Как сделать текст в Фотошопе?
Как сделать текст в Фотошопе?
ДА! Этот урок будет посвящен тексту в Фотошопе. Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл – Открыть». И выбираем у себя на компьютере изображение.
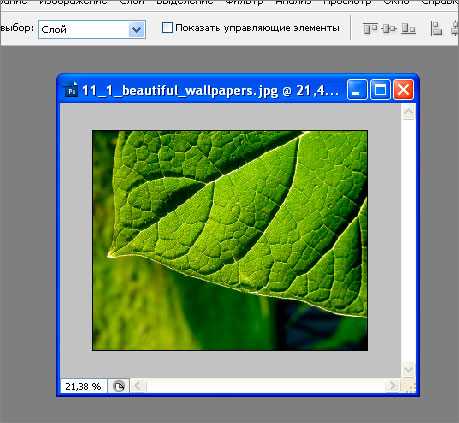
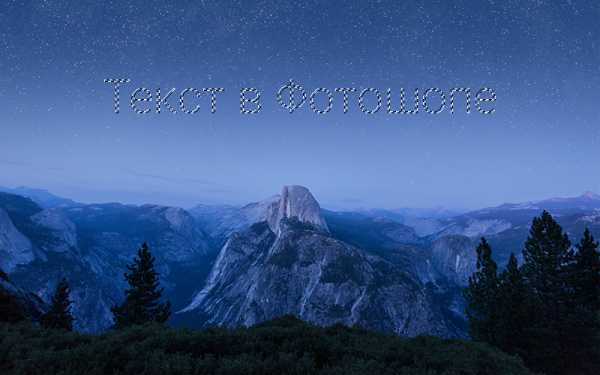
Вот такое изображение открыл я:

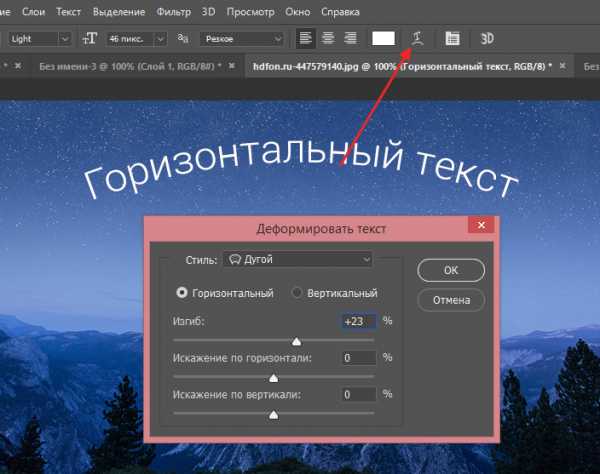
Ну а теперь выбираем инструмент «Горизонтальный текст».
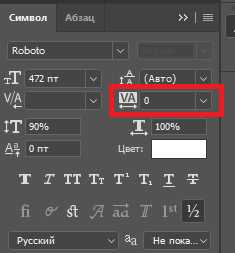
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
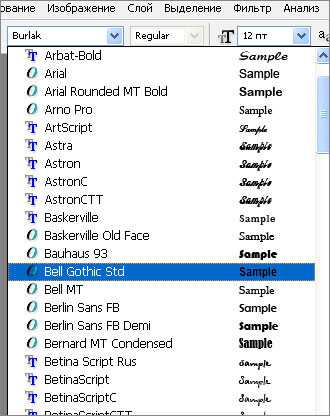
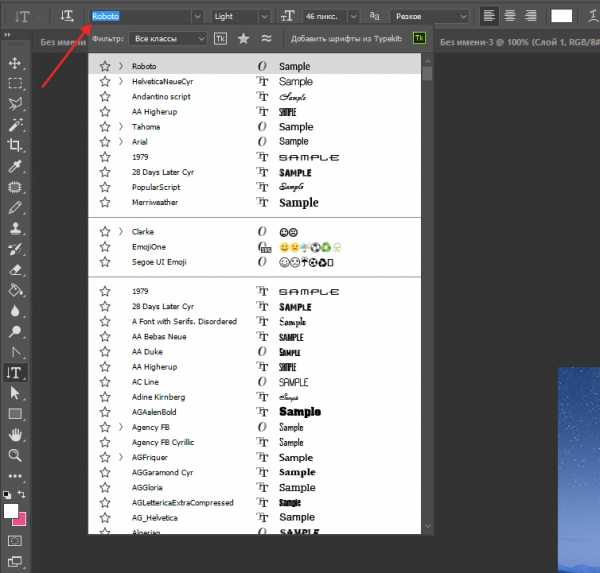
Выбираем из списка шрифт, который нам нравится:

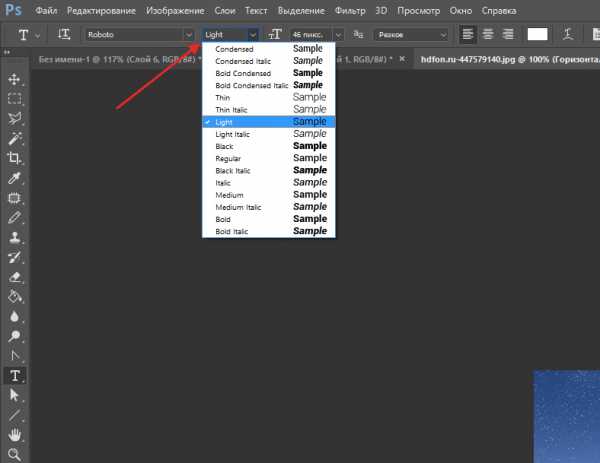
Потом нужно установить размер:
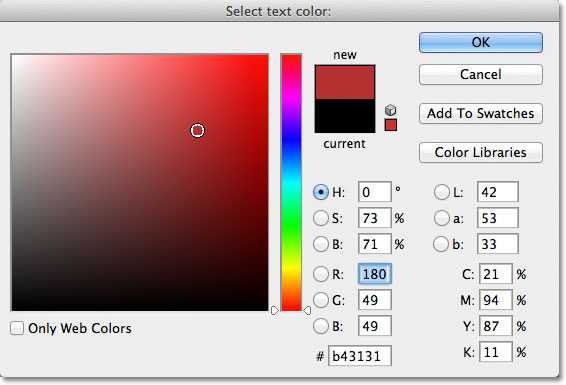
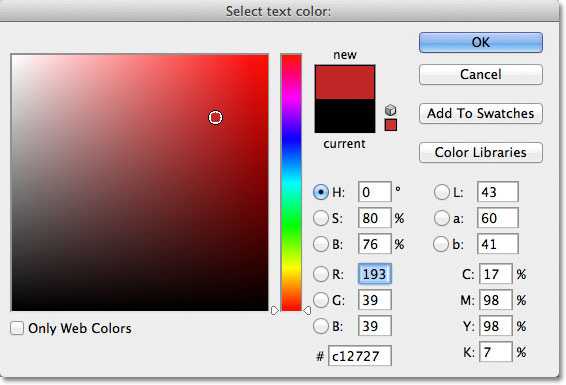
И цвет:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
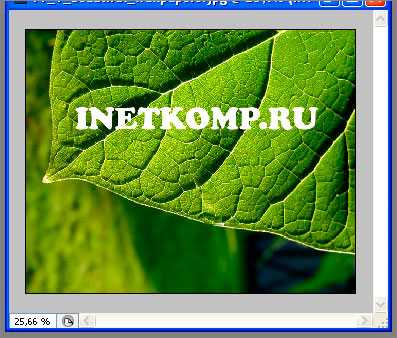
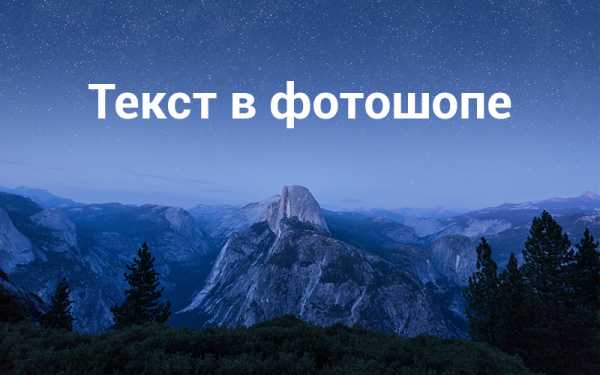
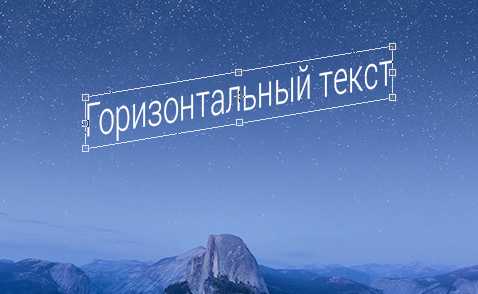
Пишем текст, потом выбираем инструмент «Перемещение» и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:

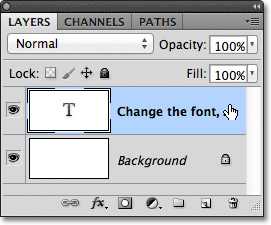
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
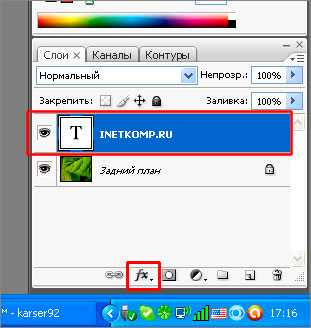
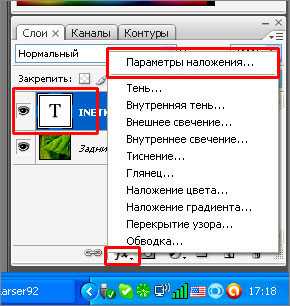
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.

Нажимаем на нее и в появившемся списке выбираем «Параметры наложения».

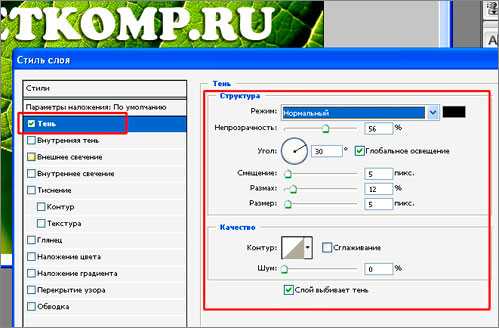
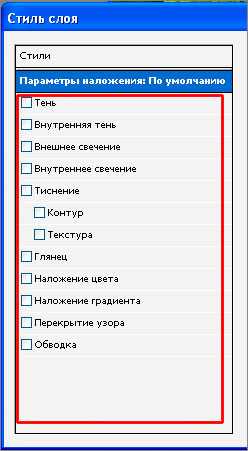
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень» мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.

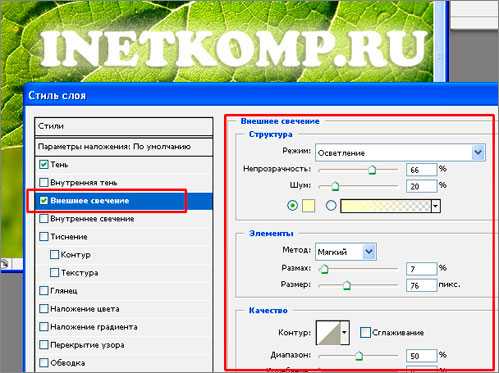
Таким же образом придаем тексту любой другой эффект. Я применю эффекты

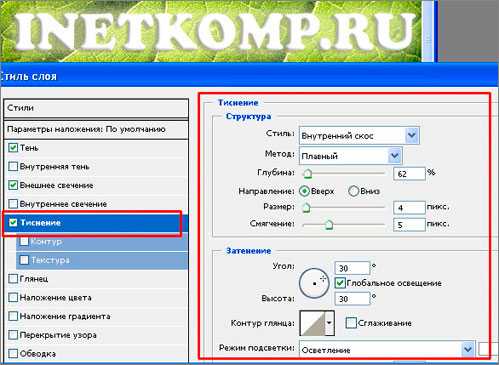
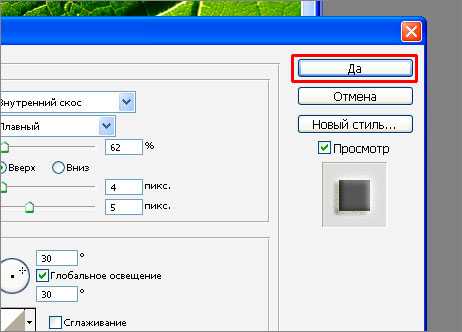
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.

У каждого стиля свои параметры – глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.

После того как все настроено нажимаем «Да».

Вот такой вот результат на данный момент у меня:

Ну вот, не плохо! Давайте еще сделаем отражение текста. Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
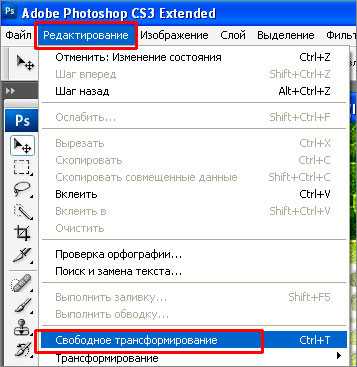
Далее нам нужно включить «Свободное трансформирование». Заходим в меню «Редактирование» и в выпадающем списке выбираем «Свободное трансформирование».

