Как изменить цвет фигуры в фотошопе
По какой-то причине кажется невозможным изменить цвет прямоугольника, который я нарисовал в Photoshop, после того как я нарисовал его. Я могу изменить цвет нового, который я хочу нарисовать, но как только он будет нарисован, кажется, нет никакого способа изменить свойства формы. Я гуглил это некоторое время, но кажется, что это так просто, для этого нет учебников, или никто не знает, что я имею в виду.
Может кто-нибудь объяснить, как изменить цвет фигуры после того, как я нарисовал ее в фотошопе, спасибо
Ответы
- Убедитесь, что ваш слой формы выбран на панели слоев
- Выберите инструмент «Прямой выбор» на панели инструментов ( ) или нажмите A
- Теперь вы сможете получить доступ ко всем свойствам вашей фигуры в командной строке в верхней части экрана, включая цвет заливки фигуры.
Первоначально, когда вы смотрите на прямоугольник, это может быть немного запутанным.
Вы можете дважды щелкнуть по миниатюре слоя в палитре слоев, чтобы открыть палитру цветов.
Или вы можете нажать « а » на клавиатуре, чтобы выбрать
Посмотрите вверх в сторону « заполнения »
также не забудьте выбрать Rectangle-Tool, чтобы вызвать меню ленты в верхней части экрана, чтобы изменить не только цвет, но и цвет обводки и ширину или отсутствие обводки . Это может сбивать с толку, потому что форма связанная лента меню исчезает, если выбран любой другой инструмент, кроме инструмента рисования фигуры.
Если вы хотите изменить цвет полной фигуры, не имея ничего внутри, очень быстрый трюк:
эффекты слоя:
1) Нажмите на слой, где ваша фигура
2) Дважды щелкните по этому слою. Окно появится. Кстати, ваш слой не должен быть фоновым.
3) В этом окне выберите параметр «Наложение цвета» и щелкните маленький образец цвета рядом с режимом наложения. Выберите цвет, который вы хотите!
4) Затем вы можете изменить цвет вашей фигуры в любое время, вернувшись в это меню. Вы можете удалить цвет, сняв флажок «наложение цвета» ИЛИ, отменив выбор значка «маленький глаз» на слое под «эффектом» слоя.
Вы можете удалить цвет, сняв флажок «наложение цвета» ИЛИ, отменив выбор значка «маленький глаз» на слое под «эффектом» слоя.
Если вы сделаете это на графике, в которой есть какая-то текстура или дизайн, она все же будет покрыта одним цветом.
Насыщенный оттенок
В противном случае, другой простой способ изменить цвет фигуры – это зайти в меню «Изображение», затем выбрать «настройка», затем «оттенок / насыщенность» и поиграть с ним, пока вы не получите цвет, который вам нравится.
Не очень точный, но может быть интересным, если вы хотите проверить, как цвет будет выглядеть на вашей фигуре, не вводя точный рецепт цвета.
Доброго всем времени суток! Сегодня мы будем учиться изменять цвет объекта. Иногда возникает необходимость заменить цвет одежды на фото выделить какие-то детали. Это весьма полезное умение очень вам пригодится, поскольку замена цветов на объекте позволяет освежить ваши работы, придать им оригинальность. Все просто и сегодня в выпуске будут разные примеры.
Если вдруг вы решили в реале оттюнинговать свою машину, и не знаете какой цвет лучше подобрать, тогда можно и здесь попробовать фотошоп для начала. Перекрашивать по настоящему – дорого, а на компьютере – самое то. Результат можно увидеть и принять правильное решение.
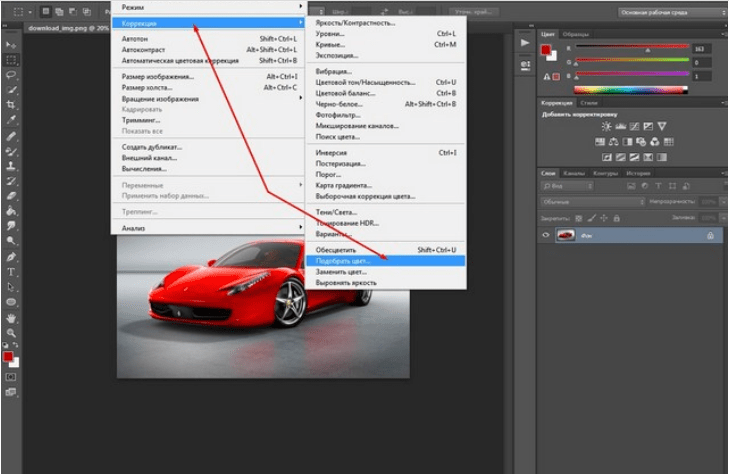
Чтобы поменять цвет объекта, существует несколько способов. Их мы и рассмотрим. Первый способ заключается в применении встроенной функции изменения цвета, или замены цвета. Сначала познакомимся с ним. Как обычно, загружаем картинку, делаем дубликат слоя. Далее открываем в верхнем меню «Изображение»- «Коррекция» — «Заменить цвет».
Перед нами откроется окно, в котором необходимо выбрать заменяемый цвет и цвет, который будет вместо него.
Начнем с того, что в первой строке ставим галочку (если не установлена) на локализованные наборы цветов. Это стандартные, доступные в программе цвета. Далее, выбираем цвет, который меняем, например красный цвет насекомого. Нажимаем на пипетку, (первая из трех иконок) и нажимаем пипеткой на теле насекомого в квадратном окошечке внизу.
Нажимаем на пипетку, (первая из трех иконок) и нажимаем пипеткой на теле насекомого в квадратном окошечке внизу.
Одновременно, в окошке с названием цвет появится заменяемый оттенок. Обратите внимание, следующая строка – «разброс. Можно поставить на «максимально». Чем больше этот параметр, тем больше он захватит цвета. В нижней части окошка показаны параметры для замены цвета.
Можно воспользоваться ползунком, водя его справа налево, выбирая цвет, а можно сразу кликнуть на цветной квадратик и в появившемся окне выбора цвета, задать нужный, например, синий. Далее, настраиваем ползунками насыщенность этого цвета и яркость. Сделав все это, жмем ОК и получаем результат:
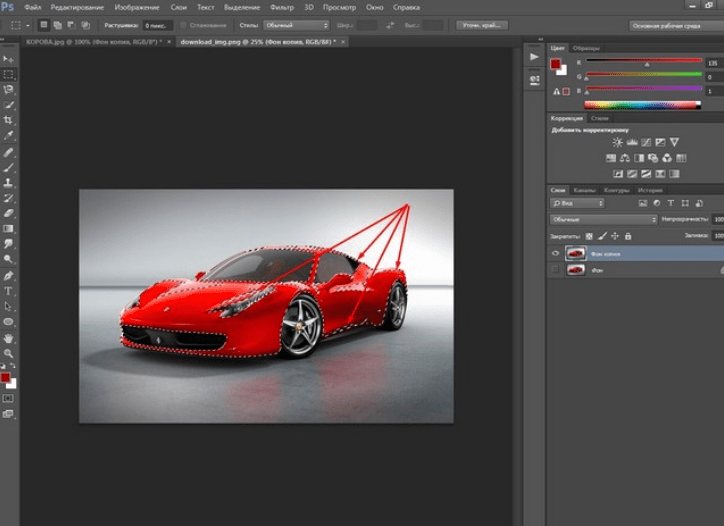
Божья коровка из красной стала синей. Второй вариант изменения цвета немного схож с первым, но операции проводятся иначе. Назвать данную процедуру можно выделением по цвету. Ранее говорилось о тюнинге машин, вот и возьмем для примера автомобиль. Загружаем картинку и идем опять в верхнее меню «Выделение»-«Цветовой диапазон».
Перед нами откроется окно, немного аналогичное предыдущему. Разброс так же ставим по максимуму, а «Пипеткой» жмем по красному цвету машины. В окне просмотра он стал белым.
Сделав все необходимые операции, жмем ОК и, в результате, получаем картинку машины, на которой красный цвет выделен прерывистой мерцающей линией. Мы добились того, что только нужные участки рисунка определенного цвета у нас выделились. И мы не прибегали к классическим инструментам выделения типа «Лассо» и других.
Теперь идем «Изображение» — «Коррекция — «Цветовой тон/Насыщенность».
Откроется окно настроек. В строке «Тонирование» ставим галочку. Далее, выбираем ползунком нужный цветовой тон. В моем варианте – зеленый. Настраиваем яркость и насыщенность так как нравиться Вам.
Когда достигли нужного варианта, жмем ОК. После этого снимаем выделение и получаем результат. Машина из красной стала зеленой. Если этот цвет не устраивает делаем поэтапно все то же самое, но выбираем иной цвет.
Вот такие простые операции, а результат впечатляет. Быстро и точно. Вы только что получили представление о компьютерной подборке цвета. Если еще компьютерный код автомобильной краски знать — можно пробовать подбирать реальные цвета.
Изменяем цвет объекта на белый
В этом примереперекрашиваем объект в белый цвет. Возьмем для примера ту же красную машину и перекрасим ее в белый цвет. Для начала зайдем слои — новый корректирующий слой — черно-белое.
В результате появится новый слой и откроется окно его корректировки.
Здесь двигаем ползунки, особенно верхний красный, поскольку машина была красная, до тех пор, пока не получим желаемый результат.
Как в Photoshop изменять цвет объекта по образцу?
Изменить цвет объекта можно еще и создав шаблон или образец нужного цвета. Создаем в программе новое окно, в котором красим фон в нужный цвет, например синий.
Далее переходим на картинку, которую надо перекрасить. Здесь мы выбираем выделение – цветовой диапазон. Теперь пипеткой кликаем по изменяемому цвету. Пипеткой со знаком + добавляем места выделения и нажимаем ОК. Если в результате выделился не только нужный объект, но и соседние участки, делаем следующим образом.
Выбираем инструмент лассо, а из верхнего меню используем кнопки добавить к выделенной области и вычесть из выделенной области.
Инструментом лассо обводим ненужные участки (при активированной кнопки вычесть из выделенной области). В результате ненужные участки будут убраны.
Произведя, таким образом необходимые манипуляции, мы получим нужное выделение, а именно четко красного цвета машину.
Заходим изображение – коррекция – подобрать цвет.
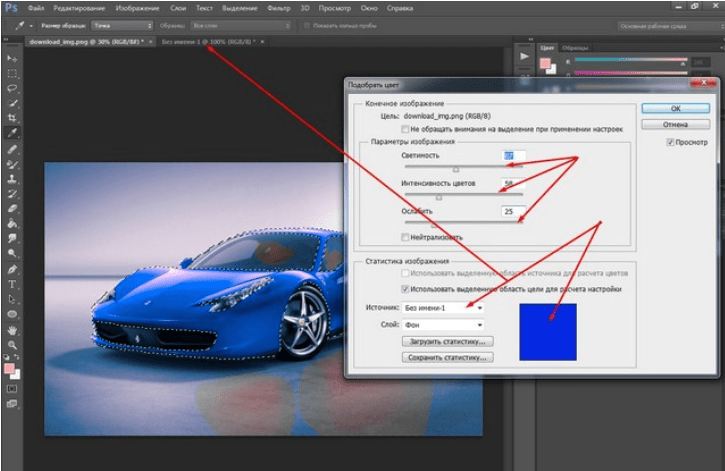
Перед нами откроется окно.
Здесь необходимо первым делом открыть выпадающее меню источник и выбрать в нем картинку с созданным синим цветом. Она проявиться в окне рядом.
В это же время измениться и цвет машины. Теперь двигая ползунки светимость, интенсивность цветов и ослабить находим нужный вариант цвета
Теперь двигая ползунки светимость, интенсивность цветов и ослабить находим нужный вариант цвета
После того, как получится нужный результат жмем ОК, снимаем выделение. Картинка изменила цвет. Ну, а для наглядности, небольшое видео, в котором при помощи инструментов «Пипетка» и «Градиент» перекрашивается небо над головой девушки на пляже.
Заменяем цвет объекта с помощью инструмента «Пипетка»
Если вам необходимо создать цветовую схему, которая будет одинаковой с таковой изображения, то пипетка как раз и предназначена для этого. Выбрав пипетку, необходимо щелкнуть по нужному цвету и он тут же отобразиться в квадратике выбора основного цвета. Если не щелкать кнопкой мыши, а удерживать ее нажатой, то увидим, что вокруг пипетки образовалось кольцо пробы.
Если водить курсором с пипеткой по картинке, то увидим, как на кольце изменяется цвет. Верхняя часть показывает выбранный цвет, а нижняя тот, который был изначально.Итак, это действия с инструментом пипетка. Теперь, как используя ее поменять цвет объекта. Для этого необходимо будет выполнить ряд операций. Первая – выделение той части картинки, цвет которой надо поменять. Например, на фото с красной машиной надо перекрасить боковое зеркало в одну из цветовых схем всей картинки. Для примера возьмем черный цвет у бампера.
Выбираем инструмент быстрое выделение или какой-либо другой, который вам удобнее и выделяем область. Поскольку в примере объект не сложный, я использовал магнитное лассо.
Теперь выбираем инструмент пипетка, кликаем по черному цвету бампера и видим, что в квадратике основного цвета, появился нужный.
