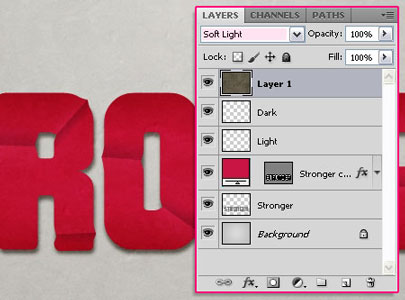
Разноцветный текст в Фотошоп / Creativo.one
В этом уроке вы узнаете, как создать яркий текстовый эффект в Фотошоп.
Финальное изображение
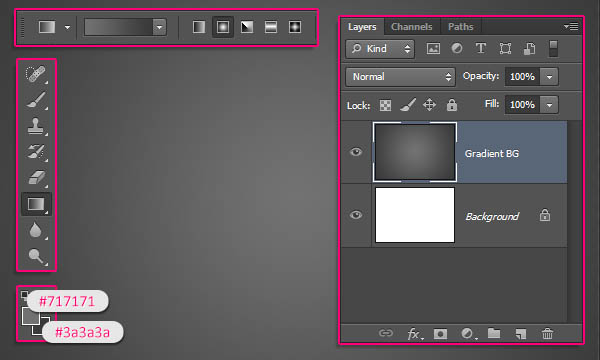
Начинаем с создания нового документа (CTRL+N) размером 1900х1200 px (режим RGB) с разрешением 72 пикселя/дюйм. Затем жмем на кнопку Add a layer style (Добавить стиль слоя) в нижней части Панели слоев и выбираем Gradient Overlay (Перекрытие градиентом).
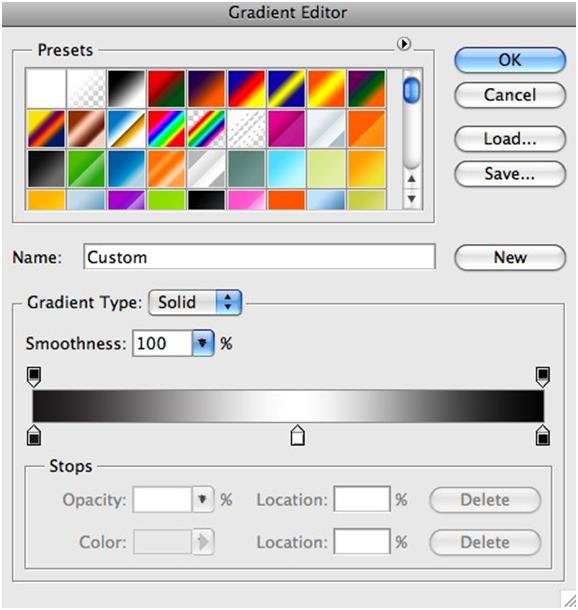
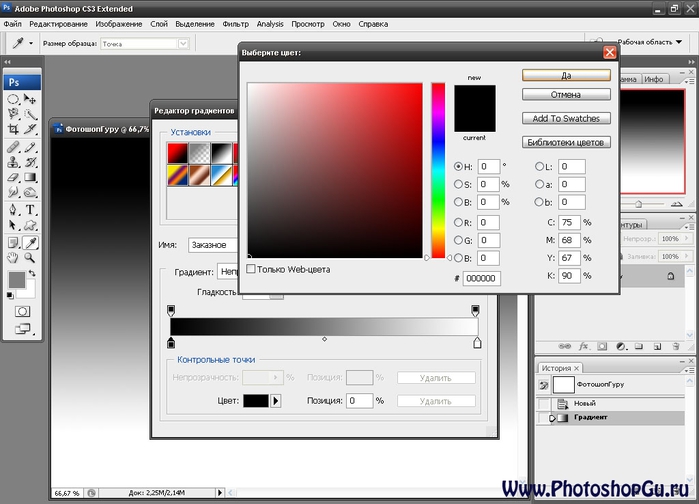
Жмем на цветовую панель, чтобы открыть Gradient Editor (Редактор градиента) и устанавливаем цвета, как на скриншоте ниже. Кликаем OK, чтобы закрыть диалоговое окно.
Получаем вот такой фон:
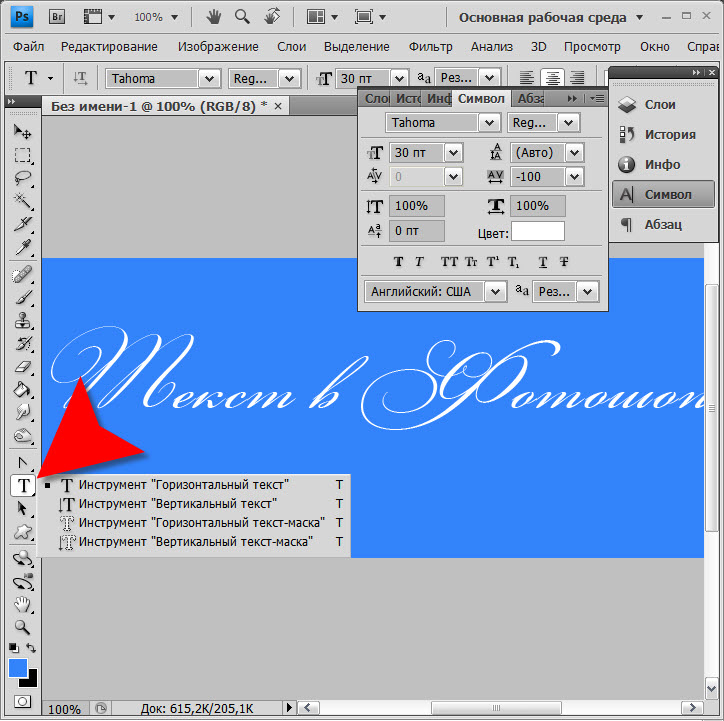
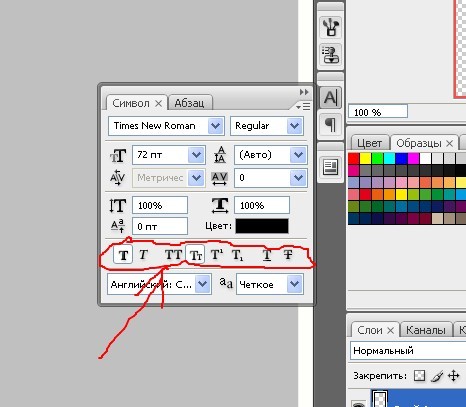
Активируем Horizontal Type Tool (Горизонтальный текст) (T). Выбираем шрифт, размер и цвет на панели 
Кликаем на рабочем полотне и пишем «Adobe Lightroom 3». Жмем Enter.
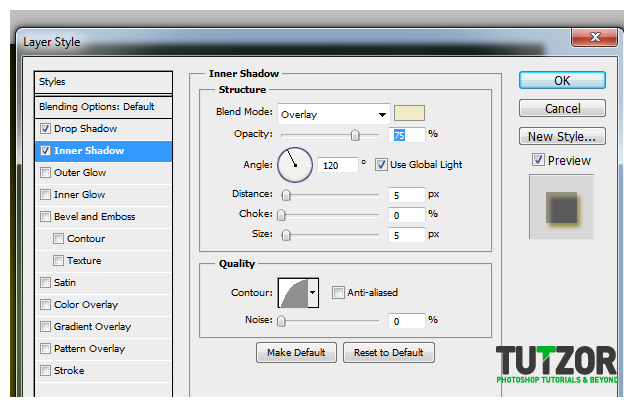
Кликаем на Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Drop Shadow (Тень).
Получаем вот такую тень на тексте:
Создаем новый слой и выбираем кисть Soft Mechanical.
Рисуем кистью поверх текста цветом
Зажимаем клавишу Alt (Windows) или Option (Mac OS) и кликаем между слоем, на котором только что работали, и текстовым слоем, чтобы создать обтравочную маску.
Получаем вот такой результат:
После этого активируем Pen Tool (Перо) (P), устанавливаем режим на Shape Layers (Слой фигуры) и рисуем фигуру, как показано ниже.
Устанавливаем Fill (Заливка) слоя на 0%, жмем Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Outer Glow (Внешнее свечение).
И Inner Glow (Внутреннее свечение):
Получаем вот такой результат:
Вставляем маску на слой, кликнув на кнопку Add layer mask (Добавить слой-маску) внизу Панели слоев, затем выбираем кисть
Кистью редактируем маску, чтобы сгладить края фигуры.
Зажимаем клавишу Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.
Получаем следующий результат:
Несколько раз дублируем (CTRL+J) последний созданный слой, активируем
Снова используем Pen Tool (Перо) (Р), чтобы нарисовать новую фигуру цветом #B6BC36.
Устанавливаем Fill (Заливка) слоя на 0%, жмем на кнопку Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Outer Glow (Внешнее свечение).
И
Получаем следующий результат:
Вставляем маску на слой, кликнув по кнопке Add layer mask (Добавить слой-маску) внизу Панели слоев, и выбираем кисть Soft Mechanical черного цвета с Opacity (Непрозрачность) 15%.
Рисуем кистью по маске, чтобы смягчить края фигуры, как мы делали это раньше.
Зажимаем Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.
Получаем следующий результат:
Далее мы должны создать несколько копий последнего созданного слоя, затем активировать Free Transform (Свободная трансформация) (CTRL+T), чтобы откорректировать расположение копий, как показано ниже. Зажимаем Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.
Снова используем Pen Tool (Перо) (Р), чтобы создать новую фигуру.
Устанавливаем Fill (Заливка) слоя на 0%, жмем на кнопку Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Outer Glow (Внешнее свечение).
И Inner Glow (Внутреннее свечение):
Получаем следующий результат:
Вставляем маску на слой так, как мы делали это раньше, и корректируем фигуру кистью черного цвета.
Зажимаем Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.
Получаем следующий результат:
Создаем несколько копий фигуры и с помощью Free Transform (Свободная трансформация) (CTRL+T) корректируем их расположение.
Создаем новый слой и используем кисть Soft Mechanical желтого цвета с Opacity (Непрозрачность) 15%.
Используем кисть, чтобы закрасить белые участки на тексте.
Создаем новый слой и меняем цвет кисти на красный, чтобы закрасить красные участки на тексте.
Создаем новый слой и выбираем кисть Soft Mechanical синего цвета с Opacity (непрозрачность) 15%, чтобы закрасить синие участки на тексте.
Получаем следующий результат:
Создаем еще один новый слой, используя кисть
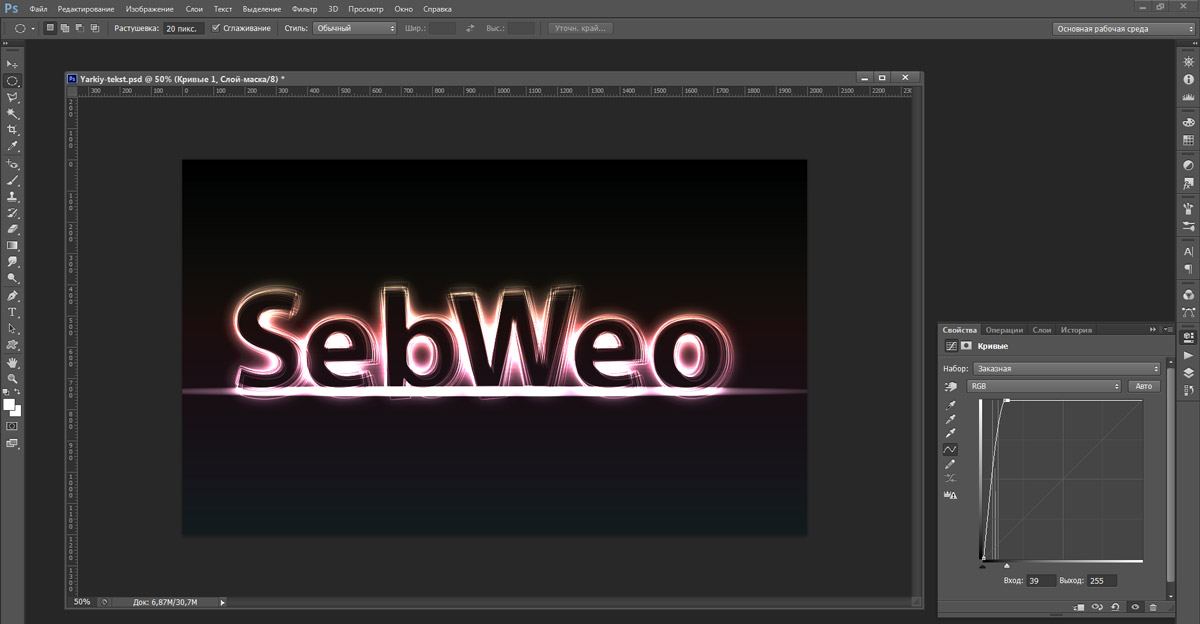
Жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) внизу Панели слоев и выбираем Curves (Кривые), чтобы сделать небольшую цветовую коррекцию.
Получаем следующий результат:
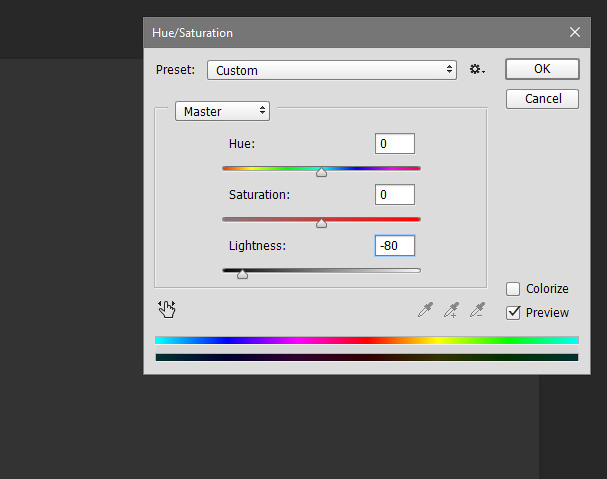
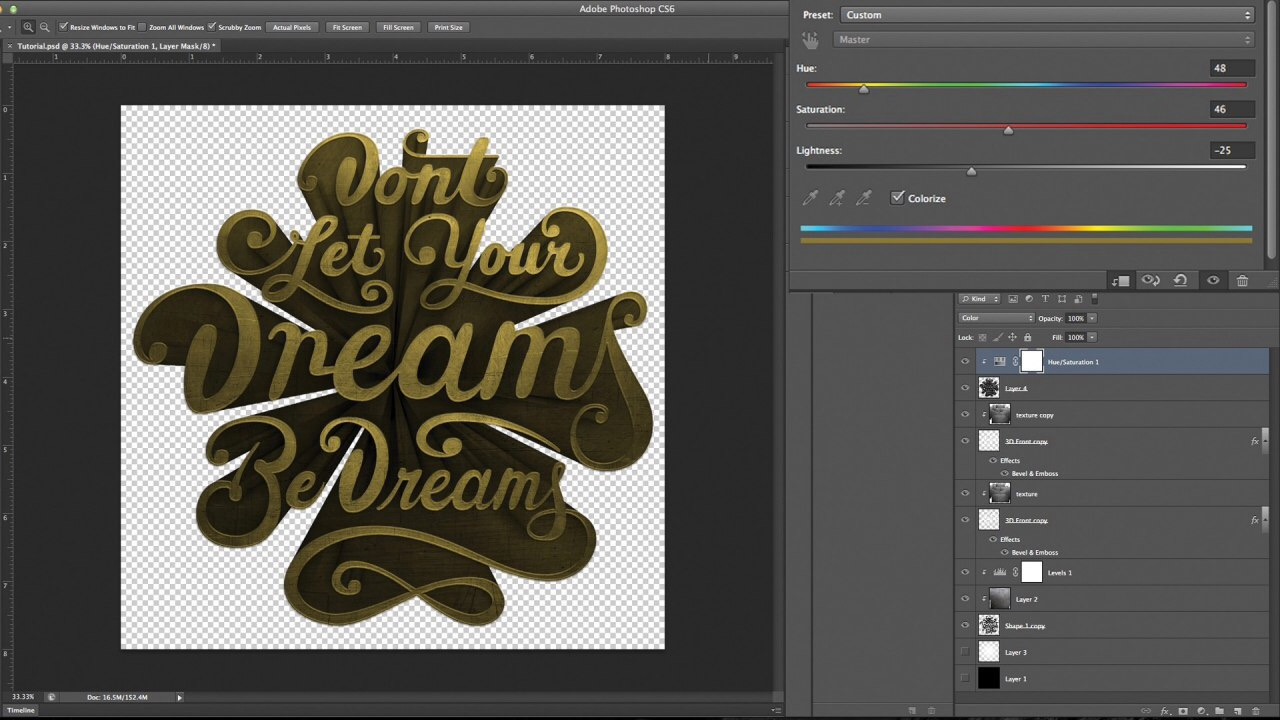
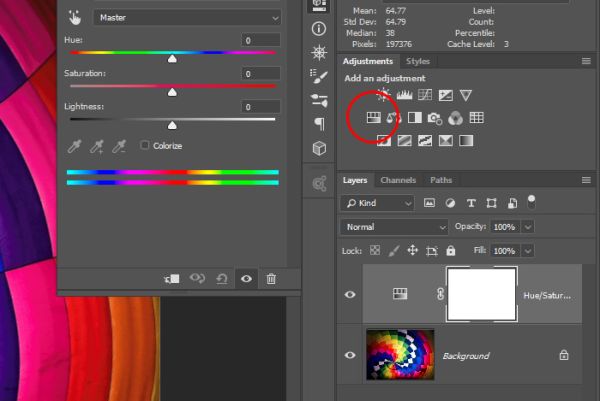
Жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) внизу Панели слоев и выбираем Hue/Saturation (Цветовой тон/Насыщенность).
Перемещаем ползунки вправо, чтобы увеличить уровень Saturation (Насыщенность).
(нажмите на изображение, чтобы увеличить)
Автор: ART-D
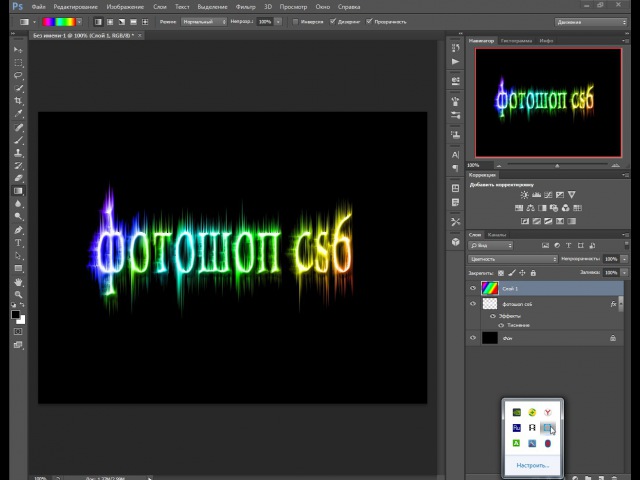
Цветной текст в Adobe Photoshop CS6
В этом уроке мы будем создавать красочную надпись в Adobe Photoshop CS6. Урок достаточно простой и отлично подойдет для людей, которые только начинают осваивать фотошоп. Вы научитесь создавать узоры и применять их к фигурам, а также добавлять слой-маску.
Конечный результат:
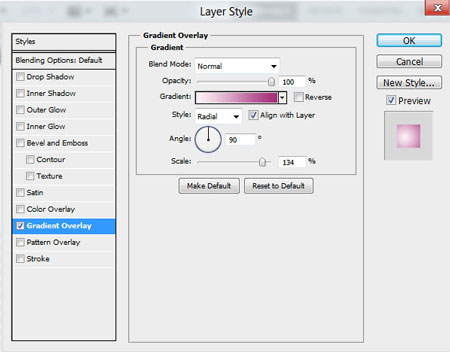
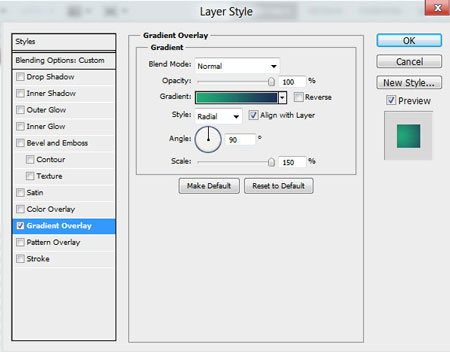
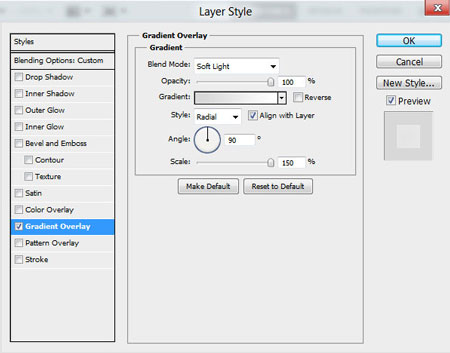
Создадите новый документ ( Ctrl + N ) с размером 1000px на 1000px ( цветной режим — RGB) при разрешении 72 точек / дюйм . Нажмите на значок Добавить стиль слоя в нижней части панели слоев и выберите Gradient Overlay (наложение градиента) .
