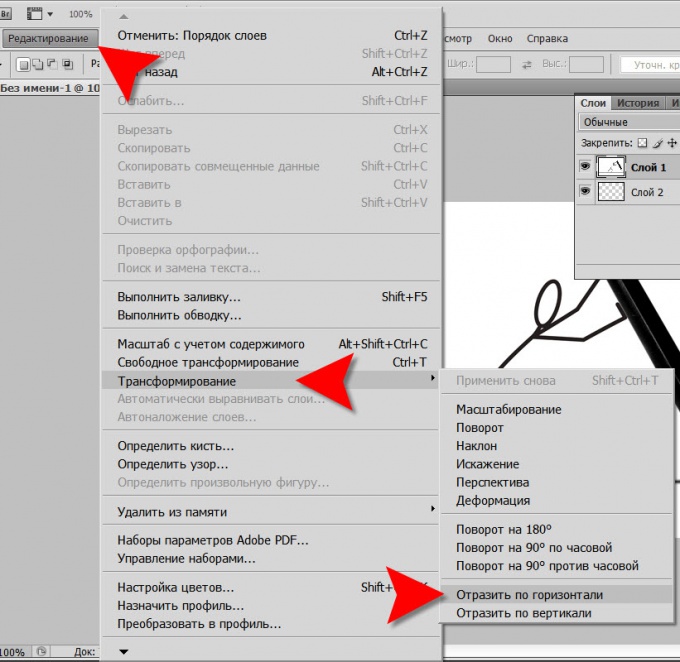
|
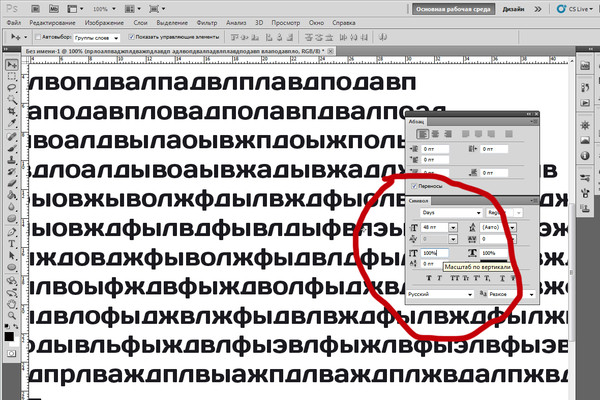
Как работать с текстом в фотошопе? Как создать красочную надпись для праздничного поздравления? Можно ли в фотошопе вписать слово в какую-нибудь фигуру? Есть ли возможность в программе Adobe Photoshop разместить текст по выбранной траектории? Можно ли деформировать буквы? Что нужно сделать, чтобы залить текст узором или градиентом? Эти вопросы задавали себе многие. Ответ на них дал Альваро Гузман в статье «Всеобъемлющее Введение в Type Tool». В ней Вы найдете все ответы на вопросы по использованию инструмента фотошопа Type Tool (Текст). В статье много скриншотов, иллюстрирующих все настройки на конкретных примерах. Читайте и смотрите примеры! Инструментом Type Tool (Текст) один из самых мощных и полезных инструментов в программе Adobe Photoshop. Мы все использовали его хотя бы раз, но знаете ли Вы весь его потенциал? Именно поэтому я решил написать полное руководство об использовании инструмента Type Tool (Текст) и наиболее важных особенностях этого инструмента. Основные понятия. Type Tool (Текст) – это инструмент Фотошопа, представляющий собой набор векторных контуров и математических фигур для определения символов шрифта. Он расположен на Панели инструментов в Photoshop в виде буквы Т. Инструмент множественный. Горячая клавиша «T» — текст. Если вы нажмете кнопку Т и будете удерживать ее нажатой, вы увидите четыре варианта этого инструмента: — Horizontal Type Mask Tool (Горизонтальный текст-маска) — создает быструю маску, используя выделение в форме введенного текста.  — Vertical Type Mask Tool (Вертикальный текст-маска) — создает быструю маску, вертикальное выделение. Создание текстового слоя. Есть два способа создать текстовый слой: Point Type: — эта опция позволит создать текстовый слой в одну линию. Щелкните мышкой там, где хотите написать текст. На месте щелчка появится мигающий вертикальний курсор. После того, как введёте текст, нажмите на галочку на панели параметров (05) (применить текущую правку) или кликнув один раз на слое с текстом, или нажмите сочетание клавиш Ctrl+Enter, можно также нажать Enter на цифровой клавиатуре. Если Вы просто нажмёте Enter, то курсор перейдёт на следующую строку, предлагая продолжать ввод текста. Paragraph Type: позволяет создать текстовый слой в ограничительной рамке. Это очень полезно для печати и веб-дизайна. Используя инструмент Type, выделите для текста место. Начините с верхнего левого угла и тяните курсор по диагонали до нужного размера, введите текст и нажмите Ctrl+Enter. Важно: Инструмент Type Tool (Текст) всегда создает новый слой для нового текста. Если Вы, завершив ввод текста, посмотрите на палитру Слои(Layers), то обнаружите, что ваша надпись находится на новом слое, обозначенном буквой Т. Изменение размера и формы текста. Вы можете изменять размеры и перемещать каждый текстовый слой как любой другой при помощи инструмента Move Tool (Перемещение). При помощи команды Free Transform (Свободное трансформирование) можно изменять размеры текста, поворачивать, деформировать и искажать так же, как с другими объектами. Можно применять разнообразные эффекты слоя для созданного текста. Еще вы можете изменять размер текста при помощи рамки выделения Paragraph Type: квадратики по углам прямоугольника и в середине отрезков называются узлами, перетаскивая их можно выполнить любое преобразование формы выделенного текста. Для изменения размера созданного ранее текста выберите инструмент Type Tool (Текст) и щёлкните курсором мышки по текстовому слою поверх надписи. Щелкните и тяните узел, чтобы изменить размеры рамки редактирования. Чтобы повернуть текст выберите инструмент Type Tool (Текст) и щёлкните по текстовому слою поверх надписи. Затем передвиньте курсор так, чтобы он был вне рамки редактирования. Курсор должен измениться в изогнутую стрелку и поворачивайте созданный текст. Удерживая Ctrl, тяните узел и получите угловое изменение. Форматирование текста После ввода какого-нибудь текста у вас может возникнуть потребность изменить гарнитуру шрифта, цвет и другие параметры. Выберите команду меню Window (Окно)> Character (Символ) и перед вами откроется палитра Character (Символ), весьма полезная при работе с текстом. Font Size – настраивать кегль (размер) шрифта Text Color – изменять цвет текста Тracking – задавать межзнаковое расстояние, разреженный или уплотненный текст. Vertical and Horizontal Scaling – масштабировать текст вертикально и горизонтально. Вы можете изменять размер текстового слоя в окне Vertical Scalе и Horizontal Scalе. Эти настройки искажают форму символов, что бывает нежелательно. Baseline Shift – смещение базовой линии. Этот параметр позволяет поднимать или опускать отдельные знаки относительно всей строки на заданную величину. Не все шрифты имеют жирное начертание и курсив.  Faux Italic (ложный курсив). Если для выбранного вами шрифта отсутствует вариант курсива, просто щёлкните кнопку Faux Italic и вы получите текст, написанный курсивом. Некоторые художественные шрифты, стилизованные под рукописный текст, изначально имеют наклонные символы. При применении Faux Italic букви становятся еще более наклонными. Во многих шрифтах изначальное начертание символов Italic отличается от Normal. Функция Faux Italic этого не учитывает. Также можно легко превратить символы в прописные, используя All Caps (Верхний регистр).  При нажатой кнопке All Caps все символы будут отображаться в верхнем регистре так, как если бы вы нажали клавишу Caps Lock. При нажатой кнопке All Caps все символы будут отображаться в верхнем регистре так, как если бы вы нажали клавишу Caps Lock.Small Caps (Маленькие капиталы). Нажатие этой кнопки приводит к написанию прописными буквами, но меньшего размера, такого же как строчные. Изменения не касаются при этом букв, написанных в верхнем регистре. Эта функция уменьшается размер букв, а верхняя граница строки сдвигается вниз, при этом нижняя граница остаётся прежней. Если в конкретном шрифте не поддерживается начертание в нижнем индексе, то Photoshop генерирует его. Кроме того, в фотошопе вы можете редактировать оформления текста как подчеркивание или зачеркивание. При помощи функции Underline (Подчёркивание) под строчкой задаётся горизонтальная линия того же цвета, что и текст. При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание.  Эта функция создаёт горизонтальную линию посередине строки при горизонтальном расположении текста или вертикальную линию при вертикальном расположении. Эта функция создаёт горизонтальную линию посередине строки при горизонтальном расположении текста или вертикальную линию при вертикальном расположении.Anti-aliasing. Этот параметр предназначен для сглаживания, устранения неровностей мелких шрифтов. Есть варианты сглаживания: нет, резкое, чёткое, насыщенное, плавное. Leading (Интерлиньяж). Эта функция позволяет настраивать расстояние между базовыми линиями соседних строк. Обзор палитры Paragraph(Абзац) Палитра Paragraph(Абзац) предназначена для выравнивания текста. Это диалоговое окно можно открыть, выполнив команду Window (Окно) > Paragraph (Абзац). Так как текстовый слой может содержать несколько строк, отформатировать их очень важно для качества любого дизайна.Создайте текстовый слой, напечатайте какой-то текст и нажмите на миниатюру слоя, чтобы активировать параметры для всего текста. Кроме того, можно сделать выделение части текста с помощью мышки и применять форматирование абзацев только в выбранной части вашего текстового слоя.  Рассмотрим способы выравнивания текста в Photoshop. Align (Выравнивание текста). Как хорошо видно на кнопках, вы можете выбрать выравнивание текста по левому краю, центру и правому краю Justification (Интервалы) и Hyphenation (Перенос) – в эти диалоговые окна можно войти, нажав стрелочку в верхнем правом углу палитры Paragraph(Абзац). Существенное значение имеет язык ввода текста, словарь можно выбирать. Justification (Интервалы). Здесь вы можете изменять значения Word Spacing (Расстояние между словами) и Letter Spacing (Межбуквенные расстояния), Масштаб гифа (Glyph Scaling). Hyphenatе (Перенос). Здесь можно устанавливать различные параметры расстановки переносов. Если вы установите флажок Hyphenatе (Перенос), то переносы будут расставляться автоматически. (На всякий случай, не забывайте проверять правильность переносов) Отступы между абзацами задать легко: просто выберите текстовый слой, или сделайте выделение нужного текста, и укажите нужный параметр в диалоговом окне, как показано ниже.  Indent Left Margin (Отступ левого края) Indent Right Margin+ Indent First Line (Отступ правого края + отступ первой строки абзаца) Add Space After Paragraph (Задать пробел после абзаца) Деформация (Warp) текста. Один из наиболее мощных функций инструмента Type Tool является возможность деформации любого текстового слоя в соответствии с вашими конкретными потребностями. Чтобы деформировать текстовый слой дважды щелкните на миниатюре текстового слоя и нажмите на кнопку Create Warped Text (создать деформированный текст) в меню Options (Параметры). Вам будет предложено выбрать Warp Style (Стиль деформации).Переключатель Vertical (Вертикаль) или Horizontal (Горизонталь) применяет выбранный стиль в горизонтальной или вертикальной плоскости. Регулятор Bend (Степень) определяет степень деформации. Регуляторы Horizontal and Vertical Distortion (Горизонтальное и Вертикальное Искривление) дополнительно деформируют текст в горизонтальной и вертикальной плоскостях.  Ниже приведены примеры деформации текста при различных значениях параметров: Вы можете создать деформацию текста как в «Звездных войнах» при помощи Vertical Distortion (Вертикальное искажение) и инструмента Gradient (Градиент) в Layer Mask (Маска-слоя), который применяют для частичного скрытия текста в верхней части. Инструменты деформации текста в фотошоп дают интересные эффекты. Вы можете попробовать различные способы деформации текста, но деформация не будет работать, если ранее к тексту применяли Faux Bold и Faux Italic. Как написать текст по контуру. Type on a Path (Текст по Контуру) Вы можете создать текст, который искривляется вдоль контура. Контур можно создать инструментами Pen Tool (Перо) или Vector Shape Tool (Векторная фигура) Иногда нужно перевернуть текст относительно контура или поместить его внутрь фигуры. Для этого выберите инструмент Path Selection (Выделение контура), поместите курсор над текстом, пока не получите тип курсора в виде маленькой черной стрелки и тяните курсор ниже базового уровня. Текст перевернется. Используйте тот же метод, чтобы перевернуть текст и поместить его в форму. Преобразование текста в форму Иногда нужно иметь возможность вносить изменения в форму символов. Например, для создания логотипов. Инструмент Type Mask Tool (Текст-маска) Наконец, нужно еще рассмотреть инструменты выделения: Horizontal Type Mask (Горизонтальный текст-маска) и Vertical Type Mask (Вертикальный текст-маска) . Эти инструменты создают область выделения в активном слое в виде текстовой фигуры. С его помощью вы можете создать Layer Mask (Маска слоя) or Quick Mask mode (Быстрая маска). Наконец, не нужно забывать, что к текстовому слою можно применять разнообразные готовые стили слоя, добиваясь красивых эффектов простыми методами фотошопа. |
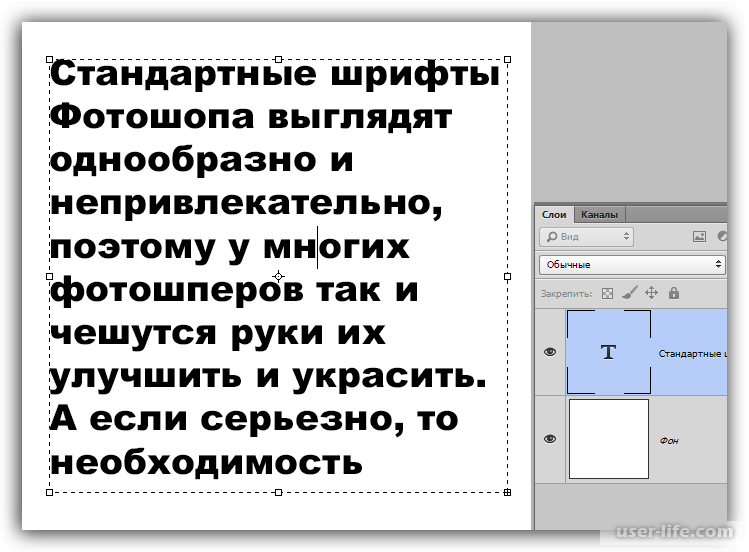
Методы ввода текста в Photoshop
На углах и в серединах сторон рамка имеет маркеры для изменения её размера, изменение размера рамки маркерами мы рассмотрим позже:
После того, как Вы создали текстовое поле, в левом верхнем углу рамки вы увидите мигающий текстовый маркер (при условии, что вы используете по умолчанию опцию выравнивания текста «выровнять слева»). Теперь можно начинать печатать:
В отличии от метода ввода строкой, при вводе текста в область, когда буквы в строке достигают края рамки, Photoshop автоматически переносится следующее слово на новую строку. При этом способе нет необходимости добавлять вручную переносы строк клавишей Enter.
При этом способе нет необходимости добавлять вручную переносы строк клавишей Enter.
