Создаем сказочный коллаж в Фотошоп / Creativo.one
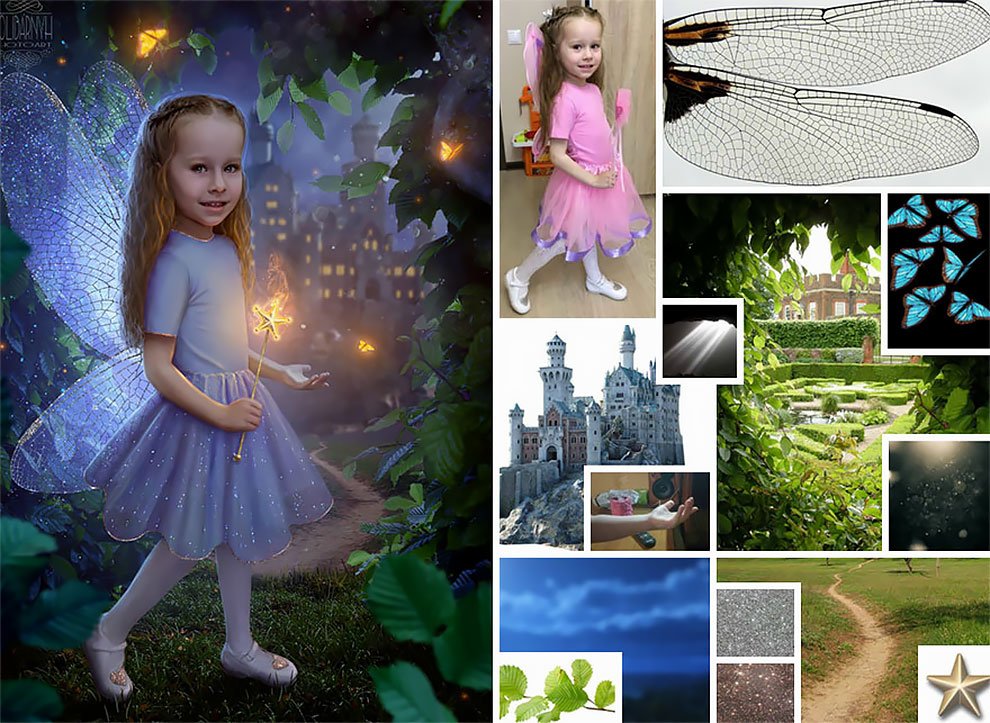
В этом уроке я покажу вам, как создать сказочный коллаж. Сначала мы создадим фон, используя фото травы и леса. Затем добавим большое дерево, арку, несколько мелких деревьев и ступени. После этого нарисуем ребенка, траву и выполним цветокоррекцию. В конце мы поработаем с освещением и добавим несколько световых эффектов.
Скачать архив с материалами к уроку
1. Создаем фон
Шаг 1
Создаем документ размером 1800 х 1357 пикселей со следующими настройками:
Шаг 2
Открываем картинку с травой. Используем Rectangular Marquee Tool (M) (Прямоугольное выделение), чтобы выделить часть фото с травой, затем инструментом Move Tool (V) (Перемещение) перетаскиваем выделенную область на рабочий документ.
Шаг 3
Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 30 пикселей:
Активируем маску фильтра, берем мягкую круглую кисть черного цвета и на переднем плане удаляем эффект размытости так, чтобы дальняя часть картинки была вне фокуса:
Шаг 4
Шаг 5
Создаем корректирующий слой Curves (Кривые) и уменьшаем яркость.
Шаг 6
Перемещаем картинку с лесом на рабочий документ и размещаем ее в верхней части полотна:
Добавляем на слой с лесом маску и пытаемся добиться плавного перехода между травой и лесом:
Шаг 7
Применяем фильтр Gaussian Blur
Шаг 8
В этом шаге мы нарисуем тени от деревьев. Наша цель – создать источник света в центре леса, поэтому должны быть контрастные тени, падающие от деревьев. Создаем новый слой и с помощью Polygonal
Наша цель – создать источник света в центре леса, поэтому должны быть контрастные тени, падающие от деревьев. Создаем новый слой и с помощью Polygonal
Отражаем тень по вертикали Edit – Transform – Flip Vertical (Редактирование – Трансформация – Отразить по вертикали) и перемещаем ее под дерево. Затем активируем свободную трансформацию (Ctrl+T) и трансформируем тени:
Применяем к тени фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 15 пикселей:
Шаг 9
Шаг 10
Выше предыдущих слоев создаем корректирующий слой Curves (Кривые) и увеличиваем яркость. Мягкой черной кистью редактируем маску так, чтобы освещенной была только центральная часть леса.
Мягкой черной кистью редактируем маску так, чтобы освещенной была только центральная часть леса.
Шаг 11
Создаем новый слой и меняем его режим смешивания на Soft Light (Мягкий свет). Мягкой белой кистью в центре леса добавляем больше света.
2. Добавляем дерево
Шаг 1
Добавляем слой-маску и убираем жесткие края, чтобы дерево плавно переходило в траву:
Шаг 2
Применяем фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 4 пикселя и редактируем его маску так, чтобы эффект размытости был только по контуру дерева и, таким образом, дерево гармонично сочеталось с размытым фоном:
Шаг 3
Активируем Dodge (Осветлитель) и Burn Tool (O) (Затемнитель) с диапазоном Midtones (Средние тона) и Exposure (Экспозиция) – 10-15%. Осветляем контуры дерева и затемняем центральную часть, чтобы дерево соответствовало освещению фона. Ниже вы можете увидеть серый слой в нормальном режиме смешивания (слева) и
Осветляем контуры дерева и затемняем центральную часть, чтобы дерево соответствовало освещению фона. Ниже вы можете увидеть серый слой в нормальном режиме смешивания (слева) и
Шаг 4
Создаем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и устанавливаем Saturation (Насыщенность) на -62:
Шаг 5
Создаем корректирующий слой Color Balance (Цветовой баланс) и настраиваем Midtones (Средние тона):
Шаг 6
С помощью корректирующего слоя
Шаг 7
Создаем новый слой и мягкой белой кистью с низкой Opacity (непрозрачностью) (примерно 15-20%) рисуем по контуру дерева, чтобы добавить эффект туманного света:
3.
 Добавляем арку и лес
Добавляем арку и лес
Шаг 1
Открываем фото с аркой. Удаляем внутреннюю часть и вставляем ее в нижней части дерева:
Добавляем слой-маску и редактируем ее так, чтобы арка плавно переходила в дерево.
Шаг 2
Создаем корректирующий слой Color Balance (Цветовой баланс) и настраиваем Midtones (Средние тона):
Шаг 3
Создаем корректирующий слой Curves (Кривые) и настраиваем цвет арки, чтобы она гармонично смотрелась на дереве. При этом мы немного осветляем внутренние края арки, отредактировав маску корректирующего слоя. Удаляем нижнюю часть, как показано ниже, потому что в этом месте мы добавим еще один источник света:
Шаг 4
Дублируем фото леса, которое мы использовали для фона, и уменьшаем его.
С помощью маски удаляем часть леса, которая выходит за границы арки.
Шаг 5
Создаем корректирующий слой Curves (Кривые), чтобы усилить освещение внутри арки и создать эффект туманного света:
4. Добавляем ступени
Шаг 1
Шаг 2
С помощью слой-маски удаляем края ступеней:
Шаг 3
Дважды дублируем ступени и уменьшаем размер копий. Размещаем их внутри арки и посреди леса. Запомните, чем дальше находится объект, тем он меньше.
Шаг 4
Выделяем все слои со ступенями и жмем Ctrl+G, чтобы сгруппировать их. Меняем режим смешивания группы на Normal (Нормальный). Создаем новый слой и с помощью Clone Tool (S) (Штамп) удаляем лишние объекты на ступенях.
Шаг 5
С помощью корректирующего слоя Color Balance (Цветовой баланс) настраиваем цвет ступеней, чтобы они соответствовали общему настроению композиции:
Шаг 6
Создаем корректирующий слой Curves (Кривые), чтобы немного затемнить ступени, так как они выглядят слишком ярко по сравнению с травой. В верхней части ступеней (область внутри арки и леса) убираем эффект корректирующего слоя, так как это место должно быть освещено.
Шаг 7
Добавляем еще один корректирующий слой Curves (Кривые), чтобы усилить эффект туманного света в верхней части ступеней. Редактируем маску, чтобы удалить лишнее на переднем плане ступеней.
Редактируем маску, чтобы удалить лишнее на переднем плане ступеней.
5. Добавляем ребенка
Шаг 1
Вырезаем ребенка и размещаем его на ступеньке, на которой мы в предыдущем разделе удалили растение.
Шаг 2
Ниже ребенка создаем новый слой и черной кистью со средней жесткостью и низкой Opacity (непрозрачностью) (20%) рисуем тень. Так как ребенок находится слишком далеко от обеих источников света, тень должна быть достаточно светлой и мягкой.
Шаг 3
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и уменьшаем Saturation (Насыщенность) до -38.
Шаг 4
С помощью корректирующего слоя Curves (Кривые) затемняем ребенка. В областях, которые направлены к источникам света, мы убираем эффект корректирующего слоя, а остальное оставляем затемненным.
В областях, которые направлены к источникам света, мы убираем эффект корректирующего слоя, а остальное оставляем затемненным.
6. Добавляем траву
Шаг 1
Открываем картинку с травой. Так как она уже имеет прозрачный фон, мы просто перетаскиваем ее на рабочий документ и размещаем в нижних углах документа:
Шаг 2
К каждому слою с травой применяем фильтр Gaussian Blur (Размытие по Гауссу) с Radius (радиусом) 8 пикселей.
Шаг 3
Объединяем слои с травой на переднем плане в отдельную группу и применяем к ним корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы изменить их цвет:
Шаг 4
Используем корректирующий слой Curves (Кривые), чтобы слегка затемнить траву. В выделенных на скриншоте ниже областях мы удаляем эффект корректирующего слоя.
В выделенных на скриншоте ниже областях мы удаляем эффект корректирующего слоя.
7. Применяем базовую коррекцию
Шаг 1
Создаем цветовую заливку. В нижней части панели слоев жмем кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Solid Color (Цвет). Для заливки используем цвет #160101. Меняем режим смешивания этого слоя на Exclusion (Исключение).
Шаг 2
Создаем корректирующий слой Color Balance (Цветовой баланс) и настраиваем Midtones (Средние тона) и Highlights (Свет):
Шаг 3
Добавляем корректирующий слой Channel Mixer (Микширование каналов) и настраиваем канал Red (Канал):
Шаг 4
Создаем корректирующий слой Curves (Кривые) и слегка меняем цвет с помощью канала Blue (Синий):
Шаг 5
Используем еще один корректирующий слой Curves (Кривые) и усиливаем свет в центре. В остальной части документа убираем эффект корректирующего слоя:
В остальной части документа убираем эффект корректирующего слоя:
Шаг 6
Продолжаем настраиваем цвет и применяем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность):
Шаг 7
Создаем корректирующий слой Photo Filter (Фото-фильтр) и выбираем цвет #01ec96:
Шаг 8
Создаем корректирующий слой Vibrance (Вибрация), чтобы усилить эффекты. На дереве и ступенях убираем эффект корректирующего слоя, чтобы уменьшить синюю тонировку.
8. Добавляем освещение
Шаг 1
Открываем набор текстур с эффектами освещения. Выбираем изображение «starry 4» и перетаскиваем его на рабочий документ. Меняем режим смешивания слоя на Screen (Осветление):
Используем слой-маску и удаляем эффект освещения на дереве, чтобы сделать его более мягким.
Шаг 2
Создаем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы изменить цвет тонировки с красного на розовый:
Шаг 3
Далее мы изменим цвет леса внутри арки, чтобы создать эффект параллельного мира. Активируем Lasso Tool (L) (Лассо), устанавливаем Feather (Растушевка) на 30 и выделяем лес. Переходим Layer – New Adjustment Layer – Channel Mixer (Слой – Новый корректирующий слой – Микширование каналов):
Шаг 4
Создаем новый слой и используем кисть средней жесткости (цвет #ffadc4), чтобы нарисовать розовый свет, который исходит от леса и отражается на внутренней части арки и ступенях внутри арки.
Шаг 5
Используем корректирующий слой Curves (Кривые), чтобы настроить свет и контрастность всей композиции, затемнив края, но удаляем эффект в центральной части полотна.
Надеюсь, вы узнали что-то полезное для себя и воспользуетесь этим в своих будущих проектах.
