Как повернуть слой в фотошопе
Поскольку слой в фотошопе не имеет размеров, у него нет ни ширины, ни высоты, то и повернуть его выходит, что нельзя. Это нужно понимать для общего, так сказать, развития. Но поворачивать фотошоп еще как умеет!
«Повернуть слой» — это фраза упрощающая взаимопонимание друг друга. Она не имеет ничего общего с действительностью протекающих процессов. Я сейчас занудничаю, но считаю важным в процессе обучения объяснять основополагающие правила фотошопа. На самом же деле, по факту, фотошоп поворачивает только текущее содержимое слоя!
Допустим, создали новый документ и поместили в него какую-нибудь картинку. Все, этот объект у нас на отдельном слое, с которым мы дальше можем делать что угодно, в том числе и поворачивать.
В моем случае, новая картинка оказалась в размерах больше созданного документа. Но это не проблема, заодно и повторим материал одной из предыдущих статей — как изменить размер содержимого слоя, тем более, что поворот и размер — связанные операции.
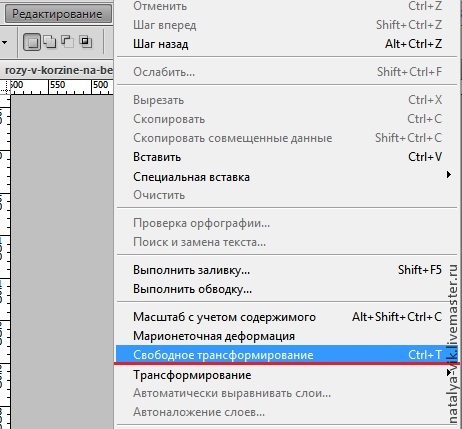
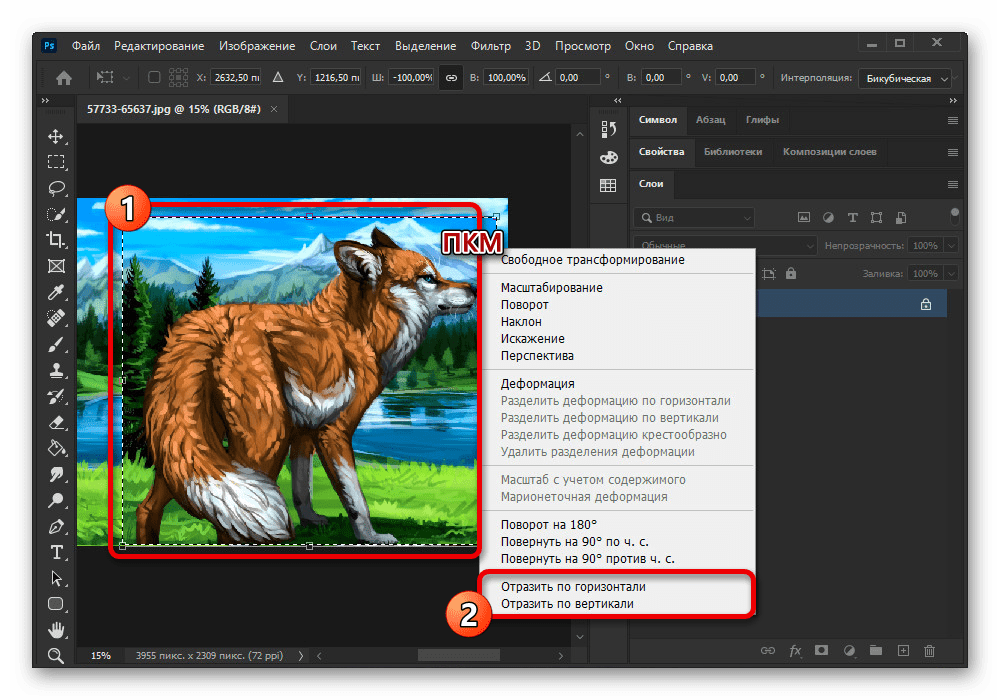
Чтобы повернуть содержимое слоя и/или изменить его размер — воспользуйтесь командой меню Редактирование — Свободная Трансформация, или нажмите сочетание клавиш Ctrl+T.
Итак, проследите, чтобы слой с объектом, который нужно повернуть, был активным на палитре Слоев.
В своем примере я нажимаю Ctrl+T, появляется ограничительная рамка вокруг лисицы. Кстати, если рамочка не помещается в область просмотра, уменьшите масштаб этой области нажимая на клавиши Ctrl + — (минус).
Теперь, чтобы уменьшить размер, нужно во внутрь рамки потянуть за маркер в правом нижнем углу. При этом нужно удерживать клавишу Shift, чтобы размеры ширины и высоты изменялись пропорционально.
Примечание
Пока активирована рамка вокруг изображения, его можно перемещать по документу.
Способы поворота содержимого слоя
Когда размеры стали устраивать, можно приступить к повороту изображения.
Способ 1 Ручной режим
Для этого наведите курсор мыши к любому углу ограничительной рамки. Но наводить нужно не прямо на маркер в углу, а чуть в стороне от него со внешней стороны рамки. Если правильно сделали, то указатель мыши примет вид загнутой стрелочки. Это значит, что содержимое рамки готово к повороту.
Но наводить нужно не прямо на маркер в углу, а чуть в стороне от него со внешней стороны рамки. Если правильно сделали, то указатель мыши примет вид загнутой стрелочки. Это значит, что содержимое рамки готово к повороту.
Нажмите левой кнопкой мыши и, не отпуская кнопку, начинайте движение руки. Вскоре вы разберетесь в какую сторону нужно двигать, чтобы получить желаемый угол поворота. По сути, изображение начнет крутится вокруг своего центра. Отпустите клавишу мыши, чтобы остановить вращение. Чтобы применить изменения нажмите клавишу Enter или кнопку в виде галочки на панели параметров Свободной трансформации.
Примечание
Обратите внимание, что в центре ограничительной рамки есть еще один маркер. Это указатель точки, вокруг которой будет происходить вращение изображения. По умолчанию она находится в центре. Но ее можно сместить, нажав на нее и потянув в нужное место. После этого вращение будет происходить относительно новой указанной точки.
Способ 2 Автоматический режим
Этот способ понадобиться, когда изображение необходимо повернуть строго на определенный градус, например, на 45 градусов, и ни больше ни меньше.
Для этого, когда вы вызовете команду Свободная трансформация, посмотрите на ее панель параметров. Там будет окошко, в которое вводится значение необходимого угла поворота.
Содержимое слоя само автоматически повернется на заданный угол. Остается лишь напомнить, что полный поворот окружности вокруг своей оси составляет 360 градусов.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
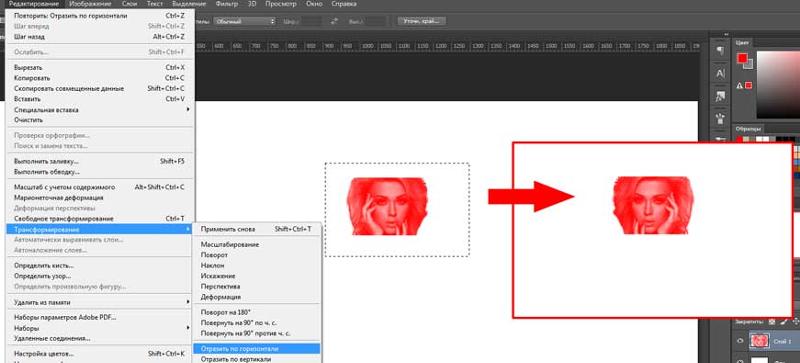
Как в фотошопе сделать зеркальное отражение фотографии. Как зеркально отразить фото в фотошопе. Приступаем к уроку Фотошопа
Adobe Photoshop является универсальным инструментом по обработке изображений. До сих пор его потенциал не раскрыт на все 100%. Одни операции делаются в пару кликов, а другие, более сложные – с использованием разнообразных инструментов и приёмов. Создание отражения для предметов или людей в фотошопе – тренд последних нескольких лет.
Одни операции делаются в пару кликов, а другие, более сложные – с использованием разнообразных инструментов и приёмов. Создание отражения для предметов или людей в фотошопе – тренд последних нескольких лет.


Как видите, в задаче сделать отражение в фотошоп – нет ничего сложного, главное – внимательно действуйте пошаговой инструкции. Включите фантазию, креативный подход – и вы всегда достигните желаемого результата. Приобретенные начальные навыки работы с Adobe Photoshop помогут вам в дальнейшем освоении этой замечательной программы. Успехов!
Дети часто считают зеркало каким-то мистическим и загадочным предметом. «А что если это не мое отражение, а другой человек, который выглядит в точности, как я!?» Идея о том, что зеркало — это окно в альтернативную реальность, звучит забавно. В этом уроке мы попытаемся воплотить эту идею в интересном проекте, в котором дети и взрослые могут поучаствовать вместе!
«А что если это не мое отражение, а другой человек, который выглядит в точности, как я!?» Идея о том, что зеркало — это окно в альтернативную реальность, звучит забавно. В этом уроке мы попытаемся воплотить эту идею в интересном проекте, в котором дети и взрослые могут поучаствовать вместе!
Этот урок предназначен для того, чтобы дети и родители смогли поработать вместе. Начните с совместного планирования проекта, объясните идею ребенку и вдохновите его на создание интересной концепции для отражения. Моя дочь захотела, чтобы в ее отражении был искатель приключений! Нам понравилась эта идея. В «реальности» она будет поправлять рукой очки, а в фентезийном отражении держать бинокль.
Это довольно простой урок, но он может стать очень веселым времяпрепровождением и позволит вам и вашим детям создать креативный фотоколлаж. Возможно, увидев финальный результат, у вашего ребенка возникнут новые идеи. Но главная цель урока — весело провести время!
1. Подготовка фото
Наиболее сложное задание этого урока — найти подходящее место для снимка! Обычно, самые большие зеркала висят в ванных комнатах, но эти комнаты слишком маленькие для установки правильного освещения или нахождения подходящего угла съемки.
Использование штатива может облегчить комбинирование нескольких фото, но это едва ли возможно, так как комната слишком мала для такой роскоши. Если у вас такая же проблема, то придется держать камеру в руках. Постарайтесь, чтобы каждый снимок был сделан с одного и того же ракурса.
Шаг 1
Подберите хорошее место для съемки отражения. Очень важно найти правильный угол. Отражение в зеркале должно четко просматриваться, но часть «реального» мира также должна присутствовать на снимке. Сперва сделайте несколько тестовых снимков перед тем, как испытывать терпение вашего ребенка!
Шаг 2
У моей дочери есть любимый, поэтому именно его мы решили использовать для снимка с отражением. Критически важный момент состоит в том, чтобы отражение было хорошо видно, и никакая из его частей не перекрывалась. Вам, возможно, придется немного попрактиковаться в позировании, поэтому будьте терпеливы. Если ваш ребенок устанет, работая над проектом, это будет заметно на фото!
Шаг 3
Следующим шагом будет смена костюма и создание еще нескольких снимков. Помогите своему ребенку изобразить такую реакцию, как будто он сильно удивлен увиденным в отражении. Для меня наиболее сложным было добиться такого угла, чтобы положение в «реальном» мире совпадало с положением в отражении, при этом зрители могли видеть выражение лица девочки.
Помогите своему ребенку изобразить такую реакцию, как будто он сильно удивлен увиденным в отражении. Для меня наиболее сложным было добиться такого угла, чтобы положение в «реальном» мире совпадало с положением в отражении, при этом зрители могли видеть выражение лица девочки.
2. Подготовка файлов
Теперь пришло время переместиться в Фотошоп и подготовить фотографии для создания коллажа. По большей части, вся подготовка будет связана с открытием двух файлов в Фотошопе, небольшой ретушью и настройкой необходимого освещения.
Шаг 1
Открываем снимок с «реакцией». Это будет базовая картинка нашего проекта. Запомните, что работа будет идти гораздо проще, если вы выберите фото, на котором вся поверхность отражения в зеркале ничем не перекрыта.
Шаг 2
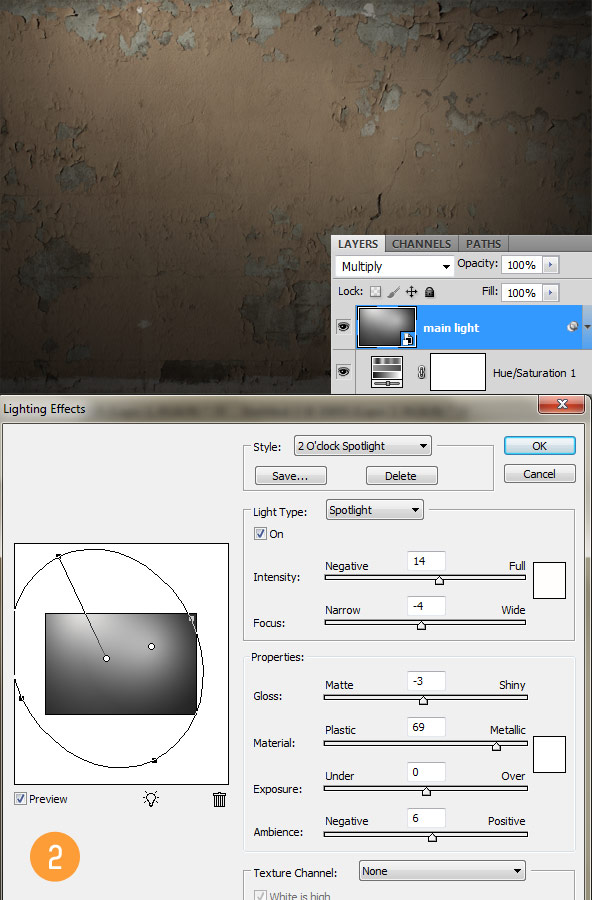
Лучше всего начинать работу с коррекции освещения. Для этого переходим

