Рисуем в Photoshop CS6 (Урок)
Автор: blubut
Жанр: Иллюстрации

В данном уроке я хотела бы объяснить новичкам (или же людям, которые «пришли» из других программ) принципы работы в программе Adobe Photoshop на примере создания обыкновенного портрета ( ͡° ͜ʖ ͡°) Длинный урок.
1. Начало работы
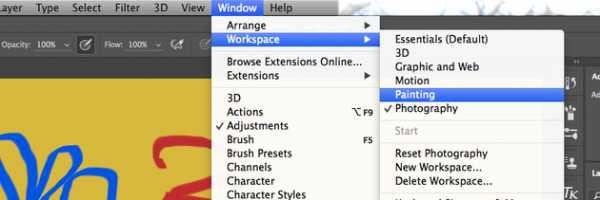
Итак. Вот перед нами окно Photoshop. Человек, который впервые видит это, чаще всего просто не знает, с чего начать. Я выделила основные инструменты, с которыми предстоит работать в данной программе. 1. То, что вызывает проблемы у большинства новичков в пользовании данной программы. Человек просто не знает, как смешивать цвета, когда кисть идет одним сплошным жирным цветом. Чтобы избежать нервотрепки на эту тему, тыкаем на выделенные кнопочки. Они отвечают за нажим и интенсивность цвета. Так же можно играть непрозрачностью для удобства рисования. (Окна появляются лишь в том случае, если активен инструмент «Кисть») 3. Инструмент кисть. 4. Ластик. 6. Отсылка к пункту номер три. В окне, которое появляется, если нажать на стрелку, можно менять размер кисти и саму кисть. В соседнем правом окне можно изменить настройки кисти. (Окна появляются лишь в том случае, если активен инструмент «Кисть») 2. Здесь всё просто и понятно. Слои, как они есть. Создать слой и удалить слой. Сразу скажу, что если вы будете рисовать на фоне, то уже не сможете ничего рисовать под ним, поскольку фон залит белым цветом по-умолчанию, в отличии от начального фона в SAI, который, в принципе, прозрачный. 5. Поворот листа, лупа и палитра. 7. Пипетка. Не подумайте, она не для того, чтобы тырить цвета с фоток. Она вызывается клавишей левый alt и благодаря ей можно смешивать цвета, накладывая слои цвета поверх основы. Гм. Тавтология получается.
2. Нажим и интенсивность цвета
Пример того, как работают кнопки под цифрой 1 в первом пункте.
3. Скетч
Чтобы начать рисовать, обязательно создаём новый слой. Выбираем удобную вам кисть. Я нарисовала простой скетч-портрет для показа.
4. Основа
Создадим второй слой под первым. На нем накидываем основные цвета.
5. Оттенки
На том же слое поверх рисуем блики, тени, добавляем различные цвета, чтобы рисунок выглядел объёмнее и интереснее.
6. Смешивание цветов
Здесь возвращаемся к использованию пипетки и кисти. Принцип прост: жмем alt и мажем. Жмем и мажем. Многие вам скажут, что от кисти ничего не зависит. Так вот, на деле это совсем не так. В зависимости от выбора кисти ваш предмет будет различной формы и сглаженности.
7. Придача формы
Если вы еще не устали листать похожие друг на друга картинки, то мы продолжаем. Создаём новый слой над скетчем. Начинаем мазать-мазать-мазать цветом сверху, пока не добиваемся приятного глазу результата. Степень проработки зависит от вашей лени и времени `v`
8. О режимах наложения и обтравочной маске
Мы подошли к тому этапу, когда хотим подредактировать свою работу. Но как? Давайте разберемся. В фотошопе есть такая штука, как режимы наложения. Кнопка, отвечающая за режимы наложения, находится прямо над слоями и на ней по-умолчанию стоит значение «Обычные». Чтобы открыть окно, нужно нажать на него левой кнопкой мыши и выбрать любой режим тем же нажатием ЛКМ. Помимо этого, есть в фотошопе такая вещь, как обтравочная маска. Вызывается она нажатием правой кнопки мыши на слое (Чтобы случайно не превратить часть рисунка в обтравочную маску, создайте новый слой и кликните ПКМ на нём). Что нам даёт обтравочная маска? По сути это аналог «Прикрепления слоя», с которым наверняка знакомы пользователи SAI. Обтравочная маска ограничивает область рисования с целого листа до нарисованного на предыдущем слое. Если создать обтравочную маску над другой обтравочной маской, они будут действовать на слой, к которому прикреплена первая маска. То есть, если мы рисуем примером нашего портрета, то маска будет действовать только на последний слой, где мы дорабатывали рисунок. Нехорошо получается. Однако, не используя маски, мы будем закрашивать все слои, что есть ниже. Ой! Мы замазали фон!
9. Выделения цветом при помощи режимов наложения
Чтобы подчеркнуть особые места на рисунке, показать свет или просто наложить сверху градиент для «симпатичности» мы можем использовать те же режимы наложения. На рисунке я отметила те места, куда может падать свет. Создадим новый слой со значением «Мягкий свет». Используя инструмент кисть, нанесём белый цвет на выделенные места. Пусть для примера я и использовала пятиминутный скетч, но даже по нему можно заметить, что появляется некое ощущение объёма и атмосферы.
10. Градиент и режимы наложения
Создадим новый слой со значением «Мягкий свет». Чтобы использовать градиент, вы должны выбрать кнопку, которая находится под «Ластиком» и провести прямую линию на рисунке. Есть различные виды градиентов, но пока мы расс
fanart.info
Как рисовать в фотошопе кистью и карандашом?
В предыдущих трёх уроках мы говорили об обработке уже готовых изображений. В этой и следующих четырёх статьях речь пойдёт о средствах создания собственных рисунков с нуля — инструментах рисования, которых в Photoshop предостаточно.
Сегодня я расскажу об инструментах группы . Всего их четыре.
- Кисть. Имитирует рисование настоящей кистью. Вы можете менять её размер, цвет, форму.
- Карандаш. Пожалуй, самый понятный инструмент группы, потому что карандашом в реальной жизни точно пользовался каждый. Если контуры нарисованных кистью линий размыты, то линии карандаша имеют чётко очерченные края.
- Замена цвета. Перекрашивает уже нарисованные объекты. Благодаря ему вы легко можете сменить цвет уже находящегося на рисунке элемента.
- Микс-кисть.
Теперь разберём подробнее. Создайте новый документ Photoshop с белым фоном и экспериментируйте с инструментами: рисование — процесс полезный, интересный и никому не повредит. Чтобы отобразить инструменты, щёлкните на значке два раза левой или один раз правой кнопкой мыши.
Кисть
Если вы хоть раз рисовали кистью (а вы ведь рисовали), то смысл инструмента вам объяснять не нужно. После его активации вы сможете рисовать, проводя по холсту указателем с зажатой кнопкой мыши.
Взгляните на панель параметров: все настройки кисти, как и любого другого инструмента, находятся там.
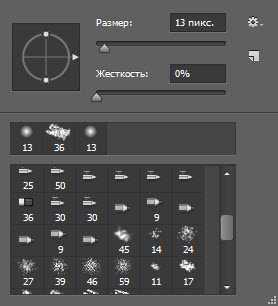
Щелчок на значке откроет доступ к настройкам кисти. Здесь можно выбрать кисть из уже готового набора или создать собственный шаблон. Вы можете задать форму, размер, жёсткость и угол наклона инструмента.

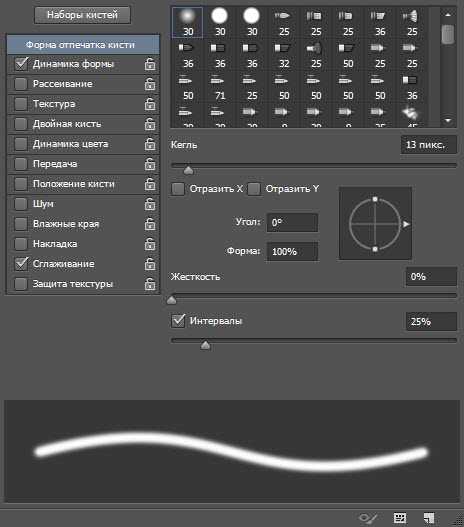
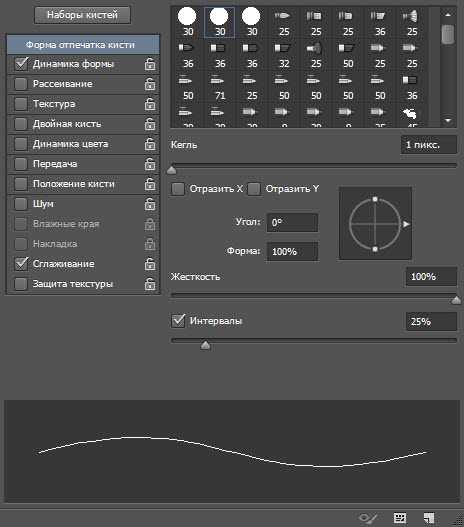
Но в полной мере насладиться настройками можно, выполнив команду Окно -> Кисть главного меню Photoshop.

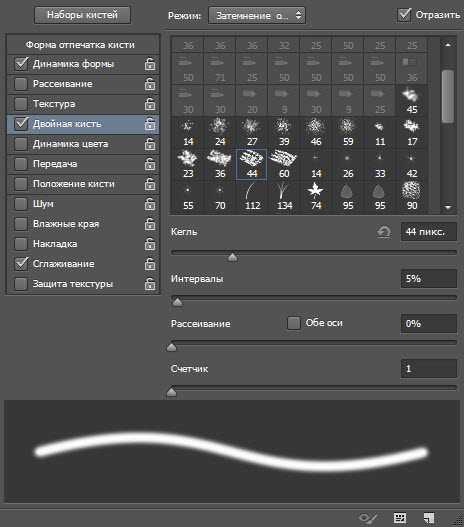
В левой части окна расположены вкладки-флажки, позволяющие настраивать, включать и отключать те или иные свойства кисти.
- Форма отпечатка кисти. Открытая по умолчанию вкладка, на которой находятся уже рассмотренные нами параметры.
- Динамика формы. С помощью элементов этой вкладки можно настроить, как будут изменяться свойства кисти непосредственно в процессе рисования.
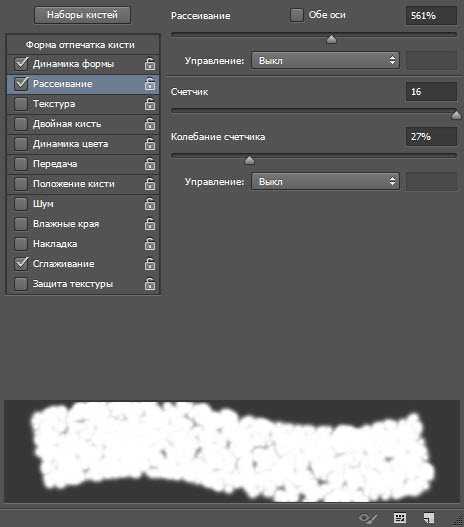
- Рисование. Ползунок рассеивания позволяет менять плотность и ширину создаваемых линий. Счетчик устанавливает количество рассеиваемых элементов — чем больше значение, тем «гуще» рисует кисть. Колебания счетчика позволяют элементам разбрызгиваться неравномерно. Если установить флажок Обе оси, то краска будет распыляться ещё и по горизонтали.

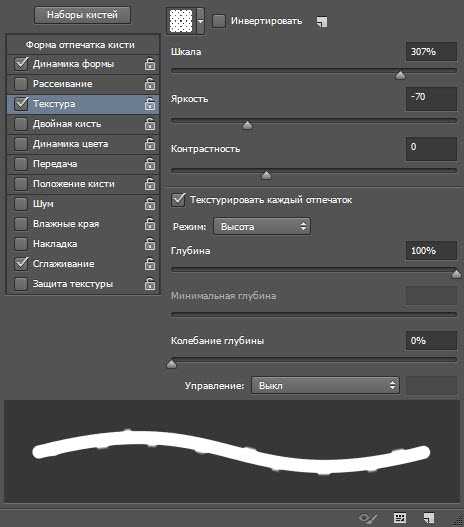
- Текстура. Здесь можно выбрать узор рисунка и настроить его. В частности, задать яркость, контрастность и глубину красок.

- Двойная кисть. К основной кисти вы можете добавить ещё одну, настройки которой и задаются на этой вкладке.

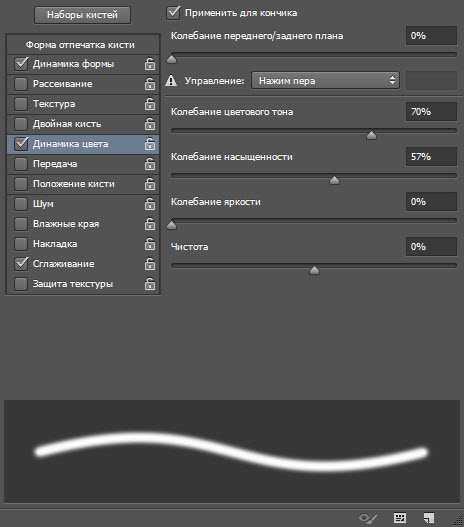
- Динамика цвета. Настройки изменения цвета с течением времени: цветовой тон, насыщенность, яркость, чистота.

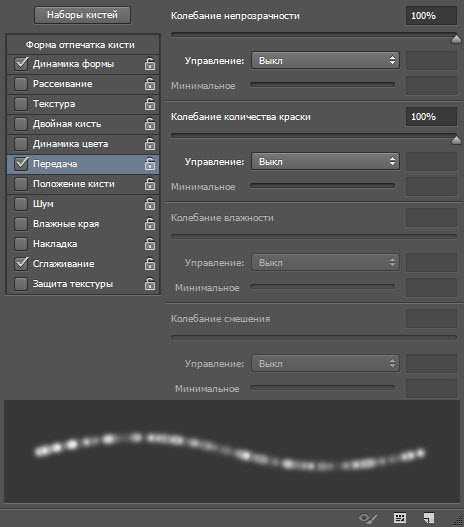
- Передача.

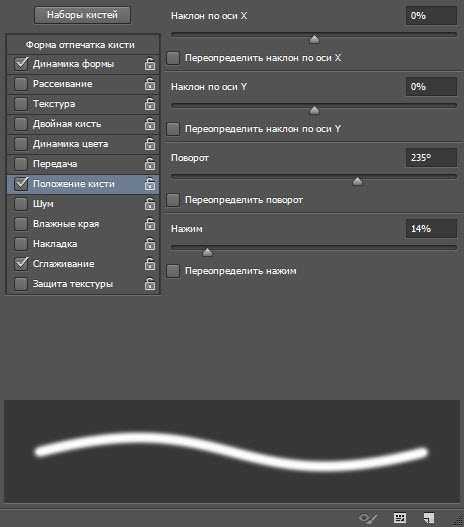
- Положение кисти. Настройки определяют, как виртуальная рука держит кисть. В частности, вы можете установить подходящий угол наклона, поворот и нажим.

- Шум. Это флажок, установкой которого вы добавите шум к следу кисти.
- Влажные края. Добавляет краски по краям отпечатка кисти, создавая эффект рисования акварелью. Инструмент не имеет окна настроек.
- Накладка.
- Сглаживание. По умолчанию флажок установлен. Снимите его, если хотите, чтобы очертания рисуемых линий стали более чёткими и резкими.
- Защита текстуры. Установите этот флажок если хотите, чтобы текстура, заданная в настройках выбранной кисти по умолчанию, не подменяла установленную вами.
Этих настроек должно хватить буквально «на все случаи жизни». Поэкспериментируйте, чтобы понять их практическое применение.
Карандаш
Выбрав этот инструмент, вы можете создавать резкие, чёткие, тонкие линии, как будто рисуете обычным карандашом. Параметры инструмента совпадают с параметрами кисти, даже окно настроек будет тем же (Окно -> Кисть).

