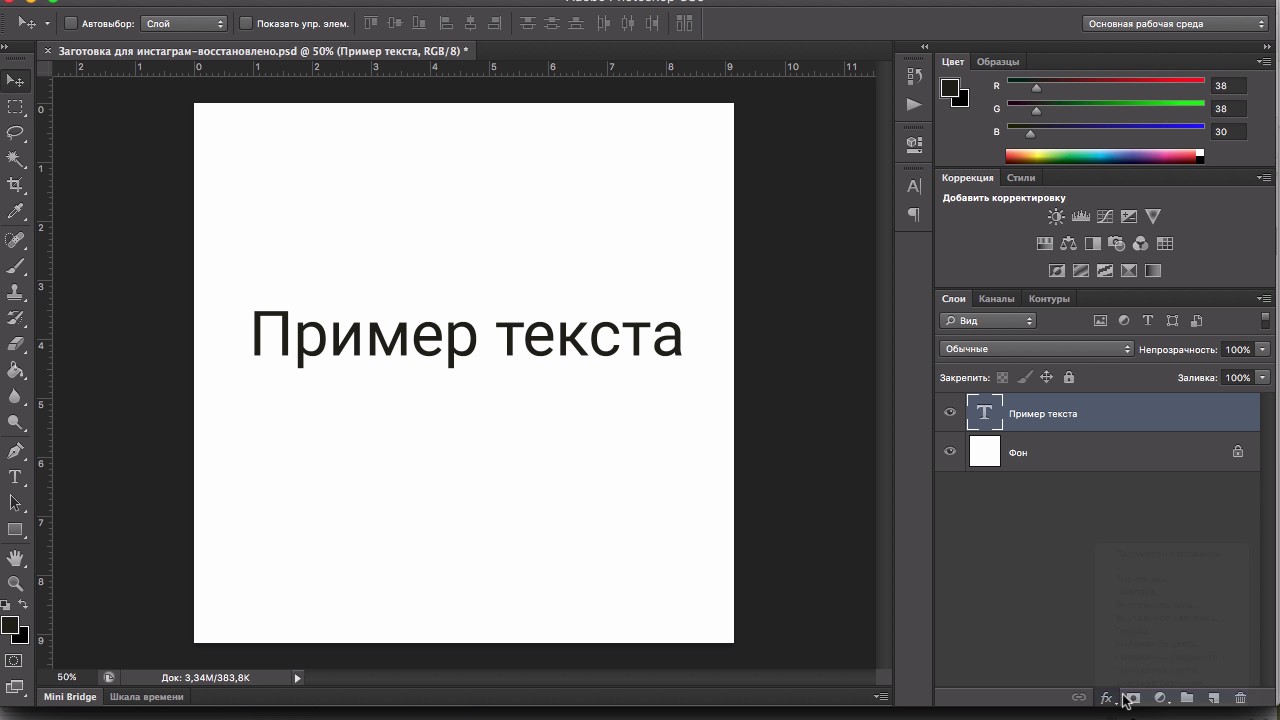
Рисуем тень
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Всем, кто работает с какими-либо графическими изображениями, довольно часто приходится дорисовывать в картинку тень. Кому-то нужно добавить в картинку элементы клип-арта. Кому-то вырезать объект из фотографии и вставить в другой фон. Картинка получается более реалистичной, если добавить к вставленной фигуре тень.
Тень от объектов может выглядеть по-разному. Ее вид зависит от источника света, от того, как расположен источник по отношению к объекту. При создании коллажа из частей разных фотографий нужно внимательно смотреть, с какой стороны освещение в каждом из фрагментов. И куда падают тени, если они есть, конечно.
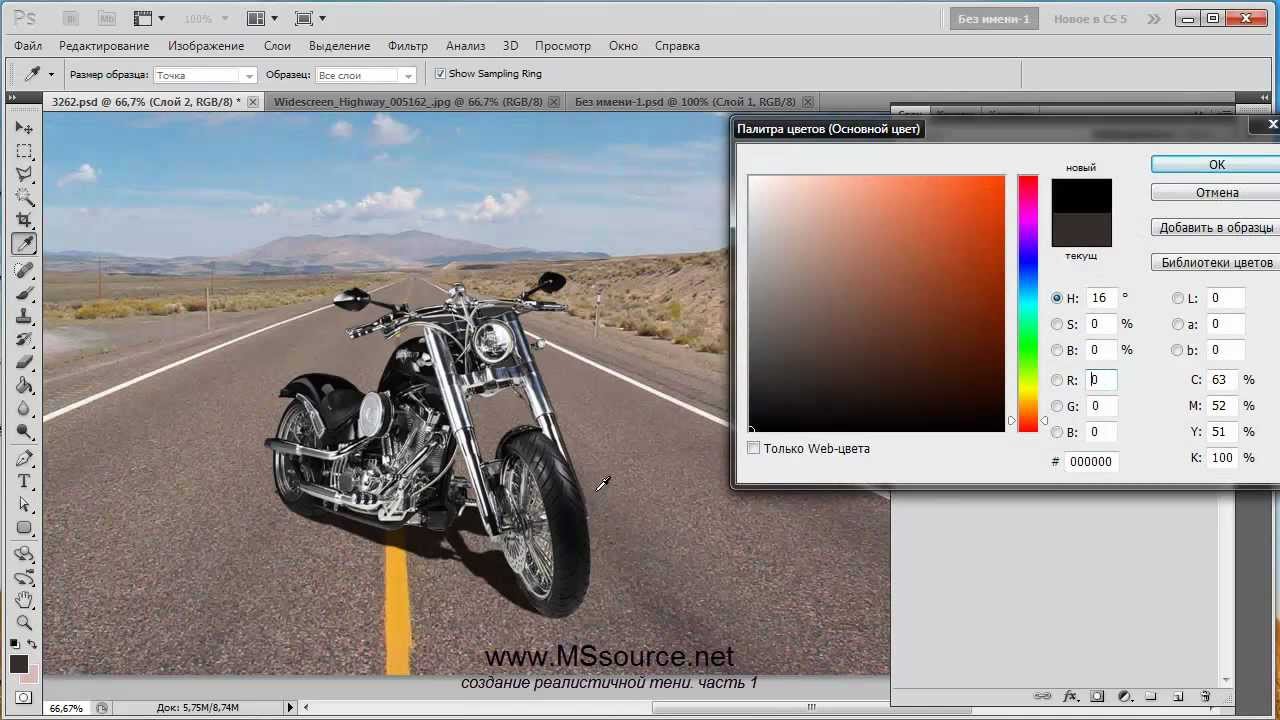
Проще всего в фотошопе создать тень от плоского объекта приподнятого над поверхностью. Причем расположенного параллельно поверхности. Для этого используют эффект слоя Drop Shadow (Отбросить тень). Подробнее об эффектах слоев.
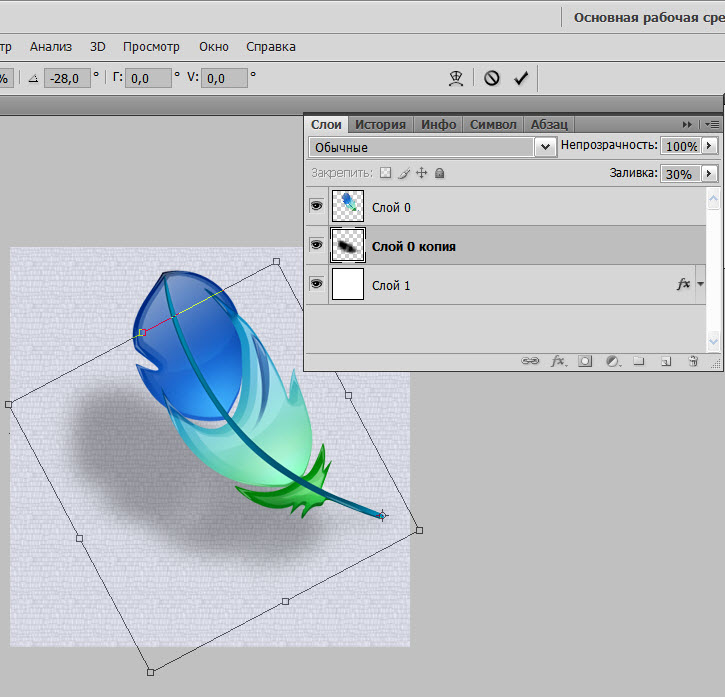
 Если хотят его выделить, придать ему эффект объема. Все что для этого нужно – разместить объект, от которого падает тень, в отдельном прозрачном слое. Для этого слоя устанавливают эффект слоя Drop Shadow и все. Этот слой как бы отбрасывает тень на слой, который расположен ниже.
Если хотят его выделить, придать ему эффект объема. Все что для этого нужно – разместить объект, от которого падает тень, в отдельном прозрачном слое. Для этого слоя устанавливают эффект слоя Drop Shadow и все. Этот слой как бы отбрасывает тень на слой, который расположен ниже.
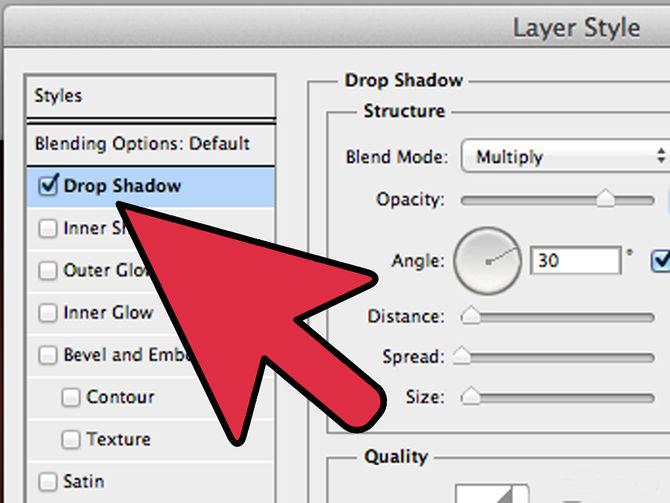
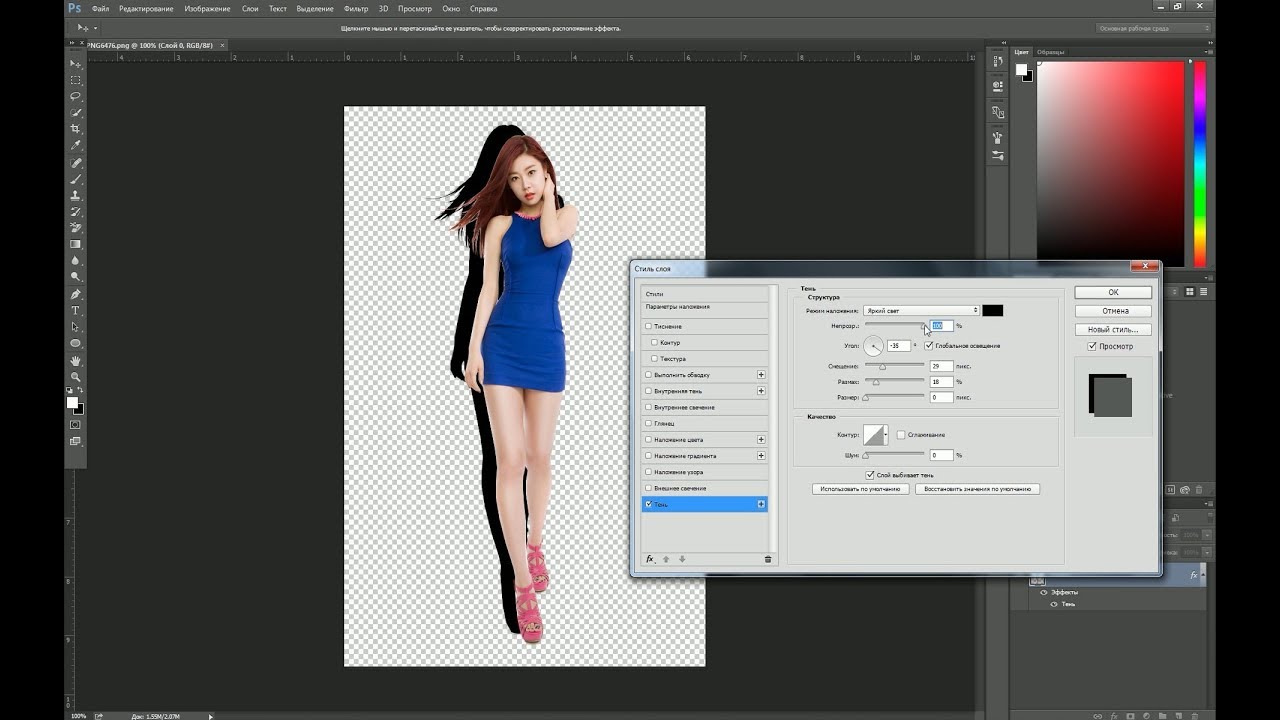
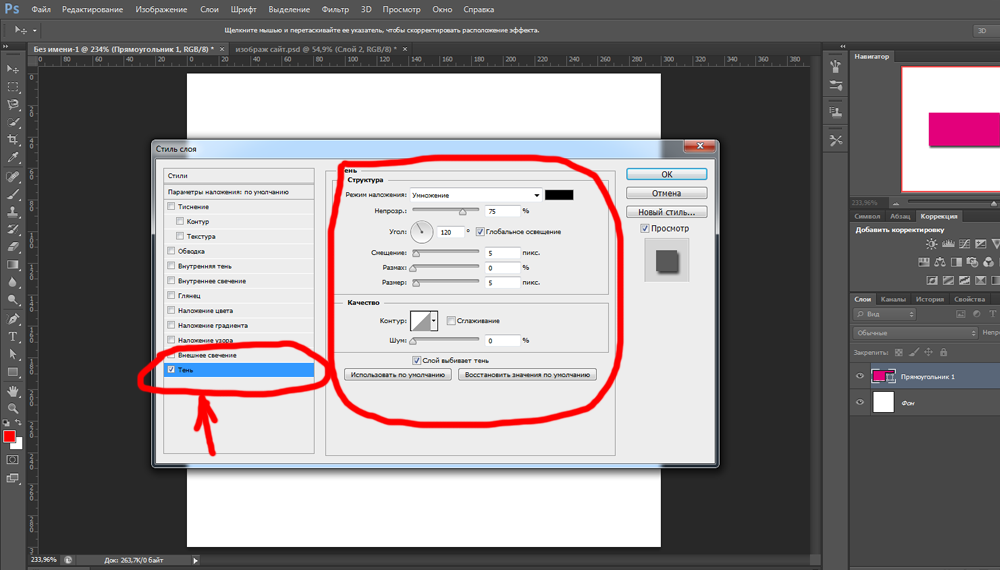
Для того чтобы в фотошопе применить эффект слоя, дважды щелкните по имени слоя. В диалоговом окне Layer Style (Стиль слоя) выберите Drop Shadow (Отбросить тень, в некоторых версиях фотошопа этот термин переводят как Внешняя тень).
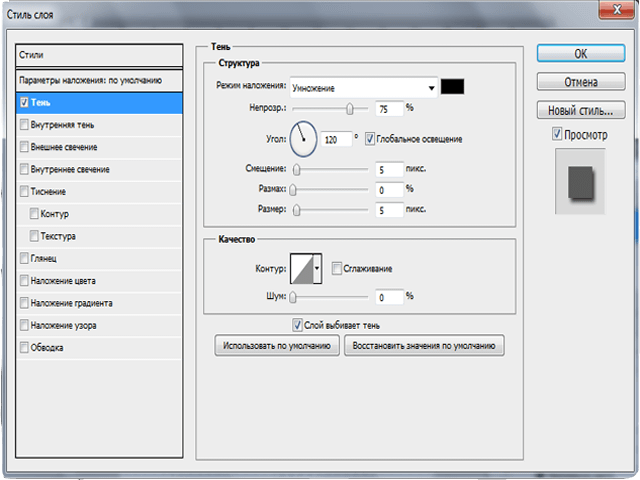
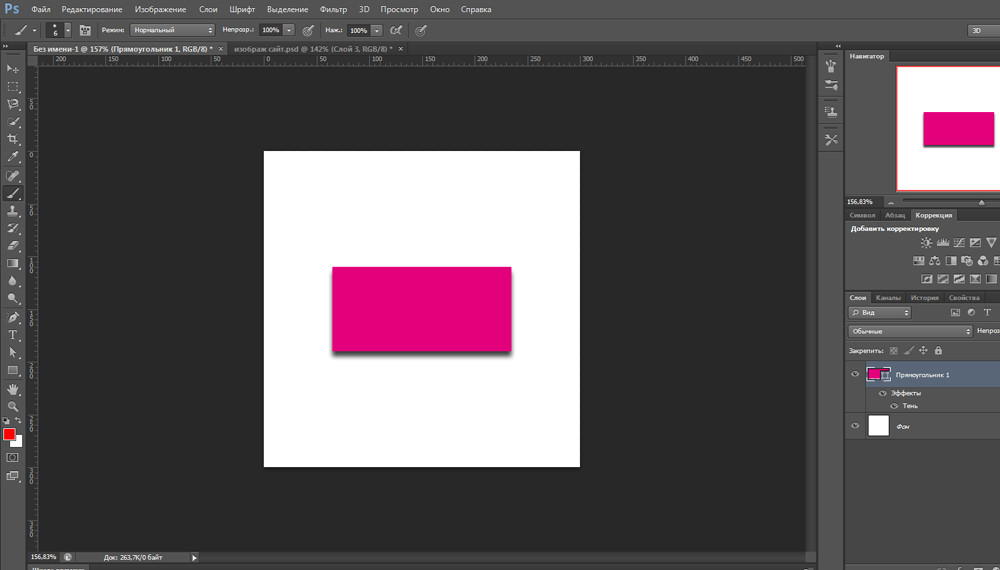
Чтобы получить обычную тень, как на рисунке, слева и чуть ниже от текста, установите такие параметры:
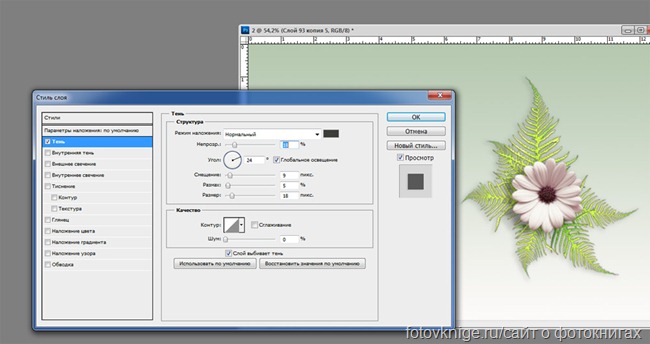
С другими параметрами
другой результат:
Попробуйте поэкспериментировать с настройкамив этом диалоговом окне и получите свои варианты.
