Как создать коллаж в фотошопе? Пошаговое руководство для новичка
Существует множество способов создания коллажей в фотошопе, приведем в пример два наиболее подходящих для новичка. Вы можете комбинировать их или научиться новым способам по мере своего продвижения в освоении фотошопа.
Первый способ. Он также является наиболее простым, потому как не требует никаких технически сложных работ фотомонтажа. Однако и с помощью него вы можете получить хороший свадебный или любительский коллаж.
1. Создайте новый фон («Файл» — «Создать…» Ctrl+N), который послужит основой для будущего коллажа. Содержимое фона можно любое как сплошной цвет так и прозрачный


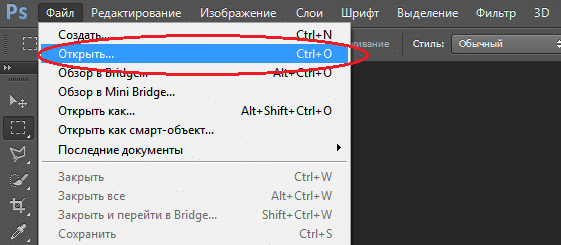
2. Откройте необходимые фотографии («Файл» — «Открыть…»)

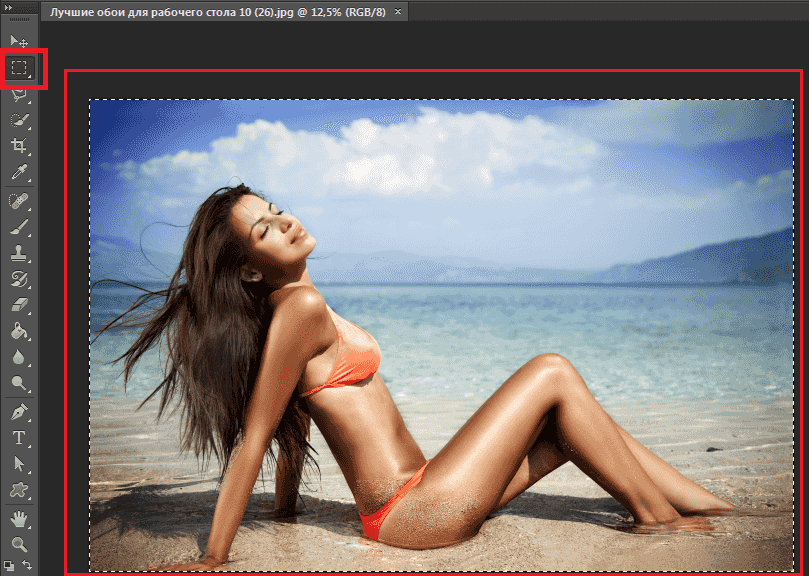
3. Перейдите на первое из открытых изображений и выделите фотографию при помощи инструмента «Прямоугольная область». (Также вы можете выделить целое фото, нажав «Выделение» — «Все» либо Ctrl+A)

4. Скопируйте изображение («Редактировать» — «Копировать» либо Ctrl+C)
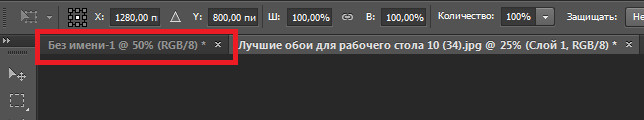
5. Найдите вкладку с фоном коллажа

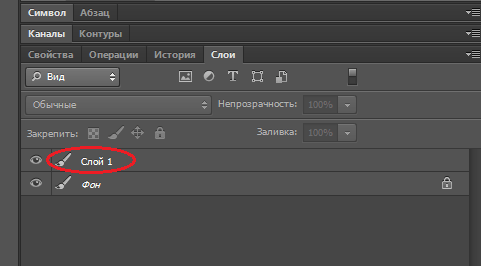
6. Вставьте в нее фотографию, нажав «Редактировать» — «Вставить» либо Ctrl+C. Изображение окажется на фоне и в слоях появится новый слой.

7. Чтобы скорректировать его расположение нужным нам образом, выберите «Масштабирование->Трансформирование» во вкладке «Редактирование» и перетащите фото на необходимое место. (Параллельно вы можете поколдовать с его размером — увеличить, либо уменьшить.)

8. В той же вкладке «Редактирование» — «Трансформирование» есть функция «Поворот», применив которую, вы сможете повернуть изображение на любой угол.
9. Проведите аналогичные операции над оставшимися изображениями. Закончив, перейдите в раздел «Слои» и, щелкнув правой кнопкой мыши по слою фона, выберите «Объединить видимые». Таким образом ваш коллаж станет единым изображением, а не рядом отдельных слоев.

10. Теперь сохраните готовый коллаж.
Подсказка! для быстрой работы с несколькими фото можно в папке с нужными фотографиями выделить несколько и перетащить на создаваемый коллаж.

Второй способ создания коллажа в фотошопе.
Этот вариант уже интереснее, а применяя его вместе с другими вы добьетесь весьма занятных эффектов.
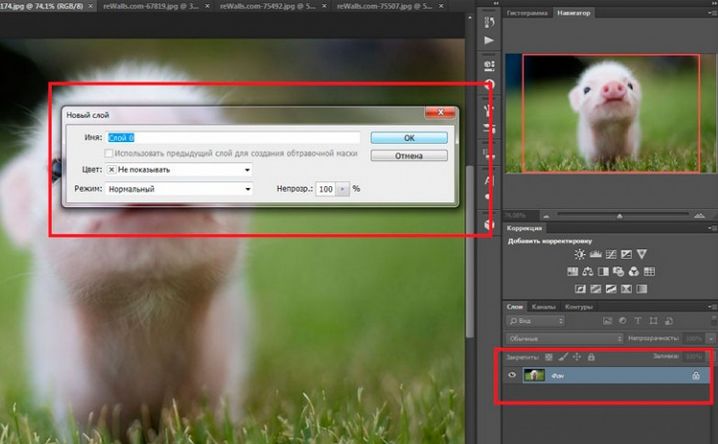
Откройте фотографию и дважды кликните «Фон» в разделе «Слои». Откроется меню создания нового слоя, в котором не следует ничего менять, просто нажать «Да».

