Бесплатный онлайн конвертер векторной графики
Локальный файл Онлайн файл
| # | Результат | Исходный файл |
|---|
Чтобы выполнить конвертацию векторного формата, выполните несколько шагов:
- С помощью кнопок «Локальный файл» или «Онлайн файл» укажите каким образом загрузить изображение на сервер. Используете «локальный файл» если вам нужно сконвертировать файл с вашего компьютера, для того чтобы указать файл, находящийся в интернете выберите «Онлайн файл» и в появившемся поле вставьте ссылку на файл. Мы не устанавливаем никаких ограничений на размер изображения, но чем больше файл, тем больше времени будет занимать конвертация. Просто наберитесь терпения и все получится. Вы можете конвертировать файлы из форматов AI, CDR, CDT, CCX, CMX, SVG, FIG, CGM, AFF, WMF, SK, SK1, PLT, DXF, DST, PES, EXP, PCS.
С помощью данной страницы вы можете преобразовать ваше растровое изображение в черно-белое векторное изображение.

- Выберите формат векторного изображения, в который вы хотите преобразовать ваш документ. Формат полученного изображения может быть AI, SVG, CGM, WMF, SK, SK1, PDF, PS, PLT.
- Для начала конвертации нажмите кнопку «Конвертировать» чтобы начать преобразование. В случае успешной конвертации файл будет доступен в разделе «Результаты конвертации». Если вам нужно просто скачать файл, то кликните на имя файла. Если вы хотите получить другие способы сохранения, то нажмите на значок чтобы сформировать QR-код для загрузки результата на ваш мобильный телефон или планшет, а также если вы хотите сохранить файл в одном из онлайн-сервисов хранения данных, таких как Google Drive или Dropbox.
Пожалуйста, будьте терпеливы в процессе преобразования. Векторное изображение описывается с помощью векторов, вектор является математической моделью и поддается масштабированию. Т.е. сколько бы вы не увеличивали бы такое изображение — края всегда будут гладкими и четкими.
 Это и есть основное преимущество вектора. Кроме этого размер файла с векторным изображением обычно является достаточно малым, но это только в случае если он создан в ручную. При переводе из растрового формата в векторный размер может быть больше, т.к. содержит очень много кривых.
Это и есть основное преимущество вектора. Кроме этого размер файла с векторным изображением обычно является достаточно малым, но это только в случае если он создан в ручную. При переводе из растрового формата в векторный размер может быть больше, т.к. содержит очень много кривых. Как перевести изображение в вектор в фотошопе
Векторные изображения обладают рядом преимуществ в сравнении с растровыми, в частности, такие изображения при масштабировании не теряют качества. Существует несколько способов превратить растровое изображение в векторное, но все они не дают удовлетворительного результата, кроме одного. В этом уроке создадим векторное изображение в Фотошопе.
Создание векторного изображения в Photoshop
В качестве подопытного имеем вот такой логотип всем известной социальной сети:
Для создания векторного изображения нам вначале нужно создать рабочий контур, а потом из этого контура определить произвольную фигуру, которую можно будет растягивать как угодно без потери качества.
Для начала обведем логотип контуром при помощи инструмента «Перо».
Существует одно правило: чем меньше опорных точек в контуре, тем качественнее получится фигура.
Сейчас покажем, как этого добиться.
- Берем Перо и ставим первую опорную точку. Ее желательно ставить в угол. Внутренний или внешний – неважно.
Затем ставим вторую точку в другой угол и, не отпуская кнопку мыши, тянем луч в нужную сторону, выгибая контур. В данном случае потянуть нужно вправо.
Далее зажимаем
Используя этот прием, обводим весь логотип. Для закрытия контура необходимо поставить последнюю опорную точку туда же, где ставили первую. Встретимся по завершению этого увлекательного процесса.
Контур готов. Теперь нажимаем правой кнопкой мыши внутри контура и выбираем пункт «Определить произвольную фигуру».
В открывшемся окне даем какое-нибудь название новой фигуре и нажимаем
Векторная фигура готова, можно пользоваться. Найти ее можно в группе инструментов «Фигуры».
Набор, содержащий наш новый элемент, находится на верхней панели инструментов.
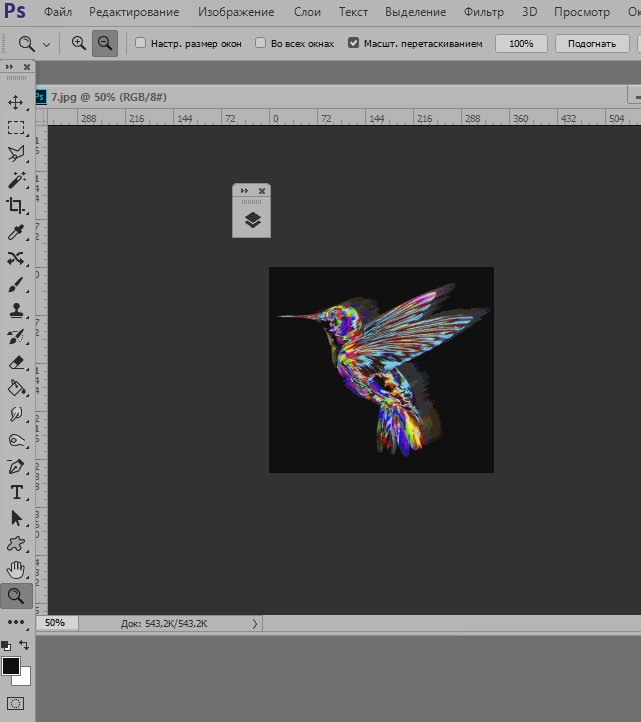
Решено было для проверки нарисовать огромную фигуру. Оцените четкость линий. Это часть клюва птички. Размеры изображения – на скриншоте.
Это был единственно верный способ создать векторное изображение в Фотошопе.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский  Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop. Начнем с Фотошопа.
Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop. Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или Векторные инструменты рисования в Фотошопе. Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь.
Перевод растра в вектор в Фотошопе
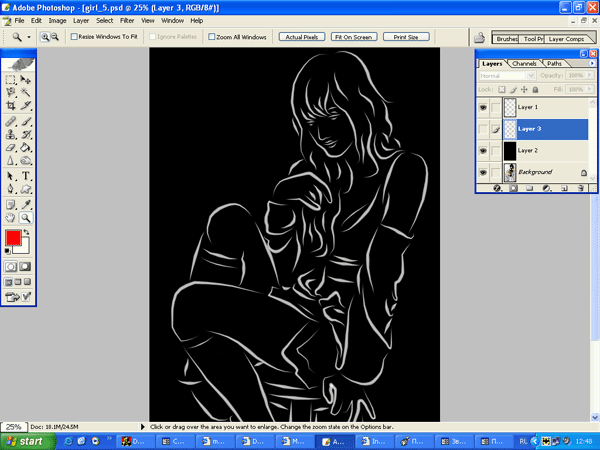
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы  Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse. Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path. Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool
 Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers. Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool. У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path. Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path. Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях Векторные инструменты рисования в Фотошопе и Add, Subtract, Intersect и Exlude в Фотошопе усложним рисунок. Я взял инструмент Pen Tool, выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes. Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе. Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool.
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
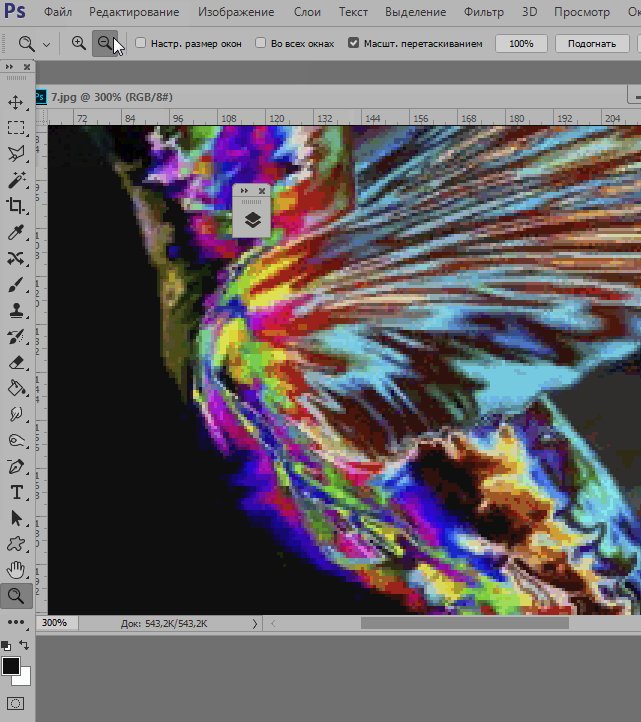
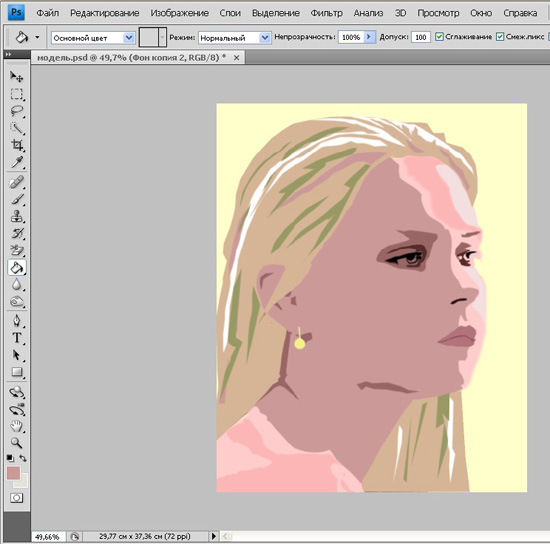
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
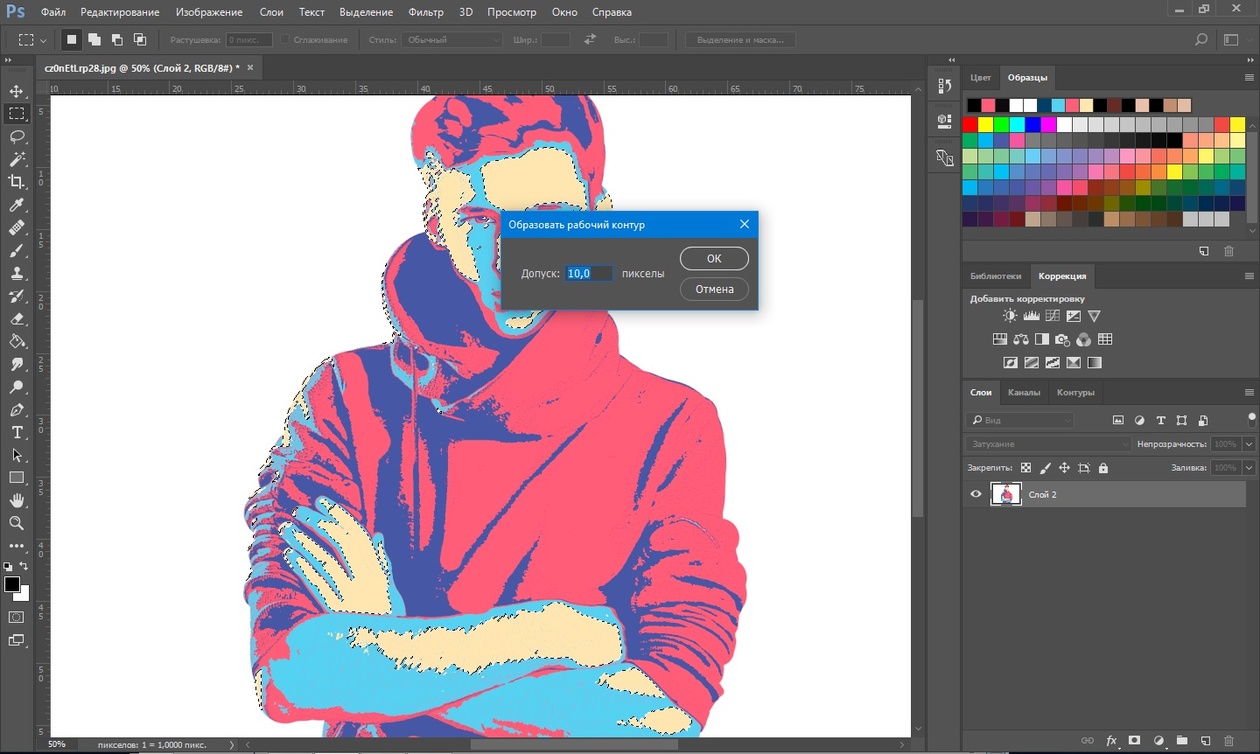
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous. Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Автор:
Дмитрий Веровски
Арт директор в Red Bear Agency. Мои социальные сети: Вконтакте Фейсбук Инстаграм
Главная » Photoshop: Как преобразовать растр в вектор
Photoshop: Как преобразовать растр в вектор
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Если хотите сохранить векторный объект в библиотеку векторных фигур, то зайдите в главное меню Edit -> Define Custom Shape…
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
Комментировать
ОтменаДорогие любители программирования, дизайна и рисования!
Сайт jwinters.ru нуждается в вашей помощи, так как приходится ежемесячно оплачивать за хостинг и доменное имя.
Внесите вклад в развитие сайта. Перечислите любую (пусть даже незначительную) сумму на один из кошельков: webmoney R295964384890 yandex-деньги 41001797494168
Деньги пойдут в первую очередь на оплату хостинга, а также на написание уроков и развитие сайта. В примечании к платежу укажите Ваш email.
Из растра в вектор
1 — 2007Николай Дубина [email protected]
TraceIT
RasterVect
Vector Eye
Vextractor
Acme TraceART
Potrace
Raster to Vector Conversion Toolkit / Photo Vector
Raster to Vector
WinTopo Raster to Vector Converter
Neuro Tracer — программа нового поколения
Зачастую дизайнеры сталкиваются с необходимостью обработки сложных штриховых иллюстраций для их использования в макетах полноцветных буклетов и рекламных плакатов, на webсайте компании, в годовом отчете, на сувенирах, в каталогах и т. п., причем во многих случаях предполагается значительное масштабирование иллюстраций и печать с использованием различных технологий в цветном или чернобелом варианте. Сканирование, как правило, не может обеспечить возможности трансформации без потери качества и необходимой универсальности растрового изображения, так что единственный путь — это получение идентичного векторного изображения. Создание векторной версии с нуля — не оптимальный и не самый быстрый вариант, гораздо проще воспользоваться трассировкой (векторизацией) растрового (сканированного) оригинала.
п., причем во многих случаях предполагается значительное масштабирование иллюстраций и печать с использованием различных технологий в цветном или чернобелом варианте. Сканирование, как правило, не может обеспечить возможности трансформации без потери качества и необходимой универсальности растрового изображения, так что единственный путь — это получение идентичного векторного изображения. Создание векторной версии с нуля — не оптимальный и не самый быстрый вариант, гораздо проще воспользоваться трассировкой (векторизацией) растрового (сканированного) оригинала.
