Как сделать красивые фотографии для вашего сайта

Как сделать красивые фотографии для вашего сайта
Если вы хотите стать успешным блоггером, важно понимать, что блог – это не только то, что вы пишете. Да, письменный контент безусловно очень важен, однако, публикации, красиво оформленные фотографиями, тоже должны присутствовать. Особенно это касается некоторых блогов (например, модных, туристических или продовольственных и т.д.), где от визуальных эффектов зависит успех и маркетинг. В любом случае, изображения, в статьях вашего блога, улучшат читаемость и оптимизацию поисковых систем (SEO) вашего контента.
Вот несколько советов по фотографиям, которые смогут вам пригодиться для создания красивого сайта:
1. Камера и аксессуары
Камеры смартфонов в последние годы стали очень хороши, и вы абсолютно спокойно можете делать красивые фотографии, используя их. Тем не менее, при сравнении фотографий, сделанных хорошей камерой смартфона и средней, все еще существует существенная разница в качестве изображений.
Если вы серьезно относитесь к своему блогу и хотите зарабатывать деньги на нём, тогда имеет смысл инвестировать в новое фото-оборудование. Вы можете купить хороший, цифровой, зеркальный фотоаппарат, со скидкой по акции, в каком-нибудь магазине техники, сделать онлайн заказ или заказать из другой страны.
В зависимости от того, какие фотографии вы будете делать, вы также можете приобрести несколько аксессуаров, таких как: штатив, который является обязательным условием для сохранения камеры при съемке, или объектив. У “зеркалок” (DSLR) есть универсальный объектив, но при необходимости вы можете перейти на более специализированные объективы.

2. Естественное освещение
Естественное освещение – в большинстве случаев считается лучшим освещением, которое можно использовать при фотографировании. Старайтесь делать снимки на улице – в дневное время, а снимки в помещениях – с незанавешенными шторами, чтобы впустить солнечные лучи.
Различное освещение создаёт различные эффекты на снимках. Очень красивые фотографии получаются на рассвете, когда солнце поднимается и вечером на закате, когда оно садится, у фотографов это называется “золотой час” или “волшебный час”. Если вы делаете снимки, когда светит яркое солнце, посмотрите, какие эффекты вы можете извлечь из такой съемки. К примеру, если камера направлена непосредственно на источник света, то у вас получится “контражур”, часто применимый в силуэтной съёмке. Вспышка для фотографий, делающихся в дневное время суток, как правило не нужна, и лучше всего, если вы сможете найти другие источники света и для ночных снимков. Так как вспышка часто приводит к низкому качеству фотографий.
Не бойтесь экспериментировать со светом и тенью, ведь из этого может получиться удивительный фотосет.
3. Множество фотографий
Если вы когда-либо смотрели на фотографии блоггеров в Instagram, а после задавались вопросом, почему их фотографии выглядят настолько совершенными, а ваши нет, то вам нужно понять только одно: вы видите только одно фото из множества тщательно отобранных снимков. Они делают десятки фотографий, но напоказ выходят только самые лучшие. Профессиональные фотографы обычно делают сотни фотографий своих фотосетов.
Вам не нужно делать всё правильно с одной попытки. Когда вы фотографируете, экспериментируйте с разными позициями и аранжировками, играйте с углом и ракурсом съемки. Даже незначительные корректировки могут создать совершенно другую картину.
Основная причина делать множество фотографий в том, что они дадут вам множество возможностей. Пусть будет больше фотографий, чем вам нужно, вместо “хороших вариантов” из тех, что есть. А так же, с большим количеством кадров, вы повышаете практику и тренируете свой взгляд на то, как делать лучшие снимки.

4. “Живые” фотографии
Постановочные фотографии могут выглядеть поддельными, наигранными и не срезонировать со зрителями. В таких случаях, нужные небольшие штрихи или недостающие маленькие элементы, которые будут вызывать эмоции, когда вы смотрите на картину в целом.
Можно легко дать вашим снимкам больше жизни. Например, сфотографировать уличную сцену в городе, когда люди ходят, разговаривают, смеются или иным образом проводят свой день. Для хороших живых снимков нужно проявлять творческий подход. Возможно, вместо того, чтобы сфотографировать вашего друга, сидящего за столиком в кафе, вы сфотографируете его, когда он делает глоток кофе. А если вам нужны фотографии без людей, то здесь важны элементы процессов происходящего или живого декора, например цветы, горящие свечи, льющаяся вода и т.д.
5. Отрицательное пространство в фотографиях
Отрицательное пространство – отличный способ уделить больше внимания теме вашей фотографии. Без достаточного отрицательного пространства ваши фотографии могут казаться загроможденными, в результате чего зрители не будут уверены в том, на что именно они должны смотреть, и что до них хотят донести.
В фотографии отрицательное пространство – это “свободное” пространство, окружающее ваш объект. Чтобы лучше использовать отрицательное пространство, вам нужно рассмотреть всю сцену целиком, когда вы делаете снимок, вместо того, чтобы полностью сфокусироваться на одном предмете. Как и в случае с освещением, видеть отрицательное пространство – это навык, который приходит с практикой и опытом, узнайте об этом больше и начните использовать это в своих интересах.
6. Финишные штрихи, редактирование и фильтры
Часто разница между хорошей фотографией и отличной фотографией – в редактировании и обработке. Небольшое редактирование может исправить небольшие проблемы и улучшить элементы фотографии. Освещение, резкость и контрастность – вобщем все аспекты, которые вы можете использовать в своей программе редактирования.
Adobe Photoshop является программным обеспечением для профессиональной обработки фотографий, но вы так же можете воспользоваться платными и бесплатными онлайн-сервисами для редактирования изображений. Какую бы программу вы ни выбрали, потратьте некоторое время на её изучение, чтобы знать, как использовать все её функции.
VSCO: что это и как пользоваться
И помните, дорогие друзья, что Вам не нужно быть профессиональным фотографом, чтобы создавать отличные снимки для сайта или блога. При правильном оборудовании, базовом понимании съемки и достаточной практике, вы заметите, что качество ваших фотографий резко улучшится, и в итоге, ваши снимки займут достойное место на вашем сайте, и соответственно в интернете.
Сделать фотографию самому оптимизированную для сайта
Качественные фотографии ваших творений — это ваше ВСЕ! И не думайте, что для того чтобы сделать фотографию с хорошим качеством обязательно нужно иметь супер — пупер оборудование. Это просто отлично если у вас есть классная камера и соответствующее оборудование. Но и без этого можно обойтись, можно сделать фотографию самому и на недорогую камеру. Я одно время снимал планшетом и делал неплохие фотографии для магазина. Для предметной съемки можно сделать соответствующее оборудование самому или купить бюджетный вариант.
Фотографии очень важны, особенно в интернете. С качественными изображениями ваш сайт смотрится более привлекательным, дружелюбным и надежным. Посетители чувствуют это и гораздо охотнее идут на контакт.
.

Качество картинки
Просто сделать фотографию самому вашего изделия это еще полдела. Говоря о качестве фотографий, которые вы собираетесь разместить на своем сайте или сервисе, можно сказать одной фразой — они должны быть классными!
Когда начнете загружать фотографию на сайт, обратите внимание на то, насколько она четкая и резкая. Изображения — это полноценный контент, поэтому относитесь к ним так же, как к текстам. Будьте в меру придирчивы и никогда не выкладывайте на сайт темные и «шумные» снимки, на которых ничего не видно.
Обратите внимание на размер
Пользователи говорят, что ваш сайт долго грузится? Возможно, в этом виноваты картинки. Вы можете повлиять на ситуацию, проследив за тем, чтобы размер («вес») каждого изображения был небольшой. Это вопрос технический и его следует рассматривать подробнее и ему мы уделим отдельное внимание.
Не забывайте про кадрирование
Если вам нужно сделать акцент на части снимка и убрать все лишнее, обрежьте его прямо в редакторе. Советую сразу использовать программу Фотошоп.
Главное, не выходите за границы сайта, когда работаете с фотографиями — тогда они будут одинаково хорошо смотреться и на компьютере, и в мобильном телефоне.
.