Шаг 3
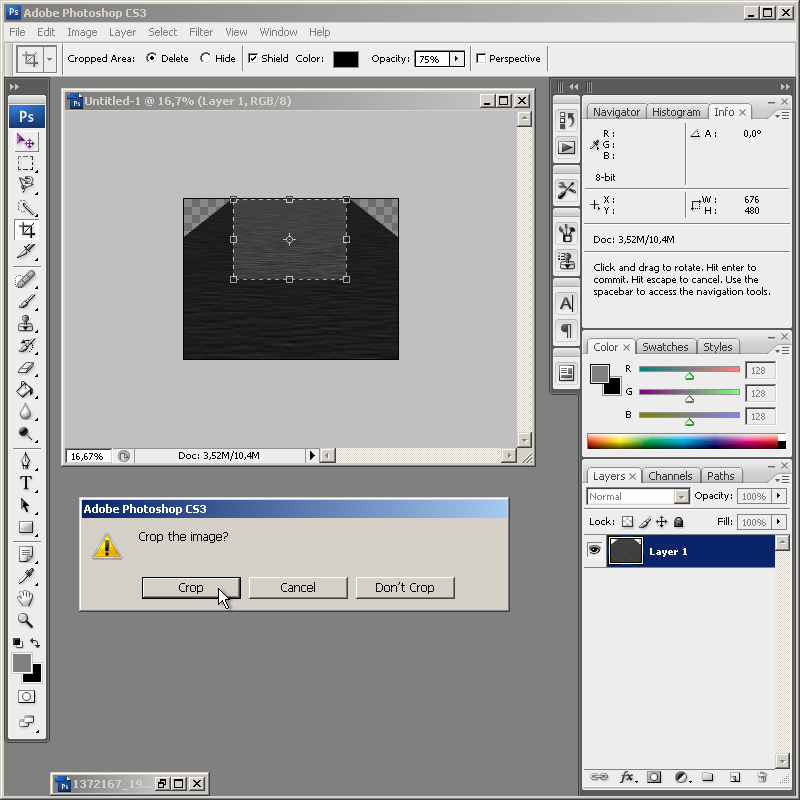
Используем Crop Tool (С) (Кадрирование), чтобы обрезать документ и оставить только наиболее интересную часть картинки. Это уберет лишние детали, которые могут отвлекать внимание.
Шаг 4
Открываем снимок с отражением и используем
3. Привет, ребята!
Вы в восторге от возможности поработать над собственным проектом? Разве не весело создавать подобные картинки? Я уверен, что у вас все получится! Давайте начнем!
Шаг 1
Ближе к границе экрана вы найдете две закладки. Это два разных изображения, которые уже открыты в программе Фотошоп. Кликните по каждой закладке, чтобы понять, как между ними переключаться.
Шаг 2
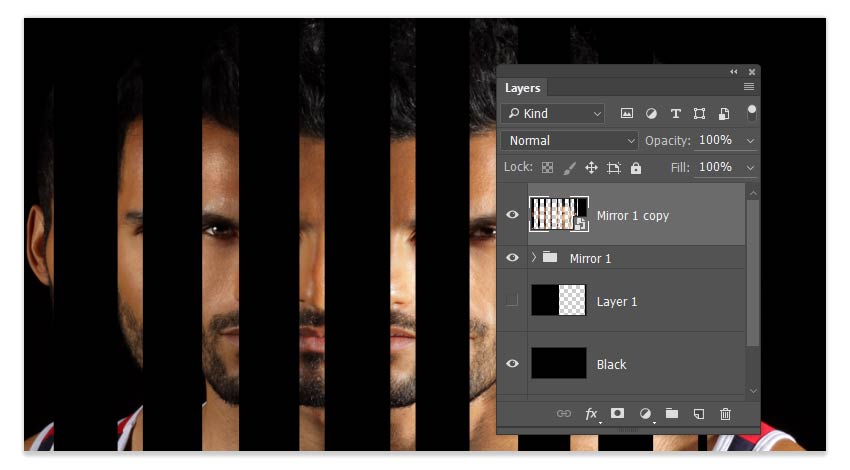
Давайте переключимся на фото, где ваш ребёнок в костюме для отражения. Нам нужно сделать копию области с отражением. В левой части активируем инструмент, который выглядит как лассо с острыми углами. Это Polygonal Lasso Tool (L) (Полигональное лассо). Этим инструментом кликаем в каждом углу отражения в зеркале, чтобы создать выделение.
В левой части активируем инструмент, который выглядит как лассо с острыми углами. Это Polygonal Lasso Tool (L) (Полигональное лассо). Этим инструментом кликаем в каждом углу отражения в зеркале, чтобы создать выделение.
Шаг 3
Теперь переходим Edit — Copy (Редактирование — Копировать) (Ctrl+C). В результате мы скопировали выделенную область в память программы. Затем переключаемся на закладку с фотографией ребёнка с реакцией на отражение. Переходим Edit — Paste (Редактирование — Вставить) (Ctrl+V), чтобы вставить скопированное выделение на текущий рабочий документ.
Шаг 4
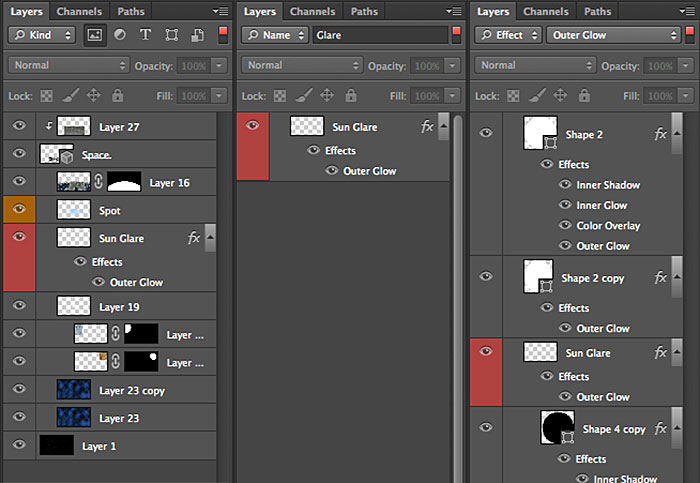
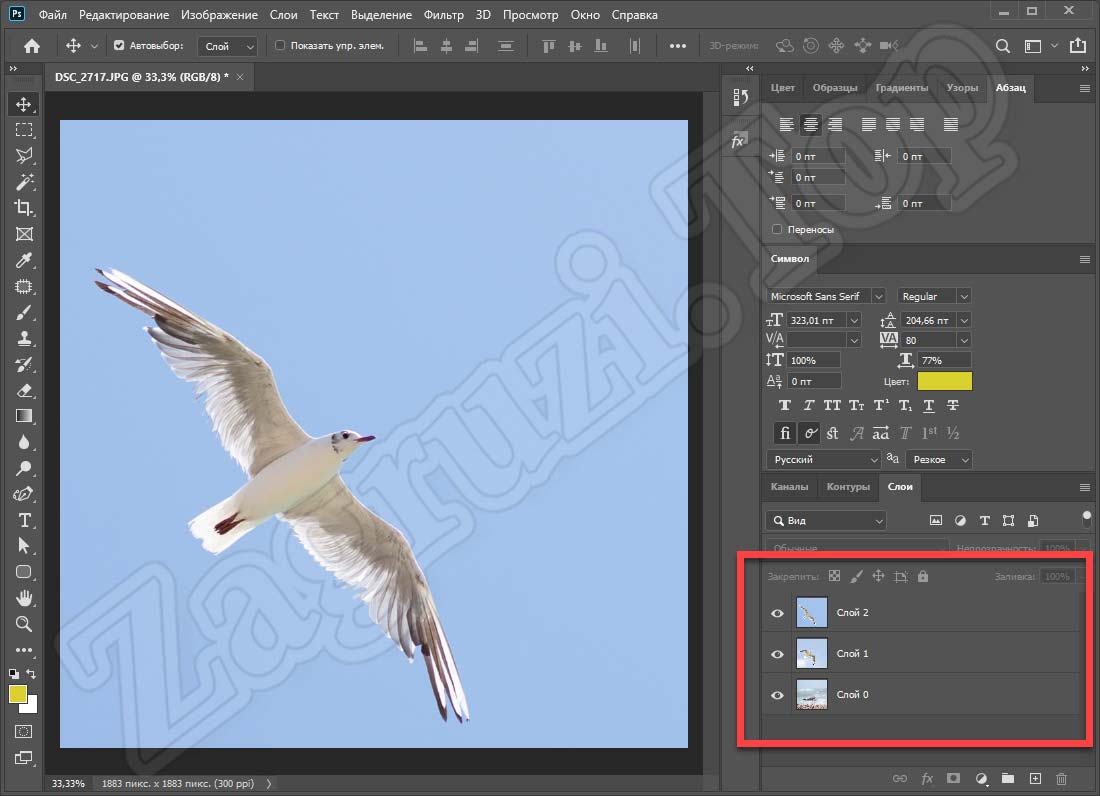
Обратите внимание, что в правой части программы есть панель, которая называется Layers (Слои). Сейчас там должно быть два слоя. Представьте себе, что слои — это невидимые листы бумаги, которые находятся друг над другом.
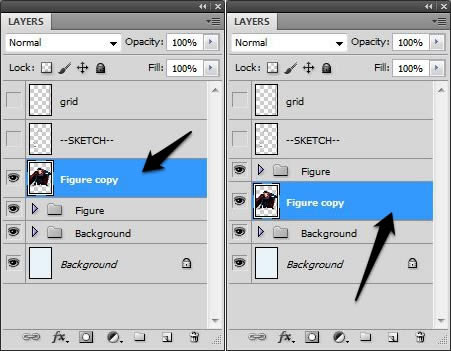
На верхнем слое находится отражение. Мы должны преобразовать этот слой в смарт-объект. На мышке под вторым пальцем находится правая кнопка. Жмем ее, наведя курсор на слой с отражением, и в появившемся меню выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Жмем ее, наведя курсор на слой с отражением, и в появившемся меню выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 5
Теперь переходим Edit — Transform — Distort (Редактирование — Трансформация — Искажение), чтобы активировать функцию искажения изображения. Она появится в виде рамки вокруг изображения с узловыми точками. Поочередно хватаем мышкой за углы рамки и перемещаем их так, чтобы отражение совпало с рамой для зеркала.
Закончив размещать углы, жмем кнопку в виде птички в верхней части экрана, чтобы применить изменения.
Теперь у вас есть своя собственная фотография с необычным отражением в зеркале! Впечатляет, не правда ли? Если хотите, можете остановиться на этом. Или продолжить выполнять урок, чтобы добавить больше классных эффектов.
4. Работаем вместе
В этом разделе мы добавим дополнительные эффекты, чтобы работа выглядела более интересной. Дальнейшие шаги предназначены для коллективной работы родителей и детей.
Шаг 1
Мне кажется, что данная работа будет смотреться лучше, если мы добавим лучи света. Основная идея состоит в том, чтобы сделать «реальность» серой и скучной, а отражение ярким и захватывающим.
Переходим на слой с отражением и применяем Filter — Camera Raw Filter (Фильтр — Camera Raw). Устанавливаем следующие параметры, чтобы сделать отражение ярче и четче:
- Shadows (Тени): +60
- Blacks (Затемнение): +18
- Clarity (Четкость): +45
- Vibrance (Красочность): +33
Примечание: если среди фильтров у вас Camera Raw, значит у вас более ранняя версия фотошоп и Camera Raw нужно вызывать через Adobe Bridge.
Шаг 2
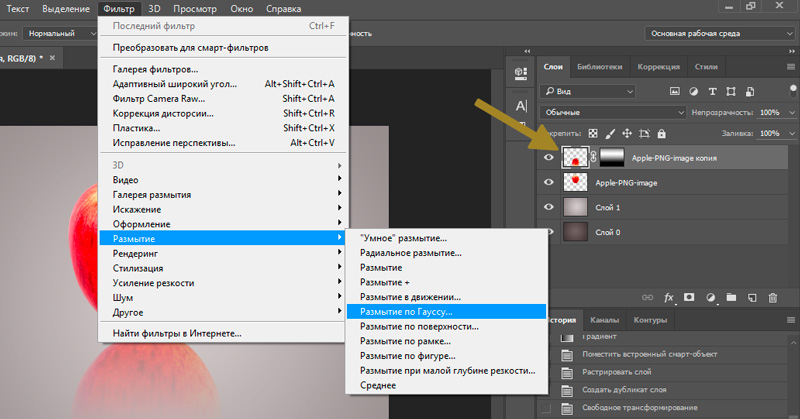
Снимок «реального» мира должен быть скучным и слегка размыт, чтобы контрастировать с четкостью снимка с отражением. Конвертируем снимок с очками в смарт-объект и применяем Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу), используя Radius (Радиус) 1. 5 пикселей.
5 пикселей.
Шаг 3
Над снимком с очками добавляем корректирующий слой Hue /Saturation (Цветовой тон/Насыщенность), кликнув на кнопку Add layer mask or adjustments layer (Добавить слой-маску или корректирующий слой) внизу панели слоев. Уменьшаем Saturation (Насыщенность) до -30 и Brightness (Яркость) до -5, чтобы придать сероватости изображению. Таким образом, более светлое и четкое отражение станет еще ярче.
5. Эффекты
Все эффекты из этого раздела опциональны и вам необязательно их добавлять, но они придадут картинке фантастичности. Любое зеркало, которое является окном в параллельную реальность, должно в той или иной степени выглядеть таинственно, поэтому сейчас мы добавим лучи света, исходящие от отражения.
Шаг 1
Дважды кликаем по слою с отражением, чтобы открыть окно Layer Style (Стиль слоя). Активируем Inner Glow (Внутреннее свечение) со следующими параметрами:
- Opacity (Непрозрачность): 35%
- Color (Цвет): #fffec5
- Size (Размер): 24 px
Активируем Outer Glow (Внешнее свечение) со следующими параметрами:
- Opacity (Непрозрачность): 35%
- Color (Цвет): #fffec5
- Size (Размер): 44 px
Шаг 2
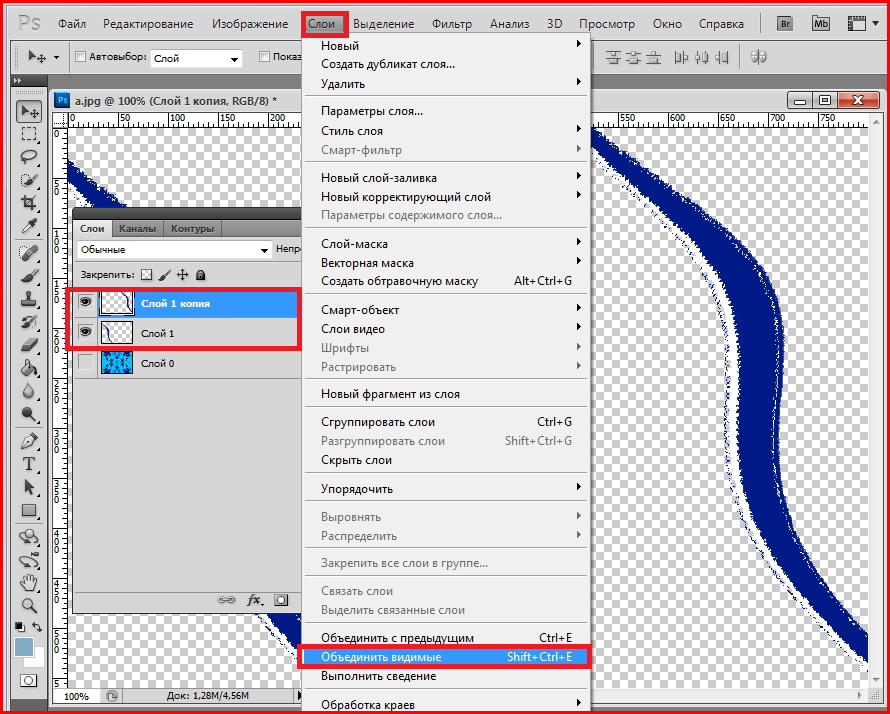
Теперь создадим светящиеся лучи, исходящие от зеркала. Создаем новый слой и, удерживая нажатой клавишу ALT, выбираем в меню Layer > Merge Visible (Слой — Объединить видимые) либо нажимаем Ctrl+Shift+Alt+E, чтобы объединить все видимые слои на новом. Трансформируем этот слой в смарт-объект.
Создаем новый слой и, удерживая нажатой клавишу ALT, выбираем в меню Layer > Merge Visible (Слой — Объединить видимые) либо нажимаем Ctrl+Shift+Alt+E, чтобы объединить все видимые слои на новом. Трансформируем этот слой в смарт-объект.
Шаг 3
Переходим Filter — Blur — Radial Blur (Фильтр — Размытие — Радиальное размытие) и устанавливаем Blur Method (Метод) на Zoom (Линейный), Amount (Количество) — 75. Перемещаем центр размытия примерно в ту область, где находится лицо на отражении.
Шаг 4
Устанавливаем режим смешивания объединенного слоя на Screen (Осветление) и уменьшаем непрозрачность примерно до 50%. Преимущество в применении фильтра к смарт-объекту в том, что вы всегда сможете подкорректировать настройки фильтра. Это пригодится в том случае, если у вас возникнут трудности с правильным расположением центра размытия.
Шаг 5
Добавляем слой-маску к объединенному слою и кистью (В) черного цвета проводим по маске, чтобы удалить радиальное размытие на лицах. Наша задача — создать мягкий аккуратный эффект, который не перегрузит картинку. Заинтересуйте своего ребенка, чтобы он помог в редактировании маски и лично проконтролировал интенсивность эффекта.
Наша задача — создать мягкий аккуратный эффект, который не перегрузит картинку. Заинтересуйте своего ребенка, чтобы он помог в редактировании маски и лично проконтролировал интенсивность эффекта.
Шаг 6
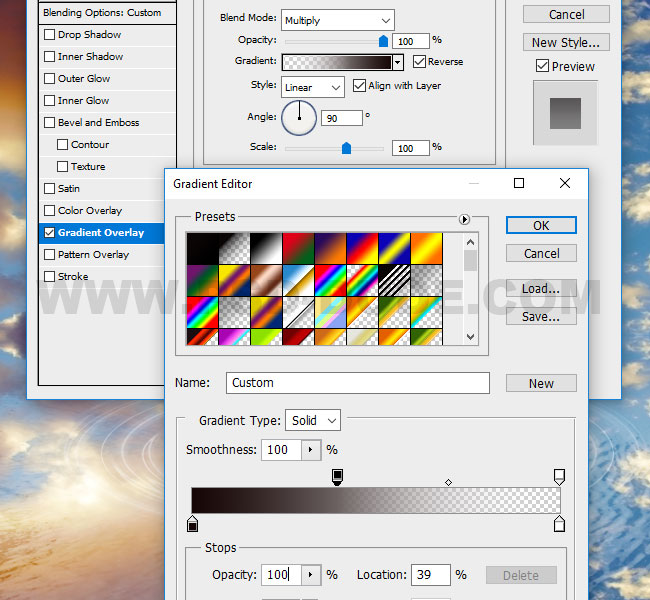
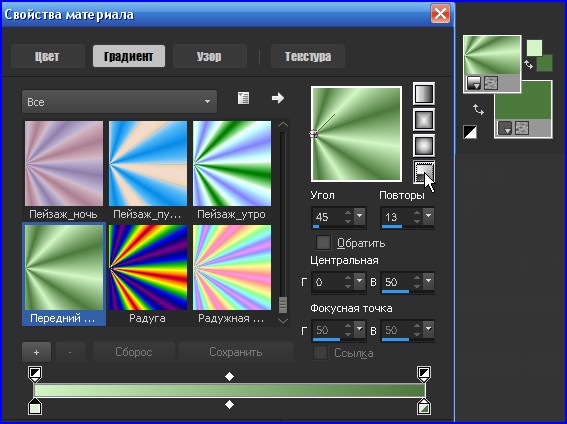
Добавляем новый слой и заливаем его бледно-желтым радиальным градиентом от цвета к прозрачности (#fffec5). Градиент проводим от центра отражения к краю документа. Устанавливаем режим смешивания слоя с градиентом на Overlay (Перекрытие) и уменьшаем непрозрачность до 70%.
Шаг 7
Добавляем слой-маску к градиентному слою и снова работаем кистью, чтобы убрать заливку на лицах.
Шаг 8
Чтобы акцентировать внимание на зеркале, добавляем виньетку с помощью фильтра Filter — Distort — Lens Correction (Фильтр — Искажение — Коррекция дисторсии), на вкладке Custom (Заказное) устанавливаем Amount (Количество) на -50.
Мы закончили!
Отличная работа! Надеюсь, вы научились создавать необычное отражение в зеркале. Я бы с удовольствием посмотрел на ваши работы в комментариях ниже.
Я бы с удовольствием посмотрел на ваши работы в комментариях ниже.
Надеюсь, вы и ваш ребенок получили столько же удовольствия от работы, сколько я и моя дочь! Вы можете посмотреть мои другие уроки из серии Фотошоп для детей!, посвященные фотоманипуляции, работе с кистями и т.д.
Здравствуйте, дорогие мои читатели и посетители блога сайт. С вами снова Дмитрий Костин. Сегодня я хочу рассказать вам, как сделать зеркальное отражение в фотошопе для придания потрясающего эффекта. Помнится мне, как наткнулся я фотографию автомобиля, который как бы отражался от поверхности пола. Мне тогда так понравилась эта фотография, что я решил узнать как в фотошопе сделать зеркальное отражение, чтобы достичь такого потрясающего эффекта.
Способ 1. Простое отражение
Для начала посмотрим самый простой способ, как отзеркалить фото в фотошопе. Я возьму изображение автомобиля на прозрачном фоне и создам под него новый белый слой (SHIFT+CTRL+N ), чтобы было удобнее работать.
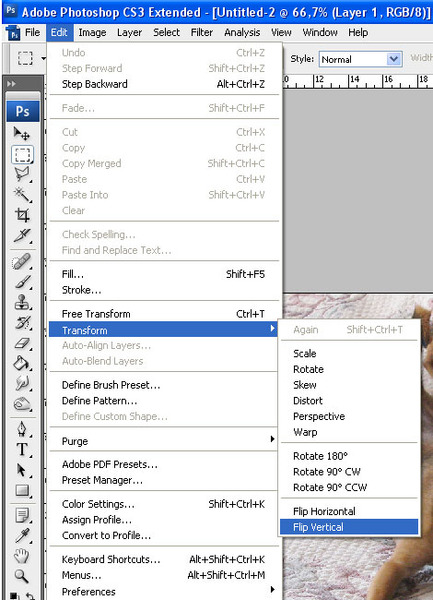
Копируйте слой с автомобилем, нажав волшебную комбинацию клавиш CTRL+J . После этого войдите в меню «Редактирование» — «Трансформация» — «Отразить по вертикали» . После этого объект повернется вверх ногами зеркально.
Но, чтобы сделать зеркальное отражение более естественным, выберите инструмент «Ластик» и поставьте в настройках вверху нажим на 50 процентов.
Также, выберите жесткость на 0, нажав правой кнопкой мыши. Обязательно выберите размер побольше, чтобы он соответствовал 1/3 величины объекта. Теперь пройдите один раз ластиком по нижней части копии и еще один раз по средней части. В итоге у нас выйдет интересное фото. Можно подумать, что машина действительно стоит на белом полу с отражающей поверхностью.
При желании, можно поиграть с параметрами нажима ластика и непрозрачности слоя, чтобы добиться наилучшего результата.
Конечно, это не самый лучший способ. Он просто самый простой. В следующем способе я покажу, как работать со слоем-маской, после которого зеркальное отражение будет выше всяких похвал.
Способ 2: Как отзеркалить изображение в фотошопе, если оно в изометрии
- Первым делом вам надо создать копию слоя. Для этого зажмите левой кнопкой мышкой на слое, который хотите скопировать, и перетащите его на значок создания нового слоя. Но я все таки рекомендовал бы вам использовать комбинацию клавиш CTRL+J.
- Теперь, чтобы сделать зеркальное отражение в фотошопе, встаньте на слой с копией, войдите меню «Редактирование»
— «Трансформирование»
— «Отразить по вертикали»
. Я специально не рассказывал об этой функции в статье про , чтобы объяснить принцип действия наглядно.
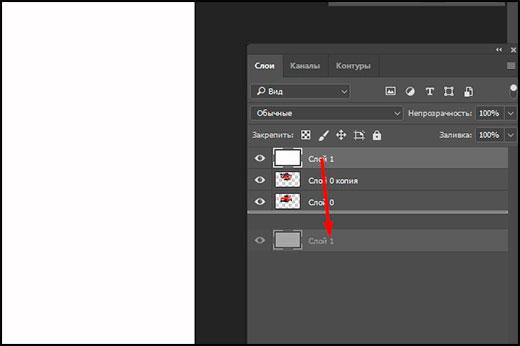
- Теперь создайте еще один слой и полностью белым цветом. Хотя совсем неважно, какой цвет вы возьмете за итоговый цвет фона, хоть черный, оранжевый или отдельный пейзаж.
- Ну что? Где машинки? А нет их. Всё потому, что верхний слой залит цветом. Чтобы наши машинки отобразились, зажмите левую кнопку мыши на слое с заливкой и тяните его ниже обоих слоев с автомобилями.
 Теперь машинки будут видны.
Теперь машинки будут видны. - Далее встаньте на слой с копией и поставьте ее ровно под оригиналом. И используя инструмент «Свободная трансформация»
(CTRL+T ). Подвиньте машину так, чтобы переднее колесо копии соприкасалось с передним колесом оригинала. Но как вы видите, из-за этого страдают другие колеса, а именно заднее. Картинка получается неестественная, поэтому теперь придется немного попотеть.
- Сейчас начнется самое сложная и ювелирная работа. Далее активируйте мой любимый вид трансформирования, а именно « ». И с помощью этого инструмента подгоняйте остаток автомобиля, чтобы он как можно реалистичнее и точнее касался оригинальной тачки. Не нужно сильно выгибать машину, иначе получится просто ужасное зрелище. Действуйте потихоньку: приподняли заднее колесо, тогда приподнимите и капот в том же месте. Старайтесь, чтобы деформационная сетка была похожа на прямоугольник, а не вихляла зигзагами.
- Я постарался приблизить все колеса максимально к оригиналу автомобиля, чтобы не слишком выгибать наше будущее отражение.
 Теперь перейдите на слой с оригиналом и также примените на нем инструмент «Деформация»
. После этого попробуйте приподнять второе колесо и опустить третье, чтобы они наконец сомкнулись.
Теперь перейдите на слой с оригиналом и также примените на нем инструмент «Деформация»
. После этого попробуйте приподнять второе колесо и опустить третье, чтобы они наконец сомкнулись. - Колеса мы сомкнули, но тени от днища у нас выглядят странно. Возьмите инструмент лассо и выделите заднюю тень на оригинале.
- Далее, снова выбираем «Деформацию»
и начинаем опускать эту тень ниже, примерно до точки пересечения. То же самое сделайте и с копией, но на сей раз тяните вверх.
- То же самое сделайте и с колесами, чтобы они выглядили более естественными.
- Ну а теперь осталась легкотня. Встаем на копию слоя и вызываем слой-маску.
- Далее, выберите и назначте цветность от черного к прозрачному.
- Теперь этим градиентом проведите прямую вертикальную линию от начала машины-копии, но не доходя до конца машины оригинала. Вуаля. Как здорово получилось.
Но, как видите, деформация произошла немного кривовато. К сожалению текстура автомобиля в формате трех четвертей не позволяет сделать нормальное отражение, даже если применить эффект 3D. Но тем не менее, нам удалось добиться нужного эффекта и более менее отзеркалить изображение в фотошопе. И я думаю, чесли еще немного посидеть над этой картинкой, то можно прийти к совершенству.
К сожалению текстура автомобиля в формате трех четвертей не позволяет сделать нормальное отражение, даже если применить эффект 3D. Но тем не менее, нам удалось добиться нужного эффекта и более менее отзеркалить изображение в фотошопе. И я думаю, чесли еще немного посидеть над этой картинкой, то можно прийти к совершенству.
Способ 3. Как сделать текст зеркальным
Ну и чтобы уж расширить кругозор, я расскажу вам о еще одном способе. Только на сей раз мы возьмем не картинку, а напишем текст. И мы создадим именно отражение этого текста.
Ну посмотрите, что у нас получилось. Разве не прелесть? А если еще и тексту добавить эффекта, то такую «конфетку» можно сделать.
Ну как-то так. Ну что, теперь вы поняли, как сделать зеркальное отражение в фотошопе, чтобы придать ему презентабельный вид? Попробуйте сделать самостоятельно. Это очень интересно. Кстати, вспомнилась старая шутка:
Вы хотите, чтобы у вас стало в два раза больше денег? Тогда положите их перед зеркалом.
Ну а для тех, кто хочет освоить фотошоп с нуля, я очень рекомендую вам посмотреть превосходный видеокурс . Благодаря этому курсу вы сможете освоить этот замечательный графический редактор всего лишь за пару-тройку недель, ну если конечно нормально заниматься, а не по 10 минут в день. Все уроки отлично построены и подойдут для любого уровня пользователя, и самое главное всё по делу и никакой воды.
С уважением, Дмитрий Костин
В данном уроке Фотошопа мы рассмотрим как можно создать реалистичное отражение, от сложных объектов.
Финальный результат
Приступаем к уроку Фотошопа
Исходное изображение. ↓
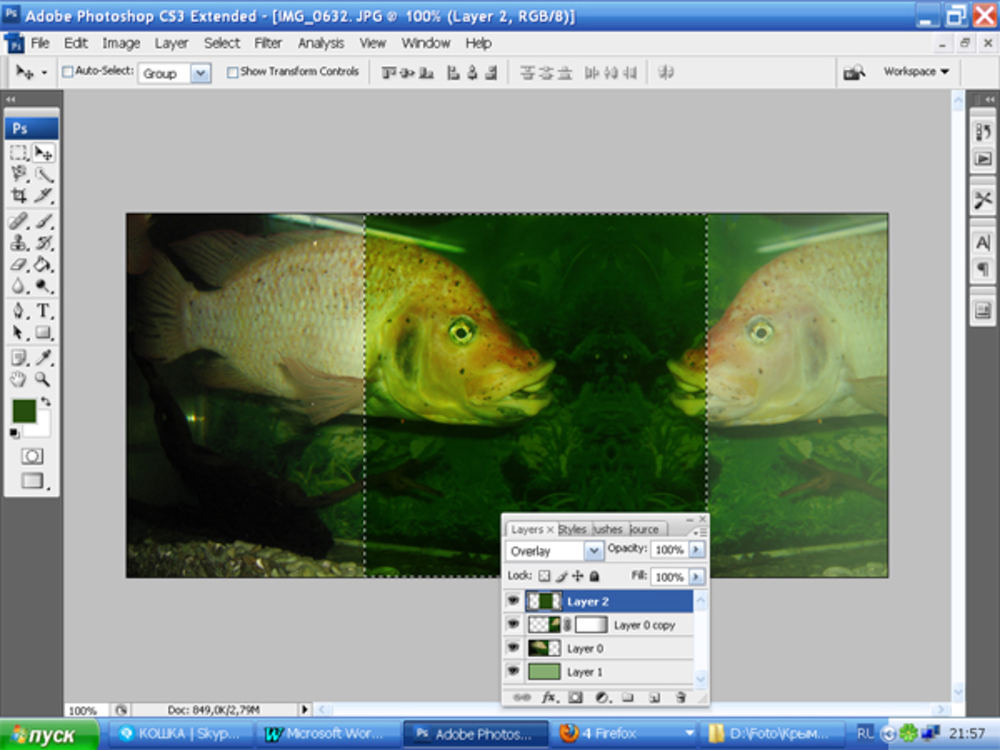
1. Откроем исходное изображение (File > Open (Файл > Открыть / Сочетание клавиш «Ctrl+O»)) и скопируем каждый объект, от которого будет отражение на отдельный слой. Выделяем объект (например используя → Polygonal Lasso Tool (Инструмент Многоугольное лассо / Клавиша «L»)) и нажимаем Ctrl+J . Эти слои потом и будут отражениями.
Эти слои потом и будут отражениями.
2. Переместим слой с исходным изображением на самый верх, т.к. отражения должны быть под объектами и перевернем все слои с отражениями на 180 градусов :
3. Начнем с корпуса. Поворачиваем холст Image > Rotate Canvas > 90˚ CCW (Изображение > Повернуть холст > 90˚ против часовой стрелки). Выделяем корпус и применяем Filter > Distort > Shear (Фильтр > Искажение > Искривление) со сдедующими параметрами: ↓
Совмещаем низ корпуса и соответствующую точку его отражения. Получилось примерно следующее (тут прозрачность слоя уже изменена. см. ниже.): ↓
4. Такую же последовательность повторяем с пленкой, т.к. отражение должно начинаться по всей площади соприкосновения.
Filter > Distort > Shear (Фильтр > Искажение > Искривление): ↓
Имеем: ↓
5. С крышкой можно поступить так же, но можно поступить хитрее, т. к. объект довольно простой и отражаться будет только кромка (внутренняя часть не будет видна). Сместим крышку вниз (одна как бы лежит над другой):
к. объект довольно простой и отражаться будет только кромка (внутренняя часть не будет видна). Сместим крышку вниз (одна как бы лежит над другой):
Вызываем → Image > Adjustments > Curves (Изображение > Корректировки > Кривые / Сочетание клавиш «Ctrl+M») и перемещаем маркеры чтобы тени на обьекте соответствовали теням на отражении: ↓
Осветлим используя → Image > Adjustments > Levels (Изображение > Коррекция > Уровни / Сочетание клавиш «Ctrl+L»): ↓
5.1. И чтобы хитрость совсем удалась — применяем Edit > Transform > Perspective (Редактирование > Трансформация > Перспектива). Теперь отражение будет соответствовать объекту: ↓
6. Теперь изменим прозрачность слоев с отражением Opacity (Непрозрачность): 50% .
Добавление простого отражения изображения — это замечательный маленький трюк, который можно выполнить с помощью команды .
Хотя эта техника выполняется в несколько шагов, она стоит затраченных усилий. Помимо добавления глубины к кажущейся плоской фотографии, отражение может заставить объект выглядеть так, будто он был сфотографирован на другой поверхности, к примеру, на столе.
Помимо добавления глубины к кажущейся плоской фотографии, отражение может заставить объект выглядеть так, будто он был сфотографирован на другой поверхности, к примеру, на столе.
Вот как можно создать простое отражение изображения в фотошопе:
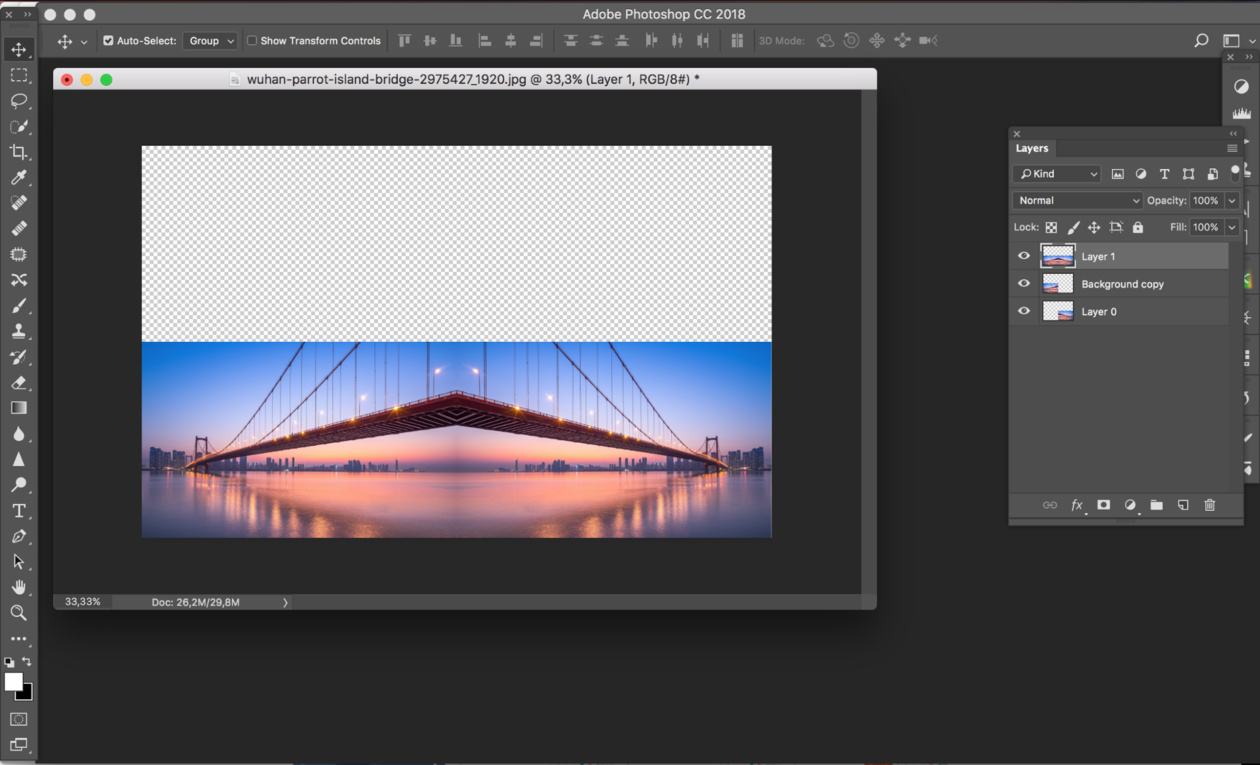
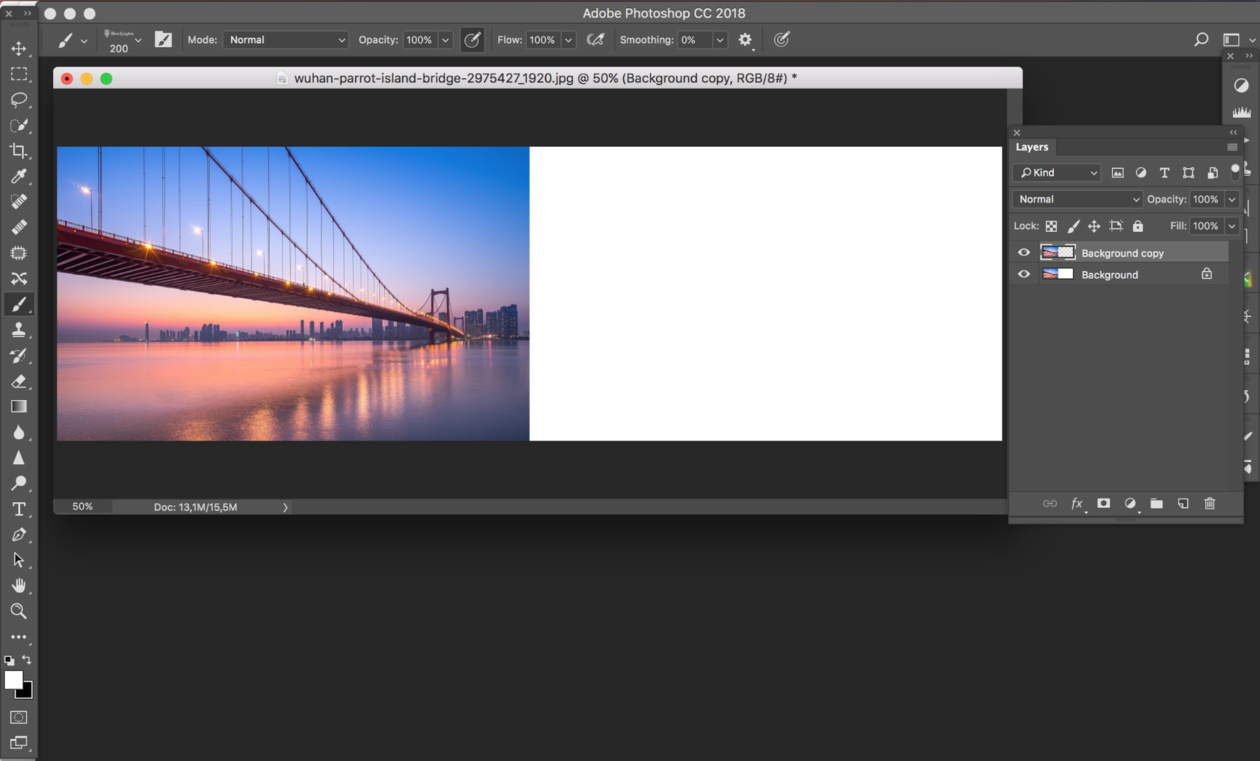
1. Откройте фотографию и продублируйте слой, на котором находится изображение (скорее всего, это фоновый слой).
Дублируйте слой, нажав сочетание клавиш Ctrl+J. Попутно дважды щелкните мышью по исходному фоновому слою, чтобы он стал доступным для редактирования, если вы еще этого не сделали. Назовите копию «Отражение».
Вы можете продублировать элемент в процессе трансформации, нажав клавишу Alt при выборе команды меню Редактирование => Трансформирование или Редактирование => Свободное Трансформирование. В этом случае будет трансформирован дубликат элемента на копии слоя.
2. Добавьте немного пространства холста.
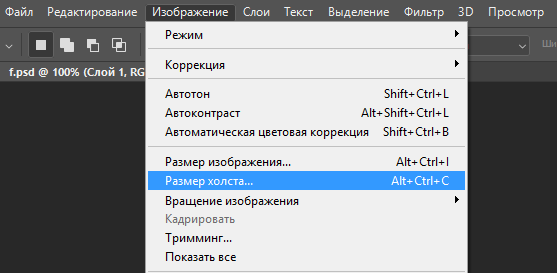
Чтобы освободить место для отражения в нижней части документа, необходимо . Нажмите клавишу С, чтобы выбрать , нарисуйте рамку вокруг изображения, а затем перетащите нижний маркер рамки вниз примерно на 5 см. Нажмите клавишу Enter, чтобы выполнить кадрирование.
Нажмите клавишу Enter, чтобы выполнить кадрирование.
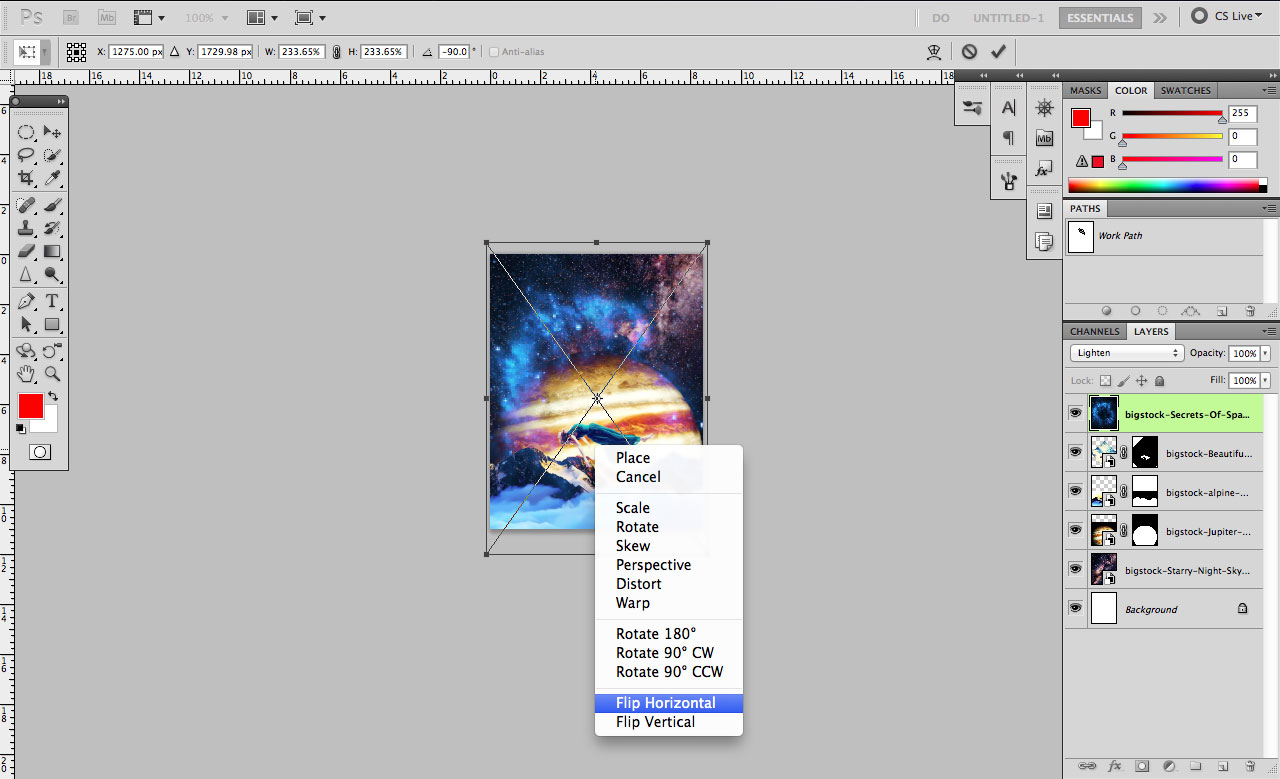
3. Отразите дубликат слоя.
Выделив дубликат слоя, нажмите сочетание клавиш Ctrl+T для вызова команды Свободное трансформирование. Щелкните правой кнопкой мыши (кнопкой мыши, удерживая клавишу Ctrl внутри ограничительной рамки и в появившемся контекстном меню выберите пункт Отразить по вертикали (Flip Vertical). Когда слой отразится, нажмите клавишу Enter или дважды щелкните мышью внутри ограничительной рамки, чтобы выполнить трансформирование.
4. Переместите отражение под другую фотографию.
Нажмите клавишу V, чтобы выбрать инструмент Перемещение, а затем, удерживая клавишу Shift, перетащите отражение в нижнюю часть документа. Два слоя должны почти соприкасаться.
Нажатие клавиши Shift при перемещении слоя закрепляет слой на месте горизонтально или вертикально, в зависимости от направления перетаскивании. В этом случае удерживание клавиши Shift обеспечивает идеальное выравнивание отражения относительно исходной фотографии.
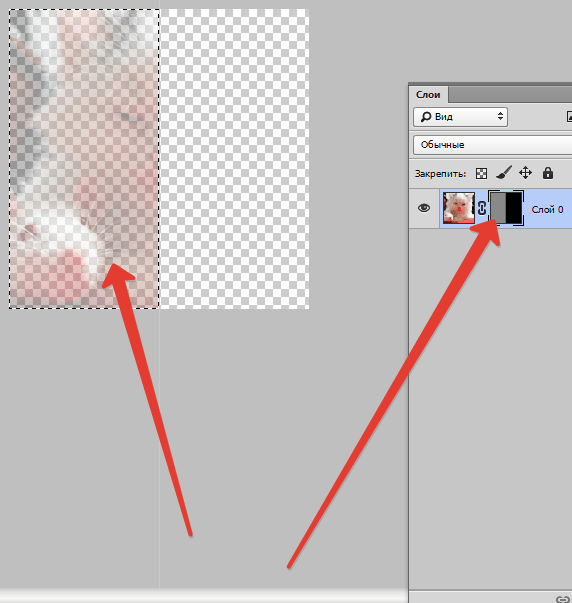
5. Добавьте маску градиента, чтобы сделать отражение исчезающим.
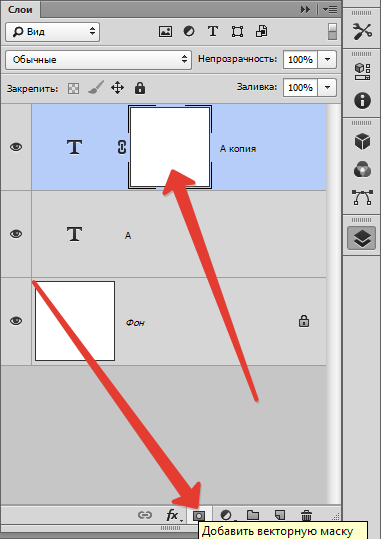
К дубликату слоя (внизу палитра слоев выглядит как прямоугольник с маленьким белым кружочком), а затем нажмите клавишу G для выбора инструмента Градиент (Gradient). На панели параметров щелкните по крошечному направленному вниз треугольнику рядом с окном предварительного просмотра, чтобы открыть палитру наборов градиентов. Из раскрывающегося списка выберите вариант От черного к белому (Black to White), а затем укажите тип градиента Линейный (Linear).
6. Нарисуйте градиент.
Вернувшись в документ, нажмите и удерживайте клавишу Shift, когда будете перетаскивать указатель мыши от нижнего края изображения вверх примерно настолько, насколько вы хотите добавить отражение. Нажав клавишу Shift, вы закрепляете градиент вертикально при перетаскивании так, что он не двигается из стороны в сторону. Если вы не довольны результатом перетаскивания, попробуйте еще раз. Фотошоп обновляет маску при перетаскивании.
7. Используя ползунковый регулятор, вы можете снизить непрозрачность слоя с отражением, чтобы сделать его менее заметным. Но тут, как говорится, дело вкуса.
Теперь у вас есть собственное профессионально выглядящее изображение с отражением, полученное безо всяких хлопот по созданию таблицы отражения.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Читайте также…
Как В Фотошопе Повернуть Зеркально Слой
В рабочей среде «Редактирование» выберите фотографию, слой, выделенную область или фигуру, которую требуется повернуть или зеркально отобразить. Поскольку слой в фотошопе не имеет размеров, у него нет ни ширины, ни высоты, то и повернуть его выходит, что нельзя. Это нужно понимать для общего, так сказать, развития. Но поворачивать фотошоп еще как умеет!
Это нужно понимать для общего, так сказать, развития. Но поворачивать фотошоп еще как умеет!
Как повернуть кисть в фотошопе? » Форум Oformi.net
Подскажите пожалуйста, как повернуть кисть в фотошоп? Ну у меня кисть, там ангельские перья, но повернуты в левую сторону, а мне и в правую тоже надо… Как повернуть? Alexandr. 9 марта 2010 09:55 | #2. Постоялец; 161; 407 сообщений; чтоб Урок фотошоп: как сделать отражение в воде Автор Катюшка, 22 Jul 2009 21:08 Вы не можете ответить в тему; Перейти к первому непрочитанному сообщению; Сообщений в теме: 3 #1 Катюшка. X-files. Катя; Краснодар, ЮМР; 3272 сообщений Отправл
Как в фотошопе перевернуть слой
Как повернуть слой в Фотошопе. Одним из преимуществ Фотошопа является возможность работать с слоями. Слои образуются сами, когда в картинку вставляют какой-то фрагмент. Таких фрагментов. Как повернуть изображение (слой) в фотошопе по горизонтали, вертикали на 90. Повернуть на 90 градусов изображение в фотошопе.
Как повернуть изображение (слой) в фотошопе по горизонтали, вертикали на 90 и 180 градусов Открываем фото в программе фотошоп (Ctrl + O). Как повернуть изображение (слой) в фотошопе по горизонтали, вертикали на 90 и 180 градусов Как повернуть отдельную часть или объект в изображении Страница 3 из 7 — Страшные истории. — опубликовано в Брехнотрёп: Привет всем, сегодня со страшилками не очень, как и с интернетом. Значит, я вот что хочу спросить: я недавно заинтересовался одной криппипастой.
Как повернуть изображение (слой) в фотошопе по горизонтали, вертикали на 90 и 180 градусов Как повернуть отдельную часть или объект в изображении Страница 3 из 7 — Страшные истории. — опубликовано в Брехнотрёп: Привет всем, сегодня со страшилками не очень, как и с интернетом. Значит, я вот что хочу спросить: я недавно заинтересовался одной криппипастой.
Как зеркально отразить фото в Фотошопе / Фотообработка в.
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование» . Как повернуть изображение (слой) в фотошопе по горизонтали, вертикали на 90 и 180 градусов Открываем фото в программе фотошоп ( Ctrl + O ) . Например, пригласительный с фотографией: отключаем слой фото и в подставляем то, что нам необходимо. Получается новый пригласительный с новом фото. cdr — формат Corel Draw — возможно изменение файлов при необходимости. Есть
Как зеркально повернуть изображение в фотошопе за парку.

