Как сделать арт из фото

Современные графические редакторы способны на многое. Так, с их помощью можно изменить фото, удалив ненужные элементы или добавив новые. А можно превратить, казалось бы, обычный снимок в оригинальный арт, и в рамках настоящей статьи мы расскажем именно об этом.
Делаем арт из фото
Большинство современных графических редакторов поддерживает возможность работы с уровнями (слоями), что позволяет превратить изображение в чёрно-белое, а затем придать тем или иным участкам нужный цвет. И это лишь один из возможных вариантов создания арта. Подробнее далее.
Способ 1: Adobe Photoshop
Adobe Photoshop — это один из самых удобных и самый популярный графических редакторов. Он предоставляет практически безграничные возможности для работы с изображениями. Есть в его арсенале и инструменты для создания поп-арт фотографии, которыми мы и воспользуемся для решения нашей сегодняшней задачи.
Скачать Adobe Photoshop
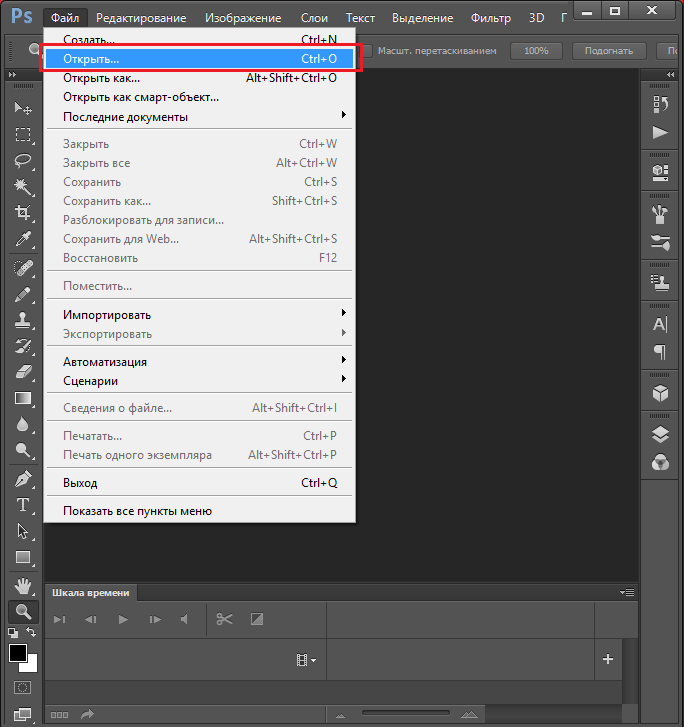
- После установки программы нужно открыть необходимую вам фотографию. Чтобы это сделать, следует обратиться к подменю «Файл» и нажать на кнопку «Открыть», после чего в появившемся окне необходимо выбрать нужную фотографию.
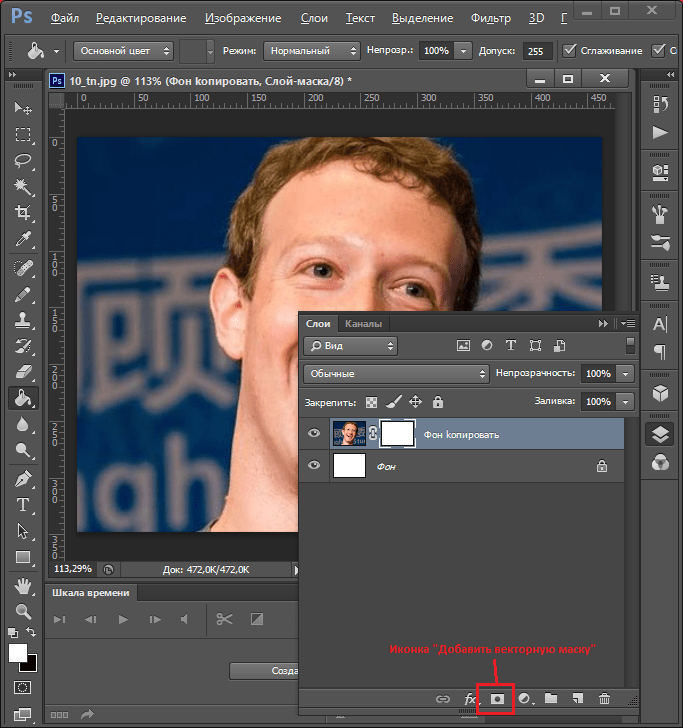
- Первым делом следует избавиться от заднего фона. Для этого создаем дубликат слоя, перетаскивая основной фон на иконку «Создать новый слой», а основной заливаем белым с помощью инструмента «Заливка».
- Далее добавляем слой-маску. Для этого выделяем нужный слой и нажимаем на иконку «Добавить векторную маску».
- Теперь стираем задний фон при помощи инструмента «Ластик» и применяем слой-маску нажатием правой кнопки мыши на маске.
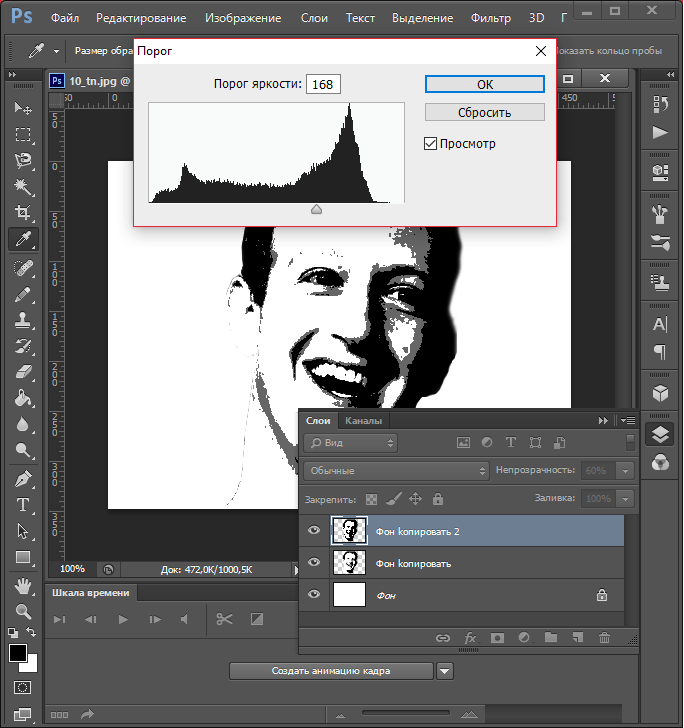
- После того как изображение подготовлено, необходимо применить коррекцию, но перед этим создаем дубликат готового слоя. Для этого перетаскиванием его на иконку «Создать новый слой». Делаем новый слой невидимым нажатием на небольшую кнопку в виде глаза рядом с ним. Далее выделяем видимый слой и переходим в «Изображение» — «Коррекция» — «Порог». В появившемся окне устанавливаем наиболее подходящее под изображение соотношение черного и белого.
- Убираем невидимость с копии, и, устанавливаем непрозрачность на

Теперь вновь переходим в «Изображение» — «Коррекция» — «Порог» и добавляем тени.
- Далее необходимо объединить слои, выделив их и нажав сочетание клавиш «Ctrl+E». Затем закрашиваем задний фон в цвет тени (подбираем на свое усмотрение). И после этого объединяем задний фон и оставшийся слой. Также можете стереть ластиком ненужные или докрасить черным нужные вам части изображения.
- Теперь придадим изображению цвет. Для этого необходимо открыть карту градиента, которая находится в выпадающем списке кнопки создания нового корректирующего слоя.

Нажатием на полоску цвета открываем окно и выбираем там трехцветный набор. После для каждого квадрата подбираем свой цвет.
- Все, ваш поп-арт портрет готов, можете сохранять его в любом удобном формате нажатием сочетания клавиш Ctrl+Shift+S.








Как видим, процедура не слишком трудоёмкая. Также на нашем сайте есть альтернативная инструкция по превращению фотографии в поп-арт, доступная по ссылке далее.
Урок: Рисуем поп-арт портрет в Фотошопе
Способ 2: Paint.NET
Бесплатный редактор Paint.NET проще Photoshop в освоении, но и менее богат возможностями. Тем не менее, с помощью этого средства тоже можно сделать арт из фотографии.
Скачать последнюю версию Paint.NET
- Откройте редактор и воспользуйтесь пунктами «Меню» – «Файл», чтобы загрузить требуемое фото.
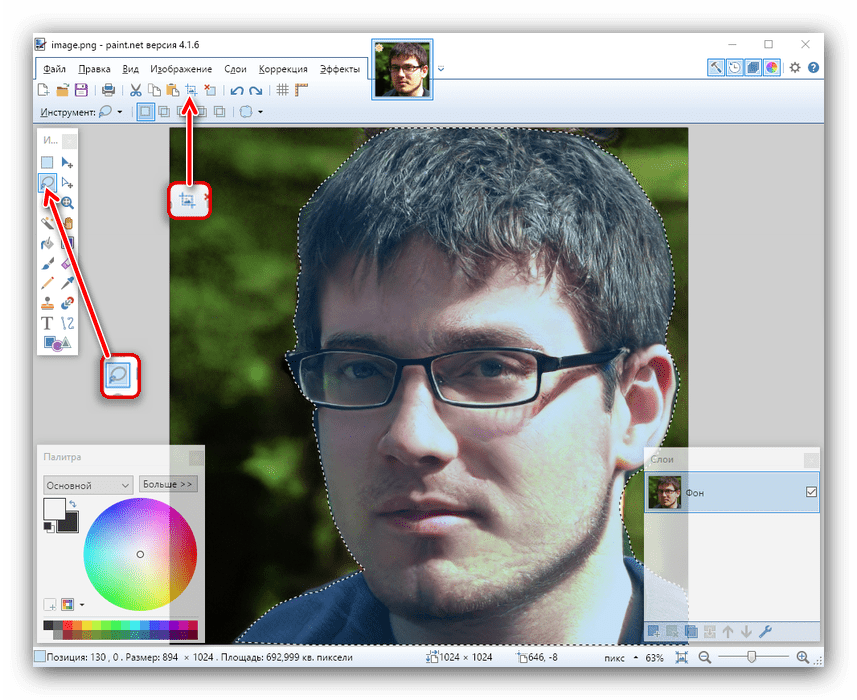
- Пэйнт.НЕТ не поддерживает работу с масками, поэтому требуемый фрагмент картинки понадобится самостоятельно освободить от фона. Например, для портрета изображение человека следует выделить с помощью инструмента «Лассо» и воспользоваться средством «Обрезать» из панели инструментов.

