Создаём фантастический коллаж в Фотошоп / Фотошоп-мастер
В этом уроке мы узнаем, как создать фантастический коллаж между мечтой и реальностью в совмещении нашей планеты, Юпитера и Сатурна, используя текстуры и некоторые методы. Представьте, что вы восхищаетесь гигантскими планетами на другой планете.
Для выполнения урока вам понадобится Photoshop CS 6 или более поздняя версия.
Скачать архив с материалами к уроку
Финальное изображение.

Исходные материалы
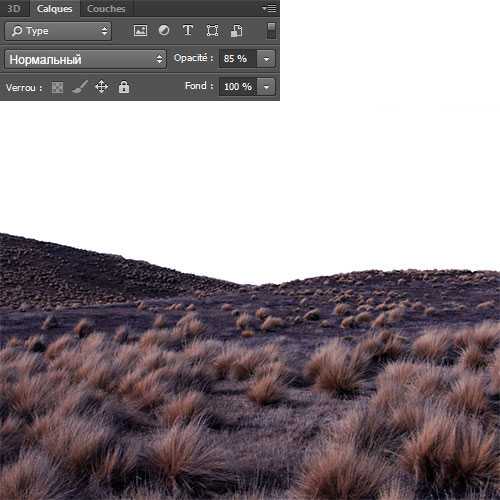
Создайте новый документ (Ctrl+N) 3500 х 3500 рх, разрешение 72 dpi, режим RGB 8 bit. Откройте изображение гор и переместите в рабочий документ.

Инструментом Quick Selection Tool (W) (Быстрое выделение) выделите небо, горы и удалите их с помощью Eraser Tool (E) (Ластик) или с помощью маски слоя.


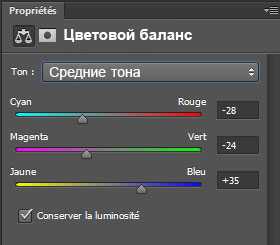
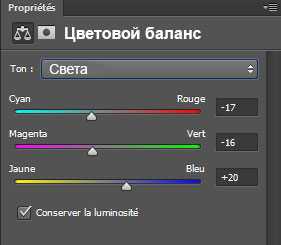
Затем добавьте корректирующий слой Color Balance (Цветовой баланс), перейдя в меню Layer > New Adjustment Layer > Color Balance (Слой – Новый корректирующий слой – Цветовой баланс).



Уменьшите Opacity (Непрозрачность) корректирующего слоя до 85%.

Далее откройте текстуру nebula2, переместите в работу и расположите, как показано ниже.

Инструментом Eraser Tool (E) (Ластик) и/или с помощью маски слоя сотрите часть текстуры, которая заходит на нижнее изображение.

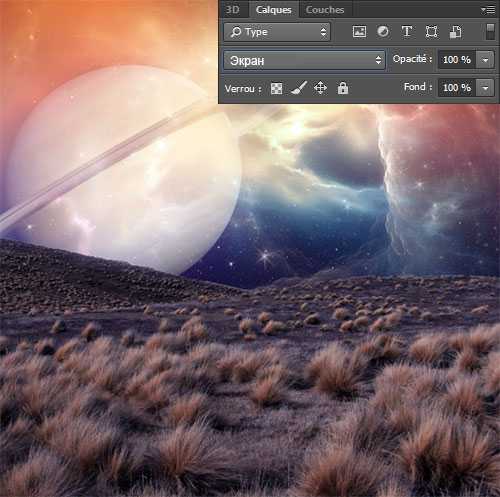
Проделайте то же самое с текстурой cosmos1.


Измените режим наложения слоя со второй текстурой на Screen (Экран).

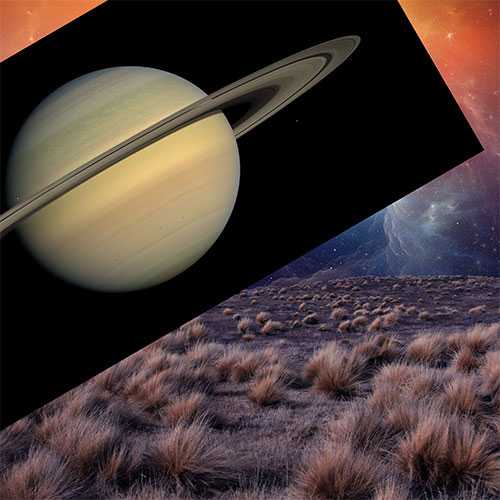
Откройте изображение планеты Сатурн и расположите, как показано ниже.

Инструментом Eraser Tool (E) (Ластик) или с помощью маски слоя сотрите чёрный фон вокруг планеты и часть самой планеты, которая заходит на изображение с землёй.

Измените режим наложения слоя с планетой на Screen (Экран).

Дублируйте слой с планетой (Ctrl+J). Мягким ластиком обработайте края и сотрите кольца.

Измените режим наложения на Soft Light (Мягкий свет).

Выберите инструмент Eraser Tool (E) (Ластик), установите для него следующие параметры:
- Size (Размер): 500 – 600 рх
- Hardness (Твёрдость): 0%
- Opaсity (Непрозрачность): 60%
- Flow (Нажим): 30%
Затем сотрите область выделенную на изображении ниже.
Примечание переводчика: обработайте оба слоя с планетой.


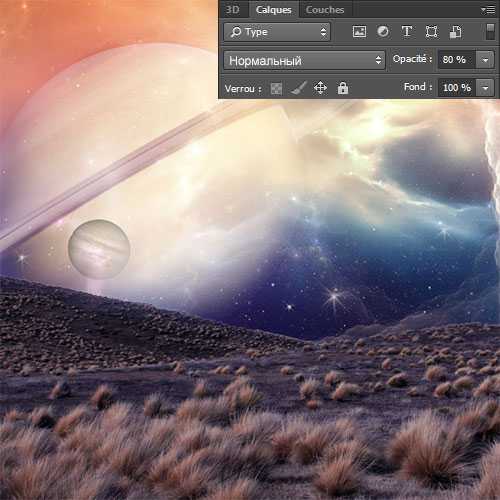
Откройте изображение с другой планетой и расположите, как показано ниже.

С помощью инструмента Quick Selection Tool (W) (Быстрое выделение) выделите планету и при активном выделении пройдите в меню Layer > Layer Mask > Reveal Selection(Слой – Слой – маска – Показать выделенную область).

Уменьшите Opacity (Непрозрачность) слоя до 80%.

Выше всех слоёв создайте новый слой (Shift+Ctrl + N). Выберите инструмент Brush Tool (B) (Кисть) со следующими параметрами:
- Size (Размер): 500 – 600 рх
- Hardness (Твёрдость): 0%
- Opaсity (Непрозрачность): 30%
- Flow (Нажим): 30%
Прокрасьте на уровне горизонта, используя цвет #f0e1da.

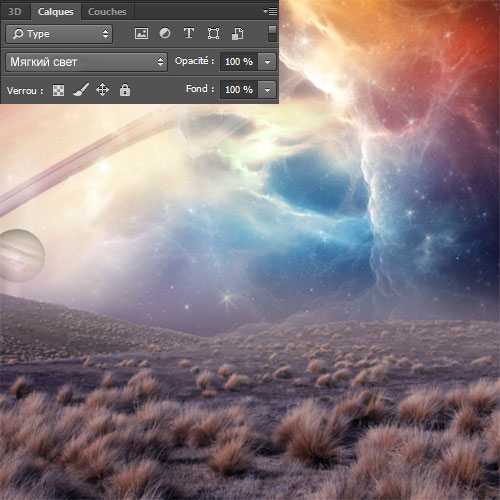
Откройте изображение текстуры cosmos8_0004 и расположите, как показано ниже.

Мягким ластиком или по маске слоя обработайте края, чтобы получить следующий результат.

Затем измените режим наложения слоя на Soft Light (Мягкий свет).

Откройте текстуру Sans titre-4 и обработайте нижний край.

Измените режим наложения на Soft Light (Мягкий свет) и уменьшите Opacity (Непрозрачность) до 20%.

В панели слоёв выберите все слои, кроме фона и корректирующего слоя и преобразуйте в группу, пройдя в меню Layer > New > Group from Layers (Слои – Новый – Группа из слоёв) или Ctrl+G.
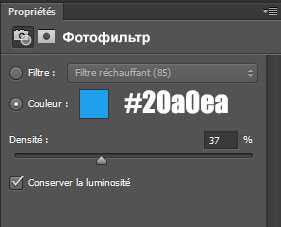
Затем создайте корректирующий слой Photo Filter (Фотофильтр), пройдя в меню Layer > New Adjustment Layer > Photo Filter (Слой – Новый корректирующий слой – Фотофильтр) в качестве обтравочной маски по отношению к группе.


Откройте изображение модели и отделите от фона. Для более точного выделения волос воспользуйтесь функцией Refine Edge (Уточнить край).

Перенесите в работу и поместите, как показано ниже.

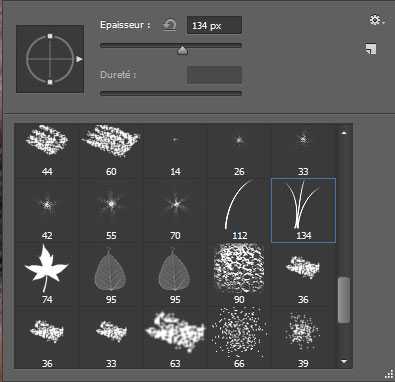
Выберите инструмент Eraser Tool (E) (Ластик) размером 100 – 200 рх, кисть Трава и обработайте ноги модели.


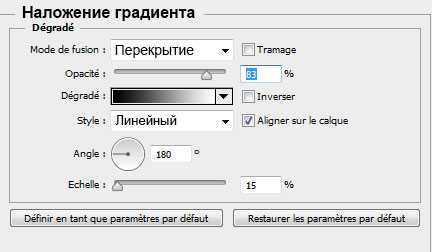
Затем к слою с моделью добавьте стиль слоя Gradient Overlay (Наложение градиента) с параметрами, показанными ниже.
Примечание переводчика: отрегулируйте непрозрачность стиля, опираясь на скриншот.


Загрузите выделение модели. Для этого, удерживая клавишу Ctrl, щёлкните по миниатюре слоя. Создайте новый слой (Shift+Ctrl+N). Выберите инструмент Brush Tool (B) (Кисть) со следующими параметрами:
- Size (Размер): 100 – 300 рх
- Hardness (Твёрдость): 0%
- Opaсity (Непрозрачность): 40%
- Flow (Нажим): 40%.
Прокрасьте модель по краям с правой стороны голубым цветом #0091ec и с другой стороны жёлтым #ec8a00.

Добавьте тень от модели.
Примечание переводчика: ниже слоя с моделью создайте новый слой (Shift+Ctrl+N), загрузите выделение модели, залейте выделение чёрным, снимите выделение (Ctrl+D). Далее Ctrl+T – опустите среднюю точку трансформации на нижний средний узел и отразите по вертикали. Затем ПКМ – Distort (Искажение). Размойте по Гауссу и сотрите лишнее. Понизьте непрозрачность слоя с тенью.

Откройте изображение с фруктом и отделите от фона.

Переместите в работу и расположите, как показано ниже.

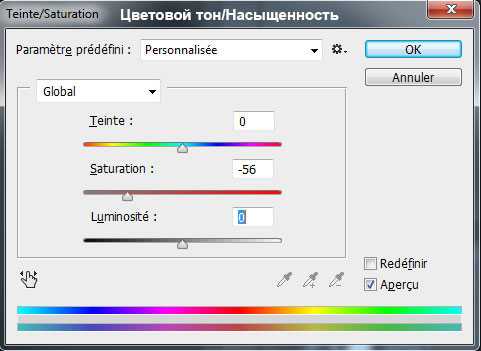
Затем перейдите в меню Image> Adjustments> Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) (Ctrl+U).


Создайте новый слой (Shift+Ctrl+N). Выберите мягкую кисть цвет #fca703 и закрасьте плод, как показано ниже.

Дублируйте эти слои, изменяйте размер и расположение.
Примечание переводчика: для удобства копирования, изменения размера и перемещения сгруппируйте эти два слоя (Ctrl+G).

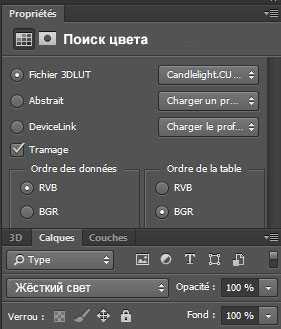
Теперь поработаем над цветокоррекцией всего изображения. Перейдите в меню Layer > New Adjustment Layer > Color Lookup (Слой – Новый корректирующий слой – Поиск цвета), выберите фильтр Candlelight. CUBE. Измените режим наложения на Hard Light (Жёсткий свет).


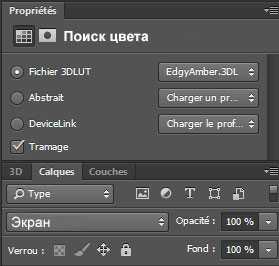
Добавьте второй корректирующий слой Color Look up (Поиск цвета). Выберите фильтр Edgy Amber. и измените режим наложения на Screen (Экран).


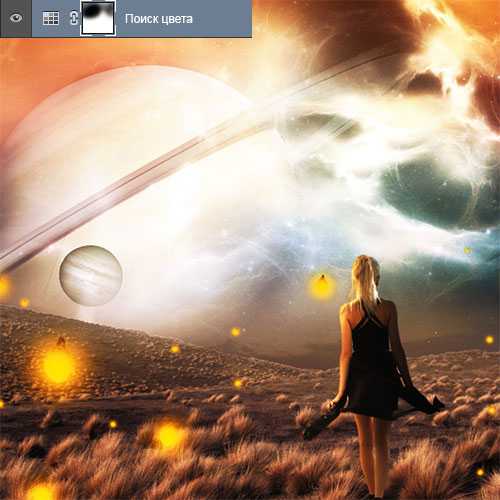
Перейдите на маску этого корректирующего слоя и чёрной мягкой кистью прокрасьте на верхней части холста, как показано ниже.

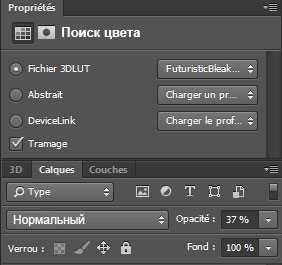
Добавьте ещё один корректирующий слой Color Lookup (Поиск цвета). Выберите фильтр Futuristic Bleak и уменьшите Opacity (Непрозрачность) до 37%.


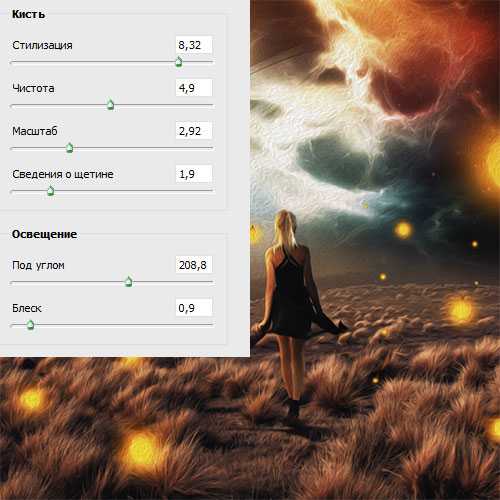
Стоя на самом верхнем слое в панели слоёв, нажмите сочетание клавиш Ctrl + Alt + Shift + E, чтобы получить объединённый слой. Затем перейдите в меню Filter >Oil Paint (Фильтр – Масляная краска). Установите настройки, показанные ниже.
Примечание переводчика: подберите настройки фильтра, исходя из размеров вашего документа.

Далее выберите инструмент Eraser Tool (E) (Ластик) кисть мягкая или по маске слоя и сотрите верхнюю часть.
Примечание переводчика: варьируйте непрозрачность кисти ластика.


Снова нажмите сочетание клавиш Ctrl + Alt + Shift + E для создания объединённого слоя и перейдите в меню Filter > Sharpen > Sharpen (Фильтр – Резкость – Резкость).

Окончательный результат.

