Как красиво писать в фотошопе cs6
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Добавляем текст
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
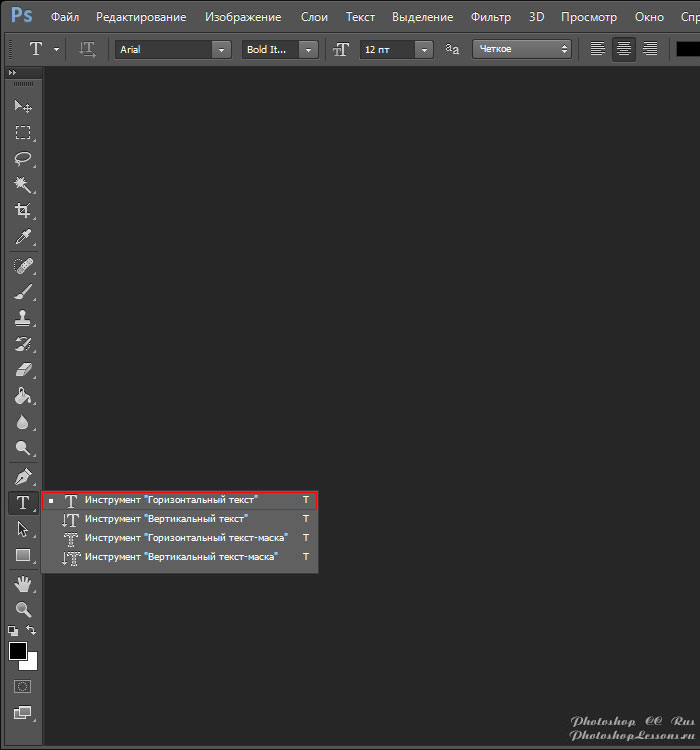
- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
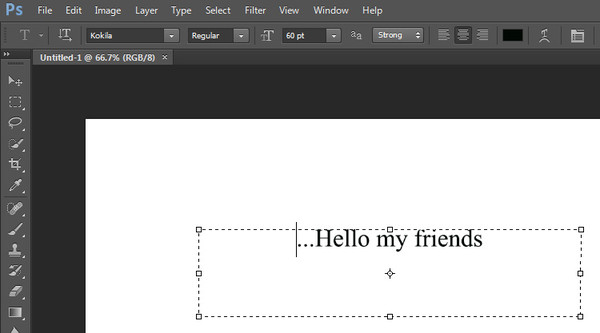
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
Редактируем надпись
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
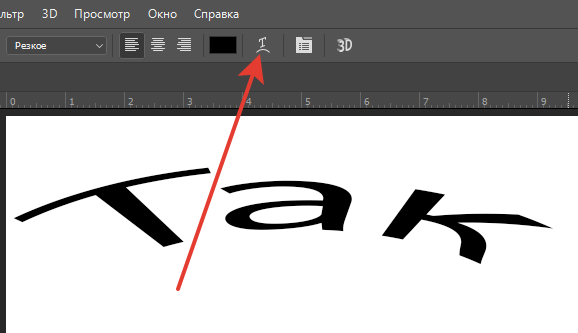
- Для переворота строки необходимо кликнуть по «Т» со стрелками.
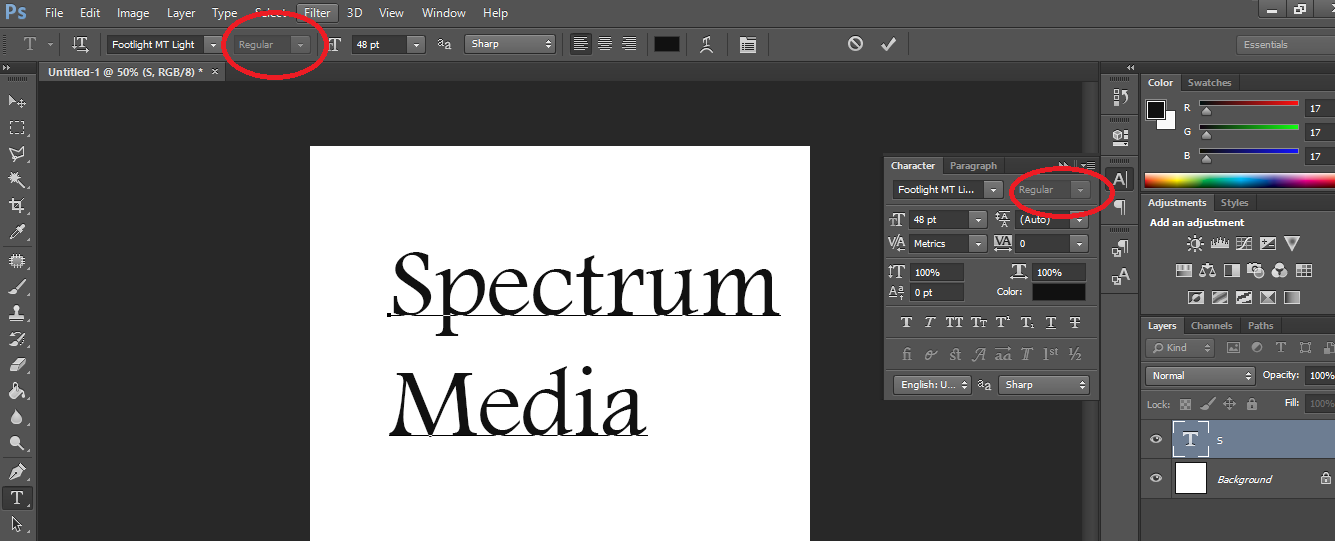
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов.
 В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Для применения внесённых изменений нужно кликнуть по галочке в панели сверху. В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Эффекты
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
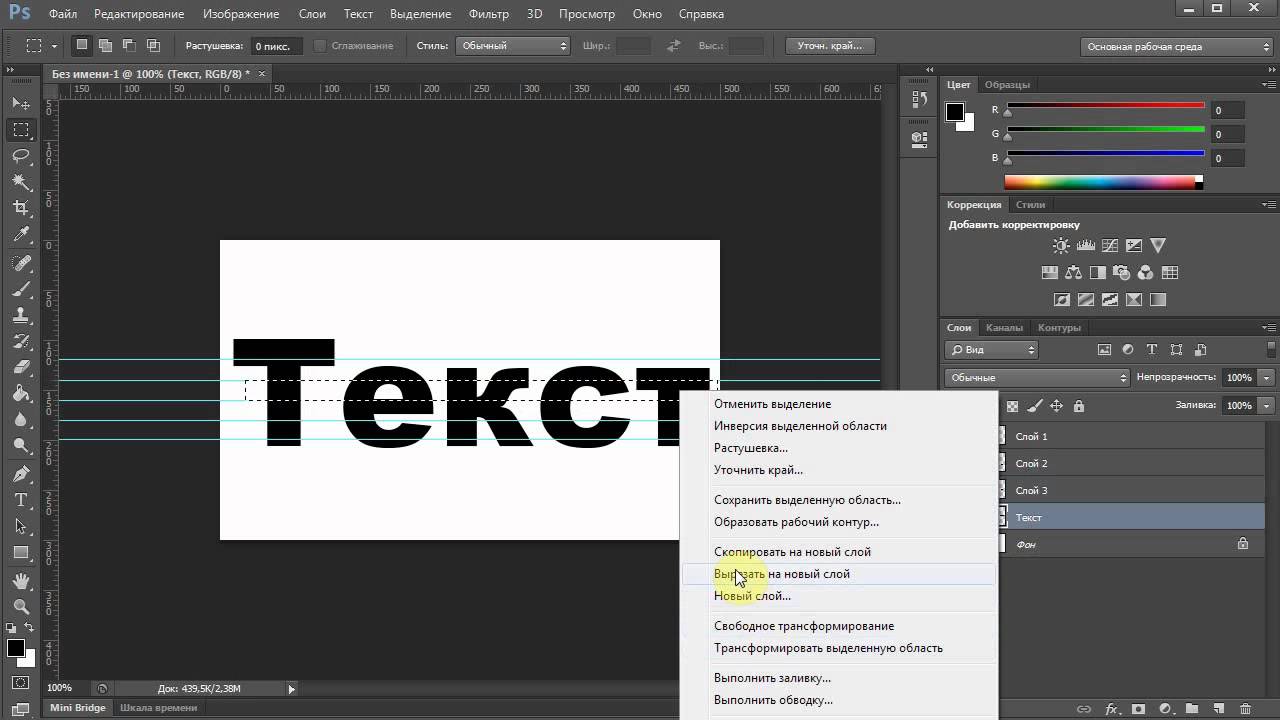
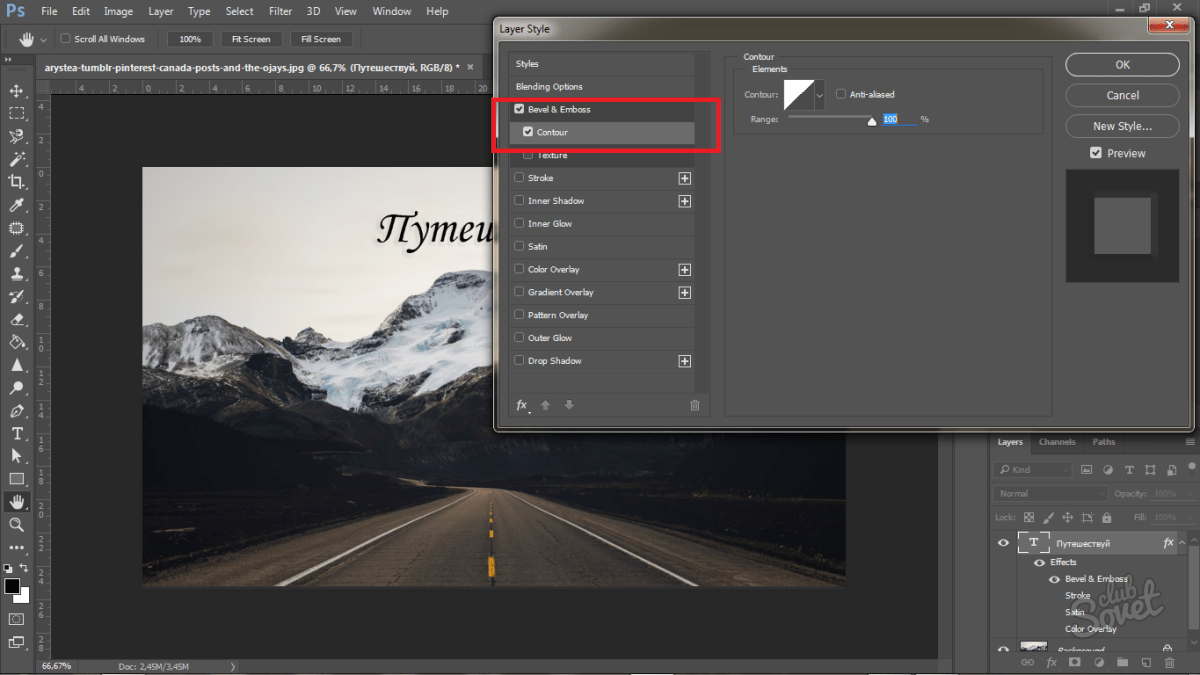
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.

Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Объём и деформация
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
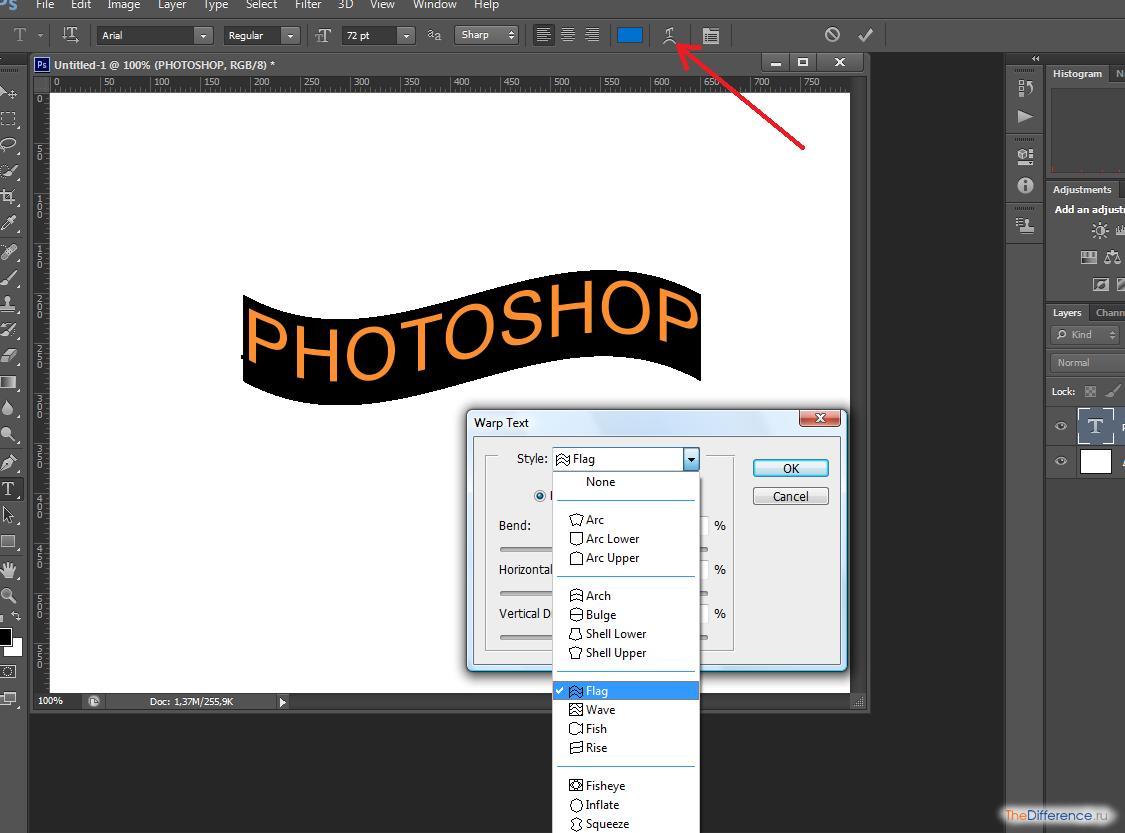
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать». Текст можно выстроить дугой, волной, аркой или любым другим способом.
Готовые стили
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
В Adobe Photoshop CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Обычный текст
Для начала надо разобраться, как вставить текст в Фотошопе. После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода.

- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху.
 Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF. - Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).

- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.

- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков. Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
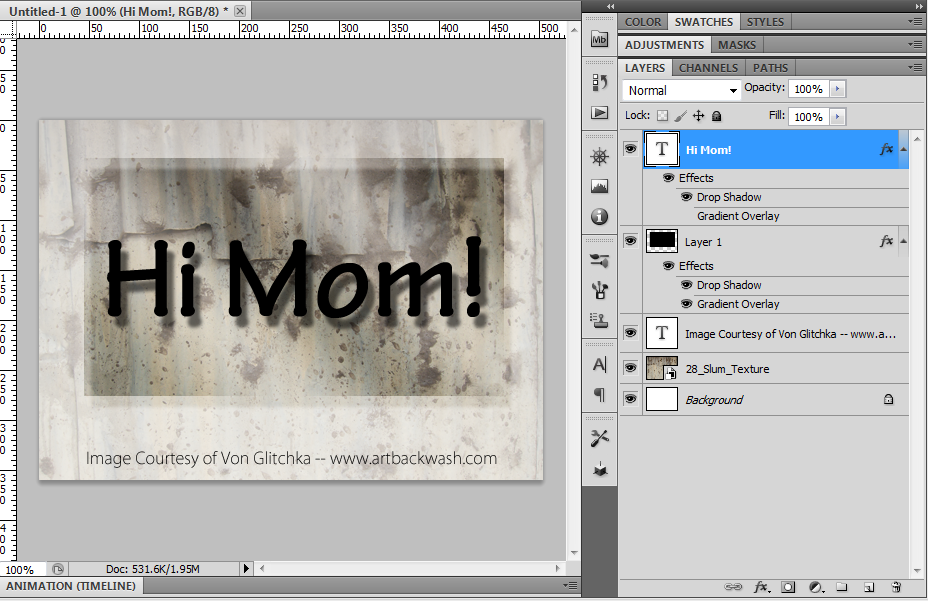
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.

- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
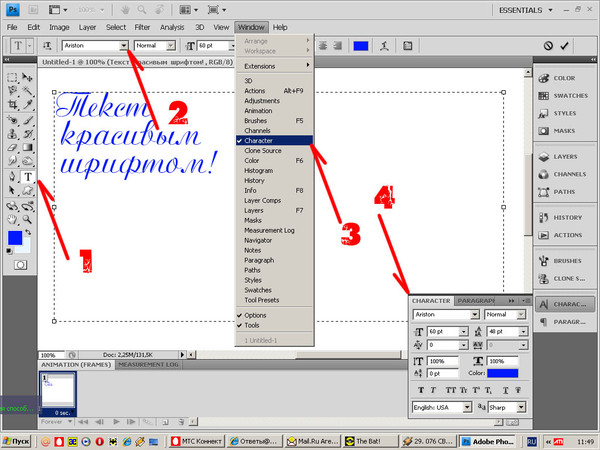
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т. Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T(англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т, то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Еще больше о Photoshop можно узнать на курсе в Fotoshkola. net «Photoshop CC. Основы».
net «Photoshop CC. Основы».
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т, стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Итак, сделаем нашу первую запись. Далее разберём, как её повернуть, переместить, задать тень и обводку.
Выбираем инструмент «Горизонтальный текст», щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
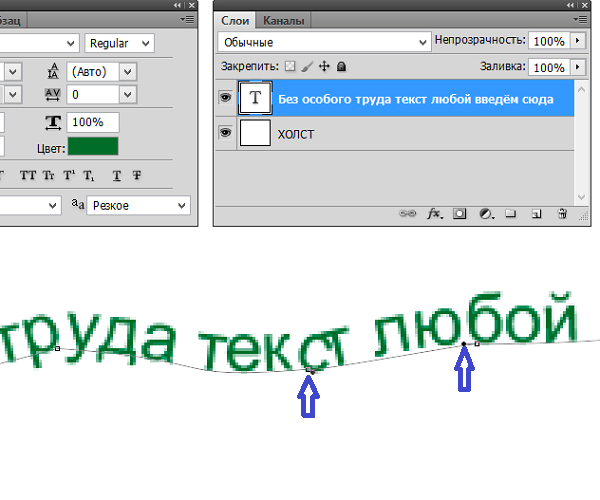
Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T. Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter.
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke, либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok.
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т, стоящей на дуге. Выбираем в списке «Текст дугой»/Wave.
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0. «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok.
Второй способ. Выбираем инструмент «Эллипс». Рисуем вокруг чашки круг такого же диаметра.
Рисуем вокруг чашки круг такого же диаметра.
Чтобы круг был правильный, удерживая Shift, протяните мышь с нажатой левой клавишей. Когда круг нарисован, появится диалоговое окно. В нём следует отметить, что не нужна заливка и обводка и закрыть окошко.
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A, активируется инструмент «Выделение контура». Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Желаем вам новых идей!
Как сделать красивый текст в Photoshop с помощью глифов | GeekBrains
Рассказываем о мощном инструменте, который идеально подойдёт для рукописных шрифтов
https://d2xzmw6cctk25h.cloudfront.net/post/2334/og_image/ab2491b49ae33509fbd5963d2ef7d502.png
Некоторые шрифты можно сделать более броскими с помощью глифов и элементов, которые в английском языке называются swashes. Буквально это переводится как «плескаться» — но, разумеется, к водным процедурам это не имеет отношения.
