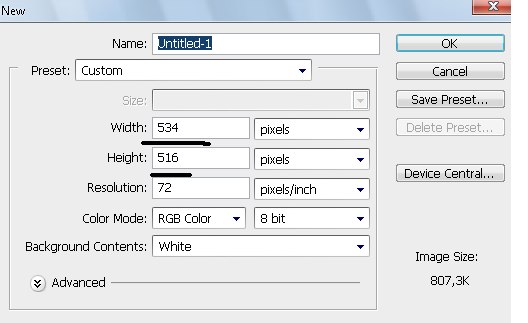
Как убрать пиксели в Фотошопе
В некоторых случаях, при обработке картинок в Фотошопе, мы можем получить совершенно отвратительные «лесенки» из пикселей по контуру объекта. Чаще всего это случается при сильном увеличении, либо вырезании элементов малого размера.
В этом уроке обсудим несколько способов, как убрать пиксели в Фотошопе.
Сглаживание пикселей
Итак, как мы уже говорили выше, существует три различных варианта сглаживания пикселей. В первом случае это будет одна интересная «умная» функция, во втором – инструмент под названием «Палец», а в третьем – «Перо».
Проводить эксперименты мы будем вот над таким забавным персонажем из прошлого:
После увеличения получаем отличный исходник для тренировок:
Способ 1: функция «Уточнить край»
Для использования данной функции сначала нужно выделить персонажа. В нашем случае отлично подойдет «Быстрое выделение».
- Берем инструмент.

- Выделяем Мерлина. Для удобства можно увеличить масштаб при помощи клавиш CTRL и +.
- Ищем кнопку с надписью «Уточнить край» в верхней части интерфейса.
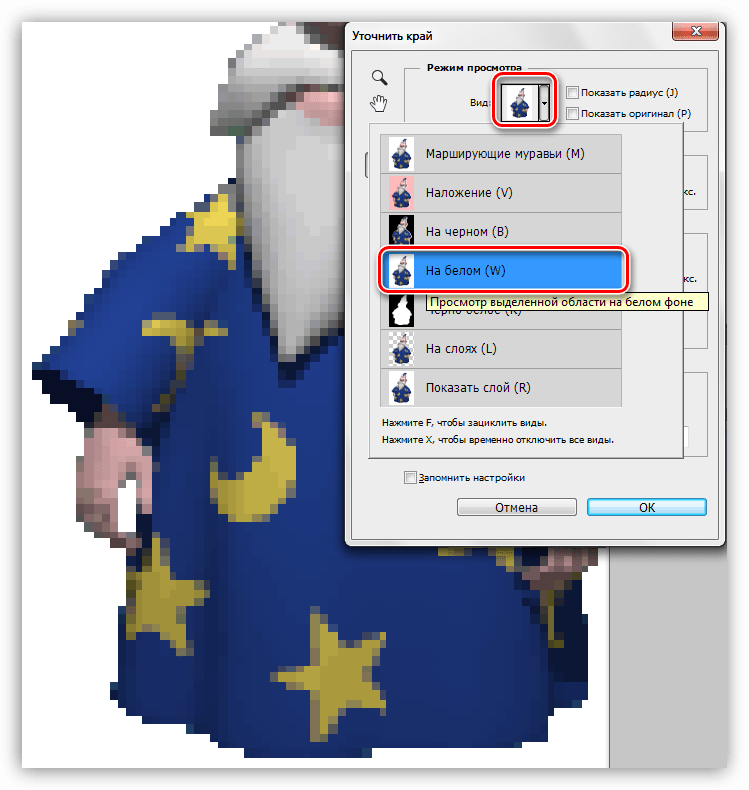
- После нажатия откроется окно настроек, в котором в первую очередь необходимо выставить удобный вид:
В данном случае будет удобнее просматривать результаты на белом фоне – так мы сразу можем видеть, как будет выглядеть конечное изображение.
- Настраиваем следующие параметры:
- Радиус должен быть примерно равен 1;
- Параметр «Сгладить» — 60 единиц;
- Контрастность поднимаем до 40 – 50%;
- Смещаем край влево на 50 – 60%.
Значения, приведенные выше, подходят только для этого конкретного изображения. В Вашем случае они могут быть другими.
- В нижней части окна, в выпадающем списке, выбираем вывод на новый слой со слоем-маской, и нажимаем OK, применяя параметры функции.

- Результатом всех действий будет вот такое сглаживание (слой с белой заливкой был создан вручную, для наглядности):
Данный пример хорошо подходит для удаления пикселей с контуров изображения, но на остальных участках они остались.
Способ 2: инструмент «Палец»
Поработаем с результатами, полученными ранее.
- Создадим копию всех видимых слоев в палитре сочетанием клавиш CTRL+ALT+SHIFT+E. Активированным при этом должен быть самый верхний слой.
- Выбираем «Палец» на левой панели.
- Настройки оставляем без изменений, размер можно менять квадратными скобками.
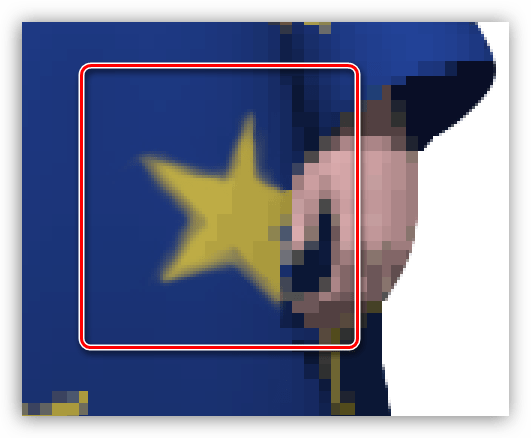
- Аккуратно, без резких движений, проходимся по контуру выбранного участка (звезды). «Растягивать» можно не только сам объект, но и фоновый цвет.
При масштабе 100% результат выглядит вполне достойно:
Стоит заметить, что работа «Пальцем» довольно кропотлива, а сам инструмент не отличается большой точностью, поэтому способ подходит для небольших изображений.
Способ 3: «Перо»
Об инструменте «Перо» на нашем сайте имеется неплохой урок.
Урок: Инструмент Перо в Фотошопе — теория и практика
Перо применяется при необходимости точной обводки лишних пикселей. Сделать это можно как на всем протяжении контура, так и на его участке.
- Активируем «Перо».
- Читаем урок, и обводим нужный участок изображения.
- Кликаем ПКМ в любом месте холста, и выбираем пункт «Образовать выделенную область».
- После того, как появятся «марширующие муравьи», просто удаляем ненужный участок с «плохими» пикселями клавишей DELETE. В том случае, если был обведен весь объект, то выделение необходимо будет инвертировать (CTRL+SHIFT+I).
Это были три вполне доступных и несложных способа сглаживания пиксельных лесенок в Фотошопе. Все варианты имеют право на существование, так как используются в разных ситуациях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
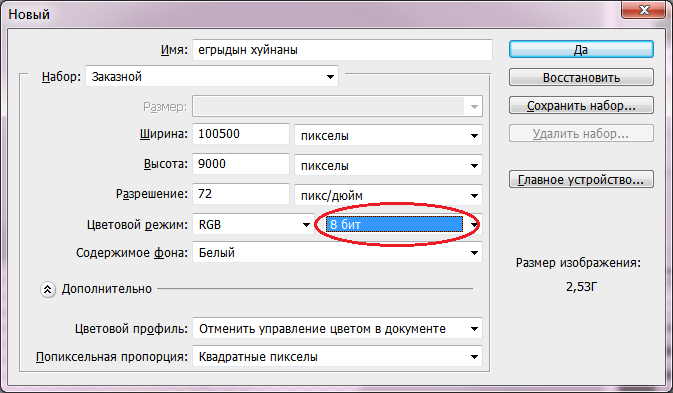
ДА НЕТКак убрать пиксели в фотошопе на русском при увеличении объекта
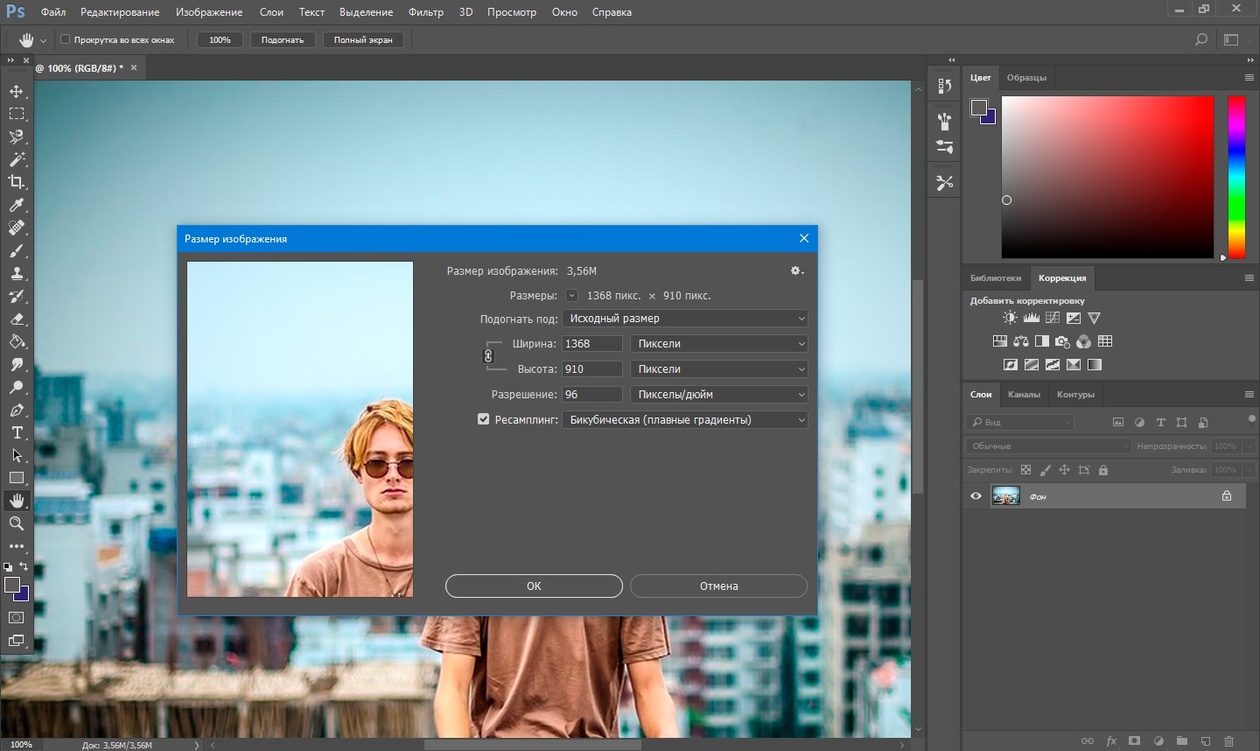
Возможности графического редактора Photoshop обширны. Люди используют его в самых разных целях во многих сферах. Если вы свяжете свою деятельность с этой программой, то когда-нибудь столкнётесь с необходимостью увеличить размеры изображения, что приведёт к появлению пикселей (потери качества).
Но, как я уже сказал выше, возможности обширны, поэтому можно исправить такой изъян. С вами Андрей Зенков и сегодня я расскажу, как убрать пиксели в фотошопе.
Что можно сделать с неаккуратно оборванным листом? Взять ножницы и обрезать неровности, чтобы получился плавный край. Суть методов, о которых я сегодня расскажу, заключается в сглаживание пикселей на контурах изображения.![]() Для тренировки я возьму простенькую картину, которая потеряла качество при увеличении.
Для тренировки я возьму простенькую картину, которая потеряла качество при увеличении.
Кстати, недавно я рассказывал, как сделать Фотошоп на русском. Посмотрите эту статью, чтобы легко справиться с моим сегодняшним уроком (если у вас английская версия), так как я использую русскоязычный интерфейс. Сделать это можно за несколько минут.
Выделение и уточнение краёв
Для начала откройте в фотошопе картинку волшебника, на которой мы будем тренироваться. Для этого в верхнем меню выберите «Файл — Открыть…».
Самое сложное в данном методе — работа с выделением, если вы с ним прежде не сталкивались. Но не пугайтесь так сразу, сложное в рамках этого простого способа. Нам понадобится инструмент «Быстрое выделение». Чтобы найти его, нажмите на клавиатуре W. В левой навигации выделится «волшебная палочка». Нажмите на неё правой кнопкой мыши и выберите искомый нами предмет.
Прежде чем начать, необходимо настроить размер выделения. Делается это аналогичным образом с простой кисточкой. Для размеров нашего изображения хватит 25 px.
Для размеров нашего изображения хватит 25 px.
Сейчас вам необходимо «обвести» старика. Чтобы начать процесс, кликните левой кнопкой мыши в любом месте его туловища. Появится первая выделенная область. Чтобы расширить её, нажмите ещё раз, но уже в другом месте. Площадь выделения будет увеличиваться. Ваша конечная цель — полностью обвести Мерлина, то есть по его контуру должны появиться так называемые «бегающие муравьи»:
Совет: если осталась маленькая область, для которой размер инструмента слишком большой, можете уменьшить количество px, как мы это делали выше при настройке габаритов выделения. Если участок меньше кисточки, высока вероятность «зацепить» не те элементы.
Мы переходим к основной сути данного способа. Теперь нам необходимо уточнить края. В верхнем меню нажмите на кнопку:
Если её там нет по каким-то причинам, в выделенную область кликните правой кнопкой мыши и выберите аналогичный вариант:
Перед вами откроется окно с какими-то непонятными настройками. Не будем подробно вдаваться в их суть, нас интересует лишь указание некоторых значений. Я подобрал оптимальный вариант, который подойдёт для моего изображения. С другими картинками, конечно, потребуются эксперименты. Передвижением ползунков вы достигнете оптимальных результатов. Для Мерлина подойдут такие конфигурации:
Не будем подробно вдаваться в их суть, нас интересует лишь указание некоторых значений. Я подобрал оптимальный вариант, который подойдёт для моего изображения. С другими картинками, конечно, потребуются эксперименты. Передвижением ползунков вы достигнете оптимальных результатов. Для Мерлина подойдут такие конфигурации:
На фото сразу видны изменения. Контур его туловища сгладился, стал плавным. У меня получился такой результат:
Сглаживание краёв «пальцем»
Перед тем, как приступить к изучению этого метода, сделаем с вами копию всех видимых слоёв. Для этого нужно нажать сочетание клавиш CTRL + SHIFT + ALT + E. Будем работать с созданным слоем.
Что же мы имеем? При приближении картинки ухудшилось качество не только внешних границ, но и внутренних объектов. Их можно сгладить, используя инструмент «Палец». Чтобы активировать его, найдите в левом меню иконку капли и нажмите на неё правой кнопкой мыши. В открывшемся окошке выберите искомую функцию.![]()
Настройки оставьте первоначальным. Суть работы проста. Чтобы убрать пиксели, например, со звезды на плаще, необходимо провести пальцем по её контуру, пока не будут сглажены большие квадраты. Границы звезды должна поменяться так:
Для тренировки можете обработать сразу несколько элементов. Я поработал со звездой, месяцем и частью бороды. Конечно, идеально чётким результат не назовёшь, но стало гораздо лучше:
Работать с пальцем нужно очень аккуратно. Доводите контуры до гладкого состояния, полностью убирайте «большие» пиксели. Чтобы у вас был ориентир, можете сверяться с фотографией звезды, которую я добавил выше.
Использование пера
Перо — ещё один простой инструмент, с помощью которого можно устранять с фотографии погрешности, появляющиеся при увеличении. Для работы нам понадобится исходное изображение Мерлина. Под ним создайте пустой слой (CTRL + SHIFT + N либо «Слои — Новый — Слой»). Залейте его белым цветом (ALT + BACKPSACE). «Перо» можете найти в левой навигации или активировать горячей клавишей P.
«Перо» можете найти в левой навигации или активировать горячей клавишей P.
Как работать? Очень просто. С помощью этого инструмента мы будем рисовать область, которую нужно будет вырезать. Чтобы убрать пиксели и сглазить контур, нужно заступать за границы туловища. На словах, скорее всего, не совсем понятно, поэтому просто посмотрите наглядный пример:
Теперь, чтобы пиксели исчезли, нужно выделенную область вырезать. В любом месте нарисованной фигуры нажмите правой кнопкой мыши и в открывшемся меню выберите «Образовать выделенную область». После этого откроется окошко с настройками. Ничего не меняя, нажмите «Ок».
Мы получим уже знакомое нам по первому способу выделение с «бегающими муравьями». Чтобы получить требуемый результат, просто нажмите на BACKSPACE. Я обработал сразу всю картинку. Можете попробовать обработать всего Мерлина и сравнивать с моим результатом:
Как и в случае с пальцем, работать с пером необходимо тонко и аккуратно. С помощью него можно сглаживать острые углы и убирать пиксели. А вообще, применяют инструмент во многих работах для достижения различных целей, но об этом как-нибудь поговорим в других статьях.
А вообще, применяют инструмент во многих работах для достижения различных целей, но об этом как-нибудь поговорим в других статьях.