Фрагменты фото, которые не захвачены инструментом, можно убрать «Ластиком». - Воспользуйтесь меню «Слой», в котором выберите пункт «Создать дубликат слоя».
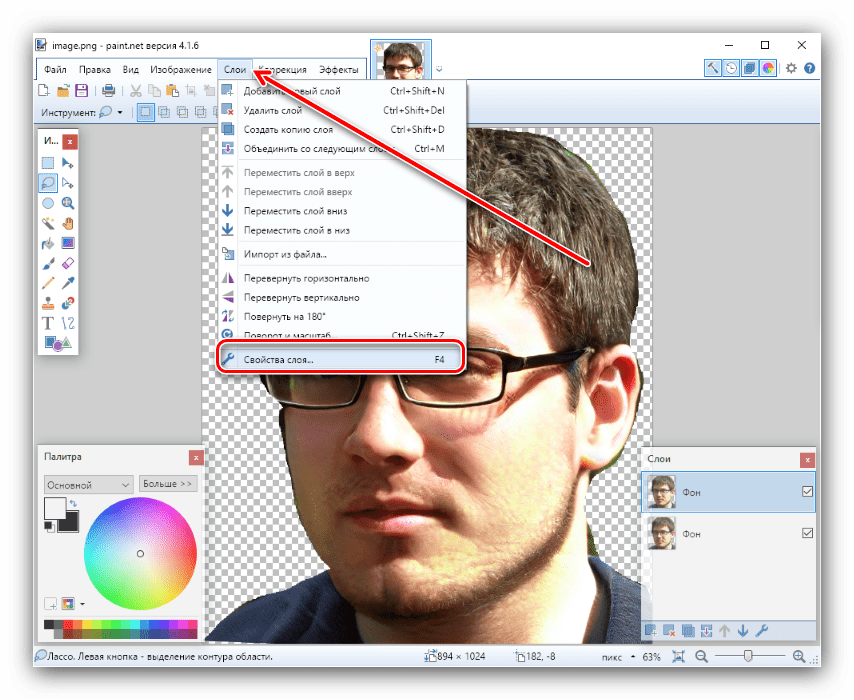
- Выделите созданную копию, снова откройте меню «Слой»

Установите режим наложения как «Умножение» со значением непрозрачности 135.
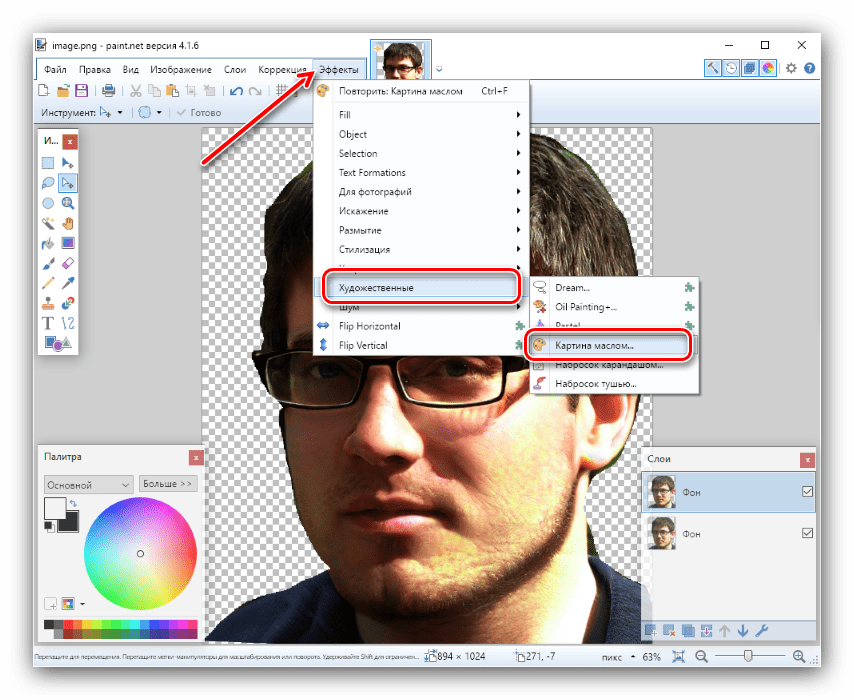
Опять используйте меню «Слой», но на этот раз кликните по варианту «Объединить со следующим слоем» - Воспользуйтесь меню «Эффекты», выберите варианты «Художественные» – «Картина маслом».

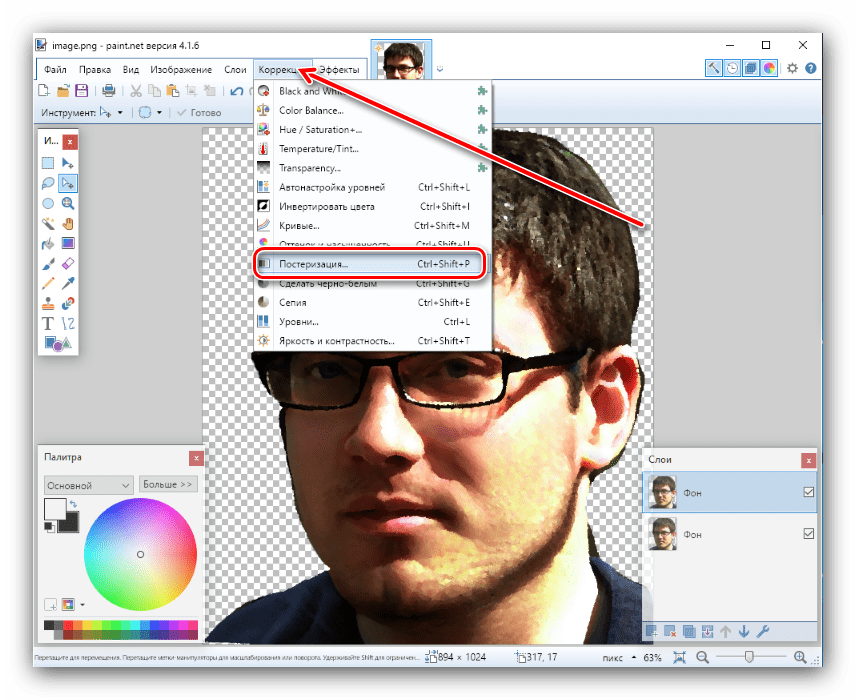
Параметр «Размер кисти» установите в позицию «3», а «Грубость мазков» установите в значении около 140. Обратите внимание, что в некоторых случаях может понадобиться подбирать подходящее значение на глаз. - Далее выберите меню «Коррекция», пункт «Постеризация».

Ознакомьтесь с полученным результатом – если он вас не удовлетворяет, снимите галочку с опции «Синхронизация» и вручную подберите подходящее сочетание цветов. - Установите в качестве фона произвольный цвет – выберите нужный на RGB-колесе в окошке «Палитра», затем используйте средство «Заливка».
- В конце работы снова объедините слои (последний пункт шага 4) и сохраняйте изображение через меню «Файл».






Пейнт.НЕТ пусть и не самый функциональный из доступных графических редакторов, зато полностью бесплатный и простой в освоении. Часть недостающих возможностей можно вернуть с помощью сторонних плагинов.
Читайте также: Полезные плагины для Paint.NET
Способ 3: GIMP
Свободный аналог Фотошопа — GIMP — тоже способен решить сегодняшнюю задачу.
Скачать последнюю версию GIMP
- Откройте изображение, воспользовавшись меню «Файл» – «Открыть».
- После загрузки изображения используйте инструмент «Свободное выделение» для выбора нужной части картинки. В ГИМП это средство более удобно, чем в Paint.NET, поэтому процедура пройдёт намного быстрее. Для активации выделения в GIMP 2.10 и новее дополнительно нажмите на клавишу Enter, когда выберете требуемый фрагмент.
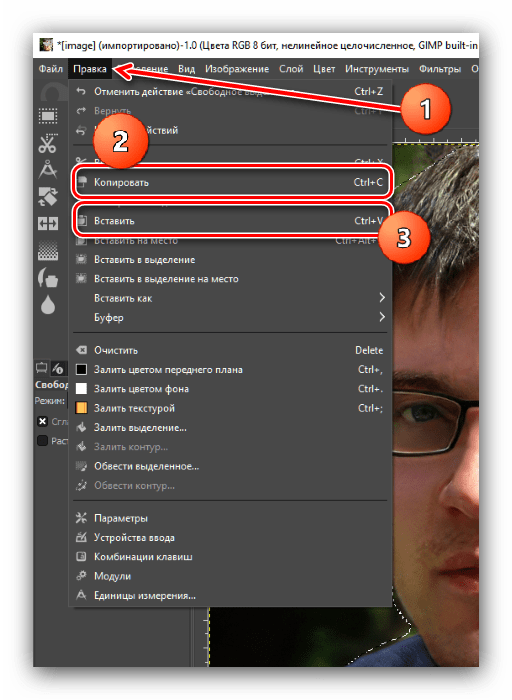
- После выбора части используйте последовательно пункты меню «Правка» – «Копировать» и «Правка» – «Вставить».
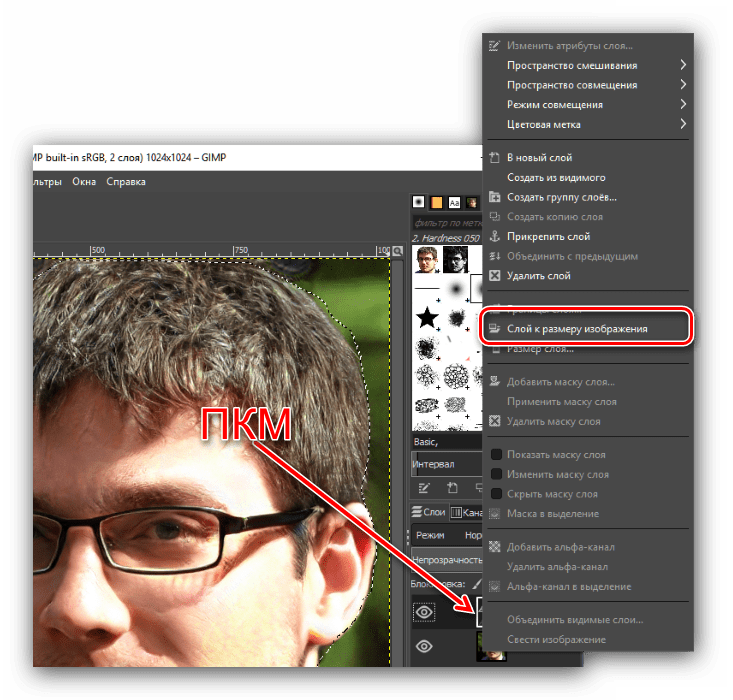
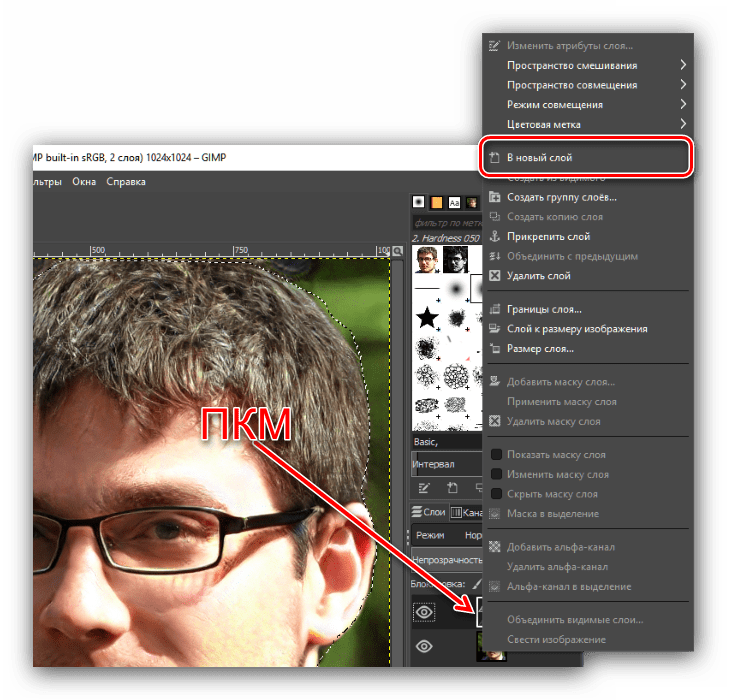
- В диалоговом окне слоёв появится новый плавающий слой. Кликните по нему правой кнопкой мыши и выберите пункт «В новый слой».

Повторите операцию, и на этот раз выберите «Слой к размеру изображения». - Фоновый слой нужно сделать невидимым, кликните левой кнопкой по иконке глаза.
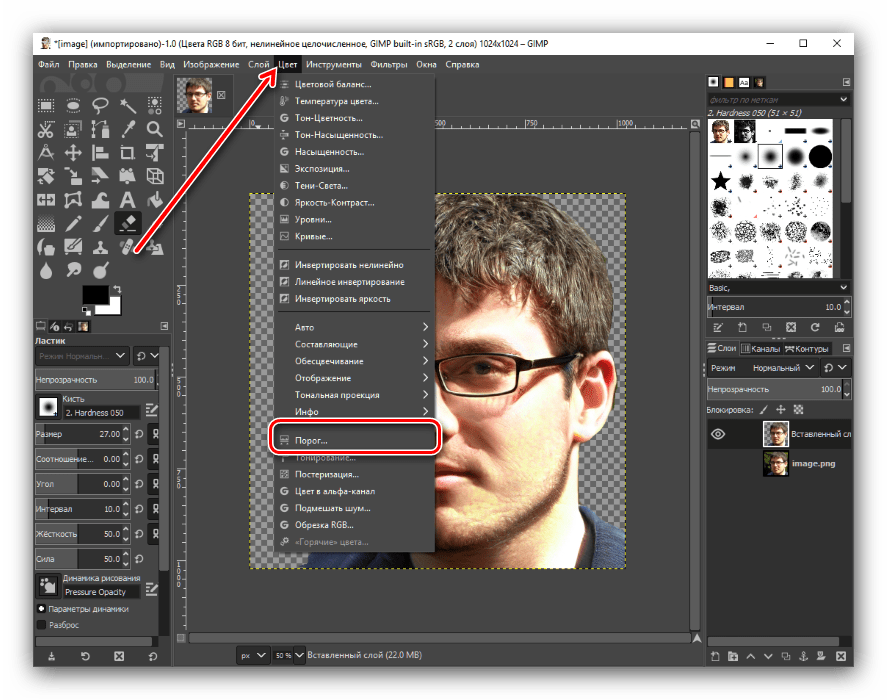
- Следующий шаг подобен таковому в Adobe Photoshop – необходимо настроить цветовой порог. В GIMP нужная опция находится в меню «Цвет» и называется соответственно.

