Создаем зеркальное отражение. Будь вы новичок или эксперт, зеркальное… | by PFY (Твой фотошоп)
Будь вы новичок или эксперт, зеркальное отражение изображений в Adobe Photoshop является одним из наиболее часто используемых навыков. Однако из-за разнообразия инструментов, учиться тем, кто только начинает, может быть довольно сложно.
Итак, в этом уроке мы научимся зеркально отображать изображение в Photoshop (как по горизонтали, так и по вертикали), используя несколько различных техник. Вы также в процессе узнаете все необходимые шаги, в том числе:
- как перевернуть изображение
- как перевернуть слой
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
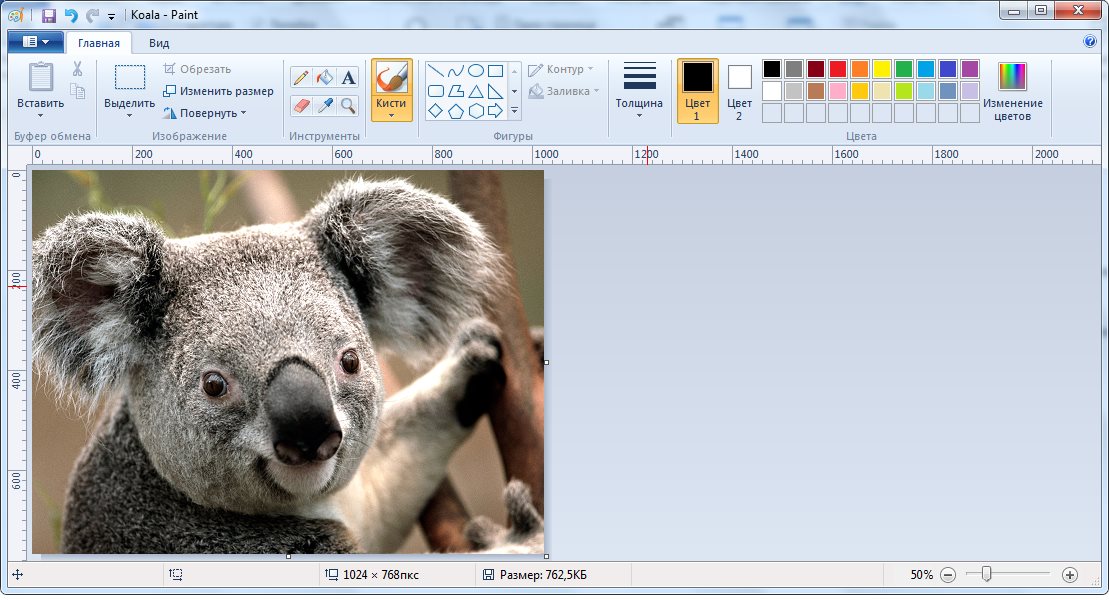
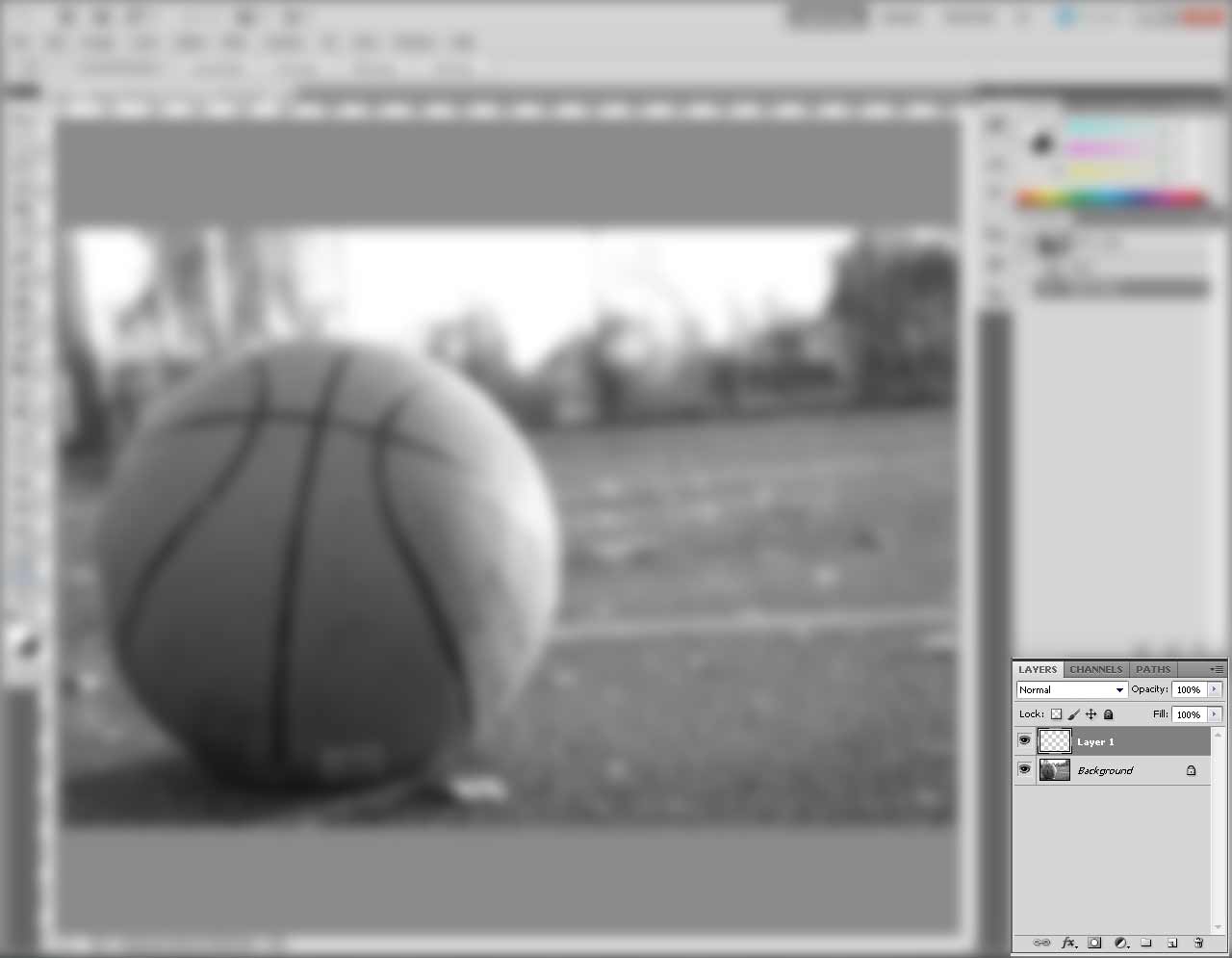
Чтобы открыть изображение в Adobe Photoshop, идем в меню File — Open (Файл — Открыть). Выбираем файл изображения на жестком диске и нажимаем Open (Открыть).
Это создаст новый файл, где мы сможем редактировать свое изображение.
В качестве дополнительного шага вы можете переименовать слой. Для этого нужно дважды щелкнуть по слою Background (Фон) на панели слоев и, в открывшемся окне New Layer (Новый слой), переименовываем слой и нажимаем ОК.
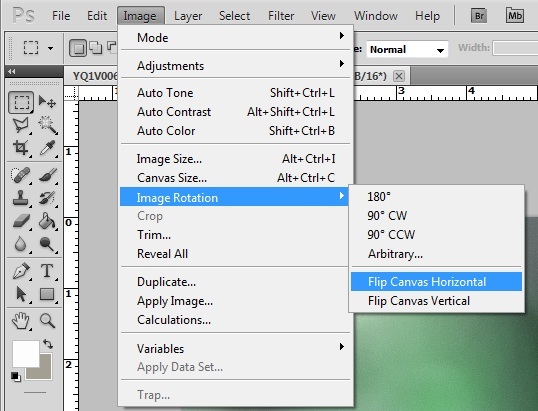
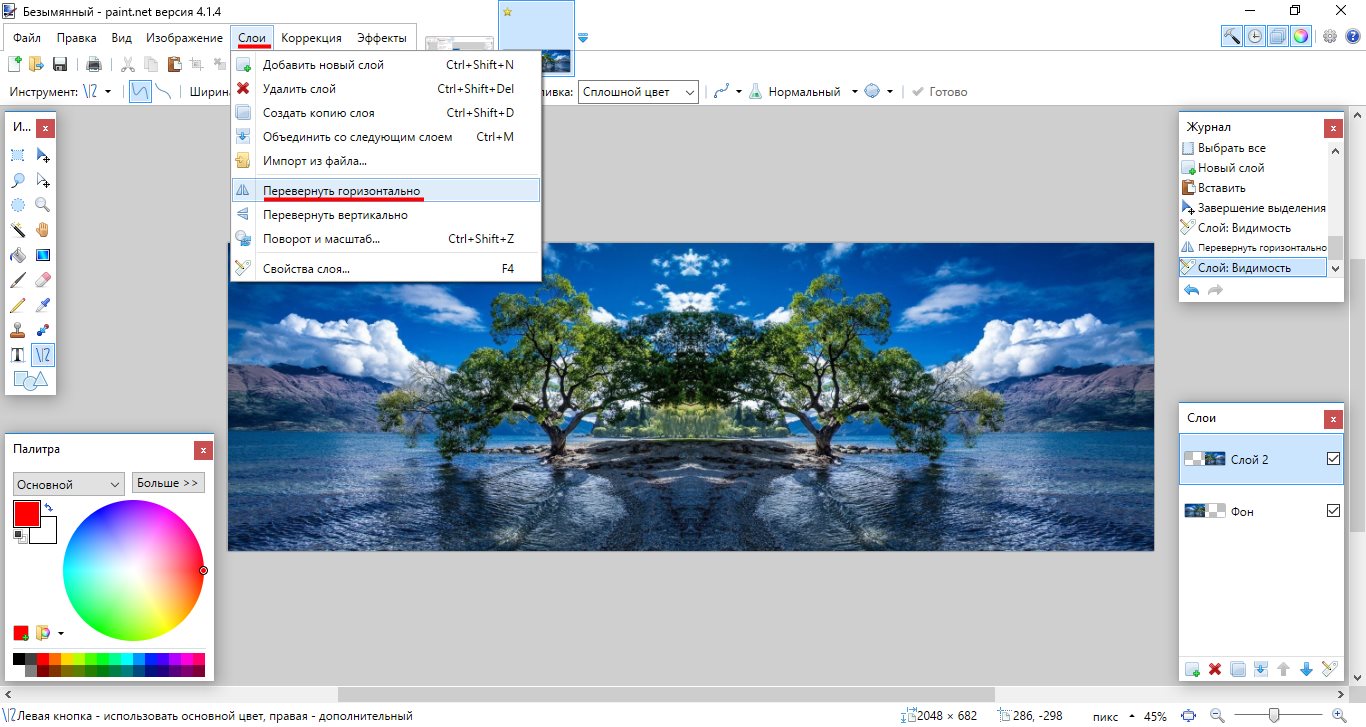
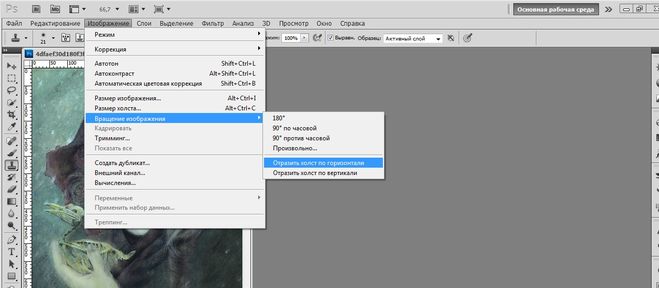
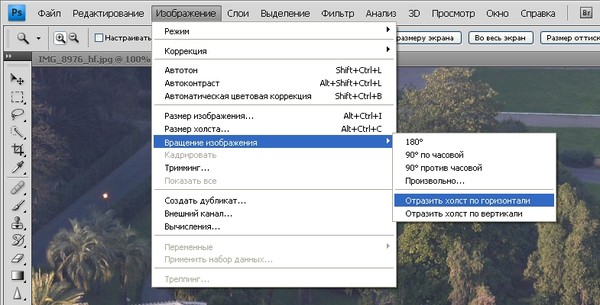
Сейчас узнаем, как перевернуть изображение в Photoshop по горизонтали. Идем в меню
Image — Image Rotation — Flip Canvas Horizontal (Изображение — Вращение изображения — Отразить холст по горизонтали).
Это перевернет изображение по горизонтали без использования слоев.
Сейчас узнаем, как перевернуть изображение в Photoshop по вертикали. Идем в меню
Image — Image Rotation — Flip Canvas Vertical (Изображение — Вращение изображения — Отразить холст по вертикали).
Это перевернет изображение по вертикали без использования слоев.
Вы также можете создать экшн в Photoshop для переворота изображения. Создание экшнов в Photoshop позволит быстро и легко автоматизировать шаги.
Создание экшнов в Photoshop позволит быстро и легко автоматизировать шаги.
Идем в меню Window — Actions (Окно — Операции). Нажимаем Create New Action (Создать новую операцию) на панели Actions (Операции).
Как только вы нажмете кнопку Create New Action (Создать новую операцию), вам будет предложено сначала заполнить несколько граф. Эти настройки могут быть полезны при создании нового экшна в Photoshop, чтобы идентифицировать его.
- Name (Имя): выберите подходящее имя для экшна.
- Action Set (Набор): выберите по умолчанию.
- Function Key (Функциональная клавиша): позволяет сопоставить операцию клавише на клавиатуре, чтобы при нажатии этой кнопки она запускала экшн (например, F3).
- Color (Цвет): вы можете назначить цвет для экшна, чтобы помочь вам быстрее идентифицировать его.
После установки всех настроек можно нажать на кнопку Record (Запись). После нажатия на эту кнопку, все, что вы делаете в Photoshop, будет записано как часть экшна. Маленькая кнопка на панели Actions (Операции) также изменится на красную точку, чтобы вы знали, что запись идет.
После нажатия на эту кнопку, все, что вы делаете в Photoshop, будет записано как часть экшна. Маленькая кнопка на панели Actions (Операции) также изменится на красную точку, чтобы вы знали, что запись идет.
Теперь повторяем шаги для переворота по горизонтали или по вертикали. После завершения записи нажимаем кнопку Stop Playing/Recording (Остановить воспроизведение/запись). Экшн теперь сохранен и его можно найти в списке экшнов на панели Actions (Операции).
Превосходно! Теперь мы создали экшн для переворачивания изображения. Вы можете проверить, работает ли экшн на другом изображении, открыв другое изображение. Выбираем экшн на панели Actions (Операции) и нажимаем маленькую серую кнопку Play (Воспроизвести) внизу.
Это повторит эффект экшна на любой фотографии! Вы можете запускать экшн для переворачивания как по горизонтали, так и по вертикали.
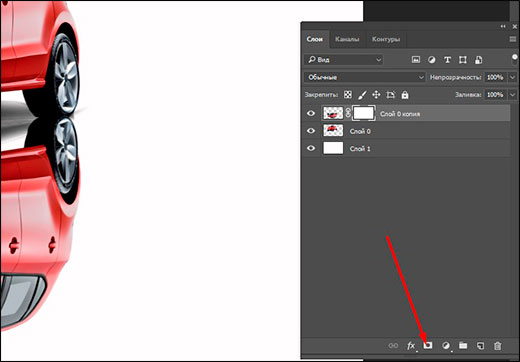
Теперь, когда мы знакомы с переворачиванием изображений, то можем использовать эту технику для создания зеркального отображения или отражения. Чтобы сделать это, мы должны сначала создать дублирующий слой из исходного изображения.
Чтобы сделать это, мы должны сначала создать дублирующий слой из исходного изображения.
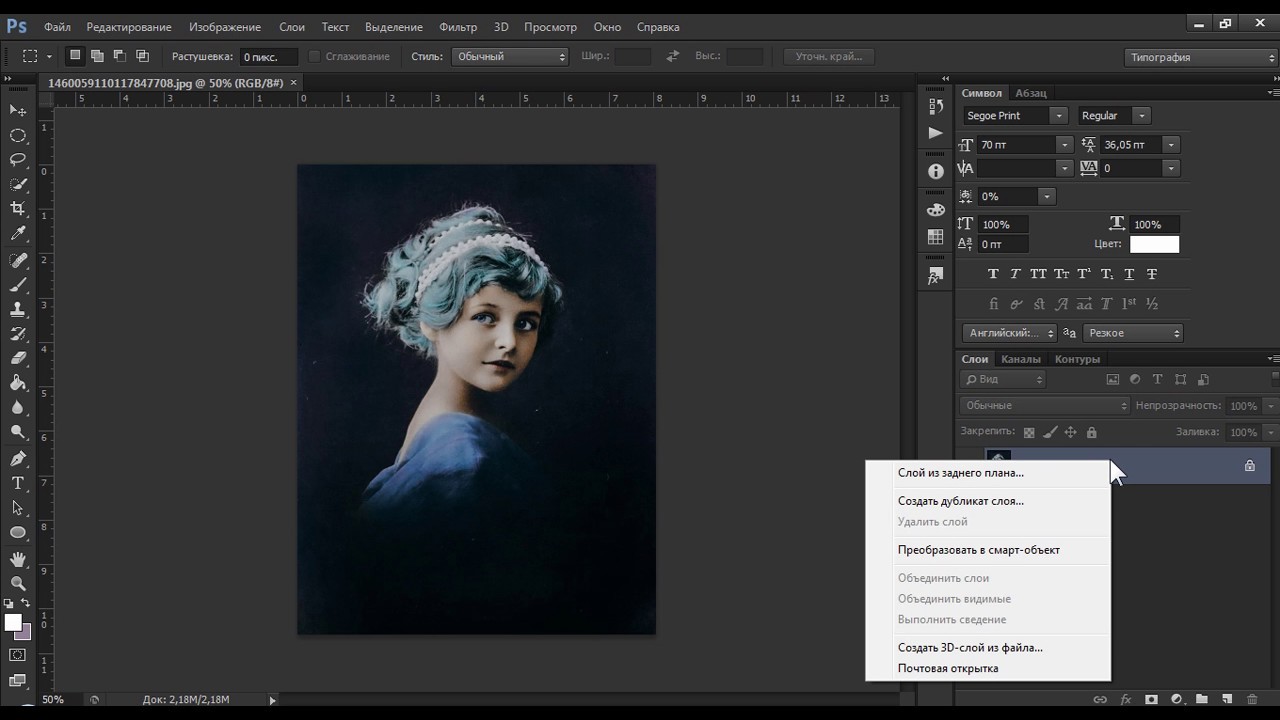
Сначала убеждаемся, что исходная фотография является слоем, дважды щелкнув и переименовав его. Затем щелкаем правой кнопкой мыши по слою и выбираем Duplicate Layer (Создать дубликат слоя).
Это создаст дубликат слоя, который идентичен оригиналу. Переименовываем дубликат слоя соответственно.