.
Подходящий формат для фотографии
Изображения для сайта лучше всего сохранять в формате JPEG. Файлы такого типа более компактные, и это уменьшает время загрузки. Что насчет остальных форматов? PNG хорош для тех случаев, когда вы загружаете снимки в высоком разрешении или фотографии с прозрачным фоном. GIF подходит для картинок с ограниченным количеством цветов или большими однотонными областями. Не загружайте свою голову (особенно если вы новичок в этом деле), используйте формат JPEG для своего сайта.
Оптимизация фотографий для сайта
Сделали фотографию. Одна сплошная красота — это хорошо, но… Фотографии и иллюстрации должны не только украшать сайт, но и приносить пользу, поэтому потратьте немного времени на их оптимизацию, добавив к каждому изображению alt-текст. Говоря простым языком, ваша загружаемая фотография на сайт или любой другой сервис изначально должна иметь название, которое соответствует ключевому слову текста вашей статьи.
Более подробно, по каждому пункту отдельно мы еще поговорим.
Понравилась статья!?
Не ленись, поделись с друзьями в соц. сетях!
Анатольевич
anatolevich.ru
Как сделать уникальную картинку для сайта или где их брать…
В этой статье мы рассмотрим ситуацию, позволяющую добиться оригинальности картинки или снимка, зачем это требуется делать и какие типичные ошибки допускают начинающие веб-мастера. Разберем, какие сервисы предлагают бесплатные и платные фотосниснимки.
С какой целью уникализируется изображение
Уникальные тексты попадают на первые страницы, что не скажешь о копиях. Также обстоит дело с фотографиями. Исключения составляет зарекомендовавшее себя доверие поисковиков к ресурсу и поведенческий фактор. Это единичные случаи попадания в топ, на первую страницу. Уникальный материал ценится выше, как людьми, так и роботами.
На всех страницах сайта обязательным условием является наличие изображений. Без картинок статья – пресная, сухая и неинтересная, посетители игнорируют или не до конца дочитывают. Изображения «цепляют» посетителя сайта, заставляя почитать представленный материал. Однако на страницах должны быть только качественная графика.
Блогеры пользуются следующим приемом. Заходят в поисковик, вводят требующийся по теме запрос и нажимают «найти». Далее переходят в картинки, скачивают понравившееся изображение и вставляют на страницы собственного сайта. Что получается в итоге? Снимок низкого качества и повторяющийся на нескольких ресурсах. Это снижает доверие поисковиков и посетителей. Далее в тексте я буду упоминать слово «графика», так как на нашей стетье может быть размещена картинка, фото, скриншот и т.п.
Такие системы как Гугл и Яндекс обращают внимание на графику, представленную в статье. Если они уникальны, это будет, хоть и маленькой, но возможностью продвижения среди конкурентов. Сайт можно продвигать большим количеством способов, но оригинал помогает в этой ситуации. Будьте готовы к тому, что как в случае с текстом, фотографии требуют тщательного подбора и иногда вложения денежных средств.
В продвижении сайта изображения проходят по двум значениям:
- В тексте вставляется картинка или несколько картинок в зависимости от количества текста. Тем самым текст не «сухой» и статья читается легче. Уникальное изображение желательно, но не оказывает большого влияния на ранжирование. В этом случае на первое место выходит умение правильно писать статьи на рассматриваемую тему. Однако если мы добьемся равных условий с конкурентами, такой прием даст поисковиками маленький плюсик в копилку общих достижений. Для дополнительного привлечения трафика прописывают теги «title» и «alt». Это гарантированно приведёт Вам дополнительный трафик. Пример: Статья про Остеопатию, а точнее «сколько нужно провести сеансов остеопатии». Используем Title сатьи: Сколько минимум нужно провети сеансов остеопатии для выздоравления». В этой статье мы размещаем ассоцинируемую картинку, на которой к примеру изображение лечещего врача, который делает массаж шеи. Прописывает alt: Остеопатия при Остеохондрозе. Запрос: Остеопатия при Остеохондрозе — низкочастотный (к примеру, я не проверял, низкочастотный он или нет). Вот Вы уже в поиске по дополнительному запросу.
- Привлечь новых посетителей себе на сайт при помощи Google Images и Яндекс Картинки. Здесь требуется только оригинал. Копии с других сайтов не будут ранжироваться. При просмотре пользователем Google Images и Яндекс Картинки будут только с ссылками только на оригинальный ресурс.
Только через Яндекс Картинки ежедневно я получаю 20 новых пользователей. Чуть меньше, а именно около 18 человек переходит через Google Images. Однако если учесть, что половина изображений на сайте неуникальные, продемонстрированный пример – неплохой показатель. Я постоянно работаю над получением оригинала, поэтому через некоторое время надеюсь на привлечение большего числа пользователей.
Таким образом, вы можете изначально закидывать в сеть только уникальные изображения, сделанные при помощи фотоаппарата или графических редакторов, или воспользоваться моим методом – скриншоты, не большими редактированиями фотографий с буржуйских сайтов. Каждый способ имеет нюансы, но ради привлечения людей и доверия систем постараться стоит.
Как проверить картинку на уникальность
Сервисы проверки на уникальность онлайн.
Существует несколько сервисов, позволяющих проверить уникальность онлайн. Большинство из них бесплатные. В некоторых ограничен дневной лимит проверок.
Проверка Антиплагиат Etxt.
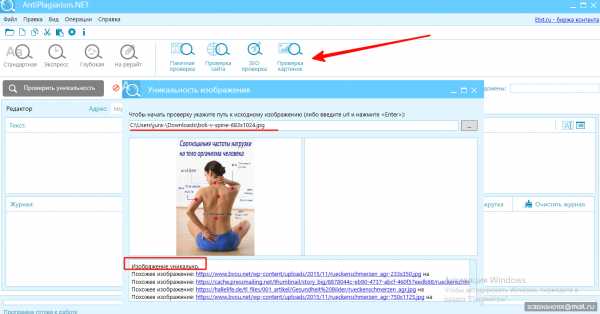
Система проверяет не только тексты, но и снимки. Для начала скачиваем программу. Далее в открывшемся окне выбираем «Операции» и далее «Проверка снимка». Осуществляем доступ с компьютера к изображению или вводим адрес сайта и жмем Enter. Смотрим итог проверки.
 Система оповещает, что уникальность 100%, имеются похожие снимки. Это нам и требуется. Скачать программу можно на этом сайте.
Система оповещает, что уникальность 100%, имеются похожие снимки. Это нам и требуется. Скачать программу можно на этом сайте.
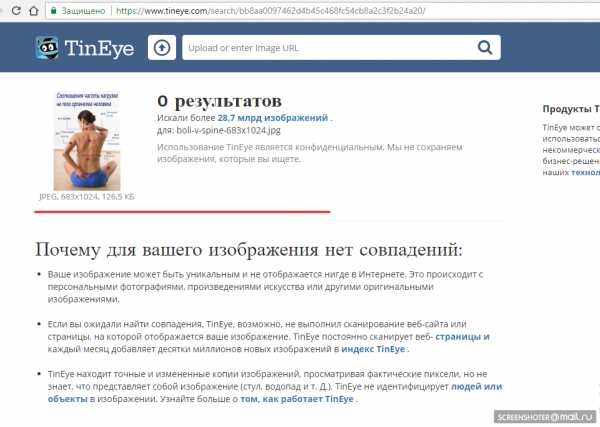
Онлайн сервис TinEye
Cервис TinEye функционирует аналогичным образом – скачиваем фото на сам сервис или вводим URL картинки, смотрим итог.
Результат тот же 100%, несмотря на то, что изображение существует в сети. Связано это с тем, что снимок подвергался мной некоторым изменениям.
Некоторые говорят о сервисе tineye.com. В сети встречается много обзоров на него. На мой взгляд, практическая значимость от него равна нулю, поскольку алгоритм знает о поисковых алгоритмах только общую информацию. Это никак не поможет вебмастерам уникализировать полностью снимок. Забегая вперед, скажу, что на последнем представлен также фотобанк, в котором можно приобрести изделие за приемлемую стоимость. За что себя зарекомендовал tineye.
Для ранжирования в системах Яндекс Картинки и Google Images требуется знать, как точно сканируется каждый пиксель, а не только общие данные.
Использование Google Images
Заходим по адресу https://images.google.ru/. В поисковой строке имеется фотоаппарат, при помощи которого можно запустить поиск по графике. Пользователи применяют сервис для нахождения информации, но мы используем для других целей.
Можно проверить снимок с сайта, сфотографировать в режиме реального времени или закачать с компьютера. Для переключения режимов имеются вкладки.