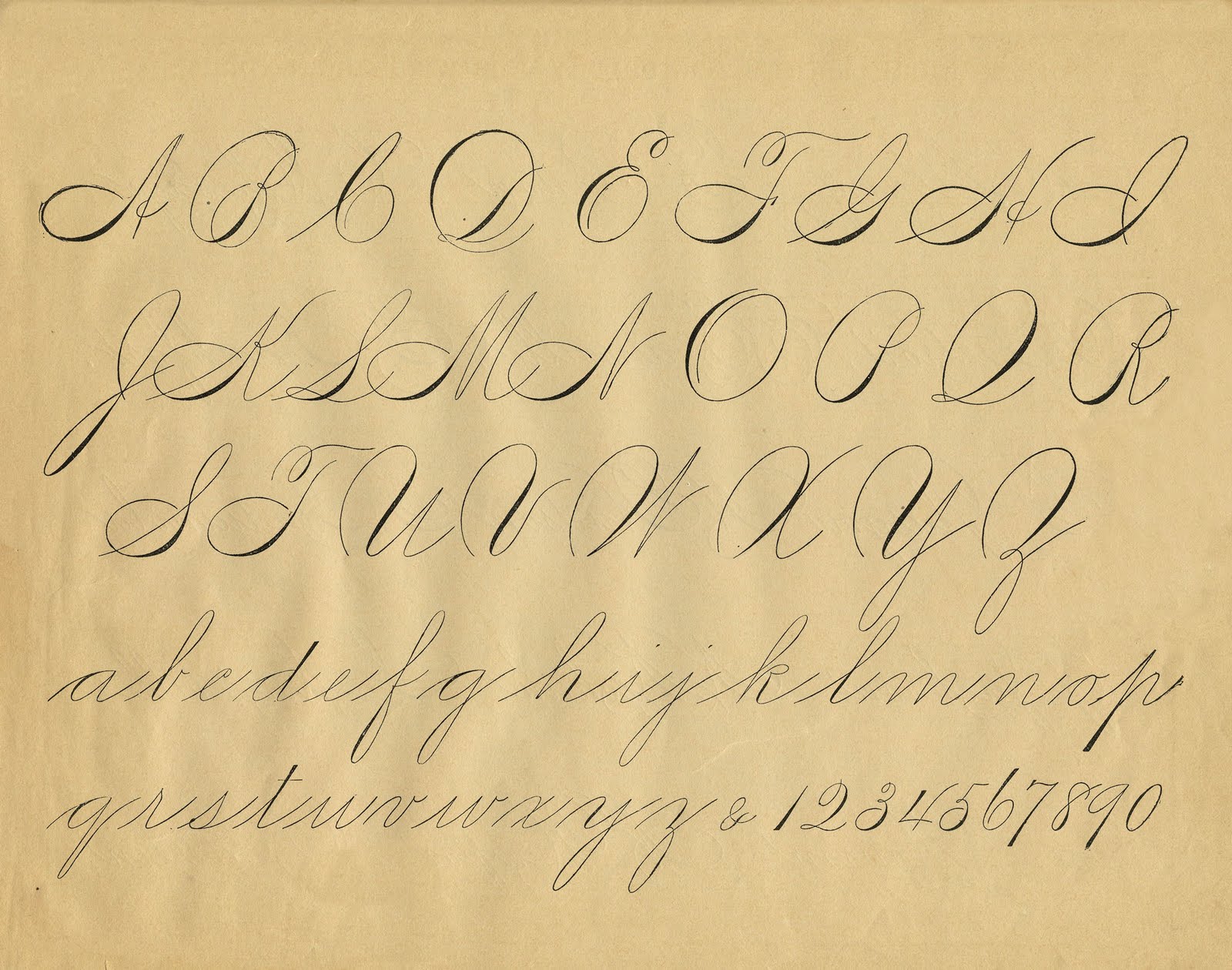
Начертание swash — варианты букв с украшениями. Это могут быть завитки, необычные хвостики и другие элементы, которые делают символы интереснее. Глифы и swashes — необязательная добавка, они есть не для всех шрифтов. Но если есть, то они будут соответствовать общему стилю и, соответственно, впишутся органично.
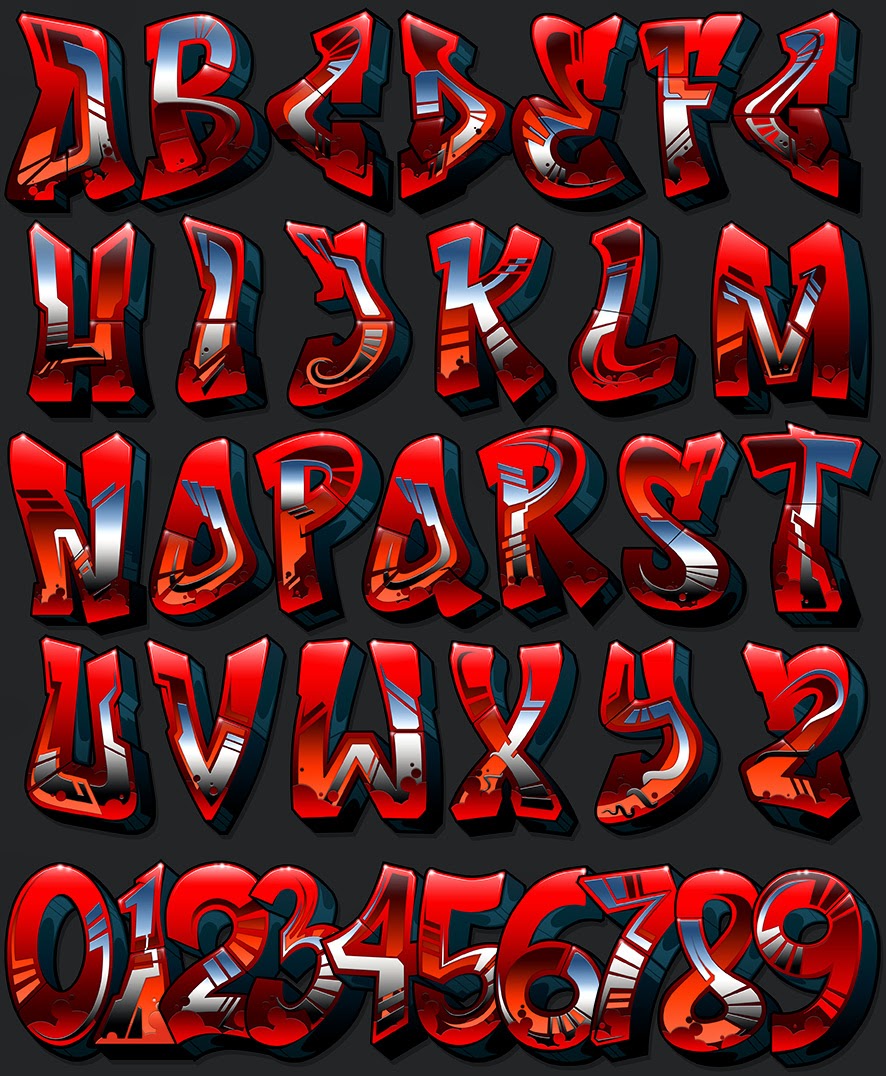
Например, в рукописных шрифтах часто есть символы для украшения первых и последних букв в слове. Для каллиграфических предусмотрены орнаменты и дополнительные завитки. Если шрифт имитирует рукописный текст, для него, как правило, характерно несколько вариантов одного и того же символа. Это позволяет сделать имитацию реалистичной, так как от руки мало кто способен выводить одинаковые буквы. В шрифтах, использующихся для заголовков, встречаются различные мотивы и иконки. Для них нередко предусмотрены и границы в разных стилях.
Если шрифт имитирует рукописный текст, для него, как правило, характерно несколько вариантов одного и того же символа. Это позволяет сделать имитацию реалистичной, так как от руки мало кто способен выводить одинаковые буквы. В шрифтах, использующихся для заголовков, встречаются различные мотивы и иконки. Для них нередко предусмотрены и границы в разных стилях.
На сайте Envato Tuts+ вышла инструкция, как использовать все эти элементы. Мы её для вас перевели.
Что нужно для использования глифов в Photoshop
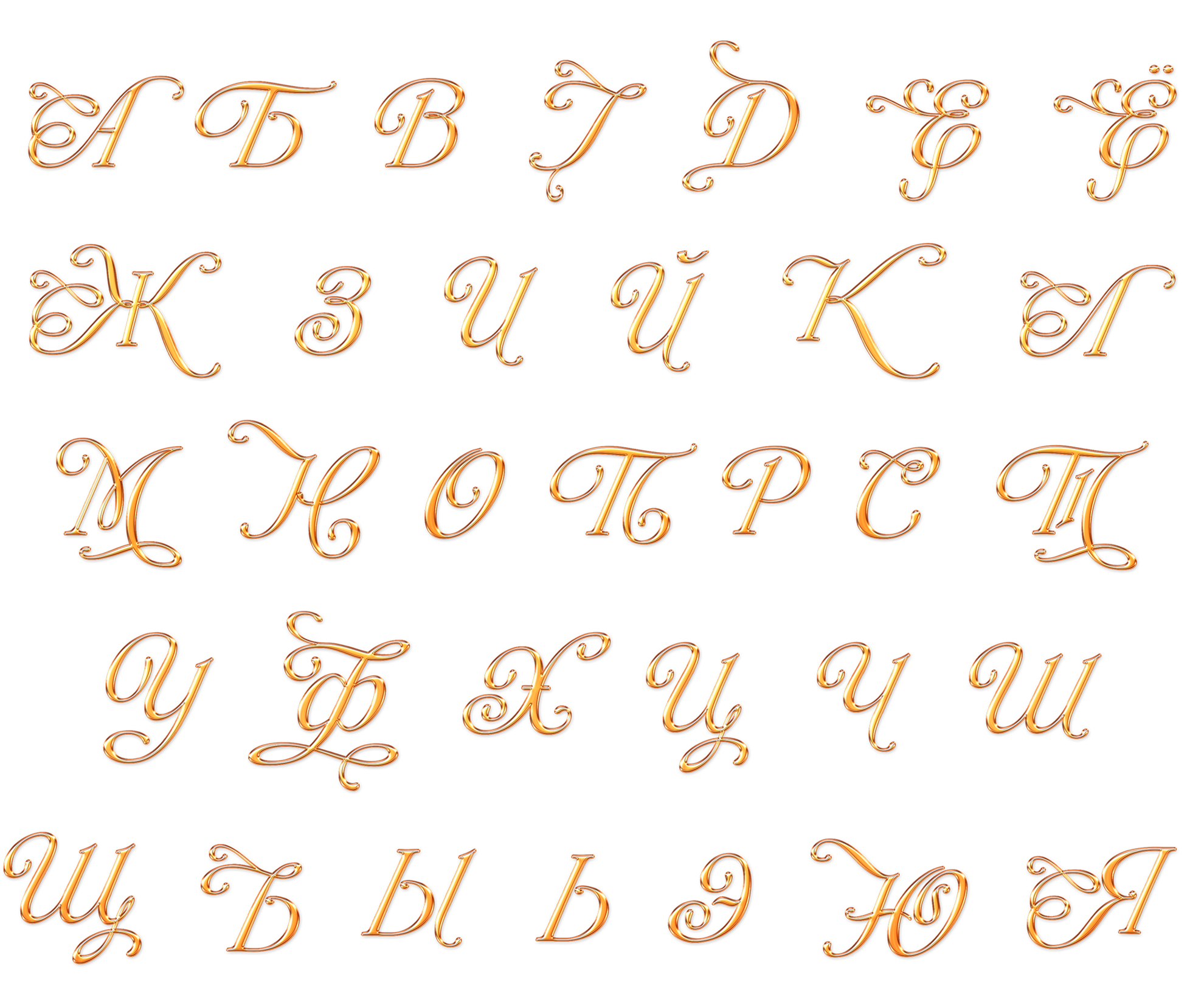
Разберёмся на примере шрифта Austria. К слову, если вы ищете необычные шрифты с интересными украшениями и глифами, вам будут полезны площадки Envato Elements и GraphicRiver. Там хранятся материалы для проектов — шаблоны, шрифты, иконки, логотипы и так далее. Первая работает по подписке, вторая — в формате стока.
Как найти глифы в Photoshop
Для начала создайте новый файл. Затем перейдите к Photoshop Glyphs: Window > Glyphs. По умолчанию будет отображаться последний использованный шрифт.
По умолчанию будет отображаться последний использованный шрифт.
На панели будут показаны отдельные символы. Несколько советов по работе:
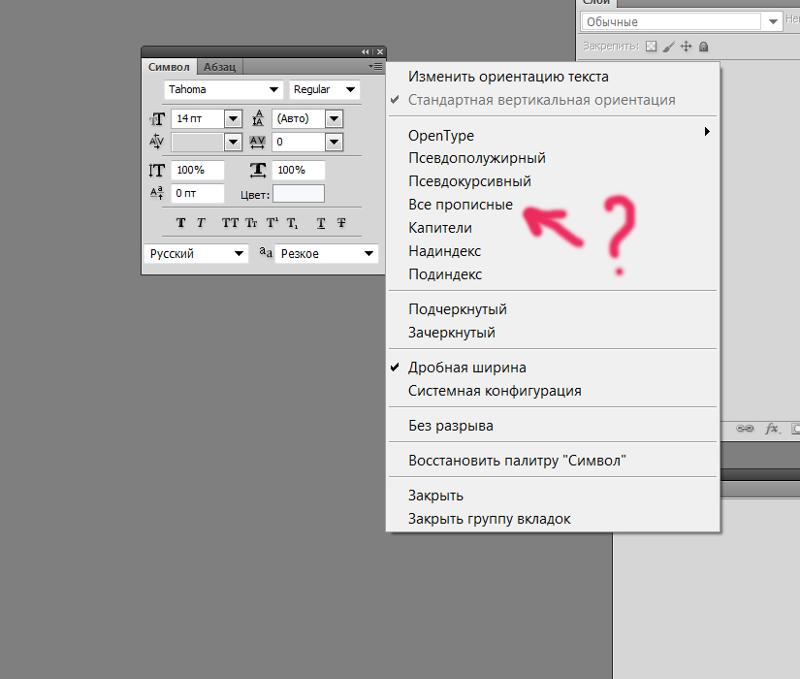
- Если хотите изменить шрифт, примерите опцию «Выбрать семейство шрифтов» (Set Font Family).
- В разделе категорий шрифта (Set Font Category) вы найдёте глифы, относящиеся к конкретному шрифту.
- Чтобы выбрать стиль — курсив, тонкий, обычный, полужирный, — используйте соответствующий раздел (Set Font Style).
- Ползунок масштаба (Glyphs zoom slider) и преобразователь (Glyphs scaler) помогут увеличить и уменьшить глифы, чтобы рассмотреть их в разных размерах.
Как добавить украшения шрифта в Photoshop
Используйте инструмент Text. Кликните по полю документа, чтобы добавить надпись. Выберите букву, и панель глифов автоматически найдёт её. Прокрутите страницу, чтобы посмотреть все доступные варианты символов. Чтобы заменить букву, дважды кликните по глифу.
На панели глифов можно выбрать Alternates for Selection в разделе категорий шрифта (Set Font Category). В этом случае вы увидите варианты украшений для выбранной вами буквы. Чтобы применить вариант, дважды кликните по нему.
Например, вот варианты для буквы m. В первом случае это обычный символ, во втором — со шлейфом, в третьем — с дополнительным элементом в начале. Украшенные варианты хороши для слов, которые начинаются или заканчиваются буквой m.
Вот как это работает: в словосочетании Modern Mountain использованы разные варианты заглавной M и строчной n.
Глифы и завитки есть не у каждого шрифта. Но если вы работаете с Photoshop, в вашей библиотеке наверняка найдутся те, с которыми можно опробовать эту опцию. Благодаря ей рукописные шрифты в ваших работах станут выглядеть красивее и естественнее.
Но имейте в виду: с украшениями легко перестараться. Несколько лишних символов могут превратить изысканное начертание в нелепый китч. Потому надо знать меру и помнить об уместности.
Потому надо знать меру и помнить об уместности.
Если хотите повелевать шрифтами, цветами и иллюстрациями на профессиональном уровне, этому можно научиться на факультете графического дизайна GeekUniversity. Преподаватели-практики всего за год прокачают вас так, что вы сможете сможете уверенно начать карьеру по специальности.
Как написать красиво в фотошопе. Создание красивой надписи в Photoshop
Мы продолжаем серию коллекцию с материалами для веб-дизайнера. И сегодня это эффекты текста в фотошопе . Использование красивого текста является важным фактором в процессе создания хорошей графики и привлекательного оформления.
Созданные эффекты представляют из себя исходные файлы формата psd, с редактируемыми слоями. В некоторых случаях это даже редактируемый текст, так что не делая особых изменений, вы можете применить представленные эффект к своему тексту. Ниже представлен список эффектов, которые находятся в вашем распоряжении.
1 → Золотой + Стеклянный эффект
Это несколько текстовых слоёв для веб и графического дизайна, для создания интересных эффектов для текста в стиле “золото” и “стекло”. К архиву прилагается стиль фотошопа.asl, который можно сохранить в наборе, и использовать в любое время.
2 → Размытый текст
Ещё один эффект размытых слов в объёме. Макет представляет из себя mock-up файлы, что позволяет сделать любой текст таким в автоматическом режиме.
3 → Металлический текст + шрифт к нему
Довольно реалистичные металлические буквы с подходящим шрифтом. Данный шрифт находится в архиве вместе с исходником.
4 → Ещё исходник стиля букв в приятных тонах
Тоже неплохой стиль, с небольшим 3D
5 → В стиле Glamour
Простой, но привлекательный текст в красном стиле, без применения дополнительных слоёв, только параметры наложения.
6 → Вдавленные буквы с 3D эффектом: PSD + шрифт
Эффект вдавленность букв достигается нехитрыми манипуляциями, в частности, внутренней тенью, которая как раз и создаёт такую видимость. К макет приложен также шрифт, использованный в данном тексте.
К макет приложен также шрифт, использованный в данном тексте.
7 → Вдавленный текст
Самый простой пример применения такого эффекта. Всё манипуляции в параметрах наложения. Исходник ниже.
8 → В стиле Retro school
Интересный эффект ретро достигается путём компоновки параметров наложения, а также текстуры, которая создаёт видимость старых букв.
9 → Превосходный 3D текст “Grand”
Очень профессиональная работа. Реалистичные эффекты в автоматическом режиме, исходник mock-up типа. К архиву прилагается 2 используемых шрифта, и сами эффекты в двух вариантах.
10 → Рукописный текст
Хорошее сочетание рукописного шрифта и стиля текста. Сам файл шрифта прилагается.
11 → Эффект “Authentic”
На любителя. Mock-up PSD исходник.
12 → Элегантный белый в стиле “Soft”
Привлекательный эффект, простой, но в то же время интересный результат получается.
13 → Расписной зеркальный текст
Элегантный шрифт (прилагается), красивый зеркальный текст.
14 → Золотые буквы с зеркальным отражением
Очень реалистичный эффект, максимально соответствующий золотой поверхности. При всё такого эффекта можно добиться одними средствами параметров наложения, так что вы сможете без труда ещё добавить ещё один стиль в свою коллекцию.
15 → Отражающийся глянец
Простой, но также приятный эффект текста в фотошопе, представляющий глянец, с зеркальным видом и интересным шрифтом.
16 → Морозный эффект в ледниковом стиле
Довольно интересный ледяной текст, очень подходящий шрифт + параметры в фотошопе позволили добиться такого морозного стиля.
17 → Буквы в стиле мыльных пузырей
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения , Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм , нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения , поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК .
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google.com, ввел фразу “русские шрифты ” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows , а там папка Font
Вот полный путь – C:\Windows\Fonts .
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент Горизонтальный текст (Horizontal Type Tool, T).. В настройках выбираем наш шрифт — Archangelsk , ставим размер — 25 пунктов , насыщенный и любой цвет.
И пишем нужный нам текст, в моем примере Италия, 2012 .
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно — Слои , Window — Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень , ставим Непрозрачность — 75% , Смещение — 10 пикслей и Размер — 10 пикселей .
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение , ставим цвет, размах — 8% , размер — 27 пикслей .
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента , щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0 , после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04 .
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01 .
В итоге у нас получилось отличнная надпись с эффектами.
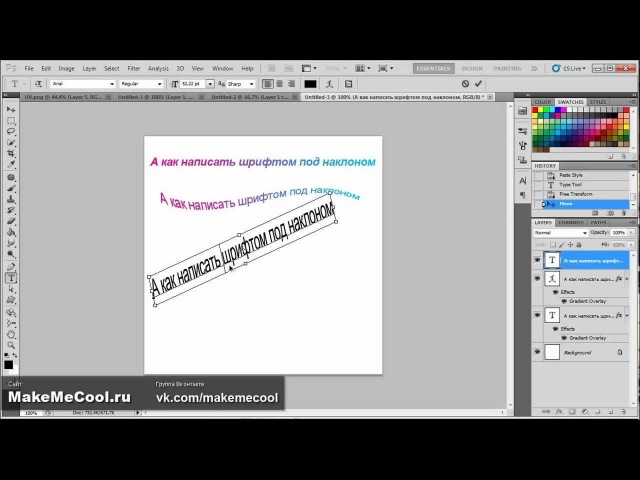
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию , Edit — Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter .
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии !
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Сергей Иванов.
Тема стилизации шрифтов неисчерпаема. Именно шрифты лучше всего подходят для экспериментов со стилями, режимами наложения, текстурирования и других способов украшения.
Желание как-нибудь изменить, улучшить надпись на своей композиции, возникает у каждого фотошопера при взгляде на невзрачные системные шрифты.