На панели параметров помимо значка, открывающего окно набора шаблонов, есть ещё несколько элементов.
- . Кнопка полезна, если для рисования вы используете не мышку, а графический планшет. Когда она нажата, прозрачность регулируется силой нажатия пера: чем слабей вы давите, тем прозрачней линия.
- . Нажмите кнопку, чтобы рисовать по основному цвету цветом фона (по умолчанию происходит наоборот).
- . Ещё один инструмент, который используется во время рисования при помощи графического планшета. Когда она нажата, сила нажима будет зависеть от вашей руки с пером, а не от установленных значений.
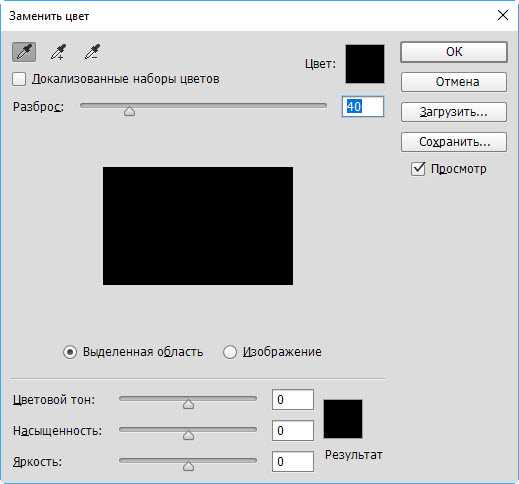
Замена цвета
Инструмент позволяет перекрашивать уже созданные объекты, причём обилие настроек даёт возможность сделать это максимально качественно, с сохранением текстур. Изменить значения можно либо на панели параметров, либо в окне, для открытия которого служит команда главного меню программы Изображение -> Коррекция -> Заменить цвет.

Микс-кисть
От уже рассмотренной обычной кисти этот инструмент отличается тем, что позволяет смешивать цвет кисти с уже имеющимся на рисунке цветом, добиваясь более тонкой обработки изображения. Настройки приктически идентичны параметрам обычной кисти, а о ней мы уже говорили.
На этом урок окончен, и я предлагаю вам перейти к следующему, из следующего которого вы узнаете, как очень быстро создавать ровные геометрические фигуры.
Полезные ссылки:
www.seostop.ru
Общие принципы создания рисунка в photoshop
 Доброго времени суток! Меня зовут Дмитрий. Живу в славном городе Москва. Студент Российской Академии Правосудия.
Доброго времени суток! Меня зовут Дмитрий. Живу в славном городе Москва. Студент Российской Академии Правосудия.
И так, хочу предоставить обзорный урок по рисованию в photoshop, на примере своей работки. Сразу скажу, что художник я скажем так от слова очень худо и урок рассчитан на новичков. Подразумевается, что человек знает как работать со слоями, имеет базовое представление об инструментарии и интерфейсе photoshop.
Ну чтож, отбросим лирику и приступим к тварче..тьфу творчеству.
Подготовка
Перед тем как мы начнем непосредственно рисовать нужно основательно подготовиться. Во первых вы должны представить себе конечную картину. Основная проблема заключается в том, что рисуя в своей голове картинку, мы часто упускаем мелочи, а дьявол как известно в мелочах. Следовательно, вы должны объективно отнестись к своей задумке и решить что именно вы хотите изобразить, как вы собираетесь это сделать, здраво оценить свои силы. Процесс создания чего-либо занимает не один и даже не несколько часов упорного труда. Так что если вы не готовы лучше не беритесь вообще. Будет одно лишь сплошное разочарование.
Открываем свой фотошоп. Версия не имеет значения. У меня photoshop cs2.
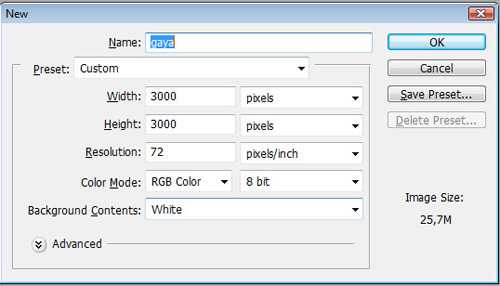
Создаем новый документ:

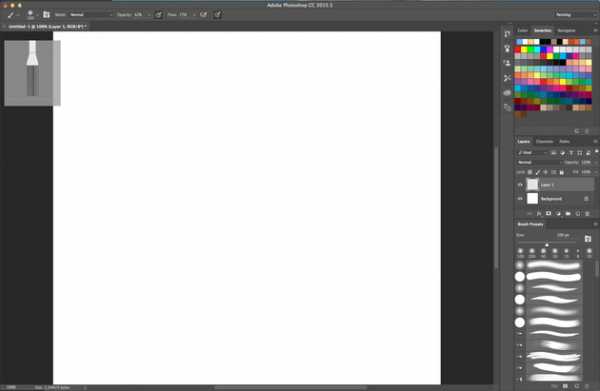
Обзовите его как вам нравится, дальше размер — В идеале нужно рисовать на большом разрешении, в моем случае я выбрал 3000 на 3000 пикселей. Фуф, дальше нам надо выбрать кисть которой будем рисовать.

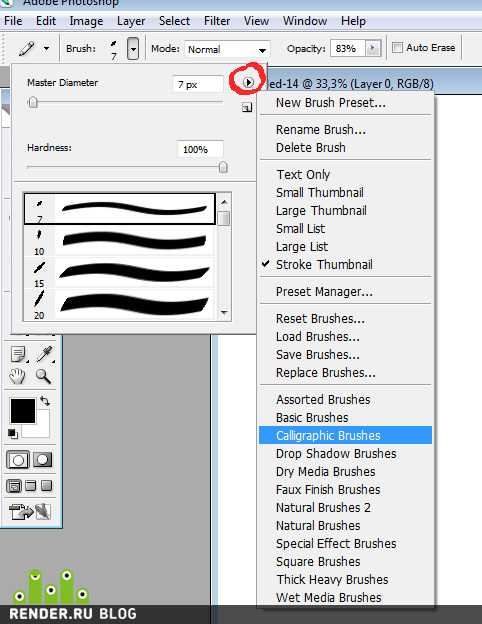
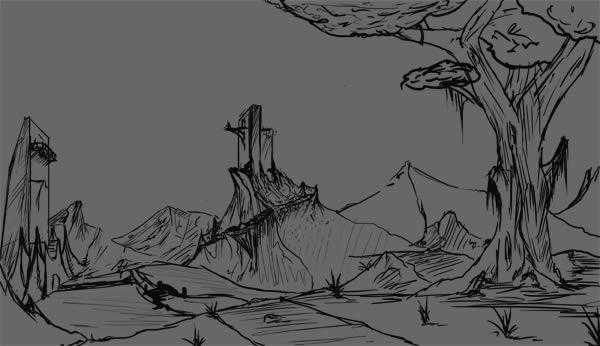
Продемонстрирую это на скриншоте, выбираем calligrphic brushes —> flat 7px. Изменяем диаметр на удобный нам. Размер зависит от того какого размера документ. В данный момент нам нужны тонкие но достаточно четкие линии. Мы будем рисовать набросок. Тут не надо ничего прорисовывать — просто схематичное изображение будущей работы. Этого конечно можно не делать, но если вы серьезно намерены что-то изобразить то советую. Хотя это кому как удобнее.

ТВОРИМ!
Подготовка подошла к концу, набросок создан, на моем примере это дерево. Теперь мы поговорим о цвете, источнике света, кистях.
Цвет
Вы должны определить в каких тонах хотите видеть картину, какие эмоции она должна передавать. Поэтому полезно намалевать себе основные цвета где-нибудь сбоку от картинки. Старайтесь не использовать много разных цветов, плохо сочетающихся друг с другом, в конце концов, вы запутаетесь, забудете где и какой цвет применяли и это может очень затормозить процесс рисовки. Лучше всего за основу взять три цвета — основной цвет, темный оттенок и светлый оттенок. Сейчас продемонстрирую:
И на основе этих цветов рисовать.
Но цвета мало — должны быть еще контуры, которые будут подчеркивать и выделять объекты на картине:
Так же нужны полутона, которые будут соединять все остальные цвета. Полутон — он же градиент нужен для плавного перехода одного цвета в другой. В нашем случае возьмем основные цвета, поставим прозрачность на 50% и нарисуем их:
Всего этого более чем достаточно для работы на первых этапах. Смешивая все эти цвета, вы будете получать нужные и правильные оттенки. Почему это нужно делать в ручную? когда есть удобная шкала цветов? Отвечаю — довольно легко запутаться и выбрать не тот цвет, А при ручном смешивании вы всегда получите именно то, что нужно.
Вообще отдельное слово о модификаторах и других разных вкусностей photoshop’а — в данном случае (рисовании) они нам абсолютно не нужны. Не стоит так же менять вашу кисть. Вполне можно обойтись той кисточкой которой вы делали набросок, с той лишь разницей, что можно поменять размер кисти.
Далее — забудьте на время рисования о таком инструменте как ластик — он абсолютно бесполезен — у photoshop’а есть одно крупное преимущество перед рисованием в живую — а именно ни одна ошибка на картине не может быть фатальной — вы всегда можете закрасить без особого ущерба, то что вам не понравилось. Ластик, конечно, понадобится, но в конце и немного для иных целей.
О dodge tool и burn tool — они нам тоже не понадобятся. Ровно, как и градиентные заливки и smudge tool. Все будем вырисовывать вручную.
Поехали:
Добавляем слой с основным фоновым цветом — кому-то, конечно, рисовать удобнее на белом полотне, но лучше сразу рисовать на предполагаемом фоне картины:
Теперь определитесь с источником света на картине: намалюйте себе лампочку или солнышко на предполагаемом источнике света.

Следующий этап: создаем новый слой и выбранными основными цветами начинаем грубо разукрашивать картину — на данном этапе важно разместить тени и свет. Дабы впоследствии было удобно работать.

Теперь, имея основные цвета можно продолжить работу над картиной, старайтесь не зацикливаться на одном участке, рисуйте всю картину сразу. Это очень важно, так как при работе сразу со всей картиной очень быстро можно понять, где совершил ошибку и безболезненно ее исправить.

Наше дерево уже приобрело форму, тени и свет. Я так же добавил еще один цвет — фиолетовый. Впоследствии был закрашен. Он оказался не нужен.

На данном этапе само дерево уже нарисовано и нам нужно уделить внимание деталям, ветвям и корням. Приближаем нужный участок объекта и начинаем его «подправлять» выравнивать цвет, тут особый разговор — применяем свои оттенки с прозрачностью и аккуратно подкрашиваем. Где требуется осветление — красим светлым цветом, обводим осторожно и аккуратно самым темным цветом контур.

И вот тут-то нам и пригодится ластик: понижаем hardness, opacity, flow до 50%, и начинаем убирать кляксы у контура объекта.

Вот — так сказать в действии;-) наше дерево;-) Итак с деревом закончили — переходим к другим не менее приятным вещам — а именно — начнем с травы.
Алло-Алло-Трррава
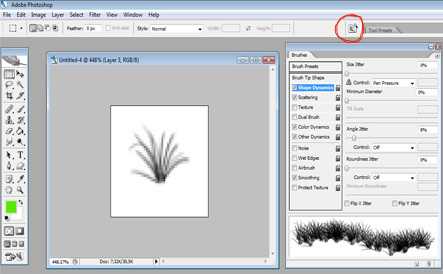
Итак, часто перед новичками ставится вопрос — как изобразить траву? ну ведь не прорисовывать же отдельно каждую травинку? К счастью нет. Сейчас мы сделаем кисточку для травы. Это очень полезно и удобно — создавать свои кисти. Что нам для этого нужно… Создаем новый документ, размер по вкусу, но то же правило — чем больше тем лучше (подойдет где-нибудь 500 на 500 px) на нем новый слой и на этом слое черным начинаем рисовать пучок травинок. Это самый сложный момент так как трава должна выглядеть именно сочной травкой а не макаронинами.
Вот это — плохая травка! Это так рисовать не надо. Больше похоже на инопланетные водоросли.
Эта травка уже получше — но только тем что стала тоньше, можно сравнить с неухоженным огородом.
И вот она! герой нашего дня — заливная сочная травка, которую и коровке пожевать не стыдно.
Советую посмотреть побольше фотографий с травой или просто погулять и понаблюдать, дабы лучше ее нарисовать. Итак, теперь мы стали спецами по травке;-)
Продолжим. Теперь нам нужно сделать из этой травы кисть. Для этого идем в закладку Edit -> Define Brush Preset. В появившемся меню даем название своей травке и жмем окей. Все — ваша кисть автоматически заменится на созданную. Можно побаловаться и порисовать. Но выглядит все как то неестественно и неправильно — ощущение, что трава просто идет рядками.
Исправим это

Заходим по кнопке toggle the brushes pallete. Это очень хитрая кнопка -лично я ее долго искал;-) поэтому показываю скриншот, красным обведена эта кнопка. Итак, вы попали в настройку кисточки. Здесь очень много разных модификаторов, которые в совокупности могут дать нужный нам результат. Brush tip shape — тут выставляем spacing на 50% — это как близко друг к другу будет расположена травка. Shape dinamics — тут выставляем Angle Jitter на 8% — это угол наклона в разные стороны вашей травки — важный аспект для нас так как трава же не стоит солдатиком. Scattering — тут выставляем Scatter both axes 90% , Count — 4, Count Jitter — 80% — эти функции отвечают за интенсивность рисовки травки, и за расстояние друг от друга. Both axes подразумевает что при рисовании травы кисточкой она будет в случайном порядке располагаться рядом по осям x и y. То бишь сверху-снизу, слева-справа 😉 Color Dinamics — выставляем foreground/background jitter на 100%, hue jitter на 3% — этот модификатор очень полезен так как заставляет кисть рисовать травку не одноцветной. Other Dinamics — выставляем opatacity jitter на 20% и flow jitter на 40% — данный модификатор отвечает за степень прозрачности кисти.
Ну вот, наша кисть для травы готова! в идеале сделайте себе несколько кисточек, для большего разнообразия. Начинаем рисовать траву! Советую использовать несколько слоев для рисования. Нарисуйте один слой травы, затем добавьте новый слой с другим видом травки поверх старого. Тут так же пригодится ластик для подчистки , dodge и burn tool для осветления и затемнения участков. Лучше всего использовать эти модификаторы с крупными круглыми кистями с низким hardness (20-30%) и exposure на 8 — 20% Так же очень полезен в данном случае модификатор smudge tool c маленьким диаметром кисти и высокими настройками hardness и strength (50 — 80%) Этот инструмент полезен для создания реалистичных краев травушки. Можно «вытягивать» свою травку, создавать реалистичные границы. Например, если у вас с обрыва свисает трава то это можно сделать благодаря этому инструменту.

Фон
Рисование фона не такой сложный процесс как кажется. Единственное нужно просто потренироваться. При создании фона используйте крупные (огромные) «воздушные» кисти, впринципе вы можете сами нарисовать кисти себе, как я показывал раннее на траве. Так же рисуйте полупрозрачными кистями. Аккуратно смешивайте цвета. Потом добавляйте затемненные участки и кромки светлых контуров — для того чтобы подчеркнуть линии вашего небосвода. Хорошая мысль будет использовать несколько слоев. Поиграйтесь с режимом смешивания и степени прозрачности слоев чтобы достигнуть нужного вам результата. Сразу предупреждаю, что в данном примере под фоном я подразумеваю только небо. Покажу отдельно тот фон что у меня получился.

