Как быстро сделать красивый фон в Photoshop
Последнее время красочные фоны для заголовков вебсайтов – это один из трендов. К счастью, существует огромное количество способов создавать их с помощью Photoshop.
В этом уроке представлено 5 различных (легких и быстрых) вариантов как сделать красивый и красочный фон в Photoshop, который потом можно будет использовать на ваших вебсайтах, баннерах, соцсетях (на самом деле где угодно).
Скачать архив с материалами к уроку
Метод 1. Используем фильтр Мозаика
Шаг 1
Создаем в Photoshop новый документ любого размера по вашему выбору. Мой будет 1800 х 1200 пикселей.
Шаг 2
Устанавливаем цвет переднего плана #dbdbdb и цвет фона #919191.
Шаг 3
Выбираем Gradient Tool (Градиент).
Шаг 4
Рисуем направление градиента из левого верхнего угла в правый нижний.
Шаг 5
Переходим в меню Filter –
Шаг 6
Идем в меню Layer – New Fill Layer – Solid Color (Слои – Новый слой-заливка – Цвет). Назовем этот слой Color (Цвет), устанавливаем Mode (Режим) Vivid Light (Яркий свет) и нажимаем OK.
Назовем этот слой Color (Цвет), устанавливаем Mode (Режим) Vivid Light (Яркий свет) и нажимаем OK.
Шаг 7
На палитре цветов устанавливаем цвет #cf5ad0 и нажимаем ОК.
Шаг 8
Теперь просто поместите свой контент на новый фон.
Метод 2. Рисуем с помощью Прямоугольника
Шаг 1
Создаем в Photoshop новый документ любого размера по вашему выбору. Мой будет 1800 х 1200 пикселей.
Шаг 2
Выбираем инструмент Rectangle Tool (Прямоугольник) (U). Устанавливаем на верхней панели режим Shape (Фигура), 
Шаг 3
Рисуем еще один прямоугольник над предыдущим, как показано на картинке. Цвет прямоугольника устанавливаем #d1d3d4.
Шаг 4
Нарисуем еще несколько фигур, каждый раз меняя размеры и углы, а также делаем их немного светлее/темнее. У меня получилось еще 9 фигур.
Шаг 5
Шаг 6
Кликаем правой кнопкой мыши по этому слою и в появившемся меню выбираем Copy Layer Style (Скопировать стиль слоя). Выделяем несколько слоев с фигурами, кликаем по ним правой кнопкой мыши и выбираем Paste Layer Style (Вклеить стиль слоя).
Шаг 7
Выделяем верхний слой и идем в меню
Шаг 8
Устанавливаем цвета градиента по своему выбору (в данном случае #f0c27b – #4b1248), Style (Стиль) – Linear (Линейный), Angle (Угол) на -50º и нажимаем OK.
Шаг 9
Теперь просто поместите свой контент на новый фон.
Метод 3. Рисуем кистью
Шаг 1
Шаг 2
Выбираем инструмент Brush Tool (Кисть) (B). На верхней панели устанавливаем Mode (Режим) Normal (Нормальный), Opacity (Непрозрачность) и Flow (Нажим) – 100%. Выбираем размер кисти, которым вам нравится рисовать, устанавливаем ее Hardness (Жесткость) – 0%.
На верхней панели устанавливаем Mode (Режим) Normal (Нормальный), Opacity (Непрозрачность) и Flow (Нажим) – 100%. Выбираем размер кисти, которым вам нравится рисовать, устанавливаем ее Hardness (Жесткость) – 0%.
Шаг 3
Шаг 4
Создаем новый слой и выбираем другой цвет. Снова рисуем кистью в других местах на холсте. Также можно менять размер кисти при желании.
Шаг 5
Снова создаем новый слой, выбираем другой цвет и рисуем в незаполненных местах холста.
Шаг 6
Повторяем эти действия до тех пор, пока холст не будет заполнен.
Шаг 7

Шаг 8
Идем в меню Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем Blur Radius (Радиус размытия) на 96 и нажимаем OK.
Шаг 9
Метод 4. Используем текстуры
Шаг 1
Откройте любое изображение в Photoshop. В этом случае я использую акварельный градиент.
Шаг 2
Идем в меню Filter – Liquify (Фильтр – Пластика). В открывшемся окне выбираем любой размер кисти, как вам нравится, устанавливаем Brush Pressure (Нажим) около 80, выбираем инструмент Forward Warp Tool (Деформация).
Шаг 3
Шаг 4
Идем в меню Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем Blur Radius (Радиус размытия) примерно на 60 и нажимаем OK.
Шаг 5
Теперь просто поместите свой контент на новый фон.
Метод 5. Рисуем Пером
Шаг 1
Шаг 2
Устанавливаем цвет переднего плана #c33764 и цвет фона #1d2671.
Шаг 3
Выбираем Gradient Tool (Градиент). Убедитесь, что на верхней панели установлено Foreground to Background (От основного к фоновому), Gradient (Градиент) – Linear (Линейный),
Шаг 4
Рисуем направление градиента из правого верхнего угла в левый нижний.
Шаг 5
Выбираем инструмент Pen Tool (Перо), на верхней панели устанавливаем режим Shape (Фигура).
Шаг 6
Рисуем абстрактную форму.
Шаг 7
Используя перо, рисуем еще несколько произвольных форм (по одной на слое).
Шаг 8
Выделяем первую фигуру и идем в меню Layer – Layer Style – Gradient Overlay (Слои – Стиль слоя – Наложение градиента). Установите градиент Foreground to Background (От основного к фоновому), остальные настройки как на картинке и нажмите ОК.
Шаг 9
Кликаем правой кнопкой мыши по этому слою и в появившемся меню выбираем Copy Layer Style (Скопировать стиль слоя). Выделяем остальные слои с фигурами, кликаем правой кнопкой мыши и выбираем Paste Layer Style (Вклеить стиль слоя).
Шаг 10
Двойным щелчков мыши открываем окно параметров наложения градиента самой нижней фигуры. В открывшемся окне Layer Style (Стиль слоя) делаем активным параметр Gradient (Градиент) (щелкаем по нему мышкой).
Шаг 11
Щелкаем мышкой по этой конкретной фигуре и с зажатой клавишей передвигаем градиент по фигуре до тех пор, пока не получим желаемый результат. После этого в окне Layer Style (Стиль слоя) нажимаем ОК.
Шаг 12
Повторяем весь процесс для остальных фигур.
Шаг 13
Теперь выделяем любые фигуры и идем в меню Layer – Layer Style – Drop Shadow (Слои – Стиль слоя Тень). Применяем настройки как на картинке и нажимаем ОК.
Шаг 14
Теперь просто поместите свой контент на новый фон.
Автор: Diego Sanchez
Как сделать красивый фон в Фотошопе: градиентные полоски, боке
Фон изображения часто имеет второстепенное значение, но при этом он очень важен, так как помогает создать целостную картину, что в конечном счете, влияет на восприятие и оценку увиденного.
Давайте посмотрим, как можно самостоятельно создать красочный фон в программе Photoshop. В качестве примеров мы рассмотрим два варианта – полоски с градиентной заливкой и эффект боке.
Пример 1: Градиентные полоски
- Для начала нужно создать новый документ (меню “Файл” – “Создать”).
- Размеры задаем на свое усмотрение, указываем разрешение 72 пикс./дюйм.
- В редакторе слоев создаем новый.
- На боковой панели инструментов выбираем “Заливку”. Закрашиваем холст. Цвет при этом может быть выбран любой (у нас – белый).
- Теперь приступим к настройке цветов:
- в качестве основного задаем серый;
- фоновый цвет – тоже серый, но более темный.
- Выбираем фильтр “Волокна” (Фильтр – Рендеринг).
- Выставляем параметры фильтра на свое усмотрение и жмем OK. В нашем случае: несовпадения – 20, интенсивность – 15. Можно ориентироваться на эти значения.
- Получаем следующий результат на холсте.

- Теперь выбираем инструмент “Прямоугольная область”, все еще оставаясь на слое с волокнами.
- С помощью зажатой левой кнопки мыши производим выделение более или менее однородного участка (от левого до правого края или наоборот).
- Копируем выделенный участок в новый слой, нажав комбинации Ctrl+J на клавиатуре.
- Убираем видимость слоя с волокнами.
- Выбираем на панели инструментов “Перемещение”.
- Перетягиваем изображение скопированного слоя, выровняв его по верхней границе холста.
- Нажимаем комбинацию клавиш Ctrl+T, чтобы активировать функцию “Свободное трансформирование”, после чего растягиваем слой вниз на весь холст.Также, чтобы иметь возможность растянуть изображение, можно включить показ управляющих элементов.
- Наводим курсор в область любого углового маркера. Как только увидим скругленную стрелку в обе стороны, зажав клавишу Shift поворачиваем изображение на 45 градусов.
- Растягиваем повернутое изображение, заполнив тем самым всю область холста (при это удерживаем клавишу Shift для сохранения пропорций).

- В итоге получаем следующий результат.
- Двойным щелчком по слою с повернутыми полосками (но не по миниатюре и названию), открываем его свойства.
- Включаем “Наложение градиента” и выставляем следующие параметры:
- режим наложения – умножение;
- включаем дизеринг;
- непрозрачность – 100%;
- угол – минус 45 градусов;
- градиент, масштаб и прочие параметры – на свое усмотрение;
- когда все готово, жмем OK.
- У нас получился такой результат.
- Создаем новый корректирующий слой, нажав на соответствующий значок.
