Как в Фотошопе сделать текст из картинки: быстро своими руками
Доброго времени суток, уважаемые читатели моего блога. Сегодня покажу вам еще один крутой эффект, которого можно добиться, используя программу фотошоп. В одной из своих предыдущих статей я рассказывал как сделать крутой логотип для сайта. Навык, про который сегодня пойдет речь поможет сэкономить деньги и время. Благодаря этому умению вы также сможете создавать невероятной красоты фотографии.
Эту статью я посвящу теме как в фотошопе сделать текст из картинки и дам несколько полезных рекомендации, которые подскажут как воплотить вашу задумку в настоящий шедевр.

Скажу сразу, в конце публикации вы можете найти обучающее видео. Не обязательно читать текст, но если вы хотите получить ценные советы, то налейте себе свежий чай, сядьте поудобнее и потратьте несколько дополнительных минут.
Ну что ж, приступим?
Пара слов о выборе картинки
Подборка картинок – один из самых сложных моментов в жизни дизайнера. Я уже писал статью о том, как использовать иллюстрации, чтобы не бояться преследования со стороны закона об авторском праве. Однако, если вы хотите сэкономить и делаете какой-то шедевр для себя, то искать вас вряд ли будут. Можно пользоваться гуглом или Яндексом.
Но как найти в онлайне хорошую фотографию оптимального размера, да еще и подходящего качества. Рекомендую вам в первую очередь обращать внимание на обои для рабочего стола. Они в разы лучше, чем все, что может вам предложить поисковая система.
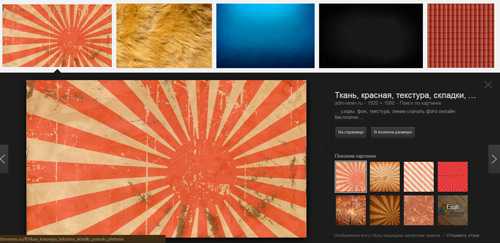
Когда дело касается создания надписи, то я советую вам брать не просто фотографии, а текстуры. Ваш текст будет выглядеть эффектно, стильно и презентабельно. Сейчас вы все увидите.

Еще один момент – скачивание. Не раз сталкивался с этой ошибкой. Как правильно загружать картинки на комп? Для этого вам не обязательно открывать изображение в новой вкладке или искать его на сайте. Просто откройте эскиз в поисковике.

Ну и если вам нужна картинка, но вы всерьез боитесь преследования со стороны закона, то можете посмотреть текстуры на сайте photoshop-master. Кстати, здесь вы можете найти не только бесплатные текстуры, но и шрифты, рамки, кисти, градиенты, узоры, стили и много всего, что прокачает ваш Photoshop.

С этим вроде разобрались. Теперь давайте приступим к наложению.
Как создать текст
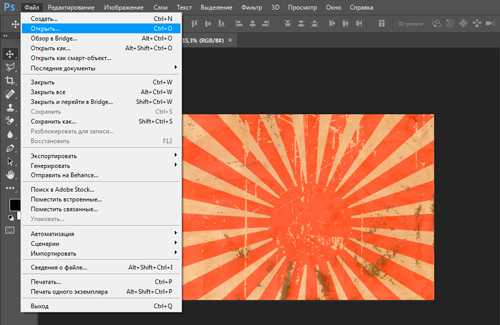
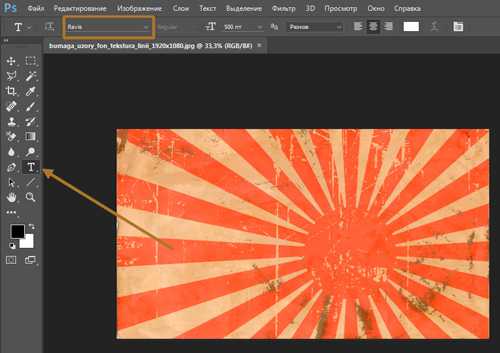
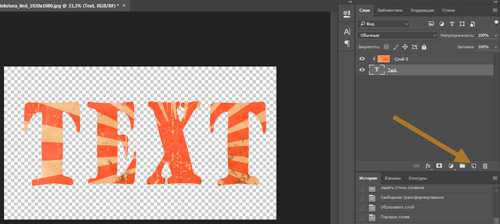
Первым делом вам нужно открыть свою заготовку. Открываем картинку в фотошопе.

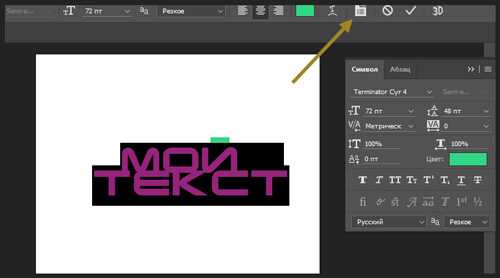
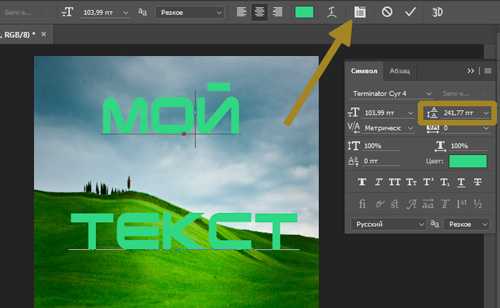
Выбираем инструмент «Текст» и шрифт в верхней части экрана. Я уже рассказывал как вставить текст на картинку в ворде и фотошоп. С этим, думаю, проблем возникнуть не должно. Делаете необходимые настройки, щелкаете в любом месте и пишете.

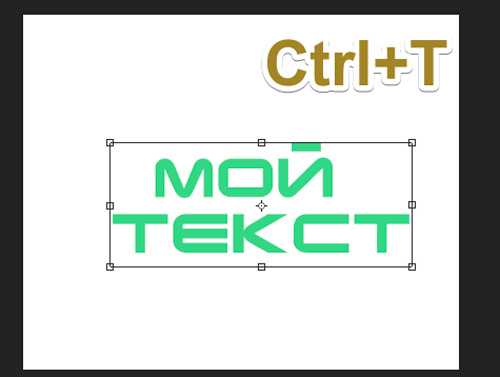
Чтобы не заморачиваться с выбором подходящего для русского языка шрифта, я буду писать на английском. Затем нажимаю Ctrl+T и меняю масштаб. Статья о том, как правильно растянуть изображение также есть в моем блоге. Кстати, возможно вам также будет интересна публикация про то, как написать текст по кругу.

