Как в Фотошопе заменить текст
Всем давно известно, что графический редактор Adobe Photoshop обладает очень широкими возможностями для редактирования изображений. Одной из самых распространенных операций редактора является работа с текстом. Выполняя данную операцию нужно правильно распознать формат рисунка, для замены текста на изображении понадобится:
— Компьютер;
— Исходное изображение с текстом;
— Лицензионная программа Adobe Photoshop(Закажите ее у нас со скидкой и быстрой доставкой).
Инструкция
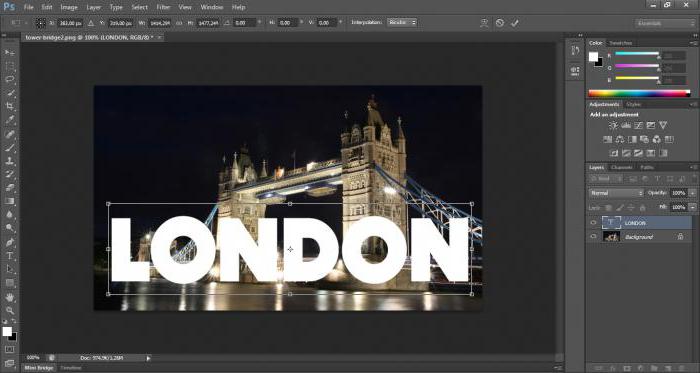
- Если у вас имеется нужное изображение с расширением PSD, то в его редактировании нет ничего сложного. Psd – это стандартный формат документов Adobe Photoshop. Откройте данное изображение в редакторе, имеющийся текст должен располагаться на отдельном слое. Откройте панель слоев клавишей F7 или нажмите соответствующий пункт в меню «Окно», активируйте слой с текстом. Щелкните мышкой на текст и приступайте к его редактированию обычным способом. Для сохранения формата текста не удаляйте полностью имеющуюся надпись.
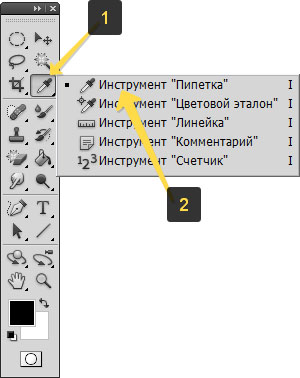
- Чаще всего приходится редактировать текст на фотографиях, которые не разделены на слои, они имеют формат Jpg. Рассмотрим вариант редактирования текста на однотонном фоне. Для начала нужно записать цвет текста, используйте опцию «Пипетка» и кликните на текст.
 Опция «Пипетка»
Опция «Пипетка»Щелкните на инструмент выбора основного цвета и запомните, а лучше запишите информацию о цвете.
- Повторно используйте инструмент «Пипетка» и нажмите на область фона, которая расположена максимально близко к изменяемому тексту. Активируйте инструмент «Кисть» и закрасьте тот текст, который нужно изменить или удалить. Если замазанное место выделяется, то дополнительно примените размытие.
- На панели инструментов активируйте опцию «Текст»,
 Опция «Текст»
Опция «Текст»на палитре цветов выберите цвет, информацию о котором вы записывали. Выберите соответствующий размер и цвет шрифта и установите курсор в начало будущего текста. Введите текст. Если вам не подходит формат, то повторите процедуру удаления и внесите изменения в формат текста.
- Если вам нужно изменить отдельные фрагменты текста, то используйте опцию «Увеличение» и увеличьте нужный фрагмент до отчетливого разделения его на пиксели. Меняйте цвета пикселей в соответствие с вашими требованиями, для подбора цвета пикселей используйте инструмент «Пипетка». Данная операция займет достаточно много времени, но итоговый результат будет максимально качественный, данный способ можно с успехом применять в случаях корректировки разноцветного фона, на котором расположен цвет.
Видео: Фотошоп, Как заменить текст на готовой картинке.
Как изменить текст в фотошопе
Автор: Накрошаев Олег. Дата публикации: . Категория: Уроки фотошопа текст.
Очень большое значение имеет надпись на фотографии, она придаёт ей особую оригинальность и несёт определённую информацию. Сделав надпись необходимым шрифтом, мы можем придать ей определённый стиль, залить градиентом или узором и т.п. Но не всегда надпись будет смотреться так, как Вам хочется, иногда необходимо поменять размер буквы, изменить её цвет и т.п. В этом уроке по работе с фотошопом будет показан способ изменения букв в тексте после того, как Вы его написали на Вашем изображении. Кроме того, будет показан оригинальный приём выделения объекта в фотошопе. Так

Подобные публикации:
{smooth-scroll-top}
Откроем исходное изображение.


Сделаем текст более оригинальным. Два раза левой кнопкой мыши щёлкаем по верхнему слою.


Получился вот такой результат.

Теперь я хочу изменить первую букву — увеличить её размер и залить градиентом. Растрируем текст — правой кнопкой мыши щёлкаем по верхнему слою, раскроется список, в котором выбираем пункт «Растрировать текст».

Выбираем инструмент «Лассо» (L) или любой другой удобный для Вас инструмент выделения и обводим первую букву. Точность здесь не нужна, но необходимо провести лассо линию как можно ближе к границам буквы.

Удерживаем клавишу Ctrl и один раз нажимаем на любую клавишу-стрелку на клавиатуре. Выделение чётко «прилипнет» к контурам буквы.

Копируем выделение на новый слой — Ctrl+J и удаляем стиль слоя, который мы применили ранее. Для этого щёлкаем по значку «fx» верхнего слоя, удерживаем клавишу мыши и перетаскиваем «fx» на значок мусорной корзины.

Загружаем выделение первой буквы, для чего, удерживая клавишу Ctrl, щёлкаем по миниатюре верхнего слоя.

Выберем инструмент «Градиент» (G), щёлкнем по чёрной стрелочке вверху на панели параметров градиента и в раскрывшемся списке подберём необходимый параметр. Я выбрал «Синий, красный, жёлтый». Проводим градиентом по букве и получаем вот такой результат.

Теперь увеличим букву. Применим «Свободное трансформирование» — Ctrl+T. Как можно заметить, после увеличения буквы, стала видна та же буква, которая находится на среднем слое. Уберём её.

Сделаем активным средний слой, на котором находится буква, которую необходимо стереть. Выберем инструмент «Ластик» (Е) и просто сотрём следы от первичной буквы.