Двигайте ползунок, чтобы добиться сохранения как можно большего числа деталей, после чего нажимайте «ОК». - Создайте новый слой, используя для этого пункты меню «Слой» – «Создать слой».
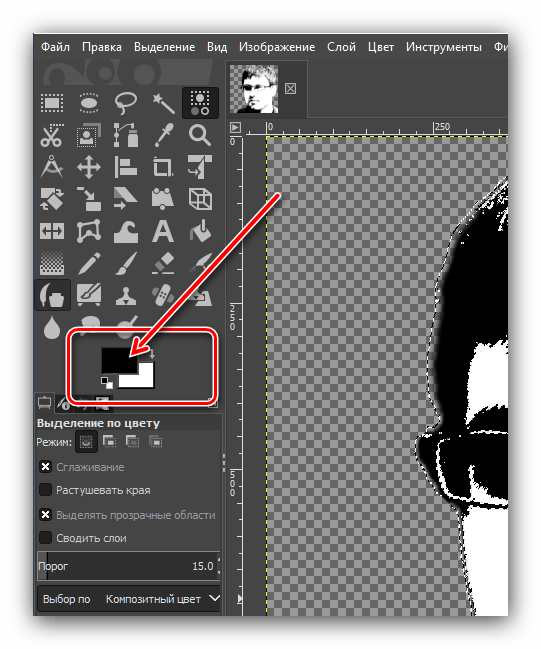
- Переключитесь на слой с чёрно-белым изображением, после чего воспользуйтесь меню «Выделение», в котором выберите опцию «Выделение по цвету». Наведите курсор на любой тёмный участок и кликните левой кнопкой мыши.
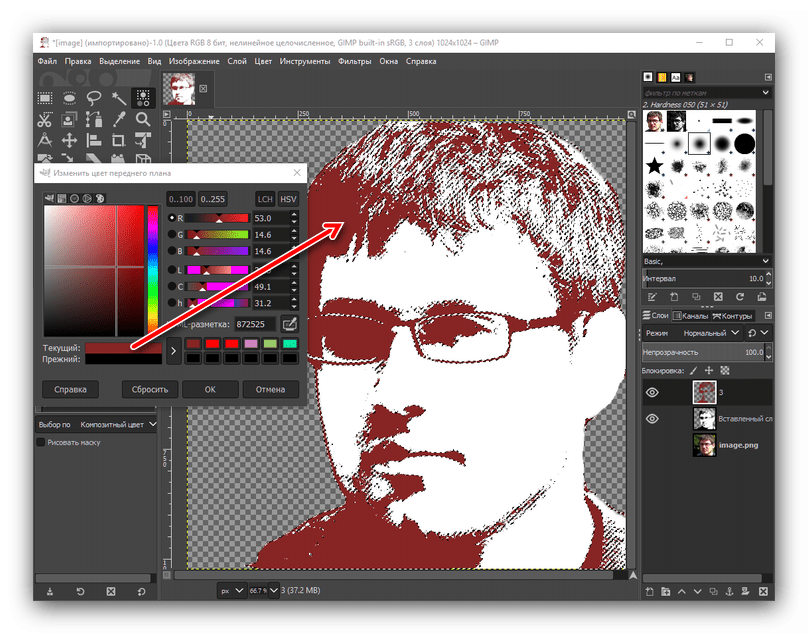
- Вернитесь на созданный ранее прозрачный слой, после чего кликните по иконке выбора цвета переднего плана, расположенной ниже блока инструментов.

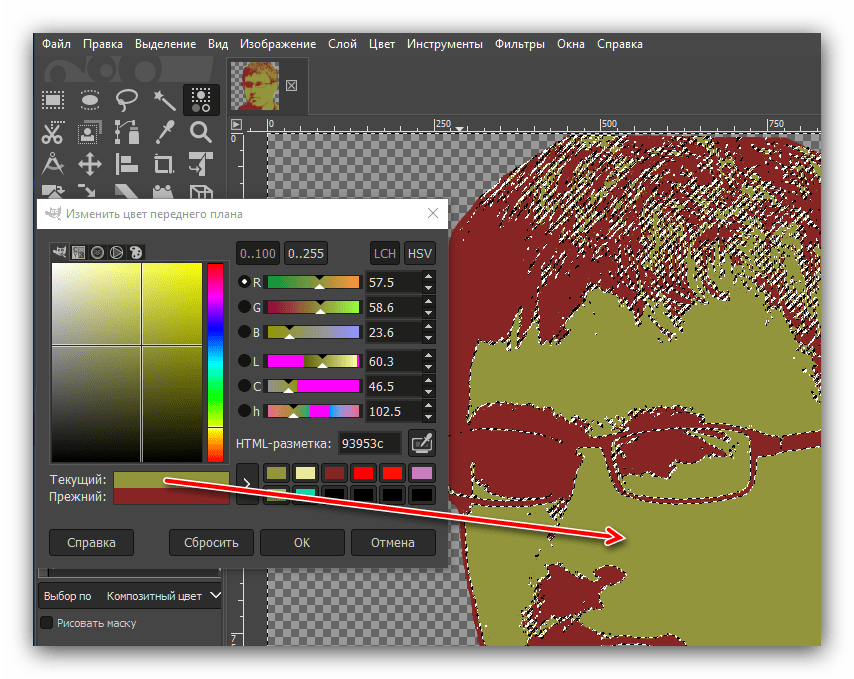
Выберите с помощью палитры предпочитаемый цвет, после чего наведите курсор на положение «Текущий», зажмите ЛКМ и перетащите цвет на изображение для автоматической заливки. - Повторите шаги 8-9, но на этот раз выделите и заполните белый участок рисунка.
- Используйте инструмент «Выделение смежных областей», чтобы выбрать фон и залить его цветом, контрастирующим с цветами основного изображения.
- Используйте меню «Файл» для сохранения полученного результата.












Возможно, GIMP не самый удобный графический редактор из существующих, но обширные возможности этой программы неоспоримы.
Заключение
Вот таким хитрым, но действенным способом мы сумели сделать поп-арт портреты с помощью трех разных графических редакторов. Какой из рассмотренных способов выбрать — решать только вам.
Читайте также: Сборник лучших компьютерных программ для рисования артов
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТСоздаём фан-арт в Фотошоп / Фотошоп-мастер
В этом уроке я покажу, как нарисовать героиню «Убивашка» из фильма «Пипец». В процессе работы я покажу простую технику создания цифровой иллюстрации, а затем расскажу, как придать ей вид иллюстрации из журнала с комиксами.
Финальное изображение:

Видео

Ресурсы урока:
- Стандартные кисти Rahll Brush Set
- Кисти Текстура кожи
- Точечный узор
- Металлическая текстура с царапинами
- Кисти Всплеск
Архив
Часть 1. Планирование и эскиз
Шаг 1
Планирование будущей иллюстрации очень важно, так как нужно заранее продумать композицию, передний и задний планы, фокус и т.д. Лучше всего создать сначала эскиз на бумаге. Моя иллюстрация будет состоять из таких частей:
— Hit-Girl
— фигуры переднего плана (не показаны в этом уроке)
— фон
Для создания реалистичной иллюстрации прорисуйте на эскизе подробно все детали – Вам будет потом проще в процессе работы. Также, не оставляйте фон на эскизе белым — закрасьте его к примеру, в светло-серый цвет. Это тоже нужно для удобства работы.
Часть 2. Порисовка персонажа
Шаг 1
Создайте новый документ размером 7472px x 6908px. Персонаж будем рисовать в центре созданного документа.


Шаг 2
Создайте новый слой (Shift + Ctrl + N) и назовите его «Face».

Шаг 3
В цветовой палитре выберите цвет со значением #dab89d – этим цветом будем рисовать лицо, а также выберите жесткую кисть  в режиме Аэрограф. Закрасьте лицо девушки:
в режиме Аэрограф. Закрасьте лицо девушки:


Шаг 4
Создайте новый слой (Shift + Ctrl + N) и назовите его «Hair».

Шаг 5
Закрасьте волосы темно-пурпурным цветом (#642cb1).

Шаг 6
Создайте новый слой (Shift + Ctrl + N) над слоем с лицом, но под слоем с волосами и назовите его «Mask».

Шаг 7
Закрасьте маску угольным оттенком (#1e1d23).

Шаг 8
Создайте новую группу и назовите ее «BODY». В этой группе будут находиться все слои, относящиеся к телу. Внутри группы создайте новый слой и назовите его «Body Base».

Шаг 9
Закрасьте тело пурпурным цветом (#634b6f):

Шаг 10
Внутри группы создайте новый слой (Shift + Ctrl + N) и назовите его «Cape».

Шаг 11
Загрузите выделение слоя «Body Base» (CTRL + Click по миниатюре этого слоя в палитре Слои) и закрасьте плащ темно-серым цветом (#262a35).


Часть 3. Добавляем детали
Шаг 1
Теперь начнем прорисовывать детали. Перейдите на слой «Body Base», и на новом слое добавьте темный оттенок на костюм девушки.

Шаг 2
Прорисуйте тени и самые темные области, постепенно переходя к прорисовке складок на ткани.


Шаг 3
При добавлении светлых областей на ткань там, где она растянута (к примеру, на руке), убедитесь, что рисуете в горизонтальном направлении, чтобы создать ощущение того, что ткань плотно прилегает к телу.

Шаг 4
Прорисуйте мелкие детали и складки:


Шаг 5
Ботинки закрасьте темным цветом.


Шаг 6
Постепенно добавляйте в иллюстрацию темные тона.

Шаг 7
Перейдите к слою «Face» и прорисуйте цветовой оттенок кожи жесткой круглой кистью  в режиме Аэрограф.
в режиме Аэрограф.



Шаг 8
Создайте новый слой (Shift + Ctrl + N) и назовите его «Face Texture».

Шаг 9
Начните работу над кожей лица с кисти Текстура кожа. Выберите кисть  с названием Roughness01.
с названием Roughness01.


Шаг 10
Выберите кисть  Skin Soft и смягчите текстуру кожи.
Skin Soft и смягчите текстуру кожи.


Шаг 11
Создайте новый слой (Shift + Ctrl + N) и назовите его «Face Detail» и раскрасьте на нем губы, глаза и прорисуйте очертания носа. Смягчите подбородок при помощи инструмента Ластик  (Eraser Tool) (E).
(Eraser Tool) (E).




Шаг 12
Создайте новый слой под слоем «Face» и назовите его «Neck».

Шаг 13
Закрасьте область шеи, используя светлые и темные оттенки (используйте те оттенки, которыми раскрашивали лицо).


Шаг 14
Вернитесь к слою «Hair», создайте над ним новый слой (Shift + Ctrl + N) с названием «Hair shadows» и начните раскрашивать пряди волос, делая движения кистью от корней. Раскрашивайте темно-пурпурным цветом (#1f0c39).



Шаг 15
Продолжим добавлять детали к волосам. Для прорисовки используйте стандартную кисть  Round Blunt Medium Stiff, чтобы точнее прорисовать пряди волос.
Round Blunt Medium Stiff, чтобы точнее прорисовать пряди волос.


