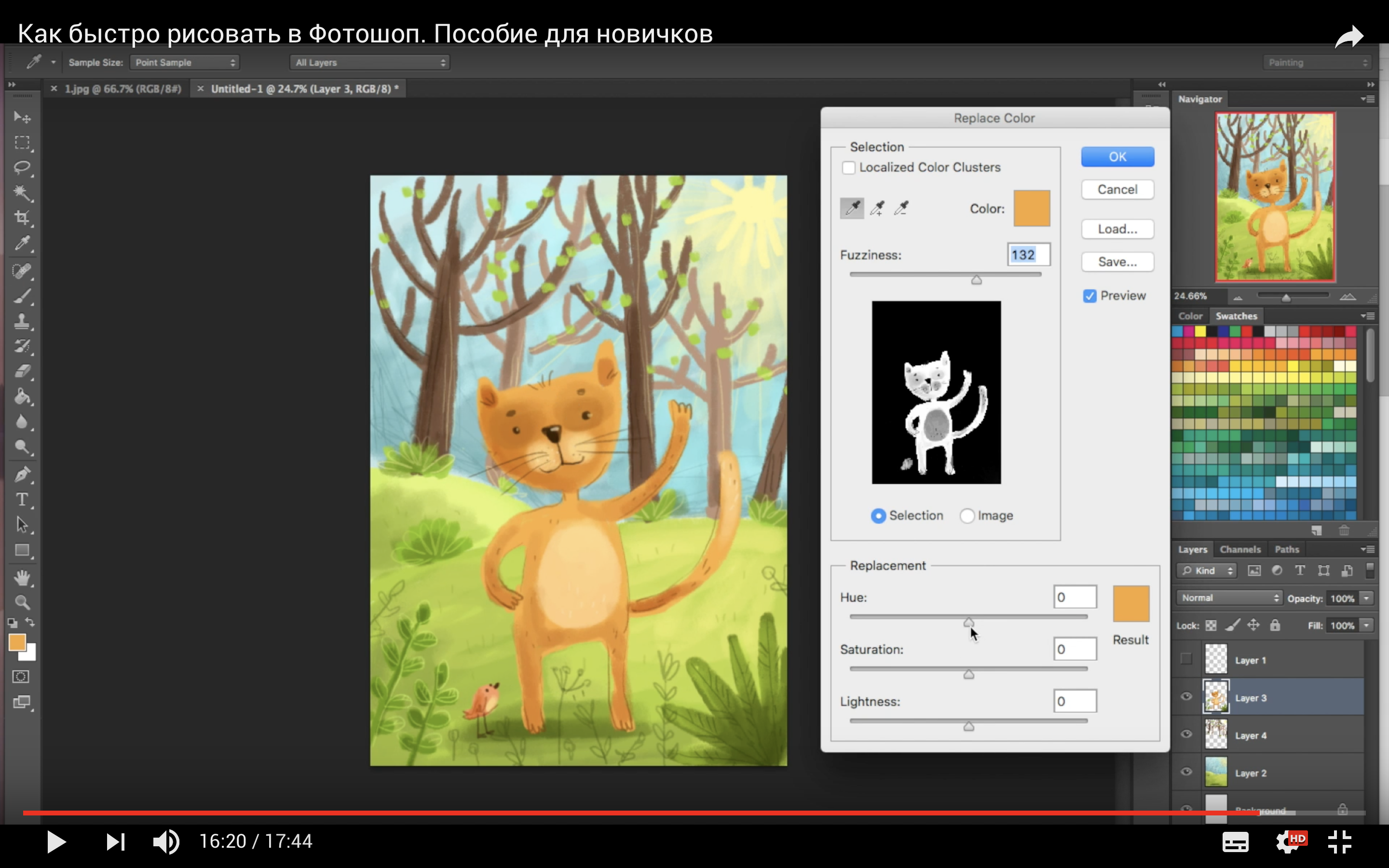
100+ бесплатных видео для начинающих
Рисование — не только увлечение, которое приносит удовольствие. Это возможность зарабатывать приличные деньги. Представьте, вы рисуете, создаете иллюстрации и картинки, и вам за это платят деньги. Хотите воплотить в жизнь мечту о заработке на хобби? Рисование — одно из направлений, с помощью которого вы можете это сделать. Если вы уже умеете рисовать, осталось найти работу. Посмотрим, какие предложения есть на рынке труда:
Специалисты, умеющие хорошо рисовать востребованы, но с одной оговоркой. Холст и карандаш — это не те инструменты, которыми пользуются современных художники. К ним предъявляются новые требования, они должны владеть навыками рисования в специальных программах, ведь абсолютное большинство изображений будет использоваться в диджитал-среде.
Если навыков вообще нет, но вы очень хотите рисовать, добро пожаловать к просмотру базовых уроков рисования для начинающих в нашей free-подборке. Видеоуроки познакомят с различными инструментами и техниками рисования, пошагово продемонстрируют их применение. Обучение рисованию в Фотошопе и Иллюстраторе даст представление о современных инструментах художников и научит основным приемам.
Обучение рисованию в Фотошопе и Иллюстраторе даст представление о современных инструментах художников и научит основным приемам.
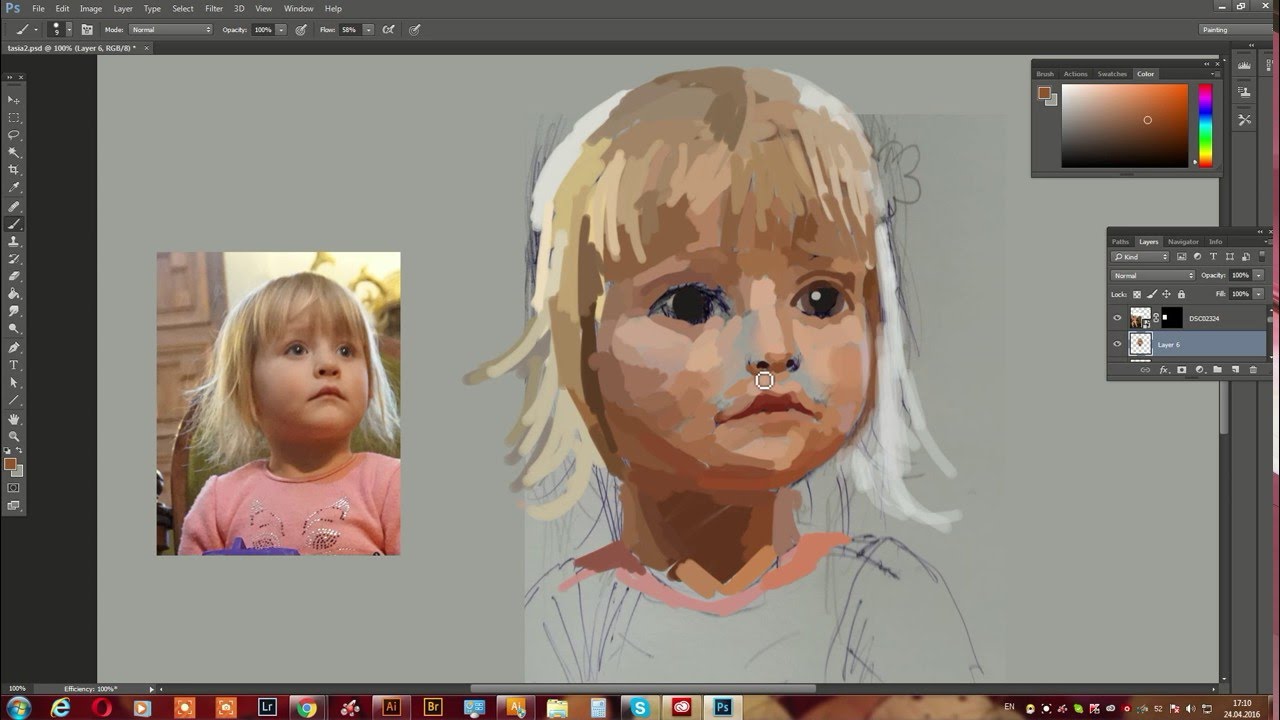
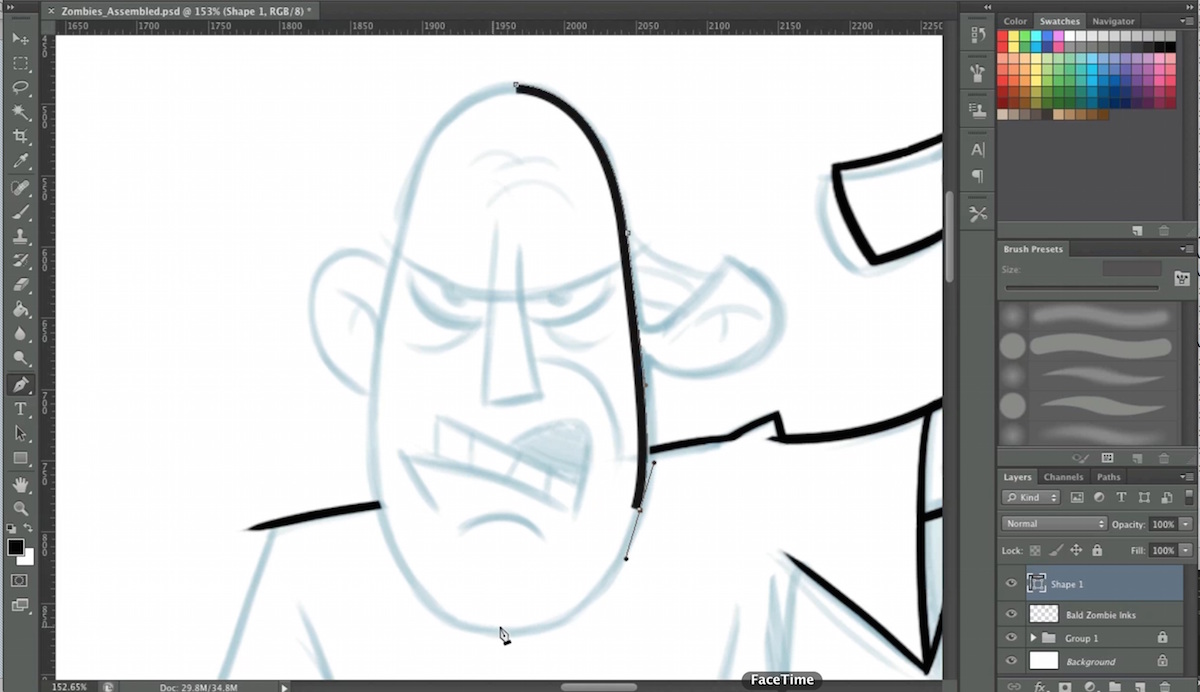
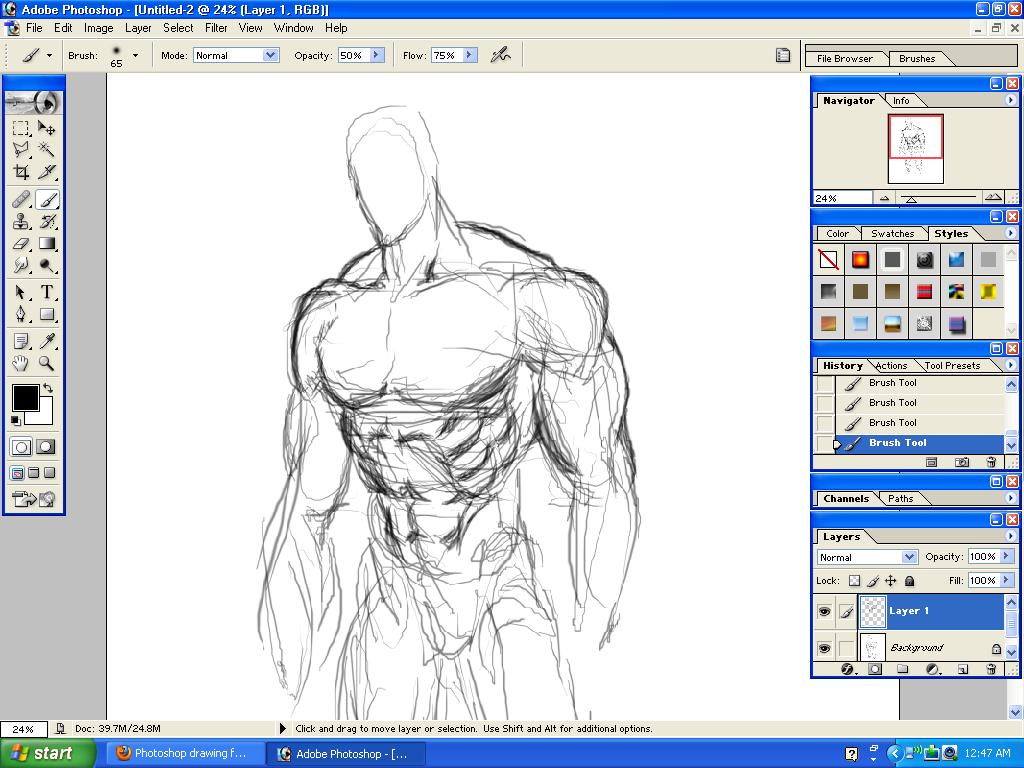
Как рисовать в Photoshop
Начало пошагового знакомства с программой: разбор интерфейса и всех инструментов для рисования в программе, а также их использование на примере несложного рисунка.
Как начать рисовать в Photoshop
Обучение первичным настройкам для работы с программой и разбор нужного функционала, необходимого иллюстратору, а также горячие клавиши для удобной работы.
Как начать рисовать в Photoshop
Обучение первичным настройкам для работы с программой и разбор нужного функционала, необходимого иллюстратору, а также горячие клавиши для удобной работы.
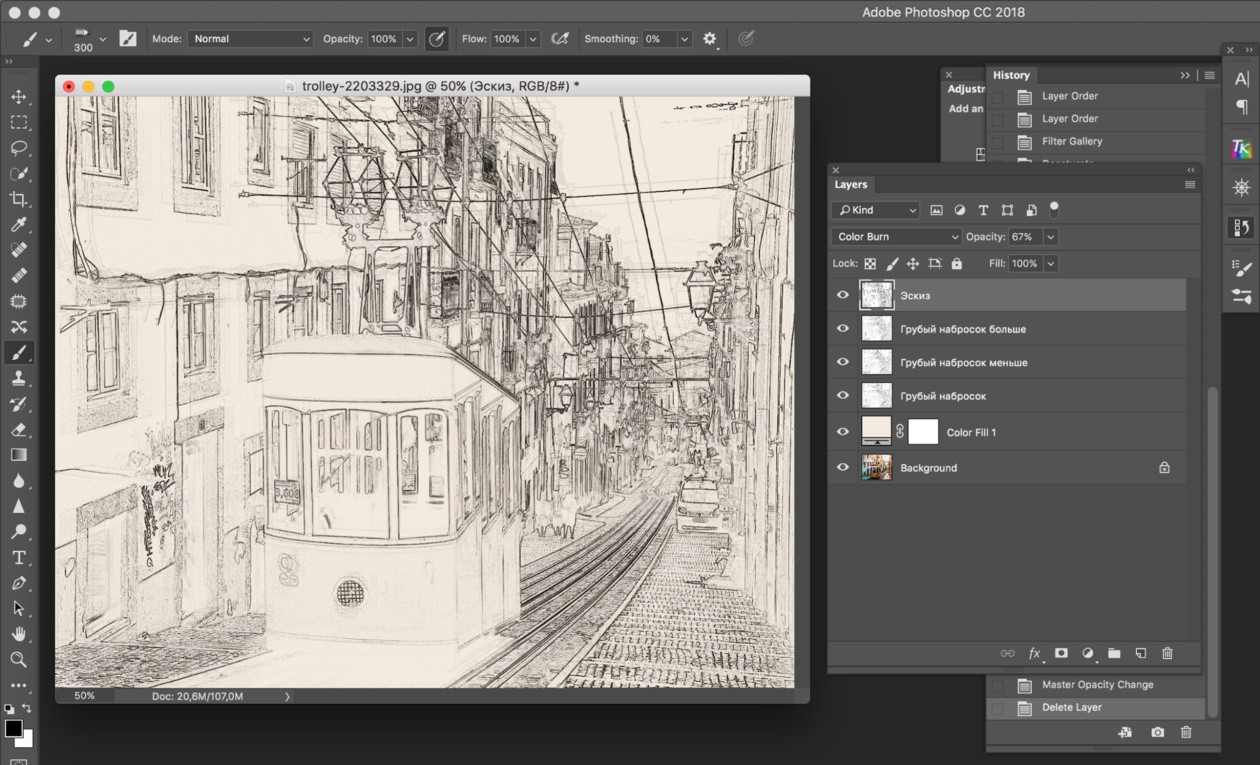
Уроки рисования в Photoshop — урок 1
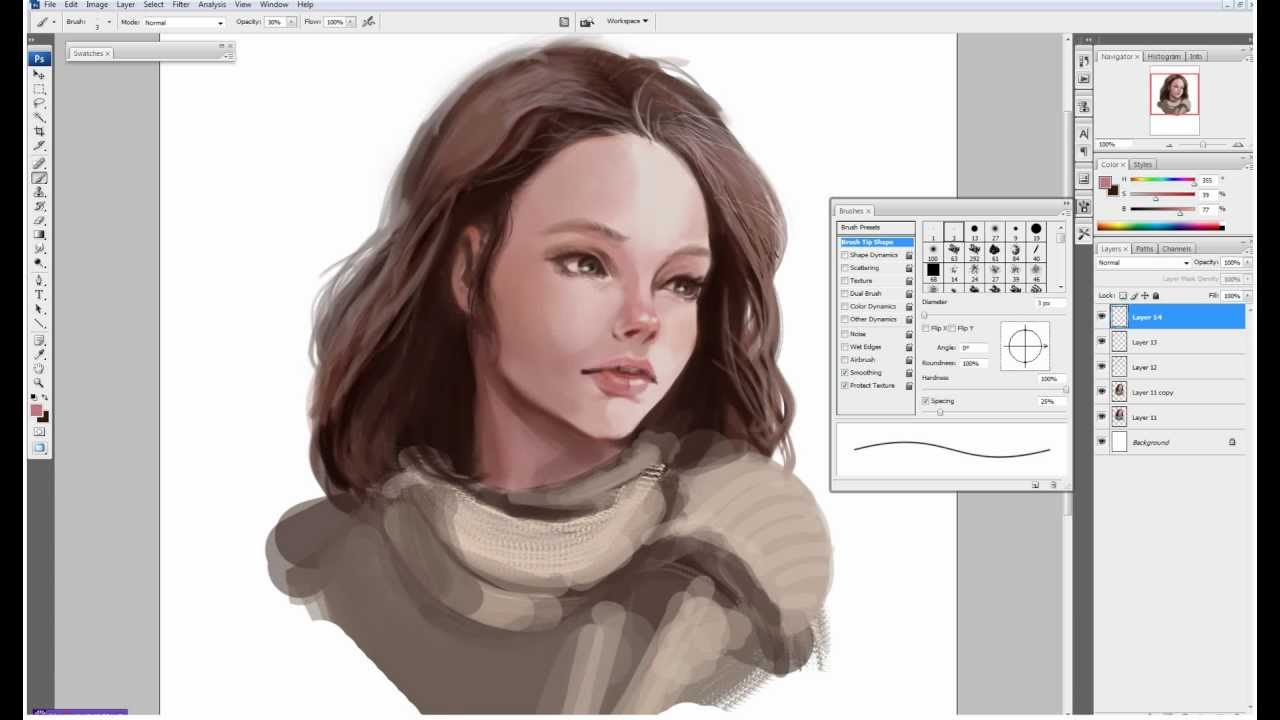
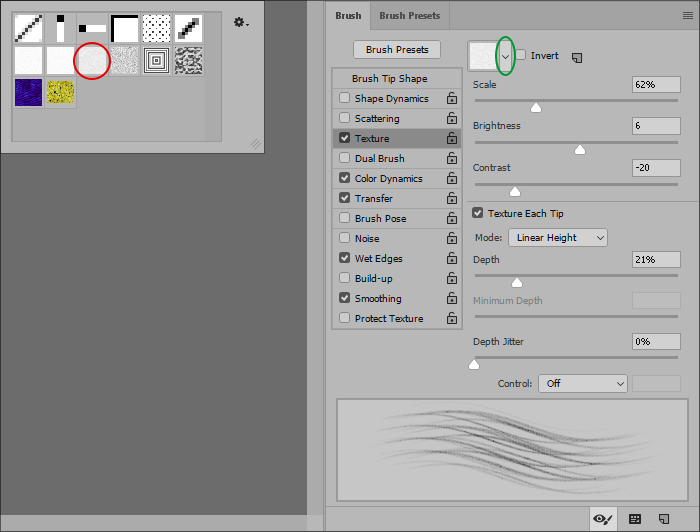
Базовые настройки: разновидности кистей, как их использовать, настраивать и сохранять, а также некоторые хитрости, которые упрощают работу.
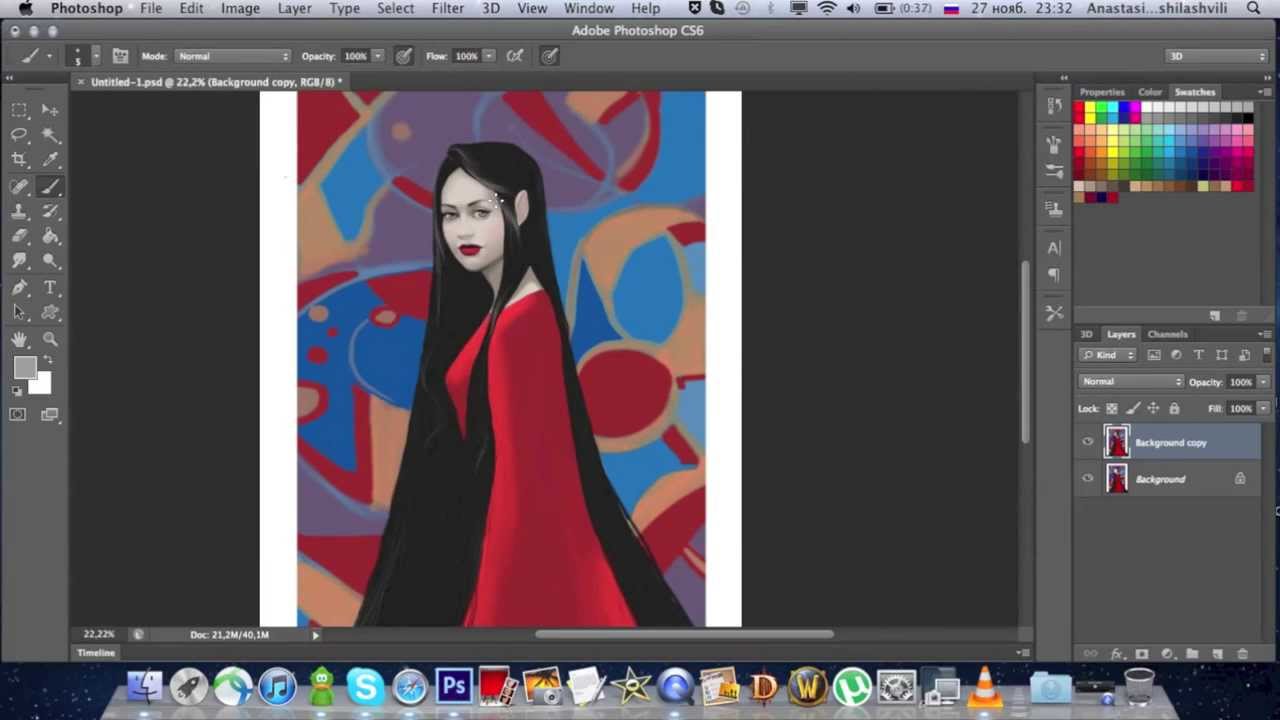
Уроки рисования в Photoshop — урок 2
Разбор наиболее часто используемых инструментов программы для иллюстратора и их назначение на наглядных примерах. Работа со слоями.
Работа со слоями.
Уроки рисования в Photoshop — урок 3
Краткий, но крайне полезный разбор правил работы с пространством для рисования + настройки кнопок и плагины для удобной работы с программой.
Уроки рисования в Photoshop — урок 4
База знаний по рисованию в Photoshop. Основы понятий формы, ракурса, перспективы, композиции, работа со светотенями + домашнее задание.
Уроки рисования в Photoshop — урок 5
Практика рисования контурных изображений. Полезный урок, который даст вам первый инструмент для заработка на Photoshop.
Уроки рисования в Photoshop — урок 6
Этот урок поможет начать рисовать сложные вещи через простые формы. Методика поможет освоить функционал и использовать его машинально.
Как рисовать в Photoshop
Видеоурок по рисованию для начинающих и продвинутых иллюстраторов. Использование горячих клавиш, инструменты и техники, которые помогут рисовать немного лучше.