Автор: TutsPS
photoshop-master.ru
Как сделать коллаж в фотошопе
В этой инструкции мы расскажем Вам как просто сделать коллаж из фотографий в фотошопе. Конечный результат будет из себя представлять красивый коллаж из нескольких фотографий склеенных в фотошопе.
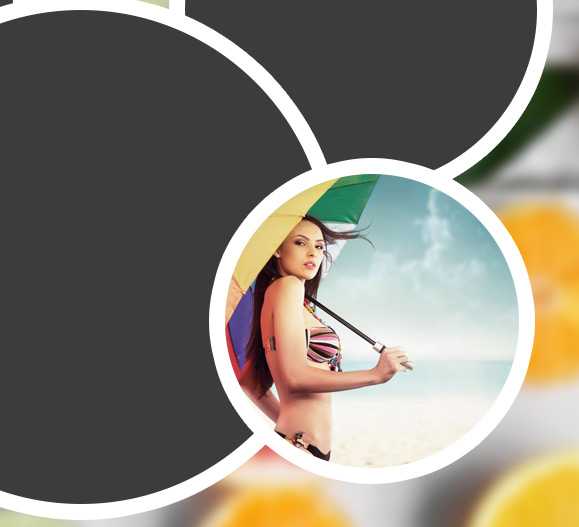
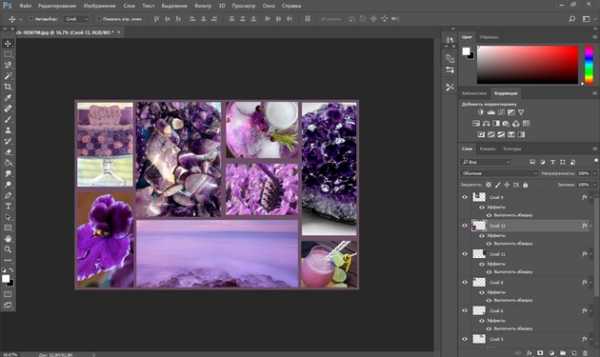
Коллаж который Вы научитесь делать будет выглядеть так:

Конечно Вы можете использовать свои собственные фотографии и изображения, но Вы также можете скачать фотографии для этого урока.
Что необходимо для создания коллажа в русифицированном фотошопе:
- 5 различных фотографий
- Фотография или изображение для фона

Что такое коллаж из фотографий и зачем он нужен
Коллаж это единое изображение склеенное из нескольких других. Это может быть как сборник фотографий так и изображение в котором можно не заметить, что оно склеенное из нескольких других изображений. В данном уроке мы будем делать обычный коллаж из фотографий, как фотоальбом.
Как сделать коллаж
Чтобы сделать коллаж Вам необходимо:
- Подготовить фон для коллажа, над которым будут фотографии
- Подготовить сами фотографии. В данном уроке мы возьмем пять фотографий.
Краткая карта урока
Пункты которые Вы должны будете выполнить в данном уроке:
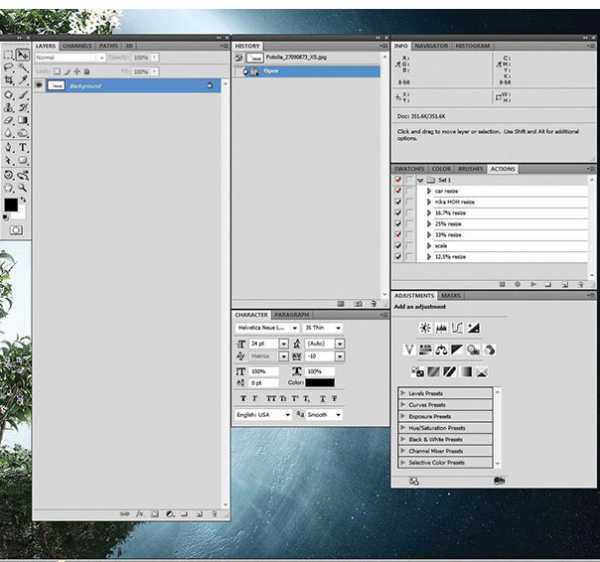
- Открыть отдельно каждую фотографию в фотошопе.
- Открыть фон для коллажа, в этом документе мы будет создавать коллаж.
- В фотошопе открыть вкладку с 1-ой фотографией, выделить её и скопировать
- Перейти на вкладку с фоном для коллажа, вставить фотографию на отдельный слой.
- Повторить операцию со всеми фотографиями. Таким образом скопировать и вставить все фотографии.
- Разместить фотографии на коллаже и изменить масштаб для каждой фотографии. Добавить стили.
Примечание: В этом уроке Вы научитесь делать собственные коллажи и использовать свои фотографии. Данная инструкция позволит Вам создать коллаж на любую тему — семейный пикник, влюбленные на природе, свадебный коллаж, городские пейзажи и так далее. Вы ограничиваетесь только лишь своей фантазией.
Создание коллажа в фотошопе
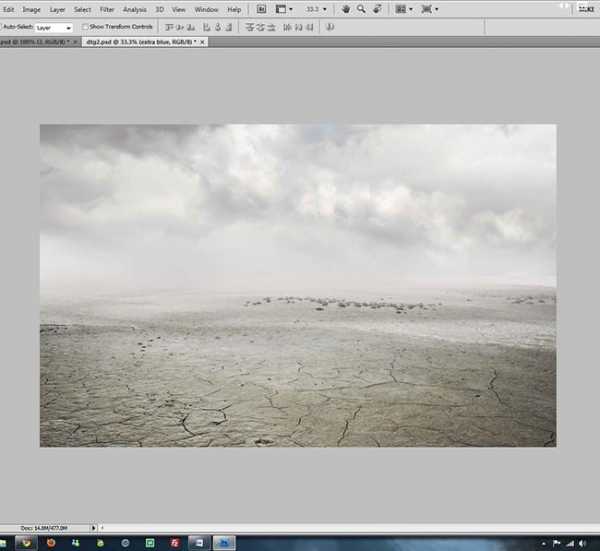
Откройте в фотошопе 6.jpg — это будет фоном для нашего коллажа.

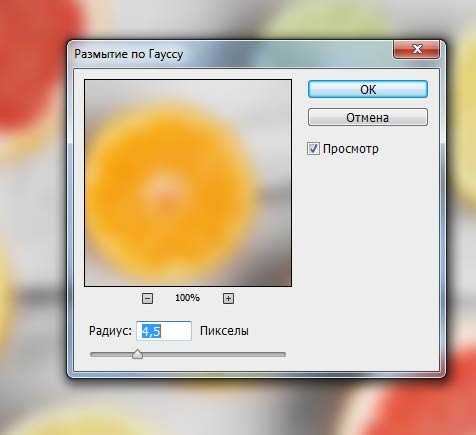
Я предлагаю немного размыть фон, чтобы внимание будущего коллажа было сконцентрировано на фотографиях, а фон при этом не отвлекал.
Для этого примените фильтр Размытие по Гауссу (меню Фильтр — Размытие — Размытие по Гауссу)

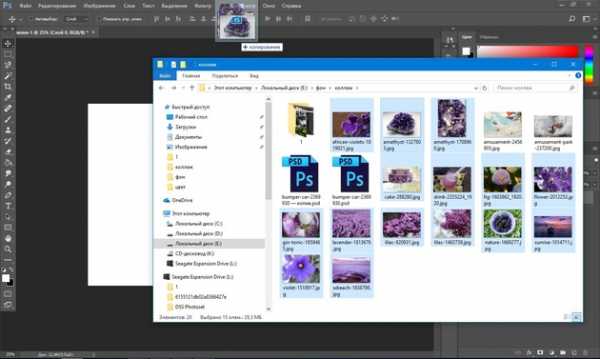
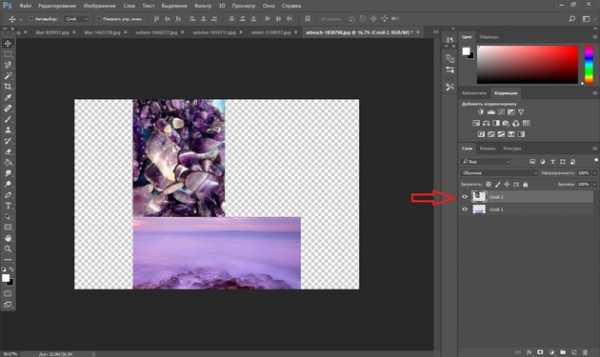
Также откройте все остальные фотографии в фотошопе.
Откройте первую фотографий в фотошопе — 1.jpg, нажмите CTRL+A чтобы выделить всю область, затем нажмите CTRL+C чтобы скопировать выделенное, после этого перейдите в файл 6.jpg в наш коллаж, нажмите CTRL+V чтобы вставить фотографию. Так нужно поступить со всеми фотографиями, чтобы они появились на коллаже.
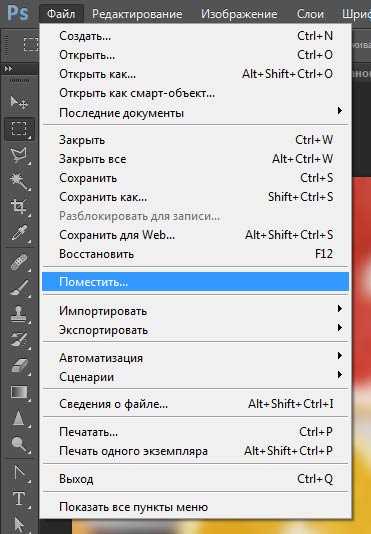
Довольно деревянный способ. Можно сделать все гораздо быстрее — открыть только файл с фоном — 6.jpg, перейти в меню Файл — Поместить, выбрать фотографии. Фотография сразу появится в документе на отдельном слое и как смарт-обьет (который можно масштабировать без потери качества)

Фотографию тут же можно отмасштабировать в нужный размер.

Если вы не успели сделать нужный масштаб для фотки или необходимо скорректировать:
- Выберите в списке слоях нужную фотографию
- Нажмите CTRL+T
- Отмасштабируйте заново.
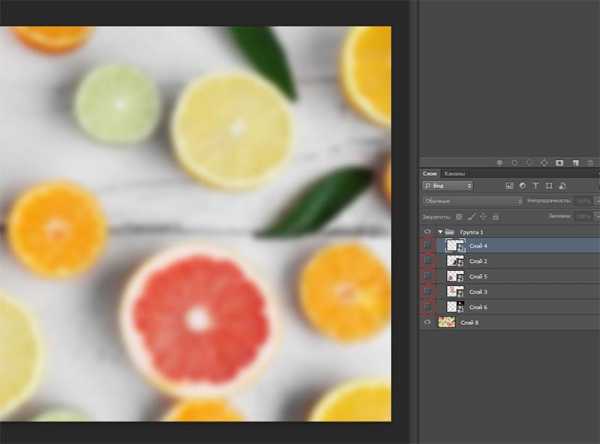
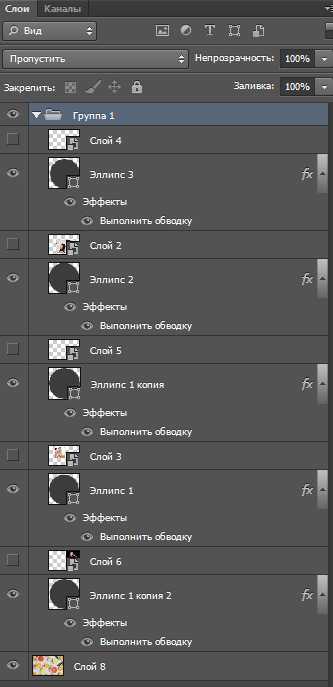
Так как фотографии смарт-обьекты их можно масштабировать обратно без потери качества. Пока расположите навскидку фотографии на коллаже. Все слои для удобства поместил в отдельную папку.

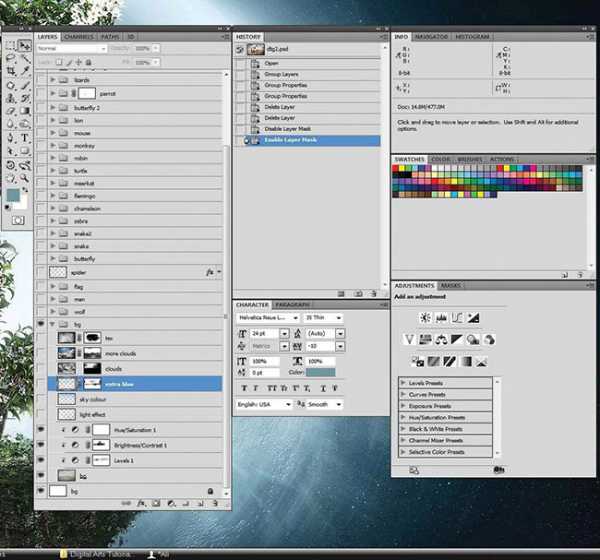
Отключите пока видимость слоев с фотографиями. Для этого нажмите на иконку с глазом напротив слоя с фото.

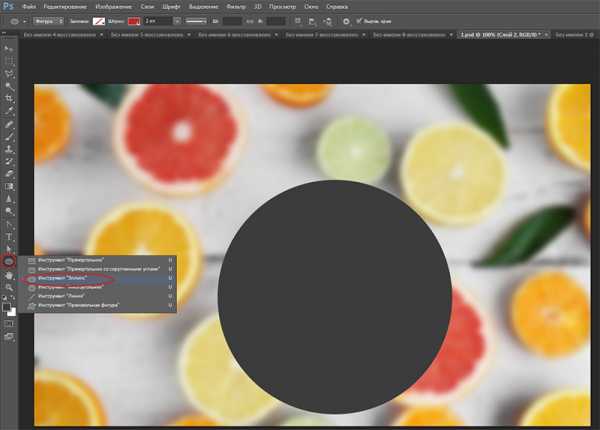
С помощью инструмента Эллипс (Ellipse Tool), можно любого цвета, нарисуйте круг где будет предполагаемая фотография.

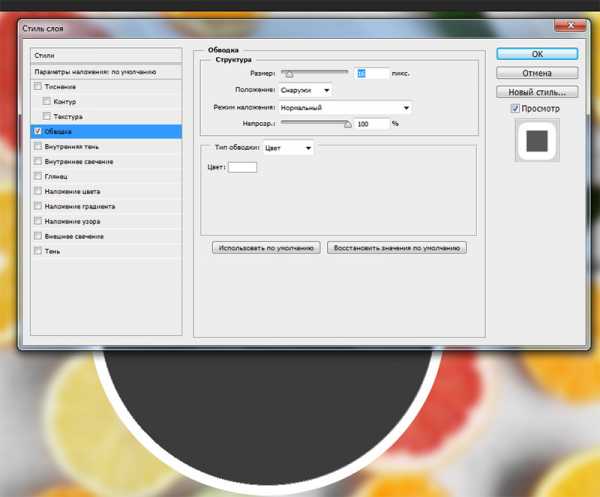
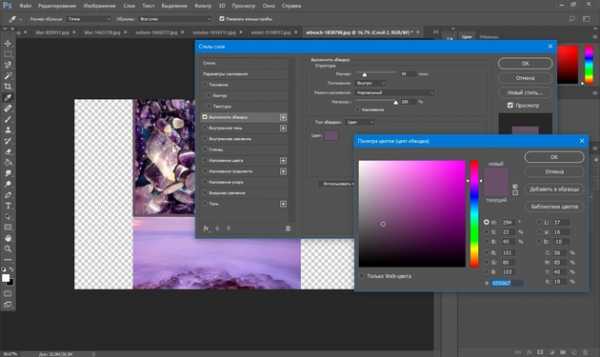
Кликните два на слоя с кругом, добавьте стиль Обводка:

Это будет рамка для будущей фотографии. Серый круг это будет фотография, и белая рамка вокруг фотографии.
Нарисуйте пять таких кружкой на коллаже.

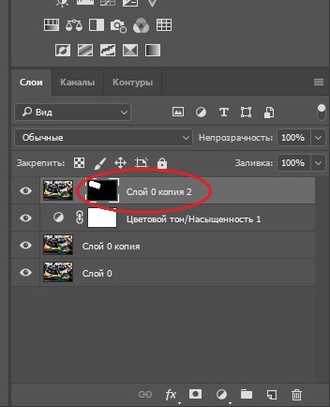
Обратите внимание на то, как построен список со слоями. Предполагаемая фотография которая будет в данном круге должна быть над этим кругом. Другими словами — слой с фотографией должен быть сразу над слоем с кружком. Вот как это выглядит:

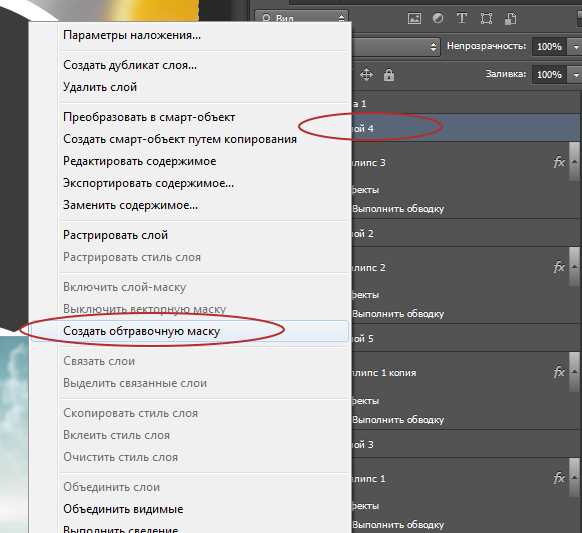
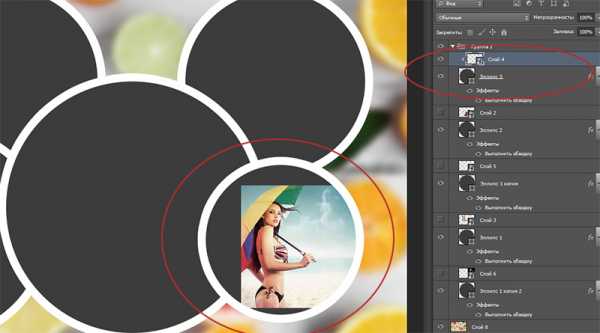
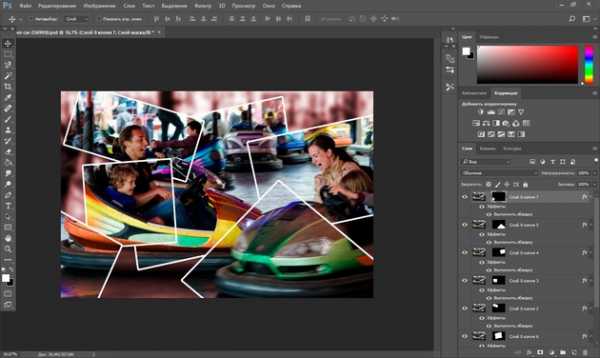
Теперь включите видимость слоев с фотками, кликните на каждый слой с фотографией правой кнопкой и выберите Создать обтравочную маску

Фотография станет отображаться в кружочке. В списках со слоями вы увидите как у слоя с фоткой появилась стрелочка, она указывает что обтравочная маска действует на слой ниже — на слой с серым кружком.