Последние штрихи
Несмотря на то, что вроде все нарисовано, картинка мне очень ненравилась ..почему? потому-то дерево на таком фоне очень резко выделялось. Из-за чего это получилось? Из-за контуров. Во время рисования резкие контуры были нужны.. Но теперь мы должны максимально красиво «интегрировать» наше дерево с фоном. Как этого добиться? Размыть и подчистить контуры и осветить края. Покажу это на отрезке ветки.

Вот! теперь контуры мягко сливаются с фоном, придавая картинке сказочность и тепло.
Финал
Ну вот мы плавно перешли к финалу. Еще чуточку попотев над картинкой, показываю финальный вариант:

Illusion of gaya. На работу ушло 19 часов..рисовалось под Robert Miles — Everyday life. Картинка уменьшена в три раза по сравнению с оригиналом. Надеюсь что данный обзорный урок окажется для вас полезным.
Счастья, удачи и творческих успехов всем!!!
render.ru
Улучшаем навык рисования в Фотошоп / Фотошоп-мастер

Рисование на самом базовом уровне — практически интуитивный навык для нас. Даже маленькие дети знают, как превратить изображение в своей голове в набор карандашных линий, даже если для других они будут непонятны. Когда мы взрослеем, мы узнаем больше о мире вокруг нас, а также узнаем, как запечатлить его с помощью линий более точно.
Линии кажутся практически синонимом рисования, но, если вы посмотрите внимательно, в реальном мире вы их нигде не найдете. Это мы «пакуем» реальные объекты в плотную оболочку, потому что оболочка — это все, что мы можем нарисовать. Оболочка, линии — это усреднение реальности, а зачастую множество усреднений описывают один и тот же предмет.
До тех пор, пока вы этого не поймете, вам приходится рисовать плоско, используя линии, как что-то естественное и неизменное. Не важно, насколько прекрасными вы представляете ваших существ — вам приходится рисовать их в одной банальной позе, с затенением, которое ничуть не делает их менее плоскими. Вот до какого момента вас сможет довести один талант. А сейчас самое время взять ваши способности в свои руки. Я покажу вам метод мышления, необходимый для того, чтобы полностью контролировать линии, чтобы создавать их из воображения и все равно делать их более реалистичными, чем вычерченные.
И еще кое-что, прежде чем мы начнем: я хочу, чтобы вы были очень, очень сосредоточены в процессе чтения этой статьи. Если что-то кажется непонятным с первого взгляда, на секунду остановитесь, перечитайте и попробуйте на практике. Если же вы продолжите читать, не сделав этого, вы ничему не научитесь.
Что такое линии и откуда они появляются?
Два способа рисования
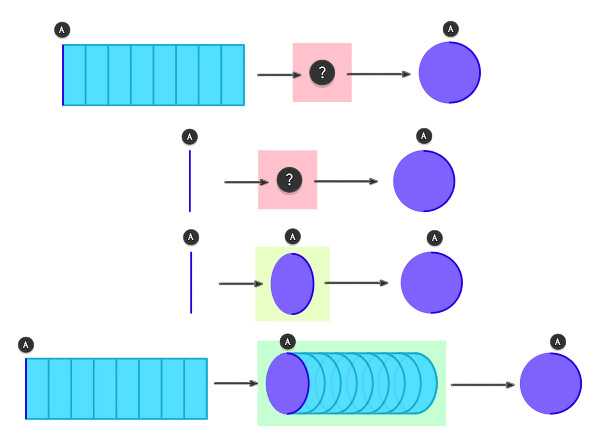
Мы не можем изобразить реальность. Это слишком сложно, даже если мы будем учитывать лишь визуальный аспект процесса. Если вы используете только статичный кадр реальности, отдельную картинку, вы можете попытаться воспроизвести его при помощи цветов с различной яркостью и насыщенностью, симулируя свет и тень в изображении. Конечно, это, все же, будет рисунок картинки, а не реальности.
С линейным рисунком дела обстоят иначе. Такой вид рисунка основан на линиях, и линии в данном случае символизируют контуры предметов, которые мы видим. Но как только мы отделим линии от их «родителей», они становятся чем-то самобытным. Линии могут быть использованы даже и без родителей вовсе — вы можете использовать их, чтобы нарисовать что-то, что вы никогда не видели.
По всей видимости, нашему сознанию нужно немного, чтобы распознать реальность. Мы очень способные в плане распознания узоров и символов, даже если они довольно далеки от реальности. Нам не нужно четкие контуры, взятые с фотографии, чтобы изобразить объект — мы можем рисовать случайные линии, пока наше сознание не распознает их, как что-либо.

Итак, существует два типа линий. Первый включает контуры, полученные из статичного изображения реальности. В нем нет контуров случайных, но чем больше их вы включите в работу, тем реалистичнее будет результат. Второй тип противоположен первому: вы рисуете любые линии, и ждете до тех пор, пока ваше сознание не приведет вас к узнаваемому результату. Узнаваемых результатов существует множество, и чем больше у вас навыков, тем ближе он будет к результату первого типа (на фото).

Мы используем оба пути, когда учимся рисовать. Первый обычно используется при начертании, или тогда, когда у нас есть, откуда срисовывать. Это простой способ нарисовать узнаваемое изображение, но этим способом вы сможете нарисовать лишь те предметы, которые вы уже видели. Скука!
Другой метод используется, когда вы рисуете из воображения. У вас есть определенная картинка в голове, но вы не можете взять оттуда линии, ведь на самом деле вы этого не видите. Точно как текст, который вы пытаетесь прочесть в своем сне — картинка меняется каждый раз, когда вы пытаетесь на ней сфокусироваться. Единственный способ нарисовать то, что вы вообразили это…рисовать, сравнивая каждую линию с вашими ожиданиями. Вполне очевидно, что это непросто.
Когда талант становится препятствием
Талант — весьма своеобразный «учитель». Он позволяет делать те вещи, которым осознанно вы никогда не учились — кажется, что они просто получаются сами по себе. Тем не менее, говоря о таланте, мы обычно представляем человека, создающего произведение искусства просто и без каких-либо усилий. Правда в том, что талант никогда не даст вам никаких умений, он лишь сделает основы очевидными.
Талант кажется чем-то хорошим, но я заметила, что талант к рисованию зачастую становится препятствием на пути к вашему прогрессу. Вы никогда не учитесь, как рисовать, вы просто рисуете и ждете потрясающего эффекта. До некоторого времени это работает, но приходит время, когда вы просто перестаете прогрессировать. И вы не знаете, что делать, ведь ранее у вас никогда не было подобных проблем!
Когда талантливый человек рисует, линии похожи на реальность более, чем линии у остальных. Художник не знает, как это происходит; это просто происходит. Поэтому у талантливого человека нет никакого контроля над собственным прогрессом. Все, что он может сделать, это рисовать больше и надеяться на лучшее.
Не важно, талантливы вы или нет — чтобы научиться рисовать, вам нужно понимать происхождение линий. Вам нужно усвоить разницу между линиями, которые наше сознание воспринимает, как реалистичные, и теми, которые, в сущности, ничего из себя не представляют. И только тогда вы получите контроль над своими рисунками и перестанете быть рабом своего таланта или же его недостатка.
Источник линий — форма
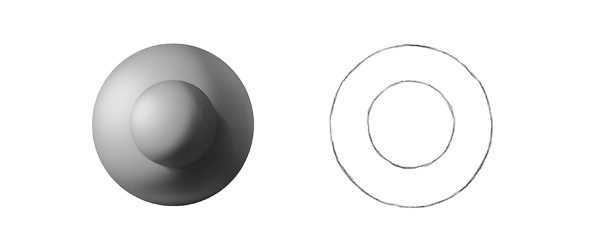
Мы срисовываем линии в большинстве своем из контуров объекта. Контуры могут быть «увидены» даже слепым человеком, так как их можно почувствовать, как резкую смену формы объекта. Но вам не нужно прикасаться к объекту, чтобы найти края — неровность формы влияет на падающий на нее свет, и линии в большинстве случаев достаточно четки.

Проблема с линиями, которыми мы изображаем контуры объекта, заключается в том, что при помощи одного и того же набора линий могут быть запечатлены совершенно разные формы:

Формы и их поперечное сечение на виде сбоку
Похоже, затенение и есть тот самый ключ к тому, чтобы показать истинную форму объекта, но значит ли это, что незатененные рисунки обязаны быть плоскими? К счастью, нет, и я уверена, вы видели множество набросков с большей глубиной, чем в детализированных, цветных рисунках. Как же это работает?
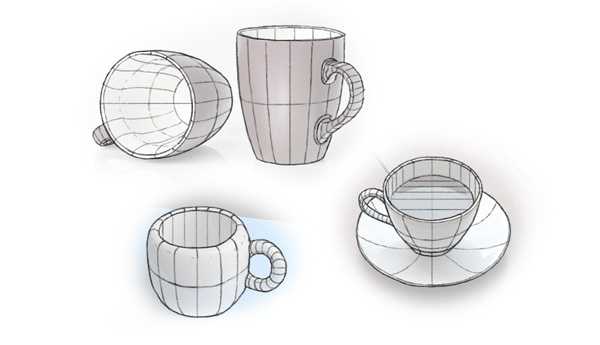
Множество ликов формы
Разница между формой и плоским объектом заключается в том, что у последнего есть только одна сторона. У него нет передней части, задней части, верхней и нижней частей, и, следовательно, он не может быть повернут. Форму же мы с легкостью можем повернуть, и это, на самом деле, является частью ее сущности.
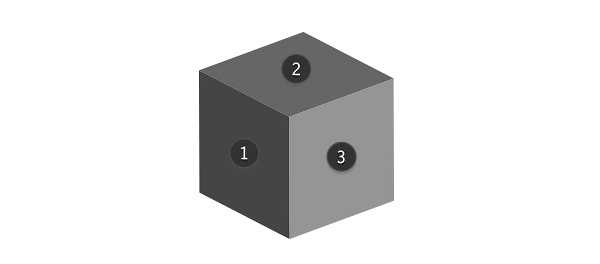
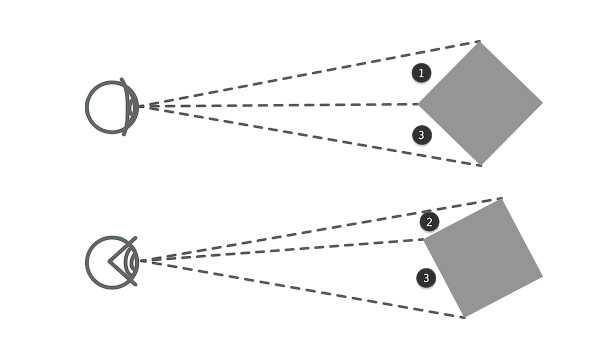
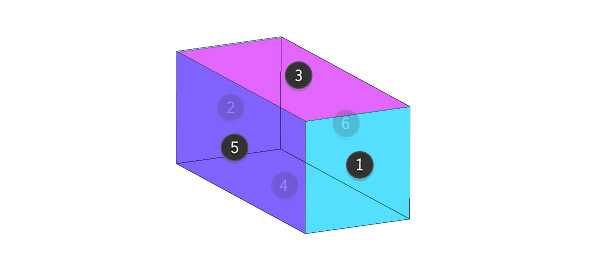
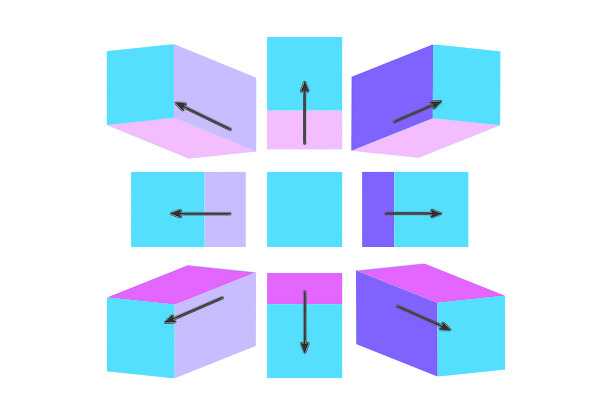
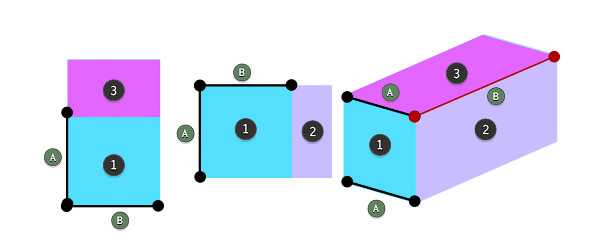
Давайте посмотрим на три стороны куба, который является очень хорошей простой формой. Мы видим левую грань (1), верхнюю грань (2), и правую грань (3). Каждая из них по отдельности выглядит очень плоской и скучной. По факту, вы даже не можете их затенить, дабы сделать их более интересными!
Подобный вид возникает, когда вы смотрите на фигуру, поставленную в «первоначальную» позицию.
Если вы повернете фигуру горизонтально, вы сможете видеть две стороны одновременно. Но она по-прежнему выглядит плоской!

Давайте повернем форму и по вертикали тоже. Вуаля!


Сама суть формы заключается в том, что она может быть повернута, дабы мы могли увидеть другую ее сторону. Однако в статичном изображении отсутствуют визуальные различия между плоским объектом и формой, которую не повернули и у которой не видно других сторон. Вы должны повернуть форму, чтобы добавить глубину.

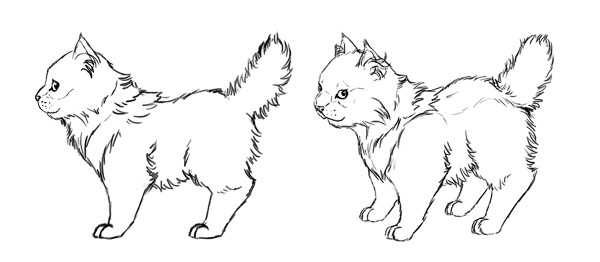
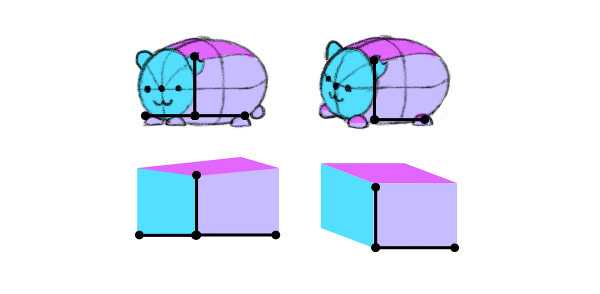
Кот был трехмерной формой с самого начала, но необходимо было его повернуть, чтобы доказать трехмерность формы нашим глазам.
От форм к линиям
Чтобы рисовать линии, напоминающие формы, а не плоские листы бумаги, нам нужно основывать их на формах. Талантливые художники достигают этого путем проб и ошибок, ожидая, что верные линии появятся сами по себе. И когда они появляются, художник не знает, откуда они взялись, или как их подкорректировать, не утратив их значения.
Настоящий секрет рисования форм заключается не в линиях, которые вы рисуете, а в знании того, откуда они появились. Или, лучше сказать, откуда они должны были появиться. До того, как вы начнете рисовать, вам следует представить форму, на которой будут основываться ваши линии, вместо того, чтобы рисовать самобытные линии. Итак, ключ в том, чтобы знать, как должны измениться линии, если объект повернуть, а не просто помнить определенный набор линий, изображающий определенную позу.

