Как изменить цвет фона в фотошопе
Вот как можно изменить цвет фона в Photoshop .
Изменить цвет фона для нового изображения
Изменение фона перед созданием нового изображения — это самый быстрый способ установить его по своему вкусу.
Когда вы создаете новый документ в Photoshop, будет возможность выбрать цвет фона. Используйте его выпадающее меню или поле выбора цвета, чтобы выбрать цвет, который вы бы предпочли фону. Когда вы создаете новое изображение, оно будет иметь ваш цвет фона.
В Photoshop CC 2018 эта опция будет в правом нижнем углу окна нового документа. В более старых версиях Photoshop он будет располагаться внизу окна.
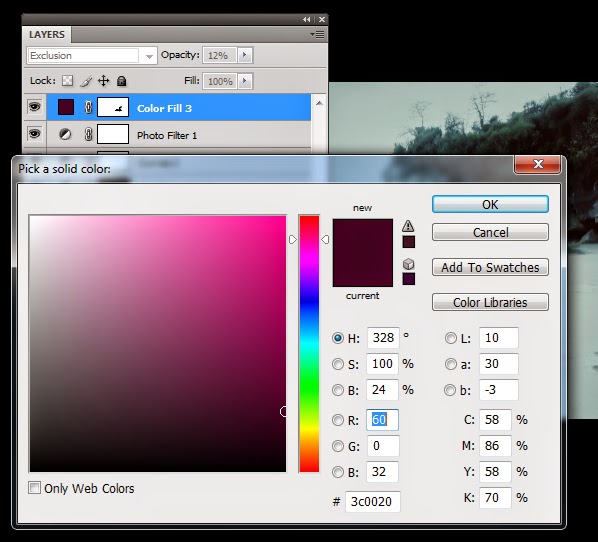
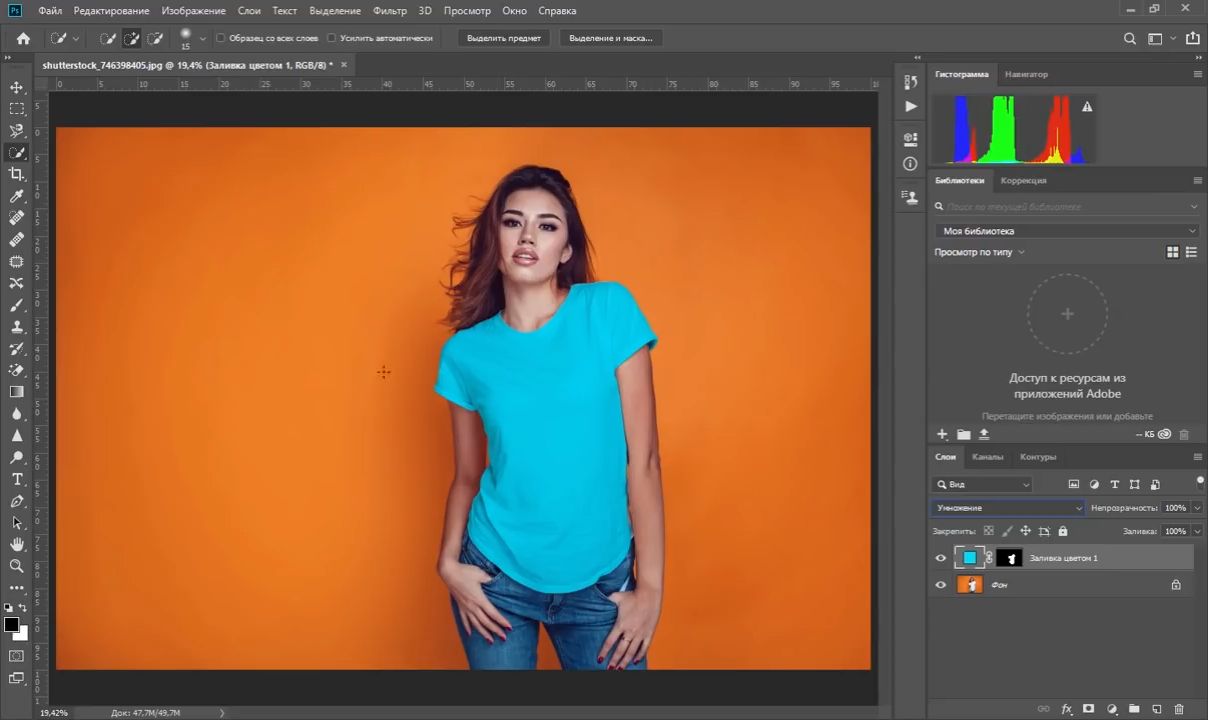
Чтобы изменить цвет фона после создания изображения, вы можете создать новый фон в цвет на ваш выбор:
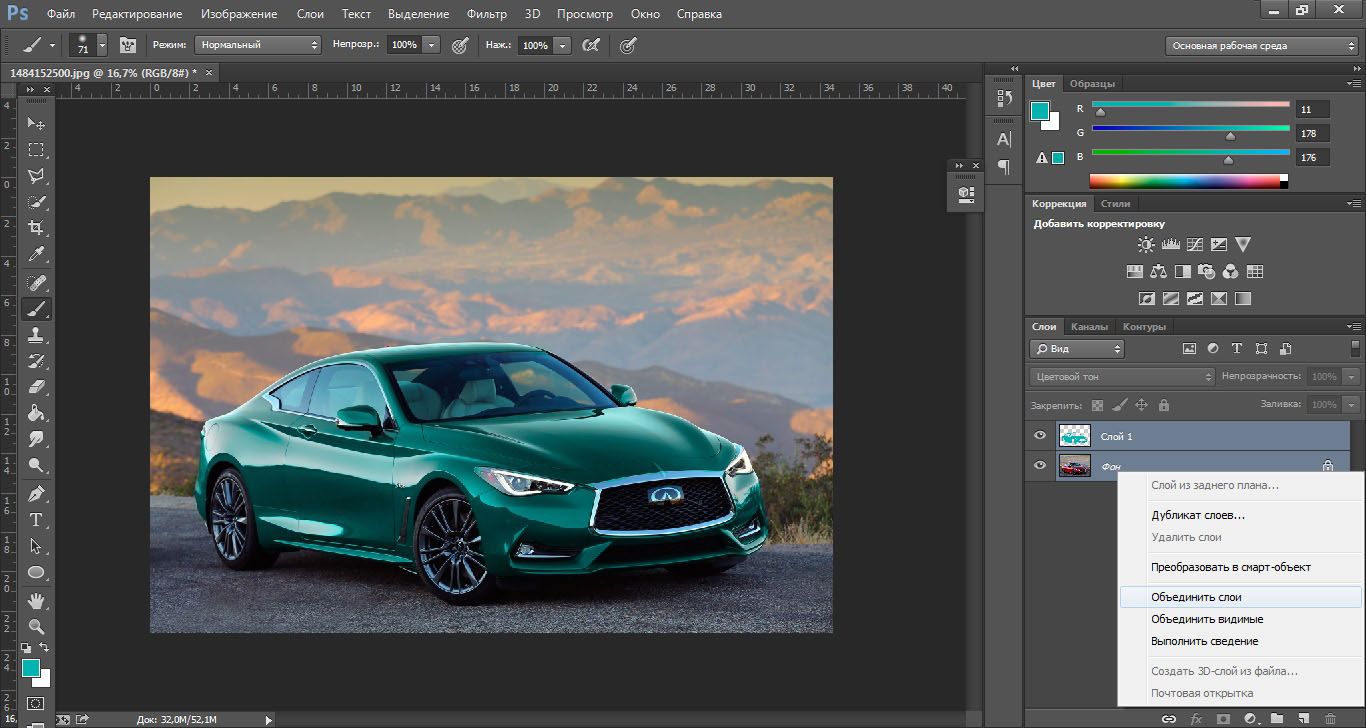
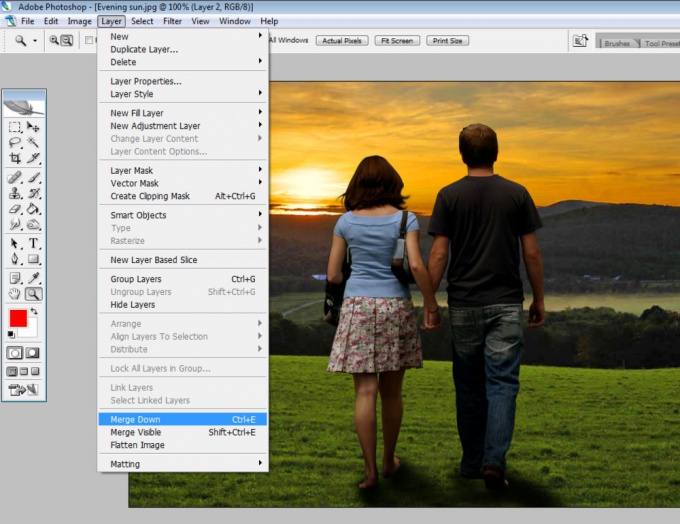
Выберите вкладку « Слой » в верхней части окна.
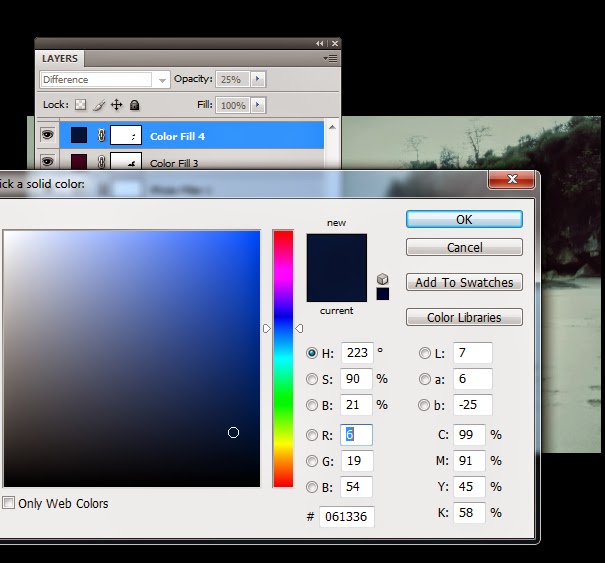
Выберите « Новый слой заливки» , затем выберите « Сплошной цвет» — если только вам не нужен градиент или узор фона.

Дайте новому слою имя, затем выберите OK при появлении запроса.
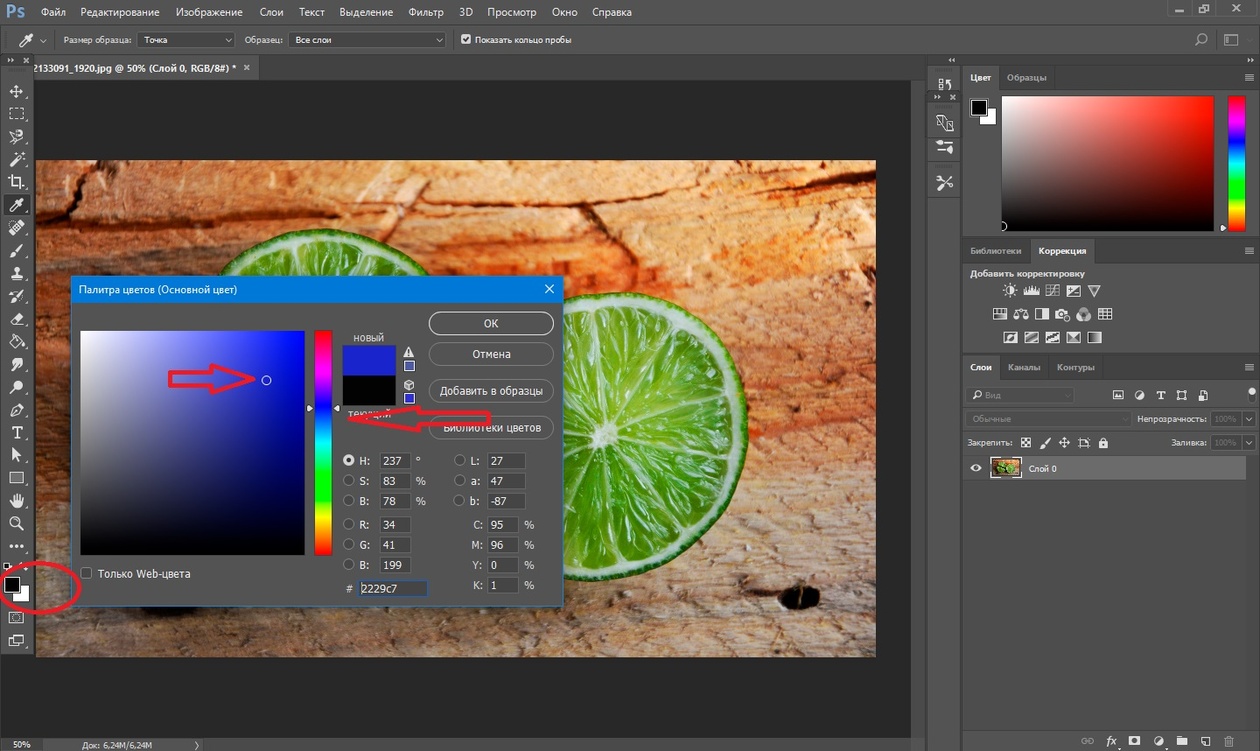
Выберите цвет из палитры и снова нажмите ОК .
Изменить цвет фона в существующих изображениях
Прежде чем вы сможете изменить цвет фона в Photoshop, вам нужно выбрать его. Вот несколько способов сделать это, работаете ли вы под Windows или macOS:
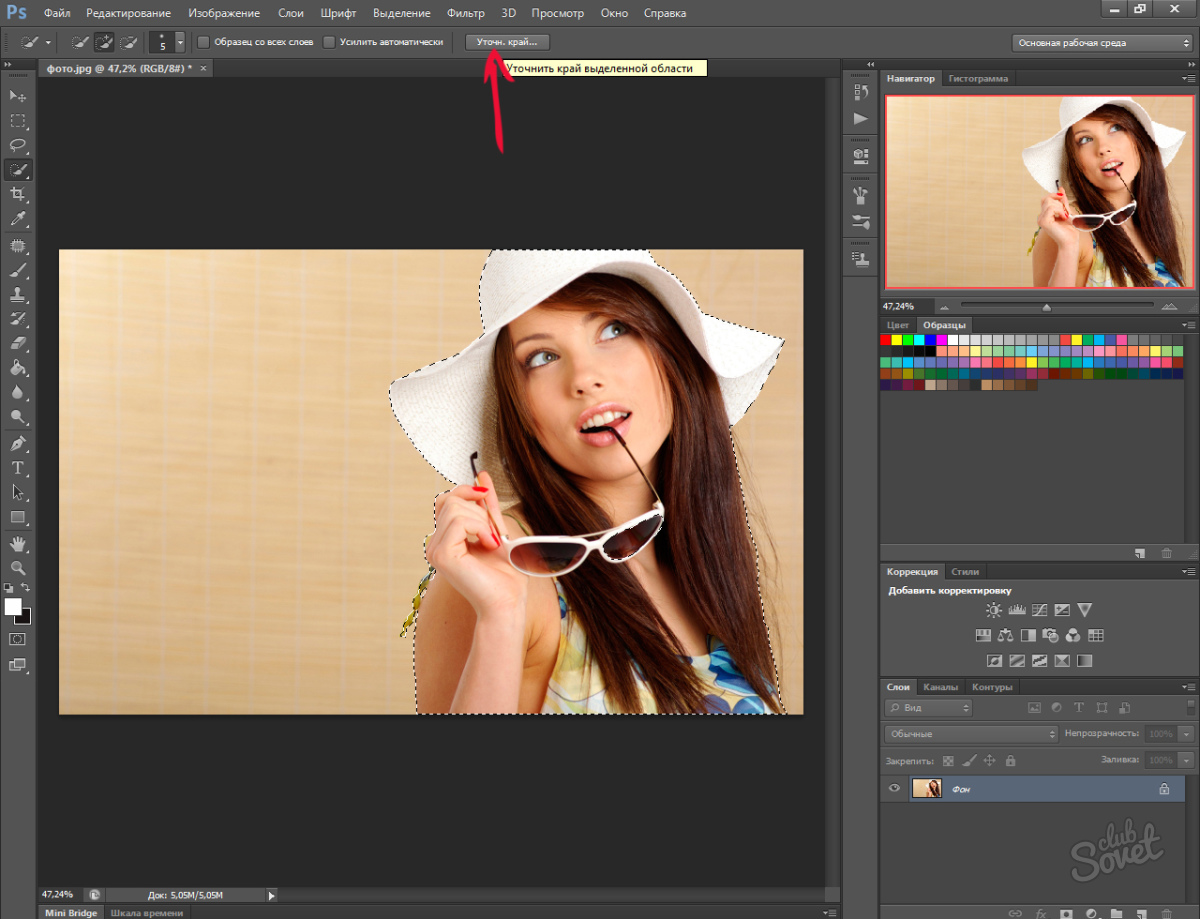
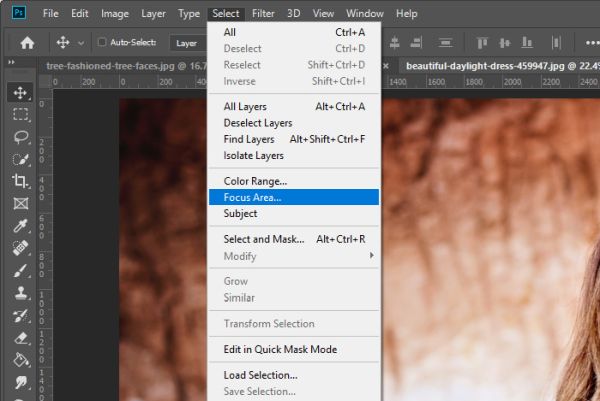
- Используйте инструмент «Волшебная палочка» : он быстрый и грязный и работает лучше всего, когда есть резкие различия между передним планом и фоном, но он может работать довольно хорошо, если у вас мало времени или терпения. Для этого в левом меню выберите инструмент «
- Используйте инструмент лассо : если волшебная палочка слишком жесткая или недостаточно детализированная, чтобы выделить весь фон, инструмент лассо может быть полезен.
 Есть три, которые вы можете использовать для той же цели. Выберите и удерживайте третью опцию в левом меню, чтобы получить выбор. Стандартное лассо требует рисования вокруг фона вручную;
Есть три, которые вы можете использовать для той же цели. Выберите и удерживайте третью опцию в левом меню, чтобы получить выбор. Стандартное лассо требует рисования вокруг фона вручную; - Используйте инструмент маскирования
 Это может быть объединено с вышеупомянутыми методами, чтобы точно настроить существующий выбор. Вы должны увидеть выделенные области красным цветом. Когда вы довольны своим выбором, снова выберите инструмент маскирования, чтобы увидеть его в пунктирных линиях.
Это может быть объединено с вышеупомянутыми методами, чтобы точно настроить существующий выбор. Вы должны увидеть выделенные области красным цветом. Когда вы довольны своим выбором, снова выберите инструмент маскирования, чтобы увидеть его в пунктирных линиях.
Если фон намного больше, чем передний план, когда вы делаете выделение любым из вышеперечисленных методов, выберите вместо него передний план, затем нажмите
Теперь, когда вы выбрали фон, пришло время изменить его цвет. Вы можете сделать это несколькими способами, в зависимости от того, какого цвета вы хотите, чтобы фон был:
Изменить оттенок
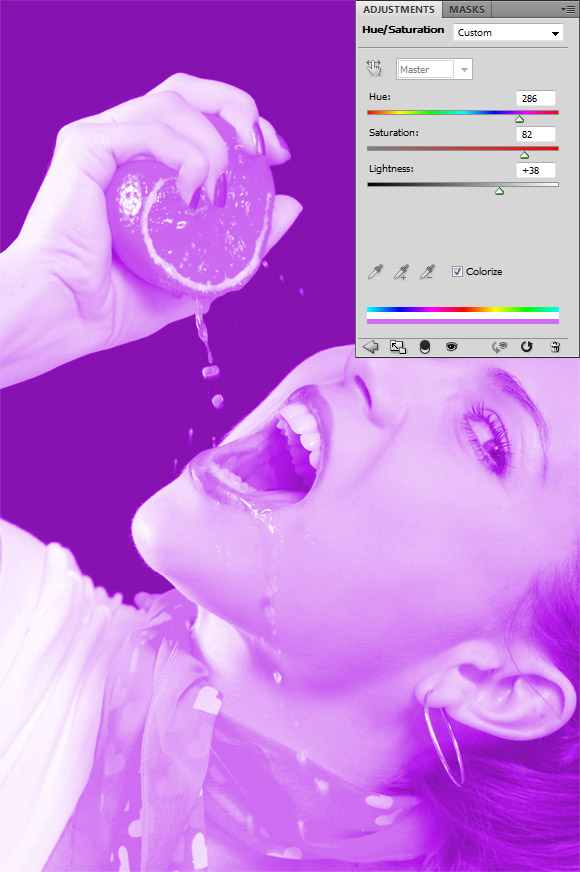
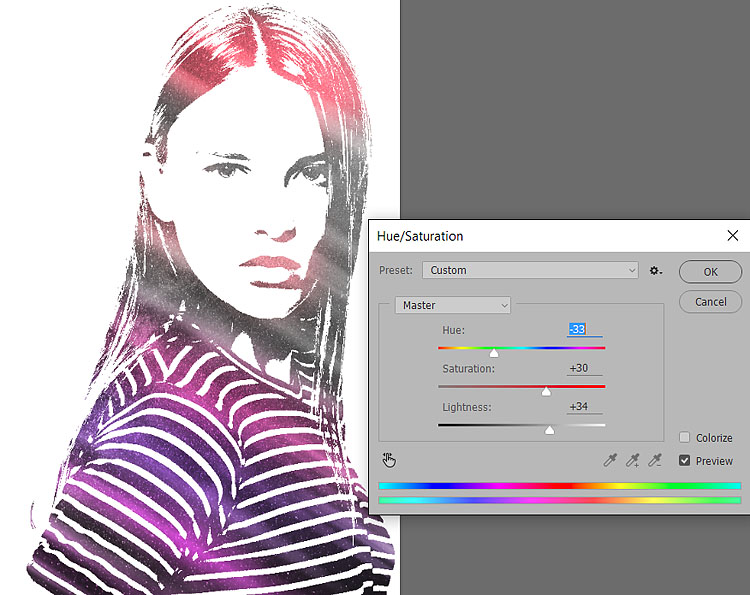
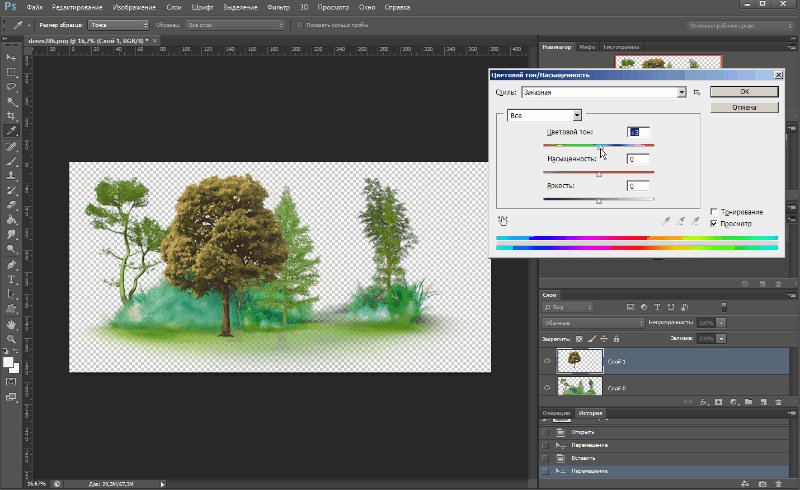
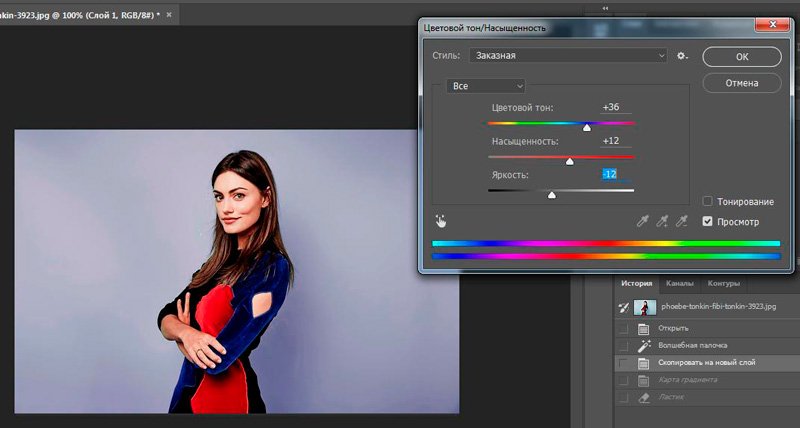
Нажмите Ctrl + U, чтобы вызвать меню Hue and Saturation . Используйте ползунок Оттенок, чтобы настроить оттенок фона. Он будет поддерживать тот же уровень освещения, что и раньше, но общая цветовая палитра изменится.