Вы можете переместить фотографию на нужную позицию и скорректировать её масштаб.


Повторите эту схему со остальными фотографиями:
- Включить видимость фотографии
- Сделать из нее обтравочну маску
- Переместить на нужную позицию и изменить масштаб
После этого Вам коллаж в фотошопе будет готов! )

Помните, что Вы можете играться с фонами, расположением и количеством фотографий. Делайте самые разные композиции в фотошопе!
Например кому-то нравится, более спокойной фон и квадратные рамки)

Если у вас есть желание посмотреть как это устроено в Фотошопе или вы хотите вставить свои фотографии — скачайте PSD исходник данного коллажа
pixelbox.ru
Коллаж в Фотошопе / Фотообработка в Photoshop / Уроки фотографии
Как сделать коллаж из фотографий в Photoshop? Этим вопросом задаются не только модераторы групп в соцсетях, но и простые владельцы страничек. Часто после отпуска хочется создать новый фотоальбом о поездке. И здорово, когда заглавное фото представляет из себя коллаж. Так альбом привлечёт больше внимания. Чтобы сделать простой коллаж в фотошопе, достаточно базовых знаний программы. Возможно, вас интересует, как создать коллаж в фотошопе из нескольких фотографий? Тогда нужно подключить фантазию и набраться терпения, а знаний программы потребуется чуть больше.
Коллаж в фотошопе быстро и легко
Рассмотрим, как делать коллажи в фотошопе на примерах, от простого к сложному. Самый простой фотоколлаж может состоять из одного фото.
Возьмите любой снимок с отдыха, например, из парка развлечений. Из таких привычных снимков можно сделать интересный фотоколлаж быстро и легко.

Откройте изображение в Photoshop. В правой части рабочей области находится палитра «Слои», которая показывает разделение изображения по слоям.
Для дальнейшей работы нужно снять закрепление со слоя вашего изображения. Это очень легко — достаточно один раз щёлкнуть по изображению замка на слое.

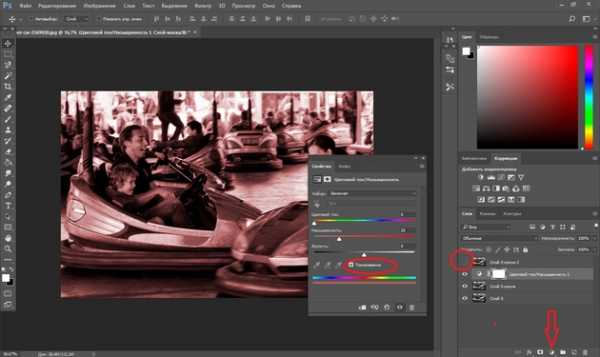
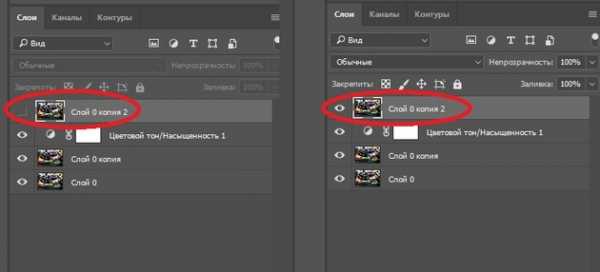
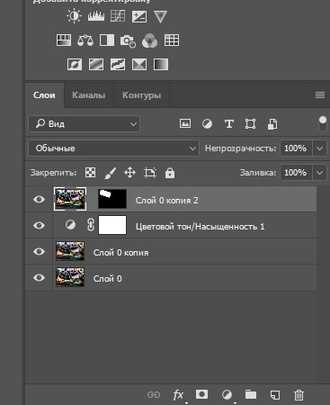
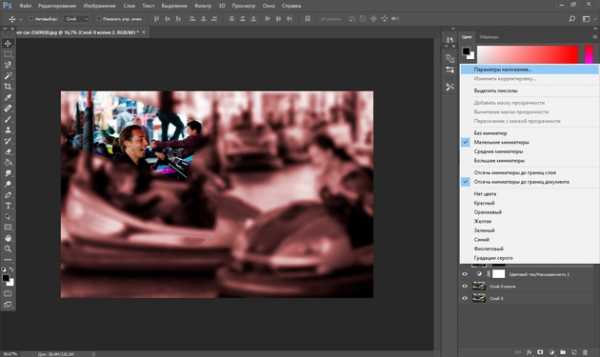
Сочетанием клавиш Ctrl+J делаем два дубликата слоя. К дубликату посередине применяем корректирующий слой «Цветовой тон/Насыщенность»/(Hue/Saturation) в режиме тонирования. Верхний слой пока скроем, нажав значок «Глаз» напротив. Вызвать корректирующий слой можно на палитре слоёв внизу. Значок списка корректирующих слоёв — круг, закрашенный наполовину.

Чтобы корректирующий слой работал в режиме тонирования, в окне настроек, которое откроется после вызова слоя, нажмите галочку

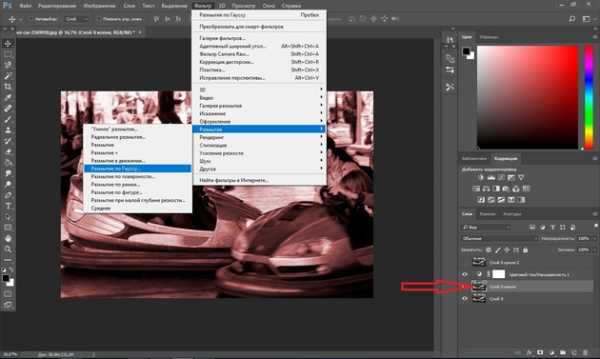
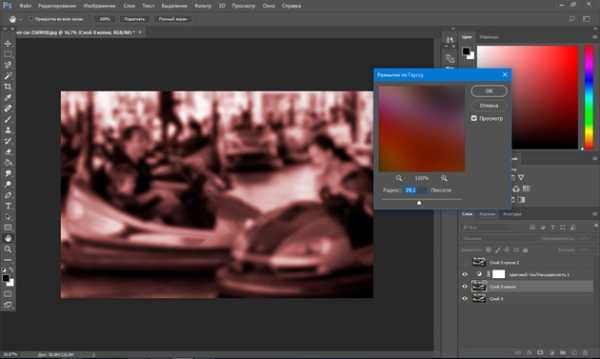
В появившемся окошке, перемещая вправо ползунок, подберите комфортное для глаза размытие. Нажмите Ok. Этот слой послужит нам фоном.

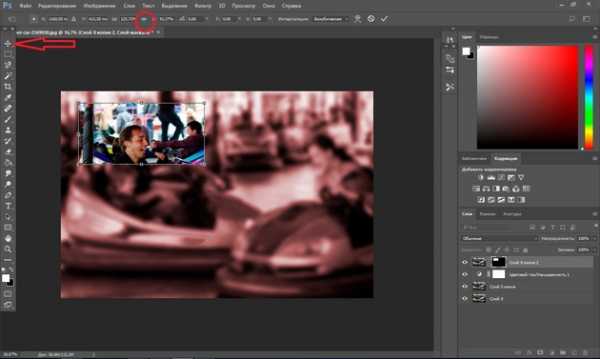
Теперь переходим на самый верхний дубликат слоя. Нажимаем пустую иконку, чтобы появился значок «Глаз» и слой стал видимым.

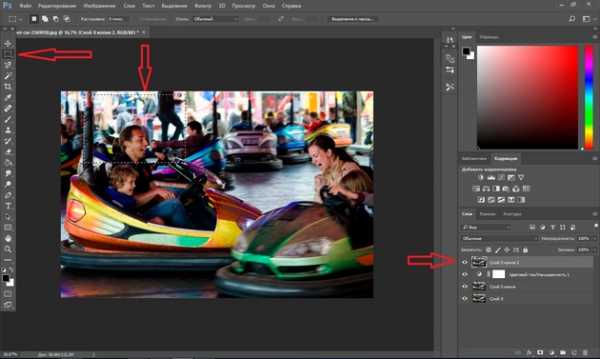
Остаёмся на этом слое и выбираем инструмент выделения «Прямоугольная область»/Rectangular Marquee Tool. Создадим портрет для первого элемента коллажа. Выделяем произвольно рамку, удерживая левую клавишу мыши: просто протягиваем столько, сколько нам нужно на изображении. Выделение обозначится пунктиром.

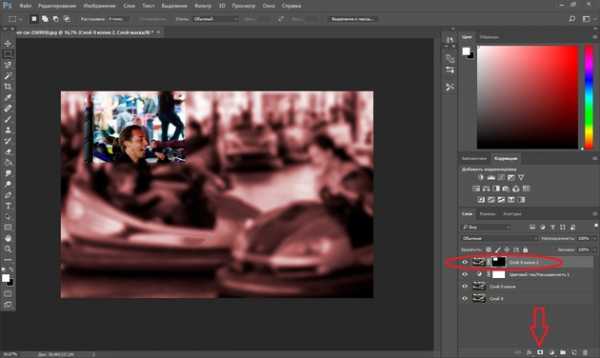
Затем сразу, не снимая выделения, нажимаем значок «Создание маски». Рядом со слоем появится маска, а видимым останется изображение, ограниченное выделением.

Нажмите на изображение скрепки между слоем и маской. Оно исчезнет, а маска станет свободной для перемещения по слою и трансформации. Перейдите со слоя на маску (на палитре слоёв).

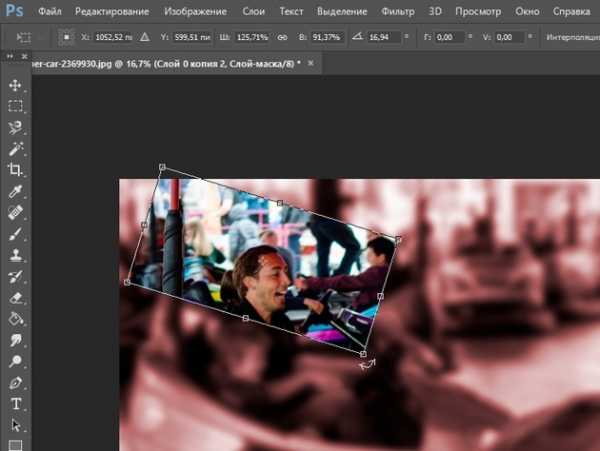
Теперь, выбрав инструмент «Перемещение»/Move (вызывается клавишей V), вы можете, ухватив маску, переместить её в любое место изображения. А если нажмёте сочетание клавиш Ctrl+T, сможете растянуть или уменьшить размер маски. Ухватитесь за угловую точку рамки трансформации и, удерживая левую клавишу мыши, растяните или сожмите размер. Чтобы при трансформации не произошло искажения прямоугольника, нажмите на скрепку на панели управления.

Также можно развернуть на угол маску. Для этого подведите курсор к угловой точке рамки трансформации и дождитесь появления закруглённой стрелки. Теперь, удерживая левую клавишу мыши, вращайте до нужного вам наклона. По завершении нажмите Enter.

На этом же слое перейдите с маски на слой (на палитре слоёв).

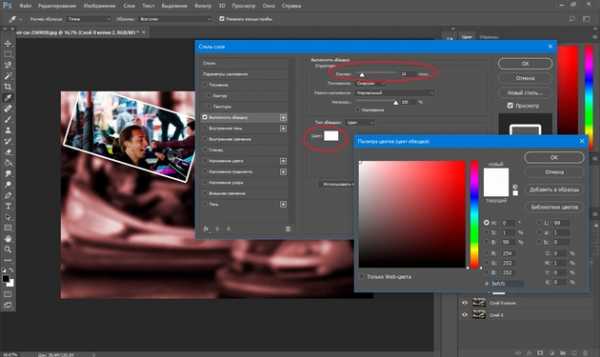
Оставаясь на слое, нажмите правую клавишу мыши. В появившемся консольном списке выберите пункт «Параметры наложения»/Blending Option.

В окне настроек выберите «Выполнить обводку»/Stroke. Перемещая верхний ползунок, подберите размер рамки. Цвет можно изменить, вызвав палитру двойным щелчком по окошку образца цвета. Завершив все подборки, нажмите Ok.

Теперь создайте дубликат слоя с маской, нажав Ctrl+J. На новом слое вызовите инструмент «Перемещение»/Move (клавиша V) и, ухватив, перетащите маску на новое место. Желательно выделить ещё один портрет. Если нужно, измените размер маски либо поверните её иначе, как это было проделано на предыдущем слое. Так вы получите второй элемент коллажа. Повторяя шаги от создания дубликата до нахождения новой позиции маски, создайте столько элементов коллажа, сколько вам будет нужно. Не забывайте: чтобы переместить маску по изображению, на палитре слоёв перейдите со слоя на маску. Если вам нужно отменить какие-либо действия, нажимайте сочетание клавиш Ctrl+Alt+Z.

Чтобы сделать картинку ещё интереснее, выборочно к слоям коллажа можно применить корректирующий слой «Цветовой тон/Насыщенность», как мы применили его к слою-фону. Можно применить и корректирующий слой «Чёрно-белое».
Чтобы эффект корректирующего слоя применялся только к одному слою, а не ко всем, между корректирующим слоем и слоем, к которому применяете эффект, сделайте один щелчок мыши, удерживая зажатым Alt. Напротив корректирующего слоя появится стрелочка, указывающая на привязку к слою ниже. А эффект применится только к заданому слою.
Примените корректирующие слои по своему вкусу. По окончании сохраните файл (Shift+Ctrl+S) в формате psd, на случай, если захотите что-либо изменить. Готовый коллаж сохраните в любом удобном вам формате, JPG или другом (Shift+Ctrl+S и укажите другой формат).

Вот так просто из одного обычного фото можно создать интересный коллаж. При желании в окне «Параметры наложения»/Blending Option можно, кроме обводки, задать ещё тень и свечение вокруг каждого элемента коллажа.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Цветовое тонирование и стилизация».
Как в фотошопе сделать коллаж из нескольких фото
Рассмотрим, как из нескольких фото сделать коллаж в фотошопе.
К простым коллажам можно отнести подборку красивых фото в одной цветовой гамме. Такие коллажи можно встретить под названием «Вдохновение цветом». Либо это простые коллажи из снимков путешествий и других событий. Проще говоря, это несколько прямоугольных фото, красиво размещённых в одной рамке.
Заранее подготовьте необходимые изображения. Желательно подобрать фотографии больших размеров и хорошего качества. Запустите программу Photoshop. В проводнике выделите все подготовленные изображения и перетащите их мышкой в окно Photoshop.

На сообщения при открытии файла отвечаем Ok.

Переключать окна изображений, если их слишком много, можно в списке на панели управления. Нажмите на двойную стрелку и выберите нужное.

На всех изображениях следует снять значок «Замок» на слое. Заранее продумайте, в каком порядке разместите картинки на коллаже. Выберите изображение, которое будет опорным центральным кадром. Установите курсор на слое с изображением, нажмите Ctrl+T, если вас всё устраивает и вырезать фрагмент не нужно. Когда появится рамка трансформации, на панели управления нажмите значок «Скрепка». В этом случае при трансформации не нарушатся пропорции изображения. Подводим курсор к углу рамки и уменьшаем изображение до нужного размера. Нажимаем Enter, чтобы завершить трансформирование.

Если же нам нужен только фрагмент изображения, то инструментом выделения «Прямоугольная область» /Rectangular Marquee Tool (клавиша M) вырезаем нужный участок, нажимаем Ctrl+C и Ctrl+V. У нас появится новый слой с нужной заготовкой. Старый слой удаляем. Инструментом «Перемещение»/Move (вызывается клавишей V) передвигаем изображение в нужную позицию. Для этого подводим курсор к изображению и, удерживая левую клавишу мыши, перемещаем в выбранную позицию изображение.