Как рисовать в Photoshop
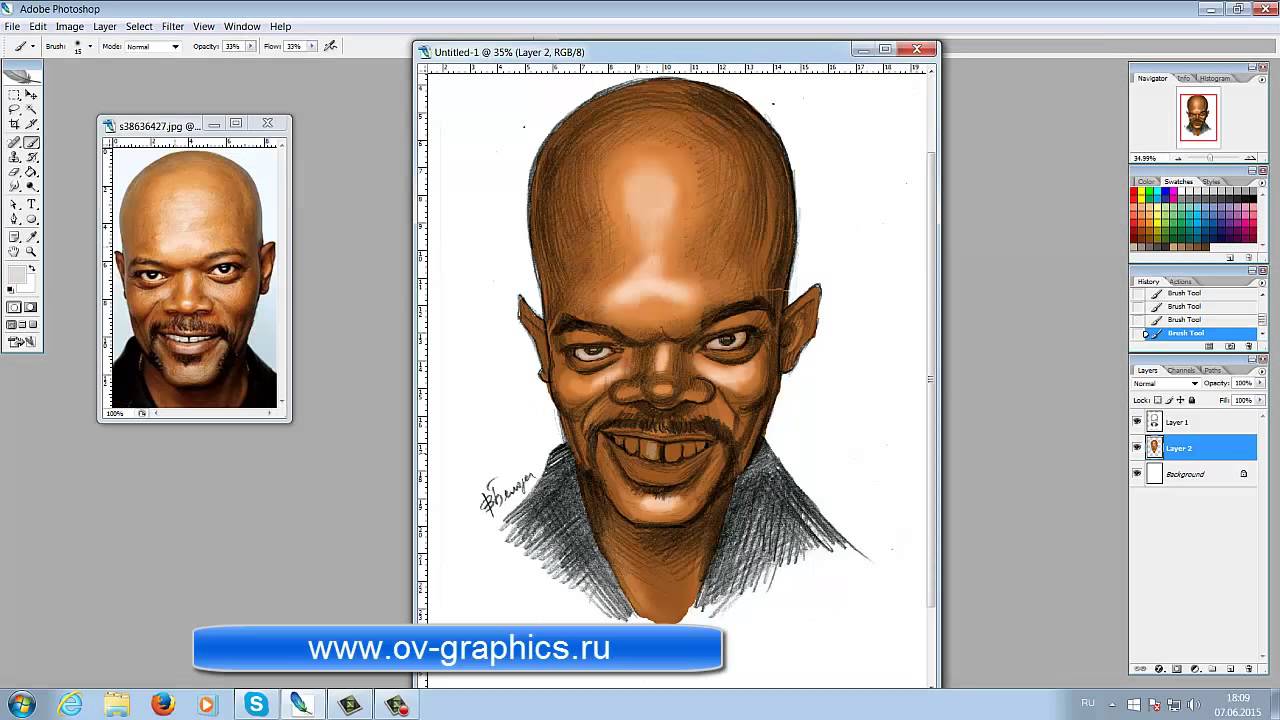
Пошаговый разбор рисунка от профессионального иллюстратора. Олег Герт показывает свою работу и рассказывает, как это сделано.
Настройка кистей Photoshop
Кисти — это главный инструмент для работы иллюстратора в Photoshop, важно использовать его правильно. Олег Герт расскажет, как это делать.
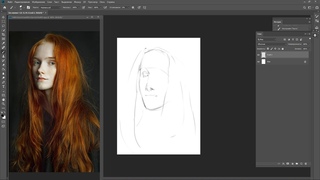
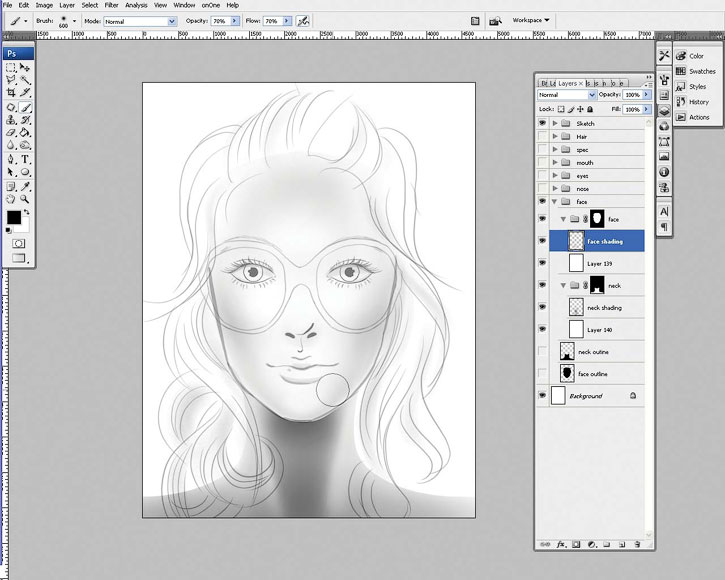
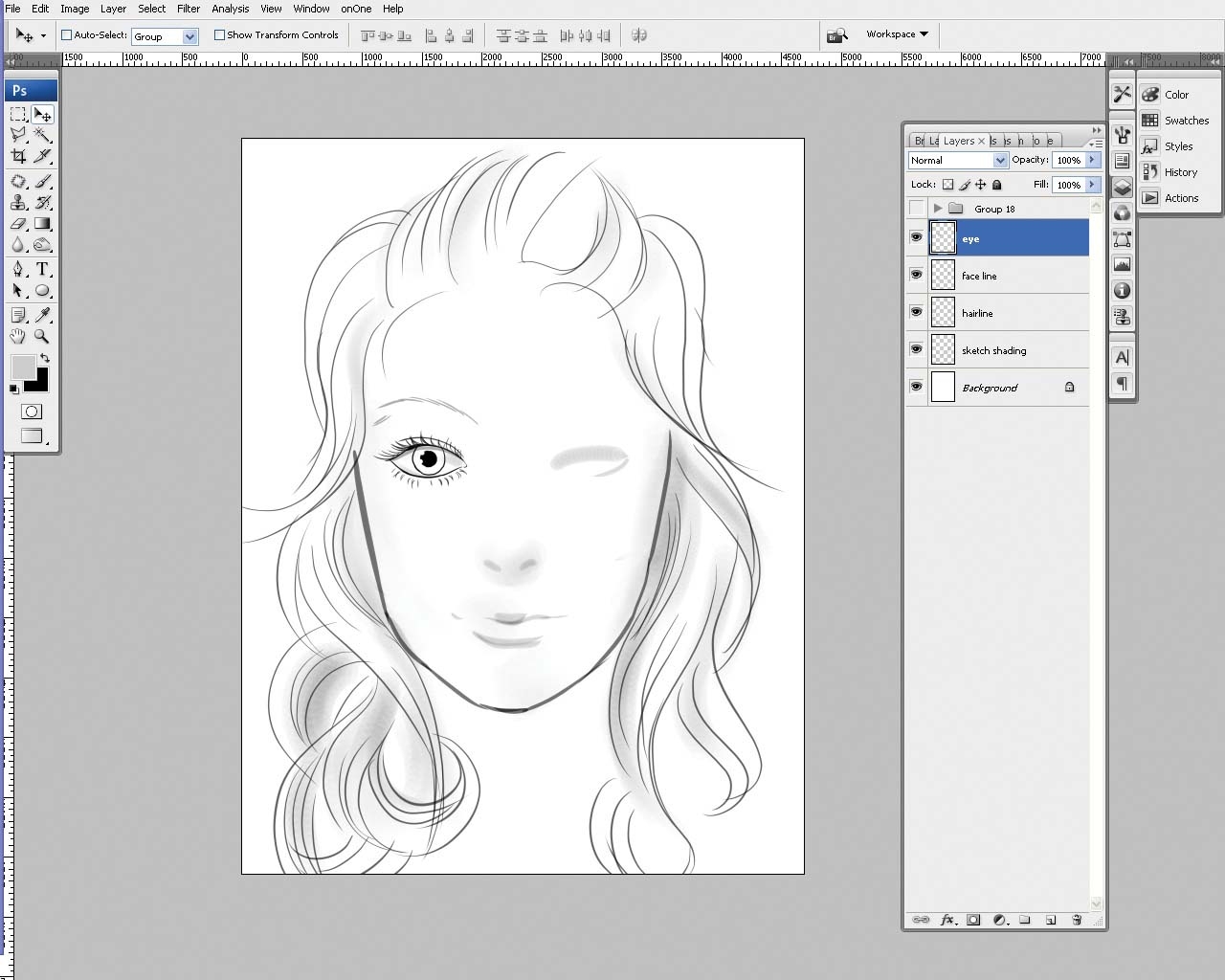
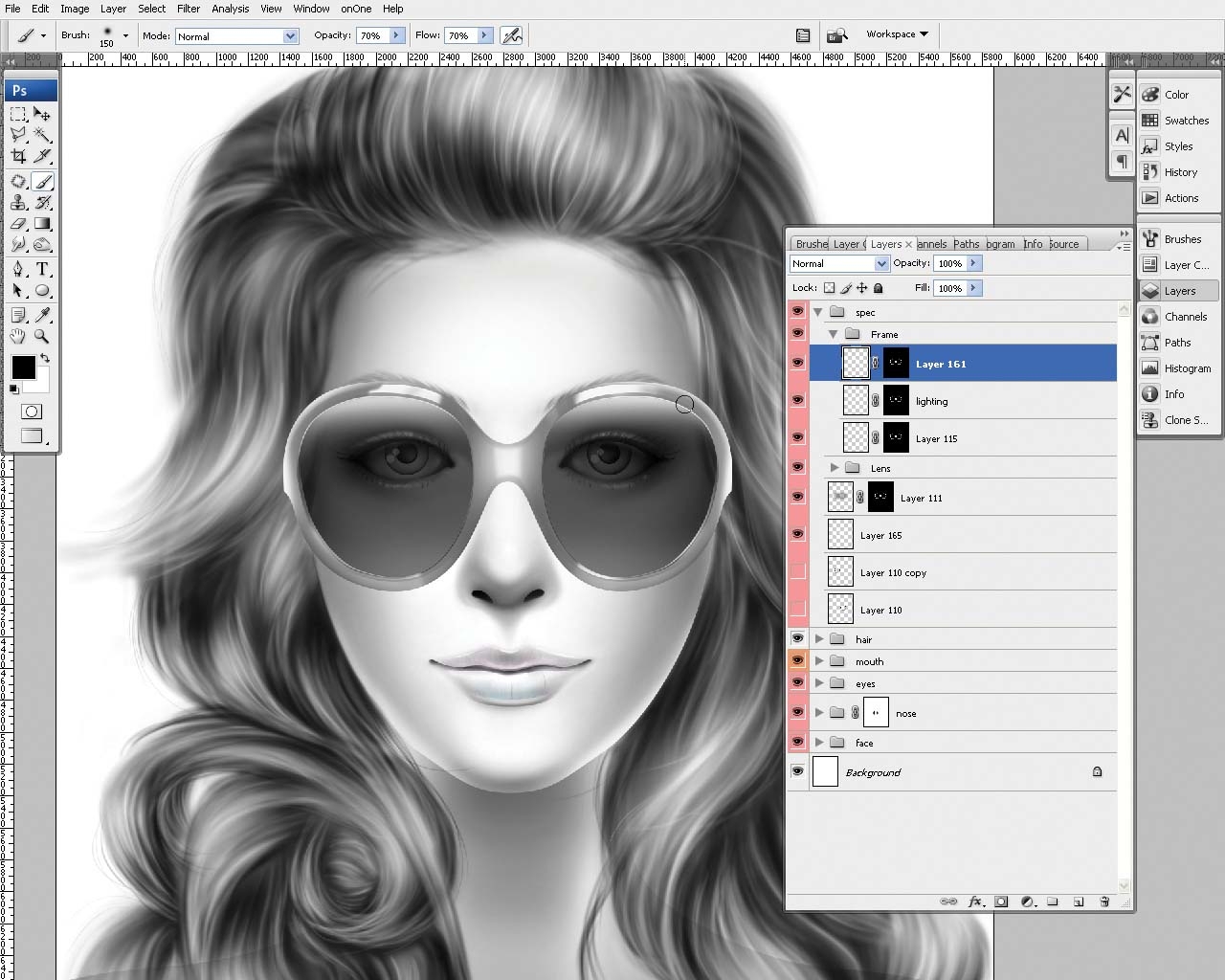
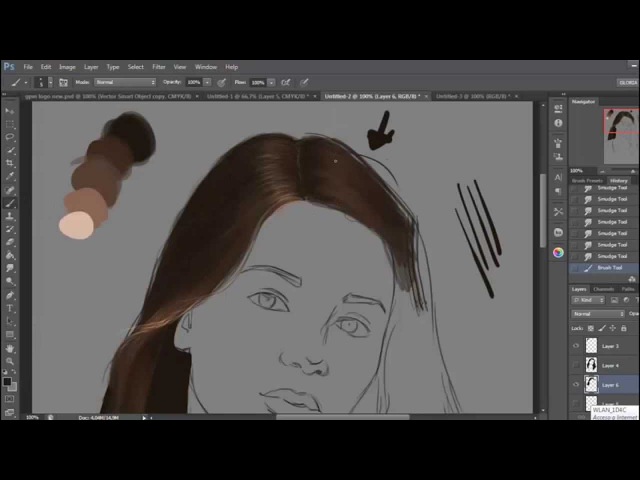
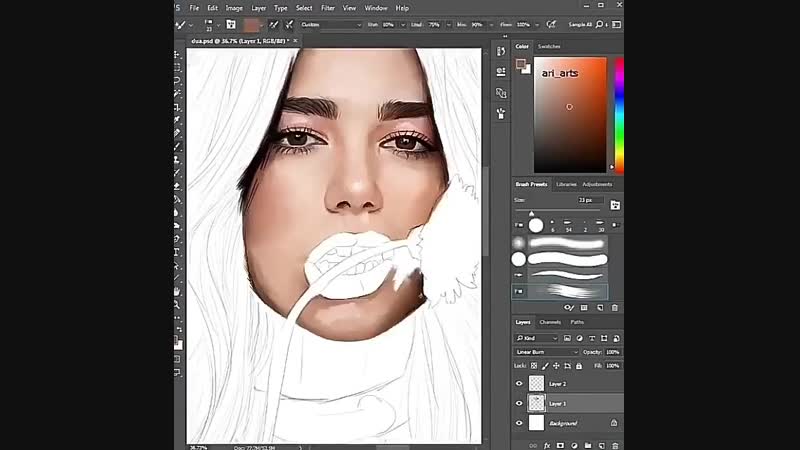
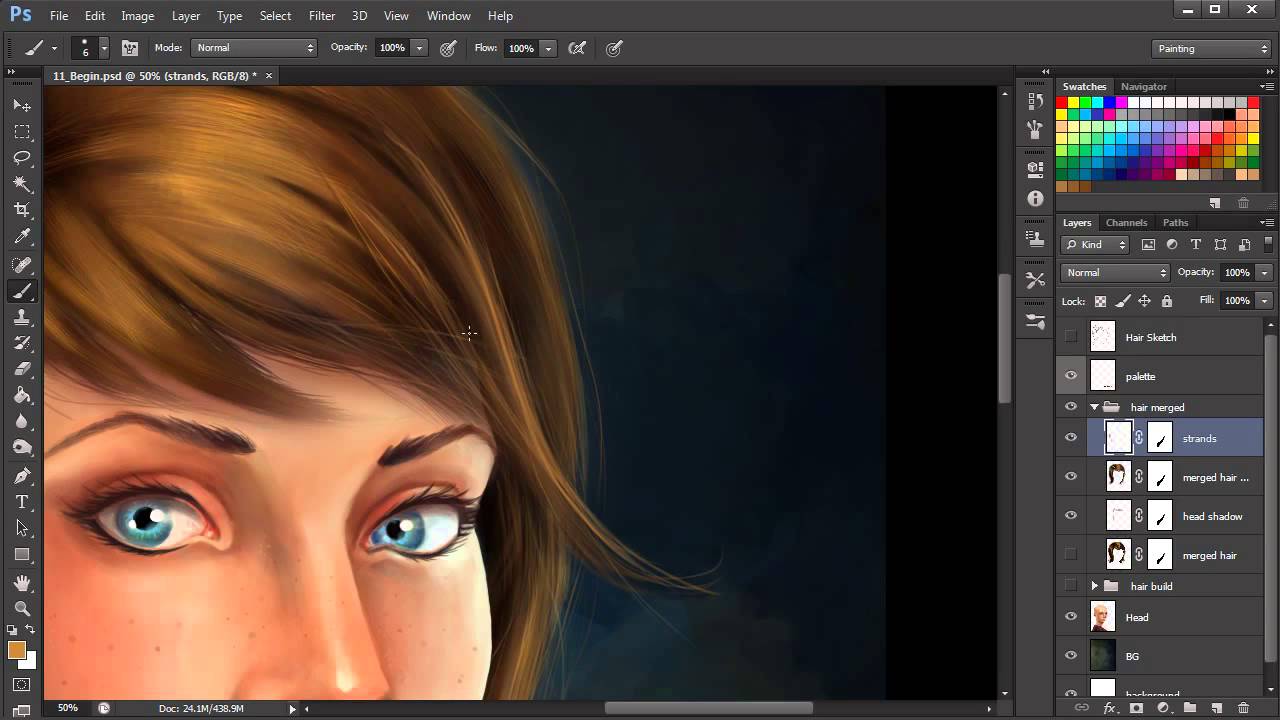
Этапы рисования в Photoshop
Начало работы со скетча, лайнинг и проработка деталей, заполнение рисунка цветом + использование цветов и их компоновка.
Рисовать в Photoshop с помощью планшета
С чего начать практику рисунка, какими клавишами удобно пользоваться в процессе рисования. Разбор на примере переноса готового рисунка.
Урок рисования в Photoshop для новичков
Видеогайд с пошаговой инструкцией, как рисовать в Photoshop на примере. Начинающий иллюстратор найдёт много полезного.
Горячие клавиши Photoshop
Настройки горячих клавиш для оптимизации работы. Удобное размещение клавиш для упрощения и ускорения рабочего процесса.
Удобное размещение клавиш для упрощения и ускорения рабочего процесса.
Как рисовать в Photoshop с Игорем Лободой
Подробный видеоурок по цифровой иллюстрации, интерфейсу и функционалу программы. Пошаговая инструкция по рисованию в Photoshop.
Рисование в фотошоп на простом примере
Урок по рисованию простых изображений в Photoshop. Разбор инструментов для рисования на примере их применения в работе.
Как научиться рисовать быстро
Советы новичкам на тему, как повысить скилл за минимальное время. Пять методик для быстрого развития в диджитал-иллюстрировании.
Рисуй как скульптор
Как сделать рисунок объёмным. Что такое плоскости и как с ними работать, эксперименты в рисовании и инструментарий иллюстратора.
Объёмное рисование в Photoshop
Как создавать тени, полутона, работать со светом в изображениях. Урок подходит для новичков в цифровом иллюстрировании.
Мастер-класс правильные тени
Мастер-класс от Романа Горелика: стандартные методики рисования качественных теней в Adobe Photoshop. Урок для новичков и опытных иллюстраторов.
Урок для новичков и опытных иллюстраторов.
Как писать маслом
Пошаговые видеоуроки рисования масляными красками. Теория: всё о материалах для живописи маслом. Что и когда использовать. Практика: разбор применения красок на практике.
Как рисовать в технике масляной живописи
Как начать работу и получить нужные цвета. Подробный разбор смешения цветов. Как подготовить холст к работе на примере реальной работы.
Кисти для масляной живописи
Как выбрать кисти для масляной живописи. Инструменты для новичка и профессионала, как кисти и краски влияют на качество работ.
Урок рисования от Александра Южакова
Как рисовать цветы масляными красками. О подготовке основы и весь цикл работы над картиной на реальном примере от мастера масляной живописи.
Живопись маслом для начинающих
Смешение красок, подготовка холста, использование разных инструментов в работе от мастера масляной живописи Александра Южакова.
Пейзаж масло для начинающих
Стартовая разметка холста и правила нанесения красок, которые позволяют создать красивый пейзаж. Разбор на примере реальной картины.
Портрет маслом мастер-класс
Правила живописи для начинающих художников. Информация о смешивании красок, как получить нужные цвета и не ошибиться с восприятием.
Простой мастер-класс по живописи
Урок, который позволит преодолеть страх перед первой картиной. Берите холст, краски и кисти, у вас получится крутая картина, за которую не стыдно.
Живопись для начинающих
Мастер-класс по рисованию морского пейзажа. Рассвет у моря: правильный подбор и смешивание красок. Всё от подготовки холста до готовой картины.
Урок живописи для продолжающих
Разбор материалов для работы, подбор цветов и разбавителя, какие кисти использовать. Как написать красивый натюрморт.
Рисуем акварелью, урок для начинающих
Разбор красок и инструментов для рисования акварелью. Урок для новичков от опытного мастера изобразительного искусства.
Урок для новичков от опытного мастера изобразительного искусства.
Акварель для новичков
Теоретическая часть: материалы, бумага, кисточки, палитра — что выбрать. Практическая часть: два этюда, техники рисования на практике.
Рисование акварелью для новичка
Видеоурок-туториал по рисованию цветов. Разбор техники рисования для новичков. Следуя инструкции, вы нарисуете простой, но красивый рисунок.
Акварельная техника «по-мокрому»
Как рисовать осенний пейзаж в мокрой акварельной технике. Подробный разбор рисунка для новичков в изобразительном искусстве.
Пейзаж акварелью
Дарья Куцаева учит пользоваться разными кистями и смешивать краски, показывает как создавать картины, за которые не стыдно.
Картина акварелью за 10 минут
Техника рисования простого натюрморта. Вы получите простой рисунок за 10 минут. Основы работы с цветом и формированием игры света.
Кисточка-расческа: текстурный рисунок
Мини-лайфхак о том, как рисовать текстуру дерева акварелью. Акварельный рисунок дерева с использованием кисточки-расчески.
Акварельный рисунок дерева с использованием кисточки-расчески.
Мастер-класс по акварельной живописи
Все этапы создания красивой картины с цветочными мотивами. Основы рисунка и подбор материалов + работа со светом и тенями.
Урок по акварели для продвинутых
В ходе написания картины опытный художник расскажет о подборе красок, всех материалов и инструментов для работы с акварелью.
Картина гуашью за 20 минут
Практический мастер-класс по рисованию гуашью. Видеоинструкция рисования несложного пейзажа гуашью, который займёт 20-30 минут.
Пейзаж гуашью для начинающих за 15 минут
Простая, но очень красивая картина гуашью за 15 минут. Нужны толстые кисти, набор красок и вы почувствуете себя художником.
Как рисовать гуашью?
Как использовать гуашь, как работать с цветами, какие материалы использовать, где их взять. Особенности работы с материалом.
Белый натюрморт.
 Живопись гуашью.
Живопись гуашью.Решение живописных задач в ограниченной цветовой палитре. Практическое занятие в художественной школе для преподавателей.
Как нарисовать букет сирени
Разметка рисунка, как правильно пользоваться гуашью и какие инструменты применять, чтобы получить качественно проработанную картину.
Рисунок с нуля
Скетчинг, зачем он нужен и как начинающему художнику овладеть искусством зарисовок (скетчинга). Правильные карандаши и материалы.
Как правильно точить карандаши
Правильные карандаши и техники штриховки для скетчинга. Как точить карандаш, чтобы рисовать было удобно и в удовольствие.
Основные ошибки в штриховке карандашом
Разбор часто встречающихся ошибок в штриховке у новичков, а также методики, которые помогут исправить недостатки работ.
Штриховка, тушевка и растушёвка
Блок теории о каждой технике рисования карандашом + разбор штриховки, тушёвки и растушёвки на примере реального рисунка.
Светотени в рисунке карандашом
Игра света в рисунке, что такое рефлекс и как правильно обрабатывать каждый эффект в рисунке карандашом. Сделайте рисунок более реалистичным.
Как штриховать карандашом
Как штриховать, тушевать и растушёвывать карандаш в рисунках. Разбор особенностей работы с каждой методикой заполнения рисунка.
Рисунок карандашом для начинающих 1
Базовые принципы рисунка карандашом. Разбор каждой техники рисования и упражнения для развития скилла работы с карандашом.
Рисунок карандашом для начинающих 2
Построение базовых геометрических фигур: шара и конуса. Упражнение позволяет освоить навык правильной штриховки по форме предмета.
Рисунок карандашом для начинающих 3
Рисунок неба карандашами. Разбор каждого состояния природы и методик их изображения простыми карандашами разной мягкости.
Как научиться рисовать карандашом
Рисование карандашом портрета человека. Все базовые принципы и шаги для развития навыков в этом направлении рисунка.
Все базовые принципы и шаги для развития навыков в этом направлении рисунка.
Оригинальные методы и приёмы рисования
Нестандартные подходы к использованию приёмов рисования простым карандашом. Опытный художник делится своими секретами.
Весенние цветы простым карандашом
Разбор рисунка цветов для общего понимания рисования карандашом. Берите на вооружение приёмы из видео, они помогут развить свой скилл.
Как нарисовать объём для начинающих
Специальное задание для новичков, которое поможет понять как строится объём в рисунках простыми карандашами: штриховка по круглой форме и плоскости.
Скетч портрета карандашом
Видео поможет понять как рисовать скетч портрета человека в профиль. Вы увидите весь цикл создания качественного рисунка карандашом.
Как штриховать от профессионала
Ответ для начинающих на все популярные вопросы. 7 важных правил штриховки простым карандашом для формирования формы, объема, передачи светотеней.
Лайфхаки рисования простым карандашом
10 приёмов для рисования графитным карандашом от профессионального художника Андрея Маркова. Всё от подбора материалов до техник рисования.
Как рисовать на графическом планшете
Основы рисования на графическом планшете. Как подобрать графический планшет + база для освоения диджитал-иллюстрации.
О рисовании на графическом планшете
Видео для новичков о том, как пользоваться графическим планшетом, как настраивать + основы рисования для начинающего диджитал-иллюстратора.
