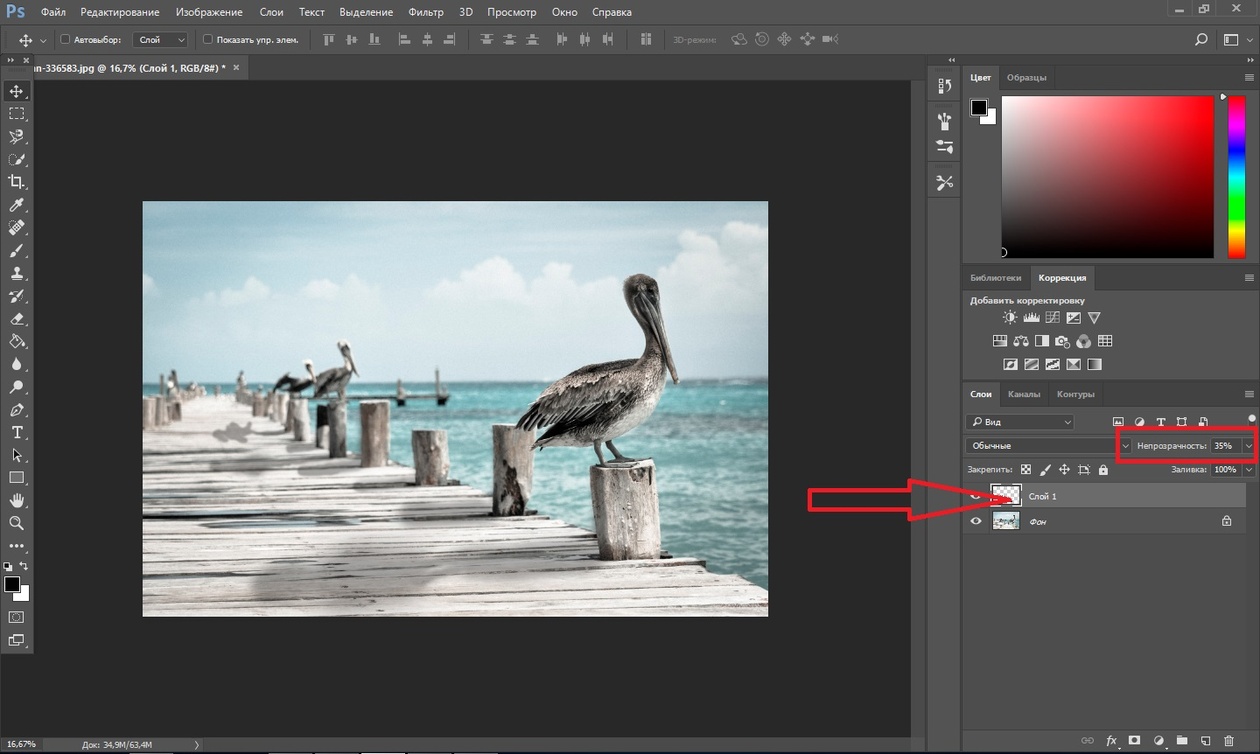
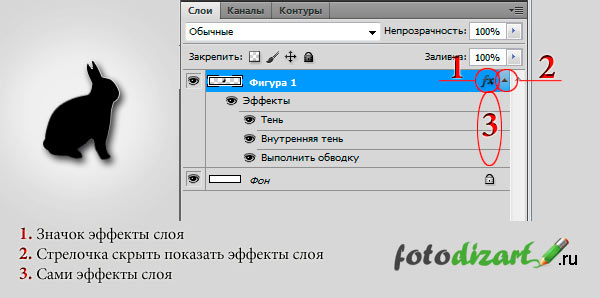
Как сделать тень в фотошопе
Здравствуйте уважаемые читатели блога fotodizart.ru! Сегодня хочу затронуть тему связанную с тенью, а именно падающей тенью. Я расскажу, немного о тени, как сделать тень в фотошопе при помощи стиля слоя. Новичкам, возможно пригодится статья по основам фотошопа в которой мы изучали стили в фотошопе. Давайте для начала определимся, что это за такая тень, которую называют падающей. Вы спросите почему я заостряю внимание на падающей тени, потому как понятие тень обобщенное.
Тень состоит из:
- собственной тени;
- отбрасываемой или падающей тени;
- полутеней.
Падающая (отбрасываемая) тень – это тень, которую отбрасывает предмет на поверхность, на которой находится. Характеризуется особенностью повторять формы предмета, от которого она отбрасывается, так сказать, проецируя его на поверхность. Область тени у самого основания предмета будет темнее по отношению к участку тени более отдаленному от предмета.
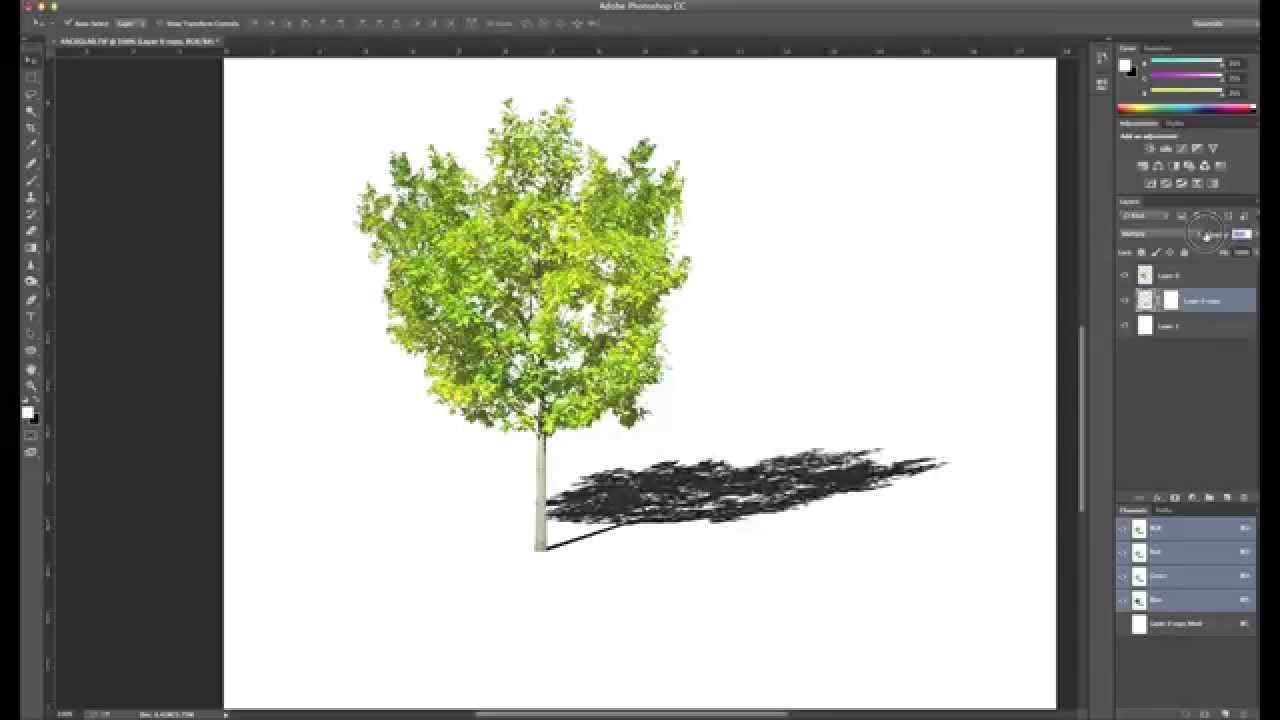
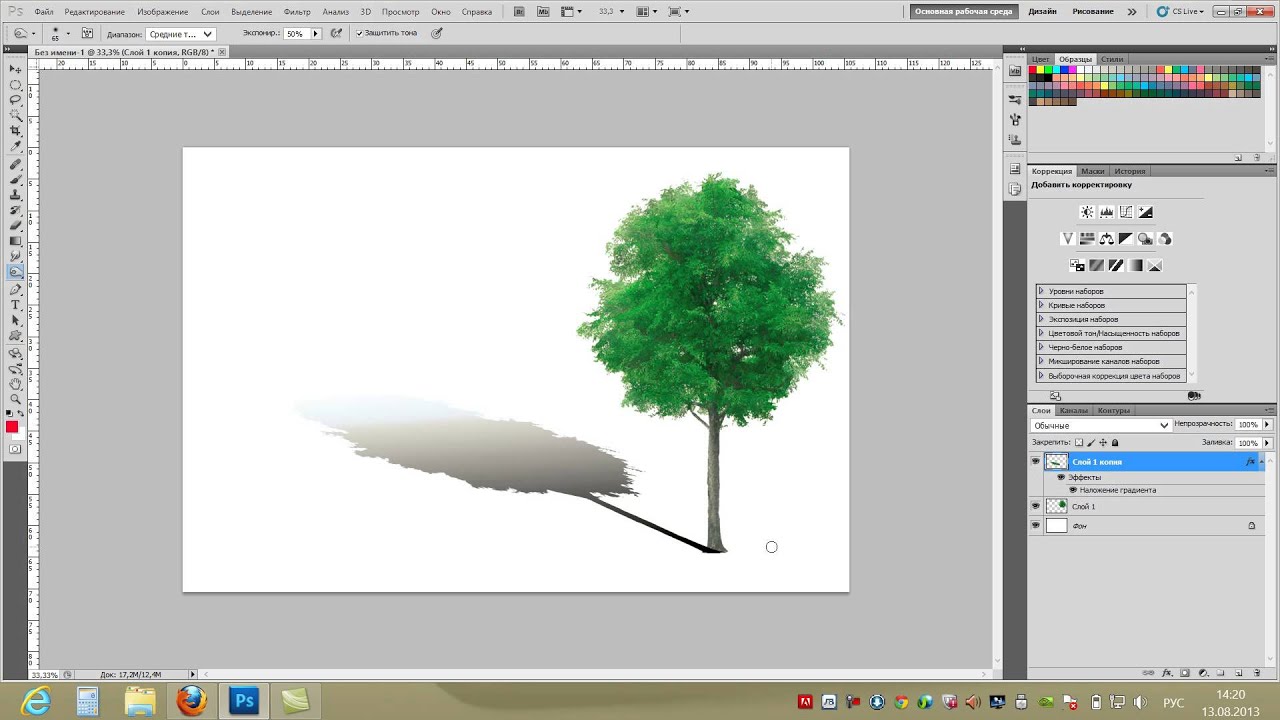
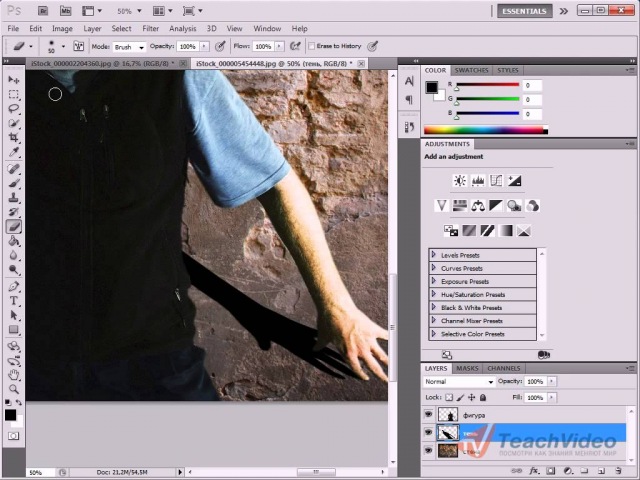
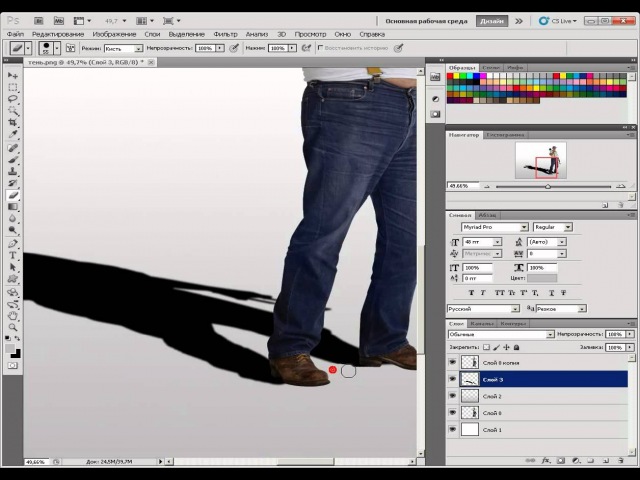
С тем, какую тень мы будем рисовать я думаю стало понятно, теперь приступим к нашему уроку. Сделать тень в фотошопе, которую я собираюсь довольно просто. В этом нам помогут такие инструменты как стиль слоя, трансформация, линейный градиент и размытие по гауссу. Для создания нам нужно иметь фон, на который поместим предмет и сам предмет. Они должны располагаться на разных слоях друг от друга. Итак, загрузим в фотошоп фон и поверх него предмет.
Как сделать тень в фотошопе
Я взял фон пустыни и предмет шахматную фигуру. На предмет при помощи обтравочной маски в режиме наложения цветность нанес рефлексы желтого цвета.
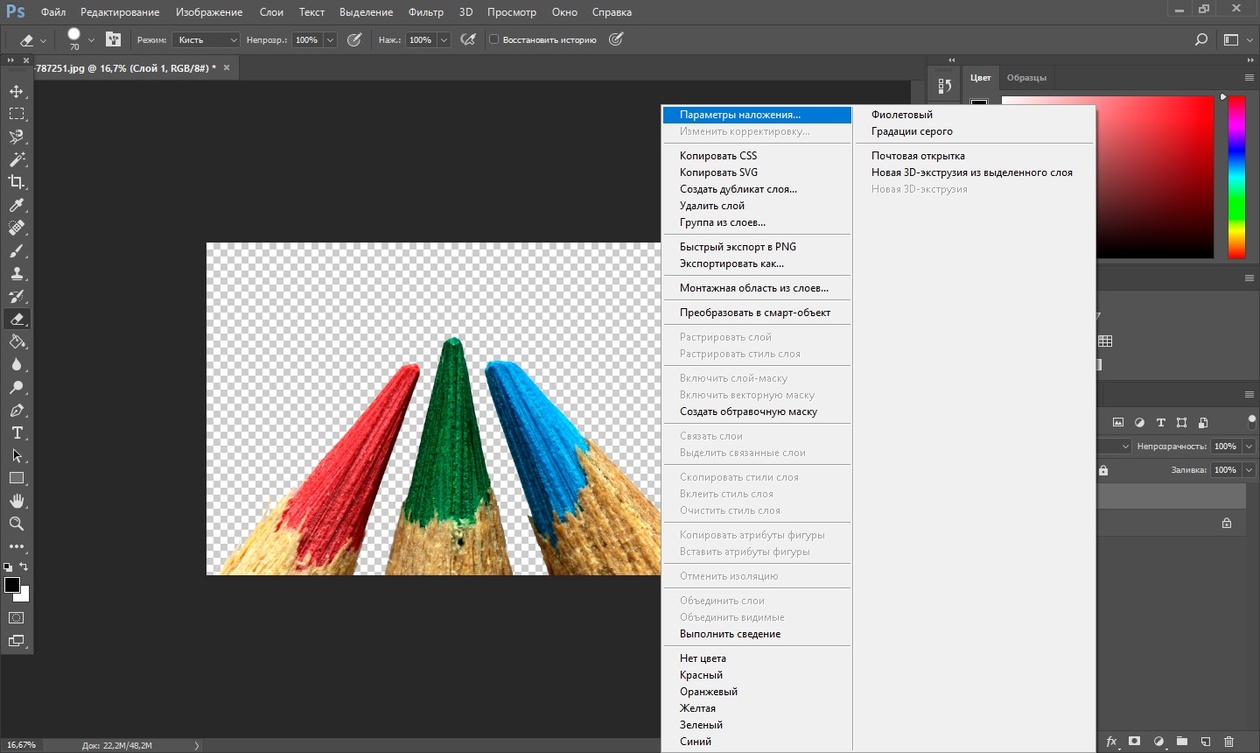
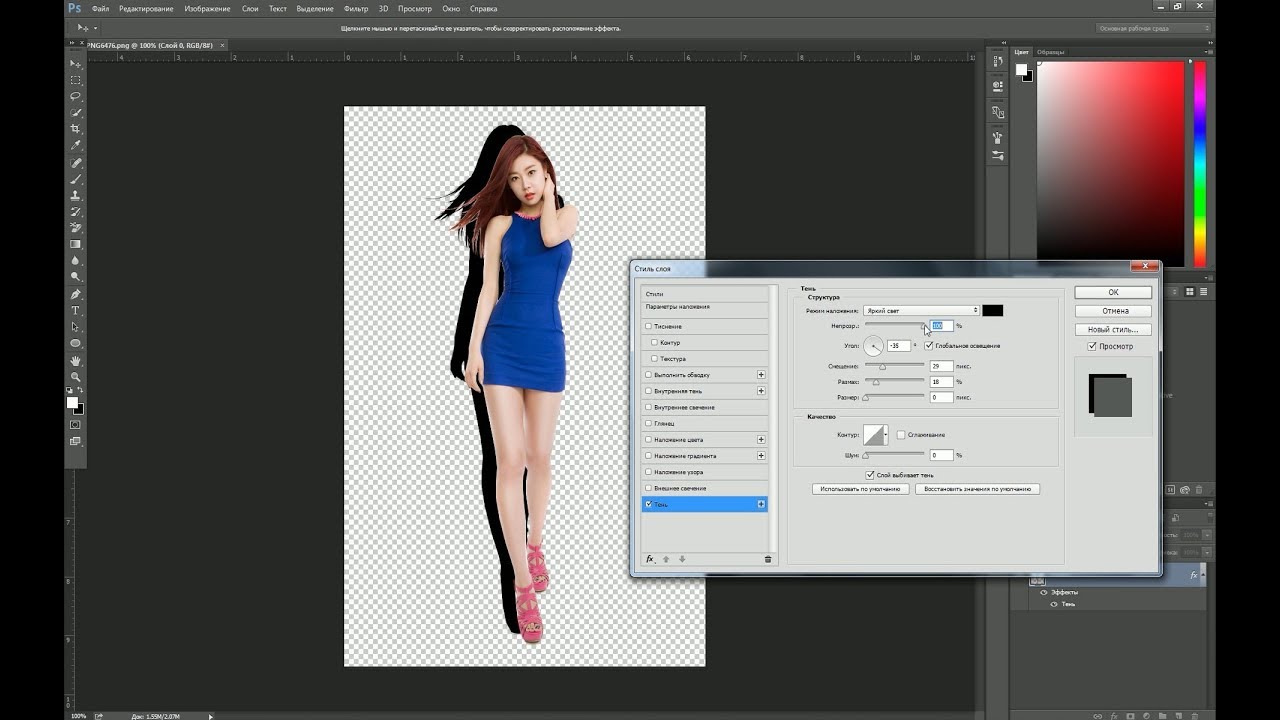
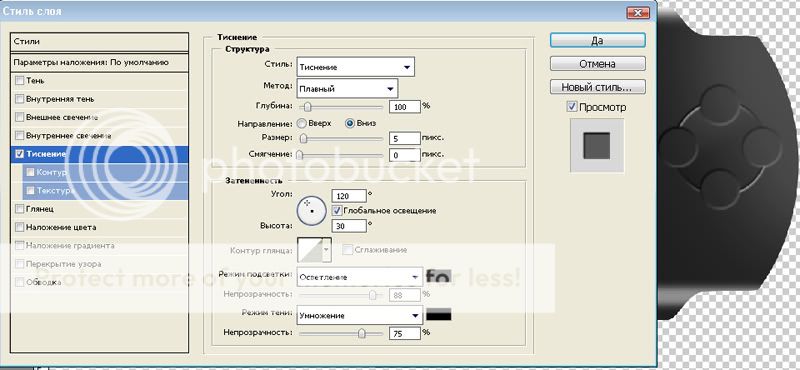
Далее выделим слой фигуры и вызовем стили слоя, для этого кликнем два раза левой кнопкой мыши за названием слоя или в меню слои > стиль слоя > параметры наложения. В открывшемся окне стили слоя выберем применение эффекта тени.
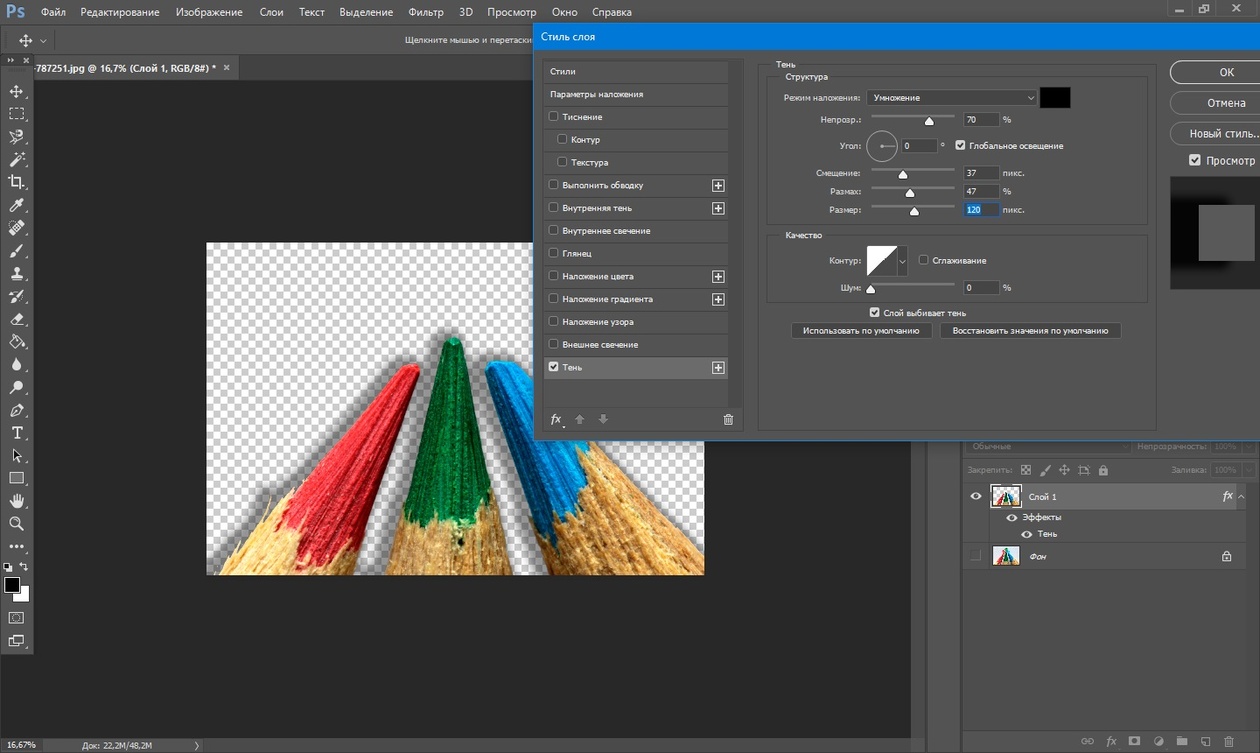
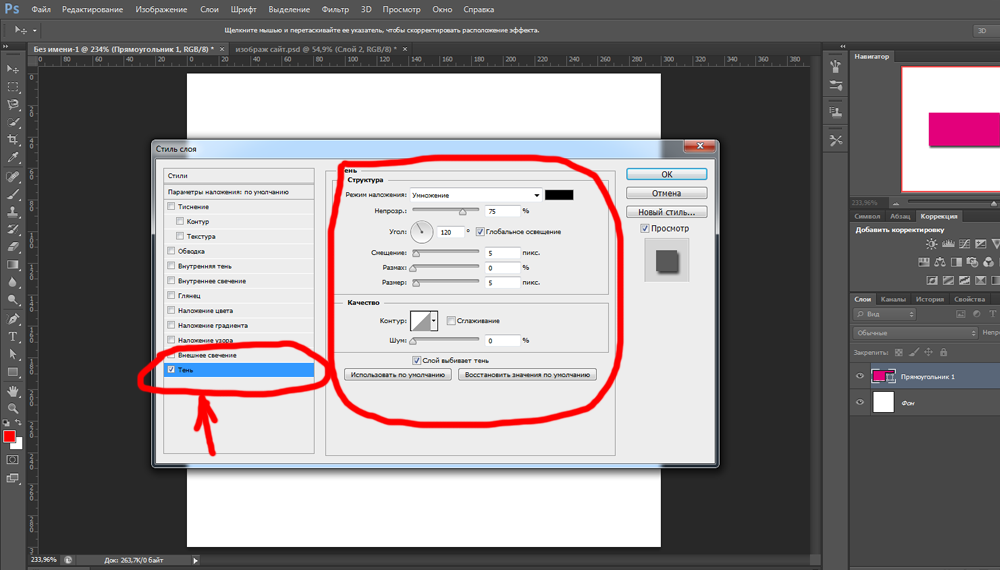
Установим следующие параметры эффекта тени:
- непрозрачность установим на 100%;
- угол 90°;
- смещение 0 пикс.
 ;
; - размер 0 пикс..
Применим стиль, нажав на кнопку в окне ОК. После чего у нашего слоя появится стиль слоя который мы на него наложили. Теперь из созданного стиля мы создадим отдельный слой, для этого кликнем правой кнопкой мыши по эффекту тень у нашего слоя с объектом и в появившемся меню выберем образовать слой.
Выделим новый образовавшийся слой тени и при помощи трансформации отразим его по вертикали. Для этого идем редактировании > трансформирование > отразить по вертикали. И сдвигаем слой с тенью до нижнего уровня объекта.
Так как у нас предмет освещен сзади, то в принципе наша тень так и будет падать, но по закону перспективы приближаясь к нам, она будет казаться немного больше. Таким образом, мы должны внести небольшие перспективные изменения.