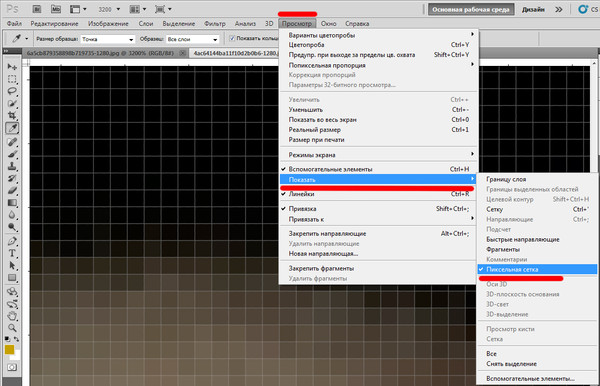
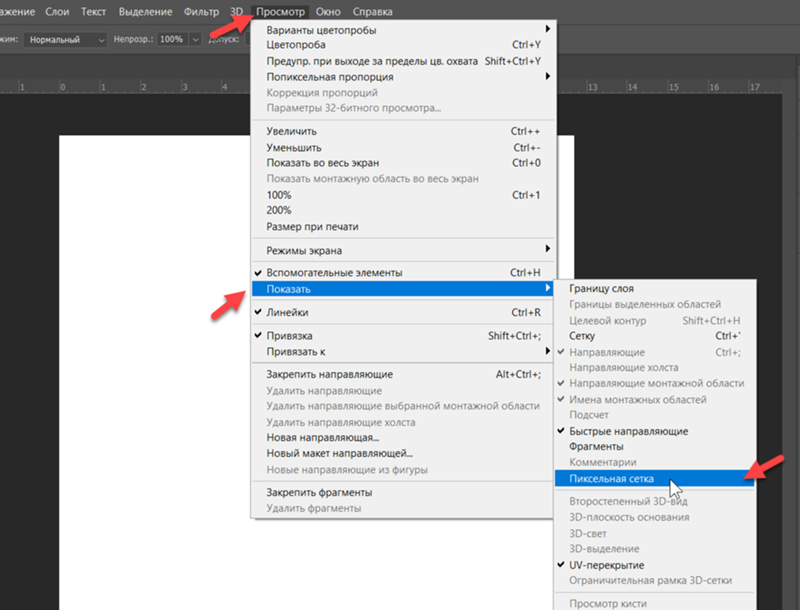
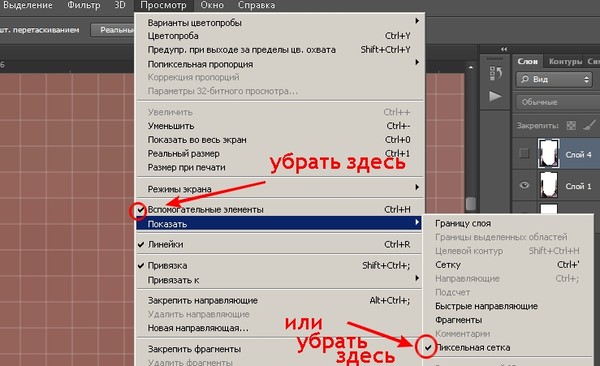
Во время выполнения вы могли заметить, что при сильном увеличении появляется белая сетка. Иногда она сильно мешает при выделении тех или иных объектов. Её можно включать и отключать. Сделать это можно следующим образом: «Просмотр — Показать — Пиксельная сетка». Если напротив названия стоит галочка, значит, она активирована.
У текста тоже могут возникнуть проблемы с качеством при приближении. Маленький шрифт сделать чётким не получится, но для крупных надписей применимы способы, которые я описал выше. Используя первый метод, выделяйте сначала одну букву, уточняйте края и только затем переходите к следующей.
Я вам рассказал о трёх хороших способах, с помощью которых вы без проблем устраните пиксели с увеличенных фотографий. Для первых проб можете взять ту же картинку, которой пользовался я. Но чтобы закрепить весь материал, после возьмите другое изображение и проделайте аналогичные шаги.
Если вы хотите быстро поднять свой навык использования Adobe Photoshop CC или любой другой версии, рекомендую пройти курс Евгения Попова — «Photoshop для фотографа». Здесь есть много материала, в котором описываются интересные методы обработки фотографий.
Моё сегодняшнее время подходит к концу. Надеюсь, вам понравилась моя статья, и вы научились чему-то новому. Подпишитесь на мой блог, чтобы самым первым узнавать о новых публикациях на сайте.
С вами был Андрей Зенков, скоро увидимся, всем пока.
Три способа разглаживания пиксельных лесенок в Фотошопе
В некоторых случаях, при обработке картинок в Фотошопе, мы можем получить совершенно отвратительные «лесенки» из пикселей по контуру объекта. Чаще всего это случается при сильном увеличении, либо вырезании элементов малого размера.
В этом уроке обсудим несколько способов, как убрать пиксели в Фотошопе.
Итак, как мы уже говорили выше, существует три различных варианта сглаживания пикселей. В первом случае это будет одна интересная «умная» функция, во втором – инструмент под названием
В первом случае это будет одна интересная «умная» функция, во втором – инструмент под названием
Проводить эксперименты мы будем вот над таким забавным персонажем из прошлого:
После увеличения получаем отличный исходник для тренировок:
Для использования данной функции сначала нужно выделить персонажа. В нашем случае отлично подойдет «Быстрое выделение».
Выделяем Мерлина. Для удобства можно увеличить масштаб при помощи клавиш CTRL и +.
Ищем кнопку с надписью «Уточнить край» в верхней части интерфейса.
После нажатия откроется окно настроек, в котором в первую очередь необходимо выставить удобный вид:
В данном случае будет удобнее просматривать результаты на белом фоне – так мы сразу можем видеть, как будет выглядеть конечное изображение.
- Радиус должен быть примерно равен 1;
- Параметр «Сгладить» — 60 единиц;
- Контрастность поднимаем до 40 – 50%;
- Смещаем край влево на 50 – 60%.

Значения, приведенные выше, подходят только для этого конкретного изображения. В Вашем случае они могут быть другими.
В нижней части окна, в выпадающем списке, выбираем вывод на
Результатом всех действий будет вот такое сглаживание (слой с белой заливкой был создан вручную, для наглядности):
Данный пример хорошо подходит для удаления пикселей с контуров изображения, но на остальных участках они остались.
Способ 2: инструмент «Палец»
Поработаем с результатами, полученными ранее.
- Создадим копию всех видимых слоев в палитре сочетанием клавиш CTRL+ALT+SHIFT+E. Активированным при этом должен быть самый верхний слой.
Выбираем «Палец» на левой панели.
Настройки оставляем без изменений, размер можно менять квадратными скобками.
Аккуратно, без резких движений, проходимся по контуру выбранного участка (звезды). «Растягивать» можно не только сам объект, но и фоновый цвет.
«Растягивать» можно не только сам объект, но и фоновый цвет.
При масштабе 100% результат выглядит вполне достойно:
Стоит заметить, что работа «Пальцем» довольно кропотлива, а сам инструмент не отличается большой точностью, поэтому способ подходит для небольших изображений.
Способ 3: «Перо»
Об инструменте «Перо» на нашем сайте имеется неплохой урок.
Перо применяется при необходимости точной обводки лишних пикселей. Сделать это можно как на всем протяжении контура, так и на его участке.
Читаем урок, и обводим нужный участок изображения.
Кликаем ПКМ в любом месте холста, и выбираем пункт «Образовать выделенную область».
После того, как появятся «марширующие муравьи», просто удаляем ненужный участок с «плохими» пикселями клавишей DELETE. В том случае, если был обведен весь объект, то выделение необходимо будет инвертировать (CTRL+SHIFT+I).
Это были три вполне доступных и несложных способа сглаживания пиксельных лесенок в Фотошопе. Все варианты имеют право на существование, так как используются в разных ситуациях.
Все варианты имеют право на существование, так как используются в разных ситуациях.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Как быстро сгладить пиксели при увеличении картинки в Photoshop
Возможности графического редактора Photoshop обширны. Люди используют его в самых разных целях во многих сферах. Если вы свяжете свою деятельность с этой программой, то когда-нибудь столкнётесь с необходимостью увеличить размеры изображения, что приведёт к появлению пикселей (потери качества).
Но, как я уже сказал выше, возможности обширны, поэтому можно исправить такой изъян. С вами Андрей Зенков и сегодня я расскажу, как убрать пиксели в фотошопе.
Что можно сделать с неаккуратно оборванным листом? Взять ножницы и обрезать неровности, чтобы получился плавный край. Суть методов, о которых я сегодня расскажу, заключается в сглаживание пикселей на контурах изображения. Для тренировки я возьму простенькую картину, которая потеряла качество при увеличении.
Кстати, недавно я рассказывал, как сделать Фотошоп на русском. Посмотрите эту статью, чтобы легко справиться с моим сегодняшним уроком (если у вас английская версия), так как я использую русскоязычный интерфейс. Сделать это можно за несколько минут.
Выделение и уточнение краёв
Для начала откройте в фотошопе картинку волшебника, на которой мы будем тренироваться. Для этого в верхнем меню выберите «Файл — Открыть…».
Самое сложное в данном методе — работа с выделением, если вы с ним прежде не сталкивались. Но не пугайтесь так сразу, сложное в рамках этого простого способа. Нам понадобится инструмент «Быстрое выделение». Чтобы найти его, нажмите на клавиатуре W. В левой навигации выделится «волшебная палочка». Нажмите на неё правой кнопкой мыши и выберите искомый нами предмет.
Прежде чем начать, необходимо настроить размер выделения. Делается это аналогичным образом с простой кисточкой. Для размеров нашего изображения хватит 25 px.
Сейчас вам необходимо «обвести» старика. Чтобы начать процесс, кликните левой кнопкой мыши в любом месте его туловища. Появится первая выделенная область. Чтобы расширить её, нажмите ещё раз, но уже в другом месте. Площадь выделения будет увеличиваться. Ваша конечная цель — полностью обвести Мерлина, то есть по его контуру должны появиться так называемые «бегающие муравьи»:
Совет: если осталась маленькая область, для которой размер инструмента слишком большой, можете уменьшить количество px, как мы это делали выше при настройке габаритов выделения. Если участок меньше кисточки, высока вероятность «зацепить» не те элементы.
Мы переходим к основной сути данного способа. Теперь нам необходимо уточнить края. В верхнем меню нажмите на кнопку:
Если её там нет по каким-то причинам, в выделенную область кликните правой кнопкой мыши и выберите аналогичный вариант:
Перед вами откроется окно с какими-то непонятными настройками. Не будем подробно вдаваться в их суть, нас интересует лишь указание некоторых значений. Я подобрал оптимальный вариант, который подойдёт для моего изображения. С другими картинками, конечно, потребуются эксперименты. Передвижением ползунков вы достигнете оптимальных результатов. Для Мерлина подойдут такие конфигурации:
Не будем подробно вдаваться в их суть, нас интересует лишь указание некоторых значений. Я подобрал оптимальный вариант, который подойдёт для моего изображения. С другими картинками, конечно, потребуются эксперименты. Передвижением ползунков вы достигнете оптимальных результатов. Для Мерлина подойдут такие конфигурации:
На фото сразу видны изменения. Контур его туловища сгладился, стал плавным. У меня получился такой результат:
Сглаживание краёв «пальцем»
Перед тем, как приступить к изучению этого метода, сделаем с вами копию всех видимых слоёв. Для этого нужно нажать сочетание клавиш CTRL + SHIFT + ALT + E. Будем работать с созданным слоем.
Что же мы имеем? При приближении картинки ухудшилось качество не только внешних границ, но и внутренних объектов. Их можно сгладить, используя инструмент «Палец». Чтобы активировать его, найдите в левом меню иконку капли и нажмите на неё правой кнопкой мыши. В открывшемся окошке выберите искомую функцию.
Настройки оставьте первоначальным. Суть работы проста. Чтобы убрать пиксели, например, со звезды на плаще, необходимо провести пальцем по её контуру, пока не будут сглажены большие квадраты. Границы звезды должна поменяться так:
Для тренировки можете обработать сразу несколько элементов. Я поработал со звездой, месяцем и частью бороды. Конечно, идеально чётким результат не назовёшь, но стало гораздо лучше:
Работать с пальцем нужно очень аккуратно. Доводите контуры до гладкого состояния, полностью убирайте «большие» пиксели. Чтобы у вас был ориентир, можете сверяться с фотографией звезды, которую я добавил выше.
Использование пера
Перо — ещё один простой инструмент, с помощью которого можно устранять с фотографии погрешности, появляющиеся при увеличении. Для работы нам понадобится исходное изображение Мерлина. Под ним создайте пустой слой (CTRL + SHIFT + N либо «Слои — Новый — Слой»). Залейте его белым цветом (ALT + BACKPSACE). «Перо» можете найти в левой навигации или активировать горячей клавишей P.
«Перо» можете найти в левой навигации или активировать горячей клавишей P.
Как работать? Очень просто. С помощью этого инструмента мы будем рисовать область, которую нужно будет вырезать. Чтобы убрать пиксели и сглазить контур, нужно заступать за границы туловища. На словах, скорее всего, не совсем понятно, поэтому просто посмотрите наглядный пример:
Теперь, чтобы пиксели исчезли, нужно выделенную область вырезать. В любом месте нарисованной фигуры нажмите правой кнопкой мыши и в открывшемся меню выберите «Образовать выделенную область». После этого откроется окошко с настройками. Ничего не меняя, нажмите «Ок».
Мы получим уже знакомое нам по первому способу выделение с «бегающими муравьями». Чтобы получить требуемый результат, просто нажмите на BACKSPACE. Я обработал сразу всю картинку. Можете попробовать обработать всего Мерлина и сравнивать с моим результатом:
Как и в случае с пальцем, работать с пером необходимо тонко и аккуратно. С помощью него можно сглаживать острые углы и убирать пиксели. А вообще, применяют инструмент во многих работах для достижения различных целей, но об этом как-нибудь поговорим в других статьях.
А вообще, применяют инструмент во многих работах для достижения различных целей, но об этом как-нибудь поговорим в других статьях.
Во время выполнения вы могли заметить, что при сильном увеличении появляется белая сетка. Иногда она сильно мешает при выделении тех или иных объектов. Её можно включать и отключать. Сделать это можно следующим образом: «Просмотр — Показать — Пиксельная сетка». Если напротив названия стоит галочка, значит, она активирована.
У текста тоже могут возникнуть проблемы с качеством при приближении. Маленький шрифт сделать чётким не получится, но для крупных надписей применимы способы, которые я описал выше. Используя первый метод, выделяйте сначала одну букву, уточняйте края и только затем переходите к следующей.
Я вам рассказал о трёх хороших способах, с помощью которых вы без проблем устраните пиксели с увеличенных фотографий. Для первых проб можете взять ту же картинку, которой пользовался я. Но чтобы закрепить весь материал, после возьмите другое изображение и проделайте аналогичные шаги.
Если вы хотите быстро поднять свой навык использования Adobe Photoshop CC или любой другой версии, рекомендую пройти курс Евгения Попова — « Photoshop для фотографа ». Здесь есть много материала, в котором описываются интересные методы обработки фотографий.
Моё сегодняшнее время подходит к концу. Надеюсь, вам понравилась моя статья, и вы научились чему-то новому. Подпишитесь на мой блог, чтобы самым первым узнавать о новых публикациях на сайте.
С вами был Андрей Зенков, скоро увидимся, всем пока.
5 быстрых приемов Photoshop, которые помогут исправить плохой фотопортрет
Для нас визуальное представление имеет первостепенное значение. Первое впечатление — это все, поэтому для нас супер важно выглядеть настолько идеально, насколько это возможно, когда это только возможно. Мы не можем позволить себе иметь плохой фотопортрет или собственные онлайн-фото:
С другой стороны, нам ни за что не захочется тратить часы на ретуширование каждой фотографии. Вот почему так важно знать несколько быстрых экспресс трюков для ретуширования, с помощью которых можно очень многое поменять, затратив минимум усилий.
Вот почему так важно знать несколько быстрых экспресс трюков для ретуширования, с помощью которых можно очень многое поменять, затратив минимум усилий.
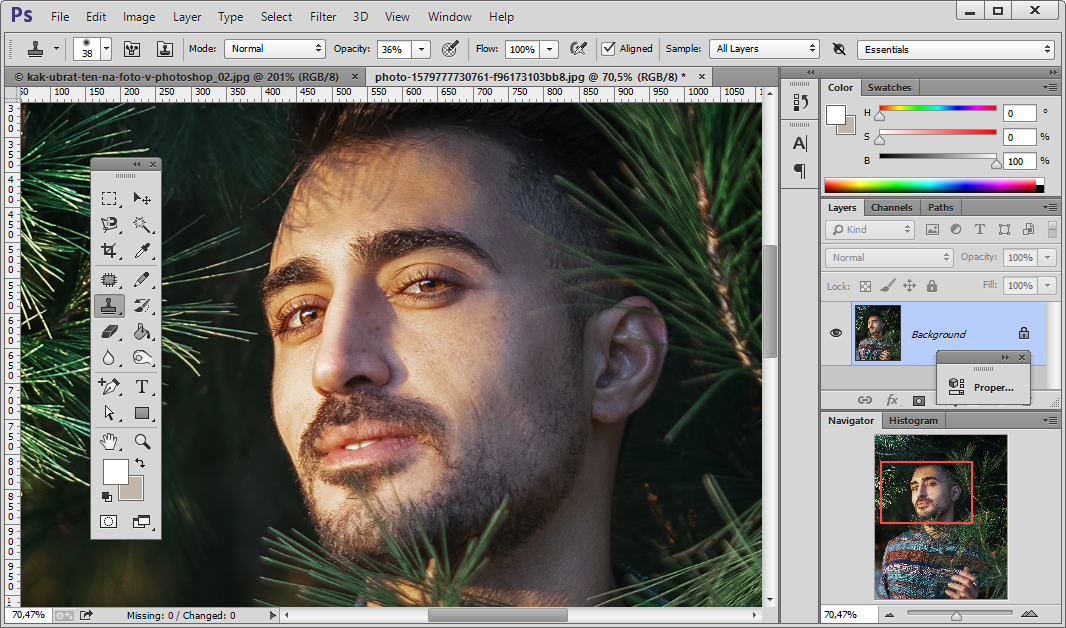
Итак, вот фотография, с которой мы собираемся поработать:
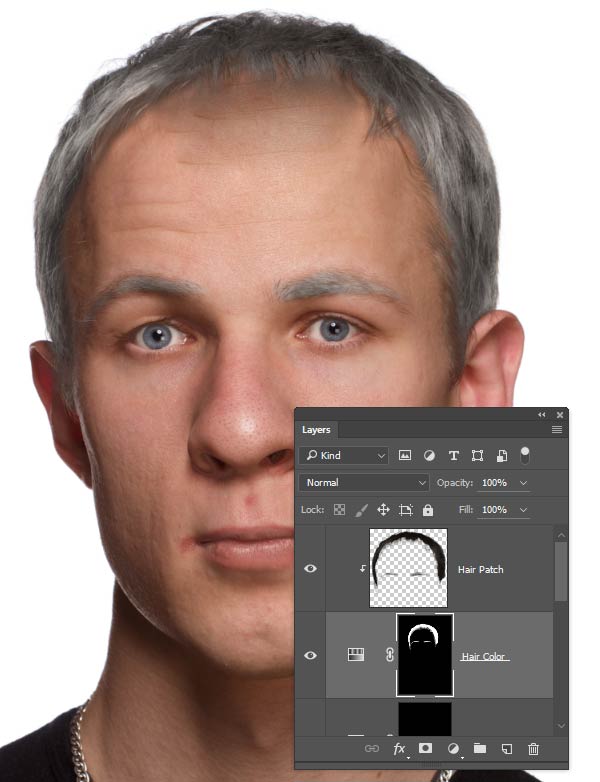
Используйте инструменты «Заплатка» и «Восстанавливающая кисть», чтобы удалить пятна
Первое, что мы хотим сделать, это удалить все пятна и временные дефекты кожи, которые вы можете видеть на фото. В жизни они являются лишь временными, но ваше фото для биографии может размещаться на сайте в течение многих лет, поэтому очень важно позаботиться об этих проблемных зонах.