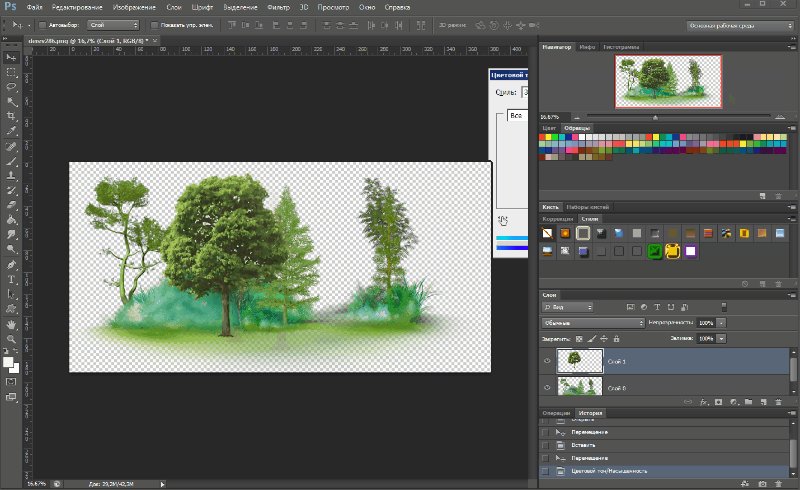
Если вы предпочитаете более равномерный цвет фона, вы можете сначала удалить его, а затем добавить обратно, прежде чем настраивать оттенок. Для этого нажмите Ctrl + Shift + U, чтобы превратить изображение в оттенки серого, затем откройте меню Оттенок и Насыщенность, как и раньше. Выберите Colorize, чтобы добавить цвет обратно на фон, затем с помощью ползунка Hue отрегулируйте его цвет.
Закрасить
Если вы предпочитаете использовать пустой цвет в качестве фона, вы можете просто закрасить тот, который у вас уже есть.
В Windows и macOS нажмите F7, чтобы открыть окно слоев.
Выберите Новый слой, чтобы создать новый слой. Это вторая иконка справа.
Выберите Fill Tool из меню слева. Это 12-й значок сверху, который выглядит как ведро с краской.
Используйте цветовую палитру в основании левого меню, чтобы выбрать цвет фона , а затем просто выберите его, чтобы создать пустой цвет.

Если вы предпочитаете эффект градиента на заднем фоне, выберите и удерживайте
Как изменить цвет фона на фото онлайн
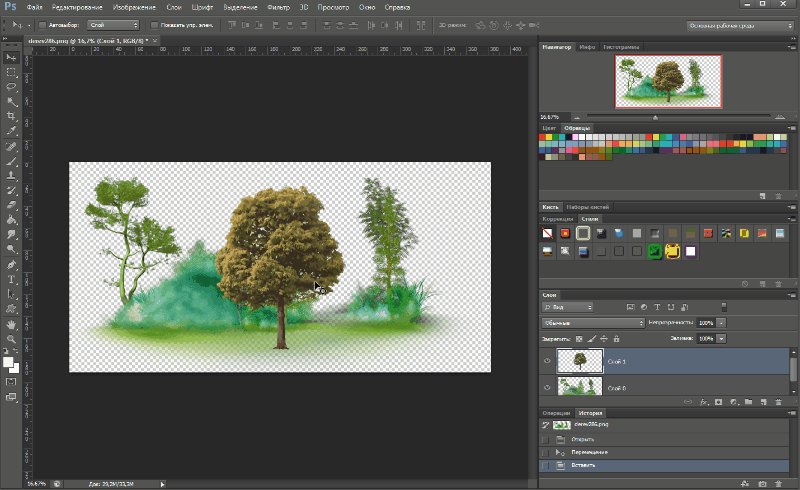
Замена фона на фотографии — процесс, индивидуальный для каждого изображения и требующий от пользователя определённых навыков. В основном. его можно разделить на два вида — вырезка и перенос главных объектов из оригинального изображения на другую картинку, которую мы будем использовать в качестве фона, либо удаление и замена фона на оригинальном изображении.
Но, в любом случае, что-то вырезать придётся.
О замене фона на изображении подробно на практическом примере рассказывается в этой статье. В Photoshop-online всё то же самое, работайте по аналогии.
Теперь рассмотрим подробнее.
Чтобы вырезать, а затем изменить фон в изображении, в онлайн-фотошопе, имеющемся на нашем сайте, имеются два основных инструмента — Лассо и Маска слоя. Первый расположен слева в панели инструментов, второй справа, внизу панели слоёв:
Первый расположен слева в панели инструментов, второй справа, внизу панели слоёв:
Работают эти инструменты по аналогии с инструментами Photoshop, почитайте об их использовании здесь и здесь.
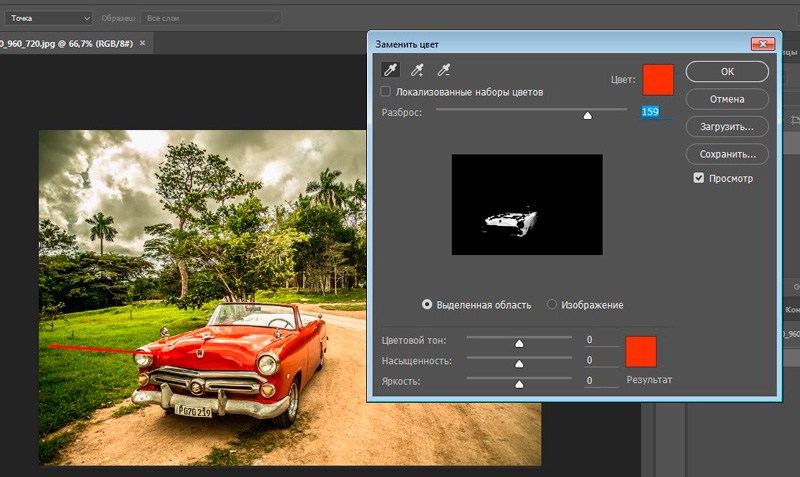
Кроме того, для замены фона онлайн существует специальный инструмент — «Замена цвета». Расположен он слева на инструментальной панели:
Но я рекомендую использовать первые два.
Для начала могу предложить такую последовательность действий для замены фона:
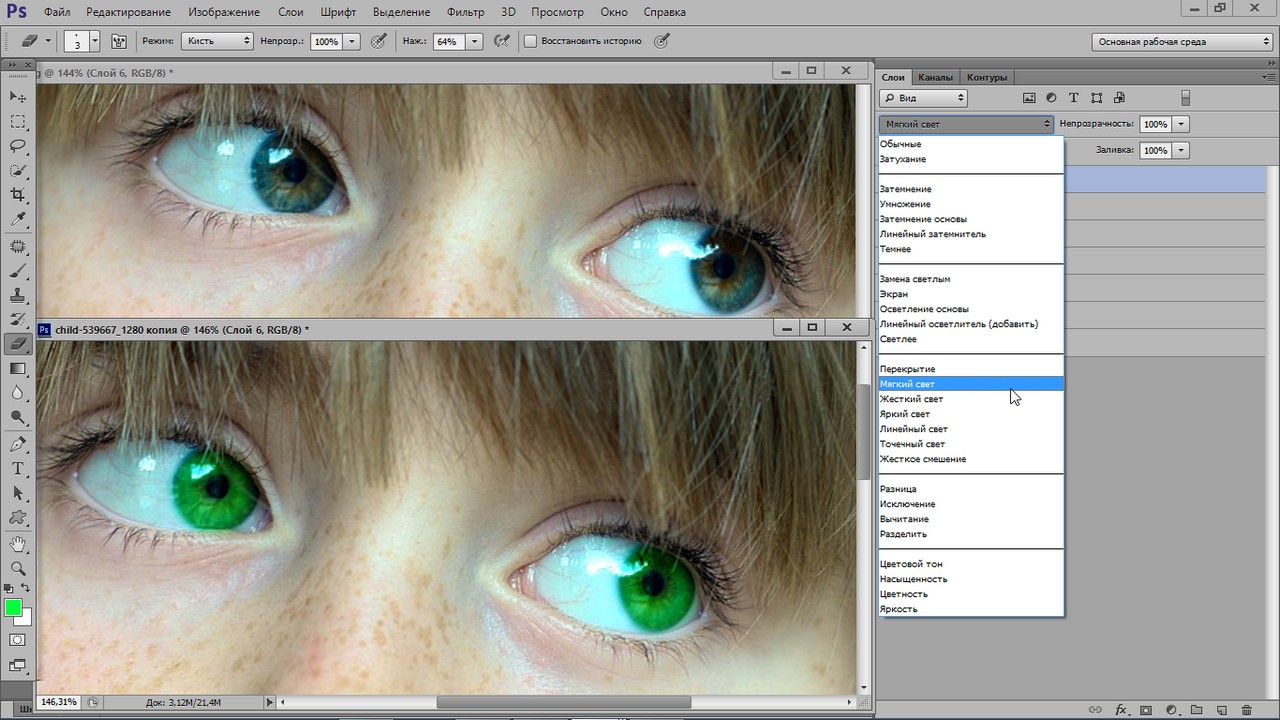
- Открываете фото в онлайн редакторе
- Разблокируете слой двойным кликом по замочку в панели слоёв
- Вставляете под слой с оригинальным изображением фото с нужным фоном либо создаёте слой определённого цвета (в зависимости от Ваших задач)
- Удаляете лишнее с оригинального изображения, крупные детали фона удаляете слой-маской, мелкие — инструментом Лассо.
Пара советов для удобства работы:
Увеличить рабочее окно онлайн-редактора на весь экран, для этого идём по вкладке Просмотр —> Полноэкранный режим.
Т.к. процесс замены фона, как правило, является весьма длительным, потребуется промежуточное (резервное) сохранение «сырого» документа (к примеру, случайно закроете браузер и работа будет потеряна). Наш онлайн-фотошоп сохраняет промежуточные файлы прямо на Вашем компьютере в формате PXD, как сохранить онлайн-документ в процессе работы, рассказывается здесь.
Что непонятно и надо уточнить, пишите в комментариях.
Подбор цвета объекта с другого фото с помощью Photoshop
В этом уроке мы узнаем, как с помощью команды «Подбор цвета» подобрать цвет объекта на одной фотографии относительно предмета на другом снимке. Данная функция появилась в Photoshop, начиная с версии Photoshop CS (это означает, что для выполнения вам понадобится, как минимум Photoshop CS).
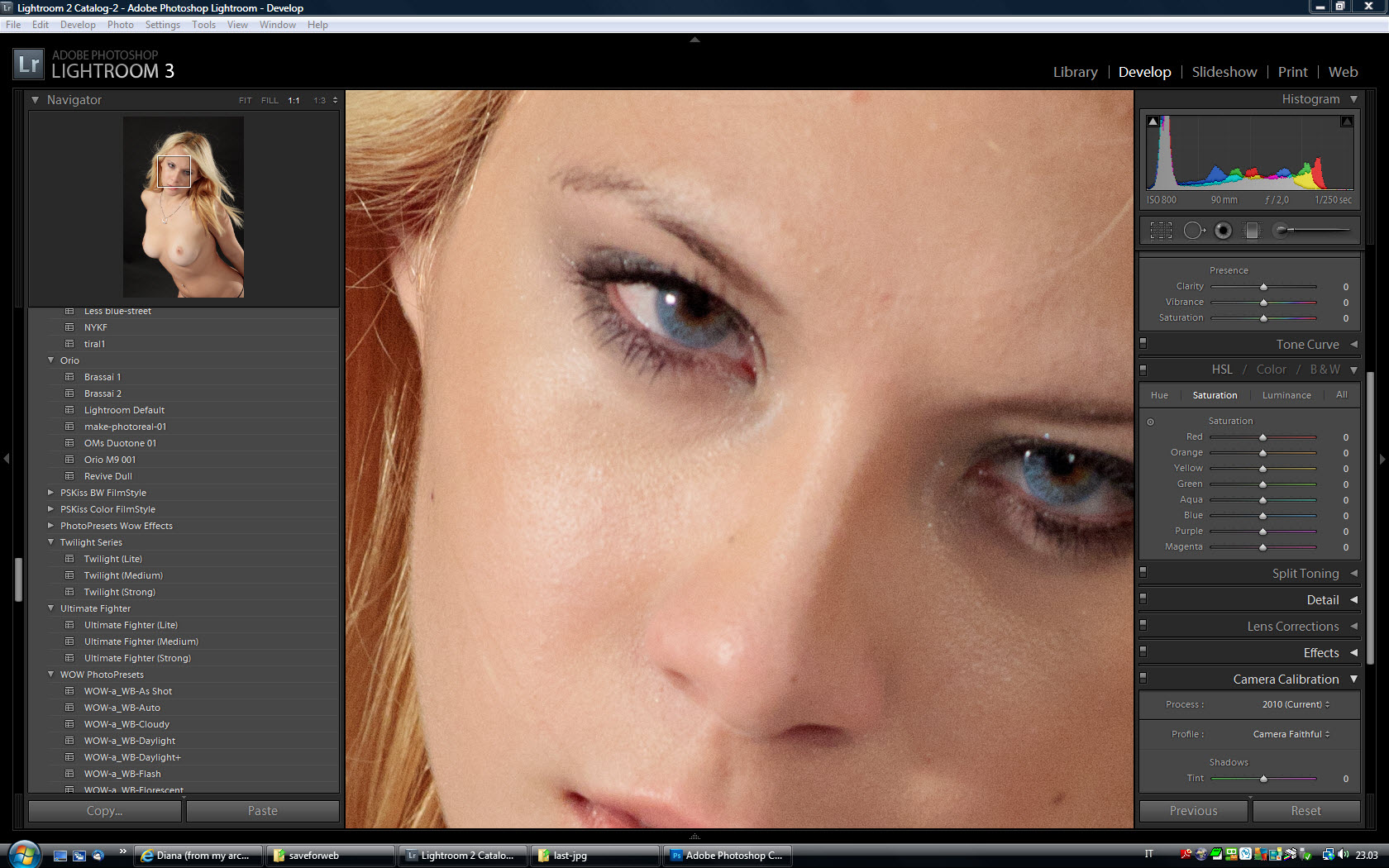
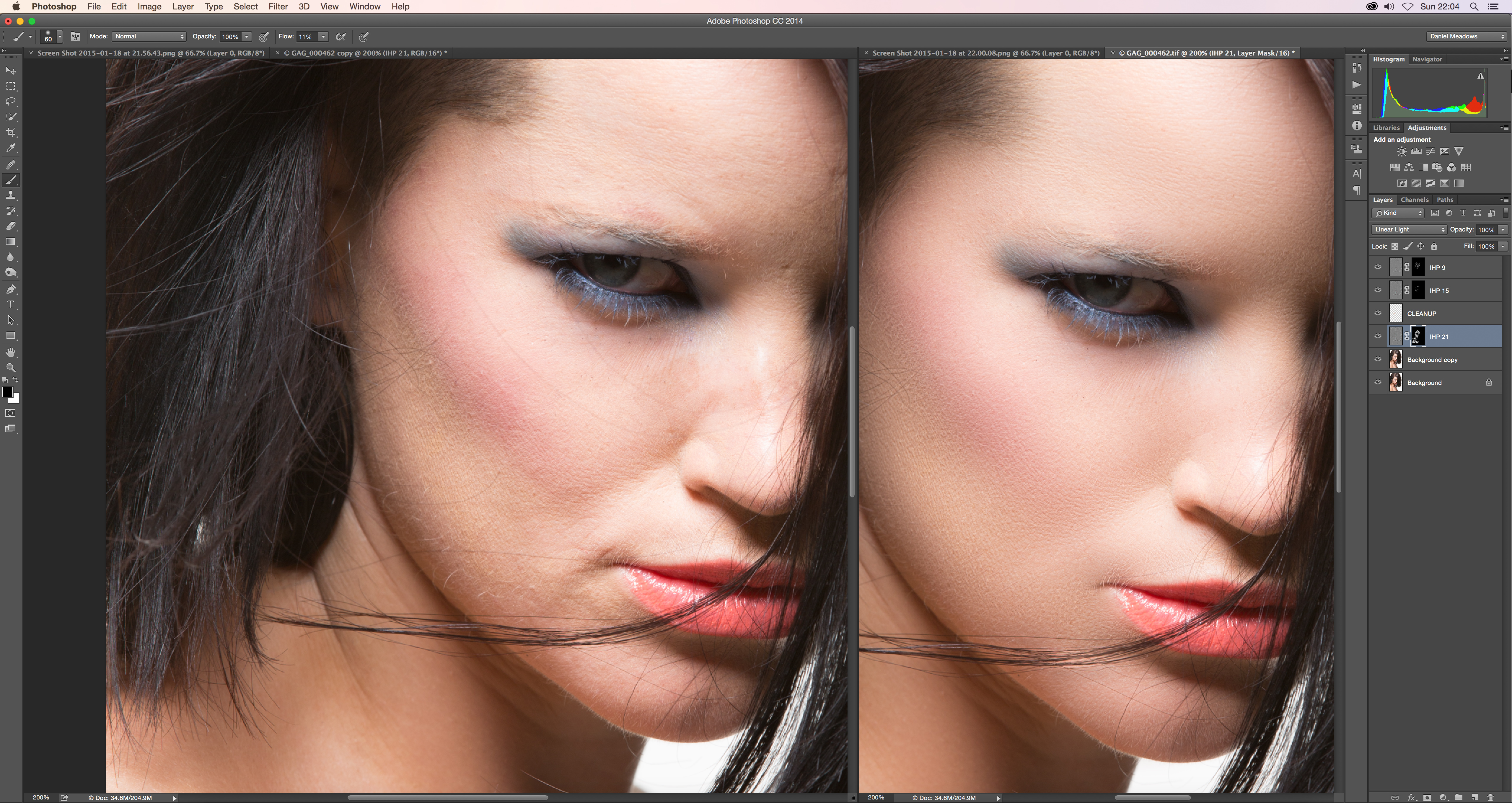
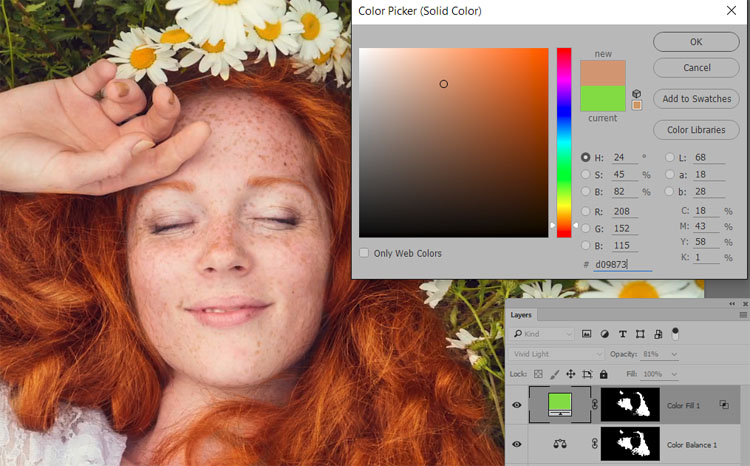
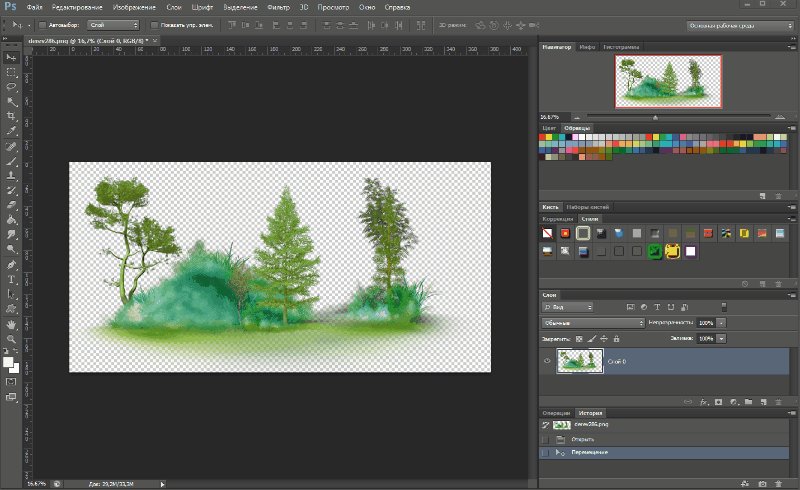
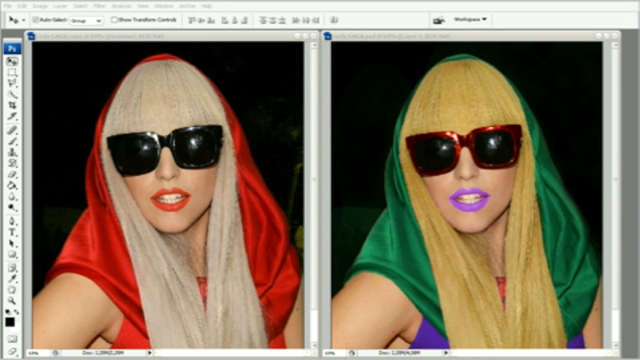
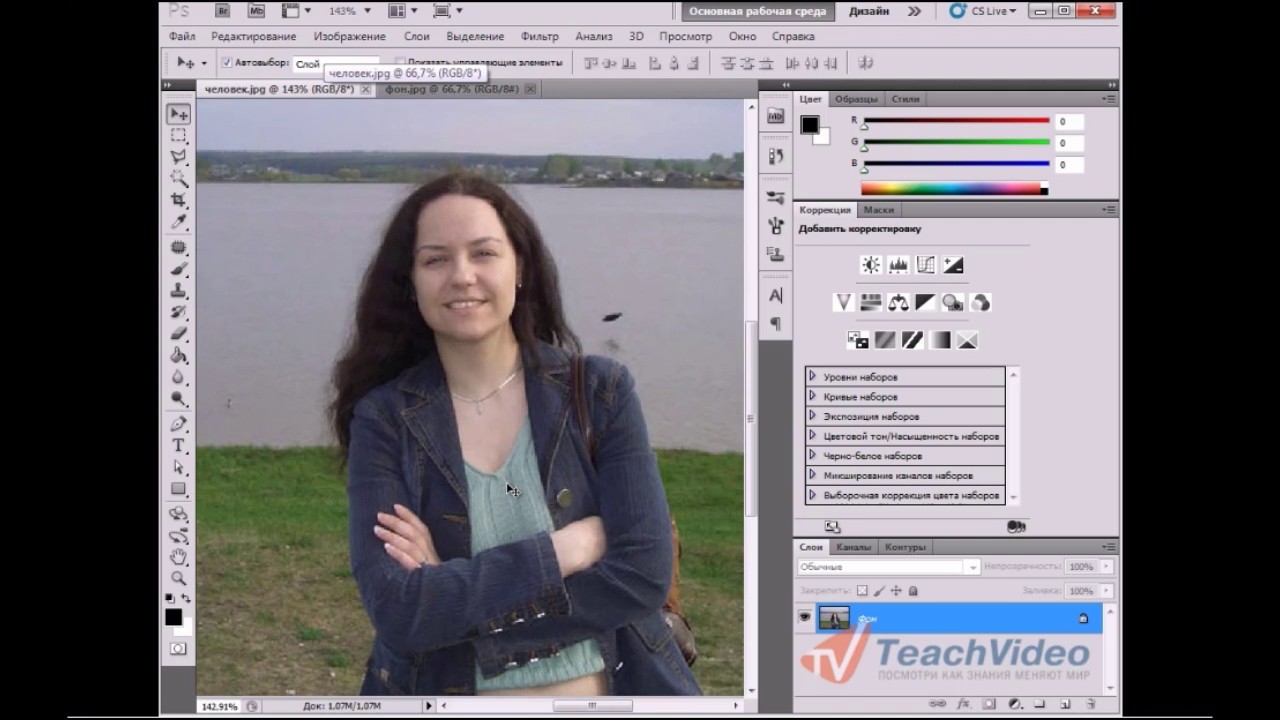
Вот изображение модели, взятое мной из каталога. Девушка, очевидно, выглядит очень довольной, а кроме того цвет ее блузки вполне подходит к цветам зеленой местности, в которой она находится:
Исходное изображение
Как и большинство моделей одежды, эта блузка может быть выполнена в других цветах. Например, предположим, она также доступна в оттенке, приведенном на этой фотографии:
Например, предположим, она также доступна в оттенке, приведенном на этой фотографии:
Модель, одетая в фиолетовую блузку
Клиент хотел бы, чтобы Вы изменили цвет блузки девушки на первом фото так, чтобы он соответствовал цвету блузки на втором фото, вот так:
Цвет блузки на исходной фотографии подобран от цвета блузки на втором фото
Функция Photoshop «Подбор цвета» была создана специально для подобных задач, хотя у нее есть много других применений, которые мы рассмотрим в других статьях. Однако, в зависимости от изображений, которые вы используете, сам по себе «Подбор цвета» не всегда работает идеально.