- Выбираем в открывшемся перечне вариант – “Уровни”.
- Сдвигаем левый и правый ползунки к центру, чтобы добавить больше контраста (на свое усмотрение).
- Теперь, находясь на самом верхнем слое, нажимаем комбинацию клавиш Ctrl+Alt+Shift+E, чтобы создать отпечаток всех слоев.
- Можно сказать, что фон полностью готов.
- Его можно доработать, например, добавив рамки.
 Как это сделать, читайте в нашей публикации – “Как сделать рамку вокруг фотографии в Фотошопе”.
Как это сделать, читайте в нашей публикации – “Как сделать рамку вокруг фотографии в Фотошопе”.
Пример 2: Эффект боке
- Как и в первом примере начнем с того, что создадим новый документ желаемого размера.
- Настраиваем основной и фоновый цвета на свое усмотрение. При этом фоновый должен быть темнее.
- Выбираем “Градиент” в вариантах заливки. Затем в верхней части окна программы щелкаем по значку “Радиальный градиент”.
- Кликаем по стрелке вниз рядом с текущей цветовой схемой и выбираем наши цвета.
- Заливаем холст градиентом, протянув его линию от верхнего края к нижнему.
- В палитре слоев создаем новый.
- На панели инструментов выбираем “Перо”.
- Рисуем кривую (можно ориентироваться на скриншот ниже). Очень важно замкнуть первую и последнюю точки, чтобы образовался контур.Примечание: подробнее об этом читайте в нашей публикации – “Как пользоваться пером в Фотошопе”.
- Щелчком правой кнопкой мыши внутри контура раскрываем контекстное меню, в котором выбираем пункт “Выделить область”.

- В открывшемся окошке устанавливаем галочку напротив опции “Сглаживание”, в радиус растушевки указываем 0 пикселей, после чего жмем OK.
- В качестве основного цвета выбираем белый и выбираем инструмент “Заливка”.
- Заливаем выделенную область выбранным цветом, после чего жмем комбинацию клавиш Ctrl+D, чтобы снять выделение.
- Двойным щелчком по верхнему слою открываем его свойства.
- Выбираем параметрах наложения вариант “Мягкий свет” или “Умножение”.
- Включаем наложение градиента и выбираем режим “Мягкий свет”. Нажимаем кнопку OK.
- Получаем вот такой результат.
- На панели инструментов выбираем “Кисть”.
- Выбираем форму – круглую жесткую, после чего щелкаем на значок в виде папки с кисточкой внутри. Вместо этого можно просто щелкнуть F5.
- В открывшихся настройках кисти в разделе “Форма отпечатка кисти” для параметра “Интервалы” выставляем значение, желательно, от 30% и выше.
 Также устанавливаем галочки напротив опций – как показано на рисунке ниже.
Также устанавливаем галочки напротив опций – как показано на рисунке ниже. - Затем переходим в “Динамику формы”, где указываем колебание размера – 100%, а в управлении – “Нажим пера”.
- В разделе “Рассеивание” ставим галочку напротив пункта “Обе оси”. Выставляем параметры таким образом, чтобы приблизиться к результату, показанному ниже.
- Создаем новый слой и выбираем для него режим наложения “Мягкий свет”.
- Теперь можно порисовать на этом слое созданной нами кистью.
- Чтобы сделать фон более эффектным, слой можно размыть с помощью фильтра “Размытие по Гауссу” (меню “Фильтр” – “Размытие”).
- Выставляем радиус размытия (можно ориентироваться на значение, выбранное нами) и жмем OK.
- Создаем новый слой, также, выбираем для него режим наложения “Мягкий свет” и проходимся кистью, изменив размер. Получаем вот такой финальный вариант.
Заключение
Таким образом, мы пошагово рассмотрели, как в Photoshop можно сделать эффектные и красочные фоны на примере полосок в виде волокон с градиентной заливкой и эффектом боке. При этом понадобятся только стандартные и вполне понятные инструменты. Конечно же, финальные результаты могут получиться совершенно другими. Все зависит от конкретных настроек и выбора пользователя на каждом этапе работы.
При этом понадобятся только стандартные и вполне понятные инструменты. Конечно же, финальные результаты могут получиться совершенно другими. Все зависит от конкретных настроек и выбора пользователя на каждом этапе работы.
Как сделать абстрактный фон в фотошопе
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Абстрактный фон в фотошопе.
В этом несложном уроке Photoshop показано, как очень быстро сделать красивый абстрактный фон. Для этой работы достаточно начальных знаний фотошопа. Для создания этого фона используются фильтры Adobe Photoshop, стили слоя и предоставляемые программой возможности манипулирования режимами наложения и смешивания слоев.
Время, потраченное на выполнение урока «Как сделать фон в фотошопе», минимально.
Шаг 1. Создайте новый документ в программе Photoshop. Размер документа в этом примере 1000*600 рх.
Шаг 2. На панели инструментов установите основной цвет #01237d и залейте изображение.
Шаг 3. Создайте новый слой. На панели инструментов фотошоп выберите инструмент Pencil Tool (Карандаш), на панели его свойств установите диаметр 4. Выберите основной цвет белый и нарисуйте несколько произвольных линий, примерно так, как на рисунке:
Шаг 4. Выполните команду меню Filter (Фильтр) > Distort (Искажение) > Wave (Волна). Параметры такие, как на рисунке.
Результат будет выглядеть примерно так:
Сделайте копию этого слоя с кривыми. Для этого достаточно правой кнопкой мышки щелкнуть на изображении слоя и в открывшемся меню выбрать Duplicate Layer (Дублировать слой). Сделайте слой копии невидимым (щелкните на изображение глаза на палитре Layers (Слои)). Он еще пригодится.
Шаг 5. Перейдите на первый, видимый слой с кривыми. Выполните команду меню Filter (Фильтр) > Blur (Размытие) > Motion Blur (Размытие в движении). Параметры Angle (Угол наклона) выбран -50 и Distance (Смещение) 150.
Шаг 6. Дважды продублируйте этот слой с размытыми кривыми для того, чтобы полупрозрачные фигуры стали ярче, накладываясь друг на друга.
Дважды продублируйте этот слой с размытыми кривыми для того, чтобы полупрозрачные фигуры стали ярче, накладываясь друг на друга.
После этого выполните команду Apply Image (Внешний канал). В изображение вставится копия всех видимых слоев. Полученное изображение уже можно использовать как фон.
Шаг 7. Перейдите на верхний, невидимый слой с кривыми и включите его. Выполните команду меню Filter (Фильтр) > Blur (Размытие) > Motion Blur (Размытие в движении). Параметры Angle (Угол наклона) -50, как и на предыдущем шаге, а Distance (Смещение) максимальное значение 999.
Шаг 8. Сделайте одну или две копии этого слоя, выделите их, удерживая нажатой клавишу Ctrl, и объедините их в один слой. Для объединения нужно правой кнопкой мышки вызваться меню и выбрать Merge Layer (Объединить слои).
К объединенному слою примените стили слоя: нажмите кнопку внизу панели слоев Add Layer Style (Добавить стиль слоя), выберите вкладку Color Overlay (Наложение цвета) и задайте цвет # fc0237.
Шаг 9. Добавьте новый слой под слоем с эффектами слоя. Залейте его красным цветом. К этому слою примените режим наложения Overlay (Перекрытие). Подробнее о работе с режимами наложения и перекрытия слоев.
В результате у меня получился такой фон. У вас все будет выглядеть немного по-другому из-за того, что в шаге 3 нарисованы другие линии и кривые получились несколько иные.
Если результат выполненной в этом уроке фотошоп работы вам нравится, объедините все слои.
Красивый фон в Photoshop | Уроки Фотошопа (Photoshop)
Приветствую вас, друзья. Появлялась ли у вас когда-нибудь мысль создать красивый фон для сайта или очередной работы в photoshop? Уверен, что появлялась. В сегодняшнем уроке вы узнаете, как сделать фон в photoshop. Способ, который я покажу довольно прост, но при этом фон получится красивый и стильный.
Красивый фон в Photoshop
1. Создайте новый документ (размер 1280x1024px), залейте его чёрным.
Создайте новый документ (размер 1280x1024px), залейте его чёрным.