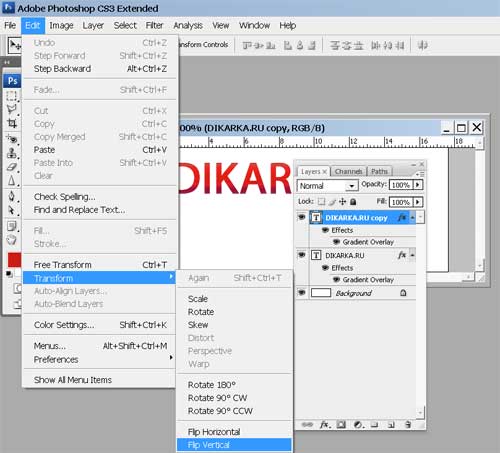
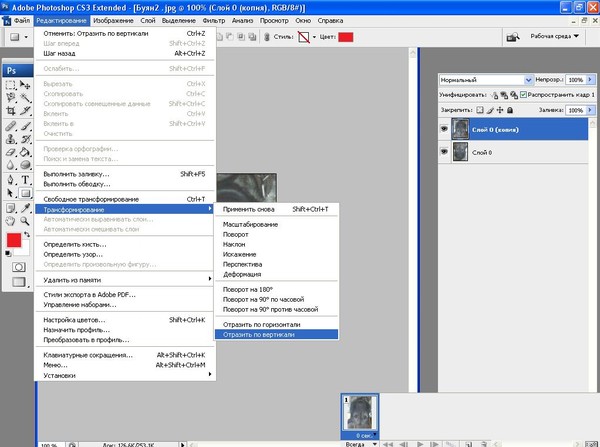
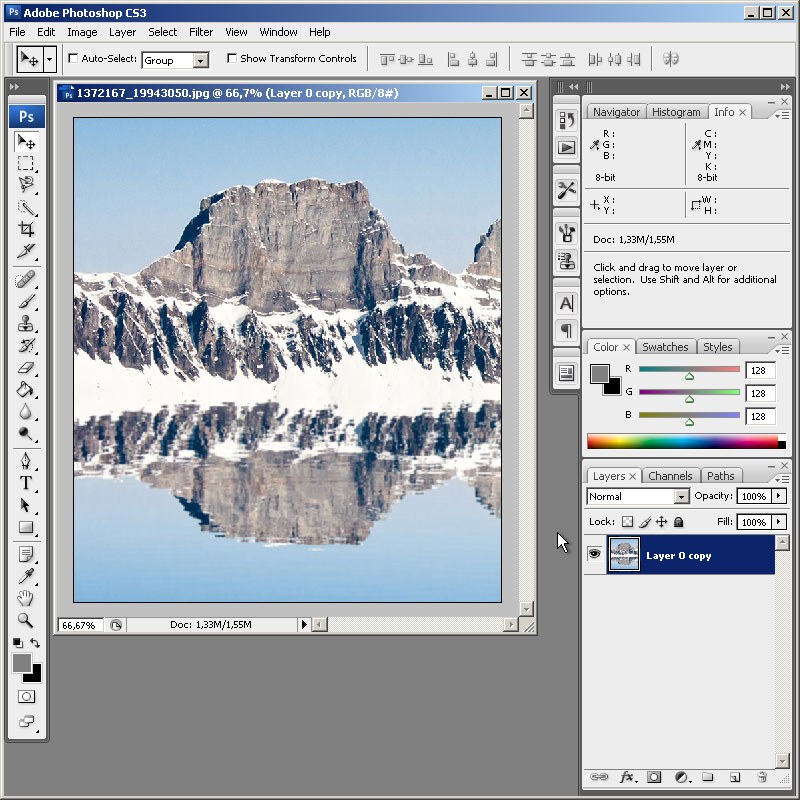
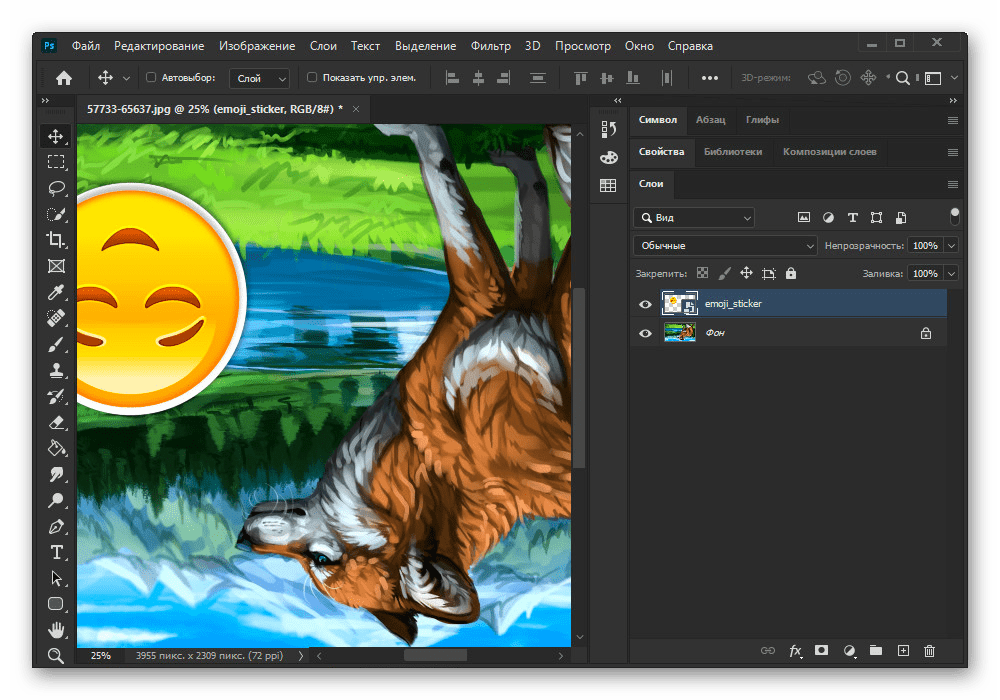
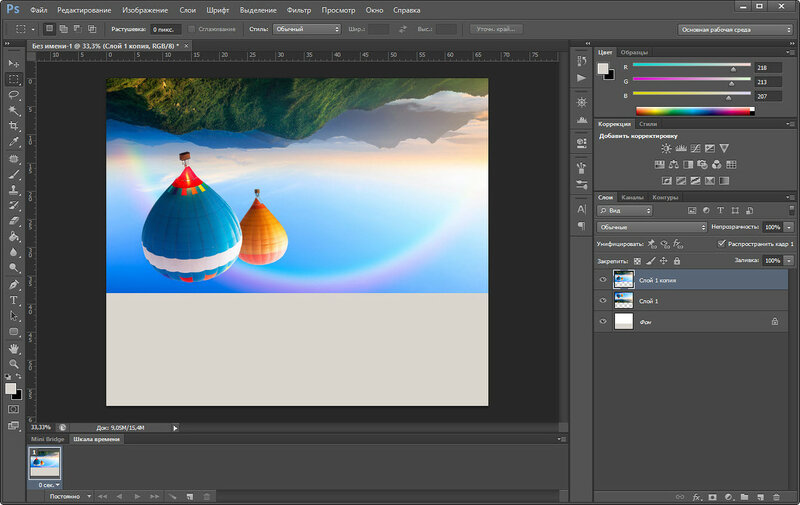
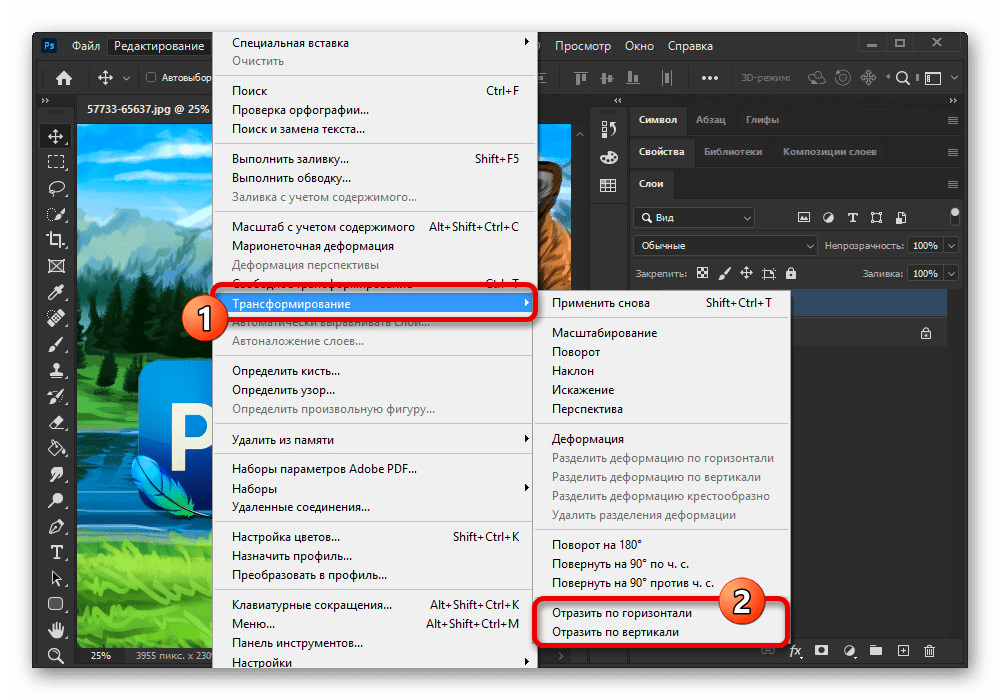
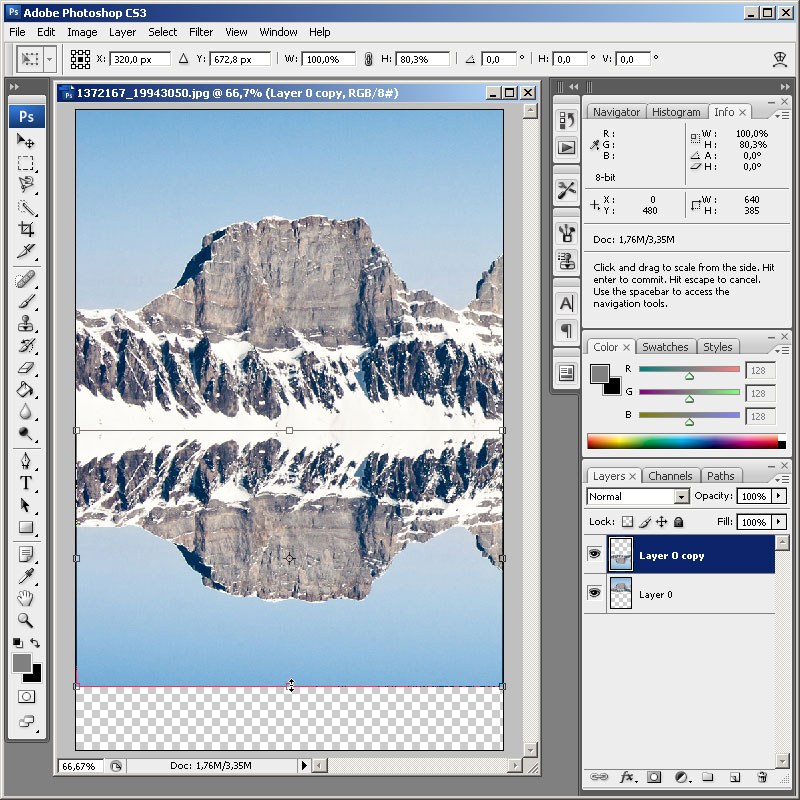
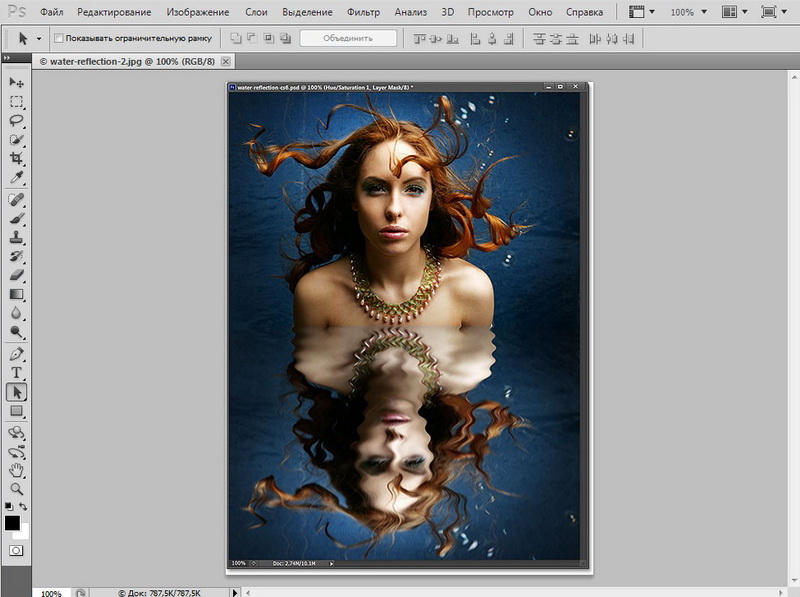
Для переворота слоя используются немного другие инструменты по сравнению с переворотом холста. Для этого изображения мы хотим создать отражение в воде, которое потребует от нас перевернуть дубликат слоя по вертикали. Идем в меню Edit — Transform — Flip Vertical (Редактирование — Трансформирование — Отразить по вертикали).
На новом перевернутом слое с помощью инструмента Marquee Tool (Прямоугольная область) выделяем область над лапой животного, а затем нажмите кнопку Delete на клавиатуре, чтобы удалить ее.
Скрываем дубликат слоя, нажав на значок глаза рядом с миниатюрой слоя. Выбираем инструмент Crop Tool © (Рамка) и растягиваем изображение вниз.
Выбираем инструмент Crop Tool © (Рамка) и растягиваем изображение вниз.
Увеличиваем холст настолько, чтобы было достаточно места для перевернутого изображения, которое станет отражением львенка.
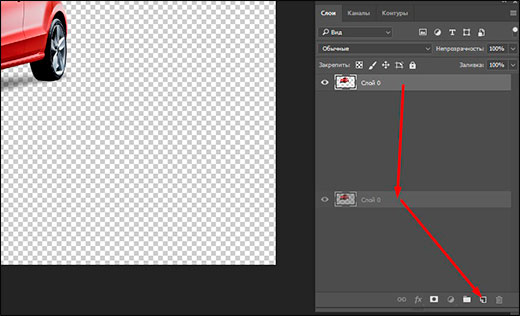
Обязательно делаем дубликат слоя видимым, щелкнув значок глаза рядом со слоем, а затем инструментом Move Tool (V) (Перемещение) помещаем слой непосредственно под исходной фотографией.
Дублирующий слой должен быть выше исходного слоя в иерархии, чтобы перевернутое изображение отображалось правильно.
Выравниваем дубликат слоя так, чтобы любые части льва, которые вступают в контакт с водой (например, лапы), касались друг друга.
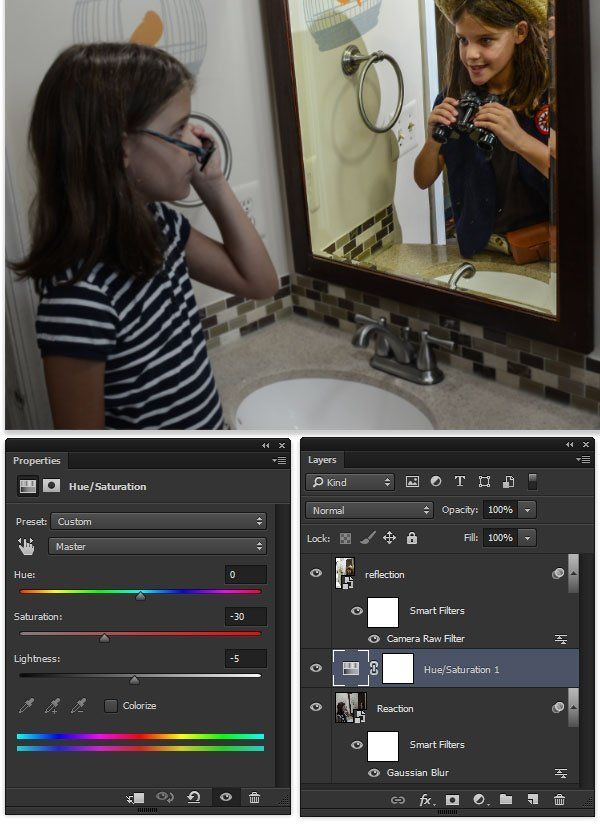
Мы также можем внести некоторые коррективы в отражение, чтобы продать изображение и сделать его более правдоподобным. Во-первых, мы можем добавить немного размытия в слой отражения. Для этого идем в меню Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу).
Устанавливаем радиус размытия на 5 пикселей и жмем ОК.
Это поможет размыть слой с отражением. Отрегулируйте радиус размытия по своему вкусу, повторяя шаги выше.
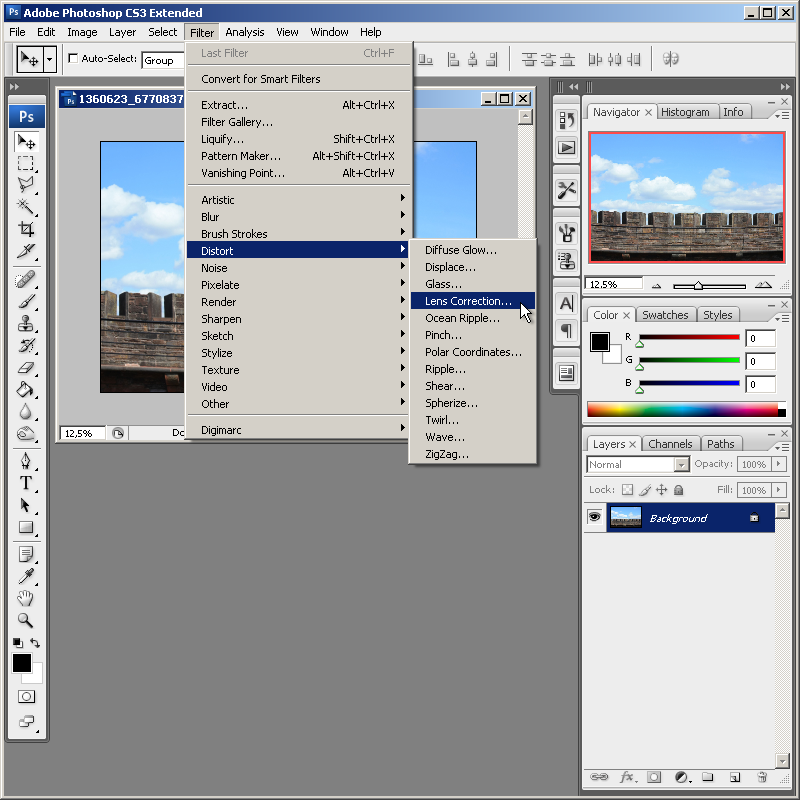
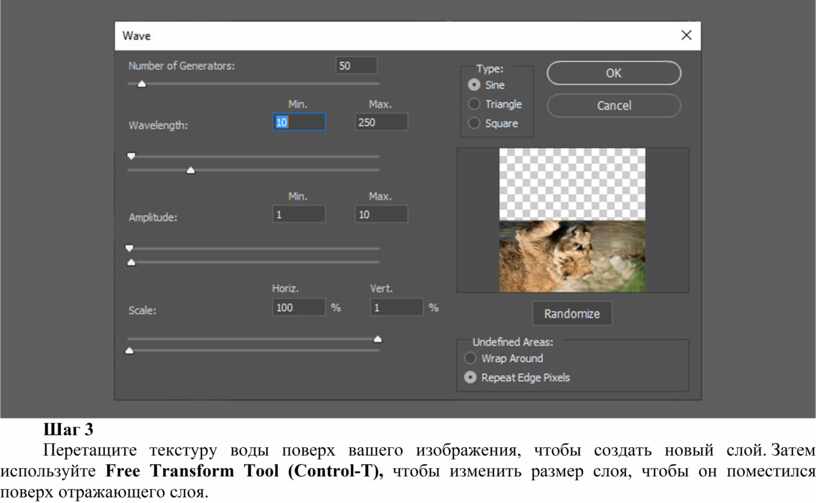
Далее, мы добавим немного искажения к отражению, чтобы придать ему легкий «волновой» эффект. Идем в меню Filter — Distort — Wave (Фильтр — Искажение — Волна).
Настраиваем фильтр:
- Number of Generators (Число генераторов): 50
- Min Wavelength (Мин. Длина волны): 10
- Max Wavelength (Макс. Длина волны): 250
- Min Amplitude (Мин. Амплитуда): 1
- Max Amplitude (Макс. Амплитуда): 10
- Scale Horiz (Мин. Масштаб): 100%
- Scale Vert (Макс. Масштаб): 1%
Подбирайте настройки в соответствие с вашим изображением.
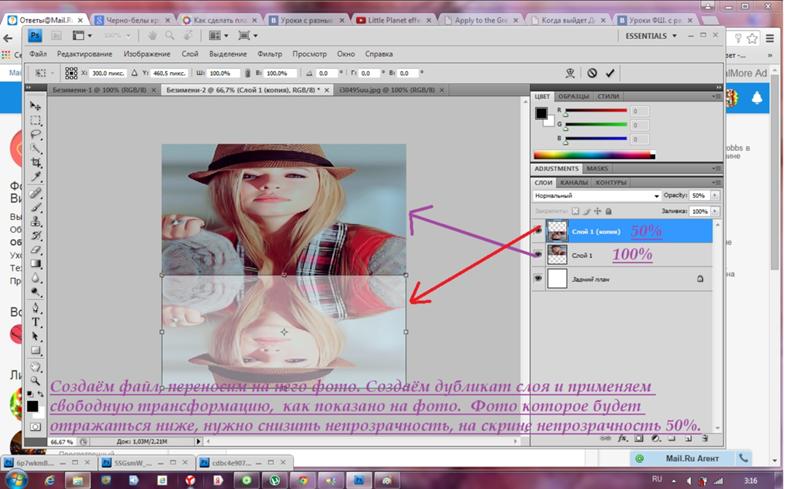
Перетаскиваем текстуру воды поверх изображения, чтобы создать новый слой. Затем инструментом Free Transform Tool (Свободное трансформирование) (Ctrl+T) меняем размер слоя, чтобы он размещался поверх отражающего слоя.
Также размываем слой с текстурой воды, идем в меню Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу). Устанавливаем радиус размытия на 2–5 пикселей и жмем ОК.
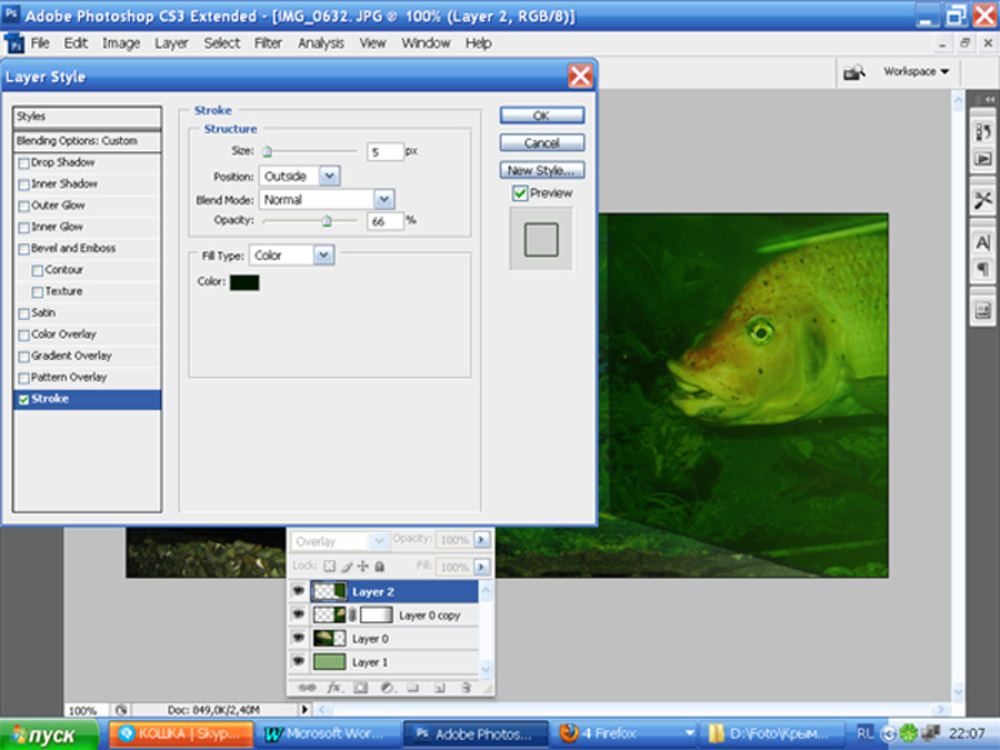
Меняем режим наложения этого слоя на Overlay (Перекрытие).
Режим наложения Overlay (Перекрытие) позволит нам видеть сквозь слой текстуры воды.
На панели слоев устанавливаем непрозрачность слоя текстуры воды на 50%, чтобы уменьшить контраст.
PFY
Photoshop как зеркально отобразить изображение. Как зеркально отразить фото в фотошопе
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
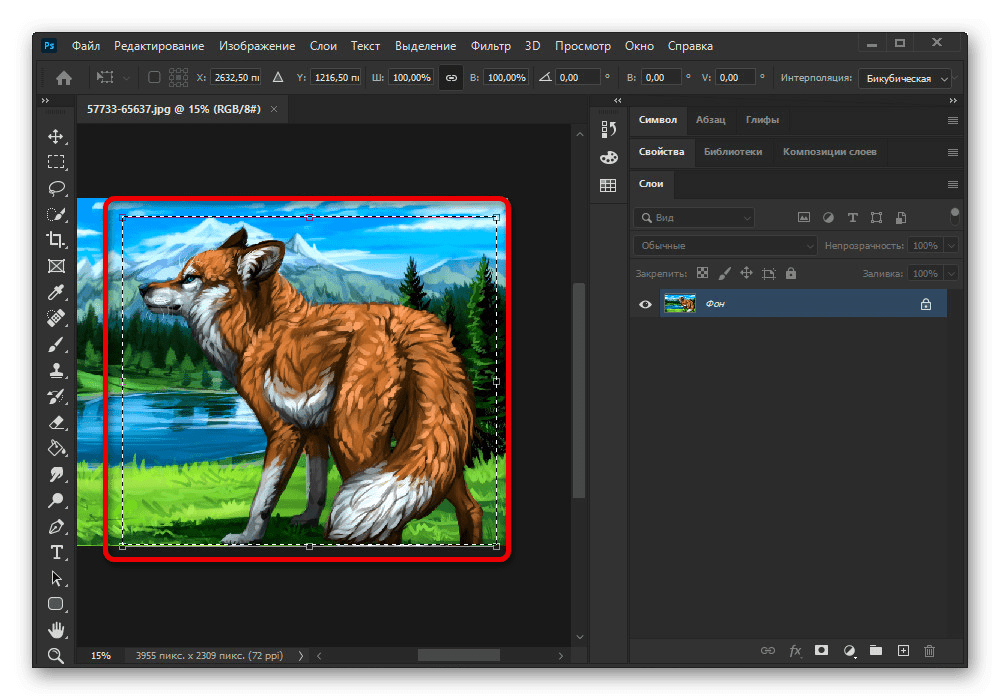
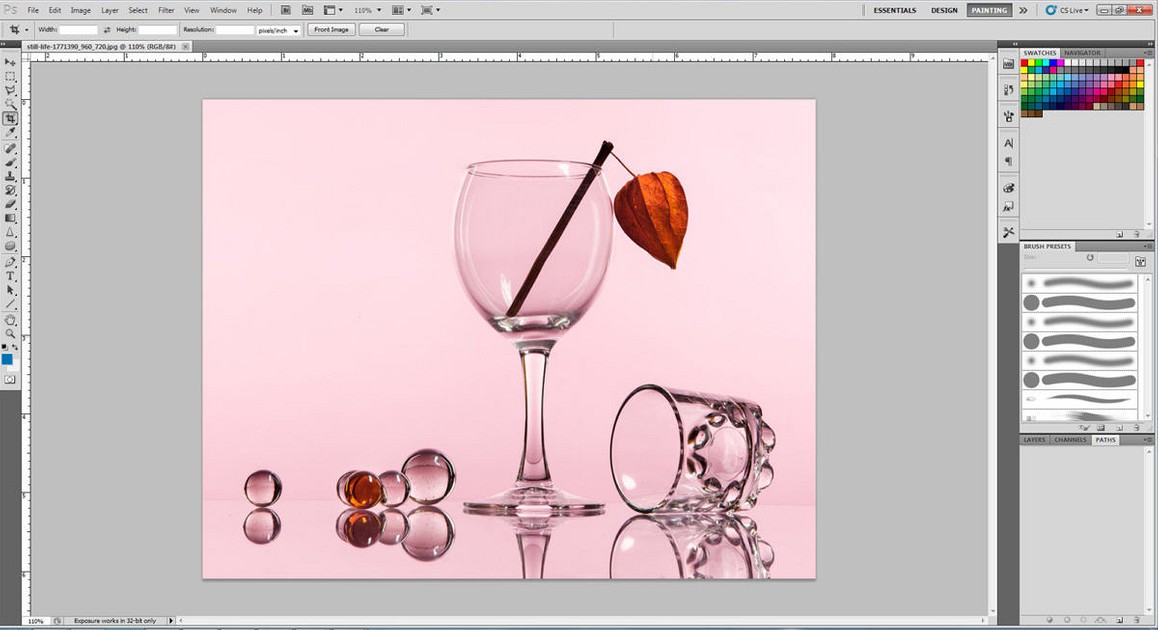
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование»
.
Flip Horizontal/«Отразить по горизонтали»
— позволяет отразить фотографию по горизонтали.
Делает зеркалирование по вертикали.