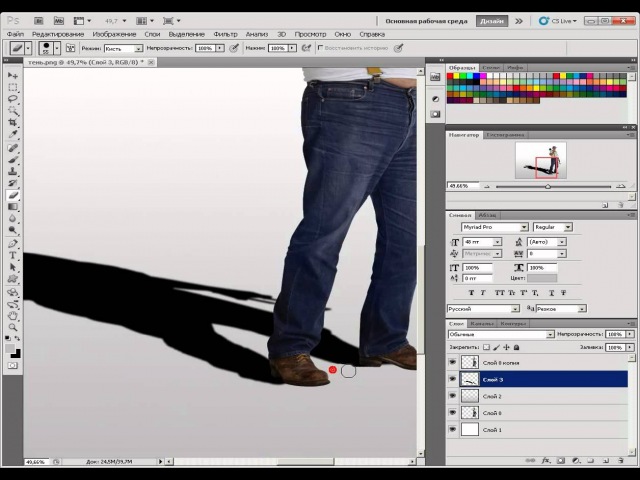
Но это самый простой вариант, а как сделать тень на земле от стоящего человека? Такой эффект часто бывает просто необходим для придания реалистичности.
Отброшенная тень повторяет контур объекта, но не точно, а искаженно. Если свет падает сверху вертикально, она будет небольшая под объектом. Если это тень человека в полдень, то она у него под ногами. Если солнце клонится к закату, то тени длинные, вытянутые.
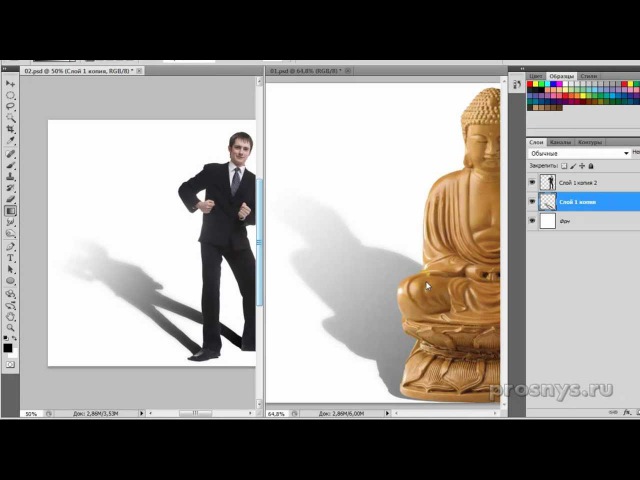
Попробуйте создать тень от человека на примере этого урока. Можете использовать эти изображения.
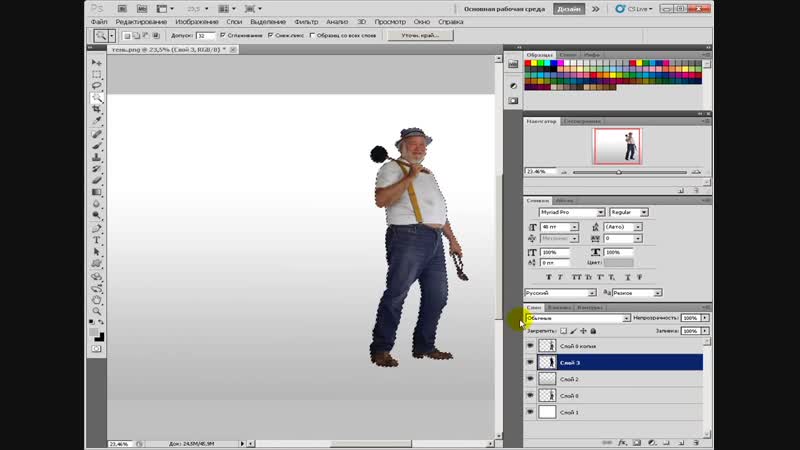
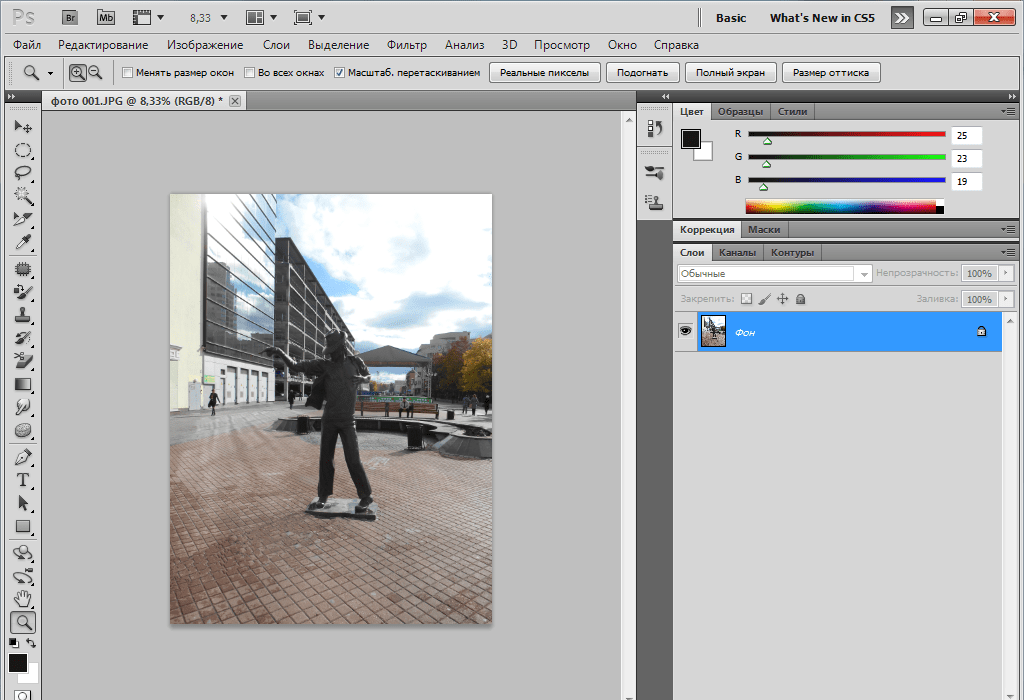
Откройте фото повара. На этой фотографии видно, что основной свет падает слева, следовательно, тень будет справа.
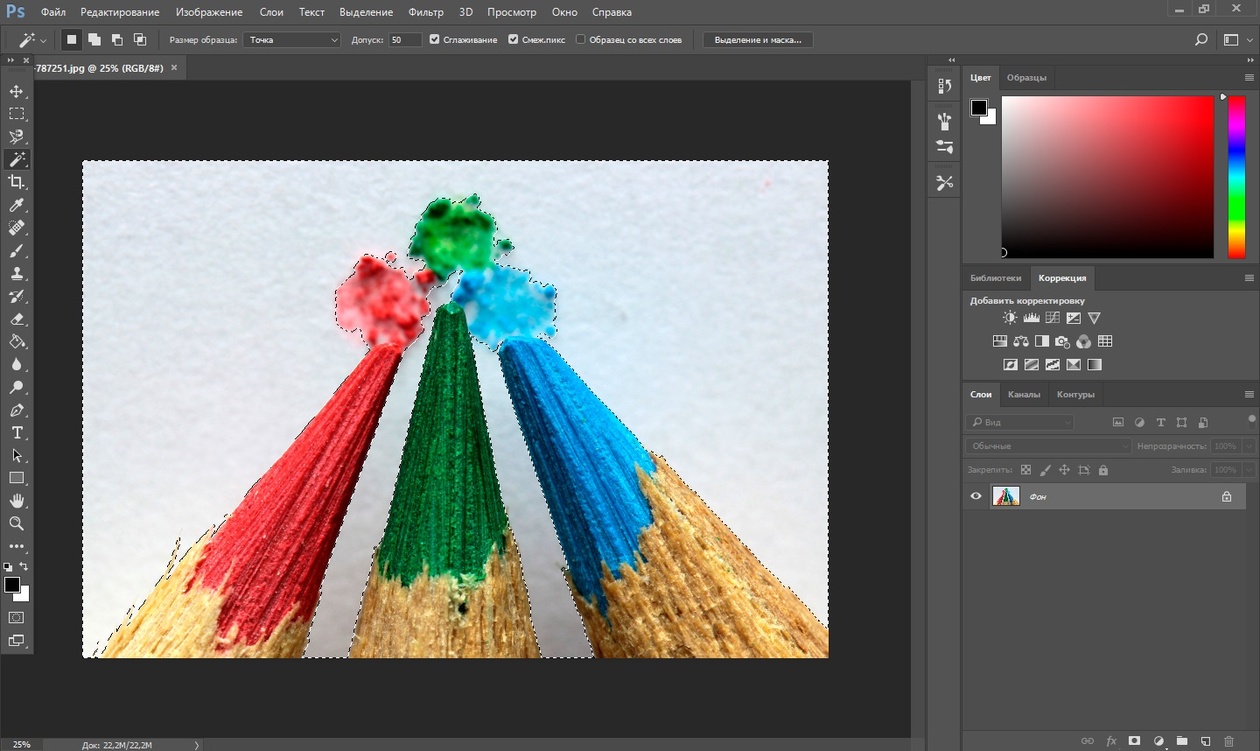
Дважды щелкните на слое, чтобы разблокировать его. ОК. При помощи любого подходящего инструмента выделения нужно выделите объект, для которого будете создавать тень и скопировать в новый прозрачный слой. В данном случае фон однородный, поэтому самый простой способ – выделить инструментом Magic Wand (Волшебная палочка) фон, затем выполнить Select>Inverse (Выделить>Инвертировать). Фигура человека выделена. Скопируйте повара на новый слой (можно использовать комбинацию клавиш <Ctrl+J>).
Не убирая выделение, создайте новый слой (Ctrl+N). Перейдите на него и залейте выделение черным цветом. Назовите этот слой Shadow.
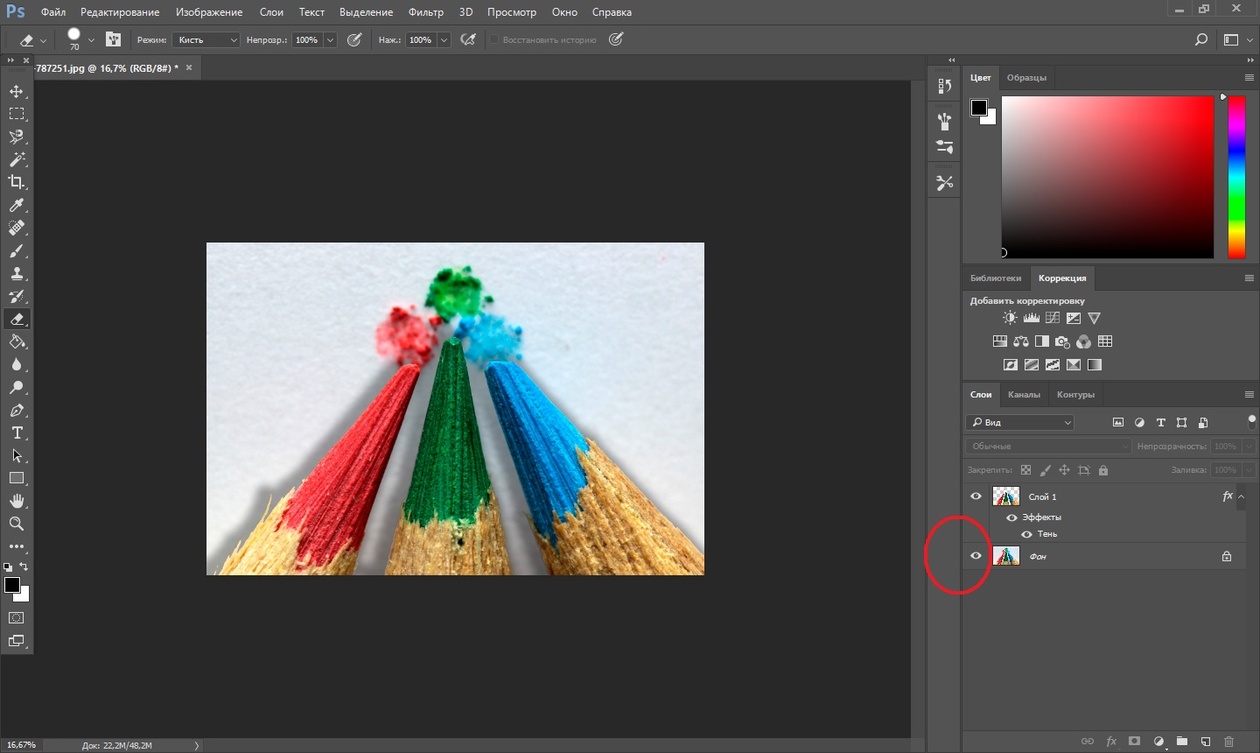
В результате должно получиться три слоя. Нижний слой – первоначальное изображение, фоновый слой, трогать не будем. На этой фотографии фон просто белый, можно было и не заботиться о его сохранении. Но у вас фон может быть другой, и он будет нужен. Тень должна быть выше фонового слоя, но под изображением человека.
Если у вас не такой порядок слоев – измените его, просто перетянув слои на нужное место.
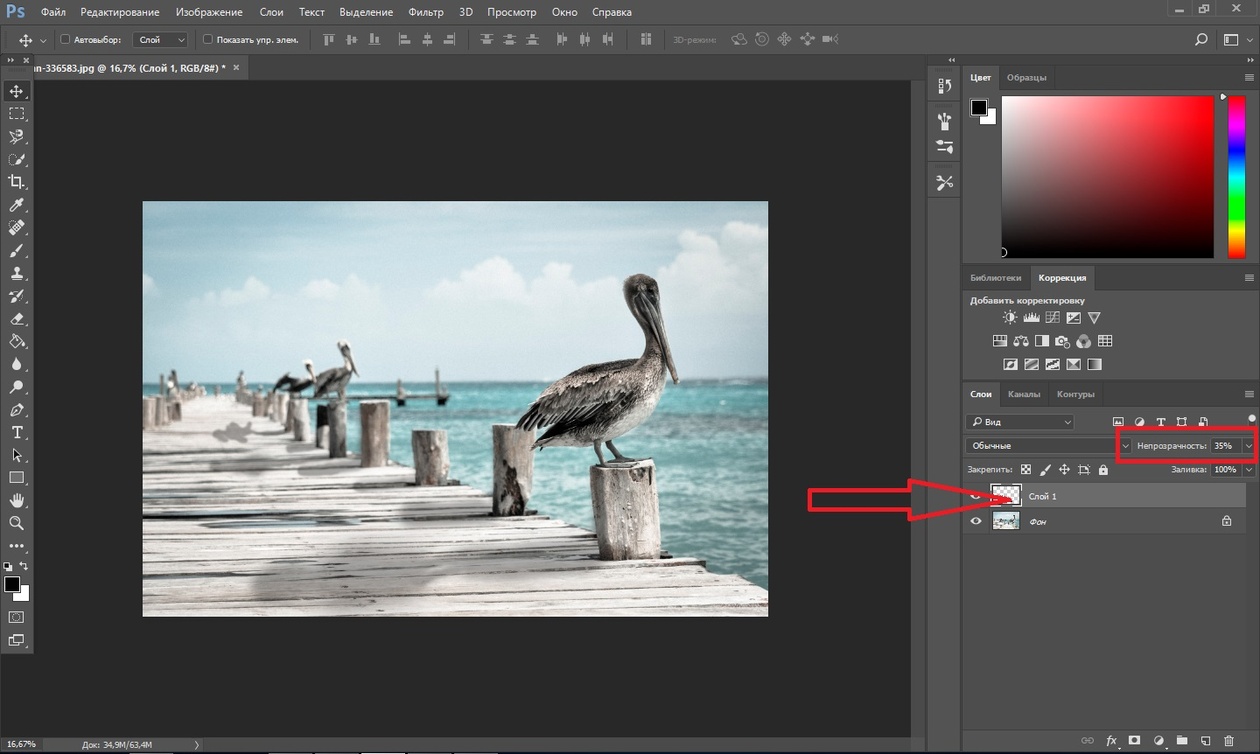
Для слоя Тень поставьте Opacity (Непрозрачность) 60%.
Применяем команду трансформации Edit > Transform > Distort (Редактировать > Трансформация > Искажение). Двигаем маркеры в сторону и вниз, чтобы «положить» тень «на пол» или на другую поверхность. Внимательно следите за тем, чтобы она не оторвалась от ног. Если не получается идеально, ничего страшного, можно подтереть резинкой.
Когда тень расположится естественно, завершите трансформацию, нажав Enter .
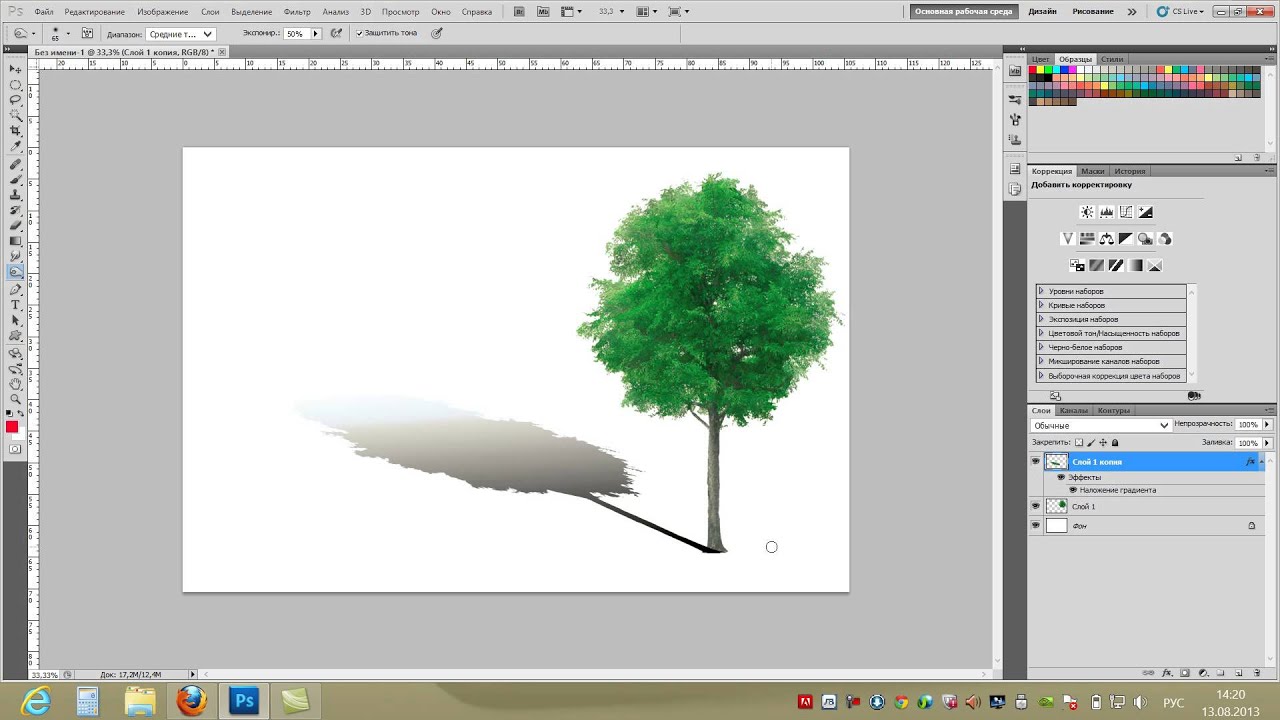
Теперь вам понадобится инструмент Gradient (Градиент), установите для него полупрозрачный черно-белый градиент с такими настройками. Если не умеете выбрать или настроить градиент, читайте Градиент в фотошопе.