Далее, выбираем инструмент заливка и начинаем перекрашивать зеркало. Увеличиваем для удобства. Если где остаются неокрашенные участки, кликаем по ним до тех пор, пока не закрасим.
Результат, конечно не такой, как в вариантах описанных ранее, но если поработать над коррекцией полученного изображения, можно достичь более реалистичных результатов.
Очередь просмотра
Очередь
- Удалить все
- Отключить
YouTube Premium
Хотите сохраните это видео?
Пожаловаться на видео?
Выполните вход, чтобы сообщить о неприемлемом контенте.
Понравилось?
Не понравилось?
Текст видео
Уроки фотошопа для начинающих. Фигуры часть 5: «Как поменять цвет у фигур photoshop»
В этом видео я расскажу о том, какие есть способы поменять цвет у фигуры в фотошопе.
Подписывайтесь на канал, в своих роликах я буду раскрывать особенности программы Adobe Photoshop, и всё что касается темы web-design.
Следите за роликами, подписывайтесь на канал, ставьте лайки.
Четыре способа поменять цвет слоя в Adobe Photoshop. Как изменить цвет объекта в Фотошопе
Новичкам зачастую кажется, что «умные» инструменты Фотошопа призваны упростить им жизнь, избавляя от нудной ручной работы. Это отчасти является правдой, но только отчасти.
Большинство таких инструментов («Волшебная палочка» , «Быстрое выделение» , различные инструменты коррекции, к примеру, инструмент «Заменить цвет» ) требуют к себе профессионального подхода и новичкам категорически не подходят. Необходимо понимать, в какой ситуации такой инструмент можно использовать, и как его правильно настроить, а это приходит с опытом.
Сегодня поговорим об инструменте «Заменить цвет» из меню «Изображение – Коррекция» .
Данный инструмент позволяет заменять вручную определенный оттенок изображения на любой другой. Его действие похоже на действие корректирующего слоя «Цветовой тон/Насыщенность» .
Его действие похоже на действие корректирующего слоя «Цветовой тон/Насыщенность» .
Окно инструмента выглядит следующим образом:
Данное окно состоит из двух блоков: «Выделение» и «Замена» .
Выделение
1. Инструменты взятия образца оттенка. Выглядят они, как кнопки с пипетками и имеют следующие назначения (слева направо): основная проба, добавление оттенка в набор для замены, исключение оттенка из набора.
2. Ползунок «Разброс» определяет, какое количество уровней (смежных оттенков) подлежит замене.
Замена
В данный блок входят ползунки «Цветовой тон», «Насыщенность» и «Яркость» . Собственно, назначение каждого ползунка определяется его названием.
Практика
Давайте заменим один из оттенков градиентной заливки вот такого круга:
1. Активируем инструмент и кликаем пипеткой по любому участку круга. В окне предпросмотра немедленно появится белая область. Именно белые области подлежат замене. В верхней части окна мы увидим выбранный оттенок.
2. Идем в блок «Замена» , кликаем по цветовому окошку и настраиваем цвет, на который хотим заменить образец.
3. Ползунком «Разброс» настраиваем диапазон оттенков для замены.
4. Ползунками из блока «Замена» тонко настраиваем оттенок.
На этом манипуляции с инструментом завершены.
Нюансы
Как уже было сказано в начале статьи, инструмент работает не всегда корректно. В рамках подготовки материалов к уроку было проведено несколько экспериментов по замене цвета на различных изображениях – от сложных (одежда, автомобили, цветы) до простых (одноцветные логотипы и пр.).
Результаты оказались весьма противоречивыми. На сложных объектах (как и на простых) можно тонко настроить оттенок и область применения инструмента, но после подбора и замены приходится вручную дорабатывать изображение (устранение ореолов оригинального оттенка, удаление эффекта на нежелательных областях). Данный момент сводит на «нет» все преимущества, которые дает «умный» инструмент, такие как скорость и простота. В данном случае проще произвести всю работу вручную, чем переделывать за программой.
Данный момент сводит на «нет» все преимущества, которые дает «умный» инструмент, такие как скорость и простота. В данном случае проще произвести всю работу вручную, чем переделывать за программой.
С простыми объектами дело обстоит лучше. Ореолы и нежелательные области, конечно, остаются, но устраняются проще и быстрее.
Идеальным вариантом применения инструмента является замена цвета какого-либо участка, окруженного другим оттенком.
На основе всего вышесказанного можно сделать один вывод: решать Вам, пользоваться данным инструментом или нет. На некоторых цветочках сработало неплохо…
В этом уроке Вы подробно узнаете про способы как поменять цвет в фотошопе. Расписаны все шаги подробно, сопровождаются картинками, чтобы было понятно и доходчиво объясняется где и какую функцию можно применять. Итак, начнем!
Первый способ заменить цвет это воспользоваться готовой функцией в фотошопе «Заменить цвет» или Replace Color на английском.
Я покажу на простейшем примере, на не сложной картинке. Для начала нужно скачать photoshop cc . Возьмем иконку и откроем её в фотошопе.
Мастерок на иконке желтого цвета. Мы заменим желтый цвет на любой другой интересующий нас. Для этого заходим в меню Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)
Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать какой цвет будем менять, для этого активируйте инструмент Пипетка (см. стрелочку) и кликните ей по мастерку. Вы увидите как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как Выделение.
Внизу заголовок Замена — там и можно поменять выделенный цвет. Но прежде можно задать параметр Разброс в выделении. Чем больше параметр тем больше он захватит цвета. В данном случае можно поставить на максимум. Он будет захватывать весь желтый цвет на изображении.
Настройте параметры Замены цвета — на цвет который хотите видеть вместо заменяемого. Я сделал зеленый, задав параметры Цветовой тон, Насыщенность и Яркость.
Когда будете готовы заменить цвет — нажмите ОК.
Так мы поменяли один цвет на другой.
Сегодня мы поговорим о ещё одном способе замены цвета на объекте, а именно о команде «Заменить цвет » ((Replace color), Изображение — Коррекция — Заменить цвет).
Рассмотрим диалоговое окно.
В верхней части «Выделение » находится вкладка из «Цветового диапазона».
С помощью пипетки на образце картинки отмечается образец цвета, который необходимо поменять. Пипетка с плюсом добавляет область, пипетка с минусом — вычитает.
Настройка параметра «Разброс » (Fuzziness).
C помощью ползунка определяются границы, в которых будут изменяться оттенки цвета. При максимальном разбросе под замену будут попадать практически все оттенки выбранного цвета, имеющиеся на изображении. При минимальном разбросе под замену будут попадать исключительно те пиксели, которые в точности соответствуют образцу.
В PS4 появилась дополнительная опция Localized Color Clusters , предназначенная для определения областей одного цвета. Её использование позволяет более точно выделить цвет на изображении.
В нижней части «Замена » диалогового окна «Заменить цвет» находится вкладка от «Цветовой тон/Насыщенность », с помощью которой, исходя из названия, выбирается цвет и оттенок для замены.
Рассмотрим замену цвета на конкретном примере.
Шаг 1. Открываем изображение в Photoshop. Создаём сразу дубликат основного слоя.
Шаг 2. Заходим в Изображение — Коррекция — Заменить цвет . Мне хочется поменять цвет футболки.
Шаг 3. Если у вас CS4, то сразу ставим галочку напротив Localized Color Clusters. Увеличиваю Разброс до максимального значения. С помощью пипетки на изображении отмечаем область. Далее, выбираю цвет на какой хочу поменять. Кликаю мышкой на цветном квадратике с подписью «Результат» и выбираю нужный мне оттенок.
Видно, что в области теней цвет недостаточно выделен. Выбираю Пипетку «+» и кликаю на изображении в области складочек на футболке.
Футболка полностью прокрасилась, но вместе с тем окрасились ненужные участки, например, лицо. Выбираю Пипетку «-» и кликаю ей в области лица.
Как видно на самом изображении окрашенными остались губы и уши, этот недочёт можно исправить с помощью ластика.
Наиболее удачно данный метод изменения цвета срабатывает на контрастных изображениях. Так же на изображениях, где мало родственных оттенков изменяемому цвету.
И напоследок ещё один совет. Если на изображении всё же присутствуют несколько областей одного цвета, а изменять среди них нужно, например, только одну, то перед использованием команды Заменить цвет , следует выделить область, требующую замены цвета. В этом вам может помочь любой инструмент выделения.
Один из способов акцентировать внимание зрителя именно на этом воздушном шаре — это уменьшить насыщенность остальных шаров под ним. Я не хочу менять фактический цвет шаров, а только интенсивность. Чтобы это сделать инструментом «Замена цвета», я изменю режима наложения в панели параметров на «Насыщенность» (Saturation):
Если бы я хотел полностью обесцветить воздушные шары, полностью удалив их цвет, я бы установил цвет переднего плана на черный, белый или любой из оттенков серого, но так как я хочу получить более тонкий эффект, я просто возьму как образец один из слабонасыщенных цветов из изображения. Для этого я зажму клавишу, чтобы временно переключиться на режим Пипетки (Eyedropper Tool) и нажму на желаемый цвет. Я выберу малонасыщенный желтый цвет. Сам цвет не имеет значения, так как режим наложения «Насыщенность» не меняет никакие исходные цвета. Он повлияет только на интенсивность:
Итак, цветом переднего плана у меня установлен малонасыщенный жёлтый, режим наложения — «Насыщенность» (Saturation). Теперь я буду просто закрашивать воздушные шары, регулируя свой размер кисти с помощью левой и правой клавиш квадратных скобок и изменения значение допуска в панели параметров по мере необходимости.![]() На рисунке ниже показал, как я сверху вниз закрашиваю ярко-оранжевый воздушный шар:
На рисунке ниже показал, как я сверху вниз закрашиваю ярко-оранжевый воздушный шар:
Недостатки инструмента: проблема с яркостью изменяемых объектов
Как я писал в самом начале, инструмент «Замена цвета» (Color Replacement Tool) можно использовать не для всех случаев. Сейчас я покажу вам это на примере.
Для начала я восстановлю исходное состояние моего фото с шарами, нажав клавишу F12. Теперь, скажем, я хочу изменить цвет верхнего отдельного оранжевого шара на тёмно фиолетовый цвет, как у некоторых шаров в группе:
Чтобы выбрать цвет замены, я зажимаю Alt и кликаю по фиолетовому шару:
Я устанавливаю режим наложения на панели параметров на «Цветность» (Color) и начинаю закрашивать оранжевый шар для изменения на на темно-фиолетовый. Вот результат:
Хм. Шар получился, безусловно, фиолетовым, но этот цвет совсем похож на цвета других фиолетовых шаров, не так ли? Проблема в том, что этот цвет гораздо ярче, чем у других фиолетовых шаров, и получилось это потому, что первоначальный цвет шара был намного ярче, чем темно-фиолетовый, который я брал за образец для замены. Режим наложения «Цветность» в данном случае не никак не влияет на яркость объекта.
Ну давайте тогда попробуем применить тот режим наложения,который влияет на яркость. Из имеющихся четырёх режимов наложения это «Яркость» (Luminosity). Я восстановлю исходное состояние фото,нажав F12, выберу этот режим на панели параметров и вновь попытаюсь закрасить шар тёмно-фиолетовым. Результат:
Ну что же, глядя на результат, можно с уверенностью сказать, что получилась полная ерунда. Режим наложения «Яркость» определенно сделал шар темнее, но это все-таки оранжевый, а не фиолетовый, и, кроме того, практически пропала детализация текстуры, шар выглядит плоским пятном.
Вот это и есть недостаток работы инструмента «Замена цвета». Он прекрасно подходит для выполнения простых задач, где необходимо только изменить оттенок и/или насыщенность цвета, но если имеется слишком много различий в значениях яркости между оригинальным и новым цветами, этот инструмент, скорей всего, не подойдёт.
Отбор проб для замены
На панели параметров, непосредственно справа от опции выбора режима наложения, расположены три небольшие иконки. Каждая из этих иконок представляет собой отдельный вариант выборки пикселей для замены инструментом «Замена цвета», и они работают точно по такому же принципу, как и в инструменте «Фоновый ластик» . Слева направо: «Непрерывный отбор» (Continuous), эта опция включена по умолчанию, следующая «Однократно» (Once) и последняя — «Образец фона» (Background Swatch) . Для переключения между режимами отбора просто нажмите на нужную иконку:
Эти параметры определяют, как Photoshop отбирает пиксели для замены цвета в изображении. Если выбрана первая опция, «Непрерывный», Photoshop постоянно определяет новые цвета, которые будет заменять. Образец находится под движущимся курсором, точно под перекрестьем, Если, при движении курсор, под перекрестье попадает другой цвет, он и становится целевым цветом для замены. Заменяются все пиксели этого цвета в пределах окружности курсора. Этот вариант отбора проб используется чаще всего и работает лучше всего в том случае, если на объекте имеется много вариаций цвета.