Иногда эта функция делает все, как нужно, иногда нет. Часто ей необходимо немного помочь, и, как мы увидим через минуту, это как раз один из тех случаев. Давайте начнем!
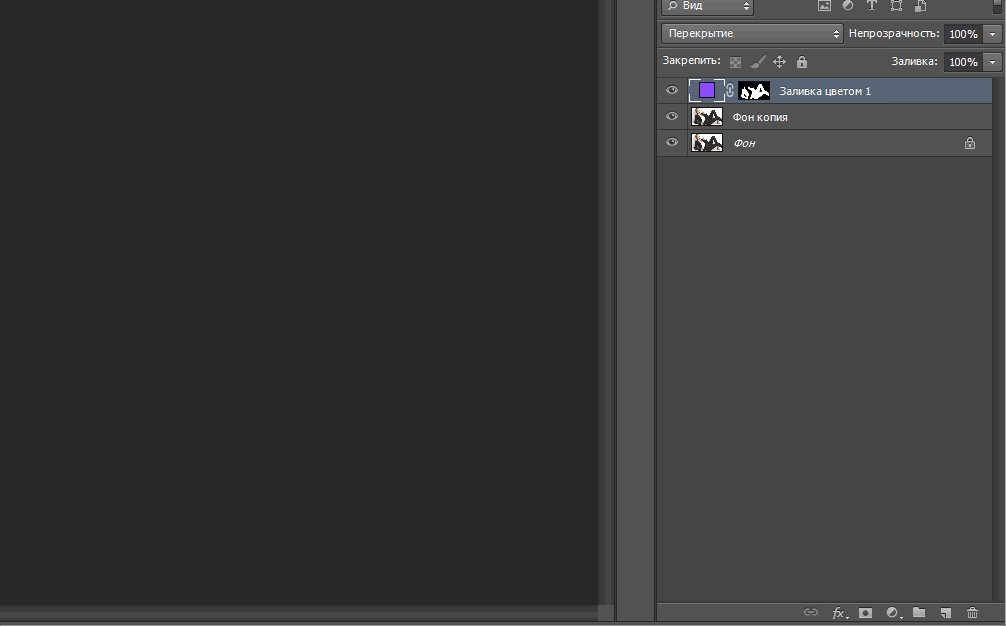
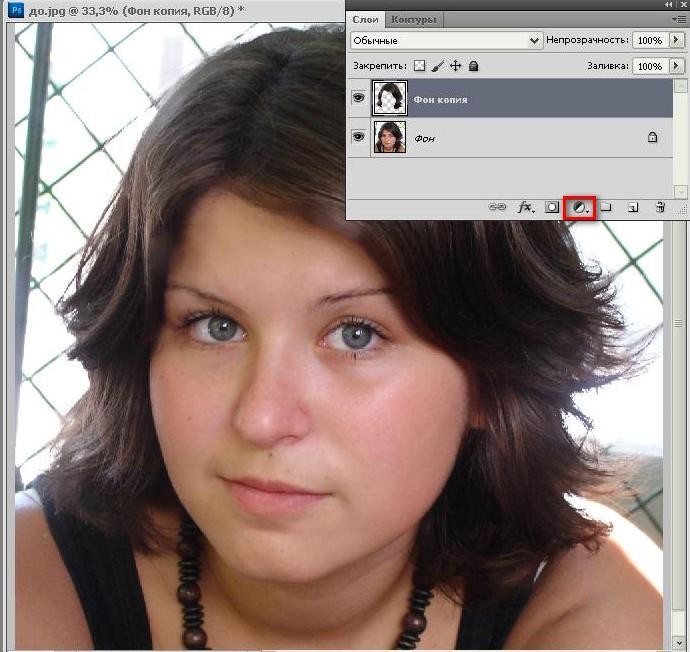
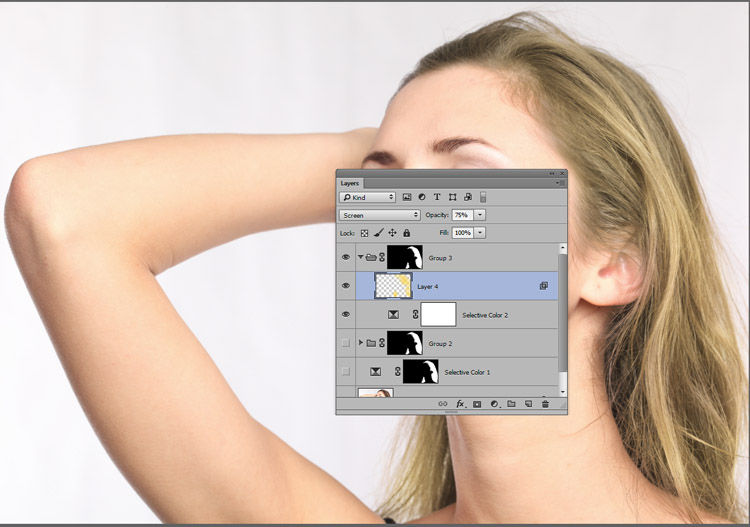
Первое, что мы всегда должны делать, приступая к работе с изображением в Photoshop, это продублировать фоновый слой. Он содержит исходную информацию изображения, и мы не хотим потерять его в случае, если нам придется начинать все сначала. В настоящее время, моя палитра слоев показывает, что мой фон это все, что у меня есть:
В настоящее время, моя палитра слоев показывает, что мой фон это все, что у меня есть:
В палитре слоев показан фоновый слой, который содержит исходную информацию изображения
Все, что вам нужно сделать, чтобы продублировать фоновый слой, это использовать сочетание горячих клавиш Ctrl + J (Win)/Command + J (Mac). Если мы снова посмотрим на палитру, то увидим, что теперь у нас есть два слоя — оригинальный фон снизу, и его копия, которую Photoshop автоматически назвал «Layer 1«:
В палитре слоев теперь отображаются фоновый слой, а также копия фонового слоя над ним
Теперь мы можем спокойно работать, не беспокоясь о повреждении оригинал.
Используйте инструмент выделения на ваш выбор («Лассо», «Перо» и т.д.), нарисуйте выделение вокруг объекта, цвета которого нужно изменить. Я обвел контуром блузку девушки:
Используйте инструмент выделения на ваш выбор, чтобы выделить объект, цвета которого нужно изменить
Теперь переключитесь на второе изображение и снова, используя ваш любимый инструмент выделения («Лассо» отлично для этого подойдет), выберите большую площадь внутри объекта, который содержит нужный цвет. В моем случае, я выберу участок фиолетовой блузки, одетой на девушке.
В моем случае, я выберу участок фиолетовой блузки, одетой на девушке.
Нам совсем не нужно точно обводить контуром выделения вокруг объекта, но исходную область нам нужно сделать достаточно большой, чтобы она включала в себя как можно больше оттенков (светлых и темных участков).
Photoshop необходимо получить как можно больше оттенков цвета, чтобы он мог точно применить цвет исходного изображения к объекту (пуговицы на блузке могут в определенных случаях создавать некоторые проблемы, поэтому я перетащил их с помощью инструмента «Лассо», удерживая нажатой клавишу Shift, чтобы вычесть их из выделения, просто на всякий случай):
Выберите большую область блузки, чтобы включить столько оттенков цвета, сколько возможно
Теперь, когда мы выделили объект на первом фото и большую площадь внутри предмета на втором фото, мы можем применить команду «Подбор цвета». Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Поэтому кликните в любом месте внутри оригинала изображения, чтобы выбрать его. Команда «Подбор цвета» будет ссылаться на это исходное изображение в качестве целевого.
Команда «Подбор цвета» будет ссылаться на это исходное изображение в качестве целевого.
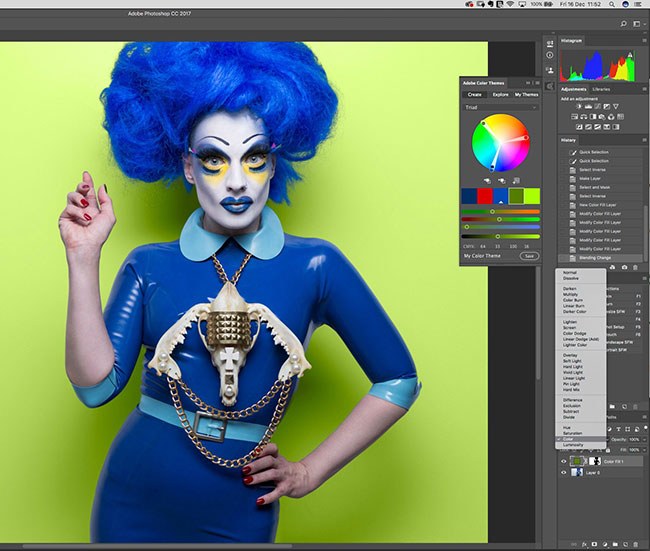
При выбранном исходном изображении перейдите в меню «Изображение», выберите пункт «Коррекция» и нажмите «Подобрать цвет»:
Перейдите в Изображение > Коррекция > Подобрать цвет
Откроется диалоговое окно «Подобрать цвет». А теперь хочу отметить, что я люблю Photoshop. Но, положа руку на сердце, кое-что в диалоговом окне «Подобрать цвет» мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
Диалоговое окно «Подбор цвета» разделено на две основные части – «Целевое изображение» сверху и «Статистика изображения» снизу. Вы ведь предполагали, что нижний раздел будет называться «Исходное изображение», не правда ли? Но нет, он называется «Статистика изображения». Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение».
Целевое изображение — это изображение, содержащее цвета, которые нам нужно изменить. И в диалоговом окне нет никакого способа, чтобы фактически установить целевое изображение. Photoshop просто назначает его, исходя из того, какое изображение у вас было выбрано, когда вы открыли команду «Подбор цвета».
И в диалоговом окне нет никакого способа, чтобы фактически установить целевое изображение. Photoshop просто назначает его, исходя из того, какое изображение у вас было выбрано, когда вы открыли команду «Подбор цвета».
Вот почему я сначала попросил вас выбрать исходное изображение до вызова команды. Мое исходное изображение имеет название «green.jpg«, и мы видим его в списке рядом со словом «Цель» в верхней части диалогового окна:
В диалоговом окне «Подобрать цвет» фото «green.jpg» отображается в качестве целевого изображения
Под названием раздела «Целевое изображение» располагается раздел «Параметры изображения», в нем содержатся такие опции, как: «Яркость», «Интенсивность цвета», «Ослабление» и «Нейтрализовать». Логично было бы предположить, что поскольку эти опции сгруппированы в разделе «Целевое изображение», значит они что-то делают с целевым изображением.
Но они управляют исходным изображением в нижней части, которая называется «Статистика изображения». Теперь вы понимаете, о чем говорю? Это диалоговое окно нуждается в некоторой доработке.
Несмотря на то, что само диалоговое окно является немного запутанным, то, что мы можем сделать с его помощью, вполне понятно. У нас уже есть «Целевое изображение», которое мы выбрали перед запуском команды. Так что теперь нам нужно выбрать исходное изображение.
Внизу, в разделе «Статистика изображения» вы увидите параметр под названием «Источник» с выпадающим списком. Выберите вторую картинку из списка, чтобы установить ее в качестве источника изображения:
Выберите второе изображение из выпадающего списка «Источник»
Если ваше «Исходное изображение» содержит несколько слоев, вам нужно выбрать соответствующий слой с помощью параметра «Слой», расположенной ниже параметра «Источник». В моем случае, второе изображение содержит только один слой, оригинальный фоновый, так что он выбирается автоматически.
Прямо над параметром «Источник» располагаются две опции с флажками рядом с ними – «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию». Первый вариант сообщает программе, что мы хотим использовать при подборе только цвета выделенной области исходного изображения.
Первый вариант сообщает программе, что мы хотим использовать при подборе только цвета выделенной области исходного изображения.
Другими словами, в моем случае я хочу использовать только фиолетовые цвета, которые я выделил на блузке девушки. Если бы я этого не сделал, то понятно, что Photoshop игнорировал бы мое выделение и использовал цвета со всего изображения. Чего, нам, конечно, не нужно, поэтому убедитесь, что вы установили флажок для этой опции.
Вторая опция сообщает Photoshop, что мы хотим подобрать цвета только для конкретного объекта, который мы выбрали в исходном изображении. В моем случае это означает, что я хочу, чтобы Photoshop рассматривал только цвета блузки девушки.
Если бы я не указал это, Photoshop принимал бы во внимание все цвета фото, и конечный результат не был бы таким точным. Поэтому убедитесь, что эта опция также отмечена:
Выделите опции «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию», чтобы указать программе использовать при подборе цветов только выделенные области изображений.

Нажмите кнопку «ОК», чтобы выйти из диалогового окна и позволить Photoshop попытаться подобрать цвета для целевого изображения, отталкиваясь от цветов исходного изображения. Во многих случаях это работает нормально, и больше ничего не нужно делать.
Но иногда Photoshop не удается подобрать цвета правильно. Это как раз один из таких случаев. Вот как теперь выглядит мое оригинальное изображение (выделение остается видимым и активным):
Исходное изображение после применения функции «Подобрать цвет»
Photoshop удалось подобрать основные цвета, однако, в целом с эффектами что-то не так. Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета» нужно немного помочь.
Я мог бы попытаться отрегулировать яркость, перемещая ползунок «Яркость» в разделе «Параметры изображения» диалогового окна «Подобрать цвет», но все, чего я могу добиться с его помощью, это сделать все светлее или темнее. Мне же нужно иметь возможность настраивать светлые и темные области отдельно.
Мне же нужно иметь возможность настраивать светлые и темные области отдельно.
Я собираюсь использовать простой корректирующий слой «Уровни», чтобы затемнить темные участки и осветлить светлые участки на блузке. Для этого нужно нажать иконку «Новый корректирующий слой» в нижней части палитры слоев:
Нажмите на иконку «Новый корректирующий слой» в нижней части палитры слоев
Затем выберите из списка «Уровни»:
Выберите из списка «Уровни»
В появившемся диалоговом окне вы увидите большую черную гистограмму (выглядит как гора). На ней будут размещаться три маленьких ползунка — черный ползунок слева, белый — справа и серый — в середине. Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Следите за изображением в окне документа во время перемещения ползунка, чтобы вы могли видеть, что происходит с тенями. Передвигайте ползунок до получения нужного эффекта. Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Опять же, следите за изображением, чтобы видеть, что происходит со светлыми участками. Photoshop интеллектуальная компьютерная программа, но это не означает, что вы и я должны думать, как она. Используйте гистограмму в качестве руководства, но прежде всего, доверяйте своим глазам:
Перетащите черный и белый ползунки к краям гистограммы, чтобы оптимизировать темные и светлые участки внутри выделенной области
Нажмите «ОК», когда закончите, чтобы выйти из диалогового окна «Уровни». Ваши темные и светлые области должны выглядеть гораздо лучше, но скорее всего, вы только что создали другую проблему. В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
Контрастность области блузки улучшилась, но цвет теперь выглядит по-другому
Причиной такого цветового сдвига является то, что по умолчанию корректирующий слой вносит изменения не только в значения яркости изображения, но также и в цвета. Мы должны указать Photoshop, что хотим, чтобы наш корректирующий слой «Уровни» влиял только на яркость, но не затрагивал цвета.
Мы должны указать Photoshop, что хотим, чтобы наш корректирующий слой «Уровни» влиял только на яркость, но не затрагивал цвета.
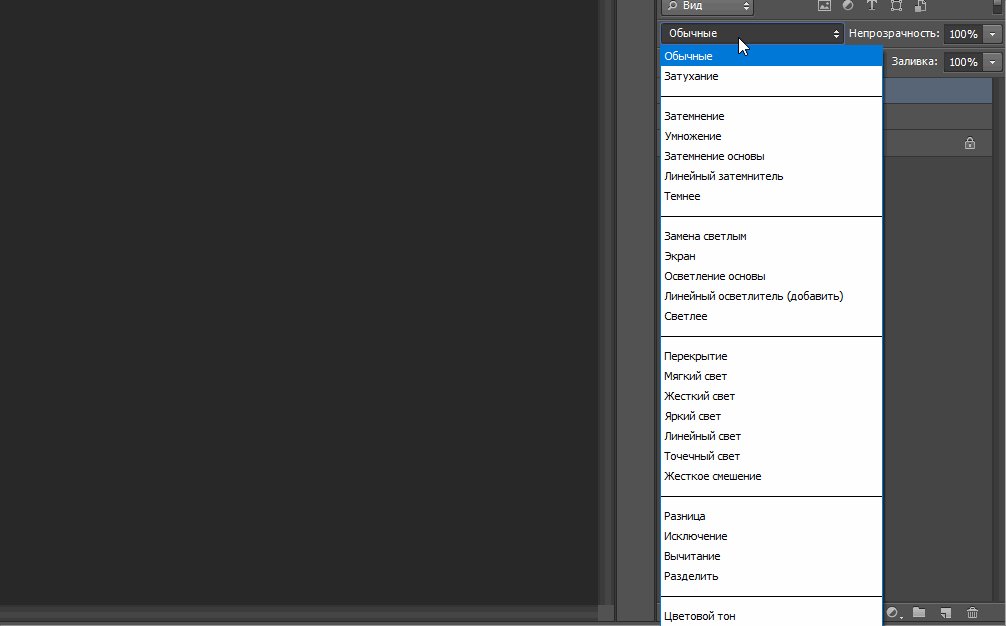
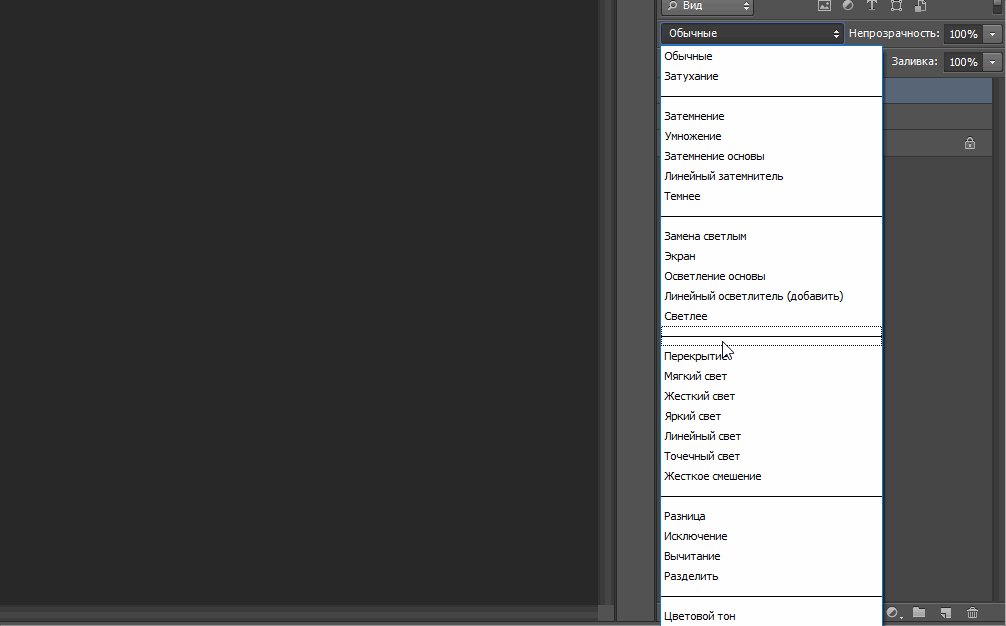
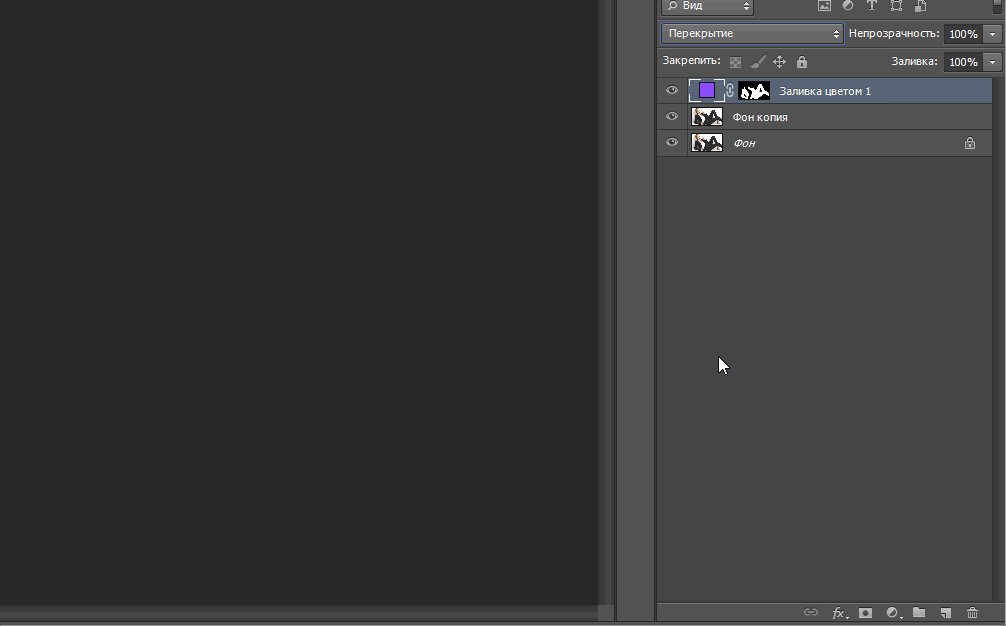
Как нам это сделать? Просто. Мы можем поменять режим смешивания корректирующего слоя. Перейдите к опциям режима смешивания в верхнем левом углу палитры «Слои». В настоящее время там значится «Нормальный», что является значением по умолчанию. Нажмите на маленькую стрелку и выберите значение «Яркость» в самом низу выпадающего списка:
Измените режим смешивания корректирующего слоя «Уровни» на «Яркость»
Нажмите Ctrl + D (Win)/Command + D (Mac), чтобы отменить выделение вокруг объекта, и все готово!
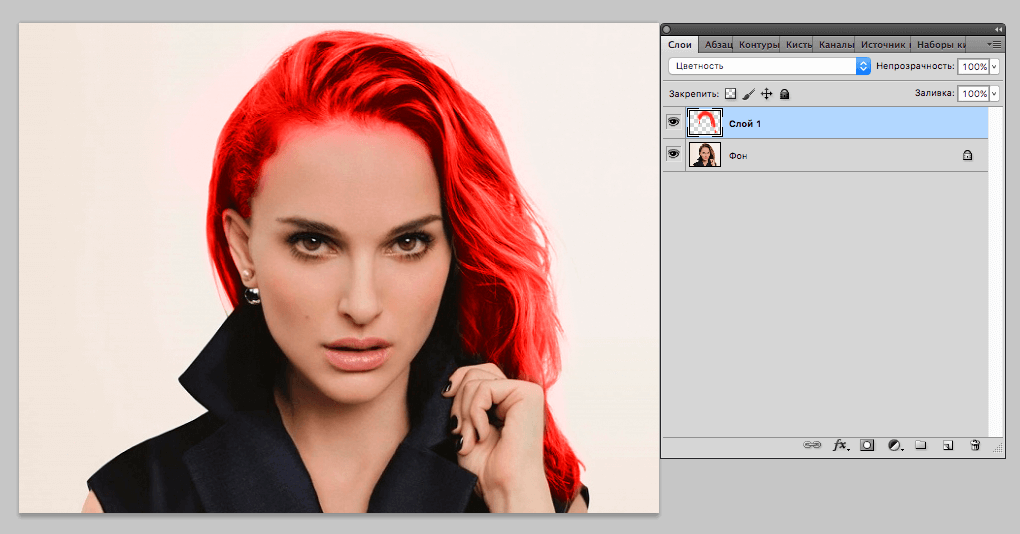
Вот мой окончательный результат после изменения режима наложения корректирующего слоя «Уровни» на «Яркость»:
Окончательный результат
Мы закончили! Таким образом, вы можете подобрать цвета для одной фотографии, скопировав их с другой с помощью функции Photoshop «Подобрать цвет»!