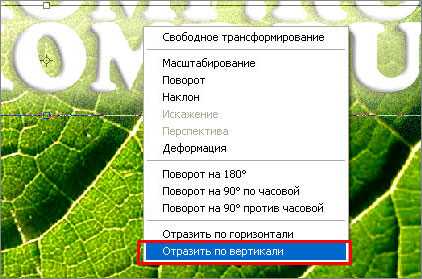
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали».

Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
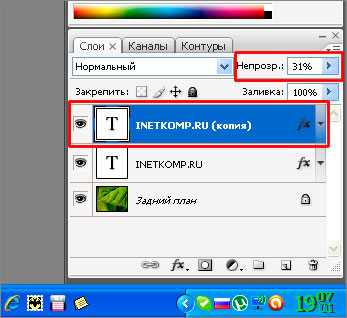
Остался один штрих – нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30.

У меня вот так:
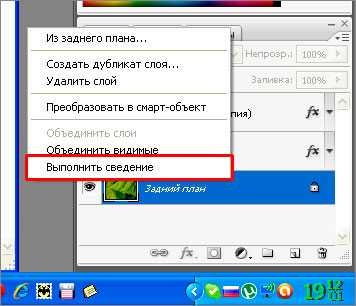
Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение».

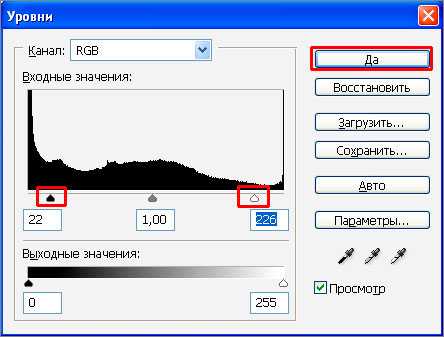
И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение – Коррекция — Уровни».
В появившемся окне левый ползунок слегка переместим вправо, а правый – влево. После настройки нажимаем «Да».

Вот, что в итоге у меня получилось:

Вот они основы работы с текстом в Фотошопе. Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
Следующий урок: Инструменты выделения в Фотошопе

Интересные статьи по теме:
www.inetkomp.ru
ввод текста строкой / Фотошоп-мастер
Говорят, что картина стоит тысячи слов, однако иногда одной картины может быть недостаточно. Часто нам нужно добавить к изображению слово, фразу или заголовок, чтобы помочь донести определенное сообщение. Или, возможно, мы создаем веб страницу, и нам нужен текст для заголовков, баннеров или кнопок. Или мы просто хотим создать крутой текстовый эффект. Как графический редактор изображений Photoshop, возможно, не та программа, которую вы захотите использовать, чтобы написать роман или обновить резюме (особенно, если с сочинением не всё гладко). Тем не менее, и эта программа имеет много возможностей работы с текстом, так же как программы Illustrator и InDesign, и в состоянии добавить простые и стильные тексты к вашим изображениям и дизайнам. В этом уроке мы рассмотрим основы работы с текстом в программе Photoshop.
Существует два основных типа ввода текста, который мы можем добавлять в программе Photoshop – текст строкой и текст в область. Наиболее часто используют ввод текста строкой, который мы рассмотрим в этом уроке. В следующем уроке мы рассмотрим разницу между двумя типами ввода текстами и научимся добавлять текст в область.
Инструмент «Горизонтальный текст»
Всякий как раз как мы захотим добавить текст в документ, мы будем использовать инструмент «Горизонтальный текст» (Type Tool), который находится на панели инструментов в левой части экрана. Значок данного инструмента похож на заглавную букву «Т». Вы также можете выбрать инструмент «Горизонтальный текст», нажав на клавишу Т.
Выбираем на панели инструментов «Горизонтальный текст»
После выбора инструмента «Горизонтальный текст» курсор мышки примет I-образную форму (так называемая форма «двутавровой балки»). Я увеличил для наглядности вид курсора:
Курсор мышки I-образной формы после выбора инструмента «Горизонтальный текст»
Выбираем шрифт
Как только вы выбрали инструмент «Горизонтальный текст», на панели настроек в верхней части экрана появятся опции для данного инструмента, включая выбор шрифта, выбор стиля начертания и размера шрифта:
Слева направо – опции «Шрифт», «Начертание» и «Размер шрифта»
Чтобы просмотреть полный перечень доступных шрифтов, кликните по маленькому треугольнику справа от окошка выбора шрифта:
Кликаем по треугольнику справа от окошка выбора шрифта
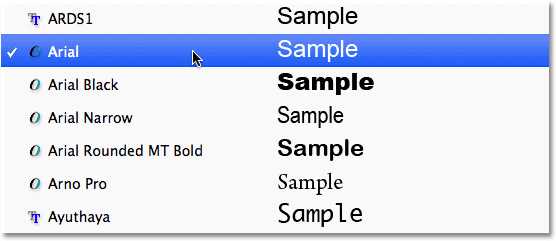
В результате откроется список всех доступных шрифтов, из которых вы можете выбрать нужный. Названия шрифтов в списке будут зависеть от того, какие шрифты в настоящее время установлены в вашей системе:
Программа Photoshop отобразит все шрифты, которые установлены на вашем компьютере
Изменяем размер предварительного просмотра шрифта
Если вы работаете в версии Photoshop CS2 или более поздней версии, то в программе отражается не только название каждого шрифта, но и также предварительный просмотр написания шрифта (с использованием слова «Sample» (Образец) справа от названия шрифта):
В версии Photoshop CS2 или более поздней версии кроме названия шрифта отражается предварительный просмотр шрифта
Мы можем изменить размер предварительного просмотра шрифта, перейдя в раздел «Установки». На компьютере типа PC перейдите в раздел “Редактирование» (Edit) в строке меню в верхней части экрана, выберите пункт «Установки» (Preferences) и затем выберите «Текст» (Type). На компьютере типа Mac перейдите в раздел меню «Фотошоп» (Photoshop), выберите «Установки» (Preferences) и далее «Текст» (Type). В результате откроется диалоговое окно с настройками текста.
Последний параметр в списке — «Размер просматриваемого шрифта» (Font Preview Size). По умолчанию, он установлен на «Средний» (Medium). Вы можете кликнуть по слову «Средний» и выбрать другое значение размера из списка. Я выберу размер «Чрезвычайно большой» (Extra Large):
Опция «Размер просматриваемого шрифта» задает размер предварительного просмотра шрифта на панели настроек
Нажмите ОК, чтобы закрыть диалоговое окно «Установки», и теперь, если мы вернёмся к списку шрифтов на панели настроек, то увидим, что размер их образцов при предварительном просмотре увеличился. Больший размер образцов шрифта облегчает предварительный просмотр, но и также занимает больше места на экране. Что касается меня, я предпочитаю работать при размере образцов «Средний», вы, в свою очередь, можете установить любой размер, вернувшись обратно в раздел «Установки».

Большие размеры образцов шрифтов легче рассмотреть, но при этом они занимает больше места на экране, чем маленькие миниатюры
Выбираем стиль шрифта (начертание)
После выбора самого шрифта выберите стиль шрифта, кликнув по треугольнику справа от окошка «Стиль» (Style) (начертание):
Кликаем по треугольнику справа от окошка «Стиль»
Из появившегося списка выберите нужный стиль начертания (обычный (Regular), жирный (Bold), курсив (Italic), и т.д). Доступные варианты стиля написания будут зависеть от того, какой шрифт вы выберите, так как для некоторых шрифтов доступно больше стилей написания, чем для других:
Выберите стиль для шрифта из списка
Устанавливаем размер шрифта
Выберите размер для вашего шрифта, кликнув по треугольнику справа от окошка «Размер» (Size):
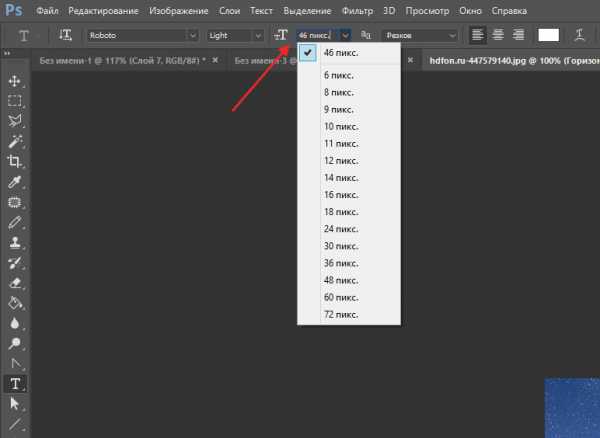
Кликаем по треугольнику справа от окошка выбора размера шрифта
В результате откроется перечень наиболее часто используемых размеров для шрифтов от 6 до 72 пт (pt):
В программе легко можно выбрать нужный размер шрифта из предложенных образцов
Если ни один из предлагаемых размеров не подходит для вашего шрифта, вы можете вручную ввести нужное значение в окошко ввода данных параметра «Размер». Просто кликните по значению, выделите его курсором, впечатайте новой размер и нажмите клавишу Enter (Win) / Return (Mac) для подтверждения. Я вручную изменил размер шрифта на 120 пт для примера (не переживайте, если вы забудете добавить слово «пт» (pt) в конце значения – программа добавит его автоматически, когда вы нажмете клавишу Enter / Return)
Впечатайте нужное значение размера шрифта прямо в окошко ввода данных, если не один из предложенных образцов размера не подходит
Выбираем цвет текста
На панели настроек также можно выбрать цвет для нашего текста. Значок образца цвета находится ближе к правому концу панели. По умолчанию, цвет шрифта установлен на черный. Чтобы изменить цвет, кликните по образцу:
Кликните по образцу цвета, чтобы изменить цвет текста
Программа тотчас откроет Палитру цветов, где вы сможете выбрать другой цвет для текста. В моем случае, я оставлю шрифта черным, поэтому я просто нажму на кнопку «Отмена» (Cancel), чтобы закрыть Палитру цветов. Если вы все-таки выбрали для текста новой цвет, нажмите ОК для выхода из Палитры цветов:

С помощью Палитры цветов можно выбрать для текста новый цвет
Добавляем текст в документ
Как я уже упоминал в начале урока, существует два типа текста, которые можно добавить в документ в программе Photoshop. Мы можем добавить текст строкой и текст в область. Разница заключается в том, что первый тип текста обычно используется для добавления небольшого количества текстовых символов в документ (одна буква или слово, или заголовок), в то время как второй тип шрифта применяется для добавления текста внутрь предварительно заданной области. В данном уроке мы рассмотрим ввод текста строкой, потому что он наиболее простой из двух типов ввода текста и наиболее часто используемый.
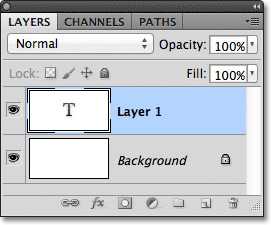
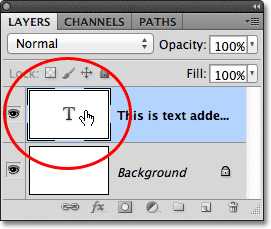
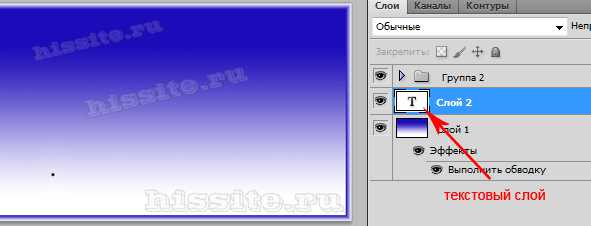
Для того чтобы добавить текст строкой, выберите инструмент «Горизонтальный текст» (Type Tool) и кликните курсором в том месте, где вы хотите начать печатать. Появление мерцающего курсора будет свидетельствовать о том, что можно начинать печатать. Помимо этого, как только вы кликните в документе кнопкой мышки, на панели слоев появится новый текстовый слой, миниатюра которого будет иметь заглавную букву Т. Всякий раз, как мы будем добавлять к документу текст, он будет размещаться на отдельном текстовом слое. Изначально программа даст обобщенное название новому текстовому слою, такое как «Слой 1» (Layer 1), но как только мы добавим наш текст, название текстового слоя изменится, что мы и увидим в дальнейшем:

На панели слоев текст разместится на специальном текстовом слое
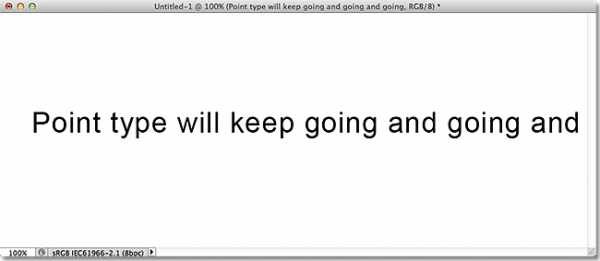
После того как вы выберите инструмент «Горизонтальный текст» и кликните кнопкой мышки, чтобы появился мерцающий курсор, вы можете начинать печатать. В моем случае, я добавил в документ короткое предложение:
Просто кликните в поле документа курсором и далее добавьте текст
Перемещаем текст по мере его печати
Если вы осознали, что вам необходимо переместить текст, который вы печатаете, вы легко сможете это сделать без необходимости отменять действие и начинать всё сначала. Просто переместите курсор мышки в сторону от текста, пока он не примет форму значка инструмента «Горизонтальный текст». Щелкните кнопкой мышки и, удерживая ее нажатой, переместите текст на новую позицию, продолжив печатать далее:
Переместите курсор мышки в сторону от текста, чтобы он временно принял форму значка инструмента «Горизонтальный текст», затем кликните кнопкой мышки и переместите текст на новое место
Подтверждаем текст
Для подтверждения набора текста, когда вы закончите печатать, кликните по галочке на панели настроек:
Кликните по галочке на панели настроек, чтобы подтвердить набор текста
Если у вас клавиатура с цифровой клавишной панелью, вы можете подвердить ввод текста, нажав клавишу Enter на цифровой клавиатуре (обычно в правом нижнем углу). Или если у вас на клавиатуре нет цифровой клавишной панели, вы можете нажать сочетание клавиш Ctrl+Enter (Win) / Command+Return (Mac) для подтверждения ввода текста.
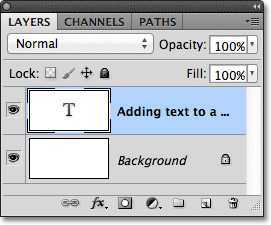
Как только вы подтвердите ввод текста, программа Photoshop переименует текстовой слой, используя в качестве нового названия первую часть вашего текста. Иногда это может быть очень полезно, если мы добавляем несколько текстовых слоев в наш документ:

Программа даст новое название текстовому слою исходя из первой части вашего текста
Добавляем перенос строки
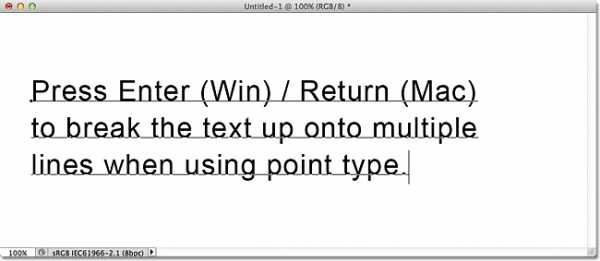
Вы могли бы подумать, что для подтверждения набора текста, достаточно нажать клавишу Enter (Win) / Return (Mac), однако в действительности это не работает, поскольку вместо подтверждения набора, вы просто добавите к тексту перенос строки, и сможете печатать на новой строке далее.
Нажмите Enter (Win) / Return (Mac), чтобы добавить перенос строки и продолжить печатать
И снова, когда вы закончите печатать, подтвердите ввод текста, либо кликнув по галочке на панели настроек, либо нажав клавишу Enter цифровой клавишной панели, либо нажав сочетание клавиш Ctrl+Enter (Win) / Command+Return (Mac).
Отменяем или удаляем текст
Если вы еще не подтвердили ввод текста и просто хотите отменить его, нажмите на клавиатуре клавишу Esc. Это действие очистит текст, который вы печатали, и удалит текстовый слой, который был добавлен программой на панель слоев. Если вам требуется удалить текст, ввод которого вы уже подтвердили, кликните по текстовому слою на панели слоев и переместите его на значок мусорной корзины:
Текстовые слои можно удалить, переместив их на значок мусорной корзины
Опции выравнивания текста
Также на панели настроек расположены три опции выравнивания текста – по левому краю, по центру и по правому краю. По умолчанию, выбрана опция «Выравнивание по левому краю» (Left Align Text). Это означает, что по мере печати текста, он будет добавляться справа от точки ввода (от начального положения курсора). После выбора опции «Выравнивание по правому краю» (Right Align Text) текст будет добавляться с левой стороны от начальной точки ввода, тогда как опция «Выравнивание по центру» (Center Text) позволит растянуть текст равномерно в оба направления от начального положения курсора. Лучше, конечно, удостовериться, что вы выбрали верный параметр выравнивания текста перед началом его ввода, но даже когда текст уже добавлен, вы можете вернуться назад и изменить выравнивание текста. Для этого сначала нужно выбрать текстовый слой на панели слоев и далее, активировав инструмент «Горизонтальный текст» (Type Tool), просто выбрать другой параметр выравнивания на панели настроек:
Слева направо – опции «Выравнивание по левому краю», «Выравнивание по центру» и «Выравнивание по правому краю»
Далее мы изучим, как выбирать и редактировать текст, после того как он добавлен в документ!
Выбираем и редактируем текст
Мы можем с легкостью внести изменения в наш текст в любой момент в программе Photoshop, так же как мы могли бы это сделать в текстовом редакторе. Для примера я добавил текст, в котором есть пара очевидных ошибок.
Текст, которыйтребуетредактирования
В первом слове «speling» должно быть две буквы L. Для того чтобы это исправить, я сначала удостоверюсь, что выбран инструмент «Горизонтальный текст» (Type Tool), далее я перемещу курсор мышки на слово и установлю его так, чтобы он оказался между буквами «e» и «l»:
Курсор ввода текста должен находиться между буквами «e» и «l«
После установки маркера вставки между буквами, все, что мне остается – это нажать букву «l» на клавиатуре, чтобы добавить ее в слово:
Перваяошибкаисправлена
Если вы установите курсор не там, где вам нужно, воспользуйтесь клавишами со стрелками, чтобы передвинуть маркер влево или вправо по тексту.
Второе слово в моем тексте, которое написано с ошибкой — «mystakes». Вместо буквы «y» должна быть буква «i». Выбрав инструмент «Текст», я установлю курсор между буквами «m» и «y», и, удерживая нажатой кнопку мышки, выделю букву «y»:
Протяните курсор мышки, чтобы выделить отдельные буквы
Выделив ошибочную букву, я нажму на клавиатуре клавишу с буквой «i», чтобы произвести замену:
Вторая ошибка также исправлена
Мы с вами рассмотрели, как выделить отдельную букву, кликнув по ней кнопкой мышки и протянув курсор. Для того чтобы выделить целое слово, кликать кнопкой мышки и протягивать курсор не требуется. Просто дважды кликните кнопкой мышки по слову при выбранном инструменте «Горизонтальный текст» (Type Tool), и слово тотчас выделится. После чего вы сможете его удалить, нажав клавишу Backspace (Win) / Delete (Mac), или заменить на новое слово, напечатав последнее:
Дважды кликните кнопкой мышки для выделения целого слова
Для выделения целой строчки текста, трижды кликните кнопкой мышки где-нибудь в тексте при выбранном инструменте «Горизонтальный текст»:
Трижды кликните кнопкой мышки для выделения строчки текста
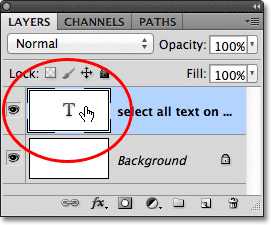
Если у вас несколько строчек текста, размещенных на одном текстовом слое, вы можете быстро выделить все, дважды кликнув по миниатюре текстового слоя на панели слоев:

Дважды кликните по миниатюре текстового слоя на панели слоев для выделения всего текста одновременно
В результате выделится весь текст, размещенный на слое:
Весь текст, размещенный на текстовом слое, выделен за раз
Изменяем шрифт, его стиль и размер
Мы также можем с легкостью в любой момент изменить сам шрифт, стиль или размер шрифта, и нам не требуется для этого выделять текст. В моем случае, у добавленного текста был шрифт Arial, стиль «Обычный», размер 48 пт (pt):
У добавленного текста изначально были установлены шрифт, стиль начертания и размер
Убедитесь, что выбран инструмент «Горизонтальный текст» (Type Tool), затем на панели слоев выделите текстовый слой:

Для того чтобы изменить шрифт, стиль или размер, выделите сам текстовый слой
Выбрав текстовый слой, перейдите на панель настроек и внесите необходимые изменения. Я изменю шрифт на Futura, стиль на Средний (Medium) и размер на 36 pt:
Изменяем шрифт, стиль и/или размер на панели настроек
Программа немедленно изменит текст в соответствии с новыми параметрами:
Вы можете в любой момент изменить шрифт, стиль начертания или размер
Изменяем цвет текста
Мы можем с легкостью изменить цвет нашего теста. И снова убедитесь, что выбран инструмент «Горизонтальный текст» и на панели слоев активен текстовый слой. Далее, кликните по образцу цвета на панели настроек:
Выбрав инструмент «Горизонтальный текст» и активировав текстовый слой, кликните по образцу цвета на панели настроек
Программа откроет Палитру цветов, где мы сможем выбрать новый цвет. Я выберу красный:

Выберите новый цвет в Палитре цветов
Нажмите ОК, когда вы выберете цвет, чтобы закрыть Палитру цветов, и текст тотчас изменит свой цвет на новый:
Цвет текста изменится с черного на красный
Если вы хотите изменить цвет отдельной буквы или слова, выделите эту букву или слово с помощью инструмента «Горизонтальный текст»
Выделите слово перед выбором нового цвета
Затем, опять кликните по образцу цвета на панели настроек, чтобы открыть палитру цветов и выберите нужный цвет. Нажмите ОК для закрытия палитры цветов, после того как вы выберете цвет, и программа немедленно изменит цвет текста, который вы выделили:
Только у выделенного слова появится новый цвет
И вот мы закончили изучать основы работы с текстом в программе Photoshop! В этом уроке мы рассмотрели, как добавлять простой короткий текст с помощью ввода текста строкой. В следующих уроках мы научимся добавлять текст большего объема внутрь заранее заданной области с помощью ввода текста в область и рассмотрим дополнительные параметры, которые доступны на панели абзацев и на панели символов!
Автор: Steve Patterson
photoshop-master.ru
ввод текста в область / Фотошоп-мастер
В прошлом уроке мы рассмотрели основы работы с инструментом «Текст» в программе Фотошоп. Я уже упоминал, что в программе существует два способа ввода текста – ввод строкой и в область. В прошлом уроке мы изучили ввод текста строкой. В этом уроке, мы рассмотрим ввод текста в область, что позволит с легкостью вводить большие объемы текста нескольким строками в заранее выбранную область.
Как мы уже с Вами изучили, для того чтобы добавить текст в документ любым из двух способов, мы применяем инструмент «Горизонтальный текст» (Type Tool), который находится на панели инструментов. Мы также можем выбрать данный инструмент, нажав клавишу T:
Выбираем инструмент «Горизонтальный текст» на панели инструментов
Выбрав инструмент «Горизонтальный текст», далее мы задаем на панели настроек нужный шрифт с помощью опций шрифта:
Слева направо – опции «Шрифт», «Начертание» и «Размер»
Мы также можем выбрать для нашего текста любой цвет, кликнув по значку образца цвета на панели настроек. По умолчанию, цвет текста черный, но если мы кликнем по образцу цвета, откроется Палитра цветов, где мы сможем выбрать другой цвет, если захотим. В моем случае, я оставлю для текста черный цвет:
Кликните по значку образца цвета на панели настроек, чтобы выбрать для текста другой цвет
И, наконец, мы можем задать на панели настроек расположение текста с помощью параметров выравнивания текста – по левому краю, по центру или по правому краю. По умолчанию, выбран параметр «Выравнивание по левому краю» (Left Align Text):
Слева направо – опции выравнивания по левому краю, по центру и по правому краю
Ввод текста строкой
Разница между вводом текста строкой и в область заключается в том, что в первом случае программа просто добавляет текст в указанное место, куда мы кликнем курсором мышки при выбранном инструменте «Горизонтальный текст» (Type Tool). Данный способ наиболее популярен, поскольку в большинстве случаев нам нужно добавить несколько слов текста в одну строчку, и это наиболее удобно делать как раз при помощи ввода текста строкой.
При вводе текста строкой мы просто выбираем инструмент «Текст», кликаем курсором мышки в нужное место и начинаем печатать
До тех пор, пока мы вручную не ввели перенос строки при вводе текста строкой, весь наш текст будет добавлен единой строкой, и если мы продолжим печатать, даже выйдет за границы документа:

При вводе текста строкой слишком большой объем текста может даже выйти за пределы документа
Для того чтобы разбить текст на несколько строк, нам нужно вручную добавить перенос строки, нажав клавишу Enter (Win) / Return (Mac), что напоминает использование старинных печатных машинок:

Нажимаем клавишу Enter (Win) / Return (Mac),чтобы добавить перенос строки при вводе текста строкой
Ввод текста в область
Если мы будем использовать ввод текста строкой для добавления больших текстовых фрагментов, нам, возможно, станет неудобно работать. Хорошим решением будет воспользоваться вводом текста в область, потому что это позволит нам разместить текст в заранее заданной области, при этом переход на новую строку будет осуществляться автоматически по мере достижения края рамки
Печать в область не требует применения специальных инструментов. Мы используем тот же самый инструмент «Горизонтальный текст» (Type Tool), что и при вводе текста строкой. Разница заключается в том, как мы работаем данным инструментом. Для того чтобы добавить текст строкой, мы просто кликаем в нужном месте и начинаем печатать. Чтобы добавить текст в область, мы выбираем инструмент «Горизонтальный текст», и, удерживая кнопку мыши нажатой, растягиваем рамку для будущего ввода текста, почти таким же образом, как мы рисовали выделение инструментом «Прямоугольное выделение». Мы можем задать рамку квадратной формы, нажав и удержав нажатой клавишу Shift по мере перемещения курсора:

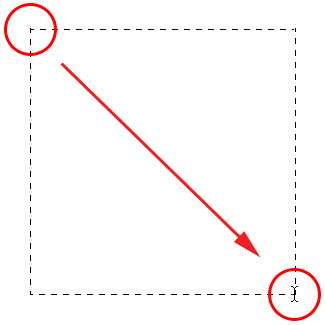
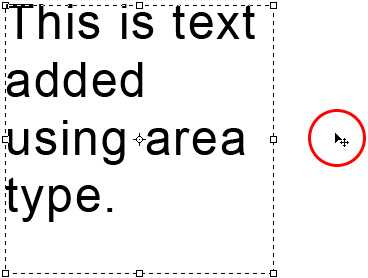
Для того чтобы добавить текст в область, выберите инструмент «Горизонтальный текст» и, удерживая кнопку мыши нажатой, растяните рамку для будущего ввода текста
Отпустите кнопку мышки, когда закончите перемещать курсор, и программа создаст рамку для будущего ввода текста, внешне похожую на рамку команды «Свободное трансформирование», имеющую маркеры (маленькие квадратики) для изменения размера, о чем мы поговорим далее:

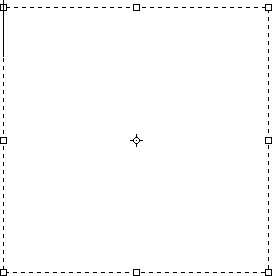
Когда вы отпустите кнопку мышки, программа создаст рамку для ввода текста
Как только вы нарисуете рамку, внутри нее, в левом верхнем углу, появится мерцающий курсор (при условии, что выбран параметр «Выравнивание по левому краю»). Для добавления текста, просто начните печатать:

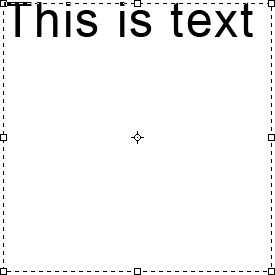
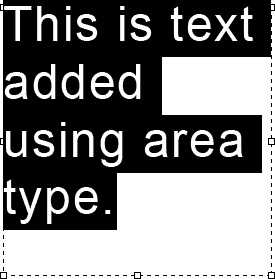
По умолчанию, текст начнет печататься в левом верхнем углу рамки
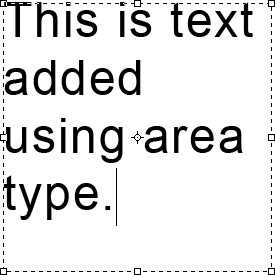
Как только вы достигнете края рамки, программа автоматически перенесет текст на следующую строчку. Самим вручную добавлять переносы строк необходимости нет:

При вводе текста в область программа автоматически переносит текст на следующую строчку
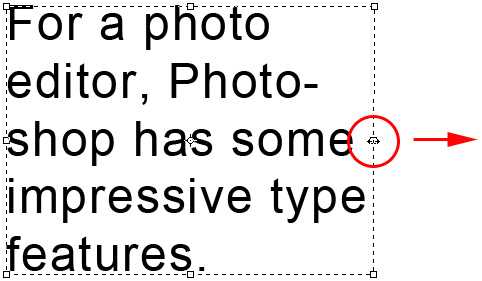
If you need to reposition the text box inside the document while you’re adding your text, move your mouse cursor anywhere outside of the text box. You’ll see the cursor change temporarily from the Type Tool’s «I-beam» into the Move Tool. Click and drag the text box to its new location, then continue typing:
Если вам нужно переместить рамку ввода текста внутри документа во время добавления текста, передвиньте курсор мыши за пределы рамки. Курсор временно изменит свой вид как при работе с инструментом «Перемещение» (Move Tool). Переместите рамку ввода текста на новое место, затем продолжите печатать:

Переместите курсор за пределы рамки, чтобы временно переключиться на инструмент «Перемещение»
Для того чтобы подтвердить ввод текста, кликните по галочке на панели настроек. Или если у вас есть цифровая клавишная панель, нажмите на ней клавишу Enter. Если у вас нет такой панели, вы можете нажать сочетание клавиш Ctrl+Enter (Win) / Command+Return (Mac). Однако помните, что простое нажатие обычной клавиши Enter на клавиатуре добавит перенос строки, также как и в случае с вводом текста строкой:
Нажатие на галочку на панели настроек – один из способов подтвердить ввод текста
После подтверждения ввода текста, рамка исчезнет, и останется только сам текст:

Рамка ввода текста видна только, когда мы добавляем или редактируем текст
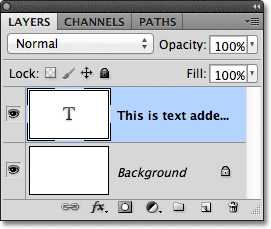
Как и в случае с вводом текста строкой, программа размещает область печати текста на отдельном слое и использует первую часть текста в качестве названия слоя:

Программа размещает текст на отдельном слое и при вводе текста строкой, и при вводе текста в область
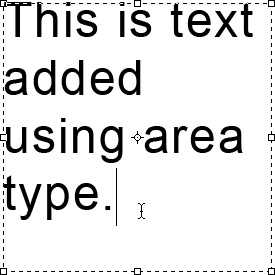
Для того чтобы снова отобразить рамку ввода текста, кликните где-нибудь внутри текста при выбранном инструменте «Горизонтальный текст» (Type Tool). В результате вы вернетесь в режим редактирования текста, и рамка снова появится:

Кликните где-нибудь внутри текста при выбранном инструменте «Горизонтальный текст», для того чтобы снова отобразить рамку ввода текста
Мы можем выделять текст внутри рамки так же, как мы делали это при вводе текста строкой. Для выделения отдельной буквы, кликните слева или справа от буквы при выбранном инструменте «Горизонтальный текст» и, удерживая кнопку мыши нажатой, протяните курсор, чтобы выделить букву:
Протяните курсор мышки, чтобы выделить отдельную букву
Для того чтобы быстро выделить целое слово, дважды кликните по нему:
Дважды кликните кнопкой мышки по слову, чтобы выделить его за раз
Для выделения всей строки в тексте, кликните три раза в любом месте этой строки:
Трижды кликните кнопкой мышки для выделения целой строчки текста
Для того чтобы выделить весь текст внутри рамки, дважды кликните по миниатюре текстового слоя на панели слоев:

Дважды кликните по миниатюре текстового слоя
Это действие позволит за раз выделить весь текст:

Весь текст внутри рамки теперь выделен
Выделив весь текст, я могу с легкостью заменить его другим текстом, просто напечатав нужный текст. И снова, по мере достижения края рамки, программа автоматически перенесет текст на новую строку:

Заменяемисходныйтекстновым
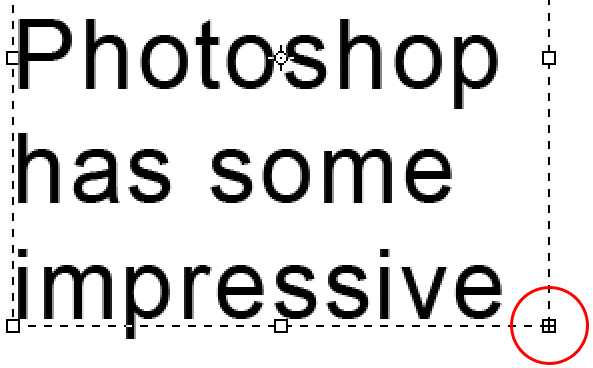
Обратите внимание, что не весь текст поместился у меня в границах моей рамки. Как нам об этом узнать? Как только текст превышает размеры рамки и выходит за ее границы, в нижнем правом углу рамки появляется символ переполнения (похожий на маленький плюсик внутри квадрата). Я увеличил изображение, чтобы его легче было рассмотреть:

Символ переполнения дает нам знак, что часть текста выходит за пределы рамки
Существует несколько способов, как решить эту проблему. Во-первых, можно просто выделить и отредактировать текст, чтобы он поместился в рамку. Если этот способ не подходит, мы можем просто изменить размер самой рамки. Для этого нам понадобятся маркеры (маленькие квадраты), расположенные по периметру рамки. Кликните по одному из этих маркеров и, удерживая кнопку мыши нажатой, переместите маркер для изменения размера рамки до тех пор, пока текст не окажется внутри нее. По мере перемещения маркера программа переставит текст внутри рамки:

Для изменения размера рамки кликните по одному из маркеров и переместите его
Когда вы закончите изменять размеры рамки, кликните по галочке на панели настроек, нажмите клавишу Enter на цифровой клавишной панели или сочетание клавиш Ctrl+Enter (Win) / Command+Enter (Mac) для подтверждения изменений:

Изменение размера рамки позволит нам поместить весь текст внутрь нее
Если редактирование текста или изменение размера рамки вам не подходит, другой способ подогнать текст под размеры рамки – это изменить размер самого текста и сделать его меньше. Для этого, я дважды кликну по миниатюре текстового слоя на панели слоев для выделения всего текста:

После двойного нажатия на миниатюру текстового слоя весь текст выделен
После выделения текста, мы можем перейти на панель настроек и изменить любой из параметров шрифта. Я оставлю без изменения шрифт Arial Regular, но уменьшу его размер до 36 пунктов (изначально он был 48 пунктов):
Уменьшаем размер шрифта, чтобы текст поместился в рамке
И теперь весь текст уместился в границах рамки. Значок переполнения в правом нижнем углу рамки исчез:

Изменение размера шрифта позволило нам уместить весь текст в границах рамки
Мы закончили! Подведём краткие итоги: чтобы добавить текст в документ с помощью ввода строкой (наиболее подходящий способ для небольшого количества слов), кликните по инструменту «Горизонтальный текст» (Type Tool), затем начинайте печатать. Для того чтобы добавить текст в область (подходит для большого объема текста, расположенного на нескольких строках), выберите инструмент «Горизонтальный текст» и, удерживая кнопку мышки нажатой, протяните курсор для создания рамки ввода текста и затем начинайте печатать. Далее вы можете изменить размер рамки при необходимости с помощью перемещения маркеров.
Итак, мы рассмотрели основы добавления текста строкой и в область. В следующих уроках мы изучим дополнительные опции для работы с текстом, которые доступны на панели абзацев и на панели символов!
Автор: Steve Patterson
photoshop-master.ru
Как в Фотошопе редактировать текст: размер текста, на слое, на фото
В этой статье мы подробно расскажем, как в Фотошопе создавать и редактировать текст.
Инструменты для создания и редактирования текста
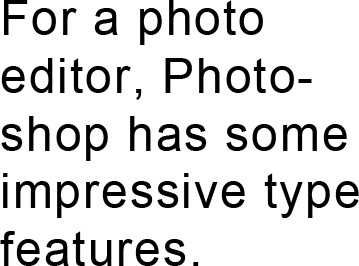
Основная панель инструментов в Фотошопе находится слева. Те, которые относятся к созданию и форматированию текста отмечены буквой «Т». Чтобы открыть подробное меню всех функций, нужно навести курсор на этот значок и щелкнуть правой клавишей мыши. В результате откроется список из четырех доступных инструментов:
- «Горизонтальный текст»;
- «Вертикальный текст»;
- «Вертикальный текст-маска»;
- «Горизонтальный текст-маска.

Чуть ниже мы пошагово расскажем, как пользоваться каждым из них.
Создаем надпись
Чтобы сделать надпись в Фотошопе, нужно кликнуть на символ текста («Т»), а затем нажать на то место изображения, куда вы ходите ее добавить. После этого введите нужный текст. На экране появится простая черная надпись без стилизации. Если вы хотите создать уникальный текстовый контент, необходимо использовать специальный инструментарий.
«Горизонтальный текст» и «Вертикальный текст – наиболее простые параметры. Они задают ориентацию надписи. Чтобы выбрать тот или иной инструмент, нужно кликнуть на соответствующую функцию в меню значка «Т». Используя эти функции, вы создаете новый слой в Фотошопе, который будет расположен над фоновым.


«Вертикальный текст-маска» и «Горизонтальный текст-маска» не формируют отдельный слой, а создают временную маску бэкграунда. Эти инструменты дают возможность выделения области изображения в виде текста. После активации маски как слоя путем нажатия можно редактировать фоновое изображение по форме текста.


Редактируем текст
После создания надписи или целого блока можно приступить к их форматированию. Обратите внимание, что изменяется как отдельный фрагмент, так и весь текст целиком. Чтобы редактировать букву, слово или словосочетание, достаточно отметить необходимый объект при помощи выделения левой клавишею мыши.
Для редактирования основных параметров текстового контента существует целая панель инструментов. Она расположена над рабочим холстом. На ней расположены следующие параметры:
- Шрифт;
- Написание;
- Кегль;
- Резкость;
- Положение относительно границ;
- Цвет;
- Деформация.
Чтобы редактировать тут или иную характеристику текста, нужно кликнуть на соответствующий значок. Подробнее рассмотрим на конкретных примерах.
Как выбрать шрифт для текста
Форматировать шрифт можно следующим образом:
- Выделите надпись или текстовый блок.
- Нажмите на стрелочку вниз в меню шрифта.
- Из предложенного списка выберите понравившийся.

Справа от этого параметра есть настройка начертания текста, меню которой открывается таким же образом. Среди предложенных вариантов можно выбрать жирный, курсивный или другой вариант.