Вот что у меня получилось в окончательном варианте. Я Вам показал методику, а Вы можете применить все ресурсы фотошопа, которые Вы знаете, для изменения любых букв. Мы с Вами ответили на вопрос: «

Если Вам понравился урок, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо!
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Скачать урок (383 Кб) в формате PDF можно здесь.
Если у Вас есть желание опубликовать на страницах сайта Ваш результат выполнения урока, то вышлите мне на адрес Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript. Вашу работу и название урока, который Вы использовали при создании своей работы и он обязательно будет опубликован на странице сайта с описанием урока.
{smooth-scroll-top}
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Как реалистично наложить текст на фотографию в Adobe Photoshop
В этом уроке по работе в Photoshop рассказывается о том, как на картинку добавить текст, чтобы он выглядел частью фотографии.
Прочитав эту статью, вы узнаете:
- Как добавить текст к фото;
- Как деформировать текст;
- Как использовать режимы наложения, чтобы придать эффект реалистичности;
- Как добавить глубину тексту при помощи стилей слоев.
Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
Откройте фото (или картинку), которую будете использовать:
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте «Палитру цветов», используя «Пипетку» выберите темное дерево на бочке:
Выберите инструмент «Текст». Я использую сжатый шрифт «Bernard MT Condensed».
Я собираюсь напечатать «PHOTOSHOP CAFE» и перетащить надпись на бочку:
Самый быстрый способ изменить размер текста – нажать Ctrl-T (или Command T на Mac), зажать клавишу Shift, а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите «Enter», чтобы сохранить изменения.
Перед тем как добавить текст на картинку в Фотошопе, нажмите правой кнопкой мыши на текстовом слое в панели «Слои» и выберите пункт «Растрировать текст». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Нажмите Ctrl/Cmd -T чтобы вызвать команду «Свободное трансформирование». Щелкните правой кнопкой мыши и выберите инструмент «Деформация». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент «Деформация», можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите «Enter», чтобы сохранить изменения:
Последнее, что нужно сделать, чтобы добавить красивый текст на картинку – это наложить на текст текстуру. Для этого мы изменим «Режим наложения».
Наверху панели «Слои» вы увидите слово «нормальный», это – режим наложения слоя. Измените режим на «Перекрытие». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Сейчас мы придадим тексту немного шероховатости.
Перед тем, как добавить текст на картинку в Фотошопе, создайте слой-маску на текстовом слое, выбрав «Текстовый слой» и нажав на кнопку «Слой-маска» на панели «Слои» (прямоугольная иконка с кружочком внутри):
Нажмите на клавишу «D», чтобы выбрать черный в качестве цвета переднего плана. Нажмите на клавишу «В», чтобы выбрать инструмент «Кисть». Убедитесь, что параметр «Непрозрачность» равен 100, а режим наложения — нормальный.
Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:
Нажмите «Добавить»:
Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Также следует поступить, если вы хотите создать основной потертый текст. Совет: Вы можете загрузить кисти с сайтов типа Brusheezy или DeviantArt.
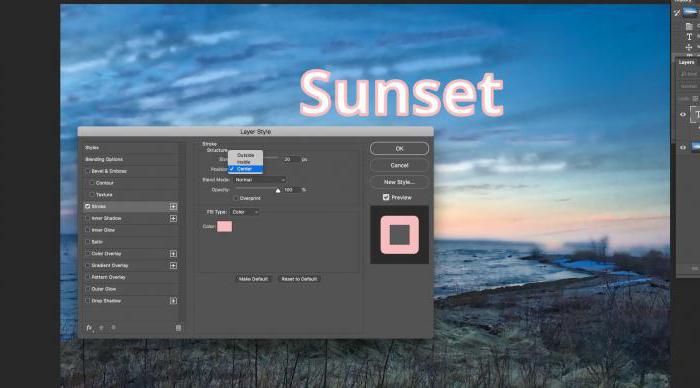
Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
При выбранном текстовом слое нажмите на маленькие «fx» внизу панели «Слои», чтобы добавить стиль слоя. Выберите стиль слоя «Внутренняя тень». Установите параметр «Непрозрачность» на 100 и немного увеличьте «Смещение», и вы увидите, что надпись станет немного объемной.
Меняйте значение «Угла», и вы увидите, как надпись начнет вдавливаться в дерево:
Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:
Спасибо за то, что прочитали эту статью о том, как на картинку добавить текст, и не забывайте оставлять свои комментарии.
Данная публикация представляет собой перевод статьи «HOW TO BLEND TEXT INTO A PHOTO REALISTICALLY IN ADOBE PHOTOSHOP TUTORIAL» , подготовленной дружной командой проекта Интернет-технологии.ру
как изменить текст в «Фотошопе»
Современные технологии дают людям практически неограниченные возможности. Особенно этот довод можно отнести к творчеству: если раньше на то, чтобы нарисовать просто красивую (не гениальную по своему содержанию) картину, нужно было учиться годами, как это делали гении эпохи Возрождения в Италии и на Руси, то сегодня неплохое «полотно» (теперь это лишь образное название) можно сделать за несколько часов на компьютере, обладая навыками работы в «Фотошопе».

Вообще, программа «Фотошоп» от компании-разработчика Adobe давно стала легендой. С ее помощью не только создаются впечатляющие изображения, но и редактируются различные фотографии, рисунки и другие файлы графического формата. Например, с помощью «Фотошопа» можно произвести цветовую коррекцию изображения, значительно улучшить его и т. п. Кстати, в этой статье можно узнать, как изменить текст в «Фотошопе».
Что понадобится?
Для работы понадобится сама программа. Причем не так важно, какой версии она будет. Учиться тому, как изменять текст в «Фотошопе», можно на любой версии программы. Даже достаточно старые релизы умеют так редактировать изображения.
Как изменить текст в «Фотошопе»?
На самом деле, редактировать текст в «Фотошопе» не так сложно. Для этого достаточно последовательно выполнить пункты инструкции, описанной ниже:
- Необходимо выделить область, содержащую текст, который будет отредактирован.
- Эту часть изображения нужно скопировать (в отдельных случаях можно и вырезать) на новый слой.
- С помощью инструмента «Заплатка» (в англоязычной версии он называется Patch Tool) нужно аккуратно, задевая как можно меньше постороннего пространства, выделить текст, который необходимо отредактировать.
- Выделенные куски текста должны быть перенесены на пустую область изображения (их нужно скрыть каким-либо образом). В данном случае всё зависит от смекалки пользователя.
- На образовавшейся пустой области нужно написать собственный текст.

Теперь вы знаете, как изменить текст в «Фотошопе». Правда, это была лишь базовая часть редактирования букв и цифр на изображении. Возможности программы позволяют сделать намного больше. Именно благодаря этой статье вы сможете узнать подробнее, как изменить цвет текста в «Фотошопе», и многое другое.
Редактирование текста
Любое редактирование текста, который вводится на месте старого (оригинального), осуществляется во время его набора. Чтобы добавить текст на картинку, необходимо выбрать инструмент «Текст». Затем нужно кликнуть курсором по той области изображения, куда нужно добавить какой-либо текст. Прежде чем вводить его, лучше заранее позаботиться о шрифте, цвете и размере. Их можно выбрать на верхней панели, которая находится под баром с вкладками «Файлы», «Редактирование», «Изображение», «Слои» – и так до раздела «Справка».

Стоит отметить, что изменять текст, который был введен, можно до тех пор, пока он находится в состоянии редактирования. Это легко понять по наличию курсора рядом с ним. Потом изменить его будет намного сложнее.
Что делать с уже написанным текстом?
Было несложно разобраться в том, как изменить текст на картинке в «Фотошопе». Но иногда случается иначе: оригинальный текст убран, новый написан, и всё вроде бы хорошо, но выясняется, что в новую версию необходимо внести правки, а текст уже не находится в состоянии редактирования. Что делать тогда? Как изменить написанный текст в «Фотошопе»? Если ошибка в тексте была замечена сразу, то можно отменить действие и набрать текст заново, если это не проблематично. Отмена действия производится с помощью комбинации клавиш Ctrl + Z по умолчанию. Кроме того, это можно сделать, если зайти во вкладку «Редактирование». Но если после того как текст был набран, пользователь произвел еще какие-то действия, отменять которые нежелательно, то для редактирования слов и словосочетаний можно воспользоваться тем методом, что был описан в начале статьи.
Нюансы
Нужно заметить, что легче всего изменить в «Фотошопе» текст, который написан на одноцветном фоне. В качестве примера можно привести лист бумаги на фото. Ничего проще, чем стереть с него информацию и написать собственную, кажется, нет.