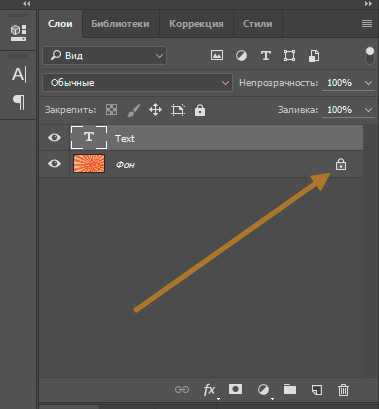
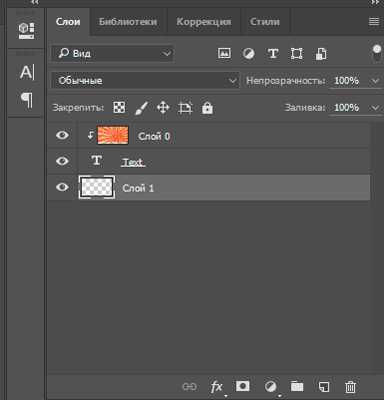
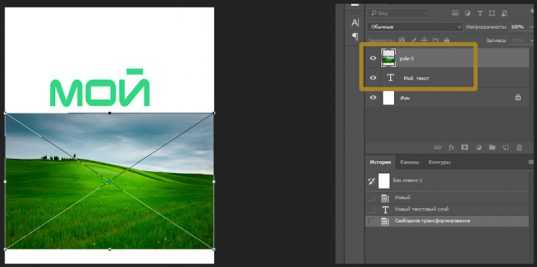
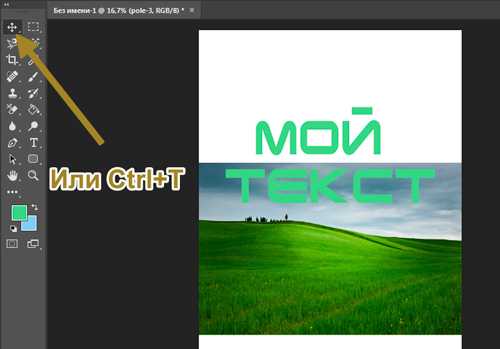
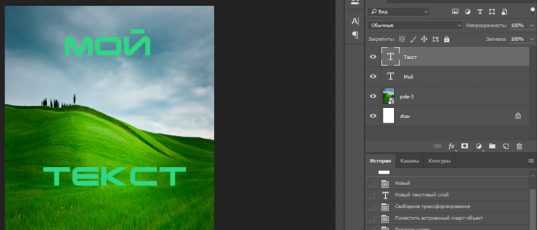
Теперь нам нужно переместить слой с фоном поверх текста. Вы не сможете этого сделать пока нижний слой заблокирован. Просто щелкните по замочку напротив фона, чтобы открыть его для редактирования.

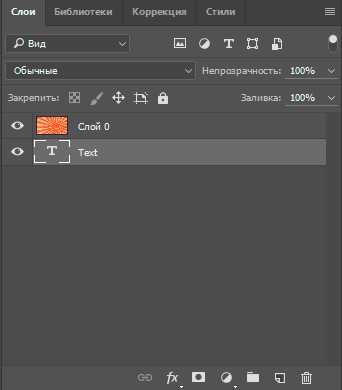
Далее, перенести текстовый слой мышью.

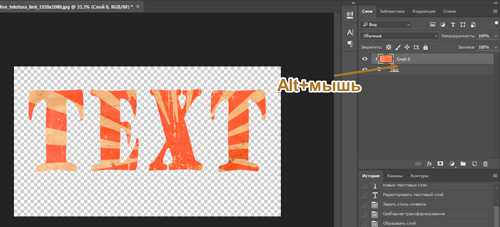
Зажмите Alt и поместите курсор между этими двумя слоями. Он должен визуально измениться. Щелкните левой клавишей мыши.

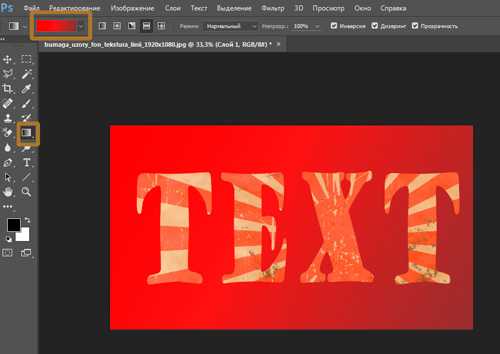
Вы создали маску слоя. Все почти готово. Осталось только добавить фон. Создайте новый слой при помощи сочетания клавиш Ctrl+Shiht+N или кнопки в меню слоя.

Поместите его под текст.

Для пущей красоты я добавлю градиент. Если хотите научиться работать с градиентами профессионально, прочитайте статью об этом в моем блоге.

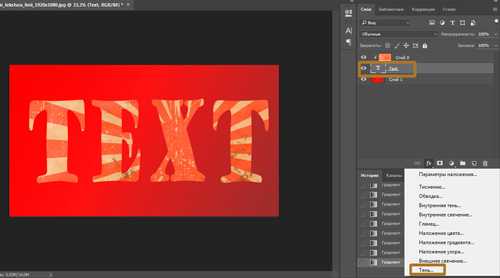
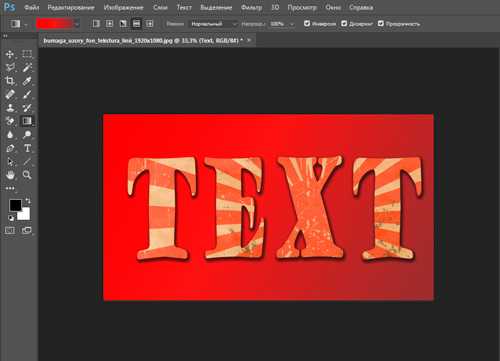
Осталось лишь добавить тень. Открываю параметры наложения и выбираю одноименную функцию.

Готово.

Ну вот и все. Вы создали превосходный коллаж. Как и обещал, в конце этой статьи размещаю обучающее видео, чтобы вы могли увидеть все это визуально.
Видео инструкция
Если у вас есть стремление научиться грамотно и профессионально работать в фотошопе, делать веб-дизайн или просто создавать впечатляющие проекты для себя. Могу посоветовать вам курс «

Та картинка, которую вы видите выше – это тоже коллаж. Соединение, казалось бы, несвязанных элементов в единую композицию. Благодаря курсы вы научитесь делать не хуже. У вас будет вся необходимая информация, останется лишь фантазировать и придумывать как реализовать ваши затеи на практике, чтобы оттачивать свое мастерство.
Кто знает, может следующим шагом будет создание веб-дизайна: сайтов, логотипов или просто впечатляющие картины, которые вы сможете дарить вашим друзьям на праздники. Я желаю вам удачи в ваших начинаниях.
Если вам понравилась эта статья – подписывайтесь на рассылку и каждый день узнавайте больше, становитесь лучше, осваивайте новые профессии, развивайте свои навыки в программировании и учитесь зарабатывать на новом хобби.
До новых встреч и удачи.
start-luck.ru
Как в фотошопе сделать картинку в тексте
Сегодня практически для любого бизнеса, чтобы оставаться конкурентоспособным, обязательным условием является наличие собственного сайта. Продвижение веб-ресурса лучше доверить профессионалам, воспользовавшись услугами такой студии, как web gate, ссылка на которую позволит получить подробную информацию. В любом случае, сайт должен быть сделан качественно.
Чтобы сделать красивую надпись, можно сделать картинку в тексте. Сделать это довольно просто.
Шаг 1
Для начала надо создать новый документ. Задайте ему размер 655х400 пикселей.
Шаг 2
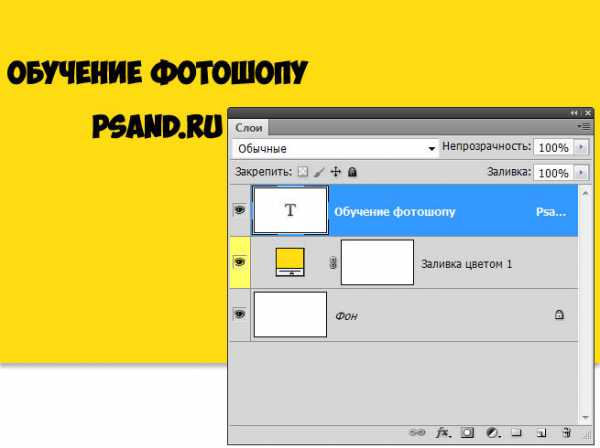
Можно оставить белый/прозрачный фон, а можно задать ему цвет или сделать градиентом. Я воспользуюсь слоем-заливкой и сделаю желтый фон.
Шаг 3
Затем на панели инструментов нужно выбрать инструмент Текст.
На панели параметров инструмента подберите подходящий шрифт. Лучше, конечно, использовать красивые, интересные шрифты. Среди стандартных таких нет, поэтому нужно просто что-нибудь найти в интернете. Я же, возьму свой фирменный шрифт —

Шаг 4
Чтобы увеличить размер текста, надо нажать комбинацию клавиш Ctrl+T (Свободная трансформация). Вокруг текста появится рамка с маркерами. Удерживая Shift, необходимо потянуть любой маркер в сторону и нажать Enter, когда будет достигнут оптимальный размер.