Важно! У каждого шрифта своё количество начертаний и возможностей.
Кегль или размер шрифта
Кегль – это размер символов текста. Из стандартных можно выбрать показатель от 6 до 72 пикселей. Также можно настроить его вручную, введя в строку соответствующее число. Однако обратите внимание, что возможный максимум – 1296 пт.

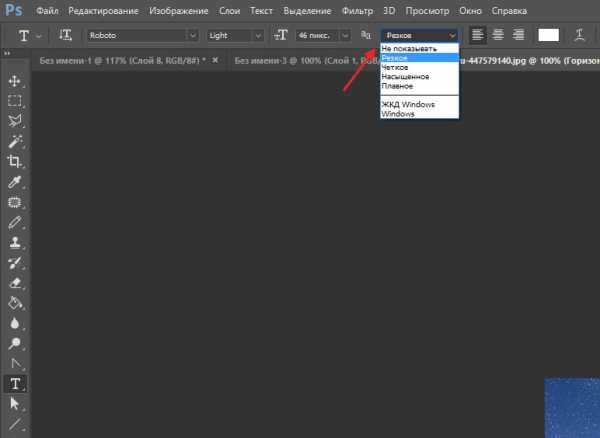
Сглаживание шрифта
Настройки сглаживания регулируют крайние пиксели символов текста. Например, вариант «не показывать» удаляет любое сглаживание контура, а остальные добавляют на границу символа несколько пикселей, чтобы его размыть.

Рекомендация: используйте режим сглаживания «Резкое».
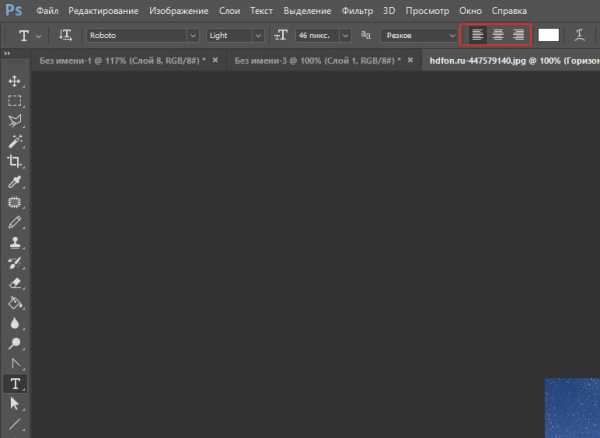
Выравнивание текста
Выравнивание – стандартная настройка для текста в документах. Выберите один из параметров – слева, по центру или справа, чтобы определить положение текста на холсте.

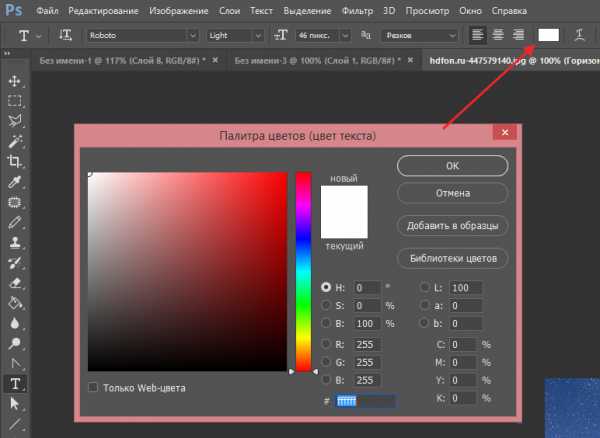
Цвет
Для изменения цвета текста выполните следующие действия:
- Убедитесь, что выбран слой с текстом.
- Нажмите на значок «Цвет».
- В открывшейся палитре выберите необходимый оттенок.

Деформация
В Фотошопе существует множество возможностей искривления текста. Для этого необходимо кликнуть на соответствующий параметр и выбрать стиль деформации. Также можно настраивать силу изменения в %: по горизонтали, по вертикали и уровень изгиба.

Параметры символов текста
Предпоследний значок открывается подробное меню форматирования текста. В нем указываются всех перечисленные выше характеристики, которые также легко изменить. Кроме того, в этом окошке доступно изменение более специфичных параметров. Подробно мы изучим их ниже.
Настраиваем вкладку «Символ»:
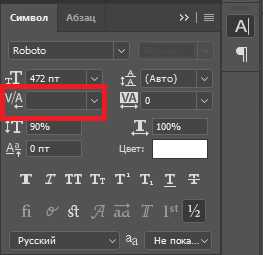
Кернинг – настройка расстояния между буквами (плотности текста). Поможет визуально сделать текст более удобным для чтения.

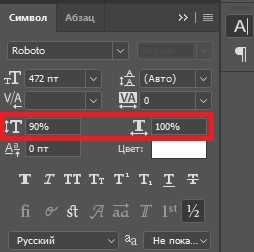
Вертикальный и горизонтальный масштаб – форматируют высоту и ширину символов.

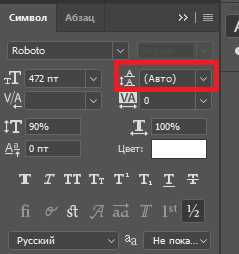
Интерльяж – параметр расстояния между строками в текстовом блоке.

Трекинг – позиция расстояния между символами.

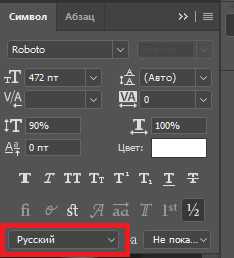
Языковые настройки – определение языка, на котором написан текст.

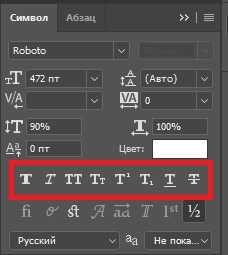
Стилизация шрифта. Эта линейка параметров позволяет сделать текст зачеркнутым, подчеркнутым или установить верхний и нижний регистр.

Настраиваем вкладку «Абзац» (вызвать окно можно через меню Окно — Абзац):
Помимо выравнивания по одному краю или по центру в этой вкладке можно также:
Выровнять текст по ширине или оставить свободную последнюю строку:
Настроить ширину отступов:
Установить переносы слов (для текстового блока):
Обратите внимание! Для того, чтобы сохранить любые изменения форматирования, необходимо нажать на галочку, которая находится в конце панели инструментов.
Текстовый блок
Текстовый блок – это связный масштабный текст, ограниченный рамками. Главная особенность – строгие границы. Это значит, что контент внутри рамок попросту не может за них выйти. В том случае, если текст не помещается внутри, он становится невидимым.
Редактировать текстовый блок можно так же, как и надпись. Фотошоп дает возможность изменения не только стандартных параметров букв, но и положения на странице. Блок легко исказить или масштабировать. Специфичные параметры его форматирования мы опишем ниже.
Чтобы создать блок, нужно либо написать/вставить длинный текст, либо растянуть границу надписи, зажав левую клавишу мыши на пунктирной границе надписи.
Чтобы изменить размер блока можно при помощи маркеров на нижней границе (нажмите CTRL+T или меню Редактирование — Трансформирование — Масштабирование).
Для деформации блока зажмите клавишу «Ctrl» и искажайте границы также зажимая маркеры.

После внесения изменений их необходимо подтвердить галочкой.
Заключение
Редактирование текста в Фотошопе – увлекательный процесс. Программа предлагает множество различных возможностей форматирования. Изменять можно отдельные символы, надписи и целые текстовые блоки.
Важнейшие характеристики редактирования текста – горизонтальное или вертикальное направление, а также использование текстового контента как временной маски слоя. Также при помощи целой панели разнообразных инструментов можно установить стиль шрифта, размер, цвет, положение и многое другое.
Благодаря широкому спектру функций редактирования в Фотошопе можно создавать интересные текстовые эффекты в фотошопе. У нас на сайте есть раздел посвященный текстовым эффектам — https://pixelbox.ru/uroki-photoshop/rabota-s-tekstom/
pixelbox.ru
Как написать текст в фотошопе
Тема урока: Как написать текст в Фотошоп. Два метода ввода текста.
Ранее уже говорилось о группе инструментов Текст– где находится и как настраивать.
В Adobe Photoshop буквы вводятся на отдельном прозрачном слое, а фоном служить может любая картинка, расположенная ниже.
Существует два способа написания: обычный строчный или вертикальный и в заданную область. При небольшом количестве слов чаще используют первый метод. При втором способе заранее определяются границы добавления текста, что удобно при его большом объеме.
Написание текста первым способом
Открываем документ, на котором планируется сделать надпись. Активируем инструмент Текст и настраиваем необходимые параметры. Подводим курсор в пункт начала текста, щелкаем левой мышкой. На документе появляется точка с мигающим маркером, а в палитре слоев – текстовый слой.

Рис.1
Если вы работаете инструментом Вертикальный Текст – маркер будет расположен горизонтально.
Теперь можно печатать буквы обычным способом. Когда все готово, даем команду редактору Принять любым из этих способов:

Рис.2
- Нажатием в палитре слоев на активный текстовый слой.
- Нажатием на Галочку в верхней панели параметров.
- Нажатием на значок Перемещение в вертикальной панели инструментов.
- Нажатием клавиши Enter цифровой клавиатуры. Именно цифровой, которая находится внизу справа!
- Сочетанием клавиш Enter+Ctrl, где Enter – клавиша для переноса строки.
Когда написанный текст принят – Фотошоп автоматически переименует название слоя, а точка с подчеркиванием и маркером исчезнут.
До принятия текста его можно отменить, нажав клавишу Esc или перечеркнутый кружок на верхней панели параметров.
Чтобы возобновить работу с текстом после его принятия, при активном инструменте Текст подводим курсор к буквам, и когда он примет такой вид , щелкаем по строке. Снова появится мигающий маркер, а текстовый слой станет активным. Переместить маркер можно щелчком мыши в нужном пункте или стрелочками на клавиатуре.
Как написать текст в заданную область
Выбираем инструмент, щелкаем мышкой в углу области, которую хотим обозначить для ввода текста и, не отпуская мышки, тянем курсор по диагонали, обозначая границы области.
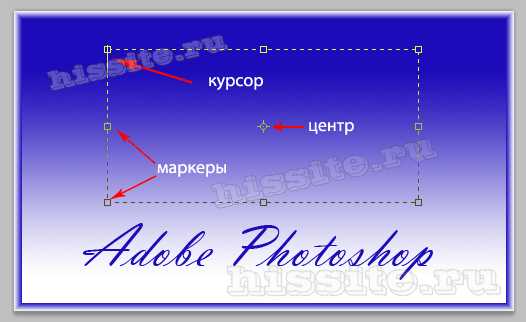
Когда отпустите клавишу мышки, будет создано текстовое поле с мигающим курсором, обозначающим начало ввода текста. По углам и сторонам рамки расположены маркеры, потянув за которые можно изменить размер области, как при работе с инструментом Рамка.

Рис.3
Предположим, что необходимо написать текст по центру. Фотошоп по умолчанию устанавливает выравнивание по левому краю. Выбираем выравнивание по центру в панели Абзац или в верхней панели управления . Курсор переместится в середину строки. Выбираем шрифт, устанавливаем его параметры и вводим текст. Он не будет выходить за рамки обозначенной области. При достижении границы, слово автоматически перенесется на новую строку.
Отменяют начатую работу, как описано выше, нажатием на галочку в верхней панели управления или на клавишу Esc.
При необходимости перенести рамку в другое место, нужно отнести курсор за ее пределы, и когда он примет вид инструмента перемещение , зажать мышкой и перетянуть в нужное место. После этого можно снова продолжать работу, установив курсор в текстовое поле.
Когда объем текста превышает установленные границы, в нижнем правом маркере рамки появляется крестик . Нужно либо сократить текст, либо уменьшить размер шрифта, либо увеличить область, потянув за любой маркер рамки.
Завершаем работу принятием текста как описано выше (рис.2). Чтобы возобновить работу после завершения, как и в первом способе, нужно при активном инструменте Текст щелкнуть по написанному. Снова появится рамка.
Так же читайте: Как установить шрифты в Фотошоп Как вставить в Photoshop текст из другого документа Как обвести текст
hissite.ru
Как написать текст в фотошопе — бесплатный онлайн урок
Давайте поговорим о том, как написать текст в фотошопе. Эта статья не для продвинутых веб-дизайнеров. А вот зеленые новички попали по адресу. Легко сориентироваться в интерфейсе программы, когда ты видишь ее не впервые. Помню свои первые впечатления о Adobe Photoshop. Мне она показалась архисложной. Ну и естественно, даже такая простая задача как написание текста занимала не один час. Обилие иконок и инструментов приводит в настоящий ужас. Но не так страшен черт, как его малюют, как говорится. В интернете довольно много уроков и самоучителей, поясняющих подобные задачи. Но все они имеют существенный недостаток. Пропускаются те моменты, что на первый взгляд важными не кажутся. А на деле поиск нужного инструмента занимает столько времени, что зачастую начатое бросается на половине. Сейчас мы попробуем провести урок без подобных «недостатков». Приступим.
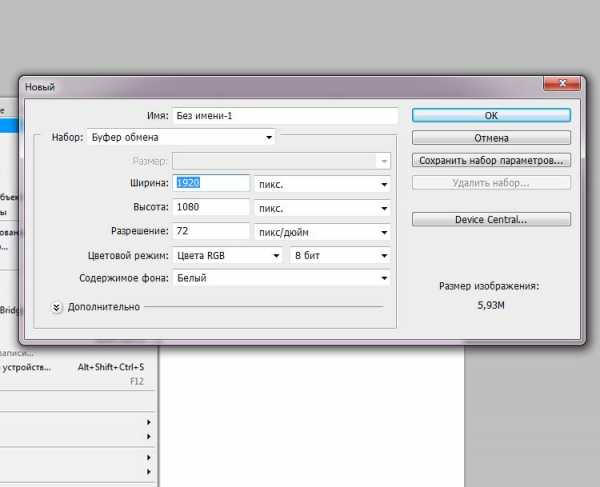
Для начала создаем новый документ.
Задаем следующие настройки. Ширина 1920 пикселей, высота 1080. Не могу сказать, что размеры имеют большое значение. Можете ограничиться меньшим. Единственный критерий выбора – вам должно быть удобно. Рабочая область должна быть достаточно большой.