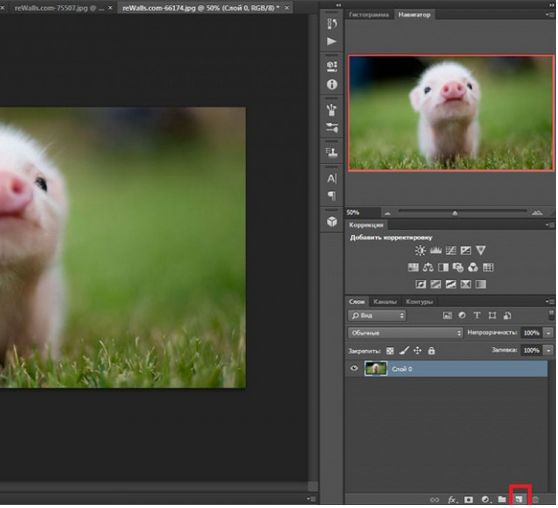
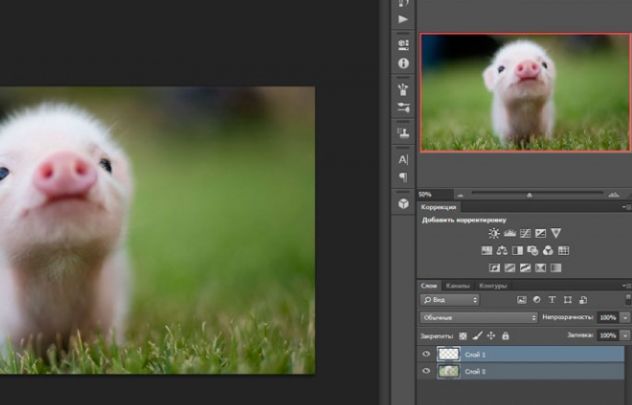
При помощи этой операции вы превратили фон в обычный слой, на который теперь возможно наложить маску. В этом же разделе «Слои», нажмите кнопку «Создать новый слой». Созданный «Слой 1″ перетащите вниз.


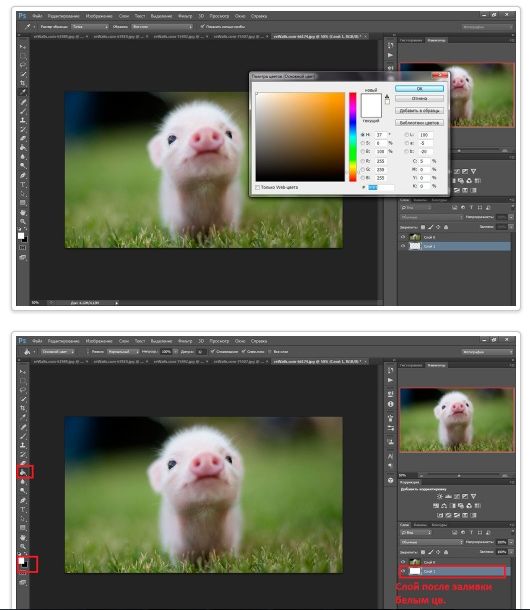
Теперь самое важное. Новый «Слой 1″ сделайте белого цвета при помощи инструмента «Заливка». Обратите внимание, что основные цвета должны быть белым и черным. При других выбранных цветах — верните стандартные, как это продемонстрировано на скриншоте.

После заливки, активируйте единичным кликом «Слой 0″, который раньше был фоном и нажмите «Создать слой-маску». Теперь откройте меню кистей («Окно» — «Кисти» или нажав сочетание клавиш «B» и «F5″)

В открывшемся окне выберите понравившуюся кисть и настройте ее при помощи обширного выбора функций. Надо сказать, это самый захватывающий момент работы, где вы можете применить всю безграничность своей фантазии!
Нарисовав все, что хотели, возвратитесь в раздел «Слои» и выберите «Применить слой-маску», как показано на скриншоте (или перейдите в меню «Слои» — «Слой-маска» — «Применить»). Объединяете слои — и ваш коллаж готов!

Самое интересное, что создание коллажей — это не строгая последовательность действий, которую нужно неукоснительно соблюдать. Все инструкции созданы лишь для того, чтобы показать вам возможности, предлагаемые фотошопом, и научить вас ими пользоваться.
Вы можете комбинировать инструменты и техники, изменять прозрачность, цвета и фактуры слоев, накладывать их друг на друга в любом порядке, фантазировать с новыми кистями, наборы которых вы можете скачать отдельно в интернете, и применять в коллаже специальные эффекты, которыми так славятся последние версии фотошопа.
Дело только за вашей фантазией!
adobephotoshoprus.ru
Как в фотошопе создать одно фото из нескольких
Сегодня мы узнаем, как в фотошопе создать одно фото из нескольких, то есть как сделать коллаж из фотографий.
Для чего создают коллаж из несколько фото:
- Владельцы сайтов, блогов, каналов или страничек в интернете стремятся вызвать интерес к своей деятельности. Также разнообразие вносят люди, которые открыли для себя интернет площадки с целью самовыражения. Коллаж из фото, схожих по тематике, очень оригинально выглядит.
- Многие люди просто хотят поделиться каким-то событием. Но фото на ресурсах располагаются не так, как они ожидают, поэтому авторы фотографий хотят самостоятельно их оформить.
- На сайтах допустимы ограничения на определенное количество фото. Удобней объединить фотографии, не попавшие на сайт, в одно фото. Так пользователь просмотрит больше интересных фото, а публикация останется полноценной.
Что нужно для создания коллажа:
– Персональный компьютер, планшет или ноутбук, к которому имеется доступ.
– Программа Adobe Photoshop любой версии.
Процесс создания коллажа из фотографий в Фотошопе:
1. В открытой программе нужно найти меню Файл (File), создать новый файл.
2. Установить следующие настройки нового файла: высота и ширина предпочтительно в пикселях, с соотношением сторон 4:3 или 16:9 (например для ширины и высоты можно установить 1280 и 853 пикселей). Если вы делаете коллаж для последующей печати, то разрешение должно быть больше.
3. Следующий шаг: вернуться к меню Файл и перейти на команду Открыть (Open), выбрать изображения в нужной папке.
Если изображения располагаются подряд, можно зажать клавишу Shift, затем кликнуть по первому и последнему фото: все изображения будут выделены. При случае, когда из всех изображений следует выбрать конкретные, не идущие подряд, можно не загружать каждое, а зажать Ctrl и выбрать фотографии.
4. При открытии всех фото, появится возможность переключаться между ними, переходя по вкладкам в верхней панели.
6. Вкладка со слоями позволит изменить расположение слоев, указать, какое фото будет накладываться, а какое – скрываться под другим. Используя элементы управления появляется возможность деформировать фото: уменьшить, увеличить, повернуть, сжать, расширить.

7. После того как вы расположили свои фотографии, для улучшения внешнего вида следует сделать между ними пространство. Для этого обрежте все фото так, чтобы они не накладывались друг на друга. После этого примените ко всем фотографиям эффект “обводка” (в нижнем правом углу значок “fx”). Экспериментируйте с параметрами, чтобы добиться наилучшего вида.