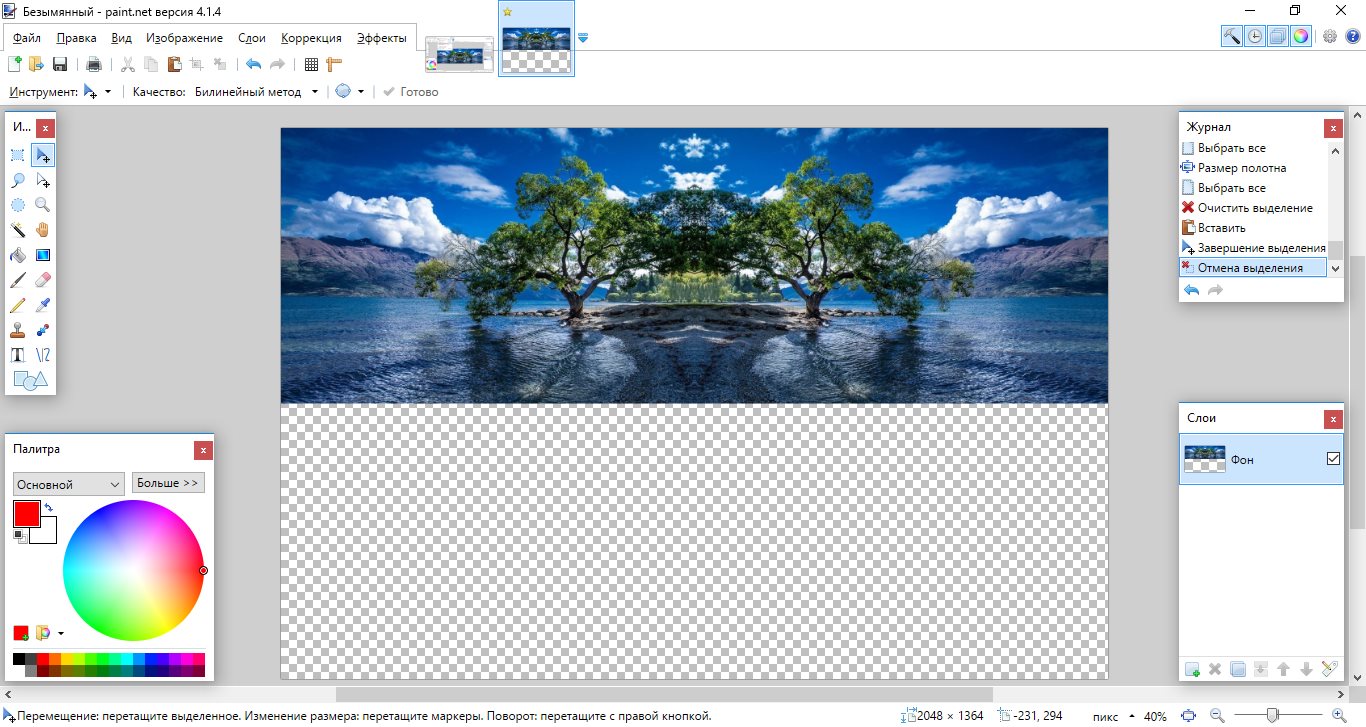
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…»
, либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
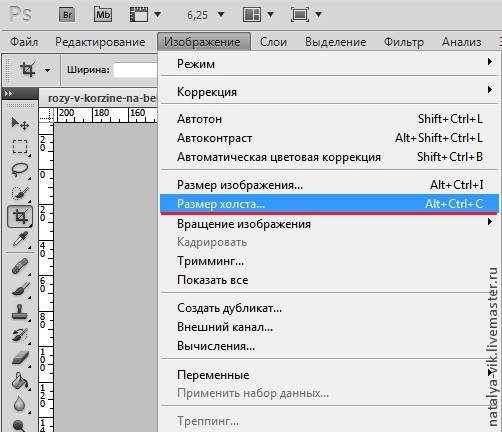
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста»
.
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение»
мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
После нажатия на кнопку Ok
и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
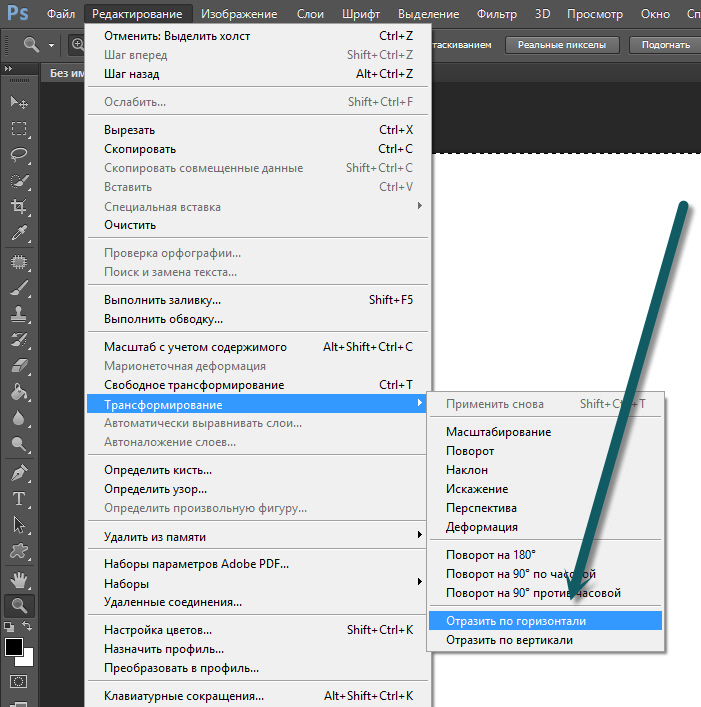
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали»
. После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые»
. Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали»
. После этого мышкой поместим зеркалированный слой на новое место.
После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
Прежде чем мы начнем, давайте настроим отображение изображения Photoshop`ом для более удобной работы.
По умолчанию, Photoshop отображает изображение в плавающем окне документа, либо во вкладке. Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop. После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр —> Режимы экрана —> Во весь экран с главным меню (View —> Screen Mode —> Full Screen Mode With Menu Bar):
Вы также можете изменить режимы экрана, несколько раз нажав на клавишу клавиатуры F. Чтобы вернуться в обычный просто нажмите пару раз клавишу F.
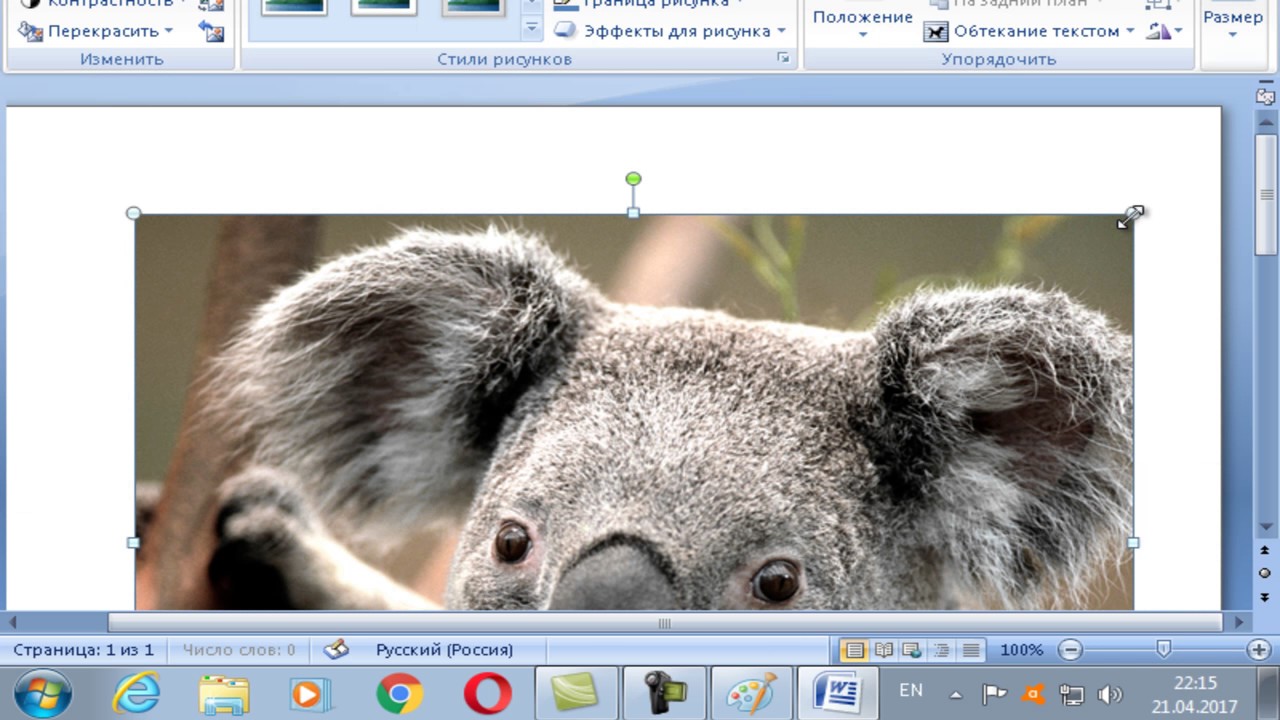
Шаг 2: Обрезка нежелательных областей фотографии
Для начала, давайте удалим те области нашего изображения, которое не нужны для создания эффекта. В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:
В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:
Нажмите Enter для применения действия инструмента.
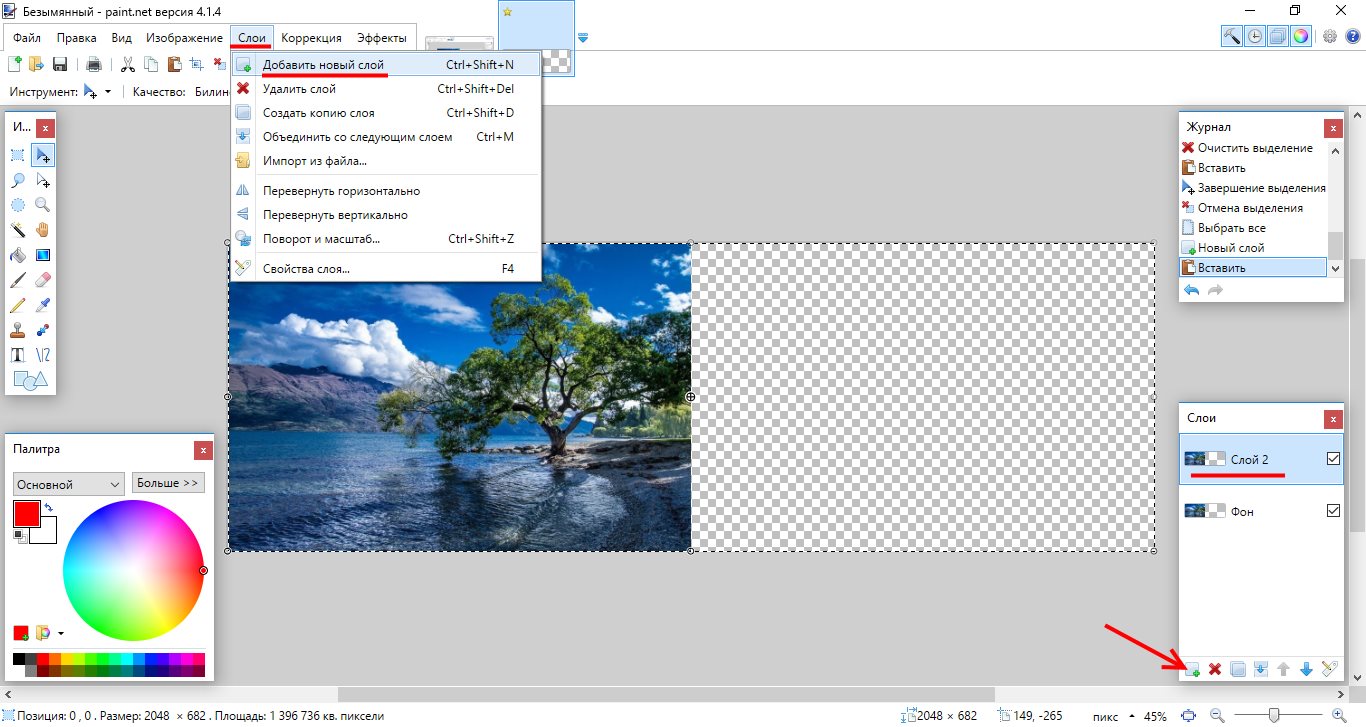
Это изображение находится у нас на фоновом слое в панели слоёв. Дублируем фоновый слой, нажав Ctrl+J. Теперь в панели слоёв у нас имеется два слоя, фоновый и его копия, с копией мы и будем работать дальше.
Теперь займёмся изменением ширины холста. В верхней части рабочего окна программы в главном меню пройдите по вкладке Изображение —> Размер холста (Image —> Canvas Size).
Это действие открывает диалоговое окно, которое мы можем использовать, чтобы добавить дополнительное пространство справа от нашего фото, для этого ширину на 200% (предварительно изменив единицы измерения с пикселей на проценты) и нажмём на стрелку в опции «Расположение» (Anchor):
Если в палитре цветов у Вас были установлены цвета по умолчанию (чёрный — основной, белый — фоновый), то новое пространство на фоновом слое заполнятся белым (т. е. фоновым) цветом.
е. фоновым) цветом.
С помощью инструмента «Перемещение» (Move Tool) перетащите, удерживая клавишу Shift, верхний слой вправо до края холста:
Отразите правое изображение по горизонтали с помощью опции «отразить по горизонтали» инструмента «Трансформирование»:
Объединим наши два слоя с помощью комбинации клавиш Ctrl+E, теперь в Палитре слоёв у нас снова один слой:
Снова дублируем слой с помощью Ctrl+J:
Теперь удваиваем высоту холста, так, чтобы новое пространство оказалось под изображением:
Наш холст теперь выглядит так:
И перетаскиваем верхний слой вниз, при этом зажав клавишу Shift:
Теперь отразим этот слой, но в этот раз по вертикали:
Объединим эти два слоя с образованием нового слоя, нажав Ctrl+Shift+Alt+E:
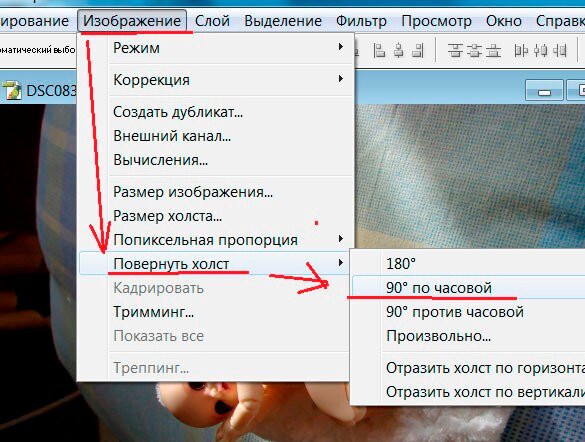
На данный момент у нас активен верхний слой, у меня это «Слой 2». Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Вот что у нас получится:
Нажмите Enter для применения действия трансформации.
Обрежем лишнее. Зажмите клавишу Ctrl и наведите курсор на миниатюру верхнего слоя в панели слоёв (при этом вокруг курсора появится пунктирная рамка) и кликните по миниатюре:
После чего вокруг повёрнутого на 90° слоя создастся выделенная область:
Теперь идём по вкладке главного меню Изображение —> Кадрировать (Image —> Crop), после чего слой обрезается:
Нажмите Ctrl+D для снятия выделения.
Изменение режима наложения
В настоящее время изображение на верхнем «Слое 2» полностью перекрывает видимость слоёв, находящихся под ним. Это несколько не то, чего бы мне хотелось. Для смешивания слоёв изменим режим наложения «Слоя 2» с обычного на
Добавление простого отражения изображения
— это замечательный маленький трюк, который можно выполнить с помощью команды .
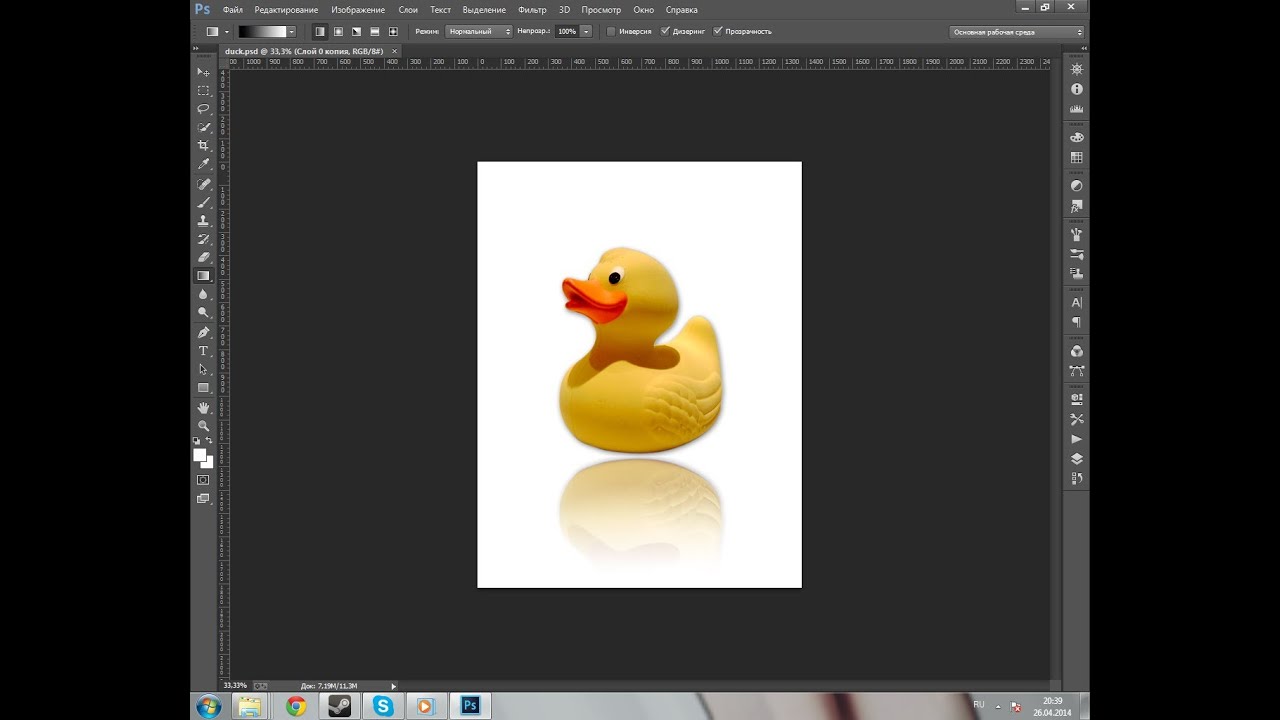
Хотя эта техника выполняется в несколько шагов, она стоит затраченных усилий. Помимо добавления глубины к кажущейся плоской фотографии, отражение может заставить объект выглядеть так, будто он был сфотографирован на другой поверхности, к примеру, на столе.
Помимо добавления глубины к кажущейся плоской фотографии, отражение может заставить объект выглядеть так, будто он был сфотографирован на другой поверхности, к примеру, на столе.
Вот как можно создать простое отражение изображения в фотошопе:
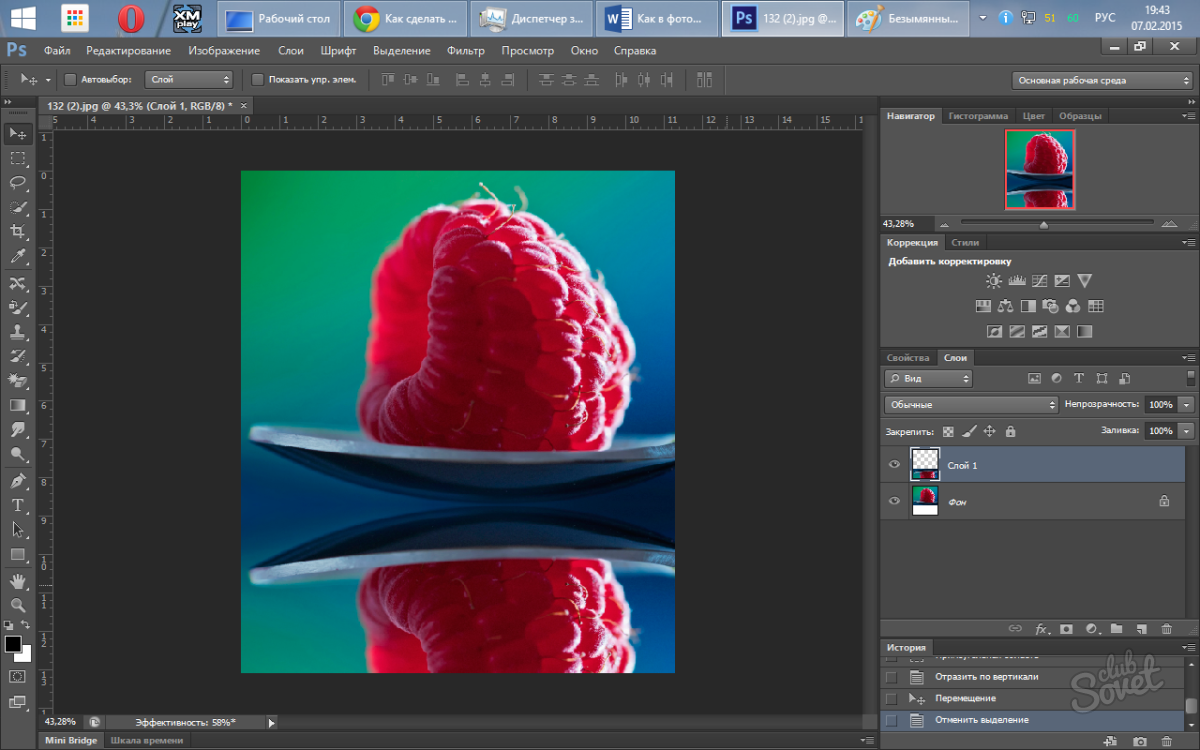
1. Откройте фотографию и продублируйте слой, на котором находится изображение (скорее всего, это фоновый слой).
Дублируйте слой, нажав сочетание клавиш Ctrl+J. Попутно дважды щелкните мышью по исходному фоновому слою, чтобы он стал доступным для редактирования, если вы еще этого не сделали. Назовите копию «Отражение».
Вы можете продублировать элемент в процессе трансформации, нажав клавишу Alt при выборе команды меню Редактирование => Трансформирование или Редактирование => Свободное Трансформирование. В этом случае будет трансформирован дубликат элемента на копии слоя.
2. Добавьте немного пространства холста.
Чтобы освободить место для отражения в нижней части документа, необходимо . Нажмите клавишу С, чтобы выбрать , нарисуйте рамку вокруг изображения, а затем перетащите нижний маркер рамки вниз примерно на 5 см. Нажмите клавишу Enter, чтобы выполнить кадрирование.
Нажмите клавишу Enter, чтобы выполнить кадрирование.
3. Отразите дубликат слоя.
Выделив дубликат слоя, нажмите сочетание клавиш Ctrl+T для вызова команды Свободное трансформирование. Щелкните правой кнопкой мыши (кнопкой мыши, удерживая клавишу Ctrl внутри ограничительной рамки и в появившемся контекстном меню выберите пункт Отразить по вертикали (Flip Vertical). Когда слой отразится, нажмите клавишу Enter или дважды щелкните мышью внутри ограничительной рамки, чтобы выполнить трансформирование.
4. Переместите отражение под другую фотографию.
Нажмите клавишу V, чтобы выбрать инструмент Перемещение, а затем, удерживая клавишу Shift, перетащите отражение в нижнюю часть документа. Два слоя должны почти соприкасаться.
Нажатие клавиши Shift при перемещении слоя закрепляет слой на месте горизонтально или вертикально, в зависимости от направления перетаскивании. В этом случае удерживание клавиши Shift обеспечивает идеальное выравнивание отражения относительно исходной фотографии.