Шаг 16
На новом слое с названием «Highlights» нарисуйте пряди волос кистью текстурированной круглой кистью  Textured Round Brush из набора Rahll Brush Set.
Textured Round Brush из набора Rahll Brush Set.




Шаг 17
После того, как волосы прорисованы, перейдите на слой «Cape» и на новом слое добавьте темных оттенков на плащ, используя текстурированную круглую кисть  Textured Round Brush из набора Rahll Brush Set.
Textured Round Brush из набора Rahll Brush Set.



Шаг 18
В группе «BODY» создайте новый слой (Shift + Ctrl + N) c названием «Gloves».

Шаг 19
Закрасьте перчатки пурпурным цветом (#101117).


Шаг 20
Загрузите выделение слоя с перчатками (CTRL + Click по миниатюре этого слоя) и создайте новый слой (Shift + Ctrl + N). Прорисуйте на перчатках световые области на новом слое светло-серым цветом (#505053).


Шаг 21
Постепенно добавьте светлые области, используя белый цвет.

Шаг 22
То же самое проделайте со второй перчаткой:

Шаг 23
Создайте новый слой (Shift + Ctrl + N) и назовите его «Shoulder Pad». Закрасьте плечи темно-синим цветом (#36465d).


Шаг 24
На новом слое с названием «Shoulder Pad Shade» прорисуйте на плече детали, чтобы придать ему форму.



Шаг 25
Создайте новый слой (Shift + Ctrl + N) и назовите его «Skirt». Закрасьте юбку темно-пурпурным цветом (#262642).


Шаг 26
На новом слое добавьте тень при помощи кисти Round Textured Brush.


Шаг 27
Прорисуйте мелкие детали на юбке, добавьте полосы и светлые области по краям.

Шаг 28
На новом слое с названием «Extras» прорисуйте финальные аксессуары: ремень, пистолет в кобуре и ремни на ногах.



Шаг 29
Добавьте тень и световые области.



Шаг 30
Для добавления текстуры на рукоятку пистолета используйте точечную текстуру:

Шаг 31
Перетащите точечную текстуру на изображение и слой с ней поместите над слоем «Extras». Подгоните размер слоя с текстурой под размер рукоятки пистолета (Ctrl + T). Лишние участки текстуры сотрите ластиком (Е).

Шаг 32
На новом слое с названием «Mesh» закрасьте некоторые области, взяв образец цвета с темных кружков на текстуре:


Шаг 33
Создайте новый слой (Shift + Ctrl + N) над слоем «Mesh» и нарисуйте на рукоятке белую линию


Шаг 34
Создайте новый слой с названием «Knives».

Шаг 45
Загрузите выделение слоя «Extras» (CTRL + Click по миниатюре этого слоя) и залейте ножи светло-голубым цветом (#d3d6e5).


Шаг 35
На новом слое с названием «Boots» закрасьте ботинки и наколенники серым цветом (#454346).


Шаг 37
Прорисуйте темные области на ботинках и на наколенниках. Также, добавьте к ним детали:


Шаг 38
На данном этапе мы прорисовали все основные детали и создали хороший баланс света и тени.

Шаг 39
Вернитесь к слою «Mask» и добавьте к ней последние оттенки.

Шаг 40
При помощи кисти Textured Round Brush добавьте маске текстуру и объем. Маска не должна выглядеть идеально гладкой.

Часть 4. Рисуем меч
Шаг 1
Над группой «BODY» создайте новую группу с названием «SPEAR».

Шаг 2
В группе «SPEAR» создайте новый слой (Shift + Ctrl + N) и назовите его
«Spear Base». Инструментом Перо (Pen Tool) (P) нарисуйте контур будущего меча.



Шаг 3
Не меняя инструмента, кликните правой кнопкой мыши по контуру и выберите пункт Выполнить заливку контура. Для обводки контура используйте цвет #2b2b2b.



Шаг 4
Загрузите выделение слоя «Spear Base» (CTRL + Click по миниатюре этого слоя) и на новом слое с названием «Blades» закрасьте лезвия.

Шаг 5
Вернитесь к слою «Spear Base» и добавьте на рукоятку меча темные и светлые области, чтобы придать ей круглый вид.



Шаг 6
Вернитесь к слою «Blades» и прорисуйте лезвие, используя темно-серый оттенок. Также, затемните край лезвия.



Шаг 7
Откройте металлическую текстуру с царапинами.

Шаг 8
Перетащите текстуру в наше изображение и поместите слой с ней над слоем «Blades». Подгоните размер и поворот слоя с металлической текстурой под лезвие (Ctrl + T).


Шаг 9
Измените режим наложения металлической текстуры на Перекрытие (Overlay).

Шаг 10
Дублируйте слой с металлической текстурой (CTRL + Alt) и поместите дубликат на второе лезвие. Объедините оба слоя с текстурой в один слой (CTRL + E).

Шаг 11
Загрузите выделение слоя «Blade» (CTRL + Click по миниатюре этого слоя), затем инвертируйте выделение (CTRL + Shift + I). Нажмите клавишу Backspace, чтобы удалить лишнюю текстуру вокруг лезвий.


Шаг 12
Сотрите часть слоя « Spear Base» с рукояткой меча, которая перекрывает тело.


Шаг 13
Добавьте финальные световые области на тело.

Шаг 14
Выделите все слои в палитре Слои, кроме фонового слоя и поместите их в группу (CTRL + G). Эту группу назовите «HIT-GIRL».


Часть 5. Рисуем фон
Шаг 1
Переходим к созданию фона. Отключите видимость слоя «Hit-Girl» (кликните по миниатюре глаза около этого слоя) и под ним создайте новую группу с названием «Background».

Шаг 2
Создайте новый слой (Shift + Ctrl + N) и залейте его цветом #6f2a1b. Уменьшите непрозрачность этого слоя до 60%, чтобы видеть контуры эскиза.

Шаг 3
На новом слое инструментом Перо (Pen Tool) (P) нарисуйте диагональную линию пола и залейте ее коричневым цветом (#3b3127).

Шаг 4
На новом слое с названием «Skirting» нарисуйте еще один контур по
диагонали, там, где стена состыковывается с полом. Залейте выделение светло-коричневым цветом (#6d4d2b).

Шаг 5
Загрузите выделения слоя «Floor» и придайте ему текстуру при помощи
кисти Textured Round Brush.

Шаг 6
К слою «Skirting» — это слой с плинтусом, добавьте текстуру той же кистью  .
.

Шаг 7
К слоям с плинтусом и полом добавьте еще больше текстуры кистью  Textured Round Brush.
Textured Round Brush.

Шаг 8
Создайте новый слой (Shift + Ctrl + N) с названием «Wall1» над слоем со стеной и инструментом Перо (Pen Tool) нарисуйте на стене контур в виде прямоугольника. Залейте контур светло-коричневым цветом (#88694a).


Шаг 9
Теперь к слою со стеной нужно добавить текстуру. Края стены раскрасьте темно-красным цветом и создайте световой эффект.

Шаг 10
К слою «Wall1» (прямоугольник на стене) добавьте тень:


Шаг 11
Инструментом Перо  (Pen Tool) (P) нарисуйте три прямые линии и обведите их кистью размером в 32 пиксела (кликните по контуру правой кнопкой мыши и выберите пункт Выполнить обводку контура. В открывшемся окне выберите кисть).
(Pen Tool) (P) нарисуйте три прямые линии и обведите их кистью размером в 32 пиксела (кликните по контуру правой кнопкой мыши и выберите пункт Выполнить обводку контура. В открывшемся окне выберите кисть).

Шаг 12
Продолжите добавлять детали на стену и панель на ней, сделав между ними плавные цветовые переходы:

Часть 6. Построение композиции
Шаг 1
Создайте новый документ размером 3000px x 3000px (Файл – Новый).

Шаг 2
На новом слое нарисуйте эскиз отверстий от пуль.

Шаг 3
Под слоем с эскизом с отверстиями от пуль создайте новый слой (Shift + Ctrl
+ N) и инструментом Лассо (Lasso Tool) (L) выделите фигуры отверстий.

Шаг 4
Залейте выделение коричневым цветом (#846748).

Шаг 5
Проделайте то же самое с другими фигурами отверстий от пуль:

Шаг 6
Прорисуйте объем мелких деталей, добавьте трещины и световые области.
Общая цветовая гамма отверстий от пуль должна сочетаться с коричневой частью на стене.


Шаг 7
Внутри группы «Background» создайте новую группу с названием «Bullet Holes».

Шаг 8
Инструментом Лассо (Lasso Tool) выделите фигуру отверстия от пули и перетащите ее в группу «Bullet Hole».


Шаг 9
Инструментом Свободное трансформирование (Free Transform) уменьшите отверстие от пули.

Шаг 10
Повторите то же самое с остальными отверстиями от пуль, изменяя их угол наклона. Поместите все отверстия от пуль на стену.


Шаг 11
Объедините все слои с отверстиями от пуль в один слой (CTRL + E).

Шаг 12
Затемните слой с отверстиями от пуль, применив команду Яркость/Контрастность (Изображение – Коррекция – Яркость/Контрастность) (Image > Adjustments > Brightness/Contrast):

Шаг 13
Уменьшите яркость пулевых отверстий, чтобы они не сильно выделялись на стене:

Шаг 14
Уменьшите непрозрачность слоя с пулевыми отверстиями до 65%.

При желании, фон можно размыть.
Финальное изображение:

Автор: Sheridan Johns
как сделать арт фото, фон для арта
Для продвижения в социальной сети делают арт картинки для Инстаграмма. Для них стоит выбирать профессиональные фотографии, превращая их в авторский контент без особого труда.
Фотографии при помощи сервиса Canva
Любой талантливый человек с хорошей фантазией в нашу эпоху может сделать нечто уникальное, непохожее ни на что остальное. Профиль в Инстаграме – одна из доступных возможностей показать себя миру. Вы делитесь впечатлениями из жизни, предоставляете и рекламируете услуги. Многие художники и фотографы, зарегистрированные в Инстаграм, профессионально развиваются благодаря мессенджеру.
Для создания и развития аккаунта не нужно вкладывать много средств и усилий. Авторский контент, подача быстро заинтересует аудиторию, ваш аккаунт начнет постепенно расти. Благодаря Canva вы можете создавать интересные и красочные фотографии для своего профиля. В сервисе уже есть разнообразные фильтры, инструменты для работы с фотографиями. Все это применимо для ваших фотографий, делая их разнообразнее и живее. Также можно добавлять надписи и цитаты под фотографиями, редактировать видеоролики.

Как сделать профессиональный дизайн фото при помощи Canva
Многие арт картинки для Инстаграмма делаются именно здесь:
- Запустите приложение Canva и создайте новый макет. Это могут быть «Публикации» или «Истории» в Инстаграм.
- Загрузите фотографию, сделанную самостоятельно, или воспользуйтесь сервисом бесплатных изображений сервиса. Там можно найти более двух миллионов изображений для ваших целей.
- Регулируйте настройки фильтров, яркость, контрастность, насыщенность и т. д. добавляйте фоны, стикеры, оживляя свою фотографию.
- Когда вас устроит проделанная работа, добавьте небольшие надписи. Их также можно видоизменять, изменяя шрифты.
- Когда фотография готова, нужно сохранить ее в формате PNG, после чего опубликовать на вашей личной странице в Инстаграм. Также можно поставить ее на аватарку.
Фирменный стиль аккаунта
Многие приложения для редактирования и создания фото позволяют придумать собственный фирменный стиль. Аккаунты, выполненные в одной тематике и с добавлением арт фото для Инстаграма, выглядят успешнее и привлекают новую аудиторию.
В библиотеке сервиса Canva вы найдете несколько миллионов изображений. Тематики фото разные: еда, путешествия, достопримечательности и т. д. Их можно изменять, адаптируя дизайн под стилистику своего аккаунта. Фильтры позволят создать гармонию на снимках, объединяют надписи и изображения.
Фон под фотографиями также можно изменить, добавив разнообразия. Можно сделать стильную рамку или вставить фото в рамку от фотографий на Polaroid. Получится создать эффект состаренной фотографии. Под снимок добавьте немного текста. Слишком большие надписи тяжело читать, делайте упор именно на сам кадр. Размеры, шрифт, выравнивание можно менять в отдельном окошке Canvas.
Готовую фотографию вы можете опубликовать на своей странице или добавить на аватарку, предварительно сохранив и скачав на компьютер.
Создание кадров самостоятельно
Иногда у людей бывает много планов, реализация которых займет много времени и денег. Профессиональные фотографы берут большую плату за свои услуги, да и не всегда получается объяснить все свои пожелания. Благодаря массе приложений для редактирования кадров создание авторского контента не составит труда.
Картинки, выложенные в открытый доступ, становятся помощником начинающим блогерам. Их можно объединять, добавлять фоны, создавать арт картинки для Инстаграмма. Выберите любой конструктор для фотографий в Инстаграм, добавьте нужный фон, логотип, любые отличительные элементы, стикеры. В результате получится авторское креативное изображение, которое можно выложить на своей странице.
Создайте разнообразие в своем аккаунте, ведь контент в мессенджере – это большая часть для личного продвижения. не обязательно пользоваться услугами профессионалов, заказывая фотосессии. Теперь можно не тратить деньги на дизайнеров, которые бы довели снимки до единой концепции. Можно создавать несколько фотографий одновременно, распределяя их на долгое время вперед.