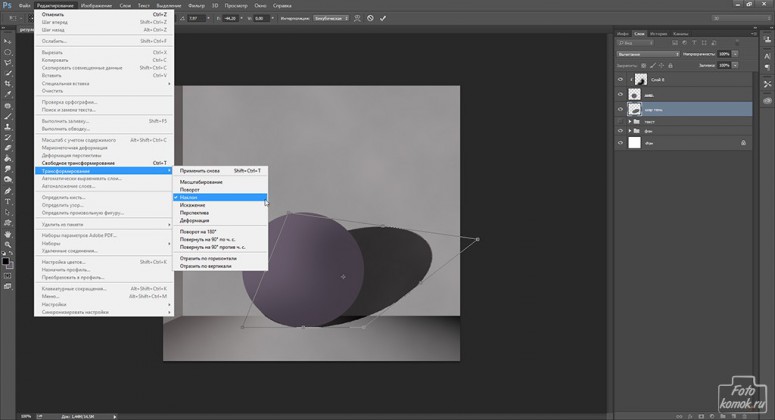
Для этого идем в редактировании > трансформирование > перспектива. Немного потянем одну крайнюю точку на ближнем к нам крае в сторону от центра тени, тем самым добьемся нужного нам результата. Если необходимо сделать чтобы тень падала левее или правее потяните за центральную точку.
Немного потянем одну крайнюю точку на ближнем к нам крае в сторону от центра тени, тем самым добьемся нужного нам результата. Если необходимо сделать чтобы тень падала левее или правее потяните за центральную точку.
Обращайте внимание на то откуда падает свет либо меняйте его на свое усмотрение, а тень всегда можно деформировать, наклонить, изменить перспективу при помощи инструмента трансформирование.
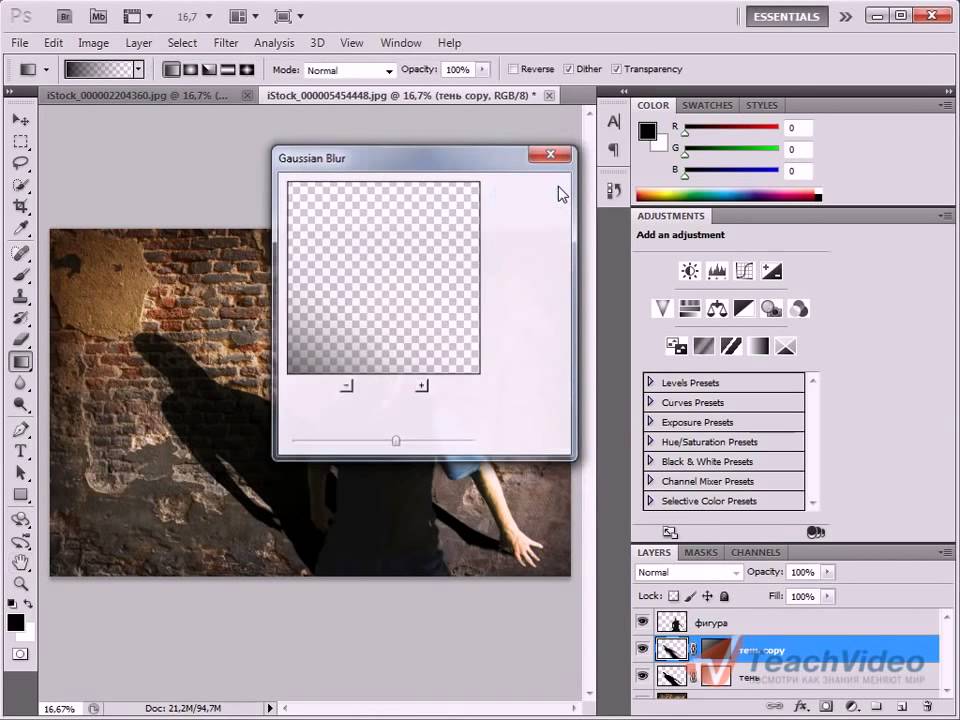
Ну вот форма нашей тени готова, теперь размоем совсем немного края для этого идем в фильтр > размытие > размытие по гауссу и установим параметры которые нас будут удовлетворять.
В заключение сделаем ее еще более правдоподобной для этого нам нужно сделать передний край тени более прозрачным, а непосредственно тот что у объекта практически непрозрачным. Чтобы это сделать к слою с тенью добавим слой маску.
Сделаем маску активной, после чего выберем инструмент градиент.
Применим градиент к маске, тем самым получим эффект исчезающей тени.
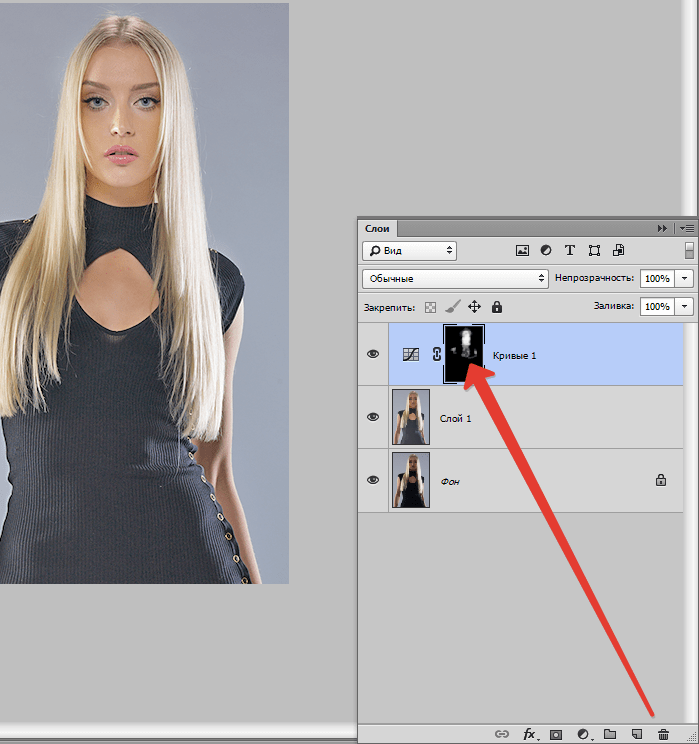
Ну, вот и все ниже представлен результат, я немножко подкорректировал кривые у фона, но это не влияет на процесс создания тени. Вы наверное убедились, сделать подобную тень достаточно несложно и быстро.
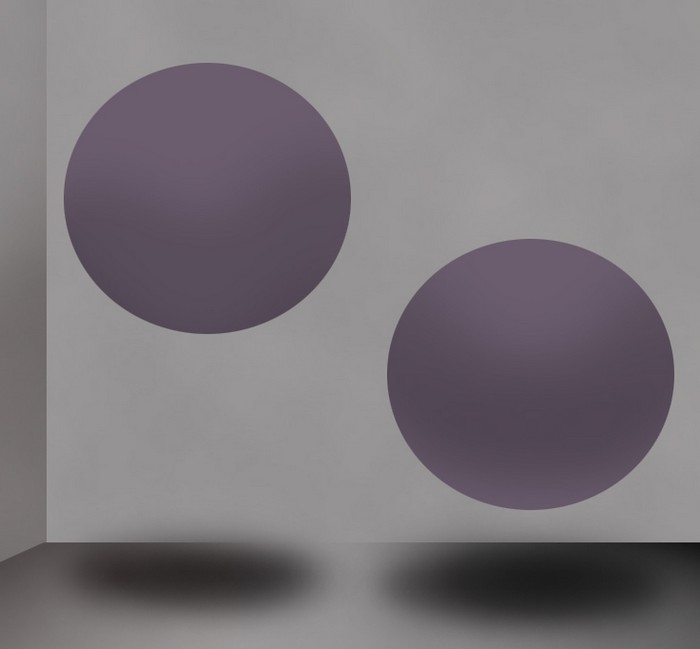
На этом все в этом уроке я рассказал, как сделать тень в фотошопе. Если Вам необходимо построить тень от сферических объектов то рекомендую прочитать эту статью.
Рисуем тени в Photoshop
10 — 2010В КомпьюАрт № 6’2010 была опубликована статья о правилах создания монтажа. В одном из правил говорилось, что для достижения реализма при монтировании объекта в другое окружение следует дорисовывать тень или отражение в зависимости от того, на какую поверхность объект монтируется. В настоящей статье мы рассмотрим варианты рисования тени с помощью графического редактора Photoshop.
Падающая тень
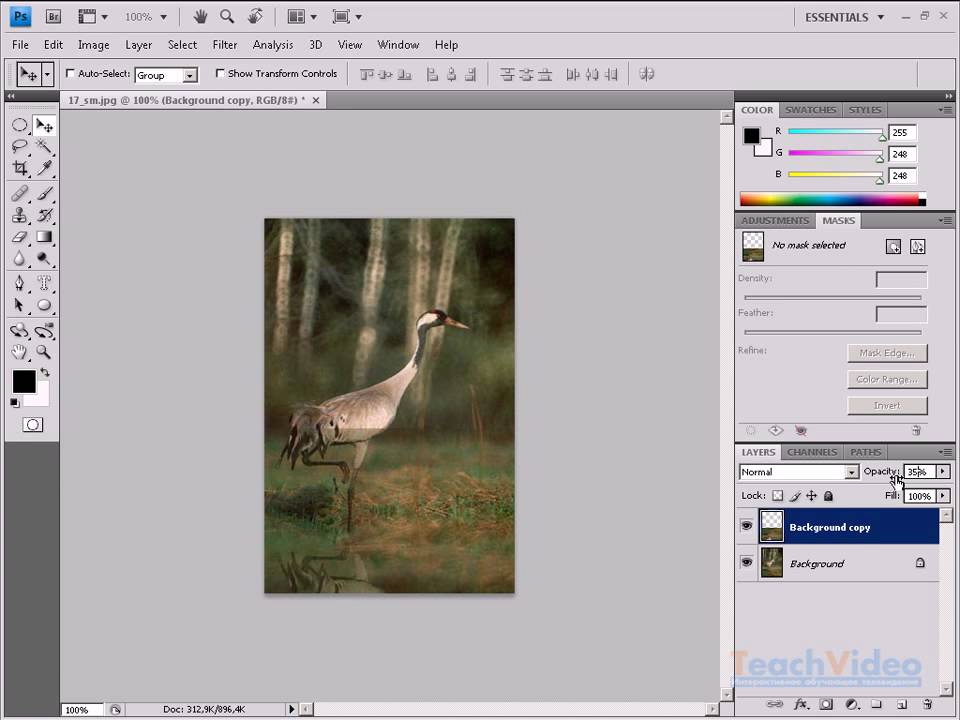
Когда монтирование объекта происходит на ровную поверхность, то для правдоподобности необходимо дорисовать падающую тень. На рис. 1 изображение тигра смонтировано на изображение Невского проспекта, тень дорисована. Рассмотрим алгоритм рисования такой тени.
Рис. 1. Пример падающей тени
- Обратите внимание на то, что тени от автомобилей расположены слева от них. Следовательно, необходимо нарисовать тень от тигра также слева. Для начала необходимо расположить оба изображения на отдельных слоях одного документа.
- Затем создать копию слоя с изображением тигра, для чего следует выделить этот слой и нажать комбинацию клавиш Ctrl + J (в Mac OS — Command + J) или перетащить строку слоя на пиктограмму чистого листа .
- На данный момент имеются два одинаковых слоя, расположенных друг под другом. Нужно выделить нижний слой из этой пары (рис. 2). Нажать клавишу D для выбора черного цвета в качестве основного.

Рис. 2. Создана копия слоя с изображением тигра
Примечание
Если вам требуется нарисовать тень, которая постепенно исчезает, то вместо п. 2 и 3 выполните следующие действия. Волшебной палочкой выделите холст там, где нет изображения тигра, и инвертируйте область выделения. На новом слое нарисуйте линейный градиент от черного цвета к прозрачному.
- Теперь следует трансформировать черное изображение тигра. Для этого необходимо войти в режим свободной трансформации, нажав комбинацию клавиш Ctrl + T (в Mac OS — Command + T). Требуется деформировать это изображение так, чтобы оно повторяло контур нижней лапы и одновременно с этим располагалось слева от тигра. Поэтому нужно удерживать нажатой клавишу Ctrl (в Mac OS — Command) при перемещении маркеров появившейся рамки выделения.
 Эта клавиша позволяет, не выходя из режима свободной трансформации, осуществлять искажение изображения.
Эта клавиша позволяет, не выходя из режима свободной трансформации, осуществлять искажение изображения. - Удерживая нажатой клавишу Ctrl, необходимо сместить средний
маркер верхней границы рамки
влево и вниз, а затем маркер, расположенный в правом нижнем
углу, — вверх (рис. 3). Для выхода
из режима используется клавиша Enter (в Mac OS — Return). - В заключение для слоя с тенью нужно уменьшить значение непрозрачности, например до 75%, и размыть изображение тени, применив к нему фильтр Размытие (Blur) —> Размытие по Гауссу (Gaussian Blur).
Рис. 3. Трансформация изображения на копии слоя
Связывание тени
Если монтирование объекта происходит на неровную поверхность, например на песок, камни, скалы, воду, то возникает необходимость деформации тени так, чтобы она повторяла рельеф фонового изображения. Для реализации этого приема следует использовать карту смещения — полутоновое изображение, созданное на основе фонового изображения.
Рассмотрим алгоритм создания монтажа, приведенного на рис. 4.
Рис. 4. Пример тени, повторяющей изгибы занавески
Рис. 5. Результат создания заготовки для тени синицы
- Допустим, что оба исходных изображения совмещены, тень на основе изображения синицы создана аналогично предыдущему примеру (рис. 5). Теперь требуется деформировать тень синицы так, чтобы она повторяла изгибы занавески.
- Предварительно следует создать карту смещения на основе альфаканала. Для этого необходимо активировать фоновый слой, выделить всё изображение, нажав комбинацию клавиш Ctrl + A (в Mac OS — Command + A). Скопировать изображение в буфер обмена с помощью комбинации клавиш Ctrl + C (в Mac OS — Command + C). Перейти в палитру Каналы (Channels), создать новый альфаканал, нажав пиктограмму чистого листа , и вставить из буфера обмена фоновое изображение с помощью комбинации клавиш Ctrl + V (в Mac OS — Command + V). Снять выделение.

- Теперь необходимо повысить контрастность полутонового изображения. Для этого можно воспользоваться диалоговым окном Уровни (Levels). Чтобы повысить контрастность, следует сместить черный ползунок вправо, белый — влево, а положение серого ползунка менять не требуется. Для размытия полутонового изображения можно использовать фильтр Размытие по Гауссу (Gaussian Blur). Результат представлен на рис. 6.
- Когда альфаканал изменен, на его основе можно создать новый файл. Щелчком правой кнопкой мыши по строке альфаканала необходимо вызвать контекстное меню и выбрать из него команду Создать дубликат канала (Duplicate Channel). В появившемся диалоговом окне из списка Документ (Document) выбрать пункт Новый (New). Подтвердить создание файла, нажав кнопку ОК (рис. 7).
- Созданный документ требуется сохранить в формате PSD на жестком диске. Это и есть карта смещения. Данный файл в дальнейшем будет использоваться для работы с фильтром Смещение (Displace).
 Созданный альфаканал теперь уже не требуется, поэтому его следует удалить и перейти в палитру Слои (Layers).
Созданный альфаканал теперь уже не требуется, поэтому его следует удалить и перейти в палитру Слои (Layers). - Активизировав слой с тенью, необходимо применить к нему команду Фильтр (Filter) —> Искажение (Distort) —> Смещение (Displace). Ввести значения в поля Масштаб по горизонтали (Horizontal Scale) и Масштаб по вертикали (Vertical Scale), например по 20%. Значения остальных переключателей менять не следует (рис. 8).
Рис. 6. Пример альфа-канала, на основе которого будет создана карта смещения
Рис. 7. Диалоговое окно Создать дубликат канала
Рис. 8. Диалоговое окно фильтра Смещение
В результате применения фильтра тень исказилась (рис. 9). И напоследок для слоя с тенью можно изменить режим наложения на Умножение (Multiply), уменьшить значение непрозрачности, например, до 90%, немного размыть изображение и удалить лишние фрагменты тени.
Рис. 9. Искажение тени с помощью фильтра Смещение
Группирование теней
Данный прием очень простой и делается практически одним щелчком мыши, основан на создании обтравочной маски. Его необходимо применять, когда требуется отбросить тень не на всё фоновое изображение, а только на его часть или в пределах изображения на отдельном слое.
Рассмотрим пример создания такой тени, приведенный на рис. 10.
Рис. 10. Пример тени, расположенной на части фонового изображения
Рис. 11. Создана заготовка для тени
Рис. 12. Результат уменьшения непрозрачности слоя с тенью и применения к нему фильтра Размытие по Гауссу
- Аналогично первому примеру сначала следует совместить изображения и подогнать их друг к другу по размеру. Затем создать копию слоя с изображением кошки и в режиме свободной трансформации наклонить его, удерживая клавишу Ctrl (в Mac OS — Command), — рис. 11.
- Уменьшить непрозрачность слоя с тенью и применить фильтр Размытие по Гауссу (Gaussian Blur) — рис.
 12.
12. - На данный момент тень выглядит неестественно, потому что она выходит за край скалы и висит в воздухе. Необходимо расположить ее только в пределах скалы. Для этого следует выделить изображение скалы и расположить его на отдельном слое, нажав комбинацию клавиш Ctrl + J (в Mac OS — Command + J). В момент выделения удобнее отключить видимость слоев с изображениями кошки и ее тени, чтобы они не загораживали собой скалу.
- Расположить слой со скалой следует под слоем с изображением кошки. Затем выделить строку слоя с тенью в палитре Слои (Layers), нажать правую кнопку мыши и из контекстного меню выбрать команду Создать обтравочную маску (Create Clipping Mask). В результате выполнения команды тень будет находиться только на скале. Обратите внимание на то, что при перемещении скалы или тени изображение тени всегда остается в пределах скалы и не отбрасывается на фоновое изображение. Палитра Слои (Layers) итогового монтажа должна содержать четыре слоя (рис.
 13).
13).
Рис. 13. Палитра Слои должна содержать четыре слоя
Освещение объекта сзади
Для реализации этого приема используются команда Перспектива (Perspective) и фильтр Размытие по Гауссу (Gaussian Blur). Рассмотрим алгоритм создания тени при освещении объекта сзади (рис. 14).
Рис. 14. Пример тени, возникающей при освещении объекта сзади
Рис. 15. Результат отражения тени по вертикали
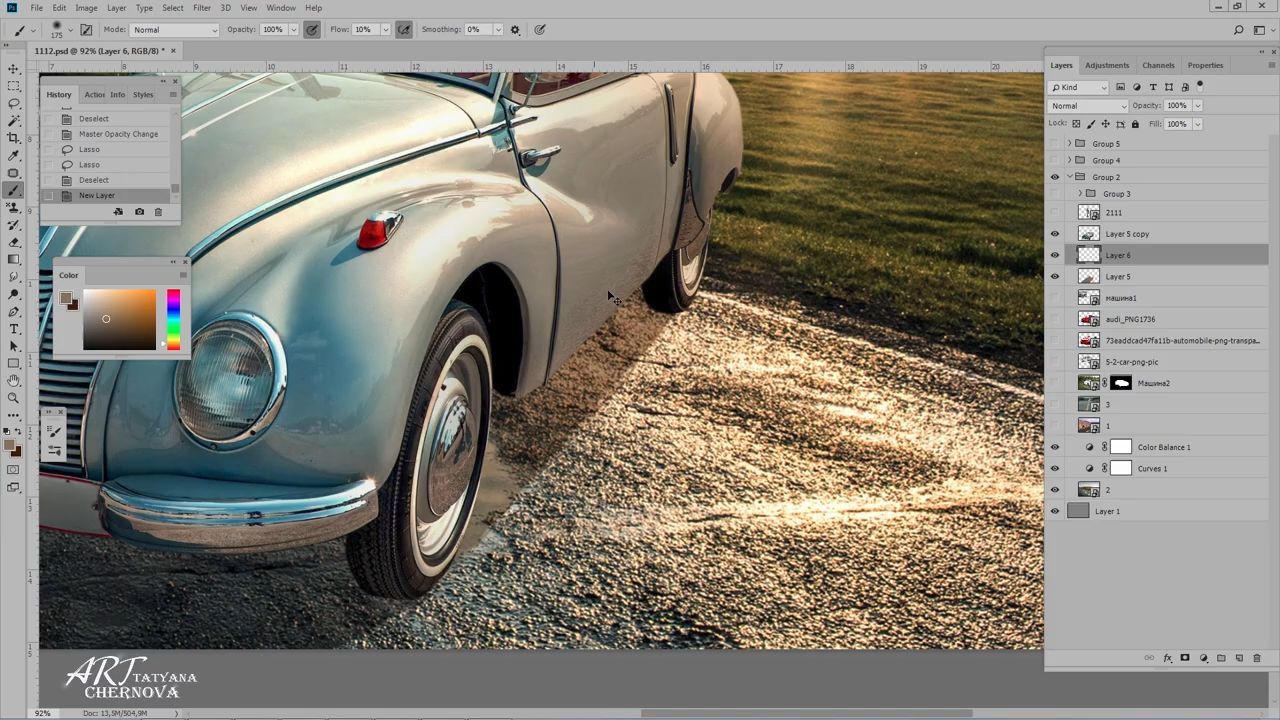
- Предварительно следует совместить оба изображения и создать слой с тенью на основе копии слоя с изображением розы. Выделить строку слоя с тенью и применить команду Редактирование (Edit) —> Трансформирование (Transform) —> Отразить по вертикали (Flip Vertical). Затем, используя инструмент Перемещение (Move), сместить тень вниз (рис. 15).
- Выполнить команду Редактирование (Edit) —> Трансформирование (Transform) —> Перспектива (Perspective).
 Перетащить нижний левый угловой маркер влево, а верхний левый угловой — вправо. Затем нажать комбинацию клавиш Ctrl + T (в Mac OS — Command + T), чтобы войти в режим свободной трансформации. Взяться за нижнюю границу рамки и протащить ее вверх так, чтобы тень не выходила за пределы сидения. Нажать клавишу Enter для завершения трансформации (в Mac OS — клавишу Return) — рис. 16.
Перетащить нижний левый угловой маркер влево, а верхний левый угловой — вправо. Затем нажать комбинацию клавиш Ctrl + T (в Mac OS — Command + T), чтобы войти в режим свободной трансформации. Взяться за нижнюю границу рамки и протащить ее вверх так, чтобы тень не выходила за пределы сидения. Нажать клавишу Enter для завершения трансформации (в Mac OS — клавишу Return) — рис. 16. - Размыть тень на небольшое число пикселов, например на 3, предварительно вызвав окно фильтра с помощью команды Фильтр (Filter) —> Размытие (Blur) —> Размытие по Гауссу (Gaussian Blur).
- Инструментом Прямоугольная область (Rectangular Marquee) выделить нижнюю половину тени, растушевать область на 10 пикселов в окне растушевки, которое вызывается комбинацией клавиш Shift + F6. Применить размытие опять же на 3 пиксела. Для этого можно заново не вызывать окно фильтра, а просто выбрать первую команду в меню Фильтр (Filter) или нажать комбинацию клавиш Ctrl + F (в Mac OS — Command + F).
 Нажать данную комбинацию два раза. Сместить выделение вниз на четверть и еще раз дважды нажать комбинацию клавиш Ctrl + F.
Нажать данную комбинацию два раза. Сместить выделение вниз на четверть и еще раз дважды нажать комбинацию клавиш Ctrl + F. - Смещение рамки выделения и последующее размытие фрагмента требуется для создания перспективного размытия тени. В завершение эффекта необходимо снять выделение с помощью комбинации клавиш Ctrl + D (в Mac OS — Command + D) (рис. 17) и уменьшить непрозрачность слоя.
Рис. 16. Результат применения команд Перспектива и Свободная трансформация
Рис. 17. Результат многократного применения фильтра Размытие по Гауссу
Все перечисленные в этой статье приемы применимы также и к тексту, но при работе с текстовым слоем некоторые команды могут быть недоступны, тогда текстовый слой предварительно следует растрировать или конвертировать в кривые. Для этого в палитре Слои (Layers) необходимо щелкнуть по строке слоя правой кнопкой мыши и выбрать команду Растрировать текст (Rasterize Type) или Преобразовать в кривые (Convert to Shape).![]()
КомпьюАрт 10’2010
Как сделать реалистичную тень человека в Фотошопе
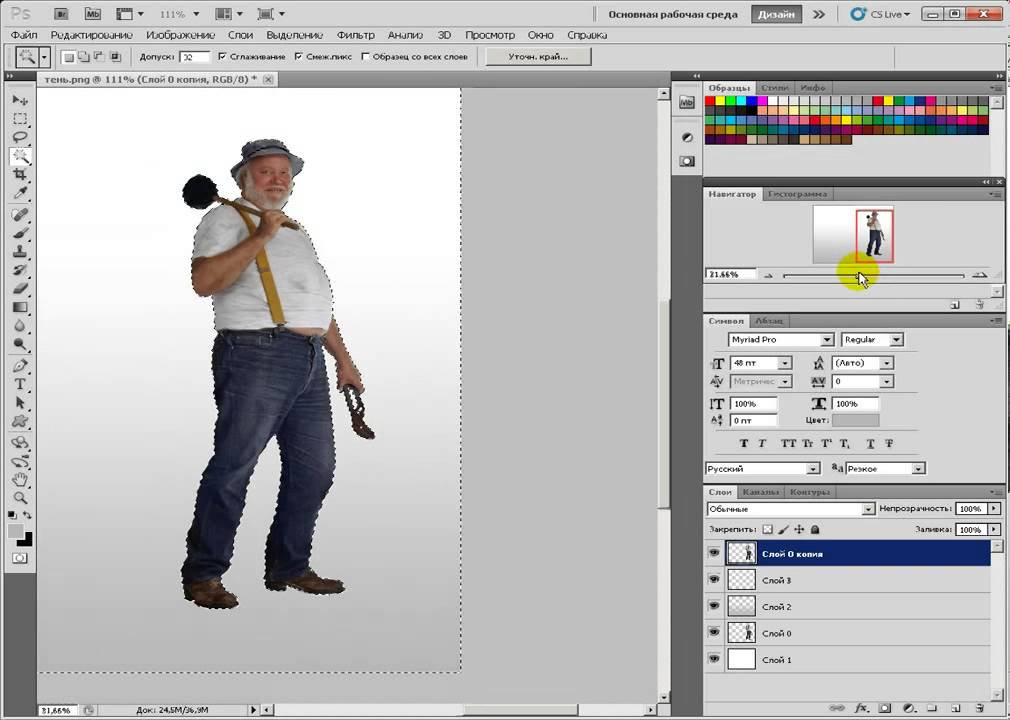
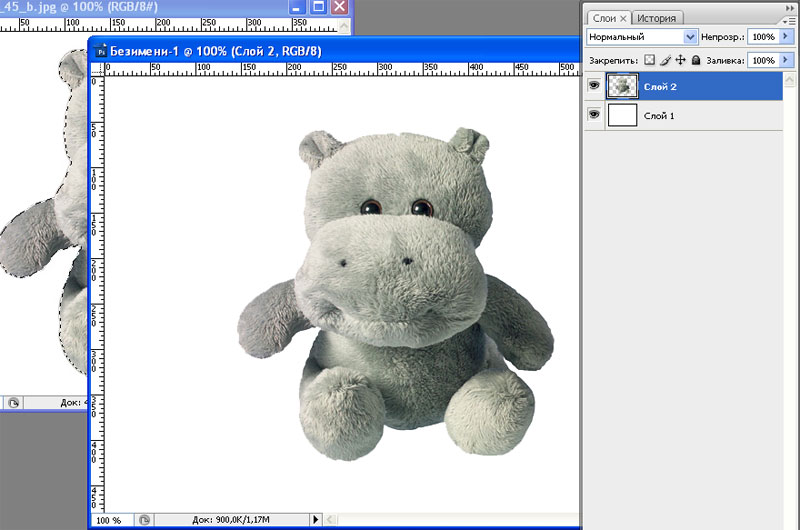
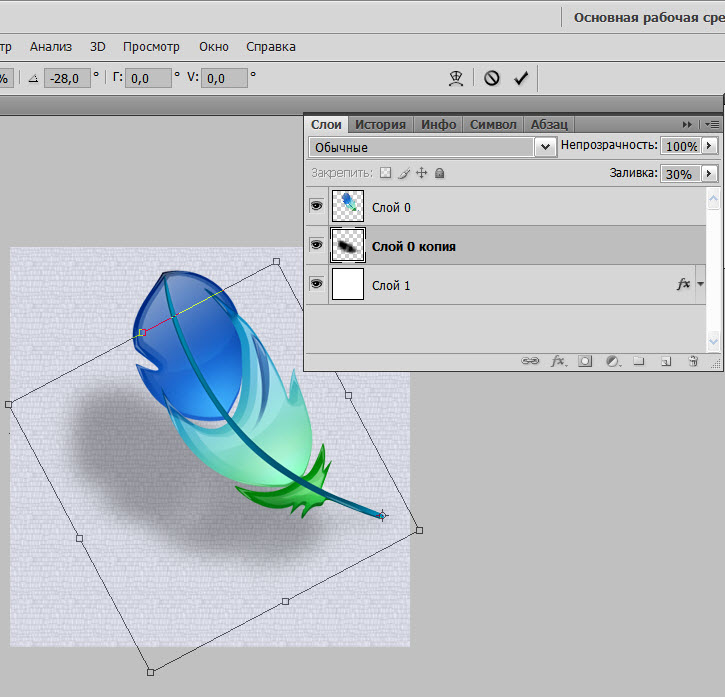
Берём исходный рисунок:
тыркаем «Волшебной палочкой» по белому фону. Фон выделился, но сейчас мы не будем удалять фон, а поступим по другому.