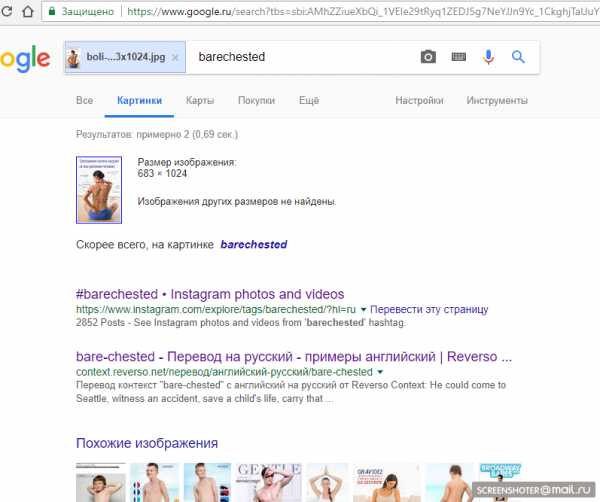
Поисковик выдаст результат с аналогичными изображениями и с теми, которые Гугл посчитал за похожие на загруженное. Стоит помнить, что похожие – это не копии, смело отправляйте на страницы сайта. Ранжирование будет происходить.
Использование Яндекс Картинки
Переходим по адресу https://yandex.ru/images/
В правом верхнем углу имеется фотоаппарат – это поиск по картинке.
Также как и в Google Images выбор – выгрузка с носителя или с сайта. В версии для смартфона в нижнем левом углу есть плитка, нажав на которую, попадете в галерею.
Как только был выбран снимок, система самостоятельно начнет процесс проверки. Если использовалась ссылка на картинку, далее нажимается кнопка «найти».
Если результат поиска показывает эти данные, значит, плагиат на 100%. Недопустимо использование фотографии в статье. Применять можно, но пользы или вреда это не несет. Бесполезное затрачивание времени и сил на поиск.

Если это копия, в результатах отобразится адрес, на котором находится оригинал, а также доступные для скачивания размеры картинки.
Если это копия, но на сервисе, имеющем доверие поисковика и большой трафик, отобразится именно его адрес.

Это неуникальное изображение, о чем поисковик сообщил. Более того, оно встречается не только в системе Яндекс. Ключевой особенностью является то, что сканируются и статьи, написанные на иностранном языке.
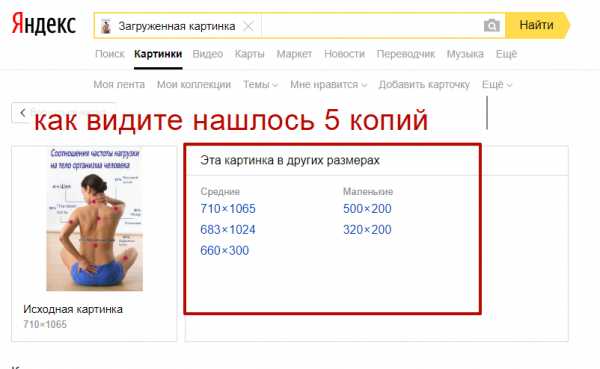
Эту фотографию я взял с немецкого поисковика, стер название и написал на русском языке. Однако это не полностью плагиат изображение. Для продвижения это будет учитываться, так как картинка более чем на 50 % уникальная.
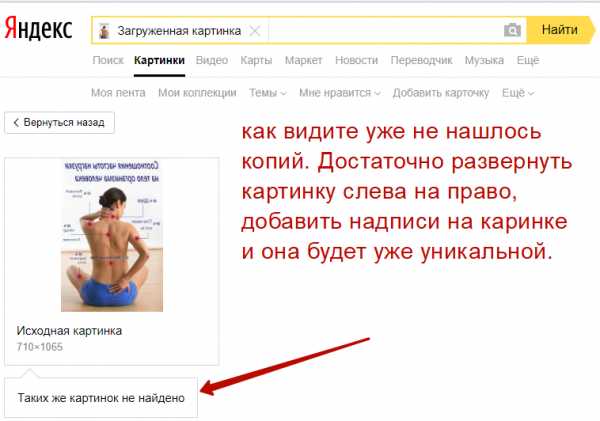
Если в Google Images и Яндекс Картинки точных изображений нет, уникально и не будет восприниматься роботами в качестве плагиата.
Если вы оптимизируете под конкретный поисковик, нет необходимости проверять в обеих системах, достаточно основного Yandex.
Пора перейти к методам создания оригинального изображения, которые предлагают блогеры и которыми пользуюсь я.
Способы, которые никак не помогут сделать уникальность
Некоторые способы никак не увеличивают уникальность картинки, однако, блогеры раскручивают эти методы. Связано это с тем, что, не разбираясь в теме, стараются вывести в ТОП ресурс с тематикой продвижения. В результате, распространяется ошибочное мнение, которое передается от одного к другому. Пользы, как и вреда, от таких приемов не будет.
Эти действия не повысят степень оригинальности:
- Изменение названия. Робот анализирует содержимое и не обращает внимания на название. Не поможет и прописывание тегов.
- Изменение расширения. По аналогии с предыдущим способом. Расширение предназначено для пользователей, но не для роботов.
- Добавление водяных знаков. Если не изменена общая структура, робот примет как копию, даже если имеется несколько знаков.
- Наложение рамок. Робот не воспринимает рамки, он видит только содержимое самой картинки.
- На одном листе две картинки. Этот файл будет признан неуникальным вдвойне, так как в результате проверки выдается отчет по каждой копии.
- Вырезание фрагмента из общего рисунка. Робот сканирует пиксели и распознает подделку.
- Изменение типоразмера. В результатах проверки показываются сайты, на которых находятся оригинальный и другие размеры.
- Изменение цвета. С черно-белого на цветной и наоборот.
Это приемы, которые не помогут добиться желаемого результата. Я думаю, со временем этот список будет пополняться – по мере усовершенствования алгоритмов.
как сделать картинку уникальной для поисковиков
Существует несколько приемов, доказывающих эффективность на практике. Я применяю такие методы и привлекаю дополнительный трафик :
- Отражение по вертикали или горизонтали
Реальный способ, помогающий добиться результата. Обычный, без сложностей и широко применяемый блогерами, но малоэффективный. Каждый в интернете уже отразил, и мы повторяем. Нет такого снимка, который не подвергался этой процедуре. Для действенного использования я совмещаю отражение с иными методами, о которых речь идет ниже.

А теперь.

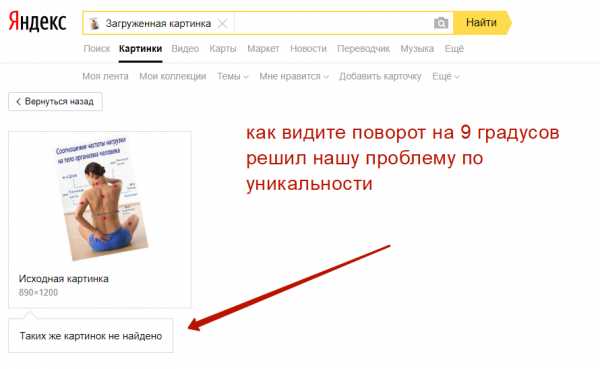
Если посмотреть на пример, видим, что отражение по горизонтали позволило добиться уникальности исходного снимка. Иногда это не срабатывает, а вот изменение по вертикали практически всегда уникализирует. Логичнее на сайте использовать этот рисунок. Но он нам не нравится тем, что не понятны слова, что сложно для восприятия и не смотрится на страницах. А если взять картинку с поиска, развернуть по вертикали и добавить надписи — это будет самый оптимальный вариант.
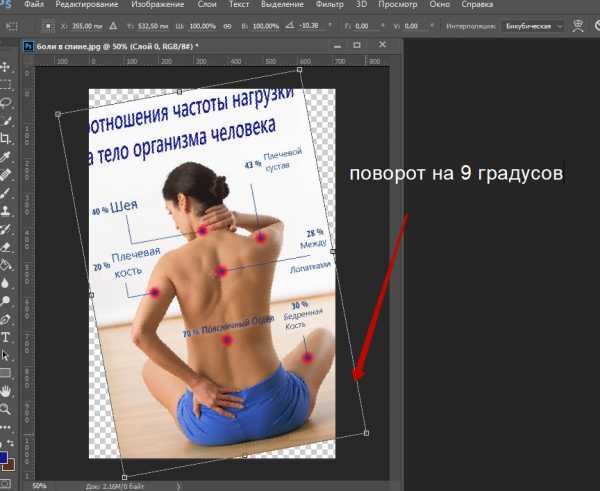
- Поворот на несколько градусов.
Вебмастера не находят единого мнения, на сколько поворачивать. Я считаю, оптимальным будет поворот от 6 до 84 градусов. Если поворот меньше нижнего значения, робот сочтет за подделку. Большой угол заметен для пользователей. Поворот на 8 градусов пройдет незамеченным для посетителей, но повысит оригинальность. Не рекомендовано использовать круглые значения поворота, так как появляется риск попасть на такого же оптимизатора, как вы.