8. По завершению работы зайдите в файл/сохранить как… и экспортируйте файл в формат jpg.
Таким не хитрым способом можно сделать простейший коллаж.
Рамки для коллажа
Если вы хотите сделать более эффектный и красивый коллаж, то вам понадобятся красочно оформленные рамки. Конечно их можно сделать самому, но проще скачать готовые в интернете.
Где взять рамки для коллажа?
Найти их можно на всевозможных сайтах, посвященных фоторедактору Photoshop или через Google и Яндекс картинки.
Заходим в Яндекс картинки и вбиваем один из подобных запросов:
- рамки для коллажа в фотошопе на прозрачном фоне
- рамки для коллажа в фотошопе png
и так далее. Главное смотрите, чтобы файл коллажа был в формате png, иначе ячейки для фото будут непрозрачными, что добавит лишних забот.
Пример рамки для коллажа (кликнув по фото правой кнопкой мыши, вы можете скачать её)

Результат использования коллажа.

zakupobzor.ru
Как сделать коллаж в Фотошопе из нескольких фотографий
Умение создавать коллажи из фотографий – очень полезный навык, т.к. благодаря ним можно быстро и содержательно “рассказать” о каких-нибудь событиях из жизни и не только.
Именно поэтому этот урок будет целиком посвящен созданию коллажей в Фотошопе из одной и нескольких фотографий.
Содержание: “Как создать коллаж в Photoshop”
Создание коллажа из нескольких фотографий
Для того, чтобы начать работу, нам нужно определиться со снимками, из которых и будет создаваться коллаж. Мы в свое уроке будем использовать прекрасные пейзажи и достопримечательности Армении.
В качестве фона возьмем вот эту фотографию и загрузим в Photoshop.

Теперь необходимо открыть в программе несколько фотографий красивых мест/достопримечательностей, в нашем случае Армении.

Теперь можно начинать работу.
Чтобы перетащить все фотографии в тот же проект, где находится фоновое изображение, просто выделите нужные изображения и не отпуская левую кнопку мыши перетяните их в рабочую область.

После того, как все снимки загружены, необходимо оставить видимыми только фоновый слой и перый слой над ним:

Затем открываем “Параметры наложения (Настройки стилей)”, кликнув дважды на первый слой над фоновым (в нашем случае: kollazh-1). Можно также нажать на нужный слой правой кнопкой мыши и в выпадающем меню выбрать “Параметры наложения”:

Мы довольно часто в наших уроках используем параметры наложения, поэтому у вас не должно возникнуть проблем. Нужно задать слою тень и обводку (рамку) в соответствующих пунктах.
Наша обводка будет белого цвет, с положением “Внутри” и размером 10 пикс. Вы же, в свою очередь, должны подобрать подходящие параметры на свой вкус.

Теперь перейдем к настройкам тени. Для чего нужна тень? Просто таким образом наш снимок будет больше выделяться. Опять же, задаем настройки исходя из своих потребностей. У нас они такие:

Применяем изменения, щелкнув “ОК”.
Остается только подобрать подходящий размер и наклон снимка, а затем поставить его в подходящее место на фоне. Чтобы это сделать, вызовем инструмент “Свободное трансформирование” благодаря горячим клавишам “CTRL+T” или через меню “Редактирование”:

Мы не будем останавливаться на том, как работать с этим инструментом, т.к. уже подробно рассматривали этот вопрос в данном уроке: “Свободное трансформирование в Фотошопе”
После того, как мы перенесли наше первое фото в подходящее место, наш холст выглядит так:

Теперь, чтобы не выполнять лишнюю работу, просто берем и копируем стили со слоя с первым изображением на все остальные, кроме основного разумеется. Для этого нужно зажать клавишу “ALT” и, кликнув на пункт “Эффекты” прямо под слоем, перетянуть все эффекты на слой выше.

Не забудьте затем включить видимость слоя. После того, как стили вставлены, остается с помощью “Свободного трансформирования” также подогнать нужный размер и вставить очередной снимок в желаемое место.

Остается повторить вышеописанный алгоритм действий со всеми остальными слоями. У нас получился такой результат:

Как видите, весьма неплохой коллаж, на который мы потратили примерно 10 минут работы в Фотошопе. Чтобы финализировать нашу работу, необходимо добавить размытие на фоновый слой. Таким образом он не будет особо отвлекать на себя внимание.
Сделать это можно через главное меню “Фильтр”, выбрав “Размытие” – “Размытие по Гауссу”:

В появившемся окне настроек выставляем подходящее значение радиуса:
 Кликаем “ОК” и применяем изменения. Теперь можно взглянуть на финальную версию коллажа:
Кликаем “ОК” и применяем изменения. Теперь можно взглянуть на финальную версию коллажа:

Создание коллажа из одной фотографии
Сперва нужно, как всегда, определиться со снимком. Мы выбрали в качестве пример изображение Халка:

Когда выбираете фото для этого создания этого вида коллажа, учтите, что чем меньше мелких деталей на фоне, тем лучше.
Как обычно создаем копию основного слоя с помощью комбинации горячих клавиш CTRL+J.

Следом необходимо создать новый прозрачный слой:

Берем в панели инструментов “Заливку”:

В палитре цветов выбираем основным цветом белый:

Заливаем им прозрачный слой и помещаем его посередине. Не забываем также снять видимость с основного слоя.

Можно приступить к созданию первой части коллажа.
Для этого берем в панели инструментов “Прямоугольник”:

В верхней панели настроек инструмента выбираем заливку белым цветом, и убираем обводку:

Теперь на холсте нужно создать первый объект:

После, нужно переместить слой с прямоугольником под слой с нашим фото Халка:

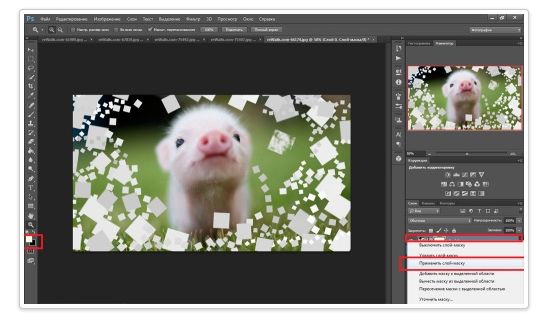
Теперь, зажав “ALT”, необходимо кликнуть между самым верхним слоем и слоем с прямоугольником, прямо по границе (линии между слоями). Таким образом мы создадим обтравочную маску:

После, выбираем слой с нашим прямоугольником, смотрим, чтобы инструмент прямоугольник также был включен и переходим в к панели настроек инструмента.
Нам предстоит настроить рамку. Цвет выбираем белый, форму – сплошная линия, а размер в каждом случае нужно подбирать индивидуально.