Опция «Однократно» (Once) берёт за образец тот цвет, который Вы выбрали первоначально и образец не изменяется в зависимости от того, через сколько цветов Вы дальше протащите перекрестье курсора. Эта опция подойдёт лучше всего, если Вам необходимо заменить большой участок со сплошным цветом. Вы также можете попробовать применить опцию, если вы обнаружите, что при опции «Непрерывный» заменяемый цвет «просачивается» в близлежащие районы и вариант с изменением «Допуска» не помогает.
Последняя опция, «Образец фона», используется крайне редко, если вообще используется. При этой опции заменяется любой цвет в изображении, который соответствует фоновому цвету в цветовой палитре. Эта опция может оказаться полезной лишь в том случае, если ни одна из двух первых опций не работает.
Ограничения (Limits)
Эта настройка определяет расположение заменяемых пикселей и работает точно по такому же принципу, как и у Фонового ластика . Опция имеет три варианта: «Все пиксели» (Contiguous), «Смежные пиксели» (Discontiguous) и «Выделение краёв» (Find Edges). Из этих трех Вы реально будете использовать только первые два:
Опция имеет три варианта: «Все пиксели» (Contiguous), «Смежные пиксели» (Discontiguous) и «Выделение краёв» (Find Edges). Из этих трех Вы реально будете использовать только первые два:
Опция «Смежные пиксели» (установлена по умолчанию) означает, что замене подвергнутся только те пиксели, которые прилегают непосредственно перекрестью курсора. Пиксели, отделённые от пикселей под перекрестьем каким-либо другим цветом, заменены не будут, даже если они и находятся в границах окружности курсора и точно соответствуют о цвету.
Альтернативой является «Все пиксели». При этой опции замене будут подвержены все пиксели, соответствующие по цвету и находящиеся в границах курсора.
Сглаживание (Анти-Alias)
Данная опция включена по умолчанию и служит для сглаживания края вокруг областей замены. Рекомендую всегда держать её включенной.
Часто бывает так: нашёл нужную картинку, а цвет не тот; или просто захотелось разнообразить привычное. Как заменить цвет в фотошопе на другой? Вопрос оправданный, ведь в фотошоп заменить цвет можно несколькими способами. Многое зависит от рассредоточенности определённого оттенка по всему изображению. Чем реже заменяемый цвет будет встречаться на других участках изображения, тем проще замена цвета в фотошопе.
А теперь давайте рассмотрим несколько способов и разберемся, как в фотошопе заменить один цвет на другой.
Первый способ самый простой и быстрый. Но и объект перекраски не должен быть слишком сложным. Например, возьмём фото лайма на столе. Фон почти однородный, зелёный цвет присутствует только на лайме. Фрукт круглый, перекрасить будет не сложно.
Открываем изображение в Photoshop и снимаем закрепление слоя щелчком правой клавиши мыши по изображению замка.
Над слоем с фото создаём новый прозрачный слой (Shift+Ctrl+N ). Вызываем инструмент «Кисть»/Brush (клавиша B ). Кисть лучше взять жёсткую. На панели управления вызываем свойства кисти и выбираем жёсткую, с чёткими краями мазка.
Цвет кисти выбираем тот, в который хотим перекрасить лайм. Возьмём, например, синий. Палитра находится на панели инструментов внизу. Вызывается двойным щелчком по значку. Перемещая ползунки на спектре, можно выбрать диапазон цвета. Тон цвета выбираем, перемещая белое кольцо в квадратном окне, где тон переходит из белого в чёрный.
Становимся на прозрачный слой, подбираем размер кисти клавишами Ъ — увеличить, либо Х — уменьшить и закрашиваем наш лайм.
Теперь изменим режим наложения слоя с «Обычный»/Normal на «Цветовой тон»/Hue . Сделать это можно на палитре слоёв. Таким образом, лайм изменит цвет.
Если зажать клавишу Ctrl и, подведя курсор к иконке слоя, щелкнуть один раз, зона закраски выделится. Теперь, не снимая выделение, можно менять цвет кисти и подбирать другие цвета. Закрашивать заново не нужно. Можно после выбора цвета нажать комбинацию клавиш Alt+Delete . Так выделенная зона зальётся новым цветом.
В следующем примере рассмотрим, как заменить цвет в фотошопе более качественно. Такой способ может занять чуть больше времени, но результат того стоит.
Как заменить один цвет на другой в фотошопе, если оттенки изменяемого цвета часто встречаются на снимке
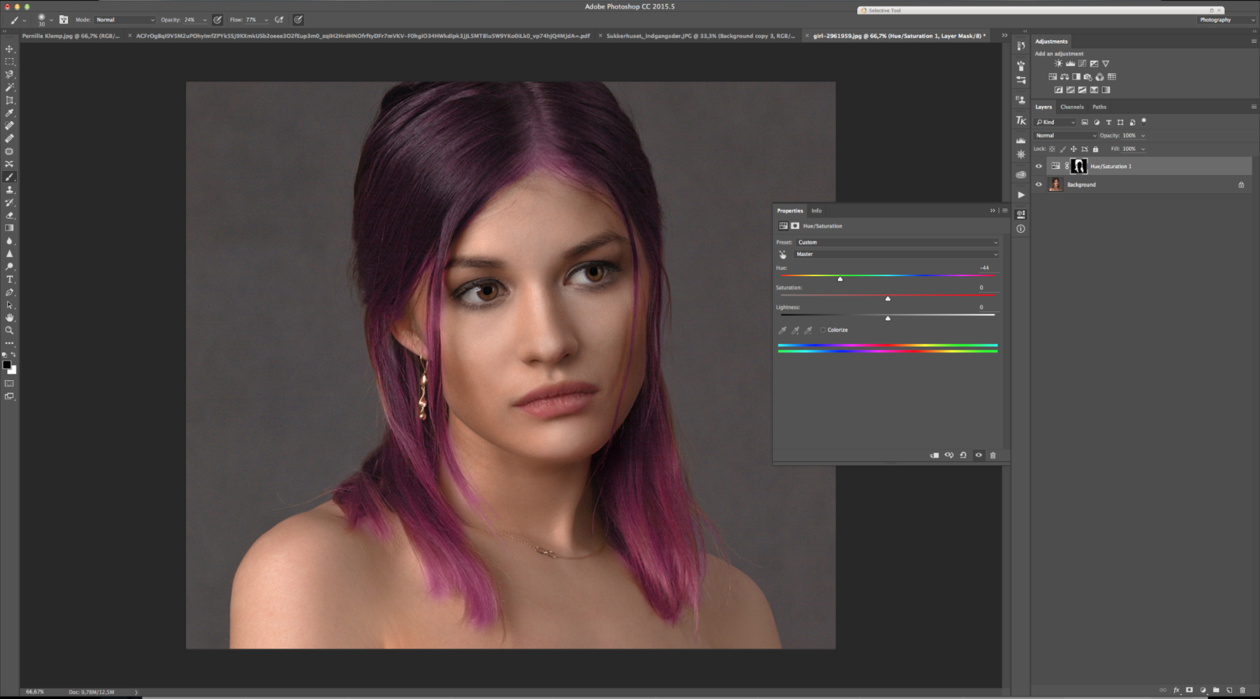
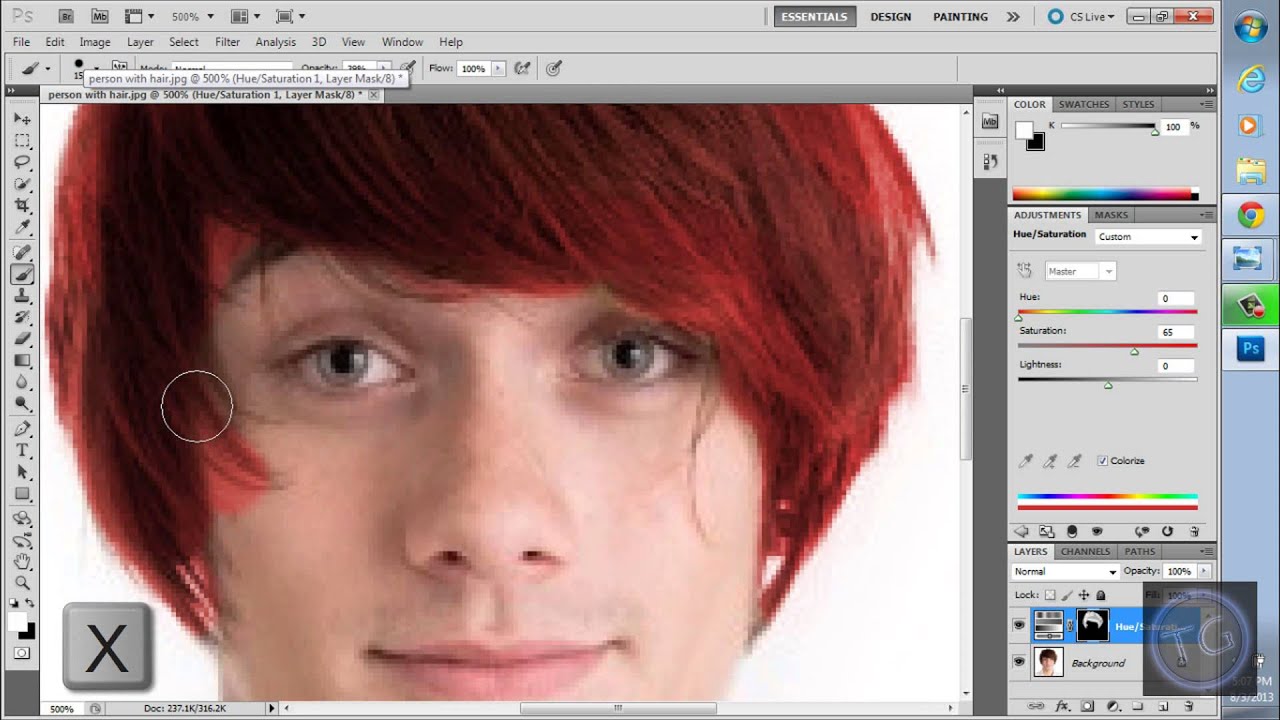
Допустим, нужно изменить цвет губ модели. Красный, розовый и оттенки этих цветов присутствуют в цвете кожи. Меняя цвет губ, нужно оставить неизменным цвет кожи.
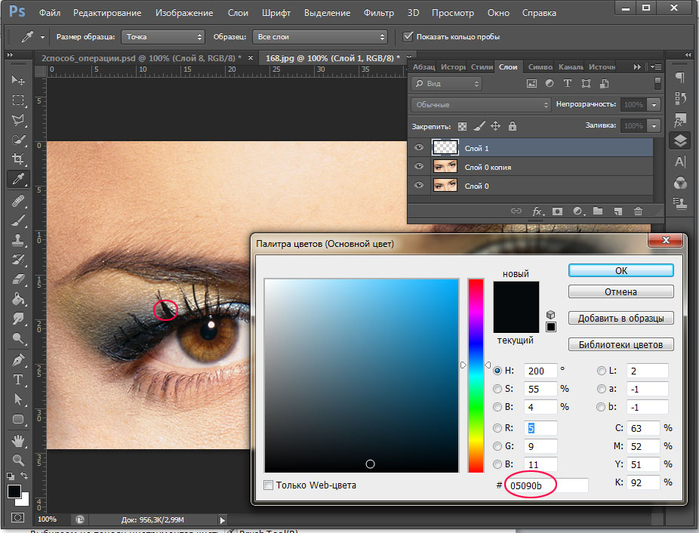
Открываем изображение в photoshop. Создаём корректирующий слой . Список корректирующих слоёв можно раскрыть на палитре слоёв внизу.
В окне настроек корректирующего слоя выбираем канал цвета «Красный», кликаем по инструменту «Пипетка»/Eyedropper Tool , затем делаем один клик на губах модели. Так мы определим цвет, который будем менять.
Внизу, на градиенте, появятся перемещаемые скобки. С их помощью можно сделать шире или уже диапазон заданного цвета. При перемещении чекера «Цветовой тон» /Hue выбранный оттенок губ будет меняться по всему спектру, в зависимости от того, куда вы отведёте чекер. При этом оттенок красного будет меняться на всём изображении.
При этом оттенок красного будет меняться на всём изображении.
Ctrl+I
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I . Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Когда все участки, где цвет нужно было изменить, проработаны, можно сохранить изображение (сочетание клавиш Shift+Ctrl+S ). Если в каком-то участке вы промахнулись, можно отменить действие Alt+Ctrl+Z либо зарисовать на маске корректирующего слоя все промахи чёрной кистью. Этот способ более точно поможет подобрать новый цвет, и работа будет выглядеть аккуратнее.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net.
Как заменить один цвет на другой в фотошопе, если исходный цвет чёрный или белый
Дела со сменой чёрного и белого цвета обстоят иначе.
Чтобы изменить чёрный цвет, можно применить корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation , но работать при этом не с каналом цветов, а с тонированием. Для этого в настройке слоя нужно поставить галочку «Тонирование»/Colorize .
Рассмотрим подробнее. Допустим, нужно перекрасить чёрный диван. Выделяем диван с помощью инструмента (вызов клавишей W ).
С помощью комбинаций Ctrl+C и Ctrl+V переносим выделенную область на прозрачный слой и к нему применяем корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation . Для этого между корректирующим слоем и слоем с выделенным объектом нужно щёлкнуть левой клавишей мыши, удерживая клавишу Alt .