Мы получили следующий фон:
Вставьте нужный текст. Выберите инструмент Horizontal Type Tool (T). Выберите шрифт, размер и цвет в панели Character panel (Символ) .
Нажмите на холсте и введите ‘2013 ‘. Нажмите Enter , чтобы применить настройки к тексту.
Нажмите на значок стиля слояв нижней части панели слоев и выберите Drop Shadow (тень).
Мы получили следующий результат:
Далее еще раз пишем наш текст, но делает так, чтобы каждая буква/цифра была помещена на отдельном слое. Слои должны быть растеризованы (щелкнуть правой кнопкой мыши по значку со слоем и нажать Rasterize). Поместить слои под самым первым текстом в панели слоев.
К каждому слою нужно применить фильтр Filter> Blur> Motion Blur .
Мы получили следующий результат:
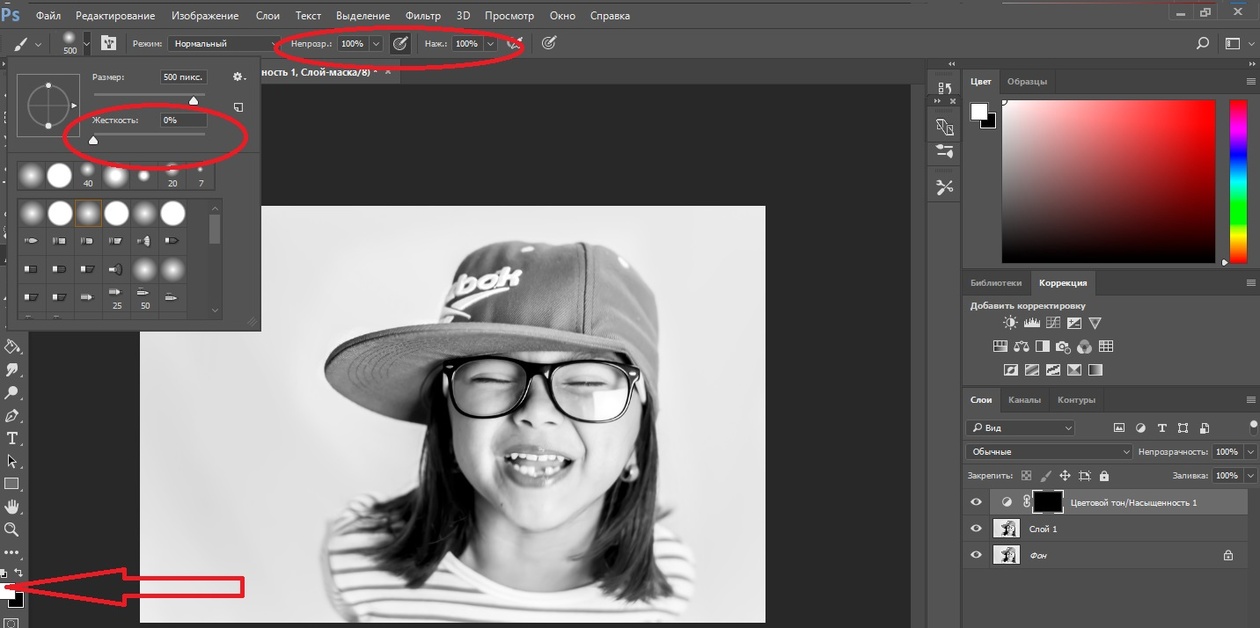
На каждый слой для каждой буквы/цифры вставьте маску слоя, нажав на соответствующем значке на панели слоев. Выберите жесткую кисть черного цвета.
Выберите жесткую кисть черного цвета.
Закрасьте те участки, которые вы не хотите, чтобы были видны, делая размытие более гладким.
Создайте копию первого слоя, и поместите его поверх всех слоев. Выберите Free Transform (Ctrl + T) и переместите как на изображении ниже.
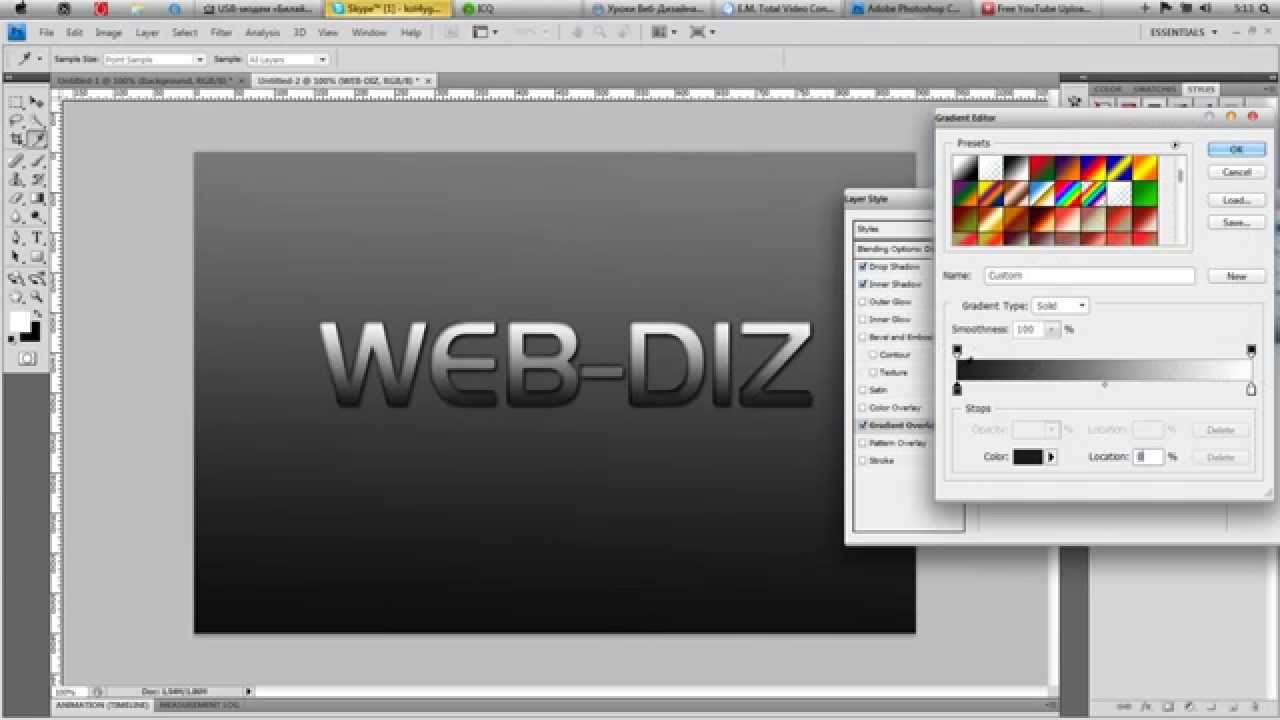
Нажмите на значке «Добавить стиль слоя» в нижней панели слоев и выберите Gradient Overlay.
Мы получили следующий результат:
С помощью инструмента Line Tool (U) нарисуйте много линий разных цветов и размера (#b5b62e, #f4ddbd, #9e436f, #6ebcc0, #999b1e, #cca1b5).
Объедините все слои с линиями в одну группу. Выберите инструмент Free Transform (Ctrl + T) и наклоните линии, как показано ниже.
Убедитесь, что в панели слоев активной является группа с линиями. Удерживая CTRL, щелкните на слое с текстом, чтобы получить следующее выделение.
Нажмите на значке «Добавить слой-маску» в нижней части панели слоев.
Выберите черную жесткую кисть.
Закрасьте линии, которые размещаются на других буквах.
Используя инструмент Horizontal Type Tool (T), на отдельном слое еще раз напишите вторую букву. В данном случае это будет буква «О».
Нажмите на значке «Добавить стиль слоя» в нижней части панели слоев и выберите Gradient Overlay.
Цвета: #7a5243 и #593c2c.
Мы получили следующий результат:
Затем отдельно вставить следующую цифру/букву ( цвет — # B3B631).
Далее мы будем создавать текстуру для второй буквы. Выбираем инструмент Ellipse Tool (U) и рисуем небольшое круг цветом # E7AFCA.
Нажмите на значок Добавить стиль слоя в нижней части панели слоев и выберите Обводка.
Мы получили следующий результат:
Таким образом, мы должны вставить круги различных цветов: # F9C379 , # B1B12D , # 4F9C92 , # 974970 , # C2D0AF . Размер обводки для все кругов будет одинаковой. Круги должны быть расположены на одинаковом расстоянии.
Объедините в группу все слои с кругами (так же мы сделали со слоями линий) (удерживая CTRL, выберите необходимые слои и перетащите их в новую группу). Убедитесь, что сейчас активна группа с кругами, дальше, удерживая CTRL, нажмите на значок слоя на слое с надписью, чтобы создать следующее выделение.
Примените маску слоя, нажав на соответствующей иконке в нижней части панели слоев:
Дальше создаем текстуру для цифры «1». С помощью инструмента Ellipse Tool (U) создаем много белых кругов.
Объединяем все круги в одну группу. Делаем уже знакомые шаги. Убедившись, что активной является группа с кругами, создаем выделение слоя с цифрой «1!.
Делаем уже знакомые шаги. Убедившись, что активной является группа с кругами, создаем выделение слоя с цифрой «1!.
К группе с белыми кругами добавляем маску, нажав на кнопке Add layer mask в нижней части панели слоев.
Создаем новый документ ( Ctrl + N ) размерами 20px на 20px( цветовой режим — RGB, разрешение — 72 пикс / дюйм). Используем инструмент
Дальше идем в
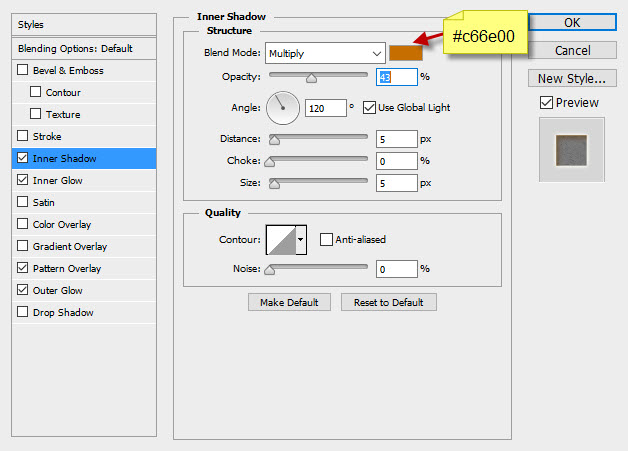
В поле «Заливка» устанавливаем значение 0% для слоя с нашей буквой. Добавляем следующие стили слоя:
Color Overlay (наложение цвета) .
Добавить Gradient Overlay(наложение градиента):
Pattern Overlay (Наложение узора). Среди узоров выберите ваш собственный узор.
Мы получили следующий результат:
Дальше вставляем текст с поздравительной надписью. Выберите инструмент Horizontal Type Tool (T). Откройте панель символ и выберите шрифт и нужный размер шрифта. В уроке был использован этот шрифт — Allura.
Сделайте надпись и нажмите Enter .
Создайте новый слой и выберите жесткую кисть белого цвета (Opacity — 10% ).
С помощью этой кисти нарисуйте осветление над нашими цифрами, как показано на рисунке ниже.
Установите режим смешивания этого слоя на Overlay (Перекрытие).
Создайте новый слой и выберите мягкую круглую кисть ( Opacity — 15% ).
Используйте эту кисть, чтобы еще раз нарисовать осветление над надписью «2013».
Для этого слоя значение Fill «Заливка» установите значение — 40%.
Чтобы немного сделать корректировку цвета, в панели слоев в нижней части нажмите на значок «Создать корректирующий слой» и выберите «кривые».
Мы получили следующий результат:
Дальше объединяем в одну группу наш корректирующий слой и слои, которые закрашены белой кистью (Создайте новую группу и перетащите в нее все вышеперечисленные слои).
Убедитесь, что эта группа активна, создайте выделение, кликнув на слое с белой надписью нашего цветного текста.
Нажмите на иконке «Добавить маску слоя» в нижней части панели слоев.
Автор урока — adobetutorialz.com
Перевод — Дежурка.
Возможно, вас также заинтересуют статьи:
Как сделать разноцветный текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать текст, обвитый разноцветными линиями.
Урок достаточно простой и отлично подойдет для людей, которые только начинают осваивать фотошоп.
Сначала мы создадим новый документ, установим шрифт из папки с исходниками и напишем текст.
Затем создадим несколько копий текстового слоя и каждую копию сдвинем на 1 пиксель вниз и на 1 пиксель вправо.
Далее мы сольем все копии текстового слоя в один, понизим прозрачность слоя и применим фильтр Размытие в движении.
После этого мы при помощи инструмента Перо нарисуем контур, сделаем обводку контура, создадим дубликат слоя с контуром и изменим цвет линий.
В завершение урока «Как сделать разноцветный текст в фотошопе» мы зальем фоновый слой бежевым цветом.
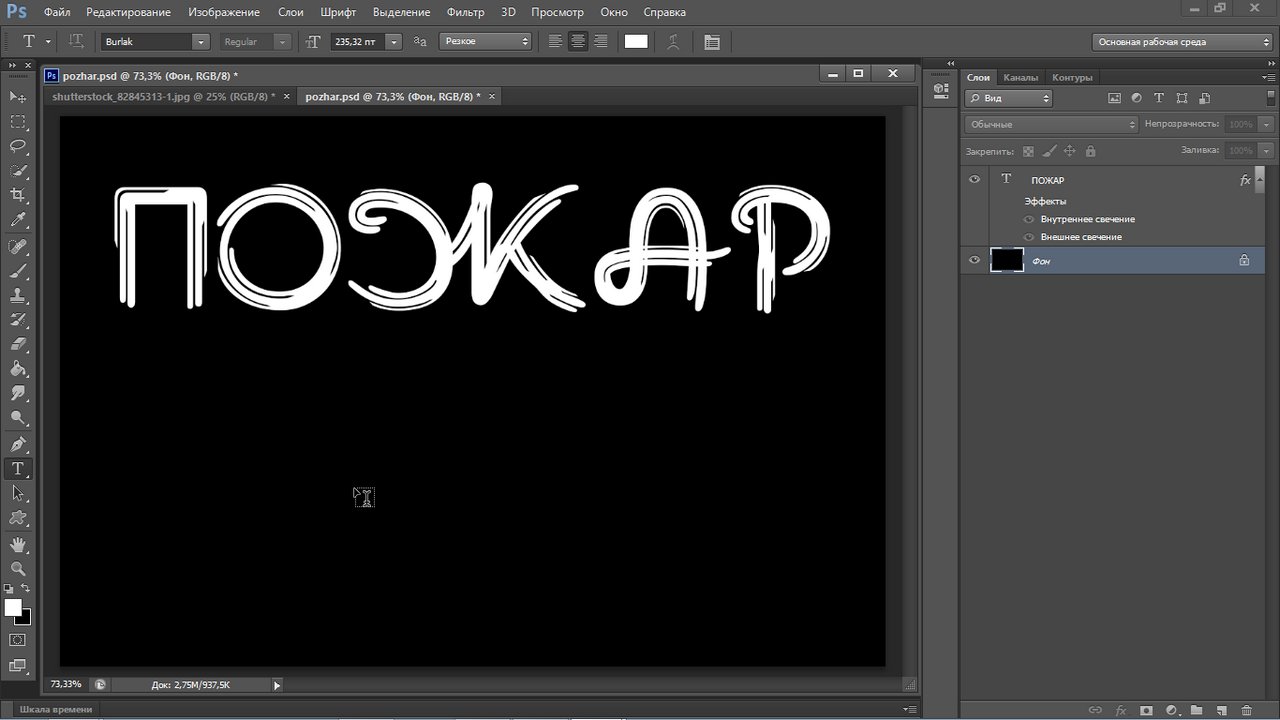
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкаем по имени слоя в панели слоев, вводим новое имя и нажимаем клавишу Enter.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Аура». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, цвет заливки меняем на # ff0000, увеличиваем размер текста и вводим настройки, как на рисунке ниже. Затем кликаем в верхней панели настроек инструмента Текст по иконке панели символов и устанавливаем следующие настройки. При помощи инструмента Перемещение располагаем текст по центру холста.
При помощи инструмента Перемещение располагаем текст по центру холста.
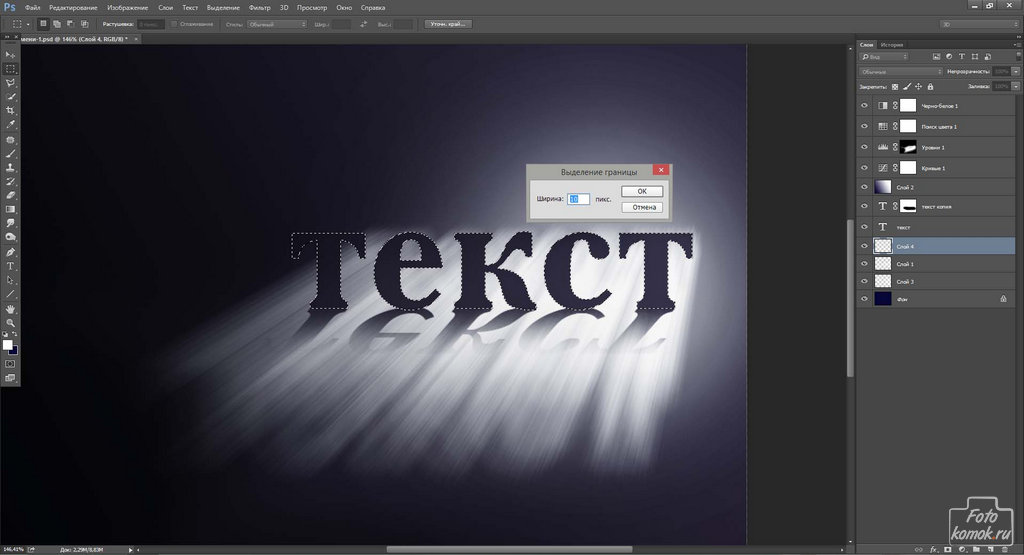
В панели слоев создаем дубликат текстового слоя (Ctrl+J). Перетаскиваем дубликат текстового слоя ниже слоя-оригинала в панели слоев. Теперь уже создаем дубликат дубликата текстового слоя (Ctrl+J). При активном инструменте Перемещение сдвигаем этот «дубликат дубликата» текстового слоя на 1 пиксель вправо и на 1 пиксель вниз. Для перемещения используем клавиши стрелки на клавиатуре. Снова создаем дубликат того слоя, который только что сдвигали и сдвигаем новую копию слоя на 1 пиксель вниз и на 1 пиксель вправо. Схематически это выглядит так – мы создаем копию слоя, сдвигаем ее, после этого создаем дубликат слоя, который только что переместили и снова сдвигаем его. Повторяем действия 8-10 раз. На данный момент холст будет иметь следующий вид.
В панели слоев при помощи клавиши Shift выделяем все копии текстового слоя, кроме слоя-оригинала. Кликаем по ним в панели слоев ПКМ и выбираем «Растрировать текст». Не снимая выделения, нажимаем сочетание клавиш Ctrl+E, чтобы слить слои в один. Переименовываем образовавшийся слой в «Тень».
Кликаем по ним в панели слоев ПКМ и выбираем «Растрировать текст». Не снимая выделения, нажимаем сочетание клавиш Ctrl+E, чтобы слить слои в один. Переименовываем образовавшийся слой в «Тень».
В панели слоев понижаем прозрачность слоя «Тень».
Переходим в меню Фильтр-Размытие-Размытие в движении и размываем слой «Тень».
Выше всех слоев создаем новый пустой слой и называем его «Линии».
Активируем инструмент Перо. В верхней панели настроек инструмента Перо выбираем тип инструмента контур и вводим настройки, как на рисунке ниже. Рисуем произвольный контур — ставим контрольные точки и, зажав левую клавишу мышки, выгибаем контур.