2. Возьмите инструмент Pen Tool (клавиша P), и с его помощью сделайте такой путь:
3. Теперь образуйте новый слой (Shift + Ctrl + N), возьмите кисть (инструмент Brush) размером 9px, цвет установите #074d7a. Вновь перейдите к Pen Tool (P), кликните правой кнопкой мыши по недавно нарисованному пути, и выберите Stroke Path:
Выберите из списка Brush Tool (Кисть) и нажмите ОК:
4. Удалите путь, созданный с помощью Pen Tool (дабы не мешался). Для этого перейдите в во вкладку Paths (Пути) в панели слоёв. А теперь возьмите чёрно белый градиент со следующими настройками:
Сформируйте маску слоя: Layer -> Layer Mask -> Reveal All и выполните заливку градиентом примерно таким образом:
Будущий красивый фон на данном этапе должен выглядеть примерно так:
Красивый фон в Photoshop: творческая часть
5. Закрепите маску: Layer -> Layer Mask -> Apply и создайте копию слоя (Правой кнопкой мыши по нему и Duplicate Layer):
6. Нажмите сочетание клавиш Ctrl + T (свободная трансфомация), нажмите правой кнопкой мыши внутри появившейся рамки, выберите Rotate (Повернуть), и разверните изображение:
Нажмите сочетание клавиш Ctrl + T (свободная трансфомация), нажмите правой кнопкой мыши внутри появившейся рамки, выберите Rotate (Повернуть), и разверните изображение:
Теперь переместите изображение (с помощью инструмента Move Tool) чуть ниже. После этих нехитрых манипуляций вы должны получить похожую картину:
7. Проделайте тоже самое ещё несколько раз, пока у вас не будет несколько гармоничных линий (разворачивайте линии в разные стороны и меняйте их размер, в общем, экспериментируйте):
8. Сейчас ваша задача продолжать сплетать линии таким образом, чтобы получался красивый абстрактный фон. Для облечения задачи, соединяйте (Ctrl + E) некоторые линии, и работайте уже не с одной линией на слое, а с группой линий на слое. (Если у вас возникают трудности при работе со слоями, рекомендую прочитать урок Photoshop слои):
Используйте по максимуму инструменты из вкладки Edit -> Transform. Например, я несколько раз использовал Edit -> Transform -> Flip Vertical (Отражение по вертикали). Уменьшайте также непрозрачность некоторых слоёв, это придаст фону глубину:
Уменьшайте также непрозрачность некоторых слоёв, это придаст фону глубину:
Сейчас ваш результат может быть похож на мой, а может и весьма сильно отличаться. Вот что получилось у меня:
Красивый фон в Photoshop: прорабатываем детали
9. На этом этапе мы будем добавлять к красивому фону в Photoshop мелкие детали. В первую очередь займёмся созданием световых эффектов, они сделают фон для сайта намного красивее.
Возьмите кисть размером 20px, жёсткостью 70% и значением Flow (нажим) 40%:
Нажмите F5 (Настройки кисти) и установите всё, как на изображениях ниже:
10. На новом слое с параметрами смешивания Linear Dodge (Add) нарисуйте только что созданной кистью круги (Советую использовать разные цвета, преимущественно голубой и зеленый):
11. Примените Filter (Фильтр) -> Sharpen (Заострение) -> Sharpen (Заострение) 4 раза (используйте Ctrl + F для повторного применения фильтра):
12. Создайте ещё один слой, и проделайте тоже самое, но уже с кистью размером 10px:
Создайте ещё один слой, и проделайте тоже самое, но уже с кистью размером 10px:
Красивый фон в Photoshop: финальные шрихи
Итак, красивый фон, созданный в Photoshop почти готов. Осталось совсем немного.
13. Изображение сейчас выглядит скучно, поэтому давайте поиграем немного с цветами. Выберите любой слой с линиями и дважды кликните по нему левой кнопкой мыши. Откроется окно Layer Style, перейдите во вкладку Color Overlay (Заливка цветом), установите параметр Blend Mode (Режим смешивания) на Screen (Экран), непрозрачность понизьте до 44% и поменяйте цвет на тот, какой вам больше понравится (я использовал #6596f8):
Аналогичные операции проведите для некоторых других слоёв. У меня получился вот такой красивый фон:
14. Объедините все слои с линиями (блики не трогайте): выделите их и нажмите Ctrl + E. Создайте копию этого слоя (правой кнопкой мыши по нему и Duplicate Layer). Теперь примените Filter -> Blur -> Gaussian Blur со значением Radius 5,5px. Режим смешивания установите Screen, непрозрачность 70%.
Режим смешивания установите Screen, непрозрачность 70%.
На этом урок по созданию красивого фона в Photoshop объявляю законченным. Не забывайте нажимать на иконки социальных сетей и оставлять комментарии, а я прощаюсь с вами до новых встреч на страницах нашего сайта 😉
5 способов создать красивый фон в Photoshop | Creativo
Последнее время красочные фоны для заголовков вебсайтов – это один из трендов. К счастью, существует огромное количество способов создавать их с помощью Photoshop.
В этом уроке представлено 5 различных (легких и быстрых) вариантов как сделать красивый и красочный фон в Photoshop, который потом можно будет использовать на ваших вебсайтах, баннерах, соцсетях (на самом деле где угодно).
Скачать архив с материалами к уроку
Метод 1. Используем фильтр МозаикаШаг 1Создаем в Photoshop новый документ любого размера по вашему выбору. Мой будет 1800 х 1200 пикселей.
Мой будет 1800 х 1200 пикселей.
Устанавливаем цвет переднего плана # dbdbdb и цвет фона # 919191.
Шаг 3Шаг 4Рисуем направление градиента из левого верхнего угла в правый нижний.
Шаг 5Переходим в меню Filter – Pixelate – Mosaic (Фильтр – Оформление – Мозаика). Устанавливаем Cell Size (Размер ячейки) около 120 и нажимаем OK.
Шаг 6Идем в меню Layer – New Fill Layer – Solid Color (Слои – Новый слой-заливка – Цвет). Назовем этот слой Color (Цвет), устанавливаем Mode (Режим) Vivid Light (Яркий свет) и нажимаем OK.
Шаг 7На палитре цветов устанавливаем цвет #cf5ad0 и нажимаем ОК.
Шаг 8Теперь просто поместите свой контент на новый фон.
Метод 2. Рисуем с помощью ПрямоугольникаШаг 1Создаем в Photoshop новый документ любого размера по вашему выбору. Мой будет 1800 х 1200 пикселей.
Мой будет 1800 х 1200 пикселей.
Рисуем еще один прямоугольник над предыдущим, как показано на картинке. Цвет прямоугольника устанавливаем # d1d3d4.
Шаг 4Нарисуем еще несколько фигур, каждый раз меняя размеры и углы, а также делаем их немного светлее/темнее. У меня получилось еще 9 фигур.
Шаг 5Выделяем верхнюю фигуру и переходим в меню Layer – Layer Style – Drop Shadow (Слои – Стиль слоя – Тень). Устанавливаем настройки как показано на картинке и нажимаем ОК.
Шаг 6Кликаем правой кнопкой мыши по этому слою и в появившемся меню выбираем Copy Layer Style (Скопировать стиль слоя). Выделяем несколько слоев с фигурами, кликаем по ним правой кнопкой мыши и выбираем Paste Layer Style (Вклеить стиль слоя).
Шаг 7Выделяем верхний слой и идем в меню Layer – New Fill Layer – Gradient (Слои – Новый слой-заливка – Градиент). Назовем этот слой Gradient (Градиент), устанавливаем Mode(Режим) Multiply (Умножение) и нажимаем OK.
Устанавливаем цвета градиента по своему выбору (в данном случае # f0c27b – # 4b1248), Style (Стиль) – Linear (Линейный), Angle (Угол) на -50º и нажимаем OK.
Шаг 9Теперь просто поместите свой контент на новый фон.
Метод 3. Рисуем кистьюШаг 1Создаем в Photoshop новый документ любого размера по вашему выбору. Мой будет 1800 х 1200 пикселей.
Шаг 2Шаг 3Создаем новый слой и рисуем любым цветом, как показано на картинке.
Шаг 4Создаем новый слой и выбираем другой цвет. Снова рисуем кистью в других местах на холсте. Также можно менять размер кисти при желании.
Шаг 5Снова создаем новый слой, выбираем другой цвет и рисуем в незаполненных местах холста.
Шаг 6Повторяем эти действия до тех пор, пока холст не будет заполнен.
Шаг 7Идем в меню Layer – Merge Visible (Слои – Объединить видимые).
Идем в меню Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем Blur Radius (Радиус размытия) на 96 и нажимаем OK.
Шаг 9Теперь просто поместите свой контент на новый фон.
Метод 4. Используем текстурыШаг 1Откройте любое изображение в Photoshop. В этом случае я использую акварельный градиент.
Шаг 2Идем в меню Filter – Liquify (Фильтр – Пластика). В открывшемся окне выбираем любой размер кисти, как вам нравится, устанавливаем Brush Pressure (Нажим) около 80, выбираем инструмент Forward Warp Tool (Деформация).
Шаг 3Теперь просто кликаем по изображению и перемещаем кисть, чтобы изменять сетку. Нажмите ОК как только будите довольны результатом.
Шаг 4Идем в меню Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем Blur Radius (Радиус размытия) примерно на 60 и нажимаем OK.
Устанавливаем Blur Radius (Радиус размытия) примерно на 60 и нажимаем OK.
Теперь просто поместите свой контент на новый фон.
Метод 5. Рисуем ПеромШаг 1Создаем в Photoshop новый документ любого размера по вашему выбору. Мой будет 1800 х 1200 пикселей.
Шаг 2Устанавливаем цвет переднего плана # c33764 и цвет фона # 1d2671.
Шаг 3Шаг 4Рисуем направление градиента из правого верхнего угла в левый нижний.
Шаг 5Шаг 6Рисуем абстрактную форму.
Шаг 7Используя перо, рисуем еще несколько произвольных форм (по одной на слое).
Шаг 8Выделяем первую фигуру и идем в меню Layer – Layer Style – Gradient Overlay (Слои – Стиль слоя – Наложение градиента). Установите градиент Foreground to Background (От основного к фоновому), остальные настройки как на картинке и нажмите ОК.
Кликаем правой кнопкой мыши по этому слою и в появившемся меню выбираем Copy Layer Style (Скопировать стиль слоя). Выделяем остальные слои с фигурами, кликаем правой кнопкой мыши и выбираем Paste Layer Style (Вклеить стиль слоя).
Шаг 10Двойным щелчков мыши открываем окно параметров наложения градиента самой нижней фигуры. В открывшемся окне Layer Style (Стиль слоя) делаем активным параметр Gradient (Градиент) (щелкаем по нему мышкой).