Шаг 5
С помощью палитры Абзац можно еще подкорректировать внешний вид текста: межстрочный/межбуквенный интервал, высоту букв и так далее.

Вставка картинки
Шаг 6 Подготовка.
Создайте новый слой Ctrl+Shift+N. Откройте в фотошопе картинку, которую хотите поместить внутрь текста. Для этого выберите команду Файл — Открыть (или Ctrl+O). Откроется окно проводника. Выберите заранее подготовленную картинку. В качестве картинки можно выбрать любое изображение, элементы которого впоследствии разукрасят буквы текста на первом слое. Также это может быть текстура или вообще любая графика.

Шаг 7
Это изображение необходимо скопировать и вставить на новый слой документа с текстом. Используйте для этого один из способов описанных в этой статье.
Шаг 8
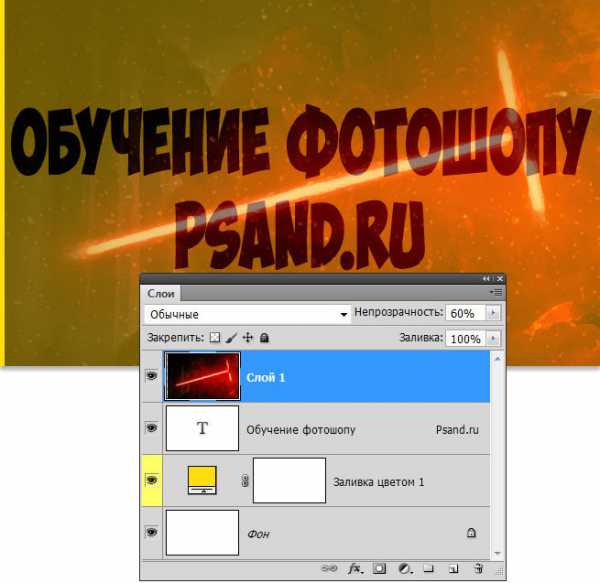
Итак, вы добавили картинку к проекту с текстом. Она должна была появиться на новом слое. Установите для этого слоя непрозрачность порядка 60 — 70%. Это нужно для того, чтобы видеть, где расположен ваш текст.
Далее картинку двигайте (с помощью инструмента Перемещение) и вращайте (с помощью инструмента Свободная трансформация), пока не разместите ее поверх букв так, чтобы нужная часть располагалась внутри букв.

Шаг 9
Можно вернуть непрозрачность до 100%.
Теперь, зажмите клавишу Ctrl и сделайте клик по миниатюре текстового слоя. Вы увидите марширующих муравьев вокруг букв. Это мы создали выделенную область.
Сделайте инверсию выделение, нажав Ctrl+Shift+I. В результате получим выделение не самих букв, а все остальное пространство.

Шаг 10
Выберите слой, содержащий картинку и нажмите клавишу Delete. Затем снимите выделение = Ctrl+D.

psand.ru
Как сделать красивый текст из картинки — Взгляд на мир
Сегодня я расскажу вам как сделать в программе PhotoShop красивый текст путем вырезания его из понравившейся картинки или фотографии.
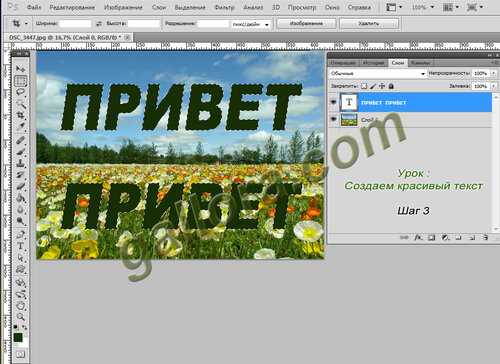
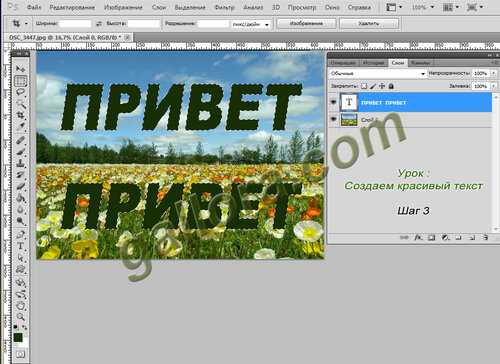
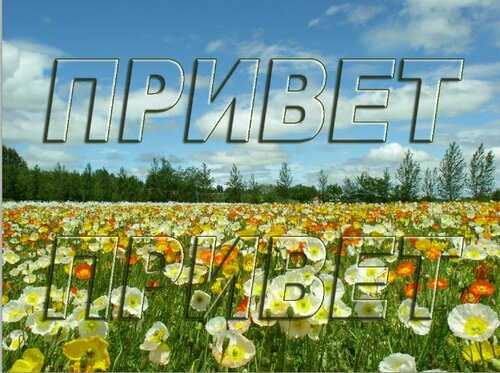
Для урока я выбрала вот это фото из Интернета.


цветочный фон
Из него мы сделаем сразу два вида красивого текста:
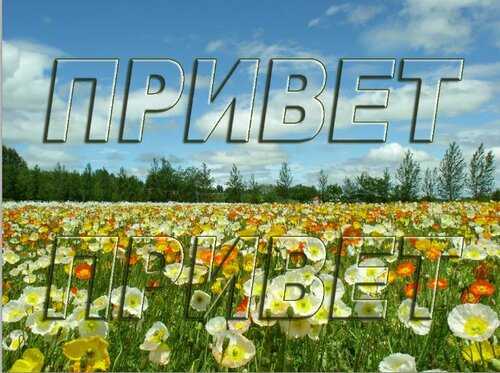
на фоне неба- «небесный» и на фоне цветочного поля- «цветочный».
Шаг1.
Загружаем фото в фотошоп и превращаем, как обычно, фон с слой 0, дважды щелкнув по «замочку» левой кнопкой мышки и нажав на ОК в открывшемся окне.


Шаг 1. Выбираем фон
Шаг2.
Выбираем желаемый стиль и размер шрифта. Я выбрала самый простой — Arial Black.
Нажимаем значок «Прямоугольная область», следом нажимаем на значок «Текст» и определяем рамкой поле для написания текста.
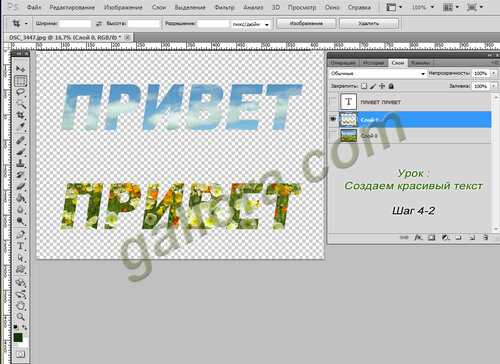
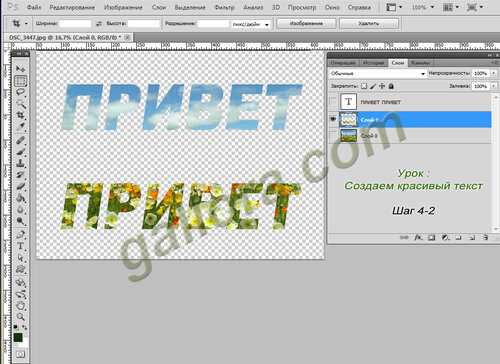
В открывшемся поле вводим тест. В нашем случае – это два раза слово ПРИВЕТ.
Первый ПРИВЕТ пишем вверху на фоне неба, потом клавишей Enter переходим на фон цветочного поля и пишем второй ПРИВЕТ на нем.
Полученный тест располагаем так, как нам хочется, при необходимости «растягиваем» его в нужном направлении. Это делается при помощи инструмента «Прямоугольная область» — щелчок правой кнопкой мыши по слою текста и выбираем «Свободное трансформирование» (так же как мы меняем размер любой картинки).