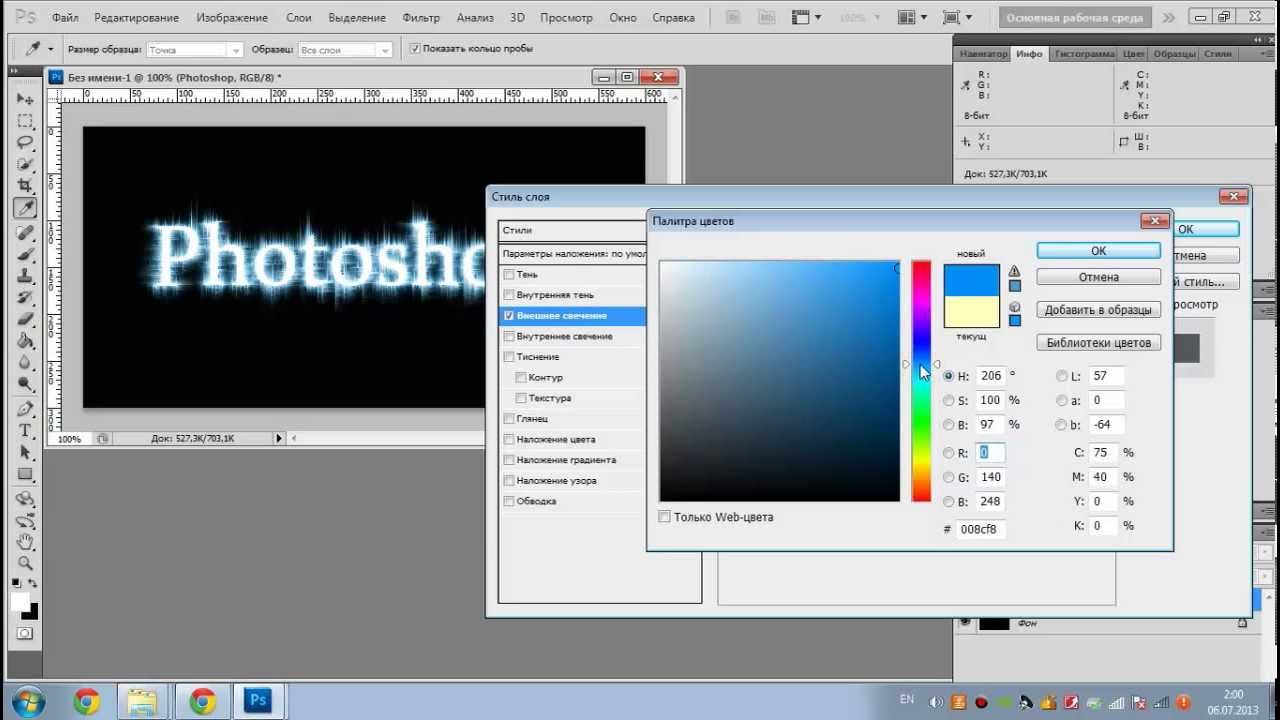
Активируем инструмент Кисть и выбираем жесткую круглую кисть. Если на данный момент в программу не загружен набор с жесткими круглыми кистями, кликаем ПКМ по холсту, чтобы вызвать меню выбора кистей, щелкаем по «шестеренке» справа и из выпадающего списка выбираем «Основные кисти». Выбираем кисть, отмеченную ниже стрелочкой. В панели цвета в качестве цвета основного плана устанавливаем # 65cdfd. Снова переходим к инструменту Перо, кликаем ПКМ по холсту и выбираем «Выполнить обводку контура». В появившемся окне в качестве инструмента обводки выбираем Кисть. Затем еще раз кликаем ПКМ по холсту и выбираем «Удалить контур».
Выбираем кисть, отмеченную ниже стрелочкой. В панели цвета в качестве цвета основного плана устанавливаем # 65cdfd. Снова переходим к инструменту Перо, кликаем ПКМ по холсту и выбираем «Выполнить обводку контура». В появившемся окне в качестве инструмента обводки выбираем Кисть. Затем еще раз кликаем ПКМ по холсту и выбираем «Удалить контур».
В панели слоев кликаем ПКМ по слою «Линии» и из выпадающего списка выбираем «Создать обтравочную маску». После этого слой с линиями станет как будто «прикреплен» к нижележащему слою (текстовому) и будет виден только в пределах текстового слоя.
Создаем дубликат слоя «Линии» (Ctrl+J). Переименовываем дубликат слоя в «Линии 2».
В панели слоев дважды щелкаем по слою «Линии 2», чтобы открыть стили слоя.
Во вкладке Наложение цвета меняем оттенок на # f8e27c и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
Активируем инструмент Перемещение. Перетаскиваем слой «Линии 2» так, чтобы оба слоя с линиями не совпадали.
В панели цвета в качестве цвета основного плана устанавливаем оттенок # fff5d3. Активируем инструмент Заливка. В панели слоев активируем слой «Линии» и кликаем мышью по холсту, чтобы залить слой «Фон» цветом основного плана.
Текст с линиями готов! Урок «Как сделать разноцветный текст в фотошопе» завершен.
Яркого настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Как сделать разноцветный текст в Индизайне
InDesign самый лучший инструмент графического пакета Adobe для создания как классической, так и профессионально обработанной типографики. Дизайнеры часто пользуются программами Illustrator или Photoshop, чтобы создавать уникальные и современные текстовые эффекты. Однако, не так много знаний требуется, чтобы создавать ультрасовременные креативные текстовые объекты, используя только InDesign.
Дизайнеры часто пользуются программами Illustrator или Photoshop, чтобы создавать уникальные и современные текстовые эффекты. Однако, не так много знаний требуется, чтобы создавать ультрасовременные креативные текстовые объекты, используя только InDesign.
Из этого урока вы узнаете, как создать разноцветный блок текста, используя функции и хитрости InDesign’а. Вы можете комбинировать техники этого урока, чтобы создать собственное уникальное оформление текста.
Шаг 1.
Шаг 1
Перейдите на вторую страницу нашего документа, возьмите Инструмент Текст — Type Tool (Т) и создайте текстовый фрейм примерно 194 мм шириной (Width) и 57 мм высотой (Height).
Наберите фразу в 4 предложения, установите шрифт на Все прописные (All Caps). Дальше на панели Средства форматирования символов (Character Formatting Controls) установите положение Выключка по формату для всех строк (Justify all Lines), снимите галочку в окошке Переносы (Hyphenate) на панели Средства форматирования абзацев (Paragraph Formatting Controls).
Разместите текстовый фрейм по центру страницы.
Шаг 2.
Шаг 2Выберите интересный необычный шрифт – в зависимости от выбранных вами цветов этот эффект будет выглядеть по-разному с разными шрифтами. В данном уроке я выбрал забавный шрифт со стилистикой ручного письма CabinSketch.
Шаг 3.
Шаг 3Примените шрифт CabinSketch Bold к вашему блоку текста. Выделяйте разные части текста и экспериментируйте с размером (Size) и Интерлиньяжем (Leading), чтобы центральная часть текста была крупнее тех, что ближе к краям блока. В данном случае размер шрифта варьируется от 17 до 50 пунктов.
Шаг 4.
Шаг 4
Перетащите вертикальные направляющие (Guide) из левой линейки на расстояние примерно 64 мм, добавьте еще одну направляющую на расстоянии 185 мм, и третью на 230 мм. Так мы обозначим области, которые будем окрашивать разными цветами.
Шаг 5.
Шаг 5Создайте четыре новых образцы цвета CMYK на панели Образцы (Swatches) – F5, кликнув на иконку Новый образец (New Swatch). В данном уроке мы будем использовать светлые кремовые оттенки:
Шаг 6.
Шаг 6Выделяйте отдельные части текста, ориентируясь на направляющие и применяйте к ним цвет. Не переживайте, если некоторые выделенные буквы будут выступать за пределы направляющих; небольшое несовершенство только добавит эффекту самобытности.
Шаг 7.
Шаг 7Готово! Этот простой эффект отлично подойдет для дизайна индивидуальных визиток или приглашений, придав им яркости.
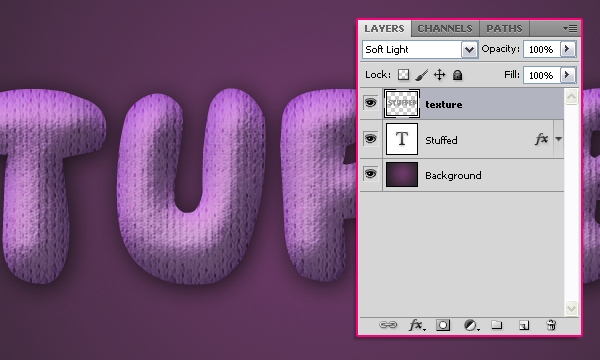
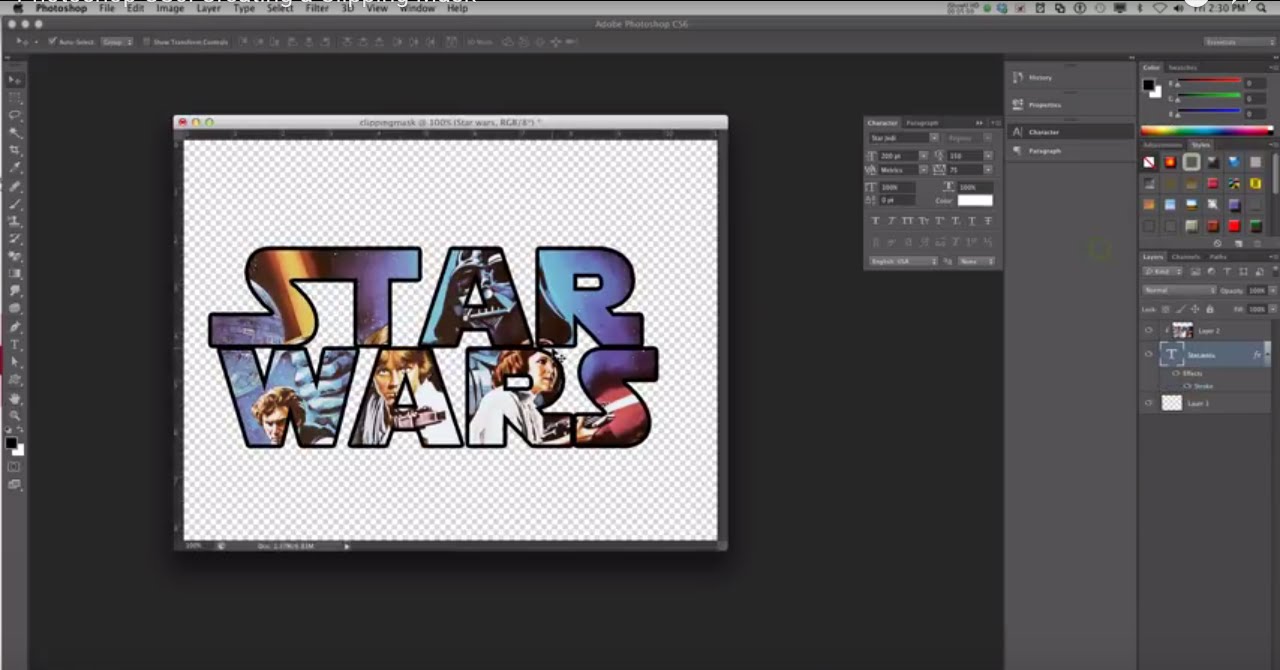
Как добавить текстуры в текст в Adobe Photoshop
Один из очень простых способов оживить текст в логотипах, заголовках страниц и других элементах вашего бренда — добавить к нему текстуру.
Будь то эффект акварели, металл, пламя или что-то еще, текстура может вызвать интерес к плоскому типу.
Вот шаги, необходимые для добавления текстуры к тексту в Adobe Photoshop…
Шаг 1: добавь свой текст
Используя инструмент « Текст », введите текст в Photoshop. Вам нужно использовать более толстый шрифт, чтобы убедиться, что полный эффект текстуры виден — по крайней мере, выберите жирный вариант выбранной вами гарнитуры.
Кроме того, попробуйте сопоставить шрифт с тем типом текстуры, который вы хотите использовать. Рукописный шрифт хорошо сочетается с акварельной текстурой; шрифт плиты хорошо сочетается с металлическим эффектом и так далее. Посмотрите наше руководство, где подробно описаны бесплатные шрифты, чтобы расширить ваши возможности.
Цвет текста не имеет значения, так как он скоро будет покрыт текстурой.
Шаг 2: Найти текстуру
Ваша текстура может прийти из двух мест. Вы можете сделать это вручную на отдельном слое в файле Photoshop или импортировать его из внешнего файла изображения.
Достаточно просто создать свои собственные текстуры в Photoshop для простых вещей, таких как добавление цветового градиента к вашему тексту. Однако во многих случаях вам будет лучше использовать существующую текстуру из другого файла. Вы можете найти много готовых на некоторых из лучших бесплатных сайтов с изображениями .
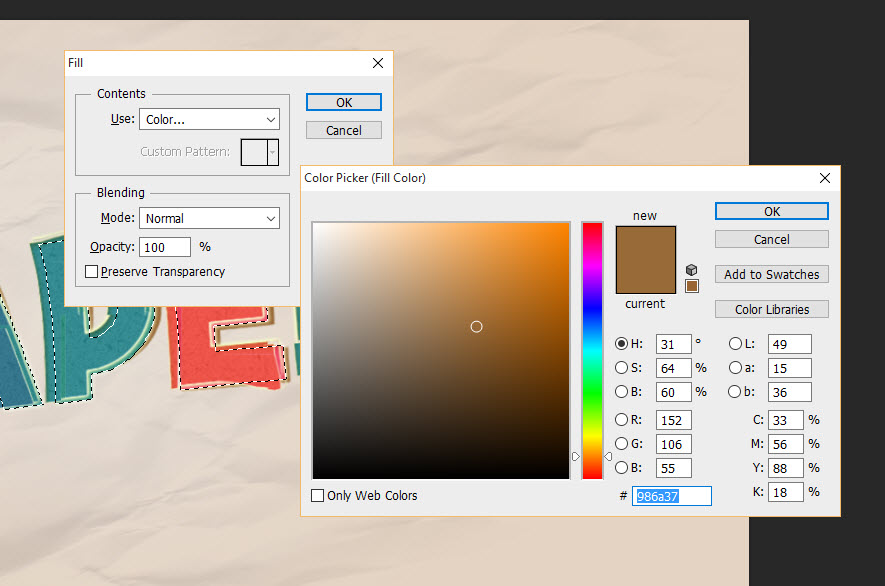
Шаг 3: Поместите текстуру
Следующим шагом является размещение вашей текстуры. Если вы сделали свой собственный, убедитесь, что он находится на слое, который находится прямо над вашим текстовым слоем.
Если вы импортируете текстуру из другого файла, выберите « Файл» > « Поместить встроенный» . Затем перейдите к текстуре, которую вы используете, и нажмите кнопку « Поместить» .
Если изображение полностью покрывает ваш текст, нажмите Enter . Если это не так, вы можете увеличить текстуру, используя маркеры в углу изображения, чтобы изменить его размер. (Обязательно удерживайте нажатой клавишу Shift, если вы хотите сохранить пропорции изображения. ) Теперь нажмите Enter, чтобы двигаться дальше.
) Теперь нажмите Enter, чтобы двигаться дальше.
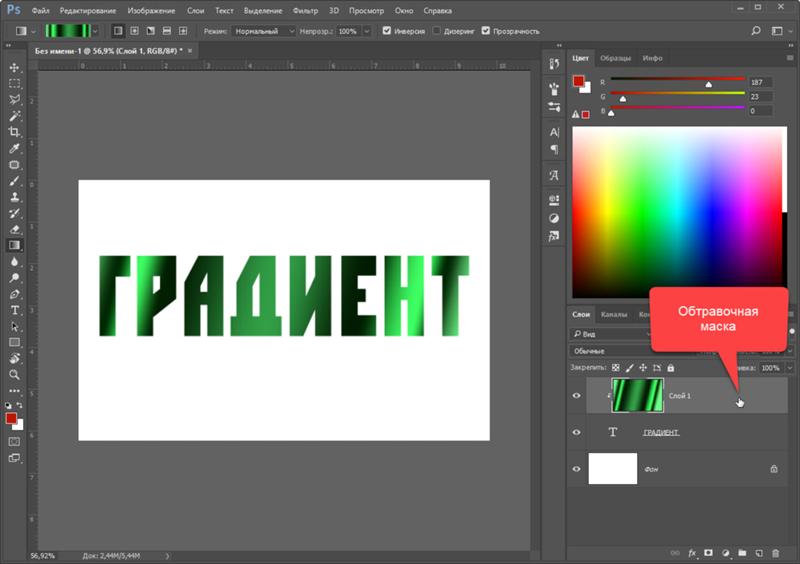
Шаг 4. Создайте обтравочную маску
Перейти к вашей панели слоев . (Если он не отображается, перейдите в « Windows» > « Слои» .) В вашем файле должны появиться три слоя: фон, текст и текстура.
Убедитесь, что слой, содержащий текстуру, расположен прямо над текстом. Теперь щелкните правой кнопкой мыши по этому слою и выберите « Создать обтравочную маску» .
Полный слой текстуры исчезнет и будет виден только там, где под ним текст.
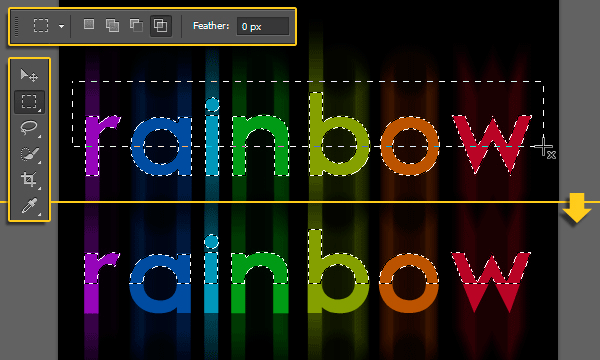
Шаг 5: отрегулируйте положение
Слои текста и текстуры остаются полностью редактируемыми, как и обычные слои. Это означает, что вы можете вернуться и редактировать текст без необходимости удалять или повторно применять текстуру. Добавьте больше текста, и текстура будет автоматически размещена на нем.
Если текстура находится не там, где вам нужно, выберите слой и откройте Marquee Tool или нажмите M на клавиатуре. Вы можете перемещать текстуру, удерживая клавишу Ctrl в Windows или Cmd на Mac и перетаскивая изображение мышью.
Вы можете перемещать текстуру, удерживая клавишу Ctrl в Windows или Cmd на Mac и перетаскивая изображение мышью.
Если вы хотите изменить его размер, щелкните правой кнопкой мыши в любом месте текста и выберите « Свободное преобразование» . Это активирует ограничивающий прямоугольник вокруг текстуры, и вы можете изменить его размер таким же образом, как описано в шаге 3 выше при размещении изображения.
Шаг 6: Расширить или смягчить края текста
К настоящему времени ваше изображение должно выглядеть довольно хорошо, и вы можете оставить вещи там, если вы счастливы. Но есть один последний, необязательный шаг, который вы можете попробовать.
В зависимости от типа эффекта, который вы собираетесь использовать, вам может не понадобиться резкие края текста. Например, текстура пламени может выходить за границы ваших персонажей, или коррозия может повредить их. К счастью, этого легко достичь.
Чтобы обрезать края текста, выберите слой « Текст» и нажмите « Добавить векторную маску» . Теперь выберите инструмент Brush Tool (B) и выберите кисть, которая соответствует стилю, который вы хотите.
Теперь выберите инструмент Brush Tool (B) и выберите кисть, которая соответствует стилю, который вы хотите.
Затем установите цвет на черный, убедитесь, что вы выбрали векторную маску, и закрасьте края текста. Покрасьте белый, чтобы восстановить любые детали, которые вы удалили по ошибке. Это должно выглядеть примерно так:
Чтобы добавить текстуру за края вашего текста, выберите слой « Текст» , а затем возьмите инструмент « Кисть» . Дважды щелкните на холсте. Вам будет предложено преобразовать текст в растровый слой. Это означает, что вы больше не сможете редактировать текст, поэтому вам может понадобиться сначала скопировать текстовый слой, чтобы создать резервную копию. Нажмите OK, чтобы продолжить.
Выберите подходящую кисть и установите цвет краски на белый. Теперь начните рисовать по краям текста, и вы увидите больше текстуры. Поскольку здесь мы не используем маску, вы должны использовать инструмент Отменить , чтобы удалить любые ошибки.
Результат будет выглядеть примерно так:
Шаг 7: сохраните ваше изображение
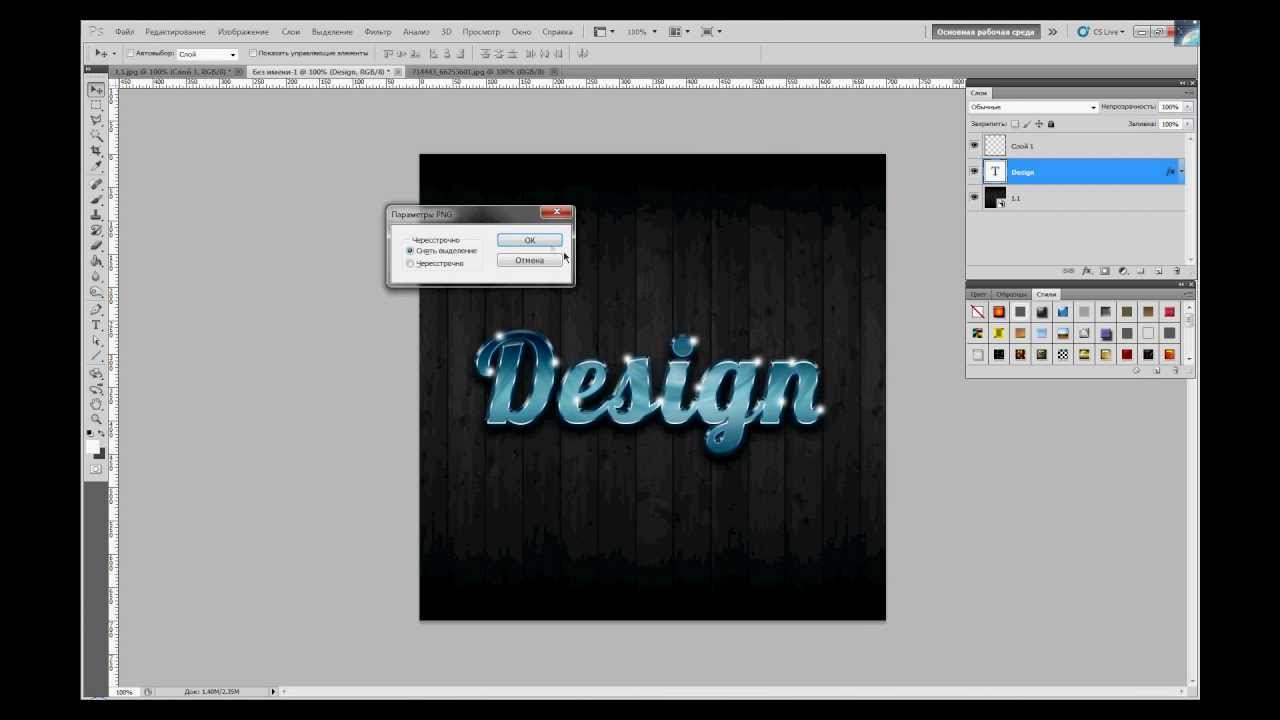
Последний шаг — сохранить или экспортировать ваше изображение. Сохраните его как файл PSD, чтобы сохранить мастер-копию со всеми редактируемыми слоями в такте. Или сохраните его в формате JPEG, чтобы сохранить плоскую копию изображения на белом фоне.