Шаг 11Щелкаем мышкой по этой конкретной фигуре и с зажатой клавишей передвигаем градиент по фигуре до тех пор, пока не получим желаемый результат. После этого в окне Layer Style (Стиль слоя) нажимаем ОК.
Шаг 12Повторяем весь процесс для остальных фигур.
Шаг 13Теперь выделяем любые фигуры и идем в меню Layer – Layer Style – Drop Shadow (Слои – Стиль слоя Тень). Применяем настройки как на картинке и нажимаем ОК.
Теперь просто поместите свой контент на новый фон.
Поделиться своей работой и задать вопрос можно на странице урока сайта photoshop-master.ru
Как поменять фон на фото в Adobe Photoshop
Из этого урока вы узнаете, как удалить (и заменить) фон на фото в Adobe Photoshop.
Эта задача может оказаться не такой уж простой, и в этом уроке мы детально рассмотрим техники удаления фона.
В уроке использована версия Adobe Photoshop CC, но методы ничем не отличаются в версиях, начиная с CS5.
Шаг 1.
Шаг 1.Откройте фото в редакторе.
Чтобы сделать выделение фона можно использовать разные инструменты, но для начинающих больше всего подойдут Инструменты Быстрое выделение — Quick Selection Tool (W) и Волшебная палочка — Magic Wand tool (W). Также можно использовать Инструмент Лассо — Lasso Tool (L), но это займет чуть больше времени, однако результат будет более точным.
В уроке будут рассмотрены все способы выделения фона. Зачастую, комбинирование нескольких инструментов приносит наилучшие результаты.
Шаг 2.
Шаг 2.Итак, возьмите Инструмент Быстрое выделение — Quick Selection Tool (W), удерживайте Shift, чтобы добавлять области к выделению.
Выделите фон, который вы хотите удалить (заменить), кликая и перетягивая инструмент по фону.
Если вы случайно выделили лишние области, удерживая Alt, мышью убирайте лишние области выделения.
Пока не нужно делать выделение очень аккуратным в областях с мехом, т.к. мы уточним край выделения позже.
Шаг 3.
Шаг 3.
Если вам сложно пользоваться инструментом Быстрое выделение — Quick Selection Tool (W), попробуйте Инструмент Волшебная палочка — Magic Wand tool (W). Этот инструмент лучше всего работает для однородных фонов.
Итак, кликните на части фона. Если фон выделился не полностью (см. изображение ниже), увеличьте на параметр Допуск (Tolerance) в верхней панели окна Photoshop. Добавлять и удалять области из выделения можно так же, как и в случае с инструментом Быстрое выделение — Quick Selection Tool (W), удерживая Shift (добавить к выделению) и Alt (вычесть из выделения).
Шаг 4.
Шаг 4.
Теперь рассмотрим Инструмент Полигональное лассо — Polygonal Lasso Tool (L).
С помощью этого инструмента выделять мы будем не фон, а жирафа, кликая по краю жирафа, чтобы образовать контур. Чем чаще вы будете кликать по краю, тем точнее будет выделение – старайтесь повторять изменение направления контура объекта, кликая по нему.
Когда закончите выделение, дважды кликните левой кнопкой мыши, чтобы образовать выделение из контура.
Шаг 5.
Шаг 5.
Если в предыдущих шагах вы использовали Инструмент Быстрое выделение — Quick Selection Tool (W) или Инструмент Волшебная палочка — Magic Wand tool (W) и закончили выделение, кликните правой кнопкой мыши в любом месте холста и выберите пункт Инверсия выделения — Select inverse (Shift + Ctrl + I). Теперь выделенным будет жираф.
Шаг 6.
Шаг 6.
Далее кликните на иконку Добавить маску слоя (Add layer mask) внизу панели Слои (Layers) и вы увидите, что фон больше не виден.
Сейчас результат может выглядеть не идеально, но мы исправим это с помощью функции Уточнить край (Refine Edge).
Шаг 7.
Шаг 7.Дважды кликните левой кнопкой мыши по миниатюре маски на панели Слои (Layers) и затем нажмите кнопку Край маски (Mask Edge). Откроется окно настроек.
Шаг 8.
Шаг 8.
Итак, начнем настраивать маску.
Поставьте галочку в окошке Показать радиус (Show radius). Поначалу, ничего не будет видно, но если вы подвигаете ползунок радиуса, то увидите, что опция радиус выбирает торчащие волоски меха и убирает фон между ними.
Если вы наведете курсор на фото, то увидите кружок со знаком “+” в центра. Вы можете “порисовать” этим инструментом на проблемных областях, чтобы помочь программе их идентифицировать.
Шаг 9.
Шаг 9.
Теперь снимите галочку Показать радиус (Show radius), чтобы вернуться в режим маски.
Затем поэкспериментируйте с другими ползунками, пока не получите желаемый результат.
Шаг 10.
Шаг 10.Вы можете переключаться между режимами просмотра, выбирая их в выпадающем меню Выход в (Output To).
Когда закончите, нажмите ОК.
Шаг 11.
 Шаг 11.
Шаг 11.Далее откройте фото с новым фоном и поместите его под слоем с жирафом в порядке слоев.
Шаг 12.
Шаг 12.Вы можете также изменить размер объекта (в данном случае — жирафа), нажав Ctrl + Т, а затем удерживая Shift, измените его размер, перетянув мышью уголки трансформируемой области. Когда скорректируете размер, нажмите ОК.
Шаг 13.
Шаг 13.Бонус – а тут жираф решил посетить Хогвартс!
Ссылка на источник
Как обработать фон в Photoshop / Фотообработка в Photoshop / Уроки фотографии
Сделать прозрачный фон на картинке в фотошопе (Photoshop) — это одна из часто используемых обработок изображения. Прозрачный фон картинки в дальнейшем позволит сделать фон белым в фотошопе и заменить фон на фотографии. Картинка на прозрачном фоне может использоваться в коллажах либо применяться как коммерческое изображение предмета. Таковые можно встретить на сайтах интернет-магазинов в каталогах товаров. Часто фото товаров там представлены именно на белом фоне. Рассмотрим несколько способов того, как сделать прозрачный фон картинки в фотошопе.
Таковые можно встретить на сайтах интернет-магазинов в каталогах товаров. Часто фото товаров там представлены именно на белом фоне. Рассмотрим несколько способов того, как сделать прозрачный фон картинки в фотошопе.
Отделить предмет от фона на изображении можно несколькими способами. Выбор способа зависит от сложности фона: чем он однороднее, тем проще его отделить. Это касается, например, сплошного одноцветного фона. Сложные фоны отделить не намного труднее, но дольше по времени. Приступим.
Отделение от однородного фона
Начнём с того, как убрать фон в фотошопе и сделать его прозрачным в случае, если фон однотонный.
С этой задачей легко справятся инструменты группы быстрого выделения/Quick selection tool.
Запускаем photoshop и открываем изображение привычным для вас способом (например, сочетанием клавиш Ctrl+O). На палитре слоёв нужно щелчком правой клавиши мыши по изображению замка открепить слой.
Слева, на панели инструментов, в группе быстрого выделения, выбираем инструмент «Волшебная палочка»/Magic Wand Tool (либо сочетание клавиш Ctrl+W).
Сверху, на панели управления, в атрибуте «Допуск»/Tolerance, задайте значение приблизительно 50. Установите курсор в окошко значения и с клавиатуры введите нужную цифру.
Теперь щёлкните правой клавишей мыши и протащите по фону изображения. Часть изображения у вас выделится пунктиром.
Чтобы выделить новый участок фона, удерживайте клавишу Shift, подведите курсор к нужному участку и нажмите правую клавишу. Каждый новый участок важно выделять, удерживая Shift. В противном случае все выделения будут сброшены. Внимательно смотрите, чтобы в просветах объекта фон тоже был выделен. Если вдруг вы промазали и вместо фона щёлкнули по объекту, то нажмите сочетание клавиш Ctrl+Z. Так вы отмените действие на один шаг назад и сможете продолжить выделение.
Когда выделение закончено, весь ваш объект (если есть, то и просветы) должен быть выделен пунктиром. Если пунктир виден по всему периметру картинки, то у вас выделен именно фон, если пунктир виден только вокруг объекта, то выделен лишь объект. Поверхность выделения можно изменять нажатием сочетания клавиш Shift+Ctrl+I.
Поверхность выделения можно изменять нажатием сочетания клавиш Shift+Ctrl+I.
В первом случае, когда выделен фон и пунктир виден по всему периметру картинки, достаточно нажать клавишу Delete, и фон будет удалён. Ваш объект останется на прозрачном фоне.
Во втором случае, когда выделен только объект и пунктир обрисовывает только его, можно скопировать выделение сочетанием клавиш Ctrl+C, создать новый пустой слой сочетанием клавиш Shift+Ctrl+N, выделить этот слой (подвести курсор и щёлкнуть один раз).
Затем нажмите сочетание клавиш Ctrl+V, и ваш объект будет скопирован на новый слой с прозрачным фоном. Если нажать на слое с исходным изображением значок «Глаз», то вы увидите, что получилось. Чтобы сбросить выделение, нажмите Ctrl+D.
Теперь просто сохраните полученное изображение в формате PNG. Нажмите сочетание клавиш Shift+Ctrl+S (либо в меню файл выберите «Сохранить как»). В окне сохранения задайте путь, где хотите сохранить свою картинку с прозрачным фоном, задайте понятное для вас имя файла, а в пункте «Тип файла» выберите PNG. Этот формат нужен для сохранения картинки на прозрачном фоне.