Сегодня на рынке представлено довольно много программ (как самостоятельных приложений, так и входящих в состав графических пакетов) для трассировки растровых изображений. Следует сразу оговориться, что предлагаемый вниманию читателей обзор не претендует на полноту и всеохватность. Например, мы не будем касаться таких приложений, как CorelTrace и Live Trace, входящих в пакеты Corel Graphics Suite и Adobe Illustrator соответственно. Большинство дизайнеров хорошо знают их плюсы и минусы. Плюсы в основном заключаются в том, что эти трейсеры включены в состав вышеупомянутых программ и дополнительно ничего покупать не требуется, а минусы — в том, что с настройками по умолчанию практически невозможно достичь удовлетворительного результата, а улучшить эти настройки порой не может даже очень опытный пользователь. К счастью, сегодня на рынке предлагается обширный выбор трейсеров от других производителей. Именно их мы и рассмотрим далее.
Большинство дизайнеров хорошо знают их плюсы и минусы. Плюсы в основном заключаются в том, что эти трейсеры включены в состав вышеупомянутых программ и дополнительно ничего покупать не требуется, а минусы — в том, что с настройками по умолчанию практически невозможно достичь удовлетворительного результата, а улучшить эти настройки порой не может даже очень опытный пользователь. К счастью, сегодня на рынке предлагается обширный выбор трейсеров от других производителей. Именно их мы и рассмотрим далее.
TraceIT
Производитель: Pangolin Laser Systems, Inc.
Ссылка: http://www.pangolin.com/LA_Studio/TraceIT.htm
TraceIT — довольно интересная программа, использующая оригинальные алгоритмы трассировки (рис. 1). Загруженное в нее изображение сначала подвергается обработке фильтрами для очистки от «мусора» (noise, color noise), после чего уже трассируется.
Интересная особенность — помимо обработки изображений в распространенных форматах BMP, GIF, TIF, JPG, PSD и пр. , есть возможность загружать видеофайлы в форматах AVI, MOV или MPEG и обрабатывать только выбранные кадры, какойлибо диапазон или весь видеофайл целиком. Сохранить результат можно в десяток форматов, в том числе в BMP, JPG и EMF.
, есть возможность загружать видеофайлы в форматах AVI, MOV или MPEG и обрабатывать только выбранные кадры, какойлибо диапазон или весь видеофайл целиком. Сохранить результат можно в десяток форматов, в том числе в BMP, JPG и EMF.
Рис . 1. TraceIT
RasterVect
Производитель : RasterVect Software
Ссылка: http://www.rastervect.com/products.htm
RasterVect (рис. 2) — простая программа с минимальным количеством настроек, которая ориентирована на пользователей пакета AutoCAD. Настройки в ней сведены к минимуму: загрузка растрового изображения (поддержка 15 форматов), выбор метода трассировки и выбор формата векторных изображений (DXF, EPS, AI, WMF или EMF). Опционально можно предварительно обработать растровое изображение (только простейшие операции) и применить маски.
Рис . 2. RasterVect
Vector Eye
Производитель : Siame Editions
Ссылка: http://www. siame.com/converter.html
siame.com/converter.html
Главное отличие Vector Eye (рис.3) от других подобных приложений заключается в том, что в процессе трассировки создается несколько вариантов изображения, соответствующих различным комбинациям настроек, и уже из этого ряда пользователь выбирает наиболее оптимальный для дальнейшего использования. Растровые изображения можно загружать в форматах BMP, PNG, JPG, TIFF и AVI, а результат работы программы экспортируется в форматах SVG, PS и EPS.
Рис . 3. Vector Eye
Vextractor
Производитель : VextraSoft
Ссылка: http://www.vextrasoft.com/vextractor.htm
Vextractor — довольно мощная программа, в которую встроены эффективные алгоритмы очистки растрового изображения от «мусора», средний по возможностям трейсер и неплохой встроенный редактор для доводки результата векторизации (рис. 4). Поддерживается импорт наиболее распространенных форматов растровых изображений и экспорт в популярные векторные форматы, в том числе в DXF, EPS и SVG.
Рис . 4. Vextractor
Acme TraceART
Производитель : DWG TOOL Software
Ссылка: http://www.freefirestudio.com/traceart.htm
Многофункциональная и сложная программа, предназначенная в основном для векторизации чертежей, схем и разного рода карт (рис. 5). Поддерживается большое количество растровых и векторных форматов. Качество трассировки нельзя назвать выдающимся, но при этом программа имеет другие плюсы — например предусмотрена удобная функция предпросмотра результата еще до трассировки, а также обеспечивается работа с многостраничными изображениями и разнесение результатов трассировки по слоям.
Рис . 5. Acme TraceART
Potrace
Производитель : Peter Selinger
Ссылка: http://potrace.sourceforge.net/
Potrace — бесплатная, постоянно совершенствуемая программа (рис. 6). Включена в дистрибутивы таких пакетов, как FontForge, mftrace, Inkscape, TeXtrace и др. Неплохая альтернатива другим перечисленным здесь программам векторизации. Из распространенных растровых форматов «понимает» только BMPфайлы. Полученное векторное изображение можно экспортировать в EPS, PS, PDF и SVG. Из минусов можно назвать явное «заплывание» на местах пересечения кривых под тупым углом, что, впрочем, является недостатком практически всех трейсеров. В остальном программа имеет почти полный набор настроек по определению краев, квантованию цветов и пр. Дистрибутив программы можно загрузить для таких операционных систем, как Linux, Sun Solaris, FreeBSD, NetBSD, OpenBSD, AIX, Mac OS X и Windows 95/98/2000/NT.
Неплохая альтернатива другим перечисленным здесь программам векторизации. Из распространенных растровых форматов «понимает» только BMPфайлы. Полученное векторное изображение можно экспортировать в EPS, PS, PDF и SVG. Из минусов можно назвать явное «заплывание» на местах пересечения кривых под тупым углом, что, впрочем, является недостатком практически всех трейсеров. В остальном программа имеет почти полный набор настроек по определению краев, квантованию цветов и пр. Дистрибутив программы можно загрузить для таких операционных систем, как Linux, Sun Solaris, FreeBSD, NetBSD, OpenBSD, AIX, Mac OS X и Windows 95/98/2000/NT.
Рис. 6. Potrace
Raster to Vector Conversion Toolkit / Photo Vector
Производитель: AlgoLab, Inc.
Ссылка: http://www.algolab.com/products.htm
Две довольно популярные программы от одного производителя, ориентированные на пользователей CAD/CAMсистем (рис. 7). Программы не имеют существенных плюсов или минусов. Единственное, что хотелось бы отметить, — это неявные и не совсем понятные настройки векторизации.
Единственное, что хотелось бы отметить, — это неявные и не совсем понятные настройки векторизации.
Рис. 7. Raster to Vector Conversion Toolkit
Raster to Vector
Производитель: Raster to Vector
Ссылка: http://www.rastervector.com/
Еще один «черный ящик». На входе — растровые изображения в наиболее распространенных форматах (BMP, JPG, TIF, GIF, PNG, PCX, TGA и др.), а на выходе — векторные (DXF, HPGL, EMF, WMF). Никаких существенных настроек не предложено (рис. 8).
Рис. 8. Raster to Vector
WinTopo Raster to Vector Converter
Производитель: SoftSoft.net
Ссылка: http://wintopo.com/
Хорошая многофункциональная программа с достаточным количеством настроек для получения удовлетворительного результата (рис. 9). Имеются обширные возможности по предварительной обработке растрового изображения, включая трансформации, правку насыщенности и контраста, очистку от мусора и пр. Настроек трассировки не так много, но достаточно, чтобы както повлиять на результат работы программы.
Настроек трассировки не так много, но достаточно, чтобы както повлиять на результат работы программы.
Предлагается бесплатная версия, в которой отсутствуют некоторые функции (в частности, трассировки цветных изображений).
Рис. 9. WinTopo Raster to Vector Converter
* * *
Как уже упоминалось в начале обзора, все представленные программы имеют свои плюсы и минусы, но одно неоспоримо — с настройками по умолчанию практически невозможно достичь удовлетворительного результата. Впрочем, и доскональное знание настроек не гарантирует хорошего результата, что объясняется несовершенством алгоритмов трассировки.
В принципе, трассировать можно любое растровое изображение, однако результат будет напрямую зависеть от его качества. Решающую роль при этом играют чистота и ясность изображения. Кроме того, обычно трассировку применяют в отношении изображений только со сплошной заливкой и с предельно четкими контурами. Другими словами, для того чтобы получить в программе трассировки хороший результат, дизайнер должен сначала тщательно подготовить исходное растровое изображение. Использование специализированных растровых редакторов более предпочтительно, чем применение встроенных в трейсеры средств очистки от «мусора».
Другими словами, для того чтобы получить в программе трассировки хороший результат, дизайнер должен сначала тщательно подготовить исходное растровое изображение. Использование специализированных растровых редакторов более предпочтительно, чем применение встроенных в трейсеры средств очистки от «мусора».
Итак, путем трассировки без предварительной подготовки можно быстро получить плохое или среднее по качеству векторное изображение, а на хорошее качественное векторное изображение необходимо затратить большое количество времени для тщательной настройки программы трассировки и предварительной подготовки растрового изображения.
Neuro Tracer — программа нового поколения
Производитель: Brand Security Systems GmbH
Ссылка: http://www.neurotracer.com/
Когда обзор был уже почти готов, в руки автору попала программа Neuro Tracer, о которой хотелось бы рассказать подробнее. Основной особенностью Neuro Tracer является использование технологии нейронной адаптивной фильтрации изображений. Суть ее заключается в возможности интеллектуальной предварительной подготовки исходных растровых изображений к трассировке, с учетом пожеланий пользователя. Например, пользователь может указать, какие области на изображении должны игнорироваться, а какие необходимо воспроизвести.
Суть ее заключается в возможности интеллектуальной предварительной подготовки исходных растровых изображений к трассировке, с учетом пожеланий пользователя. Например, пользователь может указать, какие области на изображении должны игнорироваться, а какие необходимо воспроизвести.
Входящий в состав данного программного продукта адаптивный нейронный фильтр позволяет в считаные минуты очистить даже очень «грязное» отсканированное изображение в полуавтоматическом режиме. Фильтру задаются небольшие участки отсканированного изображения с подсказками, что на самом деле желательно видеть в данном месте изображения. После обучения программа применяет предложенный метод обработки ко всему изображению.
Рис. 10. Neuro Tracer. На изображении старинной гравюры красным цветом отмечены участки с прорисовкой штрихов, а синим — участки с «мусором», которые должны быть удалены
На рис. 10 на изображении старинной гравюры красным цветом отмечены участки с прорисовкой штрихов (в том числе и в местах их слабой видимости), а синим цветом — участки с «мусором», которые должны быть удалены. Результат очистки изображения от «мусора» показан на рис. 11.
Результат очистки изображения от «мусора» показан на рис. 11.
Рис. 11. Neuro Tracer. Предварительный просмотр результата очистки от «мусора»
Опциональные параметры обработки растрового изображения в процессе трассировки можно задать в настройках фильтра и впоследствии применять ко всем видам растровых изображений. Установки фильтров могут быть сохранены и в дальнейшем применены к различным однотипным изображениям. При отсутствии в сохраненном фильтре информации об определенной части нового объекта фильтр можно «переобучить» с помощью новой дополнительной информации.
В Neuro Tracer есть и другие возможности, которые не встречались автору ни в одном другом трейсере, — например трассировка с указанием формы и направления объектов. Так, на рис. 12 в качестве значимых элементов были указаны пуантили гравюры.
Рис. 12. Трассировка с указанием типа объекта
В следующем примере (рис. 13) в качестве значимых объектов были указаны только линии определенной направленности.
Рис. 13. Трассировка с указанием линий определенной направленности
Немаловажной особенностью фильтра трассировщика является возможность разбирать изображение по цветовым составляющим. На рис.14 и 15 показан результат разбора сканированной иллюстрации. Разумеется, каждый цвет при этом располагается на своем слое.
Рис. 14. Увеличенный фрагмент иллюстрации, предназначенной для трассировки с цветоделением
Рис. 15. Результат трассировки с цветоделением
На рис. 16 довольно «грязное» изображение отпечатка пальца очищено и трассировано в три клика без какихлибо существенных затрат времени.
Рис. 16. Результат трассировки с цветоделением
Neuro Tracer позволяет загружать растровые изображения в 20 наиболее распространенных форматов, в том числе в JPG, PCD, PSD, PSP, TIFF, BMP и пр. Результат экспортируется в формате AI.
Все вышесказанное позволяет сделать вывод, что программа Neuro Tracer предназначена для профессиональной работы по векторизации растровых изображений и аналогов в настоящее время не имеет.
КомпьюАрт 1’2007
Как конвертировать изображение в вектор в Adobe Illustrator
Существует два типа цифрового изображения: растры и векторы.
Растровые изображения состоят из отдельных пикселей и содержат огромное количество деталей. Однако вы не можете увеличить их без потери качества.
Векторное изображение состоит из линий и форм. Они обычно менее детализированы, но вы можете сделать их такими большими, как захотите, не теряя ничего.
Когда у вас есть растровая графика, которая слишком мала для ваших нужд, решение состоит в том, чтобы преобразовать изображение в вектор. И вы можете сделать это в Adobe Illustrator. Это быстрый и простой процесс, который дает отличные результаты. Вот как можно конвертировать изображение в вектор с помощью Adobe Illustrator.
Вот как можно конвертировать изображение в вектор с помощью Adobe Illustrator.
Что такое векторное изображение?
Векторное изображение — это масштабируемое изображение, состоящее из значений, а не пикселей.
Большинство изображений, найденных в Интернете, представляют собой растровые изображения (см. Пояснения к различным типам файлов.
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированы
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированы
Знаете ли вы различия между JPEG, GIF, PNG и другими типами файлов изображений? Знаете ли вы, когда следует использовать один вместо другого? Не бойся, MakeUseOf все объясняет!
Прочитайте больше
). Растровые изображения используют квадратные пиксели (биты цвета) для передачи изображения. Векторная графика передает цвет с помощью масштабируемых цветных полигонов. Поскольку векторные изображения используют динамические цветовые сечения, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
Геометрия, которая включает векторные изображения, является формульной, что делает их независимыми от разрешения. Это означает, что изображения не теряют качества при увеличении или уменьшении, поскольку цветные полигоны в векторном изображении всегда сохраняют свою форму. То же самое не относится к растровым изображениям, поскольку информация о цвете этих изображений растягивается при масштабировании.
Как только вы узнаете, как преобразовать файл JPG в вектор в Adobe Illustrator, вы сможете масштабировать все, что найдете, до нужного размера без потери качества изображения.
Шаг 1: Выберите изображение для преобразования в вектор
Изображение, которое вы используете, не имеет значения при использовании следующего процесса, за исключением того факта, что более крупные изображения будут редактироваться дольше. Однако есть некоторые изображения, которые работают как векторные изображения лучше, чем другие.