В фотошопе операция носит название поворот (редактирование — трансформирование — поворот). Вид после переработки:

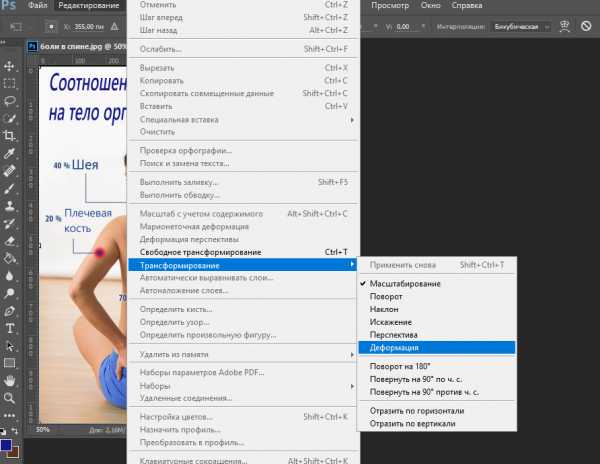
- Вытяжка и скручивание
Прием поможет плавно изменить форму без потери качества. Рекомендую применять графические редакторы, имеющие расширенные функции. В фотошопе операция носит название деформация. Вид после переработки:

Результат не отличный, но применить удается иногда.

- Изменение пропорций
Самостоятельно не приведет к оригинальности. Но если применить совместно с вытяжением и скручиванием, результат впечатляет.
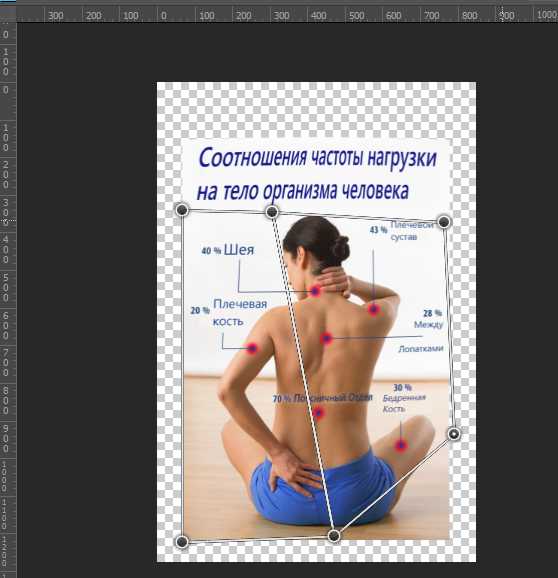
В фотошопе изменение сторон носит название «перспектива» — из прямоугольника делается трапеция и графика уходит вдаль. Оригинальный и запоминающийся подход.

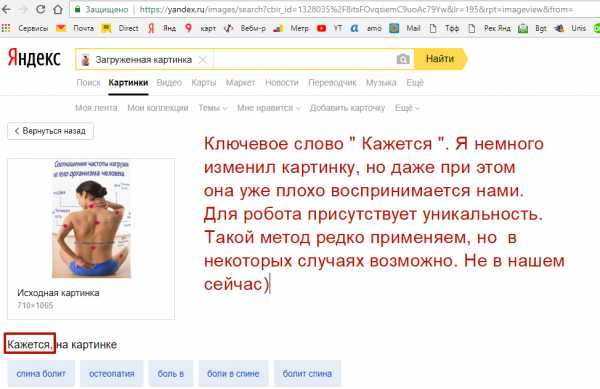
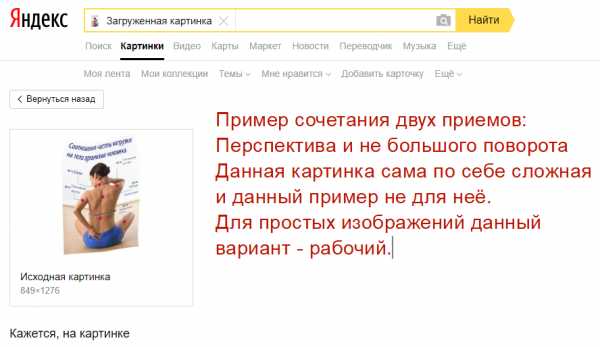
Желательно делать малую корректировку, чтобы пользователь и поисковый робот ничего не заметил. Пример сочетания двух приемов:

Если бы мы применили способы по отдельности, алгоритм бы счел неуникальными оба изображения. А комбинированием приемов мы добились результат.
Рекомендую научиться работать в фотошопе, так как позволяет качественно изменить. В сети много онлайн графический редакторов, но возможность редактирования ограничена.
Используя фотография, можно вот таким образом (мне он проще):
- Сделать Скриншот. Можно найти красивый кадр в видеоролике, нажать на паузу и сделать скриншот. Видеороликов можно полно найти на таких сервисах как: YouTube,В Контакте, Vimeo.com, RuTube ,IVI.RU, Video.mail.ru ,Flickr – англоязычный сервис, Ustream , Photobucket, Smotri.com. Напишите в поиске ключевое слово, найдите похожее видео и пролистайте в быстрой прокрутке. Я так часто ищу фото по медицинской тематике, строительной.
- Найти картинку на зарубежных, буржуйских сайта. Переводим через Google переводчик с русского на чешский язык, к примеру: «Боли в спине». Набираем в Google картинка по чешские «Bolesti zad» и ищем картинку, которую было бы попроще подредактировать.
Где взять уникальные снимки
Удобным способом, который не раз доказывал эффективность, является собственная фотография. Много смартфонов с хорошей камерой. Нет необходимости покупать дорогостоящую аппаратуру. Дополнительно настройте синхронизацию с облаком. Нас окружает много вещей, которые можно запечатлеть и выложить на сайт. Божью коровку можно сфотографировать в парке, лесу, на даче. Если тематика сайта строительство, заходите в магазин и делаете несколько фотографий. Можно сфотографировать витрину и представить как коллаж, а можно отдельные объекты. Когда я делал сайт по мотоблокам. Я пришёл в магазин Ленту и сфотографировал 8 мотоблоков. А также отдельные от них элементы. К примеру, на статью «не заводится мотоблок» можно разместить фото своей руки на ручке мотоблока и свечи зажигания. Понятно, что данный вариант не всегда получится использовать, так как некоторые темы низкопрофильные или совсем мы с данной темой не сталкиваемся.
Второй способ – взять снимок из Инстаграма или другой социальной сети и сделать скриншот.
Загружаем полученный скриншот в Яндекс и видим:
К недостаткам второго метода относится, что не для узкоспециализированных тематик этот метод работает. Но запомнить стоит.
В этой статья я не рассматриваю покупку фотографий с правом на использование. Такой способ дает много возможностей для привлечения дополнительного трафика.
Легально получить снимки
К легальным способам относятся фотобиржи. Они представлены в большом выборе, как платных, так и бесплатных. Не стоит бояться, что фотография платная. Цена невелика и не соответствует стоимости у профессиональных фотографов.
Бесплатные сервисы:
- Flikr;
- Mayang;
- Kavewall ;
- Bigfoto;
- Stockvault.
Платные сервисы:
- Lori;
- Dreamstime:
- 123RoyaltyFree;
- BigStockPhoto.
Если вы хотите получить персональный товар, придется вооружиться денежными средствами. Месячный абонемент для скачивания в день до 25 фотографий на shutterstock обойдется в 200 евро. Если требуется больше, соответственно цена абонемента возрастает. Это крупная денежная сумма для получения 750 фотографий. И дело здесь даже не в стоимости, а в том, что начинающий блогер не реализует за месяц такой объем. Но за эту стоимость получаете качественные изделия, сделанные фотографом на профессиональную аппаратуру. В рунете представлены дешевле сервисы, но никто не несет ответственности, что снимки будут уникальными. Вы заплатите деньги и опять придется уникализировать.
А какие Вы используете методы, чтоб у Вас на сайте был униклаьный графический контент? Напишите в комментариях. Критикуйте мою статью, я начинающий копирайт.
avmaphoto.com
Создаем сайт с фотографиями. Личный опыт
На неделе был заказ создать фотосайт на WordPress. Поделюсь некоторыми особенностями, которые могут понадобиться и вам при создании/заказе подобного. Есть одна фишка, которая вам понравится.
На данный момент не могу, к сожалению, дать ссылку на него, т.к. еще не проиндексировался. Чуть позже выложу в портфолио на сайте.
Сайт создавался «под ключ», т.е. не только создать шаблон, но и настроить все плагины, написать начальные тексты и наполнить. Дальше клиент сам по ситуации.
Внимание! «Черная пятница 2019» в интернет-магазине WP-R.ru — плагины и темы WordPress авторской разработки.
Скидки 40% и презентация нового плагина. Подробности »
Сейчас же коснемся вещей, которые могут вам понадобиться.
СодержаниеПоказать
Дизайн
Сразу был предоставлен psd-макет (формат Photoshop). Все разложено по слоям и верстать проще.
Макет вы можете найти бесплатно в сети (гуглим «free psd themplate»), либо заказываем у дизайнера.
Исходя из личного опыта и мнения — фон сайта должен быть темным (но не черным), а фон «тела» контента — светлым. Это чтобы фотографии выделялись и концентрировали внимание на себе.