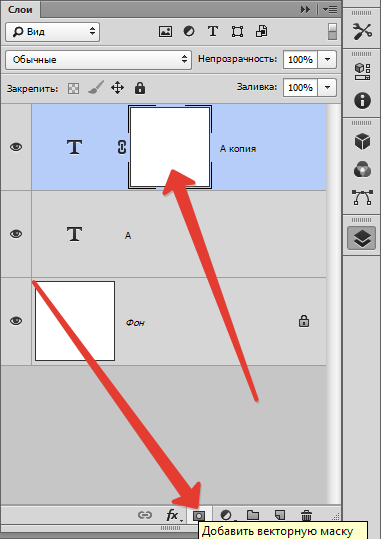
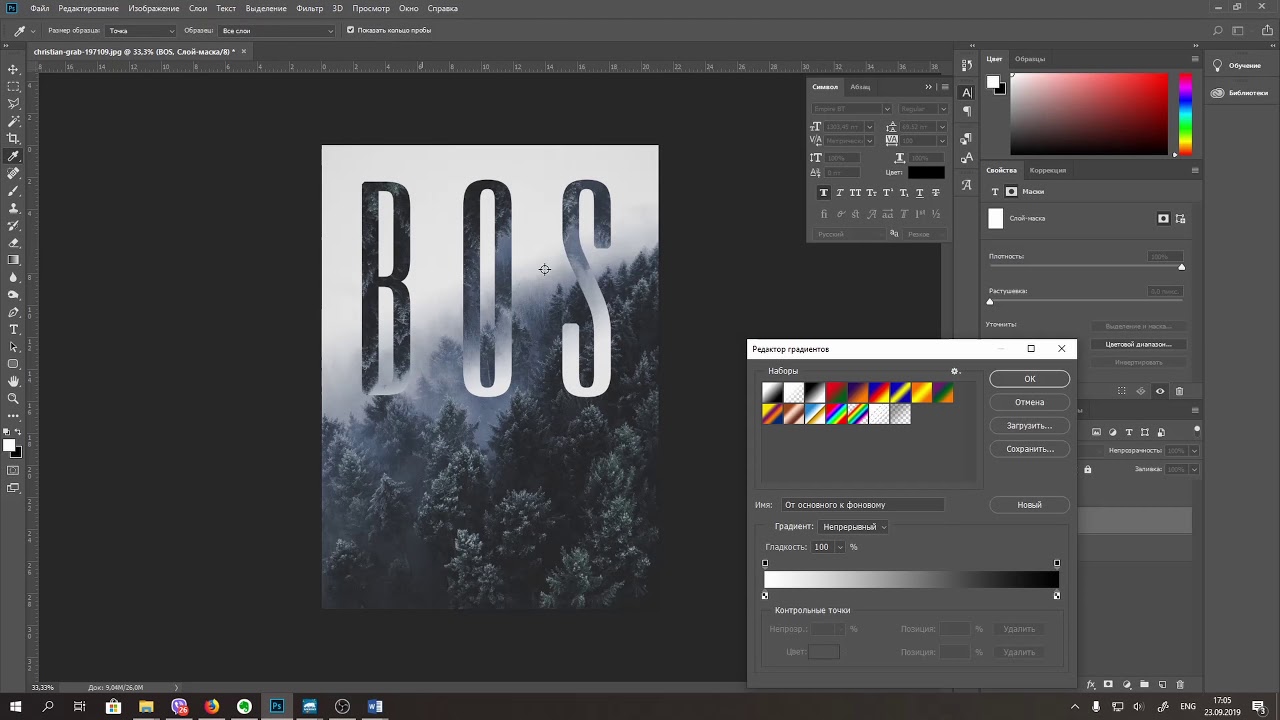
5. Добавьте маску градиента, чтобы сделать отражение исчезающим.
К дубликату слоя (внизу палитра слоев выглядит как прямоугольник с маленьким белым кружочком), а затем нажмите клавишу G для выбора инструмента Градиент (Gradient). На панели параметров щелкните по крошечному направленному вниз треугольнику рядом с окном предварительного просмотра, чтобы открыть палитру наборов градиентов. Из раскрывающегося списка выберите вариант От черного к белому (Black to White), а затем укажите тип градиента Линейный (Linear).
6. Нарисуйте градиент.
Вернувшись в документ, нажмите и удерживайте клавишу Shift, когда будете перетаскивать указатель мыши от нижнего края изображения вверх примерно настолько, насколько вы хотите добавить отражение. Нажав клавишу Shift, вы закрепляете градиент вертикально при перетаскивании так, что он не двигается из стороны в сторону. Если вы не довольны результатом перетаскивания, попробуйте еще раз. Фотошоп обновляет маску при перетаскивании.
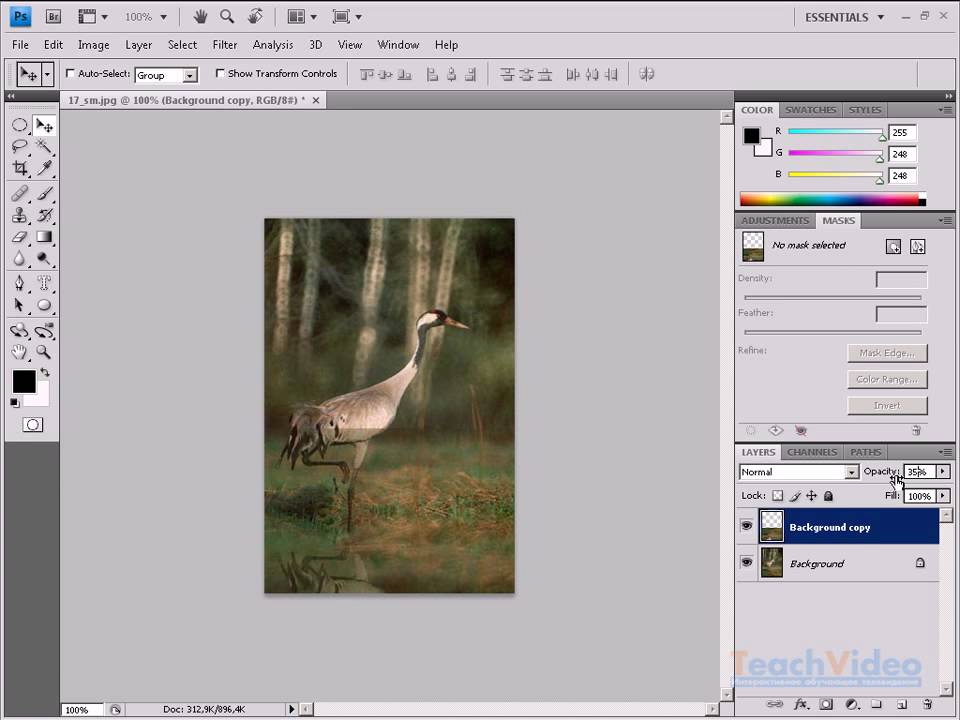
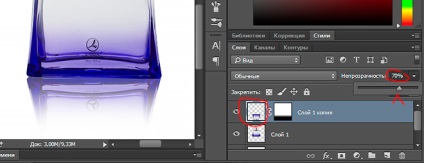
7. Используя ползунковый регулятор, вы можете снизить непрозрачность слоя с отражением, чтобы сделать его менее заметным. Но тут, как говорится, дело вкуса.
Используя ползунковый регулятор, вы можете снизить непрозрачность слоя с отражением, чтобы сделать его менее заметным. Но тут, как говорится, дело вкуса.
Теперь у вас есть собственное профессионально выглядящее изображение с отражением, полученное безо всяких хлопот по созданию таблицы отражения.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
1 голос
Доброго времени суток, уважаемые читатели. Сегодня я расскажу вам о простом инструменте, который обязательно пригодится любому веб-дизайнеру: для создания лендинга или, если вы создаете интернет-магазин, для усовершенствования картинок в карточке товара.
Я покажу как сделать изображение зеркальным. Сначала при помощи двух кнопок, чтобы просто развернуть рисунок, а затем профессиональный способ отразить объект как будто он в зеркале или на стеклянном столе.
Приступим?
Подробная инструкция для новичков как сделать зеркальное отражение фотографии в Фотошопе
1. Открываем Фотошоп и загружаем в него выбранное изображение, которое мы хотим отражать: File -> Open…
2. Из главного меню программы Photoshop
Из главного меню программы Photoshop
выбираем
Image -> Rotate Canvas -> Flip Canvas Horizontal
:
В результате выполнения команды получим зеркально отраженное изображение по горизонтали:
Аналогично можно отразить картинку зеркально и по вертикали. Для этого достаточно выполнить похожую команду Image -> Rotate Canvas -> Flip Canvas Vertical
. В результате получим такую картинку:
3. Сохраняем результат зеркального отражения картинки с помощью пункта меню File -> Save for Web and Devices…
При создании сложных коллажей и иллюстраций в Фотошопе зеркальное отражение используется наряду с вращением объекта, дублированием слоя, частичным удалением рисунка, заданием полупрозрачности и многими другими эффектами.
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование»
.
Flip Horizontal/«Отразить по горизонтали»
— позволяет отразить фотографию по горизонтали.
Делает зеркалирование по вертикали.
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…»
, либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста»
.
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение»
мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
После нажатия на кнопку Ok
и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали»
. После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые»
. Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали»
. После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
Зеркальное отражение в графическом редакторе Adobe Photoshop классифицировано как частный случай произвольного трансформирования. Тем не менее, в несколько разделов меню редактора помещены две отдельные строки с командами для зеркального отражения картинки в двух плоскостях (горизонтальной и вертикальной). Есть несколько способов доступа к этим командам.
Разворот, поворот, зеркальное отражение объектов в Photoshop
Шаг 1: Переключение в полноэкранный режим с отображением
Прежде чем мы начнем, давайте настроим отображение изображения Photoshop`ом для более удобной работы.
По умолчанию, Photoshop отображает изображение в плавающем окне документа, либо во вкладке. Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop. После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр —> Режимы экрана —> Во весь экран с главным меню (View —> Screen Mode —> Full Screen Mode With Menu Bar):
Вы также можете изменить режимы экрана, несколько раз нажав на клавишу клавиатуры F. Чтобы вернуться в обычный просто нажмите пару раз клавишу F.
Шаг 2: Обрезка нежелательных областей фотографии
Для начала, давайте удалим те области нашего изображения, которое не нужны для создания эффекта. В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:
Нажмите Enter для применения действия инструмента.
Это изображение находится у нас на фоновом слое в панели слоёв. Дублируем фоновый слой, нажав Ctrl+J. Теперь в панели слоёв у нас имеется два слоя, фоновый и его копия, с копией мы и будем работать дальше.
Теперь займёмся изменением ширины холста. В верхней части рабочего окна программы в главном меню пройдите по вкладке Изображение —> Размер холста (Image —> Canvas Size).
Это действие открывает диалоговое окно, которое мы можем использовать, чтобы добавить дополнительное пространство справа от нашего фото, для этого ширину на 200% (предварительно изменив единицы измерения с пикселей на проценты) и нажмём на стрелку в опции «Расположение» (Anchor):
Если в палитре цветов у Вас были установлены цвета по умолчанию (чёрный — основной, белый — фоновый), то новое пространство на фоновом слое заполнятся белым (т.е. фоновым) цветом.
С помощью инструмента «Перемещение» (Move Tool) перетащите, удерживая клавишу Shift, верхний слой вправо до края холста:
Отразите правое изображение по горизонтали с помощью опции «отразить по горизонтали» инструмента «Трансформирование»:
Объединим наши два слоя с помощью комбинации клавиш Ctrl+E, теперь в Палитре слоёв у нас снова один слой:
Снова дублируем слой с помощью Ctrl+J:
Теперь удваиваем высоту холста, так, чтобы новое пространство оказалось под изображением:
Наш холст теперь выглядит так:
И перетаскиваем верхний слой вниз, при этом зажав клавишу Shift:
Теперь отразим этот слой, но в этот раз по вертикали:
Объединим эти два слоя с образованием нового слоя, нажав Ctrl+Shift+Alt+E:
На данный момент у нас активен верхний слой, у меня это «Слой 2». Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Нажмите Enter для применения действия трансформации.
Обрежем лишнее. Зажмите клавишу Ctrl и наведите курсор на миниатюру верхнего слоя в панели слоёв (при этом вокруг курсора появится пунктирная рамка) и кликните по миниатюре:
После чего вокруг повёрнутого на 90° слоя создастся выделенная область:
Теперь идём по вкладке главного меню Изображение —> Кадрировать (Image —> Crop), после чего слой обрезается:
Нажмите Ctrl+D для снятия выделения.
Изменение режима наложения
В настоящее время изображение на верхнем «Слое 2» полностью перекрывает видимость слоёв, находящихся под ним. Это несколько не то, чего бы мне хотелось. Для смешивания слоёв изменим режим наложения «Слоя 2» с обычного на «Умножение» (Multiply):
«Умножение» даёт хороший эффект наложения для нашего дизайна, но, кроме этого, несколько затемняет общую картину:
Поэтому я попробую применить другой режим, «Затемнение» (Darken):
Как мы можем убедится, в данном случае этот режим наиболее оптимален:
Давайте объединим все наши существующие слои в один новый слой, для этого, как и в прошлый раз, нажмём комбинацию Ctrl+Alt+Shifty+E. Новый слой будет расположен над старыми слоями:
Новый слой будет расположен над старыми слоями:
Давайте повернем этой новой слой на 45°. Идём по вкладке главного меню Редактирование —> Трансформирование —> Поворот (Edit —> Transform —> Rotate), затем в панели параметров задаём значение угла 45°:
После чего нажмите Enter для применения действия инструмента.
Теперь осталось только изменить режим наложения на «Светлее» (Lighten):
Вот и всё, взгляните на готовый результат:
Инструкция
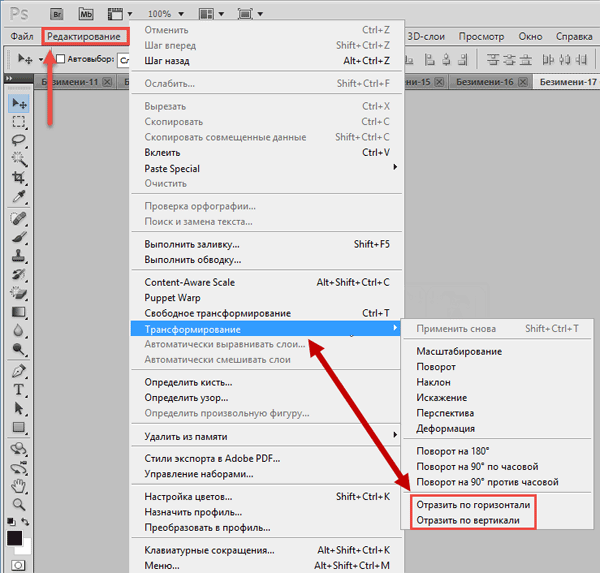
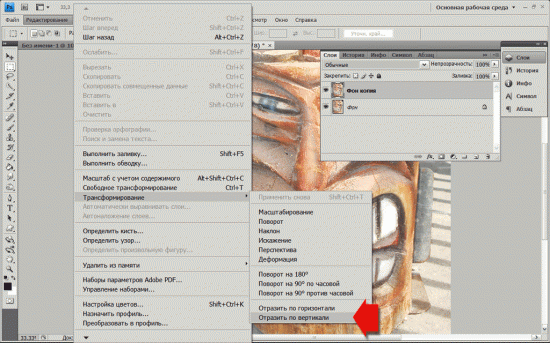
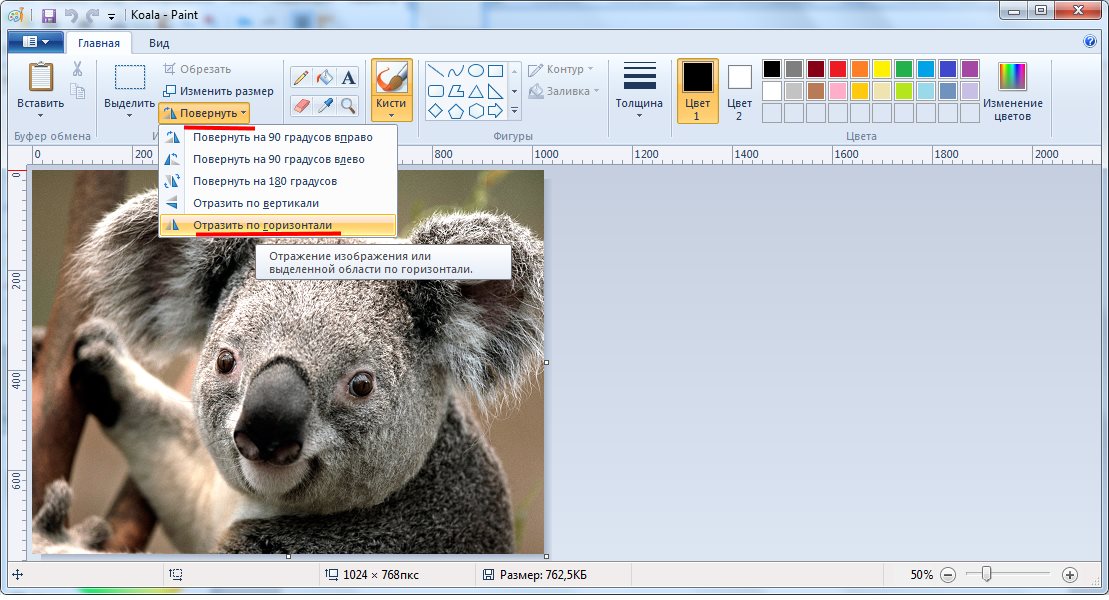
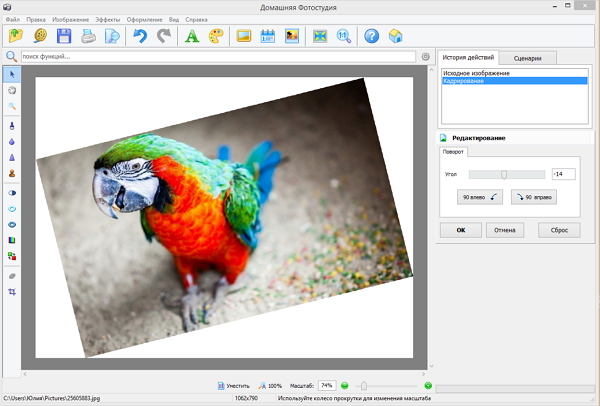
Раскройте в меню графического редактора раздел «Изображение», если требуется отразить зеркально весь документ целиком, включая все графические, текстовые слои, маски и т.д. В этом разделе перейдите в подраздел «Вращение изображения», где и найдете две команды зеркального отражения — «Отразить холст по горизонтали» и «Отразить холст по вертикали». Выберите одну из них, и Фотошоп осуществит необходимые трансформации всех слоев документа.
Фотошопе» class=»lightbx» data-lightbox=»article-image»>
Щелкните в палитре слоев нужный вам, если отразить зеркально требуется только его содержимое, а не весь документ. Затем раскройте в меню раздел «Редактирование» и перейдите в подраздел «Трансформирование». Он содержит больше инструментов трансформации, чем их было в списке соответствующего подраздела в разделе «Изображение», а необходимые вам команды «Отразить по горизонтали» и «Отразить по вертикали» и тут помещены в самый конец перечня. Щелкните нужную и изображение в выбранном слое будет отражено в соответствующей плоскости.
Затем раскройте в меню раздел «Редактирование» и перейдите в подраздел «Трансформирование». Он содержит больше инструментов трансформации, чем их было в списке соответствующего подраздела в разделе «Изображение», а необходимые вам команды «Отразить по горизонтали» и «Отразить по вертикали» и тут помещены в самый конец перечня. Щелкните нужную и изображение в выбранном слое будет отражено в соответствующей плоскости.
Можно использовать альтернативный вариант действия, описанного в предыдущем шаге. Для этого тоже сначала следует выделить щелчком мыши слой, который требуется отразить зеркально. Затем надо нажать на клавиатуре кнопку M, чтобы включить инструмент «Прямоугольная область». Это можно сделать и щелчком по соответствующей пиктограмме на панельке инструментов. Затем правой кнопкой мыши кликните изображение и в выпавшем контекстном меню выберите пункт «Свободное трансформирование». Вокруг контура изображения этого слоя появится рамка с узловыми точками, но вам ничего с ней делать не требуется, а надо щелкнуть картинку еще раз правой кнопкой мыши. На этот раз выпавшее меню будет содержать все те пункты, которые вы видели в разделе «Трансформирование» на предыдущем шагу, включая искомые «Отразить по горизонтали» и «Отразить по вертикали». Выберите команду с нужным направлением зеркального отображения.
На этот раз выпавшее меню будет содержать все те пункты, которые вы видели в разделе «Трансформирование» на предыдущем шагу, включая искомые «Отразить по горизонтали» и «Отразить по вертикали». Выберите команду с нужным направлением зеркального отображения.
Фотошопе» class=»lightbx» data-lightbox=»article-image»>
При работе в графическом редакторе Adobe Photoshop зачастую требуется зеркально отразить изображение. В зависимости от свойств обрабатываемого документа, а также типа требуемого преобразования (вертикальное или горизонтальное ), действия, которые нужно произвести для решения этой задачи, будут различаться.
Две кнопки для зеркального эффекта
Итак, этот метод работает вне зависимости от того какой версией Photoshop вы пользуетесь, CS6, CS5 и даже в онлайн версии. Я работаю в CC.
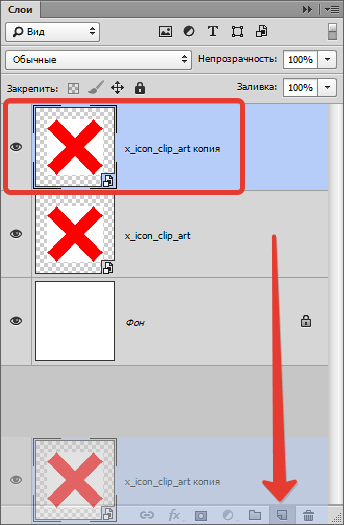
После того как вы откроете в фотошопе фотографию, ее нужно разблокировать для редактирования. Без этого вы не сможете применять большинство функций. Щелкните на замок справа от эскиза слоя.
Теперь нажмите сочетание клавиш Ctrl+T.
Правой кнопкой мыши щелкните в любом свободном месте выделенного фрагмента. Откроется дополнительное меню с множеством функций для поворота: по вертикали, на 180, 90 градусов. Сейчас вы выбираете «Отразить по горизонтали».
Готово, вы перевернули изображение зеркально. Если на вашем фото есть какие-то логотипы или упоминание торговых марок и вы не хотите, чтобы читатели их видели, то это простой способ усложнить задачу. На многих телеканалах сейчас применяют именно его.
Если не нравится пользоваться сочетанием клавиш, можно в верхней панели выбрать «Редактирование», затем «Трансформирование» и «Отразить по горизонтали».
Ну вот и все, с простым методом разобрались. Настало время сделать что-то красивое. К концу второй части этого урока у вас появится привлекательное изображение, которое можно вставить в качестве элемента дизайна или просто как иллюстрацию к карточке товара в .
Инструкция
Загрузите изображение, которое нужно отразить, в Adobe Photoshop. Нажмите Ctrl+O на клавиатуре или кликните по пункту «Open…» в разделе File главного меню приложения. Отобразится диалог. Перейдите в нем к директории с нужным файлом и выделите его. Нажмите кнопку «Открыть». Можно также просто перенести мышью файл из окна проводника, папки или файлового менеджера в рабочую область Adobe Photoshop.
Нажмите Ctrl+O на клавиатуре или кликните по пункту «Open…» в разделе File главного меню приложения. Отобразится диалог. Перейдите в нем к директории с нужным файлом и выделите его. Нажмите кнопку «Открыть». Можно также просто перенести мышью файл из окна проводника, папки или файлового менеджера в рабочую область Adobe Photoshop.
Проанализируйте загруженное изображение. Из панели Layers узнайте, состоит ли оно из одного или нескольких слоев. Если слоев несколько, просмотрите их содержимое. Для этого сначала отключите видимость всех элементов, сняв отметки в панели Layers, а затем, поочередно переключаясь между ними, временно делайте их видимыми. Решите, нужно ли вам отразить изображение в каких-то конкретных слоях, не затронув другие, или необходимо повернуть картинку целиком. В первом случае перейдите к четвертому, а во втором — к третьему шагу.
Отразите все изображение целиком. Разверните раздел Image главного меню приложения, выделите пункт Rotate Canvas. Далее выберите Flip Canvas Horizontal, если необходимо произвести отражение по горизонтали и Flip Canvas Vertical, если картинка должна быть отражена по вертикали.
Отразите изображение на одном или нескольких слоях. В панели Layers установите отметки видимости и выделите элементы, соответствующие слоям, изображение на которых должно быть отражено. Сразу несколько элементов можно выделить, щелкая по ним мышью при нажатой клавише Ctrl. Разверните секцию Transform раздела Edit главного меню. Выберите пункт Flip Horizontal или Flip Vertical для отражения по горизонтали и вертикали соответственно.
Сохраните отраженное изображение. В разделе File главного меню приложения выберите пункт «Save As…». Также можно нажать комбинацию клавиш Ctrl+Shift+S. В отобразившемся диалоге укажите требуемый формат, а также имя файла и каталог, куда он будет помещен. Нажмите кнопку «Сохранить».
Связанная статья
Зеркальное отражение в графическом редакторе Adobe Photoshop классифицировано как частный случай произвольного трансформирования. Тем не менее, в несколько разделов меню редактора помещены две отдельные строки с командами для зеркального отражения картинки в двух плоскостях (горизонтальной и вертикальной). Есть несколько способов доступа к этим командам.
Есть несколько способов доступа к этим командам.
Вам понадобится
- Графический редактор Adobe Photoshop
Как сделать горизонтальное фото вертикальным
Если ваше чувство красивого взамен горизонтального требует вертикального отображения теснее готового снимка, вовсе не неукоснительно фотографировать что-либо снова. Решить эту задачу дозволено при помощи Adobe Photoshop.