Готовим следующий фрагмент коллажа. Переходим на закладку с нужным изображением. Инструментом выделения «Прямоугольная область» /Rectangular Marquee Tool (клавиша M) вырезаем нужный участок, нажимаем Ctrl+C. Возвращаемся на закладку с первым фрагментом коллажа и нажимаем Ctrl+V. Появляется новый слой с изображением. Ставим на него курсор, нажимаем Ctrl+T и подгоняем трансформированием нужный размер. Нажимаем Enter, чтобы завершить трансформирование. Инструментом «Перемещение»/Move (вызывается клавишей V) передвигаем изображение в нужную позицию.

Закладку с использованным изображением можно закрыть, чтобы не путаться среди их множества. Если есть желание, можно задать обводку каждому элементу коллажа. Оставаясь на слое, нажмите правую клавишу мыши. В появившемся консольном списке выбираем пункт «Параметры наложения»/Blending Option. В окне настроек выбираем «Выполнить обводку»/Stroke. Перемещая верхний ползунок, подбираем размер рамки. Цвет можно изменить, вызвав палитру двойным щелчком по окошку образца цвета. Завершив все подборки, нажмите Ok.

Повторите все шаги с вырезанием, копированием, добавлением к коллажу и трансформацией со всеми выбранными картинками. Завершите ваш коллаж. Сохраните в любом из желаемых форматов (Shift+Ctrl+S), JPG и т.д. Ваш коллаж готов. Если вдруг будет желание в нём что-либо изменить, то сохраните файл psd вашего коллажа (Shift+Ctrl+S) и выбрать формат psd). Потом, открыв этот файл в photoshop, вы легко сможете внести изменения.

Вы узнали, что делать коллажи в фотошопе просто и интересно. Теперь вы сможете показать на примере своих работ друзьям, как в фотошопе сделать коллаж из нескольких фото. Возможно, создание коллажей в фотошопе станет вашим любимым занятием. Хороших вам творческих работ! Пробуйте, делитесь своими работами в соцсетях. У вас обязательно получится!

Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Цветовое тонирование и стилизация».
prophotos.ru
Советы по созданию коллажей в Фотошоп / Фотошоп-мастер
Фотоманипуляция, коллажирование, фото-Арт – способы превращения фотографий во что-то новое и интересное. Одни из нескольких картинок могут создать детализированный пейзаж, а другие разрабатывают персонажей из множества отдельных стоковых фото.
Но это удел профессионалов. А с чего же начать покорять фотоманипуляцию, если вы всего лишь новичок?
В этом уроке я поделюсь с вами полезными советами по созданию коллажей, которые пригодятся начинающим Фотошоп-мастерам. Я покажу вам, какие инструменты полезны в работе, а также раскрою базовые принципы «сшивания» разных фото в целостную композицию.

Рисуем в фотошопе макияж в стиле Sugar Skull
Перед началом учтите один важный момент! Творческий процесс – это путешествие. Многие, прочитав статью или урок, закрывают ее, полагая, что все усвоили.
Но только через эксперименты, практику, пробы и ошибки вы усвоите материал. Поэтому действуйте и не забудьте поделиться своими результатами!
От идеи к готовому коллажу
Любой рисунок начинается с идеи. Возможно, у вас в голове понарошку загорается лампочка, которая сигнализирует о начале творческого процесса.
Так из каких же этапов состоит процесс от идеи до реализации?
На самом деле, это зависит от самого художника. И, в зависимости от уровня ваших навыков, некоторые шаги можно пропустить. Но есть несколько важных ключевых моментов в этом процессе.
Записывайте свои идеи
Для начала проанализируйте свою идею. Искусство – это как школьный проект. Чтобы максимально эффективно воплотить свой замысел, нужно проанализировать символы, цвета, свое окружение, которые необходимы для достижения реалистичного результата.
Все свои идеи и мысли можно записать на бумаге, в телефоне или даже на обычной салфетке в виде набора слов, которые максимально подробно опишут то, как вы себе представляете готовую работу.

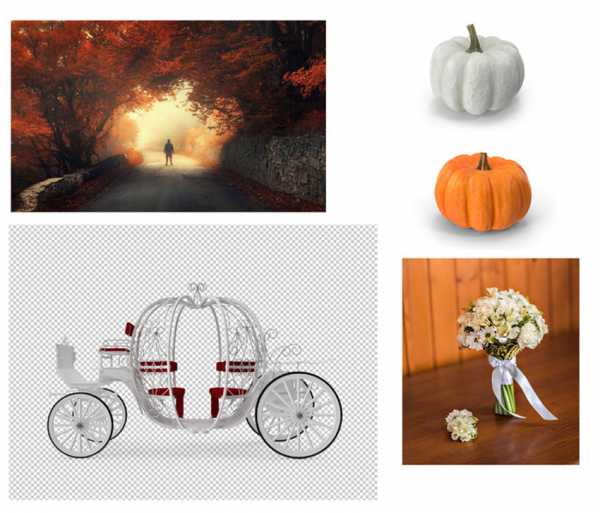
Например, если вы хотите создать коллаж на тему Золушки, тогда можете записать следующие фразы:
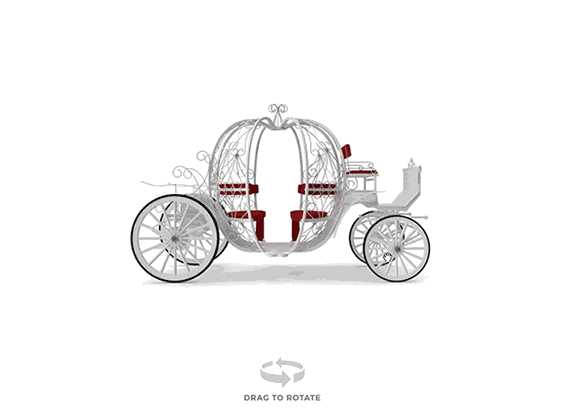
- карета-тыква Золушки;
- яркий красный лес;
- мрачновато, но красиво;
- волшебные тыквы;
- центрированная композиция;
Этот небольшой набор слов вызывает в моей голове достаточно образов, чтобы соединить их в одну композицию. Обратите внимание, что я не только записала конкретные объекты, но и слова, описывающие настроение на картинке, а также цвета и особенности композиции.

Каждый новый проект я начинаю с этих шагов. Это дает мне возможность понять, какие элементы должны быть на коллаже, а какие из них лишние. Если вам интересно, вот такой результат получился у меня, то смотрите урок Делаем в Фотошоп волшебный коллаж с каретой и тыквами.

Маленькие наброски
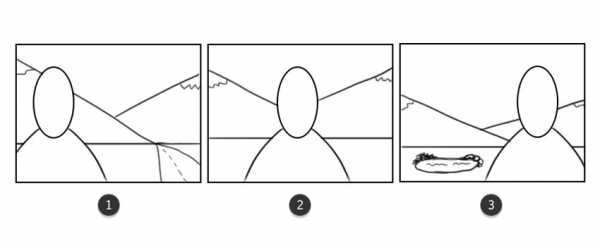
Переходим к следующему этапу – наброски. Да-да, именно наброски! Но для этого вам не нужно быть экспертом в рисовании. Набросок можно изобразить в виде нескольких линий и простых фигур, так что любой новичок с этим справится.
Фотоманипуляция, по сути, – это пазл. Поэтому главная цель наброска – визуализировать расположение композиционных элементов. Закончив с этим, вы можете начать подбирать подходящие для коллажа картинки.

Изобразите расположение элементов на маленьких набросках.
Кроме того, наброски дадут вам возможность поэкспериментировать с разными идеями перед тем, как приступить непосредственно к их реализации.
У вас могут возникнуть вопросы: «Должен ли основной объект находиться в центре? Или лучше справа?» Попробуйте разные варианты и посмотрите, какой из них наиболее удачный. Так вы сохраните время и силы на основной этап работы.
Для одной из последних работ со светлячками я набросала простенький рисунок, который вы видите на картинке ниже.

Я всего лишь нарисовала контуры банок, несколько букашек и траву в виде линий. Это дало мне достаточно визуальных образов для создания финального результата.
В самом начале работайте с простыми композициями, которые вы знаете и понимаете! Например, обычный портрет по центру. Не усложняйте работу перспективой и сложными ракурсами.
Такие сложные проекты, которые не соответствуют уровню ваших навыков, могут демотивировать и отбить желание учиться дальше. Так что старайтесь трезво оценивать свои возможности!
Как выбрать фото для фотоманипуляции
Определившись с идеей, пора переходить к подбору картинок!
Я могу уверенно сказать, что потратила тысячи часов на поиски стоковых фото. Понимаю, что это звучит грустно. Но есть множество причин, почему вам следует настолько тщательно подходить к подбору фото.
Далеко не все стоковые фото одинаковые. Качество, размер, тематика, композиция могут разительно отличаться.
Где найти стоковые фото
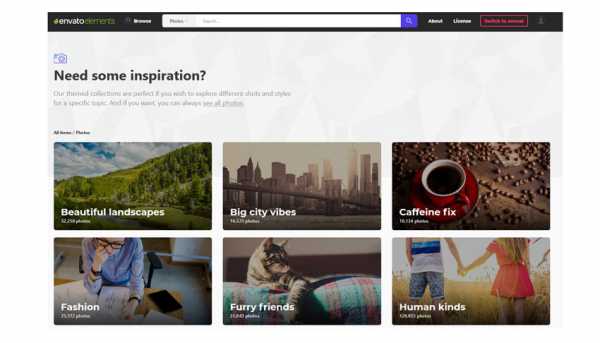
Чтобы избежать проблем с нарушением авторских прав, используйте фото с бесплатных стоков, по премиальной подписке или свои собственные снимки. Большое количество качественных исходников за ежемесячную оплату можно найти на Envato Elements и других премиум-стоках.

Но если вы не хотите тратить средства на премиум-аккаунт, по ссылкам ниже можете узнать, где скачать бесплатные исходники.
На данный момент сайты Unsplash и Pixabay – мои любимые. Pixabay – отличный бесплатный сток, но качество фото здесь разное. А на Unsplash можно найти отличные качественные снимки, добавленные самими пользователями.
Как искать стоковые фото
В процессе работы с фотоманипуляцией может случиться множество непредсказуемых ситуаций. Например, автор может удалить фото со стока, а порой очень сложно найти что-то подходящее.
Поэтому я поделюсь с вами несколькими советами по эффективному поиску фото на стоках:
- Держите рядом список слов, описывающих идею.
- Сперва просто добавляйте в закладки те фото, которые по вашему мнению могут подойти.
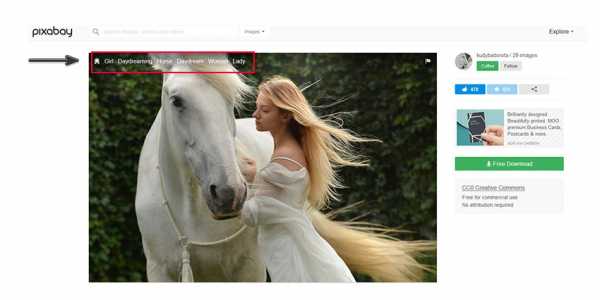
- Попробуйте использовать одновременно несколько ключевых слов в поисковом запросе, чтобы максимально сузить тематику поиска. Например, по запросам «девушка», «женщина» и «ребенок» вам выдадут множество снимков в совершенно разных категориях.
- Обращайте внимание на название/метки/тэги под фото.
- Добавьте в закладки несколько запасных фото, чтобы при необходимости можно было быстро и легко что-то заменить.
- Сразу скачивайте те снимки, которые вам на 100% нравятся и подходят.
- И не загоняйте себя в рамки. Будьте гибкими!

Подпись к картинке: Посмотрите, как авторы отмечают свои фото. Стоковое фото с сайта Pixabay.
Использование своих фото
Также вы можете воспользоваться своими собственными снимками. Я очень это рекомендую!
В прошлом году я запустила личный проект по созданию автопортретов, в котором использовала свои фото. Это позволило мне не только улучшить свои навыки, но и развить в себе уверенность. Медленно, но четко, мои знания увеличивались, потому что для каждого фото я придумывала что-то новое.

Использование своих фото даст вам больший простор для творчества. А в наши дни хороший снимок можно сделать даже на обычном смартфоне, если немного повозиться с освещением.
Ниже по ссылкам можете посмотреть уроки, в которых я использовала собственные портреты:
Многие новички недооценивают тщательный подбор стоковых фото. Конечно, вы можете взять и некачественные снимки, но это неизбежно отразиться на вашем коллаже. В таком случаем вам понадобятся хорошие знания Photoshop, чтобы максимально скрыть разницу в качестве.
Инструменты, которые нужны в работе
Собрать все части пазла помогут правильные инструменты.
Удивительно осознавать, что большинству, если не всем, инструментам в Adobe Photoshop можно найти применение в сфере фотоманипуляции. По крайней мере, я верю в это всем сердцем.
После 10 лет изучения программы и увеличивающегося в ней количества инструментов, я поняла, что чем больше инструментов ты знаешь, тем проще становится творческий процесс.
Основные инструменты
Давайте вернемся к основам. В Photoshop есть множество инструментов, подходящих для фотоманипуляций. Это мой личный список:
- Инструменты выделения;
- Кисть/Ластик;
- Слой-маски;
- Обтравочные маски;
- Режимы наложения;
- Корректирующие слои.
С помощью этих инструментов уже можно получить неплохой результат. Например, маски необходимы для удаления фона или других объектов. Изучение принципов работы с этими инструментами займет у вас не больше времени, чем поиск в Google примеров их использования.

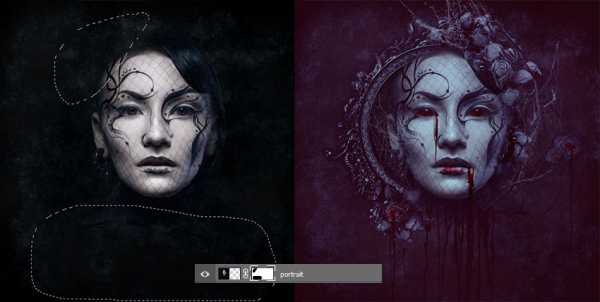
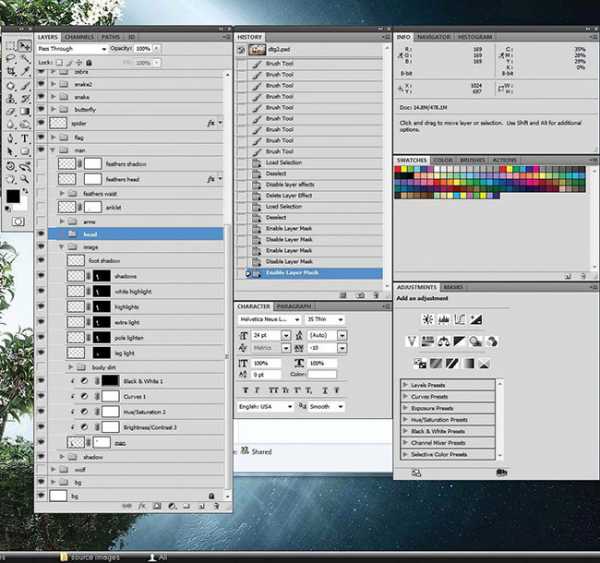
Подпись к картинке: В этом уроке Создаём готический портрет в Фотошоп Jenny Le использовала маски для вырезания головы.
Учтите, что многие из этих инструментов – это совокупность различных функций и параметров. Например, корректирующими слоями называют Brightness/Contrast (Яркость/Контрастность), Color Balance (Цветовой баланс), Levels (Уровни) и другие. Также существует множество режимов наложения, которые отвечают за то, как слои накладываются друг на друга. Уделите достаточно внимания изучению всех инструментов, не пожалеете!
Изучить основы можно с помощью этих уроков:
Продвинутые инструменты
Освоив базовые инструменты, можете переходить к экспериментам с более сложными. Некоторые из них используются в фоторетуши, 3D и даже анимации.
Вот некоторые из них:
- 3D-инструменты;
- Шкала времени;
- Галерея фильтров;
- Пластика.
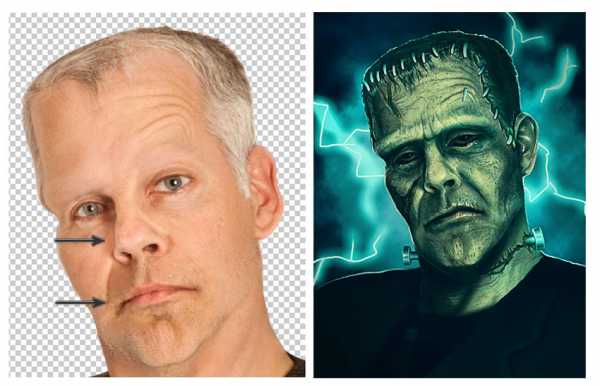
С помощью Пластики можно, например, очень сильно деформировать черты лица. Для этого есть специальные «умные» инструменты.
Обратите внимание, как я обработала лицо на фото ниже:

Самостоятельно определите для себя в каком режиме и темпе вам удобнее работе. Например, завтра займитесь изучением 3D-инструментов, а затем сразу примените полученные знания на практике.
Вот несколько уроков, которые помогут вам разобраться в теме:
Как создать иллюзию глубины и движения с помощью размытия
В фотоманипуляции часто приходится хитрить, чтобы добиться реалистичности. Например, если мне нужно создать эффект расфокусировки, я четко разделяю задний, средний и передний планы.
Это можно сделать с помощью инструментов размытия в Photoshop. Позвольте им сделать всю магию за вас!
Недавно я закончила осенний коллаж. Для создания эффекта глубины, я заменила фон на осенние листья и слегка размыла его.
Затем на переднем плане я вставила размытый кленовый 3D-лист. Благодаря размытию, этот лист кажется ближе к зрителю, чем модель.