Клик для увеличения
В данном случае был свободный в доступе макет.
В принципе, подобная цветовая гамма подойдет для сайтов про Майнкрафт на Андроид, или любых других сайтах, где будет много фото.
Техническая составляющая
Теперь пройдемся по функционалу.
Адаптивная верстка — чтобы нормально смотрелось на мобилах и планшетах. В нынешних реалиях — это стандарт. Был вариант сделать отдельный мобильный шаблон, чтобы он подгружался при заходе с мобильной ОС, но решили отказаться от этого варианта.
Миниатюра рубрики. Как такое сделать я ранее не писал, но в сети найдете без проблем решение. Эта штука нужна была в шаблоне для Главной страницы (скрин выше макета видим, чтобы упростить навигацию по рубрикам фото). Кроме того, вторая миниатюра рубрики и второе название рубрики выводится здесь:
Это уже нюансы конкретно данного сайта и его юзабельности.
Ввиду того, что обычных записей на сайте нет (это одна из фишек, о которой ниже), то оптимизируются рубрики по Этой статье. Т.е. трафик собирается именно благодаря рубрикам и их оптимизации. Отдельные статьи появятся потом.
Т.к. сайт с фото, то логично привлекать социальный трафик! Для побуждения расшаривания записей была сделана такая штука. Только форма подписки не ставилась, а были выставлены эти кнопки социалок. Соответственно, в своем дизайне.
Плагины:
- Image Watermark — ставим на каждое фото опознавательный знак, откуда фото «стибрено». Настроек не много и все очень просто. Достаточно добавить своей фото с названием сайта.

Клик для увеличения
- Responsive Lightbox — всплывающее фото с затемненным фоном. Вначале хотел поставить этот скрипт, но потребовались более гибкие настройки из админки. Тут настройки по дефолту. Дальше уже каждый сам для себя может выбрать эффект из представленных.
- WP Smush — для оптимизации загружаемых фото. О плагине и его настройках писал Петр.
- WP-PostRatings — для рейтинга каждого фото. На первом скрине вы могли видеть звездочки. Аккурат они выводятся этим плагином под WordPress. Главное не забудьте поставить галочку на Enable Google Rich Snippets?
Остальные плагины стандартные:
- Akismet — антиспам для комментариев.
- RusToLat — автоматический транслит ссылок.
- Yoast SEO — оптимизация страниц сайта, в том числе рубрик, о чем могли читать выше.
Фишка сайта
Ввиду особенностей сайта (много фото), то создавать под каждую фотографию запись не логично, а вывод галереей не позволяет дать каждой записи рейтинг, который потом можно сортировать фильтрами (или я еще не умею такого делать), то сделано так!
Для каждой рубрики собирается N-количество фоток (в данном случае 100+) и загружается пачкой через Медиафайлы:
А чтобы эта «пачка фоток» попадала автоматически в нужную рубрику — был написан код, который позволял выбирать в какую рубрику загружать очередную «пачку»:
Клик для увеличения
Под стрелкой выпадающий список с наименованием рубрик. Выбираем в которую «заливать» и автоматически создаются записи под этой рубрикой. При этом на странице рубрики фото представлены в миниатюрах, а по клику всплывают в лайтбоксе, т.е. нет перехода на запись. Их можно оценивать «звездочками».
Т.е. не нужно придумывать каждой фото текст, оптимизировать. Достаточно залить под нужную рубрику и все.
Индексация поисковиками записей
Тут на самом деле все просто.
Понятное дело, нам не нужно, чтобы записи с фото индексились поисковиками, т.к. там нет текста и meta seo полей. Поэтому просто прикроем их на индекс.
Это можно сделать Так (раскоментить нужно is_single()) или Так (признаком будет название рубрики в ЧПУ).
Прочее
Ввиду того, что это не сайт с художественным фото, где качество имеет важное значение, то не использовался Этот хак.
И по поводу наполнения сайта фото
Мне впервые пришлось таким заниматься — наполнять фото. Найти сами фотки не проблема — гугл в помощь. Парсер дольше настраивать в данном случае, да и одноразовая работа.
Пригодилась бесплатная программа AntiDupl.NET. При помощи нее легко найти дубли картинок/фото. Настроек минимум — пользы максимум!
Поделитесь своим опытом создания фотосайта. Буду рад узнать что я упустил из виду.
Создаем сайт с фотографиями. Личный опыт
5 (100%)Проголосовало: 1
Давай, оцени статью!
mojwp.ru
47 источников бесплатных картинок для коммерческого использования
*Обновление
Сектор плюс! Перед тем как приступать к чтению статьи, держите сокровище. В ролике ниже – самые малоизвестные и скрытые лайфхаки «Ютуба», которые оценят как авторы, так и зрители.
Можно просто взять и проскролить это видео, но зачем отнимать у себя новые знания. А еще за репост этого ролика в ВК мы дарим футболки 🙂
Многие теряются, где взять картинки для постов, рассылок, иллюстраций или рекламных баннеров. За заимствованные изображения можно получить по шее, а самостоятельно создавать визуальный контент вы не успеваете. В этой статье вы найдете несколько десятков источников бесплатных картинок, с помощью которых можно иллюстрировать публикации.
 Как создать картинку для соцсетей в Figma
Как создать картинку для соцсетей в Figma
Как обойти копирайт
Практически все изображения, созданные в течение последних трех десятилетий, автоматически защищаются авторским правом. Вы не можете просто скопировать их с чужого сайта и опубликовать в своем блоге. Это вам грозит такими последствиями (от более к менее вероятным):
- Когда украдут ваш контент, в ответ на возмущения вы услышите, что «сам такой же, сиди и помалкивай».
- Вас насмерть замучает совесть.
- Какой-то принципиальный правообладатель пожалуется на вас в поисковые системы, а они удалят некоторые страницы вашего сайта из выдачи.
- Какой-то принципиальный правообладатель подаст на вас в суд и заставит заплатить компенсацию.
Вы можете обойти копирайт тремя способами. Во-первых, вы можете создавать изображения самостоятельно. Это частично решит проблему поиска изображений. Во-вторых, используйте фото, которые распространяются по лицензии Creative Commons. В-третьих, используйте изображения, которые являются общественным достоянием.
Почему соцсети зарабатывают на твоих фото, видео и музыке, а ты – нетЧто такое Creative Commons и общественное достояние
Creative Commons (CC) — это общественная организация, которая обеспечивает условия для легального и свободного распространения интеллектуальных и творческих продуктов. CC разработала несколько типов лицензий, на основании которых правообладатели разрешают использовать изображения потребителям контента.
Общественное достояние — это творческие продукты, которые не защищаются авторским правом в связи с истечением срока защиты, конфискацией и другими юридическими обстоятельствами. Чтобы понять, что изображение является общественным достоянием, вам придется прочитать условия лицензирования и использования.
Источники фото, распространяемых по свободной лицензии или являющиеся общественным достоянием, перечислены ниже. Они условно объединяются в три группы: интернет-ресурсы разных типов, инструменты для создания визуального контента и встраиваемые медиа.
Источники изображений
1. Free digital photos. Для свободного использования доступны изображения с низким разрешением.
2. Free Images. К достоинствам сервиса относится огромная коллекция изображений. Среди недостатков стоит отметить длинную форму регистрации и большое количество растиражированных фото.
3. Freerangestock. Помимо фото, можно найти иллюстрации и коллажи, пригодные для постов.
4. IM Free. Здесь вы найдете бесплатные фото, доступные для коммерческого использования. Есть поиск по ключевым словам и категориям. По большей части на сайте любительские фото – это может быть хорошо или не очень, в зависимости от ваших целей.
5. MorgueFile. После регистрации доступны бесплатные изображения. Администрация сайта просит указывать авторство.
6. Pixabay. Русскоязычный сервис, на котором фото распространяются по лицензии CC. Регистрация не требуется. Можно легко и быстро найти фотографии или иллюстрации под любой запрос. Но разрешение большинства картинок не очень высокое: они годятся для постов, а для размещения на сайтах – не всегда.
7. Public Domain Pictures. Коллекция фото, являющихся общественным достоянием. Скачать в полном размере можно за символическую цену, бесплатно доступны уменьшенные файлы. Есть интересные незаезженные фото.
8. Pexels. Большой архив фотографий – бесплатно, без регистрации, в высоком разрешении.

9. Rgbstock. Этот ресурс создан для фотографов и художников. Много любительских фото низкого качества, но попадаются и пригодные для контента.
10. Ancestry Images. Здесь можно найти старинные изображения.
11. Bigfoto. Огромная коллекция любительских фотографий.
12. Gratisography. Здесь есть бесплатные изображения высокого качества.
Как делать мемы для соцсетей: руководство пикчера13. Death to The Stock Photo. Зарегистрировавшись на сайте, вы будете ежемесячно получать коллекцию лайфстайл-фото. Речь идет об альтернативе дешевым постановочным фотографиям, которые часто распространяются через фотобанки.
14. FreeMediaGoo. Бесплатные фото, без регистрации. Доступны фото, видео, а также текстуры в отдельном разделе.
15. Hubspot. Здесь вы можете получить 160 бесплатных изображений в обмен на Email.
16. Burst. Бесплатный фотосток, необходима регистрация. Много качественных професииональных фото, которые еще не примелькались в сети.
17. Little Visuals. Подписавшись, вы будете получать 7 качественных изображений каждые 7 дней. Вас ждут фотографии природных ландшафтов, архитектуры, текстур и деталей предметов, которые могут пригодиться для самых разных целей.

