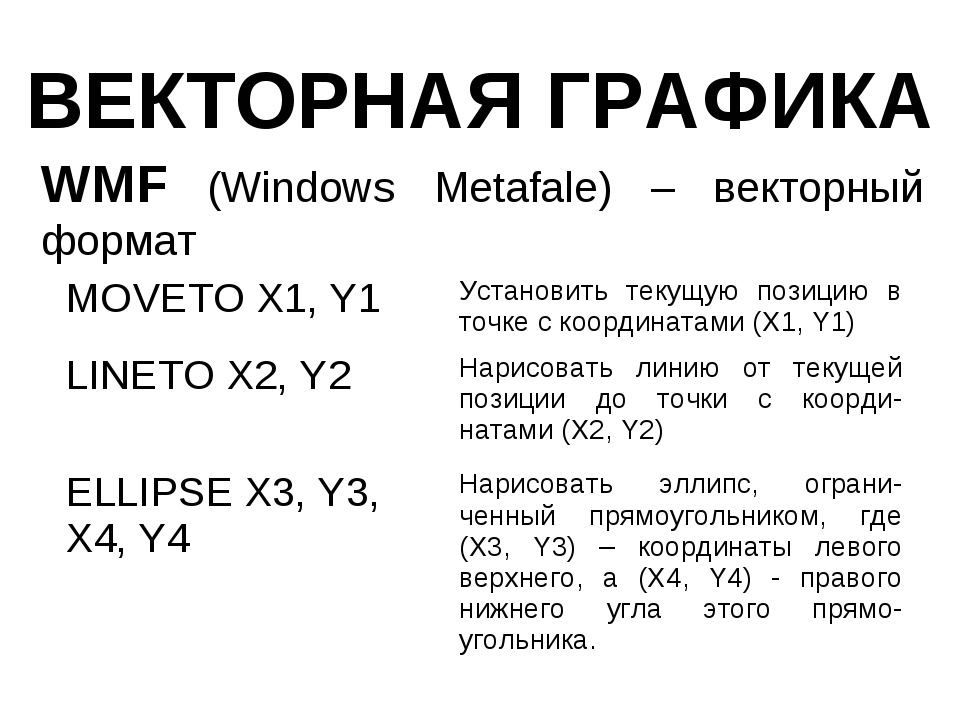
Векторный формат изображений – что это
Векторный формат изображения – это инновационный популярный способ передачи графики без искажений. Главными примитивными объектами такого вида формата считают геометрические объекты, которые состоят из различных линий, фигурок, окружностей, а также точек.
Отличия от растровой графики
Как правило, векторные лого имеют некоторые отличия от иных растровых изображений своими опорными точками и проложенными между ними кривыми линиями.
Это намного облегчает работу веб-дизайнера, так как ему не нужно теперь держать в уме форму синусоид, парабол и гипербол. Все это теперь делает автоматически программа. Поэтому дизайнеру теперь достаточно расставить, где это необходимо, точки и построить кривую.
Также векторный формат не имеет пикселей, что помогает преимущественно не искажать картинку. Вместо размытого изображения, у данного формата имеются некие опорные точки, которые соединяют между собой прямые и кривые линии.
Для того чтобы создать какое-либо изображение, достаточно наметить контур будущей фигуры, используя для этого точку. После чего их можно соединить векторами-линиями. Самыми известными графическими редакторами, которые помогают разработать векторную картинку, являются: Adobe Illustrator, Corel Draw.
К основным плюсам графики в векторе относят:
- легкая редактура имеющегося изображения;
- масштабирование без потери качества;
- маленький вес и объем занимаемого места, не зависящий от объема файла-объекта;
- наличие современных возможностей для интеграции графики и текста.

Данный формат может подстраиваться по любое разрешение экрана, следовательно, лого или эмблема буду выполнены в самом высоком разрешении.
Разновидности форматов
Сегодня можно насчитать более 10 видов векторных форматов, наделенных, и положительными, и отрицательными качествами. Основное их число было создано именно производителями, которые изобрели данные продукты для себя.
На данный момент востребованными являются такие векторные форматы, как:
- PDF – востребованный, который можно создать и открыть в программе Adobe. PDF – удобный вариант для сохранения различных файлов, состоящих, как из изображения, так и из текста. При этом при разработке лого, в данном продукте будут встроены шрифты, ссылки и звуковые файлы. Сама по себе графика PDF немного весит, но она отображает корректные и качественные картинки, тем самым предоставляя дизайнерам большие возможности для широкоформатной и полиграфической печати.
- SVG – предназначен для двумерной векторной графики, который применяется для составления изображений веб-страниц.
 Состоит из картинок, анимации, текста, поддающихся изменениям и корректуре лишь в специализированном графическом редакторе. Обладает отличной масштабностью и высоким качеством. Формат безусловно вписывается в веб-иллюстрации.
Состоит из картинок, анимации, текста, поддающихся изменениям и корректуре лишь в специализированном графическом редакторе. Обладает отличной масштабностью и высоким качеством. Формат безусловно вписывается в веб-иллюстрации. - EPS –подразумевает свое применение при печати больших объемов продукции. Поддерживает много инструментов, предназначенных для редактирования векторных лого и эмблем, при этом, не ухудшая их качество.
- Ai – ограниченный формат, в котором можно работать в Adobe Illustrator и с некоторыми ограничениями в других программах. Стабилен, наделяет картинку двойным качеством, но напрямую зависит от программы Adobe Illustrator.
- CDR – подходит только для программы Corel Draw. При этом стоит отметить, что файлы новых версий редактора не подходят под старую версию. Сохраняет спецэффекты изображений и их особенные параметры.
Как сделать векторный рисунок
Чтобы создать неповторимый векторный рисунок, например, из фото, необходимо:
- Выбрать любую картинку и открыть ее в фотошопе.

- Создать копию имеющегося слоя, назвать его.
- Применить к новому слою функцию Image , затем Adjustments и Threshold.
- Установить черно-белую цветовую гамму при помощи фильтра Filter — Sketch — Photocopy.
- Нажать сначала на режим «смешивания цветов» у второго слоя, затем на Multiply.
- Использовать к получившемуся результату функцию Threshold.
- Выровнять края получившейся фигуры при помощи фильтра Stylize — Difusse.
- Залить картинку каким-то цветом, нажав на Paint Bucket Tool.
Каким образом можно перевести лого в векторный формат
Не стоит забывать, что вектор сам по себе состоит из различных фигур, коими и являются контуры. Чтобы создать векторную картинку, например, в фотошопе, достаточно расставить контур будущего изображения.
Для этого в данной программе есть специальные инструменты: “Выделение”, “Инструмент прямоугольной области выделения”, “Инструмент эллиптического выделения”, “Инструмент волшебной палочки”, “Инструмент быстрого выделения”, “Перо”.
Также конвертировать картинки из одного формата в другой можно через специальные онлайн-программы. Но в любом случае сначала можно попытаться провести данную процедуру самостоятельно.
Логотипы в векторе: что это такое и как получить векторный лого
Содержание:
1.Что такое векторная графика?
2.Чем векторная графика отличается от растровой?
3.Для чего нужен векторный логотип (эмблема)?
4.Какими бывают форматы векторной графики?
5.Логотипы в векторе
6.Как создать векторный логотип онлайн?
Практически вся полиграфия и художественный веб-дизайн в наши дни создаются при помощи векторной графики. Она позволяет разрабатывать иллюстрации любых размеров и одинаково высокого качества. При помощи данной технологии можно получить как красочный логотип, так и масштабный рекламный баннер, напечатанный для биллборда.
Что такое векторная графика? Какие особенности она имеет?
Векторный формат – это один из наиболее распространенных способов создания современной графики, наряду с растровым, трехмерным и фрактальным.
Векторная графика это изображение в компьютерной граффике кторое создано с помощью геометрических объектов или так называемых примитивов. Которые включают в себя ровные и кривые линии, точки, окружности, кривые Безье, и прочие геометрические фигуры.
Картинка из сайта Deverdesigns.com
В отличие от растровых (состоящих из пикселей), векторные логотипы формируются из опорных точек и проложенных между ними кривых линий. Все параметры данных объектов автоматически вычисляются графическим редактором при помощи математических формул. Такая система заметно облегчает работу дизайнера, ведь ему не нужно помнить и вводить формулы синусоид, парабол или гипербол. За него это сделает программа, а самому специалисту достаточно лишь расставить точки и построить оптимальную кривую.
За него это сделает программа, а самому специалисту достаточно лишь расставить точки и построить оптимальную кривую.
Сведения об их размерах, расположении, цвете, контуре, внутренней области и других параметрах обрабатываются графическим редактором с применением математических формул. Таким образом, векторная графика представляет собой графическое воплощение математических объектов.
Чем векторная графика отличается от растровой?
В отличие от растрового, векторный формат не содержит пикселей, что обеспечивает ему значительный ряд преимуществ. Вместо них, мельчайшей деталью такой графики считаются опорные точки, которые соединяются между собой прямыми и изогнутыми линиями, формируя необходимый объект. Чтобы создать изображение, дизайнеру нужно лишь наметить его контур при помощи точек, а затем без каких-либо сложностей провести между ними линии-векторы, используя широкие возможности современных программ.
Картинка из сайта Jouwgrafischemaatje.nlНаиболее популярными среди них являются графические редакторы Adobe Illustrator и Corel Draw.
Для чего нужен векторный логотип (эмблема)?
Данный формат имеет весьма широкую сферу применения, особенно часто его используют при разработке логотипов, иконок, иллюстраций, эмблем. Значительным успехом пользуются векторные логотипы, которые отличаются высоким качеством, четкостью и яркостью цветов в любом масштабе. Кроме того, такую графику активно применяют при изготовлении полиграфической печатной продукции разных типов и видов (визитки, буклеты, каталоги, листовки, календари и т.д.). Популярность и распространенность векторного формата объясняется рядом преимуществ:
— Векторные логотипы и другая графика очень легко редактируется, как все изображение в целом, так и отдельные его части. Есть возможность без труда разложить картинку на составляющие – простейшие географические объекты (примитивы), чтобы внести изменения в какой-либо из них без ухудшения изначальных характеристик;
— Прекрасно поддается масштабированию, даже при многократном увеличении графика практически не теряет качества. В том числе, в ходе разнообразных манипуляций – вытягивании, вращении, сжатии и т.д.;
В том числе, в ходе разнообразных манипуляций – вытягивании, вращении, сжатии и т.д.;
— Изображения в векторе занимают совсем немного дискового пространства, так как объем их данных никак не связан с фактической величиной объекта – в файл записываются не все его детали, а только лишь основные точки координат;
— Современные редакторы позволяют гармонично интегрировать графику и текст, придавая объекту цельную, завершенную структуру. Такое преимущество является весьма актуальным при разработке векторных логотипов или полиграфии;
Этот формат способен идеально подстраиваться под разрешение экрана или печатного устройства, поэтому логотип будет иметь настолько высокое качество, насколько это возможно.
Какими бывают форматы векторной графики?
На сегодняшний день, существует более десяти разнообразных векторных форматов, каждый из которых имеет свои преимущества и недостатки. Большинство из них были разработаны компаниями-производителями популярных графических редакторов непосредственно для своих продуктов. Наиболее востребованными среди современных векторных форматов для логотипов являются:
Наиболее востребованными среди современных векторных форматов для логотипов являются:
PDF. Популярный формат для отображения различных полиграфических материалов (векторные логотипы), презентаций и документов, разработанный корпорацией Adobe. Оптимально подходит для сохранения файлов, которые содержат в себе не только графику, но и текст. Логотип в PDF имеет встроенный набор шрифтов, позволяет добавлять ссылки, анимацию, звуковые файлы, благодаря инструментам языка PostScript. Графика в PDF не занимает много места, корректно отображается на любых системах, формат предоставляет широкие возможности для печати;
SVG. Предназначен для двумерной векторной графики, чаще всего используется при графическом сопровождении веб-страниц. Разработан на основе языка разметки XML (свободный стандарт), может включать в себя изображения, текст, анимацию, такие файлы можно редактировать не только в графических, но и в некоторых текстовых редакторах. Графика в SVG прекрасно масштабируется, сохраняя высокое качество, поэтому формат идеально подходит для создания веб-иллюстраций и редактирования файлов;
Графика в SVG прекрасно масштабируется, сохраняя высокое качество, поэтому формат идеально подходит для создания веб-иллюстраций и редактирования файлов;
EPS. Разработан компанией Adobe, однако доступен для всех популярных редакторов (Illustrator, Photoshop, CorelDraw, GIMP и десятком других). Поддерживает множество инструментов для редактирования и обработки векторных логотипов и иных изображений, без ухудшения их качества. Активно используется в профессиональной полиграфии, так как оптимально подходит для печати в больших объемах;
AI. Формат закрытого типа, создан специально для программы Adobe Illustrator, но также подходит и для других редакторов (с ограничениями). AI обладает высокой стабильностью, обеспечивает достойное качество картинки даже при существенном изменении ее масштаба. При этом строго привязан к «родной» версии Illustrator;
CDR. Разработан для файлов Corel Draw, не поддерживается практически никакими другими программами. Файлы, созданные в новых версиях редактора, не могут быть открыты в старых. Хорошо сохраняет спецэффекты и параметры объектов, обеспечивает многослойность, раздельное сжатие векторных и растровых объектов.