На холсте вы сразу же заметите появившуюся рамку вокруг нашего кусочка:

После, остается настроить параметры наложения нашего фрагмента. Для этого кликаем дважды на нужный слой, в настройках стилей выбираем “Тень” и настраиваем на свое усмотрение.
Наши настройки таковы:

Затем применяем изменения, нажатием “ОК”. Теперь нужно на клавиатуре зажать CTRL и выбрать верхний слой, выделив 2 слоя. После остается нажать на CTRL+G – таким образом мы объединили их в одну группу.

На этом создание первого фрагмента подошло к концу.
Нужно его немного переместить/повернуть, чтобы он не стоял ровно. Так он будет выглядет намного лучше. Для в созданной группе необходимо выбрать слой с прямоугольником и нажать CTRL+T, вызвав тем самым свободное трансформирование. Действуем:
 Теперь осталось создать остальные части нашего коллажа. Этот процесс будет куда проще. Для этого нужно свернуть группу и создать ее дубликат с помощью горячих клавиш “CTRL+J”.
Теперь осталось создать остальные части нашего коллажа. Этот процесс будет куда проще. Для этого нужно свернуть группу и создать ее дубликат с помощью горячих клавиш “CTRL+J”.

А там уже остается открыть группу и передвинуть очередной прямоугольный фрагмент в нужное место благодаря свободному трансформированию (CTRL+T).

В общем-то создаем столько фрагментов, сколько нам нужно и получаем такой вот предфинальный вариант коллажа:

Почему предфинальный? Потому что, согласитесь, чего-то не хватает. А если быть точнее, то белый фон никуда не годится. Нужно подобрать что-то поинтереснее. За фоном мы обратимся к поиску картинок в Google. Мы остановились на этом варианте:

Помещаем это изображение поверх белого слоя

и получаем такой результат:

Как видите, получился очень даже интересный вариант коллажа, благодаря совсем несложному алгоритму действий в программе и использованию нескольких фотографий.
Остается только сохранить работу и похвастаться плодами трудов в соц. сетях.

Теперь вы знаете, что сделать коллаж из фотографий в Фотошопе не так сложно, как может показаться на первый взгляд.
До встречи в наших следующих уроках!
myphotoshop.ru
Создаём коллаж с 3D-эффектом в Фотошоп / Фотошоп-мастер
Добро пожаловать в этот новый урок, в котором мы сможем научиться создавать 3D манипуляцию из части изображения и наложить ее на смартфон, создавая объемную сцену.
Конечный результат:

Скачать архив с материалами к уроку
Чтобы начать работу, создайте новый документ размером 3000 × 2000 пикселей и с разрешением 72dpi, RGB, 8 бит.
Затем откройте изображение смартфона iPhone 7, или вы можете использовать любое другое изображение, например Samsung Galaxy, Sony или LG…

Шаг 2
Теперь возьмите Инструмент Перо (Pen Tool) (P), в режиме Слой-Фигура (Shape layers), белым цветом переднего плана нарисуйте прямоугольник с крайними точками по углам экрана смартфона.
(Pen Tool) (P), в режиме Слой-Фигура (Shape layers), белым цветом переднего плана нарисуйте прямоугольник с крайними точками по углам экрана смартфона.

Затем добавьте маску для этого слоя, чтобы сделать это, перейдите в строку меню — Слои (Layer) – Слой-Маска (Layer Mask) — Показать Все (Reveal All).

Шаг 3
Теперь, встав на маску слоя, возьмите Инструмент Кисть  (Brush Tool) (В) со следующими параметрами:
(Brush Tool) (В) со следующими параметрами:
- Размер (Size): 600 точек
- Непрозрачность (Opacity): 30%
- Нажим(Flow): 30%
- Цвет(Color): черный
Затем прокрасьте на маске слоя по краям.

Щелкните правой кнопкой мыши по слою и перейдите в Параметры наложения (Blending Options), настройте стили слоя:
Внутренняя тень (Inner Shadow):
- Режимналожения (Blending Modes): Нормальный (Normal)
- Непрозрачность (Opacity): 58%
- Угол (Angle): 30 градусов
- Смещение (Distance): 1 пикс.
- Стягивание (Choke): 0 пикс.
- Размер (Size): 98 пикс.

Внутреннее свечение (Inner Glow):
- Режимналожения (Blending Modes): Нормальный (Normal)
- Непрозрачность (Opacity): 30%
- Источник (Source): На краях (Edge)
- Размер (Size): 2 пикс.

Наложение градиента (Gradient Overlay)
- Режимналожения (Blending Modes): Умножение (Multiply)
- Непрозрачность (Opacity): 15%
- Угол (Angle): 120 градусов
- Стиль (Style): Линейный (Linear)


Шаг 4
Теперь, откройте изображение с дельфином, вставьте его в наш документ и продублируйте слой, нажав сочетание клавиш Ctrl + J.
Примечание переводчика: Измените размер изображения с дельфином при помощи Трансформирования: Редактирование (Edit) — Трансформация (Transform) — Масштабирование (Scale). Продублировать слой можно командой — главное меню — Слои (Layer) — Создать дубликат слоя (DuplicateLayer)


Используйте нижний слой с дельфином в качестве обтравочной маски к слою с белым экраном, для этого щелкните по тонкой линии между слоями в панели слоев, зажав клавишу Alt, или зайдите в главное меню — Слои (Layer) и выберите Создать обтравочнуюмаску (Create Clipping Mask).


Затем с помощью инструмента Волшебная палочка (Magic Wand Tool) (W), создайте выделение дельфина на втором верхнем слое.
(Magic Wand Tool) (W), создайте выделение дельфина на втором верхнем слое.

Теперь перейдите главное меню – Слои (Layer) – Слой-Маска (Layer Mask) — Показать выделенную область (Reveal Selection).

Вы также можете добавить немного воды рядом с дельфином для достижения реалистичного результата.

Шаг 5
Затем откройте изображение всплеска воды и вставьте его в нашу работу между двумя изображениями дельфинов (головы и тела).

После этого, удалите контуры изображения всплеска с помощью Инструмента Ластик (Eraser Tool) (E) или используя Маску Слоя
(Eraser Tool) (E) или используя Маску Слоя  (Layer Mask).
(Layer Mask).

Затем измените режим смешивания слоя на Экран (Screen).

Шаг 6
Теперь откройте и вставьте следующую текстуру в ваш рабочий документ:

Затем измените режим наложения слоя на Мягкий свет (Soft Light) и уменьшите его Непрозрачность (Opacity) до 25%.