Лучше редактировать отдельный объект, чем пейзаж или тому подобное. Предпочтительно изображение должно иметь белый или прозрачный фон и иметь относительно низкое разрешение.
Предпочтительно изображение должно иметь белый или прозрачный фон и иметь относительно низкое разрешение.
Мы будем использовать изображение Рю из серии Street Fighter выше. Это прекрасный пример по разным причинам. С одной стороны, это один предмет. Он также хорошо подходит для формата векторных изображений, так как это узнаваемый символ. Формат векторных изображений обычно используется для логотипов или узнаваемых изображений.
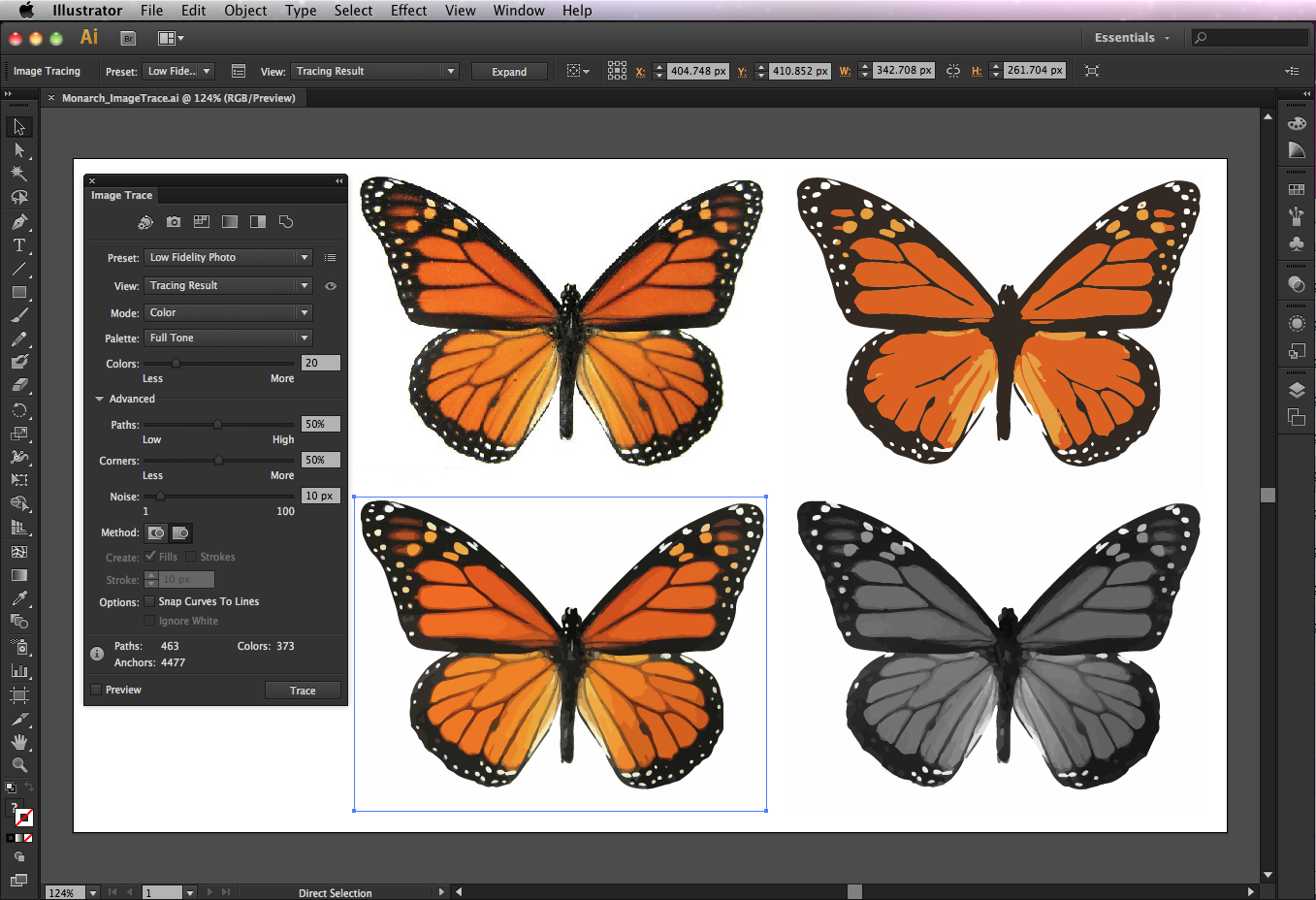
Шаг 2: Выберите пресет трассировки изображения
В Illustrator есть специальный инструмент, который позволяет векторизовать изображения. Он называется Image Trace и поставляется с набором предустановок, которые выполняют большую часть работы автоматически. Вообще говоря, вы должны использовать предустановку «Трассировка изображения», которая наиболее похожа на тип изображения, которое вы конвертируете.
Ваши варианты:
- Высококачественная фотография а также Низкая точность фотографии, Они дают очень подробные и немного менее подробные векторные изображения соответственно.
 Идеально подходит для фотографий или сложных иллюстраций, таких как пример изображения, которое мы используем.
Идеально подходит для фотографий или сложных иллюстраций, таких как пример изображения, которое мы используем. - 3 цвета, 6 цветов, а также 16 цветов, Эти пресеты выводят векторные изображения в трех, шести или 16 цветах. Они идеально подходят для логотипов или иллюстраций с большим количеством плоских цветов.
- Оттенки серого, Этот пресет создает детальное изображение в градациях серого.
- Черно-белый логотип, Это создает простой логотип с двумя цветами — черный и белый.
- Набросал искусство, Силуэты, Line Art, а также Технический чертеж, Лучше всего использовать их для определенных типов изображений и создавать черно-белые рисунки, преимущественно на основе линий.
Откройте свое изображение в Illustrator и выберите изображение, чтобы активировать параметры изображения. Эти параметры должны присутствовать в верхней части окна Illustrator.
Нажмите стрелку раскрывающегося списка рядом с Трассировка изображения выбрать свой Предустановленная, Мы будем использовать Низкая точность фотографии, Нажмите, чтобы начать трассировку.
Шаг 3: Векторизация изображения с помощью Image Trace
После того, как вы нажмете кнопку, ваше изображение автоматически пройдет процесс отслеживания. Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться практически неизменным. Например, ниже приведен крупный план нашего изображения до процесса трассировки.
Обратите внимание на пикселизацию. Вот изображение после процесса:
Хотя большая часть деталей была удалена из исходного изображения, она также выглядит намного более четкой. Вы заметите, что цветовые формы не пикселируют, независимо от того, насколько близко изображение увеличено.
Уменьшенное изображение должно выглядеть практически одинаково. Вот наше общее изображение перед редактированием.
Вот наше изображение после редактирования:
Хотя в некоторых случаях верхнее изображение может выглядеть более резким, качество нашего векторизованного изображения все еще впечатляет.
Шаг 4: Точно настройте свое изображение
После того как вы проследили изображение, откройте Панель трассировки изображений точно настроить преобразование.
Выбрать Режим переключаться между цветом, оттенками серого и черно-белым. Кроме того, перетащите Цвета ползунок влево, чтобы упростить ваше векторное изображение, или вправо, чтобы добавить больше деталей.
Если вы довольны своими настройками и хотите использовать их повторно, нажмите Управление пресетами Кнопка рядом с опцией Presets. Теперь вы можете сохранить свои настройки как новые Предустановленная,
Шаг 5: Разгруппировать цвета
Ваше изображение теперь упорядочено в цветные формы, соответствующие оригинальному растровому изображению. Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы для их редактирования. Для этого выберите свое изображение и нажмите на расширять кнопка в верхней части окна.
Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы для их редактирования. Для этого выберите свое изображение и нажмите на расширять кнопка в верхней части окна.
Это позволит вам просматривать составные фигуры, которые составляют векторное изображение. Каждая из форм обведена синим цветом. Следующий, щелкните правой кнопкой мыши изображение и выберите Ungroup в меню. Это позволит вам разделить ваши цветные фигуры на отдельные части.
В вашем Слои На панели вы увидите, что ваши цветовые группы были разделены на слои.
Шаг 6: отредактируйте свое векторное изображение
После преобразования растрового изображения в вектор у вас есть свободный диапазон для редактирования изображения. Начните с удаления любых цветовых групп по вашему желанию. Вы можете выбрать целые цветовые группы, нажав на форму и направляясь к Выберите> То же> Цвет заливки, Это выберет все группы того же цвета, что и выбранная с помощью Прямой выбор инструмент ().
Затем нажмите возврат на одну позицию на клавиатуре, чтобы удалить формы. Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента «Прямой выбор». После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн, используя Ручка или же Щетка инструменты.
Шаг 7: сохраните ваше изображение
Вот исходное изображение после удаления надоедливого белого фона и незначительной модификации изображения, используя метод, представленный выше.
Теперь мы готовы к последнему этапу преобразования изображения в вектор в Illustrator: сохранению изображения в векторном формате для сохранения его качества. Существует множество форматов векторных изображений на выбор: PDF, AI, EPS, SVG и другие. Мы будем использовать SVG формат. Когда вы закончите с вашим изображением, отправляйтесь в Файл> Экспорт> Экспортировать как,
В следующем окне назовите файл и выберите SVG в раскрывающемся меню рядом Сохранить как тип,
Это оно. Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Не идите на компромисс, векторизация!
Теперь вы знаете, как преобразовать изображение в вектор в Illustrator. Масштабируйте ваше новое творение до того размера, который вы пожелаете.
Имейте в виду, что сложные векторные файлы могут быть значительно больше, чем их растровые аналоги. Это означает, что они могут занять больше времени для загрузки и редактирования. Тем не менее, ваше векторное изображение будет сохранять свое качество независимо от масштаба.
А что если у вас нет Illustrator или вы предпочитаете использовать что-то еще? Вы можете работать с векторной графикой в Photoshop
Создание и работа с векторной графикой в Photoshop
Создание и работа с векторной графикой в Photoshop
Photoshop — удивительно способная альтернатива Illustrator для векторной графики. Вот вводный урок о том, как создавать векторную графику в Photoshop.
Прочитайте больше
и есть также много фантастических альтернатив на основе браузера для Illustrator
8 лучших бесплатных Adobe Illustrator для браузера
8 лучших бесплатных Adobe Illustrator для браузера
Если Adobe Illustrator слишком дорог для вашего бюджета, вы можете попробовать множество альтернатив Adobe Illustrator на основе браузера.
Прочитайте больше
что вы можете попробовать. Вы можете получить аналогичные результаты во многих из них.
Узнайте больше о: Adobe Illustrator, Советы по редактированию изображений, Векторная графика.
10 простых в использовании программ для редактирования фотографий для начинающих фотографов
Как из растра сделать вектор в иллюстраторе
М ожет такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.
При автоматической векторизации все эти действия выполняет программа.
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения».
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт».
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности». Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет», а палитра «Полнотоновая». Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Для более комфортной и быстрой работы в панели инструментов советуем установить галочку «Предварительный просмотр», в этом случае трассировка будет выполняться сразу после изменения любого из параметров. Готово изображение можно сохранить в любом совместимом векторном формате. В Adobe Illustrator изображение можно экспортировать в родной формат AI, а также EPS, AIT, SVG (SVGZ), FXG и, конечно же, в PDF.
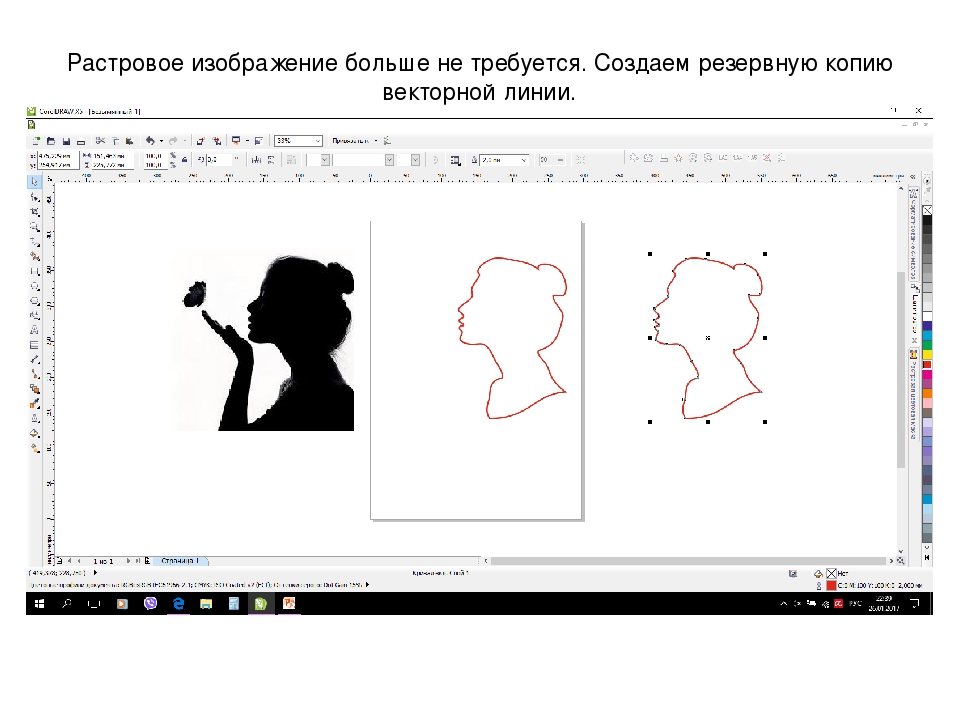
При работе с графическими редакторами, особенно веб-дизайнерам, иногда требуется перевести растровое изображение в векторное. Это бывает необходимо в разных случаях, например, если вы нарисовали логотип в фотошопе, а позднее его потребовалось перевести в векторный формат для печати на большом плакате. Ну или другие случаи, просто векторный формат достаточно универсальный и отлично подходит для печати крупномасштабных баннеров, наклеек и т.п..