Если Вам необходимо изменить положение текстового поля внутри документа во время добавления текста, переместите курсор мыши в любое место за пределы поля. Вы курсор временно изменит свой вид с «двутавровой балки» на стрелку от инструмента «Перемещение» (Move Tool). Нажмите левую клавишу мыши и перетащите текстовое поле в новое место, затем наведите курсор на текстовое поле и продолжите ввод:
Чтобы принять текст и закончить его ввод, нажмите галочку на панели параметров, либо клавишу Enter на цифровой клавиатуре, либо клавишу Ctrl и обычный Enter. При этом текстовое поле исчезнет:
Также, как и при первом способе набора текста, после его принятия, Phоtoshop переименовывает текстовый слой по первым буквам фразы:
Чтобы показать текстовое поле снова, кликните в любом месте по тексту при активном инструменте «Текст», и поле вновь появится вокруг него.
Выделять отдельные слова и целые строки нужно точно также, как и в других редакторах, двойным и тройным кликом соответственно, а весь текст выделяется двойным кликом по миниатюре (буква «Т») тестового слоя в панели слоёв.
Однако, бывают случаи, когда весь текст не помещается в область, но Photoshop информирует нас и об этом. Всякий раз, когда наш текст выходит за пределы текстового поля, в правом нижнем углу области появляется символ переполнения (крестик внутри квадратика маркера), на рисунке я его увеличил:
Для того, чтобы вместить текст в поле, следует увеличить размер поля с помощью перемещения угловых маркеров текстовой области, либо уменьшить размер символов.
Как вставить текст в фигурную или произвольную область в Photoshop
Коме того, в Photosop имеется возможность вставить текст в область, имеющую не только прямоугольную, но и любую геометрическую форму.
Область для ввода текста в Photoshop можно создать с помощью векторных инструментов «Эллипс» (Ellipse Tool), «Произвольной фигуры» (Custom Shape Tool) и пр., «Пера» (Pen Tool), кроме того, в контур можно конвертировать выделенную область.
Если навести курсор текстового инструмента на контур, (на рисунке ниже я нарисовал контур Пером), вокруг курсора появится пунктирный круг:
Теперь надо кликнуть внутри контура и ввести свой текст:
Как ввести текст в фигурную область, подробно и на практическом примере рассказывается здесь.
Работа с текстом в Photoshop: исчерпывающее руководство
Если вы используете Photoshop для своих дизайнерских проектов — для создания логотипов, постеров, инфографики или чего-либо еще — вам нужно знать о типографии.
В Photoshop есть множество инструментов для размещения текста на вашей странице и придания ему невероятного вида. Но с чего начать?
В этом кратком руководстве мы познакомим вас со всем, что вам нужно знать о работе с текстом в Photoshop.
Введите основы инструмента в Photoshop
Прежде чем мы начнем, давайте кратко расскажем об основах работы с текстом в Photoshop.
Вы добавляете текст в документ, используя один из Тип инструменты. Вы можете выбрать их на панели инструментов в левом краю экрана или нажав T на вашей клавиатуре.
Когда вы выбираете это, Тип варианты появятся в Панель настроек в верхней части экрана. Основными из них являются:
- Семейство шрифтов: Выберите шрифт из тех, которые установлены на вашем компьютере (или из Typekit)
- Стиль шрифта: Выберите стиль для выбранного шрифта, например, Bold или Oblique.

- Размер: Установите размер точки для вашего типа
- Выровнять текст: Установить текст слева, справа или по центру
- Цвет: Выберите цвет для вашего текста
- Отмена или фиксация: После того, как вы добавили или отредактировали текст, вы должны подтвердить его, чтобы применить к холсту, или отменить, чтобы отменить или удалить его.
Каждый элемент текста всегда идет в своем собственном слое. Чтобы переместить или изменить размер текста во время редактирования, нажмите и удерживайте Ctrl или же Cmd ключ и перетащите его на место.
Вы можете редактировать текст или изменять шрифт, размер и т. Д. В любое время. Для этого выберите Тип инструмент и использовать курсор для выделения текста, как в текстовом редакторе. Не просто выберите текстовый слой.
Создание текста для заголовков и заголовков
Основной способ, которым большинство людей добавляют и редактируют текст в Photoshop
это выбрать Инструмент горизонтального типа (или вертикальный один, если хотите), нажмите на холст, затем начните печатать.
Это лучший вариант для заголовков, заголовков или других коротких однострочных фрагментов текста.
Нажатие на холст создает текстовую область, которая расширяется при вводе текста. Весь текст идет в одну строку и никогда не переносится на новую строку. Даже когда вы достигнете края холста, линия просто продолжится на монтажном столе.
Если вы хотите добавить разрывы строк, поместите курсор и нажмите Войти. Более того, создайте отдельные текстовые слои для каждой строки в заголовке. Таким образом, вы можете контролировать и позиционировать каждого из них в отдельности.
Работа с текстом абзаца
Для основного текста — более длинных фрагментов текста, таких как абзацы или списки — сначала создайте текстовое поле.
Выберите Инструмент горизонтального типа и установите основные параметры форматирования. Нажмите и перетащите по диагонали на холст, чтобы создать прямоугольное текстовое поле. Теперь введите или вставьте вашу копию в поле.
Текстовое поле имеет фиксированный размер. Когда текст попадает на правый край, он переносится на новую строку. Если текст слишком длинный, вам нужно изменить размер окна, чтобы сделать остальные видимыми (или вы можете изменить размер шрифта, конечно).
Удар Ctrl + T (Windows) или Cmd + T (Mac) затем удерживайте сдвиг и перетащите один из рулей, чтобы увеличить коробку.
Создание пользовательских форм текстовых полей
Вы не ограничены работой с прямоугольными текстовыми полями. Вы можете использовать различные инструменты формы или рисовать новые формы вручную с помощью Pen Tool, а затем заполните их текстом.
Выберите один из форма инструменты или использовать Pen Tool. Установить Режим инструмента в Дорожка в верхнем левом углу Панель настроек, затем нарисуйте свою форму на холсте.
Теперь возьмите Инструмент горизонтального типа и нажмите внутри пути, который вы нарисовали. Это превращает форму в текстовое поле. Теперь установите выравнивание текста на Центр, и введите или вставьте свой текст в поле.
Это превращает форму в текстовое поле. Теперь установите выравнивание текста на Центр, и введите или вставьте свой текст в поле.
Пользовательские фигуры полезны, когда вам нужно обернуть текст вокруг изображений или других объектов в вашем дизайне.
Размещение текста на кривой в фотошопе
Вы также можете настроить свой текст так, чтобы он следовал линии кривой.
Начните с выбора Pen Tool. в Панель настроек вверху установите Режим инструмента в Дорожка. Теперь нарисуйте кривую на холсте. Если вам нужен учебник по этому вопросу, ознакомьтесь с нашим руководством по использованию инструмента Photoshop Pen Tool.
Далее выберите Инструмент горизонтального типа. Наведите курсор на только что нарисованный путь. Когда курсор превратится в волнистую линию, нажмите. Это привязывает текстовое поле к пути.
Теперь введите свой текст.
Вы также можете настроить текст так, чтобы он соответствовал контуру фигуры. Процесс такой же, только вы выбираете один из инструментов Shape вместо Pen. Опять же, обязательно установите Режим инструмента в Дорожка прежде чем нарисовать это.
Процесс такой же, только вы выбираете один из инструментов Shape вместо Pen. Опять же, обязательно установите Режим инструмента в Дорожка прежде чем нарисовать это.
Чтобы отрегулировать положение текста на кривой, используйте Инструмент прямого выбора. Наведите указатель мыши на текст, и он превратится в курсор с двумя стрелками. Нажмите и перетащите вдоль линии, чтобы шунтировать текст вдоль линии.
Нажмите и перетащите по линии, чтобы указать, должен ли текст проходить внутри или снаружи фигуры.
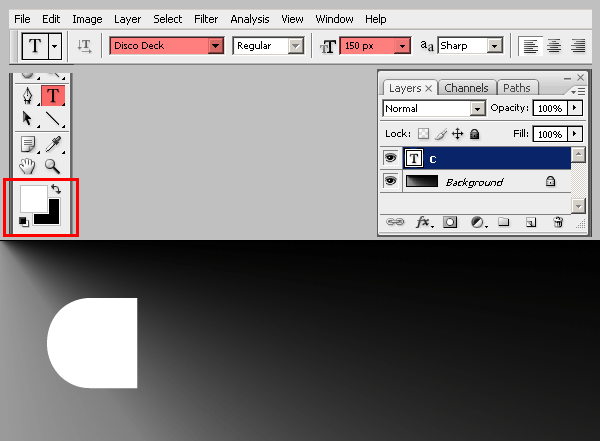
Маскировка текста в фотошопе
Последний из основных текстовых инструментов Photoshop — это Инструмент Горизонтальный Тип Маски а также Инструмент для вертикальной маскировки.
Эти инструменты не размещают текст на холсте. Вместо этого они создают текстовые фигуры, которые вы можете использовать в своих проектах. Из-за этого важно, чтобы вы выбрали правильный шрифт, прежде чем начать. Вы не можете вернуться и отредактировать его позже.
Вы не можете вернуться и отредактировать его позже.
Начните с открытия изображения в Photoshop или выберите слой, содержащий немного цвета.
Выберите один из Тип Маска инструменты и установить свой шрифт. Теперь нажмите на холст и начните печатать. Когда вы нажмете совершить Кнопка ваш текст превратится в выделение.
Вот три способа его использования:
Добавьте текстуру к вашему тексту. Нажмите на Добавить маску слоя кнопка в нижней части Слои панель. Это делает фон прозрачным, оставляя только текстовые фигуры, содержащие текстуру из исходного изображения.
Заполните текст цветом фона. Удар Ctrl + Backspace или же Cmd + Backspace вырезать текст и заменить его выбранным цветом фона.
Вырежьте текст из фона. Удар Shift + Ctrl + I или же Shift + Cmd + I инвертировать ваш выбор. Теперь нажмите Ctrl + J или же Cmd + J. Скройте нижний слой, и теперь у вас будет оригинальное изображение с прозрачным вырезом в форме вашего текста.
Теперь нажмите Ctrl + J или же Cmd + J. Скройте нижний слой, и теперь у вас будет оригинальное изображение с прозрачным вырезом в форме вашего текста.
Стилизация текста в фотошопе
Теперь, когда вы знаете основные способы размещения текста на своей странице, как вы можете оформить его? Мы уже рассмотрели основные настройки на панели параметров. Есть еще кое-что, что нужно знать.
- Направление текста: Переключение между горизонтальным и вертикальным текстом
- Сглаживание: Установите, насколько четким или плавным вы хотите, чтобы текст выглядел
- Деформация текста: Искажайте текст с 15 предустановленными стилями
- Открыть панель персонажа / абзаца: Откройте панель для настройки параметров персонажа
- 3D: Переключиться в 3D-вид Photoshop
Как упоминалось ранее, вам нужно выделить текст курсором, прежде чем вы сможете изменить его форматирование.
Панели персонажа и абзаца
Нажмите на Панель символов и абзацев кнопка в Панель настроек. Первая вкладка содержит набор параметров для форматирования символов. Некоторые удваивают опции, которые мы уже видели (например, выбирая шрифты и цвета), а остальные позволяют вам уточнить свой тип.
- Панель меню: Это включает Без остановки, который помещает неразрывный пробел между двумя словами, чтобы они оставались на одной строке.
- Ведущий: Это позволяет вам настроить высоту строки для вашего текста. Оставив его установленным на Авто обычно достаточно хорош
- Кернинг: Устанавливает интервал между парой символов. Установите опцию на метрика использовать дизайн шрифта по умолчанию, или оптический чтобы позволить Photoshop установить его автоматически.
- Наблюдают: Управляет интервалом между всеми символами в вашем тексте.
 Выберите более точное отслеживание (отрицательное число), чтобы добавить удар и срочность для ваших заголовков.
Выберите более точное отслеживание (отрицательное число), чтобы добавить удар и срочность для ваших заголовков. - Вертикальная шкала и горизонтальная шкала: Эти параметры растягивают или уменьшают ваш шрифт по вертикали или по горизонтали. Используйте их только для конкретных случаев дизайна — если вам нужен более широкий или высокий, выберите другой шрифт
,
- Сдвиг базовой линии: Перемещает выбранные символы выше или ниже базовой линии. Чаще всего используется для написания подстрочных или надстрочных символов.
- Искусственный жирный шрифт и курсив: По возможности избегайте их — всегда используйте версии выбранного шрифта, выделенные жирным или наклонным шрифтом, если они у вас есть.
- Все заглавные и маленькие заглавные буквы: Автоматически использовать ваш текст.
- Другие опции: Различные настройки для создания под- и надстрочных символов, подчеркивания или управления определенными шрифтами OpenType.

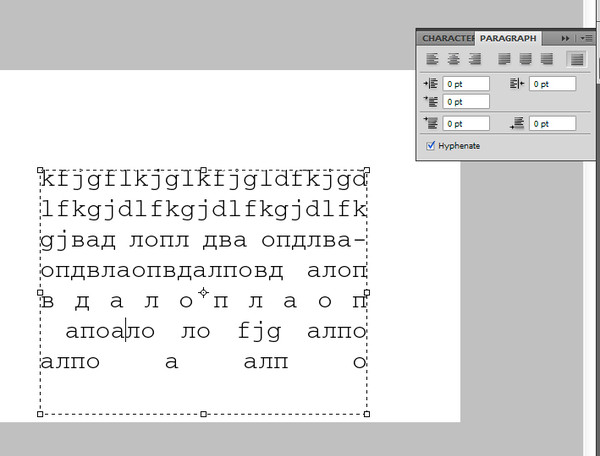
Нажмите на Параграф вкладка, чтобы увидеть параметры форматирования макета больших кусков текста.
Здесь вы можете сделать отступ в левом или правом полях вашего текстового поля, а также выбрать, использовать ли переносы.
Текстовые эффекты в фотошопе
Photoshop позволяет добавлять эффекты к любому слою, включая текстовый слой. Это позволяет вам добавить тень, которая выделяет ваш текст на фоне вашего дизайна, или, возможно, добавить эффект свечения.
Дважды щелкните слой, чтобы открыть Стиль слоя коробка.
Выбрать Drop Shadow и настроить параметры, включая помутнение, Угол, а также Расстояние. Убедитесь, что предварительный просмотр Кнопка отмечена, поэтому вы получаете в реальном времени вид эффекта. Нажмите Хорошо когда вы закончите.
Тот же подход позволяет добавить внешнее свечение к тексту или применить текстуру к шрифту.