Аватарки и зачем они нужны
Благодаря аватаркам другие пользователи могут идентифицировать ваш аккаунт из тысяч. Яркие и запоминающиеся снимки профиля привлекают внимание, заставляют других переходить в ваш личный профиль и просматривать публикации. Однако создавать уникальные авы из личных фотографий не всегда возможно. Многие пользователи социальной сети уже перешли на арты для Инстаграмма, созданные из личных кадров.
По всему миру люди хотят выделиться, привлечь к себе как можно больше внимания. Поэтому появились арты в Instagram. Даже маленькая иконка, на которую нажимают ваши подписчики, не должна оставаться без внимания. Новый мировой тренд – аватарки, созданные в редакторах из собственных снимков.
Арты стали использоваться многими знаменитостями и звездами в качестве авы и публикаций. Каждый пытается выделиться, добавляет новые эффекты, оживляя полученное изображение. Некоторые рисуют арты самостоятельно, некоторые редактируют уже готовые картинки, а кто-то заказывает услуги профессиональных художников или дизайнеров. Даже мобильные приложения становятся помощниками при создании уникального контента.
Аватарки в круге
Вставляя свою аватарку в кружочек, вы получаете стильную картинку, которая привлечет новую аудиторию на ваш аккаунт. Благодаря любому онлайн-сервису можно редактировать ваши снимки. Так как сделать арт картинку для Инстаграм:
- Откройте онлайн-редактор фотографий и загрузите туда любой снимок с вашего компьютера или смартфона.
- Укажите область выделения в форме круга и обрежьте снимок.
- Выберите рамку для авы в подходящей стилистике.
- Можете добавить фон для арта в Инстаграм, стикеры или фильтры.
- Готовое изображение сохраните в формате PDF.
- Скачайте готовый снимок на свое устройство.
Дальше опубликуйте новую аватарку в своем профиле:
- Перейдите в свой профиль и нажмите на кнопку «Редактировать профиль».
- Появится окошко с различными функциями. Выбирайте «Сменить фото профиля».
- В новом окне выберите «Новое фото профиля».
- В галерее нажмите на готовое изображение в кружочке и опубликуйте его в качестве нового аватара.
Также читайте: Чек лист в Инстаграм: проинформирован, значит вооружен — обзор по продвижению
Создание артов для Instagram
Одним из известных приложений по созданию изображений для Instagram считается PicsArt. Алгоритм работы в нем таков:
- Перед тем, как сделать арт фото в Инстаграм, выберите подходящий снимок из вашей галереи. Помните, что он должен быть качественным, люди должны располагаться таким образом, чтобы части тела не обрезались рамкой. Обрезанными могут оставаться только ноги, которые не попадут на будущий аватар.
- Откройте приложение и загрузите снимок туда.
- Сбоку будет открыта панель инструментов, где нужно нажать на «Эффекты» и «Арт».
- Первым доступным фильтром для изображения будет «Масло». Его и нужно применить к картинке. Если вы нажмете на фильтр еще раз, то откроется шкала для редактирования его интенсивности.
- Ластиком уберите наложенный эффект с лица. Отредактируйте складки, морщинки и дефекты. В случае, если случайно удалили лишнее, воспользуйтесь «Карандашом» и восстановите все обратно.
- Сохраните полученную обработку галочкой в правом уголке.
- Выберите в «Эффектах» «Магию».
- Редактируйте понравившиеся вам эффекты до тех пор, пока фотография вас не устроит. Повторно сохраните результат.
- Можно создать эффект объема на снимок, вырезав человека из кадра. Это делается вручную или нажав на человечка на панели инструментов. Когда приложение случайно выделит что-то кроме фигуры, подправьте выделенный фрагмент ластиком.
- Сохраните выделенный фрагмент в качестве стикера.
- Добавьте фон Инстаграмма для арта, выбрав его из открытых источников Яндекса или Google.
- Создайте новый документ, добавьте фон, редактируя и изменяя его по желанию. Вставьте изображение с человеком из выделенных стикеров.
- Вставьте кружок, куда и переместите изображение человека. Поворачивайте и изменяйте кружок и стикер до нужных размеров.
- Удалите ластиком ненужные части, поместите стикер ровно в область кружка. Изображение будет выделяться на фоне и создастся эффект объема. Если вы неожиданно удалили нужный объект, восстановите все «Карандашом».
Подписывайтесь на наш Телеграм канал, там много полезного и живое обсуждение— https://t.me/proinstagramer
Видеообзор:
Все полезное о Инстаграм — instagramer.info
Официальный сайт — www.instagram.com
создание рисунка из фотографии онлайн!
 Всем доброго дня!
Всем доброго дня!
Наверное, почти каждый пользователь, видел в сети «странные» фотографии людей, как будто это картинка, нарисованная художником. Такая картинка имеет название — арт (пример слева с Никулиным). И сделать ее, кстати, можно довольно-таки быстро, воспользовавшись специальными онлайн-сервисами. 👌
Думаю, статья также будет полезна всем тем пользователям, которые хотят себе сделать необычную аватарку для социальных сетей (ВК, Одноклассники и пр.), различных форумов, приложений (например, Skype, Viber и пр.), да и просто удивить своих друзей и родственников.
И так, приступим к делу — к созданию арта!
Примечание: чтобы сделать арт, можно воспользоваться различными графическими редакторами (например, Фотошоп).
В этой статье останавливаться на классических редакторах не буду (т.к. пока редактор установишь, настроишь, поймешь как делать — с помощью сервиса в сети сделаешь уже десятки различных прикольных картинок ✌).
*
Выбор сервиса с лучшими фотоэффектами
❶
Pho.to
Адрес странички: http://funny.pho.to/ru/art-effects/
Один из лучших русскоязычных онлайн-сервисов для придания фото различных эффектов. Например, цветную фотографию можно переделать:
- в черно-белый рисунок, как будто его нарисовали: кистью, карандашом и пр.;
- в цветной рисунок: также могут быть самые различные варианты;
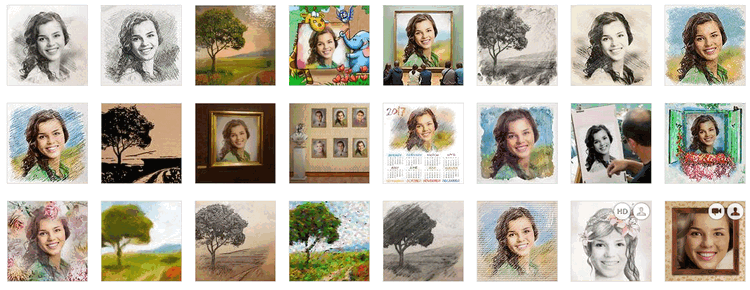
- в прикольную и смешную картинку. Например, ваше фото будет помещено в рамочку, которую рисует ребенок, художник и пр. (примеры вариантов показаны ниже).

Десятки различных эффектов к фото
Все эффекты разбиты по категориям, благодаря этому их легко найти. Категорий достаточно много, приведу несколько: лето, искусство, день рождения, любовь и романтика, открытки, приколы и шутки, путешествия, свадьба, для детей и т.д.
Пользоваться сервисом крайне просто:
- выбираете сначала эффект, который вам понравился;
- загружаете свое фото;
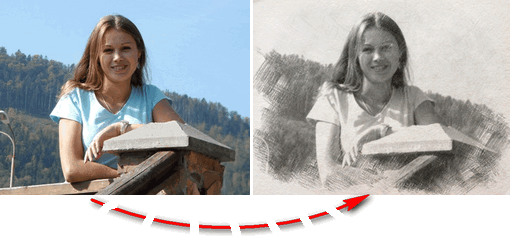
- и через несколько секунд — смотрите на свой прикольный арт. Пример показан ниже: правда ведь неплохо нарисовано?!

Как изменилось фото: было — стало (слева на право)
*
❷
Photomania.net
Сайт: https://photomania.net/editor
Еще один крайне интересный сайт, представляющий из себя онлайн фото-редактор. Здесь можно загрузить фотографию и быстро обработать ее: в том числе создать из нее интересный рисунок (арт).
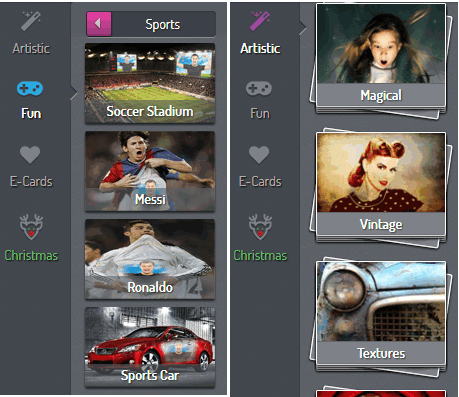
Чем подкупает этот сервис — на нем довольно много самых необычных вариантов обработки фото: можно, например, разместить свое фото на груди Месси или Рональдо, поместить свое фото в рамочку, придать ему магический стиль, или сделать себя знаменитым актером.

Варианты обработки фото
Пример обработки показан на скрине ниже: по-моему, выглядит очень реалистично 👀.

Еще один интересный арт // Photomania.net
*
❸
PhotoFaceFun.com
Сайт: http://ru.photofacefun.com/?section_id=11
Примечание: сайт не открывается в некоторых браузерах. Если что — попробуйте открыть его в Opera.
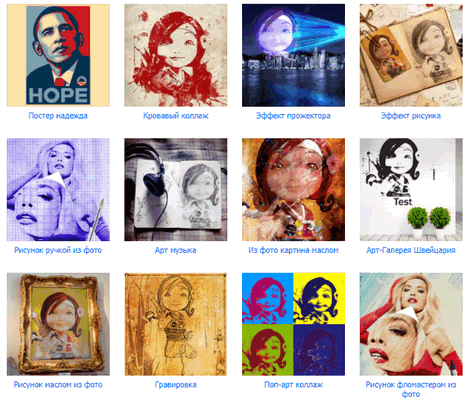
Сайт с огромным количеством разнообразных фото-эффектов: здесь вы можете поместить свое фото в рамку, сделать фото нарисованной картиной, поместить его рядом с какой-нибудь знаменитостью и т.д.
Все фото-эффекты разбиты по категориям: авто, винтаж, гаджеты, газеты, журналы, галереи, деньги, детские, знаменитости, кино и многое другое!

Арт — фото-эффекты
Пользоваться сервисом также просто: загружаете фотку, выбираете эффект, смотрите результат (в общем-то, три простых действия).
Ниже представляю несколько примеров работы сервиса. Весьма не плохо?!