Используйте инструмент « Восстанавливающая кисть », чтобы позаботиться об этих областях:
Восстанавливающая кисть имеет 3 типа применения, на которые нужно обратить внимание. Первый называется « Соответствующие приближения », он собирает информацию о ближайших к точке ретуширования пикселях и пытается заменить пиксели в месте применения инструмента на пиксели в соответствии с результатами обработки собранной информации.
Второй — Создание текстуры. Этот тип может быть полезен, если объект имеет особенно пористую кожу. В нашем случае это не так.
Третий тип — С учетом содержимого. Он бы вам существенно помог, если бы остальная часть вашего фото была относительно однородна. Однако в нашем фото есть много проблемных мест и вариантов, так что лучшим выбором будет все же « Соответствующие приближения »:
Просто пройдитесь по лицу субъекта, щелкая мощью в местах, где есть какие-нибудь недостатки, которые нужно заретушировать. Я убрал большинство крупных и более мелких изъянов с его лица.
Тем не менее, я оставил нетронутыми некоторые области. Кроме того, если вы посмотрите на мой пример, то увидите, что я выделил на лице родинки. Возможно, вы захотите избавиться от некоторых естественных, более постоянных черт лица. Включая шрамы и веснушки. Пока я их оставляю, но мы вернемся к этому чуть позже.
Гладкая кожа
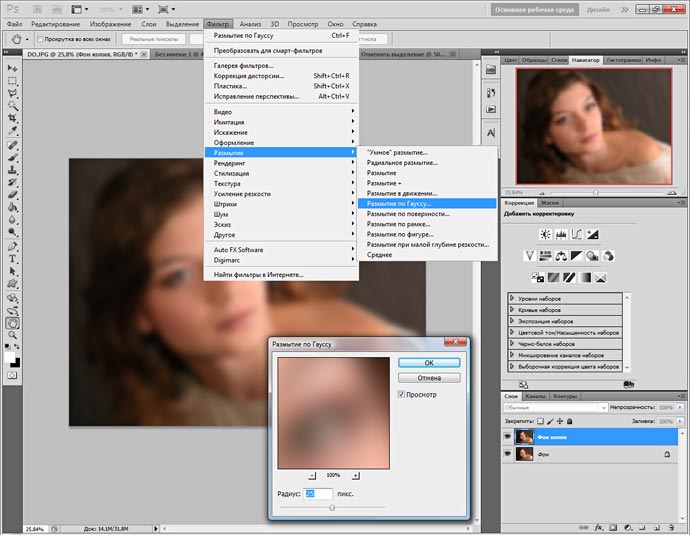
Далее нам нужно разгладить кожу. В последние время фотографы научились получать более гладкое отображение кожи, используя на фотокамерах такие эффекты, как применение сглаживаний или различных фильтров объектива. Мы будем имитировать этот эффект с помощью Photoshop .
Мы будем имитировать этот эффект с помощью Photoshop .
Важно понимать, что вы должны смешать фрагменты кожи достаточно, чтобы разгладить ее, но не слишком сильно, чтобы не потерять текстуру кожи. Размытие по поверхности отлично для этого подойдет. Нажмите Ctrl + J , чтобы дублировать слой, и скройте в новом слое все, кроме лица:
Следующий шаг не является обязательным, но если вы сделаете все по уму, то можете избежать определенных проблем в будущем. Щелкните правой кнопкой мыши на слое и выберите Преобразовать в смарт-объект .
Затем перейдите к разделу Фильтр > Размытие > Размытие по поверхности . Установите радиус 5 пикселей, а порог в 15 уровней. Уменьшите непрозрачность слоя до 65%. Этого достаточно, чтобы сгладить кожу, сохраняя при этом определенные детали, чтобы кожа выглядела естественно. Слишком сильное сглаживание может сделать кожу выглядящей, как пластик.
Причина, по которой перед запуском фильтра размытия мы преобразовали слой в смарт-объект, заключается в том, что в этом случае фильтр будет доступен для редактирования. Мы всегда можем вернуться и внести коррективы. В принципе, в будущем это может сэкономить нам время.
Мы всегда можем вернуться и внести коррективы. В принципе, в будущем это может сэкономить нам время.
Я всегда делаю так, когда это возможно. Это избавляет меня от необходимости возвращаться назад и повторять те же шаги.
Я лучше лишний раз выполню несколько дополнительных кликов мышью и внесу незначительные коррективы, чем потом буду повторять 10-20 шагов заново. В долгосрочной перспективе дополнительные меры предосторожности приводят к тому, что все делается быстрее.
Отбеливание зубов с помощью «Осветлителя»
Если ваши зубы с трудом можно назвать блестящими или они не настолько блестящие, как вам хотелось бы, вы можете быстро исправить это в Photoshop с помощью простой техники. Производим слияние созданных ранее слоев, или создаем новый слой, с помощью комбинации клавиш Alt/Option + Command/Ctrl + Shift + E .
Затем выберите инструмент Осветлитель и установите значение диапазона полутонов примерно на 70-80%. Используйте мягкую кисть, установив твердостью на низшее значение, а затем кликните кистью в тех местах, где вы хотите, чтобы зубы стали белее.
Кисть будет достаточно мягкой, чтобы изменение тона было гармоничным, но в то же время достаточно жесткой, чтобы вам не пришлось многократно применять этот эффект к слою.
Уменьшение морщин
Я думаю, что для уменьшения морщин лучше применить немного другой подход, нежели тот, который мы использовали при устранении временных пятен. В теории, вы можете использовать Лечащую кисть , чтобы полностью заретушировать все морщины, временные пятна, родинки и т.д., и результат, скорее всего, будет выглядеть абсолютно профессионально.
Однако, на мой взгляд, это не мудро удалять все родинки и морщины в портрете человека. Эти элементы являются частью характера лица. Если вы зайдете слишком далеко, людям ваше лицо может показаться безжизненной « восковой маской ».
Так как мы стареем, со временем на поверхности нашей кожи появляется все больше недостатков. Основная причина того, что общение при свечах считается более романтическим, заключается в том, что этот мягкий свет просто уменьшает резкость и контрастность этих несовершенств — фактически не удаляя их:
Техника, которая лучше всего применима для нашего случая, заключается в создании слоя вашего текущего результата, а затем его дублировании его с помощью Command / Ctrl + J . Выберите Восстанавливающую кисть , установите новый слой в качестве образца и выберите нормальный режим.
Выберите Восстанавливающую кисть , установите новый слой в качестве образца и выберите нормальный режим.
Удерживая Alt / Option , щелкните кистью в том месте, где вы хотите скрыть недостатки. Таким образом, заретушируйте кистью крупные морщины или гусиные лапки. Они должны почти исчезнуть.
Повторяйте эту процедуру, пока все морщины не будут убраны. Затем просто уменьшите непрозрачность самого слоя до 70%. В результате некоторые морщины все же будут проглядывать, однако они не будут так сильно бросаться в глаза, подчеркивая возраст человека:
Осветление глаз
Мутные глаза могут убить хорошую фотографию. Просто потому, что глаза кажутся безжизненными. Но это не означает, что мы должны все так и оставить. С помощью инструмента Губка вы можете оживить тусклые, мутные глаза очень быстро. Создайте новый слой и в этом слое выберите инструмент Губка .
Установите для режима значение насыщенный, а для регулятора густоты не менее 50%. Теперь кликните один раз мышью над зрачками глаз, чтобы осветлить глаза и придать им большую выразительность.
Если вам нужно сделать их еще ярче, вы можете использовать инструмент Осветлитель и обработать их таким же способом. Вы можете комбинировано использовать эти два инструмента, и получите фантастические результаты.
Заключение
Менее чем за 5 минут мы значительно улучшили это фото. Мы разгладили кожу, удалили пятна, оживили глаза, уменьшили морщины и отбелили зубы. И все это с помощью простых приемов. Вы можете видеть, что разница после проведенной нами обработки ощутимая. Левая сторона — до обработки, правая — после.
В большинстве случаев вам не понадобится использовать все эти приемы, но те или иные из них будут использоваться практически во всех случаях ретуширования фотографий.
Данная публикация представляет собой перевод статьи « 5 Quick Photoshop Fixes for Bad Portrait Photos » , подготовленной дружной командой проекта Интернет-технологии.ру
Устранение JPEG артефактов, пикселизации и лёгкого шума после сжатия онлайн
Для устранения jpeg-артефактов главное нужно указать картинку размером не более 2. 2 Мп (≈1920×1080) на вашем компьютере или телефоне, нажать кнопку ОК внизу страницы, подождать пару секунд и скачать результат. Остальные настройки уже выставлены по умолчанию.
2 Мп (≈1920×1080) на вашем компьютере или телефоне, нажать кнопку ОК внизу страницы, подождать пару секунд и скачать результат. Остальные настройки уже выставлены по умолчанию.
Рекомендуется применять устранение jpeg артефактов до каких-либо манипуляций с изображением. А уже после обработки на этой странице, можно, например, увеличить обработанное изображение (если оно слишком маленькое), немного добавить насыщенности цветов или резкости и так далее, но только в таком случае в качестве промежуточного формата лучше использовать PNG-24, чтобы лишний раз не пересжимать и не терять качество после каждой обработки. На этом сайте ещё можно узнать, с каким уровнем качества была сохранена jpeg-картинка.
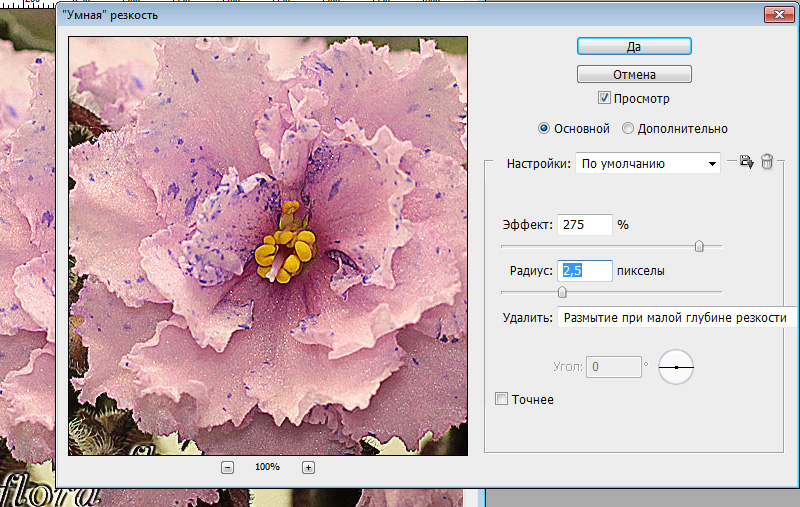
Пример фотографии с jpeg артефактами до и после улучшения, разница особенно видна внутри бутона цветка, при нажатии на любой из всех нижеуказанных примеров можно открыть их копии, увеличенные в 3 раза:
Для создания вышеуказанного примера справа использовались все настройки по умолчанию.
Пример артефактов с пикселизацией из-за сильного сжатия jpeg картинки, до и после улучшения:
Для устранения артефактов с пикселизацией (квадратики 8×8 пикселей), как в вышеуказанном примере слева, нужно указать такие настройки: “Инстенсивность устранения артефактов” – “нормальная”, “Интенсивность устранения пикселизации” установить на “3”, а “Интенсивность шумопонижения” оставить равной “0”.
Пример фотографии с лёгким шумом до и после его устранения на этом сайте:
Для такого шумопонижения можно выставить следующие настройки: “Интенсивность устранения артефактов” – “отключить”, “Интенсивность устранения пикселизации” – “0”, а “Интенсивность шумопонижения” – “5”.
Ещё можно попробовать применить такую комбинацию настроек: “Интенсивность устранения артефактов” установить на “нормальная”, “Интенсивность устранения пикселизации” установить на “3”, а для “Шумопонижения” указать “5”.
В зависимости от размеров и качества исходного изображения, настройки могут быть разными и, чем больше картинка, тем обычно нужно сильнее увеличивать параметры, но главное не переборщить, чтобы картинка не получилась сильно размытой.
Данный онлайн инструмент уместно применять для превьюшек или маленьких картинок до 2-х мегапикселей, например, размером 640×480 или примерно до 1920×1080 пикселей, так как на большом изображении эти артефакты практически не видны. Если же вам просто необходимо обработать большую картинку более 2-х мегапикселей, то присылайте её вместе с нужными вам настройками на ящик – будет сделано бесплатно в течение суток. Эти ограничения связаны с тем, что это очень накладный процесс и не каждый пользователь сможет вытерпеть 5 минут до его завершения.
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка.
Как убрать полупрозрачные пиксели в Фотошопе: пошаговая инструкция
Всем привет! В интернете почему-то нет четкого ответа на вопрос – как избавиться от полупрозрачных и скрытых пикселей. Проблема в том, что при сохранении рисунка или картинки в PNG у неё появляются скрытые полупрозрачные пиксели. Изначально они не видны при рисовании, но когда картинку заливаешь на фон, в игру или в приложение, то они начинают проявляться как «дырки» и просвечивать.
Плюс такие картинки весят больше. Я все же смог найти ответ на иностранных форумах. Конечно, там разобраны не все моменты, поэтому я решил написать свою подробную и краткую статью, где я все собрал воедино. Для работы нам понадобится любая версия Photoshop. Сначала я вам покажу, как определить и найти такие пиксели, а потом мы их уберем с рисунка.
Как определить наличие полупрозрачных пикселей.
Давайте кратко расскажу, про структуру прозрачного PNG файла. Сам рисунок сохраняется в 4 каналах:
- Red – красный слой.
- Green – зеленый слой.
- Blue – голубой слой.
- Но есть ещё один слой «Alpha», который как раз и отвечает за прозрачность.
Наша задача увидеть этот слой и исправить его. Покажу на примере картинки «Ботана», который есть на нашей главной странице (если кому интересно можете посмотреть).
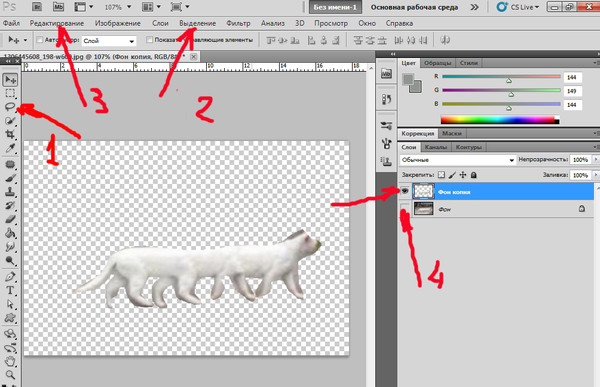
Для того, чтобы увидеть слой «прозрачности» нужно открыть окно «Каналы» – в верхнем меню открываем «Окно» (Window) и ставим галочку «Каналы» (Channels). Также убедитесь, чтобы стояла галочка «Слои» (Layers) – это окошко нам тоже понадобится.
Также убедитесь, чтобы стояла галочка «Слои» (Layers) – это окошко нам тоже понадобится.
Теперь у нас есть два рабочих окна, которые нам нужны, но в «Каналах» (Channels) нет альфа слоя.
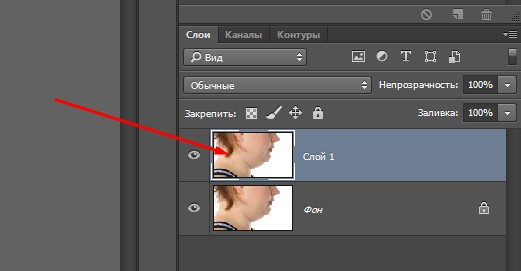
Чтобы он появился, нам нужно зажать клавишу «Ctrl» на клавиатуре и выбрать основной слой «Layer 0».
Мы выделили основной слой. Теперь в окне «Каналы» (Channels) станет активна кнопка «Save Selection as channel» – имеет вид темного квадрата со светлым кругом внутри.
Появится «Alpha 1» канал – просто нажмите, чтобы на него посмотреть.
Вот это и есть нужный нам Alpha канал с прозрачностью. Черный цвет – показывает полную прозрачность. Белый – непрозрачные точки. А вот любой оттенок серого – это полупрозрачные пиксели, от которых нам теперь надо избавиться.
На глаз их достаточно сложно увидеть, но если вы хотите увидеть все полупрозрачные зоны, то нужно в верхнем меню открыть: «Изображение» (Image) – «Коррекция» (Adjustments) – «Уровни» (Levels).
Теперь средний бегунок, который стоит на значении один (1,00) переводим в самое правое состояние.
Теперь смотрим на картинку. Как видите полупрозрачных точки оказалось ещё больше, чем я думал. Помимо зрачков у меня они есть на очках и в волосах. Нажимать «ОК» не нужно, так как в таком случае мы их сделаем ещё более прозрачными.
План по избавлению
Итак, у нас есть два варианта:
- Избавиться только от внутренних точек, но саму кромку оставить с прозрачностью –тогда края останутся более мягкими. Такой вариант подойдет для больших картинок.
- Избавиться от всех полупрозрачных пикселей – тогда края будут рваными. Подходит для маленьких картинок. Например, в пиксельных играх.
Сначала мы сделаем жесткое выделение без использования ненужных точек. А потом зальем задний фон нужным цветом.
ШАГ 1: Жесткое выделение
1 Вариант: Выделение внутренних пикселей
Тут можно применить два способа:
- Опять заходим в «Уровни» (Levels), как мы это делали ранее, но теперь мы тот же самый средний бегунок переводим в самую левую сторону.

- Второй вариант – это просто взять кисть, и закрасить выделение белым цветом.
ВНИМАНИЕ! Закрашивать нужно одним слоем – то есть в одно нажатие мышки. При повторных кликах рядом с кромкой вы будете терять полупрозрачные точки там, и края станут рваными.
