Как в фотошопе увеличить изображение сохраняя пропорции
Главная » Разное » Как в фотошопе увеличить изображение сохраняя пропорцииКак изменить размер изображения в «Фотошопе», сохранив пропорции?
Изменение размера изображения в «Фотошопе» — дело самое обычное и привычное всем. Но далеко не всем известно, как оно активируется. Особенно если нужно изменить размер изображения с сохранением пропорций. Но сейчас нам предстоит разобраться в этом непростом вопросе.
Итак, сегодня мы попытаемся разобраться с вами, как изменить размер изображения в «Фотошопе». Если честно, то вариантов развития событий тут несколько. Например, существует несколько подходов к реализации затеи. Речь идет о пропорциональном изменении или обычном, произвольном. В зависимости от этого и будет выбираться наиболее удобный способ. Давайте же как можно скорее приступим с вами к изучению нашего сегодняшнего вопроса. Ведь работа в «Фотошопе» нынче — это то, что должен уметь каждый человек.
Что такое «пропорционально»
Начнем с того, что чаще всего волнует пользователей. А именно, как изменить размер изображения в «Фотошопе», при всем этом сохранив пропорции. Перед тем как изучать данный вопрос, надо понять, о чем вообще идет речь. Может быть, подобное изменение не так уж и нужно?
В действительности пропорциональное увеличение изображение (или его уменьшение) — это как раз то, что требуется всем и каждому. При таком подходе вы как бы просто увеличиваете все части и элементы картинки в равных долях. То есть, у вас не будет никакой растянутости, размытости, «сплющенности» и так далее. Очень удобно.
Но как изменить размер изображения в «Фотошопе», сохраняя пропорции? Давайте попробуем разобраться в алгоритме действий. Неважно, какая у вас установлена версия — новая или более старая. Все манипуляции в основном выполняются при помощи сочетания клавиш. А они во всех «сборках» одинаковы.
Пропорциональное изменение
Первый вариант развития событий — это масштабирование при помощи сочетания клавиш. Можно использовать данный метод как для изменения частей изображения, так и для всей картинки в целом.
Можно использовать данный метод как для изменения частей изображения, так и для всей картинки в целом.
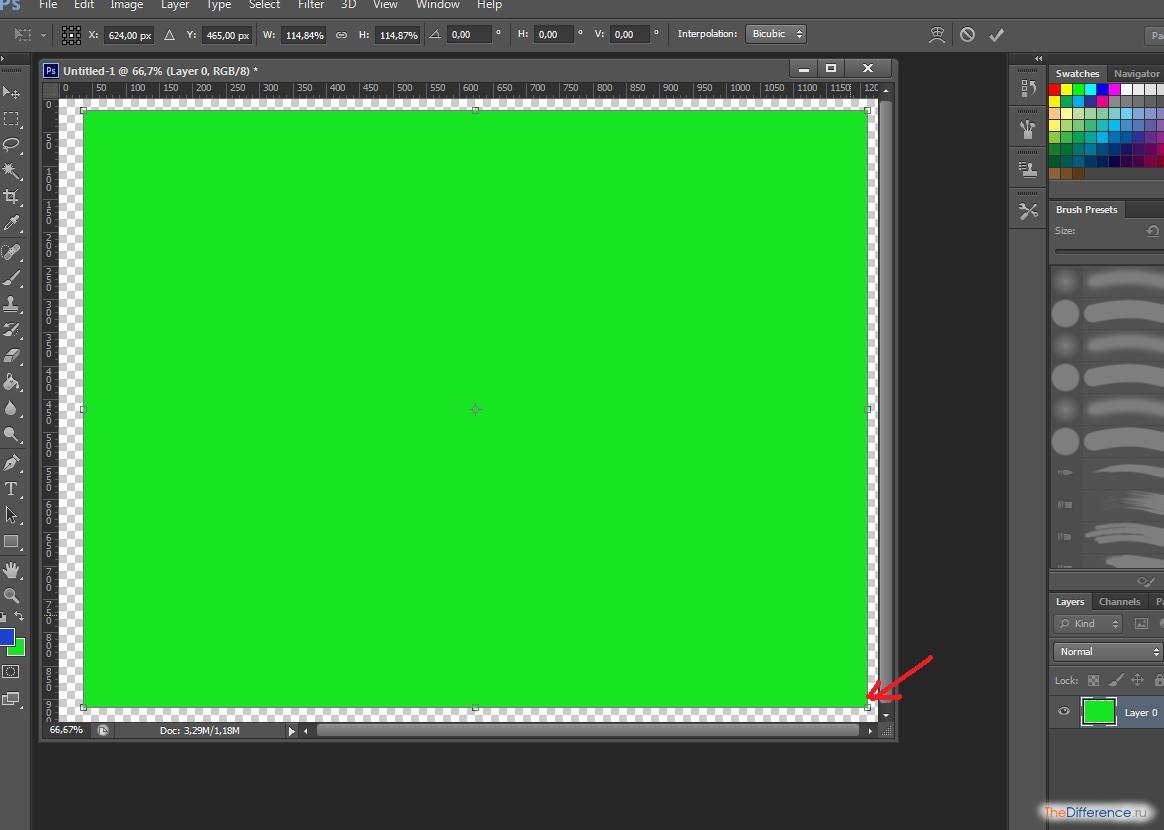
Для начала нужно выделить все, что будете масштабировать. Например, всю картинку. Нажмите на Ctrl + A. Теперь посмотрите на то, что произошло — по краям появилась рамка. Схватите курсором мышки любой уголок (он будет помечен квадратиком), а затем зажмите кнопку Shift. Что дальше? Просто «тяните» за угол изображения. Вверх — для увеличения (если взялись за верхний уголок) и вниз для уменьшения элементов. При зажатом Shift будет происходить пропорциональное изменение. Вот и проблемы решены. Теперь нам известно, каким образом можно изменить размер изображения в «Фотошопе» (или каких-то элементов) с сохранением пропорций. Но это еще не все, что необходимо знать о масштабировании.
Параметры в помощь
К примеру, сохранить все пропорции можно и при помощи параметров изображения. С ними вы сможете очень быстро разобраться, как изменить размер изображения в «Фотошопе». Но каким образом следует поступить, чтобы реализовать задумку?