Теперь двойным щелчком по корректирующему слою вызываем его настройки, ставим галочку «Тонирование»/Colorize и, перемещая чекеры цветового тона, насыщенности и яркости, подбираем нужный цвет.
Получается просто, красиво, без подвоха.
Для перекраски белого цвета можно воспользоваться корректирующим слоем «Цвет»/Color в режиме наложения «Умножение»/Multiply .
Открываем изображение, создаём корректирующий слой «Цвет»/Color . Цвет слоя сразу задаём тот, в который планируем покрасить белый.
Меняем режим наложения на «Умножение»/Multiply , становимся на маску корректирующего слоя и жмём Ctrl+I .
Переходим на слой с изображением и выделяем желаемые участки белого инструментом «Быстрое выделение»/Quick selection (вызов клавишей W ). Не снимая выделения, становимся на маску корректирующего слоя и белой кистью большого диаметра прокрашиваем маску. Цвет изменится лишь там, где вы задали выделение инструментом «Быстрое выделение»/Quick selection , которое можно определить по пунктиру.
При желании можно заменить цвет корректирующего слоя. Для этого щёлкаем по нему двойным щелчком мыши и выбираем в спектре любой новый цвет.
Вот так всё просто. Пробуйте, экспериментируйте. У вас обязательно получится. Теперь вам известно несколько способов того, как в фотошопе заменить цвет на другой.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net.
Читайте также…
Как изменить цвет глаз в Photoshop
Не секрет, что глаза модели — едва ли не самый важный элемент любого портрета, смотрящий на фотографию, первым делом обращает внимание на них. Иногда нам хочется изменить цвет глаз на фото, чтобы они выглядели более сияющими, завораживающими. Конечно, можно радикально решить этот вопрос приобретением цветных линз, благо они сейчас в широком ассортименте и на любой вкус, но цена такого «апгрейда» высока, да и наносить макияж с ними сложно — глаза начинают слезиться и краснеть, что портит и настроение модели, и фотографию.
Куда проще отредактировать цвет глаз в Фотошопе. Эта процедура занимает совсем мало времени и весьма проста. Тем более с помощью Adobe Photoshop можно не только изменить цвет глаз, но и добавить разноцветных оттенков, усилить контраст перехода натурального цвета всего за несколько минут.
Существует масса способов изменить цвет глаз в Фотошопе, в этом обзоре будем изменять параметры Цветового баланса, в котором есть масса настроек, позволяющих кардинально изменить цвет глаз.
Потренируемся изменять цвет глаз в Photoshop на примере портрета афганской девушки, найденного в интернете.
Для обработки такого рода подходят фотографии высокого качества, где радужная оболочка глаза хорошо видна. Выбрав фотографию, откроем её в Фотошопе. Как видим, изначально цвет глаз серо-зелено-карий, попробуем сделать ярко-зеленые глаза в Фотошоп (конечно, естественного оттенка, а не «кислотного»).
Первым делом выделим на фотографии радужную оболочку глаза. Увеличим масштаб изображения инструментом Масштаб (Zoom) для удобства работы, выбрав в меню значок , либо нажав клавишу «Z», также увеличить масштаб можно клавишами Ctrl + +, прокруткой скролла мыши с одновременным удерживанием клавиши Alt.
Будем каждый глаз выделять и копировать на разные слои, чтобы в любой момент иметь возможность корректировать параметры, если понадобится. Часто свет падает на глаза неравномерно, например, при боковом освещении, в таком случае применение одинаковых параметров к обоим глазам сделает их слишком разными.
Выберем инструмент Овальная область (Elliptical Marquee tool), в меню это значок , либо нажмём клавишу «М». Чтобы круг был ровным, при выделении удерживайте клавишу Shift.
В выделенную таким образом область попадает часть верхнего века, цвет которого менять нельзя. Исправить это можно с помощью Прямолинейного лассо (Polygonal Lasso), значок в меню выглядит так: , на клавиатуре «горячая» клавиша «L», режим выделения Вычитание (Subtract from Selection), на курсоре рядом со значком лассо должен появиться знак «минус». Выделим «лишние» области:
Выделим «лишние» области:
В результате получим такую выделенную область:
Чтобы иметь возможность неоднократно изменять цвет глаз на фото, не затрагивая другие части изображения, выделенную область копируем на новый слой нажатием клавиш Ctrl+J. Новый слой назовём «Исходный цвет». Для тех, кто забыл, как это делается, напомню: открываем меню «Окно», далее «Слои», в появившемся окне кликаем правой кнопкой мыши на тексте «Слой 1», выбираем «Параметры слоя» и вписываем новое имя.
Теперь создадим новый корректировочный слой, для этого нажимаем кнопку Корректировочный слой (New Adjustment Layer), значок: , расположена она внизу палитры слоёв. Выбираем Цветовой баланс.
Добавим обтравочную маску корректировочному слою, чтобы дальнейшие операции влияли только на скопированную область. Делаем это так: в меню «Слои» выбираем «Создать обтравочную маску», либо сочетанием клавиш Alt+Ctrl+G. Теперь появилась стрелка возле миниатюры корректировочного слоя.
Откроем настройки Цветового баланса, для этого дважды кликнем по миниатюре корректировочного слоя. Будем изменять параметры «Средних тонов» (Midtones) для изменения цвета глаз на зелёный в Фотошопе.
Введём такие значения и уменьшим непрозрачность корректировочного слоя (Opacity) до 80%:
Подбирая параметры для изменения цвета глаз, следует отталкиваться от исходного изображения, экспериментируйте, чтобы добиться желаемого эффекта.
Переходим к редактированию второго глаза. Проводим те же процедуры, что и с первым: выделяем радужку глаза, копируем выделенную область на новый слой (переименовываем его в «Исходный цвет 2»), делаем копию имеющегося корректировочного слоя (перетягиваем его на значок нового слоя , который находится внизу палитры слоёв), расположим скопированный корректировочный слой над «Исходный цвет 2». Ваша палитра слоев теперь должна выглядеть так:
Ваша палитра слоев теперь должна выглядеть так:
Сравним исходное изображение с результатом:
Изменим цвет глаз на голубой в Фотошопе
Для этого поменяем настройки:
Сравним полученный результат с исходным изображением:
Сделаем глаза карими в Фотошопе
И одновременно поэкспериментируем с другими настройками Цветового баланса. Ранее мы редактировали параметры только Средних тонов (Midtones), давайте изменим Света (Highlights) и Тени (Shadows).
Будем работать опять с «Цветовой баланс 1» и «Цветовой баланс 2». Для изменения глаз на карие подошли такие настройки Цветового баланса:
Так выглядит этот портрет с карим цветом глаз:
Существуют и более простые способы изменения цвета глаз в Фотошопе. Если хотите сделать ярче натуральный цвет глаз, после выделения и копирования на новый слой радужной оболочки глаза, нажмите сочетание клавиш Ctrl+U, передвигая ползунки в окне Цветовой тон/Насыщенность (Hue/Saturation) получите желаемый эффект.
Не бойтесь экспериментировать с настройками Фотошопа, пробуйте и у вас всё получится!
Далее по теме:
Смотрите так же:
Как заменить небо в Фотошопе или поменять цвет на другой
Красивой фотографию делает не только передний план, но и задний. А в большинстве случаев, наличии эпического неба, возводит фото в ранг уникальных. В этом уроке покажу как заменить небо в Фотошопе или изменить цвет на более насыщенный.
Обработка неба нужна в нескольких случаях:
- если оригинал выглядит тускло;
- если нужно добавить эпичности ситуации;
- в других случаях, когда просто не нравится сфотографированное небо.
И хотя в некоторых случаях замена неба на исходнике приносит положительный результат, ко всему нужно подходить с умом и не перебарщивать. Именно об этом, постараюсь рассказать в данном уроке.
Именно об этом, постараюсь рассказать в данном уроке.
Как сделать красивое небо в Фотошопе
Прежде чем создавать красивое небо, фотограф, либо дизайнер, должен выбрать подходящие фотографии. Советую брать варианты когда виден горизонт. К примеру, должна прослеживаться четкая грань между землей, полями, морем и тд., а сверху небо. Так будет удобнее ориентироваться, а фотография будет больше похожа на естественную.
Кроме этого, смотрите на освещение. То есть, если на фото яркий солнечный день и допустим человек сильно освещен солнцем, то делать ночное небо бессмысленно. Монтаж будет заметен невооруженным глазом.
Так же смотрите с какой стороны падает солнце на вашем фото. Обращайте на тени. На начальном этапе важно понять главную вещь, изображение неба, которое будете копировать, должно быть сфотографировано или создано в том же стиле и ракурсе, что и исходное фото.
Как поменять небо в Фотошопе
В Яндекс.Картинках, нашел фотографию самолета в аэропорту. На мой взгляд, с ней все в порядке, но для изучения материала, она подойдет.
Идея: заменить небо на другое. Подобрал из коллекции, фотографию рассвета. Именно на нее и поменяем.
Для этого нужно:
- Выделить небо на изображении.
- При помощи маски, удалить его.
- Добавить небо из коллекции.
План понятен, приступаем к реализации.
- Один из лучших способов детального выделения, является использование каналов. Поэтому, переходим в каналы и ищем самый контрастный. В моем случае, это синий канал.
Если вкладка «Каналы» отсутствует, активируйте ее в «Окно» → «Каналы».
- Создаем копию синего канала и переходим в «Изображение» → «Уровни».
- При помощи «Уровней», темные тона сделаем еще темнее, а светлые, светлее. В идеале, изображение должно быть черно-белое. Для этого, ползунки в окне «Уровней», передвиньте ближе к центру.
- Добейтесь максимального результата, но не переусердствуйте.
 Важно чтобы не пропали детали. В моем случае, небо получилось полностью сделать белым, остальную часть изображения приближу и закрашу черной кисточкой с жесткостью 100%.
Важно чтобы не пропали детали. В моем случае, небо получилось полностью сделать белым, остальную часть изображения приближу и закрашу черной кисточкой с жесткостью 100%. - После этого, с нажатой клавишей
Ctrl, кликну по копии синего канала, чтобы отобразить выделение. - Удаляем копию синего канал. Активируем RGB и переходим во вкладку слои, где добавляем маску. Все лишнее будет скрыто под маской, а у нас останется только самолет с аэропортом, без неба.
Используя клавиши
Ctrl + I, инвертируйте выделение для маски. - Переместите под слой с самолетом, новое небо. После чего, произведите свободное трансформирование (Ctrl + T) и отмаштабируйте его.
На этом все. Если необходимо, можно поиграться со светом, но в моем случае, считаю фотографию готовой. После наложения нового неба, фото приобрело новые краски и стабо более интересным. Поэтому, экспериментируйте и не отчаивайтесь когда передний план очень классный, а фон (точнее небо) подкачало.
Теперь вы знаете как затемнить небо в Фотошопе, осталось попрактиковаться. Используя данный способ, вы можете поменять небо абсолютно на любой фотографии.
Как изменить цвет неба в Фотошопе
История с заменить небо на фотографии в Фотошопе имеет как положительные, так и отрицательные отзыв. Поэтому, я хотел бы научить, как изменить цвет неба на исходной фотографии.
Для этого урока, нашел фотографию велосипедиста в пасмурную погоду. Мне хочется сделать облака не серыми, а добавить голубого оттенка.
Кстати, точно так же, можно изменить цвет бледно-голубого неба, на насыщенно-голубой цвет.
Первым делом, нужно выделить небо, а уже после, добавить необходимый фильтр. Поэтому, создаем копию слоя и переходим в каналы, где ищем наиболее контрастный.
- Активируем наиболее контрастный канал. Вновь этим каналом оказывается синий, как впрочем и в большинстве случаев. Сделаем копию канала.

- При помощи «Уровней» («Изображение» → «Коррекция» → «Уровни»), максимально отделим небо от деревьев переместив ползунки ближе к центру.
- Далее, кисточкой белого цвета закрасим небо, а черного, все остальное.
- Кликаем с зажатой клавишей Ctrl на копии синего канала, чтобы получить выделение неба. После чего, переходим во вкладку со слоями.
- Теперь, когда небо выделено, можно изменить его цвет. Для этого, создаем корректирующий слой «Цветовой баланс» и настоим следующим образом:
- Тон: Средние тона;
- Голубая — Красный: -68;
- Пурпурная — Зеленый: +6;
- Желтая — Синий: +55.
Вот и все. Таким образом, мы можем не заменить небо, а покрасить в голубые или любые другие тона. Далее, если считаете что цвет слишком яркий или не естественный, всегда можно либо продолжить настройки «Цветового баланса», либо снизить «Непрозрачность».
В результате, должна получится фотография, как у меня на примере.
Надо признать, методов как заменить небо или изменить цвет (причем не важно на голубой или другой) очень много. В этом уроке представлено два популярных способа, которые будут одинаково хорошо работать на любых изображения. Практикуйтесь и присылайте свои результаты.
Кстати, буду очень рад, если вы пришлете свой вариант урока и покажите какими способами пользуетесь вы, чтобы обработать небо и сделать его более красивым.