Это истинная причина того, почему начинающие художники обычно рисуют одну и ту же «стандартную» позу все время. Они не понимают, как визуально конвертировать эту позу в трехмерную форму, чтобы ее повернуть. Это также относится и к проблеме с рисованием по воображению, когда вы можете нарисовать лошадь, смотря на ее изображение, но без изображения вы теряетесь.
Линии трудно запомнить и их нельзя модифицировать; формы запомнить легко, и так же легко их можно модифицировать. Причина, по которой мы выбираем линии, заключается в том, что рисование линий интуитивно и основано на таланте. Второе же требует бОльших усилий и активного обучения, но результат стоит того!
Как рисовать формы вместо линий
Теперь, когда мы знаем, почему формы важнее линий, давайте посмотрим, как мы сможем использовать это знание на практике.
1. Думайте формами
Первый пункт — изменение вашего мышления. Если вы легко можете срисовать что-то с фотографии, но не из жизни (даже если объект не двигается), это указывает на эту самую проблему — вы слишком много внимания уделяете контурам. Я покажу вам, что я имею в виду:
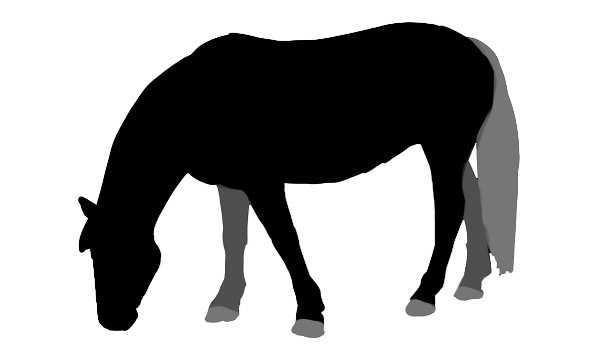
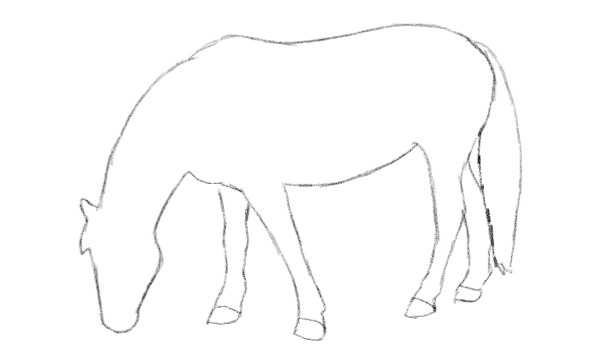
Давайте представим, что вы смотрите на это фото и готовитесь его нарисовать. Вы думаете, что вы видите лошадь, но то, что вы видите на самом деле…

…выглядит скорее вот так. Вы отделяете тело от фона и ищите характерные контуры.

Затем вы приступаете к рисованию увиденного. Как вы думаете — вы действительно станете рисовать лошадь вот так? Или скорее контуры, которые вы увидели на ее теле, контуры, которые остальным напомнят лошадь?

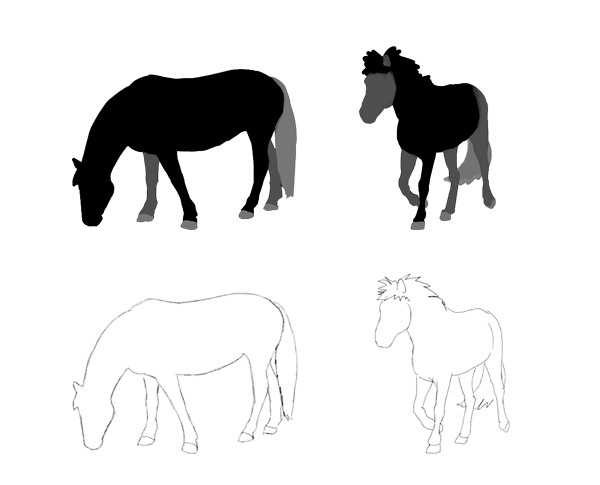
Возможно, это подходящий метод, если вы так и собираетесь рисовать так называемые «отсылки» к предметам. Потому что этот метод не дает возможности предсказать другие позы! Посмотрите на два примера ниже. На обоих изображениях лошади, просто в разных позах. В действительности, они практически идентичны, но вот у их линий нет ничего общего!

Вы не можете получить линии одной позы из линий позы другой
Итак, это ваше первое упражнение. Вам нужно изменить привычки мышления, что нельзя сделать за одну ночь, но не позволяйте этому остановить вас! Что вам следует делать — это наблюдать за объектами и разбирать их. Представляйте каждый сложный объект так, будто бы он сделан из более простых объектов. Да, и даже лошадь!

Повернуть лошадь в своем воображении может быть достаточно сложно, но что если поворачивать простые формы, например мячики, яйца или бочки?
2. Поймите концепцию сторон
Большинство из нас понимает эту концепцию интуитивно, но когда доходит до рисования, мы обычно забываем об этом. Давайте выведем самые важные правила, и я покажу вам, почему они так важны! На минуту объяснение может показаться вам слишком «геометрическим», но так легче всего объяснить основные правила.
1. Основные стороны
Существует 6 основных сторон, которые мы можем найти в формах, даже если у них уж очень сложные поверхности и гладкие края:
- Передняя сторона
- Задняя сторона
- Верхняя сторона
- Нижняя сторона
- Сторона A
- Сторона В
Эти стороны с названиями А и В могут также называться левой и правой, в зависимости от того, с какой точки вы рассматриваете объект. Например, если вы стоите перед коробкой, сторона А — это ваша левая сторона, а сторона В — правая.

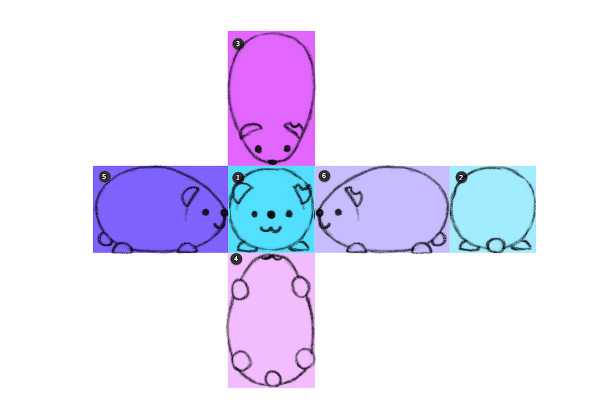
Это правило применимо даже к такой необычной форме, как тело Мистера Чабби:

2. Виды
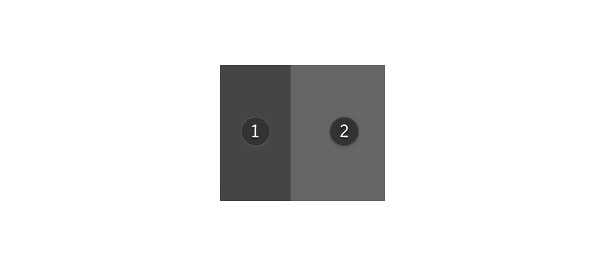
Проблема со сторонами заключается в том, что их все нельзя увидеть одновременно. Например, если вы стоите перед чем-либо, вы видите только это и ничего больше. Коробка, например, будет выглядеть, как квадрат. Чтобы увидеть любую другую сторону, вам нужно подвинуть коробку или подвинуться самому:
- Чтобы увидеть верх коробки, переместите коробку вниз (или же сами переместитесь выше)
- Чтобы увидеть низ коробки, переместите коробку наверх (или переместитесь ниже)
- Чтобы увидеть левую сторону, переместите коробку вправо (или переместитесь влево)
- Чтобы увидеть правую сторону, переместите коробку влево (или переместитесь вправо)
- Чтобы увидеть три стороны одновременно, комбинируйте перемещения
Вы не сможете увидеть больше, чем три стороны одновременно.


3. Противоположные стороны
Существует три пары противоположных сторон: верх-низ, перед-зад, лево-право. Правило, касающееся их, состоит в том, что их нельзя увидеть одновременно, так как одна сторона перекрывает другую.
4. Смежные стороны
Смежные стороны можно видеть одновременно, но чем больше вы видите одну из них, тем меньше вы видите другую. Единственный способ увидеть сторону полностью, это смотреть с такой точки, с которой не видно смежных сторон.


5. Перпендикулярные линии
Только тогда, когда мы видим одну или две стороны, их края образуют правильный угол (они перпендикулярны по отношению друг к другу). Когда вы хотите увидеть и третью сторону тоже, это отношение исчезает.

Невозможно одновременно показать три стороны и сохранить хоть один правильный угол. Вы можете использовать это правило, как простой метод проверки, верно ли повернут предмет.

Если вы используете неправильные углы, рисуя сложный предмет, он может выглядеть «как-то неправильно, но я не понимаю, почему». Рисование линий вначале может помочь вам избежать подобной ситуации.
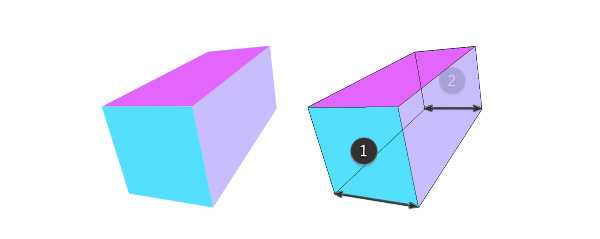
6. Расстояние
Объект становится зрительно меньше на большем расстоянии, так что если две противоположные стороны очень далеко друг от друга (когда объект большой), та сторона, которая расположена дальше, будет казаться меньше.

Мистер Чабби с точки зрения муравья, которого он перепрыгивает
В качестве упражнения, проверьте свои рисунки, и найдите те, в которых вы попытались достичь трехмерного эффекта, игнорируя эти правила. Теперь вы понимаете свои ошибки?
3. Усвойте концепцию направляющих линий
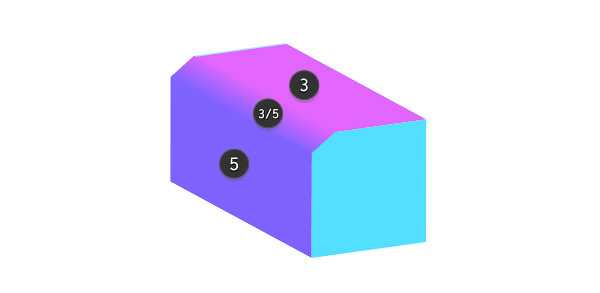
Стороны куба обычно понять довольно просто, но объекты, которые мы рисуем, очень редко имеют столь четкую и аккуратную конструкцию. Они, в основном, являются чем-то вроде усреднения между сторонами, как показано здесь:

Однако концепция сторон может быть использована в качестве основы для куда более полезного метода представления вращения. Я не знаю, есть ли у него какое-то профессиональное название, поэтому давайте пока называть этот метод направляющих линий. Их цель заключается в том, чтобы убедить ваши глаза, что вы смотрите на повернутую форму, а не на плоский набор линий.
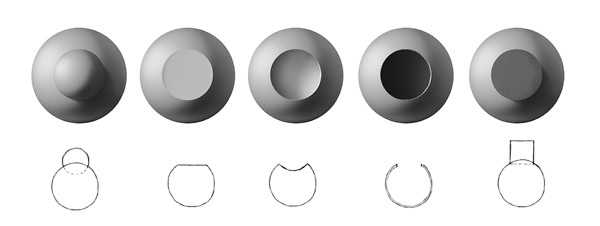
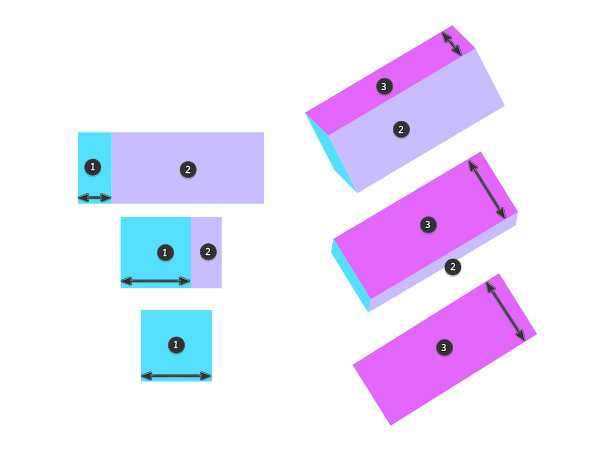
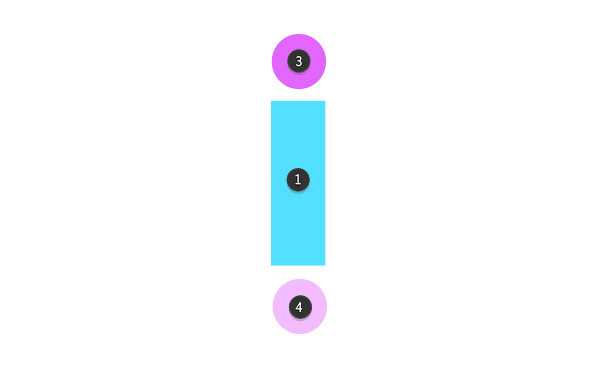
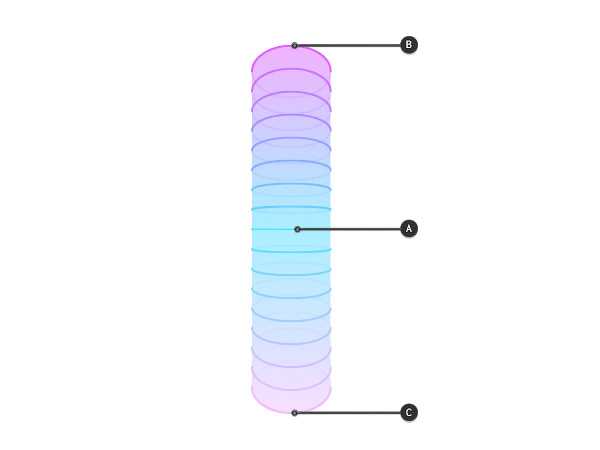
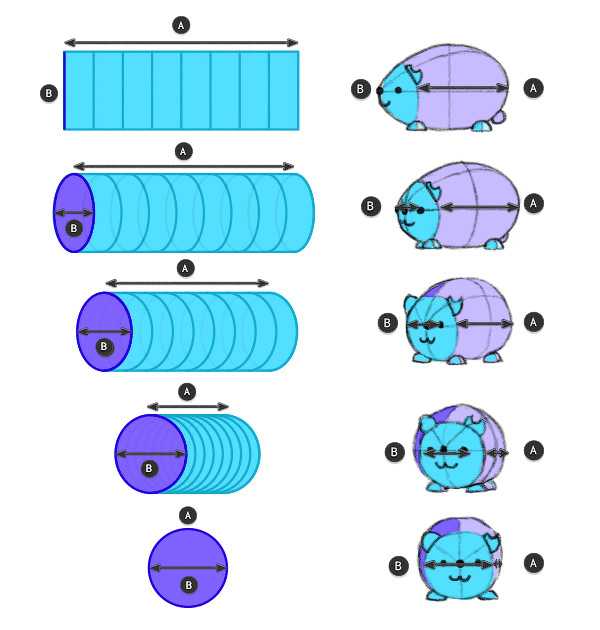
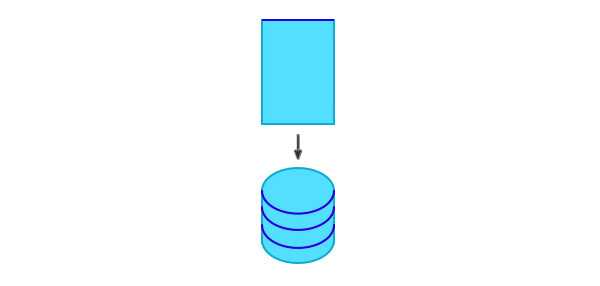
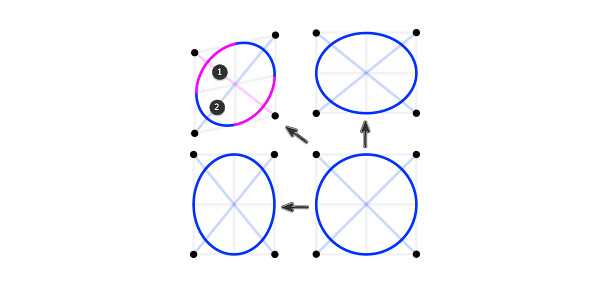
Давайте использовать цилиндр в качестве примера. Это удлиненная форма с кругом в основании. В большинстве видов цилиндр выглядит, как прямоугольник, но на виде сверху (3) и виде снизу (4) он выглядит, как круг. Это важно!