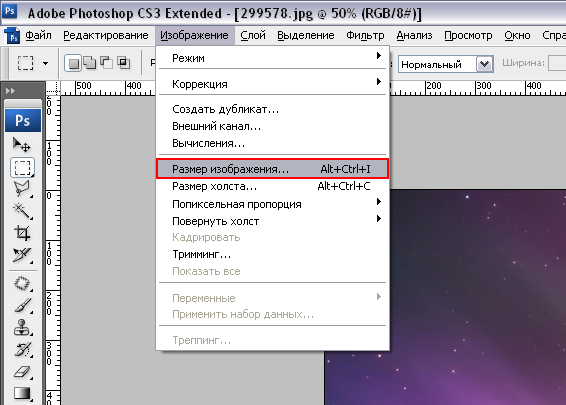
Для начала откройте нужную картинку в программе. Только после этого можно будет задумываться над следующими шагами. Как изменить размер изображения в «Фотошопе» CS6 или любой другой версии при помощи параметров? Найдите на панели инструментов (сверху, а не на боковой) надпись «Изображение». Теперь нажмите там на функцию «Размер изображения».
Только после этого можно будет задумываться над следующими шагами. Как изменить размер изображения в «Фотошопе» CS6 или любой другой версии при помощи параметров? Найдите на панели инструментов (сверху, а не на боковой) надпись «Изображение». Теперь нажмите там на функцию «Размер изображения».
Перед вами появится небольшое окошко с параметрами. Очень хороший способ подстроить изображение под определенные цифры. Чтобы сохранить при всем этом пропорции, достаточно отметить галочкой соответствующий пункт меню, который написан в нижней части окошка. Он так и называется: «Сохранить пропорции». Правда, данный вариант развития событий зачастую используется только профессионалами, а также пользователями, которым нужно буквально «подогнать» изображение под те или иные параметры. Таким образом, чаще всего рассматривается первый изученный нами метод для того, чтобы разобраться, как изменить размер изображения в «Фотошопе» без потери качества и с сохранением пропорциональности.
Клавиши
Иногда не очень хочется искать нужные службы среди панели управления. Тогда возникает вполне логичный вопрос о том, как изменить размер изображения в «Фотошопе». Клавиши помогут нам в этом вопросе. Причем речь уже идет не о Shift, а о «горячих клавишах» вызова функций.
Тогда возникает вполне логичный вопрос о том, как изменить размер изображения в «Фотошопе». Клавиши помогут нам в этом вопросе. Причем речь уже идет не о Shift, а о «горячих клавишах» вызова функций.
Чтобы попасть в меню «Размер изображения», достаточно одновременно нажать в «Фотошопе» Alt + Ctrl + l. После этого перед вами откроется небольшое окошко с настройками. С ними мы уже знакомы. Изменяем цифры в полях (в пикселях или любых других величинах, в зависимости от вашей нужды), ставим галочку напротив «сохранить пропорции», а затем жмем на «Ок». Вот и все. Теперь посмотрите на результат. Он будет точно таким же, как и в предыдущем варианте. Запомните сочетание Alt + Ctrl + l. Оно еще может пригодиться вам. Тем более что данный подход сокращает время обработки изображения.
Масштабирование
Честно говоря, есть и другие способы изменения размеров изображения. Пропорциональные методы мы уже изучили. Что дальше? Теперь стоит разобраться, как изменить размер изображения в «Фотошопе» без данной особенности. Если вы прекрасно освоили рассмотренные нами выше варианты, то все остальное покажется вам сущим пустяком. Ведь обычное масштабирование (произвольное) проводится проще, чем пропорциональное.
Если вы прекрасно освоили рассмотренные нами выше варианты, то все остальное покажется вам сущим пустяком. Ведь обычное масштабирование (произвольное) проводится проще, чем пропорциональное.
Чтобы в произвольной форме изменить размеры картинки, просто выделите изображение (Ctrl + A), после чего «хватайтесь» за разные углы по краям. Нужные места будут отмечены полупрозрачным квадратиком. Готовы? Нужно просто растягивать изображение при помощи подобных «маркеров».
Если в ходе работы вы резко захотели сохранить пропорции, то зажмите «Шифт» до того, как «отпустите» квадратик, за который растягивали картинку. Произойдет пропорциональное масштабирование. В противном случае вы «растянете» картинку в произвольной форме.
Частично
Ну а как быть, если необходимо изменить размер какого-то элемента? Как уже было сказано, вы сначала должны выделить его. Каким образом? Существует несколько вариантов развития событий.
Первый — это использовать фигурное выделение. На боковой панели инструментов найдите квадрат, нарисованный черточками, а затем выберите способ выделения.
Второй подход — использование «лассо». Этот инструмент также находится на панели инструментов. Обычное «лассо» помогает в произвольной форме выделить тот или иной участок. Магнитное — «привязывает» точки выделения к наиболее темным участкам на области, где вы провели курсором. И полигональное — выделяет целые полигоны изображения. Чаще всего используют «магнитный» вариант. После выделения вы можете использовать любой из описанных методов, чтобы изменить размер элемента.
Итоги
Итак, сегодня мы познакомились с вами со способами выделения участков изображения, а также с изменением размеров картинки в «Фотошопе». Как видите, не так уж это и трудно, как может показаться на первый взгляд. Главное, запомните — пропорциональность в программе активируется при помощи клавиши Shift. Она еще далеко не один раз пригодится вам.
Как в Photoshop изменить размер объекта сохранив пропорции, без искажений?