Наконец, добавьте корректирующий слой Кривые, перейдя в меню Слои (Layers) — Новый Корректирующий слой (New adjustment layer) — Кривые (Curves), выставите настройки, как на изображении ниже:

Примечание: на скриншоте
- Набор: Заказная,
- Цвет: Красный,
- Режим: Авто
- Вход: 129
- Выход: 113

Примечание: на скриншоте
- Набор: Заказная,
- Цвет: Зеленый,
- Режим: Авто
- Вход: 120
- Выход: 134

Примечание: на скриншоте
- Набор: Заказная,
- Цвет: Синий,
- Режим: Авто
- Вход: 112
- Выход: 135
И вот перед нами конечный результат. Вы узнали, как сделать 3D манипуляцию из части изображения и создать объемную сцену.

Автор: Grafolog
photoshop-master.ru
Как сделать коллаж на компьютере из фото в Фотошопе. Подробный видео урок.
 Без коллажей не обходится ни один фотограф, коллажи помогают сделать просмотр фотографии более интересным, чем просто однотипный фотографии по отдельности. Фотографии со свадеб, выпускных, отдыха, путешествий — идеально подходят для создания коллажей.
Без коллажей не обходится ни один фотограф, коллажи помогают сделать просмотр фотографии более интересным, чем просто однотипный фотографии по отдельности. Фотографии со свадеб, выпускных, отдыха, путешествий — идеально подходят для создания коллажей.
В этой статье, я покажу два разных стиля создания фото-коллажей. Для этого я буду использовать редактор Adobe Photoshop.
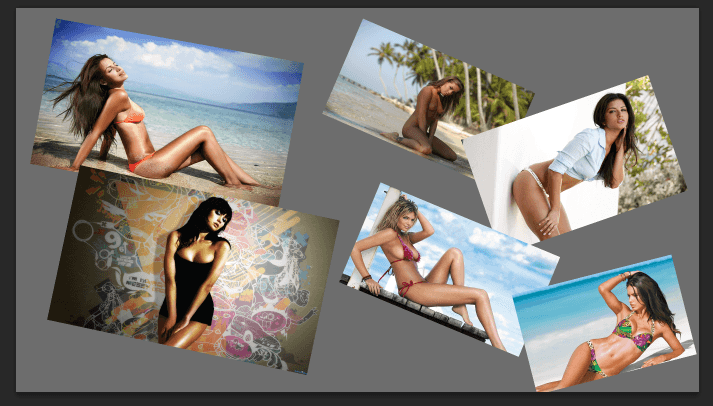
Фотоснимки разбросаны на основной фото.
В первом варианте, я наложил фотографии отделив их белой рамочкой. Словно отдельные снимки разбросаны на другой фотографии-фоне.

Откройте основную фотографию в программе Photoshop. Выделите остальные и перетяните на нее.
Или загрузите все фотографии в Photoshop. Затем, выделив инструментом лассо «Прямоугольная область» скопируйте и вставьте на основной фон.
Удерживая клавишу SHIFT масштабируйте фотографии до нужного размера и распределите их равномерно по площади.

Для того, чтобы сделать коллаж в стиле разбросанных отдельных фотографий, их нужно отделить от фона эффектами. В данном случае я применил белый контур и мягкую тень.

Сделав эффекты для одного слоя, скопируйте их на остальные. Теперь, поверните их в разные стороны под небольшим углом, чтобы они лежали хаотично.

Если вы хотите еще больше отделить снимки от основной фотографии, задайте ей тонирование, с помощью команды — Изображение/Коррекция/Фотофильтр… Для подобных фотографий подойдут теплые тона, например «Согревающий фильтр».
Фотографии растворенные одна в другой
Во втором варианте, я размыл края фотографий делая их как бы единой частью композиции. Общий тон сепии придает этим трем снимкам эффект старых образов из приятных воспоминаний. На мой взгляд идеально подошел для данной композиции.

Также, как и в первом случае, выделите фрагменты фотографий любым удобным для вас инструментом лассо и скопируйте на основную фото.

Инструментом «Ластик» с мягкими краями кисти сотрите резкие края фотографии, чтобы они плавно переходили из одной в другую.

Выделите все слои с фотографиями, кроме основного и объедините в один слой (CTRL+E).

Задайте этому слою тонирование, нажмите — Изображение/Коррекция/Цветовой тон/Насыщенность… (Сочетание клавиш — CTRL+U). Поставьте галочку «Тонирование» и выставьте параметры, как на снимке выше.
Видео урок. Как сделать коллаж в Photoshop
Если урок был вам полезен или у вас есть лучшие варианты — оставляете комментарии к этой статье.

(Visited 3 338 times, 2 visits today)
expert-polygraphy.com
Делаем в фотошоп коллаж в стиле Дэвида Хокни / Фотошоп-мастер

В 80-х годах англо-американский художник Дэвид Хокни увлекался фотоколлажами. Экспериментируя с портретными снимками одного человека с разных ракурсов, Дэвид разрезал фотографии и собирал их в коллажи, что отдалённо напоминало технику кубизма.
Работа Хокни заинтересовала общественность, и о нем узнали в каждом доме.
С тех пор эту технику множество раз копировали, пока она совсем не изжила себя. Даже есть сайт Hockneyizer, который все сделает автоматически. Но он настолько далек от духа оригинальной идеи, насколько это возможно.
Поэтому рекомендуем вам попробовать создать такой коллаж самостоятельно, и вы поймете, что техника Дэвида Хокни еще имеет право на жизнь. Ведь она выражается в нестандартности самой работы и влиянии, которое она оказывает на нашу повседневность.
Для начала мы сделаем серию фото с разных ракурсов. Одни фотографии будут кадрироваться, другие останутся в первоначальном виде.Разнообразие фотографий в данной технике только улучшит коллаж, так как разница между кадрами зрительно позволит отделить их друг от друга.
После съёмки у нас есть два варианта действий. Первый – создать коллаж в Photoshop, собрав все снимки вместе и добавив тени, чтобы получить эффект настоящих фото. Второй – воспользоваться устаревшим подходом и распечатать все снимки, а затем вручную распределить их в коллаж. Ниже мы расскажем подробнее об обоих методах.
1. Делаем серию фотографий
Шаг 1. Настройки камеры
Для наружных портретов, как правило, мы используем такие настройки: ручной режим, выдержка 1/250, диафрагма f/4, автоматическое ISO. Такой выдержки будет достаточно, чтобы четко запечатлеть фото, а широкая диафрагма размоет фон.
Шаг 2. Меняйте положение камеры
Сделайте, как минимум, 20 снимков лица. Во время съемки слегка меняйте угол камеры. Также меняйте точку фокусировки, чтобы добавить разнообразия, например, на одном фото можете сфокусироваться на ближнем глазу, а на другом – на дальнем.
Шаг 3. Положение модели
Наряду с движением камеры, попросите модель тоже подвигаться между кадрами. Сфотографируйте ее в анфас, в профиль или поверните на 45 градусов. Чтобы не нарушить целостность коллажа, старайтесь, чтобы одежда на шее не попала в кадр.