Шаг 2. Пишем текст на картинке
Шаг 3.
Берем инструмент «Волшебная палочка» и, удерживая клавишу Shift, выделяем по отдельности каждую буковку текста до тех пор пока весь текст не будет выделен.


Шаг 3. Выделение текста побуквенно
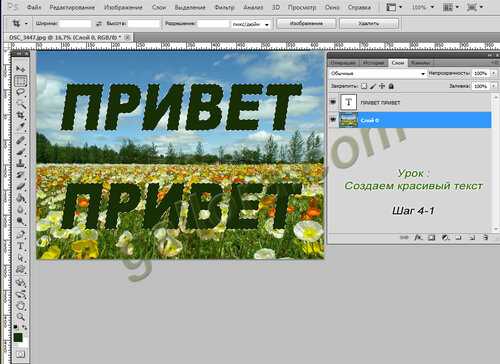
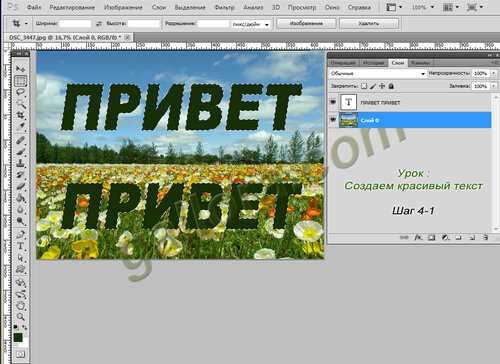
Шаг 4
Переходим на основной фон, не снимая полученного на предыдущем шаге выделения. Нажимаем Ctrl+C, то есть копируем выделенный текст.


Шаг 4-1.
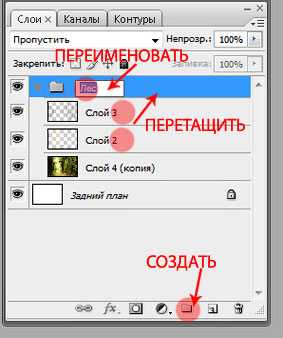
Затем нажимаем Ctrl+V, вставляем скопированный текст на новый слой и этот слой переносим между слоем фона (слой 0) и слоем текста (слой Привет).
Теперь если мы закроем верхний и нижний слои, то у нас получится вот такой текст.


Шаг 4-2
Шаг 5.
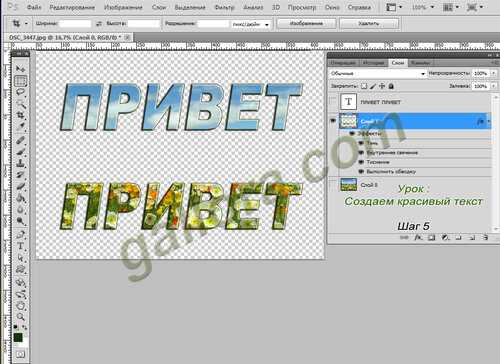
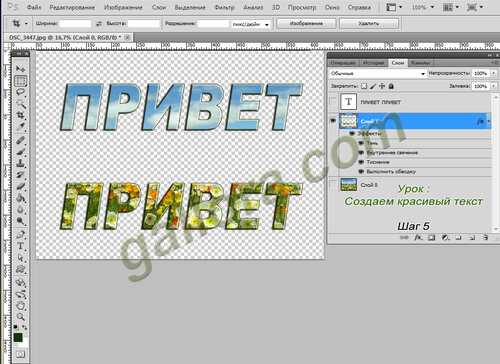
Далее работаем с текстом, как с любым изображением. В данном случае я добавила некоторые эффекты- тень, внутреннее свечение, тиснение, обводка. Вы можете поэкспериментировать и выбрать иные эффекты.


Шаг 5. Готовый текст
В результате у нас получилось два вида красивого теста.
Небесный
Небесный текст
и цветочный.
Цветочный текст
Если мы откроем слой основного фона, то получим текст на фоне. Иногда может понадобиться и такой эффект.


Текст на картинке
Надеюсь, что урок понятен и интересен, и у вас возникнет желание поэкспериментировать с текстом.
Успехов и хорошего вам настроения!
Похожее
gallora.com
Как реалистично наложить текст на фотографию в Adobe Photoshop
В этом уроке по работе в Photoshop рассказывается о том, как на картинку добавить текст, чтобы он выглядел частью фотографии.
Прочитав эту статью, вы узнаете:
- Как добавить текст к фото;
- Как деформировать текст;
- Как использовать режимы наложения, чтобы придать эффект реалистичности;
- Как добавить глубину тексту при помощи стилей слоев.
Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
Откройте фото (или картинку), которую будете использовать:
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте «Палитру цветов», используя «Пипетку» выберите темное дерево на бочке:
Выберите инструмент «Текст». Я использую сжатый шрифт «Bernard MT Condensed».
Я собираюсь напечатать «PHOTOSHOP CAFE» и перетащить надпись на бочку:
Самый быстрый способ изменить размер текста – нажать Ctrl-T (или Command T на Mac), зажать клавишу Shift, а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите «Enter», чтобы сохранить изменения.
Перед тем как добавить текст на картинку в Фотошопе, нажмите правой кнопкой мыши на текстовом слое в панели «Слои» и выберите пункт «Растрировать текст». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Нажмите Ctrl/Cmd -T чтобы вызвать команду «Свободное трансформирование». Щелкните правой кнопкой мыши и выберите инструмент «Деформация». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент «Деформация», можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите «Enter», чтобы сохранить изменения:
Последнее, что нужно сделать, чтобы добавить красивый текст на картинку – это наложить на текст текстуру. Для этого мы изменим «Режим наложения».
Наверху панели «Слои» вы увидите слово «нормальный», это – режим наложения слоя. Измените режим на «Перекрытие». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Сейчас мы придадим тексту немного шероховатости.
Перед тем, как добавить текст на картинку в Фотошопе, создайте слой-маску на текстовом слое, выбрав «Текстовый слой» и нажав на кнопку «Слой-маска» на панели «Слои» (прямоугольная иконка с кружочком внутри):
Нажмите на клавишу «D», чтобы выбрать черный в качестве цвета переднего плана. Нажмите на клавишу «В», чтобы выбрать инструмент «Кисть». Убедитесь, что параметр «Непрозрачность» равен 100, а режим наложения — нормальный.
Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:
Нажмите «Добавить»:
Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Также следует поступить, если вы хотите создать основной потертый текст. Совет: Вы можете загрузить кисти с сайтов типа Brusheezy или DeviantArt.
Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
При выбранном текстовом слое нажмите на маленькие «fx» внизу панели «Слои», чтобы добавить стиль слоя. Выберите стиль слоя «Внутренняя тень». Установите параметр «Непрозрачность» на 100 и немного увеличьте «Смещение», и вы увидите, что надпись станет немного объемной.
Меняйте значение «Угла», и вы увидите, как надпись начнет вдавливаться в дерево:
Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:
Спасибо за то, что прочитали эту статью о том, как на картинку добавить текст, и не забывайте оставлять свои комментарии.
Данная публикация представляет собой перевод статьи «HOW TO BLEND TEXT INTO A PHOTO REALISTICALLY IN ADOBE PHOTOSHOP TUTORIAL» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Создаем эффект вырезанного текста в Фотошоп / Фотошоп-мастер
В этом уроке мы будем учиться, как создавать оригинальный “прорезной” эффект текста! Этот эффект идеально подходит для открыток, плакатов и флаеров.
Для выполнения этого урока, вы должны владеть базовыми знаниями Photoshop, такими как корректирующие слои и маски слоя.
Исходные материалы:
- Лес
- Цветы
- Олень
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант бесплатных изображений для выполнения урока.