Доброго времени суток всем фотошоперам! Сегодня небольшая, но полезная для начинающих пользователей программы тема, связанная с изменением размеров объекта на фото. В выпуске мы будем рассматривать простые и легкие примеры:
В выпуске мы будем рассматривать простые и легкие примеры:
Ведь менять размеры приходится практически постоянно. Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
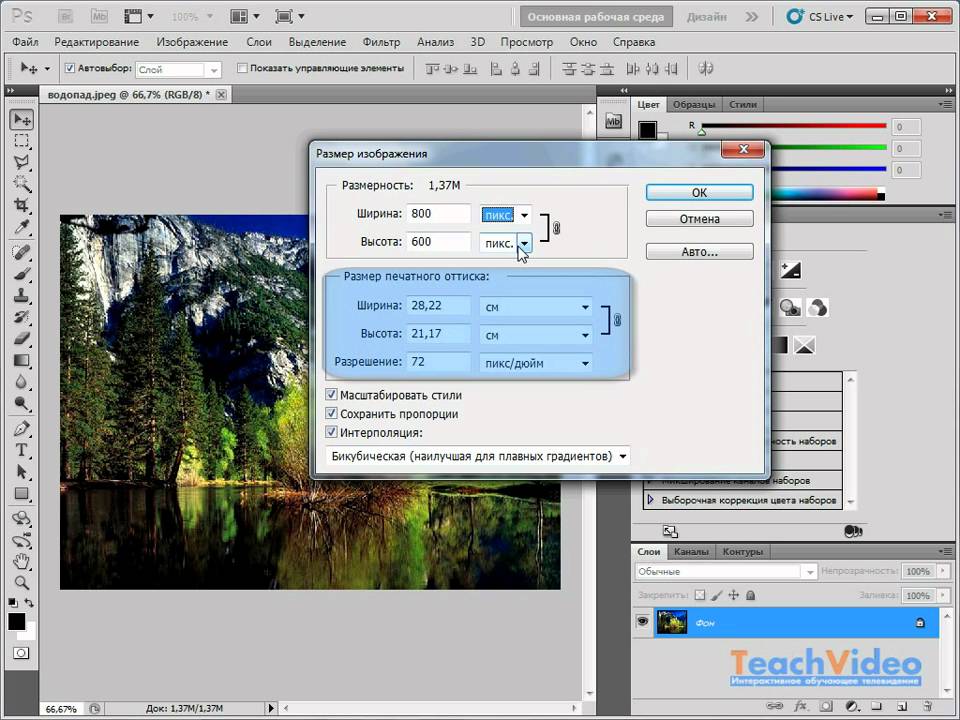
Выбрав функцию, откроется окно, в котором можно изменить размер картинки.
Что здесь видим. Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.
Следующее меню –»Подогнать под…» Выбрав его, в раскрывающемся окне можно увидеть варианты, под которые сразу, как шаблон подгоняется размер картинки.
Если же Вам нужны свои размеры, которых нет в вышеприведенном списке, тогда переходим к следующей строке, где указана ширина и высота картинки. По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
Например, изменяем по пикселям. Очень часто нам говорят: «Изображение должно быть столько на столько пикселей». Это и есть оно. Выставляем нужное значение, скажем 640х480. Когда вы вводите одно значение, второе автоматически проставляется. Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Если вам не нужно пропорциональное масштабирование, щелкаем на значок между надписями ширина и высота и линии связывающие их исчезают. Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.
Но нам надо пропорциональное изменение, а потому выставляем то значение, которое нужно нам более всего: или по высоте, или по ширине, и жмем ОК. Картинка тут же или уменьшилась, или увеличилась, в зависимости от того, какие значения вы ввели по отношению к исходному изображению. Итак, это было изменение размеров всей картинки.
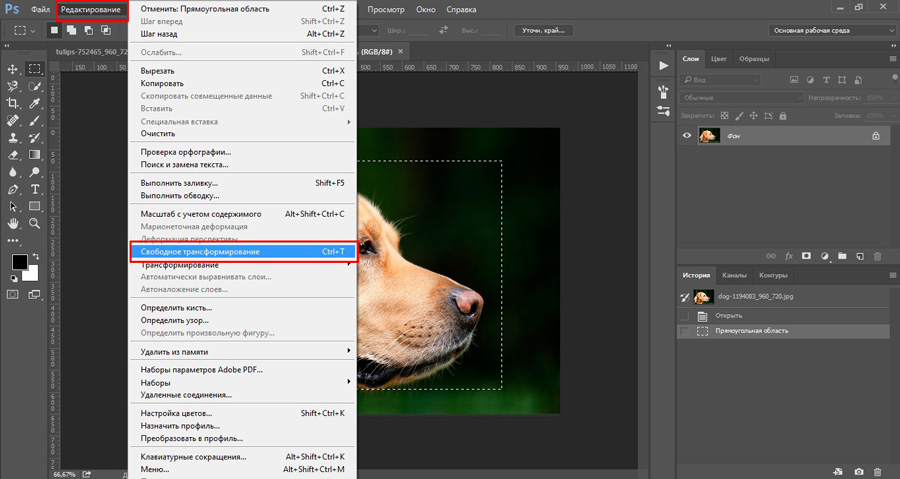
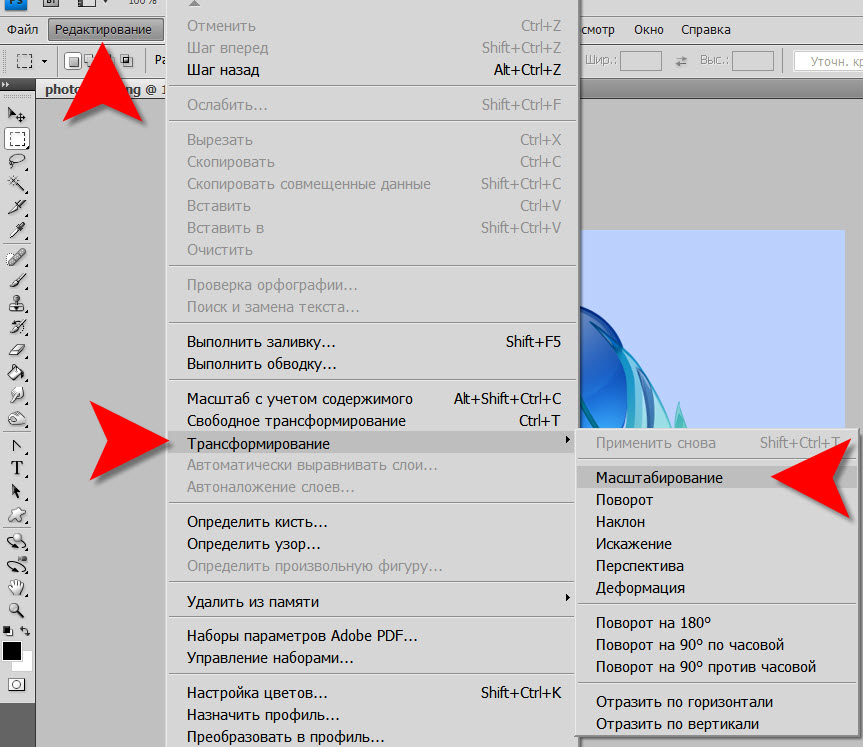
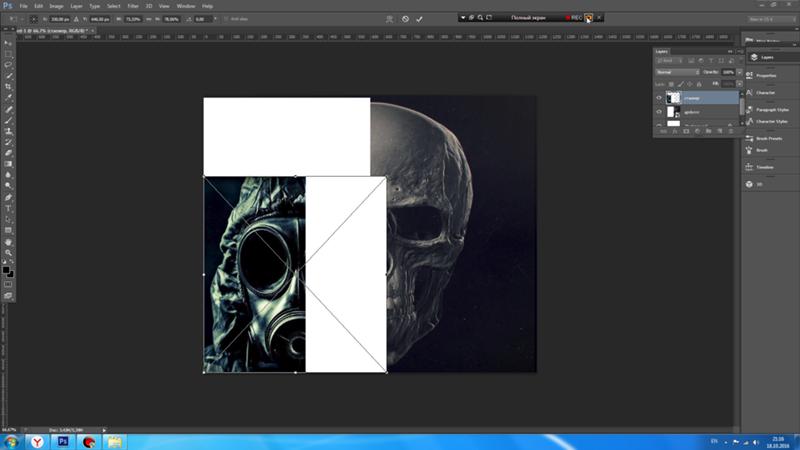
Но можно увеличить какой-либо фрагмент картинки без изменения размеров самого изображения. Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Если Вам не нужно пропорциональное изменение размеров, то просто наводим курсор на уголок картинки и, зажав левую клавишу мыши растягиваем картинку. При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift. Часть изображения ушла за край картинки и стала невидимой.