Несколько артов: в галереи, с Путиным, старый рисунок.
Примечание: если сервис не будет обрабатывать вашу фотографию, 👉 конвертируйте ее в другой формат.
Например, я столкнулся с тем, что формат GIF сервис воспринимать и обрабатывать не хотел, пересохранив картинку в JPG (для этого можно использовать Paint, который есть во всех версиях Windows) — стало всё работать в норме!
*
❹
ФотоФания
Сайт: https://photofunia.com/ru/categories/all_effects/popular
Весьма неплохой русскоязычный сервис с большой коллекцией фото-эффектов, которые можно применять к любой загруженной фотке. Что подкупает: выбор просто огромен! Фотографию можно сделать черно-белой, рисованной кистью или карандашом, поместить в рамочку, со знаменитостью, в теле-передачу и т.д.

Эффекты (случайные)
Отмечу, что один раз загрузив свое фото, вы сразу же можете его попробовать в самых различных эффектах (не загружая его по сто раз). Удобно!
Примеры обработки показаны ниже.

Еще несколько интересных эффектов к фото: рисунок карандашом, кулончик, подарочная открытка (слева на право).
*
PS
👉 В помощь!
Кстати, возможно вам будет интересна статья о том, как сделать фото-коллаж
* Если кто не знает — то коллаж, это когда совмещают сразу нескольку фото в одно большое. Получается очень красиво и информативно, сразу можно узнать, как прошел праздник (к примеру).
*
На сим прощаюсь. Всем удачи!
Дополнения приветствуются…
👋
Первая публикация: 17.09.2017
Корректировка: 30.01.2020


Полезный софт:
-

- ВидеоМОНТАЖ
Отличное ПО для начала создания своих собственных видеороликов (все действия идут по шагам!).
Видео сделает даже новичок!
-

- Ускоритель компьютера
Программа для очистки Windows от мусора (ускоряет систему, удаляет мусор, оптимизирует реестр).
Другие записи:
Как сделать арт из фото онлайн – пошаговая инструкция [2020]
 Виталий Солодкий 08.04.2019 0
Виталий Солодкий 08.04.2019 0 Загрузка…
Загрузка…Просматривая страницы пользователей социальных сетей, можно встретить изображения, которые кажутся нарисованными от руки карандашом или кистью. Чтобы обзавестись похожим творением, не потребуется нанимать профессионального художника, достаточно воспользоваться специализированным сервисом. В текущей статье расскажем, как из фото сделать рисунок, а также предоставим список наиболее популярных ресурсов, работающих в этом направлении.
Процедура трансформации фото в арт
Несмотря на кажущуюся сложность и необходимость глубоких познаний в работе с графическими редакторами, операция выполняется буквально в несколько кликов и доступна для любого пользователя ПК или смартфона. Общий алгоритм превращения фотографии в арт-рисунок выглядит следующим образом:
- Пользователь переходит на сайт с требуемым функционалом.
- Выбирает эффект, который необходимо применить к фото.
- Загружает снимок из памяти своего устройства на сайт.
- При необходимости регулирует параметры наложения фильтра.
- Скачивает готовое изображение на компьютер или телефон.


Процедура завершена. Можно хвастаться получившимся рисунком перед друзьями в интернете или отправлять его знакомым непосредственно через мессенджеры.
После описания общей последовательности действий, как из фото сделать арт-рисунок, представляем вашему вниманию подборку онлайн-сервисов для выполнения трансформации.
Сервисы для создания арт-фотографии
Использование необходимых возможностей на всех сайтах доступно на бесплатной основе. Однако некоторые ресурсы, в целях рекламы, накладывают водяной знак на итоговое изображение. Убрать его получится только путем обрезки границ или оплаты подписки.
Pho.to
Сервис предлагает использование многочисленных эффектов и фильтров, добавление текста, редактирование изображения и прочие действия бесплатно. Чтобы создать арт-изображение, потребуется:
- Перейти по ссылке: http://funny.pho.to/ru/artistic-photo-effects/.
- В разделе «Искусство и живопись» доступно 54 эффекта: роспись маслом, карандашный рисунок (цветной и черно-белый), скетч, стиль Ван Гога и многое другое. Также загруженное изображение можно автоматически разместить на подготовленный фон, например, на холст рисующего художника.
- После выбора желаемого эффекта потребуется загрузить снимок. Делается это одним из трех способов: с компьютера, по ссылке, из Facebook.
- После окончания обработки отобразится результат. Его можно сохранить или добавить рамку, стикер, текст.
- Для загрузки в память устройства выбрать «Сохранить и поделиться».
- Кликнуть по кнопке «Скачать». Изображение откроется в новом окне.
- Нажать по картинке правой кнопкой, выбрать «Сохранить как».
- Указать место в файловой системе.




Таким образом получилось сделать арт-рисунок из фото онлайн.
PhotoFaceFun.com
Ресурс с огромным выбором тематик для фото: арт, винтаж, кино, постеры и т.д. Инструменты доступны бесплатно, водяной знак не накладывается. Инструкция по работе с сервисом:
PopArtStudio.nl

 Загрузка …
Загрузка …Название сайта говорит само за себя. Сервис был создан специально для превращения обычных снимков в образцы арт-искусства. Здесь пользователь может найти эффекты, названные в честь известных личностей и событий: Elvis, Andy Warhol, Bohemian Rhapsody. Пользоваться инструментами предельно просто:
- Открыть ссылку: http://www.popartstudio.nl/.
- Указать желаемый стиль обработки.
- В верхней части страницы выбрать метод загрузки фото: с памяти устройства или по ссылке.
- Нажать синюю кнопку «Загрузить».
- Отобразится результат. Для его тонкой настройки можно воспользоваться параметрами, представленными слева: непрозрачность, порог, ширина линии обводки, расстояние, стиль и прочее. Для применения изменений следует нажать соответствующую кнопку.




Ответом на вопрос, как сделать арт на фото на телефоне, станет официальное приложение этого сервиса, разработанное под систему Андроид. Ссылка на скачивание представлена в виде зеленого робота в верхней части окна.
Snapstouch.com
Онлайн-сервис для конвертации фото в скетч, карандашный рисунок, картину. Несмотря на отсутствие русского интерфейса, проблем с использованием не возникнет – результат достигается спустя несколько кликов. Инструкция:
Ресурс не отличается широким выбором эффектов, но предоставляет более тщательную проработку фотографии и делает ее действительно похожей на арт-рисунок.
Как сделать из фото мультяшный рисунок
Посмотреть на свое изображение, выполненное в стиле мультфильма, очень интересно. Для этого также потребуется онлайн-сервис, хотя в отличие от сайтов по созданию арт-рисунков, найти необходимый ресурс сложнее. Инструкция по обработке:
- Перейти по ссылке: https://www.imgonline.com.ua/cartoon-picture.php.
- Все настройки будущего рисунка разбиты по этапам и пронумерованы цифрами. В первой графе нужно загрузить фотографию, как это делалось на предыдущих сервисах.
- Вторая графа влияет на итоговый результат в плане придания мультяшности. В ней выставляется сегментация и ее уровень, тип и интенсивность окантовки. Первый раз настройки лучше не менять, затем можно поэкспериментировать.
- Третья и четвертая графа отвечают за параметры цветности и формат изображения. Без лишней необходимости их не стоит менять.
- Кликнуть «ОК» для запуска обработки. На процедуру уходит от 5 до 30 секунд.
- Система сайта сообщит об успешном завершении операции. Картинку можно открыть в новом окне или скачать в память устройства.




Представленные в материале онлайн-сервисы помогут сделать рисунок карандашом из фото или арт-картину. С помощью широкого спектра инструментов можно достичь различных визуальных эффектов, которые привлекут внимание к снимку и послужат поводом для получения множества отметок «Like».
Программа для создания артов: описание и возможности
Сегодня картины или арты, созданные с помощью компьютера, вызывают не меньший интерес, чем обычные полотна, написанные на бумаге. Управляться с курсором мышки ничуть не легче, чем водить по холсту карандашом или кистью. Некоторые художники, профессионально занимающиеся электронным искусством рисования, прибегают к помощи специальных устройств вроде графических планшетов, что позволяет исключить мышь, но в этом случае необходимо особенное программное обеспечение.

Рассмотрим лучшие программы для создания артов на персональном компьютере как для любительской среды, так и для профессиональной. Обозначим ключевые возможности софта, удобство пользования и доступность продуктов для разных пользователей. Маститый «Фотошоп» мы упоминать не будем, потому как буквально все ПК-художники и без того знают о его существовании и повсеместном засилье в наших компьютерах, а разберём менее известные и толковые утилиты для рисования.
Paint.NET
Это базовая программа для создания артов, которая включена почти в каждую копию платформы «Виндовс». В её распоряжении есть все необходимые для начального рисования инструменты: кисть, карандаш, ластик и заливка. Причём каждого инструмента по десятку разновидностей: толщина, насыщенность, фора и т. д.

Для ценителей виртуального искусства в стиле абстракционизма и кубизма в программе для создания артов предусмотрены фигуры треугольника, прямоугольника, растягивающегося эллипса, многогранников и облака разговоров для комиксов. С поддержкой графических форматов также никаких проблем нет. На официальном ресурсе «Майкрософта» и на любительских сайтах можно найти какие-то дополнительные плагины и надстройки, которые в значительной мере расширяют возможности программы для создания артов, превращая её в настоящего монстра искусства.
Порекомендовать утилиту можно любому начинающему художнику, что называется, для пробы пера. На создание каких-то серьёзных полотен с помощью этой программы рассчитывать не приходится, но набить руку вполне возможно.
The GIMP
Это довольно мощная программа для создания пиксель-артов, и по своему функционалу она максимально плотно приближена к легендарному «Фотошопу». Возможности утилиты позволяют не только с нуля нарисовать картину, но и наложить множество эффектов на уже готовые изображения. Кроме того, функционал программы спокойно справляется с первоначальной вёрсткой сайтов или каких-то других дизайнерских макетов.
Программа для создания арт-рисунков GIMP поддерживает многослойную работу с изображениями, подробную настройку инструментария, максимально точную цветовую калибровку и прочее. Также утилита поддерживает профессиональные графические планшеты, поэтому порекомендовать её можно как художникам со стажем, так и начинающим любителям.
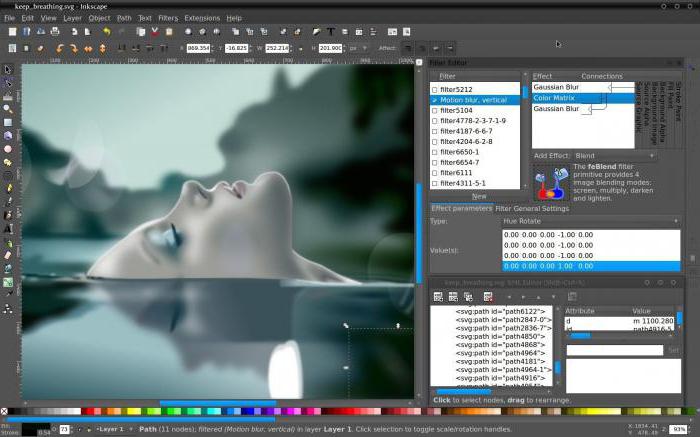
Inkscape
Ещё одна качественно проработанная программа для создания поп-арта и сложного рисования. Утилита позволяет выполнять любые операции с контурами, редактировать градиент, менять стиль и тип узлов. В общем, в софте предусмотрено практически всё, чтобы рисовать профессиональные шедевры искусства.