18. New Old Stock. Здесь можно найти коллекцию винтажных фото, не защищенных копирайтом.

19. PicJumbo. Большая коллекция фото, доступно без регистрации.
20. Pickupimage. Здесь вы найдете изображения природы и городских улиц, изредка попадаются и люди.
21. Freestockimages. Бесплатный русскоязычный фотобанк. Фото распространяются по лицензии CCO.
22. Unsplash. Один из самых популярных фотобанков с бесплатными иллюстрациями.
23. Wikimedia Commons. Здесь хранится более 20 млн изображений. Фотографий много, и они в высоком разрешении.
24. Compfight. Поиск по изображениям, опубликованным на Flickr. Минус: очень раздражает реклама платного стока.
25. СС Search. Сервис поиска изображений на сторонних ресурсах.
26. Foter. Еще один поисковик фото на Flickr.
17 нейросетей для создания и обработки изображений27. EveryStockPhoto. Сервис поиска бесплатных изображений.
28. Image Finder. Третий сервис поиска по Flickr для вашей коллекции.
29. PhotoPin. Сервис для поиска изображений с Flickr, которые распространяются по лицензии CC.
30. StockPhotos. Сервис шеринга бесплатными фото. В настоящее время в коллекции около 25 тыс. изображений.
31. TinEye. Сервис обратного поиска по фото. Позволяет установить источник и условия распространения изображения. Вы вводите ссылку на фото, вам показывают, где оно используется.
32. Wylio. Здесь можно не только найти бесплатное фото, но и изменить его размер.
33. Canva. Отличный инструмент для создания визуального контента.
34. ThingLink. Этот инструмент позволяет создавать интерактивные изображения.
35. Slidely. C помощью данного сервиса можно делать анимированные галереи и видеопрезентации из ваших фото.
Создание видео для соцсетей: подборка 9 инструментов + шпаргалки по форматам36. Superfamous. Фотографии природы от голландского дизайнера, которые можно использовать в коммерческих целях. Подходят в качестве текстур для разных дизайнерских работ.

37. FoodiesFeed. Если вам нужны красивые картинки с едой для блога или рекламы, вам сюда. Нужные блюда удобно искать по категориям. Фотобанк небольшой, но за счет специализации сэкономит вам массу времени.
38. StockSnap. Бесплатно, без регистрации, в хорошем разрешении. Попадаются и профессиональные, и любительские фото.
39. Life of Pics. Cюда люди выкладывают картинки для публичного использования. Есть удобный поиск по цветам, много панорамных видов и качественные любительские фото.
40. Stockvault. Бесплатные фото, текстуры и иллюстрации. Иллюстраций много и, что редкость, вполне качественных и современных.
41. The Pattern Library. Узкоспециализированный сток для всех, кому нужны паттерны. Много бесплатных и качественных фонов для ваших постов и баннеров.
 76 ресурсов для тех, кому нужен бесплатный дизайнерский контент: иконки, шрифты, шаблоны, логотипы
76 ресурсов для тех, кому нужен бесплатный дизайнерский контент: иконки, шрифты, шаблоны, логотипы
42. Travel Coffee Book. Фотографии путешественников со всех уголков мира. Каждые 10 дней архив пополняется на 10 снимков.
43. DesignersPics. Фото в высоком разрешении, доступны с удобным поиском по категориям.
44. Free nature stock. Еще один источник красивых пейзажей и животных. А также там можно найти макросъемку растений и насекомых.
45. Nomad. Большой архив бесплатных любительских фото, современных и качественных. Хороший ресурс для всех, кто работает с соцсетями.
46. Skitterphoto. Бесплатный источник, есть поиск по ключевым словам и категориям. Изображения в высоком разрешении доступны без регистрации.
47. Magdeleine. Преимущественно тут красивые фотопейзажи. При использовании некоторых картинок требуют указывать авторство – это отмечается в описаниях.
40-istochnikov-besplatnykh-foto-dlya-vashego-blogatexterra.ru
Как сделать картинку для сайта ⋆ COOL inet
Автор Cool Inet На чтение 5 мин. Опубликовано
Как сделать картинку для сайта.
Как быстро сделать красивую и уникальную картинку для сайта или блога. Приветствую вас дорогие читатели сайта Крутой Интернет, предлагаю сегодня поговорить, как быстро и главное просто сделать красивую и конечно уникальную картинку для вашего блога, сайта или группы в социальной сети.
Причем от вас не потребуется, каких-то специальных навыков, а так же не придется долго и нудно изучать специализированную программу для обработки изображений типа Photoshop, Coral и тому подобные фото редакторы. Вернее фотошопа мы как раз коснемся только не всем привычного Photoshop, а его скажем так урезанной и как нельзя более всего нам подходящей версии Photoshop Online.
Почему делать картинку удобнее и проще в Photoshop Online.
Согласитесь для того кто ведет свой блог, занимается сайтом или развитием группы в социальной сети. Самое главное дать своим читателям интересный материал, а интересный материал должен быть оформлен соответствующим образом, то есть иметь красивую и запоминающуюся картинку. Тут возникает вопрос как ее сделать? Конечно, можно освоить, например тот же Photoshop или другой графический редактор, однако на это требуется время, да и собственно приобрести саму программу, ну если вы конечно законопослушный гражданин уважаете, авторские права и не пользуетесь пиратским программным обеспечением. Но по большому счету дело тут даже не в самих программах их покупки и потраченном времени на их освоение. Нам нужно, что? Просто красивую картинку для поста и в ряде случаев нет никакого смысла вникать в тонкости и премудрости работы стандартного Фотошопа если конечно у вас нет в планах разобраться в нем на полупрофессиональном или профессиональном уровне. Photoshop Online обладает хоть и урезанным, но вполне достаточным функционалом для наших задач — просто и быстро сделать картинку для сайта или блога.
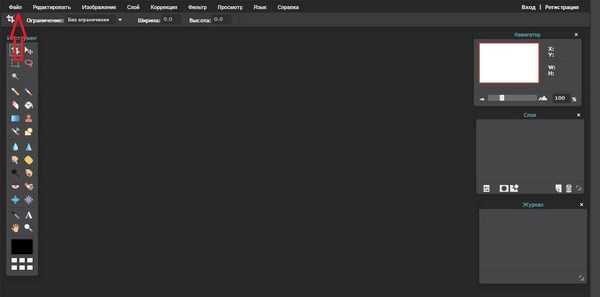
Как сделать картинку в Photoshop Online.
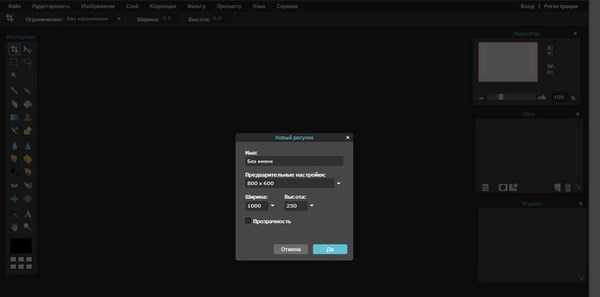
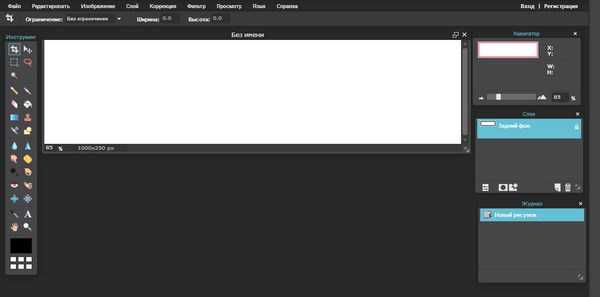
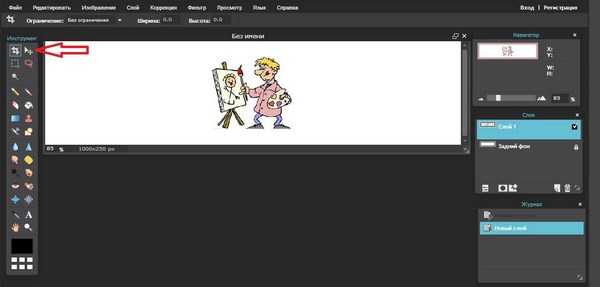
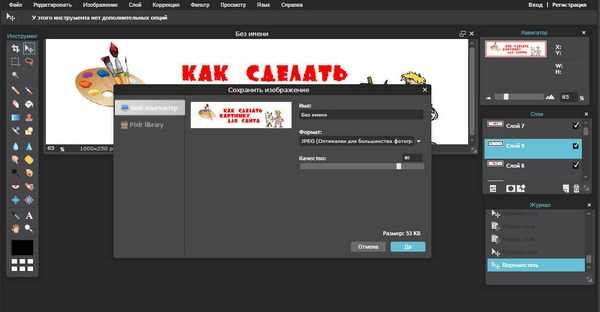
И так переходим к созданию самой картинки. Находим Photoshop Onliane в поисковике браузера или переходим по ссылке Как сделать картинку для сайта в Photoshop Online. Открываем вкладку фаил и нажимаем создать новый рисунок. Появится окошко, в котором нужно задать размеры нашего изображения. Я буду делать картинку для своего сайта на страницах которого вы сейчас находитесь. И самое первое изображение сделаем миниатюру к записи, которую вы видели в самом начале статьи. Что бы картинка нормально смотрелась мне нужно задать его размер ширина 1000 на 250 высота. Ваши размеры вы, конечно, задаете которые нужны вам, смотря, куда вы потом вставите готовую картинку.