Данная публикация является переводом статьи «Matching Colors Of Objects Between Photos With Photoshop» , подготовленная редакцией проекта.
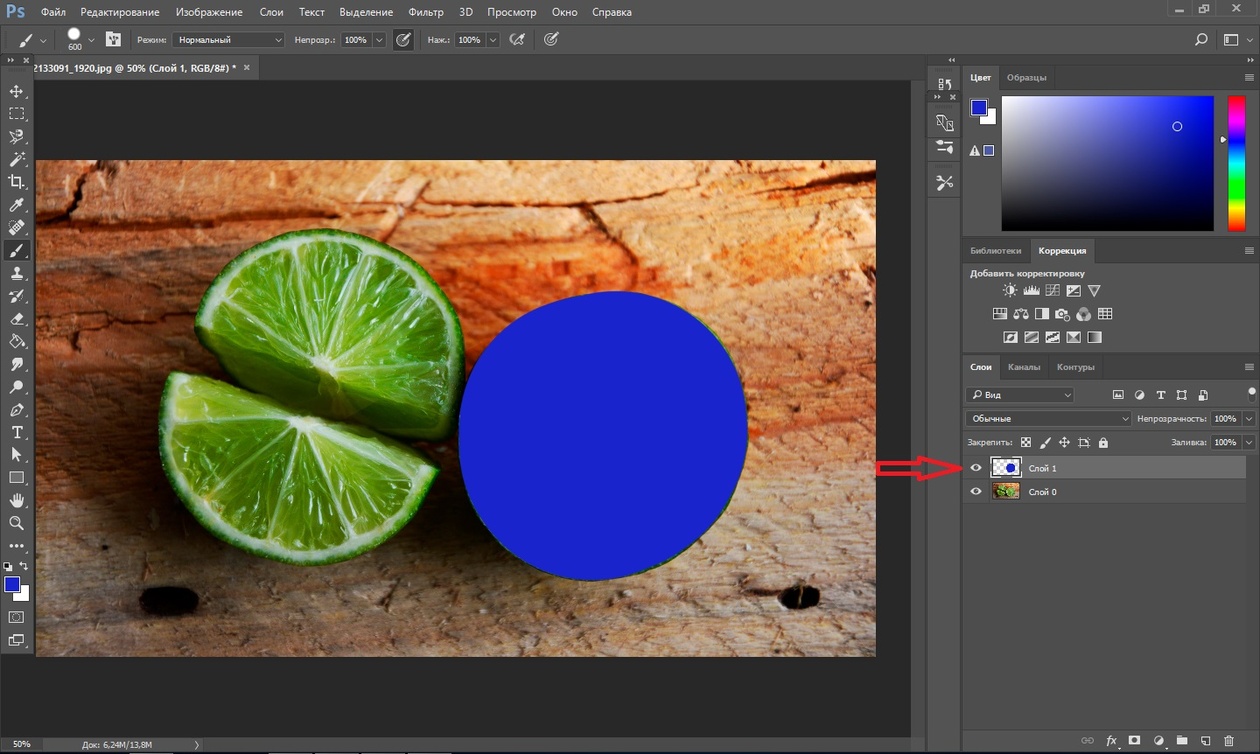
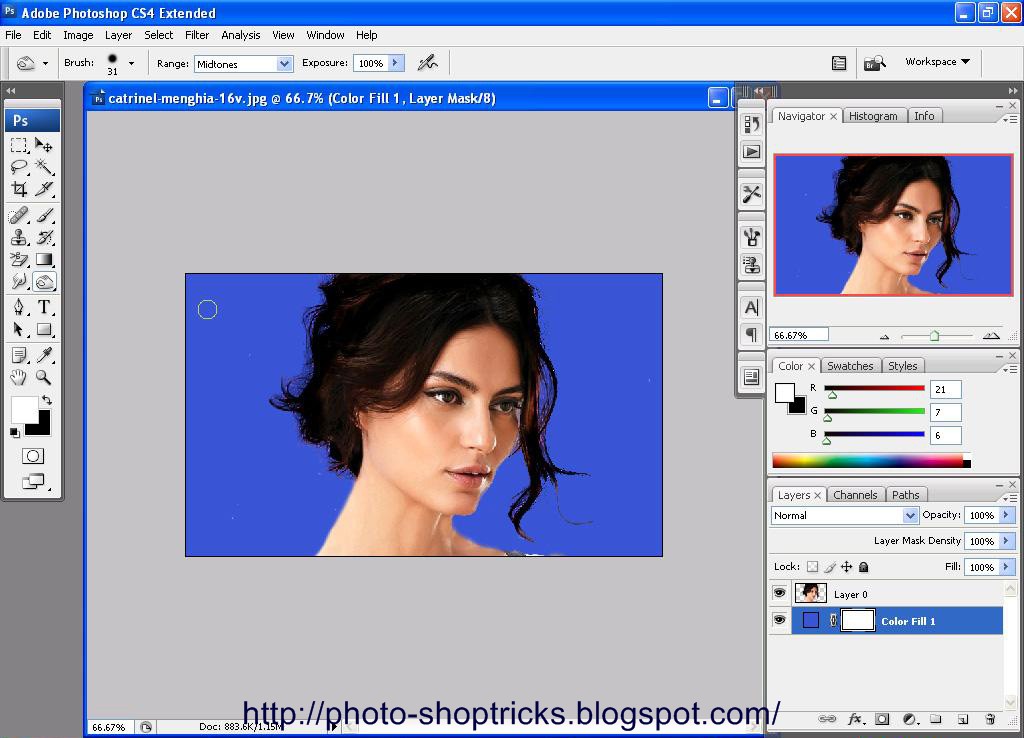
Рабочее пространство фотошопа
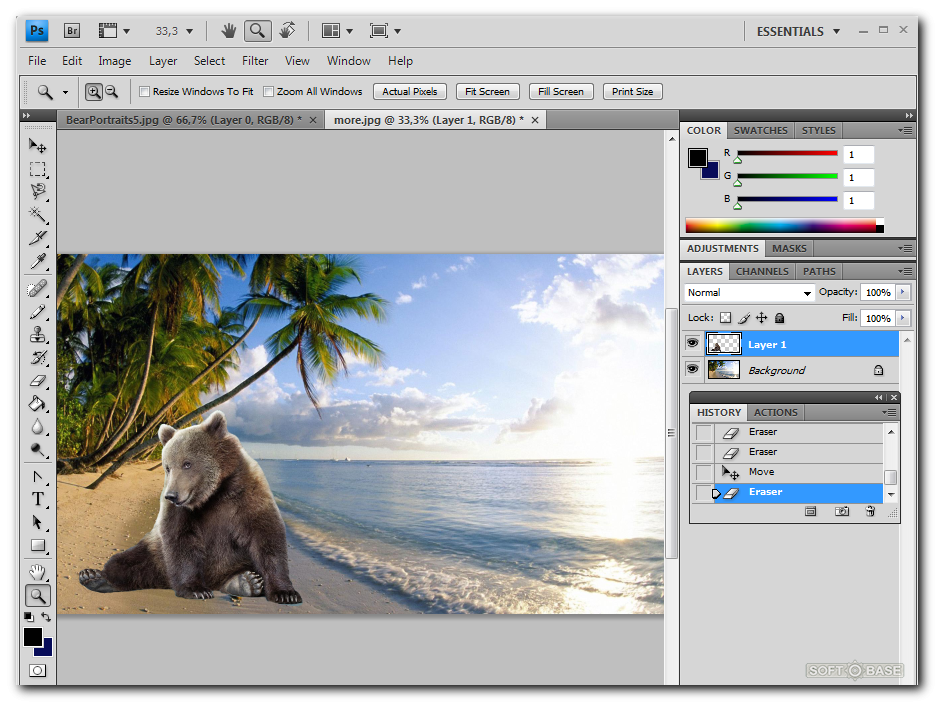
Чтобы лучше нам понимать друг друга в процессе изучения программы фотошоп, ту область, в которой у нас открывается фотография я условно назвал —
Итак, мы условились, что под рабочим пространством понимаем вот эту часть (отмечена синими стрелками) на скриншоте:
Кликните, чтобы увеличить
Эту зону условно можно разделить на две составляющие:
- Документ — центральная часть, где мы видим само изображение, с которым работаем, либо пустой лист, где мы рисуем с нуля.
- Фоновое рабочее пространство (далее — фон) — та часть пространства, что окружает Документ, на примере выше она серого цвета (но цвет можно на свой вкус).
Все, что находится вокруг — это палитры и панели, каждые из которых я расписал в отдельных соответствующих статьях.
Если о том, что такое Документ все понятно и добавить больше нечего, то о Фоне можно немного поговорить.
Фон — это наше запасное пространство, т.е. мы можем увеличивать изображение пока позволяет эта часть экрана. Затем края изображения будут исчезать под панелями. Чтобы увидеть то, что скрыто — используйте ползунки, которые появятся автоматически. На размер этой зоны влияет размер и масштаб изображения, а также диагональ вашего монитора компьютера (чем она выше, тем больше зона).
Совет
При работе с изображениями, удобно увеличивать масштаб не при помощи инструмента Масштаб, а при помощи комбинации клавиш:
- Увеличить — Ctrl++
- Уменьшить — Ctrl+─
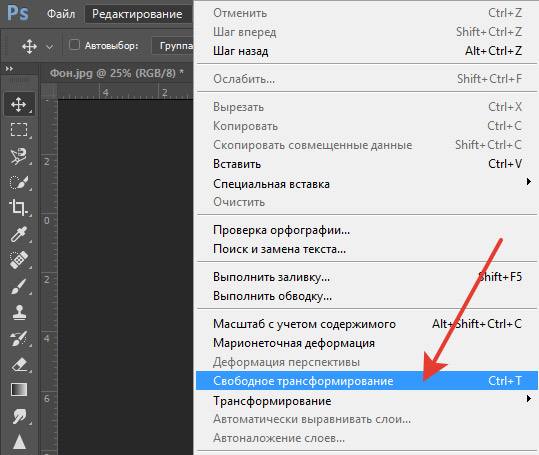
Фон отображает некоторые вспомогательные элементы. Например, вы вставили в документ с маленькой картинкой, большую. Естественно, она не убралась и будет скрыта как бы под фоном. Но мы можем уменьшить ее, используя инструмент Трансформация. Применяя этот инструмент (комбинация клавиш Ctrl + T), вокруг изображения появляется рамка. И вот эта рамка будет видна над фоном. Используя угловые маркеры рамки, мы сможем изменить размер изображения.
Применяя этот инструмент (комбинация клавиш Ctrl + T), вокруг изображения появляется рамка. И вот эта рамка будет видна над фоном. Используя угловые маркеры рамки, мы сможем изменить размер изображения.
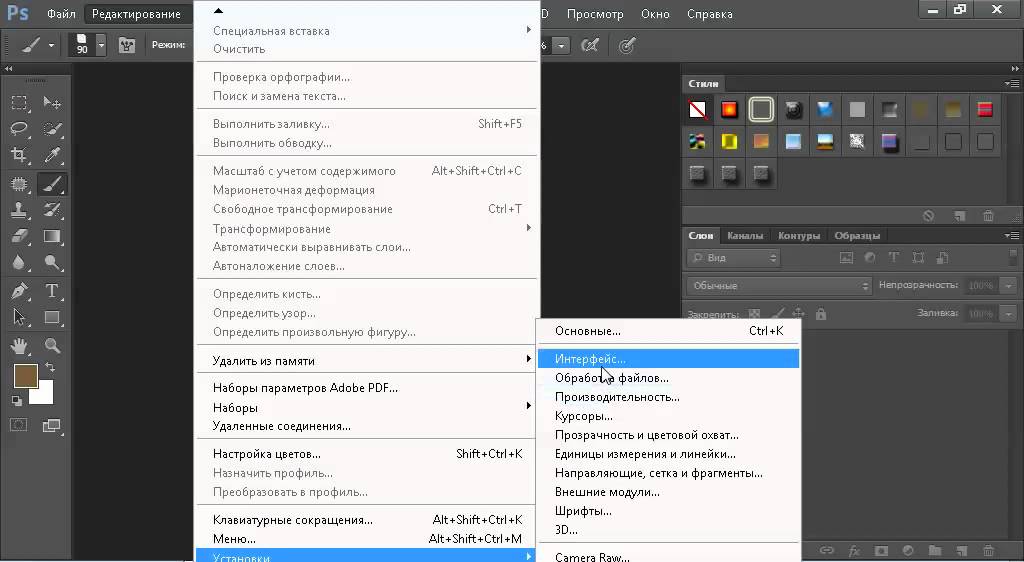
Что касается цвета фона, то по умолчанию он серого цвета. Но это можно изменить, если кликнуть по нему правой кнопкой. В меню выбора предложат такие варианты:
- Градации серого
- Черный
- Заказная — в случае, если вы выбрали иной цвет, например, красный, а затем вновь вернулись к серому или черному — выберите эту команду, чтобы автоматически вернуться обратно к красному цвету. Т.е. Заказная будет хранить информацию о последнем выбранном цвете.
- Выбор иного цвета — открывается палитра, где можно подобрать себе совершенно любой цвет фона.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
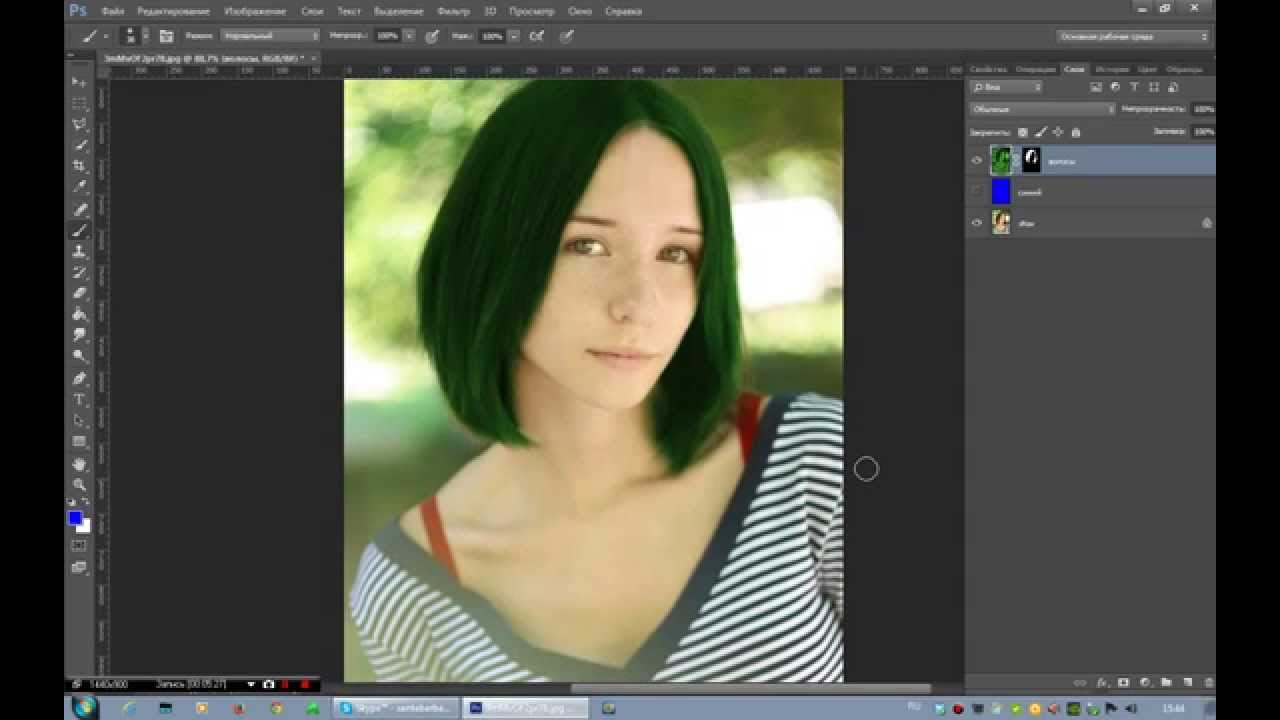
Работа с фоном, способы замены и создание маски картинки
Фон или Бэкграунд– фундамент и базовый элемент любого изображения. Он выделяет объект, расставляет акценты и дает волю всевозможным идеям, чтобы выполнить поставленную перед тобой задачу.
Он выделяет объект, расставляет акценты и дает волю всевозможным идеям, чтобы выполнить поставленную перед тобой задачу.
Не всегда есть возможность сфотографировать нужный объект или модель на требуемом фоне. Белый фон, как правило – является уникальный элементом, для работы с ним в фотошоп. На его фоне объекты контрастны и их удобно вырезать, что ты и будешь делать в этом уроке.
В Adobe Photoshop ты можешь поправить, заменить или сделать более заметным как фон, так и передний план фотографии. Это достаточно простой процесс, необходимо лишь выполнить несколько шагов. Урок для начинающих.
Создаем светлый фон
Шаг 1
Возьми фото, в котором требуется заменить фон. Наибольшую проблему, обычно представляют собой – волосы, шерсть, перья или пух. Они обладают мелкими деталями, с которыми сложно работать, однако задача выполнима. Открой фотографию, с которой ты будешь работать, разблокируй его и создай дубликат.
Шаг 2
Выдели объект при помощи инструмента «Лассо» (> Lasso Tool) или клавиша «L». Действуй аккуратно и применяй горячие клавиши. Старайся не трогать пока что цвет. Но если уж очень охота, то как делать картинку светлее или темнее.
Действуй аккуратно и применяй горячие клавиши. Старайся не трогать пока что цвет. Но если уж очень охота, то как делать картинку светлее или темнее.
Способов выделений есть несколько: при помощи цвета — «Выделение» – «Цветовой диапазон» (> Select > Color Range). В новом окне выбери пипетку и и щелкни по нужному цвету, регулируя ползунками области выделения.
Шаг 3
Делаем сглаживание краев. Иди: «Выделение» — «Модификация» — «Растушевка» (Select > Modify > Feather). Чем больше разрешение изображения, тем больше будут значения растушевки.
Шаг 4
Жмешь «Инверсия выделенной области» и удаляешь выделенный фон.
Шаг 5
При помощи «Ластика» (> Eraser Tool, небольшой жесткости) правишь неточности краев.
Как сделать маску?
Шаг 6
Делай маску изображения – это специальный метод выделения области изображения. Маски бывают двух видов «Быстрая маска» (> Quick Mask) и «Маска слоя» (> Layer Mask) – с ней ты будешь работать. Щелкни курсором на слой с фоновым изображением и включи его. Выделенный контур останется.
Щелкни курсором на слой с фоновым изображением и включи его. Выделенный контур останется.
Шаг 7
В работе с маской нужно задействовать кисточки – зажми клавишу «В». Для выбора белого и черного цвета по умолчанию зажми клавишу «D». Смысл следующий – если ты рисуешь белым цветом, то появится изображение, которое находится сверху, если черным, то нижнее. Чтобы увидеть. как выглядит твоя маска – зажми «Alt» и кликни по пиктограмме маски слоя.
Шаг 8
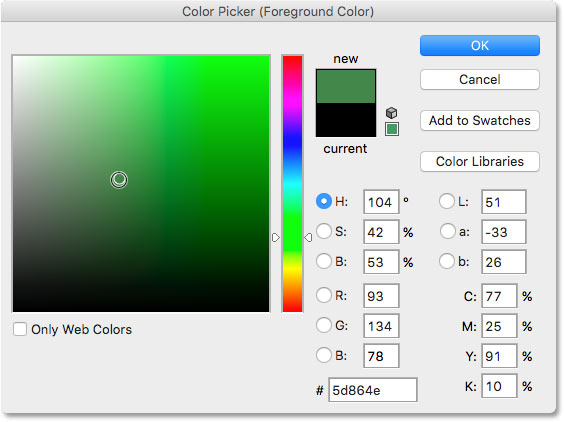
Теперь тебе нужно применить режимы наложения слоя с фоном. Жми «Умножение» (> Multiply). Эффект будет словно изображение наложили друг поверх друга. Произойдет замена фона.
Шаг 9
Переключись на маску слоя и возьми мягкую кисть. Обводи белые края, стараясь не залазить на волосы. Да, это требует усидчивости, и чем больше ваше изображение – тем больше времени на него ты потратишь. Учимся делать все аккуратно.
Шаг 10
В любое время ты можешь подправить маску слоя. Скажем, если при перенесении на новый фон, объект все еще будет с белой каемкой – его можно исправить.
Скажем, если при перенесении на новый фон, объект все еще будет с белой каемкой – его можно исправить.
Создаем темный фон
Шаг 11
Итак, как сделать черный фон в фотошопе? Для черного фона очень важно чтобы объект находился на достаточном расстоянии от фона, а сам фон не должен быть осветленным. Как и в случае с белым фотоном – создаем маску слоя и меняем режим наложения – жми «Осветление» (> Screen). Данный режим осветлит изображение
Шаг 12
Перейди на маску слоя так же, как делал это в случае с белым фоном. Бери мягкую кисть и устраняй черную окантовку возле труднодоступных мест. Весь процесс должен быть аккуратен и результат – эстетичен. Заливаешь фон черным.
Создание фона для нового изображения
Шаг 13
Открой фотошоп и открой изображение в нем.
Шаг 14
Зайди в «Файл» — «Создать» (> File > New) — меню в верхнем левом углу окна и создай новый файл. Или комбинация клавиш – «Ctrl+N».
Шаг 15
Нажми на выпадающий список «Содержимое фона» (> Background Contents) и выбери из этого списка тип фона, который хочешь использовать. Здесь есть:
Здесь есть:
«Белый» (> White) — создает белый фон.
«Цвет фона» (> Background color) — создает фон цвета, который выбран на палитре слева, в меню рабочего пространства.
«Прозрачный» (> Transparent) – делает прозрачный фон, который идеально подходит для изображений форматов GIF или PNG.
Шаг 16
Выдели нужный объект. Бери инструмент «Ласса» (> Lasso Tool), клавиша «L» и выдели на фото объект. Используй «Растушевка».
Шаг 17
Перенеси выделенное изображение на готовый новый фон при помощи клавиш «Ctrl+C» — «Ctrl+V».
Шаг 18
Меняй размер объекта при помощи комбинаций «Ctrl+T». Перемещай его по пространству фона при помощи инструмента «Перемещение» или клавиша «V». Не забудь сохранить.
Как сделать размытый фон в фотошопе?
Шаг 19
Размытие фона делается в два счета. Выделенное нужно инвертировать (правой кнопкой мыши по выделенному и в выпавшем меню жми «Инверсия выделенной области») и применить к нему фильтр «Размытие». Зайди в меню «Фильтры» — «Размытие» и примени нужный из предложенных. Размытие фона также может быть сделано при помощи инструмента «Размытие» (> Blur Tool). Так ты получил размытый фон.
Зайди в меню «Фильтры» — «Размытие» и примени нужный из предложенных. Размытие фона также может быть сделано при помощи инструмента «Размытие» (> Blur Tool). Так ты получил размытый фон.
Шаг 20
Чтобы получить фон градиентом – зайди на главной панели инструментов выбери инструмент «Градиент». Выбери нужный цвет и по выделенной области проведи мышкой. Градиент может быть яркий, контрастный или его можно затемнить по желанию.
Команда онлайн школы WebDesGuru прилагает все усилия для того, чтобы отойти от стандартных методов обучения, которые годами вырабатывались в системе образования. Мы ежедневно делаем шаг вперед и идём навстречу новым знаниям, которыми готовы поделиться с нашими клиентами. Оцените наши старания! Записывайтесь на курсы web-дизайна для начинающих, и учиться Вам теперь станет в удовольствие!
Как установить в фотошопе цвет переднего плана
Выбор цвета переднего плана и цвета фона
По умолчанию в программе Photoshop в качестве цвета переднего плана (foreground color) выбран черный цвет, в качестве цвета фона (background color) — белый цвет.
Как правило, цвет переднего плана используют для рисования, создания заливок и закрашивания границ выделенной области. Так называемый цвет фона (или цвет заднего плана) в подавляющем большинстве случаев используют для создания градиентных заливок (плавный переход от одного цвета к другому) и для закрашивания «брешей», которые остались после удаление фрагментов изображения. В программе Photoshop изменить цвет переднего плана и цвет фона можно с помощью палитр Color(Цвет) и Swatches (Образцы цвета), а также с помощью диалогового окна Color Picker. Помимо этого, для выбора цвета переднего плана в программе Photoshop предусмотрен инструмент Eyedropper(Пипетка). В этом случае достаточно лишь активизировать упомянутый выше инструмент, а затем щелкнуть мышью в любой части открытого в данный момент изображения. Как показано на рис. 9.4, значки цветов переднего и заднего плана программы Photoshop расположены в нижней части панели инструментов.