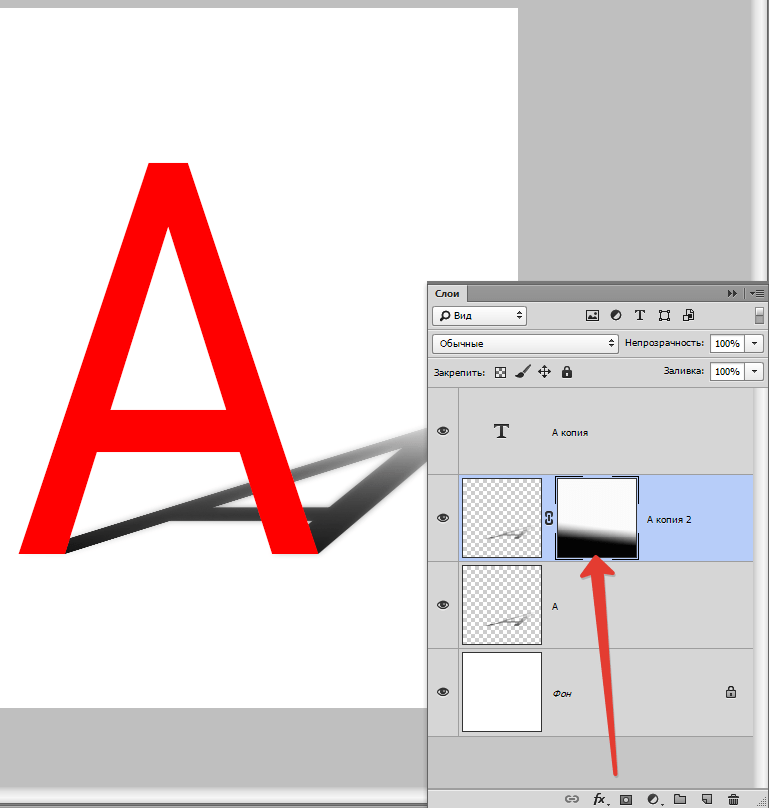
Создайте маску слоя – нажмите кнопку внизу на палитре Layers (Слои).
Проследите, чтобы маска была выделена. Проведите Градиентом от верхнего правого угла (или с какой стороны у Вас тень) до левого нижнего угла. Для чего это нужно? Тень плотнее внизу у ног, а чем дальше, тем светлее. Маска с градиентной заливкой слегка скрывает верхнюю часть тени.
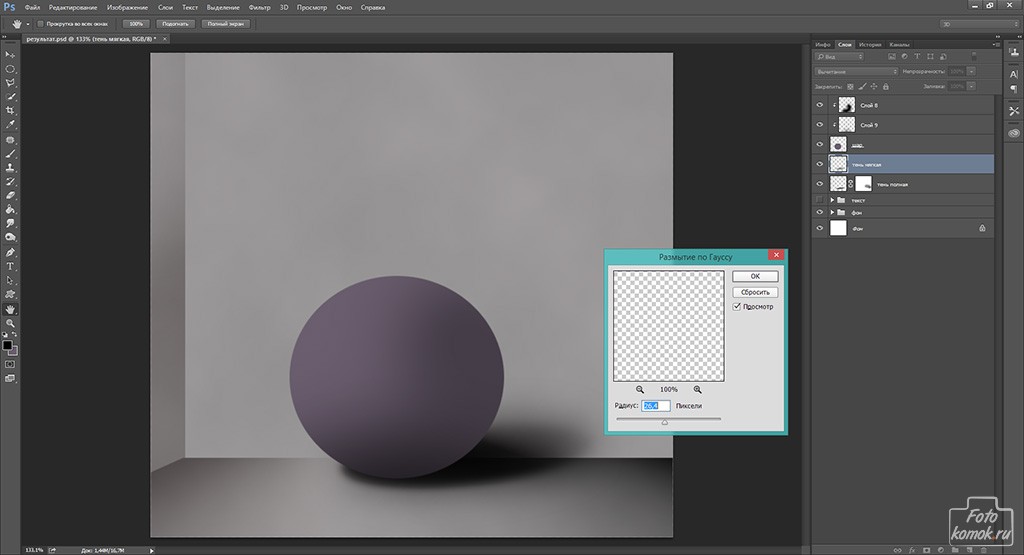
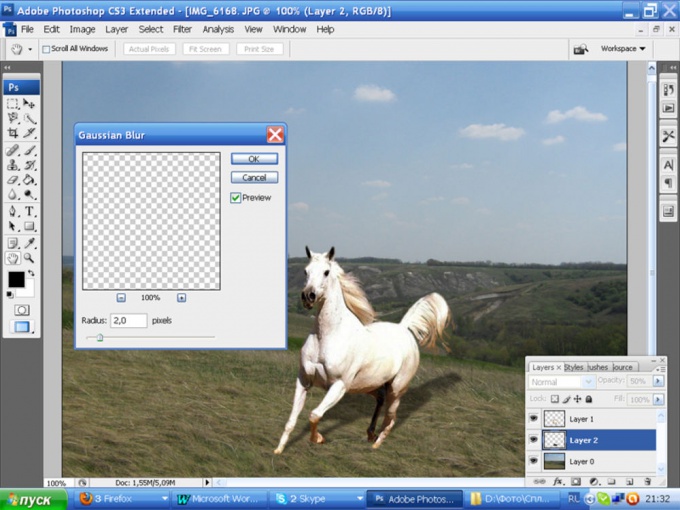
И, наконец, примените Filter>Blur>Gaussian Blur (Фильтр — Размытие — По Гауссу) и задайте нужное Вам размытие для слоя с тенью.
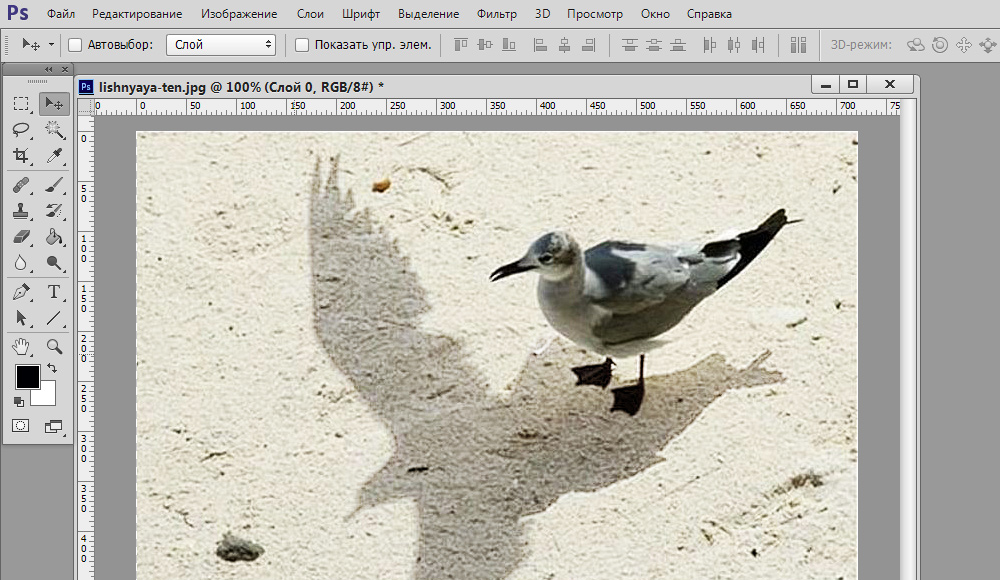
А если нужно наложить тень не на однородный фон, а на траву, например?
Тень у нас полупрозрачная, трава немного просвечивает сквозь нее. Для придания реалистичности используют режимы наложения слоев. Для слоя с тенью задают Soft Light (Мягкий свет) или Multiply (Умножение) если тень должна быть контрастной.
Для придания реалистичности используют режимы наложения слоев. Для слоя с тенью задают Soft Light (Мягкий свет) или Multiply (Умножение) если тень должна быть контрастной.
Вот результат:
Идея состоит в том, чтобы тень не соответствовала реальности, а отображала суть объекта.
Например, большой босс сидит в кресле, а тень на стене – шут в колпаке. Или человек на фото приветливо улыбается собеседнику, а его тень угрожающе нависла над ним.
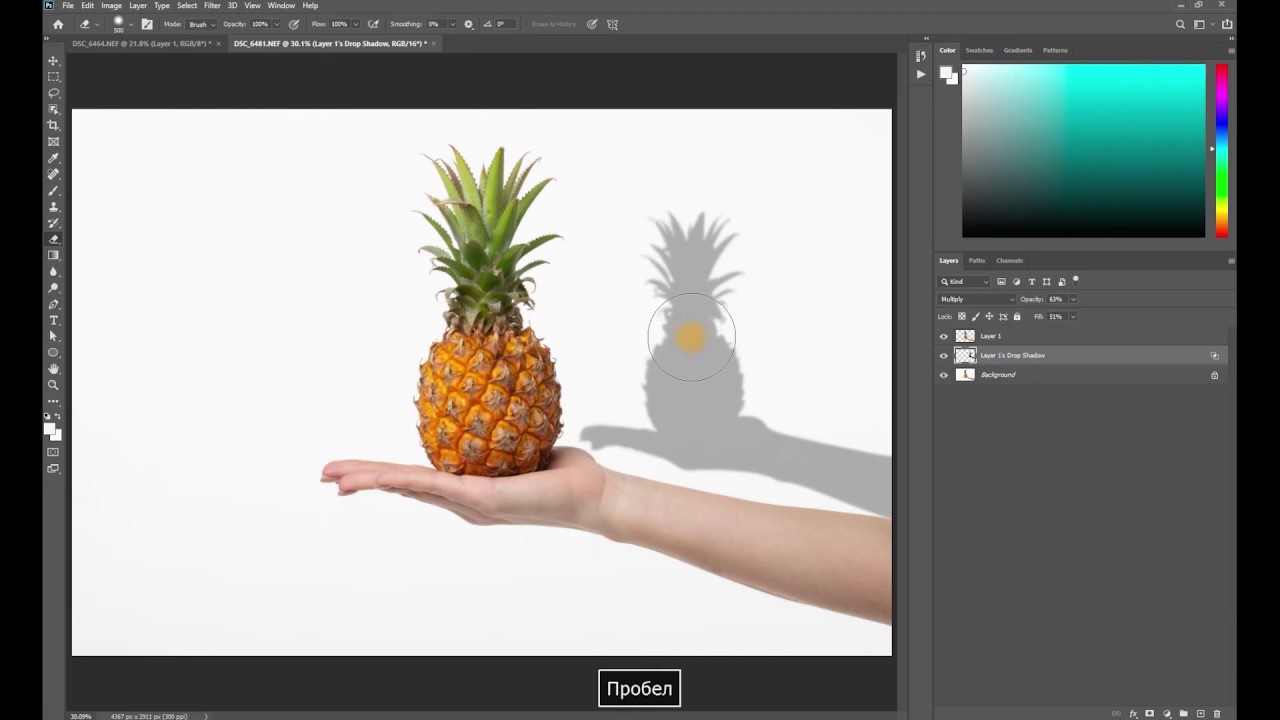
Откройте в фотошопе две фотографии, ту, к которой будем добавлять эффект тени и ту, которую решили превратить в тень. Вторую фотографию используем как шаблон, поэтому можно брать изображение любого качества.
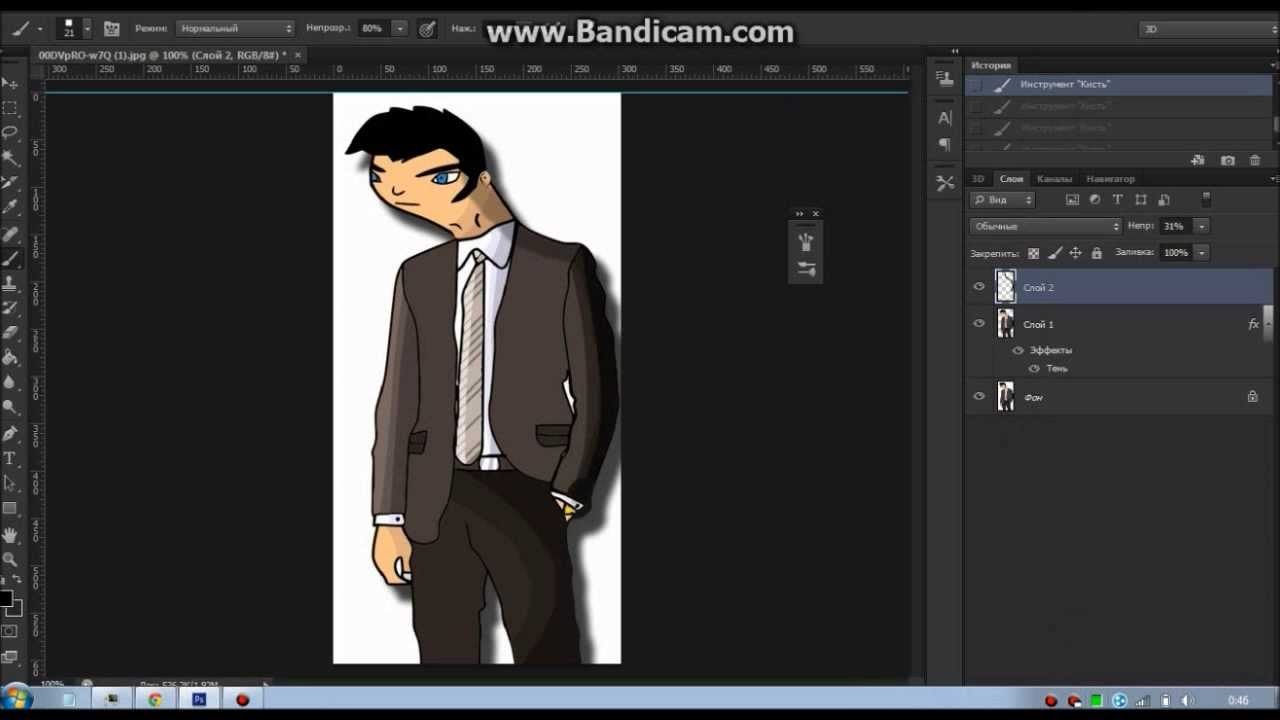
Удалите фон с картинки для создания тени и создайте ее на новом слое так же, как это делали выше.
Затем скопируйте созданное изображение в первую фотографию. Размеры фотографий могут быть разные, поэтому для подгонки воспользуйтесь командой трансформации Edit>Transform>Scale (Редактирование> Трансформация>Масштабирование).
Созданная тень должна находиться за объектом, но над фоном. Поэтому сам объект нужно выделить любым подходящим способом и продублировать в новом слое.
Вот результат.
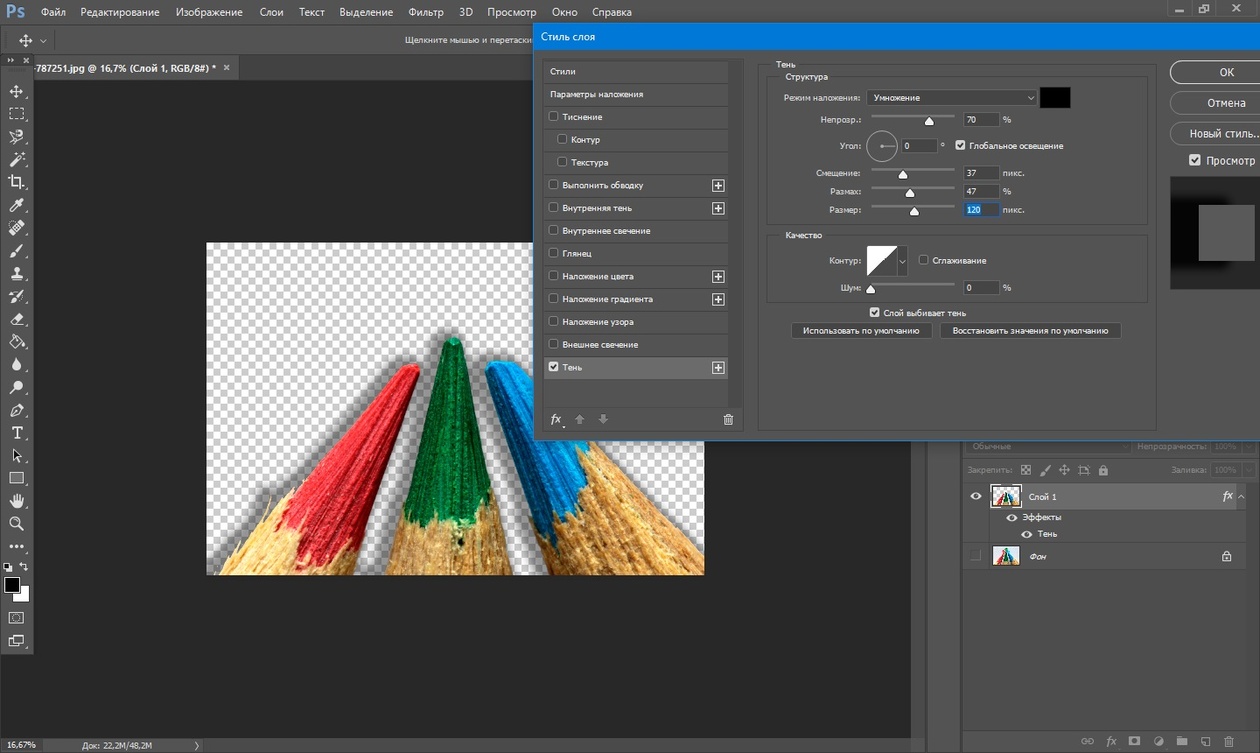
Стиль слоя «Тень» в Photoshop
Рекомендую обратить особое внимание на чекбокс «Глобальное освещение» (Use Global Light). По умолчанию в нём проставлена галка. Наличие галки говорит о том, что при изменении угла освещения в конкретно этом стиле слоя «Тень», угол освещения будет изменяться и в других стилях этого документа, использующих освещение, таких, как «Тиснение» (Bevel and Emboss), «Внутренняя тень» (Inner Shadow), «Тенях», применённых к другим слоям, и т.д. Без галки у каждого из этих стилей будет свой собственный угол освещения. В большинстве случаев галка применяется, т.к. обычно для всех эффектов нужен единый источник света:
В примере угол освещения верхнего и нижнего текста 130° и 50° соответственно, кроме того, я добавил эффект «Тиснение» (Bevel and Emboss) с такими же углами освещения:
Смещение (Distance)
Ползунок смещения изменяет визуальное кажущееся расстояние между объектом и фоном, на котором лежит тень.
В примере тень нижнего текста смещена сильнее, что даёт эффект большего расстояния объекта от фона:
Размах (Spread)
Ползунок «Размах» изменяет уменьшение интенсивности тени линейно, или, другими словами, изменяет то, как она постепенно исчезает при приближении к краю.
Обычно этот параметр оставляют равным нулю 0%, но если вам понадобились тени с резкими краями, вам надо его увеличить. Величина 100% даёт резкую границу.
Пример текстов с разными значениями «Размаха»:
Размер (Size)
Ползунок «Размера» изменяет видимый размер тени. Когда он установлен но ноль, тень имеет точно такой же размер, как и форма объекта. При увеличении значения этого параметра, форма тени увеличивается в размере с шагом в 1 пиксель.
Пример разных значений «Размера»:
Контур (Contour)
Контур формы позволяют изменять затухание тени к краям с линейного типа на нелинейное. Для этого следует выбрать готовые или создать самому профилей кривой.
Для этого следует выбрать готовые или создать самому профилей кривой.