Кроме того, в настройках можно найти большое количество предустановленных фигур, которые можно менять как вам захочется. Программа поддерживает удобные «горячие клавиши» и экспорт не только во все популярные графические форматы, но и специфические, вроде XML. Профессиональным рисовальщикам есть где развернуться на полях Inkscape, но любителям будет сложно разобраться со всеми нюансами и спецификой утилиты, поэтому им лучше выбрать что-то попроще или же хорошенько проштудировать мануал.
SmoothDraw
Это отличная программа для создания арта из фото. Утилиту взяли на вооружение десятки тысяч пользователей, среди которых и профессиональные художники, и любители-новички. Здесь нет необходимости, как в предыдущих программах, досконально изучать меню и имеющийся инструментарий – достаточно открыть новый файл и дать волю своему воображению с помощью интуитивно понятного и грамотно визуализированного функционала.
В вашем распоряжении — многослойность объектов, вращение холста по всем осям, режимы смешивания и субпиксельные уровни сглаживания. Помимо стандартного набора инструментов для живописи на готовых фото или с чистого листа, утилита включает в себя редкие готовые кисти вроде граффити, звёзд, травы или капель воды. Также программа полностью поддерживает графические планшеты, что явный плюс для такого софта.
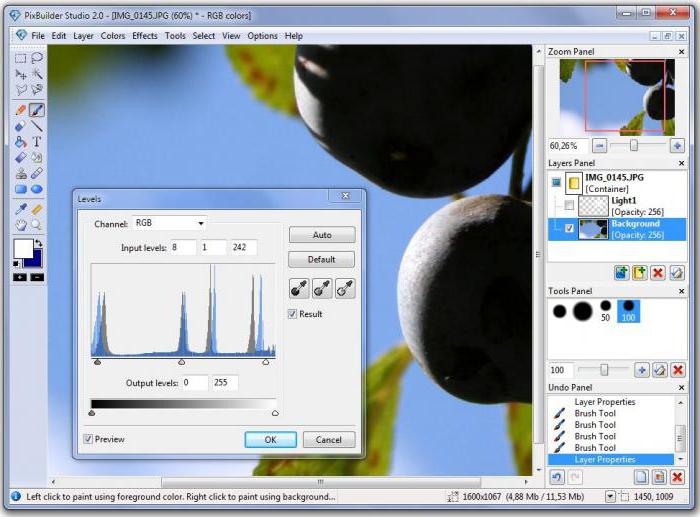
PixBuilder Studio
Ещё одна программа для редактирования и создания пиксель-артов, то есть растровой графики. Возможности софта также позволяют спокойно прорабатывать дизайн веб-сайтов, поэтому утилита пользуется завидной популярностью у веб-мастеров, составляя конкуренцию именитому «Фотошопу».

Кроме уже привычного базового набора инструментов, есть работа со слоями, многоэтапная отмена операций, настройка линий кривых и уровней, а также подгонка популярных эффектов «Блум» (размытие) и резкости. Также у пользователя есть возможность на своё усмотрение настроить интерфейс: закрепить инструменты, вывести важные опции как отдельные элементы и т.д. Работать с программой вполне комфортно как профессионалам, так и новичкам-любителям.
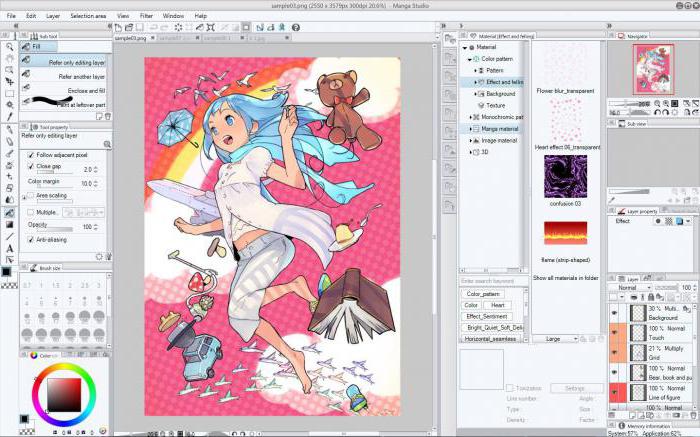
Manga Studio
Это специальная программа для создания аниме-артов. Пользователю доступен шикарный набор инструментов для рисования манги и комиксов. Те, кто досконально изучил мануал и хорошо разобрался с ветками меню так же, как с горячими клавишами, считают утилиту самой удобной для ваяния аниме.

Весь инструментарий, причём настраиваемый, всегда у вас под рукой: скринтон, окраска, чёрный контур, осветлитель и т. д. Если вы малознакомы с софтом такого плана, а порисовать аниме ну очень хочется, то к вашим услугам расширенная версия программы с пошаговой инструкцией на выбор – иллюстрации или видео, где подробнейшим образом объясняются все нюансы этого мероприятия – от азов до создания профессиональных манга-полотен.
Livebrush
Эту утилиту можно назвать ярким примером того, как должна выглядеть качественная рисовалка для детей. Несмотря на свою специфичность, программа пользуется завидной популярностью и среди состоявшихся художников.
Одна из отличительных особенностей данного софта – это векторные узоры, где пользователь может нанести рисунок заданных форм и размеров. Здесь вы без труда оформите славянские или восточные орнаменты, какие-то симметричные сетки или готические узоры. И без того громадный выбор кистей можно расширить собственными настройками или же загрузить ещё больший ассортимент как с официального ресурса разработчика, так и с других любительских ресурсов.
Софт прекрасно показал себя в работе с графическими планшетами и полностью поддерживает все протоколы стилусов. Причём программа отслеживает не только силу нажатия на перо, но также и его наклон, что для многих художников является критичным моментом при выборе утилит такого плана.
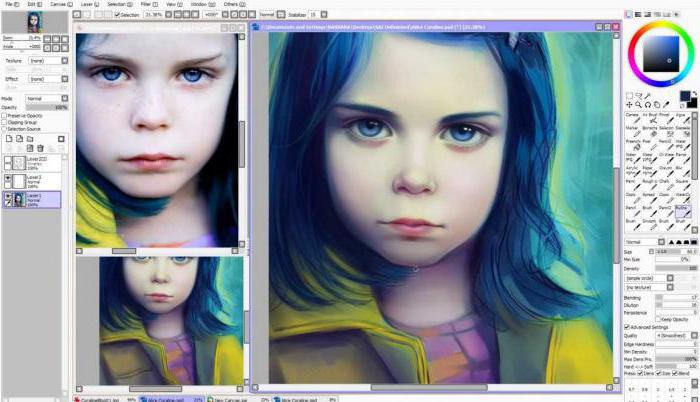
PaintTool SAI
Эта утилита, наряду с «Манга Студией», стала популярна у фанатов японских комиксов. Кроме того, многие пользователи нарекли её программой для создания артов на Minecraft из-за специфичного и удобного для этого дела инструментария. Утилита также отлично подойдёт для любителей порисовать пейзажи и портреты в стиле гиперреализма или поп-арта.

Пользователю доступен широкий набор инструментов: шариковые ручки, чернила, десятки кисточек, карандаши разных мягкостей, пастели, акварели и т. д. Причём каждый отдельный инструмент можно настроить под какие-то свои нужды. Также есть возможность параллельной работы с несколькими холстами и поддержка многослойности объектов. Данным софтом пользуются как профессиональные художники, так и начинающие любители, и как уже говорилось выше – это практически идеальная программа для создания артов для «Майнкрафт».
Affinity Designer
Это неплохой софт для создания артов с классическим дизайном и привычным набором инструментов. Здесь вы найдёте большой ассортимент кистей, градиентов и других вспомогательных режимов. Среди прочей массы похожих утилит, эта программа выделяется тем, что отлично справляется с векторными объектами и может легко обрабатывать растровые изображения. Многие используют данный софт не столько для рисования с нуля, сколько для ретуширования фото и дальнейшей обработки в арт-произведение.

Один их явных минусов программы – это отсутствие поддержки сторонних плагинов. Всё, что доступно пользователю, это небольшой перечень надстроек на официальном ресурсе разработчика. Последний, кстати, обещал поправить этот недочёт в самое ближайшее время. Но и без дополнительных плагинов утилита на многое способна и порадует вас интуитивно понятным функционалом с хорошими художественными возможностями.
Подводя итог
Рисование – это дело специфическое. Кому-то нравится ваять пейзажи, кто-то предпочитает рисовать лица, а кого-то хлебом не корми — дай всю реальность превратить в японскую мангу. Несмотря на схожесть всех вышеперечисленных продуктов и функциональность, каждая утилита имеет какие-то свои отличительные особенности.
Перед тем как браться за создание очередного шедевра, которым будут восхищаться ваши друзья, обязательно учитывайте направленность и набор инструментария той или иной художественной программы. Лучше потратить пару часов на изучение мануала понравившегося софта, чем потом портировать ваше произведение в другую утилиту с потерей данных за неимением какой-нибудь кисточки.
Как сделать арт аватарку для Инстаграма: пошаговая инструкция
Аккаунты в Инстаграм часто предпочитают ставить на аватарку не стандартное фото, а стилизованный портрет. Получаются мультяшные герои и принцессы. Такие авы привлекают внимание пользователей необычностью и яркостью.
![]()
Необязательно обладать глубинными знаниями в области обработки фотографий, чтобы создать картинку в стиле арт. Мы подскажем вам, как сделать притягательную аву фотографию для страницы в Instagram.
Арт аватарки для Инстаграм
Какую роль играет фотография профиля? Она может как привлечь, так и оттолкнуть новых подписчиков. Также аватар подскажет пользователям о чем конкретно данная страница.
При выборе «лицевого» фото делайте упор на то, чтобы ава в Instagram объясняла суть блога заранее, еще до перехода на страницу. Как это сделать? Правильно подобрать изображение.
- Если вы продаете торты, то поставьте на аву картинку торта.
- Для личного блога подойдет фотография в полный рост, либо только лицо.
- Если вы представляете какой-либо новый, еще неизвестный, бренд, то ни в коем случае не ставьте его название на аватарку. Слова ничего не скажут. Лучше сделайте картинку, демонстрирующую товары или услуги.
- Помните, что фото должно быть хорошего качества.
![]()
Как сделать арт аватарку в Инстаграм
Хотите поставить заглавной фотографией в Инстаграм картинку в стиле арт? Есть несколько способов реализации данной затеи.
- Найти профессионального художника и заказать ему свой портрет. Полученное изображение используйте для авы в Инстаграм.
- Найти веб-дизайнера и также заказать стилизованную картинку. Для этого вам понадобится предоставить какой-либо исходный материал для дальнейшей обработки.
- Самому изучить основные уроки программы Photoshop и творить любые фантазии.
- Воспользоваться специализированными приложениями для обработки фотографий.
- Скачать с фотостоков приглянувшийся снимок в нужной стилевой обработке.
Арт аватарки для Инстаграм. Программы
Какие программы и сервисы помогут создать красивую аву для Инсты?
- PicsArt. Приложение для смартфонов с обширным функционалом. Чтобы использовать возможности программы по максимуму, придется оплатить подписку. Также PicsArt редактирует видеофайлы. Большой выбор фильтров, стикеров, коллажей, шаблонов постов и сторис.

- Canva. Программа для обработки фотографий доступна как в мобильной версии, так и в веб-формате. Огромное количество готовых шаблонов используется для создания бесконечных лент.
Приложение предлагает богатый выбор бесплатных вариантов улучшения фотоснимков. Для доступа ко всем фишкам, нужно будет оформить подписку. Эту программу любят SMM-менеджеры, т.к. она дает готовые решения под любые, даже самые требовательные, запросы.

В сервисе Canva огромный выбор готовых шаблонов, которые адаптируются под любое требование.
- Art Filter. Эта разработка специализируется на создании арт-картинок. Вариаций по редактированию исходных снимков достаточно. Приложение простое и понятное.
- Adobe Photoshop. Это не только компьютерная программа, но и мобильное приложение. Требует времени и терпения для ознакомления с возможностями. Если вы готовы вникнуть в тонкости профессиональной обработки снимков и видео, то Adobe Photoshop будет для вас незаменимым помощником.
Для тех, кто не хочет обременять свой смартфон установкой новых приложений, мы даем список хороших фотостоков. Эти сайты хранят огромное количество разнообразных изображений. Вы найдете на них нужный вам стиль, композицию, формат. Причем фото будут отличаться хорошим качеством.
Вам будет интересно: как найти музыку без авторских прав для сторис.
Также скачанные файлы можно использовать для дальнейшей обработки и создания новых креативных изображений. Учтите, что многие стоки являются платными. Если быть более точными, то они дают ограниченное количество скачиваний на безвозмездной основе.
- pexels.com
- shutterstock.com
- images.google.com. Чтобы использовать понравившуюся картинку без боязни нарушения авторского права, выставьте фильтры. Под поисковой строкой нажмите на слово «Инструменты».
В «Правах на использование» выберите один из двух последних вариантов. Эти изображения вы можете выставлять где угодно.