P.S. РеалПрофСервис предоставляет услуги по ремонту и сервисному обслуживанию оконных конструкций и систем. А также большой выбор окон из поливинилхлорида (пластиковые окна) и вентиляция помещений!
А также большой выбор окон из поливинилхлорида (пластиковые окна) и вентиляция помещений!
Для того чтобы поменять местами цвета переднего и заднего плана, щелкните на значке в виде изогнутой стрелки, которая расположена справа от вышеупомянутых значков (см. рис. 9.4).
Если вам необходимо вернуть цвета переднего и заднего плана, которые заданные по умолчанию (соответственно, черный и белый), щелкните на значке Default Foreground and Background Colors панели инструментов. Для того чтобы залить выделенный слой изображения цветом переднего плана, активизируйте инструмент Paint Bucket (Заливка), а затем щелкните мышью в окне изображения.
Выбор цветов в Adobe Photoshop
В палитре цветов Adobe цвет выбирается с использованием четырех цветовых моделей: HSB, RGB, Lab и CMYK. Палитра позволяет выбрать основной, фоновый и текстовый цвета, а также устанавливать целевые цвета для различных инструментов, команд и параметров.
Палитру цветов Adobe можно настроить на выбор только тех цветов, которые относятся к веб-палитре или к специальной цветовой системе. Также можно открыть палитру HDR (с высоким динамическим диапазоном), которая позволяет выбирать цвета для изображений HDR.
Также можно открыть палитру HDR (с высоким динамическим диапазоном), которая позволяет выбирать цвета для изображений HDR.
Поле цвета в палитре цветов Adobe отображает компоненты цвета в режимах HSB, RGB и Lab. Если известно точное числовое значение нужного цвета, его можно ввести в текстовые поля. Можно также пользоваться шкалой и просматривать выбор в поле цвета. При настройке цвета с помощью шкалы и поля цвета числовые значения изменяются соответствующим образом. Поле цвета справа от шкалы отображает в верхней половине отрегулированный цвет, а в нижней — исходный. Если цвет не является веб-цветом или выходит за пределы цветового охвата при печати (является непечатным) , выдается предупреждение.
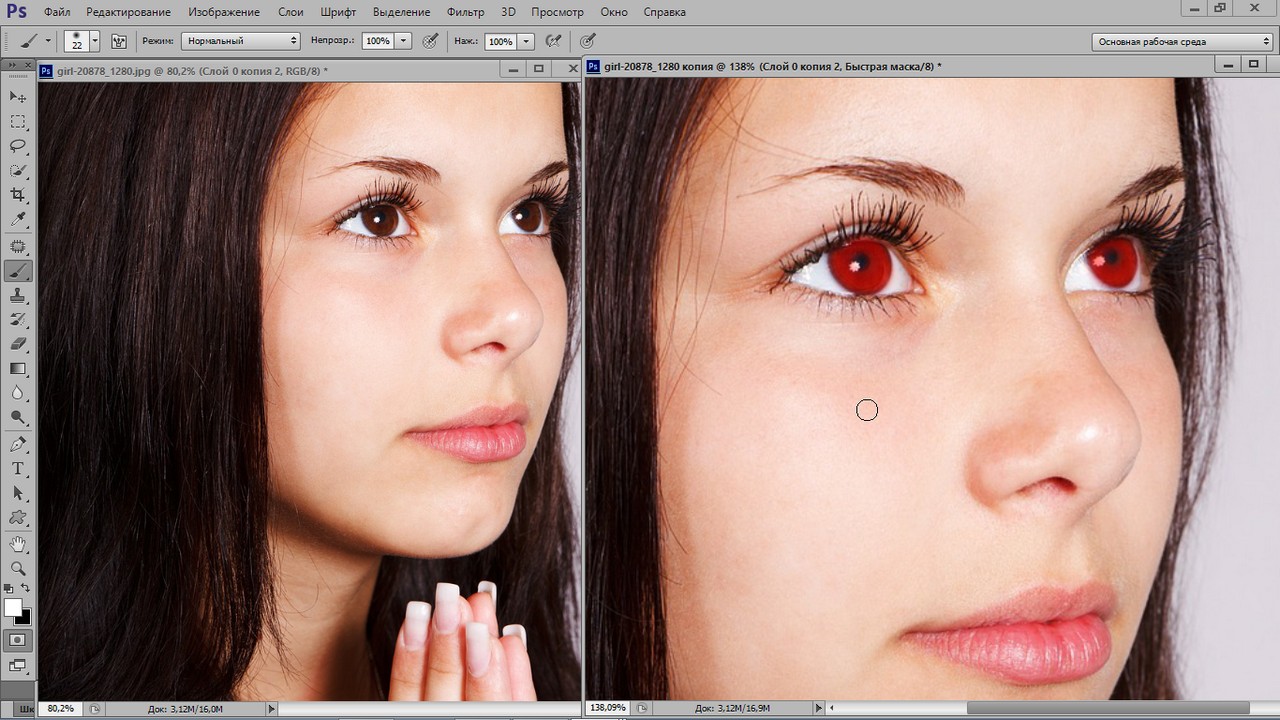
Учебное пособие по замене цвета в Photoshop
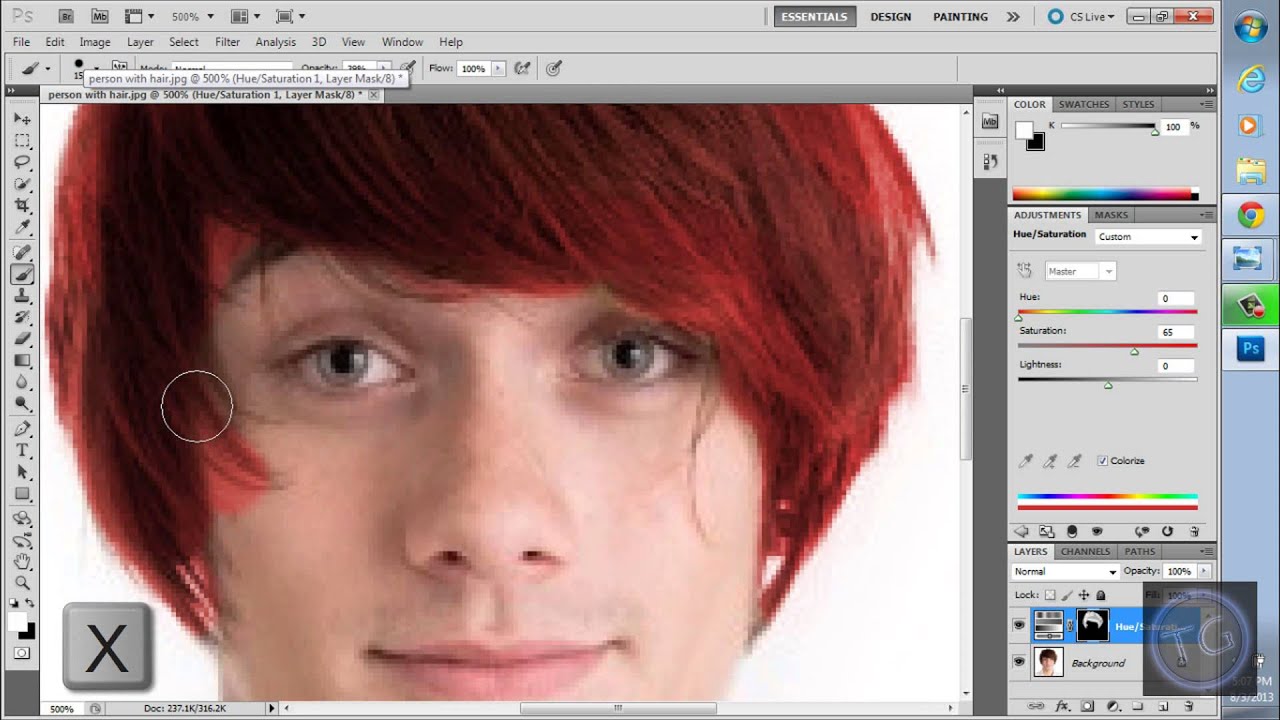
В этом уроке мы узнаем все об инструменте замены цвета в Photoshop и о том, как мы можем использовать его для простого изменения цвета объектов на наших фотографиях!
Ранее мы рассмотрели инструмент Background Eraser Tool и почему он является одним из лучших инструментов в Photoshop для удаления нежелательных фоновых областей изображения. Вы можете быть удивлены, почему я упомянул это. Я имею в виду, что инструмент удаления фона может иметь отношение к инструменту изменения цвета?
Вы можете быть удивлены, почему я упомянул это. Я имею в виду, что инструмент удаления фона может иметь отношение к инструменту изменения цвета?
Ответ много! Фоновый ластик и инструмент «Замена цвета» используют одни и те же методы обнаружения пикселей на изображении, которые необходимо изменить. Разница лишь в том, что один из них стирает пиксели, а другой просто меняет цвет. На самом деле, инструменты настолько похожи, что если вы уже прочитали учебник Background Eraser и поняли, как он работает, изучение инструмента замены цвета будет очень похоже на дежавю.
Инструмент замены цвета в Photoshop — не самый профессиональный способ изменения цвета изображения, и он не всегда даст вам необходимые результаты. Но обычно он хорошо работает для простых задач и является настолько простым в использовании инструментом, что стоит попробовать его, прежде чем переходить к более сложным и трудоемким методам.
Это руководство было обновлено для Photoshop CS6 и полностью совместимо с Photoshop CC . Если вы используете Photoshop CS5 или более раннюю версию, вы все равно можете следовать здесь или ознакомиться с оригинальным руководством по замене цвета .
Если вы используете Photoshop CS5 или более раннюю версию, вы все равно можете следовать здесь или ознакомиться с оригинальным руководством по замене цвета .
Давайте начнем!
Как использовать инструмент замены цвета в фотошопе
Выбор инструмента замены цвета
Инструмент «Замена цвета» расположен за обычным инструментом «Кисть» в Photoshop на панели «Инструменты». Чтобы выбрать его, щелкните правой кнопкой мыши (Победа) / удерживая нажатой клавишу « Control» (Mac) на инструменте «Кисть», затем выберите инструмент «Замена цвета» в раскрывающемся меню:
Как установить цвет переднего плана в photoshop (2018) WEBRip » База РуНет — Информационно
При работе с кистью иногда возникает такая проблема: пипеткой берешь образец цвета с фотографии и этот цвет почему встает не на иконку цвета переднего плана, как должно быть, а на иконку заднего плана.
Почему так происходит, и как решить проблему смотрите в видео.
Урок сделан в русифицированной программе СС 2018, но может быть легко повторен практически в любой версии фотошопа.
Название: Как установить цвет переднего плана в photoshop
Год выхода: 2018
Жанр: Видеоурок, фотошоп, обработка
Формат видео: WEBRip | MP4 1920×1080 | H.264
Формат аудио: MP3 | 192 kb/s | 44 кГц
Язык: Русский
Продолжительность: 00:02:03
Размер: 535 Mb
Скачать
Скачать Как установить цвет переднего плана в photoshop (2018) WEBRip бесплатно БесплатноПоделиться новостью :
Настройки цвета в Photoshop
RGB/CMYK/Градации серого (Вариант «Градации серого» доступны только в Photoshop.) Этот параметр определяет стратегию, применяемую при пересчете цветов для текущей рабочей среды (при открытии файлов или импорте изображений в текущий документ). Выберите один из следующих параметров.
Оставлять встроенные профили: всегда сохраняет встроенные цветовые профили открываемых документов. Этот параметр рекомендуется выбирать в большинстве случаев, поскольку он обеспечивает согласованность при управлении цветом. Исключением является ситуация, когда необходимо сохранить числовые значения CMYK, в этом случае следует выбрать параметр Сохранять значения (Игнорировать связанные профили).
Этот параметр рекомендуется выбирать в большинстве случаев, поскольку он обеспечивает согласованность при управлении цветом. Исключением является ситуация, когда необходимо сохранить числовые значения CMYK, в этом случае следует выбрать параметр Сохранять значения (Игнорировать связанные профили).
Преобразовать в рабочее пространство: если выбран этот параметр, то при открытии файлов и импорте изображений цвет преобразуется для профиля текущей рабочей среды. Этот параметр следует выбрать, если нужно, чтобы все цвета относились к одному профилю (профилю текущего рабочей среды).
Сохранять значения (Игнорировать связанные профили): этот параметр доступен в InDesign и Illustrator для CMYK. В этом случае при открытии файлов и импорте изображений числовые значения цветов не преобразуются, однако сохраняется возможность управления цветом для получения достоверной цветопередачи в приложениях Adobe. Выберите этот параметр, если нужно использовать технологию стабильного воспроизведения CMYK. В приложении InDesign можно изменить эту стратегию для отдельных объектов с помощью параметра Настройка цветов изображения в меню «Объект».
В приложении InDesign можно изменить эту стратегию для отдельных объектов с помощью параметра Настройка цветов изображения в меню «Объект».
Выкл.: если выбран этот вариант, то при открытии файлов и импорте изображений их встроенные цветовые профили пропускаются, а профиль рабочей среды новым документам не назначается. Этот параметр следует использовать для удаления всех метаданных о цвете, предоставленных создателем исходного документа.
Несовпадение профилей: отображает сообщение при открытии документа с профилем, отличным от профиля текущей рабочей среды. Пользователю предоставляется возможность изменить поведение стратегии по умолчанию. Выберите этот параметр для индивидуальной настройки управления цветом в документах.
Несовпадение профилей: отображает сообщение в случае несовпадения цветовых профилей при импорте цветов в документ путем вставки или перетаскивания. Поведение стратегии по умолчанию можно будет изменить. Выберите этот параметр, если для импортируемых цветов требуется задавать индивидуальные параметры управления цветом.
Выберите этот параметр, если для импортируемых цветов требуется задавать индивидуальные параметры управления цветом.
Отсутствие профилей — Спрашивать при открытии: отображается сообщение при открытии документа без пометок. Пользователю предоставляется возможность изменить поведение стратегии по умолчанию. Выберите этот параметр для индивидуальной настройки управления цветом в документах.
Как установить цвет переднего плана в photoshop (2018) WEBRip » HazardCD Studio
При работе с кистью иногда возникает такая проблема: пипеткой берешь образец цвета с фотографии и этот цвет почему встает не на иконку цвета переднего плана, как должно быть, а на иконку заднего плана.Почему так происходит, и как решить проблему смотрите в видео.
Урок сделан в русифицированной программе СС 2018, но может быть легко повторен практически в любой версии фотошопа.
Название: Как установить цвет переднего плана в photoshop
Год выхода: 2018
Жанр: Видеоурок, фотошоп, обработка
Формат видео: WEBRip | MP4 1920×1080 | H. 264
264
Формат аудио: MP3 | 192 kb/s | 44 кГц
Язык: Русский
Продолжительность: 00:02:03
Размер: 535 Mb
Метки к статье: Видеоурок фотошоп обработка
Выбрать и изменить цвета | Учебники по Adobe Photoshop
Что вы узнали: Как использовать палитру цветов
1. Щелкните поле «Цвет переднего плана» в нижней части панели «Инструменты», чтобы открыть палитру цветов.
Вариант A. В палитре цветов перетащите вертикальный ползунок, чтобы выбрать оттенок (цвет). Затем щелкните точку в большом цветовом поле, чтобы выбрать яркость и насыщенность этого цвета.
Вариант Б. Введите точные значения цвета в поля цвета HSB, RGB, CMYK или шестнадцатеричный.
Вариант C. В открытой палитре цветов наведите указатель мыши на открытое изображение. Ваш курсор превратится в пипетку. Щелкните в любом месте изображения, чтобы выбрать цвет под курсором.
2. Щелкните OK, чтобы закрыть палитру цветов. Выбранный вами цвет появится в поле «Цвет переднего плана» в нижней части панели «Инструменты» и будет готов к использованию.
Выбранный вами цвет появится в поле «Цвет переднего плана» в нижней части панели «Инструменты» и будет готов к использованию.
Для использования цветной панели
Если вы не видите панель «Цвет» на экране, перейдите в строку меню и выберите «Окно»> «Цвет».
- Панель «Цвет» действует как мини-палитра цветов, в которой вы можете выбрать оттенок цвета с помощью ползунка, а затем настроить яркость и насыщенность в цветовом поле. Выбранный вами цвет отображается в поле «Цвет переднего плана» на панели «Инструменты».
- Панель «Цвет» не предлагает столько вариантов, как палитра цветов, но преимущество этой панели в том, что вы можете оставить ее открытой на экране для быстрого доступа.
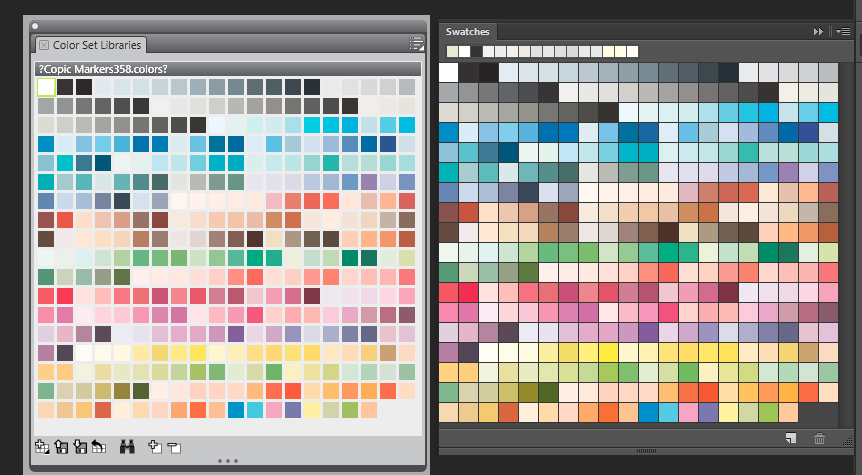
Выбор цвета из предустановленных образцов цвета на панели «Образцы»
1.Если вы не видите панель «Образцы» на экране, перейдите в строку меню и выберите «Окно»> «Образцы».
2. Щелкните образец (цветной квадрат) на панели «Образцы», чтобы изменить цвет переднего плана на выбранный цвет образца.
Выберите цвета в Adobe Photoshop
В палитре цветов Adobe вы выбираете цвета, используя четыре цветовые модели: HSB, RGB, Lab и CMYK. Используйте палитру цветов Adobe, чтобы установить цвет переднего плана, цвет фона и цвет текста. Вы также можете установить целевые цвета для различных инструментов, команд и параметров.
Палитру цветов Adobe можно настроить так, чтобы можно было выбирать только цвета, которые являются частью веб-палитры, или выбирать из определенных цветовых систем. Вы также можете получить доступ к средству выбора HDR (расширенный динамический диапазон), чтобы выбрать цвета для использования в изображениях HDR.
Поле «Цвет» в палитре цветов Adobe отображает компоненты цвета в цветовом режиме HSB, цветовом режиме RGB и цветовом режиме Lab. Если вам известно числовое значение желаемого цвета, вы можете ввести его в текстовые поля. Вы также можете использовать ползунок цвета и поле цвета для предварительного просмотра цвета на выбор. По мере настройки цвета с помощью цветового поля и ползунка цвета числовые значения корректируются соответствующим образом. Поле цвета справа от ползунка цвета отображает настроенный цвет в верхней части и исходный цвет в нижней части.Предупреждения появляются, если цвет не является веб-безопасным цветом или вне диапазона для печати (непечатаемый).
Поле цвета справа от ползунка цвета отображает настроенный цвет в верхней части и исходный цвет в нижней части.Предупреждения появляются, если цвет не является веб-безопасным цветом или вне диапазона для печати (непечатаемый).
Как использовать цвета переднего плана и фона в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как использовать цвета переднего плана и фона в Photoshop CS6
Барбара Обермайер
Photoshop CS 6 имеет две категории цвет — цвет переднего плана и цвет фона. Вы применяете цвет переднего плана при использовании инструментов набора текста, инструментов рисования или инструментов формы. Цвет переднего плана также является начальным цветом градиента по умолчанию, применяемого инструментом «Градиент».Цвет фона — это цвет, который вы применяете с помощью инструмента «Ластик», и это конечный цвет градиента по умолчанию.
Когда вы увеличиваете размер холста, вы заполняете дополнительный холст цветом фона (также при условии, что у вас нет слоев). Вы можете найти образцы, представляющие две цветовые категории, в нижней части панели «Инструменты».
Вы можете найти образцы, представляющие две цветовые категории, в нижней части панели «Инструменты».
Цвет переднего плана по умолчанию — черный; для фона белый. Щелкните небольшой значок с надписью или просто нажмите клавишу D, чтобы вернуть цвета к значениям по умолчанию.Чтобы переключить цвета переднего плана и фона, щелкните изогнутую стрелку на панели инструментов или нажмите клавишу X.
Вот несколько советов, которые помогут вам разобраться в использовании инструментов с цветом переднего плана и фона:
Смешайте передний план и фон с помощью инструмента «Градиент». Когда вы перетаскиваете инструмент «Градиент» по холсту и для градиента установлено значение по умолчанию, вы получаете смешивание цветов переднего плана и фона.
Залейте выделенные области цветом переднего плана. Просто щелкните свой холст с помощью инструмента «Заливка», чтобы выбрать области в соответствии с настройкой «Допуск» и заполнить эти области цветом переднего плана.

Применить цвет фона путем стирания. Если вы работаете с фоном, а не со слоем, вы можете использовать инструмент «Ластик», чтобы применить цвет фона. Некоторые люди предпочитают говорить, что вы стираете цвет фона или холста.
Если вы используете инструмент «Ластик» на слое, вы стираете до прозрачности.
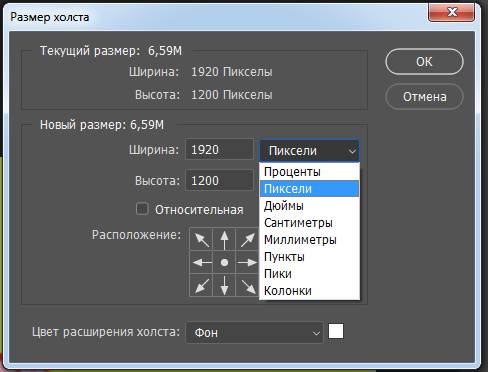
Добавьте больше фона на свой холст и залейте его цветом фона. Когда вы увеличиваете размер холста, Photoshop по умолчанию автоматически заполняет добавленный холст цветом фона.
Если вы увеличиваете слой, лишний холст становится прозрачным.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне.В настоящее время она работает преподавателем в Школе дизайна в Институте Брукса.
.Выберите цвета в Adobe Photoshop
В палитре цветов Adobe вы выбираете цвета, используя четыре цветовые модели: HSB, RGB, Lab и CMYK. Используйте палитру цветов Adobe, чтобы установить цвет переднего плана, цвет фона и цвет текста. Вы также можете установить целевые цвета для различных инструментов, команд и параметров.
Используйте палитру цветов Adobe, чтобы установить цвет переднего плана, цвет фона и цвет текста. Вы также можете установить целевые цвета для различных инструментов, команд и параметров.
Палитру цветов Adobe можно настроить так, чтобы можно было выбирать только цвета, которые являются частью веб-палитры, или выбирать из определенных цветовых систем. Вы также можете получить доступ к средству выбора HDR (расширенный динамический диапазон), чтобы выбрать цвета для использования в изображениях HDR.
Поле «Цвет» в палитре цветов Adobe отображает компоненты цвета в цветовом режиме HSB, цветовом режиме RGB и цветовом режиме Lab. Если вам известно числовое значение желаемого цвета, вы можете ввести его в текстовые поля. Вы также можете использовать ползунок цвета и поле цвета для предварительного просмотра цвета на выбор. По мере настройки цвета с помощью цветового поля и ползунка цвета числовые значения корректируются соответствующим образом. Поле цвета справа от ползунка цвета отображает настроенный цвет в верхней части и исходный цвет в нижней части. Предупреждения появляются, если цвет не является веб-безопасным цветом или вне диапазона для печати (непечатаемый).
Предупреждения появляются, если цвет не является веб-безопасным цветом или вне диапазона для печати (непечатаемый).
Переключение цветов переднего плана и фона в Photoshop
Когда вы работаете в Photoshop и вам нужно быстро переключать цвета во время работы, вы можете сделать это простым нажатием клавиши.
