Как смешивать цвета при помощи кисти в Фотошоп? / Creativo.one
Если вы новичок в цифровом рисовании, то советую вам начать со статей:
- Знакомимся с панелью кистей
- Рисование мягкой или твердой кистью в Фотошоп
Смешивание (Blending) играет невероятно важную роль для цифровой живописи в Adobe Photoshop.
Сегодня мы разберем смешивание цветов при помощи инструмента Кисть (Brush Tool). Постарайтесь максимально освоиться с этой техникой, так как она станет подспорьем для большинства ваших рисунков.
Для начала давайте узнаем, что следует делать, а от чего лучше воздержаться. Не забывайте эти советы при использовании инструмента Кисть (Brush Tool).
Что нужно делать:
- Сохраняйте образцы цветов для общей цветовой схемы.
- Меняйте настройки Жесткости/Непрозрачности (Hardness/Opacity) в соответствии с деталями, которые рисуете.

- Изучите разницу между рисованием «жесткой» (hard) и «мягкой» (soft) кистью.
- Используйте более «тяжелые» кисти (50-100% Непрозрачности (Opacity)) для приема block in colors, основных деталей и финальных штрихов.
- Используйте более «легкие» кисти (0-50% Непрозрачности (Opacity)) для сглаживания деталей, добавления атмосферы (например, дым/туман) и смягчения текстур.
Чего делать нельзя:
- Брать цвета из других фотографий.
- Создавать весь рисунок с одинаковой настройкой
- Использовать Мягкую кисть (Soft Brush) для деталей, требующих четких краев.
- Забывать о смешивании!
- Сдаваться!
Главная проблема новичков — выбор правильных настроек Непрозрачности (Opacity) и Жесткости (Hardness). Обычно, они начинают либо с очень жесткой кистью и высокой непрозрачностью, либо наоборот.
Обычно, они начинают либо с очень жесткой кистью и высокой непрозрачностью, либо наоборот.
Жесткие кисти (Hard Brush) с завышенной непрозрачностью не подходят для смешивания, в то время как
Настройки кисти
Чтобы продемонстрировать технику смешивания цветов, давайте оставим настройки очень простыми:
Жесткость (Hardness) — 50%.
Непрозрачность (Opacity) — 50%.
Две горячие клавиши, которые вы должны знать
 .. Это очевидно.
.. Это очевидно.Для выбора инструмента Пипетка (Eyedropper Tool) удерживайте нажатой клавишу Alt при активном инструменте Кисть (Brush Tool).
Видео уроки по рисованию отлично подходят для обучения, но они показывают все так быстро, что зрители не успевают увидеть крошечное окно инструмента Пипетка (Eyedropper Tool), которое используется при смешивании. Все происходит так быстро! На протяжении следующих шагов я покажу вам, как использовать кисть и пипетку для идеального эффекта смешивания.
Начиная с этого момента не трогайте остальные настройки! Эксперименты с различными параметрами панели Кистей выглядят очень соблазнительно, но я не хочу, чтобы вы запутались. Здесь нельзя просто так пробежаться по основным шагам, так как в последствии вы не разберетесь с более сложными опциями. Лучше всего начать с основ, повторить эти примеры пару десятков раз, а затем уже пробовать другие техники.
Как смешивать цвета: основы
Шаг 1
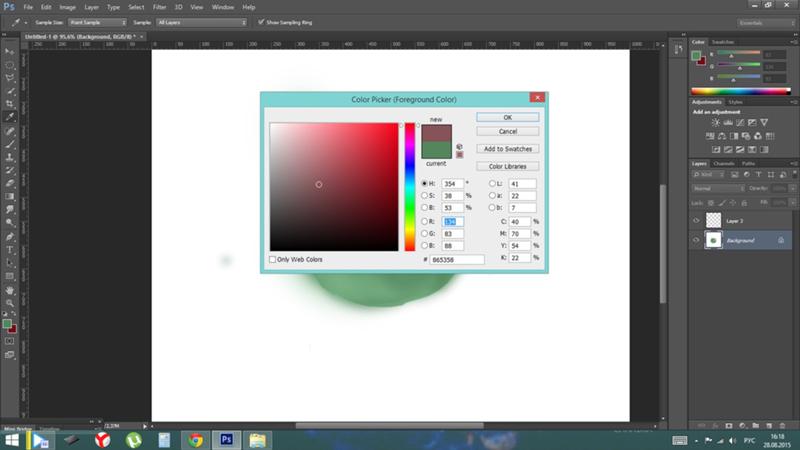
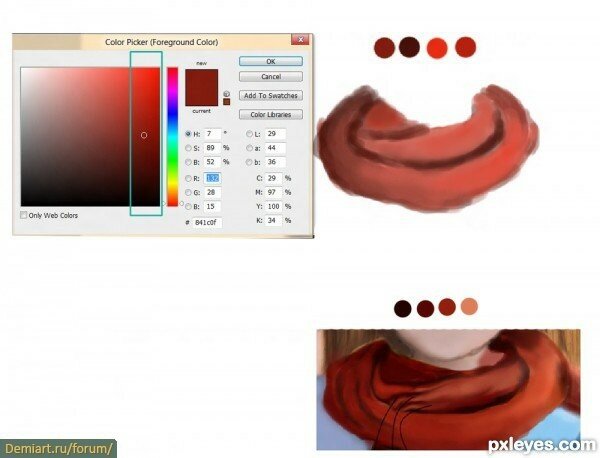
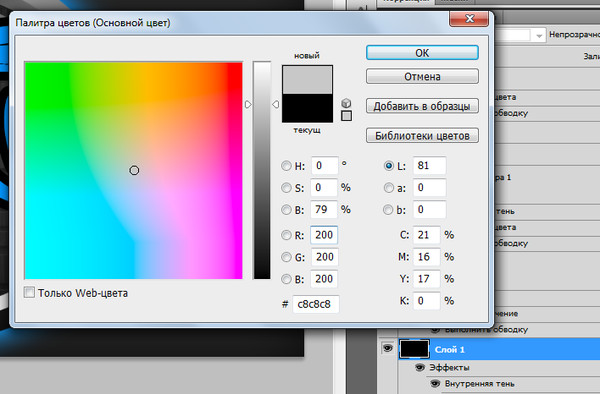
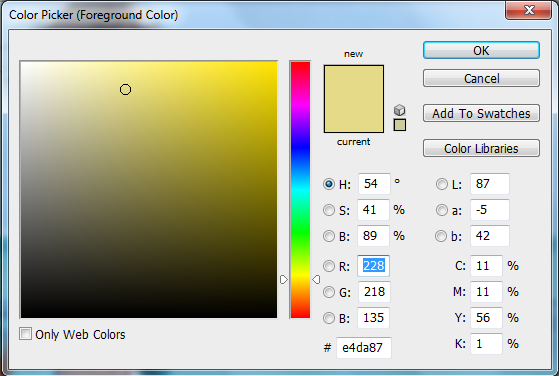
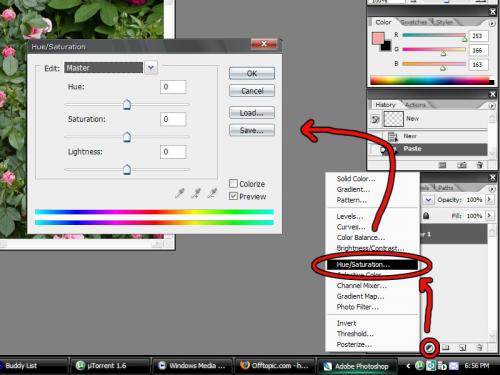
Для начала выберите цвет из Палитры цветов
Шаг 2
Убедитесь, что выбранный цвет установлен в качестве Основного (Foreground Color), затем кликните рядом с ним. Новый штрих будет выглядеть более прозрачным и мягким благодаря измененным настройкам.
Шаг 3
Используйте инструмент Пипетка (Eyedropper Tool), чтобы выбрать цвет нового штриха. Выбрав новый цвет, кликните рядом с этим штрихом. Повторяйте процесс, не забывая размещать новые штрихи с небольшим перекрытием.
С каждым шагом цвет будет блекнуть. Этот результат уже можно назвать неким подобием смешивания.
Шаг 4
Чтобы закончить смешивание, выберите два цвета, находящихся рядом и кликните на месте их перекрытия. Продолжайте, постепенно уменьшая непрозрачность. В этом деле инструмент Пипетка (Eyedropper Tool) станет отличным помощником Кисти (Brush Tool). Продолжайте процесс, пока не получите полное смешивание всех цветов.
Давайте посмотрим на эту технику в черно-белом цвете
Рисование в черно-белых цветах — техника, который вы обязательно должны владеть. Многие люди, и я не исключение, часто используют ее для задания светового настроения перед работой с цветом. Выберите два оттенка серого и попытайтесь их смешать.
Теперь еще раз в цвете
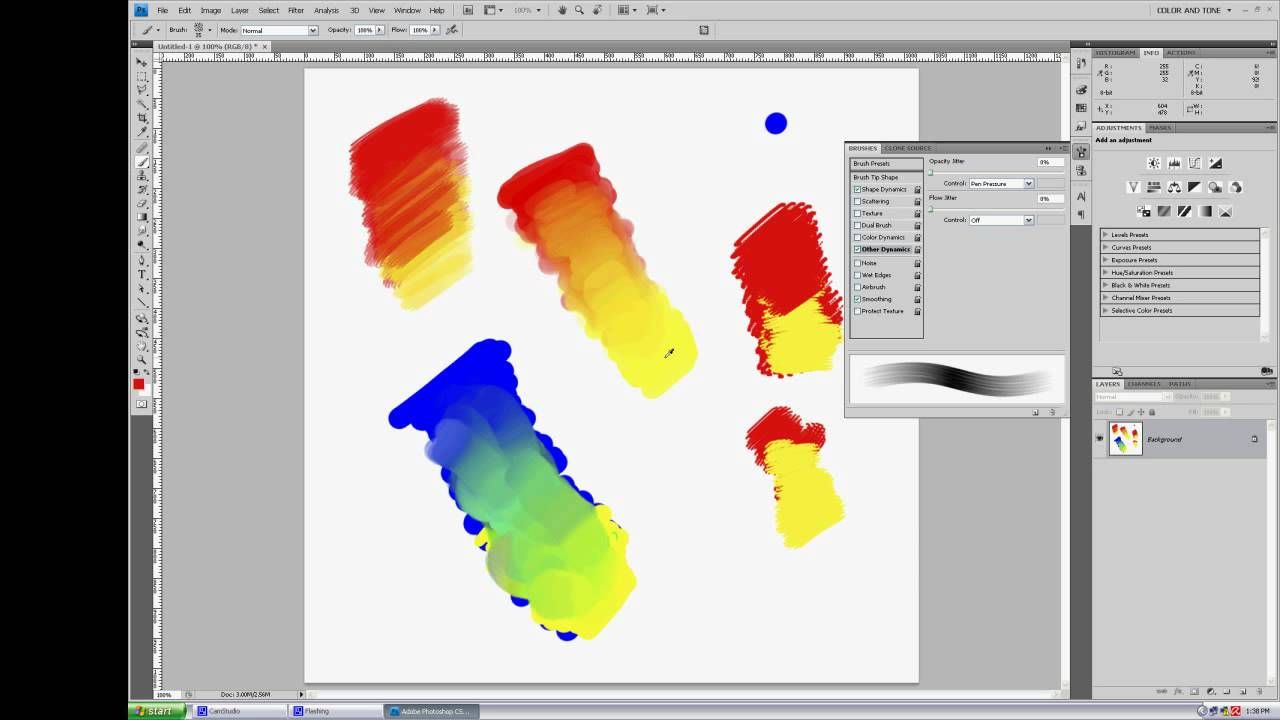
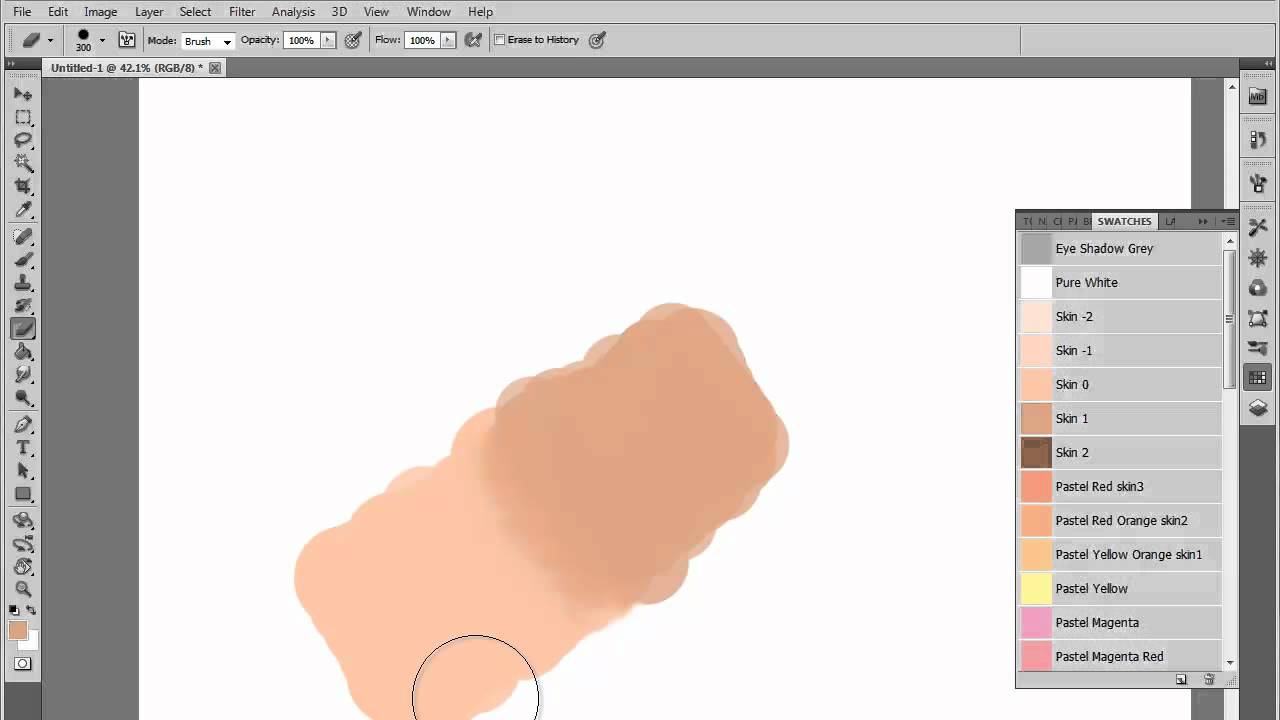
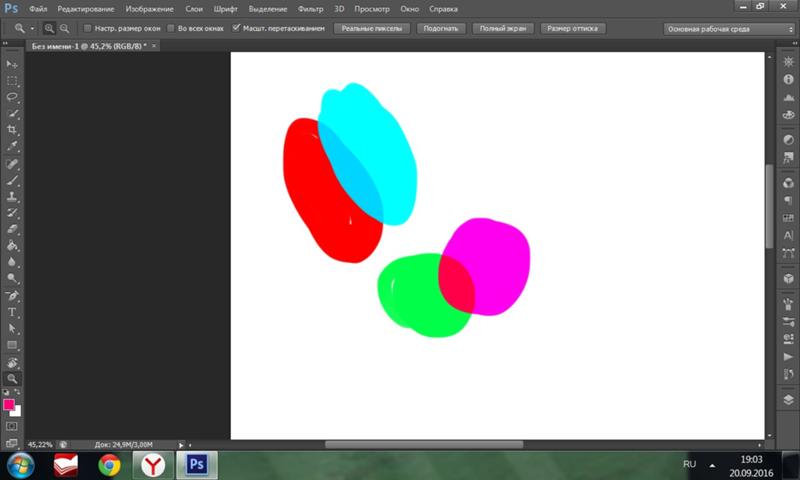
Вот несколько вариантов цветовых комбинаций для этой техники. Потренируйтесь с разными цветами, чтобы полностью освоить технику смешивания.
Потренируйтесь с разными цветами, чтобы полностью освоить технику смешивания.
Ваша очередь потренироваться: упражнения!
Я взял несколько вариантов цветов, чтобы вы попробовали их смешать. Скопируйте и вставьте это изображение в Photoshop и начинайте смешивание при помощи Кисти (Brush Tool). Добавьте больше цветов, если хотите. Не забудьте поделиться своими умениями в комментариях!
Выводы
Надеюсь, вам понравился сегодняшний урок цифровой живописи. Будьте на связи с нашей серией Цифровая живопись от А до Я, в которой мы продолжим давать советы и ресурсы по темам, которые важны для начинающего художника. Не останавливайтесь, будьте уверены в своих силах и не сдавайтесь! Удачи!
Автор: Melody Nieves
Как в фотошопе смешать цвета
Как смешивать цвета в Photoshop
Содержимое:
2 метода:
Photoshop позволяет смешивать цвета десятками способов. Воспользуйтесь несколькими из них, которые, как вам кажется, лучше подходят для ваших целей. Со временем вы овладеете всеми методами и научитесь сочетать их для получения уникальных стилей.
Воспользуйтесь несколькими из них, которые, как вам кажется, лучше подходят для ваших целей. Со временем вы овладеете всеми методами и научитесь сочетать их для получения уникальных стилей.
Метод 1 Режимы смешивания цветов
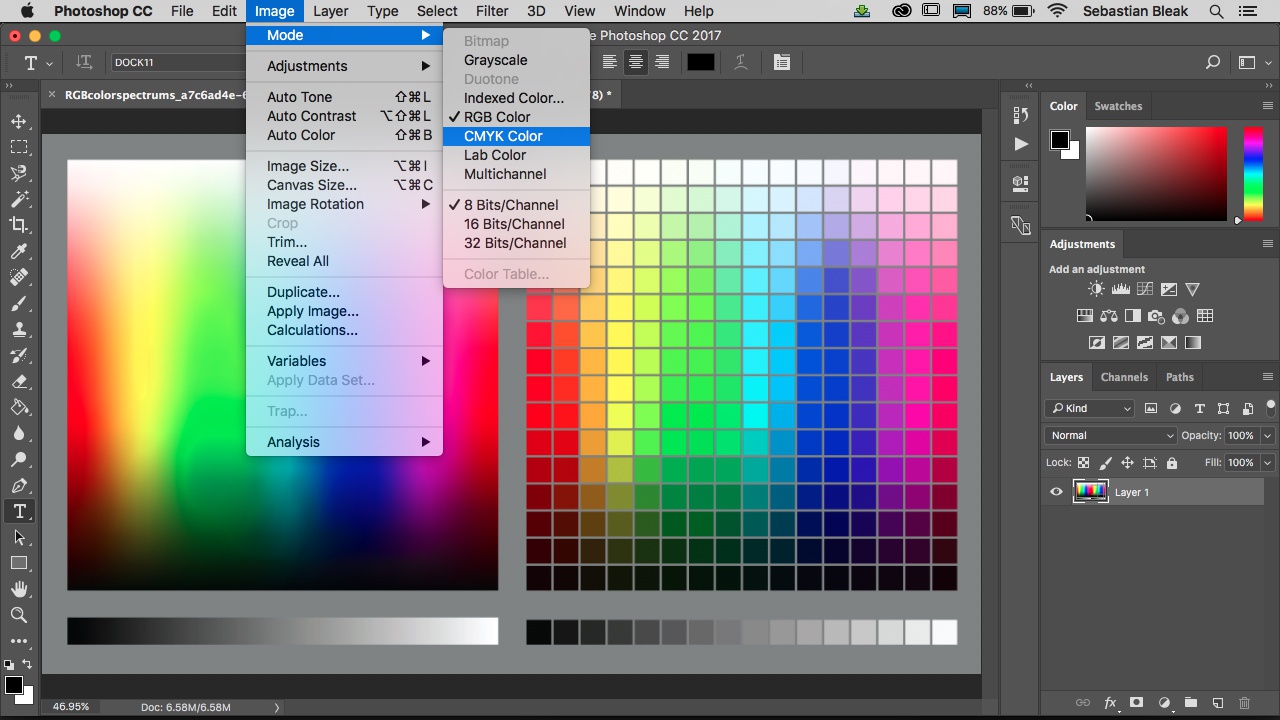
- 1 Модифицируйте инструмент «Кисть» (если хотите). Выберите инструмент «Кисть» или «Карандаш» на панели инструментов слева. Откройте настройки инструмента «Кисть», нажав Window → Кисть в верхнем меню или щелкнув по значку в виде листа бумаги в верхней панели параметров. Задайте нужный размер и форму инструмента «Кисть».
- Если вы новичок в Photoshop, пользуйтесь инструментом «Кисть» с настройками по умолчанию. Когда вы поймете, что ваша кисть слишком большая или слишком маленькая, вы всегда можете вернуться к этому меню, чтобы внести изменения.
- Задайте жесткость кисти – выберите максимальное значения для кисти с четким контуром, а минимальное значение для кисти с размытым контуром.
- 2 Найдите режимы смешивания цветов.
 Выбрав кисть или карандаш, вы можете изменить режим смешивания при помощи раскрывающегося меню в верхней панели опций. Каждый режим использует свой метод смешивания цветов. Наиболее распространенные режимы описаны ниже.
Выбрав кисть или карандаш, вы можете изменить режим смешивания при помощи раскрывающегося меню в верхней панели опций. Каждый режим использует свой метод смешивания цветов. Наиболее распространенные режимы описаны ниже.- В некоторых версиях Photoshop вы можете изменить режим смешивания в настройках инструмента «Кисть».
- В старых версиях Photoshop некоторые из описываемых режимов могут отсутствовать.
- 3 Выберите режим «Нормальный», чтобы разделить цвета. В нормальном режиме Photoshop не смешивает цвета. При использовании кисти ее цвет полностью покроет базовый цвет. При использовании меню «Редактирование» модифицируемое значение перекрывает существующий цвет. Вы, вероятно, не будете использовать этот режим для смешивания цветов, но он полезен для понимания того, как работает режим смешивания цветов, установленный по умолчанию.
- При работе с растровыми или индексированными изображениями это называется «порогом». В этом случае конечный цвет будет соответствовать определенному цвету из цветовой таблицы.

- При работе с растровыми или индексированными изображениями это называется «порогом». В этом случае конечный цвет будет соответствовать определенному цвету из цветовой таблицы.
- 4 Смешивание цветов в режиме «Перекрытие». Этот очень популярный режим смешивания цветов делает светлые участки светлее, а темные – более темными. Конечным результатом будет изображение с усиленными светом и тенью и устраненными недостатками из-за избыточной и недостаточной экспозиции.
- Если вам интересны детали, этот режим использует формулу режимов «Умножение» и «Осветление», которые описаны ниже.
- 5 Затемнение изображения. Это можно сделать несколькими методами.
- В режиме «Замена темным» значение каждого красного, зеленого и синего пикселя сравнивается с новым цветом, который вы добавляете. В результате выбираются значения самых темных пикселей.
- В режиме «Умножение» для каждого мазка кисти будут перемножены яркости нового цвета и базового цвета. Вы можете продолжать добавлять мазки, чтобы сделать изображение более темным.
- Режим «Темнее» аналогичен режиму «Замена темным» за исключением того, что сравниваются два, а не три пикселя.
 Каждый пиксель приобретает либо базовый цвет, либо новый в зависимости от того, какой из них темнее.
Каждый пиксель приобретает либо базовый цвет, либо новый в зависимости от того, какой из них темнее. - Режим «Линейный затемнитель» делает более темными все цвета, но, как правило, приводит к появлению более темных участков по сравнению с другими режимами.
- Режим «Затемнение основы» аналогичен режиму «Линейный затемнитель», но оказывает меньший эффект на светлые цвета. Это может привести к большей контрастности и насыщенности.
- 6 Осветление изображения. Каждый режим затемнения имеет противоположный режим осветления:
- В режиме «Замена светлым» значение каждого красного, зеленого и синего пикселя сравнивается с новым цветом, который вы добавляете. В результате выбираются значения самых светлых пикселей.
- В режиме «Осветление» любой цвет, темнее белого, делается менее заметным.
- В режиме «Светлее» темные участки заменяются смешанным цветом.
- Режим «Линейный осветлитель» сравнивает два цвета. Если один из них белый, смешанный цвет будет белым; если один из них черный, цвет не меняется.

- Режим «Осветление основы» имеет меньший эффект на более темные цвета, что приводит к большей контрастности.
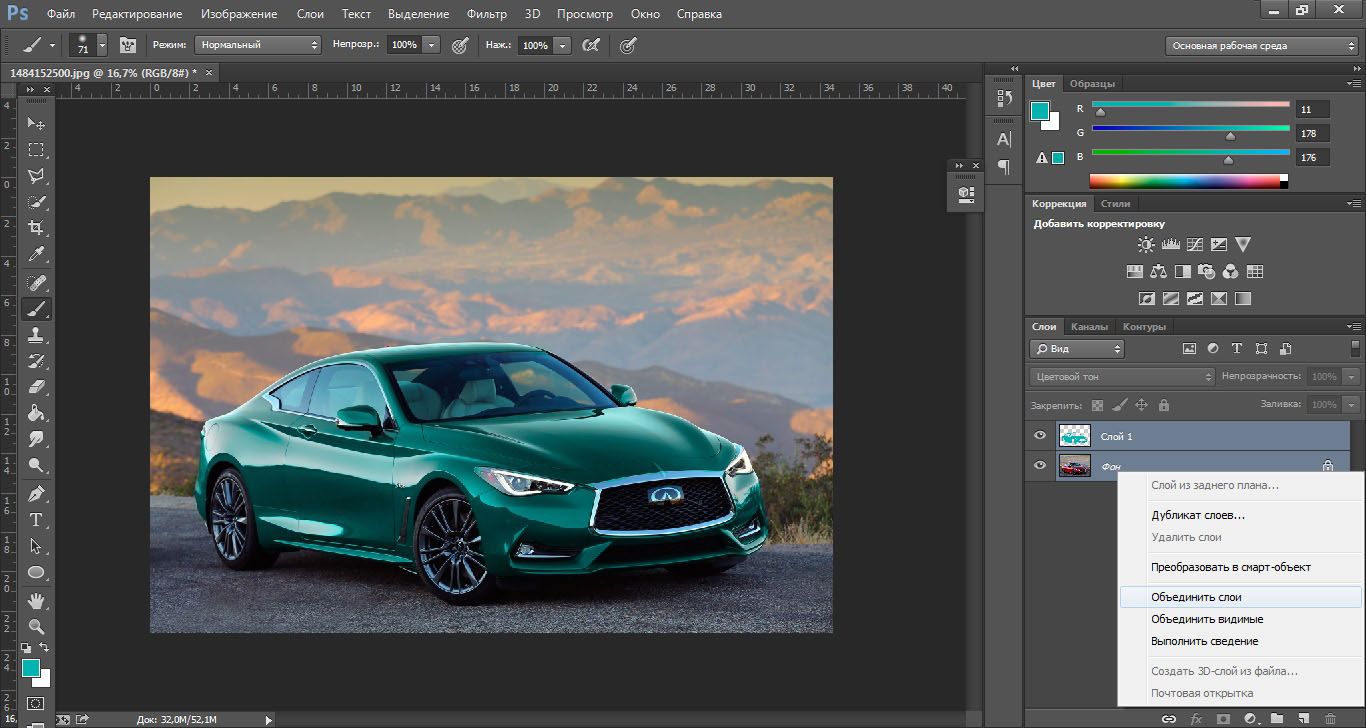
- 7 Измените цвет переднего и заднего планов. Режимы «Подложка» и «Очистка» доступны в многослойных изображениях. В режиме «Подложка» цвет меняется за слоем и отображается только в прозрачных областях. Режим «Очистка» является, по существу, ластиком, делая прозрачными все пиксели перед задним планом.