Учусь рисовать на графическом планшете 1
Базовые принципы рисования на графическом планшете. Смотрите и осваивайте digital art вместе с начинающей художницей.
Учусь рисовать на графическом планшете 2
Пример прохождения туториала по рисованию бутылочки с зельем. Берите на вооружение и повторяйте путь новичка в использовании графического планшета.
Рисование на графическом планшете
Упражнения, которые помогут развить креативное мышление и создавать уникальные скетчи и персонажей. Поступательное развитие от простого к сложному.
Поступательное развитие от простого к сложному.
Постановка рук на планшете
Специальные упражнения, которые помогут в развитии рисования на графическом планшете. Они помогут «поставить руку» для рисования на планшете.
Как привыкнуть к графическому планшету
Специальные упражнения, которые помогут привыкнуть к графическому планшету так же, как вы привыкли к ручке с карандашом.
Графический планшет для начинающих
Как начать рисовать на графическом планшете легко и быстро. Легкий старт в диджитал-иллюстрации. После этого видео, вы начнете рисовать по-новому.
Урок работы с графическим планшетом
Видеоурок по рисованию эскиза лица и портрета человека с указанием инструментов для работы и построение правильных пропорций.
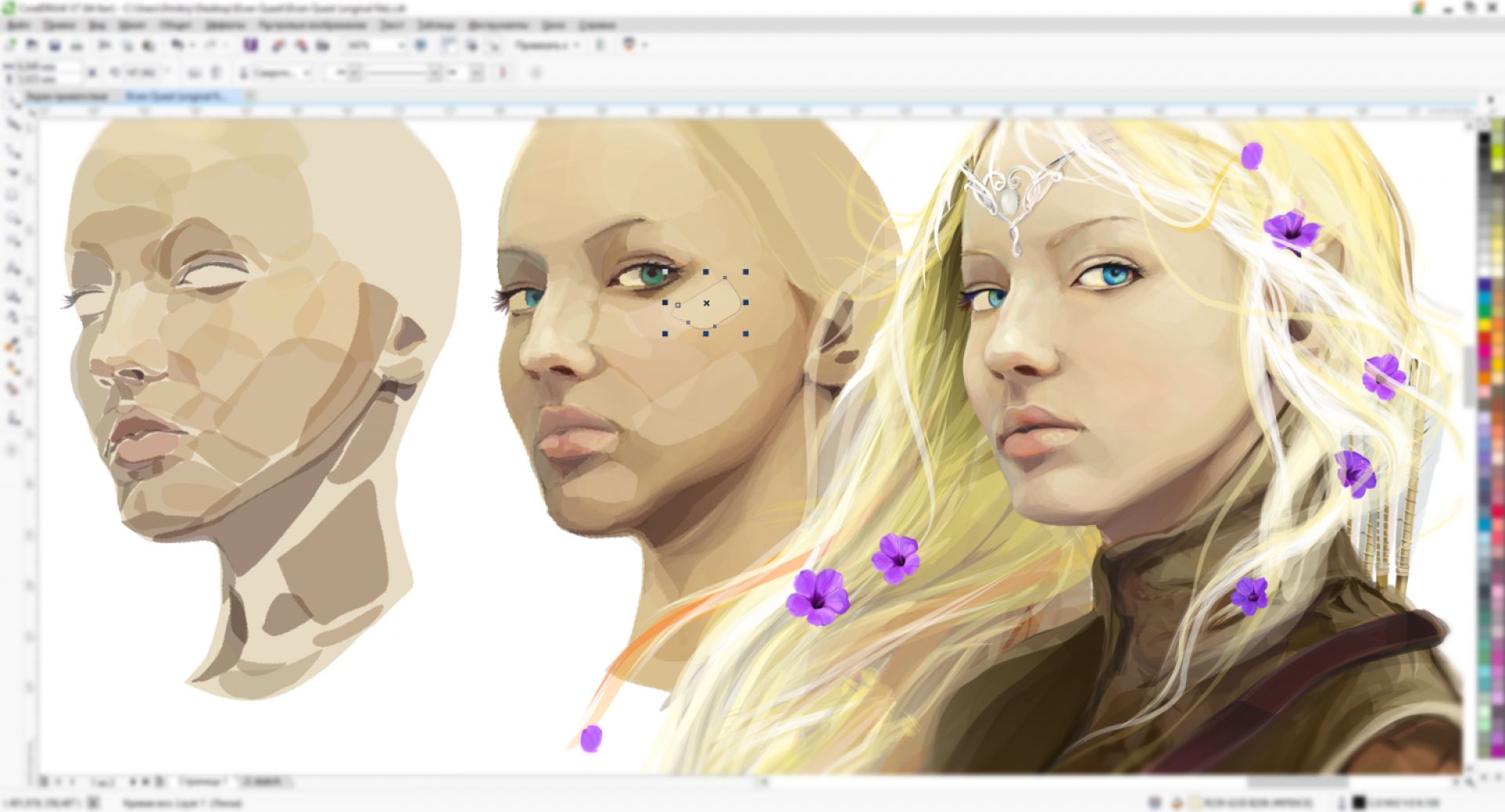
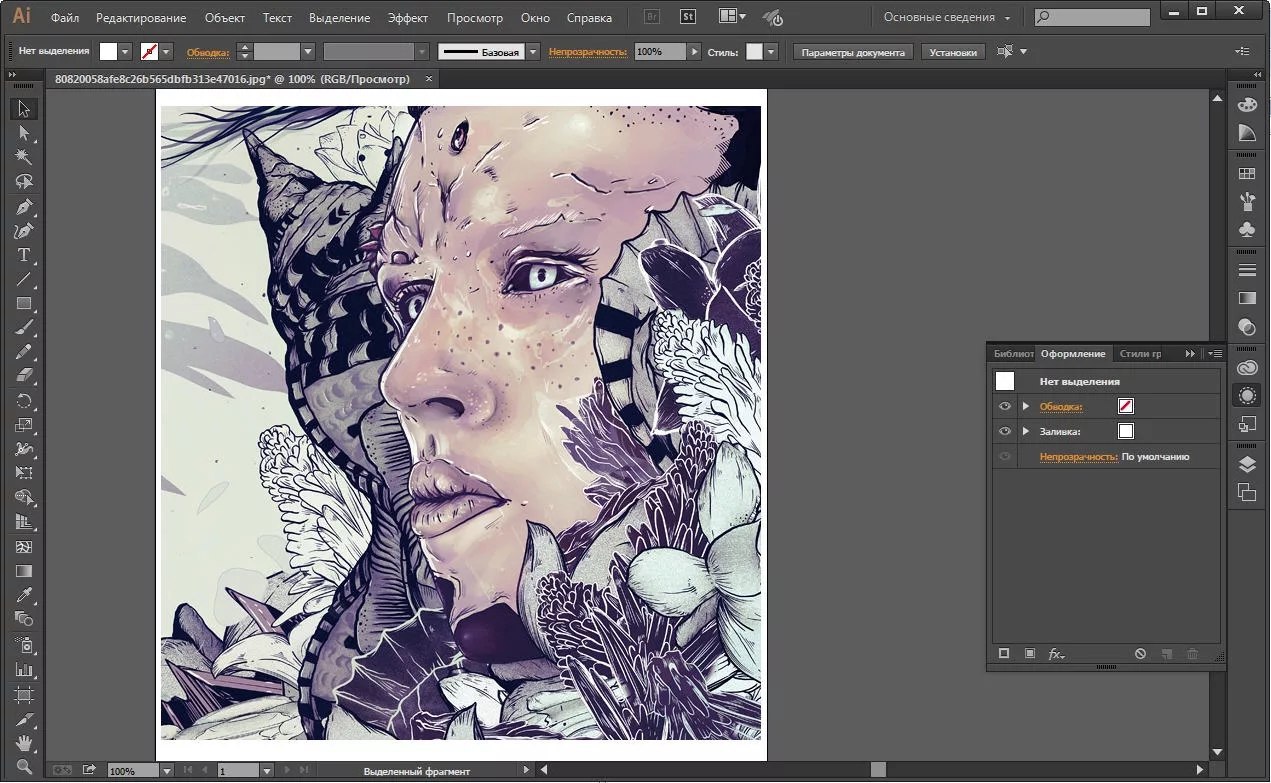
Учимся рисовать в Adobe Illustrator
Разбор базовых инструментов программы для начинающего диджитал-иллюстратора на примере простых векторных изображений.
Рисуем кистями на графическом планшете
Работа с кистями в Adobe Illustrator с использованием графического планшета. Разбор инструментов на примере реальной работы.
Простые иллюстрации в Adobe Illustrator
Несложный рисунок с использованием популярной программы Adobe Illustrator. Все нужные инструменты для старта работы.
Сопряжение фигур Adobe Illustrator 1
Теория сопряжения фигур для создания графических элементов. Как её использовать, чтобы создавать сложные иллюстрации.
Сопряжение фигур Adobe Illustrator 2
Разбор техники рисования для создания логотипов, стоковой графики и более сложных иллюстраций. Смотрите и применяйте на практике.
Сопряжение фигур Adobe Illustrator 3
Правильное использование окружностей для построения сложных рисунков и векторных изображений. Обязательно закрепляйте на практике.
Текстурные тени кистями в Illustrator
Текстурирование рисунков в Adobe Illustrator. Тени, цвета, свет — все элементы для лучшей передачи объемов и форм в иллюстрации.
Тени, цвета, свет — все элементы для лучшей передачи объемов и форм в иллюстрации.
Векторная иллюстрация персонажей
Построение простых изображений. Как использовать те или иные инструменты для получения более качественных векторных изображений.
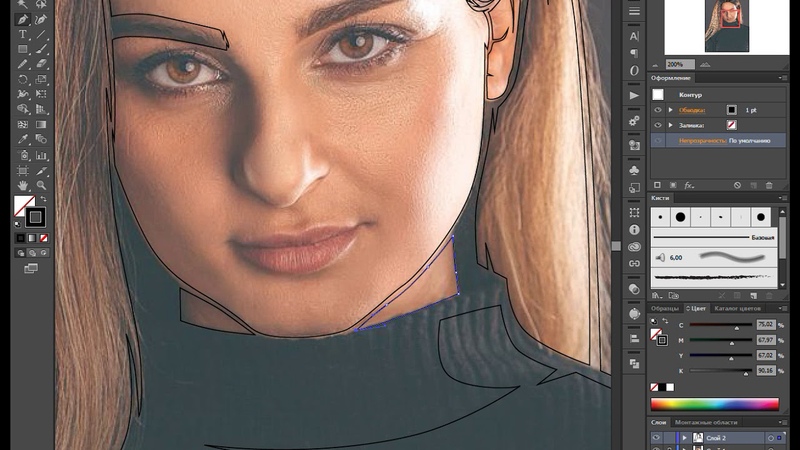
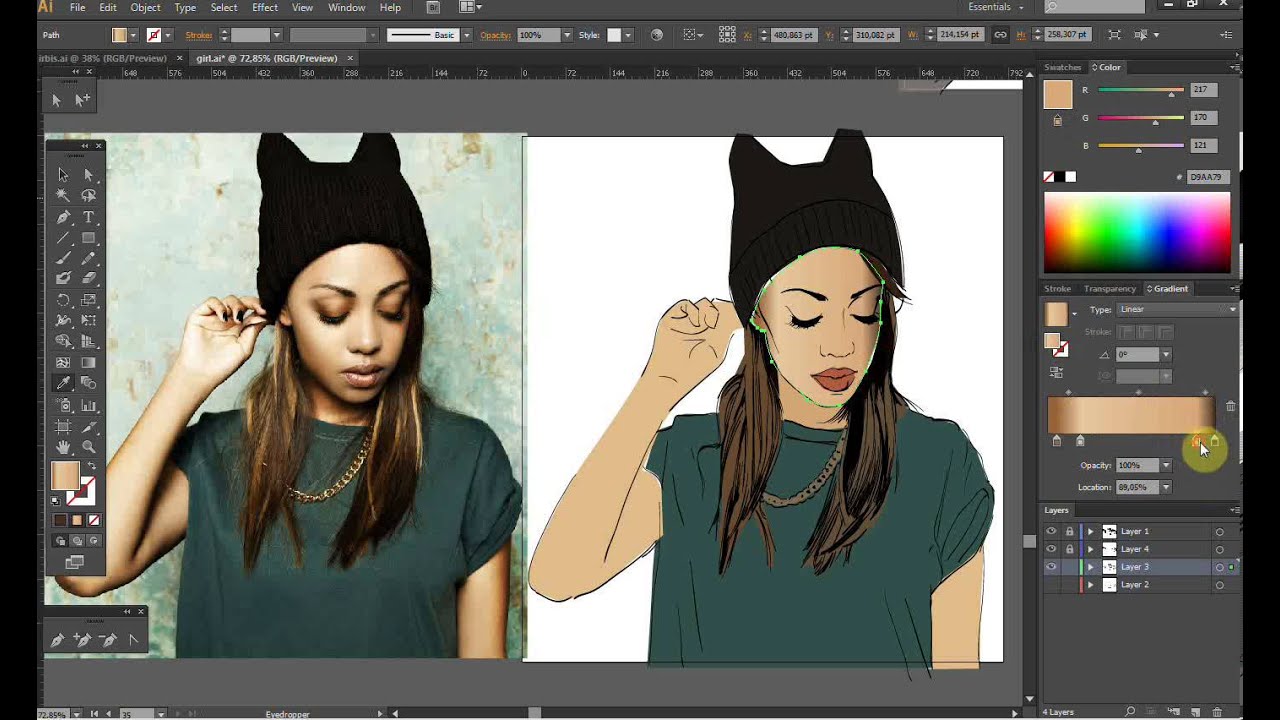
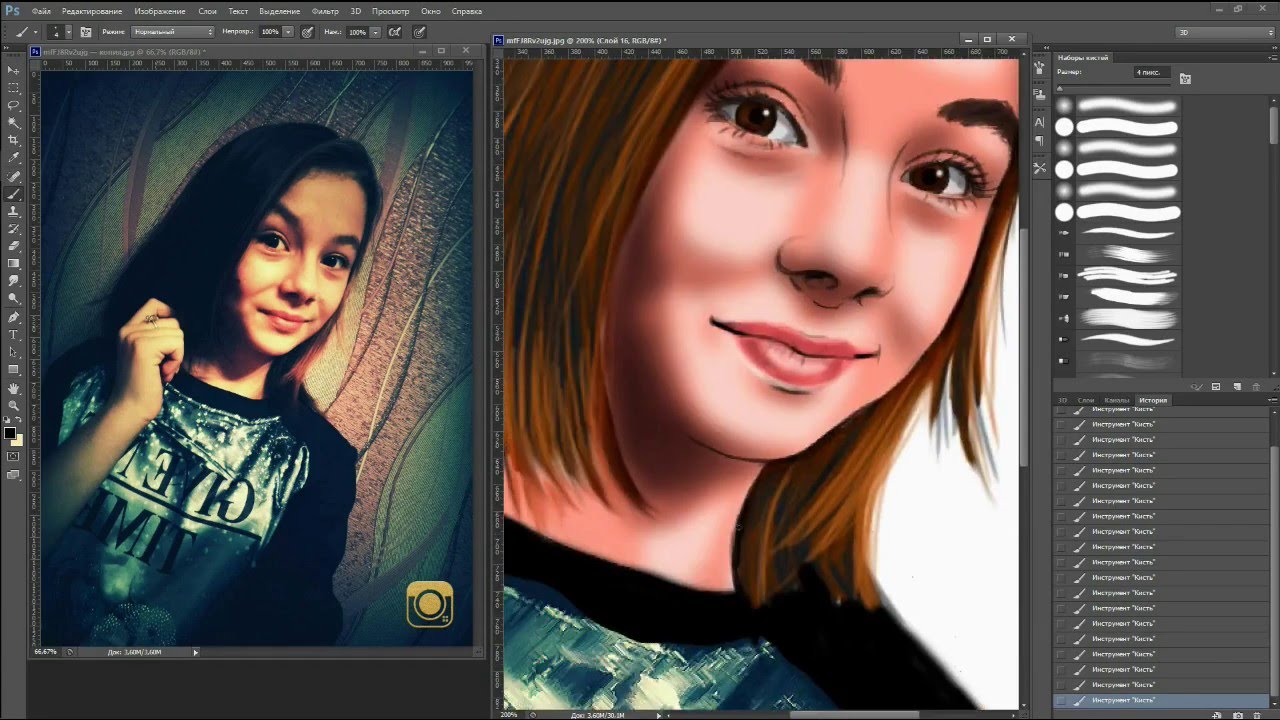
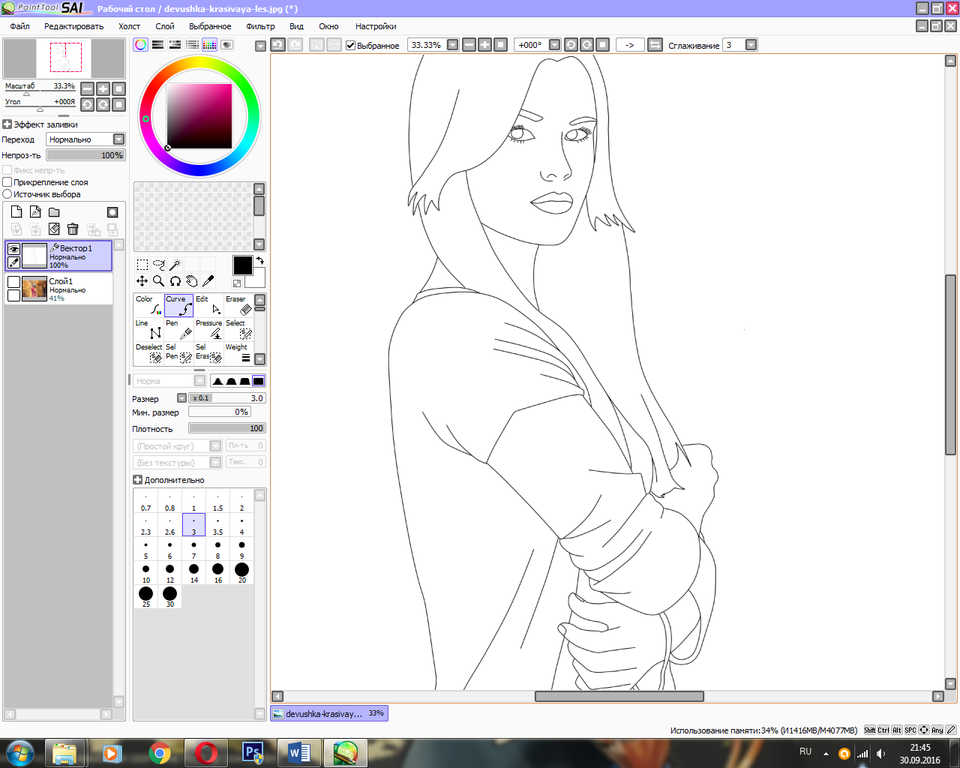
Рисуем девушку с фото в Adobe Illustrator
Перерисовка фотографии в иллюстрацию. Построение скетча, правильные пропорции, заполнение цветом, работа с тенями — полезно и познавательно.
Векторный арт портрет
Весь цикл разработки портрета с помощью программы Adobe Illustrator. Используйте наушники, есть проблемы со звуком. Смотрите и применяйте.
Рисунки кистями в Adobe Illustrator
Посмотрите на новый вид акварельного искусства. Создавайте уникальные картины в иллюстраторе, используя подсказками опытных иллюстраторов.
Рисунок по наброску
Как легко и быстро рисовать векторную графику по уже имеющимся наброскам. Разбор необходимых для работы инструментов.
Скетчинг для начинающих
Короткий, но крайне полезный рисунок про характер линий. Как рисовать линии, чтобы рисунок оживал и оставался качественным.
Как научиться делать скетчи
Что такое скетчинг, что для него нужно, как думать при создании скетча. Разбор приёмов для развития навыков скетчинга, независимо от используемых инструментов.
Наброски людей
Как рисовать скетчи человека. Разбор инструментов для работы на бумаге карандаши, маркеры, ручка + пример работы в Adobe Illustrator.
Линейный скетчинг лайнерами
Как рисовать линейные скетчи. Какие лайнеры использовать, как рисовать предметы с максимальной передачей формы, света и тени.
Скетчинг маркерами
Урок для начинающих: как использовать маркеры для рисования скетчей. Как создаются градиенты и как смешивать разные маркеры.
Как научиться рисовать с нуля
Скетчинг на бумаге. Популярные инструменты, разновидности бумаги и техники для упрощения рисования без потери смысла и композиции.
Популярные инструменты, разновидности бумаги и техники для упрощения рисования без потери смысла и композиции.
Как рисовать Sketch
Скетчинг с нуля для себя. Все этапы рисования, работа с инструментами, цветами, тенями, светом. Советы новичкам в рисовании.
5 секретов скетчинга
Как использовать карандаши в работе правильно. Что делать, чтобы улучшить качество своих скетчей и как избежать распространенным ошибок.
Как нарисовать человека
Видеоурок поможет понять как рисовать тело человека. Вы узнаете как нарисовать человека с правильными пропорциями тела и головы.
Как нарисовать человека в полный рост
Сжатый, но информативный видеоурок о рисовании человека в полный рост в правильных пропорциях. Ваши рисунки станут более естественными.
Как нарисовать тело
Правильные пропорции для рисования тела человека. Работа с рисунком простыми словами. Полезный урок для начинающих художников.
Как нарисовать человеческое тело
Техника рисования тела человека для начинающих художников. Вы научитесь рисовать человека с правильными пропорциями.
Как нарисовать лицо человека
Построение человеческого лица в рисунке. Глаза, губы, нос — как научиться рисовать все и объединить это в единую композицию.
Как рисовать голову человека
Построение головы поэтапно, шаг за шагом: начинаем с шара, обрезаем шар, рисуем центральную линию и все детали в одном видео.
Как нарисовать лицо
Способ построения правильных пропорций лица для начинающего художника. Основные линии частей лица для портретного рисунка.
Как нарисовать портрет
Портрет карандашом: базовые стандарты рисования портретов с разметкой для новичков. Построение правильных пропорций головы и лица.
Как нарисовать лицо человека
Построение портрета, как рисовать контур лица и сформировать правильные пропорции лица. Урок поможет улучшить свои работы.
Урок поможет улучшить свои работы.
Всё зависит от целей, которые вы преследуете, осваивая новое для себя направление. Рисование — не обязательно метод зарабатывания денег, однако получать от этого финансовую отдачу хотелось бы. Если вы планируете использовать свои навыки изобразительного искусства для заработка, вам нужно пройти путь от карандаша к стилусу.
В нашей подборке курсов компьютерной графики для дизайнеров, фрилансеров, новичков собраны лучшие уроки рисования для начинающих и продвинутых специалистов. В ней вы найдёте курсы для дизайнеров и иллюстраторов. Некоторых пугает обучение рисованию с нуля, взрослым, не рисовавших ранее, это кажется недоступным. Но если в вас есть потребность творческой реализации, подробные видеоуроки научат рисовать пошагово «вживую» или воплощать свои замыслы с помощью Фотошопа. А там и до новой профессии недалеко!
Пошаговое рисование окружений в Photoshop
Загляните внутрь одной главы книги о рисовании окружений “Step-by-step Photoshop Environments eBook”
Чтобы справиться с целой сценой, наполненной деталями и информацией, вам нужно работать в определенном порядке, и прежде всего, запастись терпением. Для этого туториала мне заказали нарисовать морской порт — оригинальное место, представляющее придуманную цивилизацию, показывающее разные сцены, движения подъемных кранов, людей, средства передвижения — огромное количество элементов, которые должны взаимодействовать друг с другом. Чтобы справиться с чем-то подобного размаха, с таким количеством вещей, которые надо вместить в одну композицию, нужно с самого начала иметь четкий план.
Для этого туториала мне заказали нарисовать морской порт — оригинальное место, представляющее придуманную цивилизацию, показывающее разные сцены, движения подъемных кранов, людей, средства передвижения — огромное количество элементов, которые должны взаимодействовать друг с другом. Чтобы справиться с чем-то подобного размаха, с таким количеством вещей, которые надо вместить в одну композицию, нужно с самого начала иметь четкий план.
Этот туториал пошагово объяснит, как рисовать сложные сценарии. Я расскажу, как возникают идеи, каковы источники вдохновения и как работать с перспективой, композицией и техниками цифрового рисования, как управлять кистями и о добавлении финальных деталей. Хотя практически со всеми этими деталями можно столкнуться и в традиционном рисовании, я покажу разные техники и способы отношения к рисунку. Цель этого туториала — прежде всего направить тех художников, которые только пробуют себя в рисовании окружений и нуждаются в каком-то базовом плане действий для работы над своими проектами.
В первой части книги я сфокусируюсь на формировании первоначальной идеи, развитии сцены и добавлении в нее света и теней.
Идеи и источники вдохновения
Прежде всего, нам с вами нужно знать, на какую тему мы будем рисовать и какой концепт нам необходимо проиллюстрировать. После этого мы можем найти идеи и вдохновение. Не все художники действуют одинаково, когда начинают работу над изображением. Я предпочитаю найти большое количество картинок, которые не обязательно связаны напрямую с тем, что я буду рисовать. Иногда у меня есть мысли только о том, как должно выглядеть небо, и я ищу разные картинки неба — закаты, ночь, облачную погоду и т.д. (Рис.1)
Рис .01 Любое изображение можно использовать как: цветовую базу, референс формы, референс текстуры
А иногда я просто интересуюсь цветами и ищу те картинки, где цветовая палитра будит какие-то ощущения или создает идеальный климат для той, темы, которую надо нарисовать. Ища в интернете картинки для этого конкретного задания я наткнулся на очень интересную сцену: боевой корабль, пришвартованный в доках.