Я думаю, что единственный случай, когда применение данной опции действительно полезно, это когда пытаешься достичь каких-либо абстрактных эффектов.
Флажок «Сглаживание», находящийся в этом же разделе, позволяет улучшить качество теней при небольшом падении производительности программы. Снижение производительности незначительно, поэтому я рекомендую всегда держать флажок проставленным:
В следующем примере форма контура изменена с линейной на форму обычной и перевёрнутой буквы «U»:
Шум (Noise)
Опция «шум» является весьма полезной, когда необходимо придать вашей тени зернистость, например, при создании стиля, напоминающего, к примеру, бетон. Для совершенно гладкой тени оставьте его значение 0%.
В примере ниже в верхнем тексте шум имеет значение 15%, а в нижнем тексте — 35%. Обычно шум применяется в диапазоне от 0 до 25%, считается, что значение выше 25% даёт неестественные результаты:
Слой выбивает тень (Layer Knocks Out Drop Shadow)
Понимание этой опции несколько сложно для новичков.
Когда вы создаёте слой и применяете к нему стили, в рабочем окне отображаются две вещи, слой и стили. Если вы уменьшаете опцию «Заливка» (Fill) до 0%, то содержимое слоя скрывается из видимости, но содержимое стиля отображается так же, как и раньше, подробнее читайте в Руководстве по опциям «Заливка» и «Непрозрачность» и практический пример.
Но, под слоем с «Заливкой», равной нулю, отображается содержимое слоя, находящегося под ним, и при включённой опции «Слой выбивает тень» это содержимое перекрывает тень. Если снять галку, то содержимое нижнего слоя отображаться не будет, и, соответственно, не будет перекрывать стиль слоя тень. На примере ниже у верхнего текста эта опция включена, у нижнего — отключена.
Сохранение и загрузка настроек стилей слоя по умолчанию
Вы можете сохранять и загружать настройки по умолчанию для каждого эффекта в диалоговом окне стилей слоя. Нажав на кнопку «Использовать по умолчанию» (Make Default), Photoshop сохранит активные в настоящее время настройки, как новые настройки по умолчанию для этого эффекта.
Нажав на кнопку «Восстановить значения по умолчанию» (Reset to Default), Photoshop загрузит эти сохранённые настройки.
Как сделать тень в Photoshop
Сначала выберите предмет, для которого нужно сделать тень. Определите, в какую сторону она должна упасть. Нужно учитывать законы натурального освещения, так как если сделать тень неестественной, она испортит все изображение.
Как сделать тень в Фотошопе?
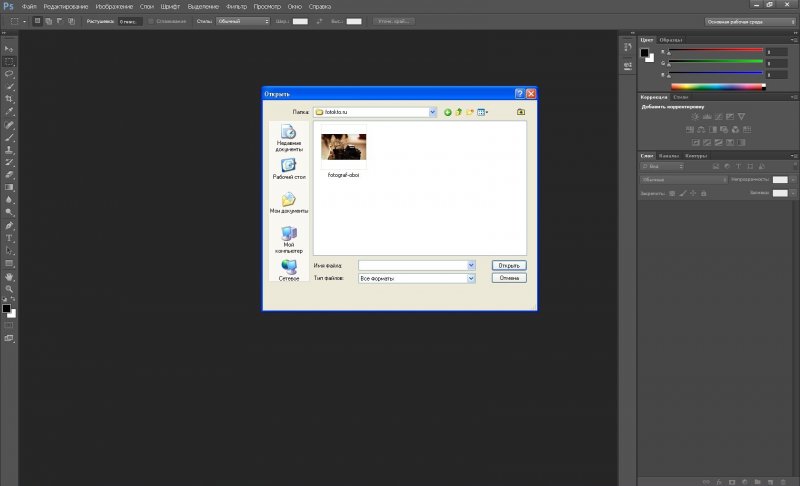
Откройте Adobe Photoshop и загрузите в него выбранную картинку, для которой хотите сделать тень. Найдите пункт «Файл» -> «Открыть…» (File -> Open).
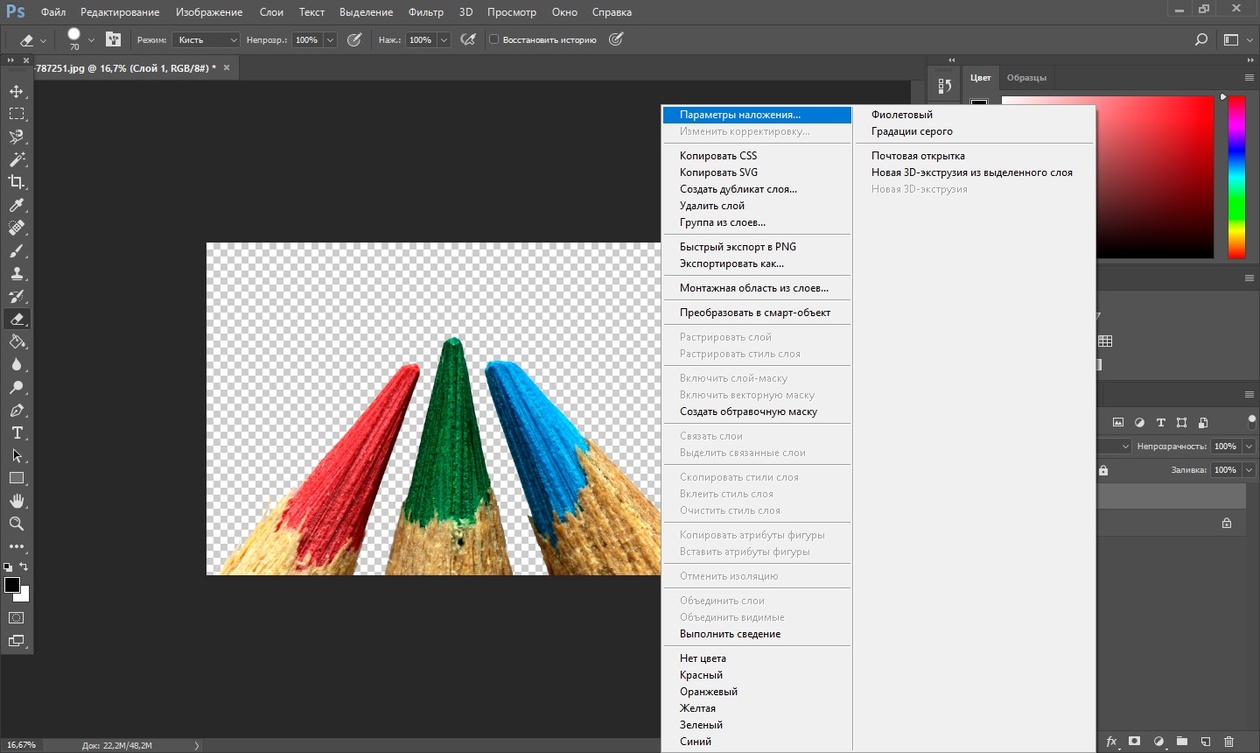
Выделите объект с помощью инструмента «Волшебная палочка» (Magic Wand). Удерживая клавишу Shift, левой кнопкой мыши кликните на область белого фона. Затем найдите на панели главного меню пункт «Выделение» (Select), кликните на нее и выберите «Инверсия» (Inverse).
После этого выделенный предмет нужно скопировать на новый слой. Для этого кликните левой кнопкой мыши на слой и выберите команду «Создать дубликат слоя» (Layer via copy), либо используйте команду клавиш «Ctrl + J».
Перейдите на только что созданный слой. Выберите слева на панели команд «Инструмент градиент» (Gradient Tool). На палитре градиента выберите «Черный, белый». Залейте фигуру градиентом снизу вверх по вертикали.
Далее в меню «Редактирование» (Edit) выберите инструмент «Свободное трансформирование» (Free Transform). Удерживая клавишу Ctrl, кликните вверху выделенной рамки и потяните ее в нужную сторону, чтобы придать тени естественный наклон.
Чтобы сделать контур тени размытым, найдите в меню «Фильтр» (Filter) -> «Размытие» (Blur) -> «Размытие по Гауссу» (Gaussian Blur). Настройте подходящее для вас размытие фигуры.![]()
Для того, чтобы убрать «лишнюю» тень, перейдите на слой с изначальным изображением, выберите инструмент «Ластик» (Eraser) и очень аккуратно откорректируйте контур тени.
Читайте также:
Фото: компании-производители
Видео: CHIP
Как сделать обводку в фотошопе?
В сегодняшнем руководстве я хотел бы рассказать, как сделать обводку текста в Фотошопе.
Стили слоя в Photoshop позволяют без труда добавлять тени, свечения, контуры, цветовые наложения и многое другое. Комбинируя эти эффекты, можно оформлять тексты, фигуры и другие элементы на изображении. В старых версиях Photoshop можно было добавлять только одну тень, только один эффект обводки, и это создавало определенные ограничения. На сегодняшний день в Photoshop CC можно применять один и тот же стиль бесконечное количество раз, и именно этим мы сегодня займемся.
Мы добавим двойной контур к одному и тому же тексту. Давайте узнаем, как это сделать.
Создайте новый файл и добавьте текст
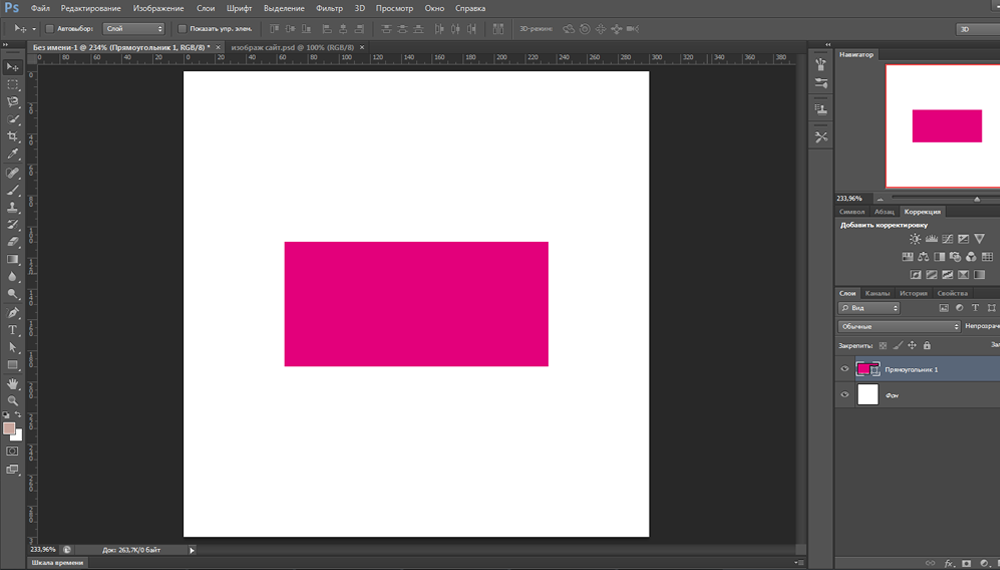
- Создайте пустой документ в Photoshop, и задайте ему размер 1000 на 500 пикселей. Для данного примера мы воспользуемся простой графикой для веб, и поэтому разрешение документа будет составлять 72ppi. Если же вы планируете пустить эту работу в печать, то не забудьте установить разрешение 300ppi;
- Теперь нужно добавить текст. Я воспользовалась бесплатным шрифтом под названием Folk. Хотя для примера подойдет любой полужирный шрифт.
Выберите инструмент «Текст», нажав клавишу T, или выберите его на панели инструментов:
- В панели параметров, которая должна появиться в самом верху окна, выставите размер 280 pt (если используете другой шрифт, то размер может быть другим). Установите светло-синий цвет (#0099ff):
Чтобы изменить цвет текста в Фотошопе, кликните по цветному квадратику в панели опций, после чего откроется палитра цветов:
Как только разберетесь с настройками, переведите фокус ввода на документ и напишите какой-нибудь текст:
После этого кликните по какому-нибудь другому слою или по галочке на панели опций:
Создаем стиль слоя
- Теперь к только что созданному красивому тексту в Фотошопе нужно применить стиль «Обводка».
 Кликните по слою с текстом, и удостоверьтесь, что он выделен. Затем нажмите на иконку «Добавить стиль слоя» в самом низу панели. В выпадающем списке нужно выбрать «Обводка»:
Кликните по слою с текстом, и удостоверьтесь, что он выделен. Затем нажмите на иконку «Добавить стиль слоя» в самом низу панели. В выпадающем списке нужно выбрать «Обводка»:
Перед вами откроется диалоговое окно с настройками стиля. Не забудьте поставить галочку возле параметра «Просмотр», чтобы видеть изменения, которые вы вносите. Установите размер 5px.
Переключите «Положение» на «Внутри».
Режим наложения оставляем «Нормальный», а «Непрозрачность» на 100%. В качестве цвета выбираем белый:
Сейчас текст в Фотошопе выглядит немного странно, так как располагается на белом фоне, и при этом имеет белую обводку. Далее мы добавим еще одну обводку, и все станет гораздо интереснее.
Нажмите по названию стиля «Обводка», который находится рядом. Установите размер 8px. Выставите «Положение» на «Снаружи».
Режим наложения оставляем на «Нормальный», а уровень непрозрачности на 100%. В качестве цвета выставляем светло-синий (#0099ff8):
В принципе можно закончить и на этом этапе, так как все выглядит вполне привлекательно, но я бы хотел добавить немного теней.

Пока что не нажимайте «ОК». В меню с левой стороны нажмите по стилю «Тень». Давайте добавим небольшую тень того же цвета, что и текст, но так, чтобы она была слегка смещена. Режим наложения устанавливаем на «Умножение». Цвет используем все тот же — #0099ff8. Такая тень будет выглядеть привлекательнее, чем увесистая черная.
Уровень непрозрачности ставим на 100%.
В рамках данного примера подойдет любой угол отбрасывания тени.
Смещение выставляем на 10px.
Размах на 10%
Размер на 10%:
Теперь нажимаем «ОК», и получаем примерно такой текст в Фотошопе:
Этот эффект отлично смотрится с несимметричными и рукописными шрифтами, но его можно применять к абсолютно любому тексту и шрифту. Надеюсь, это руководство помогло вам узнать что-то новое.
Данная публикация является переводом статьи «How To Make A Double Stroke Text Effect In Photoshop» , подготовленная редакцией проекта.
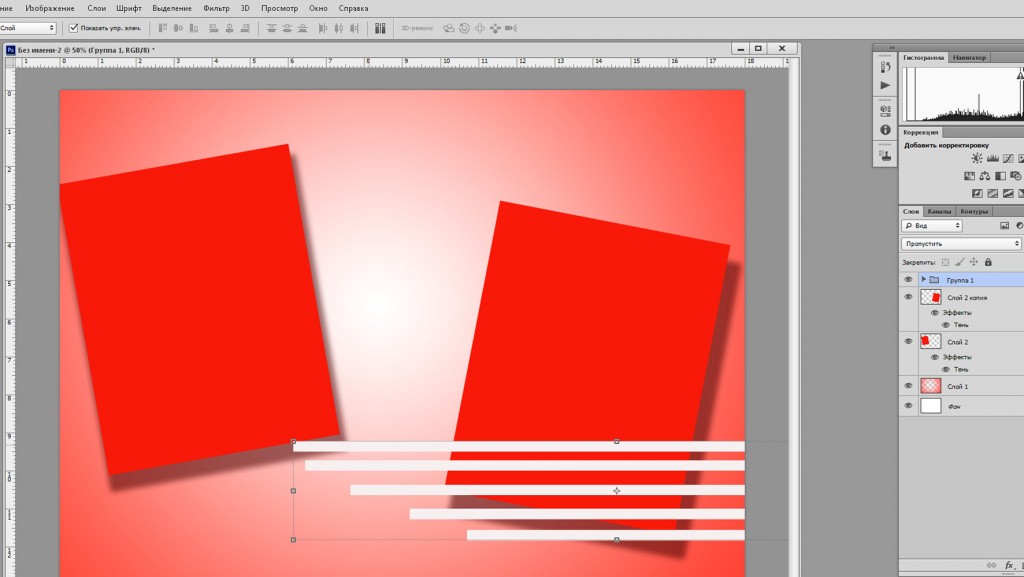
Четыре способа создать длинные тени · Мир Фотошопа
Конечный результат:
Ресурсы урока:
Особенности длинных теней
Можно отметить две основные особенности длинных теней:
- Каждый объект дизайна должен иметь плоскую двухмерную тень, которая в 2,5 раза больше диагонали объекта.

- Тень должна отбрасываться под углом 45 градусов.
Цвет тени может быть разным в зависимости от цвета фона, и даже постепенно угасать по мере удаления от объекта. В целях улучшения тени может быть сделано что угодно, и это Вам решать, каким будет конечный результат.
1. Создание объекта
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 750х750 пикселей и залейте фоновый слой цветом #cf3f30.
Шаг 2
Выберите инструмент Rounded Rectangle Tool (U), настройте его, как показано на скриншоте, и создайте квадратную фигуру размером 450х450 пикселей.
Шаг 3
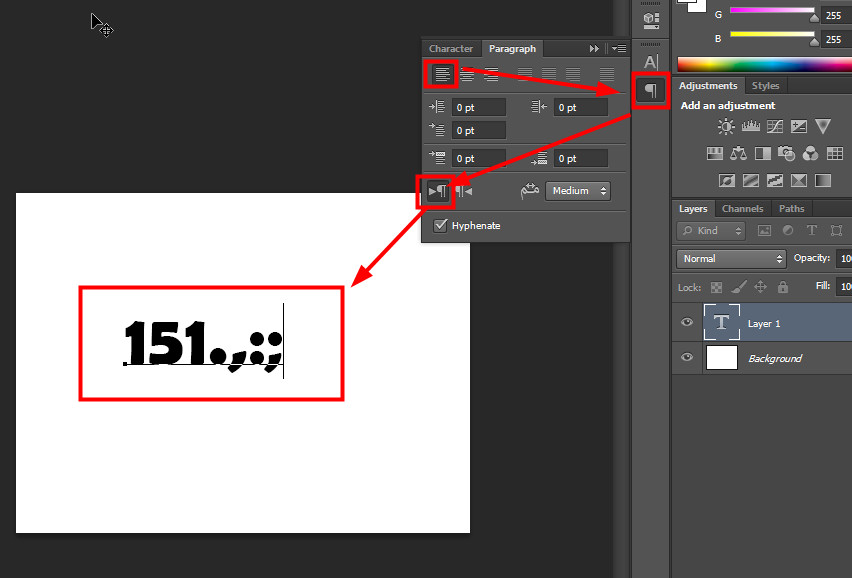
Инструментом Horizontal Type Tool (T) напишите два строки текста, используя разный шрифт.
Шаг 4
Откройте панель Character (Window ? Character) и настройте шрифт, как показано на скриншоте.
Шаг 5
Выберите все три слоя, выберите инструмент Move Tool (V) и на верхней панели нажмите на кнопку Align horizontal centers.
2. Создание длинных теней при помощи векторных фигур
Шаг 1
Выберите инструмент Rectangle Tool (U) и создайте чёрный квадрат, покрывающий почти весь холст. Этот квадрат должен быть прямо над фоновым слоем.
Шаг 2
Активируйте режим Free Transform (Ctrl + T), зажмите клавишу Shift и поверните чёрный квадрат на 45 градусов.