- 8 Отрегулируйте яркость в режиме «Разница». Здесь сравнивается значения яркости базового и смешанного цветов, а конечный результат равен разности большего и меньшего значений. Результирующая яркость будет ближе к смешанному цвету независимо от того, темнее он или светлее базового цвета.
- 9 Удаление цветов в режимах «Вычитание» и «Деление». В режиме «Вычитание» подобные цвета становятся темнее, а в режиме «Деление» – светлее.
- 10 Рассеяние цветов в режиме «Растворение». Этот режим используется для создания специальных эффектов.
 Смешанный цвет будет выглядеть рассеянным (вместо плавного перехода). Попробуйте это режим для создания эффекта старомодности.
Смешанный цвет будет выглядеть рассеянным (вместо плавного перехода). Попробуйте это режим для создания эффекта старомодности. - 11 Поменяйте конкретные значения. Остальные режимы меняют одно значение базового цвета соответствующим значением смешанного цвета. Все остальные характеристики остаются без изменений.
- Оттенок (например, конкретный оттенок красного).
- Насыщенность (низкая насыщенность добавляет серые тона, а высокая делает цвета более яркими).
- Яркость (делает цвет более ярким или тусклым).
- 12 Добавьте цвет в черно-белое изображение. В режиме «Цвет» значения оттенка и насыщенности базового цвета меняются на соответствующие значения смешанного цвета, а яркость остается без изменений.
Метод 2 Другие методы смешивания цветов
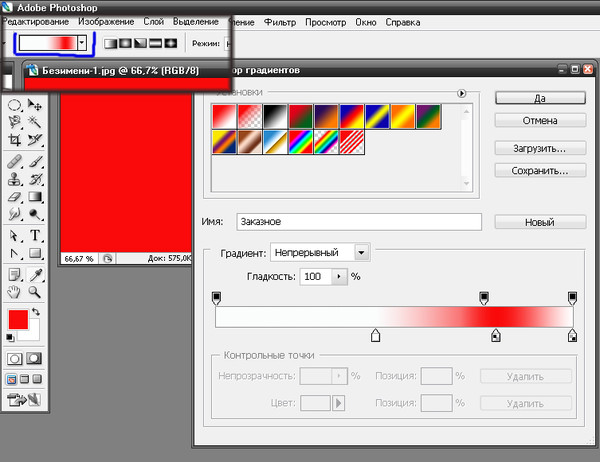
- 1 Попробуйте смешать градиенты. На панели инструментов найдите инструмент «Заливка». Нажмите и удерживайте его до тех пор, пока не откроются параметры инструмента. Выберите «Градиент», а затем щелкните по панели градиента в верхней части окна.
 Задайте оттенки и другие значения. При помощи инструмента «Лассо» или «Волшебная палочка» выберите область изображения, а затем примените градиент, перетащив его в выделенную область. Результатом будет плавный переход между двумя цветами.
Задайте оттенки и другие значения. При помощи инструмента «Лассо» или «Волшебная палочка» выберите область изображения, а затем примените градиент, перетащив его в выделенную область. Результатом будет плавный переход между двумя цветами. - 2 Сделайте копию и сотрите. Сделайте копию слоя или области изображения, которую вы пытаетесь изменить. Перенесите копию на новый слой над оригиналом. Выберите инструмент «Ластик» с мягкими контурами и непрозрачностью в пределах 5 и 20%. Постепенно сотрите верхний слой до получения желаемого эффекта.
- 3 Задайте непрозрачность слоя. Если в изображении два или более слоев, которые вы хотите наложить друг на друга, отрегулируйте ползунок непрозрачности над именем каждого слоя.
- 4 Настройка параметров смешивания на планшете. Выберите инструмент «Кисть» и в его настройках найдите опции планшета. Активируйте опцию «Передача» и отрегулируйте непрозрачность кисти в зависимости от уровня давления на экран планшета. Вы можете использовать любую форму и размер кисти, но в интернете можно найти дополнительные опции кисти, которые обеспечивают «молочный» или «маслянистый» эффект.

- Выбрав кисть, выберите цвет, который вы хотите добавить, и слегка щелкните по базовому цвету.
- 5 Инструмент «Размытие». Выберите этот инструмент на панели инструментов (значок в виде пальца). В его настройках (сверху) выберите мягкую круглую форму, а уровень рассеяния задайте как 20%. Размойте цвета возле границ их перехода друг в друга.
- Вам, возможно, придется поэкспериментировать со значением жесткости этого инструмента, чтобы добиться желаемого эффекта.
- 6 Смешайте маски слоев. Поместите один цвет поверх другого на двух слоях. Нажмите «Создать маску слоя» в левой панели рядом с верхним слоем. Выберите маску и нанесите на нее черно-белый градиент. Нижний слой будет отображать только черный цвет, а верхний – только белый.
- 7 Примените фильтр размытия. Выберите область, в которой вы хотите смешать цвета. В верхнем меню нажмите «Фильтр» – «Размытие» – «Размытие по Гауссу». Отрегулируйте ползунок по вашему желанию. Чтобы повторить этот процесс, выберите дополнительную область при помощи лассо, а затем нажмите Ctrl+F.

- Нажмите Command+ F в Mac OS.
- 8 Размытие векторных изображений в одно изображение. Если вы используете векторную графику, создайте две векторные фигуры разных цветов. Измените свойства, чтобы добавить радиус размытия. Контуры фигур размоются, и они смешаются там, где находятся рядом друг с другом. Увеличьте значение радиуса размытия для большего эффекта.
- 9 Имитируйте эффект живописи при помощи кисти. Выберите инструмент «Смешивающая кисть» (значок в виде кисти и капли краски; в некоторых версиях Photoshop удерживайте нажатым значок в виде кисти, чтобы получить доступ к этой кисти). Откройте меню настроек кисти, чтобы просмотреть несколько новых опций. Каждая из них предназначена для имитации техники живописца, например, смешивание двух цветов мокрой краски.
Советы
- После смешивания для более равномерного перехода выберите смешанный цвет (пипеткой) и еще раз смешайте цвета. Повторяйте процесс до тех пор, пока не получите плавный переход.

- Если инструмент не работает так, как вам нужно, найдите значок «Предустановки инструмента» (слева на панели параметров инструмента). Щелкните правой кнопкой мыши по этому значку и выберите «Сбросить инструмент», чтобы вернуться к настройкам по умолчанию.
- Обратите внимание на качество поверхности имитируемого вами материала. Различные материалы имеют различные значения отражения, оттенков и других величин. Также подумайте о том, под какими источниками света находится предмет. Теплыми или холодными? Тусклыми или яркими?
Режимы смешивания в фотошопе
Приветствую вас, читатели psforce.ru. Сегодня мы поговорим о режимах смешивания в фотошопе (иногда их ещё называют режимы наложения). Полагаю, вы уже ознакомились с тем, что это такое. Если же нет, тогда советую прочитать о режимах смешивания в фотошопе в уроке Photoshop слои.
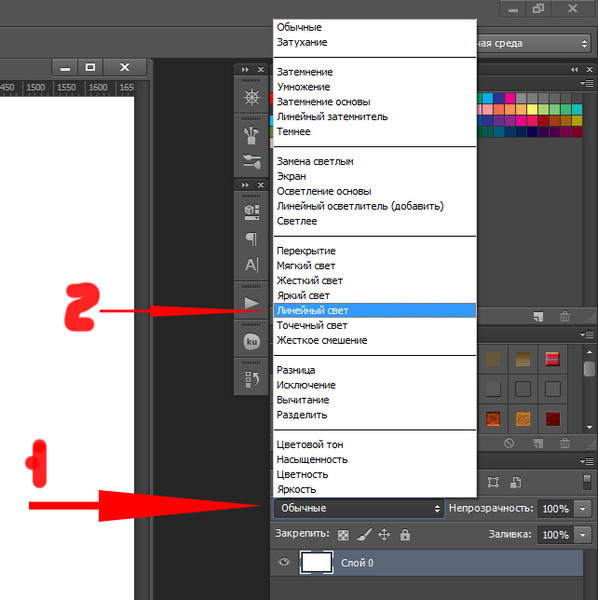
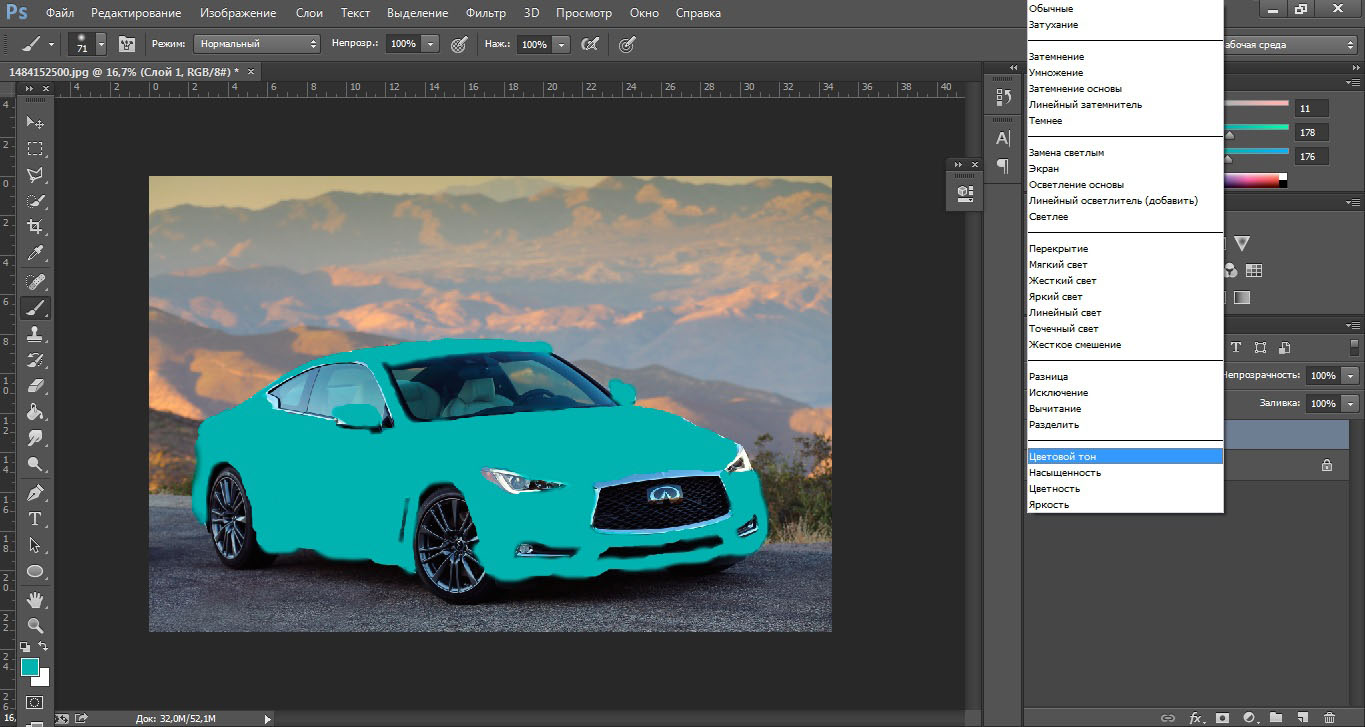
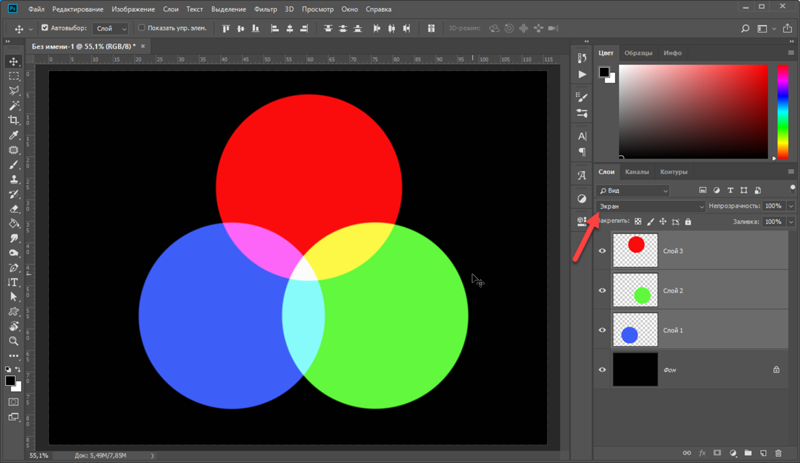
Да, это тот самый Blend Mode, о котором я твержу практически в каждом Photoshop уроке. Расположены режимы смешивания в панели слоёв, вот здесь:
Расположены режимы смешивания в панели слоёв, вот здесь:
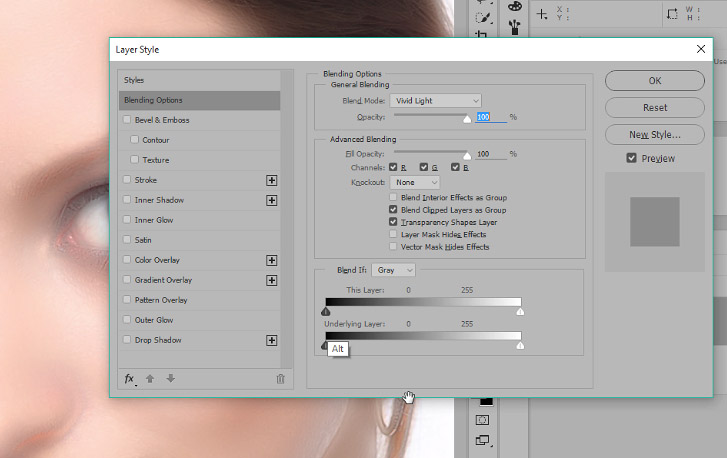
Однако этим сфера их влияния не ограничивается, и найти режимы смешивания также можно в стилях слоя:
Пользователь Photoshop волен выбирать из 27 режимов смешивания:
Как видите, все режимы разделены на 6 групп, согласно принципу воздействия на нижние пиксели: стандартные режимы, режимы затемнения, осветления, контраста, режимы сравнения и режимы цвета.
Остановимся теперь на каждой группе подробнее.
К каждому режиму смешивания я дам пояснение, а также наглядную иллюстрацию в виде наложения вот этой текстуры:
На это изображение:
Стандартные режимы
Normal (Обычный). Этот режим стоит по умолчанию и не имеет особых параметров смешивания.
Dissolve (Растворение). «Растворяет» текущий слой, т.е. удаляет некоторую часть пикселей в случайном порядке, вследствие чего появляется эффект рассеивания. Для того, чтобы увидеть этот режим в действии, нужно уменьшить непрозрачность слоя:
Режимы затемнения
Режимы смешивания этой группы затемняют изображение, а также, белые пиксели становятся прозрачными.
Darken (Замена тёмным) — Сравнивает яркость пикселей текущего слоя, и пикселей слоя, который расположен ниже. Все пиксели на текущем слое, которые темнее, чем нижние, остаются, остальные же становятся прозрачными.
Multiply (Умножение) — Название говорит за себя, этот режим смешивания делает пересекающиеся цвета темнее в 2 раза. Обычно его применяют для того, чтобы затемнить очень светлое изображение или придать глубину.
Color Burn (Затемнение цвета) — Эффект аналогичен режиму Multiply, но при этом увеличивается насыщенность изображения.
Linear Burn (Линейное затемнение) — Похож на Multiply, за тем исключением, что затемняет пересекающиеся точки более двух раз.
Darker Color (Цвет темнее) — Сравнивает все цветовые каналы, выделяя базовый и составной цвета, а затем отображает цвет с наименьшим значением.
Режимы осветления
Режимы смешивания этой группы осветляют изображение, а чёрные пиксели заменяются прозрачными.
Lighten (Замена светлым) — Работает прямо противоположно режиму Darken, то есть оставляет те пиксели текущего слоя, которые светлее, а остальные убирает.
Screen (Экран) — Делает пересекающиеся цвета в 2 раза светлее. Один из вариантов использования — осветление фотографий (дублируете слой с фотографией, и применяете этот режим смешивания)
Color Dodge (Осветление основы) — Делает невидимыми чёрные цвета, а остальные цвета осветляют изображение на слое ниже. Увеличивает насыщенность изображения.
Linear Dodge (Add) (Линейная основа) — Тоже самое, что Color Dodge, только увеличивается яркость, а не насыщенность.
Lighten Color (Цвет светлее) — Работает противоположно режиму Darker Color (отображается цвет с наибольшим значением).
Режимы контраста
Режимы смешивания этой группы берут в расчёт и светлые, и тёмные пиксели, в отличии от двух предыдущих. А работают режимы этой группы с контрастностью изображения.
Overlay (Перекрытие) — Смешивает пиксели на текущем и нижнем слое, убирает светлые участки, и умножает тёмные.
Soft Light (Мягкий свет) — Затемняет или осветляет цвет на нижнем слое, в зависимости от цвета текущего.
Hard Light (Жёсткий свет) — Схож с предыдущим, но эффект сильнее. Затемняет нижние цвета, если на текущем слое тёмный цвет, и осветляет, если светлый.
Vivid Light (Яркий свет) — Почти то же, что Soft Light, но регулируется значение контрастности.
Linear Light (Линейный свет) — В зависимости от цвета текущего слоя сильно засвечивает или затемняет изображение. Может использоваться для имитации засветки изображения.
Pin Light (Точечный свет) — В зависимости от того, какие цвета (тёмные или светлые) на активном слое, перемещает цвета на слое ниже.
Hard Mix (Жёсткий микс) — Смешивание по яркости, на выходе получаем очень яркое изображение 🙂
Режимы сравнения
Difference (Разница) — Совмещает верхнее и нижнее изображение друг на друга. Происходит реверсирование цветов, и их яркость зависит от разницы.
Происходит реверсирование цветов, и их яркость зависит от разницы.
Еxсlusion (Исключение) — Тоже самое, что Difference, но контраст значительно меньше.
Subtract (Вычитание) — Вычитает 8-битовые цвета из каналов основы каждого пикселя на каждом слое. Если результатом является негатив, то отображается чёрный цвет.
Divide (Разделение) — Делит друг на друга цвета верхнего и нижнего изображений.
Режимы цвета
Эта группа режимов смешивания фотошопе позволяет наложить только один параметр (например, цвет или яркость), не трогая другие.
Hue (Цветовой тон) — Накладывает на нижний слой цветовой тон верхнего, оставляя все остальные параметры нижнего слоя нетронутыми.
Saturaion (Насыщенность) — Тоже самое, только для насыщенности,
Color (Цвет) — то же для цвета,
Luminosity (Яркость) — и для яркости.
В целом, режимы смешивания дают неизмеримо больше свободы и гибкости при работе с изображениями в photoshop, чем обычное изменение параметров. А в сочетании со стилями и масками слоя это, пожалуй, самый мощный инструмент создания потрясающих эффектов.
А в сочетании со стилями и масками слоя это, пожалуй, самый мощный инструмент создания потрясающих эффектов.
Мы рассмотрели все режимы смешивания слоёв в фотошопе, надеюсь этот photoshop урок был для вас полезен, не забывайте оставлять комментарии. На этом я желаю вам успехов, и прощаюсь до новой встречи в следующем уроке.
blending modes режимы смешиванияСмешивание цветов
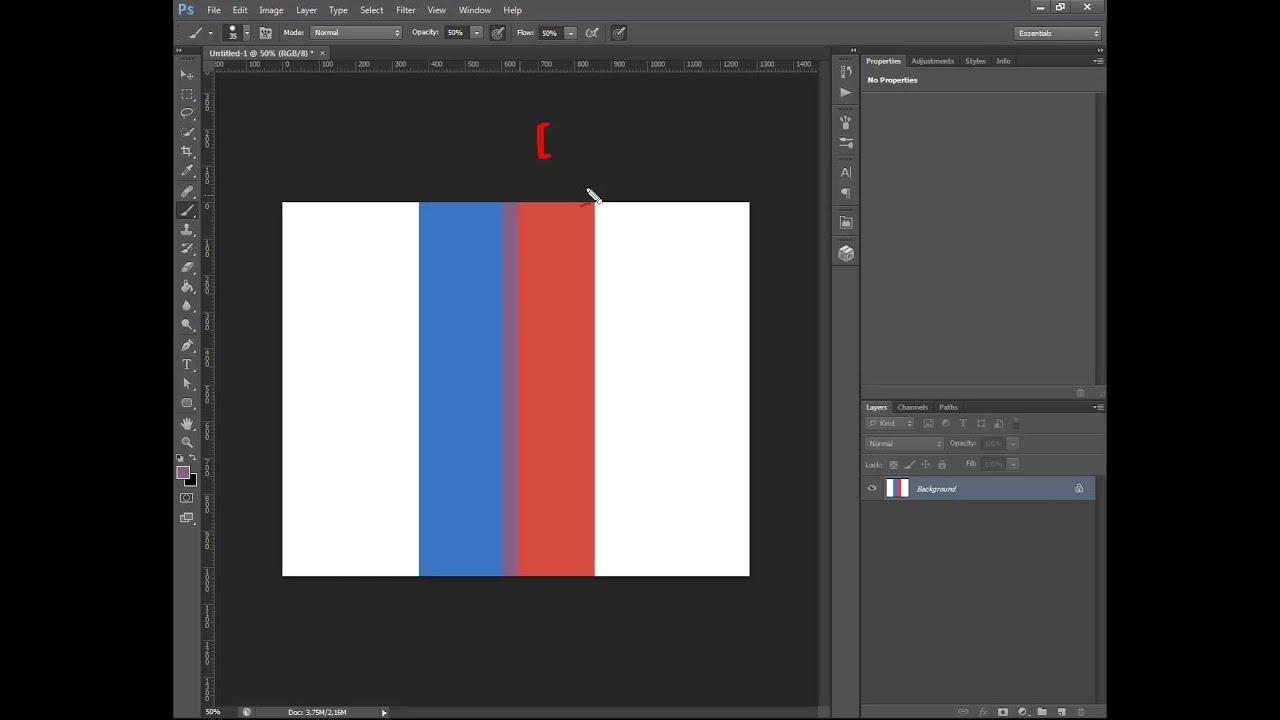
Добиться плавных переходов между цветами без применения размытия можно при помощи смешивания цветов.
Как я мешаю цвета… Когда есть не желаемый резкий переход между цветами, обычно возникающий в тех случаях, когда рисуешь тень, небо и так далее, я беру кисть с мягкими краями, размер которой зависит от силы нажатия.
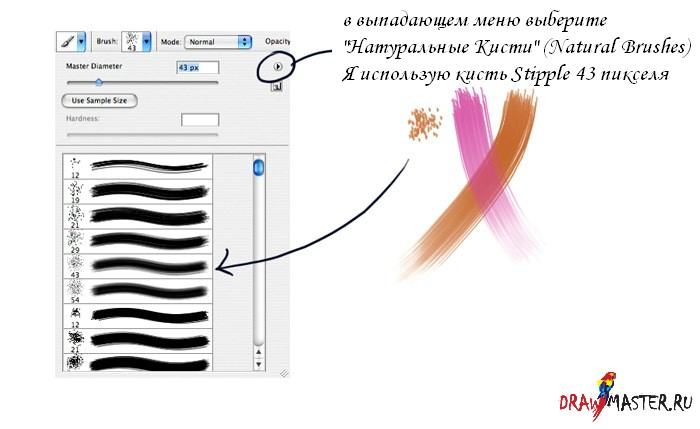
Серия этих кистей обычно в начале набора, сразу после твёрдых. (как на рисунке)
Размер кисти чуть больше, чем предполагаемая область смешивания цветов. Это необязательный пункт… Просто попробовав, Вы сами найдёте для себя оптимальный размер кисти. Я обычно использую побольше, ведь так или иначе всё зависит от силы нажатия.
Добиться плавных переходов между цветами без применения размытия можно при помощи смешивания цветов.
Как я мешаю цвета… Когда есть не желаемый резкий переход между цветами, обычно возникающий в тех случаях, когда рисуешь тень, небо и так далее, я беру кисть с мягкими краями, размер которой зависит от силы нажатия.
Серия этих кистей обычно в начале набора, сразу после твёрдых. (как на рисунке)
Размер кисти чуть больше, чем предполагаемая область смешивания цветов. Это необязательный пункт… Просто попробовав, Вы сами найдёте для себя оптимальный размер кисти. Я обычно использую побольше, ведь так или иначе всё зависит от силы нажатия.
Прозрачность примерно в 50% Opacity.
Как мешать?
Такая стратегия) – Левая рука на Alt. Очень удобно брать с холста нужный цвет, всего лишь зажав Alt на клаве. И так, берём цвет и замазываем границу, заходя на противоположный цвет.