- А: это ваш уровень глаз (прямо перед вами). Здесь круг лежит параллельно вам, поэтому вы видите лишь один его край — круг выглядит как линия.
- В: чем выше цилиндр поднимается над уровнем ваших глаз, тем больше он стремится стать видом сверху — кругом. Линия закругляется к верху.
- С: чем ниже цилиндр опускается от уровня ваших глаз, тем больше он стремится стать видом снизу — кругом. Линия закругляется к низу.

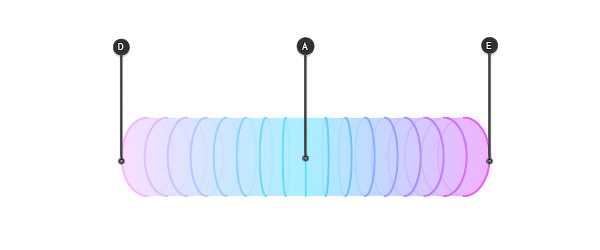
Это работает и с боковыми видами, если цилиндр расположен горизонтально:

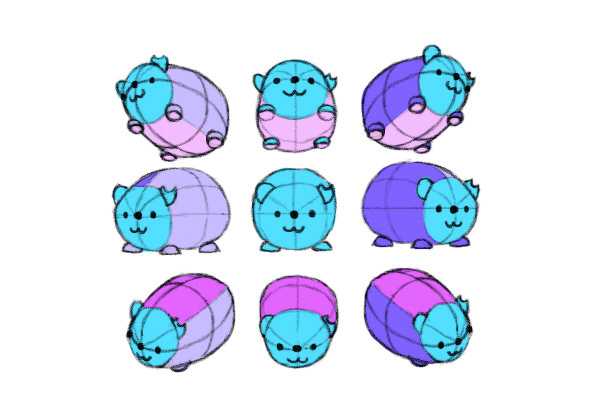
Это именно то, что происходит с любыми формами с, грубо говоря, круглым сечением, как, например, тело Мистера Чабби:

Этот мистический ракурс, о котором вы, возможно, слышали, есть не что иное, как изменение между двумя видами — изменение длины сторон, описанное в правиле 4 (смежные стороны).

Лицо Мистера Чабби не совсем плоское, поэтому длина B усреднена
Когда вы хотите нарисовать направляющие линии на стороне формы в каком-либо промежуточном виде, представьте, как край, который вы пытаетесь нарисовать, выглядит в двух видах, между которыми вы находитесь. Он будет настолько промежуточным, насколько вы видите:
- Если вид — это «вид спереди, слегка повернутый вправо», направляющие линии будут слегка закругляться вправо, и вид спереди будет слегка укорочена.
В качестве напоминания: при вращении объекта вправо, вы показываете его левую сторону
- Если вид — это «вид спереди, сильно перемещенный вниз», направляющие линии будут сильно закруглены к низу, и вид спереди будет сильно укорочен.

Основное правило может быть описано вот так:

Если вы хотите быть уверены в том, что вы рисуете кривые правильно, всегда рисуйте эллипс полностью — потеря симметрии послужит сигналом о том, что вы потеряли точность.
Рисуйте «внутреннюю» половину эллипса более тонкими линиями, и вы непременно увидите глубину
Если вы наблюдали внимательно, вы могли заметить еще одну кривую на Мистере Чабби, которая не подчиняется правилам, которые мы описали. Это потому, что мы говорили о цилиндре, а Мистер Чабби полностью закруглен. Не волнуйтесь — в данном случае нужно добавить всего одну вещь, и она происходит из того, что мы уже знаем.
Цилиндр имеет только одно круглое сечение, а у сферы круглых сечения три — и все перпендикулярны по отношению друг к другу. Это значит, что если одно из сечений вы видите, как круг, остальные будут выглядеть, как прямые линии.
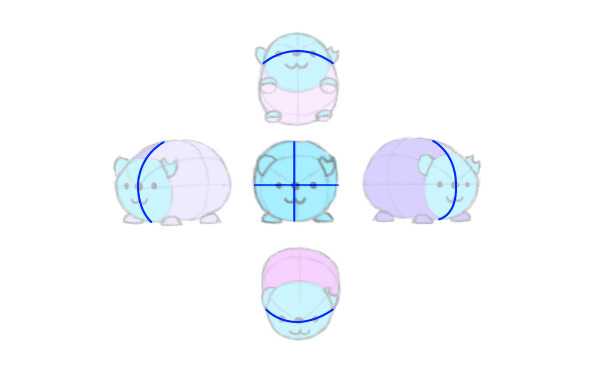
Вот поэтому у Мистера Чабби существует не один набор линий. Давайте посмотрим поближе:
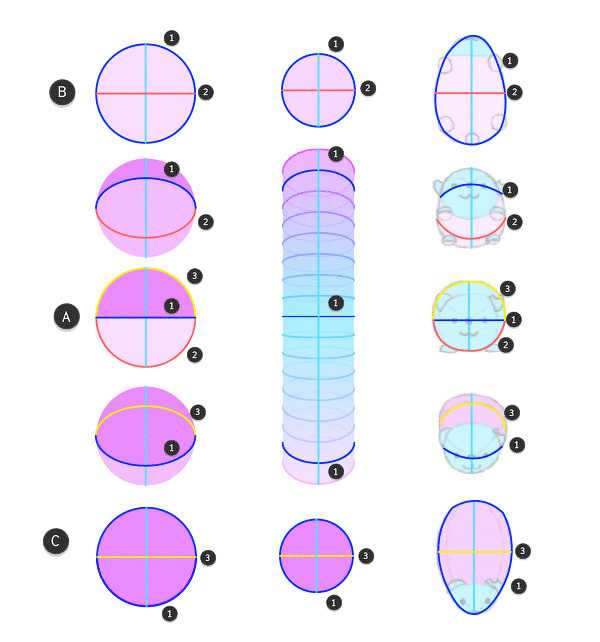
- До тех пор, пока мы вращаем объект по одной оси, его направляющая линия не будет меняться (здесь: вертикальная голубая линия).
- А: это уровень глаз. Синий овал 1 здесь просто линия. Голубой овал тоже просто линия, а кривые 2 и 3 вместе составляют круг; они являются центральным овалом верхней нижней части соответственно.
- В: это вид снизу: центральный овал нижней части здесь выглядит как прямая линия, и так как голубой овал все еще выглядит как линия, последнему из овалов, 1, достается весь периметр.
- С: это вид сверху. Центральный овал верха выглядит на этом виде, как прямая линия, и так как голубой овал все еще выглядит как линия, последнему из овалов, 1, достается весь периметр.
- Между фазами овалы меняются местами, превращаясь из линий в кривые, точно как в случае с цилиндром
Выделите время, чтобы понять эту схему. Попытайтесь вращать сферу в своем воображении и сравнить ее с телом Мистера Чабби.

На самом деле, есть одна проблема с трехсторонним видом. Круг, который мы видим в этом виде, не только укорочен вертикально и горизонтально, но также как бы немного повернут. Вместо того, чтобы пытаться понять, как его вращать, просто запомните это: у эллипса есть две пары длинных кривых (1) и две пары более скругленных кривых (2).

Чувствуете, как ваш мозг дымится? Сделайте перерыв и поищите направляющие линии в своем окружении!

Направляющие линии способны изменить плоский контур в целый набор разных форм.
4. Анализируйте и практикуйтесь до тех пор, пока это не станет очевидным
ОК, теперь вы знаете правила, но кажется, что у них больше общего с математикой, чем с реальностью. Чтобы действительно понять, как их использовать, вы должны их почувствовать, а для этого нет лучшего упражнения, чем рисование.
Найдите набор изображений объектов, которые мы будем использовать как источник, сперва пусть это будут простые объекты. Распечатайте их на одной странице, немного светлее (вы можете понизить непрозрачность изображения или изменить его яркость в настройках принтера). Проанализируйте: где стояла камера, которая засняла это фото? Она сверху объекта или снизу? Тогда, как должны быть закруглены направляющие линии, вверх или вниз? Сильно или слегка?
Когда сомневаетесь, возвращайтесь к моему объяснению правил и постарайтесь увидеть их на практике. Не используйте линейку или другие предметы; старайтесь рисовать линии свободно, с расслабленной рукой. Рисуйте их без усилий, а затем усильте контуры. Вы также можете поэкспериментировать, и намеренно нарисовать искаженные линии, а затем посмотреть, что случится с вашим восприятием объекта.

Когда вы чувствуете, что готовы, вы можете попробовать и более сложные объекты. Рисуйте линии на них, а затем попытайтесь перерисовать те же объекты в других позах.

От форм к линиям — на практике
Возможно, сейчас вы немного запутались — сначала я говорю, что не стоит начинать рисунок с линий, а потом даю вам целую кучу запутанных правил, которые ведут к…большему количеству линий. Позвольте мне объяснить.
Я упоминала ранее, что существует два способа рисования. Для рисования по воображению нам всегда следует использовать второй способ: начинать со случайных линий, и ждать, пока наше сознание их узнает. Тем не менее, рисование формами добавляет сюда еще один этап. Вы не начинаете рисование с линий, которые будут частью конечного результата — вы набрасываете форму, и ждете, пока ваше сознание ее не узнает. Когда формы вами установлены, вы можете спокойно добавлять детализирующие линии, зная, что они будут выглядеть хорошо, что бы ни случилось!
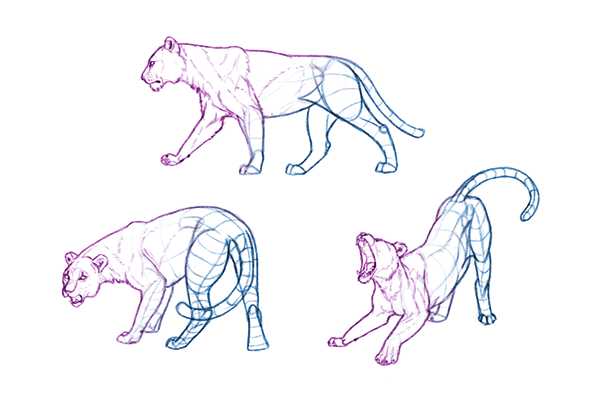
Давайте посмотрим, как это работает!
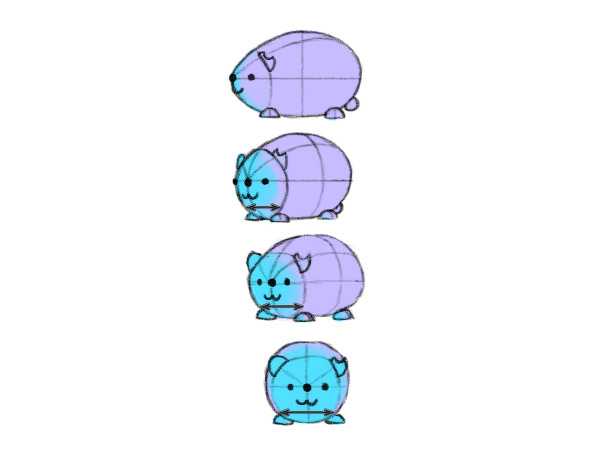
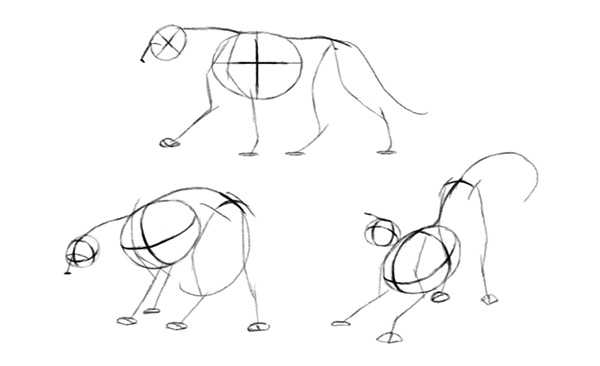
Шаг 1
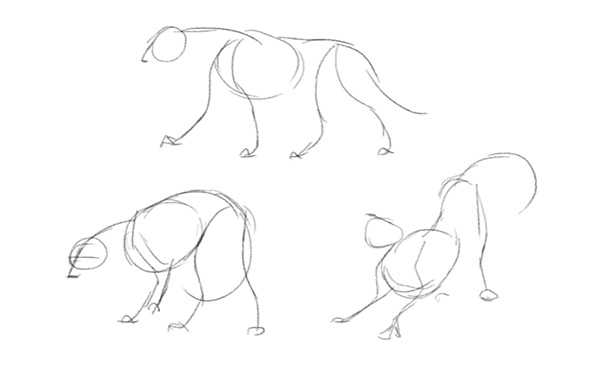
Начните с набрасывания основной идеи. Пока вам не нужно использовать направляющие линии, но учитывайте правила сторон.

Шаг 2
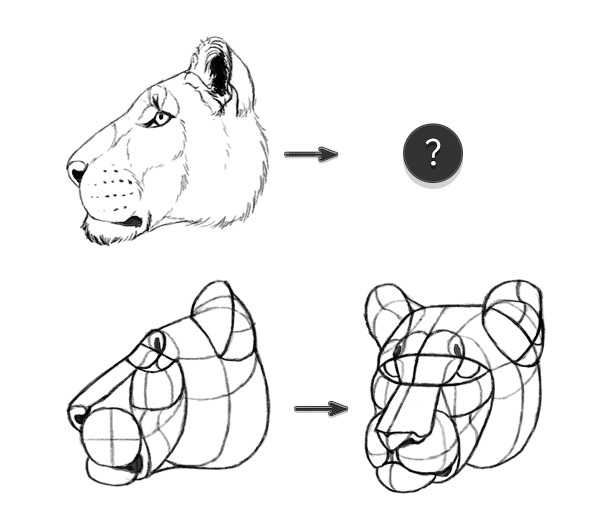
На минуту задумайтесь о том, какие виды форм представляет собой ваш набросок. Как они повернуты? Вы можете определить поворот при помощи простых скрещенных направляющих линий.

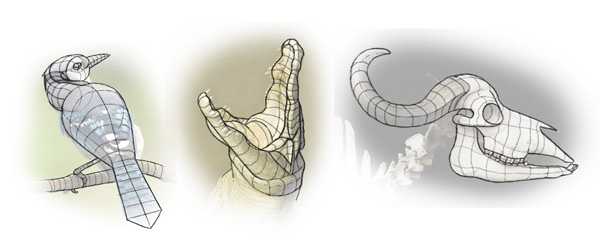
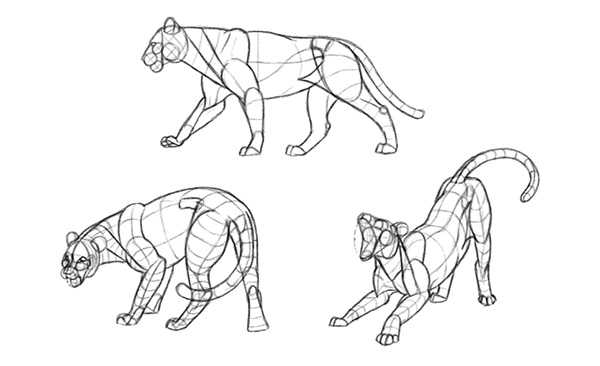
Шаг 3
Когда основа готова, вы можете добавить оставшиеся части тела, согласно направляющим линиям основы. Конечно, простое знание форм не сделает анатомию животных очевидной. Вам необходимо провести некоторое время, анализируя изображения настоящих животных, и попытаться сконвертировать их в простые формы. Как только вы их запомните, вы сможете нарисовать животное по воображению!