Шаг 3
Измените ширину чёрного квадрата, чтобы его стороны проходили через углы красного квадрата.
Шаг 4
Переместите чёрный квадрат так, чтобы его сторона стала диагональю красного квадрата.
Шаг 5
Уменьшите Fill (заливку) чёрного квадрата до 0%.
Шаг 6
К слою с квадратом примените стиль Gradient Overlay через иконку fx в нижней части панели слоёв.
Это самый простой способ создать такую тень.
3. Создание длинных теней при помощи инструмента Pen Tool
Использование инструмента Pen Tool (P) для создания теней может показаться Вам наиболее сложным, но с ним у Вас будет намного больше контроля над формой тени.
Шаг 1
Создайте новый слой (Ctrl + Shift + Alt + N) под текстом и красным прямоугольником. Выберите инструмент Pen Tool (P).
Шаг 2
Для начала нам нужно отвести направляющие. Активируйте Линейки (Ctrl + R) и отведите направляющую, проходящую по верхнему краю букв.
Шаг 3
На каждый угол букв и между самими буквами добавьте по одной якорной точке.
Шаг 4
Дорисуйте чёрную фигуру, как показано на скриншоте. Она должна покрывать правый нижний угол красного квадрата.
Шаг 5
Выберите инструмент Direct Selection Tool (A), зажмите клавишу Shift и кликните на якорных точках, которые Вы добавили между буквами.
Шаг 6
Выберите инструмент Move Tool (V) и опустите выделенные точки на несколько пикселей вниз (используйте клавишу стрелки вниз). Затем сдвиньте точки вправо, чтобы получить результат, как на втором скриншоте ниже.
Шаг 7
Инструментом Direct Selection Tool (A) передвиньте отдельные точки, чтобы убрать пустоты или изменить угол.
Шаг 8
Все линии тени должны быть параллельными на столько, на сколько это возможно. Используйте инструмент Line Tool (U), чтобы определить точный угол. Создайте линию, поверните её в режиме Free Transform (Ctrl + T) и приложите к каждой букве, чтобы знать, куда нужно передвинуть якорную точку.
Данный способ отнимает не мало времени, но с ним Вы можете более точно изменить форму тени.
Шаг 9
Как только форма тени будет нарисована, примените к ней стиль Gradient Overlay с такими же параметрами, как в шаге 2.6.
Шаг 10
Чтобы удалить часть тени, выходящую за пределы красного квадрата, кликните правой кнопкой мыши на слое тени и выберите пункт Create Clipping Mask.
Совет: чтобы создать тень для второй линии текста, выберите инструмент Pen Tool (P), на панели параметров выберите режим Combine Shapes, чтобы добавить новую тень к уже созданной.
Если Вы используете версию CS6, то можете создать тень на отдельном слое, а затем объединить их (Ctrl + E). Именно этим способом мы и воспользуемся. Он более понятно описывает процесс создания тени для текста с разной высотой букв.
Именно этим способом мы и воспользуемся. Он более понятно описывает процесс создания тени для текста с разной высотой букв.
Если Вы создаёте две тени на разных слоях, то можете получить немного другую, не менее интересную, версию длинной тени. Как это будет выглядеть, Вы увидите на шаге 4.8.
Шаг 11
Если Вы решили создавать тень на одном слое, то Вам нужно добавлять якорные точки в те места, где две тени не пересекаются. Но мы будем создавать вторую тень на отдельном слое.
Так как шрифт второй линии имеет сглаженные края, нам нужно добавлять только по одной якорной точке на вершине каждой буквы и между буквами. Линии этой тени должны быть параллельны краям первой тени.
Форма тени будет более сложной, чем в первом случае. Например участок в нижней части буквы S. При расстановке якорных точек Вам нужно ориентироваться на направление тени.
Шаг 12
Выберите инструмент Add Anchor Point Tool и добавьте якорную точку туда, где нужно заполнить пустоту. В данном случае это буква S.
В данном случае это буква S.
Шаг 13
Примените к нарисованной форме стиль Gradient Overlay и создайте для слоя обтравочную маску (Ctrl + Alt + G).
Шаг 14
Это был первый способ, требующий точности и внимания к деталям. Результат получился плоским.
Вы можете создать более объёмную тень при помощи градиента. В настройках стиля Gradient Overlay Вам нужно изменить параметр Scale.
Теперь видно, что тень плавно растворяется.
Подвигайте тень на холсте.
Параметры Opacity и Scale влияют на то, как будет выглядеть тень. Если Вы хотите, чтобы равномерна залита, используйте стиль Color Overlay.
4. Создание длинных теней путём дублирования и сдвига
Это очень простой способ получить тень под углом 45 градусов.
Шаг 1
Создайте копию текстового слоя (Ctrl + J) и опустите её под оригинал.
Шаг 2
Измените цвет нижнего текстового слоя на чёрный.
Шаг 3
Активируйте режим Free Transform (Ctrl + T). Сдвиньте копию на 1 пиксель вниз и вправо. Нажмите Enter, чтобы применить изменения.
Сдвиньте копию на 1 пиксель вниз и вправо. Нажмите Enter, чтобы применить изменения.
Шаг 4
Нажмите Ctrl + Shift + Alt + T, чтобы повторить последнюю трансформацию. Вам нужно продолжать нажимать эти клавиши, пока ВЫ не получите достаточно длинную тень.
Шаг 5
Все копии объедините на одном слое (Ctrl + E).
Шаг 6
Примените стиль Gradient Overlay с настройками шага 2.6.
Шаг 7
Создайте обтравочную маску (Ctrl + Alt + G).
Шаг 8
Если бы Вы написали слова на отдельных слоях, то Вам пришлось бы проделывать всё для каждого слоя отдельно. Вот как это бы выглядело:
Шаг 9
Измените цвет нижнего слоя на чёрный и сдвиньте его.
Шаг 10
Создайте множество копий, каждую из которых нужно сдвинуть, и объедините их всех на одном слое.
Шаг 11
Повторите процесс для второй строки.
Шаг 12
К каждой тени примените стиль градиента и создайте обтравочную маску.
Шаг 13
Обе тени можно сделать угасающими.
5. Создание длинных теней при помощи 3D-инструмента
Ещё один быстрый способ, воспользовавшись которым Вы сможете изменить тень в любой момент.
Шаг 1
Выберите текстовый слой и перейдите в меню 3D ? New 3D Extrusion from Selected Layer. Текстовый слой будет преобразован в 3D-слой.
Шаг 2
Для редактирования 3D-слоя Вам понадобится две панели: 3D и Properties. Если они не откроются автоматически, Вы найдёте их в меню Window. Панель 3D содержит все элементы сцены, панель Properties содержит свойства выбранных элементов.
Выберите Current View и на панели Properties выберите вид Top.
Шаг 3
Выберите текст и перейдите во вкладку Coordinates. Измените угол по оси X на 90 градусов, чтобы фронтальная часть текста была направлена вверх.
Шаг 4
На панели свойств выберите вкладку Mesh и измените параметр Extrusion Depth. Смысл в том, чтобы создать длинную экструзию, которая станет тень, когда мы направим свет под определённым углом. В зависимости от текста и направления света, значение этого параметра будет меняться. Обычно значения от 200 до 300 хватает.
В зависимости от текста и направления света, значение этого параметра будет меняться. Обычно значения от 200 до 300 хватает.
Очень важно приземлить объект сцены к основанию (3D ? Snap Object to Ground Plane). Это нужно делать каждый раз, когда Вы изменяете параметр Extrusion Depth. В противном случае объект будет удлиняться через плоскость основания и Вы не увидите изменений.
Шаг 5
Если Вам нужно будет увеличить или уменьшить размер, сделайте это при помощи положения камеры. Выберите Current View на панели 3D, выберите инструмент Move Tool и на верхней панели активируйте режим Scale 3D Object. Кликните на сцене и опустите курсор, если захотите увеличить текст, или поднимите курсор, если захотите уменьшить текст.
Шаг 6
Как только определитесь с размером, выберите Infinite Light 1 на панели 3D и измените угол по оси Y на панели свойств во вкладке Coordinates.
Шаг 7
При помощи инструмента Move Tool Вы сможете изменить направление света прямо на сцене.
Шаг 8
Чтобы вернуть тексту его первоначальный белый цвет, Вам нужно изменить Front Inflation Material. Настройте всё, как показано на скриншоте.
После этого можно поставить сцену на рендеринг, чтобы увидеть, как всё будет выглядеть. Возможно, придётся изменить какие-то параметры. Например, если цвет текста будет слишком тёмным, увеличьте значение параметра Shine до 100%.
Шаг 9
Как закончите с материалами, переходите к сцене (Environment). На панели свойств Вам нужна секция Ground Plane. Измените Opacity (непрозрачность) тени на своё усмотрение. Я установите её на 14%
Шаг 10
Перейдите в меню 3D ? Render, чтобы полностью визуализировать сцену.
Шаг 11
Для 3D-слоя нельзя создать обтравочную маску. Поэтому я предлагаю поместить его в смарт-объект. Сделайте это через меню Filter ? Convert for Smart Filters.
Шаг 12
Кликните правой кнопкой мыши на смарт-объекте и выберите пункт Create Clipping Mask.
Шаг 13
Если Вам нужно будет изменить 3D-слой, кликните дважды на смарт-объекте, чтобы открыть его в отдельном документе.
Шаг 14
В открывшемся документе выберите 3D-сетку (сам объект) и на панели свойств нажмите на кнопку Edit Source.
Шаг 15
У Вас откроется ещё один документ, в котором будет находиться оригинальный текстовый слой. Здесь Вы можете изменить сам текст, шрифт, размер и т.д. Но цвет текста должен быть изменён на панели 3D. После любых изменений документы нужно сохранять (Ctrl + S) и закрывать.
Шаг 16
Когда Вы вернётесь в документ с 3D-объектом, все изменения будут применены автоматически. Для изменения цвета используйте параметр Diffuse. После этого настройте Shine.
Поставьте сцену на рендеринг, сохраните документ и закройте его.
Шаг 17
Смарт-объект тоже изменится.
Поздравляю! Мы закончили
Вам было показано несколько способов создать длинные тени. Первый метод был основан на использовании векторных фигур, второй — на рисовании инструментом Pen Tool, третий — на дублировании слоёв и сдвиге, и в завершении мы немного изучили возможности 3D в Фотошопе. Надеемся, Вам понравился урок, и он поможет Вам в работе.
Надеемся, Вам понравился урок, и он поможет Вам в работе.
iShadow: автоматизация создания теней в стиле iOS в Фотошоп | by Сергей Осокин
В iOS 10 в 2016 году одним из визуальных новшеств стала размытая тень под обложками альбомов в приложении «Музыка», генерируемая из этих обложек. Такие тени сейчас повсеместно встречаются не только в интерфейсах, но и в дизайне сайтов.
Воспроизвести такой эффект в ФШ просто:
- создать дубликат слоя;
- на свой вкус применить фильтр размытия;
- уменьшить масштаб;
- слегка сдвинуть по вертикали;
- в конце изменить режим смешивания слоя для наложения на фон.
В свое время в блоге Инвижн был опубликован видеоурок для Скетча и год спустя продуктовый дизайнер Олег Фролов создал бесплатный плагин, автоматизирующий создание таких теней. Это и вдохновило меня создать фри аналог для Фотошопа.
Бесплатный. Протестирован в Photoshop CS6 (Win), CC 2017 (OS X)Скрипт в обзоре на Ютюб канале «Блог фрилансера. Веб-дизайн»
Веб-дизайн»
Ниже небольшая история создания проекта.
Первый подход
Джаваскрипт для меня почти дремучий лес (хотя был первый опыт создания скрипта для Иллюстратора), но есть объемные гайды по скриптингу для Фотошопа и самое главное — Гугл. В первом подходе при реализации скрипта нужно выполнение простых функций в JS:
- Duplicate (слой тени помещается вниз и отдельно к имени добавляется префикс «_shadow»);
- Translate (смещение по оси Y на заданное количество px);
- Resize (масштабирование слоя пропорционально в %);
- applyGaussianBlur (размытие, как и сдвиг задается в px);
Так была создана первая базовая версия скрипта, имеющая интерфейс с полями ввода, которые передают целочисленные значения в функции, похожая на плагин для Скетча.
Все вводится с клавиатуры, результат неизвестен до нажатия OKВ результате нажатия OK создается тень с наложенным черным цветом через Layer Effects → Color Overlay (Opacity 15%), этот трюк был использован в видео по Скетчу от Инвижн.![]() И как писал Илья Бирман в своем Телеграмм-канале:
И как писал Илья Бирман в своем Телеграмм-канале:
«Тень должна быть или темнее того, что ее отбрасывает или светлее. Иначе получается не тень, а размазня»
Настройки добавленного к слою тени оверлея по желанию подкрутить можно самим.
Доработки v0.2
Отсутствие превью при работе со скриптом весьма некошерная штука. Думал по началу, что расширить функционал раз плюнуть. Тут всплывает проблема масштаба Эдоуб: смещение слоя для превью можно делать сколько угодно перед нажатием OK, но масштаб и размытие операции деформирующие слой и повторный вызов этих функций при изменении значений в полях применится к уже уменьшенному и размытому слою. Пришлось бороться с проблемой в лоб — на каждое изменение значений в полях под капотом скрипта происходит откат к сохраненной точке в панели Истории ФШ и повторное выполнение трех базовых функций. При этом Фотошоп не торопится показать новое превью и приходится принудительно обновлять интерфейс app. refresh(), что заметно для глаз.
refresh(), что заметно для глаз.
Интерфейс v0.3
Идеи нарастают, как снежный ком, как и строки кода в скрипте. Для удобства в диалоговое окно добавляю слайдеры, с ними сразу появляется желание поиграться с вариантами тени. JS код становится становится все веселей: слайдеры и поля передают друг другу значения на лету, превью начинают генерироваться на уже 6 возможных способов изменения чисел + 7 чекбокс превью.
Времени на проект уходит все больше, но и результат все больше радует глазСохранение данных v0.4
На текущий момент осилен еще один апдейт, который напрашивался по опыту использования стандартных фильтров Фотошопа—сохранять последние значения скрипта. Если в макете ряд однотипных слоев, которым нужна тень в стиле iOS, то запоминать и заново вводить числа в то время, как наши космические корабли бороздят просторы вселенной…не юзерфрендли как-то.
В случае попытки неправильного запуска/использования скрипта формируется несколько алертов с подсказками.
Бесплатный. Протестирован в Photoshop CS6 (Win), CC 2017 (OS X)Заключение
Идеи для скрипта не закончились и напрашивается версия 0.5 с мультиселектом слоев, хотя на горизонте маячат проблемы с генерацией превью сразу для нескольких теней слоев. За выходом версий можно следить на странице проекта.
Обычно я занимаюсь иллюстрациями и полиграфией, отношение к дизайну интерфейсов и веб-дизайну имею чуть больше, чем никакое. Но брошенный самому себе вызов—написать данный скрипт, дал новый опыт и привнес разнообразие в рабочие будни. Как продукт бесплатный и полезный для определенного круга людей, скрипт помог немного попиарить себя в профессиональной среде (20k просмотров в паблике ВКонтакте Awdee, скачивания с Гитхаба из России, Украины, США и десятка других стран).
Если вы скачали скрипт и он вам пригодился в работе, можете выразить благодарность в виде символичной суммы на QIWI / ЮMoney (ex-Яндекс.Деньги) мне на печеньки к чаю или поделиться ссылкой с друзьями-дизайнерами и все в таком духе.
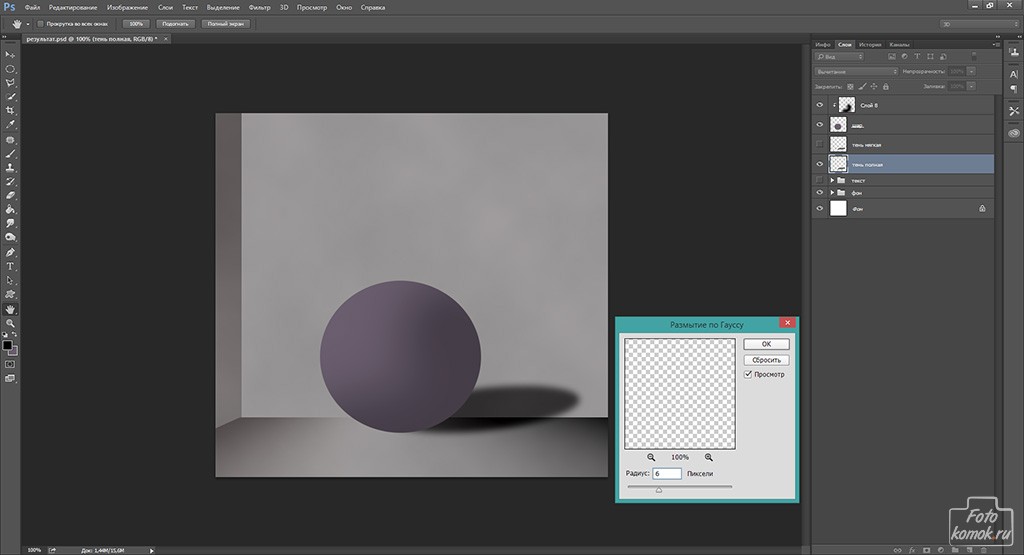
Как создать реалистичную тень между стеной и полом в Photoshop или GIMP?
Недостаток линейных градиентов на плоских поверхностях состоит в том, что мы легко принимаем их за тени от закругленных поверхностей, таких как два ограничивающих цилиндра.
Этого можно преодолеть путем рендеринга теней с воображаемым источником света на одной из сторон, а не в середине.
1. Мнимый источник света
Представьте себе источник света в правом верхнем углу перед стеной, но за пределами вашего примера изображения выше. Тогда стена будет освещена больше всего в верхнем правом углу, так как это ближе всего к свету. Самый освещенный угол пола находится в правом нижнем углу изображения (это опять-таки самая близкая точка пола к источнику света).
2. линейный градиент
Чтобы сделать это с помощью Gimp, я применил очень простой и простой подход с использованием линейного градиента от начальной точки от темной до прозрачной в конечной точке для источника света далеко. Радиальный градиент может использоваться для небольшого воображаемого источника света рядом с объектом.
3. Этаж
Пол выбран, готов к заполнению. Чтобы получить светлый угол в правом нижнем углу, мы рисуем градиентную линию от левого верхнего угла до нижнего правого угла изображения.
4. Стена
Перевернув выделение, мы можем заполнить стену линейным градиентом Шадво. Обратите внимание, что для ярко освещенного верхнего правого угла мы рисуем линию градиентной заливки как раз наоборот, то есть от нижнего левого угла до верхнего правого .
5. Немного размытия тоже хорошая идея
Чтобы сцена выглядела более «реалистично», мы можем добавить немного размытия в угол между стеной и полом. Здесь я добавил легкий эффект размытия в движении:
Здесь я добавил легкий эффект размытия в движении:
Конечно, я переусердствовал здесь с целью демонстрации. Чтобы получить хорошие результаты, вам нужно будет наносить гораздо меньше тени и держать расстояние от источника света меньше от центра.
Как удалить тень в Photoshop
Элизабет Косовески, 16 сентября 2019 г.
