Эффект зеркального изображения с помощью Photoshop • ZZ Guru
Всем привет. В этом уроке я покажу, как создать классический эффект зеркального отображения для любой фотографии, заменив одну сторону изображения зеркальным отражением другой. Этот популярный эффект часто используется на обложках альбомов и постерах фильмов, и, как вы увидите далее, его очень просто достичь.
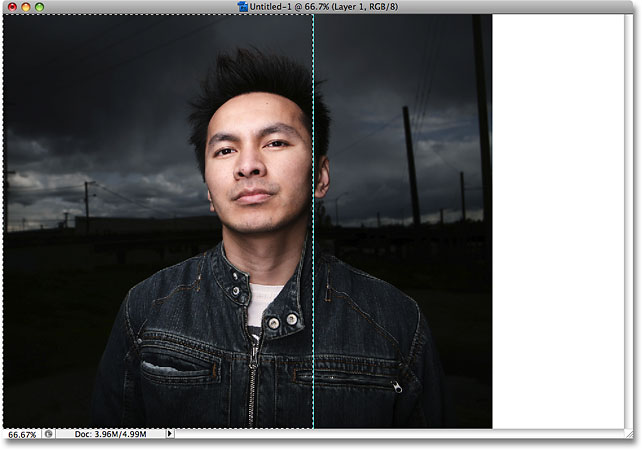
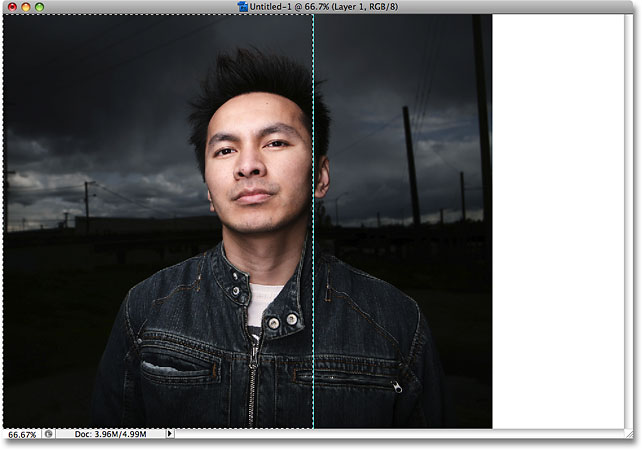
Вот изображение, которое я буду использовать:
 Исходное изображение.
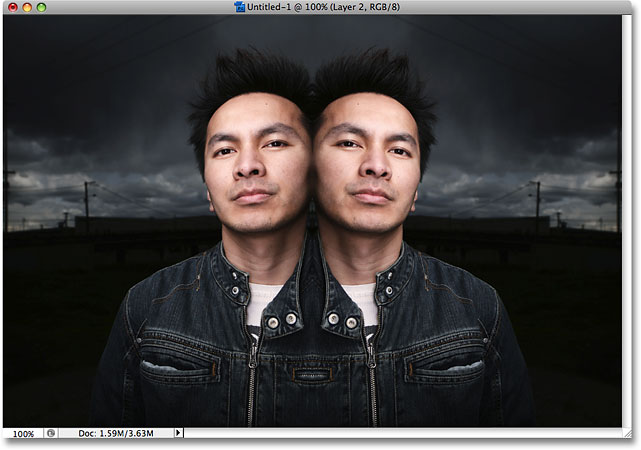
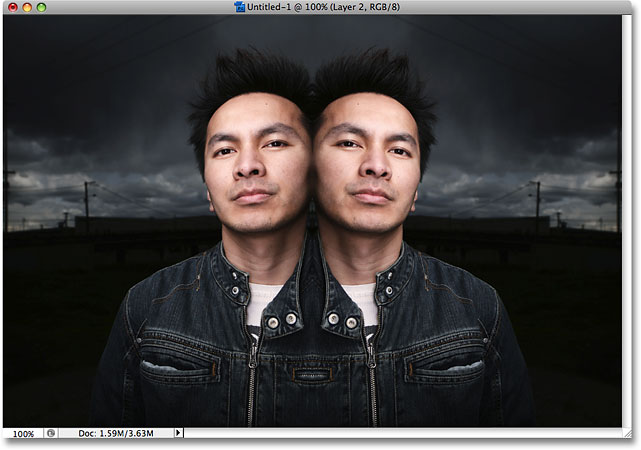
Исходное изображение.А вот что у нас должно получиться в результате выполнения урока:
 Готовый результат.
Готовый результат.Давайте приступим.
Шаг 1: Переименуйте фоновый слой
Открываем изображение в Photoshop, на панели слоёв оно отобразится как фоновый слой:
 Вновь открытое изображение является фоновым слоем.
Вновь открытое изображение является фоновым слоем.Фоновый слой в Photoshop имеет несколько другие свойства, чем обычные слои. Одно из действий, которое мы не можем сделать с фоновым слоем – это перемещение содержимого слоя внутри документа.
Но, к счастью, имеется простое решение. Все, что нам нужно сделать, это изменить имя фонового слоя на любое другое, кроме “Фон” (Background). Самый быстрый способ это сделать – зажать клавишу Alt на клавиатуре и дважды щелкнуть мышью непосредственно по названию слоя “Фон”. Фотошоп мгновенно переименует название в “Слой 0”. Это не самое описательное название в мире, но для наших целей оно подойдёт:
 Переименование фонового слоя в обычный.
Переименование фонового слоя в обычный.Шаг 2: Добавьте больше пространства к холсту
Теперь, когда мы можем свободно перемещать наше изображение внутри документа, давайте дадим ему некоторое пространство, в котором оно сможет перемещаться, иными словами, увеличим размеры холста. Для этого нажмите на вкладку главного меню Изображение –> Размер холста (Image –> Canvas Size), после чего откроется соответствующее диалоговое окно:

Откроется диалоговое окно «Размер холста» в Photoshop. Сначала выберите параметр “Относительная” (Relative), поставив галку внутри его чекбокса. Это укажет Photoshop, что к текущему размеру холста надо добавить ещё пространство. Начать с нашего текущего размера холста и просто добавить к нему больше места. Затем переключите единицы измерения ширины на проценты, а в окно ширины введите значение 100, это значит, что мы прибавим к ширине холста 100 процентов. Нам нужно добавить пространство только к левой и правой сторонам изображения, поэтому оставьте значение “Высота” равным нулю процентов . Наконец, убедитесь, что в сетке привязки выбран центральный прямоугольник , который указывает Photoshop добавить дополнительное пространство равномерно с обеих сторон:
 Параметры в диалоговом окне “Размер холста”.
Параметры в диалоговом окне “Размер холста”.Нажмите кнопку “ОК”, чтобы принять изменения и закрыть диалоговое окно “Размер холста”, после чего Photoshop удваивает ширину холста, добавляя 50% нового пространства слева и 50% справа. Новое пространство заполнено серо-белыми шашками. Таким образов в Photoshop обозначается прозрачные области, т.е области, заполненные пустыми пикселями. Скорее всего, мы задали больше нового пустого места на холсте, чем нам потребуется в дальнейшем, но это не критично, т.к. лишнее мы потом уберём:
 Новое пустое пространство добавлено слева и справа от изображения.
Новое пустое пространство добавлено слева и справа от изображения.Шаг 3: Добавим вертикальную направляющую по центру документа
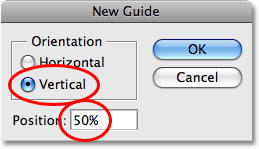
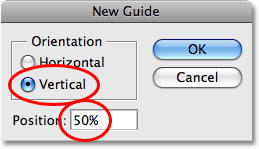
Для точного позиционирования зеркальных элементов нам необходимо знать, точное расположение горизонтального центра документа, для этого в Photoshop существует специальный инструмент – направляющие (Guide). Для установки направляющей пройдите по вкладке главного меню Просмотр –> Новая направляющая ( View –> New Guide). Откроется диалоговое окно “Новая направляющая” (New Guide). Выберите вертикальную ориентацию, а значение параметра “Положение” (Position) задайте 50% :
 Диалоговое окно “Новая направляющая”
Диалоговое окно “Новая направляющая”Нажмите кнопку ОК, чтобы закрыть диалоговое окно. Photoshop помещает вертикальную направляющую в середину документа, разделяя его поровну на две части:

Шаг 4: Выберите инструмент “Перемещение” (Move)
Выберите инструмент “Перемещение”, расположенный в верхней части инструментальной панели Photoshop. Также вы можете выбрать этот инструмент, нажав на клавиатуре букву V.
Шаг 5: Перетащите ваш объект вправо от направляющей.
Будем исходить из того, что направляющая, которую мы только что добавили, будет являться “линией перегиба” для зеркального эффекта. Другими словами, все, что мы размещаем по одну сторону направляющей, будет зеркально отражено на другой стороне. При выбранном инструменте “Перемещение”, зажмите клавиатурную клавишу Shift и перетащите всё, что вы хотите отразить, в влево или вправо от направляющей, направление перетаскивания зависит от вида объекта. Зажатая клавиша Shift ограничивает направление перемещения, при зажатой клавише вы можете перетащить объект строго горизонтально.
В моем случае, поскольку девушка на фотографии наклоняется вправо (слева от неё, справа от нас), я перетащу большую часть изображения на правую сторону от направляющей, оставив небольшую часть изображения слева:

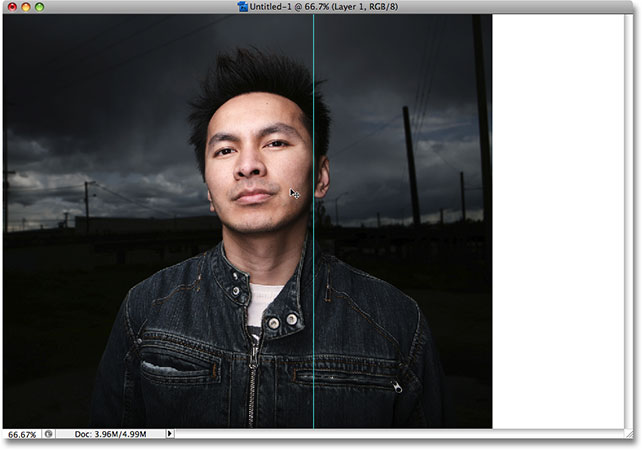
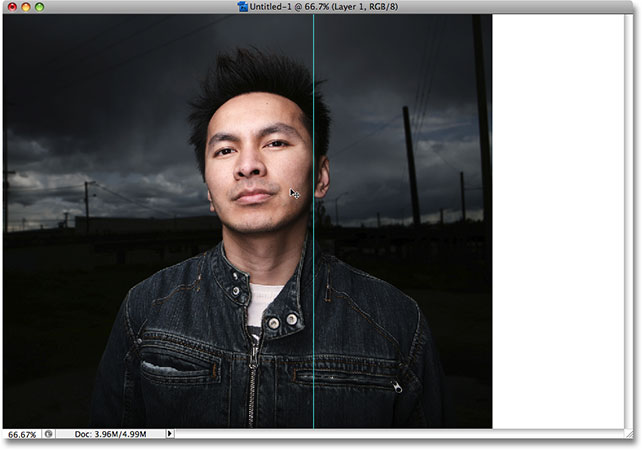
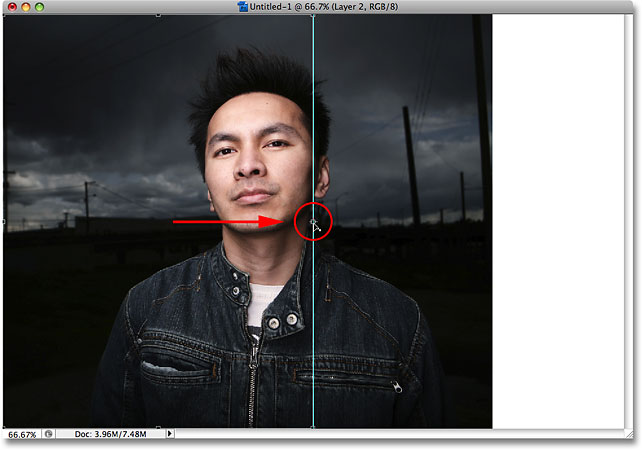
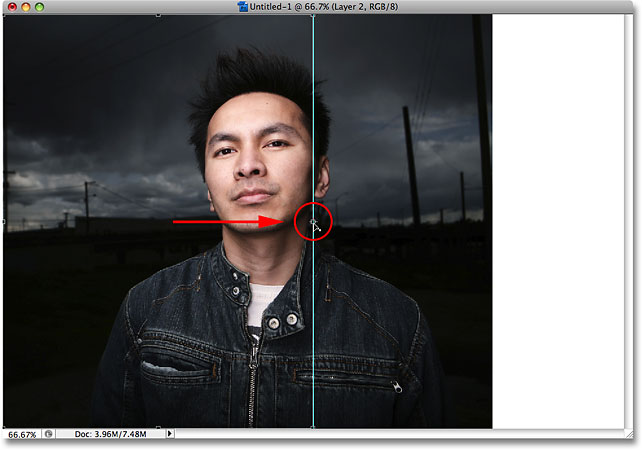
Ниже для наглядности я показал более крупный скриншот. Обратите внимание, где направляющая проходит через изображение. Всё, что находится справа от направляющей, будет отражено слева. Всё, что находится слева, будет удалено:
 Более крупный вид, чтобы лучше увидеть, как направляющая проходит через фото.
Более крупный вид, чтобы лучше увидеть, как направляющая проходит через фото.Шаг 6: Выбор изображения
Далее нам нужно выбрать (выделить) только само изображение, исключая пустые прозрачные области по обе стороны от него. Чтобы это сделать, зажмите клавишу Ctrl на клавиатуре и кликните по миниатюре слоя в панели слоёв:
 Выбор всех не пустых пикселей слоя
Выбор всех не пустых пикселей слояТо, что изображение выделено, показывает рамка “марширующие муравьи” вокруг изображения:
 Рамка “марширующие муравьи”.
Рамка “марширующие муравьи”.Шаг 7: Применение команды “Трансформировать выделенную область” (Transform Selection)
Мы выбрали всё изображение, но для дальнейшей работы нам потребуются только та часть изображения, которую мы будем отражать, а это значит, что нам необходимо изменить форму контура выделения. Для этого пройдите по вкладке главного меню Выделение –> Трансформировать выделенную область (Select –> Transform Selection).
После вызова команды вокруг выделения появится рамка трансформирования, что видно по маленьким квадратикам вокруг рамки:
 Применение команды “Трансформировать выделенную область” к области выделения, красными кружками отмечены маркеры рамки трансформирования, потянув за которые, можно изменять размеры и положение рамки.
Применение команды “Трансформировать выделенную область” к области выделения, красными кружками отмечены маркеры рамки трансформирования, потянув за которые, можно изменять размеры и положение рамки.Шаг 8: Перетащите левый маркер к направляющей
Нас интересует маркер, расположенный на стороне, противоположной той, которую мы будем отражать. Другими словами, поскольку все, что я хочу отразить, находится справа от направляющей, мне нужен маркер слева от изображения. Нажмите левой клавишей мыши на этот маркер, и, не отпуская клавиши, перетащите его на направляющую. Когда вы отпустите кнопку мыши, то увидите, что форма контура выделения изменилась. Выделенной осталась только та область, которую мы будем отражать. Теперь нажмите клавишу Enter (Win) на клавиатуре, чтобы принять преобразование и выйти из команды “Трансформировать выделенную область”:

Шаг 9: Скопируй выделение на новый слой
Нам нужно скопировать все пиксели, расположенные в области выделения, на новый слой. Для этого я использую комбинацию горячих клавиш Ctrl + J, команда, выполняемая подле применения данной комбинации создаёт новый слой и копирует на него выделенные пиксели, рекомендую запомнить эту комбинацию.
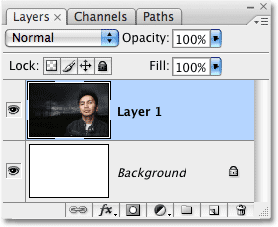
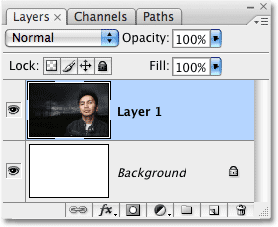
После этого в панели слоёв появился новый слой, расположенный над оригиналом и который Photoshop автоматически именовал “Слой 1” (с английским интерфейсом – “Layer 1”):
 Панель слоёв, создан новый слой “Слой 1”.
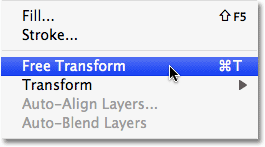
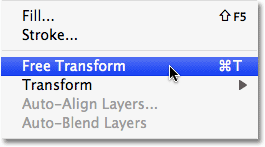
Панель слоёв, создан новый слой “Слой 1”.Шаг 10: Активируйте команду “Свободное трансформирование” (Free Transform)
Для активации этой команды проще всего нажать горячие клавиши Ctrl+T.
После применения команды вокруг изображения появилась рамка, аналогичная рамке из шага 1, но в этом случае преобразовываться будут не границы выделенной область, а реальные пиксели изображения. В центе рамки имеется точка. Это очень важная точка (называется по разному, референтной точкой, точкой отсчёта, якорем, центром преобразования короче, reference point), вокруг неё и будут происходить все преобразования, будь то отражение, поворот и т.п.
 Центр преобразования в центре рамки трансформирования
Центр преобразования в центре рамки трансформированияСледовательно, если центром нашего отражения является направляющая, нам необходимо переместить reference point по горизонтали на направляющую. Нажмите мышкой на reference point и переместите, зажав клавишу Shift:
 Перетаскивание центра преобразования на на направляющую.
Перетаскивание центра преобразования на на направляющую.Шаг 11: Примените команду “Отразить по горизонтали”
После того, как вы переместите центр преобразований на направляющую, примените команду “Отразить по горизонтали” (Flip Horizontal). Для этого кликните правой клавишей мыши внутри рамки трансформирования и в открывшимся контекстном меню выберите соответствующий пункт:
 Применение команды “Отразить по горизонтали”
Применение команды “Отразить по горизонтали”Команда отразит изображение по горизонтали с центром на направляющей, после чего нажмите клавишу Enter. Результат:
 Эффект после отражения изображения по горизонтали.
Эффект после отражения изображения по горизонтали.Шаг 12. Удаляем направляющую и обрезаем пустые пиксели
Почти готово. Направляющая нам больше не нужна, удалим её через вкладку главного меню Просмотр –> Удалить направляющие (View –> Clear Guides). Осталось удалить лишние прозрачные (т.е. пустые), пиксели. Идём по вкладке Изображение –> Тримминг (Image –> Trim), в открывшемся окне должны стоять все галки у параметров “сверху”, “снизу”, “слева” и “справа”, а также выбрана опция На основе —> Прозрачных пикселов (Based on –> Transparent Pixels), собственно, эти параметры заданы по умолчанию:
 Обрезка прозрачных пикселов.
Обрезка прозрачных пикселов.После того, как проверите все параметры, нажмите кнопку ОК в окне. Прозрачные области слева и справа удалятся и наше изображение примет готовый вид.
 Результат урока.
Результат урока.На этом у меня все. До скорого!
Подписывайтесь на канал @phtgr, чтоб не пропускать новые интересные уроки.
Как сделать зеркальное отражение в Фотошопе

Зеркальное отражение объектов в коллажах или других композициях, создаваемых в Фотошопе, выглядит довольно привлекательно и интересно. Сегодня научимся создавать такие отражения. Точнее, изучим один эффективный прием.
Создание отражений
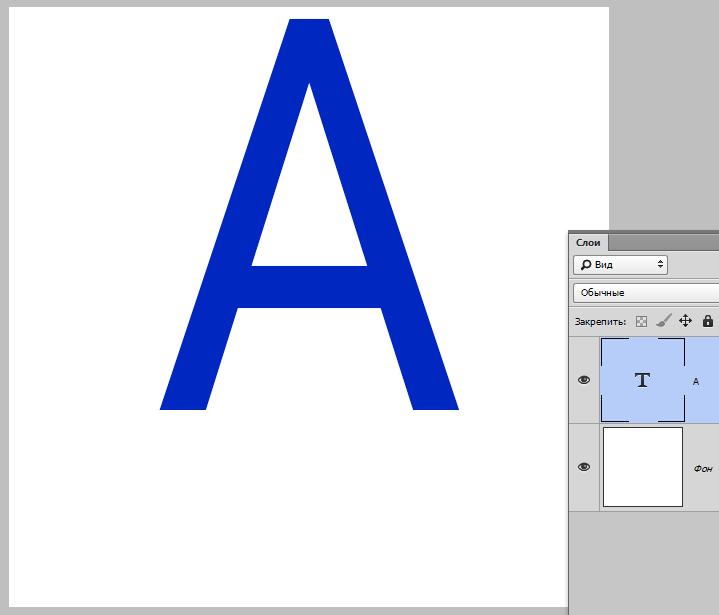
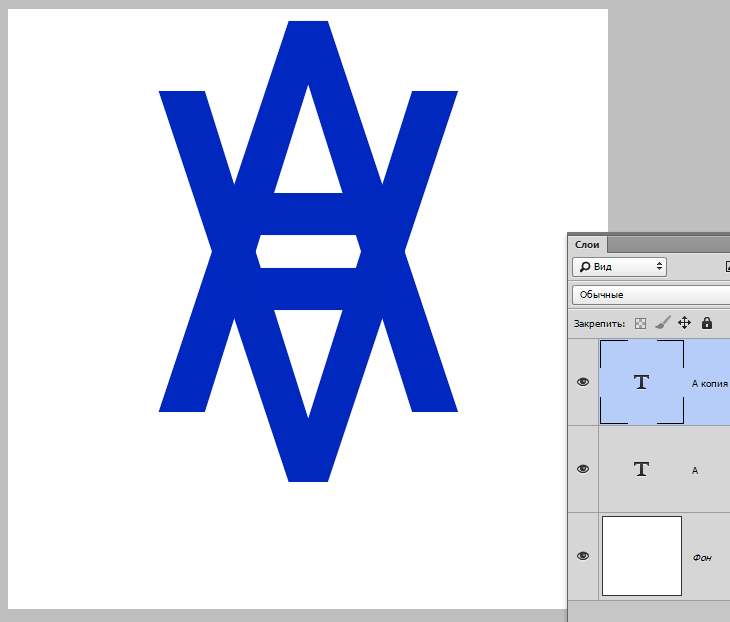
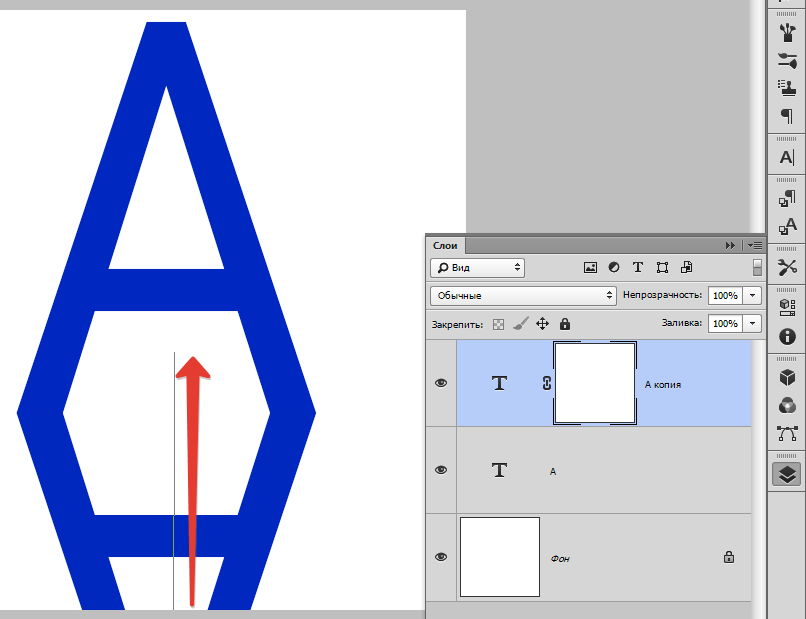
Предположим, у нас уже есть какой-то объект, например, текст:

- Для начала необходимо создать копию слоя с объектом (CTRL+J).
- Затем применим к нему функцию «Свободное трансформирование». Вызывается она сочетанием горячих клавиш CTRL+T. Вокруг текста появится рамка с маркерами, внутри которой необходимо кликнуть правой кнопкой мыши и выбрать пункт «Отразить по вертикали».

Получаем такую картину:

- Совмещаем нижние части слоев инструментом «Перемещение».