Обязательно проверьте, чтобы цвет был чисто белым – это можно сделать в окне «Цвет» (Color).
Или нажмите на сам цвет в палитре и посмотрите, чтобы стояли настройки:
- RGB – все на 255.
- # – ffffff.
Мы сделали выделение, теперь переходим ко второму шагу.
2 Вариант: Жесткое выделение всех полупрозрачных и непрозрачных пикселей
Здесь мы избавимся от всех ненужных точек – как от тех, которые находятся на кромке, так и внутри самой картинки. Возьмите кисть с белой краской и закрасьте все внутренние серые детали.
Теперь выберите инструмент заливка (G).
Приблизьте картинку так, чтобы были видны полупрозрачные пиксели у кромки. И начните кликать и заливать до тех пор, пока они не станут полностью черными.
И начните кликать и заливать до тех пор, пока они не станут полностью черными.
СОВЕТ! Если серые точки все никак не хотят закрашиваться, то зажмите кнопку «Ctrl» и опять нажмите на «Alpha» канал. А после заливайте дальше.
По сути нам нужно постоянно выделять и заливать слой до тех пор, пока не останется серых пикселей. В самом конце на всякий пожарный я бы ещё зашел в «Уровни» – там нужно перетащить самый левый бегунок вправо.
Ещё раз выделите «Alpha» слой с помощью клавиши «Ctrl»
ШАГ 2: Заливка задника
Мы сделали жесткое выделение, теперь нам нужно перейти на саму картинку – просто кликните по основному слою левой кнопкой мыши, и «Alpha» канал пропадет.
Теперь нажмите на кнопку «Создать новый слой» (Create a new Layer) и поменяйте их местами так, чтобы основная картинка была выше. Выделяем наш дополнительный пустой слой.
Выделяем наш дополнительный пустой слой.
Наша задача теперь сзади залить картинку сплошным цветом. Я выберу черный цвет, но вы можете выбрать любой другой. Лучше выбирать темные цвета. Ещё можно использовать телесный, если у вас на картинке человек. Но ещё раз повторюсь, старайтесь выбирать темный цвет, так как он будет лучше смотреться на любом фоне.
ПРИМЕЧАНИЕ! Если дырки слишком большие, то основной цвет может сильно просвечивать, тогда придется их закрашивать вручную, выделяя цвет ближайших непрозрачных точек. В общем смотрите по ситуации.
Теперь я расскажу об одной проблеме, с которой может столкнуться каждый. При заливке края станут более темными или смешаются с тем цветом, которые вы используете. В таком случае нам нужно уменьшить выделение на 2-3 пикселя, чтобы оставить в покое те прозрачные точки, которые мы оставили по краям. Сначала отмените последнее действие, нажатием на клавиши «Ctrl+Z».
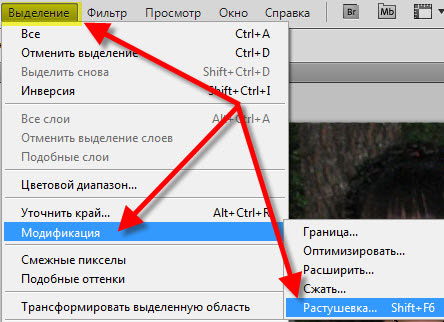
Для уменьшения выделения вверху выбираем: «Выделение» (Select) – «Модификация» (Modify) – Сжать (Contract).
Так как я не знаю, сколько пикселей вы хотите оставить на кромке, то порекомендую поискать параметр самостоятельно. Мне хватило единицы. Обычно при рисовании этот параметр имеет значение 1-3.
Теперь опять заливаем основным цветом. Теперь осталось их объединить – в окне «Слои», нажмите правой кнопкой на любой и выберите «Слияние Видимых» (Merge Visible).
Результат
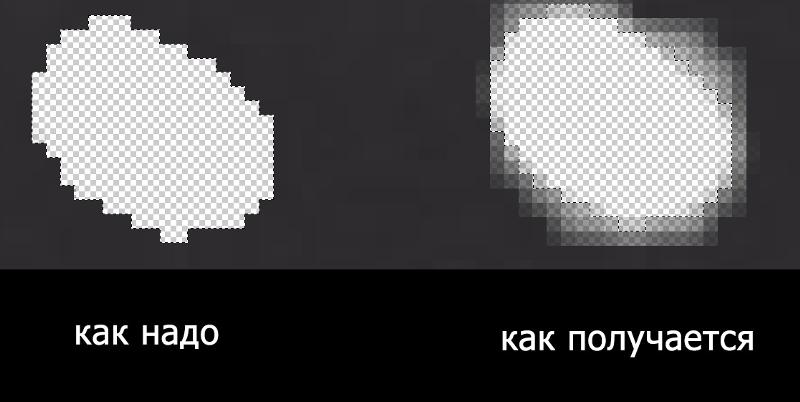
А теперь я покажу вам, какой результат получится при использовании двух способов:
- Слева – мы убрали все полупрозрачные пиксели внутри картинки, но оставили в кромке.
- Справа – мы убрали все полупрозрачные пиксели и оставили только прозрачные и непрозрачные.
Также вы можете посмотреть, что уменьшился размер файла. Конечно не так много, как хотелось бы, но для проектов, где таких картинок очень много, подобный способ может стать настоящим спасением.
Чистка (ретушь) изображения в фотошоп
Пыль, пух, волоски затирают детали изображения — Вы, естественно, не желаете их видеть на ваших оригиналах. Но к сожалению, в реальном мире Вы можете не всегда защититься от влияния окружающей среды. После пре скана, Вы можете проконтролировать наличие пуха или пыли на появившемся цифровом изображении. Эти дефекты будут особенно видны после значительного увеличения изображения. Вы должны ждать окончания сканирования, чтобы удалить их. Даже при том, что много операций полностью автоматизировано, ретуширование все еще выполняется вручную.
Технически при ретушировании Вы заменяете
индивидуальные пиксели, пылинок на необходимые.
На практике что Вы делаете? Вы копируете
соседние пиксели. Даже при том, что это
звучит сложным, это очень просто, если Вы
используете правильный инструмент. Однако типичное изображение
обычно не содержит два соседних
пикселя с точно одинаковым цветом, Вас не
удовлетворит, если просто изменить
все дефектные
пиксели одинаковым тоном, такая
ретушь не лучше самих пылинок. Для
успешного удаления дефектов необходим
инструмент, который восстановит
разнообразное расположение пикселей.
В конце концов,
Вы просто копируете полную группу пикселей
из соседней области с подобными цветами и
используете ее, чтобы заменить
дефектные пиксели. Такое ретуширование
изображения будет гораздо менее заметно.
Однако типичное изображение
обычно не содержит два соседних
пикселя с точно одинаковым цветом, Вас не
удовлетворит, если просто изменить
все дефектные
пиксели одинаковым тоном, такая
ретушь не лучше самих пылинок. Для
успешного удаления дефектов необходим
инструмент, который восстановит
разнообразное расположение пикселей.
В конце концов,
Вы просто копируете полную группу пикселей
из соседней области с подобными цветами и
используете ее, чтобы заменить
дефектные пиксели. Такое ретуширование
изображения будет гораздо менее заметно.
Ненужные пиксели заменены одним цветом ( закрашивание )
Ненужные пиксели заменены копированием соседних пикселей
Самый незаменимый инструмент
для ретуши — штамп. Хотя и существует в
Photoshop фильтр пыль и царапины (Dust&Scratches…),
он помимо грязи убивает и детали
изображения — и годится только для
чистки равномерно окрашенных участков
изображения без мелких деталей,
например участки неба или в связке с
Кистью истории и несколькими Снимками
состояний:
— делаете снимок текущего
состояния, применяете фильтр Dust&Scratches
с радиусом 3-4 и Threshold 15-20, добавляете шум (примерно
столько, сколько имеет оригинал) делаете
снимок состояния, возвращаетесь к
сохраненному состоянию и кистью History Brush
с указанием на второй снимок и режимом
Darken или Lighten убираете грязь. Или же делаете это всё на копии слоя, добавляете маску на весь
этот слой, кистью по маске удаляете грязь
Или же делаете это всё на копии слоя, добавляете маску на весь
этот слой, кистью по маске удаляете грязь
Можно скопировать равномерно
окрашенную область на новый слой,
сдвинуть его на несколько пикселей и
назначить режим наложения Darken или Lighten —
в зависимости от того светлее или темнее
мусор, который необходимо убрать.
Еще
один способ — скопировать все
изображение на новый слой, применить к
нему фильтр Median с радиусом 2, Gaussian Blur с
радиусом 1, Unsharp Mask — Amount : 300-400%; Radius: 1; Treshold:
0%. И установить режим наложения
слоя Darken или Lighten, резинка поможет восстановить
утраченные детали.
Но
вернемся к штампу- Размер штампа
должен немного превосходить размер
пылинки. Края штампа могут быть жесткими
или чуть размытыми, предпочтение, там
где это возможно, должно
быть отдано жестким краям и
прозрачности штампа — 100%. Необходимо выбирать
область клонирования как можно ближе к
дефекту, и закрашивание производить
отдельными щелчками часто меняя область
клонирования. При этом следует с
осторожностью пользоваться клавишей Shift
или обводкой заданного пути при
удалении прямых царапин и проводов . Довольно
сложно убрать грязь на плавных
градациях цвета например на шаре — тон
любого образца не совпадает с нужным
тоном — убрав грязь, источник
клонирования, к примеру справа от
царапины, на изображении образовался
скачёк тона — возьмите в качестве
источника область слева от бывшей
царапины и с прозрачностью 10%-20%
выровняйте тон.
При этом следует с
осторожностью пользоваться клавишей Shift
или обводкой заданного пути при
удалении прямых царапин и проводов . Довольно
сложно убрать грязь на плавных
градациях цвета например на шаре — тон
любого образца не совпадает с нужным
тоном — убрав грязь, источник
клонирования, к примеру справа от
царапины, на изображении образовался
скачёк тона — возьмите в качестве
источника область слева от бывшей
царапины и с прозрачностью 10%-20%
выровняйте тон.
Инструмент Healing Brush
в Photoshop 7 отличается от обычного штампа, тем, что
клонируемая область получает
значение яркости нового окружения и эффективен
для удаления отдельных пылинок или
царапин на довольно ровном фоне. Как
показала практика этот инструмент ведет
себя не предсказуемо и больше пачкает,
не попадая в тон.
Инструмент Patch — Вы
обводите грязь, а затем переносите полученную
область в поисках источника заплатки. Имеет
ту же проблему, что и предыдущий
инструмент.
Имеет
ту же проблему, что и предыдущий
инструмент.
Идеальные пиксели при повороте, вставке и смещении в Photoshop
При создании веб-приложений и интерфейсов, большинство дизайнеров подгоняют отдельно каждый пиксель, добиваясь того, чтобы он получил нужный цвет, фактуру и положение. Если вы не будете осторожны, некоторые общие функции, такие как перемещение, вращение и вставка могут свести на нет ваш тяжелый труд, превращая все в размытое пятно. Но с помощью некоторых небольших изменений в вашем рабочем процессе, у вас появится возможность поддерживать высочайшее качество изображений от начала и до конца проекта.
Идеальные пиксели при вращении
Если вы не будете осторожны, вращение слоев в Photoshop’е может привести к смазыванию всех пикселей.
При вращении слоя с помощью Free Transform (и некоторых других инструментов) ровно на 90 или 270 ° качество результата определяется размер слоя. Если слой имеет четную ширину и четную высоту, то все будет в порядке. Если он имеет нечетную ширину и нечетную высоту, то все также будет в порядке. Но если он имеет нечетную ширину и четную высоту или четную ширину и нечетную высоту, то вы увидите нечто похожее на результат ниже:
Если он имеет нечетную ширину и нечетную высоту, то все также будет в порядке. Но если он имеет нечетную ширину и четную высоту или четную ширину и нечетную высоту, то вы увидите нечто похожее на результат ниже:
В этом случае, произведение на 20 × 9 пикселей: четное на нечетное. Результаты для растровых слоев и векторных слоев разные, но оба они представляют собой непригодные результаты, потому что вращение не совпадает с точными границами пикселей.
Как исправить?
Поскольку четные на нечетные и нечетные на четные параметры представляют собой проблему, нам нужен способ, который бы мог гарантировать, что слои будут четными на четное или нечетными на нечетное. Наверное, вы сами сможете придумать кучу способов для решения этой проблемы, будь то добавление квадратной растровой маски или добавление содержимого к тому слою, который вы вращаете. Кроме того, можно нарисовать квадрат на другом слое и повернуть оба сразу.
Если размеры слоя или слоев будут четными на четное или нечетными на нечетное, то все будет в порядке.
Легкий способ
Изменение начала вращения на верхний левый (или любой другой угол) будет означать, что оно находится на границе пикселей, гарантируя превосходные результаты. Для этого нажмите на начальный угол после выбора инструмента Free Transform, но перед поворотом. Работает блестяще, и к тому же это самое простое решение.
Растровые и векторные маски тоже страдают от этой проблемы, и поэтому о них тоже следует позаботиться. Но проблема затрагивает только вращающиеся слои, либо через инструмент » Free Transform » или «Transform» в меню Edit. Со вращением всего холста через Image → Image Rotation нет никаких проблем.
Чтобы еще больше упростить процесс, существуют несколько Photoshop-экшны, которые обо всем позаботятся за вас.
Идеальные пиксели при векторной вставке
Если вы нарисовали пиксельный рисунок в Illustrator и вставили его в Photoshop как shape layer, вы могли заметить, что результат не совсем тот, что вы ожидали, то есть не совершенно четкое изображение, а скорее размытое пятно. Вот как это исправить.
Вот как это исправить.
Ниже приведен рисунок в Illustrator: идеальной формы, привязанный к пиксельной сетке, и в том размере, в котором мы намерены использовать его в Photoshop.
Ниже приведен тот же рисунок, вставленный в Photoshop несколько раз. Обратите внимание, что только верхний левый рисунок резкий, а у других не хватает половины пикселей либо по оси х, либо по оси у, либо по двум сразу.
Что пошло не так?
Вставка в Photoshop работает одним из двух способов. Если вы сделали выбор, то содержимое буфера обмена будет вставлено так, чтобы центр буфера обмена был подогнан к центру выбранного объекта. Если выбор не сделан, то содержимое вставляется так, что центр в буфер обмена совпадет с центром текущего просмотра. Результат определяют масштаб и часть документа, который вы просматриваете.
Как исправить?
Наш тестовый рисунок 32 пикселя в ширину и 12 пикселей в высоту. Выделив область 32 × 12, мы сделаем так, что рисунок вставится именно в это место. Это срабатывает каждый раз.
Это срабатывает каждый раз.
Легкий способ
Размер выделения не обязательно должен совпадать с размером рисунка. В нашем случае выделение области 2 × 2-пикселя сработает так же, потому что центр области выделения с четной высотой и шириной и центр содержимого буфера обмена с четной высотой и шириной совпадут, чего мы и добиваемся. Если рисунок будет нечетным в ширину и высоту, то нужно выделить область 1 × 1.
Если вы не хотите утруждать себя измерением параметров рисунка, то для подборки правильного размера выделенной области можно нарисовать область 2 × 2-пикселя и вставить. Если изображение будет размыто только по оси х, нарисовать область 1 × 2 и вставить снова. Если изображение размыто только по оси у, нарисовать область 2 × 1 и вставить. Если изображение размыто по обеим осям, нарисовать область 1 × 1 и вставить.
Это может показаться сложным, но на практике это очень быстро, вам придется только два раза вставить рисунок, чтобы получить резкие векторные контуры из Illustrator.
Смарт-объекты
Вставка элементов как смарт-объекты не тут может не подойти(по крайней мере, не в Photoshop CS5). Можно использовать Shape layers: этот способ позволяет лучше контролировать и редактировать.
Идеальные пиксели при смещении
При смещении векторных точек, Photoshop ведет себя очень странно, в зависимости от масштаба. При 100% масштабе, если смещени просиходит при помощи стрелок клавиатуры, векторные точки перемещаются ровно на 1 пиксель. При 200% — половину пикселя. При 300% — на треть пикселя.
Такое поведение выглядит как специальная функция, но это не всегда удобно. Обычно я хочу сместить на пиксель. Вот как можно смещать всегда на 1px без работы с масштабом изображения 100%.
Откройте документ, а затем создать второе окно, выбрав Window → Arrange → New Window. Затем вы можете изменить размер нового окна и сместить его в сторону.
Изменяйте изображение в другом окне, как обычно, насколько вы хотите. Теперь вы можете нажать Ctrl + `, чтобы переключиться обратно в окно с масштабом 100%, сместить изображение, используя стрелки, и нажать Ctrl +`, чтобы вернуться обратно. В другом окне с масштабом 100%, смещение будет двигать выбранные точки ровно на 1 пиксель.
В другом окне с масштабом 100%, смещение будет двигать выбранные точки ровно на 1 пиксель.
Обратите внимание, что зажимая Shift при использовании клавиш со стрелками для смещения, вы получите сдвиг на 10 пикселей, независимо от масштаба. Кроме того, перетаскивание точки с помощью мышки будет привязано к пикселям в большинстве случаев — большинстве, но не всех.
Хотя эта техника не является идеальной, она помогает избежать проблем при редактировании векторных контуров в Photoshop. Или, может быть, это просто еще одна причина для того, чтобы сначала рисовать сложные формы в Illustrator, а затем вставлять их как shape layers?
Позаботьтесь о пикселях
Используя правильные техники, вы сможете легко разместить пиксели там, где именно вы хотите. Помните, что вы тут главный. Следите за тем, чтобы они все попадали в линию. Принимайте только идеальное расположение пикселей.
Хотите узнать больше о какой-то конкретной технике или функции Photoshop? Напишите об этом в комментариях.
via
Naikom » Будет полезно » Лайфхаки
Как убрать пиксели в фотошопе приближении. Как изменить размер пиксельной графики в фотошопе (видео). Как изменить размер пиксельной графики до точного размера
Сегодня каждая семья может позволить себе купить компьютер. В виду быстрого прогресса компьютерной техники они и устаревают быстро , а на смену им приходят более мощные и обновленные модели. Поэтому купить компьютер или ноутбук сейчас может позволить себе каждый. Более того, большинство имеют уже по парочке и то и больше компьютеров.