Теперь, если сохранить картинку, мы увидим только оставшееся увеличенное изображение. Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Как в фотошоп менять размер изображения на слое, сохраняя пропорции?
Теперь посмотрим, как изменить размер изображения на слое. В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
Продолжим. Вставив объект, приходиться или уменьшать его размеры, или, наоборот, увеличивать. Делается это все достаточно просто. Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
Вокруг изменяемого изображения появляется рамка с маркерами. Теперь потянув за любой из них, можно изменить размер картинки. Чтобы пропорции картинки сохранялись, необходимо одновременно держать нажатой клавишу shift.
Изменяем размер вставленного объекта на слое
Изменить размер картинки, можно также через меню «Свободное трансформирование» во вкладке «Редактирование«. Здесь так же вокруг объекта появится рамка с маркерами, потянув за которые можно уменьшить или увеличить размер вставленного объекта.
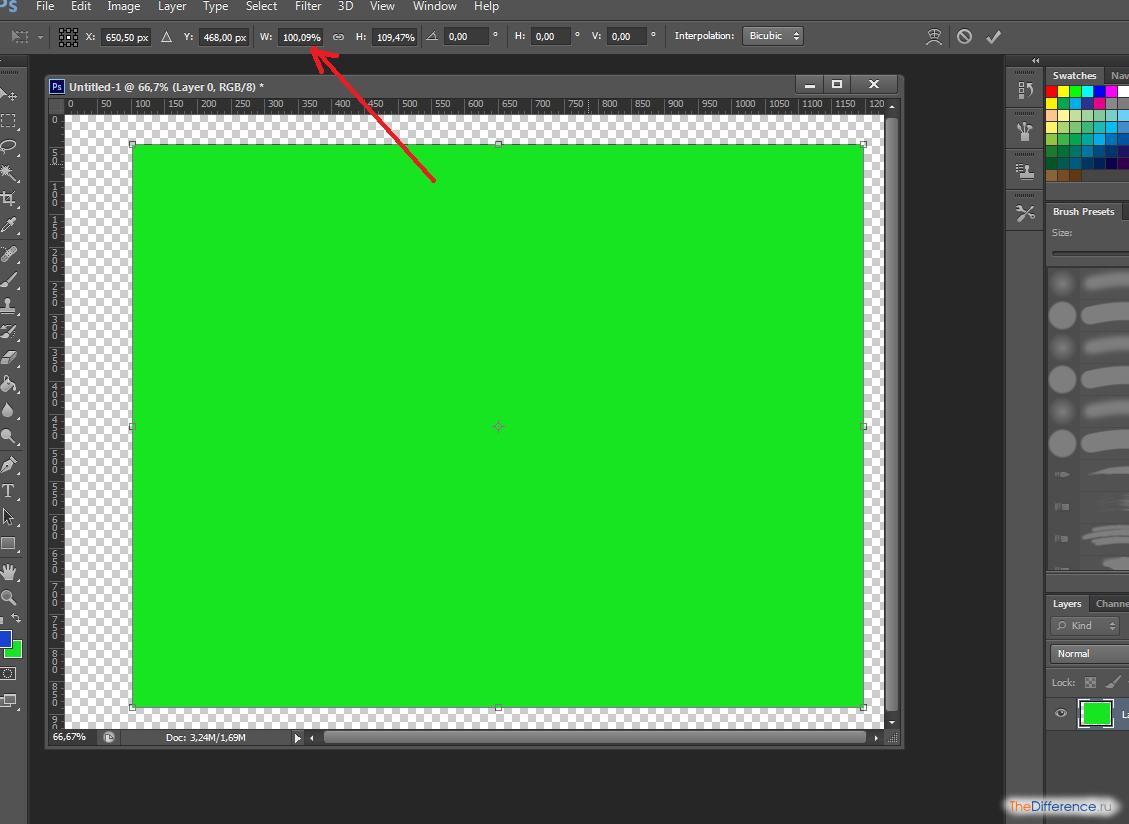
Можно сделать это и вручную вводя значения в настройках масштабирования, которые находятся на верхней панели – буквы «В» (высота) и «Ш» (ширина). Здесь значения показаны в процентах. Вводим свои цифры и картинка меняет размер согласно им. Это удобно, если нужны точные параметры.
Как видите, все очень просто. Не нужно боятся фотошопа, когда начинаешь разбираться — нет ничего сложного. Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Масштабирование с учетом содержимого в Photoshop
Масштаб с учетом содержимого позволяет изменить размер изображения, не затрагивая важный визуальный материал, например людей, здания, животных и т.д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если при изменении размера изображения требуется сохранить определенные области, масштабирование с учетом содержимого отображает альфа-канал, с помощью которого можно обезопасить это содержимое.