Чтобы сохранить текст с прозрачным фоном, возможно, для использования в Интернете или в другом документе графического дизайна, удалите или скройте белый фоновый слой, затем сохраните изображение в виде файла PNG (или GIF).
Узнайте больше хитрости Photoshop
Как видите, добавить текстуру для ввода в Photoshop довольно просто. Самое главное, чтобы получить правильную текстуру и правильные шрифты. Если вам нужна помощь в подборе шрифтов для ваших проектов, поможет наша статья о совмещении шрифтов
Обтравочная маска, которую мы использовали в этом уроке, является очень универсальным инструментом, пригодным для многих интересных применений. Это позволяет вам обрезать изображения уникальными способами, обеспечивая при этом их полную редактируемость. В нашем руководстве вы можете узнать, как лучше всего обрезать изображения с помощью фигур в Photoshop .
Это позволяет вам обрезать изображения уникальными способами, обеспечивая при этом их полную редактируемость. В нашем руководстве вы можете узнать, как лучше всего обрезать изображения с помощью фигур в Photoshop .
Прочитайте статью полностью: Как добавить текстуры к тексту в Adobe Photoshop
Связанный17 великолепных текстовых эффектов*
4 — 2000Пусть ваши слова зазвучат по-новому, в своем собственном, неповторимом стиле. Обрести это звучание им помогут текстовые эффекты, созданные в программе Photoshop.
Программа Photoshop вполне заслуженно превозносится как великолепный
инструмент для манипуляций с фотографиями и для подготовки иллюстраций. И хотя
она совсем не похожа на векторные графические пакеты, можно без преувеличения
сказать, что эта невероятно гибкая программа может служить превосходным инструментом
для создания логотипов и фирменных стилей. С выходом в свет версии 5.5, с ее
новыми средствами для создания и хранения Internet-графики, программа Photoshop
полностью вооружилась для того, чтобы стать главным рабочим инструментом Web-дизайнера. Как некая новая изобразительная среда Web всегда с жадностью впитывает новые
идеи, уникальные логотипы, экранные заставки. Поэтому мы решили предложить вам
подборку кратких обучающих материалов, посвященных созданию в этой программе
захватывающих текстовых эффектов. На следующих нескольких страницах мы покажем
вам, как сделать текст броским и запоминающимся, чтобы он стал похож на все
что угодно — от ультрасовременной неоновой рекламы до старинной деревянной вывески,
от льда до пламени. Возможно, вы не сразу найдете практическое применение всем
этим эффектам, поэтому мы советуем сохранить этот номер журнала, чтобы когда-нибудь
в будущем заглянуть в него еще разок. Никогда ведь не угадаешь: а вдруг понадобится
текст, написанный мелом, или металлическая кокарда с тиснением, да мало ли что
еще.
Как некая новая изобразительная среда Web всегда с жадностью впитывает новые
идеи, уникальные логотипы, экранные заставки. Поэтому мы решили предложить вам
подборку кратких обучающих материалов, посвященных созданию в этой программе
захватывающих текстовых эффектов. На следующих нескольких страницах мы покажем
вам, как сделать текст броским и запоминающимся, чтобы он стал похож на все
что угодно — от ультрасовременной неоновой рекламы до старинной деревянной вывески,
от льда до пламени. Возможно, вы не сразу найдете практическое применение всем
этим эффектам, поэтому мы советуем сохранить этот номер журнала, чтобы когда-нибудь
в будущем заглянуть в него еще разок. Никогда ведь не угадаешь: а вдруг понадобится
текст, написанный мелом, или металлическая кокарда с тиснением, да мало ли что
еще.
Этап первый. Неоновый свет
Этап второй. Школьные мелки
Этап третий. Граффити
Этап четвертый. Тиснение по металлу
Тиснение по металлу
Этап пятый. Огненное письмо
Этап шестой. «Придурочные» буквы
Этап седьмой. Оптический эффект
Этап восьмой. Стекло
Этап девятый. Выпиливание по дереву
Этап десятый. Ледяной текст
Этап одиннадцатый. Мощение плиткой
Этап двенадцатый. Перспектива
Этап тринадцатый. Шиферный текст
Этап четырнадцатый. Перфорация
Этап пятнадцатый. Перпендикулярные тени
Этап шестнадцатый. Трехмерный текст
Этап семнадцатый. Рельефные буквы
Этап первый. Неоновый свет
Заставьте свое сообщение сиять
-
Чтобы создать неоновый эффект, мы взяли шрифт со скругленными углами, изначально похожий на неоновую надпись. Кроме того, мы воспользовались опцией Faux bold (она появилась только в Photoshop 5.5), чтобы придать гарнитуре больший вес. (Этот нюанс не очень существенен, так что, если у вас нет последней версии Photoshop, не расстраивайтесь.
 Просто воспользуйтесь другой гарнитурой
со скругленными углами и дайте ее в полужирном начертании.)
Просто воспользуйтесь другой гарнитурой
со скругленными углами и дайте ее в полужирном начертании.) -
Чтобы создать эффект, сначала загрузите контур шрифта в качестве выделенной области (щелкните на значке соответствующего слоя, нажав при этом клавишу Command/Ctrl), и в новом канале прочертите вдоль выделенной области контур белого цвета шириной около 6 пикселов. Теперь воспользуйтесь фильтром Gaussian Blur (Размытие по Гауссу) с радиусом примерно 4 пиксела. Не забудьте предварительно отменить все выделение.
-
Чтобы в размытом канале создать эффект неонового свечения, в окне Curves (Кривые) постройте примерно такую зазубренную кривую, как показано на иллюстрации, и примените ее один раз. Загрузите этот канал на новый слой в качестве выделенной области и залейте ее любым цветом на ваш вкус. Чтобы усилить свечение, продублируйте этот слой, снова размойте его при помощи фильтра Blur и наложите его в режиме Overlay (Перекрытие) или Screen (Осветление).
 Лучше всего этот эффект смотрится
на темном фоне.
Лучше всего этот эффект смотрится
на темном фоне.
|
|
Этап второй. Школьные мелки
Заставьте зрителя вспомнить свой класс и школьные деньки…
-
Поместите текст на черный фон текст, выполненный от руки или шрифтом, имитирующим рукописный. Для эффекта школьного мела больше всего подходят именно такие шрифты. Загрузите выделенную область в канал (или продублируйте один из цветных каналов).
-
Первым делом воспользуйтесь фильтром Sketch > Torn Edges (Эскиз > Рваные края). Лично мы установили следующие параметры: Image Balance (Тоновой баланс) = 24, Smoothness (Четкость) = 7 и Contrast (Контраст) = 12. Примените этот фильтр, а затем в небольшом количестве воспользуйтесь эффектом Motion blur (Размытие в движении), чтобы неровности краев были не хаотичными, а имели определенную направленность.

-
Вернитесь в текстовый слой и слегка размойте его фильтром Blur. Внесите в текст монохроматический шум (фильтр Noise с максимальным эффектом), а затем снова воспользуйтесь эффектом Motion Blur с более высоким парметром (16), чтобы на белом тексте появились диагональные черточки. Загрузите канал Torn Edges как выделенную область и воспользуйтесь ею в качестве маски для текстового слоя. Наконец создайте еще один слой для настройки параметра Levels (Уровни) и перетащите указатель точки белого влево, а гамму — вправо, в результате получится эффект самого настоящего мела.
|
|
Этап третий. Граффити
Напишите на чистой стене свое имя краской из баллончика. В программе Photoshop
никто не скажет, что вы нарушаете общественный порядок.
-
Поначалу может показаться, что это слишком сложно, но на самом деле это так же просто, как и любой другой текстовый эффект. Сначала выберите два цвета, чтобы построить стену. Подойдут темно-красный и песочно-желтый. А теперь воспользуйтесь фильтром Clouds (Облака) в новом слое.
-
В Photoshop есть встроенная текстура, имитирующая кирпичную стену. Выполните команду Filter > Texturizer (Фильтр > Текстура) и выберите вариант Brick (Кирпич). Задайте максимальный масштаб и минимальную рельефность.
-
В заключение создайте новый слой, выберите инструмент Airbrush (Аэрограф) и какой-нибудь подходящий для граффити цвет. Теперь пишите. Если воспользоваться кистью с включенным параметром Wet Edges (Мокрый край), то получится немного другой эффект. Еще можно побаловаться с различными режимами наложения.
 Например,
мы воспользовались режимом Hard Light (Жесткий свет) и добились эффекта
не совсем просохшего аэрозоля.
Например,
мы воспользовались режимом Hard Light (Жесткий свет) и добились эффекта
не совсем просохшего аэрозоля.
|
|
Этап четвертый. Тиснение по металлу
Нанесите на свой логотип штамп с металлическим оттенком.…
-
Как создать металлический эффект, напоминающий эмблему какого-нибудь автомобиля? Подберите для текста достаточно элегантный рукописный шрифт (мы считаем, что таковым является, например, старый шрифт Ford Cortina). В данном случае мы не стали связываться со слоями, а создали текст прямо в альфа-канале.
-
На новом слое (залитом белым цветом) мы воспользовались фильтром Lighting Effects (Эффекты освещения) с точечным источником света (тип Spotlight), расположенным справа вверху.
 Параметры Metallic и Shiny мы вывели на максимум,
а в качестве текстурного канала (параметр Texture Channel) указали альфа-канал
с текстом, установив для белого величину 23 (параметр White Height).
Параметры Metallic и Shiny мы вывели на максимум,
а в качестве текстурного канала (параметр Texture Channel) указали альфа-канал
с текстом, установив для белого величину 23 (параметр White Height). -
Нам хотелось, чтобы фон напоминал красный бампер автомобиля. Для этого нужно просто применить к слою команду Hue/Saturation (Цветовой тон/Насыщенность). Выведите на максимум параметр Saturation (Насыщенность), предварительно убедившись, что включен режим Colourize (Тонирование). По умолчанию здесь принят красный цвет — это нам вполне подходит.
-
Воспользовавшись альфа-каналом в качестве выделенной области, скопируем текст из фона и вставим его на новый слой. К этому слою применим эффекты, создающие иллюзию приподнятости изображения над плоскостью. В данном случае мы воспользовались фильтром Bevel and Embossing, включив режим Outer Bevel (Внешняя кромка) и установив параметры Opacity (Непрозрачность) = 100%, Depth (Глубина) = 20 и Blur (Размытие) = 4.

-
После этого мы импортировали в Photoshop изображение (пейзаж с горизонтом), которое будем использовать в качестве отражения в хромированной стали. Это изображение мы разместили под текстом и связали эти два слоя в макетную группу (Clipping Group), нажав клавишу Option/Alt и щелкнув курсором на границе между этими двумя слоями в палитре Слои (курсор при этом меняет свою форму на значок макетной группы). После этого изображение слегка исказили: размыли фильтром Blur и применили фильтр Ocean Waves (Океанские волны).
-
Чтобы смягчить эффект и добавить градиент, свойственный хромированным поверхностям, мы добавили еще один слой, залитый повторяющимися черно-белыми градиентными полосами. Чтобы создать свой собственный градиент, нужно в палитре Gradient Options (Параметры градиента) нажать кнопку Edit (Редактор).
 Построенный
градиент мы наложили в режиме Screen (Осветление) и присоединили к макетной
группе, чтобы он влиял только на текст.
Построенный
градиент мы наложили в режиме Screen (Осветление) и присоединили к макетной
группе, чтобы он влиял только на текст.
|
|
Этап пятый. Огненное письмо
Прибавьте жару!…
-
Создайте новый документ с черным фоном. Добавьте новый слой и залейте его 75-процентным серым цветом (H=0, S=0, V=25). Задайте для этого слоя режим Screen (Осветление). Введите свой текст (белого цвета), поместите его на слой и измените режим слоя на Colour Dodge (Осветление основы). Примените к тексту фильтр Gaussian Blur (размытие по Гауссу) с небольшим радиусом, и получится эффект свечения.
-
Продублируйте слой с текстом, залейте его красным цветом (при включенном параметре Preserve Transparency — Сохранить прозрачность), а затем внесите в него сильный шум (фильтр Noise).
 «Смажьте» текст при помощи фильтра Motion
Blur (Размытие в движении), отключив режим Preserve Transparency и установив
для параметра Distance (Расстояние) величину примерно 40-50, а затем деформируйте
результат с помощью фильтра Wave (Волна) или Ripple (Рябь). Слегка сместите
этот слой в ту сторону, куда выполнялось размытие в движении.
«Смажьте» текст при помощи фильтра Motion
Blur (Размытие в движении), отключив режим Preserve Transparency и установив
для параметра Distance (Расстояние) величину примерно 40-50, а затем деформируйте
результат с помощью фильтра Wave (Волна) или Ripple (Рябь). Слегка сместите
этот слой в ту сторону, куда выполнялось размытие в движении. -
Продублируйте слой с красным текстом и измените его цвет на желтый при помощи команды Hue/Saturation (Цветовой тон/Насыщенность) с включенным режимом Colourize (Тонирование). Затем немного сместите его так, чтобы получился как можно более натуральный эффект. Попытайтесь изменить режим слоя с исходным размытым текстом на режим Difference (Разница), чтобы создать эффект обгоревших краев, а затем усильте этот эффект при помощи корректирующего слоя Levels Adjustment (Настройка уровней), наложенного поверх него.
 Замените черный
фон на какой-нибудь другой темный цвет или вставьте вместо него изображение.
Замените черный
фон на какой-нибудь другой темный цвет или вставьте вместо него изображение.
|
|
Этап шестой. «Придурочные» буквы
Скажите так, чтобы запомнилось…
-
Начнем с какого-нибудь бодрого, энергичного шрифта, затем слегка размоем его и чуть-чуть исказим при помощи фильтра Wave (Волна). Повторим эти операции несколько раз, но каждый раз с маленькой амплитудой искажения. Добавим новый слой с эффектом Bevel and Emboss. Установите для эффекта тип Pillow (Подушка), глубину (Depth) = 20, размытие (Blur) = 6, режим подсветки (Highlight) = Difference (Разница) и выберем подходящий угол освещения.
-
Включите режим Preserve Transparency (Сохранить прозрачность) и залейте слой с текстом каким-нибудь разноцветным градиентом.
 Теперь продублируйте
слой и залейте текст облаками (фильтр Clouds) при все еще включенном режиме
Preserve Transparency. В результате в этом слое градиент будет затерт, но
это и хорошо.
Теперь продублируйте
слой и залейте текст облаками (фильтр Clouds) при все еще включенном режиме
Preserve Transparency. В результате в этом слое градиент будет затерт, но
это и хорошо. -
Откройте окно эффектов для этого слоя (с облачным текстом) и установите величину размытия (параметр Blur) примерно 14. Теперь, нажав клавишу Option (Alt для PC) и щелкнув мышью в палитре Layers (Слои) на границе между двумя слоями с текстом, создайте из них монтажную группу (Clipping group). Таким образом будет замаскирована та часть изображения, которая вышла за границы букв в результате сильного размытия (слой-маска не будет работать так, как нужно). Затем переведите верхний слой в режим Overlay (Перекрытие) — настоящий «дурашливый» эффект создан.
|
|
Этап седьмой.
 Оптический эффект
Оптический эффектВзгляните на свой текст через «рыбий глаз».
-
Для этого эффекта очень важно, чтобы документ имел квадратную форму (например 512×512 пикселов), иначе фильтр будет несимметричным. После того как вы создадите такой документ, введите текст. Особенно хорошо смотрится этот эффект, когда весь текст набран заглавными буквами, и еще неплохо было бы подобрать какой-нибудь толстый, приземистый шрифт. Если вам удастся вписать текст в квадратный блок, будет еще лучше. Мы создали два текстовых элемента и отмасштабировали их таким образом, чтобы выровнять относительно друг друга.
-
Сведите документ в один слой и примените фильтр Spherize (Сферизация) из раздела Distort (Деформация) с параметром 100%. Заставить фильтр сильнее исказить изображение невозможно, но если вам это нужно, просто примените этот же фильтр еще раз.
 Правда, возможно, в промежутках между операциями
Spherize придется еще раз масштабировать текст.
Правда, возможно, в промежутках между операциями
Spherize придется еще раз масштабировать текст. -
Проблема этого эффекта заключается в том, что в центре край текста может стать нерезким. Чтобы исправить этот недочет, чуть-чуть размойте текст, а затем примените ко всему изображению команду Levels (Уровни). Сместите регуляторы белой и черной точки навстречу друг другу, чтобы сделать текст более четким. Правда, при этом скруглятся углы, но это легко исправить.
|
|
Этап восьмой. Стекло
В прямоугольном окне — протравленный текст.
-
Для этого эффекта понадобится фоновое изображение или текстура. Мы воспользовались изображением CMYK Balloons из каталога Goodies программы Photoshop 5.5. Вставьте текстовый слой, воспользовавшись хорошим, толстым шрифтом.
 Создайте
новый слой, залитый черным цветом, превратите текстовый слой в выделенную
область и залейте ее белым. Слегка размойте слой и сохраните это изображение
в формате Photoshop (это очень важно!).
Создайте
новый слой, залитый черным цветом, превратите текстовый слой в выделенную
область и залейте ее белым. Слегка размойте слой и сохраните это изображение
в формате Photoshop (это очень важно!). -
Спрячьте размытый текст и отдублируйте изображение на фоновом слое. Переместите его на самый верх и примените фильтр Displace (Сдвиг) с параметрами, принятыми по умолчанию. При этом откроется диалоговое окно Open/Save (Открыть/Сохранить). В этом окне нужно будет найти файл PSD, который вы только что сохранили, и открыть его. С помощью этого изображения картинка сместится.
-
Создайте макетную группу (Clipping group) из смещенного изображения и текстового слоя (щелкнув на линии, разделяющей эти слои в палитре Layers при нажатой клавише Option/Alt). Добавьте к тексту немного глянцевого свечения при помощи слоя с эффектом Bevel and Emboss.
 В диалоговом окне этого эффекта нужно
будет установить стиль Inner Bevel, режим Highlight (Свечение) = Difference
(Разница) и режим Shadow (Тени) = Overlay (Перекрытие). Добавьте тени от
букв и наконец, при необходимости, измените режим наложения смещенного слоя
на Screen (Осветление), чтобы осветлить внутреннюю часть стеклянных букв.
В диалоговом окне этого эффекта нужно
будет установить стиль Inner Bevel, режим Highlight (Свечение) = Difference
(Разница) и режим Shadow (Тени) = Overlay (Перекрытие). Добавьте тени от
букв и наконец, при необходимости, измените режим наложения смещенного слоя
на Screen (Осветление), чтобы осветлить внутреннюю часть стеклянных букв.
|
|
Этап девятый. Выпиливание по дереву
Безо всякого резца…
-
Внесите в новый документ побольше шума. Примените к нему фильтр Motion Blur (Размытие в движении) со смещением в горизонтальном направлении на расстояние примерно 20. Увеличьте контраст изображения при помощи инструментов Levels (Уровни) или Curves (Кривые), а затем примените к нему деформирующий фильтр Wave (Волна) с указанными здесь параметрами.

-
Продублируйте этот слой и тонируйте его в желто-коричневый цвет при помощи команды Hue/Saturation (Цветовой тон/Насыщенность) с включенным параметром Colorize (Тонирование). Инвертируйте оставшийся слой и тонируйте его в темно-коричневый цвет. Получается что-то странное. Инвертируйте желто-коричневый слой и наложите его на более темный слой в режиме Difference (Разница) — получится нечто еще более странное!. Добавьте новый корректирующий слой (Adjustment layer) типа Hue/Saturation (Цветовой тон/Насыщенность), чтобы вернуть цветам приятный «деревянистый» оттенок.
-
Создайте текстовый слой и подложите его под предыдущий. Для этого, возможно, придется отдублировать фоновый (деревянный) слой и удалить фон. Создайте монтажную группу (Clipping group) из деревянного и текстового слоев, чтобы маскировать внешнюю часть букв.