Поменять местами цвета переднего плана и фона
Нажатие клавиши «X» переключает цвета переднего плана и фона. («X» может быть в верхнем или нижнем регистре)
Сделать цвета переднего плана и фона черным и белым
Если вы нажмете клавишу «D», он переключит черный цвет на цвет переднего плана и белый на цвет фона.(«D» может быть в верхнем или нижнем регистре)
Нравится:
Нравится Загрузка …
Связанные Эта запись была размещена в разделе «Советы по производству и дизайну». Добавьте в закладки постоянную ссылку. .Как восстановить поврежденную фотографию в Фотошоп / Creativo.
 one
oneХотя Фотошоп — это отличный инструмент для улучшения или модификации цифровых изображений, он также является фантастическим приложением для восстановления или реставрации фотографий, поврежденных в результате воздействия времени, т.е. просто состарившихся, пренебрежительного обращения с ними или же воздействия природных факторов, например, стихийных бедствий. В данном уроке мы покажем вам, как отреставрировать сильно поврежденную фотографию. Итак, давайте приступим!
Финальный результат:
Скачать архив с материалами к уроку
1. Подбираем составные части фотографии
Шаг 1
Итак, у нас есть поврежденная фотография, с которой мы собираемся работать. Для данного урока специально была подобрана максимально испорченная фотография, чтобы мы действительно могли подвергнуть испытанию наши реставрационные способности.
Шаг 2
Давайте начнем с выделения каждого фрагмента фотографии с помощью инструмента Лассо (Lasso Tool), затем копируем и вставляем каждый фрагмент на отдельный слой. Таким образом, по окончанию данной процедуры у нас должно быть четыре новых слоя, а исходный слой мы должны пока что сделать невидимым, нажав на иконку глазика рядом с миниатрой слоя в палитре Слои (Layers).
Шаг 3
Затем, для каждого слоя мы должны будем создать маску, и с помощью кисточки (выберите сами, какая вам больше подойдет), начните маскировать края непосредственно самого изображения на каждом слое. Автор использовал кисточку Мел (Chalk Brush) размером 23 пикселя. По ходу процесса маскирования, размер кисти необходимо менять в зависимости от того, какие фрагменты вы маскируете.
Шаг 4
Перед тем как начать маскирование, необходимо создать новый слой (слой-подложку) ниже того, с которым вы собираетесь работать, и залить его темно-синим цветом. Это поможет нам лучше видеть, что и где нам необходимо будет замаскировать.
Это поможет нам лучше видеть, что и где нам необходимо будет замаскировать.
Шаг 5
Начните маскирование вдоль края изображения, избавляясь от всех ненужных областей вокруг.
Шаг 6
Повторяйте этот процесс для всех остальных фрагментов, до тех пор, пока у вас не получится так, как показано на скриншоте ниже. Нам не нужны оборванные края и белая рамка фотографии, поэтому детальное маскирование, как это показано здесь, поможет вам перейти к нашему следующему шагу.
2. Собираем вместе части паззла
Шаг 1
Одна самых легких частей данного урока — это сборка фрагментов паззла вместе. Обязательно потратьте определенное время, чтобы попытаться совместить края каждого фрагмента друг с другом посредством вращения (Редактирование — Трансформирование — Поворот (Edit — Transform — Rotate)) и перемещения (Инструмент Перемещение (Move tool)). В процессе у вас может возникнуть желание исказить и масштабировать определенный фрагмент, чтобы он лучше походил, но лучше этого избегать.
В процессе у вас может возникнуть желание исказить и масштабировать определенный фрагмент, чтобы он лучше походил, но лучше этого избегать.
Шаг 2
Постарайтесь подогнать фрагменты максимально точно, насколько вы можете. Соберите фрагменты мозаики вместе, но постарайтесь это сделать так, чтобы не было перехлестывающих друг друга фрагментов.
Шаг 3
Как только вы соберете все фрагменты вместе, объедините их в группу. Для этого зажимаем Ctrl и левой клавишей мышки выбираем поочередно необходимые нам слои. Затем нажимаем Ctrl+G, группа готова. Далее продублируйте группу, нажав комбинацию клавиш Ctrl+J.
Вот, что у вас должно в результате получиться:
Шаг 4
И, наконец, просто слейте воедино верхнюю группу, а другую просто сделайте пока невидимой, нажав по иконке глазика рядом с миниатюрой группы. Теперь все готово, чтобы перейти к следующим шагам.
Теперь все готово, чтобы перейти к следующим шагам.
3. Исправляем перегибы и трещины на фотографии
Шаг 1
Пришло время приступить непосредственно к реставрационной части нашего урока, и делать мы это будем инструментом Штамп (Clone Stamp Tool). С его помощью мы начнем творчески избавляться от различных царапин и разрывов на фотографии.
Примечание переводчика: логика работы инструмента Штамп следующая: После того как вы активировали данный инструмент, вы зажимаете клавишу Alt на клавиатуре — инструмент переходит в режим взятия образца, и ищете неповрежденный участок фотографии, кликаете на нем — образец взят, далее отпускаете клавишу Alt, инструмент переходит обратно в стандартный режим и вы выбранной кисточкой с установленным для нее необходимым размером работаете по области, которая требует исправления, т.е. закрашиваете поврежденный фрагмент узором, полученным в режиме взятия образца.
Шаг 2
Используйте неповрежденные участки фотографии для приведения в порядок тех областей, где эти повреждения имеются. В процессе работы, обязательно позаботьтесь о том, чтобы используемые узоры не были повторяющимися.
Шаг 3
Обработайте каждую секцию как отдельный элемент, если потребуется, применяйте зумирование и по мере необходимости меняйте размер кисточки.
Шаг 4
Будьте терпеливы и потратьте достаточное количество времени, чтобы удалить все перегибы и разрывы наилучшим образом. На данном этапе я советую вам не вдаваться слишком глубоко в детали и зачистить только самые очевидные повреждения.
Шаг 5
Если вы обнаружили что-то, требующее более детализированной обработки, просто оставьте это для дальнейших шагов по «чистке» в нашем уроке.
Шаг 6
Фрагмент за фрагментом, вы будете видеть, как ваша фотография возвращается к жизни.
Шаг 7
А вот здесь, один фрагмент, который было решено оставить на потом, поскольку он достаточно важен и у него довольно серьезные повреждения. Этим фрагментом является лицо ребенка. Поэтому почистите область вокруг лица, а само лицо оставьте для дальнейших шагов, когда мы сможем найти для этого другие решения и потратить на это больше времени.
Шаг 8
А здесь мы нашли еще один ухаб на дороге, изгибы и морщины на бумаге, поскольку это не отсканированное изображение, а цифровая фотография оригинала, у нас имеются сияющие световые пятна и отражения, которые нам также потребуется обработать раздельно. Конечно, всего этого можно было бы избежать, если бы вы получили непосредственно саму фотографию и отсканировали ее правильным образом. Также данный этап обработки кажется весьма легким, но на самом деле данная работа по обработке всех повреждений требует огромных временных затрат на детальное творческое клонирование, поэтому будьте терпеливы и проработайте все тщательно.
Конечно, всего этого можно было бы избежать, если бы вы получили непосредственно саму фотографию и отсканировали ее правильным образом. Также данный этап обработки кажется весьма легким, но на самом деле данная работа по обработке всех повреждений требует огромных временных затрат на детальное творческое клонирование, поэтому будьте терпеливы и проработайте все тщательно.
4. Как исправить важные области на фотографии
Шаг 1
Теперь пришло время обработать более сложные области фотографии, которые мы перескочили в предыдущих шагах, например, спинка мотоцикла. Поскольку оригинал фото был разорван и согнут, в данной части мы должны восстановить эти области. Если есть возможность, пусть заказчик предоставит другие фотографии, где вы мог ли бы увидеть реставрируемый объект целиком (в данном случае мотоцикл). В случае с этой фотографией мы можем рассчитывать только на наши предположения и интуицию, чтобы понять, как это выглядело изначально.
Шаг 2
Одной из самых важных частей реставрации нашей фотографии является исправление лица ребенка. Делать это необходимо очень аккуратно, не изменяя черт лица. Поэтому выставьте минимальный размер для вашей кисточки, и если потребуется, работайте даже попиксельно до тех пор, пока не очистите от повреждений всю эту область. Помните, что это только вторая стадия непосредственно самой реставрации, поэтому оставьте самые мелкие детали для последующих шагов.
5. Исправляем изгибы и тени
Шаг 1
Пришло время перевести наше изображение в черно-белый режим. Даже если заказчик хочет, чтобы оно было в режиме сепия, все равно будет лучше сделать фото черно-белым, восстановить оттенки и контраст, а уже затем, под конец, затонировать его обратно в сепию. Поэтому применяем к нашему реставрируемому слою корректирующий слой Черно-белое, как это показано ниже.
Примечание переводчика: для этого идем в Слои — Новый корректирующий слой — Черно-белое (Layer — New Adjustment Layer — Black & White) и переводим данный слой в режим обтравочной маски, нажав комбинацию клавиш CTRL+ALT+G, чтобы он воздействовал только на слой под ним
Шаг 2
Дублируем слои, как показано на скриншоте ниже, а оригиналы прячем, нажав на иконку глаза рядом с миниатюрой слоя. Чтобы продублировать их, зажимаем клавишу Ctrl и щелкаем по каждому из слоев, затем, когда оба слоя будут выбраны, нажимаем комбинацию клавиш Ctrl+J.
Шаг 3
Теперь сливаем дублированные слои воедино.
Шаг 4
В этом шаге мы применим инструмент Цветовой диапазон (Color Range), чтобы выделить сгибы, которые отражают свет окружающей среды и дают эффект свечения бумаги в темных областях фотографии. (Чтобы активировать данный инструмент выберите команду Выделение — Цветовой диапазон (Select — Color Range)).
(Чтобы активировать данный инструмент выберите команду Выделение — Цветовой диапазон (Select — Color Range)).
Шаг 5
Как только выделение будет готово, примените к нему растушевку с радиусом около 5 пикселей. (Для этого идем в Выделение — Модификация — Растушевка (Select — Modify — Feather), или просто нажимаем комбинацию клавиш Shift+F6)
Шаг 6
Затем, активируйте инструмент Затемнитель (Burn Tool) и удостоверьтесь, что его настройки соответствуют показанным на скриншоте ниже:
- Диапазон (Range): Средние тона (Midtones)
- Экспозиция (Exposure): 24%
Шаг 7
Начните обрабатывать выделенные области на фото с помощью Затемнителя до тех пор, пока они не будут отличаться от остальных теневых областей. Для этой процедуры возьмите самую мягкую большую кисть.
Для этой процедуры возьмите самую мягкую большую кисть.
Шаг 8
Также у нас есть область над бензобаком, который погнут, и отражающийся свет рассеивает тень под рукой. Поэтому берем опять инструмент Затемнитель (Burn Tool), возможно немного придется поработать инструментом Штамп (Clone Stamp Tool), и пытаемся восстановить назад тень в этой области.
6. Кадрируем и «лечим»
Шаг 1
Давайте начнем данный шаг с кадрирования (инструмент Рамка (Crop tool)) нашего изображения, как показано ниже. Постарайтесь сохранить как можно больше оригинального содержимого нашей фотографии, насколько это возможно.
Шаг 2
Сейчас настало время задействовать в нашей работе инструмент Точечная восстанавливающая кисть (Spot Healing Brush), чтобы удалить некоторые пятна. Я уверен, что у вас возникал соблазн применить данный инструмент раньше, но на самом деле он не помог бы вам на более ранних этапах реставрации нашей фотографии, а только испортил бы многие вещи. Для реставрации не существует горячей клавиши, этот процесс требует скрупулезного внимания к деталям и терпения. Тем не менее, на данном этапе мы можем задействовать данный инструмент.
Я уверен, что у вас возникал соблазн применить данный инструмент раньше, но на самом деле он не помог бы вам на более ранних этапах реставрации нашей фотографии, а только испортил бы многие вещи. Для реставрации не существует горячей клавиши, этот процесс требует скрупулезного внимания к деталям и терпения. Тем не менее, на данном этапе мы можем задействовать данный инструмент.
Шаг 3
Теперь, мы должны распознать, какие из пятен являются повреждениями на фотографии, а какие из них являются реальными частями изображения, поэтому будьте осторожны при обработке.
Шаг 4
Также нам могут встретиться фрагменты, например, как вот этот, где нам не сможет помочь ни инструмент Штамп (Clone Tool), ни Точечная восстанавливающая кисть (Spot Healing Brush), и в результате у нас не остается выбора, кроме как только вручную нарисовать эти детали.
Шаг 5
Поэтому выберите инструмент Кисть (Brush Tool) и установите размер отпечатка кисти 1 пиксель.
Шаг 6
Возьмите образец бликов с обода колеса и аккуратно начните восстановление фрагмента с тросиком, как показано ниже.
Шаг 7
Далее, возьмите образец цвета тени с изображения и завершите восстановление фрагмента с тросиком.
Шаг 8
Нам удалось успешно нарисовать фрагмент, до этого практически полностью отсутствовавший на изображении.
Шаг 9
Давайте продолжим нашу работу и с другими фрагментами. Везде, где это возможно, используйте доступные детали на изображении, чтобы именно восстановить поврежденные фрагменты, а дорисовку или полностью рисование с нуля оставьте для самых запущенных случаев, где очевидно, что данный фрагмент восстановлению не подлежит. В данном случае, поврежденное колесо можно восстановить, используя неповрежденные фрагменты колеса.
В данном случае, поврежденное колесо можно восстановить, используя неповрежденные фрагменты колеса.
Шаг 10
Давайте обратим наш взор на колеса и удалим найденные там повреждения. Тем же методом пройдитесь по всему изображению, и везде где найдете повреждения подобного типа, исправьте их.
7. Устраняем шум на фотографии
Шаг 1
Сейчас мы воспользуемся инструментом, а точнее сказать фильтром Уменьшить шум, чтобы избавиться от мельчайших частиц и пятнышек по всему изображению. Для этого применим команду Фильтр — Шум — Уменьшить шум (Filter — Noise — Reduce Noise).
Шаг 2
Давайте продублируем наш рабочий слой и применим к нему настройки, показанные ниже. Будьте осторожны при использовании данного инструмента, постарайтесь не переборщить, так как вы можете удалить важные детали с нашей фотографии, вместо того, чтобы избавиться от нежелательного шума и пятен. Экспериментирование и изучение данного инструмента — довольно хорошая идея, и именно поэтому мы работаем на дубликате слоя, чтобы не повредить нашей работе.
Экспериментирование и изучение данного инструмента — довольно хорошая идея, и именно поэтому мы работаем на дубликате слоя, чтобы не повредить нашей работе.
Примечание переводчика: на скриншоте окно фильтра Уменьшить шум
- Настройки (Settings) По умолчанию (Default)
- Интенсивность (Strength) 7
- Сохранить детали (Preserve details) 74%
- Уменьшить шумы цветов (Reduce Color Noise) 100%
- Детали резкости (Sharpen details) 26%
- Поставьте галочку в чекбоксе Удалить артефакт JPEG (Remove JPEG Artifact)
8. Исправляем лицо ребенка
Шаг 1
Финальным штрихом на нашей фотографии будет исправление губы, которая была сильно повреждена. Мы воспользуемся другим неповрежденным фрагментом рта, чтобы детально восстановить и исправить правую верхнюю часть губы.
Мы воспользуемся другим неповрежденным фрагментом рта, чтобы детально восстановить и исправить правую верхнюю часть губы.
Шаг 2
С помощью инструмента Лассо (Lasso Tool), выделите фрагмент правой части губы, скопируйте его (Ctrl+C) и вставьте (Ctrl+V) на новый слой (Ctrl+Shift+N). (Или же можно после того, как выделили фрагмент воспользоваться командой Слои — Новый — Скопировать на новый слой (Layer — New — Layer Via Copy)).
Шаг 3
Отразите данный фрагмент по горизонтали и поверните в позицию, как показано ниже. Примечание переводчика: Редактирование — Трансформирование — Отразить по горизонтали (Edit — Transform — Flip Horizontal)
Шаг 4
Затем исказите ее так, как показано на скриншоте.
Примечание переводчика: Редактирование — Трансформирование – Искажение (Edit — Transform — Distort)
Шаг 5
Используйте инструмент Затемнитель (Burn Tool), чтобы добавить необходимое затенение. Таким образом, мы восстановим рот ребенка на фотографии.
Шаг 6
А затем просто завершите этот шаг, объединив оба слоя вместе, и это приблизит нас к завершению нашей реставрации.
Примечание переводчика: С зажатой клавишей Ctrl щелкаем поочередно по слоям, затем правой клавишей мыши по любому из них и выбираем Объединить слои (Merge layers)
9. Делаем финальную детальную обработку
Шаг 1
У нас все еще остались мелкие пятнышки и пыль, которые необходимо вычистить, поэтому мы можем опять вернуться к инструменту Точечная восстанавливающая кисть (Spot Healing Brush) и установить для него маленький размер отпечатка кисти, примерно такой, как показано на скриншоте ниже.
Шаг 2
Начнем с лица ребенка, просто удалив частицы, которые явно выделяются, как показано здесь.
Шаг 3
Далее, наш путь лежит через мотоцикл. Его тоже необходимо тщательно обследовать на предмет наличия пропущенных повреждений.
Шаг 4
Последняя стадия требует много времени на осмотр, приближение, там, где это необходимо, и выявление оставшихся деталей, подлежащих восстановлению, либо удалению.
Шаг 5
У нас могут быть некоторые менее очевидные дефекты или повреждения, которые могли быть вызваны воздействием жидкости или клея, и о которых нам также необходимо позаботиться.
Шаг 6
В данном случае, мы обнаружили кое-что, требующее от нас вернуться к инструментам Штамп (Clone Stamp Tool) и Кисть (Brush Tool), так и поступите. На фотографии видно, что у ребенка было выстрижено волос больше, чем это было бы необходимо, поэтому предлагаю вернуть их обратно, воспользовавшись перечисленными выше инструментами.
Заключение
Наконец, мы сделали это! Полностью отреставрированная фотография, которую довольный клиент может взять домой и поставить в рамку. В данном уроке мы показали вам, как отреставрировать сильно поврежденную фотографию. По ходу процесса, вы изучили, как работать с такими инструментами как Штамп, Точечная восстанавливающая кисть, и даже попробовали рисовать инструментом Кисть некоторые детали, которые не могут быть восстановлены с оригинальной фотографии. Мы надеемся, что вы почерпнули что-нибудь полезное из данного урока, и те методы, которые вы здесь изучили, пригодятся вам для реставрации ваших собственных фотографий.
Мы надеемся, что вы почерпнули что-нибудь полезное из данного урока, и те методы, которые вы здесь изучили, пригодятся вам для реставрации ваших собственных фотографий.
Автор: Ed Lopez
Легко изменить цвет фона с белого с помощью Photoshop Elements
«Просто примечание, чтобы сказать, что я ЛЮБЛЮ ваш сайт! Кажется, есть несколько сайтов с обучающими материалами по PS Elements, но ваш, безусловно, самый ясный и простой для понимания. Спасибо!» — Элли«Просматривая ваши уроки даже о вещах, которые, как мне кажется, я знаю, Я ВСЕГДА узнаю что-то новое. Большое спасибо!» — Дуглас
«Я очень рад найти такую полезную и понятную информацию по использованию Photoshop Elements.Я не могу дождаться, чтобы использовать ваши учебные пособия (особенно с моей одержимостью скрапбукингом) »- Джуди в MS
Добрый день, Рик, «Я очень ценю ВСЕ, ВСЕ ваши уроки. Очень, очень ясные и полезные советы, приемы и практические приемы в PSE9. Отличная, отличная работа!» — Хоан
Отличная, отличная работа!» — Хоан
«Мне нравятся ваши учебные пособия на YouTube. Очень четкие и полезные. Большое спасибо». — Богатые
«Мне нравятся ваши видео! Они мне очень помогли. Я купил книгу для чайников, и это нормально, но я лучше смотрю, а не читаю.Престижность тебе! «- Ура, Кэти.
«Спасибо за этот сайт! Я нашел его в одном из ваших видео на YouTube. Еще раз большое спасибо! »- Ванесса
«Это действительно щедрый и достойный восхищения сайт!» — Ура, Джонас
Привет, Рик! Сначала я должен сказать спасибо за всю информацию, которой вы делитесь. Я не могу дождаться, чтобы увидеть «советы и рекомендации», над которыми вы работаете, потому что похоже, что они помогут всему собраться вместе. Я просмотрел несколько ваших руководств и многому научился.Я не могу похвалить вас за ваше время и терпение. — Вики.
«Ваш сайт — отличный сервис, и я благодарю вас!» — С уважением, апрель
«Большое спасибо вам и вашему сайту, а также
информация и помощь, которые я получаю от этого, я очень ценю «. — Роб
— Роб
Рик — «Большое спасибо за ваш совет, который я приму. Большое спасибо вам за исключительно хорошие уроки. Кажется, вы действительно обладаете удивительным умением делать довольно сложные задачи простыми и понятными.Я фанат! «- С наилучшими пожеланиями, Тони.
Намного полезнее, чем книга «PS Elements 9 для чайников» …. Большое спасибо за ваш сайт … действительно легко следить. — Карин
Привет, Рик. Просто хотел сказать большое спасибо за всю отличную информацию, содержащуюся в ваших уроках. Я натыкался на PS9 уже несколько недель и не могу поверить, насколько легко вы объясняете различные аспекты. Это намного мощнее, чем я себе представлял, и теперь и для меня его можно использовать.Большое, большое спасибо из Великобритании. — Парень
Как изменить цвет фона в Photoshop: два метода
Есть несколько причин, по которым вы можете захотеть изменить цвет фона в Photoshop.
Одна из наиболее распространенных причин изменения цвета фона в Photoshop — бизнес-причины. Перед включением в список вы можете сделать все свои продукты белым фоном, чтобы покупатели или люди, просматривающие ваш бизнес-контент, не отвлекались.
Перед включением в список вы можете сделать все свои продукты белым фоном, чтобы покупатели или люди, просматривающие ваш бизнес-контент, не отвлекались.
Вы также можете изменить фон в Photoshop из эстетических соображений. Возможно, вам не понравится цвет фона, и вы захотите изменить его на новый оттенок, который вам нравится.
Какими бы ни были ваши причины, знание того, как изменить цвет фона в Photoshop, поможет вам быстро и эффективно создать желаемое изображение.
Существует два основных метода изменения цвета фона в изображении. Тот, который вы выберете, зависит от того, сколько у вас времени и от вашего предпочтительного метода работы в Adobe Photoshop для изменения цвета фона.
Метод первый для изменения фона изображения в Photoshop
Это шаги для наиболее распространенного метода изменения фона в Adobe Photoshop.
Шаг 1. Выберите фото
Выберите фотографию, для которой нужно изменить цвет фона. Помните, что подробные изображения займут больше времени, чем простые.
Помните, что подробные изображения займут больше времени, чем простые.
Изображение с резкими и четкими краями и простым фоном вызовет меньше проблем, чем изображение с большим количеством деталей и контрастов.Конечно, в Photoshop можно изменить цвет фона сложных изображений, но это займет больше времени.
Есть несколько вещей, которых следует избегать при работе с изображениями при изменении цвета фона. К ним относятся:
- краев, которые не в фокусе,
- размытость изображения,
- распущенные волосы,
- чрезмерно детализированные края,
- изменяют цвет фона, который сливается с объектом.