Аватарка – это лицо вашего профиля в Инстаграм. Позаботьтесь о том, чтобы оно привлекало будущих подписчиков и клиентов. Используйте только лучшие изображения!
Как создать эстетические обои своей мечты
Во-первых: ПОЧЕМУ создавать собственные обои для экрана блокировки?
Лучше задать вопрос: «А почему бы и нет?» Обои — идеальный проект для редактирования фотографий для начинающих и Мы в PicsArt твердо уверены, что когда ваш телефон выглядит хорошо, вы чувствуете себя хорошо! ? ♀️? ♂️
Не говоря уже о том, что повседневные действия, такие как проверка времени и прокрутка уведомлений, становятся намного более приятными, когда вас приветствует эстетический фон .Правильно?! Обои действительно подарок, который продолжает дарить? ✨
Нет неправильного способа создать милые обои для домашнего экрана, но есть несколько уловок, которые необходимы любому, кто хочет стать мастером обоев. По нашему опыту, лучший способ учиться — это наблюдать и следовать шаг за шагом. Итак, мы тщательно искали лучшие уроки по обоям PicsArt! Мы обнаружили * поцелуй шеф-повара *
Ниже вы найдете четыре разных, но одинаково интересных пошаговых руководства по использованию обоев PicsArt (три из которых были созданы участниками сообщества PicsArt!), Которые помогут вам в путешествии по экрану блокировки.Вместе они составляют миниатюрный учебный лагерь с обоями, который , а не подведет вас?
Для наших коллажей?:
Покажите своему внутреннему студенту-искусствоведу винтажные обои с вырезом! Что касается обоев, мы любим их все, но сейчас мы очень одержимы копированием и вставкой. Он настолько несовершенный, что мы не можем сопротивляться!
Начать редактирование
Для наших пастельных королев?:
Превратите свой надежный iPhone и / или Android в маленький мечтательный побег из реальности за считанные секунды с красивым пастельным экраном блокировки.Совершенно необходимо для тех, кто хочет добавить в свою жизнь столь необходимую энергию дзен с минимальными усилиями ~ Удивительно, что расслабляющая цветовая палитра может сделать для уровней стресса (эфирные масла, кто?)? ☁️✨
Начать редактирование
Для наших космических ботаников?:
Не уверены, каким должен быть внешний вид вашего телефона? Вы не ошибетесь с темой галактики, потому что это, ну, не от мира сего! Извините, нам пришлось туда пойти ?? Экраны блокировки космического пространства переносят всю магию вселенной прямо у вас на ладони и определенно понравятся публике.Испытано и протестировано ✔️
Начать редактирование
Для наших минималистов? :
Если вы больше относитесь к типу «меньше — значит больше», то вам определенно стоит сделать это простым. Минималистичные современные обои так же круты, как и максималистский дизайн? А поскольку их так легко приготовить, вы можете получать их практически на каждый день недели! #SorryNotSorry
Начать редактирование
Make Awesome!
PicsArt Фото и видеоредактор , C ollage и S тикер платформа для творчества — крупнейшая в мире платформа для творчества более 100 миллионов активных пользователей и влиятельных лиц в месяц. PicsArt сотрудничал с несколькими брендами и артистами, включая Disney, MTV, Dior, DJ Snake, Gwen Stefani, Maroon 5, 30 Seconds to Mars и другими. Расширьте возможности редактирования фотографий с помощью тысяч инструментов, правок, фонов, наклеек и фильтров. Отличное начало здесь! Загрузите приложение сегодня и обновите до PicsArt Gold , чтобы раскрыть свой творческий потенциал!
,Создавайте качественные цифровые копии ваших работ
Искусство — это не только творить, но и делиться. После того, как вы сделали красивое произведение, которым гордитесь, вполне естественно, что вы захотите, чтобы его увидели и другие. Есть несколько способов сделать это. Конечно, вы можете обрамить свои картины и рисунки и повесить их дома или выставить их на выставке. Но вы также можете перейти на цифровой формат и поделиться своей работой в Интернете, разместив в социальных сетях или в собственном бесплатном блоге.
Если вы действительно хотите разместить свои работы в Интернете, отправить их по электронной почте или даже сделать цифровые распечатки, вам необходимо оцифровать их.Если ваша картина меньше размера A4, вы можете сделать это, вставив ее в планшетный сканер A4. Тем не менее, многие художники работают с размерами больше, чем A4, и, хотя доступны сканеры формата A3, покупать его просто для того, чтобы иногда сканировать, было немного экстравагантно. Кроме того, планшетные сканеры не очень хороши для захвата глубины и текстуры краски. Лучший способ оцифровать вашу работу — сфотографировать ее.
Здесь мы продемонстрируем, как художественные галереи и музеи оцифровали свои художественные архивы, но мы сделаем это так, чтобы не потребовались дорогие комплекты.Фактически, у вас уже может быть большинство необходимых вещей.
Чтобы запечатлеть вашу работу в лучшем виде, две наиболее важные вещи — это управление освещением и как можно точнее настроить камеру. Таким образом, не придется возиться с фоторедактором — если вы сделаете снимок правильно, потребуется минимальная работа с компьютером.
После того, как вы создадите импровизированную студию для оцифровки своих произведений искусства и сфотографируете несколько произведений, это станет вашей второй натурой. Вы можете начать оцифровывать все свое портфолио работ — даже эскизы.Людям нравится рассматривать все аспекты искусства от самых ранних стадий до конечного результата.
Что вам понадобится
Соберите следующее для своей импровизированной фотостудии. Большинство этих вещей должно быть у вас под рукой, но если нет, их легко одолжить. Также обратите внимание, что существует множество бесплатных программ для редактирования фотографий.
- Мольберт художника
- Лист МДФ 3 мм
- Тонкое стекло
- Цифровая зеркальная камера
- Штатив
- 2 светильника для софтбокса (или напольные или настольные лампы)
- Немного черной ткани или войлока
- Немного черного бумага или черная сахарная бумага
- Компьютер и программа для редактирования фотографий
01.Управление светом
Используйте черную бумагу или затемненную ткань, чтобы заблокировать свет.Не волнуйтесь, вам не нужно создавать для этого темную комнату, но рекомендуется блокировать свет из любых окон и закройте любые двери, если они тоже пропускают свет.
Здесь мы использовали кусок черной бумаги и упаковочную ленту, чтобы закрыть окно Velux в комнате на чердаке, которую мы используем в качестве студии оцифровки.
Если хотите, вы можете использовать плотную ткань — ее легко найти в Интернете.Просто отрежьте его по форме окна и закрепите малярной лентой (особенно если вас беспокоит лакокрасочное покрытие). Не забудьте выключить основной свет в комнате, когда будете готовы начать съемку.
02. Организуйте произведения искусства
Расположите свои работы в порядке их размера, чтобы упростить их фотографированиеВыберите произведения искусства, которые вы хотите оцифровать, а затем распределите их по группам по размеру. Это значительно упростит задачу, когда вы начнете фотографировать работу, поскольку вам не нужно будет постоянно настраивать мольберт, освещение и настройку камеры для каждой картины.Вместо этого вы сфотографируете все мелкие работы вместе, все средние и, наконец, все большие, сделав лишь незначительные изменения.
03. Установка мольберта
Постарайтесь поставить мольберт как можно ближе к вертикали.Обычный мольберт художника идеально подходит — если у вас его еще нет, попробуйте одолжить. Задняя часть мольберта должна быть как можно ближе к вертикали. Для этого можно использовать спиртовой уровень, но мы делаем это на глаз.Затем поместите лист МДФ на мольберт, а затем лист стекла в портретном формате. Закрепите их на месте зажимами мольберта.
04. Принесите светильники
Если у вас нет светильников софтбокса, используйте другие светильники из вашего дома.Разместите светильники софтбокса на расстоянии шести футов друг от друга, лицом друг к другу, с каждой стороны мольберта. Если у вас нет софтбоксов, подобных тем, что мы используем, то напольные или настольные лампы подойдут. Просто убедитесь, что они находятся на одной высоте и могут обеспечить достаточно равномерное освещение передней части мольберта.Не беспокойтесь об отражениях — мы покажем вам, как ими управлять.
05. Установите камеру.
Снимайте изображение в портретной ориентации — вы можете перейти в альбомную ориентацию после. Присоедините цифровую зеркальную камеру к штативу и отрегулируйте ее высоту так, чтобы она была примерно на одном уровне с освещением и мольбертом. Вы можете перемещать его вверх и вниз, чтобы добиться идеального результата, когда рисунок будет на месте. Мы будем снимать в портретной ориентации, потому что чем шире ваша установка, тем больше вероятность появления отражений.Даже если ваше произведение имеет альбомный формат, поместите его в портретную ориентацию и просто поверните изображение в программном обеспечении компьютера.
06. Подготовьте произведение искусства
Используйте стекло, чтобы разгладить непослушные или непрочные произведения искусстваУбедитесь, что стекло чистое. Если ваше произведение искусства было создано с использованием материала, требующего закрепления (например, угля или пастели), убедитесь, что это сделано и закрепитель высох, прежде чем поместить произведение за стекло в такое положение, чтобы вы могли его сфотографировать.Мы фотографируем рисунок на какой-то хрупкой газетной бумаге, которая свернута, так что стекло действительно помогает. Ориентиры могут быть использованы для защиты стекла к заднему борту, уплощение произведения искусства.
07. Выровняйте его
Чтобы добиться правильного результата, необходимо внести коррективы.Поднимите или опустите камеру так, чтобы центр кадра находился как можно ближе к центру изображения. Затем переместите источники света, чтобы убедиться, что они не отражаются в стекле. Посмотрите в видоискатель камеры и продолжайте вносить коррективы, пока все не получится.Возможно, вам понадобится попросить кого-нибудь подержать кусок плотной ткани в определенном положении, чтобы уменьшить нежелательные отражения.
08. Действие камеры
Настройте камеру на съемку фотографий с максимально возможным разрешением, затем начните съемку. Мы бы посоветовали сделать три снимка на произведение, каждый с разной выдержкой. Сделав несколько снимков, выньте карту памяти, вставьте ее в компьютер и проверьте качество фотографий на компьютере. На экране компьютера будет легче обнаружить какие-либо недостатки, чем на меньшем экране камеры.Если вы видите какие-то небольшие отражения или вещи, которые хотите изменить, внесите необходимые изменения в настройку и сделайте несколько новых снимков.
09. Камера на компьютер
Убедитесь, что ваша камера сохраняет изображения как RAWКогда вы закончите, перенесите изображения на свой компьютер. Если вы использовали формат изображения RAW вашей камеры, который обеспечивает максимальную детализацию и глубину цвета, вам необходимо преобразовать файлы в формат, который может обрабатывать ваше программное обеспечение. Для начала рекомендуем сохранить в формате TIF.JPEG отбрасывает большую часть деталей.
10. Цифровое редактирование
Выберите фотографию с наилучшей цветопередачейВы можете использовать бесплатное приложение, такое как GIMP или Paint.NET. Выберите фотографию с наиболее точной цветопередачей из каждого набора из трех. Обрежьте изображение до области, содержащей ваше произведение, и сохраните его как новый файл. Используйте края рамки кадрирования, чтобы определить, видна ли ваша работа ровно. Возможно, вам придется внести небольшие изменения или немного повернуть его.Когда он вам понравится, сохраните его в формате TIF для печати и в формате JPEG для веб-сайтов или публикации в социальных сетях.
11. Готов поделиться
Когда у вас есть цифровая версия вашей работы, возможности безграничныТеперь, когда ваш файл является цифровым, вы можете многое сделать с ним. Вы можете загрузить его в онлайн-портфолио или на свою страницу в Facebook. Вы можете сделать отпечатки жикле и подарить их друзьям или продать. Или почему бы не использовать свои работы для создания собственного набора поздравительных открыток? Возможности практически безграничны, но важно то, что теперь другие люди могут наслаждаться просмотром вашего искусства так же, как вам нравится его создавать.
Эта статья впервые появилась в Paint & Draw , выпуск 01; купите здесь !
Статьи по теме:
,















Станьте первым комментатором