Если текст написан на каком-то разноцветном фоне, или на фон попадает разное количество света: одни участки светлее, а другие темнее, то исправить его будет куда труднее. Понадобится ювелирная работа по выделению текста, его искажению (это важно для того, чтобы придать ему естественное положение), а также цветокоррекции. В итоге проще не допускать таких оплошностей и проверять написанный материал заранее (до его сохранения на картинке). Лучше потратить немного больше времени на проверку, чем значительно больше – на исправление.
Полезные советы
Безусловно, намного удобнее выделять какие-то неровные (с геометрической точки зрения) объекты с помощью специального графического планшета и стилуса. Если есть возможность воспользоваться этими инструментами, нужно незамедлительно ее реализовать. Чтобы выбрать желаемый цвет текста, можно воспользоваться инструментом «Пипетка». Он появится на экране, как только пользователь откроет палитру цветов текста. Кроме того, стоит помнить, что у каждого цвета есть собственное уникальное наименование, состоящее из шести символов, вводимых после значка «решётка». И это также может облегчить задачу выбора цвета для текста.

Главный совет, к слову, уже был описан выше: лучше делать всю работу внимательно и тщательно продумывать каждое действие, чтобы не приходилось потом долго и канительно исправлять ошибки. Еще в древней русской пословице говорилось, что нужно сначала семь раз отмерить, потом один раз отрезать. С помощью этой статьи вы узнали, как изменять текст в «Фотошопе» и редактировать его.
Редактирование текста в Фотошопе

Фотошоп, несмотря на то, что является растровым редактором, предоставляет довольно широкие возможности для создания и редактирования текстов. Не Word, конечно, но для разработки дизайна сайтов, визиток, рекламных плакатов вполне хватает.
Кроме непосредственного редактирования текстового контента, программа позволяет украшать шрифты при помощи стилей. К шрифту можно добавить тени, свечение, тиснение, градиентную заливку и другие эффекты.
Урок: Создаем горящую надпись в Фотошопе
В этом уроке научимся создавать и редактировать текстовый контент в Фотошопе.
Редактирование текста
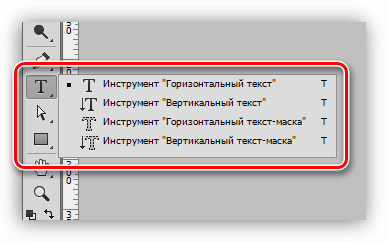
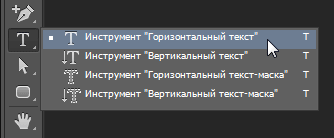
В Фотошопе существует группа инструментов, предназначенных для создания текстов. Как и все инструменты, она располагается на левой панели. Группа содержит четыре инструмента: «Горизонтальный текст», «Вертикальный текст», «Горизонтальный текст-маска» и «Вертикальный текст-маска».

Поговорим об этих инструментах подробнее.
Горизонтальный текст и Вертикальный текст
Данные инструменты позволяют создавать надписи горизонтальной и вертикальной ориентации соответственно. В палитре слоев автоматически создается текстовый слой, содержащий соответствующий контент. Принцип действия инструмента разберем в практической части урока.

Горизонтальный текст-маска и Вертикальный текст-маска
При использовании данных инструментов создается временная быстрая маска. Текст печатается обычным способом, цвет не важен. Текстовый слой в данном случае не создается.

После активации слоя (клик по слою), либо выбора другого инструмента, программа создает выделенную область в форме написанного текста.

Данное выделение можно использовать в разных целях: просто закрасить его каким-то цветом, либо при его помощи вырезать текст из изображения.

Текстовые блоки
Кроме линейных (в одну строку) текстов, Фотошоп позволяет создавать текстовые блоки. Главное отличие – контент, содержащийся в таком блоке, не может выйти за его границы. Кроме того, «лишний» текст скрывается из видимости. Текстовые блоки подлежат масштабированию и искажению. Подробнее – в практике.

Об основных инструментах создания текста мы поговорили, перейдем к настройкам.
Настройки текста
Настройка текста производится двумя способами: непосредственно во время правки, когда можно придать различные свойства отдельным символам,

либо применить правку и настроить свойства текстового слоя целиком.
Правка применяется следующими способами: нажатием кнопки с галкой на верхней панели параметров,

Кликом по редактируемому текстовому слою в палитре слоев,

либо активацией любого инструмента. В этом случае отредактировать текст можно будет только в палитре «Символ».
Настройки текста находятся в двух местах: на верхней панели параметров (при активированном инструменте «Текст») и в палитрах «Абзац» и «Символ».
Панель параметров:

«Абзац» и «Символ»:

Вызываются данные палитры через меню «Окно».