Файлы, созданные в новых версиях редактора, не могут быть открыты в старых. Хорошо сохраняет спецэффекты и параметры объектов, обеспечивает многослойность, раздельное сжатие векторных и растровых объектов.
Из всех перечисленных форматов, для стандартных иллюстраций и полиграфии (например, логотипов) лучше всего подходят расширения SVG и PDF. А современные сервисы помогут вам легко и быстро создавать графику в режиме онлайн и затем использовать данные файлы для любых целей (оформление сайтов, печать и т.д.).
Логотипы в векторе
Ниже представлены логотипы, которые созданы на сайте Логастер нашими пользователями. Создавая логотип на нашем сайте, вы сможете скачать его у SVG и PDF форматах.
Как легко и быстро создать векторный логотип онлайн?
Если вам необходим векторный лого, получить его можно несколькими способами: сделать самому в графическом редакторе (потребуются знания и навыки) или заказать у профессионального дизайнера (может стоить недешево). Однако существует гораздо более удобное и простое решение, доступное для всех пользователей онлайн сервиса Логастер.
Однако существует гораздо более удобное и простое решение, доступное для всех пользователей онлайн сервиса Логастер.
После регистрации на сайте вы получите широкий набор эффективных инструментов для создания качественных логотипов. Оплатив созданный вами векторный логотип, вы сможете за считанные секунды скачать его в одном из самых распространенных форматов (PDF и SVG) непосредственно на свой компьютер или бесплатно, но в небольшом размере.
Хотите создать векторный лого за несколько минут?
Тогда воспользуйтесь онлайн-сервисом Логастер, и создайте фирменный знак в PDF и SVG форматах для удобного мастабирования при печати всего за несколько минут.
Форматы растровых и векторных изображений
Здравствуйте, друзья! Во 2 уроке «Ручки-нарисучки» я напомню вам, какие бывают форматы растровых и векторных изображений. «Как? Опять вокруг, да около!», — возмутятся самые нетерпеливые. Но поверьте, уважаемые поклонники рисованного видео: знание подобных «мелочей» значительно ускорит нам продвижение к рисовашкам в дальнейшем.
Я не дизайнер, да и большинство из вас, думаю, тоже. Поэтому мы не будем углубляться в эту сложную и обширную тему чересчур детально. Нам это попросту не нужно. Сегодня я лишь дам вам понятия растровой и векторной графики, отличия между ними и наиболее популярные их форматы.
Кстати, а что это такое — формат графики? Это метод визуализации (показа на воспроизводящем устройстве) той информации, которая сохранена в файле. По сути формат изображения — это способ кодирования изображения и инструкция, как воспроизвести статическую или динамическую картинку со всеми ее параметрами (размерами, палитрой цветов, их глубиной и оттенками).
Признаюсь, что никакой инновационной информации в статье не будет. Я лишь постараюсь изложить этот непростой материал доступным языком и в том объеме, который необходим нам — будущим видеоскрайберам и дудлвидеоменам. Поехали?
Что такое растровый формат, его виды, применение
Растр — это графика, которая записывается в память компьютера как множества ячеек (их называют пикселями). Они имеют прямоугольную форму и заливку различными цветами. Их совокупность воспринимается глазом человека, как картинка в цвете с оттенками, тонами, хотя растровое изображение может быть и черно-белым.
Они имеют прямоугольную форму и заливку различными цветами. Их совокупность воспринимается глазом человека, как картинка в цвете с оттенками, тонами, хотя растровое изображение может быть и черно-белым.
Под размерами растровых изображений чаще всего понимают количество пикселей по длине и ширине, например, 600*300 px. Важной характеристикой является также их разрешение, то есть количество ячеек (точек) на единицу площади носителя — экрана, бумаги. Чем выше эта величина, тем более точно происходит воспроизведение оригинала.
Цифровые фотоаппараты, сканеры, графические редакторы типа Paint, Canva, Photoshop — все эти устройства и программы выдают продукцию (и работают с ней) в растровом формате. Кстати, скриншоты (снимки экрана монитора) — это тоже растр.
Главным преимуществом растровой графики является возможность точной цветопередачи, что особенно важно для полиграфической индустрии, фото и киносъемки. А к основным недостаткам этого типа изображений относят плохую переносимость масштабирования и большой вес файлов.
Самые распространенные форматы пиксельной технологии, применяемые для web -ресурсов:
- gif — несколько устаревшее, но все еще популярное расширение, которое поддерживает анимацию, имеет не слишком большой вес и допускает прозрачность;
- jpeg — самый легкий из растровых форматов; сжатие происходит за счет отбрасывания части данных, которые в меньшей степени воспринимает человеческий глаз; для хранения или размещения на сайтах подходит прекрасно;
- png — не поддерживает анимацию, в отличие от gif имеет расширенную цветовую палитру, возможна регулировка прозрачности, но вес изображений довольно велик.
Перечисленные расширения имеют отношение к рисованному видео постольку, поскольку именно их мы будем учиться переводить в вектор.
В полиграфии и издательском деле чаще используют форматы BMP и TIFF, которые обеспечивают самое высокое качество печати. В сайтостроении они не применяются из-за чересчур большого веса. Нам с вами, друзья вряд ли придется встречаться с ними в дальнейшем.
Векторные форматы — какие бывают, для чего используются
Векторная графика — это вид сохранения данных в памяти компьютера в виде простейших геометрических фигур, то есть их математической модели. У человека несведущего (типа нас с вами) возникнет законный вопрос: чем всех этих компьютерных гениев не устраивал растр. Для чего нам какие-то вектора? Но дело в том, что векторные изображения лишены главных недостатков точечных расширений:
- Они позволяют значительно менять размер изображения или отдельных его деталей без ущерба для качества — свойство масштабируемости.
- Размеры векторных файлов существенно меньше растровых, что дает хорошую экономию дискового пространства ПК.
- Именно векторная графика применяется для создания рисовашек, потому что она лучшим образом подходит для простых рисунков, не требующих фотореализма. И это третье преимущество для нас с вами, наверняка, становится решающим.
Главным минусом векторной графики является невозможность задавать плавные переходы цвета. Но всегда приходится чем-то жертвовать. Кстати, хочу заметить, что векторную картинку перевести в любой из пиксельных форматов можно абсолютно просто. Для этого нужно всего лишь пересохранить ее в нужном расширении в одном из векторных граф-редакторов. Обратная операция — перевод растра в вектор — это целая наука, которую мы и будем изучать в скором времени. А сейчас давайте познакомимся с форматами векторных изображений — какие же они бывают:
Но всегда приходится чем-то жертвовать. Кстати, хочу заметить, что векторную картинку перевести в любой из пиксельных форматов можно абсолютно просто. Для этого нужно всего лишь пересохранить ее в нужном расширении в одном из векторных граф-редакторов. Обратная операция — перевод растра в вектор — это целая наука, которую мы и будем изучать в скором времени. А сейчас давайте познакомимся с форматами векторных изображений — какие же они бывают:
- svg — самое популярное из расширений графических файлов в двухмерном пространстве, используется в производстве дудл-видео; дает широкие возможности для web-дизайна, поддерживает анимацию, окраску, прозрачность;
- swf — баннеры, анимированные логотипы, игры; не позволяет задавать прозрачность; при экспорте может самопроизвольно переформатироваться в растр, поменять цветовые градиенты;
- eps — один из первых векторных форматов; является по сути смешанным, так как может содержать наряду с векторными объектами и растровые; прозрачность не поддерживает, его файлы имеют большой вес;
- ai — имеет хорошее качество изображений, стабильный, его принимают практически все векторные редакторы; используется при создании рекламной продукции;
- cdr — используют в полиграфии для продукции, не отличающейся слишком широкой палитрой — визиток, логотипов; несовместим с другими граф-редакторами, ограниченно с Adobe Illustrator; при попытках конвертации файлы искажаются, теряют прописанные эффекты;
- pdf — полиграфия, электронные книги, презентации — область применения довольно широка; программное обеспечение для отображения pdf-файлов бесплатное; печать допускается на самых простых устройствах без искажения; может использоваться как архиватор, так как значительно сжимает данные.

В программах для скрайбинга используются только SVG расширения. Но форматы AI и EPS нельзя сбрасывать со счетов, так их легко, буквально в несколько кликов можно преобразовать в нашу «рабочую лошадку» по имени ЭсВиДжи. Этим они и ценны для нас.
Рассказать обо всех графических форматах, будь то растр или вектор — такую задачу перед собой я не ставила, хотя в действительности их намного больше. Нам с вами, друзья, просто стоит запомнить основные из них и понять, какие из них для чего применяются.
На этом позвольте закончить мою «песнь» о форматах. А на закуску — вот вам урок 2. На этот раз он — шуточный — о том, как «Как-то раз все дело встало из-за страшного скандала».
До свидания. До встречи в третьем уроке «Нарисучки».
GALANT.
Рекомендую вспомнить урок № 1 «Дудлинг, скрайбинг»
|
СТАТЬЯ В СТАДИИ НАПИСАНИЯ, но читать уже можно ) Надоело каждый раз рассказывать одно и то же, решил облегчить себе жизнь, теперь буду просто ссылку кидать, читайте, делайте выводы ) Векторный и растровый форматы отличаются принципиально по методу построения изображения. Растровый формат: Изображение «рисуется» точками. Для каждой точки есть координаты на плоскости и номер цвета. Например: шестая точка слева, восьмая снизу должна быть окрашена в красный цвет. Седьмая в синий и т.д. Поскольку компьютер «понимает» только цифры, все цвета кодируются цифрами. Например: 1-черный, 2-красный, 8 фиолетовый и т.д. Для растрового изображения важны такие характеристики как: -Цветовая кодировка. То есть под цвет точки можно выделить разное количество памяти компьютера. Соответственно, чем больше цветов может быть в изображении, тем больше размер файла. Одно и то же изображение может быть закодировано разными кодировками. Цветовых кодировок существует довольно много, рассмотрим только типовые:
-Размер картинки в пикселях. Современные графические редакторы позволяют без труда менять физический размер файла. Изображение размером с почтовую марку можно одним кликом мыши «натянуть» на биллборд 6х3 метра. Но если размер в пикселях мал, вместо красивой картинки зритель увидит набор точек. Некоторые «продвинутые» пользователи меняют этот размер прямо в графическом редакторе. Тут нужно понимать, что качество изображения от таких манипуляций если и улучшится, то незначительно. -Разрешение. Количество пикселей на дюйм. Разрешение по горизонтали и вертикали может быть разным (особенно после неумелых манипуляций). -Физический размер. (не всегда) То есть явно указывается размер изображения. Например: 6х3 метра. Ну и дабы закрепить все вышесказанное вот еще пример картинки в RGB-формате. Внизу показаны «чистые» цвета, то есть горит только красный R255 G0 B 0, только зеленый и только синий. Точка 11 по вертикали и 39 по горизонтали кодируется R249 G255 B253, то есть все цвета горят почти на максимуме (максимум 255), она должна быть почти белая, она такая и есть. Точка 18 по вертикали и 49 по горизонтали кодируется R87 G143 B180 и так для каждой точки изображения. Векторный формат: Принцип в двух словах: Для каждой линии задается начальная точка, конечная точка возможны промежуточные точки. Об этом, кстати редко задумываются, но некоторые аппараты двигаются по вектору (режут или гравируют) именно от начальной точки по направлению к конечной, как это указано в векторном файле, что позволяет здорово оптимизировать задачи. Для векторных форматов присущи следующие характеристики
При печати векторного изображения, впрочем как и для вывода на экран оно так или иначе всегда преобразуется в растровый формат. Нужно отметить, что разные векторные редакторы сильно по разному описывают линии рисунка и при преобразовании из формата в формат информация может теряться, поэтому рекламщики любят когда файлы приходят в тех программах, в которых они работают. Для нас это Corel-Draw 14 версии. Типичная ошибка: импортировать растровое изображение в векторный редактор. Изображение остается растровым. В CorelDraw это можно увидеть выбрав в верхней строке меню View(просмотр) подпункт Wireframe(каркас). |
Форматы изображений: какой из них выбрать?
Предположим, вы только что завершили дизайн-проект, собираетесь сохранить файл, и в этот момент нужно выбрать правильное расширение для файла. Если вы не понимаете разницы между этими форматами, то будет достаточно сложно выбрать из них подходящий, но сегодня мы решили помочь вам, и объяснить одну простую вещь:
Существует одно главное правило – для каждой задачи предусмотрены свои форматы изображений. Существует множество различных форматов, с которыми вы никогда даже не столкнетесь, особенно если занимаетесь дизайном печатной продукции.