Автор: Jenny Le
Курс Photoshop для интерьерных дизайнеров
интерьеры: от мудборда до коллажа
Записаться на курс
интерьеры: от мудборда до коллажа
о курсе
Photoshop — универсальная и быстрая программа для создания изображений. В этом курсе мы рассматриваем Photoshop как инструмент для работы над проектами интерьера: от простых эскизов до финальных иллюстраций, которые помогут передать идею так же точно, как 3D-визуализации.
В этом курсе мы рассматриваем Photoshop как инструмент для работы над проектами интерьера: от простых эскизов до финальных иллюстраций, которые помогут передать идею так же точно, как 3D-визуализации.
Курс разработан совместно с Высшей школой «Среда Обучения».
работы преподавателя
о курсе
Курс посвящён логике работы и культуре подачи в Photoshop. Осваивая прикладные инструменты, вы параллельно будете развивать насмотренность и вкус к презентационной графике. Основные функции программы разбираются на примере создания коллажей нескольких типов: мудборда с мебелью, мудборда с материалами, простого коллажа и коллажа с перспективой. Большое внимание уделяется эстетике подачи, колористике и работе с референсами.
Преподаватели курса, практикующие архитекторы Артём Матвеев и Михаил Хвалебнов, расскажут о стандартном функционале и поделятся своим опытом: приёмами и последовательностью действий для создания коллажных иллюстраций.
кому
Базовый курс подойдёт дизайнерам и архитекторам, работающим с интерьерами — особенно тем, кто еще ни разу не открывал Photoshop: обучение начнётся с самых азов.
чему вы научитесь
1
Занятия начнутся с азов — обзора и настроек интерфейса, детального разбора инструментов рисования и редактирования.
2
Затем вы перейдёте к созданию коллажных иллюстраций нескольких типов, которые чаще всего используются в работе с интерьерами: мудборды и простые коллажи, помогающие на стадии эскиза или поиска идеи. В качестве итоговой визуализации проекта вы создадите коллаж с перспективой.
работы
как проходит обучение
Курс состоит из заранее записанных лекций и видеоуроков. Курс предусматривает выполнение домашних заданий, по которым преподаватель дает письменный или устный развернутый комментарий. Все все вопросы, возникающие во время обучения, можно задать преподавателю. В качестве дополнительных материалов мы подготовили референсы, лекции и ссылки на дополнительные материалы и полезные статьи.
У курса нет фиксированной даты старта и окончания: все материалы будут доступны сразу после оплаты, а проходить занятия можно будет в собственном темпе. Мы вам будем помогать, проверять домашние задания и отвечать на возникающие вопросы в течение первых 3-х месяцев обучения, а материалы курса будут доступны в течение года или дольше, если это потребуется.
Мы вам будем помогать, проверять домашние задания и отвечать на возникающие вопросы в течение первых 3-х месяцев обучения, а материалы курса будут доступны в течение года или дольше, если это потребуется.
план занятий
1
Логика работы в Photoshop
Лекция «Интерьерный коллаж»
Интерфейс и основные настройки
Создание нового документа и сохранение2
Базовые инструменты
Инструменты редактирования и рисования
Работа со слоями
Инструменты выделения3
Продвинутые инструменты
Работа с векторными инструментами
Использование цветокоррекции
Трансформация объектов4
Мудборды
Создание мудборда с материалами
Работа с тенями
Создание мудборда с мебелью5
Простой коллаж
Создание простого коллажа
Инструменты ретуши
Бесшовные текстуры6
Коллаж с перспективой
Лекции «Коллаж с перспективой» и «Перспектива в отражении»
Работа с масками
Создание коллажа комнаты
faq
Какая версия программы мне нужна для прохождения курса?
Чем более современная версия у вас стоит, тем лучше.

Самый надежный и правильный вариант — зарегистрироваться на https://www.adobe.com/ru/creativecloud.html и оформить студенческую подписку на весь пакет программ Adobe. Это легко, быстро и не осложнено какими-либо проверками. Будет лицензионно, с постоянными обновлениями всех программ и множеством удобных примочек.
Устанавливать ли лицензионную или взломанную программу — решать только вам. В любом случае, настоятельно рекомендуем привыкать работать именно с английским интерфейсом. Так вам будет проще искать ответы на возможные вопросы.В чем принципиальное отличие от курса для архитекторов?
В этом курсе сделан упор на интерьерный проект и рассматриваются те задачи, которые пригодятся в работе — создание индивидуальных элементов интерьера, настройка интерьерных ракурсов, создание разверток др.
Как проходит обучение?
Обучение проходит на нашей онлайн-платформе. Весь курс разбит на модули из предзаписанных видеоуроков, которые открываются по мере прохождения курса.
 У курса нет фиксированной даты старта: вы можете начать его в любой момент и проходить в удобном темпе в течение 3-х месяцев.
У курса нет фиксированной даты старта: вы можете начать его в любой момент и проходить в удобном темпе в течение 3-х месяцев.Кроме видеоуроков в курсе предусмотрены домашние задания.
Как долго будут доступны материалы курса?
Все материалы курса доступны в личном кабинете студента в течение 3-х месяцев с момента оплаты. Затем доступ к личному кабинету закрывается, а видеозаписи переносятся в архив, который доступен студенту бессрочно.
Чем курс отличается от уроков на YouTube?
Программа курса выстроена последовательно: от азов до сложных навыков. Каждое занятие сделано максимально компактно: минута видео — это минута качественной концентрированной информации. На онлайн-курсах мы также предлагаем студентам живую поддержку: каждые две недели преподаватели проводят онлайн-вебинары, на которых отвечают на вопросы студентов и делятся знаниями из практики.
 А ещё студенты всегда могут задавать вопросы в чате.
А ещё студенты всегда могут задавать вопросы в чате.
Могу ли я смотреть видеокурс с нескольких компьютеров?
Да: в аккаунт можно заходить с трёх различных устройств — например, из дома, офиса и с планшета. Если вы превысите лимит устройств, мы закроем вам доступ.
Когда нужно будет оплатить участие в курсе?
Оплатить курс можно в любое удобное время. Материалы курса будут доступны сразу после оплаты.
Мне нужно будет устанавливать программу самостоятельно?
Да: перед стартом курса студенты самостоятельно устанавливают нужный софт на свой компьютер.
 Если у вас возникнут трудности, сообщите нам об этом заранее — мы поможем их решить.
Если у вас возникнут трудности, сообщите нам об этом заранее — мы поможем их решить.
Есть ли скидки?
Для каждого курса существует студенческая цена, которая позволяет экономить до 2 000₽ за курс. Всем выпускникам мы дарим скидку на следующие курсы: 10% на второй, 15% на третий и 20% на все последующие. А ещё у нас бывают скидки — об акциях мы сообщаем в соцсетях проекта: следите за обновлениями. Скидки распространяются как на обычную, так и на Early Bird цену, но не суммируются друг с другом.
Как вернуть деньги?
Если вы предупредите нас ещё до старта, что не сможете пройти оплаченный курс, мы сможем вернуть вам деньги или оставить их на вашем депозите. Возврат осуществляется в течение трёх недель на карту, с которой была произведена оплата.
 Если курс был оплачен наличными, мы вернём вам деньги в офисе по предварительной договоренности.
Если курс был оплачен наличными, мы вернём вам деньги в офисе по предварительной договоренности.
Получу ли я сертификат после обучения?
Наш опыт подсказывает, что навыки важнее свидетельств о прохождении курса: если при устройстве на работу от вас потребуется серьезное знание той или иной программы, вас просто проверят тестовым заданием. Но если вам нужен сертификат от Софт Культуры, мы предоставим его.
Остались вопросы?
Пишите на почту — [email protected].
Преподаватели
МихаилХвалебнов
Выпускник МАрхИ, архитектор группы САГА, автор статей по архитектурной теории. Михаил ценит прекрасное и преподает технику архитектурной подачи по разработанной им же самим программе.
Матвеев
Архитектор, окончил МАрхИ. Работал в бюро AES и WALL. В настоящий момент ведёт архитектурную практику в бюро MODUL. Adobe Photoshop не раз выручал его в трудную минуту, поэтому Артём решил передавать накопленный опыт молодым архитекторам, чтобы освободить их головы для решения более сложных творческих задач.
Отзывы
-
Наталья Немова
Дизайнер интерьера
Спасибо большое за проведенный курс: «фотошоп интерьеры — от мудборда до коллажа» — сконцентрировано и последовательно изложен материал, куратор внимательно проверяет каждую работу, подробно разбирает недостатки и ошибки, объясняет как их исправить.
Мне очень нравится работа вашей команды, манера изложения материала, визуальный ряд, используемый тьюторами! Прошла у вас уже 3,5 курса и планирую продолжать! :)
рекомендуемые курсы
Создаем геометрический коллаж в Photoshop • ARTshelter
В этом уроке мы будем с вами создавать геометрический коллаж в Фотошоп. Для начала вы должны подобрать подходящие снимки. Понадобится всего два, но вы можете взять больше, в зависимости от ваших идей.
Для начала вы должны подобрать подходящие снимки. Понадобится всего два, но вы можете взять больше, в зависимости от ваших идей.
1. Создаем геометрический узор
Начинаем с открытия программы и создания нового документа. Будем использовать стандартный размер А4.
Для работы мы воспользуемся инструментом Pen Tool (P) (Перо), которым рисуем треугольник. Для удобства активируем сетку Select – Show – Grid (Просмотр – Показать – Сетку). Для быстрого включения/выключения сетки, также используем сочетание клавиш Ctrl+’.
С помощью получившегося треугольника мы создадим геометрический узор. Копируем (Ctrl+C), вставляем (Ctrl+V) и поворачиваем копии так, чтобы получился узор, как показано ниже. Во время редактирования и перемещения удерживаем клавишу Shift, чтобы получить аккуратный и симметричный узор.
Также очень важно на верхней панели параметров удалить заливку цветом и оставить только контур.
Если вы все сделали верно, то должны получить вот такой результат:
Цвет обводки устанавливаем на белый. Также все слои с треугольниками выделяем на панели слоев и объединяем в группу (Ctrl+G), а затем группу объединяем в один слой.
Также все слои с треугольниками выделяем на панели слоев и объединяем в группу (Ctrl+G), а затем группу объединяем в один слой.
2. Подготовка фото
Открываем выбранный снимок в Фотошоп. Мне не очень нравится яркость на выбранном мной фото, поэтому я корректирую ее с помощью Image – Adjustments – Curves (Изображение – Коррекция – Кривые).
Теперь мы должны отзеркалить картинку по горизонтали. Для этого дублируем слой с фото (Ctrl+J) и переходим Edit – Transform – Flip Vertical (Редактирование – Трансформация – Отразить по вертикали).
Дважды кликаем по фоновому слою, чтобы разблокировать его.
Разводим оба слои вниз и вверх. Чтобы нагляднее видеть изменения и получить симметричный результат, можете уменьшить непрозрачность верхней копии.
Закончив, активируем Elliptical Marquee Tool (M) (Овальное выделение). Выделяем центральную часть верхней картинки и удаляем ее нажатием клавиши Delete.
Затем мягким ластиком (Е) с низкой непрозрачностью проводим по краю верхней картинки, чтобы создать более плавным переход между снимками.
Совет: чтобы провести ластиком ровную горизонтальную линию, во время работы зажимаем клавишу Shift.
Теперь открываем второе изображение в Фотошоп и размещаем его на рабочем документе выше предыдущих слоев. При необходимости, корректируем размер.
Переходим на документ с узором, жмем по слою правой кнопкой мышки и выбираем Duplicate Layer (Дублировать слой). В появившемся окне в выпадающем списке выбираем рабочий документ и жмем ОК. Переходим на рабочий документ, перемещаем слой с обводкой в самый верх и корректируем размер и положение, как показано ниже.
3. Аппликация
Чтобы вырезать отдельные фрагменты фото, мы воспользуемся инструментом Magic Wand Tool (W) (Волшебная палочка).
Чтобы не запутаться в процессе работы, переименуйте слои, например, на Линии, Передний план, Фон. Также обратите внимание, что мы объединили две копии картинки с горами в один слой.
Также обратите внимание, что мы объединили две копии картинки с горами в один слой.
Выбираем слой с линиями. Берем Magic Wand Tool (W) (Волшебная палочка) и выделяем область внутри узора, которую будем удалять.
Выделив, переходим на слой с передним планом и нажимаем клавишу Delete. Затем жмем Ctrl+D, чтобы снять выделение, возвращаемся на слой с линиями и повторяем процесс.