Как мы знаем, шрифты в Фотошопе (до сохранения или растрирования) являются векторными объектами, то есть, при любой обработке сохраняют четкость линий.
Сегодняшний урок по стилизации не будет иметь какой-либо четкой темы. Назовем ее «немного ретро». Просто поэкспериментируем со стилями и изучим один интересный прием наложения текстуры на шрифт.
Итак, давайте начнем сначала. А для начала нам потребуется фон для нашей надписи.
Фон
Создаем новый слой для фона и заливаем его радиальным градиентом так, чтобы в центре холста появилось небольшое свечение. Дабы не перегружать урок лишней информацией, читайте урок по градиентам.
Градиент, который использован в уроке:
Кнопка, которую следует активировать для создания радиального градиента:
В результате получим примерно вот такой фон:
С фоном мы еще поработаем, но в конце урока, чтобы не отвлекаться от основной темы.
Текст
C текстом также должно быть все понятно. Если не все, то читаем урок.
Создаем надпись нужного размера и любого цвета, так как от цвета в процессе стилизации мы избавимся полностью. Шрифт желательно подобрать с жирными глифами, например, Arial Black . В результате должна получиться примерно такая надпись:
Подготовительная работа окончена, переходим к самому интересному – стилизации.
Стилизация
Стилизация – процесс увлекательный и творческий. В рамках урока будут показаны только приемы, Вы же можете взять их на вооружение и ставить свои эксперименты с цветами, текстурами и прочим.
Надпись готова, но осталось несколько штрихов, без которых работу нельзя считать завершенной.
Доработка фона
C фоном мы совершим следующие действия: добавим довольно много шума, а также придадим неоднородности окраске.
С фоном мы разобрались, теперь он не такой «новенький», далее придадим всей композиции легкую винтажность.
Снижение насыщенности
На нашем изображении все цвета очень яркие и насыщенные. Это просто необходимо исправить. Сделаем это при помощи корректирующего слоя «Цветовой тон/Насыщенность» . Данный слой необходимо создать в самом верху палитры слоев, чтобы эффект применился ко всей композиции.
1. Переходим на самый верхний слой в палитре и создаем ранее озвученный корректирующий слой.
2. Используя ползунки «Насыщенность» и «Яркость» добиваемся приглушения цветов.
Используя ползунки «Насыщенность» и «Яркость» добиваемся приглушения цветов.
На этом издевательства над текстом, пожалуй, закончим. Посмотрим, что у нас в итоге получилось.
Вот такая симпатичная надпись.
Подведем итог урока. Мы с Вами научились работать со стилями текста, а также еще одному способу наложения текстуры на шрифт. Вся информация, которая содержится в уроке, не является догмой, все в Ваших руках.
ДА! Этот урок будет посвящен тексту в Фотошопе . Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл — Открыть
». И выбираем у себя на компьютере изображение.
Нажимаем «Файл — Открыть
». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент «Горизонтальный текст ».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение » и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень » мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение . Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение » и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры — глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да ».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста . Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали ».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Остался один штрих — нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30.
У меня вот так:
Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение
».
Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение
».
И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение — Коррекция — Уровни ».
В появившемся окне левый ползунок слегка переместим вправо, а правый — влево. После настройки нажимаем «Да ».
Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе . Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
Рассмотрим, как сделать надпись в Фотошопе красиво и быстро. Все представленные ниже методы можно использовать в любой версии редактора Photoshop.
Самый простой способ: вставка текста
Если вам быстро нужно добавить надпись простую на фотографию, можно воспользоваться только стандартной «вставкой текста», которая находится слева на панели инструментов (дашборде) программы:
- откройте фотографию в окне редактора;
- найдите на панели инструментов элемент «Текст», как показано на рисунке:
- теперь кликните указателем на том месте картинки, где будет размещена надпись.
 Начните печатать текст;
Начните печатать текст;
- чтобы поменять размер и тип шрифта, цвет надписи или расположение текста, воспользуйтесь соответствующими клавишами, которые находятся вверху на открывшемся дашборде:
- выполним настройку деформации текста, с помощью соответствующей кнопки;
- чтобы убрать появившуюся рамочку вокруг текста, необходимо изменить стиль слоя. Перейдите в соответствующее окно и выберите слой с введённой надписью;
- в открывшемся окне настройки стилей слоя настройте тени, обводки и прочие эффекты.
- мышкой перетяните блок с надписью на нужную часть фотографии. Сохраните внесённые изменения.
Таким образом можно очень быстро добавить стандартные виды текста на картинку в Фотошоп.
Чтобы получить более текстурную надпись, воспользуйтесь следующими методами.
Читайте другие наши статьи о работе в Фотошопе:
Выбираем шрифт
В данном способе мы будем создавать надпись, выполняя установку дополнительных скачанных шрифтов, создадим градиентную заливку символов и их обводку.
Скачивать дополнительные шрифты для Фотошоп можно на сторонних ресурсах.
Самый популярный из них – 1001 free fonts . Выберите понравившийся шрифт и скачайте его, затем распакуйте архив.
Переместите файл формата TTF в системную папку Шрифты Windows, которая расположена в панели управления.
После перемещения файла выполните перезагрузку редактора Фотошоп, чтобы новый установленный шрифт добавился в программу.
Теперь нажмите на инструмент «Горизонтальный текст».
Напишите его на любом месте фотографии.
С помощью верхней панели выберите шрифт (помимо стандартных элементов, в этой вкладке также будет отображаться установленный шрифт).
Выберите размер символов. Теперь можно приступать к добавлению различных эффектов. Откройте окно слоёв (вкладка «Окно», пункт «Слои»).
Выберите слой с текстом. В окне стили слоя добавляем тень. Для этого необходимо отрегулировать параметр непрозрачности примерно на 75%.
Все значения указаны примерно, вы можете настроить их на своё усмотрение, создавая новые эффекты. В правой части окна «Стиль слоя» присутствует предварительный показ настраиваемого шрифта.
В правой части окна «Стиль слоя» присутствует предварительный показ настраиваемого шрифта.
Теперь добавим свечение внешней части текста. Для этого в том же окне «Стиль слоя» слева отметьте галочкой «Внешнее свечение».
В правой части окна выставьте параметр «Размах» как 8% и Размер как 27 пикселей. Чтобы увеличить площадь свечения, отрегулируйте элемент «Размах».
Нажмите на цвет градиента, чтобы открыть палитру оттенков. Можно выбрать цвет с помощью мышки или ввести код оттенка. Введём #fbfea0.
Теперь сделаем обводку для символов. Кликните на «Обводка» и выберите размер контура «3» и цвет обводки под кодом #031f01.
Закройте окно стилей слоя. Аналогично вы можете добавить ещё одну надпись с другим шрифтом и настроить для неё обводку, внешнее свечение и градиент.
Создаём стилизованную надпись
Создание стилизованного текста – неотъемлемая часть графического дизайна. В этом примере мы будем создавать текст, символы которого внешне очень похожи на леденцы.
Откройте новый проект в редакторе Photoshop. Размер листа должен быть 800×600 px. Выполните дублирование слоя с задним фоном.
Теперь кликните на дубликате и откройте окно «Стили слоя». В левой части окна выберите пункт «Наложение градиента» (или «Gradient Overlay»). Справа настройте параметры: радиальный стиль (Radial Style), Масштаб – 50% (Scale). Затем выставьте цвет градиента левая точка будет иметь код #ffffff, а правая — #979797.
Если вы закроете окно настройки стилей, увидите, что изображение приобрело градиентную текстуру.
Далее загрузите по ссылке файл с текстурой. Откройте его в проекте. Скачанная картинка должна быть расположена выше всех остальных слоёв.
Также вы можете создать другой масштаб для текстуры, но, советуем пока оставить как есть.
Скачайте на свой ПК шрифт «Bubble Gum» по ссылке и установите его. Не забудьте сохранить проект перед тем, как будете перезагружать проект в Фотошоп.
Добавьте на страницу проекта надпись, используя новый установленный шрифт. Выставьте размер – 170 пт., вид – Обычный.
Выставьте размер – 170 пт., вид – Обычный.
Примечание: каждую новую строку следует создавать только на отдельной вкладке Layer
На панели Layer выделите два текстовых слоя (если вы создали три строки, то выделите три слоя) и создайте их дубликаты.
Выставьте значение заливки равное 0 (параметр Fill) для каждого дубликата слоя строки текста.
Кликните по оригинальному слою текста в соответствующем меню, чтобы открыть окно «Стиль слоя».
Теперь откройте вкладку «Тиснение» («Bevel and Emboss»). Теперь выставьте все настройки аналогично к показанными на рисунке ниже (код цвета в параметре «Shadow Mode» — #878787):
Теперь перейдите во вкладку контура и выставьте такие настройки:
Во вкладке «Текстуры» кликните на встроенный узор «Диагональные полоски».
Теперь необходимо настроить внутреннюю тень. Перейдите на соответствующую вкладку и задайте такие параметры (Цвет — #ffffff):
Параметры вкладки «Внутреннее свечение» (левая точка градиента — #391c21, правая — #f7efed):
Теперь откройте вкладку «Глянец» и выставьте настройки (код цвета — #ffeae3):
Настроим наложение цвета (код — #e0dadb):
Создаём градиент надписи (левая точка — #ffffff, правая точка — #999999):
Откройте вкладку «Перекрытие узора» и выберите узор под номером 6. Масштабирование – 7%.
Масштабирование – 7%.
Теперь нужно настроить тень надписи:
Скопируйте созданный стиль для каждого слоя текста (для каждой строки). Итоговый вид надписи:
Чтобы применить надпись к конкретному рисунку, просто поменяйте фоновое изображение проекта и выставьте размер шрифта в окнах стилей слоёв.
Читайте другие наши статьи о Фотошопе:
Как сделать красивые буквы в фотошопе. Работа с текстом — красивая надпись в фотошопе
ДА! Этот урок будет посвящен тексту в Фотошопе . Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл — Открыть ». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент «Горизонтальный текст ».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение
» и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень » мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение . Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение
» и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры — глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да ».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста . Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали ».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Остался один штрих — нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30.
У меня вот так:
Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение ».
И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение — Коррекция — Уровни ».
В появившемся окне левый ползунок слегка переместим вправо, а правый — влево. После настройки нажимаем «Да ».
Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе . Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
Как установить шрифт в Photoshop? Полноценные шрифты, которые можно использовать в различных приложениях, в среде Photoshop создать нельзя. Для этого есть другие, платные и бесплатные, инструменты.
Для этого есть другие, платные и бесплатные, инструменты.
Но разработать уникальный шрифт для логотипа или фирменной надписи вполне возможно.
1. Запустить Photoshop. Создать новый лист путем вызова команд Файл – Новый (File — New).
2. В окне «Новый» (New) необходимо задать параметры: название файла в поле «Имя» (Name), тип файла в поле «Набор» — «Заказной» (Custom), размеры листа (можно задавать в пикселях или сантиметрах), а так же цветовой режим и цвет фона.
3. На панели слева выбрать инструмент «Горизонтальный текст», щелкнув правой кнопкой мыши на значке «T».
4. На листе растянуть прямоугольную форму, зажав левую кнопку мыши, для ввода текста.
5. На панели вверху задать параметры ввода текста: размер, шрифт, цвет и разновидность шрифта.
7. Справа выбрать меню «Слои» (Layers) и правой кнопкой мыши на слое с текстом вызвать контекстное меню.
8. Воспользоваться пунктом меню «Преобразовать в кривые» (Convert to Shape).
9. Увеличить текст, нажав сочетание клавиш «Ctrl +» несколько раз – таким образом можно удобно вносить изменения в каждую букву.
10. На панели инструментов слева выбрать «Стрелка» (Direct Selection Tool).
11. Обвести любую букву текста. Например, «О».
12. На контуре буквы «О» появились опорные точки.
13. Зажав левую кнопку мыши, растягивать опорные точки в любую сторону, чтобы контуры буквы приобрели новые очертания.
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.

- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки.
 Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле. - Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Для применения внесённых изменений нужно кликнуть по галочке в панели сверху. В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».

- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать».
Текст можно выстроить дугой, волной, аркой или любым другим способом.
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
Для того, чтобы создать быстро и красиво надпись в фотошопе, возьмите за основу специальный мануал, которым можно будет воспользоваться в любой нужный момент.
— откройте фото;
— найдите требуемый инструмент, он выглядит как буква «Т»;
— кликните на то место, на котором должен оказаться текст. Впишите текст;
— чтобы изменить тип и размер шрифта, расположение и цвет надписи – следует воспользоваться специальными клавишами, которые открываются в специальном окне;
— настраиваем настройку деформацию текстов, при помощи специальной кнопки;
— чтобы убрать рамку, которая автоматически появилась вокруг текста, нужно сменить стиль слоя. Для этого перейдите в специальное окно и выберете там слой со своей надписью;
— в новом окне стилей настройте тени, как Вам кажется лучше, а также используйте обводку и другие доступные эффекты;
— мышью просто перетяните блок с надписью в часть фотографии. Сохранив изменения;
Вот так мы и получим стандартный вид текста на картинке с помощью фотошопа.
 Здесь описана возможность создания надписи, выполняя специальную установку шрифтов из других – дополнительных источников, создаем заливку градиента и обводку.
Здесь описана возможность создания надписи, выполняя специальную установку шрифтов из других – дополнительных источников, создаем заливку градиента и обводку.Скачивание шрифтов доступно на различных источниках. Лучше всего выбирать самый популярный, типа – 1001 free fonts. Выбрав нужный шрифт – скачайте и распакуйте пак шрифтов в папку «Шрифты» в Winodws.
После перемещения файлов, требуется перезапустить редактор для того, чтобы новый шрифт был виден.
Выберете пункт «Горизонтальный текст ». Напишите этот текст в любом месте на фото. С помощью специальной панели выберите требуемый шрифт.
Далее нужно подобрать размер текста (символов). После чего уже перейти к добавлению специальных эффектов. Откройте вкладку «Окно », далее «Слои ». Перейдите к слою с текстом. В специальном окне стиля добавьте тень. Добавьте 75% непрозрачности на параметре. Совмещение установите на 10 или 12 пикселей, ровно так же на значение 10-12 установите ползунок размера.

Теперь нужно добавить уже свечение текста с внешней стороны. Чтобы сделать это нажмите на «Стиль слоя », для этого установите галочку слева на пункте «Внешнее свечение ». Справа нужно установить окно параметр «Размах » на 8%, а размер 27 пикселей.
Теперь пришло время работы с созданной ранее заливкой градиента. В окошке «Стиль слоя», нажмите на раздел «Наложить градиент». Теперь выберите требуемый цвет градиента, откроется палитра цветов и оттенков. Цвет можно выбирать с помощью мыши, либо специального кода для определенного оттенка.
Вводим в поле #fbfea0 . Теперь нажимаем на нижний параметр с ползунком слева и вводим код #ffef04.
Делаем обводку символов. Нажмите на пункт «Обводка», выбрав при этом размер контура «3», а цвет обводки #031f01.
Закройте мешающие окна. И смотрите на результат. Таким же способом можно добавить и другую надпись, с другим шрифтом и обводкой, и вообще другими параметрами.
 Сейчас мы рассмотрим вариант создания уникальной текстурной надписи. Метод является самым сложным, среди всех, но это приведет к отличному результату. Создание такого текста – важная часть графического дизайна и дизайнера в целом. Здесь вы узнаете как создать специальный текс, символы которого будут схожи с леденцами.
Сейчас мы рассмотрим вариант создания уникальной текстурной надписи. Метод является самым сложным, среди всех, но это приведет к отличному результату. Создание такого текста – важная часть графического дизайна и дизайнера в целом. Здесь вы узнаете как создать специальный текс, символы которого будут схожи с леденцами.Создавайте надпись в другом проекте. Ведь в случае необходимости, она может быть добавлена и на другую картинку с измененным текстом.
— Открываем проект в Фотошопе. Устанавливаем размер в 800 на 600 пикселей, дублируем слой.
— На слое-дубликате открываем окошко «Стиль слоя». Слева выбираем «Наложить градиент». Справа настраиваем параметры: «Радиальный стиль», установив масштаб на 50%. После чего установите левую точку градиента на #ffffff, а правую #979797.
После закрытия окно стилей, получится такое изображение. Или градиентная текстура.
Теперь загрузите специальный файл с дополнительной текстурой и откройте его в проекте.
 Картинка должна быть расположена поверх всех других слоев.
Картинка должна быть расположена поверх всех других слоев.Установите на ПК уникальный шрифт «Bubble Gum », который можно найти на указанном выше источнике. И сохраните проект перед перезагрузкой проекта. Теперь добавьте на страницу проекта специальную надпись, используя при этом специальный шрифт. Установите размер в 170 пт, а вид как «Обычный ».
На панели «Слои » выделите первые два, создав их копии. Выставьте значение заливки на них на «0 », для одного и другого дубликата.
Нажмите на первый слой и откройте «Стиль слоя ». Перейдите в «Тиснение ». Где нужно выставить настройки как на фото ниже.
Перейдите во вкладку «Контур » и установите следующие настройки:
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т . Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T (англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т , то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т , стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Выбираем инструмент «Горизонтальный текст» , щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V ) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T . Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter .
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke , либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok .
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т , стоящей на дуге. Выбираем в списке «Текст дугой»/Wave .
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0 . «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok .
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A , активируется инструмент «Выделение контура» . Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Как в фотошопе красиво написать
Как сделать красивый текст в Фотошоп CS5
Май-29-2009 Автор: VeryOldMan
Очередной урок создания дизайна сайта в программе Фотошоп посвящен созданию различных надписей в этой программе. И так, как выбор шрифтов в html редакторах ограничен, о чем мы поговорим позже, то Фотошоп позволяет разгуляться вашей фантазии просто безудержно. Что я сейчас и попробую доказать.
Загрузим сохраненную работу, если не хотите делать новый документ. Если вы предполагали, что написать текст в Фотошопе это что-то сложное, то вы ошибаетесь. Сложностей здесь никаких нет. Вот сейчас и попробуем.
Как написать текст в Фотошопе
Итак, мы загрузили файл, сохраненный в предыдущем уроке. Конечно, вы можете взять любой другой или сделать новый.
Конечно, вы можете взять любой другой или сделать новый.
Активируем последний слой, кажется это был Слой 2, просто щелкнув на нем левой клавишей мышки. Затем активируем на панели инструментов (слева) этот инструмент, называемый Горизонтальный текст (Horizontal Type):
Теперь обратите внимание на панель, расположенную в верхней части окна программы, под основным меню.
Первое окошко с буквой Т можно не трогать. А вот дальше идет выбор шрифта. Щелкнем по треугольнику справа второго окошка. В выпадающем меню видим набор шрифтов с образцами начертания. Это стандартный набор шрифтов. И, как всегда, кроме стандартного набора шрифтов, можно установить любые по вашему вкусу. А их очень и очень много! Где искать? В Интернете. Просто наберите в любом поисковике «скачать шрифты» и будет их вам в любом количестве и качестве.
Установить скачанные шрифты легко. Файлы шрифтов – это файлы такого вида:
Копируем файл, идем в панель Пуск операционной системы (если у вас, я надеюсь, Windows), далее Панель управления и Шрифты. Вставляем в открывшуюся папку скопированный файл. И все! Шрифт будет доступен как в Фотошопе, так и в любых текстовых редакторах.
Дальше еще одно окошко с буквой Т. Здесь задается размер шрифта, которым набирается текст. В следующем окошке выбираем то, что стоит или любое другое начертание по вашему вкусу. Дальше выравнивание текста влево, по центру и вправо. Окошко цвета шрифта – щелкаем курсором по нему и выбираем цвет.
Дальше идет деформация текста. Щелкаем курсором на значке, активируем окошко Стиль и выбираем форму деформации текста – хоть дугой хоть рыбой.
И последнее. Щелкнем по крайнему правому значку:
Это панель, где можно более качественно настроить текст, а именно — высоту букв, расстояния между ними и.т.д. Пробуйте!
А теперь выберем шрифт, например, Arial. Потому что он есть наверняка. Размер 60. Цвет белый. Я выберу. А вы как хотите! Не забывайте, что активным должен быть слой на котором вы делаете надпись.
Наводим курсор на то место, где должен быть текст надписи, щелкаем левой клавишей мыши и набираем надпись. Если что-то не нравиться заходим по команде Выделение (Select) главного меню и выбираем Все (Аll). Теперь можно переделывать, менять шрифт, размер и.т.д. Закончили писать? Жмем на панели инструментов любой инструмент, например Перемещение (Move).