1. Создаем задний фон
Создайте новый рабочий документ 1626×1080 px и разрешением 72 пикс/дюйм в программе Photoshop. Откройте изображение леса и перетащите его в наш документ. Измените его размеры и расположите на всю ширину нашего холста: Редактирование (Edit) — Трансформирование (Transform) – Масштабирование (Scale).
Над слоем с лесом, создайте новый Корректирующий слой Поиск цвета (Color Lookup) и выберите стиль «Мягкое тепло» (Soft Warming). Создайте второй Корректирующий слой Поиск цвета (Color Lookup) и установите его на “Цвета осени” (FallColors.Look) с непрозрачностью 50%.
Примечание переводчика: Корректирующий слой Поиск цвета (Color Lookup) доступен в версии Фотошоп CS6 и выше. Если у вас нет такой функции, то это шаг можно пропустить.

Выше этих двух корректирующих слоев создайте новый слой Слой (Layer) — Новый слой (New Layer) (Ctrl+Shift+N) и установите Режим наложения Экран (Screen).
Используя крупную, круглую, мягкую кисть бледно-желтого цвета (#fff1c2), прокрасьте на левой стороне леса, чтобы увеличить свет.
Создайте еще один новый слой Слой (Layer) — Новый слой (New Layer) и установите режим наложения Мягкий свет (Soft Light).
Используя ту же кисть, выберите черный цвет и прокрасьте в темных частях леса, чтобы усилить тени.

Сгруппируйте все слои вместе в группу, и назовите ее «Лес».
Примечание переводчика: Используя кисть светло-желтого цвета выставьте непрозрачность кисти примерно 18%, а для кисти черного цвета — 30%. Чтобы поместить слои в группу, щелкните по знаку внизу на панели слоев «Создать новую группу», в появившуюся группу перетащите нужные слои.

2. Добавляем текст
В этом шаге, мы будем создавать текст. Над группой «Лес», создайте новый слой Слой (Layer) — Новый слой (New Layer) (Ctrl+Shift+N) выберите инструмент Прямоугольное выделение(Rectangular Marquee), в правой части холста создайте форму квадрата и залейте белым цветом. Используя инструмент Горизонтальный текст (Text), создайте надпись.
Примечание переводчика: автор использует шрифт Nevis, но можно использовать и другой шрифт с толстыми буквами, например, Eras Bold ITC.

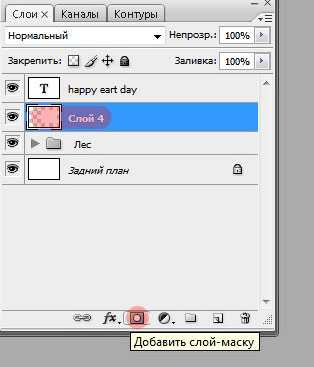
Удерживая нажатой клавишу Ctrl, выберите слой с текстом и щелкните по окошечку слоя левой кнопкой мыши, чтобы выделить текст. Вернитесь на слой с белым прямоугольником, а затем добавьте маску слоя к нему.
Примечание переводчика: Внизу на панели слоев нажмите знак Добавить слой-маску.

Щелкните на маске слоя и нажмите Ctrl + I, чтобы инвертировать маску слоя. Наши буквы получились как бы «вырезаны» в белом прямоугольнике, и теперь можно удалить исходный текст.

Откройте фотографии цветов и поместите их выше слоя с надписью. Расположите стебельки цветов над прорезями в буквах.
Примечание переводчика: Быстро выделить цветы на белом фоне можно, используя инструмент Волшебная палочка (Magic Wand). Внизу на панели слоев нажмите знак Добавить слой-маску. Щелкните на маске слоя и нажмите Ctrl + I, чтобы инвертировать маску слоя. Теперь белый фон на изображении с цветами исчез. Чтобы изменить размер цветов для нашей работы, используйте инструмент Трансформация: Редактирование (Edit) — Трансформирование (Transform) — Масштабирование (Scale).

Теперь создадим эффект прорастания цветов прямо сквозь буквы. Для этого, зажав клавишу Ctrl, щелкните левой кнопкой мышки по маске слоя с буквами на белом прямоугольнике. У нас появился бегущий пунктир выделения. Переходим на маску слоя с цветами и жесткой кистью, черным цветом закрасим области стебля, которые должны быть скрыты.


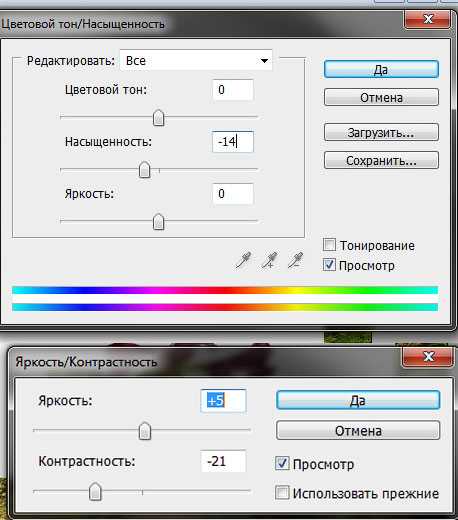
Создайте новую группу «Цветы» и перетащите туда слои с цветами. Примените к группе слоев «Цветы», корректирующий слой: меню Слой (Layer) — Новый корректирующий слой (New Adjustment Layer) — Цветовой тон/насыщенность (Hue / Saturation), и снизим насыщенность до -14. И еще один корректирующий слой: меню Слой (Layer) — Новый корректирующий слой (New Adjustment Layer) —Яркость/Контрастность (Brightness/Contrast), и выставим яркость +5, контрастность -21.


Примечание переводчика: Возможность добавлять корректирующие слои к группе в качестве обтравки появилась в версии CS6, в более ранних версиях Фотошоп, режим наложения группы нужно сменить с Пропустить на Нормальный и в этой группе выше всех слоёв добавить корректирующий слой, который будет действовать только на слои в данной группе.
Теперь, придадим иллюзию объема цветов. Над слоем с белым прямоугольником, но, под слоем с цветами, создадим новый слой: Слой (Layer) — Новый слой (New Layer) (Ctrl+Shift+N), используя мягкую черную кисть, с нажимом (Flow) 10%, нарисуем легкие тени под цветами.

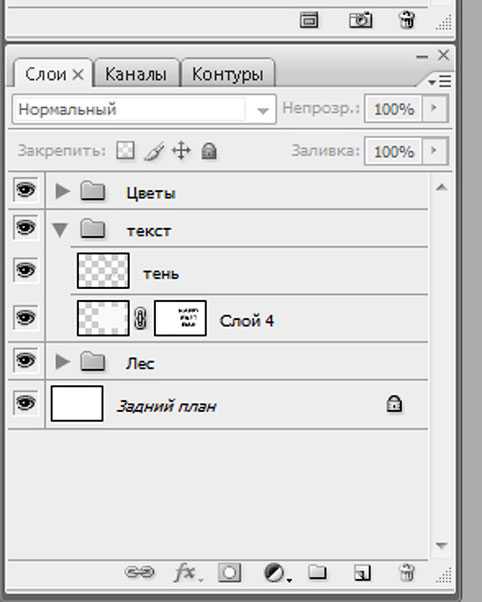
Создайте новую группу, назовите ее «Текст» и переместите в нее слой с прямоугольником и тенью.