К примеру, у моего знакомого есть компьютер, который установлен на кухне, чтобы было не скучно готовить и, собственно, обедать. Компьютер средней мощности, но для домашнего пользования очень даже сойдет. Но используя его на кухне, в летнюю жару, да еще и при включенной печи или духовке, проблемы не заставили себя долго ждать. На мониторе начали появляться битые пиксели. Пока их всего лишь парочка, необходимо в срочном порядке принять меры, чтобы проблема не усугубилась. Сегодня я научу вас убрать битые пиксели, исправить их.
Сегодня я научу вас убрать битые пиксели, исправить их.
Для тех, кто не знаком вообще с таким термином, как битые пиксели, рассказываю — это такие неработающие точки или части точки на мониторе. Также их можно наблюдать на телефоне. Но чаще всего заметны они именно на экранах компьютеров.
Если пиксель вообще уже не работает, то он будет черного цвета и заметить его можно будет только на белых или светлых тонах монитора. Такой вид битого пикселя считается самым безобидным. Но, несмотря на это, исправить тут уже ничего не получится.
Самые популярные и в тоже время самые заметные битые пиксели, это точки ярко красного, синего, зеленого, желтого, бирюзового или пурпурного цвета. Такие битые субпиксели еще называют застрявшими пикселями.
Если какой-нибудь из таких пикселей появится посреди экрана, раздражать он вас будет конкретно особенно, если он красного цвета. Такой битый пиксель сразу заметен.
Одной из особенностей битых пикселей является то, что они не только непредсказуемо появляются, но еще и также непредсказуемо могут и пропасть. К примеру, на моем старом мониторе, когда я только начал им пользоваться, уже были три точки разного цвета. Может я их не заметил при покупке или они появились в первый же день использования, уже не знаю. Но на счет этих точек я вообще не заморачивался, так как они вообще никак не мешали просмотру картинки на мониторе. Пользовался я этим монитором лет пять. И за это время точки меня вообще никак не беспокоили и наблюдал их очень редко, несмотря на то, что они были четко посредине экрана.
К примеру, на моем старом мониторе, когда я только начал им пользоваться, уже были три точки разного цвета. Может я их не заметил при покупке или они появились в первый же день использования, уже не знаю. Но на счет этих точек я вообще не заморачивался, так как они вообще никак не мешали просмотру картинки на мониторе. Пользовался я этим монитором лет пять. И за это время точки меня вообще никак не беспокоили и наблюдал их очень редко, несмотря на то, что они были четко посредине экрана.
Скорее всего точки не улавливались из-за того, что монитор был на матрице MVA, а не на самой популярной TN. У этой матрицы есть одна особенность — мелкие дефекты не заметны. Решил я перед написанием этой статьи проверить, получится ли убрать битые пиксели на своем старом мониторе. Включаю, а пиксели то в порядке. Ни одной битой точки я не нашел.
Как убрать битые пиксели?
Естественно, про методы с использованием высоких технологий мы говорить не будем, так как они применяются только лишь в специальных лабораториях и со спец оборудованием. Но есть такой способ лечения, который поможет вам убрать битые пиксели в домашних условиях.
Но есть такой способ лечения, который поможет вам убрать битые пиксели в домашних условиях.
Существует всего два способа, как убрать битые пиксели в домашних условиях, это программный способ и механический. Уверен, вы, как и я, тоже не были в курсе, что существуют такие программы, которые способны исправлять битые пиксели. На данный момент я сумел найти всего две таких программы.
Программный метод для восстановления битых пикселей
Данный способ стал возможен, за счет технологии быстрой смены цветов смежных пикселей. Благодаря этому процессу, на субпиксель подается поток энергии в большом количестве, что и заставляет его ожить. Использовав такую технологию, вы можете воскресить от 55% до 80% уже мертвых пикселей.
Но, используя этот метод, необходимо запастись терпением. Поскольку на восстановление некоторых пикселей придется потратить очень много времени. Придется выкручиваться и экспериментировать, если сразу не получается восстановить битые пиксели. Экспериментирование будет заключаться в изменении скорости смены цветов и время работы самой программы.
Восстановленные пиксели могут вн овь угаснуть. Чаще всего этому способствует жаркая погода. Но, повторная процедура восстановления и битые пиксели вновь работают. Но, бывают моменты, когда пиксель уже восстановить не удается.
Программа для восстановления битых пикселей
Как я уже сказал, я нашел всего две программы, которыми можно восстановить битые пиксели. Одна из них «Bad Crystal ”. Скачивая бесплатную версию, вы сможете пользоваться ей 30 дней, но с ограниченным функционалом. Скачав такую версию, вы не будете иметь доступ к продвинутым технологиям. Но есть вариант использования более старой версии программы Bad Crystal 2.6. Она работает без ограничений, но после первой минуты работы окно программы полностью затемняется. Но решить эту проблему можно, используя аппаратную таблетку. Вам нужно подвинуть мышкой окно программы и после этого не отпускать левую кнопку мыши. Ее можно зажать в таком положении, используя кружку. При таком положении вы будете наблюдать окно программы постоянно. Если кто найдет версию программы уже с лечением, то перед установкой не забудьте сделать . Ведь в скаченном файле могут быть очень неприятные сюрпризы.
Если кто найдет версию программы уже с лечением, то перед установкой не забудьте сделать . Ведь в скаченном файле могут быть очень неприятные сюрпризы.
Установив программу, запускаем ее. Вам сразу нужно будет выбрать устройство, с которым нужно будет работать: экран, компьютер, мобильный телефон, консоль или плазменная панель.
Если вы используете программу на телефоне или игровой консоле, видеофайл сгенерируется под выбранное разрешение. Его надо будет проиграть в повторяющемся режиме на мобильном устройстве. Для плазменной панели можно записать DVD или HD-диск с готовым видео или запустить с компьютера в режиме «Full Screen». Так как вы работаем с монитором от компьютера, поэтому нам нужно выбрать «Computer Monitor”.
Чтобы открылось дополнительное меню, нам нужно передвинуть курсор мыши в верхнюю часть окна программы. Вы увидите, что вам доступно только 4 режима: Common Clearing (CCM), System Modified (SMF), Complex Force (CFV), Personal Protection (PPM).
Но даже из этих доступных режимов в бесплатной версии вы сможете использовать только два, это ССМ и РРМ. Остальные режимы обеспечивают более высокий процент восстанавливаемых пикселей, поэтому они доступны только в платной версии. На стандарте выбран режим ССМ.
Когда с интерфейсом разобрались, нажимаем на кнопку «Launch”. После этого, рабочее окно программы необходимо передвинуть в область битых пикселей. Ожидаем минут 10 и проверяем результат. Если точки по-прежнему на месте, то необходимо увеличить скорость работы программы. Для этого нажимаем кнопку «Speed Up”.
Этой кнопки не будет видно, пока вы не наведете на нее курсор. Находится она в левом верхнем углу окна программы.
Также ждем 10-15 минут и проверяем результат вновь. Если и после увеличения скорость битый пиксель не пропал, увеличиваем скорость работы программы до максимальной и опять проверяем результат работы. Таким образом на восстановления пикселя можно потратить очень много времени. В конечном итоге он восстановится, но хватит ли у вас нервов для этой процедуры. Узнал про случаи, когда такое восстановление продолжалось в течении 10 часов.
В конечном итоге он восстановится, но хватит ли у вас нервов для этой процедуры. Узнал про случаи, когда такое восстановление продолжалось в течении 10 часов.
Для того, чтобы пиксели вновь не застревали, советую включить автоматический режим профилактики — РРМ. Работа этого режима заключается в том, что на протяжении какого-нибудь времени, на мониторе будут меняться цвета. Запускать этот процесс необходимо пару раз в месяц, в моменты, когда за компом никто не сидит. В ручном режиме тоже можно запускать эту процедуру. Но у меня не получилось ее остановить. Может мало ждал, но при работе программы написано, что осталось 30 секунд. По факту — работа продолжалась все время. Для завершения работы программы необходимо завершить процесс, который называется «РРМ.ехе” в диспетчере задач.
Следующая программа, с помощью которых можно восстановить битые пиксели — JScreenFix . Хотя, JScreenFix сложно назвать программой. Это Java приложение. Для его работы на компьютере обязательно надо установить Java . Совсем недавно эта программа была в свободном доступе и абсолютно бесплатная, можете поискать старую версию.
Совсем недавно эта программа была в свободном доступе и абсолютно бесплатная, можете поискать старую версию.
Программа JScreenFix полностью отличается от предыдущей. Приложение самостоятельно определит место своей работы. Нужно только нажать на кнопку «Locale”. Окно программы станет черным и вам нужно будет поводить этим окошком по экрану своего монитора. Не спешим, ведь программа должна будет определить все битые пиксели. Чтобы не искать точки самостоятельно, нужно выбрать «Full Screen”, чтобы приложение отсканировало весь экран сразу. Этап проверки на наличие битых пикселей полностью бесплатный.
А вот второй этап работы с программой, а именно восстановление битых пикселей, уже потребует оплаты за использование. В этом программа похожа на «Bad Crystal”. На сайте приложения вы сможете найти уже готовые видеоролики с изображением работы программы. Для восстановления пикселей можно использовать их. Но с учетом того, что разрешение на видео значительно отличается от оригинальной работы программы, эффективным оно не будет. Для воспроизведения можете использовать любой плеер. Поэтому видео воспроизводится как на телефоне, так и на компьютере.
Для воспроизведения можете использовать любой плеер. Поэтому видео воспроизводится как на телефоне, так и на компьютере.
Производители обеих программ рекомендуют проводить профилактику монитора. Для этого необходимо запускать «процесс восстановления”. Честно, я вам не скажу, насколько это действительно необходимо и стоит ли тратить на это время. Но если речь идет о плазменных панелях, то такая профилактика действительно будет полезна.
Механический способ решения проблемы
Если вышеперечисленные программы с поставленной задачей не справились, пришло время переходить к более серьезному вмешательству. На самом деле, способ до смешного прост — вам нужно сделать, своего рода массаж, своему монитору. Да, вы верно прочли. Берем в руки ушную палочку и с нажатием водим по тому месту, где образовались битые пиксели. Давить нужно не сильно, до появления разводов. И таким способом массируем проблемную зону на мониторе. Продолжать такой массаж нужно порядка 15 — 30 минут.Если после этой процедуры битые пиксели пропадут, значит проблема не была серьезной. Но, для профилактики нужно запустить «Bad Crystal” и обработать этот самый участок. Если битый пиксель так и не продал, тогда нужно провести двойной удар по проблеме, а именно запустить программу «Bad Crystal” и при этом массировать проблемный участок ушной палочкой. Массаж можно прекратить через 15 минут, а программу придется оставить работать минимум часов на 10. Тогда уж точно сможете избавиться от битых пикселей.
Но, для профилактики нужно запустить «Bad Crystal” и обработать этот самый участок. Если битый пиксель так и не продал, тогда нужно провести двойной удар по проблеме, а именно запустить программу «Bad Crystal” и при этом массировать проблемный участок ушной палочкой. Массаж можно прекратить через 15 минут, а программу придется оставить работать минимум часов на 10. Тогда уж точно сможете избавиться от битых пикселей.
Надеюсь, данные знания вам не пригодятся и битые пиксели не будут посещать ваши мониторы. А если и образуются, то незаметные и в скором времени пропадут.
Началось лето, жара и новые приколы. У меня однокомнатная квартира и, прикиньте себе, я решил поставить второй компьютер на кухню с мониторчиком TFT 19 дюймов! А причём тут лето и битые пиксели? А вот причём. 36 градусов на улице, печка, духовка и высокая влажность сделали своё чёрное дело – на мониторе появилась парочка битых пикселей.
Битые пиксели это постоянно светящиеся или наоборот — не работающие точки или части точки (субпиксели) на мониторе. Если пиксель совсем не работает, то он выглядит всегда чёрным и заметен только на белых и светлых тонах. Это самый безобидный вид битых пикселей, но он практически не поддаётся лечению.
Если пиксель совсем не работает, то он выглядит всегда чёрным и заметен только на белых и светлых тонах. Это самый безобидный вид битых пикселей, но он практически не поддаётся лечению.
Наиболее распространены битые субпиксели – это когда постоянно светится яркая красная, синяя, зелёная, жёлтая, бирюзовая или пурпурная точка. Их ещё называют «застрявшие» пиксели (stuck pixels). Если такой пиксель вылазит на видном месте – то очень раздражает, особенно красный 🙂 Если глючат сразу все три субпикселя, то на экране будет светиться белая точка.
Кстати, дефектные пиксели могут как появляться, так и сами исчезать. На моём основном мониторе от самой покупки было три разноцветных точки в районе середины экрана. При покупке я их или не заметил, или они появились уже дома, не знаю. Но заморачиваться на этот счёт я не стал, т.к. они абсолютно не были заметны для глаз, если не всматриваться. За 4 года работы с этим монитором я их ни разу не заметил, хотя они были посередине экрана.
Я думаю это из-за того, что мой монитор на матрице MVA, а не на распространённой TN. Наверное, специфика матрицы такая, что мелкие дефекты не заметны. Так вот, недавно решил проверить, можно ли эти пиксели убрать новым способом. Стал проверять – а их нет! Ушли куда-то все строем 🙂
Наверное, специфика матрицы такая, что мелкие дефекты не заметны. Так вот, недавно решил проверить, можно ли эти пиксели убрать новым способом. Стал проверять – а их нет! Ушли куда-то все строем 🙂
Программы для восстановления битых пикселей
Про высокотехнологические методы, применяемые только в лабораториях, не стоит говорить. А возможно ли в принципе избавиться от разноцветных точек в домашних условиях? ДА, это возможно! И я сам в этом убедился. Существует два способа устранения битых пикселей – программный и механический.
Восстановление происходит за счёт быстрой смены цветов смежных пикселей. Благодарю этому процессу на субпиксели подаётся большое количество энергии и они оживают. Данная технология обещает восстановить от 55% до 90% «застрявших пикселей». Правда, на каждый случай может понадобиться разное количество времени, придётся поэкспериментировать, если с набегу убрать повреждённые пиксели не получиться. Под экспериментами подразумевается изменение скорости смены цветов и время работы программы.
Восстановленный пиксель через некоторое время может снова «застрять», особенно в жаркую погоду. Тогда процесс лечения нужно будет повторить. В некоторых случаях такой пиксель невозможно полностью вылечить.
UndeadPixel подойдёт большинству
Переходим на официальный сайт и скачиваем установщик программы. Я рекомендую именно версию для установки, а не портативную.
В главном окне программы предлагается для начала найти битые пиксели с помощью заливки экрана однотонными цветами: красным, лайм, синим, белым, чёрным и жёлтым. Разные битые пиксели будут видны на разных фонах. Если вы уже знаете, где ваши пиксели, то сразу переходим к восстановлению.
Работает UDPixel так: появляется квадратик, в котором быстро меняются цвета, т.е. там работает алгоритм восстановления пикселей, и нам нужно переместить этот квадратик на проблемное место экрана. В разделе «Undead pixel» нужно установить параметры:
- Flash windows — количество квадратиков, т.е.
 сколько проблемных мест вы собираетесь лечить одновременно
сколько проблемных мест вы собираетесь лечить одновременно - Flash size — размер одного квадратика в пикселях 1×1 или 5×5. Поскольку установить квадрат 1×1 ровно на 1 пиксель очень тяжело, то для восстановления даже одного пикселя подойдёт область 5×5
- Flash interval — скорость обновления пикселей по алгоритму. Чем меньшее время, тем быстрее скорость. Максимальная скорость на 3 ms.
Нажимаем Start и перемещаем мерцающие квадрат(ы) на дефектные места, посмотрите ниже видео. Когда пиксель начинает мигать, то это уже заявка на победу, просто оставьте на бОльшее время. Если всё без изменений, то выбираем максимальную скорость и ждём пока пиксель пропадёт. В худших случаях это может занять 10 часов, больше ждать нет смысла.
Особенность UDPixel в том, что во время восстановления пикселей можно продолжать работать, если квадратики не велики и не мешают.
JScreenFix для браузера
Это не программа, а просто сайт, бесплатный сервис в интернете. Благодаря этому, JScreenFix можно запускать на любых устройствах с интернетом: компьютер, ноутбук, планшет, MacBook или ЖК панель.
Крутим страницу вниз и нажимаем кнопку «Launch JScreenFix». Скрипт JScreenFix восстанавливает битые пиксели аналогично UDPixel, только без возможности поменять параметры, и не получится в это время работать за компьютером.
Нужно передвинуть переливающийся квадрат на проблемные пикселы, а если они за пределами окна браузера, то перейдите в режим полного экрана по зелёной кнопке. Посмотрите на видео как работают Undead Pixel и JScreenFix:
Производители данных программ рекомендуют делать профилактику своему монитору, изредка запуская «процесс восстановления». Не знаю насколько оправдано тратить на это своё внимание, но для плазменных панелей это может оказаться действительно полезно.
Bad Crystal — комбайн всё в одном
На сайте можно как скачать программу, так и купить. Бесплатная версия работает в течение 30 дней в режиме ограниченной функциональности, в котором не работают более продвинутые технологии. В интернете можно найти версию без ограничений 😉
Работа программы начинается с выбора устройства: экран компьютера, мобильный телефон, игровая консоль или плазменная панель.
Для мобильных телефонов и игровых консолей генерируется видеофайл под выбранное разрешение. Его надо будет проиграть в повторяющемся режиме на смартфоне. Для телевизора можно записать DVD-диск или флешку с готовым видео, или и запустить в режиме «Full Screen».
Если у вас обычный монитор или ноутбук, выбираем «Computer Monitor». Чтобы отобразить дополнительное меню надо передвинуть мышку к верхней части окна. Здесь доступно четыре режима: Common Clearing (CCM), System Modified (SMF), Complex Force (CFV), Personal Protection (PPM). В бесплатной версии работают только CCM и PPM. Остальные два режима должны обеспечивать более высокий процент восстанавливаемых пикселей. По умолчанию выбран CCM.
Нажимаем «Launch» и передвигаем окошко в область битых пикселей. Ждём 5-10 минут и проверяем. Если точка осталась, то увеличиваем скорость с помощью кнопки «Speed Up», которая появляется, если подвести к ней мышку, и ждём ещё 10-15 минут.