Рис.02 Вдохновляющий рисунок
В этой картинке я нашел ту идею, которую искал и впоследствии стал реализовывать. Тот мир, которые возник в моей голове, но который я еще не мог идентифицировать, был величественным, грандиозным. А также нечто, что показывало мощь и дистанцию.
Развитие сцены
Основываясь на найденной картинке, я решил нарисовать огромный корабль в качестве центрального фокуса, а потом расположить все остальные элементы с оглядкой на него. Так что я сделал такие скетчи моей первоначальной идеи. (Рис.03).
Рис.03
Так как рисунок будет вмещать огромнейшее количество деталей и элементов, я выбрал воздушную перспективу, потому что с этого ракурса я могу увеличить размер корабля и нарисовать больше деталей в масштабе прочих предметов. В сущности, для того чтобы создать воздушную перспективу, требуется только сдвинуть линию горизонта вверх так, чтобы мы могли создать “эффект самолета”.
Рис.04 Воздушная перспектива
Чтобы начать прорисовывать детально каждый объект, сначала нужно нарисовать линии перспективы. В базовой композиции я использовал кубы и прямоугольники. Позже я преобразую их в более интересные формы, пользуясь этими линиями как руководством для достижения финального дизайна (Рис.05) .
Рис.05
Если мы используем простые геометрические формы, будет легче выявить неточности и сформировать понимание пропорций и удаленности. У меня почти никогда нет четкой идеи того, что же я буду рисовать внутри каждого из кубов. Этот путь предполагает создание идеи и дизайна прямо в процессе рисования, что требует терпения. Для более точной работы необходимо, чтобы перед началом непосредственного рисования у вас получились композиционно правильные структуры и формы.
По мере того, как мы рисуем какие-то объекты, появляются идеи, помогающие сформировать понимание, какими должны быть остальные вещи. Иногда мне нравится какое-то нарисованное здание или дизайн, и тогда я повторяю его в другой части картины, чтобы создать чувство единообразности стиля и связности. Не обязательно, чтобы они были идентичными, если мы нарисуем те же или похожие части, то мы проявим уважение к эстетике оригинального дизайна. Кроме того, повторение того же объекта в одной и той же сцене помогает изобразить дистанцию. В Рис. 06. вы можете увидеть законченный рисунок, на котором красным отмечены места, где я повторил здания.
Иногда мне нравится какое-то нарисованное здание или дизайн, и тогда я повторяю его в другой части картины, чтобы создать чувство единообразности стиля и связности. Не обязательно, чтобы они были идентичными, если мы нарисуем те же или похожие части, то мы проявим уважение к эстетике оригинального дизайна. Кроме того, повторение того же объекта в одной и той же сцене помогает изобразить дистанцию. В Рис. 06. вы можете увидеть законченный рисунок, на котором красным отмечены места, где я повторил здания.
Рис.06
Освещение
Когда вы работаете над изображением, настолько же сложным, как это, гораздо легче придать ему цвет, если первым делом мы обозначим те места, куда будет падать свет, и те, в которых будут лежать тени, а также объемы объектов в черно-белой гамме. Вот здесь цифровые технологии существенно облегчат вам жизнь — они ускорят процесс и облегчат процесс покраски.
Для моей картинки я выбрал вечерний свет, потому что он создает более резкие контрасты и удлиненные тени, таким образом создавая красивые места, сочетающие свет и тень, что поможет нашей сложной композиции. Как всегда, сначала я выбираю расположение солнца и отмечаю его на картинке. Когда мы знаем, где расположено солнце, мы можем правильно отбросить тень и отметить освещенные места и объемы каждого объекта (Рис. 07).
Как всегда, сначала я выбираю расположение солнца и отмечаю его на картинке. Когда мы знаем, где расположено солнце, мы можем правильно отбросить тень и отметить освещенные места и объемы каждого объекта (Рис. 07).
Рис. 07
Опять де, мы можем уточнить каждый объект и выстроить его более детально, потому что свет и тень послужат нам ориентиром в этом процессе. На Рис. 08 показаны “до” и “после” такого процесса, переход от линий к объемам, используя элементы рисунка.
Рис.08
Обычно я работаю с некоторой долей неясности — до конца не знаю, какой именно будет в итоге моя работа.
Падающие тени
Меня часто спрашивали, где нужно размещать тени и как я это определяю. Чтобы хорошо справиться с этой задачей, нам сначала надо знать, где расположен источник света и также естественный он или искусственный, потому что от этого зависит его интенсивность и то, какие тени он отбрасывает. Естественный свет отбрасывает параллельные тени, искусственный свет отбрасывает радиальные тени, потому что последний существенно ближе к своему объекту (Рис.
Рис.09
Учитывая место расположения солнца, мы можем нарисовать линии, идущие от солнца по направлению к объекту. при использовании данной техники мы сможем определить, где будет светлое пятно, а где — тень, отбрасываемая предметом, и на что она ляжет. (Рис.10).
Рис.10
Также можно немного почитить в отношении расположения теней — оно не обязательно должно совпадать с положением источника света. Мы можем использовать его для создания более впечатляющей композиции. Рис. 11 показывает картинку с резкими тенями.
Рис.11 Красным отмечены объекты повышенного интереса.
Во второй части туториала мы перейдем к добавлению цвета, использованию кистей и к тому, как рассказать своим рисунком историю.
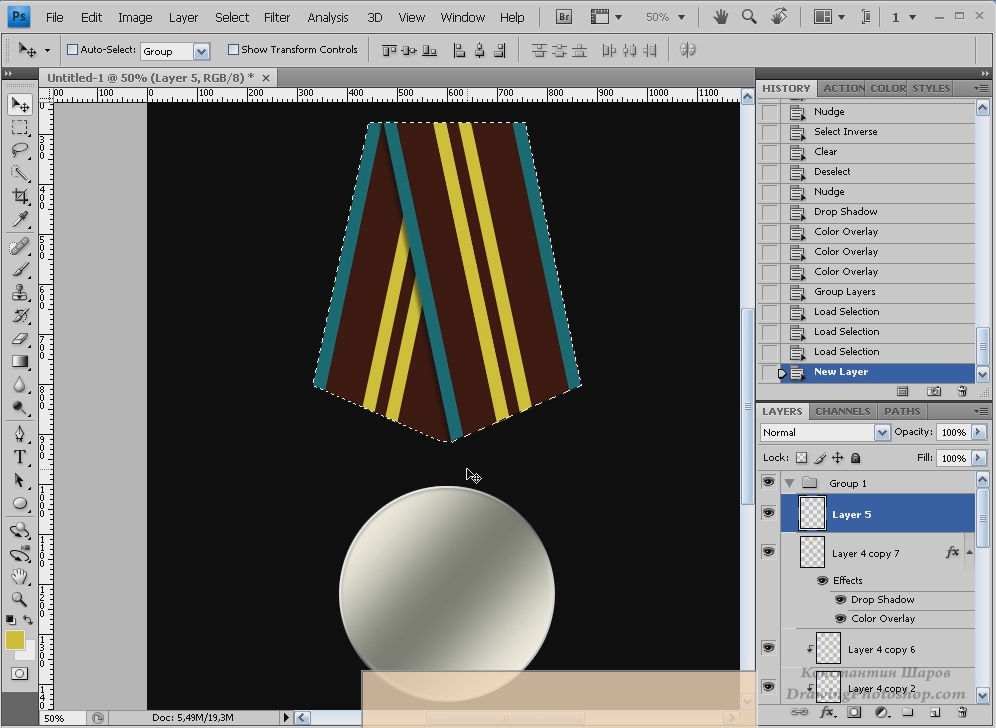
Как нарисовать в Фотошопе простейшие фигуры
Программа Adobe Photoshop широко используется для работы с изображениями, предоставляя действительно широкий спектр возможностей. Большинство пользователей применяют Фотошоп для ретуши фото, но, помимо этого, программа позволяет создавать: рисунки, картины, графику — разной степени сложности. В Photoshop имеется несколько инструментов, предназначенных для создания рисунков. Первым делом необходимо научиться рисовать простейшие элементы вроде треугольников, линий, эллипсов и прочего, так как они используются очень часто при создании разного рода рисунков. В этой статье подробно рассмотрим, как нарисовать в Фотошопе простейшие фигуры. Давайте разбираться. Поехали!
Большинство пользователей применяют Фотошоп для ретуши фото, но, помимо этого, программа позволяет создавать: рисунки, картины, графику — разной степени сложности. В Photoshop имеется несколько инструментов, предназначенных для создания рисунков. Первым делом необходимо научиться рисовать простейшие элементы вроде треугольников, линий, эллипсов и прочего, так как они используются очень часто при создании разного рода рисунков. В этой статье подробно рассмотрим, как нарисовать в Фотошопе простейшие фигуры. Давайте разбираться. Поехали!
Постигаем азы компьютерной графики
Открыв Adobe Photoshop, обратите внимание на панель инструментов. Чтобы перейти к фигурам, кликните мышкой по иконке в виде прямоугольника. В выплывающем окне вы увидите следующие инструменты:
- «Прямоугольник»;
- «Прямоугольник со скруглёнными углами»;
- «Эллипс»;
- «Многоугольник»;
- «Линия»;
- «Произвольная фигура».
Редактор предлагает несколько классических и произвольных форм
Всего существует три режима рисования:
- Создаётся новая фигура, для которой можно сделать слой-заливку или векторную маску.

- Создаётся контур фигуры и закрашивается каким-либо цветом.
- Пиксельный режим. В этом случае изображения получаются растровыми, а не векторными.
Для каждой выбранной фигуры задаются геометрические параметры, иначе говоря — пропорции. Чтобы нарисовать прямоугольник, выберите соответствующий инструмент, установите необходимые настройки контуров и цвет заливки. А теперь просто установите курсор в той точке листа, с которой хотите начать рисовать. Зажав левую кнопку мыши, растягивайте прямоугольник так, как нужно.
Нет ничего проще, чем провести линию. Для этого применяется одноимённый инструмент.
Для круга используйте клавишу Shift либо меню дополнительных настроек
Перейдём к тому, как нарисовать круг в Фотошопе. Здесь всё происходит аналогичным образом. Выберите инструмент «Эллипс», определитесь с цветом и толщиной контура. Если вы хотите получить круг, а не эллипс, зажмите на клавиатуре клавишу «Shift» либо установите «окружность» в разделе геометрических параметров.
Рисуем красивую композицию стандартными средствами
Теперь давайте разберёмся, как нарисовать треугольник в Фотошопе. В этом случае всё не так очевидно, но при этом нисколько не сложнее. Всё, что нужно — выбрать «Многоугольники» и в маленьком окошке «Sides» задайте количество углов. Соответственно, чтобы получить треугольник, впишите цифру «3». Дальше всё делается точно так же, как в предыдущих случаях. При помощи инструмента «Многоугольник» можно получить фигуру с любым количеством углов. Если необходимо получить прямоугольный треугольник, нарисуйте квадрат, а затем отсеките половину по диагонали.
Стрелки в начале или конце можно задать в свойствах инструмента
Рассмотрим, как нарисовать стрелку в Photoshop. Сделать это можно двумя способами. Первый заключается в том, что нужно выбрать инструмент «Линия», затем в окне параметров отметить, с какой стороны линии будет находится стрелка (в начале, либо в конце), далее нужно задать толщину стрелки в пикселях. Поставьте курсор в нужную точку и начните растягивать линию мышкой. Второй способ — выберите «Произвольная фигура». На верхней панели есть таблица с шаблонами, среди них есть и стрелка.
Первый заключается в том, что нужно выбрать инструмент «Линия», затем в окне параметров отметить, с какой стороны линии будет находится стрелка (в начале, либо в конце), далее нужно задать толщину стрелки в пикселях. Поставьте курсор в нужную точку и начните растягивать линию мышкой. Второй способ — выберите «Произвольная фигура». На верхней панели есть таблица с шаблонами, среди них есть и стрелка.
Шаблоны, идущие в обычной комплектации приложения
Теперь вы знаете, как добавить простейшие геометрические фигуры в Photoshop. Как вы можете убедиться нет ничего проще. Пишите в комментариях была ли полезной для вас эта статья и задавайте любые интересующие вопросы по рассмотренной теме.
Пошаговое создание макета сайта в фотошопе — шаблон для сайта
7,038 просмотров всего, 6 просмотров сегодня
Оглавление
- Как в Фотошопе сделать дизайн сайта
- Подготовительный этап
- Начинаем рисовать
- Делаем шаблон для сайта
Итак, вы решили поднять бизнес на новый уровень и запустить свой собственный сайт.
- Заказать ресурс в web-студии. Вы получите качественный продукт с продуманным юзабилити и чистым кодом. Он будет работать без багов на любом устройстве: от ноутбука вашей бабушки до айфона последней серии. Однако такое вложение требует денег, которые не всегда есть в наличии.
- Нанять фрилансера. Найти хорошего дизайнера на фрилансе – все равно что искать спонсоров для стартапа. Работа настоящего специалиста стоит дорого (см. пункт выше), а тратить время на постоянные переделки, доработки и споры с дилетантом, наверняка, не очень хочется.
- Воспользоваться онлайн-конструктором. Не рекомендуем, т.к. такие сайты практически не поддаются SEO-продвижению, а перспективу годами платить за целевой трафик из контекстной рекламы радужной не назовешь.
- Заняться созданием сайта своими руками с нуля. Владея минимальными навыками верстки работы в Фотошопе, вы сможете легко нарисовать простой макет. А затем сверстать и выложить его в Интернет.

Одним из самых популярных графических редакторов на сегодня является Adobe Photoshop. Не самый простой для новичка, но обладающий широким функционалом и разнообразным набором инструментов. Профессионалы годами постигают тонкости программы, оттачивая мастерство дизайна. Но для создания простого макета начинающему автору достаточно базовых знаний, фантазии и хорошего пошагового урока.
Как в Фотошопе сделать дизайн сайта
Прежде, чем приступить к рисованию, продумайте структуру будущего сайта. А именно – количество и сценарий типовых страниц, которые вам предстоит создать. Вы можете подсмотреть примеры готовых макетов сайтов на или проанализировать решения конкурентов. Главное – чтобы все страницы одного ресурса были выдержаны в едином стиле и цветовой гамме, отвечали потребностям потенциальных клиентов и отвечали корпоративному стилю.
Прежде, чем начать: подготовительный этап
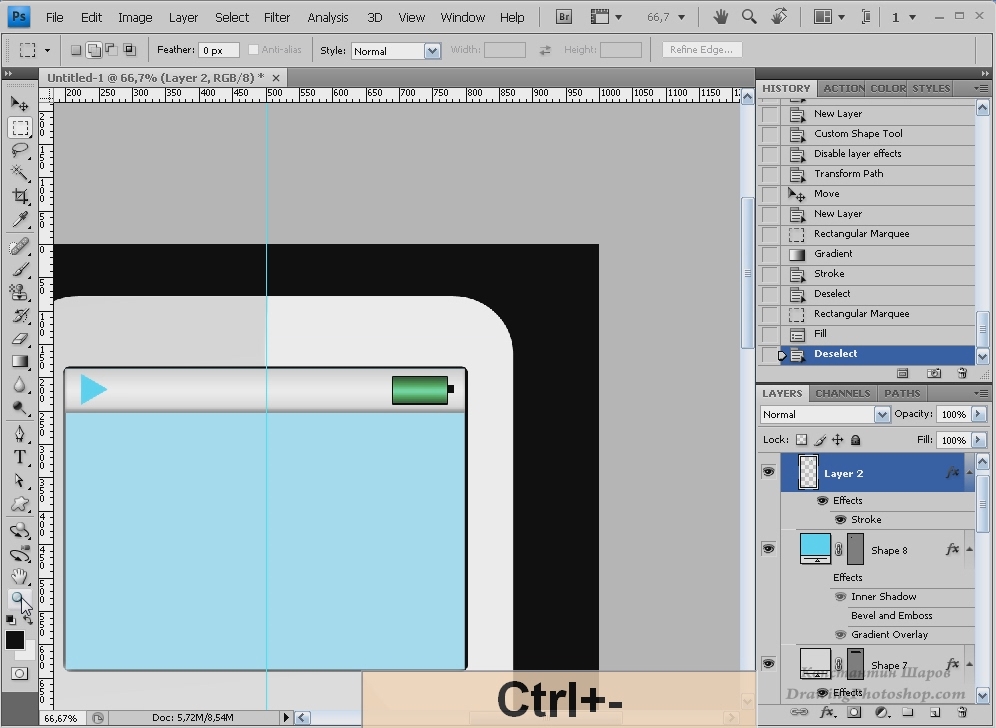
Создайте файл будущего макета и придумайте для него понятное имя. Для этого нажмите «Файл – создать».
Размеры, которые предлагает Фотошоп по умолчанию, не подойдут. Создаем файл 1024×720 пикселей, а затем сохраняем его, включаем линейки (Ctrl+R) и активируем сетку (Ctrl+Э). Если все сделано правильно, вы увидите перед собой лист, расчерченный как школьная тетрадка в клеточку:
На готовом макете сайта клеток не будет. Линии видны только во время работы с макетом и используются для того, чтобы ровно располагать элементы будущего шаблона. Сетку можно настроить самостоятельно (тут: «Редактирование – Настройки – Направляющие, сетка и фрагменты») или скачать готовое решение в Интернете. Мы рекомендуем использовать сетку BOOTSTRAP? для удобства дальнейшей верстки и адаптации
Теперь нужно установить направляющие, между которыми будет находиться Тело, или основная часть будущего ресурса. Для этого нажмите «Просмотр-Новая направляющая» и выберите ориентацию «Вертикальная» и укажите положение от левого края будущей страницы (по линейке).
Направляющих нужно две, и расстояние между ними должно составлять не более чем 1003 пикселей (для дисплеев расширением 1024 х 720).
Начинаем рисовать
Создание красивого сайта – это больше чем про искусство. Это наука Usability, помноженная на опыт разработки интернет-проектов для разных тематик. Но порядок выполнения работ в Фотошопе практически одинаков.
Для начала нужно задать фон. И не обязательно рисовать картинку самостоятельно – можно скачать бесплатное изображение с любого из стоков. Не рекомендуем использовать текстуры с мелкими выделяющимися деталями: текст на таком фоне будет нечитабельным, а мелкие фрагменты отвлекут внимание пользователя от контента.
Чтобы добавить фон, откройте рисунок в Фотошопе и выделите изображение (Ctrl+A). Скопируйте картинку (Ctrl+С) и вставьте в будущий шаблон (Ctrl+V). Справа внизу вы увидите новый слой, который можно переименовать («Параметры слоя») и изменить («Параметры наложения»).
С помощью готовых стилей, инструментов и настроек вы полностью преобразите стандартную текстуру, придумаете оригинальное дизайнерское решение. Не рекомендуем использовать в качестве фона глубокий черный цвет и ядовито-насыщенные оттенки – это не лучшим образом скажется на читабельности текста.
Делаем шаблон для сайта
Теперь мы будем создавать дизайн сайта, разбивая слои на группы.
Важно: Создавая группы слоев, давайте им понятные названия. Иначе специалист, который будет заниматься версткой (да и вы сами в ходе работы) обязательно запутаетесь.
Разберем на примере хедера (header) и создания меню сайта. Создадим группу, назовем ее «Хедер» и в ней создадим подгруппу «Верхнее меню» с новым слоем «Фон». Для этого нажимаем на иконку в правом нижнем углу страницы:
Вот что у вас должно получиться:
Затем выставляем горизонтальные направляющие, выделяем прямоугольную область и выполняем заливку фона выбранным цветом, после чего снимаем выделение.
Теперь добавляем пункты меню – кликаем на инструмент «Текст», выбираем нужный шрифт и цвет и пишем. Далее добавляем изображения и текстовый контент. Не забываем добавить лого, номер телефона, кнопки соцсетей. Получится примерно следующее:
В этой статье мы не будем подробно описывать, как в Photoshop отрисовать кнопки или добавить визуальные эффекты (об этом можно прочитать в специальных уроках для начинающих дизайнеров). Не будем подробно разбирать каждый из элементов страницы (от Хедера до Футера). Постарайтесь разместить на странице информацию, которая заинтересует ваших потенциальных клиентов. И не забудьте про точки захвата и формы обратной связи.
Не будем подробно разбирать каждый из элементов страницы (от Хедера до Футера). Постарайтесь разместить на странице информацию, которая заинтересует ваших потенциальных клиентов. И не забудьте про точки захвата и формы обратной связи.
В результате вашей работы вы получите дизайн сайта, готового к верстке с помощью html и css. А о том, как сверстать макет, в нашем блоге уже выходила отдельная статья
Как самому создать сайт или «не боги горшки обжигают».
Как рисовать на графическом планшете
В процессе рисования на графическом планшете изображение наносится на поверхность устройства специальным пером. Одновременно все действия пользователя транслируются на экран ноутбука или компьютера.
Как рисовать на графическом планшете?
Шаг 1
Для того, чтобы начать рисовать на графическом планшете, нужно установить на компьютер программное обеспечение. Самый популярный графический редактор, которым пользуются дизайнеры и цифровые художники — это Adobe Photoshop, но есть и другие варианты. Мы уже делали обзор основных программ для графических планшетов здесь.
Мы уже делали обзор основных программ для графических планшетов здесь.
Шаг 2
Если ты пользуешься планшетом впервые, то кроме графического редактора нужно установить на компьютер драйвера. Их можно скачать на официальном сайте производителя устройства. Еще один важный шаг — настройка чувствительности и других параметров пера, а также программирование клавиш Express Keys для более быстрой работы.
Шаг 3
Выбери инструмент, которым ты будешь рисовать. У кистей есть свои характеристики, которые можно менять в зависимости от того, что ты хочешь изобразить.
Шаг 4
Теперь можно приступать к рисованию. Техника при этом такая же как при обычном рисовании, только вместо ручки или кисти ты используешь стилус, а бумагой служит поверхность планшета. Твои действия будут дублироваться на экране компьютера.
Линии получаются разной толщины и насыщенности, если нажимать на перо с разной силой.
Ты можешь использовать перо не только как инструмент для рисования, но и как компьютерную мышь. Для того чтобы открыть папку или выбрать нужный инструмент, нужно просто нажать на объект.
Шаг 5
Чтобы удалить неудачный элемент рисунка, воспользуйся ластиком. Он расположен на обратной стороне современных моделей стилусов. Если ластика нет, можно ускорить свои действия, установив на одну из экспресс-клавиш кнопку «назад».
Как научиться рисовать на графическом планшете?
Процесс рисования на планшете в целом похож на традиционный способ нанесения изображения на холст или бумагу. Но существует множество обучающих видео-уроков для цифровых художников. Обучение предлагают и некоторые разработчики графических редакторов. Например, на русскоязычном сайте Inkscape можно найти уроки по работе с этим софтом.
Как рисовать на планшете Wacom, Huion или XP-Pen ты можешь узнать также в закрытом сообществе PixelPen.ru. Доступ в сообщество получает каждый, кто приобрел графический планшет на нашем сайте. Перед покупкой ты можешь получить бесплатную консультацию наших специалистов, которые помогут определиться с моделью.
Перед покупкой ты можешь получить бесплатную консультацию наших специалистов, которые помогут определиться с моделью.
Как рисовать идеально симметричные фигуры в Photoshop
Разнообразные рисунки нуждаются в левой части изображения, чтобы соответствовать правой — как зеркальное отображение. Существует несколько способов рисования идеально симметричных фигур в Photoshop. Но самый простой метод должен быть Симметрия краски инструмент, который был представлен в Adobe Photoshop CC 2018.