Вам понадобится
Инструкция
1. Откройте в Adobe Photoshop нужное фото: кликните пункт меню «Файл» (File) > «Открыть» (Open), в новом окне укажите путь к файлу и нажмите «Открыть». Нажмите пункт меню «Изображение» > «Размер изображения» либо нажмите жгучие клавиши Alt+Ctrl+I. Откроется новое окно, запомните значения, которые находятся в полях «Ширина» (Width) и «Высота» (Height). Дальше, исходя из постановки задачи, дозволено поступить различными методами. Если вам необходимо примитивно опрокинуть фотографию читайте 2-4 пункты инструкции, а если превратить один из фрагментов горизонтального фото в вертикальный, то с 5 по 7. 2. Сделайте новейший документ (Ctrl+N) и в поле «Ширина» укажите значение высоты документа, размеры которого вы запомнили в предыдущем шаге инструкции, а в поле «Высота» укажите значение ширины. 3. Выберите инструмент «Перемещение» (Move) и перетяните изображение из подлинного фото на опять сделанный документ. Активируйте новейший документ и удостоверитесь, что у вас выбран слой с перемещенной картинкой. 4. Нажмите комбинацию клавиш Ctrl+T. По бокам картинки появятся прозрачные квадратные маркеры, переместите курсор чуть поодаль одного из них, так, дабы он принял форму дугообразной стрелочки. Зажмите левую кнопку и потяните мышь таким образом, дабы картинка приняла ровное вертикальное расположение. При помощи инструмента «Перемещение» выровняйте изображение. 5. Сделайте новейший документ и, указывая параметр «Высота», впишите значение ширины, которое вы запомнили в первом шаге инструкции. В поле «Ширина» укажите значение, которое приблизительно в 2 либо 3 раза поменьше того, которое вы указали в «Высоте».
2. Сделайте новейший документ (Ctrl+N) и в поле «Ширина» укажите значение высоты документа, размеры которого вы запомнили в предыдущем шаге инструкции, а в поле «Высота» укажите значение ширины. 3. Выберите инструмент «Перемещение» (Move) и перетяните изображение из подлинного фото на опять сделанный документ. Активируйте новейший документ и удостоверитесь, что у вас выбран слой с перемещенной картинкой. 4. Нажмите комбинацию клавиш Ctrl+T. По бокам картинки появятся прозрачные квадратные маркеры, переместите курсор чуть поодаль одного из них, так, дабы он принял форму дугообразной стрелочки. Зажмите левую кнопку и потяните мышь таким образом, дабы картинка приняла ровное вертикальное расположение. При помощи инструмента «Перемещение» выровняйте изображение. 5. Сделайте новейший документ и, указывая параметр «Высота», впишите значение ширины, которое вы запомнили в первом шаге инструкции. В поле «Ширина» укажите значение, которое приблизительно в 2 либо 3 раза поменьше того, которое вы указали в «Высоте». Другими словами, у вас должна получиться портретная рамка. 6. Активируйте подлинную картинку, выберите инструмент «Лупа» (Zoom Tool, жгучая клавиша Z) и, зажав на картинке левую кнопку мыши, переместите ее немножко налево. До такой степени, дабы стали видны края изображения. Выберите инструмент «Прямоугольная область» (Rectangular Marquee Tool, жгучая клавиша M, переключение между смежными элементами Shift+M) и с его поддержкой выделите тот участок изображения, из которого вы хотите сделать вертикальное фото. 7. Выберите инструмент «Перемещение» и перетяните выделенную область на документ, сделанный в пятом шаге инструкции. Выровняйте его надлежащим образом. 8. И напоследок шаг, всеобщий для обоих вариантов – сохранение итога. Нажмите пункт меню «Файл» (File) > «Сберечь как» (Save as) либо кликните жгучие клавиши Ctrl+Shift+S. В появившемся окне выберите путь для грядущей картинки, укажите путь, в поле «Тип файлов» установите Jpeg и щелкните на кнопке «Сберечь».
Другими словами, у вас должна получиться портретная рамка. 6. Активируйте подлинную картинку, выберите инструмент «Лупа» (Zoom Tool, жгучая клавиша Z) и, зажав на картинке левую кнопку мыши, переместите ее немножко налево. До такой степени, дабы стали видны края изображения. Выберите инструмент «Прямоугольная область» (Rectangular Marquee Tool, жгучая клавиша M, переключение между смежными элементами Shift+M) и с его поддержкой выделите тот участок изображения, из которого вы хотите сделать вертикальное фото. 7. Выберите инструмент «Перемещение» и перетяните выделенную область на документ, сделанный в пятом шаге инструкции. Выровняйте его надлежащим образом. 8. И напоследок шаг, всеобщий для обоих вариантов – сохранение итога. Нажмите пункт меню «Файл» (File) > «Сберечь как» (Save as) либо кликните жгучие клавиши Ctrl+Shift+S. В появившемся окне выберите путь для грядущей картинки, укажите путь, в поле «Тип файлов» установите Jpeg и щелкните на кнопке «Сберечь».
Как рисовать фигуры
Начнем с простого, а именно рисования. Сама по себе группа инструментов состоит из шести видов:
- Прямоугольник
- Прямоугольник с закругленными углами
- Эллипс
- Многоугольник
- Линия (подробнее здесь)
- Произвольная фигура
У каждого из данных видов существуют свои некоторые фишки, которые различаются друг от друга. Поэтому рассмотрим в начале общие принципы начертания.
Чтобы добавить фигуру, нужно выбрать ее в группе инструментов, и зажав левую кнопку мышки начинаем ее вырисовывать, а точнее выбирать область и размер. Сама по себе фигура может быть любого размера и по умолчанию она будет чертиться непропорционально. Но если зажать клавишу SHIFT, то она получится ровная со всех сторон, и таким образом прямоугольник будет квадратом, а эллипс кругом.
В верхнем меню мы увидим панель свойств, где мы можем выставить заливку самой фигуры, а также цвет обводки. Если вы не хотите никаких цветов, а только линию, то выберите цвет «Без заливки» и «Без обводки». Также мы можем установить толщину этой самой обводки, если мы все таки решимся на выбор цвета.
Также мы можем установить толщину этой самой обводки, если мы все таки решимся на выбор цвета.
Для того, чтобы изменить цвет нарисованного объекта можно просто снова выбрать инструмент «Фигура» и заменить его в свойствах сверху, либо же нажать дважды на значок на панели слоев.
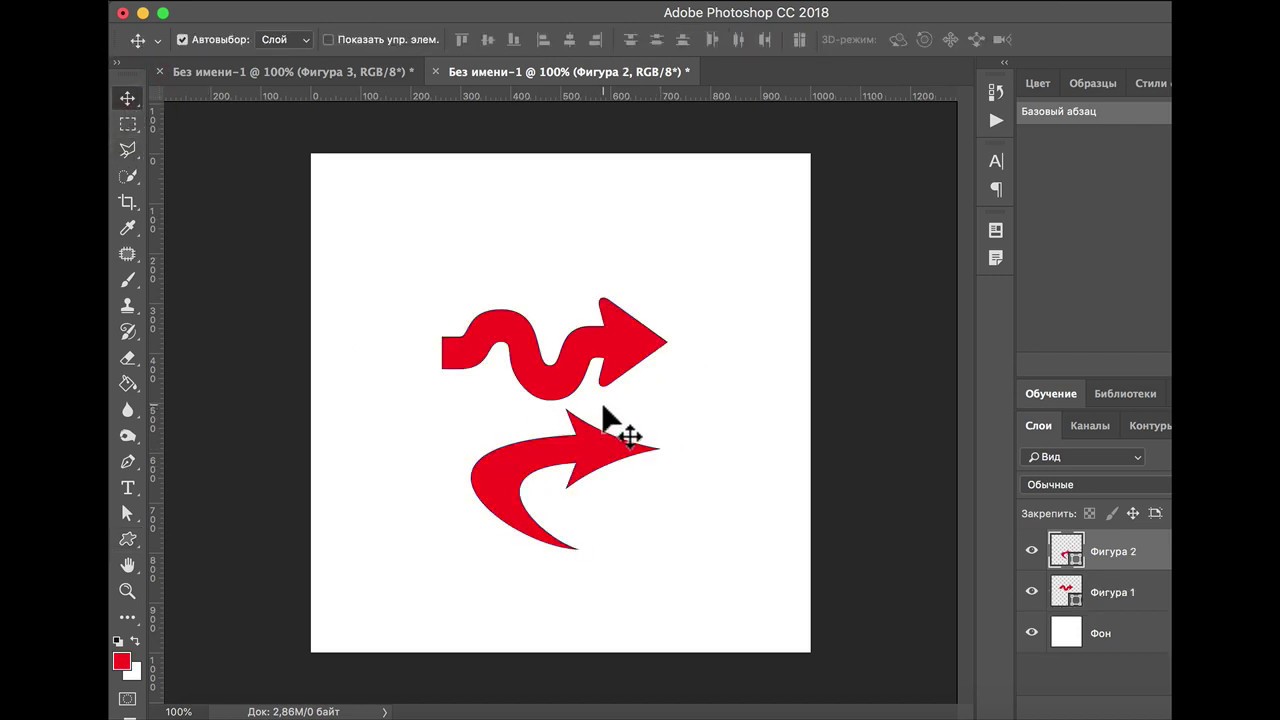
Использование произвольных фигур в фотошопе
Если со всеми вышеуказанными фигурами все понятно (бери и рисуй), то немного хотелось бы задержаться именно произвольном варианте. Для начала выберите данный инструмент.
Здесь нет какой-то четкой формы (отсюда и название), но зато существует много уже готовых вариантов. Для того, чтобы рассмотреть их все, в свойствах элемент «Фигура», а точнее раскройте его. Как видите, у нас тут присутствуют разные контуры, с помощью которых мы можем нарисовать стрелку, сердечко, запрещающий знак и многое другое.
Давайте попробуем добавить в фотошоп произвольную фигуру в виде галочки. Я задам ей цвет, обводку и нарисую ее стандартным способом, то есть зажав левую кнопку мыши и потянув немного в другую сторону. Не забываем зажимать клавишу Shift, чтобы соблюдать все пропорции. Таким образом можно рисовать прикольные нестандартные объекты. Примечателен и тот факт, что какого бы размера объект мы не рисовали, он всегда будет ровным и гладким. Всё это потому, что фигура изначально векторный объект. А векторные объекты состоят не из пикселей, как обычное изображение, а формируются исходя из формул.
Не забываем зажимать клавишу Shift, чтобы соблюдать все пропорции. Таким образом можно рисовать прикольные нестандартные объекты. Примечателен и тот факт, что какого бы размера объект мы не рисовали, он всегда будет ровным и гладким. Всё это потому, что фигура изначально векторный объект. А векторные объекты состоят не из пикселей, как обычное изображение, а формируются исходя из формул.
Как установить фигуры в фотошопе
Но самая прелесть в том, что этот набор можно пополнять, то есть произвольные фигуры можно загрузить дополнительно, пополняя свою коллекцию. Сделать это совершенно легко. Для этого вам достаточно скачать эти наборы с какого-либо сайта, например pixelbox. Там очень большая коллекция с различными наборами. Допустим, я скачаю этот замечательный набор со скейтбордистами.
Теперь идем в папку «Загрузки» или туда, куда у вас скачиваются файлы по умолчанию. Далее запускаем тот файл, который мы скачали. Его даже необязательно распаковывать, можно запустить прямо в архиве.
После этого откроется фотошоп и новые произвольные элементы уже появятся в вашей коллекции. Берите и пользуйтесь.
Возможности фигур
Сами по себе фигуры обладают очень большими возможностями. Изначально я думал, что с помощью них можно рисовать только квадратики и кнопки, но я сильно ошибался. Давайте разберемся подробнее.
Свойства
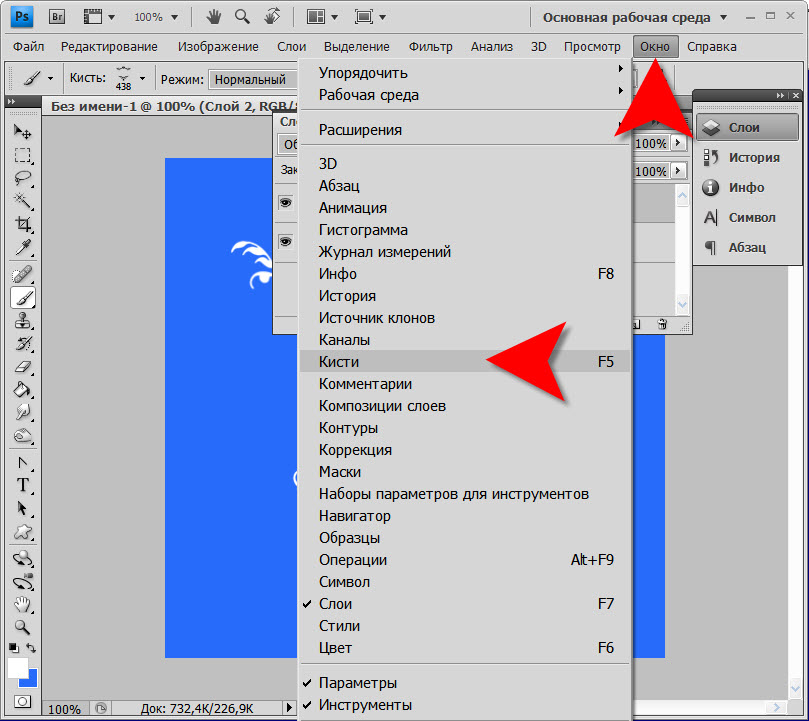
Стоит учесть, что у каждой фигуры есть свои свойства, которые можно менять, чтобы достигнуть наиболее интересного результата. Они располагаются в отдельном окошке и как правило находятся где-то в районе панели слоев, но это необязательно. Если они у вас не активированы, то сделайте это войдя в главном меню в «Окно» — «Свойства». После этого можно нарисовать любой элемент и посмотреть, что в нем можно поменять.
У прямоугольника и прямоугольника с закругленными краями один и тот же набор свойств. В основном он касается радиуса углов. И если в первом случае он нулевой по всем фронтам, то во втором он уже заранее установлен. Вы можете изменить этот самый радиус, делая углы более загругленными или наоборот, причем как все сразу, так и по отдельности.
Вы можете изменить этот самый радиус, делая углы более загругленными или наоборот, причем как все сразу, так и по отдельности.
Давайте ради интереса нарисуем прямоугольник и поставим радиус 35 только в двух углах (правом верхнем и левом нижнем). Только перед этим обязательно отключите связь углов, нажав на значок скрепочки между ними, иначе значения будут меняться для всех.
В случае, если вы используете обводку, можно сменить ее местоположение. То есть, она может быть снаружи фигуры, внутри нее или идти по центру контура. Это вы можете выбрать нажав на соответствующий значок.
Кроме того, обратите внимание на значок шестеренки. Он дает дополнительные свойства для ваших фигур. Например, если у вас активирован прямоугольник или эллипс, то можно будет сразу задать, чтобы он рисовал в равных пропорциях, дабы получить квадрат или окружность, и уже не придется зажимать клавишу SHIFT.
Если вы используете многоугольник, то вы можете задать количество сторон, сглаживание или рисование звезды. А в случае с рисованием линии вы сможете задать, чтобы чертилась стрелка. Поэтому не забывайте обращаться к данной функции.
А в случае с рисованием линии вы сможете задать, чтобы чертилась стрелка. Поэтому не забывайте обращаться к данной функции.
Вырезание и добавление
Но недостаточно просто добавить фигуры в фотошоп, нужно научиться пользоваться всеми их прелестями. По умолчанию, при добавлении нового объекта, он создается на новом слое. Но если вы этого не хотите, то в «операциях с контурами» выберите пункт «Объединить фигуры». Теперь вы сможете создавать целые объекты из нескольких элементов.
Многие спросят, мол как же их тогда выделять, если они все будут на одном слое? Ответ прост: на панели инструментов у нас имеется два курсора, один из которых отвечает за выделение контура, а другой за выделение узла. Вот как раз с помощью выделения контура (черный курсор) мы и сможем выбрать лишь определенную фигуру на слое.
Кроме того, мы можем вырезать, а точнее вычесть фигуру из другой, при этом не задевая первоначальную. Для этого нарисуйте другой объект внутри первоначального (не забудьте поставить режим «Объединить фигуры», как мы это делали чуть выше, чтобы они были на одном слое). Как видите, пока особо ничего не изменилось. Но так и должно быть.
Как видите, пока особо ничего не изменилось. Но так и должно быть.
Теперь, выберите инструмент «Выделение контура» и ткните на фигуру, которую мы только что нарисовали. После этого снова идем в «Операции с контурами», но на сей раз выбираем «Вычесть переднюю фигуру». Вы сами увидите, как ее ловно выпилили и теперь вместо нее кусок фона. Но на самом деле это не так. Элемент как был, так и остался, просто он стала невидимый, но вы все равно можете его двигать, трансформировать и снова сделать видимым.
Такая фишка частенько используется при создании логотипов, баннеров и других элементов веб-дизайна.
Как выравнивать фигуры относительно других элементов
Еще немаловажным свойством при рисовании фигур является их выравнивание. Например, нам нужно сделать несколько фигур с одинаковым расстоянием друг от друга, а также на одной линии. Допустим я возьму инструмент «Эллипс» и с помощью зажатого Shift нарисую несколько кругов.
Теперь, возьмем уже знакомый черный курсор, который называется «Выделение контура» и с помощью зажатой кнопкой мыши выделим все четыре круга, при условии, что они все таки на одном слое. Если каждый круг у вас находится на разном слое, то тогда вам нужно будет выделить именно слои. Для этого можете использовать зажатый SHIFT или CTRL в панели слоев. После этого жмем правой кнопкой мыши и нажимаем «Объединить фигуры».
Если каждый круг у вас находится на разном слое, то тогда вам нужно будет выделить именно слои. Для этого можете использовать зажатый SHIFT или CTRL в панели слоев. После этого жмем правой кнопкой мыши и нажимаем «Объединить фигуры».
Но можно и не объединять. Если, например, у вас каждый элемент требует собственного цвета, то просто выделите слои и возьмите инструмент «Перемещение», иначе дальше у вас ничего не выйдет, то есть функции выравнивания будут недоступны.
Когда мы всё выделили, идем в меню «Выравнивание контура» и выбираем те параметры, которые нам нужны. В моем случае я должен выбрать «Центры по вертикали» и «Распределить по ширине». В этом случае фигуры будут выравнены по центру, а расстояние между ними будет одинаковым. Точно также эта функция работает и в случае с вертикальной расстановкой.
Теперь все будет выравнено относительно своих центров, но ничто не помешает вам отцентрировать фигурки по нижнему краю.
Деформация фигур
Ну и осталось разобрать еще одно интересное свойство, а именно деформацию. Нет, это не совсем то, что мы изучали в этой статье, но мы будем изменять внешний вид фигур.
Нет, это не совсем то, что мы изучали в этой статье, но мы будем изменять внешний вид фигур.
- Допустим, возьмем и нарисуем прямоугольник с закругленными краями.
- После этого берем белый курсор («Выделение узла») и выделяем только левый верхний угол, чтобы у нас захватилось две точки. Теперь, не меняя инструмент, зажимаем левой кнопкой мыши на этом самом углу, после чего начинаем им управлять и ставить его куда хотим. При этом остальные углы и стороны остаются неподвижными.
- Точно также можно поступить с другими углами. Но помните, что если вы выделите только одну точку на углу, то деформация будет происходить совершенно по другому.
Точно также я могу из звезды сделать какое-то подобие короны. Для этого выбираю многоугольник, в свойствах ставлю режим звезды, а затем рисую ее. После этого выбираю инструмент «Выделение узла» и начинаю двигать все доступные точки. Примерно так — до и после.
Как в фотошопе отразить зеркально слой
Как отразить слой в фотошопе — как в фотошопе cs5 отобразить слой зеркально? переворачивается холст целиком.
 . — 22 ответа
. — 22 ответа
В разделе Обработка и печать фото на вопрос как в фотошопе cs5 отобразить слой зеркально? переворачивается холст целиком.. заданный автором Косогор лучший ответ это нажмите Ctrl+A — выделить, потом нажмите прав клав мыши и выберите свободное трансформирование потом ещё раз нажмите прав клав мыши и выберите отразить по горизонтали.
Ответ от Острословить[гуру]Меняйте не в Изображениях, а в Редактировать — Трансформировать. Трансформируется лишь редактируемый слой…Ответ от Владимир Бирашевич[гуру]Выделите изображение на слое, Ctrl-T, и крутите, как хотите. В том числе можно развернуть зеркально.Ответ от Алёна якунцова[активный]Изображение —> вращение изображения ——> отобразить изображение (по вертикали/горизонтали)Как сделать отражение в фотошопе
Вам понадобится
- Данная инструкция потребует от вас уже некоторых предварительных знаний программы Фотошоп, а именно умения работать со слоями и масками прозрачности.

Инструкция
Загружаем картинку и совершаем подготовительную процедуру: слой Background превращаем в рабочий слой, для этого выбираем в меню Layer>New>Layer from Background. Делаем еще одну копию этого слоя, Layer>New>Layer via Copy. У нас получилось для рабочих слоя – нижний будет отражением.Если мы имеем дело с естественным природным ходом вещей, отражение как правило перевернуто по вертикали. Делаем это, выбирая в списке слоев нижний и применяя к нему команду меню Edit>Transform>Flip Vertical. (Разумеется, если мы имитируем отражение в вертикальном зеркале, то переворачивать изображение нужно по горизонтали Edit>Transform>Flip Horizontal)Пока отражения никак не видно. Намечаем место, где будет наша будущая зеркальная поверхность – это может быть водная гладь, лед, блестящий пластик, металл в стиле хайтек и т.п. Принцип отражения будет всегда одинаков, различаться будут параметры, по которым глаз зрителя будет «узнавать» материал:- собственный цвет отражающего материала- глубина отражения- четкость- деформация отраженных линий
Временно выключаем слой с отражением и под ним – самым нижним в списке слоев – создаем новый слой Layer>New Fill Layer>Gradient, который будет давать цвет отражающей поверхности. Вода, как правило меняет цвет от серого-зеленого до темно-синего, хай-тек поверхности имеют оттенки серого, лед – от светло-голубого до светло-серого и т.д.
 Для этого можно воспользоваться индивидуальной маской слоя, задав прозрачность, нанесенным на эту маску черно-белым градиентом.Теперь можно добавить еще естественности, подыграв рассеивание и искажение линейности отражения. Чтобы этого достичь можно, например, к слою с отражением применить размытие Filter>
Blur>Motion Blur
Для этого можно воспользоваться индивидуальной маской слоя, задав прозрачность, нанесенным на эту маску черно-белым градиентом.Теперь можно добавить еще естественности, подыграв рассеивание и искажение линейности отражения. Чтобы этого достичь можно, например, к слою с отражением применить размытие Filter>
Blur>Motion BlurВнимательно понаблюдайте за тем, как отражаются предметы в реальном мире. Свои наблюдения смело используйте, экспериментируя с параметрами прозрачности, цвета, коэффициентов рассеивания в Фотошопе и результату можно будет только удивляться.
Как отразить зеркально в Фотошопе?
Зеркальное отражение в графическом редакторе Adobe Photoshop классифицировано как частный случай произвольного трансформирования. Тем не менее, в несколько разделов меню редактора помещены две отдельные строки с командами для зеркального отражения картинки в двух плоскостях (горизонтальной и вертикальной). Есть несколько способов доступа к этим командам.
Тем не менее, в несколько разделов меню редактора помещены две отдельные строки с командами для зеркального отражения картинки в двух плоскостях (горизонтальной и вертикальной). Есть несколько способов доступа к этим командам.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция

Как в Фотошопе сделать зеркальное отражение?
Сегодняшний урок по фотошопу мы посвятим тому, как сделать зеркальное отражение в фотошопе. При этом я покажу вам 5 способов, как отразить какой-либо предмет.
Вы, несомненно, видели эти 5 способов отражения во всех видах графического дизайна, в дизайне веб-сайтов и проектировании интерфейсов. В этом уроке, я покажу вам, как сделать отражение в Photoshop.
В этом уроке, я покажу вам, как сделать отражение в Photoshop.
Зеркальное отражение
Вы видите отражения всюду в области дизайна, понимаете вы это или нет. Вы можете увидить их в иллюстрациях, рекламных роликах, продукции, и даже веб-сайтах. Есть много учебников, которые учат, как создать конкретные отражения в фотошопе, но в этом уроке, я собираюсь показать как создать 5 из наиболее широко используемых типов отражений в области дизайна.
Поверхностное отражение (The Surface Reflection)
Поверхностное отражение, это вероятно, наиболее широко известный тип отражения. В принципе, это просто отражение объекта на поверхности ниже объекта. Это очень просто создать.
Начните с Дублирования слоя, который вы хотите отразить (Щелкните правой кнопкой мыши Layer > Duplicate Layer). Далее, Edit> Transform> Flip Vertical (отразить вертикально). Теперь, используя инструмент перемещения (клавиша V), перетащите новый слой чуть ниже оригинала.
Используя Eraser Tool, с помощью кисти размером 40-200 (он будет варьироваться от случая к случаю, вы это поймете экспериментально), и твердости установленной в 0%, сотрите нижнюю часть облака. Удерживайте Shift при стирании, чтобы стирать ровными линиями.