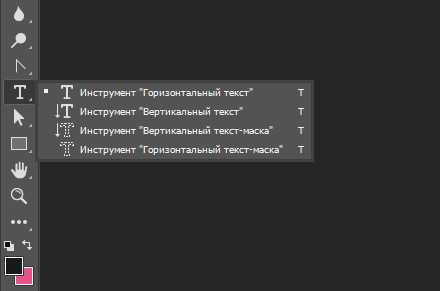
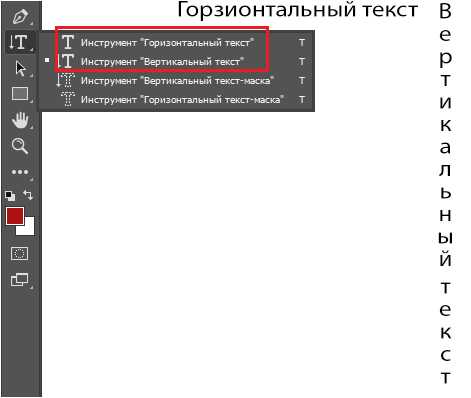
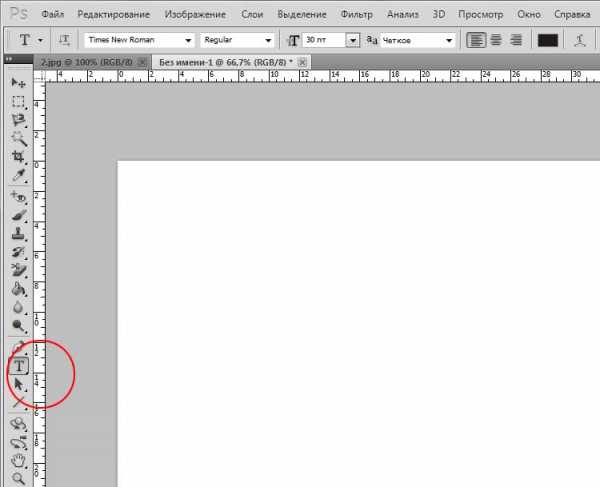
Теперь ищем боковую панель, на которой находится инструмент «текст». При нажатии открывается окно со списком : горизонтальный текст, вертикальный, горизонтальный текст – маска, вертикальный текст-маска. Нас интересует горизонтальный текст, для начала. По нему и кликаем.

А теперь делаем клик мышкой по рабочему полю (созданному нами белому листу). И начинаем набирать текст на клавиатуре.

Получилось у нас нечто маленькое и несуразное. Увеличим текст. Для этого выделяем его, ставим курсор в конце слова и протягиваем до начала. Так выглядит выделенный текст в фотошопе.

Теперь переходим к верхней панели инструментов и увеличиваем размер шрифта. Например, до 150.
Давайте расположим его посередине документа. Для этого воспользуемся инструментом «перемещение».

Кликаем по написанному тексту и, не отпуская клавиши, перетаскиваем его на середину документа.

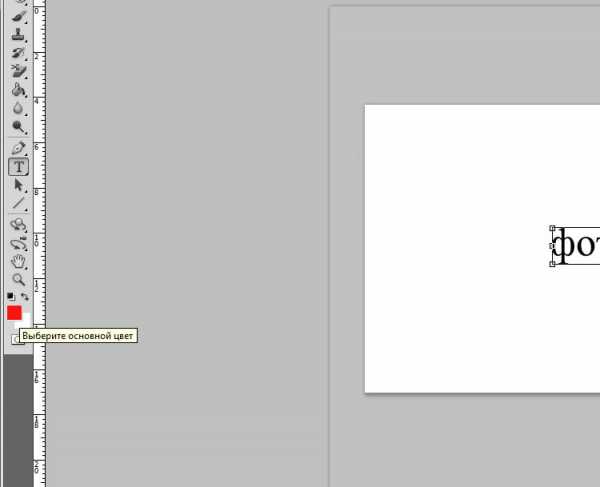
Теперь попробуем изменить цвет. Допустим, на зеленый. Выбираем инструмент «текст», выделяем, как было описано выше, и находим на панели инструментов пиктограмму «выберите основной цвет».

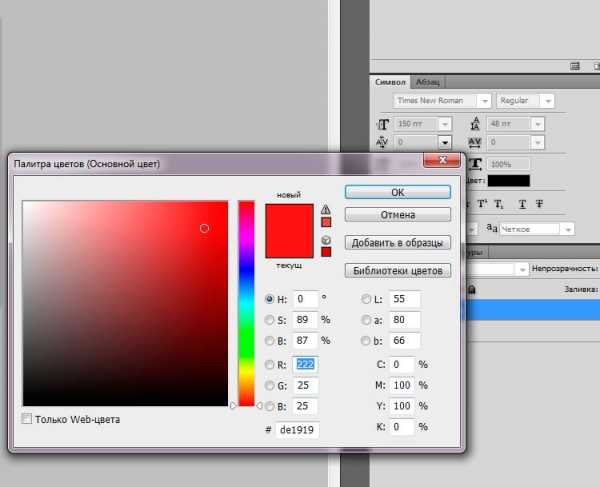
Кликаем по ней и видим появляющееся окно.

Ставьте курсор на поле с цветом и двигайте его до тех пор, пока не найдете понравившийся оттенок и нажимаете «ок» в том же окне.

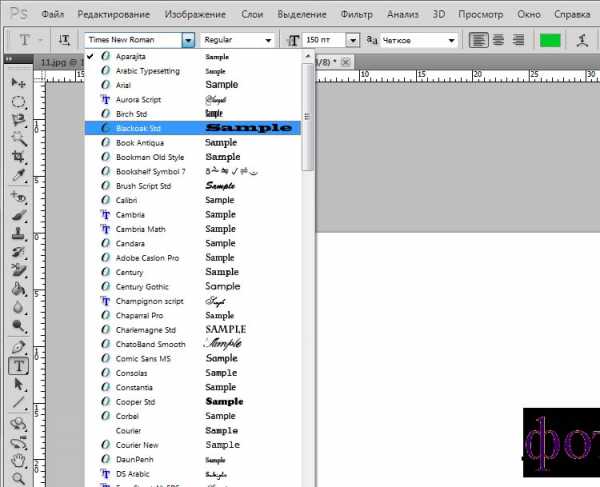
Теперь давайте разберемся, как изменить шрифт текста в фотошопе. Нажимаем пиктограмму «текст», выделяем надпись и переходим к верхней панели инструментов. Как видите, перечень шрифтов просто огромен.


Ну вот и все. Шрифт изменен. Теперь сделаем текст чуть больше и расположим его в две строчки. Нажимаем иконку «текст» ставим курсор в конце слова «фотошоп», затем кнопку enter на клавиатуре и пишем слово «или». Снова enter. Вот, что вышло у меня.

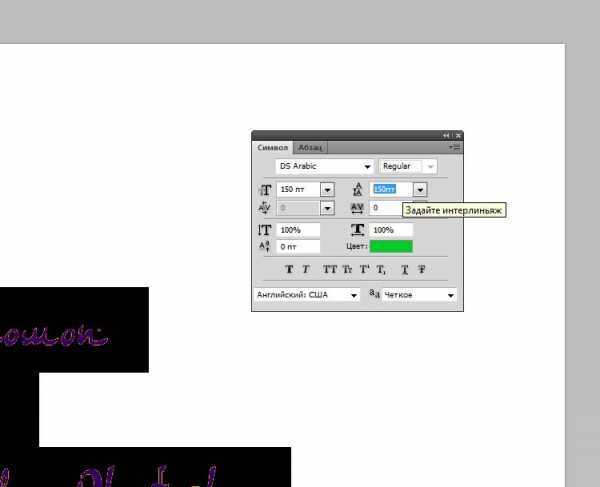
Предлагаю увеличить расстояние между строками. Выделяю все три строчки и ищу на верхней панели кнопку включения панели «Символ и абзац». Панель появляется.

Задаем интерлиньяж 150. Результат таков:

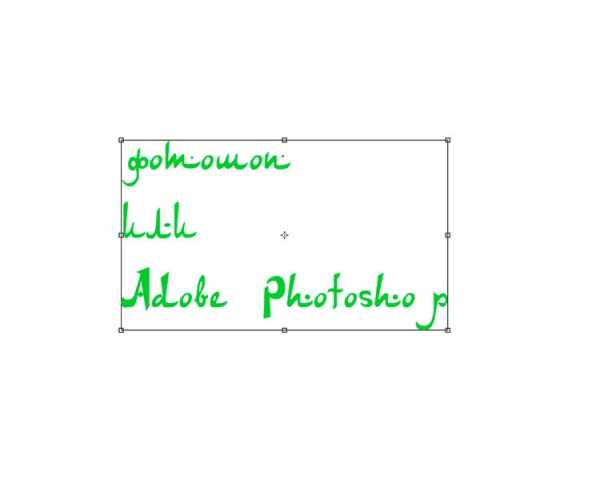
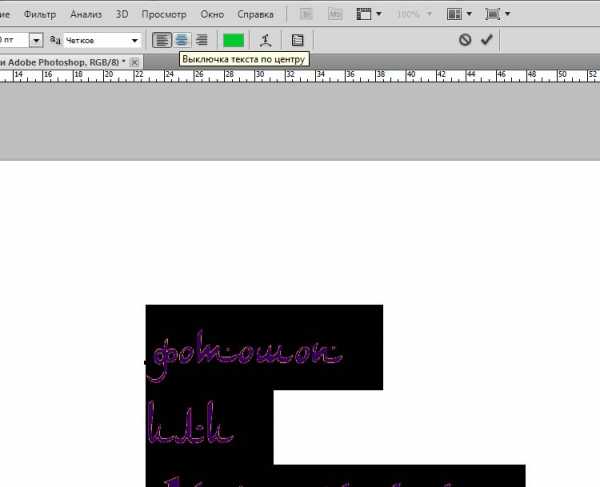
Давайте выровняем текст по центру. Выделяем и ищем на верхней панели «выключка текста по центру». Нажимаем.