Инвертируем выделенную область (т.е. выделенной окажется фигура девочки вместо фона)
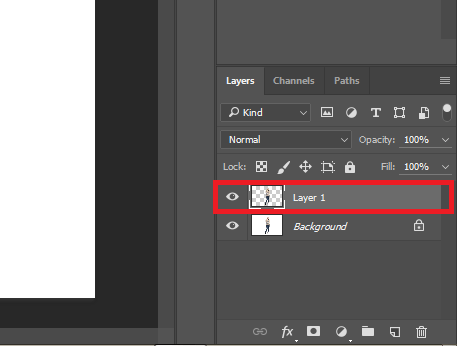
И нажимаем клавиши Ctrl+J. В результате чего у нас образовался новый слой с вырезанной фигурой на прозрачном фоне. В окне документа изменений не произойдёт, разве что исчезнет выделение. Но в палитре слоёв (открывается нажатием клавиши F7) мы увидим новый второй слой с именем «Слой 1 (в англ. версии «Layer 1»).
Теперь с помощью инструмента «Рамка» (Crop Tool)
надо увеличить пространство холста рисунка, чтобы было место для тени. Для этого надо поставить полноэкранный режим отображения документа (нажав один или несколько раз на клавишу F). Активируем инструмент, наносим рамку на документ, и растягиваем её, как показано на рисунке. Затем жмём клавишу Enter.
Затем жмём клавишу Enter.
Опять нажимаем один или несколько раз клавишу F, пока не возвращаемся в обычный режим отображения документа.
Теперь создадим фон под фигурой девочки.
Добавляем новый слой таким образом, чтобы он находился между двумя предыдущими слоями. Для этого в палитре слоёв активируем нижний слой (он должен подсветиться синим) и жмём сочетание клавиш Ctrl+Shift+N, вписываем название (я назвал «Фон»), жмём Enter.
Теперь создаём градиентную заливку фона. Жмём клавишу D на клавиатуре, в палитре цветов на панели инструментов черный цвет становится основным, а белый — дополнительным.
Кликаем по чёрному цвету, открывается Палитра основного цвета, в неё мы вводим значение 70% для параметра В (B обозначает яркость)
затем кликаем ОК. Основной цвет в палитре цветов изменится с чёрного на серый.
Выбираем инструмент Градиент (Gradient Tool) на инструментальной панели.
В верхнем левом углу окна программы правой клавишей мыши кликаем по указанному в рисунке месту:
открывается редактор градиентов, где мы кликаем по левому верхнему градиенту, тем самым выбрав градиент с основным и дополнительным цветом из палитры цветов:
затем на ОК. Далее окно закроется, а курсор мыши примет вид крестика. Кликаем левой клавишей в нижней части рисунки и, не отпуская эту клавишу, проводим курсор вертикально вверх. В верхней части рисунка отпускаем клавишу.
Далее окно закроется, а курсор мыши примет вид крестика. Кликаем левой клавишей в нижней части рисунки и, не отпуская эту клавишу, проводим курсор вертикально вверх. В верхней части рисунка отпускаем клавишу.
Если Вы всё сделали правильно, то у Вас должна получиться примерно такая картинка:
Снова создадим новый слой, нажав на комбинацию клавиш Ctrl+Shift+N, Enter. Так как у нас был активирован слой «Фон», то новый слой появится прямо над ним, что, собственно, нам и требуется.
Теперь нам понадобится создать выделение девочки на этом слое. Зажимаем клавишу Ctrl, и наводим её на иконку верхнего слоя. Курсор принимает следующий вид:
Кликаем по иконке, и выделение сгенерируется, причём активным останется тот слой, который и был до этого активным, у нас это находящийся под слоем с вырезанным изображением последний созданный слой.
Теперь нам необходимо залить выделение чёрным цветом. Для этого делаем чёрный цвет основным в цветовой палитре так же, как мы делали это ранее, нажав клавишу D. Затем нажимаем сочетание клавиш Alt+Delete, это заливка выделения основным цветом, и снимаем выделение, нажав Ctrl+D.
Затем нажимаем сочетание клавиш Alt+Delete, это заливка выделения основным цветом, и снимаем выделение, нажав Ctrl+D.
В окне документа мы не увидим никаких изменений, так как чёрная заливка закрыта верхним слоем. Но в палитре слоёв хорошо видно появившуюся новую заливку:
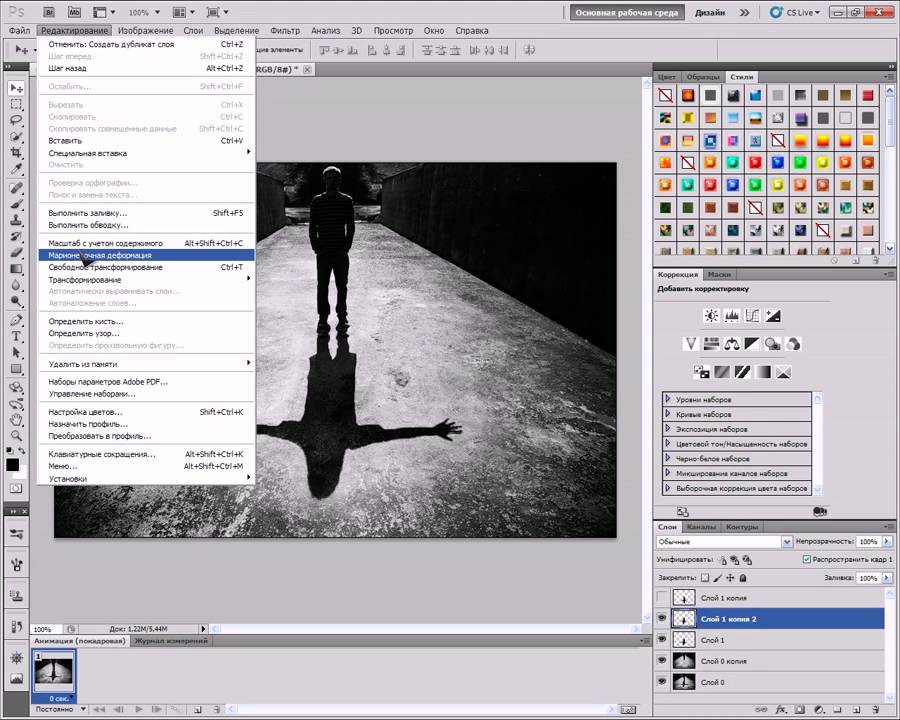
Это и будет наша тень. Теперь придадим ей нужное положение. Заходим во вкладку Редактирование —> Трансформация —> Искажение (Edit —> Transform —> Distort), и, двигая квадратики на углах и серединах краёв появившейся рамки, придаём ей примерно такое положение:
Вам также может понадобиться отрегулировать положение нижней части тени, перетащив нижний угол рамки. В моем случае нижний край тени не совсем совпадает с обувью девочки, поэтому я сместил угол рамки вверх и вправо, пока тень не заняла место под левой ступнёй:
После придания тени окончательной формы жмём Enter.
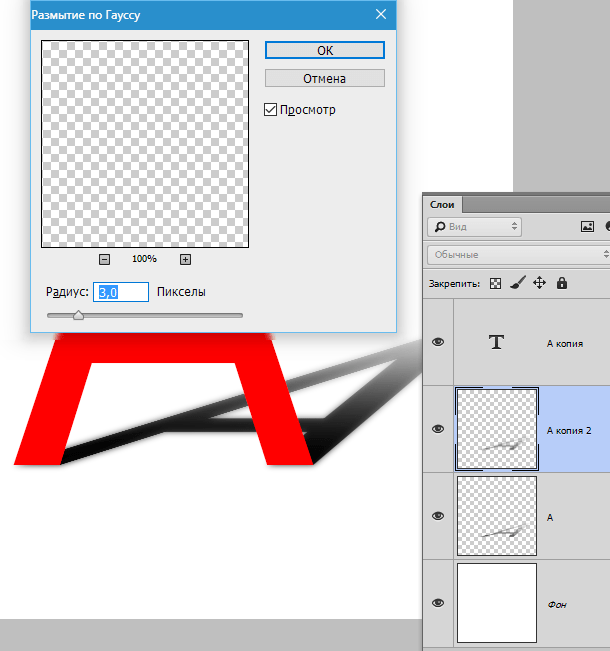
Придадим тени небольшое размытие. Идём Фильтры —> Размытие —> размытие по Гауссу (Filter —> Blur —> Gaussian Blur), в открывшемся диалоговом окне ставим значение 1,5 пикселей.
Рисунок тени становится более реалистичным в том случае, когда размытие краёв увеличивается по мере отдаления тени от предмета, от которого она отбрасывается. Этот эффект мы тоже сделаем с помощью размытия по Гауссу, но, чтобы размытие было неравномерным, нам нужно применить режим Быстрой маски (Quick Mask) с градиентным изменением.
Переходим в режим Быстрой маски, нажав клавишу Q.
Теперь нам понадобиться чёрно-белый градиент. Как и в прошлый раз, нажав клавишу D, делаем в палитре цветов чёрный цвет основным а белый дополнительным, кликаем правой клавишей по левому углу окна программы по значку градиента, в открывшемся диалоговом окне также выбираем верхний левый градиент. Наводим курсор на низ тени, нажимаем левую клавишу мыши и проводим курсор к верху тени, как показано на рисунке, там отпускаем клавишу.
После отпускания клавиши мыши появится отображение быстрой маски.
Ещё один раз нажмём клавишу Q на клавиатуре, чтобы выйти из быстрой маски обратно в нормальный режим.
Фотошоп нам покажет обычное выделение с резкими краями, но дело в том, что таким образом он отображает любое выделение с размытыми краями. В этом мы убедимся, применив размытие по Гауссу.
Так как фильтр размытия по Гауссу был последним применённым нами фильтром, то мы можем вызвать его, нажав комбинацию клавиш Ctrl+Alt+F. Выберем радиус 10 пикселей и нажмём ОК. У меня края получились размытыми несколько неоднородно:
Поэтому я применил размытие по Гауссу ещё раз, без изменения настроек. Для этого достаточно нажать комбинацию Ctrl+F (без Alt).
С краями мы вроде как разобрались. Но интенсивность тени у нас получилась равномерной, чёрной, а это неестественно. Насыщенность тени должна уменьшаться по мере удаления от объекта, отбрасывающего эту тень. Изменением интенсивности тени мы сейчас и займёмся.
На этот раз применим Маску слоя (Layer mask). В палитре соёв кликаем по указанной на рисунке иконке
Теперь нам потребуется бело-серый градиент. Опять нажимаем клавишу D, основным цветом в палитре цветов стал чёрный, дополнительным белый. Но в этот раз нам надо поменять цвета местами, для чего нажимаем клавишу Х, цвета меняются.
Опять нажимаем клавишу D, основным цветом в палитре цветов стал чёрный, дополнительным белый. Но в этот раз нам надо поменять цвета местами, для чего нажимаем клавишу Х, цвета меняются.
Аккуратно кликаем по чёрному цвету в правом нижнем углу значка цветов, и в открывшейся палитре изменения цветов задаём чёрному цвету. являющимся дополнительным, значение параметра «B» 30%, ОК.
Затем, как и ранее, выбираем инструмент «Градиент», кликаем правой клавишей по значку градиента в левому углу окна программы, в открывшемся диалоговом окне также выбираем верхний левый градиент. Точно так же, как мы только что делали в режиме Быстрой маски, протаскиваем градиент вдоль тени, от начала к концу.
Но тут есть маленький нюанс. Если закончить градиент не доходя до верхнего края тени, то верхняя граница тени полностью пропадёт, а это нам не надо. Если закончить градиент уже за краем холста рисунка, то интенсивность заливки тени уменьшится слишком мало. Поэтому при надо поэкспериментировать. Протащили градиент, не понравилось, нажали клавиши Ctrl+Z, провели ещё раз.
Поэтому при надо поэкспериментировать. Протащили градиент, не понравилось, нажали клавиши Ctrl+Z, провели ещё раз.
И последний штрих. Тень не бывает полностью чёрной, даже рядом с предметом, её отбрасывающим. Поэтому нам надо уменьшить общую интенсивность тени. В палитре слоёв в правом верхнем углу изменяем параметр «Непрозрачность» (Opacity) примерно до 85-90 процентов.
Вот, в общем-то и всё. У меня получилось вроде как неплохо.
Тени и свет / Creativo.one
Тени – очень важный аспект в любом коллаже. Это же касается и световых эффектов, если тени применяются правильно, то ваше изображение в итоге может получиться ошеломляющим. В этом уроке я покажу вам несколько способов создания реалистичных теней в Photoshop.
В первом шаге будет только теория, которая поможет вам понять, как работают света и тени, а в последующих шагах я покажу вам, как создавать тени.
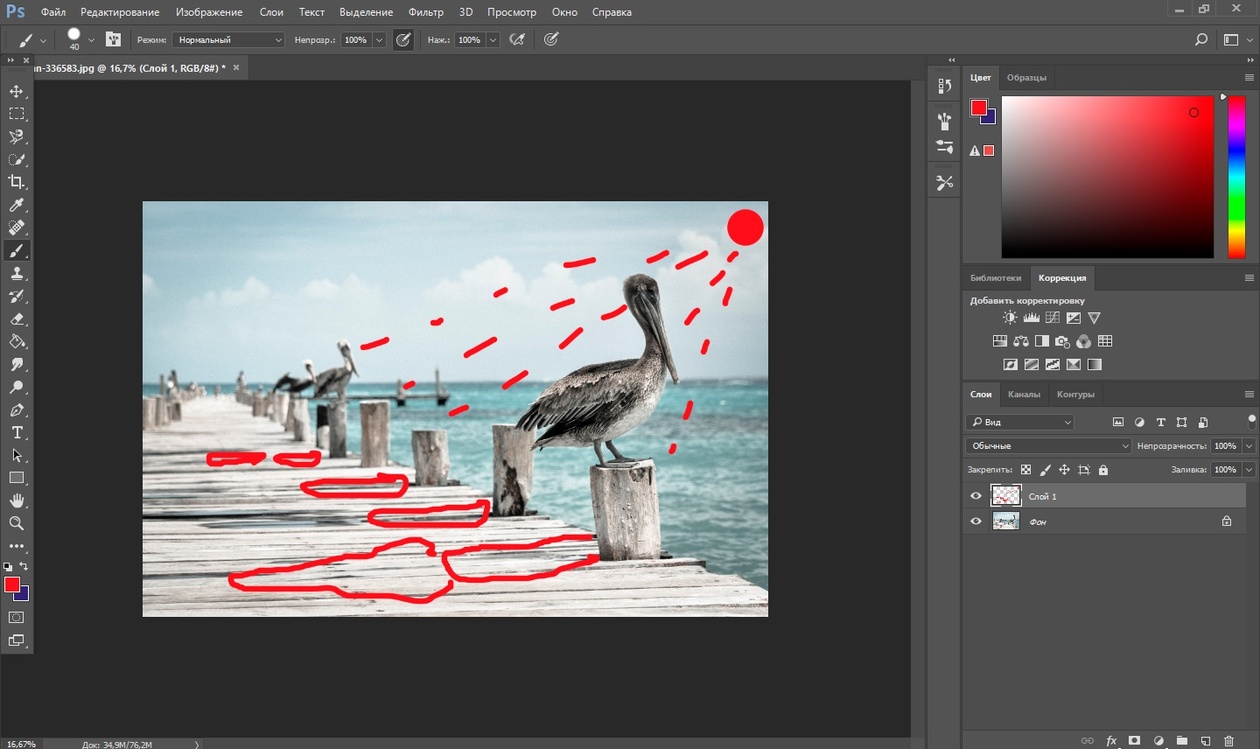
Источник света и углы падения тени.
Прежде, чем начать что-то делать со своим изображением, вы должны решить, нужны вам тени или нет. Для ориентировки вам нужно для начала определить основной источник света.
Для ориентировки вам нужно для начала определить основной источник света.
Как видите, на оригинальном изображении источник света расположен сверху слева. На коллаже небо и облака также освещаются слева сверху. Вы всегда должны соблюдать направление света. Необходимо определять элементы на изображении, которые будут служить вам ориентиром для создания света и тени.
Ниже похожий случай. Но на этот раз источник света расположен с правой стороны и снова художник использовал в качестве направляющей блики на теле модели, когда создавал (а) коллаж.
Бывает и так, что мы не можем найти ориентир, который поможет нам определить положение основного источника света, но вам могут помочь существующие тени на изображении. Вот пример.
На оригинале изображения нет дорожного знака, я добавил его в Photoshop. Предположив, что у меня нет отправной точки, которая помогла бы мне решить, где расположен основной источник света (в данном случае, солнце), я создал тень дорожного знака, ориентируясь на тени от мужчины и девочки. Я создал ее под таким же углом и с такой же непрозрачностью. Если оригинальная тень, которую вы используете в качестве ориентира, размыта, вы можете применить к тени Размытие по Гауссу (Gaussian Blur) , чтобы сделать ее максимально похожей на оригинальную тень.
Я создал ее под таким же углом и с такой же непрозрачностью. Если оригинальная тень, которую вы используете в качестве ориентира, размыта, вы можете применить к тени Размытие по Гауссу (Gaussian Blur) , чтобы сделать ее максимально похожей на оригинальную тень.
Это простая теория. Попросту говоря, вы должны определить источник света для того, чтобы знать, как создавать тени. В следующих шагах я покажу вам, как создать настоящие тени с нуля. Я покажу свою собственную методику, но вы можете адаптировать ее под себя. Существуют различные виды теней, поэтому, чтобы мне было проще объяснять, а вам понимать, я дам им разные названия.
Соприкасающаяся тень
Я назову тень такого типа «соприкасающейся тенью», потому что я не знаю ее реального названия. Это очень важный вид тени, потому что на деле он говорит вам, стоит ли объект на поверхности или расположен близко к ней. На изображении ниже показан пример настоящей тени, где вы можете отчетливо разглядеть, что это за тип тени.
Воссоздание такого типа теней в Photoshop не является сложной задачей, но требует некоторой практики. К примеру, я взял изображение, которое использовал для своего другого урока. Я отделил модель от ее прежнего фона и поместил ее на новый для создания коллажа. Как видите, выглядит немного туповато, очевидно, что не хватает теней, а модель выглядит, будто повисла в воздухе.
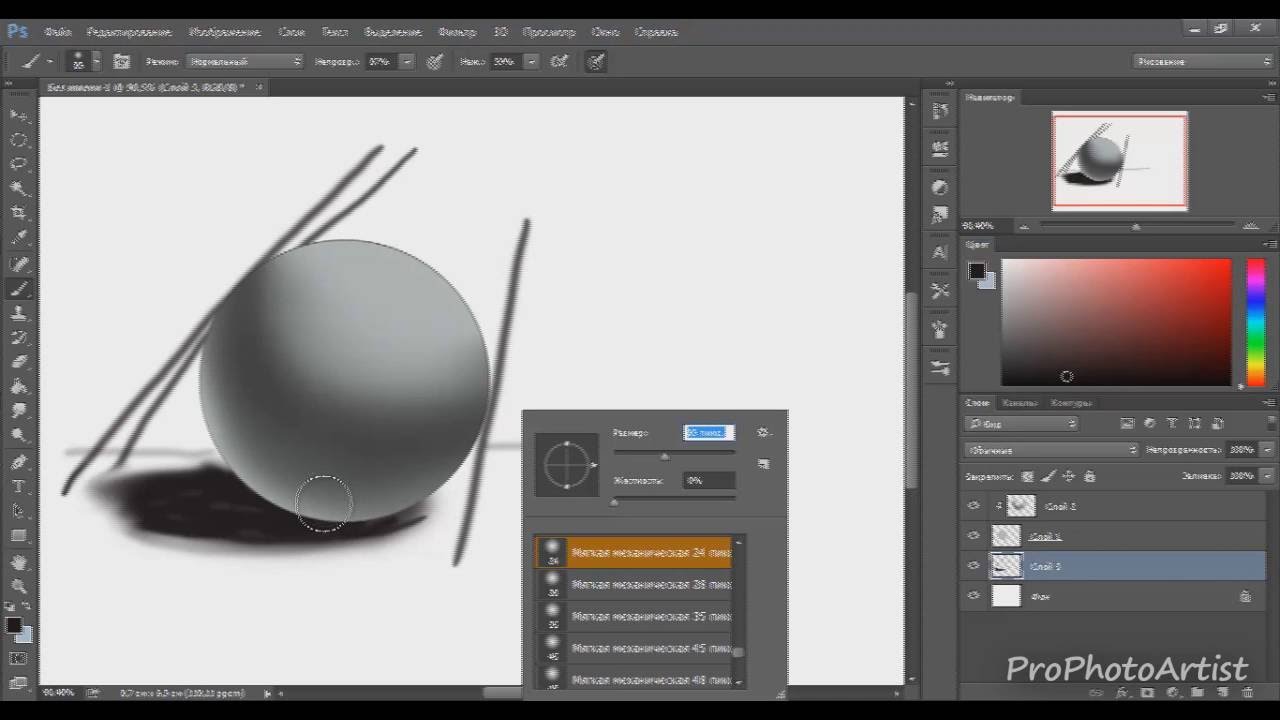
Способ, с помощью которого я создаю тени, которые вы видите на изображении ниже, таков: я беру Кисть (Brush) среднего размера (зависит от размера коллажа), устанавливаю ее Нажим (Flow) в районе 30%, а Непрозрачность (Opacity) кисти – в районе 25%. Затем я начинаю закрашивать края объекта в местах, где он соприкасается с поверхностью. Закрашиваю края, так сказать, изнутри. Посмотрите на изображение ниже для получения лучшего представления.
Это так называемая мной соприкасающаяся тень «до и после». Я не знаю ее формального названия.
Я не знаю ее формального названия.
Мягкая тень
Этот тип тени, возможно, даже более важный, нежели соприкасающаяся тень, поскольку она более заметна и, если вы ее создадите правильно, возможно, вам и не понадобится соприкасающаяся тень, о которой мы говорили выше.
В данном случае вы можете быть чуточку свободнее, поскольку здесь не нужно быть слишком точным. Просто возьмите мягкую кисть, установите значение Жесткость (Hardness) в районе 20-45% и закрашивайте участки вокруг объекта, с которым вы работаете. Не забывайте про то, что чем дальше вы перемещаетесь от объекта, тем менее непрозрачной будет тень, поскольку она увядает.
Посмотрите на изображение ниже. Я нарисовал тени с помощью большой мягкой кисти с низким значением Непрозрачности (Opacity) (20% или около того). Как видите, невозможно четко определить фигуру девушки в тени, поскольку она слишком размыта, но определенно добавляет реалистичности к общей сцене. Также обратите внимание на то, как тень теряет интенсивность по мере отдаления от объекта. Это все было создано с помощью мыши, а не планшета.
Также обратите внимание на то, как тень теряет интенсивность по мере отдаления от объекта. Это все было создано с помощью мыши, а не планшета.
Отбрасываемая тень
Если вы хотите создавать более реалистичные тени в Photoshop, тогда вам нужно использовать другую технику. Почти всегда в Photoshop есть несколько способов достижения одного и того же результата. Попросту говоря, эта техника заключается в использовании формы объекта для создания тени.
Способ 1
Один из способов сделать это – дублировать слой, затем уменьшить его Яркость (Lightness) до 0. Затем, поместите дублированный слой под слоем с оригиналом и переименуйте его в Shadow (Тень), если хотите.