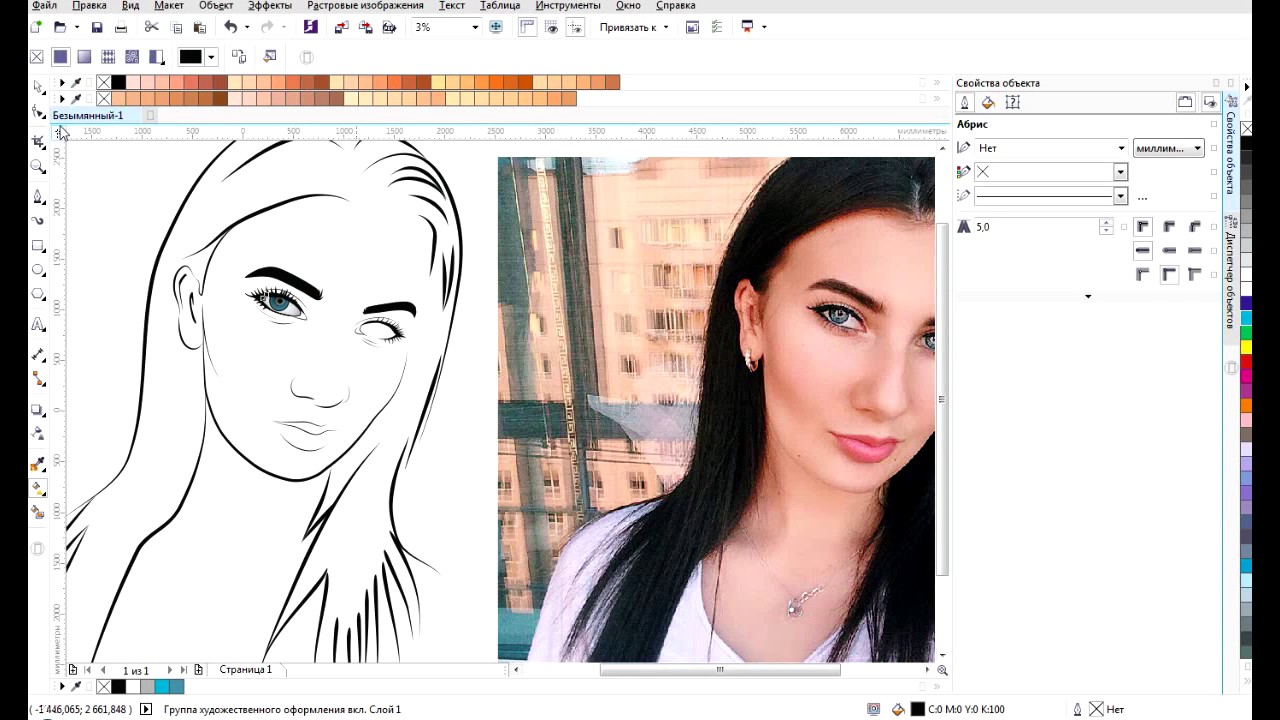
Для подготовки изображения к дальнейшему переводу его в векторный формат нам понадобится растровый редактор. Так как Illustrator не умеет работать в полной мере с растровыми изображениями, воспользуемся фотошопом.
Так как Illustrator не умеет работать в полной мере с растровыми изображениями, воспользуемся фотошопом.
Рассмотрим два случая, в первом необходимо перевести в вектор логотип, который подготовлен в программе фотошоп и содержит рабочие слои, во втором случае требуется перевести в вектор обыкновенную картинку.
1. Подготавливаем изображение в фотошопе
В случае, если у вас имеется исходник фотошоп с рабочими слоями, то необходимо подготовить каждый слой для перевода в векторный формат. Если же вы хотите перевести в вектор обычную картинку, то подготовка потребуется не всегда. Как и писал ранее, в качестве примера для первого случая, я буду использовать простой логотип, который выполнен в программе фотошоп и имеет рабочие слои.
Открываем исходник и подготавливаем слои логотипа к переводу в вектор, для этого необходимо разделить логотип на части. В данном случае я разделю логотип на надпись «BEaM M», изображение женщины, изображение сердца и подпись под логотипом «все для мамочек». Каждый из слоев, кроме надписи «все для мамочек», необходимо сохранить отдельным изображением на белом фоне, при этом каждое изображение должно быть черным.
Каждый из слоев, кроме надписи «все для мамочек», необходимо сохранить отдельным изображением на белом фоне, при этом каждое изображение должно быть черным.
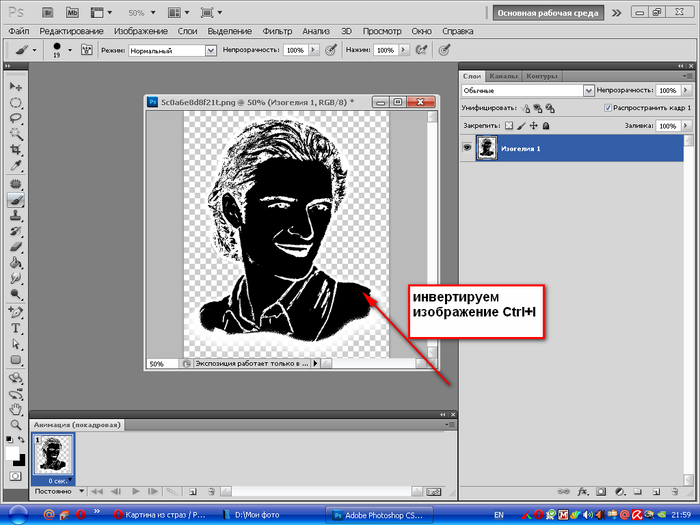
Берем слой с надписью (названием логотипа), выбираем в верхнем меню «Изображение» – «Коррекция» – «Уровни», либо нажимаем комбинацию клавишь «Ctrl + L» и в появившемся окне настроек выставляем ползунок выходных значений в крайнее левое положение.
Данное действие перекрасит изображение в черный цвет. После этого просто сохраняем получившуюся картинку в формате jpg («Файл» – «Экспортировать» – «Сохранить для web»). Таким образом необходимо поступить со всеми слоями логотипа, кроме надписи под логотипом. В итоге получаем набор изображений в формате jpg, как на картинке ниже, только каждый элемент должен быть отдельной картинкой.
Не нужно перемещать элементы, т.е. не менять их положение при сохранении в jpg, чтобы в дальнейшем мы могли просто их наложить слоями друг на друга и собрать точно такой же логотип, который был в исходнике фотошоп. Если не поняли о чем речь, посмотрите далее, когда в иллюстраторе я буду преобразовывать изображения в вектор, вам все станет понятно.
Если не поняли о чем речь, посмотрите далее, когда в иллюстраторе я буду преобразовывать изображения в вектор, вам все станет понятно.
2. Переводим изображения в вектор и собираем логотип
Открываем Adobe Illustrator и создаем холст размером, соответствующим сохраненным изображениям, в данном случае у меня получился размер 500×229 пикселей.
Теперь перетаскиваем мышкой одно из изображений на холст в Illustrator и устанавливаем его точно по центру, чтобы все направляющие краев совпали.
Далее в верхнем меню выбираем «Объект» – «Растрировать», при этом слой изображения должен быть выделен.
Затем в верхнем меню выбираем «Объект» – «Трассировка изображения» – «Создать» и кликаем на значок настройки трассировки в верхней панели меню. В открывшемся окне настроек выставляем нужные значения, лини делаем ровные и плавные, после чего закрываем окно настроек.
Теперь в верхнем меню выбираем «Объект» – «Разобрать» и в открывшемся окне ставим обе галочки, после чего нажимаем «Ок».
После данных действий мы получим разобранное изображение на слои, которые будет видно в панели слоев. Необходимо удалить лишние слои с белым фоном, оставить только нужные слои с буквами.
Таким образом мы получили каждую букву в векторном формате на отдельном слое, что и требовалось. Далее такми же образом поступаем со всеми изображениями, получив логотип из группы слоев в векторном формате. Остается только раскрасить каждый объект в нужные цвета или наложить градиент и логотип в векторном формате готов. Надпись под логотипом «все для мамочек» – таким образом сделать не получится, так как буквы слишком тонкие и при трассировке они немного искозятся, поэтому данный шрифт придется подобрать или сделать похожим. Вообще, надпись «BEaM M» – было бы тоже, в лучшем случае, сделать шрифтом, после чего буквы приобразовать в кривые, но шрифт не всегда удается найти, поэтому мы поступили иначе.
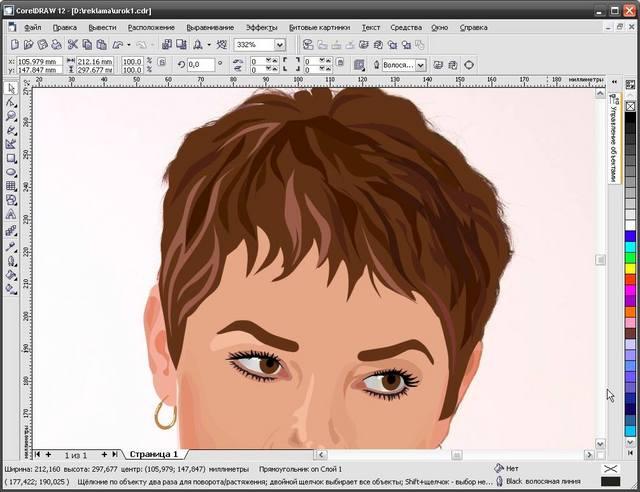
Переводим обычную картинку в вектор
Во втором случае требуется перевести какое-то обычное растровое изображение в векторное. Для этого нам уже не понадобиться фотошоп, просто открываем изображение программой Adobe Illustrator и выделив слой данной картинки выбираем в верхнем меню «Объект» – «Растрировать» и в открывшемся окне нажимаем «Ок».
Для этого нам уже не понадобиться фотошоп, просто открываем изображение программой Adobe Illustrator и выделив слой данной картинки выбираем в верхнем меню «Объект» – «Растрировать» и в открывшемся окне нажимаем «Ок».
После этого, опять же, как и в первом случае выбираем в верхнем меню «Трассировка изображения» – «Создать». Ну и кликаем по появившемуся в верхней панели значку настроек трассировки. и в открывшемся окне настраиваем на свой вкус. Настройки трассировки позволяют отрегулировать количество деталей, добавить или сгладить углы, выбрать цветовую палитру и многое другое.
Конечно в векторном формате невозможно получить изображение идентичное фотографии, потому что растровая графика, основанная на пикселях (точках) позволяет сделать больше детализацию и цветовые переходы, нежели векторная графика, основанная на линиях.
После всех действий разбираем изображение, как и в первом случае «Объект» – «Разобрать», ставим обе галочки, нажимаем «Ок» и получаем векторное изображение, состоящее из множества слоев.
Как видите, на скриншоте выше, по направляющим видно наличие слоев. Вот таким образом быстро и просто можно превратить растровое изображение в векторное.
Естественно, стоит понимать, что чем сложнее изображение, тем больше слоев оно будет содержать и соответственно, тем больше будет весить. Подготовка изображения в фотошопе может потребоваться, например в случае, когда вам нужен объект, без заднего фона, т.е. в фотошопе удаляем фон и картинку без фона переводим в векторный формат.
2 min
Существует два типа цифрового изображения: растры и векторы.
Растровые изображения состоят из отдельных пикселей и содержат огромное количество деталей. Однако вы не можете увеличить их без потери качества.
Векторное изображение состоит из линий и форм. Они обычно менее детализированы, но вы можете сделать их такими большими, как захотите, не теряя ничего.
Когда у вас есть растровая графика, которая слишком мала для ваших нужд, решение состоит в том, чтобы преобразовать изображение в вектор. И вы можете сделать это в Adobe Illustrator. Это быстрый и простой процесс, который дает отличные результаты. Вот как можно конвертировать изображение в вектор с помощью Adobe Illustrator.
Что такое векторное изображение?
Векторное изображение — это масштабируемое изображение, состоящее из значений, а не пикселей.
Большинство изображений, найденных в Интернете, представляют собой растровые изображения (см. Пояснения к различным типам файлов.
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированы
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированы
Знаете ли вы различия между JPEG, GIF, PNG и другими типами файлов изображений? Знаете ли вы, когда следует использовать один вместо другого? Не бойся, MakeUseOf все объясняет!
Прочитайте больше
). Растровые изображения используют квадратные пиксели (биты цвета) для передачи изображения. Векторная графика передает цвет с помощью масштабируемых цветных полигонов. Поскольку векторные изображения используют динамические цветовые сечения, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
Геометрия, которая включает векторные изображения, является формульной, что делает их независимыми от разрешения. Это означает, что изображения не теряют качества при увеличении или уменьшении, поскольку цветные полигоны в векторном изображении всегда сохраняют свою форму. То же самое не относится к растровым изображениям, поскольку информация о цвете этих изображений растягивается при масштабировании.
Как только вы узнаете, как преобразовать файл JPG в вектор в Adobe Illustrator, вы сможете масштабировать все, что найдете, до нужного размера без потери качества изображения.
Шаг 1: Выберите изображение для преобразования в вектор
Изображение, которое вы используете, не имеет значения при использовании следующего процесса, за исключением того факта, что более крупные изображения будут редактироваться дольше. Однако есть некоторые изображения, которые работают как векторные изображения лучше, чем другие.
Лучше редактировать отдельный объект, чем пейзаж или тому подобное. Предпочтительно изображение должно иметь белый или прозрачный фон и иметь относительно низкое разрешение.
Мы будем использовать изображение Рю из серии Street Fighter выше. Это прекрасный пример по разным причинам. С одной стороны, это один предмет. Он также хорошо подходит для формата векторных изображений, так как это узнаваемый символ. Формат векторных изображений обычно используется для логотипов или узнаваемых изображений.
Шаг 2: Выберите пресет трассировки изображения
В Illustrator есть специальный инструмент, который позволяет векторизовать изображения. Он называется Image Trace и поставляется с набором предустановок, которые выполняют большую часть работы автоматически. Вообще говоря, вы должны использовать предустановку «Трассировка изображения», которая наиболее похожа на тип изображения, которое вы конвертируете.
- Высококачественная фотография а также Низкая точность фотографии, Они дают очень подробные и немного менее подробные векторные изображения соответственно. Идеально подходит для фотографий или сложных иллюстраций, таких как пример изображения, которое мы используем.
- 3 цвета, 6 цветов, а также 16 цветов, Эти пресеты выводят векторные изображения в трех, шести или 16 цветах. Они идеально подходят для логотипов или иллюстраций с большим количеством плоских цветов.
- Оттенки серого, Этот пресет создает детальное изображение в градациях серого.
- Черно-белый логотип, Это создает простой логотип с двумя цветами — черный и белый.
- Набросал искусство, Силуэты, Line Art, а также Технический чертеж, Лучше всего использовать их для определенных типов изображений и создавать черно-белые рисунки, преимущественно на основе линий.
Откройте свое изображение в Illustrator и выберите изображение, чтобы активировать параметры изображения. Эти параметры должны присутствовать в верхней части окна Illustrator.
Нажмите стрелку раскрывающегося списка рядом с Трассировка изображения выбрать свой Предустановленная, Мы будем использовать Низкая точность фотографии, Нажмите, чтобы начать трассировку.
Шаг 3: Векторизация изображения с помощью Image Trace
После того, как вы нажмете кнопку, ваше изображение автоматически пройдет процесс отслеживания. Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться практически неизменным. Например, ниже приведен крупный план нашего изображения до процесса трассировки.
Обратите внимание на пикселизацию. Вот изображение после процесса:
Хотя большая часть деталей была удалена из исходного изображения, она также выглядит намного более четкой. Вы заметите, что цветовые формы не пикселируют, независимо от того, насколько близко изображение увеличено.
Уменьшенное изображение должно выглядеть практически одинаково. Вот наше общее изображение перед редактированием.