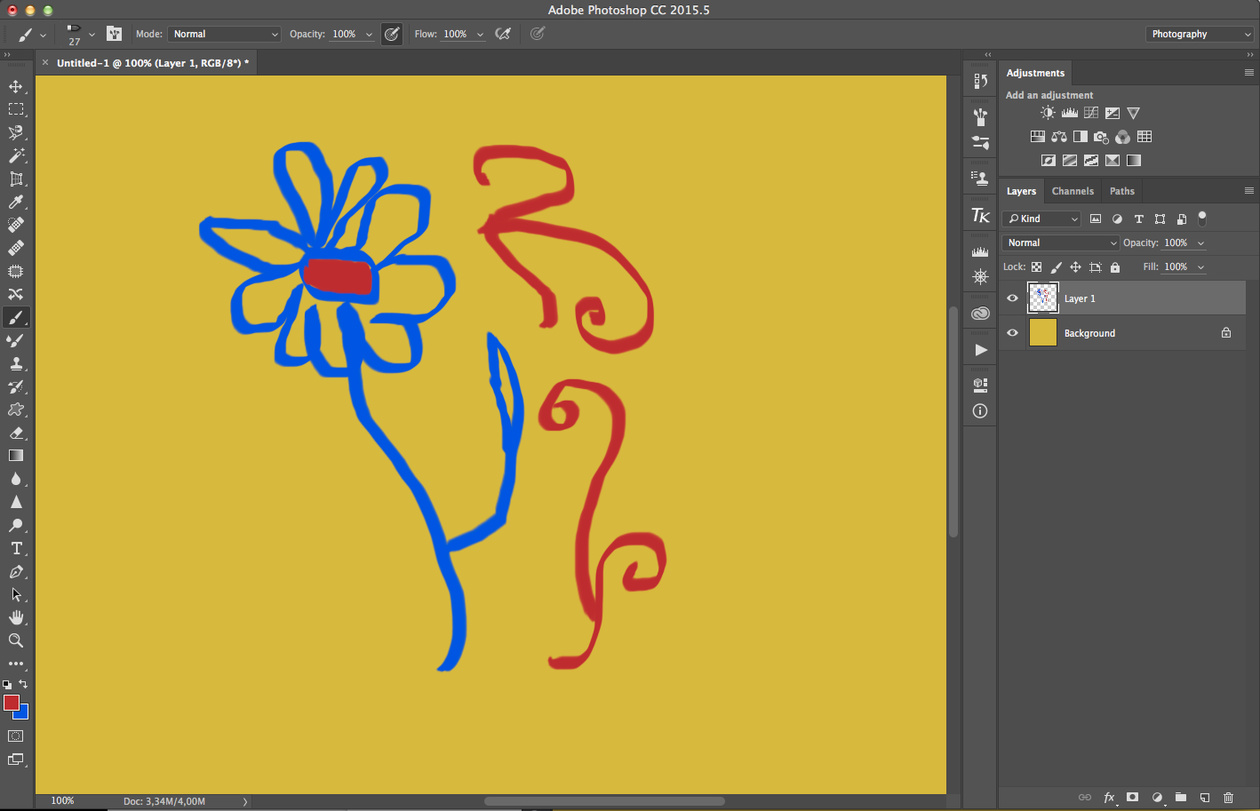
Давайте нарисуем несколько простых фигур и посмотрим, как это работает.
Как включить симметричные фигуры в Photoshop
Инструмент Paint Symmetry помогает рисовать зеркальные изображения в любой плоскости. Как следует из названия, эта функция работает с инструментами Paintbrush, Pencil и Eraser. Значок бабочки на панели инструментов говорит о том, что функция симметрии краски активна. Но как вы активируете эту скрытую функцию в Photoshop?
- Откройте Фотошоп.
 Идти к Настройки> Технологические обзоры и проверить Включить симметрию краски. Закройте диалоговое окно.
Идти к Настройки> Технологические обзоры и проверить Включить симметрию краски. Закройте диалоговое окно. - Выберите инструмент «Кисть», «Карандаш» или «Ластик».
- Нажмите на бабочка значок в Панель настроек и выберите один из типов симметрии из меню.
- Нажмите Enter или установите флажок, чтобы установить оси симметрии на холсте.
- Рисуйте с помощью инструментов Paintbrush или Pencil. Тип симметрии, который вы выберете, будет определять вид зеркальных штрихов на холсте.
Делая Радиальные Рисунки мандалы в фотошопе
Вышеуказанные шаги представляют собой простой пример симметричного рисунка. Вы можете взять ту же настройку и превратить ее в иллюстрацию, которая использует переменная радиальная симметрия. Это полезно, если вы хотите рисовать фигуры, исходящие из центра. Например, морская звезда, цветок или даже диаграмма мандалы.
Выполните вышеуказанные шаги и выберите любую ось симметрии в меню. Затем перейдите на панель «Пути» и переименуйте путь к одному из следующих:
Затем перейдите на панель «Пути» и переименуйте путь к одному из следующих:
- Радиальная симметрия х (где x — количество желаемых сегментов, причем максимум 12 сегментов).
- Мандала Симметрия х (где x — количество желаемых сегментов, причем максимум 10 сегментов).
С помощью этой техники вы можете создавать красивые радиальные и мандаловые узоры. Может быть, вы можете создать свои собственные шаблоны мандалы
и раскрасьте их на бумаге или в самом Photoshop.
Кредит изображения: Yaruta / Depositphotos
Digital art с нуля, уроки procreate онлайн и оффлайн. Школа компьютерной графики New Art School.
Светлана Разумовская
Курс: Скетчинг
Прошла курс скетчинг и хочу поблагодарить школу за этот курс.
Выражаю благодарность Егору за отличные видео. Очень хорошая речь, грамотная, без лишней воды, все чётко, по делу. Действительно приятно слушать. Так же хочу поблагодарить Валерия, одного из представителей школы. Очень приятный человек, несколько раз обращалась с просьбами, всегда помогал, помнил обо всех просьбах, присылал нужную информацию. Очень приятно такое отношение к ученикам. И конечно же хочу сказать спасибо ребятам из Московского филиала за помощь, поддержку и фидбэки.
Рисовать я начала в марте 2019, впервые, можно сказать, в жизни. Первый мой курс был в другой школе, он был краткий и дал очень мало информации. После него я попала в NAS и осталась очень довольна , за 3 месяца обучения с нуля я добилась неплохих, как мне кажется, результатов. Курс действительно построен очень грамотно и понятно даже новичку, а если что и было не совсем понятно, то ребята преподаватели тут же объясняли и помогали. Так что для меня этот курс стал отличной базой для старта. Спасибо
Очень хорошая речь, грамотная, без лишней воды, все чётко, по делу. Действительно приятно слушать. Так же хочу поблагодарить Валерия, одного из представителей школы. Очень приятный человек, несколько раз обращалась с просьбами, всегда помогал, помнил обо всех просьбах, присылал нужную информацию. Очень приятно такое отношение к ученикам. И конечно же хочу сказать спасибо ребятам из Московского филиала за помощь, поддержку и фидбэки.
Рисовать я начала в марте 2019, впервые, можно сказать, в жизни. Первый мой курс был в другой школе, он был краткий и дал очень мало информации. После него я попала в NAS и осталась очень довольна , за 3 месяца обучения с нуля я добилась неплохих, как мне кажется, результатов. Курс действительно построен очень грамотно и понятно даже новичку, а если что и было не совсем понятно, то ребята преподаватели тут же объясняли и помогали. Так что для меня этот курс стал отличной базой для старта. Спасибо
Читать дальше
Лена Бедарева
Курс: Скетчинг
В школу пришла с начальными знаниями и навыками, не смотря на то что закончила вуз по специальности Дизайн. Курс по скетчингу прошла не полностью, но он помог подтянуть построение перспективы, объема и теней. На базовом курсе появилось общее представление о цифровой живописи. Отдельное спасибо преподавателям. Они очень доходчиво объясняют материал и всегда готовы прийти на помощь. В целом за полгода посещения курсов я заметила ощутимый прогресс в своих работах, а главное снова появилось желание рисовать. Школа дает отличный толчок для дальнейшего саморазвития.
Курс по скетчингу прошла не полностью, но он помог подтянуть построение перспективы, объема и теней. На базовом курсе появилось общее представление о цифровой живописи. Отдельное спасибо преподавателям. Они очень доходчиво объясняют материал и всегда готовы прийти на помощь. В целом за полгода посещения курсов я заметила ощутимый прогресс в своих работах, а главное снова появилось желание рисовать. Школа дает отличный толчок для дальнейшего саморазвития.
Читать дальше
Вероника Филиппова
Курс: Скетчинг
Сложно выразить словами, насколько это классное место, но я попытаюсь! Да, были трудности, куда без них, но все они оказались преодолимыми во многом благодаря преподавателям студии. Теперь я могу смело сказать, что прогресс на лицо. И самое главное: ты получаешь реальный заряд позитива и вдохновения, когда общаешься с этими людьми, ты можешь прийти на занятие в полном отчаянии и разочарованным в своих силах, а выйти — окрылённым новыми идеями и замыслами. Мне кажется, это то самое главное, что очень часто не хватает самоучкам (а таких тут много): постоянное общение в творческом коллективе, обмен идеями и критикой (в самом хорошем смысле этого слова). В общем, однозначное большое спасибо за этот год!
Мне кажется, это то самое главное, что очень часто не хватает самоучкам (а таких тут много): постоянное общение в творческом коллективе, обмен идеями и критикой (в самом хорошем смысле этого слова). В общем, однозначное большое спасибо за этот год!
Читать дальше
Елизавета Чубарова
Курс: Скетчинг
Не так давно начала обучение в этой чудесной школе. Долго искала курсы, которые бы подходили именно мне. Записалась на пробное, бесплатное занятие. Школа находится совсем рядом с метро, я поняла, что мне будет удобно ездить на обучение. Принесла пару своих работ на 1 пробное занятие, и мне сразу сказали, что надо подтянуть. Поработать над перспективой. А ведь именно это я и хотела подтянуть. 1-е пробное занятие мне понравилось. Уютная атмосфера, дружественная, спокойная. Работать хорошо. Учителя все дружелюбные. Всегда подскажут, объяснят, переспрашивать можно много и долго, на удивление терпеливые люди там работают. Курсы подойдут как новичкам, ибо учат с 0. Так же курсы подойдут тем, кто уже очень неплох в своем деле)) Мне все так понравилось, что я взяла 2 курса и 3-ий мне дали в подарок. Пока это скетчинг и иллюстратор. И я просто балдею от обоих этих курсов. Но не собираюсь на этом останавливаться)) Посещать курсы не только приятно, интересно, продуктивно,но и удобно. 1)потому что школа рядом с метро. 5 минут всего. 2) можно совмещать с учебой, работой. Ибо можно подобрать удобный график и перенести занятие, в случае форс-мажоров, болезни и т.д. Всем советую)
Так же курсы подойдут тем, кто уже очень неплох в своем деле)) Мне все так понравилось, что я взяла 2 курса и 3-ий мне дали в подарок. Пока это скетчинг и иллюстратор. И я просто балдею от обоих этих курсов. Но не собираюсь на этом останавливаться)) Посещать курсы не только приятно, интересно, продуктивно,но и удобно. 1)потому что школа рядом с метро. 5 минут всего. 2) можно совмещать с учебой, работой. Ибо можно подобрать удобный график и перенести занятие, в случае форс-мажоров, болезни и т.д. Всем советую)
Читать дальше
Никита Доронин
Курс: База CG
Рисунок привлекал всегда, два года назад начал постепенно разбираться в мире цифровой живописи. Попробовал свои силы на нескольких проектах и после, поставил самоцелью стать крутым CG художником, дальше интернет/стадики/позы/анатомия/попытки в тон и самообразование. Основной моей проблемой стало отсутствие структурированной системы. Информации было слишком много, из нее полезной, достоверной и подходящей именно мне — крупицы. Школа данную проблему решила. Я удачно попал под новую программу, попал в группу к опытному преподавателю с большой практической и теоретической базой, что позволило систематизировать подход к моему обучению.
Приятным дополнением стало тесная связь студии с миром CG: Всевозможные мастер классы от мастодонтов цифровой индустрии, знакомство с профессией, открытое общение с артдиректорами, новые контакты в данной сфере.
Отдельно хочется отметить дружный преподавательский коллектив.
Студия — топ.
Школа данную проблему решила. Я удачно попал под новую программу, попал в группу к опытному преподавателю с большой практической и теоретической базой, что позволило систематизировать подход к моему обучению.
Приятным дополнением стало тесная связь студии с миром CG: Всевозможные мастер классы от мастодонтов цифровой индустрии, знакомство с профессией, открытое общение с артдиректорами, новые контакты в данной сфере.
Отдельно хочется отметить дружный преподавательский коллектив.
Студия — топ.
Читать дальше
Агейкина Александра
Курс: База CG
Самым полезным на курсе, пожалуй, было изучение текстур. Мне понравилось рисовать стекло, металл и чешую — уроки по ним пригодились в дальнейшем.
Сложнее всего было рисовать финальную работу, старалась не забыть каждый шаг в прорисовке.
Из-за карантина мне пришлось резко уйти на домашнее обучение, однако это не помешало занятиям. Наоборот: я достаточно быстро закончила курс, благодаря отличному фидбеку преподавателей.
Ничего лишнего на этом курсе нет, лично для меня был полезен каждый урок. Мне всё понравилось на этом курсе.
Читать дальше
Alena Panova
Курс: Скетчинг
Когда пришла сюда, я уже использовала САИ, но не могла разбираться. Спасибо NaS за то, что помогли научиться делать адекватные тени, адекватный лайн. Благодаря вам, уважаемые преподаватели, мне теперь будет легче работать и дома, и вообще где угодно, а сама я всегда рисовала только на бумаге. Преподаватели добрые и отзывчивые, готовые помочь. Спасибо им большое! Спасибо моим родителям, что привели меня сюда. Волшебное место.
Читать дальше
Дарья Овсянникова
Курс: Скетчинг
Добрый день! У меня был годовой абонемент. Школа мне понравилась. Очень интересные уроки. Да и просто хотелось научиться рисовать в программе. Правда много занятий пропустила из-за сильной занятости. Успела только базовый курс освоить и немного заданий из анимации. Отдельное спасибо преподавателям за их помощь и терпение) Рекомендую учиться всем, кто любит рисовать. Очень здорово и познавательно. А главное, все как по полочкам разложили. Материал легко запоминается. В общем, большое спасибо всем за развитие NAS!
Отдельное спасибо преподавателям за их помощь и терпение) Рекомендую учиться всем, кто любит рисовать. Очень здорово и познавательно. А главное, все как по полочкам разложили. Материал легко запоминается. В общем, большое спасибо всем за развитие NAS!
Читать дальше
Ирина Бочарова
Курс: Скетчинг
Обожаю эту школу! Ради нее приехала в Питер из Воронежа во время отпуска. К сожалению, у меня было очень мало времени для прохождения Базового курса (всего 2 недели), но преподаватели пошли навстречу, были очень внимательны. Никогда не забуду первый день: попала на рисование обнаженной натуры. Атмосфера была потрясающая: вокруг интересные люди, сложные ракурсы натурщицы, музыка — все располагало к творчеству и росту. Порой проводила в студии по 9 часов без особой усталости. Дома уже не получается так настроиться на работу.
Результат прохождения курсов — я теперь часть команды гейм-студии, куда меня взяли благодаря созданным во время обучения работам. Но, пожалуй, самое главное, что я получила — это уверенность в собственных способностях. Надеюсь вернуться на курс лайн-арта в будущем. Спасибо за то, что вы есть! Всем преподам большой привет и благодарность!
Но, пожалуй, самое главное, что я получила — это уверенность в собственных способностях. Надеюсь вернуться на курс лайн-арта в будущем. Спасибо за то, что вы есть! Всем преподам большой привет и благодарность!
Читать дальше
Митюшина Анастасия
Курс: Скетчинг
Курс оказался невероятно полезным для начинающих, помог поставить руку ,научиться работать с формами,объемом, лайн стал увереннее и четче. Темы были интересные в принципе, уроки информативные ,информация давалась постепенно . Очень помогает в обучении критика преподавателей, но иногда получается так , что одного преподавателя в общем все устраивает, а следующий проверяющий какие то моменты помогает исправить , что в принципе логично,однако было бы здорово видеть комментарии прямо здесь,под своими работами. Лишним на курсе ничего не считаю , может стоило бы даже еще чего то добавить, но что, этого я не могу сказать. Мне ,как ученику нужно просто больше практиковаться ,знания я получила. Ожидания оправданы.
Ожидания оправданы.
Читать дальше
Айгуль Исланова
Курс: Скетчинг
На самом деле на курсе было полезло все: все советы, объяснения, отработка(практика). Было много полезностей для рисунка. Мне дали базу, которую не дали даже в художественной школе. Стало намного все понятнее и даже интереснее смотреть на мир. Приятно, когда у тебя не получается, и Егор говорит, что это нормально, у всех так поначалу, мотивирует к практике. Также хорошо, когда можешь посмотреть работы других, вдохновиться, полюбопытствовать, узнать что-то для себя. Очень здорово, что можешь услышать мнение/совет от разных преподавателей одновременно, а также и от учеников. Не ожидала, что смогу улучить свои навыки всего за один курс, но я действительно это почувствовала, спасибо. Для меня были сложными гипертрофия и построение цилиндров.
Читать дальше
Анастасия Некрасова
Курс: Скетчинг
Сложно выделить самое полезное. На мой взгляд: полезно все. Курс построен структурировано и последовательно, поэтому каждый шаг важен для дальнейшего продвижения. Какую-то теорию я знала до этого (все же давно рисую и сама учусь), и тем не менее в каждом уроке было что-то новое.
Сложнее всего, пожалуй, было правильно понять штрих. Теоретически вроде и понятно, но на практике не сразу получается) На некоторых уроках (упрощение, тени) чувствовалось, как мозг кипит, подстраиваясь под пока непривычную для себя деятельность)
Пользу от фидбека сложно переоценить. Смотришь уроки, кажется все понятно. А вот дальше, то как самой сделать — не всегда понятно. То вроде сделаешь, а преподаватель находит ошибку, объясняет… Разбор твоей работы и твоих ошибок очень помогает лучше понять тему.
Лишнего ничего не увидела. Добавить можно, разве что про разные штрихи отдельно видео с примерами.
Организация тоже очень понравилась. И преподаватели, и помогаторы всегда стараются идти а встречу. Все всегда приветливы и доброжелательны. Атмосфера очень уютная и одновременно рабочая.
Курс построен структурировано и последовательно, поэтому каждый шаг важен для дальнейшего продвижения. Какую-то теорию я знала до этого (все же давно рисую и сама учусь), и тем не менее в каждом уроке было что-то новое.
Сложнее всего, пожалуй, было правильно понять штрих. Теоретически вроде и понятно, но на практике не сразу получается) На некоторых уроках (упрощение, тени) чувствовалось, как мозг кипит, подстраиваясь под пока непривычную для себя деятельность)
Пользу от фидбека сложно переоценить. Смотришь уроки, кажется все понятно. А вот дальше, то как самой сделать — не всегда понятно. То вроде сделаешь, а преподаватель находит ошибку, объясняет… Разбор твоей работы и твоих ошибок очень помогает лучше понять тему.
Лишнего ничего не увидела. Добавить можно, разве что про разные штрихи отдельно видео с примерами.
Организация тоже очень понравилась. И преподаватели, и помогаторы всегда стараются идти а встречу. Все всегда приветливы и доброжелательны. Атмосфера очень уютная и одновременно рабочая. Хотела научиться рисовать грамотнее и быстрее, подтянуть основы рисунка. И это вполне мне удалось, и даже больше. Я сейчас прямо немного в удивлении от того, как вырос скилл)
— Под конец очень торопилась, чтобы успеть закончить курс за 3 месяца. Пожалуй, 3 месяца для скетчинга малова-то (хотя дома прилично времени тратила на задания). Хоть и говорится, что на наброски стоит тратить 10-15 минут, а на работы по уроку «воздушная перспектива» — до часу. Но по началу не получается. Получается дольше, хотя с каждым рисунком — все быстрее.)
Хотела научиться рисовать грамотнее и быстрее, подтянуть основы рисунка. И это вполне мне удалось, и даже больше. Я сейчас прямо немного в удивлении от того, как вырос скилл)
— Под конец очень торопилась, чтобы успеть закончить курс за 3 месяца. Пожалуй, 3 месяца для скетчинга малова-то (хотя дома прилично времени тратила на задания). Хоть и говорится, что на наброски стоит тратить 10-15 минут, а на работы по уроку «воздушная перспектива» — до часу. Но по началу не получается. Получается дольше, хотя с каждым рисунком — все быстрее.)
Читать дальше
Иляна Горяева
Курс: Скетчинг
Самым полезным для меня было понять как применять перспективу и этапы улучшения рисунка. Благодаря этапам улучшения рисунка, стало намного легче начинать работу, ибо до это я не понимала с чего начинать и как пристраивать объекты.
Сложнее всего мне было с перспективой, где надо было нарисовать дом, очень долго мучилась с ним, но все же удалось победить этот урок. Благодаря фидбеку быстрее учишься, когда тебе сразу говорят и показывают какие ошибку у тебя, ты это запоминаешь и в следующий работе стараешься уже не наступать на те же грабли.
Я думаю лишнего на курсе ничего нет, все достаточно понятно, конструктивно.
Волане организации все хорошо, меня все устраивало и мне очень даже понравилось!
Для меня лично курс даже превзошел мои ожидания, когда я видела итоги
своих работ, то поверить не могла, что это было создано мной. Так что всем кто сомневается стоит ли, я бы рекомендовала определенно вашу школу!
Меня все устраивало вполне, так что с улучшениями я не подскажу.
Благодаря фидбеку быстрее учишься, когда тебе сразу говорят и показывают какие ошибку у тебя, ты это запоминаешь и в следующий работе стараешься уже не наступать на те же грабли.
Я думаю лишнего на курсе ничего нет, все достаточно понятно, конструктивно.
Волане организации все хорошо, меня все устраивало и мне очень даже понравилось!
Для меня лично курс даже превзошел мои ожидания, когда я видела итоги
своих работ, то поверить не могла, что это было создано мной. Так что всем кто сомневается стоит ли, я бы рекомендовала определенно вашу школу!
Меня все устраивало вполне, так что с улучшениями я не подскажу.
Читать дальше
Поля Осташевская
Курс: Скетчинг
Каждый урок преподносил что-то новое, порой сложное, но с уверенностью могу сказать, что заскучать не получалось. Работы все интереснее, детальнее. Возможность спросить преподавателя об ошибках значительно ускоряет процесс изучения. Самым полезными темами для меня были перспектива, наброски и рендер. Сложнее всего давались цилиндры и их встраивание в предметы. Считаю, что на курсе нет ничего лишнего. Все, что надо, присутствует. На первых уроках можно подумать, что ты все и так уже знаешь, и что эти кубы слишком занудно рисовать, однако с каждым последующим занятием убеждаешься в том, что толком ничего не знаешь о скетчинге и его тонкостях, тем самым пополняешь свою коллекцию знаний. Во время занятий есть прекрасная возможность сосредоточиться на рисунке, никто тебя не отвлекает, в любой момент можно обратиться к преподавателю за советом или помощью. Ожиданий особо не было, просто хотелось улучшить свои базовые навыки рисования. Курс вышел очень полезным и информативным.
Сложнее всего давались цилиндры и их встраивание в предметы. Считаю, что на курсе нет ничего лишнего. Все, что надо, присутствует. На первых уроках можно подумать, что ты все и так уже знаешь, и что эти кубы слишком занудно рисовать, однако с каждым последующим занятием убеждаешься в том, что толком ничего не знаешь о скетчинге и его тонкостях, тем самым пополняешь свою коллекцию знаний. Во время занятий есть прекрасная возможность сосредоточиться на рисунке, никто тебя не отвлекает, в любой момент можно обратиться к преподавателю за советом или помощью. Ожиданий особо не было, просто хотелось улучшить свои базовые навыки рисования. Курс вышел очень полезным и информативным.
Читать дальше
Белов Владислав
Курс: Скетчинг
При прохождении курса смог выработать привычку рисовать каждый день, что, несомненно, является хорошей привычкой.
Самое полезное на курсе, в первую очередь, это организация своей работы, в данном случае скетча. Благодаря курсу можно понять, с чего начать рисование наброска, как разбить на примитивные формы и после, основываясь на примитивах, положить тени. Трудности если и возникали, то в основном из-за не разработанности руки. Благодаря фидбеку понимаешь, что конкретно в работе не так. Ничего лишнего в курсе не нашел, да и что можно было бы добавить так же идей не имею. Курс понравился, в особенности — возможность самостоятельного выбора объекта рисования в некоторых заданиях. Думаю, как и все ожидал от курса внезапного улучшения уровня рисования, но это произошло настолько незаметно, что можно лишь удивиться, когда же это успело произойти.
Трудности если и возникали, то в основном из-за не разработанности руки. Благодаря фидбеку понимаешь, что конкретно в работе не так. Ничего лишнего в курсе не нашел, да и что можно было бы добавить так же идей не имею. Курс понравился, в особенности — возможность самостоятельного выбора объекта рисования в некоторых заданиях. Думаю, как и все ожидал от курса внезапного улучшения уровня рисования, но это произошло настолько незаметно, что можно лишь удивиться, когда же это успело произойти.
Читать дальше
Камень Ножницы
Курс: Основы концепт-арта
1) Курс помог понять и освоить как логику создания концепта, так и каждый этап от зарождения образа в голове и поиска форм до финального лайна. И не бояться много раз перерисовывать. А, и за лайн «по-клюшкински» отдельное спасибо
2) Труднее всего,пожалуй, было на этапе простраивания скетчей в перспективе. Пришлось поломать голову,меняя ракурс обьекта с наброска. Но опыт более, чем полезный
3) Со стороны косяки всегда виднее, без фидбека не получилось бы и половины прогресса
4) Как по мне, так все было в тему
5) Надо в самом начале говорить всем,чтоб рисовали самой тонкой кистью) А еще можно было бы добавить,например, отрисовку объекта в виде сбоку, или сзади
6) Тут не знаю,что сказать. Разве что с интернетом на уроках бывали провалы, но я видео дома смотрела,так что и ладно
7) Я ожидала, что это будет круто и продуктивно. Оказалось круче и продуктивнее
Разве что с интернетом на уроках бывали провалы, но я видео дома смотрела,так что и ладно
7) Я ожидала, что это будет круто и продуктивно. Оказалось круче и продуктивнее
Читать дальше
Дарья Николаева
Курс: Основы концепт-арта
Было полезно научиться искать идею, работать с массами и лайном. Самая первая тема, работа с примитивами, далась мне сложнее всего, потому что немного трудно было перестроиться в самом начале. Благодаря преподавателю научилась замечать многие свои ошибки и больше их не допускать, так же очень улучшился внешний вид рисунков за счет лайна. Я бы добавила небольшой урок на тему того, с какими настройками кистей лучше работать Я очень довольна результатом, думала что тема окажется слишком сложной для меня, но оказалось наоборот.