3. Добавляем листву
Добавим зеленых растений на нашу композицию и подчеркнем глубину изображения.
Еще раз используем изображения цветов, красиво разместим их под группой «Текст», изменим размер и скроем белый фон, как в шаге 2.
Примечание переводчика: Объедините слои с цветами в один: на панели слоев выделите эти слои нажатием мышки — меню Слой (Layer) —Объединить слои (Merge Down) (Ctrl+E) и примените к нему корректирующие слои Цветовой тон/насыщенность (Hue / Saturation) и Яркость/Контрастность (Brightness/Contrast) с теми же настройками, как мы делали это выше. При создании корректирующего слоя, поставить галочку «Использовать предыдущий слой для создания обтравочной маски», и настройки будут действовать только на нижележащий слой.

Откройте изображение папоротника, при необходимости, аккуратно отделите его от фона, и перенесите на наше изображение, под группу текст. Расположите его за левым верхним углом белого прямоугольника таким образом, чтобы выглядывали закрученные кончики.
Для слоя с папоротником создайте Корректирующий слой: меню Слой (Layer) — Новый корректирующий слой (New Adjustment Layer) — Корректирующий слой Яркость/контрастность (Brightness/Contrast), и выставим яркость +20, контрастность -48
Откройте оставшиеся изображения цветов и расположите их под группой текст, очистив от фона и изменив размеры.

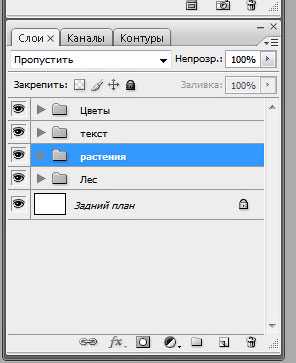
Создайте новую группу «Растения» и поместите все слои с растениями, находящиеся под белым прямоугольников, в эту группу.

4. Добавляем оленя
Добавим фигуру оленя в нашу работу. Откроем изображение, аккуратно вырежем оленя и перенесем на наш холст, выше всех остальных слоев.

Нарисуем тень на фигуре оленя — создадим новый слой над слоем с оленем: Слой (Layer) — Новый слой (New Layer) (Ctrl+Shift+N), выставим режим слоя — Умножение (Multiply), используя мягкую круглую кисть, цветом (#181513), нарисуем на нижней части туловища тень.

Создайте еще один слой: Слой (Layer) — Новый слой (New Layer) (Ctrl+Shift+N) с режимом Перекрытие (Overlay). Используя мягкую круглую кисть белого цвета для создания бликов и черную для теней, мы добавим больше контраста и света. Сосредоточимся на рогах, глазах и краях меха.


Примечание переводчика: Не забудьте при создании слоев для коррекции изображений с оленем, поставить галочку «Использовать предыдущий слой для создания обтравочной маски», и прозрачность кисти выставите около 30%.
Теперь создадим слой для придания эффекта солнечного освещения. Создайте еще один слой: Слой (Layer) — Новый слой (New Layer) (Ctrl+Shift+N), с режимом Мягкий свет (Soft Light). Используя мягкую круглую кисть светло-желтого цвета (#fff0b0) прокрасьте рога, спину и верхнюю часть головы оленя.


И последний корректирующий слой для слоя с Оленем, нам надо понизить яркость: меню Слой (Layer) — Новый корректирующий слой (New Adjustment Layer) — Яркость/Контрастность (Brightness/Contrast), и выставим яркость -30.

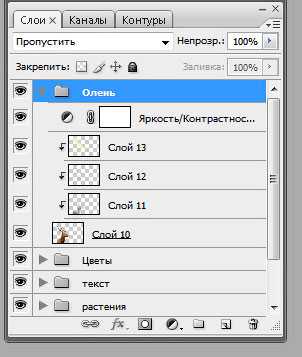
Теперь создадим новую группу «Олень», и поместим в нее все слои с оленем, в т.ч. корректирующие.

5. Финальная цветокоррекция
Настало время поработать над заключительным этапом. Подкорректируем общие цвета в нашей работе. Созданные на этом этапе слои должны находиться над всеми остальными слоями.
Повысим контраст: меню Слой (Layer) — Новый корректирующий слой (New Adjustment Layer) —Яркость/Контрастность (Brightness/Contrast), и выставим контрастность +30.
Создайте новый Корректирующий слой Поиск цвета (Color Lookup) и выберите стиль «Мягкое тепло». Создайте второй слой Поиск цвета (Color Lookup) и установите его на «Янтарный», с 20% непрозрачностью.

Создайте новый слой — Слой (Layer) — Новый слой (New Layer) (Ctrl+Shift+N) и установите режим наложения Мягкий свет (Soft Light), прокрасьте большой мягкой кистью в левом верхнем углу, и черной в правом нижнем. Непрозрачность (Opacity) слоя около 56%.

И последний штрих — создайте корректирующий слой Карта градиента: меню Слой (Layer) — Новый корректирующий слой (New Adjustment Layer) — Карта градиента (Gradient Map) градиент от Черного до белого, непрозрачность слоя 33%.

Примечание переводчика: Все слои в шаге 5, не используются как обтравочные маски, а действуют на все изображение в целом. Слой с картой градиента лучше смотрится с режимом наложения Мягкий свет (Soft Light). Для тех, у кого старенький Фотошоп, и нет функции Поиск цвета (Color Lookup), можно использовать корректирующий слой Выборочная коррекция цвета— Желтый -26; +59; -7;+49, и корректирующий слой Фотофильтр — использовать цвет #ec6f00, непрозрачность слоя примерно 30%.
Ну, вот мы и закончили! Желаю всем успеха!

Автор:123rf
photoshop-master.ru
5 способов разместить текст на изображении в Фотошоп / Фотошоп-мастер
Учитывая современные тренды использовать высококачественные изображения в качестве заднего фона на страницах Интернет сайтов, очень важно обеспечить высокий контраст между текстом и задним фоном. Очень важно, чтобы текст был разборчивым, таким образом, посетители сайта смогут получить ту информацию, которую хотят донести владельцы сайтов.
В этом уроке представлены 5 способов улучшения контраста при размещении текста поверх изображений.
1. Наложение Цвета
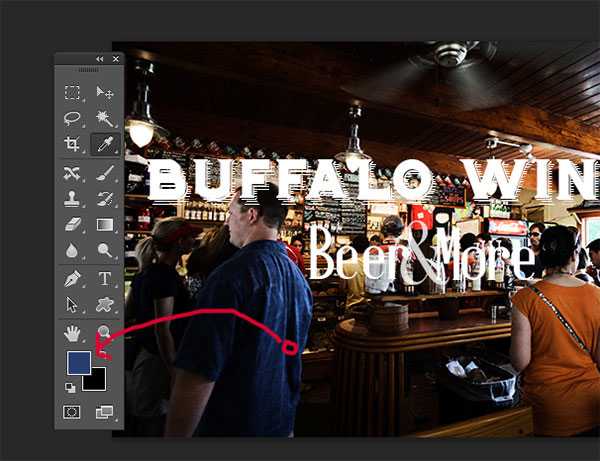
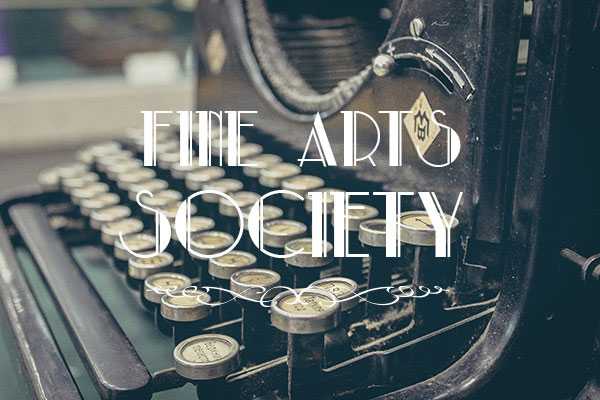
На изображении ниже, вы можете увидеть, что текст очень сложно прочитать, потому что отвлекает внимание задний фон. На заднем фоне слишком много деталей, в частности в области барной стойки. Хорошо подобранный шрифт “Buffalo Wings” полностью затерялся из-за нагромождения, которое создал задний фон. Тем не менее, в данном случае, у нас есть возможность улучшить контраст.