Подпись к картинке: С помощью нескольких стоковых фото я превратила обычную девушку в эльфа. Оригинальное фото находилось на Unsplash, но сейчас оно, к сожалению, недоступно.
Также это помогло сфокусировать внимание на главном объекте композиции. Подобные техники могут за считаные секунды преобразить вашу работу!
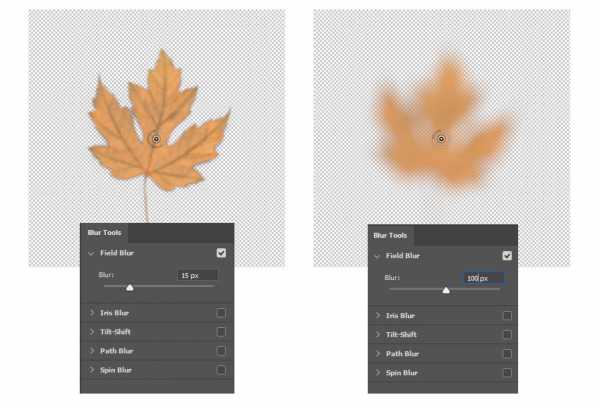
Так что, если вам нужно добавить размытие, используйте фильтры Filter – Blur Gallery (Фильтр – Галерея размытия). Подвигайте ползунки и подберите подходящий для вашей работы вариант размытия. Обратите внимание на разницу между незначительным и сильным уровнем размытия, как он выглядит на фото.

Подпись к картинке: Разница между слабым и сильным размытием. Кленовый лист можно скачать на Envato Elements.
Иногда я специально увеличиваю степень размытия, чтобы сразу определиться нужно ли оно. Это позволяет сузить варианты обработки и не тратить время на лишние действия.
В уроках ниже вы можете подробнее узнать об инструментах размытия:
Почему важна цветокоррекция?
Цветокоррекция – один из ключевых этапов в фотоманипуляции, без которого не обойтись.
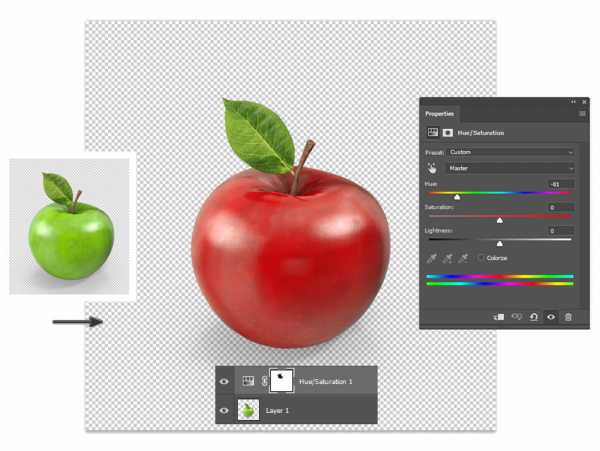
С ее помощью можно изменить обычные фото до неузнаваемости. Например, чтобы превратить зеленое яблоко в красное, воспользуйтесь корректирующим слоем Hue/Saturation (Цветовой тон/Насыщенность).
Давайте попробуем это на примере 3D-яблока. Открываем картинку и переходим Layer – New Adjustment Layer – Hue/Saturation (Слой – Новый корректирующий слой – Цветовой тон/Насыщенность).
Двигаем ползунок Hue (Цветовой тон) пока яблоко не станет красным.

Подпись к картинке: С помощью маски можно регулировать на какие области будет действовать корректирующий слой.
Видите, как просто!
Представьте сколько всего можно сделать! Я использую эту технику для изменения цвета одежды, волос и других деталей!
На самом деле, в Photoshop есть множество других инструментов для цветокоррекции. Я советую изучить все и использовать по мере необходимости. Но это не значит, что они абсолютно точно пригодятся во всех случаях. Поэтому важно самому понимать, какой из инструментов полезен в той или иной работе.
Работа с 3D-объектами
Я обожаю 3D-объекты! Более того, мне кажется, в фотоманипуляции ими нужно пользоваться больше и чаще.
3D-объекты – это картинка с прозрачным фоном, созданная с помощью 3D-редактора. Иногда это обычные повседневные объекты, например, бутылки или машины, а иногда это что-то фэнтезийное, сказочное и т.д.

Подпись к картинке: Карета-тыква на сайте Envato Elements
Такие сайты, как Envato Elements, поддерживают работу с 3D-объектами. В некоторых уроках я достаточно много их использую (включая урок про карету Золушки).
Перед использованием 3D-кареты я предварительно подобрала в редакторе на сайте нужный угол и сохранила его в виде обычной картинки с прозрачным фоном в формате PSD или PNG.
После этого такую картинку можно вставить в композицию и подкорректировать детали.

Финальная настройка расположения объектов
Недавно я записала свой курс по созданию флайера. Меня восхищает то, что все техники из курса я использую я успешно применяю в других проектах, включая фотоарт!
Видите картинку ниже? Чем больше у вас знаний по техникам и способам обработки изображений, тем проще работать с ними.
Дальше я расскажу вам об одной хитрости по позиционированию объектов!

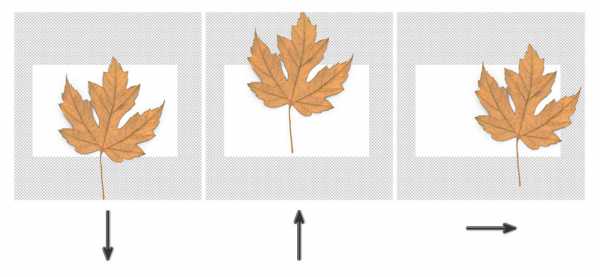
Подпись к картинке: Обратите внимание, как меняется положение листа в зависимости от направления стрелки.
Иногда мышки или направляющих в программе недостаточно, чтобы подобрать идеальное расположение элементов. Вместо этого воспользуйтесь клавишами со стрелками в сочетании с инструментом Move Tool(V) (Перемещение), чтобы попиксельно перемещать объект.
Для этого активируем инструмент Move Tool(V) (Перемещение) и жмем клавиши со стрелками Вверх/Вниз или Вправо/Влево. Это очень просто, и я пользуюсь этим практически во всех проектах!
Почему вам стоит использовать рисование в фотоманипуляции
Перед тем, как с головой погрузиться в процесс фотоманипуляции, я была художником. И я очень рада, что начала свой путь именно с этого, так как эти знания помогают мне во всех сферах творчества.
Но если вы новичок в рисовании, то советую изучить основы рисунка в контексте фотоманипуляции. В конце концов, гибкость ума и открытость к изучению нового – это ключ к развитию!
Свои навыки художника я применила в уроке Рисуем в фотошопе макияж в стиле Sugar Skull

Навыки работы с цифровой живописью дадут вам хорошую базу для проработки композиции, работе с цветом, освещением и другими деталями коллажа. Кроме того, с помощью рисования можно подчеркнуть какие-то детали на фото, добавить глубины или атмосферности.
В общем, если вы не можете создать иллюзию с помощью фото, тогда нарисуйте ее! Только не спешите и не забывайте о терпении!
Заключение
Я очень рада, что однажды начала заниматься фотоманипуляцией. Это не только интересно. Фотоманипуляция – один из самых легких способов выразить свой творческий потенциал с помощью Adobe Photoshop.
Надеюсь, эта статья мотивировала вас, чтобы незамедлительно начать изучать принципы создания коллажей. Не забывайте уделять достаточно времени изучению необходимых инструментов Photoshop, которые улучшат ваши результаты и упростят рабочий процесс.
Если у вас остались вопросы, оставляйте их в комментариях ниже.
Ниже по ссылкам примеры интересных уроков по фотоманипуляции, которые я рекомендую изучить:
Автор: Melody Nieves
photoshop-master.ru
Изучаем основные техники коллажа в Фотошоп / Фотошоп-мастер
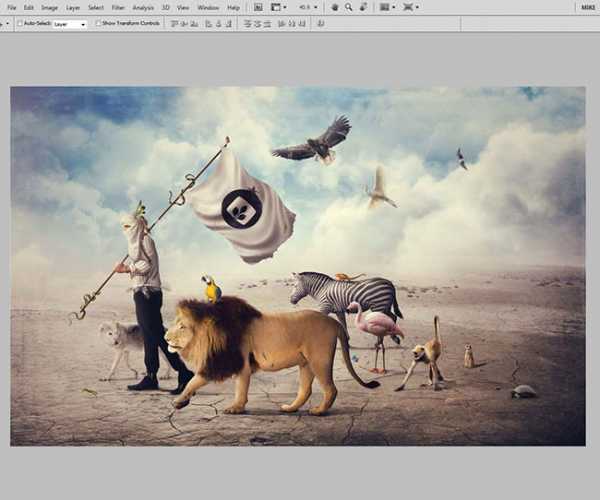
Будучи таким же популярным, как и прежде, фотомонтаж (коллажирование) – один из самых простых в изучении навыков. Однако, достигнуть фотореалистичного результата бывает сложно. В этом уроке Mike Harrison покажет, как это сделать, смешав несколько фотографий в одно изображение. У таких работ всегда есть что-то сюрреалистичное, но благодаря используемым материалам, окружению и композиции результат всегда будет выглядеть довольно гармонично, добавляя особую интригу и притягивая взгляд.
Конкретные техники, о которых вы узнаете, будут заключаться в том, чтобы определить источник света, задав реалистичное освещение и добавив тени объектам. Также вы научитесь пользоваться корректирующими слоями, работать с цветами и текстурами, чтобы задать определенное настроение на финальных этапах работы.
- Примечание: Все изображения кликабельны. Нажмите на изображение, чтобы увеличить.
Скачать архив с материалами к уроку
Примечание: Автор предоставляет небольшой набор материалов. Остальные изображения вы можете подобрать на свой вкус.
Шаг 1
Первый шаг при работе с фотоманипуляциями – собрать все необходимые стоковые материалы. Не бойтесь выбирать, ведь ничего не мешает убрать или добавить еще одну фотографию.
На таких сайтах, как iStock и Shutterstock полно фотографий животных. Однако на бесплатных стоках нужных материалов не меньше.
Начальный набор материалов вы можете скачать по ссылке в начале урока.


Шаг 2
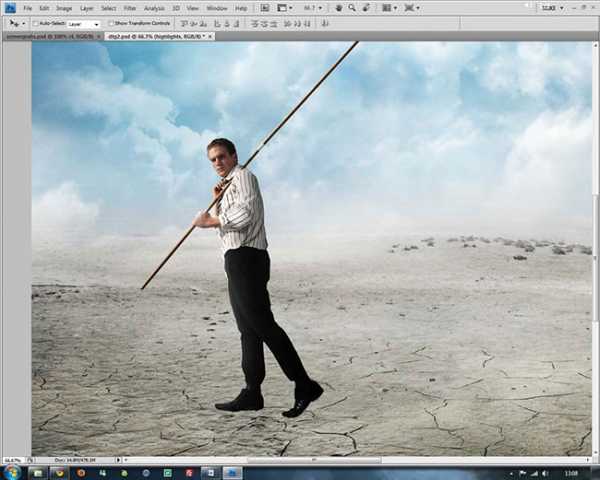
Откройте изображение с пейзажем (файл Используя инструмент Crop (Рамка), обрежьте изображение так, чтобы получить «альбомный» холст, как на изображении. Затем перейдите в меню Изображение > Коррекция (Image > Adjustments), увеличьте яркость и контраст.).>


Шаг 3
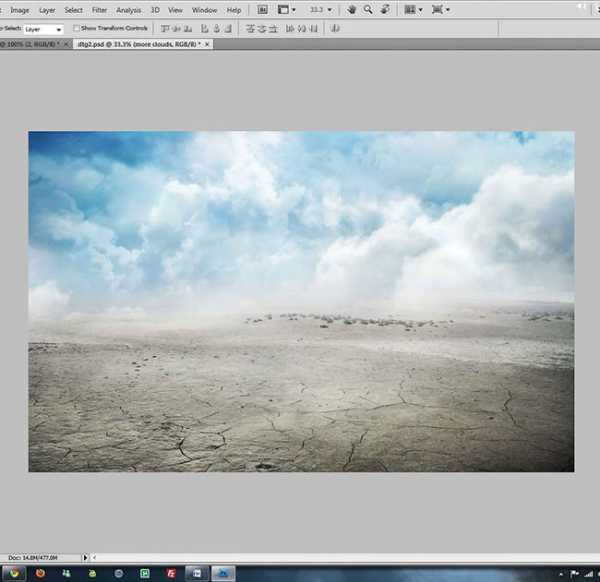
Небо должно быть более эффектным, поэтому мы создадим новый слой с Режимом наложения (Blending Mode) Затемнение основы (Color Burn) и при помощи мягкой круглой кисти с Нажимом (Flow) около 40% закрасим его синим цветом.
Найдите пару фотографий облаков, перенесите их в документ, установите режим наложения Перекрытие (Overlay), а затем добавьте маску слоя, чтобы стереть ненужные части, смешав новые облака с исходной фотографией.


Шаг 4
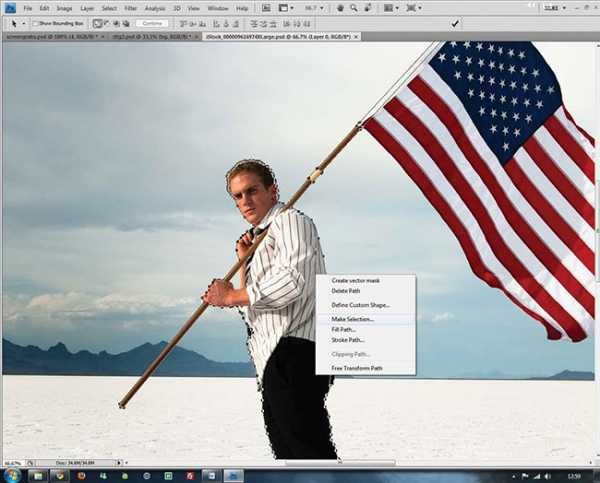
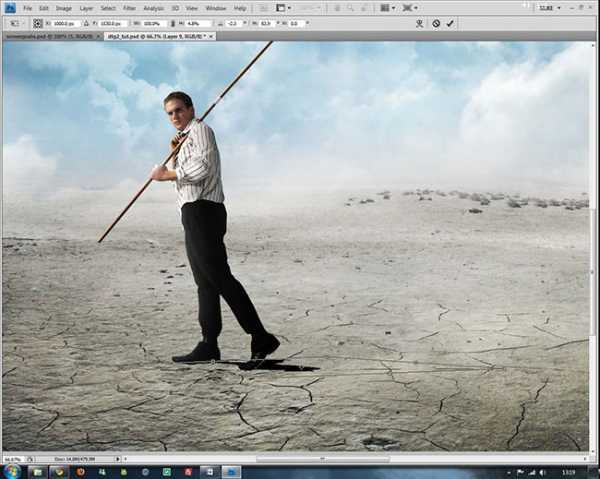
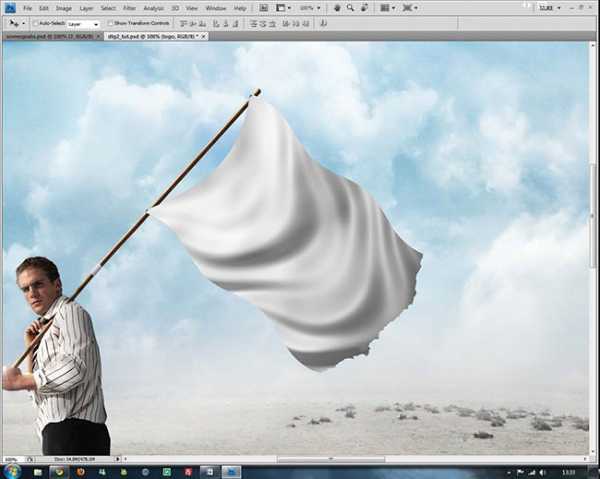
Фон готов. Теперь пора начать заполнять его живыми существами. Найдите изображение идущего человека с флагом. Обведите его при помощи инструмента Перо (Pen Tool). С активным инструментом Выделение контура (Path Selection Tool) кликните правой кнопкой мыши и выберите пункт Сгенерировать выделение (Make Selection), затем скопируйте и вставьте человека в основной документ. Переместите его и измените размер.
Примечание: Для создания выделения вам могут помочь данные уроки


Шаг 5
Давайте поместим наш условный источник света в левой части документа и соответствующим образом добавим эффекты освещения. Кликните с зажатой клавишей Ctrl по миниатюре слоя с мужчиной. Создайте новый слой и перейдите в меню Слои > Маска слоя > Показать выделение (Layer > Layer Mask > Reveal Selection). Измените режим наложения на Перекрытие (Overlay), затем при помощи маленькой мягкой кисти белого цвета нарисуйте блики вдоль левого контура мужчины. Сделайте то же для правой стороны, но с режимом наложения Нормальный (Normal) и черной кистью .