Если текст будет не совсем там, где вам хочется – не беда! Его можно установить в любое место, потом. Написали? Теперь на панели инструментов активируем инструмент Перемещение (Move):
Ставим курсор на надпись, нажимаем левую клавишу мышки и не отпуская подвигаем туда-сюда. Теперь поставьте свою надпись в нужное место. Не очень точно? Поравняйте с помощью клавиатуры, клавишами со стрелками. Вот, что получилось у меня:
Стили текста для Фотошопа
К слою с текстом можно применить стандартные стили слоя и получить очень интересные эффекты. Давайте создадим новый файл с белым фоном. И сделаем на нем надпись. Хотя бы такую:
Как изменить цвет текста в Фотошопе
Черная, некрасивая надпись.. Давайте теперь с помощью стилей слоя сделаем ее красивее. Для этого заходим в меню Слои – Стиль слоя – Параметры наложения. Начнем и изменения цвета надписи. Для этого в правой колонке открывшегося окошка щелкнем на Наложение цвета. По умолчанию, цвет будет красный. Можно подобрать и любой другой. Для этого нужно просто щелкнуть на красном прямоугольнике возле окошка Режим наложения и выбрать нужный.
Тень текста в Фотошопе
С помощью стиля Тень — можно сделать в Фотошопе объемный текст. Вот мы сейчас и сделаем теперь с помощью стилей слоя тень для нашей надписи. Для этого, в том же окошке. щелкнем на Тень:
Вот что получилось. А с помощью меню Тень – Структура — Качество, можно редактировать наложение тени.
Обводка текста в Фотошопе
Точно так же просто можно в Фотошопе обвести контур текста. Для этого, в том же окошке. щелкнем на Обводка.
И получится вот такой обведенный текст. А при помощи меню Параметры наложения, можно редактировать наложение обводки букв.
Как в Фотошопе сделать текст прозрачным
Сделать текст прозрачным можно в том же меню – Стиль слоя. С помощью движка – Непрозрачность. Двигаем его влево и выбираем процент непрозрачности надписи.
Можете поэкспериментировать.
Вот такое короткие, но надеюсь, полезные уроки работы, которые помогут Вам разобраться в том, что такое текст в Фотошопе и как с ним работать. Не спешите закрывать файл, поэкспериментируйте с разными шрифтами, слоями, стилями – это просто интересно.
А у нас остался нам самый важный, пожалуй, момент в создании дизайна сайта – это графика и приемы работы с ней. Так сказать финальная часть, после которой можно будет конкретно, на примере, разобраться с созданием макета страницы сайта.
О работе с графикой в Фотошоп на странице — Инструменты Фотошопа
Как создать красивый текст в фотошоп
В сегодняшнем уроке мы рассмотрим как создать красивый текст в фотошоп.
Создадим новый документ
В появившемся окне выставим параметры как на картинке ниже
Кликнем два раза левой кнопкой мышки по нашему слою. В появившемся диалоговом окне нажмем Ок. Теперь наш слой разблокирован.
Далее создаем новый слой. Для этого заходим в меню Слои -> Новый -> Слой
В появившемся окне нажимаем Ок
Выбираем инструмент Градиент
Выставляем параметры как на картинке ниже
Далее наводим курсор на нижний край нашего листа по центру, зажимаем клавишу Shift и правую кнопку мыши и ведем курсор чуть выше середины листа
У нас должно получится вот так
Затем объединим наши слои
И снова создадим новый слой
Выбираем инструмент Текст
Далее выбираем шрифт нашего будущего текста
И начинаем писать наш текст на листе
Затем выбираем инструмент Перемещение
и выставляем наш текст по центру
Далее заходим в стили слоя и выбираем параметры наложения
В появившемся окне даем разгуляться своей фантазии. Передвигаем ползунки влево, вправо, выбираем различные цвета и т.д.
Экспериментируем с установками и выбираем наиболее подходящий для нас вариант. К данному тексту можно применить эффект отражения или применить 3D
В этом уроке мы рассмотрели как создать красивый текст в фотошоп в различных стилях. Обязательно по практикуйтесь со стилями слоя и напишите пожалуйста свой отзыв ниже об этом уроке. Заходите на сайт FotoshopDesign.ru
Стилизация шрифта в Фотошопе
Тема стилизации шрифтов неисчерпаема. Именно шрифты лучше всего подходят для экспериментов со стилями, режимами наложения, текстурирования и других способов украшения.
Желание как-нибудь изменить, улучшить надпись на своей композиции, возникает у каждого фотошопера при взгляде на невзрачные системные шрифты.
Скачать последнюю версию PhotoshopСтилизация шрифта
Как мы знаем, шрифты в Фотошопе (до сохранения или растрирования) являются векторными объектами, то есть, при любой обработке сохраняют четкость линий.
Сегодняшний урок по стилизации не будет иметь какой-либо четкой темы. Назовем ее «немного ретро». Просто поэкспериментируем со стилями и изучим один интересный прием наложения текстуры на шрифт. Итак, давайте начнем сначала. А для начала нам потребуется фон для нашей надписи.
Фон
Создаем новый слой для фона и заливаем его радиальным градиентом так, чтобы в центре холста появилось небольшое свечение. Дабы не перегружать урок лишней информацией, читайте урок по градиентам.
Урок: Как сделать градиент в Фотошопе
Градиент, который использован в уроке:
Кнопка, которую следует активировать для создания радиального градиента:
В результате получим примерно вот такой фон:
С фоном мы еще поработаем, но в конце урока, чтобы не отвлекаться от основной темы.
Текст
C текстом также должно быть все понятно. Если не все, то читаем урок.
Урок: Создаем и редактируем текст в Фотошопе
Создаем надпись нужного размера и любого цвета, так как от цвета в процессе стилизации мы избавимся полностью. Шрифт желательно подобрать с жирными глифами, например, Arial Black. В результате должна получиться примерно такая надпись:
Подготовительная работа окончена, переходим к самому интересному – стилизации.
Стилизация
Стилизация – процесс увлекательный и творческий. В рамках урока будут показаны только приемы, Вы же можете взять их на вооружение и ставить свои эксперименты с цветами, текстурами и прочим.
- Создаем копию текстового слоя, в дальнейшем она нам понадобится для наложения текстуры. Видимость копии отключаем и переходим обратно на оригинал.
- Два раза кликаем левой кнопкой по слою, открыв окно стилей. Здесь первым делом полностью убираем заливку.
- Первый стиль – «Обводка». Цвет выбираем белый, размер в зависимости от размера шрифта. В данном случае – 2 пикселя. Главное, чтобы обводка была хорошо видна, она будет играть роль «бортика».
- Следующий стиль – «Внутренняя тень». Здесь нас интересует угол смещения, который мы сделаем 100 градусов, и, собственно, само смещение. Размер выбирайте по своему усмотрению, только не слишком большой, это все-таки «бортик», а не «бруствер».
- Далее следует «Наложение градиента». В данном блоке все происходит точно так же, как и при создании обычного градиента, то есть, кликаем по образцу и настраиваем. Кроме настройки цветов градиента больше ничего менять не требуется.
- Настало время наложить текстуру на наш текст. Переходим на копию текстового слоя, включаем видимость и открываем стили.
Убираем заливку и переходим к стилю под названием «Наложение узора». Здесь выбираем узор, похожий на холст, режим наложения меняем на «Перекрытие», масштаб уменьшаем до 30%.
- Нашей надписи не хватает только тени, поэтому переходим на оригинальный слой с текстом, открываем стили и переходим в раздел «Тень». Здесь руководствуемся только собственными ощущениями. Изменить нужно два параметра: Размер и Смещение.
Надпись готова, но осталось несколько штрихов, без которых работу нельзя считать завершенной.
Доработка фона
C фоном мы совершим следующие действия: добавим довольно много шума, а также придадим неоднородности окраске.
- Переходим на слой с фоном и создаем над ним новый слой.
- Данный слой нам необходимо залить 50% серого цвета. Для этого нажимаем клавиши SHIFT+F5 и выбираем соответствующий пункт в выпадающем списке.
- Далее идем в меню «Фильтр – Шум – Добавить шум». Размер зерна выбираем достаточно большой, примерно 10%.
- Режим наложения для слоя с шумом необходимо заменить на «Мягкий свет» и, в случае, если эффект окажется слишком выраженным, снизить непрозрачность. В данном случае подойдет значение 60%.
- Неравномерность окраски (яркости) также придадим при помощи фильтра. Находится он в меню «Фильтр – Рендеринг – Облака». Фильтр не требует настройки, а просто случайным образом генерирует текстуру. Для применения фильтра нам потребуется новый слой.
- Снова меняем режим наложения для слоя с облаками на «Мягкий свет» и снижаем непрозрачность, на этот раз довольно сильно (15%).
С фоном мы разобрались, теперь он не такой «новенький», далее придадим всей композиции легкую винтажность.
Снижение насыщенности
На нашем изображении все цвета очень яркие и насыщенные. Это просто необходимо исправить. Сделаем это при помощи корректирующего слоя «Цветовой тон/Насыщенность». Данный слой необходимо создать в самом верху палитры слоев, чтобы эффект применился ко всей композиции.
1. Переходим на самый верхний слой в палитре и создаем ранее озвученный корректирующий слой.
2. Используя ползунки «Насыщенность» и «Яркость» добиваемся приглушения цветов.
На этом издевательства над текстом, пожалуй, закончим. Посмотрим, что у нас в итоге получилось.
Вот такая симпатичная надпись.
Подведем итог урока. Мы с Вами научились работать со стилями текста, а также еще одному способу наложения текстуры на шрифт. Вся информация, которая содержится в уроке, не является догмой, все в Ваших руках. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак делать красивые надписи в фотошопе
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
Создайте новый документ нажатием сочетания клавиш CTRL + N. Если вы хотите нанести красивую надпись на какое-либо изображение, то вместо создания нового документа загрузите исходную картинку. Диалог открытия файла запускается нажатием сочетания CTRL + O. Нажмите на клавиатуре кнопку D — так вы установите цвета по умолчанию (белый фон, черный текст). Сейчас вам не требуется подбирать цвет будущей надписи, пока достаточно, чтобы ее было видно на общем фоне. После этого активируйте инструмент «Горизонтальный текст». Проще всего это сделать нажатием клавиши с русской буквой Е (латинская T). Затем щелкните фоновое изображение мышкой и наберите текст надписи. Не забывайте, что он может быть и многострочным, если вы будете использовать Enter для перевода курсора на следующую строку. Щелкните мышкой на палитре инструментов самую первую пиктограмму — «Перемещение». Режим редактирования текста при этом выключится. После этого раскройте раздел меню «Окно» и выберите строку «Символ». Так вы откроете окно управления параметрами сделанной надписи. Выберите в выпадающем списке красивый шрифт, по стилю наиболее подходящий к тексту и фону, а в размещенном строчкой ниже поле выберите размер букв. Список шрифтов можно пополнить, найдя красивые образцы в интернете и установив их в компьютер обычным способом.Здесь же можно сделать буквы надписи более сжатыми или вытянутыми, изменить интервалы между буквами или строками, сделать буквы зачеркнутыми или подчеркнутыми и т.д. Каждая такая операция может быть применена не ко всему тексту, а к любой букве или к части надписи, если перед изменением соответствующей установки выделить нужную часть текста или слова. Цвет надписи можно изменить, щелкнув черный прямоугольник с надписью «Цвет». Откройте параметры наложения двойным щелчком слоя с текстом. По окончании форматирования надписи вы можете применить к нему какие-либо базовые эффекты. Здесь есть, например, свечение, тень, рельефность и т.д. Тут перед вами широкое поле для экспериментов с настройками эффектов — меняйте их, наблюдая, как это отражается на картинке. Например, на изображении в заголовке статьи к тексту применены эффекты наложения тени и градиентной обводки с зеркальным отражением.Отрегулируйте положение готовой надписи на фоновой картинке, перемещая ее с помощью мышки.
Сохраните свою работу в формате Фотошопа, если хотите в дальнейшем ее редактировать. Для этого нажмите сочетание клавиш CTRL + S, укажите имя файла и место хранения и щелкните кнопку «Сохранить». А для сохранения изображения с надписью в формате, удобном к использованию в компьютере, интернете и т.д., нажмите ALT + SHIFT + CTRL + S, выберите нужный тип файла и установите оптимальные настройки качества. Затем щелкните «Сохранить», введите название файла, выберите место его хранения и снова нажмите «Сохранить».Источники:
- надписи красивыми буквами
Как писать в фотошопе красивыми буквами. Как сделать красивую надпись на фото в фотошопе
Один из самых распространенных приемов, которые пользователи используют при обработке цифровых изображений заключается в добавлении на них различных надписей. Фотошоп содержит богатые возможности для создания, редактирования, стилизации и художественного искажения текстовых надписей, добавляемых на изображения. В данной статье мы расскажем о том, как в Фотошопе сделать красивую надпись на фото и какие способы и варианты оформления текста он предлагает в стандартной поставке. Кроме стандартных средств для работы с надписями можно найти также большое число различных сторонних плагинов.
Надписи в Фотошопе создаются очень просто.
- Откройте изображение, на которое нужно добавить текст.
- Активируйте инструмент «Горизонтальный текст», выбрав его в панели инструментов. Значок текста в панели иснтурментов выглядит следующим образом. Или просто нажмите клавишу T (английское) для его активации.
- Выберите гарнитуру шрифта, задайте его начертание и размер, а также цвет будущего текста. Выбор кириллических шрифтов в Фотошопе весьма ограничен. Поэтому в одной из следующих статей мы обязательно расскажем как добавить шрифт в Фотошоп.
- Установите курсор в нужную часть изображение и введите требуемый текст.
- Текст можно всегда перенести или изменить любые его параметры пока он не растрирован, не преобразован в смарт-объект, или его слой не объединен с другими слоями.
- Как правило, одной надписью никогда не ограничиваются. Стандартный шрифт на изображении выглядит скучным и унылым чужеродным включением. Поэтому, для слоя со шрифтом назначают различные стили, чтобы он удачно вписался в общий стиль фотографии. Доступ к стилям можно получить через «Слои» — «Стиль слоя» — «Параметры наложения».
Стандартно доступны следующие стили и варианты оформления текста:- тень;
- внутренняя тень;
- внешнее свечение;
- внутреннее свечение;
- контурное или текстурное тиснение;
- глянец;
- наложение цвета;
- наложение градиента;
- наложение узора;
- обводка.
- тень;
- Кроме стилей стандартно доступны также различные варианты деформации текста нажав на данную кнопку. Деформируется текст очень просто. Выбираете стиль деформирования, устанавливаете его параметры и нажимаете кнопку «Ок».
- Также существует возможность изменения расширенных параметров стандартных шрифтов: межстрочного и межсимвольного интервалов, высоты и ширины шрифта, смещения от базовой линии, перевод текста в надиндекс и подиндекс.
Указанные настройки становятся доступны после нажатия данной кнопки.
Здравствуйте, любимые мои! Все люди обязательно общаются друг с другом, пытаются выразить чувства, эмоции. Поэты выражают свои чувства рифмами, порой замысловато сложенными. И сегодня я затрону тему о том, без чего просто невозможно общение, без чего нельзя выразить свои чувства к другому человеку, рассказать ему что-то очень важное и ценное для вас. Надеюсь, вы уже догадались. Это конечно же слова, звуки, буквы. И когда одним изображением или фотографией вы не можете выразить все чувства и мысли, вам на помощь приходит текст. А для того, чтобы вставить текст в фотографию, нам необходимы небольшие знания Фотошопа. И начнём мы с самого простого.
Для пробы пера, так сказать, давайте потренируемся на обычном белом листе. Инструмент “Горизонтальный текст” находится на панели инструментов. Вместе с ним во вкладке располагаются инструменты “Вертикальный текст”, “Горизонтальный текст маска” и”Вертикальный текст маска”. Все я думаю знают, что такое горизонтальный текст. А вот вертикальный текст это те же самые буквы только они располагаются при написании не друг после друга, а друг под другом, предположим, как на вывесках. Текст маска, это текст при использовании которого изображение закрашивается маской слоем красноватого оттенка и вы печатаете поверх этого слоя, но после завершения использования текст который вы написали становится выделением на вашем изображении, что очень полезно во многих случаях. Для того, чтобы писать этим инструментом нужно кликнуть по полю, на котором вы собрались писать текст. И из того места куда вы кликните и начнётся ваше предложение. Для того чтобы писать обычно используют клавиатуру. А по окончанию писанины вам следует нажать на галочку или крестик справа сверху на панели данного инструмента. Если вы нажмёте крестик, то всё отменится, если галочку, то вы примете произведённые изменения с текстом. Чем-то напоминает матрицу: красная или синяя таблетка.
Теперь давайте примемся за исследование верхней панели этого инструмента. Слева мы видим значок, который может менять ориентацию текста. То есть, вы написали слово вертикальным текстом и нажав на эту клавишу превращается горизонтальный и наоборот. Правее от этого инструмента находится менюшка в которой мы можем задать гарнитуру текста, то есть шрифт написания. Шрифт написания может быть классическим, прописным, толстым, тонким и каким угодно хотите. И в этом меню вы можете выбрать свой шрифт, достаточно нажать на маленький треугольничек и снизу под ним появится меню в которой вы можете выбирать шрифты.
Ещё правее мы можем задать кегль. Мало кто знает, что кегль это размер шрифта. Там такая же менюшка, как и у гарнитуры, в которой вы можете как ввести значение самостоятельно, так и выбрать из выдвигающегося меню снизу.
Следующее меню справа отвечает за метод сглаживания. Из названия понятно метод сглаживания это то как сильно и с какой степенью будет сглаживаться текст. Есть пять методов сглаживания: Нет, Резкое, Чёткое, Насыщенное, Плавное. На изображении они представлены именно с этом порядке.
Далее идёт известная нам панелька из Ворда, выравнивание текста слева, по центру и справа. Здесь всё понятно. Далее идёт квадратик с цветом, кликнув на которой можно вызвать палитру, в которой можно выбрать цвет нашего текста. За выравниванием идёт деформирование текста, при нажатии на которое открывается окошечко. В этом окне вы можете как самостоятельно указать параметр искажения, так и выбрать одно из предоставленных искажений из списка.
За деформированием текста идёт “Палитра символов и абзацев”. Если вы нажмёте на эту иконку, то перед вами как раз и появится эта палитра. Эта палитра изумительна тем, что собрала в себе все настройки текста перечисленные ранее и более углубленные в настройки текста. Здесь вы сможете найти такие изумительные настройки как: кернинг, интерлиньяж, крекинг, капители, над индекс, под индекс, различные отступы и выравнивания. Со всем этим не трудно разобраться самому при помощи тыка. Так что я на вас надеюсь.
Давайте теперь разберём что-нибудь более сложное. Например написать текст вокруг какого-нибудь предмета или над каким-нибудь предметом. Вот я вам хочу предложить написать что-нибудь хорошее над этими пустынными бурханами. Для начала выделим наши барханы. Если вы не умеете выделять обратитесь к уроку “Как выделять в Фотошопе? ” на нашем сайте.
Когда мы выделили, нужно выбрать инструмент “Прямоугольная область” выделения, или нажать горячую клавишу “M”. Кликнуть этим инструментом по выделению правой кнопкой мыши и найти там пункт “Образовать рабочий контур”. Появится окошечко “Допуск”, чем больше допуск тем угловатее будут линии контура. При нажатии кнопочки “Ок” в меню “Допуск” наше выделение перестанет мигать и превратится в сплошную линию.
Теперь, когда наш контур образован, мы можем взять инструмент “Текст”, навести на рабочий контур, и наш курсор изменится, как бы перечеркнётся, это будет означать что мы можем печатать на контуре. Кликнув по контуру у нас на контуре замигает палочка, которой мы можем печатать текст. И давайте напишем что-нибудь интересное на барханах. Теперь нажмём на мини изображение текста в меню “Слои” правой кнопкой мыши и выберем пункт “Растрировать текст”. Растрировать – обозначает преобразовать из векторного изображения в растровое, другими словами наш текст станет картинкой, а не текстом. Вот так интересно у нас получилось.
Мы сегодня разобрали самые основные и главные функции текста в Фотошопе. Теперь вы можете самостоятельно сделать так, чтобы изображение полностью передавала все необходимы чувства и эмоции. Вершите чудо над бесчувственными изображениями, несите слово туда, где оно необходимо.
Сделать своими руками эксклюзивную виртуальную открытку с индивидуальным поздравлением или подписать фотографии поможет графический редактор. Текстовую надпись можно добавить, например, с помощью обычного Paint, но она получится слишком простая. Чтобы текст выглядел эстетично или даже стильно, лучше воспользоваться более продвинутой программой. Как сделать надпись в Фотошопе, которая будет смотреться красиво, вы узнаете из этого простого урока.