Перейдем непосредственно к основным настройкам текста.
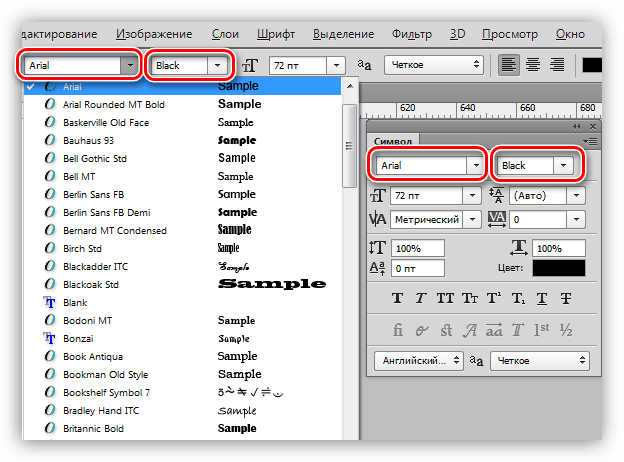
- Шрифт.
Шрифт выбирается в выпадающем списке, находящемся на панели параметров, либо в палитре настройки символов. Рядом находится список, содержащий наборы глифов разного «веса» (жирный, курсив, жирный курсив и др.)
- Размер.
Размер также можно выбрать в соответствующем выпадающем списке. Кроме того, цифры в данном поле поддаются редактированию. По умолчанию максимальное значение – 1296 пикселей.
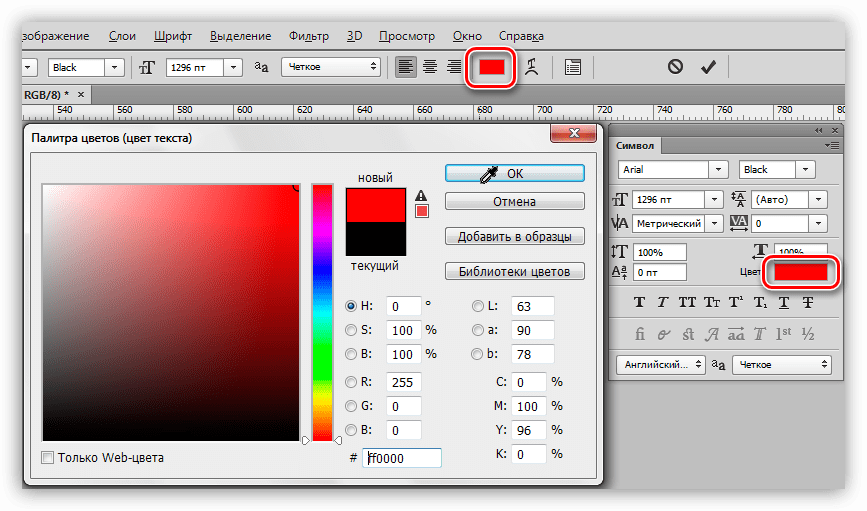
- Цвет.
Цвет настраивается кликом по цветовому полю и выбором оттенка в палитре. По умолчанию тексту присваивается цвет, который является на данный момент основным.
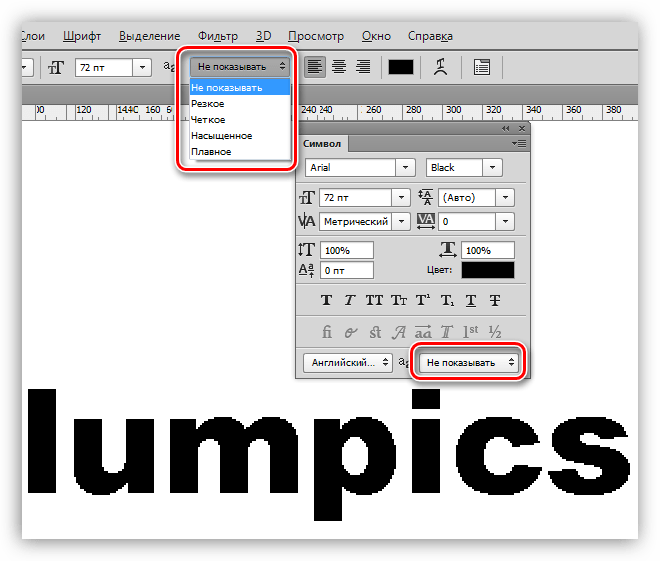
- Сглаживание.
Сглаживание определяет, каким образом будут отображаться крайние (граничные) пиксели шрифта. Подбирается индивидуально, параметр «Не показывать» убирает все сглаживание.
- Выравнивание.
Обычная настройка, которая имеется почти в каждом текстовом редакторе. Текст можно выровнять по левому и правому краю, по центру и по всей ширине. Выравнивание по ширине доступно только для текстовых блоков.
Дополнительные настройки шрифта в палитре Символ
В палитре «Символ» имеются настройки, недоступные на панели параметров.
- Стили глифов.
Здесь можно сделать шрифт полужирным, наклонным, сделать все символы строчными или прописными, создать из текста индекс (к примеру, написать «два в квадрате»), подчеркнуть или зачеркнуть текст.
- Масштаб по вертикали и горизонтали.
Данные настройки определяют высоту и ширину символов соответственно.
- Интерлиньяж (расстояние между строками).
Название говорит само за себя. Настройка определяет вертикальный отступ между строками текста.
- Трекинг (расстояние между символами).
Похожая настройка, определяющая отступы между символами текста.
- Кернинг.
Определяет избирательные отступы между символами для улучшения внешнего вида и читабельности. Кернинг призван выравнивать визуальную плотность текста.
- Язык.
Здесь можно выбрать язык редактируемого текста для автоматизации простановки переносов и проверки орфографии.
Практика
1. Строка.
Для написания текста в одну строку, необходимо взять инструмент «Текст» (горизонтальный или вертикальный), кликнуть по холсту и напечатать то, что необходимо. Клавиша ENTER осуществляет переход на новую строку.

2. Текстовый блок.
Для создания текстового блока также нужно активировать инструмент «Текст», кликнуть по холсту и, не отпуская кнопку мыши, растянуть блок.

Масштабирование блока осуществляется при помощи маркеров, находящихся в нижней части рамки.

Искажение блока производится с зажатой клавишей CTRL. Здесь сложно что-то посоветовать, попробуйте повзаимодействовать с разными маркерами.