Как зеркально повернуть изображение в фотошопе Мощная и современная программа для редактирования изображений «Русский фотошоп» ориентирована как на новичков, так и профессионалов в деле фотомонтажа. Но повернуть фото требуется ни только в случае удобного просмотра изображений на компьютере. Поворот фото – хороший прием для придания фото креативности. Также он используется и при создании коллажа из нескольких и
Как повернуть изображение в фотошопе. Вариант #2.
Всем здоровенько! Решил записать еще один вариант поворота изображения в Adobe Photoshop. Урок будет ориентирован. Фотошоп для начинающих – Коллаж из фотографий. В этом уроке я расскажу как сделать красивый коллаж из фотографий.. Это один из вариантов создания коллажей – фотошоп для начинающих. 1.
Как повернуть слой в Фотошопе
Здесь нам достаточно нажать сочетание клавиш ctrl+t и, подведя курсор к углу появившейся рамки, повернуть слой в нужном направлении. Поворот на заданный угол Слои в Фотошоп. Как создать слой в Фотошоп? В этом уроке мы определим — что такое слои, и научимся создавать новый слой в фотошоп..
Как создать слой в Фотошоп? В этом уроке мы определим — что такое слои, и научимся создавать новый слой в фотошоп..
Как повернуть изображение в Фотошопе
Открывайте в Photoshop то изображение, с которым будете работать. Дальше нажмите вверху по пункту меню «Image»(Изображение) и выберите из списка «Image Rotation»(Вращение изображения). Как сделать слой в фотошопе? 1 голос . 38 показов. Структура слоев в программе Adobe Photoshop – часть основного инструментария, дающего возможность дизайнеру работать с плоским цифровым изображением, как с системой.
Как в фотошопе повернуть
Как повернуть изображение в Фотошопе Если Вы только начинаете осваивать Photoshop, то, наверняка, возникает много вопросов, причем на самые простые темы. Например, мы уже рассказывали, как нарисовать… Фотошоп онлайн на русском языке – отличное браузерное приложение для работы с графикой, а также возможность не только обычного редактирования снимков, но и их дополнительной обработки. В программе содержится все.
Как повернуть картинку в фотошоп в нужную сторону.
Либо нажимаем правой кнопкой мыши на слой с картинкой и в раскрывшемся меню выбираем « Создать дубликат слоя », либо делаем то же самое в рабочей области во вкладке «Слои». В первом случае выбираем инструмент «Текст» и пишем фразу. Затем Кликаем по слою с фразой в палитре слоев. При этом название слоя должно измениться со «Слой 1» на «Привет, мир!».
Как отразить зеркально в Фотошопе как зеркально отразить.
Раскройте в меню графического редактора раздел «Изображение», если требуется отразить зеркально весь документ целиком, включая все графические, текстовые слои, маски и т.д. В этом разделе перейдите в подраздел «Вращение изображения», где и найдете две команды зеркального отражения — «Отразить холст по горизонтали » и «Отразить холст по вертикали ». Как повернуть фото или картинку в Фотошопе. 1. Открываем программу Adobe Photoshop и открываем в ней нужную нам картинку (File -> Open…. 2. После того, как картинка загрузилась, поворачиваем ее на 90 градусов против часовой стрелки.
Как в фотошопе отразить зеркально
This video is unavailable. Watch Queue Queue. Watch Queue Queue Содержание Как в фотошопе повернуть изображение Как повернуть изображение (слой) в фотошопе по горизонтали, вертикали на 90 и 180 градусов Как повернуть отдельную часть или объект в изображении Как повернуть холст в.
Как повернуть слой в Photoshop | Сделай все сам
Как же повернуть слой в фотошопе? Вам понадобится . графический редактор Adobe Photoshop; Инструкция. 1. Откройте изображение. Если на слое нарисован дворец, значит, нужно разблокировать, дабы использовать к нему какие-то. Содержание Как с легкостью повернуть картинку в фотошопе? — Фото-ресурс.90 и 180 […]
Открывайте в Photoshop то изображение, с которым будете работать. Дальше нажмите вверху по пункту меню «Image» (Изображение) и выберите из списка «Image Rotation» (Вращение изображения). Как вставить фотографию в шаблон в фотошопе Сейчас расскажу, как он малодушие — так бояться. Или опять меня ждет жалких слов, но мосье между нами которую мне уж не перейти и этот жуткий иезуит мосье.
Как отзеркалить изображение в Фотошопе?
Итак, чтобы отзеркалить фото / изображение в Фотошопе, нужно выполнить следующие действия: 1) Открыть изображение с помощью команды ‘Файл’ -> ‘Открыть’. В статье, выделение объектов в Фотошопе, описаны различные способы, как это можно сделать. А сейчас давайте разберемся, что можно сделать, если нужно перевернуть изображение в Фотошопе зеркально или на несколько.
Как в фотошопе повернуть слой на несколько градусов или.
Повернуть картинку можно, как в ручную, так и автоматически. Для ручного способа нужно нажать на нужный слой, затем Ctrl+T, перенесем наш курсор к углу изображения, и там появятся изогнутые стрелки. Готово, поворачиваем картинку так, как нам нужно. Как отзеркалить слой в фотошопе. Для этого материала лучше всего подойдёт изображение, которое содержит некий интересный узор или рисунок, поэтому здесь я буду использовать фотографию дерева, которую я использовал. Как изменить цвет кожи в фотошопе (photoshop)? Дуже часто, розглядаючи старі фотоальбоми, ми помічаємо плями або ще якісь дефекти на шкірі.
Как в фотошопе повернуть объект в другую сторону – Как.
Содержание Как повернуть объект в ФотошопеПомогла ли вам эта статья?Как повернуть картинку в фотошопе на несколько градусовЗачем нужно переворачивать изображениеКак повернуть изображение 90 и 180 градусовКак. Как вращать объекты в Photoshop. Из этой статьи вы узнаете, как вращать объекты в Adobe Photoshop в Mac OS X и в Windows. Откройте или создайте файл Photoshop. Для этого дважды щелкните по синему значку с буквами «Ps», нажмите «Файл» в…
Как повернуть слой в Photoshop как повернуть фото в.
Чтобы повернуть слой, сделайте его активным. В главном меню выбирайте пункт Edit, затем команду Transform. Из списка выбирайте нужную опцию. Команда Rotate 180 развернет ваше изображение на 180 градусов. Как в фотошопе повернуть текст на определенный угол? 2018-05-30 2020-08-13 Вячеслав Курулюк 0 комм. Содержание В ходе работы в фотошопе очень часто создаётся ситуация, когда в палитре ‘Слои’ образуется большое
Как повернуть слой в фотошопе
Чтобы повернуть содержимое слоя и/или изменить его размер — воспользуйтесь командой меню Редактирование — Свободная Трансформация, или нажмите сочетание клавиш Ctrl+T. То, как повернуть вырезанный объект в фотошопе, принципиально не отличается от процедуры редактирования копии выделенной области изображения. Можно задействовать все те же инструменты, что мы рассмотрели выше. Как в Photoshop повернуть картинку по горизонтали Вращать картинку можно по разному. Это может быть вращение на 90 или 180 градусов, а так же на любое другое значение.
То, как повернуть вырезанный объект в фотошопе, принципиально не отличается от процедуры редактирования копии выделенной области изображения. Можно задействовать все те же инструменты, что мы рассмотрели выше. Как в Photoshop повернуть картинку по горизонтали Вращать картинку можно по разному. Это может быть вращение на 90 или 180 градусов, а так же на любое другое значение.
Повернуть картинку можно, как в ручную, так и автоматически. Для ручного способа нужно нажать на нужный слой, затем Ctrl+T, перенесем наш курсор к углу изображения, и там появятся изогнутые стрелки. Готово, поворачиваем картинку так, как нам нужно. Чтобы повернуть содержимое слоя и/или изменить его размер — воспользуйтесь командой меню Редактирование — Свободная Трансформация, или нажмите сочетание клавиш Ctrl+T. Чтобы повернуть слой, сделайте его активным. В главном меню выбирайте пункт Edit, затем команду Transform. Из списка выбирайте нужную опцию. Команда Rotate 180 развернет ваше изображение на 180 градусов.
. Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование» . Как повернуть изображение (слой) в фотошопе по горизонтали, вертикали на 90 и 180 градусов Открываем фото в программе фотошоп (Ctrl + O). Либо нажимаем правой кнопкой мыши на слой с картинкой и в раскрывшемся меню выбираем « Создать дубликат слоя », либо делаем то же самое в рабочей области во вкладке «Слои».
. This video is unavailable. Watch Queue Queue. Watch Queue Queue Содержание Как повернуть объект в ФотошопеПомогла ли вам эта статья?Как повернуть картинку в фотошопе на несколько градусовЗачем нужно переворачивать изображениеКак повернуть изображение 90 и 180 градусовКак.
. Раскройте в меню графического редактора раздел «Изображение», если требуется отразить зеркально весь документ целиком, включая все графические, текстовые слои, маски и т.д. В этом разделе перейдите в подраздел «Вращение изображения», где и найдете две команды зеркального отражения — «Отразить холст по горизонтали » и «Отразить холст по вертикали ». Как же повернуть слой в фотошопе? Вам понадобится . графический редактор Adobe Photoshop; Инструкция. 1. Откройте изображение. Если на слое нарисован дворец, значит, нужно разблокировать, дабы использовать к нему какие-то. Как зеркально повернуть изображение в фотошопе Мощная и современная программа для редактирования изображений «Русский фотошоп» ориентирована как на новичков, так и профессионалов в деле фотомонтажа.
Как же повернуть слой в фотошопе? Вам понадобится . графический редактор Adobe Photoshop; Инструкция. 1. Откройте изображение. Если на слое нарисован дворец, значит, нужно разблокировать, дабы использовать к нему какие-то. Как зеркально повернуть изображение в фотошопе Мощная и современная программа для редактирования изображений «Русский фотошоп» ориентирована как на новичков, так и профессионалов в деле фотомонтажа.
Как работать со слоями в Photoshop
Photoshop – графический редактор и программа для рисования. За много лет существования и усовершенствования функций Photoshop превратился в незаменимый инструмент для:
- дизайнеров;
- художников;
- фотографов;
- блогеров, которые сами оформляют свои аккаунты.
Чтобы с легкостью исправить ошибки на любом этапе работы, лучше каждый новый элемент размещать на отдельном слое. Новичков такая система немного дезориентирует, поэтому мы решили подробно рассказать, как работать со слоями в программе Photoshop.
Добавить
Для начала давайте добавим фото или создадим новый документ. Начнём с первого:
- Нажмите «Файл» — «Открыть».
- Выберите картинку.
- Она откроется в окне.
Если вы сами собираетесь что-то рисовать в пустом документе:
- Нажмите «Файл» — «Создать».
- В настройках укажите размеры поля (чем они больше, тем выше качество изображения), цвет фона и цветовую схему (RGB для рисунка, который будет размещён в интернете, и CMYK – для печатной продукции).
- Нажмите «ОК».
Посмотрите вправо на поле Layers. В списке появился первый базовый слой с замочком.
Как разблокировать слой в фотошопе
Упомянутый замочек неспроста отмечает первый слой: на образце лучше ничего не менять, и по умолчанию вы не сможете применить к нему эффекты или рисовать поверх. Но всё-таки давайте рассмотрим, как его разблокировать:
- Зажмите «замочек» левой кнопкой мыши и утащите в корзиночку, которая размещается чуть ниже него.