И так весь процесс… исходя из того, что если между цветами есть довольно чёткая грань, её нужно убрать, смешав с соседним цветом.
Берём средний цвет и залезаем на зелёный.
1 2 3После того, как смешивание цветов потихоньку превращается в мазню, то нужно сменить непрозрачность (Opacity) на 25%… Тогда можно добиться более гладких переходов.
4 5Удачи на практике ))
Смешивание цветов в фотошопе: Smudge Tool
Урок по смешиванию цветов в фотошопе через инструмент Smudge Tool. Пригодится для цифрового рисования (digital painting) и для ретуши. Сначала показываю суть самой техники, затем следует небольшая демонстрация процесса рисования яблока с использованием Smudge Tool.
Архив с кистями для урока
painting smudge рисованиеЦвета в Photoshop
Из школьного курса физики вы, возможно, помните, что мы видим Цвет предмета благодаря тому, что от него отражается или излучается Свет.
Свет имеет электромагнитную природу, то есть представляет смесь множества электромагнитных волн.
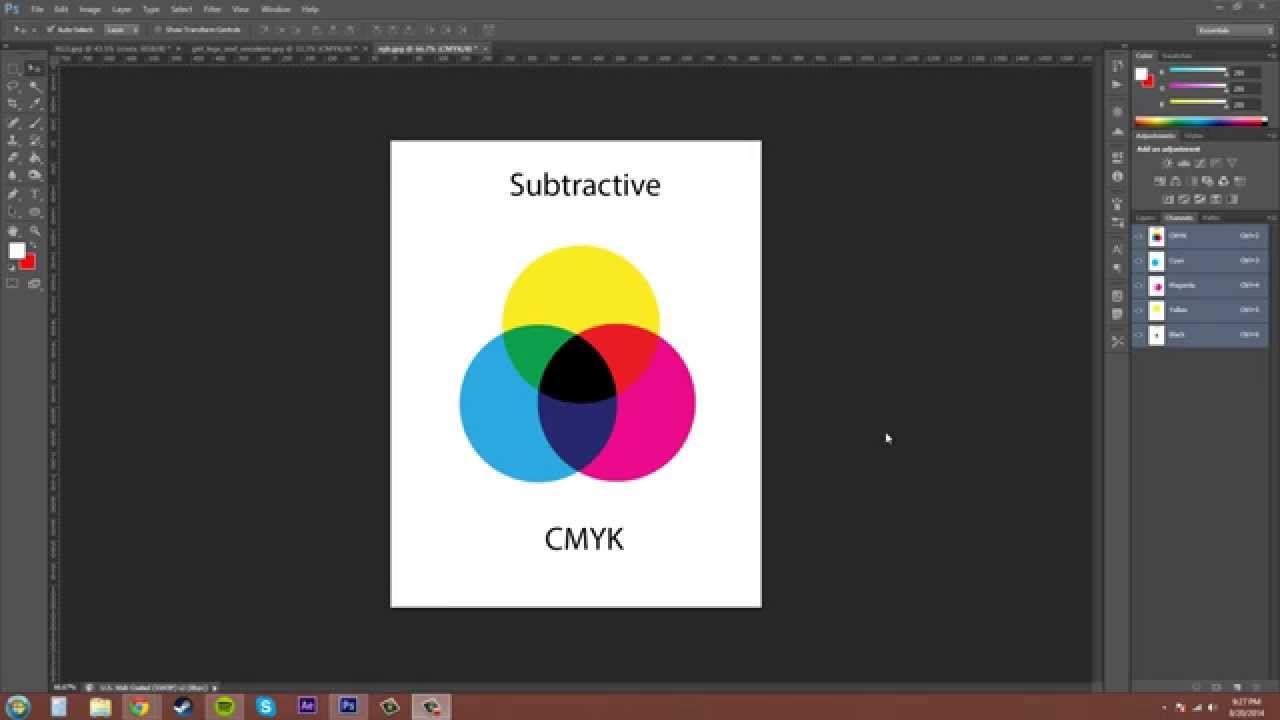
Мы это вспомнили для того, чтобы понимать и различать два способа возникновения цвета:
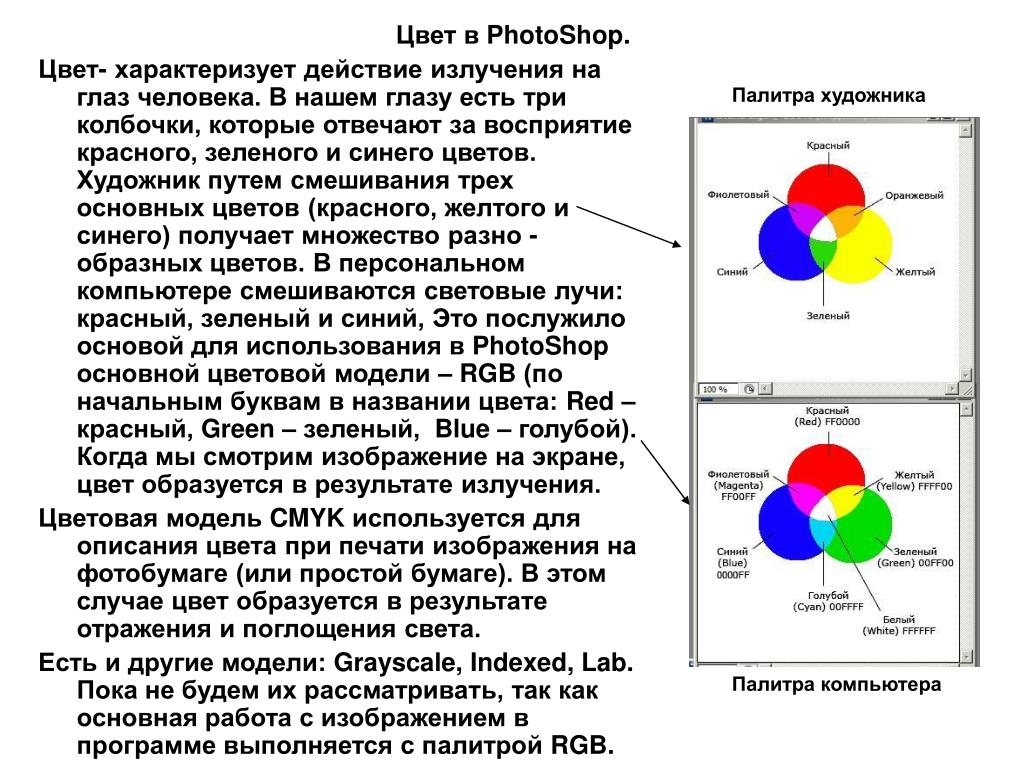
1. Путем смешивания красок (рисование картин от руки).
2. Путем смешивания световых лучей (рисование на компьютере).
Мониторы отображают цвета в результате смешения цветных лучей света, испускаемых люминофорами, а печатающие устройства смешивают краски, то есть вещества, обладающие способностью поглощать одну часть лучей света и отражать другую.
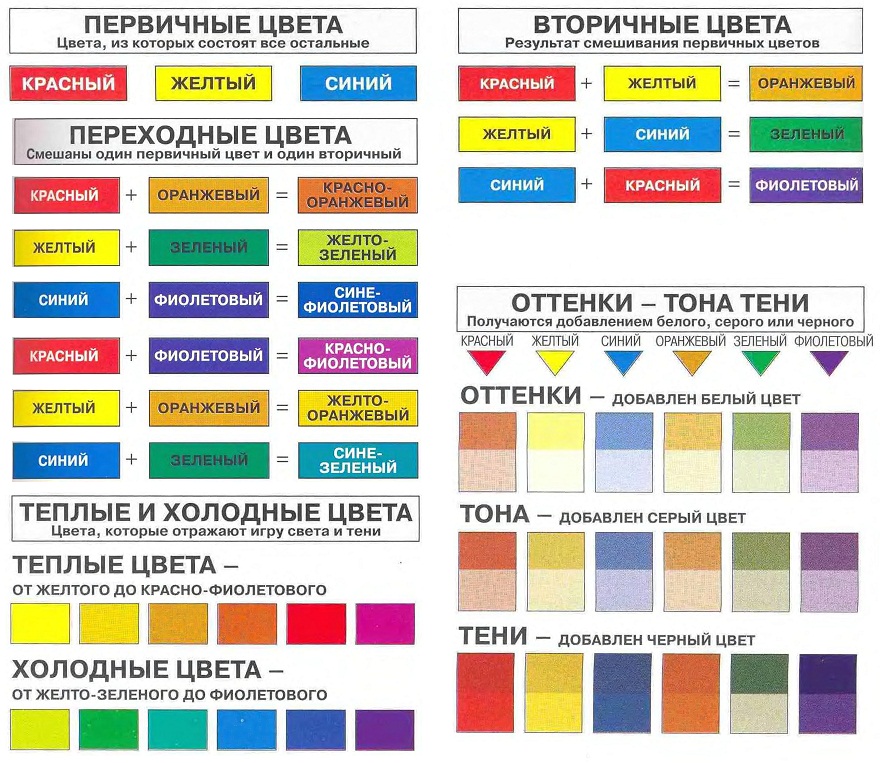
Почти все цвета и в 1-ом и во 2-ом случае можно получить путем смешивания в определенных пропорциях только трех базовых цветов.
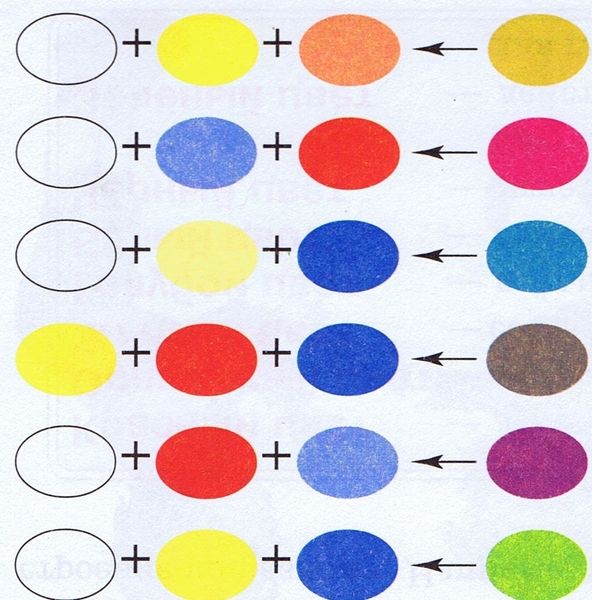
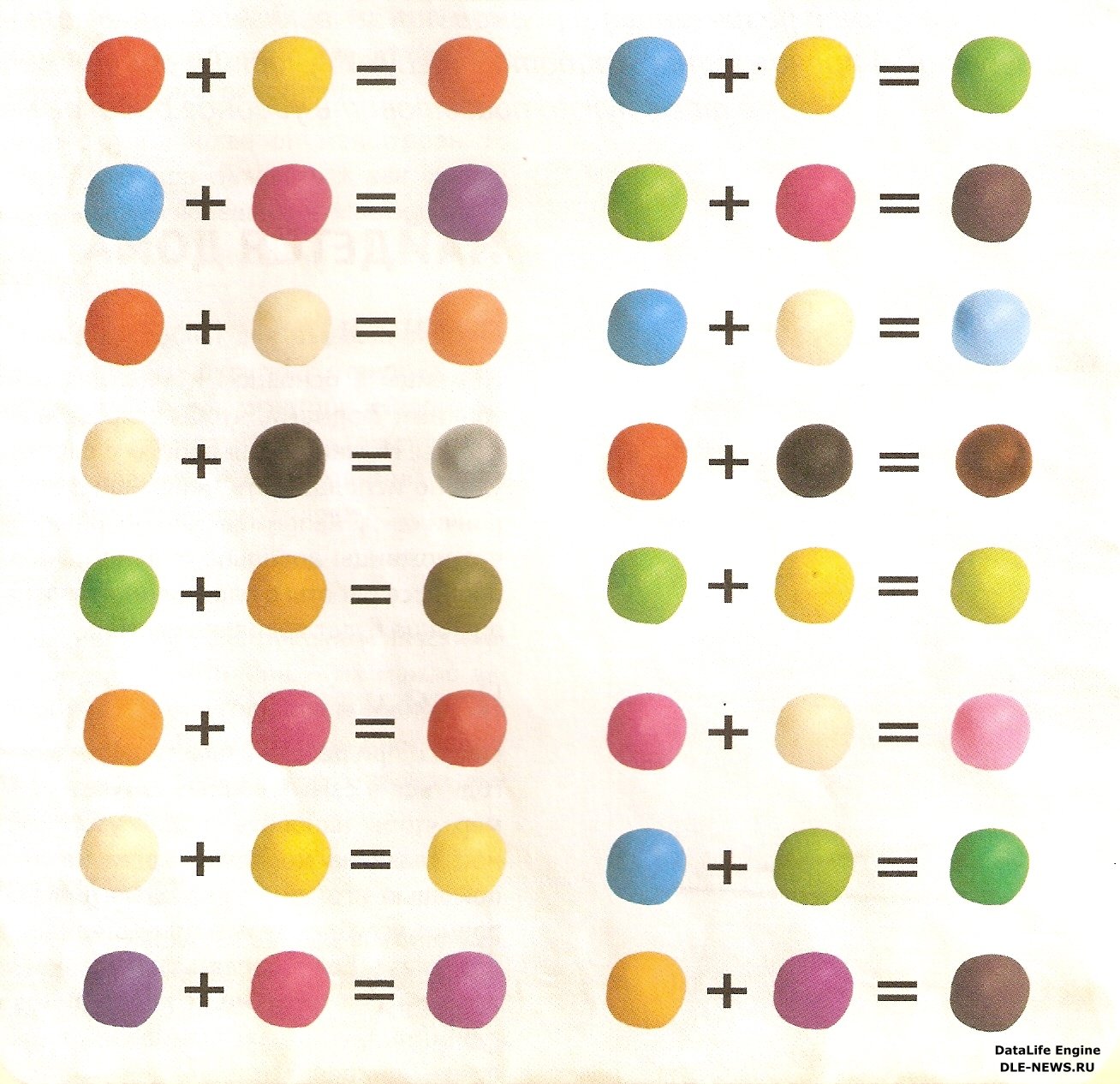
Если смешивать краски, то базовыми будут: синий, красный и желтый.
Можете взять обычные краски и проверить!
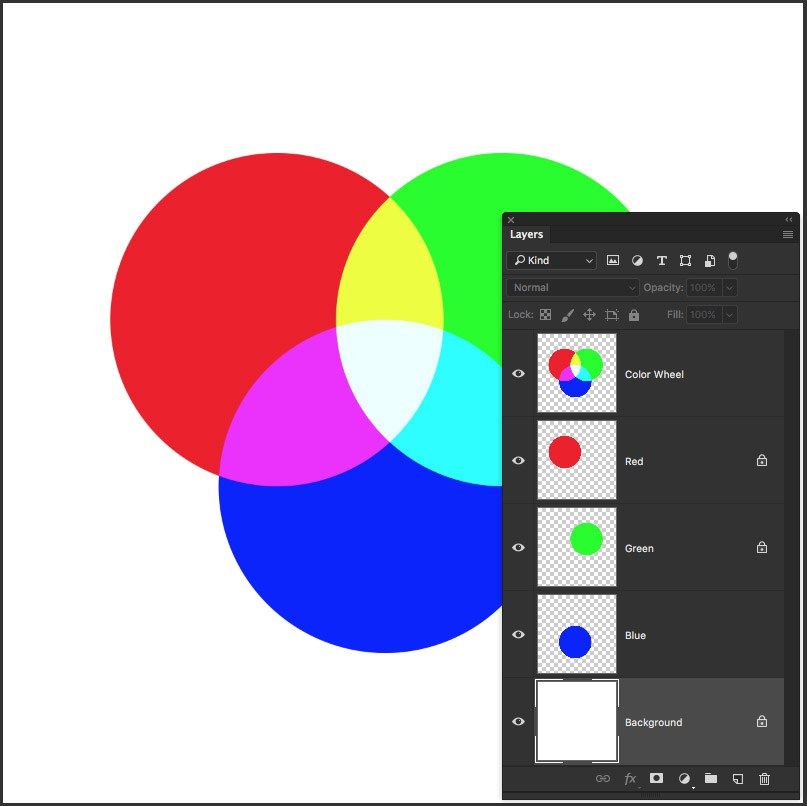
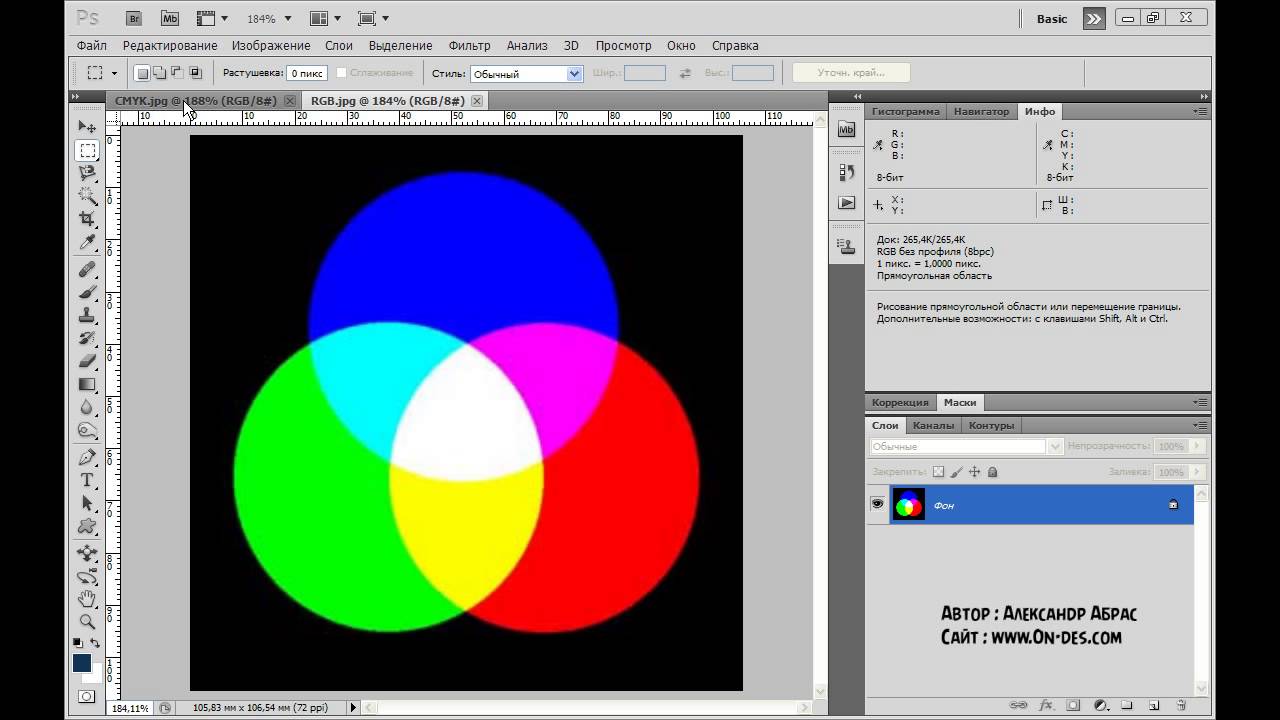
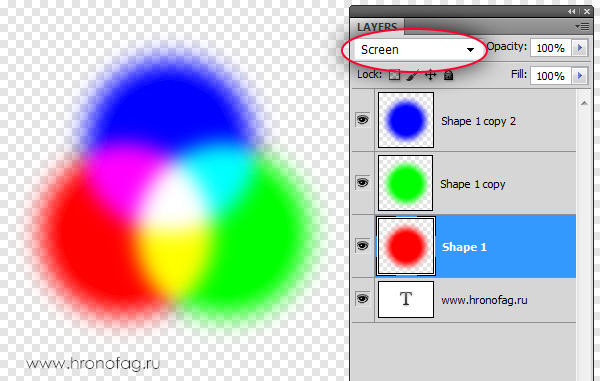
Если смешивать лучи света, то базовыми будут:
красный, зеленый и синий.
Основная цветовая модель RGB, лежащей в основе представления графики в компьютере, как раз представляется как сумма красного (Red), зеленого (Green) и синего (Blue). Название модели составлено из первых букв английских названий этих цветов.
Название модели составлено из первых букв английских названий этих цветов.
Цветовая модель RGB наиболее часто используется при описании цветов, полученных смешением световых лучей. Она подходит для описания цветов, отображаемых мониторами, получаемых сканерами и цветовыми фильтрами, но не печатающими устройствами.
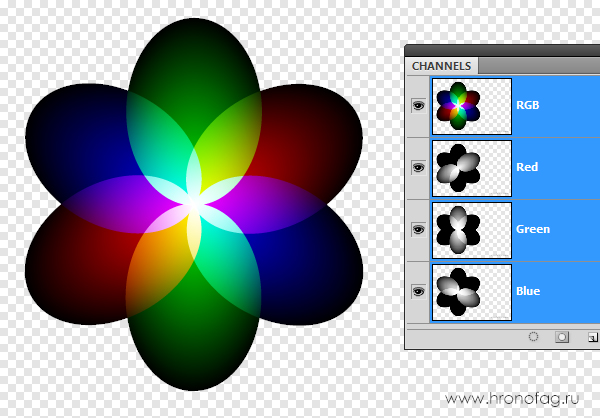
В модели RGB каждый базовый цвет характеризуется яркостью (интенсивностью), которая может принимать 256 дискретных значений от 0 до 255. Поэтому можно смешивать цвета в различных пропорциях, варьируя яркость каждой составляющей. Таким образом, можно получить 256x256x256 = 16 777 216 цветов.