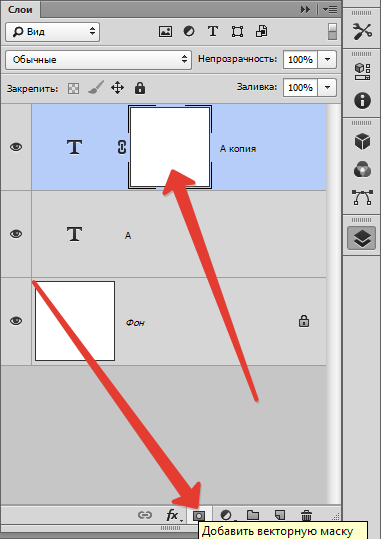
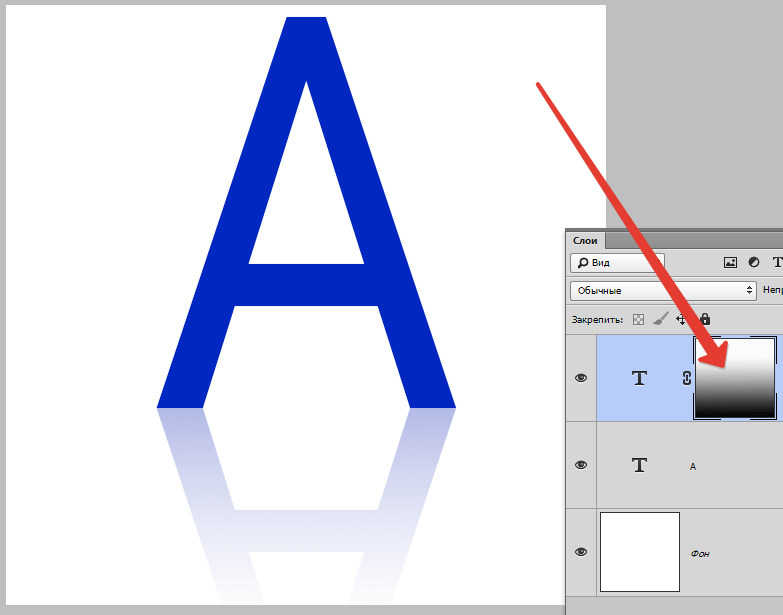
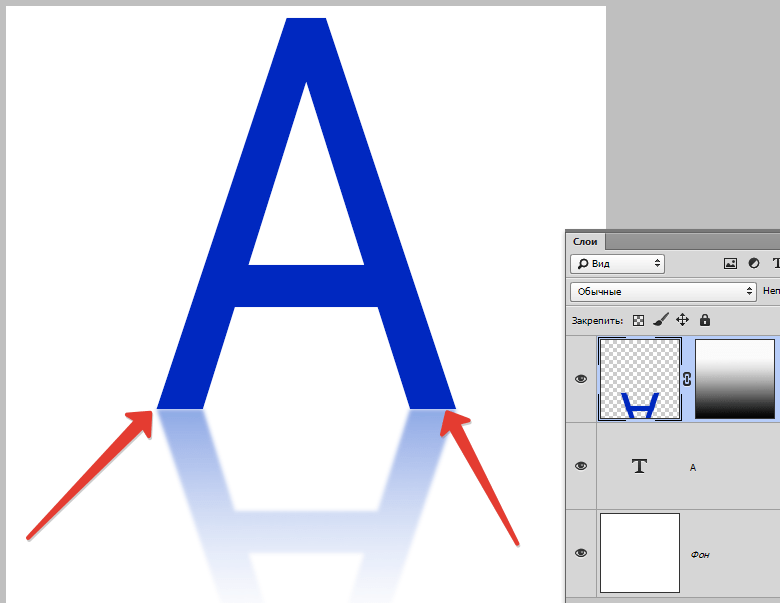
- Далее добавляем маску к верхнему слою:

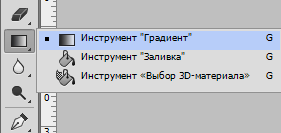
- Теперь нам нужно градиентно стереть наше отражение. Берем инструмент «Градиент».

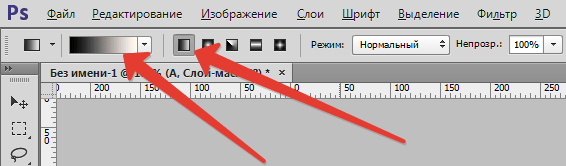
Настраиваем, как на скриншоте:

- Зажимаем левую кнопку мыши и протягиваем градиент по маске снизу вверх.

Получается как раз то, что нужно:

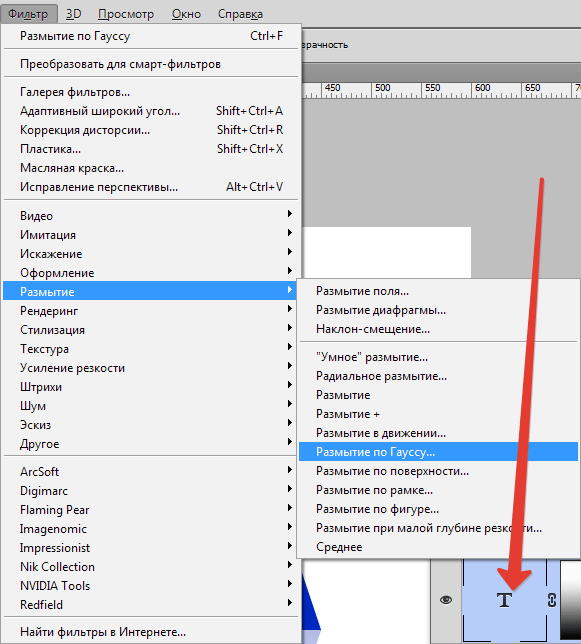
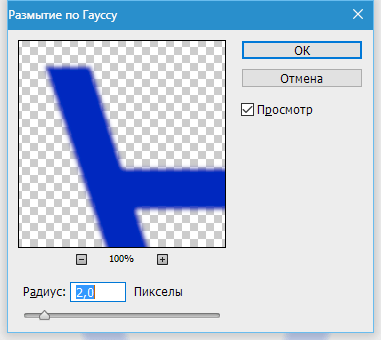
- Для максимальной реалистичности полученное отражение можно немного размыть фильтром «Размытие по Гауссу». Не забываем перейти с маски непосредственно на слой, кликнув по его миниатюре.

- При вызове фильтра Фотошоп предложит растрировать текст. Согласимся и продолжим.

- Настройки фильтра зависят от того, от какой поверхности, с нашей точки зрения, отражается объект. Советы здесь давать сложно. Пользуйтесь опытом или интуицией.

- Если между изображения появились нежелательные зазоры, то берем «Перемещение» и стрелками двигаем верхний слой немного выше.

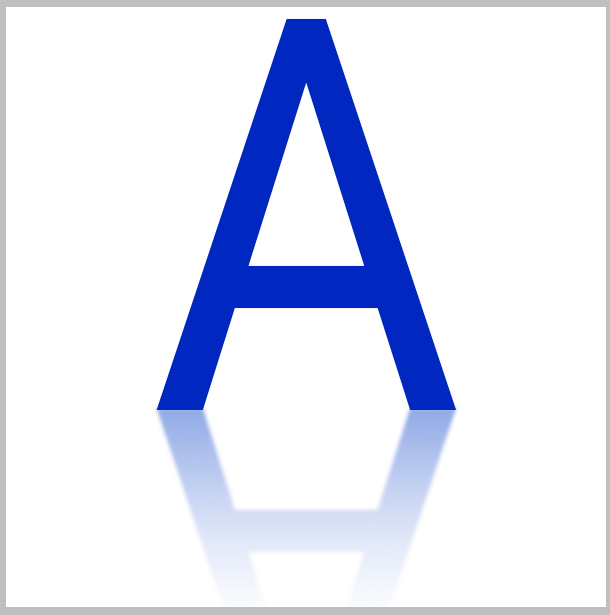
Получаем вполне приемлемое по качеству зеркальное отражение текста.

На этом урок окончен. Используя приемы, которые в нем приведены, вы сможете создавать отражения объектов в Фотошопе.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как в фотошопе повернуть слой на несколько градусов или зеркально
Здравствуйте, часто у нас возникают проблемы при работе с несколькими изображениями. Допустим, нужно повернуть фото сразу в нескольких слоях, но как это сделать? Сегодня мы рассмотрим важную тему, а именно: как в фотошопе повернуть слой.
Несколько способов
Разделим наш алгоритм действий на несколько вариантов. Подробно изучим и рассмотрим работу с каждым из них. Вообще каждый вариант не требует особых усилий, просто нужно будет запомнить все нужные клавиши и тогда дела пойдут в гору.
Информацию которую я сейчас напишу, вы должны будете запомнить. Работая с двумя изображениями, как вы знаете, один слой является активным, другой нет, следовательно, повернуть можно только активную картинку. А что делать, если мне нужно повернуть неактивное? Всё просто, просто нажмите на него и он станет активным.
Повернуть картинку можно, как в ручную, так и автоматически. Для ручного способа нужно нажать на нужный слой, затем Ctrl+T, перенесем наш курсор к углу изображения, и там появятся изогнутые стрелки. Готово, поворачиваем картинку так, как нам нужно.

На градусы
Следующим в нашем уроке будет экскурс по автоматическому вращению слоя. Итак, как повернуть его на несколько градусов? Как видите по первой картинке, на одном из слоев у меня стоит замочек.
Он нам будет запрещать некоторые действия. Щелкаем по этому слою два раза, открывается окошко, ничего не меняем, просто тыкаем по ОК. Вернемся к поворотам, алгоритм действий таков: нажимаем
Изображение — Вращение изображения — Произвольно, в открывшемся окне выбираем нужные нам параметры.

Вот здесь:

По фото выше можно увидеть, что по этим действиям можно повернуть изображение на 90 градусов и на 180 градусов. Есть ещё один вариант, который предлагает не только поворот, но и отражение, искажение и т.п. Если вы не хотите ограничиваться только поворотом, то используйте этот вариант:
Редактирование — Трансформирование — Поворот.
Зеркально
С обычными поворотами, вращениями слоев разобрались. Перейдем к другим. Иногда хочется сделать необычную картинку, для таких случаев в фотошопе существует огромное количество инструментов.
Но сейчас мы рассмотрим инструмент по нашей теме. Отобразим зеркально один из слоев. Поехали. Фотошоп дает на выбор две команды
Редактирование — Трансформирование — Отразить по горизонтали или вертикали.

Калейдоскоп
Вторая команда позволяет сделать эффект калейдоскопа, покажу на примере имеющейся картинки. Хотите научиться делать такие? Сейчас расскажу.
Сам процесс немного долгий и трудоемкий, но и Москва не сразу строилась. Приступим.

Нам нужны инструменты, которые описывались выше. Добавляем фото и создаем дубликат. Напоминаю, можно это сделать нажав кнопку в панели со слоями или Ctrl+J.
Теперь нам нужно изменить размер самого холста, чтобы это сделать находим в интерфейсе Изображение — Размер холста или Alt+Ctrl+C. Наша задача на данном этапе увеличить холст в ширину, поэтому я указываю вот такие параметры:

Обратите внимание на расположение, оно должно отходить он левого края на вверх, середину и вниз. Нажимаем Ок. Отображаем копию изображения (информация находится чуть выше) по горизонтали и подгоняем под нужные нам размеры. В моем случае я вырежу лишнее, вырезать можно, выбрав инструмент «Прямоугольная область».

Далее объединяем наши слои и снова создаем копию.

Сейчас нам нужно будет снова увеличить размер холста, только на этот раз дубликата. Делаем всё так же как и раньше, единственное меняем местами параметры ширины и высоты, так же расположение: точка должна находиться внизу в середине и направляться в стороны и на верх.
Отражаем эту картинку по вертикали. Наше изображение находится поверх предыдущего поэтому аккуратно перемещаем его на верх, когда все сделано остается только соединить наши слои.