Вот наше изображение после редактирования:
Хотя в некоторых случаях верхнее изображение может выглядеть более резким, качество нашего векторизованного изображения все еще впечатляет.
Шаг 4: Точно настройте свое изображение
После того как вы проследили изображение, откройте Панель трассировки изображений точно настроить преобразование.
Выбрать Режим переключаться между цветом, оттенками серого и черно-белым. Кроме того, перетащите Цвета ползунок влево, чтобы упростить ваше векторное изображение, или вправо, чтобы добавить больше деталей.
Если вы довольны своими настройками и хотите использовать их повторно, нажмите Управление пресетами Кнопка рядом с опцией Presets. Теперь вы можете сохранить свои настройки как новые Предустановленная,
Шаг 5: Разгруппировать цвета
Ваше изображение теперь упорядочено в цветные формы, соответствующие оригинальному растровому изображению. Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы для их редактирования. Для этого выберите свое изображение и нажмите на расширять кнопка в верхней части окна.
Это позволит вам просматривать составные фигуры, которые составляют векторное изображение. Каждая из форм обведена синим цветом. Следующий, щелкните правой кнопкой мыши изображение и выберите Ungroup в меню. Это позволит вам разделить ваши цветные фигуры на отдельные части.
В вашем Слои На панели вы увидите, что ваши цветовые группы были разделены на слои.
Шаг 6: отредактируйте свое векторное изображение
После преобразования растрового изображения в вектор у вас есть свободный диапазон для редактирования изображения. Начните с удаления любых цветовых групп по вашему желанию. Вы можете выбрать целые цветовые группы, нажав на форму и направляясь к Выберите> То же> Цвет заливки, Это выберет все группы того же цвета, что и выбранная с помощью Прямой выбор инструмент ( ).
Затем нажмите возврат на одну позицию на клавиатуре, чтобы удалить формы. Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента «Прямой выбор». После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн, используя Ручка или же Щетка инструменты.
Шаг 7: сохраните ваше изображение
Вот исходное изображение после удаления надоедливого белого фона и незначительной модификации изображения, используя метод, представленный выше.
Теперь мы готовы к последнему этапу преобразования изображения в вектор в Illustrator: сохранению изображения в векторном формате для сохранения его качества. Существует множество форматов векторных изображений на выбор: PDF, AI, EPS, SVG и другие. Мы будем использовать SVG формат. Когда вы закончите с вашим изображением, отправляйтесь в Файл> Экспорт> Экспортировать как,
В следующем окне назовите файл и выберите SVG в раскрывающемся меню рядом Сохранить как тип,
Это оно. Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Не идите на компромисс, векторизация!
Теперь вы знаете, как преобразовать изображение в вектор в Illustrator. Масштабируйте ваше новое творение до того размера, который вы пожелаете.
Имейте в виду, что сложные векторные файлы могут быть значительно больше, чем их растровые аналоги. Это означает, что они могут занять больше времени для загрузки и редактирования. Тем не менее, ваше векторное изображение будет сохранять свое качество независимо от масштаба.
А что если у вас нет Illustrator или вы предпочитаете использовать что-то еще? Вы можете работать с векторной графикой в Photoshop
Создание и работа с векторной графикой в Photoshop
Создание и работа с векторной графикой в Photoshop
Photoshop — удивительно способная альтернатива Illustrator для векторной графики. Вот вводный урок о том, как создавать векторную графику в Photoshop.
Прочитайте больше
и есть также много фантастических альтернатив на основе браузера для Illustrator
8 лучших бесплатных Adobe Illustrator для браузера
8 лучших бесплатных Adobe Illustrator для браузера
Если Adobe Illustrator слишком дорог для вашего бюджета, вы можете попробовать множество альтернатив Adobe Illustrator на основе браузера.
Прочитайте больше
что вы можете попробовать. Вы можете получить аналогичные результаты во многих из них.
Узнайте больше о: Adobe Illustrator, Советы по редактированию изображений, Векторная графика.
10 простых в использовании программ для редактирования фотографий для начинающих фотографов
Векторизация изображения, перевод из растрового в векторный формат
О компании
«Вектар»(vektar.com.ua) — это качественный сервис по изготовлению печатей и штампов с доставкой по Украине. Изготавливаем продукцию из австрийских материалов методом фотополимерной и лазерной технологиями. Делаем на собственном оборудование. Большие объемы производства, позволяют, Вам, предложить оптовую цену на печати, штампы, факсимиле и комплектующие к ним. Оформить заказ на изготовления печати или штампа можно по телефону или через сайт компании, предварительно выбрав нужный вам образец, макет в каталоге и нажать кнопку «Купить». Менеджер свяжется для уточнения комплектации оттиска автоматической или ручной оснасткой, и цвета чернил для заправки.
Весь ассортимент расположен на сайте в каталоге товаров. Представлены печати физическим лицам –предпринимателям (т.е ФОП), печати для организаций (ООО, ТОВ). Так же есть штампы и круглая печать для архитекторов, нотариусов, адвокатов, образцы для врачебных и медицинских учреждений и личная печать врача. Дизайнеры разработают любой макет по вашим пожеланиям, будь то печать по оттиску или штамп –подпись (называемое факсимиле). Для изготовления по новому законодательству можно оформлять заказ без документов. С 2011 года разрешение для изготовления печатей было отменено. Что бы сделать дубликат, нужно просто прислать оттиск на электронную почту, так же изготавливается и факсимиле без лишних вопросов и заморочек.
«Заказать» можно так же и готовые товары : оборудование для изготовления печатей и штампов, датер, нумератор, чернила для заправки штемпельной подушки, чехлы, остасти автоматические , карманные, ручные для штампов, печатей.
Изготавливаем и доставляем во все города и области Украины -Одесса, Харьков, Днепр, Запорожье, Киев, Херсон… в течение 1 дня. Работаем на рынке уже 12 лет, гарантируем что сотрудничество с нами только порадует вам качественным сервисом по изготовлению штемпельной продукции!
Преобразование растра в вектор. Как перевести растровое изображение в векторное в фотошопе. Из растра в вектор
Частенько появляется необходимость конвертации растрового изображения в векторное. Сделать это можно как при помощи CorelDraw, так и других специальных программ. Однако гораздо проще и удобней будет воспользоваться онлайн сервисом, например, таким как герой нашего сегодняшнего обзора.
Image Vectorizer – бесплатный сервис перевода растра в вектор. На выходе Вы получите SVG файл. Поддерживает загрузку изображений следующих форматов: JPG (JPEG), PNG и BMP. Есть ограничение на размер загружаемого файла – он не должен превышать 1MB. Маловато конечно, но для картинок небольшого размера вполне достаточно.
Как работает конвертация растра в вектор
Векторная графика – это набор кривых, точек, линий, которые представлены математическими выражениями. Растровая графика – это набор пикселей со значениями цвета и яркости. Онлайн конвертер находит участки с одинаковыми параметрами яркости и цвета и представляет их в виде линий, кривых и окружностей.
В результате этого растровую картинку SVG формата можно бесконечно увеличивать без потери качества.
Переводим растр в вектор
Онлайн сервис начинает свою работу сразу после загрузки исходного изображения.
Слева на экране Вы видите исходный файл с набором обнаруженных в нем цветов, справа – результат:
При помощи имеющихся инструментов Вы можете:
- Отключать присутствие определенных цветов
- Устанавливать общее число цветов в SVG файле
- Задавать Tolerance (Допустимое отклонение) и Blur (Размытие)
Меняя параметры и нажимая кнопку «Update», Вы сразу видите финальный результат. Чтобы долго не мучиться с настройками, можно также воспользоваться готовым набором пресетов:
- Фотография (много/мало цветов)
- Рисунок (много/мало цветов)
- Клипарт (чёрно-белый, много/мало цветов)
Нажимая на кнопки + и – в правой части окна, можно увеличивать или уменьшать значения Цвета, Детализации, Ширины границы. Там же можно слить все слои с цветами в единый слой.
После того как результат Вас удвовлетворит, назимайе кнопку «Download» и скачивайте векторное изображение формата SVG на свой диск. Всё бесплатно.
Также у сервиса есть такая фишка как генератор G-кода (G-code generator). Не представляю для чего она нужна. Если кто знает – напишите в комментариях.
Понятие векторных изображений подавляющему числу рядовых пользователей ПК не говорит ровным счетом ничего. Дизайнеры же, в свою очередь, все больше склоняются к использованию именно такого типа графики для своих проектов.
Раньше, чтобы работать с SVG-картинками, вам обязательно пришлось бы установить на свой компьютер одно из специализированных десктопных решений вроде Adobe Illustrator или Inkscape . Теперь же подобные инструменты доступны онлайн, без необходимости скачивания.
Выполнив соответствующий запрос в Google, вы сможете ознакомиться с огромным количеством всевозможных векторных онлайн-редакторов. Но подавляющее большинство таких решений предлагают довольно скудные возможности и чаще всего не позволяют работать с серьезными проектами. Мы же рассмотрим лучшие сервисы для создания и редактирования SVG-изображений прямо в браузере.
Конечно, онлайн-инструменты не могут полностью заменить соответствующие десктопные приложения, однако большинству пользователей предлагаемого набора функций будет более чем достаточно.
Способ 1: Vectr
Продуманный векторный редактор от создателей знакомого многим сервиса Pixlr. Этот инструмент будет полезен как новичкам, так и опытным пользователям в работе с SVG.
Несмотря на обилие функций, потеряться в интерфейсе Vectr будет достаточно сложно. Для начинающих предусмотрены подробные уроки и объемные инструкции по каждой из составляющих сервиса. Среди инструментов редактора имеется все для создания SVG-картинки: фигуры, иконки, рамки, тени, кисти, поддержка работы со слоями и т.п. Нарисовать изображение можно с нуля либо же загрузить собственное.
К возможностям экспорта относится также одна из наиболее отличительных возможностей Vectr — поддержка прямых ссылок на SVG-проект в редакторе. Многие ресурсы не позволяют загружать векторные картинки к себе напрямую, но тем не менее разрешают их удаленное отображение. В этом случае Вектр можно использовать как самый настоящий хостинг SVG, чего другие сервисы делать не позволяют.
Следует отметить, что редактор не всегда корректно обрабатывает сложную графику. По этой причине некоторые проекты могут открываться в Vectr с ошибками или визуальными артефактами.
Способ 2: Sketchpad
Простой и удобный веб-редактор для создания SVG-изображений, основанный на платформе HTML5. Учитывая набор доступных инструментов, можно утверждать, что сервис предназначен исключительно для рисования. С помощью Sketchpad вы можете создавать красивые, тщательно проработанные картинки, но не более.
Инструмент располагает широким ассортиментом настраиваемых кистей различных форм и типов, набор фигур, шрифтов и стикеров для наложения. Редактор позволяет полноценно манипулировать слоями — контролировать их размещение и режимы смешивания. Ну и в качестве бонуса, приложение полностью переведено на русский язык, так что никаких сложностей с его освоением у вас возникнуть не должно.
Способ 3: Method Draw
Это веб-приложение предназначено для базовых операций с векторными файлами. Внешне инструмент напоминает десктопный Adobe Illustrator, но по части функционала здесь все значительно проще. Впрочем, есть в Method Draw и некоторые особенности.
Помимо работы с SVG-изображениями, редактор позволяет импортировать растровые картинки и создавать на их основе векторные. Делать это можно на основе ручной трассировки контуров при помощи пера. Приложение содержит все необходимые инструменты для компоновки векторных рисунков. Имеется расширенная библиотека фигур, полноцветная палитра и поддержка клавиатурных сокращений.
Method Draw однозначно не подойдет для создания серьезных векторных проектов — причиной тому нехватка соответствующих функций. Но благодаря отсутствию лишних элементов и грамотно организованному рабочему пространству, сервис может отлично служить для быстрого редактирования или точечной доработки простых SVG-картинок.
Способ 4: Gravit Designer
Бесплатный веб-редактор векторной графики для продвинутых пользователей. Многие дизайнеры ставят Gravit в один ряд с полноценными настольными решениями, как тот же Adobe Illustrator. Дело в том, что этот инструмент является кроссплатформенным, то есть в полном объеме доступен на всех компьютерных ОС, а также в качестве веб-приложения.
Gravit Designer находится в стадии активной разработки и регулярно получает новые функции, которых уже и так хватает для компоновки сложных проектов.
Редактор предлагает вам всевозможные инструменты для рисования контуров, фигур, путей, наложения текста, заливок, а также различных настраиваемых эффектов. Имеется обширная библиотека фигур, тематических картинок и значков. Каждый элемент в пространстве Gravit имеет перечень свойств, доступных для изменения.
Все это разнообразие «упаковано» в стильный и интуитивно понятный интерфейс, так, что любой инструмент доступен буквально в пару кликов.
Учитывая то, что сервис предназначен для полноценной работы с векторной графикой, его смело можно рекомендовать даже профессиональным дизайнерам. С помощью Gravit вы можете редактировать SVG-рисунки вне зависимости от платформы, на которой это делаете. Пока что данное утверждение применимо лишь для настольных ОС, но вскоре этот редактор появится и на мобильных устройствах.
Способ 5: Janvas
Популярный среди веб-разработчиков инструмент для создания векторной графики. Сервис содержит ряд инструментов для рисования с детально настраиваемыми свойствами. Главная особенность Janvas — возможность создания интерактивных SVG-картинок, анимированных с помощью CSS. А в связке с JavaScript сервис и вовсе позволяет строить целые веб-приложения.
В умелых руках этот редактор является действительно мощным инструментом, тогда как новичок из-за обилия всевозможных функций скорее всего просто не поймет, что к чему.
Да, инструмент, к сожалению не бесплатный. Но это профессиональное решение, которое и пригодится далеко не каждому.
Способ 6: DrawSVG
Удобнейший онлайн-сервис, позволяющий вебмастерам максимально просто создавать качественные SVG-элементы для своих сайтов. Редактор содержит внушительную библиотеку фигур, иконок, заливок, градиентов и шрифтов.
С помощью DrawSVG можно конструировать векторные объекты любого вида и свойств, изменять их параметры и рендерить в качестве отдельных картинок. Имеется возможность встраивать в SVG сторонние мультимедийные файлы: видео и аудио с компьютера или сетевых источников.
Этот редактор, в отличие от большинства других, не похож на браузерный порт настольного приложения. Слева расположены основные инструменты для рисования, а сверху — элементы управления. Основное пространство занимает холст для работы с графикой.
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Что нам для этого необходимо сделать? Прежде всего нужна программа Adobe Illustrator.
Версия значения не имеет.
Порядок действий
Открываем наше растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… > Adobe Illustrator или запустить иллюстратор и перетащить рисунок на рабочую область.
Исходное изображение
На панели инструментов выделяем инструмент «Выделение » (черная стрелочка) и этой стрелочкой щелкаем на нашем изображении. При этом рисунок должен выделиться. Чтобы проверить это, можете попробовать немного переместить его, зажав левую кнопку мыши, когда курсор находится над рисунком (по принципу drag-and-drop).