Ну, вот и все. Мы научились писать текст в фотошопе, изменять его размер, шрифт, интервалы между строками. Этих знаний вам вполне хватит, чтобы набрать текст и красиво оформить его.
photoshop-work.ru
|
Как работать с текстом в фотошопе? Как создать красочную надпись для праздничного поздравления? Можно ли в фотошопе вписать слово в какую-нибудь фигуру? Есть ли возможность в программе Adobe Photoshop разместить текст по выбранной траектории? Можно ли деформировать буквы? Что нужно сделать, чтобы залить текст узором или градиентом? Эти вопросы задавали себе многие. Ответ на них дал Альваро Гузман в статье «Всеобъемлющее Введение в Type Tool». В ней Вы найдете все ответы на вопросы по использованию инструмента фотошопа Type Tool (Текст). В статье много скриншотов, иллюстрирующих все настройки на конкретных примерах. Читайте и смотрите примеры! Инструментом Type Tool (Текст) один из самых мощных и полезных инструментов в программе Adobe Photoshop. Мы все использовали его хотя бы раз, но знаете ли Вы весь его потенциал? Именно поэтому я решил написать полное руководство об использовании инструмента Type Tool (Текст) и наиболее важных особенностях этого инструмента. Основные понятия. Type Tool (Текст) – это инструмент Фотошопа, представляющий собой набор векторных контуров и математических фигур для определения символов шрифта. Он расположен на Панели инструментов в Photoshop в виде буквы Т. Инструмент множественный.
Горячая клавиша «T» — текст. Если вы нажмете кнопку Т и будете удерживать ее нажатой, вы увидите четыре варианта этого инструмента: Создание текстового слоя. Есть два способа создать текстовый слой: Point Type: — эта опция позволит создать текстовый слой в одну линию. Щелкните мышкой там, где хотите написать текст. На месте щелчка появится мигающий вертикальний курсор. После того, как введёте текст, нажмите на галочку на панели параметров (05) (применить текущую правку) или кликнув один раз на слое с текстом, или нажмите сочетание клавиш Ctrl+Enter, можно также нажать Enter на цифровой клавиатуре. Если Вы просто нажмёте Enter, то курсор перейдёт на следующую строку, предлагая продолжать ввод текста.
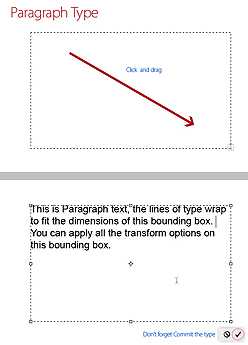
Paragraph Type: позволяет создать текстовый слой в ограничительной рамке. Это очень полезно для печати и веб-дизайна. Используя инструмент Type, выделите для текста место. Начините с верхнего левого угла и тяните курсор по диагонали до нужного размера, введите текст и нажмите Ctrl+Enter. Текст можно не только вводить (с клавиатуры), но и вставлять из других редакторов.
Важно: Инструмент Type Tool (Текст) всегда создает новый слой для нового текста. Если Вы, завершив ввод текста, посмотрите на палитру Слои(Layers), то обнаружите, что ваша надпись находится на новом слое, обозначенном буквой Т. Изменение размера и формы текста. Вы можете изменять размеры и перемещать каждый текстовый слой как любой другой при помощи инструмента Move Tool (Перемещение). При помощи команды Free Transform (Свободное трансформирование) можно изменять размеры текста, поворачивать, деформировать и искажать так же, как с другими объектами. Можно применять разнообразные эффекты слоя для созданного текста. Еще вы можете изменять размер текста при помощи рамки выделения Paragraph Type: квадратики по углам прямоугольника и в середине отрезков называются узлами, перетаскивая их можно выполнить любое преобразование формы выделенного текста. Чтобы сохранить пропорции, удерживайте клавишу Shift. Для изменения размера созданного ранее текста выберите инструмент Type Tool (Текст) и щёлкните курсором мышки по текстовому слою поверх надписи. Щелкните и тяните узел, чтобы изменить размеры рамки редактирования. Чтобы повернуть текст выберите инструмент Type Tool (Текст) и щёлкните по текстовому слою поверх надписи. Затем передвиньте курсор так, чтобы он был вне рамки редактирования. Курсор должен измениться в изогнутую стрелку и поворачивайте созданный текст. Удерживая Ctrl, тяните узел и получите угловое изменение.
Форматирование текста После ввода какого-нибудь текста у вас может возникнуть потребность изменить гарнитуру шрифта, цвет и другие параметры. Выберите команду меню Window (Окно)> Character (Символ) и перед вами откроется палитра Character (Символ), весьма полезная при работе с текстом. На этой палитре вы можете изменять следующее параметры: (Внимание! Символы, которые будете изменять нужно выделить): Font Family, Font Style – выбирать гарнитуру и начертание шрифта.Font Size – настраивать кегль (размер) шрифта Text Color – изменять цвет текста
Тracking – задавать межзнаковое расстояние, разреженный или уплотненный текст.
Vertical Scalе и Horizontal Scalе. Эти настройки искажают форму символов, что бывает нежелательно.
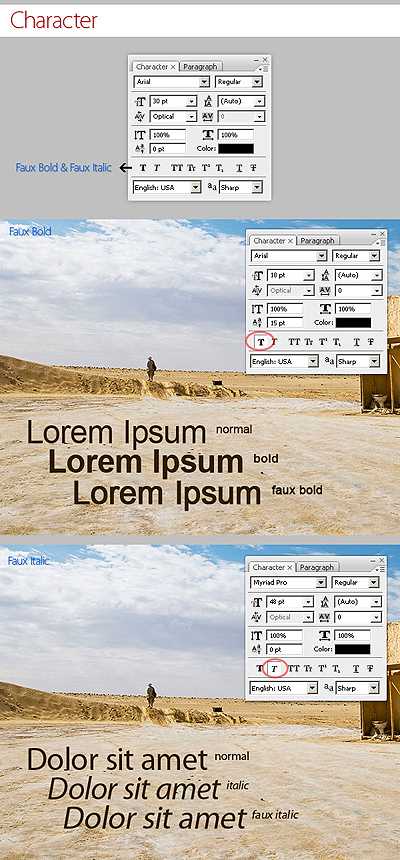
Faux Italic (ложный курсив). Если для выбранного вами шрифта отсутствует вариант курсива, просто щёлкните кнопку Faux Italic и вы получите текст, написанный курсивом. Некоторые художественные шрифты, стилизованные под рукописный текст, изначально имеют наклонные символы. При применении Faux Italic букви становятся еще более наклонными. Во многих шрифтах изначальное начертание символов Italic отличается от Normal. Функция Faux Italic этого не учитывает. Ниже приведены примеры: Faux Bold для шрифта Arial, который не искажает форму шрифта, и Faux Italic для шрифта Myriad Pro, который искажает первоначальный курсивный стиль шрифта (посмотрите на символ «а», например)
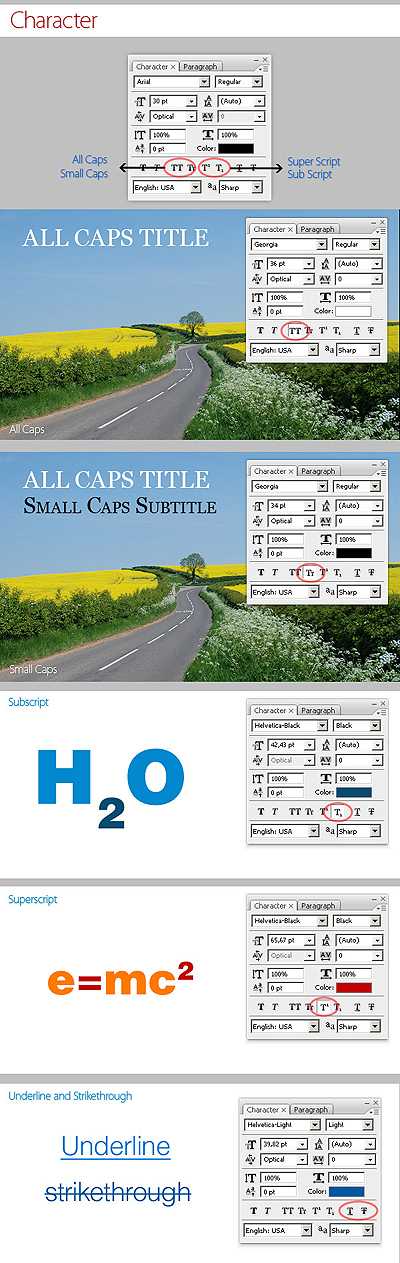