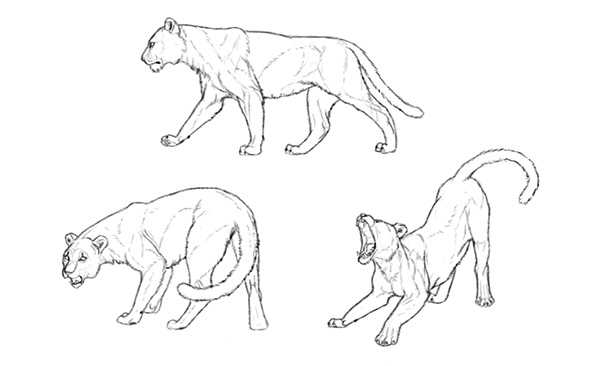
Шаг 4
Теперь пришло время для «нормального» рисунка. Вы можете добавлять детали, не задаваясь вопросом, куда их нужно добавлять, или как они изменятся при повороте.

Обратите внимание, как шерсть указывает на некоторые направляющие линии
Заключение
Видите ли вы, как формы, которые хоть и с трудом поддаются объяснению, облегчают процесс рисования? Несомненно, сейчас это все может выглядеть слишком запутанным, но правда в том, что вы работаете с формами каждый раз, когда вы пытаетесь рисовать реалистично. Вы просто не знаете об этом, поэтому вы стреляете наугад. Неудивительно, что это сложно!
Это нормально, если вы чувствуете себя перегруженными этой информацией, но не сдавайтесь! Выделите необходимое время и учитесь шаг за шагом; не нужно пытаться все это понять за один присест. Вам показали секрет всех великих художников — не отрицайте его, только потому, что он сложный. Медленно применяйте его к вашему способу рисования и возвращайтесь к уроку каждый раз, когда у вас появляется вопрос, требующий ответа.
Автор: Monica Zagrobelna
photoshop-master.ru
Рисуем портреты с невероятной реалистичностью в Фотошоп / Фотошоп-мастер
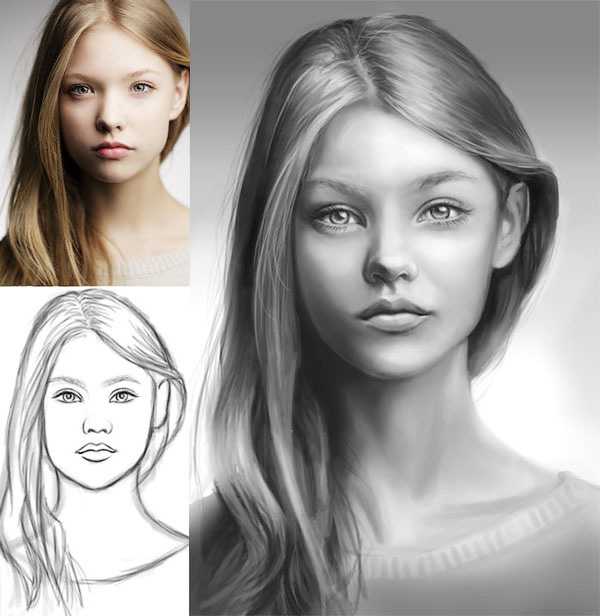
Финальный результат:

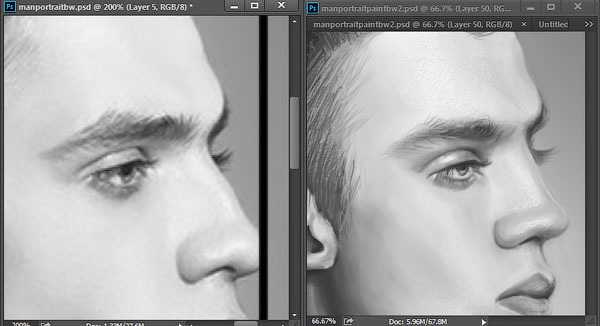
Рисование в Photoshop ничем не похоже на работу с альбомом или холстом. И поскольку вам не нужно волноваться о трате бумаги, есть множество крутых трюков, которые можно использовать для рисования лучших портретов даже без обводки контуров оригинальной фотографии.
В этом уроке я покажу вам, как нарисовать два портрета в Adobe Photoshop, используя графический планшет Wacom Intuos и исходники с PhotoDune.
Скачать архив с материалами к уроку
1. Что же означает сходство?
Сходство — довольно простое понятие. Оно означает, насколько рисунок похож на оригинальный предмет. Если вы художник, вас миллионы раз будут просить нарисовать портреты, персонажей или дизайны, основанные на реальных людях. Понимание схожести — невероятно полезный навык, который поможет сделать клиентов счастливыми.

Чем больше вы практикуетесь, тем ближе ваш рисунок к настоящей фотографии!
Даже если нет желания полностью копировать чье-либо лицо, изучение схожести станет отличной практикой в области общей анатомии лица.
2. Для начала отбросим некоторые правила
Правило 5 глаз
В любой художественной школе изучают довольно много материалов о портретах. Некоторые из этих правил отлично работают, но многие могут просто сбить с толку.
Вы наверняка слышали или видели классическое правило: «Голова должна быть шириной в 5 глаз.»
Почему это не работает
Не каждое лицо одинаково, поэтому нельзя использовать шаблонный подход. У субъекта могут быть большие глаза или вы просто захотите нарисовать портрет в карикатурном стиле. Так или иначе, нужно сверять рисунок с исходным изображением.

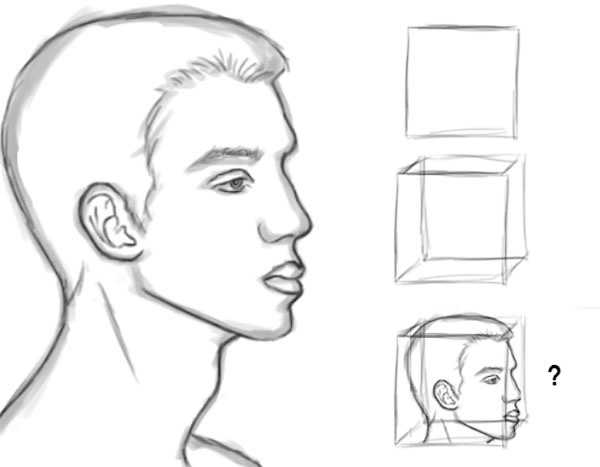
Квадратные головы
Еще одно правило или техника, которой обычно учат, — изображать голову, начав с рисования ее как куба. Куб представляет собой направление, в котором повернута голова и помогает разобраться с различными углами.
Почему это не работает
Оба правила не так плохи, но они не помогут при реалистичном рисовании. Кубичные головы, например, лучше подойдут для понимания общего положения и разных плоскостей лица. Позже это можно использовать при затенении. Но иногда, если мы ограничиваем себя определенными правилами, то в итоге фокусируемся на самом правиле, а не на субъекте.

Что-то «простое» вроде того, как нарисовать куб, в итоге может само стать задачей!
Оставьте замешательство при себе! Я покажу, как сделать все просто, ведь нам понадобится лишь пара линий.
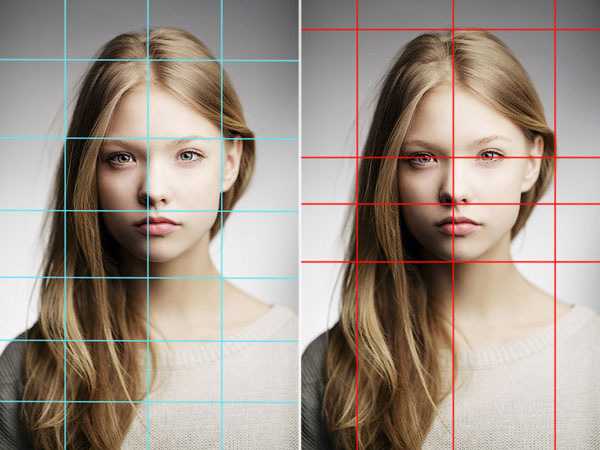
3. Достигаем сходства при помощи сеток и направляющих
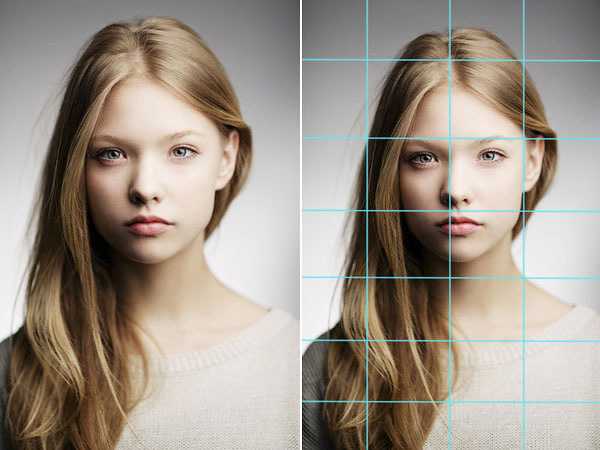
Если вы действительно хотите научиться рисовать любое лицо, стоит привыкнуть к использованию сеток и направляющих.
Сетка позволяет увидеть исходное изображение, разделенное на части. Благодаря этому при рисовании можно сконцентрироваться на отдельном участке. Это помогает сделать процесс более простым, также позволяя увидеть фотографию в другом свете. Не волнуйтесь о том, что «не можете рисовать лица» — просто сфокусируйте усилия на схожести каждой клетки.

Фотография молодой девушки с PhotoDune.
Направляющие также отлично подходят для понимания того, где разместить каждую деталь.
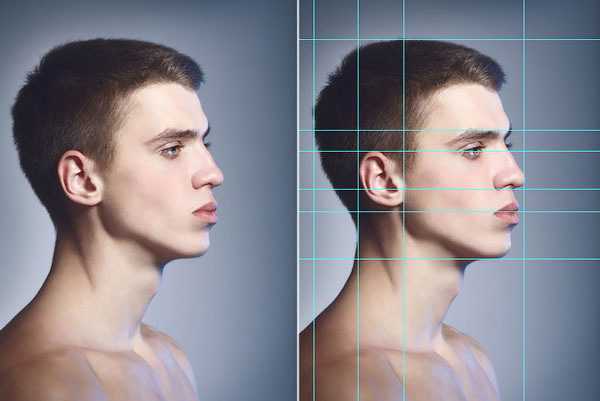
Базовые направляющие обозначат позиции глаз, носа, рта и центра лица. После того, как эти линии созданы, их можно использовать для лучшего понимания отношений между каждой деталью и в итоге получить отличный результат.

Фотография молодого парня с PhotoDune.
4. Зачем рисовать в черно-белых тонах?
Я знаю, вам хочется начать рисовать невероятно реалистичные портреты как можно раньше, но перед тем, как ходить, нужно научиться ползать. Не берите на себя слишком много за раз. Изучите схожесть, а потом переходите к цвету.
Чтобы полностью сфокусироваться на концепте схожести, мы будем рисовать оба портрета в черно-белых тонах. Многие цифровые художники также называют это рисованием в «оттенках серого». Однако неважно как вы это назовете, цель рисования в такой технике — получить уверенность в создании освещения, теней, а также общих тонов.
5. Как рисовать лица в цифровой живописи: легкие углы
Давайте начнем с классической позы. Если рисование людей пугает вас, начните с женских портретов и центрированных позиций головы. Женщин, особенно молодых девушек, рисовать проще, так как их черты лица мягче и вам не нужно волноваться о таких деталях, как морщины или волосы на лице.
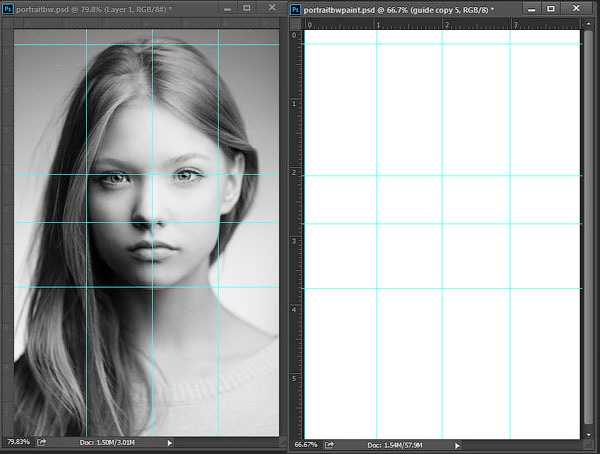
Шаг 1
Откройте портрет девушки в Photoshop. Обесцветьте фотографию, перейдя в меню Изображение > Коррекции > Цветовой тон/Насыщенность (Image > Adjustments > Hue & Saturation) и сократив параметр Насыщенность (Saturation) до -100.
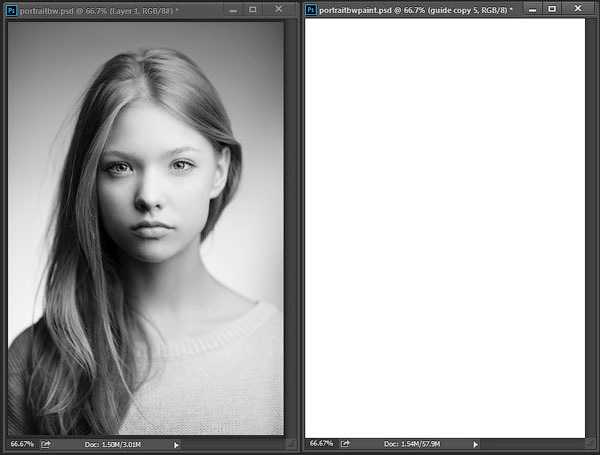
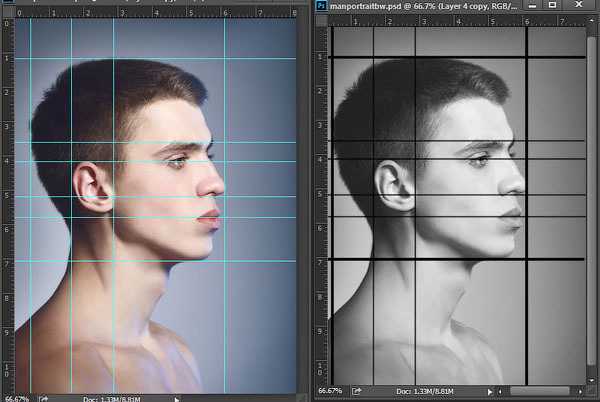
Чтобы сохранить разрешение, близкое к оригинальной фотографии (590 х 886 пикселей), я создам новый документ размером 600 х 900 пикселей. Разместим оба окна рядом. Это сильно упростит работу.

Открепите оба окна и разместите их рядом.
Шаг 2
Давайте добавим направляющие. Есть два вида, которые нам помогут. Первый — сетка, все ее секции одинаковы, как в светокопии. Второй тип – направляющие. Они фокусируются на основных формах исходной фотографии.
Я больше предпочитаю второй вариант.

Сравнение сетки и направляющих: слева сетка с одинаковыми секциями, а справа — направляющие, которые фокусируются на основных деталях.
Нажмите Ctrl + R, чтобы открыть панель Линеек (Rulers) для каждого документа. Затем перетяните курсор от вертикальных и горизонтальных линеек, разместив направляющие. Повторите те же линии для пустого документа, чтобы они соответствовали друг другу.