Масштабирование с учетом содержимого применимо к слоям и выделенным областям. Изображения могут быть в режимах RGB, CMYK, Lab или режиме градаций серого и иметь любую глубину в битах. Масштабирование с учетом содержимого нельзя применять к корректирующим слоям, слоям-маскам, отдельным каналам, смарт-объектам, 3D-слоям, видеослоям, нескольким слоям сразу или группам слоев.
Как уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Трансформирование объектов в Photoshop
Трансформирование масштабирования, поворота, наклона, растяжения или деформации изображения. Трансформирование можно применять к выделенной области, целому слою, нескольким слоям или к слою-маске. Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Чтобы выполнить трансформирование, выделите нужный объект, затем выберите команду трансформирования. При необходимости перед началом трансформирования настройте контрольную точку. Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Цвет пикселов, добавляемых или удаляемых во время трансформирования, вычисляется в Photoshop методом интерполяции, выбранным в разделе «Основные» диалогового окна «Установки». Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Решено: как изменить размер изображения и соотношение сторон … — Сообщество поддержки Adobe
[email protected] написал
У меня есть изображение 2560 x 1920.
Оно имеет DPI 72 и соотношение сторон 1,333.
Изображение должно быть 1440 x 1080 с соотношением сторон 1.000.
Это подсказка. Обычно изображение с соотношением сторон 1.000 должно иметь одинаковое количество пикселей по горизонтали и вертикали, например 1440 x 1440.Здесь может быть некоторая путаница между соотношением сторон изображения и соотношением сторон пикселя. Похоже, что изображение может потребоваться настроить для временной шкалы Premiere Pro с соотношением сторон 1,333 пикселя, которое используется некоторыми видеоформатами. Но по умолчанию Photoshop будет использовать соотношение сторон 1,0 пиксель.
Я немного не уверен в точном решении этой проблемы, но, вероятно, это связано с правильной настройкой подменю View> Pixel Aspect Ratio и команды View> Pixel Aspect Ratio Correction.
Попробуйте это …
- Откройте изображение 2560 x 1920 пикселей. Я предполагаю, что если вы посмотрите в меню View, View> Pixel Aspect Ratio будет установлено на 1,33, а View> Pixel Aspect Ratio Correction будет включено.

- Выберите «Просмотр»> «Формат пикселя»> «Квадрат». Это устанавливает соотношение сторон пикселя 1: 1, что делает изображение менее широким.
- Выберите «Изображение»> «Размер изображения». Он по-прежнему говорит 2560 x 1920 пикселей, потому что пиксели не были удалены или добавлены, было изменено только их соотношение сторон.
- Измените ширину с 2560 на 1440. Это также должно изменить высоту на 1080, так что теперь все готово.
Если это действительно проблема с соотношением сторон пикселя, обрезку не следует использовать для решения этой проблемы, если только вы не хотите вырезать часть изображения. Но если вы использовали инструмент «Обрезка», вы можете обрезать только одну сторону, перетаскивая средний маркер (не угловой), но это работает только тогда, когда для инструмента «Обрезка» установлено значение , а не с определенным соотношением сторон. Потому что, когда вы говорите Photoshop, что хотите обрезать до определенного соотношения сторон, поддержание этого соотношения сторон требует, чтобы оба размера были обрезаны на одинаковую величину. Это было бы невозможно, если бы вы кадрировали только одно измерение.
Это было бы невозможно, если бы вы кадрировали только одно измерение.
Lightroom работает так же, как Photoshop, но использует другие элементы управления. Если значок замка в инструменте кадрирования Lightroom открыт, он не привязан к определенному соотношению сторон, поэтому вы можете обрезать высоту и ширину независимо. Но если значок замка закрыт, это блокирует соотношение сторон, и поэтому Lightroom будет обрезать высоту и ширину вместе.
.Как увеличить фотографии без потери деталей в Photoshop CC 2018
В новом Adobe Photoshop CC 2018 новый алгоритм увеличения изображения «Сохранить детали 2.0» стал улучшением по сравнению с предыдущим алгоритмом повышающей дискретизации, который использовался с 2013 года. Версия 2.0 обеспечивает более подробную информацию, когда дело доходит до подготовки изображения для крупномасштабных отпечатков и потенциально снижает потребность в среднеформатной камере со сверхвысоким мегапикселем для больших отпечатков.
В этом восьмиминутном видео фотограф и ретушер Майкл Волошинович из Vibrant Shot Photo показывает разницу в качестве между оригинальной и новой версиями функции «Сохранить детали».Он демонстрирует это на сделанном им красивом снимке, и результаты могут вас удивить.
Масштабирование изображения — важный и сложный процесс, и полезно знать, какие методы в нем задействованы, особенно при отправке изображений клиентам. Вместо того, чтобы полагаться на операторов в центрах печати, этот новый алгоритм упрощает полный контроль над готовыми к печати изображениями. Хотя эта функция может не понадобиться для распечаток стандартного журнала, она определенно будет полезна, когда дело доходит до крупномасштабных распечаток для вашей свадьбы, изобразительного искусства или даже рекламных работ.
Чтобы использовать эту функцию, перейдите на вкладку «Изображение» в Photoshop 2018 и выберите «Размер изображения» внизу. При вводе более высоких значений ширины и высоты изображения не забудьте выбрать «Сохранить детали 2. 0» в разделе «Изменить размер». Кроме того, не забудьте установить разрешение 300 пикселей на дюйм.
0» в разделе «Изменить размер». Кроме того, не забудьте установить разрешение 300 пикселей на дюйм.
Вы когда-нибудь пробовали эту новую функцию? С вашими отпечатками он работал лучше? Пожалуйста, поделитесь своими мыслями в разделе комментариев ниже.