Этап 1. Настройка параметров и создание надписи
Для начала нужно выбрать инструмент «Текст» в наборе слева, по умолчанию будет горизонтальная ориентация текста. Если необходим вертикальный, наведите курсор на инструмент «Текст» и нажмите правую кнопку мышки, а затем «Вертикальный текст».
В верхнем меню над рабочим полем настройте инструмент: выберите шрифт, его начертание (жирный, курсив), размер, цвет, течение, расположение надписи. Также ее можно деформировать, например, выбрать вид искажения «Дуга», «Флаг»и так далее.
Теперь поставьте курсор на изображение в том месте, где нужно написать текст. Возможно, будет удобнее и нагляднее сделать надпись в отдельном файле, а потом перенести ее на картинку.
Напечатайте текст. Если размер, шрифт или другие параметры не устраивают, выделяйте текст и меняйте соответствующие настройки. Хотя это можно сделать и позже. После того как надпись готова, нажмите галочку в верхнем меню справа. Для отмены изменений нужно нажать перечеркнутый круг рядом с нею.
Можно использовать оригинальные шрифты, которых нет в стандартном наборе, они в избытке предлагаются для скачивания в сети, после чего их нужно сохранить в папку «Шрифты» в панели управления. Они будут доступны не только в Photoshop, но и в других программах, где используются шрифты, например в Word.
Можно изменить цвет не всего текста, а отдельных слов или букв. Для этого достаточно выделить часть текста, поменять цвет в верхнем меню и нажать галочку для сохранения.
Но это далеко не все, что можно сделать. Мы подготовили лишь шаблон текста, теперь будем делать его красивым, для этого редактор дает массу возможностей.
Этап 2. Стилизация надписи в Фотошопе
Надпись пока выглядит обычной, чтобы сделать из нее нечто оригинальное, нужно войти в настройки слоя. Для этого найдите в наборе инструментов, который по умолчанию находится справа от рабочей области, окно «Слои» и кликните два раза мышкой по слою с текстом. Кликать нужно по пустому полю рядом с названием слоя, а не по самому названию. Во втором случае активируется переименование слоя, а нужно, чтобы открылось окно с настройками.
В открывшемся окне слева находятся стили, а справа настройки каждого из них. В примере (рис.1) вы можете видеть синюю надпись в оригинале, а под ней то, что можно с ней сделать. Здесь применены настройки: тень, внутренняя тень, внешнее свечение, тиснение, контур, глянец и наложение градиента. Чтобы применить какой-то стиль, нужно поставить галочку напротив его названия.
Каждый из стилей можно дополнительно настроить, для этого его необходимо выделить, справа появятся настройки. Например, можно отрегулировать прозрачность, смещение, размер и цвет тени; выбрать узор текстуры и его масштаб и так далее.
Все изменения, которые будет внесены в стили, сразу же будут видны на изображении. После окончания редактирования надписи нужно нажать галочку в верхнем меню над рабочей областью.
Достаточно немного потренироваться, и непременно должна получиться красивая надпись в
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения , Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм , нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения , поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК .
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google.com, ввел фразу “русские шрифты ” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows , а там папка Font
Вот полный путь – C:\Windows\Fonts .
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент Горизонтальный текст (Horizontal Type Tool, T).. В настройках выбираем наш шрифт — Archangelsk , ставим размер — 25 пунктов , насыщенный и любой цвет.
И пишем нужный нам текст, в моем примере Италия, 2012 .
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно — Слои , Window — Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень , ставим Непрозрачность — 75% , Смещение — 10 пикслей и Размер — 10 пикселей .
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение , ставим цвет, размах — 8% , размер — 27 пикслей .
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента , щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0 , после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04 .
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01 .
В итоге у нас получилось отличнная надпись с эффектами.
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию , Edit — Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter .
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии !
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Сергей Иванов.
CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Для начала надо разобраться, как вставить текст . После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows .
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат.TTF или.OTF.
- Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков . Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат.PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах.psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Эффект золотых букв в Фотошопе (30+ бесплатных стилей оформления)
Сегодняшняя подборка поможет вам сделать в Фотошопе буквы золотым шрифтом быстро и без лишних сложностей. Такое оформление будет отлично смотреться в иллюстрациях каких-то элитных, дорогих вещей, плакатах с важными событиями, звездными анонсами и т.п. — в общем, подойдет всем задачам, связанным с Luxury тематикой.
Если вы уже искали подобные материалы в интернете, то заметили, что существует много методов и описаний как сделать надпись из золотых букв в Фотошопе, но использование специальных оригинальных стилей для текста значительно упрощает данный процесс. Несколько кликов — и нужный вам эффект будет применен. Новички оценят. Скачивайте, переходя по ссылками, кое-где перед загрузкой придется выполнить репост/регистрацию.
Three Gold Styles
Golden Metallic Text Effect PSD Vol.4
70 Free Golden Photoshop Layer Styles
Free Gold Style
Perfect Gold
35 Gold Styles
Free Photoshop Gold Layer PSD & .ASL
Gold by Jen-ni
Gold Foil Text Effect PSD
Free Gold LayerStyle 3
Также следует заменить, что реализовать стиль текста золотом в Photoshop лучше всего получается для крупных букв, с использованием массивных Bold шрифтов. Если это тонкая или декоративная типографика, то градиентные переходы и рамки не всегда смотрятся хорошо. В отличии от англоязычных для кириллицы не так много достойных русских жирных шрифтов, придется подбирать тщательнее.
Golden Foil Text PSD
Gold&Silver Effect Styles
Free Gold Photoshop Style 4
Gold Text Free Style
Gold Styles Redux
Если вам понравился второй вариант сверху, то ищите его в заметке про красивые греческие шрифты, в частности больше всего подходят Gelio и Dalek.
Gold and Silver Styles PS
6 Gold Text Styles by DiZa
Photoshop fx Styles by Stefanolibe
Gold Text Effect Photoshop Layer Style
Golden Layer Style by RomenigPS
Free Photoshop Gold Styles 2 PLS
3D Gold Style by Kamarashev
Gold Paint Effect
Golden Text Style by AlexLasek
3 Photoshop Gold Text Styles
Gold Letters and Symbols
Gold Rush
Vector Abstract Golden Artistic Design Alphabet
Alphabetic Fonts and Numbers
Vector Gold Font With Currency
Vector Gold Letters Set
Crown Casino
Итого получилось чуть более 30-ти наборов стилей с эффектом золота в Фотошопе. Некоторые архивы содержат целую группу объектов, как например, Gold by Jen-ni (где около 80-ти преобразований), другие — все один. Лучше всего они смотрятся на крупных текстах, но можно пробовать применять не только там. В премиальных работах представлен алфавит в векторном формате.
P.S. Если вы хотите хорошо зарабатывать онлайн то изучите следующие cpa офферы в отличии от контекста каждая «продажа» принесет вам больше денег. Хотя, конечно, направление не из простых.
Дизайн с красивой типографикой | Уроки Adobe Photoshop
Узнайте, как исследовать, выбирать и улучшать типографику в Photoshop, чтобы сделать свой дизайн идеальным.
Typekit теперь называется Adobe Fonts.
Начинающие и продвинутые пользователи изучат основы, а также новейшие функции для работы с типографикой.Эта серия будет охватывать:
- Как добавить текст к изображениям
- Как исследовать шрифты и просматривать их в проектах
- Как улучшить типографику путем редактирования интервалов и использования глифов
- Как определить шрифты на фотографиях текста и как найти шрифты, похожие на выбранный шрифт
Новички могут начать с первого видео в серии.Пользователи среднего и продвинутого уровней могут захотеть начать со второго видео.
Узнайте об инструментах «Горизонтальный и вертикальный текст» и о том, как добавить текст к изображению. Затем узнайте, как отформатировать размер текста, цвет, шрифт и другие свойства. Наконец, узнайте, как выделить текст на панели слоев.
Из этого видео вы научитесь добавлять текст к изображениям. Вот изображение, которое я нашел для своего веб-сайта, которое посвящено его центральной теме.
Я хочу найти какой-нибудь красивый шрифт, чтобы улучшить это изображение для первой страницы моего интернет-магазина.
Чтобы добавить текст к нашему изображению, выберите инструмент «Горизонтальный текст» на панели инструментов.
В Photoshop есть несколько способов добавления текста: в виде точки, типа области и текста по контуру. В этом уроке мы рассмотрим добавление текста в виде точки и области.
Есть несколько способов добавить текст к изображению.
Вы можете выбрать точку и просто начать печатать, или вы можете создать форму или область, чтобы вы могли сознательно решить, куда идет текст.
Щелкните на изображении с помощью инструмента «Горизонтальный текст». Введите «здесь немного текста». Это создает тип точки. Укажите горизонтальную или вертикальную строку текста, которая начинается там, где вы щелкаете, и расширяется по мере ввода символов. Каждая строка текста независима — строка расширяется или сжимается при ее редактировании, но не переносится на следующую строку, если вы не добавите возврат к абзацу или мягкий возврат. Такой ввод текста полезен для добавления заголовка или нескольких слов к вашему произведению искусства.
Нажмите Cmd (Ctrl), и вы увидите маркеры преобразования.Удерживая нажатой клавишу, перетащите один из маркеров, чтобы изменить текст. Обратите внимание, что вы можете свободно искажать текст.
Щелкните галочку на панели параметров, чтобы завершить работу с текстом.
Под созданным вами текстом щелкните и перетащите, чтобы создать текстовую область. Тип области использует границы объекта (например, прямоугольник) для управления перемещением символов по горизонтали или вертикали. Когда текст достигает границы, он автоматически переносится в заданную область. Такой ввод текста полезен, когда вы хотите создать один или несколько абзацев, например, для плаката или брошюры.
Поместите курсор в область ввода и введите «Здесь должно быть много текста, чтобы отображался перенос текста».
Обратите внимание на ручки вокруг текста. Вы можете перетащить маркер, чтобы изменить размер области шрифта. Текст внутри будет только перекомпонован.
Как снова выделить текст, используя несколько простых методов (дважды щелкните «T» на панели «Слои», нажмите клавишу Escape, чтобы завершить редактирование, и т. Д.)
Теперь, когда у вас есть основы того, как добавлять текст к изображению, я покажу вам, как уточнить выбор для оптимизации вашего дизайна.
Узнайте, как предварительно просмотреть шрифты в своем дизайне.
Узнайте, как можно использовать шрифты Photoshop и Adobe Typekit. Adobe Typekit — это услуга, которая предоставляется вместе с подпиской Creative Cloud и позволяет вам выбирать из тысяч высококачественных шрифтов. После этого узнайте, как синхронизировать шрифты Typekit с настольными приложениями Creative Cloud.
Наконец, узнайте, как сортировать шрифты в Photoshop.
Из этого видео вы узнаете, как предварительно просматривать шрифты в тексте, а также использовать шрифты Adobe Typekit, которые входят в вашу подписку Creative Cloud.
Теперь, когда вы знаете, как разместить текст на своем изображении, я покажу вам, как быстро предварительно просмотреть доступные шрифты в Photoshop для вашего текста и посмотреть, какой из них лучше всего подходит для вашего дизайна, в режиме реального времени.
Выберите инструмент «Горизонтальный текст» и проведите по тексту, чтобы выделить его. Щелкните меню «Семейство шрифтов» здесь, на панели параметров. Когда вы наводите указатель на разные шрифты, вы можете видеть предварительный просмотр текста в реальном времени. Это отличный способ быстро увидеть, как шрифт выглядит в вашем дизайне, без привязки к шрифту.
Хотя вы можете выбирать шрифты из списка на вашем компьютере, вы также можете применять шрифты Typekit, которые поставляются с вашей подпиской Creative Cloud. Чтобы использовать Typekit, щелкните здесь «Добавить шрифты из Typekit».
Когда веб-сайт Typekit открывается в браузере по умолчанию, вы можете отсортировать шрифты на основе таких свойств, как serif или sans-serif. Вы хотите убедиться, что выбрана синхронизация, чтобы вы могли получить к ним доступ во всех своих приложениях Creative Cloud.
Введите несколько слов для проверки шрифта.Если вы знаете шрифт по имени, вы можете ввести его здесь для дальнейшей сортировки списка. Наведите указатель мыши на шрифт в списке и нажмите «Использовать шрифты».
Затем вы можете синхронизировать шрифт. Таким образом, шрифт теперь доступен для Photoshop и других ваших приложений Creative Cloud
.После того, как вы синхронизируете выбранный шрифт или шрифты, вернувшись в Photoshop, вы можете отфильтровать с помощью Typekit, чтобы увидеть недавно установленные шрифты, и нажмите, чтобы применить этот шрифт.
Узнайте об аспектах шрифта, которые создают отличный дизайн, включая внимание к интервалу между символами и строками, стилю вашего текста и использованию специальных символов, называемых глифами.
Узнайте, как использовать обновленную панель глифов для просмотра альтернативных глифов и специальных символов, а также как просматривать другие глифы в контекстном меню прямо на холсте.
Узнайте больше о том, как работать со шрифтами Typekit и как добавлять шрифты из Typekit.
Теперь, когда вы знаете, как размещать текст на изображении и использовать шрифты Typekit, я покажу вам, как чтобы найти шрифты, похожие на данный шрифт, например этот.
У меня здесь есть текст с шрифтом, который я выбрал ранее.Я считаю, что этот шрифт не подходит для дизайна, поэтому я хочу попробовать что-то похожее.
Выберите инструмент «Горизонтальный текст», затем проведите по тексту, чтобы выделить его, щелкните здесь меню «Семейство шрифтов». Чтобы увидеть шрифты, похожие на этот, нажмите «Показать похожие шрифты», чтобы увидеть, какие шрифты похожи на тот, который я выбрал.
Я выберу XX, потому что он выглядит как оригинал, но я думаю, что он лучше смотрится в моем дизайне.
Еще один способ пробудить ваши творческие способности — использовать шрифт с фотографии.Я могу использовать распознавание шрифтов Photoshop, чтобы определить шрифт на фотографии.
На днях я сфотографировал вывеску, потому что мне понравился используемый шрифт. Открыв это изображение в Photoshop, вы можете…
Я использовал шрифт, распознанный на моей фотографии.
Новые и обновленные функции шрифтов в Photoshop могут помочь вам найти отличные шрифты для вашего дизайна.
Узнайте, как определять шрифты на фотографии или снимке экрана, а также как находить шрифты, похожие на выбранный шрифт.
Из этого видео вы узнаете, как использовать интервалы между символами и строками, как стилизовать текст и добавлять специальные символы. Короче говоря, вы узнаете, как улучшить типографику в своем дизайне.
Откройте изображение с текстом и выберите инструмент «Горизонтальный текст». Перетащите текст, чтобы выделить его.
Я хочу, чтобы между моими буквами было больше места, чтобы они выглядели воздушно. Поэтому я добавляю кернинг в свой шрифт.
Чтобы текст было легче читать, я также добавлю пробел между этими строками.Это называется увеличивающимся интервалом.
Я хочу посмотреть, как мой текст может выглядеть с другим стилем.
Я хочу, чтобы мой тип дисплея выглядел более особенным.
Как сделать красивые буквы в фотошопе. Работа с текстом
ДА! Этому уроку будет посвящен текст в фотошопе . Часто бывает, что нам нужно подписать какую-то картинку или фото красивым текстом или мы делаем какую-то обложку, флаер, а прекрасно оформленный текст в этом случае просто необходим.
Для всех экспериментов, которые мы сейчас проведем, у нас будет основной инструмент текст, инструмент И, конечно же, все различные настройки. Перед нами стоит задача: сделать красивую картинку, написать на ней текст и красиво нарисовать.
Открываем картинку, на которой будем писать текст. Щелкните «Файл — Открыть». И выберите изображение на своем компьютере.
Вот открытое изображение:
Ну а теперь выбираем инструмент «Горизонтальный текст».
Но пока рано его использовать, перед этим надо его настроить.Параметры появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три являются наиболее важными, которые мы всегда должны настраивать перед использованием текста.
Выбираем из списка понравившийся шрифт:
Затем нужно установить размер:
Все! Теперь можно приступить к написанию самого текста. Щелкните место на картинке, где мы хотим текст сразу после появления строки, как в любом текстовом редакторе, когда мы хотим что-то напечатать.
Мы пишем текст, затем выбираем инструмент «Перемещение» и можем перетаскивать текст по всему изображению. Вы также можете выровнять текст по стрелкам на клавиатуре. Вот что со мной случилось:
Для текста он всегда автоматически создается отдельным слоем, вы можете посмотреть его в палитре слоев, поэтому при выполнении некоторых операций с ним мы не повлияем на остальные. Итак, теперь сформируем наш текст. Добавьте эффекты.
Для этого нам нужно выбрать слой с текстом и нажать кнопку FX. Она находится в самом низу под слоями.
Щелкните по нему и в появившемся списке выберите «Параметры наложения».
Здесь, перемещаясь по разным вкладкам, задайте текст с разными стилями. Например, поставив галочку на «тень», мы придаем тексту тень. Перемещайте ползунки до получения желаемого результата.
Таким же образом придайте тексту любой другой эффект. Я использую эффекты Shadow, внешнее свечение и тиснение . Чтобы придать тексту свечение, я ставлю галочку напротив «Внешнее свечение» и настраиваю различные параметры.Сразу можно наблюдать результат на картинке, двигаясь к окну со стилями.
Сейчас мы используем тиснение. Сдвигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля есть свои параметры — глубина, размеры, непрозрачность и другие. Применяя некоторые стили, сразу настраиваем, экспериментируя с ползунками, оставляем то, что нравится больше всего.
После того, как все настроено, нажимаем «Да».
Вот такой результат на данный момент у меня:
Ну неплохо! Давайте еще отразим текст .Нам нужно скопировать слой с текстом. Для этого встаньте на него, затем нажмите клавишу alt и, удерживая ее, щелкнув по тексту, который на картинке и перетащите вниз, получится копия слоя. Ей просто нужно, чтобы мы отражали текст.
Вокруг текста появляется рамка, это означает, что мы включили трансформацию. Теперь кликаем по тексту правой кнопкой и в появившемся списке выбираем пункт «Отразить по вертикали».
Текст перевернут, мы можем переместить его с помощью стрелки с клавиатуры, чтобы он оказался вместе с основным текстом.
Осталась одна полоска — надо сделать непрозрачность меньше. В палитре слоев уменьшаем непрозрачность по вкусу. Сделаю проценты 30.
Мне это нравится:
Теперь приступим к формированию всех слоев. Для объединения всех слоев нажимаем правой кнопкой мыши на основном слое с изображением и в появившемся списке выбираем «Runify».
А давайте еще сделаем нашу картинку ярче. Заходим в меню «Изображение — Коррекция — Уровни».
В появившемся окне левый ползунок немного сдвинется вправо, а правый — влево. После настройки нажмите «Да».
Вот что в итоге произошло:
Вот они основы работы с текстом в Photoshop . Поэкспериментируйте, попробуйте больше вертикального текста, выберите другой шрифт, примените другие настройки наложения. Уверен, у вас все получится! Удачи!
Как установить шрифт в фотошопе? Полноценные шрифты, которые можно использовать в различных приложениях, невозможно создать в среде Photoshop.Для этого есть и другие платные и бесплатные инструменты.
А вот разработать уникальный шрифт для логотипа или корпоративной надписи вполне возможно.
1. Запустите Photoshop. Создайте новый лист, вызвав файловые команды — новый (Файл — Новый).
2. В окне «Новый» необходимо указать параметры: имя файла в поле «Имя» (имя), тип файла в поле «Установить» — «Пользовательский» (Custom), размер листа (можно задать в пикселях или сантиметрах), а также цветовой режим и цвет фона.
3. На левой панели выберите инструмент «Горизонтальный текст», щелкнув правой кнопкой мыши значок «T».
4. Растяните прямоугольную фигуру на листе, удерживая левую кнопку мыши для ввода текста.
5. На верхней панели установите параметры ввода текста: размер, шрифт, цвет и разновидность шрифта.
7. Справа выберите меню «Слои» и правой кнопкой мыши на слое с текстом вызовите контекстное меню.
8. Используйте пункт меню «Преобразовать в кривые» (CONVERT TO SHAPE).
9. Увеличьте текст, нажав комбинацию клавиш CTRL + несколько раз, чтобы можно было удобно вносить изменения в каждую букву.
10. На панели инструментов слева выберите «Стрелка» (Direct Selection Tool).
11. Обратите внимание на любую букву текста. Например, «О».
12. Буква «O» появилась на схеме.
13.Нажав левую кнопку мыши, растяните опорные точки в любую сторону, чтобы контуры буквы приобрели новые очертания.
Adobe Photoshop CS6 позволяет не только создавать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функциональный графический редактор. Способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберемся с фотошопом CS6, чтобы сделать красивый текст, используя широчайший набор инструментов.