В окне сохранения задайте путь, где хотите сохранить свою картинку с прозрачным фоном, задайте понятное для вас имя файла, а в пункте «Тип файла» выберите PNG. Этот формат нужен для сохранения картинки на прозрачном фоне.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Ретушь фотографий в Photoshop CC. Основы».
Отделение контурного объекта
Если вам нужно выделить только часть изображения по контуру, можно использовать инструменты группы «Лассо»/Lasso tool.
Допустим, вам нужно изменить небо пейзажа.
Открываем изображение в photoshop и, как в первом случае, снимаем закрепление слоя щелчком по изображению замка. Далее выбираем инструмент «Магнитное лассо»/Magnetic lasso tool.
Контур, создаваемый инструментом, «прилипает» к краям объекта, аккуратно отрезая его от фона. Подведите курсор к краю выделяемого объекта, щелчком мыши создайте первую точку, а потом продолжайте обводить до полного выделения контура. Для более аккуратного выделения работайте с изображением при увеличении масштаба на 30–40 %. Увеличить и уменьшить изображение можно, удерживая клавишу Ctrl и нажимая + либо – . При работе с увеличенным изображением перемещаться в нужные его участки можно, удерживая клавишу Пробел и, одновременно, щелчком правой кнопки мыши по изображению двигая его в нужном направлении (вверх, вниз и т.д.) Выделение будет выглядеть как дорожка с точками. Когда обводку объекта завершили, нажмите Enter, чтобы замкнуть контур.
Для более аккуратного выделения работайте с изображением при увеличении масштаба на 30–40 %. Увеличить и уменьшить изображение можно, удерживая клавишу Ctrl и нажимая + либо – . При работе с увеличенным изображением перемещаться в нужные его участки можно, удерживая клавишу Пробел и, одновременно, щелчком правой кнопки мыши по изображению двигая его в нужном направлении (вверх, вниз и т.д.) Выделение будет выглядеть как дорожка с точками. Когда обводку объекта завершили, нажмите Enter, чтобы замкнуть контур.
Теперь всё, что вы выделяли, будет обозначено пунктиром.
Нажав клавишу Delete, вы удалите всё, выделенное контуром. На этом месте останется прозрачный фон.
При необходимости площадь выделения можно инвертировать с помощью клавиш Shift+Ctrl+I, как и в первом примере. Так вы можете переключать выделение, выбирая либо фон, либо объект. Если на краях прозрачного слоя остались фрагменты прежнего фона, можно убрать их, используя инструмент «Ластик»/Eraser Tool. Его можно вызвать сочетанием клавиш Ctrl+E. Регулировать размер инструмента можно клавишами [ и ] (русские Х и Ъ). Снять выделение можно сочетанием клавиш Ctrl+D. Далее изображение можно сохранить в формате PNG либо добавить новый слой, на котором будет, например, новое небо. Всё зависит от поставленной вами задачи.
Если на краях прозрачного слоя остались фрагменты прежнего фона, можно убрать их, используя инструмент «Ластик»/Eraser Tool. Его можно вызвать сочетанием клавиш Ctrl+E. Регулировать размер инструмента можно клавишами [ и ] (русские Х и Ъ). Снять выделение можно сочетанием клавиш Ctrl+D. Далее изображение можно сохранить в формате PNG либо добавить новый слой, на котором будет, например, новое небо. Всё зависит от поставленной вами задачи.
Отделение от сложного фона
Следующий способ того, как в фотошопе сделать прозрачный фон, применяется к изображениям со сложным фоном. Например, нужно отделить от фона человека. В таких случаях фоном является либо интерьер, либо пейзаж. Ещё один пример — предмет и фон одинакового цвета.
На этом фото гроздь фундука растёт на фоне листвы. Лепестки грозди практически сливаются с листком на фоне. Удобный и аккуратный способ отделить гроздь вместе с лепестками — использовать «Быструю маску»/Quick mask mode.
Открываем изображение в photoshop и снимаем закрепление слоя щелчком по изображению замка.
Теперь выбираем инструмент «Быстрая маска»/Quick mask mode. Находится он в самом низу панели инструментов. После нажатия на значок инструмента слой, с которым вы работаете, будет выделен красным.
Далее нужно выбрать инструмент «Кисть»/Brush. Либо нажмите клавишу B, либо выберите на панели инструментов. Параметры кисти должны быть следующие: жёсткая кисть, непрозрачность 100%, нажатие 100%, цвет чёрный.
Размер кисти регулируем клавишами Х и Ъ. Наша задача — полностью обрисовать участок, который мы хотим перенести на прозрачный слой. Работать нужно при увеличенном масштабе. Выбирайте комфортное для вас увеличение сочетанием клавиш Ctrl + либо Ctrl –. Перемещайтесь по изображению, удерживая клавишу «Пробел». Аккуратно прорисуйте желаемый участок изображения. При обрисовке он будет закрашиваться полупрозрачным красным цветом.
При обрисовке он будет закрашиваться полупрозрачным красным цветом.
После завершения обрисовки снова нажмите на значок быстрой маски. На изображении появится пунктир выделения.
Теперь нам нужно получить доступ к настройкам выделения. Для этого нажмите на значок группы инструментов выделения «Область»/Marquee tool. Теперь на панели управления станет доступен параметр «Выделение и маска»/Select and Mask. Если периметр изображения выделен пунктиром, нажмите Shift+Ctrl+I, чтобы выделение затрагивало только ваш объект. Затем нажмите на «Выделение и маска»/Select and Mask.
В открывшемся окне настроек можно, передвигая вправо или влево ползунки, получить растушёвку краёв, сместить край прорисовки или усилить контрастность. Если такой необходимости нет, оставляем всё как есть. Единственное, что нужно сделать — это выбрать в выпадающем списке пункта «Вывод в»/Output to параметр «Новый слой»/New layer. После этого нажмите OK.
После этого нажмите OK.
Теперь желаемый участок изображения перенесён на прозрачный слой. Остаётся сохранить изображение в формате PNG. Исходный слой с целым изображением можно удалить либо, нажав на нём значок «Глаз», сделать его невидимым.
Вот так, разными способами, можно в фотошопе сделать фон прозрачным. Пользуясь этими приёмами, вы можете, тренируясь, создать целую коллекцию заготовок картинок с прозрачным фоном на все случаи жизни. Потом их удобно применять в своих работах или делиться с друзьями. Сделать прозрачный фон на картинке в фотошопе намного проще, чем может показаться. Пробуйте, у вас обязательно получится!
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Ретушь фотографий в Photoshop CC. Основы».
30 классных уроков по Photoshop для абстрактных и фоновых изображений
Фоны, пожалуй, самые многоцелевых элементов дизайна , которые можно использовать практически в любом дизайне. Хотя вы можете загружать различные фоны из Интернета, но гибкость и возможности будут больше, когда вы создадите их самостоятельно в Photoshop .
Хотя вы можете загружать различные фоны из Интернета, но гибкость и возможности будут больше, когда вы создадите их самостоятельно в Photoshop .
Раньше я делал пост об уроках по текстовым эффектам Photoshop, и точно так же в этом посте я освещаю лучших и наиболее обновленных коллекций классных и абстрактных фоновых руководств по Photoshop.Давай покопаемся в этом.
Читайте также: 50 лучших уроков по интерфейсу веб-сайта по Photoshop
Абстрактный фон
Вот простой урок Photoshop, который поможет вам создать зеленый и желтый абстрактный фон .
Обои в стиле Windows Vista
Это отличный синий абстрактный фон , вдохновленный Windows . Посмотрите это видео, чтобы быстро воспроизвести его самостоятельно.
Разноцветные волнистые полосы
В этом руководстве вы научитесь создавать красочный фон с волнами и полосами.
Красочный фон компьютера
Это видеоурок по абстрактному фону Авроры. Вы можете использовать его для своего будущего дизайн-проекта или в качестве обоев рабочего стола.
Вы можете использовать его для своего будущего дизайн-проекта или в качестве обоев рабочего стола.
Абстрактный низкополигональный узор
Техника low poly первоначально использовалась для 3D-моделей и сцен. С помощью этой статьи вы можете создать пастельных тонов для фона .
Абстрактный дизайн с узорами
Создайте абстрактный фон, используя простых форм и градиентов в Photoshop.На его воссоздание уходит 20 минут.
Низкополигональный дизайн фона
Вот необычный низкополигональный фон с желто-красным градиентом. Посмотрите этот урок на YouTube, чтобы создать такой же узор.
Абстрактные обои
Для создания этого сложного абстрактного фона вам нужно будет использовать и Photoshop , и Illustrator.
Абстрактные обои в Pixelmator
Эффект на этом узоре кажется сложным, но вы будете удивлены, насколько легко воссоздать его в Photoshop .
MSNBC Новый дизайн фона
Это еще один урок Photoshop от Abduzeedo. Он научит вас создавать эффект заголовка MSNBC с нуля.
Бесшовные, круглые, геометрические фоновый узор
С помощью этого руководства вы можете быстро создать этот черно-белый геометрический фон в Photoshop. Это бесшовные модели , что означает, что вы можете делать столько, сколько захотите.
Абстрактный взрыв
Это 15-минутный видеоурок о том, как создать этот впечатляющий образец взрыва цвета.
Абстрактный дизайн
Это геометрический фон с квадратами и кругами. Вы собираетесь использовать простых форм и градиентов в Photoshop .