Разработчики утверждают, что их алгоритмы позволяют не только лечить пикселы, но и устранять пятна на экране и . Но это в том случае, когда это просто скопления не правильно работающих пикселей. Посмотрите видео:
Но это в том случае, когда это просто скопления не правильно работающих пикселей. Посмотрите видео:
Далее, чтобы пиксели снова не «застряли» рекомендуется включить автоматический режим профилактики – PPM. В этом режиме на мониторе меняются цвета в течении какого-то времени. Запускается процесс 2-3 раза в месяц когда за компьютером никто не работает.
Механический способ
Этот способ я не пробовал, но видел много отзывов в его пользу. Если программы не смогли справиться, значит пора делать массаж монитору 🙂 Именно так. Берёте ушную палочку и начинаете делать массаж на месте битого пикселя. Просто надавливаете не очень сильно, но так, чтобы появились разводы, и массажируете причинное место. Дело требует усидчивости, так как может понадобиться от 10 до 30 минут работы.
Если получилось – ура! Я вас поздравляю, можете «заполировать» это дело Bad Crystal’ом. А если пиксель упорно не хочет восстанавливаться, то можно попробовать запустить программу и одновременно массировать место минут 15, после чего оставить программу работать часов на 10.
Надеюсь, что статья вам очень пригодилась. Ваши друзья будут очень признательны, если вы поделитесь этой информацией с помощью кнопок социальных сетей под статьёй.
Для нас визуальное представление имеет первостепенное значение. Первое впечатление — это все, поэтому для нас супер важно выглядеть настолько идеально, насколько это возможно, когда это только возможно. Мы не можем позволить себе иметь плохой фотопортрет или собственные онлайн-фото:
С другой стороны, нам ни за что не захочется тратить часы на ретуширование каждой фотографии. Вот почему так важно знать несколько быстрых экспресс трюков для ретуширования, с помощью которых можно очень многое поменять, затратив минимум усилий.
Итак, вот фотография, с которой мы собираемся поработать:
Используйте инструменты «Заплатка» и «Восстанавливающая кисть», чтобы удалить пятна
Первое, что мы хотим сделать, это удалить все пятна и временные дефекты кожи, которые вы можете видеть на фото. В жизни они являются лишь временными, но ваше фото для биографии может размещаться на сайте в течение многих лет, поэтому очень важно позаботиться об этих проблемных зонах.
Используйте инструмент «Восстанавливающая кисть », чтобы позаботиться об этих областях:
Восстанавливающая кисть имеет 3 типа применения, на которые нужно обратить внимание. Первый называется «Соответствующие приближения », он собирает информацию о ближайших к точке ретуширования пикселях и пытается заменить пиксели в месте применения инструмента на пиксели в соответствии с результатами обработки собранной информации.
Второй — Создание текстуры. Этот тип может быть полезен, если объект имеет особенно пористую кожу. В нашем случае это не так.
Третий тип — С учетом содержимого. Он бы вам существенно помог, если бы остальная часть вашего фото была относительно однородна. Однако в нашем фото есть много проблемных мест и вариантов, так что лучшим выбором будет все же «Соответствующие приближения »:
Просто пройдитесь по лицу субъекта, щелкая мощью в местах, где есть какие-нибудь недостатки, которые нужно заретушировать. Я убрал большинство крупных и более мелких изъянов с его лица.
Тем не менее, я оставил нетронутыми некоторые области. Кроме того, если вы посмотрите на мой пример, то увидите, что я выделил на лице родинки. Возможно, вы захотите избавиться от некоторых естественных, более постоянных черт лица. Включая шрамы и веснушки. Пока я их оставляю, но мы вернемся к этому чуть позже.
Гладкая кожа
Далее нам нужно разгладить кожу. В последние время фотографы научились получать более гладкое отображение кожи, используя на фотокамерах такие эффекты, как применение сглаживаний или различных фильтров объектива. Мы будем имитировать этот эффект с помощью Photoshop .
Важно понимать, что вы должны смешать фрагменты кожи достаточно, чтобы разгладить ее, но не слишком сильно, чтобы не потерять текстуру кожи. Размытие по поверхности отлично для этого подойдет. Нажмите Ctrl + J , чтобы дублировать слой, и скройте в новом слое все, кроме лица:
Следующий шаг не является обязательным, но если вы сделаете все по уму, то можете избежать определенных проблем в будущем. Щелкните правой кнопкой мыши на слое и выберите Преобразовать в смарт-объект
.
Щелкните правой кнопкой мыши на слое и выберите Преобразовать в смарт-объект
.
Затем перейдите к разделу Фильтр > Размытие > Размытие по поверхности . Установите радиус 5 пикселей, а порог в 15 уровней. Уменьшите непрозрачность слоя до 65%. Этого достаточно, чтобы сгладить кожу, сохраняя при этом определенные детали, чтобы кожа выглядела естественно. Слишком сильное сглаживание может сделать кожу выглядящей, как пластик.
Причина, по которой перед запуском фильтра размытия мы преобразовали слой в смарт-объект, заключается в том, что в этом случае фильтр будет доступен для редактирования. Мы всегда можем вернуться и внести коррективы. В принципе, в будущем это может сэкономить нам время.
Я всегда делаю так, когда это возможно. Это избавляет меня от необходимости возвращаться назад и повторять те же шаги.
Я лучше лишний раз выполню несколько дополнительных кликов мышью и внесу незначительные коррективы, чем потом буду повторять 10-20 шагов заново. В долгосрочной перспективе дополнительные меры предосторожности приводят к тому, что все делается быстрее.
Отбеливание зубов с помощью «Осветлителя»
Если ваши зубы с трудом можно назвать блестящими или они не настолько блестящие, как вам хотелось бы, вы можете быстро исправить это в Photoshop с помощью простой техники. Производим слияние созданных ранее слоев, или создаем новый слой, с помощью комбинации клавиш Alt/Option + Command/Ctrl + Shift + E .
Затем выберите инструмент Осветлитель и установите значение диапазона полутонов примерно на 70-80%. Используйте мягкую кисть, установив твердостью на низшее значение, а затем кликните кистью в тех местах, где вы хотите, чтобы зубы стали белее.
Кисть будет достаточно мягкой, чтобы изменение тона было гармоничным, но в то же время достаточно жесткой, чтобы вам не пришлось многократно применять этот эффект к слою.
Уменьшение морщин
Я думаю, что для уменьшения морщин лучше применить немного другой подход, нежели тот, который мы использовали при устранении временных пятен. В теории, вы можете использовать Лечащую кисть
, чтобы полностью заретушировать все морщины, временные пятна, родинки и т. д., и результат, скорее всего, будет выглядеть абсолютно профессионально.
д., и результат, скорее всего, будет выглядеть абсолютно профессионально.
Однако, на мой взгляд, это не мудро удалять все родинки и морщины в портрете человека. Эти элементы являются частью характера лица. Если вы зайдете слишком далеко, людям ваше лицо может показаться безжизненной «восковой маской ».
Так как мы стареем, со временем на поверхности нашей кожи появляется все больше недостатков. Основная причина того, что общение при свечах считается более романтическим, заключается в том, что этот мягкий свет просто уменьшает резкость и контрастность этих несовершенств — фактически не удаляя их:
Техника, которая лучше всего применима для нашего случая, заключается в создании слоя вашего текущего результата, а затем его дублировании его с помощью Command / Ctrl + J . Выберите Восстанавливающую кисть , установите новый слой в качестве образца и выберите нормальный режим.
Удерживая Alt / Option
, щелкните кистью в том месте, где вы хотите скрыть недостатки. Таким образом, заретушируйте кистью крупные морщины или гусиные лапки. Они должны почти исчезнуть.
Они должны почти исчезнуть.
Повторяйте эту процедуру, пока все морщины не будут убраны. Затем просто уменьшите непрозрачность самого слоя до 70%. В результате некоторые морщины все же будут проглядывать, однако они не будут так сильно бросаться в глаза, подчеркивая возраст человека:
Осветление глаз
Мутные глаза могут убить хорошую фотографию. Просто потому, что глаза кажутся безжизненными. Но это не означает, что мы должны все так и оставить. С помощью инструмента Губка вы можете оживить тусклые, мутные глаза очень быстро. Создайте новый слой и в этом слое выберите инструмент Губка .
Как уменьшить пикселизацию в Photoshop | Малый бизнес
Зак Лаццари Обновлено 19 марта 2019 г.
Photoshop — золотой стандарт для редактирования фотографий и изображений, особенно для пиксельных изображений. Программа чрезвычайно мощная и способна манипулировать фотографиями множеством творческих способов. Он также работает как средство восстановления или улучшения качества изображения после съемки. Уменьшение пикселизации — это обычная потребность в улучшении качества фотографий с более низким разрешением.
Уменьшение пикселизации — это обычная потребность в улучшении качества фотографий с более низким разрешением.
Общие сведения о пикселизации
Пикселизация существенно снижает качество изображения при попытке увеличить фотографию. Пиксели не могут компенсировать расширение, и изображение становится размытым и искаженным. Пиксели — это маленькие точки, составляющие оцифрованное изображение. Попытка увеличить размер фотографии эффективно снижает разрешение.
Проблема чаще всего связана с подготовкой фотографий к печати. Фотография увеличивается в соответствии со стандартами печати, а качество резко падает, что снижает четкость, а в некоторых случаях делает фотографию слишком искаженной для получения достойной печати.Эта проблема видна на старых фотографиях, сделанных с помощью камер и телефонов с низким разрешением. К счастью, оцифрованная фотография может быть значительно улучшена с помощью процессов восстановления Photoshop.
Следует также отметить, что многие другие программы для редактирования фотографий способны уменьшить пикселизацию. Если у вас еще нет Photoshop, сначала подумайте об использовании бесплатной программы для редактирования фотографий. В остальном Photoshop — фантастический инструмент для уменьшения пикселизации изображения с низким разрешением.
Удалить пикселизацию в Photoshop
Photoshop может уменьшить пикселизацию и подправить изображение лучше, чем любая другая программа.Доступны бесплатные инструменты, и они эффективны, но Photoshop — лучший вариант, когда вам нужен результат максимально высокого качества.
Откройте Photoshop и откройте изображение в программе. Щелкните на опции Фильтр и резкость . Выберите Маска нерезкости , чтобы открыть ползунок. Отрегулируйте ползунок, чтобы повысить резкость изображения, пока оно не попадет в красивую визуальную точку. Это уменьшит пикселизацию. Сохраните изменения, чтобы распечатать изображение.
Это уменьшит пикселизацию. Сохраните изменения, чтобы распечатать изображение.
Вы также можете скрыть пикселизацию, замаскировав искажения слоем мягкого света поверх фотографии.Фактически вы создаете отдельный слой для достижения результата смягчения. Щелкните изображение правой кнопкой мыши и создайте новый слой. Выберите Blending Options из меню заголовка и щелкните Soft Light . Щелкните Фильтры и шум , затем Удалите пятна , чтобы открыть слайдер. Отрегулируйте ползунок, пока не исчезнет пикселизация. Затем нажмите на инструмент Яркость и контраст . Вы можете регулировать автоматически или вручную, чтобы найти правильный баланс.Сохраните изменения, чтобы завершить процесс.
Бесплатные инструменты редактирования
Выполните быстрый поиск в Интернете бесплатных инструментов для пикселизации, и вы найдете ряд опций для браузера. Многие предлагают возможность просто загрузить изображение, нажать кнопку обработки и загрузить новое изображение. У других есть ползунок специально для работы с пикселизацией.
Многие предлагают возможность просто загрузить изображение, нажать кнопку обработки и загрузить новое изображение. У других есть ползунок специально для работы с пикселизацией.
Бесплатные инструменты чрезвычайно просты и могут существенно улучшить изображение. Однако вы не можете настроить освещение и использовать расширенные функции для подкраски фотографии с помощью многих из этих инструментов.
Плюсом является простота и экономия времени. Цена также правильная, когда вы получаете качественный сервис и нулевую стоимость. Установка не требуется, и вы можете быстро уменьшить пикселизацию прямо из стандартного веб-браузера.
Fotor — это обычный инструмент для корректировки пикселей. Photo Gimp и Microsoft Paint также могут уменьшить пикселизацию, предоставляя дополнительные инструменты редактирования, аналогичные тем, что есть в Photoshop.
Как исправить пиксельные изображения в Adobe Photoshop
Как исправить пиксельные изображения в Adobe Photoshop — Введение
Пикселизация изображения вызывает беспокойство. Пиксельное изображение выглядит не чем иным, как некачественной видеоигрой 90-х годов. Пиксельные изображения нечеткие, и их нельзя нигде использовать. Но что, если вам не остается другого выбора, кроме как использовать это пиксельное изображение. Хорошая новость в том, что вы можете исправить изображение, чтобы уменьшить пикселизацию. В этой статье я покажу вам, как удалить пикселизацию в Photoshop и в Интернете.
Пиксельное изображение выглядит не чем иным, как некачественной видеоигрой 90-х годов. Пиксельные изображения нечеткие, и их нельзя нигде использовать. Но что, если вам не остается другого выбора, кроме как использовать это пиксельное изображение. Хорошая новость в том, что вы можете исправить изображение, чтобы уменьшить пикселизацию. В этой статье я покажу вам, как удалить пикселизацию в Photoshop и в Интернете.
Что такое Pixelation
Возьмите любое изображение низкого качества или очень маленького размера, например 256 x 256.На этом изображении вы увидите, что край тела выглядит действительно гладким. Что произойдет, если вы измените размер того же изображения до 1024 x 1024?
После изменения размера вы заметите, что край того же тела имеет несколько блоков в кривых. Эта ситуация называется пикселизацией. Обычно это происходит, когда для изображения слишком много области отображения, но нет достаточных данных для просмотра изображения.
Пикселизация также может возникать при попытке преобразовать изображение низкого качества в изображение высокого качества.Однако вы можете уменьшить или удалить пикселизацию изображения с помощью другого программного обеспечения, такого как Photoshop, или сделать это онлайн.
Исправление пиксельного изображения в Photoshop
Photoshop — лучшее автономное программное обеспечение или инструмент, который можно использовать для уменьшения пикселизации. Гораздо лучше использовать Photoshop, чем онлайн-инструмент, и результат будет более точным в Photoshop.
Здесь я описываю два метода, которые вы можете использовать для уменьшения пикселизации в Photoshop.
Метод 1
В этом методе вы исправите пикселизацию изображения путем размытия и повышения резкости изображения. Вот шаги, которые вам необходимо выполнить.
- Прежде всего, откройте фотографию или изображение в программе Photoshop.
- Затем выберите параметр «Фильтр и размытие».
- После этого выберите параметр «Размытие по Гауссу».
- Теперь вы найдете слайдер.Используйте его для достижения приемлемого уровня, а затем нажмите OK.
- Затем нажмите на опцию «Фильтр и резкость».
- Вы найдете опцию «Нерезкая маска». Щелкните эту опцию.
- Теперь найдите приемлемый уровень и нажмите OK, когда закончите.
- Сохраните изображение в нужном месте.
Как исправить пиксельные изображения в Adobe Photoshop
Как исправить пиксельные изображения в Adobe Photoshop
Метод 2
Это еще один метод, которым вы можете следовать, чтобы уменьшить пикселизацию.Здесь наша цель — добавить к изображению слой мягкого света, чтобы минимизировать блоки или пиксели. Посмотрим шаги.
Посмотрим шаги.
- Загрузите изображение, которое хотите отредактировать в Photoshop.
- Щелкните это изображение правой кнопкой мыши. Наведите указатель мыши на параметр «Слой» и нажмите «Создать новый слой».
- Теперь вам нужно выбрать «Filters and Noise».
- Вы найдете вариант под названием «De-speckle». Щелкните по нему и выберите уровень, который, по вашему мнению, вам подходит.
- Теперь выберите параметр «Регулировка изображения и яркость» и настройте его до приемлемого уровня.
- Сохраните изображение, и все готово.
Итак, вот шаги, которые необходимо выполнить, чтобы удалить или уменьшить пикселизацию изображения с помощью Photoshop. Методы могут показаться сложными, но они более точны и точны, чем использование онлайн-инструментов.
Fixing Pix elation Online
При желании вы можете исправить пикселизацию с помощью онлайн-инструментов, таких как «Fotor» или «Pixellate».![]() У разных инструментов разные варианты, но процедура практически одинакова. Здесь я покажу вам, как исправить пикселизацию как на «Fotor», так и на «Pixellate».
У разных инструментов разные варианты, но процедура практически одинакова. Здесь я покажу вам, как исправить пикселизацию как на «Fotor», так и на «Pixellate».
Исправление пикселов в Fotor:
Ниже приведены шаги, которые необходимо выполнить, чтобы исправить пикселизацию в «Fotor».
- В «Фотор» сначала необходимо загрузить изображение на сайт.
- Вы найдете меню слева на странице.Выберите «Эффект» в этом меню.
- После выбора «Эффект» прокрутите вниз, чтобы найти «Pix elation».
- Теперь вы можете использовать полосу прокрутки, чтобы минимизировать пикселизацию, прокручивая влево.
Fixing Pix elation using Pixelate:
Шаги в «Pixellate» немного отличаются от «Fotor».
- Прежде всего, вам необходимо загрузить свое фото на сайт.
- Здесь вы также найдете меню слева.
 Есть значок «Гладкое фото». Щелкните здесь.
Есть значок «Гладкое фото». Щелкните здесь. - После выбора этой опции пикселизация фотографии автоматически уменьшится.
Возможно, вам будет проще исправить пикселизацию в Интернете, но это будет не так хорошо, как в Photoshop. Поэтому я бы рекомендовал использовать Photoshop вместо исправления ошибок в Интернете.
Заключение
Теперь вы знаете все о том, как исправить пиксельные изображения в Adobe Photoshop или в Интернете.С этого момента, если вы обнаружите пиксельное изображение, которое необходимо исправить, вы можете легко выполнить шаги, которые я вам показал, чтобы исправить это изображение. Надеюсь, эта статья была для вас полезной.
Как исправить пиксельные изображения в Adobe Photoshop
Издатель
CPH Graphics Media
https://www.clippingpathhouse.com
Дочерняя компания KMS Group Australia Pty Ltd
Какой лучший Adobe Photoshop CC CS6? В Photoshop Как сделать квадратную кисть
Как удалить горячие пиксели в Photoshop
14. 10.2017
10.2017
Эта статья является прекрасным дополнением к Long Exposure Guide . Когда вы используете длинную выдержку, вы заметите несколько разноцветных пикселей на 100% просмотре вашей фотографии. Что это за конфетти, как оно происходит и как его удалить, мы расскажем в этой статье.