Удерживайте Shift при стирании, чтобы стирать ровными линиями.
Единственное, что осталось сделать, это настроить прозрачность слоя для контроля интенсивности отражения. Именно для отраженного слоя!
Отражение окружающей среды (The Environment Reflection)
Отражение окружающей среды может быть лучше известно, как отражения использованные в Microsoft Windows Vista. Также есть много других применений для этого, таких как меню на веб-сайтах, или дизайне иконок.
Для начала вам необходимо выделить прозрачность в слое, который будет добавлять отражение. Для этого нажмите Ctrl + иконка слоя, или щелкните правой кнопкой мыши > Select Layer Transparency. Вы должны нажать именно значок слоя, а не имя слоя.
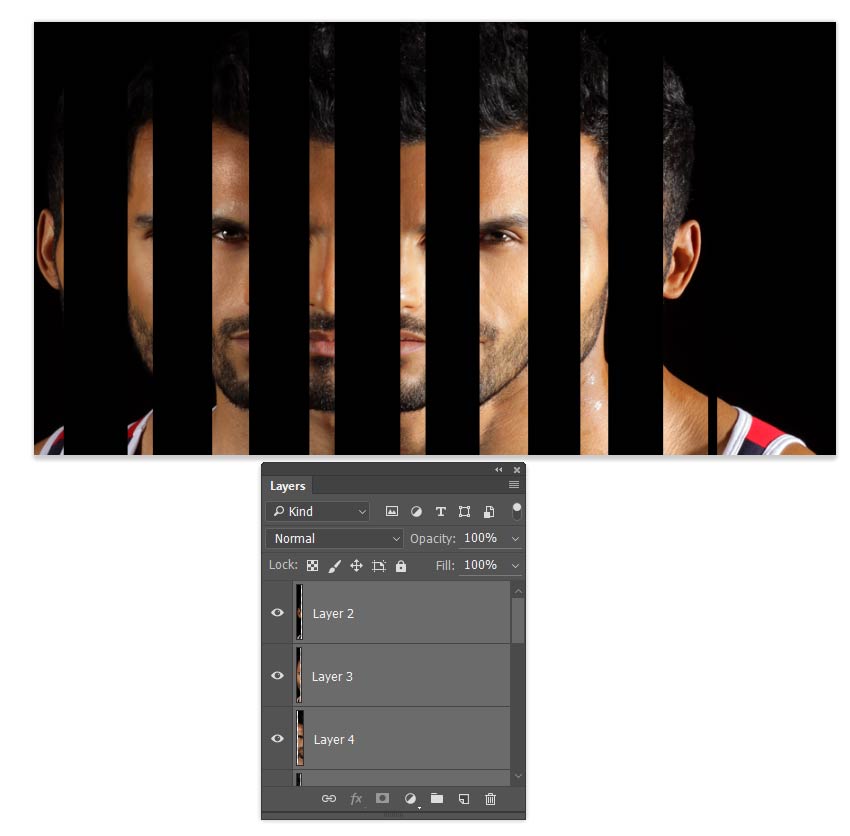
С этого момента мы можем создать два различных типа отражения. Мы могли бы сделать изогнутые отражения, или простые плоские отражения. Я буду делать изогнутые с помощью инструмента Elliptical Marquee Tool, но вы можете создать простое плоское с помощью Rectangular Marquee Tool.
После того как вы выбрали ваш инструмент, удерживая Alt + Shift сделайте выделение слоя. Удерживая Alt и Shift сделаем ваши слои перекрытыми, что означает, что выбор будет только там, где будут перекрыты оба выделения.
Создайте новый слой, чтобы нарисовать на нем отражение.
Выберите Gradient Tool на панели инструментов, и выберите цвет переднего плана белый. Выберите градиент “Foreground к Transporent” в панели параметров градиента. Теперь, удерживая shift для создания прямого градиента, перетащите нижней части вашего выделения по направлению к верхней части слоя, и отпустите, чтобы создать градиент.
Вы можете отрегулировать прозрачность слоя, чтобы получить правильный вид интенсивности освещения.
Глянцевое отражение (Glossy Reflection)
Глянцевое отражение очень распространено в текстах и эффектах иконок, а также во многих других сценариях, также, как и отражение окружающей среды.
Создание глянцевого отражения точно так же, как отражение окружающей среды показано выше. Разница лишь в том, что вы рисуете ваш градиент сверху. Вместо того, чтобы перетащить снизу вверх Gradient Tool, перетащите его от верхней части выделения к нижней. Затем, просто настройте прозрачность слоя своего отражения изменяя интенсивность.
Разница лишь в том, что вы рисуете ваш градиент сверху. Вместо того, чтобы перетащить снизу вверх Gradient Tool, перетащите его от верхней части выделения к нижней. Затем, просто настройте прозрачность слоя своего отражения изменяя интенсивность.
3D складка / сгиб (3D Fold)
Это действительно больше, чем просто световой эффект отражения в фотошопе, но в основном это отражение эффекта освещения. Вы, наверное, видели нечто подобное на логотипах, макетах или на сайтах.
Для достижения эффекта, выберите объект слоя так же, как вы делали с предыдущими двумя отражениями (Ctrl + Click на миниатюре слоя).
Используйте Rectangular Marquee Tool, пересеките выделение так, чтобы у вас было прямое ребро (Помните, пересекаются выделения, удерживая Alt + Shift во время рисования одного над другим выделением).
Создайте новый слой.
Теперь, выберите большую мягкую кисть (200 пикселей, 0% жесткости) из панели инструментов. Используйте черный цвет переднего плана, применяйте только края кисти, чтобы заполнить немного выделение.
Дублируйте этот слой, и переместите его непосредственно под оригинал с помощью инструмента Move Tool.
Наконец, создайте новое выделение, в верхней половине вашего слоя, и на этот раз используйте кисть с белым цветом переднего плана, а не черным. Конечным результатом должен быть 3-мерный эффект,вы должны это почувствовать!
Блеск (The Flare)
Вспышка / блеск – слово говорит само за себя. Это в основном имитация сочетаний света, который производит яркое пятно на ребре или поверхности.
Чтобы создать блеск, мы будем использовать инструмент фотошопа – Dodge Tool.
Начните с удерживания Dodge Tool, и настройки кисти в варианте размером 50px, 0% Hardness, и 50% exposure (параметры exposure, можно изменять в зависимости от яркости поверхности). Установите диапазон для Highlights.
Во время работы со световыми эффектами, обычно хорошо бы попытаться понять, откуда и куда будет падать свет. В нашем примере, свет пришел от левого верхнего углу к холсту.
Начните проводить мягкой кистью по краям, где будет сильный свет. Просто используйте края кисти, и двигайте кисть вперед и назад над этими местами.
Уменьшите размер кисти, сделайте его значительно меньше, например, около 10px. Продолжайте добавлять мягко свет на этих краях, пока вы действительно не сделаете тонкие светлые края. Вам может помочь увеличение и уменьшение рисунка горячими клавишами (Ctrl + ‘+’, или Ctrl + ‘-’).
Наконец, используя кисть, и маленькие, мягкие кисти, создайте новый слой, сделайте несколько мягких маленьких блестков. Отрегулируйте непрозрачность этого слоя по мере необходимости. Вот и все!
Теперь вы знаете 5 различных способов создания отражений в фотошопе.
Удачи Вам в освоении уроков по фотошопу!
Как зеркально отразить фото в Фотошопе? — TemplateMonster
В повседневной жизни очень можно заметить изображения с зеркальным эффектом вокруг. Фотографии сотовых телефонов, плакаты с фильмами и многие другие рекламные ролики используют этот трюк. На самом деле это очень простая задача, которая решается с помощью Photoshop.
На самом деле это очень простая задача, которая решается с помощью Photoshop.
Откройте изображение, которое вы хотите отзеркалить в Photoshop. Для этого вы можете использовать практически любую версию приложения. Фотография будет намного лучше смотреться, если предмет представлен на простом белом или черном фоне (лучше всего глянцевый).
Шаг 1. Создайте новый документ. Это позволит вам настроить размер самой фотографии. Выберите File->New и введите необходимые размеры для вашего изображения. Для примера используется 10-дюймовый на 8-дюймов холст (но, конечно, вы можете внести любые параметры, необходимые для вашего проекта) с разрешение печати 300 пикселей/дюйм.
Шаг 2. Вернитесь к исходной фотографии и скопируйте ее в буфер обмена, чтоб вставить ее в свой новый документ. Вы можете сделать это с помощью сочетания клавиш Ctrl+A(Win)/Command+A(Mac), что создаст схему выделения фотографии. Затем используйте комбинацию клавиш Ctrl+C(Win)/Command+C(Mac)

Шаг 3. Переключитесь на новый пустой документ и вставьте свою фотографию в новый документ, нажав сочетание клавиш Ctrl+V(Win)/Command+V(Mac) и Enter.
Шаг 4. Теперь самое интересное, как зеркально отразить фото в Фотошопе? Выберите View->New Guide. Вы можете выбрать вертикальное или горизонтальное положение в зависимости от вашего изображения. Укажите 50% для position, в качестве отправной точки, и horizontal, чтоб создать отражающую поверхность.
Шаг 5. Как отзеркалить слой в Фотошопе, если нет свободного места для отражения? Сдвиньте свою фотографию, чтоб освободить необходимое для отражения пространство. Выберите инструмент Move tool или нажмите клавишу быстрого доступа V. Удерживайте клавишу Shift во время перемещения фотографии, чтоб изображение перемещалось только в вертикальном или горизонтальном направлении.
Шаг 6. Далее понадобится инструмент Rectangular Marquee Tool, расположенный в верхней части палитры Tools, или на клавиатуре нажмите клавишу M. Перетащите выделение вокруг всей половины документа, который вы хотите зеркалировать.
Перетащите выделение вокруг всей половины документа, который вы хотите зеркалировать.
Шаг 7. Создайте дублирующий слой, нажав сочетание клавиш Ctrl+J(Win)/Command + J(Mac). При этом создается копия выделения и помещается на новый слой непосредственно над предыдущим слоем.
Шаг 8. Затем нажмите Ctrl+T(Win)/Command+T(Mac), чтоб снова активировать команду Free Transform. На фотографии вы увидите маленький символ цели. Везде, где перемещается этот целевой символ, он становится новой точкой вращения.
Шаг 9. Выберите Edit->Transform->Flip Vertical (or Horizontal) ->Enter(Win)/ Return (Mac).
Шаг 10. Далее перейдите в меню View и выберите Clear Guides.
Вы узнали как отзеркалить изображение в Фотошопе? Этапов много, на самом деле их выполнение занимает всего несколько минут.
Кроме этого, чтоб улучшить эффект зеркалирования, можно выполнить дополнительные настройки — добавить непрозрачность (opacity) зеркального слоя.
Иметь навыки для работы с изображениями — очень важно, особенно, если вы собираетесь создавать сайты, используя шаблоны Joomla 2.5, Magento, Drupal или WordPress. Все они настраиваемые, поэтому вы сможете легко редактировать изображения так, как вам нужно в соответствии с вашими целями.
Как повернуть изображение в фотошопе зеркально
На этой странице
Поворот или зеркальное отображение объекта
В графическом пакете реализована возможность вращения или зеркального отображения выделенной области, слоя или целого изображения. Выполните правильную команду с учетом объекта, который требуется повернуть или зеркально отобразить.
Нажмите «Изображение» > «Повернуть», а затем выберите одну из следующих команд из подменю и нажмите «ОК»:
«На 90° влево», «Повернуть слой на 90° влево» или «Повернуть выделенную область на 90° влево»
Поворачивает фотографию, слой или выделенную область на четверть оборота против часовой стрелки. (Команда «Повернуть выделенную область» доступна только если выделенная область изображения активна).
«На 90° вправо», «Повернуть слой на 90° вправо» или «Повернуть выделенную область на 90° вправо»
Поворачивает фотографию, слой или выделенную область на четверть оборота по часовой стрелке.
«180°», «Повернуть слой на 180°» или «Повернуть выделенную область на 180°»
Поворачивает фотографию, слой или выделенную область на пол-оборота.
Выполняет поворот изображения на указанный пользователем угол. При выборе данного параметра следует ввести угол поворота объекта в градусах и направление поворота.
Примечание. При положительном значении выполняется поворот объекта по часовой стрелке, при отрицательном — против часовой стрелки.
«Отразить по горизонтали», «Отразить слой по горизонтали» или «Отразить выбранное по горизонтали» Зеркальное отображение фотографии, слоя или выбранного объекта по горизонтали.
Из вчерашнего урока Photoshop вы могли узнать как поворачивать изображение вокруг своей оси. Сегодня я публикую еще один простенький урок-справку о том, как отразить зеркально изображение на картинке по вертикали или по горизонтали. Этот простой прием Фотошопа часто используется при подготовке сложных иллюстраций, коллажей и баннеров. Например, для создания эффекта отражения объекта в воде, зеркале или от полированной поверхности.
Сегодня я публикую еще один простенький урок-справку о том, как отразить зеркально изображение на картинке по вертикали или по горизонтали. Этот простой прием Фотошопа часто используется при подготовке сложных иллюстраций, коллажей и баннеров. Например, для создания эффекта отражения объекта в воде, зеркале или от полированной поверхности.
Моделью для этого урока послужит лесная девушка из вчерашнего урока Photoshop, изображение которой мы успешно вращали под разными углами.
Подробная инструкция для новичков как сделать зеркальное отражение фотографии в Фотошопе
1. Открываем Фотошоп и загружаем в него выбранное изображение, которое мы хотим отражать: File -> Open…
2. Из главного меню программы Photoshop выбираем Image -> Rotate Canvas -> Flip Canvas Horizontal:
В результате выполнения команды получим зеркально отраженное изображение по горизонтали:
Аналогично можно отразить картинку зеркально и по вертикали. Для этого достаточно выполнить похожую команду Image -> Rotate Canvas -> Flip Canvas Vertical. В результате получим такую картинку:
Для этого достаточно выполнить похожую команду Image -> Rotate Canvas -> Flip Canvas Vertical. В результате получим такую картинку:
3. Сохраняем результат зеркального отражения картинки с помощью пункта меню File -> Save for Web and Devices…
При создании сложных коллажей и иллюстраций в Фотошопе зеркальное отражение используется наряду с вращением объекта, дублированием слоя, частичным удалением рисунка, заданием полупрозрачности и многими другими эффектами.
Читайте также:
7 комментариев к “Как отразить зеркально картинку в Photoshop”
brunetochka пишет:
Февраль 14th, 2010 at 11:11
Спасибо! Очень помогли:)
| Мусекщ88 пишет: Май 20th, 2010 at 12:54 |
| Ксенчик пишет: Октябрь 8th, 2010 at 04:50 |
Спасибо! Оказывается, так просто. К тому же у меня программа наполовину русифицированная. О как удобно)))
К тому же у меня программа наполовину русифицированная. О как удобно)))
| Fright пишет: Сентябрь 11th, 2011 at 20:51 |
| Аоган пишет: Март 26th, 2012 at 15:57 |
А горячие клавиши для этого есть? Оч нужно!
| Alexandr пишет: Март 26th, 2012 at 17:43 |
Советую почитать: Все горячие клавиши Фотошопа. Кроме того, можно открыть окно с горячими клавишами, доступными в текущей версии программы, в самом Фотошопе. Для этого нажмите Alt+Shift+Ctrl+K.
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование».
Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Flip Vertical/«Отразить по вертикали» — делает зеркалирование по вертикали.
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…», либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста».
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
Высоту пока оставим без изменений.
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали». После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые». Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали». После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
Как сделать зеркальное отображение в Photoshop
Как сделать зеркальное отражение текста в фотошопе?
Дублируйте текстовый слой (Ctrl + J), затем нажмите Ctrl + Т для перехода в режим трансформирования (Transform), кликните правой кнопкой мыши и выберите пункт Отразить по вертикали (Flip vertical), нажмите Ввод (Enter).
Как повернуть фото в зеркальном отражении в фотошопе?
Поворот или зеркальное отображение объекта
- В рабочей среде «Редактирование» выберите фотографию, слой, выделенную область или фигуру, которую требуется повернуть или зеркально отобразить.

- Нажмите «Изображение» > «Повернуть», а затем выберите одну из следующих команд из подменю и нажмите «ОК»:
Как печатать в зеркальном отображении?
Документ можно напечатать в зеркальном отражении, перевернув изображение горизонтально. Откройте вкладку [Качество]. Выберите [Печать в зеркальном отражении].
Как в фотошопе перевернуть текст?
Поворот текста
- Откройте документ Photoshop с текстом, который требуется изменить. …
- Выберите инструмент «Перемещение» на панели инструментов.
- На панели параметров выполните следующие действия. …
- Выделите текст, который необходимо повернуть. …
- Наведите указатель мыши на углы рамки трансформации.
Как перевернуть текст в фотошопе онлайн?
Трансформируем готовый текст
Далее вызываем «Свободное трансформирование» (CTRL+T). На тексте появится рамка. Необходимо подвести курсор к угловому маркеру и добиться того, что он (курсор) превратится в дуговую стрелку. После этого текст можно вращать в любом направлении.
На тексте появится рамка. Необходимо подвести курсор к угловому маркеру и добиться того, что он (курсор) превратится в дуговую стрелку. После этого текст можно вращать в любом направлении.
Как повернуть фото в зеркальном отражении?
Для этого загрузите на сервер фотографию, которую нужно повернуть или отразить зеркально. Выберите в выпадающем меню значение, как вы хотите перевернуть картинку и нажмите клавишу «Повернуть». Этот сервис также позволяет не только повернуть фото, но и отразить картинку зеркально.
Как отразить объект по горизонтали в фотошопе?
Ещё один вариант — просто скопировать слой и применять все изменения к копии. Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование». Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Как сделать текст в зеркальном отображении?
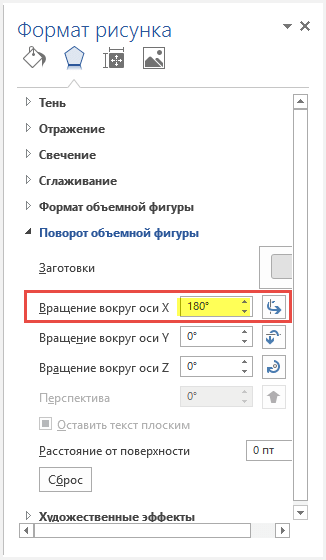
Щелкните надпись правой кнопкой мыши и выберите пункт Формат фигуры. В области Формат фигуры щелкните Эффекты. В разделе Поворот объемной фигуры в поле Вращение вокруг оси X введите 180. Вставьте надпись в документ, щелкнув Вставка > Текстовое поле, а затем введите и отформатируйте текст.
В области Формат фигуры щелкните Эффекты. В разделе Поворот объемной фигуры в поле Вращение вокруг оси X введите 180. Вставьте надпись в документ, щелкнув Вставка > Текстовое поле, а затем введите и отформатируйте текст.
Как сделать зеркальное отражение текста в ворде 2007?
Зеркальное отражение текста
- Кликните мышкой по текстовому полю дважды, чтобы открыть вкладку «Формат».
- В группе «Упорядочить» нажмите кнопку «Повернуть» и выберите пункт «Отразить слева направо» (горизонтальное отражение) или «Отразить сверху вниз» (вертикальное отражение).
- Текст внутри текстового поля будет зеркально отражен.
Как сделать зеркальное отражение в PDF?
Выберите «Вывод» в левой части диалогового окна «Дополнительные параметры печати». В поле «Цвет» выберите «Цветоделение». В поле «Отобразить зеркально» выберите один из следующих вариантов. В ориентации области изображения не происходит никаких изменений.
В поле «Отобразить зеркально» выберите один из следующих вариантов. В ориентации области изображения не происходит никаких изменений.
Как в фотошопе повернуть картинку на 90 градусов?
Открываем фото в программе фотошоп (Ctrl + O). Нам нужно повернуть фото, потому что оно перевернуто на 90 градусов по часовой стрелке. Переходим в меню Редактирование-Трансформирование (Edit-Transform) и выбираем пункт, который соответствует ситуации, в данном случае это Повернуть на 90° против ч.
Как повернуть фото на айфоне в другую сторону?
Как повернуть фото на Айфоне или Айпаде
В правом верхнем углу экрана нажимаем кнопку «Править» и выбираем инструмент для поворота изображения. В случае, если панель инструментов скрыта, просто коснитесь экрана. Затем нажимайте на стрелочку поворота до тех пор, пока фото не примет необходимое положение.
Как вращать изображение в фотошопе вокруг оси
Как повернуть картинку в фотошоп в нужную сторону различными способами?
Доброго всем времени! Сегодня в программе фотошоп будем учиться вращать картинки. Эта функция может быть нужна нам не так часто, однако при фотомонтаже или создании коллажей вращение фотографий или картинок просто незаменимо. Лично меня всегда восхищало, как хорошо некоторые люди умеют делать эффектные постеры и открытки располагая несколько изображений на одном.
Эта функция может быть нужна нам не так часто, однако при фотомонтаже или создании коллажей вращение фотографий или картинок просто незаменимо. Лично меня всегда восхищало, как хорошо некоторые люди умеют делать эффектные постеры и открытки располагая несколько изображений на одном.
Вращать картинку можно по разному. Это может быть вращение на 90 или 180 градусов, а так же на любое другое значение. Так же это может быть и зеркальное отображение, или отображение по горизонтали и вертикали, и вращение вокруг своей оси. Каждый из этих вариантов мы и рассмотрим, применим разные инструменты.
Как повернуть картинку зеркально?
Зеркальное отображение картинки проводится в двух плоскостях: по горизонтали и вертикали. В этой процедуре нет ничего сложного. Все делается парой кликов. Но в начале…
Загружаем картинку в фотошоп и дублируем слой с ней. Мы и в прошлой статье занимались тем же. Либо нажимаем правой кнопкой мыши на слой с картинкой и в раскрывшемся меню выбираем «Создать дубликат слоя», либо делаем то же самое в рабочей области во вкладке «Слои».
В результате получим открытый для редактирования слой, в отличии от исходного, где у него нарисован замок. Исходный слой несет название «Фон», а рабочий «Фон копия». В принципе для удобства вы можете свои слои переименовать.
Кроме того, иконка слева от картинки слоя в виде глаза отображает видимость слоя. Чтобы при работе со вторым слоем исходный не отображался, необходимо нажать на «глаз» и отключить его.
После всех этих манипуляций можно приступать к процедуре отображения картинки по горизонтали и вертикали, то есть зеркально. Для этого заходим в меню «Редактирование», там нажимаем на «Трансформирование» и в открывшемся меню в самом низу видим две строчки: «Отобразить по вертикали» и «Отобразить по горизонтали».
Нажав на каждую из этих надписей мы отобразим картинку в соответствующем положении. Ниже показаны результаты такого отображения. Вот и вся процедура, как видите ничего сложного.
Поворачиваем картинку на несколько градусов
Поворот картинки на определенное количество градусов бывает нам необходим в качестве художественного приема. Эта операция совершается через меню «Редактирование» и «Трансформирование». Только здесь мы видим строки поворота на 180 градусов, а так же на 90 по часовой и против часовой стрелки.
Эта операция совершается через меню «Редактирование» и «Трансформирование». Только здесь мы видим строки поворота на 180 градусов, а так же на 90 по часовой и против часовой стрелки.
Чтобы совершить поворот картинки на иное значение по градусам необходимо аналогично через меню «Редактирование» открыть вкладку «Трансформирование» и там выбрать – «Поворот».
Далее, переключаемся на верхнюю панель. Здесь мы видим различные варианты изменения картинки:
- Перемещение по координатам Х или Y, то еесть вверх, вниз, или вправо, влево.
- Изменение размера по ширине и высоте в процентном соотношении.
- Поворот с использованием угла поворота, наклона по вертикали и наклона по горизонтали.
Вокруг картинки имеется рамка и, если подвести курсор к одному из ее углов, увидим появившуюся изогнутую стрелку. Зажимая левую клавишу мыши, можно поворачивать картинку в любом направлении. Опять же, для более точного поворота, на верхней панели указываем нужные значения угла поворота:
Что касается изменений значений наклона по вертикали и горизонтали, то они вызывают искажение картинки в соответствующих направлениях. Так, с помощью изменения вышеуказанных показателей можно повернуть картинку на нужное количество градусов. Вот короткое видео на тему статьи:
Так, с помощью изменения вышеуказанных показателей можно повернуть картинку на нужное количество градусов. Вот короткое видео на тему статьи:
Делаем поворот картинки вокруг оси в Photoshop
Поворот картинки вокруг своей оси осуществляется при помощи все того же трансформирования, которое расположено в меню «Редактирование». Так же можно использовать и «Свободное трансформирование» расположенное здесь же. Эту команду можно вызвать и горячими клавишами «Сtrl + T».