.Photoshop CS6: Почему в … — Сообщество поддержки Adobe
В Photoshop CS6 при использовании функции «Свободное преобразование» для изменения размера только что созданного выделения необходимо каждый раз щелкать параметр «Сохранить соотношение сторон», чтобы сохранить соотношение сторон. Как это досадно! Почему по умолчанию не выбран этот параметр «Сохранить соотношение сторон»? Конечно, в моем случае гораздо больше случаев, когда я хочу сохранить соотношение сторон, и поэтому, по крайней мере, в моем случае, было бы гораздо удобнее выбрать по умолчанию «Поддерживать соотношение сторон».Или, в качестве альтернативы, почему в настройках нет опции для автоматического выбора или снятия флажка «Поддерживать соотношение сторон» по умолчанию, позволяя пользователю переключаться с этой начальной позиции, если они хотят? Я знаю, что вы можете удерживать Shift при изменении размера, но в большинстве случаев я хотел бы сохранить соотношение сторон, и было бы полезно, чтобы этот параметр был выбран по умолчанию или имел контроль в настройках для настройки по умолчанию .
Как масштабировать без искажений в Photoshop | Small Business
Когда у вас есть цифровое изображение, оно обычно имеет определенное соотношение горизонтального и вертикального размеров, известное как соотношение сторон. Некоторые форматы изображений имеют определенные стандартные соотношения. Если вы попытаетесь масштабировать изображение по горизонтали или вертикали, не сохраняя это соотношение, изображение может выглядеть растянутым и искаженным. Если вы используете Photoshop, вы можете настроить Photoshop для изменения размера изображения и сохранения соотношения сторон, чтобы избежать искажений.Часто бывает полезно использовать общие соотношения сторон для различных бизнес-приложений.
Общие сведения о соотношении сторон
Соотношение сторон изображения звучит технически, но это просто ширина изображения, деленная на высоту. Вы можете использовать ширину и высоту в пикселях, дюймах, сантиметрах или в других единицах по вашему выбору, если вы используете одну и ту же единицу для каждого измерения. Например, соотношение сторон для изображения пять на три дюйма составляет 5: 3 , что также является таким же для изображения 500 на 300 пикселей .Обычно они записываются в этом формате, причем ширина отделяется высотой от двоеточия и обычно сокращается до наименьшего знаменателя.
Например, соотношение сторон для изображения пять на три дюйма составляет 5: 3 , что также является таким же для изображения 500 на 300 пикселей .Обычно они записываются в этом формате, причем ширина отделяется высотой от двоеточия и обычно сокращается до наименьшего знаменателя.
Для вашей собственной фотографии и работы с изображениями вы можете выбрать любое соотношение сторон, которое хотите, но если вы планируете распечатать изображение или опубликовать его в Интернете, часто бывает полезно иметь его в определенных распространенных форматах. Например, многие сайты используют эскизы изображений для предварительного просмотра с соотношением сторон 1: 1, многие напечатанные фотографии имеют соотношение 3: 2 .
Электронные дисплеи часто используют либо с соотношением сторон 4: 3 для традиционного телевидения и компьютерного программного обеспечения, например, когда-то распространенные 640 пикселей x 480 пикселей и экран 1024 пикселей x 768 пикселей разрешения или соотношение 16: 9 , которое используется с более современными широкоэкранными телевизорами и мониторами.
Изменение размера фотографии в Photoshop
Изменить размер фотографии в Adobe Photoshop очень просто.Сначала используйте команду «Файл» меню « Открыть» , чтобы перейти к изображению на вашем компьютере и загрузить его в Photoshop.
Затем щелкните меню « Изображение» и выберите «Размер изображения. » Вы должны увидеть диалоговое окно, показывающее текущие размеры изображения в пикселях. Соотношение сторон не будет явно указано, но если вы хотите рассчитать его для себя, вы можете разделить ширину на высоту вручную или с помощью калькулятора.
Чтобы Photoshop масштабировал изображение, не изменяя соотношение сторон и не делая его растянутым, убедитесь, что параметр «ограничивать пропорции» включен. В зависимости от вашей версии Photoshop, это может быть флажок с фактическими словами «ограничить пропорции» или значок звена цепи, указывающий, что ширина и высота останутся связанными вместе. Это должно помочь Photoshop изменить размер изображения без искажений.
Это должно помочь Photoshop изменить размер изображения без искажений.
Затем с помощью текстового поля высоты или ширины введите новую высоту или ширину изображения.Другое измерение будет автоматически обновлено до любого числа, сохраняющего соотношение сторон неизменным. Посмотрите на изображение в режиме предварительного просмотра, чтобы убедиться, что оно вам нравится, а затем нажмите «ОК».
Общие сведения о системе передискретизации Photoshop
Если вы делаете фотографию с определенным разрешением, в изображении присутствует определенное количество пикселей или точек определенного цвета. Если вы попытаетесь увеличить фотографию слишком далеко за пределы ее исходного размера, Photoshop и другим программам придется оставить пространство между этими пикселями, поскольку нет информации о том, как изображение выглядит ближе, и это может привести к размытости и блочности изображения. образ.
образ.
Если у вас есть Photoshop, увеличив масштаб изображения на и заметив, что это происходит, вы можете поэкспериментировать с инструментами передискретизации Photoshop, чтобы попытаться решить эту проблему. Передискретизация использует различные математические методы для эффективной оценки того, как должны выглядеть новые пиксели, когда фотография растягивается и искажается меньше. Имейте в виду, что это может неточно отражать то, что на самом деле выглядит ближе к объектам на фотографии, и не может стереть все искажения.
Чтобы попробовать передискретизацию, установите флажок «Изменить размер изображения» в диалоговом окне «Изменить размер изображения». Используйте метод передискретизации Photoshop по умолчанию или, если он вас не устраивает, попробуйте другой из раскрывающегося списка. Обязательно сохраните оригинальную копию вашего изображения на случай, если вы решите, что не удовлетворены результатом. Различные варианты представляют разные математические алгоритмы для заполнения недостающей информации в изображении, и некоторые из них работают лучше, чем другие для разных изображений.
Обрезка изображения в Photoshop
Другой способ изменить размер изображения — фактически удалить содержимое с одной или нескольких его сторон. Этот процесс называется кадрированием, и он также поддерживается Photoshop.
Чтобы обрезать изображение, выберите инструмент «кадрирование» в меню инструментов Photoshop. Похоже на резак для бумаги. По умолчанию Photoshop обычно обрезает ваше изображение до другого размера с таким же соотношением сторон, как у исходного изображения, но вы можете это изменить.Для этого используйте раскрывающееся меню рядом с панелью «Параметры инструмента» , чтобы выбрать « Без ограничений, », а не «Использовать соотношение фото».