 Примените к слою эффект Bevel and Emboss
в стиле Inner Bevel, для которого Highlight (Свечение) будет установлено
в режиме Overlay (Перекрытие), а Shadow (Тени) — в режиме Hard Light (Жесткий
свет).
Примените к слою эффект Bevel and Emboss
в стиле Inner Bevel, для которого Highlight (Свечение) будет установлено
в режиме Overlay (Перекрытие), а Shadow (Тени) — в режиме Hard Light (Жесткий
свет).
|
|
Этап десятый. Ледяной текст
Бррр! Это по-настоящему холодный эффект.
-
Создайте текст и отдублируйте текстовый слой. Залейте непрозрачные области этого слоя текстурой с облаками (Clouds), а затем воспользуйтесь фильтром Unsharp Masking, чтобы выделить контуры символов. Примените этот фильтр дважды с указанными здесь параметрами.
-
Затем воспользуйтесь фильтром Stylize > Glowing Edges (Стилизация > Свечение краев) с парметрами Edge Width (Ширина краев) = 1, Edge Brightness (Яркость) = 4 и Smoothness (Смягчение) = 15.
 Измените режим наложения слоя
на Screen (Осветление) или Colour Dodge (Осветление основы).
Измените режим наложения слоя
на Screen (Осветление) или Colour Dodge (Осветление основы). -
Измените цвет предыдущего слоя на бледно-серый с небольшим сдвигом в сторону голубого. Примените к слою эффект Bevel and Emboss в стиле Inner Bevel, для которого Highlight (Свечение) будет установлено в режиме Overlay (Перекрытие), а Shadow (Тени) — в режиме Colour Burn (Осветление основы). Помимо этого к изображению можно добавить бледные, размытые тени.
|
|
Этап одиннадцатый. Мощение плиткой
Сделайте квадратные глаза…
-
Создайте текстовый слой. Для этого эффекта сгодится любой шрифт, любой стиль. Мы собираемся покрыть текст мозаикой и обвести контуры рамкой. Сначала заполним текст шумом. (Программа спросит вас, не нужно ли сначала отрендерить слой.
 Ответьте на этот вопрос — OK.)
Ответьте на этот вопрос — OK.) -
Выберите из подменю фильтров Texture (Текстура) фильтр Patchwork (Витраж) и установите для него интересующий вас размер ячеек и толщину границ. Мы установили средний размер ячеек и среднюю толщину.
-
Затем загрузите текст в выделенную область и в новом слое вполните операцию Stroke (Обводка) по внешнему контуру (Outside) с толщиной (Width) 5 пикселов. Внесите в этот слой шум и снова примените фильтр Patchwork, но на этот раз установите меньший размер ячеек. Полученные слои можно тонировать (Colorize) в любой цвет и добавить тени от букв.
|
|
Этап двенадцатый. Перспектива
Потянитесь текстом вдаль……
-
Построить текст с перспективой довольно легко, но к этому эффекту можно добавить эффект глубины резко изображаемого пространства (depth of field).
 Создайте текстовый слой и отрендерите его. Воспользуйтесь инструментом Perspective
Transform (Слой > Трансформирование > Перспектива), чтобы внести в
текст искажения, обусловленные законами перспективы. Для этого нажмите клавиши
Command-T, а затем, нажав клавиши Command-Control-Shift, передвиньте выделяющую
рамку. На PC этой операции соответствуют клавиши Ctrl-T и Ctrl-Alt.
Создайте текстовый слой и отрендерите его. Воспользуйтесь инструментом Perspective
Transform (Слой > Трансформирование > Перспектива), чтобы внести в
текст искажения, обусловленные законами перспективы. Для этого нажмите клавиши
Command-T, а затем, нажав клавиши Command-Control-Shift, передвиньте выделяющую
рамку. На PC этой операции соответствуют клавиши Ctrl-T и Ctrl-Alt. -
Сведите документ в один слой, а затем в новом канале постройте градиент от черного к белому в направлении искажения. Загрузите слой в выделенную область и воспользуйтесь им для размытия текста — несколько раз примените фильтр Gaussian Blur (Размытие по Гауссу) с маленьким радиусом. Помните, что эти несколько операций нельзя заменить одной с большим радиусом.
-
Применив к тексту эффекты освещения (Lighting Effects), ему можно придать некоторый объем.
 Воспользуйтесь одним или несколькими точечными (spot) источниками
света и установите в поле Texture Channel (Текстурный канал) один из цветовых
каналов. Результирующий рельеф, как и текст, тоже будет не в фокусе.
Воспользуйтесь одним или несколькими точечными (spot) источниками
света и установите в поле Texture Channel (Текстурный канал) один из цветовых
каналов. Результирующий рельеф, как и текст, тоже будет не в фокусе.
|
|
Этап тринадцатый. Шиферный текст
Создайте холодный каменный эффект.
-
Создание текстурированных поверхностей — задача довольно незатейливая. Сейчас мы покажем, как создать текст, текстурированный камнем или шифером. Отрендерите в новом документе немного облаков, используя основной и фоновый цвета, принятые по умолчанию.
-
Примените функцию Image > Adjust > Posterize (Изображение > Коррекция > Постеризовать) с параметром 10 уровней. В результате будет создан эффект слоистой, хлопьевидной поверхности, похожей на кусок шифера.
 Однако нам
необходимо вернуться и внести в фильтр Clouds (Облака) немного хаотичности.
Однако нам
необходимо вернуться и внести в фильтр Clouds (Облака) немного хаотичности.
-
Выберите команду Filter > Fade Posterize (Фильтр > Ослабить постеризацию). Измените степень непрозрачности (Opacity) примерно до 40% и установите режим наложения Multiply (Умножение). Скопируйте слой и вставьте его в канал.
-
Создайте новый слой, залитый белым цветом. Примените к нему фильтр Lighting Effects (Эффекты освещения) с источником света типа Omni, расположенным в верхней части страницы. При необходимости его можно увеличить или уменьшить в размере. В поле Texture channel укажите только что созданный вами альфа-канал с уровнем белого примерно 25.
-
Введите текст на слое, расположенном под текстурой, и создайте макетную группу (Clipping group) таким образом, чтобы шифер маскировался текстом.
 Постройте тени от букв и, если сочтете нужным, сделайте буквы выпуклыми
— примените к слою эффект Emboss. Мы пользовались подушкообразным эффектом
(Pillow emboss), чтобы создать кромку по контуру букв.
Постройте тени от букв и, если сочтете нужным, сделайте буквы выпуклыми
— примените к слою эффект Emboss. Мы пользовались подушкообразным эффектом
(Pillow emboss), чтобы создать кромку по контуру букв. -
Небольшое тонирование в серо-голубой цвет придаст текстуре сходство с поверхностью камня. Это можно сделать либо при помощи команды Hue/Saturation (Цветовой тон/Насыщенность), либо просто с помощью варианта Colour Fill (Заливка цветом) в меню Layer > Effects (Слой > Эффект), которым мы уже пользовались. Чтобы сделать текст еще более текстурированным, можно также поэкспериментировать с режимами наложения слоя, в котором мы применяли фильтр Облака.
|
|
Этап четырнадцатый. Перфорация
Пусть у текста будет зазубренный край. ..
..
-
Введите текст. Этот эффект хорошо смотрится только на отдельной букве (она становится похожей на почтовую марку), но можно применить его и ко всему слову. Кроме того, мы использовали очень толстый шрифт без засечек. Засечечный шрифт здесь, вообще-то, не годится, но у вас, возможно, что-то и получится. Загрузите текст в выделенную область.
-
Перейдите в палитру Paths (Контуры) и выберите команду Make Work Path (Образовать рабочий контур). На экране появится диалоговое окно, в котором можно ввести величину допустимого отклонения, то есть точности при преобразовании границы выделенной области в контур. Нам нужна была хорошая аппроксимация, поэтому мы ввели значение 0,5 пиксела (хотя это зависит от разрешения документа) и нажали кнопку OK.
-
За несколько секунд текст превратится в векторный контур.
 Создайте свою
собственную кисть. Для этого нужно из меню палитры Brushes (Кисти) выбрать
команду New Brush (Новая кисть). Установите следующие параметры кисти: Diameter
(Диаметр) = 8, Hardness (Жесткость) = 100 и Spacing (Интервалы) = 180.
Создайте свою
собственную кисть. Для этого нужно из меню палитры Brushes (Кисти) выбрать
команду New Brush (Новая кисть). Установите следующие параметры кисти: Diameter
(Диаметр) = 8, Hardness (Жесткость) = 100 и Spacing (Интервалы) = 180. -
Создайте для текста слой-маску, затем снова выделите контур и, выбрав новую, только что созданную кисть, выполните команду Stroke Path (Обвести контур) из меню палитры контуров. В открывшемся диалоговом окне нужно будет указать инструмент Paintbrush (Кисть). В результате вокруг текста образуется такой вот перфорированный край.
-
Чтобы усилить этот эффект, проведем внутри буквы кромку и зальем текст другим цветом. Для этого загрузите нормальный текст в качестве выделенной области и выберите команду Select > Modify > Contract (Выделение > Модификация > Сжать) с параметром 8 пикселов.

-
Залейте выделенную область в новом слое градиентом, цветом или картинкой. В данном случае мы изменили цвет текста на белый, добавили тень и залили внешнюю часть градиентом, который затем еще и текстурировали.
|
|
Этап пятнадцатый. Перпендикулярные тени
Что-то маячит там, на горизонте…
-
В большинстве случаев мы используем самые простые тени, отбрасываемые текстом на параллельную плоскость. Но что делать, если нам нужны более объемные тени? Вот простой способ построения перпендикулярных теней. Введите текст и продублируйте этот слой.
-
Воспользуйтесь инструментом Free Transform (Свободное трансформирование). Постройте с его помощью зеркальное отражение текста, а затем при нажатой клавише Command/Ctrl сдвиньте в сторону нижнюю часть получившегося рисунка.
 Возникает отраженная версия текста. Обратите внимание, что этим же методом
можно строить отражения.
Возникает отраженная версия текста. Обратите внимание, что этим же методом
можно строить отражения. -
Размойте отраженный текст — и все готово! Если хотите добиться еще большего реализма, размойте текст с помощью градиентной маски, чтобы по мере удаления тени от текста она становилась все более размытой.
|
|
Этап шестнадцатый. Трехмерный текст
Придайте тексту глубину!
-
Это очень простой 3D-трюк, не требующий никакого трейсинга. Отрендерите текстовый слой и воспользуйтесь инструментом Free Transform (Свободное трансформирование), чтобы внести в текст искажения, задающие перспективу. Создайте дубликат этого слоя.
-
Объедините один из этих слоев с фоном, чтобы в нем не было прозрачных пикселов.
 Примените к слою фильтр Motion Blur (Размытие в движении) с большим сдвигом
и под углом ровно 90°. Второй текст залейте каким-нибудь другим цветом (не
черным) и переместите его вверх, чтобы перекрыть нижний смазанный текст.
Примените к слою фильтр Motion Blur (Размытие в движении) с большим сдвигом
и под углом ровно 90°. Второй текст залейте каким-нибудь другим цветом (не
черным) и переместите его вверх, чтобы перекрыть нижний смазанный текст.
-
На слое с размытым текстом воспользуйтесь инструментом Curves (Кривые), чтобы «уплотнить» вытянутый текст, сделать его более однородным. Сделайте кривую максимально крутой, чтобы как можно больше затемнить размытую часть. Еще раз воспользуйтесь командой Curves или Levels, чтобы привести в порядок края.
|
|
Этап семнадцатый. Рельефные буквы
Такая приятная шероховатость……
-
Для этого эффекта следует использовать какой-нибудь веселенький, кругленький шрифт, поскольку острые углы здесь не работают.
 Мы взяли шрифт Cooper Black
и дали текст черным цветом.
Мы взяли шрифт Cooper Black
и дали текст черным цветом. -
Затем к слою с отрендеренным текстом нужно применить фильтр Sketch > Reticulation (Эскиз > Ретикуляция) с принятыми по умолчанию параметрами. (Вообще, параметры, принятые по умолчанию, — довольно неплохая стартовая площадка и для других эффектов. Поэкспериментируйте с разными фильтрами и посмотрите, чего можно добиться с их помощью.)
-
В заключение примените фильтр Sketch > Plaster (Эскиз > Гипс). Здесь мы установили следующие параметры Image Balance (Тоновой баланс) = 11, Smoothness (Смягчение) = 1 и Light Direction (Свет) = Top Left (Слева сверху). Добавьте немного объема за счет теней (при помощи эффекта слоя) и — voila! — перед вами грубый, шершавый, комковатый текст. Чтобы придать ему еще более отвратительный вид, добавьте заливку цветом в режиме Difference (Разница).

КомпьюАрт 4’2000
Блестящий цветной контур для текста или картинки в Photoshop
Для выполнения этого урока тебе понадобятся кисти для фотошоп в виде мерцающих звездочек.Создайте документ, 1024 * 768 рх, цвет фона = черный. При помощи инструмента Horizontal Type Tool (T) напишите текст по вашему желанию, шрифт — Thick Deco (у автора урока, у тебя это может быть любой другой шрифт с залитым контуром, как и залитая по контуру картинка), цвет шрифта — #fff43e, размер шрифта = 250px. Если у вас несколько слов, то создайте каждое слово в отдельном слое, затем выделите все слои со словами на панели слоев и объедините их в группу, нажав Ctrl+G. Назовите полученную группу “original text”.
Теперь выделите всю группу и перетащите ее на иконку “New Layer”, как показано на рисунке. Затем правый клик на новой продублированной группе -> Merge Group:
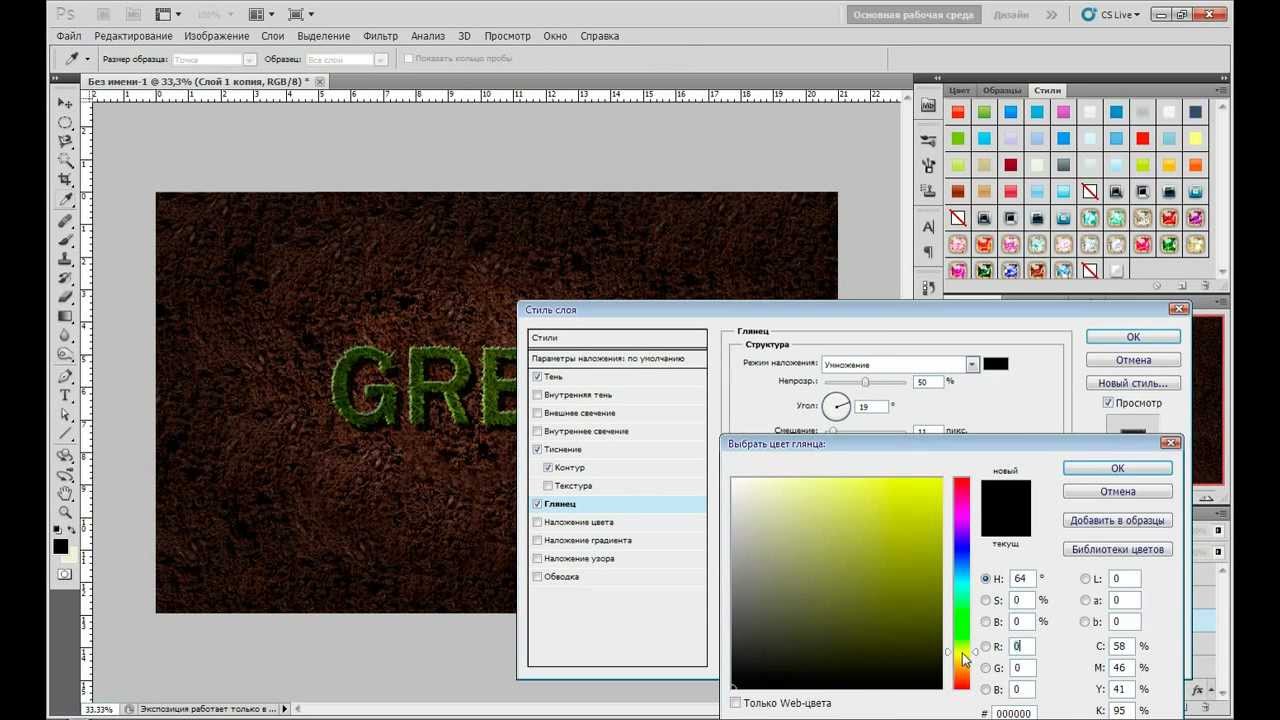
Вернемся к группе “original text”. Двойной клик по любому из слоев -> Blending Options и установите следующие настройки:
Outer Glow:
цвет = #fff43e
Range = 100
Inner Glow:
цвет = #fff43e
Size = 10
Range = 60
Нажмите ОК и измените Fill слоя, с которым вы работали, до 0:
Теперь нам нужно скопировать эти настройки слоя для всех остальных слоев со словами. Для этого — правый клик на слое, с которым вы работали -> Copy Layer Style. Далее нажмите Shift + клик и выделите таким образом все слои со словами, не сбрасывая выделения, правый клик на любом из слоев -> Paste Layer Style:
Для этого — правый клик на слое, с которым вы работали -> Copy Layer Style. Далее нажмите Shift + клик и выделите таким образом все слои со словами, не сбрасывая выделения, правый клик на любом из слоев -> Paste Layer Style:
Вот то, что у вас должно получится, если вы отключите изображение продублированной группы из Шага 1 — по умолчанию он у вас должен называться “original text copy” (нажмите на изображение глаза на панели слоев рядом с иконкой слоя):
Далее — правый клик по слою “original text copy” -> Blending Options и установите следующие настройки:
Inner Glow: оставьте все настройки по умолчанию:
Bevel and Emboss:
Depth = 225
Size = 2
Gloss Contour = Valley – Low (этот контур вам нужно создать самим, щелкнув на значке контура)
Anti – aliased = поставьте галочку
Contour:
Anti – aliased = поставьте галочку
Теперь нажмите ОК и уменьшите Fill слоя “original text copy” до 0:
Измените цвет переднего плана на белый, создайте новый слой (Ctrl+Shift+N) поверх всех слоев и назовите его “Sparkles”. Загрузите кисти, ссылка на которые дана в начале урока и выберите кисть, отмеченную на рисунке. автор использует кисть размером примерно 35 рх. нарисуйте блики на вашем тексте, как показано на рисунке:
Загрузите кисти, ссылка на которые дана в начале урока и выберите кисть, отмеченную на рисунке. автор использует кисть размером примерно 35 рх. нарисуйте блики на вашем тексте, как показано на рисунке:
Теперь продублируйте слой (Ctrl+J) “Sparkles” 2 раза, один из слоев назовите “Vertical Blur”, другой — “Horizontal blur”:
Перейдите на слой “Vertical Blur” и выберите Filter -> Blur -> Motion Blur:
Angle = 90
Distance = 135px
Теперь перейдите на слой “Horizontal Blur” — снова выберите Filter -> Blur -> Motion Blur:
Angle = 0
Distance = 135px
Теперь добавим цветов smile.gif Для этого слоздайте новый слой поверх всех слоев, назовите его “color” и измените его Blend Mode на Color. Выберите инструмент Brush Tool ( B ) — кисть мягкая (hardness = 0), размер = примерно 250px
Выбирайте разные цвета, которые вам нравятся и изобразите вот такие цветные пятна (вы можете поменять режим Blend mode слоя “color” с “Color” на “Normal”, чтобы видеть, что у вас получается) :
Blend mode = “Normal”:
После того, как закончите с пятнами, измените Blend mode на “Color”.
Финальный результат:
Этим же способом можно делать вот такие красивые контуры из картинок.
Перевод: Mangorielle
Как создать красочный текстовый дизайн в Photoshop
В этом уроке показано создание красивых и ярких иллюстраций на основе типографики. Вы научитесь эффективно комбинировать различные элементы и приложения для выполнения дизайнерской задачи.
Предварительный просмотр окончательных результатов
Скачать PSD
FYI.zip | 11,28 МБ
Загрузить с веб-сайта
Как создать красочный текстовый дизайн в Photoshop
Ресурсы
Шаг 1. Создание и настройка текста
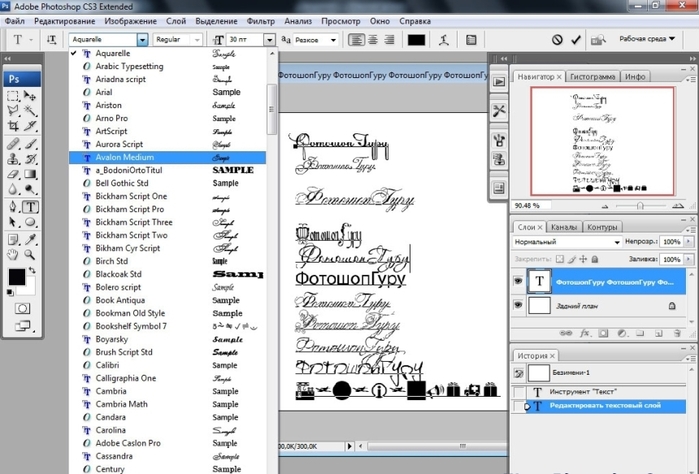
Сначала нам нужно подготовить текст для работы.Откройте Illustrator. Введите буквы. Выберите жирный шрифт. Я использовал Futura Extra Bold Condensed.