Над рабочей областью находим кнопку «Быстрая трассировка » и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки… «. Когда мы на него кликаем, открывается окно с параметрами.
В правой части окна параметров выбрать пункт «Просмотр «. Это поможет получить более хороший результат и разобраться за что отвечает каждый из параметров.
1) делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения;
2) поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Я предпочитаю второй способ: во-первых, не всегда русский перевод того или иного слова полностью передает заложенный в оригинале смысл, а во-вторых, зачастую так быстрее и проще запоминается. Изменяете параметр. Смотрите, на что влияет (визуально). Комбинируете несколько параметров. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на истину, в окне параметров трассировки нажимаем «Трассировка » и в меню над рабочей областью кнопку «Разобрать «. Таким образом мы получаем первоначальное изображение, но уже в кривых.
Если же вас не устраивает полученный результат, его можно доработать. Для этого с помощью инструмента «Выделение » необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести весь рисунок целиком). Идем в пункт меню «Объект » > «Трансформирование » > «Масштабирование » и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение » (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Результат в режиме сетки
Также более хороший результат можно получить, если изначально брать крупное изображение хорошего качества. Поэтому, если нет желания тратить время на подшаманивание узлов сплайнов в будущем, используйте качественные изображения в качестве сырья для трассировки!
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Простое преобразование растровых изображений в векторные
Преимущества
Vector Magic превращает сложную и утомительную задачу ручного отслеживания растрового изображения в простой и понятный процесс. Верните контроль над своими изображениями!
Если вы сравните результаты других инструментов, вы заметите, что Vector Magic создает векторы, более верные исходному растровому изображению. Это часто делает их пригодными для немедленного использования, а если требуется очистка, их гораздо меньше.
Благодаря высокой стоимости аутсорсинга и времени на отслеживание рук, Vector Magic окупается даже при минимальном использовании. А поскольку использование неограничено, всегда имеет смысл попробовать его на любом векторизованном изображении.
Зачем ждать, когда это не нужно? Vector Magic сразу же возвращает результаты, чтобы вы могли продолжить свой день и заняться тем, что действительно важно.
Какой вариант выбрать?
Чтобы помочь вам выбрать между онлайновой и настольной версиями, вот матрица функций:
| Функция | Онлайн | Рабочий стол |
|---|---|---|
| Полностью автоматическая векторизация | да | Есть |
| Базовый режим векторизации с простыми настройками | да | Есть |
| Расширенный режим векторизации с точным управлением | Есть | |
| Векторный вывод в форматах EPS, SVG и PDF | да | Есть |
| AI, векторный вывод DXF | ПК | |
| Векторный выход AI | Mac | |
| PNG, GIF, BMP вывод растрового изображения | Есть | |
| JPG, вывод растрового изображения TIFF | ПК | |
| Мощный предварительный просмотр для детального изучения результата | да | Есть |
| Возможности редактирования сегментации | да | Есть |
| Супер-удобный ввод для копирования и вставки | да | Есть |
| Супер-удобный ввод перетаскиванием | да | Есть |
| Супер-удобный вывод перетаскиванием | Есть | |
| Векторизация очень больших изображений | Есть | |
| Сгруппировать фигуры по цвету | Есть | |
| Поддержка прозрачности | Есть | |
| Пакетная обработка | Есть |
Будет ли он работать с моим программным обеспечением?
По крайней мере, один из выходных форматов Vector Magic обычно работает с большинством современного программного обеспечения.Вы можете загрузить образец вывода ниже или проверить страницу совместимости, чтобы убедиться, что вывод будет работать с вашим конкретным программным обеспечением. В загружаемом пакете Desktop Edition также есть полный набор примеров.
Какие у меня есть варианты оплаты?
Мы принимаем все основные кредитные карты и PayPal. Мы не принимаем заказы на покупку и не выставляем счета.
Предлагаете ли вы специальные цены для академических или некоммерческих пользователей?
Извините, но мы не предлагаем специальные цены для академических учреждений или некоммерческих организаций.
Сведения о подписке
Вы можете отменить подписку в любое время, нажав всего несколько кликов на странице своей учетной записи. Вы можете продолжать пользоваться подпиской до конца расчетного периода, даже после того, как отмените подписку. Нет никаких обручей, защелок или завязок, и вам не нужно звонить для отмены.
Если вам не удается войти в свою учетную запись, обратитесь в службу поддержки, и мы поможем вам.
Абонентская плата не возвращается.
Подписки продолжают работать, и счета за них выставляются автоматически до тех пор, пока они не будут отменены.
Доступ предоставляется сразу при подписке.
Подписки являются личными и не подлежат совместному использованию.
Безлимитное использование
Веб-приложение на основе браузера
449 руб. / Мес.
Оплата ежемесячно
Отменить в любое время
Неограниченное использование
Автономное настольное приложение
19 999 руб. / Лицензия
Одноразовая оплата
Vector Magic доступен как в виде услуги на этом веб-сайте (Online Edition), так и в виде отдельного настольного приложения (Desktop Edition).
Вы можете загружать, векторизовать и предварительно просматривать результат для любого количества изображений без каких-либо обязательств. Однако для загрузки результатов вам необходимо подписаться на онлайн-версию. Кроме того, вы можете купить Desktop Edition и использовать программное обеспечение в автономном режиме.
Как преобразовать PNG в вектор с помощью Adobe Illustrator — логотипы Ника
Если у вас есть файл PNG и вы хотите воспользоваться преимуществами работы с векторной графикой, такими как бесконечное масштабирование и возможность редактирования, тогда вам понадобится векторный формат файла для работы.К сожалению, формат PNG не является векторным. В этом уроке я продемонстрирую два различных способа преобразования PNG в вектор с помощью Adobe Illustrator. Первый заключается в использовании функции трассировки изображения, а второй — в отслеживании дизайна вручную.
Ниже приводится письменное руководство, в котором я делаю обзор шагов, предпринятых для преобразования PNG в вектор с помощью Adobe Illustrator. Для получения полных пошаговых инструкций, пожалуйста, посмотрите видеоурок в верхней части страницы .
Растровые и векторные форматы
При работе со статическими цифровыми изображениями есть два типа графики — векторная и растровая. Разница между ними значительна.
Растровая графика
Растровая графика — это цифровые изображения, состоящие из отдельных цветных прямоугольников, известных как пиксели.
Растровые изображения состоят из отдельных цветных прямоугольников, известных как пиксели
Следующие типы файлов являются примерами растровых форматов…
Преимущество работы с растровыми изображениями заключается в том, что они способны сохранять бесконечное количество мелких деталей, что делает их идеальным форматом при работе с фотографиями.
Обратной стороной работы с растровыми изображениями является то, что они плохо масштабируются. Например, если вам нужно увеличить логотип, чтобы он соответствовал краю автомобильной упаковки, произойдет пикселизация, или, другими словами, отдельные цветные прямоугольники станут более заметными.
Векторная графика
В отличие от растрового формата, векторная графика состоит из ряда координатных точек, которые определяют свойства изображения по осям X и Y.
Векторная графика может масштабироваться бесконечно без потери качества
Следующие типы файлов являются примерами векторных форматов…
Преимущество работы с векторной графикой состоит в том, что ее легко редактировать и можно бесконечно увеличивать без потери качества.Это делает векторный формат идеальным для чего-то вроде дизайна логотипа, где дизайн нужно будет использовать во многих различных контекстах.
Обратной стороной работы с векторной графикой является то, что они не так способны воспроизводить мелкие детали, как растровый формат. Из-за этого векторная графика лучше подходит для простых иллюстраций, пользовательского интерфейса, значков и логотипов.
Преобразование PNG в векторный
Это подводит нас к теме файлов PNG, поскольку она связана с векторным форматом.Допустим, у вас есть логотип, значок или какая-то иллюстрация в формате PNG, и вы хотите преобразовать его в векторный формат, чтобы воспользоваться всеми преимуществами векторного формата. К сожалению, это не так просто, как преобразовать один тип файла в другой.
Поскольку PNG является растровым форматом, невозможно напрямую преобразовать его в векторный формат. Это все равно, что пытаться превратить омлет обратно в яйцо. Если у вас нет исходного векторного файла для вашего PNG-файла, вам придется создать вектор, отслеживая его.
Чтобы создать векторную трассировку вашего файла PNG, вам потребуется приложение для работы с векторной графикой, например Inkscape или Adobe Illustrator.
Преобразование PNG в вектор с помощью Adobe Illustrator
В следующей демонстрации я рассмотрю два различных способа преобразования PNG в вектор с помощью Adobe Illustrator, создав его трассировку. Я расскажу о двух различных методах:
- Автоматическая трассировка: В зависимости от того, насколько прост ваш дизайн, вы можете использовать встроенную функцию, которая использует AI для автоматического создания векторной трассировки вашего дизайна PNG.
- Ручная трассировка: Если ваш дизайн немного сложнее, вам придется вручную нарисовать трассировку, используя основные формы и инструменты рисования.
Рекомендуется сначала попробовать опцию автоматической трассировки, поскольку она занимает меньше всего времени. Затем, если окажется, что ваш дизайн слишком подробный, чтобы получить точную векторную трассировку, вы можете перейти к методу трассировки вручную.
Автоматическое отслеживание
Первый способ конвертировать PNG в вектор с помощью Adobe Illustrator — использовать функцию Image Trace .
Функция трассировки изображения использует алгоритм прогнозирования для создания векторной трассировки изображения на основе композиции изображения.
Недавно я сделал обширное руководство о том, как использовать функцию Image Trace, если вы хотите узнать больше о том, как она работает.
Преимущество использования функции Image Trace заключается в том, что это быстро и легко. Обратной стороной является то, что в зависимости от сложности вашего изображения оно не всегда бывает точным.
Как автоматически отследить ваш файл PNG
Чтобы создать векторную трассировку файла PNG, сначала откройте новый документ, затем импортируйте файл PNG в Illustrator, выбрав « Файл»> «Поместить » и указав файл на диске.
Импортируйте файл в Illustrator, выбрав «Файл»> «Поместить».
Выберите файл с помощью инструмента выбора , затем откройте меню Image Trace , перейдя в меню Window> Image Trace .
Меню Image Trace, которое позволяет создать векторную трассировку любого изображения.
Если ваш PNG имеет цвет, не забудьте выбрать «цвет» в раскрывающемся списке «Режим». Если это простой черно-белый дизайн, оставьте значения по умолчанию как есть.Затем включите предварительный просмотр, чтобы увидеть, как выглядит ваша трассировка.
При отслеживании черно-белого дизайна вам, возможно, придется отрегулировать ползунок порога в зависимости от композиции вашего PNG. Если вы отслеживаете PNG с помощью цвета, вам, возможно, придется соответствующим образом отрегулировать количество цветов. Просто убедитесь, что опция предварительного просмотра включена, чтобы вы могли сами оценить точность трассировки.
Возможно, вам придется отрегулировать ползунок «Порог» в зависимости от композиции вашего изображения.
Если вас устраивает точность трассировки, нажмите Trace , чтобы сгенерировать ее.
Функция Image Trace позволяет быстро создать векторную трассировку вашего файла PNG.
После рендеринга векторной трассировки вам нужно будет немного отредактировать ее, чтобы избавиться от фона.
Для этого перейдите к Object> Expand , затем перейдите к Object> Ungroup дважды. После этого вы сможете удалить фон и любые другие нежелательные области негативного пространства.
Ручное отслеживание
Если вы пытались использовать функцию Image Trace для преобразования вашего PNG в вектор с помощью Adobe Illustrator, и полученная трассировка не очень точна, это означает, что вы работаете с изображением со слишком сложной композицией для автоматической трассировки. .Вместо этого вам придется вручную отслеживать свой PNG.
Как вручную отследить ваш файл PNG
Чтобы создать трассировку вашего файла PNG вручную, первое, что вам нужно сделать, это найти общие формы в вашем дизайне. Ниже приведены примеры распространенных форм…
- Квадраты и прямоугольник
- Круг и эллипсы
- Треугольники
- Полигоны
- звёзд
Выявление этих фигур в вашем дизайне полезно, потому что в Illustrator уже есть специальные инструменты для создания этих фигур.Использование этих инструментов не только сэкономит ваше время, но и даст более точные результаты, чем если бы вам приходилось рисовать их вручную.
Определение общих форм в вашем дизайне может сэкономить вам много времени.
Для этой демонстрации я использовал логотип Starbuck, заключенный в круг. Поэтому я смог использовать Ellipse Tool , чтобы быстро создать эту часть дизайна.
Как вы можете видеть на этой демонстрации, этот пример логотипа состоит из круга.
Если в вашем дизайне есть общие формы, продолжайте и обведите их с помощью необходимого инструмента для этой соответствующей формы.
После того, как вы разобрались с общими формами, следующим шагом будет использование инструментов «Перо» и «Кривизна» , чтобы вручную обвести более сложные области дизайна. В моем примере это была бы иллюстрация девушки и акцентные элементы сбоку.
Рекомендуется уменьшить непрозрачность трассировки, чтобы вы могли видеть, как она совпадает с исходным изображением.
Инструмент, который следует использовать для трассировки вручную, зависит от стиля линий, которые вы собираетесь трассировать.
- Инструмент «Перо»: Инструмент «Перо» идеально подходит для обводки прямых линий. Вы можете ознакомиться с моим руководством по использованию инструмента «Перо» в Illustrator, чтобы узнать больше о том, как он работает.
- Инструмент «Кривизна»: Инструмент «Кривизна» идеально подходит для обводки волнистых и изогнутых линий. Он автоматически создает изогнутые линии в зависимости от того, где вы размещаете точки привязки.
Когда вы закончите обводку фигур поверх изображения PNG, вы можете использовать Режимы формы , чтобы создать негативное пространство там, где оно должно быть.
Готовая трассировка — это настоящее векторное преобразование вашего файла PNG.
Как я уже упоминал ранее в этом посте, обязательно посмотрите видеоурок в верхней части страницы, если вы хотите получить подробные пошаговые инструкции о том, как это сделать.
После завершения ваша векторная трассировка завершена! Вы можете сохранить файл в любом желаемом векторном формате и воспользоваться всеми преимуществами работы с векторной графикой!
Заключение
На этом мы завершаем сегодняшний урок о том, как преобразовать PNG в вектор с помощью Adobe Illustrator.Предлагаемая автоматическая трассировка отлично подходит для простых проектов и может сэкономить вам много времени. Но если ваш проект слишком сложен, чтобы получить точную трассировку, или если вам нужна более точная трассировка, то метод трассировки вручную будет следующим лучшим вариантом.
Если у вас есть вопросы, просто оставьте комментарий ниже. Как всегда, спасибо за просмотр!
Logos By Nick LLC является участником программы Amazon Services LLC Associates, партнерской рекламной программы, предназначенной для предоставления сайтам средств для получения рекламных сборов за счет рекламы и ссылок на Amazon.com. Как партнер Amazon я зарабатываю на соответствующих покупках. Прочтите информацию о партнерских программах здесь.