Я уже сделал небольшой демо ролик о том, как создавать тени такого рода. Вы можете посмотреть его здесь. После этого, воспользуйтесь инструментом Искажение (Distort), чтобы скорректировать тень на свой вкус. Вы можете применить Размытие по Гауссу (Gaussian Blur), если захотите размыть тень, а также можете скорректировать Непрозрачность (Opacity) слоя.
Вы можете применить Размытие по Гауссу (Gaussian Blur), если захотите размыть тень, а также можете скорректировать Непрозрачность (Opacity) слоя.
Затем я применил немного Размытие по Гауссу (Gaussian Blur), уменьшил Непрозрачность (Opacity) слоя и использовал Маску слоя (Layer Mask) и Градиент (Gradient), чтобы сделать тень увядающей. Затем, с помощью Искажения (Distort) (Ctrl+T или меню Редактирование (Edit) – Трансформация (Transform) – Искажение (Distort)) я немного ее наклонил.
Способ 2
Второй способ достижения того же результата, что на изображении выше, заключается в использовании Стилей слоя (Layer Styles).Я полагаю, что он более легкий и более быстрый. Я покажу вам реально классный способ, который многие не знают.
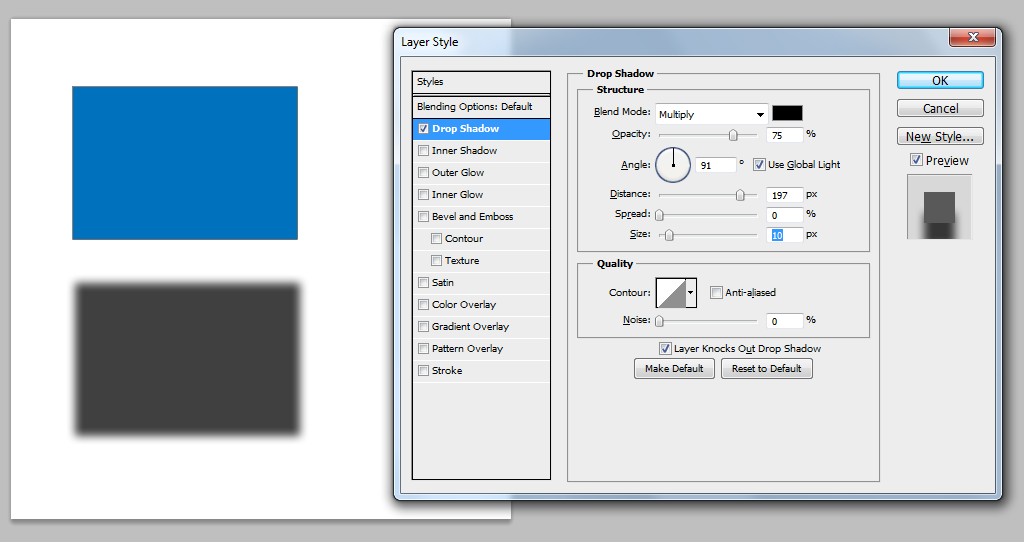
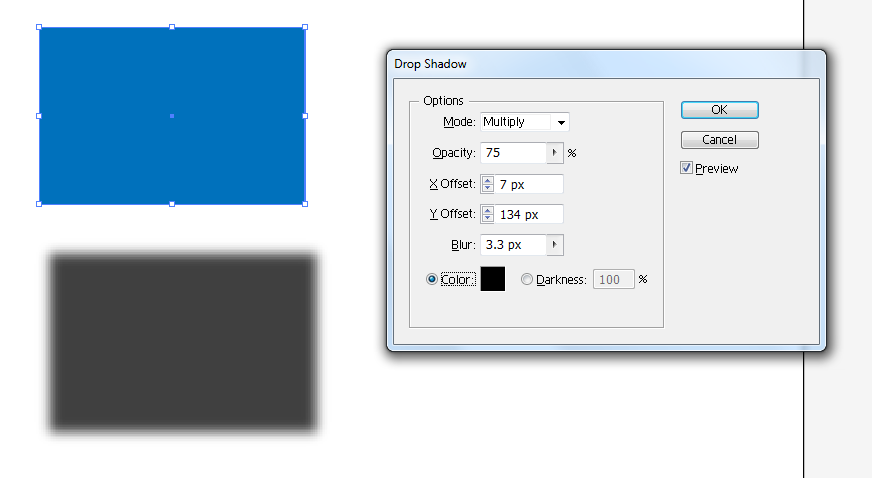
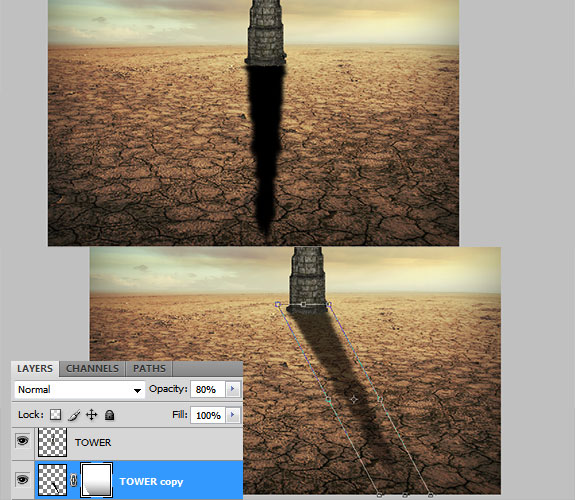
Просто откройте окно Стилей слоя (Layer Styles) (в моем примере слой Tower (Башня)) и добавьте Тень (Drop Shadow). Наиболее важный параметр здесь – Размер (Size) тени. С помощью этого параметра вы контролируете степень размытия вашей тени.
Увеличьте Непрозрачность (Opacity) до 100%, поскольку потом вы сможете по желанию уменьшить ее с помощью слайдера Непрозрачности (Opacity) в палитре слоев. Я использовал высокое значение Смещения (Distance) в данном примере, таким образом, чтобы можно было видеть лучше создаваемую тень, но этот параметр не важен.
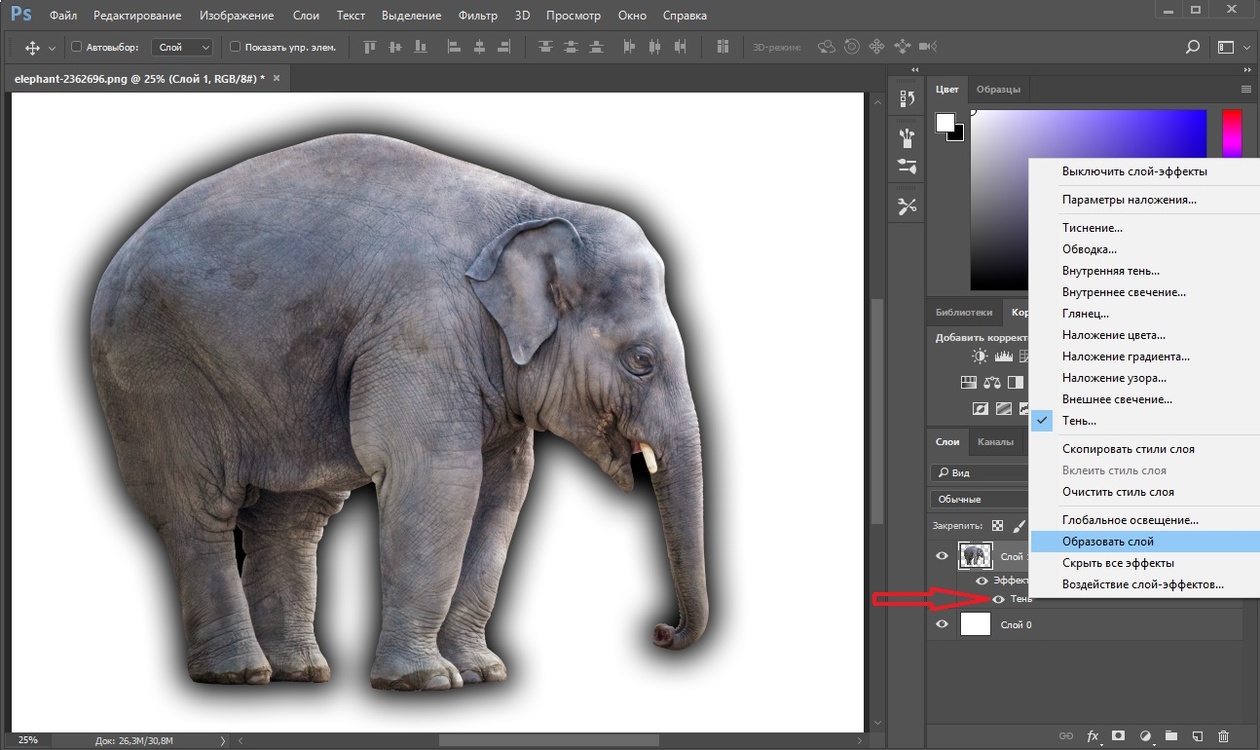
Теперь самое интересное. Вы можете превратить эту тень в отдельный слой. Кликните правой кнопкой мыши по названию эффекта тени для слоя в палитре слоев и выберите Создать слой (Create Layer).
Это действие создает новый слой с теми же настройками Режима смешивания (Blend Mode) и Непрозрачности (Opacity). Вы можете проделывать это с любым эффектом. После чего, Отразите (Flip) слой и при необходимости уменьшите его Непрозрачность (Opacity). Повторите действия для наклона тени, изложенные выше.
Вы можете проделывать это с любым эффектом. После чего, Отразите (Flip) слой и при необходимости уменьшите его Непрозрачность (Opacity). Повторите действия для наклона тени, изложенные выше.
Думаю, того, что я рассказал о тенях, достаточно. Давайте теперь перейдем к освещению. Я покажу вам несколько способов, которыми пользуюсь для создания реалистичного света.
Падающий свет
Хочу показать вам, как я создавал световые эффекты, показанные на изображении ниже. Этот метод я использую в своем коллаже, над которым сейчас работаю. Я напишу целый урок по нему.
Создание такого рода световых эффектов в Photoshop не сложно, но если вы хотите получить реалистичный падающий свет, то вам придется немного подумать. Здесь очень важны режимы смешивания. Не бойтесь создавать каждый световой эффект на отдельном слое и для каждого из них применять собственный режим смешивания.
Первое, что я создал – источник света. Я взял достаточно большую мягкую кисть желтого цвета и нарисовал большую точку. Затем прошелся по всем режимам смешивания, чтобы понять, какой из них лучше всего мне подходит.
Помните, что режимы смешивания влияют на значения яркости. Если свет выглядит не так, как вы того желаете при любых режимах смешивания, попробуйте использовать более темный, менее насыщенный цвет. В данном примере я использовал темно-желтый цвет для создания свечения.
Затем я создал заключительное свечение, используя фильтр Блик (Lens Flare) в меню Фильтр (Filter) – Рендеринг (Rendering) – Блик (Lens Flare). Я создал квадратное выделение, залил его черным цветом на новом слое и добавил блик в центре этого черного квадрата. Затем изменил его цвет на желтый с помощью Корректирующего слоя (Adjustment Layer) Цветовой тон/ Насыщенность (Hue/ Saturation) и изменил режим смешивания слоя на Экран/Осветление (Screen), чтобы скрыть черные участки квадрата.
Когда источник света готов, необходимо воспроизвести падающий от него свет на других объектах, таких как земля или стены. Наиболее распространенный способ для этого – использование мягкой кисти и, в данном случае, желтого цвета.
Я нашел, что режимы смешивания Осветление Основы (Color Dodge), Яркий свет (Vivid Light) и Линейный осветлитель (Добавить) (Linear Dodge (Add)) лучше всего подходят для создания световых эффектов, но, как я уже сказал, это зависит от цветов и уровней яркости вашего фона. Реалистичность освещения зависит от того, где вы его расположите.
Как видите на изображении выше, добавление света на земле придает коллажу даже большей реалистичности. Он был сделан с помощью большой мягкой кисти желтого цвета и режима смешивания Осветление Основы (Color Dodge), затем я использовал инструмент Искажение (Distort) (Ctrl+T) и сжал его по горизонтали. Благодаря добавлению освещения на стене слева, оно стало еще более реалистичным. Поэтому, как я сказал выше, все зависит от того, где вы разместите освещение. Чтобы создать освещение на стене, я просто дублировал освещение земли и отразил его.
Благодаря добавлению освещения на стене слева, оно стало еще более реалистичным. Поэтому, как я сказал выше, все зависит от того, где вы разместите освещение. Чтобы создать освещение на стене, я просто дублировал освещение земли и отразил его.
Освещение поверхности
Еще один способ создания различного вида освещения – использование Стилей слоя (Layer Styles). Эта техника используется, когда объект освещается сбоку или сзади.
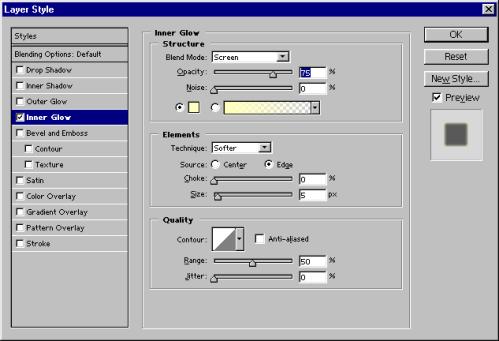
Данная техника состоит из добавления Внутреннего свечения (Inner Shadow) и использования режима смешивания, который больше подходит в той или иной ситуации.
Использование одного и того же режима смешивания не всегда работает, вам придется подбирать его. Наша цель – воссоздание света на краях объекта.
Цвет освещения зависит от того, работаете ли вы над коллажем с дневным освещением или ночной сценой. Если вы используете режимы Осветление (Dodge) или Яркий свет (Vivid Light), то вам следует использовать темные цвета, поскольку эти режимы смешивания сделают их ярче. Вам придется пробовать и ошибаться много раз прежде, чем вы найдете подходящее значение яркости. Также не обязательно, чтобы эффект был очень заметным. Даже едва уловимый эффект изменит вид вашего объекта.
Если вы используете режимы Осветление (Dodge) или Яркий свет (Vivid Light), то вам следует использовать темные цвета, поскольку эти режимы смешивания сделают их ярче. Вам придется пробовать и ошибаться много раз прежде, чем вы найдете подходящее значение яркости. Также не обязательно, чтобы эффект был очень заметным. Даже едва уловимый эффект изменит вид вашего объекта.
Я набросал иллюстрацию того, что только что объяснил. Это грубый вариант, но он нам подходит. Посмотрите на изображение ниже. Я применил к нему Внутреннюю тень (Inner Shadow) с настройками, представленными на изображении выше.
Вот еще один пример коллажа VinternnV с сайта deviantART.
Этот способ имеет свои недостатки. Когда мы применяем настройки Внутренней тени (Inner Shadow), то он часто создает эффект освещения на нежелательных участках.
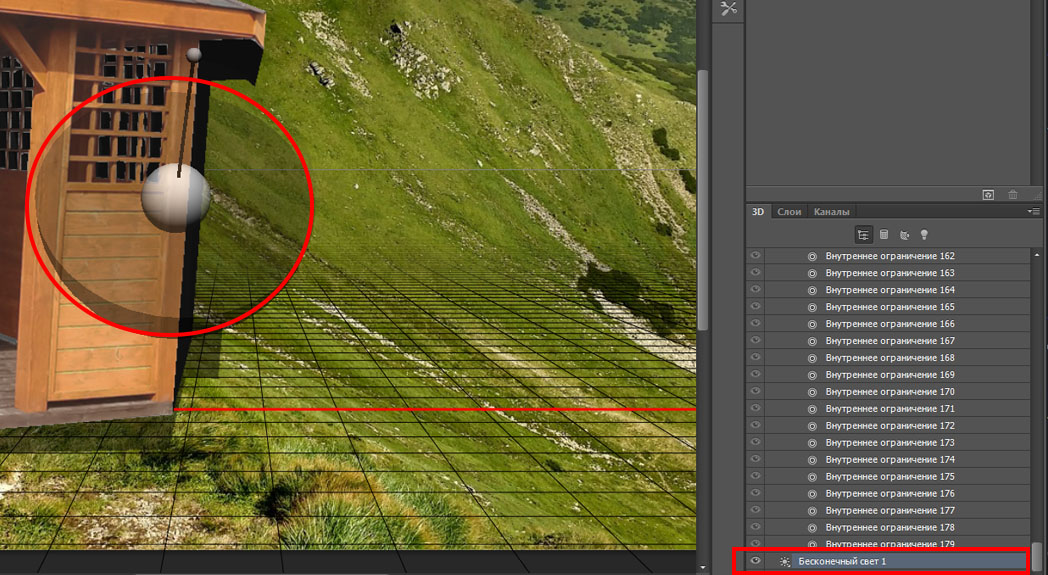
Я обычно увеличиваю значение параметра Смещение (Distance) и изменяю Угол (Angle), чтобы подстроиться под направление источника света, но даже в этом случае вы можете получить нежелательные результаты. Увеличивая настройки Размера (Size), вы получаете более размытый эффект, но обычно достаточно только тонкой линии света для того, чтобы он смотрелся хорошо. Посмотрите на изображение ниже для наглядности. Я сделал эффект очень сильным, чтобы вы могли разглядеть его лучше.
Как видите на изображении выше, результатом применения Внутреннего свечения (Inner Shadow) для создания освещения стали некоторые нежелательные эффекты. В данном примере они не смотрятся ужасно, но представим, что я не хочу, чтобы на обведенном мной участке на изображении выше был такой эффект освещения.
Как же избавиться от этого, не затрагивая участки, которые у нас в порядке? Вы не можете воспользоваться ластиком, поскольку это Стиль слоя (Layer Style). Было время, когда я имел с этим большие трудности, но в итоге я нашел решение этой проблемы.
Было время, когда я имел с этим большие трудности, но в итоге я нашел решение этой проблемы.
Решение заключается в преобразовании стиля (в данном случае Внутренняя тень (Inner Shadow) в отдельный слой, как я рассказывал ранее, когда мы говорили о тенях). Держу пари, не многие люди используют этот прием в Photoshop, но он реально полезен, например, когда вы хотите использовать эффект, который уже использовался. Например, если вы хотите использовать два разных эффекта тени.
Итак, чтобы расширить возможности эффектов слоя, кликните правой кнопкой мыши по нужному эффекту и выберите Создать слой (Create Layer). Этим действием вы автоматически создаете новую обтравочную маску (clipping mask) слоя с Непрозрачностью (Opacity) и режимом смешивания, которые вы остановили для этого стиля слоя. После этого, вы можете создать маску слоя и замаскировать нежелательные участки.
Глобальное освещение
Последний вид эффекта освещения – глобальное освещение, которое я создаю с помощью фильтра Эффект освещения (Lighting Effect). Я применяю данный фильтр почти во всех своих коллажах на заключительных шагах. Этот эффект сделают ваш коллаж на 99% лучше. Это разрушающий фильтр, иными словами, как только вы примените его, он тут же изменит ваше изображение, и этот эффект нельзя будет отменить. Вы можете найти этот световой фильтр в меню Фильтр (Filter) – Рендеринг (Render) – Эффекты освещения (Lighting Effects).
Я применяю данный фильтр почти во всех своих коллажах на заключительных шагах. Этот эффект сделают ваш коллаж на 99% лучше. Это разрушающий фильтр, иными словами, как только вы примените его, он тут же изменит ваше изображение, и этот эффект нельзя будет отменить. Вы можете найти этот световой фильтр в меню Фильтр (Filter) – Рендеринг (Render) – Эффекты освещения (Lighting Effects).
Но есть неразрушающий способ применения этого фильтра, если вы конвертируете слой в Смарт-объект (Smart Object). Вы можете конвертировать обычный слой в Смарт-объект (Smart Object) в палитре слоев. Кликните правой кнопкой мыши по слою и выберите Преобразовать в Смарт-объект (Smart object). Ниже вы можете увидеть несколько примеров эффекта глобального освещения.
Пример 1
Пример 2
Вот и все, что касается теней и освещения. Я надеюсь, вы что-то уяснили для себя. Это все для ваших экспериментов и вашей практики.
Я надеюсь, вы что-то уяснили для себя. Это все для ваших экспериментов и вашей практики.
Автор: Andrei Oprinca
Как в Фотошопе сделать или убрать тень от объекта
Фотографии объектов, на которые в процессе фотосъёмки попадал жёсткий свет, всегда сопровождаются глубокими тенями, которые в отдельных случаях просто портят эстетическое восприятие изображения. К счастью, в Фотошопе встроены функции, которые направлены на устранение таких эстетических дефектов.
Мы расскажем вам, как убрать или наоборот добавить тени у объектов
Ознакомившись с рекомендациями, как убрать тень в Фотошопе, даже неопытный графический дизайнер сразу же сможет осуществить всё практически. Особенно легко выполнять такую задачу, если тень объекта полностью не закрывает плоскость, на которую падает.
Способы устранения тени
Adobe Photoshop содержит множество инструментов, ловко управляя которыми, удаётся осуществлять успешную корректировку изображений. В процессе выполнения таких действий, совсем не сложно устранять не только тени, но и, при необходимости, отдельные предметы, ухудшающие качество самого изображения.
В процессе выполнения таких действий, совсем не сложно устранять не только тени, но и, при необходимости, отдельные предметы, ухудшающие качество самого изображения.
Опытные графические дизайнеры предлагают воспользоваться рекомендациями, как сделать тень в Фотошопе невидимой. Существует два варианта решения такой графической проблемы.
Применение инструмента «Штамп»
Инструмент «Штамп» в Фотошопе позволяет клонировать один участок и сразу же перенести его на другой. Учитывая такие возможности, некоторые дизайнеры часто применяют штамп, если возникает необходимость убрать тень объекта.
Попробуем принудительно убрать силуэт справа
Первоначально следует открыть фото в графическом редакторе, далее увеличить масштаб, чтобы улучшить визуальный просмотр той части изображения, на котором располагается затемнение.
Далее, на панели инструментов выбирается штамп, вносятся необходимые изменения в его настройки. Когда выбрана форма, параметры жёсткости, можно переходить непосредственно к удалению тени. Для этого, нажав клавишу «Alt», следует кликнуть левой кнопкой мыши по месту, которая находится на минимальном удалении от тени. Таким образом, удастся скопировать при помощи штампа этот участок. Теперь, нажимая левую клавишу мыши, будет легко «закрасить» всю тень.
Для этого, нажав клавишу «Alt», следует кликнуть левой кнопкой мыши по месту, которая находится на минимальном удалении от тени. Таким образом, удастся скопировать при помощи штампа этот участок. Теперь, нажимая левую клавишу мыши, будет легко «закрасить» всю тень.
Чем текстура менее упорядочена, чем проще достичь желаемого эффекта
Применяя инструмент «Штамп», убрать затемнение, действительно, несложно. Однако не всегда такие действия всё-таки сопровождаются высокой эффективностью. В частности, очень часто на изображении остаются достаточно заметными переходы, а сам процесс ликвидации затемнённых участков может быть продолжительным, поэтому лучше воспользоваться альтернативными и более эффективными способами.
Много времени это не заняло
Альтернативное удаление затемнений
Совсем несложно разобраться и в альтернативном алгоритме, как сделать тень в Фотошопе невидимой. Первоначально также следует открыть фото, увеличивая сразу же масштаб.