Загрузка…Как изменить цвет кота в фотошопе – ЗнайКак.ру
Автор solarlodge На чтение 3 мин. Просмотров 9.1k. Опубликовано
Искусственное изменение шерсти кота является хобби для многих людей, хорошо владеющих фотошопом. Это хобби носит название «кетпейнтинг» (cat painting). Впервые котов таким способом раскрасила художница Хизер Буш в 1994 году для оформления книжки сос тихами. Ее работы нашли огромную популярность у любителей котов. В тоже время они вызвали бурный протест у организаций, занимающихся защитой прав животных. Фотографии были раскрашены так качественно, что многие подумали что коты были перекрашены в реальности и это показалось людям издевательством над животными.
Фотографии были раскрашены так качественно, что многие подумали что коты были перекрашены в реальности и это показалось людям издевательством над животными.
Чтобы осуществить кетпейнтинг, нужно владеть фотошопом на продвинутом уровне. Удобнее всего брать за основу животное белого цвета с короткой шерстью. Черные коты хорошо подходят для изображения на них солнца и луны. На серых котах будет трудно получить рисунок красивого цвета.
Самым простым и быстрым способом перекраски являются цветные полосы. Его можно осуществить без применения кисти. Откройте фотошоп и найдите инструмент «фигурное выделение» в виде волшебной палочки. Выделите первую полосу на животном и найдите в меню опцию изменения тона (Variations). Вам будет предоставлены выбор оттенков, в которые можно перевести выбранное изображение: желтый, зеленый, красный, голубой, фиолетовый и малиновый. Кликните несколько раз на выбранный тон, чтобы добиться большей интенсивности цвета. Эти оттенки можно смешивать между собой. Например сначала кликнув на желтый, а потом на красный, вы получите оранжевый оттенок. Таким образом цвет шерсти изменяется сам по себе, сохраняя ее фактуру. После этого выделите следующую полосу и переведите ее в другой тон.
Чтобы сделать фигурный рисунок на коте, нужно использовать прозрачную кисть. Прозрачная кисть добавляет цвет на рисунок небольшим слоем, не закрывая полностью сам рисунок. Таким образом шерсть кота будет просвечивать через нанесенный сверху цвет. Представьте что вы приложили к журнальному изображению цветную прозрачную папку-файл. Тоже самое делает прозрачная кисть. Можно настроить разную степень прозрачности. Попробуйте сделать несложный рисунок бабочки. Увеличьте изображение кота в несколько раз при помощи инструмента «лупа». В увеличенном режиме удобнее раскрашивать без допуска погрешностей. Выберете прозрачную кисть круглой формы и написуйте фиолетовым цветом крылья бабочки вокруг головы кота. Закрасьте малиновым внутренности крыльев. Теперь сделайте кисть потоньше и нарисуйте пару линий на крыльях. Чтобы изображение стало более качественным, а погрешности незаметными, уменьшите его.
Закрасьте малиновым внутренности крыльев. Теперь сделайте кисть потоньше и нарисуйте пару линий на крыльях. Чтобы изображение стало более качественным, а погрешности незаметными, уменьшите его.
Главная фишка современного кетпейтинга в троллинге. То есть в том, чтобы придать животному такой вид, что будет сложно распознать в нем кота. Особым шиком считается умение превратить кошку в подобие собаки.
Если вы очень хотите получить необычный рисунок на своем коте, но сами не можете его сделать, можно попробовать обратиться в мастерскую по обработке фотографий. Процесс кетпейнтинга аналогичен процессу обычной ретуши фото.
Выборочная коррекция цвета в Photoshop
В этом уроке мы расскажем, как применять выборочную коррекцию цвета к фотографии, а точнее, как перевести изображение в ч/б, но при этом оставить в цвете выбранный элемент.
И хотя такой эффект чрезвычайно легко достигается в программе Photoshop, многие относятся к нему с опаской, поскольку не всегда уверены в том, что выбирают правильные инструменты. Чаще всего люди прибегают к инструментам выделения, и тогда зачастую возникают заминки. В этом уроке мы покажем, как создать такой эффект без использования инструментов выделения. Нам понадобятся лишь простой корректирующий слой Black & White, слой-маска и кисть, ничего больше!
Я буду работать в Photoshop CC, но данный урок совместим и с Photoshop CS6.
Итак, перед нами исходная фотография, на которой изображена женщина в красном платье.
Исходное изображение
А вот изображение, которое мы получим после выполнения всех необходимых манипуляций. Вся фотография будет переведена в черно-белый цвет, за исключением красного платья. Повторюсь, мы не будем прибегать к использованию каких-либо инструментов выделения.
Финальное изображение
Вы можете выполнять все шаги урока, работая с собственной фотографией. Просто выберете фотографию и определите объект, который останется в цвете, это может быть и платье, и цветок, и телефонная будка, в общем, что угодно. Давайте уже приступим!
Давайте уже приступим!
Шаг 1. Корректирующий слой Black & White
Только открыв программу, вы увидите в панели слоев, что документ пока что содержит лишь один слой — Background layer – который и является исходным изображением.
Мы будем создавать эффект недеструктивным методом, т.е. оставим нетронутым исходное изображение и применим выборочную замену цвета при помощи отдельного корректирующего слоя. Кликните по иконке New Adjustment Layer (Новый Корректирующий Слой) в нижней части панели слоев:
Кликаем по иконке New Adjustment Layer
Из появившегося списка выбираем пункт Black & White (Черное-Белое):
Как подсказывает нам само название данного корректирующего слоя, он используется для перевода цветного изображение в черно-белое. Теперь посмотрим еще раз на панель слоев, как вы видите, над слоем Background (Фон) теперь появился новый корректирующий слой Black & White.
Photoshop поместил новый корректирующий слой поверх слоя с изображением.
Мы видим, что программа сама перевела нашу цветную фотографию в черно-белый цвет, использую настройки по умолчанию. Мы можем самостоятельно настроить параметры черно-белого изображения, чем сейчас и займемся.
Перевод в черно-белый по умолчанию.
Шаг 2. Отрегулируем параметры перевода в Ч/Б
Все элементы управления корректирующим слоем Black & White вы сможете найти в панели параметров (Properties panel). Здесь вы увидите шесть слайдеров, три из которых отвечают за первичные цвета (Красный, Зеленый и Синий) и три последующие за вторичные цвета (Желтый, Циановый и Маджента). Сдвигайте ползунок влево, чтобы затемнить, вправо, чтобы осветлить участок изображения, который содержит данный цвет в полноцветном формате.
К примеру, сдвиг вправо ползунка, отвечающего за красный цвет, приведет к тому, что участок изображения, который в первоначальном варианте содержал красный цвет, станет светлее. И сдвинув ползунок, отвечающий за синий цвет, влево, мы затемним участки, которые изначально были синими. Не стоит досконально запоминать цвета всех элементов изображения, поскольку это легко понять, сдвигая ползунки. Вам нравится получившийся результат? Да? Замечательно. Нет? Тогда продолжайте экспериментировать со слайдерами.
Сдвигайте слайдеры, чтобы затемнять или осветлять участки изображения, основываясь на их первоначальном цвете.
Над слайдерами вы найдете кнопку Auto. Эта кнопка передает фотошопу команду, по которой программа сама подбирает параметры. Иногда это работает, иногда нет. Но вы всегда можете подкорректировать результат самостоятельно после того, как воспользуетесь кнопкой Auto.
Если вы хотите сравнить свою черно-белую версию с цветной, просто кликните по иконке видимости (значок в форме глаза) в панели слоев, чтобы отключить видимость корректирующего слоя. Отключив его, вы увидите свое исходное изображение. Чтобы вернуться к черно-белому изображению, верните видимость корректирующему слою:
Так выглядит моя фотография после конвертации. На данном этапе нет смысла доводить все до идеала. Вы увидите, что мы всегда сможем вернуться к этому пункту, чтобы внести какие-либо изменения.
Откорректированный черно-белый вариант
Шаг 3. Выберите инструмент Кисть
Один из главных плюсов всех корректирующих слоев – это встроенный слой с маской. В этой статье я не буду вдаваться в подробности того, как именно работают маски, но если вам станет интересно, то советую найти материал и почитать. И хотя маска нам не видна на самом изображении, но мы знаем, что она есть, потому что её миниатюра отображается в панели слоев. Обратите внимание на то, что на данном этапе миниатюра заполнена белым цветом, это означает, что корректирующий слой воздействует на слой с изображением, лежащим под ним.
Мы можем обнародовать часть нашего цветного исходного изображения при помощи корректирующего слоя, просто рисуя по маске кистью черного цвета. Выберете инструмент Кисть Brush Tool в панели инструментов:
Шаг 4. Выберите мягкую круглую кисть
Кликните по любому участку открытого документа правой кнопкой мыши (клавиша Ctrl для Mac), чтобы открыть панель персетов кистей. Затем выберите мягкую круглую кисть в верхнем левом углу панели. Нажмите клавишу Enter (Return для Mac), чтобы закрыть окно.
Выбираем мягкую круглую кисть
Шаг 5. Измените цвет переднего плана на Черный
Photoshop использует цвет переднего плана в качестве цвета кисти. Поскольку по маске слоя нам необходимо рисовать черным цветом, нам следует изменить цвет переднего плана на черный. Чтобы сделать это быстро, нажмите на клавишу D. Эта команда моментально устанавливает исходные цвета для переднего и заднего плана, а именно белый и черный. Чтобы поменять их, нажмите на клавишу X на клавиатуре. Теперь цвет переднего плана должен стать черным.
Текущие цвета мы можем увидеть в нижней части панели инструментов. Цвет переднего плана обозначает квадратик, расположенный сверху, а заднего плана – снизу.
Шаг 6. Закрашивайте внутреннюю часть объекта
Чтобы вернуть цвет выбранному объекту для начала вооружитесь большой мягкой кистью и на маске слоя начните закрашивать черным цветом только внутреннюю его часть, не затрагивая при этом края объекта. Вы можете изменять размер кисти при помощи клавиатуры. Удерживайте клавишу ], чтобы увеличить размер кисти, а клавишу [, чтобы уменьшить. Чтобы увеличить жесткость кисти, удерживайте клавишу Shift вместе с клавишей ], а для того чтобы уменьшить жесткость используйте комбинацию Shift+[.
На своей фотографии я решил вернуть цвет платью девушки. Я использую кисть большого диаметра, чтобы закрасить большую часть объекта, не беспокоясь о его краях. Я начал с нижней части платья.
Затем я переключился на кисть меньшего размера и частично закрасил верх платья, опять же не затрагивая края.
Обратите внимание, что если мы взглянем на миниатюру маски слоя, то увидим, что те области, которые мы закрашивали на фотографии, теперь отображаются черным цветом. Так работает маска слоя. Белый цвет используется для обозначения областей изображения, к которым применяется эффект. Черный цвет на маске слоя означает области, где эффект скрыт.
Шаг 7. Прорисуйте края кистью с меньшим радиусом
Чтобы аккуратно прорисовать края у объекта для начала следует приблизить картинку. Для этого также можно пользоваться удобными горячими клавишами. Чтобы приблизить фотографию нажмите и удерживайте Ctrl+Пробел (Win)/Command+ Пробел (Mac) и кликайте мышкой по нужному участку изображения. Чтобы отдалить фотографию используйте следующие клавиши: Alt+Пробел (Win) / Option+Пробел(Mac).
Чтобы прорисовывать более мелкие детали на фотографии нам понадобится кисть меньшего диаметра. Чтобы уменьшить кисть я несколько раз нажимаю на клавишу с левой квадратной скобкой. Возможно, вам придется увеличить жесткость кисти, как это сделать, используя горячие клавиши, я описал чуть выше.
Очень аккуратно прорисовываем края объекта кистью меньшего диаметра.
Если вы нечаянно заедите за границу объекта, то в этом не будет ничего страшного. Вот, к примеру, я случайно прорисовал палец:
Такая ошибка очень легко исправляется. Нажмите клавишу Х, чтобы сменить цвет переднего плана с черного на белый. Затем прорисуйте кистью белого цвета область, на которую вы заехали, чтобы избавиться от цвета. А после снова нажмите клавишу Х, чтобы вернуть черный цвет в качестве основного и продолжить работу.
Я продолжаю прокрашивать края платья, приближая и отдаляя изображение и изменяя жесткость и размер кисти, если это необходимо.
Окончательный результат:
Шаг 8. Вносим коррективы в настройки Black&White
На этом этапе вы, возможно, захотите отрегулировать настройки корректирующего слоя Black&White. Для этого в панели слоев перейдите к данному корректирующему слою и откройте панель его настроек. Регулируйте ползунки, пока не достигнете желаемого результата.
Дополнительный шаг:
Поскольку мы работали, используя лишь один корректирующий слой, мы легко можем снизить его эффект, частично вернув фотографии её первоначальные оттенки. Для этого нам просто нужно немного уменьшить Непрозрачность (Opacity) слоя. Вы найдете этот пункт в правой верхней части панели слоев. Я уменьшил непрозрачность до 75%:
Эта настройка позволит первоначальным цветам немного проглянуть сквозь корректирующий слой, который лежит поверх изображения. Давайте еще раз сравним фотографии До и После:
И вот финальное изображение с ярким красным платьем в центре внимания:
Автор: Steve Patterson
Уроки Фотошоп. Тема 4. Цветокоррекция. Урок 3. Изменение цвета при помощи инструмента «Цветовой тон/насыщенность» (Hue/ Saturation).