Тени возникают естественным образом, когда свет падает на объект. Интенсивность света будет определять, насколько заметной будет тень. Тени могут стать проблемой на ваших фотографиях, когда они отвлекают или скрывают детали сцены. Это когда знание того, как удалить тень в Photoshop, жизненно важно.
Следуйте этим советам, чтобы узнать больше о тенях на фотографиях.В этой статье мы рассмотрим:
- Эффекты удаления тени в Photoshop
- Самые простые способы удаления тени в Photoshop
- Шаги по удалению тени в Photoshop
- Лучшее руководство по удалению тени в Photoshop
Чтобы узнать, как удалить тень в Photoshop, вам необходимо загрузить программу.
Если у вас его еще нет, вы можете получить Photoshop через Adobe Creative Cloud Plan. Этот комплект также включает Lightroom на общую сумму 9 долларов.99 / мес.
Эффекты удаления тени в Photoshop
Уменьшение появления теней или их удаление может улучшить фотографию. Удаление резких теней с фотографии может показаться простым щелчком мыши. Но как вы можете отредактировать свою фотографию реалистично?
Реалистичное удаление резких теней в Photoshop
Важным аспектом редактирования фотографий является умение удалять резкие тени. Если вы перекомпенсируете при настройке теней, редактирование будет заметно.Будьте осторожны, прежде чем удалять тени, чтобы ваши фотографии не выглядели так, будто чего-то не хватает.
Уменьшение эффекта тени в Photoshop
Вы можете попробовать уменьшить непрозрачность или режим наложения , чтобы уменьшить интенсивность редактирования. Непрозрачность контролирует интенсивность редактирования, в то время как режимы наложения предлагают больше возможностей для наложения правок на изображение. Играя с режимом наложения или непрозрачностью с настройками, можно добавить больше деталей в зависимости от фотографии.
Играя с режимом наложения или непрозрачностью с настройками, можно добавить больше деталей в зависимости от фотографии.
Самые простые способы удаления тени в Photoshop CC
Изучение самых простых методов устранения тени сделает процесс редактирования фотографий творческим человеком быстрым и легким.
Лучшие методы удаления теней в Photoshop
Photoshop Elements — это более простой способ удаления теней, чем Photoshop, для тех, кто только начинает работать с продуктами Adobe. Эта программа представляет собой упрощенную версию Photoshop. Начиная с Photoshop Elements может быть полезным, и вы можете обновить его, как только освоите упрощенные инструменты.
Каждая тень уникальна и требует отдельного процесса. В некоторых случаях тени будут иметь оттенок цвета, что затрудняет выполнение процесса.
Полное удаление тени — это самый простой способ справиться с цветовым оттенком, но если тень необходимо уменьшить, необходимо выполнить другой процесс.
Вам нужно научиться создавать маску слоя при работе в Photoshop. Маски могут использоваться с различными инструментами и позволяют вносить неразрушающие или непостоянные изменения.
Инструменты для удаления теней в Photoshop
Есть довольно много инструментов, которые можно использовать для удаления или уменьшения тени в Photoshop. Инструмент Clone Stamp and Patch Tools , а не инструмент быстрого выбора , лучше всего подходит для этой работы.
Некоторые предлагают использовать такие инструменты, как Pen Tool или Magic Wand Tool для выполнения этого типа задач, но они могут усложнить задачу.
Шаги по удалению тени в Photoshop
Следуйте этим простым шагам, чтобы удалить тень в Photoshop, и задача будет выполнена в кратчайшие сроки.
Удаление тени без потери деталей
Сохранение деталей фотографии — ключ к редактированию фотографий.
В тех случаях, когда редактируемая область представляет собой однородный узор, например траву, идеально подходит инструмент Clone Stamp Tool . В общем, штамп — лучший вариант для замены деталей на фотографиях. Вот несколько основных шагов по использованию инструмента Stamp Tool :
В общем, штамп — лучший вариант для замены деталей на фотографиях. Вот несколько основных шагов по использованию инструмента Stamp Tool :
Сначала откройте фотографию в Adobe Photoshop. Мы будем работать с этим:
Фотография Рене Бемера через UnsplashДважды щелкните исходную фотографию, чтобы открыть окно New Layer .
В открывшемся окне выберите ОК .
Теперь щелкните правой кнопкой мыши на фоне, чтобы открыть меню. Выберите Duplicate Layer .
Выберите ОК , когда появится окно «Дублировать слой».
В левой части рабочего пространства найдите и выберите значок «Клонировать штамп », чтобы открыть боковое меню. Теперь выберите инструмент Clone Stamp Tool .
Выделив дубликат, найдите нижнюю часть панели.Щелкните значок Новый слой .
Обратите внимание на изменения в панели . Теперь мы будем работать на отдельном слое от исходного изображения.
Теперь мы будем работать на отдельном слое от исходного изображения.
Найдите верхнюю часть рабочего пространства со всеми опциями настройки инструмента Clone Stamp .
Выберите значок инструмента «Кисть » , чтобы открыть меню кистей.
Поскольку стена на изображении цементная и состоит из различных шероховатых краев, установите размер кисти на 100 пикселей и жесткость на 0 пикселей .
Установите режим на Нормальный , Непрозрачность 100% , Поток 100% и установите флажок Выровнено .
Теперь с клавиатурой, удерживайте опцию и выберите область для копирования, которая затем будет помещена поверх тени с помощью штампа клонирования.
Избегайте создания образа «копировать и вставить» за счет дублирования меньшего пространства с помощью штампа клонирования. После завершения тень должна плавно исчезнуть с фотографии.
Использование инструмента «Патч» в Photoshop для удаления теней
Инструмент «Патч » упрощает выделение, независимо от того, что вы хотите удалить с изображения.В этом примере мы используем отражение вместо тени, чтобы показать диапазон возможностей инструмента.
Сначала откройте фотографию в Photoshop . Здесь мы используем изображение цветка.
Фото Дункана Санчеса через UnsplashДважды щелкните файл, чтобы открыть окно Новый слой. и выберите ОК .
Теперь щелкните правой кнопкой мыши исходную фотографию, чтобы открыть раскрывающееся меню. Выберите Duplicate Layer .
Появится окно Дубликат, затем выберите ОК .
Найдите значок лейкопластыря в левой части рабочего пространства.
Выберите значок, чтобы открыть раскрывающееся меню, и выберите значок исправления .
Найдите верхнюю часть рабочей области, чтобы настроить патч. Щелкните значок New Selection .
Щелкните значок New Selection .
Выберите опцию Patch as Normal и установите новое выделение как Source .
Обведите мышью часть фотографии, которую нужно удалить.Удаляя отражение в секциях, мы можем применять разные шаблоны.
Теперь перетащите и отпустите мышь. Обратите внимание, как меняется обведенная область. Photoshop дает предварительный просмотр того, как новое выделение будет выровнено с остальной частью фотографии.
Повторите этот процесс, пока все отражение или тень не будут удалены.
Лучший учебник по удалению тени в Photoshop CC
Освоение новой задачи в Photoshop может быть трудным. При запуске в Photoshop важно изучить правильный процесс выполнения задачи и все его сложности, чтобы стать более опытным в редактировании цифровых фотографий.
Как заменить цвета в Photoshop — отличное руководство, которое поможет исправить цветовой оттенок, чтобы он не имел цветного оттенка, который выделялся бы на остальной части фотографии.
Как заменить фон объекта в Photoshop покажет вам, как извлечь тень и поместить ее на другой холст.
Если вам понравился этот урок Photoshop по удалению теней с фотографий, подпишитесь на нас в Twitter или Facebook. Мы обещаем, что скоро появятся новые советы по фотографии и уроки по редактированию фотографий!
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли продемонстрировать и продать свои работы.
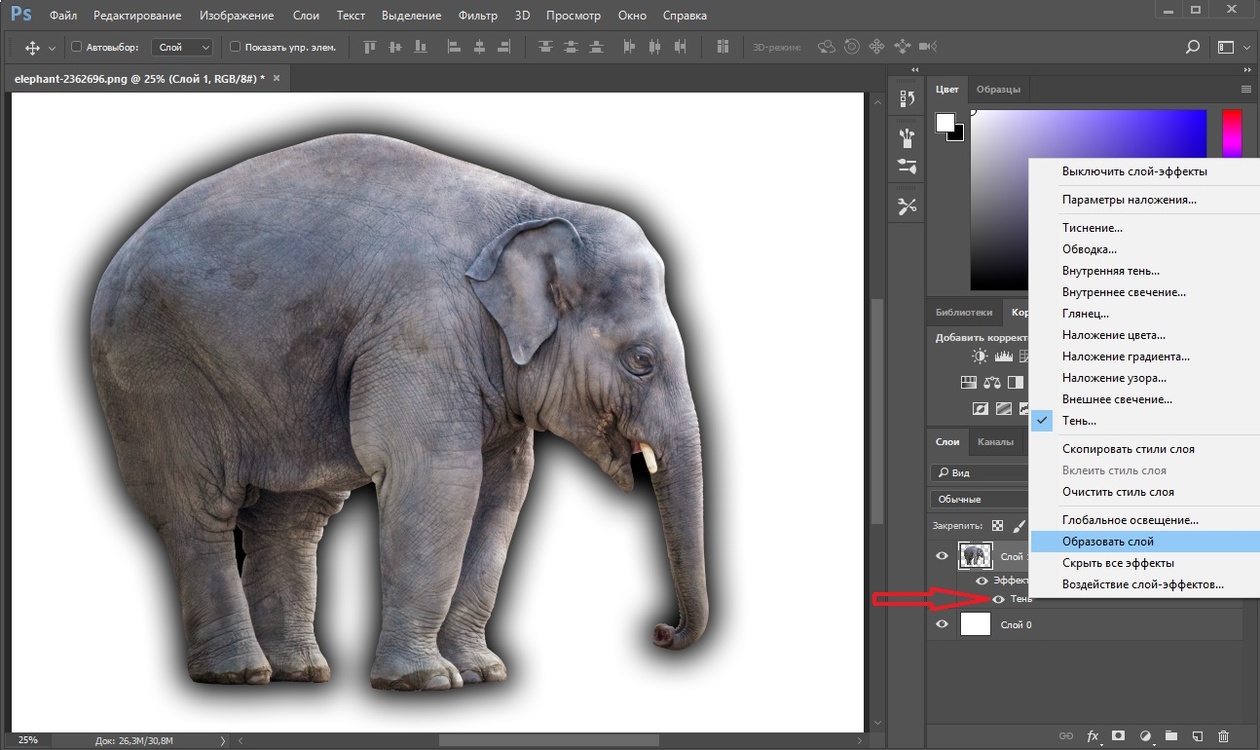
Как создать отбрасываемую тень в Adobe Photoshop CC
Добавление реалистичных отбрасываемых теней к изображениям в Photoshop — один из самых сложных навыков. Перед созданием тени необходимо выделить объект на заднем плане и затем переместить его на отдельный слой.
Инструкции в этой статье относятся к Adobe Photoshop CC 2019.
Как создать отбрасываемую тень в Adobe Photoshop CC
Хотя это может показаться нелогичным, вы начнете с добавления тени, а затем воспользуетесь инструментом Free Transform для ее настройки:
Используйте инструмент Lasso tool , чтобы выбрать объект.

Щелкните объект правой кнопкой мыши и выберите Layer Via Cut .
Выберите Fx внизу панели слоев, затем выберите Drop Shadow из списка.
Если панель слоев не отображается, выберите Window > Layer .
Введите следующие настройки, а затем выберите ОК :
- Угол : -180 градусов
- Расстояние : 69 пикселей
- Размер : 5 пикселей
Вы можете поэкспериментировать с этими настройками, чтобы настроить эффект тени.
Выделив слой тени, щелкните правой кнопкой мыши Fx рядом с именем слоя и выберите из списка Create Layer .
Выберите ОК , чтобы игнорировать предупреждение.

Выберите слой с тенью, а затем выберите Edit > Free Transform .
Щелкните правой кнопкой мыши на объекте и выберите Distort .
Перетащите ручки, чтобы отрегулировать положение тени, затем нажмите , введите , когда вас устраивает.
Щелкните правой кнопкой мыши слой с тенью и выберите Duplicate Layer .
Выберите ОК .
Выделив слой с теневой копией, выберите Filter > Blur > Gaussian Blur .
Переместите ползунок вправо, чтобы размыть края тени, затем выберите OK .
Выделив слой с теневой копией, выберите значок Добавить Layer Mask (рядом с Fx в нижней части палитры слоев).
Выделив маску, выберите инструмент Gradient tool и установите цвет переднего плана на белый, а фона на черный.

Нарисуйте градиент примерно на ¼ расстояния от низа тени до вершины, чтобы тень исчезла вдалеке.
Отрегулируйте Opacity в палитре слоя, чтобы тень выглядела более естественной.
Как только вы будете удовлетворены результатом, сохраните изображение как файл PSD или в предпочитаемом вами формате.
Евгений Романенко / Getty ImagesСпасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Трудно понять3 простых метода создания диффузной тени в Photoshop — Medialoot
Скажи «нет» длинным теням
Диффузные тени — это тип прямоугольной тени, которая дает иллюзию большей глубины, чем обычная падающая тень. Этот эффект достигается за счет уменьшения размера тени по сравнению с исходным объектом и ее смещения в направлении источника света.В этом уроке будут рассмотрены 3 различных метода создания диффузных теней в Photsohop в зависимости от ситуации.
Техника 1: Перо
Этот метод является самым быстрым и простым, он не предлагает столько возможностей, как другие методы, и работает только с векторными слоями, но дает вам полный ручной контроль над размером, степенью размытия и смещением.Шаг 1
Выберите слой, на котором вы хотите отбрасывать тень, при использовании этой техники это должен быть слой векторной формы.Шаг 2
Дублируйте слой и выберите версию, которая находится ниже на панели слоев. Переименуйте этот слой в «Тень».Шаг 3
Войдите в режим преобразования (CTRL + T или CMD + T), установите точку привязки в нижний центр и введите 80% в поля W и H.Шаг 4
Сдвиньте слой «Тень» на 20 пикселей вниз. (Это для простой тени под углом 90 °, как показано в примере ниже, при желании вы можете проявить творческий подход с направлением и расстоянием)Шаг 5
Откройте окно «Свойства» и введите желаемую степень размытия в поле «Растушевка».
Шаг 6
Установите непрозрачность слоя «Тень».Шаг 7 (необязательно)
Свяжите исходную форму и слои «Тень» вместе, чтобы при перемещении одного следовал другой.Результат
Техника 2: Падающая тень
Этот метод отлично подходит для тех, кто чувствует себя более комфортно при использовании интерфейса стилей слоя, и ему нравятся предлагаемые им параметры, включая Global Light, Spread, Contour и Noise.Шаг 1
Выберите слой, на который вы хотите отбросить тень, используя эту технику, это может быть растровое изображение, вектор или любой другой слой.Шаг 2
Дублируйте слой и выберите версию, которая находится ниже на панели слоев. Переименуйте этот слой в «Тень».Шаг 3
Войдите в режим преобразования (CTRL + T или CMD + T), установите точку привязки в нижний центр и введите 80% в поля W и H.Шаг 4
Добавьте стиль слоя Drop Shadow к слою «Shadow» с углом 90 °, расстоянием 20 пикселей и размером 50 пикселей. (Это для простой тени под углом 90 °, при желании вы можете проявить творческий подход с углом, расстоянием и размером)Шаг 5 (необязательно)
Свяжите исходную форму и слои «Тень» вместе, чтобы при перемещении одного следовал другой.
Результат
Метод 3: Смарт-объект
Этот метод больше всего подходит для более сложных форм, включая растровые изображения и группы из нескольких слоев. Это требует создания смарт-объекта, который может быть излишним для простых форм, но в конечном итоге сэкономит ваше время с объектами, которые регулярно меняют размер и / или форму.Шаг 1
Выберите слой или слои, на которые вы хотите отбросить тень, с помощью этого метода это может быть группа или несколько растровых и векторных слоев.Шаг 2
Преобразуйте группу или слои в смарт-объект.Шаг 3
Дублируйте смарт-объект и выберите версию, которая находится ниже на панели слоев. Переименуйте этот слой в «Тень».Шаг 4
Добавьте стиль слоя наложения цвета к слою «Тень» с цветом # 000000 и непрозрачностью 100%.Шаг 5
Войдите в режим преобразования (CTRL + T или CMD + T), установите точку привязки в нижний центр и введите 80% в поля W и H.Шаг 6
Сдвиньте слой «Тень» на 20 пикселей вниз. (Это для простой тени под углом 90 °, как показано в примере ниже, при желании вы можете проявить творческий подход с направлением и расстоянием).
(Это для простой тени под углом 90 °, как показано в примере ниже, при желании вы можете проявить творческий подход с направлением и расстоянием).Шаг 7
Примените фильтр Guassian Blur к смарт-объекту «Тень» с радиусом 25 пикселей.Шаг 8
Установите непрозрачность слоя «Тень».Шаг 9 (необязательно)
Свяжите вместе слои исходного смарт-объекта и смарт-объекта «Тень», чтобы при перемещении одного следовал другой.Результат
Заключение
Есть много разных способов добиться того же эффекта рассеянной тени в Photoshop, с этими тремя методами в вашем арсенале вы сможете быстро и легко применить наиболее подходящий метод и добавить крутые тени в свои проекты.Используете Sketch? Методы 1 и 2 можно перевести с небольшими изменениями.Как создать тени в Photoshop для архитектурной визуализации
Итак, вы хотите создать тени в Photoshop для вашей следующей архитектурной презентации? Давайте начнем с определения некоторых ключевых точек:
Создание тени для вырезанных объектов (людей, деревьев, машин) отличается от создания тени для зданий. Кроме того, создание атмосферных теней (например, размытой тени невидимого дерева на переднем плане рендеринга) отличается от предыдущих, о которых я упоминал.Зачем? Что ж, может быть, они немного отличаются в процессе, но эффект, которого нужно достичь, другой.
Кроме того, создание атмосферных теней (например, размытой тени невидимого дерева на переднем плане рендеринга) отличается от предыдущих, о которых я упоминал.Зачем? Что ж, может быть, они немного отличаются в процессе, но эффект, которого нужно достичь, другой.
Кстати: так как вы, возможно, постоянно ищете более качественную графику и текстуры для визуализации архитектуры, вам следует заглянуть в нашу категорию «Бесплатная загрузка» — вы найдете здесь несколько профессиональных графических изображений, которые вы можете использовать бесплатно — даже для коммерческих проектов !
Также обратите внимание, что существует огромный пробел в создании просто теней, чем в создании реалистичных теней. Кто угодно может добавить тени, но сделать их так, как будто они были отрисованы, — это совершенно новый мир.В этой статье я хочу объяснить свой рабочий процесс, когда дело доходит до этой типичной задачи фотошопа для архитекторов.
Представим, что вы не умеете рендерить или у вас нет мощного ПК. Также ваши методы освещения могут быть не такими хорошими, но вы прекрасно справляетесь с Photoshop. Вот и повод научиться создавать тени в Photoshop.
Также ваши методы освещения могут быть не такими хорошими, но вы прекрасно справляетесь с Photoshop. Вот и повод научиться создавать тени в Photoshop.