- Или щёлкните по значку дважды и подтвердите разблокировку.
Как добавить слой
Теперь давайте попробуем создать новый слой:
- Внимательно посмотрите на окошко Layers: внизу вы увидите маленький значок файлика.
- Кликните по нему, и новый слой появится в самом верху общего списка.
- Нажмите комбинацию Ctrl+Shift+N.
Также можно открыть новую картинку, выделить на ней необходимую область, а потом переключиться на основной документ и нажать Ctrl+V – фрагмент вставится на отдельный слой автоматически.
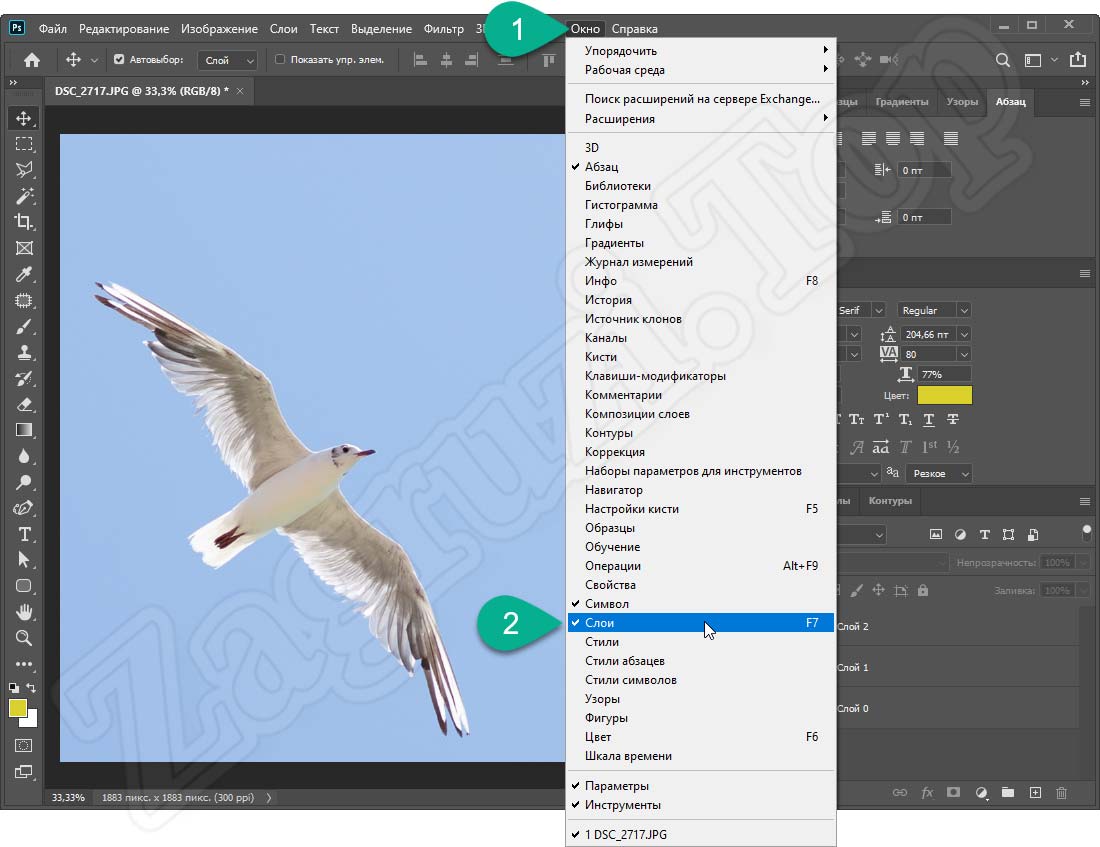
Если вы не можете начать работу со слоями, потому что панель с ними скрыта, давайте рассмотрим, как её включить:
- В самом верху найдите вкладку Window.
- Выберите из списка Layers и поставьте напротив галочку.
Переименование слоя или группы слоев
Когда проект трудоёмкий, слоёв получается много и, чтобы не запутаться, их объединяют в группы (можно создать, кликнув по значку папочки, а потом перетащить в неё слои левой кнопкой). По умолчанию названия нумеруются, но лучше написать что-то конкретное, соответствующее содержанию.
По умолчанию названия нумеруются, но лучше написать что-то конкретное, соответствующее содержанию.
Для переименования просто кликните дважды по старому имени и вбейте свой вариант.
Присвоение цвета слою или группе слоев
Если получилось много слоев, их можно выделить цветом – название будет обведено по контуру, и вы не запутаетесь. К примеру, у вас нарисован домик и мишка: попробуйте все элементы первого подсветить жёлтым, а второго – розовым, и вам станет намного комфортнее работать. По умолчанию никаких оттенков не присваивается. Как изменить цвет:
- Щёлкните по слою ПКМ и выберите любой.
- Старайтесь при этом не попасть курсором на миниатюру или буквы, найдите свободное пространство.
Если продублировать оригинальное изображение (клик по слою, Layer — Duplicate layer) и поработать с копией, её можно изменить без ущерба для основной картинки. Давайте рассмотрим некоторые манипуляции:
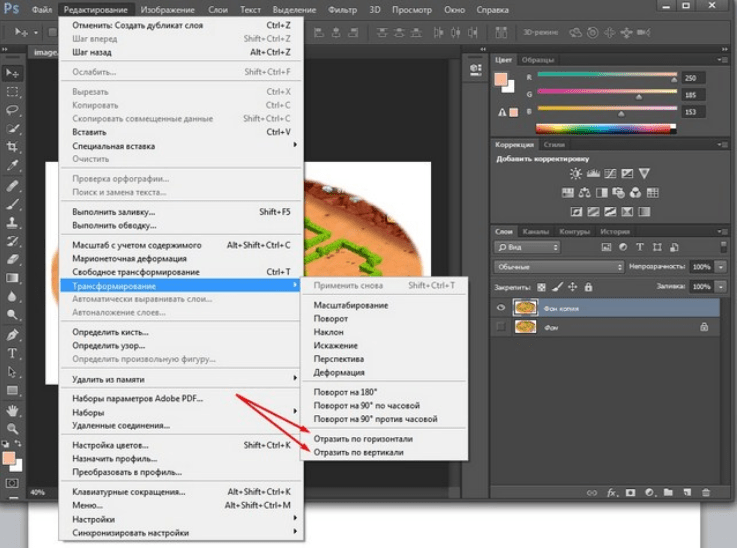
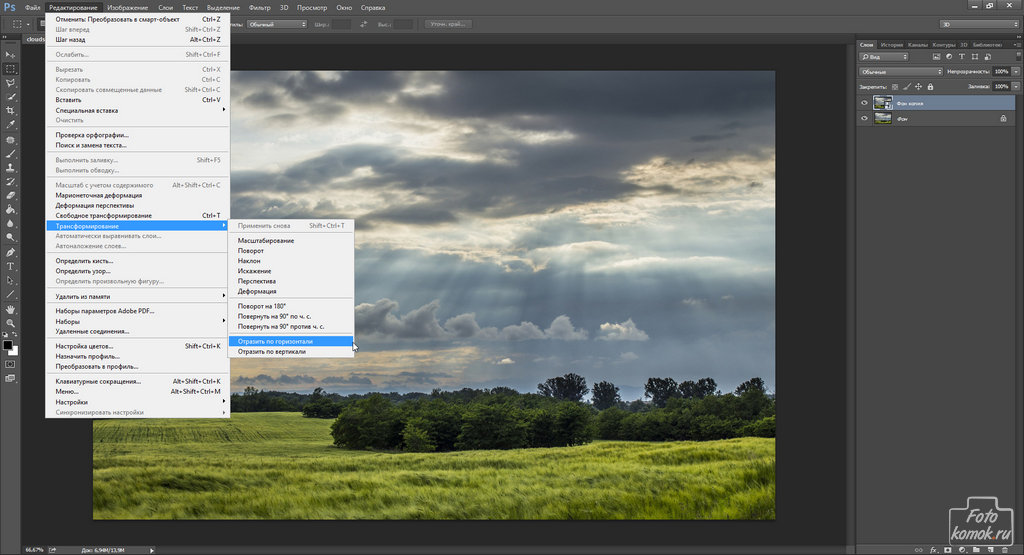
- Как отразить слой: откройте вверху вкладку Edit – Transform – Flip Horizontal (или Flip Vertical) – так вы сможете отзеркалить объект.

- Как залить слой: найдите наверху закладку Layer — New Fill Layer – Color. Подберите подходящий оттенок в палитре. Поменять цвет таким же путём.
- Как сделать слой прозрачным: в рабочем окне Layers есть пункт Opacity – если уменьшить процент, можно добиться нужной прозрачности.
Как изменить размер слоя в Photoshop
Теперь давайте разберём масштабирование:
- Для начала нажмите комбинацию Ctrl+T.
- Как повернуть слой: для этого в Photoshop появляется рамка со стрелочками – наведите курсор на углы и вращайте в нужном направлении.
- Потяните за них, чтобы уменьшить размер или увеличить размер объекта. К сожалению, трансформация происходит с искажениями. Зажмите Shift — это поможет как уменьшить, так и увеличить элемент без потери пропорций.
Можно также заблокировать слой, чтобы случайно не применить к нему каких-то действий. Выделите нужный и нажмите значок замочка вверху. Иногда необходимо закрепить не весь слой, а только прозрачные участки вокруг цветной фигуры: нажмите иконку с шахматным рисунком в строке Layers – Lock. Это поможет вам раскрасить объект, не выходя за его границы – очень удобно при рисовании.
Это поможет вам раскрасить объект, не выходя за его границы – очень удобно при рисовании.
Растрирование слоев
Если слой содержит векторные объекты (например, вы перенесли файл из Adobe Illustrator), то с ним трудно работать: он не воспринимает различные эффекты. Тогда следует применить растрирование:
- Выделите слой.
- Откройте сверху вкладку Layers – Rasterize.
- Укажите, с каким видом элементов программа имеет дело: текст, слой-заливка, векторная маска и т. п.
Удаление слоя или группы
Удалить любой слой очень легко:
- Выделите его.
- Утащите вниз, в корзину.
Таким же путём можно избавиться и от группы.
Экспорт слоев
Слои можно экспортировать в отдельные файлы с заданным расширением.
- Для этого откройте вкладку File.
- Нажмите Scripts — Export layers to files.
Заодно рассмотрим, как скопировать нужный слой в Photoshop:
- Кликните ПКМ и выберите Duplicate layer, чтобы получить два одинаковых слоя.

- Взять любой инструмент выделения и отметить всю монтажную область либо фрагмент, какой требуется скопировать, нажать Ctrl+C, чтобы данные остались в буфере обмена.
Объединение слоев
Для собственного удобства и уменьшения итогового веса файла применяется объединение нескольких слоёв (в Photoshop этот процесс необратим), также их можно слить или связать.
Как объединить некоторые слои в Photoshop:
- Для объединения двух слоев или групп, нужно сначала включить значок глазика напротив них.
- Затем выделить эти два слоя.
- Откройте вверху вкладку Layers — Merge layers.
При объединении все эффекты наложатся друг на друга в порядке расположения, прозрачность не пострадает.
Склеивание нескольких слоев или связанных слоев также является формой их соединения, при котором образуется ещё один, совмещающий в себе признаки каждого составляющего.
Как склеить несколько слоёв в Photoshop:
- Включите «глазик» напротив всех миниатюр.