Для начала продумайте, как вставить надпись в фотошопе, чтобы потом с ней разобраться.Последовательность действий следующая:
- Создайте новый рисунок или откройте тот, на котором мы хотим добавить надпись.
- Щелкните значок «T» на левой панели инструментов.
- Выберите, в каком направлении будет располагаться надпись — по горизонтали или по вертикали.
- Пишем нужный текст.
- Растягиваем поле до нужных размеров, перемещаем в нужное место.
«Photoshop» CS6 имеет богатый набор инструментов для редактирования текста.Например, пользователь может выбрать красивый шрифт, изменить способ рисования, поработать с цветом и выравниванием.
Отредактируйте надпись по следующему алгоритму:
- Выберите слой, содержащий символы, и щелкните «T» на панели инструментов.
- Щелкните раскрывающийся список в верхнем левом углу. В нем будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, вы можете скачать дополнительные. Для этого нужно найти интерес в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в панели управления.
- Выделяем текст и щелкаем по прямоугольнику сверху, чтобы изменить оттенки. Оттенок можно выбрать вручную с помощью палитры. Если есть заранее подготовленные параметры, их нужно ввести в соответствующее поле.
- Для поворота строки необходимо щелкнуть «T» со стрелками.
- Изменить надпись можно изменить, выделив надписи и выбрав интересующие элементы. В этом же меню можно настроить параметры сглаживания — плавное, жесткое, насыщенное, четкое.
Чтобы применить внесенные изменения, нужно нажать на галочку на панели сверху. В результате действий, описанных выше, основа будет в результате получения максимально красивого текста.
Самое богатое меню можно назвать «эффектами». Именно здесь вы можете изменить набор параметров, которые изменяют как весь текст, так и только отдельные элементы. Настройки максимально гибкие и подробные, поэтому конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажмите правую кнопку на слое со знаками.
- Зайдите в «Настройки наложения».
- В появившемся списке нажмите «Создать штрих».
- Уточняем параметры кадра — его оттенок, ширину, расположение, прозрачность и т. Д.
- Нажмите, чтобы «ввести», чтобы изменить счет. Доступны «Цвет», «Узор» и «Градиент». Например, градиент позволяет создавать многоцветный текст.
Добавление рамки — самое простое действие.Разобравшись в меню «Эффекты», вы можете добавить тень, поработать с освещением, наложить глянцевый эффект и т.д. Результат отображается сразу после применения любого инструмента.
Photoshop позволяет создавать из знаков объемные фигуры. Для этого:
- Выберите слой и нажмите «3D».
- Заходим в меню «Новая сетка из серых оценок» и выбираем интересующие характеристики.
- Используйте параметр «Новая структура», чтобы изменить слой.На выбор доступны фигурки «Пирамида», «Куб», «Шар» и другие.
Надпись можно деформировать — для этого нужно нажать на сверкающую «Т» и перейти к пункту «деформировать». Текст может быть построен дугой, волной, дугой или любым другим способом.
Если вы не хотите вручную обрабатывать текст, вы можете использовать готовые стили. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновых вывесок и т. Д.
Обычно к формату pSD применяются готовые эффекты.Чтобы использовать скачанный файл, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст самостоятельно.
Видеоинструкция
Прикрепите подробную видеоинструкцию по способам создания красивого текста в Photoshop CS6.
Заключение
Потратив определенное количество времени на освоение функциональности программы, вы сможете воплотить любые задумки в реальность. Photoshop предлагает широкий набор параметров, что позволяет создавать уникальные красивые надписи буквально за несколько действий.
Для того, чтобы быстро и красиво создать в фотошопе надпись, возьмите за основу специальный мануал, которым можно пользоваться в любой момент.
— Откройте для себя фото;
— Найдите нужный инструмент, он выглядит как буква «Т»;
— Щелкните в том месте, где должен быть текст. Введите текст;
— Для изменения типа и размера шрифта, расположения и цвета надписи необходимо использовать специальные клавиши, открывающиеся в специальном окне;
— Настроить деформацию текстов с помощью специальной кнопки;
— Чтобы удалить автоматически появляющуюся рамку вокруг текста, необходимо изменить стиль слоя.Для этого перейдите в специальное окно и выберите там слой со своей надписью;
— В окне нового стиля отрегулируйте тени, как считаете нужным, а также используйте обводку и другие доступные эффекты;
— Просто потяните за блок с надписью в части фото. Сохранение изменений;
Так мы получим стандартный тип текста на картинке с помощью фотошопа. В нем описаны возможности создания надписи, выполнения специальной установки шрифтов из других — дополнительных источников, создания градиентной заливки и обводки.
Шрифт доступен для загрузки из разных источников. Лучше всего выбрать самый популярный, тип — 1001 Free Fonts. Выбрав нужный шрифт — загрузите и распакуйте пакет шрифтов в папке Fonts в WinODWS.
После перемещения файлов необходимо перезапустить редактор, чтобы новый шрифт стал видимым.
Выберите пункт « Горизонтальный текст » Напишите этот текст в любом месте фотографии. Используя специальную панель, выберите нужный шрифт.
Далее нужно выбрать размер текста (символов).После этого переходим к добавлению спецэффектов. Открываем « Window », далее « Layers » Переходим к слою с текстом. В специальном окне стиля добавьте тень. Добавьте 75% непрозрачности к параметру. Установите комбинацию 10 или 12 пикселей, точно так же 10-12 установите ползунок размера.
Теперь вам нужно добавить уже свечение текста снаружи. Для этого нажмите на « Layer style ». Для этого установите флажок слева у пункта « External Glow ». Справа вам нужно установить окно « Scope » на 8%, а размер 27 пикселей.
Теперь пора поработать с ранее созданным градиентом градиента. В окне «Стиль слоя» щелкните раздел «Настроить градиент». Теперь выберите желаемый цвет градиента, откроется палитра цветов и оттенков. Цвет можно выбрать с помощью мышки или специального кода Под конкретный оттенок.
Вводим в поле # fbfea0. . Теперь нажмите на нижний параметр с ползунком слева и введите код # FFEF04.
Делаем штриховые символы.Щелкните точку «Обводка», выбрав размер контура «3» и цвет обводки # 031F01.
Закройте мешающие окна. И посмотрите на результат. Таким же образом можно добавить еще одну надпись, другим шрифтом и обводкой, и вообще другие параметры. Теперь рассмотрим вариант создания уникальной текстурной надписи. Метод самый сложный из всех, но он приведет к отличному результату. Создание такого текста — важная часть графического дизайна и дизайнера в целом.Здесь вы узнаете, как создать специальный текс, символы которого будут похожи на леденцы на палочке.
Создайте надпись в другом проекте. Ведь при необходимости его можно добавить на другую картинку с измененным текстом.
— Откройте проект в Photoshop. Устанавливаем размер 800 на 600 пикселей, дублируем слой.
— На дублированном слое откройте окно стиля слоя. Слева выберите «наложить градиент». Справа установите параметры: «Радиальный стиль», выставив масштаб на 50%.После этого выставляем левую точку градиента на #FFFFFF, а правую # 979797.
После закрытия окна стилей получается вот такое изображение. Или градиентной текстуры.
Теперь скачайте специальный файл с дополнительной текстурой и откройте его в проекте. Картинка должна располагаться поверх всех остальных слоев.
Установите на ПК уникальный шрифт « Bubble Gum. », который можно найти в вышеуказанном источнике. И сохраните проект перед перезагрузкой проекта.Теперь добавьте на страницу проекта специальную надпись с помощью специального шрифта. Установите размер 170 pt и вид как « Normal ».
На панели « Layers » Выделите первые два, создав их копии. Установите для них значение заливки « 0 «, для одного и другого дубликата.
Щелкните на первом слое и откройте» Стиль слоя «Перейдите к» Embossing «Где вам нужно установить настройки, как на фотографии ниже.
Перейдите к» Схема «И установите следующие настройки:
Ни для кого не секрет, что в Photoshop разрабатываются рекламные баннеры, открытки и многое другое.Возможно, вы посетили идею и хотите создать свой мотиватор или праздничную открытку. Картинка выбрана, но вы не умеете писать текст в фотошопе? Если вы никогда не писали в фотошопе (Photoshop), мы расскажем, как использовать текстовый инструмент. Предупреждаем заранее, написать текст на картинке в фотошопе очень просто, даже если вы не умеете делать текст по кругу.
В фотошопе есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на специальном типе слоя — текстовом.
Откройте в фотошопе изображение, на котором хотите сделать надпись. Установите курсор на панель инструментов и щелкните правой кнопкой мыши значок с буквой. Т. . Откроется группа текстовых инструментов. Если вы нажмете на клавиатуре T. (английский), то автоматически выберите текстовый инструмент, который в группе является первым по умолчанию.
Как видите, текстовые инструменты позволяют установить ориентацию написания текста, вертикальную или горизонтальную.
Выбрав текстовый инструмент нужного направления, кликните по изображению в том месте, где нужно сделать надпись.Сразу появится новый слой с пометкой T. , то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как и в наших обычных текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ рисования (жирный, по меню и так далее), задать цвет и выравнивание текста, абзац, то есть все, что может понадобиться для написания текста.
Если вы раскроете список шрифтов, то перед всеми вы увидите образец написания его как слова «образец».Так что вы легко можете выбрать шрифт. Следующий атрибут позволит вам выбрать толщину письма. Но не все шрифты доступны.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окне списка, можно ввести нужную цифру с клавиатуры. Если все в списке слишком мало, введите число больше, чем последнее в списке.
Следующий параметр позволяет выбрать тип сглаживания текста.Применяется для сглаживания краев написанного и избавления от зубцов на концах букв.
Вот наглядный пример сглаживания окон (слева) и «сглаживания» / сглаживания (справа).
Следующие три атрибута являются выравниваниями. Все они знакомы по текстовым редакторам. Это выравнивание текста по центру, по правому или левому краю. Дальнейший элемент — подбор цвета. Щелкните по нему один раз и в открывшейся палитре укажите желаемый цвет.
Атрибут со значком буквы T. , стоящий на дуге, позволяет задать написание текста дуги, в круге или другой форме.
Помимо следующего атрибута, вы обнаружите, что здесь собраны почти все ранее. Кроме того, есть возможность установить амрерологический и межстрочный интервалы, отступ для абзаца и все, что вам может понадобиться для написания текста. Вы, наверное, знаете, как все мы когда-либо использовали Microsoft Word .. Поэтому мы не будем останавливаться на этом моменте.
Выбираем инструмент «Горизонтальный текст» , нажимаем на то место на изображении, где вам нужна надпись. Выберите шрифт, цвет и размер. При изменении размера шрифта высота мигающего курсора изменится. Это поможет вам понять, сколько текста вы получите. Напишите запланированную фразу. Если запись завершена, нажмите ENTER В цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на фразу.Если вам нужно исправить текст, изменить цвет целого или отдельного символа, то с помощью того же текстового инструмента, стоя на слое с текстом, щелкните по нему. Вы снова получите курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Вам необходимо передать строковый ключ ENTER На буквенную часть клавиатуры.
Если вы планируете писать длинный текст, заранее укажите его область, чтобы он не выходил за пределы текстового контейнера.Затем вы можете изменить эту область вручную. Выберите текстовый инструмент. Перед тем как писать, зажмите левую кнопку мыши и растяните мышь, как если бы они хотели выделить область. У вас будет контейнер для текста с вершинами. Затем, перетаскивая эти стихи, вы можете изменить размер контейнера с текстом. Так ваш текст не попадет в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструмент «Перемещение» (называется клавишей V. ). Зажмите текст, удерживая левую кнопку мыши, и переместите его по изображению.
Чтобы повернуть текст, перейдите на слой с ним и нажмите Ctrl + T. . Работает так же, как и в случае вращения обычного слоя. Когда появится рамка с вершинами, переместим курсор в угол. Как только закругленная стрелка появится на курсоре, начните вращать изображение в нужную сторону. По завершении нажмите ENTER .
Добавление тени и штрихов к тексту осуществляется так же, как и на обычном слое.Мы рассмотрели это в предыдущих статьях. Чтобы добавить оттенок и обводку, вам нужно вызвать «Параметры наложения» (нижняя панель в палитре слоев, правый нижний угол).
В правом диалоговом окне выбрать пункт «Обводка» / Stroke либо «Тень» / Тень. В правой части окна выберите нужный размер, цвет и после завершения нажмите OK. .
А теперь рассмотрим, как оформить текст по кругу.Для этого есть два пути. Мы были слегка тронуты, когда описали панель управления текстовым инструментом.
Напишите текст. Курсор должен мигать в ожидании следующего символа. Теперь на панели инструментов нажмите на значок буквы T. , стоящей на дуге. Выбираем в списке «Текстовая дуга» / Волна .
Значения «Горизонтальное искажение» / Горизонтальное искажение и «Вертикальное искажение» / Вертикальное искажение Оставить в положении 0 . «Изгиб» / Изгиб Поверните направо направо. В конце нажмите ОК. .
Теперь выберите текстовый инструмент и щелкните край круга. Он превратится в контур текста. Вы увидите мигающий курсор. Начните вводить текст. Если текст введен не весь, обратите внимание на крестик и точку на контуре. Нажмите на английской клавиатуре A. Инструмент активирован «Распределение контура» . Переместив крест окружности креста и точку по окружности окружности, вы можете сдвинуть текст по окружности и увеличить линию так, чтобы слова, которые при вводе вы не нашли.
Подберите получившийся текст, перемещая слой с ним так, чтобы надпись находилась вокруг чашки. Все!
Как и было обещано в начале статьи, текст в Photoshop такой же простой, как и в любом текстовом редакторе. Желаем вам новых идей!
Как добавить текст в Photoshop и настроить шрифт или цвет
Может быть, вы начинаете группу, которая пока не может позволить себе маркетинговую команду для создания плакатов.Или, возможно, вы безумный владелец собаки, ищущий пропавшего щенка.
В любом случае, это бесспорно — умение наклеить текст на фотографию, безусловно, является полезным жизненным навыком.
А у пользователей Photoshop 2020 есть огромный выбор вариантов форматирования и дизайна, когда дело доходит до наложения текста на изображение.
Вот основные сведения, которые помогут вам начать добавлять текст в ваш следующий проект Photoshop.
Ознакомьтесь с продуктами, упомянутыми в этой статье:Adobe Photoshop (от $ 239.88 в Adobe)
MacBook Pro (от 1299,99 долларов США при лучшей покупке)
Как добавить текст в Photoshop1. Загрузите фотографию. В данном случае я скачал свое фото из Гугл Диск и перетащил изображение в Photoshop, перетащив его на значок, функция на компьютерах Mac.
Собака Напо (сокращенно от Наполеона) выглядит уравновешенной и готовой прославиться в Photoshop.Эмма Уитман / Business Insider2. Я выбираю изображение, на котором я могу легко выделить темные и светлые области для размещения текста. Однако, если вам нужно изменить фон, чтобы текст был более разборчивым, ознакомьтесь с нашей статьей «Как изменить цвет фона ваших фотографий в Photoshop, чтобы сделать ваши изображения более яркими».
3. Щелкните значок на левой панели инструментов, который выглядит как заглавная буква «T» шрифта с засечками. Выберите инструмент «Горизонтальный текст». Должно появиться текстовое поле с латинским текстом.
Латинский фиктивный текст предназначен для использования в качестве полезного заполнителя, но часто может просто мешать и случайно остаться позади.Эмма Уитман / Business Insider4. Чтобы быстро очистить включенный фиктивный текст «Lorem Ipsum», введите Ctrl или Command + A, а затем вернитесь на место или удалите, в зависимости от вашей операционной системы.
5. Отрегулируйте цвет шрифта так, чтобы он контрастировал с фоном (при необходимости), используя главную панель параметров. В центре горизонтального меню будет прямоугольная цветная плитка.
Для темного фона мне нужно использовать светлый текст. По умолчанию в фотошопе для текста используются черные чернила. Эмма Уитман / Business Insider6. Имейте в виду, что всякий раз, когда вы вносите изменения, вам нужно будет нажать клавишу возврата или ввода или щелкнуть галочку на главной панели параметров, чтобы защитить свои изменения и дополнения.
7. На панели «Свойства» вы можете настроить шрифт в разделе «Символ».
Просто PSA для всех, что Napo на самом деле не потеряно — не волнуйтесь.Эмма Уитман / Business InsiderОбязательно сохраните вашу работу.
Даже если вы сохраняете каждый шаг во время навигации в Photoshop, вашему конечному продукту необходимо назначить дом на жестком диске вашего компьютера, внешнем диске или в облачной службе.
Учебное пособие по Photoshop с закладками для начинающих
Когда вы впервые открываете Adobe Photoshop, легко в течение минуты в замешательстве щелкнуть мышью по нему, а затем вместо этого набрать номер телефона фрилансера.Поверьте, вы не одиноки в этом.
Это невероятно мощное программное обеспечение для проектирования, в котором много работы, в том числе множество инструментов, которые временами могут показаться ошеломляющими. Но Photoshop не только для профессионалов.
С небольшой помощью вы можете легко научиться использовать его для создания красивой, убедительной графики. Все, что для этого требуется, — это введение в основные элементы — на простом английском языке.
Для начала мы выбрали 12 самых полезных инструментов Photoshop и объяснили, что они делают, где их найти, как их использовать, а также несколько советов и приемов, которые помогут извлечь из них максимальную пользу.Мы также включили туда несколько отличных ресурсов на тот случай, если вы захотите узнать об инструменте более подробно.
Что он делает: Слой можно использовать для изображения, текста, мазков кисти, цвета фона, узоров и фильтров.
Мне нравится думать о слоях как о листах стекла, уложенных друг на друга, которые вы будете использовать для создания конечного продукта. Каждый лист можно изменять индивидуально, не затрагивая проект в целом, что может сэкономить массу времени при редактировании отдельных элементов изображения.
Слои — безусловно, самый важный элемент Photoshop — и, на мой взгляд, они являются одной из причин, по которым многие люди в отчаянии вскидывают руки. Но как только вы поймете, как они работают, я обещаю, что они сделают вашу жизнь намного проще.
Где находится: По умолчанию у него есть собственный модуль в правом нижнем углу экрана Photoshop. Вы также можете получить к нему доступ, нажав «Слой» в верхней строке меню.
Pro Совет: Всегда называйте слои .Если вы будете организовывать их, это поможет вам оставаться в здравом уме, особенно если вы работаете над проектом с большим количеством слоев.
В верхней строке меню выберите «Слой»> «Создать»> «Слой» …
Выбранный слой будет выделен синим цветом. Чтобы отредактировать определенную часть вашего изображения, вам нужно выбрать этот конкретный слой.
Вы также заметите, что рядом с каждым слоем есть символ «глаза»: щелкните этот символ, чтобы включить или выключить глаз, тем самым переключая видимость этого слоя во время работы.
Сначала выберите слой или группу на панели «Слои». Затем перетащите слой или группу на кнопку «Создать новый слой» или щелкните слой правой кнопкой мыши и выберите «Дублировать слой» или «Дублировать группу». Введите имя слоя или группы и нажмите ОК.
Pro Tip: Вы можете делать самые разные интересные вещи со слоями — и, хотите верьте, хотите нет, создание анимированных GIF-файлов — одна из них. Ознакомьтесь с нашим пошаговым руководством здесь.
Чтобы узнать больше о добавлении, удалении и дублировании слоев в Photoshop, просмотрите этот видеоурок.
2. Инструмент «Цвет и образцы»
Что он делает: Инструмент «Цвет и образцы» позволяет использовать, изменять, копировать и сохранять пользовательские цвета для содержимого. Хотя это может показаться довольно очевидным элементом, на самом деле у него есть мощные функции, которые сохранят ваш визуальный контент ярким и унифицируют ваши цветовые схемы.
Где он расположен: По умолчанию у него есть собственный модуль в правом верхнем углу экрана Photoshop.
Еще одно место, где можно найти инструмент «Цвет», — это внизу панели инструментов слева, обозначенное двумя перекрывающимися полями:
Чтобы создать свой собственный цвет:
Откройте палитру цветов, дважды щелкнув верхнее поле в модуле «Цвет» или в том меню слева.
Оттуда вы увидите вертикальный спектр цветов с ползунком на нем, который вы можете настроить, чтобы создать свой собственный цвет. В качестве альтернативы, если у вас уже есть определенный цвет, шестнадцатеричное значение которого вам известно (т.е.е. # 1fb1ee), затем введите его в соответствующее поле, чтобы найти этот цвет автоматически. Вы также можете выбрать образец цвета на основе значений RGB или CMYK.
Любые созданные вами цвета можно добавить в «Образцы», если щелкнуть «Добавить в образцы».