Откроется рабочее окно для создания картинки. Что бы картинка к посту получилась более интересной нужно какое-нибудь изображение, подходящее к теме вашей статьи. Я в качестве примера возьму, например изображение художника. Изображение можно скачать из Интернета, например из Яндекс картинки.

Некоторые могут сказать, что тогда изображение получится не уникальным. Нет, это не так в результате наших действий получится, уникальная картинка немного позже мы еще вернемся к этому вопросу.

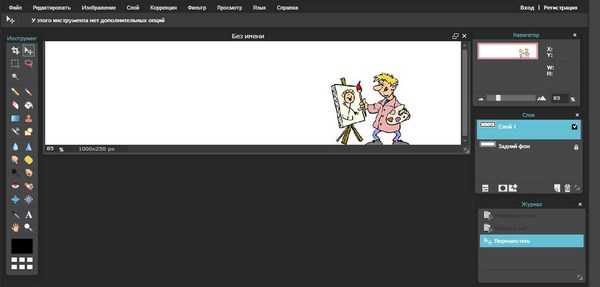
Итак, сохраняем, например, на рабочем столе понравившееся изображение. Теперь переходим в вкладку слой и находим подпункт открыть изображение как слой находим наше сохраненное изображение и нажимаем открыть.
Теперь в нашем рабочем поле появилось изображение. Тут есть, один момент смотрите, чтобы размеры добавляемого изображения соответствовали размеру вашей будущей картинки. Например, у меня размеры 1000 на 250 значит и изображение, которое я вставляю должно быть примерно 200 на 200 что бы оно ни выходило за рамки или не было слишком мелким.
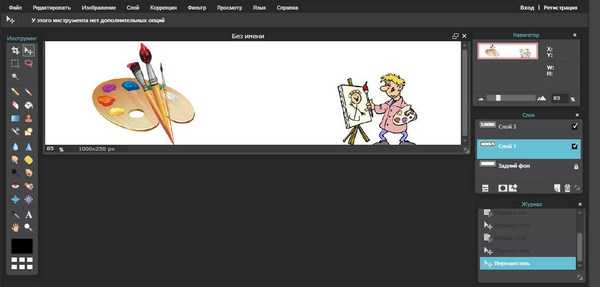
С левой стороны на панели инструменты находим стрелочку перемещение (верхняя строчка, самая правая кнопка со стрелочкой). С ее помощью можно перетащить изображение в нужное место нашей будущей картинки. По тому же принципу добавим, еще одно изображение я возьму, например палитру с кистями. Подпункт открыть изображение как слой находим наше сохраненное изображение и нажимаем открыть.



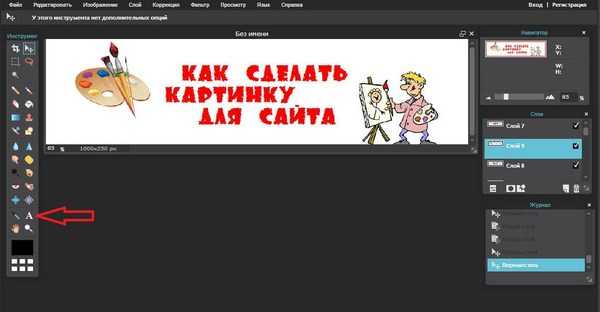
Теперь нужно добавить какую-нибудь надпись. Я добавлю как сделать картинку для сайта ну, а вы что-нибудь соответствующее теме вашего поста. Находим на панели инструментов кнопку с буквой «А» выбираем понравившийся шрифт и его размер и пишем надпись.

Вот и все наша картинка готова, осталось нажать сохранить фаил и указать место хранения.

Согласитесь, проще просто некуда за несколько секунд мы очень просто сделали красивую и главное уникальную картинку, которую теперь можем разместить на блоге или в группе.
Теперь давайте немного об уникальности картинок. Поисковые системы прекрасно понимают, когда вы использовали картинку уже кем-то размещенную в Интернете, те кто занимается продвижением сайтов знают, что это не хорошо и может повлиять не позиции статьи в которых размещены такие не оригинальные изображения. У нас же получается именно уникальная картинка в виду того, что мы работали в редакторе и претензий со стороны поисковиков не будет, хоть мы частично и брали фрагменты уже имеющиеся в Интернете. Существуют различные сервисы для проверки уникальности картинок и фото, го это уже тема другой статьи.
Спасибо за внимание! Если вам понравилась статья поделитесь ей с вашими друзьями в социальных сетях. Ваши вопросы пишите в комментариях я с радостью на них отвечу. Всего доброго, Удачи.
coolinet.ru
Как подготовить картинки для сайта: подборка простых графических редакторов

Какой размер и вес картинки подходит для сайта?
К картинкам, публикуемым на сайте, существует и ряд технических требований, Важнейшие из них — формат и объём файла, размер и качество изображения.
Каждый графический файл имеет размер (ширину и высоту в пикселях) и объём файла (измеряемый в байтах). Для удобства мы будем называть первый параметр «размером», а второй «весом» изображения.
Размер
Стандартная ширина области содержимого веб-страницы составляет до 984 пикселей (зависит от ширины монитора на устройстве того, кто её просматривает), поэтому рекомендуется для публикаций обрезать или уменьшать большие изображения примерно до 600-800 пикселей в ширину.
Вес
Размещение слишком объёмных файлов изображений может привести к увеличению скорости загрузки страницы. В этом случае на странице отобразится текст, а вместо изображений будут пустые места, что создаст впечатление некачественного сайта. Также это негативно скажется на быстродействии самой страницы: пока картинки не догрузятся полностью, любые действия (прокрутка страницы, кликабельность кнопок, заполнение полей) будут будут «притормаживать».
Изображения с цифровых камер или библиотек фотографий могут быть очень большими, как по размеру (до 4 000 пикселей в ширину), так и по весу (от 2Мб до 10Мб).
Очевидно, что такие изображения слишком велики для публикации на сайте. Следует также помнить, что слишком большой размер означает и «излишний» вес картинки со всеми вытекающими из этого последствиями, описанными выше. Особенно важно это, если вы делаете сайт на конструкторе сайтов.
Этих проблем можно избежать, если предварительно подготовить изображение к загрузке на сайт. Подготовка изображений предполагает уменьшение их размера и веса. Правильно уменьшенная картинка может выглядеть так же хорошо, как и качественный исходник, но не замедлять отображение страницы.
Как определить размер и вес
Вы ведь сами знаете, как определить размер и вес картинки, правда?
Как быстро изменить размер и вес
Если вы планируете полноэкранное отображение ваших картинок и фото, тогда вы можете использовать картинки шириной 1024 пикселя и даже больше.
При отсутствии такой необходимости, легко \изменить размер изображения можно, используя простейшие графические редакторы, например, Paint, который входит в стандартные программы Windows. Откройте файл в этой программе и выберите функцию «Изменить размер». В выпадающем меню и задайте ширину в пикселях. Вес уменьшится автоматически.