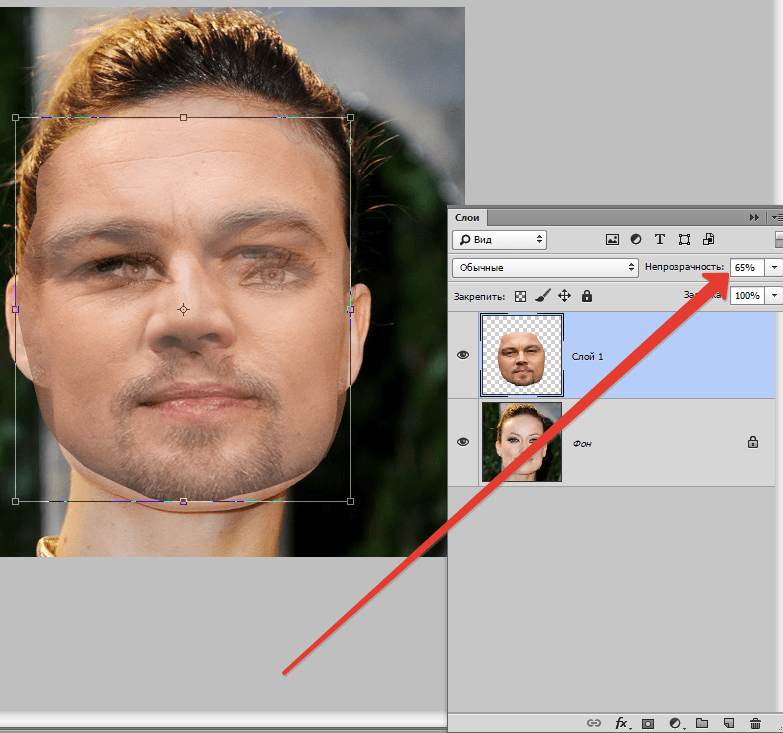
Шаг 2: проектирование двух слоев
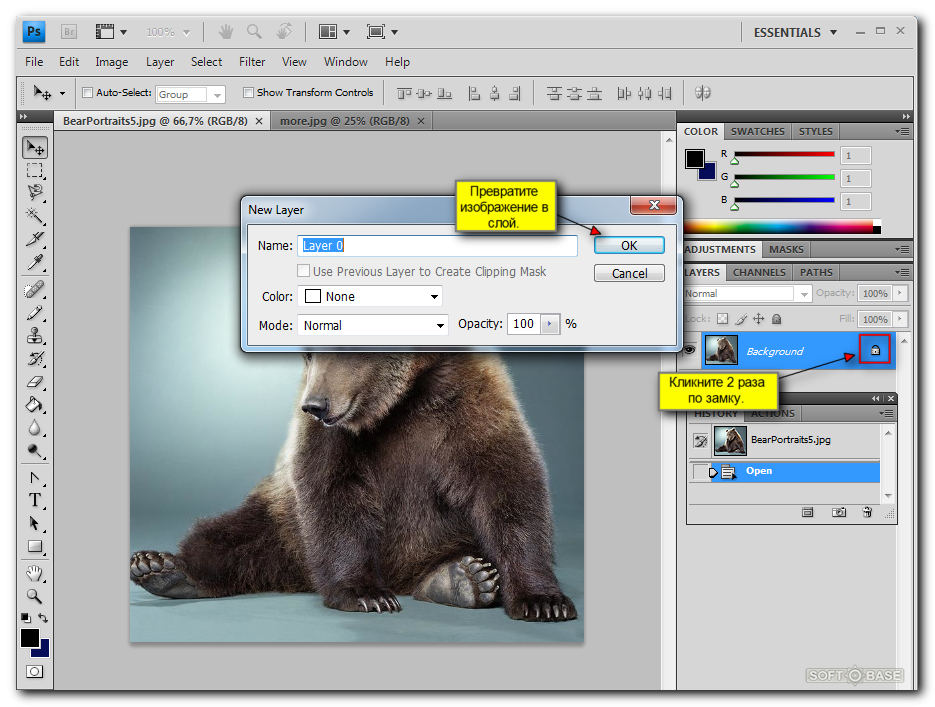
После того, как вы выбрали фотографию для работы, откройте ее в Photoshop и создайте новый слой, чтобы изменить цвет фона.Для этого нужно нажать Ctrl + j . После дублирования слоя нужно отключить исходный слой.
Затем вам нужно сделать новый слой сплошным цветом фона. Щелкните значок корректирующего слоя или значок «Создать новый слой заливки» на панели «Слои». Нажмите «ОК» и выберите «Сплошной цвет» из списка параметров, а затем измените цвет фона в Photoshop, который очень близок к фону, который вы собираетесь использовать. Если вы не уверены в цвете фона, вы можете выбрать белый цвет при изменении цвета фона.
Щелкните значок корректирующего слоя или значок «Создать новый слой заливки» на панели «Слои». Нажмите «ОК» и выберите «Сплошной цвет» из списка параметров, а затем измените цвет фона в Photoshop, который очень близок к фону, который вы собираетесь использовать. Если вы не уверены в цвете фона, вы можете выбрать белый цвет при изменении цвета фона.
Шаг 3. Выделите тему
Далее вы выберете тему. Вы можете использовать инструмент быстрого выбора или волшебную палочку на панели инструментов. Вы нажимаете на нее, а затем выбираете «Выбрать тему» из списка вариантов.
Когда вы выбираете объект, с помощью инструмента «Быстрое выделение» или «Волшебной палочки», Photoshop попытается определить его автоматически. Однако, если изображение недостаточно четкое, появится диалоговое окно, сообщающее, что Photoshop не может найти объект.
В Photoshop есть способы обойти эту проблему. Вам нужно будет очистить и доработать край.
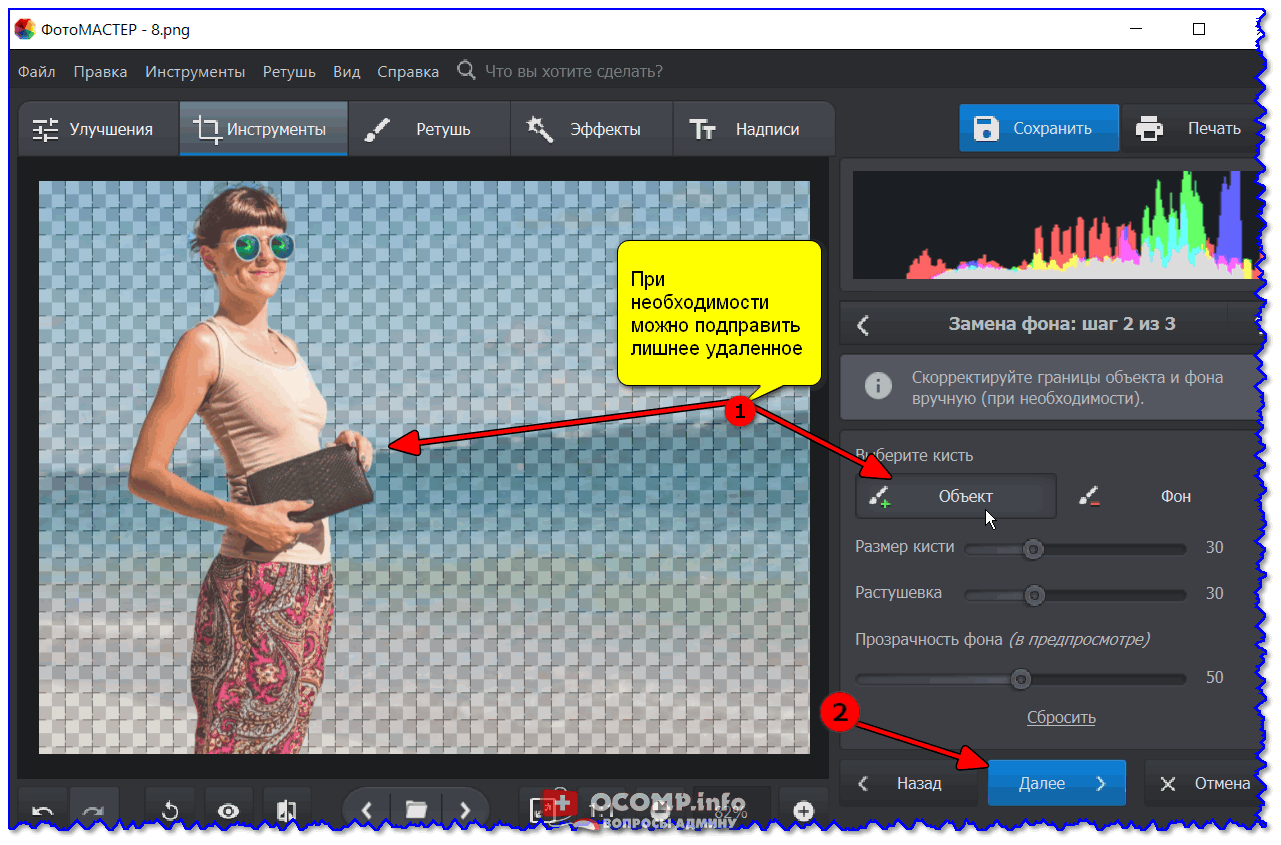
Шаг 4: Подойдите к краям
С помощью инструмента «Быстрое выделение» нажмите «Выбрать и замаскировать» над изображением. Откроется новое окно, в котором вы можете начать работу по уточнению вашего выбора.
Откроется новое окно, в котором вы можете начать работу по уточнению вашего выбора.
Вы захотите сделать этот шаг, чтобы улучшить свой фон, даже если автоматический выбор Photoshop найдет ваш объект, потому что Photoshop не может четко отделить объект от фона.
Чтобы сделать края точными, используйте инструмент Refine Edge Brush Tool. Вы можете найти инструмент Refine Edge Brush Tool в левой части экрана на панели инструментов.
Вы можете регулировать непрозрачность, пока не увидите эффект инструмента «Кисть по краю».
Используйте параметры «На белом» или «Наложение» на панели «Просмотр» справа от экрана. Увеличьте изображение и начните с левого нижнего угла вашего объекта, работая по часовой стрелке, чтобы обеспечить покрытие всего контура.
Как только вы будете удовлетворены границей между объектом и новым фоном, вы можете переключить вид на черно-белый, чтобы лучше видеть контур. Если вас устраивает, вы можете сохранить изменения, выбрав Layer Mask в поле Output To и нажав OK.
Шаг 5: примените маску слоя
Теперь, когда у вас есть новая маска, вы можете установить ее на 50% черного и закрасить, чтобы стереть части вашего объекта, которые вы не хотите видеть. Этот шаг поможет любым нечетким и размытым участкам выглядеть естественно.
Шаг 6. Выделите и выделите объект
В разделе «Слой» выберите маску слоя, нажав и удерживая Ctrl, а затем щелкнув слой. Дублируйте его, нажав Ctrl + j. Затем скройте другие слои, чтобы вы могли видеть ваш объект.
Шаг 7: Создание сплошной заливки
На панели «Слои» щелкните «Корректирующий слой». Опять же, вам нужно выбрать Solid Color и цвет фона в Photoshop, который вы хотите изменить на фон.
Вы можете добавить глубины, добавив градиент при изменении фона.Этот шаг требует создания нового слоя под изолированным объектом, нажав кнопку «Создать новый слой» на панели слоев. Используйте значок G (инструмент «Градиент»), который вы используете для создания желаемого цветового градиента при изменении цвета фона в Photoshop.
Шаг 8: внимательно осмотрите края
Завершив настройку нового цвета фона в Photoshop, убедитесь, что вы можете увеличивать масштаб и искать возможные эффекты ореола. Это происходит, когда цвет фона в Photoshop сильно отличается от исходного фона.Вы можете закрасить нимб той же черной или белой кистью, которую вы использовали на шаге Очистить края.
Метод второй: как изменить цвет фона в Photoshop с помощью инструмента выделения объекта
Еще один инструмент, который вы можете использовать при изучении того, как изменить цвет фона в Photoshop, — это инструмент выбора объекта. Инструмент выбора объекта позволяет легко выбрать весь объект или только его часть на изображении.
У этого метода меньше шагов, но он может быть более трудоемким, поскольку вы раскрашиваете фон вручную.Для некоторых начинающих пользователей Photoshop этот метод может иметь более интуитивный смысл. Однако он не идеален для сложных изображений или изображений, на которых сложно определить объекты.
Шаг 1. Выделите тему
Все, что вам нужно сделать, это нарисовать лассо или прямоугольный контейнер вокруг объекта, и инструмент выбора объекта изолирует его.
Этот инструмент находится в том же меню, что и инструмент быстрого выбора. Инструмент «Быстрое выделение» лучше всего работает с изображениями с большим контрастом между объектом и фоном.
Шаг 2: инвертировать, чтобы выбрать фон
Затем вы инвертируете выделение, чтобы выделить фон вместо объекта. Вам нужно сделать этот шаг, чтобы вы могли удалить текущий фон и заменить его выбранным вами цветом.
Чтобы инвертировать выбор, щелкните меню «Выбрать» и нажмите «Инвертировать». Или вы можете нажать Shift + Ctrl + I.
Шаг 3: нажмите клавишу удаления
Выбрав фон, вы можете нажать клавишу Delete или Control + X, чтобы удалить его с изображения.
Шаг 4. Используйте инструмент «Палитра цветов»
На панели инструментов слева щелкните инструмент выбора цвета переднего плана.
Шаг 5: Выберите цвет
Выберите нужный цвет фона в Photoshop из списка вариантов. Если вы не уверены в выборе цвета, вы можете выбрать белый.
Шаг 6: Выберите кисть
Выберите большую кисть. Размер может быть здесь важен, потому что вам нужно заполнить весь фон, а кисть меньшего размера займет больше времени.
Шаг 7. Нанесите кисть на изображение
Начните закрашивать изображение, чтобы окрасить фон в выбранный цвет. После завершения вы можете отменить выбор фона, нажав «Отменить выбор» в меню «Выбрать». Надеюсь, у вашего изображения будет фон того цвета, который вам нужен.
Этот метод подходит для более простых изображений и для пользователей, у которых хватит терпения раскрасить фон вручную. В идеале вы можете изучить оба метода, а затем выбрать тот, который лучше всего подходит для конкретной ситуации.
Изучение Photoshop: Как изменить цвет фона — быстро и легко
Есть много разных способов изменить цвет фона в Photoshop и Photoshop Elements. Что ж, давайте посмотрим правде в глаза, есть много разных способов сделать что-либо в Photoshop, однако некоторые методы требуют немного больше усилий, чем другие. Вот пара моих любимых техник, которые я использую при создании PhotoArt.
Что ж, давайте посмотрим правде в глаза, есть много разных способов сделать что-либо в Photoshop, однако некоторые методы требуют немного больше усилий, чем другие. Вот пара моих любимых техник, которые я использую при создании PhotoArt.
Примечание. В этом уроке используется Photoshop Elements, однако инструкции для Photoshop CC такие же, за исключением того, что инструменты для создания слоев расположены внизу панели слоев, а не вверху.
Работа с одиночным изображением
Я использую эту технику, когда хочу изменить цвет фона одиночного изображения.
Используя инструмент быстрого выбора, выберите область фона или область, где вы хотите изменить цвет. Щелкните значок «Создать новую заливку или корректирующий слой» и добавьте настройку оттенка / насыщенности.
Это добавляет новый корректирующий слой над изображением, и вы можете видеть, что форма цветка заблокирована. Теперь все, что вам нужно сделать, это запустить ползунок Hue взад и вперед, чтобы изменить цвет, и он влияет только на фоновую область, окружающую цветок. При необходимости вы также можете изменить насыщенность и яркость.
При необходимости вы также можете изменить насыщенность и яркость.
Работа с несколькими изображениями
Я использую похожую технику, когда работаю с несколькими изображениями, например фотографиями с фоновой текстурой.
Расположив основное изображение на слое над изображением текстуры, щелкните слой с основным изображением, чтобы выделить его. Используя инструмент быстрого выбора, выберите область фона или область, где вы хотите изменить цвет.
Выберите режим наложения — обычно хорошо работают Overlay или Soft Light.
Щелкните слой текстуры, чтобы выделить его. Щелкните значок «Создать новую заливку или корректирующий слой» и добавьте настройку оттенка / насыщенности. Это добавит новый корректирующий слой над текстурой. Теперь все, что вам нужно сделать, это запустить ползунок Hue взад и вперед, чтобы изменить цвет. При необходимости вы также можете изменить насыщенность и яркость.
Используя этот простой метод, вы можете получить массу удовольствия, создавая множество различных и интересных эффектов цвета, узора и текстуры. И это так легко сделать!
И это так легко сделать!
Я использовал это изображение в качестве вдохновения для создания этого изображения PhotoArt, которое я напечатал на ткани.
Я планирую добавить дополнительный коллаж из ткани и вышивку вручную.
Как изменить цвет фона в Photoshop (7 простых шагов!)
Узнайте, как мгновенно изменить цвет фона в Photoshop. Я покажу вам, как можно выбрать фон на основе цвета и настроить его так, чтобы цвет был виден на фоне. Вы также узнаете, как создать многоцветный фон и даже изменить цвет фона в любое время, так как мы используем неразрушающий метод изменения цвета.Давайте погрузимся в это!
Шаг 1. Откройте изображение
Откройте изображение в Photoshop, я использую изображение модели из Unsplash, вы можете скачать его здесь. Этот метод хорошо работает, если у вас сплошной цвет фона, например, объект на фоне чистой стены или простой сплошной фон, как у нашей модели.
Перейдите в Файл> Открыть и откройте изображение в Photoshop.
Шаг 2 — Создание выделений
Так как фон действительно простой и у нас есть только один цвет для выбора, учитывая это, я выбрал Color Range , чтобы сделать выбор.Если вы хотите узнать больше о Color Range , вы можете следовать моему подробному руководству по Color Range здесь.
Перейдите к Select> Color Range .
1. В диалоговом окне Select Color Range просто щелкните цвет фона для образца и выберите его.
2. Установите для параметра «Нечеткость » значение 100%. , чтобы программа Photoshop выбрала пиксели цвета, соответствующие цвету из образца или близкие к нему. Это позволит сделать точный выбор на основе выбранного цвета.
Теперь нажмите ОК, чтобы создать выделение вокруг модели:
Шаг 3 — Изменить цвет фона
Теперь изменим цвет фона, используя слой заливки сплошным цветом . Щелкните значок нового корректирующего слоя внизу слоя или выберите «Слой »> «Новый корректирующий слой»> «Сплошной цвет» .
Щелкните значок нового корректирующего слоя внизу слоя или выберите «Слой »> «Новый корректирующий слой»> «Сплошной цвет» .
Убедитесь, что вы добавили этот корректирующий слой при активном выделении, так как он загрузит выделение в маску слоя корректирующего слоя .
Выберите любой цвет и измените цвет фона:
Измените режим наложения Solid Color на Color Blend Mode . Это позволит более естественно смешать цвет с фоном.
Шаг 4 — Тонкая настройка маски слоя
Диапазон Select Color неплохо справился с первоначальным процессом выбора, но он не точен. Вы можете видеть, что у нас есть цвет, видимый на лице, руках и одежде модели .Мы этого не хотим, и чтобы исправить это, мы настроим результаты маски слоя.
Выберите маску корректирующего слоя Solid Color, замаскируйте эффект Solid Color с помощью мягкой круглой черной кисти. На изображении ниже вы можете увидеть, где именно нужно рисовать.
Здесь вы можете увидеть, что мы удалили цвет из модели:
Вы можете сравнить результаты до и после точной настройки:
Шаг 5 — Создание многоцветного фона
Теперь вы полностью изменили цвет фона, но при желании можете даже создать многоцветный фон.Это намного проще, чем вы думаете.
Чтобы создать многоцветный фон, создайте новый корректирующий слой Solid Color , выбрав Layer> New Adjustment Layer> Solid Color .
Как видите, на этот раз я выбрал другой цвет.
Теперь закрепите только что созданный слой сплошного цвета к существующему слою сплошного цвета, нажав CTRL + ALT + G . Это гарантирует, что Solid Color 2 будет виден через маску слоя Solid Color 1.
Это просто означает, что он не будет виден на модели и будет виден только на фоне .
Теперь сделайте произвольный выбор по вашему выбору, вы можете использовать инструмент Polygonal Lasso Tool (L) или Rectangular Marquee Tool (M) , чтобы создать выделение по вашему выбору.
Теперь загрузим выделение в маску слоя сплошного цвета 2. Для этого выберите маску слоя Solid Color, измените цвет переднего плана на черный, нажав (D) на клавиатуре, и теперь нажмите ATL + BACKSPACE, чтобы заполнить маску слоя черным цветом .
Это сделает половину слоя видимой и сделает видимым цвет на второй половине слоя.
При нажатии ALT + BACKSPACE вы увидите многоцветный фон. Вы даже можете инвертировать результаты маски слоя, нажав CTRL + I , чтобы поменять цвет с одной половины на другую.
Шаг 6 — Сглаживание краев
Так как я использовал инструмент Polygonal Lasso Tool (P) для создания выделения, и таким образом вы можете видеть, что у нас есть очень жесткие края, отделяющие цвета друг от друга.
Нам нужно сгладить края, чтобы они выглядели естественно, иначе это не будет выглядеть хорошо.
Щелкните правой кнопкой мыши маску слоя Solid Color и выберите Select & Mask .
В диалоговом окне Select & Mask Dialog перейдите в раздел Global Refinements и начните увеличивать значение Feather Value , пока не увидите гладкость по краям.
Здесь видно, что края стали мягче:
Вот окончательные результаты:
Я добавил еще один сплошной цветной слой и, используя маскировку, добавил еще один цвет фона:
Шаг 7 — Изменить цвет фона в любое время
Если вам нравится фраза «О, мне не нравится цвет, я хочу заменить его другим цветом», это очень просто сделать.Все, что вам нужно сделать, это дважды щелкнуть по слоям сплошного цвета и выбрать другой цвет, чтобы изменить цвет в любое время.
Надеюсь, вам понравились обучающие материалы и вы узнали, как изменить цвет фона в Photoshop. Если вы считаете это руководство полезным, поделитесь им со всем миром и не забудьте оставить комментарий в разделе комментариев ниже.
Как сделать фон белым в Photoshop
Александра Бейтман, 22 февраля 2021 г.
Вы когда-нибудь делали то, что, по вашему мнению, является идеальной фотографией на белом фоне, только для того, чтобы обнаружить, что белый цвет получается серым при постобработке ? Это случается с лучшими из нас, но вы можете исправить это, узнав, как сделать фон белым в Photoshop!
Хотя сначала чистый белый фон может показаться неважным, он может иметь решающее значение для ваших коллекций свадебных фотографий, изображений на веб-сайтах и коммерческих фотографий.В конце концов, изображение с чисто белыми краями хорошо отображается на большинстве веб-сайтов. А белый фон легко сделать прозрачным для дизайнерских проектов!
Сегодня мы узнаем, как сделать фон белым в Photoshop, чтобы вам не приходилось тратить впустую свои идеальные фотографии. Конечно, вам понадобится Photoshop, чтобы следовать этому руководству. Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe в составе пакета Creative Cloud с Lightroom.
Без лишних слов, давайте перейдем к делу.Как сделать фон белым в фотошопе?
В сегодняшнем блоге мы рассмотрим:
- Зачем нужен чистый белый фон
- Шаги, чтобы сделать фон белым в Photoshop с помощью регулировки уровней
- Как сделать фон белым в Photoshop с помощью инструментов выделения
- Как проверить чистый белый цвет
Приступим.
Зачем нужен чистый белый фон
Есть много причин, по которым фотографам может потребоваться заменить фон объекта чистым белым пространством.Например, вам может потребоваться:
- Убрать отвлекающие факторы: белый фон может дать вашему объекту больше внимания и помочь вашим клиентам выглядеть лучше всего.
- Устранение проблем с цветом: неправильные цвета фона могут сделать ваши объекты бледными и снизить эффект от фотографий.
- Подготовьте фотографии для коммерческого использования: изображения с чисто белым фоном можно использовать для всех видов инициатив по брендингу как в Интернете, так и в печати и в других рекламных объявлениях.

При таком большом количестве применений фотографий с белым фоном важно, чтобы вы научились их правильно редактировать! Давайте посмотрим, как сделать фон белым в Photoshop.
Шаги по созданию белого фона в Photoshop
Как и в большинстве операций редактирования в Photoshop, существует несколько способов сделать фон изображения белым. В этом руководстве мы сосредоточимся на двух из этих методов редактирования и протестируем их на одном изображении.
Первый шаг в каждом подходе один и тот же — загрузка фотографии в Photoshop. Вот как импортировать изображение в Photoshop:
1. Откройте изображение в Photoshop
Сначала вам нужно открыть изображение в Photoshop, чтобы вы могли поработать над тем, чтобы сделать фон белым.Просто щелкните свою фотографию правой кнопкой мыши, затем выберите Открыть с помощью… и выберите Photoshop . Ваша фотография откроется в новом окне Photoshop на вашем экране.
Оригинальная фотография Оспана Али через Unsplash Прежде чем мы сможем приступить к редактированию, нам нужно продублировать исходный слой изображения. Вы можете внести изменения в исходный слой изображения, но тогда вы рискуете навсегда изменить файл изображения. Лучше всего редактировать на дублированном слое, чтобы исходный слой оставался нетронутым.
Вы можете внести изменения в исходный слой изображения, но тогда вы рискуете навсегда изменить файл изображения. Лучше всего редактировать на дублированном слое, чтобы исходный слой оставался нетронутым.
Чтобы продублировать слой изображения, выберите Layer >> New >> Layer в верхней строке меню, чтобы создать новый слой.
Или щелкните исходный слой на панели слоев в правом нижнем углу экрана, затем перетащите слой на кнопку Новый слой . Эта кнопка отображается в виде квадратной надписи в нижней части панели слоев.
После создания копии слоя вы можете переименовать его, как захотите. Для целей этого урока я назову свой дублированный слой «Редактирование», поскольку он будет содержать все мои правки, чтобы сделать фон изображения белым.
Сделать фон белым в Photoshop с помощью регулировки уровней
Один из способов сделать фон белым в Photoshop — это настроить уровни цвета изображения. Этот процесс довольно прост для большинства изображений с несложным фоном.
Регулируя уровни цвета, мы можем обесцветить изображение, чтобы фон стал белым.