Pro Tip: Возьмите цвета своей компании и сохраните их как «Образцы», чтобы вы могли ссылаться на них и повторно использовать их при разработке визуального контента.
3. Пользовательские шрифты и инструмент «Текст»
Что он делает: Инструмент «Текст» позволяет добавлять пользовательские шрифты в базу данных и предоставляет доступ к расширенным настройкам шрифтов, которые придают вашему тексту серьезный стиль.
Где находится: Панель инструментов слева от вас, внизу.
После того, как вы нажмете значок инструмента «Текст», все настройки и параметры шрифта появятся в верхней части экрана. Эти настройки позволяют изменять шрифт, размер шрифта и интервал между символами, высоту, ширину, цвет и стиль. Обязательно выберите слой с желаемым текстом, чтобы отредактировать его.
Чтобы добавить текст к изображению:
Текстовый инструмент работает так же, как и любой другой текстовый инструмент, который вы использовали.Нажмите значок «T» на левой боковой панели, перетащите текстовое поле на любую конкретную область, где должен отображаться текст, и все готово.
Каждый раз, когда вы создаете текстовое поле, Photoshop создает для него слой. Вы можете выбрать цвет, размер, обводку, стиль шрифта и множество других параметров, чтобы поменять местами.
Pro Совет: Хотя Photoshop предлагает широкий выбор шрифтов, вы также можете установить свои собственные шрифты. Прочтите это сообщение в блоге, чтобы получить список из 35 красивых шрифтов, которые вы можете скачать бесплатно, а затем прочтите этот пост, чтобы узнать, как установить новые шрифты в Photoshop, чтобы вы могли их использовать.
Чтобы узнать больше о шрифтах и инструменте «Текст», просмотрите этот видеоурок.
4. Пользовательские кисти и инструмент «Кисть»
Что он делает: Как и в случае со шрифтами, вы можете добавлять свои собственные кончики кистей без лицензионных отчислений. С помощью настроек кисти вы можете изменять размер, форму и прозрачность мазков кисти для достижения ряда различных визуальных эффектов.
Кисти— отличный способ добавить визуальные акценты к вашему контенту.Photoshop начинает вас с хорошего набора подсказок кистей, которые вы можете использовать, чтобы очистить свою графику и создать некоторые базовые визуальные эффекты.
Где находится: Панель инструментов слева.
После того, как вы щелкните значок инструмента «Кисть», все настройки и параметры кисти появятся в верхней части экрана. Эти настройки позволяют изменять размер кисти, непрозрачность, плавность и т. Д. Вы найдете множество предустановленных кончиков кистей, а также любые настраиваемые кончики кистей, которые вы устанавливаете в Photoshop.(Если хотите проявить творческий подход, вы можете найти бесплатные кисти на сайте www.brusheezy.com.)
Для использования инструмента «Кисть»:
Инструмент «Кисть» идеально подходит для добавления дизайнерских акцентов в контент. При использовании инструмента «Кисть» я всегда предлагаю добавить новый слой для работы, чтобы вы не закрашивали другие элементы. Вы можете выбрать цвета из своей библиотеки образцов или использовать собственный цвет.
Изменение настроек кисти может придать кисти совершенно другой вид и стиль.Не бойтесь немного поэкспериментировать со всеми своими кистями.
5. Инструмент выбора
Что это такое: При правильном использовании этот инструмент позволит вам выбирать отдельные элементы, всю графику и определять, что копируется, вырезано и вставлено в вашу графику.
Где находится: Панель инструментов слева.
Инструмент «Выделение» известен как один из самых простых, но разочаровывающих инструментов для использования в Photoshop.Первое, что вам следует знать, это то, что это будет работать, только если слой выделен. Итак, если я хочу вырезать или скопировать часть слоя 4, слой 4 должен быть выделен на панели инструментов моего слоя. Выделенные области обозначаются мигающей пунктирной линией.
Как только вы не забудете обратить внимание на то, с каким слоем вы работаете, инструмент «Выбор» станет намного более простым в использовании .
Во-первых, выделите желаемую область. Затем просто щелкните правой кнопкой мыши и выберите в раскрывающемся меню, что вы хотите сделать.Например, вы можете вырезать объекты из текущего слоя и создать собственный слой.
Как выбрать изображение для вставки в графику:
Откройте изображение, которое вы хотите использовать в Photoshop, и используйте инструмент «Выбор», чтобы определить, какую часть изображения вы хотите скопировать. После того, как вы выбрали область изображения, просто скопируйте ее.
Затем откройте вкладку текущего проекта и вставьте ее как новый слой. Выделите слой объекта (ов), который хотите выделить.Вы можете перемещать несколько объектов одновременно, выделяя несколько слоев.
Затем щелкните правой кнопкой мыши свой выбор, и тогда у вас будет несколько вариантов, в том числе:
A) Выбор «Слой через копирование» для копирования объекта (ов) из этого слоя и создания собственного слоя.
Pro Совет: Чтобы выделить всю графику и включить все слои, выделите все слои и затем используйте инструмент «Выбрать». После того, как вы определили область для копирования, используйте строку меню вверху и нажмите «Правка»> «Копировать слияние».»Будет скопировано все изображение, и вы сможете вставить его как отдельный слой.
B) Выбор «Свободного преобразования» для масштабирования, поворота, перемещения и отражения выбранных вами объектов. (Если вам нужна дополнительная помощь, обратитесь к инструменту «Перемещение» в следующем разделе этого сообщения.)
Pro Tip: Один действительно изящный трюк, который вы можете сделать с помощью «Свободного преобразования», — это наложить скриншоты PDF-файла для создания трехмерного изображения, как в нашей вводной электронной книге Pinterest. Вы можете найти визуальный обзор шагов ниже, но прочтите этот пост в блоге, чтобы получить пошаговое руководство.
Чтобы узнать больше обо всех инструментах выделения, доступных в Photoshop, посмотрите этот видеоурок.
6. Инструмент «Перемещение»
Что он делает: Это довольно простой инструмент, который позволяет перемещать отдельные элементы вашей графики.
Инструмент «Перемещение» работает с отдельными слоями и с графикой в целом — если (помните, как это сделать?) Вы выделите все свои слои. Это удобно, когда вы пытаетесь изменить положение изображений, текста и других элементов дизайна.
Где находится: Панель инструментов слева вверху.
Чтобы использовать инструмент «Перемещение»:
Щелкните значок «Переместить» в левой строке меню и просто перетащите объект (ы), которые вы хотите переместить. Чтобы переместить все объекты в один слой, просто выделите слой и используйте инструмент «Перемещение». Вы также можете щелкнуть объект правой кнопкой мыши, чтобы открыть дополнительные параметры.
Чтобы масштабировать, вращать, перемещать и переворачивать объекты:
Инструмент «Свободное преобразование» позволяет масштабировать, вращать, перемещать и отражать любой элемент в выбранном слое или слоях.Используйте ярлык CTRL + T или Command + T (для Mac), чтобы запустить свободное преобразование, и проверьте параметры, которые появляются в верхней части экрана. Удерживайте клавишу SHIFT во время трансформации, чтобы сохранить пропорции ваших элементов.
7. Инструмент масштабирования
Что он делает: Инструмент «Масштаб» позволяет приближать определенные области изображения и уменьшать масштаб, чтобы видеть происходящее с высоты птичьего полета.
Где находится: В верхней строке меню выберите Просмотр > Увеличить или Просмотр > Уменьшить.
Чтобы использовать инструмент «Масштаб»:
Либо выберите параметры масштабирования в меню «Просмотр» (как показано выше). Чтобы использовать сочетание клавиш, удерживайте ALT (ПК) или Command (Mac) и нажмите +, чтобы увеличить масштаб, и ALT (ПК) или Command (Mac) и нажмите -, чтобы уменьшить масштаб.
8. Ластик
Что он делает: Основной ластик во многом похож на кисть. Вы можете изменить размер и твердость кончика ластика для достижения различных эффектов, таких как наложение и затухание. Фоновый ластик использует различия в цвете, чтобы помочь вам стереть ненужные области фона с ваших изображений.
Ластик — один из самых полезных инструментов в Photoshop. Да, я понимаю, что технически это просто ластик, но вы никогда не использовали такой ластик.
Где находится: Панель инструментов слева.
Для использования основного ластика:
После того, как вы нажмете значок «Ластик», все настройки появятся в верхней части экрана. Эти настройки позволяют изменять размер ластика, жесткость и другие параметры инструмента.
Как и большинство инструментов Photoshop, ластик работает только на специально выбранном слое. Прежде чем приступить к стиранию, убедитесь, что у вас есть нужный слой.
Для использования ластика фона:
Этот инструмент — чудо, позволяющее сэкономить время.Вы можете видеть, как легко он удаляет фоновые цвета из изображений. Это особенно полезно, если вам нужен объект с прозрачным фоном.
Чтобы использовать ластик для фона, нажмите и удерживайте значок ластика, пока не появится выдвигающееся меню. Выберите «Ластик для фона».
Теперь вы готовы к серьезному стиранию. Отрегулируйте размер ластика фона и просто щелкните цвет, который вы хотите удалить из выбранного слоя. Не забудьте выбрать слой, который хотите стереть.
Pro Совет: Не бойтесь использовать большой ластик для Background Eraser. Поскольку он удаляет определенные цвета с изображения, он не стирает невыделенные цвета.
Чтобы узнать больше о том, как удалить фон фотографии в Photoshop или PowerPoint, ознакомьтесь с этим пошаговым руководством.
9. Инструмент для обрезки
Что он делает: Инструмент «Обрезка» позволяет кадрировать изображение.Он работает как любой инструмент кадрирования, с которым вы когда-либо сталкивались: просто выберите область и обрежьте ее.
Я знаю, что это базовый инструмент, но вы будете использовать его так же часто, как и любой другой инструмент в Photoshop, особенно когда вы закончили свою графику и вам нужно очистить часть свободного пространства по краям.
Где находится: Панель инструментов слева.
Чтобы использовать инструмент «Обрезка»:
Выберите значок, указанный на снимке экрана, в строке бокового меню и перетащите рамку на область, которую вы хотите обрезать.Чтобы настроить поле кадрирования, просто щелкните и перетащите маленькие якорные прямоугольники по бокам и углам поля кадрирования.
Pro Совет: Вы можете сделать размер холста больше, чем он должен быть, чтобы у вас было больше места для перемещения элементов дизайна, а затем обрезать его до нужного размера.
Прочтите это сообщение в блоге, чтобы узнать, как обрезать изображения в Photoshop до определенного соотношения сторон. Если вы хотите научиться некоторым приемам кадрирования, например, как повернуть изображение с помощью инструмента «Кадрирование», ознакомьтесь с этой статьей из Школы цифровой фотографии.
10. Инструмент заливки
Что он делает: Инструмент «Заливка», ранее называвшийся «Заливка», заполняет любую сплошную область цветом по вашему выбору. Он отлично подходит для однотонного фона или раскрашивания больших площадей. Его также можно использовать для нанесения узоров на ваши изображения. Инструмент «Градиент» в инструменте «Заливка» позволяет создать красивый эффект выцветшего фона любого цвета по вашему выбору.
Где находится: В верхней строке меню выберите Layer > New Fill Layer. Оттуда у вас есть возможность выбрать «Сплошной цвет», «Градиент» или «Узор».
Для заливки сплошной области цветом:
Сначала выберите слой, который хотите залить сплошным цветом. Затем в верхней строке меню выберите Layer > New Fill Layer > Solid Color … Оттуда появится окно «New Layer» и предложит вам назвать новый слой цветовой заливки. Не беспокойтесь о выборе нужного цвета прямо сейчас — просто назовите слой и нажмите «ОК».«
Затем появится окно «Палитра цветов». Здесь вы можете выбрать, какой сплошной цвет вы хотите заливать. Поскольку я выбрал фоновый слой для заливки (т.е. цвет неба на моем графике), цвет, который я выбираю в палитре цветов, определяет цвет неба:
Чтобы применить узоры к изображениям:
Эти шаблоны можно создать вручную, если у вас есть время и терпение, или вы можете найти множество бесплатных шаблонов, доступных для загрузки через базовый поиск Google.
Чтобы применить узор, сначала выберите слой, который вы хотите заполнить узором. Затем в верхней строке меню выберите Layer > New Fill Layer > Pattern. .. Оттуда появится окно «Новый слой» с предложением назвать новый слой цветовой заливки. Не беспокойтесь о выборе нужного цвета прямо сейчас — просто назовите слой и нажмите «ОК».
Затем вы увидите всплывающее окно «Заливка узором». Оттуда вы можете выбрать узор и его масштаб.Поскольку я выбрал фоновый слой для заливки (то есть цвет неба на моем графике), узор, который я выбираю в заливке узором, изменяет небо:
Чтобы использовать инструмент «Градиент»:
Чтобы применить градиент, сначала выберите слой, который вы хотите заполнить узором. Затем в верхней строке меню выберите Layer > New Fill Layer > Gradient. .. Оттуда появится окно «Новый слой» с предложением назвать новый слой цветовой заливки.Не беспокойтесь о выборе нужного цвета прямо сейчас — просто назовите слой и нажмите «ОК».
Затем появится окно «Градиентная заливка». Поиграйте с этими параметрами, включая стиль, угол и масштаб. Чтобы выбрать градиент, отличный от предлагаемого по умолчанию, щелкните стрелку справа от градиента по умолчанию, чтобы открыть редактор градиентов, как показано ниже:
11. Пипетка
Что он делает: Этот удобный небольшой инструмент позволяет извлекать и использовать любой цвет из любого изображения в Photoshop.
Где находится: Панель инструментов слева.
Чтобы использовать инструмент «Пипетка»:
Выберите значок на боковой панели. Затем найдите цвет, который вы хотите извлечь, и просто щелкните эту область, чтобы клонировать цвет.
После извлечения цвета вы увидите, что он отображается как в модуле «Цвет» в правом верхнем углу экрана, так и в нижней части левой боковой панели. Вы можете дважды щелкнуть это цветовое поле, чтобы открыть расширенное средство выбора цвета, где вы можете затем настроить и сохранить цвет в образце для использования в будущем.
12. Параметры смешивания
Что он делает: Параметры наложения включают в себя целый ряд функций для улучшения внешнего вида или вашей графики. Например, вы можете использовать эффект «Внешнее свечение», чтобы буквы выглядели так, как будто они светятся. Или вы можете использовать эффект «Drop Shadow», чтобы добавить тень вашим буквам. Найдите время, чтобы поиграть со всеми эффектами слоев и выяснить, какие из них порадуют вас.
Где находится: В верхней строке меню выберите Layer > Layer Style > Blending Options… Вы также можете дважды щелкнуть любой слой, чтобы вызвать параметры для этого конкретного слоя.
Для использования параметров наложения:
Сначала выберите слой, к которому вы хотите применить параметры и эффекты наложения. Затем откройте параметры наложения и выберите тот, который хотите применить. Благодаря разнообразию доступных опций вы можете добиться ряда отличных эффектов для завершения вашей графики. Получайте удовольствие от них и экспериментируйте с разными слоями, изображениями и текстами.Вот посмотрите, что предлагается:
Например, на изображении ниже я выделил текстовый слой и выбрал «Bevel & Emboss». Выглядит довольно круто, а?
Прежде чем мы отправим вас в путь, стоит отметить, что если вы работаете с ограниченным бюджетом и плотным графиком, вы можете сэкономить массу времени и денег, используя бесплатных стоковых фотографий без лицензионных отчислений. Вот список из 17 лучших сайтов с бесплатными фотографиями, которые вы можете просмотреть.
Кроме того, Photoshop предлагает ряд действительно полезных сочетаний клавиш для таких вещей, как увеличение и уменьшение масштаба, изменение размера холста, создание нового слоя и т. Д.Ознакомьтесь с этим сообщением в блоге, чтобы увидеть полный список, включая ярлыки для некоторых из упомянутых выше инструментов.
Сейчас было бы нереально гарантировать, что вы станете мастером Photoshop на этом этапе — но это не то, для чего это руководство предназначено. Мы надеемся, что дали вам понимание, что вам нужно будет использовать мощные инструменты Photoshop своевременно, эффективно и без лишних хлопот, чтобы вы могли улучшить свою игру с визуальным контентом, как сейчас.
Счастливых фотошопов!
Как сделать красивые стилизованные планы этажей с помощью Photoshop
Как создать красивые стилизованные планы этажей с помощью Photoshop
Предоставлено RenderPlan ShareShare-
Facebook
-
Twitter
-
Pinterest
1 911hats20 -
Почта
Или
https: // www.archdaily.com/881660/how-to-make-beautiful-stylized-floor-plans-using-photoshopЭта статья изначально была опубликована RenderPlan как «Как визуализировать план этажа AutoCAD с помощью Photoshop».
Планы рендеринга в Photoshop — важная часть презентации вашей работы клиенту или убеждения жюри конкурса выбрать ваш дизайн в качестве победителя. Всякий раз, когда вы публикуете свои работы для книг, веб-сайтов или презентаций, качество дизайна ваших планов будет вашей визитной карточкой для будущих клиентов и аудитории, которую вы создаете вокруг своей практики.Начнем шаг за шагом.
1. Структурирование чертежа САПР в AutoCAD
Необработанный план этажа AutoCAD. Изображение предоставлено RenderPlanВ этой статье мы рассмотрим основные шаги, как экспортировать чертеж плана этажа из AutoCAD и визуализировать его с помощью Adobe Photoshop. Искусство состоит в том, чтобы создавать эстетически выглядящие планы, не перегруженные цветами и текстурами. Чтобы ускорить рабочий процесс, вы уже должны структурировать свой чертеж САПР таким образом, чтобы в дальнейшем вы могли быстрее работать в Photoshop.
На приведенном выше рисунке показан основной стиль рисования простого плана этажа офиса в AutoCAD непосредственно перед экспортом. Вот что вам следует делать в AutoCAD DWG:
1.1 Структура, которую вы рисуете на разных слоях
Это, конечно, не волшебный совет, но очень важно сделать это и иметь возможность экспортировать различные части вашего чертежа в отдельные файлы PDF позже.
1.2. Используйте сплошную штриховку для заливки частей плана этажа
Как вы видите на снимке экрана AutoCAD выше, следующие части чертежей плана этажа заполнены сплошной штриховкой на уникальных слоях:
- Бетонные стены
- Легкие стены
- Лестницы
- Комнаты
- Коридоры
- Фоновая штриховка
- Все, что вы хотите сделать уникальным выбором в Photoshop позже
1.3. Создайте окно компоновки для каждого элемента, который вы хотите экспортировать отдельно.
Вы должны создать окно компоновки с одинаковым фиксированным размером и масштабом для каждой части чертежа, которую вы хотите экспортировать. Во фрейме макета вы показываете только тот слой, который хотите экспортировать. Заморозьте всех остальных. С помощью функции «Публикация» AutoCAD вы можете просто экспортировать все окна макета в файлы PDF за один шаг. Конечный размер окон макета будет равен размеру вашего документа Photoshop позже. См. Рисунок ниже, на котором показаны различные окна компоновки, которые я создал в AutoCAD для экспорта чертежа в отдельные файлы PDF.
Предоставлено RenderPlan2. Экспорт чертежа DWG в файлы PDF
Вы закончили работу с САПР и структурировали свой чертеж способом, описанным выше? Отлично, теперь вы готовы к следующему шагу:
2.1 Экспорт чертежа в несколько файлов PDF
Почему несколько? Потому что это необходимо для структурирования вашего PSD-файла Photoshop на элементы, необходимые для визуализации вашего плана. Для этого вы должны экспортировать отдельные слои вашего DWG, заморозив все остальные слои и используя окно компоновки, которое вы создали для объекта.Я экспортировал 10 различных PDF-файлов для этого тематического исследования плана этажа офиса. Звучит много, но вы сэкономите время позже, когда дело дойдет до фотошопа.
2.2 Откройте ваши PDF-файлы в Photoshop с разрешением 200 dpi
Если вы откроете экспортированные PDF-файлы в Photoshop, вы увидите всплывающий экран, на котором вас спросят, сколько пикселей вы хотите открыть файл. Я всегда использую 200 dpi, потому что этого достаточно для качественной печати и позволяет контролировать размер файлов. Если у вас есть быстрый движок для Mac или ПК и вам нужно действительно высокое качество, скажем, для публикации книги, то вам подойдет 300 dpi.Но нет необходимости подниматься выше, потому что размер вашего файла резко возрастет, и ваш компьютер замедлится.