Тень на песке смущает своей неточностью
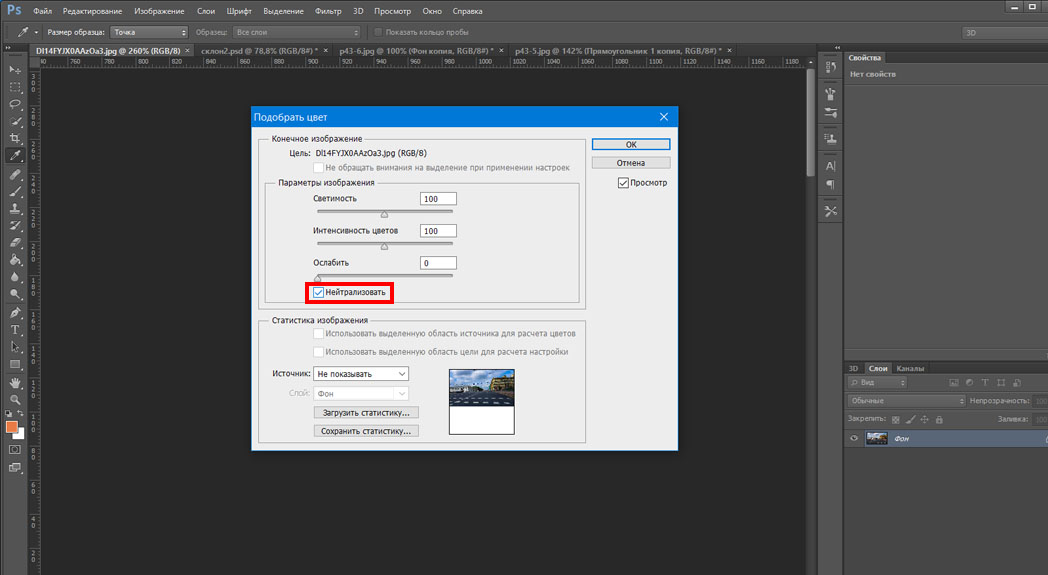
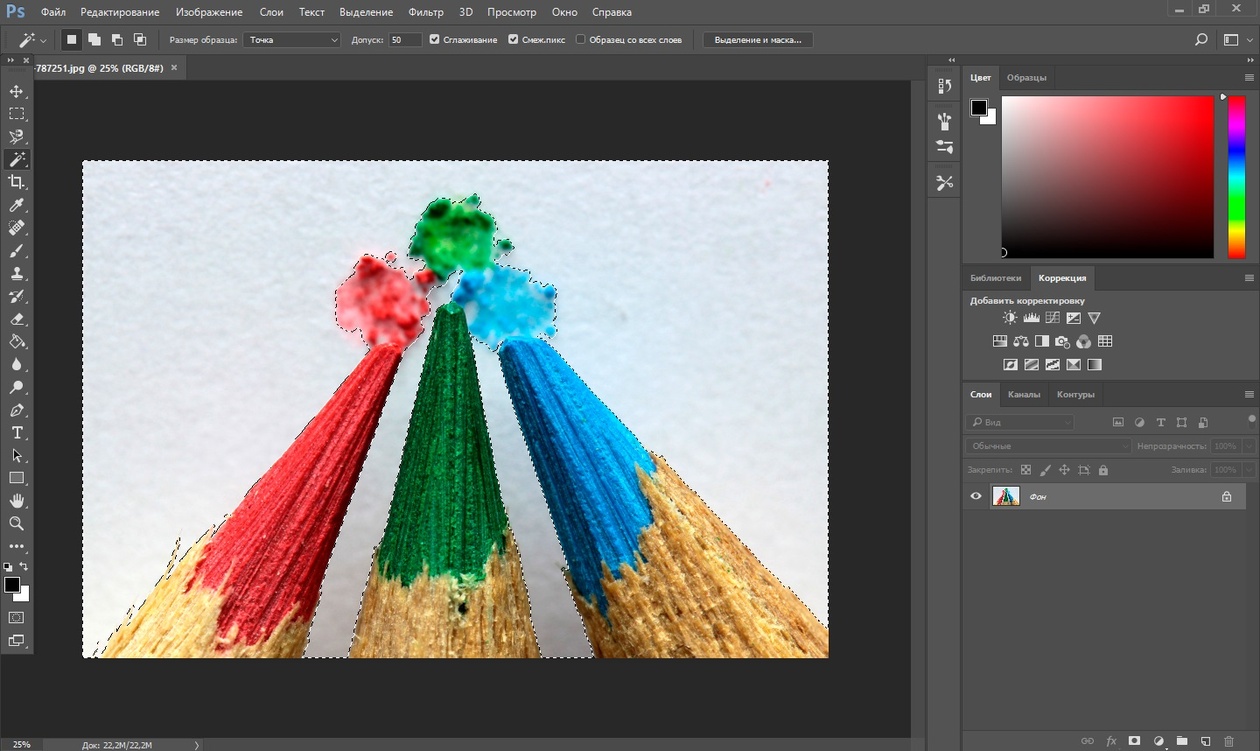
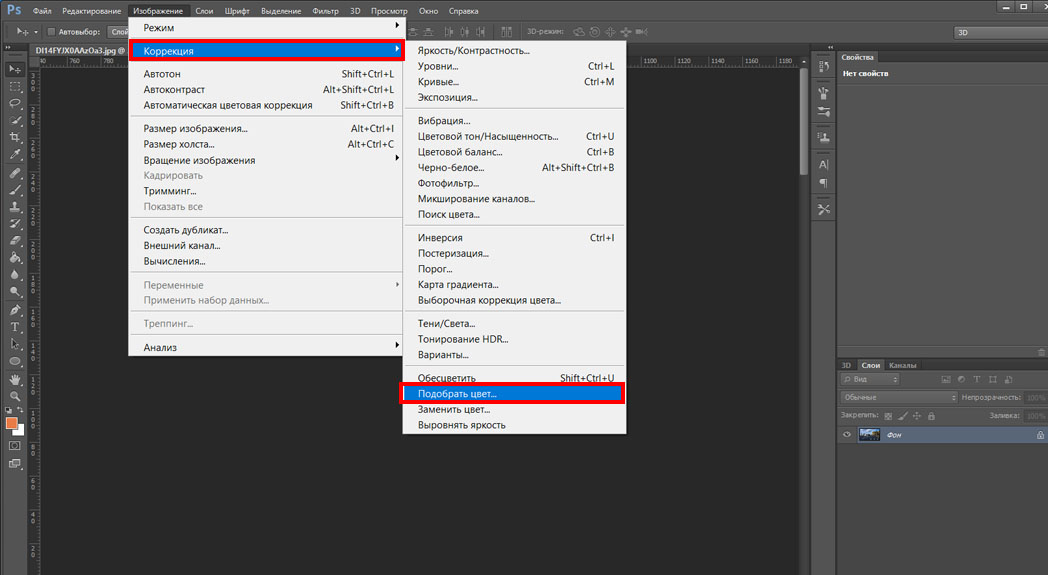
Далее, очень важно выделить тень объекта полностью. Это достаточно просто сделать, если воспользоваться инструментом «Волшебная палочка». После успешного выделения, важно найти параметр «Изображение», после чего перейти сначала в пункт «Коррекция», а затем в подпункт «Выровнять яркость», находящийся последним в раскрывающемся списке.
Это достаточно просто сделать, если воспользоваться инструментом «Волшебная палочка». После успешного выделения, важно найти параметр «Изображение», после чего перейти сначала в пункт «Коррекция», а затем в подпункт «Выровнять яркость», находящийся последним в раскрывающемся списке.
Заходим в подменю «Коррекция»
После выбора этого параметра, отобразится всплывающее окно, в котором будет находиться строка «Выровнять только выделенную область», возле неё следует добавить флажок. Сразу же после выполнения таких совершенно несложных действий, яркость затемнения изменится, но всё равно будет существенно отличаться от основной плоскости.
Промежуточный результат (цветность тени может варьироваться)
Для того, чтобы всё-таки убрать затемнение, сделать его невидимым, следует внести изменения в параметры яркости, насыщенности цвета, контрастности.
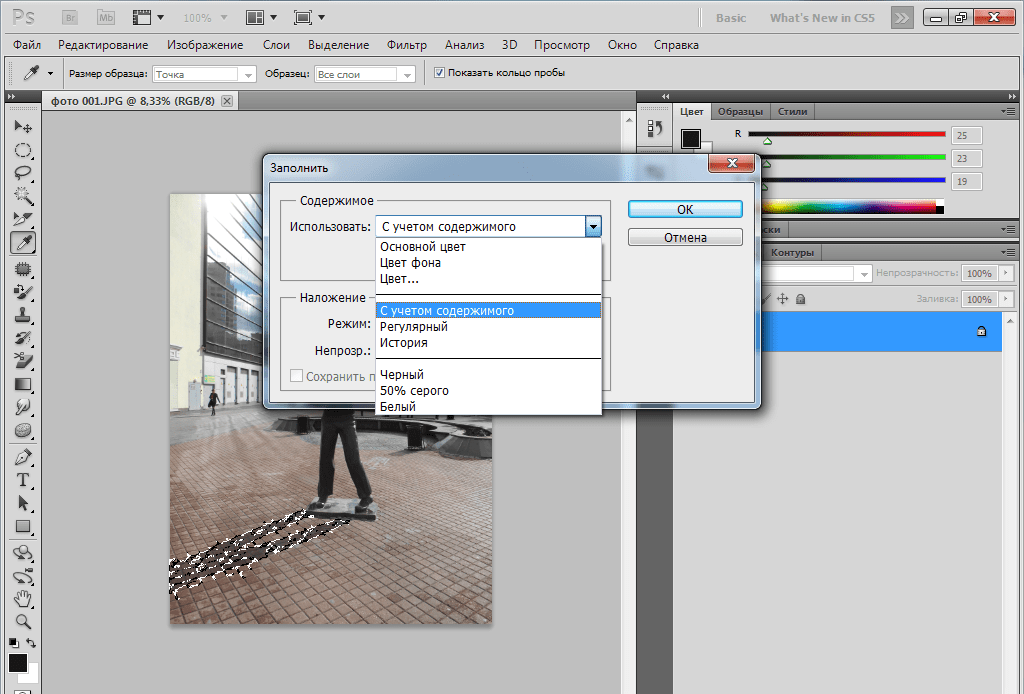
В Adobe Photoshop можно воспользоваться функцией «Заливка с учётом содержимого», которая позволит практически мгновенно убрать любые тени. Однако следует отметить, что, к сожалению, такая функция имеется только в новых версиях программы, поэтому опытные дизайнеры всегда отслеживают появление обновлений и своевременно их закачивают.
Однако следует отметить, что, к сожалению, такая функция имеется только в новых версиях программы, поэтому опытные дизайнеры всегда отслеживают появление обновлений и своевременно их закачивают.
Довольно мощная функция
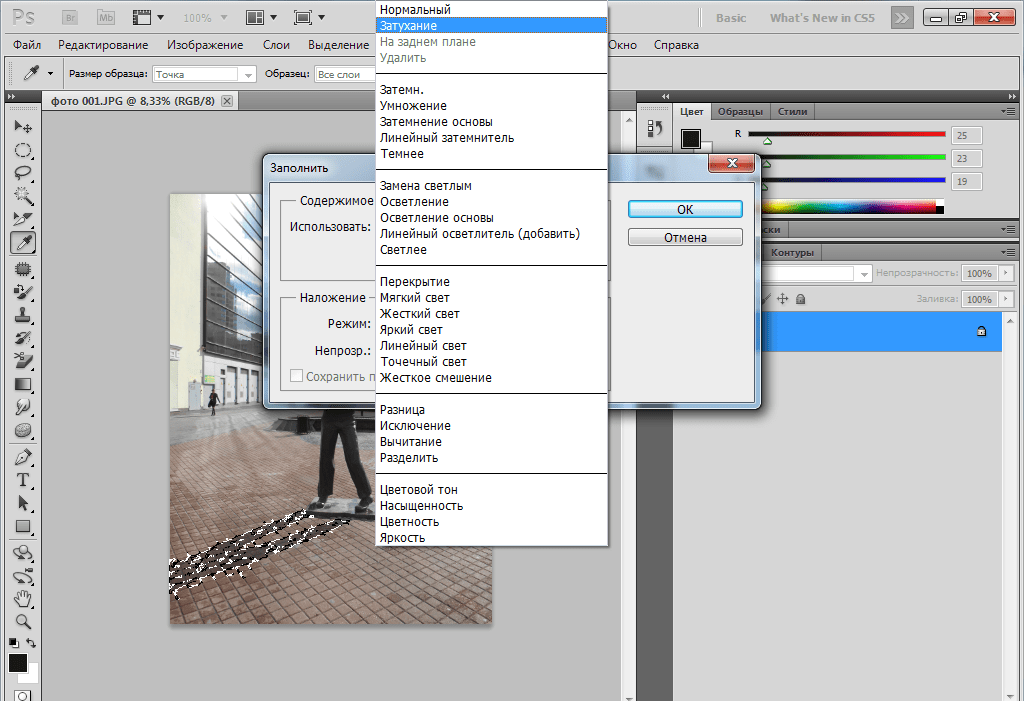
Первоначально также следует выделить при помощи инструмента «Волшебная палочка» затемнение, после этого в раскрывающемся списке «Редактирование» найти параметр «Выполнить заливку». Кликнув по этому параметру, откроется окно, в котором следует выбрать пункт «С учётом содержимого» и режим «Затухание». После таких проделанных действий удаётся убрать тень полностью.
Вот и результат работы
Добавление тени
В процессе корректировки фотографии часто возникает необходимость не убрать затемнение, а, наоборот, нарисовать тень. Именно по этой причине многие пользователи, осуществляющие свои первые практические шаги в графическом редакторе, стараются найти информацию, как в Фотошопе сделать тень от объекта.
Техника добавления тени
Чтобы нарисовать тень к объекту, который уже находится на фотографии, следует этот предмет первоначально выделить. Затем важно продублировать слой. Теперь на верхнем слое можно будет нарисовать тень, воспользовавшись несколькими функциями и инструментами Фотошопа.
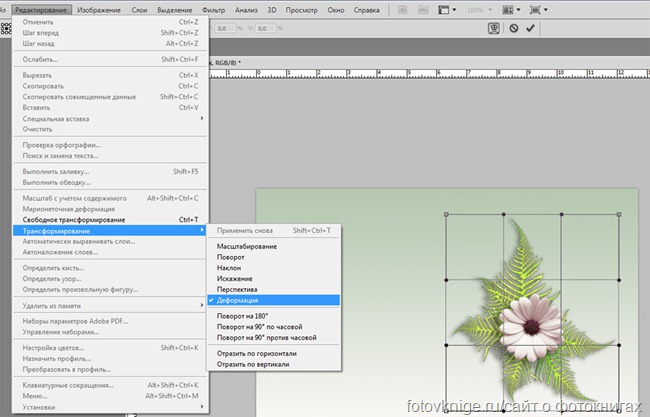
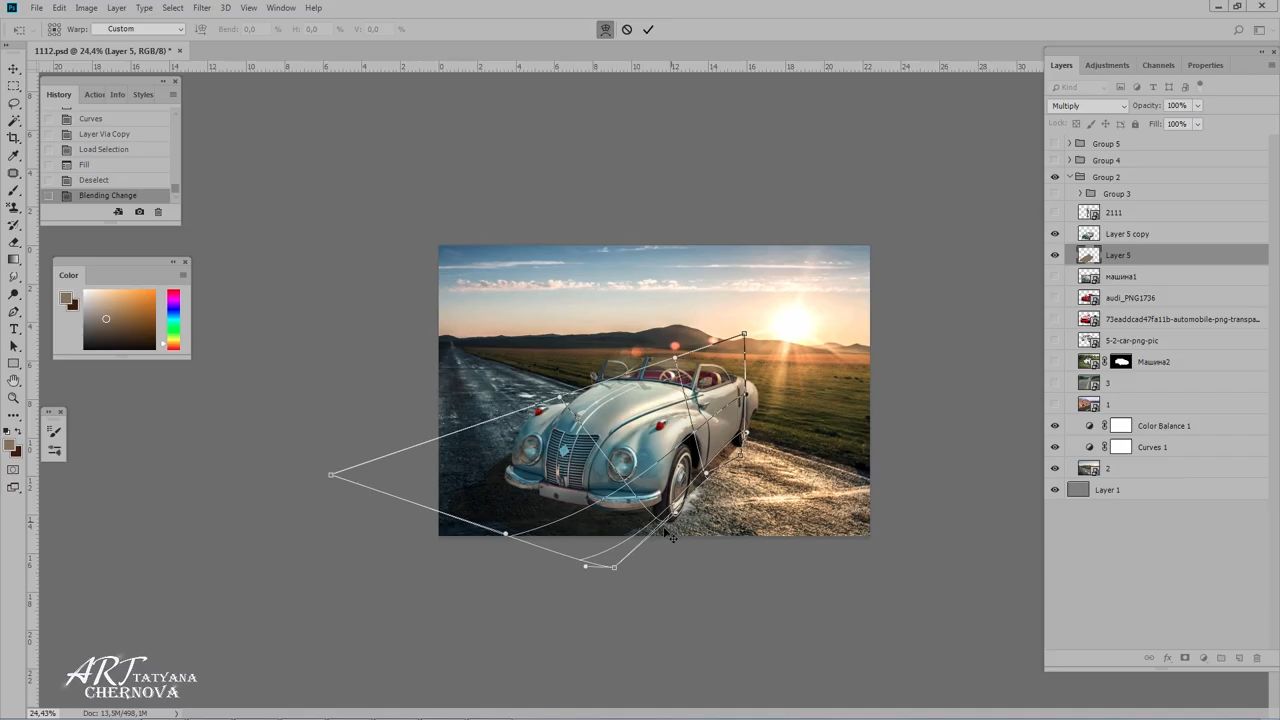
В меню «Редактирование» следует найти параметр «Трансформирование», после клика по которому, вокруг выбранного объекта появятся своеобразные границы с маленькими квадратиками. Если ухватиться за центральный верхний квадратик и потянуть его в сторону, удастся наклонить редактируемый объект. Далее следует нажать клавишу «Enter», чтобы завершить работу с этим параметром, после чего также в меню «Редактирование» следует найти следующий параметр «Свободное трансформирование».
Комбинируйте различные типа трансформирования
После этого вновь вокруг будущей тени появляются границы с квадратиками. Точно также следует ухватиться за центральный верхний квадратик, но теперь на этот раз потянуть его вниз. Благодаря таким действиям, удаётся объект немного сплющить. Завершить работу с параметром «Свободное трансформирование» можно нажатием клавиши «Enter».
Благодаря таким действиям, удаётся объект немного сплющить. Завершить работу с параметром «Свободное трансформирование» можно нажатием клавиши «Enter».
Всё, что было проделано, позволило добавить на фото новый похожий объект, но поскольку задача перед дизайнером была обозначена иная, следует продолжить работу, получая новую порцию информации о том, как нарисовать тень в Фотошопе.
Осталось еще немного до конечного результата
Чтобы превратить сплюснутый и наклоненный предмет в тень, следует значительно уменьшить его яркость, после чего воспользоваться командой «Размытие по Гауссу», установив предварительно нужный радиус размытия.
Для реалистичности можно добавить текстуру на фоне
Теперь слой с тенью следует переместить на вторую позицию, после этого процесс редактирования фото можно завершить.
Итак, мы выяснили, что принцип добавления тени в Фотошопе несложен, поэтому его может освоить дизайнер с любым стажем практической деятельности. Процесс редактирования изображения будет успешен, если к нему приложить не только усердие, но и творческую фантазию.
Процесс редактирования изображения будет успешен, если к нему приложить не только усердие, но и творческую фантазию.
Как в Фотошопе сделать тень: alexey_soloviev — LiveJournal
Во время рассказа про то, как делалась «Алиса» я не упомянул про то, как делались тени. Решил исправиться и сделать отдельный пост на эту тему.Итак, у Вас есть какое-то изображение и необходимо сделать тень от этого объекта, похожую на настоящую. Сделать это не очень сложно. Для многих простых объектов это очень просто, для сложных объектов — сложнее. Но «технология» получения тени очень простая.
Итак, у нас есть изображение стола из «Алисы»
Залью самый первый слой (Background) серо-белым градиентом для примера. Делаем копию нашего стола через Ctrl+J, верхний слой переименуем в «стол«, слой под ним назовём «стол тень«. На этом слое необходимо всё лишнее стереть, оставив только нужный нам объект.
Совет: давайте слоям понятные имена, так Вам будем проще ориентироваться в палитре слоёв!
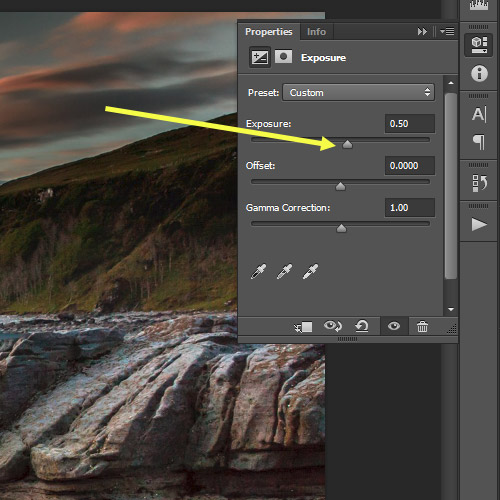
Отключаем видимость верхнего слоя, выбираем второй слой и применяем к нему Exposure -20.
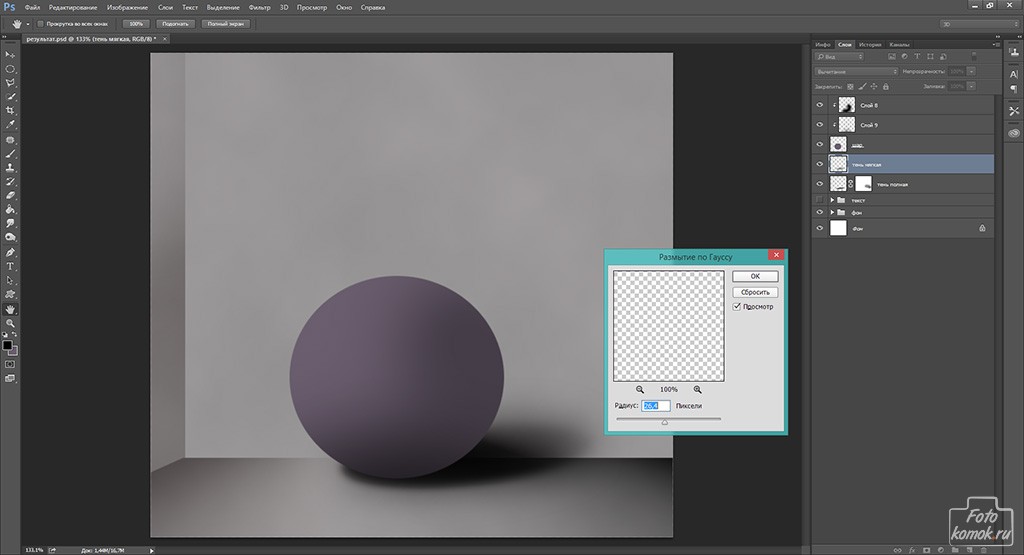
Далее необходимо полученное контрастное чёрное изображение немного размыть Гауссом. Силу размытия выбираем по необходимости — чем меньше размытие, тем чётче будет тень; чем больше — тем мягче будет тень.
Активируем видимость самого верхнего слоя (стол) и инструментом Move Tool перемещаем изображение на втором слое по направлению чуть вверх и чуть левее. Режим смешивания этого второго слоя нужно изменить либо на Soft Light, либо, если степень плотности тени не достаточна, то можно выбрать Hard Light с уменьшенной прозрачностью (скажем 50-80% … я выбрал 70%) (либо режим смешивания оставить на Normal, понизив прозрачность слоя «по вкусу»).
Получаем реалистичную тень … но эта была бы тень, если бы стол стоял возле стены и это была бы реалистичная тень на стене. Так очень хорошо делать тени от висящих на стене предметов (картин, например).
Но нам нужна тень на полу. Для этого необходимо перейти на второй слой, инструментом прямоугольного выделения выделяем всю тень и выбираем опцию Edit -> Transform -> Skew.
Для этого необходимо перейти на второй слой, инструментом прямоугольного выделения выделяем всю тень и выбираем опцию Edit -> Transform -> Skew.
Тянем за верхние углы влево и вниз, при необходимости подгоняем низ сдвигом нижних углов вправо, и, так же при необходимости, находясь в режиме Skew меняем его на Warp, когда можно отдельные части «тени» двигать в нужные точки … т.е. в данном случае я подогнал тень к ножкам стола.
Жмём Enter для применения изменения геометрии и нажатим на Ctrl+D прячем «змейку» выделения.
Вуаля !!! Тень готова !!!
Если Вам необходимо добавить куда-то тень, либо просто затемнить какую-то часть низ-лежащего слоя, то:
1) нужно добавить пустой новый слой поверх слоя, на котором надо что-то затемнить.
2) режим смешивания поставить на Soft или Hard Light
3) выбрать мягкую кисточку, выбрать чёрный цвет и выбрать Opacity (прозрачность) в пределах 5-15%
4) начать рисовать такой кисточкой на этом новом слое поверх тех участков, которые необходимо затемнить. Чем больше проводить такой кисточкой по одному участку, тем сильней он будет темнеть.
Чем больше проводить такой кисточкой по одному участку, тем сильней он будет темнеть.
5) Если Вы переборщили с затемнением, или намазали не там, где надо, то выбрав Ластик так же с не очень высокой степенью прозрачности (Opacity) уменьшаем степень затемнения стиранием «лишнего»
Если же Вам необходимо осветлить какие-то участки, то вместо чёрного цвета кисточки нужно выбрать белый … и всё!
Это одна из часто используемых техник затемнения и осветления — Dodge & Burn. Отличия этого метода от имеющихся инструментов Фотошопа заключается в том, что все затемнения и осветления легко редактируются, усиливаются, ослабляются и удаляются без каких либо проблем и представляют собой не разрушающую работу с исходным изображением.
Совет: желательно создавать два различных слоя для осветления и затемнения, дав им соответствующие названия — так будет меньше шансов запутаться.
Удачных экспериментов!
P. S. Если у кого-то есть замечания, примечания или дополнения — пишите, обсудим!
S. Если у кого-то есть замечания, примечания или дополнения — пишите, обсудим!
Как стереть часть «дроп шэдоу» в фотошопе с помощью маски?
Использование эффекта Drop Shadow (да и большинства встроенных в фотошоп эффектов слоя) — прерогатива начинающих дизайнеров. В большинстве случаев вообще лучше их избегать. Например, тени, нарисованные вручную, выглядят гораздо естественнее. Конечно, потребуется больше времени, но результат того стоит.
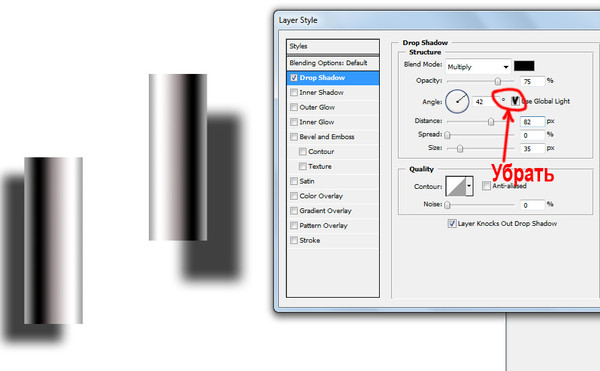
Что касается вашего вопроса. Для начала удалите с вашего слоя эффект дроп шэдоу.
Тень имеет цвет. Она не черная и не серая. Поэтому посмотрите на фон своего изображения и выберите доминирующий там цвет. Для этого нажмите на клавиатуре клавишу i и кликните в нужное место.
Создайте новый пустой слой и переместите его ниже слоя, который должен отбрасывать тень. Теперь нажмите Ctrl (Cmd если у вас Mac) и кликните по миниатюре слоя, который отбрасывает тень. Появится выделение.
Выделите пустой слой и залейте его цветом, который вы выбрали для тени. Снимите выделение (Ctrl+D). Нажмите клавишу V и перемещайте тень таким образом, чтобы ее положение было наиболее уместным.
Снимите выделение (Ctrl+D). Нажмите клавишу V и перемещайте тень таким образом, чтобы ее положение было наиболее уместным.
В настройках смешивания слоя с тенью вместо Normal выберите режим Multiply. Можно немного уменьшить непрозрачность слоя, например, до 70–80%.
Теперь надо сделать тень более естественной. Нажмите O, чтобы активировать инструмент Dodge. Кисть сделайте помягче, ее прозрачность выставьте на ~ 30%. Пройдитесь по краю тени, который дальше от объекта. Чем дальше край тени, тем она светлее. Сильно не увлекайтесь, всё должно быть в меру.
Ну и теперь самое главное. Если освещение не подразумевает яркого источника света (солнце, прожектор, фонарь), тень должна быть размыта. Разумеется, необходимо учитывать тот факт, что тень рассеивается постепенно. Чем ближе к объекту, тем она резче. Для растушевки тени воспользуйтесь инструментом Blur. Кисть нужна с жесткими краями. Начинаете растушевку с краев тени, а участки, которые ближе всего к объекту, практически не трогаете.