1. Настройте ползунки уровней
Чтобы настроить уровни, щелкните Изображение в верхнем меню, затем выберите Корректировки >> Уровни .
Photoshop откроет ползунок регулировки с тремя вкладками, по одной для каждого из основных цветовых каналов. Отрегулируйте ползунки Levels , пока фон изображения не станет чисто белым. Для некоторых изображений это может означать установку всех ползунков уровней на 0.
Обратите внимание, что настройка этих ползунков уровней обесцвечивает все изображение , а не только фон. Мы исправим эту проблему в следующих шагах!
2. Добавьте маску слоя
Теперь, когда у нас есть изображение с белым фоном, мы можем создать маску слоя , чтобы снова добавить объект в фотографию.
Мы продублируем наш исходный слой изображения, как мы это делали в начале урока. Теперь нам нужно изменить порядок слоев на нашей панели слоев, чтобы маска открывала дублированный слой изображения.
Теперь нам нужно изменить порядок слоев на нашей панели слоев, чтобы маска открывала дублированный слой изображения.
Мы хотим, чтобы слой, содержащий отредактированный белый фон, который мы обозначили «Редактировать», располагался между нашим слоем исходного изображения и слоем дублированного изображения на панели «Слои». Ваша панель слоев должна выглядеть примерно так:
Теперь давайте добавим маску слоя к нашему самому верхнему слою, дублированному слою изображения.Чтобы добавить маску слоя, выберите серый квадратный значок с кружком посередине, расположенный в нижней части панели слоев. Убедитесь, что вы выбрали самый верхний слой, прежде чем добавлять маску слоя.
Вы узнаете, что добавили маску слоя правильно, когда увидите белый слой, прикрепленный к дублированному слою изображения на панели слоев.
Эта маска позволит нам закрасить часть дублированного слоя изображения, чтобы показать слой под ним. В данном случае нижележащий слой — это ненасыщенный слой изображения.
Выберите жесткую круглую кисть на панели инструментов кисти Photoshop или выберите B на клавиатуре. Установите непрозрачность кисти на 100%, используя ползунок непрозрачности в верхней части экрана Photoshop.
3. Закрасьте фон
Выбрав жесткую круглую кисть, измените цвет на черный, нажав на самый верхний квадрат в нижнем левом углу панели инструментов . Выберите слой-маску, затем начните рисовать черным цветом на маске, чтобы показать белый фон.
Нарисуйте фон вокруг ваших клиентов или объектов. Здесь важна точность, поэтому не бойтесь уменьшать размер кисти и увеличивать масштаб. Также знайте, что вы можете создать черный цвет на маске слоя, отпустив и щелкнув еще раз. Это позволит вам при необходимости добавить яркости и темноты фону.
Самое замечательное в Layer Masks состоит в том, что, если вы допустили ошибку, вы можете перекрасить стертую часть изображения, переключившись на белую краску. Photoshop позволяет легко переключаться между белым и черным, нажимая клавишу X на клавиатуре.
Photoshop позволяет легко переключаться между белым и черным, нажимая клавишу X на клавиатуре.
Примечание. Если вы не хотите иметь дело с ползунками «Коррекция» и «Уровни», вы можете добиться того же эффекта, создав новый слой и заливая его белой краской. Такой подход позволяет сэкономить несколько шагов без ущерба для качества редактирования.
Когда вы закончите рисовать на белом фоне, нажмите Cmd / Ctrl + S , чтобы сохранить прогресс.
Использование инструментов выделения, чтобы сделать фон белым в Photoshop.
Вышеупомянутый подход достаточно прост, но иногда требуется более точное редактирование, чтобы белый фон выглядел правдоподобно. При работе со слоями-масками и раскрашивании фона изображения вручную существует масса возможностей для ошибок. Вместо этого давайте рассмотрим другой подход с использованием встроенных инструментов выделения Photoshop.
1. Маска фона
После того, как вы импортировали изображение в Photoshop, выберите Выбрать в верхнем меню, затем выберите Выбрать и замаскировать .
Затем в верхнем правом углу открывшегося меню боковой панели выберите раскрывающийся список, чтобы выбрать Режим просмотра .
Photoshop Режимы просмотра поможет нам сравнить наши правки с нашим исходным изображением по мере их внесения. Для этого урока я выбрал режим просмотра Overlay . Вы заметите, что режим наложения создает красный оттенок по всему изображению.
2. Выберите тему изображения
Затем нам нужно сообщить Photoshop, кто или каков объект нашего изображения.Для этого воспользуемся инструментом быстрого выбора, чтобы нарисовать объект на фотографии. Просто щелкните значок Quick Selection Tool в верхнем левом углу экрана «Режимы просмотра», затем щелкните и перетащите курсор, чтобы выбрать тему.
Инструмент быстрого выбора помогает в этом процессе, автоматически выбирая похожие пиксели в области. Поскольку этот инструмент использует AI для обнаружения похожих пикселей , вы захотите использовать этот подход на изображениях, где объект выделяется на фоне, а не на тех, где объект сливается.
После того, как вы нарисуете основную часть объекта с помощью инструмента быстрого выбора, используйте инструмент Refine Edge Tool из той же левой боковой панели, чтобы создать более резкие края вокруг вашей точки фокусировки. Помните, что вы можете увеличить наше изображение, чтобы сделать более точный выбор, и вы можете настроить инструменты кисти на панели режимов просмотра.
Когда вы закончили рисовать выбранный объект и довольны результатом, вы готовы вывести свой выбор в главное окно Photoshop.Для этого выберите Output To >> New Layer with Layer Mask в правом нижнем углу экрана.
Эта операция возвращает изображение на главный экран Photoshop на новом слое. На этом новом слое фон фотографии замаскирован, поэтому объект остается.
3. Добавьте белый фон
Теперь, когда вы закончили фон, вы можете добавить белый фон позади объекта. Просто создайте новый слой, выбрав Layer >> New >> Layer .Выберите чистый белый цвет и используйте инструмент Fill Tool , чтобы закрасить слой белым.
Переместите этот белый слой под слой с замаскированным изображением на панели, чтобы поместить объект на белый фон.
4. Подкрасьте свою работу
На этом этапе вы можете обнаружить, что не все края четкие. Это нормально! Хотя инструмент быстрого выбора использует ИИ, он не надежен. На данном этапе процесса редактирования мы можем довольно легко исправить эти края.
Чтобы еще больше уточнить края, вы можете просто увеличить фотографию и нарисовать черной кистью маску.Это сотрет края фотографии с бахромой.
Если это звучит слишком утомительно, вы можете вместо этого использовать инструмент Defringe Tool . Перейдите в верхнее меню и выберите Layer >> Matting >> Defringe .
Появится диалоговое окно с просьбой ввести значение пикселя. Это значение в пикселях определяет, сколько пикселей Photoshop удалит с краев вашего объекта. Я использовал значение x пикселей для своего изображения, но каждая фотография будет отличаться. Поиграйте со значением пикселя, пока не найдете тот, который подходит для вашего редактирования.
А теперь не забудьте сохранить свой прогресс!
4. Проверьте свою работу
Независимо от того, какой подход к редактированию вы выбрали, вы должны убедиться, что добились желаемого эффекта. Хотя ваш фон может выглядеть белым, он может быть не полностью белым.
Самый простой способ определить, является ли фон вашего изображения чисто белым, — создать новый слой настройки Threshold , выбрав Layer >> New Adjustment Layer >> Threshold в верхнем меню.
Щелкните ОК в появившемся диалоговом окне. Затем переместите ползунок Threshold до упора влево. Если вы видите черный цвет, оставшийся на фоне вашего изображения, значит, ваш фон не чисто белый!
Если вы заметили границу между вашим изображением и фоном в Photoshop, войдите в свое меню и выберите Photoshop> Настройки> Интерфейс. Щелкните «Нет» для параметров границы на всех слоях, чтобы решить проблему.
Вот наш окончательный результат:
Сделать белый фон в Photoshop еще никогда не было так просто
Вот и все! Все, что вам нужно знать о том, как сделать фон белым в Photoshop. Обладая этими навыками, вы сможете редактировать и корректировать изображения в кратчайшие сроки!
Следуйте за нами в Facebook и Twitter, чтобы получить больше советов по фотографии, руководств по редактированию и руководств по WordPress. Обязательно подпишитесь на нашу рассылку, чтобы не пропустить ни одного сообщения!
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли продемонстрировать и продать свои работы.
Как изменить цвет фона изображения в Photoshop
Изменение цвета фона фотографии вашего продукта позволяет вам изменить назначение фотографий и добавить яркости и цвета к вашим снимкам. Всего за несколько шагов вы можете удалить простой белый фон и заменить его уникальным, привлекательным и фирменным цветом.
Вы также можете сделать еще один шаг вперед, автоматизируя процесс изменения фона с помощью экшенов Photoshop, позволяющих изменять цвет фона нескольких фотографий продукта за раз.
Как изменить цвет фона в Photoshop, когда исходный фон белый
Шаг 1. Дублируйте фоновый слой
.Откройте изображение вашего продукта в Photoshop.
Источник: Tiler84 / Adobe stock
Откройте панель Layers .По умолчанию панель Layers расположена справа от вашего изображения, но если вы ее не видите, вы можете вызвать ее, выбрав «Окно »> «Слои » в раскрывающемся меню в верхней части окна приложения.
На панели Layers дважды щелкните заблокированный слой Background . Щелкните OK , чтобы переименовать его в Layer 0 .
Дублируйте слой 0 , выбрав Layer 0 на панели Layers , щелкнув меню панели (которое выглядит 4 крошечными горизонтальными линиями в верхнем правом углу панели) и выбрав Duplicate Layer… .
В появившемся диалоговом окне переименуйте слой в Продукт и нажмите ОК .
Щелкните значок «глаз» рядом со слоем 0, чтобы сделать его невидимым.
Шаг 2: Выберите продукт
Выберите инструмент Magic Wand на панели инструментов и нажмите Select and Mask на панели Options в верхней части окна приложения.
В появившемся окне выберите Выбрать тему .
В разделе View (на вкладке «Свойства» в верхнем правом углу) выберите On Layers (Y) . В разделе «Настройки вывода » (в нижнем правом углу) выберите «Вывод в: маска слоя ».
Используйте инструменты в верхнем левом углу, чтобы уточнить свой выбор. Например, вам может потребоваться убрать тень.
Для получения подробного руководства по использованию инструмента «Волшебная палочка» и функции «Выделение и маска» см. наше руководство по использованию волшебной палочки.
Когда вы будете удовлетворены своим выбором, нажмите OK .
Шаг 3. Создайте новый слой заливки
Выберите исходный Layer 0 на панели Layers.
Выберите «Слой »> «Новый слой заливки»> «Сплошной цвет » в раскрывающемся меню в верхней части окна приложения.
Дайте вашему Новый слой имя, например Новый фон .
Оставьте поле Color как есть; изменение этого параметра на самом деле не изменит цвет фона; это изменит только цветовую метку, примененную к вашему слою.
Изменить режим на Умножить .
Щелкните ОК .
Появится окно «Палитра цветов ». Здесь вы фактически меняете цвет фона.
Переместите курсор вокруг поля выбора цвета и цветовой шкалы, чтобы настроить цвет переднего плана в соответствии с тем, каким вы хотите видеть новый фон.
Связанный: Руководство для начинающих по использованию слоев в Photoshop
Если вам известны точные значения RGB или шестнадцатеричные значения для вашего цвета, вы можете ввести их в соответствующие поля в окне «Палитра цветов », и цвет будет соответствовать указанному вами значению.
Если цвет правильный, нажмите ОК .
Наконец, войдите в панель «Слои» и снова сделайте видимым исходный слой 0, щелкнув значок «глаз» рядом с именем слоя.
Если вы выполнили описанные выше шаги правильно, у вас должно быть изображение вашего продукта на другом цветном фоне, но любые тени, которые у вас были на исходном продукте, будут отображаться через новый цвет.
Как изменить цвет фона, если исходный фон НЕ белый
Если вы хотите, чтобы ваш новый цвет фона был полностью непрозрачным, потому что вам нужно покрыть существующий фон (сплошной или другой), повторите все шаги выше, за исключением изменения режима наложения нового слоя заливки на Нормальный.
Это можно сделать либо при создании слоя заливки, либо позже на панели «Слои». Это приведет к полностью непрозрачному цвету фона, поэтому тени от исходной фотографии не будут видны.
Как изменить цвет фона для нескольких фотографий одновременно
Если у вас есть большой пакет фотографий продукта, для которых требуется один и тот же цвет фона, вы можете создать экшен Photoshop для изменения цвета фона, а затем запустить пакет, чтобы изменить все фоны сразу.
Связанный: Как сэкономить время в вашем бизнесе фотографии фрилансера
Этот метод лучше всего работает на фотографиях, где объект хорошо изолирован от фона на исходной фотографии (например, на белом фоне) и где от продукта практически нет видимых теней.
Если вы никогда раньше не использовали экшены в Photoshop, не волнуйтесь. После небольшой подготовки вы можете легко их создавать и запускать. Как только вы освоите действия, вы удивитесь, почему никогда не использовали их раньше!
Шаг 1. Поместите все фотографии товаров в отдельную папку
Создайте новую папку и скопируйте все фотографии продуктов, цвет фона которых вы хотите изменить, в эту новую папку.Дайте папке имя, которое позволит вам легко ее идентифицировать, например «Старые фоновые фотографии».
Создайте еще одну папку под названием «Новые фотографии фона» и оставьте ее пустой.
Шаг 2. Создайте действие
Откройте первое изображение в папке Old Background Photos .
Откройте панель Actions , выбрав «Окно »> «Действия » в раскрывающемся меню в верхней части экрана.
Щелкните меню панели (четыре крошечные горизонтальные линии в верхнем правом углу панели) и выберите Новое действие… .
Во всплывающем диалоговом окне назовите свое действие «Изменить цвет фона» или что-нибудь подобное, чтобы вы могли идентифицировать его позже. (В приведенном ниже примере действие называется «Изменить синий фон», поскольку новое действие изменит фон на темно-синий.) На данный момент вы можете оставить это действие в настройках по умолчанию, .
Щелкните Запись .
Выберите инструмент Magic Wand , щелкните Select and Mask и в появившемся новом окне выберите Select Subject .Нажмите ОК .
На панели « Layers » создайте новый слой и переместите новый слой под слой, содержащий ваш продукт.
Залейте новый слой выбранным цветом, выбрав Edit> Fill . В появившемся диалоговом окне выберите Color … из раскрывающегося меню и используйте диалоговое окно Color Picker , чтобы определить точный цвет фона. Нажмите ОК .
Щелкните кнопку остановки на панели Действия .
Закройте изображение, не сохраняя его.
Шаг 3. Запустите пакет
Если в Photoshop нет открытых файлов, выберите Файл> Автоматизация> Пакетная обработка в раскрывающемся меню в верхней части экрана.
В появившемся окне выберите новое действие рядом с Действие .
Выберите Папка рядом с Источник и нажмите Выбрать … , чтобы перейти к папке, содержащей фотографии продуктов, которые вы хотите изменить.
В следующем столбце рядом с Назначение выберите Папка . Затем нажмите Выбрать… и перейдите к пустой папке, которую вы создали для хранения измененных фотографий продукта.
Щелкните ОК .
Шаг 4. Отслеживание партии
Photoshop откроет каждую фотографию продукта в вашей папке, применит действие, а затем сохранит эту фотографию в новой папке с новым цветом фона. Если исходный формат файла отличается от PSD, вам будет предложено сохранить каждый файл как файл PSD в новой папке.
Это нормально; вы хотите сохранить эти новые фотографии продуктов в виде многослойных файлов PSD на тот случай, если вам нужно будет выполнить какую-либо очистку после изменения цвета фона.
Шаг 5. Очистить и преобразовать в JPG
Просмотрите каждую из ваших новых фоновых фотографий продукта и убедитесь, что нет ореолов или участков, на которых необходимо настроить маску. Независимо от фона ваших исходных фотографий продукта, вы можете сэкономить немало времени, используя действия, даже если вам нужно очистить отдельные фотографии после запуска пакета.Поскольку они сохраняются в виде файлов со слоями с масками слоев, вы можете легко вносить любые необходимые изменения.
После того, как ваши фотографии будут выглядеть так, как вы хотите, вы можете по отдельности сохранить их в готовом для Интернета формате, выбрав Файл> Экспорт> Экспортировать как… или создать другое действие, чтобы обрезать их до того же размера и сохранить как JPG.
Ищете идеи для новых фонов? Ознакомьтесь с 9 альтернативами фотографии на белом фоне
изменить цвет фона в уроке Photoshop | Вырезка мир
Изменить цвет фона в фотошопе очень просто; сделать это правильно — трудная часть.Добро пожаловать в сегодняшнее руководство. Двумя основными частями изображения являются «Тема» и «Фон». Ранее мы обсуждали изменение или исправление темы. Некоторое содержимое также содержит информацию об удалении фона. Но здесь мы представляем вам « Как изменить цвет фона в Photoshop ». Операция довольно проста, но эффективна в долгосрочной перспективе. Вы можете сделать это сами или позволить Clipping World сделать работу по цветокоррекции за вас. И мы предоставляем вам рентабельные услуги со 100% гарантированным качеством.
изменить цвет фона в фотошопе
Источник изображения: Pixabay
Что такое фон?
Фон — это одна из двух основных частей изображения, которая расположена позади объекта. Без фона объект может стать уязвимым для умной презентации. Он может выглядеть неполным или плавать без основания. Однако иногда предмет может лучше выразить тему продукта. Но с правильным фоном он будет лучшим на виду. Таким образом, вполне естественно использовать соответствующий фон, чтобы сфокусироваться на объекте лучше, чем когда-либо.
Шаги по изменению цвета фона
Для этого учебника требуется программное обеспечение для редактирования фотографий, которое может работать с инструментами и методами. Смена цвета фона в фотошопе достаточно эффективна и удобна в работе. Кроме того, некоторые программы могут делать похожие вещи. Но для удобства воспользуемся лучшим — Photoshop. Мы используем Photoshop CC2019, и пока у нас есть к нему доступ. Вы также можете использовать другие версии. И операция почти такая же, как и мы.
Шаг 1: Выбор темы
Для изменения цвета фона в Photoshop необходимо отделить объект от существующего фона. Итак, нам нужно сначала выбрать тему. У вас будет несколько полезных инструментов выбора, например:
- Инструмент «Перо»
- Инструмент быстрого выбора и инструмент «Волшебная палочка»
- Инструмент выбора и маски
- Инструмент Лассо, Инструмент Многоугольное лассо и Инструмент Магнитное лассо
- Rectangular Marquee Tool и Elliptical Marquee Tool
- Ластик для фона
У нас есть полное руководство по инструментам выделения в разделе «Как сделать фон прозрачным в Photoshop.«В этом уроке мы обсудили способы сделать фон прозрачным. Вы можете получить хорошую идею, пройдя обучение. Изображение, над которым мы работаем, взято из большого исходного изображения Pixabay.com. Вы можете скачать большое количество изображений и работать над ними, не заплатив ни копейки. Мы используем легендарный инструмент «Перо», чтобы создать рабочий контур. У нас есть полное руководство под названием «Понимание и освоение инструмента« Перо »в Photoshop». Вы можете узнать об этом без всяких усилий. Пока мы показываем тему только после выбора.Сделайте выбор после создания пути с помощью Ctrl / Command + Enter / Return для Win / MAC .
Шаг 2. Изолирование объекта от фона
Изолировать объект — простой процесс. Поскольку мы уже сделали выбор, мы используем Ctrl / Command + J для Win или MAC , чтобы скопировать его на новый слой. Также вы можете использовать маску после выделения. Просто щелкните маску, затем щелкните маску правой кнопкой мыши и выберите « Применить маску слоя » из раскрывающегося меню.У нас есть еще один контент, « Как легко вырезать фото в Photoshop, », где вы можете объяснить. Здесь мы используем опцию «Копировать в новый слой» и скрываем фоновый слой.
Шаг 3: Размещение сплошного цвета
Использование сплошного фона — это самый простой способ показать изменение цвета. Мы собираемся использовать сплошной фон. Просто нажмите «Создать новую заливку или корректирующий слой» и выберите «Сплошной цвет».
Выберите любой цвет по вашему желанию.Пока выбираем белый цвет. Каждый раз, когда вы выбираете цвет, вы можете выбрать его в окне «Выбор цвета»; нажав ОК, вы можете применить цвет к фону. Кроме того, вы можете изменить цвет этого слоя в любое время. Просто дважды щелкните миниатюру палитры цветов на слое, и окно снова появится. Затем выберите нужный цвет и нажмите ОК, чтобы применить. И эта операция также охватывает «, как сделать черный фон в Photoshop ».
Шаг 4: Размещение другого фона
Скройте слой «Цветовая заливка» и перетащите любое изображение в качестве фона поверх проекта.Что ж, вы можете разместить изображение, не скрывая слой заливки цветом; работает так же. Вы можете изменить размер изображения по размеру холста, если оно маленькое или большое. Используйте Ctrl / Command + T для Win / MAC для инструмента Transform и изменяйте размер от точек привязки. Если вы используете Photoshop CC2019 или более позднюю версию, щелкните и измените размер от узловых точек. Предыдущие версии требовали использовать клавишу «Shift» для сохранения соотношения сторон при изменении размера.
Поскольку у вас здесь нет опции «Color Picker», вам нужно использовать корректирующий слой Hue / Saturation.Мы внесли некоторые корректировки, чтобы изменить цвет слоя, сохранив объект. При необходимости вы можете сделать то же самое для изменения цвета объекта. Но этот урок о предыстории. Итак, мы можем обсудить это в другом руководстве. Просто поместите слой Hue / Saturation поверх слоя объекта и используйте обтравочную маску.
Шаг 5: Добавление эффекта (необязательно)
Дополнительной частью изменения цвета является добавление эффекта. Что ж, можете пропустить эту часть, если она вам не нравится.Однако добавление эффекта может придать изображению броский вид. Итак, добавьте таблицу «Поиск цвета» и выберите лучший эффект, который подходит вашему изображению. Мы используем «filmstock_50.3dl», что придает изображению релевантный вид.
изменить цвет фона в фотошопе
Шаг 6: Сохранить
Завершив все шаги, указанные выше, пора сохранить изображение. Сохраните как формат PSD (документ Photoshop), чтобы вы могли изменить его позже. Формат хранит для вас всю историю методов. Кроме того, вы можете сохранять и другие форматы.Один из самых популярных и удобных для поддержки форматов — JPEG. Вы можете уменьшить размер изображения и использовать его в Интернете.
Преимущества
Цветовой ключ Photoshop, или AKA возможность изменения цвета в Photoshop, обеспечивает значительные изменения изображений. Операция изменяет тему или создает дополнительную визуальную презентацию. Вы можете установить однотонный фон с нужным вам оттенком. То же самое и с заменой фона, это действительно здорово.
Заключение
Объект изображения может выглядеть броским в зависимости от фона и тона. Цвет холста Photoshop — это самый простой способ изменить или изменить впечатление от объекта. Однако для этого вам нужно изолировать объект, и для лучшего обзора процесс должен быть плавным. Итак, позаботьтесь о предмете, затем позаботьтесь о фоне. И все готово.
FAQ
Как сделать черный фон в фотошопе?
Ответ: Изолируйте объект от существующего фона, поместите за ним сплошной цвет и выберите черный.И у вас есть черный фон от Photoshop.
Как изменить цвет фона в фотошопе?
Ответ: Откройте Photoshop, изолируйте объект, добавьте корректирующий слой Цветовой тон / Насыщенность ниже слоя объекта и измените цвет и глубину.
Как изменить фон в Photoshop CC?
Ответ: Изолируйте объект от существующего фона, поместите другой фон ниже слоя и измените тон, чтобы он соответствовал.



 Есть три, которые вы можете использовать для той же цели. Выберите и удерживайте третью опцию в левом меню, чтобы получить выбор. Стандартное лассо требует рисования вокруг фона вручную;
Есть три, которые вы можете использовать для той же цели. Выберите и удерживайте третью опцию в левом меню, чтобы получить выбор. Стандартное лассо требует рисования вокруг фона вручную;  Это может быть объединено с вышеупомянутыми методами, чтобы точно настроить существующий выбор. Вы должны увидеть выделенные области красным цветом. Когда вы довольны своим выбором, снова выберите инструмент маскирования, чтобы увидеть его в пунктирных линиях.
Это может быть объединено с вышеупомянутыми методами, чтобы точно настроить существующий выбор. Вы должны увидеть выделенные области красным цветом. Когда вы довольны своим выбором, снова выберите инструмент маскирования, чтобы увидеть его в пунктирных линиях.


Станьте первым комментатором