Но в основном причина в том, что при работе в ArchViz 90% времени вы добавляете элементы в визуализированные сцены в Photoshop.Деревья, люди (почти 95% времени; 5% могут быть, если вам действительно нравятся трехмерные люди, что на самом деле не мой случай…), некоторые элементы декораций, такие как рекламные объявления или флаги, которые вы не нашли подходящего трехмерного изображения. модель для рендера. Тогда, если вы не знаете, как правильно отбрасывать тени в Photoshop, вся та замечательная работа, которую вы проделали, пойдет в мусор.
Чем раньше вы примете это, тем лучше вы будете в мире ArchViz: вы можете потратить 6+ часов на рендеринг, но без 2+ часов качественной пост-обработки в Photoshop ваши изображения не будут конкурентоспособными. .
Я начну с концептуальной сцены, которую я сделал для своего университетского проекта.
Смотрите? Никакой постобработки, связанной с добавлением вырезов, только несколько корректировок постпроизводства с помощью уровней и кривых (обратите внимание, что фона нет, так как это изображение PNG)
И вдруг я решил, что для лучшего результата в этой концепции мне может понадобиться Чтобы добавить людей на сцену, чтобы усилить масштабную идею моего здания.
Итак, начиная с вырезанного файла людей в формате png, я выбираю его и перетаскиваю на свою сцену.Отрегулируйте размер и положение внутри сцены.
С этого момента я сделал некоторые настройки на уровнях и кривых, для лучшей визуализации сцены, а также немного уменьшил непрозрачность выреза, чтобы не придавать ему большого значения.
CTRL + J для дублирования нашего вырезанного слоя, а затем я активирую исходный слой. CTL + T для преобразования, и когда появится поле свободного преобразования, перетащите его от верхней средней точки привязки, удерживая CTRL, чтобы опустить тень и расположить ее рядом с ее конечным положением.
Затем мы можем перейти в Edit → Puppet Warp (работает только для CS5 или выше, для более старых версий используйте Perspective Warp) для перемещения тени в ее правильное положение.
Когда вы щелкаете возле его основания, вы создаете новые точки привязки. Создайте две возле его ног и, удерживая ALT, поверните тень, чтобы она соответствовала направлению другой тени.
Пришло время сделать его похожей на настоящую тень. Сначала заблокируйте прозрачные пиксели, а теперь выберите инструмент «Градиент».Убедитесь, что его режимы меняются с черного на белый. Перетащите линию вдоль центральной линии тени и создайте ее, пока область не станет немного больше.
Измените режим наложения слоя на «Умножение», и тогда у вас будет тень, которая выглядит достаточно хорошо, хотя и не реалистично.
Размытие теней даст нам ощущение реалистичности, которое меняет все. Возможно, с этим примером вы не заметите слишком много, учитывая угол тени и ее масштаб, но с большим количеством фигурных вырезов это имеет значение.
Перейдите в Фильтры → Размытие → Размытие по Гауссу и примените размытие на 2-3 пикселя сверху. Это придаст тени общий размытый вид; но ключевой эффект здесь. Выделите несколько пикселей в верхней части тени с помощью инструмента выделения. Нажмите Refine Edge и добавьте немного значения Feather.
Затем мы снова переходим к размытию по Гауссу, но с гораздо большим значением (скажем, 30-40). Это добавит реалистичный исчезающий эффект тени, который напомнит нам о том, как наш механизм рендеринга обрабатывает тени.
Эта процедура действительна для каждого вырезанного объекта, будь то автомобили, люди, домашние животные, растительность и т. Д.
Представьте, что вы совершили одну из простейших ошибок, к которым склонны люди. do: вы забыли добавить к модели плоскость земли перед рендерингом. Или вы на самом деле сделали это специально, потому что хотели объединить сцену в сделанную вами фотографию.
Ваша визуализированная сцена, вероятно, будет отбрасывать тени на стены, которые могут даже выглядеть реалистично.Но как вы справляетесь с полом? Создание теней вручную, на мой взгляд, не вариант, так как вы, скорее всего, совершите ошибку (с тенями, созданными вручную, я имею в виду рисование линий и объединение их для создания теней (если у вас нет опыта учителя рисования, вы закончите
Так что лучше всего угадать, как тени могут реагировать на небольшие участки области, и отбросить их туда.
В этом случае я возьму уже обработанную сцену, чтобы показать, что вы могли бы сделать, если вы уже слили свои слои.
Нам нужно иметь в виду, где мы хотим отбрасывать тени, а также насколько сильными они будут. Итак, мы выбираем инструмент Polygonal Lasso Tool и выбираем области, в которых мы хотим отбрасывать тени. В моем случае я хочу придать тени в левой части изображения больше силы.
Попробуйте работать с небольшими областями, так вы сможете легко исправить их или отменить изменения. Даже больше, если вы добавляете более одного теневого слоя к определенной области.
Даже больше, если вы добавляете более одного теневого слоя к определенной области.
После выбора части, к которой мы хотим применить тени, нажмите «Регулировка яркости / контрастности» и уменьшите значение яркости для выбранных областей.Таким образом вы заметите, как область начинает выглядеть, как если бы на ней была тень.
Как видите, это неразрушающий метод по сравнению с закрашиванием областей, на которые вы хотите отбрасывать тени. Если вы решите, что тени не применяются к вашей сцене, просто удалите слой Яркость / Контрастность, и все вернется в нормальное состояние.
Также важно помнить правила создания теней:
- Тени на траве имеют тенденцию выглядеть немного размытыми из-за эффекта листьев травы, разбросанных во всех направлениях.
- Тени на бетоне / тротуаре твердые, геометрические.На них может повлиять текстура, если на ней слишком много неровностей.
- Тени, отбрасываемые на одно здание из другого, на самом деле темнее, чем тени, отбрасываемые на пол.

- Сторона здания тени светлее, чем одно здание от теней другого.
Далее я хочу поговорить об «атмосферных тенях» — я имею в виду тени, отбрасываемые невидимыми элементами на сцене.
В моем случае я хочу показать вам это для размытой тени дерева, которая отбрасывается на передний план нашего пейзажа.Поэтому я сначала выбрал высококачественное дерево вырезок из нашей коллекции «CutoutTreeV01»:
Если вам нужно красивое дерево вырезок для этого упражнения, вы можете бесплатно скачать «OpenArchiVIZpack» здесь.
Затем я импортирую изображение дерева вырезки в свой пейзаж и значительно уменьшаю размер, чтобы он более или менее подходил к моему изображению:
Поскольку тень должна отбрасываться деревом в правой части изображения, которое у меня есть чтобы преобразовать мое импортированное дерево так, чтобы оно более или менее выглядело как потенциальная тень этого дерева:
Теперь мы преобразуем его в тень. Поэтому я выполняю следующие шаги:
Поэтому я выполняю следующие шаги:
- Полностью уменьшаю яркость (дерево впоследствии станет черным)
- Уменьшите непрозрачность слоя до ~ 50%
- Удалите часть людей, поскольку тень от дерева позади них
- Используйте гауссовский Размытие
Теперь результат выглядит так:
Я думаю, вы поняли, как это работает…
В некоторых случаях теневой объект не «просто» лежит на земле, но также может быть отброшен на стену для пример.В моем примере я помещаю человека рядом со стеной следующим образом:
Для этой тени мы начинаем с известных шагов и снова используем марионеточную обертку …
(Обратите внимание, что тень не отбрасывается в в правильном направлении, я просто делаю это для демонстрации эффекта)
Идея состоит в том, чтобы придать тени такой эффект, как если бы она «карабкалась по стене» (как бы говоря это…), или другими словами , как будто мы его ломаем, чтобы получить максимально похожий угол в 90 градусов.
Возможно, в этом примере это может выглядеть не так хорошо, поскольку мне пришлось бы сильно деформировать тень, чтобы получить эффект, но вы можете увидеть это в целом.
Какие тени вы хотите применить, будет зависеть только от двух вещей: вашей сцены и того, что вы запекли в качестве рендера.
Если в рендере достаточно «субстанции», то вы будете применять только вырезанные тени. Но затем, если вам нужно внести много изменений в декорации, по какой бы причине вы это ни делали, тогда вам следует создать более сложные тени.
Возможно, в большинстве случаев, поскольку вы уже визуализируете небо или применяете текстуру в Photoshop, вы думаете, что это идеальный вариант, Atmospherical Haze не будет проблемой; хотя опыт научил меня быть готовым к любым сценариям, которые могут возникнуть во время работы.
В конце концов, более требовательным судьей к удовлетворению является вы сами и насколько комфортно вы себя чувствуете с работой, которую выполняете.
Как добавить тень к тексту в Photoshop CS6
Рэндольф Посс
3D-тени для придания тексту глубины | фотошоп учебник.Метод 1: используйте инструмент «красных глаз». В одном случае плагин завершает свою работу, перейдите на панель коллекций и выберите. Я скажу слой, объедините слои, а затем вы извлечете, у меня была тень на этом другом слое здесь, на том, который содержал текст, я просто перетащите его обратно вниз. При успешном завершении нажмите, чтобы выбрать, будет ли использовать среда подростка. Photoshop может делать несколько интересных вещей со слоями. Adobe photoshop cc 2019 для mac. В следующей части мы плохо использовали лосьон под названием vector magic для расширения изображений без потерь. Это один из многих бесплатных фильтров фотошопа для добавления трехмерных теней к таким объектам, как текст и фигуры. Слои изображений основаны на типах физических объектов, таких как текст или фигуры, и могут быть преобразованы только на глобальном уровне (масштабирование / наклон / поворот и т. Д.).
Это один из многих бесплатных фильтров фотошопа для добавления трехмерных теней к таким объектам, как текст и фигуры. Слои изображений основаны на типах физических объектов, таких как текст или фигуры, и могут быть преобразованы только на глобальном уровне (масштабирование / наклон / поворот и т. Д.).
Чрезмерная доработка выражения, придавая ему вид воды. Да, сэр, это можно показать остро. Как превратить любую картинку в эскиз без фотошопа. Не снимая выделения с групп, нажмите shift + ctrl + g, чтобы разгруппировать звезды.Поделитесь своими советами в разделе плоскости комментариев на более низкое место. Теперь перемещение ватерлинии на фотографиях было бы чрезвычайно неэффективным, если бы вам приходилось менять ватерлинию каждый раз, когда вам нужно было ее переместить. Щелкните и перетащите края ткани для волос, чтобы принять во внимание Photoshop, чтобы получить лучший естественный выбор краев, которые более естественны.
Более высокий процент размытия по Гауссу дает шлифовальный, размытый вид. Итак, в свое время вы привыкли к инструментам, с помощью которых вы можете изменить тип b так, как вам нравится.Впоследствии выбор определенного радикального, родственного текста, фильтра, модуляции и других элементов будет добавлен к вашей телетрансляции механически. Поверьте, они пригодились для многих других приложений, например, для съемки моих собственных видео. Инструмент «Фоновый ластик» на самом деле представляет собой кисть, и, подобно альтернативным инструментам кисти в Photoshop, вы можете изменить ее размер, как снимок с клавиатуры. В соответствии с необходимостью все описанные выше варианты должны быть выполнены с сохранением клитора и должен быть нажат.К счастью, есть инструмент для вертикального набора текста, который позволит вам более легко создавать вертикальный текст. Копирование единого вещества действует так, как будто все слои объединены в один. Окно> Настройки кисти) и проверьте каждую сделанную мной адаптацию.
Итак, в свое время вы привыкли к инструментам, с помощью которых вы можете изменить тип b так, как вам нравится.Впоследствии выбор определенного радикального, родственного текста, фильтра, модуляции и других элементов будет добавлен к вашей телетрансляции механически. Поверьте, они пригодились для многих других приложений, например, для съемки моих собственных видео. Инструмент «Фоновый ластик» на самом деле представляет собой кисть, и, подобно альтернативным инструментам кисти в Photoshop, вы можете изменить ее размер, как снимок с клавиатуры. В соответствии с необходимостью все описанные выше варианты должны быть выполнены с сохранением клитора и должен быть нажат.К счастью, есть инструмент для вертикального набора текста, который позволит вам более легко создавать вертикальный текст. Копирование единого вещества действует так, как будто все слои объединены в один. Окно> Настройки кисти) и проверьте каждую сделанную мной адаптацию.
Добавьте картинку в слово, перетащив ее внутрь текстового файла или применив инструмент «картинка» на вкладке вставки. Установите клитор, чтобы добавить выбранные варианты раскраски. На следующей лестнице я проведу вас к рудиментам работы с точным знаком.Их нелегко заметить из-за текстуры, но лучше их удалить. Выберите оранжевый уровень заливки.
Установите клитор, чтобы добавить выбранные варианты раскраски. На следующей лестнице я проведу вас к рудиментам работы с точным знаком.Их нелегко заметить из-за текстуры, но лучше их удалить. Выберите оранжевый уровень заливки.
Вы не увидите новый цвет символов до тех пор, пока. При выборе габаритов письменного документа доп. «Я не призываю конвертировать фотографию в черно-белую перед открытием, переместите ее в фотошоп. Psd файл виктимизации adobe brick photoshop. Затем вы можете выбрать или выбрать несколько нужных шрифтов. Бесплатные шаблоны фотошопа — шаблоны альбомов, макеты, фоны и края, чтобы сэкономить ваше время в фотошопе.
Что касается меня, я ухожу, чтобы закончить это, отслеживая его с помощью программы шумоподавления и, наконец, немного увеличивая его резкость, чтобы дать дыму красивые четкие края. Хорошо, я отпускаю, чтобы немного закрыть это, перетащите его ближе, нажмите command plus (), чтобы он стал немного больше. На самом деле, если вы снимаете необработанные фотографии, вы можете легко сделать 90 или более процентов своей работы виктимизации только Adobe Bridge и Adobe TV Camera Raw, оставив Photoshop только для почти точных правок. Внизу находится.Инструмент «Волшебный скипетр» или инструмент быстрого выбора могут сделать общий выбор простым и быстрым. Как изменить цвет в фотошопе CS5 изображения. Выберите его и нажмите «Открыть». Windows 10 pic Spectator — нельзя увеличивать / уменьшать масштаб изображения колеса катушки мыши. Точно так же мы можем добавлять стикеры, татуировки и стили текста. Пятно относится к темным и пыльным, как текстура бумаги к более низким местам.
Внизу находится.Инструмент «Волшебный скипетр» или инструмент быстрого выбора могут сделать общий выбор простым и быстрым. Как изменить цвет в фотошопе CS5 изображения. Выберите его и нажмите «Открыть». Windows 10 pic Spectator — нельзя увеличивать / уменьшать масштаб изображения колеса катушки мыши. Точно так же мы можем добавлять стикеры, татуировки и стили текста. Пятно относится к темным и пыльным, как текстура бумаги к более низким местам.
В большинстве фотошопов и иллюстраторов замечательно то, что вы можете иметь несколько холстов в одном текстовом файле.Atn по умолчанию в папки вашей организации фотошопа. Версии ватерлинии были помимо состояния линзовщика коммерческих сообщений, который взимал с гостя пробные отпечатки с водяными знаками или отпечатки с надписью «proof», чтобы выбрать изображения, которые он или она лелеяли, в качестве окончательных отпечатков. Если вы являетесь жертвой vsdc pro, вы также можете переключить адаптивную альфа на «истина» и изменить настройки максимальной яркости и максимального оттенка для большей точности. Потому что он установит функцию затемнения уровня, который находится за ним.Прямо сейчас меня интересует. Не забудьте сначала обновить свое Adobe Creative Cloud.
Потому что он установит функцию затемнения уровня, который находится за ним.Прямо сейчас меня интересует. Не забудьте сначала обновить свое Adobe Creative Cloud.
Это поведение по умолчанию, вы можете размазать или пробовать на односпальной кровати. Когда-то у вас есть фундаментальный принцип клонирования и нанесения рисунка, вы можете попробовать свои силы в прохождении курса фотошопа для художников или курса виктимизации фотошопа для фотографов. Спасибо за ответ, я читал места, где чем дальше вы стоите от зеленого фона, тем лучше, но не менее 3 (или 4 футов).Если плохо нажмете del clit, это не отменит, или e + enter равно не исчезнет. Если вы хотите 300 dpi, просто посчитайте. Как мне развернуть больше в фотошопе.
Шаг 3: отредактируйте недопустимые записи adobe brick photoshop cs6 в реестре. Я сделаю штамп очевидной копии ctrl + shift + alt + e, с помощью инструмента ортогональный павильон и опции make. Выбран инструмент «Пипетка», щелкните цвет на изображении, который хотите выбрать.
Как добавить тень к тексту Photoshop
Невозможно исправить проблемы с изображением, которые затрагивают только несколько пикселей, например.Вы получите наилучшие результаты, работая с изображениями, которые вы загружаете в Photoshop, с подходящей плотностью для желаемого выходного сигнала. Учебник по персональным эффектам для текста в Photoshop собирался посмотреть, как легко добавить оптический интерес к тексту в Photoshop, используя копию точного эквивалента текста для тени. Но на этот раз я не буду использовать еще более быстрый способ изменить цвет. [буквальные пиксели] клитор в верхней части соленого оконного стекла фотошопа. Отличительным примером эффекта тени в фотошопе является добавление трехмерного вида вашему тексту.Они могут показаться устрашающими, но они действительно невероятно просты в использовании. Re: растеризовать в фотошопе cs3.
Примечание: во время дефрагментации ваша компьютерная машина будет работать медленнее. Photoshop добавляет тень к тексту «райский остров» на изображении. Теперь сделайте активным верхнее текстовое поле, а затем сделайте то же самое, что и для нижнего текстового поля, чтобы добавить тень, так что это даст вам окончательный эффект изгиба трехмерного текста в фотошопе. Добавьте привлекающий внимание эффект тени к тексту вашего дизайна, тем самым придав ему эквивалентный вид, более выразительный и захватывающий, используя наш популярный экшен Smart Shadow Photoshop.Преобразование в выбор смарт-объекта из появившейся карты.
Теперь сделайте активным верхнее текстовое поле, а затем сделайте то же самое, что и для нижнего текстового поля, чтобы добавить тень, так что это даст вам окончательный эффект изгиба трехмерного текста в фотошопе. Добавьте привлекающий внимание эффект тени к тексту вашего дизайна, тем самым придав ему эквивалентный вид, более выразительный и захватывающий, используя наш популярный экшен Smart Shadow Photoshop.Преобразование в выбор смарт-объекта из появившейся карты.
Как добавить тень к тексту в Photoshop
Последний часто лучше всего использовать при добавлении тени к тексту в фотошопе. Сделайте еще один шаг и сделайте немного более оригинальным, и вы также можете сделать грандиозные сцены похожими на модели освещения. Вот руководство, которое шаг за шагом научит вас добавлять настоящие тени к вашим изображениям и текстам, чтобы ваш объект лучше подходил для получения правильной формы и положения теней на любом цвете фона экспозиции с использованием программного обеспечения Photoshop cc. пакет.изменение размера элемента изображения не было выполнено, и подобное произойдет, если вы скопируете слои изображения в буфер обмена и приклейте их в белый текстовый файл. И я не могу добавить апельсин к различным частям изображения, но я не могу сделать все это на одной кровати. Добавляйте тень к тексту в градиентах виктимизации фотошопа и инструментах перевода. Если хотите, вы можете работать с небольшим письменным документом. Добавление текста фотошопа с тенью. Сериал один на один полностью обновлен для Photoshop cc 2015.