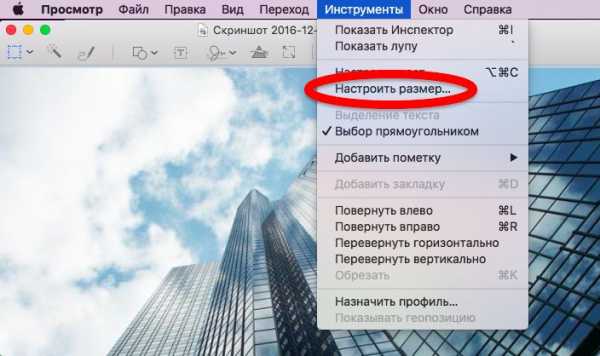
На Mac OS то же самое делается через стандартную программу просмотра изображений:

Есть и специальные инструменты для оптимизации изображений перед публикацией их на сайте, например FastStone или PIXresizer для Windows. Обе программы бесплатны.
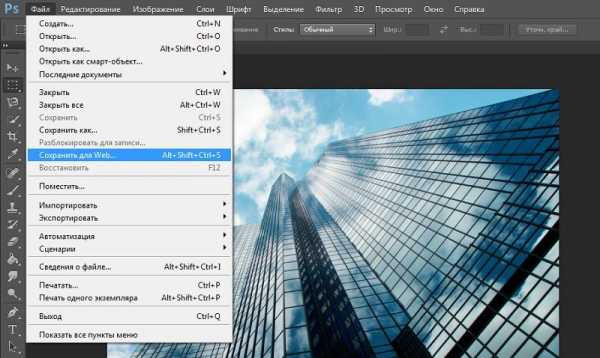
Но и 200 Кб — это слишком большой вес для картинки на сайте. Его можно уменьшить, сжав изображение в два, и даже в четыре раза, без потери качества. Для этого вы можете использовать конвертеры изображений, например, Irfanview или Imagemagick. Можно, конечно, воспользоваться и фотошопом. После редактирования изображения достаточно сохранить его в качестве, позволяющем публикацию в интернете. Для этого в меню «Файл» нужно выбрать функцию «Сохранить для Web…».

Инструменты для обработки изображений и подготовки их к публикации на сайте
Кроме того, есть и специальные инструменты для оптимизации изображений перед публикацией их в блоге или на сайте.
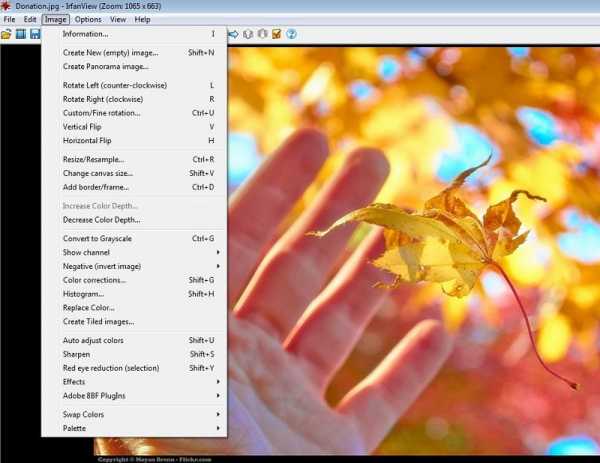
Редактор изображений Irfanview
Одним из самых удобных настольных редакторов для Windows является Irfanview. Программа умеет работать с файлами в разных форматах, в том числе и с редко используемыми — она обеспечивает их конвертацию их в нужный формат.
Редактор предлагает широкий спектр инструментов для работы с изображениями: обрезать, повернуть или отобразить (горизонтально/вертикально), настроить цвета, изменить яркость и контраст, добавить текст или рамку, прозрачность, четкость, размытость, изменить пропорции картинки, добавить водяной знак и многое другое.

Для примера, изменим предлагаемое изображение, превратив его чёрно-белое. Для этого на выпадающем меню «Image» выберем функцию «Convert to Grayscale».

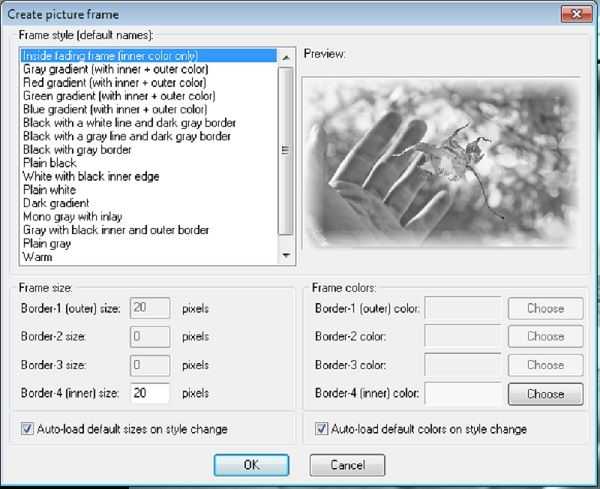
А теперь добавим рамку, выбрав в том же меню функцию «Add border/frame». Из предложенного набора выбираем тип рамки и в появившемся диалоговом окне настраиваем её.

Вот что у нас получилось:

Осталось сохранить результат работы на компьютере. При этом, программа предлагает сохранить файл в заданном качестве и даже ограничить его размер. В меню «File» выбираем вкладку «Save as…», указываем путь сохранения и в дополнительном окне — специальные возможности — качество и размер.

Первоначальный объём нашего файла был 111 Кб. В результате преобразований его размер сократился до 25 Кб.
Единственным недостатком этой программы является англоязычный интерфейс, а также необходимость определённых навыков работы с графическими редакторами.
Онлайн-редактор изображений Fotostars

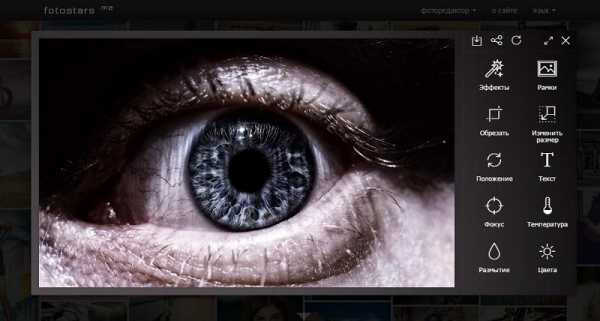
Это простой и удобный инструмент для оптимизации изображений перед их публикацией на сайте. Он позволяет произвести все необходимые преобразования картинки: обрезать, изменить размер, повернуть, добавить различные эффекты. Кроме того, к картинке можно добавить рамку, текст, изменить цветовую гамму, яркость и контраст.

Вот как будет выглядеть фотография, которую мы взяли в качестве примера, с использованием эффекта под названием «Мечты».

Иногда изображения достаточно лишь уменьшить в размерах. Для этого существуют специальные сервисы сжатия — компрессоры.
Онлайн-компрессор изображений Optimizilla
Отличный компрессор, позволяет значительно (до 70-80%!) уменьшить вес картинки, при этом совершенно не теряя в качестве изображения.
Онлайн-компрессор изображений JPEGmini

Этот сервис способен уменьшить размер изображения до 5 раз при полном сохранении качества. В приведённом примере исходное изображение было сжато со 137 Кб до 98 Кб — то есть в 1,4 раза. В рабочем окне сервиса, где видно картинку до и после сжатия, наглядно показаны результаты его работы — вы можете увидеть, что результат работы сервиса действительно не меняет качество изображения.
Онлайн-компрессор изображений PunyPng

Это хороший бесплатный сервис, который отлично подойдет для обработки изображений для сайтов. Он предназначен для сжатия файлов JPG, GIF, PNG-форматов и позволяет за раз загрузить до 20 файлов максимальным объёмом до 500 Кб каждый. Обработанные изображения можно скачать в виде архива.
Онлайн-компрессор изображений TinyPNG

TinyPNG по своим функциям аналогичен предыдущему сервису. Его отличие состоит в том, что он позволяет загружать до 20 файлов форматов JPG и PNG, объём каждого из них не должен превышать 5 Мб. Результаты работы также можно скачать архивом или сохранить в DropBox.
Если же вам приходится работать с картинками в офлайне, тогда лучше использовать программы для настольных компьютеров, например FastStone или PIXresizer для Windows. Обе программы бесплатные.
Как оптимизировать фото для поисковой выдачи?
Изображения, как и другие элементы сайта, влияют на позиции в выдаче поисковых систем. Чтобы картинки и фотографии работали на вас, достаточно выполнять несколько несложных действий при добавлении новых изображений на сайт.
Правильно называйте файлы изображений
Это нужно сделать ещё до загрузки изображения на сайт. Переименуйте файл так, чтобы название отражало содержание картинки. Например, если на фотографии изображен красный диван, назовите файл «krasnyj divan.jpg». Используйте латинские буквы, чтобы поисковик мог корректно их распознать.
Заполняйте alt и title изображения
Правильно заполненные alt и title изображения положительно скажутся на SEO-оптимизации и позволят попасть изображениям с вашего сайта в выдачу поисковиков по картинкам.
Alt — это альтернативное описание того, что изображено на картинке. Если при загрузке страницы у пользователя возникнут неполадки с интернетом и страница загрузится не вся, на месте изображений будет текст, который вы задали в alt.
Title — дополнительное описание фотографии. Оно появляется при наведении курсора мышки на изображение и более подробно объясняет, что на нём происходит.
spark.ru


Станьте первым комментатором