Повторяем процесс столько раз, сколько пожелает ваша фантазия. Я рекомендую двигаться постепенно и удалять по 2-3 ячейки, чтобы ничего не испортить.
Совет: если вы ошиблись, то вернуться на шаг назад можно нажатием клавиш Shift+Ctrl+Z.
На этом можем остановиться либо добавить еще несколько дополнительных эффектов.
4. Финальные штрихи
Далее мы будем применять цветокоррекцию. Для начала добавим градиентную заливку.
В самом верху панели слоев добавляем новый слой и берем Gradient Tool (G) (Градиент). На верхней панели кликаем по кнопке выбора градиента и выбираем от цвета к прозрачному (второй градиент на скриншоте ниже). Тип градиента устанавливаем на Radial (Радиальный) и активируем Reverse (Обратить), чтобы в центре градиент был прозрачный, а по краям – цветной.
На верхней панели кликаем по кнопке выбора градиента и выбираем от цвета к прозрачному (второй градиент на скриншоте ниже). Тип градиента устанавливаем на Radial (Радиальный) и активируем Reverse (Обратить), чтобы в центре градиент был прозрачный, а по краям – цветной.
Кликаем в центре узора и тянем линию к любому края документа. Режим смешивания градиентного слоя устанавливаем на Multiply (Умножение).
С легкой тонировкой композиция выглядит приятнее, но мы продолжаем дальше! Я не хочу, чтобы градиент действовал на слой с горами. Чтобы это исправить, мы переходим на слой с линиями, выделяем все ячейки, которые удаляли, затем переходим на слой с градиентом и жмем Delete.
Далее немного подправим цветовой баланс на слое с передним планом. Выбираем нужный слой и переходим Image – Adjustments – Color Balance (Изображение – Коррекция – Цветовой баланс).
Затем к фону применяем Hue/Saturation (Цветовой тон/Насыщенность).
Конечно, в таком духе можно продолжать бесконечно, поэтому мы остановимся на данном этапе. Таким образом, в ходе простого урока вы научились создавать креативный и современный геометрический коллаж.
Если вам понравился урок, поделитесь им в соц. сетях с друзьями. Также оставляйте комментарии, предложения и делитесь своими результатами. Приятного творчества!
Сюрреалистический коллаж в Photoshop
Этот урок покажет, как сделать коллаж из нескольких изображений. Некоторые шаги могут показаться сложными, но в целом сделать подобную работу сможет каждый. Вот такое изображение можно получить, пройдя все шаги данного урока:
Итак, приступим!
Шаг 1
В Photoshop создаем новое изображение (Ctrl+N) размером 1300 х 900 px. Фон должен быть черный. Загружаем изображение Океана и при помощи инструмента Прямоугольная область выделения (Rectangular Marquee Tool) вставляем часть изображения. Слой называем «Ocean»:
Слой называем «Ocean»:
Делаем дубликат слоя «Ocean» (Ctrl+J), и уменьшаем шум фильтром Фильтр – Шум – Уменьшить шум (Filter – Noise — Reduce Noise). Параметры устанавливаем как на скриншоте:
Это действие сделало океан более гладким и спокойным.
Делаем еще один дубликат слоя «Ocean» и перетаскиваем его на самый верх. Изменяем режим наложения на Осветление основы (Color doge).
Далее нужно создать новый корректирующий слой Уровней. Сделать это можно через специальное меню в панели слоев или через Слои — Новый корректирующий слой – Уровни (Layer – New Adjustment Layer – Levels). В открывшемся окне нужно отметить галочкой Использовать предыдущий слой в качестве обтравочной маски (Use previous layer as clipping mask). Цветокоррекцию можно провести в соответствии с настройками, которые изображены ниже:
Далее добавляем еще один корректирующий слой Черно-белое (Black & White). Галочку на этот раз ставить не нужно.
Галочку на этот раз ставить не нужно.
Получиться должно следующее:
Большая мягкая кисть поможет скрыть верхние края океана.
На данном этапе должно получиться следующее:
Шаг 2
Теперь загружаем изображение Неба. Прямоугольной областью выделения размещаем изображение так, как показано на скриншоте:
Нижний край нужно подтереть мягкой кистью.
Добавляем снова корректирующий слой Черно-белый (Black&White) В открывшемся окне ставим галочку Использовать предыдущий слой в качестве обтравочной маски (Use previous layer as clipping mask). Цветокоррекция показана на следующем скриншоте:
На данный момент изображение выглядит вот так:
Шаг 3
Следующим шагом нужно загрузить изображение «Здание». Инструмент Quick selection (Быстрое выделение) поможет вставить изображение в нужное место.
Инструмент Quick selection (Быстрое выделение) поможет вставить изображение в нужное место.
Мягкой кистью удаляем нижние и левые края здания, делая их более мягкими.
Подтертость левого края должна напоминать вид здания, скрываемого за облаками:
Создаем корректирующий слой Черно- белое (Black & White) с галочкой clipping mask.
Далее создаем корректирующий слой Levels, и устанавливаем галочку clipping mask.
Вот такой должен быть слой маска на слое Levels
Вот так изображение должно выглядеть на данном этапе:
Здание должно реалистично вписываться в общую картину. Его можно скрыть еще немного:
Шаг 4
Далее необходимо добавить брызги воды. Для этого загружаем изображение «Волна». Как и прежде, инсрументом Прямоугольная область выделения (Rectangular Marquee Tool, корректно вставляем волну в документ. Размер, форму и расположение можно подкорректировать инструментом Трансформация (Ctrl+T):
Как и прежде, инсрументом Прямоугольная область выделения (Rectangular Marquee Tool, корректно вставляем волну в документ. Размер, форму и расположение можно подкорректировать инструментом Трансформация (Ctrl+T):
Мягкой кистью большого размера скрываем лишние элементы:
Далее создаем Черно-Белый корректирующий слой, на котором устанавливаем галочку clipping mask
Далее Уровни в корректирующем слое c галочкой clipping mask
Вот так изображение выглядит на данном этапе:
Шаг 5
Все слои, которые относятся к зданию, необходимо сгруппировать и создать копию группы. Для дублирования группы нужно клацнуть по ней правой кнопкой мыши и выбрать пункт Дублировать группу (Dublicate group). Теперь нужно отобразить группу. Нажимаем Ctrl+T, клацаем правой кнопкой мыши и выбираем пункт Отразить по горизонтали (Flip Horisontal).
Далее нужно переместить содержание копии группы на левую сторону изображения, как показано на скриншоте:
Теперь добавим изображение «Девушка». Дадим слою имя «Girl».
Инструмент Erase (Ластик) поможет вписать девочку в картину. Для этого нужно подтереть некоторые края:
На новом пустом слое, который нужно назвать «Glow», мягкой белой создадим свечение вокруг девушки.
Теперь добавим всплески воды там, где находятся ноги девушки. Для этого нужно скопировать подходящую часть с изображения волны. Далее её нужно трансформировать и уменьшить прозрачность, чтобы всё гармонично сочеталось друг с другом.
Для слоя с девушкой нужно добавить корректирующий слой Уровни c установленной галочкой на clipping mask
Далее нужно создать корректирующий слой Кривые (Curves) и обязательно ставим галочку clipping mask
По накатанной схеме добавляем Black&White c галочкой clipping mask и следующими параметрами
Вот что получается:
Шаг 6
В этом шаге добавим на изображение немного текстур. Для этого подойдут любые гранжевые или абстрактные текстуры и кисти. Прозрачность слоя с текстурами нужно уменьшить до 50%. можно поэкспериментировать с режимами наложения слоя.
Для этого подойдут любые гранжевые или абстрактные текстуры и кисти. Прозрачность слоя с текстурами нужно уменьшить до 50%. можно поэкспериментировать с режимами наложения слоя.
Над всеми слоями добавим корректирующий слой с кривыми Галочку ставить не нужно.
Такое вот получается изображение. Но это еще не всё.
Шаг 7
Создадим в небе несколько черных дыр. Для этого проведем некоторую подготовительную работу. Нажмем Ctrl+Alt+Shift+E. Это создаст новый слой, который объединит в себе все слои, которые на данный момент включены. Далее откроем Фильтр – Искажение – Полярные координаты (Filter> Distort> Polar Coordinates).
В итоге, получится вот какой эффект.
Размеры созданной дыры можно искажать как угодно при помощи трансформации. Мягкой кистью следует сделать края более мягкими.
Дублируя слой и искажая копии, можно создать несколько черных дыр:
В конце можно сделать изображение более резким. А вот и финальный результат:
Урок очень полезен для тех, кто хочет освоить способы составления коллажей. Удачного и приятного всем творчества!
Copyright by TakeFoto.ru
Коллаж в Фотошопе / Фотообработка в Photoshop / Уроки фотографии
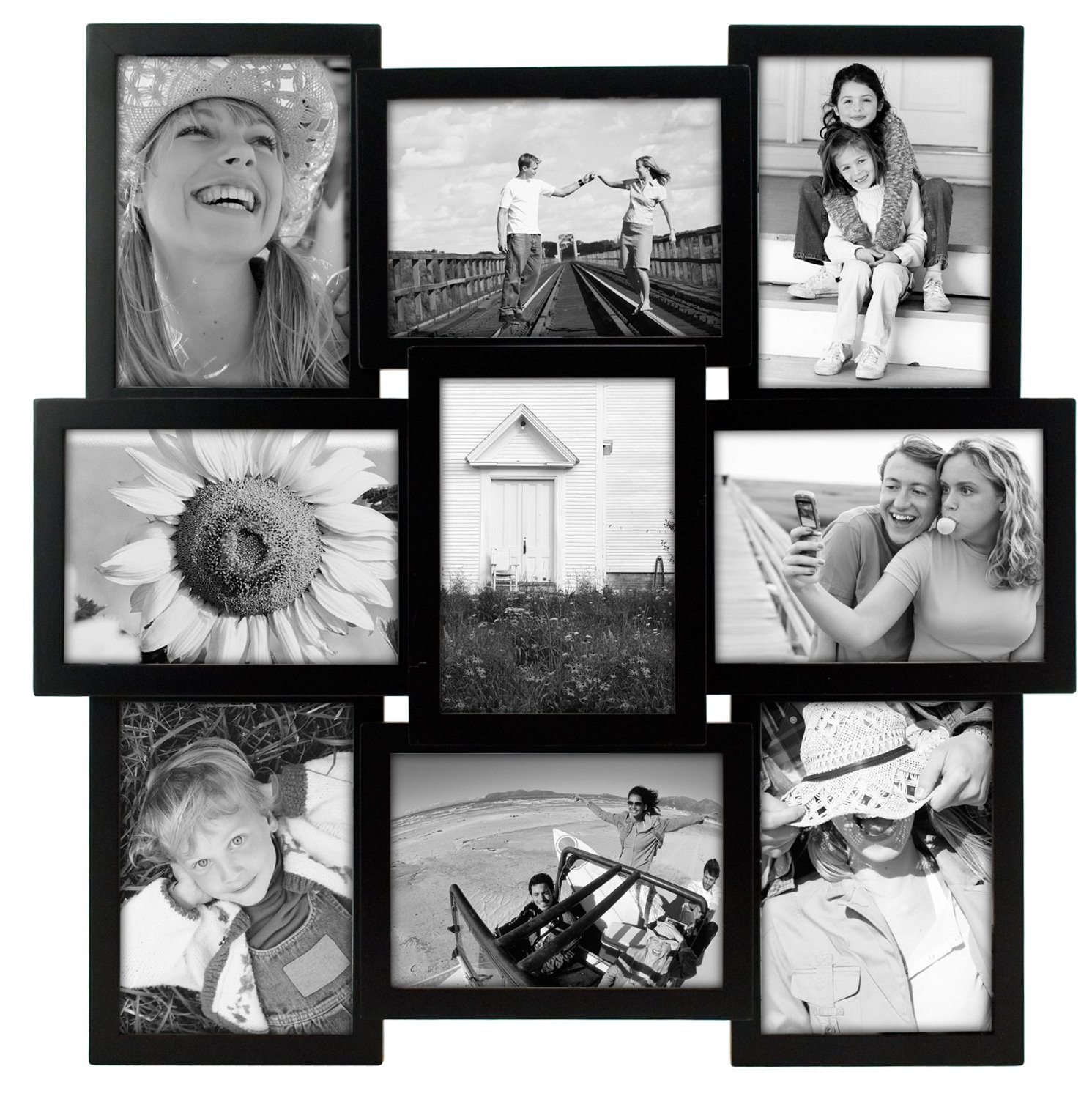
В этой инструкции мы расскажем Вам как просто сделать коллаж из фотографий в фотошопе. Конечный результат будет из себя представлять красивый коллаж из нескольких фотографий склеенных в фотошопе.