Таким образом, загружаем картинку, создаем ей дубликат слоя, с которым будем работать и вызываем меню «Сободное трансформирование» («Сtrl + T»). Вокруг картинки появилась рамка с квадратиками по углам и по середине. А так же имеется такой же маркер и в центре.
А так же имеется такой же маркер и в центре.
Поскольку нам надо вращать снимок, то понадобятся маркеры по углам – любой. Подводим к нему курсор, он изменяется на изогнутую стрелку. Зажимая левую клавишу мыши тянем за нее в любую сторону и видим, как картинка поворачивается. Но здесь кроется главное.
В центре имеется маркер. Так вот, картинка вращается вокруг него. Если он расположен точно по середине, то картинка повернется симметрично. Если мышкой передвинуть этот маркер в любое место картинки, то она будет уже поворачиваться относительно этой точки. Например, смещаем влево к верхнему углу и поворачиваем картинку.
Картинка поворачивается уже не симметрично. Таким образом, используя эти возможности, можно повернуть картинку вокруг своей оси так, как необходимо и делать оригинальные
Как в Photoshop повернуть картинку по горизонтали
Выше уже говорилось о том, как повернуть картинку по горизонтали или же отразить ее с помощью команды «Трансформирование» — «Отразить по горизонтали», которая находится в меню «Редактирование». Но сделать это можно и из меню «Изображение». Открыв вкладку находим «Вращение изображения» — «Отобразить по горизонтали».
Но сделать это можно и из меню «Изображение». Открыв вкладку находим «Вращение изображения» — «Отобразить по горизонтали».
Применив эту команду мы повернем картинку в горизонтальном положении. Вот такие приемы были у нас сегодня в теме. Удачи вам!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция, используемая по умолчанию, самая медленная, но дает лучшие результаты.
.Как повернуть изображение
Обновлено: 30.12.2019 компанией Computer Hope
Поворот, реверсирование, поворот или переворот изображения позволяет правильно отображать изображение, снятое камерой или отсканированное с помощью сканера, под другим углом.
Ниже приведены инструкции по повороту изображений в каждом из основных редакторов изображений, приложений и программ.
Поворот изображения в проводнике Microsoft Windows
Все последние версии Windows (Windows XP и новее) могут вращать изображения в проводнике Windows.Выполните следующие действия, чтобы повернуть изображение в Windows.
- Откройте проводник Windows.
- Найдите изображение, которое вы хотите повернуть. Если вы не знаете, где находится изображение, попробуйте «Мои изображения».
- Когда изображение найдено, щелкните изображение один раз, , чтобы выделить файл.
- Если проводник Windows не отображает изображение в виде небольшого значка (эскиза), щелкните Просмотр в верхней части проводника и выберите Средний , Большой или Очень большой значок .
- Наконец, когда файл изображения выделен и вы видите изображение в виде эскиза, щелкните изображение правой кнопкой мыши и выберите повернуть влево или повернуть вправо .

Не все типы изображений поддерживают вышеуказанные шаги. Если у вас нет возможности повернуть влево или вправо, попробуйте одно из других предложений, упомянутых ниже.
Поворот изображения в Microsoft Paint
- Откройте изображение в Microsoft Paint.
- На вкладке «Главная» выберите параметр « Повернуть на ».
- Выберите параметр «Повернуть» из списка, и изображение будет повернуто.
В Microsoft Paint нельзя указать угол в градусах для поворота изображения. Для поворота доступны только варианты угла 90 и 180 градусов.
Поворот изображения в Adobe Photoshop
- Откройте изображение в Adobe Photoshop.
- Нажмите Изображение
- Нажмите Поверните холст
- Выберите 180 , 90 CW , 90 CCW или Произвольный , чтобы вручную указать угол.
Поворот изображения в GIMP
- Откройте изображение в GIMP.

- Используйте прямоугольную рамку, чтобы выбрать, какую часть изображения вы хотите обрезать.
- Щелкните Изображение в верхней части панели инструментов изображения.
- Нажмите Преобразовать
- Щелкните 90 CW , 90 CCW или 180 градусов , чтобы повернуть его соответствующим образом.
Поворот изображения в Microsoft Word
Ниже приведены шаги в Microsoft Word, как повернуть или перевернуть вставленное изображение.
- Щелкните изображение правой кнопкой мыши в Microsoft Word.
- На ленте Microsoft Word щелкните вкладку Формат , если она еще не выбрана.
- В разделе Упорядочить щелкните значок Повернуть . Если вы не можете найти параметр «Повернуть» на вкладке «Формат», щелкните Работа с рисунками над вкладкой «Формат».
- Выберите желаемый вариант поворота из списка.
Если вам нужно повернуть изображение больше или меньше, чем параметры по умолчанию, показанные в меню поворота, щелкните Дополнительные параметры поворота , чтобы указать точную степень поворота.
Поворот фото на iPhone и iPad
После съемки или сохранения изображения на iPhone вы можете повернуть его на 90 градусов или более влево или вправо. Чтобы повернуть изображения на iPhone или других устройствах iOS, выполните следующие действия.
- Откройте приложение Photos на главном экране.
- Выберите желаемую фотографию, нажав на нее.
- Коснитесь синей ссылки Изменить в правом верхнем углу экрана.
- Коснитесь значка инструмента Обрезка и поворот на панели инструментов в нижней части экрана.
- Нажмите кнопку повернуть , чтобы повернуть изображение против часовой стрелки на 90 градусов.
- Продолжайте нажимать кнопку поворота, пока фотография не будет повернута в соответствии с вашими предпочтениями.
- Коснитесь опции « Готово» в правом нижнем углу экрана, чтобы сохранить изменения изображения.
Чтобы повернуть изображение на более определенный угол, используйте вращающееся колесо, которое появляется под изображением при использовании инструмента «Обрезать и повернуть» .
Использование онлайн-сервиса для поворота изображений
Если вы используете смартфон или планшет, есть также онлайн-сервисы для перелистывания фотографий через веб-браузер. Хорошим примером такой услуги является бесплатная веб-страница FlipMyPhotos, которую можно найти по ссылке ниже.
НаконечникДля пользователей смартфонов и планшетов также есть несколько приложений для редактирования и поворота изображений на ваших устройствах.
.python вращает изображение вокруг оси
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
Как рисовать идеально симметричные формы в Photoshop
Вы можете создавать красивые радиальные узоры и узоры мандалы в Adobe Photoshop.Просто включите скрытую настройку и начните рисовать симметричные формы.
В различных рисунках левая сторона изображения должна совпадать с правой — как в зеркальном отображении.В Photoshop есть несколько способов рисовать идеально симметричные формы. Но самым простым методом должен быть инструмент Paint Symmetry , который был представлен в Adobe Photoshop CC 2018.
Нарисуем несколько простых фигур и посмотрим, как это работает.
Как включить симметричные формы в Photoshop
Инструмент Paint Symmetry помогает рисовать зеркальные изображения в любой плоскости.Как следует из названия, эта функция работает с инструментами «Кисть», «Карандаш» и «Ластик». Значок бабочки на панели инструментов сообщает вам, что функция Paint Symmetry активна. Но как активировать эту скрытую функцию в Photoshop?
- Откройте Photoshop.Перейдите в Preferences> Technology Previews и отметьте Enable Paint Symmetry . Закройте диалоговое окно.
- Выберите инструмент «Кисть», «Карандаш» или «Ластик».

- Щелкните значок Butterfly на панели параметров и выберите в меню один из типов симметрии.
- Нажмите Enter или щелкните галочку, чтобы установить оси симметрии на холсте.
- Нарисуйте кистью или карандашом. Тип симметрии, который вы выберете, определит вид зеркальных штрихов на холсте.
Создание радиальных рисунков и мандалы в Photoshop
Вышеупомянутые шаги представляют собой простой пример симметричного рисунка.Вы можете взять ту же настройку и превратить ее в иллюстрацию, которая использует переменную радиальную симметрию . Это полезно, если вы хотите рисовать фигуры, исходящие из центра. Например, морская звезда, цветок или даже диаграмма мандалы.
Выполните указанные выше действия и выберите любую ось симметрии в меню.Затем перейдите на панель Paths и переименуйте путь в один из следующих:
- Радиальная симметрия x (где x — желаемое количество сегментов, максимум — 12).

- Симметрия мандалы x (где x — желаемое количество сегментов, максимум — 10).
Нарисуйте обводку, и расположение будет зеркальным относительно центральной оси в соответствии с номером, который вы установили для переменной, установленной на панели «Контуры».
С помощью этой техники можно создавать красивые радиальные узоры и узоры мандалы.Возможно, вы сможете создать свои собственные узоры мандалы и раскрасить их на бумаге или в самом Photoshop.
Кредит изображения: Yaruta / Depositphotos
Как исправить ошибку кода остановки DPC WATCHDOG VIOLATION в Windows
Об авторе Сайкат Басу (Опубликовано 1538 статей) Сайкат Басу — заместитель редактора по Интернету, Windows и производительности.После того, как он избавился от грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, что помогает другим улучшить свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.Добавление эффекта зеркального отражения к изображениям
В этом уроке вы узнаете, как добавить зеркальное отражение в нижнюю часть изображений. Это простой в применении эффект, который может добавить вашим изображениям дополнительную размерность и характер.
Посмотреть видео
youtube.com/embed/n2zmTf4sPdY?rel=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>Шаги
Дублируйте фоновый слой
Дублируйте (перескочите) фоновый слой, щелкнув правой кнопкой мыши миниатюру слоя и выбрав «Дублировать слой».Другой способ перехода по слою — выбрать слой и использовать комбинацию клавиш Cmd + J (ПК: Ctrl + J).
Прыгая по слою.После перехода слоя вы увидите два слоя на панели «Слои».
Дублируйте слой.Отразить изображение
Выделив новый слой, щелкните изображение правой кнопкой мыши и выберите «Свободное преобразование». Вы также можете использовать сочетание клавиш Cmd + T (ПК: Ctrl + T).
Выбор опции Free Transform.Щелкните изображение правой кнопкой мыши и выберите «Отразить по вертикали».”Нажмите клавишу возврата, чтобы принять изменение.
Переворачивание изображения. Перевёрнутый слой.Уменьшите масштаб, чтобы освободить место для зеркального эффекта
Уменьшите масштаб, чтобы добавить зеркальный эффект. Нажмите и отпустите клавишу «Z» и, удерживая нажатой клавишу Option (ПК: Alt), щелкните изображение. Уменьшите масштаб до точки, где изображение заполняет примерно половину окна Photoshop.
Нажмите и отпустите клавишу «Z» и, удерживая нажатой клавишу Option (ПК: Alt), щелкните изображение. Уменьшите масштаб до точки, где изображение заполняет примерно половину окна Photoshop.
Увеличьте размер холста, чтобы получить эффект зеркального отражения.
Увеличьте размер холста примерно на 30%, чтобы освободить место для зеркального эффекта.Используйте комбинацию клавиш Cmd + Option + C (ПК: Ctrl + Alt + C), чтобы открыть диалоговое окно «Размер холста». Выберите «Процент» и введите 30. Установите флажок «Относительный» и щелкните в верхнем среднем поле в сетке — это говорит Photoshop, что нужно расширить холст вниз. Установите «Цвет расширения холста» на черный.
Увеличение размера холста.Нажмите «ОК», чтобы принять изменения. Вы должны увидеть, что холст расширился вниз, и цвет холста должен быть черным.
Расширенный холст.Переместить перевернутый слой вниз
Подтвердите, что перевернутый слой активен, щелкнув по нему один раз в палитре слоев. Когда изображение будет выделено, вокруг его миниатюры появится белая рамка.
Когда изображение будет выделено, вокруг его миниатюры появится белая рамка.
Чтобы переместить перевернутый слой вниз, нажмите клавишу «V» один раз, чтобы выбрать инструмент «Перемещение». Нажмите и удерживайте изображение, пока тянете вниз. Перетащите изображение вниз до точки, где перевернутое изображение находится ниже обычного изображения, но оставьте небольшой промежуток (около 4 пикселей) между двумя изображениями — как вы увидите позже, это даст нам тонкую линию между изображением и зеркальный эффект.
Удерживайте нажатой клавишу Shift при перетаскивании — это сохранит горизонтальное выравнивание изображения, когда вы отпустите кнопку мыши.
Перемещение изображения вниз.Добавить маску слоя
Добавьте маску черного слоя к слою, который вы только что переместили вниз. Не снимая выделения с слоя, нажмите Option + щелкните (ПК: Alt + щелчок) по значку «Добавить маску слоя».
Значок Добавить маску слоя. К слою будет добавлена черная маска слоя.
Добавить линейный градиент к маске
Выберите маску слоя, щелкнув по ней один раз — вокруг миниатюры маски появится белая рамка.
Выбор миниатюры маски слоя.Добавьте линейный градиент «от переднего плана к прозрачному» к маске слоя. Нажмите клавишу «G», чтобы выбрать инструмент «Градиент», и щелкните значок «Линейный градиент», чтобы выбрать линейный градиент. Если для текущего градиента еще не установлено значение «От переднего плана к прозрачному», щелкните стрелку раскрывающегося списка в окне выбора градиента и выберите его. Также убедитесь, что параметры «Режим», «Непрозрачность», «Реверс», «Дизеринг» и «Прозрачность» соответствуют показанным на рисунке.
Варианты градиента. Создайте градиент, перетащив его вниз из области немного выше черного холста в место немного перед нижним краем черного холста.Попробуйте сделать так, чтобы начальная и конечная точки градиента были равноудалены по отношению к черному полотну. Может потребоваться несколько попыток, прежде чем вы получите нужный градиент. Если градиент выглядит неправильно, используйте Cmd + Z (ПК: Ctrl + Z), чтобы отменить изменения, и повторите попытку, на этот раз изменив начальную и конечную точки для градиента. Я также считаю полезным удерживать клавишу Shift, пока вы растягиваете градиент. Это ограничит ваше движение перетаскивания ограниченным углом.
Если градиент выглядит неправильно, используйте Cmd + Z (ПК: Ctrl + Z), чтобы отменить изменения, и повторите попытку, на этот раз изменив начальную и конечную точки для градиента. Я также считаю полезным удерживать клавишу Shift, пока вы растягиваете градиент. Это ограничит ваше движение перетаскивания ограниченным углом.
Примените размытие по Гауссу
Выберите миниатюру изображения перевернутого слоя (не маску).
Выбор миниатюры слоя с перевернутым изображением.Нажмите клавиши Shift + F7 или выберите Filter > Blur > Gaussian Blur .
Выбор фильтра Gaussian Blur.Установите радиус 20 пикселей и нажмите ОК, чтобы применить размытие по Гауссу.
Применяем Gaussian Blur 20px.Окончательное изображение с эффектом отражения
Окончательное изображение с зеркальным эффектом.7 простых изменений изображения, которые можно сделать в Photoshop
Photoshop, без сомнения, один из лучших доступных редакторов изображений. Он содержит несколько действительно отличных инструментов, позволяющих редактировать и улучшать свои фотографии. Практически все, что вы когда-либо захотите сделать со своими фотографиями, можно сделать с помощью Photoshop.
Он содержит несколько действительно отличных инструментов, позволяющих редактировать и улучшать свои фотографии. Практически все, что вы когда-либо захотите сделать со своими фотографиями, можно сделать с помощью Photoshop.
Он включает в себя основные задачи, такие как изменение размера фотографий, и некоторые дополнительные задачи, а также применение различных эффектов, таких как эффект зеркала, к вашим изображениям. Выполнить эти задачи в приложении довольно просто, но вы определенно можете использовать некоторую помощь, чтобы ваши задачи выполнялись быстрее.
Изменение размера изображения в PhotoshopЧасто, когда вы загружаете файлы на веб-сайт или хотите отправить кому-то фотографию, которая слишком велика по размеру, вам нужно изменить размер изображения, чтобы оно соответствовало требованиям.
Photoshop помогает быстро и легко изменять размер фотографий, используя различные единицы размера и параметры.
- Откройте фотографию в Photoshop на вашем компьютере.

- Щелкните меню Image вверху и выберите Image Size .
- В разделе Pixel Dimensions вы можете изменить значения Width и Height вашей фотографии. Установите все, что хотите, и убедитесь, что в раскрывающемся меню рядом с вашими значениями выбрана правильная единица измерения.
Затем нажмите ОК .
- При изменении ширины или высоты (но не обеих сразу) фотографии сохраняется соотношение сторон. Однако, если вы этого не хотите, вы можете снять отметку с опции Constrain Proportions на панели изменения размера.
Вы захотите кадрировать фотографии, если в них есть лишние элементы, которые вам не нужны. Обрезка позволяет сохранить только выбранную часть фотографии, удаляя все остальное.
Photoshop позволяет кадрировать как вручную, так и с использованием предварительно заполненных значений.
- Пока ваша фотография открыта в Photoshop , щелкните значок кадрирования в списке инструментов.
- Нажмите на свою фотографию, и вы сможете выбрать части, которые хотите сохранить.Когда вы закончите, нажмите на значок, выделенный на скриншоте ниже, чтобы сохранить изменения.
- Если вы хотите обрезать фотографию, чтобы она имела определенный размер, вы можете ввести значения размера в пикселях в верхней части экрана.
- Вы также можете выбрать один из параметров по умолчанию для кадрирования фотографии, например параметр кадрирования квадрата, который помогает кадрировать фотографию в квадратной форме и т. Д.
Когда дело доходит до зеркального отображения фотографии в Photoshop, у вас есть два способа сделать это.Либо вы можете перевернуть все изображение, которое перевернет все, что вы видите на экране, либо вы можете перевернуть выбранный слой. Последний будет отражать только содержимое этого слоя, а не все изображение.
Последний будет отражать только содержимое этого слоя, а не все изображение.
- Если вы хотите отразить только выбранный слой, выберите этот слой, нажмите на меню Edit вверху, выберите Transform и выберите Flip Horizontal или Flip Vertical .
Blurring помогает скрыть конфиденциальную информацию на фотографиях, и в Photoshop есть несколько инструментов для этого.Вы можете выбрать область, которую хотите размыть, а затем выбрать один из доступных вариантов размытия.
- Если вы хотите размыть всю фотографию, щелкните меню Filter вверху, выберите Blur и выберите любой из доступных вариантов размытия.
- Если вы применяете эффект размытия, и он вам не нравится, нажмите Ctrl + Z , чтобы отменить эффект.
- Чтобы размыть выделенную область на фотографии, сначала выберите эту область с помощью инструмента выделения.
 Затем используйте то же меню Filter> Blur , чтобы размыть фотографию.
Затем используйте то же меню Filter> Blur , чтобы размыть фотографию.
Фотографии с высоким разрешением часто требуют увеличения, чтобы увидеть определенные части, которые нечетко видны в обычном режиме просмотра. Photoshop позволяет увеличивать и уменьшать масштаб в значительной степени, и есть разные способы доступа к этой функции.
- Пока ваша фотография открыта в приложении, щелкните инструмент масштабирования в левом списке инструментов.
- Щелкните в том месте, где вы хотите увеличить фотографию, и фотография увеличится сама собой.
- Еще один способ увеличить или уменьшить масштаб — использовать меню «Просмотр». Нажмите на меню View вверху и выберите Zoom In или Zoom Out в зависимости от того, что вы хотите сделать.
Если ваша фотография находится в портретной ориентации, но должна была быть в альбомной или наоборот, вы можете исправить это, повернув ее в Photoshop. У вас есть несколько направлений, чтобы повернуть фотографию в приложении, и это довольно просто.
У вас есть несколько направлений, чтобы повернуть фотографию в приложении, и это довольно просто.
Ваша фотография будет адаптирована к ориентации, выбранной вами в приложении.
- Не забудьте сохранить изображение после его поворота.
Зеркального эффекта можно добиться, объединив несколько инструментов в приложение.
- Щелкните правой кнопкой мыши слой Background и выберите Duplicate Layer .
- Щелкните меню Image вверху и выберите Canvas Size .
- Измените размер на Процент и введите 200 в поле Ширина . Затем нажмите на левый средний значок и нажмите OK .
- Щелкните на инструменте перемещения и перетащите изображение вправо. Теперь у вас на экране будут два совершенно одинаковых изображения.

- Щелкните меню Edit и выберите Transform , а затем Flip Horizontal .
- Теперь ваша фотография должна быть отражена.
Photoshop обладает огромными возможностями, которые помогут вам редактировать и ретушировать ваши фотографии. Вы используете его, чтобы улучшить визуальные эффекты ваших фотографий? Какой ваш любимый инструмент в приложении? Дайте нам знать в комментариях ниже!
Как перевернуть изображение в Photoshop
Вы когда-нибудь хотели узнать, как перевернуть изображение в Photoshop?
Это ключевые шаги для отражения фотографии в Adobe Photoshop.Этот редактор изображений позволяет вам выбирать между вертикальным и горизонтальным отражением. Поскольку горизонтальный переворот — более практичное и распространенное редактирование, давайте посмотрим, как это работает. Хотя формулировка метода может немного отличаться, в зависимости от того, какая у вас версия Adobe Photoshop, для этого требуется всего три простых шага. Затем, если хотите, настройте сочетание клавиш, чтобы сэкономить время и повысить свои навыки.
Затем, если хотите, настройте сочетание клавиш, чтобы сэкономить время и повысить свои навыки.
ПЕРЕВОЗКА ИЗОБРАЖЕНИЯ В ФОТОШОПЕ
Время: 3 минуты.
Уровень: Начинающий, легкий.
Шаг 1: Откройте Photoshop. Откройте фотографию в Photoshop. Файл> Открыть (ctrl + O / Command + O).
Шаг 2: В верхнем меню Photoshop найдите слово Image между словами Edit и Layer. Нажмите Image> Image Rotation> Flip Canvas Horizontal.
Шаг 3: Сохраните файл изображения (ctrl + S / Command + S). Отлично, теперь вы научились простой технике переворачивания фотографии в Photoshop. Вот и все !
Совет для опытных пользователей: Сочетание клавиш позволяет сэкономить время при навигации по меню.Чтобы создать собственное сочетание клавиш для переворачивания изображения, нажмите Alt + Shift + Ctrl + K, чтобы открыть диалоговое окно сочетания клавиш. Затем щелкните Изображение. Посмотрите вниз в диалоговом окне, нажмите «Отразить по горизонтали» и введите новое сочетание клавиш (я использовал две клавиши клавиатуры: «ctrl +,»). Щелкните «Принять». Щелкните Сохранить. Попробуйте использовать ярлык несколько раз, и вы увидите, как ваша фотография перевернется по горизонтали вперед и назад.
Щелкните «Принять». Щелкните Сохранить. Попробуйте использовать ярлык несколько раз, и вы увидите, как ваша фотография перевернется по горизонтали вперед и назад.
ЗАКЛЮЧИТЕЛЬНЫЕ МЫСЛИ
Конечно, при повороте изображения по горизонтали получается зеркальное отображение, а при повороте по вертикали фотография переворачивается вверх ногами.Вы можете перевернуть фотографию в Photoshop Elements или в приложении Photoshop Express.
Еще от автора: Волшебный свет для любителей природы.
Авторские права на все письменные материалы (и большинство изображений) в этих статьях принадлежат авторам. Защищенные авторским правом материалы Apogee Photo Mag не должны использоваться где-либо еще без разрешения авторов.
Как создать зеркальную форму на графике
Зеркальное отражение в Photoshop
Как перевернуть изображение в Photoshop, написал: Да, но вам понадобится дополнительный шаг преобразования в слой, выполняющий это таким образом, вместо использования команды зеркального отражения над ним, Create With Precision : Фотография, графический дизайн, композитинг, рисование и живопись. Типичные функции, такие как выбор темы одним щелчком, корректирующие слои и многое другое. Присоединяйся сейчас!
Типичные функции, такие как выбор темы одним щелчком, корректирующие слои и многое другое. Присоединяйся сейчас!