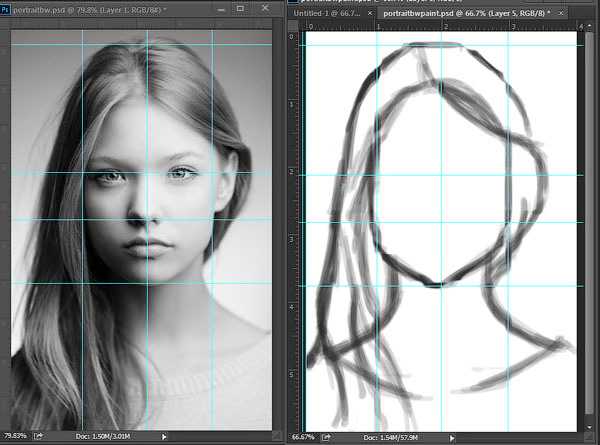
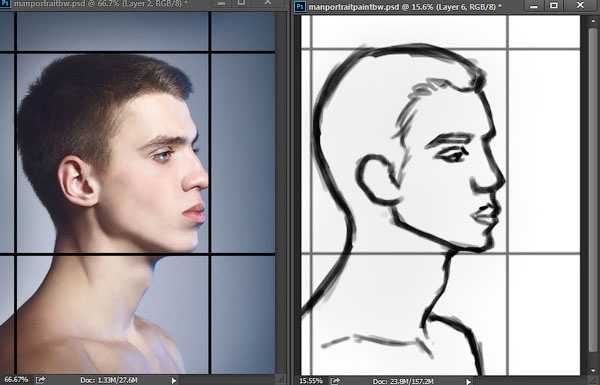
Шаг 3
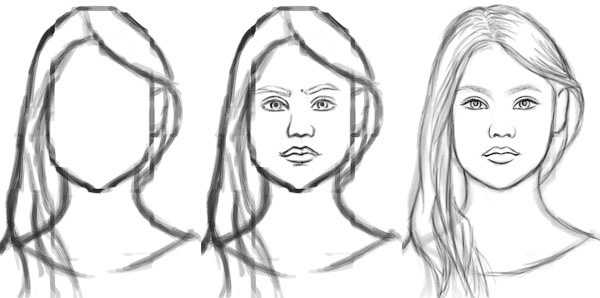
Теперь начнем перерисовывать нашу фотографию при помощи базовых форм. Используйте большую круглую Кисть (Brush Tool). Пока не волнуйтесь о деталях или чистом наброске. Видите, благодаря простым направляющим сейчас у вас есть лучшее понимание того, как должна располагаться голова.

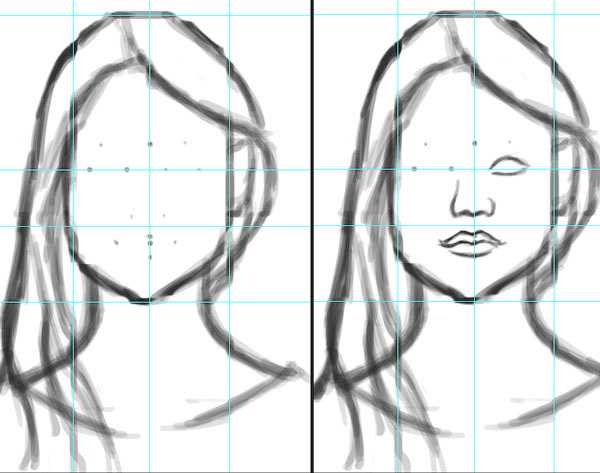
Шаг 4
Перейдем к основным чертам лица. Используя направляющие, я ставлю маленькие точки, помечая, где начинается и заканчивается каждая черта. Ориентируясь на точки, я начинаю рисовать нос, рот и правый глаз на отдельных слоях.

Глаза могут быть трудной частью. Поэтому, давайте немного схитрим и создадим второй глаз из уже нарисованного. Просто Дублируйте (Duplicate) слой с первым глазом, а затем отразите его, перейдя в меню Редактирование > Трансформирование > Отразить по горизонтали (Edit > Transform > Flip Horizontal). Теперь используйте инструмент Перемещение (Move Tool) и разместите левый глаз в нужном месте.

Завершите последние детали этого грубого наброска. Направляющие можно спрятать в любой момент, перейдя в меню Вид > Показать > Направляющие (View > Show > Guides).
Шаг 5
Я знаю, о чем вы думаете… Не слишком похоже, правда? Мы же еще не закончили с наброском.

Используйте грубый набросок в качестве основы, подчистите его и добавьте детали перед переходом к затенению.
Постарайтесь не лениться. Вам может понадобиться перерисовать лицо два, три или даже больше раз перед тем, как рисунок станет похож на фотографию. Сократите Непрозрачность (Opacity) грубого наброска до 30%, затем создайте Новый слой (New Layer) над ним и используйте этот базовый слой как подсказку. Чтобы рисовать как можно чище, используйте маленькую круглую Кисть (Brush Tool) радиусом 5 px и потратьте достаточно времени.

Не волнуйтесь, если сейчас набросок не полностью похож на фото. У вас еще будет возможность улучшить его.
Вот мой финальный результат. Теперь можно переходить к затенению.
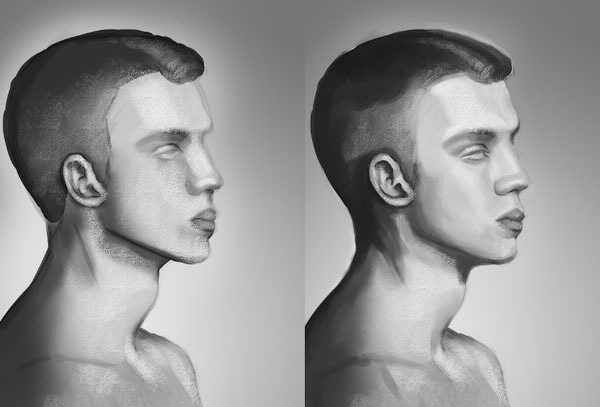
Шаг 6
Наложите основные тона портрета при помощи мягкой круглой Кисти (Brush Tool). На этом этапе нужно постоянно проверять сходство рисунка с фотографией. Если что-то выглядит неправильно, доверьтесь чутью и внесите необходимые правки.

Заметили, как сильно помогло затенение? Мы можем еще больше улучшить вид, подкорректировав несколько проблемных зон.
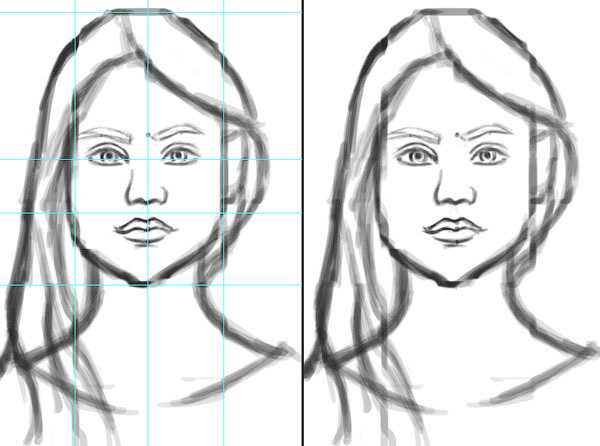
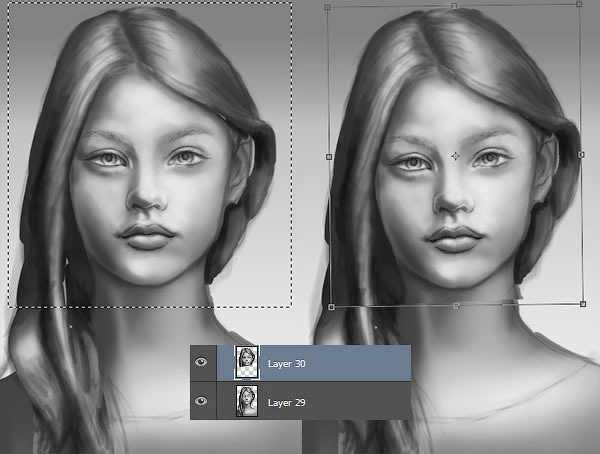
Возвращаясь к оригинальному фото, ее лицо не идеально симметрично, как мы его изобразили. На деле, ее голова немного наклонена влево, а это влияет на положение глаз и лица. Чтобы все исправить, я использую инструмент Прямоугольная область (Rectangular Marquee Tool) и выделю зону вокруг головы.
На всякий случай я создам копию головы, кликнув правой кнопкой мыши и выбрав Скопироватьна новый слой (Layer via Copy). Теперь слегка поверните голову, нажав Ctrl + T для активации инструмента Свободное трансформирование (Free Transform).

Шаг 7
Продолжайте рисовать и хорошо изучите оригинальную фотографию. Нужно понять ее свет и тень. Поскольку я нарисовал слишком большие глаза, я исправлю лицо при помощи фильтра Пластика (http://design.tutsplus.com/articles/paint-better-portraits-with-the-liquify-tool-in-adobe-photoshop—cms-23625). Объедините все слои, затем нажмите Ctrl + J, чтобы создать копию своего рисунка. Перейдите в меню Фильтр > Пластика (Filter > Liquify). Выберите инструмент Сморщивание (Pucker Tool) и сделайте глаза меньше. Будьте осторожны — нам не нужен слишком резкий эффект.

Вот быстрая анимация изменений, полученных в фильтре Пластика (Liquify).
Также можно заметить, что я подправил челюсть. Просто передвиньте ее на нужное место при помощи инструмента Деформация (Forward Wrap Tool).
Шаг 8
Теперь, когда мы выполнили большую часть работы, остается только завершить рисунок. Последние детали очень помогают изменить портрет, поэтому продолжайте корректировать все, пока не будете довольны результатом.

Неплохо, правда? Давайте посмотрим, что можно сделать в нашем следующем портрете.
6. Как рисовать лица в цифровой живописи: сложные углы
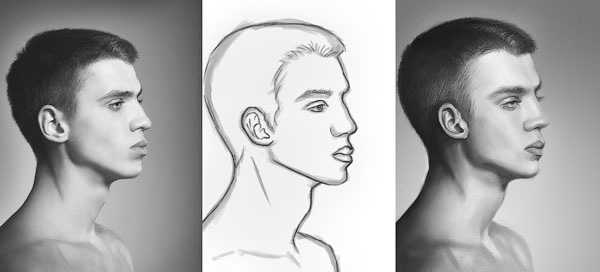
Ах, ужасные портреты в профиль. Если вы ненавидите рисовать лица, повернутые в сторону, начните с простого профиля, чтобы сделать все проще.
Шаг 1
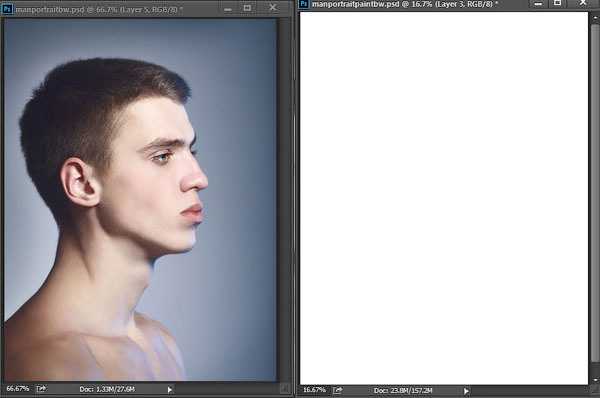
Так же, как и в прошлый раз, мы начнем с фотографии молодого человека, которую разместим рядом с пустым документом. Этот рисунок будет намного больше, размером 1250 х 1667пикселей с разрешением 150пикселей/дюйм.

Шаг 2
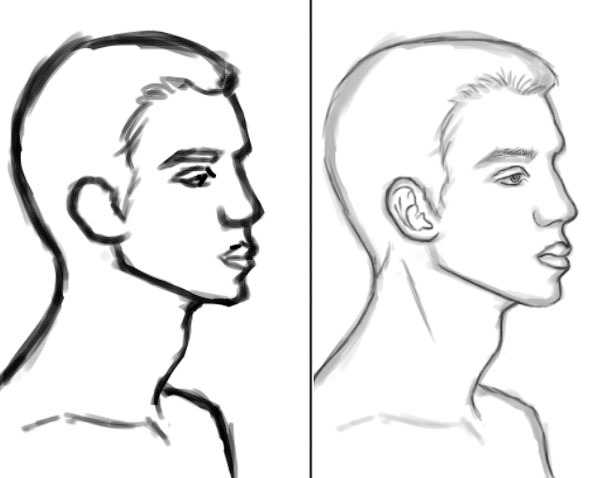
Снова создайте направляющие и конвертируйте портрет в черно-белый формат. На этот раз я собираюсь навести их при помощи инструмента Перо (Pen Tool). Так нам будет легче работать. Рисуйте при помощи маленькой круглой Кисти (Brush Tool).

Направляющие Photoshop могут повлиять на поведение кисти при рисовании, поэтому лучше нарисуйте их Пером (Pen Tool).
Теперь скройте оригинальные направляющие. Я также использую Перо (Pen Tool), чтобы определить различные углы, пометив их яркими красными линиями на Новом слое (New Layer). Поскольку эти углы сложнее, чем у первого портрета, дополнительные направляющие помогут убедиться, что мы рисуем в правильном направлении.

Направляющие для положения, черт лица и углов. Работа с различными видами направляющих поможет вам рисовать еще лучше.
Шаг 3
Скопируйте и вставьте эти линии на пустой документ и начните рисовать большой круглой Кистью (Brush Tool). Переключайтесь между разными типами направляющих, чтобы сравнивать прогресс при переходе к следующим шагам наброска.

Окна, расположенные рядом, отлично помогают убедиться, что рисунок соответствует фотографии.
Выделите слой с грубым наброском и сократите его Непрозрачность (Opacity) до 25%. Снова создайте новый слой и нарисуйте более чистый набросок при помощи маленькой круглой Кисти (Brush Tool).

Важная вещь при рисовании людей — понять структуру скелета, не бойтесь создания очень детальных набросков.
Шаг 4
Теперь начнем рисовать. Лица мужчин более угловатые, поэтому уделите достаточно времени изучению направляющих, чтобы не выйти за линии. И поскольку их лица не такие плавные, я также добавил немного текстуры при помощи гранжевой кисти. Это легкое изменение придаст рисунку более мужественный вид.

Используйте комбинацию мягких и гранжевых кистей, эффективно симулируя текстуру кожи.
Шаг 5
На этот раз я у меня лучше получились черты лица, поэтому не нужно делать много коррекций. Угол шеи выглядит немного неправильно, снова используйте Пластику (Liquify) и ее инструмент Деформация (Forward Wrap Tool), чтобы ее выпрямить.

При помощи Пластики можно подкорректировать анатомию за секунды.
Шаг 6
Часто приходится приближать изображения, чтобы уловить едва заметные отличия в тенях, текстурах и освещении. Поскольку мы работаем с оттенками серого, свободно используйте инструмент Пипетка (Eyedropper Tool) и рисуйте цветами исходной фотографии.

По мере продвижения к финальному этапу заставляйте себя рисовать как можно больше. Вот мой результат при использовании этих техник. Уже во второй раз мне удалось достичь потрясающей схожести без обводки контуров самой фотографии.