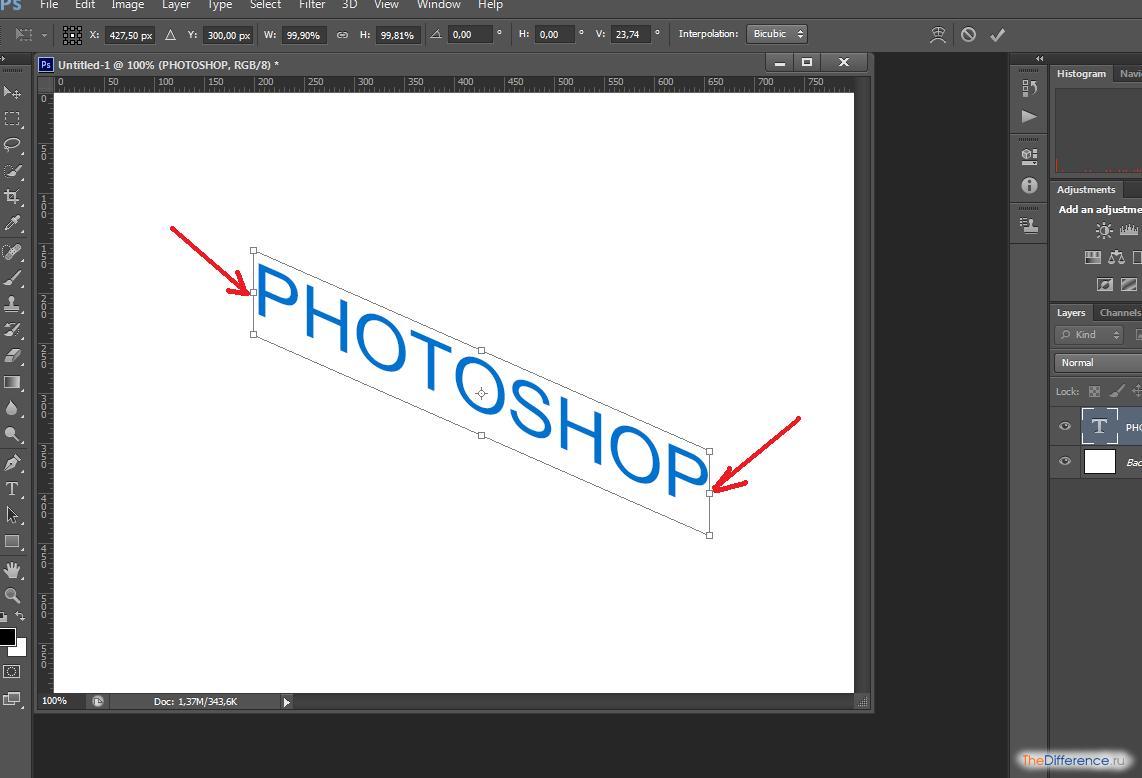
Поворот или перекос текста в фотошопе
Чтобы повернуть или наклонить текст, выберите текстовый слой и нажмите Ctrl + T или же Cmd + T открыть Бесплатный инструмент преобразования.
Наведите указатель мыши на угол ограничительной рамки, пока курсор не превратится в изогнутую стрелку. Теперь нажмите и перетащите, чтобы повернуть.
Для перекоса текста удерживайте Shift + Ctrl или же Shift + Cmd и возьмите один из рулей на краю коробки. Перетащите в сторону, затем нажмите Войти подтвердить.
Помните, что слишком большое искажение может исказить ваш шрифт.
Работа со шрифтами в фотошопе
Выбор правильного шрифта
или пара шрифтов, является одним из наиболее важных частей графического дизайна.
Выберите шрифты, используя шрифты раскрыть в Панель настроек. Вы увидите небольшой предварительный просмотр для каждого.
Добавьте ваши любимые шрифты в закладки, нажав звезда значок рядом с ними. Чтобы найти их снова ударить звезда значок в строке меню.
Выберите шрифт и выберите Похожие шрифты просмотреть все доступные шрифты с похожими характеристиками.
Чтобы увеличить выбор шрифта, нажмите Добавить шрифты из Typekit значок в шрифты выпадающее меню.
Это запускает веб-сайт Adobe Typekit. Войдите в систему, если вам нужно, затем найдите и выберите любые шрифты, которые вы хотите добавить. Нажмите на Синхронизировать все кнопка, чтобы сделать все стили этого шрифта доступными в Photoshop. Или синхронизируйте только те стили и веса, которые вам нужны.
Соответствие шрифтов из других изображений
Часто у вас может быть другое изображение, которое содержит шрифт, который вы хотели бы использовать, но не распознаете. в Photoshop Соответствие шрифтов Инструмент может помочь идентифицировать эти загадочные шрифты или, по крайней мере, предложить некоторые аналогичные альтернативы.
Откройте изображение и перейдите к Тип> Соответствие шрифта. Инструмент поместите оверлей на ваш холст. Отрегулируйте метки обрезки, чтобы выделить шрифт, который вы хотите соответствовать.
Некоторые предложения будут сделаны через несколько секунд. Выберите один и нажмите Хорошо.
Тонкая настройка шрифта
Когда вы создаете логотип
Быстрая уловка, которую вы можете сделать, чтобы придать ей уникальный вид, — это настроить шрифт, который вы используете. Вы можете сделать это легко в Photoshop.
Выделите текст и перейдите к Тип> Преобразовать в форму. Это делает текст больше не редактируемым.
Хватай Инструмент выбора пути () для выбора отдельных символов. Теперь вы можете изменить их цвет, переместить или повернуть их независимо от остального текста.
Использовать Инструмент прямого выбора чтобы показать путь для каждого персонажа. Перетащите опорные точки, чтобы настроить внешний вид шрифта, и вы даже можете использовать Pen Tool чтобы добавить новые кривые в ваши письма.
Что дальше? Больше советов по Photoshop
Тип является неотъемлемой частью графического дизайна, и Photoshop предлагает несколько довольно мощных инструментов для управления тем, как текст выглядит на вашей странице.
Следующим шагом будет научиться включать его в остальные ваши проекты. Ознакомьтесь с нашим руководством по работе с векторной графикой в Photoshop
и вы сможете начать создавать значки, логотипы, плакаты и многое другое.
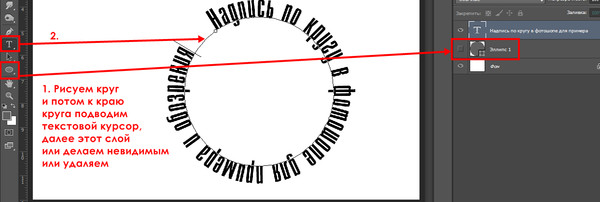
Как написать текст по кругу, кривой и контуру
Продолжаем создавать текст. Наводим текстовый курсор на линию контура и кликаем по ней. На контуре появляется мигающий курсор в виде перпендикулярного отрезка.
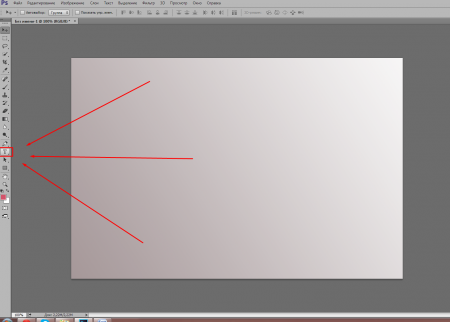
Теперь печатаем текст. Желательно вводить текст с таким расчётом, чтобы его длина не превышала длину линии, т.е. надо сразу подбирать размер шрифта в пикселах что-бы весь текст уместился в нужном месте. В противном случае придётся корректировать размер текста, а это лучше сделать несколько позже. Теперь надо обратить внимание на указатели в начале и в конце текста, на рисунке вниу они обведены красными кружками.
Теперь надо обратить внимание на указатели в начале и в конце текста, на рисунке вниу они обведены красными кружками.
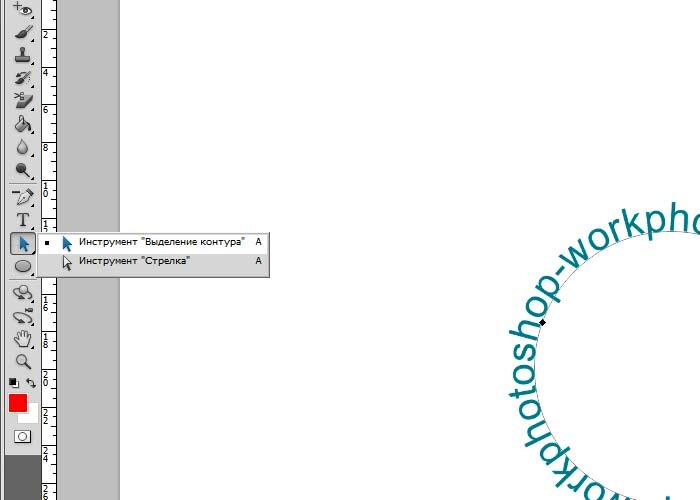
Эти указатели можно перемещать, и, соответственно, переместится также и текст. Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).
При подводе курсора к тексту он снова изменит свой вид на такой:
Если мы наведём курсор на начальный ограничитель, зажмём левую клавишу мыши и переместим его вдоль линии, то текст переместится за ним. Появится расстояние между текстом и конечным ограничителем. Однако, если мы изменим режим выравнивания текста, например выберем «выравнивание к правому краю», то текст «прилипнет» к правому ограничителю. Это я показал на рисунке:
При желании мы можем перевернуть текст вверх ногами. Для этого надо подвести курсор к тексту, он примет следующую форму:
Затем зажать левую клавишу мыши и протащить курсор вниз, под линию. После переворота текста стрелка на курсоре будет направлена в другую сторону, как это видно на рисунке.
После переворота текста стрелка на курсоре будет направлена в другую сторону, как это видно на рисунке.
Не забываем, что для перемещения ограничителей и переворота текста должен быть активным не инструмент «Текст», а инструмент «Выделение контура» (Path Selection Tool)!!
Теперь можно перейти к нанесению текста на овал. Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.
Если мы захотим «опрокинуть» текст, то все буквы окажутся внутри овала, а начало и конец текста поменяются местами.
Поэтому, если Вы хотите, чтобы на всей поверхности фигуры буквы имели обычное (не перевёрнутое) положение, то текст надо вводить за два или более Понятие слоя в Photoshop слоя, отдельно для верхней и нижней частей фигуры.
Как сделать красивый текст в Фотошопе
В Adobe Photoshop CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Обычный текст
Для начала надо разобраться, как вставить текст в Фотошопе. После этого уже можно с ним что-то делать.
- Создайте новый рисунок.
 Или откройте картинку, к которой хотите добавить подпись.
Или откройте картинку, к которой хотите добавить подпись. - На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.

Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
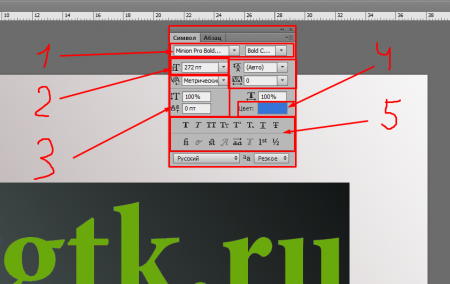
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
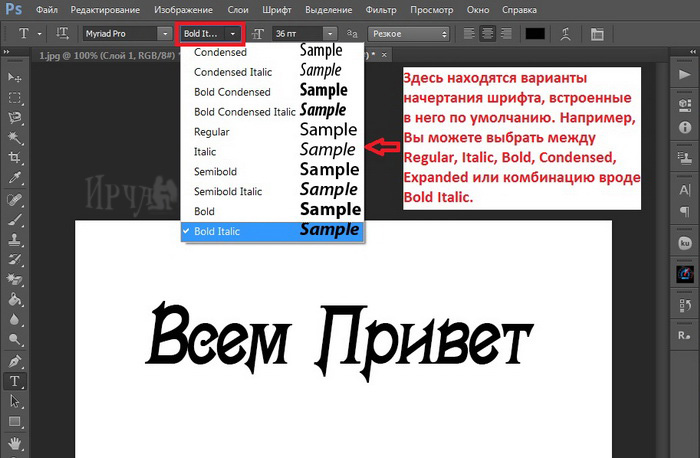
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
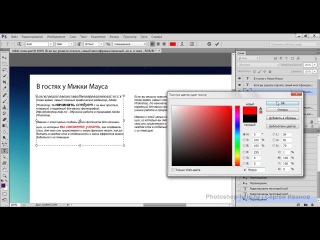
- Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху.
 Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка. - Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».

- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
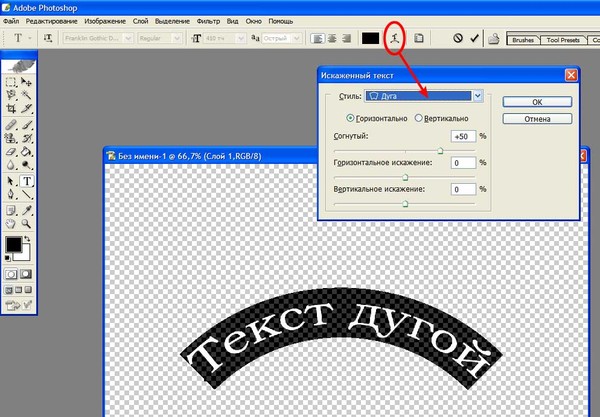
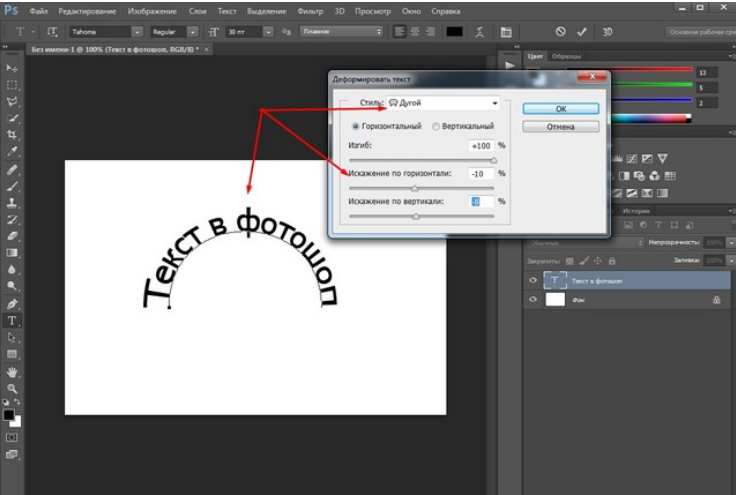
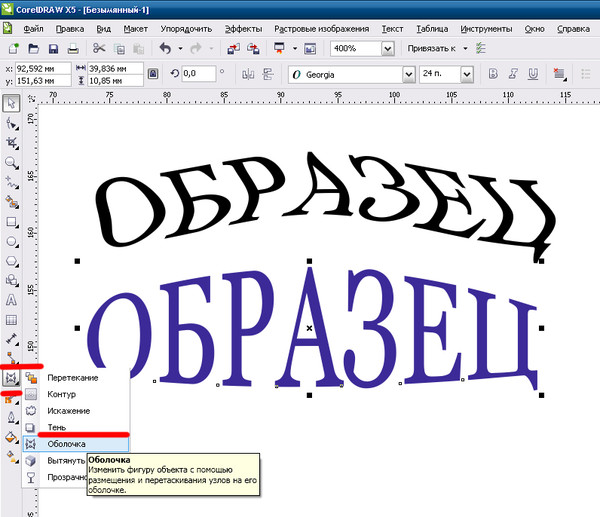
Деформация
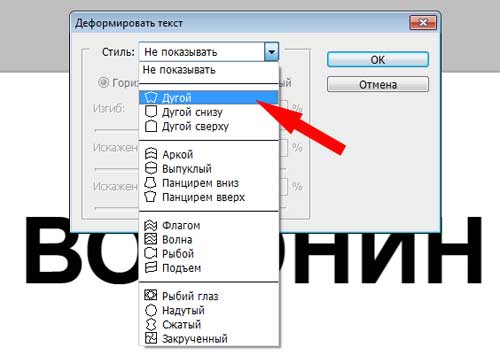
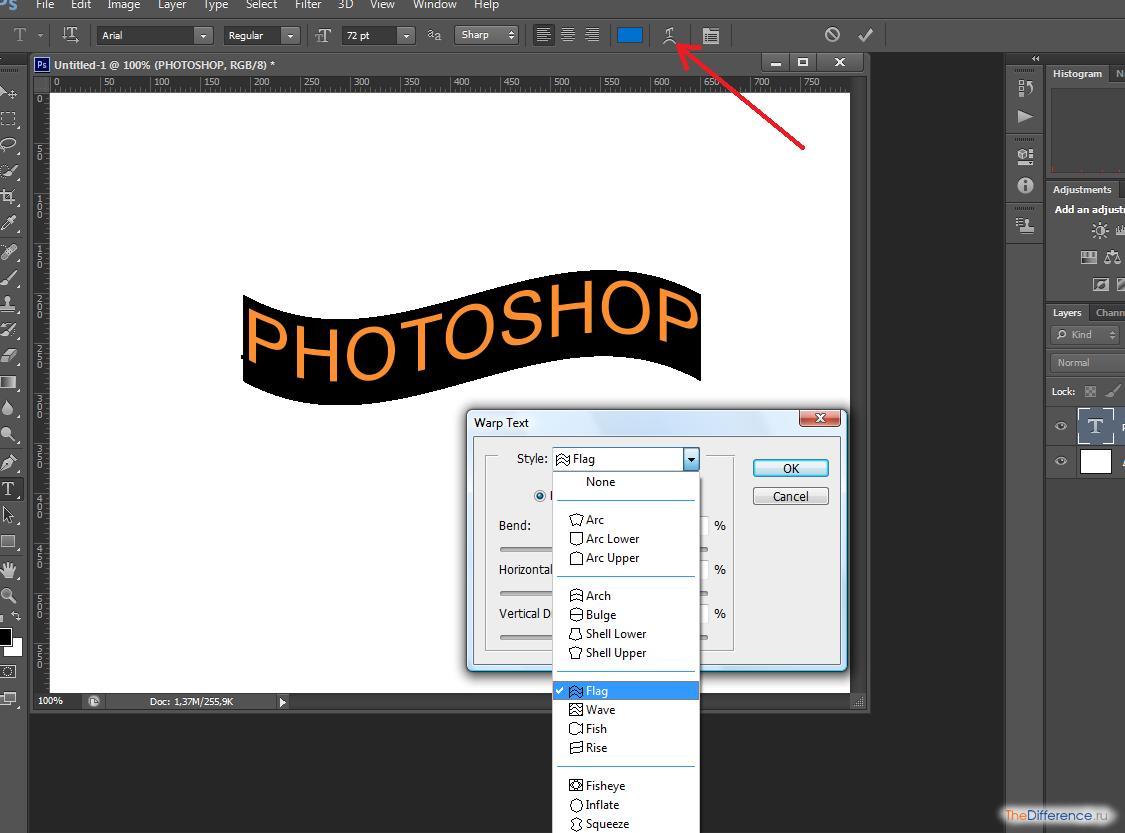
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
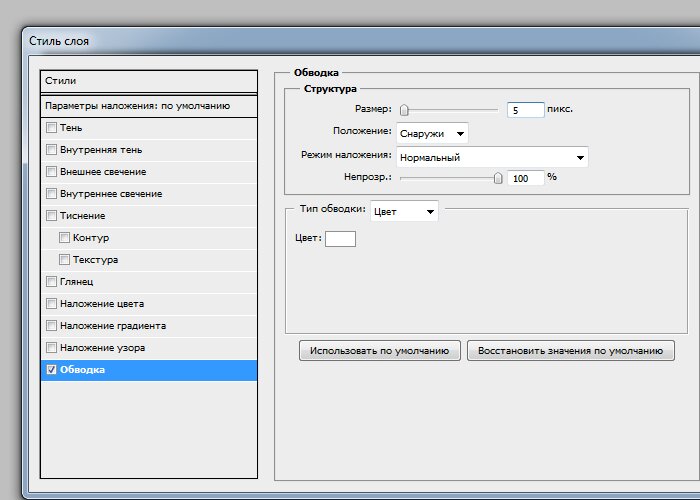
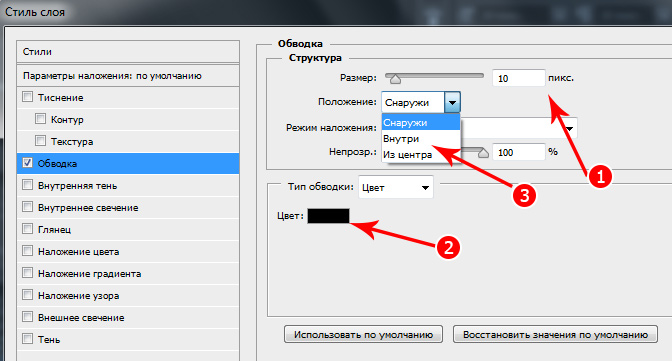
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков.
 Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги. - Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.

- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Почему в Фотошопе не пишется текст
Неопытные пользователи Фотошопа частенько сталкиваются с различными проблемами при работе в редакторе. Одной из них является отсутствие символов при написании текста, то есть он попросту не виден на холсте. Как всегда, причины банальны, основная – невнимательность.
В этой статье поговорим о том, почему не пишется текст в Фотошопе и как с этим бороться.
Проблемы с написанием текстов
Прежде, чем начинать решать проблемы, спросите себя: «а все ли я знаю о текстах в Фотошопе?». Возможно, главная «неполадка» — пробел в знаниях, заполнить который поможет урок на нашем сайте.
Возможно, главная «неполадка» — пробел в знаниях, заполнить который поможет урок на нашем сайте.
Урок: Создаем и редактируем текст в Фотошопе
Если урок изучен, то можно переходить к выявлению причин и решению проблем.
Причина 1: цвет текста
Самая распространенная у неопытных фотошоперов причина. Смысл заключается в том, что цвет текста совпадает с цветом заливки лежащего под ним слоя (фона).
Такое чаще всего происходит после заливки холста каким-либо оттенком, настраиваемым в палитре, а поскольку ею пользуются все инструменты, то и текст автоматически принимает данный цвет.
Решение:
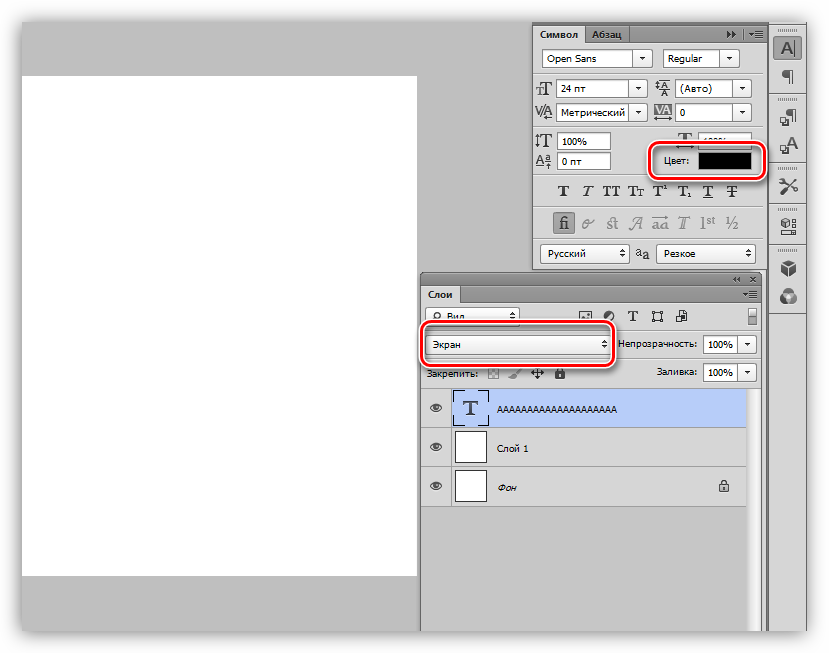
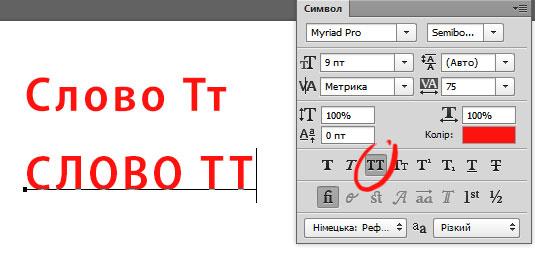
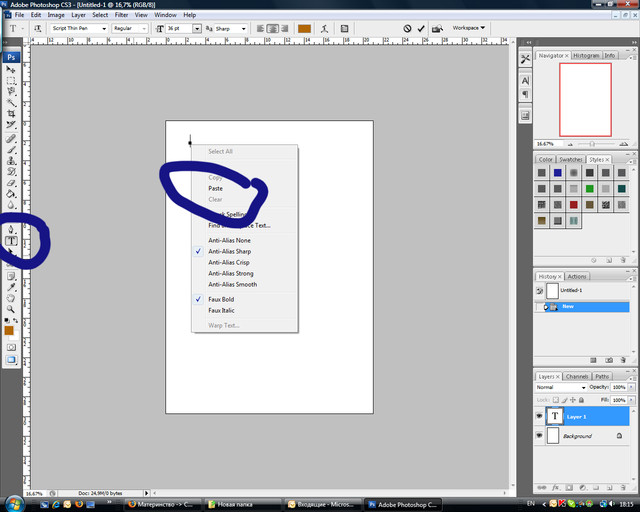
- Активируйте слой с текстом, перейдите в меню «Окно» и выберите пункт «Символ».
- В открывшемся окне поменяйте цвет шрифта.
Причина 2: режим наложения
Отображение информации на слоях в Фотошопе во многом зависит от режима наложения (смешивания). Некоторые режимы воздействуют на пиксели слоя таким образом, что они полностью пропадают из видимости.
Урок: Режимы наложения слоев в Фотошопе
Например, белый текст на черном фоне полностью исчезнет, если к нему применен режим наложения «Умножение».
Черный шрифт становится полностью невидимым на белом фоне, если применить режим «Экран».
Решение:
Проверьте настройку режима наложения. Выставьте «Обычный» (в некоторых версиях программы – «Нормальный»).
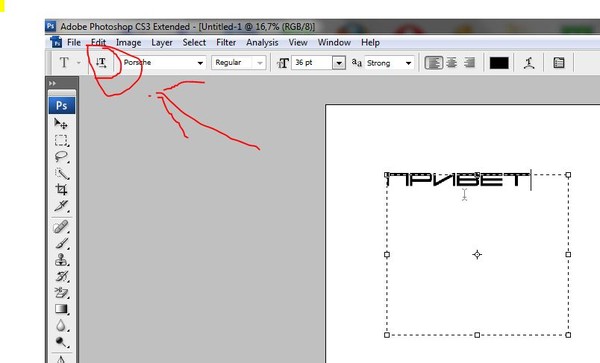
Причина 3: размер шрифта
- Слишком маленький.
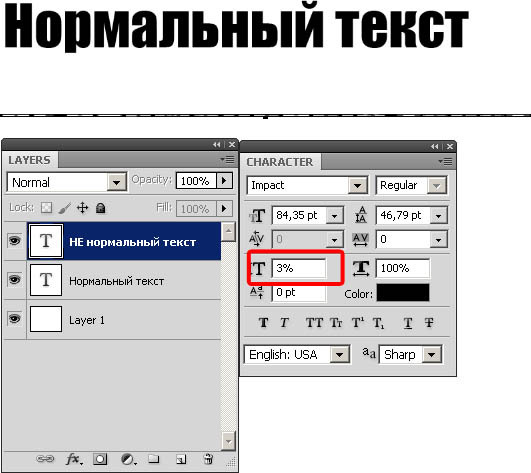
При работе с документами большого формата приходится пропорционально увеличивать и размер шрифта. Если в настройках указан малый размер, текст может превратиться в сплошную тонкую линию, что вызывает недоумение у новичков. - Слишком большой.
На холсте малого размера огромные шрифты также могут быть не видны. В данном случае мы можем наблюдать «дырку» от буквы Ф.
Решение:
Поменяйте размер шрифта в окне настроек «Символ».
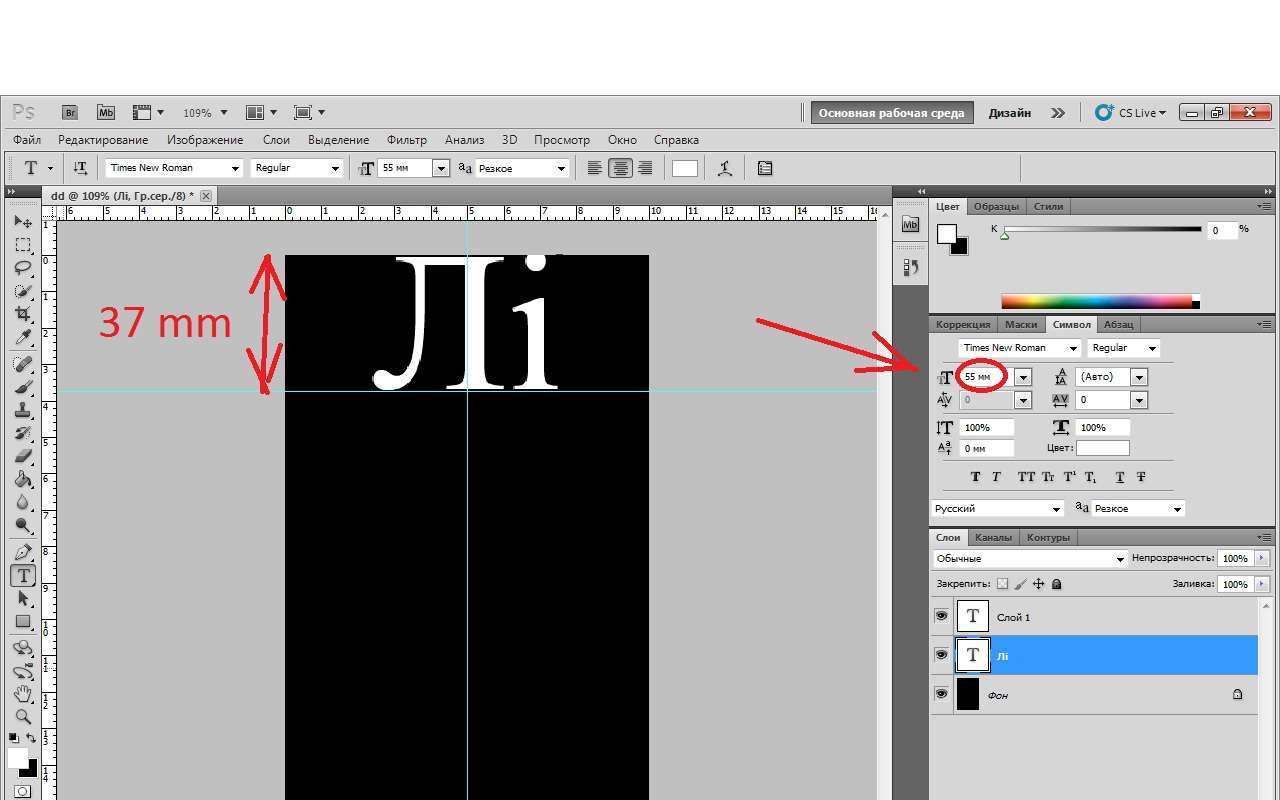
Причина 4: разрешение документа
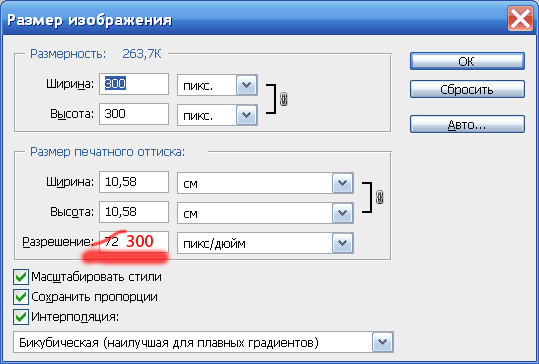
При увеличении разрешения документа (пикселей на дюйм), уменьшается размер печатного оттиска, то есть, реальные ширина и высота.