Small Caps (Маленькие капиталы). Нажатие этой кнопки приводит к написанию прописными буквами, но меньшего размера, такого же как строчные. Изменения не касаются при этом букв, написанных в верхнем регистре. Subscript (Нижний индекс) и Superscript (Верхний индекс) Эта функция уменьшается размер букв, а верхняя граница строки сдвигается вниз, при этом нижняя граница остаётся прежней. Если в конкретном шрифте не поддерживается начертание в нижнем индексе, то Photoshop генерирует его. Кроме того, в фотошопе вы можете редактировать оформления текста как подчеркивание или зачеркивание. При помощи функции Underline (Подчёркивание) под строчкой задаётся горизонтальная линия того же цвета, что и текст. При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание. Strikethrough (Перечёркивание). Эта функция создаёт горизонтальную линию посередине строки при горизонтальном расположении текста или вертикальную линию при вертикальном расположении.
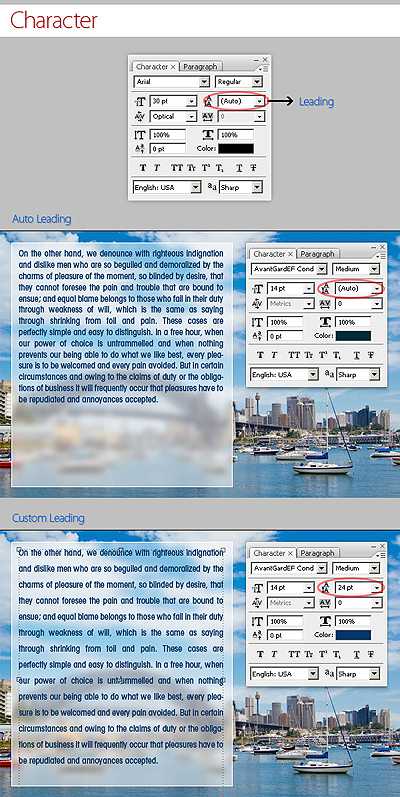
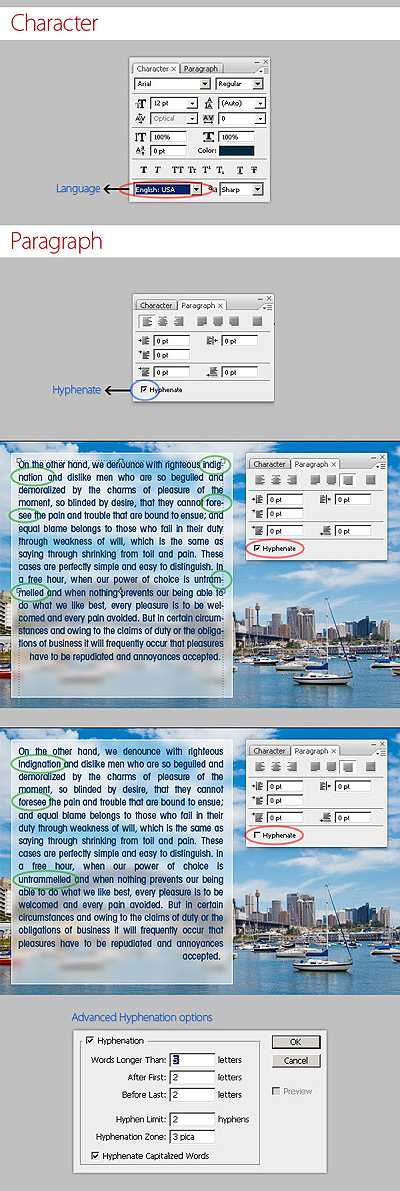
Обзор палитры Paragraph(Абзац) Палитра Paragraph(Абзац) предназначена для выравнивания текста. Это диалоговое окно можно открыть, выполнив команду Window (Окно) > Paragraph (Абзац). Так как текстовый слой может содержать несколько строк, отформатировать их очень важно для качества любого дизайна.Создайте текстовый слой, напечатайте какой-то текст и нажмите на миниатюру слоя, чтобы активировать параметры для всего текста. Кроме того, можно сделать выделение части текста с помощью мышки и применять форматирование абзацев только в выбранной части вашего текстового слоя. Рассмотрим способы выравнивания текста в Photoshop. Align (Выравнивание текста). Как хорошо видно на кнопках, вы можете выбрать выравнивание текста по левому краю, центру и правому краю
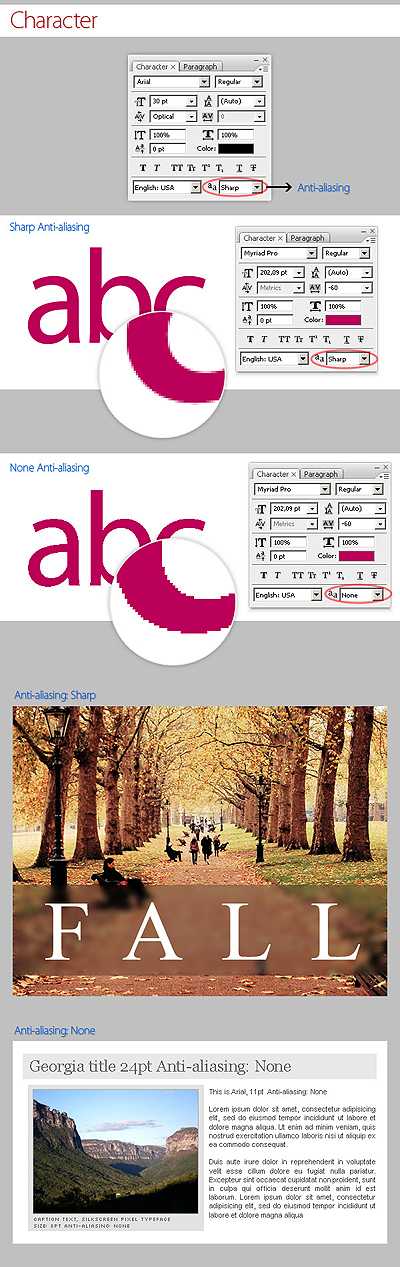
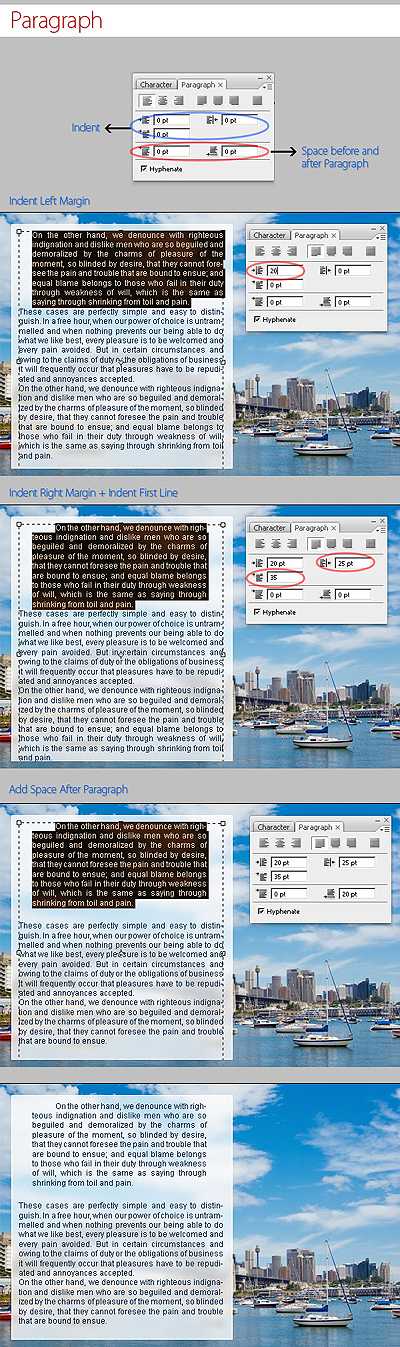
Hyphenatе (Перенос). Здесь можно устанавливать различные параметры расстановки переносов. Если вы установите флажок Hyphenatе (Перенос), то переносы будут расставляться автоматически. (На всякий случай, не забывайте проверять правильность переносов) Отступы между абзацами задать легко: просто выберите текстовый слой, или сделайте выделение нужного текста, и укажите нужный параметр в диалоговом окне, как показано ниже. Indent Left Margin (Отступ левого края) Indent Right Margin+ Indent First Line (Отступ правого края + отступ первой строки абзаца) Add Space After Paragraph (Задать пробел после абзаца)
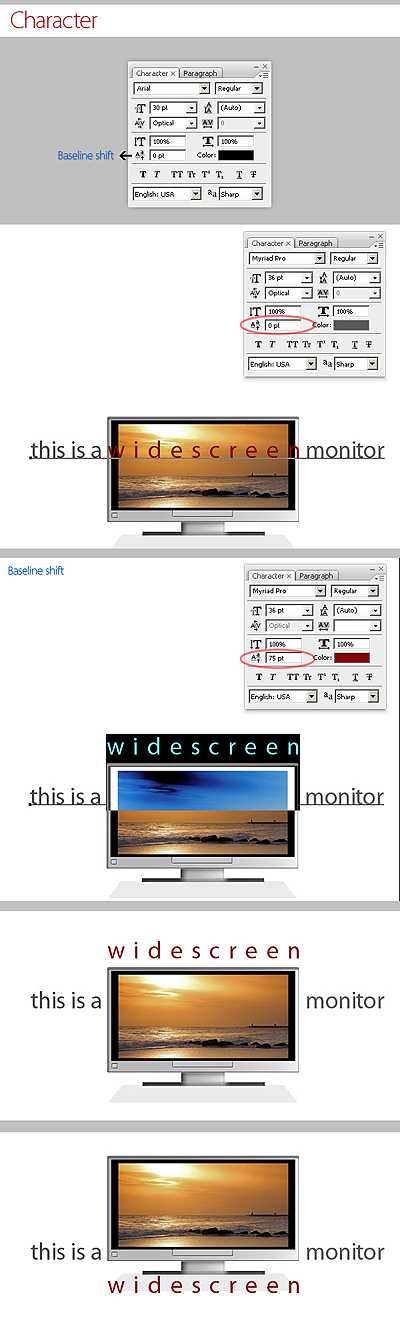
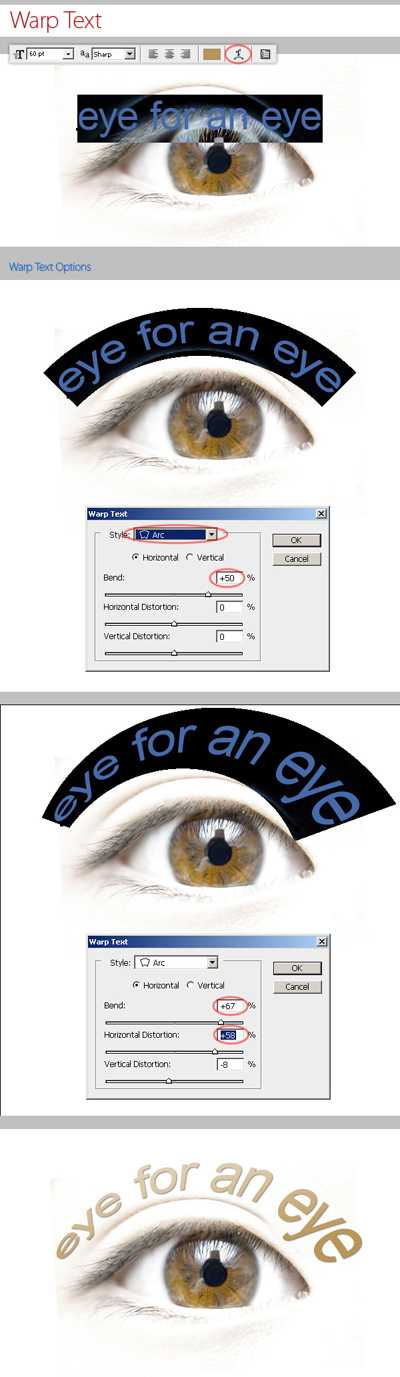
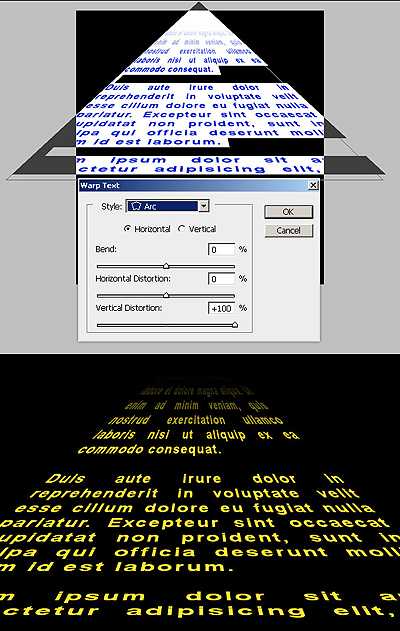
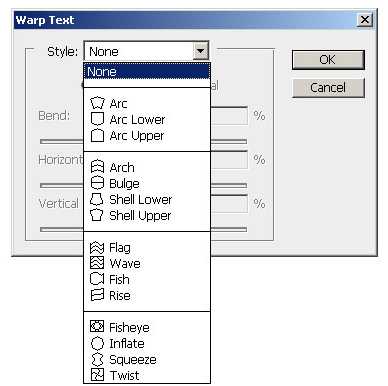
Деформация (Warp) текста. Один из наиболее мощных функций инструмента Type Tool является возможность деформации любого текстового слоя в соответствии с вашими конкретными потребностями. Чтобы деформировать текстовый слой дважды щелкните на миниатюре текстового слоя и нажмите на кнопку Create Warped Text (создать деформированный текст) в меню Options (Параметры). Вам будет предложено выбрать Warp Style (Стиль деформации).Переключатель Vertical (Вертикаль) или Horizontal (Горизонталь) применяет выбранный стиль в горизонтальной или вертикальной плоскости. Регулятор Bend (Степень) определяет степень деформации. Регуляторы Horizontal and Vertical Distortion (Горизонтальное и Вертикальное Искривление) дополнительно деформируют текст в горизонтальной и вертикальной плоскостях. Ниже приведены примеры деформации текста при различных значениях параметров:
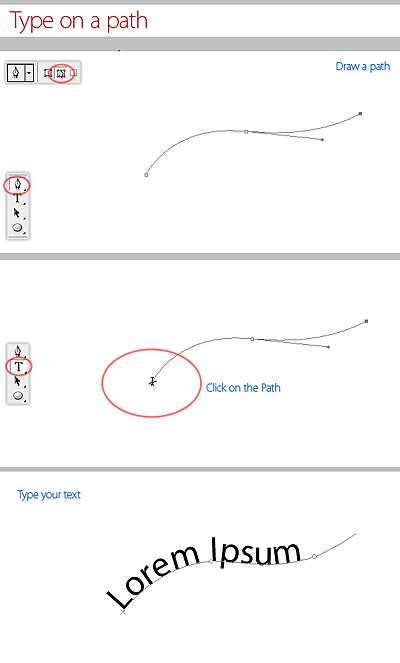
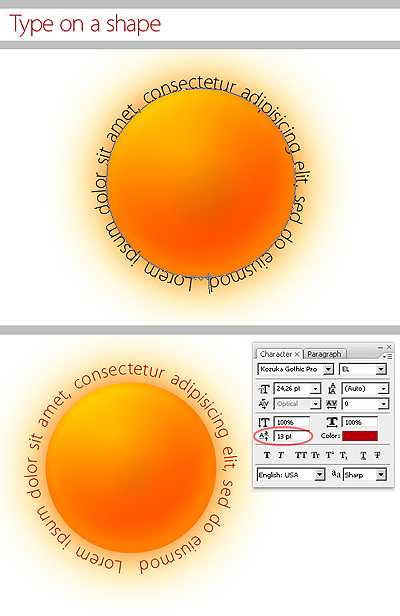
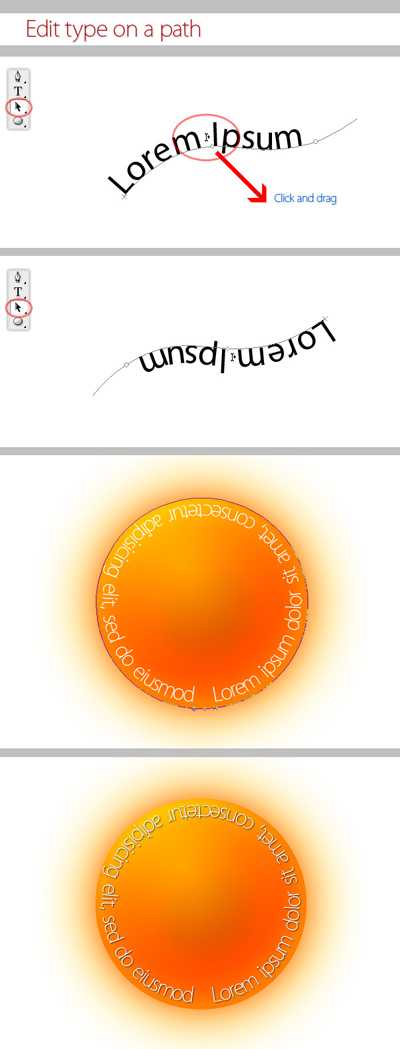
Как написать текст по контуру. Type on a Path (Текст по Контуру) Вы можете создать текст, который искривляется вдоль контура. Контур можно создать инструментами Pen Tool (Перо) или Vector Shape Tool (Векторная фигура)
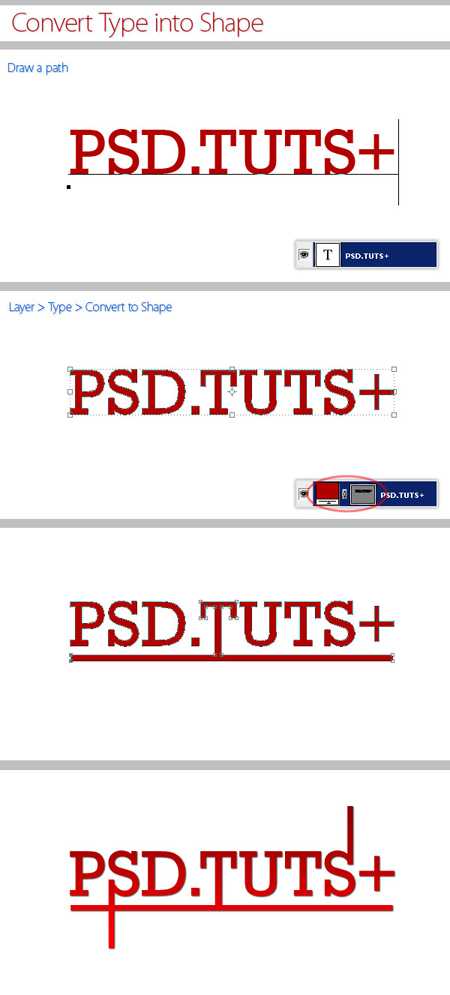
Преобразование текста в форму Иногда нужно иметь возможность вносить изменения в форму символов. Например, для создания логотипов. Для этого просто создайте текстовый слой или выберите ранее созданный и перейдите на Layer (Слой) > Type (Текст)> Преобразовать в Shape (Преобразовать в фигуру). Этот инструмент преобразует текст в Vector Layer Mask (векторную маску слоя) и его можно редактировать, как любую другую векторную форму. Вы также можете создать рабочий контур, зайдя в меню Layer (Слой) > Type (Текст)> Convert Work Path (Преобразовать в рабочий контур). Контур можно редактировать просто перетягивая опорные точки, создавая таким образом новое начертание выбранных символов.
Инструмент Type Mask Tool (Текст-маска) Наконец, нужно еще рассмотреть инструменты выделения: Horizontal Type Mask (Горизонтальный текст-маска) и Vertical Type Mask (Вертикальный текст-маска) . Эти инструменты создают область выделения в активном слое в виде текстовой фигуры. С его помощью вы можете создать Layer Mask (Маска слоя) or Quick Mask mode (Быстрая маска). Это выделение в форме текста можно легко заполнить цветом, градиентом, узором или использовать как маску слоя. Созданный таким образом текст невозможно форматировать – это растровое изображение. Ниже пример использования Horizontal Type Mask (Горизонтальный текст-маска) чтобы создать маску слоя на картине.
Наконец, не нужно забывать, что к текстовому слою можно применять разнообразные готовые стили слоя, добиваясь красивых эффектов простыми методами фотошопа. |
www.takpro100.net.ua

























Станьте первым комментатором