Хорошо, теперь текст введен. Мы не будем использовать его как есть. Нам нужно придать ему немного индивидуальности, изменив буквы. Мы должны разбить текст, чтобы отредактировать его. Щелкните правой кнопкой мыши текст и выберите «Создать контуры» или нажмите Ctrl + Shift + O , чтобы создать контуры текста. Теперь разгруппируйте текст, нажав Ctrl + Shift + U . Подправьте края с помощью Direct Selection Tool.
Мы должны разбить текст, чтобы отредактировать его. Щелкните правой кнопкой мыши текст и выберите «Создать контуры» или нажмите Ctrl + Shift + O , чтобы создать контуры текста. Теперь разгруппируйте текст, нажав Ctrl + Shift + U . Подправьте края с помощью Direct Selection Tool.
Используйте палитру выравнивания, чтобы равномерно распределить расстояние между буквами.
Шаг 2: Создание документа и перенос текста
Перед тем, как приступить к проектированию, нам нужно спланировать требования
Скопируйте и вставьте текст из Illustrator. При вставке выберите опцию Shape Layer.
Теперь нам нужно разделить буквы. Для этого дублируйте слой с основной фигурой пару раз.Выберите инструмент «Выбор пути», выберите ненужные буквы на каждом слое и удалите их.
Создайте 3 группы, содержащие буквы.
Шаг 3: Обработка линий и создание деталей.

Я сделал эскиз дизайна по своей задумке. Не очень подробный, на самом деле это эскиз, но он дал мне начало, которое я искал. Идеи часто бывают абстрактными, сюрреалистичными и частично определенными. Наброски — отличный способ улучшить восприятие идей.
Создайте новый слой над буквами. Основываясь на идее первоначального эскиза, я построил текстовые контуры. Используйте инструмент Line Tool, чтобы создать линии. Идея состоит в том, чтобы заполнить сегменты цветами и значениями лотов.
Вот образец цветовой палитры, которую я выбрал. Это просто для того, чтобы дать вам представление, однако вы не обязаны использовать одни и те же значения, это зависит от вашего вкуса и интуиции. Но это более или менее то, что я использовал в этом дизайне.
У нас есть линейная работа. Нам нужно залить цветом между линиями. Создайте новый слой над слоем «F» . Затем обрежьте этот слой до буквы ( Ctrl + Alt + G ). Сделайте выделение для каждого сегмента с помощью инструмента Polygonal Lasso Tool и залейте цветом.
Сделайте выделение для каждого сегмента с помощью инструмента Polygonal Lasso Tool и залейте цветом.
Повторите процесс. Это будет двоякий процесс. В первый раз нам нужно заполнить каждый сегмент и разместить их на отдельных слоях. Затем мы работаем над каждым персонажем и делаем его более ярким и ярким.Что касается порядка слоев, не запутайтесь с таким количеством слоев. Продолжайте в любом случае, если это имеет для вас смысл и пока это работает.
Повторите процесс, чтобы заполнить оставшиеся буквы.
Шаг 4. Добавление дополнительных деталей и цветов
Здесь представлена однотонная версия дизайна. Посмотрим, что мы можем улучшить.
Нанесем на изделия разные оттенки.Мы можем сделать это с помощью инструмента «Кисть» и изолировать прозрачные пиксели слоя. Установите флажок «Заблокировать прозрачные пиксели» на палитре «Слои». Это ограничит мазки кистью существующими пикселями.
Затем я добавил еще несколько сегментов.
Заблокируйте прозрачность и примените цвет.
Страницы: страница 1, страница 2, страница 3, страница 4Как создать потрясающий красочный текстовый эффект в Photoshop CS5
В следующем кратком руководстве вы узнаете, как смешивать различные формы, кисти и режимы наложения в Photoshop CS5 для создания потрясающего красочного текстового эффекта.Включен многослойный файл PSD. Давайте начнем!
Предварительный просмотр окончательного изображения
Начните работу с создания нового документа ( Ctrl + N ) в Adobe Photoshop с размером 1900 пикселей, на , 1200 пикселей, (цветовой режим RGB, ) с разрешением 72 пикселей / дюйм . Щелкните значок Добавить стиль слоя в нижней части панели Layers и выберите Gradient Overlay .
Щелкните цветовую полосу , чтобы открыть редактор градиентов и установить цветовых точек , как показано.Щелкните OK , чтобы закрыть диалоговое окно Gradient Editor .
Получился следующий фон:
Выберите инструмент Horizontal Type tool (T) . Выберите шрифт, размер и цвет на панели символов .
Щелкните холст и введите «Adobe Lightroom 3». Нажмите Введите , чтобы применить текст.
Щелкните значок Добавить стиль слоя в нижней части панели Layers и выберите Drop Shadow .
На тексте появилась следующая тень:
Создайте новый слой и выберите кисть Soft Mechanical .
Используйте эту кисть, чтобы нарисовать поверх текста следующий цвет # 07384F (установите непрозрачность на 30%, на панели параметров ).
Удерживая нажатой Alt (Windows) или Option (Mac OS) , щелкните между слоем, содержащим текст, и слоем кисти на панели Layers , чтобы создать обтравочную маску .
Мы получили следующий результат:
Затем выберите инструмент Pen Tool (P) , установите режим рисования на Shape Layers на панели параметров и нарисуйте следующую форму, как показано. Цвет переднего плана — # 13A7C5 .
Установите Fill на 0% для этого слоя и нажмите Добавить значок стиля слоя из нижней части панели Layers , чтобы выбрать Outer Glow .
Добавить Inner Glow :
Мы получили следующий результат:
Вставьте маску на слой, выбрав Добавить маску слоя в нижней части панели Layers и выберите кисть Soft Mechanical черного цвета (установите непрозрачность на 15% в Options бар ).
Закрасьте маску этой кистью, чтобы плавно очистить слой формы.
Удерживая нажатой Alt (Windows) или Option (Mac OS) , щелкните между слоями на панели Layers , чтобы создать обтравочную маску .
Мы получили следующий результат:
Сделайте несколько копий последнего созданного слоя и выберите команду Free Transform (Ctrl + T) , чтобы изменить положение копий, разместив их так же, как показано на следующем рисунке. Удерживая нажатой Alt (Windows) или Option (Mac OS) , щелкните между слоями на панели Layers , чтобы создать обтравочную маску .
Снова используйте инструмент Pen Tool (P) , чтобы нарисовать следующую форму цвета # B6BC36 .
Установите Fill на 0% для этого слоя и нажмите Добавить значок стиля слоя из нижней части панели Layers , чтобы выбрать Outer Glow .
Добавить Inner Glow :
Мы получили следующий результат:
Как выбрать цвета текста из изображений в Photoshop
Из этого туториала Вы узнаете, как выбрать цвета для шрифта в Photoshop, отбирая их непосредственно из изображения.Пошаговая инструкция для Photoshop CC, CS6 и более ранних версий.
Автор Стив Паттерсон.
Добавить текст к изображению в Photoshop достаточно просто, но сделать так, чтобы текст выглядел так, будто принадлежит на изображении, не всегда легко. Выбранный вами шрифт важен, но не менее важен цвет. Один из способов объединить текст с изображением — выбрать цвета шрифта непосредственно из самого изображения. В этом уроке я покажу вам, как выбрать один цвет для вашего шрифта, и как проявить больше творчества, выбирая разные цвета из изображения для разных букв! Я буду использовать Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6 и более ранними версиями.
Вот как будет выглядеть мой окончательный результат с цветом каждой отдельной буквы, взятой из разных частей изображения. Конечно, цель этого урока — не создать этот точный вид, а просто изучить шаги, чтобы вы могли использовать их для воплощения своих собственных идей в жизнь:
Окончательный результат.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как выбрать цвета шрифта на изображении с помощью Photoshop
Шаг 1. Откройте изображение
Начните с открытия изображения, на которое вы хотите добавить текст.Вот изображение, которое я буду использовать. Я загрузил это из Adobe Stock:
Исходное изображение, без текста. Фото: Adobe Stock.
Шаг 2. Добавьте текст
Добавьте свой текст к изображению. Я пошел дальше и добавил слово «ЦВЕТА». Все буквы черного цвета, что выглядит не очень хорошо, поэтому мы узнаем, как изменить цвета дальше:
Изображение после добавления исходного текста.
Шаг 3. Выберите инструмент «Текст»
Выберите инструмент Type Tool на панели инструментов, если он еще не выбран:
Выбор инструмента «Текст».
Шаг 4: Выберите свой типовой слой
Убедитесь, что ваш Type Layer выбран на панели Layers:
Выбор слоя типа.
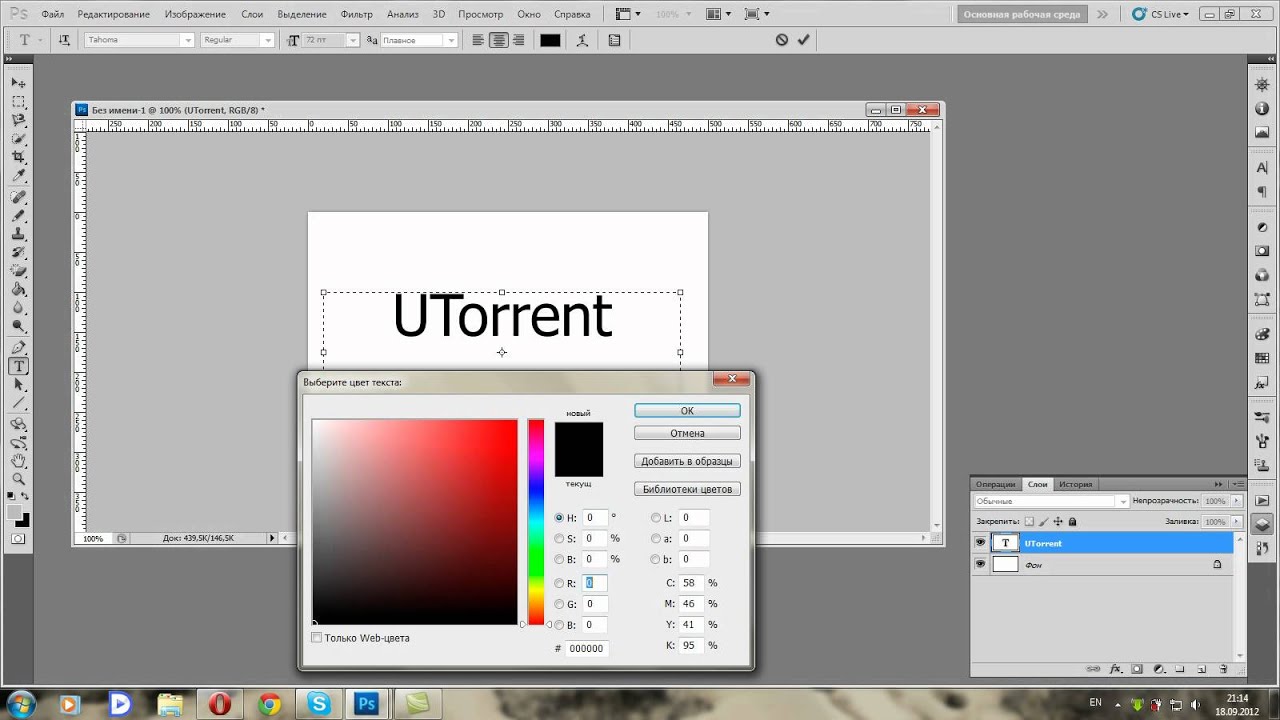
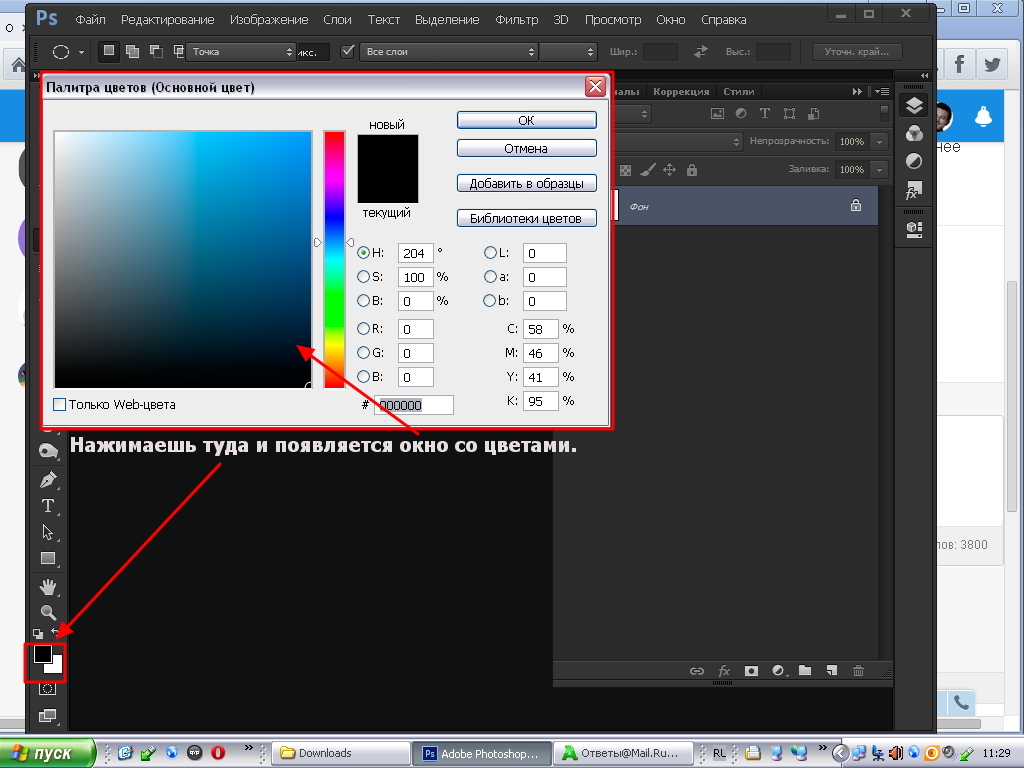
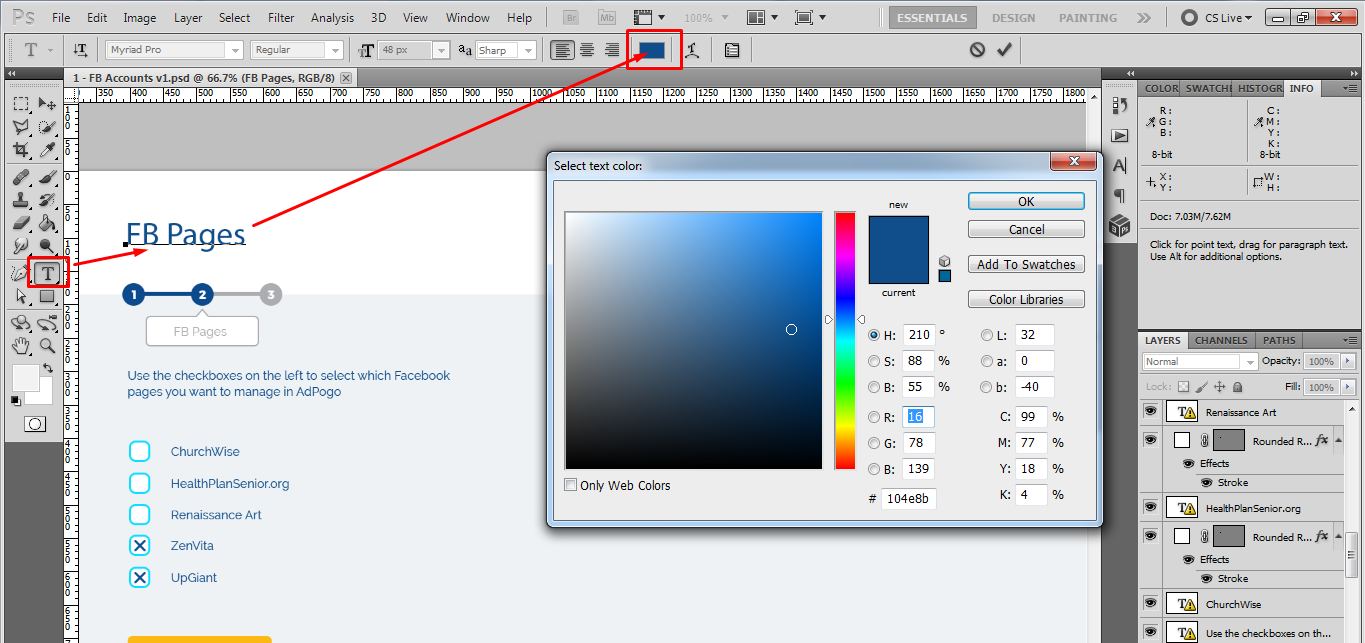
Шаг 5. Щелкните образец цвета шрифта
Щелкните образец цвета на панели параметров, чтобы изменить цвет шрифта:
Щелкнув образец цвета.
Шаг 6. Пример цвета с изображения
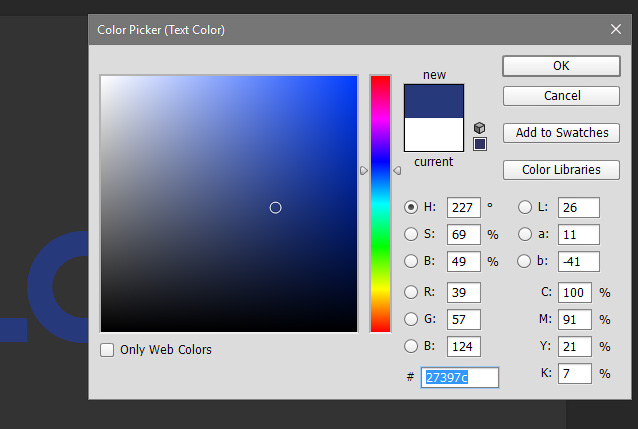
Откроется палитра цветов Photoshop .Обычно, чтобы выбрать новый цвет шрифта, мы выбираем его непосредственно из самой палитры цветов, но это не то, что мы хотим здесь делать:
Откроется палитра цветов.
Чтобы выбрать новый цвет шрифта из изображения, наведите курсор мыши на изображение. Курсор изменится на значок Пипетка . Щелкните цвет на изображении, чтобы выбрать его. Я выберу красную из ягод:
Щелкните цвет на изображении, чтобы выбрать его. Я выберу красную из ягод:
Щелкните красную область на изображении, чтобы взять образец цвета.
Мгновенно выбранный цвет становится новым цветом для вашего текста. Если вам не нравится выбранный вами цвет, щелкните другую область, чтобы повторить попытку. Когда вы будете довольны цветом, нажмите OK, чтобы закрыть палитру цветов. Текст уже выглядит лучше:
Тип после выборки цвета из изображения.
Шаг 7. Выделите одну букву с помощью инструмента «Текст»
Итак, мы узнали, как взять образец одного цвета из изображения, чтобы использовать его в качестве цвета для всего текста.Что, если мы хотим выбрать разные цвета изображения для разных букв? Выбрав инструмент «Текст», щелкните и перетащите букву, чтобы выделить ее. Выделю первую букву «О»:
Выделите одну букву, щелкнув и перетащив ее с помощью инструмента «Текст».
Шаг 8. Щелкните еще раз на образце цвета шрифта
Выделив букву, снова щелкните образец цвета на панели параметров:
Щелкните образец цвета, чтобы изменить цвет буквы.
Шаг 9: Нажмите на изображение, чтобы попробовать новый цвет
Это снова открывает палитру цветов . Как и раньше, переместите курсор мыши на изображение и щелкните новый цвет, который хотите использовать. Я выберу цвет одного из листьев:
Щелкните, чтобы выбрать новый цвет для выделенной буквы.
Шаг 10. Нажмите на галочку
Щелкните OK, чтобы закрыть палитру цветов. Чтобы снять выделение с буквы, щелкните отметку на панели параметров:
Щелкните галочку, чтобы принять новый цвет.
И теперь та буква, которую я выделил, залита цветом, отличным от цвета изображения, чем остальные:
Эффект после изменения цвета только одной из букв.
Повторите шаги для других букв
Выполните те же действия, чтобы изменить цвет других букв. Сначала выделите букву с помощью инструмента «Текст», а затем щелкните образец цвета на панели параметров, чтобы открыть палитру цветов. Щелкните новый цвет на изображении, чтобы выбрать его, а затем щелкните OK, чтобы закрыть палитру цветов.Когда вы закончите менять цвета, щелкните галочку на панели параметров.
Щелкните новый цвет на изображении, чтобы выбрать его, а затем щелкните OK, чтобы закрыть палитру цветов.Когда вы закончите менять цвета, щелкните галочку на панели параметров.
Вот мой окончательный результат после выборки разных цветов из изображения для каждой из оставшихся букв:
Окончательный результат.