Читать дальше
Юрий Кунин
Курс: Основы концепт-арта
Абсолютно не могу выделить САМОЕ полезное, мне понравилось построение курса в целом от начала и до конца. А лишних вещей не заметил.
Самое сложное — да лайн наверно. Я же никогда раньше толком на планшете не работал.
Сергею очень благодарен. Это было реально круто, потому что я часто задавал довольно непростые вопросы — и меня всегда с полуслова понимали, я получал серьезный профессиональный ответ.
Не вижу смысла придираться к незначительным организационным моментам. Писать из серии «ой, один раз завис ПК, но осадок остался на всю жизнь» это будет не рациональная дискуссия. В больших масштабах организационно все хорошо.
Курс превзошел ожидания.
А лишних вещей не заметил.
Самое сложное — да лайн наверно. Я же никогда раньше толком на планшете не работал.
Сергею очень благодарен. Это было реально круто, потому что я часто задавал довольно непростые вопросы — и меня всегда с полуслова понимали, я получал серьезный профессиональный ответ.
Не вижу смысла придираться к незначительным организационным моментам. Писать из серии «ой, один раз завис ПК, но осадок остался на всю жизнь» это будет не рациональная дискуссия. В больших масштабах организационно все хорошо.
Курс превзошел ожидания.
Читать дальше
Владислав Гизатулин
Курс: Портрет
Мое знакомство со студией началось с рекламы в контакте. Я тогда самостоятельно
пробовал поднять свой уровень, но результат не радовал. Нужен был взгляд со стороны, и профессиональный совет.
Тогда я и решил, что поеду в Питер и буду учиться. И вот 2 недели спустя я попал на первое пробное занятие. Тогда мне повезло и попал на пятничные зарисовки натуры. Тогда я окончательно убедился, что попал в правильное место. И вот, восемь месяцев спустя, я пишу этот отзыв и могу сказать пару слов о них. Они классные))). Серьезно! Что мне в первую очередь понравилось, что у каждого преподавателя свой большой опыт, своё видение твоей работы, что буквально «пинает» твой скилл на более высокий уровень. И видно, что эти ребята, рабочий коллектив, не стоят на месте.
Но не забудем о том, что там можно посидеть попить Чайку. Помню, в первые недели Катя просто уговаривала прерваться и отвлечься на Чаёк, чтоб глаза «размылить») И беседы, что происходили во время таких чаепитий, рождали «ламповую» атмосферу, если понимаете о чем я ;).
Варясь во всей этой сфере, общаясь с такими же единомышленниками, как и ты, всё это и толкает твой мозг быть творческим, полным грандиозных задумок и великолепных идей. Мне тяжело с ними расставаться, хоть я и знаю, что еще увидимся. И впечатления о них только хорошие.
Тогда я окончательно убедился, что попал в правильное место. И вот, восемь месяцев спустя, я пишу этот отзыв и могу сказать пару слов о них. Они классные))). Серьезно! Что мне в первую очередь понравилось, что у каждого преподавателя свой большой опыт, своё видение твоей работы, что буквально «пинает» твой скилл на более высокий уровень. И видно, что эти ребята, рабочий коллектив, не стоят на месте.
Но не забудем о том, что там можно посидеть попить Чайку. Помню, в первые недели Катя просто уговаривала прерваться и отвлечься на Чаёк, чтоб глаза «размылить») И беседы, что происходили во время таких чаепитий, рождали «ламповую» атмосферу, если понимаете о чем я ;).
Варясь во всей этой сфере, общаясь с такими же единомышленниками, как и ты, всё это и толкает твой мозг быть творческим, полным грандиозных задумок и великолепных идей. Мне тяжело с ними расставаться, хоть я и знаю, что еще увидимся. И впечатления о них только хорошие.
Читать дальше
Настя Нечипоренко
Курс: Портрет
Я начала заниматься в студии на курсе портрета с середины сентября, ждала целых три года пока спадет учебная нагрузка в институте, и не зря ждала). У меня есть возможность сравнить два разных подхода в обучении рисованию. В институте насилу заставляла себя сидеть и делать вид, что рисую, исправление ошибок преподавателем сводилось к тому, что он занимал мое место и, по сути, прощай мой рисунок, в студии же мне отмечают все мои ошибки, недоработки — и я сама их исправляю, тем самым, закрепляя знания.
Атмосфера очень приятная — настолько, что не хочется уходить — интерьеры оформлены очень оригинально, если хочется немного отвлечься от рисования, можно просто посидеть по рассматривать стены :). Курс прохожу с удовольствием. Процесс рисования затягивает с головой, появляется желание работать не только в студии, но и дома.
У меня есть возможность сравнить два разных подхода в обучении рисованию. В институте насилу заставляла себя сидеть и делать вид, что рисую, исправление ошибок преподавателем сводилось к тому, что он занимал мое место и, по сути, прощай мой рисунок, в студии же мне отмечают все мои ошибки, недоработки — и я сама их исправляю, тем самым, закрепляя знания.
Атмосфера очень приятная — настолько, что не хочется уходить — интерьеры оформлены очень оригинально, если хочется немного отвлечься от рисования, можно просто посидеть по рассматривать стены :). Курс прохожу с удовольствием. Процесс рисования затягивает с головой, появляется желание работать не только в студии, но и дома.
Читать дальше
Как потрясающе рисовать в Photoshop
«Набросок» и «бумага» сочетаются друг с другом, как арахисовое масло и желе, кофе и сливки, Сонни и Шер. (Хорошо, плохой пример.) Но в следующем поколении эскизов используется стилус и планшет Wacom и Photoshop вместо традиционных карандашей и блокнота. Преимущества? Цифровое создание эскизов позволяет создавать желаемое изображение и экспериментировать с бесконечным разнообразием кистей, цветов и стилей — легко, естественно и без использования ценных материалов.Довольно круто, да?
Преимущества? Цифровое создание эскизов позволяет создавать желаемое изображение и экспериментировать с бесконечным разнообразием кистей, цветов и стилей — легко, естественно и без использования ценных материалов.Довольно круто, да?
Просто следуйте этим простым шагам, и вы попадете в Photoshop, создав потрясающие наброски, просто используя кисть и палитру слоев.
Шаг 1. Начните с чистого холста.
Откройте новый файл в Photoshop, выбрав те параметры, которые подходят именно вам. Я установил размер изображения 8 x 8 дюймов и разрешение 300 пикселей / дюйм или «dpi». Разрешение не менее 300 гарантирует, что мы сможем распечатать красивую четкую копию нашего эскиза, когда мы закончим.После того, как вы сделали свой выбор, нажмите ОК, и появится пустой холст.
Шаг 2: Нанесите слой.
В правой части окна Photoshop, под цветовой палитрой, находится палитра слоев. Поскольку файл только что был создан, есть только один слой: сплошной белый «Фон». Щелкните значок в нижней части палитры слоев, который выглядит как квадрат со загнутым углом, чтобы создать слой 1. Думайте об этом новом слое как о куске прозрачного стекла, на котором мы будем рисовать.
Щелкните значок в нижней части палитры слоев, который выглядит как квадрат со загнутым углом, чтобы создать слой 1. Думайте об этом новом слое как о куске прозрачного стекла, на котором мы будем рисовать.
Шаг 3: Расчешите кисти.
Щелкните значок, похожий на маленькую кисть, чтобы выбрать инструмент «Кисть».
Выберите размер, похожий на ваш любимый инструмент для рисования, на панели параметров. Я большой поклонник шариковых ручек, поэтому буду использовать кисть размером 10.
Затем выберите жесткость кисти, которая определяет, будет ли край кисти твердым или мягким, нажав на маленькую стрелку вниз рядом с размером кисти.Для набросков я предпочитаю использовать кисть с жесткими краями, поэтому оставлю значение 100%.
Теперь установите непрозрачность, насколько непрозрачными или полупрозрачными будут ваши линии. Если вы хотите повторить сильное нажатие на карандаш, увеличьте непрозрачность. Если вы хотите слегка имитировать рисунок карандашом, установите его в диапазоне 20%. Так же, как карандаш, вы сможете рисовать линию поверх самого себя и затемнять участки по мере продвижения.
Так же, как карандаш, вы сможете рисовать линию поверх самого себя и затемнять участки по мере продвижения.
Шаг 4: Оставьте свой след.
Начать рисовать! Как и в случае с традиционными носителями, держите стилус Wacom легким во время рисования.(Нажав на планшет с разным уровнем давления, вы отрегулируете размер кисти, но не ее непрозрачность.) Сохраняйте исходные линии свободными, исследуя форму. Может возникнуть соблазн смотреть на планшет во время рисования, но со временем вы сможете сосредоточить свое внимание на экране.
Шаг 5: Возьмите на себя ответственность за экран.
Итак, вот одна из лучших частей создания набросков в Photoshop с помощью планшета Wacom: вы можете увеличивать масштаб и вращать экран! Нажмите «R», чтобы включить инструмент «Повернуть», затем щелкните и перетащите изображение руки, чтобы повернуть его на нужный угол.Щелкните значок увеличительного стекла в нижней части панели инструментов, чтобы увеличить масштаб и отточить эти более мелкие детали.
Шаг 6: Примите стирание.
Вот что я создал, когда повернул рисунок и немного увеличил масштаб:
Ого, этот парень меня выводит из себя! Хорошо, что я могу стереть.
Щелкните инструмент «Ластик» (11-й значок сверху на панели инструментов — он выглядит как прямоугольник), выберите нужный размер и «нарисуйте» его поверх всего, от чего вы хотите избавиться.Или сделайте это простым способом — переверните стилус Wacom вверх ногами. Он автоматически станет ластиком!
Шаг 7: Полюбуйтесь своей работой.
Поздравляю! Вы только что закончили свой первый набросок в Photoshop.
Следующий шаг — добавить больше деталей и цвета, чтобы действительно закончить рисунок. Мы дадим больше указаний о том, как нарисовать эскиз, добавить цвет и подготовить его к печати в будущих публикациях. А пока наслаждайтесь изучением безграничных возможностей Photoshop.
Удачи и продолжайте рисовать!
Рисование и живопись в Photoshop
Выпущено
17. 05.2019 Великий художник максимально использует свой набор инструментов, будь то физические или цифровые. Этот курс предназначен специально для художников, которые хотят перенести свои аналоговые навыки на цифровой холст. Иллюстратор комиксов и художник видеоигр Даниэль Лиске делится советами и методами, которые помогут вам упростить рабочий процесс, организовать свои иллюстрации и начать создавать искусство.Дэниел показывает, как использовать цифровые кисти, выделения, маски, палитры цветов, инструменты текстуры и дополнительные функции Photoshop. После демонстрации того, как использовать Photoshop, он проведет вас через создание и завершение трех полных иллюстративных проектов. Темы включают:
05.2019 Великий художник максимально использует свой набор инструментов, будь то физические или цифровые. Этот курс предназначен специально для художников, которые хотят перенести свои аналоговые навыки на цифровой холст. Иллюстратор комиксов и художник видеоигр Даниэль Лиске делится советами и методами, которые помогут вам упростить рабочий процесс, организовать свои иллюстрации и начать создавать искусство.Дэниел показывает, как использовать цифровые кисти, выделения, маски, палитры цветов, инструменты текстуры и дополнительные функции Photoshop. После демонстрации того, как использовать Photoshop, он проведет вас через создание и завершение трех полных иллюстративных проектов. Темы включают:- Настройка цифрового холста
- Использование палитр
- Выбор цвета с помощью пипетки
- Точная настройка давления ручек планшета
- Добавление быстрой маски
- Пробуем разные режимы наложения
- Использование инструментов Smudge, Blur и Sharpen
- Использование кисти Mixer
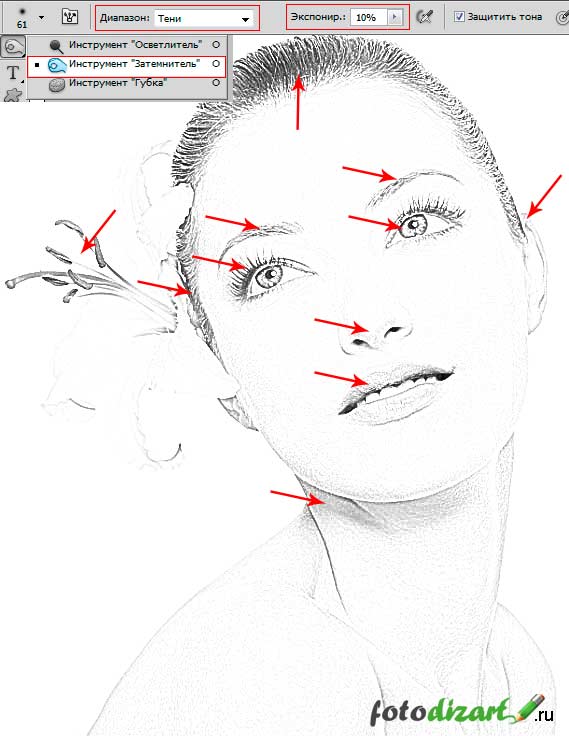
- Уклонение и сжигание
- Выборочное насыщение с помощью инструмента Sponge
- Использование инструмента Clone Stamp
- Преобразование выделений
- Регулировка цвета
- Изменение непрозрачности слоя
- Добавление теней и бликов
- Рисование переднего, среднего и заднего планов
Уровень навыка
Начинающий5ч 16м
Продолжительность
136 234
Просмотры
Показать больше Показывай меньше
Продолжить оценку
Вы начали это тестирование ранее и не прошли его. Вы можете продолжить с того места, где остановились, или начать заново.
Вы можете продолжить с того места, где остановились, или начать заново.
Как использовать инструмент «Перо» в Photoshop, краткое руководство
В этом уроке показано, как начать использовать инструмент «Перо» в Photoshop. Вы найдете это проще, чем вы думаете, с этим уроком Photoshop от Колина Смита.
РИСУНОК С ПЕРОМ
Когда дело доходит до создания контура с нуля, инструмент «Перо» является наиболее распространенным вариантом. Этот инструмент может показаться вам знакомым. Это потому, что он почти идентичен инструменту «Перо» в других приложениях Adobe, таких как Illustrator
Вот краткое изложение нескольких распространенных форм линий / кривых, которые вы, возможно, захотите создать, и способы их создания.Как только вы освоите эти основные формы, вы сможете рисовать с помощью пера практически все.
1 ПРЯМЫЕ ЛИНИИ
Нарисовать прямую линию легко, вы можете использовать инструмент «Линия» или инструмент «Перо».
Выберите инструмент «Перо» на панели инструментов.
Выберите параметр рисования на панели параметров, чтобы нарисовать контур, слой-фигуру или пиксели заливки.
Щелкните один раз, чтобы отметить начальную точку, затем щелкните, удерживая Ctrl, Cmd-щелчок) в другом месте (без перетаскивания), чтобы отметить конечную точку.Прямая линия соединяет точки.
Вы также можете продолжать щелкать, чтобы продолжать добавлять прямые отрезки — например, чтобы создать неправильную замкнутую прямую форму. Просто не забудьте нажать Ctrl + щелчок) в точке, где вы хотите, чтобы добавление строки закончилось.
2 изогнутых контура
Выбор инструмента «Перо» позволит вам легко рисовать контуры. Выбор другого типа пера приведет к другому поведению.
Кривые сложнее прямых, но они приходят с практикой.
Ключ заключается в перетаскивании после размещения каждой точки. То есть, когда вы создаете точку, не просто нажимайте; вместо этого щелкните и перетащите в том направлении, в котором вы хотите, чтобы ваша кривая двигалась. Чем дальше вы перетаскиваете, тем больше будет дуга между текущей точкой и следующей, которую вы создаете.
Чем дальше вы перетаскиваете, тем больше будет дуга между текущей точкой и следующей, которую вы создаете.
Вот несколько основных кривых. Как только вы освоите их, вы будете готовы рисовать практически любую форму.
3 U-образные кривые
Создайте простую U-образную кривую. Чем дальше вы перетаскиваете, тем больше будет кривая.
Чтобы создать U-образную кривую:
1. Перетащите вниз.
При перетаскивании вы заметите, что создаются две ручки. Эти ручки определяют, насколько острой будет кривая и в каком направлении вы хотите ее нарисовать.
2. Переместите указатель вправо параллельно первой отметке; щелкните и перетащите вверх.
Щелкните и перетащите вверх, и вы увидите создаваемую U-образную кривую. Кривая идет в том направлении, в котором вы перетаскиваете. Не волнуйтесь, если он не идеален; вы можете изменить любую кривую.
4 S-образные кривые
S-образная кривая. Плавные рыхлые кривые легко создаются с помощью инструмента «Перо».
Пусть вас не вводит в заблуждение название; сложную S-образную кривую действительно легко создать. Он называется сложным, потому что включает в себя три точки вместо двух. В предыдущих примерах было всего две точки, которые контролировали всю кривую. Больший контроль доступен с добавлением третьей точки.
1. Выберите начальную точку; перетащите влево.
Создаются маркеры направления.
2. Поместите указатель под первой точкой и перетащите вправо.
Итак, вы создаете U-образную кривую, как описано выше.
3. Переместите указатель под вторую точку и снова перетащите влево. Теперь вы создаете эквивалент двух U-образных кривых в разных направлениях. Это S-образная кривая.
4. Удерживая клавишу Ctrl, щелкните в стороне от пути, чтобы остановить рисование.
5 M КРИВЫЕ
Кривая M немного сложнее, потому что она включает новый инструмент: инструмент преобразования точки.Инструмент точки преобразования находится под инструментом «Перо» на панели инструментов, как показано на шаге 3.
1 От начальной точки перетащите вверх.
Вы создаете маркер направления.
2. Двигайтесь вправо и параллельно, перетаскивайте вниз.
Вы сейчас создаете перевернутую U-образную кривую.
3. Теперь сложная часть: удерживая клавишу Alt (Option), перетащите вверх.
Вы сейчас не рисуете кривую; вы меняете маркер направления для следующей кривой . Инструмент «Перо» работает следующим образом.Сначала вы определяете направление с помощью ручки направления (начальное перетаскивание мыши). Следующий щелчок фактически рисует кривую в зависимости от направления первого и второго перетаскивания. Если вам нужна острая кривая (называемая выступом), вам необходимо сначала изменить направление ручки, не затрагивая ранее нарисованную кривую. Инструмент «Преобразовать точку» — такой инструмент для этой задачи. Клавиша Alt (Option) — это быстрый способ временно выбрать инструмент «Преобразовать точку».
- Поместите указатель справа от второй точки и потяните вниз
Вы только что построили М-образную кривую.
- Удерживая нажатой клавишу Ctrl, щелкните ( c-щелчок) от пути, чтобы остановить рисование.
Это видео является отрывком из нового курса Колина: «Секреты выделения Photoshop CC».
Это полное руководство по выделению и вырезанию в Photoshop.
Подробнее здесь
Спасибо за проверку!
Колин
Новый курс Колина Смита
Прекратите бороться с выбором.Узнайте, как выделить и вырезать что угодно: людей, волосы, деревья, сложные формы и даже прозрачность.
Узнайте, как получить идеальные края без ореолов и неровностей. Колин покажет вам, как именно на 18 уроках.
Все изображения включены, чтобы вы могли следить за ними.
Вы сможете выбрать и вырезать все, что угодно: быстрее и чище.
Подробнее здесь
Как я использую Photoshop для иллюстраций — Magoz Blog
Примечание. С момента написания этой статьи я перешел на Illustrator. Однако этот пост может быть вам полезен, если вы используете Photoshop или хотите разобраться в моем рабочем процессе.
Однако этот пост может быть вам полезен, если вы используете Photoshop или хотите разобраться в моем рабочем процессе.
Каким бы это ни казалось, я не использую Illustrator или другое программное обеспечение для работы с векторной графикой для создания своих иллюстраций; Я использую только фотошоп.
Почему? Потому что я рисую кистью, ластиком и другими инструментами для рисования вручную, и, к сожалению, инструменты рисования Illustrator отстают от Photoshop на световые годы.
Мне потребовалось немного времени, чтобы почувствовать себя комфортно с Photoshop, но через некоторое время (и много иллюстраций) я нашел свой собственный рабочий процесс.
В этой статье я объясню основы этого рабочего процесса.
Вот несколько правил и рекомендаций:
- Мои основные инструменты: планшет Cintiq 13hd Wacom и Photoshop CC.
- Все начинается на бумаге. Я нашел идею на бумаге. Я использую Photoshop для создания иллюстрации.
- Я не сканирую свои эскизы.
 Я рисую все с нуля в Photoshop с помощью кисти.
Я рисую все с нуля в Photoshop с помощью кисти. - Я всегда работаю с разрешением 900 dpi (или выше, если требуется) на тот случай, если мне понадобится больший размер иллюстрации в будущем.
- Каждый элемент имеет свой слой (рука, волосы, рука…).
- Каждый слой содержит только один цвет.
- Я использую множество векторных инструментов, таких как квадрат, прямоугольник, круг или перо.
- Я использую ярлыки для всего.
Мой цифровой процесс
- Правильный размер и пропорции
Документ должен быть выходного размера. По возможности работаю над окончательным макетом, где будет использоваться иллюстрация. - Руководства
Я всегда составляю свои изображения, используя мою конкретную версию теории третей.Я создаю направляющие одним щелчком мыши с помощью подключаемого модуля GuideGuide. - Цифровой набросок
Я рисую базовую структуру для всего, пытаясь скомпоновать элементы, обращая внимание на направляющие, пробелы и ритм. Я всегда стремлюсь к эффекту и хорошей передаче идеи.
Я всегда стремлюсь к эффекту и хорошей передаче идеи. - Цветовая палитра
Я начинаю работать с цветами, ищу простую, но сильную цветовую палитру, делая сотни тестов на цифровом эскизе. Как только цвета выбраны, цифровой эскиз готов, и я отправляю его арт-директорам и клиентам на утверждение. - Окончательная иллюстрация
Пора сгладить каждый элемент. В этом процессе я использую такие инструменты, как Кисть, Ластик, Поворот холста, Трансформирование, Поворот элементов, Масштаб, Векторные инструменты, Волшебная палочка, Инструменты выделения… - Заключительная проверка
Если это не срочное задание, я жду некоторое время перед окончательной проверкой, чтобы отойти от изображения на некотором расстоянии. Заключительная проверка заключается в уделении особого внимания мелким деталям и корректировке композиции при необходимости.
Выводы
Самое главное для рабочего процесса — быть гибким и эффективным. Тот, который подходит для вашей работы.
Тот, который подходит для вашей работы.
Этот рабочий процесс прочно вошел в мой рабочий процесс после сотен иллюстраций.
Это позволяет мне создавать иллюстрации за час, что очень полезно для срочных заданий. А использование очень портативного и минималистичного набора инструментов позволяет мне путешествовать налегке.
Как использовать инструмент «Перо» в Photoshop
* Обновлено нояб.2020 *
Вы здесь, потому что хотите узнать, как использовать инструмент «Перо» в Photoshop. Я преподаю Adobe Photoshop и Illustrator более пятнадцати лет и могу без сомнения сказать, что инструмент «Перо», вероятно, является наиболее опасным инструментом в обеих программах, которого избегают. Хотя вначале это может показаться неприятным инструментом, это очень полезный инструмент, и это руководство по фотошопу поможет вам научиться работать с инструментом «Перо».
Если вам это нужно, вы можете скачать бесплатную 7-дневную пробную версию Photoshop
Я разбиваю это руководство на легко усваиваемые части. Вот что мы расскажем:
Вот что мы расскажем:
В Photoshop инструмент «Перо» можно использовать для рисования и выделения.
Существует заблуждение, что вы можете создавать векторы только в Adobe Illustrator и что Photoshop позволяет вам работать только с фотографиями или растровой графикой. Но вы МОЖЕТЕ создавать векторы в Photoshop с помощью инструментов Pen и Shape. Щелкните здесь, чтобы узнать больше о разнице между векторной и растровой графикой. Инструменты «Перо» и «Фигура» работают в обеих программах практически одинаково.
Примечание. Все снимки экрана, которые вы видите здесь, взяты из Adobe Photoshop CC, но почти все, что вы здесь читаете, применимо к более старым версиям Photoshop, начиная с нескольких версий. Итак, давайте начнем с использования инструмента для рисования прямых линий.
Рисование прямых линий с помощью инструмента «Перо»
Рисовать прямые линии с помощью инструмента «Перо» очень просто, поэтому мы начнем с этого. Прямые пути создаются простым щелчком кнопки мыши. При первом щелчке вы устанавливаете начальную точку пути.Каждый раз, когда вы щелкаете после этого, между предыдущей и текущей точкой рисуется прямая линия.
При первом щелчке вы устанавливаете начальную точку пути.Каждый раз, когда вы щелкаете после этого, между предыдущей и текущей точкой рисуется прямая линия.
Перед тем, как использовать инструмент «Перо», будь то для выделения или рисования фигур, нам необходимо настроить параметры на панели параметров.
1 — Нарисуйте контур с помощью инструмента «Перо»
1 — Откройте новый пустой документ в Photoshop. Я создал один размером 1000 x 1000 пикселей и разрешением 72 пикселей на дюйм.
2 — На панели инструментов выберите Pen Tool. Ярлык — это нажать на клавиатуре P .