Шаг 6
Каждый объект отбрасывает тень, и ее правильное расположение идеально впишет мужчину в ландшафт. Кликните с зажатой кнопкой Ctrl по слою с мужчиной, чтобы получить выделение. Создайте новый слой под ним и заполните выделенную область черным цветом. Отразите слой по вертикали, затем кликните, удерживая при этом Ctrl, по нижней средней точке трансформирования, перетянув ее вверх и вправо. Теперь перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите радиус 1 px.


Шаг 7
Измените режим наложения тени на Перекрытие (Overlay), дублируйте слой и установите Нормальный (Normal) режим. Поиграйте с непрозрачностью, достигнув реалистичного вида. Создайте еще один слой и при помощи маленькой мягкой кисти чёрного цвета нарисуйте тень вокруг обуви мужчины. Добавьте маску, если нужно будет ее подкорректировать.


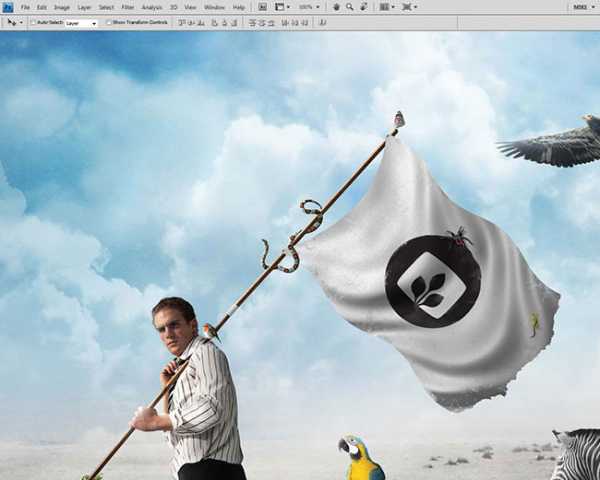
Шаг 8
Пришло время для флага. Откройте flag.jpg, затем, используя уже известную технику, вырежьте его и вставьте в основной документ. Трансформируйте его, чтобы размер и угол наклона был правильным. Повторите предыдущие шаги, добавив освещение. Создайте маску слоя и воспользуйтесь маленькой жесткой кистью, получив рваный край внизу.


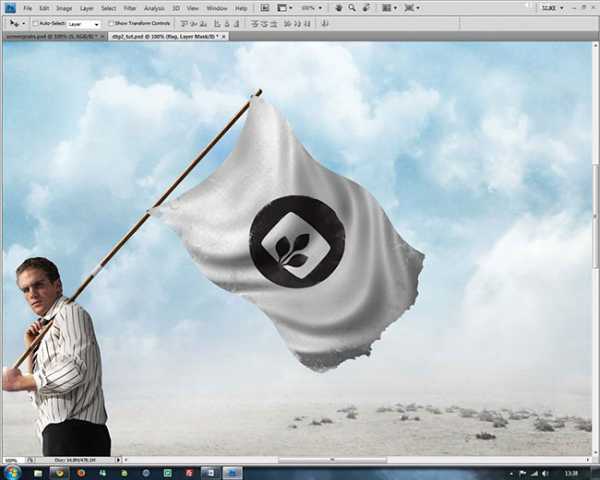
Шаг 9
Теперь немного состарим флаг. При помощи кистей, например, из этого набора и маски слоя оставьте несколько штрихов на флаге, достигнув нужного эффекта. Затем выберите логотип по своему вкусу, перенесите его в документ, установите режим наложения Умножение (Multiply) и перейдите в меню Фильтр > Пластика (Filter > Liquify), чтобы подстроить его под изгибы флага.


Шаг 10
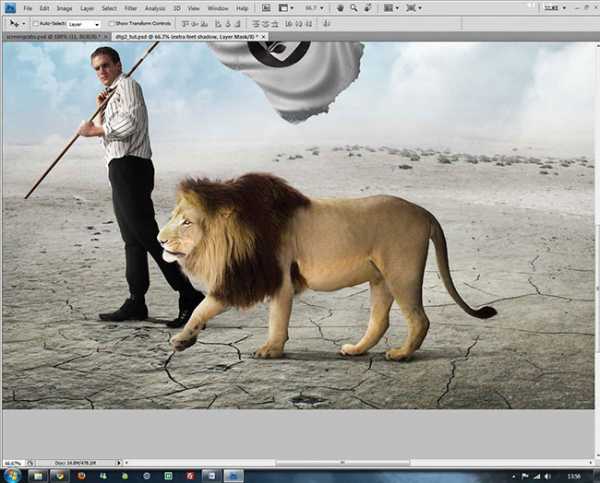
Начните добавлять животных. Найдите изображение льва – я использовал эту фотографию с Photolia – вырежьте его аналогичным методом, который использовался для предыдущих элементов, и вставьте в документ. Увеличьте яркость/контраст, визуально выделив животное, затем примените те же техники освещения и теней, что были выполнены для мужчины.


Шаг 11
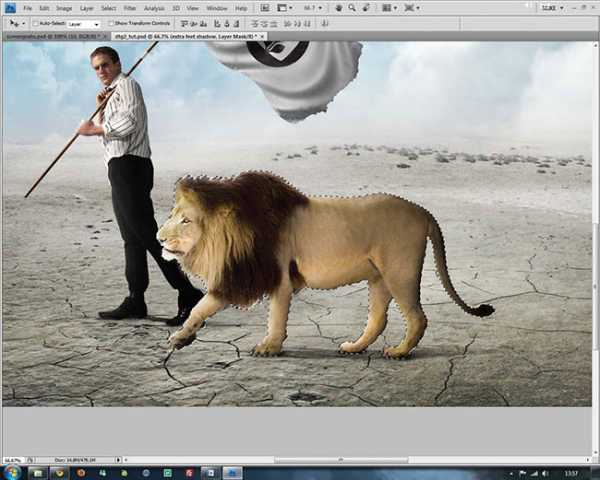
При рисовании теней для животных, вы получите лучший результат, если будете работать на новом слое с маской, а затем воспользуетесь мягкой кистью среднего размера, чтобы добавить тень вокруг стоп.


Шаг 12
При помощи техник, которыми мы пользовались для мужчины и льва, добавьте к композиции flamingo.jpg. Не волнуйтесь о размещении, мы подкорректируем его по ходу работы. Я также добавил других животных.


Шаг 13
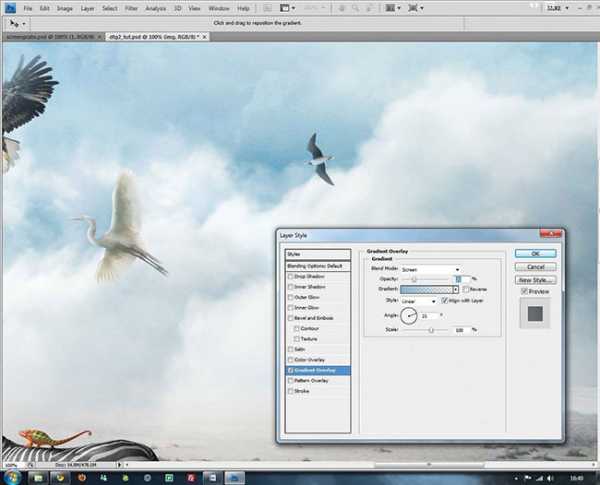
Птицы, парящие в небе, создадут дополнительное чувство динамичности, поэтому добавьте их аналогичным образом.


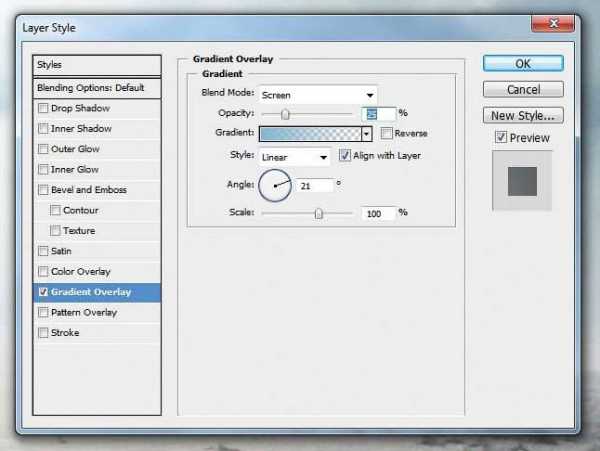
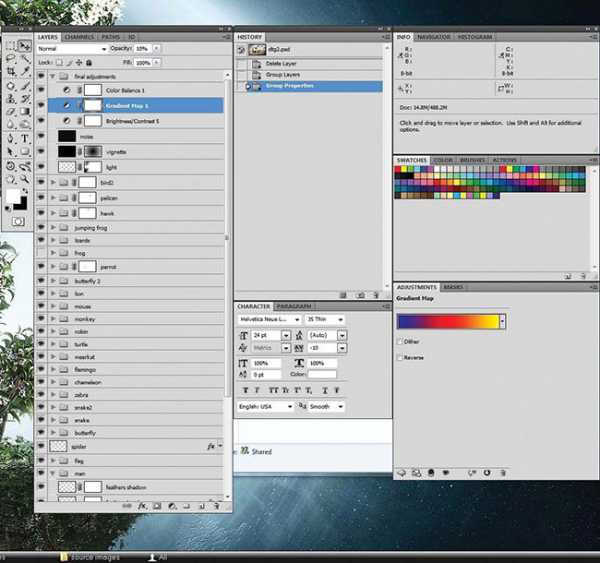
Чтобы они смешались с небом, примените стиль слоя Наложение градиента с настройками, указанными на скриншоте.

Шаг 14
В качестве мелких финальных элементов добавим насекомых и ящериц. Откройте snake.jpg и «прицепите» змею к палке, на которой висит флаг. При помощи маски слоя сотрите некоторые части, чтобы казалось, будто она обвивается вокруг. Также добавьте паука на флаге и примените для него стиль слоя Тень (Drop Shadows), можете использовать настройки по умолчанию или применить свои.


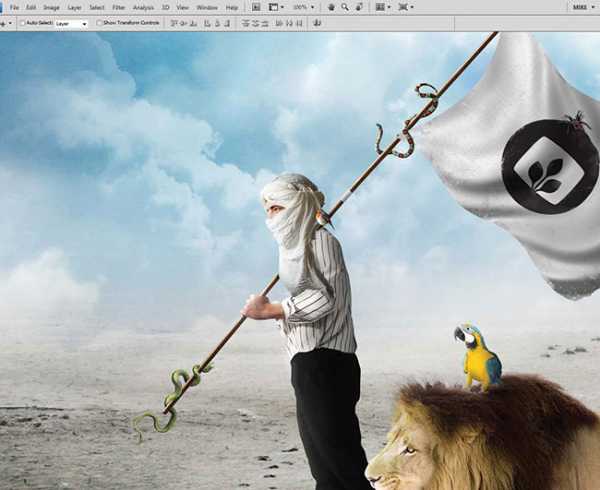
Шаг 15
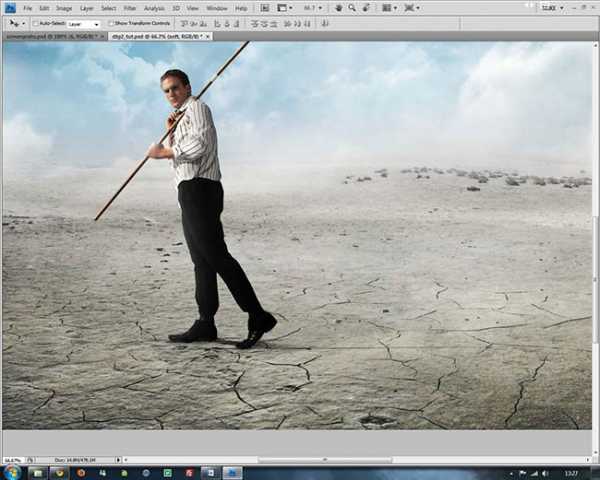
Мужчина на снимке смотрит на нас, но лучше было бы направить его взгляд прямо, куда он идет. Чтобы это исправить, я нашел нужную голову и обернул ее платком. Примените маску слоя для мужчины, скрыв его голову. Вооружившись техниками, которые мы использовали прежде, повторите шаги для новой головы, трансформируйте ее и разместите в правильном положении.


Шаг 16
Добавим несколько финальных штрихов, например, украшения и перья для знаменосца. Давайте также изменим общее настроение работы. Поэкспериментируйте с цветовым балансом, добавив корректирующие слои Карта градиента (Gradient Map) и Яркость/Контраст (Brightness/Contrast) надо всеми остальными. Добавьте файл texture.jpg с режимом наложения Перекрытие (Overlay) и непрозрачностью (Opacity) 30%, затем разместите его над слоем с облаками.


Автор: Mike Harrison
photoshop-master.ru
Создаём коллаж с 3D-эффектом в Фотошоп / Фотошоп-мастер
Добро пожаловать в этот новый урок, в котором мы сможем научиться создавать 3D манипуляцию из части изображения и наложить ее на смартфон, создавая объемную сцену.
Конечный результат:

Скачать архив с материалами к уроку
Чтобы начать работу, создайте новый документ размером 3000 × 2000 пикселей и с разрешением 72dpi, RGB, 8 бит.
Затем откройте изображение смартфона iPhone 7, или вы можете использовать любое другое изображение, например Samsung Galaxy, Sony или LG…

Шаг 2
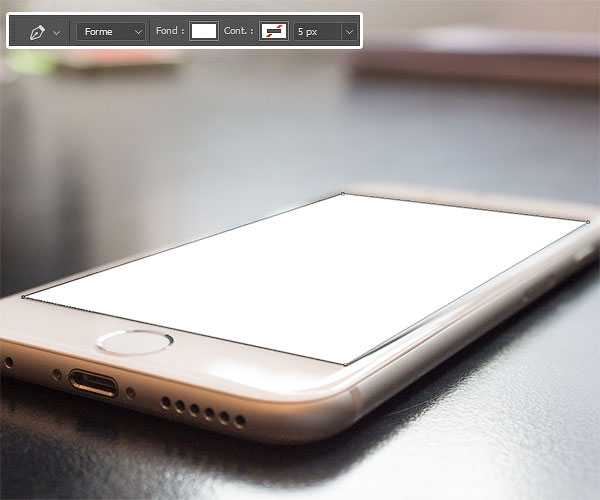
Теперь возьмите Инструмент Перо (Pen Tool) (P), в режиме Слой-Фигура (Shape layers), белым цветом переднего плана нарисуйте прямоугольник с крайними точками по углам экрана смартфона.

Затем добавьте маску для этого слоя, чтобы сделать это, перейдите в строку меню — Слои (Layer) – Слой-Маска (Layer Mask) — Показать Все (Reveal All).
Шаг 3
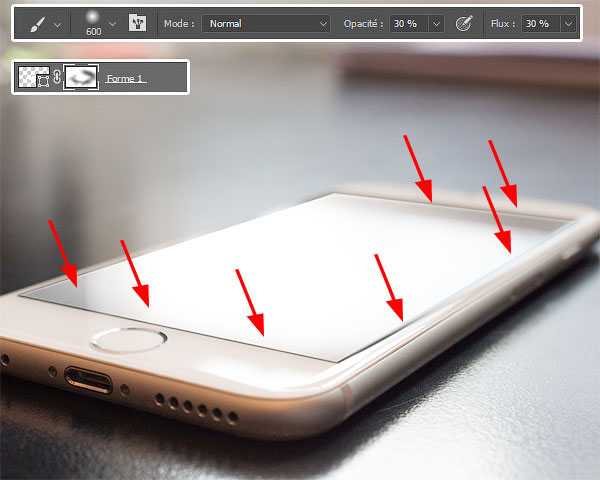
Теперь, встав на маску слоя, возьмите Инструмент Кисть (Brush Tool) (В) со следующими параметрами:
- Размер (Size): 600 точек
- Непрозрачность (Opacity): 30%
- Нажим(Flow): 30%
- Цвет(Color): черный
Затем прокрасьте на маске слоя по краям.