Цветокоррекция с помощью инструмента цветовой тон/насыщенность (Hue/Saturation).
О программе Adobe Photoshop
Богатый инструментарий и простота применения делает программу удобной как для простой коррекции фотографий, так и для создания сложных изображений.
Adobe Photoshop во многом обязан своему положению на рынке богатству, мощи и простоте инструментов по изменению цвета изображений — цветокоррекции. Задача кажется сложной только на первый взгляд. На деле же она оказывается легко решаемой даже для новичка. Главное — определиться, что именно делать, и выбрать правильный инструмент.
Тема 4. Цветокоррекция Урок 3. Изменение цвета при помощи инструмента «цветовой тон/насыщенность» (Hue/Saturation).
Изобретение цветной фотографии и технологий, сделавших её доступной, сотворили революцию в человеческих отношениях. Память, чувства, отношения — всё это невозможно представить без фото. Цифровые технологии лишь усилили эффект. А также дали огромные возможности для творчества.
При наличии некоторых инструментов и знаний даже самое неудачное, «бракованное» фото можно превратить в яркую, запоминающуюся картинку.
С инструментами понятно — вы читаете данный урок. А значит Adobe Photoshop (любой версии: от 6,5 до CS6) установлен на Вашем компьютере. Что касается знаний — их нехватка исправима. В том числе и уроком, который автор имеет честь предложить Вам.
В рамках данного занятия поговорим о самом деликатном методе изменения цвета фотографии. В большинстве случаев цветокоррекция сводится к увеличению или уменьшению присутствия отдельных тонов в изображении. Изучив каналы и теорию света, понимаем, что такой процесс неизбежно влияет и на другие параметры. Например, на резкость. Убедиться в этом просто. Прочитайте уроки «как улучшить резкость с помощью каналов» и «как качественно создать чёрно-белую фотографию из цветной».
Однако, есть инструмент, который может изменить цвет вашего изображения, практически не затрагивая других параметров. Это — «цветовой тон/насыщенность». Частично его работу уже описывали в одном из предыдущих уроков. Пришло время разобрать работу более подробно.
Немного теории
Прежде, чем приступить к практике, стоит поговорить немного о представлении цвета в компьютере. То есть о многообразии цветовых пространств. Основные мы уже описывали в уроках «выделение по цвету» и «увеличение резкости с помощью каналов». Пространства RGB, CMYK LAB знакомы. Повторяться не стоит.
Поговорим о другом — пространстве HSB или как его ещё называют HSV. Незнакомо? Однако каждый из Вас использовал его. Например, при выборе цвета текста в офисных программах.
Идею цветового пространства HSB сформулировал Элви Рэй Смит (Alvy Ray Smith) в 1974 году. Это тот самый Смит, который в 1986-м году основал студию Pixar.
В далёких 70-х Элви Рей занимался разработкой первого графического редактора — программы SuperPaint.
Именно тогда возник дискурс — как кодировать цвета в цифровом формате. При разработке цветового пространства HSB Смит отталкивался от «природных» методов восприятия цвета.
Мы привыкли различать базовые цвета. А оттенки воспринимаем как определённый тон и насыщенность основного цвета. Если сюда добавить разницу восприятия цвета в разное время суток (в темноте цвета не видим), добавляется третий параметр — количество света.
Это и есть HSB. Где Н (Hue) – цветовой тон. Или, выражаясь языком физики, длина волны света. S (Saturation) — насыщенность. Или, вновь вспомнив естественные науки, интенсивность волны. Последний параметр носит название Brightness. Иногда его именуют как Value. Это яркость или количество света.
Основное «научное» графическое представление HSB похоже либо на торт, либо на алмаз. Где на окружности расположен цикл основных оттенков света. Центральная ось — градации серого. Соответственно ось насыщенности идёт от края (яркий цвет) к центру (чёрно-белая проекция цвета). А ось освещённости расположена «вертикально». В нижней части — насыщенный чёрный. Учитывая, что мы не распознаём оттенки при низкой освещённости (они сливаются в чёрный), торт изображают как «алмаз». Пример — в нижней части иллюстрации.
Однако, нам более привычны одномерные проекции пространства. Посмотрите на две верхние части рисунка. Это как разрезанное бумажное кольцо. Цвет на гранях один и тот же. Внутри — всё богатство радуги. В случае с «прямоугольником» добавлена вертикальная шкала яркости или количества цвета.
Как она работает?
Тут всё просто. Помните ручки регулировки громкости старых аудио устройств. Вы крутите ручку, изменяя положение шкалы относительно стационарной засечки на корпусе. Пространство HSB работает аналогично. Поставьте мысленно засечку возле любой части «конуса» и отметьте цвет. Проверните: отмеченный цвет заменится оттенком, стоящим напротив Вашей мысленной засечки.
Практическая часть
Палитра Цветовой тон/насыщенность (Hue/ Saturation) очень близка по своей философии к пространству HSB (HSV). Отличие в последней букве и функции, которую она означает. В HSB Brightness (или Value) означает шкалу от чёрного до полного отсутствия оного. То есть минимальные значения — чёрный цвет. Максимальные — полная насыщенность оттенка без присутствия чёрного. Поэтому шкала переводится и как яркость, и как количество света.
В модели, используемой инструментом Цветовой тон/насыщенность, третья шкала в русском переводе называется яркостью. Но в оригинале (по-английски) именуется как Lightness. Это слово имеет и другой перевод – светлость. Минимальные значения — чёрный прямоугольник вместо изображения. Максимальные — полная «засветка» — яркий белый цвет.
Вызвать палитру цветовой тон/насыщенность можно из меню «Изображение» — «Коррекция» или сочетанием горячих клавиш CTRL+U.
Для иллюстрации работы возьмём фотографию киевского памятника архитектуры — «дома с химерами».
Вызовите инструмент как указано выше. Палитра, как и в случае с инструментами уровни и кривые, позволяет применять заранее созданные установки применения. Для этого достаточно выбрать один из вариантов в выпадающем меню «Стиль».
Второе выпадающее меню — выбор цветового диапазона, который можно изменять.
Среди вариантов — 6 базовых цветов моделей RGB и CMYK.
О том, как работать с отдельным диапазоном, поговорим в одном из следующих уроков.
Далее обратите внимание на две полосы проекции цветового круга (в нижней части панели. На иллюстрации обозначены номерами 1 и 2). Крайние левая и правая точки обозначают один и тот же цвет. Верхняя (номер 1) — эталонное положение цветового круга. Нижняя (номер 2) отображает результат. По их взаимному расположению видно, какой цвет каким заменяется.
Пришло время обратиться к шкалам. Изменяя положения ползунка под цветовым тоном, мы смещаем всю тональность цветов изображения. Красные оттенки, например, становятся голубыми, жёлтые — синими, зелёные — малиновыми, голубые — красными и так далее.
Вторая шкала (насыщенность) отвечает за количество цвета. Крайнее левое положение сделает нашу фотографию «чёрно-белой». Правое — доведёт яркость цветов до чрезвычайно высоких уровней. Третья — уровень освещённости. Сдвинув ползунок влево, получим чёрный прямоугольник. Вправо — белый. Самый близкий аналог — ползунки инструмента уровни.
Плюс использования инструмента цветовой тон/насыщенность (особенно работа только тоном) — полное сохранение баланса цветов в изображении. И, естественно, яркости, контраста, насыщенности.
Есть и одно исключение. Серый цвет в моделях HSB и HSL находится на центральной оси. И изменение цветового тона никоим образом не влияет на его оттенки. Обратите внимание на снимок ниже. Сдвинув ползунок цветового тона, мы изменили цвет неба над «домом с химерами». Изменилась и окраска бликов на затемнённом стекле купола в правой части. НО цвет стен остался практически таким же.
А теперь обратимся к привычной фотографии лесного озера.
Основной тон, который присутствует на изображении — оттенки жёлтого. Соответственно, замена жёлтого другим цветом может кардинально изменить вид фотографии. Алгоритм действий таков:
- Откройте фотографию
- Создайте копию фонового слоя и активируйте её
- Вызовите инструмент «цветовой тон/насыщенность»
- Для получения эффекта весеннего дня сместите ползунок в сторону синего цвета. Обратите внимание на нижнюю ленту: жёлтые цвета оригинала стали зелёными. Для усиления эффекта поднимите насыщенность цвета, сдвинув ползунок на шкале «насыщенность вправо» (или задав числовые параметры в соответствующем поле)
- Для получения осени процедуру будет немного иной. Необходимо избавиться от зелени. Ползунок цветового тона смещаем влево. Яркие жёлтые тона окрасились в красный. Зато зелёная листва приобрела жёлтый оттенок. Усильте эффект поднятием уровня насыщенности. При этом стоит учитывать, что жёлтый и красный цвета «мягкие» по своей природе. Уровень насыщенности придётся поднимать значительно более резко, чем в предыдущем случае.
Результат — на иллюстрации ниже.
При наличии времени и желания можете доработать некоторые зоны мягким ластиком. Например, стереть на верхнем слое зоны песка, воды и неба. Это вернёт земле, озеру и облакам естественный оттенок. Как это делать подробно описано в предыдущем уроке.
После базовой коррекции установите необходимые режимы наложения слоя и прозрачности.
Полученный результат намного более естественный, чем то, что выходит при работе инструментами «Цветовой баланс» или «Уровни». Этого достаточно, чтобы «Цветовой тон/насыщенность» вошли в арсенал Ваших механизмов для изменения цвета изображения.
Практические советы
- При изменении цветового тона обращайте внимание на нижнюю ленту цвета. То, какой оттенок находится под «эталонным» цветом, и является тоном замены.
- Старайтесь избегать работы с оригиналом. По крайней мере создавайте дубликат слоя
- Помните, что инструмент работает с выделенной областью на слое или (если выделения нет) со всем активным слоем. Но никак не со всем изображением.
- И, наконец, откалибруйте монитор перед началом работы.
В остальном — эффектных Вам композиций и успехов в изменении цвета.
Как изменить цвет и добавить узор в Photoshop
Что нужно знать
- Сначала переименуйте файл футболки и сохраните его и файл выкройки в папке . В разделе «Слои» выберите новых слоев заливки или корректирующих слоев. Значок .
- Выберите Hue / Saturation > Colorize . Отрегулируйте цвета. Переименуйте файл и сохраните в той же папке. Повторите процесс, меняя цвета для каждого файла.
- Затем определите (назовите) шаблоны: Открыть шаблон> Редактировать > Определить шаблон .Затем с помощью инструмента Quick Selection проведите кистью по рубашке> нанесите узор.
В этой статье объясняется, как применять цвета, узоры Photoshop и пользовательские узоры к объекту в Photoshop CC 2019. Объект в этих инструкциях — футболка, из которой можно сделать несколько рубашек разных цветов и узоров.
Применение цвета и узоров к объекту с помощью Photoshop
Чтобы продолжить, вам понадобится изображение футболки и выкройка.
В Photoshop откройте файл изображения футболки и сохраните его под новым именем, выбрав Файл > Сохранить как .Во всплывающем окне введите в текстовое поле имя shirt_neutral и перейдите в папку Color_Pattern , затем выберите Photoshop для формата и выберите Сохранить .
Сделайте то же самое с файлом шаблона, только сохраните его как pattern_argyle (или какой бы узор вы ни выбрали).
В нижней части панели «Слои» выберите Create New Fill или Adjustment Layer , затем выберите Hue / Saturation во всплывающем меню.Это приведет к появлению панели Adjustments .
Установите флажок Colorize .
Чтобы сделать рубашку синей, введите в текстовое поле Hue 204 , в текстовое поле Saturation 25 и в текстовое поле Lightness 0 .
Теперь файлу нужно дать новое имя. Выберите File > Save As , во всплывающем окне измените имя на shirt_blue и перейдите в папку Color_Pattern .затем выберите Photoshop для формата и выберите Сохранить .
Чтобы сделать больше рубашек разных цветов, повторите процесс, меняя Hue , Saturation и Lightness снова и снова, и сохраняйте каждый новый цвет рубашки под новым именем в папке Color_Pattern .
Прежде чем вы сможете применить новый узор, вам необходимо его определить. В Photoshop выберите File > Open , перейдите к шаблону, который вы выбрали в папке Color_Pattern , затем выберите Open.Появится изображение узора.
Выберите Edit > Define Pattern . В диалоговом окне Pattern Name argyle (или как там у вас) в текстовом поле Name , затем нажмите OK .
Вам не нужно, чтобы файл оставался открытым, поэтому выберите Файл > Закрыть .
Откройте файл, содержащий одно из изображений футболки. и выберите с помощью инструмента Quick Selection tool .Если этот инструмент не отображается на панели инструментов Tools , выберите и удерживайте инструмент Magic Wand Tool , чтобы увидеть инструмент быстрого выбора и выбрать его.