Существует множество различных форматов, с которыми вы никогда даже не столкнетесь, особенно если занимаетесь дизайном печатной продукции.
Постараемся выяснить, какие форматы изображений нам могут пригодиться.
Чтобы действительно понять разницу между типами изображений, для начала нужно выяснить, чем отличаются растровые изображения от векторных.
Растровые изображения состоят из пикселей, и могут быть выражены в чем угодно: от простых иллюстраций до комплексных изображений вроде цветных фотоснимков.
Так как растровые изображения состоят из фиксированного набора пикселей, при их масштабировании не избежать потери качества, особенно если их увеличивать. Они зачастую используются в качестве финального продукта, готового к отправке в печать или к публикации на сайте.
Векторные изображения на самом деле являются не совсем изображениями, – это нечто вроде математических формул, напрямую взаимодействующих с компьютером, сообщая ему координаты фигур, которые нужно отобразить. Благодаря этому, векторные изображения можно масштабировать без потери качества, так как формула просто-напросто подстраивается под необходимые размеры конечного рисунка.
Благодаря этому, векторные изображения можно масштабировать без потери качества, так как формула просто-напросто подстраивается под необходимые размеры конечного рисунка.
Векторные изображения используются для создания текстов и логотипов, и они не способны отобразить комплексные графические продукты вроде фотографий. Обычно они используются как рабочие файлы, которые позже конвертируют в растровые изображения для сайтов. Но с их помощью также можно разрабатывать графику для последующей печати:
Классификация основных типов файлов, используемых в печати и веб-дизайне, подразумевает нечто большее, чем простое разделение на вектор и растр. Как растр, так и вектор – это лишь два крупных семейства, которые насчитывают множество различных форматов изображений с разными преимуществами, недостатками и предназначением.
Многие недолюбливают JPEG, но стоит отметить, что он просто не совсем подходит для печати. В JPG-формате используется сильное сжатие. Это хорошо, если требуется максимально уменьшить размеры файла, но это не совсем подходит с точки зрения качества картинки, которую вы собираетесь распечатывать.
 Поэтому этот формат нельзя использовать при создании, скажем, логотипов.
Поэтому этот формат нельзя использовать при создании, скажем, логотипов.Именно благодаря маленькому размеру файлов, JPEG часто используется в веб-дизайне, так как это положительно влияет на скорость загрузки страниц. JPG-формат также широко используется для цифровых фотографий, так как потери в качестве незаметны, а благодаря меньшему размеру на флешке или жестком диске умещается гораздо больше снимков.
Учитывая все эти преимущества, JPG зарекомендовал себя в качестве «стандартного» формата для всего, что находится за пределами области дизайна. На практике вам наверняка придется столкнуться с клиентами, которые предоставят собственные логотипы в ужасном качестве или с теми, кто предпочитает работать исключительно с этим форматом, потому что знают только его. Сделайте все возможное, чтобы привлечь их внимание к другим, более подходящим, форматам.
Кажется, никто и никогда так и не произнес название этого формата правильно. Дизайнеры часто четко произносят первую букву G или диктуют все три буквы по очереди, однако его создатель, Стив Уилхайт, утверждает, что правильно произносить название как «джив».
 Хотя его аббревиатура расшифровывается как Graphics Interchange Format («формат для обмена изображениями»), а сам он главным образом используется в веб-дизайне.
Хотя его аббревиатура расшифровывается как Graphics Interchange Format («формат для обмена изображениями»), а сам он главным образом используется в веб-дизайне.Преимущество GIF (которое также отличает его от остальных веб-форматов для изображений) в том, что эти картинки можно анимировать.
Кроме того, GIF поддерживает прозрачность, что иногда позволяет существенно снизить вес файлов. Однако понятие маленького веса относительно, так как чем больше цветов используется, тем больше будет весить файл. Также важно учитывать количество кадров, так как каждый кадр также влияет на вес файла и увеличивает время загрузки веб-страницы.
Формат PNG совмещает в себе преимущества JPG и GIF, однако, у него есть четкие рекомендации к использованию. Как и JPG, PNG-формат идеально подходит для фотографий, и при этом позволяет сохранить даже лучшее качество снимков, чем JPG. PNG также поддерживает прозрачность, поэтому это почти идеальный вариант для дизайнеров, которым нужны прозрачные элементы, но при этом они не могут пожертвовать качеством графики.

Основной недостаток PNG — большой размер файла, а это отрицательно сказывается на скорости загрузки сайта. Этот формат лучше всего использовать выборочно для элементов, где требуется высокое качество, которое JPG и GIF не способны предложить (например, высококачественные логотипы). PNG также относится к растровым форматам изображений, поэтому при масштабировании таких файлов вы рискуете потерять качество.
TIFF (иногда TIF) – формат файла без сжатия, а это значит, что при сохранении он вообще не подвергается компрессии. TIFF также поддерживает послойную структуру.
Этот формат зачастую называют «готовым к печати» хотя большинство принтеров лучше работают с родными типами файлов вроде AI и PSD.
Кроме того, TIFF слишком тяжелый формат для веб-дизайна. А размеры файлов могут отпугнуть неопытных клиентов, так что постарайтесь подготовить проекты в более распространенных форматах.
PSD представляет собой родной формат программы Adobe Photoshop. Это значит, что беспрепятственно редактировать эти файлы можно только в Photoshop.

PSD нельзя использовать на страницах сайта, и мы настоятельно не рекомендуем вам высылать клиентам превью дизайнов в этом формате. Однако он отлично подходит для последующей печати или для обмена файлами проектами с другими дизайнерами.
EPS – стандартный векторный формат файлов, состоящий из многочисленных формул и чисел, за счет которых генерируется векторная иллюстрация. Это идеальный формат для тех элементов дизайна, которые обычно нужно масштабировать (например, логотипы).
Файлы в EPS-формате готовы к печати, однако, это не тот формат, который нужно использовать в веб-дизайне. Зачастую после утверждения дизайна страницы его составные элементы конвертируются в PNG, JPG и GIF.
Элементы дизайна, сохраненные в формате EPS, можно открыть в любом редакторе с поддержкой векторной графики. Следовательно, EPS больше подходит для обмена файлами с клиентами, печати на принтере или для совместной работы над проектом с другими дизайнерами.
AI – еще один брендовый векторный формат от Adobe, предназначенный для работы в программе Illustrator.
 AI-файл нельзя встраивать в веб-страницы, и это не тот формат, который используется для отправки проектов клиенту. Но он хорошо подходит для внутреннего использования и для печати.
AI-файл нельзя встраивать в веб-страницы, и это не тот формат, который используется для отправки проектов клиенту. Но он хорошо подходит для внутреннего использования и для печати.PDF-формат от Adobe идеально подходит как для печатной продукции, так и для цифрового использования. Это формат, с которым «справится» любой клиент, и который без проблем можно распечатать на принтере. В PDF-документ можно поместить как растровые, так и векторные изображения, или даже комбинировать их в едином документе.
Конечно, придется сильно постараться, чтобы качественно отобразить содержимое PDF-документа на странице сайта, однако можно реализовать его скачивание. Этот формат также идеально подходит для отправки клиентам превью финального результата.
Однако PDF больше подходит для печатных продуктов вроде книг, брошюр или листовок.
В процессе работы над дизайном печатной продукции, вам, возможно, придется прыгать от одного формата к другому. Иногда нужно поместить JPG-фотографии и EPS-логотип в общий проект, работа над которым ведется в PSD-файле в Photoshop.

Хорошо то, что у каждого формата изображений есть сильные стороны, и опытный дизайнер знает, как из них извлечь выгоду. Велика вероятность, что один и тот же элемент дизайна понадобится вам в разных форматах: основной исходник логотипа будет храниться в EPS-формате, его PNG-версия будет использоваться на сайте, а анимированная GIF-версия припасена для особых случаев.
При помощи Photoshop и Illustrator вы можете сохранять и конвертировать изображения практически в любые форматы. Но стоит отметить, что сохранение картинки с низким разрешением в какой-то специфический формат не поможет вам улучшить его качество. А вот сохранение высококачественного изображения в формат с использованием сжатия приведет к потере качества.
Конвертировать векторное изображение в растровое очень просто – нужно указать желаемый растровый формат при сохранении. Однако такое действие сожмет векторы в пиксели, а это значит, что вы больше не сможете «безболезненно» масштабировать сохраненное изображение, поэтому мы рекомендуем на всякий случай оставить копию исходного файла.
Конвертирование растрового изображения в векторное – это целая наука. Нет простого способа конвертировать пиксели растрового изображения в формулы, генерирующие векторы. Самый проверенный способ – это просто перерисовать картинку при помощи векторов.
Растровая и векторная графика: что для чего?
Как не запутаться в многообразии форматов графических изображений
В процессе работы с графическими изображениями часто возникает вопрос, какой программой открыть тот или иной файл. Знание возможностей и особенностей форматов графических изображений позволяет сделать правильный выбор для хранения и передачи информации. В данной статье Вы найдёте описание самых популярных форматов, их характеристики и область применения.
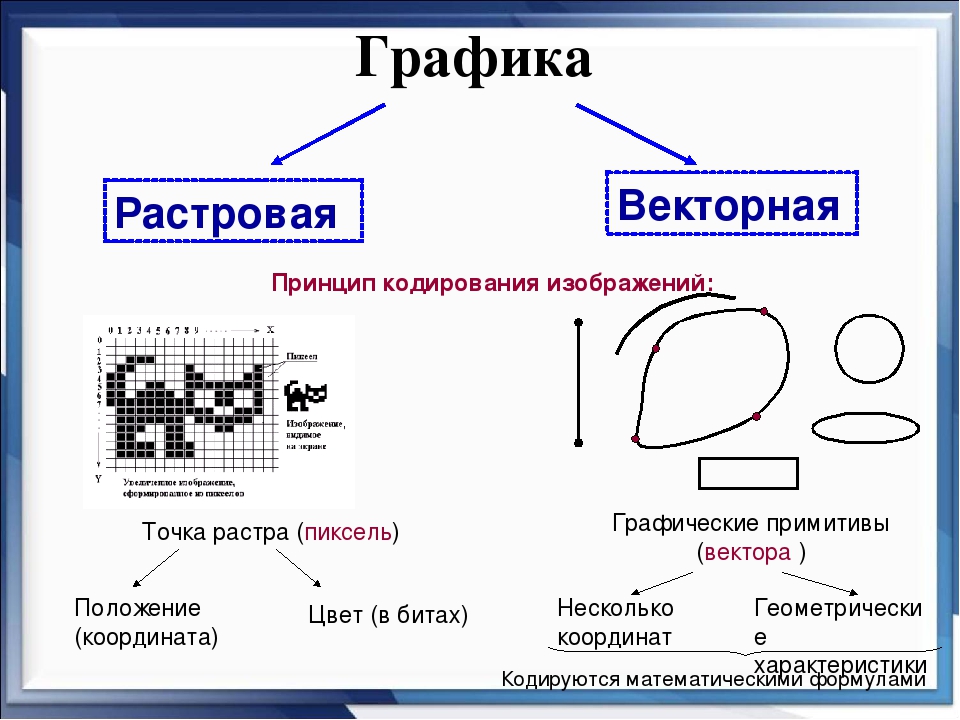
Всю компьютерную графику можно разделить на растровую и векторную, — остановимся на каждом виде подробнее.
|
Растровая графика |
Векторная графика |
|
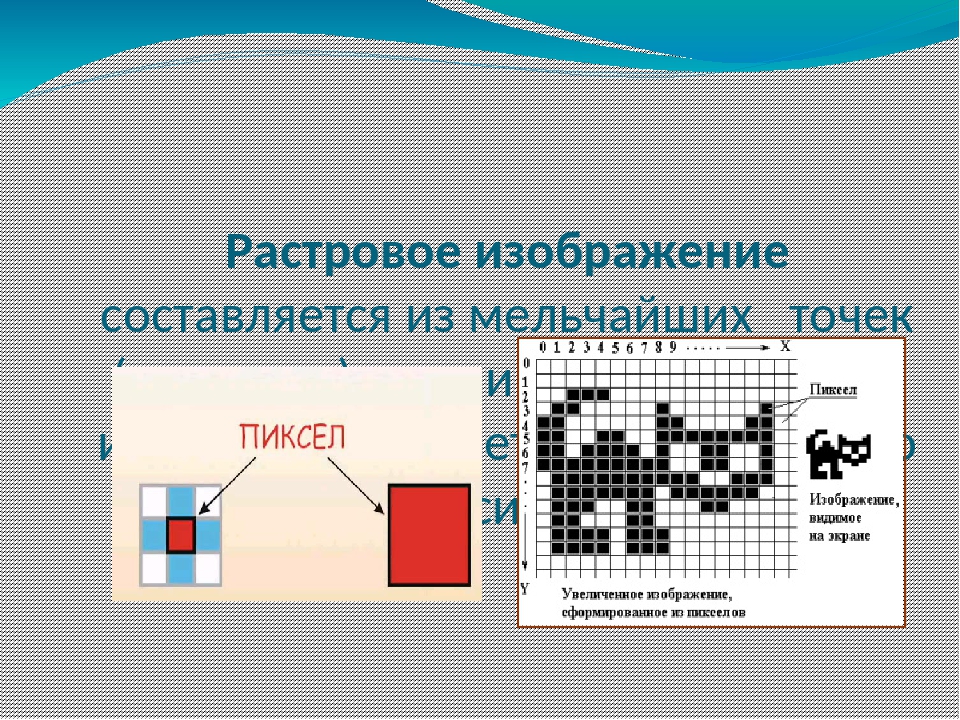
При использовании растровой графики изображение отображается в виде большого числа пикселей (пиксель — мельчайший элемент изображения). Растровая графика позволяет воспроизвести любое изображение вне зависимости от сложности. |
При использовании векторной графики изображение формируется из математических описаний составляющих его графических объектов (отрезка, окружности, прямоугольника и т.п.). Векторная графика открывает неограниченные возможности для идеального масштабирования. |
|
Возможности |
|
|
|
Существует множество программ, работающих с графическими изображениями и использующих определенные графические форматы (способы кодирования информации).