Например, файл со сторонами 500х500 пикселей и с разрешением 72:
Тот же документ с разрешением 3000:
Поскольку размеры шрифтов измеряются в пунктах, то есть, в реальных единицах измерения, то при большом разрешении мы получим огромный текст,
и наоборот, при малом разрешении – микроскопический.
Решение:
- Уменьшить разрешение документа.
- Нужно перейти в меню «Изображение» – «Размер изображения».
- Внести данные в соответствующее поле. Для файлов, предназначенных для публикации в интернете, стандартное разрешение 72 dpi, для печати – 300 dpi.
- Обратите внимание, что при смене разрешения, меняется ширина и высота документа, поэтому их также необходимо отредактировать.

- Сменить размер шрифта. В данном случае необходимо помнить, что минимальный размер, который можно прописать вручную – 0,01 пт, а максимальный – 1296 пт. Если этих значений недостаточно, то придется масштабировать шрифт «Свободным трансформированием».
Уроки по теме:
Увеличиваем размер шрифта в Фотошопе
Функция Свободное трансформирование в Фотошопе
Причина 5: размер текстового блока
При создании текстового блока (читайте урок в начале статьи) также необходимо помнить о размерах. Если высота шрифта больше высоты блока, текст попросту не будет писаться.
Решение:
Увеличить высоту текстового блока. Сделать это можно, потянув за один из маркеров на рамке.
Причина 6: проблемы с отображением шрифтов
Большинство подобных проблем и их решений уже подробно описано в одном из уроков на нашем сайте.
Урок: Решение проблем со шрифтами в Фотошопе
Решение:
Перейти по ссылке и прочитать урок.
Как становится ясно после прочтения данной статьи, причины возникновения проблем с написанием текста в Фотошопе – самая обычная невнимательность пользователя. В том случае, если ни одно решение Вам не подошло, то необходимо задуматься о смене дистрибутива программы или ее переустановке.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак увеличить текст в Фотошопе
Для начинающих пользователей Фотошопа встает слишком много вопросов по работе с программой, т.к. это профессиональный фоторедактор с почти что безграничными возможностями, и здесь невозможно во всем разобраться самому.
Но сегодня мы ответим на один из самых простых вопросов: “как увеличить размер шрифта в Photoshop?”. Особенно этот урок будет полезен пользователям, которые хотят установить шрифт на отметке больше 72-ух пунктов, т. к. в стандартной выборке максимальная отметка – 72.
к. в стандартной выборке максимальная отметка – 72.
Как увеличить размер шрифта
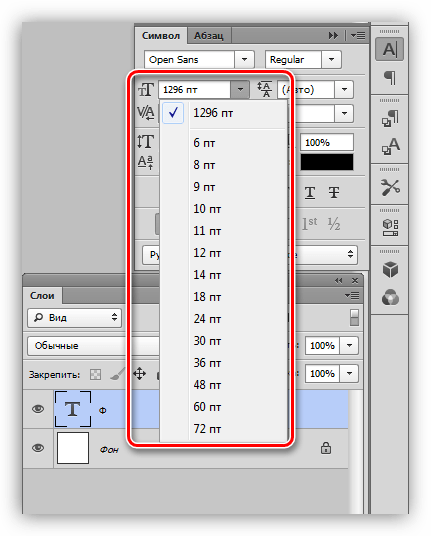
В программе есть возможность увеличить размер текста (шрифта) до максимальных 1296 пунктов. И сделать это достаточно просто. Нужно лишь следовать инструкциям и внимательно смотреть на наши скриншоты.
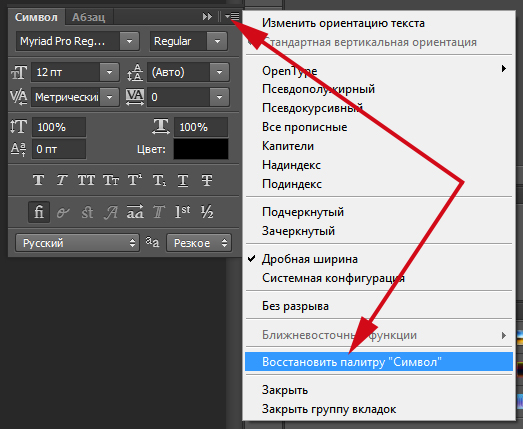
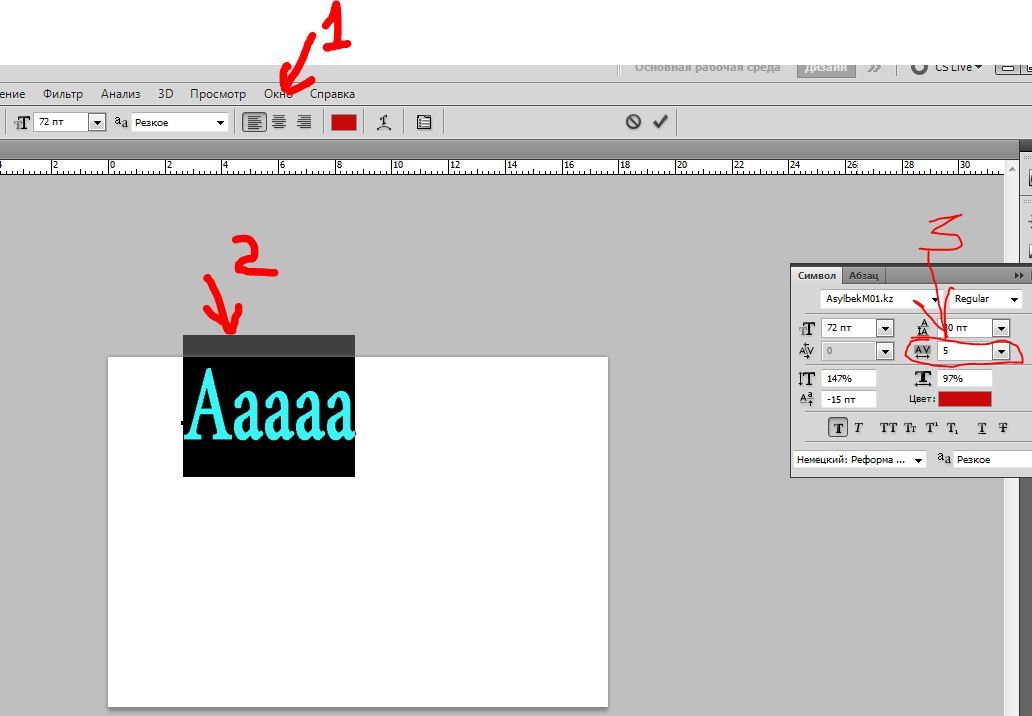
Давайте начнем. Нам нужно выбрать в верхнем меню “Окно”, а затем кликнуть на “Символ”.
Появится палитра “Символ”, в которой мы сможем задать желаемые настройки для шрифта. Как видно на скриншоте, настроек немало, но нас интересует лишь изменение размера текста. Сейчас там стоит цифра 80 пт:
Чтобы задать нужное значение для размера шрифта, нужно просто кликнуть левой кнопкой мыши по указанной выше выделенной области и вписать число. Мы остановились на 1100 пт.
Это уже практически максимальное значение (макс: 1296 пт), но мы все равно можем масштабировать шрифт. Мы покажем вам как это нужно делать профессионально, а не увеличивая размер самого холста и т. д., как это делают новички. “Поехали”:
д., как это делают новички. “Поехали”:
- Выберите нужный слой с текстом, а затем нажмите на горячие клавиши CTRL+T. Вы заметите, что под верхним меню появится панель настроек нужными нам полями “Ширина” и “Высота”.
- Мы хотим увеличить ширину и высоту на 150% (вы можете выбрать любое другое значение), поэтому в поле “Ш” вводим это число. Далее, рядом с шириной есть значок цепочки, на который необходимо нажать, чтобы сохранить пропорции шрифта и получить автозаполнение “Высоты”. См. скриншот ниже:
В итоге мы смогли увеличить шрифт в полтора раза. Вы можете видеть, что его размер теперь 1650 пт, хотя сам Фотошоп не позволяет установить значение выше 1296.
Таким образом, благодаря этому уроку, вы сможете использовать шрифты огромного размера в своих работах, а это обязательно пригодиться, уж мы то знаем.
До встречи в наших следующих уроках.
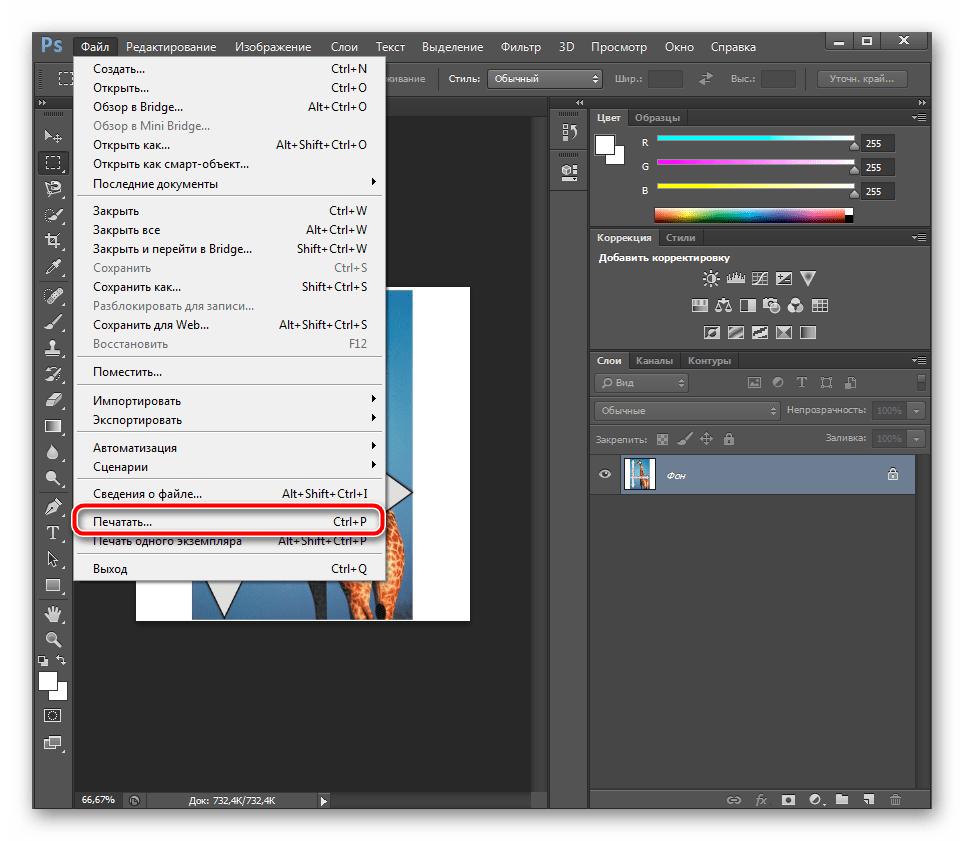
экспорт — Как распечатать текст из Photoshop без артефактов?
К сожалению, при размере вашего скриншота может быть миллион «артефактов», и ни один из них не будет заметен. Вот что, я подозреваю, вы видите (потому что я не могу): текст со скриншота становится пиксельным, когда вы печатаете.
Вот что, я подозреваю, вы видите (потому что я не могу): текст со скриншота становится пиксельным, когда вы печатаете.
Чтобы получить четкий текст на настольном струйном принтере, вам нужен настоящий текст (векторные данные), или ваш документ в целом должен иметь размер не менее 300 ppi или больше при размере печати .Изображения гораздо более снисходительны, а текст — нет. Наши глаза ожидают, что текст будет четким, поэтому все, что меньше, будет заметным и оскорбительным.
В этом случае у вас есть три проблемы, объединяющие для получения визуальных сточных вод:
Ширина вашего документа составляет всего 996 пикселей. (Не обращайте внимания на бит «72 ppi»; «на дюйм» используется только для того, чтобы указать программному обеспечению, какой размер — пиксели, разделенные на «пиксели на дюйм» — для его печати. Вы можете указать «на дюйм» как угодно; изображение не меняется.) В вашем программном обеспечении для печати есть только те пиксели, с которыми можно работать, поэтому при ширине 8 дюймов эффективное разрешение составляет около 125 пикселей на дюйм.

Весь текст, который является частью исходного снимка экрана, уже растеризован и имеет хотя бы некоторое сглаживание.
Photoshop применяет собственное сглаживание к тексту, добавленному с помощью текстового инструмента, в зависимости от параметра, выбранного на панели управления, и абсолютного разрешения документа. Плохая новость заключается в том, что Photoshop не отправляет векторные данные на принтер, поэтому на самом деле печатается пиксельное, сглаженное изображение текста.Это было бы нормально, если бы все эти пиксели не увеличивались, но они есть.
В то время как Illustrator и другие векторные программы «думают» на Postscript или его близких родственниках, Photoshop этого не делает. В Photoshop векторы — это просто удобный способ загнать пиксели в угол. Поэтому, когда вы просите драйвер принтера (вероятно, не самый сложный процессор обработки изображений) увеличить до этого изображения, он масштабирует не только сам текст, но и пиксели сглаживания, добавленные Photoshop.
Чистый результат этого — нападение уродов.
Итак, отвечая на ваш вопрос, невозможно распечатать этот снимок экрана как есть без серьезного ухудшения качества текста. Что вы можете сделать, если считаете, что это того стоит, — это масштабировать его в Photoshop до 8,5 дюймов в ширину и 300 пикселей на дюйм, затем удалить весь текст на снимке экрана и заменить его новым текстом, набранным в Photoshop. У вас по-прежнему будет некоторое ухудшение качества изображения, но ваш текст будет выглядеть достаточно четким.
В противном случае преобразуйте разрешение документа в 300 пикселей на дюйм и печатайте без масштабирования. Это даст вам лучший результат и много дополнительного места на бумаге для заметок. 🙂
Adobe Photoshop Учебное пособие по настройке файлов для печати
Документ без названияНазад к контрольному списку файлов, готовых к печати- Характеристики размера документа
- Разрешение
- Типографика
- Цвет
- Сохранение файла
1.