Шаг 4. Белая стена
Вы можете фотографировать на любом фоне, но, если хотите создать целостную композицию с четкими формами, то простой однородный фон подойдет лучше всего, так как поможет выделить форму лица. В данном случае мы использовали внешнюю белую стену дома.
Шаг 5. Мягкое освещение
Мы проводили съемки в облачный день. В результате получилось мягкое и плавное освещение, которое не только подходит для портретов, но и для нашего коллажа, поскольку на всех кадрах освещение остается одинаковым и равномерным.
Шаг 6. Приближение
Во время съемки вы можете менять зум камеры, чтобы одни детали лица полностью заполняли кадр, а другие только частично. Приближение поможет добиться такого эффекта. На более длинных фокусных расстояниях закрепите камеру, чтобы избежать тряски во время съемки.
2. А кто экпериментировал кроме Хокни?
Дэвид Хокни был достаточно известным экспериментатором, но фотоколлаж исследовался и другими художниками. Например, Томас Келлер. Он создавал свои коллажи, делая серию фото на 35-миллиметровую пленку, затем резал ее на части. В итоге весь рулон пленки был порезан на негативы, из которых составлялась композиция.

Эпатажный портретист Рэнкин в рамках своего проекта Destroy создал серию портретов знаменитостей, которые затем были разорваны, окрашены и склеены вместе в коллаж.

3. Создаем цифровой коллаж
Ниже вы узнаете, как собрать фото вместе, а также трансформировать его и добавить тень в Photoshop.

Шаг 1. Обесцвечиваем все фото
В Adobe Bridge кликаем правой кнопкой по картинке и выбираем Open in Camera Raw (Открыть в Camera Raw), затем конвертируем изображение в черно-белое. Жмем Done (Готово). Кликаем правой кнопкой по картинке, выбираем модуль Develop Settings – Copy Settings (Обработка – Копировать настройки). Выбираем другой файл и кликаем по нему правой кнопкой мышки, затем применяем Develop Settings – Paste Settings (Обработка – Вставить настройки).

Шаг 2. Копируем и вставляем
Открываем в Photoshop любой снимок, с помощью Rectangular Marquee Tool (M) (Прямоугольное выделение) выделяем часть картинки, затем жмем Ctrl+С, чтобы скопировать ее. Переходим File – New (Файл – Новый) и создаем новый документ формата А3 с белым фоном. Вставляем (Ctrl+V) скопированную область. На панели слоев кликаем правой кнопкой по слою с фото и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
(M) (Прямоугольное выделение) выделяем часть картинки, затем жмем Ctrl+С, чтобы скопировать ее. Переходим File – New (Файл – Новый) и создаем новый документ формата А3 с белым фоном. Вставляем (Ctrl+V) скопированную область. На панели слоев кликаем правой кнопкой по слою с фото и выбираем Convert to Smart Object (Преобразовать в смарт-объект).

Шаг 3. Корректируем размер и положение
Берем Move Tool (V) (Перемещение). На верхней панели активируем параметры Show Transform Controls (Показать управление трансформацией) и Auto-select Layers (Автоматически выбирать слой). На скорую руку собираем фото в коллаж. Если вам нужно трансформировать картинку, то тянем за угловые опорные точки (удерживая клавишу Shift). Открываем следующую картинку, копируем фрагмент, вставляем его и корректируем положение.
(V) (Перемещение). На верхней панели активируем параметры Show Transform Controls (Показать управление трансформацией) и Auto-select Layers (Автоматически выбирать слой). На скорую руку собираем фото в коллаж. Если вам нужно трансформировать картинку, то тянем за угловые опорные точки (удерживая клавишу Shift). Открываем следующую картинку, копируем фрагмент, вставляем его и корректируем положение.

Шаг 4. Создаем тень
Далее мы добавим тень. Дважды кликаем по слою, чтобы открыть окно Layer Style (Стиль слоя). Слева в окне находим стиль слоя Drop Shadow (Тень) и настраиваем размер и положение тени. Закончив, зажимаем клавишу Alt, хватаем мышкой стиль слоя и перемещаем его на второе фото, чтобы скопировать.
Шаг 5. Несколько слов о смарт-объектах

Когда вы уменьшаете растровую картинку, то этим удаляете часть пикселей. Это может обернуться проблемой, если вы снова захотите увеличить картинку. Однако, если вы перед этим кликните правой кнопкой по слою и выберите Convert to Smart Object (Преобразовать в смарт-объект), то сможете масштабировать картинку без потери качества, так как в ней сохраняется информацию об оригинальном размере. Это и есть неразрушаемое редактирование.

Описанный выше способ не единственный алгоритм, с помощью которого можно создать подобную композицию. Если вы хотите поэкспериментировать, то можете сохранить определенные этапы работы, а затем с легкостью переключаться между ними. Для этого в Photoshop есть специальные снимки. На панели History (История) нажмите кнопку в виде камеры, и выше появится ваш снимок.
3. Устаревший подход
Почему бы не распечатать все снимки, а затем сложить их вручную и сфотографировать результат?
Шаг 1. Печать
Мы распечатали снимки размером 6х4 дюймов – некоторые вертикально, некоторые горизонтально – затем составили из них композицию на белом столе. Как и в Photoshop, можно поэкспериментировать с положением и подвигать фото вверх-вниз, если делать все вручную, то результат получается более хаотичный и оригинальный.

Шаг 2. Подготовка оборудования к съемке
Для равномерного освещения по бокам коллажа устанавливаем две одинаково мощные лампы под углом 45 градусов. Четко над фотографиями закрепляем штатив и направляем камеру вниз. На некоторых штативах есть возможность развернуть центральную штангу так, чтобы фотоаппарат был направлен точно вниз. Это может облегчить работу.

Шаг 3. Делаем общий снимок
Проверяем все проблемные места, блики на фото и, при необходимости, корректируем расположение источников света. Убедитесь, что ножки штатива не отбрасывают тень на коллаж. Устанавливаем диафрагму на f/8, ISO100 и делаем первое фото. Затем в Photoshop убираем лишние цвета или обесцвечиваем результат.