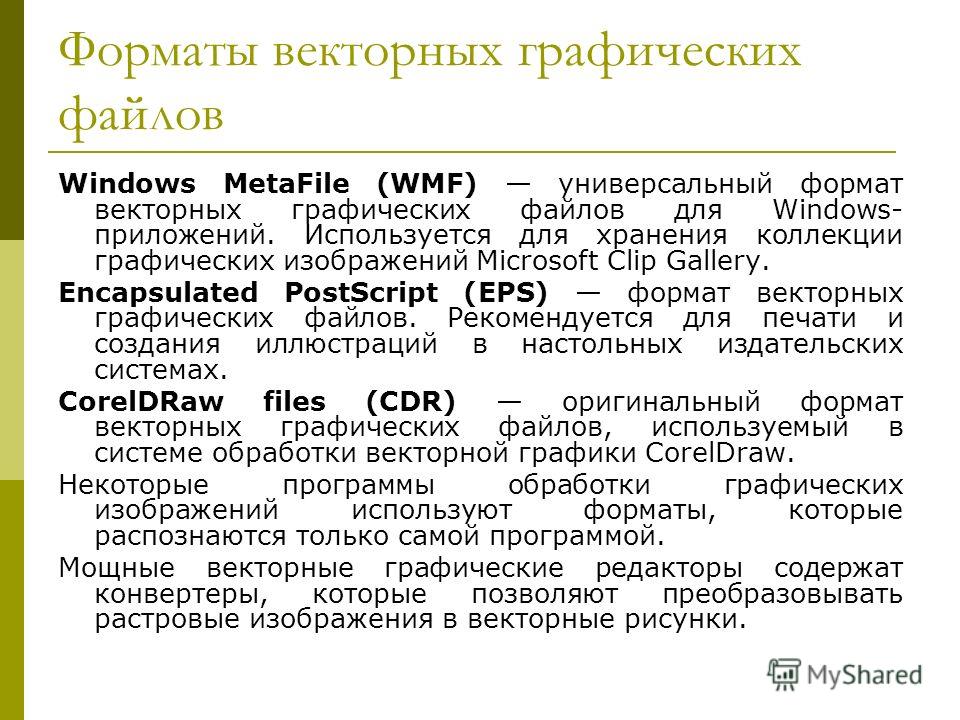
Расширение файла в названии изображения указывает на используемый формат графики. Так, файлы *.bmp , *.tif , *psd, *.gif , *.png , *.jpg и др. соответствуют форматам растровых графических файлов. Файлы *.wmf , *.cdr, *.ai *, eps и др. соответствуют форматам векторных графических файлов.
Что определяют форматы графических файлов?
Форматы графических файлов определяют способ хранения информации в файле (растровый или векторный), а также форму хранения информации (используемый алгоритм сжатия).
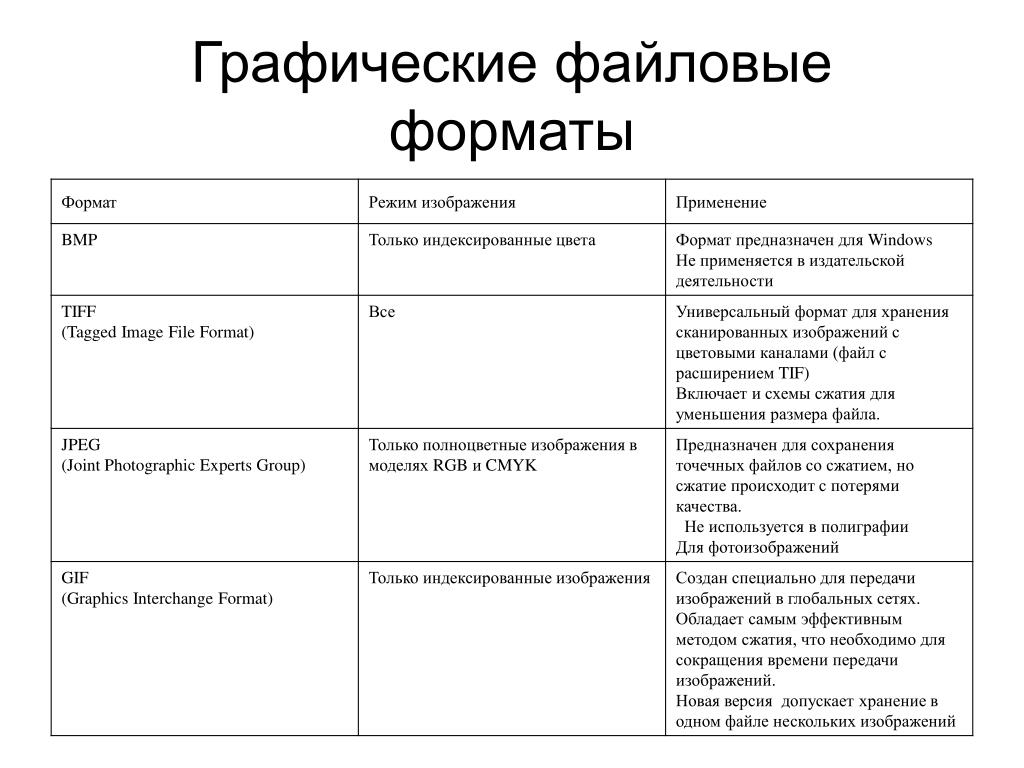
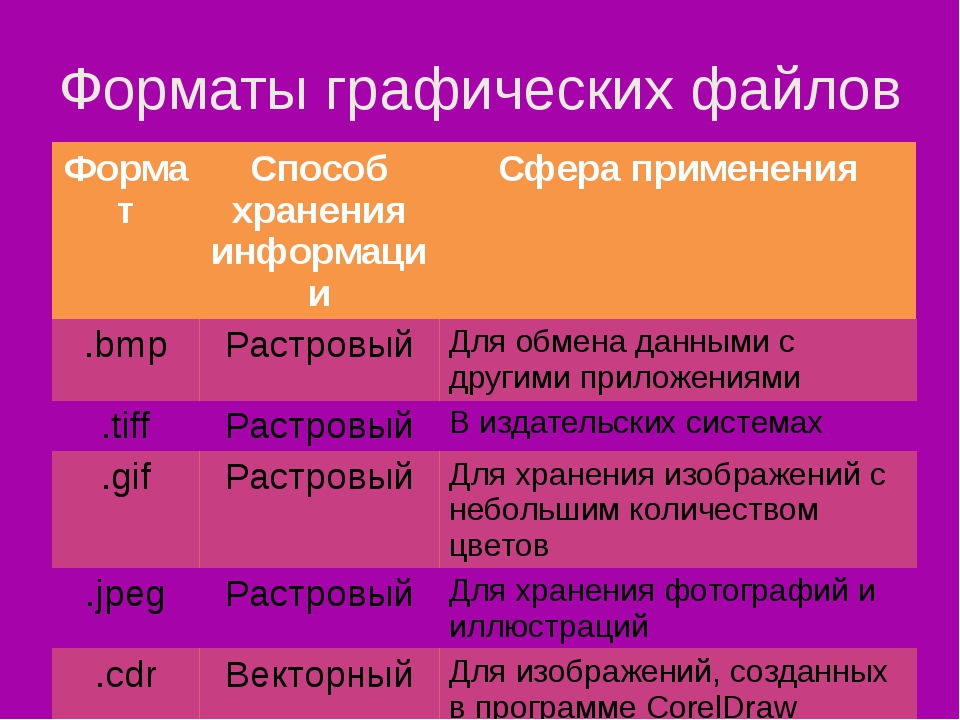
BMP (Bit MaP image) — родной формат Windows, применяется для хранения растровых изображений и обмена данными с другими приложениями. Способен хранить как индексированный (до 256 цветов), так и RGB-цвет (16,7 млн. оттенков).
TIFF (Tagged Image File Format) — включает в себя алгоритм сжатия без потерь информации, является лучшим выбором при импорте растровой графики в векторные программы и издательские системы. Ему доступен весь диапазон цветовых моделей от одноцветной до RGB, CMYK.
PSD (Adobe Photoshop Document) — родной формат популярного растрового редактора Photoshop, позволяет записывать изображение с полной информацией, проделанной в Photoshop.
GIF (Graphics Interchange Format) — формат, рекомендуемый для хранения изображений, создаваемых программным путем (диаграмм, графиков и так далее) и рисунков (типа аппликации) с ограниченным количеством цветов (до 256). Используется для размещения графических изображений на интернет-сайтах.
PNG (Portable Network Graphic) — недавно разработанный для Сети формат, призванный заменить собой устаревший GIF. Использует сжатие без потерь. Глубина цвета может быть любой, вплоть до 48 бит. Формат позволяет получать одинаковое отображение информации независимо от аппаратуры пользователя.
JPEG (Joint Photographic Experts Group) — этим форматом лучше сжимаются растровые картинки фотографического качества, в отличие от логотипов или схем. Чем больше степень сжатия, тем хуже качество изображения при открытии файла. В JPEG следует сохранять только конечный вариант работы.
WMF (Windows MetaFile) — еще один родной формат Windows. Искажает цвет, не может сохранять ряд параметров, которые могут быть присвоены объектам в различных векторных редакторах, не понимается программами на Macintosh.
CDR (CorelDRaw files) — в файлах применяется компрессия для векторов и растра отдельно, могут внедряться шрифты. Файлы имеют огромное рабочее поле 45х45 метров (этот параметр важен для наружной рекламы).
Файлы имеют огромное рабочее поле 45х45 метров (этот параметр важен для наружной рекламы).
AI (AdobeIllustrator files) — отличается наибольшей стабильностью и совместимостью с PostScript. Формат Illustrator является наилучшим посредником при передаче векторов из одной программы в другую, с РС на Macintosh и назад.
EPS (Encapsulated PostScript) — предназначен для передачи векторов и растра в издательские системы, создается почти всеми программами, работающими с графикой. Использовать его имеет смысл только тогда, когда вывод осуществляется на PostScript-устройстве.
Надеемся, вы получили необходимую информацию и теперь легко сможете сориентироваться в выборе того или иного формата для хранения изображения.
В каком формате лучше посылать макеты в типографию для изготовления печатной продукции?
* Растровый текст против Векторного
Посылать макеты в типографию, за редким исключением, лучше всего в формате PDF. Этот пост объясняет почему не стоит посылать в форматах CDR (Corel Draw), JPG, PNG и прочих.
Этот пост объясняет почему не стоит посылать в форматах CDR (Corel Draw), JPG, PNG и прочих.
Векторные и растровые изображения
Графические изображения можно разделить на две большие группы: векторные и растровые. Растровые изображения представляют из себя большую матрицу точек, соответствующую прямоугольному изображению. Каждое число в этой матрице соответствует цвету точки. Векторные изображения содержат информацию в виде огромного набора координат и математических формул, которые математически задают формы и элементы изображения.
Векторные изображения по своей природе хорошо масштабируются: изображение можно печатать на визитке или на огромном баннере без потери качества.
Растровые изображения, напротив, плохо масштабируются, так для увеличения физических размеров растрового изображения нужна бОльшая матрица точек, а значит, нужна и информация о цвете точек между точками. Обычно в этом случае берется среднее значение цвета между двумя соседними точками. Но, растянутое таким образом изображение выглядит нечетким, и никогда не будет содержать больше деталей, чем в исходном изображении.
Но, растянутое таким образом изображение выглядит нечетким, и никогда не будет содержать больше деталей, чем в исходном изображении.
Фотографии по своей природе – растровые изображения и не могут быть представлены в виде координат и математических формул. Текст (буквы и цифры), а также простые изображения, такие как логотипы, по природе векторные, их разрабатывали как комбинацию прямых и многоугольников.