 Характеристики формата документа
Характеристики формата документа- Перед использованием файла для печати необходимо настроить новый документ с правильными размерами для выхода за обрез. Имейте в виду, что если ваш дизайн простирается до края страницы, у вас должен быть выход за обрез, выходящий за пределы страницы, которую вы хотите напечатать, поэтому вы должны заранее разработать свою иллюстрацию с дополнительным пространством. Если ваше произведение искусства находится на расстоянии менее 0,5 дюйма от края, вы не можете растянуть его до нужного размера, вы должны спроектировать его с самого начала, чтобы он был готов к печати.
- Поскольку PhotoShop не является программой для верстки страниц, вы должны выполнить некоторые вычисления: размер вашей страницы в PhotoShop будет желаемого размера PLUS 0,25 дюйма. Например: ДОЛЖНА быть установлена визитная карточка 3,5 дюйма x 2 дюйма. до 3,75 x 2,25 дюйма.
Чтобы создать новый готовый к печати документ:
Щелкните Файл> Создать ...
В полях Ширина: и Высота: введите размер документа в дюймах (включая обрезку).Выберите «дюймы» в поле пикселей, если дюймы еще не выбраны.
Заполните оставшуюся часть поля, как указано выше
Нажмите OKДля настройки зоны выпуска:
Нажмите «Просмотр»> «Новая направляющая» …
Нажмите «По горизонтали»
Введите положение: .125
Нажмите «ОК»Повторите шаги выше, выбрав Вертикально. 125
Повторите описанные выше шаги еще раз, добавив 0,125 к размеру конечной желаемой страницы. Например, если у вас есть 3.Горизонтальная визитка 5 на 2 дюйма, у вас будет 3,625 дюйма и 2,125 дюйма.
Вы увидите 4 голубые линии, пространство внутри этих строк — это место, где вы можете разместить текст и важные изображения, вы должны заполнить холст, но все, что находится за этими линиями, будет обрезано.
С оформлением это должно выглядеть так:
Для создания зоны безопасности:
Следуйте инструкциям выше для зоны выпуска за пределы.
25 дюймов для .125, результирующая область представляет собой зону безопасности, где можно безопасно разместить вашу конструкцию, исключив возможность ее обрезания.
С оформлением это должно выглядеть так:
наверх
2. Разрешение
наверхЧтобы убедиться, что выходной PDF-файл имеет разрешение 300 точек на дюйм:
Щелкните Изображение> Размер изображения …
В поле Разрешение: введите 300 (если оно еще не установлено на 300)Чтобы увидеть приблизительное качество разрешения при печати, увеличьте масштаб до 300%
Об использовании PhotoShop для печати:
PhotoShop не предназначен для использования в макете страницы.Фотографии из PhotoShop должны быть импортированы, а затем установлен текст в приложении для верстки страниц, таком как Illustrator или InDesign.
Решение использовать PhotoShop, скорее всего, приведет к пиксельным изображениям низкого качества, если не будет выполнено даже малейшее отклонение от этих минимальных требований. По этим причинам мы не рекомендуем его для печати.
3. Типографика
Обводка шрифта
Шрифты становятся пикселями в PhotoShop, поэтому выделять шрифт необязательно.Имейте в виду, что если на вашем компьютере не установлен шрифт, ни вы, ни мы не сможем вносить изменения в текст в будущем.Советы по тексту:
Во время работы с текстом в PhotoShop, если вы получаете какие-либо предупреждения о растрировании текстового слоя, вам следует этого не делать (до сохранения файла для печати). Сглаживание текста постоянно преобразует его в пиксели с низким разрешением, что ухудшит качество печати при дальнейшем редактировании.
При печати перевернутого текста, например белого на насыщенном черном или темных цветах, мелким шрифтом менее 8 пунктов следует добавить тонкую обводку (от 0,1 до 0,25 точек) белого (или светлого цвета) для компенсации, чтобы избежать цвета наложение и заполнение текста:
наверх
4.
 Цвет и черный
Цвет и черныйЧтобы файл PhotoShop был в CMYK:
Щелкните Изображение> Режим> Цвет CMYK
Устанавливает цветовой режим для всего файла и всего в нем.Если в файле есть изображения или цвета RGB, они будут преобразованы в CMYK. Обратите внимание на то, что во время конвергенции ваши цвета и тон изображения могут измениться.Чтобы использовать насыщенный черный цвет (для тяжелых участков черного) Установите все четыре ползунка CMYK на 100%
Для мелкого черного текста на белом следует использовать только 100% K (черный)
к началу
5. Сохранение файла
Разверните напильник
Перед сохранением файла PhotoShop для печати необходимо «сгладить» изображение.Это удалит все слои и значительно уменьшит размер вашего файла.
Сгладьте документ Photoshop, нажав меню «Слой»> «Свести изображение».
Сохранить как PDF
Для печати необходимо сохранить файл PhotoShop в формате PDF:
Щелкните «Файл»> «Сохранить как».
В поле «Формат» выберите «Photoshop PDF».
Щелкните Сохранить.В следующем появившемся окне выберите [Качество печати] из списка предустановок.
Щелкните Сохранить PDF.Откройте новый файл PDF, чтобы дважды проверить файл, чтобы убедиться, что он имеет правильный размер, который является желаемым размером страницы, плюс 0,25 (0,125 с каждой стороны).
к началу
Как разместить изображение в тексте с помощью Photoshop CC и CS6
Автор Стив Паттерсон.
В этом уроке мы узнаем, , как разместить изображение в тексте , одном из самых популярных и классических эффектов Photoshop. Как мы увидим, благодаря возможности обтравочных масок разместить изображение внутри текста в Photoshop просто и легко. Здесь я буду использовать Photoshop CS6, но это руководство также полностью совместимо с Photoshop CC (Creative Cloud). Если вы используете старую версию Photoshop, обязательно ознакомьтесь с моим оригинальным учебником «Размещение изображения в тексте».
Как мы увидим, благодаря возможности обтравочных масок разместить изображение внутри текста в Photoshop просто и легко. Здесь я буду использовать Photoshop CS6, но это руководство также полностью совместимо с Photoshop CC (Creative Cloud). Если вы используете старую версию Photoshop, обязательно ознакомьтесь с моим оригинальным учебником «Размещение изображения в тексте».
Загрузите это руководство в виде готового к печати PDF-файла!
Вот изображение, которое я буду использовать (фотография гавайского пляжа с Shutterstock):
Исходное изображение.
А вот как то же изображение будет выглядеть внутри текста:
Окончательный результат.
Приступим!
Как разместить изображение в тексте с помощью Photoshop
Шаг 1. Дублируйте фоновый слой
Откройте изображение, которое хотите поместить в текст. Если вы посмотрите на недавно открывшееся изображение на панели «Слои», вы увидите изображение, расположенное на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», показывающая изображение на фоновом слое.
Нам нужно сделать копию этого слоя. Подойдите к меню Layer в строке меню в верхней части экрана, выберите New , затем выберите Layer через Copy . Или вы можете выбрать эту же команду с клавиатуры, нажав Ctrl + J (Win) / Command + J (Mac):
Переходим в Layer> New> Layer via Copy.
Photoshop создает копию слоя, называет ее «Слой 1» и помещает непосредственно над фоновым слоем:
Копия слоя появится над оригиналом.
Шаг 2. Добавьте слой заливки сплошным белым цветом
Затем давайте добавим один из слоев Solid Color Fill в Photoshop, чтобы использовать его в качестве фона для нашего эффекта. Щелкните значок New Fill или Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новая заливка или корректирующий слой».
Выберите Solid Color в верхней части появившегося списка:
Выбор слоя заливки сплошным цветом.
Photoshop откроет палитру цветов , чтобы мы могли выбрать цвет, которым хотим заполнить слой.Я собираюсь использовать белый для цвета фона, введя значение 255 в поля R , G и B :
Значение 255 для значений R, G и B дает нам белый цвет.
Щелкните OK, чтобы закрыть палитру цветов. Вернувшись на панель «Слои», мы видим белый слой заливки сплошным цветом (названный «Цветовая заливка 1»), расположенный над двумя слоями изображения:
Панель «Слои», показывающая слой заливки сплошным цветом.
И поскольку слой Заливки находится над обоими слоями изображения, документ теперь временно залит белым цветом:
Изображение временно скрыто слоем заливки.
Шаг 3. Перетащите слой заливки сплошным цветом ниже слоя 1
Нам нужно переместить слой заливки сплошным цветом ниже слоя 1. Щелкните слой заливки сплошным цветом (убедитесь, что вы щелкнули его маленький значок образца цвета слева, не значок маски слоя справа), и, все еще удерживая кнопку мыши нажатой, перетащите слой вниз, пока не увидите полосу выделения между фоновым слоем и слоем 1:
Перетаскивание слоя заливки между фоновым слоем и слоем 1.
Отпустите кнопку мыши, когда появится полоса выделения, чтобы поместить слой заливки на место между двумя слоями изображения. Ваше изображение снова появится в окне документа:
Слой заливки теперь находится между двумя слоями изображения.
Шаг 4: Выберите слой 1
Щелкните верхний слой ( Layer 1 ) на панели слоев, чтобы выбрать его:
Выбор уровня 1.
Шаг 5. Выберите инструмент «Текст»
Мы готовы добавить наш текст.Выберите инструмент Photoshop Type Tool на панели инструментов в левой части экрана. Вы также можете выбрать инструмент «Текст», просто нажав на клавиатуре букву T :
Выбор инструмента «Текст».
Шаг 6. Выберите шрифт
Выбрав инструмент «Текст», перейдите к панели параметров в верхней части экрана и выберите свой шрифт. Поскольку наша цель — разместить изображение в тексте, обычно лучше всего подходят шрифты с толстыми буквами. Я собираюсь выбрать Arial Black, но, конечно, вы можете выбрать любой шрифт, который вам нравится. Пока не беспокойтесь о размере шрифта. Позже мы изменим размер шрифта вручную:
Я собираюсь выбрать Arial Black, но, конечно, вы можете выбрать любой шрифт, который вам нравится. Пока не беспокойтесь о размере шрифта. Позже мы изменим размер шрифта вручную:
Выбор шрифта на панели параметров.
Шаг 7. Установите белый цвет шрифта
Этот следующий шаг не является абсолютно необходимым, но чтобы помочь нам увидеть текст по мере его добавления, давайте установим цвет шрифта на , белый . Если для вашего шрифта уже задан белый цвет (или какой-либо другой цвет, который вы легко видите перед изображением), вы можете пропустить этот шаг.Чтобы изменить цвет шрифта, щелкните образец цвета на панели параметров:
Щелкнув образец цвета.
Это снова открывает палитру цветов . Я выберу белый цвет так же, как и раньше, введя значение 255 для параметров R , G и B . Нажмите OK, когда закончите, чтобы закрыть палитру цветов:
.
Установка значений R, G и B на 255.
Шаг 8: Добавьте текст
Выбрав инструмент «Текст», выбранный шрифт и установлен белый цвет шрифта, щелкните внутри документа и добавьте текст.Я наберу слово «HAWAII»:
Добавление моего текста.
Щелкните галочку на панели параметров, когда закончите, чтобы принять текст и выйти из режима редактирования текста:
Щелкните галочку.
Узнайте все о работе с шрифтом в Photoshop из нашего учебного пособия Photoshop Type Essentials!
Шаг 9: Перетащите слой с текстом ниже слоя 1
Если мы посмотрим на панель Layers, мы увидим наш недавно добавленный слой Type, расположенный над слоем 1, поэтому текст появляется перед изображением в документе:
Слой Type в настоящее время находится над изображением.
Нам нужно переместить его ниже слоя 1. Щелкните слой «Текст» и, не отпуская кнопку мыши, перетащите его вниз, пока не увидите полосу выделения между слоем 1 и слоем сплошной заливки:
Перетаскивание слоя с текстом под слой 1.
Отпустите кнопку мыши, когда появится полоса выделения, чтобы поместить слой Type на место:
Слой Type теперь находится под слоем 1.
Шаг 10: снова выберите слой 1
Щелкните еще раз на Layer 1 , чтобы выбрать его и сделать активным:
Щелкните слой 1, чтобы выбрать его.
Шаг 11: Создание обтравочной маски
Выбрав слой 1, щелкните маленький значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Выберите Create Clipping Mask из появившегося меню:
Выбор команды «Создать обтравочную маску».
Этот прикрепляет изображение на слое 1 к тексту на слое типа под ним, что означает, что только область изображения, которая находится непосредственно над фактическим текстом на слое типа, остается видимой, создавая иллюзию того, что изображение находится внутри текст.Остальная часть изображения теперь скрыта от просмотра, и на ее месте мы видим сплошной белый слой заливки:
Остается видимой только область изображения, которая находится непосредственно над текстом.
Если мы снова посмотрим на панель «Слои», то увидим, что слой 1 смещен вправо с небольшой стрелкой, указывающей вниз на слой «Текст» под ним. Вот как Photoshop сообщает нам, что слой Type используется в качестве обтравочной маски для слоя 1:
.Панель «Слои», показывающая слой 1, обрезанный по отношению к слою «Текст».
Связанное руководство: Как работают обтравочные маски в Photoshop
Шаг 12: Выберите слой типа
Щелкните слой Type , чтобы выбрать его и сделать активным:
Выбор слоя типа.
Шаг 13: Измените размер и переместите текст
Все, что осталось сделать, это переместить шрифт и изменить его размер, и мы можем сделать и то, и другое с помощью команды Photoshop Free Transform. Выбрав слой Type, перейдите в меню Edit вверху экрана и выберите Free Transform .Или нажмите Ctrl + T (Win) / Command + T (Mac) на клавиатуре, чтобы выбрать Free Transform с помощью сочетания клавиш:
Переход к редактированию> Свободное преобразование
Это помещает поле «Свободное преобразование» и обрабатывает (маленькие квадраты) вокруг текста. Чтобы изменить его размер, просто нажмите и перетащите любой из маркеров. Если вы хотите изменить размер шрифта, не искажая исходную форму букв, удерживайте нажатой клавишу Shift при перетаскивании любого из четырех угловых маркеров .Вы также можете изменить размер текста от его центра, удерживая при перетаскивании клавишу Alt (Win) / Option (Mac). Наконец, чтобы переместить текст, щелкните внутри поля Free Transform и перетащите его на место с помощью мыши:
Чтобы изменить его размер, просто нажмите и перетащите любой из маркеров. Если вы хотите изменить размер шрифта, не искажая исходную форму букв, удерживайте нажатой клавишу Shift при перетаскивании любого из четырех угловых маркеров .Вы также можете изменить размер текста от его центра, удерживая при перетаскивании клавишу Alt (Win) / Option (Mac). Наконец, чтобы переместить текст, щелкните внутри поля Free Transform и перетащите его на место с помощью мыши:
Перемещение и изменение размера текста с помощью Free Transform.
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из Free Transform:
Эффект после перемещения и изменения размера шрифта.
Шаг 14: Добавьте падающую тень (необязательно)
Этот последний шаг не обязателен, но для завершения эффекта я добавлю тень. Если вы хотите продолжить, оставив активным слой «Текст», щелкните значок Layer Styles (значок «fx») в нижней части панели «Слои»:
Щелкните значок «Стили слоя».
Выберите Drop Shadow в нижней части появившегося списка:
Выбор эффекта слоя «Тень».