2.3. Сложите все файлы PDF в один файл PSD
Теперь в Photoshop открыто 10 разных файлов PDF. Следующим шагом будет объединение этих файлов в один файл. Поскольку все документы имеют одинаковый размер изображения, вы можете просто дублировать слои в один мастер-файл, щелкнув правой кнопкой мыши на слое и выбрав файл, в который вы хотите собрать все элементы. Я всегда использую Линии.pdf в качестве основного документа. По завершении вы должны сохранить этот файл в файл PSD и закрыть все остальные. На следующем рисунке показано, как выглядит мой необработанный многослойный PSD-файл и как я сортирую слои, чтобы подготовиться к раскрашиванию и текстурированию.
Предоставлено RenderPlan3. Визуализация вашего плана в Photoshop
Теперь мы переходим к самой интересной части. Вы отсортировали необработанные элементы PDF в один файл Photoshop PSD. Это момент, когда вы готовы добавить цвета и текстуры, чтобы ваш план отлично смотрелся для публикации.
3.1 Добавление текстур и цветов
Конечно, есть много способов добавить цвета и текстуры с помощью Photoshop. Но теперь вы готовы действовать очень быстро. Почему? Потому что у вас уже есть все варианты выбора отдельных элементов плана, таких как стены, пол или мебель. Позвольте мне показать вам, как просто вы можете добавить разные цвета на свой план этажа. Перейдите в палитру слоев и дважды щелкните слои штриховки комнат или коридоров. Появится следующее окно:
Предоставлено RenderPlanЧтобы создать тонкую и абстрактно выглядящую поверхность, вы можете использовать конкретный узор и наложить его на свой слой.Если вы хотите выбрать из широкого спектра текстур, просто зайдите на сайт cgtextures.com, и вы найдете все, что вам нужно. Для красного цвета я использую наложение цвета и устанавливаю режим наложения на «умножение» и непрозрачность на 30% для офисных помещений. Коридоры имеют непрозрачность 10%. Слои будут выглядеть следующим образом:
Предоставлено RenderPlanВот список слоев плана этажа PSD с настройками слоев, которые я использую для создания стиля ниже:
- Lines Layer Setting Layer Setting: Multiply, 75% Непрозрачность
- Текстовый слой Настройка слоя: Умножение, 75% Непрозрачность
- Слой заполнения мебели Эффект слоя> Наложение цвета: Белый, RGB 255/255/255
- Слой заполнения бетонной стены Эффект слоя> Цвет Наложение: черный, RGB 0/0/0, непрозрачность 70%
- Слой заполнения сухой стены Эффект слоя> Наложение цвета: черный, RGB 0/0/0, непрозрачность 50%
- Слой заполнения балюстрады Эффект слоя> Наложение цвета: белый, RGB 255/255/255
- Слой заполнения лестницы Эффект слоя> Наложение цвета: красный, RGB 255/0/0, эффект слоя непрозрачности 30%> Наложение рисунка: бетонный рисунок
- Заливка помещения Слой Эффект слоя> Наложение цвета: красный, RGB 255/0/0, непрозрачность 30% Эффект слоя> Наложение узора: бетонный узор
- Слой заливки коридора Эффект слоя> Наложение цвета: красный, RGB 255/0/0, 10% Эффект непрозрачности слоя> Наложение узора: бетонный узор
- Слой заливки фона Просто белая заливка
Порядок слоев такой же, как в вашем PSD.Посмотрите на результат этих простых шагов ниже. Это окончательный отрисованный план этажа. Единственное, что вам еще нужно сделать, это добавить тени!
3.2 Создание теней для плана этажа
Нам все еще нужно создать тени, чтобы план этажа выглядел более пластичным. Тени отлично подходят для понимания различных пространств, высоты и глубины дизайна. Я большой поклонник рисования своих теней уже в AutoCAD и экспорта их в один файл PDF, как описано выше.Затем вы можете легко импортировать их на слой выше всех других слоев. Залейте штриховку тени черным цветом, установите слой на умножение и непрозрачность 15-25%. И вы готовы.
Другой способ — создать их в Photoshop на новом слое с помощью инструмента прямоугольной области (M) и ведра с краской для заливки их черным цветом. Мне больше нравится AutoCAD, потому что он для меня более точный и быстрый, но это, конечно, будет зависеть от ваших навыков.
Предоставлено RenderPlan3.3 Выберите нужный графический стиль
Когда вы закончите с шагами, описанными выше, вы создали файл PSD, с которым вы можете легко поиграться, чтобы изменить стили вывода графики вашего плана этажа.Просто изменив эффекты слоя, я создал следующие стили дизайна, показанные на рисунке ниже. Вы можете сделать то же самое, если вам не нравится красный стиль.
Предоставлено RenderPlanСделайте красивую посадочную страницу | Photoshop
Предварительный просмотр учебника
Вы можете щелкнуть изображение ниже, чтобы увидеть окончательный результат в полном размере.
Учебные ресурсы
Шаг 1. Базовая настройка документа Photoshop
Для этой целевой страницы мы будем полагаться на сетку.Мы можем использовать популярную сетку 960 Grid System. Это поможет нам упростить согласование элементов веб-дизайна.
Загрузите ZIP-файл 960 Grid System с официального сайта проекта, извлеките его содержимое и откройте PSD-файл Photoshop с 12 столбцами. Файл называется 960_grid_12_col.psd. Файл находится в папке templates \ photoshop .
Давайте изменим ширину и высоту холста PSD, чтобы у нас было немного больше места для работы. Перейдите в Image> Canvas Size и установите W, , , ширину , , 1200, , пикселей, и , H, , , восемь, , , 133, , 0 пикселей.
Оставьте около 245px от верхнего края макета для нашего основного изображения заголовка.
Задайте серый цвет ( # f0f0f0 ) оставшемуся пространству макета. Вы можете сделать это разными способами. Мой способ — использовать инструмент «Прямоугольник». Выберите инструмент «Прямоугольник» на панели «Инструменты». На панели параметров убедитесь, что выбран параметр Shape Layers , и установите для параметра Color нужный цвет: # f0f0f0 . Нарисуйте прямоугольник, который покрывает весь холст , за исключением верхних 245 пикселей холста. Переименуйте слой в «base».
Шаг 2. Изображение заголовка
Найдите любую большую фотографию, которую вы хотели бы использовать в качестве фона для заголовка нашей целевой страницы. Убедитесь, что выбранная вами фотография имеет ширину не менее 1200 пикселей, пикселей и высоту 245 пикселей, пикселей. Возможно, вы сможете найти фотографию на сайте бесплатных стоковых фотографий. Поместите изображение вверху холста.
Придадим фото размытый эффект. Есть несколько способов сделать это, но мы будем придерживаться самого простого: перейдите в раздел Filter > Blur > Gaussian Filter. Установите для параметра Radius значение 4.0px .
Шаг 3. Верхняя панель навигации
Используйте инструмент «Прямоугольник» (M), чтобы создать горизонтальную прямоугольную полосу на самом верхнем крае холста, имеющую высоту 20 пикселей и занимающую всю ширину холста.
Придайте слою непрозрачность из 2 5% — так мы получим эту полупрозрачную полосу вверху.
Переключитесь на инструмент Horizontal Type Tool (T).
Мы будем использовать шрифт Source Sans Pro, который можно бесплатно скачать на сайте Google Web Fonts.
На панели параметров вы можете настроить инструмент Horizontal Type Tool так, чтобы:
- Семейство шрифтов : Source Sans Pro
- стиль шрифта : полужирный
- размер шрифта : 16px
- цвет текста: # aed572 (зеленый цвет)
Используйте инструмент «Горизонтальный текст», чтобы записать номер телефона и вымышленный адрес электронной почты или любой текст, который вы хотите использовать.
Я также буду использовать несколько хороших значков, которые я получил из набора значков пользовательского интерфейса импрессионистов. Вы также можете предпочесть бесплатный набор значков, так что делайте то, что вам подходит.
Я установлю белый цвет значков, #ffffff.
После того, как текст и значки будут правильно расположены, примените к ним эффект слоя Drop Shadow .
Вот предварительный просмотр нашей работы на данный момент:
Шаг 4. Логотип в форме ленты
Откройте для себя направляющие Photoshop, встроенные в PSD-файл 960 Grid System, выбрав « View> Show> Guides ».Эти руководства помогут нам выровнять элементы на холсте, в том числе логотип в форме зеленой ленты, который мы создадим на этом этапе.
Чтобы создать форму, похожую на ту, которую вы видите в верхнем левом углу макета целевой страницы, вы можете разместить дополнительные направляющие на своем холсте, а затем использовать инструмент «Перо» (P), чтобы следовать направляющим для достижения формы. Придайте фигуре светло-зеленый цвет (# 79b02f).
Немного стилизуем основу нашего ленточного логотипа. Мы сделаем это с помощью стиля слоя — одной из самых мощных и популярных функций Photoshop.
Начните с добавления светового эффекта слоя Inner Shadow с непрозрачностью , установленной на 35%.
Мы также добавим глубины к основе логотипа, применив эффект слоя Bevel and Emboss . Установите для параметра Opacity значение 0% для параметра Highlight Mode (потому что нам не нужен эффект выделения) и установите параметр Opacity для параметра Shading Mode на 15% .
Мы также добавим к форме мягкий эффект слоя Gradient Overlay . Мне нравится, как установка Blend Mode на Soft Light и использование Opacity около 50% ищет эту конкретную форму.
Затем мы будем использовать эффект слоя Pattern Overlay , чтобы применить интересный узор к основе логотипа. Я нашел и установил шаблон Photoshop для использования в нашем логотипе (прочтите «Шаблоны Photoshop» от Design Instruct: полное руководство, чтобы узнать больше о шаблонах Photoshop), но выберите любой узор, который вам нравится, если он имеет интересную форму и тонкий.
Вы можете найти множество бесплатных шаблонов Photoshop на этом сайте: subtlepatterns.com.
Я установил для параметра Opacity эффекта слоя Pattern Overlay значение 5% .
Теперь введите текст поверх основы логотипа с помощью инструмента «Горизонтальный текст». Я использовал бесплатный шрифт Nevis со стилем шрифта , установленным на Bold и размером шрифта , установленным на 36px , чтобы записать две буквы — «DM» .
После этого я применил к текстовому слою эффект слоя Drop Shadow .
Шаг 5. Заголовки в заголовке
Я использую шрифт Source Sans Pro со стилем шрифта , установленным на Bold , для написания заголовков. Для большего заголовка используется размер шрифта 24p t , размер шрифта , а для меньшего заголовка под большим заголовком — 18 pt размером шрифта .
Я добавил заголовкам эффект слоя Drop Shadow .
Шаг 6: Графика кругов
Давайте создадим изображение в виде кругов, которое будет располагаться под заголовками. Он состоит из двух кругов одинакового размера и большего в центре, соединенных линией 5 пикселей.
Используйте инструмент Ellipse Tool, чтобы создать круги, а затем инструмент Line Tool с параметром Weight , установленным на 5px , чтобы создать 5px-линию, которая проходит через них.
Используя шрифт Bebas Neue, я поместил несколько случайных текстов и центрировал их внутри каждого круга.Увеличьте размер шрифта в среднем круге примерно на + 10pt.
Шаг 7. Основная кнопка призыва к действию
Под изображением кругов мы будем создавать веб-кнопку с призывом к действию.
Сначала создайте форму кнопки с призывом к действию с помощью инструмента Rounded Rectangle Tool. На панели параметров убедитесь, что выбран параметр Shape Layers , для параметра Radius установлено значение 3px , а для параметра Color установлен светло-зеленый цвет, # 96c64f .
Затем создайте фигуру примерно 7 пикселей в ширину и пикселей в ширину и на 35 пикселей в высоту пикселей.
Придайте фигуре эффект слоя Drop Shadow .
Также придайте форме эффект слоя Inner Shadow . Установите для параметра Distance значение 1 пикселей , а для параметра Opacity установите значение 30%.
Добавьте эффект слоя Bevel and Emboss к кнопке с призывом к действию.Он должен быть едва заметен, чтобы не переборщить с этим популярным дизайнерским эффектом. Тем не менее, мне очень нравится добавлять глубины веб-кнопкам, и Bevel and Emboss подходит для этого. Чтобы сделать эффект едва заметным и незаметным, установите непрозрачность для параметра Highlight Mode на 0% и установите Opacity для параметра Shadow Mode на 7%.
Давайте добавим к кнопке эффект слоя Gradient Overlay.Установите Blend Mode на Soft Light и Opacity на 60%.
Теперь давайте добавим кнопке текстуру шума. Для этого есть разные техники, но я буду придерживаться очень простой: создание собственного узора в Photoshop. Я описал процесс ниже:
- Создайте новый документ Photoshop (любого размера)
- Создайте новый слой и удалите фоновый слой по умолчанию
- Перейдите к Select> All (который поместит выделение вокруг холста), чтобы выделить весь холст.
- Выберите Edit> Fill , чтобы заполнить слой .
- Снимите выделение, перейдя в меню Select> Deselect
- Примените к слою очень заметный фильтр шума, выбрав Фильтр> Шум> Добавить шум
- Снова выберите весь холст ( Выбрать> Все )
- Перейдите в Edit> D efine Pattern и сохраните свой узор
Вы создали собственный узор Photoshop.
Затем вернитесь к своему основному документу Photoshop и задайте веб-кнопке эффект слоя Pattern Overlay , используя только что созданный вами пользовательский узор Photoshop.
Давайте добавим этой веб-кнопке эффект слоя Stroke . Обведем его темно-зеленой обводкой. Верхняя часть обводки вокруг нашей кнопки будет едва видна из-за фона, но вы можете заметить тонкую обводку в центральной и нижней частях.
Теперь мы создадим небольшую фигуру, которая будет разделителем между значком и текстом кнопки.Чтобы создать его, с помощью инструмента «Линия» создайте вертикальную линию высотой около 10 пикселей пикселей. Примените эффект слоя Gradient Overlay к вертикальной линии.
Используйте тот же шрифт, который мы использовали в текстах заголовков ( Nevis ), чтобы ввести текст на веб-кнопке. Я просто записал фразу: Загрузите сейчас.
Придайте тексту темно-зеленый цвет ( # 4d7500 ) и примените эффект Drop Shadow с цветом тени , установленным на белый ( #ffffff ) и O с плотностью на 30 %.
Шаг 8: Значок облака (для основной кнопки с призывом к действию)
Хорошо, теперь мы создадим значок облака. Вы можете пропустить этот шаг, если хотите использовать готовый значок из набора значков.
Создать значок облака относительно просто, и мы сделаем это сейчас.
Сначала используйте инструмент Elipse Tool, чтобы создать от 4 до 5 кругов. Удерживая нажатой клавишу Shift, рисуя круги, вы получите только одну фигуру и один слой вместо 4–5 фигур, разделенных на 4–5 слоев.
Теперь установите для параметра Заливка слоя значка облака значение 0% — вы можете сделать это на панели «Слои».
После этого придайте слою эффект слоя Stroke , чтобы придать значку облака темно-зеленую обводку 2px.
Шаг 9. Форма ленты рядом с основной кнопкой с призывом к действию
Следуя той же технике, которую мы использовали для создания основы логотипа, создайте светло-зеленую форму и поместите ее за нашей кнопкой.
Уменьшите параметр Непрозрачность светло-зеленой формы, чтобы часть фоновой фотографии была видна сквозь нее.
Напечатайте текст поверх него. Я набрал «100% бесплатно».
Шаг 10: Раздел «Избранные»
Давайте поработаем над разделом «Избранные».
Используйте инструмент «Прямоугольник» (U), чтобы создать фигуру шириной 220 пикселей и 214 пикселей высотой .
Внизу прямоугольника я также добавлю зеленый прямоугольник ( # 91c04c ) примерно 5 пикселей в высоту.
Используйте значок из любого набора значков и поместите его в центре верхней части прямоугольника.
Используйте инструмент Horizontal Type Tool (T) со шрифтом Source Sans Pro, чтобы придать нашему заголовку темно-серый цвет ( # 262626 ) и более светлый серый цвет для текста ( # 9c9c9c ).
Продублируйте указанную выше группу 3 раза, чтобы в итоге получилось 4 из них. Единственное изменение, которое мы внесем в остальные 3 копии, — это используемые значки и текст заголовка.
Используйте шрифт Nevis со стилем шрифта , установленным на B старый и размер шрифта из 18pt, и запишите предложение.Используемый серый цвет такой же, как и для абзацев на предыдущих шагах. А зеленый цвет такой же, как цвет нижних полос.
Сделайте акцент на последней части («Свяжитесь с нами»), потому что это будет гиперссылка. На панели «Символ» (если вы не можете найти панель «Символ», перейдите в меню «Окно »> «Символ »), используйте параметр подчеркивания , , чтобы разместить подчеркивание под текстом «Свяжитесь с нами».
Придайте тексту эффект слоя Drop Shadow .
Используйте тот же серый цвет и запишите абзац текста и поместите его под текстом заголовка. Возьмите значок кошелька (я получил свой от Impressionist UI) из выбранного набора значков и придайте ему тот же цвет, что и для других значков. Затем придайте ему эффект слоя Drop Shadow зеленого цвета, как показано на следующем изображении.
Шаг 11: Нижний колонтитул
Используйте инструмент «Прямоугольник» (U), чтобы создать фигуру шириной 1200 пикселей и высотой 280 пикселей .Придайте ему светло-серый цвет ( # d0d0d0 ). Это будет фон для нашего нижнего колонтитула.
Используйте инструмент Horizontal Type Tool (T) и тот же шрифт, что и раньше, чтобы ввести текст заголовка, как на следующем изображении. Мы разделим нижний колонтитул на три раздела, и каждый раздел будет иметь заголовок. Как показано ниже, заголовок первого раздела — « Подробнее о нас ». Мы применим эффект слоя Drop Shadow к текстам заголовков с непрозрачностью , установленной на 1%.
Используйте тот же шрифт, чтобы написать абзац фиктивного текста. Придайте этому тексту более светлый цвет ( # 7a7a7a ).
Используйте инструмент «Линия» (U), чтобы создать простую серую линию, которая будет разделительной линией для каждого раздела.
Следующим разделом нижнего колонтитула нашего веб-дизайна будет раздел «Информационный бюллетень » . Создайте поле ввода текста информационного бюллетеня с помощью инструмента «Прямоугольник со скругленными углами» (U) с радиусом и радиусом 3 пикселя. Придайте фону информационного бюллетеня очень светло-серый цвет ( # f5f5f5 ). Придайте ему тонкий эффект Drop Shadow . Придайте фигуре действительно тонкий эффект слоя 1px Stroke . Используйте инструмент Horizontal Type Tool (T), чтобы ввести текст в форму.
Последний раздел нижнего колонтитула — «Свяжитесь с нами » . Это довольно просто создать, особенно если вы следовали инструкциям до этого момента. Это очень похоже на другие шаги, за исключением значков (которые я получил из набора Impressionist UI) и немного более темного цвета текста для текстов электронной почты, местоположения и номера телефона.
Краткое содержание руководства
В этом уроке веб-дизайна мы создали простой и удобный макет целевой страницы с помощью Photoshop. Мы использовали множество популярных техник для создания различных компонентов дизайна.
Вот наш окончательный результат:
Дополнительные ресурсы, связанные с целевыми страницами
Скачать исходные файлы
Фотошоп из 25 стран Эстер Хониг, чтобы сделать ее красивой
Фотошоп из 25 стран Эстер Хониг, чтобы сделать ее красивой
(вверху) gif от designboom / все изображения любезно предоставлены Эстер Хониг
Стандарт того, что считается красивым, географически относителен и варьируется в разных культурах на глобальном уровне. в рамках проекта, который демонстрирует эти тенденции в визуальном масштабе, журналист Эстер Хониг создала серию фотографий «до и после», в которой она связалась с 40 людьми из более чем 25 стран и обратилась с простой просьбой: «сделайте меня красивой». .
Она отправила неотредактированную фотографию себя графическим дизайнерам (некоторые эксперты в своей области, другие любители) в такие страны, как Шри-Ланка, Украина, Филиппины и Кения, надеясь, что каждый креатив будет источником их личного восприятия и культуры. выводы красоты для улучшения ее первоначального образа.«Фотошоп позволяет нам достичь наших недостижимых стандартов красоты » Хониг описывает «, но когда мы сравниваем эти стандарты в глобальном масштабе, достижение идеала остается еще более призрачным».
до и после марокко
до и после в Аргентине
до и после в Соединенных Штатах Америки
до и после в Филиппинах
до и после в Индонезии
до и после в Чили
до и после в кения
до и после сербии
до и после пакистана
великобритания
вьетнам
бангладеш
болгария
греция
Опубликовано в Разное


 В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.

 Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.


 Начните печатать текст;
Начните печатать текст;
 Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
 Текст можно выстроить дугой, волной, аркой или любым другим способом.
Текст можно выстроить дугой, волной, аркой или любым другим способом.
Станьте первым комментатором