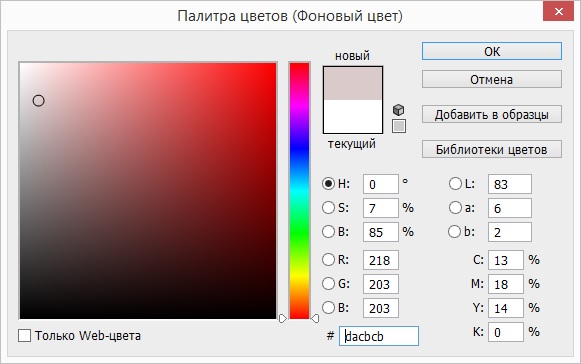
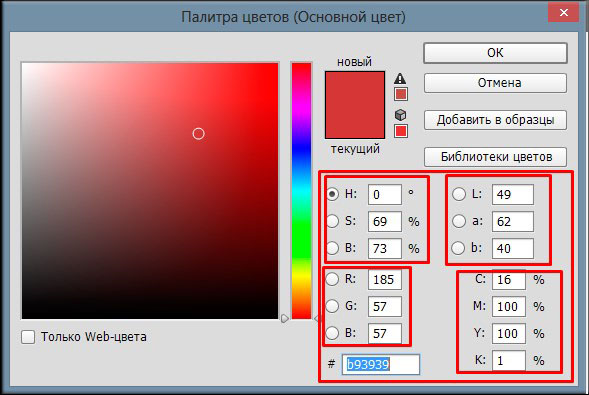
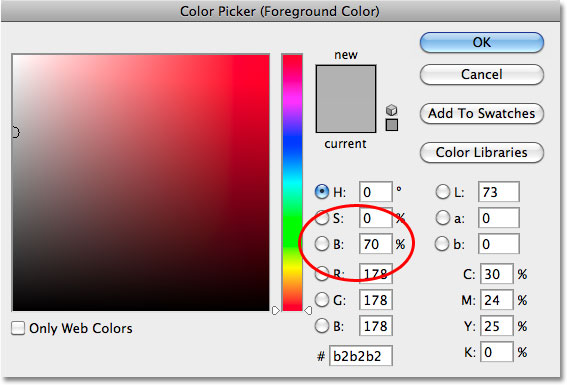
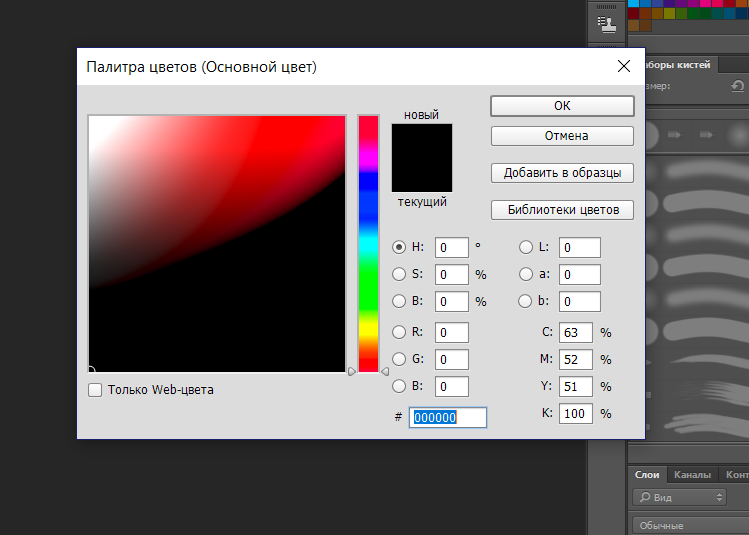
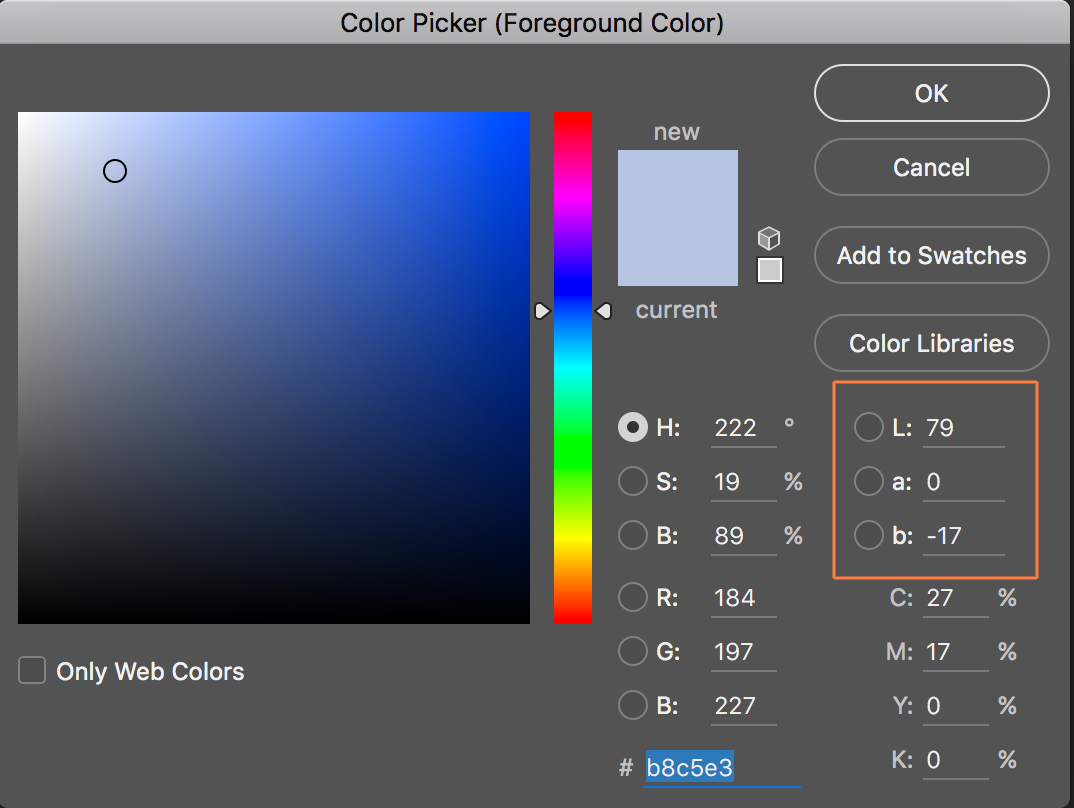
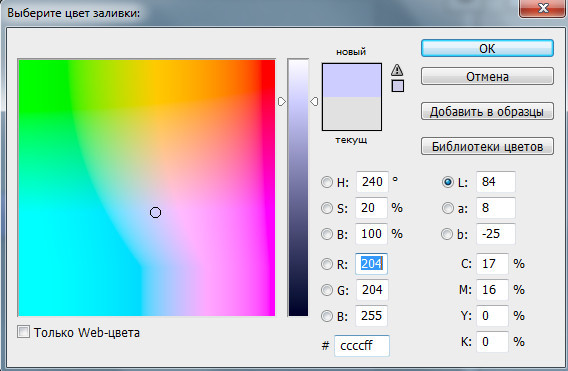
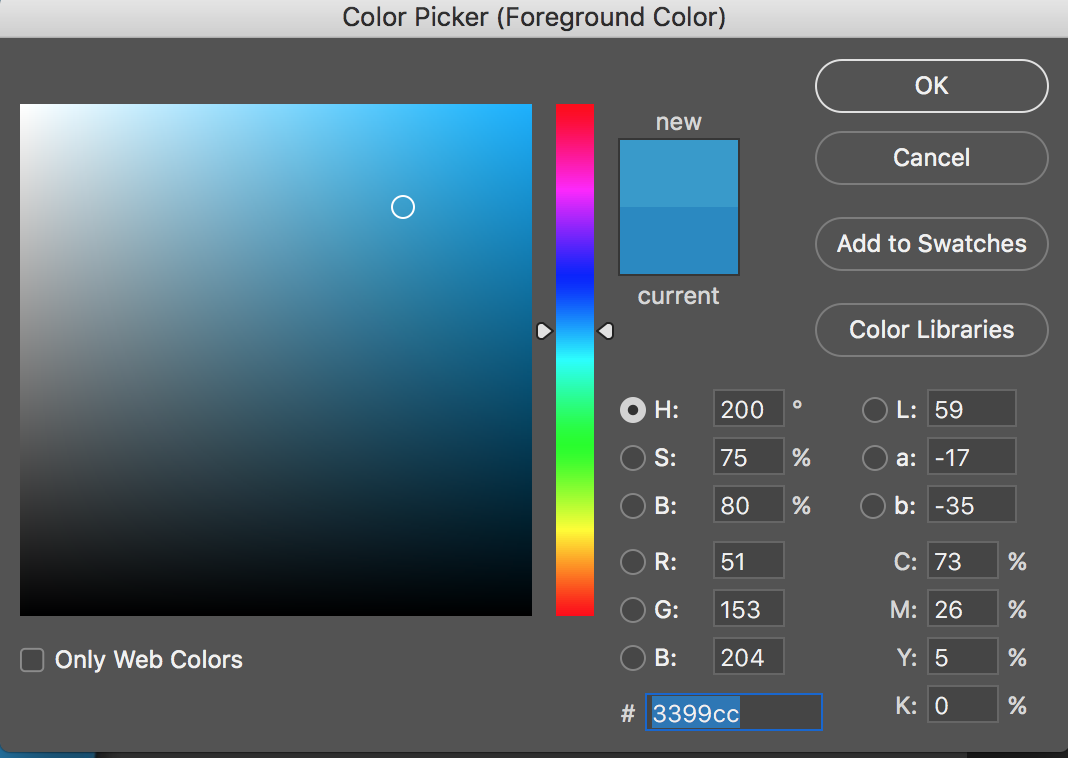
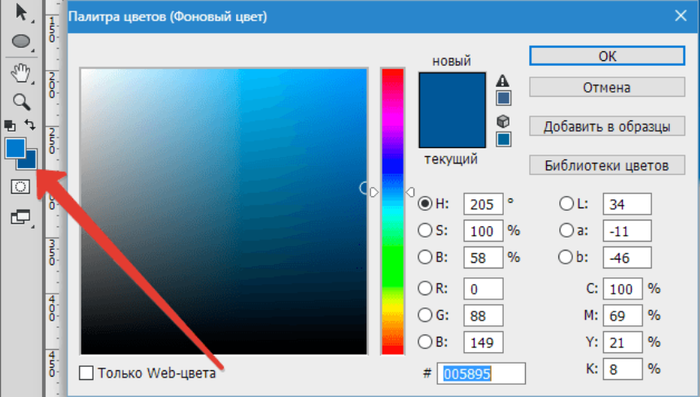
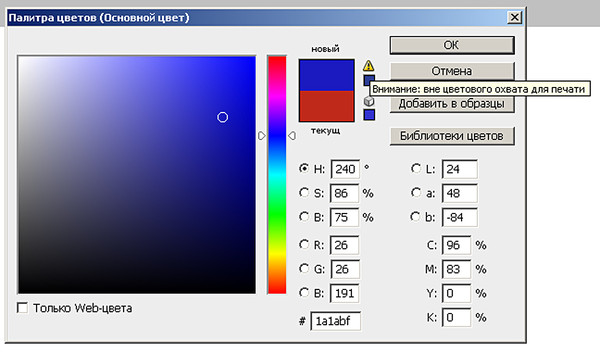
Посмотрите на скриншот внизу:
Здесь изображено диалоговое окно «Палитра выбора цветов» (Color Picker) в Photoshop.
Там каждому базовому цвету присвоено свое значение яркости (от 0 до 255)
R = 255;
G = 48;
B = 244;
В итоге получился цвет #FF30F4.
В цветовом выражении он выглядит как пурпурный
Пурпурный цвет — #FF30F4Выставляем в палитре цветов значения RGB для получения цвета. Таким образом работает цветовая модель RGB.В одном из следующих уроков вы узнаете о форматах сохранения Photoshop файлов.
Источник: photoshop-master.ru
⇐ • Что такое пиксель и разрешение (предыдущая страница учебника)
• Что такое слой и как его создать (следующая страница учебника) ⇒
Режим наложения Цветность (Color)
Каждый из рассмотренных ранее режимов наложения («Умножение» (Multiply), «Экран» (Screen) и «Перекрытие» (Overlay) затемняет определённые области изображения, освещает определённые области изображения, или производит оба этих действия.
Этот, четвертый из важнейших режимов наложения, не имеет ничего общего с затемнением, подсветкой и контрастностью изображения, не случайно же он назван «Цветностью» (Color), и, если вы помните из пилотной статьи этого цикла, он находится в группе Компонентных режимов (Composite Modes) вместе с «Цветовым тоном» (Hue), «Насыщенностью» (Saturation) и т. д.
д.
Режим «Цветность» на самом деле является комбинацией первых двух режимов в этой группе, т.е «Цветового тона» (Hue) и «Насыщенности».
Когда вы измените режим наложения слоя на «Цветность», только цвет слоя (то есть все цветовые оттенки по их величине насыщенности) вписывается в слой (слои), находящиеся под ним. Значения яркости этих цветов полностью игнорируются.
Режим «Цветность» позволяет добавлять или изменять цвета деталей или всего изображения без изменения значений яркости этих деталей или всего изображения.
Кроме того, режим «Цветность» — это полная противоположность режиму «Яркость» (Luminosity), который игнорирует все цвета в слое и смешивает только значения яркости, это мы рассмотрим в соответствующем материале.
Практический пример применения режима наложения «Цветность» (Color)
Одним из наиболее популярных применений этого режима является раскрашивание чёрно-белых изображений. Его использование позволяет добавить цвет в изображения, не изменяя первоначальные значения яркости. Просто добавьте новый пустой слой выше изображения и измените его режим наложения слоя на «Цветность», затем выберите инструмент «Кисть» (Brush Tool) из палитры инструментов, выберите нужный цвет и начинайте рисовать на слое, добавляя свой цвет.
Просто добавьте новый пустой слой выше изображения и измените его режим наложения слоя на «Цветность», затем выберите инструмент «Кисть» (Brush Tool) из палитры инструментов, выберите нужный цвет и начинайте рисовать на слое, добавляя свой цвет.
Для примера я возьму старую чёрно-белую фотографию:
Скажем, мы хотим сохранить общий образ фотографии черно-белым, но, чтобы сделать фото более интересным, я хочу сделать розы в букете невесты красного цвета. Применение режима «Цветность» упрощает этот процесс. Во-первых, как сказано выше, следует добавить новый пустой слой над слоем с фото и изменить его режим наложения на «Цветность» (Color):
Теперь следует выбрать инструмент «Кисть» (Brush Tool) из палитры инструментов, выбрать красный цвет цветом переднего плана в цветовой палитре, увеличить масштаб отображения роз и начать рисовать на них.
Варианты смешивания слоев — DigiPortfoolio OÜ печать на масках в Нарве
Существующие слои в Вашей работе можно смешивать между собой, придавая тем самым Вашей работе интересный эффект. Так же с помощью смешивания слоев можно сделать красивый фон для рисунка.
Так же с помощью смешивания слоев можно сделать красивый фон для рисунка.
- Что бы смешать слои между собой Вам надо:
- выбирается верхний слой и делается активным, щелкаем по слою.
- Выпадающий список вариантов смешивания.
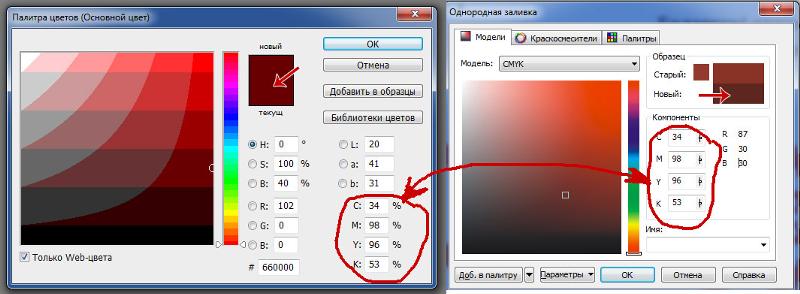
Варианты смешивания слоев.
Примеры смешивания слоев предоставлены на картинке ниже. Для смешивания выбрано два слоя с цветной заливкой, что бы более конкретно показать результат смешивания.
Normal или Обычный – рисунок на слое отображается именно в том виде, в котором он был создан.
Dissolve или Растворение – часть пикселей рисунка на слое растворяется, исчезает, позволяя увидеть то, что расположено ниже. Степень изображения зависит от значения непрозрачности слоя – чем оно ниже, тем больше мы можем увидеть.
Darken или Темнее – мы видим только те пиксели рисунка, которые темнее пикселей расположенных ниже слоев.
Multiply или Умножение –рисунка складывается из темных оттенков текущего слоя плюс темные оттенки расположенного ниже рисунка. В результате рисунок отображается значительно темнее, чем был до этого.
Color Burn или Затемнение – более интенсивный и контрастный вариант умножения.
Linear Burn или Линейное горение – еще один вариант умножения.
Lighten или Светлее – отображаются только те пиксели рисунка, которые светлее пикселей на расположенных ниже слоях.
Screen или Экран – «светлость» рисунка складывается из «светлости» текущего слоя и «светлости» нижележащих слоев. Результат – изображение становится светлее, чем каждый из слоев в отдельности.
Color Dodge или Осветление цвета – схож с режимом экран, но дает более светлые и насыщенные тона
Linear Dodge или Линейный сдвиг – еще более интенсивный вариант режима экран.
Overlay или Перекрытие – представляет собой комбинацию двух режимов смешивания: если участок изображения на нижних слоях светлее, чем на рабочем слое, то включается режим экран, если наоборот – темнее, то включается режим умножение. В результате полученное изображение выглядит более темным, чем исходное.
В результате полученное изображение выглядит более темным, чем исходное.
Soft Light или Мягкий свет – напоминает режим перекрытие, но с уменьшенной Непрозрачностью.
Hard Light или Жесткий свет – комбинация двух режимов смешивания: для участков изображения рабочего слоя, которые светлее нижнего слоя, включается режим экран, для участков, которые темнее нижерасположенных, — режим умножение.
Vivid Light или Яркий свет – увеличивает контрастность более темных участков изображения на рабочем слое и уменьшает контрастность более светлых участков.
Linear Light или Линейный свет – пропорционально осветляет или затемняет участки изображение рабочего слоя в зависимости от яркости расположенных под ним слоев.
Pin Light или Точечный свет – механически заменяет цвет участков изображения рабочего слоя в зависимости от их яркости и цвета, расположенных под ним слоев. Если участок рабочего слоя светлый (т. е. светлее нейтрального серого), то те участки рабочего слоя, которые светлее нижних, сохраняют свой цвет, участки темнее нижних заменяются цветом участков нижнего слоя.
е. светлее нейтрального серого), то те участки рабочего слоя, которые светлее нижних, сохраняют свой цвет, участки темнее нижних заменяются цветом участков нижнего слоя.
Difference или Разница – работа с цветовой информацией слоев.
Exclusion или Исключение – работа с цветовой информацией слоев.
Hue или Тон – работа с цветовой информацией слоев.
Saturation или Насыщенность – работа с цветовой информацией слоев.
Color или Цвет – работа с цветовой информацией слоев.
Luminosity или Яркость – работа с цветовой информацией слоев.
Как унифицировать цвета в изображении с помощью Photoshop
В этом уроке мы научимся унифицировать цвета на изображении с помощью Photoshop ! Я буду использовать Photoshop CC здесь, но все, что мы изучим, полностью совместимо с Photoshop CS6 и с более ранними версиями Photoshop, так что каждый может следовать.
Как фотографы, художники и дизайнеры, цвет является одним из самых мощных инструментов для передачи сообщения, настроения или темы изображения. Но, как и все хорошие вещи, слишком много может быть плохим. В фотографии слишком легко запечатлеть слишком много цветов в сцене, отвлекая взгляд зрителя и уменьшая общее воздействие изображения.
Конечно, мы всегда можем попытаться контролировать или минимизировать цвета, прежде чем сделать снимок. Но это не всегда возможно или практично. Что нам нужно, так это способ унифицировать цвета на изображении впоследствии. Под «унифицировать цвета» я подразумеваю брать цвета, которые сильно отличаются друг от друга, и делать их более похожими.
Как мы это делаем? Как мы узнаем из этого урока, на самом деле это очень просто, особенно в Photoshop. Все, что нам нужно сделать, это выбрать один цвет для общей темы изображения, а затем смешать или смешать этот цвет с оригинальными цветами фотографии. Посмотрим, как это работает!
Смешивание цветов — режим смешивания «Цвет»
Чтобы смешать мой цвет с оригинальными цветами изображения, мне нужно сделать две вещи. Во-первых, мне нужно изменить режим наложения слоя заливки «Сплошной цвет». Вы найдете опцию Blend Mode в левом верхнем углу панели Layers. По умолчанию режим наложения установлен на Normal. Я нажму на слово «Normal» и поменяю режим смешивания на Color :
Во-первых, мне нужно изменить режим наложения слоя заливки «Сплошной цвет». Вы найдете опцию Blend Mode в левом верхнем углу панели Layers. По умолчанию режим наложения установлен на Normal. Я нажму на слово «Normal» и поменяю режим смешивания на Color :
Изменение режима наложения слоя заливки на Цвет.
Изменяя режим смешивания на Цвет , мы позволяем нашему слою заливки «Сплошной цвет» влиять только на цвета на изображении под ним. Это больше не влияет на тональные значения (яркость) изображения.
Если мы посмотрим на мой документ после изменения режима наложения на «Цвет», то увидим, что мои фигуры снова видны. Но вместо того, чтобы появляться с их оригинальными цветами, теперь они выглядят как разные оттенки одного цвета (цвет, который я выбрал в палитре цветов):
Формы вновь появляются, но теперь они имеют одинаковый оттенок.
Смешивание цветов — непрозрачность слоя
Мы находимся на правильном пути, но поскольку наша цель здесь — сделать цвета более похожими , а не сделать их все одинакового оттенка, мне все еще нужен способ смешать цвет из слоя заливки с исходными цветами форм , Для этого все, что мне нужно сделать, это настроить непрозрачность слоя заливки. Вы найдете параметр « Непрозрачность» в правом верхнем углу панели «Слои», прямо напротив параметра «Режим наложения».
Вы найдете параметр « Непрозрачность» в правом верхнем углу панели «Слои», прямо напротив параметра «Режим наложения».
Непрозрачность контролирует прозрачность слоя. По умолчанию значение непрозрачности установлено на 100%, что означает, что слой виден на 100%. Понижение значения непрозрачности делает слой более прозрачным, позволяя слоям под ним частично просвечивать. Если мы снизим непрозрачность нашего слоя заливки «Сплошной цвет», мы позволим цветам исходного изображения отображаться через цвет слоя заливки, эффективно смешивая цвета обоих слоев вместе!
Чтобы показать вам, что я имею в виду, я собираюсь начать с понижения значения непрозрачности до 0% :
Понижение непрозрачности заливочного слоя до 0%.
При непрозрачности 0% слой заливки становится прозрачным на 100%, и мы снова видим формы в их исходных цветах, на которые слой заливки совершенно не влияет:
Результат с непрозрачностью слоя заливки сплошным цветом, установленной на 0%.
Следите за тем, что происходит, когда я начинаю увеличивать прозрачность слоя заливки. Начну с увеличения до 25% :
Увеличение непрозрачности слоя заливки до 25%.
Увеличив непрозрачность до 25%, я говорю Photoshop смешать 25% цвета слоя заливки с 75% исходных цветов, и вот результат. Поскольку в каждой фигуре теперь есть часть оранжевого цвета из слоя заливки, оранжевый объединяет их цвета, поэтому они больше не выглядят такими разными. Эффект на данный момент невелик, но даже в этом случае мы уже видим, что они становятся все более похожими:
Результат с непрозрачностью слоя заливки, установленной на 25%.
Если я увеличу непрозрачность слоя заливки до 50% :
Увеличение непрозрачности слоя заливки до 50%.
Теперь я смешиваю 50% цвета слоя заливки с 50% исходных цветов, и теперь формы выглядят еще более похожими:
Результат с непрозрачностью слоя заливки, установленной на 50%.
И, если я увеличу непрозрачность слоя заливки до 75% :
Увеличение непрозрачности слоя заливки до 75%.
Photoshop теперь смешивает 75% цвета заливочного слоя только с 25% исходных цветов, создавая очень сильную цветовую тему:
Результат с непрозрачностью слоя заполнения, установленной на 75%.
Изменение объединяющего цвета
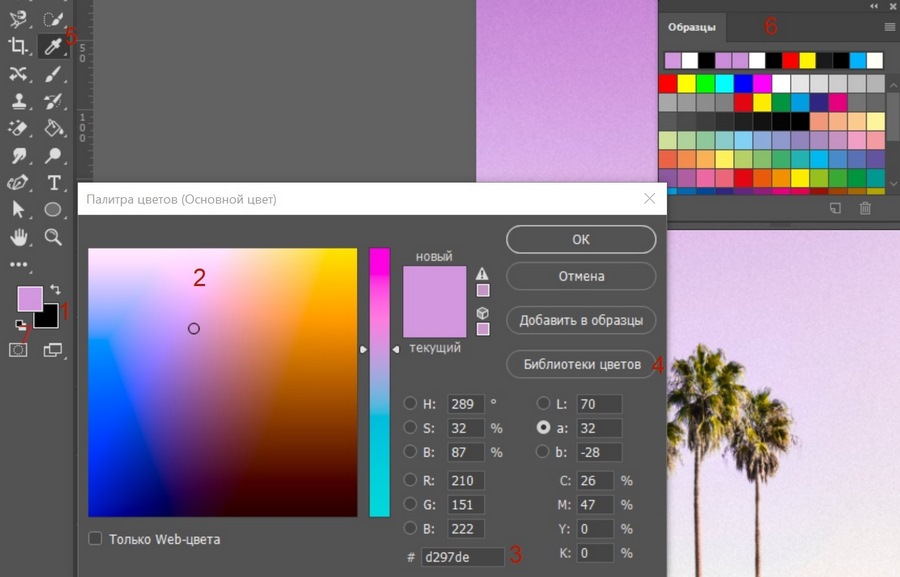
До сих пор я использовал оранжевый в качестве своего объединяющего цвета, но я выбрал только оранжевый, потому что, ну, мне просто это нравится. Что делать, если я хочу изменить цвет? Все, что мне нужно сделать, это дважды щелкнуть образец цвета заливочного слоя на панели «Слои»:
Двойной щелчок по образцу цвета.
Photoshop снова открывает палитру цветов, что позволяет мне выбрать другой цвет. На этот раз я выберу розовато-фиолетовый:
Выбор нового цвета из палитры цветов.
Я нажму кнопку ОК, чтобы закрыть окно выбора цвета, и вот так я сразу же изменила цветовую тему своих фигур:
Результат после изменения цвета заливки.![]()
На данный момент у меня до сих пор непрозрачность моего заливочного слоя установлена на 75%. Если эффект слишком сильный, все, что мне нужно сделать, это уменьшить непрозрачность. Я уменьшу это до 50%:
Уменьшение непрозрачности слоя заливки до 50%.
И теперь формы все еще объединяются новым цветом, но эффект более тонкий:
Результат после снижения непрозрачности заливочного слоя.
Как унифицировать цвета в изображении
И это действительно все! Итак, теперь, когда мы рассмотрели базовую теорию объединения цветов с помощью Photoshop, давайте возьмем то, что узнали, и применим это к реальной фотографии. Вы можете использовать любую понравившуюся фотографию. Я буду использовать этот, так как он содержит много разных цветов (красочные фото зонтики от Adobe Stock :
Исходное изображение. Фото предоставлено: Adobe Stock.
Шаг 1: Добавить сплошной цвет заливки
Поскольку мы уже подробно обсудили эти шаги, я довольно быстро их рассмотрю. Сначала добавим слой заливки сплошным цветом, щелкнув значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои»:
Сначала добавим слой заливки сплошным цветом, щелкнув значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои»:
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
Затем мы выберем Сплошной цвет в верхней части списка:
Выбор сплошного цвета заливки.
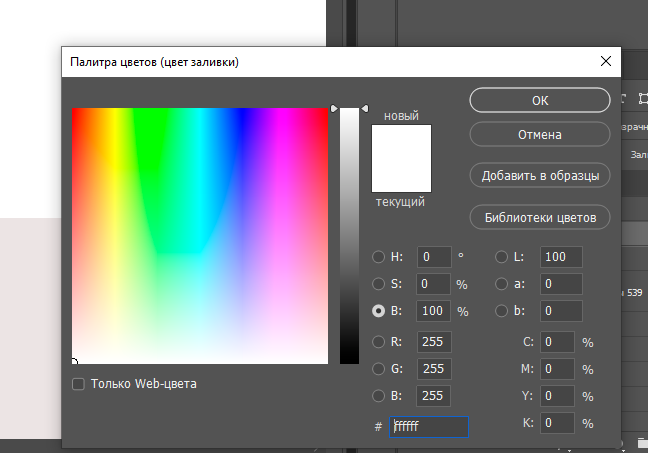
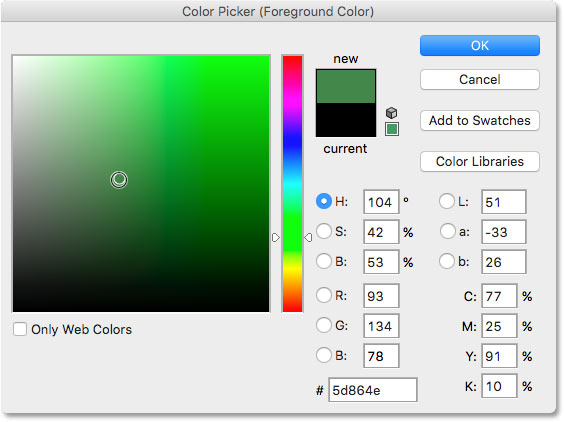
Шаг 2: выбери свой цвет
Фотошоп открывает окно выбора цвета, чтобы мы могли выбрать нужный нам цвет. Я пойду с тем же оттенком апельсина, который я выбрал в прошлый раз, просто чтобы быть последовательным. Нажмите кнопку ОК, когда вы закончите, чтобы закрыть палитру цветов, после чего Photoshop закрасит все ваше изображение цветом:
Выберите свой цвет из палитры цветов.
Шаг 3: Измените режим смешивания слоя заливки на «Цвет»
Затем вернитесь на панель «Слои» и измените режим наложения слоя заливки «Сплошной цвет» с «Обычный» на « Цвет» :
Изменение режима наложения слоя заливки на Цвет.