Переворот, поворот и зеркальное отражение дизайнов и узоров изображений в Photoshop, 1. Откройте Photoshop CC 2020 и выберите «Открыть», а затем выберите файл, который нужно перевернуть. · 2. Выберите «Изображение» на главной панели инструментов вверху, затем «Как отразить, отразить и повернуть изображения в Photoshop». Шаг 1: Обрежьте фотографию, если необходимо. Для начала давайте обрежем все области нашего изображения, которые нам действительно не нужны для этого шага 2: продублируйте фоновый слой.Панель «Слои», показывающая обрезанное изображение на фоновом слое. Шаг
Как перевернуть и отразить изображение В Photoshop Photoshop Elements 10 позволяет перевернуть или изменить направление изображений в вашем рабочем пространстве. Переворот изображения по горизонтали создает зеркальное отображение, которое можно легко перевернуть в Photoshop, чтобы отразить любую фотографию с помощью простого редактирования. Например, зеркальные селфи можно сделать для забавных снимков, но вы захотите перевернуть их перед публикацией, если они
Например, зеркальные селфи можно сделать для забавных снимков, но вы захотите перевернуть их перед публикацией, если они
Как сделать зеркальное отображение
Сделать зеркальное изображение, Чтобы перевернуть изображения по вертикали или горизонтали и добиться этого зеркального эффекта, щелкните изображение и выберите «Редактировать изображение».Это вызовет меню «Редактировать изображение», в котором этот инструмент редактирования изображений предназначен для цифровых изображений, фотографий и других видов изображений. Если вы попытаетесь зеркально отразить или перевернуть файл любого другого типа, результаты могут сильно отличаться от того, что вы можете сделать с файлом изображения. После поворота или зеркального отображения изображения вы можете сохранить его в одном из следующих широко распространенных форматов изображений: Форматы изображений:
How To Make A Mirror Image, Один из вариантов — просто перевернуть изображение, чтобы оно было зеркальным. холст, или вы можете сделать полное зеркало вашего изображения на том же холсте.Чтобы перевернуть изображения по вертикали или горизонтали и добиться этого зеркального эффекта, щелкните изображение и выберите «Редактировать изображение». Откроется меню «Редактировать изображение», в котором вы найдете два параметра «Отразить по горизонтали» и «Отразить по вертикали». Вы также можете использовать кнопки поворота, чтобы вращать изображения внутри их ячеек.
холст, или вы можете сделать полное зеркало вашего изображения на том же холсте.Чтобы перевернуть изображения по вертикали или горизонтали и добиться этого зеркального эффекта, щелкните изображение и выберите «Редактировать изображение». Откроется меню «Редактировать изображение», в котором вы найдете два параметра «Отразить по горизонтали» и «Отразить по вертикали». Вы также можете использовать кнопки поворота, чтобы вращать изображения внутри их ячеек.
Создание зеркального изображения — Справочный центр BeFunky, Как повернуть изображение? Загрузите фотографию, чтобы повернуть ее. После загрузки изображения вы можете выбрать параметры поворота или зеркального отражения в верхней части навигации окна «Открыть изображение в Windows Paint» и использовать команду «Отразить».
Как отразить слой в Photoshop
Как отразить слой в Photoshop, панель . Затем выберите «Правка»> «Трансформировать»> «Отразить по горизонтали» (или «Отразить по вертикали»). Некоторые изображения поддаются зеркальному эффекту, эффективно смешивая перевернутое изображение с оригиналом. Для этого вы должны сначала продублировать слой изображения и отразить его. Добавьте маску слоя к верхнему слою и закрасьте его черным цветом с помощью кисти с мягкими краями, чтобы удалить части изображения, которые должны быть смешаны.
Некоторые изображения поддаются зеркальному эффекту, эффективно смешивая перевернутое изображение с оригиналом. Для этого вы должны сначала продублировать слой изображения и отразить его. Добавьте маску слоя к верхнему слою и закрасьте его черным цветом с помощью кисти с мягкими краями, чтобы удалить части изображения, которые должны быть смешаны.
Как отразить слой в Photoshop: полное руководство, Если вы просто хотите перевернуть все изображение без какой-либо разницы между слоями, перейдите в «Изображение»> «Поворот изображения»> «Отразить холст». Вы найдете, как переворачивать, зеркально отражать и вращать изображения в Photoshop. Шаг 1. Обрезайте фотографию, если это необходимо. Для начала давайте обрежем все области нашего изображения, которые нам действительно не нужны для этого шага 2: продублируйте фоновый слой. Панель «Слои», показывающая обрезанное изображение на фоновом слое.Шаг
Отразить, повернуть и отразить образцы и шаблоны изображений в Photoshop, Как перевернуть, отразить и повернуть изображения в Photoshop · Шаг 1: Обрежьте фотографию, если необходимо Продолжительность: 13:28
Размещено: 5 апреля 2017 г. Как отразить изображение в Photoshop Шаг 1. Откройте изображение. Начните с открытия вашего изображения в Photoshop. Исходное фото. Предоставлено: Adobe Stock. Для шага 2: продублируйте документ. Прежде чем отразить изображение, давайте сделаем копию нашего документа Photoshop. Таким образом, мы Шаг 3: Выберите ярлык
Как отразить изображение в Photoshop Шаг 1. Откройте изображение. Начните с открытия вашего изображения в Photoshop. Исходное фото. Предоставлено: Adobe Stock. Для шага 2: продублируйте документ. Прежде чем отразить изображение, давайте сделаем копию нашего документа Photoshop. Таким образом, мы Шаг 3: Выберите ярлык
Photoshop для зеркального изображения
Создайте красивые изображения, графику, картины и трехмерные изображения на рабочем столе и iPad.Если вы можете это мечтать, вы можете сделать это с помощью Photoshop. Присоединяйся сегодня!
Совет: как отразить ваше изображение в Photoshop. Перенесите изображение, которое хотите отразить, в Photoshop. Для этого вы можете использовать практически любую версию приложения. Снимок работает лучше всего, если выбран элемент «Создать новый документ». Это позволит вам настроить размер самой фотографии. Выберите File>
Сначала откройте изображение в Photoshop. В верхней строке меню выберите Изображение -> Поворот изображения -> Отразить холст по горизонтали / Отразить холст по вертикали. Вы можете быстро перевернуть изображение одним щелчком мыши. Теперь вы можете стать экспертом по переворачиванию изображений в Photoshop!
Вы можете быстро перевернуть изображение одним щелчком мыши. Теперь вы можете стать экспертом по переворачиванию изображений в Photoshop!
Инструмент «Зеркало» Photoshop
Рисование симметричных узоров в режиме симметрии, Использование симметрии мандалы с инструментом «Кисть». Симметрия мандалы. Когда вы рисуете с помощью функции «Симметрия мандалы», Photoshop сначала отображает зеркальные копии и краткие руководства, которые помогут вам легко редактировать фотографии в Adobe Lightroom. Бесплатная пробная версия!
Как использовать симметрию краски в Photoshop CC 2019, Симметрия краски работает с инструментами «Кисть», «Карандаш» и «Ластик», Photoshop автоматически копирует и зеркально отображает мазок кисти в других точках стирания, морщинах и красных глазах! Плагин для PS.Бесплатная пробная версия
Отражение, поворот и зеркальное отражение рисунков и рисунков в Photoshop, Выбор инструмента кадрирования. Выбрав инструмент «Обрезка», убедитесь, что на панели параметров установлен флажок «Удалить обрезанные пиксели», так как нам нужно фактически удалить «Создадим наш первый зеркальный эффект», перевернув изображение справа по горизонтали, чтобы оно выглядело как отражение изображения оставили. Для этого перейдите в меню «Правка» в верхней части экрана, выберите «Преобразовать», а затем выберите «Отразить по горизонтали: переход к редактированию> Преобразование> Отразить по горизонтали».
Для этого перейдите в меню «Правка» в верхней части экрана, выберите «Преобразовать», а затем выберите «Отразить по горизонтали: переход к редактированию> Преобразование> Отразить по горизонтали».
Зеркальное отображение, фотография
Зеркальное отражение и поворот изображения онлайн, Этот инструмент редактирования изображений предназначен для цифровых изображений, фотографий и других видов изображений. Если вы попытаетесь отразить или перевернуть файл любого другого типа, результаты могут быть в значительной степени «Абсолютно лучшими изображениями», выбранными экспертами Dreamstime по фотографии и визуализации. Экономьте время и деньги с Dreamstime. Кураторский контент, качество HD. Открой для себя больше!
Зеркальное отображение онлайн, В фотографии зеркальное отображение изображения — это процесс создания перевернутой копии изображения по вертикальной или горизонтальной оси.Переворот изображения по горизонтали Отразите изображение или поверните его с помощью этого бесплатного инструмента. Как повернуть изображение? Чтобы повернуть изображение, просто загрузите его со своего жесткого диска, ссылки или облачного сервера. После того, как изображение загружено на холст, вы можете повернуть его влево или вправо и отразить его по вертикали или горизонтали с помощью кнопок.
Как повернуть изображение? Чтобы повернуть изображение, просто загрузите его со своего жесткого диска, ссылки или облачного сервера. После того, как изображение загружено на холст, вы можете повернуть его влево или вправо и отразить его по вертикали или горизонтали с помощью кнопок.
How To Make A Mirror Image, Если вам не терпится создать фотографию, которая заставит зрителей смотреть дважды (и видеть вдвое), тогда у нас есть только одно: зеркальное отображение.Независимо от того, что это за фотография, Mirror — это самое простое приложение для зеркального отображения или переворачивания изображения. Со всеми расширенными фото-приложениями, доступными с десятками функций, может быть сложно быстро и просто перевернуть изображение. Если это все, что вам нужно, это приложение для вас. Вы можете открыть приложение и выбрать изображение, которое нужно перевернуть, или использовать кнопку «Изменить» в приложении для просмотра фотографий на телефоне.
Какая команда используется для создания зеркального изображения изображения
Как сделать зеркальное отображение в Photoshop, Как создать фотоэффект зеркального изображения. Шаг 1. Создание. Нам нужно будет изменить его размер, и для этого мы можем использовать команду Photoshop Free Transform. Подойдите к открытию изображения в Windows Paint и используйте команду Flip.
Шаг 1. Создание. Нам нужно будет изменить его размер, и для этого мы можем использовать команду Photoshop Free Transform. Подойдите к открытию изображения в Windows Paint и используйте команду Flip.
Эффект зеркального изображения, Узнайте, как создать классический эффект зеркального изображения в Photoshop с помощью этого простого изображения в Photoshop, перевернув одну сторону фотографии, чтобы создать собственное зеркальное отражение. Этот популярный эффект часто используется в обложках альбомов и афишах фильмов. Затем, когда команда «Свободное преобразование» все еще активна, щелкните правой кнопкой мыши (Win). Команда MIrror создает обратную копию объекта в AutoCAD.После выбора некоторых объектов AutoCAD предлагает вам выбрать две точки, определяющие линию, относительно которой будут отражаться объекты. Затем вы можете сохранить или удалить исходные объекты. Выполните следующие действия, чтобы использовать команду MIrror: Нажмите Esc, чтобы […]
Как отразить изображение в Photoshop, Какая команда создаст зеркальную версию слоя. 1 «Отражение» — это командный инструмент, который позволяет создавать зеркальную версию слоя. половина картинки справа и превратить в зеркальное отображение левой половины.Какой тип зеркала вы бы использовали, если бы хотели проецировать изображение на экран. Чтобы перевернуть изображения по вертикали или горизонтали и добиться этого зеркального эффекта, щелкните изображение и выберите «Редактировать изображение». Откроется меню «Редактировать изображение», в котором вы найдете два параметра «Отразить по горизонтали» и «Отразить по вертикали». Вы также можете использовать кнопки поворота, чтобы вращать изображения внутри их ячеек.
1 «Отражение» — это командный инструмент, который позволяет создавать зеркальную версию слоя. половина картинки справа и превратить в зеркальное отображение левой половины.Какой тип зеркала вы бы использовали, если бы хотели проецировать изображение на экран. Чтобы перевернуть изображения по вертикали или горизонтали и добиться этого зеркального эффекта, щелкните изображение и выберите «Редактировать изображение». Откроется меню «Редактировать изображение», в котором вы найдете два параметра «Отразить по горизонтали» и «Отразить по вертикали». Вы также можете использовать кнопки поворота, чтобы вращать изображения внутри их ячеек.
Зеркальное отображение элементов Photoshop
Отражение: Как создать зеркальное изображение в Photoshop и PSE, Получите зеркальное изображение в Adobe Photoshop Elements с помощью эксперта по компьютерному программному обеспечению Продолжительность: 2:20
Размещено: 7 октября 2013 г. Прежде чем отразить изображение, давайте сделаем копию нашего документа Photoshop. Таким образом, мы случайно не сохраним зеркальную версию поверх оригинала. Подойдите к меню изображения в строке меню вверху экрана и выберите Дублировать: Переход к изображению> Дублировать.
Таким образом, мы случайно не сохраним зеркальную версию поверх оригинала. Подойдите к меню изображения в строке меню вверху экрана и выберите Дублировать: Переход к изображению> Дублировать.
Зеркальное отражение | Создание искусственных отражений в Photoshop, Photoshop Elements Эффект зеркального изображения: Вдохновение Плакат 2020 2019 2018 15 14 13 12 11 Продолжительность: 17:16 Размещено: 14 июля 2017 г. Получить зеркальное изображение в Adobe Photoshop Elements легко, поскольку в программе есть встроенный инструмент, предназначенный именно для этого.Получите зеркальное изображение в Adobe Photoshop Elements с помощью эксперта по компьютерному программному обеспечению в этом бесплатном видеоклипе.
Как получить зеркальное изображение в Adobe Photoshop Elements: Использование, Как создать зеркальное изображение фотографии в Adobe Photo Elements 11 — 4910347. Как создать зеркальное изображение фотографии в Adobe Photo Elements 11 — 4910347 Photoshop Elements и обновления Camera Raw. Добавить группу.
Добавить группу.
Другие статьи
Как сделать зеркальное отображение в Photoshop
7 сентября 2019 г.
Если вы хотите собрать некоторую информацию о создании зеркального изображения в Photoshop, эта статья вам подойдет.Была упомянута пошаговая информация, которая позволит вам делать зеркальное отображение в Photoshop. Давайте начнем с шагов:
Шаг 1: Создание пустого документа
Щелкните меню «Файл» и выберите «Создать». На экране появится новый файл, установите размеры в соответствии с требованиями. Новый файл также можно открыть, дав команду Ctrl + N в окнах. Пользователи Mac могут открыть новый файл, нажав Command + N. После установки размера нажмите ОК и затем перейдите к шагу 2
Шаг 2: Скопируйте фотографию в новый пустой документ
Теперь на шаге 2 вам необходимо добавить выбранную фотографию, для которой необходимо создать зеркальное изображение.Это можно сделать разными способами, но копирование и вставка — самые простые и легкие в выполнении. Следовательно, добавьте изображение в новый документ. После этого нажмите на опцию «Выбрать», а затем перейдите к «Все», чтобы выделить контур вокруг всего изображения. Выберите опцию «Копировать» в меню «Правка» для ярлыка, который будет использоваться во время процесса зеркального отображения в Photoshop.
Следовательно, добавьте изображение в новый документ. После этого нажмите на опцию «Выбрать», а затем перейдите к «Все», чтобы выделить контур вокруг всего изображения. Выберите опцию «Копировать» в меню «Правка» для ярлыка, который будет использоваться во время процесса зеркального отображения в Photoshop.
Шаг 3: Редактирование добавляемого изображения
При необходимости вы можете редактировать размер и положение изображения для целей импровизации, потому что после этого редактирование изображения будет немного сложным, следовательно, если редактирование изображения необходимо, то можно сделать то же самое на этом этапе.Команду Free Transform можно использовать для редактирования изображения. Если размер изображения слишком велик, просто перейдите к опции ПРОСМОТР и нажмите «По размеру экрана». Чтобы сделать то же самое, используйте сочетание клавиш Ctrl + 0 для пользователей Windows и Command + 0 для пользователей Mac.
Если необходимо изменить размер изображения, пользователь должен удерживать клавишу SHIFT, а затем потянуть углы внутрь, пока не получите требуемый размер. Удерживая клавишу Shift, можно управлять соотношением сторон изображения. Таким образом, пользователь сможет редактировать изображение в желаемом размере и разрешении.
Удерживая клавишу Shift, можно управлять соотношением сторон изображения. Таким образом, пользователь сможет редактировать изображение в желаемом размере и разрешении.
Шаг 4: В середине документа добавьте вертикальную направляющую:
Здесь вам нужно собрать все, что нужно для зеркального отражения с одной стороны так же, как зеркало. Вертикальная направляющая разделит их на две половины, что упростит задачу, и пользователь будет иметь некоторое представление о площади всего. Руководство можно добавить, нажав «Просмотр» и выбрав «Новое руководство». Руководство отобразится на изображении, в котором появится диалоговое окно. Ставьте 50% для варианта позиции, чтобы он шел точно по центрам.Направляющая не является печатным элементом, поэтому не переживайте, что она будет на изображении. Он добавляется только для идеи, или вы можете использовать его только как маркер. Когда все будет готово, нажмите OK и перейдите к шагу 5.
Шаг 5: Поместите основной объект по обе стороны от направляющей
Теперь, после завершения шага 5, соберите материал с одной стороны направляющей так, чтобы разделение может быть видно. Направляющая будет точкой зеркала, а с другой стороны будет иметь место зеркальное отображение.Вы можете переместить изображение, выбрав инструмент ПЕРЕМЕСТИТЬ из опций, отображаемых в левой части программы. С помощью инструмента вы сможете переместить изображение в любое место внутри документа. Теперь перейдем к шагу 6
Направляющая будет точкой зеркала, а с другой стороны будет иметь место зеркальное отображение.Вы можете переместить изображение, выбрав инструмент ПЕРЕМЕСТИТЬ из опций, отображаемых в левой части программы. С помощью инструмента вы сможете переместить изображение в любое место внутри документа. Теперь перейдем к шагу 6
Шаг 6: Потяните или оттолкните выделенную часть с нужной стороны
На этом шаге нужно переместить выделение в ту сторону, где вы хотите создать зеркальное отображение в Photoshop. Это можно сделать, выбрав инструмент Marquee, и он находится в том же окне, где у вас есть инструмент Marquee.Также вы можете добавить, нажав букву M на клавиатуре. После этого выберите всю половину документа, для которого создается зеркальное отображение, и перейдите к шагу 7.
Шаг 7: Добавьте выделенную часть
Теперь на шаге 7 вам нужно вставить выбранную часть шага 6 в новом слое. Пользователь Windows может сделать это, нажав Ctrl + J, а пользователи Mac могут сделать то же самое, используя Command + J. Оба слоя должны располагаться выше и ниже друг друга, потому что это упростит зеркальное отображение задачи.Как только вы будете синхронизированы со слоями 1 и 2, переходите к шагу 8
Оба слоя должны располагаться выше и ниже друг друга, потому что это упростит зеркальное отображение задачи.Как только вы будете синхронизированы со слоями 1 и 2, переходите к шагу 8
Шаг 8: Отразите изображение и создайте зеркальное отображение
Теперь это последний шаг, на котором нам нужно наконец придать форму изображению. для создания зеркального отображения. Здесь вам нужно сделать переворот «Layer 2» по горизонтали. Также отметьте вертикальный центр выделенным, чтобы отразить точку переворота, чтобы можно было определить центральное положение. Для этого пользователи Windows должны использовать команду Ctrl + T, а пользователь Mac может сделать то же самое, нажав Command + T.Это преобразует изображение слоя 2, следовательно, любое место, которое вы выбрали для создания зеркального изображения. Этот целевой символ представляет точку вращения для команды «Свободное преобразование». По умолчанию он расположен в центре поля Free Transform, но мы можем перемещать его куда угодно.
Следовательно, человеку нужно будет щелкнуть EDIT- → Transform- → Flip Horizontal. Это будет шаг щелчков, чтобы перевернуть изображение слоя 2.
После этого теперь слой 2 будет идеальной копией слоя 1 и, следовательно, зеркальное отображение было создано Photoshop.Теперь перейдите в Просмотр и нажмите на Удалить направляющие, чтобы удалить все линии направляющих. Также, если вы забудете то же самое, даже тогда не стоит сильно беспокоиться, потому что руководства не печатаются.
Итак, ребята, сохраните ваш файл, поскольку мы закончили процесс создания зеркального отображения. Также, если у вас возникнут вопросы, свяжитесь с нами и обсудите подробно.
Как отразить изображение в PaintShop Pro
- Обучение
- Практические руководства
- Зеркальное отражение
Творческие эффекты, такие как зеркальное отображение изображения, — это эффект, достигаемый за счет превращения одной стороны изображения в зеркальное отражение другой. Вы часто будете видеть этот эффект на обложках альбомов, афишах фильмов и различных творческих композициях изображений. Используя PaintShop Pro, вы можете узнать, как отразить изображение и создать свой собственный потрясающий креатив.
Вы часто будете видеть этот эффект на обложках альбомов, афишах фильмов и различных творческих композициях изображений. Используя PaintShop Pro, вы можете узнать, как отразить изображение и создать свой собственный потрясающий креатив.
Изображение можно перевернуть или отразить так, чтобы левая сторона стала правой, а верхняя сторона стала нижней. Когда вы выбираете «Перевернуть», слои или выделенные области меняются местами. Когда вы выбираете «Зеркало», слои или выделенные области зеркально отражаются по горизонтальной (слева направо) или вертикальной (сверху вниз) оси.
1. Установите PaintShop Pro
Чтобы установить программу для редактирования фотографий PaintShop Pro на свой компьютер, загрузите и запустите установочный файл, указанный выше. Продолжайте следовать инструкциям на экране, чтобы завершить процесс установки.
2.
 Примените эффект «Зеркало» в меню «Изображение»
Примените эффект «Зеркало» в меню «Изображение»Щелкните Image > Mirror и выберите один из следующих вариантов:
- Отразить по горизонтали — переворачивает выделение или слой по горизонтальной оси (слева направо)
- Зеркальное отражение по вертикали — переворачивает выделение или слой по вертикальной оси (сверху вниз)
Загрузите бесплатную пробную версию и начните зеркальное копирование образов сегодня
Инструменты редактирования изображенийPaintShop Pro позволяют быстро и легко отразить изображение.
PaintShop Pro не просто зеркальное отображение
Ознакомьтесь с некоторыми другими функциями редактирования фотографий в Paintshop Pro, например
использовать золотое сечение,
используйте правило третей,
размеры фото,
и больше! Создавайте высококачественные фотографии в забавном и простом в использовании фоторедакторе, чтобы ваши фотографии выделялись больше, чем когда-либо.
Скачать лучшее решение для зеркалирования фото, которое есть
Вы хотите создать эффект зеркального отражения? Мы обещаем, что вам понравятся простые в использовании функции зеркального отображения в PaintShop Pro.Нажмите ниже, чтобы загрузить бесплатную 30-дневную пробную версию и бесплатно отразить фотографии перед покупкой!
Перелистывание части изображения — спросите Тима Грея
Сегодняшний вопрос: Есть ли в Photoshop способ скопировать часть изображения, а затем «перевернуть ее» (слева направо) для вставки в другое место исходного изображения?
Быстрый ответ Тима: Да, действительно. Вы можете просто создать выделение желаемой области, создать новый слой на основе копии выбранной области, отразить по горизонтали или вертикали с помощью команд преобразования, а затем использовать инструмент «Перемещение», чтобы переместить новый слой в желаемое положение.
Вы можете просто создать выделение желаемой области, создать новый слой на основе копии выбранной области, отразить по горизонтали или вертикали с помощью команд преобразования, а затем использовать инструмент «Перемещение», чтобы переместить новый слой в желаемое положение.
Подробнее: Довольно легко скопировать часть фотографии, а затем перевернуть этот новый слой и переместить его в новое положение. Одним из распространенных способов использования этой возможности является метод «зеркального отображения», который может быть весьма интересным. Вы можете увидеть образец изображения, которое я создал с помощью этой техники, в моей ленте Instagram здесь (обязательно подписывайтесь на меня!):
https://www.instagram.com/p/BKSZZ0OA3l3/
Основной процесс очень прост. Начните с выделения области, которую вы хотите продублировать и отразить.В приведенном выше примере изображения это будет включать прямоугольное выделение половины изображения. Затем вы можете скопировать выделенные пиксели в новый слой, выбрав «Слой»> «Создать»> «Слой через копирование» в меню (или нажав Ctrl + J в Windows или Command + J в Macintosh).
Чтобы перевернуть этот новый слой, вы можете просто выбрать в меню Edit> Transform, а затем либо Flip Horizontal, либо Flip Vertical в зависимости от направления, в котором вы хотите перевернуть. С образцом изображения, указанным выше, была выбрана команда «Отразить по горизонтали».
Затем вы можете использовать инструмент «Перемещение», чтобы переместить новый слой в другое место на изображении. В случае техники «зеркального отображения», например, я бы выделил и продублировал правую половину изображения, перевернул слой по горизонтали, а затем переместил бы новый слой в левую половину изображения. Но, конечно, вы можете переместить новый слой в любое место на изображении. Если по какой-либо причине вам нужно перетащить новый слой в положение, выходящее за пределы существующей области изображения, вы можете просто выбрать в меню «Изображение»> «Показать все», чтобы увеличить холст и увидеть всю область изображения.
Для читателей, которые подписаны на мой журнал Pixology, вы можете найти более подробную информацию об этой технике в статье «Шаг за шагом: зеркальное отображение», опубликованной в августовском выпуске 2016 года.









 Затем используйте то же меню Filter> Blur , чтобы размыть фотографию.
Затем используйте то же меню Filter> Blur , чтобы размыть фотографию.
Станьте первым комментатором