Если разобраться во всех тонкостях, то вам будет намного легче. Главное не отчаиваться и идти вперёд.
Могу порекомендовать один классный курс, где вы сможете научиться всему быстро, легко, и уже будете профи в фотошопе. Этот курс вот тут.
На этом все
Этот небольшой, но, я надеюсь полезный для вас урок, подошел к концу. Напишите в комментарии, было ли вам интересно узнать что-то новое для себя, и научиться новым фишкам? А может быть вы еще знаете по этой теме способы? Обязательно напишите.
Ну и не забывайте поглядеть другие уроки по фотошопу и лайтруму. А также повторить теорию и практику!
Профессионализма и любви, Иван.
Как отразить фото в фотошопе и сделать его уникальным
Привет, друзья! В этой короткой статье я хочу рассказать вам, как отразить фото в фотошопе. Прочитав ее, вы узнаете, как изменить фото не только по горизонтали, но и по вертикали. Описанный ниже метод довольно простой. Даже если вы никогда ранее не работали в таком графическом редакторе, как фотошоп, вы без труда справитесь с задачей.
Содержание статьи:
Отражение – популярная операция. Например, она используется при создании коллажей, рекламных баннеров и т.д. Также она помогает сделать фотографии уникальными. Что важно при наполнении сайтов. Потому что поисковые роботы сегодня предъявляют требования не только к уникальности текстов, но и картинок.
К сведению! Даже покупая снимки на стоках, вы берете фотографию, которую до этого десятки людей поместили на своих проектах. Поэтому она не будет считаться уникальной. Простое отражение в фотошопе позволяет решить проблему.
Данный метод будет полезен для начинающих веб-мастеров. Тех, кто только запустил свой сайт. Кстати, он может стать отличным источником солидного дохода.
Обратите внимание! Если планомерно развивать сайт, уделять ему всего по пару часов в день (параллельно с основной занятостью), через несколько месяцев можно достичь хорошего результата.
Если вы не знаете, как сделать сайт своими руками, записывайтесь на мой авторский бесплатный онлайн тренинг по созданию сайтов с нуля. Он длится всего 4 дня. Занятия проходят вечером – они практические.
Повторяя за мной, вы создадите личный проект – с первыми статьями и посетителями. Узнаете много прочего полезного и ценного. Если что-то не получится, я помогу вам. Чтобы принять участие в тренинге, оставьте свой адрес электронной почты. На него придет ссылка.
Как отразить фото в фотошопе: пошаговая инструкция
Теперь перехожу к пошаговой инструкции, в которой рассказывается, как зеркально отразить фото в фотошопе. Ознакомившись с ней, вы поймете, что нет ничего проще!
Отражаем фотографию по горизонтали
1. Сначала нужно открыть фотошоп. Перетащить в него картинку. Просто взяв в нужной папке и потащив на иконку программы. Либо же воспользоваться меню внутри программы, пройдя по простому пути: File – Open.
2. Теперь в меню – оно расположено вверху программного окна, тонкой строкой, выбрать раздел Image (то бишь, Изображение, если у вас программа на русском языке) и пройти по следующему пути: Rotate Canvas – Flip Canvas Нorizontal.
3. Все! Картинка моментально отразилась по горизонтали!
Обратите внимание! Простое отражение по горизонтали сильно меняет визуальное восприятие картинки! Не верите? Проверьте!
Отражаем фотографию по вертикали
Теперь о том, как отразить фото в фотошопе, но уже по вертикали. Все действия выполняются аналогично. Только на последнем этапе, после перехода в меню Rotate Canvas, необходимо выбрать раздел Flip Canvas Vertical.
Картинка моментально отразиться по вертикали. Полностью изменившись для восприятия человека и поисковых роботов.
Как зеркально отразить фото в фотошопе: сохранение картинки для сайта
Вы уже знаете, как зеркально отразить фото в фотошопе. Осталось только сохранить его для публикации на сайте. Для этого пройдите по следующему пути в меню: File – Save for Web and Devices, выберите папку и сохраните.
Читайте также: Как оптимизировать изображения для сайта и зачем это нужно
Вы получите картинку высокого качества, но «легкую», оптимизированную под сайт. Она будет быстро грузиться.
Как отразить фото в фотошопе: личный совет
Если вы только мечтаете о том, чтобы развивать свой проект и грузить на него картинки и фотографии, записывайтесь на мой бесплатный онлайн тренинг по созданию сайтов. Всего за 4 вечера вы сделаете сайт своими руками. Он будет готов к дальнейшей работе и развитию! Оставьте свой адрес электронной почты, я вышлю вам сообщение о дате начала обучения!
Меняем в Фотошоп отражение в зеркале / Фотошоп-мастер

Дети часто считают зеркало каким-то мистическим и загадочным предметом. «А что если это не мое отражение, а другой человек, который выглядит в точности, как я!?» Идея о том, что зеркало – это окно в альтернативную реальность, звучит забавно. В этом уроке мы попытаемся воплотить эту идею в интересном проекте, в котором дети и взрослые могут поучаствовать вместе!
Этот урок предназначен для того, чтобы дети и родители смогли поработать вместе. Начните с совместного планирования проекта, объясните идею ребенку и вдохновите его на создание интересной концепции для отражения. Моя дочь захотела, чтобы в ее отражении был искатель приключений! Нам понравилась эта идея. В «реальности» она будет поправлять рукой очки, а в фентезийном отражении держать бинокль.
Это довольно простой урок, но он может стать очень веселым времяпрепровождением и позволит вам и вашим детям создать креативный фотоколлаж. Возможно, увидев финальный результат, у вашего ребенка возникнут новые идеи. Но главная цель урока – весело провести время!
1. Подготовка фото
Наиболее сложное задание этого урока – найти подходящее место для снимка! Обычно, самые большие зеркала висят в ванных комнатах, но эти комнаты слишком маленькие для установки правильного освещения или нахождения подходящего угла съемки.
Использование штатива может облегчить комбинирование нескольких фото, но это едва ли возможно, так как комната слишком мала для такой роскоши. Если у вас такая же проблема, то придется держать камеру в руках. Постарайтесь, чтобы каждый снимок был сделан с одного и того же ракурса.
Шаг 1
Подберите хорошее место для съемки отражения. Очень важно найти правильный угол. Отражение в зеркале должно четко просматриваться, но часть «реального» мира также должна присутствовать на снимке. Сперва сделайте несколько тестовых снимков перед тем, как испытывать терпение вашего ребенка!

Шаг 2
У моей дочери есть любимый, поэтому именно его мы решили использовать для снимка с отражением. Критически важный момент состоит в том, чтобы отражение было хорошо видно, и никакая из его частей не перекрывалась. Вам, возможно, придется немного попрактиковаться в позировании, поэтому будьте терпеливы. Если ваш ребенок устанет, работая над проектом, это будет заметно на фото!

Шаг 3
Следующим шагом будет смена костюма и создание еще нескольких снимков. Помогите своему ребенку изобразить такую реакцию, как будто он сильно удивлен увиденным в отражении. Для меня наиболее сложным было добиться такого угла, чтобы положение в «реальном» мире совпадало с положением в отражении, при этом зрители могли видеть выражение лица девочки.

2. Подготовка файлов
Теперь пришло время переместиться в Фотошоп и подготовить фотографии для создания коллажа. По большей части, вся подготовка будет связана с открытием двух файлов в Фотошопе, небольшой ретушью и настройкой необходимого освещения.
Шаг 1
Открываем снимок с «реакцией». Это будет базовая картинка нашего проекта. Запомните, что работа будет идти гораздо проще, если вы выберите фото, на котором вся поверхность отражения в зеркале ничем не перекрыта.

Шаг 2
Лучше всего начинать работу с коррекции освещения. Для этого переходим Image – Adjustments – Curves (Изображение – Коррекция – Кривые) и настраиваем кривую так, чтобы одна узловая точка касалась верхней границы гистограммы, а центральная находилась чуть выше и левее, чтобы увеличить яркость средних тонов.

Шаг 3
Используем Crop Tool  (С) (Кадрирование), чтобы обрезать документ и оставить только наиболее интересную часть картинки. Это уберет лишние детали, которые могут отвлекать внимание.
(С) (Кадрирование), чтобы обрезать документ и оставить только наиболее интересную часть картинки. Это уберет лишние детали, которые могут отвлекать внимание.

Шаг 4
Открываем снимок с отражением и используем Curves (Кривые), чтобы подкорректировать баланс освещения. Теперь мы готовы к созданию коллажа, но перед этим сохраните оба файла, чтобы при необходимости иметь возможность вернуться к ним.

3. Привет, ребята!
Вы в восторге от возможности поработать над собственным проектом? Разве не весело создавать подобные картинки? Я уверен, что у вас все получится! Давайте начнем!
Шаг 1
Ближе к границе экрана вы найдете две закладки. Это два разных изображения, которые уже открыты в программе Фотошоп. Кликните по каждой закладке, чтобы понять, как между ними переключаться.

Шаг 2
Давайте переключимся на фото, где ваш ребёнок в костюме для отражения. Нам нужно сделать копию области с отражением. В левой части активируем инструмент, который выглядит как лассо с острыми углами. Это Polygonal Lasso Tool  (L) (Полигональное лассо). Этим инструментом кликаем в каждом углу отражения в зеркале, чтобы создать выделение.
(L) (Полигональное лассо). Этим инструментом кликаем в каждом углу отражения в зеркале, чтобы создать выделение.

Шаг 3
Теперь переходим Edit – Copy (Редактирование – Копировать) (Ctrl+C). В результате мы скопировали выделенную область в память программы. Затем переключаемся на закладку с фотографией ребёнка с реакцией на отражение. Переходим Edit – Paste (Редактирование – Вставить) (Ctrl+V), чтобы вставить скопированное выделение на текущий рабочий документ.

Шаг 4
Обратите внимание, что в правой части программы есть панель, которая называется Layers (Слои). Сейчас там должно быть два слоя. Представьте себе, что слои — это невидимые листы бумаги, которые находятся друг над другом.
На верхнем слое находится отражение. Мы должны преобразовать этот слой в смарт-объект. На мышке под вторым пальцем находится правая кнопка. Жмем ее, наведя курсор на слой с отражением, и в появившемся меню выбираем Convert to Smart Object (Преобразовать в смарт-объект).

Шаг 5
Теперь переходим Edit – Transform – Distort (Редактирование – Трансформация – Искажение), чтобы активировать функцию искажения изображения. Она появится в виде рамки вокруг изображения с узловыми точками. Поочередно хватаем мышкой за углы рамки и перемещаем их так, чтобы отражение совпало с рамой для зеркала.

Закончив размещать углы, жмем кнопку в виде птички в верхней части экрана, чтобы применить изменения.

Теперь у вас есть своя собственная фотография с необычным отражением в зеркале! Впечатляет, не правда ли? Если хотите, можете остановиться на этом. Или продолжить выполнять урок, чтобы добавить больше классных эффектов.
4. Работаем вместе
В этом разделе мы добавим дополнительные эффекты, чтобы работа выглядела более интересной. Дальнейшие шаги предназначены для коллективной работы родителей и детей.
Шаг 1
Мне кажется, что данная работа будет смотреться лучше, если мы добавим лучи света. Основная идея состоит в том, чтобы сделать «реальность» серой и скучной, а отражение ярким и захватывающим.
Переходим на слой с отражением и применяем Filter — Camera Raw Filter (Фильтр – Camera Raw). Устанавливаем следующие параметры, чтобы сделать отражение ярче и четче:
- Shadows (Тени): +60
- Blacks (Затемнение): +18
- Clarity (Четкость): +45
- Vibrance (Красочность): +33

Примечание: если среди фильтров у вас Camera Raw, значит у вас более ранняя версия фотошоп и Camera Raw нужно вызывать через Adobe Bridge.
Шаг 2
Снимок «реального» мира должен быть скучным и слегка размыт, чтобы контрастировать с четкостью снимка с отражением. Конвертируем снимок с очками в смарт-объект и применяем Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу), используя Radius (Радиус) 1.5 пикселей.

Шаг 3
Над снимком с очками добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), кликнув на кнопку Add layer mask or adjustments layer (Добавить слой-маску или корректирующий слой) внизу панели слоев. Уменьшаем Saturation (Насыщенность) до -30 и Brightness (Яркость) до -5, чтобы придать сероватости изображению. Таким образом, более светлое и четкое отражение станет еще ярче.

5. Эффекты
Все эффекты из этого раздела опциональны и вам необязательно их добавлять, но они придадут картинке фантастичности. Любое зеркало, которое является окном в параллельную реальность, должно в той или иной степени выглядеть таинственно, поэтому сейчас мы добавим лучи света, исходящие от отражения.
Шаг 1
Дважды кликаем по слою с отражением, чтобы открыть окно Layer Style (Стиль слоя). Активируем Inner Glow (Внутреннее свечение) со следующими параметрами:
- Opacity (Непрозрачность): 35%
- Color (Цвет): #fffec5
- Size (Размер): 24 px

Активируем Outer Glow (Внешнее свечение) со следующими параметрами:
- Opacity (Непрозрачность): 35%
- Color (Цвет): #fffec5
- Size (Размер): 44 px

Шаг 2
Теперь создадим светящиеся лучи, исходящие от зеркала. Создаем новый слой и, удерживая нажатой клавишу ALT, выбираем в меню Layer > Merge Visible (Слой — Объединить видимые) либо нажимаем Ctrl+Shift+Alt+E, чтобы объединить все видимые слои на новом. Трансформируем этот слой в смарт-объект.

Шаг 3
Переходим Filter – Blur – Radial Blur (Фильтр – Размытие – Радиальное размытие) и устанавливаем Blur Method (Метод) на Zoom (Линейный), Amount (Количество) – 75. Перемещаем центр размытия примерно в ту область, где находится лицо на отражении.

Шаг 4
Устанавливаем режим смешивания объединенного слоя на Screen (Осветление) и уменьшаем непрозрачность примерно до 50%. Преимущество в применении фильтра к смарт-объекту в том, что вы всегда сможете подкорректировать настройки фильтра. Это пригодится в том случае, если у вас возникнут трудности с правильным расположением центра размытия.

Шаг 5
Добавляем слой-маску к объединенному слою и кистью  (В) черного цвета проводим по маске, чтобы удалить радиальное размытие на лицах. Наша задача – создать мягкий аккуратный эффект, который не перегрузит картинку. Заинтересуйте своего ребенка, чтобы он помог в редактировании маски и лично проконтролировал интенсивность эффекта.
(В) черного цвета проводим по маске, чтобы удалить радиальное размытие на лицах. Наша задача – создать мягкий аккуратный эффект, который не перегрузит картинку. Заинтересуйте своего ребенка, чтобы он помог в редактировании маски и лично проконтролировал интенсивность эффекта.