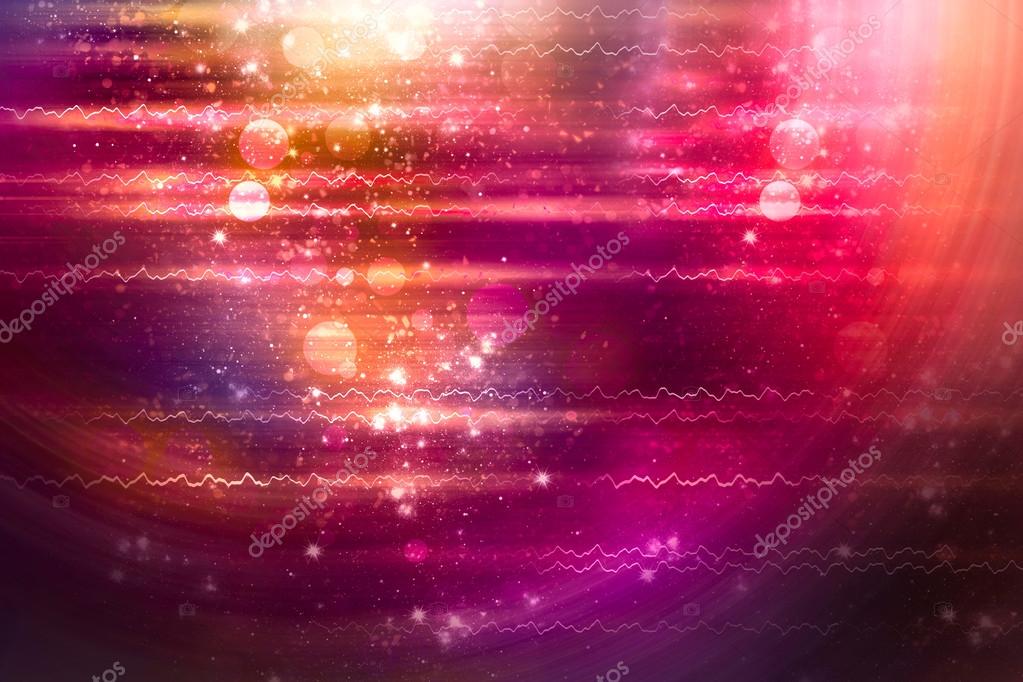
Эффект абстрактных витых световых волокон
Это красивый абстрактный фон с витым светом красного и желтого цветов. Вы можете воспроизвести эту технику после просмотра видео.
Превратите свой дизайн в бесшовный узор
Простой и эффективный способ создания бесшовного узора по собственному дизайну. Вы будете использовать режимов наложения, простые формы и слои .
Вы будете использовать режимов наложения, простые формы и слои .
Геометрический рисунок солнечных лучей и звездообразований
Создайте классную геометрическую солнечную вспышку (или звездную вспышку) с помощью всего лишь нескольких эффектов в Adobe Photoshop.
Многоугольники
Из этого туториала Вы узнаете, как превратить красивую картинку с одуванчиками в стильный узор многоугольника с градиентом.
Рефераты «Взрыв полигона»
Этот видеоурок является частью серии Youtube под названием «Abstrakts».Он проведет вас через процесс создания этих фантастических многоугольников с помощью Photoshop.
Простой геометрический узор
Вот одноминутное руководство, которое расскажет вам, как создать бесшовные модели с треугольниками оранжевого, желтого и зеленого цветов.
Абстрактные обои в Photoshop CC
Посмотрите этот простой видеоурок, который поможет вам создать эту фиолетовую абстрактную воронку с помощью Photoshop . В видео нет слов, только пошаговый процесс.
В видео нет слов, только пошаговый процесс.
Абстрактный фон в Photoshop
Посмотрите это короткое видео о том, как создать простой абстрактный узор с кругами и голубым и зеленым светом.
Абстрактная фоновая текстура с эффектом пластификации
Это важный урок о том, как создать потрясающий жидкий фон в Photoshop. Вы собираетесь использовать карту градиента и фильтры.
Абстрактный фон с червоточинами
Вам нравится звездное небо? Тогда вы хотели бы, чтобы это руководство показало процесс создания абстрактного фона с эффектом червоточины .
Абстрактные обои в Adobe Photoshop cc 2017
Это видео-руководство проведет вас через процесс создания абстрактного фона с градиентом с нуля .
Создание органического дизайна с искаженным шрифтом
Вот фантастический простой урок от Vimeo , в котором показано, как создать органический военный узор в Photoshop.
Геометрический фоновый эффект
Quick Tip — это серия статей, призванная помочь вам тратить меньше времени на дизайн.Вот базовое руководство о том, как создать геометрический треугольник .
Узор ковра из серии «Сияние»
Вот узор, похожий на узор старого ковра. Вы можете воссоздать этот фон в Photoshop.
Вязаный узор
Узнайте, как сделать этот милый вязаный узор в программе Adobe Photoshop. Здесь вы найдете пошаговых инструкций .
Узор из переплетенных решеток
Это простое руководство о том, как создать этот крутой узор из переплетающихся решеток в Photoshop от начала до конца.Вы будете использовать прямоугольники и сетку.
Красочный геометрический узор
Вы видите здесь красочный геометрический узор, который может добавить глубины вашему дизайну. Вы можете воспроизвести фон, используя эту статью .
18 Учебные пособия по работе с фонами и текстурами в Photoshop
Текстуры и фоны можно использовать самыми разными способами в проектах веб-дизайна и графического дизайна. В этом посте я представил вам коллекцию руководств по Photoshop, которые покажут, как может создавать свои собственные фоны и текстуры в Photoshop и использовать их в своей работе.Эти уроки не только помогут улучшить ваши навыки и им интересно следовать, вы также можете применить полученные знания для создания чего-то нового!
В этом посте я представил вам коллекцию руководств по Photoshop, которые покажут, как может создавать свои собственные фоны и текстуры в Photoshop и использовать их в своей работе.Эти уроки не только помогут улучшить ваши навыки и им интересно следовать, вы также можете применить полученные знания для создания чего-то нового!
Каждый учебник в этом списке поможет вам подобрать методы для создания популярных фонов, таких как фон звездообразования, размытый фон, фон с геометрическими эффектами и фон боке в Photoshop. В этом посте также есть уроки по созданию реалистичных деревянных и металлических текстур в Photoshop с нуля с использованием его мощных фильтров.
Большинство этих руководств показывают, как создавать фоны и текстуры с нуля, в то время как некоторые из них используют изображение в качестве отправной точки и опираются на него для создания различных фонов.Хорошо, что все эти уроки Photoshop предназначены для начинающих и могут быть легко освоены кем угодно. Там, где это возможно, я также включил видеоурок.
Там, где это возможно, я также включил видеоурок.
Как создать фон солнечных лучей в Photoshop
В этом видео-уроке я покажу вам, как создать солнечные лучи в Photoshop с помощью фильтров искажения — волновых и полярных координат. Вы также можете прочитать мое руководство по Photoshop Sunburst для получения более подробных инструкций.
В качестве бонуса вот 10 бесплатных фонов с солнечными лучами, которые я сделал для читателей Super Dev Resources.
View Tutorial
В этом уроке от Envato Tuts + вы узнаете, как быстро создать геометрический фоновый эффект, используя простые формы и прозрачность в Photoshop.
Не забудьте получить наш набор бесплатных красочных геометрических фонов.
View Tutorial
Как создать размытый фон в Photoshop
Мягкие размытые фоны служат отличным фоном для текста и графических элементов. В этом коротком видеоуроке показано, как быстро создать размытый фон, используя фотографию в качестве отправной точки.
Если вам интересно, вы также можете прочитать мое руководство по созданию размытого фона с помощью бесплатного инструмента Paint.NET.
Посмотреть руководство
Создание текстур золотой и серебряной светоотражающей фольги с помощью Photoshop
В этом уроке научитесь создавать в Photoshop мерцающие текстуры металлической золотой и серебряной фольги. Текстуры золотой и серебряной фольги создают потрясающий фон, а также могут использоваться для имитации настоящего горячего тиснения фольгой в ваших проектах.
Вот вам бонусный ресурс — бесплатные текстуры золотой фольги высокого качества.
Просмотреть учебное пособие
Учебное пособие по Photoshop «Мраморная текстура»
В этом уроке вы узнаете, как создавать плавные скалистые линии на мраморных камнях в цифровом виде в Photoshop. Кроме того, в руководстве также показано, как можно добавить к текстуре золотые прожилки и выделить ее, как показано на изображении выше.
Также обратите внимание на этот набор роскошных фонов с золотой мраморной текстурой.
Посмотреть руководство
Металлический эффект в Photoshop
Из этого урока вы узнаете, как создать матовую металлическую текстуру в Photoshop с нуля, используя градиенты и базовые фильтры, такие как размытие движения и шум.В качестве дополнительного бонуса возьмите наш набор бесплатных текстур матового металла.
Просмотреть руководство
Создание сверкающего золотого фона в Photoshop
Любите сверкающие и блестящие текстуры? С помощью этого урока Photoshop вы можете научиться создавать свой собственный фон текстуры с золотым блеском и использовать его в своих проектах, таких как публикации в блогах и социальных сетях.
Связано: 10 бесплатных сладких девчачьих текстур в фиолетовом, розовом и лавандовом
Посмотреть руководство
Создайте реалистичное звездное поле с космической пылью в Photoshop
Хорошо отснятые изображения ночного неба и галактики — это произведение искусства.Они являются отличным ресурсом, чтобы добавить интересный штрих в ваши фото-композиции. Я использовал изображение звездной ночи в качестве фона для нашей бесплатной новогодней открытки, вдохновленной эффектом ретро-текста 80-х годов.