Из векторного изображения всегда можно сделать растровое изображение. Но только в редких случаях из растрового изображения можно получить векторное. Для этого используются специальные математические алгоритмы трассировки изображений. Они переводят растровое изображение в градации серого и находят в нем области, где соседствуют точки, сильно отличающиеся друг от друга по контрастности (разница между светлым и темным – обычно это края какого-то объекта). Но это работает только для простых и контрастных изображений.
Текст в растровых изображениях — хуже
Представьте себе, что у вас есть растровое изображение 210 на 297 точек (разрешение 210 на 297), и вы хотите напечатать его во весь лист формата А4 (210 на 297 мм). В этом случае каждая точка будет квадратом со стороной в 1 мм – это будет сильно заметно и некрасиво – как в компьютерных играх 80-х. Теперь представьте себе, как будет выгладить Ваш текст в таком разрешении :). Чем выше разрешение, тем лучше качество изображения при печати. Чтобы получить действительно качественную картинку, современные принтеры в 297 мм (высоту листа А4) могут уложить 14 тысяч точек (разрешение 1200 DPI), а в 21 см (ширину листа А4) — 10 тысяч точек. Т.е. оптимальное разрешение для печати на листе А4 – 10 000 х 14 000. Это огромное количество информации нужно всего лишь для того, чтобы напечатать страницу текста?
В этом случае каждая точка будет квадратом со стороной в 1 мм – это будет сильно заметно и некрасиво – как в компьютерных играх 80-х. Теперь представьте себе, как будет выгладить Ваш текст в таком разрешении :). Чем выше разрешение, тем лучше качество изображения при печати. Чтобы получить действительно качественную картинку, современные принтеры в 297 мм (высоту листа А4) могут уложить 14 тысяч точек (разрешение 1200 DPI), а в 21 см (ширину листа А4) — 10 тысяч точек. Т.е. оптимальное разрешение для печати на листе А4 – 10 000 х 14 000. Это огромное количество информации нужно всего лишь для того, чтобы напечатать страницу текста?
На наше счастье, текст на принтер можно послать в векторном виде. В этом случае, принтер наиболее оптимально рассчитает, где должна быть каждая точка, и текст получится красивым и четким.
Считается, что если растровое изображение имеет разрешение 300 DPI, то этого будет достаточно для качественной печати визиток и большинства печатной продукции . Да, так. Но современные принтеры могут печатать в разрешении 1200 DPI, что позволяет передать текст намного четче.
Да, так. Но современные принтеры могут печатать в разрешении 1200 DPI, что позволяет передать текст намного четче.
Кроме того, по нашему опыту, даже если послать на принтер растровое изображение в разрешении 10 000 х 14 000 (1200 DPI), то текст все равно получится менее четким, нежели если отправить в векторном виде. Это связано с тем, что компьютерные пакеты растрируют текст (переводят из векторного формата в растровый) по-другому, нежели графический процессор принтера. Они не учитывают особенностей печати на конкретном принтере и, кроме того, используют эффекты сглаживания (antialiasing), которые не нужны при печати.
Какие форматы лучше для передачи макетов в типографию
Из написанного выше следует, что для печати фотографий информация должна быть передана на принтер в растровом виде (так как в векторном фотографии просто не представить). При этом, чем лучше разрешение, тем лучше качество.
Для печати текста или логотипов, как в случае с визитками, информацию лучше передавать на принтер в векторном виде.
Форматы JPG, PNG, BMP, TIFF, GIF являются растровыми форматами. Старайтесь не использовать эти форматы для отправки в печать макетов с текстом! Из растровых изображений векторные не сделать. Текст будет выглядеть всегда хуже, чем если использовать векторные форматы.
PSD – формат Adobe Photoshop. Photoshop – инструмент для работы с растровыми изображениями. Однако, текст в созданный в этом редакторе хранится в векторном виде (если он находится в отдельном слое). Поэтому, этот формат, в принципе, подходит для передачи макета в типографию. Кроме того, фотошоп позволяет сохранить в .PDF. Однако, редактор фотошоп был создан в первую очередь для работы с фотографиями, и в нем не предусмотрены, например, инструменты для работы с вылетами. Читайте что такое вылеты и как их правильно использовать в другом нашем посте.
Форматы PDF, CDR, AI, EPS – форматы которые могут содержать как векторную информацию для текста и логотипов, так и растровую для фотографий. Именно они используются профессионалами для подготовки макетов, а полиграфистами для отправки информации на принтер.
Именно они используются профессионалами для подготовки макетов, а полиграфистами для отправки информации на принтер.
Кроме того, для печати методом шелкографии, а также для плоттерной резки (например, для изготовления Автонаклеек) – подойдут только векторные изображения.
Почему не стоит посылать .CDR, а стоит посылать .PDF
Исторически сложилось так, что программный пакет для редактирования векторных изображений Corel Draw получил широкое распространение в нашей стране, так как первым среди конкурентов был переведен на русский язык. Его используют многие дизайнеры, и даже некоторые полиграфисты (обычно, те, кто также предоставляет услуги дизайна). Однако компания Corel делала именно редактор, а не стандарт передачи данных от одной организации к другой. Формат данных, используемый редактором Corel Draw (.cdr) – закрытый формат, который понятен только компании Corel и хранится в секрете. Мало того, графические файлы, созданные в более поздних версиях Corel Draw, не поддерживаются в более ранних версиях. Файлы, переданные в CorelDraw, могут быть настоящей головной болью – типография может не использовать Corel Draw, а использовать другое программное обеспечение, или использовать другую версию, нежели ту, в которой был создан файл.
Аналогично формат .ai – формат графического редактора Adobe Illustrator. Он не является общепринятым стандартом, так как типография может использовать другое ПО.
PDF – напротив, является открытым стандартом, доступным всем разработчикам программного обеспечения. Он был создан специально для того, чтобы передавать графические макеты так, чтобы они выглядели абсолютно одинаково независимо от используемого программного обеспечения, операционный системы, установленных шрифтов и.т.п. И Corel Draw и Adobe иллюстратор умеют сохранять файлы в формате PDF, а любое программное обеспечение в типографии всегда понимает этот формат. Кроме того, на всех компьютерах, планшетах и даже телефонах есть программа Acrobat Reader, которая позволяет просматривать файлы в формате PDF.
А если нет PDF
Как уже было отмечено, такие графические редакторы, как Adobe Illustrator, Corel Draw, Adobe Photoshop позволяют сохранить в PDF. Однако, эти программные пакеты используются дизайнерами, а у обычных людей их может не быть. В этом случае, в редакторе, которым вы пользуетесь можно сделать фон без текста, потом загрузить его здесь и добавить текст в нашем редакторе. Правда, при этом изготовление визиток или другой продукции придется заказывать у нас =).
Что такое векторный файл? Вектор, Растр, JPG, EPS, PNG — В чем разница?
Если вас смущает разница между многими типами файлов изображений, вы не одиноки. При запуске проекта мы в первую очередь запрашиваем у клиента векторный файл с его логотипом. Однако этот запрос часто встречается с пустыми взглядами или ответами типа «не могли бы вы просто вытащить логотип с моего сайта?». Как маркетолог, понимание важности и роли различных типов файлов изображений имеет важное значение для обеспечения правильного представления вашего бренда и лучшего взаимодействия с дизайнерами, разработчиками и полиграфистами.
Загрузите нашу шпаргалку по типам изображений и файлов.
Загрузите его, распечатайте и сохраните для использования в будущем.
Что такое векторный файл? Что такое растр?
Мы можем начать разбираться в проблеме с выяснения разницы между двумя основными типами изображений — растровыми и векторными.
Растровые изображения используют много цветных пикселей или отдельных строительных блоков для формирования полного изображения. JPEG, GIF и PNG — распространенные типы растровых изображений. Почти все фотографии в Интернете и в печатных каталогах — растровые.
Поскольку растровые изображения создаются с использованием фиксированного количества цветных пикселей, их размер нельзя резко изменить без ущерба для разрешения. Когда они растягиваются, чтобы соответствовать пространству, для заполнения которого они не предназначены, их пиксели становятся заметно зернистыми, а изображение искажается. Вот почему измененные фотографии могут выглядеть пиксельными или иметь низкое разрешение. Поэтому важно сохранять растровые файлы именно с теми размерами, которые необходимы для устранения возможных осложнений.
Векторные изображения , в качестве альтернативы, обеспечивают большую гибкость.Созданные с использованием математических формул, а не отдельных цветных блоков, векторные типы файлов, такие как EPS, AI и PDF *, отлично подходят для создания графики, размер которой часто требуется. Логотип вашей компании и графика бренда должны быть созданы в виде вектора и сохранены как мастер-файл, чтобы вы могли использовать его с небольшими элементами, такими как визитная карточка и фирменный бланк, а также на больших поверхностях, например в корпоративном самолете. При необходимости всегда создавайте JPG или PNG для использования в Интернете из этого главного векторного файла.Только не забудьте сохранить новый растровый файл с точными необходимыми размерами.
* Обычно PDF-файл представляет собой векторный файл. Однако, в зависимости от того, как изначально создается PDF-файл, он может быть векторным или растровым. Тип изображения будет зависеть от того, выберете ли вы выравнивание слоев файла или сохраните каждый из них.
Высокое разрешение или низкое разрешение?
Чтобы определить, подходит ли разрешение ваших растровых изображений для конкретного приложения, вам необходимо проверить их плотность пикселей.Единицы измерения, такие как количество точек на дюйм (DPI) или пикселей на дюйм (PPI), относятся к количеству пикселей в одном дюйме изображения. Эти измерения становятся важными, когда вы пытаетесь использовать растровые изображения в определенных местах, например, в Интернете или в печатных публикациях.
Исторически Интернет отображает 72 точки на дюйм (72 точки или пикселя на дюйм) — это относительно низкая плотность пикселей, однако большинство современных дисплеев теперь намного выше. Тем не менее, многие изображения в Интернете по-прежнему имеют этот диапазон 72–100 точек на дюйм.В то время как мониторы могут отображать более высокое разрешение, Интернет также необходимо оптимизировать для скорости, чтобы изображения с разрешением около 100 точек на дюйм были оптимальным вариантом для великолепного отображения на экране, но при этом быстрой загрузки. Растровые изображения с низким разрешением 72–100 точек на дюйм хорошо смотрятся в Интернете. Но это же изображение с низким разрешением может не подходить для печати на брошюре или упаковке. Чтобы правильно распечатать изображение, оно должно иметь разрешение не менее 300 точек на дюйм, что намного выше плотности пикселей, чем отображается в Интернете. Изменение размера изображения с низким разрешением, полученного из Интернета, в соответствии с размерами вашего проекта печати, не сработает, потому что такое же конечное количество пикселей только становится больше и начинает искажаться.Например, предположим, вы хотите напечатать на брошюре свой логотип размером 2 x 3 дюйма. Если ваш логотип имеет формат jpg с разрешением 72 точки на дюйм и имеет размер 2 дюйма на 3 дюйма, его необходимо «растянуть» более чем в 3 раза, чтобы получить разрешение до 300 точек на дюйм. Этот логотип с разрешением 72 точки на дюйм может отлично смотреться на мониторе вашего компьютера, но при печати с разрешением 300 точек на дюйм он будет выглядеть пиксельным. Вместо этого вы должны использовать векторную версию вашего логотипа (.EPS или .AI) или создать растр (JPG) с точными желаемыми размерами и с разрешением 300dpi.
Различные типы расширений файлов изображений и оптимальное использование для каждого
JPG
JPG (или JPEG) — это растровое изображение, которое часто используется для фотографий в Интернете.JPG-файлы можно оптимизировать при сохранении их из фотошопа, чтобы найти идеальный баланс между небольшим размером файла и высоким качеством. В Интернете вы хотите, чтобы ваши файлы изображений были как можно меньше, чтобы ваш сайт загружался быстро, но достаточно большими, чтобы по-прежнему казаться четкими и не пиксельными. У JPG не может быть прозрачного фона, поэтому они всегда имеют форму прямоугольника или квадрата со сплошным фоном.
Лучшее использование = прямоугольные или квадратные фотографии и фотографии на вашем сайте.
PNG
PNG — еще один тип растрового изображения.Для обычного маркетолога главное различие между PNG и JPG заключается в том, что PNG может иметь прозрачный фон и, как правило, имеет больший размер и более высокое качество. Поэтому PNG идеально подходит для сохранения файлов логотипов для веб-сайтов, поскольку их можно разместить на цветном фоне.
Наилучшее использование = логотипы, значки и другие изображения с прозрачным фоном.
GIF
GIF — это еще один тип растрового изображения. GIF формируется из 256 цветов из цветового пространства RBG.Чем меньше цветов и оттенков содержится в изображении, тем меньше размер файла. Поэтому GIF идеально подходит для изображений, в которых используется всего несколько однотонных цветов, без градиентов или естественных оттенков. Вы бы не хотели использовать GIF для фотографии.
Лучшее применение = простая веб-графика, такая как веб-кнопки, диаграммы и значки.