Затем щелкните мышью по изображению и перетащите инструмент на ту часть изображения, которую вы хотите сохранить. Отпустите вашу мышь. Если вам нужно отрегулировать ту или иную сторону рамки обрезки, которая будет отображаться на изображении, перетащите ее с помощью мыши. Вы также можете вручную настроить размеры с помощью панели параметров инструмента.
Вы также можете вручную настроить размеры с помощью панели параметров инструмента.
Когда вы будете довольны результатом кадрирования, нажмите зеленую кнопку «Подтвердить» или дважды щелкните обрезанную область. Если вы хотите отменить операцию кадрирования, вместо этого нажмите красную кнопку «Отмена» или нажмите клавишу «Esc» на клавиатуре. Скорее всего, вы захотите сохранить копию исходной фотографии и сделать резервную копию перед тем, как приступить к редактированию, на случай, если вы захотите внести изменения позже.
Поиск подходящего размера изображения
Если вы не уверены, какой размер изображения вы хотите использовать, подумайте, где и как оно будет отображаться.Если он будет на личном или бизнес-сайте, посмотрите, достаточно ли в дизайне места для изображения и какого размера оно должно быть.
Если вы собираетесь использовать его на платформе социальных сетей или в системе интернет-рекламы, узнайте в компании, создавшей эту систему, по номеру , есть ли рекомендуемый размер и разрешение для изображения. Если вы загружаете фотографию неправильного размера, она может выглядеть слишком большой или маленькой, может казаться искаженной или автоматически обрезанной.
Если вы загружаете фотографию неправильного размера, она может выглядеть слишком большой или маленькой, может казаться искаженной или автоматически обрезанной.
Если у вас нет Photoshop
Если у вас нет доступа к Adobe Photoshop, , вы все равно можете изменять размер и обрезать изображения с помощью различных инструментов.
В Microsoft Windows, вы можете обрезать и изменять размер фотографии с помощью Microsoft Paint, бесплатного инструмента, включенного в операционную систему. Точно так же на Apple macOS, вы можете использовать Apple Preview, который также поставляется с операционной системой. Различные дистрибутивы Linux включают множество инструментов для редактирования фотографий Linux, в том числе популярную программу с открытым исходным кодом под названием Gimp.
Если вы используете смартфон, вы можете найти множество бесплатных и платных приложений в магазине приложений телефона , которые могут обрезать и масштабировать изображения. Есть также множество онлайн-инструментов, которые вы можете бесплатно использовать со своим телефоном или компьютером, если вы хотите загрузить изображение на сторонний сервер. Конечно, вы можете не захотеть использовать такие инструменты с личными или конфиденциальными изображениями.
Есть также множество онлайн-инструментов, которые вы можете бесплатно использовать со своим телефоном или компьютером, если вы хотите загрузить изображение на сторонний сервер. Конечно, вы можете не захотеть использовать такие инструменты с личными или конфиденциальными изображениями.
Решено: Transform + Shift больше не поддерживает соотношение сторон — Adobe Support Community
Привет, да В PS Cc 2019 Shift больше не поддерживает соотношение сторон.
Проверьте это.
Photoshop теперь по умолчанию пропорционально преобразует большинство типов слоев (например, пиксельные слои, текстовые слои, растровые изображения, размещенные смарт-объекты). Формы и пути, то есть векторы, по-прежнему преобразуются непропорционально.
При преобразовании слоя вам больше не нужно удерживать нажатой клавишу Shift при перетаскивании углового маркера, чтобы изменить размер выбранного слоя и сохранить его пропорции.Каждый раз, когда вы перетаскиваете угловой маркер во время преобразования и перемещаете его, размер слоя изменяется пропорционально. Удерживая нажатой клавишу Shift, теперь изменяется непропорционально размер при перетаскивании углового маркера во время преобразования.
Удерживая нажатой клавишу Shift, теперь изменяется непропорционально размер при перетаскивании углового маркера во время преобразования.
Чтобы пропорционально изменить размер слоя во время преобразования, выполните следующие действия:
- Выберите слои, размер которых вы хотите изменить, на панели «Слои».
- Нажмите Command + T (Mac) / Control + T (Win). Или выберите «Правка»> «Свободное преобразование».
- Перетащите угловой маркер на ограничивающей рамке, чтобы изменить размер слоя.
- Подтвердите изменения.
Новые и улучшенные функции | Последний выпуск Photoshop CC
Вы можете отменить его.
Как отключить новое пропорциональное масштабирование по умолчанию при преобразовании слоев?
Чтобы вернуться к устаревшему поведению преобразования, сделайте следующее:
Используйте Блокнот (Windows) или текстовый редактор в Mac OS для создания простого текстового файла (.txt).
Введите следующий текст в текстовый файл:
TransformProportionalScale 0
Сохраните файл как «PSUserConfig. txt «в папку настроек Photoshop:
txt «в папку настроек Photoshop:
Windows: [Установочный диск]: \ Users \ [Имя пользователя] \ AppData \ Roaming \ Adobe \ Adobe Photoshop CC 2019 \ Adobe Photoshop CC 2019 Settings \
macOS: // Пользователи / [Имя пользователя] / Библиотека / Настройки / Настройки Adobe Photoshop CC 2019/
Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?Это знакомая сцена: детектив просит кого-нибудь «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы увеличить разрешение при сохранении визуального качества.
Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы увеличить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой данные из изображения удаляются. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.Как увеличить изображение в Photoshop CS6 / CC без потери качества
Часть 4: лучший альтернативный метод увеличения изображения в Photoshop
Если вы хотите увеличить много изображений или пакетно преобразовать их до определенного размера, будет сложно увеличить изображение с помощью Photoshop. Что касается дела, WidsMob ImageConvert это очень рекомендуемая программа.
1. Пакетное изменение размера изображений в 4 различных режимах: по ширине, по высоте, в процентах и бесплатно, которые даже позволяют увеличивать небольшие изображения.
2. Конвертируйте изображения и RAW файлы в JPEG, JPEG 2000, PNG, TIFF, BMP и другие форматы фотографий.
3. Добавьте подписи и изображения в качестве водяного знака. Включите для пакетной настройки шрифта, стиля, цвета, непрозрачности, размера, угла, положения и т. Д.