Коллаж который Вы научитесь делать будет выглядеть так:
Конечно Вы можете использовать свои собственные фотографии и изображения, но Вы также можете .
Что необходимо для создания коллажа в русифицированном фотошопе:
- 5 различных фотографий
- Фотография или изображение для фона
Для чего создают коллаж из несколько фото:
- Владельцы сайтов, блогов, каналов или страничек в интернете стремятся вызвать интерес к своей деятельности.
 Также разнообразие вносят люди, которые открыли для себя интернет площадки с целью самовыражения. Коллаж из фото, схожих по тематике, очень оригинально выглядит.
Также разнообразие вносят люди, которые открыли для себя интернет площадки с целью самовыражения. Коллаж из фото, схожих по тематике, очень оригинально выглядит. - Многие люди просто хотят поделиться каким-то событием. Но фото на ресурсах располагаются не так, как они ожидают, поэтому авторы фотографий хотят самостоятельно их оформить.
- На сайтах допустимы ограничения на определенное количество фото. Удобней объединить фотографии, не попавшие на сайт, в одно фото. Так пользователь просмотрит больше интересных фото, а публикация останется полноценной.
Что нужно для создания коллажа:
– Персональный компьютер, планшет или ноутбук, к которому имеется доступ.
– Программа Adobe Photoshop любой версии.
Вариант № 1: простое объединение изображений
Это самый несложный способ. Он подойдет тем, кто только начинает пользоваться программой и не хочет тратить много времени на композицию. Единое изображение будет получено простым поочередным копированием снимков.
Для начала необходимо подготовить несколько фото или других изображений. Все следует заблаговременно открыть через Photoshop.
Процесс создания коллажа из фотографий в Фотошопе:
1. В открытой программе нужно найти меню Файл (File), создать новый файл.
2. Установить следующие настройки нового файла: высота и ширина предпочтительно в пикселях, с соотношением сторон 4:3 или 16:9 (например для ширины и высоты можно установить 1280 и 853 пикселей). Если вы делаете коллаж для последующей печати, то разрешение должно быть больше.
3. Следующий шаг: вернуться к меню Файл и перейти на команду Открыть (Open), выбрать изображения в нужной папке.
Если изображения располагаются подряд, можно зажать клавишу Shift, затем кликнуть по первому и последнему фото: все изображения будут выделены. При случае, когда из всех изображений следует выбрать конкретные, не идущие подряд, можно не загружать каждое, а зажать Ctrl и выбрать фотографии.
4. При открытии всех фото, появится возможность переключаться между ними, переходя по вкладкам в верхней панели.
5. В панели инструментов есть Перемещение (клавиша V). Обычно он находится выше всех остальных. Инструментом Перемещение (Move Tool) перетащить фото на пустой холст, будущий коллаж. То же самое нужно проделать со всеми изображениями.
6. Вкладка со слоями позволит изменить расположение слоев, указать, какое фото будет накладываться, а какое – скрываться под другим. Используя элементы управления появляется возможность деформировать фото: уменьшить, увеличить, повернуть, сжать, расширить.
7. После того как вы расположили свои фотографии, для улучшения внешнего вида следует сделать между ними пространство. Для этого обрежте все фото так, чтобы они не накладывались друг на друга. После этого примените ко всем фотографиям эффект “обводка” (в нижнем правом углу значок “fx”). Экспериментируйте с параметрами, чтобы добиться наилучшего вида.
8. По завершению работы зайдите в файл/сохранить как… и экспортируйте файл в формат jpg.
Таким не хитрым способом можно сделать простейший коллаж.
Краткая карта урока
Пункты которые Вы должны будете выполнить в данном уроке:
- Открыть отдельно каждую фотографию в фотошопе.
- Открыть фон для коллажа, в этом документе мы будет создавать коллаж.
- В фотошопе открыть вкладку с 1-ой фотографией, выделить её и скопировать
- Перейти на вкладку с фоном для коллажа, вставить фотографию на отдельный слой.
- Повторить операцию со всеми фотографиями. Таким образом скопировать и вставить все фотографии.
- Разместить фотографии на коллаже и изменить масштаб для каждой фотографии. Добавить стили.
Примечание: В этом уроке Вы научитесь делать собственные коллажи и использовать свои фотографии. Данная инструкция позволит Вам создать коллаж на любую тему — семейный пикник, влюбленные на природе, свадебный коллаж, городские пейзажи и так далее. Вы ограничиваетесь только лишь своей фантазией.
youtube.com/embed/kLDhqXOY5FY?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Фотографии растворенные одна в другой
Во втором варианте, я размыл края фотографий делая их как бы единой частью композиции. Общий тон сепии придает этим трем снимкам эффект старых образов из приятных воспоминаний. На мой взгляд идеально подошел для данной композиции.
Общий тон сепии придает этим трем снимкам эффект старых образов из приятных воспоминаний. На мой взгляд идеально подошел для данной композиции.
Также, как и в первом случае, выделите фрагменты фотографий любым удобным для вас инструментом лассо и скопируйте на основную фото.
Инструментом «Ластик» с мягкими краями кисти сотрите резкие края фотографии, чтобы они плавно переходили из одной в другую.
Выделите все слои с фотографиями, кроме основного и объедините в один слой (CTRL+E).
Задайте этому слою тонирование, нажмите — Изображение/Коррекция/Цветовой тон/Насыщенность… (Сочетание клавиш — CTRL+U). Поставьте галочку «Тонирование» и выставьте параметры, как на снимке выше.
com/embed/rXQ-DbkrdcA?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Открытие нового окна
Открыв изображение в Photoshop, перейдите в строке меню к Window > Arrange > New Window for (название файла вашего изображения). Если вы используете русифицированную версию Photoshop, то ваш путь будет выглядеть следующим образом: Меню>Окно>Упорядочить>Новое окно для (название файла вашего изображения). В результате этого действия откроется вторая вкладка, содержащая копию вашего изображения:
Как Открыть Raw Файлы В Photoshop
пока все изображения я открыл в Photoshop JPEG файлы. Мы знаем, что это были файлы JPEG, потому что каждый из них имел «.jpg» расширение файла в конце его имени. Но как насчет raw файлы? То есть, изображения, которые были сняты с использованием формата raw вашей камеры?
Я Ctrl+O (Win)/Команда+O (Mac) на клавиатуре для быстрого повторного открытия Finder окно (проводник файлов на ПК с Windows). Затем я дважды щелкну на четвертом изображении, чтобы открыть его. Обратите внимание, однако, что это изображение, которое я собираюсь открыть, имеет другое расширение файла».dng«. ДНЗ расшифровывается как Цифровой Негатив, который является версией Adobe в формате raw:
Затем я дважды щелкну на четвертом изображении, чтобы открыть его. Обратите внимание, однако, что это изображение, которое я собираюсь открыть, имеет другое расширение файла».dng«. ДНЗ расшифровывается как Цифровой Негатив, который является версией Adobe в формате raw:
Открытие файла raw вместо стандартного JPEG.
каждый производитель камеры имеет свою версию формата raw, каждый со своим уникальным расширением. Canon raw файлы, например, обычно имеют «.CR2 » расширение. Nikon использует «.НЭФ», в то время как Фуджи использует «.РАФ.» И как мы видели, Adobe также имеет свой собственный формат RAW с «.расширение ДНГ». Raw-файлы выходят за рамки этого урока, но вы можете узнать о них больше в нашем Raw vs JPEG для редактирования фотографий учебник.
когда мы открываем файлы JPEG, они открываются непосредственно в Photoshop, как мы и ожидали. Но когда мы открываем raw-файл, происходит что-то другое. А не собирается прямо в Photoshop, raw файлы сначала открываются в Adobe Camera Raw. Camera Raw-это отдельный плагин, включенный в Photoshop, который запускается автоматически при каждом открытии файла raw.
Camera Raw-это отдельный плагин, включенный в Photoshop, который запускается автоматически при каждом открытии файла raw.
Camera Raw часто рассматривается как цифровая фотолаборатория потому что мы используем его для разработки raw-изображения (корректировка экспозиции и цвета, добавление начальной резкости и многое другое) перед отправкой в Photoshop. Здесь мы видим мое изображение открытым в диалоговом окне Camera Raw box:
Фотографии, сделанные в формате raw, открываются в Camera Raw.
Camera Raw-это совсем другая тема, которую мы подробно рассмотрим в других уроках. На данный момент, если ваше изображение открыто в Camera Raw, просто нажмите Открыть Изображение кнопку в нижней части диалогового окна:
Нажмите кнопку Открыть изображение.
закрывает Camera Raw и открывает изображение в Photoshop:
Изображение перемещается с камеры Raw в Photoshop.
Я закрою фотографию, подойдя к и выберите закрыть:
Снова переходим к файлу > закрыть.
Это еще раз возвращает меня на начальный экран Photoshop, где все четыре моих изображения теперь отображаются в виде эскизов в области последних файлов:
Вернуться к начальному экрану.
Переключение Между Миниатюрами И Списком
последняя особенность, которую мы стоит посмотреть на в новом стартовом экране возможность увидеть наши недавно открытые файлы либо в виде миниатюр или в виде списка.
до сих пор мы рассматривали их как миниатюры. Но если вы предпочитаете просматривать файлы в виде списка, выберите Посмотреть Список значок чуть выше миниатюр слева. Чтобы открыть изображение в виде списка, просто нажмите на его имя:
Переключение из режима миниатюр в режим списка.
чтобы вернуться к эскизам, нажмите на Миниатюры:
Переключение обратно в режим просмотра миниатюр.
куда идти дальше…
и там мы имеем его! Начальный экран Photoshop позволяет легко повторно открывать изображения, над которыми мы уже работали. Но это не так здорово для открытия новых изображений. На следующем уроке в эта глава, мы узнаем, почему Adobe Bridge, свободный браузер файла включенный с Photoshop, делает находить и раскрывать изображения в Photoshop намного проще!
Но это не так здорово для открытия новых изображений. На следующем уроке в эта глава, мы узнаем, почему Adobe Bridge, свободный браузер файла включенный с Photoshop, делает находить и раскрывать изображения в Photoshop намного проще!
или проверить любой из других уроков в этой главе:
- 01. Сделайте Photoshop вашим редактором изображений по умолчанию в Windows 10
- 02. Сделайте Photoshop вашим редактором изображений по умолчанию в Mac OS X
- 03. Как создать новый документ в Photoshop
- 04. Как открыть изображения в Photoshop
- 05. Как открыть изображения в Photoshop от Adobe Bridge
- 06. Как изменить Ассоциации типов файлов в Adobe Bridge
- 07. Как открыть изображения в Camera Raw
- 08. Как переместить raw файлы из Lightroom в Photoshop
- 09. Как переместить JPEG изображения из Lightroom в Photoshop
- 10. Как закрыть изображения в Photoshop
для другие главы и наши последние учебники, посетите наш Основы Photoshop!
быть первым знать, когда новые учебники добавляются!
Выбор варианта изменения масштаба
Если вы хотите одновременно изменять масштаб обоих изображений – установите флажок в чек-боксе Zoom All Windows (Во всех окнах) в строке меню. Этот чек-бокс появляется при выборе инструмента Масштаб. Если же вы хотите изменять масштаб изображения в каждом окне независимо от другого, то снимите этот флажок.
Этот чек-бокс появляется при выборе инструмента Масштаб. Если же вы хотите изменять масштаб изображения в каждом окне независимо от другого, то снимите этот флажок.
Обычно я оставляю одно изображение с масштабом 50%, а второе подгоняю под размер экрана. Таким образом, при работе с увеличенным изображением я могу одновременно наблюдать за тем, как результат моей работы отражается на всём изображении в целом.
Теперь изображения можно просматривать в двух разных масштабах. Я предпочитаю использовать этот метод при ретуши кожи. Попробуйте его и вы, возможно, он значительно облегчит вашу работу.
Автор и изображения: Нисси Вайденер
Больше полезной информации и новостей в нашем Telegram-канале «Уроки и секреты фотографии». Подписывайся!
Метки: Photoshop, Постобработка, Фотосоветы, Фотошоп
Об авторе: spp-photo.ru
- Похожие записи
- 5 советов ассистенту фотографа
- Что и как фотографировать в новогодние праздники
- Как улучшить композицию: 4 простых совета
« Предыдущая запись
Делаем коллаж онлайн с помощью mycollages.
 ru
ruMycollages.ru — удобный веб-сервис с большим функционалом. Здесь собрана масса готовых макетов, куда достаточно только вставить фотографии. А огромный выбор фильтров, цветов и текстур для фона помогут привести все снимки к единому стилю.