Теперь ваша очередь!
Выводы
Никогда не знаешь, какие двери откроются, если просто научиться рисовать лучше. Продолжайте практиковаться с портретами в оттенках серого, а когда получите достаточно уверенности, переходите к работе с цветом.
Экспериментируйте с различных углов, чтобы стать лучшим художником. Я действительно надеюсь, что мои советы вам помогли. Если есть какие-либо вопросы, не стесняйтесь задавать их в комментариях!
А если хотите узнать больше о рисовании портретов, посмотрите эти уроки:
Автор: Melody Nieves
photoshop-master.ru
Как рисовать в Фотошопе / Фотообработка в Photoshop / Уроки фотографии
Дата публикации: 15.12.2017
Adobe Photoshop предоставляет очень широкие возможности для работы с фотографией и изображениями. Вы можете изменить снимок до неузнаваемости, исправить огрехи и недостатки или нарисовать что-то новое. Необязательно быть художником и создавать картины. Навыки рисования пригодятся при обработке фотографий и коллажей.
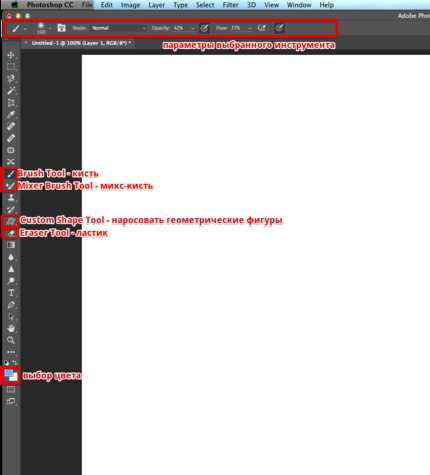
В этой статье мы рассмотрим основные инструменты рисования Adobe Photoshop и покажем, как научиться рисовать в Фотошопе.
В фоторедакторе вы можете рисовать кистями, карандашами, чертить прямые линии или строить геометрические фигуры.

Из всего многообразия инструментов для рисования наиболее полезны следующие:
- Brush Tool/Инструмент «Кисть». Размер, плотность и форму кисти можно изменять.
Кликните правой клавишей мыши по пиктограмме инструмента «Кисть» и выберите кисть или карандаш для рисования.
Mixer Brush Tool/Инструмент «Микс-кисть». Эта кисть позволяет смешивать цвета и работает почти как настоящий инструмент для рисования.
Custom Shape Tool/Инструмент «Произвольная фигура». По клику на него правой клавишей мыши откроется группа инструментов для рисования геометрических фигур и форм. При этом библиотеку можно расширять и дополнять своими формами.
- Rectangle Tool/Инструмент «Прямоугольник»
- Rounded Rectangle Tool/Инструмент «Прямоугольник со скруглёнными углами»
- Ellipse Tool/Инструмент «Эллипс»
- Polygon Tool/Инструмент «Многоугольник»
- Line Tool/Инструмент «Линия»
- Custom Shape Tool/Инструмент «Произвольная фигура»
- Eraser Tool/Инструмент «Ластик» удаляет части изображения.
В верхней части окна Photoshop находится меню настроек выбранного инструмента.
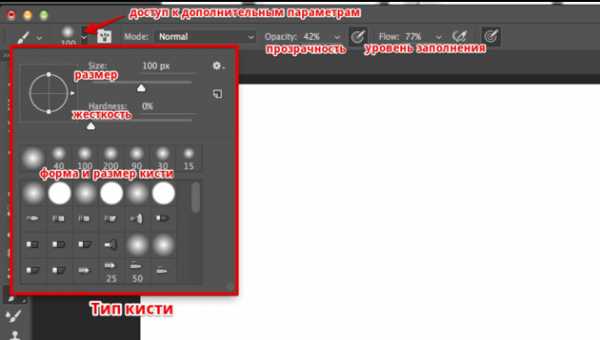
Давайте рассмотрим параметры инструмента Brush Tool/«Кисть».

Основные параметры кисти приведены на этом скриншоте. Итак, доступно изменение размера кисти, ёе жёсткости и формы (при этом можно создавать свои кисти и загружать наборы из интернета), плотности и уровня заполнения.
Жёсткая кисть

Кисть с листьями

Кисть-распылитель
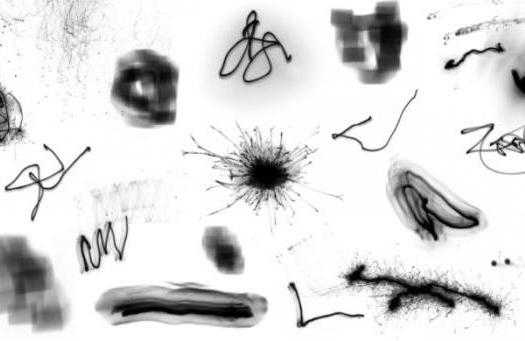
Попробуйте поэкспериментировать с настройками кистей и порисовать на белом фоне кистями разной формы, плотности и размера, менять цвета и тип инструмента.
Давайте теперь разберём, как нарисовать в Фотошопе простую картинку.
Рисовать лучше отдельно от фона, на прозрачных слоях, располагая каждый логический элемент картинки на отдельном слое.

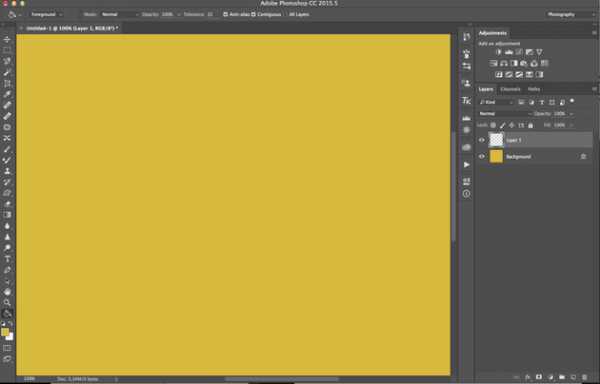
Кликаем на пиктограмму выбора цвета и задаём активный цвет. Пусть это будет оттенок жёлтого. После этого выбираем Paint Bucket Tool/Инструмент «Заливка» и кликаем на любом фрагменте пустого белого слоя. Краска зальёт весь холст.
Создадим новый прозрачный слой с помощью команды Layer/«Слои» → New/«Новый» → Layer/«Слой». После этого на панели слоёв появится прозрачный слой. Прозрачный слой работает как калька: мы его не видим, но видно то, что нарисовано на нём. Можно отключить видимость слоя с помощью пиктограммы с изображением глаза или изменить размер и форму, переместив «кальку» вместе с картинкой.

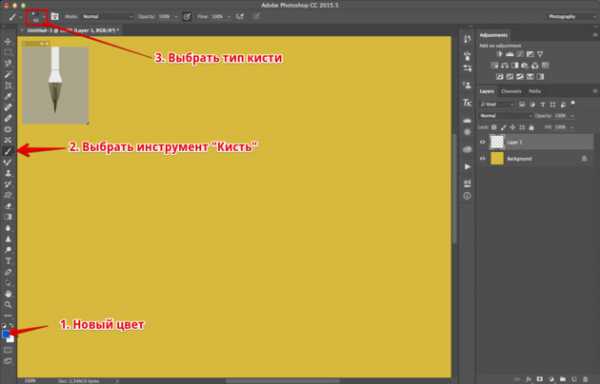
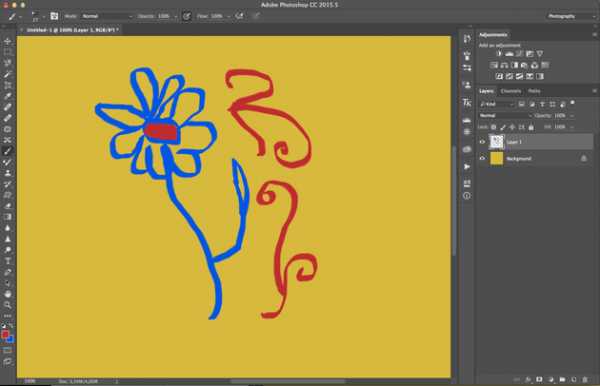
Выбираем другой цвет, кликаем на инструмент «Кисть» и пробуем рисовать!

Просто двигайте мышью с нажатой левой клавишей по холсту.

Конечно, для рисования лучше использовать графический планшет. При работе с ним размер и плотность кисти будут зависеть от степени нажатия на перо, а ещё с помощью планшета можно точнее управлять кистью.
В Adobe Photoshop есть рабочее пространство, предназначенное для художников. От пространства для фотографов оно отличается расположением панелей и инструментов. Перейти к нему можно с помощью меню Window/«Окно» → Workspace/«Рабочая среда» → Painting/«Рисование».

Здесь кисти расположены в виде списка, есть быстрый доступ к палитре цветов.

Рекомендуем изучить комбинации горячих клавиш, чтобы изменять параметры в процессе рисования:
- уменьшение размера кисти: [
- увеличение размера кисти: ]
- уменьшение жёсткости кисти: {
- увеличение жёсткости кисти: }
- переключение на предыдущую кисть: ,
- переключение на следующую кисть: .
- переключение на первую кисть: <
- переключение на последнюю кисть: >
- поменять цвета местами: X
- установка цвета по умолчанию (чёрный/белый): D
Меняя типы кистей и их параметры, вы можете управлять видом кисти и регулировать размер и плотность штрихов. А это позволит добиться реалистичных эффектов при рисовании.
prophotos.ru
Как рисовать в «Фотошопе»? Рисовать в «Фотошопе» с нуля: советы, отзывы
Современные графические программы предоставляют очень большие возможности как для профессиональных художников, так и для художников-любителей. Одна из таких программ входит в пакет Adobe и называется «Фотошоп». Она предназначена в первую очередь для обработки и ретуши фотографий, однако содержит богатый набор инструментов для рисования. Программа имеет интуитивно понятный интерфейс, и освоить ее при желании не составит особых трудностей.
Вопрос о том, как рисовать в «Фотошопе», предполагает как минимум два уточняющих. Какой устройство вы планируете использовать? Мышь или графический планшет? Какого типа файлы вы планируете создавать? Векторные или растровые?

Вопрос о рисовании мышью
В общем-то, научиться тому, как рисовать в «Фотошопе» мышкой, можно в полном смысле этого слова только в одном случае. Мышь подойдет только для векторных рисунков. Для растровой живописи ее можно по-настоящему использовать только разве что в целях создания работ в духе абстракционизма или кубизма. Проводить четкие, точные, сложные и красивые линии мышью мало кому удается.
В том случае, если вы хотите создавать векторные изображения, нужно использовать инструмент «Перо».
С помощью вариантов этого инструмента нужно создавать точки и линии, а затем управлять ими так, чтобы они изгибались в нужном направлении, создавая геометрически правильные формы. Затем эти фигуры заливаются нужным цветом. Преимущества такого способа рисования состоят в том, что рисунок в любой момент можно легко изменить, поправить (поэтому векторная графика так популярна у мультипликаторов), а также в том, что он не имеет почти никакого отношения к умению рисовать «от руки».

Именно используя инструменты векторной графики, можно в полном смысле рисовать в «Фотошопе» с нуля мышью.
Использование графического планшета
Однако возможности программы на этом далеко не исчерпываются, она предлагает много возможностей того, как рисовать. В «Фотошопе» есть целый спектр инструментов для растровой графики и живописи. Графический планшет позволяет использовать их во всей полноте. Очень многие и начинающие, и профессиональные художники приобретают это устройство вместо того, чтобы искать некие мудреные способы того, как рисовать в «Фотошопе» мышкой.
Планшет позволит проводить четкие линии, имитируя рисование разными инструментами. Освоение техники рисования потребует некоторого времени, но это себя оправдает. Вы сможете регулировать степень нажатия карандаша или фломастера, а также самых разных других имитируемых программой инструментов.

Кисть
Базовым инструментом для рисования в «Фотошопе» являются многочисленные кисти с огромным количеством тонких настроек. Помимо встроенных кистей, их можно создавать самостоятельно. Кроме того, в сети можно найти огромные базы кистей на любой вкус.

Начало работы
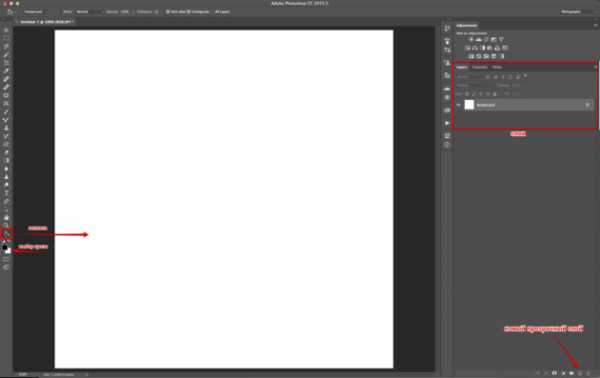
Перед тем как рисовать линии в «Фотошопе», нужно создать новый документ и – желательно – новый слой. Это всегда дает особенные преимущества. Работа с разными слоями позволит редактировать фрагменты вашего рисунка независимо друг от друга, менять композицию, удалять неудавшиеся линии, не затрагивая удачные, а также не искажая фон.
Итак, в меню «Файл» кликните по строке «Новый», в открывшемся окне задайте параметры документа (размер, цвет фона, цветовую среду и т. д.). Полотно создано. Сохраните документ.
В меню «Слои» нажмите на строку «Новый» — «Слой». Задайте его параметры. По умолчанию вы создадите прозрачный слой, расположенный поверх фона. Вы в любой момент сможете удалить, повернуть, подвинуть или отредактировать его, не затрагивая другие слои.
Теперь выберите инструмент «Кисть». В выпадающем списке выберите ее форму, отрегулируйте величину, жесткость. Задайте цвет будущих линий.
Теперь можно рисовать линии или пятна. Работая, не забывайте регулярно сохранять документ.
Если вас удовлетворяет нарисованный фрагмент изображения и вам бы не хотелось, чтобы он был испорчен во время дальнейших манипуляций, создайте новый слой и работайте в нем. Затем вы сможете слить оба слоя для дальнейшей обработки.
Тонкие настройки кистей
Перед тем как рисовать в «Фотошопе», уместно изучить настройки кистей, ведь возможности инструмента – это во многом определяющий момент для художника.
Палитра «Кисти» позволит управлять линией, делать ее более живой.
Возможно, вам понравятся следующие параметры настройки.
«Динамика формы». Она позволяет делать линию более толстой или тонкой в зависимости, например, от поворота или нажима.
«Текстура». Этот параметр призван имитировать рисование по холсту определенной структуры, причем ее тоже можно настраивать.
«Динамика цвета». Можно настроить кисть таким образом, чтобы оттенок линии менялся, и рисунок выглядел более естественно.
«Влажные края». Этот параметр позволяет имитировать рисование влажной краской. Правда, донастроек он не имеет, а работает по принципу «вкл./выкл.» (можно только убирать или ставить галочку в выборе опции).
Есть и другие настройки, которые приблизят рисование в программе к естественному.

Редактирование изображений
Одна из причин задаться вопросом о том, как научиться рисовать в «Фотошопе», это возможность быстрого редактирования и «доведения» работы, быстрого преображения черновика в чистовик.
Преимущества рисования на компьютере хорошо ощущаются, если нужно в уже готовой работе отредактировать то, что редко поддается правке на бумаге или холсте.
- Относительно легкая правка мелких и основных линий изображения. Допустим, довольно легко поправить уже готовый портрет без ущерба для качества рисунка.
- Создание многочисленных копий работы, возможность вернуться к определенному этапу работы.
- Корректировка и радикальное изменение композиции. Часто композиционное решение находится только после того, как работа уже готова. В этом случае нужно либо смириться с допущенными ошибками, либо еще и еще раз переделывать работы. В «Фотошопе» при работе в слоях вы всегда можете не только менять композицию, но и смело экспериментировать, не затрачивая на это сил и драгоценного времени.
- Корректировка и замена фона и текстуры.
- Корректировка цветовой гаммы.
Возможности программы настолько велики, что, как правило, каждый находит свой путь того, как рисовать в «Фотошопе». Чаще всего художник или дизайнер использует ограниченное количество функций, которых оказывается достаточно для достижения основных целей работы.
fb.ru


Станьте первым комментатором