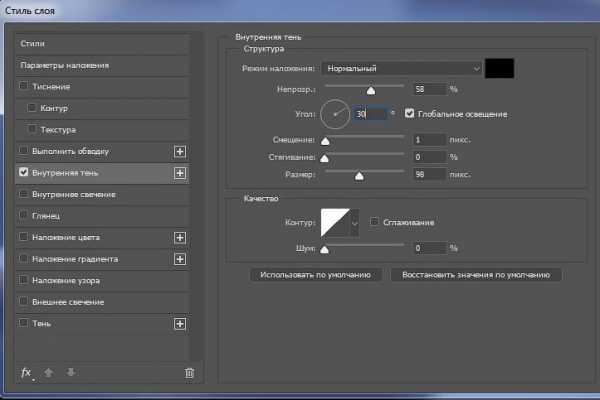
Щелкните правой кнопкой мыши по слою и перейдите в Параметры наложения (Blending Options), настройте стили слоя:
Внутренняя тень (Inner Shadow):
- Режимналожения (Blending Modes): Нормальный (Normal)
- Непрозрачность (Opacity): 58%
- Угол (Angle): 30 градусов
- Смещение (Distance): 1 пикс.
- Стягивание (Choke): 0 пикс.
- Размер (Size): 98 пикс.

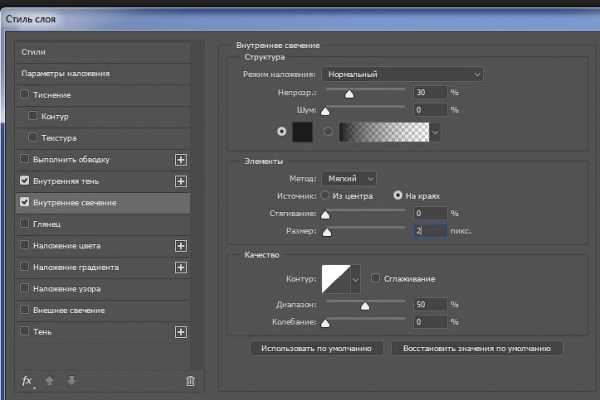
Внутреннее свечение (Inner Glow):
- Режимналожения (Blending Modes): Нормальный (Normal)
- Непрозрачность (Opacity): 30%
- Источник (Source): На краях (Edge)
- Размер (Size): 2 пикс.

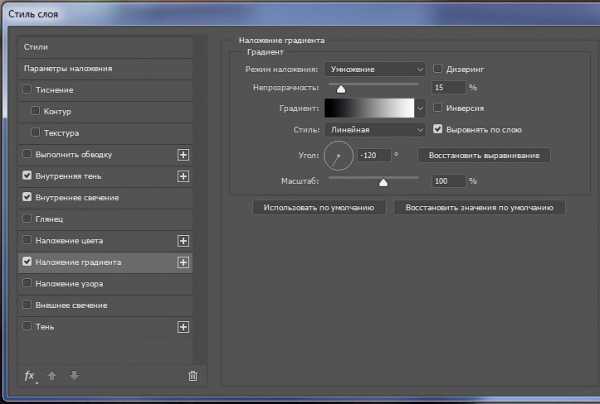
Наложение градиента (Gradient Overlay)
- Режимналожения (Blending Modes): Умножение (Multiply)
- Непрозрачность (Opacity): 15%
- Угол (Angle): 120 градусов
- Стиль (Style): Линейный (Linear)


Шаг 4
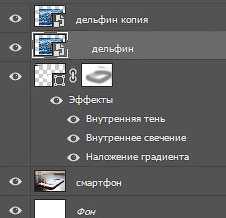
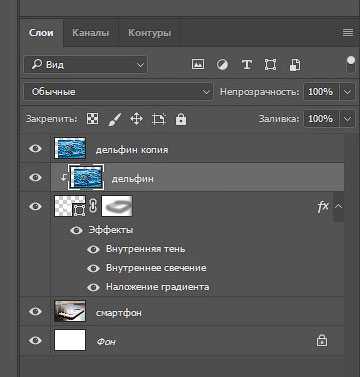
Теперь, откройте изображение с дельфином, вставьте его в наш документ и продублируйте слой, нажав сочетание клавиш Ctrl + J.
Примечание переводчика: Измените размер изображения с дельфином при помощи Трансформирования: Редактирование (Edit) — Трансформация (Transform) — Масштабирование (Scale). Продублировать слой можно командой — главное меню — Слои (Layer) — Создать дубликат слоя (DuplicateLayer)


Используйте нижний слой с дельфином в качестве обтравочной маски к слою с белым экраном, для этого щелкните по тонкой линии между слоями в панели слоев, зажав клавишу Alt, или зайдите в главное меню — Слои (Layer) и выберите Создать обтравочнуюмаску (Create Clipping Mask).


Затем с помощью инструмента Волшебная палочка (Magic Wand Tool) (W), создайте выделение дельфина на втором верхнем слое.

Теперь перейдите главное меню – Слои (Layer) – Слой-Маска (Layer Mask) — Показать выделенную область (Reveal Selection).

Вы также можете добавить немного воды рядом с дельфином для достижения реалистичного результата.

Шаг 5
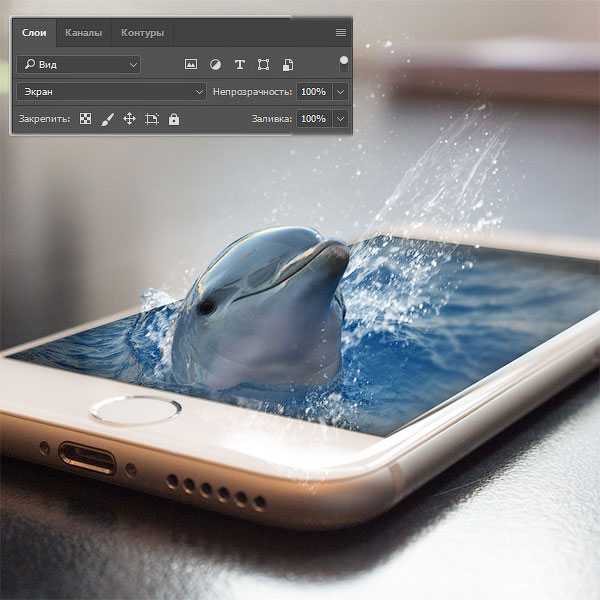
Затем откройте изображение всплеска воды и вставьте его в нашу работу между двумя изображениями дельфинов (головы и тела).

После этого, удалите контуры изображения всплеска с помощью Инструмента Ластик (Eraser Tool) (E) или используя Маску Слоя (Layer Mask).

Затем измените режим смешивания слоя на Экран (Screen).

Шаг 6
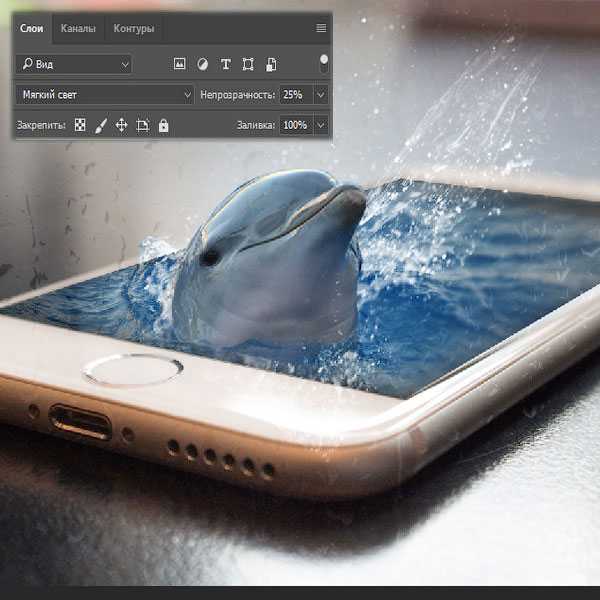
Теперь откройте и вставьте следующую текстуру в ваш рабочий документ:

Затем измените режим наложения слоя на Мягкий свет (Soft Light) и уменьшите его Непрозрачность (Opacity) до 25%.

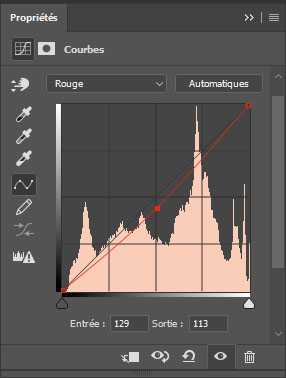
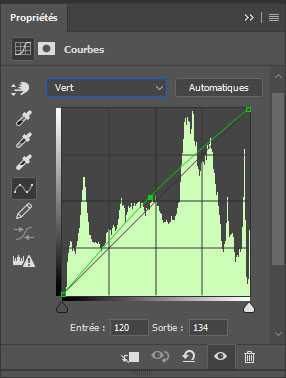
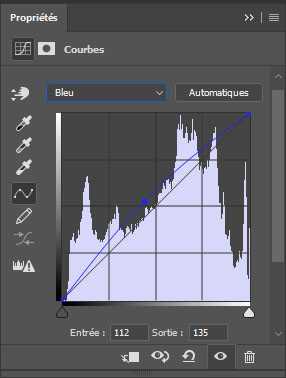
Наконец, добавьте корректирующий слой Кривые, перейдя в меню Слои (Layers) — Новый Корректирующий слой (New adjustment layer) — Кривые (Curves), выставите настройки, как на изображении ниже:

Примечание: на скриншоте
- Набор: Заказная,
- Цвет: Красный,
- Режим: Авто
- Вход: 129
- Выход: 113

Примечание: на скриншоте
- Набор: Заказная,
- Цвет: Зеленый,
- Режим: Авто
- Вход: 120
- Выход: 134

Примечание: на скриншоте
- Набор: Заказная,
- Цвет: Синий,
- Режим: Авто
- Вход: 112
- Выход: 135
И вот перед нами конечный результат. Вы узнали, как сделать 3D манипуляцию из части изображения и создать объемную сцену.

Автор: Grafolog
photoshop-master.ru
Создаем винтажный фотоколлаж в Фотошоп / Фотошоп-мастер
В этом уроке я покажу вам, как создать винтажную романтическую сцену из старых воспоминаний, используя различные техники создания фотоманипуляций. Вы узнаете, как совмещать различные исходные изображения в одну связующую сцену. Вы также узнаете про работу с различными инструментами, про различные техники совмещения и световых эффектов, включая создание кистей.
Вначале мы создадим основную сцену — это рамки. Мы создадим эффект старых фотографий, используя различные фильтры и техники. Далее, мы перейдём к основной картине. Я детально расскажу вам, как создать эффект “ожившей фотографии”. В заключительном шаге мы поработаем над общей атмосферой и антуражем. Данный урок рассчитан для мастеров программы Photoshop всех уровней. Для создания этой картины я использовал программу Photoshop 2014. Вы можете использовать любую версию программы Photoshop.
Скачать архив с материалами к уроку
Итоговый результат

Шаг 1
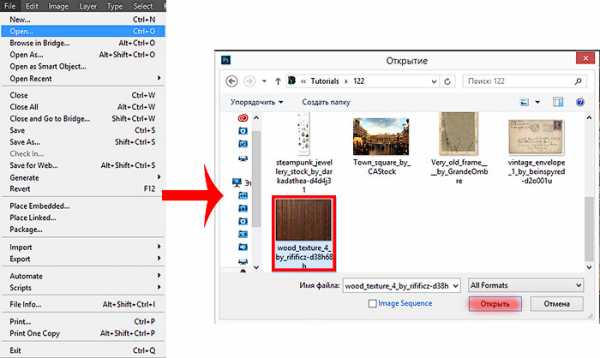
Вначале откройте программу Photoshop и давайте приступим! Во-первых, мы не будем создавать новый документ, а сразу откроем исходное изображение с текстурой дерева (название файла “wood_texture_4_by_rifificz-d38h68h”, конечно, если вы не переименовали этот файл :)). Для этого, идём Файл – Открыть (File > Open) и в появившемся окне выбираем исходное изображение с текстурой. Это будет наш задний фон. Мы не будем менять размеры данного изображения. Меня также устраивает разрешение данного изображения.

Шаг 2
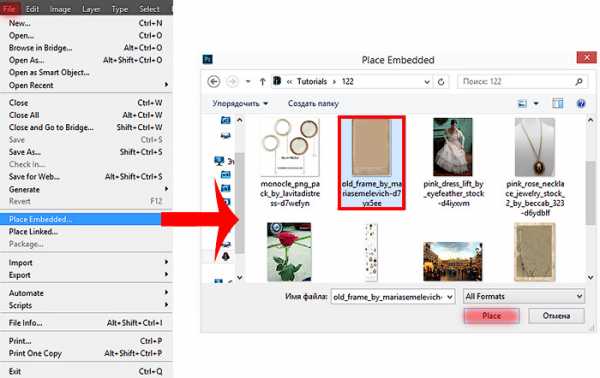
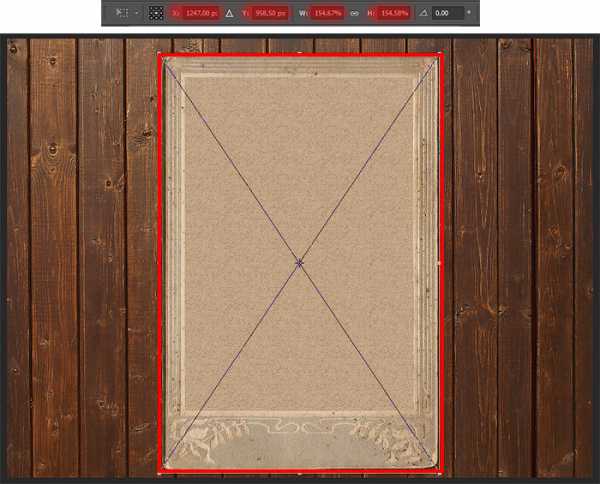
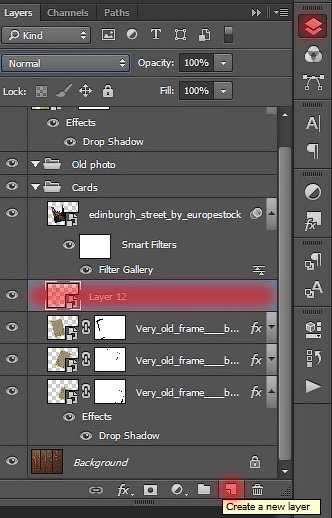
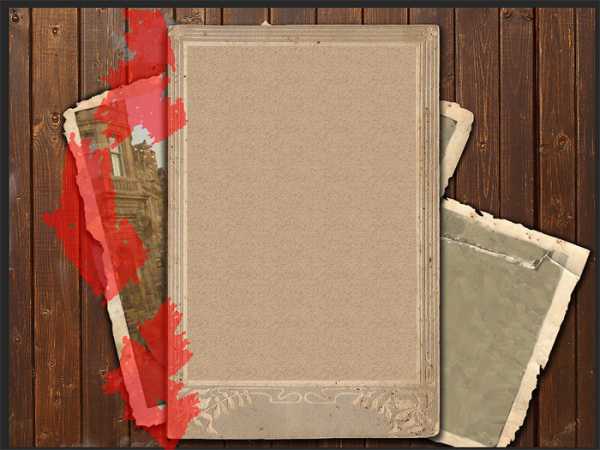
Вначале мы добавим открытки на стол. Сначала мы добавим центральную рамку, потому что это основной объект внимания и всё, что мы добавим к нашей сцене, будет в соответствии с этой рамкой. Идём Файл – Поместить (Поместить встроенные) (File > Place (Place Embedded)) и в появившемся окне выбираем изображение “Старая рамка 1”.

Шаг 3
Теперь, нам нужно правильно расположить рамку. С помощью инструмента Свободная трансформация (Free Transform tool) (нажмите сочетание клавиш Ctrl+T или перейдите Редактирование – Свободная трансформация (Edit > Free Transform)) примените масштабирование, как показано на скриншоте ниже. Для пропорционального увеличения изображения удерживайте клавишу ‘Shift’.