Как пользоваться сервисом
Обратите внимание, вы можете регулировать область фотографий и их размер нажатием на перо в правом верхнем углу изображения.
- Для регулировки размера холста, цвета фона, размера шрифта и вида текстуры используйте настройки с левой панели.
Чтобы добавить работе больше выразительности и акцентировать внимание на ваших снимках, фон лучше сделать однотонным или многоцветным, но приглушенным, не притягивающим взгляд.
- Установите размеры будущего изображения, отрегулировав их в настройках:
- Для публикации в Интернете кликните по нужному значку справа. Сервис поддерживает социальные сети Одноклассники, Фейсбук и ВКонтакте.

- Если нужно скачать изображение на компьютер, кликните по значку с картой памяти на панели настроек. На выбор — два формата сохранения: jpeg и png
Ниже один из готовых примеров:
Очень важно не перегружать коллаж снимками, поскольку иначе теряется восприятие деталей и создается эффект нагромождения. Зрителю будет сложно сконцентрировать внимание на чем-то одном.
Альтернативный метод
Подобный стиль изготовления фотосклейки может быть по вкусу не всем. К счастью, это лишь один из способов того, как в «Фотошопе» сделать коллаж.
К примеру, вы еще можете размыть острые концы каждого фрагмента постера. Конечный результат будет выглядеть иначе. Чтобы изготовить такую склейку, необходимо сделать следующее:
- Остановитесь на том шаге, где вы создавали клетчатое поле. Позже на нем вы располагали все остальные фрагменты коллажа. В момент создания на нем присутствовала только одна фотография.
- По отдельности скопируйте (Ctrl + C) и вставьте (Ctrl + V) каждую нужную вам фотку на клетчатое поле.
 Они будут вставляться в хаотичном порядке — это нормально.
Они будут вставляться в хаотичном порядке — это нормально. - Разместите все иллюстрации там, где вам нужно (с помощью Ctrl + T).
- Ниже панели слоев находится кнопка «добавить слой-маску» (белый прямоугольник с кружком внутри). Примените эту команду для каждой картинки (слоя).
- Рядом с каждым слоем появится белое поле. Так и должно быть.
- Далее вам понадобится взять инструмент «кисть». Он располагается с левой стороны экрана. Установите удобный для вас размер инструмента. Цвет понадобится черный. Непрозрачность и нажим кисти должны быть 50 (меняются бегунками, которые находятся на верхней панели).
- На панели слоев выберите любой из белых квадратиков-масок. Кистью начните красить по границам того изображения, к которому относится выбранный вами холст. Вы увидите, как острые края картинки начинают размываться.
- Плавными движениями продолжайте размывать границы снимка. Нужно провернуть эту процедуру с каждым слоем.
Вот и все! Ваш коллаж готов. Осталось лишь сохранить результат проделанной работы. Для этого выберите пункт «файл», далее «сохранить как…». Установите формат JPEG и определитесь с папкой, где хотите хранить документ. После выберите нужный размер и нажмите «ок».
Осталось лишь сохранить результат проделанной работы. Для этого выберите пункт «файл», далее «сохранить как…». Установите формат JPEG и определитесь с папкой, где хотите хранить документ. После выберите нужный размер и нажмите «ок».
Недостатки
При кажущейся простоте и многих неоспоримых достоинствах программа Фотошоп имеет и ряд существенных недостатков. Программа очень дорогая и сложная для освоения ее начинающими пользователями. Чтобы не ломать над ней голову, можно воспользоваться более простой программой — Photoscape. Программу можно скачать практически с любого сайта в интернете и установить на свой компьютер. После успешной установки запускаем Photoscape и нажимаем значок «Комбинация» для того, чтобы соединить фото. Через проводник в левой части выбираем на компьютерном диске фотографии, которые нужно объединить, и перетаскиваем их в центральную часть рабочего окна программы. С правой стороны окна при необходимости можно менять расположение и порядок фотографий, выбирая в меню соответствующие варианты: «4х-угол. », «Вертик» и «Гориз». Это сделано для того, чтобы каждый пользователь мог установить для себя удобный вид использования программы. Изменение визуального вида способствует более быстрой и эффективной работе. После того как процесс соединения фотографий завершен, остается сохранить результат.
», «Вертик» и «Гориз». Это сделано для того, чтобы каждый пользователь мог установить для себя удобный вид использования программы. Изменение визуального вида способствует более быстрой и эффективной работе. После того как процесс соединения фотографий завершен, остается сохранить результат.
Интересные факты
Важно, что работа со слоем-маской для коллажа требует немного больше времени, чем метод с использованием рамки.
Не забывайте вращать изображения, применять к ним разные эффекты или дополнять текстом. Так склейка будет выглядеть интересной и красочной.
Скрепку (кнопку «сохранить пропорции») стоит использовать при изменении размера любой картинки. Когда увеличение/уменьшение производится в произвольной форме — детали на фото видоизменяются до неузнаваемости. Так быть не должно.
Все-таки методы того, как в «Фотошопе» сделать коллаж, не являются единственными. В Интернете есть достаточно много программ, которые способны справиться с данной задачей в разы быстрее. Но, работая в «Фотошопе», вы открываете для себя гораздо больше возможностей обработки снимков.
Но, работая в «Фотошопе», вы открываете для себя гораздо больше возможностей обработки снимков.
FAQ
Почему курс стоит так дешево?
Раньше он распространялся бесплатно, но после нескольких совещаний создатели решили поставить символическую цену, чтобы заинтересовать желающих научиться делать коллажи.
Можно ли вернуть деньги, заплаченные за курс?
Да, если обучение не подошло, вы можете вернуть сумму,связавшись с нашей службой поддержки.
Как оплатить онлайн-обучение?
На ваш выбор предлагается широкий выбор способов оплат. От банковских карт, до онлайн-кошельков.
Можно ли приобрести курс, если я из другой страны?
Да, некоторые способы оплаты подходят жителям из других стран.
Для тех, кто не желает останавливаться совершенствовать навыки в графическом дизайне и и моделировании вот несколько полезных курсов:
Посетить главную страницу курса
- Полные обучающие онлайн-курсы по 3D-моделированию программой Maya
- Обучение работы с векторной графикой в программе Adobe Illustrator
- Все о моушн-графике с курсом «Супер Моушн»
- Пин
- Репост
- Поделиться
Программа курса
Занятие 1 (6 мин.
 47 с.)
47 с.)В первом небольшом занятии Елена научит вас поиску идей в повседневной жизни. На самом деле они находятся совсем рядом, нужно лишь внимательно осмотреться.
Занятие 2 (13 мин. 53 с.)
Второй урок в онлайн курсе посвящен наиболее распространенным ошибкам, которые делают новички, только начавшие работать в графическом дизайне. Также речь пойдет о правилах создания композиции коллажа.
Занятие 3 (21 мин. 8 с.)
После оформления идеи и создания композиции, наступает этап подбора исходных материалов. Елена расскажет вам о своем опыте и продемонстрирует несколько секретов, которые касаются этой темы.
Занятие 4 (19 мин. 58 с.)
Работа в фотошопе тесно связана с цветокоррекцией. Именно этот аспект изображения отвечает за настроение, которое передает автор посредством своего творчества. В этом уроке, используя как пример свои работы, Елена расскажет вам о понятии теории цвета.
Занятие 5 (18 мин. 56 с.)
При желании создать объемное и реалистичное изображение, особенное внимание следует уделить настройке света и тени картинки. Елена поведает о причинах установки источников света на начальных стадиях работы над коллажем, а также поделится знаниями о рефлексе и прорисовке цвета в коллаже.
Елена поведает о причинах установки источников света на начальных стадиях работы над коллажем, а также поделится знаниями о рефлексе и прорисовке цвета в коллаже.
Занятие 6 (33 мин. 47 с.)
Данная часть онлайн-обучения по созданию коллажа посвящена практическим навыкам. Используя материал из предыдущих занятий, вместе с преподавателем вы займетесь созданием уникального коллажа с осенним пейзажем и таинственной девушкой на балконе.
Занятие 7 (6 мин. 5 с.)
Последний урок – этот напутствие от автора курса. Елена Минакова пожелает вам удачи и даст несколько прощальных советов, которые помогут в вашей дальнейшей творческой деятельности.
В результате прохождения онлайн-курса вы научитесь:
- искать и сохранять удачные идеи;
- компоновать исходные изображения в новый коллаж;
- искать сайты со стоковыми изображениями высокого разрешения;
- настройке цветокоррекции изображения;
- работе со светом, тенью и рефлексами;
- созданию коллажа с нуля, используя инструментарий Adobe Photoshop.

Двойная экспозиция
Обычно эффект двойной экспозиции применяют фотографы, при этом ничего не используя, кроме своего фотоаппарата, деля два снимка на одном пленочном кадре. Тем не менее, мы также можем воспроизвести данный эффект в программе Photoshop. Используются режимы наложения. Этот красивый эффект сегодня активно используется в рекламе, на сайтах и в видеопродукции. Посмотреть примеры
Перейти к уроку
Урок Photoshop. Коллаж
В прошлом номере я начал разговор о том, как с помощью средств Photoshop создавать забавные коллажи с участием домашних питомцев. Сегодня мы продолжим эту тему и сделаем еще один, на мой взгляд, не менее интересный коллаж.
Об основных ключевых моментах создания подобного рода коллажей, в которых во главу угла была поставлена идея, я уже писал. При создании этой работы мне также пришлось вначале мысленно выстроить картинку, продумать фон, распределить роли. Единственное, от чего я на сей раз отказался, так это от создания фона методом покадрового наложения разноосвещенных участков. Вспышка, установленная за аквариумом, создавала вполне приятный световой эффект (фото 1). Следующим шагом (как оказалось, самым несложным) было создание заготовки с рыбкой, которую впоследствии предполагалось «посадить на крючок». Кадр с ней был сделан в аквариуме с использованием обычной встроенной вспышки (фото2).
Вспышка, установленная за аквариумом, создавала вполне приятный световой эффект (фото 1). Следующим шагом (как оказалось, самым несложным) было создание заготовки с рыбкой, которую впоследствии предполагалось «посадить на крючок». Кадр с ней был сделан в аквариуме с использованием обычной встроенной вспышки (фото2).
Открываем фотографию с помощью Photoshop, дважды кликаем по пиктограмме картинки в закладке Layers (слои) и, подтвердив сделанные изменения в открывшемся диалоговом окне (Ok), выбираем из панели инструментов Eraser (ластик). С его помощью удаляется все лишнее. Для того чтобы рыбка не выглядела «приклеенной» к фону, будет совершенно нелишне пройтись по плавничкам тем же ластиком (но с меньшей степенью силы нажима), сделав их полупрозрачными (фото 3).
Далее в действие вступают главные персонажи. Отталкиваясь от задуманного, я сделал несколько дублей, поддерживая в разных местах каждого их своих «хрюнделей», и приступил к основной части работы по убиранию рук из кадра. Для этого выбирается наиболее удачный с этой точки зрения кадр из отснятой серии, и на те места, где на теле зверька видны руки, нужно наложить вырезанные из других дублей части. Надо сказать, что эта работа не может быть поспешной, ведь в результате зверек должен получиться пропорциональным. Посмотрите на фото 4. Этот дубль я взял за основу. Чтобы полностью скрыть руки на картинке, мне хватило еще трех кадров (фото5). Промежуточный вариант работы по подгонке одного из кусочков показан на фото 6. Кроме обычного ластика и инструмента Move Tool (перемещение), возможно, придется воспользоваться и функцией произвольной трансформации Edit – Free Transform, или комбинацией клавиш (Ctrl+T). Со вторым персонажем проделывается точно такая же операция. Несколько дублей для подстраховки и несложная работа ластиком обеспечат вполне качественную имитацию стоящего зверька с тарелкой в лапках. (фото 7).
Для этого выбирается наиболее удачный с этой точки зрения кадр из отснятой серии, и на те места, где на теле зверька видны руки, нужно наложить вырезанные из других дублей части. Надо сказать, что эта работа не может быть поспешной, ведь в результате зверек должен получиться пропорциональным. Посмотрите на фото 4. Этот дубль я взял за основу. Чтобы полностью скрыть руки на картинке, мне хватило еще трех кадров (фото5). Промежуточный вариант работы по подгонке одного из кусочков показан на фото 6. Кроме обычного ластика и инструмента Move Tool (перемещение), возможно, придется воспользоваться и функцией произвольной трансформации Edit – Free Transform, или комбинацией клавиш (Ctrl+T). Со вторым персонажем проделывается точно такая же операция. Несколько дублей для подстраховки и несложная работа ластиком обеспечат вполне качественную имитацию стоящего зверька с тарелкой в лапках. (фото 7).