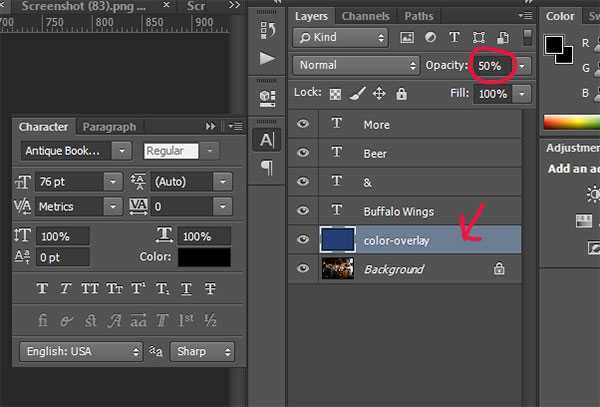
Первый шаг – создайте новый слой, назовите этот слой “наложение цвета”. Далее, выберите инструмент Пипетка (Eyedropper), нажав клавишу (I). С помощью данного инструмента, отберите образец цветового оттенка с рубашки мужчины, а затем залейте новый слой выбранным цветовым оттенком (Shift+F5).

В заключение, уменьшите непрозрачность (opacity) слоя с заливкой до 50%, а затем, переместите данный слой вниз, расположив ниже слоёв с текстом.

Как вы видите, мы значительно улучшили контраст. Теперь, текстура шрифта “Buffalo Wings” стала более отчётливой и более различимой.

2. Стиль слоя Тень (Drop Shadow)
В следующем эпизоде, заказчик попросил добавить невыразительный тонкий шрифт поверх слишком детализированной области фотографии. Данная ситуация крайне нежелательна, т.к. очень сложно добиться соответствующего контраста между изображением и текстом.
Первый шаг – подберите соответствующий цвет для текста.

Вы наверно догадались, что в данном случае, мы хотим, чтобы цвет текста был более светлым, предпочтительно белый.

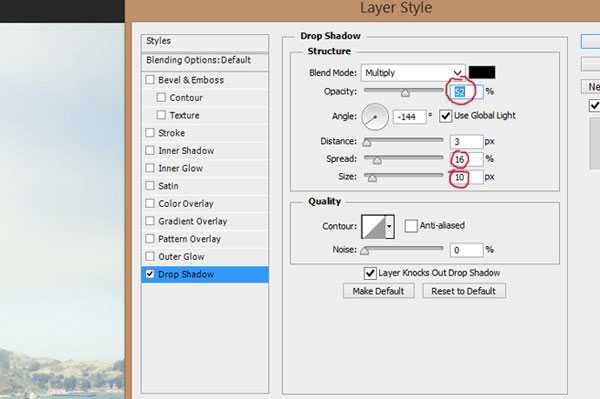
Следующий шаг- это добавить стиль слоя Тень (drop shadow) к слою с текстом. Установите степень непрозрачности 52%. Также подкорректируйте значение Размаха (Spread) 16%, включая значение Размера (Size) 10px. Угол(angle) должен быть где-то, примерно, -144 градусов.

Мы значительно усилили контраст, просто добавив стиль слоя Тень (drop shadow).

3. Линии
Данный эпизод –это самый простой способ улучшения контраста. Просто добавив две белые линии, одну сверху, другую ниже текста, наилучшим образом разделит текст и задний фон.

Добавление двух линий….

.…создаёт наибольшее разделение между двумя элементами дизайна.
4. Фигурные Блоки для Текста
Следующий способ улучшить контраст – это добавить затеняющий фигурный блок за текстом. Данный способ немного сложно описать в словах, поэтому, я просто покажу его вам.
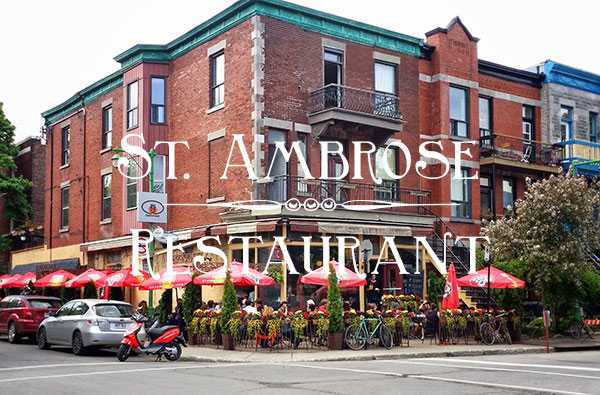
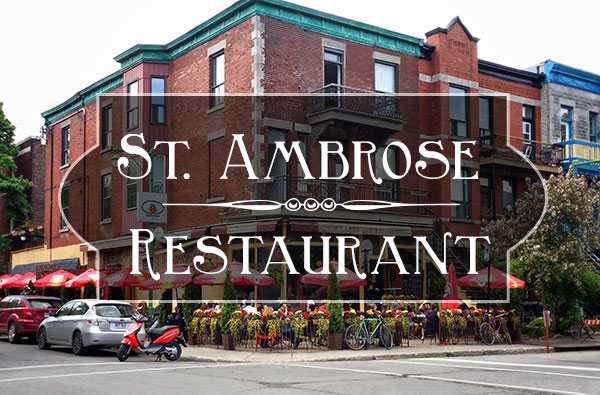
Как вы видите, данное изображение изначально имеет слишком слабый контраст, его практически нет. Текст очень сложно различить, а сам разделитель текста практически затерялся в деталях здания.

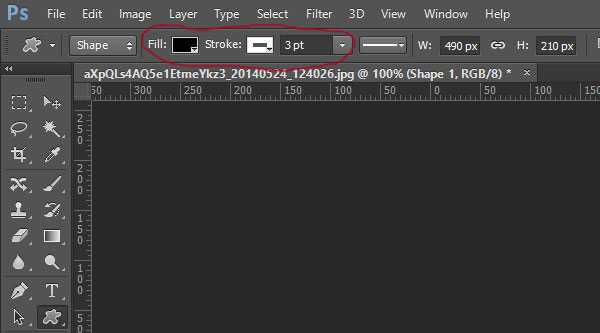
Чтобы усилить видимость текста, выберите инструмент Произвольная фигура(Custom Shapes Tool), нажав клавишу (U), чтобы создать фигурный блок. Фигурный блок может быть любой формы, здесь нет блока правильной формы или неправильной формы.
Залейте фигуру чёрным цветом, а также установите цвет Обводки (Stroke) белый, толщина обводки 3pt.

Далее, переместите фигурный блок вниз, расположив ниже слоя с текстом и слоя с разделителем текста. Уменьшите непрозрачность слоя с фигурным блоком до 57%.

Итоговый результат выглядит более профессиональным, а текст намного легче прочитать.

5. Размытие Заднего фона
5-й и последний способ улучшить контраст – это лёгкое размытие заднего фона.
Изначально, текст очень сложно различить на заднем фоне.