TIF
TIF (или TIFF) — это большой растровый файл. Он не имеет потери качества и поэтому в основном используется для изображений, используемых при печати.В Интернете из-за времени загрузки вы обычно хотите использовать изображения меньшего размера, такие как JPG или PNG.
Лучшее использование = изображения и фотографии для высококачественной печати.
EPS
Файл EPS — это векторный файл графики, текста или иллюстрации. Поскольку это векторный формат, его можно легко изменить до любого необходимого размера. Файл EPS можно повторно открывать и редактировать.
Лучшее использование = мастер-файлы логотипа, графики и печатного дизайна.
AI
AI-файл — это собственный векторный тип файла, созданный Adobe, который можно создавать или редактировать только с помощью Adobe Illustrator.Чаще всего он используется для создания логотипов, иллюстраций и макетов для печати.
Лучшее применение = создание логотипов, графики, иллюстраций.
Редактирование векторных файлов и сохранение «в контурах»
Векторные файлы, такие как AI и EPS, могут оставаться редактируемыми, поэтому вы можете открывать их резервные копии в Illustrator и редактировать любой текст или другие элементы в графике. С изображениями, которые содержат текст, сохраненный в формате JPG, PNG или GIF, вы не сможете повторно открывать и редактировать текст.
В MODassic мы часто создаем файлы в Illustrator и сохраняем AI-файл как наш главный файл, но затем также сохраняем версию EPS, «в контурах», которая используется в производстве и отправляется на печать.
Сохранение в виде «контуров» — это термин, который вы будете слышать при отправке файлов на печать. Если на принтере нет шрифта, который вы использовали в дизайне, и векторный файл не сохраняется в виде контуров, то при открытии файла текст не будет иметь желаемого вида, поскольку по умолчанию будет использоваться другой шрифт.Сохранение чего-либо с «контурами» в основном означает, что вы блокируете текст, так что технически он больше не является шрифтом, а состоит из векторных фигур, образующих ваши буквы. Это важно при отправке графики на печать. Сохранение файла в виде контуров делает ваш текст недоступным для редактирования, поэтому в MODassic мы храним AI-файл как редактируемый мастер, а затем сохраняем EPS как заблокированное окончательное изображение, которое мы отправляем на печать.
Работа с изображениями может сбивать с толку, но если помнить об этих ключевых фактах, это избавит вас от многих хлопот, и, конечно же, мы всегда готовы помочь или ответить на любые вопросы.
Загрузите нашу шпаргалку по типам изображений и файлов.
форматов файлов — Vector Magic
Vector Magic поддерживает следующие растровые и векторные форматы. Если вы хотите, чтобы мы добавили поддержка другого формата, дайте нам знать.
| Online Edition Поддерживаемые форматы файлов | |
|---|---|
| Ввод: | JPG, PNG, BMP, GIF |
| Вывод: | SVG, EPS, PDF |
| Desktop Edition Поддерживаемые форматы файлов | |
|---|---|
| Ввод: | JPG, PNG, BMP, GIF, TIFF |
| Вывод: | SVG, EPS, PDF, AI, DXF |
По крайней мере, один из выходных форматов Vector Magic обычно работает с большинством современных программ.Вы можете загрузить образец вывода ниже или проверить страницу совместимости, чтобы убедиться, что вывод будет работать с вашим конкретным программным обеспечением. В загружаемом пакете Desktop Edition также есть полный набор примеров.
Форматы файлов векторных изображений
- EPS
Формат Adobe EPS (Encapsulated PostScript), пожалуй, самый распространенный формат векторных изображений. Это стандартный формат обмена в полиграфической отрасли. Он широко поддерживается как формат экспорта, но из-за сложности спецификации полного формата не все программы, которые заявляют о поддержке EPS, могут импортировать все его варианты.Adobe Illustrator и последние версии CorelDRAW очень хорошо поддерживают чтение и запись в формате EPS. Ghostview может его очень хорошо читать, но не имеет возможности редактирования. Inkscape может только экспортировать его.
- SVG
Стандартный формат векторных изображений W3C называется SVG (масштабируемая векторная графика). Inkscape и последние версии Adobe Illustrator и CorelDRAW имеют хорошую поддержку чтения и записи SVG.Дополнительную информацию о формате SVG можно найти на официальном сайте SVG.
Формат Adobe PDF (Portable Document Format) очень широко используется в качестве независимого от платформы формата документа общего назначения. И хотя он не используется исключительно как таковой, это также очень хороший формат векторных изображений. Adobe раздает Acrobat PDF reader, но продает инструменты, необходимые для создания PDF-файлов. (сторонние инструменты, выполняющие ту же задачу, также продаются).Эти инструменты работают с любой программой, способной печатать. Поддержка чтения и редактирования файлов PDF гораздо более ограничена.
- AI
Родным форматом Adobe Illustrator является формат AI (Adobe Illustrator Artwork), модифицированная версия старого формата EPS. Формат AI довольно широко поддерживается, но он менее распространен, чем формат EPS, и большинство программ, которые читают AI, также могут читать EPS.
- DXF
Формат обмена чертежами.Формат САПР от Autodesk, используемый инструментами САПР от многих различных поставщиков. Некоторые программы испытывают трудности с чтением файлов DXF со сплайнами (кривыми), поэтому Desktop Edition поддерживает режимы вывода «линия + сплайн», а также «только линия».
Существует множество других векторных форматов: CDR — это собственный формат CorelDRAW, а XAR — это собственный формат Xara Xtreme, чтобы назвать пару.
Форматы файлов растровых изображений
Существует большое количество различных форматов растровых изображений.Вот некоторые из наиболее распространенных: JPEG, PNG, GIF, BMP и TIFF. Вообще говоря, они делятся на две категории:
- Форматы с потерями
Они имеют меньший размер файла, но не хранят точную копию изображения. Они лучше всего подходят для фотографий и других изображений, где безупречная точность не важна. Они также часто используются в Интернете для экономии трафика.
- JPEG / JPG
Один из наиболее широко используемых форматов изображений.У него отличные характеристики сжатия и приятная особенность, заключающаяся в том, что пользователь может указать, какой уровень сжатия ему нужен, жертвуя точностью в зависимости от размера файла.
Мы не рекомендуем использовать файлы JPEG для растрированной векторной графики, поскольку артефакты сжатия существенно ухудшают качество изображения по краям.
- Форматы без потерь
Они хранят точное попиксельное представление изображения, но требуют больше места. Они больше подходят для таких вещей, как логотипы.
- PNG
Лучший из форматов изображений без потерь называется PNG (Portable Network Graphics). Этот формат широко поддерживается веб-браузерами и программами просмотра / редактирования изображений.
Vector Magic рекомендует использовать формат PNG при сохранении логотипов в виде растровых изображений.
- BMP
На самом деле существует несколько форматов BMP (BitMaP). Windows и Macintosh имеют свои собственные форматы, оба из которых называются BMP.Большинство современных инструментов редактирования изображений могут читать и то, и другое.
В любом случае, следует по возможности избегать всех вариантов BMP, поскольку они практически не используют сжатие и, следовательно, имеют излишне большие размеры файлов.
- TIFF / TIF
Формат файла изображений с тегами используется для хранения необработанных растровых данных некоторыми программами и устройствами, такими как сканеры. Этот формат бывает сжатым и несжатым. Первый сравним с PNG, а второй больше похож на BMP.
Использование несжатого варианта не рекомендуется.
Учебное пособие: отслеживание фотографий — Vector Magic
В этом руководстве описывается, как использовать Vector Magic Desktop Edition для создания интересных визуальных эффектов с фотографиями. Этот процесс обычно называется векторизацией или трассировкой. Векторизация фотографий часто выполняется вручную, но в этом руководстве объясняется, как можно использовать Vector Magic, чтобы сделать этот процесс быстрым и простым для определенных типов фотографий.
К каким изображениям относится это руководство?
Этот учебник применим к:
- Фотографии, особенно с высокой контрастностью, например силуэты
Это правило не распространяется на:
- Сканы произведений искусства, которые изначально были нарисованы или напечатаны на бумаге. См. Отдельный учебник
- Растровые изображения, преобразованные в цифровую форму с оригинала векторной графики. См. Отдельный учебник
- Изображения, нарисованные с помощью инструмента редактирования растровых изображений, такого как Photoshop.
Что мне нужно, чтобы следовать этому руководству?
В этом руководстве используется Vector Magic Desktop Edition. Вы можете скачать пробную версию со страницы настольного приложения.
Online Edition очень похожа на полностью автоматический режим Desktop Edition. Пользовательский интерфейс выглядит немного иначе, и нет поддержки прозрачности. Помня об этих предостережениях, вы также можете использовать онлайн-версию, чтобы следовать этому руководству.
Фото vs.Логотипы
В Vector Magic мы делаем различие между векторизацией логотипов (слово, которое мы используем для обозначения любого вида плоской закрашенной иллюстрации, которая была или должна быть векторной графикой) и векторизацией фотографий.
С логотипами обычно бывает правильная векторизация. Обычно кто-то изначально рисовал логотип в векторном редакторе, и цель векторизации — восстановить утраченный оригинал. Мы называем это «реконструктивной» векторизацией, потому что цель — восстановить исходную векторную графику.
С фотографиями дело обстоит не так просто. При векторизации фотографии нет единственно правильного ответа. Какой результат должен быть получен, зависит от того, что ищет пользователь. Мы называем это «вдохновляющей» векторизацией, потому что фотография служит источником вдохновения для векторной графики.
Векторизация высококонтрастных фотографий
Из различных типов векторизации фотографий наиболее привлекательным является векторизация высококонтрастных сцен, особенно тех, которые содержат силуэты.В этом разделе будут описаны некоторые приемы для получения хороших результатов при выполнении этого типа векторизации.
Силуэт чайки
Рассмотрим следующее исходное изображение (показано в уменьшенном размере, полноразмерное изображение доступно здесь):
Изящный трюк — использовать режим «Логотип со смешанными краями», а не режим фото. В фоторежиме используется столько цветов, сколько алгоритм считает необходимым для достижения определенной приблизительной погрешности.Режим логотипа позволяет выбрать количество используемых цветов. Это может создать изящный эффект, если выбрать небольшое количество цветов в изображении, подобном этому.
Попробуйте настройки:
- Basic Wizard
- Логотип со смешанными краями (сглаживание)
- Низкое качество
- Фиксированные цвета (3 цвета)
Это приводит к следующему векторизованному результату (доступен в формате SVG здесь):
Этот результат резко контрастирует с результатом в фоторежиме (загрузите SVG здесь):
Sandhill Cranes в полете
Еще одна интересная фотография птиц в силуэте — это один из летящих журавлей Sandhill (полная версия доступна здесь):
Опять же, ограничивая палитру, мы можем добиться интересного визуального результата.Здесь настройки: Логотип со смешанными краями, Средний, 5 фиксированных цветов. SVG можно скачать здесь, а предварительный просмотр показан ниже:
Это можно сравнить с результатом при использовании фоторежима (SVG доступен здесь):
Одна интересная вещь, которую вы можете сделать с векторизованной фотографией, — это извлечь только часть фотографии для включения в другую композицию. Например, на изображении ниже показаны краны на простом белом фоне. Они могли бы сделать красивую маленькую графику для информационного бюллетеня для организации с Sandhill или Crane в заголовке.
Векторизация других фотографий
Также возможно добиться интересного визуального эффекта на других фотографиях. Рассмотрим эту фотографию заката над облаками (полная версия здесь):
При обработке в режиме низкого фото результат (доступен в формате SVG здесь):
Или вот эта фотография скульптуры Родена (полная версия здесь):
При обработке в режиме среднего фото результат (доступен в формате SVG здесь):
Векторные форматы файлов
Мы используем Adobe Illustrator CS6 и, если не указано иное, поставляем вам стандартные векторные EPS и / или векторные PDF-файлы.Файлы EPS и PDF, созданные не из векторных программ, не являются векторными файлами. Поставляем файлы VECTOR pdf и eps. Мы также можем предоставить векторный файл в любом из форматов, перечисленных ниже:
Доступен выходной векторный файл
.ai Adobe Illustrator
.cdr CorelDRAW — только 100% вектор, БЕЗ градиентов
.dxf Файл обмена AutoCad
.emf Расширенный метафайл
.eps. Инкапсулированный Postscript
.fxg Графика Adobe Flash XML
.pdf Формат переносимого документа
.ps Postscript
.swf Macromedia Flash
.svg Масштабируемая векторная графика
.wmf Метафайл Windows
Мы также можем предоставить вам копии ваших векторных изображений в форматах с высоким разрешением (растровые / растровые), например: png, jpg, gif, tif, psd, bmp, tif для проектов, не требующих векторной графики.
Файлы приняты для векторизации
Пока мы видим ваше изображение, мы можем векторизовать его.Вот список типов файлов, допустимых для векторизации, хотя некоторые из перечисленных ниже файлов созданы из векторных программ, они могут содержать растровые элементы, требующие векторизации. Если вы не видите свой тип файла в списке ниже, вы можете сделать снимок экрана * изображения и отправить его нам.