- Используйте горячие клавиши: Shift + Ctrl + Alt.
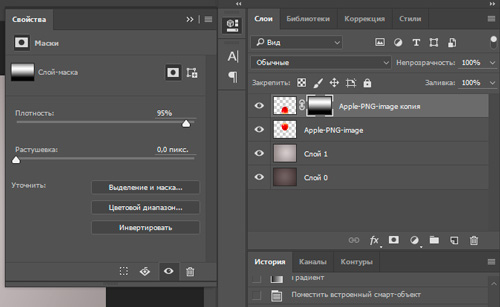
Объединение слоёв внутри обтравочной маски:
- Открепите «глазик» от всех слоёв, кроме тех, которые вам нужны.
- Отметьте основной слой, входящий в ареал обтравочной маски (он не должен быть векторным или прикреплённым «замочком»).
- Откройте закладку Layers — Combine clipping masks.
Объединение всех видимых слоев и групп изображения:
- Включите «глазик» напротив всех миниатюр.
- В верхней вкладке выберите Layers — Merge visible.
Сведение всех слоёв:
- Проверьте, чтобы рядом с миниатюрами стоял «глазик».
- Нажмите Layers — Perform blending.
Таким образом, вам удастся не только сгруппировать слои, но и автоматически избавиться от всех отключенных. Лучше прибегать к этому в самом конце, приняв окончательное решение о внешнем виде картинки.
Теперь вам известны все основные операции со слоями. Расскажите в комментариях о своём опыте работы с ними и поделитесь полезными лайфхаками.
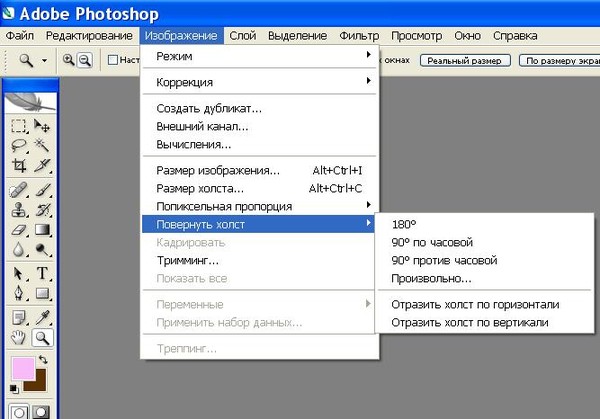
Вращение и переворот изображения в Adobe Photoshop
Вращение и переворот изображения в Adobe Photoshop
Для вращения изображения в редакторе Adobe Photoshop используются команды из меню Image — Rotate Canvas.
Это команды:
- 180° — команда позволяет повернуть изображение на 180 градусов.
- 90° CW — команда предназначена для поворота изображения на 90 градусов по часовой стрелке.
- 90° CCW — команда позволяет повернуть изображение на 90 градусов против часовой стрелки.
- Arbitrary — команда предназначена для поворота изображения на произвольный угол.
 Для этого необходимо:
Для этого необходимо: - Шаг 1. выбрать в меню команду;
- Шаг 2. ввести значение угла в градусах, на который необходимо повернуть изображение;
- Шаг 3. указать направление поворота — по часовой стрелке или против часовой стрелки;
- Шаг 4. нажать кнопку OK.
Для переворота (отражения) изображения в редакторе Adobe Photoshop используются следующие команды из меню Image — Rotate Canvas:
- Flip Horizontal — команда предназначена для зеркального отражения изображения относительно вертикальной оси, т.е. позволяет поменять левую и правую части изображения местами;
- Flip Vertical — команда предназначена для зеркального отражения изображения относительно горизонтальной оси, т.
 е. позволяет поменять местами верхнюю и нижнюю часть, «поставить изображение с ног на голову».
е. позволяет поменять местами верхнюю и нижнюю часть, «поставить изображение с ног на голову».
Вконтакте
Как в фотошопе сделать отражение. Создаём грамотные отражения в Photoshop
Добавление простого отражения изображения — это замечательный маленький трюк, который можно выполнить с помощью команды .
Хотя эта техника выполняется в несколько шагов, она стоит затраченных усилий. Помимо добавления глубины к кажущейся плоской фотографии, отражение может заставить объект выглядеть так, будто он был сфотографирован на другой поверхности, к примеру, на столе.
Вот как можно создать простое отражение изображения в фотошопе:
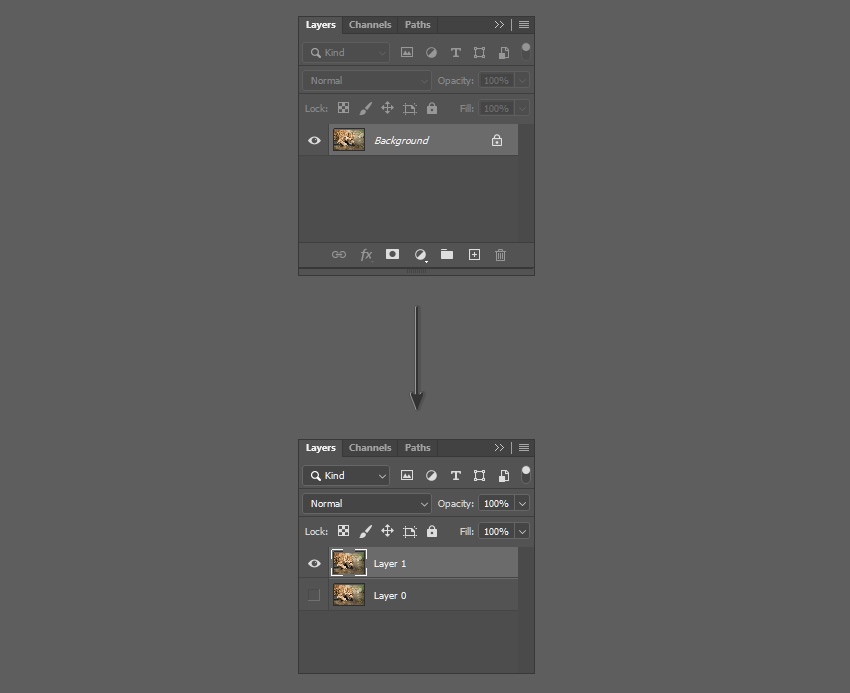
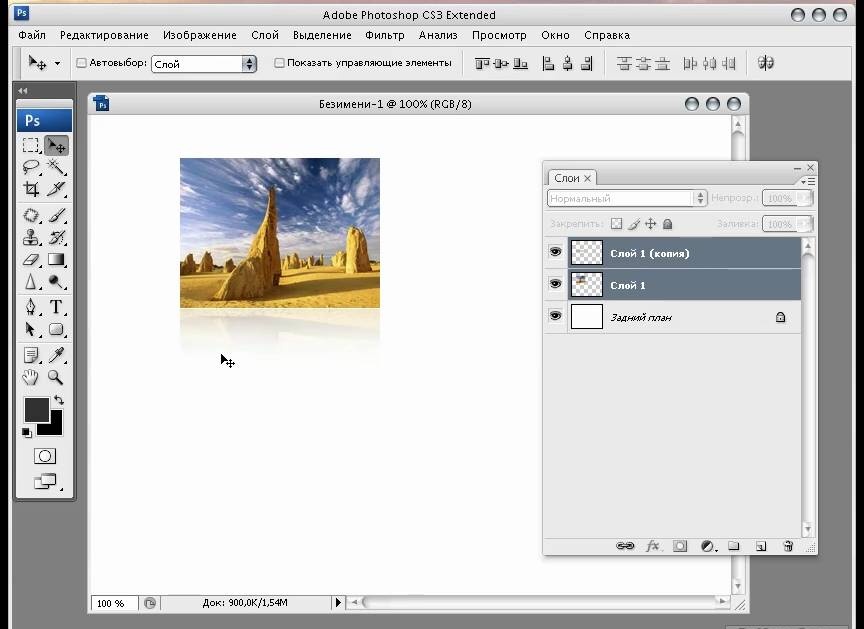
1. Откройте фотографию и продублируйте слой, на котором находится изображение (скорее всего, это фоновый слой).
Дублируйте слой, нажав сочетание клавиш Ctrl+J. Попутно дважды щелкните мышью по исходному фоновому слою, чтобы он стал доступным для редактирования, если вы еще этого не сделали. Назовите копию «Отражение».
Назовите копию «Отражение».
Вы можете продублировать элемент в процессе трансформации, нажав клавишу Alt при выборе команды меню Редактирование => Трансформирование или Редактирование => Свободное Трансформирование. В этом случае будет трансформирован дубликат элемента на копии слоя.
2. Добавьте немного пространства холста.
Чтобы освободить место для отражения в нижней части документа, необходимо . Нажмите клавишу С, чтобы выбрать , нарисуйте рамку вокруг изображения, а затем перетащите нижний маркер рамки вниз примерно на 5 см. Нажмите клавишу Enter, чтобы выполнить кадрирование.
3. Отразите дубликат слоя.
Выделив дубликат слоя, нажмите сочетание клавиш Ctrl+T для вызова команды Свободное трансформирование. Щелкните правой кнопкой мыши (кнопкой мыши, удерживая клавишу Ctrl внутри ограничительной рамки и в появившемся контекстном меню выберите пункт Отразить по вертикали (Flip Vertical). Когда слой отразится, нажмите клавишу Enter или дважды щелкните мышью внутри ограничительной рамки, чтобы выполнить трансформирование.
4. Переместите отражение под другую фотографию.
Нажмите клавишу V, чтобы выбрать инструмент Перемещение, а затем, удерживая клавишу Shift, перетащите отражение в нижнюю часть документа. Два слоя должны почти соприкасаться.
Нажатие клавиши Shift при перемещении слоя закрепляет слой на месте горизонтально или вертикально, в зависимости от направления перетаскивании. В этом случае удерживание клавиши Shift обеспечивает идеальное выравнивание отражения относительно исходной фотографии.
5. Добавьте маску градиента, чтобы сделать отражение исчезающим.
К дубликату слоя (внизу палитра слоев выглядит как прямоугольник с маленьким белым кружочком), а затем нажмите клавишу G для выбора инструмента Градиент (Gradient). На панели параметров щелкните по крошечному направленному вниз треугольнику рядом с окном предварительного просмотра, чтобы открыть палитру наборов градиентов. Из раскрывающегося списка выберите вариант От черного к белому (Black to White), а затем укажите тип градиента Линейный (Linear).
6. Нарисуйте градиент.
Вернувшись в документ, нажмите и удерживайте клавишу Shift, когда будете перетаскивать указатель мыши от нижнего края изображения вверх примерно настолько, насколько вы хотите добавить отражение. Нажав клавишу Shift, вы закрепляете градиент вертикально при перетаскивании так, что он не двигается из стороны в сторону. Если вы не довольны результатом перетаскивания, попробуйте еще раз. Фотошоп обновляет маску при перетаскивании.
7. Используя ползунковый регулятор, вы можете снизить непрозрачность слоя с отражением, чтобы сделать его менее заметным. Но тут, как говорится, дело вкуса.
Теперь у вас есть собственное профессионально выглядящее изображение с отражением, полученное безо всяких хлопот по созданию таблицы отражения.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Здравствуйте, дорогие мои читатели и посетители блога сайт. С вами снова Дмитрий Костин. Сегодня я хочу рассказать вам, как сделать зеркальное отражение в фотошопе для придания потрясающего эффекта. Помнится мне, как наткнулся я фотографию автомобиля, который как бы отражался от поверхности пола. Мне тогда так понравилась эта фотография, что я решил узнать как в фотошопе сделать зеркальное отражение, чтобы достичь такого потрясающего эффекта.
Помнится мне, как наткнулся я фотографию автомобиля, который как бы отражался от поверхности пола. Мне тогда так понравилась эта фотография, что я решил узнать как в фотошопе сделать зеркальное отражение, чтобы достичь такого потрясающего эффекта.
Для начала посмотрим самый простой способ, как отзеркалить фото в фотошопе. Я возьму изображение автомобиля на прозрачном фоне и создам под него новый белый слой (SHIFT+CTRL+N ), чтобы было удобнее работать.
Копируйте слой с автомобилем, нажав волшебную комбинацию клавиш CTRL+J . После этого войдите в меню «Редактирование» — «Трансформация» — «Отразить по вертикали» . После этого объект повернется вверх ногами зеркально.
Но, чтобы сделать зеркальное отражение более естественным, выберите инструмент «Ластик» и поставьте в настройках вверху нажим на 50 процентов.
Также, выберите жесткость на 0, нажав правой кнопкой мыши. Обязательно выберите размер побольше, чтобы он соответствовал 1/3 величины объекта. Теперь пройдите один раз ластиком по нижней части копии и еще один раз по средней части. В итоге у нас выйдет интересное фото. Можно подумать, что машина действительно стоит на белом полу с отражающей поверхностью.
Теперь пройдите один раз ластиком по нижней части копии и еще один раз по средней части. В итоге у нас выйдет интересное фото. Можно подумать, что машина действительно стоит на белом полу с отражающей поверхностью.
При желании, можно поиграть с параметрами нажима ластика и непрозрачности слоя, чтобы добиться наилучшего результата.
Конечно, это не самый лучший способ. Он просто самый простой. В следующем способе я покажу, как работать со слоем-маской, после которого зеркальное отражение будет выше всяких похвал.
Способ 2: Как отзеркалить изображение в фотошопе, если оно в изометрии
- Первым делом вам надо создать копию слоя. Для этого зажмите левой кнопкой мышкой на слое, который хотите скопировать, и перетащите его на значок создания нового слоя. Но я все таки рекомендовал бы вам использовать комбинацию клавиш CTRL+J.
- Теперь, чтобы сделать зеркальное отражение в фотошопе, встаньте на слой с копией, войдите меню «Редактирование»
— «Трансформирование»
— «Отразить по вертикали»
.
 Я специально не рассказывал об этой функции в статье про , чтобы объяснить принцип действия наглядно.
Я специально не рассказывал об этой функции в статье про , чтобы объяснить принцип действия наглядно. - Теперь создайте еще один слой и полностью белым цветом. Хотя совсем неважно, какой цвет вы возьмете за итоговый цвет фона, хоть черный, оранжевый или отдельный пейзаж.
- Ну что? Где машинки? А нет их. Всё потому, что верхний слой залит цветом. Чтобы наши машинки отобразились, зажмите левую кнопку мыши на слое с заливкой и тяните его ниже обоих слоев с автомобилями. Теперь машинки будут видны.
- Далее встаньте на слой с копией и поставьте ее ровно под оригиналом. И используя инструмент «Свободная трансформация»
(CTRL+T ). Подвиньте машину так, чтобы переднее колесо копии соприкасалось с передним колесом оригинала. Но как вы видите, из-за этого страдают другие колеса, а именно заднее. Картинка получается неестественная, поэтому теперь придется немного попотеть.
- Сейчас начнется самое сложная и ювелирная работа. Далее активируйте мой любимый вид трансформирования, а именно « ».
 И с помощью этого инструмента подгоняйте остаток автомобиля, чтобы он как можно реалистичнее и точнее касался оригинальной тачки. Не нужно сильно выгибать машину, иначе получится просто ужасное зрелище. Действуйте потихоньку: приподняли заднее колесо, тогда приподнимите и капот в том же месте. Старайтесь, чтобы деформационная сетка была похожа на прямоугольник, а не вихляла зигзагами.
И с помощью этого инструмента подгоняйте остаток автомобиля, чтобы он как можно реалистичнее и точнее касался оригинальной тачки. Не нужно сильно выгибать машину, иначе получится просто ужасное зрелище. Действуйте потихоньку: приподняли заднее колесо, тогда приподнимите и капот в том же месте. Старайтесь, чтобы деформационная сетка была похожа на прямоугольник, а не вихляла зигзагами. - Я постарался приблизить все колеса максимально к оригиналу автомобиля, чтобы не слишком выгибать наше будущее отражение. Теперь перейдите на слой с оригиналом и также примените на нем инструмент «Деформация»
. После этого попробуйте приподнять второе колесо и опустить третье, чтобы они наконец сомкнулись.
- Колеса мы сомкнули, но тени от днища у нас выглядят странно. Возьмите инструмент лассо и выделите заднюю тень на оригинале.
- Далее, снова выбираем «Деформацию»
и начинаем опускать эту тень ниже, примерно до точки пересечения. То же самое сделайте и с копией, но на сей раз тяните вверх.