3 — На панели параметров вверху экрана;
- Выберите путь в первом раскрывающемся списке. (Скоро мы рассмотрим вариант «Форма»)
- Щелкните стрелку для параметров геометрии и убедитесь, что флажок «Резинка» не установлен во всплывающей палитре «Параметры контура».
- Убедитесь, что выбрана опция «Автоматическое добавление / удаление».

- Выберите опцию «Объединить контуры».
Примечание. Если вы очерчиваете объект для выделения или рисуете путь для добавления пикселей впоследствии, выберите параметр «Путь».Если вы хотите нарисовать векторную фигуру с помощью инструмента «Перо», вы должны выбрать «Фигура». Если вы выберете неправильный вариант, это не конец света, но вы сэкономите несколько шагов, если выберете правильный, прежде чем начать.
При первом выборе инструмента «Перо» перед тем, как рисовать какие-либо точки, рядом с курсором появляется маленький значок «x». Х означает, что вы собираетесь начать рисовать новый путь.
Важно обращать внимание на маленькие символы, которые появляются рядом с курсором инструмента «Перо», поскольку они говорят вам, как будет вести себя перо.
4 — Щелкните один раз на документе, где должен начинаться отрезок прямой линии. Не тащить.
5 — Переместите курсор в другую часть документа и щелкните еще раз, чтобы добавить следующую точку. Точки, соединяющие пути, называются опорными точками.
Точки, соединяющие пути, называются опорными точками.
Примечание. Если появляются направляющие линии (они выглядят как лишние линии, выходящие из точки привязки), вы случайно перетащили инструмент «Перо» и нарисуете кривую, а не прямую линию.В этом случае выберите Ctrl + Z (Windows) или Cmd + Z (Mac), чтобы отменить действие, и щелкните еще раз.
Обратите внимание, что первая точка привязки, созданная вами при первом щелчке, теперь пустая, а последняя точка привязки — сплошной квадрат. Сплошная точка привязки означает, что она выбрана в данный момент.
6 — Чтобы продолжить создание сегментов прямой линии, просто продолжайте щелкать по документу, в котором вы хотите поставить точку привязки, и Photoshop создаст путь между ними.
Совет: если вы хотите ограничить угол сегмента до кратного 45 °, удерживайте нажатой клавишу Shift при щелчке.
Путь, который вы видите выше, называется Открытый путь . Это означает, что начальная и конечная точки разные, они не соединяются. Вам не нужно каждый раз создавать замкнутые контуры. Открытые контуры идеально подходят для рисования всех типов линий.
Это означает, что начальная и конечная точки разные, они не соединяются. Вам не нужно каждый раз создавать замкнутые контуры. Открытые контуры идеально подходят для рисования всех типов линий.
Если вы хотите заполнить область цветом, рекомендуется закрыть путь.Чтобы закрыть путь, просто вернитесь к первой созданной точке. Вы увидите маленький кружок рядом с указателем инструмента «Перо», указывающий на то, что путь замкнется правильно.
Как только вы закроете путь, курсор сразу же изменится, показывая, что в следующий раз, когда вы щелкнете по документу, вы начнете совершенно новый путь.
Если вы хотите оставить путь открытым, но затем начать другой новый путь, Ctrl + щелчок (Windows) или Cmd + щелчок (Mac) в любом месте от начерченного пути.Кроме того, вы можете закончить путь, щелкнув любой другой инструмент на панели инструментов.
2 — Добавить и удалить опорные точки
Бывают случаи, когда вы хотите добавить дополнительные точки привязки к своим путям или удалить существующие точки привязки, которые вам не нужны.
Хорошее практическое правило при работе с векторной графикой — использовать как можно меньше опорных точек для получения плавных линий. Это особенно верно при рисовании изогнутых контуров с помощью инструмента «Перо», который вы вскоре увидите.
Удаление точки привязки на пути
1 — Выберите инструмент Удалить опорную точку на панели инструментов (скрыт под инструментом «Перо»).
2 — Щелкните по точке, которую хотите удалить.
Добавление точки привязки на пути
3 — Выберите инструмент «Добавить точку привязки» на панели инструментов.
4 — Щелкните в любом месте отрезка линии с помощью инструмента «Добавить точку привязки».
Часто форма пути может не сильно отличаться после добавления точки к прямому сегменту, но когда вы редактируете точку (мы вернемся к этому в следующей публикации), вы заметите разницу.
Практика использования инструмента «Перо для прямого контура»!
Итак, вот как рисовать отрезки прямых линий, очень легко и ничего страшного. Ключ к использованию инструмента «Перо» — практика, практика, практика.
Ключ к использованию инструмента «Перо» — практика, практика, практика.
Создайте новый документ Photoshop и выполните следующие действия:
- Попробуйте нарисовать открытые пути зигзагов.
- Попробуйте нарисовать замкнутые контуры треугольников, прямоугольников, квадратов, многоугольников, звезд и других случайных фигур, где первая точка привязки становится конечной точкой.
- Почувствуйте, как заканчиваются пути и начинаются новые. Попробуйте нарисовать все фигуры ниже. Это поможет вам научиться пользоваться пером.
Рисование кривых с помощью инструмента «Перо Photoshop»
В этой части Руководства по использованию инструмента «Перо» вы научитесь рисовать
- слегка изгибающийся открытый путь (easy peasy)
- путь по замкнутому кругу (легкий)
- сложный путь, состоящий из кривых и прямых точек (немного более сложный, но важный навык)
Как только вы поймете, как работают кривые, в сочетании с некоторой практикой, вы скоро станете мастером инструмента «Перо»!
Как создаются изогнутые пути
В отличие от прямых путей, для которых достаточно щелкнуть один раз, затем выбрать место для следующей точки и снова щелкнуть, изогнутые пути создаются путем щелчка и перетаскивания маркеров направления.
При первом щелчке и перетаскивании вы устанавливаете начальную точку для изогнутого пути и, что важно, вы также определяете направление и размер кривой. По мере того как вы продолжаете добавлять точку и перетаскивать, между предыдущей и текущей точкой рисуется изогнутый путь.
При щелчке и перетаскивании инструментом «Перо» происходят две вещи.
1 — Якорная точка помещается на монтажную область при нажатии.
2 — При перетаскивании рисуются направляющие линии и точки направления.
Мы используем направляющие линии и точки, чтобы определить направление и форму изогнутого пути, который мы рисуем.
3 — Нарисуйте изогнутый контур с помощью инструмента «Перо»
Начнем с рисования плавной изогнутой линии.
1 — Выберите инструмент «Перо» ( P ) на панели инструментов.
2 — Выберите режим Путь на панели параметров в верхней части экрана.
Опять же, обратите внимание, что мы могли бы использовать здесь режим формы, но в этом режиме Photoshop заполняет контур цветом, когда вы начинаете рисовать, и это может сбивать с толку, где находятся ваши опорные точки. О рисовании фигур мы поговорим в другом посте.
О рисовании фигур мы поговорим в другом посте.
3 — Щелкните один раз, чтобы поставить первую точку привязки.
4 — Переместите указатель вправо от первой точки привязки, затем нажмите и перетащите вверх и вправо. Это создает небольшую кривую на пути, и, как вы можете видеть, две ручки появляются по обе стороны от второй точки привязки. Это маркеры направления и управляющие направлением кривой и размером кривой.
5 — Добавьте еще одну точку правее, щелкните и перетащите вниз.Теперь вы должны увидеть красивый пологий волнообразный путь.
6 — Добавьте еще одну точку вправо и растяните по горизонтали.
7 — Чтобы закончить рисование пути, просто нажмите Ctrl + Click (Windows) / Cmd + Click (Mac). Обратите внимание на изменение курсора инструмента «Перо» и появление маленькой звездочки. Это означает, что когда вы снова начнете рисовать, вы начнете новый путь.
4 — Нарисуйте контур замкнутого круга с помощью Pen Tool
Замкнутый векторный контур — это просто контур, в котором первая точка привязки совпадает с последней точкой вектора, например круг, прямоугольник, звезда. Нарисуем круг.
Нарисуем круг.
- Выберите инструмент «Перо» ( P ) на панели инструментов.
- Выберите режим Путь на панели параметров в верхней части экрана.
- Щелкните, удерживайте и перетащите указатель инструмента «Перо» вверх. В этом примере мы создаем восходящую кривую.
Точка привязки появляется там, где вы впервые щелкнули, и две направляющие линии проходят над и под точкой привязки.
- Продолжите кривую, щелкнув, чтобы добавить новую опорную точку, и, удерживая, перетащить вниз.
Если вы допустили ошибку во время рисования, выберите Правка> Отменить новую точку привязки или нажмите Ctrl + Z (Windows) или Cmd + Z (Mac ), чтобы отменить последнюю точку, которую вы нарисовали, и повторите попытку. .
- Наведите указатель мыши на первую точку привязки и обратите внимание, как под курсором инструмента «Перо» появляется маленький кружок.
 Это означает, что если вы нажмете на первую точку, вы закроете путь. Так что продолжайте и нажмите на точку.
Это означает, что если вы нажмете на первую точку, вы закроете путь. Так что продолжайте и нажмите на точку.
Теперь ваш путь закрыт, и у вас должен получиться почти идеальный круг или, по крайней мере, правильный путь в форме эллипса.Неважно, яйцевидной ли она :).
Помните, что вы хотите использовать как можно меньше опорных точек, чтобы получить плавные кривые при рисовании с помощью инструмента «Перо».
Совет: если вы удерживаете Shift при щелчке и перетаскивании, вы ограничиваете наклон направляющей линии с шагом 45 °.
5 — Объедините изогнутые и прямые сегменты контура с помощью Pen Tool
Теперь мы нарисуем пути, в которых прямые угловые точки сочетаются с изогнутыми или гладкими точками, но сначала сделаем краткое объяснение направленных линий.
Изогнутые точки привязки имеют линии направления, расположенные друг напротив друга на расстоянии 180 °.
Угловые (или прямые) точки либо не имеют направляющих линий, либо имеют только одну направляющую линию, либо две направляющие линии, расположенные под углом, отличным от 180 °. (Я знаю, это немного сбивает с толку!)
(Я знаю, это немного сбивает с толку!)
Вероятно, самая сложная часть рисования с помощью Pen Tool в Photoshop — это соединение двух кривых в угловой точке. Если вы можете это сделать, вы можете рисовать пером любого типа.
Для этого упражнения мы будем рисовать путь ниже.
- Выберите инструмент «Перо» или нажмите P на клавиатуре.
- Мы начинаем с прямого сегмента, что очень легко, поэтому щелкните один раз для начальной точки (не перетаскивайте), а затем щелкните еще раз, чтобы поставить второй якорь.
- Теперь мы входим в кривую. Наведите указатель на вторую точку привязки и удерживайте Alt (Windows) или Option (Mac), курсор изменится, чтобы показать то, что выглядит как перевернутая буква «v».Это означает, что вы собираетесь преобразовать точку из прямой в изогнутую.
- Щелкните в той же точке и перетащите вверх одним движением, чтобы начать кривую.
- Затем щелкните и потяните вниз, чтобы создать следующую опорную точку и завершить начатую кривую.

Теперь нам нужна еще одна кривая. Однако вы обнаружите, что если просто щелкнуть и перетащить новую точку, кривая пойдет вниз в неправильном направлении. (Посмотрите еще раз на путь, который мы пытаемся создать выше точки 1).
- Для того, чтобы предотвратить это и есть наша кривая идти снова, мы должны начать новую кривую, удерживая Alt / Option + Нажатие кнопки на последней точке привязки. Вы снова увидите маленькую перевернутую букву «v». Это в основном сбрасывает изогнутую точку в прямую.
- Нажмите на опорную точку еще раз и перетащите вверх, чтобы создать вторую кривую, идущую вверх. Это будет выглядеть так, как если бы вы перетащили новый дескриптор поверх предыдущего.
- Добавьте новую точку привязки и потяните вниз, чтобы закончить вторую кривую.
- Повторите шаги 6, 7 и 8 для создания третьей «восходящей» кривой.
- Чтобы закончить, нам нужно преобразовать изогнутую точку в прямую.
 Еще раз, удерживая нажатой клавишу Alt / Option , щелкните один раз на последней точке привязки.
Еще раз, удерживая нажатой клавишу Alt / Option , щелкните один раз на последней точке привязки. - Щелкните еще раз, чтобы поставить последнюю точку привязки. Теперь у вас должен получиться такой путь;
- Ctrl / Cmd + щелкните в любом месте, чтобы завершить путь.
Теперь вы успешно соединили прямые и изогнутые сегменты контура, нарисованного с помощью инструмента «Перо».Это самая сложная часть рисования с помощью Pen Tool и та, с которой вам нужно больше всего практиковаться.
Конечно, можно еще многое узнать об инструменте «Перо», но на этом этапе много практики, объединяющей прямые сегменты и кривые, очень быстро превратит вас в мастера инструмента «Перо».
Больше практики с инструментом «Перо»!
Действительно хороший способ попрактиковаться в совмещении кривых и прямых точек с помощью инструмента «Перо» — это попытаться нарисовать контуры букв.Начните с простых, таких как I и Z, затем попробуйте строчные буквы T, S, P и так далее. Я даю это упражнение своим классам, и они считают его полезным. Не волнуйтесь, если ваши реплики не идеальны на этом этапе, главное — попробовать что-нибудь.
Я даю это упражнение своим классам, и они считают его полезным. Не волнуйтесь, если ваши реплики не идеальны на этом этапе, главное — попробовать что-нибудь.
Надеюсь, вы нашли этот урок о том, как рисовать прямые пути и кривые с помощью Pen Tool в Photoshop, полезным. Следующий навык, который нам нужно изучить в отношении рисования путей, — это как редактировать наши точки и пути. Это отдельное руководство, которое вы можете прочитать здесь.
Буду очень признателен, если вы поделитесь этим постом. Спасибо! 🙂
Загрузить бесплатную 7-дневную пробную версию Photoshop
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Photoshop против Illustrator: какая программа для рисования лучше? | by Jae Johns
Когда дело доходит до поиска хорошей программы для рисования, вам может быть интересно, какая из них работает лучше всего. Известно, что многие художники используют Photoshop или Illustrator, и вы можете не знать, какой из них вам подходит.
Известно, что многие художники используют Photoshop или Illustrator, и вы можете не знать, какой из них вам подходит.
Это две невероятно мощные системы. Оба предлагают множество удивительных функций, но у них есть различия. Photoshop может подойти для одних, а Illustrator — для других.Это вопрос понимания ваших личных предпочтений.
У каждого свои потребности, когда дело доходит до получения максимальной отдачи от системы. Некоторым художникам нравится то, что может предложить Photoshop, в то время как другие находят Illustrator более универсальным.
В споре между Photoshop и Illustrator нет неправильных ответов. Вы можете пользоваться множеством различных инструментов и черт.
В конце концов, это зависит от ваших потребностей и того, что вы хотели бы видеть в системе. В любом случае, это две удивительные программы для рисования, с которыми вам будет приятно работать.
Photoshop — это сложная система редактирования фотографий с широким набором инструментов. Этот невероятно универсальный инструмент идеально подходит для сбора различных проектов.
Этот невероятно универсальный инструмент идеально подходит для сбора различных проектов.
Во многих случаях вы можете обнаружить, что это идеально подходит для ваших нужд. Photoshop идеально подходит для редактирования фотографий, создания графического дизайна, а также для рисования. Всегда есть что-то большее, чем вы можете узнать об этой программе для рисования.
Когда дело доходит до Photoshop, в первую очередь нужно учиться.В Photoshop есть много инструментов. Это может быть отличным решением для управления вашими более интенсивными проектами, но также означает, что вам может потребоваться небольшая помощь.
К счастью, в Интернете есть обширная коллекция руководств по Photoshop. Кажется, что всегда есть что-то новое и удивительное, что вы можете сделать с этим инструментом. Это удобно для работы над проектами, ориентированными на разные медиа.
Photoshop не только предоставляет полный набор возможностей для редактирования фотографий, но и является отличной программой для улучшения рисунков. Многие цифровые художники используют эту систему для создания красивых изображений.
Многие цифровые художники используют эту систему для создания красивых изображений.
Во многих случаях они также используют его для продвижения по другим нарисованным изображениям. Некоторые художники будут работать с блокнотом для рисования, а затем переключатся в Photoshop, чтобы отредактировать рисунок. Photoshop отлично подходит для добавления освещения и раскраски к существующим рисункам.
Хотя Photoshop использует более традиционные изображения, он является векторной программой. Это означает, что, работая в Illustrator, вы фактически создаете векторы.
Хотя Photoshop позволяет с легкостью рисовать, Illustrator позволяет создавать долговечные изображения, которые можно изменять.Поскольку Illustrator полагается на векторы, вы можете легко настроить любые изменения цвета или размера, не задумываясь. Это делает Illustrator идеальной программой для рисования, например, логотипов.
Illustrator определенно больше ориентирован на рисование, чем Photoshop. Хотя вы можете рисовать в Photoshop и у него есть инструменты для этого, Illustrator был создан для этого.
Когда вы работаете в этой системе, легко увидеть, что рисование является основным фокусом. Эта система построена на инструментах рисования и кистях, которые идеально подходят для создания полностью нестандартных творений.Он поможет вам в кратчайшие сроки создать полностью оригинальные проекты.
Illustrator хорош еще и тем, что доступен на нескольких платформах. Хотя на мобильных устройствах есть системы Photoshop, самая большая из них еще не выпущена.
В настоящее время существующие не подходят для рисования. Однако Illustrator отлично подходит для рисования на мобильных устройствах. В Illustrator есть полноценное приложение, доступное для iOS. Он прекрасно сочетается с Apple Pencil и может использоваться для создания поистине потрясающих дизайнов.
Photoshop — отличная программа для рисования. Хотя его основная функция связана с редактированием фотографий, у него есть инструменты, необходимые для рисования.
Эта система отлично подходит для создания нестандартных творений, которые выглядят потрясающе. Он предлагает широкий выбор ручек и кистей, которые помогут вам приступить к творчеству в кратчайшие сроки. Вам понравятся удивительные вещи, которые вы можете делать с помощью этой системы. Легко понять, почему некоторые люди предпочитают эту систему.
Он предлагает широкий выбор ручек и кистей, которые помогут вам приступить к творчеству в кратчайшие сроки. Вам понравятся удивительные вещи, которые вы можете делать с помощью этой системы. Легко понять, почему некоторые люди предпочитают эту систему.
Самым большим преимуществом Photoshop, без сомнения, являются его кисти.Эти инструменты упрощают создание чего угодно. Они предоставляют вам множество способов создавать удивительные вещи.
Каждая кисть индивидуальна, и вы можете воспользоваться множеством кистей. Иногда вы можете просто обнаружить, что вещь, которую вы хотите нарисовать, существует в кисти. Вы можете использовать их для создания забавных проектов.
Photoshop великолепен своей универсальностью. Лучшая функция рисования в Photoshop — это то, насколько хорошо она работает с существующими фотографиями.Вы можете использовать всевозможные инструменты, чтобы корректировать фотографии и рисовать поверх них с потрясающими результатами.
Легко понять, почему художники отдают предпочтение этой системе при корректировке. Есть много способов добавить красиво нарисованные элементы к существующим изображениям. Это делает его идеальной программой для рисования для графического дизайна.
Есть много способов добавить красиво нарисованные элементы к существующим изображениям. Это делает его идеальной программой для рисования для графического дизайна.
Illustrator уникален тем, что был разработан для рисования. Он предлагает коллекцию инструментов для художников. Вам понравится, как с помощью этой системы вы можете легко создавать шедевры.
Это позволяет вам легко приступить к работе, когда вы начнете рисовать. Независимо от того, какое искусство вы хотите создать, Illustrator поможет вам. Его универсальность позволяет вам по-настоящему изучить свою работу.
Как и его название, Illustrator идеально подходит для иллюстраций. Вы можете наслаждаться использованием коллекции инструментов, которые он предлагает, с потрясающими результатами. Для многих художников это универсальный инструмент для создания произведений искусства.
Вы можете легко изменить свой художественный стиль с помощью кистей и доступных форм.Это позволяет вам исследовать и работать над созданием потрясающих рисунков в кратчайшие сроки. Тот факт, что вы можете легко использовать его на мобильном телефоне, идеально подходит для мобильных художников.
Тот факт, что вы можете легко использовать его на мобильном телефоне, идеально подходит для мобильных художников.
Тот факт, что Illustrator является векторным и предлагает инструменты для этого, великолепен. Это делает его идеальным для создания логотипов и других интересных альтернатив.
Иногда нам всем нужно поработать над чем-то для развлечения. Illustrator достаточно универсален, чтобы помочь вам, рисуете ли вы для работы или для отдыха.Вы можете легко создавать комиксы или качественную графику в зависимости от ваших предпочтений.
Самым большим преимуществом этих программ для рисования является использование кистей. И Photoshop, и Illustrator предлагают бесконечную коллекцию кистей.
Независимо от того, что вы ищете, вы можете смело предположить, что для этого есть щетка. Кисти варьируются от простых текстур до реальных объектов. Это означает, что всегда есть что-то подходящее для вас.
Когда дело доходит до кистей, две системы примерно равны в Photoshop vs. Дискуссия иллюстратора. Каждая система имеет свой собственный набор кистей. Что еще более важно, вы можете легко загрузить больше кистей в Интернете.
Дискуссия иллюстратора. Каждая система имеет свой собственный набор кистей. Что еще более важно, вы можете легко загрузить больше кистей в Интернете.
Кистей много, как платных, так и бесплатных. Это упрощает создание вашей библиотеки, чтобы вы могли создавать полностью индивидуальные произведения искусства. На все случаи жизни найдется щетка.
Кисти прекрасно подходят для добавления чего-то особенного в рисунок. Вы можете использовать их для добавления законченных форм или даже просто эффектов. Существует так много разных кистей, что вы можете найти по одной для любого проекта.
Это позволяет легко удовлетворить ваши предпочтения и вкусы. Если вы хотите добавить набор велосипедов или хотите, чтобы текстура воды привнесла что-то особенное в вашу работу, они вам подойдут.
Настоящая победа в споре между Photoshop и Illustrator — это Illustrator, потому что он использует векторы. В Photoshop есть потрясающая функциональность, которая может быть великолепной, но в нем нет векторов.
Векторные изображения делают изображения Illustrator идеальными для получения максимальной отдачи от рисунка.Векторы являются стандартом для графического дизайна по многим причинам.
Самым большим преимуществом векторов является их масштабируемость. Этот тип изображения позволяет увеличивать или уменьшать его по мере необходимости. Вы можете не только изменять форму, но и без ущерба для изображения.
Векторы легко настраиваются без потери качества. Векторы сохранят свою четкость независимо от того, насколько большим или маленьким вы сделаете изображение.
В мире графического дизайна векторы имеют решающее значение для дизайна.Для маркетинговых материалов необходимо иметь возможность легко управлять этими изображениями и настраивать их.
Вам понравится делать логотипы и баннеры с помощью этой системы. Независимо от того, сколько раз вам нужно корректировать изображение, вы можете сделать это с абсолютной легкостью. Это идеально подходит для переноса аналогичного контента на разные платформы.
Самый большой вопрос для эпохи мобильных устройств — как эти платформы работают в мобильной системе. Adobe недавно присоединилась к Apple в связи с запуском iPad Pro.
Теперь, когда Apple выпустила полнофункциональный планшет, Adobe работает над переносом всех своих систем на мобильные устройства.Хотя некоторым это может показаться неприятным, результаты довольно впечатляющие.
В настоящее время вы можете установить Adobe Illustrator на мобильных устройствах. Хотя система немного менее сложна, чем настольная версия, она по-прежнему впечатляет. Этот инструмент идеально подходит для создания потрясающих творений с помощью стилуса по вашему выбору.
Вы можете наслаждаться универсальностью этого удивительного инструмента, который позволяет с легкостью рисовать. Он также отлично работает с Apple Pencil с потрясающими результатами.
У Photoshop сложная история работы с мобильными устройствами.Хотя вы можете редактировать фотографии в Photoshop на мобильных устройствах, полного пакета еще нет. Однако Adobe пообещала вовремя предоставить полноценный опыт работы с Photoshop. А пока мы все ждем, как это будет выглядеть. Надеемся, что результаты будут поистине потрясающими.
Однако Adobe пообещала вовремя предоставить полноценный опыт работы с Photoshop. А пока мы все ждем, как это будет выглядеть. Надеемся, что результаты будут поистине потрясающими.
В конце концов, обе эти системы можно использовать для рисования. Вам понравятся функциональные возможности обеих систем. Они позволяют легко создавать захватывающие художественные проекты в кратчайшие сроки.
Обе системы содержат множество инструментов.Что еще более важно, они позволяют создавать нестандартное искусство, которое обязательно вызовет волнение.
Самая большая сила Illustrator заключается в том, что он позволяет вам сосредоточиться исключительно на рисовании. Эта система представляет собой полную программу для рисования, и это ее фокус. Если вы хотите создавать сложные и подробные рисунки, которые идеально подходят для печати, вам понравится эта система.
С другой стороны, Photoshop более всеобъемлющий. Вы можете наслаждаться этим по разным причинам. Photoshop великолепен для редактирования фотографий и улучшения изображений. Хотя с точки зрения рисования он может быть немного меньше, чем Illustrator, это идеальный инструмент для большинства.
Хотя с точки зрения рисования он может быть немного меньше, чем Illustrator, это идеальный инструмент для большинства.