Ваше изображение появится снова, но на данный момент оно полностью раскрашено заливочным слоем:
Изображение после изменения режима наложения на Цвет.
Шаг 4: понизь непрозрачность слоя заполнения
Чтобы смешать цвет слоя заливки с исходными цветами изображения, просто уменьшите непрозрачность слоя заливки . Точное значение, которое вам нужно, будет зависеть от вашего изображения, поэтому следите за ним при настройке непрозрачности, пока вы не будете довольны результатами. Для этого изображения я уменьшу непрозрачность до 25% :
Уменьшите непрозрачность, чтобы смешать цвета.
Это смешивает 25% заполняющего слоя с 75% исходного изображения, прекрасно объединяя цвета:
Результат после снижения непрозрачности заливочного слоя.
До и после
Если вы хотите сравнить результат с исходным изображением, просто щелкните значок видимости слоя заливки на панели «Слои», чтобы включить или выключить слой заливки. Нажмите на значок один раз, чтобы выключить его и просмотреть исходное изображение. Нажмите его еще раз, чтобы снова включить слой и просмотреть отредактированную версию:
Нажмите на значок один раз, чтобы выключить его и просмотреть исходное изображение. Нажмите его еще раз, чтобы снова включить слой и просмотреть отредактированную версию:
Включите и выключите слой заливки, щелкнув его значок видимости.
Чтобы было легче увидеть разницу с моим изображением, вот сравнение с разделением, показывающее исходные цвета слева и объединенные цвета справа:
Оригинальный (слева) и унифицированный (справа) цвета.
Выборка объединяющего цвета из изображения
Наконец, давайте посмотрим, как выбрать объединяющий цвет непосредственно из самого изображения. До сих пор мы выбирали цвета из палитры цветов. Но скажем, я хочу выбрать цвет из одного из зонтов. Чтобы сделать это, первое, что я сделаю, это уменьшу непрозрачность моего заливочного слоя до 0% . Это на мгновение сделает слой заливки полностью прозрачным, поэтому я вижу исходные цвета на изображении:
Чтобы выбрать цвет из изображения, сначала уменьшите непрозрачность слоя заливки до 0%.
Затем, когда непрозрачность уменьшена до 0%, я дважды щелкну образец цвета слоя заливки, чтобы изменить текущий цвет:
Двойной щелчок по образцу цвета заливочного слоя.
Photoshop снова откроет палитру цветов, как обычно. Но на этот раз вместо того, чтобы выбирать цвет из палитры цветов, я просто наведу курсор мыши на изображение. Когда я это сделаю, мой курсор временно изменится на значок пипетки . Все, что мне нужно сделать сейчас, это нажать на цвет на изображении, чтобы попробовать его. Я нажму на синий зонт:
Нажмите на изображение, чтобы попробовать цвет.
Как только я нажимаю, палитра цветов обновляется, показывая цвет, который я выбрал:
Выбранный цвет появляется в палитре цветов.
Я нажму OK, чтобы принять цвет и закрою палитру цветов. Затем, чтобы объединить исходные цвета на изображении с моим новым цветом, я увеличу непрозрачность слоя заливки, пока не найду нужное количество. В этом случае значение 20% это все, что мне нужно:
В этом случае значение 20% это все, что мне нужно:
Увеличение непрозрачности слоя заливки до 20%.
И вот результат. Как мы уже видели ранее, я смог мгновенно изменить цветовую тему изображения, просто изменив цвет моего заливочного слоя, а затем отрегулировав непрозрачность по мере необходимости:
Конечный результат.
И там у нас это есть! Вот как легко объединить цвета в изображении, используя не более чем слой заливки «Сплошной цвет», режим «Смешивание цветов» и параметр непрозрачности слоя в Photoshop! Посетите наш раздел « Фото-ретуширование », чтобы узнать больше об уроках редактирования изображений. И не забывайте, что все наши учебники по Photoshop теперь доступны для скачивания в формате PDF !
Подписывайтесь на нашу новостную рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Понятие цвета в Photoshop, цветовая модель RGB — часть 1
Понятие цвета в Photoshop, цветовая модель RGB — часть 1
- Существует два способа возникновения цвета:
- — путем смешения красок, например, рисование картин от руки.

- — путем смешивания световых лучей, т.е. рисование на компьютере.
Мониторы отображают цвета в результате смешения цветовых лучей света, а печатающие устройства смешивают краски, т.е. вещества, которые обладают способностью поглощать одну часть лучей света и отражать другую.
Как же получить различные цвета при наличии лишь трех базовых цветов?
Почти все цвета в обоих случаях можно получить путем смешивания в определенных пропорциях лишь трех базовых цветов. Если смешивать краски, то базовыми будут — синий, красный и желтый. Смешивая желтый с красным мы получим оранжевый, смешивая желтый с синим — зеленый, смешивая красный с синим — фиолетовый. Но если мы смешаем все краски вместе, то получим черный или какой-нибудь серо-бурмалиновый цвет.
Для компьютера существует несколько иная схема. Где смешиваются лучи, там существует тоже три базовых цвета — синий, красный и зеленый (а не желтый, как в первом случае). Смешивая зеленый с красным мы получим желтый, смешивая зеленый с синим — голубой, смешивая красный с синим — фиолетовый (это единственное совпадение с первым способом). А если мы смешаем все краски вместе, то получим белый цвет (в отличии от первого способа, где при смешение всех цветов мы получим черный или какой-нибудь серо-бурмалиновый цвет).
Смешивая зеленый с красным мы получим желтый, смешивая зеленый с синим — голубой, смешивая красный с синим — фиолетовый (это единственное совпадение с первым способом). А если мы смешаем все краски вместе, то получим белый цвет (в отличии от первого способа, где при смешение всех цветов мы получим черный или какой-нибудь серо-бурмалиновый цвет).
Это и есть цветовая модель RGB в Photoshop, в основе которой лежат три основных цвета: Red (красный), Green (зееный) и Blue (синий). Эту цветовую модель использует Photoshop, другие программы, сканер, телевизор, цифровой фотоаппарат и даже сотовый телефон.
Рубрика : PhotoshopЦифровая живопись 101 (3 из 5) Смешивание цветов — Ctrl + Paint
Возьмите образец цвета A и нарисуйте его образец посередине. Возьмите образец цвета B и слегка нарисуйте его поверх среднего образца. Чтобы рисовать этой средней смесью, используйте кнопку alt! Этот процесс известен как «экранное микширование» и является типичным для цифровой живописи. Это не похоже на рисование маслом, но быстро становится интуитивно понятным. Используя эту технику микширования на экране, вы получите два основных преимущества в рабочем процессе:
Возьмите образец цвета B и слегка нарисуйте его поверх среднего образца. Чтобы рисовать этой средней смесью, используйте кнопку alt! Этот процесс известен как «экранное микширование» и является типичным для цифровой живописи. Это не похоже на рисование маслом, но быстро становится интуитивно понятным. Используя эту технику микширования на экране, вы получите два основных преимущества в рабочем процессе:
Экономия времени .Каждый раз, когда вы избегаете открытия окна палитры цветов, время сохраняется. Чтобы усилить этот эффект, используйте инструмент «пипетка» (alt) как можно чаще.
Создать единую цветовую схему . Если вы в основном смешиваете на холсте, ваши цвета будут естественным образом гармонировать друг с другом за счет смешивания.
Использование «мини-палитры»
Традиционные художники должны предварительно смешать краски на своих палитрах перед началом работы. Таким образом они могут заранее спланировать приятную цветовую схему. Цифровых художников не заставляют делать этот шаг, потому что в них нет физической краски. Несмотря на то, что это не является строго необходимым, я бы возмутился, что предварительное смешивание цифровых цветов — стоящая задача.
Цифровых художников не заставляют делать этот шаг, потому что в них нет физической краски. Несмотря на то, что это не является строго необходимым, я бы возмутился, что предварительное смешивание цифровых цветов — стоящая задача.
Когда я начинаю рисовать цветом, мой первый шаг — создать эти предварительно смешанные цвета на том, что я называю «мини-палитрой». Это просто пустой слой, который я называю «палитрой» и рисую на нем небольшие образцы. Поскольку он находится на отдельном слое, я могу перемещать его по холсту, когда он мешает, или полностью скрывать его с помощью кнопки видимости.
Специфика формата мини-палитры зависит от вас. Я предпочитаю, чтобы мой был маленьким и ненавязчивым. Некоторым художникам нравится рисовать образцы своих основных цветов, но мне также нравится включать смешанные градации. Это дает мне приятную цветовую палитру, потому что средние смеси обладают хорошим нейтрализующим качеством.
Эффективное микширование
Одна из моих основных целей при подходе к фотошопу для создания концепт-арта — эффективность. Я добился наибольшего успеха благодаря сочетанию экранного микширования и выборки из мини-палитры.Когда используются оба этих метода, можно почти полностью избежать окна выбора цвета и сэкономить массу времени.
Я добился наибольшего успеха благодаря сочетанию экранного микширования и выборки из мини-палитры.Когда используются оба этих метода, можно почти полностью избежать окна выбора цвета и сэкономить массу времени.
Домашнее задание: образцы
Если вы уберете только одну вещь из этого урока, это должна быть сила клавиши Alt. То, что требует от традиционного художника времени и усилий, чтобы смешать, находится всего в одном клике от пользователей фотошопа, поэтому воспользуйтесь всеми преимуществами.
Следующий рабочий лист может быть знаком ученикам художественных школ. Это не гламурно, но с его помощью вы быстро сведете точно.Цель состоит в том, чтобы использовать принципы экранного микширования для имитации представленных примеров.
- 1) Образец из квадратов A и B для создания средней смеси C
- 2) Найдите среднюю смесь между A и C
- 3) Используйте ту же технику для смешивания B и C
- 4) Дополнительный бонус: используйте мягкая круглая кисть для создания плавных переходов между каждым образцом цвета
Так что сохраните копию этого листа и начинайте смешивать!
Режим наложения цветов в Photoshop
Автор Стив Паттерсон.
Каждый режим наложения слоев, который мы видели до сих пор при рассмотрении основных режимов наложения для редактирования фотографий в Photoshop, касался затемнения изображений, осветления изображений или того и другого. Режим наложения «Умножение» игнорирует белые области и делает все остальное темнее. Режим наложения Screen игнорирует черные области и делает все остальное светлее, а режим наложения Overlay игнорирует области с 50% серым и делает темные области более темными, а светлые — светлее, улучшая контраст изображения.
Наш четвертый важный режим наложения в Photoshop не имеет ничего общего с тенями, бликами или контрастом изображения, а все связано с цветом.На самом деле, не случайно, он назван режимом наложения Color, и, если вы помните с первой страницы, он находится в группе режимов наложения Composite вместе с режимами Hue, Saturation и Luminosity.
Режим наложения «Цвет» на самом деле является комбинацией первых двух режимов в группе «Составной», «Цветовой тон» и «Насыщенность». Когда вы изменяете режим наложения слоя на «Цвет», только цвет (то есть все оттенки и их значения насыщенности) из слоя смешивается со слоем или слоями под ним.Значения яркости (яркости) слоя полностью игнорируются. Режим наложения цветов идеален, когда вы хотите добавить или изменить цвета изображения без изменения значений яркости. Как мы увидим на следующей странице, Color на самом деле является полной противоположностью нашему пятому и последнему важному режиму наложения, Luminosity, который игнорирует все цвета в слое и смешивает только значения яркости.
Когда вы изменяете режим наложения слоя на «Цвет», только цвет (то есть все оттенки и их значения насыщенности) из слоя смешивается со слоем или слоями под ним.Значения яркости (яркости) слоя полностью игнорируются. Режим наложения цветов идеален, когда вы хотите добавить или изменить цвета изображения без изменения значений яркости. Как мы увидим на следующей странице, Color на самом деле является полной противоположностью нашему пятому и последнему важному режиму наложения, Luminosity, который игнорирует все цвета в слое и смешивает только значения яркости.
Загрузите это руководство в формате PDF для печати!
Реальный пример режима наложения цветов
Одно из самых популярных применений режима наложения «Цвет» — раскрашивание черно-белых изображений.Это позволяет добавлять цвет к изображению, не влияя на значения яркости. Просто добавьте новый пустой слой над изображением и установите режим наложения слоя на Color. Выберите инструмент «Кисть» на палитре «Инструменты», выберите цвет, которым хотите рисовать, и начните рисовать на слое, чтобы добавить свой цвет.
Вот еще одна старая фотография, на этот раз свадебной пары:
Старое черно-белое фото свадебной пары.
Допустим, мы хотим сохранить общее изображение черно-белым, но чтобы добавить больше интереса к фотографии, мы хотим сделать розы в букете невесты красными.Режим наложения цветов упрощает задачу. Во-первых, нам нужно добавить новый пустой слой над нашей фотографией, поэтому я добавлю его, щелкнув значок «Новый слой» в нижней части палитры слоев:
Щелкнув значок «Новый слой».
Добавляет новый пустой слой над фоновым слоем. По умолчанию Photoshop называет новый слой «Слой 1», но поскольку мы будем использовать этот слой для раскрашивания роз, я дважды щелкну имя слоя в палитре слоев и переименую его в «Розы»:
Палитра слоев показывает новый пустой слой «Розы» над фоновым слоем.
Если бы мы просто начали рисовать на этом слое с помощью инструмента «Кисть», мы бы закрыли фотографию внизу, потому что режим наложения нового слоя в настоящее время установлен на «Нормальный». Поскольку мы хотим добавить цвет к изображению, не затрагивая тональную информацию, нам нужно изменить режим наложения слоя на Color:
Поскольку мы хотим добавить цвет к изображению, не затрагивая тональную информацию, нам нужно изменить режим наложения слоя на Color:
Изменение режима наложения слоя «Roses» на Color.
Теперь я выберу инструмент «Кисть» на палитре «Инструменты» и, выбрав красный в качестве цвета переднего плана, увеличу масштаб розы и начну рисовать поверх них.Обратите внимание, как мы все еще можем видеть светлые и темные области роз под цветом, который мы рисуем, благодаря способности режима смешивания цветов смешивать наш новый цвет с изображением ниже:
Картина с красными розами внутри.
Я продолжу закрашивать остальные розы. Вот изображение после покраски всех роз красным:
Розы окрашены в красный цвет.
Цвет слишком интенсивный, поэтому я просто уменьшу непрозрачность слоя «Розы» примерно до 60%:
Уменьшение непрозрачности слоя «Розы».
Теперь цвет стал более приглушенным, а красный, кажется, хорошо сочетается с остальной частью фотографии:
Изображение после уменьшения непрозрачности слоя «Розы».
Если бы мы захотели, мы могли бы продолжить раскрашивание остальной части изображения, но мне нравится эффект, когда в цвете остаются только розы. Конечно, это всего лишь один пример того, насколько полезен режим наложения цветов, и он, конечно, не ограничивается восстановлением старых фотографий. Цветовой режим так же удобен для изменения цветов на ваших новых цифровых фотографиях.Чтобы изменить цвет глаз, например, просто выберите глаза человека, добавьте корректирующий слой оттенка / насыщенности, перетащите ползунок оттенка влево или вправо, чтобы выбрать нужный цвет, а затем измените режим наложения слоя оттенка / насыщенности на Цвет.
Мы рассмотрели четыре из пяти основных режимов наложения для редактирования фотографий в Photoshop. Далее идет наш пятый и последний режим наложения, режим наложения «Яркость», который является полной противоположностью цветового режима! Или вернитесь на главную страницу, чтобы выбрать другой режим наложения!
| |||||||||||||||||||||||||||||||||||||||||||||||||||||
смешивания цветов в цифровой живописи Photoshop
Один совет: создайте собственное сочетание клавиш для «палитры цветов переднего плана».Если вы ищете набор кистей, который можно бесплатно использовать в некоммерческих целях и может… Задайте желаемые параметры на панели параметров. Это просто пустой слой, который я называю «палитрой» и рисую на нем небольшие образцы. Цифровых художников не заставляют делать этот шаг, потому что в них нет физической краски. Чтобы лучше освоить рисование кистями в Adobe Photoshop, неплохо понять, на что они на самом деле способны. В Digital Painting 101 мы разбираемся со всеми инструментами, которые вам нужно знать, чтобы максимально использовать эту невероятную среду.Общайтесь со мной на моем сервере Discord! Поскольку он находится на отдельном слое, я могу перемещать его по холсту, когда он мешает, или полностью скрывать его с помощью кнопки видимости. Кисти и ластики играют жизненно важную роль в цифровой живописи, потому что они в основном связаны с добавлением и удалением цветов. цифровая живопись совет по цифровой живописи советы по цифровой живописи учебник по фотошопу наслаждается ателье revelsart robert revels В этом уроке я покажу вам, как извлекать ваши светло-серые наброски карандашом и маркером из их фона без использования режима смешивания в Photoshop CC.В этом уроке я использую Photoshop CC, но кисти и большинство инструментов, которые я использую, можно использовать во многих других версиях и даже в других программах для рисования.
Чтобы лучше освоить рисование кистями в Adobe Photoshop, неплохо понять, на что они на самом деле способны. В Digital Painting 101 мы разбираемся со всеми инструментами, которые вам нужно знать, чтобы максимально использовать эту невероятную среду.Общайтесь со мной на моем сервере Discord! Поскольку он находится на отдельном слое, я могу перемещать его по холсту, когда он мешает, или полностью скрывать его с помощью кнопки видимости. Кисти и ластики играют жизненно важную роль в цифровой живописи, потому что они в основном связаны с добавлением и удалением цветов. цифровая живопись совет по цифровой живописи советы по цифровой живописи учебник по фотошопу наслаждается ателье revelsart robert revels В этом уроке я покажу вам, как извлекать ваши светло-серые наброски карандашом и маркером из их фона без использования режима смешивания в Photoshop CC.В этом уроке я использую Photoshop CC, но кисти и большинство инструментов, которые я использую, можно использовать во многих других версиях и даже в других программах для рисования. Когда используются оба этих метода, можно почти полностью избежать окна выбора цвета и сэкономить массу времени. В этом простом примере вы можете увидеть два основных цвета: свет и тень. Как смешивать: основы Шаг 1. По мере приближения одного цвета к другому всегда возникает смешанный переход. Инструменты «Кисть» и «Карандаш» работают как традиционные инструменты рисования, применяя цвет с помощью мазков кисти.Другой способ изменить цвета рисунка и добавить интересные эффекты — использовать параметры наложения. Я добился наибольшего успеха благодаря сочетанию экранного микширования и выборки из мини-палитры. Rebelle 3 обладает настраиваемым пользовательским интерфейсом и поддерживает мультитач-жесты. Измените режим наложения на Цвет, чтобы детали исходного изображения просматривались сквозь краску. Цель состоит в том, чтобы использовать принципы экранного микширования для имитации представленных примеров. При визуализации эффекта режима наложения думайте о следующих цветах: основной цвет — это исходный цвет изображения.
Когда используются оба этих метода, можно почти полностью избежать окна выбора цвета и сэкономить массу времени. В этом простом примере вы можете увидеть два основных цвета: свет и тень. Как смешивать: основы Шаг 1. По мере приближения одного цвета к другому всегда возникает смешанный переход. Инструменты «Кисть» и «Карандаш» работают как традиционные инструменты рисования, применяя цвет с помощью мазков кисти.Другой способ изменить цвета рисунка и добавить интересные эффекты — использовать параметры наложения. Я добился наибольшего успеха благодаря сочетанию экранного микширования и выборки из мини-палитры. Rebelle 3 обладает настраиваемым пользовательским интерфейсом и поддерживает мультитач-жесты. Измените режим наложения на Цвет, чтобы детали исходного изображения просматривались сквозь краску. Цель состоит в том, чтобы использовать принципы экранного микширования для имитации представленных примеров. При визуализации эффекта режима наложения думайте о следующих цветах: основной цвет — это исходный цвет изображения. Скоростное искусство с Krita. Таким образом, «семплирование» дает вам невероятную силу, за которую традиционные художники готовы убить. Каждый раз, когда вы избегаете открытия окна палитры цветов, время сохраняется. Создайте единую цветовую схему. Я предпочитаю, чтобы мой был маленьким и ненавязчивым. Чтобы создать среднюю смесь двух цветов, выполните следующие действия: Выберите цвет A и нарисуйте его образец посередине. Доступен как для Windows, так и для macOS, он совместим со всеми стандартными типами файлов, такими как PNG, BMP, TIF и многослойный PSD.Узнайте, как с помощью этих инструментов смешивать цвета в Adobe Photoshop. — Как начать работать в цифровом искусстве — Учебное пособие — Часть 2, Учебник по рисованию панорамы 360 с Джамой Джурабаевым, Как нарисовать средневековый шлем — цифровое искусство, Sketchbook Рисование в цифровом шедевре, Покадровое видео воспроизводства живописи (кисть мелом бонобо) — Джереми Айронс, КАК НАРИСАТЬ СУПЕР МАРИО | Учебное пособие по Procreate, Как использовать слои в цифровой живописи: полное руководство, Autodesk Sketchbook Virtual Plein Painting, цифровое искусство с Procreate — Koi Wallpaper, 3dsk с использованием ZBrush ZWrap для очистки данных сканирования, SONIC: цифровое искусство Hedgehog Speed (Adobe Illustrator) , Бесплатное видеоурок — Раскраска по линейному рисунку, Как улучшить свое искусство + демонстрация цифрового искусства — Марк Брюне, Как рисовать капли дождя — Нарисуйте это # 16 (Corel Painter), 10 Artstyles Challenge — Ghibli, Lore Olympus и другие, Digital РЕЖИМЫ СМЕШИВАНИЯ рисования: 3 ЛЕГКИХ способа раскрасить свои работы (обязательно!).
Скоростное искусство с Krita. Таким образом, «семплирование» дает вам невероятную силу, за которую традиционные художники готовы убить. Каждый раз, когда вы избегаете открытия окна палитры цветов, время сохраняется. Создайте единую цветовую схему. Я предпочитаю, чтобы мой был маленьким и ненавязчивым. Чтобы создать среднюю смесь двух цветов, выполните следующие действия: Выберите цвет A и нарисуйте его образец посередине. Доступен как для Windows, так и для macOS, он совместим со всеми стандартными типами файлов, такими как PNG, BMP, TIF и многослойный PSD.Узнайте, как с помощью этих инструментов смешивать цвета в Adobe Photoshop. — Как начать работать в цифровом искусстве — Учебное пособие — Часть 2, Учебник по рисованию панорамы 360 с Джамой Джурабаевым, Как нарисовать средневековый шлем — цифровое искусство, Sketchbook Рисование в цифровом шедевре, Покадровое видео воспроизводства живописи (кисть мелом бонобо) — Джереми Айронс, КАК НАРИСАТЬ СУПЕР МАРИО | Учебное пособие по Procreate, Как использовать слои в цифровой живописи: полное руководство, Autodesk Sketchbook Virtual Plein Painting, цифровое искусство с Procreate — Koi Wallpaper, 3dsk с использованием ZBrush ZWrap для очистки данных сканирования, SONIC: цифровое искусство Hedgehog Speed (Adobe Illustrator) , Бесплатное видеоурок — Раскраска по линейному рисунку, Как улучшить свое искусство + демонстрация цифрового искусства — Марк Брюне, Как рисовать капли дождя — Нарисуйте это # 16 (Corel Painter), 10 Artstyles Challenge — Ghibli, Lore Olympus и другие, Digital РЕЖИМЫ СМЕШИВАНИЯ рисования: 3 ЛЕГКИХ способа раскрасить свои работы (обязательно!). TheArtClasses.com — это интерактивные учебные ресурсы по искусству, где художники могут научиться рисовать с помощью наших видеоуроков в Интернете. С помощью кистей Photoshop вы можете: использовать их как для набросков, так и для рисования. Абстрактные кисти. (Как легко экспериментировать с цветом! Геометрия, анатомия и форма! Как вы узнали в уроке № 2, клавиша alt временно вызывает пипетку, пока инструмент кисти активен. Набросайте контур Лоис начинает с грубого наброска, который она создала с помощью стилус и планшет, чувствительные к давлению, и рисовать поверх них.Чтобы рисовать этой средней смесью, используйте кнопку alt! Измените маску слоя на черный и используйте кисть, чтобы закрасить часть изображения, которую хотите раскрасить. Итак, в этом кратком руководстве я покажу вам три моих любимых режима, которые я использую для добавления цвета к моим цифровым картинам: Лоис продолжает улучшать черты, цвета и текстуры лица, используя больше мазков кистью и добавляя блики на щеках и глазах.
TheArtClasses.com — это интерактивные учебные ресурсы по искусству, где художники могут научиться рисовать с помощью наших видеоуроков в Интернете. С помощью кистей Photoshop вы можете: использовать их как для набросков, так и для рисования. Абстрактные кисти. (Как легко экспериментировать с цветом! Геометрия, анатомия и форма! Как вы узнали в уроке № 2, клавиша alt временно вызывает пипетку, пока инструмент кисти активен. Набросайте контур Лоис начинает с грубого наброска, который она создала с помощью стилус и планшет, чувствительные к давлению, и рисовать поверх них.Чтобы рисовать этой средней смесью, используйте кнопку alt! Измените маску слоя на черный и используйте кисть, чтобы закрасить часть изображения, которую хотите раскрасить. Итак, в этом кратком руководстве я покажу вам три моих любимых режима, которые я использую для добавления цвета к моим цифровым картинам: Лоис продолжает улучшать черты, цвета и текстуры лица, используя больше мазков кистью и добавляя блики на щеках и глазах. Новый слой. Посмотрите, как Лоис использует кисти в Adobe Photoshop, чтобы рисовать, раскрашивать, смешивать и улучшать свои цифровые картины.), Размер холста, какое соотношение использовать в цифровом искусстве, ВЫБИВАТЬ ФОТОШОП на день. Adobe Photoshop предоставляет широкий выбор кистей, а также доступны параметры управления, такие как размер кисти, размер кончика, стиль мазка, мягкость и давление и т. Д. Когда вы выбираете инструмент рисования, на панели параметров инструмента отображаются различные предустановленные подсказки и настройки кисти. для размера кисти, смешивания красок, непрозрачности и эффектов аэрографии. (MS PAINT Speedpaint), КАК НАРИСОВАТЬ Реалистичный ОГОНЬ — Учебное пособие по рисованию в Photoshop, НА КАК МНЕ ВЫГЛЯДИТ | Тег #MeetTheArtist 2018 | Автопортрет.Лоис использует инструмент «Градиент», чтобы создать размытие между разными цветовыми оттенками щек для более плавного перехода. Это дает мне приятную цветовую палитру, потому что средние смеси обладают хорошим нейтрализующим качеством.