И вот оно! Вот как с помощью Photoshop выбирать цвета для текста прямо из изображения! Есть и другие творческие способы выделить текст на изображении. Узнайте, как преобразовать текст с помощью смарт-объектов в Photoshop или как применить редактируемые смарт-фильтры к тексту! Или, вместо того, чтобы помещать текст в изображение, почему бы не поместить изображение внутри текста! Посетите наш раздел Основы Photoshop для получения дополнительных уроков!
Как обвести текст в Photoshop
Вы можете выделить текст в Adobe Photoshop, чтобы выделить его. Его быстро и легко освоить, даже если вы новичок в Photoshop.
Его быстро и легко освоить, даже если вы новичок в Photoshop.
Вы можете выделить текст в Adobe Photoshop, чтобы выделить его. Его быстро и легко освоить, даже если вы новичок в Photoshop.И это лишь один из многих эффектов, которые вы можете изучить в Photoshop.
Однако нужно быть осторожным. Тонкость важна, потому что вы можете создавать красивые эффекты, используя только правильную комбинацию шрифтов, иначе выделенный текст может выглядеть чрезмерно.
Тонкость важна, потому что вы можете создавать красивые эффекты, используя только правильную комбинацию шрифтов, иначе выделенный текст может выглядеть чрезмерно.
В этой статье мы покажем вам, как очертить текст в Photoshop и как это сделать правильно.
Как обвести текст в Photoshop
В этом методе для создания обводки используются стили слоя. Это также позволяет текстовому слою оставаться редактируемым. Вы также можете использовать следующие шаги, чтобы добавить обводку к любому другому объекту на холсте, кроме шрифта.
Это также позволяет текстовому слою оставаться редактируемым. Вы также можете использовать следующие шаги, чтобы добавить обводку к любому другому объекту на холсте, кроме шрифта.
- Выберите инструмент «Текст» (горизонтальный или вертикальный) и создайте текст.
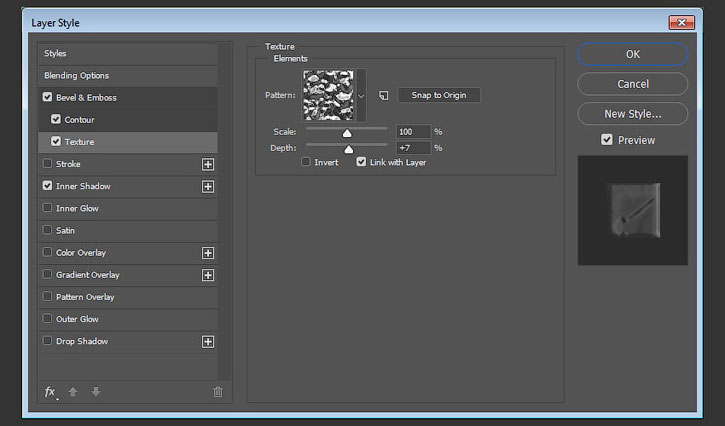
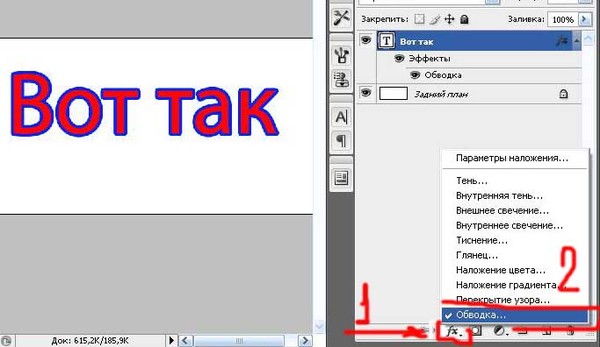
- Щелкните правой кнопкой мыши на Type Layer и выберите в меню Blending Options . Или перейдите в Слой > Стиль слоя> Обводка .
- В диалоговом окне Layer Style выберите Stroke в списке стилей слева.

- Параметры стиля «Обводка» позволяют полностью контролировать внешний вид контура.Установите желаемый размер или ширину с помощью ползунка или введите собственное значение.
- Выберите Position для хода. Правое положение изменяет внешний вид, когда текст объединяется с другими элементами слоя. Есть три варианта.
- Внутри.
 Обводка будет помещена внутри краев выделения.
Обводка будет помещена внутри краев выделения. - Центр. Обводка появится на 10 пикселей внутри и за пределами выделения.
- Снаружи. Обводка будет проходить по внешнему краю выделения.
- Внутри.
- Используйте режим наложения для управления тем, как цветная обводка будет взаимодействовать с цветами или слоями под обводкой. Например, если вы разместите текст поверх цветного изображения.
- Используйте ползунок Непрозрачность , чтобы установить степень прозрачности обводки.
- Обводки могут быть заполнены однотонными линиями, красочными градиентами, а также узорными границами. Щелкните плитку цвета, чтобы открыть палитру цветов.
 Выбери свой цвет. Щелкните ОК.
Выбери свой цвет. Щелкните ОК.
Вот конечный результат:
Если он выглядит мягким, не волнуйтесь. Вы можете создавать более красочные текстовые эффекты. Экспериментируйте для получения интересных результатов. Например, на снимке экрана ниже показан штрих с рисунком .
Вы можете создавать более красочные текстовые эффекты. Экспериментируйте для получения интересных результатов. Например, на снимке экрана ниже показан штрих с рисунком .
Как обвести шрифт в Photoshop
Текст на приведенном выше изображении схемы текста Photoshop представляет собой простой шрифт с засечками. Вы можете выбрать более изящные шрифты и создать шрифты с красивыми очертаниями, которые кажутся пустыми внутри. Контурные шрифты используются везде, от логотипов до знаков и не только. Вы можете найти множество бесплатных контурных шрифтов в Интернете, а затем комбинировать их в своих проектах.
Вы можете выбрать более изящные шрифты и создать шрифты с красивыми очертаниями, которые кажутся пустыми внутри. Контурные шрифты используются везде, от логотипов до знаков и не только. Вы можете найти множество бесплатных контурных шрифтов в Интернете, а затем комбинировать их в своих проектах.
Но вы также можете взять любой шрифт (лучшие шрифты Photoshop) и заставить его исчезнуть изнутри. Вокруг текста только рамка, но без заливки. Наложите его поверх изображения, чтобы привлечь внимание везде, где вы его разместите.
Вокруг текста только рамка, но без заливки. Наложите его поверх изображения, чтобы привлечь внимание везде, где вы его разместите.
Давайте посмотрим, как выделить любой шрифт в Adobe Photoshop, как на скриншоте ниже:
1. Начните с чистого листа. В этом примере у нас черный фон.
Начните с чистого листа. В этом примере у нас черный фон.
2.Введите свой текст. Затем щелкните правой кнопкой мыши текстовый слой и выберите Blending Options .
3. Перейдите к Layer Style> Stroke> Выберите позицию Outside . Установите ползунок Size на любое желаемое значение (в идеале — 2-3 пикселя) и установите непрозрачность на 100. Щелкните OK .
Перейдите к Layer Style> Stroke> Выберите позицию Outside . Установите ползунок Size на любое желаемое значение (в идеале — 2-3 пикселя) и установите непрозрачность на 100. Щелкните OK .
4. На вкладке Layers уменьшите непрозрачность Opacity до 0 процентов. Вот и все.
На вкладке Layers уменьшите непрозрачность Opacity до 0 процентов. Вот и все.
Это простая иллюстрация процесса. Вы можете проявить творческий подход к созданию своей графики с помощью выделенных шрифтов и различных эффектов. В следующем разделе давайте рассмотрим один из таких примеров эффекта контура текста.
Вы можете проявить творческий подход к созданию своей графики с помощью выделенных шрифтов и различных эффектов. В следующем разделе давайте рассмотрим один из таких примеров эффекта контура текста.
Как обвести контуром несколько букв на фотографии в Photoshop
В этом примере мы воспользуемся методом обводки текста и создадим красивый тонкий эффект на фотографии. Окончательный эффект должен выглядеть так:
Окончательный эффект должен выглядеть так:
Откройте свое фото в фотошопе. Как и в приведенном выше снимке, вы можете создать цветной фоновый слой и сместить фотографию в сторону, чтобы часть вводимого текста приходилась на фотографию, а остальная часть — на цветной фон.
Как и в приведенном выше снимке, вы можете создать цветной фоновый слой и сместить фотографию в сторону, чтобы часть вводимого текста приходилась на фотографию, а остальная часть — на цветной фон.
1.Напечатайте текст поверх фотографии и увеличьте его.
2. Создайте копию текстового слоя и назовите ее «Прозрачный».
Создайте копию текстового слоя и назовите ее «Прозрачный».
3. Теперь вам нужно превратить один текстовый слой в контур, а оставшийся с заливкой оставить как есть.
Теперь вам нужно превратить один текстовый слой в контур, а оставшийся с заливкой оставить как есть.
4.В нашем примере поверните текстовый слой, который вы назвали «Прозрачный», и придайте ему эффект обрисованного текста, выполнив шаги, описанные в последнем разделе.
5. Затем растеризуйте слой с заливкой, щелкнув по нему правой кнопкой мыши. Он превращает текстовый слой в обычное растровое изображение, состоящее из пикселей.
Затем растеризуйте слой с заливкой, щелкнув по нему правой кнопкой мыши. Он превращает текстовый слой в обычное растровое изображение, состоящее из пикселей.
6. Выберите часть этого заполненного текста, которую вы хотите скрыть, с помощью инструмента прямоугольной области. Нажмите Удалить , чтобы удалить выбранную заполненную часть и открыть нижний текстовый слой с текстом контура.
Выберите часть этого заполненного текста, которую вы хотите скрыть, с помощью инструмента прямоугольной области. Нажмите Удалить , чтобы удалить выбранную заполненную часть и открыть нижний текстовый слой с текстом контура.
7. Объедините все видимые слои или сгладьте изображение из опций в меню Layer .
Объедините все видимые слои или сгладьте изображение из опций в меню Layer .
Вы можете видеть этот простой текстовый эффект повсюду в социальных сообщениях и веб-баннерах.И создание его для себя займет всего пару минут.
Как выглядит ваш первый набросанный текст?
Есть много способов обвести текст, но основной штрих достаточно прост. Вы всегда можете комбинировать текст со стилями слоя, чтобы добавить эффекты. Этот метод также является гибким, поскольку вы можете скопировать и вставить любой другой текст, чтобы заменить тот, над которым вы работали. Стиль слоя останется неизменным, а изображение обновится с новым текстом, который вы только что вставили. Вы также можете добавить границы к фотографиям в Photoshop!
Вы всегда можете комбинировать текст со стилями слоя, чтобы добавить эффекты. Этот метод также является гибким, поскольку вы можете скопировать и вставить любой другой текст, чтобы заменить тот, над которым вы работали. Стиль слоя останется неизменным, а изображение обновится с новым текстом, который вы только что вставили. Вы также можете добавить границы к фотографиям в Photoshop!
Контур позволяет выделить границы текста, фигур и даже изображений. Вы также можете создавать собственные формы (как использовать инструмент пользовательских фигур в Photoshop) и комбинировать их с текстовыми эффектами, чтобы сделать что-то крутое.
Вы также можете создавать собственные формы (как использовать инструмент пользовательских фигур в Photoshop) и комбинировать их с текстовыми эффектами, чтобы сделать что-то крутое.
Незаконные потоки IPTV просты в использовании, но могут привести к неприятностям. Вот почему вам следует избегать незаконных потоков IPTV.
Вот почему вам следует избегать незаконных потоков IPTV.
Сайкат Басу — заместитель редактора по Интернету, Windows и производительности.После того, как он избавился от грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, что помогает другим улучшить свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Более От Сайката БасуПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Как выделить текст в Photoshop, чтобы выделить его
В сегодняшнем выпуске мы исследуем, как выделить фрагмент текста в Photoshop. Этот метод может быть действительно полезен, если вы планируете использовать Photoshop для типографики.
Типографика — это искусство шрифтов и текста. Это форма визуальной поэзии, где эстетика и значение слова, а также его буквы объединяются, чтобы создать сумму, которая больше, чем целое.
В длинном списке творческих занятий, которые позволяет Adobe Photoshop, типографика также является одним из них. Итак, мы собираемся изучить множество способов, с помощью которых ваши идеи типографики и каллиграфии могут быть воплощены в жизнь в Photoshop.
Прежде чем мы начнем, у вас уже должен быть открыт кусок текста. Если вы не знаете, как это сделать, вы можете узнать, как это сделать здесь.
Шаг 1. Подготовка фона
Я использовал для этого урока пример слова HELLO.
Как вы можете видеть на окончательном изображении выше, фон имеет яркий оттенок красного. Для этого нам нужно перейти на палитру инструментов и выбрать инструмент Paint Bucket . Мы собираемся использовать это, чтобы нарисовать наш фон.
Внизу палитры инструментов находятся палитры цветов Передний план и Фон . По умолчанию они установлены на черный и белый соответственно.
Чтобы закрасить фон, нам нужно изменить цвет переднего плана . Итак, щелкните черный образец, чтобы открыть палитру цветов .
Используйте круговой инструмент в палитре цветов , чтобы выбрать цвет. Вы также можете ввести шестнадцатеричный код. Мой номер # aa2828. Как только это будет сделано, нажмите OK . Теперь, когда инструмент Paint Bucket все еще выбран, щелкните пустую часть белого фона.
Убедитесь, что фоновый слой выбран, когда вы это делаете.
Шаг 2: Подготовка текста
Теперь мы изменим цвет текста. Последнее изображение показывает текст в виде яркого желтого оттенка, тогда как цвет текста по умолчанию черный.
Идем дальше и выбираем текстовый слой. Теперь вверху экрана вы найдете текстовый редактор .
В меню вы увидите черный прямоугольник.Щелкните по нему; это вызовет палитру цвета текста .
Используйте палитру цветов для выбора цвета текста. Мой желтый с шестнадцатеричным кодом # fff000.
Теперь ваше изображение должно выглядеть так.
Теперь о главной роли шоу: процесс конструирования.
Убедитесь, что текстовый слой выбран на панели слоев . В строке главного меню перейдите в Слой > Стиль слоя> Обводка .Кроме того, вы можете щелкнуть пустое место в поле текстового слоя. Это вызовет меню Layer Style .
Это вызовет меню Layer Style .
В меню измените положение Position на Outside и увеличивайте размер до тех пор, пока контур не станет толстым и не закроет все пробелы в тексте, например, центр «O». Возможно, вам придется поэкспериментировать с этим. Также убедитесь, что установлен черный цвет по умолчанию.
Теперь ваше изображение будет выглядеть так.
В левой части меню Layer Style будет символ «+» рядом с Stroke .
Нажмите кнопку «+», чтобы создать еще один слой обводки.
Этот новый слой будет иметь те же настройки, что и предыдущий. С помощью палитры цветов измените цвет на белый, увеличьте размер примерно до 51% и нажмите ОК.
Теперь ваше изображение будет выглядеть так.
Поехали! Классный и простой способ создавать поразительные контуры в Photoshop. Вы можете остановиться на этом, если хотите, но я собираюсь немного улучшить изображение.
Шаг 4: Последние штрихи — Освещение
Теперь мы собираемся улучшить изображение, создав несколько трехмерных световых эффектов, которые сделают изображение более ярким и профессиональным.
Давайте начнем с создания реалистичной тени для текста.
Для этого нам нужно перейти в меню Layer Style . В строке главного меню перейдите в Слой > Стиль слоя> Тень . Кроме того, вы можете щелкнуть пустое место в поле текстового слоя.
Откроется меню стиля слоя с активной опцией Drop Shadow . Drop Shadow — это инструмент Photoshop, который создает реалистичную тень, и вы можете управлять различными параметрами тени, такими как угол, интенсивность и распространение тени, чтобы имитировать эффекты различных типов света, падающего на объект. .Сегодня мы собираемся смоделировать мягкий яркий свет, падающий прямо над изображением.
Мне потребовалось время, чтобы поиграть с параметрами Непрозрачность, Расстояние, Размах и Размер в меню. Поскольку свет падает прямо над изображением, убедитесь, что угол остается равным 90˚, и убедитесь, что установлен флажок Use Global Light .
Поскольку свет падает прямо над изображением, убедитесь, что угол остается равным 90˚, и убедитесь, что установлен флажок Use Global Light .
Теперь мы должны отметить, что Drop Shadow — это всего лишь цифровой инструмент, который может создавать только один участок темных пикселей, как определено пользователем.Это не обязательно создает реалистичную тень, которая обычно является результатом нескольких источников света с разным рассеиванием.
Следовательно, нам нужно использовать несколько Drop Shadows . Как и в случае с опцией Stroke , вы заметите, что рядом с Drop Shadow есть символ «+». Щелкните его, чтобы создать вторую тень Drop Shadow .
Опять же, вам нужно будет поэкспериментировать с этими значениями, чтобы найти то, что лучше всего подходит для вашего изображения.Я хотел получить более мягкую и более тонкую тень, которая падает от первой тени, и это значения, которые я придумал.
Вот как теперь должно выглядеть ваше изображение.
Почти на финише. На последнем этапе мы добавим градиент к фону, чтобы иллюзия нисходящего освещения стала более правдоподобной. Для этого мы создадим градиент таким образом, чтобы он был ярче в верхней части фона и переходил в более светлый цвет в нижней части.
Перейдите на панель слоев и дважды щелкните слой Фон , чтобы убедиться, что он выбран и активен.
Обратите внимание, что фоновый слой не редактируется напрямую, поэтому нам придется сделать копию слоя. Поэтому щелкните по нему правой кнопкой мыши и выберите Дублировать слой .
Это создаст слой под названием Background copy . Убедитесь, что он остается выбранным.
Теперь перейдите в меню и выберите Слой> Стиль слоя> Наложение градиента .
Это вызовет меню Gradient Overlay .
В меню Gradient Overlay дважды щелкните градиент. Откроется редактор градиентов .
Откроется редактор градиентов .
В редакторе градиентов два нижних цветных квадрата представляют два цвета градиента. Тот, что слева, представляет Darker Color, а тот, что справа, представляет Lighter Color.
Двойной щелчок по любому из них откроет меню выбора цвета.Начнем с Darker Color.
Запомните цвет фона # aa2828. Для начала вы можете ввести HEX-код в палитре цветов. После ввода цвета вручную переместите палитру цветов к более темному оттенку. Мой номер 912f2f.
Теперь нажмите OK и сделайте то же самое с Lighter Color. Мой HEX-код — # bc3434. Вот и все! Готовый градиент и законченный фрагмент текста с привлекательными контурами в Photoshop!
Также в качестве примечания: вы можете использовать инструмент Stroke Tool для создания других замечательных контуров.Вам нужно только поиграть с опциями!
БОНУС: Вот видеоурок от Pixel and Bracket для аналогичного эффекта! Особая благодарность им за вдохновение!Ссылка на видео: https://www.
 youtube.com/watch?v=wZHoAPnfKTk&t=293s
youtube.com/watch?v=wZHoAPnfKTk&t=293sОб авторе Betchphoto
Очарованный цифровым миром и особенно увлеченный всем, что связано с творчеством, Мартин является фотограф-любитель и специалист по цифровому маркетингу, имеющий более 10 лет опыта работы с Adobe Photoshop.Ознакомьтесь с его страницей о себе здесь
Это сообщение может содержать партнерские ссылки.
Создание эффекта затененного стилизованного текста в Photoshop
Типографика и текстовые эффекты имеют решающее значение в современном графическом и коммерческом дизайне. Зрителей становится все больше и больше ежедневной информации, и в результате они могут непреднамеренно «отфильтровывать» сообщения, которые не являются действительно отличительными. Стилизованная типографика — это эффективный способ вернуть внимание и привлекательность, которые в противном случае могут быть потеряны в ежедневном потоке визуальных данных.Вы можете общаться, привлекать и завоевывать свою аудиторию с помощью правильного типографского дизайна. Яркие, украшенные текстовые эффекты способствуют правильному отклику. Любовь к текстовым эффектам и типографскому дизайну никогда не устареет, потому что на рынке всегда есть новая тема и стиль, и вы всегда можете создавать новые стили, используя собственную творческую изобретательность. Вы можете использовать текстовые эффекты в плакатах, флаерах, логотипах и других полезных материалах для брендинга и маркетинга.
Яркие, украшенные текстовые эффекты способствуют правильному отклику. Любовь к текстовым эффектам и типографскому дизайну никогда не устареет, потому что на рынке всегда есть новая тема и стиль, и вы всегда можете создавать новые стили, используя собственную творческую изобретательность. Вы можете использовать текстовые эффекты в плакатах, флаерах, логотипах и других полезных материалах для брендинга и маркетинга.
Итак, сегодня я принес очень интересный чистый, плоский стилизованный текстовый эффект в Photoshop.Мы узнаем, как использовать и реализовывать интересные инструменты и методы для достижения желаемого текстового эффекта. Мы будем использовать различные узоры, стили и варианты смешивания для достижения окончательного результата.
Ресурсов:
Набор тонких узоров
Давайте посмотрим на наш окончательный дизайн, прежде чем мы начнем.
(Загрузите готовый многослойный PSD-файл.)
Шаг 1:
Откройте Photoshop и создайте новый файл шириной 1000 пикселей и высотой 600 пикселей. Или вы можете настроить размер по своему усмотрению.
Или вы можете настроить размер по своему усмотрению.