Ну и напоследок — маскировка тени. Можно стирать ее и ластиком, но таким образом пропадает шанс отредактировать тень в будущем. Поэтому советую использовать маску слоя. Сначала выделяем слой с тенью. В нижней части панели слоев (Layers) находится пиктограмма в виде прямоугольника и кружочка внутри. Кликаете на нее, при этом на слое с тенью справа от миниатюры появится дополнительная ячейка — если кликнете на нее, окажетесь в режиме маски слоя. Теперь можно взять обычную кисть и просто рисовать по своей тени. Черная кисть стирает, белая — проявляет изображение.
Для того, чтобы тени были крутыми и естественными, надо потренироваться. Нарисуете 99 кривых тенюшек, зато сотая получится как надо. По-хорошему, правильная тень состоит из нескольких слоев. Ставящая тень — самая темная, она помогает «поставить» объект на поверхность. И несколько слоев со средней и малой непрозрачностью. Обычно все слои с тенями используют режим Multiply (Умножение).
Если интересно, приведу достаточно подробное руководство по рисованию теней как с теоретической, так и с практической точек зрения: http://pajasu. livejournal.com/206310.html
livejournal.com/206310.html
P. S. Конечно, если вы рисуете тень, падающую от картины (ну или от букв и прочих объектов) на, условно говоря, стену, можно и не плясать с бубном. А просто залить выделенную область цветом, после чего применить к ней фильтр Gaussian Blur. Ну и потом подтереть где надо ластиком или кистью в режиме маски.
Реалистичная падающая тень Урок Photoshop
Бекки Килимник
Благодаря реалистичным теням вокруг объектов фотографии выглядят профессионально и правдоподобно. Однако у вас может не быть возможности создавать фотографии с правильными настройками или с правильным освещением для получения нужных вам теней.
Проявив терпение и изящество, вы можете добавить естественные тени к фотографиям ваших товаров в Photoshop.Процесс требует времени, навыков и понимания того, как работают тени.Что мы расскажем:
Как создать тень в Photoshop?
Объекты имеют два типа теней: отбрасывающие тени и образующие тени. Что такое отброшенная тень? , возможно, вам интересно. Отбрасываемые тени — это тени вокруг объекта, которые появляются на полу или на других объектах вокруг объекта. Тени формы — это тени, которые появляются внутри самого объекта.
Что такое отброшенная тень? , возможно, вам интересно. Отбрасываемые тени — это тени вокруг объекта, которые появляются на полу или на других объектах вокруг объекта. Тени формы — это тени, которые появляются внутри самого объекта.
Оба типа теней определяются направлением, расстоянием и количеством источников света.Вы можете использовать тени на вашем объекте, чтобы понять, как будет выглядеть реалистичная отбрасываемая тень.
Прежде чем вы начнете рисовать или создавать тень в Photoshop, важно понять, как работают тени. Отбрасываемые тени становятся светлее и расплывчаты по мере удаления от объекта.
В этом уроке вы узнаете, как создать реалистичную тень в Photoshop, используя комбинацию стиля слоя Drop Shadow, инструментов преобразования, инструмента градиента, размытия, масок слоя и альфа-каналов.
Учебник: Как создать реалистичную тень в Photoshop
- Изолируйте объект от фона
- Создайте новый фон позади вашего изолированного объекта
- Определите цвет вашей отбрасываемой тени
- Создать тень
- Создайте слой из вашей тени
- Искажение тени
- Создать альфа-канал
- Создайте градиент в вашем альфа-канале
- Выбор размытия
- Создайте маску слоя
- Учитывайте источник света и убирайте тени
Шаг 1.
 Изолировать объект от фона
Изолировать объект от фонаОткройте фотографию, которую хотите изменить.Как только вы окажетесь в новом файле, откройте палитру Layers , перейдя в Window > Layers . Вырежьте объект на фотографии и поместите его на новый слой. Дайте вашему новому слою имя, которое указывает, что фон был удален (например, «изолированный»), чтобы избежать путаницы с другими слоями при создании теней.
Вы можете обратиться к нашему руководству о том, как использовать Magic Wand, чтобы изолировать объект от фона.
Щелкните значок глаза рядом с фоновым слоем, чтобы сделать фон невидимым.Таким образом, вы сможете видеть свой объект только на прозрачном фоне.
Шаг 2. Создайте новый фон позади вашего изолированного объекта
В палитре Layers выберите скрытый фоновый слой. Перейдите к Layer > New Layer или нажмите SHIFT + CONTROL + N (SHIFT + COMMAND + N на Mac), чтобы создать новый слой. Этот слой будет вашим новым фоном.
Этот слой будет вашим новым фоном.
Залейте новый слой цветом, выбрав Edit > Fill .Выбрав Color из раскрывающегося меню, у вас есть возможность выбрать собственный цвет.
В приведенном выше примере фон был создан путем наложения нескольких градиентов поверх цвета заливки.
Шаг 3. Определите цвет отбрасываемой тени
Тени имеют цвет, и вы можете смотреть на тени на вашем объекте, чтобы определить, какого цвета должна быть отбрасываемая тень.
Найдите тень формы внутри вашего объекта и используйте инструмент Eyedropper Tool , чтобы выделить эту тень.
Выбранный цвет будет отображаться в качестве цвета переднего плана в нижней части палитры Tools . Дважды щелкните новый цвет переднего плана, чтобы открыть диалоговое окно настройки Color Picker .
Отрегулируйте выбранный цвет, чтобы он был немного темнее и менее насыщенным, перемещая выделение вниз и влево от цветового поля. Щелкните ОК.
Щелкните ОК.
Шаг 4. Создайте падающую тень
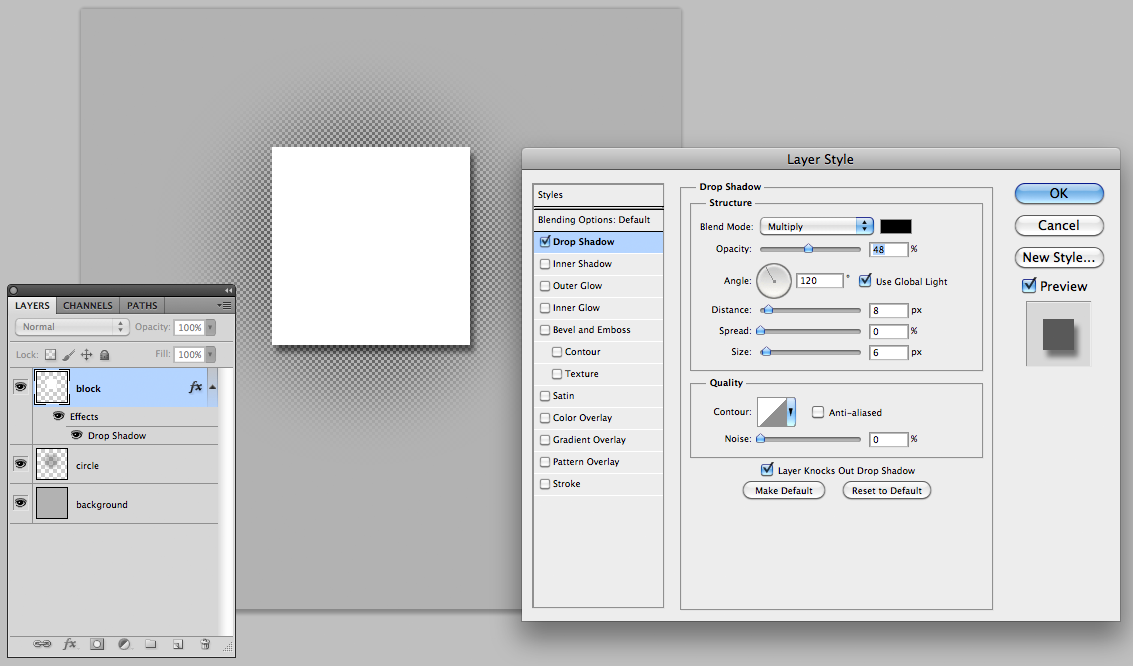
Выбрав слой изолированного объекта, нажмите кнопку fx в нижней части палитры слоев и выберите Drop Shadow .
Появится диалоговое окно Drop Shadow . Создайте падающую тень, установив цвет тени на цвет переднего плана. Уровни непрозрачности, расстояния, распространения и размера не так важны сейчас, поскольку вы все это будете настраивать позже, но вы можете использовать значения на скриншоте ниже в качестве отправной точки.
Когда вы будете удовлетворены настройками Drop Shadow , нажмите OK .
Шаг 5: Создайте слой из вашей тени
Перейдите на Layer > Layer Style > Создайте Layer , чтобы отделить вашу тень от его слоя.Это позволит вам изменять тень независимо от объекта. Когда вы переходите к созданию слоя, может появиться диалоговое окно с предупреждением; если да, просто нажмите ОК .
Когда вы переходите к созданию слоя, может появиться диалоговое окно с предупреждением; если да, просто нажмите ОК .
Шаг 6: Искажение падающей тени
В палитре Layers выберите только что созданный слой тени.
Перейдите к Edit > Transform > Distort , чтобы опустить вашу тень на пол.
Художественные знания здесь пригодятся; подумайте, где тени формы находятся на вашем объекте, чтобы определить, в каком направлении отбрасываемая тень должна падать естественным образом, и подумайте о точке схода вашего изображения, чтобы определить, насколько сильно вы должны исказить тень.
При необходимости вы можете выбрать определенные участки тени и трансформировать их независимо, чтобы гарантировать, что тень соединяется со всеми частями объекта, которые касаются пола.
Сэкономьте время и позвольте нам оживить ваши продукты с помощью теней, всего от 0,25 доллара за изображение.
Для этого установите Blending Mode вашего теневого слоя на Normal , а заливку на 100%.
Нарисуйте выделение вокруг области вашей тени, которую необходимо изменить, используя Rectangular Marquee Tool , а затем перейдите к Edit > Transform > Distort , чтобы отредактировать эту часть тени.
Когда вы будете удовлетворены своими изменениями, примените преобразование и используйте инструменты Paintbrush и Eraser , чтобы «исправить» любые края ваших теней. Затем измените Layer Blend Mode вашего слоя тени на Multiply и уменьшите Fill для этого слоя до 75%.
Шаг 7. Создайте альфа-канал
Эта тень начинает выглядеть реалистично, но помните, что в реальной жизни тени становятся тем более размытыми и светлыми, чем дальше они удаляются от объекта. Использование альфа-канала — это простой способ управлять областями тени, которые необходимо размыть и осветлить.
Использование альфа-канала — это простой способ управлять областями тени, которые необходимо размыть и осветлить.
Чтобы создать альфа-канал, перейдите в окно > Каналы , чтобы открыть свои Каналы Палитра . Щелкните меню Palette , чтобы выбрать New Channel .
A Появится диалоговое окно New Channel . Вы можете оставить имя по умолчанию, Alpha 1 .Под Цвет Указывает , убедитесь, что выбран переключатель Selected Area .
Шаг 8: Создайте градиент в вашем альфа-канале
В палитре каналов выберите новый канал Alpha 1 точно так же, как если бы вы выбирали слой. Убедитесь, что видимость (значок глаза слева от названия канала) включена для всех каналов.
Выберите инструмент Gradient Tool из палитры Tools .В нижней части палитры Tools убедитесь, что передний план установлен на черный, а фон — на белый.
Убедитесь, что на палитре Options в верхней части окна приложения установлен градиент от черного к белому, а тип градиента — линейный.
Когда настройки градиента будут правильными, установите курсор в самой дальней точке тени (или за ее пределами) и нарисуйте градиент к той части тени, которая находится ближе всего к объекту.
Выделение будет отображаться как красный градиент, накладывающийся на ваше изображение.
Шаг 9: Выбор размытия
После того, как вы создали градиент в альфа-канале, вы увидите красный градиент поверх изображения, показывающий, как маска в канале взаимодействует с вашим изображением. Вы можете переключить значок глаза рядом с Alpha 1 , чтобы сделать красный градиент невидимым и не отвлекать.
Щелкните верхний канал в палитре Каналы (RGB или CMYK, в зависимости от цветового режима изображения), чтобы выбрать цветовые каналы и отменить выбор альфа-канала.
Перейдите к палитре Layers , чтобы убедиться, что у вас все еще выбран слой с падающей тени.
Перейти к Фильтр > Размытие > Объектив Размытие . Появится диалоговое окно, в котором вы сможете значительно контролировать размытие.
Убедитесь, что установлен флажок Preview . В разделе Глубина Карта выберите Alpha 1 в раскрывающемся меню Источник.
Оставьте Фокусное расстояние размытия равным 0 и установите флажок «Инвертировать».
Сдвиньте Radius к большему числу (в этом примере это 67). Оставьте все остальные значения по умолчанию. Щелкните ОК .
Шаг 10: Создайте маску слоя
Перейти к Выбрать > Загрузить Выбор . Выберите Alpha 1 из раскрывающихся опций Channel и убедитесь, что установлен переключатель рядом с New Selection .
Щелкните ОК .
Теперь вы увидите выделение, приближенное к самым темным областям градиента, созданного вами в альфа-канале.
Выберите инверсию, перейдя к Выберите > Выберите Inverse или набрав SHIFT + CONTROL + I (SHIFT + COMMAND + I на Mac).
В палитре Layers щелкните значок Layer Mask в нижней части палитры.
Когда маска наложена, тень будет «блекнуть» по мере удаления вдаль.Обратите внимание, что эскиз для маски слоя совпадает с эскизом рядом с Alpha 1 .
Шаг 11: Рассмотрите источник света и уберите тени
Наконец, убедитесь, что нет частей вашей тени, которые появляются на изнаночной стороне вашего объекта. Итак, в примере в этом руководстве не должно быть экземпляров тени, которые появляются перед объектом, так как источник света выталкивает отбрасываемую тень за объект. Используя инструмент Eraser Tool , аккуратно удалите ненужные тени.
Итак, в примере в этом руководстве не должно быть экземпляров тени, которые появляются перед объектом, так как источник света выталкивает отбрасываемую тень за объект. Используя инструмент Eraser Tool , аккуратно удалите ненужные тени.
Также обратите внимание, что тени передних ножек на изображении стула должны попадать на задние ножки стула. Самый простой способ воссоздать эти тени — создать новый слой над вашим объектом, а затем, используя свой цвет тени, использовать инструмент Brush , чтобы нарисовать тени, отбрасываемые поверх вашего объекта. Установите Layer Blend Mode на Multiply и настройте непрозрачность, чтобы она соответствовала окружающим теням.
Использование вариаций теней
Если вы помещаете объект на другую фотографию, вам может потребоваться создать дополнительные отбрасываемые тени, чтобы они соответствовали другим теням на новом фоне. После того, как вы завершили свою первую отбрасываемую тень, вы можете добавить дополнительные тени в разных направлениях, повторяя шаги, описанные выше, для имитации дополнительных источников света.
После того, как вы завершили свою первую отбрасываемую тень, вы можете добавить дополнительные тени в разных направлениях, повторяя шаги, описанные выше, для имитации дополнительных источников света.
Вы также можете легко настроить тень так, чтобы она отображалась на стене позади вашего объекта.
После искажения вашей тени (шаг 6) выберите область тени, которая падает на стену с помощью Rectangular Marquee Tool и перейдите к Edit > Transform > Distort , чтобы вытянуть тень на стене.
Когда вы создаете свой альфа-канал, настройте свои цвета так, чтобы цвет переднего плана был темно-серым (вместо черного), и начните градиент у основания стены, чтобы ваше размытие и выцветание были однородными по отношению к поверхности стены. .
Когда использовать тень в электронной торговле
Размещение продуктов в различных условиях может помочь покупателям понять продукт на эмоциональном уровне. Однако, если вы используете Photoshop для объединения продукта в эту настройку, вам нужно будет придать этому продукту реалистичную тень, чтобы фотография выглядела правдоподобно.
Однако, если вы используете Photoshop для объединения продукта в эту настройку, вам нужно будет придать этому продукту реалистичную тень, чтобы фотография выглядела правдоподобно.
Даже если вы просто показываете товар на белом фоне, добавление реалистичной тени помогает вашему продукту выделяться на фоне и создает более реалистичные и профессиональные фотографии.
Мебель, в частности, поддается технике падающих теней, добавляя объем и глубину вашим фотографиям продукта без технических аспектов освещения во время съемки.
Вот пример из The Mood Store, где вы можете увидеть тени, добавленные к нескольким изображениям:
Вы также часто видите это в моде, одежде и аксессуарах.Кубаши, например, добавляет тень на фотографии продуктов бейсбольных шляп, чтобы добавить объемности плоскому изображению.
Разница между падающей и отбрасываемой тенью
Создание реалистичной тени — гораздо более сложный и полезный процесс, чем просто наложение тени на объект. Сами по себе падающие тени примерно того же размера и размера, что и объект. В реальной жизни вы редко встретите тень, которая выглядит как неизмененная падающая тень.Преобразование вашей тени в трехмерную отбрасываемую тень с помощью описанного выше метода очень важно для того, чтобы ваша тень выглядела реалистично.
Сами по себе падающие тени примерно того же размера и размера, что и объект. В реальной жизни вы редко встретите тень, которая выглядит как неизмененная падающая тень.Преобразование вашей тени в трехмерную отбрасываемую тень с помощью описанного выше метода очень важно для того, чтобы ваша тень выглядела реалистично.
Позвольте нам оживить ваши продукты с помощью естественных теней, всего от 0,25 доллара за изображение.
Бекки Килимник
Bio: Имея более чем 18-летний опыт работы в качестве графического дизайнера, Бекки с энтузиазмом помогает людям улучшать их контент, осваивая программное обеспечение для обработки изображений.Бекки работала со множеством издателей образовательных услуг в США и Великобритании и преподавала дизайн в шести университетах.
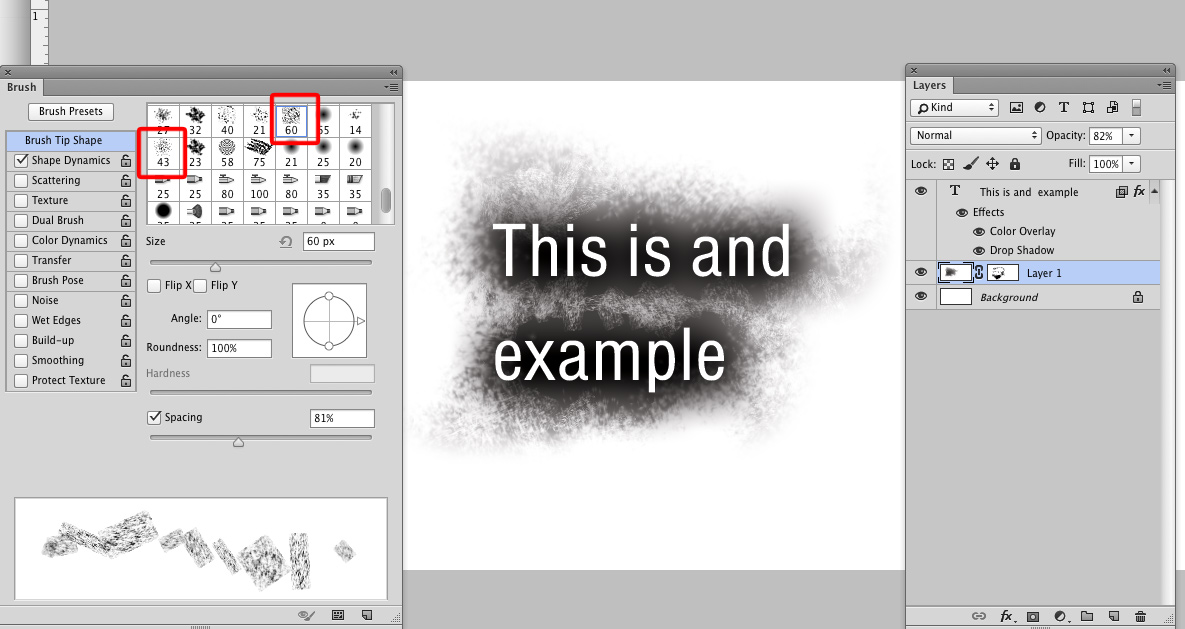
Как создать красивые настраиваемые тени в Photoshop
Хотите, чтобы ваши тексты выделялись? В этом уроке вы узнаете, как создавать красивые настраиваемые тени в Photoshop, чтобы сделать ваш текст POP !
Добавляя тени к объектам переднего плана в вашей композиции, создает контраст на фоне и перемещает объект вперед, что привлекает внимание зрителя.
Применение стиля слоя Drop Shadow
А теперь начните с двух вещей в вашем рабочем документе.
На панели «Слои» есть чистый сплошной цвет Фоновый слой и простой Текстовый слой .
Начните с , дважды щелкнув сбоку от слоя Text r, чтобы открыть окно Layer Style .
Чтобы создать красивые настраиваемые тени в Photoshop, установите флажок Drop Shadow , и вы перейдете на панель Properties .
Используйте элементы управления Structure и Quality , чтобы отредактировать настройки вашей тени.
Вы также можете перетащить тень с помощью инструмента «Перемещение» , чтобы изменить ее положение.
Для более естественного вида можно изменить цвет тени на более темно-розовый. Выберите цвет фона, затем затемните цвет в палитре цветов.
Затем нажмите ОК , чтобы применить изменения.
Чтобы добавить еще несколько теней к текстовому слою , щелкните значок плюс рядом с меткой Drop Shadow .
Щелкните и перетащите тень, чтобы переместить ее туда, где вы хотите.
Опять же, вы можете свободно применять настройки к новому Drop Shadow .
Для второго Drop Shadow может потребоваться увеличить размер, чтобы сделать его более размытым.
Затем добавьте третий Drop Shadow , щелкнув значок плюса рядом с меткой.
Отрегулируйте первую тень и уменьшите ее размер и непрозрачность тени для иллюзии, что она ближе к самому тексту.
Затем нажмите ОК , чтобы применить изменения.
Преобразование стилей слоев в слои
Теперь у вас есть три эффекта Drop Shadow под слоем текста.
Чтобы тени выглядели более реалистично, вам нужно исказить тени, и для этого вам нужно преобразовать их в слои.
Щелкните правой кнопкой мыши на значке fx текстового слоя и выберите Create Layers . Затем нажмите OK .
Сразу же вы увидите новый список слоев Drop Shadow под слоем Text.
Преобразование теневых слоев в смарт-объект
Прежде чем вы сможете их исказить, вам необходимо преобразовать их в смарт-объект , чтобы вы могли работать с неразрушающим образом .
Примечание : Смарт-объект — это контейнер, который может содержать один или несколько слоев.Он позволяет применять редактируемые корректировки, искажения, фильтры и преобразования.
Выбрав три слоя Drop Shadow , щелкните правой кнопкой мыши > выберите Преобразовать в смарт-объект .
Если вы нажмете Ctrl T (Windows) или Command T (macOS) для преобразования, вы получите ограничивающую рамку, которая покрывает весь холст. Вам нужно снять отметку с , чтобы этого не произошло.
Чтобы показать вам, отмените последний шаг, нажав Ctrl Z (Windows) или Command Z (macOS) .
На панели «Слои» обратите внимание на значок рядом с каждым слоем падающей тени, который является причиной проблемы.
Дважды щелкните сбоку от слоя, чтобы открыть окно стиля слоя .
Unde r Advanced Blending, установите флажок для Transparency Shapes Layer , и вы заметите, что значок двойного прямоугольника исчезнет со слоя Drop Shadow.
Нажмите OK , чтобы закрыть окно, и сделайте то же самое для других слоев.
ПРИМЕЧАНИЕ. Причина, по которой щелчок правой кнопкой мыши по слою и выбор «Очистить стиль слоя» является нелогичным, заключается в том, что при этом удаляются стили, применяемые к слою.
Смарт-объект «Искажение теней»
Удерживайте Shift , щелкая по всем слоям Drop Shadow , чтобы выбрать их.
Затем щелкните правой кнопкой мыши > Преобразовать в смарт-объект.
Вы можете заметить, что теперь он ограничен рамкой меньшего размера.
При нажатии Ctrl T (Windows) или Command T (macOS) от до Transform легче применить искажение.
Щелкните правой кнопкой мыши > Distort , чтобы вы могли переместить тень в нужное положение и создать желаемый эффект.
Смарт-объект «Искажение теней»
Щелкните правой кнопкой мыши > Warp и вы можете щелкнуть и перетащить по точкам, чтобы исказить перспективу тени, как показано ниже.
На панели параметров вы можете щелкнуть значок Вертикальное разделение , чтобы создать разделение, чтобы при настройке точек слева вы не влияли на правую область.
Когда вы будете довольны деформацией, нажмите на отметку на панели параметров , чтобы сохранить изменения.
Поскольку вы работаете со смарт-объектом , вы всегда можете нажать Ctrl T (Windows) или Command T (macOS) , чтобы применить другое преобразование или отредактировать последнее преобразование.
Применение стиля слоя Bevel & Emboss
Если вы хотите добавить больше размеров к вашему тексту, установите флажок для Bevel & Emboss , чтобы добавить его в качестве стиля слоя. Не забудьте отрегулировать Structure и Shading , чтобы добиться желаемого результата.
Добавленные блики и тени определенно выделят ваш текст.
Это также очень полезно, особенно если цвет фона и цвет переднего плана одинаковы или имеют одинаковую яркость.
Вот как вы можете создавать красивые настраиваемые тени в Photoshop всего за пару шагов!