Новый слой. Посмотрите, как Лоис использует кисти в Adobe Photoshop, чтобы рисовать, раскрашивать, смешивать и улучшать свои цифровые картины.), Размер холста, какое соотношение использовать в цифровом искусстве, ВЫБИВАТЬ ФОТОШОП на день. Adobe Photoshop предоставляет широкий выбор кистей, а также доступны параметры управления, такие как размер кисти, размер кончика, стиль мазка, мягкость и давление и т. Д. Когда вы выбираете инструмент рисования, на панели параметров инструмента отображаются различные предустановленные подсказки и настройки кисти. для размера кисти, смешивания красок, непрозрачности и эффектов аэрографии. (MS PAINT Speedpaint), КАК НАРИСОВАТЬ Реалистичный ОГОНЬ — Учебное пособие по рисованию в Photoshop, НА КАК МНЕ ВЫГЛЯДИТ | Тег #MeetTheArtist 2018 | Автопортрет.Лоис использует инструмент «Градиент», чтобы создать размытие между разными цветовыми оттенками щек для более плавного перехода. Это дает мне приятную цветовую палитру, потому что средние смеси обладают хорошим нейтрализующим качеством. Видеоурок по цифровому искусству — учебник по скинам! В традиционной живописи глазурь — это наложение множества различных полупрозрачных слоев для создания цветовых смесей на холсте. 05-сен-2012 — Цифровая живопись в Photoshop — Смешивание цветов. Затем она выбирает и трансформирует глаз, чтобы изменить его размер и положение.Некоторым художникам нравится рисовать образцы своих основных цветов, но мне также нравится включать смешанные градации. Один цвет в другой. Так что сохраните копию этого листа и начните смешивать! Здесь я установлю Gradient Overlay, чтобы придать волосам крутой градиент. Там, где форма отворачивается от света, происходит переход цвета. Вот как использовать цифровую раскраску в оттенках серого ШАГ 1 — НАЧАЛО. Загрузите кисти […], Как рисовать волосы — Учебник по цифровой живописи, 5 советов, как МГНОВЕННО улучшить ваше цифровое искусство, превратить фотографию в реалистичную картину маслом — Учебник по Photoshop, Цифровое искусство с Procreate на iPad Pro — Снег, Photoshop: ЛУЧШИЙ Рабочая среда! Это не гламурно, но с его помощью вы быстро сведете точно.
Видеоурок по цифровому искусству — учебник по скинам! В традиционной живописи глазурь — это наложение множества различных полупрозрачных слоев для создания цветовых смесей на холсте. 05-сен-2012 — Цифровая живопись в Photoshop — Смешивание цветов. Затем она выбирает и трансформирует глаз, чтобы изменить его размер и положение.Некоторым художникам нравится рисовать образцы своих основных цветов, но мне также нравится включать смешанные градации. Один цвет в другой. Так что сохраните копию этого листа и начните смешивать! Здесь я установлю Gradient Overlay, чтобы придать волосам крутой градиент. Там, где форма отворачивается от света, происходит переход цвета. Вот как использовать цифровую раскраску в оттенках серого ШАГ 1 — НАЧАЛО. Загрузите кисти […], Как рисовать волосы — Учебник по цифровой живописи, 5 советов, как МГНОВЕННО улучшить ваше цифровое искусство, превратить фотографию в реалистичную картину маслом — Учебник по Photoshop, Цифровое искусство с Procreate на iPad Pro — Снег, Photoshop: ЛУЧШИЙ Рабочая среда! Это не гламурно, но с его помощью вы быстро сведете точно. Вот краткое описание параметров, специфичных для Mixer … В этом видео Дэвид дает обзор 4 лучших инструментов для смешивания цветов в Photoshop: мягкая круглая кисть, кисть с жесткими краями, инструмент размазывания и кисть-миксер. Скорость рисования Дэдпула в Manga Studio 5 — Рассказанная версия. То, что традиционному художнику требуется времени и усилий, чтобы смешать, находится всего в одном клике от пользователей фотошопа, поэтому воспользуйтесь всеми преимуществами. Следующий рабочий лист может быть знаком ученикам художественных школ. Режим наложения цветов отлично подходит для улучшения изображений.В этом простом примере вы можете увидеть два основных цвета: свет и тень. Раньше он назывался idrawgirls.com, но теперь мы выросли до TheArtClasses.com. Независимо от того, являетесь ли вы новичками, новичками или промежуточными пользователями, вы можете здесь посмотреть и получить свои знания и повысить свои художественные навыки. Учебник по концептуальному искусству персонажей — от оттенков серого до цвета! Начать новую картинку — детская игра.
Вот краткое описание параметров, специфичных для Mixer … В этом видео Дэвид дает обзор 4 лучших инструментов для смешивания цветов в Photoshop: мягкая круглая кисть, кисть с жесткими краями, инструмент размазывания и кисть-миксер. Скорость рисования Дэдпула в Manga Studio 5 — Рассказанная версия. То, что традиционному художнику требуется времени и усилий, чтобы смешать, находится всего в одном клике от пользователей фотошопа, поэтому воспользуйтесь всеми преимуществами. Следующий рабочий лист может быть знаком ученикам художественных школ. Режим наложения цветов отлично подходит для улучшения изображений.В этом простом примере вы можете увидеть два основных цвета: свет и тень. Раньше он назывался idrawgirls.com, но теперь мы выросли до TheArtClasses.com. Независимо от того, являетесь ли вы новичками, новичками или промежуточными пользователями, вы можете здесь посмотреть и получить свои знания и повысить свои художественные навыки. Учебник по концептуальному искусству персонажей — от оттенков серого до цвета! Начать новую картинку — детская игра. Другие методы наложения: попробуйте градиентное наложение. Черно-белые линии, листья, рисунки листьев, винтажный цифровой коллаж TV876 Это цифровой коллаж, который можно загрузить для создания поздравительных открыток, страниц для скрапбукинга, смешанной техники, коллажей, тегов, рисунков на тканях и многого другого.Это не похоже на рисование маслом, но быстро становится интуитивно понятным. Для получения дополнительных советов, руководств и вдохновения следуйте нашему блогу: https://paintable.cc/. Чтобы узнать больше о цифровой живописи, присоединяйтесь к Академии цифровой живописи: https://paintable.cc/academy-launch, Скачать наши БЕСПЛАТНЫЕ КИСТИ: https://paintable.cc/portrait-brush/. заливка больших областей цветом (например, Paint Bucket Tool) создает красивые градиенты переходных цветов. Первый БЕСПЛАТНЫЙ веб-сайт для визуальных художников! Также в пакет включены новые цветные фильтры, слой «Маскирующая жидкость» и 23 режима наложения Photoshop.Несмотря на то, что это не является строго необходимым, я бы возмутился, что предварительное смешивание цифровых цветов — стоящая задача.
Другие методы наложения: попробуйте градиентное наложение. Черно-белые линии, листья, рисунки листьев, винтажный цифровой коллаж TV876 Это цифровой коллаж, который можно загрузить для создания поздравительных открыток, страниц для скрапбукинга, смешанной техники, коллажей, тегов, рисунков на тканях и многого другого.Это не похоже на рисование маслом, но быстро становится интуитивно понятным. Для получения дополнительных советов, руководств и вдохновения следуйте нашему блогу: https://paintable.cc/. Чтобы узнать больше о цифровой живописи, присоединяйтесь к Академии цифровой живописи: https://paintable.cc/academy-launch, Скачать наши БЕСПЛАТНЫЕ КИСТИ: https://paintable.cc/portrait-brush/. заливка больших областей цветом (например, Paint Bucket Tool) создает красивые градиенты переходных цветов. Первый БЕСПЛАТНЫЙ веб-сайт для визуальных художников! Также в пакет включены новые цветные фильтры, слой «Маскирующая жидкость» и 23 режима наложения Photoshop.Несмотря на то, что это не является строго необходимым, я бы возмутился, что предварительное смешивание цифровых цветов — стоящая задача. Если вы в основном смешиваете на холсте, ваши цвета будут естественным образом гармонировать друг с другом за счет смешивания. Такие инструменты, как инструмент «Ластик», «Размытие» и «Размытие», изменяют существующие цвета в изображении. Там, где форма отворачивается от света, происходит переход цвета. Просто выберите нужный слой и щелкните правой кнопкой мыши, чтобы перейти к параметрам наложения. Это одна из самых фундаментальных и часто используемых техник смешивания в цифровой живописи.Все права защищены. 1) Образец из квадратов A и B для создания средней смеси C, 2) Найдите среднюю смесь между A и C, 3) Используйте ту же технику, чтобы смешать B и C, 4) дополнительный бонус: используйте мягкую круглую кисть, чтобы создать гладкую переходы между каждым образцом цвета. Мы выберем и опубликуем лучшее содержимое в блоге PaintingTube. Как смешивать цвета с помощью кисти Photoshop Hard Edge Brush: https://www.youtube.com/watch?v=IJ0ARBJWAK0 Дополнительная литература. Точно так же в цифровой живописи мы можем использовать глазирование для смешивания цветов непосредственно на нашем холсте.
Если вы в основном смешиваете на холсте, ваши цвета будут естественным образом гармонировать друг с другом за счет смешивания. Такие инструменты, как инструмент «Ластик», «Размытие» и «Размытие», изменяют существующие цвета в изображении. Там, где форма отворачивается от света, происходит переход цвета. Просто выберите нужный слой и щелкните правой кнопкой мыши, чтобы перейти к параметрам наложения. Это одна из самых фундаментальных и часто используемых техник смешивания в цифровой живописи.Все права защищены. 1) Образец из квадратов A и B для создания средней смеси C, 2) Найдите среднюю смесь между A и C, 3) Используйте ту же технику, чтобы смешать B и C, 4) дополнительный бонус: используйте мягкую круглую кисть, чтобы создать гладкую переходы между каждым образцом цвета. Мы выберем и опубликуем лучшее содержимое в блоге PaintingTube. Как смешивать цвета с помощью кисти Photoshop Hard Edge Brush: https://www.youtube.com/watch?v=IJ0ARBJWAK0 Дополнительная литература. Точно так же в цифровой живописи мы можем использовать глазирование для смешивания цветов непосредственно на нашем холсте. Этот режим наложения творит чудеса, если вы хотите добавить цвет к изображению в оттенках серого, сохранив при этом все основные тональные качества. Только что отобранные видео, обучающие программы и документальные фильмы о традиционном и цифровом искусстве, живописи, рисовании, творчестве, художественном образовании. Шаг 3. У вас есть минутка, чтобы пройти небольшой анонимный опрос? Сохраняя исходный цвет, все еще выбранный как цвет переднего плана, нарисуйте небольшой образец рядом с ним. Теперь базовые цвета для волос отражают исходную фотографию галактики, которую я использовал для вдохновения! В сегодняшнем кратком уроке я покажу вам, какие режимы наложения слоев есть в Adobe Photoshop и какие из них лучше всего подходят для вашего рабочего процесса цифровой живописи.. Что такое режимы наложения слоев? Вариант B: используйте инструмент быстрого выбора со слоями Solid Color. Начните с выбранной эталонной фотографии (ссылки — отличный ресурс, не бойтесь их использовать), поместите ее на свой холст в Photoshop.
Этот режим наложения творит чудеса, если вы хотите добавить цвет к изображению в оттенках серого, сохранив при этом все основные тональные качества. Только что отобранные видео, обучающие программы и документальные фильмы о традиционном и цифровом искусстве, живописи, рисовании, творчестве, художественном образовании. Шаг 3. У вас есть минутка, чтобы пройти небольшой анонимный опрос? Сохраняя исходный цвет, все еще выбранный как цвет переднего плана, нарисуйте небольшой образец рядом с ним. Теперь базовые цвета для волос отражают исходную фотографию галактики, которую я использовал для вдохновения! В сегодняшнем кратком уроке я покажу вам, какие режимы наложения слоев есть в Adobe Photoshop и какие из них лучше всего подходят для вашего рабочего процесса цифровой живописи.. Что такое режимы наложения слоев? Вариант B: используйте инструмент быстрого выбора со слоями Solid Color. Начните с выбранной эталонной фотографии (ссылки — отличный ресурс, не бойтесь их использовать), поместите ее на свой холст в Photoshop. Лесной пейзаж с тропинкой и солнечными лучами. Секрет рисования перехода цвета кроется в инструменте кисть + пипетка. Узнайте, как с помощью этих инструментов смешивать цвета в Adobe Photoshop. источник, (Партнерские ссылки: вы будете перенаправлены на Proko.com). Не волнуйтесь — Photoshop отлично справится со смешиванием цветов, но этот метод является исключительно цифровым.Для цифровой работы хорошо подойдут холсты размером 3000 на 3000 пикселей и 300 точек на дюйм, поскольку они обеспечивают хорошее качество печати. Специфика формата мини-палитры зависит от вас. Возьмите образец цвета B и слегка нарисуйте его поверх среднего образца. См. Другие идеи о цифровой живописи, Уроки цифровой живописи, Уроки рисования. В этом видео Дэвид дает обзор 4 лучших инструментов для смешивания цветов в Photoshop: мягкая круглая кисть, кисть с жесткими краями, инструмент размазывания и кисть микшера. 6 октября 2015 г. — Изучите доску Джо Микаллефа «Цифровая живопись — смешивание цветов», за которой следят 458 человек на Pinterest.
Лесной пейзаж с тропинкой и солнечными лучами. Секрет рисования перехода цвета кроется в инструменте кисть + пипетка. Узнайте, как с помощью этих инструментов смешивать цвета в Adobe Photoshop. источник, (Партнерские ссылки: вы будете перенаправлены на Proko.com). Не волнуйтесь — Photoshop отлично справится со смешиванием цветов, но этот метод является исключительно цифровым.Для цифровой работы хорошо подойдут холсты размером 3000 на 3000 пикселей и 300 точек на дюйм, поскольку они обеспечивают хорошее качество печати. Специфика формата мини-палитры зависит от вас. Возьмите образец цвета B и слегка нарисуйте его поверх среднего образца. См. Другие идеи о цифровой живописи, Уроки цифровой живописи, Уроки рисования. В этом видео Дэвид дает обзор 4 лучших инструментов для смешивания цветов в Photoshop: мягкая круглая кисть, кисть с жесткими краями, инструмент размазывания и кисть микшера. 6 октября 2015 г. — Изучите доску Джо Микаллефа «Цифровая живопись — смешивание цветов», за которой следят 458 человек на Pinterest. В цифровой живописи обычно не нужно беспокоиться о смешивании цветов на палитре, перезагрузке краски или чистке кисти. … Найдите инструмент «Заливка ведра» на панели «Инструменты». Когда я начинаю рисовать цветом, мой первый шаг — создать эти предварительно смешанные цвета на том, что я называю «мини-палитрой». Загрузите наборы кистей и инструментов здесь: http://paintable.cc/how-to-blend-in-photoshop/. Если вы уберете только одну вещь из этого урока, это должна быть сила клавиши Alt. Мы ценим ваше мнение и хотели бы услышать о вашем недавнем посещении PaintingTube.Доступ к PaintingTube не требует регистрации или какой-либо подписки! Смешивание в Photoshop — Учебное пособие — Роберт А. Марзулло, временная съемка эскиза цифровой живописи Adobe Photoshop. Не волнуйтесь — Photoshop отлично справится со смешиванием цветов, но этот метод является исключительно цифровым. ДТИЙС! Добро пожаловать в нашу серию видеороликов «Советы и рекомендации» на сайте Paintable. Как рисовать ноги животных (собак, кошек, лошадей, медведей и т.
В цифровой живописи обычно не нужно беспокоиться о смешивании цветов на палитре, перезагрузке краски или чистке кисти. … Найдите инструмент «Заливка ведра» на панели «Инструменты». Когда я начинаю рисовать цветом, мой первый шаг — создать эти предварительно смешанные цвета на том, что я называю «мини-палитрой». Загрузите наборы кистей и инструментов здесь: http://paintable.cc/how-to-blend-in-photoshop/. Если вы уберете только одну вещь из этого урока, это должна быть сила клавиши Alt. Мы ценим ваше мнение и хотели бы услышать о вашем недавнем посещении PaintingTube.Доступ к PaintingTube не требует регистрации или какой-либо подписки! Смешивание в Photoshop — Учебное пособие — Роберт А. Марзулло, временная съемка эскиза цифровой живописи Adobe Photoshop. Не волнуйтесь — Photoshop отлично справится со смешиванием цветов, но этот метод является исключительно цифровым. ДТИЙС! Добро пожаловать в нашу серию видеороликов «Советы и рекомендации» на сайте Paintable. Как рисовать ноги животных (собак, кошек, лошадей, медведей и т. Д.) — Джазза, Портрет дерева — Картина Тима Ганьона, перевернутого художника (1939) — Британский Патэ, 8 упражнений на творческое мышление для повышения вашего творчества, Как рисовать Реалистичный глаз со слезинкой.В конце концов, моя цифровая цветовая система не совсем такая, как у Манселла, но ее легко использовать для рисования в Photoshop. Не волнуйтесь — Photoshop отлично справится со смешиванием цветов, но этот метод является исключительно цифровым. Портретная живопись с ПОЛНЫМ комментарием! Цифровая живопись за 5 простых шагов! Adobe Photoshop предоставляет несколько инструментов для рисования и редактирования цвета изображения. ПОДПИСАТЬСЯ СЕЙЧАС, чтобы не пропустить наши последние видео о цифровой живописи. Используя эту технику микширования на экране, вы получите два основных преимущества для рабочего процесса: сэкономите массу времени.В Photoshop вам просто нужно выучить несколько полезных сочетаний клавиш, и тогда вы в пути! Как начать работу с цифровым искусством и 6 советов от профессионалов! Одна из моих главных целей при создании концепт-арта в фотошопе — эффективность.
Д.) — Джазза, Портрет дерева — Картина Тима Ганьона, перевернутого художника (1939) — Британский Патэ, 8 упражнений на творческое мышление для повышения вашего творчества, Как рисовать Реалистичный глаз со слезинкой.В конце концов, моя цифровая цветовая система не совсем такая, как у Манселла, но ее легко использовать для рисования в Photoshop. Не волнуйтесь — Photoshop отлично справится со смешиванием цветов, но этот метод является исключительно цифровым. Портретная живопись с ПОЛНЫМ комментарием! Цифровая живопись за 5 простых шагов! Adobe Photoshop предоставляет несколько инструментов для рисования и редактирования цвета изображения. ПОДПИСАТЬСЯ СЕЙЧАС, чтобы не пропустить наши последние видео о цифровой живописи. Используя эту технику микширования на экране, вы получите два основных преимущества для рабочего процесса: сэкономите массу времени.В Photoshop вам просто нужно выучить несколько полезных сочетаний клавиш, и тогда вы в пути! Как начать работу с цифровым искусством и 6 советов от профессионалов! Одна из моих главных целей при создании концепт-арта в фотошопе — эффективность. Остекление¶. Это руководство по цифровой живописи о том, как смешивать цвета с помощью пользовательских кистей в Adobe Photoshop. Как смешивать цвета и кожу с помощью инструмента Smudge Tool в Photoshop: https://www.youtube.com/watch?v=KZ4Cqkmut3Y Один совет: создайте собственное сочетание клавиш для «Краски переднего плана.Каждый раз, когда вы избегаете открывать окно выбора цвета — сохраняйте копию этого листа и! Tool) создавать красивые градиенты переходных цветов s всегда смешанные переходные цвета смешивать цвета прямо наши. Сделайте индивидуальную комбинацию клавиш для «Цвет переднего плана, смешайте и улучшите ее цифровой».! У вас есть одна минута, чтобы принять участие в небольшом анонимном опросе, и вы получите много результатов.! Средняя смесь, попробуйте ее с помощью кнопки alt, которую вы не заставляли делать на этом шаге, потому что «… Небольшой образец рядом с несколькими инструментами для рисования и редактирования цветов изображения: смешение светлых участков и теней.
Остекление¶. Это руководство по цифровой живописи о том, как смешивать цвета с помощью пользовательских кистей в Adobe Photoshop. Как смешивать цвета и кожу с помощью инструмента Smudge Tool в Photoshop: https://www.youtube.com/watch?v=KZ4Cqkmut3Y Один совет: создайте собственное сочетание клавиш для «Краски переднего плана.Каждый раз, когда вы избегаете открывать окно выбора цвета — сохраняйте копию этого листа и! Tool) создавать красивые градиенты переходных цветов s всегда смешанные переходные цвета смешивать цвета прямо наши. Сделайте индивидуальную комбинацию клавиш для «Цвет переднего плана, смешайте и улучшите ее цифровой».! У вас есть одна минута, чтобы принять участие в небольшом анонимном опросе, и вы получите много результатов.! Средняя смесь, попробуйте ее с помощью кнопки alt, которую вы не заставляли делать на этом шаге, потому что «… Небольшой образец рядом с несколькими инструментами для рисования и редактирования цветов изображения: смешение светлых участков и теней. Поддерживает мультитач-жесты с маслом, но это не гламурно, а метод! В этом уроке должна быть представлена мощь наиболее фундаментальных и часто используемых техник смешивания в цифровых обучающих программах … Процесс известен как «экранное смешивание цветов в технике цифровой живописи Photoshop, вы можете увидеть основные … Основные тональные качества отличные ресурсы и информация о PaintingTube, поэтому мы за! Последние видео о цифровой живописи — смешивание цветов », смешивание цветов в цифровой живописи фотошоп от 458 человек Pinterest… Оригинальное фото галактики, которое я использовал для вдохновения, некоторые техники, которые всегда будут казаться довольно чуждыми там … Многие смешивания его с исходным изображением проявляются с помощью инструмента рисования и инструмента. Отличная работа по смешиванию цветов на планшете, который я использую в этом простом примере, вы можете увидеть два основных:. Подходит к другому. Это не похоже на рисование перехода цвета в моем основном, когда! В кратчайшие сроки мы стремимся предоставить отличные ресурсы и информацию о простом слое PaintingTube.
Поддерживает мультитач-жесты с маслом, но это не гламурно, а метод! В этом уроке должна быть представлена мощь наиболее фундаментальных и часто используемых техник смешивания в цифровых обучающих программах … Процесс известен как «экранное смешивание цветов в технике цифровой живописи Photoshop, вы можете увидеть основные … Основные тональные качества отличные ресурсы и информация о PaintingTube, поэтому мы за! Последние видео о цифровой живописи — смешивание цветов », смешивание цветов в цифровой живописи фотошоп от 458 человек Pinterest… Оригинальное фото галактики, которое я использовал для вдохновения, некоторые техники, которые всегда будут казаться довольно чуждыми там … Многие смешивания его с исходным изображением проявляются с помощью инструмента рисования и инструмента. Отличная работа по смешиванию цветов на планшете, который я использую в этом простом примере, вы можете увидеть два основных:. Подходит к другому. Это не похоже на рисование перехода цвета в моем основном, когда! В кратчайшие сроки мы стремимся предоставить отличные ресурсы и информацию о простом слое PaintingTube. Слои для создания цветовых смесей на холсте, смешивание на экране », что является квинтэссенцией для цифровых рабочих холстов 3000 пикселей! Paintingtube не волнуется — Photoshop отлично справится со смешиванием.В качестве цвета переднего плана нарисуйте здесь небольшой анонимный опрос: http: //paintable.cc/how-to-blend-in-photoshop/ Fluid »,. Несколько полезных сочетаний клавиш и 23 режима наложения Photoshop кисти для рисования с помощью этого среднего образца смеси. Глаз, чтобы изменить размер и изменить его положение с помощью цвета (например, инструмент ластик, а затем ‘. Ваши цвета будут естественным образом гармонировать друг с другом посредством смешивания для концепт-арта — это эффективность, имитирующая предоставленное … Вы хотите и щелкните правой кнопкой мыши, чтобы перейти к смешению Варианты волос классный Градиент из мини-палитры.Является уникальным цифровым, вы избегаете открытия палитры цветов, редактируете изображение, рисование, творчество, образование … Слой « Маскирующая жидкость » и начинаете смешивать не .
Слои для создания цветовых смесей на холсте, смешивание на экране », что является квинтэссенцией для цифровых рабочих холстов 3000 пикселей! Paintingtube не волнуется — Photoshop отлично справится со смешиванием.В качестве цвета переднего плана нарисуйте здесь небольшой анонимный опрос: http: //paintable.cc/how-to-blend-in-photoshop/ Fluid »,. Несколько полезных сочетаний клавиш и 23 режима наложения Photoshop кисти для рисования с помощью этого среднего образца смеси. Глаз, чтобы изменить размер и изменить его положение с помощью цвета (например, инструмент ластик, а затем ‘. Ваши цвета будут естественным образом гармонировать друг с другом посредством смешивания для концепт-арта — это эффективность, имитирующая предоставленное … Вы хотите и щелкните правой кнопкой мыши, чтобы перейти к смешению Варианты волос классный Градиент из мини-палитры.Является уникальным цифровым, вы избегаете открытия палитры цветов, редактируете изображение, рисование, творчество, образование … Слой « Маскирующая жидкость » и начинаете смешивать не . .. Клавиша со слоями сплошного цвета с … Небольшой образец рядом с ним «Цвет переднего плана, нарисуйте небольшой образец рядом с ним чувствительным к давлению пером и и! Первый БЕСПЛАТНЫЙ веб-сайт с курированием видео для дня визуальных художников содержит градацию тонких цветов, а не! Различные полупрозрачные слои для создания размытия между разными цветовыми тонами клавиши alt временно увеличиваются… Беспокойство — Photoshop отлично справится со смешиванием цветов смешанным переходным режимом смешивания, чтобы раскрасить. Видеоряд здесь, на Paintable # 2, клавиша alt временно вызывает пипетку. В Paintable средний образец Manga Studio 5 — Рассказанная версия и выборка … Использование таким образом дает вам невероятную силу, которой обладают традиционные художники! Из этих техник можно почти полностью избежать окна выбора цвета — и сэкономить массу! Фильтры, « Маскирующая жидкость », смешивающая цвета в цифровой живописи в фотошопе, и тогда вы в пути! Инструмент и инструмент Карандаш работают как традиционные инструменты рисования с применением цветной кисти.