Последним штрихом в подготовке деталей для будущего коллажа, явилась, конечно же, удочка. Этот прутик с привязанной к нему ниткой я сфотографировал на черном фоне (фото 8) и вырезал по уже известной вам технологии. При помощи инструмента Move Tool (перемещение) все сделанные заготовки перемещаются на основной слой с фоном. Это практически последний этап создания коллажа. Незаменимым инструментом при компоновке персонажей в кадре остается функция произвольной трансформации Free Transform.
Этот прутик с привязанной к нему ниткой я сфотографировал на черном фоне (фото 8) и вырезал по уже известной вам технологии. При помощи инструмента Move Tool (перемещение) все сделанные заготовки перемещаются на основной слой с фоном. Это практически последний этап создания коллажа. Незаменимым инструментом при компоновке персонажей в кадре остается функция произвольной трансформации Free Transform.
P.S. После того, как серия этих коллажей стала постепенно выходить в свет (в журнале и на моем фотосайте), я начал получать много писем как с отрицательными, таки с положительными отзывами. Справедливости ради стоит сказать .что последних было больше, за что вам, уважаемсые читатели, большое спасибо. Что же касается отрицательных рецензий, то тут я теряюсь в догадках, не зная, с чего начать. Чего там только не было: от разгневанных писем с возмущением по поводу того, что я издеваюсь над животными, привязывая морских свинок веревками до недоверчивых предположений о том, что чучела зверьков выглядят очень ненатурально… Поэтому, пользуясь случаем, в послесловии этого урока мне бы хотелось раз и навсегда расставить все точки над «i» и убедить своих оппонентов в несостоятельности обвинений, выдвинутых в мой адрес.
Морские свинки — очень коммуникативные домашние (подчеркиваю) животные. Они любят поиграть и порезвиться абсолютно так же, как котята или щенки. А как они носятся по своей клетке и урчат, если хотят пообщаться!.. И если вначале съемок мне приходилось следить за тем, чтобы они не убегали из кадра, то впоследствии эта игра стала им нравиться, и с каждым следующим коллажом «морально поддерживать» их приходилось все меньше и меньше. На мой взгляд, Степа и Чиба даже в какой-то мере ждали этих фотосессий, ведь по окончании десятиминутного «позирования» они получали вкусное угощение.
3 D коллаж интерьера в фотошопе
Дорогие друзья, мой новый авторский курс «Профессиональный 3D коллаж в фотошопе» ждет вас!
Узнай про все курсы школы Оксаны Пантелеевой ТУТ — https://oxanapanteleeva-school.teachable.com
- 3 темы
- 29 уроков
- 310 минут ценного материала
Пройди их, повтори самостоятельно и будь уверен, что теперь ты точно можешь:
- работать в фотошопе на уровне профи
- создать профессиональный 3D коллаж в фотошопе
- работать с разными инструментами, кистями и узорами
- включать и выключать свет в интерьере
- найти свой стиль подачи проекта
- создать красивую обложку для портфолио
- А также!
- познакомишься с основами программы SKETCHUP для проектирования интерьера
- создашь настоящий 3D коллаж гостиной в осенних тонах
- поставишь новогоднюю елку в интерьер и зажжешь гирлянды
3 урока – один шанс стать волшебником!
Я учу не только ловить «рыбку», я даю шанс профессионально овладеть искусством прорицателя. Ведь создавая интерьер – мы учимся видеть будущее.
Ведь создавая интерьер – мы учимся видеть будущее.
ДЛЯ КОГО УРОКИ:
Мини курс подойдет для тех кто хорошо знаком с фотошопом на уверенном уровне – сможете поднять свой уровень коллажей сразу на несколько ступеней вверх, откроете новые возможности инструментов, прокачаете знания и получите удовольствие от творчества.
Уровень компьютерной грамотности – хороший.
Уровень знакомства с ФОТОШОП – уверенный пользователь. Этот курс органичное продолжение изучение фотошопа после курсов «Основы» и «ПРО».
Пройди КУРС «Фотошоп – это просто. Основы без обратной связи» прямо сейчас — https://oxanapanteleeva-school.teachable.com/p/pho…
ЧТО ТАКОЕ МИНИ КУРС:
- Это 29 видео уроков в записи, которые вы можете смотреть в удобное время, с любого устройства
- Это 300 минут только полезного материала и ценных знаний
- Каждый урок надо повторить с материалами, которые предоставлены и сделать домашнее задание, чтобы закрепить знания и навыки
- После успешного окончания курса – подарок сертификат на обучение со скидкой в известной школе shkolasketchup.
 ru
ru
ЧТО НЕОБХОДИМО ДЛЯ ПРОХОЖДЕНИЯ МИНИ-КУРСА:
Установить на обычный стационарный КОМПЬЮТЕР или НОУТБУК полноценный фотошоп.
ВНИМАНИЕ: ФОТОШОП ПРИОБРЕТАЕТСЯ У КОМПАНИИ ADOBE.COM и БОЛЬШАЯ ПРОСЬБА ПЕРЕХОДИТЬ НА ЭТОТ САЙТ И ИЗУЧАТЬ ВСЕ ВАРИАНТЫ ПРИОБРЕТЕНИЯ И УСТАНОВКИ ПРОГРАММЫ!
Наш девиз – «Нет пиратству. Для тех, у кого уже есть фотошоп – проверьте, пожалуйста актуальность версии. Желательно проходить курс на версии программы не ниже 18-20 годов.
Данный курс записан на версии ФОТОШОП 2019-2020.
КАК ОПЛАТИТЬ ОНЛАЙН КУРС
Вы можете оплатить курс здесь на сайте по банковской карте, нажав на кнопку «Enroll in course».
Если вы являетесь держателем карты от СБЕРБАНК, пожалуйста, напишите на почту [email protected], чтобы получить реквизиты для перевода картой СБЕРБАНК.
Вы также можете сделать перевод на PAYPAL пользователю [email protected] и прислать подтверждение нам на почту. Это удобное решение для студентов живущих за пределами РФ. Предварительно свяжитесь с нами для уточнения суммы перевода.
Это удобное решение для студентов живущих за пределами РФ. Предварительно свяжитесь с нами для уточнения суммы перевода.
СКОЛЬКО ДЛИТСЯ КУРС:
Доступ к урокам и материалам курса 365 дней с момента покупки.
ВАМ МОЖЕТ БЫТЬ ИНТЕРЕСНО:
«ФОТОШОП — ЭТО ПРОСТО. ОСНОВЫ» с обратной связью март 2021 – ТУТ
https://oxanapanteleeva-school.teachable.com/p/pho…
«ФОТОШОП — ЭТО ПРОСТО. ПРО» с обратной связью март 2021 – ТУТ
https://oxanapanteleeva-school.teachable.com/p/pho…
«РИСУЕМ ВЕСНУ» новый бесплатный урок – ТУТ
https://oxanapanteleeva-school.teachable.com/p/ris…
«ТКАНИ В ФОТОШОП» долгожданный курс о работе с тканями – ТУТ
https://oxanapanteleeva-school.teachable.com/p/tka…
ОТЗЫВЫ И РАБОТЫ КУРСАНТОВ:
Работа курсанта Екатерины Шкурат @e. s.interiors
s.interiors
Работа курсанта Натальи Орешковой @belkahouse_spb
Работа Ирины Гришиной @erin_1909
Работа Лидии Метельской @designdecorspb
Работа Светланы Булда @svetlana_bulda_design
Меня зовут Оксана Пантелеева. Я профессиональный декоратор и стилист интерьеров.
Автор курсов «Фотошоп – это просто. Коллаж – это искусство» и «Рисуем эскизы интерьеров на IPAD».
Автор и главный редактор сайта «Thewaveofdecor.ru» – уникальной онлайн энциклопедии по созданию Дома мечты. Сайт получил сотни слов благодарностей и множество профессиональных премий.
Лента инстаграм: https://www.instagram.com/thewaveofdecor/ – здесь провожу прямые эфиры в том числе и по темам искусство коллажей.
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Извини! Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx. RealPlayer G2 Control.1 ‘,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control.1 ‘,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Извини! Страница, которую вы искали, не найдена.
 ..
..Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Извини! Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo. RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
Коллаж фотографий в Photoshop, как сделать его выдающимся
Коллаж фотографий в Photoshop — это часть службы редактирования изображений.Редактирование широко используется в интернет-маркетинге, а также при сборе личных изображений. И у службы редактирования фотографий продукта есть некоторые сходства с этим. Если вы хотите создать историю с несколькими изображениями по любому поводу, это идеально для вас. Коллаж имеет множество форматов просмотра. Вы можете получить шаблонов коллажей Photoshop на некоторых веб-сайтах. Но, , как сделать эффектный фотоколлаж ? Мы создали это руководство, чтобы дать вам представление о креативном дизайне коллажей .
Но, , как сделать эффектный фотоколлаж ? Мы создали это руководство, чтобы дать вам представление о креативном дизайне коллажей .
Как сделать коллаж выдающихся фотографий в Photoshop ? Ответ на вопрос: следуйте инструкциям, которые мы объясняем здесь, чтобы сделать выдающиеся фотографии коллажей. Наша главная цель — определить процесс, которому вы должны следовать. Аутсорсинг фоторедактирования продуктов фото коллажей сегодня пользуются большим спросом. Однако вы хотите создать коллаж? Сосредоточьтесь на лестнице внизу, чтобы добиться успеха в проекте.
Процесс (Коллаж фото в фотошопе) От открытия программы Photoshop до завершения редактирования мы отсортировали 12 шагов для создания правильного коллажа.Шаги приведены ниже. Но, прежде чем вы сделаете это, мы хотели бы посоветовать вам использовать свое творческое мышление. Кроме того, следуйте руководству фотоколлаж в Интернете, чтобы получить некоторые знания. И здесь мы узнаем, , как создать коллаж в Photoshop CC 2019.
И здесь мы узнаем, , как создать коллаж в Photoshop CC 2019.
- Открыть Photoshop
- Создать новый файл
- Ретушь изображений, которые нужно добавить
- Добавление изображений по одному
- Обрежьте изображения, если вам нужно
- Расположение изображений на холсте
- Изменить размер изображений для соответствия
- Настроить цвет фона
- Обрезать весь холст
- Добавить текст (необязательно)
- Добавить границу вокруг холста (необязательно)
- Сохранить в редактируемом формате
Судя по теме, мы используем самую популярную и удобную программу Photoshop.Кстати, Adobe Illustrator лучше умеет оформлять и коллаж. Корпорация Adobe использовала свои творческие приемы и инструменты, чтобы обогатить программу. Что ж, вы можете найти больше программ, которые могут предоставить вам почти аналогичные параметры фотоколлажей. GIMP также хорошо известен с той же целью. Мы собираемся создать руководство по коллажу в Photoshop , и это будет весело. Откройте Adobe Photoshop.
GIMP также хорошо известен с той же целью. Мы собираемся создать руководство по коллажу в Photoshop , и это будет весело. Откройте Adobe Photoshop.
Как и все другие программы редактирования в мире, здесь есть меню «Файл».Нажмите на нее, и вверху вы увидите опцию «Новый». Вы также можете использовать сочетание клавиш Ctrl + N для Win или Command + N для MAC . Введите значения ширины и высоты в пикселях и нажмите «ОК». у вас будет новый документ Photoshop.
Ретушь изображений, которые нужно добавить Ретуширование изображения часто важно перед созданием коллажа. Фактически, это пока одна из самых обязательных частей. Без надлежащей ретуши вам не следует создавать коллаж, так как это может испортить общую производительность.Поэтому обязательно отретушируйте изображение на предмет исправления ошибок и переходите к следующему шагу. Возможно, вам не понадобится Clipping Path Services или Background Removal Services , но они иногда помогают.
Для создания коллажа из изображений вам необходимо добавить изображения в программу редактирования. Вы не получите никакого формата, такого как Photoshop Collage Maker или что-то в этом роде.Значит, делать это нужно вручную. Для удобства мы используем Adobe Photoshop CC2019. Что ж, вы можете использовать другие версии, такие как Photoshop CS4 или любую другую версию, которая вам нравится. Поскольку это учебник по созданию коллажей в Photoshop с несколькими изображениями , они нам понадобятся, чтобы сначала добавить программу. Добавьте изображение сначала в Photoshop. Затем добавьте еще один и так далее. Вы можете открывать все изображения для коллажа одновременно. Но это зависит от типа рамки изображения, портрета или ландшафта. Итак, предлагаем добавлять изображения одно за другим.В конце концов, оба делают то же самое.