Если вам понравилось это руководство, обязательно подпишитесь на PTC на YouTube! А если вы создадите что-то с помощью этого руководства, поделитесь им в социальных сетях с хэштегом #PTCvids, чтобы получить шанс стать участником!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Как добавить падающую тень в Photoshop
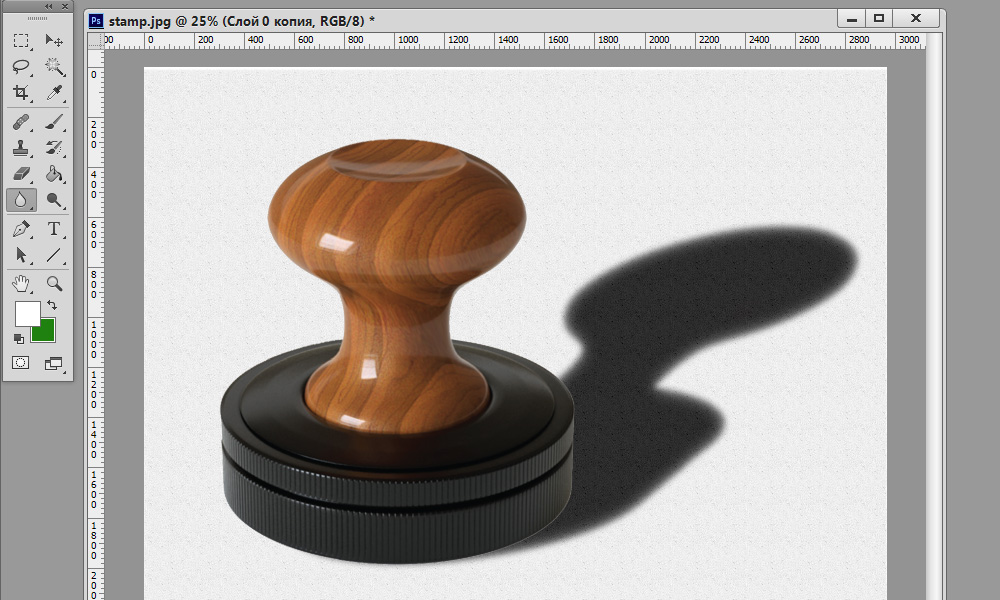
Есть несколько способов добавить падающую тень в Photoshop.Этот простой метод позволяет вам применить тень изображения или текста в Photoshop.
- Разместите графику на холсте
- Щелкните правой кнопкой мыши слой
- Выберите «Drop Shadow» во всплывающем меню.
- Настройте такие атрибуты, как «непрозрачность», «расстояние», «распространение» и «размер» с помощью ползунков.

- Установите угол тени с помощью инструмента настройки стиля циферблата
- Установите флажок «Global Light», чтобы применить этот угол ко всем падающим теням в проекте для единообразного вида.
- Используйте раздел «Качество» всплывающего окна, чтобы поэкспериментировать с эффектами «контур» и «шум».
Это отличный метод для новичков, но для более продвинутых пользователей наше видео также расширяет более сложные методы. После того, как вы отточите свои тени, посетите Solopress, чтобы быстро и качественно распечатать готовую работу.
Видеоурок: Как добавить тень в Photoshop
Наши обучающие видео по дизайну полны подобных советов и уловок, которые помогут вам расширить свои навыки. Следите за сериалом, подписавшись на канал Solopress на YouTube.
Транскрипция видео Как добавить тень в PhotoshopВсем привет,
Меня зовут Дэн, и добро пожаловать в наш урок о том, как добавить тень в Photoshop. Есть множество способов сделать это, но сначала я покажу вам самый простой и простой способ с помощью встроенного инструмента.
Есть множество способов сделать это, но сначала я покажу вам самый простой и простой способ с помощью встроенного инструмента.
Во-первых, нам нужно создать документ Photoshop. Откройте Photoshop, откройте меню «Файл» и выберите «Создать».
Появится окно с предложением назвать новый документ и ввести размеры и настройки.
Меня устраивают эти настройки по умолчанию, поэтому я нажимаю «Создать».
Теперь я перетащу графику на свое изображение.
Я помещаю его туда, где хочу, и нажимаю Enter, чтобы разместить объект.
Выбрав графику на вкладке «Слои», я могу перейти к правой нижней части экрана, щелкнуть маленькую кнопку FX и выбрать «Drop Shadow» во всплывающем меню.
Появится окно с различными параметрами, которые вы можете настроить по своему вкусу.
В разделе «Структура» различные ползунки регулируют различные атрибуты вашей тени. Прежде чем мы исследуем эти варианты, я просто отрегулирую расстояние, чтобы тень стала видимой.
Как вы можете видеть, на данный момент, когда расстояние установлено на 0, тень повторяет форму вашего изображения, поэтому я просто переместу ползунок расстояния до точки, где вы можете легко увидеть свою тень
Если я перетащу прозрачный объект более сложной формы и добавлю падающую тень, только непрозрачная часть изображения будет отбрасывать тень.Мы посмотрим, как отрегулировать это.
Между прочим, если вы использовали более новую версию Photoshop со смарт-объектами, не беспокойтесь, если вы нажмете ОК, не завершив внесение изменений. Вернитесь к своим слоям и дважды щелкните там, где написано «падающая тень», и вы вернете окно «Стиль слоя» вашей тени. Я собираюсь добавить в композицию текстуру фона, чтобы мы могли видеть эффекты тени.
Итак, возвращаясь к настройке атрибутов самой тени, первый ползунок в разделе «Структура» называется «Непрозрачность».’Он может настроить, насколько плотной будет ваша тень на фоне. Если мы полностью изменим непрозрачность тени до 100%, она будет выглядеть как сплошной полностью непрозрачный объект, но вы можете поэкспериментировать с этим сами.
Следующее, на что нужно смотреть, — это угол и расстояние. Мы уже отрегулировали расстояние в достаточной степени, чтобы можно было видеть тень, но теперь мы можем точно настроить это расстояние, а также повернуть тень. Регулировка угла осуществляется не с помощью ползунка, а путем перемещения по циферблату чего-то похожего на руку.
Регулировка угла и расстояния позволяет перемещать источник света, отбрасывая тень с разной высоты и под разными углами. Вместо использования циферблата и ползунка вы можете вводить числовые значения в поля данных с помощью элементов управления или даже использовать инструмент со стрелкой, чтобы захватить и перетащить тень вокруг вашего изображения, пока всплывающее окно «Стиль слоя» все еще открыто.
Возможно, вы заметили, что вверху есть флажок «Использовать глобальный свет». Это означает, что вы можете иметь несколько элементов с одинаковыми настройками и изменять их все одновременно.Это особенно полезно, если у вас есть большая композиция с несколькими элементами, которые вы, возможно, захотите скорректировать в будущем, чтобы вы могли сопоставить все их точные значения теней.
Следующий параметр, о котором следует помнить, — это разброс, который регулирует растушевку или размытие краев. Когда мы перемещаем его на 0, он очень хорошо растушевывается, но при перемещении на 100% тень становится очень резкой и твердой.
Далее идет размер. Не требует пояснений. Переместите ползунок, чтобы настроить размер тени, которая также имитирует, насколько близко источник света находится к объекту.Чем меньше значение, тем меньше тень. Иногда эти настройки кажутся бессмысленными, поэтому при настройке размера и распространения тени часто можно использовать метод проб и ошибок.
Ниже раздела «Структура» находится раздел «Качество», в котором можно изменить контур и добавить шум. Это банк настроек, который я редко когда-либо использовал, как кажется, для очень нишевых приложений.
Итак, это самый простой способ манипулирования тенями. Но хотя встроенный инструмент отлично подходит для базового использования, графические дизайнеры предпочли бы создавать тени вручную, которыми можно отлично манипулировать, поэтому еще один способ добавить тень — использовать метод дублирования.
Вместо того, чтобы полагаться на собственный инструмент Photoshop «Тень», этот метод создает дополнительный слой, который дублирует исходную графику и использует его в качестве основы для вашей тени. предоставляя больше возможностей для редактирования и манипуляции.
Начнем с базового текста, нажав кнопку «Слой текста», щелкнув по композиции и напечатав то, что нам нужно. Чтобы было легче различать, я сделаю этот слой красным и нажму клавишу ввода с правой стороны клавиатуры, чтобы зафиксировать изменения.Затем я нажимаю на слой и Alt перетаскиваю его ниже, или Option перетаскиваю его, если вы используете Mac, или, альтернативно, Ctrl или Command J. Затем я изменяю текст дублированного слоя на черный, а вы Мы увидим, что когда мы скроем верхний слой с помощью значка глаза, откроется нижний слой.
Если вы создаете дубликат цветного изображения, который будет служить его собственной тенью, вам нужно сделать дубликат плоским черным, прежде чем вы начнете манипулировать им, чтобы он напоминал тень. Вы делаете это, щелкнув правой кнопкой мыши дублированный слой в Layers, выбрав Blending options.Установите флажок Color Overlay и выберите черный цвет в качестве цвета наложения.
Вы делаете это, щелкнув правой кнопкой мыши дублированный слой в Layers, выбрав Blending options.Установите флажок Color Overlay и выберите черный цвет в качестве цвета наложения.
Мы переименуем нижний слой в наш «теневой» слой, чтобы не было путаницы. Выбрав слой с тенью, мы нажимаем Ctrl или Command T. Появляется синее поле управления вокруг слоя, которое позволяет вам перемещать его с помощью клавиш направления. Как видите, он движется довольно медленно, поэтому вы также можете удерживать кнопку Shift, чтобы увеличить движение.
Теперь мы можем манипулировать тенью, как мы хотим, поэтому найдите подходящее место и закрепите объект, нажав кнопку ввода.Это выглядит неплохо и сейчас, но может потребоваться дальнейшее редактирование, чтобы тень выглядела аутентичной в контексте.
Перейдя в меню фильтров вверху, мы перейдем к Blur и Gaussian Blur, и появится это маленькое окно. Перед тем, как продолжить, этот типовой слой необходимо растрировать или преобразовать в смарт-объект. Если он растеризован, его текст больше не будет доступен для редактирования. Всегда лучше преобразовать в смарт-объект, и я объясню почему в другом видео, но сейчас мы сосредоточимся на размытии слоя.
Если он растеризован, его текст больше не будет доступен для редактирования. Всегда лучше преобразовать в смарт-объект, и я объясню почему в другом видео, но сейчас мы сосредоточимся на размытии слоя.
Итак, как вы можете видеть, фоновый слой теперь имеет менее резкие края, и мы можем настроить его как резкость, так и мягкость, как мы хотим, отрегулировав ползунок радиуса во всплывающем окне «Размытие по Гауссу». Но если зайти слишком далеко, тень будет выглядеть искаженной или слишком обобщенной, поэтому обычно лучше поддерживать радиус на разумном уровне.
Мы нажмем ОК, чтобы добавить фильтр изменений, который появился на слое, и вы всегда можете дважды щелкнуть, чтобы вернуться к этой опции. Если бы мы растрировали слой, мы не смогли бы добавить интеллектуальный фильтр, он бы просто зафиксировал фильтр слоя навсегда.
Еще одно удобное преимущество использования тени в качестве умного слоя заключается в том, что мы можем продолжать настраивать перспективу. Включив элементы управления слоем для теневого слоя, как мы делали ранее, выбрав его в слоях и нажав Ctrl или Command T, мы можем удерживать клавиши Ctrl или Command, пока мы деформируем любой угол, какой захотим. Умные фильтры будут временно отключены, поэтому не беспокойтесь, если наше красивое размытие исчезнет, пока мы настраиваем перспективу. Это действительно помогает нам на данном этапе, поскольку мы можем быть более точными с размещением основы тени.
Умные фильтры будут временно отключены, поэтому не беспокойтесь, если наше красивое размытие исчезнет, пока мы настраиваем перспективу. Это действительно помогает нам на данном этапе, поскольку мы можем быть более точными с размещением основы тени.
Я хочу, чтобы это выглядело так, будто тень падает прямо от текста, поэтому я растягиваю ее немного дальше, чем высота текста, нажимаю Enter, как мы делали раньше, а затем отключу размытие с помощью значок глаза. Он по-прежнему выглядит некорректно, потому что мы переместили слой тени ранее, когда это была тень в стиле 2D. Теперь мы можем переместить его назад вручную с помощью клавиш направления, и теперь он выглядит отлично. Итак, у вас есть два простых способа создания теней в Photoshop.
Если вам понравилось это видео, пожалуйста, оставьте лайк, и если у вас есть какие-либо вопросы или предложения, не стесняйтесь комментировать их. Мы создаем всевозможные руководства для программ Adobe, так что подпишитесь и наслаждайтесь нашим контентом.
Меня зовут Дэн, спасибо за просмотр.
Отбрасывание теней в уроке Photoshop
Когда вы объединяете фотографии вместе, реалистичные отбрасываемые тени — это трюк, позволяющий сделать их реалистичными. В этом уроке Photoshop Колин Смит покажет вам разные способы создания теней, чтобы смешать людей с фоном.Прокрутите вниз, чтобы увидеть письменное руководство и другие советы.
Вот упрощенное видео с отбрасыванием тени с использованием основной формы на белом.
Трехэтапный метод Колина создания отбрасываемой тени: форма, размытие и смешивание!
Посмотрите 14-минутное видео с более подробным описанием прямо здесь.
Шаг 1
© Фотография и учебник Колина Смита
Откройте изображение и удалите его из фона.![]()
Здесь у нас есть фоновая пластина и извлеченный объект, к которому нам нужно применить тень. Без тени нет визуальной подсказки относительно масштаба и положения объекта. Тень также служит для закрепления объекта на его поверхности.
Step 2
Первое, что мы собираемся сделать, это создать стандартную тень.
Нажмите кнопку «Стиль слоя» в нижней части панели «Слои» (выглядит как маленькая буква «f»). Выберите «Тень».
На данный момент это больше похоже на человека, стоящего перед рекламным щитом, а не на интегрированного в сцену. В этом разница между падающей тенью и отбрасываемой тенью .
Для большей реалистичности давайте сначала выберем правильный цвет тени. Щелкните черный прямоугольник справа от режима наложения в диалоговом окне Drop Shadow. Вы увидите палитру цветов. Я изменил его на синий цвет, чтобы он соответствовал цвету тени на машине.
Также измените «размер», чтобы он соответствовал мягкости других теней в сцене.
Нажмите ОК, чтобы применить.
Step 3
Теперь у нас есть довольно хорошая тень, но нам нужна отбрасываемая тень.
Мы собираемся отделить стиль слоя от слоя, чтобы у нас была тень на отдельном слое.
На панели «Слои» щелкните правой кнопкой мыши маленькую букву «f» справа от имени слоя. Вы увидите выпадающее меню.
Выберите опцию под названием Create Layer
Теперь слой будет разбит на 2 слоя.Тень будет перемещена на отдельный слой прямо под оригиналом, как показано на снимке экрана. (Я переместил нашу девушку-гитару влево от ее тени, просто вы можете увидеть разделение на изображении здесь).
Шаг 4
Теперь исказим форму. (Если вы собираетесь сделать это с текстом, вы должны сначала отобразить тип)
Нажмите Ctrl / Cmd + T, это вызовет инструмент свободного преобразования. Щелкните правой кнопкой мыши выбранный объект (Mac: щелкните Cmd). Выберите «Искажение» во всплывающем меню.
Вы увидите ограничивающую рамку с 8 маленькими квадратами. Перетащите середину поля, чтобы переместить его. Щелкните и перетащите верхний правый квадрат (называемый ручками), пока он не станет похож на рисунок.
Шаг 5
Щелкните и перетащите левый верхний маркер, чтобы он соответствовал углу дороги позади нашей модели.
При необходимости переместите любую ручку.
Нажмите Enter / Return, чтобы применить преобразование.
Теперь у вас есть базовая тень.Однако в нем отсутствует реализм, который мы сейчас добавим.
Step 6
Если вы посмотрите на тень в реальном мире, вы заметите, как объект, отбрасывающий тень, удаляется от поверхности, которая получает тень, происходят 2 вещи. С увеличением расстояния тень смягчается и теряет интенсивность (или темноту).
Теперь мы хотим сделать тень более мягкой по мере ее удаления.
Дублируйте слой shadow , перетащив слой в «значок нового слоя» на панели слоев, или нажмите Cmd / Ctrl + J.
Отключите видимость нижнего слоя с тенью и выберите верхний слой с тенью. Это тот, который мы собираемся смягчить.
Step 7
Давайте сделаем эту вторую тень более мягкой. (Мы собираемся смешать 2 тени вместе)
Выберите Filter> Blur> Gaussian Blur. Добавьте достаточно размытия, чтобы сделать тень мягче, настройка будет варьироваться в зависимости от размера изображения, над которым вы работаете. По завершении нажмите ОК.
Step 8
Пришло время смешать две тени вместе.
Добавьте маску слоя к верхнему теневому слою, нажав кнопку «Маска слоя» на панели «Слои».
Возьмите инструмент градиента и установите цвета на черный и белый (клавиша D). Выберите линейный, от переднего плана к фону.
Убедитесь, что маска выделена, и с помощью инструмента градиента перетащите ее примерно от 1/4 до нижней части тени до примерно 3/4 от высоты, чтобы смешать 2 слоя тени. (Красный на этом изображении показывает, куда я перетащил маску)
Подробнее об этой технике см. Здесь
Здесь
Шаг 9
Наконец, установите режим умножения тени и непрозрачность верхнего слоя тени примерно на 50%. -75% и нижняя тень примерно на 30%
Поэкспериментируйте и посмотрите, что лучше всего подходит для вашего изображения.
Теперь у вас есть простая реалистичная тень, но читайте дальше.
Xtra Credit
Одна из вещей, в которой меня часто обвиняют, — это перфекционизм. Я считаю, что именно дополнительные мелочи действительно определяют разницу между хорошим эффектом и правдоподобно реалистичным.
В этом конкретном изображении есть две небольшие проблемы. №1. Тень на кончике ее головы не останется прежней на краю дороги, так как на фоновой пластине есть расстояние.# 2 Цвет нашей девочки не совсем соответствует раскраске тарелки. (Фоновая пластина была скорректирована с небольшим цветовым оттенком для эффекта.)
Давайте разберемся с этими двумя, используя некоторые методы быстрого исправления, которые я разработал.
fix # 1
Давайте исправим тень там, где она выходит за край дороги (это очень важно для неба, поскольку объект обычно не отбрасывает тень на небо (кроме тумана или облачности).
На верхнем теневом слое создайте маску слоя.Закрасьте часть тени, которую вы хотите скрыть, с помощью черной кисти на маске. Если вы хотите, чтобы тени оставались, но уменьшенными; дважды щелкните маску слоя, чтобы открыть панель свойств (панель «Маска» в Photoshop CS6 или более ранней версии).
Сдвиньте ползунок плотности, чтобы настроить непрозрачность замаскированной области. (Примените настройку уровней к более ранним версиям Photoshop, в которых нет панели масок).
Fix # 2
Вот небольшой трюк, который я часто делаю с композитами.Чтобы визуально соединить все слои вместе, я применяю цветовой оттенок ко всему изображению.
Создайте новый твердый слой, нажав кнопку корректирующего слоя в нижней части панели «Слои» и выбрав «Заливка цветом».
Установите цвет по своему желанию.
Измените режим наложения слоя на Цвет и уменьшите непрозрачность.
Последние штрихи
Я сделал несколько последних штрихов, чтобы он выглядел немного более реалистичным и резким.
Прежде всего, я немного уменьшил ее размер, чтобы она лучше подходила (я сделал ее большой ранее, чтобы вы могли легко видеть создаваемую тень). Я также повернул тень по часовой стрелке, чтобы лучше соответствовать направлению движения машины (возможно, я мог бы пройти еще немного, но эй, это всего лишь учебник, а не произведение искусства). Я также добавил немного «Self Shadow» (затенение на самом объекте) прикосновением или прожиганием (см. Руководство по уклонению и прожиганию здесь).
Я также отрегулировал контрастность в Camera Raw и просто для удовольствия добавил небольшое размытие холмов при имитации глубины резкости.
Советы по теням
Найдите время, чтобы понаблюдать за миром вокруг вас и посмотреть, как тени работают в реальном мире.
- Обратите внимание, как они меняются по мере увеличения или уменьшения расстояния до источника света.
- Обратите внимание на направление тени.
- Посмотрите, как изменяются тени по мере приближения объекта к более удаленной поверхности.
- Обратите внимание на то, как тени появляются под отражающей поверхностью по сравнению с матовой поверхностью.
Если вы хотите, чтобы ваши работы выглядели реалистично, вам нужно потратить время и стать учеником наблюдателя.Ваши способности как художника связаны с тем, насколько внимательно вы наблюдаете за окружающим миром.
Итак, вот оно. Шаги по созданию реалистичной тени в программе Photoshop. Если вас заинтересует такой вид обучения, ознакомьтесь с моим дополнительным курсом «Композиция в Photoshop», который включает раздел «Слои и каналы, глубокое погружение», где вы узнаете еще много нового. (Это обучение основам Photoshop, и большая его часть применима к любой версии Photoshop).
Возьмите бесплатную электронную книгу в формате PDF прямо сейчас. Мы собирались продать это за 9,99 доллара, но решили, что отдадим его вместо этого и посмотрим, что произойдет 🙂
Мы собирались продать это за 9,99 доллара, но решили, что отдадим его вместо этого и посмотрим, что произойдет 🙂
Как создать реалистичную тень в Photoshop, новый способ.
Я создал лучший способ создания отбрасываемой тени в Photoshop. Обычно люди создают падающую тень и накладывают ее на слой, а затем работают с масками, чтобы добиться реалистичности, это намного быстрее и точнее. Я предлагаю сначала посмотреть видео, а затем использовать письменные инструкции в качестве справки.
Тень — это когда тень находится на поверхности, параллельной объекту, например, человеку, стоящему перед стеной. Отбрасываемая тень — это когда поверхность находится под углом к объекту, например, к человеку на улице. Есть 2 характеристики реалистичной тени, если вы наблюдаете их в реальном мире. По мере удаления тени от объекта она становится более прозрачной. По мере удаления тени от объекта края тени становятся более мягкими.
Давайте прямо сейчас добавим отбрасываемую тень в Photoshop.

Шаг 1.
Начните с объекта, которому вы хотите добавить тень на его собственном слое. (Как вырезать объект в Photoshop)
Шаг 2. Создайте градиентное наложение.
1. Выберите стили слоя и выберите Gradient Overlay.
2. Сделайте градиент от черного к серому. Щелкните Градиент, чтобы открыть Редактор Градиента.
3. Щелкните ограничитель градиента и выберите средний серый оттенок.Вы должны увидеть градиент от темного к более светлому поверх изображения с более светлой частью наверху.
Нажмите ОК, чтобы применить. Снова нажмите ОК, чтобы применить стиль слоя.
Шаг 3. Превращаем градиент в тень.
1. Щелкните правой кнопкой мыши на слове эффекты на панели «Слои». Выберите «Создать слой».
2. Cmd / Ctrl + щелкните слой исходного объекта, чтобы загрузить его прозрачность.
3. При активном слое «Градиент» щелкните значок новой маски слоя на панели «Слои».
Щелкните правой кнопкой мыши маску слоя и выберите «Применить маску слоя».
Шаг 4.
Перетащите градиент под слой объекта.
Шаг 5.
Выделив слой градиента, нажмите Cmd / Ctrl + T для свободного преобразования.
Перетащите ограничивающую рамку вниз (удерживайте Shift, если в Photoshop CC 2019 или новее для преобразования без ограничений) и перетащите вниз, чтобы сжать градиент.
Щелкните правой кнопкой мыши и выберите «Наклон». Перетащите верхнюю часть ограничительной рамки влево, чтобы наклонить градиент.
Шаг 6. Растушевка тени
Теперь нам нужно растушевать тень, делая ее более мягкой по мере удаления.
Выберите «Фильтр»> «Галерея размытия»> «Размытие поля».
1. Перетащите кольцо, чтобы изменить мягкость размытия. Сделайте это красиво и мягко.
2. Щелкните в нижней части объекта, чтобы добавить вторую булавку. Размытие будет растушевано между двумя контактами. Перетащите второе кольцо, чтобы уменьшить размытие.
Нажмите OK
Теперь у нас есть плавный градиент на одном конце. Все, что нам нужно сделать, чтобы превратить его в тень, — это изменить режим наложения слоя на «Умножение», и более светлый серый станет более прозрачным, чем более темный серый. Здесь я поместил его на задний план, чтобы вы могли видеть эффект.
Все, что нам нужно сделать, чтобы превратить его в тень, — это изменить режим наложения слоя на «Умножение», и более светлый серый станет более прозрачным, чем более темный серый. Здесь я поместил его на задний план, чтобы вы могли видеть эффект.
Спасибо за ознакомление с этим руководством. Надеюсь, вы нашли его полезным. Ознакомьтесь со всеми другими уроками, которые есть у нас в CAFE. Если вы еще не подписались на наш список рассылки и канал на YouTube, уделите немного времени и сделайте это сейчас, чтобы ничего не пропустить.
Рад видеть вас здесь, в КАФЕ
Colin
Как создать тень в Photoshop (шаг за шагом)
Как создать тень в Photoshop (шаг за шагом) Вопросы по фотографии Обработка Photoshop Саймон Бонд Дженн МишраПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Добавление теней к фотографии жизненно важно для заземления объекта в сцене при создании составного изображения.
В этой статье вы узнаете, как создать тень в Adobe Photoshop. Как на белом фоне, так и на естественном ландшафте.
Давайте начнем с этого простого урока Photoshop.
Фото Льюиса Берроуза из Pexels[ Примечание: ExpertPhotography поддерживается читателями. Ссылки на продукты на ExpertPhotography являются реферальными. Если вы воспользуетесь одним из них и что-то купите, мы заработаем немного денег. Нужна дополнительная информация? Посмотрите, как это все работает. ]
Как добавить тени на белый фон
Если вы хотите создать тень в Photoshop, проще всего начать с чистого белого холста.И вы можете попрактиковаться в основных шагах, необходимых для создания реалистичных теней.
Белый фон очень типичен для фотографии продуктов. Но эти изображения не содержат теней при съемке в лайтбоксе.
Здесь вы увидите, как создать красивую мягкую падающую тень. Не такой сложный, как от прямой строб-вспышки.
Красная ваза на белом фонеСоздание тени
Первый шаг — создать тень. Это довольно простая задача.
Это довольно простая задача.
- Вырежьте ваш объект из другого изображения. Это должно быть проще, если у вас уже есть фотография продукта на белом фоне. Используйте инструмент выбора объекта (сочетание клавиш W), чтобы упростить выбор.
- Импортируйте изображение в пустой документ Photoshop. В этом документе Photoshop вам понадобится новый фоновый слой белого цвета и слой для размещения вашего объекта.
- В слое с вашим объектом нажмите Layer Effects. Найдите это в нижней части окна слоев.Там написано «fx». Выберите вариант создания тени. Теперь вы можете управлять эффектом. Вы можете изменить цвет тени (по умолчанию черный), а также прозрачность, угол, размер и расстояние.
Вот настройки в диалоговом окне Layer Effects.
Снимок экрана диалогового окна отбрасывания тени.Тень нужно растянуть, чтобы она выглядела более реалистичной.