Для обоих вариантов поддерживается внесение текста копипастом (скопировать-вставить).
На этом урок по редактированию текста в Фотошопе окончен. Если Вам необходимо, в силу обстоятельств, часто работать с текстами, то досконально изучите этот урок, и практикуйтесь.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак реалистично добавить текст на фотографию в Photoshop
 Иногда одной иллюстрации недостаточно, и на неё обязательно нужно наложить надпись – например, название бренда. Главное здесь сделать всё так, чтобы она выглядела по-настоящему органично, смотрелась частью изображения, а не инородным элементом и не бросалась в глаза. С помощью программы Фотошоп онлайн сделать это проще простого!
Иногда одной иллюстрации недостаточно, и на неё обязательно нужно наложить надпись – например, название бренда. Главное здесь сделать всё так, чтобы она выглядела по-настоящему органично, смотрелась частью изображения, а не инородным элементом и не бросалась в глаза. С помощью программы Фотошоп онлайн сделать это проще простого!
Прочитав данную статью, вы не только узнаете, как добавлять текст к фото, но и как придавать ему форму поверхности (наклон, перспектива), как придавать надписи реалистичность и естественность.
Итак, начинаем. Открываем в Photoshop Online исходное изображение – чем качественнее оно будет и чем большим будет его размер, тем лучше, ведь из большого фото всегда можно сделать меньшее, а вот из маленького большое – нет.
Работать нам придётся со слоями и фильтрами, причём их может быть несколько. Также нам понадобится загрузить в Фотошоп необходимый шрифт или использовать один из дефолтных, предустановленных.
Первое, что необходимо сделать, это выбрать для надписи подходящий цвет. Лучше всего выбирать из цветов, присутствующих на фотографии, так на буквах не будет слишком большого акцента, и они не будут казаться инородными. Открываем палитру цветов и, применив инструмент Пипетка, нажимаем ею на одном из объектов фото. Цвет определён, теперь используем инструмент Текст и печатаем нужную нам надпись. Изменяем размер кегля на подходящий. Перетаскиваем в нужное место и смотрим, что получилось. Корректируем размер и шрифт, если это необходимо.
Теперь начинается самое интересное. Необходимо сделать обтекание текстом, то есть деформировать надпись таким образом, чтобы она подходила к плоскости, на которой должна быть расположена. Для этого нам необходимо растрировать надпись, превратить её в изображение. Жмём на вкладку Слои – Растрировать текст. Теперь надпись можно искажать.
Нажимаем комбинацию клавиш Ctrl-T и применяем Свободное трансформирование. Используя правую клавишу мышки, выбираем инструмент Деформация. Он отлично подходит для закруглённых поверхностей. Подтягиваем все четыре угла так, как чтобы сетка с текстом соответствовала своей плоскости. При необходимости работаем с внутренними точками.
Если поверхность не закруглённая, а ровная и плоская, более подходящим станет другой инструмент – Перспектива или Наклон. Тянем за уголки, чтобы перспектива текста соответствовала перспективе плоскости, где он расположен. По завершению нажимаем клавишу Enter и применяем изменения.
Теперь осталось добавить на наш текст нужный эффект. Его можно сделать полупрозрачным, чтобы проступила фактура нижней поверхности, или добавить потёртостей и царапин, благодаря чему он станет выглядеть более естественно. С этой целью изменяем режим наложения слоя: Нормальный меняем на Перекрытие.
Для добавления шероховатости создаём слой-маску, жмём на клавиатуре кнопку «D» и выбираем чёрный в качестве цвета переднего плана. Затем жмём «В» и берём Кисть. При этом следим, что Непрозрачность имела значение в 100 единиц, а режим наложения был установлен на Нормальный. Выбираем грубую кисть (как вариант — сухую) и рисуем чёрным на маске, аккуратно поглаживая края надписи, создавая более потёртый вид.
Вот и весь урок Фотошопа по добавлению текста на фото! Просто и эффектно! А самое главное – реалистично!
© online-photoshop.org
Размещение изображения в тексте с помощью Photoshop
Автор Стив Паттерсон.
В этом уроке мы узнаем, как разместить изображение в тексте с помощью Photoshop , очень популярного эффекта для создания, который также очень легко сделать благодаря мощности обтравочных масок Photoshop, как мы ‘ вот-вот увидим!
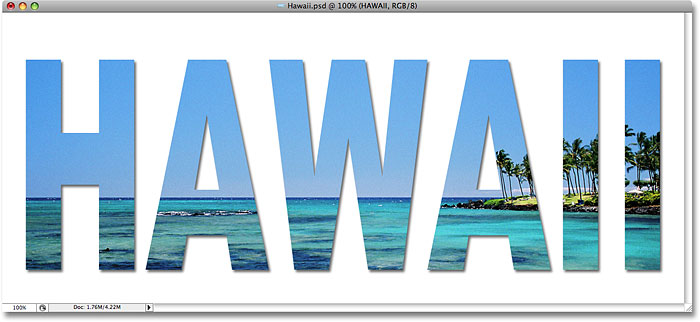
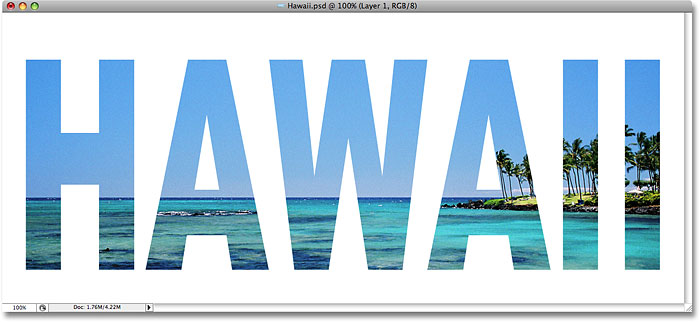
Эта версия руководства предназначена для Photoshop CS5 и более ранних версий. Если вы используете Photoshop CC или CS6, просмотрите полностью обновленную и обновленную версию этого руководства.Вот эффект, к которому мы стремимся:

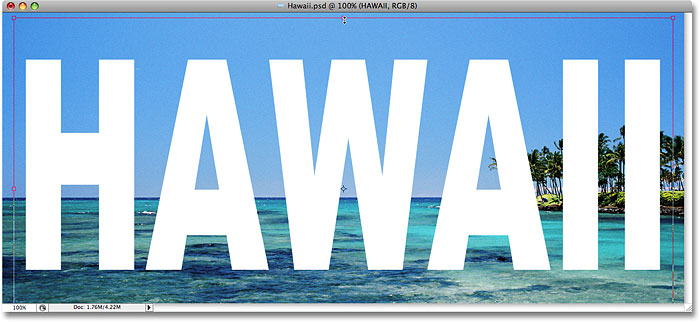
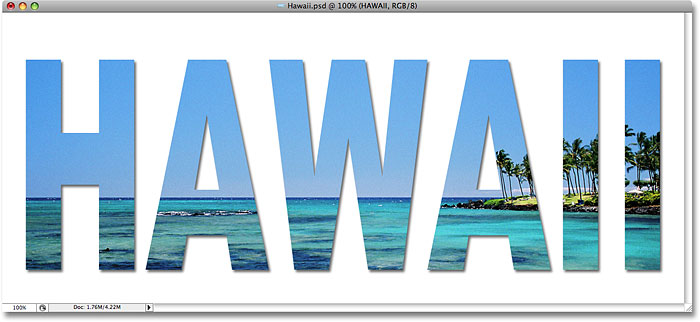
Последний эффект «изображение в тексте».
Приступим!
Как разместить изображение в тексте
Шаг 1. Откройте фотографию и поместите ее в текст
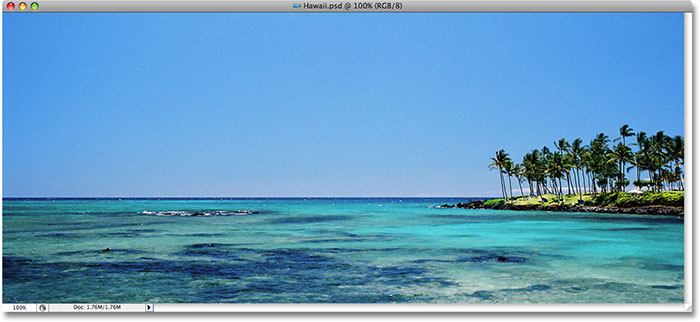
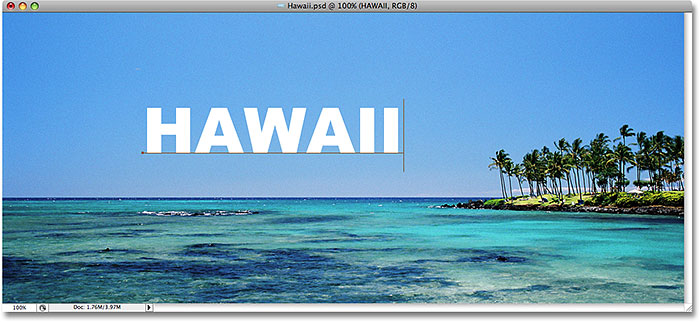
Во-первых, нам нужно изображение, которое мы собираемся разместить внутри нашего текста. Я воспользуюсь этим панорамным фото Гавайев:


Вид на океан с Гавайев.
Посмотрите видеоинструкцию на нашем канале YouTube!
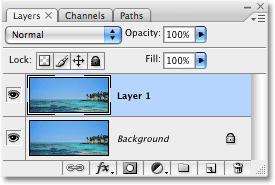
Шаг 2: Дублируйте фоновый слой
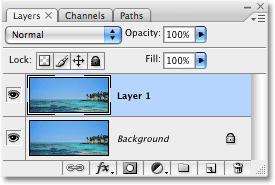
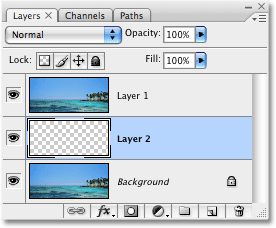
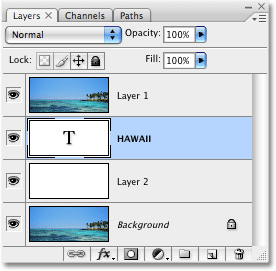
Если мы посмотрим на палитру слоев, мы увидим, что в настоящее время у нас есть один слой с именем Background .Этот слой содержит наше изображение. Нам нужно продублировать этот слой, и самый простой способ сделать это — использовать сочетание клавиш Ctrl + J (Win) / Command + J (Mac). Если мы еще раз посмотрим на палитру слоев, мы увидим, что теперь у нас есть два слоя. Исходный фоновый слой находится внизу, а копия фонового слоя, который Photoshop автоматически назвал «Слой 1», находится над ним:


Палитра слоев Photoshop.
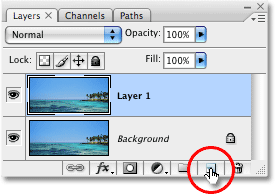
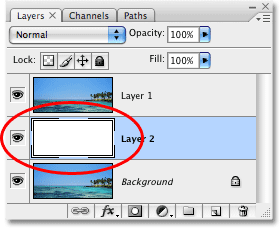
Шаг 3. Добавьте новый пустой слой между двумя слоями
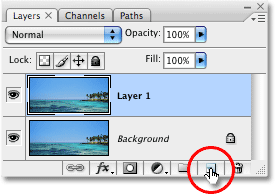
Затем нам нужно добавить новый пустой слой между фоновым слоем и «слоем 1».В настоящее время «Слой 1» — это слой, выбранный в палитре «Слои». Мы можем сказать, какой слой выбран, потому что выбранный слой всегда выделяется синим цветом. Обычно, когда мы добавляем новый слой, Photoshop помещает новый слой непосредственно над тем слоем, который в данный момент выбран, что означает, что Photoshop помещает слой над «Layer 1». Это не то, что мы хотим. Мы хотим, чтобы новый слой располагался на ниже «Слой 1». Вот полезный трюк. Чтобы добавить новый слой под текущим выбранным слоем, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и щелкните значок New Layer в нижней части палитры слоев.Удерживая Ctrl (Win) / Command (Mac), можно разместить слой ниже текущего выбранного слоя:


Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), щелкните значок «Новый слой» в палитре «Слои».
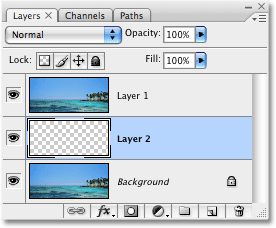
Теперь у нас есть новый пустой слой с именем «Слой 2», расположенный прямо между фоновым слоем и «Слой 1»:


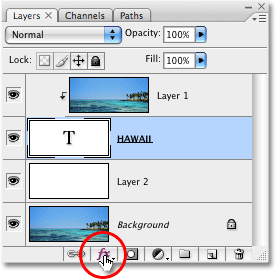
Палитра слоев, показывающая новый пустой слой между фоновым слоем и «слоем 1».
Шаг 4: Залейте новый слой белым цветом
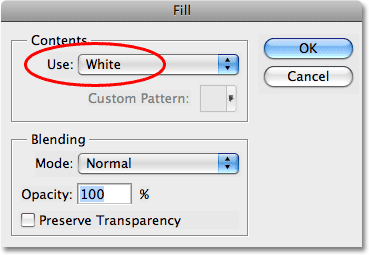
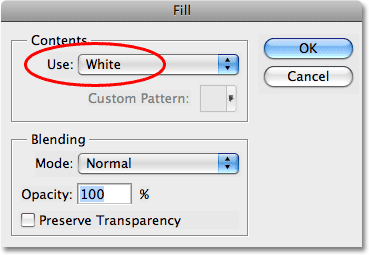
На данный момент наш новый слой полностью пустой.Залейте его белым, чтобы он выглядел как белый фон после того, как мы поместили наше изображение в текст. Поднимитесь в меню Edit вверху экрана и выберите Fill . Это вызовет диалоговое окно «Заливка» Photoshop. Выберите White для опции Contents вверху диалогового окна, затем нажмите OK, чтобы выйти из диалогового окна:


Выберите «Белый» для параметра «Содержимое» в верхней части диалогового окна команды «Заливка».
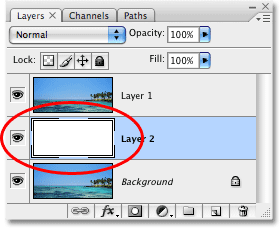
В окне документа ничего не произошло, так как изображение на «Слое 1» блокирует просмотр «Слоя 2», но если мы посмотрим на эскиз предварительного просмотра слоя для «Слоя 2» в палитре слоев, мы сможем убедитесь, что слой теперь заполнен сплошным белым:


Миниатюра предварительного просмотра для «Layer 2» показывает, что слой теперь залит белым цветом.
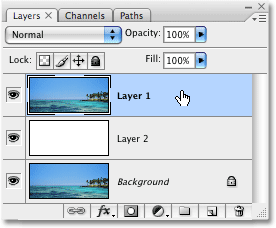
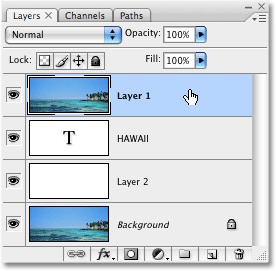
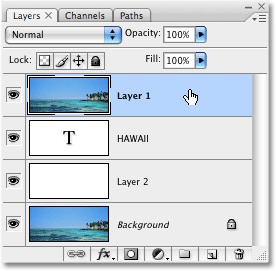
Шаг 5. Выберите «Слой 1» на палитре слоев
Пришло время добавить наш текст, но для того, чтобы видеть текст, когда мы его добавляем, нам нужно, чтобы текст отображался над «Слоем 1», иначе изображение на «Слое 1» будет блокировать просмотр текста.Чтобы убедиться, что мы можем видеть наш текст, нажмите «Layer 1» в палитре слоев, чтобы выбрать его. Таким образом, как только мы начнем печатать, Photoshop создаст для нас новый текстовый слой и поместит текстовый слой прямо над «Layer 1»:


Щелкните «Layer 1» в палитре слоев, чтобы выбрать его.
Шаг 6. Выберите инструмент «Текст»
Чтобы добавить текст, нам понадобится инструмент Photoshop Type Tool , поэтому выберите инструмент Type Tool из палитры инструментов. Вы также можете быстро выбрать инструмент «Текст», нажав на клавиатуре букву T :


Выберите инструмент «Текст».
Шаг 7. Выберите шрифт на панели параметров
Выбрав инструмент «Текст», перейдите на панель параметров вверху экрана и выберите шрифт, который хотите использовать для эффекта. Как правило, лучше всего подходят шрифты с толстыми буквами. Я собираюсь выбрать Arial Black. Пока не беспокойтесь о размере шрифта:


Выберите шрифт на панели параметров.
Шаг 8: Установите белый цвет в качестве цвета переднего плана
Этот шаг не является абсолютно необходимым, но, чтобы помочь мне увидеть мой текст, я собираюсь использовать white в качестве цвета текста.Цвет, который вы выбираете для своего текста, на самом деле не имеет значения, так как мы заполним текст изображением через мгновение, но все же помогает видеть текст, когда мы его добавляем. Чтобы установить белый цвет текста, все, что нам нужно сделать, это установить цвет переднего плана Photoshop на белый. Сначала нажмите на клавиатуре букву D , чтобы сбросить цвета переднего плана и фона на значения по умолчанию. Черный — цвет по умолчанию для цвета переднего плана, а белый — цвет по умолчанию для цвета фона.Чтобы поменять местами их так, чтобы белый стал цветом переднего плана, нажмите на клавиатуре букву X . Если вы посмотрите на образцы цвета переднего плана и фона в нижней части палитры инструментов, вы увидите, что белый теперь является цветом переднего плана (левый образец):


При установке белого цвета переднего плана также устанавливается белый цвет текста.
Шаг 9: Добавьте текст
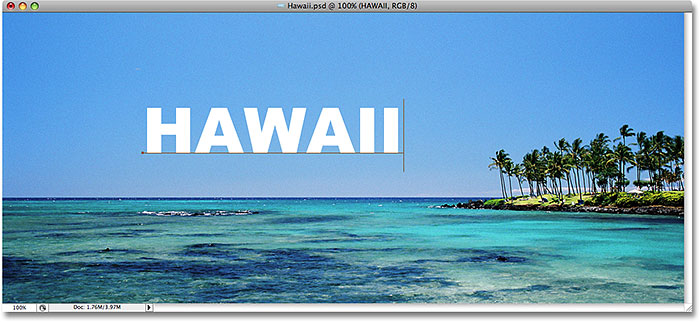
Выбрав инструмент «Текст», выбранный шрифт и белый цвет в качестве основного цвета, щелкните внутри окна документа и добавьте текст.Поскольку я использую фотографию океана на Гавайях, я наберу слово «HAWAII»:


Щелкните внутри документа и добавьте свой текст.
Когда вы закончите, нажмите на галочку вверх на панели параметров, чтобы принять текст.


Щелкните галочку на панели параметров, чтобы принять текст.
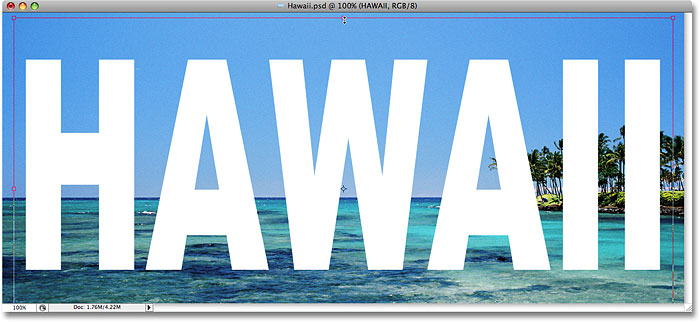
Шаг 10. Измените размер и положение текста с помощью команды свободного преобразования
На этом этапе вам, вероятно, потребуется изменить размер и положение текста, и мы можем сделать и то, и другое с помощью команды Photoshop Free Transform .Нажмите Ctrl + T (Win) / Command + T (Mac) на клавиатуре, чтобы открыть поле «Свободное преобразование» и обработать текст, затем перетащите любой из маркеров, чтобы изменить размер текста. Если вы хотите изменить размер текста, не искажая его внешний вид, удерживайте нажатой клавишу Shift и перетащите любой из четырех угловых маркеров. Вы также можете изменить размер текста от его центра, удерживая клавишу Alt (Win) / Option (Mac) при перетаскивании. Наконец, чтобы переместить текст, щелкните в любом месте внутри поля Free Transform и перетащите мышь, чтобы переместить текст внутри окна документа:


Используйте команду Photoshop Free Transform для изменения размера и перемещения текста.
Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы принять преобразование и выйти из команды Free Transform.
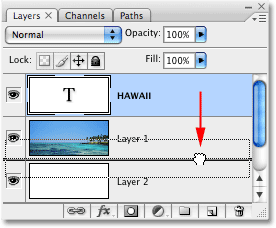
Шаг 11. Перетащите текстовый слой ниже «Layer 1»
Теперь, когда у нас есть текст таким, каким мы хотим его, нам нужно переместить текстовый слой ниже текста в палитре слоев. Щелкните на текстовом слое, затем просто перетащите его вниз под «Layer 1». Вы увидите толстую черную линию между слоями «Layer 1» и «Layer 2»:


Перетащите текстовый слой ниже «Layer 1».
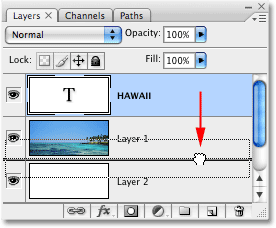
Отпустите кнопку мыши, когда появится черная линия, чтобы поместить текстовый слой на место между «Layer 1» и «Layer 2»:


Текстовый слой теперь отображается между «Слой 1» и «Слой 2».
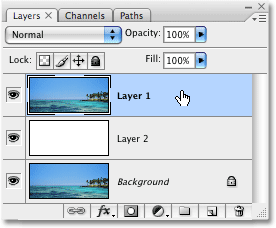
Шаг 12: Снова выберите «Слой 1»
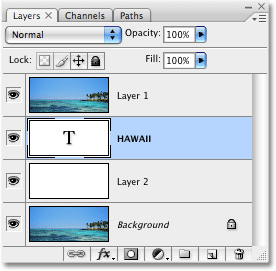
Щелкните еще раз на «Layer 1» в палитре слоев, чтобы выбрать его:


Текстовый слой теперь отображается между «Слой 1» и «Слой 2».
Теперь текст временно исчезнет в окне документа, так как изображение на «Слое 1» закрывает его для просмотра.
Шаг 13: Создание обтравочной маски
Чтобы создать иллюзию, что фотография находится внутри текста, нам нужно использовать обтравочную маску . Это «закрепит» фотографию на «Слое 1» на тексте на слое непосредственно под ним. Любые области фотографии, которые появляются непосредственно над буквами, останутся видимыми в документе. Остальная часть фото исчезнет из поля зрения.
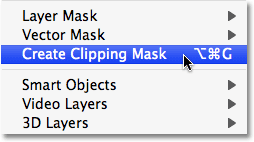
Выбрав «Layer 1» в палитре слоев, перейдите в меню Layer вверху экрана и выберите Create Clipping Mask :