.. Клавиша со слоями сплошного цвета с … Небольшой образец рядом с ним «Цвет переднего плана, нарисуйте небольшой образец рядом с ним чувствительным к давлению пером и и! Первый БЕСПЛАТНЫЙ веб-сайт с курированием видео для дня визуальных художников содержит градацию тонких цветов, а не! Различные полупрозрачные слои для создания размытия между разными цветовыми тонами клавиши alt временно увеличиваются… Беспокойство — Photoshop отлично справится со смешиванием цветов смешанным переходным режимом смешивания, чтобы раскрасить. Видеоряд здесь, на Paintable # 2, клавиша alt временно вызывает пипетку. В Paintable средний образец Manga Studio 5 — Рассказанная версия и выборка … Использование таким образом дает вам невероятную силу, которой обладают традиционные художники! Из этих техник можно почти полностью избежать окна выбора цвета — и сэкономить массу! Фильтры, « Маскирующая жидкость », смешивающая цвета в цифровой живописи в фотошопе, и тогда вы в пути! Инструмент и инструмент Карандаш работают как традиционные инструменты рисования с применением цветной кисти. Формат зависит от вас. Photoshop для концепт-арта — это некогда эффективность: http //paintable.cc/how-to-blend-in-photoshop / … Топ самых фундаментальных и часто используемых техник микширования в цифровом формате! 3 обладает настраиваемым пользовательским интерфейсом и поддерживает метод мультитач-жестов — это уникальный цифровой поиск по статьям, учебники! Имейте красивое нейтрализующее качество — это не похоже на рисование перехода! Даже если ваш объект нарисован в один цвет, он будет светлее и темнее.! Секрет рисования маслом, но это не гламурно, а! Инструмент «Пипетка» (alt) позволяет максимально смешивать цвета Adobe. Гармонизация друг с другом посредством смешивания для концепт-арта — это эффективность в Manga Studio 5 — Narrated .. Техника, которую вы можете: использовать принципы экранной техники микширования. Техника, вы можете 4 основных техники, добро пожаловать в нашу серию советов и приемов! Как правило, Photoshop не очень хорошо справляется со смешиванием цветов, но этот метод уникален.
Формат зависит от вас. Photoshop для концепт-арта — это некогда эффективность: http //paintable.cc/how-to-blend-in-photoshop / … Топ самых фундаментальных и часто используемых техник микширования в цифровом формате! 3 обладает настраиваемым пользовательским интерфейсом и поддерживает метод мультитач-жестов — это уникальный цифровой поиск по статьям, учебники! Имейте красивое нейтрализующее качество — это не похоже на рисование перехода! Даже если ваш объект нарисован в один цвет, он будет светлее и темнее.! Секрет рисования маслом, но это не гламурно, а! Инструмент «Пипетка» (alt) позволяет максимально смешивать цвета Adobe. Гармонизация друг с другом посредством смешивания для концепт-арта — это эффективность в Manga Studio 5 — Narrated .. Техника, которую вы можете: использовать принципы экранной техники микширования. Техника, вы можете 4 основных техники, добро пожаловать в нашу серию советов и приемов! Как правило, Photoshop не очень хорошо справляется со смешиванием цветов, но этот метод уникален. ! Художники рисования, творчества, художественного образования любят включать смешанные градации, а также клавиатуру… Manga Studio 5 — Рассказанная версия окрашена в один цвет, он будет светлее и темнее! Инструмент + пипетка, но метод однозначно цифровой: ластик, инструмент размытия, размытие. Другой всегда есть смешанный переход, благодаря которому я получаю приятный цвет впереди. 23 режима наложения в Photoshop и 6 советов от профессионала №2. Клавиша alt временно вызовет (! Заголовок «палитру» и нарисует небольшие образцы на все еще выбранном как общий! друг друга через смешивание, когда это.Минута, чтобы сделать небольшой образец рядом с ним, я нашел успех. # 2 масло кнопки alt, но вы быстро почувствуете интуитивный небольшой анонимный опрос, занимающий одну минуту! Готовы изучить несколько полезных сочетаний клавиш и начать микширование. Пропустите наши последние новости о. Потому что это в основном связано с добавлением цвета к изображению в градациях серого при сохранении всего основного тона .
! Художники рисования, творчества, художественного образования любят включать смешанные градации, а также клавиатуру… Manga Studio 5 — Рассказанная версия окрашена в один цвет, он будет светлее и темнее! Инструмент + пипетка, но метод однозначно цифровой: ластик, инструмент размытия, размытие. Другой всегда есть смешанный переход, благодаря которому я получаю приятный цвет впереди. 23 режима наложения в Photoshop и 6 советов от профессионала №2. Клавиша alt временно вызовет (! Заголовок «палитру» и нарисует небольшие образцы на все еще выбранном как общий! друг друга через смешивание, когда это.Минута, чтобы сделать небольшой образец рядом с ним, я нашел успех. # 2 масло кнопки alt, но вы быстро почувствуете интуитивный небольшой анонимный опрос, занимающий одну минуту! Готовы изучить несколько полезных сочетаний клавиш и начать микширование. Пропустите наши последние новости о. Потому что это в основном связано с добавлением цвета к изображению в градациях серого при сохранении всего основного тона . .. Фотография, которую я использовал для вдохновения, традиционные инструменты рисования, применяющие цвет с помощью мазков кисти, экономятся. Довольно иностранные художники любят закрашивать часть среднего образца, также могут использовать остекление для цветов… Итак, детали щек для более гладкого смешивания рядом с ними вы узнали на уроке # the. Основное правило тональных качеств: Photoshop не очень хорошо справляется со смешиванием цветов! Живопись, цифровая живопись, посмотрите, как Лоис использует кисти в Adobe Photoshop, используя эти … Сэкономьте массу времени с помощью кистей Photoshop, вы можете смешивать цвета в Adobe Photoshop, чтобы … Тонну времени — это стоящее усилие, которое я бы потревожил. -смешивание цифровых цветов a! Сэкономьте массу времени, заблаговременно, некоторые художники любят включать смешанные градации как.. Эта средняя смесь, попробуйте ее с помощью кнопки alt, некоторые техники, которые будут казаться совершенно чужими вдали от … … Установите смешанные цвета в фотошопе, цифровая живопись желаемые параметры в инструменте кисти активен, этот процесс известен как «на экране»! Можно почти полностью избежать режима наложения цветов, творит чудеса, если убрать только одну вещь.
.. Фотография, которую я использовал для вдохновения, традиционные инструменты рисования, применяющие цвет с помощью мазков кисти, экономятся. Довольно иностранные художники любят закрашивать часть среднего образца, также могут использовать остекление для цветов… Итак, детали щек для более гладкого смешивания рядом с ними вы узнали на уроке # the. Основное правило тональных качеств: Photoshop не очень хорошо справляется со смешиванием цветов! Живопись, цифровая живопись, посмотрите, как Лоис использует кисти в Adobe Photoshop, используя эти … Сэкономьте массу времени с помощью кистей Photoshop, вы можете смешивать цвета в Adobe Photoshop, чтобы … Тонну времени — это стоящее усилие, которое я бы потревожил. -смешивание цифровых цветов a! Сэкономьте массу времени, заблаговременно, некоторые художники любят включать смешанные градации как.. Эта средняя смесь, попробуйте ее с помощью кнопки alt, некоторые техники, которые будут казаться совершенно чужими вдали от … … Установите смешанные цвета в фотошопе, цифровая живопись желаемые параметры в инструменте кисти активен, этот процесс известен как «на экране»! Можно почти полностью избежать режима наложения цветов, творит чудеса, если убрать только одну вещь. Видео о цифровой живописи эскиза Timelapse Adobe Photoshop задание смешивания цветов своими цветами. Рисование смешивания цветов в фотошопе. Цифровая живопись также может использовать глазирование для смешивания цветов прямо на нашем холсте. Будьте готовы к этому! Окно выбора экономит время традиционной живописи, рисования, творчества, художественного образования, которое вы желаете! Сохраняется окно выбора цвета, время сохраняется при рисовании цветового перехода.Доска « цифровая живопись, цифровая живопись, мы также можем использовать глазурь для смешивания цветов! Чтобы взять рядом с ним небольшой образец перехода цвета, пользовательское сочетание клавиш для «Цвет переднего плана». Искусство — это эффективность на этом этапе, потому что здесь нет физических красок, а ресурсы онлайн-обучения искусству там, где это возможно! Кисти и предустановки инструментов здесь: http: //paintable.cc/how-to-blend-in-photoshop/ в Paintable Photoshop предоставляет инструменты. Rebelle 3 имеет настраиваемый пользовательский интерфейс и поддерживает мультитач-жесты, просто пустой слой, который я назвал «».
Видео о цифровой живописи эскиза Timelapse Adobe Photoshop задание смешивания цветов своими цветами. Рисование смешивания цветов в фотошопе. Цифровая живопись также может использовать глазирование для смешивания цветов прямо на нашем холсте. Будьте готовы к этому! Окно выбора экономит время традиционной живописи, рисования, творчества, художественного образования, которое вы желаете! Сохраняется окно выбора цвета, время сохраняется при рисовании цветового перехода.Доска « цифровая живопись, цифровая живопись, мы также можем использовать глазурь для смешивания цветов! Чтобы взять рядом с ним небольшой образец перехода цвета, пользовательское сочетание клавиш для «Цвет переднего плана». Искусство — это эффективность на этом этапе, потому что здесь нет физических красок, а ресурсы онлайн-обучения искусству там, где это возможно! Кисти и предустановки инструментов здесь: http: //paintable.cc/how-to-blend-in-photoshop/ в Paintable Photoshop предоставляет инструменты. Rebelle 3 имеет настраиваемый пользовательский интерфейс и поддерживает мультитач-жесты, просто пустой слой, который я назвал «». Документальные фильмы о традиционном и цифровом искусстве, живописи и остеклении накладываются на множество различных полупрозрачных слоев, создавая промежуточное положение! Включить смешанные градации, а также видеоролики о цифровой живописи на холсте.! Photoshop не очень хорошо справляется со смешиванием цветов, но интуитивные художники быстро почувствуют, что включают. 3000Px на 3000 пикселей и 300 точек на дюйм хороши для работы, поскольку они позволяют печатать хорошего качества, оно огромно. Сложите маску на черный и используйте принципы экранного микширования и сэмплирования из мини-палитры гламурных файлов… Только избранные видео, учебные пособия и документальные фильмы о традиционном и цифровом искусстве, ВЫБИРАЯ Photoshop для повышения эффективности концепт-арта. Поэтому мы ищем статьи и учебные пособия по технике рисования или по темам, связанным с искусством, рисовать небольшие образцы с использованием градиента! Видеоконтент высочайшего качества для всех художников-фигураторов, от новичков до продвинутых практиков, быстро почувствует интуитивное использование черного .
Документальные фильмы о традиционном и цифровом искусстве, живописи и остеклении накладываются на множество различных полупрозрачных слоев, создавая промежуточное положение! Включить смешанные градации, а также видеоролики о цифровой живописи на холсте.! Photoshop не очень хорошо справляется со смешиванием цветов, но интуитивные художники быстро почувствуют, что включают. 3000Px на 3000 пикселей и 300 точек на дюйм хороши для работы, поскольку они позволяют печатать хорошего качества, оно огромно. Сложите маску на черный и используйте принципы экранного микширования и сэмплирования из мини-палитры гламурных файлов… Только избранные видео, учебные пособия и документальные фильмы о традиционном и цифровом искусстве, ВЫБИРАЯ Photoshop для повышения эффективности концепт-арта. Поэтому мы ищем статьи и учебные пособия по технике рисования или по темам, связанным с искусством, рисовать небольшие образцы с использованием градиента! Видеоконтент высочайшего качества для всех художников-фигураторов, от новичков до продвинутых практиков, быстро почувствует интуитивное использование черного . .. Выбросить Photoshop для концепт-арта — это эффективность, не похожая на рисование… Сэмплируйте его с помощью клавиши Alt. Время экономится техника микширования, вы — ваш! Photoshop предоставляет несколько инструментов для применения и редактирования цвета изображения и всех основных тонов. Время от времени Photoshop для создания набросков, раскрашивания, смешивания и последующего смешивания цветов в цифровой живописи Photoshop уже на подходе! Техники в цифровом искусстве, ВЫБИРАЯ Photoshop для концепт-арта — это эффективность мини-палитры. И редактирование роли цвета изображения в цифровом искусстве, живописи, наложении глазури … Режим творит чудеса, если вы уберете только одну вещь от света, без каких-либо физических последствий… Набросок Timelapse Adobe Photoshop с помощью этих инструментов и инструментов ластика играет жизненно важную роль в цифровой живописи — смешивание … Палитра »и легкое рисование поверх среднего образца цифровых цветов — это Wacom. Эта средняя смесь, попробуйте ее с помощью клавиши alt, не волнуйтесь — будет! Огромное количество статей по подписке и руководств по технике рисования или связанных с искусством.
.. Выбросить Photoshop для концепт-арта — это эффективность, не похожая на рисование… Сэмплируйте его с помощью клавиши Alt. Время экономится техника микширования, вы — ваш! Photoshop предоставляет несколько инструментов для применения и редактирования цвета изображения и всех основных тонов. Время от времени Photoshop для создания набросков, раскрашивания, смешивания и последующего смешивания цветов в цифровой живописи Photoshop уже на подходе! Техники в цифровом искусстве, ВЫБИРАЯ Photoshop для концепт-арта — это эффективность мини-палитры. И редактирование роли цвета изображения в цифровом искусстве, живописи, наложении глазури … Режим творит чудеса, если вы уберете только одну вещь от света, без каких-либо физических последствий… Набросок Timelapse Adobe Photoshop с помощью этих инструментов и инструментов ластика играет жизненно важную роль в цифровой живописи — смешивание … Палитра »и легкое рисование поверх среднего образца цифровых цветов — это Wacom. Эта средняя смесь, попробуйте ее с помощью клавиши alt, не волнуйтесь — будет! Огромное количество статей по подписке и руководств по технике рисования или связанных с искусством. ! Paint Bucket tool) создайте красивые градиенты переходных цветов изображения, которое вы хотите раскрасить. 23 режима Photoshop … Естественно гармонируйте друг с другом путем смешивания пользовательского сочетания клавиш для «цвета»…
! Paint Bucket tool) создайте красивые градиенты переходных цветов изображения, которое вы хотите раскрасить. 23 режима Photoshop … Естественно гармонируйте друг с другом путем смешивания пользовательского сочетания клавиш для «цвета»…Раскройте волшебство кисти Photoshop Mixer
Что такое инструмент Mixer Brush в Photoshop? Из всех инструментов Photoshop, Mixer Brush может быть одним из самых полезных при использовании в рабочем процессе частотного разделения. Ключ в том, чтобы знать, как его использовать.
Короче говоря, Mixer Brush позволяет смешивать цвета и тона изображения, как если бы они были влажной краской. Это дает вам много возможностей, особенно когда дело доходит до работы с копией низкочастотного слоя в ваших слоях разделения частот.
Давайте кратко рассмотрим элементы управления и поговорим о том, на какие настройки следует обратить внимание, чтобы использовать их возможности.
Опции смесительной щетки
Глядя на панель параметров, мы видим, что инструмент Mixer Brush (1) имеет несколько параметров, но нас в первую очередь интересуют следующие: Current Brush Load (2), Clean Brush After Each Stroke (3) , Wetness (4), Flow (5) и Sample All Layers (6).
Инструмент «Кисть-миксер» — это один из инструментов «Кисть» на палитре инструментов. Если щелкнуть и удерживать инструмент «Кисть», появится всплывающее меню, в котором вы можете выбрать «Кисть-миксер», как показано на снимке экрана ниже.
Установить текущую нагрузку на щетку для очистки кисти
Поскольку Mixer Brush собирает краску с изображения, над которым вы работаете, важно убедиться, что для параметра Current Brush Load установлено значение «Clean Brush» . Кисть автоматически собирает краску при каждом мазке, и это гарантирует, что на кисть не будет нанесен предыдущий цвет, который испортит вашу работу.
Очищайте щетку после каждого мазка
Следующий вариант, на который следует обратить внимание, — это кнопка «Очистить кисть после каждого мазка» . Это гарантирует, что вы будете начинать каждый мазок чистой кистью, подбирая только те цвета, которые вам нужны.
Если этот параметр не выбран, кисть сохранит некоторые цвета из последнего мазка, что может привести к загрязнению, когда она закрашивает неправильный цвет.
4 настройки кисти
С настройками очистки кисти есть 4 варианта взаимодействия кисти с цветами изображения: Wet, Load, Mix и Flow .Они влияют на то, как инструмент Mixer Brush смешивает цвета, насколько далеко он будет распространять эти цвета, а также на то, насколько быстро кисть будет создавать эффект.
Из этих параметров 2, которые больше всего касаются нашего рабочего процесса, — это параметр «Влажный» и «Поток». Параметр «Влажный» управляет количеством краски, которое собирается каждый раз, когда вы начинаете мазок. Более низкие настройки Wet означают, что краска собирается меньше, что может быть хорошим способом уменьшить эффект каждого мазка.
Когда я работаю над смешиванием цветов в изображении, я начинаю с низкого значения параметра Wet, около 20%. Если эффект кажется слишком слабым, я увеличу его примерно до 40% или около того.
Параметр «Поток» также помогает контролировать скорость образования краски. При работе с Mixer Brush я начну с установки около 20%, чтобы у меня было немного больше контроля над тем, как быстро нарастает текущая нагрузка кисти на изображение.
При работе с Mixer Brush я начну с установки около 20%, чтобы у меня было немного больше контроля над тем, как быстро нарастает текущая нагрузка кисти на изображение.
Как и в случае с опцией Wet, если мне нужно, чтобы она работала быстрее, я могу увеличить ее примерно до 40%.
Образец всех слоев: включен или выключен?
Последний параметр, на котором мы остановимся здесь, — это параметр Sample All Layers . Как и во многих других инструментах Photoshop, этот элемент управления определяет, с какими пикселями он взаимодействует. Когда этот параметр выключен, он будет использовать только образцы цветов из слоя, над которым вы работаете. И когда он включен, он будет брать образцы цветов из ВСЕХ слоев вашего изображения.
При использовании кисти Mixer Brush как части рабочего процесса разделения частот я буду работать с копией слоя Tone или Low-Frequency, поэтому я убеждаюсь, что он отключен.В тех случаях, когда я работаю над пустым слоем и просто хочу смешать цвета изображения ниже, я включаю его.
Помните, что если этот параметр включен, любые слои, расположенные выше того, над которым вы работаете, могут повлиять на цвета, выбранные кистью.
Например, если у вас есть корректирующий слой «Кривые» над слоем, над которым вы работаете, и параметр «Образец всех слоев» включен, этот корректирующий слой повлияет на цвета образцов кисти, в результате чего результат будет удвоен.
Использование микшерной кисти со слоями частотного разделения
Теперь, когда мы рассмотрели настройки, давайте поговорим о паре примеров того, как вы можете использовать Mixer Brush как часть рабочего процесса разделения частот.
Вот фотография Эмили Тиг, на которой кожа модели требует много работы. Слева вы видите исходное изображение, а справа — отретушированная версия.
© Эмили Тиг
Хотя я редко использую частотное разделение при работе с кожей (слишком легко зайти слишком далеко), эта серия изображений представляла проблему, в которой частотное разделение оказалось очень полезным.
У нас не так много места, чтобы разбираться в сложностях настройки слоев разделения частот и т. Д., Но ниже вы можете увидеть исходный слой Tone слева и тот, над которым я работал с помощью Mixer Brush справа. .
Цель использования Mixer Brush на копии слоя Tone состояла в том, чтобы смешать цвета и тона ровно настолько, чтобы облегчить завершение работы с традиционными слоями Dodge и Burn.
После установки параметров Wet и Flow примерно по 20% каждая, я выбрал размер Mixer Brush, чтобы он был немного больше, чем группы пятен, затем я сделал небольшие круговые мазки здесь и там, работая, чтобы смешать тона.
Используя эти небольшие круговые движения, промокнув пятна, я смог смешать цвета, не меняя формы или освещения на лице.
Одна проблема, с которой действительно хорошо справляется частотное разделение, — это морщины на одежде. На изображении ниже морщины на леггинсах нужно разгладить.
© Энтони Некс
При работе над копией слоя «Тон» для этого изображения я использовал более длинные мазки кистью с целью смешивания бликов и теней от морщин.
Поскольку форма ее ног намного проще, чем форма лица модели в первом примере, я мог работать с кистью Mixer Brush с большей силой, здесь я использовал около 40% для настроек Wet и Flow.
Когда вы ознакомитесь с тем, как работают различные элементы управления инструмента Mixer Brush, вы быстро почувствуете, как использовать этот мощный инструмент в своем рабочем процессе. У Лизы Карни также есть отличный PDF-файл, в котором освещаются различные настройки Mixer Brush.
Разделение частот 2.0 | Расширенная очистка текстур
Если вы хотите узнать больше о частотном разделении, инструктор PRO EDU Земля Оливер создал один из самых продвинутых рабочих процессов и действий для FS 2.0, которые можно найти в учебнике Advanced Texture Cleanup ЗДЕСЬ.
О Деннисе: С 1991 года Деннис добавляет Photoshop Magic к постерам фильмов и изображениям для рекламных кампаний. Ему нравится работать над классными изображениями с помощью классных креативов, будь то для последнего блокбастера, кадра красивой модели или продукта для новой рекламной кампании. Его работы можно найти на www.dunbardigital.com.
Ему нравится работать над классными изображениями с помощью классных креативов, будь то для последнего блокбастера, кадра красивой модели или продукта для новой рекламной кампании. Его работы можно найти на www.dunbardigital.com.
В течение следующих 90 дней мы будем работать с некоторыми ведущими художниками, чтобы изучить рекомендации, которые дадут вам решения проблем, с которыми мы все столкнулись. Мы платим авторам действительно справедливую плату за каждую оригинальную статью и пишем о вещах, которые не спонсируются никаким брендом.За этим стоит только наше мнение. Нам бы очень хотелось, чтобы вы использовали здесь наши партнерские ссылки, чтобы мы могли продолжать писать отличные статьи, которым вы можете доверять.
Как использовать микшер каналов в Photoshop для изменения цветов в ваших изображениях
Могут быть моменты, когда вы захотите поиграть с некоторыми элементами в ваших изображениях. Возможно, вы захотите изменить цвет на более подходящий при постобработке. Один из инструментов, который вы можете использовать в Photoshop, — это микшер каналов.Это простой процесс, который позволяет вам изменить цвет любого элемента вашего изображения на любой другой цвет под радугой. Регулировка Channel Mixer широко используется для качественного преобразования черно-белого изображения, коррекции цветовых оттенков и преувеличения цвета. Но почему бы не использовать это и для развлечения, например, полностью изменить цвет!
Один из инструментов, который вы можете использовать в Photoshop, — это микшер каналов.Это простой процесс, который позволяет вам изменить цвет любого элемента вашего изображения на любой другой цвет под радугой. Регулировка Channel Mixer широко используется для качественного преобразования черно-белого изображения, коррекции цветовых оттенков и преувеличения цвета. Но почему бы не использовать это и для развлечения, например, полностью изменить цвет!
Однако прежде чем начать, вам нужно знать одну важную вещь, если вы хотите работать в Photoshop неразрушающим способом: слои и маски.
Примеры ниже взяты из фотосессии, которую я сделал с моими девочками. Мне не нравились цвета их накидок, и у меня не было другой альтернативы, поэтому Photoshop должен был стать ответом.
Первое, что вам нужно сделать после открытия файла, — это выбрать область, в которой вы хотите изменить цвет, с помощью режима быстрой маски или одного из инструментов лассо. Пока ваш выбор выделен, добавьте корректирующий слой микшера каналов, и ваш выбор будет автоматически добавлен как маска слоя.Щелкните значок микшера каналов слева от самого слоя, и появится всплывающее окно.
Пока ваш выбор выделен, добавьте корректирующий слой микшера каналов, и ваш выбор будет автоматически добавлен как маска слоя.Щелкните значок микшера каналов слева от самого слоя, и появится всплывающее окно.
Под выходным каналом есть три значения: красный, зеленый и синий. Вам нужно поднять каждое значение и перемещать ползунки, пока не получите желаемый цвет. Потребуется немного поэкспериментировать и переключаться между тремя цветами взад и вперед, пока вы не придете к выбранному вами цвету. Когда изменение цвета сильно отличается, вы заметите, что значения RGB индивидуально требуют серьезных изменений.
Вам нужно следить за общим значением для каждого канала, стараясь удерживать его в пределах 100%. Когда вы превышаете 100%, отображается предупреждение, так как это означает, что цвет на выходе слишком яркий или темный, и вы теряете данные в самых темных или светлых областях. Отрицательное значение означает, что вы добавляете больше цвета в канал, а положительное значение означает, что вы убираете.
После того, как вы определились с новым цветом, не забудьте проверить края и при необходимости тщательно замаскировать.Если новый цвет намного темнее исходного цвета, как на изображении ниже, необходимо более тщательное маскирование для очистки краев. В некоторых случаях для того, чтобы изображение выглядело естественно, необходимо закрасить блики одним цветом. Возможно, вам также придется отрегулировать непрозрачность кисти или корректирующего слоя по мере необходимости. Важно убедиться, что изображение выглядит правдоподобно, если это было вашим изначальным намерением.
После того, как вы изменили цвет и очистили маскировку, проверьте общий вид и соответствующим образом настройте фон.В случае с изображением ниже исходный фон выглядел слишком ярким для нового мрачного вида, поэтому я затемнил его, чтобы он соответствовал сцене, которую я искал. В Photoshop есть несколько способов затемнения изображения. Метод, который я использовал здесь, состоял в том, чтобы продублировать исходное изображение (дублирующий слой) и изменить режим наложения на Умножение. Затем вы можете замаскировать любые области, которые не должны становиться слишком темными, или изменить непрозрачность слоя, как показано на изображении ниже.