Что такое горячий пиксель?
Горячие пиксели — это перегретые пиксели на сенсоре камеры, вызванные длительной выдержкой. Температура окружающей среды является важным фактором, как и современность датчика.Если долго выставлять в жаркие дни, горячие пиксели появятся гораздо раньше, чем в холодные дни. И чем дольше вы экспонируете, тем больше горячих пикселей в финальном изображении.
А еще есть битые пиксели. Эти пиксели постоянно черные или имеют неправильную цветопередачу. Все это звучит ужасно, но не паникуйте! Современные датчики камеры имеют более миллионов пикселей, поэтому если есть какие-то неисправные, вы их не увидите, потому что их слишком много.
Наш пример изображения:
Данные: 308 секунд, f / 8, ISO 1600, без правок
Как убрать этот бардак?
Конечно, есть несколько плагинов для Adobe Photoshop, но вам придется доплачивать, а с некоторыми из них придется идти на компромиссы.Как будто нет поддержки 16-битных файлов или они удаляют слишком много мелких деталей изображения.
Photoshop предлагает надежный фильтр для удаления горячих пикселей. Это фильтр «Пыль и царапины» в категории «Шум», который позволяет удалить основную часть нежелательных цветных пикселей.
Загружаем картинку в фотошоп. Затем мы активируем фильтр, и перед нами настройки фильтра.
На этом изображении показано 100% изображение.
Лучшие настройки для сохранения деталей — от 2 до 4 пикселей при настройках радиуса, а пороговое значение должно быть от 50 до 90.Порог определяет, сколько деталей вы хотите уменьшить. Если вы будете уменьшать его все больше и больше, вы потеряете много деталей, и изображение потеряет резкость. Но, конечно, вы должны подобрать наиболее подходящие для себя настройки и не забудьте установить флажок предварительного просмотра.
Но, конечно, вы должны подобрать наиболее подходящие для себя настройки и не забудьте установить флажок предварительного просмотра.
После того, как вы найдете правильные настройки, нажмите ОК, и горячие пиксели будут удалены. Наш пример изображения после применения фильтра выглядит следующим образом:
Итак, Photoshop предлагает действительно простое и надежное решение для избавления от горячих пикселей.Я всегда использую его для длинных выдержек и доволен результатами. К сожалению, подходящей альтернативы их удалению в Lightroom нет. Поэтому вам нужно импортировать фотографии из Lightroom в Photoshop и после редактирования повторно импортировать их обратно в Lightroom. В любом случае, это один из самых быстрых способов очистить ваши фотографии от конфетти.
Для всех, кто не хочет читать, вот видео с той же инструкцией:
Удаление плохих пикселей в Photoshop
Через некоторое время ваши фотографии могут содержать мертвые или застрявшие пиксели, которые являются признаками неисправности датчика изображения. Они появляются в одних и тех же местах на всех снимках при любых обстоятельствах (даже при самой короткой выдержке), обычно в виде резко люминесцентных или черных пикселей. Их не следует путать с так называемыми горячими пикселями, которые появляются в большом количестве при использовании очень большой выдержки, и их количество увеличивается с увеличением времени выдержки. Это побочный эффект усиления ПЗС-матрицы, который не наблюдается при обычных обстоятельствах. С другой стороны, мертвые и застрявшие пиксели являются неисправными пикселями и считаются ошибками.Теперь мы изучим простую процедуру удаления дефектных пикселей.
Они появляются в одних и тех же местах на всех снимках при любых обстоятельствах (даже при самой короткой выдержке), обычно в виде резко люминесцентных или черных пикселей. Их не следует путать с так называемыми горячими пикселями, которые появляются в большом количестве при использовании очень большой выдержки, и их количество увеличивается с увеличением времени выдержки. Это побочный эффект усиления ПЗС-матрицы, который не наблюдается при обычных обстоятельствах. С другой стороны, мертвые и застрявшие пиксели являются неисправными пикселями и считаются ошибками.Теперь мы изучим простую процедуру удаления дефектных пикселей.
Найдите плохой пиксель на фотографии . Мертвые и застрявшие пиксели обычно не появляются в большом количестве, хотя со временем они могут медленно размножаться. Однако в большинстве случаев это один пиксель или группа из нескольких пикселей, которые вы можете заметить на всех своих фотографиях. Если вы не уверены в местоположении, сделайте снимок светлой и темной гладкой поверхности с короткой выдержкой, чтобы сделать ее более заметной.
В этом примере неисправная группа имеет размер примерно 2 × 2 пикселя.
Увеличьте фотографию как минимум до 500-600% (с помощью панели Navigator в правом верхнем углу), чтобы облегчить работу с этой крошечной областью.
Выберите инструмент Rectangular Marquee Tool на палитре инструментов (или нажмите M ). Выберите дефектный пиксель и область вокруг него не менее 1-2 пикселей. Застрявшие пиксели часто окружены цветной рамкой. Обязательно включите его в выборку.
Щелкните Фильтр / Шум / Пыль и царапины в меню.Как видно из названия, этот фильтр в основном используется для удаления пыли и царапин, оставшихся на изображениях после сканирования аналоговых фотографий, но также может использоваться для удаления любых мешающих элементов изображения. Конечно, если вы выберете область, фильтр повлияет только на нее, а не на все изображение.
В появившемся диалоговом окне установите для Radius значение 1-3 и оставьте Threshold равным 0. Если вы обнаружите, что эффект слишком резкий — например, если дефектный пиксель не находится на гладком фоне, как в этом примере, но более подробный объект, и фильтр также удалил детали внутри выделения — увеличьте Порог для уточнения результата.
Поскольку дефектный пиксель появляется в одном и том же месте на всех фотографиях, вы можете автоматизировать процедуру с помощью функции Photoshop Action . Таким образом, вы можете сохранить шаги по удалению плохого пикселя и выполнить их на всех фотографиях .
Вы также можете обработать пакет из нескольких фотографий: приложение может запустить процедуру даже для всей папки изображений, и у вас больше не будет проблем с пресловутым пикселем.
Если вы еще не знакомы с действиями и пакетной обработкой, следите за обновлениями. Скоро вы сможете найти советы и по этим темам!
Скоро вы сможете найти советы и по этим темам!
Как исправить пиксельные фотографии и изображения
Вы пробовали увеличивать масштаб цифровых фотографий, чтобы попытаться получить более четкое изображение, но в результате получились зернистые и размытые фотографии? Это называется пикселизацией, и именно это происходит, когда вы сильно растягиваете фотографии или пытаетесь изменить их размер. Это вызвано отображением растровой графики с большим разрешением, чем поддерживается, что приводит к тому, что отдельные пиксели изображения становятся видимыми.При более низком разрешении это может привести к некоторым эффектам размытия, но если вы попытаетесь увеличить достаточно маленькую фотографию до большего размера, вы получите оцифрованную фотографию. Это может немного расстраивать, особенно когда вам нужна увеличенная версия фотографии.
К счастью, это еще не конец. В этой статье мы рассмотрим, как исправить пиксельные фотографии, чтобы изображение не получилось искаженным или некачественным. Мы все любим иметь отличные фотографии, которыми можно делиться с друзьями и подписчиками в социальных сетях; А для тех, кому это не нравится, хранить прекрасные и качественные фотографии в личных фотоальбомах — настоящее удовольствие.
Мы все любим иметь отличные фотографии, которыми можно делиться с друзьями и подписчиками в социальных сетях; А для тех, кому это не нравится, хранить прекрасные и качественные фотографии в личных фотоальбомах — настоящее удовольствие.
Почему мои фотографии выглядят неровными?
Прежде чем мы перейдем к нашему руководству, давайте взглянем на пример, чтобы лучше понять, с чем мы будем иметь дело.
Эта строчная буква A имеет размер 256 × 256. Обратите внимание на четкость линий — ваши глаза не будут видеть никаких пикселей, только кривые и прямые линии. Он не выглядит расплывчатым или неровным.
Вот тот же файл изображения с размером 1024 × 1024. Посмотрите на разницу.
Обратите внимание, как на каждой кривой вы видите прямоугольные блоки? Это пикселизация. Это случается, когда слишком большая область отображения и недостаточно данных для создания плавных кривых. Когда это происходит, изображения становятся размытыми, искаженными и в целом хуже по качеству.
Пикселизация обычно возникает при попытке изменить размер изображения низкого качества или при просмотре изображения очень низкого качества. Когда вы слишком сильно увеличиваете размер изображения, оно становится блочным, и каждая кривая становится ступенчатой. Это разрушает общий эффект просматриваемого изображения.
За исключением создания нового изображения того же объекта в более высоком разрешении, нет никакого способа увеличить разрешение изображения. Однако можно использовать программные инструменты для улучшения качества изображения, чтобы пиксельное изображение не выглядело так плохо.
Есть несколько способов выполнить эту задачу. Вы можете использовать онлайн-сервис для обработки изображения или вы можете использовать Photoshop, Paint.net или другую графическую программу, чтобы выполнить ту же работу вручную.
В этой статье я представлю краткое руководство о том, как улучшить внешний вид пиксельного изображения независимо от того, какие инструменты у вас есть.
Прежде чем мы начнем, важное замечание: всякий раз, когда вы редактируете изображение, обязательно делайте резервную копию файла и работайте только с этой копией. Оставьте исходный файл изображения нетронутым, чтобы, если что-то пойдет не так (помните, что часто все идет ужасно неправильно), у вас все еще есть исходное изображение в качестве запасного варианта.
Исправить пиксельные изображения с помощью онлайн-инструмента
Онлайн-инструменты имеют то преимущество, что позволяют выполнять значительную работу без необходимости загружать какое-либо программное обеспечение на свой компьютер.Это замечательно, если вы работаете на рабочем или школьном компьютере, где вам может быть запрещено устанавливать новые программы, или если вы работаете на телефоне или планшете. Есть много онлайн-инструментов, которые могут редактировать изображения и манипулировать ими. Я знаю два хороших инструмента для исправления пиксельных изображений и опишу их здесь: Pixenate и Fotor.![]() Оба сайта предлагают ряд бесплатных инструментов, которые можно использовать для работы с изображениями без необходимости загрузки определенной программы. Они идеально подходят для периодического редактирования изображений, особенно если вам нужно сделать это на мобильном устройстве, и оба отлично справляются с исправлением пиксельных изображений.Оба приложения работают примерно одинаково.
Оба сайта предлагают ряд бесплатных инструментов, которые можно использовать для работы с изображениями без необходимости загрузки определенной программы. Они идеально подходят для периодического редактирования изображений, особенно если вам нужно сделать это на мобильном устройстве, и оба отлично справляются с исправлением пиксельных изображений.Оба приложения работают примерно одинаково.
Например, в Fotor:
- Загрузите свое изображение на сайт.
- Выберите «Эффект» в меню слева и прокрутите до Pixellate.
- Используйте полосу прокрутки для прокрутки влево, чтобы минимизировать пикселизацию.
Это должно хорошо сгладить пикселизацию. Fotor также предлагает инструмент сглаживания, который может больше, но это инструмент премиум-класса. Вы либо получите изображение с водяным знаком, либо вам придется заплатить. Если вы хотите опробовать инструмент, выберите «Красота» в левом меню и «Сглаживание», затем используйте ползунки, чтобы минимизировать пиксели.![]()
В Pixellate:
- Загрузите свое изображение на сайт.
- Выберите значок «Smooth Photo» в левом меню.
Влияние этого на изображение зависит от исходного качества изображения, но должно его несколько улучшить.
Исправление пиксельных изображений с помощью Photoshop
Если у вас есть немного больше времени и гораздо больше денег, вы можете немного сделать, чтобы исправить пикселизированное изображение в Photoshop. Photoshop — бесспорный король программ для редактирования изображений, но для его покупки требуется довольно много денег.Однако это программное обеспечение может так много сделать с вашими фотографиями, что оно того стоит. Несмотря на довольно крутую кривую обучения со многими функциями Photoshop, исправление неровных изображений занимает всего секунду.
- Откройте изображение в Photoshop.
- Выберите «Фильтр» и «Размытие».
- Выберите «Размытие по Гауссу» и используйте ползунок, чтобы найти приемлемый уровень.
 Выберите «OK».
Выберите «OK». - Выберите «Filter» и «Sharpen».
- Выберите «Unsharp Mask» и используйте ползунок, чтобы найти приемлемый уровень.По завершении выберите «ОК».
- Сохраните изображение.
Другой подход — добавить слой с мягким светом, чтобы минимизировать появление пикселей.
- Щелкните изображение правой кнопкой мыши и выберите «Слой» и «Создать новый слой».
- Выберите «Параметры наложения» в верхнем меню и выберите «Мягкий свет».
- Выберите «Фильтры» и «Шум». ‘
- Выберите «Despeckle» и найдите уровень, который вам подходит.
- Выберите «Изображение», «Настройки» и «Яркость / контрастность».’
- Отрегулируйте оба, чтобы найти приемлемый уровень.
Первый процесс сделает немного, чтобы минимизировать пикселизацию, и этого может быть достаточно. Если это не так, попробуйте второй способ, так как это тоже может немного помочь.
Исправить пиксельные изображения с помощью Paint.NET
Если у вас нет Photoshop и вы не можете оправдать расходы, Paint.NET или GIMP — достойные альтернативы. Я обычно использую Paint.NET, поскольку использовал его годами. Он далеко не такой мощный, как Photoshop, но он бесплатный, регулярно обновляется и может выполнять множество основных задач редактирования изображений.Обучение вас использованию GIMP выходит за рамки этой статьи, но Paint.NET довольно прост.
- Откройте изображение в Paint.NET.
- Выберите «Эффекты», «Размытие» и «Размытие по Гауссу».
- Используйте ползунок, чтобы уменьшить эффект пикселей.
- Выберите «Эффекты», «Фото» и «Повышение резкости».
- Используйте ползунок, чтобы найти приемлемый уровень.
- Сохраните изображение.
Ничто не заменит получение высококачественных снимков, но если у вас нет такой роскоши, есть несколько способов уменьшить количество пикселей в изображениях.Точные уровни, на которые вы вносите изменения, зависят от самого изображения. Там, где вы видите «найти уровень», просто используйте ползунки, чтобы найти положение, в котором пикселирование минимально, но общее впечатление от изображения сохраняется.
Там, где вы видите «найти уровень», просто используйте ползунки, чтобы найти положение, в котором пикселирование минимально, но общее впечатление от изображения сохраняется.
Исправление неровных фотографий с помощью мобильных приложений
Большинство из нас фотографирует с помощью смартфонов, так как это удобнее и проще. Новейшие модели и версии смартфонов оснащены отличными камерами, способными делать четкие и четкие фотографии.Однако бывают странные моменты, когда мы сталкиваемся с необходимостью исправлять размытые и пиксельные фотографии на наших телефонах. К счастью, есть ряд приложений для редактирования фотографий, которые вы можете загрузить из App Store или Google Play, чтобы решить эту проблему. Здесь мы составили список некоторых из самых полезных приложений для исправления пиксельных фотографий:
- Adobe Photoshop Express: Photo Editor Collage Maker — это приложение можно бесплатно загрузить и имеет удивительные функции, в том числе возможность делать темные и зернистые изображения выглядят великолепно.

- PIXLR — Это мобильное приложение для редактирования фотографий очень удобно, независимо от того, являетесь ли вы новичком или профессиональным фотографом. В нем есть все инструменты, необходимые для потрясающего и творческого редактирования; и его можно скачать бесплатно!
- Sharpen Image — Это приложение было специально разработано для повышения резкости изображений. Это довольно просто, с двумя формами ползунков: одна для настройки размера пикселя, а другая для эффектов повышения резкости.
- Afterlight — Afterlight позволяет быстро и просто редактировать изображения.Он позволяет мгновенно исправить размытые фотографии с помощью различных инструментов, которые помогут вам улучшить качество изображения.
Работа с пикселизацией может быть очень утомительной. Не нужно много времени, чтобы отличное изображение было испорчено из-за плохого качества. К счастью, есть инструменты и методы, которые можно использовать для улучшения качества пиксельной фотографии.
Как использовать инструмент «Ластик фона» в Photoshop
Как удалить фон в Photoshop
Выбор инструмента «Ластик для фона»
По умолчанию Background Eraser скрывается за обычным инструментом Photoshop Eraser Tool на панели инструментов.Чтобы выбрать его, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на инструменте Eraser Tool, а затем выберите Background Eraser Tool во всплывающем меню:
Инструмент «Ластик для фона» находится вложенным в обычный инструмент «Ластик» на панели «Инструменты».
Когда выбран Background Eraser, курсор мыши изменится на круг с маленьким перекрестием в центре:
Курсор Background Eraser состоит из простого круга с перекрестием посередине.
Регулировка размера кисти
Инструмент «Ластик для фона» — это действительно кисть, и, как и другие инструменты «Кисть» в Photoshop, вы можете настраивать ее размер прямо с клавиатуры. Нажмите клавишу левой скобки ( [) несколько раз, чтобы уменьшить ее, или клавишу правой скобки (] ), чтобы увеличить ее. Вы также можете отрегулировать жесткость краев, добавив клавишу Shift. Нажмите Shift + левая скобка ( [) несколько раз, чтобы сделать края более мягкими, или Shift + правая скобка (] ), чтобы сделать их более жесткими.В общем, вы захотите использовать резкие края с помощью Background Eraser, так как мягкие края могут оставлять много фоновых артефактов.
Нажмите клавишу левой скобки ( [) несколько раз, чтобы уменьшить ее, или клавишу правой скобки (] ), чтобы увеличить ее. Вы также можете отрегулировать жесткость краев, добавив клавишу Shift. Нажмите Shift + левая скобка ( [) несколько раз, чтобы сделать края более мягкими, или Shift + правая скобка (] ), чтобы сделать их более жесткими.В общем, вы захотите использовать резкие края с помощью Background Eraser, так как мягкие края могут оставлять много фоновых артефактов.
Как работает ластик фона
Прежде чем мы рассмотрим реальный пример использования инструмента «Ластик фона» Photoshop в действии, давайте познакомимся с основами его работы. Вот простое изображение, состоящее из нескольких синих и зеленых вертикальных столбцов:
Еще один шедевр, созданный в фотошопе.