Шаг 6
Добавляем новый слой и заливаем его бледно-желтым радиальным градиентом от цвета к прозрачности (#fffec5). Градиент проводим от центра отражения к краю документа. Устанавливаем режим смешивания слоя с градиентом на Overlay (Перекрытие) и уменьшаем непрозрачность до 70%.

Шаг 7
Добавляем слой-маску к градиентному слою и снова работаем кистью, чтобы убрать заливку на лицах.

Шаг 8
Чтобы акцентировать внимание на зеркале, добавляем виньетку с помощью фильтра Filter – Distort – Lens Correction (Фильтр – Искажение – Коррекция дисторсии), на вкладке Custom (Заказное) устанавливаем Amount (Количество) на -50.

Мы закончили!
Отличная работа! Надеюсь, вы научились создавать необычное отражение в зеркале. Я бы с удовольствием посмотрел на ваши работы в комментариях ниже.

Надеюсь, вы и ваш ребенок получили столько же удовольствия от работы, сколько я и моя дочь! Вы можете посмотреть мои другие уроки из серии Фотошоп для детей!, посвященные фотоманипуляции, работе с кистями и т.д.
Автор: Kirk Nelson
Как сделать изображение зеркальным: быстро и самостоятельно
Доброго времени суток, уважаемые читатели. Сегодня я расскажу вам о простом инструменте, который обязательно пригодится любому веб-дизайнеру: для создания лендинга или, если вы создаете интернет-магазин, для усовершенствования картинок в карточке товара.
Я покажу как сделать изображение зеркальным. Сначала при помощи двух кнопок, чтобы просто развернуть рисунок, а затем профессиональный способ отразить объект как будто он в зеркале или на стеклянном столе.

Приступим?
Две кнопки для зеркального эффекта
Итак, этот метод работает вне зависимости от того какой версией Photoshop вы пользуетесь, CS6, CS5 и даже в онлайн версии. Я работаю в CC.
После того как вы откроете в фотошопе фотографию, ее нужно разблокировать для редактирования. Без этого вы не сможете применять большинство функций. Щелкните на замок справа от эскиза слоя.

Теперь нажмите сочетание клавиш Ctrl+T.

Правой кнопкой мыши щелкните в любом свободном месте выделенного фрагмента. Откроется дополнительное меню с множеством функций для поворота: по вертикали, на 180, 90 градусов. Сейчас вы выбираете «Отразить по горизонтали».

Готово, вы перевернули изображение зеркально. Если на вашем фото есть какие-то логотипы или упоминание торговых марок и вы не хотите, чтобы читатели их видели, то это простой способ усложнить задачу. На многих телеканалах сейчас применяют именно его.

Если не нравится пользоваться сочетанием клавиш, можно в верхней панели выбрать «Редактирование», затем «Трансформирование» и «Отразить по горизонтали».

Ну вот и все, с простым методом разобрались. Настало время сделать что-то красивое. К концу второй части этого урока у вас появится привлекательное изображение, которое можно вставить в качестве элемента дизайна одностраничного сайта или просто как иллюстрацию к карточке товара в интернет-магазине.
Эффект зеркала
Первым делом нужно подготовить фон. Как правило, профессионалы работают со светлым и черным, чтобы видеть результат в разной гамме. Для этого вам придется научиться работать с градиентами, плавным переходом цвета. Если возникают проблемы – прочитайте мою подробную пошаговую инструкцию.
Создаете слой, затем под инструментом «Заливка» находите градиент и заполняете слой радиально в темных тонах. Можете использовать от цвета #655959 до #3f3535.
Теперь нужно создать еще один слой со светлым цветом. Кликните на иконку рядом корзиной. Или во вкладке «Слой» верхнего меню выберите «Создать новый слой».

Можно использовать сочетание клавиш Shift+Ctrl+N. Кстати, рекомендую вам завести тетрадку, куда вы будете записывать все горячие клавиши. В фотошопе их много, но они существенно облегчают работу.
Первое время вы можете каждый раз записывать те сочетания клавиш, которые используете. Предположим, забыли – посмотрели и записали снова. Удалось вспомнить самостоятельно – честь, хвала и ручку искать не нужно. В свое время я изучал таким образом английский язык. Помогает. Сидишь до последнего, пока не вспомнить без подсказок, чтобы не писать по сто раз одно и то же.

Верхний слой заполняете в светлых тонах от #cdc6c6 до #948d8d.

Теперь перетаскиваете из папки изображение, которое будет отображаться зеркально. Если вы качаете картинку, то выбирайте формат PNG, чтобы фон был прозрачным. Если делаете фотографию сами, прочитайте подробную инструкцию как профессионально вырезать объект из фото.

Немного уменьшите рисунок. Чтобы он сжимался пропорционально, пока ведете мышью зажимайте shift на клавиатуре. После того как закончите, примените изменения, нажав Enter.

На эскизе слоя кликните правой кнопкой мыши и вызовите дополнительное меню, в котором выберите функцию «Растрировать слой».

В этом же меню щелкните еще и по «Создать дубликат слоя» или используйте сочетание кнопок Ctrl+J.

Теперь вам нужно нажать Ctrl+T, «Трансформация», а внутри объекта щелкнуть правой кнопкой мыши, как я описывал в предыдущем пункте. Выберите функцию «Отразить по вертикали».

Новый слой перетащите вниз, это можно сделать и в текущем состоянии. Либо нажмите Enter, чтобы закончить с трансформацией, выберите инструмент «Перемещение» (пересекающиеся стрелки) и потяните новый слой вниз.
Добавьте слой-маску. Прямоугольник с кружочком внутри. Эту функцию я уже подробно описывал. Она чем-то напоминает ластик: стирает объекты или делает их прозрачными.

Теперь вам снова понадобится градиент. От черного к белому, но в этот раз зеркальный (на скриншоте обозначено цифрой 3).

Ведите линию где-то от середины объекта с первого видимого слоя и до конца «отражения», как показано на рисунке.

Будьте внимательны, когда вы применяете градиент, белая рамка должна находиться на маске-слоя, той, что находится справа от эскиза. Щелкните два раза ней и сможете настроить плотность, сделать отражение прозрачным.

Теперь нужно немного размыть объект, так как «чистого» отражения в природе не существует. Нажмите на эскиз самого слоя, чтобы применить редактирование именно к нему. В моем случае с изображением яблока. Далее переходите во вкладку «Фильтры» — «Размытие» — «Размытие по Гауссу».

Настройте радиус как вам понравится. Все зависит от разрешения исходника. В моем случае 5 идеально подходит.

Готово.

Вы можете убрать видимость слоя со светлым градиентом, нажав на глаз рядом с ним, и посмотреть как фото будет выглядеть на темном. Осталось только выбрать лучший вариант.

Ну вот и все. Если вам понравился этот урок, подписывайтесь на рассылку и узнавайте о мире фотошопа больше. Теперь вы можете создавать очень красивые картинки самостоятельно. Ну а если у вас нет времени ждать, могу посоветовать курс «Photoshop уроки повышения мастерства». В нем вы найдете целый сборник профессиональных приемов и методов.

Ну а если вы считаете, что ваших знаний еще недостаточно, чтобы повышать уровень, узнайте все о инструментах в курсе «Фотошоп с нуля в видеоформате». Он поможет научиться не просто использовать какие-то приемы, а самостоятельно догадываться как применять тот или иной эффект непростой программы.

До новых встреч и удачи в ваших начинаниях.
Как в фотошопе сделать отражение на верхности, воде, в очках
Привет, всем! Рад вас видеть на моих уроках. Сегодня тема супер интересная: мы разберем как в фотошопе сделать отражение. Столько всего классного можно придумать и сделать с фотографией! Экспериментируя и добавляя зеркальные отражения в свои работы, можно добиться очень крутых результатов.
Многие digital художники используют функции фотошопа, которые мы сегодня рассмотрим, для создания своих прекрасных артов. С помощью зеркального отражения создают будоражащие сознание сюрреалистические картины. А теперь давайте перейдем к нашему уроку и посмотрим, какими же способами можно сделать отражение.
На поверхности
Отражать мы с вами будем веселого Губку Боба. Для того, чтобы было легко работать, наша картинка скачана в формате PNG с прозрачным фоном. Так нам не придется удалять и вырезать лишние части.

Для начала выбираем слой с Губкой Бобом и сочетанием клавиш Ctrl+J делаем копию. Теперь создаем его отражение с помощью функции «Отразить по вертикали».
Мы будем зеркалить нашего весельчака от пола, то есть отражение будет находиться снизу, если вам нужно будет отразить объекты, находящиеся сбоку от поверхности (стены, зеркала или др.), то можно использовать функцию «Отразить по горизонтали».
Для этого переходим в верхнем меню по пункту «Редактирование», далее «Трансформирование» и «Отразить по вертикали».

Теперь отраженный слой перетаскиваем под оригинальный и совмещаем картинки. Уже похоже на отражение, правда?

Для большей правдоподобности можно уменьшить непрозрачность слоя.

Как мы знаем, зеркальные поверхности бывают разные, и объекты могут находиться под разными углами к ним. Для того, чтобы это показать можно использовать инструмент «Искажение» (он находится там же, где и «Отразить по вертикали»). После его активации просто тянем за нужный нам угол объекта, и изображение изменится.

 Примерно также работают все инструменты из этого списка. Поэкспериментируйте с разными, попробуйте новые углы наклона, перспективу и кучу других вариаций изменения отражения. Вы увидите, как сильно может измениться конечный результат.
Примерно также работают все инструменты из этого списка. Поэкспериментируйте с разными, попробуйте новые углы наклона, перспективу и кучу других вариаций изменения отражения. Вы увидите, как сильно может измениться конечный результат.

Работаем со слой-маской
Если мы хотим, чтобы на поверхности отражалась только часть объекта, можно использовать слой-маску. Маска работает таким образом, что рисуя на ней черным цветом, мы скрываем часть изображения.
То есть там, где закрашено черным, не будет видно картинки. Чтобы активировать маску, переходим на наш слой-отражение и нажимаем снизу на кнопочку, которая показана на скриншоте.

Напротив нашего слоя появилась маска, нажимаем на нее. В левом меню инструментов выбираем «Градиент» и выбираем «Линейный градиент» сверху в настройках. Основной цвет выставляем черный, дополнительный – белый, как показано на скрине.

Настройки выставлены, теперь переходим к самому интересному. Давайте сделаем так, чтобы отражение как бы рассеивалось, уходя вдаль.
Для этого протянем линию градиента от отражения головы до ног. После того, как мы отпустим кнопку мыши, часть отражения Губки Боба уже не будет видна. Мы получили плавное рассеивание отражения вдаль.

Вот что у нас вышло! Таким же способом можно создавать отражения от любых поверхностей. Нужно лишь воображение!

Делаем отражение в воде
Сделать отражение от воды также просто, как от любой другой поверхности, нужно лишь чуть больше отредактировать полученный результат. Вот наш Губка Боб над водой, и нужно сделать для него отражение.

Для этого мы так же, как в предыдущем примере, отражаем нашу картинку по вертикали и уменьшаем её непрозрачность до 50%.

Чтобы сделать наше отражение больше похожим на поверхность воды можно использовать несколько способов.
Создаем эффект волны
Первый способ – это воспользоваться уже существующим фильтром в фотошопе. Для этого перейдем на вкладку «Фильтр», дальше в «Искажение» и выбираем фильтр «Волна».
Откроется окно с настройками фильтра. Здесь я не буду говорить выставлять какие-то определенные значения. Этот фильтр лучше настраивать на глаз, смотреть как картинка выглядит и изменять параметры.


Вот что получилось. Теперь Губка Боб действительно отражается от воды.

Еще один фильтр фотошопа, который также можно использовать для создания эффекта волны – «Зигзаг». Он находится там же, где и фильтр «Волна».

В окне настроек стиль выбираем «Круги на воде». Значения параметров здесь тоже лучше определять на глаз.

Вот что получилось с применением эффекта. Для того, чтобы конечный результат смотрелся еще лучше, можно добавить рассеивание с помощью слоя-маски. План действий тот же, что мы рассматривали выше.

А теперь посмотрим на конечный результат. По-моему, вышло очень здорово!
Делаем отражение в очках
А вот и наши очки, в которых мы будем менять отражение. В качестве картинки для замены я выбрал неоновый город – думаю, он будет очень красиво смотреться. Давайте приступим.

Первым делом открываем обе наши картинки в фотошопе. Чтобы переместить город, зажимаем левой кнопкой мыши изображение и тащим его к даме в очках.


Сразу уменьшаем нашу картинку, поворачиваем и перемещаем на место очков. Инструментом «Лассо» (гор. клавиша англ. «L») выделяем часть города для одной из линз.
Кликаем по выделению правой кнопкой мыши и выбираем «Вырезать на новый слой». Часть города обрежется и станет отдельным слоем.