Откроется диалоговое окно «Стиль слоя», в котором в среднем столбце установлены параметры «Тень».Я уменьшу Непрозрачность тени по умолчанию 75% до 50% , чтобы уменьшить ее интенсивность, затем я установлю Угол тени на 120 ° . Я увеличу свое значение Distance до 30px и Size до 40px , но эти два значения во многом зависят от размера вашего изображения, поэтому вам, возможно, придется поэкспериментировать с ними самостоятельно, чтобы найти оптимальные настройки:
Параметры Drop Shadow.
Щелкните OK, чтобы закрыть диалоговое окно Layer Style, и все готово! Вот мой окончательный результат «изображение в тексте» после добавления тени к буквам:
Окончательный эффект.
И вот оно! В этом уроке мы узнали, как разместить изображение одним словом или одним слоем типа. В следующем уроке вы узнаете, как разместить изображение сразу на нескольких текстовых слоях! Или посетите наши разделы «Текстовые эффекты» или «Фотоэффекты», чтобы получить дополнительные уроки по эффектам Photoshop!
В следующем уроке вы узнаете, как разместить изображение сразу на нескольких текстовых слоях! Или посетите наши разделы «Текстовые эффекты» или «Фотоэффекты», чтобы получить дополнительные уроки по эффектам Photoshop!
Изучите Photoshop: создание файлов для печати
8 мая 2018
Изучите Photoshop: создание файлов, готовых к печати
Автор: Уэйд Хук
Прежде чем мы начнем это руководство, пожалуйста, поймите, что Photoshop — это не та программа, которую вам нужно использовать для макета страницы.Photoshop лучше всего использовать для фотографий (также называемых растровыми изображениями или растровыми изображениями в компьютерной терминологии), поэтому любой текст, созданный в Photoshop, не будет печататься так же четко, как текст, созданный в Illustrator или InDesign. Лучше всего создавать изображения только в Photoshop, а затем помещать их в InDesign; старайтесь использовать Illustrator только для векторных файлов, таких как логотипы и сложные формы, которые также нужно поместить в InDesign.
Для этого урока мы создадим флаер на полстраницы размером 5,5 x 8,5 дюймов с полным выпуском за обрез.
Шаг 1 Создайте свой документ
Создайте новый документ, выберите в раскрывающемся меню «Дюймы» и введите 6 по ширине и 9 по высоте, введите не менее 300 в поле «Разрешение». Цветовой режим должен быть CMYK, а не RGB. С этими настройками наш 5,5×8,5 будет иметь область 0,25 дюйма вокруг документа для выпуска за обрез и меток обрезки. Мы также будем работать в режиме CMYK, чтобы наши цвета оставались доступными при печати чернилами CMYK. RGB имеет более крупный цвет гамма, чем CMYK, поэтому работа в этом цветовом режиме даст нам цвета, которые не будут воспроизводиться ярко при печати в CMYK.Разрешение 300 является отраслевым стандартом качества печати. Уменьшение изображения с разрешением 300 точек на дюйм увеличит разрешение (изображение с разрешением 300 точек на дюйм, уменьшенное на 50%, даст изображение с разрешением 600 точек на дюйм) и даст изображение хорошего качества, но увеличение изображения с разрешением 300 точек на дюйм приведет к уменьшению разрешения (изображение с разрешением 300 точек на дюйм, увеличенное на 20% приведет к изображению с разрешением 60 dpi), что приведет к более низкому качеству изображения.
Шаг 2 Добавьте руководство по выпуску за обрез
Ваши руководящие принципы должны быть помещены в документ на 0,25 дюйма (1/4 дюйма). Вы можете вручную разместить направляющие, выбрав «Вид»> «Линейки» (или нажав команду R), затем щелкнув линейки и перетащив направляющие.25 дюймов от краев. Другой способ разместить направляющие — выбрать «Просмотр»> «Новая направляющая», затем выбрать «Вертикаль» и ввести 0,25 дюйма для верхней вертикальной направляющей. Выберите «Просмотр»> «Новая направляющая и снова вертикальное», установив 8,75 дюйма для нижней направляющей. Сделайте то же самое для горизонтальных направляющих, введя 0,25 дюйма для левой направляющей и 5,75 дюйма для правой направляющей. Область внутри направляющих — это область печати и за пределами направляющих находится область выпуска за обрез. Любая важная информация, текст или изображения должны находиться на расстоянии не менее 0,125 дюйма от внутреннего края направляющих.
Шаг 3 Создайте свой макет
Используя слои, создайте свой макет, помня, что любое изображение или графика, выходящие за рамки рекомендаций, будут обрезаны после того, как часть будет напечатана и вырезана в переплетной папке. При создании макета в Adobe Photoshop любой текст будет отображаться как растровое изображение; Это означает, что текст будет рассматриваться как изображение с размытыми краями. Даже при разрешении 300 dpi текст не будет таким четким, как текст, созданный в других программах. Текст меньшего размера будет выглядеть нечетким. Если вам нужно установить текст в Photoshop, для достижения наилучших результатов убедитесь, что текст только черный и в нем нет других цветов.После того, как вы установили текст, вы можете дважды щелкнуть цветное поле в текстовом диалоговом окне и ввести 0 для CMY и 100 для черного. НИКОГДА не раскрашивайте любой текст или графические области в Photoshop как 100% каждого цвета. Если вам нужен насыщенный черный цвет для чего-то другого, кроме текста, введите 20% CM&Y и 100% черного.
При создании макета в Adobe Photoshop любой текст будет отображаться как растровое изображение; Это означает, что текст будет рассматриваться как изображение с размытыми краями. Даже при разрешении 300 dpi текст не будет таким четким, как текст, созданный в других программах. Текст меньшего размера будет выглядеть нечетким. Если вам нужно установить текст в Photoshop, для достижения наилучших результатов убедитесь, что текст только черный и в нем нет других цветов.После того, как вы установили текст, вы можете дважды щелкнуть цветное поле в текстовом диалоговом окне и ввести 0 для CMY и 100 для черного. НИКОГДА не раскрашивайте любой текст или графические области в Photoshop как 100% каждого цвета. Если вам нужен насыщенный черный цвет для чего-то другого, кроме текста, введите 20% CM&Y и 100% черного.
Шаг 4 Сохраните файл
Большинство коммерческих полиграфических компаний используют рабочий процесс Direct to Plate (DTP), в котором используются файлы PDF с высоким разрешением, поэтому сохранение документа Photoshop в формате PDF будет лучшим выбором. Всегда сначала сохраняйте многослойный файл .psd на случай, если вам потребуется внести изменения или исправления. Затем вы можете выполнить команду «Сохранить как», чтобы сохранить документ для отправки в типографию. Чтобы сохранить как PDF-файл, выберите «Файл»> «Сохранить как» и выберите «Photoshop PDF» в раскрывающемся меню. Снимите любые цветовые поля в нижней части диалогового окна, чтобы профили не повлияли на ваш цвет. Нажмите «Сохранить», затем выберите настройки для PDF-файла с высоким разрешением. На вкладке «Общие» установите флажок «Сохранить возможности редактирования в Photoshop»; на вкладке «Сжатие» выберите «Не понижать дискретизацию» и «Нет при сжатии»; на вкладке «Вывод» выберите «Без преобразования» в разделе «Преобразование цвета» и «Не включать профиль» в разделе «Политика включения профиля»; отключите безопасность на вкладке безопасности.Нажмите «Сохранить PDF» и перейдите туда, где вы хотите сохранить документ.
Всегда сначала сохраняйте многослойный файл .psd на случай, если вам потребуется внести изменения или исправления. Затем вы можете выполнить команду «Сохранить как», чтобы сохранить документ для отправки в типографию. Чтобы сохранить как PDF-файл, выберите «Файл»> «Сохранить как» и выберите «Photoshop PDF» в раскрывающемся меню. Снимите любые цветовые поля в нижней части диалогового окна, чтобы профили не повлияли на ваш цвет. Нажмите «Сохранить», затем выберите настройки для PDF-файла с высоким разрешением. На вкладке «Общие» установите флажок «Сохранить возможности редактирования в Photoshop»; на вкладке «Сжатие» выберите «Не понижать дискретизацию» и «Нет при сжатии»; на вкладке «Вывод» выберите «Без преобразования» в разделе «Преобразование цвета» и «Не включать профиль» в разделе «Политика включения профиля»; отключите безопасность на вкладке безопасности.Нажмите «Сохранить PDF» и перейдите туда, где вы хотите сохранить документ.
Шаг 5 Добавьте метки обрезки
Чтобы правильно добавить метки обрезки в PDF-документ Photoshop, вам необходимо открыть PDF-файл в Acrobat (для этой функции вам потребуется полная версия Acrobat, а не Acrobat Reader). Когда ваш файл откроется в Acrobat, вы должны увидеть его окончательный размер 6×9 без отметок. Затем вам нужно будет настроить поля страницы, выбрав Инструменты> Печатная продукция> Установить поля страницы. Выберите TrimBox в разделе «Применить к» и введите.25 в верхних, нижних, левых и правых полях. Нажмите OK, и вы должны увидеть поле с указаниями, показывающее введенные вами размеры. Если нет, выберите «Инструменты»> «Печатная продукция»> «Предварительный просмотр» и щелкните поля «Показать обложку», «Обрезать» и «Обрезать» под «Показать». Затем нажмите «Добавить метки принтера», затем щелкните поле рядом с метками обрезки, выберите стиль по умолчанию и 0,25 для толщины линии, нажмите «ОК». Вы увидите окно с сообщением об ошибке, в котором говорится, что метки обрезки могут перекрывать изображение, это нормально, продолжайте. Теперь вы должны увидеть метки обрезки за пределами направляющих для TrimBox.Сохраните ваш файл.
Когда ваш файл откроется в Acrobat, вы должны увидеть его окончательный размер 6×9 без отметок. Затем вам нужно будет настроить поля страницы, выбрав Инструменты> Печатная продукция> Установить поля страницы. Выберите TrimBox в разделе «Применить к» и введите.25 в верхних, нижних, левых и правых полях. Нажмите OK, и вы должны увидеть поле с указаниями, показывающее введенные вами размеры. Если нет, выберите «Инструменты»> «Печатная продукция»> «Предварительный просмотр» и щелкните поля «Показать обложку», «Обрезать» и «Обрезать» под «Показать». Затем нажмите «Добавить метки принтера», затем щелкните поле рядом с метками обрезки, выберите стиль по умолчанию и 0,25 для толщины линии, нажмите «ОК». Вы увидите окно с сообщением об ошибке, в котором говорится, что метки обрезки могут перекрывать изображение, это нормально, продолжайте. Теперь вы должны увидеть метки обрезки за пределами направляющих для TrimBox.Сохраните ваш файл.
Теперь ваш PDF-файл с высоким разрешением готов к отправке в типографию. Если в вашем файле есть какие-либо проблемы, изменения или исправления, их нужно будет корректировать вам, а не отделу допечатной подготовки. Это связано с тем, что любой текст, который у вас есть в вашем файле, будет недоступен для редактирования, если вы не отправите шрифты вместе с вашей работой. Если отдел допечатной подготовки попытается отредактировать ваш файл, текст может переформатироваться, если у них нет того шрифта, который вы использовали. Кроме того, любые изменения необходимо будет вносить в Photoshop, поскольку весь файл представляет собой растровое изображение.
Если в вашем файле есть какие-либо проблемы, изменения или исправления, их нужно будет корректировать вам, а не отделу допечатной подготовки. Это связано с тем, что любой текст, который у вас есть в вашем файле, будет недоступен для редактирования, если вы не отправите шрифты вместе с вашей работой. Если отдел допечатной подготовки попытается отредактировать ваш файл, текст может переформатироваться, если у них нет того шрифта, который вы использовали. Кроме того, любые изменения необходимо будет вносить в Photoshop, поскольку весь файл представляет собой растровое изображение.
Хотите, чтобы на ваш почтовый ящик отправлялись еще полезные статьи на тему печати? Подпишитесь на нашу рассылку и получайте наши статьи со статьями раз в две недели каждый вторник и четверг.
Руководство по основам печати в Photoshop
Printivity известен на всей территории США своим превосходным качеством печати и быстрым выполнением всех проектов печати. Тем не менее, мы не сможем сделать это без вас — клиента Printivity. Если вы отправляете файлы, которые правильно отформатированы и соответствуют нашим требованиям к дизайну, это позволяет нам уложиться в запрошенные вами сроки и обеспечить высочайшее качество печати.Это особенно актуально для файлов печати Adobe Photoshop.
Тем не менее, мы не сможем сделать это без вас — клиента Printivity. Если вы отправляете файлы, которые правильно отформатированы и соответствуют нашим требованиям к дизайну, это позволяет нам уложиться в запрошенные вами сроки и обеспечить высочайшее качество печати.Это особенно актуально для файлов печати Adobe Photoshop.
Прежде чем мы начнем печатать ваши файлы печати Adobe Photoshop, нам нужно, чтобы они были готовы к печати. Это означает, что файлы спроектированы и отформатированы таким образом, чтобы мы могли запускать их через наши коммерческие печатные машины с высоким разрешением без необходимости вносить в них какие-либо изменения.
Многие неправильные элементы дизайна или форматирования могут помешать печати файла Photoshop. Например, поля могут быть недостаточно широкими.Метки обрезки могут быть размещены неправильно. Некоторые шрифты или изображения могут отсутствовать. Или разрешение не соответствует требованиям печати с высоким разрешением (всегда должно быть не менее 300 точек на дюйм при размере 100%).
Когда дело доходит до правильного дизайна и основ форматирования, три элемента выделяются среди всех остальных. Правильное владение этими основами необходимо для достижения наилучшего качества вашего проекта печати.
- Размер обрезки документа плюс обрезка. В США мы используем дюймы, а не миллиметры. Итак, начните с установки единиц измерения в дюймы. Затем установите ширину и высоту для размера вашей страницы плюс отступ за обрез. Растекание — это когда изображение или другой печатный элемент выходит за край обрезки, не оставляя белого поля. Документ с выходом за обрез необходимо распечатать на листе бумаги большего размера, а затем обрезать его до нужного размера. Стандартный размер без полей в полиграфической промышленности составляет 1/8 дюйма с каждой стороны страницы. Для файла печати Photoshop размером 8,5 x 11 дюймов размер обрезки должен составлять 8.75 дюймов x 11,25 дюйма.

- Очень высокое разрешение. Как уже упоминалось, минимальное разрешение файла печати Photoshop составляет 300 пикселей на дюйм (ppi). Однако, хотя этого достаточно для фотографий, это не обеспечивает хорошее разрешение для текста. Для более подробного и разборчивого текста лучше использовать 600 пикселей на дюйм. При использовании профессионального принтера лучшим выбором будет 1200 пикселей на дюйм. Разница в четкости между текстом 300 и 1200 пикселей на дюйм значительна.
- Цветовой режим: CMYK. CMYK обозначает голубой, пурпурный, желтый и ключевой (черный) и предназначен для печати на белой бумаге. Он считается субтрактивным режимом окрашивания, потому что он создает правильные оттенки путем вычитания из начальной яркости бумаги, чтобы составить окончательное целевое значение. Этот метод дает более точные цвета, чем другой популярный метод цвета RGB (красный, зеленый, синий). В Printivity мы просим всех наших клиентов присылать свои файлы для печати Photoshop в CMYK, потому что это тонер, который используют наши печатные машины.