4. Экспериментируем с наложением фото
Существует множество способов комбинации двух или нескольких снимков, например, как на картинке ниже. Чтобы создать такой эффект, дублируем слой с фото и размещаем его поверх оригинала. Затем с помощью Move Tool (V) (Перемещение) смещаем копию по вертикали. Далее нам понадобятся полосы. Можете нарисовать их самостоятельно или воспользоваться готовой текстурой (обязательно с прозрачным фоном между линиями). Вставляем текстуру на рабочий документ между оригиналом и копией фото. Затем выбираем копию выше и жмем Ctrl+Alt+G, чтобы трансформировать ее в обтравочную маску. Таким образом, мы будем видеть этот слой только в пределах полос, которые находятся ниже. При желании, к слою с полосами можете добавить тень.
(V) (Перемещение) смещаем копию по вертикали. Далее нам понадобятся полосы. Можете нарисовать их самостоятельно или воспользоваться готовой текстурой (обязательно с прозрачным фоном между линиями). Вставляем текстуру на рабочий документ между оригиналом и копией фото. Затем выбираем копию выше и жмем Ctrl+Alt+G, чтобы трансформировать ее в обтравочную маску. Таким образом, мы будем видеть этот слой только в пределах полос, которые находятся ниже. При желании, к слою с полосами можете добавить тень.