Давайте скроем левую часть города, чтобы было удобнее работать. Для этого нажмем на глаз слева от иконки слоя.

Теперь инструментом «Прямоугольная область» (горячая клавиша англ. «M») полностью выделяем наш правый кусочек. В верхнем меню выбираем «Фильтр» – «Искажение» – «Сферизация».
Этот фильтр создаст эффект выпуклости изображения, который мы видим, когда смотрим в отражение очков. В открывшемся окне настроек выставляем количество на 100.



Вот такая штука получилась. Теперь уменьшаем её, подгоняя формой и размером под линзу.


Теперь скрываем этот слой и делаем видимым слой с левой частью города. Проводим те же манипуляции, что и с предыдущей частью.

Вот что у нас вышло. Объединим слои с частями города в один. Для этого кликнем по первому слою правой кнопкой мыши и выберем «Объединить с предыдущим».


Теперь нам нужно создать маску для наших линз. Чтобы это сделать выбираем инструмент «Кисть» (или используем англ. клавишу «B»).
Выставляем основной черный цвет и нажимаем на кнопку «Редактирование в режиме быстрой маски», которая показана стрелочкой на скриншоте. Теперь аккуратно закрашиваем обе наши линзы.


После того как мы завершили, нажмем еще раз ту же самую кнопку. У нас выделится вся область вокруг наших линз.


Чтобы выделить только очки, выберите любой инструмент выделения и нажмите правую кнопку мыши. В открывшемся меню выберите «Инверсия выделенной области»

Теперь выделена только необходимая нам часть!

Для того, чтобы поместить в нее наше отражение, нужно выделить слой с городом и нажать на кнопку слой-маски.


Вуаля! И наш город отразился в линзах. А чтобы сделать его более реалистичным, давайте подберем эффект наложения слоя. Я выбрал мягкий свет, а вы можете поэкспериментировать в своих работах и посмотреть, что смотрится лучше.


Давайте сравним оригинал с получившимся изображением. Получилось очень здорово и правдоподобно, как считаете?


В заключении
Ну что друзья? Как вам урок? Пишите в комментариях свои мысли по этому поводу. Может быть, вы знаете еще крутые способы обработки фото? Делитесь своими впечатлениями и задавайте вопросы – я с радостью на всё отвечу!
Сегодня мы с вами очень постарались и научились классным штукам. Если вы хотите узнавать о выходе уроков первыми – подписывайтесь на обновления блога. А если вам хочется быстро и глубоко изучить программу, то могу посоветовать один очень крутой курс.
А еще всегда здорово изучать новое вместе, поэтому делитесь этим уроком в социальных сетях со своими друзьями! На этом у меня все, до новых встреч, друзья!
С вами был Иван.
Эффект зеркального изображения — Урок Photoshop
Шаг 1. Создайте новый пустой документ
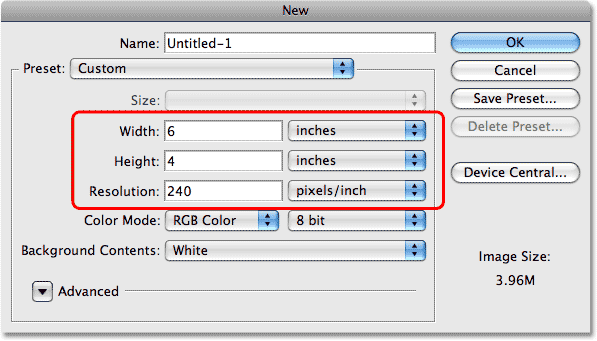
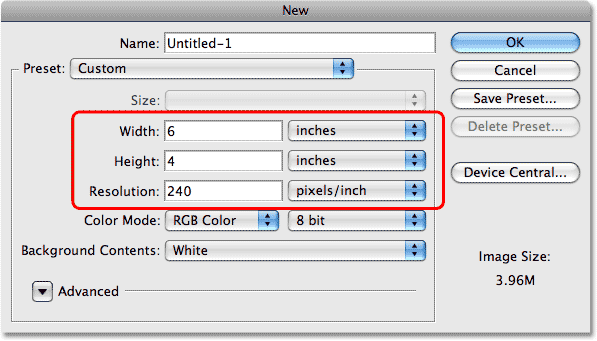
Вместо того, чтобы работать непосредственно с самой фотографией, давайте начнем с создания нового пустого документа. Это позволит нам создать эффект любого размера, который нам нужен, вместо того, чтобы пытаться работать с размерами самой фотографии. Перейдите в меню File вверху экрана и выберите New или просто нажмите сочетание клавиш Ctrl + N (Win) / Command + N (Mac).В любом случае открывается диалоговое окно Photoshop New Document . Введите размеры, необходимые для вашего эффекта. Для этого урока я собираюсь ввести стандартный размер 6 дюймов для Ширина и 4 дюйма для Высота , но, конечно, вы можете ввести любые размеры, которые вам нужны. Для разрешения Resolution я введу 240 пикселей / дюйм , что должно дать мне результаты печати профессионального качества, если я решу распечатать изображение позже.Наиболее общепринятое разрешение для результатов профессиональной печати — 300 пикселей / дюйм, но вы часто обнаруживаете, что можете обойтись меньшим разрешением без какой-либо заметной потери качества. Я обычно использую 240 пикселей / дюйм для своих изображений:


Создайте новый пустой документ Photoshop.
Щелкните OK, когда закончите, чтобы выйти из диалогового окна. На вашем экране появится новый пустой документ.
Смотрите видео и делитесь своими комментариями на нашем канале YouTube!
Шаг 2. Выберите и скопируйте фотографию
Переключитесь в окно документа, содержащее фотографию, с которой вы работаете.Нам нужно переместить фотографию в наш новый пустой документ. Есть несколько способов сделать это, но мы воспользуемся классическим методом «скопировать и вставить». Во-первых, нам нужно выделить всю фотографию. Перейдите в меню Select вверху экрана и выберите All или нажмите сочетание клавиш Ctrl + A (Win) / Command + A (Mac). Это помещает выделенную рамку (также известную как «марширующие муравьи») вокруг всего изображения в окне документа:


Выберите «Выделить»> «Все», чтобы выделить контур вокруг всего изображения.
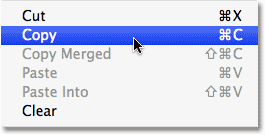
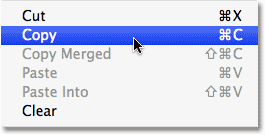
Теперь, когда вся фотография выделена, перейдите в меню Edit и выберите Copy или нажмите Ctrl + C (Win) / Command + C (Mac) для быстрого доступа. Это временно помещает все изображение в память вашего компьютера:


Выберите Правка> Копировать, чтобы скопировать все изображение в память.
Шаг 3. Вставьте фотографию в новый документ
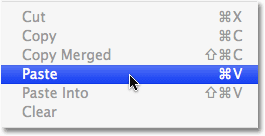
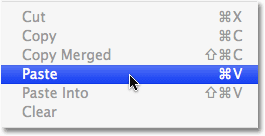
Вернитесь к новому пустому документу. Мы собираемся вставить в него фото.Для этого вернитесь в меню Edit и на этот раз выберите Paste . Или нажмите сочетание клавиш Ctrl + V (Win) / Command + V (Mac):


Переключитесь на пустой документ, затем выберите «Правка»> «Вставить».
Photoshop вставит фотографию прямо в новый документ:


Теперь фотография появится внутри нового документа.
Если мы посмотрим на палитру слоев для нового документа, мы увидим, что наша фотография была размещена на отдельном слое над фоновым слоем.Photoshop автоматически назвал слой «Layer 1»:
.

Фотография появится на отдельном слое над фоновым слоем.
На этом этапе вы можете закрыть окно документа исходной фотографии, поскольку нам больше не нужно его открывать.
Шаг 4. Измените размер и переместите фотографию внутри документа, если необходимо
Вы, вероятно, обнаружите, что фотография не идеально помещается в новый документ. В моем случае фотография слишком большая и часть ее выходит за пределы видимой области документа.Нам нужно будет изменить его размер, и для этого мы можем использовать команду Photoshop Free Transform . Подойдите к меню Edit и выберите Free Transform или нажмите сочетание клавиш Ctrl + T (Win) / Command + T (Mac):


Перейдите в Edit> Free Transform.
В любом случае вызывает окно «Свободное преобразование» и обрабатывает изображение. К сожалению, поскольку часть моей фотографии выходит за пределы видимой области документа, я не могу видеть все маркеры Free Transform.Чтобы исправить это, я просто перейду в меню View вверху экрана и выберу Fit on Screen . Я также мог выбрать тот же вариант с помощью сочетания клавиш Ctrl + 0 (Win) / Command + 0 (Mac):


Выберите «Просмотр»> «По размеру экрана», если изображение выходит за пределы видимой области.
Команда «По размеру экрана» уменьшает изображение настолько, чтобы все, включая маркеры «Свободное преобразование», теперь было видно внутри окна документа.Чтобы изменить размер изображения, удерживайте нажатой клавишу Shift , затем щелкните и перетащите любой из угловых маркеров внутрь, пока не получите столько изображения, сколько вам нужно, внутри видимой области. Удерживание клавиши Shift при перетаскивании ограничивает соотношение сторон изображения, чтобы вы случайно не исказили его форму. В моем случае я собираюсь щелкнуть ручку в правом нижнем углу и перетащить ее внутрь, пока нижняя часть фотографии не совпадет с нижней частью видимой области:


Удерживая Shift, перетащите любой из угловых маркеров, чтобы изменить размер изображения.
Вы также можете перемещать изображение по мере необходимости, чтобы изменить его положение, щелкнув в любом месте внутри поля «Свободное преобразование» и перетащив изображение. Только не нажимайте на маленький целевой символ в центре окна Free Transform, иначе вы переместите целевой символ, а не изображение. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из команды Free Transform.
Чтобы снова увеличить изображение, чтобы оно снова заполнило все окно документа, просто снова выберите По размеру экрана из меню Просмотр , как мы это делали минуту назад.Вы также можете выбрать Actual Pixels из меню View, что позволит увеличить изображение до 100%. Сочетание клавиш для Actual Pixels: Ctrl + Alt + 0 (Win) / Command + Option + 0 (Mac).
Шаг 5: Добавьте вертикальную направляющую по середине документа
Чтобы создать эффект зеркального отображения, нам сначала нужно переместить все, что мы хотим «отразить», на одну сторону документа. В моем случае мне нужно, чтобы парень на моей фотографии был слева.Чтобы помочь мне решить, как далеко влево мне нужно переместить его, я добавлю направляющую посередине изображения. Поднимитесь в меню View вверху экрана и выберите New Guide :


Выберите «Просмотр»> «Новое руководство».
Это вызывает диалоговое окно «Новое руководство» Photoshop. Выберите Vertical для Orientation , чтобы направляющая двигалась вверх и вниз по изображению, а не слева направо. Затем введите 50% для опции Позиция , чтобы она проходила точно по центру документа:


Установите для параметра «Ориентация» значение «Вертикаль» и введите 50% в качестве положения направляющей.
Нажмите ОК, когда закончите, чтобы выйти из диалогового окна, и Photoshop добавит новую направляющую прямо по центру документа:


Вертикальная направляющая добавлена точно по центру документа.
Не беспокойтесь о том, что направляющая появится перед вашим изображением. Это только помогает нам при работе в Photoshop. Направляющие известны как «непечатаемые элементы», что означает, что они не будут напечатаны или появятся, если вы сохраните изображение для Интернета, даже если вы забудете удалить их, когда закончите.
Шаг 6. Перетащите основную тему на одну сторону документа
Думайте о направляющей, которую мы только что добавили, как о «точке поворота» или «точке зеркала» для эффекта. Другими словами, все, что мы размещаем на одной стороне направляющей, будет отображаться зеркально на другой ее стороне. Конечно, прежде чем мы сможем что-либо отразить, нам сначала нужно переместить все, что мы хотим отразить, на одну сторону документа. Выберите инструмент Перемещение в верхней части палитры инструментов или нажмите букву V , чтобы быстро выбрать его с помощью ярлыка:


Выберите инструмент «Перемещение».
Затем, выбрав инструмент «Перемещение», щелкните в любом месте изображения и перетащите его влево или вправо, пока все, что вы хотите отразить, не окажется на одной стороне направляющей. Удерживайте нажатой клавишу Shift при перетаскивании, что заставит изображение перемещаться только влево или вправо, предотвращая случайное перемещение его вверх или вниз. В моем случае я собираюсь перетащить парня на моей фотографии в левую часть документа до точки, где нижняя часть его уха соприкасается со стороной его лица. Это будет «точка поворота» для моего эффекта:


Перетащите основной объект на одну сторону документа, используя направляющую в качестве «точки поворота».
Не беспокойтесь о сплошной белой области, которая теперь появляется сбоку фотографии. Все на этой стороне руководства будет заменено зеркальной версией того, что находится на другой стороне в мгновение ока.
Шаг 7. Перетащите выделение с той стороны, которую вы хотите отразить.
Выберите инструмент Rectangular Marquee Tool в верхней части палитры инструментов или нажмите букву M , чтобы выбрать его с помощью сочетания клавиш:


Выберите инструмент «Прямоугольная область».
Затем, выбрав инструмент «Прямоугольная область», перетащите выделенную область вокруг всей половины документа, которую вы хотите отразить. В моем случае я собираюсь перетащить выделение вокруг левой половины документа. Вы обнаружите, что ваш курсор прикрепится к направляющей, как только вы подойдете к ней достаточно близко (если у вас включены опции Snap и Snap to Guides в меню View в верхней части экрана). экран). Когда вы закончите, у вас должен появиться контур выделения вокруг всей половины документа, который вы собираетесь отразить:


Перетащите выделенную область вокруг той стороны, которую хотите отразить.
Шаг 8: скопируйте выделение на новый слой
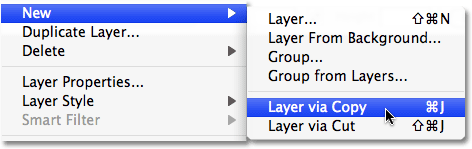
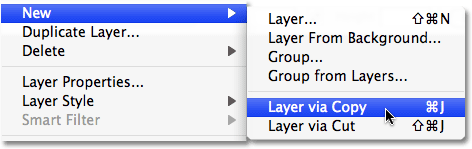
Выбрав сторону, которая будет зеркально отражена, перейдите в меню Layer в верхней части экрана, выберите New , а затем выберите Layer via Copy . Или нажмите сочетание клавиш Ctrl + J (Win) / Command + J (Mac):


Перейдите в меню «Слой»> «Создать»> «Слой через копирование».
Это создает копию выделения и помещает ее на новый слой непосредственно над предыдущим слоем.Кажется, что в окне документа ничего не произошло, но если мы посмотрим на палитру слоев, мы увидим, что теперь у нас есть новый слой с именем «Layer 2», и если мы посмотрим на эскиз предварительного просмотра слоя слева названия слоя, мы видим, что слой содержит копию стороны документа, который мы выбрали:


Выбранная половина документа теперь отображается на новом слое в палитре слоев.
Шаг 9. Отразите левую или правую сторону документа по горизонтали
Чтобы создать эффект зеркального изображения, все, что нам нужно сделать на этом этапе, — это перевернуть половину документа, находящуюся на «слое 2», по горизонтали.Однако, прежде чем мы это сделаем, нам нужно сказать Photoshop, что мы хотим использовать вертикальный центр документа (где находится направляющая) в качестве «точки поворота». Для этого нажмите Ctrl + T (Win) / Command + T (Mac), чтобы снова быстро вызвать команду Photoshop Free Transform . Вы увидите поле «Свободное преобразование» и появятся маркеры вокруг той стороны документа, которую вы скопировали на «Слой 2». В моем случае это левая сторона. Посмотрите на этот маленький целевой символ в центре поля Free Transform, на который я сказал вам не нажимать ранее:


Маленький целевой символ в центре поля Free Transform.
Этот целевой символ представляет точку вращения для команды «Свободное преобразование». По умолчанию он расположен в центре поля Free Transform, но мы можем перемещать его куда угодно. Куда бы мы ни переместили, он становится новой точкой вращения. Чтобы сообщить Photoshop, что мы хотим перевернуть изображение по направляющей, просто щелкните целевой символ и перетащите его на боковой маркер, который находится прямо в середине документа. Как только вы подойдете достаточно близко к ручке, целевой символ прикрепится к ней:


Перетащите целевой символ (точку вращения) на маркер произвольного преобразования в центре документа.
При активной команде «Свободное преобразование» перейдите в меню «Редактировать » в верхней части экрана, выберите «Преобразовать », а затем выберите «Отразить по горизонтали» :


Перейдите в Edit> Transform> Flip Horizontal.
Photoshop переворачивает для нас содержимое «Слоя 2», используя наш недавно перемещенный целевой символ в качестве точки поворота, и правая половина документа теперь становится идеально зеркальной копией левой половины (или наоборот):


Правая сторона документа теперь является отраженной версией левой стороны.
Нажмите Введите (Win) / Верните (Mac), чтобы принять преобразование и выйти из команды «Свободное преобразование». Нам больше не нужно наше руководство, поэтому перейдите в меню View и выберите Clear Guides :


Выберите «Просмотр»> «Очистить направляющие», чтобы удалить направляющую.
Как я упоминал ранее, даже если вы забудете очистить направляющие, когда закончите работу с изображением, не нужно беспокоиться, потому что они не будут печататься и не появятся на изображении, если вы сохраните его для Интернет.
И на этом мы закончили! Вот после нескольких простых шагов наш завершенный эффект «зеркального отображения»:


Финальный фотоэффект «зеркальное отображение».
.Узнайте, как отразить в Photoshop
Зеркальное отражение фона — это небольшая изящная уловка в Photoshop, которая может очень пригодиться. Я использовал этот метод, чтобы удалить ненужные части изображения или просто добавить интерес к фотографии.
С таким мощным инструментом, как Photoshop, всегда есть несколько способов сделать что-то, но я чаще всего переворачиваю или зеркально отражаю фон в Photoshop.


Простые шаги для зеркального отражения фона
Как фотограф, одним из важных навыков, которым нужно научиться, является то, как переворачивать фон изображения в Photoshop.С помощью простых шагов вы можете создавать интересные узоры, рисунки и эффекты, вращая, переворачивая или зеркально отображая изображения. Вот как зеркально отобразить вертикальные и горизонтальные изображения.
Открыть изображение в Photoshop
Прежде всего откройте изображение, которое нужно перевернуть или отразить в Photoshop. Для этого перейдите в верхнюю строку меню и выберите «Файл»> «Открыть». Выберите файл изображения на своем компьютере и нажмите «Открыть».
Обрежьте изображение, если необходимо.
Обрежьте любые области изображения, которые вам не нужны для эффекта зеркального или зеркального отражения.В общем, вам нужно обрезать объект плотно, удаляя все окружающие детали деталей, которые не сделают конечный результат естественным.
Для кадрирования выберите инструмент «Кадрирование» на панели инструментов в левой части экрана. Обязательно установите флажок Удалить обрезанные пиксели на панели параметров.
Выбрав инструмент «Обрезка», нажмите и растяните границу обрезки вокруг области, которую вы хотите сохранить. Когда будете готовы обрезать изображение, нажмите Enter или Return.


Дублируйте фоновый слой
Когда вы посмотрите на панель «Слои», вы увидите, что изображение находится на фоновом слое.Перейдите в Layer, затем нажмите Duplicate Layer. Назовите новый слой «Зеркало» и нажмите ОК.
По умолчанию Photoshop блокирует фоновый слой, на что указывает значок замка. Поскольку это означает, что программное обеспечение не позволит вам переворачивать или перемещать изображение, вам просто нужно разблокировать фоновый слой, дважды щелкнув его имя.
Если нужно, я использую этот слой для клонирования любых отвлекающих факторов или объектов, которые мне могут не понадобиться на моем окончательном изображении.
Отрегулируйте ширину холста
Затем вам нужно добавить больше пространства холста на изображение, чтобы освободить место для фона, который вы будете переворачивать.Для этого вам нужно перейти в меню «Изображение» в строке меню и выбрать «Размер холста» для вашего изображения.
В диалоговом окне «Размер холста» установите флажок «Относительный». Установите ширину и высоту в зависимости от необходимого дополнительного пространства.
Чтобы установить дополнительное пространство размера холста справа от изображения, выберите центральный квадрат в сетке привязки. Щелкните ОК и закройте диалоговое окно. Photoshop заполнит дополнительное пространство холста белым цветом.
Перетащите изображение на одну сторону направляющей
После добавления дополнительного пространства размера холста вы должны перетащить копию изображения на фоновом слое копии в область нового слоя.Обязательно выберите слой фоновой копии на панели «Слои», прежде чем выполнять следующий процесс.
Сначала снимите значок глаза рядом со слоем, чтобы снова отобразить дублированный слой.
Нажмите клавишу Shift, затем щелкните изображение и перетащите его по правой стороне исходного изображения. Это помогает ограничить направление движения, что упрощает перетаскивание по прямой.
Понизьте непрозрачность копии фона примерно до 50%, чтобы увидеть, где разместить новый фон.Чтобы создать эффект, используйте инструмент «Перемещение» на панели инструментов и перетащите все, что вы хотите перевернуть или отразить, на ту же сторону, что и инструмент «Перемещение».
Это будет точкой поворота для эффекта зеркального отображения. Для каждого изменения, которое вы вносите в одну сторону вертикальной направляющей, Photoshop отражает их на другой стороне. Убедитесь, что непрозрачность снова поднята до 100%.
Отразить фоновую копию
Пока вы выбрали все изображение, вам действительно нужно перевернуть изображение, это сделанная вами фоновая копия.
Вы можете сделать первый эффект зеркального отражения, перевернув изображение в Photoshop справа по вертикали, чтобы оно выглядело как отражение изображения слева. Это означает, что вам нужно изменить форму или преобразовать выделение.


Используйте команду Photoshop «Преобразовать выделение»
Для этого перейдите в меню «Правка»> «Преобразовать» в верхней части экрана. Выберите «Преобразовать», а затем выберите «Отразить по вертикали» (или «Отразить по горизонтали», в зависимости от желаемого эффекта).Точно так же вы можете нажать Ctrl + T или Command + T, чтобы выбрать Free Transform с клавиатуры.
Установите контрольную точку
Как только вокруг содержимого слоя появятся поле «Свободное преобразование» и маркеры, вы должны увидеть маленький значок цели в центре поля. Это контрольная точка трансформации, которая относится к точке, где будет происходить трансформация.
Если вы не видите контрольную точку, перейдите на панель параметров и установите флажок Toggle Reference Point.После этого щелкните контрольную точку и перетащите ее влево или вправо, чтобы она встала на место над ручкой, которая находится на той же стороне, что и ваша направляющая.
Отразить изображение по горизонтали или вертикали
При активной команде «Свободное преобразование» щелкните правой кнопкой мыши или удерживая клавишу Control внутри поля «Свободное преобразование» и выберите в меню «Отразить по горизонтали» или «Отразить по вертикали». Вуаля! — изображение в Photoshop справа мгновенно становится зеркальным отражением изображения слева.Как видите, переворачивать горизонтальные и вертикальные изображения очень просто.
Когда вы будете довольны преобразованием флип-изображения, закройте Free Transform, нажав Enter или Return на клавиатуре. Кроме того, руководство вам больше не понадобится, поэтому перейдите в меню «Просмотр» и выберите «Очистить направляющие», чтобы удалить его.
Добавить маску слоя
Выберите копию фонового слоя изображения, а затем добавьте маску слоя, щелкнув белый прямоугольник с кругом посередине в нижней части палитры панели слоев, обведен красным под .


Инвертируйте маску, щелкнув (Command I на Mac) или (Control I на ПК). Ваша маска станет черной (обведена синим выше) , и ваше зеркальное изображение в Photoshop теперь будет выглядеть как исходное изображение.
Инвертирование маски скрывает слой, который мы только что добавили, и позволяет нам «рисовать» на новом перевернутом слое только там, где мы хотим.
Кисть на областях
Перед тем, как рисовать что-либо, нажмите на маленькие стрелки рядом с рамкой переднего плана, чтобы переключиться между черным и белым.Затем выберите инструмент кисти на панели инструментов. Чтобы прокрасить новый слой, используйте белую кисть (B), чтобы прокрасить новый слой, перевернув там, где вы хотите.
Наведите курсор мыши на изображение в Photoshop и начните рисовать в тех областях, где вы хотите перевернуть или отразить изображение в Photoshop, чтобы просвечивать. Убедитесь, что вы рисуете на маске слоя, а не на самом слое.
Если вы рисуете близко к объекту, увеличьте жесткость кисти примерно до 30%. Затем уменьшите непрозрачность кисти примерно до 60%.Постепенно рисуйте вокруг объекта, пока не смешаете все естественным образом.