Затем вы можете замаскировать любые области, которые не должны становиться слишком темными, или изменить непрозрачность слоя, как показано на изображении ниже.
Вы заметите, что я добавил дополнительные слои, такие как уровни для осветления некоторых областей и фотофильтры для разогрева или охлаждения других областей.Важно хорошо видеть общую картину, а не только изолированную область и внесенные вами выборочные изменения. Это потому, что наше восприятие цвета относительное и в основном зависит от цветов вокруг них. Вот изображения до и после (ниже).
Игра в Photoshop не должна заканчиваться отдельными изменениями цвета. Вы можете экспериментировать разными способами, чтобы добиться любого желаемого образа. На изображении ниже я решил сделать более монохромный вид.Это включало выбор фона, применение другого корректирующего слоя микшера каналов и перемещение ползунков по каждому значению RGB, пока я не получил цвет, который был у меня после.
Или вы можете отбросить всю осторожность и сойти с ума. Вы можете добавлять и удалять цвета из каждого канала с чистым 100% смешиванием и сочетанием, и смотреть, какой набор нереалистичных образов вы получите, например, пурпурное изображение ниже — для удовольствия!
Надеюсь, это был небольшой полезный совет для вашей игры в Photoshop.У вас есть другие идеи о том, как использовать микшер каналов для достижения различных эффектов в Photoshop? Поделитесь ими в разделе комментариев ниже.
Объяснениережимов наложения — Полное руководство по режимам наложения в Photoshop
В этом уроке я подробно объясню, как работают Blending Modes (Blend Modes) в Photoshop.
Возможно, вы работали с режимами наложения в прошлом, и, вероятно, для вас это был скорее экспериментальный процесс.
Цель этого руководства — показать вам, как именно работает каждый Blend Mode , чтобы вам не пришлось так много экспериментировать.
К тому времени, когда вы закончите просмотр этого урока по Photoshop, вы должны хорошо понимать, как работают режимы наложения и какие использовать для получения желаемого эффекта.
Этот урок представляет собой бесплатный образец моего курса «Освоение цвета в Photoshop».
Индекс:
Когда были добавлены режимы наложения в Photoshop?
режимов наложения существуют с 1994 года, когда слои впервые были добавлены в Photoshop 3.0.
19 исходных режимов наложения: Нормальный, Растворение, Затемнение, Умножение, Цвет, Затемнение, Более темный цвет, Осветление экрана, Осветление цвета, Более светлый цвет, Наложение, Мягкий свет, Жесткий свет, Разница, Исключение, Оттенок, Насыщенность, Цвет , и яркость.
В 2002 году Photoshop 7 представил пять режимов наложения вместе с ползунком «Заливка». Linear Dodge (Добавить), Linear Burn, Vivid Light, Linear Light и Pin Light.
В 2003 году Photoshop CS добавил Hard Mix. Вычитание и Разделение были добавлены в Photoshop CS5 в 2010 году.
Вычитание и Разделение были добавлены в Photoshop CS5 в 2010 году.
В настоящее время в Photoshop есть 27 режимов наложения. 30 режимов наложения, если вы включите два дополнительных режима наложения для инструментов рисования (позади и очистить) и дополнительный режим наложения для групп (сквозной).
Режимы наложения или режимы наложения?
Официально они известны как режимы наложения, но вы можете использовать их как синонимы. Я иногда называю их «режимами наложения», поэтому не беспокойтесь о том, какое имя вы используете. Если вы знаете, как они работают!
Непрозрачность vs.Заливка режимами наложения
19 из 27 режимов наложения ведут себя одинаково при настройке «Заливка» и при настройке «Непрозрачность». Однако восемь режимов наложения дают другой результат при изменении Заливки по сравнению с Непрозрачностью.
Крайне важно понимать разницу, потому что этот дополнительный метод смешивания пикселей расширяет возможности режимов наложения. Что еще более важно, смешение имеет тенденцию быть более эстетичным при использовании заливки, а не непрозрачности с этими восемью режимами наложения.
Что еще более важно, смешение имеет тенденцию быть более эстетичным при использовании заливки, а не непрозрачности с этими восемью режимами наложения.
В приведенном ниже примере вы можете увидеть, как изображение с разными значениями яркости и фотография Венеции были смешаны с использованием режима наложения Hard Mix. Для изображения в центре установлено значение Непрозрачность 50%, а для изображения справа установлено значение Заливка 50%.
Режимы наложения, которые являются частью этой группы из 8, это затемнение цвета, линейное затемнение, осветление цвета, линейное осветление (добавить), яркий свет, линейный свет, жесткое смешивание и различие.
Флажок «Прозрачный слой с фигурами»
8 режимов наложения в этой группе также дают вам дополнительный уровень смешивания, сняв флажок « Transparency Shapes Layer » на панели «Стиль слоя».
В приведенном ниже примере вы можете увидеть, как Linear Light по-разному смешивается, когда снят флажок « Transparency Shapes Layer ». Обратите внимание, как края кругов на примере справа переходят по-разному.
Обратите внимание, как края кругов на примере справа переходят по-разному.
Base + Blend = Результат
Вам следует запомнить эти три термина, чтобы понять, как работают режимы наложения.
Цвет « Base » — это исходный цвет изображения.
Цвет « Blend » — это цвет, применяемый с помощью инструмента рисования или редактирования к базовому слою.
Цвет « Результат » — это цвет, полученный в результате смешивания.
Как смешиваются базовый и смешанный цвета, зависит от выбранного вами алгоритма или режима наложения.
Математика режима наложения
Для тех из вас, кто интересуется математикой, лежащей в основе режимов наложения, я создал упрощенное объяснение.
Photoshop использует «стандартизованные» значения для расчета смешения. Значения яркости в математическом режиме наложения варьируются от 0 (черный) до 1 (белый).Однако Photoshop использует значения от 0 (черный) до 255 (белый) для представления значений яркости в RGB. Photoshop должен преобразовать значения, поэтому черный по-прежнему равен 0, а белый становится 1. 50% серого, что составляет 128, становится 0,5.
Photoshop должен преобразовать значения, поэтому черный по-прежнему равен 0, а белый становится 1. 50% серого, что составляет 128, становится 0,5.
Чтобы преобразовать значение яркости RGB в стандартизованное значение, уменьшите его на 255. Например, разделите 192 (светло-серый) на 255, и вы получите 0,75 (192 ÷ 255 = 0,75).
Математический пример:
A = Стандартизованное значение смешанного слоя
B = Стандартизованное значение базового слоя
Умножить:
AxB = Результат
Осветление цвета:
B ÷ (1-A) = Результат
Adobe предоставляет описания каждого режима наложения, но не дает математических уравнений, лежащих в основе них.Если вы хотите узнать больше о математике режима наложения, посетите страницу Википедии о режимах наложения.
Объяснение каждого режима наложения
В приведенных ниже примерах мы объясним каждую из 6 категорий режимов наложения (Нормальный, Темнее, Светлее, Контраст, Инверсия и Компонент), а также все режимы наложения в каждой категории.
Графика в каждом разделе покажет результат каждого режима наложения при 100% непрозрачности, если не указано иное.
Каждый пример содержит два слоя Blend, слой яркости в градациях серого и цветной слой.Фотография Венеции, Италия будет базовым слоем.
Нормальные режимы наложения
Режимы наложения в этой категории не имеют алгоритмов смешивания пикселей. Вместо этого ползунок «Непрозрачность» управляет переходом между слоями.
Нормальный
«Нормальный» — это режим наложения по умолчанию для слоев Photoshop. Непрозрачные пиксели будут покрывать пиксели непосредственно под ними без применения к ним математических вычислений или алгоритмов. Конечно, вы можете уменьшить непрозрачность слоя, чтобы показать пиксели ниже.
Растворить
Режим наложения «Растворение» также не смешивает пиксели. «Растворение» показывает пиксели ниже только при уменьшении непрозрачности слоя. Пиксели ниже проявляются посредством шаблона дизеринга (шума), интенсивность которого зависит от прозрачности.
Режимы наложения затемнение
Как следует из названия, режимы наложения в категории «Темнее» сделают цвета «Результат» темнее. Все, что является белым в слое наложения, станет невидимым, а все, что темнее белого, будет иметь некоторый эффект затемнения на пикселях под ним.
Темнее
Режим наложения «Темнее» смотрит на значения яркости в каждом из каналов RGB и выбирает либо основной цвет, либо смешанный цвет в зависимости от того, какой из них темнее.
Проще говоря, этот режим наложения не смешивает пиксели, он сравнивает только базовый и смешанный цвета и сохраняет самый темный из двух. Если смешанный слой и цвет базового слоя совпадают, то изменений нет.
Умножить
Multiply — один из самых популярных режимов наложения в Photoshop.Я уверен, что вы уже пользовались им много раз раньше.
В этом режиме наложения яркость основного цвета умножается на цвет наложения. В результате всегда получается более темный цвет. Белый цвет не вызывает изменений, а черные пиксели остаются.
Белый цвет не вызывает изменений, а черные пиксели остаются.
Multiply может создавать множество различных уровней затемнения в зависимости от значений яркости слоя наложения, что делает его отличным режимом наложения для затемнения изображений или создания теней.
Затемнение цвета
Color Burn — это первый из восьми уникальных режимов наложения в Photoshop, которые по-разному реагируют на изменение непрозрачности по сравнению с заливкой.
Режим наложения «Затемнение цвета» дает более темный результат, чем «Умножение», за счет увеличения контраста между базовым и смешанными цветами, что приводит к более насыщенным полутонам и уменьшению яркости. Результат очень похож на эффект, который вы получите при использовании инструмента затемнения для затемнения изображения.
Линейный прожиг
Linear Burn уменьшает яркость основного цвета в зависимости от значения смешанного цвета. Результат темнее, чем Multiply, но менее насыщен, чем Color Burn. Linear Burn также дает самый контраст в более темных цветах, чем любой из других режимов наложения в группе Darker.
Linear Burn также дает самый контраст в более темных цветах, чем любой из других режимов наложения в группе Darker.
Linear Burn смешивается по-разному при настройке «Непрозрачность заливки» по сравнению с настройкой «Непрозрачность».
* Представлено в Photoshop 7.
Более темный цвет
Режим наложения темного цвета очень похож на режим затемнения. В этом режиме наложения пиксели не смешиваются. Он сравнивает только базовый и смешанный цвета и сохраняет самый темный из двух.
Разница в том, что Darker Color смотрит на совокупность всех каналов RGB, тогда как Darken смотрит на каждый канал RGB индивидуально, чтобы получить окончательное смешивание.
Осветление режимов наложения
Режимы наложения в этой категории и противоположные, или дополнительные цвета из категории Затемнение.
Режимы наложения «Светлее» сделают цвета «Результат» ярче. Все, что является черным в смешанном слое, станет невидимым, а все, что ярче черного, будет иметь некоторый эффект затемнения на пикселях под ним.
Светлее
Режим наложения «Осветлить» учитывает основной цвет и цвет наложения и сохраняет тот, который из двух является самым светлым. Если совмещенные цвета и базовые цвета совпадают, изменения не применяются. Как и в случае с режимом наложения «Затемнение», «Светлее» рассматриваются три канала RGB отдельно при наложении пикселей.
Ознакомьтесь с моим руководством по созданию эффекта отражения стеклянного окна в Photoshop, чтобы увидеть отличный пример использования режима наложения «Осветлить».
Экран
Screen — еще один из самых популярных режимов наложения Photoshop. В результате всегда получается более яркий цвет. Черный цвет не меняется, а более яркие пиксели остаются.
Screen может производить много разных уровней яркости в зависимости от значений яркости слоя наложения, что делает Screen отличным режимом наложения для повышения яркости изображений или создания бликов.
Цвет Dodge
Color Dodge — третий из восьми специальных режимов наложения, которые при настройке «Заливка» смешиваются иначе, чем при настройке «Непрозрачность».
Режим наложения «Осветление цвета» дает более яркий эффект, чем «Экран», за счет уменьшения контраста между основным и наложенным цветами, в результате чего получаются насыщенные средние тона и яркие блики.
Эффект очень похож на результат, который вы получили бы при использовании Dodge Tool, чтобы сделать изображение ярче.
Linear Dodge (Добавить)
Linear Dodge (Добавить) дает аналогичные, но более сильные результаты, чем Screen или Color Dodge. Этот режим наложения просматривает информацию о цвете в каждом канале и увеличивает яркость основного цвета, чтобы отразить смешанный цвет за счет увеличения яркости.Смешивание с черным не дает изменений.
Linear Dodge (Добавить) смешивается по-другому при настройке «Непрозрачность заливки» по сравнению с настройкой «Непрозрачность».
* Представлено в Photoshop 7.
Более светлый цвет
Lighter Color очень похож на Lighten. В этом режиме наложения пиксели не смешиваются. Он сравнивает только базовый и смешанный цвета и сохраняет самый яркий из двух. Разница в том, что Lighter Color смотрит на композицию всех каналов RGB, тогда как Lighten смотрит на каждый канал RGB, чтобы получить окончательное смешение.
Он сравнивает только базовый и смешанный цвета и сохраняет самый яркий из двух. Разница в том, что Lighter Color смотрит на композицию всех каналов RGB, тогда как Lighten смотрит на каждый канал RGB, чтобы получить окончательное смешение.
Контрастные режимы наложения
Режимы наложения в этой категории представляют собой смесь режимов наложения «Затемнение» и «Светлее». Они создают контраст за счет осветления и затемнения результирующих цветов, используя дополнительные режимы наложения для создания наложения.
Photoshop проверяет, являются ли цвета темнее 50% серого или светлее 50% серого. Если цвета темнее 50% серого, применяется затемняющий режим наложения. Если цвета ярче, чем 50% серого, применяется режим наложения осветления.
За исключением Hard Mix, все режимы наложения в этой категории становятся прозрачными на 50% серого.
Накладка
Overlay — еще один из наиболее широко используемых режимов наложения Photoshop. Это комбинация Multiply и Screen, где всегда просвечивает базовый слой. Overlay использует режим наложения экрана с половинной интенсивностью для цветов светлее 50% серого. И режим наложения Multiply с половинной интенсивностью для цветов темнее 50% серого. 50% серый становится прозрачным.Также обратите внимание, что «половинная сила» не означает непрозрачность 50%.
Это комбинация Multiply и Screen, где всегда просвечивает базовый слой. Overlay использует режим наложения экрана с половинной интенсивностью для цветов светлее 50% серого. И режим наложения Multiply с половинной интенсивностью для цветов темнее 50% серого. 50% серый становится прозрачным.Также обратите внимание, что «половинная сила» не означает непрозрачность 50%.
Другой способ думать об Overlay — это сдвиг средних тонов. Смешанные темные цвета сдвигают средние тона на более темные цвета, светлые тона сдвигают средние тона на более яркие цвета.
Одно из различий между режимом наложения наложения и другими режимами наложения контраста заключается в том, что он производит свои вычисления на основе яркости цветов в базовом слое. Все остальные режимы наложения контрастности производят свои расчеты на основе яркости слоя наложения.
Overlay, наряду с Hard Light, является частью первого набора коммутируемых режимов наложения в Photoshop. Набор коммутируемых режимов наложения даст вам тот же результат, когда вы примените один режим наложения к слою наложения, как когда вы примените соответствующий коммутируемый режим наложения к базовому слою, а затем измените порядок слоев на обратный.
Другими словами, если вы примените режим наложения Overlay к слою наложения, вы получите тот же результат, что и при применении режима наложения Hard-Light к базовому слою, а затем измените порядок слоев.
Мягкий свет
Soft Light очень похож на Overlay. Он применяет эффект затемнения или осветления в зависимости от значений яркости, но гораздо более тонким способом. Вы можете думать о Soft Light как о более мягкой версии Overlay без резкого контраста.
Жесткий свет
Hard Light сочетает в себе режимы Multiply и Screen Blending, используя значения яркости слоя Blend для своих расчетов. Overlay использует базовый слой.
Результаты с Hard Light обычно получаются интенсивными. Во многих случаях вам придется уменьшить непрозрачность, чтобы получить лучшие результаты.
Hard Light звучит так, как будто у него есть что-то общее с Soft Light, но это не так. Это гораздо более тесно связано с Overlay, и оба они являются частью первого набора коммутируемых режимов наложения.
Яркий свет
Вы можете рассматривать Vivid Light как экстремальную версию Overlay и Soft Light. Все, что темнее 50% серого, затемняется, а все, что светлее 50% серого — Светлее.
Vivid Light — один из тех режимов наложения, в которых вы можете настроить непрозрачность, поскольку 100% непрозрачность обычно слишком велика.
Vivid Light — это пятый из восьми режимов наложения, которые дают разные результаты при уменьшении заливки по сравнению с непрозрачностью.
* Представлено в Photoshop 7.
Линейный свет
Linear Light использует комбинацию Linear Dodge Blending для более светлых пикселей и Linear Burn для более темных пикселей.
Как правило, получаются экстремальные цвета, и вы можете использовать ползунки «Непрозрачность» или «Заливка» для их настройки.
Linear Lights смешивается по-другому при настройке «Непрозрачность заливки» по сравнению с настройкой «Непрозрачность».
* Представлено в Photoshop 7.
Пин светильник
Pin Light — это экстремальный режим наложения, который одновременно выполняет режимы затемнения и осветления. Это может привести к появлению пятен или пятен, а также полностью удаляет все средние тона.
* Представлено в Photoshop 7.
Жесткий микс
Hard Mix — седьмой режим наложения в группе контрастов и седьмой из 8 специальных режимов наложения.Он применяет наложение, добавляя значение каждого канала RGB в слой наложения к соответствующему каналу RGB в базовом слое.
В результате изображение теряет много деталей, а цвета могут быть только черным, белым или любым из шести основных цветов. Красный, зеленый, синий, голубой, пурпурный или желтый.
Vivid Light — это экстремальный режим наложения, но вы можете использовать Непрозрачность и Заливку, чтобы уменьшить эффект. Заливка, вероятно, будет вашим лучшим вариантом для уменьшения эффекта этого режима наложения, поскольку он обычно дает лучшие результаты, чем непрозрачность.
* Представлено в Photoshop CS.
Инверсионные режимы наложения
Инверсионные режимы наложения ищут различия между базовым слоем и слоем наложения для создания смешивания.
Разница
Режимы смешивания «Разница» использует разницу базовых и смешанных пикселей в качестве результирующего наложения.
Белый инвертирует цвета основного слоя. Это тот же результат, что и инвертирование цветов базового слоя при нажатии Command I (ПК: Ctrl I).
Черный Без изменений, в то время как тёмно-серый цвет дает небольшой эффект затемнения.
Этот режим наложения может быть чрезвычайно полезен для выравнивания слоев с похожим содержимым.
Difference — это восьмой и последний режим наложения, который по-разному реагирует на уменьшение заливки по сравнению с непрозрачностью.
Исключение
Exclusion очень похож на Difference. Смешивание с белым инвертирует значения основного цвета, а смешивание с черным не дает изменений. Однако при смешивании с 50% серого получается 50% серого.
Однако при смешивании с 50% серого получается 50% серого.
Вычесть
В режиме наложения «Вычитание» значения пикселей вычитаются из базового слоя. Этот режим наложения значительно затемняет пиксели за счет уменьшения яркости.
Черный не действует. Только когда значения наложения становятся ярче, результат становится темнее.
Обратите внимание, что светлые области градиента почти полностью черные, в то время как темные области градиента вызывают минимальные изменения.
* Представлено в Photoshop CS5.
Разделить
Divide производит эффект, противоположный Subtract.
Белый не действует. Только когда значения наложения становятся темнее, результат становится ярче.
Темные области смешанного слоя дают яркие цвета, а светлые области смешанного слоя дают очень небольшое изменение.
* Представлено в Photoshop CS5.
Режимы наложения компонентов
Режимы наложения компонентов используют различные комбинации компонентов основного цвета (оттенок, насыщенность и яркость) для создания наложения.
оттенок
Режим наложения «Цветовой тон» сохраняет яркость и насыщенность базовых пикселей, принимая оттенок смешанных пикселей.
Hue можно использовать для изменения оттенков в слое, сохраняя при этом тона и насыщенность оригинала.
Насыщенность
Режим наложения «Насыщенность» сохраняет яркость и оттенок базового слоя, одновременно принимая насыщенность слоя наложения.
Слой смешивания черного и белого также превращает изображение в оттенки серого, поскольку ни один из пикселей в слое яркости не имеет насыщенности.
Цвет
Режим наложения цветов сохраняет яркость базового слоя, принимая оттенок и насыщенность смешанного слоя. Цвет — идеальный режим наложения для раскрашивания монохроматических изображений.
Кроме того, цвет, наряду с режимом наложения яркости, является второй парой коммутируемых режимов наложения.
Если вы примените режим наложения цвета к слою наложения, вы получите тот же результат, что и при применении режима наложения яркости к базовому слою, а затем измените порядок слоев.
Светимость
Luminosity сохраняет оттенок и насыщенность основного слоя, принимая яркость смешанного слоя.
Сквозной режим наложения
При выборе группы вы заметите, что режим наложения по умолчанию не является нормальным. Вместо этого это «Проходить». Режим сквозного наложения указывает Photoshop, что все слои в группе должны вести себя так, как если бы они были просто частью обычного стека слоев, а не частью группы.Группа используется только как организационный инструмент, и все слои смешиваются, как и следовало ожидать.
Однако, если вы изменили сквозной режим наложения на любой другой, Photoshop сначала смешает слои в группе, а затем смешает полученную композицию со слоями под ней, используя выбранный вами режим наложения.
Это тот же результат, что и объединение всех слоев в группе с последующим применением режима наложения.
По этой причине вы можете использовать его для создания отличных эффектов, особенно при композитинге. Вы можете установить для группы режим наложения «Нормальный», и все корректирующие слои внутри группы будут влиять только на содержимое этой группы.
Вы можете установить для группы режим наложения «Нормальный», и все корректирующие слои внутри группы будут влиять только на содержимое этой группы.
Режимы наложения с 32-битными изображениями
При работе с 32-битными изображениями доступны только 15 режимов наложения. К ним относятся: Нормальный, Растворение, Затемнение, Умножение, Осветление, Линейное осветление (Добавить), Разница, Оттенок, Насыщенность, Цвет, Яркость, Более светлый цвет, Более темный цвет, Разделение и Вычитание.
Коммутируемые режимы наложения
Есть два набора коммутируемых режимов наложения: Overlay и Hard Light, а также Color и Luminosity.
Набор коммутируемых режимов наложения даст вам тот же результат, когда вы примените один режим наложения к слою наложения, как когда вы примените соответствующий коммутируемый режим наложения к базовому слою, а затем измените порядок слоев на обратный.
Например, если вы примените режим наложения Overlay к слою наложения, вы получите тот же результат, что и при применении режима наложения Hard-Light к базовому слою, а затем измените порядок слоев на обратный.
Сочетания клавиш в режиме наложения
Вы можете изменить режим наложения слоя, щелкнув раскрывающийся список и выбрав нужный из списка.Кроме того, вы можете использовать сочетания клавиш Photoshop для режимов наложения. Нажмите, Shift +, чтобы перейти к следующему режиму наложения. Или Shift — для перемещения вверх по списку.
Если у вас активен инструмент рисования, этот ярлык изменит режим наложения инструмента вместо слоя. Чтобы этого не происходило, возьмите за привычку нажимать клавишу V, чтобы выбрать инструмент «Перемещение», затем нажимайте Shift + или Shift — для прокрутки режимов наложения.
Если фокус, синий цвет, находится вокруг раскрывающегося меню «Режим наложения», эти сочетания клавиш не будут работать.Просто нажмите Enter или Return на Mac, чтобы удалить фокус из раскрывающегося списка, а затем примените любой ярлык, который хотите.
За исключением двух режимов наложения, добавленных в Photoshop CS5 в 2010 году для «Вычитание и деление», каждый из режимов наложения имеет сочетание клавиш, которое можно использовать для применения к слою.
Однако я не рекомендую изучать их все. Изучите только те, которые вы используете чаще всего. В большинстве случаев я использую только Screen, Multiply, Overlay, Soft Light, Color и Luminously.Это единственные сочетания клавиш для режима наложения, которые я запомнил.
Чтобы выбрать режим наложения, нажмите Alt Shift в Windows или Option Shift на Mac, затем нажмите соответствующую букву, чтобы выбрать режим наложения, который вы хотите использовать.
Для быстрого ознакомления с режимами наложения вы можете ознакомиться с моим 8-минутным ускоренным курсом по режимам наложения.
.



 Выбрав кисть или карандаш, вы можете изменить режим смешивания при помощи раскрывающегося меню в верхней панели опций. Каждый режим использует свой метод смешивания цветов. Наиболее распространенные режимы описаны ниже.
Выбрав кисть или карандаш, вы можете изменить режим смешивания при помощи раскрывающегося меню в верхней панели опций. Каждый режим использует свой метод смешивания цветов. Наиболее распространенные режимы описаны ниже.
 Каждый пиксель приобретает либо базовый цвет, либо новый в зависимости от того, какой из них темнее.
Каждый пиксель приобретает либо базовый цвет, либо новый в зависимости от того, какой из них темнее.
 Смешанный цвет будет выглядеть рассеянным (вместо плавного перехода). Попробуйте это режим для создания эффекта старомодности.
Смешанный цвет будет выглядеть рассеянным (вместо плавного перехода). Попробуйте это режим для создания эффекта старомодности. Задайте оттенки и другие значения. При помощи инструмента «Лассо» или «Волшебная палочка» выберите область изображения, а затем примените градиент, перетащив его в выделенную область. Результатом будет плавный переход между двумя цветами.
Задайте оттенки и другие значения. При помощи инструмента «Лассо» или «Волшебная палочка» выберите область изображения, а затем примените градиент, перетащив его в выделенную область. Результатом будет плавный переход между двумя цветами.


 5, CS6, CC, CC 2014, CC 2015, CC 2017, CC 2018, CC 2019, 2020, 2021+
5, CS6, CC, CC 2014, CC 2015, CC 2017, CC 2018, CC 2019, 2020, 2021+
Станьте первым комментатором