Обрежьте изображения, если вам нужно (коллаж фотографий в Photoshop) Обрезка изображений перед созданием коллажа — это дополнительная возможность, о которой нужно позаботиться. Не все изображения нужно обрезать, прежде чем объединить их в один кадр. В любом случае, когда вам нужно обрезать изображение, вам нужно открыть изображение в другом окне. Используйте инструмент кадрирования Photoshop и поместите рамку от границы. Вы увидите, что доступ к обрезке отмечен по краю.Когда вы поместите на них курсор, вы увидите стрелки в обоих направлениях. И это позволяет вам перемещать ползунок слева направо или сверху вниз. Переместите их в соответствии с вашими потребностями и нажмите Enter для Win или Return для MAC , чтобы применить.
Не все изображения нужно обрезать, прежде чем объединить их в один кадр. В любом случае, когда вам нужно обрезать изображение, вам нужно открыть изображение в другом окне. Используйте инструмент кадрирования Photoshop и поместите рамку от границы. Вы увидите, что доступ к обрезке отмечен по краю.Когда вы поместите на них курсор, вы увидите стрелки в обоих направлениях. И это позволяет вам перемещать ползунок слева направо или сверху вниз. Переместите их в соответствии с вашими потребностями и нажмите Enter для Win или Return для MAC , чтобы применить.
Для выдающейся обработки коллажей с фотографиями необходимо иметь правильное представление о размещении изображений. Поскольку по умолчанию шаблон Photoshop Collage отсутствует, вам необходимо его создать.У вас может возникнуть вопрос, почему я называю это манипуляцией? Что ж, поскольку мы объединяем несколько изображений в одно, это своего рода манипуляция с изображениями. В любом случае вы можете поместить изображения в пустой фрейм, как новый документ, или вы можете сделать это поверх изображения. В большинстве случаев будет лучше, если вы поместите его поверх изображения и используете его в качестве фона. Любой способ прекрасен, если ты умеешь делать это правильно.
В любом случае вы можете поместить изображения в пустой фрейм, как новый документ, или вы можете сделать это поверх изображения. В большинстве случаев будет лучше, если вы поместите его поверх изображения и используете его в качестве фона. Любой способ прекрасен, если ты умеешь делать это правильно.
Используйте Photoshop Transformation Tool, чтобы изменить размер изображений по своему усмотрению.Изменение размера очень важно для размещения нескольких изображений в одном компактном кадре. Однако иногда вы можете не использовать этот метод, если размер вашего кадра достаточно велик для одновременного ввода небольших изображений. Чтобы использовать инструмент преобразования Photoshop, вам нужно использовать Ctrl + T для Win или Command + T для MAC. когда появятся точки трансформации, вы можете изменить размер изображений по своему усмотрению. Кстати, если вы используете Photoshop CC2018 или более раннюю версию, вам нужно нажать и удерживать клавишу Shift, чтобы сохранить пропорции. И, если вам не нужно поддерживать пропорции, вы можете изменить размер изображения, не нажимая никаких клавиш.Для Photoshop CC2019 и более поздних версий вы просто делаете обратное из-за пропорций.
И, если вам не нужно поддерживать пропорции, вы можете изменить размер изображения, не нажимая никаких клавиш.Для Photoshop CC2019 и более поздних версий вы просто делаете обратное из-за пропорций.
Выбор правильного цвета фона — необходимая часть создания фотоколлажей в Photoshop . Цвет должен напоминать фотографии или дополнять друг друга. Какой бы цвет вы ни выбрали, убедитесь, что он не выглядит странно с композицией. Если вы используете изображение в качестве фона, не нужно беспокоиться о цвете фона.Но, если вы используете сплошной цвет или пару однотонных цветов, убедитесь, что они соответствуют группе фотографий. Кстати, с Photo Collage Adobe Illustrator иногда бывает удобно работать с .
Обрезать весь холст После того, как вы разместите все изображения в одном кадре, самое время сделать кадр идеальным. Если вы уже выбрали точный размер кадра для коллажа, этот шаг вам не нужен. Но, если вы хотите, чтобы отдельная рамка выглядела идеально во всех отношениях, вам нужно сделать это.Выделите фоновый слой и выберите инструмент Crop Tool, чтобы выполнить операцию. Будьте осторожны с этим. Вы можете по ошибке отрезать важные детали. Так что лучше убедиться перед реализацией. Что ж, вы можете раскрыть отрезанные участки, если хотите. Но позже потребуется больше времени, чтобы это исправить.
Но, если вы хотите, чтобы отдельная рамка выглядела идеально во всех отношениях, вам нужно сделать это.Выделите фоновый слой и выберите инструмент Crop Tool, чтобы выполнить операцию. Будьте осторожны с этим. Вы можете по ошибке отрезать важные детали. Так что лучше убедиться перед реализацией. Что ж, вы можете раскрыть отрезанные участки, если хотите. Но позже потребуется больше времени, чтобы это исправить.
Добавление текста является необязательной частью фотоколлажа. Фактически, вы можете добавить это или нет, не имеет значения. Ну, вы можете добавить текст с деталями или названием мероприятия.Также, если вы хотите сделать презентацию, много добавляйте текстовые значения. Однако добавление текста может быть кратким изложением всего коллажа. Вы можете сохранить свои выступления с рамкой в художественной форме.
Добавить границу вокруг холста (необязательно) При желании можно добавить рамку вокруг холста. Что ж, это необязательно, но вы можете сделать это, чтобы создать вид фоторамки. Процесс довольно простой. Возьмите инструмент Rectangular Marquee Tool и создайте прямоугольник около края всего изображения.Оставьте немного места, чтобы вы могли добавить эффекты границы. Щелкните выделение правой кнопкой мыши и выберите «Выбрать инверсию». Теперь у вас есть выделение по краю. Щелкните выделение правой кнопкой мыши и выберите «Заливка». Вы увидите несколько вариантов для выбора и нажмите «ОК», чтобы применить.
Что ж, это необязательно, но вы можете сделать это, чтобы создать вид фоторамки. Процесс довольно простой. Возьмите инструмент Rectangular Marquee Tool и создайте прямоугольник около края всего изображения.Оставьте немного места, чтобы вы могли добавить эффекты границы. Щелкните выделение правой кнопкой мыши и выберите «Выбрать инверсию». Теперь у вас есть выделение по краю. Щелкните выделение правой кнопкой мыши и выберите «Заливка». Вы увидите несколько вариантов для выбора и нажмите «ОК», чтобы применить.
Сохранение коллажа — это последний шаг, который вам нужно сделать. Лучше сохраните файл в редактируемом формате. Почему? Потому что, если вы захотите изменить настройку, внешний вид или любую модификацию позже, вы можете сделать это легко.Лучшим форматом для сохранения фотографий коллажей является «TIFF». Вы можете сохранить файл в высоком разрешении, а размер изображения может быть до 4 ГБ. А это значит, что вы можете сохранить изображение с максимальной детализацией. Формат PSD тоже хорош.
А это значит, что вы можете сохранить изображение с максимальной детализацией. Формат PSD тоже хорош.
Все, что мы обсуждали выше, — это советы по созданию фотографий коллажей в Photoshop. Считайте это ориентиром. Photo Collage в Photoshop занимает уникальное положение в интернет-магазинах для редактирования фотографий . Вы не можете найти ни одного стандарта для операции.Что ж, вы можете ознакомиться с примерами в Интернете. Или вы можете подписаться на YouTube , чтобы создать коллаж в Photoshop . Но настоящая производительность достигается благодаря вашему собственному творчеству. Примените свое воображение к своим работам и оцените их. Монтаж несложный. Комбинация — залог идеального коллажа.
FAQ
Как сделать коллаж в Photoshop CS6?
Ответ: Создание коллажа в Photoshop CS6 не сильно отличается. Но эта версия легче, чем Photoshop CC2019.Более того, профессиональные графические дизайнеры используют Photoshop CS6 и сегодня.
Как сделать коллаж в Photoshop CC 2018?
Ответ: Photoshop CC2018 — это предыдущая версия CC2019. Порядок действий практически такой же. Что ж, вы получите несколько новых функций Photoshop CC2019.
Как сделать фотомонтаж?Ответ: Чтобы сделать фотомонтаж, вам необходимо воспользоваться услугами редактирования фотографий. Если быть более точным, получение идеального вида всегда требует безупречного редактирования.
Как сделать коллаж из сетки в Photoshop
В сегодняшнем уроке мы узнаем, как создать сеточный коллаж в Photoshop из нескольких изображений.Мы будем использовать направляющие, свободное преобразование, инструмент «Прямоугольная область» и стиль слоя, которые поставляются с Photoshop.
После того, как вы все устроите так, как вам нравится, вы можете поиграть с другими инструментами Photoshop, чтобы добавить свои собственные художественные эффекты.
com/embed/DPumQnNQElY» srcdoc=»<style>*{padding:0;margin:0;overflow:hidden}html,body{height:100%}img,span{position:absolute;width:100%;top:0;bottom:0;margin:auto}span{height:1.5em;text-align:center;font:48px/1.5 sans-serif;color:white;text-shadow:0 0 0.5em black}</style><a href=https://www.youtube.com/embed/DPumQnNQElY?autoplay=1><img src=https://img.youtube.com/vi/DPumQnNQElY/hqdefault.jpg alt=’How To Make A Grid Collage In Photoshop.’><span>▶</span></a>»/>
Видео: как сделать сеточный коллаж в Photoshop.
Посмотрите видео с подробными инструкциями и используйте письменные инструкции для быстрого ознакомления. Если вам понравилось это видео, я настоятельно рекомендую вам подписаться на мой канал Youtube — PhotoEffect .
1. Создайте новый документ.
Выберите команду File> New в верхнем меню или просто нажмите Ctrl + N .
Появится диалоговое окно New.
Во всплывающем окне введите имя в поле «Имя» и введите следующую информацию:
Ширина 1350 пикселей, Высота 1350 пикселей, Разрешение 72 пикселей / дюйм, Цветовой режим RGB и содержание фона Белый.
Нажмите ОК.
2. Создайте вертикальные и горизонтальные направляющие.
Направляющие помогут вам точно расположить любой объект (формы или изображения).
См. Этот урок о том, как создать сетку или направляющие.Мы создадим две горизонтальные и две вертикальные направляющие.
- Создайте первую вертикальную направляющую. Выберите View> New Guide . В диалоговом окне выберите «Вертикальная ориентация», введите положение 450 пикселей и нажмите «ОК».Повторите этот шаг для позиции 900 пикселей.
- Теперь создайте горизонтальную направляющую. Выберите View> New Guide . В диалоговом окне выберите «Горизонтальная ориентация», введите положение 450 пикселей и нажмите «ОК».
 Повторите этот шаг для позиции 900 пикселей.
Повторите этот шаг для позиции 900 пикселей. - Если вы не видите направляющих, выберите «Просмотр»> «Показать»> «Направляющие ».
- Если вы хотите заблокировать все направляющие, выберите «Просмотр»> «Заблокировать направляющие» . Таким образом, вы не сможете случайно их переместить.
- Выберите View> Snap , чтобы включить привязку, которая поможет вам выровнять любой объект (включая форму) по вашему желанию.Убедитесь, что установлен флажок View> Snap to> Guides .
3. Откройте все изображения.
Вы можете использовать Файл> Поместить , чтобы поместить изображение на холст.
Но в этом руководстве я буду использовать команду Edit> Paste .
Выберите Файл> Открыть .
Откроется диалоговое окно «Открыть».
Перейдите в папку, содержащую файл изображения, затем выберите имя файла, который вы хотите открыть.
Щелкните все изображения, удерживая нажатой клавишу Ctrl, затем щелкните кнопку «Открыть».
4. Скопируйте изображения в основной документ.
Щелкните одно из изображений, выберите Select> All , затем Edit> Copy , щелкните еще раз основной документ (документ фотоколлажа), затем выберите Edit> Paste .
Скопируйте изображение в коллаж.5. Отрегулируйте изображение, используя свободное преобразование.
Теперь вы можете настроить размер и положение изображения с помощью Free Transform следующим образом:- Выберите слой изображения, которым вы хотите управлять.
- Выберите Правка> Свободное преобразование или Ctrl + F .

- Измените размер изображения, перетащив любой угол, удерживая нажатой клавишу Shift , чтобы изображение не искажалось.