Инструмент быстрого выбора работает как кисть для быстрого выбора областей. Щелкните и перетащите рубашку. Если вы пропустили какую-то область, просто продолжайте рисовать, чтобы добавить к существующему выделению. Если вы рисуете за пределами области, нажмите и удерживайте клавишу Alt (Windows) или Option (Mac OS), чтобы нарисовать то, что вы хотите удалить.Кроме того, вы можете изменить размер инструмента, нажимая несколько раз правую или левую скобку .
Пришло время применить определенный узор к рубашке. Выделив рубашку, нажмите и удерживайте кнопку Create New Fill или Adjustment Layer в нижней части панели Layers и выберите Pattern .
В диалоговом окне «Заливка узором» должен отображаться новый узор. Если нет, щелкните стрелку справа от предварительного просмотра рисунка и выберите рисунок.
Диалоговое окно «Заливка» также позволяет масштабировать узор до желаемого размера. Вы можете ввести число в поле Масштаб или нажать стрелку справа от него, чтобы отрегулировать размер с помощью ползунка, а затем выбрать OK .
Выбрав слой Pattern Fill , щелкните правой кнопкой мыши и выберите Blending options , а затем измените режим наложения в раскрывающемся меню на Multiply. Вы также можете поэкспериментировать с различными режимами наложения, чтобы увидеть, как они повлияют на узор.
Чтобы сохранить новую рубашку, перейдите в File > Save as и введите имя shirt_argyle .
Знайте, что в Photoshop есть набор шаблонов по умолчанию, из которых вы можете выбирать. Вы также можете скачать шаблоны для использования. Перед тем, как сделать эту рубашку, я скачал бесплатный набор выкроек пледа. Чтобы загрузить этот узор пледа и другие бесплатные выкройки, а также узнать, как их установить для использования в Photoshop, щелкните по ссылкам ниже.Чтобы узнать, как создавать свои собственные шаблоны, продолжайте.
Создание пользовательского шаблона
Создание пользовательского узора В Photoshop создайте небольшой холст размером 9 x 9 пикселей, затем используйте инструмент Zoom для увеличения 3200 процентов.
Создайте простой дизайн с помощью инструмента Pencil .
Определите дизайн как узор, выбрав Edit > Define Pattern .Во всплывающем окне Pattern Name назовите узор по диагонали и выберите OK . Теперь выкройка готова к использованию.
Применить пользовательский узор
Пользовательский узор применяется так же, как и любой другой узор. См. Шаг 13, чтобы применить свой собственный узор, но вместо этого выберите тот, который вы создали.
Вы можете продолжать создавать рубашки разных цветов и узоров по своему желанию.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понять5 способов изменить цвет чего-либо в Photoshop
Изменение цвета объекта с помощью Photoshop — типичный случай использования программного обеспечения, и есть много способов сделать это.Это 20-минутное видео Натаниэля Додсона из tutvid, в котором рассматриваются 5 различных способов перекрашивания или добавления цвета к объектам.
Первый инструмент, к которому вы можете обратиться, — это корректирующий слой «Цветовой тон / насыщенность», и в видео показано, как использовать его вместе с масками для нацеливания на объект (например, красное платье) и настройки оттенка или раскрашивания его.
Второй рассмотренный метод (на 3:40) заключается в использовании слоя заливки цветом или простой кисти в сочетании с режимами наложения Color и Hue.
Далее, в 6:00, Додсон показывает, как раскрасить полностью белое платье. Он отмечает, что этот метод лучше всего работает с белым, который не полностью размыт, поскольку для правильного сопоставления цветовых тонов необходимы некоторые детали теней.
На этот раз он снова использует корректирующий слой Hue / Saturation, но на этот раз также применяет маскированную настройку Levels, чтобы выявить реалистичный контраст в платье. Обратите внимание, что Додсон не потратил слишком много времени на маску для этого изображения — для настоящего клиента вам нужно правильно замаскировать сорняки и, возможно, немного растушевать маску по краям.
В 9:20 Додсон показывает, как выборочно настроить цветовой канал с помощью настройки оттенка / насыщенности. Это отличный вариант, если вы хотите изменить все изображение, а не конкретный объект, но хотите настроить только определенные цвета.
Наконец, в 12:40 Додсон показывает, как изменить цвет объекта на определенный цвет. Может быть, вам нужно точно подобрать цвета бренда компании или подобрать мебель к образцу цвета, и взгляд просто не подойдет.
В этом более продвинутом методе используются преимущества считывания цвета LAB на панели «Информация», а также некоторая настройка всех каналов в корректирующем слое «Кривые» для точного соответствия цвета стула цветному образцу.
(через tutvid через ISO 1200)
Как изменить цвет волос в Adobe Photoshop
Подробности руководства
Сложность: Продвинутый
Расчетное время: 15-20 минут
В этом уроке мы покажем вам, как изменить цвет волос в Adobe Photoshop CS6 или Creative Cloud (CC).Есть много разных способов изменить цвет волос, и мы исследуем только один из методов, который дает наиболее надежные и последовательные изменения цвета. Эту технику также можно применять к различным другим объектам и использовать для множества целей. Если вы хотите изменить цвет глаз, ознакомьтесь с нашим руководством по цвету глаз.
[ad name = ”gco Content ad”]
Это руководство также можно использовать для:
- Изменение цвета кнопок
- Изменение цвета веб-дизайна
- Изменение цвета иллюстраций
Что вам понадобится:
- Готовый файл образа
- Photoshop CS5 +
Дополнительно
СОВЕТ: Щелкните изображения в следующем руководстве, чтобы увидеть их в увеличенном виде.
# 1 Инструмент быстрого выбора
Как получить доступ к инструменту быстрого выбора
Удерживайте инструмент «волшебная палочка», появится всплывающее окно с альтернативами, выберите здесь инструмент быстрого выбора.
Используя инструмент быстрого выбора, щелкните и перетащите по волосам — не беспокойтесь о том, чтобы быть слишком точным в этот момент, очистка будет позже. Просто убедитесь, что выбрано большинство из них.
СОВЕТ: Удерживайте нажатой клавишу alt при перетаскивании, чтобы снять выделение с тех областей, которые вы не хотите включать.
# 2 Инструмент Refine Edge
Как получить доступ к инструменту Refine Edge Tool
Когда у вас выбран какой-либо из инструментов выделения (включая инструмент быстрого выбора), в верхнем меню вы увидите кнопку «Уточнить край». Щелкните здесь.
Откроется новое диалоговое окно, и теперь доступны различные варианты, которые позволят нам очистить выбор.
Smart Radius — это значение позволяет увеличить границу выделения для мелких деталей, таких как волосы и т. Д., Не выделяя более широкие области, такие как фон.Отрегулируйте радиус в соответствии с вашим изображением (большие изображения с большим количеством пикселей, как правило, требуют большего радиуса).
Инструмент «Кисть» должен быть автоматически выбран в диалоговом окне «Уточнить край». Щелкните и перетащите по краям волос, чтобы позволить Photoshop создать лучший выбор краев, которые выглядят более естественными.
На этом этапе вы можете быть настолько точными, насколько это необходимо. Можно вернуться и повторить уточнение выбора столько раз, сколько потребуется, чтобы получить требуемую точность.Когда закончите, нажмите ОК. (Для этой демонстрации я оставил выбор довольно свободным).
# 3 Настройка слоя — Выборочный цвет
Selective Color — это процесс, который позволит нам управлять существующими цветами.
Как создать корректирующий слой «Выборочный цвет».
В разделе «Слой — новый корректирующий слой» внизу можно найти «Выборочный цвет».
# 3 Немного теории цвета — нейтральный и черный
В этом уроке я буду иметь в виду только нейтральных и черных.Нейтральными можно считать средние тона, а черным — более темные тона (или тени).
Сначала мы будем работать с нейтральными тонами. У вас должно быть в наличии:
- Голубой
- пурпурный
- Желтый
- Черный
Красные волосы
Уменьшив голубой цвет, вы удалите синие оттенки из выделения, что увеличит красные оттенки в выделении. В сочетании с увеличением пурпурного и желтого цвета на выходе будет ярко-красный.
Бирюзовые волосы
Увеличивая голубой, вы увеличиваете синие оттенки в выделении, а когда пурпурный еще больше уменьшится (чтобы убрать синий), а желтый увеличился (что позволит выделить больше зеленого), тогда вы получите более сильный цвет, который можно считать практически нереальным. Чтобы уменьшить яркость, мы можем немного осветлить средние тона, уменьшив темные оттенки.
Трава Зеленые волосы
Используя Turquoise Tutorial в качестве основы, я теперь меняю с нейтральных оттенков в разделе «Цвет» на панели настроек на черные.Уменьшая голубой цвет, вы увеличиваете красные оттенки в тенях, что должно привести к более коричневому цвету. Небольшое увеличение пурпурного сделает коричневый цвет более насыщенным. Затем, подняв желтый цвет, мы выделим более насыщенный зеленый цвет между прядями волос. Чтобы придать ему большую глубину, мы увеличим черный цвет до уровня желтого.
Детали — 200% урожай
Как вы можете видеть ниже, цвета накладываются друг на друга в определенных местах, например, на коже, сверху и т. Д.Чтобы исправить эти области, нам нужно перезагрузить выделение, инвертировать его и, используя мягкую кисть с непрозрачностью 30%, вернуть цвет кожи, чтобы уменьшить лишний оттенок. Подробное объяснение будет рассмотрено в будущем руководстве.
Примечание. Цвет волос будет отражаться от кожи, поэтому не теряйте весь новый цвет. Просто уменьшите это.
Заключение
В этом руководстве мы узнали:
- Как изменить цвет волос в Adobe Photoshop CS6
- Как использовать слой выборочной настройки цвета
- Как улучшить края выделения
Надеюсь, вы нашли этот учебник полезным.Не стесняйтесь комментировать ниже, поделитесь этим руководством и подпишитесь на наш канал Youtube.
Как изменить цвет объекта в Photoshop с помощью волшебной палочки «Photoshop :: WonderHowTo
Используйте инструмент« Волшебная палочка », чтобы выбрать цвет, который вы хотите изменить. Следующим шагом является открытие поля замены цвета. Перейдите в Изображение> Коррекция> Заменить цвет. После открытия окна «Заменить цвет» вам, возможно, придется выбрать цвет, который вы хотите изменить в изображении. Иногда он автоматически выбирает цвет, который вы меняете, но иногда вам придется использовать инструмент «Пипетка» и щелкнуть оттенок цвета, который вы хотите изменить.После выбора цвета в поле «Заменить цвет» его можно изменить. Ползунок «Нечеткость» вверху покажет, какая часть выделения будет заменена вашими изменениями в поле справа под ним, выделенном белым цветом. Если вы хотите заменить всю область, переместите ее до упора вправо. Следующий ползунок — «Оттенок», который изменит цвет выделения / изображения, которое вы меняете, на другой оттенок или цвет. Здесь начинается экспериментирование, и функция предварительного просмотра полезна, так что вы можете видеть свои изменения по мере их внесения.Следующий ползунок — «Насыщенность», который либо добавит больше оттенка к выделению, либо уберет его. Вы можете сделать его темнее или светлее с помощью этого параметра, переходя от черного к белому и имея любой оттенок текущего оттенка между двумя крайностями.
Хотите освоить Microsoft Excel и вывести свои перспективы работы на дому на новый уровень? Начните свою карьеру с нашего пакета обучения Microsoft Excel Premium A-to-Z из нового магазина гаджетов и получите пожизненный доступ к более чем 40 часам инструкций от базового до расширенного по функциям, формулам, инструментам и многому другому.
Купить сейчас (97% скидка)>
Другие выгодные предложения, которые стоит проверить:
КАК ЗАМЕНИТЬ + ИЗМЕНИТЬ ЦВЕТ НА ФОТОГРАФИЯХ БЕЗ ФОТОШОПА
Если вы используете стоковые фотографии или даже делаете их сами, я уверен, что вы были убиты горем из-за красивых фотографий, которые просто не соответствуют вашему бренду . Даже если тон немного нечеткий или один цвет слишком сильный, это может испортить все изображение.
Сегодня я покажу вам мой трюк, позволяющий легко и быстро менять цвета изображения в соответствии с вашей схемой!
ВИДЕО ОБУЧЕНИЕ СКОРО ВЫПУСКАЕТСЯ
ХОРОШИЕ ИЗОБРАЖЕНИЯ — ВСЕ.
Среднестатистическому бизнесу требуется минимум 32+ высококачественных изображения каждый месяц — для публикации в Instagram, Stories, Pinterest, в вашем блоге и на всех других платформах, которыми мы манипулируем.Убедитесь, что у вас всегда есть что опубликовать — получайте бесплатные привлекательные фотографии для вашего бизнеса.
ИЗМЕНЕНИЕ ЦВЕТА ЭЛЕМЕНТОВ НА ФОТО
1. Перейдите на Pixlr.com/e/ и загрузите свою фотографию.
2. Выберите кисть со стрелкой. Инструмент для замены цвета.
3. Выберите цвет , на который вы хотите изменить свой объект, щелкнув кружок в нижней части панели инструментов.
4. Закрасьте объект, чтобы изменить его цвет!