Шаг 2:
Теперь мы начнем с фона, поэтому создайте новый слой. Затем выберите инструмент «Ведро с краской» и залейте фон цветом # 006d68.
Шаг 3:
Выберите фоновый слой и нажмите «Слой»> «Стили слоя»> «Наложение градиента» (или дважды щелкните выбранный слой) и добавьте градиент «черный 7 белый». Уменьшите непрозрачность до 8% и установите масштаб 115%.
Шаг 4:
Выберите фоновый слой и нажмите «Слой»> «Стили слоя»> «Наложение узора» (или дважды щелкните выбранный слой) и добавьте один из тонких узоров из ресурсов выше. Измените режим наложения на «Разделить» и установите масштаб узора на 15%.
Шаг 5:
Теперь нажмите на инструмент «Текст» и добавьте желаемый текст цветом # 070707. Затем нажмите «Слой»> «Стили слоя»> «Тень» (или дважды щелкните выбранный слой) и добавьте тень с настройками, показанными на изображении ниже.
Шаг 6:
Повторите тот же процесс и добавьте дополнительный текст того же цвета. Затем нажмите «Слой»> «Стили слоя»> «Тень» (или дважды щелкните выбранный слой) и добавьте тень к тексту с теми же настройками, которые использовались выше.
Шаг 7:
Снова выберите инструмент «Текст» и добавьте текст, используя цвет # 161d21. Затем переместите текст влево.
Шаг 8:
Повторите тот же процесс, добавьте остальной текст и снова переместите его влево.
Шаг 9:
Выберите инструмент «Текст» и добавьте текст, используя цвет # bc4232; убедитесь, что вы немного уменьшили размер текста. Затем переместите текст немного влево. Выделите текстовый слой и нажмите «Слой»> «Стили слоя»> «Обводка» (или дважды щелкните выбранный слой) и добавьте обводку в 1 пиксель, используя цвет # d43926. Сохраните настройки, как показано на изображении ниже.
Еще раз нажмите «Слой»> «Стили слоя»> «Наложение градиента» (дважды щелкните выбранный слой), сохраните настройки такими же, как показано на следующем изображении.
Затем нажмите «Слой»> «Стили слоя»> «Тень» (дважды щелкните выбранный слой), уменьшите непрозрачность до 75% и оставьте остальные настройки такими же, как показано на изображении ниже.
Шаг 10:
Повторите тот же процесс, добавьте остальной текст и сдвиньте его влево. Затем нажмите «Стили слоя», чтобы добавить обводку, градиент и тень, используя те же настройки, что и выше.
Шаг 11:
Снова выберите инструмент «Текст» и добавьте текст; сделайте размер текста меньше предыдущего.Затем выберите, переместите текст немного влево. Выделите текстовый слой и нажмите «Слой»> «Стили слоя» (или дважды щелкните выбранный слой), чтобы добавить обводку, градиент, наложение и тень.
Добавьте обводку, используя следующие настройки:
Добавьте градиент, используя следующие настройки:
Наконец, добавьте тень, используя настройки ниже.
Шаг 12:
Теперь продублируйте основной текстовый слой и уменьшите заливку до 0%.Затем нажмите «Слой»> «Стили слоя»> «Наложение узора» и добавьте один из тонких узоров из ресурсов выше. Отрегулируйте непрозрачность до 43% и масштабируйте до 25%.
Шаг 13:
Теперь мы добавим немного темного затенения к тексту, поэтому создайте новый слой, затем щелкните инструмент «Перо», создайте простой путь, щелкните правой кнопкой мыши на пути и нажмите «Сделать выделение».
Теперь выберите инструмент «Ведро с краской» и залейте выделение цветом # 000000.Затем уменьшите непрозрачность слоя до 20%.
Шаг 14:
Снова, повторите тот же процесс, используя инструмент «Перо», чтобы сделать выделение и создать темное затенение для всего оставшегося текста.
Шаг 15:
А теперь давайте добавим несколько элементов к нашему фону и тексту. Выберите инструмент «Линия» и добавьте несколько линий толщиной 3 пикселя и цветом # 161d21.
Выберите инструмент «Линия» и добавьте несколько линий толщиной 3 пикселя и цветом # 161d21.
Шаг 16:
Повторите тот же процесс и снова добавьте линии с помощью инструмента «Линия», на этот раз используя цвет # bb4231.
Шаг 17:
Еще раз нарисуйте еще несколько линий, на этот раз разной длины, используя цвет # 0e1111. Затем нажмите «Слой»> «Стили слоя», чтобы добавить немного обводки. Сохраните настройки, как показано на изображении ниже.
Шаг 18:
Выберите инструмент «Эллипс» и добавьте маленькие кружки, используя цвет # 161d21. Затем нажмите «Слой»> «Стили слоя»> «Обводка». Используйте настройки, указанные ниже.
Шаг 19:
Теперь давайте создадим тень; Мы будем играть с размещением тени, поэтому создайте новый слой и выберите инструмент «Перо», чтобы создать путь тени. Нажмите «Сделать выделение» и залейте его цветом # 161d21.
Шаг 20:
Теперь уменьшите непрозрачность тени до 30%, и все готово.
Наш эффект затененного стилизованного текста готов. Надеюсь, вам понравился процесс. Я еще вернусь.А пока береги себя!
Как сделать градиентный текст в Photoshop (шаг за шагом)
Если вы устали от однотонных цветов, создание градиентного текста — простой способ оживить любой шрифт. Есть несколько различных способов создания градиентного текста в Photoshop, но здесь вы узнаете, как его создать. Вместо того, чтобы тратить время на использование инструмента градиента и дополнительных слоев, вы можете добавлять градиенты к тексту всего несколькими щелчками мыши. Вкратце, вот как этот процесс работает:
Для создания градиентного текста в Photoshop вам потребуется:
- Создайте новый текстовый слой и введите текст.
- Дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.

- Выберите параметр «Наложение градиента» из стилей слоя.
- Выберите настройки градиента для текста.
- Щелкните OK, чтобы сохранить изменения.
Довольно просто, правда? Чтобы помочь вам лучше понять весь этот процесс, давайте подробно рассмотрим каждый из этих шагов.
шагов по созданию градиентного текста в Photoshop
В Photoshop можно создать множество различных эффектов градиента.Вместо того, чтобы просто показать вам, как сделать простой градиент, в этом посте будет рассказано, как настроить ваши градиенты. Поскольку все это происходит на панели стилей слоя, позже все легко можно настроить в вашем проекте.
Конечно, если вы не растрируете текст!
Шаг 1. Создайте свой текст
Чтобы создать новый набор текста в Photoshop, просто откройте инструмент «Текст», нажав T на клавиатуре или найдя его на панели инструментов.
Поскольку текст не может быть написан на обычном слое, все, что вам нужно сделать, это нажать на холст, чтобы создать новую строку текста.Это создаст новый текстовый слой на вашей панели слоев.
Как и в обычном текстовом документе, выделите текст и введите все, что хотите.
Выделив текст, используйте верхнюю панель настроек, чтобы изменить шрифт и стиль текста. Для достижения наилучших результатов в дальнейшем более жирный шрифт сделает градиент более заметным. Однако вы все равно можете использовать любой шрифт для градиентного текста.
На этом этапе не беспокойтесь о цвете вашего текста.На следующем этапе вы добавите цвет, кроме градиента.
После того, как ваш текст будет в порядке, установите флажок в верхней панели настроек, чтобы сохранить текст.
Шаг 2. Добавьте градиент к тексту
Наложение градиента по существу заменяет цвет текста на настраиваемый градиент по вашему выбору. Во время редактирования текста это невозможно сделать, поэтому вам нужно будет вызвать панель стилей слоя. Здесь находятся все настройки вашего пользовательского слоя, и это ключевой компонент многих эффектов в Photoshop!
Во время редактирования текста это невозможно сделать, поэтому вам нужно будет вызвать панель стилей слоя. Здесь находятся все настройки вашего пользовательского слоя, и это ключевой компонент многих эффектов в Photoshop!
Чтобы открыть стили слоя, дважды щелкните на текстовом слое.
На этой панели все параметры стиля слоя перечислены слева. Щелкните «Наложение градиента» , чтобы применить этот эффект к тексту и открыть параметры настроек.
Если вы уже знакомы с инструментом градиента в Photoshop, то многое из этого будет вам знакомо. Однако, если вы новичок, это все еще просто понять после небольшой практики.
Самая важная часть — отредактировать градиент.Это можно сделать, щелкнув поле редактора градиента. Откроется новое окно с несколькими предустановками градиента для применения к вашему тексту.
Если ни один из предустановленных параметров не плавает на вашей лодке, можно также создать свой собственный градиент. Глядя на панель градиента, вы увидите образцы цвета в разных точках градиента. Эти образцы можно настраивать и перемещать, чтобы изменить внешний вид градиента.
Глядя на панель градиента, вы увидите образцы цвета в разных точках градиента. Эти образцы можно настраивать и перемещать, чтобы изменить внешний вид градиента.
Дважды щелкнув образец, вы получите доступ к палитре цветов.Здесь вы можете выбрать любой цвет, которым хотите заполнить этот участок градиента.
Чтобы добавить дополнительные цвета, щелкните в любом месте полосы градиента, чтобы добавить дополнительные образцы. Еще раз, вы можете редактировать цвета, дважды щелкнув любой из новых образцов, которые вы создаете. Я настоятельно рекомендую просмотреть этот пост, чтобы помочь вам максимально эффективно использовать редактор градиентов в Photoshop.
Когда вы будете довольны эффектом, нажмите OK, чтобы применить градиент.
Шаг 3. Дальнейшее уточнение вашего градиентного наложения
Теперь сложная часть окончена. Осталось лишь изменить вид только что созданного градиента. На панели стилей слоя есть несколько удивительных возможностей для этого.
Во-первых, убедитесь, что ваш режим наложения установлен на «Нормальный», а ваша непрозрачность — 100% для наилучшего результата.
Не забудьте также отметить опцию «дизеринг», чтобы градиент выглядел как можно более плавным.
Чтобы изменить способ распространения градиента, вы можете выбрать любой из стилей градиента. Для базового градиента оставьте значение L дюймов в год. Другими стилями, которые хорошо подходят для градиентного текста, являются стили радиального и отраженного градиента, но попробуйте поэкспериментировать!
Перейдя к настройке угла, вы можете выбрать, где ваш градиент будет начинаться и заканчиваться. Чтобы градиент переходил сверху вниз от текста, оставьте значение 90 градусов.
Если вы предпочитаете градиентный переход по тексту по горизонтали, установите значение угла 180 градусов.
В некоторых случаях было бы лучше, если бы цвета поменялись местами. К счастью, вам не нужно создавать совершенно новый градиент, и вместо этого вы можете установить флажок «Обратный» .
К счастью, вам не нужно создавать совершенно новый градиент, и вместо этого вы можете установить флажок «Обратный» .
Наконец, ползунок шкалы управляет плавностью перехода между каждым цветом. При шкале 10% вы можете ясно видеть резкую линию между цветами в моем градиенте.С другой стороны, увеличение моего масштаба делает этот переход более тонким.
Теперь, когда все выглядит по порядку, нажмите ОК, чтобы выйти из панели стилей слоя и зафиксировать градиентный текст!
Редактирование градиента текста позже в вашем проекте
Прелесть параметров стилей слоя в том, что их можно настраивать спустя долгое время после создания градиентного текста. Посмотрев на панель «Слои», вы можете увидеть наложение градиента, указанное как эффект слоя под текстом.Двойным щелчком по словам «наложение градиента» вы можете повторно получить доступ ко всем настройкам градиента и с легкостью настроить внешний вид градиентного текста.
Создание текста с прозрачным градиентом
Теперь, когда вы знаете, как создать градиентный текст с помощью цветного градиента, давайте поговорим о том, как сделать это с помощью прозрачного градиента. Вы могли заметить, что есть передний план для прозрачного градиента, к которому вы можете получить доступ на панели стилей слоя, но есть проблема.Когда вы выбираете этот набор настроек градиента, половина текста не становится прозрачной. Что тут происходит?
Это не сработает с опцией наложения градиента, потому что этот эффект применяется к цвету вашего текста . Это означает, что переход от переднего плана к прозрачному выполняет свою работу; однако реальный цвет текста мешает.
К счастью, для всего этого есть простой обходной путь, который использует инструмент градиента и маску слоя.
Начните с выбора текстового слоя и добавления маски слоя.
Затем выберите инструмент градиента, нажав G или найдя его на панели инструментов.
Теперь перейдите на верхнюю панель настроек и щелкните редактор градиента. Перейдя в папку предустановок основных настроек, выберите прозрачный градиент от переднего плана и нажмите ОК.
Чтобы сделать часть текста прозрачной, установите черный цвет переднего плана.
Щелкните маску слоя, чтобы выбрать ее, затем щелкните и перетащите по тексту, чтобы применить прозрачный градиент.В этом примере я использую стиль линейного градиента.
Поскольку градиент применяется к маске слоя, он скроет части текста, чтобы сделать его прозрачным.
И вот так вы создали прозрачный градиентный текст!
Чтобы узнать больше о прозрачных градиентах и о том, как с ними работать, прочтите этот пост.
Научиться создавать градиентный текст в Photoshop просто с помощью панели стилей слоя. Вместо того, чтобы иметь дело со слишком большим количеством настроек, опция наложения градиента полностью упрощает процесс.


 Просто воспользуйтесь другой гарнитурой
со скругленными углами и дайте ее в полужирном начертании.)
Просто воспользуйтесь другой гарнитурой
со скругленными углами и дайте ее в полужирном начертании.) Лучше всего этот эффект смотрится
на темном фоне.
Лучше всего этот эффект смотрится
на темном фоне.
 Например,
мы воспользовались режимом Hard Light (Жесткий свет) и добились эффекта
не совсем просохшего аэрозоля.
Например,
мы воспользовались режимом Hard Light (Жесткий свет) и добились эффекта
не совсем просохшего аэрозоля. Параметры Metallic и Shiny мы вывели на максимум,
а в качестве текстурного канала (параметр Texture Channel) указали альфа-канал
с текстом, установив для белого величину 23 (параметр White Height).
Параметры Metallic и Shiny мы вывели на максимум,
а в качестве текстурного канала (параметр Texture Channel) указали альфа-канал
с текстом, установив для белого величину 23 (параметр White Height).
 Построенный
градиент мы наложили в режиме Screen (Осветление) и присоединили к макетной
группе, чтобы он влиял только на текст.
Построенный
градиент мы наложили в режиме Screen (Осветление) и присоединили к макетной
группе, чтобы он влиял только на текст. «Смажьте» текст при помощи фильтра Motion
Blur (Размытие в движении), отключив режим Preserve Transparency и установив
для параметра Distance (Расстояние) величину примерно 40-50, а затем деформируйте
результат с помощью фильтра Wave (Волна) или Ripple (Рябь). Слегка сместите
этот слой в ту сторону, куда выполнялось размытие в движении.
«Смажьте» текст при помощи фильтра Motion
Blur (Размытие в движении), отключив режим Preserve Transparency и установив
для параметра Distance (Расстояние) величину примерно 40-50, а затем деформируйте
результат с помощью фильтра Wave (Волна) или Ripple (Рябь). Слегка сместите
этот слой в ту сторону, куда выполнялось размытие в движении. Замените черный
фон на какой-нибудь другой темный цвет или вставьте вместо него изображение.
Замените черный
фон на какой-нибудь другой темный цвет или вставьте вместо него изображение.
 Теперь продублируйте
слой и залейте текст облаками (фильтр Clouds) при все еще включенном режиме
Preserve Transparency. В результате в этом слое градиент будет затерт, но
это и хорошо.
Теперь продублируйте
слой и залейте текст облаками (фильтр Clouds) при все еще включенном режиме
Preserve Transparency. В результате в этом слое градиент будет затерт, но
это и хорошо. Правда, возможно, в промежутках между операциями
Spherize придется еще раз масштабировать текст.
Правда, возможно, в промежутках между операциями
Spherize придется еще раз масштабировать текст. Создайте
новый слой, залитый черным цветом, превратите текстовый слой в выделенную
область и залейте ее белым. Слегка размойте слой и сохраните это изображение
в формате Photoshop (это очень важно!).
Создайте
новый слой, залитый черным цветом, превратите текстовый слой в выделенную
область и залейте ее белым. Слегка размойте слой и сохраните это изображение
в формате Photoshop (это очень важно!). В диалоговом окне этого эффекта нужно
будет установить стиль Inner Bevel, режим Highlight (Свечение) = Difference
(Разница) и режим Shadow (Тени) = Overlay (Перекрытие). Добавьте тени от
букв и наконец, при необходимости, измените режим наложения смещенного слоя
на Screen (Осветление), чтобы осветлить внутреннюю часть стеклянных букв.
В диалоговом окне этого эффекта нужно
будет установить стиль Inner Bevel, режим Highlight (Свечение) = Difference
(Разница) и режим Shadow (Тени) = Overlay (Перекрытие). Добавьте тени от
букв и наконец, при необходимости, измените режим наложения смещенного слоя
на Screen (Осветление), чтобы осветлить внутреннюю часть стеклянных букв.

 Примените к слою эффект Bevel and Emboss
в стиле Inner Bevel, для которого Highlight (Свечение) будет установлено
в режиме Overlay (Перекрытие), а Shadow (Тени) — в режиме Hard Light (Жесткий
свет).
Примените к слою эффект Bevel and Emboss
в стиле Inner Bevel, для которого Highlight (Свечение) будет установлено
в режиме Overlay (Перекрытие), а Shadow (Тени) — в режиме Hard Light (Жесткий
свет). Измените режим наложения слоя
на Screen (Осветление) или Colour Dodge (Осветление основы).
Измените режим наложения слоя
на Screen (Осветление) или Colour Dodge (Осветление основы). Ответьте на этот вопрос — OK.)
Ответьте на этот вопрос — OK.) Создайте текстовый слой и отрендерите его. Воспользуйтесь инструментом Perspective
Transform (Слой > Трансформирование > Перспектива), чтобы внести в
текст искажения, обусловленные законами перспективы. Для этого нажмите клавиши
Command-T, а затем, нажав клавиши Command-Control-Shift, передвиньте выделяющую
рамку. На PC этой операции соответствуют клавиши Ctrl-T и Ctrl-Alt.
Создайте текстовый слой и отрендерите его. Воспользуйтесь инструментом Perspective
Transform (Слой > Трансформирование > Перспектива), чтобы внести в
текст искажения, обусловленные законами перспективы. Для этого нажмите клавиши
Command-T, а затем, нажав клавиши Command-Control-Shift, передвиньте выделяющую
рамку. На PC этой операции соответствуют клавиши Ctrl-T и Ctrl-Alt. Воспользуйтесь одним или несколькими точечными (spot) источниками
света и установите в поле Texture Channel (Текстурный канал) один из цветовых
каналов. Результирующий рельеф, как и текст, тоже будет не в фокусе.
Воспользуйтесь одним или несколькими точечными (spot) источниками
света и установите в поле Texture Channel (Текстурный канал) один из цветовых
каналов. Результирующий рельеф, как и текст, тоже будет не в фокусе. Постройте тени от букв и, если сочтете нужным, сделайте буквы выпуклыми
— примените к слою эффект Emboss. Мы пользовались подушкообразным эффектом
(Pillow emboss), чтобы создать кромку по контуру букв.
Постройте тени от букв и, если сочтете нужным, сделайте буквы выпуклыми
— примените к слою эффект Emboss. Мы пользовались подушкообразным эффектом
(Pillow emboss), чтобы создать кромку по контуру букв. Создайте свою
собственную кисть. Для этого нужно из меню палитры Brushes (Кисти) выбрать
команду New Brush (Новая кисть). Установите следующие параметры кисти: Diameter
(Диаметр) = 8, Hardness (Жесткость) = 100 и Spacing (Интервалы) = 180.
Создайте свою
собственную кисть. Для этого нужно из меню палитры Brushes (Кисти) выбрать
команду New Brush (Новая кисть). Установите следующие параметры кисти: Diameter
(Диаметр) = 8, Hardness (Жесткость) = 100 и Spacing (Интервалы) = 180.
 Возникает отраженная версия текста. Обратите внимание, что этим же методом
можно строить отражения.
Возникает отраженная версия текста. Обратите внимание, что этим же методом
можно строить отражения. Примените к слою фильтр Motion Blur (Размытие в движении) с большим сдвигом
и под углом ровно 90°. Второй текст залейте каким-нибудь другим цветом (не
черным) и переместите его вверх, чтобы перекрыть нижний смазанный текст.
Примените к слою фильтр Motion Blur (Размытие в движении) с большим сдвигом
и под углом ровно 90°. Второй текст залейте каким-нибудь другим цветом (не
черным) и переместите его вверх, чтобы перекрыть нижний смазанный текст.
 Мы взяли шрифт Cooper Black
и дали текст черным цветом.
Мы взяли шрифт Cooper Black
и дали текст черным цветом.
 Обводка будет помещена внутри краев выделения.
Обводка будет помещена внутри краев выделения. Выбери свой цвет. Щелкните ОК.
Выбери свой цвет. Щелкните ОК.
Станьте первым комментатором