8 лучших бесплатных графических редакторов для создания векторных изображений
Когда вы думаете о графических редакторах, первое, что приходит на ум, — это Photoshop (или GIMP, если вы пользователь Linux). Однако Photoshop и GIMP подходят только для редактирования фотографий и создания растровых изображений. Растровые изображения, такие как PNG или JPG, во многих случаях подходят, но очень часто вам понадобится более масштабируемый формат.
Вот тут-то и пригодятся векторные изображения и графические редакторы, выполняющие более сложные графические задачи, о которых Photoshop может только мечтать. Вот лучшие бесплатные графические редакторы для векторных изображений, которые вам стоит попробовать.
Связанные : Как рисовать стрелки в GIMP
1. Krita
Платформы: Windows, macOS, Linux
Krita — графический редактор с открытым исходным кодом, который исторически специализировался на редактировании растровой графики. Однако обновление в Krita 4.0 означало, что в его распоряжении были полностью переработаны векторные инструменты и он стал довольно удобным приложением для создания векторной графики.
Вы можете создавать векторные слои, рисовать всевозможные особые формы и использовать инструмент каллиграфии и текста, чтобы создавать больше уникальных векторов, напоминающих мазки кисти и другие тонкие формы.
Значительной частью недавних разработок Krita стал переход от ODG к более популярному формату файлов SVG, что делает его более универсальным для импорта и экспорта векторной графики.
2. Бокси SVG
Платформы: Веб-приложение, macOS, Linux, Chrome
Boxy SVG может быть не очень сложным приложением с массой инструментов и настроек, которые вы можете сделать, но в этом его сила. Он очень прост в использовании, его можно загрузить как настольное приложение или использовать через браузер.
Вы найдете все инструменты для рисования, необходимые для создания элегантных векторных изображений с помощью перьев, фигур, кривых и текста. Если вы хотите копнуть немного глубже, есть также различные варианты, основанные на типографике, геометрии, масках и (что особенно важно) возможности экспорта ваших SVG в другие форматы.
BoxySVG с его скупым и не подавляющим количеством опций и элементов пользовательского интерфейса является отличным легким инструментом, если вы хотите сразу приступить к созданию векторов с минимальным вмешательством.
Связанные : Лучшие альтернативы Photoshop для Mac
3. SVG-Edit
Платформы: Интернет
Не хотите мучиться с загрузкой программного обеспечения, которое может скопиться в кучу другого программного обеспечения, которое вам не нужно? SVG-edit — это надежный векторный редактор на основе браузера, в котором используется формат SVG (масштабируемая векторная графика) с открытым исходным кодом.В нем есть большинство модных функций для работы с изображениями, которые вы ожидаете, и работает во всех основных браузерах.
4. Inkscape
Платформы: Windows, macOS, Linux
Inkscape — бесплатная программа с открытым исходным кодом и потрясающим набором функций. Это также лучший кроссплатформенный векторный редактор. Inkscape используется многими профессиональными дизайнерами и представляет собой полноценный векторный редактор для настольных компьютеров, доступный для Linux, Windows и macOS.
Вы можете использовать его для создания векторных объектов, выполнения с ними всевозможных манипуляций (заливка, обводка, рендеринг, преобразование, группирование, использование слоев), добавления текста, создания векторных изображений из растровых изображений и т. Д.Вы можете использовать Inkscape для редактирования некоторых растровых форматов, например PNG. Если вам нужен настольный векторный редактор, я думаю, что это лучший выбор среди всех бесплатных векторных редакторов.
5. RollApp
Платформы: Интернет
Если вам нравится Inkscape, но вы не хотите устанавливать его на свой компьютер, вы можете попробовать RollApp. RollApp — это онлайн-версия Inkscape, и все, что вам нужно, — это браузер. Он имеет все функции Inkscape, а также интеграцию с Dropbox, Google Drive, One Drive и некоторыми другими поставщиками облачных хранилищ.
Однако, если вы работаете с большими файлами и / или ваше интернет-соединение ненадежно, вы не сможете работать так же гладко, как на вашем рабочем столе, но это также относится почти к любому другому онлайн-редактору векторных изображений.
6. Вектор
Платформы: Интернет, Windows, Linux
Vectr не обладает всеми преимуществами Inkscape или RollApp, но это хороший редактор, который можно использовать практически для любой векторной задачи. Тот факт, что у него не так много функций, как в Inkscape, не так уж и плох — на самом деле, только базовые функции упрощают задачу для новичков.Тем не менее, вы можете использовать Vectr для создания изображений и применения основных операций, таких как добавление слоев, границ, теней или текста.
Vectr — очень быстрый онлайн-редактор (если, конечно, у вас хорошее подключение к Интернету), но если вы предпочитаете использовать его в автономном режиме, вы можете загрузить его для Linux, Windows, Mac и Chromebook.
7. LibreOffice Draw
Платформы: Windows, macOS, Linux
LibreOffice Draw — хороший векторный редактор для настольных ПК для Linux, Windows и macOS.Стоит попробовать, особенно если вы уже используете пакет LibreOffice. Вы можете использовать его для создания векторных изображений с нуля или для изменения существующих. Одно из замечательных применений LibreOffice Draw — создание технических чертежей, блок-схем и диаграмм, поскольку в нем есть подходящие инструменты для этой цели. Для более сложного графического редактирования я лично предпочитаю Inkscape.
8. Fatpaint
Платформы: Интернет
Fatpaint — это не только векторный редактор — вы также можете использовать его для редактирования растровых фотографий.Это веб-инструмент, поэтому для его использования вам понадобится только браузер. Он отлично подходит для создания логотипов и другой небольшой векторной графики и не имеет такого количества функций, как его настольные аналоги, но для быстрого редактирования это более чем нормально. Вы можете использовать его для создания новых векторных файлов и объектов, редактирования их, манипулирования контурами, добавления текста и т. Д. Одной из особенностей Fatpaint является его способность манипулировать трехмерным текстом.
Если вы ищете другое продвинутое программное обеспечение для графики и дизайна, просмотрите наш список лучших альтернатив InDesign.Если у вас уже есть Photoshop, то почему бы не перейти к нашему руководству по созданию прозрачного фона изображения?
Эта статья полезна? да Нет
Роберт ЗакКонтент-менеджер в Make Tech Easy. Любит Android, Windows и до предела возится с эмуляцией ретро-консоли.
Как векторизовать изображение в Photoshop
Adobe Photoshop не является редактором векторных изображений. Adobe Illustrator умело справится с этой задачей. Но что, если вы пользуетесь одним из основных планов членства в Adobe Creative Cloud? Или у вас есть подписка только на Photoshop?
ВPhotoshop есть несколько инструментов, которые позволяют рисовать векторные фигуры и контуры с нуля.Теперь вы даже можете выбрать несколько путей и изменить внешний вид с помощью таких функций, как Live Shape Properties. Тем не менее, обучение векторизации изображения в Photoshop требует немного больше усилий.
Как преобразовать растровое изображение в векторное изображение
Векторные изображения можно масштабировать до любого размера, в отличие от фотографий, которые будут пикселироваться при изменении разрешения. Они состоят из путей, которые похожи на «линии», нарисованные математическими уравнениями, масштабируемыми до любого разрешения.
Для преобразования растрового изображения на основе пикселей в векторное изображение:
- Выберите пиксели.
- Преобразуйте их в пути.
- Раскрасьте их и сохраните как векторное изображение.
Как всегда, вы будете работать с разными слоями в Photoshop, чтобы извлечь контуры из растрового изображения. Вот краткий обзор исходного растрового портрета и окончательного изображения после его векторизации.
Скриншоты взяты из Adobe Photoshop CC (21.2.0). Но вы должны уметь следовать этому простому руководству с большинством последних версий Photoshop.
1.Откройте растровое изображение в Photoshop
Перетащите растровое изображение в Photoshop или откройте его, выбрав «Файл »> «Открыть ». Образец изображения в этом примере представляет собой простой портрет. Если объект, который вы хотите векторизовать, имеет загруженный фон, сначала удалите фон в Photoshop.
2. Сделайте выделение вокруг изображения
Существуют различные методы выделения в Photoshop. Выбранный вами метод будет зависеть от характера изображения.Например, если изображение имеет прямые края, вы можете выбрать инструмент Прямоугольная область . Если вы хотите выбирать по цвету, то можно использовать инструмент Magic Wand или Quick Selection .
Для портретов команда Выбрать объект может автоматически выбрать главный объект на фотографии. Это инструмент с учетом содержания, который использует интеллектуальные алгоритмы для обнаружения людей на изображениях. Кнопка Выбрать тему отображается на панели инструментов, когда вы выбираете инструмент выбора.Вы также можете найти его в меню Select .
Перейдите к «Выбрать»> «Выделить и замаскировать» > «Выбрать тему» , и программа быстро выберет наиболее заметный объект на фотографии.
Используйте ползунки Global Refinements для точной настройки краев выделения, если необходимо, а затем выведите выделение на новый слой.
Для более сложных объектов на фотографии инструмент «Выбор объекта» — мощная функция Photoshop.Он работает так же, как Select Subject , но помогает вам точно настроить выделение с помощью дополнительных элементов управления. Используйте это, если на вашей фотографии есть группа объектов (или людей).
3. Создание порогового эффекта
Слой Threshold Adjustment преобразует текущий слой в черно-белое изображение, и вы можете позже придать цветному изображению аккуратный одноцветный вид.
На панели «Слои» добавьте новый слой Threshold , выбрав значок Создать новый слой заливки или корректирующий слой .Отрегулируйте ползунок, пока не получите желаемый вид. В примере изображения мы использовали значение 51.
4. Используйте команду цветового диапазона для выбора тональных областей
Команда «Цветовой диапазон» в меню «Выбор » аналогична команде « Magic Wand ». Но это также лучше, поскольку он может выбирать пиксели, которые имеют одинаковый или похожий цвет, с помощью инструмента пипетки в этой области изображения. Вы можете подобрать диапазон цветов, многократно используя инструмент на разных участках изображения.
В этом уроке Photoshop мы хотим использовать команду Color Range , чтобы выделить все белые и черные тональные области.
Перейдите к Select> Color Range .
Используйте инструменты «Пипетка» , чтобы выбрать все различные тональные области на изображении. Выбор предварительного просмотра в оттенках серого в раскрывающемся списке даст вам представление о выбранных областях.
Нажмите OK , чтобы закрыть диалоговое окно и вернуться к пороговому слою с выбранным портретом.
5. Преобразуйте выделенный фрагмент в контур
Путь в Photoshop — это не что иное, как линия с опорными точками на двух концах. Другими словами, это векторные линейные рисунки. Дорожки могут быть прямыми или изогнутыми. Как и все векторы, их можно растягивать и формировать без потери деталей. Photoshop может преобразовывать выделенные области в контуры и наоборот.
Выберите инструмент Marquee или любой другой инструмент выделения. Щелкните изображение правой кнопкой мыши и выберите Make Work Path из контекстного меню.
Также установите значение допуска в появившемся маленьком поле.
6. Задайте значение допуска для траектории
Чтобы сделать путь более плавным, установите значение Допуска в появившемся диалоговом окне. Значение «1.0» должно быть идеальным для неровных контуров вокруг портрета.
Значение Tolerance определяет, насколько близко путь должен «придерживаться» контуров изображения. Чем ниже значение, тем точнее выбор соответствует вашему пути.Более высокие значения уменьшат количество точек привязки и сделают путь более плавным. Правило большого пальца — чем проще объект, тем выше допуск.
Но поэкспериментируйте с этим значением в зависимости от сложности вашего изображения.
7. Создайте новый сплошной цветовой слой
Не нажимая где-либо, перейдите на панель «Слои» и выберите Создать новую заливку или корректирующий слой .
Затем выберите в меню Solid Color .Вы можете выбрать любой цвет.
На этом этапе создается слой векторной формы поверх слоя Threshold.
Этот слой заливки сплошным цветом можно настроить на любой цвет по вашему выбору. На следующем шаге экспортируйте этот слой как изображение SVG.
8. Сохраните векторное изображение как файл SVG
Щелкните слой правой кнопкой мыши и выберите Экспортировать как . Вы также можете сохранить векторное изображение, выбрав «Файл »> «Экспортировать как ».
В диалоговом окне Export As выберите SVG из File Settings и нажмите Export .
Теперь вы можете открыть векторный файл в Adobe Illustrator или любом другом редакторе векторных изображений.
Кроме того, вы также можете экспортировать векторные контуры из Photoshop в Illustrator. Щелкните «Файл »> «Экспорт»> «Пути к Illustrator ». Это экспортирует Solid Color Fill Path в Illustrator, если он у вас установлен.
Есть другие способы векторизации изображения в Photoshop
Этот метод представляет собой простой способ получить монотонное векторное изображение из цветной фотографии.Вы можете использовать его как шаблон для любой другой модификации изображения в Photoshop. Затем увеличьте или уменьшите его до любого размера на бумаге или другом носителе.
Есть и другие способы векторизации изображения в Photoshop. Тот, за которым вы будете следовать, будет зависеть от базовой фотографии и желаемых результатов.
векторных параметров Canva — Как использовать векторную графику с Canva
Этот сайт может содержать партнерские ссылки, за которые взимается небольшая комиссия.
Хотя Canva предлагает бесплатную графику и изображения, если вы не можете найти в Интернете то, что вам нужно, бесплатная векторная графика может быть идеальным решением.Самая большая причина, по которой некоторые люди не используют векторные изображения, заключается в том, что онлайн-редакторы не понимают формат файла. Canva даже не позволит вам загружать файлы, если они не jpg или png. Но есть несколько вариантов векторной графики Canva, которые позволяют легко и без усилий использовать векторы, повторно сохраняя векторный файл в формате, поддерживаемом Canva.
Поэтому не позволяйте форматам векторных файлов мешать вам использовать векторные ресурсы. Преобразовать векторный файл легко с помощью нескольких бесплатных редакторов, распознающих векторный формат.
Зачем использовать векторы с Canva или любым бесплатным редактором?
# 1 — Как я уже упоминал, вы можете не найти нужного изображения, значка или иллюстрации в формате JPG или PNG, но они могут быть доступны как векторные, и вам просто нужно их преобразовать.
№ 2 — Иконки и, в частности, графика в виджетах, страницах продаж, боковых панелях, нижних колонтитулах и заголовках начинаются как векторы.
Большинство иконок и графических элементов создаются с помощью векторных редакторов. Если вам повезет, они будут конвертированы в форматы JPG / PNG для вас.
Рекламные ссылки
Получите пробное предложение BuilderAll за $ 1 — Веб-электронная почта-Чат-бот-Воронки продаж-Автоответчики Instagram — Социальный доказательственный Интернет-магазин — Super Checkout — Платформа электронного обучения — Все по доступной цене — Никто другой не делает этого . Вы действительно можете позволить себе упустить эту возможность? Щелкните изображение, чтобы получить ПОДРОБНЕЕ.