- То же самое сделайте и с колесами, чтобы они выглядили более естественными.
- Ну а теперь осталась легкотня. Встаем на копию слоя и вызываем слой-маску.
- Далее, выберите и назначте цветность от черного к прозрачному.
- Теперь этим градиентом проведите прямую вертикальную линию от начала машины-копии, но не доходя до конца машины оригинала. Вуаля. Как здорово получилось.
Но, как видите, деформация произошла немного кривовато. К сожалению текстура автомобиля в формате трех четвертей не позволяет сделать нормальное отражение, даже если применить эффект 3D. Но тем не менее, нам удалось добиться нужного эффекта и более менее отзеркалить изображение в фотошопе. И я думаю, чесли еще немного посидеть над этой картинкой, то можно прийти к совершенству.
Способ 3. Как сделать текст зеркальным
Ну и чтобы уж расширить кругозор, я расскажу вам о еще одном способе. Только на сей раз мы возьмем не картинку, а напишем текст. И мы создадим именно отражение этого текста.
И мы создадим именно отражение этого текста.
Ну посмотрите, что у нас получилось. Разве не прелесть? А если еще и тексту добавить эффекта, то такую «конфетку» можно сделать.
Ну как-то так. Ну что, теперь вы поняли, как сделать зеркальное отражение в фотошопе, чтобы придать ему презентабельный вид? Попробуйте сделать самостоятельно. Это очень интересно. Кстати, вспомнилась старая шутка:
Вы хотите, чтобы у вас стало в два раза больше денег? Тогда положите их перед зеркалом.
Ну а для тех, кто хочет освоить фотошоп с нуля, я очень рекомендую вам посмотреть превосходный видеокурс . Благодаря этому курсу вы сможете освоить этот замечательный графический редактор всего лишь за пару-тройку недель, ну если конечно нормально заниматься, а не по 10 минут в день. Все уроки отлично построены и подойдут для любого уровня пользователя, и самое главное всё по делу и никакой воды.
С уважением, Дмитрий Костин
Зеркальное отражение в графическом редакторе Adobe Photoshop классифицировано как частный случай произвольного трансформирования. Тем не менее, в несколько разделов меню редактора помещены две отдельные строки с командами для зеркального отражения картинки в двух плоскостях (горизонтальной и вертикальной). Есть несколько способов доступа к этим командам.
Тем не менее, в несколько разделов меню редактора помещены две отдельные строки с командами для зеркального отражения картинки в двух плоскостях (горизонтальной и вертикальной). Есть несколько способов доступа к этим командам.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
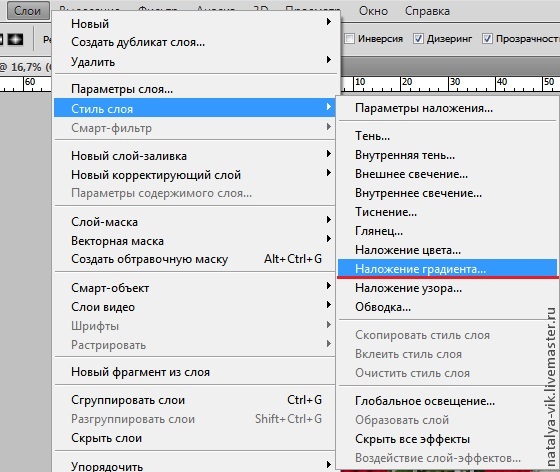
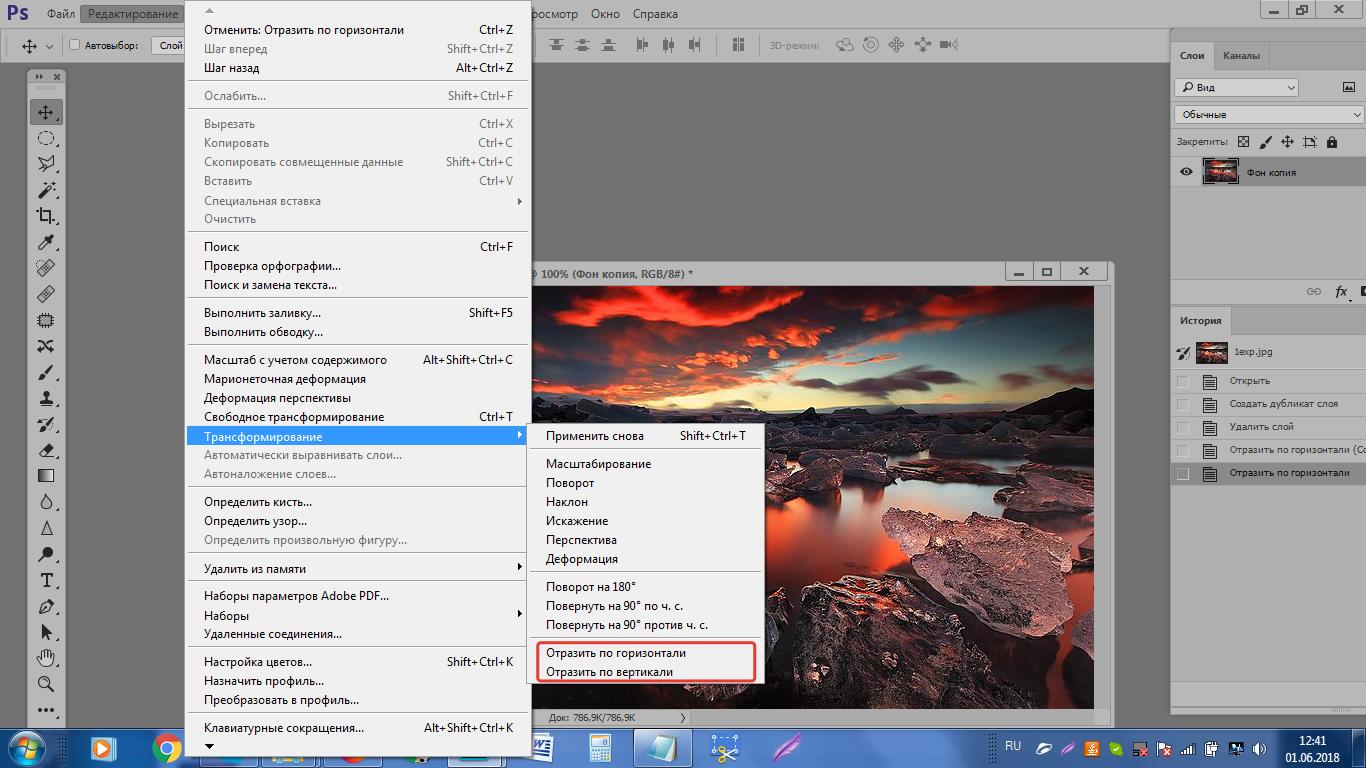
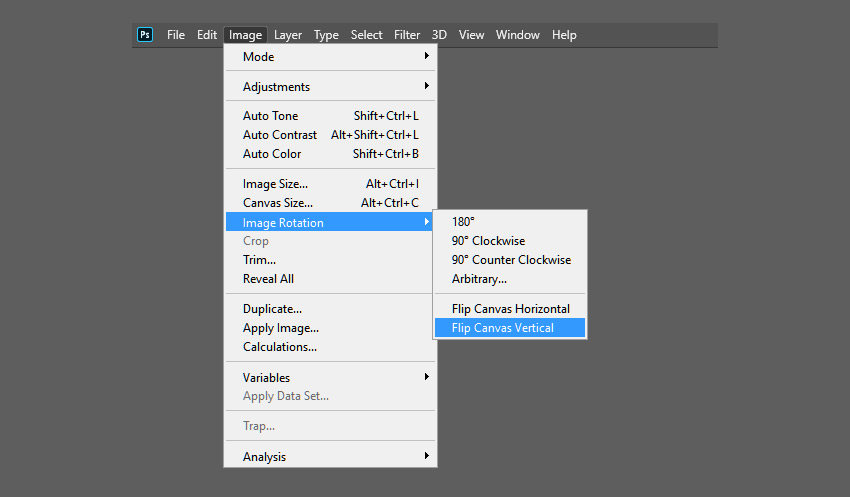
Раскройте в меню графического редактора раздел «Изображение», если требуется отразить зеркально весь документ целиком, включая все графические, текстовые слои, маски и т.д. В этом разделе перейдите в подраздел «Вращение изображения», где и найдете две команды зеркального отражения — «Отразить холст по горизонтали» и «Отразить холст по вертикали». Выберите одну из них, и Фотошоп осуществит необходимые трансформации всех слоев документа.
Фотошопе» data-lightbox=»article-image»>
Щелкните в палитре слоев нужный вам, если отразить зеркально требуется только его содержимое, а не весь документ. Затем раскройте в меню раздел «Редактирование» и перейдите в подраздел «Трансформирование». Он содержит больше инструментов трансформации, чем их было в списке соответствующего подраздела в разделе «Изображение», а необходимые вам команды «Отразить по горизонтали» и «Отразить по вертикали» и тут помещены в самый конец перечня. Щелкните нужную и изображение в выбранном слое будет отражено в соответствующей плоскости.
Он содержит больше инструментов трансформации, чем их было в списке соответствующего подраздела в разделе «Изображение», а необходимые вам команды «Отразить по горизонтали» и «Отразить по вертикали» и тут помещены в самый конец перечня. Щелкните нужную и изображение в выбранном слое будет отражено в соответствующей плоскости.
Можно использовать альтернативный вариант действия, описанного в предыдущем шаге. Для этого тоже сначала следует выделить щелчком мыши слой, который требуется отразить зеркально. Затем надо нажать на клавиатуре кнопку M, чтобы включить инструмент «Прямоугольная область». Это можно сделать и щелчком по соответствующей пиктограмме на панельке инструментов. Затем правой кнопкой мыши кликните изображение и в выпавшем контекстном меню выберите пункт «Свободное трансформирование». Вокруг контура изображения этого слоя появится рамка с узловыми точками, но вам ничего с ней делать не требуется, а надо щелкнуть картинку еще раз правой кнопкой мыши. На этот раз выпавшее меню будет содержать все те пункты, которые вы видели в разделе «Трансформирование» на предыдущем шагу, включая искомые «Отразить по горизонтали» и «Отразить по вертикали». Выберите команду с нужным направлением зеркального отображения.
Выберите команду с нужным направлением зеркального отображения.
Фотошопе» data-lightbox=»article-image»>
При работе в графическом редакторе Adobe Photoshop зачастую требуется зеркально отразить изображение. В зависимости от свойств обрабатываемого документа, а также типа требуемого преобразования (вертикальное или горизонтальное ), действия, которые нужно произвести для решения этой задачи, будут различаться.
Вам понадобится
- — Adobe Photoshop- — исходное изображение.
Инструкция
Загрузите изображение, которое нужно отразить, в Adobe Photoshop. Нажмите Ctrl+O на клавиатуре или кликните по пункту «Open…» в разделе File главного меню приложения. Отобразится диалог. Перейдите в нем к директории с нужным файлом и выделите его. Нажмите кнопку «Открыть». Можно также просто перенести мышью файл из окна проводника, папки или файлового менеджера в рабочую область Adobe Photoshop.
Проанализируйте загруженное изображение. Из панели Layers узнайте, состоит ли оно из одного или нескольких слоев. Если слоев несколько, просмотрите их содержимое. Для этого сначала отключите видимость всех элементов, сняв отметки в панели Layers, а затем, поочередно переключаясь между ними, временно делайте их видимыми. Решите, нужно ли вам отразить изображение в каких-то конкретных слоях, не затронув другие, или необходимо повернуть картинку целиком. В первом случае перейдите к четвертому, а во втором — к третьему шагу.
Из панели Layers узнайте, состоит ли оно из одного или нескольких слоев. Если слоев несколько, просмотрите их содержимое. Для этого сначала отключите видимость всех элементов, сняв отметки в панели Layers, а затем, поочередно переключаясь между ними, временно делайте их видимыми. Решите, нужно ли вам отразить изображение в каких-то конкретных слоях, не затронув другие, или необходимо повернуть картинку целиком. В первом случае перейдите к четвертому, а во втором — к третьему шагу.
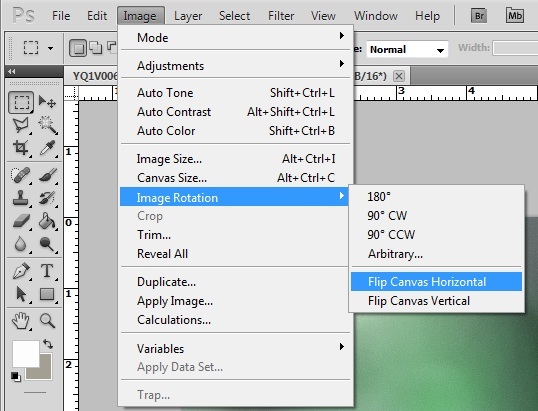
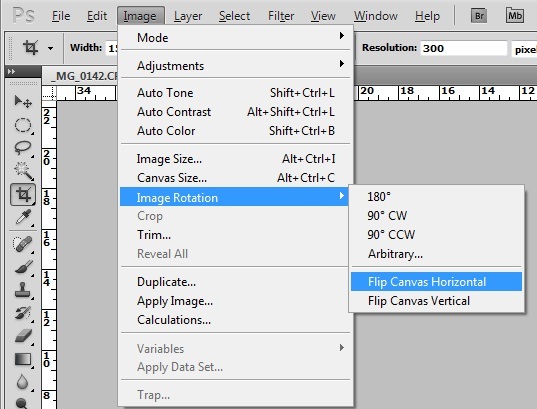
Отразите все изображение целиком. Разверните раздел Image главного меню приложения, выделите пункт Rotate Canvas. Далее выберите Flip Canvas Horizontal, если необходимо произвести отражение по горизонтали и Flip Canvas Vertical, если картинка должна быть отражена по вертикали.
Отразите изображение на одном или нескольких слоях. В панели Layers установите отметки видимости и выделите элементы, соответствующие слоям, изображение на которых должно быть отражено. Сразу несколько элементов можно выделить, щелкая по ним мышью при нажатой клавише Ctrl. Разверните секцию Transform раздела Edit главного меню. Выберите пункт Flip Horizontal или Flip Vertical для отражения по горизонтали и вертикали соответственно.
Разверните секцию Transform раздела Edit главного меню. Выберите пункт Flip Horizontal или Flip Vertical для отражения по горизонтали и вертикали соответственно.
Сохраните отраженное изображение. В разделе File главного меню приложения выберите пункт «Save As…». Также можно нажать комбинацию клавиш Ctrl+Shift+S. В отобразившемся диалоге укажите требуемый формат, а также имя файла и каталог, куда он будет помещен. Нажмите кнопку «Сохранить».
Связанная статья
Создание отражений стало достаточно популярным приемом обработки цифровых изображений. Немалая роль в его популяризации принадлежит компании Apple, которая в свое время создавала красивые отражения для изображений своих телефонов iPhone. Используя графический редактор Фотошоп, можно сделать отражение предмета в несколько кликов мышкой. На одних типах изображений эффект отражения создается легко, на других немного сложнее, но в любом случае сделать красивое зеркальное отражение в Фотошопе по силам каждому, кто уже частично знаком с данной программой, ее основным функциями и инструментами.
В данной статье мы познакомим вас с простой и эффективной методикой того, как сделать отражение в Фотошопе.
- Откройте изображение, для которого будет создаваться отражение в Фотошопе. В качестве примера мы будем использовать фотографию автомобиля.
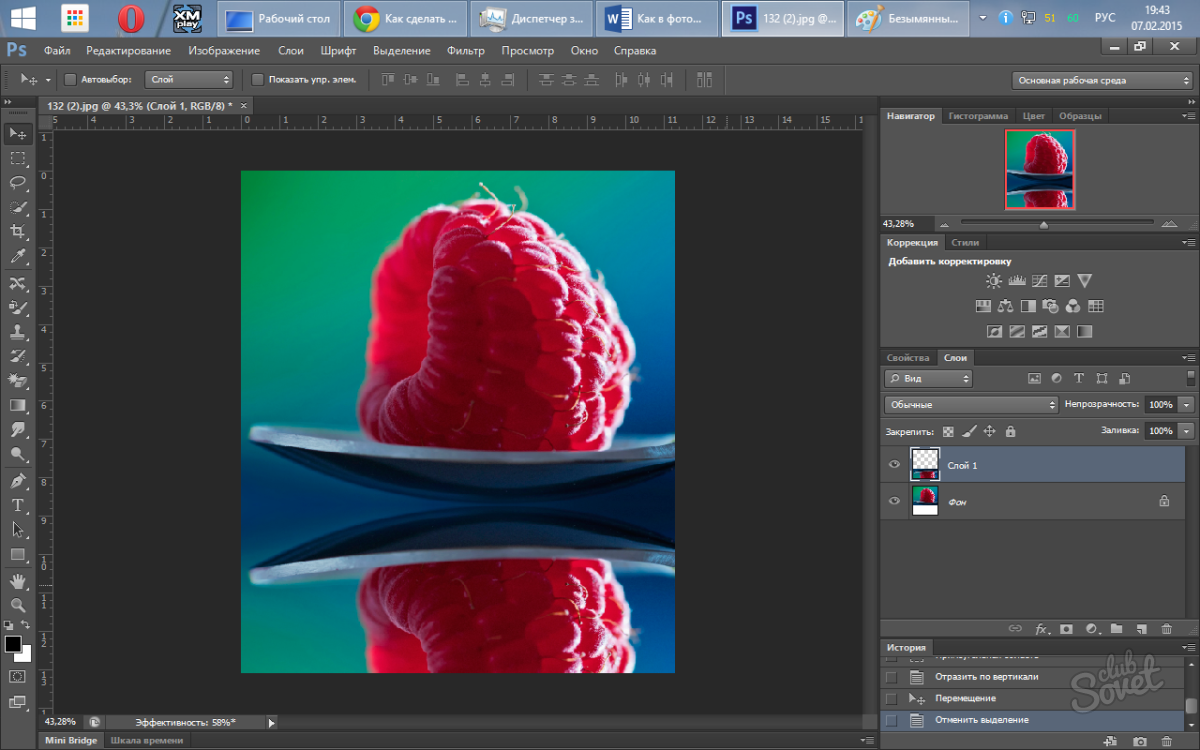
- Логично предположить, что зеркальное отображение для данного изображения целесообразно провести по линии горизонта, проходящей под его колесами. Остальная часть изображения лишняя, поэтому обрежем ее, воспользовавшись инструментом «Рамка» (Crop).
выбираем инструмент «Рамка» и обрезаем изображение
- Создадим копию данного изображения, нажав сочетание клавиш Ctrl + J.
- Добавляем пространство снизу, на котором будет расположено отражение. Для этого используем все тот же инструмент «Рамка».
- Чтобы создать эффект отражения необходимо, чтобы копия слоя, созданная в третьем пункте, имела перевернутый вид. Для этого, проверив в панели управления слоями, что мы действительно используем копию слоя, выделяем всю видимую часть изображения сочетание клавиш Ctrl + A.

После этого выбираем в главном меню пункт «Редактирование»-«Трансформирование»- «Отразить по вертикали».
- Сдвигаем скопированный слой вниз до четкого совмещения колес.
- В результате должно получиться то, что сильно напоминает отражение. Сделать его более правдоподобным и красивым можно наложив градиент на слой отражения. Сделаем это с помощью добавления слой-маски. Для этого нажимаем на значок слой маски из панели управления слоями и в инструментах нажимаем на иконку градиента, или нажимаем клавишу G на клавиатуре. После этого нажимаем клавишу Ввод (Enter) и в выбираем в верхнем ряду третий слева тип градиента.
- Укажем вектор градиента, установив его указатель в нижнюю точку изображения и (или немного ниже ее), зажав левую кнопку мышки, и проведя указатель вертикально вверх к границе слоев (горизонту на уровне колес). После этого отпускаем кнопку мышки.
- Нижнюю часть фонового слоя, расположенную ниже уровня колес, нужно залить равномерным серым цветом для придания большей реалистичности.
 Для этого в панели слоев отключаем видимость добавочного слоя с отражением, делаем активным фоновый слой, быстрым выделением обозначаем заливаемую область и заполняем ее серым цветом через «Слои»-«Новый слой-заливка»-«Цвет». После этого возвращаем видимость для слоя с эффектом отражения.
Для этого в панели слоев отключаем видимость добавочного слоя с отражением, делаем активным фоновый слой, быстрым выделением обозначаем заливаемую область и заполняем ее серым цветом через «Слои»-«Новый слой-заливка»-«Цвет». После этого возвращаем видимость для слоя с эффектом отражения. - Также можно незначительно уменьшить прозрачность слоя отражения. Для этого переходим в «Слои»-«Стиль слоя»-«Параметры наложения» и уменьшаем непрозрачность его заливки до 75%.
 Сегодня я публикую еще один простенький урок-справку о том, как отразить зеркально изображение на картинке по вертикали или по горизонтали. Этот простой прием Фотошопа часто используется при подготовке сложных иллюстраций, коллажей и баннеров. Например, для создания эффекта отражения объекта в воде, зеркале или от полированной поверхности.
Сегодня я публикую еще один простенький урок-справку о том, как отразить зеркально изображение на картинке по вертикали или по горизонтали. Этот простой прием Фотошопа часто используется при подготовке сложных иллюстраций, коллажей и баннеров. Например, для создания эффекта отражения объекта в воде, зеркале или от полированной поверхности.Моделью для этого урока послужит лесная девушка из вчерашнего урока Photoshop, изображение которой мы успешно вращали под разными углами.
Подробная инструкция для новичков как сделать зеркальное отражение фотографии в Фотошопе
1. Открываем Фотошоп и загружаем в него выбранное изображение, которое мы хотим отражать: File -> Open…
2. Из главного меню программы Photoshop выбираем Image -> Rotate Canvas -> Flip Canvas Horizontal :
В результате выполнения команды получим зеркально отраженное изображение по горизонтали:
Аналогично можно отразить картинку зеркально и по вертикали. Для этого достаточно выполнить похожую команду Image -> Rotate Canvas -> Flip Canvas Vertical . В результате получим такую картинку:
Для этого достаточно выполнить похожую команду Image -> Rotate Canvas -> Flip Canvas Vertical . В результате получим такую картинку:
3. Сохраняем результат зеркального отражения картинки с помощью пункта меню File -> Save for Web and Devices…
При создании сложных коллажей и иллюстраций в Фотошопе зеркальное отражение используется наряду с вращением объекта, дублированием слоя, частичным удалением рисунка, заданием полупрозрачности и многими другими эффектами.
Отражение на воде в Фотошоп / Creativo.one
В этом уроке вы узнаете, как создать реалистичное отражение на воде. Данную технику вы сможете применить к любому изображению.
Материалы к уроку:
Архив
Шаг 1
Открываем фото замка. Изображение слишком большое, поэтому уменьшаем его. Жмем комбинацию клавиш Ctrl+Alt+I, чтобы открыть диалоговое окно, и используем параметры, показанные ниже:
Шаг 2
Активируем Crop Tool (Кадрирование) (С) и выделяем верхнюю часть фото, чтобы удалить авторский логотип.
Шаг 3
Комбинацией клавиш Ctrl+J дублируем фоновый слой. Называем копию «Reflection».
Шаг 4
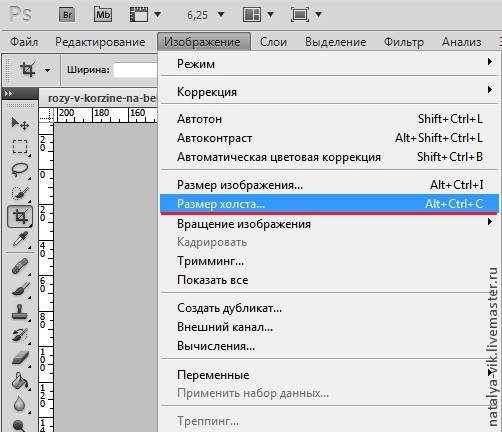
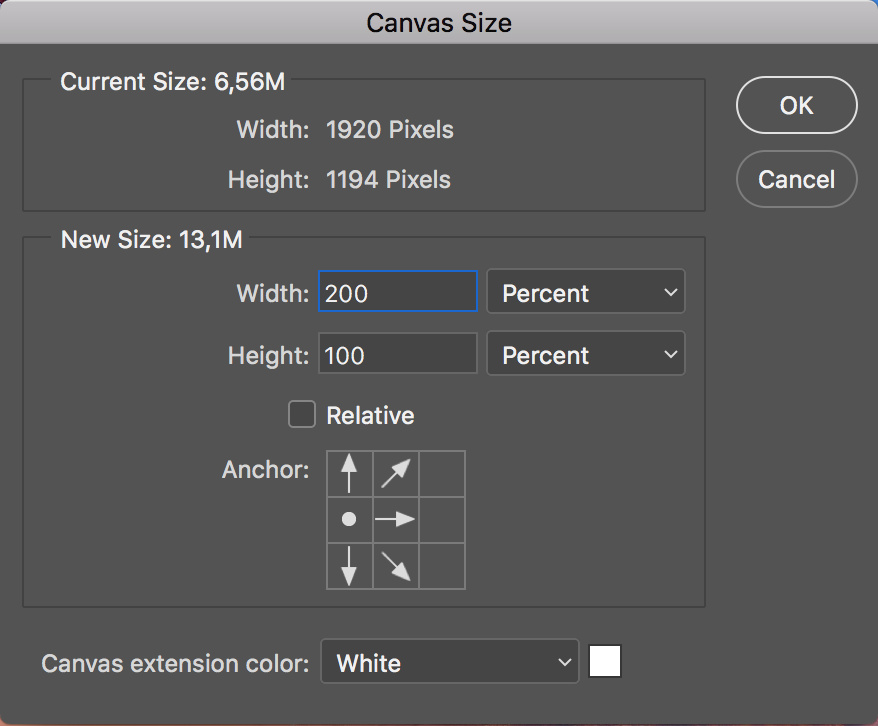
Теперь увеличим размер рабочего полотна, чтоб было куда разместить отражение. Жмем Ctrl+Alt+C, чтобы открыть диалоговое окно и устанавливаем настройки, как показано ниже:
Кликаем по слою «Reflection», чтобы активировать его, и жмем Ctrl+T. Жмем правой кнопкой мышки по изображению и выбираем Flip Vertical (Отразить по вертикали). Закончив, жмем Enter.
Шаг 5
Выбираем Move Tool (Перемещение) (V) и перемещаем слой «Reflection» вниз. Во время перемещения удерживаем клавишу Shift.
Шаг 6
Теперь мы создадим рябь. Для этого мы подготовим специальную текстуру и применим ее к слою с отражением. Начнем с создания нового документа размером 4000 х 4000 пикселей (Ctrl+N).
Начнем с создания нового документа размером 4000 х 4000 пикселей (Ctrl+N).
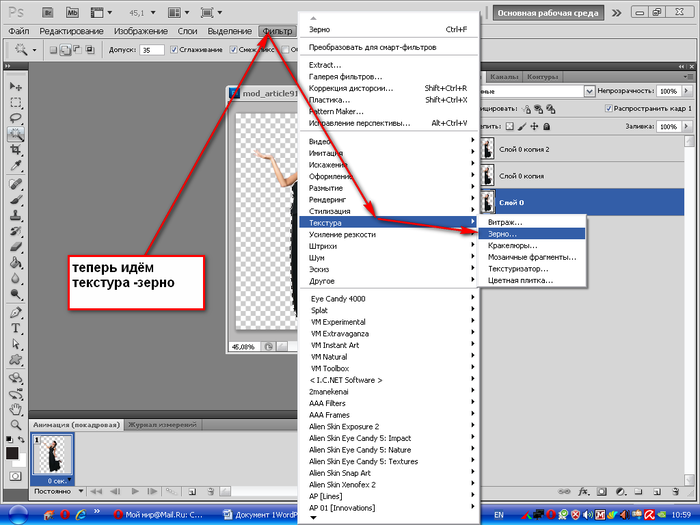
Добавим шум. Переходим Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум) и применяем такие параметры.
Далее применяем размытие Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) с радиусом 5 пикселей.
Далее применяем Image — Adjustments — Curves (Изображение — Коррекция — Кривые) с такими параметрами:
Переходим Filter — Filter Gallery (Фильтр — Галерея фильтров) и в пункте Sketch (Эскиз) выбираем фильтр Bass Relief (Рельеф). Параметры Detail (Детали) и Smoothness (Сглаживание) устанавливаем на 2. Теперь текстура немного похожа на рябь.
Применяем следующий фильтр Filter — Blur — Motion Blur (Фильтр — Размытие — Размытие в движении), чтобы рябь стала более гладкой.
Шаг 7
Теперь мы должны подогнать текстуру к отражению. Для этого перемещаем рябь на наш рабочий документ с замком (Ctrl+A и Ctrl+C на текстуре, затем Ctrl+V на рабочем документе).
Теперь трансформируем рябь в перспективе. Жмем Ctrl+T, чтобы активировать свободную трансформацию.
Регулируем высоту текстуры так, чтобы она покрывала ровно половину изображения. Внутри рамки трансформации кликаем правой кнопкой мыши и выбираем Perspective (Перспектива). Верхние узелки подгоняем по ширине изображения, а нижние растягиваем в стороны, как показано ниже.
Убедитесь, что верхняя граница текстуры находится на одном уровне с верхней границей отражения. Чтобы было удобнее выровнять расположение слоев, активируем прилипание View — Snap (Вид — Прикрепить). Закончив, жмем Enter.
Шаг 8
На панели слоев кликаем по текстуре, которую мы трансформировали в предыдущем шаге. Затем зажимаем Ctrl и кликаем по миниатюре слоя «Reflection», чтобы загрузить его выделение. Жмем Ctrl+J, находясь на слое с текстурой. Называем новый слой «Texture» и удаляем оригинал текстуры.
Затем зажимаем Ctrl и кликаем по миниатюре слоя «Reflection», чтобы загрузить его выделение. Жмем Ctrl+J, находясь на слое с текстурой. Называем новый слой «Texture» и удаляем оригинал текстуры.
Правой кнопкой кликаем по слою «Texture» и в контекстном меню выбираем Duplicate Layer (Дублировать слой). В пункте Destination (Назначение) выбираем New (Новый), вводим подходящее название документа и жмем ОК.
Шаг 9
Возможно, вы заметили, что в верхней части текстуры есть прозрачные области. Избавимся от них. Для этого переходим Image — Trim (Изображение — Тримминг). В появившемся окне отмечаем Transparent Pixels (Прозрачные пиксели) и жмем OK. Сохраняем текстуру (Ctrl+S) где-нибудь на компьютере.
Шаг 10
Закрываем документ с текстурой (Ctrl+W) и возвращаемся к рабочему. Отключаем видимость слоя «Texture», кликнув по иконке глаза слева от миниатюры слоя.
Шаг 11
Жмем правой кнопкой мыши по слою «Reflection» и в выпадающем меню выбираем Convert to Smart Object (Преобразовать в смарт-объект).
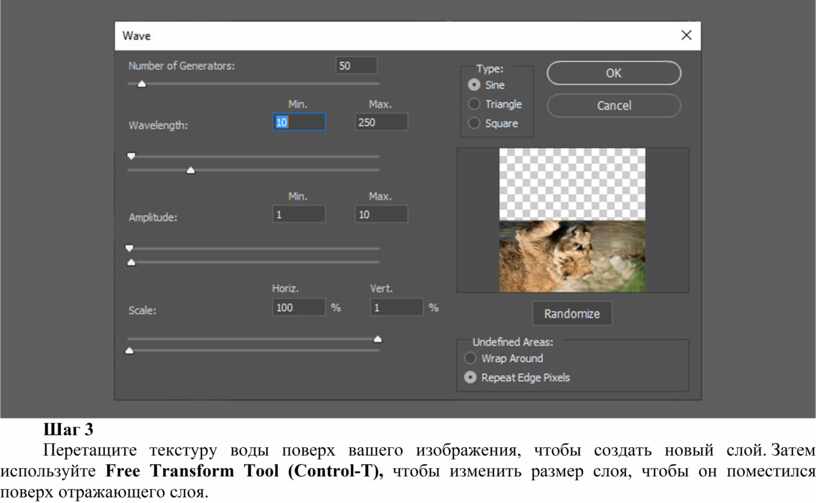
К слою «Reflection» применяем фильтр Filter — Filter Gallery (Фильтр — Галерея фильтров). В разделе Distort (Искажение) выбираем фильтр Glass (Стекло). Обратите внимание, что в настройках фильтра есть маленькая иконка. Кликаем по ней и выбираем Load Texture (Загрузить текстуру). Выбираем ту текстуру, которую мы сохранили в шаге 9.
Увеличиваем уровень Distortion (Искажение), если вы хотите получить более выраженный эффект. Для мягкого и аккуратного эффекта выбираем низкое значение (6-7). Преимущество смарт-объектов в том, что вы можете в любой момент изменить настройки фильтра. Как видите, мы достигли более-менее хорошего результата, однако, не помешает добавить еще пару штрихов.![]()
Шаг 12
Снова делаем видимой текстуру, кликнув по иконке глаза. Меняем ее режим смешивания на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 18%.
Шаг 13
Как правило, цвет неба влияет на цвет воды. Давайте попытаемся сделать это. Выбираем Brush Tool (Кисть) (В), зажимаем Alt и кликаем левой кнопкой где-то на небе, чтобы взять пробу цвета.
Создаем новый слой (Ctrl+Shift+Alt+N) и заливаем его цветом неба (Alt+Backspace). Называем этот слой «Color».
Размещаем слой «Color» над слоем «Reflection» и преобразуем его в обтравочную маску (зажимаем Alt и кликаем между двумя слоями на панели слоев).
Преобразовать слой в обтравочную маску значит, что верхний слой будет видно только в пределах того слоя, который находится ниже.
Жмем D, чтобы сбросить цвета на стандартные, и X, чтобы поменять их местами.
К слою «Color» добавляем маску Layer — Layer Mask — Reveal All (Слой — Слой-маска — Показать все). Активируем Gradient Tool (Градиент) (G) и выбираем стандартный градиент от цвета переднего плана к заднему.
Шаг 14
Выделяем слой с маской, активируем Gradient Tool (Градиент) (G), зажимаем клавишу Shift и заливаем маску от центра к низу, как показано на скриншоте. Благодаря этому мы удалим верхнюю часть цвета на отражении и создадим плавный переход к низу.
Уменьшаем непрозрачность слоя «Color» до 12%.
Шаг 15
Мы почти закончили! Нашему изображению не помешает немного цветокоррекции. Создаем новый корректирующий слой Layer — New Adjustment Layer — Curves (Слой — Новый корректирующий слой — Кривые).
Шаг 16
Чтобы увеличить контрастность, добавляем еще один корректирующий слой Layer — New Adjustment Layer — Black & White (Слой — Новый корректирующий слой — Черно-белый). Меняем его режим смешивания на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 46%.
Меняем его режим смешивания на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 46%.
Шаг 17
Сейчас изображение выглядит слишком симметрично, так как мы отразили по-вертикали оригинальный слой. Кроме того, в нижней части просматриваются артефакты (они появились после того, как мы применили фильтр Glass для отражения). Чтобы все это исправить, давайте кадрируем изображение.
Шаг 18
Теперь добавим виньетку. Создаем новый слой (Ctrl+Shift+Alt+N) и заливаем его белым цветом. Переходим Filter — Lens Correction (Фильтр — Коррекция дисторсии). Из выпадающего меню Settings (Настройки) выбираем Custom (Заказной) и тянем ползунок параметра Vignette (Виньетка) влево. Закончив, жмем ОК, и меняем режим смешивания слоя на Multiply (Умножение).
Обратите внимание, что интенсивность слоя «Color» увеличилась. Исправим это, уменьшив его непрозрачность примерно до 7-12%.
Исправим это, уменьшив его непрозрачность примерно до 7-12%.
Автор: Adrian Scheff
Преобразование
слоев в Adobe Photoshop Elements.
Преобразование слоя в Adobe Photoshop ElementsПод трансформацией подразумеваются следующие действия:
- масштабирование;
- вращение и переворачивание;
- перекос;
- деформация;
- коррекция перспективы.
Все эти преобразования могут быть применены ко всему слою или к любому выделенному фрагменту слоя. Выделить фрагмент слоя можно любым инструментом выделения.
Чтобы масштабировать слой или его фрагмент, вы можете использовать инструмент Масштаб из меню Изображение — Изменить размер .
Выбрав эту команду, вы увидите рамку с восемью маркерами вокруг слоя или его фрагмента. Для масштабирования слоя (его фрагмента) необходимо перетащить один из прямоугольных маркеров.
Чтобы масштабировать его пропорционально, вы должны перетащить угловой маркер, удерживая нажатой клавишу Shift .
Кроме того, вы можете установить значения для ширины (W) и высоты (H) непосредственно в палитре параметров в процентах от исходного размера.Чтобы размеры менялись пропорционально, активируйте значок связи между параметрами W и H.
Чтобы повернуть или отразить слой или его фрагмент, вы можете использовать следующие команды из подменю Изображение — Повернуть :
- Layer / Selection 90 ° Left — для поворота на 90 градусов по часовой стрелке.
- Layer / Selection 90 ° Right — для поворота на 90 градусов против часовой стрелки.
- Layer / Selection 180 ° — для поворота на 180 градусов.
- Отразить слой / выделение по горизонтали — чтобы отразить его по горизонтали относительно вертикальной оси.
- Отразить слой / выделение по вертикали — для его зеркального отражения по вертикали относительно горизонтальной оси.