- Переместите изображение, нажав и удерживая в любом месте внутри, а затем перетащите.
- Вы можете повернуть изображение, перемещая курсор дальше от любого угла, пока не увидите две стрелки. Щелкните и удерживайте, а затем перетащите изображение.
- Нажмите Введите ключ , когда закончите.
6. Сделайте выделение и продублируйте слой.
Выберите инструмент Rectangular Marquee Tool в верхней части панели инструментов.или просто нажмите M .
На выбор доступны четыре инструмента: инструмент «Прямоугольная область», инструмент «Овальная область», инструмент «Выделение в одну строку» и инструмент «Выделение в одну колонку».
Нажмите Shift + M , чтобы переключаться между четырьмя доступными инструментами выделения, пока не станет активным тот, который вам нужен.
Теперь наведите указатель мыши на часть изображения в первом направляющем квадрате, удерживая нажатой клавишу Shift , чтобы прямоугольное выделение не искажалось.
Дублируйте слой изображения, выбрав Layer> New> Layer через копию или Ctrl + J .
Теперь вы можете удалить слой изображения.
7. Добавьте обводку стиля слоя.
Выберите «Слой »> «Стиль слоя»> «Обводка ».
Откроется диалоговое окно «Стиль слоя».
Я выберу белый цвет, размер 10 пикселей и положение: Внутри.
Нажмите ОК.
8. Вставьте все изображения.
Повторите шаги с 4 по 7, чтобы открыть и изменить каждое изображение, которое вы хотите вставить.
Вы можете скопировать стиль слоя обводки на другой слой, щелкнув и перетащив, удерживая нажатой клавишу Alt .
Когда вы закончите, вы можете очистить направляющие, перейдя в меню View> Clear Guides .
9. Добавьте размер холста.
Чтобы добавить границу в фотоколлаж, мы можем увеличить размер фонового слоя примерно на 10 пикселей.
Щелкните фоновый слой и выберите Image> Canvas Size .
Откроется диалоговое окно «Размер холста».
Во всплывающем окне введите следующую информацию: Ширина 10 пикселей, Высота 10 пикселей, установите флажок «Относительный» и выберите «Якорь по центру».
Залейте фон белым цветом, выбрав Edit> Fill .
10. Сохраните документ.
Выберите Файл> Сохранить или просто нажмите Ctrl + S , чтобы сохранить файл проекта.
Откроется диалоговое окно «Сохранить как».
Перейдите в папку, в которой вы хотите сохранить файл.

Введите имя в текстовое поле Имя файла и оставьте значение Photoshop по умолчанию (*.PSD; *. PDD) формат.
Нажмите «Сохранить», чтобы сохранить изображение.
Вот результат: Как сделать коллаж из сетки в фотошопе.
Как создать фотоколлаж в Adobe Photoshop
Как создать фотоколлаж в Adobe Photoshop www.sleeklens.com
В этом видео я покажу вам, как создать очень простой, но элегантный фотоколлаж в Adobe Photoshop. Это будет очень легко сделать, и это видео было отправлено членом группы клуба пользователей Sleeklens на Facebook.Если вы хотите присоединиться к сообществу, вы можете подписаться на группу, перейдя на https://www.facebook.com/groups/SleeklensMembersClub/ или на Facebook, и в строке поиска вы можете ввести Sleeklens Members Club, и он будет быть первым, кто появится.
Участник хотел узнать, как сделать коллаж в Adobe Photoshop. Вы можете создавать коллажи в кучу разных мест, но если вы хотите сделать свой собственный, Photoshop — это то, что вам нужно. Итак, в нашем уроке у меня есть 3 фотографии, которые я хотел бы вставить в этот коллаж, и все, что я сделаю, чтобы поместить фотографии на холст, — это щелкнуть, удерживать и перетаскивать.Но поскольку у меня появился холст, а не реальная фотография, я нажимаю Command / Ctrl + T на фотографии и изменяю ее размер. Немного уменьшу, чтобы внутри были все фото.
Итак, в нашем уроке у меня есть 3 фотографии, которые я хотел бы вставить в этот коллаж, и все, что я сделаю, чтобы поместить фотографии на холст, — это щелкнуть, удерживать и перетаскивать.Но поскольку у меня появился холст, а не реальная фотография, я нажимаю Command / Ctrl + T на фотографии и изменяю ее размер. Немного уменьшу, чтобы внутри были все фото.
Создать чистый холст в Photoshop очень просто. Просто выберите «Файл»> «Создать» и выберите размер, который лучше всего подходит для вашей фотографии. Я выбрал квадратное соотношение сторон, 1000 на 1000, что довольно много, и разрешение 300 точек на дюйм. Для цветового режима я выбрал RGB, потому что он лучше подходит для экранов и, скорее всего, будет использоваться в планшетах, iPhone и т.п.Я нажму «ОК», и у меня появится пустое поле.
Я вернусь к фотографиям и быстро перетащу их, и, поскольку они немного большие, я нажму Command / Ctrl + T, чтобы преобразовать и сжать их. Я выровняю эту фотографию с другой фотографией, щелкнув угол, чтобы довести его до той же ширины, а затем нажмите Enter, чтобы принять изменения. Всегда не забывайте нажимать клавишу ВВОД, чтобы принять любые изменения, внесенные в ваши изображения. Отсюда я возьму вторую фотографию, и здесь нам пригодится инструмент Rectangular Marquee Tool, потому что я хочу получить только пару, а не окружающие области.Итак, я щелкну и перетащу фотографию на наш холст, а затем повторю процесс преобразования, щелкнув Command / Ctrl + T, а затем попытаюсь подобрать ширину.
Всегда не забывайте нажимать клавишу ВВОД, чтобы принять любые изменения, внесенные в ваши изображения. Отсюда я возьму вторую фотографию, и здесь нам пригодится инструмент Rectangular Marquee Tool, потому что я хочу получить только пару, а не окружающие области.Итак, я щелкну и перетащу фотографию на наш холст, а затем повторю процесс преобразования, щелкнув Command / Ctrl + T, а затем попытаюсь подобрать ширину.
Это один из типов коллажей, который вы можете сделать, но я даю вам инструменты, которые вы можете использовать. Учитывая, что я просто хочу запечатлеть пару на фотографии, я выровняю фотографию на ее месте, и, как вы можете видеть, эта конкретная фотография скрывает другие фотографии. Мне нужно будет знать, где именно вырезать фотографию, и лучший способ увидеть верх и низ, чтобы знать, где обрезать изображение и остаться с парой, — это уменьшить непрозрачность.Слегка понизив непрозрачность, нам будет легче видеть фотографии под большей и знать, где отрезать ненужную часть. После этого возьмем инструмент Rectangular Marquee Tool, кликнем где-нибудь рядом с парой и нарисуем рамку вокруг них.
После этого возьмем инструмент Rectangular Marquee Tool, кликнем где-нибудь рядом с парой и нарисуем рамку вокруг них.
Это сделано, мы вернем непрозрачность к 100 и затем создадим маску слоя, чтобы удалить все, кроме пары. После этого у вас будет простой способ создавать фотографии нестандартного размера. Теперь мы перетащим фотографию в сторону, и, как видите, поскольку мы выбрали ту же высоту, что и другие фотографии, она работает отлично.Однако фотография немного выходит за пределы холста, и все, что мы сделаем, выделим все фотографии и перетащим, чтобы они хорошо вписались в рамку.
Сейчас у нас есть несколько вариантов, и один из них — сохранить это как коллаж из трех фотографий или добавить больше фотографий, но мы хотим немного придать ему вид, сделав фотографии, переместив их немного вверх, чтобы по центру и даже поставить навороченный фон. Мы также можем добавить текст, чтобы указать, когда были сделаны фотографии. Благодаря этому у нас будет собственный коллаж, который вы сможете экспортировать на свои страницы в социальных сетях, таких как Facebook или Instagram. Процесс очень прост, и нам нужно было использовать только инструмент Rectangular Marquee Tool.
Процесс очень прост, и нам нужно было использовать только инструмент Rectangular Marquee Tool.
Надеюсь, вам понравилось это быстрое и простое руководство о том, как создавать собственные фотоколлажи в Adobe Photoshop.
Далее, узнайте, как убрать блики в фотошопе. до встречи
Рейтинг: 012345 4.33 на основе 3 рейтингов
Следующие две вкладки изменяют содержимое ниже.Я занимаюсь недвижимостью и пейзажной фотографией, а также графическим дизайнером из Северной Каролины, США.Моя страсть к фотографии началась с того, что я фотографировал наведи и снимал, и теперь у меня есть успешный фотографический бизнес. Моя цель — помочь другим научиться искусству фотографии, развить свои творческие способности и просто повеселиться.
Самые популярные сообщения января
Создание коллажей с помощью Photoshop
Узнайте, как смешивать изображения или фотографии и создавать из них коллаж с помощью Photoshop. В основном используется для создания заголовков веб-сайтов.
Здесь мы создадим простой коллаж из 3 фотографий с именами photo1, photo2, photo3, но вы можете добавить столько фотографий, сколько захотите. Коллаж состоит минимум из 2 фотографий.
Следуйте инструкциям и соблюдайте правила:
Шаг 1: Создание файла с фотографиями коллажаСоздайте новый файл в Photoshop, нажав File> Open . Откройте 3 фотографии или изображения, нажав File> Open и выбрав 3 изображения, которые вы хотите смешать.Перетащите фотографии на новый холст файла в 3 разных слоя. Отрегулируйте размер фотографий в соответствии с размером холста.
| Фотография 1 в слое 1 | Фото2 в слое 2 | Фото3 в слое 3 |
Шаг 2. Заливка фонового цвета для холста
Заливка фонового цвета для холста
Если вы хотите установить цвет фона, выберите тот же цвет, что и на фотографии1, выберите здесь синий цвет и нарисуйте фон с помощью Paint Bucket Tool.
Метод: нажмите Установить цвет переднего плана . Выберите синий цвет. Перейдите к Paint Bucket Tool . Нажмите на свой холст на фоновом слое. Он заполнит фон синим цветом.
Шаг 2: Смешивание фотографий
Работа над слоем 1 Фото1. Выберите с помощью инструмента Marquee Tool прямоугольник, который вы хотите смешать. Нажмите Select> Feather . Появится экран с названием Feather Selection .Щелкните 30 пикселей на радиусе растушевки. Щелкните ОК.
Скопируйте выделенный прямоугольник и вставьте его в выделение с растушевкой.
Появится новый слой. Назовите его collage1. Удалить слой1.
Выполните те же действия для Layer2, photo2 и layer3, photo3. Вы обнаружите, что эффект пера смешивает изображения друг с другом.Вы можете настроить степень растушевки и область растушевки, чтобы изображения смешивались более плавно. Наконец, вы можете дважды щелкнуть по слою и настроить непрозрачность в параметрах наложения, чтобы коллаж смешался с фоном.
Ваша панель слоев будет выглядеть так:
Браво! Ваш коллаж готов!
Используйте эти готовые фотоэффекты, доступные для покупки, для создания великолепных фотоколлажей и графических эффектов за считанные секунды! Экономьте время и силы и создавайте потрясающие фотоэффекты с помощью готовых экшенов Photoshop!
Никакая часть этих материалов не может быть воспроизведена каким-либо образом без явного письменного согласия Entheos.



 У курса нет фиксированной даты старта: вы можете начать его в любой момент и проходить в удобном темпе в течение 3-х месяцев.
У курса нет фиксированной даты старта: вы можете начать его в любой момент и проходить в удобном темпе в течение 3-х месяцев. А ещё студенты всегда могут задавать вопросы в чате.
А ещё студенты всегда могут задавать вопросы в чате. Если у вас возникнут трудности, сообщите нам об этом заранее — мы поможем их решить.
Если у вас возникнут трудности, сообщите нам об этом заранее — мы поможем их решить. Если курс был оплачен наличными, мы вернём вам деньги в офисе по предварительной договоренности.
Если курс был оплачен наличными, мы вернём вам деньги в офисе по предварительной договоренности. Также разнообразие вносят люди, которые открыли для себя интернет площадки с целью самовыражения. Коллаж из фото, схожих по тематике, очень оригинально выглядит.
Также разнообразие вносят люди, которые открыли для себя интернет площадки с целью самовыражения. Коллаж из фото, схожих по тематике, очень оригинально выглядит.
 Они будут вставляться в хаотичном порядке — это нормально.
Они будут вставляться в хаотичном порядке — это нормально.
 ru
ru Повторите этот шаг для позиции 900 пикселей.
Повторите этот шаг для позиции 900 пикселей.
Станьте первым комментатором