С помощью Layer Masks можно понять, какой цвет использовать: Белый раскрывает, черный скрывает.
Используйте черную кисть, чтобы исправить любые части, которые вы хотите «очистить».
* Примечание. Если вы не знаете, какой цвет использовать, помните, что, инвертируя слой, мы сделали маску черной, скрывая новый слой (черный скрывает). Чтобы вернуть те части этого слоя, которые нам нужны, мы нарисуем их с помощью белой кисти (белый раскрывается).Белая кисть показывает наш перевернутый дублированный слой в нужных нам местах.
Размытие частей фона
Вы также можете внести некоторые изменения в фон, чтобы сделать отредактированное изображение более правдоподобным. Для этого вам нужно добавить немного размытия к фоновому слою.
Перейдите в верхнюю строку меню и выберите «Фильтр»> «Размытие»> «Размытие по Гауссу». В окне «Размытие по Гауссу» установите радиус до 5 пикселей и нажмите «ОК». Это должно помочь размыть фоновый слой в Photoshop.
Свести изображение
Чтобы завершить изображение в Photoshop, перейдите в Layer-Flatten Image, а затем нажмите Save. Используйте инструмент Patch или Clone Stamp Tool, чтобы убрать любые другие отвлекающие факторы или области, которые выглядят явно зеркальными.


Экспериментируйте с режимами наложения слоев
Эта часть является необязательной и зависит от вашего вкуса. Если вы хотите смешать верхний слой со слоями под ним, вы можете сделать это, изменив режим наложения слоя.
Вы можете найти параметр «Режим наложения» в верхнем левом углу панели «Слои».Из обычного режима по умолчанию на панели «Слои» вы можете изменить его на другие режимы. Вот некоторые из них, которые хорошо подходят для зеркального изображения в Photoshop:
- Multiply : Прекрасно совмещает изображения, но имеет эффект затемнения на фотографиях.
- Темнее : Делает полученные цвета темнее. Все белое в смешанном слое в Photoshop будет невидимым, а все, что будет темнее белого, будет иметь некоторый эффект затемнения на пикселях под ним.
- Светлее : Делает изображение в целом ярче, сравнивая пиксели выбранного слоя с пикселями на слоях под ним.
- Screen : Обеспечивает несколько различных уровней яркости в зависимости от значений яркости смешанного слоя. Хотя обычно получается цвет ярче.
- Наложение : объединяет умножение и растрирование в зависимости от основного цвета. Он также использует режим смешивания экрана с половинной интенсивностью для цветов светлее 50% серого.
- Разница : ищет различия между слоем и слоями под ним, а затем отображает эти различия разными цветами.
- Exclusion : Придает психоделическую атмосферу, создавая эффект, аналогичный режиму Difference, но с меньшей контрастностью.
Бонус: создание действия
Хотя этот эффект очень легко выполнить, вы можете сделать из него экшен Photoshop, так что все, что вам нужно делать, это нажимать кнопку каждый раз, когда вам нужно отразить изображение или задний план.
Откройте изображение в Photoshop и щелкните значок «Создать новое действие» на панели действий, чтобы записать шаги.
Если вас устраивают начальные настройки действия, нажмите кнопку «Запись». Когда вы нажимаете эту кнопку, Photoshop записывает все, что вы делаете, как часть действия.
Маленькая кнопка на панели действий должна измениться на красную точку, чтобы сообщить вам, что вы ведете запись. Выполните действия по отражению фона изображения. После записи нажмите «Остановить воспроизведение / запись видео».
Программа сохранит действие, и вы сможете просмотреть его на панели «Действия».
Выберите действие на панели «Действия» и затем нажмите маленькую серую кнопку воспроизведения внизу. Таким образом, вы можете автоматически повторить эффект зеркального фона на любом изображении.


Завершение
Если вы хотите следовать вместе со мной, когда я делаю это редактирование, посмотрите это видео ниже, где я шаг за шагом проведу вас через процесс зеркального отражения фона в Photoshop. шаг.
Мы рады услышать ваши вопросы! Если есть, оставляйте их в комментариях!
.Как перевернуть изображение в Photoshop
В этом руководстве объясняется, как перевернуть изображение и упростить работу с Photoshop. Не секрет, что Photoshop позволяет решать сложные задачи; однако он также отлично подходит для простых задач. Это руководство научит вас переворачивать изображение, вращать холст и работать с изображениями в Photoshop.
Если вам не нравится Photoshop или вы думаете, что он слишком сложный, вы можете переключиться на Luminar одним щелчком мыши.Luminar также работает как один из многих плагинов Photoshop, который помогает быстро применять красивый внешний вид и редактировать, чтобы сделать ваши изображения великолепными.
 Люминар 3
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более

Как отразить изображение в Photoshop
Переворачивание изображения, по сути, является его зеркальным отображением.Вы можете сделать это по разным причинам. Как новички, так и профессионалы используют технику переворота изображения в Photoshop, чтобы добиться лучших результатов, сместить фокус в изображении или создать замысловатые и красивые узоры. Photoshop позволяет достичь всех этих результатов, но он разработан в основном для профессиональных пользователей. Многие фотографы предпочитают Luminar, потому что он быстрый и удобный.
Вариант 1 — Отразить все изображение
Отразить изображение без слоев довольно просто.Сначала откройте ваше изображение в Photoshop. В верхней строке меню выберите Image -> Image Rotation -> Flip Canvas Horizontal / Flip Canvas Vertical . Вы можете быстро перевернуть изображение одним щелчком мыши.
Теперь вы можете стать экспертом в переворачивании изображений в Photoshop!
Вариант 2 — Отразить слой
Проблемы возникают, когда вам нужно перевернуть определенный слой. Допустим, вам просто нужно перевернуть логотип вашей компании, водяной знак или какой-то текст. В этом случае вам нужно перевернуть только слой, содержащий элемент.
Иногда вам нужно перевернуть только один слой и не нужно делать полное зеркальное отражение. Существует как минимум три способа зеркального отражения слоя в Photoshop. Используйте тот, который лучше всего подходит вам.
Вариант 1
Выберите слой изображения, который нужно отразить, и нажмите Правка -> Преобразовать -> Отразить по горизонтали / Отразить по вертикали.
Вариант 2
Щелкните Правка -> Свободное преобразование , а затем щелкните правой кнопкой мыши внутри поля преобразования, которое появляется вокруг изображения.Это откроет небольшое раскрывающееся меню, содержащее параметры переворота.
Option 3
Нажмите Ctrl + T на холсте Photoshop и войдите в режим Free Transform . Затем щелкните изображение правой кнопкой мыши, и вы сможете его перевернуть.
Как повернуть изображение в Photoshop
Иногда вам не нужно переворачивать изображение, а лучше повернуть его на 90 или 180 градусов, что не то же самое, что зеркальное отображение. Вы можете наклонить голову вправо или влево и посмотреть, как будет выглядеть ваше изображение при повороте.
Если вы хотите узнать, как повернуть изображение в Photoshop, выполните следующие действия.
1. Откройте изображение в Photoshop.
2. Выберите Изображение -> Поворот изображения и выберите нужный вариант в меню.
3. Обратите внимание на варианты по часовой стрелке (CW) и против часовой стрелки (CCW) .
4. Поверните изображение по своему усмотрению и, когда будете удовлетворены, сохраните его или экспортируйте для использования в будущем.
Будьте осторожны: если ваше изображение состоит из нескольких слоев, этот параметр будет вращать только выбранный вами слой.Если вы хотите повернуть все слои одновременно, вам понадобится опция поворота холста, так как это позволит вам повернуть весь проект.
Как повернуть холст в Photoshop
Холст включает все слои в вашем проекте. Лучший способ повернуть холст в Photoshop — использовать инструмент поворота. Вот как это сделать:
1. Найдите панель инструментов и выберите инструмент Повернуть вид .
2. Поместите курсор инструмента в окно изображения и удерживайте кнопку мыши.
3. Появится роза ветров.
4. Перетащите курсор по часовой стрелке (или против часовой стрелки), чтобы повернуть холст.
5. После достижения желаемого угла поворота отпустите кнопку мыши.
6. Если вы хотите отменить поворот, нажмите кнопку Сбросить вид на панели параметров .
7. Выбор Правка -> Отменить или использование панели История для отмены изменений не вернет изображение к исходному повороту на ноль градусов.
Обратите внимание, что полоса Options позволяет вам видеть угол поворота, и вы можете вращать его соответствующим образом. Вы также можете выбрать опцию Rotate All Windows , которая позволит вам вращать все открытые документы одновременно.
Как правильно перевернуть изображение в Photoshop
Иногда переворот изображения происходит не так, как планировалось; проблемы могут возникнуть в вашем перевернутом изображении Photoshop. Чтобы помочь вам решить их, вот краткое руководство по устранению неполадок.
Невозможно найти опцию переворота
Если вы не можете найти опцию переворота изображения согласно приведенным выше снимкам экрана, возможно, у вас установлена другая версия Photoshop.В этом случае щелкните Справка в верхней строке меню и выполните поиск по запросу «перевернуть». Photoshop поможет вам найти эту функцию.
Логотип или текст перевернут
Иногда вы просто хотите перевернуть изображение, но логотип, водяной знак или текст тоже переворачиваются, что делает его нечитаемым. В этом случае вам нужно перевернуть только слой, а не весь холст. Вы можете узнать, как перевернуть слой в Photoshop, в приведенных выше инструкциях.
Изображение перевернуто неправильно
Обратите внимание на то, как вы переворачиваете изображение — по вертикальной или горизонтальной оси — так как результат будет другим.
Вращение вместо переворачивания
Эти функции легко спутать, но результаты разительно отличаются. Думайте о повороте изображения как о наклоне головы. Когда вы переворачиваете изображение, вы как будто смотрите на него в зеркало. Если вы все еще не уверены в разнице, поищите инструкции, как повернуть слой в Photoshop.
Люди выглядят неестественно
Мы привыкли видеть людей определенным образом, и иногда, листая фотографию, люди могут выглядеть неестественно или странно.Прочитав уроки, вы сможете узнать больше о том, как в Photoshop снимать людей и делать их более естественными. Получение естественных изображений людей — это больше для того, чтобы люди чувствовали себя непринужденно, когда вы их фотографируете, а не для того, чтобы отразить изображение в Photoshop.
Креативные идеи
Давайте рассмотрим некоторые творческие идеи, которые можно реализовать с помощью зеркального отображения и поворота.
Зеркальный эффект
Если вы знаете, как перевернуть слой в Photoshop, существует множество забавных способов проявить творческий подход к вашим фотографиям.Вы можете перевернуть картинку пополам по горизонтальной или вертикальной линии и добиться интересного зеркального эффекта. Например, если вы сфотографируете здание и перевернете его по горизонтали, здание будет выглядеть так, как будто оно простирается как в землю, так и в небо, создавая жуткое абстрактное изображение. Вы также можете сделать двухголовых животных, перевернув изображение пополам по вертикали. Вашему творчеству нет пределов.
1. Выберите изображение, с которым хотите работать, и разблокируйте фоновый слой на панели Layers .
2. Добавьте больше холста, чтобы уместить вторую половину изображения. Для этого щелкните меню View и выберите New Guide . Обязательно добавьте вертикальную направляющую посередине.
3. Выберите инструмент Move и перетащите объект на одну сторону направляющей.
4. Выберите изображение, а затем выберите Преобразовать выделение .
5. Перетащите край выделенной области на направляющую и скопируйте ее на новый слой.
6. Выберите инструмент Свободное преобразование . Перетащите контрольную точку на направляющую и переверните изображение по горизонтали, чтобы отразить его.
7. Очистите направляющую и обрежьте лишнее пространство по бокам. Щелкните OK , чтобы закрыть диалоговое окно и экспортировать изображение.
Отразите несколько раз для создания забавных узоров
Еще одна техника, которая может добавить творчества в вашу фотографию, — это многократное зеркальное отражение изображения для получения забавных узоров.
1. Откройте изображение, которое хотите отредактировать.
2. Подготовьте поле битвы: Дублируйте фоновый слой и удвойте ширину холста.
3. Выберите фоновый слой-копию и перетащите свою фотографию на него и вправо.
4. Отразите изображение справа по горизонтали в соответствии с приведенными выше инструкциями.
5. Объедините двух слоев.
6. Повторяя те же шаги, дублируйте слой и удвойте высоту холста, затем перетащите новое изображение под оригинал.
7. Отразите нижнего изображения по вертикали, затем объедините оба слоя в новый слой.
8. Поверните новый слой на 90 градусов по часовой стрелке, обрежьте холст вокруг повернутого изображения и снова объедините оба слоя в новый слой.
Это позволит вам создать прекрасный калейдоскопический образ с повторяющимися узорами.
Мы надеемся, что теперь вы освоили некоторые приемы переворачивания изображений и даже сможете научить своих друзей переворачивать изображение и вращать холст в Photoshop.Если вы этого не сделали, вы всегда можете попробовать Luminar, который имеет удобный интерфейс и функции, подходящие как для новичков, так и для профессионалов. Не готовы покупать? Не проблема! Попробуйте Luminar бесплатно, нажав кнопку ниже, а затем сразу же переверните изображение. Вы всегда можете решить купить Luminar позже. Удачи и удачной стрельбы от команды Skylum!
 Люминар 3
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
 .
.














Станьте первым комментатором