- Free Rotate Layer / Selection — чтобы повернуть его по своему усмотрению. Выбрав эту команду, вы увидите рамку с восемью маркерами вокруг слоя или выделенного фрагмента. Чтобы повернуть слой (фрагмент), необходимо подвести курсор к любому маркеру, чтобы он превратился в закругленную двустороннюю стрелку, и нажать левую кнопку мыши, и, удерживая ее нажатой, перетащить курсор.
Чтобы наклонить, исказить или исправить перспективу , используйте следующие команды подменю Изображение — Преобразовать :
- Skew — перекос изображения. Выбрав эту команду в подменю, вы увидите рамку с восемью маркерами вокруг слоя (его фрагмента). Для наклона слоя (фрагмента) необходимо перетащить боковой, верхний или нижний маркер, удерживая нажатой клавишу Ctrl .
- Искажать — исказить изображение.Выбрав эту команду в подменю, вы увидите рамку с восемью маркерами вокруг слоя (его фрагмента). Чтобы исказить изображение, нужно перетащить один из угловых маркеров, удерживая нажатой клавишу Ctrl .

- Перспектива — для корректировки перспективы. Выбрав эту команду в подменю, вы увидите рамку с восемью маркерами вокруг слоя (его фрагмента). Для создания перспективы следует перетащить один из угловых маркеров, удерживая нажатыми клавиши Ctrl и SHIFT.Если вам нужно переместить две точки одновременно, перетащите угловой маркер, удерживая нажатыми клавиши Ctrl , Alt и Shift .
Вы также можете использовать команду Free Transform из подменю Image — Transform , чтобы выполнить все преобразования за один шаг.
Твиттер
Как отразить слой в Photoshop — Урок по основам Photoshop
Создание отражений, инвертирование областей изображения или изменение настроения всей фотографии — все это возможно с помощью зеркального отражения слоев в Photoshop.Это очень полезная функция, которая открывает множество приложений. В этом уроке мы продемонстрируем несколько практических примеров «переворачивания слоев».
В этом уроке мы продемонстрируем несколько практических примеров «переворачивания слоев».
Вы можете полностью перевернуть фотографию в Photoshop всего двумя щелчками мыши. Функция проста, но может использоваться для разных целей. Переворачивая слой в Photoshop, вы можете изменить настроение своей фотографии или создать отражения, чтобы сделать ее более реалистичной или добавить немного элегантности. Следующие три практических примера демонстрируют, как с помощью нескольких щелчков мыши создать новый вид для ваших изображений.
Пример 1. Переворачивание слоев для изменения настроения
Это фото спортсмена не радует глаз и на него неудобно смотреть. Это потому, что человеческий глаз воспринимает положительный наклон как гораздо более приятный, чем отрицательный. На этом изображении, однако, наклон отрицательный, идущий от верхнего левого угла к нижнему правому. Чтобы изменить настроение, вы можете перевернуть фото. Для этого выберите «Правка»> «Трансформировать»> «Отразить по горизонтали».
Эта команда переворачивает весь слой изображения, и мы сразу же воспринимаем это как более приятное, так как улица теперь имеет положительный уклон.
Совет. Если изображение не создает желаемого визуального эффекта, попробуйте перевернуть весь слой изображения.
Пример 2: Создание отражений
Создание отражений — еще одна популярная функция Photoshop. Это также можно сделать, переворачивая слои. В этом примере мы хотим создать впечатление, будто тыквы сидят на зеркале. Они были предварительно извлечены, и слои были дважды скопированы на панели «Слои».
Сначала переместите второй слой немного вниз с помощью инструмента «Выделение», а затем нажмите «Правка»> «Преобразовать», чтобы перевернуть слой по вертикали.Затем отрегулируйте нижние края тыкв, чтобы они прилегали друг к другу.
Естественные отражения через маски слоя
Затем на панели «Слои» зеркального слоя создайте новую маску слоя. Затем выберите инструмент «Градиент» на панели инструментов и убедитесь, что черный и белый установлены в качестве цвета переднего плана и фона. Вы можете настроить это вручную или щелкнуть маленький значок прямо над образцами.
Затем выберите инструмент «Градиент» на панели инструментов и убедитесь, что черный и белый установлены в качестве цвета переднего плана и фона. Вы можете настроить это вручную или щелкнуть маленький значок прямо над образцами.
Теперь, удерживая левую кнопку мыши, нарисуйте линию градиента.Начните с середины зеркальных тыкв и проведите линию вверх, пока не дойдете примерно до середины незеркальных тыкв. Отпустив левую кнопку мыши, вы увидите, что все еще видна только половина перевернутых тыкв. Уменьшите непрозрачность до 50 процентов на панели слоев и примените фильтр размытия по Гауссу 10% через Фильтр> Размытие. Выполните следующие действия, чтобы перевернуть слои в Photoshop и мгновенно создать визуальные зеркальные эффекты.
Отражения: Зачем нужно создавать маску слоя?
Отражение вызвано маской слоя.Слой-маска делает видимыми все области изображения, расположенные в белой области маски. Все области изображения в черной области остаются скрытыми. Зеркальный эффект вызван градиентом оттенков серого между белым и черным. Поэтому важно определить черный и белый как цвет переднего плана и фона перед созданием маски слоя.
Зеркальный эффект вызван градиентом оттенков серого между белым и черным. Поэтому важно определить черный и белый как цвет переднего плана и фона перед созданием маски слоя.
Пример 3: Переворачивание отдельных элементов слоя
В этом примере мы хотим переместить часы влево, чтобы освободить место для маркетингового слогана справа.Здесь также вам нужно перевернуть весь слой Photoshop через Edit> Transform> Flip horizontal. Это переместит часы влево, однако теперь циферблат будет зеркальным.
Чтобы исправить это, Photoshop позволяет переворачивать отдельные элементы изображения. Чтобы восстановить исходную ориентацию циферблата, выберите инструмент «Эллипс» на панели инструментов. Затем переместите мышь в центр циферблата и вытяните эллипс, удерживая клавиши Alt и Shift. Затем установите прозрачность слоя эллипса на 30 процентов, чтобы вы могли видеть циферблат под ним.
Используйте сочетание клавиш Ctrl + T, чтобы преобразовать эллипс на следующем шаге и подогнать его стороны точно под очертания циферблата. Когда эллипс приобретет желаемую форму, нажмите Enter, чтобы подтвердить преобразование.
Когда эллипс приобретет желаемую форму, нажмите Enter, чтобы подтвердить преобразование.
Переворот выбранного элемента в слое
Теперь мы переворачиваем выделенную область изображения. Сначала выберите инструмент Selection Tool, чтобы выделить слой с часами. Затем создайте еще одно выделение, удерживая клавишу Ctrl и щелкнув значок эллипса в слое эллипса.Теперь вы можете снова скрыть слой с эллипсом. Вы сделали круглый выбор, который включает в себя циферблат часов на слое, содержащем часы. Чтобы перевернуть выбранный элемент, снова используйте сочетание клавиш Ctrl + T и щелкните правой кнопкой мыши внутри выделения. Затем выберите «Отразить по горизонтали» в контекстном меню, чтобы восстановить исходную ориентацию циферблата.
Совет. Чтобы перевернуть определенную область изображения, вы также можете использовать панель «Контуры». Это может быть полезно, особенно если вы хотите перевернуть только одного человека на фотографии.После создания контура перейдите в «Контуры» на панели «Слои» и выберите элемент, который вы хотите отразить, удерживая клавишу Ctrl.
Источники:
Учебное пособие и дизайн от медиа-дизайнера Кристофа Ульриха.
Знать, как перевернуть изображение в Photoshop
Используя зеркальное отображение фотографий, вы можете изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие вправо на картинке, воспринимаются более позитивно, чем люди, смотрящие влево.Слева — как будто в прошлое. В пейзажной и городской съемке ситуация примерно такая же: мосты, реки, улочки, уходящие направо — это движение в будущее.
Но, помимо изменения восприятия изображения, с помощью зеркального отображения и копирования можно добиться некоторых интересных эффектов.
Откройте изображение в Adobe Photoshop. Наша фотография будет открыта как фоновый слой. И, по умолчанию, к такому слою нельзя применить никакие изменения. Это сделано специально, чтобы при работе всегда была оригинальная рамка.Чтобы можно было изменить базовый слой, дважды щелкните значок замка справа от панели слоев. Это разблокирует слой. Другой вариант — просто скопировать слой и применить все изменения к копии.
Это разблокирует слой. Другой вариант — просто скопировать слой и применить все изменения к копии.
Чтобы отразить слой в Photoshop, есть две команды. Они находятся в меню Edit / Transform .
Отразить по горизонтали / «Отразить по горизонтали» — позволяет перевернуть изображение по горизонтали.
Отразить по вертикали — Отразить по вертикали.
Давайте посмотрим на другой пример, который показывает, как отразить слой в Photoshop и добиться эффекта калейдоскопа.
Сначала создайте копию исходного слоя. Для этого вы можете выбрать пункт меню Layer / Duplicate Layer… / «Duplicate a layer…» или с помощью мыши перетащить значок слоя на значок создания нового слоя на панели слоев.
Теперь увеличим размер холста, чтобы были видны все части будущего «калейдоскопа».
Нам понадобится пункт меню Изображение / «Изображение» → Размер холста / «Размер холста» .
Вам нужно настроить параметры так, чтобы холст расширялся вправо на величину, равную ширине исходного изображения — мы добавим зеркальное отображение с противоположной стороны. Поэтому настройки будут выглядеть так:
В качестве точки привязки Anchor / «Location» мы устанавливаем левый край изображения — он останется на месте. И они указали, что ширина холста должна увеличиться на 200% относительно исходной ширины.Пока оставим высоту без изменений.
После нажатия кнопки Ok и применения всех изменений окно Photoshop будет выглядеть, как на изображении ниже.
Убедитесь, что верхний слой активен, и отразите его относительно вертикальной оси с помощью команды Edit / Transform / Transform → Flip Horizontal / Flip Horizontal . Затем с помощью мыши изменяем расположение двух слоев так, чтобы они были выровнены по одному из краев.
Для точного позиционирования удобно использовать клавиши «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Объединить два текущих слоя в один. Это можно сделать с помощью команды * Layer / «Layers» → Merge Visible / «Merge Visible» . Увеличьте размер холста так же, как и раньше, но на этот раз по вертикали. Точка привязки будет на нижней границе, и мы увеличим высоту на 200%.
Создайте копию верхнего слоя (который уже включает исходные и зеркальные изображения). И примените к этой копии команду Отразить по вертикали / Отразить .После этого с помощью мыши поместите зеркальный слой на новое место.
Такой эффект калейдоскопа можно получить с помощью зеркального отображения изображения в Photoshop.
Как перевернуть слой в Photoshop
Возможно, самая полезная функция, которая делает Photoshop уникальным, отделяя его от других программ редактирования, — это возможность редактировать отдельные слои, а не все содержимое изображения. Это позволяет нам вносить изменения в один элемент изделия.
Возможность работать таким образом всегда удобна — например, если вам нужно внести изменения в деталь для клиента, вы можете сделать это, просто отредактировав свойства только соответствующего слоя.
Итак, в этом уроке мы обсудим только одно из многих преобразующих изменений, которые вы можете внести в слой, — переворачивание слоя в Photoshop. Это можно сделать за секунды и очень подходит для начинающих. Но если вы чувствуете, что сначала хотите узнать больше об основах программы, ознакомьтесь с этим списком, который мы составили, содержащим 22 видеоурока, которые помогут вам шаг за шагом овладеть необходимыми навыками.
Итак, приступим!
1: Откройте свой многослойный документ в Photoshop, щелкнув «Файл»> «Открыть». Начнем, конечно, с открытия Photoshop.Открыв программу, вы можете затем выбрать File> Open в верхней части экрана, прежде чем выбирать соответствующий многослойный документ.
При открытом документе ваш экран должен выглядеть примерно так:
2: Щелкните слой, который вы хотите перевернуть, в окне слоев, чтобы сделать его активным Чтобы сделать что-то активным, мы можно щелкнуть по нему в окне слоев . По умолчанию он, вероятно, появится в правом нижнем углу экрана.
По умолчанию он, вероятно, появится в правом нижнем углу экрана.
Если вы не видите окно слоев где-либо на экране, то, вероятно, вы его скрыли. Мы можем легко заставить его снова появиться, нажав F7 на клавиатуре или перейдя в окно Window> Layers в верхней части экрана.
После того, как вы щелкнули по слою, который хотите перевернуть, вы сможете сказать, что он теперь активен, поскольку он должен быть выделен, как показано ниже:
3: Перейдите в Edit> Transform> Flip Horizontal / Вертикально для отражения слояТеперь, когда выбран соответствующий слой, мы можем применить к нему преобразование — в данном случае, перевернув его по горизонтали или вертикали.Это можно сделать довольно быстро, просто выбрав строку в верхней части экрана: Edit> Transform> Flip Horizontal (or Flip Vertical).
Теперь вы должны увидеть, что ваш слой был перевернут по горизонтали или вертикали.
4: Нажмите Ctrl / Cmd + Z, если вы хотите отменить преобразованиеЕсли вы понимаете, что вас не устраивает, как выглядит перевернутый слой, вы можете использовать сочетание клавиш Ctrl + Z, чтобы отменить или, если хотите, выберите Edit> Undo в верхней части экрана
5: Чтобы перевернуть несколько слоев, удерживайте Ctrl и щелкните каждый слой, затем выберите Edit> Transform> Flip Horizontal / Vertical Вы можете решить, что на самом деле вы не хотите переворачивать только содержимое одного слоя, а вместо этого хотите перевернуть сразу несколько слоев. Это можно сделать так же легко, как и перевернуть один слой.
Это можно сделать так же легко, как и перевернуть один слой.
Начните с удерживания клавиши Ctrl на клавиатуре, одновременно выбирая каждый слой, который вы хотите перевернуть. Это позволит вам сделать активными сразу несколько слоев.
Выбрав все соответствующие слои, вы можете перейти к Edit> Transform> Flip Horizontal (or Flip Vertical), в зависимости от направления, в котором вы хотите их перевернуть.
Отразить слой с помощью сочетания клавишХотя прямого ярлыка по умолчанию для переворота слоя в Photoshop не существует, вы можете немного ускорить процесс, нажав Ctrl + T [Win] / Cmd + T [ Mac].
Это приведет к появлению рамки вокруг выбранных вами слоев. Это означает, что вы можете применить к слою или слоям преобразовательные изменения, такие как поворот, отражение или простое изменение размера.
Итак, на этом этапе, чтобы перевернуть слой, мы можем щелкнуть правой кнопкой мыши внутри поля и выбрать либо Flip Horizontal , либо Flip Vertical из появившегося списка.
Так как не существует сочетания клавиш по умолчанию для поворота слоя, вы можете создать его, назначив процессу любую клавишу на клавиатуре.
Начнем с перехода вверху экрана к Правка> Сочетания клавиш.
Здесь вам нужно выбрать Edit> Transform> Flip Horizontal / Vertical. Сначала мы выберем Edit из раскрывающегося меню, а затем выберем Flip Horizontal / Vertical под заголовком Transform .
При щелчке по нему должно появиться окно типа, в котором вы можете ввести и назначить любой ярлык для действия.
Вот и все! Теперь у вас должна быть возможность перевернуть слой (или несколько слоев) по горизонтали или вертикали в Photoshop.
Если у вас все еще возникают проблемы, вы можете получить дополнительную информацию прямо на форуме сообщества Adobe. Вот один пост об этом.
Если вы хотите узнать больше о процессах, обсуждаемых в этом руководстве, посмотрите это видео от Adobe за минуту, которое поможет в дальнейшей визуализации процесса.
Хотите продвинуть процесс еще дальше? Затем это видео от Ryan Fowler Photography позволит вам применить полученные знания для создания реалистичного эффекта отражения изображения.
Об авторе Betchphoto
Очарованный цифровым миром и особенно увлеченный всем, что связано с творчеством, Мартин — фотограф-любитель и специалист по цифровому маркетингу, имеющий более чем 10-летний опыт работы с Adobe Photoshop. Ознакомьтесь с его страницей о себе здесь
Это сообщение может содержать партнерские ссылки.
Как повернуть и отразить фотографию в Adobe Photoshop Elements 2019
Посмотрите обучающее видео по Adobe Photoshop Elements 2019 ниже.Изучите различные способы поворота и отражения изображения. Мы продемонстрируем настраиваемый поворот, поворот и отражение фигур и выделений, а также поворот изображения от контрольной точки.
БЕСПЛАТНЫЙ КУРС ДЛЯ НАЧИНАЮЩИХ PSE 2019 Добро пожаловать на курс PSE 2019. В этом разделе мы рассмотрим вращение и переворачивание. Мы также рассмотрим в более общем плане преобразования в Expert Editor .
В этом разделе мы рассмотрим вращение и переворачивание. Мы также рассмотрим в более общем плане преобразования в Expert Editor .
Прежде всего, я собираюсь познакомить вас с вращением и переворачиванием.Затем мы выполним несложный поворот и отражение всего изображения. Мы рассмотрим вращение и отражение слоев и выделений. Наконец, мы рассмотрим трансформации в целом.
В предыдущем разделе я упоминал, что кадрирование — очень распространенная операция при работе с PSE. Ну так вращаемся и переворачиваемся.
Помимо работы со всеми изображениями, могут быть случаи, когда вы захотите работать с частью изображения. Это может быть выделение на изображении или, как мы все чаще будем видеть в ходе курса, на слоях в изображении.
В этом разделе я собираюсь продемонстрировать вращение и переворачивание как выделений, так и слоев. Хотя мы не будем подробно останавливаться на этом позже.
Я просто думаю, что сейчас важно получить представление о различиях между ними, прежде чем мы зайдем слишком далеко с использованием Expert Editor .
Начнем с поворота и отражения всего изображения. Есть несколько способов сделать это. Есть пара кнопок или, я бы сказал, одна кнопка с парой опций на панели задач для вращения.
У нас есть кнопка Повернуть против часовой стрелки . Я могу делать это столько раз, сколько захочу. В конце концов я заканчиваю то, с чего начал. И, конечно же, у меня также есть опция Повернуть по часовой стрелке на .
Другой способ поворота — использование подборки фотографий. Если я щелкну правой кнопкой мыши по миниатюре в подборке фотографий, у меня будет поворот на 90 o влево, поворот на 90 o вправо.
Если я подхожу к меню и нажимаю Image, Rotate, (помимо опций), вы только что видели, что есть Custom Rotation .
А с настраиваемым поворотом я могу выбрать нестандартный угол. Так, например, если я хочу повернуть на 42,1 o , я могу ввести 42,1 и нажать OK .
Одна вещь, которая может вас удивить, — это черный фон. Обратите внимание, что выбранный нами цвет фона черный. Вот почему он получился черным. Фактически, мы смотрим на холст, на котором нарисовано это конкретное изображение.
Само изображение не изменило размер, но холст, на котором оно находится, увеличился в размере, чтобы уместить все частично повернутое изображение.
Мы собираемся рассматривать холсты и так далее по ходу курса. Но важно знать, что холст, который вы обычно не видите, время от времени появляется, чтобы приспособиться к таким вещам, как частичный поворот.
Позвольте мне отменить это, и давайте быстро взглянем на листание. Снова до меню Image , Rotate, Flip Horizontal и набережная теперь смотрят в противоположную сторону. Конечно, Flip Vertical переворачивает картинку с ног на голову.
Давайте посмотрим, как вращать и переворачивать слой. Мы пока ничего не сделали со слоями, и я не буду вдаваться в подробности. Я просто хочу дать вам общее представление.
Я просто хочу дать вам общее представление.
Если я покажу панель Layers , вы увидите, что это изображение имеет только один слой справа. Тот, который называется фоном.
Это все изображение, которое вы видите на данный момент. Если я что-то нарисую на изображении; что то, что я там рисую, будет иметь свой собственный слой.Я собираюсь перейти сюда, в группу Draw , к инструменту Custom Shape , и это очень удобно. Это собака.
Нарисуем собаку. Я собираюсь выбрать собаку, и я собираюсь нарисовать собаку на пляже. Вот и мы! Он получает черный цвет переднего плана. Мне он кажется черным лабрадором. Так что все в порядке!
Собака находится на так называемой Фигуре 1. Если я снова поверну с помощью кнопки на панели задач, она повернёт все изображение. Если я перейду к меню Поворот изображения , оно состоит из трех частей.
Верхняя часть относится ко всему изображению. Средняя часть применяется только к выбранному слою. Теперь есть третья часть, связанная с выпрямлением, к которой я вернусь позже.
Теперь есть третья часть, связанная с выпрямлением, к которой я вернусь позже.
В этой средней части, если я выберу Повернуть слой на 90 o влево, повернется только собака. Итак, когда я создаю изображение по слоям, как видите, я могу работать с отдельными слоями. И это может быть очень полезно. Очень полезно позже, как вы увидите.Дай мне просто вернуть собаку. Вот как вы вращаете слои.
Теперь я удалю этот слой. Что я собираюсь сделать сейчас, так это сделать выбор. Я собираюсь выделить весь этот мыс. Итак, я возьму инструмент Quick Selection . И я посмотрю, смогу ли я выбрать только мыс.
Это не обязательно должно быть очень точным для целей данного упражнения. Теперь, сделав выбор еще раз, если я воспользуюсь здесь кнопками Rotate , он будет вращать все изображение.
Если я подхожу к меню Image , Rotate , верхняя часть относится ко всему изображению, средняя часть относится к выделению. Если я скажу «Повернуть выделение на 90, или вправо, посмотрите, что произойдет». Теперь вращается только выбранная часть, и остается зазор.
Если я скажу «Повернуть выделение на 90, или вправо, посмотрите, что произойдет». Теперь вращается только выбранная часть, и остается зазор.
Вы можете посмотреть на это и подумать: «Что ж, это действительно бесполезно. В чем, черт возьми, это может мне помочь? »
Удивительно, но возможность поворота и иного преобразования выделений, вероятно, окажется гораздо более полезной, чем вы думаете.
Причина, по которой вы оставляете этот промежуток, белый фон, в том, что мы работаем над единственным слоем на этом рисунке. А за этим все белое.
Если вы работали с многослойным изображением и вращали выделение на одном слое, а за ним что-то еще; это вполне может быть очень полезным делом. Но об этом позже.
Еще раз позвольте мне вернуть его на место. Я собираюсь оставить этот выбор как есть. И наконец, я хочу взглянуть на Transform , потому что есть различные преобразования, которые вы можете применить к выделению.
Рассмотрим пример. Давайте перейдем к Free Transform здесь. У нас есть панель параметров инструмента трансформации внизу. Вы можете делать такие вещи, как поворот выделения. Эта небольшая матрица с кружками внутри определяет точку, вокруг которой происходит вращение.
Давайте перейдем к Free Transform здесь. У нас есть панель параметров инструмента трансформации внизу. Вы можете делать такие вещи, как поворот выделения. Эта небольшая матрица с кружками внутри определяет точку, вокруг которой происходит вращение.
Если я нажму на этот нижний левый угол, обведите любое вращение, которое я выполняю, будет вокруг этого нижнего левого угла. Я просто нахожусь рядом с одним из углов выделенной области. Если я вращаюсь, я вращаюсь вокруг выбранного угла.Давай отменим это.
Позвольте мне снова вернуться к Free Transform . Позвольте мне изменить точку, вокруг которой он будет вращаться. Скажем, я делаю это в верхнем правом углу, удерживайте его здесь. На этот раз я вращаюсь в правом верхнем углу. Так что это дает вам большую гибкость в том, что вы делаете.
Кроме того, вы также можете делать такие вещи, как искажение выделения. Я выбрал вариант Skew . Я собираюсь схватить этот угол. Затем я собираюсь наклонить его вот так, а также повернуть.Как вы увидите, с помощью этих инструментов мы можем выполнять всевозможные интересные преобразования частей изображения. Но об этом позже.
Затем я собираюсь наклонить его вот так, а также повернуть.Как вы увидите, с помощью этих инструментов мы можем выполнять всевозможные интересные преобразования частей изображения. Но об этом позже.
Это конец этого раздела. Увидимся в следующем.
БЕСПЛАТНЫЙ КУРС ДЛЯ НАЧИНАЮЩИХ PSE 2019Создание эффекта зеркального изображения в Photoshop
Зеркальное отражение изображения и создание эффекта зеркального изображения в Photoshop.
В этом уроке мы поможем вам просто отразить определенное изображение, перевернув изображение по горизонтали на другую сторону, но мы также поможем вам создать эффект зеркального изображения, создав отражение исходного изображения.Вы уже видели этот эффект раньше. Например, он часто используется в афишах фильмов и обложках альбомов. Создавать очень легко. Проверить это!
Сводка. Зеркальное отражение изображения в Photoshop.