Я всегда заканчивал преобразованием векторной графики в веб-версии для каждого созданного мной веб-сайта. Примеры графики, которую я преобразовал, включают значки почтовых ящиков или сообщений электронной почты, компьютерные графические иллюстрации, кнопки справки, графические значки PDF или документов, и это лишь некоторые из них, но на самом деле список бесконечен.И я, конечно, создал несколько собственных векторов, но с тех пор, как я их создал, я всегда сохраняю как векторный файл, так и версию для веб-интерфейса, понятную любому редактору. Я хочу сказать, что преобразование вектора в PNG или JPG очень похоже на то, как взять документ Word и сохранить его как PDF.
Многие из векторов, которые я преобразовал из файлов SVG, AI, PSD или EPS в JPG или PNG, позволили мне переназначить графику как значок для виджета услуг, иллюстрацию для воронки продаж страницы, графику для боковой панели, нижнего колонтитула. или заголовок.Преобразование бесплатной векторной графики для целевых страниц, всплывающих форм подписки и шаблонов дает прекрасную возможность создавать привлекательные и уникальные веб-страницы и формы для вашего бизнеса. Вот почему этот простой процесс так важен.
Преобразованные векторы удобны для любых целей в Интернете: для веб-сайтов, социальных сетей и печати. На мой взгляд, преобразование файлов в форматы, пригодные для использования в Интернете, — необходимый навык. Существуют бесплатные редакторы, которые могут действовать как векторные конвертеры, но преобразование файлов зависит от исходного векторного формата.Преобразовать векторный файл так же легко с помощью правильного бесплатного векторного редактора.
Что такое вектор?
Векторные файлы создаются с использованием математических формул; нет, вам не нужно знать формулу для ее создания, поскольку редактор, который вы используете, сделает это за вас. В векторном файле для создания окончательного изображения используются отдельные цветовые блоки; Таким образом, векторные файлы отлично подходят для графики (значки, иллюстрации и т. д.), размер которых необходимо изменить по разным причинам.
Рекламные ссылки
Примером может служить логотип.Если ваш логотип создан в виде векторного файла, его размер можно легко изменить под свой веб-сайт, профили в социальных сетях, напечатанные визитные карточки или фирменные бланки. В большинстве случаев ваш логотип будет сохранен в формате png или jpg соответствующего размера из векторного файла.
Возможно, вы этого не знаете, но все те PDF-файлы, которые вы обычно используете, являются векторными. Хотя в зависимости от программы, создавшей PDF-файл, это может быть векторный или растровый файл. (Я не буду здесь обсуждать достоинства растровых файлов).
В любом случае, дело в том, что существует множество бесплатных векторных изображений, иконок и иллюстраций, которые можно преобразовать для использования. Существует как минимум 4 варианта преобразования свободных векторов в пригодные для использования файлы JPG и PNG помимо использования хорошо известного набора продуктов Adobe.
Рекламные ссылки
Однако между этими векторными редакторами есть различия; например, Inkscape изначально работает с векторами SVG, а GIMP легко обрабатывает файлы AI и PSD. Оба понимают универсальный векторный формат файлов EPS.
Итак, сначала найдите свободный вектор, который вам нравится, независимо от формата, а затем используйте один из этих редакторов, чтобы повторно сохранить вектор, то есть преобразовать его в JPG или PNG. После этого загрузите его в Canva или любой другой редактор.
Опции векторного преобразователя
Первые 2 варианта абсолютно бесплатны; Pixelmator — это платный вариант, который мне нравится на моем Mac. Pixlr Pro — это недорогой онлайн-вариант примерно за 5 долларов в месяц.
Вариант 1. INKSCAPE
Если файл в формате SVG, то Inkscape — это то, что вам нужно.Формат файла Inkscape по умолчанию — SVG, хотя его можно импортировать и экспортировать в другие векторные и не векторные форматы файлов. Фактически, многие из бесплатных векторных изображений, которые я редактирую для своего веб-сайта и контента в социальных сетях, модифицированы с помощью Inkscape. Программное обеспечение бесплатное и доступно для операционных систем Windows, Mac и Linux.
Хотите увидеть, как? Ознакомьтесь с этой статьей >>>> Преобразование векторных файлов с помощью Inkscape
Вариант 2. GIMP
Хотя GIMP — не самая простая программа для изучения, это один из самых популярных бесплатных редакторов векторных изображений и изображений.GIMP плохо работает с файлами SVG, но легко управляет AI-файлами Adobe, PSD и общими форматами файлов EPS. Удаление фона, перекрашивание изображений, значков или частей в GIMP довольно просто.
Хотите увидеть, как? Ознакомьтесь с этой статьей >>>> C преобразование векторных файлов с помощью GIMP
Вариант 3. Pixelmator
Эта платная программа работает только на Mac, но обладает мощным набором функций и конкурирует со многими функциями Adobe за небольшую часть цены.Абонентской платы нет, только одноразовая платная версия с обновлениями. Pixelmator открывает файлы Adobe и общие файлы EPS, но по умолчанию сохраняет в формате Pixelmator PXM. Pixelmator также имеет возможности, которые есть у Adobe, а у GIMP пока нет.
Вариант 4. Pixlr Pro
Существует несколько версий Pixlr. Две онлайн-версии (оригинальный редактор Pilxr и более новая версия Pilxr X) не поддерживают векторные файлы. Однако загружаемая версия под названием Pixlr Pro может обрабатывать все типы векторных файлов.Pixlr Pro стоит около 5 долларов в месяц, что составляет менее половины стоимости Canva.
Если вам это понравилось, подумайте о том, чтобы поделиться им. Спасибо.
Рекламные ссылки
Полное руководство по созданию векторных изображений
Как сделать векторное изображение
Есть несколько способов сделать векторное изображение. Первое, что нужно учитывать, — это цель изображения. Для чего ты это делаешь? Где изображение будет отображаться в качестве конечного продукта? Ответив на эти вопросы в первую очередь, вы сможете лучше понять процесс создания векторного изображения.
Необходимо загрузить CorelDRAW?
Загрузите бесплатную 15-дневную пробную версию прямо сейчас!
Для создания векторного изображения требуется программное обеспечение для векторной графики. Обычно это пакет графического дизайна, такой как CorelDRAW Graphics Suite. Давайте рассмотрим несколько примеров того, как вы будете создавать векторное изображение.
Одним из примеров может быть искусство. Если вы используете графический дизайн в качестве творческого хобби, вы можете создать красивое изображение для развлечения, в подарок или распечатать и повесить на стену.Если вы профессиональный художник, возможно, вы захотите создать векторное изображение для печати и продажи в Интернете или в галерее. Или вам может потребоваться создать персонажей для использования в анимационном видео. Благодаря тому, что в векторных изображениях используются смелые цвета и геометрические линии, искусство, созданное с помощью векторов, может быть очень стилизованным и очень привлекательным для просмотра.
Другой причиной для создания векторного изображения может быть профессиональный дизайн логотипа. Если вы графический дизайнер и вам нужно создать что-то для печати на рекламном щите, большом баннере или упаковке транспортного средства, векторное изображение идеально подходит для этого, поскольку его можно бесконечно масштабировать без потери качества.Создание логотипа с нуля лучше всего делать в виде вектора, чтобы дать вам множество вариантов на случай, если вы решите сделать что-то еще, но не в будущем.
Все эти проекты могут быть созданы непосредственно в выбранном вами программном обеспечении. Потратьте некоторое время на освоение CorelDRAW, если вы еще этого не сделали, и ознакомьтесь с множеством инструментов и сочетаний клавиш, которые помогут упростить и упростить графический дизайн. Попробуйте использовать графический планшет и стилус, чтобы получить точные линии и создать что-то близкое к тому, что вы изначально представляли.
Создав нужный дизайн, вы можете экспортировать его из своего программного обеспечения в виде файла EPS, AI, CDR или аналогичного векторного файла и отправить его на принтер или просто сохранить в файле, чтобы при необходимости отредактировать его позже.
Можете ли вы преобразовать изображение в векторное?
Вы можете оказаться в ситуации, когда вам нужно создать векторное изображение, но у вас есть только растровые файлы для работы. Скажем, например, клиент просит вас создать большую рекламу для рекламного щита и отправляет вам свой логотип для включения в дизайн.Но логотип — это файл JPG, и вы знаете, что увеличение его до размеров рекламного щита сделает его пиксельным или размытым. Очень непрофессионально.
Векторное программное обеспечение, такое как CorelDRAW, обычно включает в себя инструмент, который позволяет отслеживать изображения и преобразовывать их в векторные файлы. Это довольно просто с логотипами и другими простыми изображениями, которые изначально были созданы как растровые изображения. Используйте этот инструмент для воссоздания логотипа в векторном формате, который позволяет вам включить его в свой проект или использовать самостоятельно без потери качества изображения.
Этот процесс не будет работать с растровым изображением, таким как фотография. Но если у вас есть фотография человека, памятника или животного, вы могли бы отследить ее и принять смелый, упрощенный стиль вектора и создать стилизованную версию этой фотографии. Многие художники, работая с векторами, изначально используют фотографии в качестве ориентира, превращая фотографии в впечатляющие произведения искусства, которые отлично смотрелись бы на стене.
Лучшие уроки по векторной графике
Поиск лучших руководств по векторной графике позволит вам добавить личный штамп к своим проектам, создав собственную векторную графику.Хотя в сети есть куча стоковых векторных изображений, бывают моменты, когда вам нужно что-то более особенное.
Мы провели поиск по всем направлениям и собрали лучшие учебники по векторной графике, чтобы дать вам возможность создавать бесконечно гибкие цифровые творения. Они подойдут новичкам, желающим начать, и опытным профессионалам, желающим отточить свою технику. Каким бы ни был ваш уровень, мы вам поможем.
Во всех этих руководствах используется программное обеспечение, такое как Illustrator CC, Affinity Designer или Sketch, чтобы продемонстрировать, как создать собственный векторный дизайн (наш список руководств по рисованию может помочь вам с дизайном).Требуется программное обеспечение? Вот лучшие скидки на Creative Cloud. Если вы предпочитаете использовать стоковый вектор или вам нужно вдохновение, ознакомьтесь с нашим списком веб-сайтов с лучшими бесплатными векторными изображениями.
Лучшие на сегодня предложения Adobe Creative Cloud
После того, как вы ознакомились с ними, почему бы не добавить еще несколько инструментов в свой набор инструментов и не попробовать наши учебные пособия по Photoshop и Illustrator?
Что такое векторная графика?
В отличие от изображений на основе пикселей, созданных в таких инструментах, как Photoshop CC, векторы основаны на математически определенных линиях и точках, которые объединяются в формы.Поэтому, как бы вы ни масштабировали векторную графику вверх или вниз, она никогда не станет размытой или потеряет четкость.
Чтобы узнать больше о разнице между векторными и растровыми изображениями, а также узнать о других удобных работах и фразах, которые могут вас запутать, прочтите нашу публикацию о ключевых терминах, которые должен знать каждый графический дизайнер.
Во все более цифровом мире растет спрос на векторную графику. Итак, давайте начнем с лучших руководств по векторной графике.
Получите Adobe Illustrator сейчас
Один из лучших и простых способов создания потрясающих векторных изображений — это Adobe Illustrator.Вы можете купить программное обеспечение через опцию Adobe CC All Apps, которая дает вам доступ ко всему набору CC настольных и мобильных творческих приложений. План также включает 100 ГБ облачного хранилища, Adobe Portfolio, Adobe Fonts и Adobe Spark с дополнительными функциями. (В качестве альтернативы, если вы студент или преподаватель, вы можете сэкономить до 60% на CC.) View Deal
01. Начните создавать иллюстрации
Если вы новичок в создании векторной графики в Adobe Illustrator, вот отличное место для начала.Создатели программного обеспечения объясняют, как легко создавать свои произведения из простых векторных фигур, которые можно настраивать, комбинировать и раскрашивать, чтобы создавать привлекательные иллюстрации.
02. Создание и редактирование фигур
Продолжая предыдущее введение, в этом руководстве Adobe изложены основы создания и редактирования фигур в Adobe Illustrator CC, в том числе способы рисования комбинирования и обводки фигур.
03. Объяснение векторов! Учебное пособие по Affinity Designer
Adobe Illustrator — не единственный инструмент, доступный для создания векторной графики: Affinity Designer становится все более популярной альтернативой.В этом руководстве по Affinity Designer объясняется, как векторы сравниваются с растровыми / растровыми изображениями, как создаются векторы, какие приложения используют векторы, почему вам нужно экспортировать свою работу, а также лучшие советы по сохранению четкости и четкости вашего окончательного дизайна.
04. Руководство для начинающих по векторам с Affinity Designer
Здесь Майк Мангиаларди предоставляет подробное руководство по созданию базового векторного графического изображения с помощью этого программного обеспечения, которому может следовать любой человек на любом уровне. Даже если вы не используете Affinity Designer, здесь вы узнаете много нового о векторах, которые можно применить к своей работе с помощью других инструментов.
05. Создание векторной иллюстрации от начала до конца
Pro иллюстратор и блогер Крис Спунер считает, что набор инструментов Illustrator для создания фигур можно использовать для создания классных векторных иллюстраций абсолютно чего угодно. Он демонстрирует это здесь, проходя через процесс создания простой иллюстрации водяного пистолета. Все это делается с помощью основных инструментов Illustrator, а затем используется инструмент Live Paint для добавления цвета.
06. Переход с Adobe Illustrator на Affinity Designer
Может быть, вы уже практиковались в создании векторной графики в Illustrator, но когда дело касается Affinity Designer, вы новичок? Чтобы помочь вам, Андрей Стефан проведет вас через процесс перехода с Adobe Illustrator на Affinity Designer, перечисляя ключевые препятствия, которые вам, возможно, придется преодолевать на этом пути.
07. Как писать от руки в векторном формате
Хотите преобразовать рукописный текст в формат векторной графики? В этом видео Скотт Бирсак показывает, как именно это сделать в Adobe Illustrator.
08. Создание красочных векторных изображений персонажей.
В этом уроке Illustrator от Digital Arts вы узнаете, как превратить нарисованный от руки эскиз в цветной цифровой векторный файл с учетом корректировки цвета, глубины и композиции.Базовые навыки, которые вы здесь изучите, помогут вам снова и снова создавать масштабируемые векторы символов.
09. Как сделать значок галочки
В этом уроке Андрей Стефан проведет вас через процесс создания простого векторного значка, галочки или галочки с помощью Adobe Illustrator от начала до конца.
Следующая страница: Уроки по векторной графике среднего уровня
.


 Идеально подходит для фотографий или сложных иллюстраций, таких как пример изображения, которое мы используем.
Идеально подходит для фотографий или сложных иллюстраций, таких как пример изображения, которое мы используем.
Станьте первым комментатором