5. Скорее всего, придется поиграться с настройками на верхней панели. Отрегулируйте размер кисти, непрозрачность и допуск. Допуск определяет, сколько цветов нужно изменить — поэтому, если рядом много похожих оттенков, и вы хотите изменить только один, вам понадобится более низкий допуск, чтобы изменить только тот цвет, который вы хотите — и если вы хотите измените их все, установите более высокий уровень толерантности!
НЕ ЗАБУДЬТЕ СВОИ 20+ БЕСПЛАТНЫХ ИЗОБРАЖЕНИЙ
и больше первого числа каждого месяца!
ИЗМЕНЕНИЕ ЦВЕТА ТВЕРДЫХ ОБЪЕКТОВ
1.Перейдите на Pixlr.com/e/ и загрузите свою фотографию.
2. Выберите ведро с краской Инструмент FILL + затем выберите цвет , на который вы хотите изменить свой объект, щелкнув кружок в нижней части панели инструментов.
4. Щелкните объект, чтобы изменить его цвет!
5. Если ведро заполняет слишком много или слишком мало вашего объекта, отмените внесенные изменения + отрегулируйте настройку Допуск (на верхней панели рядом со значком ведра с краской).Более высокая толерантность окрасит БОЛЬШЕ вашего объекта. Более низкий допуск будет окрашивать МЕНЬШЕ цвета вашего объекта.
НЕ ЗАБУДЬТЕ СВОИ 20+ БЕСПЛАТНЫХ ИЗОБРАЖЕНИЙ
и больше первого числа каждого месяца!
Несмотря на то, что у Pixlr есть недостатки, я по-прежнему предпочитаю раскрашивать фотографии большую часть времени.Мне нравится, что мне не нужно загружать Photoshop — я могу быстро и легко внести изменения в свой браузер, чтобы сразу вернуться к работе! Надеюсь, вы нашли это полезным. Следите за новостями, чтобы каждый понедельник получать больше материалов по редактированию, бизнесу и фото.
Как изменить цвета в Photoshop Elements: лучший способ
Как изменить цвета в Photoshop Elements: это частый вопрос, и сделать это на удивление легко.
Эта статья является продолжением моего вчерашнего урока о том, что надеть для фотографий. Иногда люди носят неподходящую одежду — к счастью, в PSE всегда можно «переодеться»!
Фотографии, которые лучше всего подходят для изменения цвета
Как узнать, на каких фотографиях можно менять цвета? Отличный вопрос. Наилучшие результаты будут достигнуты на фотографиях, на которых цвет, который вы хотите изменить, представляет собой сплошной цвет без мелких сложных узоров. Кроме того, лучше всего, если цвет имеет четкие края и не выцветает на других цветах или участках фотографии.
Это фото, которое мы будем использовать в этом уроке:
Это взято из нашей праздничной фотосессии. Я спланировал сеанс на последнюю минуту с моим другом-фотографом, и у меня не было времени, чтобы хорошенько подумать над одеждой.
Как вы читали вчера, при планировании семейной одежды лучше всего начать с нейтральной группы. Затем добавьте цветовые акценты. Нашими нейтральными оттенками были синие и серые цвета, которые вы видите на моем муже, джинсах моей старшей дочери и на мне.Акцентные цвета исходят от рубашки моей старшей дочери и платья моей младшей дочери.
Мне вообще нравятся сочетания этих акцентных цветов. Как видите, платье моей младшей дочери просто не подходило к клетчатой рубашке ее сестры.
Как изменить цвета в Photoshop Elements
Чтобы изменить цвета в Photoshop Elements, начните со сплющенного изображения.
Возьмите инструмент «Волшебная палочка» и один раз щелкните область, цвет которой вы хотите изменить. Вы увидите марширующих муравьев над выбранной областью.
Не все выбрано, переключите инструмент Magic Wand в режим добавления и, если хотите, настройте Допуск вашего инструмента. На изображении ниже и режим добавления, и допуск обведены белым кружком. При более высоких допусках PSE выбирает более широкий диапазон цветов в своем выборе. Продолжайте щелкать, пока не будет выделена вся область.
Помните, что вы всегда можете ввести control / command D, чтобы отменить выбор и начать заново. Command / control Z отменит ваш последний выбор.Вы можете прочитать это руководство об инструментах выделения, если вам нужна дополнительная информация.
Затем, оставив активным выделение, добавьте корректирующий слой Цветовой тон / Насыщенность (Слой> Новый корректирующий слой> Цветовой тон / Насыщенность). Вы увидите, что PSE добавляет этот новый слой с маской на основе вашего выбора.
Дважды щелкните половину синего / половину белого круга в левой части слоя, чтобы открыть панель настройки оттенка / насыщенности. Отрегулируйте ползунок Hue, чтобы изменить цвет.Найдя подходящий цвет, я использую ползунки «Насыщенность» и «Яркость», чтобы сделать его более естественным. Мое небольшое уменьшение насыщенности и увеличение яркости сделало красное платье более естественным по сравнению с относительно низкими ключевыми цветами на остальной части фотографии.
Закройте панель настройки оттенка / насыщенности и увеличьте масштаб редактирования, чтобы проверить края. Поскольку у вас есть маска слоя, вы можете расширить область редактирования, если пропустили какое-то место. Вы также можете удалить правку из областей, цвет которых вы не хотели менять.Вы можете узнать об использовании масок слоев здесь.
Пока этот слой находится в вашем файле, вы можете дважды щелкнуть половину синего / полубелого круга, чтобы настроить цвет, который вы создали. Вы также можете нарисовать маску слоя, чтобы точно настроить область, в которой вы применили редактирование.
Моя последняя редакция здесь:
Как изменить цвета в Photoshop Elements: НЕ делайте этого
Некоторые из вас очень хорошо знают Elements, и вам интересно, почему я не использовал удобную функцию замены цвета Elements.Просто нажмите на область, которую хотите изменить, и выберите новый цвет. Звучит слишком хорошо, чтобы быть правдой, правда?
Действительно, это так.
Когда вы переходите в меню «Улучшение» и выбираете «Настроить цвет»> «Заменить цвет», вы получаете это диалоговое окно. Щелкните цвет, который вы хотите выбрать, в этом крошечном окне предварительного просмотра и выберите новый цвет под ним.
Нажмите OK, и вы «запекли» свои изменения в PSE. Вы не можете вернуться назад и изменить цвет. У вас нет маски слоя, чтобы убрать пропущенные пятна.Другими словами, вы получаете то, что получаете.
На изображении ниже вы можете увидеть, как я пропустил некоторые пятна с помощью этой техники. Платье представляет собой забавную смесь розового и красного цветов.
Итак, вы видите, что «легкий метод» на самом деле не так уж прост и, конечно, не так эффективен. Сделайте это правильно, и вы сэкономите время и получите лучшие результаты, если измените цвета в Photoshop Elements.
Как выбрать и изменить цвета в Photoshop
Как один из самых полезных элементов в визуальной коммуникации, цвет имеет тенденцию быть чрезвычайно важным аспектом работы, которую вы создаете как художник.Таким образом, весьма вероятно, что наступит время, когда вам придется изменить исходные цвета на фотографии, чтобы передать что-то более эффективно или сделать результат более визуально приятным.
К счастью, изменить цвета с помощью Photoshop очень просто. В этом руководстве мы рассмотрим, как выбирать и изменять цвета в программе тремя разными способами. Итак, приступим!
Конечно, первое, что нам нужно сделать, это открыть изображение в Photoshop.Вы можете сделать это, загрузив программу, затем зайдя в File> Open и выбрав соответствующее изображение из ваших файлов.
Для этого урока мы использовали фотографию mentatdgt из Pexels
Теперь ваш экран должен выглядеть примерно так:
Method One — Color Replacement ToolРасположен под Brush Tool , инструмент Color Replacement Tool позволяет легко изменить цвет любого объекта.
Хотя это очень простой и быстрый в использовании способ, возможно, это не самый профессиональный способ изменения цвета. Другой недостаток заключается в том, что это деструктивный инструмент, а это означает, что каждый раз, когда вы делаете редактирование, Photoshop должен перерисовывать пиксели, что приводит к ухудшению качества изображения. Любые правки также нелегко отменить, что затрудняет исправление любых ошибок, которые вы могли допустить в процессе.
Сначала мы выберем инструмент на панели инструментов в левой части экрана, щелкнув правой кнопкой мыши инструмент кисти и выбрав инструмент Color Replacement Tool.
Чтобы использовать инструмент после того, как вы его выбрали, вам нужно будет начать с выбора цвета, на который вы хотите изменить существующий. Для этого щелкните значок, указанный ниже, затем выберите соответствующий цвет.
Затем вы можете использовать инструмент, проведя кистью по области, которую вы хотите перекрасить, используя квадратные скобки ([и]), чтобы сделать кисть меньше или больше, соответственно.
После того, как вы завершили процесс в одной области, повторяйте его в других, пока не получите результат, который вас устраивает.
Метод второй — корректирующий слой оттенка / насыщенностиВ отличие от инструмента Color Replacement Tool, и Adjustment Layer позволяют выполнять неразрушающее редактирование, которое можно легко отменить, и меньше пагубного воздействия на качество вашего изображения.
Создавая корректирующий слой Hue / Saturation , вы сможете редактировать оттенок цвета, изменяя сам цвет или насыщенность цвета (другими словами, сколько цвета на самом деле находится в изображение).
Есть два способа выбрать область, цвет которой нужно изменить: выбор объекта или выбор цветового диапазона.
Первое, что вам нужно сделать с помощью этого метода, это создать новый корректирующий слой .
Для этого вы можете либо перейти в меню в верхней части экрана и выбрать Layer> New Adjustment Layer> Hue / Saturation, , либо щелкнуть значок, показанный ниже (расположенный в нижней части Layers Window ), затем выберите Hue / Saturation из появившегося меню.
После того, как вы создали корректирующий слой, вам нужно будет применить к нему маску слоя . Это можно сделать, щелкнув значок, показанный ниже, который снова находится в нижней части окна слоев .
Теперь нам нужно поработать с маской слоя, чтобы определить, какие области изображения мы будем корректировать. При работе со слоем-маской мы используем два цвета: черный и белый. Закрашивание области черной кистью будет означать, что корректировки не повлияют на эту область, в то время как закрашивание области белым цветом будет означать, что там будет виден эффект корректирующего слоя.
Для этого процесса, вероятно, будет легче нарисовать белый цвет на черной маске слоя, поскольку вы, вероятно, будете корректировать только небольшие области.
Итак, давайте заполним маску слоя черным. Для этого выберите Paint Bucket Tool на панели инструментов в левой части экрана.
Выбрав маску слоя, используйте инструмент, чтобы щелкнуть изображение. Это заполнит маску слоя черным, делая эффект корректирующего слоя невидимым во всех областях.
Теперь мы можем выбрать Brush Tool на панели инструментов в левой части экрана и использовать его белым цветом, чтобы закрасить области, на которые мы хотим воздействовать корректирующим слоем.
Чтобы увидеть, какие области мы на самом деле закрашиваем с помощью инструмента «Кисть», рекомендуется произвести экстремальную настройку с помощью корректирующего слоя Hue / Saturation Adjustment Layer , чтобы вы могли видеть, в каких областях возникает эффект. действующий на.
Для этого щелкните значок корректировки рядом с именем слоя, а не маской, и перетащите ползунки, чтобы изменить значения оттенка или насыщенности. Неважно, какой цвет вы создаете на этом этапе, важно только то, что есть видимое изменение.
Теперь вы можете снова щелкнуть маску слоя и закрасить объект, цвет которого вы хотите изменить, на белый.
Затем, когда вы довольны выбранной областью, щелкните еще раз на самом корректирующем слое и измените значения оттенка и насыщенности, пока не получите новый цвет, который вас устраивает.
Затем вы можете просто повторить процесс для каждого объекта, цвет которого вы хотите изменить.
Начнем с перехода вверху экрана к Select> Color Range.
Затем вы можете щелкнуть цвет, который хотите изменить, с помощью инструмента Eyedropper Tool . Отсюда вы можете добавить или вычесть выделение с помощью инструментов пипетки + и -, которые можно выбрать сбоку от окна.
Когда вы будете довольны выбором, нажмите OK, затем перейдите к полосе вверху экрана и выберите Layer> New Adjustment Layer> Hue / Saturation.
При этом выбранный вами цветовой диапазон загружается непосредственно в новый корректирующий слой, что означает, что вы можете настроить оттенок и насыщенность только для выбранного цветового диапазона. Вы можете сделать это, отрегулировав значения с помощью ползунков для каждой регулировки.
Повторяйте этот процесс для каждого цветового диапазона, который хотите изменить, пока не будете довольны результатом. Этот метод лучше работает с тонкими настройками цвета, поскольку трудно выбрать полный цветовой диапазон, а это означает, что большие настройки приведут к очевидным контурам.
Хотите узнать больше о том, как выбирать и изменять цвета в Photoshop? Посмотрите это видео от VerticDesigns о том, как добиться аналогичного результата.
Об авторе Betchphoto
Увлеченный миром цифровых технологий и особенно увлеченный всем, что связано с творчеством, Мартин — фотограф-любитель и специалист по цифровому маркетингу, имеющий более чем 10-летний опыт работы с Adobe Photoshop.



Станьте первым комментатором