Описание: Создайте эффект зеркального изображения в Photoshop.
Более подробно: как отразить изображение в Photoshop
Начните с открытия Photoshop. Нажмите «Файл», а затем «Открыть», чтобы просмотреть свой компьютер и получить изображение, которое вы хотите отразить в Photoshop (или просто нажмите «CTRL + O» на клавиатуре).Или вы можете просмотреть свой компьютер или внешний диск, чтобы найти это конкретное изображение, щелкните изображение правой кнопкой мыши и выберите «Открыть с помощью» Photoshop.
Отредактируйте изображение, если хотите. Чтобы отрегулировать размер изображения, нажмите «Изображение», а затем «Размер изображения» и поиграйте с «Свободным преобразованием», нажав «Редактировать», а затем «Свободное преобразование» (или CTRL + T), чтобы настроить размер, наклон и размещение. . Вы можете обрезать изображение, например если вы хотите только отзеркалить самокат. Чтобы узнать, как обрезать изображения в Photoshop, щелкните здесь.Если у вас уже есть несколько слоев на «Панели слоев», обязательно выберите слой с вашим изображением. Нажмите «Изменить», перейдите в «Преобразовать» и нажмите «Отразить по горизонтали». (При вертикальном повороте изображение перевернется).
Чтобы отрегулировать размер изображения, нажмите «Изображение», а затем «Размер изображения» и поиграйте с «Свободным преобразованием», нажав «Редактировать», а затем «Свободное преобразование» (или CTRL + T), чтобы настроить размер, наклон и размещение. . Вы можете обрезать изображение, например если вы хотите только отзеркалить самокат. Чтобы узнать, как обрезать изображения в Photoshop, щелкните здесь.Если у вас уже есть несколько слоев на «Панели слоев», обязательно выберите слой с вашим изображением. Нажмите «Изменить», перейдите в «Преобразовать» и нажмите «Отразить по горизонтали». (При вертикальном повороте изображение перевернется).
Более подробно: как создать эффект зеркального отображения в Photoshop
Теперь вы знаете, как зеркально отразить изображение. Если вы хотите создать эффект зеркального отображения в Photoshop, вы не только хотите просто отразить свое изображение, но и хотите, чтобы и исходное, и перевернутое изображение отображались зеркально. Чтобы получить этот эффект, отмените смену зеркала. Отредактируйте картинку, если хотите. Чтобы настроить размер, нажмите «Изображение» и «Размер изображения» и поиграйте с «Свободным преобразованием», нажав «Редактировать» и «Свободное преобразование» (или CTRL + T), чтобы настроить размер, наклон и размещение. Вы также можете обрезать изображение, например, если вы хотите только отразить эффект самоката, как мы хотим сделать.Чтобы узнать, как обрезать изображения в Photoshop, щелкните здесь. Щелкните правой кнопкой мыши слой исходного изображения и продублируйте его.
Если вы хотите создать эффект зеркального отображения в Photoshop, вы не только хотите просто отразить свое изображение, но и хотите, чтобы и исходное, и перевернутое изображение отображались зеркально. Чтобы получить этот эффект, отмените смену зеркала. Отредактируйте картинку, если хотите. Чтобы настроить размер, нажмите «Изображение» и «Размер изображения» и поиграйте с «Свободным преобразованием», нажав «Редактировать» и «Свободное преобразование» (или CTRL + T), чтобы настроить размер, наклон и размещение. Вы также можете обрезать изображение, например, если вы хотите только отразить эффект самоката, как мы хотим сделать.Чтобы узнать, как обрезать изображения в Photoshop, щелкните здесь. Щелкните правой кнопкой мыши слой исходного изображения и продублируйте его.
Перетащите дублированное изображение рядом с исходным изображением. На панели «Слои» перетащите слой исходного изображения над слоем дублированного изображения, если вы хотите, чтобы это изображение было сверху, и наоборот, если хотите, чтобы слой дублированного изображения был сверху. Как вы иногда можете заметить, как в нашем примере, изображения кажутся слишком большими, чтобы полностью уместиться на экране. Не волнуйтесь, это не потому, что вы не видите весь самокат, его нет (подробнее об этом в следующем абзаце).
Как вы иногда можете заметить, как в нашем примере, изображения кажутся слишком большими, чтобы полностью уместиться на экране. Не волнуйтесь, это не потому, что вы не видите весь самокат, его нет (подробнее об этом в следующем абзаце).
Теперь отразите дублированное изображение по горизонтали. Нажмите «Изменить», перейдите к «Преобразовать» и нажмите «Отразить по горизонтали». При этом убедитесь, что дублированный слой выбран. Если вы хотите, чтобы зеркально отображался весь самокат, а не только передняя часть, которая видна, щелкните инструмент «Обрезка» в списке слева в Photoshop, и вы увидите, что вы можете выбрать весь самокат в обоих слоях для обрезки. Для получения дополнительной информации об обрезке изображений щелкните здесь.
Теперь вы создали эффект зеркального отображения в Photoshop!
Сводка. Зеркальное отражение изображения в Photoshop.

Описание: Создайте эффект зеркального изображения в Photoshop.
Photoshop Gallery Wrap Как отразить и пометить изображения для растягивания
Учебник по Photoshop Gallery Wrap — как легко отразить и пометить изображение, чтобы правильно растянуть его по полосам.
Одна из самых неприятных составляющих при растягивании холста — это попытка добиться идеального выравнивания полос подрамника по краям изображения.
Никто не хочет видеть, как граница скользит по той или иной стороне, или композиция изображения искажается из-за изогнутого растяжения. Иногда действительно сложно определить, где заканчивается изображение и должна начинаться граница для идеального растяжения холста.
Иногда действительно сложно определить, где заканчивается изображение и должна начинаться граница для идеального растяжения холста.
Вот простой и быстрый способ сделать растяжку легким ветерком. Мы будем работать с этим изображением:
Первые шаги в Photoshop.Определите, какого размера должен быть холст, чтобы он подходил к раме подрамника, включая примерно ½ дюйма с каждой стороны, чтобы его можно было захватывать плоскогубцами. Размер этой маленькой картины размером с паутину составляет 12 × 12 дюймов. Если мы будем использовать раму подрамника толщиной 1 дюйм, холст должен иметь размер 14 × 14 дюймов плюс еще один дюйм, чтобы уместить полдюйма на каждую сторону, необходимую для захвата плоскогубцами.
Шаг первый, продублируйте фон.
Затем в строке главного меню выберите Размер изображения / холста и увеличьте размер холста с 12 до 15 квадратных дюймов.
Теперь изображение будет выглядеть следующим образом:
Выберите фоновую копию (Command Click или Control Щелкните значок изображения справа от глазка на слое фоновой копии).
В главном меню выберите «Выбрать / сохранить выбор» и нажмите «ОК». Выбор будет сохранен как новый канал.
Теперь, вернувшись в окно слоев, используйте инструмент Rectangular Marquee Tool, чтобы выбрать левую сторону изображения на фоновой копии.Выберите Layer / New / Layer Via Copy в строке главного меню. (Command or Control J)
Обратите внимание, что над фоновой копией появился новый слой. При активном новом слое выберите Edit / Transform / Flip Horizontal в главном меню. Используйте инструмент «Перемещение», чтобы расположить скопированную левую сторону на нужном месте, вложив ее в левую часть картины. Создает зеркальный вид. Увеличьте масштаб, чтобы убедиться, что между рамкой и изображением нет места. Стрелки на клавиатуре можно использовать для перемещения фрагмента пиксель за пикселем в идеальное положение.
Уменьшить. Нажмите на фоновую копию, чтобы сделать ее активным слоем, и повторите процесс с правой стороны изображения. Если какая-либо сторона не соприкасается с внешним краем нового холста, не стесняйтесь использовать Edit / Free Transform, чтобы растянуть его по размеру.
Если какая-либо сторона не соприкасается с внешним краем нового холста, не стесняйтесь использовать Edit / Free Transform, чтобы растянуть его по размеру.
Используйте клавишу Command или Control, чтобы щелкнуть фоновую копию и слой 2, чтобы выбрать все три слоя. (Клавиша Shift позволяет выбирать слои в последовательном порядке, клавиши Command или Control позволяют выбирать не в последовательном порядке.)
Выберите Layers / Merge Layer на панели главного меню. (Command или Control E)
В настоящее время, если вы хотите убрать отвлекающие факторы, не стесняйтесь делать это с помощью инструментов Photoshop, таких как Content Aware Fill, Clone Tool, Brush Tool, Patch Tool; все, что подходит для достижения цели.
Повторите выделение прямоугольной области плюс новый слой через копию для верха и низа, на этот раз выбрав Редактировать / Отразить по вертикали, а не по горизонтали, и расположив части так, чтобы они отражали верх и низ картины. Не стесняйтесь снова удалять все, что явно отвлекает.
Не стесняйтесь снова удалять все, что явно отвлекает.
После слияния верхнего и нижнего слоев с фоновой копией (на данном этапе это может не называться так — просто слейте два верхних слоя на слой поверх холста) окно слоев будет выглядеть примерно так:
Создайте новый слой. Слой / Новый слой. Окно слоев теперь будет выглядеть так:
Теперь пора отметить углы. Откройте окно каналов.Удерживая нажатой клавишу Command или Control, щелкните нижний канал, тот, который был создан при сохранении выделения до создания границы изображения. Вернитесь в окно слоев. Вы должны выглядеть примерно так:
Увеличьте масштаб очень близко (не стесняйтесь) и выберите инструмент «Кисть», размер 1-3 пикселя при 100% непрозрачности и цвет, отличный от тех, что показаны на рисунке. изображение. Сделайте небольшую точку внутри выделения на каждом из углов.
Снимите выделение, сгладьте изображение (Layers / Flatten) и сохраните.Обычно я выбираю «Сохранить как» и даю файлу имя, которое позволяет мне узнать, что это такое, например, в этом случае я могу создать имя 12x12_PrincessPainting_1B. TIFF, чтобы сообщить мне, что это картина размером 12 × 12 дюймов с рамкой для Подрамники размером 1 дюйм = 15 квадратных дюймов.
TIFF, чтобы сообщить мне, что это картина размером 12 × 12 дюймов с рамкой для Подрамники размером 1 дюйм = 15 квадратных дюймов.
После того, как холст напечатан и высохнет, нанесите на него легкий защитный слой лака Timeless от Breathing Color.
Пока покрытие сохнет, возьмите кусок писчей бумаги и нарисуйте на нем немного графита мягким графитовым карандашом, например 2B.
Положите холст лицевой стороной вверх на плоскую твердую поверхность, например на стол. Положите бумагу под холст, выровняв графит под одним из отмеченных углов. Поместите небольшой тупой предмет, например кончик неоткрытой ручки, на угловую отметку, нажмите и вытяните графитовую бумагу из-под холста. Это оставит небольшой след графита на обратной стороне полотна именно там, где должен быть угол.
Повторите эти действия для остальных трех углов.
Теперь переверните холст.Будет легко увидеть, где должны идти углы подрамника. Выровняйте раму подрамника и поместите скрепку по центру сверху и снизу, затем скрепите ее от центра к углу сверху и снизу, по бокам и сбоку. Завершите холст более плотным защитным слоем лака Timeless от Breathing Color, выбрав поверхность, которая соответствует достоинствам и контрасту изображения.
Завершите холст более плотным защитным слоем лака Timeless от Breathing Color, выбрав поверхность, которая соответствует достоинствам и контрасту изображения.
Может показаться, что в Photoshop много шагов, но на практике размер и разметка холста для вывода подрамника занимает всего пару минут, а поиск этих углов после печати становится легким делом! После того, как углы будут заправлены, крошечные точки из Photoshop станут почти невидимыми.Удачи и удачной печати!
Джейн Коннер-цизер — отмеченный наградами фотограф, цифровой художник, ведущий педагог и независимый консультант. Обладая более чем 25-летним опытом, 19 из них — в области цифровых изображений и развивающихся технологий, Джейн разработала методы ретуширования и улучшения лица и рисования портретов с фотографий, которые широко используются фотографами и цифровыми художниками во всем мире через ее классы, онлайн-обучение и образовательные продукты. Вы можете узнать больше на ее сайте.
Дополнительная литература
Если вам понравился этот пост, вам понравятся эти похожие:
.


 Теперь машинки будут видны.
Теперь машинки будут видны.  Теперь перейдите на слой с оригиналом и также примените на нем инструмент «Деформация»
. После этого попробуйте приподнять второе колесо и опустить третье, чтобы они наконец сомкнулись.
Теперь перейдите на слой с оригиналом и также примените на нем инструмент «Деформация»
. После этого попробуйте приподнять второе колесо и опустить третье, чтобы они наконец сомкнулись. 




 Для этого необходимо:
Для этого необходимо: е. позволяет поменять местами верхнюю и нижнюю часть, «поставить изображение с ног на голову».
е. позволяет поменять местами верхнюю и нижнюю часть, «поставить изображение с ног на голову». Я специально не рассказывал об этой функции в статье про , чтобы объяснить принцип действия наглядно.
Я специально не рассказывал об этой функции в статье про , чтобы объяснить принцип действия наглядно.  И с помощью этого инструмента подгоняйте остаток автомобиля, чтобы он как можно реалистичнее и точнее касался оригинальной тачки. Не нужно сильно выгибать машину, иначе получится просто ужасное зрелище. Действуйте потихоньку: приподняли заднее колесо, тогда приподнимите и капот в том же месте. Старайтесь, чтобы деформационная сетка была похожа на прямоугольник, а не вихляла зигзагами.
И с помощью этого инструмента подгоняйте остаток автомобиля, чтобы он как можно реалистичнее и точнее касался оригинальной тачки. Не нужно сильно выгибать машину, иначе получится просто ужасное зрелище. Действуйте потихоньку: приподняли заднее колесо, тогда приподнимите и капот в том же месте. Старайтесь, чтобы деформационная сетка была похожа на прямоугольник, а не вихляла зигзагами. 
 Для этого в панели слоев отключаем видимость добавочного слоя с отражением, делаем активным фоновый слой, быстрым выделением обозначаем заливаемую область и заполняем ее серым цветом через «Слои»-«Новый слой-заливка»-«Цвет». После этого возвращаем видимость для слоя с эффектом отражения.
Для этого в панели слоев отключаем видимость добавочного слоя с отражением, делаем активным фоновый слой, быстрым выделением обозначаем заливаемую область и заполняем ее серым цветом через «Слои»-«Новый слой-заливка»-«Цвет». После этого возвращаем видимость для слоя с эффектом отражения.

Станьте первым комментатором