.ai Adobe Illustrator CS6 или более ранней версии
.bmp Bitmap
.cdr CorelDRAW x3 (13) или более ранняя версия
.doc .docx Microsoft Word
.emf Расширенный метафайл
.eps Инкапсулированный Postscript
.gif Compuserve
.jpeg .jpg Объединенная группа экспертов по фотографии
.pct Macintosh PICT
.pdf Формат переносимого документа
.png Растровое изображение переносимой сетевой графики
.ppt Microsoft Power Point
.psd Adobe Photoshop
.pub Publisher
.svg Масштабируемая векторная графика
.swf Macromedia Flash
.tga Targa
.tiff .tif Формат файла изображения тегов
.wmf метафайл Windows
.xls .xlsx Microsoft Excel
* Чтобы сделать снимок экрана и сохранить его как картинку. Щелкните окно, которое хотите захватить. Нажмите Alt + Print Screen, удерживая клавишу Alt и затем нажав клавишу Print Screen. Клавиша Print Screen находится в правом верхнем углу клавиатуры. Затем вставьте (CTRL V) в электронное письмо и отправьте нам.
Не удается открыть векторный файл ?!
Вам нужна профессиональная программа векторной графики, чтобы открыть векторный файл и сохранить векторные данные.После получения от нас векторного файла рекомендуется сначала сохранить файл, затем открыть соответствующую векторную программу и в меню программы выбрать: ФАЙЛ >> ОТКРЫТЬ (или Импорт). Если вы просто дважды щелкните файл, ваш компьютер может найти другую программу, чтобы открыть его и изменить собственный формат файла. Открытие файла в растровой программе, такой как Photoshop, приведет к «растрированию» изображения, и файл будет бесполезен для тех, кому требуется векторная графика. (Вы можете открыть файл в Photoshop для просмотра, но не сохраняйте эту растеризованную версию).Если векторный рисунок был запрошен третьей стороной и у вас нет программы векторной графики для открытия векторного файла, который мы вам предоставляем, рекомендуется просто переслать векторную графику своему поставщику / продавцу и запросить дополнительное доказательство. Поскольку файлы могут изменяться при открытии разными программами, рекомендуется запросить подтверждение у каждого поставщика.
Для импорта EPS в:
FlexiSign 7.5 — файл AI / EPS должен быть сохранен как устаревший 8
FlexiSign 8 — файл AI / EPS должен быть сохранен как устаревший 3
SignLab Cut Pro — файл EPS необходимо сохранить как устаревший (10 или более ранний) или использовать фильтр импорта PDF
WinPCSIGN — AI-файл должен быть сохранен как устаревший 6.0 (не выбирайте вариант pdf)
WinPCSIGN — файл EPS должен быть сохранен как устаревшая версия 3.0 (без формата)
WinPCSIGN Letter 2005 — файл AI / EPS должен быть сохранен как устаревшая версия 8.0
VE LXi Master Plus 8.0v3 — AI или EPS сохранены как устаревшие 3
VINYL EXPRESS LXI 6.6v1 — AI-файл должен быть сохранен как устаревший 3
CorelDraw — если у вас есть проблемы с импортом eps в CorelDraw, но вы можете сохранить eps как pdf, в некоторых случаях лучше всего импортировать PDF.
Подробнее
• Все ли файлы EPS имеют векторный формат? Не обязательно … еще
• Векторизация с использованием 100% векторов VS векторизация с растровыми эффектами … подробнее
Все, что вам нужно знать о форматах векторных файлов
Вам нужно векторное или растровое изображение для вашего проекта? Из этого подробного руководства вы узнаете об особенностях форматов векторных файлов и о том, чем они отличаются от растровых файлов.
Обложка предоставлена Kit8.net.
Если вы ничего не знаете о дизайне или только начинаете работать в отрасли, вам может быть сложно понять, какой формат файла вам нужен для вашего проекта. К счастью, есть только два типа файлов изображений, о которых вам действительно нужно знать: растровые файлы и векторные файлы. Растровый файл состоит из пикселей квадратной формы, как фотография, сделанная цифровой камерой. Векторный файл — это изображение, основанное на математических кривых и контурах вместо пикселей, как логотип компании, созданный в программном обеспечении для цифровых иллюстраций.
Самое важное в векторных файлах — это то, что они не зависят от разрешения, что означает, что вы можете увеличивать или уменьшать их, не ухудшая качества изображения. Фактически, векторные файлы могут делать многое, чего не могут растровые файлы, что делает их незаменимыми для многих творческих проектов.
Что такое векторный файл?
Векторный файл — это компьютерная графика, в которой для визуализации изображения используются математические формулы, а не пиксельные данные, такие как растровый файл.
Векторное изображение начинается с точки.Две точки создают путь. Пути могут быть прямыми или изогнутыми, а затем соединяться с большим количеством точек, образуя более длинные пути или замкнутые формы. У каждого пути, кривой или формы есть своя собственная формула, поэтому их можно увеличивать или уменьшать, а формулы сохранят четкость и резкость каждого пути. Это делает векторные файлы идеальными для отображения графики крошечных или значительных размеров.
Изображение взято с Tasiania.
Использование векторных файлов дает несколько преимуществ:
- Масштабируемость. Независимо от того, насколько большим или маленьким вы сделаете вектор, он всегда будет выглядеть так же четко, как оригинал.Посмотрите на увеличенную часть тропического рисунка выше.
- Малый размер файла — в векторах используются пути вместо пикселей, поэтому размеры файлов намного меньше, чем их пиксельные копии.
- Легко редактируется — векторный файл позволяет управлять его цветами, формами, размерами, макетом и т. Д.
Единственным недостатком векторных файлов является их совместимость; вы должны открывать их в программе для векторного дизайна, такой как Adobe Illustrator или Sketch. Программы на основе растров, такие как Adobe Photoshop, будут растрировать только векторные файлы, что лишает вас возможности быстро редактировать графику.
Когда мне следует использовать векторные файлы?
Вы должны использовать векторные файлы, когда вам нужна графика, отображаемая в различных размерах. Подумайте о логотипе компании. Этот логотип будет отображаться на визитных карточках, брошюрах и флаерах. Но он также может появляться на футболках, рекламных щитах и крошечных экранах мобильных устройств. Другие распространенные векторные файлы включают значки, типографику и надписи, узоры и цифровые иллюстрации.
Векторные файлы могут показаться немного сложными, но их необязательно создавать самостоятельно! На Shutterstock можно найти множество стоковых векторных изображений, включая шрифты, узоры, значки и иллюстрации, которые можно настроить.У нас даже есть тщательно подобранный набор векторных изображений для малого бизнеса, который поможет вам начать работу.
Что такое растровый файл?
Растровый или растровый файл — это компьютерная графика, состоящая из множества квадратных пикселей, которые обозначают форму и цвет каждой точки изображения. Эти пиксели являются строительными блоками каждого изображения или дизайна, которые вы видите в Интернете. Просто увеличьте изображение, чтобы эти пиксели стали более заметными.
Изображение взято с Tasiania.
Большинство растровых изображений выглядят четкими при уменьшении масштаба, но при увеличении пиксели становятся более очевидными, как в тропическом рисунке выше.Растровые файлы зависят от разрешения, то есть изображение отображается правильно в определенном размере, а все, что больше, растягивает пиксели и делает его размытым. Обычно они поставляются в виде файлов JPG или PNG — узнайте больше о PNG и JPG, чтобы выяснить, что подходит именно вам.
При загрузке растровых файлов в Интернете обращайте внимание на размер и качество файла. Изображения с более высоким разрешением содержат миллионы пикселей. Например, размер тропического рисунка выше составляет 4000 x 4000 пикселей, что означает, что на изображении присутствует 16 миллионов пикселей.Как правило, чем больше пикселей присутствует в изображении, тем больше размер файла и лучше качество. Вы всегда можете найти высококачественные изображения с высоким разрешением на Shutterstock.
Когда использовать растровые файлы
Растровые файлы лучше всего использовать для фотографий с высокой детализацией или цифровых приложений. Пиксели, видимые в растровых изображениях, обеспечивают плавное изменение цвета и четкость деталей в графике с высоким разрешением. Программы для дизайна на основе растров, такие как Adobe Photoshop или Shutterstock Editor, позволяют управлять отдельными пикселями.Когда вы используете растровую графику в своей дизайнерской работе, всегда убедитесь, что только масштабирует изображение вниз , чтобы предотвратить сильную пикселизацию.
Общие форматы векторных файлов
Векторные файлы можно сохранять, открывать и экспортировать в четырех основных форматах — AI, EPS, SVG и PDF. У каждого формата есть свои особенности и качества, которые влияют на то, как его можно передавать или читать в программах.
Изображение предоставлено filborg.
.Файлы AIФайл AI или Adobe Illustrator Artwork является собственностью Illustrator и, за некоторыми исключениями, обычно может читаться и редактироваться в его собственной программе. Помимо Illustrator, CorelDRAW также может редактировать этот формат файла, но с ограничениями. Эти файлы также зависят от версии, что означает, что один и тот же файл будет по-разному отображаться в разных версиях Illustrator.
.EPS файлыФайл Encapsulated PostScript содержит двумерную векторную графику, текст и растровые изображения.Этот формат файла является стандартным способом экспорта векторных рисунков, поскольку его можно легко передавать между программами проектирования и пользователями без потери данных.
Когда вы загрузите стоковое векторное изображение на Shutterstock, вы заметите, что оно экспортировано как файл EPS. Вы можете открыть этот векторный формат файла в Adobe Illustrator для редактирования или преобразовать его в растровый файл в Adobe Photoshop.
.SVG файлыSVG или Масштабируемая векторная графика — это текстовое описание изображений, состоящих из векторов, растровых изображений и текста.Он не зависит от разрешения и обеспечивает высокое качество изображения при меньших размерах файлов, что делает его идеальным для Интернета.
.PDF файлыPDF или Portable Document Format — это универсальный стандартный формат файлов, который может отображать как векторную, так и растровую графику. Используйте этот формат файла для подготовки дизайна к печати или для отображения вашей векторной графики в Интернете.
Получите потрясающие фотографии, картинки и изображения без лицензионных отчислений.
Начать сейчас
Хотите узнать больше об основах дизайна? Посмотрите эти информативные статьи:
Что такое векторное изображение?
«Что такое векторное изображение? Я не знаю, что это такое! У меня есть один из них? Звучит страшно. Он мне нужен? »
Если у вас когда-либо был графический дизайн, вы, вероятно, сталкивались с термином векторная графика и задавали подобные вопросы. Не волнуйтесь, это хорошо. Давайте начнем с основ, чтобы вы знали, «что такое векторное изображение!»
Цифровые изображения можно разделить на две основные категории: растровая графика и векторная графика.
Растровая графика (файлы jpg / png / tiff)
Большинство людей знакомы с изображениями .jpg, такими как те, которые вы получаете с цифровой камеры. Если вы когда-либо увеличивали очень близкое изображение или увеличивали изображение в формате .jpg слишком большим, вы могли заметить, что изображение становится размытым, а цвета превращаются в маленькие квадраты или точки. Маленькие точки называются пикселями, а такое изображение называется растровой графикой. Если вам когда-либо приходилось редактировать цифровую фотографию, вы знаете, сколько времени может потребоваться на изменение самой мелочи.
Слева: полное изображение. Справа: изображение увеличено, чтобы показать квадратные пиксели, которые делают его растрированным.Векторная графика (файлы ai / eps / svg)
Так чем же отличается векторное изображение? Вы видите сотни векторных изображений в день и, вероятно, даже не замечаете этого. Большинство логотипов — это векторные файлы. В частности, векторная графика — это изображение, состоящее из точек, линий и кривых, основанных на математических уравнениях, а не из сплошных квадратных пикселей.Это означает, что независимо от того, насколько велико или мало или насколько близко вы увеличиваете изображение, линии, кривые и точки остаются плавными.На таком изображении никогда не будет неровных линий или размытости, независимо от того, насколько оно увеличено. Кроме того, цвета разделяются на фигуры любого типа / размера (в отличие от множества маленьких квадратов, образующих цветную область), что позволяет изменять цвета в этой графике так же легко, как щелчок кнопки.
Почему это важно…
Итак, теперь, когда вы знаете, что такое векторная графика, вам нужно знать, почему это так важно. В мире графического дизайна векторная графика составляет большую часть большинства печатных или публикуемых материалов.Например, логотипы всегда должны иметь векторный формат. Эти плавные линии и формы позволяют создавать печатные материалы высочайшего качества с твердым, однородным цветом и четким, ясным текстом. Вы можете использовать увеличенный векторный логотип на рекламном щите или уменьшить его для ручек и фирменных бланков. Иконки и другие иллюстрированные изображения также хорошо иметь в векторных файлах.
Векторная графика делает дизайн-проект намного проще и быстрее. Если у вас есть эти файлы под рукой, они могут сэкономить вашему графическому дизайнеру много времени, что, в свою очередь, сэкономит вам деньги и даст более качественный результат.