А в этом видео автор наглядно продемонстрирует создание коллажа с использованием двух техник.
Автор: James Paterson
photoshop-master.ru
Как создать в Photoshop красивый естественный коллаж
На сегодняшнем занятии наглядно рассмотрим создание эмоционального, чувственного рисунка в темном лесу. Основным героем картинки будет олень. Для приобретения цельного эпизода соединяются разные картины в общее изображение, для этого используют корректирующие слои, слой-маски и в итоге получают свет, тени и т.д.
Это занятие выполняется с помощью программы Adobe Photoshop СС 2014, но возможно использование других версий СС 2014 и новее.
Применяемые материалы:
- олень
- ворон
- лес
- фактура туманности «Nebula»
- фактура горящих огней («Starry 4»).
Хронология создания
Действие 1
Создают новый документ. Команды Файл — Создать (File — New). Устанавливают размеры, они должны быть не ниже:
Ш.: (Width): 894 рх
В.: (Height): 708 рх
Разрешение: 300 (рх/дюйм)
Действие 2
Открывают отправной рисунок «Лес», с помощью команды «Перемещение» (Move Tool) переносят его на созданный ранее новый документ, если это необходимо, то трансформируют его. Нажимают сочетание клавиш (Ctrl+T) и чтобы сохранить пропорции зажимают и удерживают Shift. Располагают картинку, как изображено на фото.
Действие 3
Изменяют начальный рисунок «Лес» в смарт-объект, для этого кликают правой кнопкой по слою с лесом и выбирают «Преобразовать в смарт-объект» (Create Smart Object).
Чтобы добавить глубины в будущий рисунок применяют фильтр «Размытие по Гауссу». Переходят в Фильтр – Размытие — Размытие по Гауссу (Filter – Blur- Gaussian Blur) и устанавливают радиус размытия на 8,2рх.
Действие 4
Выбирают инструмент «Кисть» (Brush tool). Кисть мягкая, цвет черный. В настройке инструмента установим на 30% «Непрозрачность» (Opacity) и «Нажим» (Flow). Находясь на маске-слое фильтра «Размытие по Гауссу», убирают размытие. На фото ниже показана зона:
В результате образовалась глубина в будущем рисунке:
Действие 5
Добавляют исправляющий слой «Яркость/Контрастность» (Brightness/Contrast), применяют форму, которая скрывает другое изображение так, что заметными остаются только контуры обтравочной маски, иными словами, необходимо прикрепить корректирующий слой «Яркость/Контрастность» к слою с лесом. Необходимо зажать клавишу (Alt) и навести мышкой между корректирующим слоем «Яркость/Контрастность» и слоем лес. Потом кликают левой кнопкой. В результате привязывают корректирующий пласт к слою с лесом.
Устанавливают показатели яркости – 62 и контрастности – 46
Действие 6
Добавляют исправляющий слой «Цветовой Баланс» (Color Balance) и используют с ним «Обтравочную маску» (Create Clipping Mask).
После выполнения предыдущего шага, где добавляли корректирующие слои, для теней (Shadow) используют следующие показатели: для красного оттенка устанавливают – 19, зеленого – 7, синего +7. Для полутонов (Midtones): красного – 24, зеленого – 21, синего +5. Для света (Highlights): красного – 15, зеленого – 10, синего – 2.
В результате получается:
Действие 7
В этом действии нужно снизить количество желтого оттенка на картинке. В этом случае используют корректировку. Для этого выбирают команду «Выборочная коррекция цвета» (Selective Color) и применяют «Обтравочную маску» (Create Clipping Mask).
Панель настроек выглядит так: желтый – 19, голубой – 100%, пурпурный – 4%, черный не используется и выставлен – 0.
В результате получилось:
Действие 8
Следующий шаг добавляет особую туманность. Для этого открывают отправную картинку «Nebula» и с помощью инструмента «Перемещение» (Move Tool) перемещают его на главный документ, при помощи комбинации клавиш (Ctrl+T) трансформируют его.
Чтобы сохранить пропорции зажимают кнопку Shift, наносят картинку:
Прежде чем посмотреть, насколько особенно выглядит использованная туманность, переименовывают слой в «Туманность», снижают «Непрозрачность» (Opacity) до 33% и трансформируют порядок наложения на «Экран» (Screen):
Действие 9
Добавляют слой корректировки «Цветовой тон/Насыщенность» (Hua/Saturation) к «Туманность», а также применяют «Обтравочную маску» (Create Clipping Mask). Показатели цветового тона – 92, насыщенности – 13.Устанавливают метку на команде «Тонирование» (Colorize).
Действие 10
Раскрывают PSD файл с вороном, подбирают любой понравившийся объект, далее размещают его на основной документ. Для более реалистичной картинки вписывания ворона применяют фильтр «Размытие по Гауссу» (Filter — Blur — Gaussian Blur).
Действие 11
Переходим к созданию светового источника. Создают еще один слой «Источник света» с помощью комбинации кнопок (CTRL + SHIFT + ALT + N). Выбирают «Кисть» (Brush Tool). Делают ее мягкой с помощью настроек «Непрозрачность» и «Нажим» (Flow) до 50%. Производят изменения в палитре цветов переднего плана на (#1b3a5d) и создают луч света. Это видно на рисунке ниже:
Изменяют порядок нанесения для слоя «Источник света» на «Линейный осветлитель» (Linear Dodge), и снижают «Непрозрачность» (Opacity) до 88%.
Действие 12
На этом этапе необходимо добавить рисунку текстуру «starry4», которая содержится в наборе и добавляют ее, с помощью инструмента «Перемещение» на основной документ и располагают таким образом, чтобы была видна только половина. Ниже на рисунке показано, как это выглядит:
Чтобы устранить черный фон и гармонично вписать текстуру на картинке нужно изменить порядок наложения текстуры на «Экран»(Screen):
Переходим к смене цвета текстуры. Добавляем слой корректировки «Цветовой тон/Насыщенность» (Hue/Saturation), далее к этому слою применяют «Обтравочную маску».
При этом показатель насыщенности равен 100:
Для завершенной картины добавляют парочку горящих объектов, создают новый слой «Свечение 2». Выбирают «Кисть» (Brush Tool). Делают ее мягкой, цвет белый, как на рисунке:
Действие 14
Добавляют внешнее свечение «Свечение 2». Это можно сделать, кликнув по слою левой клавишей мышки 2 раза и используют следующие размеры «Внешнего Свечения» (Outer Glow) – осветление основы (Color Dodge), непрозрачность (Opacity) – 54%, цвет (#166082), размер (Size): 32 px.
Дублируют слой «Свечение 2» комбинацией клавиш (Ctrl+J) и располагают светящуюся точку в разных местах нашего документа, где посчитаете нужным. Предварительный итог, который должен получиться:
Действие 15
Наступило время в темный лес добавить оленя. Для этого нужно открыть основную картинку и с помощью инструментов выделяют и извлекают изображение и помещают его на основной документ. Изменяют, для этого необходима комбинация клавиш (Ctrl+T). Чтобы сохранить пропорции зажимают и удерживают кнопку Shift. Располагают картинку, как показано ниже:
Маскируют нижние конечности животного, с использованием маски-слоя. Это необходимо, чтобы создать реалистичный эффекта стоящего в траве оленя:
Действие 16
Далее нужно создать внешнее ощущение падающей на траву тени. Естественный луч света направлен на спину животного, следовательно тень будет падать от его нижних конечностей. Формируют новый слой «Тень», он располагается выше слоя с животным. Выбирают «Кисть» (Brush Tool). Делают ее мягкой, цвет черный, устанавливают уровень «Непрозрачность» и «Нажим» до 30%, далее наносят тень так, как на рисунке:
Действие 17
Уменьшают яркость рисунка животного, добавляют исправляющий слой «Цветовой тон/Насыщенность» (Hua/Saturation), изменяют показатель «Насыщенность» до – 34. Необходимо использовать «Обтравочную маску» (Create Clipping Mask) к слою с оленем.
Действие 18
На данном этапе отличаются показатели яркости оленя и основной картинки. Для этого добавляют исправляющий слой «Кривые» (Curves), при этом применяют «Обтравочную маску» (Create Clipping Mask) к слою с оленем.
В результате получилось:
Действие 19
Для гармоничного вписывания н изображение изменяют и добавляют «Цветовой баланс» оленя, для того чтобы вписать его еще лучше. Используются следующие показатели тонов: красного – 20, зеленого – 17, синего – 15; для полутонов: красного – 29, зеленого – 3, синего +12. Для света: красного + 11, зеленого +7, синего +6. При этом применяют «Обтравочную маску» (Create Clipping Mask) к слою с оленем.
В результате:
Действие 20
Формируют еще один слой поверх всего «Освещение», в палитре цветом изменяют тон на первого плана на (#2b5463). Выбирают «Кисть». Делают ее мягкой, устанавливают уровень «Непрозрачность» и «Нажим» до 30%, просовывают естественный источник света, падающий на спину животного так, как на рисунке:
Трансформируют порядок нанесения слоев «Освещение» на «Линейный Осветлитель» (Linear Dodge) и уменьшают «Непрозрачность» до 55%
Как видно на рисунке олень идеально вписался в основное изображение.
Действие 21
Повторяем дествие№11. Цвет кисти (#1d506d), слой «Освещение леса»
Действие 22
Изменяют порядок наложения слоев «Освещение леса» на «Замена светлым» (Lighten) и уменьшают «Непрозрачность» до 66%
Действие 23
Начинаем финальную корректировку картины, добавляя исправляющий слой «Карта Градиента» (Gradient Map). 1 клик по цветовой полоске градиента и настраивают указанные цвета: слева (#000000) направо (#143d4e) (от черного к темно-голубому).
Изменяют порядок наложения «Карты Градиента» на «Осветление Основы» (Color Dodge), для того, чтобы сделать градиент светлее.
Действие 24
Добавляют исправляющий слой «Выборочная коррекция цвета» (Selective Color) и настраивают следующие показатели: панель настроек выглядит так (цвет – зеленый): желтый – 100%, голубой – 100%, пурпурный – 100%, черный не используется и выставлен – 0.
Панель настроек выглядит так (цвет – желтый): желтый – 5%, голубой – 13%, пурпурный – 26%, черный не используется и выставлен – 0.
Это необходимо, чтобы устранить лишний зеленый цвет.
В результате:
Действие 25
Добавляют слой для корректировки «Яркость/Контрастность» с показателями: яркость – 67, контрастность – 32, непрозрачность до 64%.
Сразу же добавляют исправляющий слой «Поиск цвета» (Color Lookup). При этом важно обратить внимание, что здесь использовался пресет: «Kodak 5218 Kodak 2383». Тем, кто не использует версию Photoshop CC, рекомендуют достичь схожих результатов с помощью уменьшения уровня непрозрачности для исправляющего слоя «Поиск цвета» до 55%.
После использования корректирующих слоев получилось:
Действие 26
И в завершении с использованием исправляющих слоев, добавляют конечный «Яркость/Контрастность» с показателями: яркость – 49, контрастность – 1.
В результате:
Действие 27
Находясь на последнем корректирующем слое «Яркость/Контрастность» нужно избавиться от лишних оттенков, для этого переходят на маску-слоя корректирующего слоя и выбирают «Кисть». Делают ее мягкой, устанавливают уровень «Непрозрачность» и «Нажим» до 30%, цвет черный, это позволит сберечь яркие огоньки света в центре изображения:
В результате:
Действие 28
При желании сделать меньше светящихся огней, не нужно снова брать «Кисть», а достаточно установить курсор на слой-маску «Яркость/Контрастность» и кликнуть дважды левой кнопкой мышки. Появляется окно:
Уменьшают «Плотность» (Density) c 100% до 65%, перетаскивают ползунок влево. Уменьшение плотности приводит к изменению цвета с черного на серый.
Давайте посмотрим на финальный результат нашего труда:
Как видно уменьшена яркость в центре картины, с помощью плотности слой-маски. Если
photoshop-gurus.ru


Станьте первым комментатором