Шаг 4
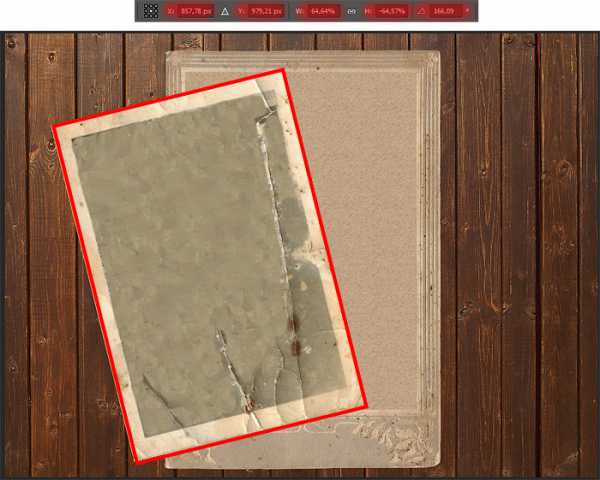
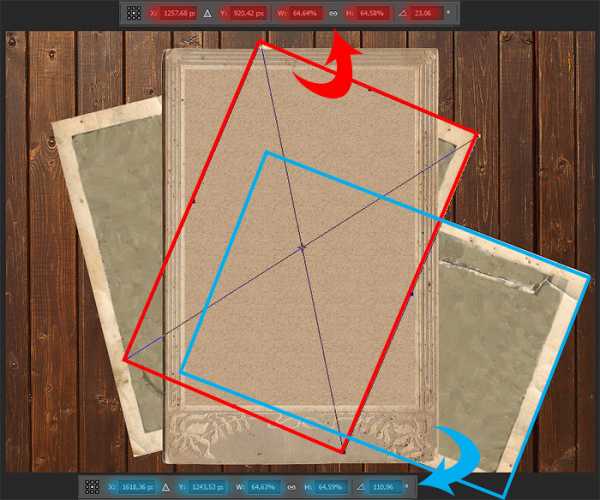
Теперь добавьте следующее исходное изображение “Старая рамка 2” на наш рабочий документ. Идём Файл – Поместить (Поместить встроенные) (File > Place (Place Embedded)) и в появившемся окне выбираем изображение “Старая рамка 2”. Добавьте изображение, примените масштабирование (нажмите сочетание клавиш Ctrl+T или перейдите Редактирование – Свободная трансформация (Edit > Free Transform)) для масштабирования изображения, как показано на скриншоте ниже. Немного поверните рамку, чтобы вся картина не выглядела скучной.


Шаг 5
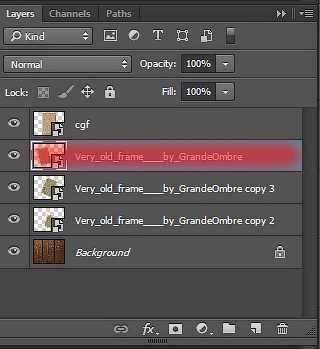
Чтобы создать ощущение, что вторая рамка расположена под первой рамкой, просто переместите слой со второй рамкой вниз в палитре слоёв, расположив ниже слоя с первой рамкой. Теперь давайте сделаем нашу композицию более интересной. Дважды продублируйте слой со второй рамкой (нажмите сочетание клавиш Ctrl+ J или перейдите Слой — Создать дубликат слоя (Layer > Duplicate Layer)). Не забывайте, что дубликаты слоёв должны быть также расположены ниже слоя с первой рамкой.

Шаг 6
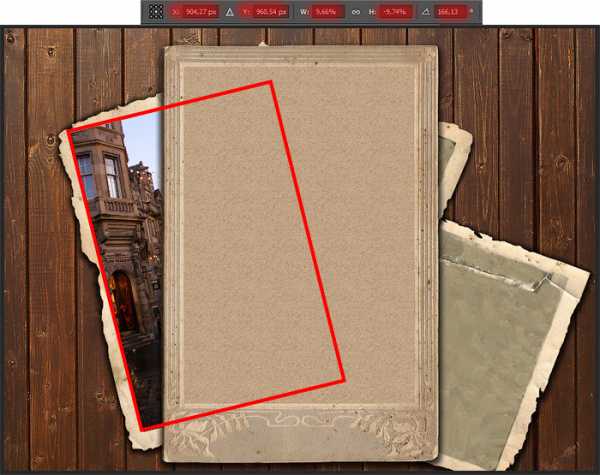
С помощью инструмента Свободная трансформация (Free Transform) (нажмите сочетание клавиш Ctrl+T или перейдите Редактирование – Свободная трансформация (Edit > Free Transform)) расположите, а также поверните каждый слой с рамкой, как показано на скриншоте ниже. Я не менял размер рамок, они все были одинаковые. Рамка, которая выделена красным контуром, в основном скрыта за центральной рамкой. Рамка, которая обведена синим контуром, расположена в альбомном положении. Таким образом, наша композиция будет выглядеть более интересной. Нет необходимости добавлять очень много рамок, чтобы не перегружать картину. В противном случае, потеряется гармония.

Шаг 7
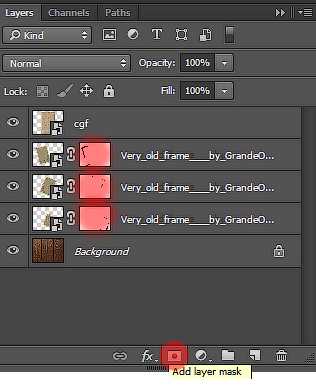
Далее, мы придадим изношенный, а также повреждённый вид краям рамок. Ко всем слоям с рамками, за исключением центральной рамки, добавьте слой-маску Слой — Слой-маска — Показать всё (Layer > Layer Mask > Reveal All) или нажмите соответствующую кнопку в нижней части палитры слоев.

Итак, давайте приступим! Выберите инструмент Лассо (Lasso Tool (L)), далее, выделите светлую часть рамки. Основной принцип – это создать рваный контур. Не переусердствуйте, не надо создать слишком глубокие рваные края, а также не трогайте тёмную часть рамки. Не создавайте выделение вдоль всей рамки за один раз, делайте это небольшими фрагментами. Таким образом, это упростит процесс, и результат будет лучше. Когда вы замыкаете рабочий контур выделенной области, старайтесь захватить побольше свободного пространства, чтобы выделение было чётким, а не крошечным.

Теперь давайте удалим выделенный участок изображения. Перейдите на слой-маску соответствующей рамки, измените цвет заднего плана на чёрный цвет (D), а затем нажмите клавиши (Ctrl + Del), чтобы залить выделенную область чёрным цветом. Таким образом, выделенный участок изображения исчезнет.

Шаг 8
Повторите предыдущий шаг с остальными двумя рамками. Старайтесь не создавать слишком большие рваные края. Вы можете варьировать рваные края, создавая их на углах рамки или в других местах рамки. Я советую вам оставить отдельные участки рамки ровными, таким образом, рамки будут выглядеть более реалистично.

Шаг 9
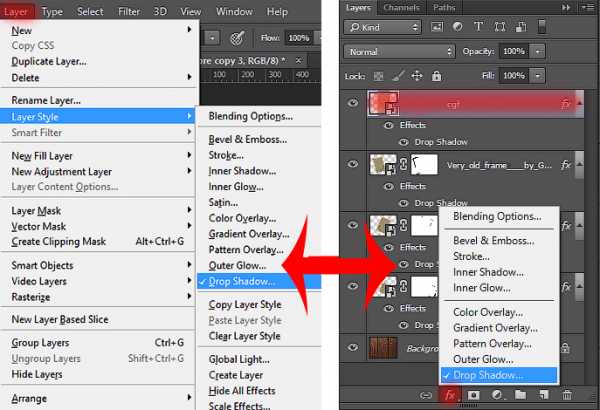
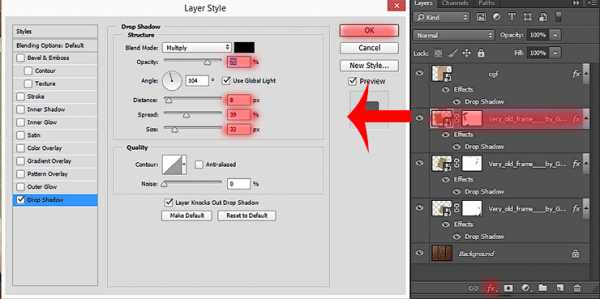
Теперь давайте создадим тени. Тень, даже небольшая, но должна быть. Чтобы добавить тень к каждой рамке, я использовал стиль слоя Тень (Drop Shadow). Каждая рамка будет иметь различные настройки для тени, но один и тот же угол. На примере центральной рамки я покажу вам, как создать тень. Идём Слой — Стиль слоя – Тень (Layer > Layer Style > Drop Shadow) или нажимаем кнопку Добавить стиль слоя (Add Layer Style) в нижней части палитры слоёв.

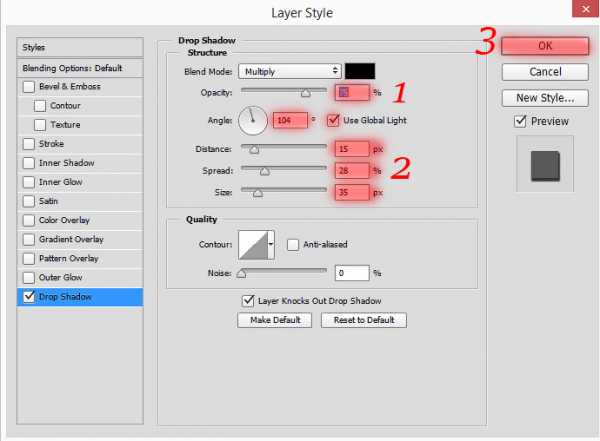
Установите значения для каждой настройки, не забудьте установить угол тени (я использовал значение угла 104). Угол тени выставлен за счёт светлого участка в левой верхней части текстуры дерева, на котором я сфокусировался. Если вы выставили один угол тени для одного стиля, то этот же угол необходимо выставить и для других стилей.

Шаг 10
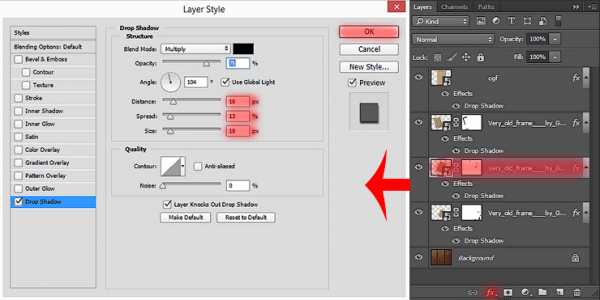
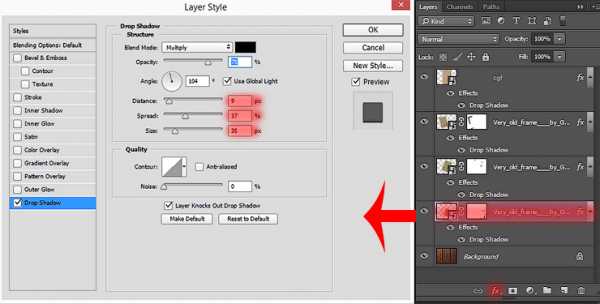
Теперь к каждому слою с рамкой, добавьте стиль слоя Тень (Drop Shadow), как показано на скриншоте ниже.



Шаг 11
Далее, мы продолжим трансформировать наши рамки в старые фотографии. Итак, мы начнём с боковых рамок. Вначале мы обработаем левую рамку. Идём Файл – Поместить (Поместить встроенные) (File > Place (Place Embedded)) и в появившемся окне выбираем изображение с улицами Эдинбурга.

Отразите изображение по горизонтали, так оно будет выглядеть более интересным. Для этого идём Редактирование – Трансформация – Отразить по горизонтали (Edit > Transform > Flip Horizontal). С помощью инструмента Свободная трансформация (Free Transform tool) (нажмите сочетание клавиш Ctrl+T или перейдите Редактирование – Свободная трансформация (Edit > Free Transform)) подгоните изображение под размеры внутренней части рамки, соблюдая угол и масштаб, как показано на скриншоте ниже. Постарайтесь, чтобы изображение полностью закрыло тёмную часть рамки. Вы можете зайти немного за край (но всего лишь немного, на 2-3 px).

Шаг 12
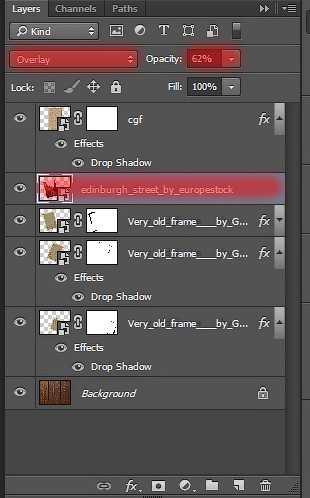
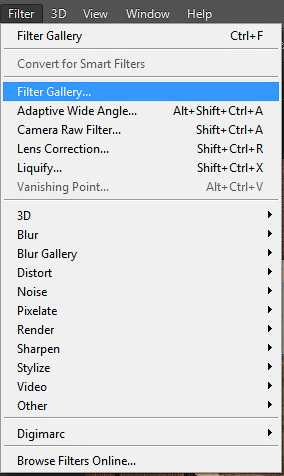
Поменяйте режим наложения для слоя с улицами Эдинбурга на Перекрытие (Overlay), а также уменьшите степень Непрозрачности (Opacity) слоя до 62%. Таким образом, изображение станет похожим на старую фотографию. Теперь давайте придадим изображению лёгкий антикварный вид. Идём Фильтр – Галерея фильтров….(Filter > Filter Gallery…)


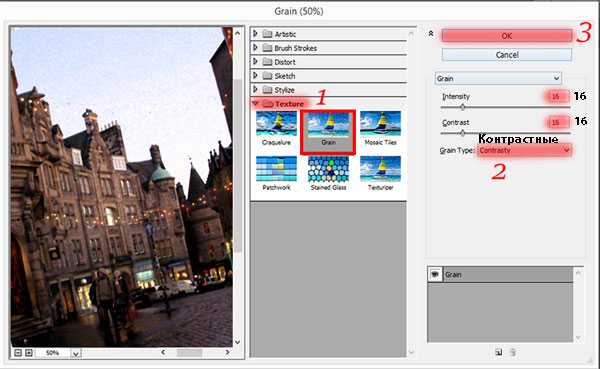
В окне Галерея фильтров (Filter Gallery) выберите папку Текстура (Texture), а затем выберите фильтр Зерно (Grain). Данный фильтр добавит цветовой шум, а также зерно, что типично для старых фотографий. Примените настройки для данного фильтра, которые указаны на скриншоте ниже.

Шаг 13
Теперь я решил добавить небольшие пятна на изображение, чтобы придать потускневший вид и создать эффект износа, возникший из-за “долгих путешествий”. Создайте новый слой (Ctrl+Shift+N) или нажмите кнопку Создать новый слой (Create a new layer) в нижней части палитры слоев.

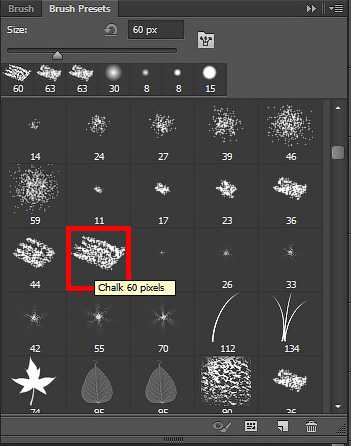
Теперь нам нужна специальная кисть, чтобы нарисованные пятна выглядели реалистично. Я выбрал стандартную кисть Мел (Chalk), которая входит в стандартный набор кистей программы Photoshop, единственное, я немного изменил настройки кисти. Выберите кисть “Chalk 60 pixels”, а затем нажмите клавишу ‘F5’, чтобы перейти в закладку Кисти (Brush).

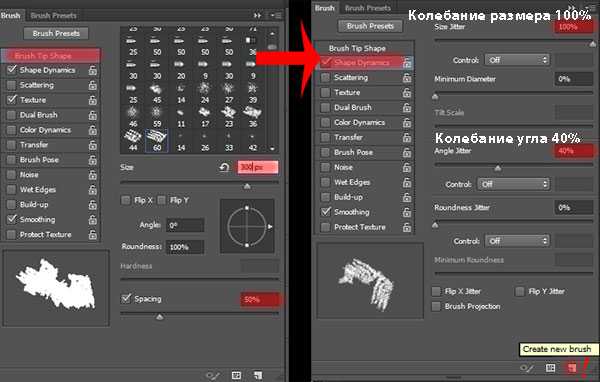
Установите настройки для кисти, как показано на скриншоте ниже. Не забудьте сохранить эту кисть, потому что она пригодится нам в будущем. Установите Непрозрачность (Opacity) кисти 40%. Если у вас есть кисть с более интересной текстурой или формой, то вы можете использовать её. Если нарисованное пятно вышло за пределы старой фотографии, скройте эти участки с помощью инструмента Ластик (Eraser Tool (E)).

Шаг 14
Установите цвет переднего плана #a3a3a3, а затем нарисуйте пятна на фотографии, только не переусердствуйте :). Нет необходимости создавать слишком много пятен, достаточно будет поставить несколько пятен в различных местах. Попробуйте поставить одно пятно, этого будет достаточно на одной стороне. Поменяйте режим наложения для слоя с пятном на Перекрытие (Overlay).

Чтобы пятна не выглядели слишком чёткими, я размыл их. К слою с пятнами, примените фильтр Размытие по Гауссу (Gaussian Blur), для этого идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur…). В появившемся окне, установите Радиус(Radius) размытия: 3 px. Если вы не уверены в результате применяемых фильтров, я предлагаю вам преобразовать
photoshop-master.ru


Станьте первым комментатором