Следующие шаги будут поможет вам создать готовый к печати файл для отправки на печать:
Создайте свой документЧтобы установить параметры для документа, выберите «дюймы» в раскрывающемся меню и введите желаемую ширину и высоту. Имейте в виду, что цифры будут зависеть от того, есть ли у вас дизайн под обрез. Затем выберите разрешение не менее 300 пикселей на дюйм и CMYK для цветового режима. Помните, что чем выше разрешение, тем четче и четче текст.
Добавить направляющие для выпуска за обрез После проектирования с размерами без полей вставьте направляющие 0,125 ″ с каждой стороны страницы. Вы можете разместить направляющие, выбрав «Просмотр»> «Линейки», затем щелкнув линейки и перетащив направляющие за края. Вы также можете разместить направляющие выпуска за обрез, выбрав «Просмотр»> «Новая направляющая» и вставив две вертикальные и горизонтальные направляющие, каждая на расстоянии 1,25 дюйма от края страницы.
Используйте слой Photoshop, чтобы разместить изображения и текст на странице.Помните, что любые фотографии или изображения, выходящие за рамки установленных вами требований по обрезке, будут обрезаны после печати. Весь текст будет отображаться как растровое изображение, которое представляет собой сетку отдельных пикселей, которые вместе создают изображение, объединяющее все стили слоя. Чем меньше количество пикселей на дюйм, тем более размытым будет выглядеть текст. Для достижения наилучших результатов при использовании файлов печати Photoshop используйте черный текст.
Сохраните файл Коммерческие печатные машины лучше всего работают с файлами PDF с высоким разрешением.Мы рекомендуем всегда сохранять распечатанный документ Photoshop в формате PDF. На всякий случай сохраните его как многослойный файл .psd на случай, если вам потребуется внести какие-либо изменения. Затем выберите «Сохранить как», чтобы сохранить его в формате «Печать высокого качества».
Вот несколько дополнительных методов для своевременной и эффективной подготовки файла печати Photoshop к отправке на принтер.
Чтобы сэкономить время и силы, трансформируйте изображения в их родном приложении.Например, размер, обрезка, поворот и сдвиг в Photoshop, который предлагает инструменты, позволяющие легко вносить эти и другие изменения изображения. Преобразование изображений в программах верстки страниц может быть сложным и трудоемким. Прежде чем импортировать изображения в программу макета страницы, сначала убедитесь, что они могут печатать из Photoshop.
Когда вы используете изображения Photoshop EPS для размещения изображений в программе макета страницы, не вставляйте частоту полутонового изображения в каждое изображение при использовании Photoshop. Вместо этого установите его в программе макета страницы или спросите свой принтер, будет ли он это делать.
изображений Photoshop, которые вы используете для печати, лучше всего сохранять как файлы TIFF, EPS, PSD или PDF в исходном формате. Printivity рекомендует отправлять файл в формате PDF, чтобы избежать проблем с преобразованием или версией, которые могут задержать ваш заказ.
Printivity рекомендует отправлять файл в формате PDF, чтобы избежать проблем с преобразованием или версией, которые могут задержать ваш заказ.
Ограничьте количество шрифтов в файле с помощью инструмента «Тип», поскольку для загрузки каждого шрифта требуется время, инструмент «Тип» поможет вам управлять шрифтом. Использование нескольких шрифтов сделает ваш документ более изысканным и профессиональным. Есть также множество руководств по Photoshop и наставников по Photoshop, которые помогут вам изучить основы.Мы в Printivity готовы помочь вам создать идеальный печатный проект. Если у вас возникли проблемы со смарт-объектами, стилями слоев, пером, кистью или другими основами при создании файла для печати Photoshop, свяжитесь с нашим отделом обслуживания клиентов по адресу [email protected]. Посетите нашу страницу часто задаваемых вопросов по дизайну, чтобы получить ответы на часто задаваемые вопросы, которые помогут вам лучше изучить Photoshop.
Подготовка файла фотошопа к коммерческой печати
Мы понимаем, что многие люди будут использовать Photoshop для создания документов для печати.
Наш стандартный взгляд на фотошоп таков, что он отлично подходит для редактирования фотографий. Если вы хотите разметить текст, используйте программу Desktop Publishing.
Однако, если Photoshop — единственная имеющаяся у вас программа, выполните следующие действия, чтобы обеспечить наилучшее качество изображения.
Во-первых — Не забудьте разрешить обрезку, если в документе есть изображения до краев. Увеличьте размер документа на 3 мм по всем 4 краям и разместите направляющие, чтобы обозначить край страницы, и постарайтесь сохранить все изображения с разрешением 300 dpi для печати.
Кроме того, не забудьте оставить поля 5 мм (безопасная зона) от края документа для всего, что вы хотите сохранить.
Во-вторых — Преобразуйте все текстовые слои в формы. Выберите текстовый слой, щелкните правой кнопкой мыши и выберите преобразовать в форму. Это сохраняет текст в виде кривых при экспорте в PDF, что помогает предотвратить пикселирование текста.
Наконец — Сохраните как PDF-файл Photoshop. Не выравнивайте документ и не конвертируйте его в JPEG, вы хотите сохранить документ как вектор, а не как плоское растровое изображение, или экспортируйте его как EPS
Не выравнивайте документ и не конвертируйте его в JPEG, вы хотите сохранить документ как вектор, а не как плоское растровое изображение, или экспортируйте его как EPS
Например, для создания визитных карточек размером 85 мм на 55 мм,
мы сначала создаем документ 91 мм на 61 мм, который на 3 мм больше с каждой стороны, чем готовый требуемый размер документа 85 мм на 55 мм.
Затем мы добавляем направляющие ко всем четырем сторонам, на расстоянии 3 мм от краев, чтобы обозначить край готовой страницы.
(это будут: верх 3 мм, правый 88 мм, нижний 58 мм и левый 3 мм)
(Белый — это область нашего документа, черная рамка — наш рабочий стол)
Затем мы добавляем направляющие ко всем четырем сторонам, на расстоянии 8 мм от краев готовой страницы, чтобы указать безопасную зону / поле 5 мм.
(это будут: верх 8 мм, правый 83 мм, нижний 53 мм и левый 8 мм). Мы рекомендуем 5 мм для визиток, 8 мм для A5 и 10 мм для A3.
Мы рекомендуем 5 мм для визиток, 8 мм для A5 и 10 мм для A3.
Мы добавили блоки в этот образец, чтобы помочь визуализировать области в демонстрационных целях.
В этом примере мы добавим картинку к фону, так как это изображение должно переходить к краям карты.
мы заставили графику переходить к краю области выпуска за обрез, которая является краем нашего документа, при этом запомнив
. что все, что проходит через направляющую края страницы, будет обрезано.
Теперь мы добавили простой текст. Мы гарантируем, что текст не выходит за рамки наших полей.
Когда мы довольны дизайном, мы можем «Сохранить как новый документ». Готовы преобразовать наш текст в пути,
, поскольку как только это будет сделано, мы не сможем изменить текст. Используя новый документ, мы выбираем текстовый слой,
щелкните правой кнопкой мыши и выберите преобразовать в форму, повторяя для остального текста слои.
После преобразования текста мы готовы отключить / удалить любые слои, которые мы не хотим печатать, и сохранить документ как «Photoshop PDF», готовый для коммерческой печати, или как файл Photoshop для печати.
Теперь он готов к загрузке для коммерческой печати.
Вот ссылка на шаблон Photoshop с обрезными метками и метками обрезки.
Как набросать текст в Photoshop, учебник
Есть 2 варианта контурных шрифтов. Первый — это эффект, при котором вы создаете контур шрифта, например обводку или фаску.
эффект контура. для Photoshop CC здесь
Второй тип контура предназначен для обеспечения качества, гибкости и производственной работы, он рассматривается в этом руководстве.
В тексте или шрифте в Photoshop замечательно то, что он вектор, как и все настоящие шрифты. Единственная проблема заключается в том, что когда вы хотите выполнить определенные типы трансформации, вам необходимо растрировать. Как только вы растрируете, это уже не текст, а растровое изображение, которое нельзя масштабировать без потери качества. Это руководство дает вам альтернативу растеризации, при которой вы сохраняете качество текста, несмотря ни на что. Это также то, что вы делаете, когда отправляете что-то на печать на некоторые принтеры, которые просят вас обрисовать шрифты перед печатью.
Как только вы растрируете, это уже не текст, а растровое изображение, которое нельзя масштабировать без потери качества. Это руководство дает вам альтернативу растеризации, при которой вы сохраняете качество текста, несмотря ни на что. Это также то, что вы делаете, когда отправляете что-то на печать на некоторые принтеры, которые просят вас обрисовать шрифты перед печатью.
Превращение текста в контур нестандартной формы (Боевой ангел Алита)
Давайте начнем с недавно сделанной фотографии модели / косплеера Джесси Прайдмор (косплей Раффлбатта). Я скомпоновал Джесси в роли боевого ангела Алиты в качестве фона. Мы собираемся добавить текст.
Шаг 1
Выберите тип инструмента. Вот выбор шрифта, который я использовал.
Шаг 2
Щелкните свой документ и начните вводить
Шаг 3
Давайте добавим вторую строку текста, вот выбор шрифта для этого.
Step 4
Здесь вы можете увидеть 2 фрагмента текста на странице, довольно простой материал.
Шаг 5
Вот панель слоев, вы можете увидеть, как она выглядит. Щелкните один из типов слоев на панели, чтобы выбрать его.
Преобразование текста в векторный контур
Шаг 6
Щелкните правой кнопкой мыши текст на панели слоев. В меню выберите «Преобразовать в форму».
Шаг 7
Повторите для второго слоя типа.Вы заметите, что панель слоев теперь отображает текстовые слои как слои-фигуры. Вы не потеряли ни качества, ни резкости, ни определения краев и преобразовали шрифт в слои-фигуры.
Преобразование текста в Photoshop
Шаг 8
Выбрав текстовый слой на панели «Слои», нажмите Cmd / Ctrl + T
. Это переведет вас в режим свободного преобразования, и вы увидите рамку каркаса вокруг текст (это называется ограничивающей рамкой).
Щелкните правой кнопкой мыши внутри поля, чтобы увидеть все параметры. Большинство этих параметров недоступны для обычных текстовых слоев.
Большинство этих параметров недоступны для обычных текстовых слоев.
Выберите искажение.
Шаг 9
Перетащите каждый из углов ограничительной рамки, чтобы изменить форму текста на странице.
Шаг 10
Выберите другой текстовый слой и нажмите cmd / ctrl + T
Шаг 11
Щелкните правой кнопкой мыши для параметров и выберите Искажение
Шаг 12
Перетащите углы, чтобы изменить форма текстового блока.(Совет: вы можете перетаскивать каждый угол, удерживая нажатой клавишу Control, в режиме свободного преобразования, не щелкая правой кнопкой мыши и не выбирая «Искажение»).
Изменение цвета заливки текста.
Step 13
Вы также можете изменить цвет заливки текста в любое время, а также добавить обводку, если хотите, потому что теперь это векторная фигура.
Выберите типовой слой на панели слоев
Шаг 14
Выберите инструмент прямого выбора (он отличается от инструмента перемещения)
Шаг 15
Перейдите в верхнюю часть панели параметров инструмента и щелкните в поле «Заполнить».
Шаг 16
Выберите новый цвет (или узор, или градиент, если хотите). Мы сохраняем его красивым и чистым и выбираем черный в качестве цвета, щелкая образец черного цвета. Обратите внимание, что шрифт меняет цвет, когда вы выбираете новый цвет.
Шаг 17
Повторите для второго слоя типа.
Дополнительные слова
Как видите, у нас есть большая гибкость с выделенным текстом, и он сохраняет его качество независимо от того, сколько раз вы его уменьшаете, увеличиваете или изменяете.Поскольку это настоящий вектор, вы можете масштабировать его до любого размера, и он по-прежнему будет выглядеть красиво и четко.
Спасибо за просмотр учебного курса PhotoshopCAFE на этой неделе. Не забудьте ознакомиться со всеми другими уроками здесь, в PhotoshopCAFE. У нас есть много оригинальных руководств (здесь нет перепечаток!). Также посетите наши Instagram, Twitter, Facebook и Youtube (photoshopCAFE)
До встречи в CAFE
Colin
Присоединяйтесь к нам и получите бесплатный супергид и другие вкусности!
.






 На этой палитре вы можете изменять следующее параметры: (Внимание! Символы, которые будете изменять нужно выделить):
На этой палитре вы можете изменять следующее параметры: (Внимание! Символы, которые будете изменять нужно выделить): Теперь можно ввести текст.
Теперь можно ввести текст. Для этого просто создайте текстовый слой или выберите ранее созданный и перейдите на Layer (Слой) > Type (Текст)> Преобразовать в Shape (Преобразовать в фигуру). Этот инструмент преобразует текст в Vector Layer Mask (векторную маску слоя) и его можно редактировать, как любую другую векторную форму. Вы также можете создать рабочий контур, зайдя в меню Layer (Слой) > Type (Текст)> Convert Work Path (Преобразовать в рабочий контур). Контур можно редактировать просто перетягивая опорные точки, создавая таким образом новое начертание выбранных символов.
Для этого просто создайте текстовый слой или выберите ранее созданный и перейдите на Layer (Слой) > Type (Текст)> Преобразовать в Shape (Преобразовать в фигуру). Этот инструмент преобразует текст в Vector Layer Mask (векторную маску слоя) и его можно редактировать, как любую другую векторную форму. Вы также можете создать рабочий контур, зайдя в меню Layer (Слой) > Type (Текст)> Convert Work Path (Преобразовать в рабочий контур). Контур можно редактировать просто перетягивая опорные точки, создавая таким образом новое начертание выбранных символов. Это выделение в форме текста можно легко заполнить цветом, градиентом, узором или использовать как маску слоя. Созданный таким образом текст невозможно форматировать – это растровое изображение. Ниже пример использования Horizontal Type Mask (Горизонтальный текст-маска) чтобы создать маску слоя на картине.
Это выделение в форме текста можно легко заполнить цветом, градиентом, узором или использовать как маску слоя. Созданный таким образом текст невозможно форматировать – это растровое изображение. Ниже пример использования Horizontal Type Mask (Горизонтальный текст-маска) чтобы создать маску слоя на картине.
 Выберите более точное отслеживание (отрицательное число), чтобы добавить удар и срочность для ваших заголовков.
Выберите более точное отслеживание (отрицательное число), чтобы добавить удар и срочность для ваших заголовков.
 Или откройте картинку, к которой хотите добавить подпись.
Или откройте картинку, к которой хотите добавить подпись.
 Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
 Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.

 ..
.. 25 дюймов для .125, результирующая область представляет собой зону безопасности, где можно безопасно разместить вашу конструкцию, исключив возможность ее обрезания.
25 дюймов для .125, результирующая область представляет собой зону безопасности, где можно безопасно разместить вашу конструкцию, исключив возможность ее обрезания. Решение использовать PhotoShop, скорее всего, приведет к пиксельным изображениям низкого качества, если не будет выполнено даже малейшее отклонение от этих минимальных требований. По этим причинам мы не рекомендуем его для печати.
Решение использовать PhotoShop, скорее всего, приведет к пиксельным изображениям низкого качества, если не будет выполнено даже малейшее отклонение от этих минимальных требований. По этим причинам мы не рекомендуем его для печати.


Станьте первым комментатором