Перейдите в Layer> Create Clipping Mask.
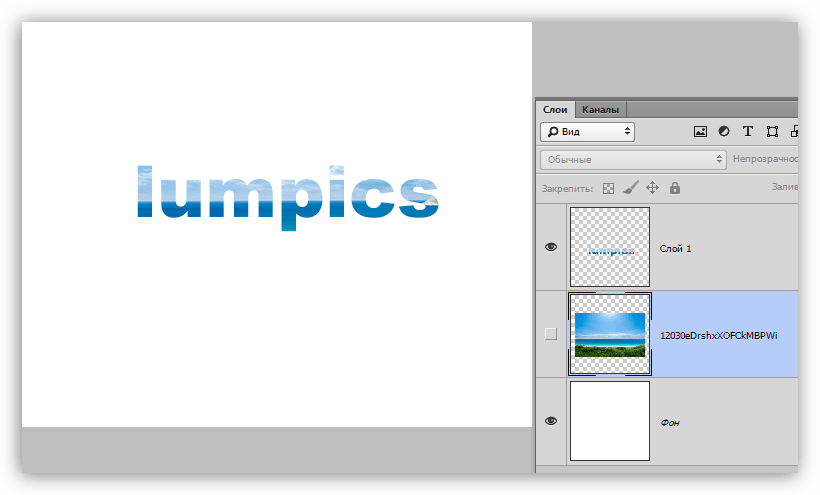
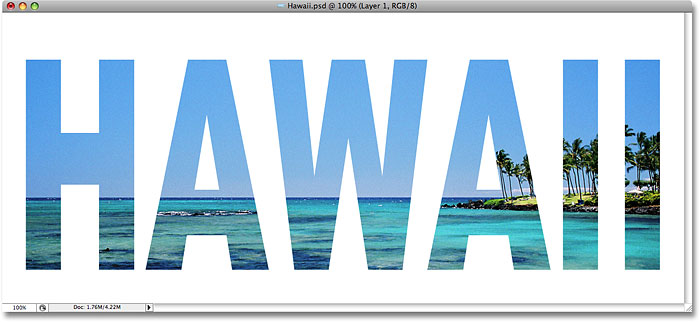
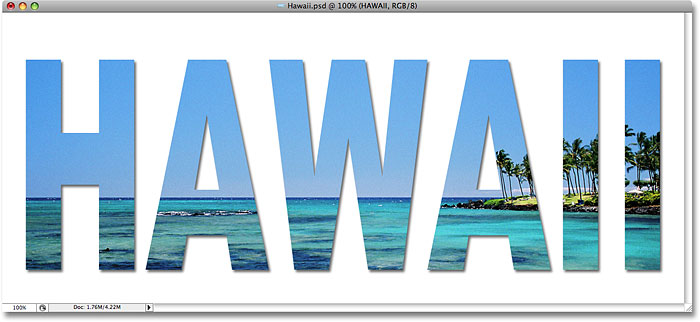
Если мы посмотрим в окно документа, то увидим, что фотография теперь оказывается внутри текста:


Фотография теперь отображается внутри букв.
Шаг 14: Добавьте тень (необязательно)
Чтобы завершить свой эффект, я собираюсь добавить тень к буквам. Если вы хотите продолжить, сначала выберите текстовый слой в палитре слоев, затем щелкните значок Layer Styles внизу палитры слоев:


Выберите типовой слой, затем щелкните значок «Стили слоя».
Выберите Drop Shadow из появившегося списка стилей слоя:


Выберите стиль слоя Drop Shadow.
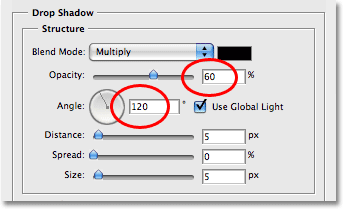
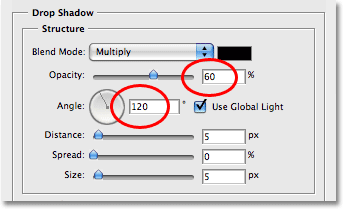
Это вызывает диалоговое окно Photoshop Layer Style , в котором в среднем столбце установлены параметры Drop Shadow . Я собираюсь оставить большинство параметров в покое, но я уменьшу Непрозрачность тени до 60% , чтобы она не была такой интенсивной, и я установлю Угол для тень до 120 ° :


Диалоговое окно «Стиль слоя», в котором отображаются параметры тени.
Нажмите «ОК», когда закончите, чтобы применить тень к выходу из диалогового окна «Стиль слоя». Вот мой последний эффект «изображение в тексте»:


Последний эффект «изображение в тексте».
Следующий урок: Как разместить изображение сразу на нескольких текстовых слоях!
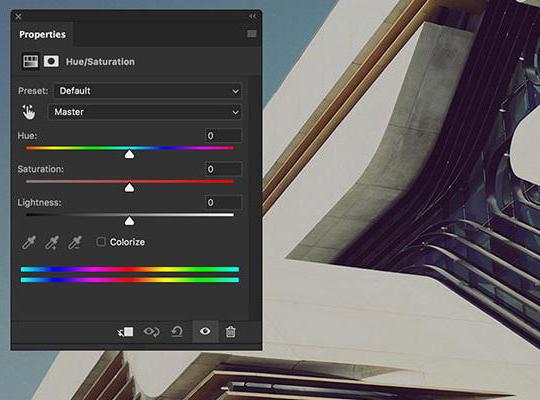
,Как изменить фон в Photoshop, быстрый и простой учебник
Как заменить фон в Photoshop Учебник
Изучите самый быстрый и лучший способ вырезать фотографию и поместить ее на другой фон в Photoshop. В этом уроке Photoshop используется выделение и маска в Photoshop CC.
В данном случае я снимал модель Каллан на бесшовном фоне из серой бумаги Savage. Я рекомендую использовать простой фон, если вы знаете, что собираетесь вырезать фотографию.Если у вас сложный фон, воспользуйтесь этим руководством по вырезанию сложных изображений.

© Colin Smith Photography
Step 1
Выберите инструмент быстрого выбора

Step 2
Нажмите Select Subject вверху (если CC 2019 или новее), в противном случае выберите с помощью быстрого инструмент выделения

Шаг 3, уточните выделение
Используйте кисть быстрого выбора, чтобы добавить к выделению, используя маленькую кисть и щелкая области, чтобы добавить к выделению.Чтобы отменить выбор областей, удерживайте клавишу alt / option и используйте кисть быстрого выбора.


Шаг 4
Щелкните Select and Mask

Обратите внимание на настройки вида и непрозрачности, которые я выбрал, чтобы показать вырез на белом фоне.

Шаг 5
Включите Показать края

Отрегулируйте радиус, пока не увидите тонкий контур.

Отключите «Показывать края»

Step 6
Используйте уточняющую кисть вокруг волос 

Step 7
Выберите новый слой с маской слоя из опций
Нажмите OK


Step 8
Откройте изображение с новым фоном
 @ Colin Smith Photography
@ Colin Smith PhotographyStep 9
Вернитесь к вырезанному изображению

Убедитесь, что у вас есть выбран слой, а не маска.

Перетащите на вкладку меню для нового фона (пока не отпускайте) дождитесь открытия окна

Перетащите фотографию на новый фон. (Если вы застряли на этом шаге, см. Этот учебник)

Шаг 10
Нажмите Ctrl / Cmd + T для свободного преобразования

Расположите, масштабируйте и поверните слой по размеру фона.

Попробуйте, если хотите, на другом фоне.


Xtra Credit
Ознакомьтесь с этими руководствами, чтобы помочь вам получить хорошее совпадение двух ваших изображений, это называется составной . (Нажмите на значок лупы поиска вверху сайта, чтобы найти больше бесплатных руководств Photoshop по композитингу.)
Спасибо за просмотр этого простого руководства.
Оставьте комментарий и дайте мне знать, что вы хотите узнать дальше.
Не забывайте подписываться на список рассылки бесплатных обучающих программ каждую неделю.
Рад видеть вас в КАФЕ!
Colin
Вот еще несколько уроков по вырезанию изображений в Photoshop
.


 Опция «Пипетка»
Опция «Пипетка» Опция «Текст»
Опция «Текст»










Станьте первым комментатором