В этом уроке вы можете научиться создавать фон звездного поля в цифровом виде с нуля, используя различные фильтры Photoshop, такие как шум, размытие по Гауссу, облака, блики объектива, а также некоторые настройки слоя и режимы наложения.
View Tutorial
Уникальная текстура без использования кистей в Photoshop
Этот учебник от Bittbox показывает, как вы можете комбинировать изображения с разными текстурами для создания новой уникальной текстуры. Текстура, которую вы видите выше, сделана с использованием двух различных текстур — текстуры бумаги и текстуры туманности. Интересная техника, с которой можно экспериментировать с другими текстурами.
Текстура, которую вы видите выше, сделана с использованием двух различных текстур — текстуры бумаги и текстуры туманности. Интересная техника, с которой можно экспериментировать с другими текстурами.
Посмотреть руководство
Создание уникального абстрактного фона линии в Photoshop
В этом уроке показано, как создать круто выглядящий фон абстрактной линии в Photoshop. Используя градиенты, векторные фигуры и стили слоев, вы научитесь создавать иллюзию глубины на своем фоне.
Посмотреть руководство
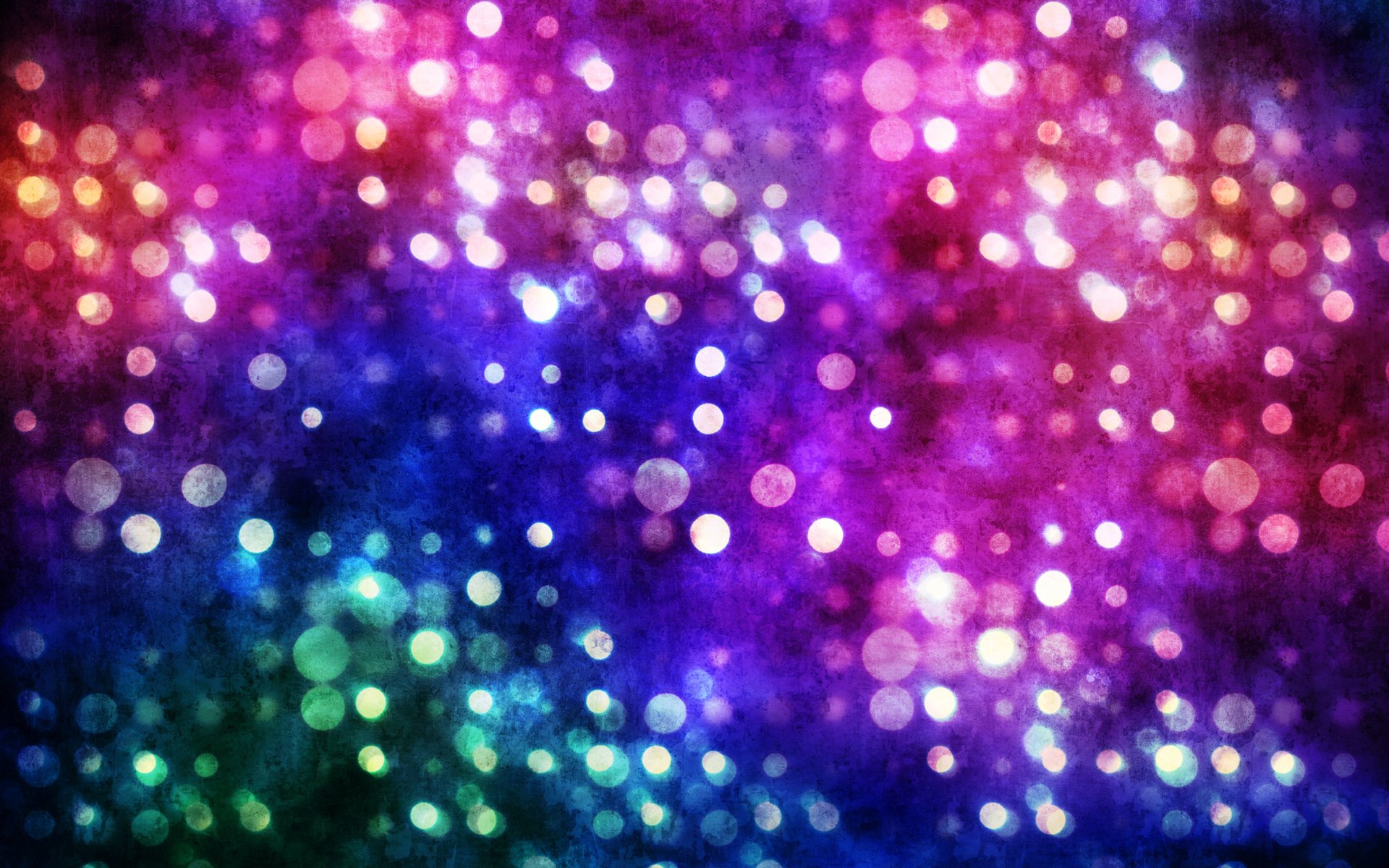
Цифровой эффект боке в Photoshop
Механизм кистей Photoshop, режимы наложения, фильтры — вы узнаете множество приемов, одновременно изучая создание красочного фона боке в Photoshop.Любезно предоставлено учебником, Абдузидо.
Вот набор бесплатных фонов боке, которые я создал для вас ранее.
View Tutorial
Как создать текстуру льняной ткани в Photoshop
В этом уроке показано, как воспроизвести текстуру льняной ткани в цифровом виде в Photoshop, используя только пару фильтров, шум и размытие движения. Вы также можете ознакомиться с нашей коллекцией бесплатных текстур ткани.
Вы также можете ознакомиться с нашей коллекцией бесплатных текстур ткани.
Посмотреть руководство
Создайте свою собственную текстуру кожи с помощью фильтров
Создайте свою собственную текстуру кожи в Photoshop, следуя этому руководству от Envato Tuts +.
Посмотреть руководство
Как создать абстрактный мозаичный фон в Photoshop
В этом уроке фотография используется в качестве основы, а фильтры и корректирующие слои в Photoshop используются для преобразования ее в уникальный абстрактный фон с эффектом мозаики.
Посмотреть руководство
Фоновая текстура старой бумаги в Photoshop
В этом уроке вы научитесь создавать текстуру старой, состаренной бумаги в Photoshop. В руководстве используются различные фильтры и режимы наложения для достижения окончательного результата.
Просмотреть учебное пособие
Создание презентационного фона из изогнутого дерева в Photoshop
В этом руководстве показано, как превратить плоскую бесшовную текстуру в изогнутый фон, идеально подходящий для презентации ваших продуктов. В этом уроке используется текстура деревянного фона, но показанные методы будут работать с любой текстурой высокого разрешения.
В этом уроке используется текстура деревянного фона, но показанные методы будут работать с любой текстурой высокого разрешения.
Посмотреть руководство
Создание простого бесшовного образца текстуры в стиле гранж в Adobe Photoshop
Гранж-текстуры с зернистостью отлично подходят для добавления искаженных эффектов к вашим цифровым произведениям искусства.В этом уроке вы научитесь создавать бесшовные модели текстуры в стиле гранж в Photoshop, используя корректирующие слои и различные фильтры.
Посмотреть руководство
Обратный гранж — техника простой текстуры в Photoshop
Вы начинаете с сплошного слоя с заливкой и используете ластик с гранжевым или брызговиком на кончике, чтобы стереть цвет заливки. Этот процесс повторяется с разными кончиками ластика на отдельных слоях и в разных режимах наложения для достижения конечного результата в виде шероховатой текстуры фона.
View Tutorial
Эти базовые уроки Photoshop помогут вам изучить различные возможности этого мощного инструмента.
Дополнительные уроки по Photoshop:
Перед тем, как отправиться в путь, не забудьте проверить архивы фонов и текстур, чтобы найти отличные бесплатные ресурсы для ваших веб-проектов и проектов графического дизайна.
33 урока Photoshop для создания фона и обоев
Photoshop предлагает бесчисленные возможности для создания потрясающих фонов для веб-сайтов, плакатов, листовок, обоев и любого другого типа дизайна.К счастью, существует множество хороших руководств, в которых шаг за шагом показано, как можно создать определенный тип фона. В этом посте мы представим более 30 различных руководств по созданию потрясающих фонов. Учебники разбиты на несколько категорий: абстрактные, световые эффекты, текстуры и узоры.
Абстрактные фоны очень часто используются в веб-дизайне и для других целей, таких как дизайн плакатов или обоев. Photoshop предоставляет множество возможностей для создания потрясающих абстрактных фонов, и мы думаем, что вам понравятся уроки, которые вы найдете здесь.
Уроки дизайна абстрактного фона
3D абстрактный фон в Adobe Photoshop
Изучив этот краткий видеоурок, вы узнаете, как создать красивый красочный фон, напоминающий мазки кисти. Этого не составит труда достичь, если у вас есть четкая и понятная схема процесса.
Как создать абстрактный плакат калейдоскопа
Вот еще один красочный абстрактный фон, который вы можете создать для самых разных целей.Он имеет красивый узор с большим количеством цветов и интриги.
Как сделать крутой низкополигональный фон Низкополигональный фон чрезвычайно популярен. В этом стиле есть много фонов, которые вы можете купить или скачать, но что, если вы не можете найти именно то, что ищете? Или что, если вы просто хотите узнать, как это сделать самостоятельно? Следуйте инструкциям в этом руководстве, чтобы узнать, как создать этот впечатляющий фон.
Многоугольники
Этот видеоурок похож на предыдущий, но в дизайне используется больше вариаций цвета и немного другой подход.