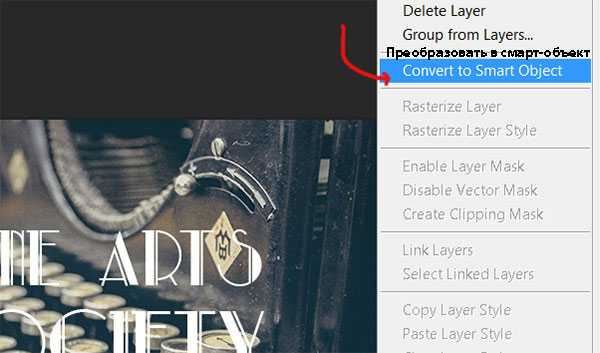
Первый шаг- преобразуйте слой с задним фоном в смарт-объект. Просто, щёлкните правой кнопкой мыши по слою с задним фоном и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).

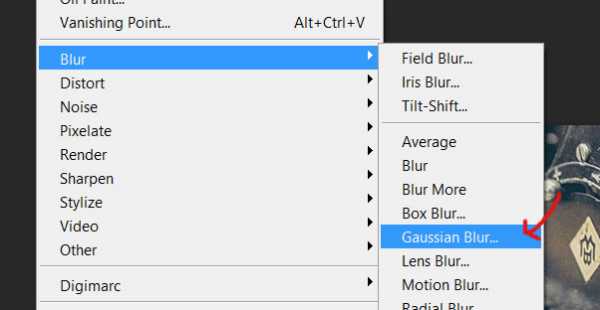
Далее, идём Фильтр – Размытие – Размытие по Гауссу(Filters-Blur-Gaussian Blur).

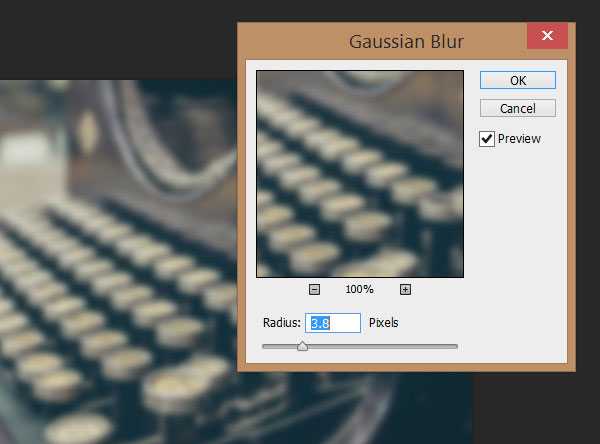
Установите радиус размытия 3.8 px.

Теперь контраст значительно улучшен, а текст можно легко прочитать.

Надеюсь, вам понравился данный урок!
Автор: Maria Wendt
photoshop-master.ru
Как вставить картинку в текст в фотошопе: инструкция для новичков
Доброго времени суток, уважаемые читатели моего блога. Если вам нужно чтобы очертания текста были картинкой, то эта статья не для вас. Прочитайте другую мою публикацию «Как сделать текст из рисунка». Сегодня мы поговорим о другом приеме. Научимся писать на готовом изображении.
Как вставить картинку в текст в фотошопе. Я покажу как работать с размерами, вы узнаете кое-что о слоях и сможете превратить любое фото в красивую цитату, стильное меню, симпатичный баннер и так далее.

Это самый простой прием, который только можно придумать, поэтому много времени у вас не займет ни чтение этой статьи, ни работа с Photoshop.
Создаем новый документ
Итак, первым делом вам нужно создать новое изображение. Конечно, можно открыть и любую другую фотографию, но давайте я покажу вам один интересный момент, о котором вы могли прежде не знать.

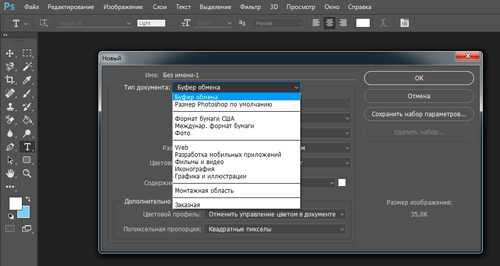
Итак, после того как вы нажали «Файл» — «Создать». Перед вами появится форма, в которой вы можете выбрать тип документа из целого списка: международный формат бумаги, фото, web и так далее. Каждый из этих типов делится на различные подвиды, к примеру, web на большой баннер, стандартную интернет-страницу, MacBook. Международный формат – A3, A4, А2.

В чем преимущество этого метода? Вам не придется заморачиваться с размерами, искать их в интернете. Все заранее подготовлено.

Работа с текстом
Итак, после того как дело сделано, выбираете инструмент «Текст» в панели справа. Сверху появляется дополнительное меню, в котором вы можете выбрать шрифт, настроить жирность, курсив, выбрать размер букв, выравнивание и так далее.

Итак, выбираем шрифт. Кстати, чтобы вариантов стало больше, вы можете скачать бесплатные дополнительные шрифты с сайта Photoshop-master. Установить их проще простого. Заходите в панель управления через меню «Пуск», находите папку «Шрифты» и закидываете туда новые, только что загруженные файлы. Не забудьте перезапустить фотошоп, а то обновления не вступят в силу.

Теперь выбираем цвет букв. Вы можете выбрать их панели сверху или меню слева.

Если вам нужно увеличить расстояние между буквами или словами сначала нажмите на иконку с папкой сверху, выделите сам текст, а затем увеличьте или уменьшите показатели. Можно и не выделять, но тогда вы не увидите в режиме реального времени как применяется редактирование.

Чтобы применить изменения, щелкните мышью по слою в панели справа.

Чтобы увеличить или уменьшить блок с текстом используйте сочетание клавиш Ctrl+T. Я уже подробно писал об этом сочетании. Дальше тяните за края в разные стороны и кликните на Enter как только закончите.

Работа с изображением
Лучший метод добавления картинки перетаскивание из папки – почему, я уже рассказывал.

Вы можете накидать несколько рисунков или всего один, а затем разместить их рядом. Давайте покажу как работать со слоями. Это вам пригодится.
На моем скриншоте часть текста спряталась под картинкой. Почему так произошло? Представьте, что это не программа, а обычный альбомный лист. Вы создаете текст, а поверх него накладываете слой с рисунком. Конечно, часть букв видно не будет. Программа фотошоп работает по тому же принципу.

Вам просто нужно нажать enter, чтобы применить изменения к размеру картинки, а затем поменять слои местами.
Нужно отметить, что не все параметры редактирования изображения будут доступны для вас. Это связано с методом, которым вы пользовались для добавления рисунка в проект. Чтобы открыть эту возможность, вам придется растрировать слой. Сейчас это смарт-объект. Нажмите правой кнопкой мыши на слое с иллюстрацией, а затем выберите из появившегося меню нужную опцию.

Чтобы поместить картинку в нужное место в фотошопе есть инструмент «Перемещение», также вы можете использовать для этой цели тот же способ, что и работает с изменением размера картинки – Ctrl+T.

Если вам нужно поместить картинку между словами, вы можете растянуть расстояние между ними при помощи изменений параметров. Меню открывается при нажатии на иконку с папкой.

Есть и второй вариант. Просто наберите первую часть текста и кликните на новый слой. Затем то же самое проделайте со второй составляющей. У вас будет два разных слоя. К каждому из них можно применять свои настройки. К примеру, я уже писал о том, как сделать обводку текста. Перемещая один из объектов или изменяя его размеры, второй остается неизменным.

Если вы хотите освоить фотошоп, но вам надоело получать обрывочные знания, могу порекомендовать вам курс «Фотошоп с нуля в видеоформате». Вы сможете узнать все о программе и ее инструментах, сможете сами догадываться как применять навыки для реализации любой задачи и цели.

Ну вот и все. Подписывайтесь на рассылку и получайте прямо на почту уроки, которые помогут не только развиться, но и начать зарабатывать на своем хобби.
start-luck.ru


Станьте первым комментатором