Сделайте тень реалистичной
Следующий шаг — преобразовать эту тень в реалистичную тень. Измените тень на новый слой. Теперь вы можете управлять им самостоятельно. Чтобы это произошло, выполните следующие действия:
Измените тень на новый слой. Теперь вы можете управлять им самостоятельно. Чтобы это произошло, выполните следующие действия:
- На слое, содержащем вашу тень. Щелкните правой кнопкой мыши появившийся символ fx. Выберите «Создать слой». Должен появиться новый слой, содержащий только тень.
- Теперь вы хотите изменить направление тени. В раскрывающемся меню выберите Edit> Transform> Skew . Используйте две верхние опорные точки, чтобы растянуть тень.В этом примере я перетащу тень вправо. Вы можете настроить, насколько сильно тень должна исходить сбоку. В этом случае я буду тянуть примерно до 45 градусов.
- Тень теперь очень длинная, так что вы также можете отрегулировать ее. Перейдите в Edit> Transform> Scale . Теперь вы можете изменить длину тени, перетащив верхний якорь вверх или вниз. В этом случае длина тени была сокращена.
- Наконец, вам нужно деформировать тень, чтобы она по-прежнему соответствовала объекту, который ее отбрасывает.
 Вам нужно убедиться, что основание тени по-прежнему соприкасается с основанием объекта. Выберите Edit> Transform> Warp. Перетащите опорные точки, чтобы убедиться, что тень находится в правильном положении.
Вам нужно убедиться, что основание тени по-прежнему соприкасается с основанием объекта. Выберите Edit> Transform> Warp. Перетащите опорные точки, чтобы убедиться, что тень находится в правильном положении.
Последние штрихи
Эта тень должна быть сильнее у основания и более рассеянной, более светлой у вершины. Для этого создайте второй теневой слой.
- Выберите слой с тенью и перейдите в Слой > Дублировать слой (Ctrl или ⌘J).Теперь у вас есть копия.
- Щелкните на первом теневом слое. Введите 90% в поле «Заливка» в верхней части окна слоев. Это самая темная часть вашей тени. Теперь нажмите на копию слоя и введите 40% в поле «Заливка». Это ваша светлая тень. Снимите выделение со значка глаза слева от слоев, чтобы увидеть изменение силы теней.
- Теперь настройте резкость тени. Чем дальше от объекта, тем более рассеянным он должен быть. Для этого вам нужно добавить размытие по Гауссу.
 Щелкните слой с легкой тенью. Перейдите в Filters> Blur> Gaussian Blur. В диалоговом окне установите радиус в пикселях около 25. Щелкните по темной тени и добавьте примерно 5 пикселей размытия. Вы можете сделать тень более резкой или более рассеянной, настроив радиус пикселя по своему вкусу.
Щелкните слой с легкой тенью. Перейдите в Filters> Blur> Gaussian Blur. В диалоговом окне установите радиус в пикселях около 25. Щелкните по темной тени и добавьте примерно 5 пикселей размытия. Вы можете сделать тень более резкой или более рассеянной, настроив радиус пикселя по своему вкусу. - Последняя задача — применить градацию, чтобы ваша тень плавно переходила от более темной к более светлой. Сначала примените маску белого слоя к темной тени. Вы можете сделать это, щелкнув инструмент Layer Mask в нижней части окна слоев.Это похоже на прямоугольник с кругом внутри. Или вы можете выбрать Layer> Layer Mask> Reveal All .
- Теперь выберите инструмент градиента в левом меню. Убедитесь, что у вас установлен белый фон, а передний план — черный. Выберите точку на полпути сквозь тень и перетащите градацию назад через объект, отбрасывающий тень. Более темная часть тени должна быть ближе к объекту. Чем более градуированной вы хотите тень, тем длиннее должна быть линия.
 Скопируйте маску слоя на слой светлых теней, нажав клавишу выбора и перетащив маску слоя. Инвертируйте копию маски слоя, выбрав Image> Adjustments> Invert (Ctrl или ⌘I).
Скопируйте маску слоя на слой светлых теней, нажав клавишу выбора и перетащив маску слоя. Инвертируйте копию маски слоя, выбрав Image> Adjustments> Invert (Ctrl или ⌘I).
Готово! Ваша тень должна выглядеть естественно — как если бы она была всегда.
Как добавить тени к пейзажной сцене
Ищите источник света
Для объединения изображения в сцену с естественным освещением требуется осторожность и внимание. Одним из наиболее важных аспектов является добавление тени к составному изображению.Для этого вам нужно будет увидеть, куда падают существующие тени в вашей сцене. Это означает, что вы смотрите на объекты в кадре, чтобы увидеть направление света.
Вы также должны убедиться, что ваша тень соответствует цветовому оттенку других теней в вашей сцене.
В сцене, выбранной для этого урока, свет находится перед камерой. Бамбуковый лес также распространил его.
Девушка в традиционном японском платье идет через бамбуковый лес. В этой сцене вам нужно будет настроить размер модели, которая была вставлена с другой фотографии.
В этой сцене вам нужно будет настроить размер модели, которая была вставлена с другой фотографии.Вставьте объект в сцену
Наш объект — человек. Этот человек был вырезан из фотографии, сделанной в тот же день, что и эта фотография. Это помогает свету на модели согласовываться с остальной частью сцены. Но нам нужно добавить тень. Вот как:
- Создайте новый слой в Photoshop, а затем вставьте объект или человека в сцену.
- Измените размер объекта по размеру сцены. Для этого перейдите в Edit> Free Transform (Ctrl или ⌘T) . Теперь перетащите точки привязки, чтобы настроить размер объекта. Удерживайте нажатой клавишу Shift, чтобы все было пропорционально. В моем примере я использовал забор в качестве ориентира для роста модели.
- Используя инструмент перемещения, поместите объект или человека в сцену.
Создайте свою тень
- На слое с вашим объектом добавьте эффект тени (значок fx).
 Измените цвет, непрозрачность, угол, размер и расстояние тени, чтобы они имели смысл на вашем изображении.Если у вас есть изображение с существующими тенями, сопоставьте их цвет при создании новой. Используйте для этого пипетку.
Измените цвет, непрозрачность, угол, размер и расстояние тени, чтобы они имели смысл на вашем изображении.Если у вас есть изображение с существующими тенями, сопоставьте их цвет при создании новой. Используйте для этого пипетку. - Щелкните правой кнопкой мыши символ fx, который теперь появился на вашем слое, и выберите «Создать слой». Должен появиться новый слой, содержащий только тень.
- Используйте описанные выше инструменты преобразования (наклон, масштаб и деформацию), чтобы настроить тень, чтобы она имела смысл в изображении. На этот раз я хотел вывести тень вперед, поскольку основной источник света исходит из-за бамбукового леса.На этой фотографии я удерживаю тень в кадре и слегка сдвигаю ее влево. Возьмитесь за верхний якорь и перетащите его вперед, а затем удлините тень по своему вкусу. Возможно, вам снова понадобится использовать функцию деформации в преобразовании, чтобы убедиться, что тень по-прежнему связана с моделью.
- Если источник света находится за объектом, вы можете сначала отразить тень по вертикали, перейдя в Edit> Transform> Flip Vertical.

Смягчите тень
Теперь вам нужно смягчить тень. Используйте ту же процедуру, что и раньше, следуя шагам, описанным в разделе «Последние штрихи» этой статьи. Измените заливку и добавьте маску слоя с помощью инструмента градиента.
Ключевое отличие здесь в том, что на этой фотографии тень будет более размытой. В диалоговом окне «Размытие по Гауссу» для более темной тени радиус пикселей установлен на 25, а для более светлой тени — на 50.
Последнее изображение показывает красивую диффузную тень позади модели на фотографии.Заключение
Добавить эффект слоя «Тень» в Photoshop очень просто. Хитрость заключается в том, чтобы настроить эффект, чтобы он выглядел естественно.
Есть три ключевых этапа:
- Добавьте новый слой из эффекта слоя.
- Отрегулируйте размер и форму слоя, чтобы сделать тень более реалистичной.
- Используйте инструмент градиента, чтобы растушевать тень.

Если вы новичок в этой технике, надеюсь, вам понравится, и вы попробуете ее сами. Как всегда, пожалуйста, оставьте свои мысли и любые фотографии в разделе комментариев.
Вы ищете больше отличных советов по Photoshop? Почему бы не почитать наш новый пост об использовании инструмента для деформации фотошопа далее! Чтобы узнать все, что вам нужно знать о Lightroom, попробуйте наш курс «Легкое редактирование»!
Об авторах
Дженн Мишра Дженн Мишра — арт-путешественник и фотограф-пейзажист из Санкт-Петербурга.Район метро Луи. Дженн — активный преподаватель фотографии, ее приглашали выступать на таких конференциях, как Out of Chicago. Ее фотографии были представлены на нескольких персональных выставках. Ее студия — Wits End Photography. Вы можете увидеть больше фото Дженн на www.jennifermishra.com или посетить ее Instagram @jennatwitsend
Ее студия — Wits End Photography. Вы можете увидеть больше фото Дженн на www.jennifermishra.com или посетить ее Instagram @jennatwitsend
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx. RealPlayer G2 Control.1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control.1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
Фотореалистичные падающие тени в Photoshop
Автор Стив Паттерсон.
Посмотрим правде в глаза, встроенный в Photoshop эффект тени имеет свои ограничения. Это нормально для основных теневых эффектов, например, для того, чтобы текст выглядел слегка приподнятым над фоном на веб-странице, но если вам нужно что-то более реалистичное, тень сама по себе не срезает его. Однако с небольшой помощью мы можем превратить эти простые, неинтересные падающие тени в нечто гораздо более реалистичное, «наложив» наши тени на изображение, используя так называемую карту смещения .Карты смещения — это то, что профессионалы используют для придания реалистичности изображениям, но пусть это вас не пугает. Вам не нужно быть профессионалом, чтобы использовать их. На самом деле они действительно довольно простые.
Как мы увидим в этом уроке Photoshop, карта смещения на самом деле является не чем иным, как отдельной черно-белой версией вашего изображения, которую Photoshop использует, чтобы выяснить, как изменить форму ваших теней, чтобы они выглядели как естественные текстуры. и глубина фона позади них, точно так же, как настоящая тень.Думайте о карте смещения как о том, что Photoshop перемещает пиксели от «смещения к месту». Если это имеет для вас смысл, отлично! Если нет, не волнуйтесь, это произойдет, когда мы закончим этот урок.
Вот мое исходное изображение, простое фото немного воды:
Я собираюсь добавить какой-нибудь шрифт поверх него, а затем добавить тень к нему. Обычно я получаю что-то вроде этого:
Совсем не реально. Тень, похоже, повторяет формы волн под ней , немного , но это только потому, что для непрозрачности тени по умолчанию установлено значение 75%, поэтому некоторые волны видны сквозь нее.Пониженная непрозрачность немного помогает, но это определенно не лучшее, что мы могли сделать. По большей части тени выглядят плоскими.
Однако, благодаря мощи Photoshop и карт смещения, я могу легко превратить эту упрощенную падающую тень во что-то вроде этого:
Это выглядит намного лучше, и создание этого эффекта «сопоставленной» тени — это то, чем мы будем заниматься в этом уроке.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Загрузите это руководство в формате PDF для печати!
Шаг 1. Добавьте текст над изображением
Моя фотография воды открыта в Photoshop, и в моей палитре слоев я вижу, что в настоящее время у меня есть один слой, фоновый слой, который содержит мое изображение:
Палитра слоев Photoshop, показывающая исходное изображение, открытое на фоновом слое.
Первое, что я собираюсь сделать, это добавить тип, который я буду использовать. Нажмите T на клавиатуре, чтобы быстро получить доступ к инструменту Type и добавить свой текст. Я наберу «СИНИЙ»:
Нажмите «T» на клавиатуре, чтобы быстро получить доступ к инструменту «Текст» и добавить текст к изображению.
Вот моя палитра слоев, теперь показывающая два слоя — мой исходный фоновый слой и мой недавно добавленный текстовый слой над ним:
На палитре слоев теперь отображается текстовый слой, добавленный над фоновым слоем.
Вам не нужно делать следующий шаг, если вы не хотите, но я собираюсь растянуть текст и сделать его выше, нажав Ctrl + T (Win) / Command + T (Mac ), чтобы вызвать окно Photoshop Free Transform и обрабатывает мой шрифт, а затем, удерживая нажатой Alt (Win) / Option (Mac), я собираюсь перетащить поле Free Transform вверх от центра вверху. ручка (обведена красным на скриншоте ниже). Удерживая нажатой клавишу Alt / Option, это указывает Photoshop, что нужно растянуть шрифт от центра, одновременно расширяя как верх, так и низ.
Растянуть шрифт и сделать его выше с помощью команды Photoshop Free Transform. Удерживая нажатой клавишу Alt (Win) / Option (Mac) при перетаскивании за верхний маркер, вы увеличиваете высоту текста как сверху, так и снизу одновременно с перетаскиванием.
Теперь, когда текст на месте, мы собираемся добавить нашу тень.
Шаг 2: Добавьте тень к тексту
Выбрав типовой слой, щелкните значок Добавить стиль слоя в нижней части палитры слоев:
Щелкните значок «Добавить стиль слоя» в нижней части палитры «Слои».
Выберите Drop Shadow из появившегося списка стилей слоя:
Выберите стиль слоя Drop Shadow из списка.
Это вызовет диалоговое окно Layer Style, показывающее нам параметры Drop Shadow:
Диалоговое окно «Стиль слоя», показывающее параметры падающей тени.
Я собираюсь оставить непрозрачность по умолчанию 75%, а угол — 120 градусов. Единственный вариант, который я собираюсь изменить, — это Distance , которое я установлю на 20 пикселей, как показано выше.Когда вы закончите, нажмите OK, чтобы выйти из окна параметров.
Вот мое изображение с наложенной тенью:
Изображение с падающей тенью, примененной к тексту.
Определенно не то, что вы бы назвали реалистичным. Конечно, я не могу вспомнить, когда в последний раз видел текст, парящий над водой в реальной жизни, но если бы я видел его, я уверен, что тень не выглядела бы такой фальшивкой. К счастью, это руководство и посвящено устранению этой проблемы. Далее мы собираемся создать нашу карту смещения.
Шаг 3. Скопируйте фоновый слой и вставьте как новый канал
В палитре слоев еще раз щелкните фоновый слой, чтобы выбрать его:
Щелкните фоновый слой в палитре слоев, чтобы выбрать его.
Выбрав фоновый слой, нажмите Ctrl + A (Win) / Command + A (Mac), чтобы выбрать содержимое слоя, который в данном случае является исходной фотографией с водой. Вы увидите рамку выбора вокруг изображения в окне документа.Затем нажмите Ctrl + C (Win) / Command + C (Mac), чтобы скопировать содержимое слоя.
Теперь переключитесь на палитру каналов , которая сгруппирована справа рядом с палитрой слоев, и щелкните значок Create New Channel в нижней части палитры каналов, как обведено красным ниже:
Щелкните значок «Создать новый канал» в нижней части палитры «Каналы».
Новый канал, залитый черным цветом, который в Photoshop назван «Альфа 1», появится под существующими каналами красного, зеленого и синего:
Photoshop добавляет новый канал под синим каналом и называет его «Альфа 1».
Выбрав канал «Alpha 1», нажмите Ctrl + V (Win) / Command + V (Mac), чтобы вставить содержимое фонового слоя в этот новый канал. Вы увидите, что изображение отображается в черно-белом режиме в области предварительного просмотра миниатюр канала «Alpha 1»:
Содержимое фонового слоя отображается черно-белым внутри эскиза предварительного просмотра нового канала.
И вы увидите ту же черно-белую версию в окне документа:
Черно-белая версия фонового слоя теперь отображается в окне документа.
Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы отменить выбор изображения на этом этапе. Далее мы собираемся применить фильтр Gaussian Blur к новому каналу.
Шаг 4. Примените фильтр размытия по Гауссу к новому каналу
Мы собираемся использовать этот новый канал в качестве карты смещения для нашей падающей тени, и одна из вещей, которых мы хотим избежать, — наличие резких или неровных краев на карте смещения, чтобы наша тень текла плавно и естественно с рябь и волны на воде.Чтобы убедиться, что все красиво и плавно, я собираюсь добавить к этому каналу фильтр Gaussian Blur.
Выбрав канал «Alpha 1», перейдите в меню Filter вверху экрана, выберите Blur , а затем выберите Gaussian Blur , при этом появится диалоговое окно Gaussian Blur:
Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу», чтобы открыть диалоговое окно «Размытие по Гауссу».
Вы хотите добавить здесь небольшое размытие.Я использую изображение с низким разрешением для этого урока, и для меня значение радиуса около 2 пикселей помогает. Если вы используете изображение прямо с цифровой камеры, скорее всего, оно будет иметь гораздо более высокое разрешение, и в этом случае вы, вероятно, обнаружите, что настройка около 5-6 пикселей работает хорошо. Опять же, нам нужно лишь небольшое размытие, достаточное, чтобы все сгладить.
Шаг 5. Увеличьте контраст канала с помощью уровней
Следующее, что мы хотим сделать, это увеличить контраст этого канала, поскольку чем выше контраст, тем большее влияние будет иметь наша карта смещения.Опять же, когда новый канал все еще выбран, используйте сочетание клавиш Ctrl + L (Win) / Command + L (Mac), чтобы открыть диалоговое окно Levels :
Используйте уровни, чтобы повысить контраст нового канала, что увеличивает эффект, который наша карта смещения будет иметь на падающую тень.
В открытом диалоговом окне «Уровни» перетащите ползунки «Черная точка» и «Белая точка» «Входные уровни» (оба обведены красным выше) к центру, чтобы повысить контрастность канала.Не беспокойтесь о потере каких-либо деталей в светах и тенях, как если бы мы использовали уровни для тональной коррекции изображения. Здесь все, что нас беспокоит, — это повышение контрастности.
Вот как теперь выглядит мой канал после увеличения контраста с Уровнями:
Канал «альфа 1» после повышения контрастности с помощью уровней.
Мы закончили работу над каналом, и он готов к использованию в качестве карты смещения, но чтобы использовать его, нам нужно создать из него новый документ, и мы сделаем это дальше.
Шаг 6. Дублируйте канал как новый документ
Мы применили фильтр Gaussian Blur к каналу, чтобы все сгладить, и повысили контраст с помощью уровней. Наш канал готов к использованию в качестве карты смещения, но для использования карты смещения он должен быть отдельным файлом, и в настоящее время это просто канал в нашем исходном файле. Мы собираемся сохранить его как новый файл, продублировав канал. Щелкните маленькую стрелку, указывающую вправо в правом верхнем углу палитры каналов, чтобы получить доступ к параметрам палитры каналов, и выберите Duplicate Channel из раскрывающегося списка:
Щелкните маленькую стрелку вправо в верхнем правом углу палитры «Каналы» и выберите «Дублировать канал» из списка параметров.
Появится диалоговое окно Duplicate Channel:
Диалоговое окно «Дублировать канал».
Для Destination щелкните стрелку, указывающую вниз, и выберите New , чтобы дублировать канал как полностью отдельный документ и дать новому документу имя. Свою я назвал «вытесняющая вода». Когда вы закончите, нажмите OK, и ваш канал появится на вашем экране как новый документ Photoshop.
Шаг 7. Сохраните новый документ
Сохраните этот новый документ на рабочем столе или в другом месте на своем компьютере и запомните, куда вы его сохраняете, потому что мы скоро к нему обратимся.После того, как вы сохранили документ, закройте его, оставив открытым только исходный документ.
Шаг 8. Создайте новый слой из стиля слоя Drop Shadow
Обычно стили слоя, такие как тени, — это просто эффекты, применяемые к другим слоям, но мы можем преобразовать стили слоев в их собственные слои, что нам и нужно сделать с нашим эффектом тени, чтобы иметь возможность использовать его с нашими карта смещения. Выбрав текстовый слой, перейдите в меню Layer вверху экрана, выберите Layer Style , а затем в самом низу списка выберите Create Layer :
Перейдите в меню «Слой»> «Стиль слоя»> «Создать слой», чтобы преобразовать эффект тени в отдельный слой под текстовым слоем.
Когда вы выбираете «Создать слой» в параметрах стиля слоя, Photoshop берет падающую тень, растрирует ее (преобразует ее в пиксели), а затем помещает на отдельный слой непосредственно под текстовым слоем:
Тень теперь появляется на собственном слое ниже текстового слоя.
У нас есть карта смещения, и у нас есть тень на отдельном слое. Мы готовы объединить их и создать гораздо более реалистичный эффект тени, и мы сделаем это дальше.
Шаг 9: Применение карты смещения к слою падающей тени с помощью фильтра смещения
Мы готовы применить нашу карту смещения. Щелкните слой тени в палитре слоев, чтобы выбрать его. Затем перейдите в меню Filter вверху экрана, выберите Distort , а затем выберите Displace , чтобы открыть диалоговое окно фильтра Displace:
Перейдите в Фильтр> Искажение> Смещение, чтобы открыть диалоговое окно фильтра «Смещение».
Использование фильтра «Смещение» в Photoshop состоит из двух частей. Сначала вы устанавливаете параметры того, как Photoshop будет применять карту смещения, а затем выбираете карту смещения, которую хотите использовать. В этом первом появившемся диалоговом окне вы устанавливаете параметры. Как я обвел выше, установите для параметров Horizontal Scale и Vertical Scale значение 10 , если они еще не установлены на 10. Для Displacement Map выберите Stretch To Fit , а для Undefined Areas , выберите Wrap Around .По завершении нажмите ОК.
Откроется второе диалоговое окно с просьбой выбрать файл, который вы хотите использовать в качестве карты смещения. Перейдите к месту, где вы сохранили карту смещения, сделав несколько шагов назад, и выберите ее. Щелкните Откройте , чтобы использовать карту смещения, и ваша тень мгновенно отобразится на фоне позади нее!
Чтобы лучше понять, что происходит, я собираюсь щелкнуть значок глазного яблока в дальнем левом углу слоя с текстом, чтобы временно скрыть текст из поля зрения, чтобы я мог видеть только падающую тень и воду за ней.Вот как выглядела моя падающая тень до применения карты смещения:
Тень до применения карты смещения, при этом текстовый слой временно скрыт от просмотра.
И вот моя точно такая же тень после применения моей карты смещения:
Тень после применения карты смещения.
Благодаря карте смещения, падающая тень больше не лежит на изображении позади нее. Теперь он изгибается и изгибается вместе с водой, создавая гораздо более реалистичный эффект.
Я собираюсь еще раз щелкнуть значок глазного яблока для своего текстового слоя, чтобы снова отобразить текст поверх падающей тени, и вот мой окончательный результат:
Окончательный результат.
И вот оно! Вот как вы можете создавать реалистичные тени в Photoshop, сопоставляя их с вашим изображением с помощью карт смещения. Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!
.


 ;
;
 Эта клавиша позволяет, не выходя из режима свободной трансформации, осуществлять искажение изображения.
Эта клавиша позволяет, не выходя из режима свободной трансформации, осуществлять искажение изображения.
 Созданный альфаканал теперь уже не требуется, поэтому его следует удалить и перейти в палитру Слои (Layers).
Созданный альфаканал теперь уже не требуется, поэтому его следует удалить и перейти в палитру Слои (Layers). 12.
12. 13).
13). Перетащить нижний левый угловой маркер влево, а верхний левый угловой — вправо. Затем нажать комбинацию клавиш Ctrl + T (в Mac OS — Command + T), чтобы войти в режим свободной трансформации. Взяться за нижнюю границу рамки и протащить ее вверх так, чтобы тень не выходила за пределы сидения. Нажать клавишу Enter для завершения трансформации (в Mac OS — клавишу Return) — рис. 16.
Перетащить нижний левый угловой маркер влево, а верхний левый угловой — вправо. Затем нажать комбинацию клавиш Ctrl + T (в Mac OS — Command + T), чтобы войти в режим свободной трансформации. Взяться за нижнюю границу рамки и протащить ее вверх так, чтобы тень не выходила за пределы сидения. Нажать клавишу Enter для завершения трансформации (в Mac OS — клавишу Return) — рис. 16. Нажать данную комбинацию два раза. Сместить выделение вниз на четверть и еще раз дважды нажать комбинацию клавиш Ctrl + F.
Нажать данную комбинацию два раза. Сместить выделение вниз на четверть и еще раз дважды нажать комбинацию клавиш Ctrl + F.
 Вам нужно убедиться, что основание тени по-прежнему соприкасается с основанием объекта. Выберите Edit> Transform> Warp. Перетащите опорные точки, чтобы убедиться, что тень находится в правильном положении.
Вам нужно убедиться, что основание тени по-прежнему соприкасается с основанием объекта. Выберите Edit> Transform> Warp. Перетащите опорные точки, чтобы убедиться, что тень находится в правильном положении. Щелкните слой с легкой тенью. Перейдите в Filters> Blur> Gaussian Blur. В диалоговом окне установите радиус в пикселях около 25. Щелкните по темной тени и добавьте примерно 5 пикселей размытия. Вы можете сделать тень более резкой или более рассеянной, настроив радиус пикселя по своему вкусу.
Щелкните слой с легкой тенью. Перейдите в Filters> Blur> Gaussian Blur. В диалоговом окне установите радиус в пикселях около 25. Щелкните по темной тени и добавьте примерно 5 пикселей размытия. Вы можете сделать тень более резкой или более рассеянной, настроив радиус пикселя по своему вкусу. Скопируйте маску слоя на слой светлых теней, нажав клавишу выбора и перетащив маску слоя. Инвертируйте копию маски слоя, выбрав Image> Adjustments> Invert (Ctrl или ⌘I).
Скопируйте маску слоя на слой светлых теней, нажав клавишу выбора и перетащив маску слоя. Инвертируйте копию маски слоя, выбрав Image> Adjustments> Invert (Ctrl или ⌘I). Измените цвет, непрозрачность, угол, размер и расстояние тени, чтобы они имели смысл на вашем изображении.Если у вас есть изображение с существующими тенями, сопоставьте их цвет при создании новой. Используйте для этого пипетку.
Измените цвет, непрозрачность, угол, размер и расстояние тени, чтобы они имели смысл на вашем изображении.Если у вас есть изображение с существующими тенями, сопоставьте их цвет при создании новой. Используйте для этого пипетку.

Станьте первым комментатором