Если мы посмотрим на мою панель слоев, то увидим, что изображение находится на фоновом слое:
Панель «Слои».
Допустим, я хочу стереть синий столбец в центре, не стирая зеленые столбцы по обе стороны от него. Фоновый ластик работает (во всяком случае по умолчанию) так, что Photoshop пробует цвет, который находится прямо под перекрестием в центре круга. Большой круг вокруг перекрестия представляет область, в которой Photoshop стирает пиксели. Любые пиксели внутри круга, соответствующие цвету пикселя под перекрестием, будут удалены.
Чтобы стереть синий центральный столбец, я наведу курсор в синюю область, убедившись, что перекрестие в центре находится прямо над синим цветом, который я хочу стереть:
Наведение перекрестия на область синего цвета.
Когда я нажимаю кнопку мыши, Photoshop выбирает синий цвет под перекрестием и стирает все совпадающие синие пиксели, попадающие в больший круг:
Удаляются только пиксели внутри круга.
Чтобы стереть большую часть синего столбца, мне просто нужно продолжать удерживать кнопку мыши нажатой, когда я перетаскиваю Background Eraser на большую часть области. Обратите внимание, что даже если круг иногда переходит в один из зеленых столбцов, они остаются нетронутыми, и это потому, что эти пиксели не того же цвета, что и цвет, выбранный Photoshop.Это позволяет легко подойти к краям области, которую я хочу стереть. Пока я держу перекрестие внутри синей области, Photoshop стирает только синие пиксели:
Обратите внимание, что даже если круг иногда переходит в один из зеленых столбцов, они остаются нетронутыми, и это потому, что эти пиксели не того же цвета, что и цвет, выбранный Photoshop.Это позволяет легко подойти к краям области, которую я хочу стереть. Пока я держу перекрестие внутри синей области, Photoshop стирает только синие пиксели:
Вы можете переместить курсор на другие цвета изображения, не стирая их, пока вы держите перекрестие подальше от них.
Однако, если я случайно наведу перекрестие на зеленую область, Photoshop выполнит выборку зеленого цвета и начнет стирать зеленые пиксели:
Перемещение перекрестия на новый цвет заставляет Photoshop изменять цвет, который он стирает.
Если вы сделаете такую ошибку, просто нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить ее. Если вам нужно отменить несколько шагов, несколько раз нажмите Ctrl + Alt + Z (Win) / Command + Option + Z (Mac).
Краткое примечание о фоновом слое
Обратите внимание на узор шахматной доски , который появляется вместо областей, которые я стер. Это способ представления прозрачности слоя в Photoshop, который, если вы знакомы с Photoshop, может вас заинтересовать, что здесь происходит.Мгновение назад мы увидели, что мое изображение находится на фоновом слое. Photoshop обрабатывает фоновые слои иначе, чем обычные слои, с другими правилами того, что мы можем и не можем с ними делать.
Одна из вещей, которую мы не можем сделать, — это стереть на них пиксели, поскольку прозрачность недопустима на фоновом слое (в конце концов, это фон, и невозможность видеть сквозь него является частью того, что делает его фоном) . Как же тогда удалось стереть пиксели? Есть ли какая-то настройка «Extra Strength» для Background Eraser, которую мы еще не рассмотрели?
Нет.Случилось так, что Photoshop предположил, что я знаю, что делаю (не всегда лучшее предположение), и вместо того, чтобы выдавать сообщение об ошибке с жалобой на то, что я не могу удалить пиксели на фоновом слое, он автоматически преобразовал фоновый слой в обычный слой, который он назвал «Слой 0». В этом нет ничего особенно важного или хотя бы отдаленно интересного, но все же хорошо знать, что происходит:
В этом нет ничего особенно важного или хотя бы отдаленно интересного, но все же хорошо знать, что происходит:
При использовании ластика фона на фоновом слое Photoshop преобразует его для нас в обычный слой.
Давайте возьмем то, что мы узнали до сих пор, и посмотрим на реальный пример использования инструмента Background Eraser Tool в действии. Когда я обхожу дерево на этой фотографии, Фоновый ластик без труда стирает голубое небо, оставляя само дерево нетронутым, пока я держу перекрестие над небом и подальше от дерева:
Даже несмотря на то, что курсор Background Eraser заходит в дерево, стирается только голубое небо.
Однако, если я скользну и перемещаю перекрестие по одному из листьев, Photoshop выбирает новый цвет и начинает стирать дерево, и в этом случае мне нужно будет нажать Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре, чтобы отменить последний шаг и повторить попытку:
Photoshop не знает, что такое небо или дерево. Его заботит только цвет под прицелом.
Его заботит только цвет под прицелом.
На данный момент мы знаем, что Photoshop сэмплирует цвет непосредственно под перекрестием в центре курсора Background Eraser, и что он стирает все пиксели того же цвета, которые попадают в больший круг. Мы также знаем, что если мы переместим перекрестие на другой цвет, когда мы перетаскиваем Background Eraser, Photoshop будет брать образец нового цвета и использовать и в качестве цвета, который он должен стирать.
То, что мы только что описали, является поведением инструмента «Ластик фона» по умолчанию, но это не единственный способ, которым инструмент может себя вести.Так как же нам что-то изменить? Мы делаем это, используя настройки на панели параметров . Давайте проверим их.
Варианты отбора проб
Всякий раз, когда у нас выбран инструмент «Ластик фона», на панели параметров в верхней части экрана отображаются различные параметры для управления поведением инструмента. Одно из наиболее важных правил поведения, которое мы можем изменить, — это то, как Photoshop сэмплирует цвета под перекрестием, или , если он сэмплирует их вообще.
Слева от панели параметров вы найдете набор из трех значков.Это Опции выборки , и каждый значок выбирает свое поведение. Слева направо: Continuous , Once и Background Swatch :
.Параметры выборки: Непрерывный (слева), Один раз (в центре) и Образец фона (справа).
Из трех наиболее часто вы будете переключаться между двумя режимами: «Непрерывный» (значок слева) и «Один раз» (средний значок). Непрерывный выбран по умолчанию, и это означает, что когда мы перемещаем Ластик фона, Photoshop непрерывно выбирает цвет под перекрестием.Вот почему, когда я случайно переместил перекрестие на зеленый столбец или зеленое дерево, Photoshop начал стирать зеленые пиксели, хотя я изначально стирал синие пиксели.
Параметр «Непрерывная выборка» отлично работает, когда фон, который вы пытаетесь стереть, содержит несколько цветов. Но если цвет вашего фона не сильно меняется, вариант Once обычно работает лучше. Я выберу его, нажав на средний значок:
Я выберу его, нажав на средний значок:
Выбор варианта однократной выборки на панели параметров.
Как вы, наверное, догадались по названию, Once сообщает Photoshop, чтобы образец цвета под перекрестием , один раз , и все. Какой бы цвет ни находился под перекрестием в тот момент, когда вы щелкаете кнопкой мыши, это цвет, который Photoshop сотрет независимо от того, на сколько других цветов вы перетащите перекрестие (пока вы удерживаете кнопку мыши нажатой). Посмотрите, что происходит сейчас, когда я «случайно» перемещаю перекрестие на зеленый столбец. Фоновый ластик на этот раз не действует, потому что перекрестие было над синим столбцом, когда я щелкнул и удерживал кнопку мыши:
Photoshop больше не стирает зеленый столбец, даже если перекрестие переместилось на зеленый цвет.
Мы видим то же самое на нашей фотографии. При выборе варианта «Один раз» в качестве параметра выборки Photoshop может игнорировать листья на этот раз, даже если я переместил на них перекрестие, потому что изначально я щелкнул по голубому небу:
Если выбрано «После выбора», Photoshop удалит только тот цвет, который был выбран изначально.
Если у вас возникли проблемы с наведением перекрестия на цвет, который вы хотите стереть, попробуйте опцию выборки Background Swatch (значок справа):
Выбор параметра выборки образца фона.
Выбрав образец фона, щелкните образец цвета фона на панели инструментов и выберите цвет в палитре цветов, который соответствует (в любом случае как можно ближе) цвету вашего изображения, которое вы хотите стереть. Если цвет, который вы выбрали, не совсем правильный, отрегулируйте значение Tolerance на панели параметров (которую мы рассмотрим позже), пока вы не сможете стереть пиксели:
При выбранной опции выборки образцов фона выберите цвет фона, подобный цвету, который нужно стереть.
Пределы
Еще одна важная опция для Background Eraser — Limits . Как только Photoshop знает, какой цвет вы хотите стереть, Limits сообщает ему, где искать пиксели, соответствующие этому цвету, чтобы он мог их стереть. Три варианта пределов: смежные , несмежные и Найти края :
Три варианта пределов: смежные , несмежные и Найти края :
Опция «Пределы».
Непрерывный, настройка по умолчанию, означает, что Photoshop может стирать пиксели только в тех областях, которые физически касаются пикселя под перекрестием.Другими словами, он не может перепрыгивать через ветки деревьев, столбы забора или что-либо еще на фотографии, что отделяет одну область пикселей от другой. Здесь мы видим, что в то время как Background Eraser без проблем стирает небо вокруг внешней стороны дерева, опция Contiguous предотвращает удаление изолированных синих областей между листьями и ветвями. Мы скоро посмотрим, как решить эту проблему:
Ветви на дереве действуют как преграды для Фонового ластика, пытающегося удалить пиксели голубого неба.
Если вы заметили, что в Photoshop возникают проблемы с поддержанием резкости краев вокруг объекта, который вы пытаетесь сохранить (другими словами, некоторые края исчезают), попробуйте отменить свои действия и затем переключите параметр «Пределы» на Найти края :
Изменение параметра «Пределы» для поиска краев.
Find Edges похож на Contiguous в том, что он может удалять только те пиксели, которые физически касаются пикселя под перекрестием, поэтому он не поможет мне получить доступ к тем областям голубого неба, которые находятся в ловушке между листьями и ветвями.Однако Find Edges более точен, чем Contiguous, и лучше поддерживает четкие детали краев. Опять же, мне действительно не нужно использовать его здесь с этими листьями, но если бы я, например, удалял небо по краю здания, где было бы важно сохранить острые края здания, тогда было бы отличный выбор:
Find Edges более точен, но может работать немного медленнее, чем Contiguous.
Итак, что насчет тех изолированных участков голубого неба на моем изображении, которые я не могу найти ни с помощью смежных, ни с помощью функции поиска краев? Вот для чего предназначен третий вариант ограничения, Discontiguous :
Выбор варианта «Несмежные» для параметра «Пределы» на панели параметров.
Несмежный означает, что Photoshop может стереть любые пиксели в любом месте изображения, соответствующие выбранному нами цвету, независимо от того, касаются они перекрестия или нет. Пока пиксели попадают в большой круг, окружающий перекрестие, это честная игра. В моем случае это означает, что после того, как я щелкнул перекрестием в области голубого неба, я могу просто перетащить Ластик фона внутри дерева, чтобы легко стереть любые области неба, просматриваемые через него. У меня также установлен параметр выборки «Один раз», чтобы Photoshop не менял стираемый цвет при перемещении по дереву:
Пока пиксели попадают в большой круг, окружающий перекрестие, это честная игра. В моем случае это означает, что после того, как я щелкнул перекрестием в области голубого неба, я могу просто перетащить Ластик фона внутри дерева, чтобы легко стереть любые области неба, просматриваемые через него. У меня также установлен параметр выборки «Один раз», чтобы Photoshop не менял стираемый цвет при перемещении по дереву:
Если для параметра Limits установлено значение Discontiguous, стереть голубое небо через дерево так же просто, как перетащить Ластик фона.
К сожалению, если мы присмотримся, мы можем увидеть некоторые более темно-синие области неба, оставшиеся вокруг листьев и ветвей. Я добавил черный фон позади изображения, чтобы его было легче увидеть. Даже если для параметра Limits установлено значение Discontiguous, фоновому ластику по-прежнему требуется дополнительная помощь с этим изображением. Это подводит нас к третьей важной опции для Background Eraser, которая может иметь большое значение, когда дело доходит до успешного использования инструмента — Tolerance .![]() Посмотрим дальше:
Посмотрим дальше:
Осталась синяя окантовка.
Допуск
Третий из трех основных параметров для Background Eraser — Tolerance , который определяет, насколько цвет пикселя может отличаться от выбранного цвета для Photoshop, чтобы стереть его. Вы найдете параметр «Допуск» справа от параметра «Пределы» на панели параметров:
.Используйте «Допуск», чтобы управлять тем, насколько цвет пикселя должен быть похож на выбранный цвет, чтобы его можно было стереть.
Значение допуска по умолчанию — 50%, и это обычно хорошее место для начала. Но если цвет вашего фона слишком похож на цвет вашего объекта, что приводит к стиранию части вашего объекта, попробуйте установить более низкий параметр Допуск. Если, с другой стороны, вы заметили окантовку цвета фона по краям, как я здесь, попробуйте установить более высокое значение Допуска.
Я собираюсь отменить свои предыдущие шаги с помощью Background Eraser, чтобы я мог попробовать еще раз, и, поскольку мое небо немного отличается по цвету от дерева, я увеличу значение Tolerance до 70%. Я щелкну, чтобы взять образец области голубого неба с помощью перекрестия, и на этот раз с более высоким значением допуска Background Eraser может работать намного лучше и получать более четкие результаты:
Я щелкну, чтобы взять образец области голубого неба с помощью перекрестия, и на этот раз с более высоким значением допуска Background Eraser может работать намного лучше и получать более четкие результаты:
При более высоком значении допуска фоновый ластик смог избежать появления синей окантовки по краям.
Защитить цвет переднего плана
Наконец, если вы обнаружите, что независимо от того, какую настройку допуска вы пытаетесь, у вас просто не получается заставить Background Eraser стирать фон на вашем изображении, не беря вместе с ним часть вашего объекта, попробуйте Protect Foreground Color вариант.По умолчанию выключено:
Параметр «Защитить цвет переднего плана» на панели параметров в настоящее время не выбран.
Protect Foreground Color позволяет нам взять образец цвета из изображения и установить его в качестве нового цвета переднего плана. Photoshop затем защитит этот цвет, не давая его стереть (отсюда и название «Защитить цвет переднего плана»). На этой фотографии цветы слишком похожи на фон, из-за чего фоновый ластик стирает часть цветов вместе с небом:
На этой фотографии цветы слишком похожи на фон, из-за чего фоновый ластик стирает часть цветов вместе с небом:
Photoshop трудно найти края, когда объект и фон слишком похожи.
Чтобы решить эту проблему, я сначала отменю свой последний шаг, нажав Ctrl + Z (Win) / Command + Z (Mac). Затем я выберу параметр «Защитить цвет переднего плана», установив соответствующий флажок:
Включение защиты цвета переднего плана.
Чтобы выбрать цвет из изображения, я нажимаю и удерживаю клавишу Alt (Win) / Option (Mac) на клавиатуре, которая временно переключает меня на инструмент Eyedropper Tool , затем я нажимаю на одном из цветов, чтобы попробовать этот цвет.Это станет цветом, который защищает Photoshop:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните цвет, который нужно защитить.
Если вы посмотрите на образец цвета переднего плана в нижней части панели инструментов, вы увидите, что выбранный вами цвет стал вашим новым цветом переднего плана:
Выбранный цвет появится в образце цвета переднего плана.
Теперь, когда этот цвет защищен, я снова перетащил цветы с помощью Background Eraser, чтобы удалить небо, и на этот раз все получилось намного лучше.Фотошоп может стереть небо и оставить цветы нетронутыми. Просто не забудьте отменить выбор параметра «Защитить цвет переднего плана», когда закончите, иначе в следующий раз, когда вы воспользуетесь ластиком фона, вы можете получить неожиданные результаты:
Фон уходит, цветы остаются.
Как удалить прозрачность с изображения в PhotoShop
Изображения являются важным аспектом (большую часть времени) любого веб-сайта.Они оживляют сайт и делают его визуально привлекательным. Плюс, люди любят фото! Но часто изображения, которые они используют, слишком большие или содержат ненужные прозрачные пиксели.
Как узнать, есть ли в моем изображении ненужные пиксели? Как правило, если изображение на вашем веб-сайте выглядит некорректно или кажется слишком большим, вам может потребоваться его корректировка. Например, если вы разместили изображение на своем сайте и вокруг него много места, ваше изображение может окружать прозрачные пиксели, которые можно удалить.
Например, если вы разместили изображение на своем сайте и вокруг него много места, ваше изображение может окружать прозрачные пиксели, которые можно удалить.
Чтобы убедиться, что изображение, которое вы используете, имеет правильный размер (также важно для факторов скорости) и не содержит ненужных пикселей, нам нужно использовать такую программу, как Adobe PhotoShop (есть и другие программы, но мы предпочитаем использовать PhotoShop).
Если у вас нет Photoshop, вы можете приобрести его или использовать бесплатно. Однако, когда он у вас есть, вы, вероятно, захотите оставить его, так как он очень полезен.
«Веселая» часть Хорошо, теперь самое интересное. Когда у вас есть изображение, перетащите его (или поместите / откройте) в Photoshop. Простой способ — просто разместить свое изображение на рабочем столе и буквально перетащить его в Photoshop. Как только изображение окажется на месте, вы увидите, что есть большой объем ненужного пространства (или прозрачные пиксели).
Теперь есть несколько способов удалить это. То, что мы собираемся вам показать, можно сделать за несколько простых шагов.
1. Наведите указатель мыши на меню, наведите курсор на «изображение» и выберите «обрезать».
2. Появится всплывающее окно с вопросом, что именно вам нужно обрезать. Выберите «прозрачные пиксели», и изображение должно иметь свой фактический размер (без прозрачных пикселей).
3. Нажмите «ОК» или нажмите Enter.
Теперь все, что вам нужно сделать, это сохранить файл, и все готово.
Использование такой программы, как PhotoShop, может улучшить изображения на вашем веб-сайте, уменьшив их размер и удалив ненужное пространство.Этого можно добиться, удалив прозрачные пиксели за несколько простых и легких шагов.
.







 сколько проблемных мест вы собираетесь лечить одновременно
сколько проблемных мест вы собираетесь лечить одновременно Есть значок «Гладкое фото». Щелкните здесь.
Есть значок «Гладкое фото». Щелкните здесь. Выберите «OK».
Выберите «OK». 
Станьте первым комментатором