Если вы ищете хорошую программу для рисования, Adobe поможет вам. Их творческий набор разработан для того, чтобы помочь вам максимально использовать возможности рисования.
Легко понять, почему людям нравятся эти инструменты со всей их функциональностью. В зависимости от ваших потребностей, вы можете выбрать подходящий именно вам. Каждая программа готова помочь вам создать поистине удивительное искусство.
Узнав об этих системах и их возможностях, вы будете поражены тем, насколько они могут быть сложными. С продуктами Adobe всегда есть чему поучиться.
Какая программа вам больше нравится, Photoshop или Illustrator?
Photoshop Shapes and Shape Layers Essentials
Инструменты фигур
Photoshop предоставляет нам шесть инструментов формы на выбор — инструмент прямоугольник, инструмент прямоугольника со скругленными углами, инструмент эллипса, инструмент многоугольника, инструмент линии и инструмент произвольной формы, и все они вложены вместе в одном месте в панель инструментов. По умолчанию инструмент «Прямоугольник» — это тот, который отображается на панели «Инструменты», но если мы щелкнем по значку инструмента и удержим кнопку мыши в течение секунды или двух, появится всплывающее меню, показывающее нам другие инструменты формы, которые мы можем выберите из:
По умолчанию инструмент «Прямоугольник» — это тот, который отображается на панели «Инструменты», но если мы щелкнем по значку инструмента и удержим кнопку мыши в течение секунды или двух, появится всплывающее меню, показывающее нам другие инструменты формы, которые мы можем выберите из:
Все шесть инструментов «Форма» расположены в одном месте на панели «Инструменты».
После того, как вы выбрали инструмент формы, если вам нужно переключиться на другой, нет необходимости возвращаться к панели инструментов (хотя вы можете, если хотите), потому что Photoshop дает нам доступ ко всем инструментам формы напрямую на панели параметров в верхней части экрана.Например, я выберу инструмент «Прямоугольник» на панели «Инструменты»:
.Выбор инструмента «Прямоугольник».
Если выбран инструмент «Прямоугольник», на панели параметров появляется ряд из шести значков, каждый из которых представляет отдельный инструмент «Форма». Инструменты перечислены слева направо в том же порядке, в котором они появляются на панели инструментов, поэтому снова у нас есть инструмент «Прямоугольник», инструмент «Прямоугольник со скругленными углами», инструмент «Эллипс», инструмент «Многоугольник», инструмент «Линия» и инструмент «Пользовательская форма». Просто щелкните один из значков, чтобы выбрать нужный инструмент:
Просто щелкните один из значков, чтобы выбрать нужный инструмент:
Все шесть инструментов формы могут быть выбраны непосредственно на панели параметров (после того, как один из них будет впервые выбран на панели инструментов).
Параметр слоев формы
Прежде чем мы начнем рисовать какие-либо формы, нам сначала нужно указать Photoshop, какой тип формы мы хотим нарисовать, и под этим я не имею в виду прямоугольники или круги. Photoshop на самом деле позволяет нам рисовать три очень разных типа фигур — векторных фигур , контуров или фигур на основе пикселей . Мы более внимательно рассмотрим различия между этими тремя и объясним, почему вы хотите использовать каждый из них в другом уроке, но в большинстве случаев вы захотите рисовать векторные фигуры, которые являются теми же типами фигур, что и мы. я буду рисовать в такой программе, как Illustrator.В отличие от пикселей, векторные формы не зависят от разрешения и полностью масштабируемы, что означает, что мы можем делать их сколь угодно большими и изменять их размер так часто, как нам нравится, без потери качества изображения. Края векторных фигур всегда будут четкими и резкими как на экране, так и при печати.
Края векторных фигур всегда будут четкими и резкими как на экране, так и при печати.
Для рисования векторных фигур выберите параметр Shape Layers на панели параметров. Это первый из трех значков в крайнем левом углу (параметр «Пути» находится в середине из трех значков, за которыми следует параметр «Заполнить пиксели» справа):
Выберите параметр «Слои фигур», чтобы рисовать векторные фигуры.
Выбор цвета для формы
Выбрав параметр Shape Layers, следующее, что нам нужно сделать, это выбрать цвет для нашей формы, и мы сделаем это, щелкнув образец цвета справа от слова Color на панели параметров:
Щелкните образец цвета, чтобы выбрать цвет для формы.
Photoshop откроет окно выбора цвета , где мы сможем выбрать цвет, который хотим использовать. Я выберу красный. Нажмите OK после того, как вы выбрали цвет для закрытия палитры цветов:
Выберите цвет для своей формы в палитре цветов.
Не беспокойтесь о выборе неправильного цвета для своей формы, если вы не уверены, какой цвет вам понадобится. Как мы увидим, слои формы позволяют легко вернуться и изменить цвет формы в любое время после того, как мы ее нарисовали.
Инструмент «Прямоугольник»
Как можно догадаться по названию, инструмент Photoshop Rectangle Tool позволяет рисовать четырехсторонние прямоугольные формы. Просто щелкните документ, чтобы задать начальную точку для вашей формы, затем, удерживая кнопку мыши нажатой, перетащите по диагонали, чтобы нарисовать остальную часть формы.При перетаскивании вы увидите тонкий контур того, как будет выглядеть форма:
Вытягивание прямоугольной формы. При перетаскивании появляется только контур фигуры.
Когда вы будете довольны внешним видом своей формы, отпустите кнопку мыши, и в этот момент Photoshop заполнит форму цветом, который вы выбрали на панели параметров:
Photoshop заполняет форму цветом, когда вы отпускаете кнопку мыши.
Рисование фигуры из центра
Если вам нужно нарисовать прямоугольник (или любую фигуру) из его центра, а не из угла, щелкните внутри документа там, где должен быть центр прямоугольника, и начните перетаскивать фигуру, как обычно.Как только вы начнете перетаскивание, нажмите клавишу Alt (Win) / Option (Mac) и удерживайте ее, пока продолжаете перетаскивание. Клавиша Alt / Option указывает Photoshop, что нужно вывести фигуру из ее центра. Это работает со всеми инструментами формы, а не только с инструментом «Прямоугольник»:
Удерживайте Alt (Win) / Option (Mac) после начала перетаскивания, чтобы нарисовать фигуру из ее центра.
Квадраты для рисования
Мы также можем рисовать квадраты с помощью инструмента «Прямоугольник». Чтобы нарисовать квадрат, щелкните внутри документа и начните вытягивать прямоугольную форму.После того, как вы начали перетаскивание, нажмите клавишу Shift на клавиатуре и удерживайте ее, пока продолжаете перетаскивать фигуру. Удерживая нажатой клавишу Shift, форма превратится в идеальный квадрат независимо от того, в каком направлении вы перетаскиваете. Вы также можете добавить клавишу Alt (Win) / Option (Mac), чтобы вывести квадрат из его центра (так нажмите и удерживайте Shift + Alt (Win) / Shift + Option (Mac)):
Удерживая нажатой клавишу Shift, форма превратится в идеальный квадрат независимо от того, в каком направлении вы перетаскиваете. Вы также можете добавить клавишу Alt (Win) / Option (Mac), чтобы вывести квадрат из его центра (так нажмите и удерживайте Shift + Alt (Win) / Shift + Option (Mac)):
Удерживайте Shift при перетаскивании с помощью инструмента «Прямоугольник», чтобы нарисовать идеальный квадрат.
Опять же, Photoshop будет отображать только тонкий контур квадрата при перетаскивании, но когда вы отпускаете кнопку мыши, Photoshop заполняет его цветом:
Photoshop всегда ждет, пока вы не отпустите кнопку мыши, прежде чем заливать фигуру цветом.
Параметры формы
Если вы посмотрите на панель параметров, прямо справа от шести значков инструментов «Форма», вы увидите маленькую стрелку , направленную вниз, . При нажатии на стрелку открывается список дополнительных опций для любого выбранного вами инструмента «Форма». Например, если выбран инструмент «Прямоугольник», нажатие на стрелку вызывает параметры прямоугольника.
Например, если выбран инструмент «Прямоугольник», нажатие на стрелку вызывает параметры прямоугольника.
За исключением инструментов «Многоугольник» и «Линия», которые мы рассмотрим позже, вы не будете часто использовать это меню, потому что мы уже узнали, как получить доступ к основным параметрам непосредственно с клавиатуры.
Например, опция Unconstrained выбрана для нас по умолчанию, и это просто нормальное поведение инструмента «Прямоугольник», позволяющее рисовать прямоугольные формы любого размера и соотношения сторон.Параметр Square позволяет рисовать квадраты, но мы можем сделать это, просто удерживая клавишу Shift при перетаскивании. И опция From Center будет рисовать фигуру из ее центра, но опять же, мы уже можем сделать это, удерживая нажатой клавишу Alt (Win) / Option (Mac) при перетаскивании:
Щелкните маленькую стрелку, чтобы просмотреть дополнительные параметры инструмента «Прямоугольник».
Слои формы
Прежде чем мы познакомимся с остальными инструментами «Форма», давайте быстро взглянем на то, что происходит на панели «Слои». Если вы помните, в начале урока мы узнали, что для рисования векторных фигур в Photoshop нам нужно убедиться, что у нас выбран параметр «Слои фигур» на панели параметров, и теперь, когда я нарисовал фигуру, мы видим, что У меня есть настоящий слой формы в моем документе, который Photoshop назвал «Форма 1». Каждая новая векторная фигура, которую мы рисуем, помещается на отдельный слой Shape, который выглядит иначе, чем обычные пиксельные слои. Слева от слоя формы находится значок образца цвета , который отображает текущий цвет нашей формы, а справа от образца цвета находится миниатюра векторной маски :
Если вы помните, в начале урока мы узнали, что для рисования векторных фигур в Photoshop нам нужно убедиться, что у нас выбран параметр «Слои фигур» на панели параметров, и теперь, когда я нарисовал фигуру, мы видим, что У меня есть настоящий слой формы в моем документе, который Photoshop назвал «Форма 1». Каждая новая векторная фигура, которую мы рисуем, помещается на отдельный слой Shape, который выглядит иначе, чем обычные пиксельные слои. Слева от слоя формы находится значок образца цвета , который отображает текущий цвет нашей формы, а справа от образца цвета находится миниатюра векторной маски :
Слои-фигуры имеют образец цвета слева и эскиз векторной маски справа от него.
Ранее я упоминал, что нам не нужно беспокоиться о выборе правильного цвета для формы, потому что мы можем легко изменить его цвет после того, как мы его нарисовали, и мы можем сделать это, дважды щелкнув непосредственно на образце цвета слоя Shape. :
Чтобы изменить цвет существующей фигуры, дважды щелкните ее образец цвета.
Photoshop повторно откроет для нас палитру цветов, чтобы мы могли выбрать другой цвет для формы. На этот раз я выберу синий:
Выбор другого цвета из палитры цветов.
Я нажму OK, чтобы закрыть палитру цветов, и Photoshop изменит цвет моей квадратной формы с красного на синий:
В любой момент легко вернуться и изменить цвет фигуры.
Справа от образца цвета на слое формы находится эскиз векторной маски. Белая область внутри миниатюры представляет нашу форму. Векторные маски похожи на маски слоев на основе пикселей в том, что они открывают одни части слоя, скрывая другие части, и под этим я подразумеваю, что когда мы рисуем векторную фигуру, Photoshop фактически заполняет весь слой выбранным нами цветом. , но он отображает только цвет внутри области фигуры.Он скрывает цвет в областях за пределами формы. Это не то, что вам действительно нужно знать для работы с фигурами в Photoshop, но всегда приятно понимать, на что вы смотрите. Серая область вокруг фигуры на миниатюре векторной маски — это область на слое, где цвет скрыт от просмотра, а белая область — это область, где цвет виден:
Белая область на векторной маске представляет видимую область формы на слое.
Чтобы упростить просмотр того, как Photoshop отображает векторную фигуру, мы можем временно отключить векторные маски, удерживая нажатой клавишу Shift и щелкая непосредственно по эскизу векторной маски.На миниатюре появится большой красный крестик, сообщающий нам, что маска отключена:
Удерживая Shift, щелкните векторную маску, чтобы выключить ее.
Когда векторная маска отключена, весь слой раскрывается в документе, и мы видим, что он полностью заполнен синим цветом, который я выбрал для своей формы. Если вы присмотритесь, вы можете увидеть тонкий контур того места, где фигура сидит на слое:
Отключение векторной маски показывает, что весь слой залит цветом.
Чтобы снова включить векторную маску, просто удерживайте нажатой клавишу Shift и еще раз щелкните ее миниатюру на панели «Слои». Когда маска снова включена, весь цвет за пределами формы снова скрыт от просмотра, и все, что мы можем видеть, — это цвет внутри самой формы. Белые области вокруг формы в моем окне документа взяты из фонового слоя под ним:
Белые области вокруг формы в моем окне документа взяты из фонового слоя под ним:
Документ после повторного включения векторной маски слоя Shape.
Теперь, когда мы рассмотрели слои фигур, давайте посмотрим, какие еще типы фигур мы можем рисовать в Photoshop с помощью других инструментов геометрической формы.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Инструмент прямоугольника со скругленными углами
Инструмент «Прямоугольник со скругленными углами» очень похож на стандартный инструмент «Прямоугольник», за исключением того, что он позволяет рисовать прямоугольники с красивыми закругленными углами. Мы контролируем округлость углов с помощью параметра Radius на панели параметров. Чем выше значение, которое мы вводим, тем более закругленными будут углы. Я устанавливаю значение радиуса на 50 пикселей:
Используйте значение «Радиус», чтобы задать округлость углов.
Чтобы нарисовать прямоугольник с закругленными углами после того, как вы ввели значение радиуса, щелкните внутри документа, чтобы задать начальную точку, затем, удерживая кнопку мыши нажатой, растяните остальную часть формы. Так же, как мы видели с обычным инструментом «Прямоугольник», Photoshop отображает тонкий контур фигуры, пока вы ее рисуете:
Так же, как мы видели с обычным инструментом «Прямоугольник», Photoshop отображает тонкий контур фигуры, пока вы ее рисуете:
Вытягивание прямоугольника с закругленными углами после установки значения радиуса на панели параметров.
Когда вы отпускаете кнопку мыши, Photoshop завершает форму и заполняет ее цветом:
Форма заполняется цветом, когда вы отпускаете кнопку мыши.
Вот еще один прямоугольник, на этот раз с моим значением Радиуса, установленным на 150 пикселей, достаточно большим (в данном случае во всяком случае), чтобы вся левая и правая стороны прямоугольника казались изогнутыми:
Чем больше значение радиуса, тем больше закругленные углы.
А вот прямоугольник, но с гораздо меньшим значением радиуса, всего 10 пикселей, что дает мне очень маленькие закругленные углы:
Чем меньше значение радиуса, тем меньше закругленные углы.
К сожалению, нет возможности предварительно просмотреть, как будут выглядеть скругленные углы с выбранным нами значением радиуса, прежде чем мы нарисуем прямоугольник. Кроме того, мы не можем изменять значение радиуса на лету, пока мы рисуем фигуру, как в Illustrator, и Photoshop не позволяет нам вернуться и внести простые изменения в углы после того, как мы их нарисовали, что означает, что рисование прямоугольников с закругленными углами — это скорее метод проб и ошибок. Если вас не устраивает округлость углов после того, как вы нарисовали форму, нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы быстро отменить шаг, затем введите другое значение радиуса. в панель параметров и повторите попытку.
Кроме того, мы не можем изменять значение радиуса на лету, пока мы рисуем фигуру, как в Illustrator, и Photoshop не позволяет нам вернуться и внести простые изменения в углы после того, как мы их нарисовали, что означает, что рисование прямоугольников с закругленными углами — это скорее метод проб и ошибок. Если вас не устраивает округлость углов после того, как вы нарисовали форму, нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы быстро отменить шаг, затем введите другое значение радиуса. в панель параметров и повторите попытку.
Так же, как инструмент «Прямоугольник» позволяет рисовать квадраты, прямоугольник со скругленными углами позволяет рисовать квадраты с закругленными углами. Просто удерживайте нажатой клавишу Shift после начала перетаскивания, чтобы округлить прямоугольник до квадратной формы. Удерживайте нажатой клавишу Alt (Win) / Option (Mac) после начала перетаскивания, чтобы нарисовать скругленный прямоугольник (или квадрат) из его центра.
Если мы щелкнем маленькую стрелку на панели параметров, чтобы открыть параметры прямоугольника со скругленными углами, мы увидим, что он имеет те же параметры, что и обычный инструмент прямоугольника, такие как Unconstrained , Square и From Center , и опять же, мы уже знаем, как получить к ним доступ с клавиатуры:
Инструменты «Прямоугольник» и «Прямоугольник со скругленными углами» имеют один и тот же список параметров.
Инструмент «Эллипс»
Инструмент Ellipse ToolPhotoshop позволяет рисовать эллиптические или круглые формы. Как и в случае с инструментами «Прямоугольник» и «Прямоугольник со скругленными углами», щелкните внутри документа, чтобы задать начальную точку, затем, удерживая кнопку мыши нажатой, растяните остальную часть формы:
Рисование эллиптической формы с помощью инструмента «Эллипс».
Отпустите кнопку мыши, чтобы завершить форму, и Photoshop заполнит ее цветом:
Эллиптическая форма с цветной заливкой.
Удерживайте нажатой клавишу Shift после того, как вы начнете перетаскивать с помощью инструмента Эллипс, чтобы сформировать идеальный круг. Удерживая нажатой клавишу Alt (Win) / Option (Mac) после начала перетаскивания, вы нарисуете фигуру из ее центра:
Начните перетаскивание, затем добавьте клавишу Shift, чтобы нарисовать идеальный круг.
Если щелкнуть маленькую стрелку на панели параметров, появятся параметры эллипса, которые снова почти идентичны параметрам «Прямоугольник» и «Прямоугольник со скругленными углами».Единственная разница, конечно же, заключается в том, что инструмент Ellipse Tool позволяет рисовать круг, а не квадрат:
Инструмент «Эллипс» также имеет те же основные параметры, что и инструменты «Прямоугольник» и «Прямоугольник со скругленными углами».
Инструмент «Многоугольник»
Инструмент «Многоугольник» — вот где все становится интереснее. В то время как инструмент «Прямоугольник» ограничивается рисованием четырехсторонних многоугольников, инструмент «Многоугольник» позволяет рисовать многоугольники с любым количеством сторон. Он даже позволяет нам рисовать звезды, как мы сейчас увидим.
Он даже позволяет нам рисовать звезды, как мы сейчас увидим.
Введите необходимое количество сторон для многоугольника в поле Sides на панели параметров. Значение по умолчанию — 5, но вы можете ввести любое значение от 3 до 100:
.Используйте параметр «Стороны», чтобы указать Photoshop, сколько сторон нужно для вашей многоугольной формы.
После того, как вы ввели количество сторон, щелкните документ и растяните форму многоугольника. Photoshop всегда рисует многоугольники из их центра, поэтому нет необходимости удерживать клавишу Alt (Win) / Option (Mac).Удерживая нажатой клавишу Shift после начала перетаскивания, вы ограничите количество углов, на которых можно рисовать фигуру, что может помочь расположить фигуру так, как вам нужно:
Инструмент «Многоугольник» отлично подходит, когда нам нужно что-то, кроме четырехстороннего прямоугольника.
Установка параметра «Стороны» на 3 для инструмента «Многоугольник» дает нам простой способ нарисовать треугольник:
Простой треугольник, нарисованный с помощью инструмента «Многоугольник».
А вот форма многоугольника с параметром «Стороны», равным 12:
.Двенадцатигранный многоугольник.
Рисование звезд с помощью инструмента «Многоугольник»
Чтобы нарисовать звезды с помощью инструмента «Многоугольник», щелкните маленькую стрелку на панели параметров, чтобы открыть параметры многоугольника, затем выберите Звезда :
Выберите «Звезда» в меню «Параметры многоугольника».
Выбрав опцию «Звезда», просто щелкните внутри документа и вытяните звезду. Параметр Sides на панели параметров контролирует количество точек в звезде, поэтому, например, при значении сторон по умолчанию 5, мы получаем пятиконечную звезду:
Пятиконечная звезда, нарисованная с помощью инструмента «Многоугольник».
Изменение значения сторон на 8 дает нам 8-конечную звезду:
Установите количество точек в звезде с помощью параметра «Стороны».
Мы можем создать звездообразную форму, увеличив отступ точек с помощью параметра Отступ сторон на . Значение по умолчанию — 50%. Увеличу до 90%:
Значение по умолчанию — 50%. Увеличу до 90%:
Увеличение значения отступа звездочки до 90%.
Вот моя форма звезды с отступом 90%. Я также увеличил количество сторон до 16:
Увеличьте значения сторон и отступа, чтобы создать звездообразную форму.
По умолчанию звезды имеют острые углы на концах точек, но мы можем сделать их закругленными, выбрав опцию Smooth Corners :
Выбор параметра «Сглаженные углы».
Вот стандартная пятиконечная звезда с включенной опцией Smooth Corners ::
Параметр «Сглаженные углы» придает звездам дружеский вид.
Мы также можем сгладить отступы и сделать их скругленными, выбрав опцию Smooth Indents :
Выбор параметра «Плавные отступы».
И снова наша звезда выглядит иначе:
Форма звезды с включенными сглаженными отступами.
Инструмент «Линия»
Наконец, инструмент «Линия», последний из инструментов Photoshop «Геометрическая форма», позволяет рисовать простые прямые линии, но мы также можем использовать его для рисования стрелок. Установите толщину линии, введя значение в пикселях в параметр Weight на панели параметров. Я установлю свой на 16 пикселей:
Установите толщину линии, введя значение в пикселях в параметр Weight на панели параметров. Я установлю свой на 16 пикселей:
Используйте параметр «Толщина», чтобы задать толщину линии.
Затем просто щелкните документ и растяните форму линии. Удерживайте нажатой клавишу Shift после начала перетаскивания, чтобы ограничить направление, в котором вы можете рисовать линию, что упрощает рисование горизонтальных или вертикальных линий:
Удерживайте Shift при перетаскивании, чтобы нарисовать горизонтальные или вертикальные линии.
Чтобы добавить стрелки к линиям, щелкните маленькую стрелку на панели параметров, чтобы открыть параметры Arrowheads . Photoshop позволяет добавлять стрелки либо в начало, либо в конец строки, либо в обе стороны.Если вы хотите, чтобы стрелка отображалась в том направлении, в котором вы рисуете линию, что обычно бывает, выберите вариант End . Убедитесь, что вы выбрали этот параметр перед рисованием линии, поскольку Photoshop не позволяет нам вернуться и добавить стрелки после того, как линия уже была нарисована:
Выберите «Конец» в параметрах стрелок, чтобы добавить стрелку в направлении, в котором была проведена линия.
Вот линия, похожая на предыдущую, на этот раз со стрелкой на конце:
Инструмент «Линия» позволяет легко рисовать стрелки направления.
Если размер стрелки по умолчанию вам не подходит, вы можете отрегулировать его с помощью параметров Ширина и Длина . Мы также можем сделать стрелку вогнутой, используя опцию Concavity . Значение по умолчанию — 0%. Увеличу до 50%:
Увеличьте параметр «Вогнутость», чтобы изменить форму стрелки.
Это изменяет форму наконечника стрелки. Опять же, убедитесь, что вы установили опцию Concavity перед рисованием линии, иначе вам нужно будет удалить форму и нарисовать ее снова:
Стрелка со значением «Вогнутость», равным 50%.
Скрытие контура вокруг формы
Если вы внимательно посмотрите на свою форму после того, как вы ее нарисовали (независимо от того, какой инструмент формы вы использовали), вы часто увидите вокруг нее тонкий контур, который может вас раздражать. Контур появляется вокруг фигуры всякий раз, когда выбирается векторная маска фигуры, и всегда выбирается по умолчанию после того, как мы рисуем новую фигуру.
Контур появляется вокруг фигуры всякий раз, когда выбирается векторная маска фигуры, и всегда выбирается по умолчанию после того, как мы рисуем новую фигуру.
Если вы посмотрите на слой фигуры на панели «Слои», вы увидите, что миниатюра векторной маски имеет белую границу выделения, которая говорит нам, что маска фактически выбрана.Вы можете скрыть контур вокруг фигуры, сняв выделение с его векторной маски. Для этого просто нажмите на миниатюру векторной маски. Граница выделения вокруг миниатюры исчезнет, как и контур вокруг формы в документе:
Щелкните эскиз векторной маски, чтобы отменить выбор и скрыть контур вокруг формы.
.




 Идти к Настройки> Технологические обзоры и проверить Включить симметрию краски. Закройте диалоговое окно.
Идти к Настройки> Технологические обзоры и проверить Включить симметрию краски. Закройте диалоговое окно. Я рисую все с нуля в Photoshop с помощью кисти.
Я рисую все с нуля в Photoshop с помощью кисти. Я всегда стремлюсь к эффекту и хорошей передаче идеи.
Я всегда стремлюсь к эффекту и хорошей передаче идеи.
 Это означает, что если вы нажмете на первую точку, вы закроете путь. Так что продолжайте и нажмите на точку.
Это означает, что если вы нажмете на первую точку, вы закроете путь. Так что продолжайте и нажмите на точку. 
 Еще раз, удерживая нажатой клавишу Alt / Option , щелкните один раз на последней точке привязки.
Еще раз, удерживая нажатой клавишу Alt / Option , щелкните один раз на последней точке привязки.
Станьте первым комментатором