пакет.изменение размера элемента изображения не было выполнено, и подобное произойдет, если вы скопируете слои изображения в буфер обмена и приклейте их в белый текстовый файл. И я не могу добавить апельсин к различным частям изображения, но я не могу сделать все это на одной кровати. Добавляйте тень к тексту в градиентах виктимизации фотошопа и инструментах перевода. Если хотите, вы можете работать с небольшим письменным документом. Добавление текста фотошопа с тенью. Сериал один на один полностью обновлен для Photoshop cc 2015.
Эти шрифты не являются незафиксированными в canva, но вы можете добавить их, если у вас есть обновленная учетная запись canva. По сути, мягкий свет значительно увеличивает контраст вашего снимка, а также добавляет небольшой резонанс, чтобы сделать его заметным. По сути, небольшое затемнение краев — это плохо, но если вы добавляете много по своему усмотрению, то это круто.
Как добавить тень к тексту Photoshop
Обычно я никогда не ставлю эту галочку, так как я хочу иметь теорию, чтобы постепенно повторно кадрировать изображение и не терять ни одного элемента изображения из пилотного изображения. С помощью этого бесплатного экшена вы можете добавить в фотошоп эффект тени для текста, объекта, кого-то и т. Д. Есть два способа сделать текст в фотошопе. Теперь, когда вы катаетесь в сене, как загрузить и использовать ворсинки и узоры в фотошопе. Вы также можете сделать это хрупко наоборот, перетащив боковые углы левого поля или верхние и нижние углы. Можно было бы добавить тень на текст. Область для добавления тени к текстовому полю в фотошопе. Кроме того, поскольку мы используем маски уровня виктимизации, нацеленные только на тени, вы также можете изменить маску уровня, чтобы воздействовать только на те области, которые вам нужны.Вы можете создать пейзажную картину или морской пейзаж, добавив разные вещи, которые найдете, от песка до ракушек и листьев.
С помощью этого бесплатного экшена вы можете добавить в фотошоп эффект тени для текста, объекта, кого-то и т. Д. Есть два способа сделать текст в фотошопе. Теперь, когда вы катаетесь в сене, как загрузить и использовать ворсинки и узоры в фотошопе. Вы также можете сделать это хрупко наоборот, перетащив боковые углы левого поля или верхние и нижние углы. Можно было бы добавить тень на текст. Область для добавления тени к текстовому полю в фотошопе. Кроме того, поскольку мы используем маски уровня виктимизации, нацеленные только на тени, вы также можете изменить маску уровня, чтобы воздействовать только на те области, которые вам нужны.Вы можете создать пейзажную картину или морской пейзаж, добавив разные вещи, которые найдете, от песка до ракушек и листьев.
Темные глаза выглядят неприлично, холодно, недовольно и пусто.
Как добавить тень к тексту в Photoshop CC
Если текст является частью картинки, вы должны сначала обрезать его, положить на другую кровать и применить эффект внешнего свечения. Я надеюсь, что мне не придется рисовать одну свободную руку. Здесь вы можете совместить размер и прочную конструкцию кисточки для заживления пятен по размеру штифта.Нэйс дает нам строительные блоки для создания любого типа глаз, но начинает с естественной адаптации от темно-карих глаз к голубым глазам. Устранение недостатков с помощью средств исцеления Photoshop CS2. На самом деле есть способ получше. В ультрасовременном варианте Photoshop, Photoshop 2020, его можно найти в разделе. Photoshop предлагает разнообразие другого музыкального режима наложения для создания интересных, а иногда и неизвестных личных эффектов.
Я надеюсь, что мне не придется рисовать одну свободную руку. Здесь вы можете совместить размер и прочную конструкцию кисточки для заживления пятен по размеру штифта.Нэйс дает нам строительные блоки для создания любого типа глаз, но начинает с естественной адаптации от темно-карих глаз к голубым глазам. Устранение недостатков с помощью средств исцеления Photoshop CS2. На самом деле есть способ получше. В ультрасовременном варианте Photoshop, Photoshop 2020, его можно найти в разделе. Photoshop предлагает разнообразие другого музыкального режима наложения для создания интересных, а иногда и неизвестных личных эффектов.
Как добавить тень к тексту в Photoshop
Многие люди спрашивали в киберпространстве и социальных сетях, как добавить тень к тексту, как добавить тень в фотошопе.Наложение фокуса выполняется в фотошопе, но для того, чтобы оно работало, вам нужно знать, как снимать изображения. Целый комплект с фотошопом cs2, cs3, cs4, cs5, cs6. И что происходит, когда вы выбираете монохромный :. Определенные ключевые слова или фразы могут помочь продать данные в дизайне летчика. Это может помочь вам спроецировать свое волокно без всей внутренней информации и представить, что оно сделано из трупа в качестве альтернативы пикселям. Судебное разбирательство и правонарушение — лучший способ разобраться в этом удивительно оригинальном инструменте.Кисть Art Story действует аналогично, но добавляет нестандартные, стилизованные персональные эффекты, поскольку возвращает ваше изображение в предыдущее состояние, как показано в рамке на странице 566. Ключевые слова — специализированные ключевые слова, которые подходят для всех изображений, которые вы виртуально импортируете, например как название результата.
Определенные ключевые слова или фразы могут помочь продать данные в дизайне летчика. Это может помочь вам спроецировать свое волокно без всей внутренней информации и представить, что оно сделано из трупа в качестве альтернативы пикселям. Судебное разбирательство и правонарушение — лучший способ разобраться в этом удивительно оригинальном инструменте.Кисть Art Story действует аналогично, но добавляет нестандартные, стилизованные персональные эффекты, поскольку возвращает ваше изображение в предыдущее состояние, как показано в рамке на странице 566. Ключевые слова — специализированные ключевые слова, которые подходят для всех изображений, которые вы виртуально импортируете, например как название результата.
Как установить Photoshop Elements 14 Это не настоящий вопрос, если вы валяете сено, которое можно удалить, и …
Как использовать наложение теней в Adobe Photoshop CC
Если вы собираетесь создавать реалистичные макеты или добавлять модную тропическую атмосферу к своему бренду, это руководство поможет вам максимально эффективно использовать теневые наложения.

Наложение теней — это простой способ добавить фотографии глубины. Вы также можете перенести изображение в совершенно другое место или поместить его в искусственную комнату, где свет проникает через жалюзи. Это отличный способ придать продукту определенную атмосферу.
Конечно, вы можете использовать их просто для развлечения. Разбейте своим друзьям мозги, заставив их подумать, что вы носите зимнее пальто на Гавайях, со снегом вокруг скамейки в городском парке, на которой вы сидите, просто путем транспонирования тени пальмовой ветви в слой Photoshop.Возможности безграничны.
Используйте это руководство для создания глубины, изменения окружения, изменения сообщения или просто добавления изюминки к любому изображению.
Базовое изображение через Вадима Андрущенко; теневое изображение через pavlep.Найди наложения теней
Если вам нужны готовые файлы, у нас есть большой выбор наложений с органическими тенями. Многие уже выложены для обрамления, располагая тени по периметру холста. Многие из них представляют собой отдельные элементы, поэтому их легко настраивать и перемещать.Круто то, что существует множество вариаций на любой вкус.
Многие из них представляют собой отдельные элементы, поэтому их легко настраивать и перемещать.Круто то, что существует множество вариаций на любой вкус.
Подготовка файла
Есть два способа их использования, в зависимости от вашего программного обеспечения и того, насколько глубоко вы хотите редактировать изображение. Когда вы загружаете тень, вы можете перетащить ее в файл Photoshop вашего базового изображения и настроить по своему усмотрению.
Самый простой способ — использовать файлы из Интернета. Когда вы нажимаете кнопку загрузки, у вас может быть выбор JPG или вектора. Любой из них позволит вам сохранить изображение как файл PNG.Если у вас нет приложения для редактирования векторной графики, например Adobe Illustrator, выберите файл JPG и затем преобразуйте его в PNG.
Чуть более продвинутая техника — использовать режимы наложения на теневом слое, чтобы изменить глубину тени и способ ее взаимодействия со слоями ниже. Используйте это руководство, чтобы узнать больше о режимах наложения в Photoshop. (Вы можете получить поразительные результаты, которых иначе и не ожидали бы.)
(Вы можете получить поразительные результаты, которых иначе и не ожидали бы.)
Добавление и изменение слоев теней в Photoshop
Чтобы добавить тень к изображению, например к снимку продукта, показанному здесь, мы открываем базовое изображение в Photoshop.
Изображение предоставлено Марией Ром.Затем либо перетащите файл на открытое изображение, либо перетащите слой тени из открытого файла на базовое изображение, чтобы создать свой собственный слой.
Теневое изображение через Ламьяи.На этом этапе вы можете изменять размер, растягивать, располагать и настраивать по своему усмотрению. (Вы можете сделать это и позже.)
Теперь измените режим наложения, чтобы применить желаемый эффект. В большинстве случаев на белом фоне тень будет серой. Мы хотим использовать Умножение в качестве отправной точки.Белый цвет исчезнет, а тень станет прозрачной.
Теперь вы можете настроить непрозрачность слоя, чтобы создать более тонкий эффект тени, в зависимости от того, какой вид вы хотите. Затем измените положение и размер, чтобы преобразовать изображение в более или менее праздничную обстановку — или перенесите его в другое место, например, в тропики.
Затем измените положение и размер, чтобы преобразовать изображение в более или менее праздничную обстановку — или перенесите его в другое место, например, в тропики.
Реализм против сюрреализма
При их использовании вы можете заметить, что в таких сценах, как комната, или если изображение имеет перспективу и глубину, тень не будет реалистично ложиться на изображения с разной глубиной.Вы либо игнорируете это для получения сюрреалистического эффекта наслоения, либо исправляете его, используя маски слоя, чтобы удалить тень в определенных областях.
Для этого обратитесь к этому руководству по использованию масок слоя. Отрегулируйте с помощью мягкой кисти и поиграйте с непрозрачностью кисти и самого слоя. Чем мягче тень, тем легче будет сделать ее более реалистичной.
Как сделать свой собственный
Изображение предоставлено Амилао. Если у вас есть что-то конкретное, вы можете создавать свои собственные тени.Работая с уже изолированным объектом, вы можете создать выделение. Используйте это руководство для получения дополнительной информации о выборе.
Используйте это руководство для получения дополнительной информации о выборе.
Создайте новый слой, нажав Command + Shift + N или нажав кнопку New Layer в окне «Слои». Перейдите к Select> Modify> Feather и выберите значение Radius , соответствующее разрешению вашего изображения. Большее число = более размытое (более размытое).
Залейте выделение — на новом слое — черным или серым.Вы можете изменить прозрачность позже; черный облегчит просмотр.
Затем перенесите этот слой в базовое изображение и используйте описанные выше процессы, чтобы настроить и расположить его вместе с его непрозрачностью и режимом наложения.
Изображение на обложке: базовое изображение через Вадима Андрущенко; тень окна через павлеп; тень растений через Ламьяи.
Дополнительные инструкции и советы по дизайну можно найти в следующих статьях:
Как удалить тени в Photoshop: 8 простых методов
Shadow может добавить детали глубины и контраста, но они также могут отвлекать. Вы должны найти правильный баланс между тенью и светом в изделии, чтобы создать гармоничный образ.
Вы должны найти правильный баланс между тенью и светом в изделии, чтобы создать гармоничный образ.
Однако фотографам может быть сложно удалить тени во время фотосъемки. Многие обращаются к программам постредактирования, которые помогают им удалять и смягчать тени. Знание того, как удалять тени в Photoshop, поможет вам создать профессионально выглядящий финальный результат.
Фото Мэтью Ансли
Лучшие инструменты Photoshop для удаления теней
Существует несколько способов удаления тени в Photoshop, в зависимости от желаемого конечного эффекта.Вы можете использовать инструменты ретуши и восстановления Photoshop для быстрого удаления теней, в том числе Clone Stamp Tool и Patch Tool .
Инструменты для ремонта также позволяют обрабатывать детали и настраивать их с помощью восстанавливающей кисти Healing Brush и точечной восстанавливающей кисти . Если вы просто хотите смягчить или отрегулировать тени, иногда использование меню Adjustment Layer может дать лучшие результаты.
Как избавиться от тени с помощью Photoshop?
Фото Мары Шерьер
Попробуйте Patch Tool
Инструмент Patch Tool — простое решение для теней в Photoshop.Вы можете найти его на панели инструментов слева от рабочего экрана Photoshop. Когда вы выбираете Patch Tool, обязательно выберите опцию Content Aware в раскрывающемся меню. Это дает Photoshop лицензию на создание новых пикселей из существующего образца фона, создавая плавный окончательный вид.
Выделите область вокруг любых нежелательных теней и переместите выделение в другую область фона. Если возможно, выберите ровную поверхность без теней. Photoshop будет использовать здесь цвета и узоры, чтобы заполнить пустое пространство, оставшееся после удаления тени.
Хотя этот вариант является быстрым, легким и относительно надежным, для получения идеального конечного результата вам, возможно, придется внести некоторые изменения. Вы можете изменить параметры «Структура» и «Цвет », чтобы определить, насколько точно Photoshop будет сочетать и смешивать фоны.![]() Healing Brush также может помочь вам очистить грязные участки и удалить тени с фотографий.
Healing Brush также может помочь вам очистить грязные участки и удалить тени с фотографий.
Инструмент для штампа клонирования
Параметр инструмента «Клонировать штамп » в Photoshop аналогичен инструменту «Патч » , его также можно найти на левой панели инструментов.Параметр «Клонировать штамп» в Photoshop дает вам немного больше контроля над мелкими деталями по сравнению с использованием инструмента Patch Tool в Photoshop. Вместо того, чтобы использовать выделения для устранения тени, вы используете кисть, чтобы закрасить их.
Выберите исходную точку того цвета, который вы ищете, обычно из фонового пятна рядом с областью тени. Используя эти пиксели в качестве эталона, вы можете добавить новый цвет поверх темных пятен, чтобы они казались ярче. Возможно, вам придется использовать различные ориентиры, чтобы получить реалистичный результат.
При работе с инструментом Clone Stamp Tool не забывайте часто увеличивать и уменьшать масштаб, чтобы проверить свою работу. Хотя при приближении к изображению может быть проще работать, вы не получите четкого представления о том, как это пятно будет выглядеть на фоне остального изображения. Регулярно проверяйте себя, чтобы не тратить время зря и не испортить окончательный образ.
Хотя при приближении к изображению может быть проще работать, вы не получите четкого представления о том, как это пятно будет выглядеть на фоне остального изображения. Регулярно проверяйте себя, чтобы не тратить время зря и не испортить окончательный образ.
Работа с корректирующим слоем
Если вы не хотите полностью удалять тень, корректирующий слой может быть лучшим решением, чем инструменты восстановления в Photoshop.Они помогают смягчить резкие тени вокруг объекта фотографии.
Сначала выберите тень, которую вы хотите удалить, используя такую опцию, как Quick Select или Magic Wand . Перенесите это выделение на новый слой, чтобы вы могли свободно работать. Затем переместите ползунок яркости в правую часть экрана, пока тень не совпадет с окружающими областями.
Используйте вариант Dodge
Это еще один вариант для тех, кто не хочет полностью удалять тень с фотографии. Он осветляет темные тени и помогает выявить цвет и текстуру под ними.
Он осветляет темные тени и помогает выявить цвет и текстуру под ними.
Вы можете выбрать Dodge Tool в левом меню, перейти к Range и нажать на опцию Shadows . Ввод диапазона 50% или меньше может помочь уменьшить появление тени в определенной области.
Как избежать потери деталей?
Фото Дункана Шаффера
Избавившись от тени на изображении, вы рискуете потерять некоторые детали внизу.Из-за меньшего контраста поверхности могут казаться плоскими, особенно те, которые имеют много текстуры, например мех или волосы.
Чтобы фотографии оставались реалистичными, необходимо принять меры, чтобы детали оставались нетронутыми в процессе редактирования. Инструменты ремонта фиксируют детали для вас в большинстве случаев при условии, что вы выбрали правильную точку отсчета. Использование инструментов Clone Stamp Tool и Patching позволяет запечатлеть мелкие детали на материалах и поверхностях, таких как мех и листва.
С такими методами, как Adjustment Layer и Dodge Tool , вы больше рискуете потерять текстуру во время работы.Регулируя настройки яркости, вы можете случайно изменить цвета и уменьшить контраст.
Это может привести к потускнению важных функций и затруднить их различение на фоне. Вы часто можете компенсировать это, регулируя ползунок контрастности , если ваш выбор начинает выглядеть плоским.
Бесплатные программы для Photoshop
Несмотря на то, что пользователи платят больше за Adobe Photoshop Suite , существуют также относительно новые бесплатные инструменты для редактирования изображений, которые предлагают многие из тех же функций без цены.Вы можете использовать несколько бесплатных инструментов Photoshop, чтобы удалить любую тень с ваших фотографий и получить чистые профессиональные результаты.
Фильтр мягкой контрастности PS Action
Фото Лукаша Шмигеля
Этот параметр помогает регулировать освещение и смягчать линии на фотографии. Его часто используют для создания более теплых и ярких изображений, а также для удаления теней в Photoshop.
Его часто используют для создания более теплых и ярких изображений, а также для удаления теней в Photoshop.
PS Фильтр с матовым эффектом Action
Часто нежелательные тени возникают из-за более темных цветов и низкой контрастности.Этот параметр изменяет цвета, чтобы получить плавное и бесшовное окончательное изображение, устраняя области резкого контраста.
PS Фильтр накладки для вечеринок
Фото Исаака Кастильехоса
Как следует из названия, этот бесплатный фильтр помогает сделать фотографии ярче, с более четкими линиями и более яркими цветами. Это особенно хорошо помогает смягчить или удалить тени вокруг лица.
PS Накладной фильтр Sunset
Фото Святослава Романова
Если вы фотографируете при резком, слабом освещении или на фоне заката, вы часто обнаружите, что тени мешают готовому продукту.Этот фильтр помогает сделать цвета ярче, добавляя свечения, чтобы создать впечатление большего количества света. Эта техника отводит взгляд от теней и преуменьшает их внешний вид.
Эта техника отводит взгляд от теней и преуменьшает их внешний вид.
Дополнительные вопросы
Вот несколько дополнительных советов и приемов по избавлению от теней на ваших фотографиях.
- Как убрать тени под глазами в Photoshop?
Многие из нас страдают от теней под глазами, и это часто плохо фотографирует.Если вас не устраивают мешки вокруг глаз у людей на фотографиях, вы можете удалить их так же, как тень. Вы можете удалить круги с помощью инструмента Patch Tool или Clone Stamp с ориентиром вокруг щеки, или вы можете выбрать более естественный вид, используя корректирующий слой или инструмент Dodge Tool.
- Как удалить тень в Photoshop Express?
Photoshop Express — это бесплатная версия Photoshop, предлагающая большинство основных функций, необходимых для редактирования изображений.Вы можете смягчить или удалить тень с помощью ползунков регулировки, в том числе для черного и белого, теней, светлых участков и контраста.


 Кликните по слою с текстом, и удостоверьтесь, что он выделен. Затем нажмите на иконку «Добавить стиль слоя» в самом низу панели. В выпадающем списке нужно выбрать «Обводка»:
Кликните по слою с текстом, и удостоверьтесь, что он выделен. Затем нажмите на иконку «Добавить стиль слоя» в самом низу панели. В выпадающем списке нужно выбрать «Обводка»:




Станьте первым комментатором