Как создать абстрактный мозаичный фон в Photoshop
Вот еще один абстрактный фон, который вы можете создать всего за несколько минут, следуя инструкциям. Этот начинается с использования фотографии. Возможности безграничны, потому что вы можете использовать разные фотографии и получать очень разные результаты. Экспериментировать с этой техникой — очень весело.
Создание гладкого красочного фона
Следуйте инструкциям в этом руководстве, чтобы узнать, как создать привлекательный красочный фон без полос или других нежелательных эффектов. Это очень универсальный фон, который можно использовать для самых разных целей, так что эту технику стоит изучить.
Это очень универсальный фон, который можно использовать для самых разных целей, так что эту технику стоит изучить.
Узнайте, как создать абстрактный фон в Adobe Photoshop
Это довольно простой абстрактный фон, который легко создать. Вы можете экспериментировать с разными формами и цветами, чтобы получить уникальный образ.
Создание нового ретро
Этот туториал существует уже давно, но стиль дизайна актуален и сегодня.Вы узнаете, как создать красивый красочный фон в стиле ретро. Также здесь используются световые эффекты.
Дизайн градиентного фона в Photoshop
Этот видеоурок немного длиннее других, но ему довольно просто следовать. Вы узнаете, как создать фон, который можно использовать для самых разных целей.
Вы узнаете, как создать фон, который можно использовать для самых разных целей.
Создание потрясающего цифрового эффекта дыма
Эта техника с эффектом дыма существует уже давно, но результаты все равно выглядят великолепно.Используя этот подход, вы можете создать потрясающий абстрактный фон, который обязательно привлечет внимание.
Создание дыма
Как создать эффект геометрического фона в Photoshop
В этом простом уроке показано, как создать фон с помощью геометрического узора. Конечный результат — тонкий узор. Он сильно отличается от некоторых других абстрактных фонов, которые вы создадите в других уроках, но он очень универсален, и вы обязательно найдете ему применение.
Как создать уникальный абстрактный фон из линий в Photoshop
Это руководство открывает безграничные возможности. Вы можете немного изменить подход и использовать разные цвета, чтобы получить конечный результат, который сильно отличается от того, что показано здесь.
Вы можете немного изменить подход и использовать разные цвета, чтобы получить конечный результат, который сильно отличается от того, что показано здесь.
Фон MSNBC
Старый фон MSNBC отличался абстрактным световым эффектом нескольких разных цветов. Возможно, вы сможете использовать описанные здесь техники, чтобы создать что-то уникальное для ваших собственных целей.
Фон для инструмента «Переход»
Вы научитесь соединять две волнистые линии вместе. Вы также научитесь создавать перекрытия, а Photoshop позволяет дополнительно настраивать линии, добавляя свечение и различные цветовые узоры.
Как создать абстрактный красочный фон радуги
Это простое руководство поможет вам создать красивый красочный фон. Вы можете поэкспериментировать с формами и цветами разного размера, чтобы получить разные результаты.
Создание фона ярких абстрактных диагональных линий
Фон, который вы создадите с помощью этого урока, в чем-то похож на предыдущий. Опять же, вы можете значительно изменить результаты, настроив что-то и поиграв. Используйте любые цвета, которые хотите, чтобы получился красивый абстрактный фон.
Опять же, вы можете значительно изменить результаты, настроив что-то и поиграв. Используйте любые цвета, которые хотите, чтобы получился красивый абстрактный фон.
Создание волнистых обоев в стиле Blackberry
Этот волнистый дизайн идеально подходит для обоев или большого фона.Его довольно легко создать, благодаря этому руководству, в котором описаны действия, которые вам необходимо выполнить.
Как создать современный фон с волнами
В этом видео показано, как создать фон волны, но он немного отличается от того, что вы создали бы в предыдущем уроке. Это может создать более тонкий вид, если вы используете лишь небольшое изменение цветов.
Учебные пособия по дизайну световых эффектов
Учебное пособие по созданию световых эффектов абстрактных витых волокон в Photoshop
Вам понравится этот абстрактный фон с интригующими волокнами и красивыми световыми эффектами. Это яркий фон, поэтому это отличный вариант, когда вам нужно что-то, что обязательно выделится.
Это яркий фон, поэтому это отличный вариант, когда вам нужно что-то, что обязательно выделится.
Aurora Borealis — Северное и Южное полярные сияния
Этот эффект радужного свечения цветов довольно просто создать, и он может быть полезен для обоев, плакатов и других фонов.
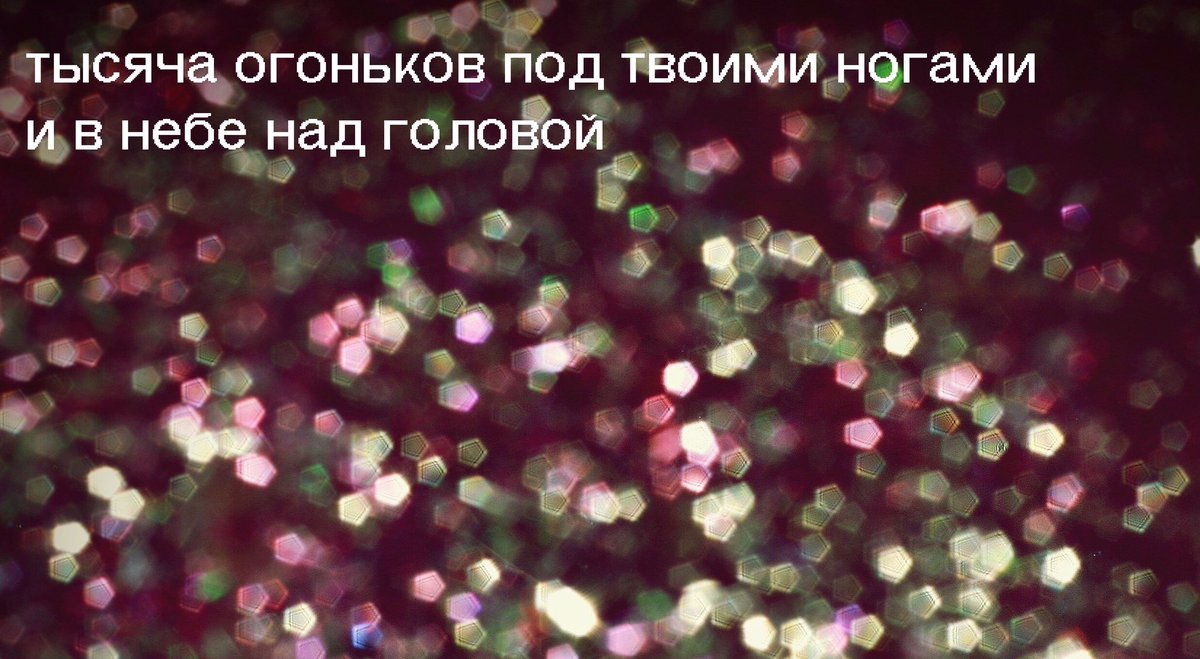
Эффект шестиугольника боке в Photoshop
В большинстве руководств по эффекту боке используются круги, но, как вы можете видеть, другие формы тоже работают. Следуя инструкциям, вы сможете создать потрясающий фон с красивыми цветами и световыми эффектами.
Действительно крутой эффект затмения в Photoshop
Этот эффект затмения идеально подходит для обоев и постеров. Это определенно не тонкий фон, но если вы ищете что-то с потрясающими световыми эффектами, это может быть отличным выбором.
Потрясающий цифровой эффект боке в Photoshop
В предыдущих уроках по боке использовались шестиугольники, а в этом — круги. Если вы хотите узнать, как создать типичный эффект боке, этот урок научит вас.
Если вы хотите узнать, как создать типичный эффект боке, этот урок научит вас.
Создание световых эффектов электризации вокруг изображения
Световые эффекты, которые вы создадите с помощью этого урока, будут яркими и яркими. Этот прием идеален, когда вы хотите создать что-то, что привлечет внимание зрителя. Он идеально подходит для плакатов и других фонов.
Chroma Обои
Этот учебник по обоям с цветным светом существует уже много лет, но до сих пор остается популярным.
Эффект цифровой звезды
Начните с фотографии и получите эффект яркой, блестящей и красочной звезды.Это увлекательное руководство, по которому вы можете поэкспериментировать с разными фотографиями и посмотреть, какие результаты вы получите.
Учебники по дизайну текстурированного фона
Как сделать крутые обои и фоновую текстуру
Этот красивый текстурированный фон можно использовать для самых разных целей. Следите за видео, чтобы узнать, как создать его для своих собственных проектов.
Следите за видео, чтобы узнать, как создать его для своих собственных проектов.
Расчеты и раскраска
Используйте эту технику для создания интересных фонов с текстурой и абстрактным видом.
Создание деревянного фона в Photoshop
Узнайте, как создать деревянный фон, который можно использовать разными способами.
Учебные пособия по фоновым узорам
Создание органического дизайна с искаженным шрифтом
Этот абстрактный узор имеет камуфляжный вид. Используйте разные цвета и экспериментируйте, чтобы увидеть, что вы можете придумать самостоятельно.




 Как это сделать, читайте в нашей публикации – “Как сделать рамку вокруг фотографии в Фотошопе”.
Как это сделать, читайте в нашей публикации – “Как сделать рамку вокруг фотографии в Фотошопе”.
 Также устанавливаем галочки напротив опций – как показано на рисунке ниже.
Также устанавливаем галочки напротив опций – как показано на рисунке ниже.