Обычному пользователю векторная графика редко используется, если у вас нет программного обеспечения для ее открытия (например, продуктов Adobe и QuarkXPress). Большинство людей будут называть векторную графику файлом .eps. Они также могут использовать расширение .ai для файлов Illustrator. Хотя вы можете никогда не использовать эти файлы лично или даже не иметь программ для их открытия, очень важно НЕ удалять файлы векторных изображений. Если вы когда-либо планируете выполнить работу по графическому дизайну или хотите, чтобы ваш логотип размещался на рекламных материалах, вам будут предложены файлы векторной графики.
«А что, если у меня нет векторной версии моего логотипа?»
Свяжитесь с создателем вашего логотипа, чтобы узнать, создавалась ли когда-либо векторная версия вашего логотипа, и запросите копию. Если векторная версия недоступна, часто их можно воссоздать из растровой графики, в зависимости от ее сложности и качества. Важно иметь и хранить комплект фирменного стиля для вашей организации, который, помимо прочего, содержит эту версию вашего логотипа.
«Всегда ли мне нужен векторный файл, если я занимаюсь дизайном?»
Не всегда. Есть способы использовать другие форматы файлов, но тип работы, которую вы выполняете, в конечном итоге определит, понадобятся вам векторные файлы или нет.
В конечном итоге, если у вас есть проектные работы, обязательно поговорите со своим дизайнером о форматах файлов, чтобы вы могли собрать соответствующие файлы или создать их, если они недоступны.
Нужна помощь?
Ищете, как найти новых клиентов и увеличить продажи, особенно в вашем районе? Не пропустите наш следующий БЕСПЛАТНЫЙ веб-семинар.Зарегистрируйтесь сегодня.
Что такое векторный файл?
При работе с цифровыми файлами вы, вероятно, часто сталкиваетесь с такими терминами, как «растровое изображение», «EPS», SVG или «Вектор». Часто одно из первых действий дизайнера при запуске нового проекта — это запрос векторного файла с логотипом клиента. «Ну, а почему дизайнер не может просто получить логотип с моего веб-сайта или использовать уже отправленное мной изображение?» И «Что такое вектор?» часто бывает ответ.
Эта статья поможет прояснить, что такое (а что нет) векторный файл, когда и зачем его использовать, а также его важность среди других типов изображений и файлов.
Что такое вектор?
Существует два способа представления изображения в цифровом мире: один — это формирование изображения с большим количеством точек (также известных как пиксели), другой — с помощью геометрии.
Стандартные изображения, такие как фотографии и большинство цифровых изображений, создаются с использованием пикселей. Эти изображения называются точечными или растровыми изображениями. Растровые изображения состоят из множества крошечных цветных блоков, пикселей, поэтому при достаточном увеличении можно идентифицировать каждый пиксель индивидуально. Наиболее распространенными расширениями файлов для растровых изображений являются PNG, JPEG и GIF.
Второй способ построения изображения в цифровом виде — это векторы. Технически говоря, векторная графика — это изображение, состоящее из точек и линий, составленных из математических формул. Другими словами, вектор состоит из сотен тысяч крошечных линий и кривых (также известных как пути). По этой причине вы можете неограниченно увеличивать масштаб вектора, и он никогда не изменится, не станет размытым, «пиксельным» и блочным, как в растровом изображении.
Какие элементы составляют векторную графику? — Векторная анатомия
Более практический пример: представьте себе линию.Если эта линия состоит из пикселей, программа проектирования строит линию из блоков (пикселей) в зависимости от желаемого качества изображения. Если линия является векторной, приложение просто определит начальную и конечную точки, а сама линия будет математически сгенерирована между ними.
Наиболее часто используемые расширения векторных файлов (или типы файлов) — это SVG, PDF, EPS, CDR и AI. Поскольку Gravit Designer представляет собой приложение для редактирования векторных изображений, файл с расширением .gvdesign также является векторным файлом.
Наиболее распространенные расширения векторных файлов
- SVG : Масштабируемая векторная графика — это формат векторных изображений на основе XML для Интернета.XML — это широко используемый язык разметки, который читается как людьми, так и машинами, а файлы SVG поддерживаются всеми современными браузерами. Это общий формат, используемый для логотипов, значков, кнопок и особенно для анимации.
- EPS : Encapsulated PostScript — это более старый векторный формат, используемый программным обеспечением для рисования для описания создания макетов, изображений или рисунков. Современный формат AI от Adobe был основан на расширении EPS.
- PDF : Portable Document Format — это формат на основе PostScript, созданный Adobe, очень часто используемый в полиграфической промышленности из-за его гибкости и способности сохранять точный внешний вид и макет документов, сохраненных в этом формате.
- AI : Adobe Illustrator — это проприетарное расширение, разработанное Adobe для программного обеспечения Illustrator, но оно поддерживается многими другими программами проектирования и широко используется дизайнерами.
- CDR : изначально проприетарное расширение, разработанное Corel, файлы CDR состоят из ZIP-сжатого каталога нескольких файлов, в том числе файлов XML и форматов со структурой RIFF. Сейчас он широко используется и поддерживается многими программами проектирования.
Обратите внимание, что все эти форматы можно импортировать и редактировать в Gravit Designer.Собственное расширение файла Gravit, .gvdesign, также является расширением векторного файла.
В чем разница между векторами и другими изображениями?
Основное различие между векторными и растровыми изображениями заключается в зависимости от размера или разрешения. Как упоминалось ранее, если вы слишком сильно увеличите масштаб растрового изображения, вы можете увидеть все его формирующие пиксели, тогда как если вы увеличите масштаб векторного изображения, оно всегда будет резким. По этой причине можно изменять размер векторной графики до любого размера и всегда иметь безупречное качество.Его можно уменьшить до булавочной головки или увеличить до огромного наружного рекламного щита без потери разрешения.
Векторное изображение слева при увеличении резкое, растровое изображение справа размытое и пиксельное по краям при увеличении.Еще одно отличие — размер файла. Файл изображения с высоким разрешением может быть значительно тяжелее того же файла, но векторизованным, поскольку изображение с высоким разрешением должно содержать миллионы пикселей.
Существует ограничивающий фактор для векторных изображений, и он связан со сложностью изображения.Фотографии обычно слишком сложны, чтобы их можно было представить математическим уравнением, поскольку часто бывает очень мало сходства от одного пикселя к другому. Это то, что вы найдете, если когда-нибудь попытаетесь векторизовать фотографию или изображение.
Когда использовать векторные файлы
Итак … если векторы настолько гибкие, вы всегда должны использовать их, верно? Ответ: это зависит от того, какую работу вы делаете!
Векторы намного удобнее и полезнее, когда вам нужно отображать графику в разных размерах или в разных цветах.Например, логотип компании можно добавить на веб-сайт, небольшую визитку, фирменный бланк или большую наружную вывеску, используя один векторный файл с размером файла, достаточно маленьким для отправки по электронной почте.
Для сложных иллюстраций и фотографий гораздо чаще используются растровые изображения, поскольку уровень сложности деталей легче достичь с помощью пикселей. Тем не менее, с помощью векторов можно добиться невероятно стильных иллюстраций.
Фотография, векторизованная в стилизованную портретную иллюстрацию.Как я могу определить, векторизован ли мой рисунок или нет?
Тот факт, что файл имеет формат EPS, SVG, PDF или любое из стандартных векторных расширений, не означает, что содержимое этого файла обязательно является векторным.Все эти расширения принимают в себе растровые изображения, поэтому у вас может быть файл SVG, содержащий, например, растровое изображение.
Лучший способ определить, является ли ваш файл векторным или нет, — открыть его в выбранной вами программе (например, вы можете легко использовать перетаскивание в Gravit Designer) и увеличить масштаб. Если ваше произведение является растровым изображение, вы легко сможете определить пиксели. Если края вашего рисунка выглядят гладкими и четкими, независимо от того, насколько вы увеличиваете масштаб, ваш рисунок векторизуется!
Как преобразовать мои иллюстрации в векторные?
Если ваш файл является растровым, но он вам нужен как вектор, Gravit Designer может легко помочь вам в этом — и бесплатно!
Импортируйте изображение в Gravit Designer и перейдите к: Модификация> Путь> Векторизация изображения в меню приложения, чтобы автоматически преобразовать растровое изображение в векторное.Кроме того, вы можете перерисовать растровое изображение, используя такие инструменты, как Перо или Безигон, а также заливки и границы. Это простой процесс для более простых элементов, таких как плоские логотипы.
Превратите эскизы в цифровые иллюстрации — Учебное пособие по векторному искусству
Создайте векторный портрет из фотографии — Учебное пособие по векторному искусству
«Разве я не могу просто сохранить мои иллюстрации в формате EPS или SVG, чтобы преобразовать их в вектор, и это Это?» вы можете спросить себя. К сожалению, если вы сохраните растеризованный рисунок или фотографию как расширение векторного файла, это будет все: формат векторного файла, содержащий растровое изображение.Вектор необходимо построить вручную или с помощью инструмента векторизации.
Редактирование векторных файлов
Существует множество дизайнерских программ и приложений, способных редактировать расширения векторных файлов, упомянутых выше, включая Gravit Designer.



 Состоит из картинок, анимации, текста, поддающихся изменениям и корректуре лишь в специализированном графическом редакторе. Обладает отличной масштабностью и высоким качеством. Формат безусловно вписывается в веб-иллюстрации.
Состоит из картинок, анимации, текста, поддающихся изменениям и корректуре лишь в специализированном графическом редакторе. Обладает отличной масштабностью и высоким качеством. Формат безусловно вписывается в веб-иллюстрации.

 Векторный формат более универсален. Векторный формат легко переводится в растровый (обратный процесс гораздо сложнее), практически бесконечно масштабируется. Векторный формат нужен для фрезеровки, лазерной резки, плоттерной резки, подходит для печати. Но получить фотографическое качество можно только в растровом формате.
Векторный формат более универсален. Векторный формат легко переводится в растровый (обратный процесс гораздо сложнее), практически бесконечно масштабируется. Векторный формат нужен для фрезеровки, лазерной резки, плоттерной резки, подходит для печати. Но получить фотографическое качество можно только в растровом формате.

 От 0 — ни капли, до 255 — максимум (иногда эти значения даются в процентах, соответственно 0 = 0%, 255 = 100%). Соответственно когда все цвета 0 — принтер ничего не печатает, остается белый цвет (цвет бумаги). Когда все цвета 255, все дюзы принтера будут лить чернила по максимуму, получится черный. На самом деле черный получится уже когда К (черный) будет равен максимуму 255, когда будут равны все, принтер без специального ПО начнет «лить» много чернил и они начнут растекаться по носителю. Поэтому часто в требованиях к файлу можно увидеть ограничение суммы цветов. Например у нас в требованиях к файлам черный цвет рекомендуется делать смешанный: С-127(50%), М-127(50%), Y-127(50%) K-255(100%), в этом случае черный получается глубокий, но чернила еще не растекаются.
От 0 — ни капли, до 255 — максимум (иногда эти значения даются в процентах, соответственно 0 = 0%, 255 = 100%). Соответственно когда все цвета 0 — принтер ничего не печатает, остается белый цвет (цвет бумаги). Когда все цвета 255, все дюзы принтера будут лить чернила по максимуму, получится черный. На самом деле черный получится уже когда К (черный) будет равен максимуму 255, когда будут равны все, принтер без специального ПО начнет «лить» много чернил и они начнут растекаться по носителю. Поэтому часто в требованиях к файлу можно увидеть ограничение суммы цветов. Например у нас в требованиях к файлам черный цвет рекомендуется делать смешанный: С-127(50%), М-127(50%), Y-127(50%) K-255(100%), в этом случае черный получается глубокий, но чернила еще не растекаются. У меня на мониторе нижняя картинка смотрится контрастней и ярче, чем та что над ней. Но так получается не всегда, иногда при конвертации картинка «бледнеет». Поэтому правильнее всего файлы, предназначенные для печати конвертировать в формат CMYK самостоятельно, монитор конечно не точно передаст то, что получится при печати, но результат будет гораздо ближе.
У меня на мониторе нижняя картинка смотрится контрастней и ярче, чем та что над ней. Но так получается не всегда, иногда при конвертации картинка «бледнеет». Поэтому правильнее всего файлы, предназначенные для печати конвертировать в формат CMYK самостоятельно, монитор конечно не точно передаст то, что получится при печати, но результат будет гораздо ближе. Разрешение 100х200 dpi означает что на каждый дюйм изображения приходится 100 пикселя (точки) по горизонтали и 200 по вертикали. Если изображение скажем увеличить в 10 раз, разрешение получится 10х20 dpi.
Разрешение 100х200 dpi означает что на каждый дюйм изображения приходится 100 пикселя (точки) по горизонтали и 200 по вертикали. Если изображение скажем увеличить в 10 раз, разрешение получится 10х20 dpi. 



Станьте первым комментатором