4. Примените Photo Effects или добавить водяной знак. И обеспечьте мгновенный предварительный просмотр результата из интерфейса для всех файлов изображений.
Win Скачать Mac СкачатьШаг 1. Добавьте изображения в программу.
Нажмите Откройте кнопку посередине, чтобы добавить все изображения в программу. Или перетащите туда все изображения или папки и увеличьте все фотографии одним щелчком мыши.
Шаг 2. Выберите режимы увеличения.
После этого вы можете выбрать желаемый режим, чтобы увеличить изображение в пакетном режиме в качестве альтернативы Photoshop. Вот другой режим преобразования, который вы можете выбрать для увеличения фотографий. По ширине, По высоте, Проценти Бесплатно.
Шаг 3. Массовое увеличение изображений
Введите пиксели, необходимые для увеличения изображения, и проверьте Увеличить маленькое изображение вариант. После этого вы можете нажать Начать конвертировать и выберите формат вывода, чтобы увеличить изображение одним щелчком мыши.
Масштаб в фотошопе cs6. Как уменьшить или увеличить размер изображения в фотошопе. Параметры раздела «Просмотр»
Сначала немного теории . Нужно помнить, что фактически слой никогда не меняет свой размер — он вообще не имеет никаких размеров ни по ширине, ни по высоте. Когда мы говорим об изменении размера слоя, мы, прежде все, говорим о его содержимом — о том изображении, что на этом слое располагается.
В связи с этим в фотошопе нет ни единой команды типа «Изменить размер слоя», или «Задать ширину/высоту для слоя». Важно понимать, что это явление абстрактное .
Посмотрим чем продиктовано желание изменить размер слоя — вы открыли/поместили некое изображение или отдельный объект на слой, а теперь хотите изменить его размер (уменьшить или увеличить).
Допустим, стоит задача сделать картинку, у которой размеры будут 550х350 пикселей. Для этого вы создали такой документ. Теперь хотите , но вот те раз — она не убралась!
В обиходе видимую часть документа называют слоем. Но на самом деле это не так. Посмотрите, картинка с тигром хоть и обрезана, но это не значит, что недостающие части изображения отрезаны! Все на месте, просто они скрыты за областью просмотра документа.
Слой фотошопа — это и то, что выходит за эту самую область. Там, где скрыто от глаз, и ничего не видно — пиксели продолжают свою жизнь. В любой момент мы можем подвинуть содержимое слоя, и все тайное станет явью:
Приходим к выводу, что мы воздействуем исключительно на содержимое слоя, а значит, когда говорят об изменении размера слоя, нужно иметь ввиду изменение размера содержимого слоя!
Как изменить размер содержимого слоя
Для выполнения этой простейшей операции потребуется команда Редактирование — (сочетание горячих клавиш Ctrl+T
).
Вокруг содержимого слоя появится ограничительная рамка, на углах и сторонах которой имеются маркеры. Изменение размеров осуществляется путем воздействия на эти маркеры.
Обратите внимание, что рамка появится вокруг всего содержимого слоя, в нее попадает даже то, что находится в скрытой части области просмотра.
Бывает так, что вы вставили изображение, которое значительно превышает размеры области просмотра. Поэтому, выбрав команду Свободная трансформация, вы можете не увидеть эту рамку, поскольку она скрыта где-то далеко, даже за панелями фотошопа.
В таких случаях нужно уменьшить масштаб (Ctrl + — ) области просмотра до тех пор, пока не покажется рамка.
- Чтобы уменьшить размер слоя — потяните за маркер во внутреннюю часть рамки, чтобы увеличить размер — в противоположную.
- Если тянуть за маркер, расположенной на стороне рамки, то картинка будет вытягиваться в выбранную сторону.
- Если тянуть за угол рамки, то будут изменяться одновременно высота и ширина.

- Чтобы применить изменения размера — нажмите Enter или на кнопку в виде галочки на панели параметров.
- Если , фотошоп также проведет одинаковое редактирование размера.
- Чтобы изменение размера происходило пропорционально, то можно воспользоваться одним из двух способов:
- Зажмите клавишу Shift и тяните за угол.
- Нажмите на иконку цепи в панели параметров
Еще раз обратите внимание на скриншот панели в верхнем скриншоте.
Если вам нужно задать свои определенные размеры для слоя , то введите соответствующие значения в поля Ш (ширина) и В (высота) . По умолчанию единица измерения выбрана проценты, но если нажать правой кнопкой мыши по окошку, то появится меню выбора других единиц измерения, в том числе пиксели, сантиметры и миллиметры.
Изменение размера фонового слоя
Самая распространенная ошибка у новичков — открыли в фотошопе картинку, хотите изменить ее размер, но команда Ctrl+T
не реагирует, рамка не появляется.
Сперва посмотрите на палитру Слоев, нет ли случаем на слое значка в виде замка? Скорее всего есть. Это говорит о том, что перед вами фоновый слой, у которого существует масса ограничений, в том числе невозможность изменения размера путем использования команды Свободная трансформация .
В этом случае, размер изображения можно изменить либо через команду Изображение — Размер изображения , а там уже ввести необходимые величины, либо нужно разблокировать фон (эта операция называется Образовать ). Для этого сделайте двойной клик по фоновому слою. Появится окно, в котором ничего не изменяя, кликните на ОК. Теперь со слоем можно работать в привычном режиме, все ограничения сняты.
Качество изображения после ее уменьшения/увеличения
Уменьшение, а особенно увеличение изображения не проходят для него бесследно. Этот процесс оставляет неизгладимый отпечаток — потерю качества .
Когда мы увеличиваем картинку , у нее повышается ее — то есть стало больше пикселей, образующих это изображение. Например, была ширина картинки 100 пикселей, а мы взяли да и увеличили ее, и ширина стала 200 пикселей, разница в 2 раза! Но откуда вдруг появятся новые 100 пикселей?
Например, была ширина картинки 100 пикселей, а мы взяли да и увеличили ее, и ширина стала 200 пикселей, разница в 2 раза! Но откуда вдруг появятся новые 100 пикселей?
Их дорисовывает сам фотошоп. У него есть алгоритм, который позволяет проанализировать содержимое картинки и при ее увеличении он знает какие пиксели должны добавиться. Но это автоматика, это сухой, безжизненный алгоритм действий — он не идеален. А значит и пиксели дорисовываются не так как хотелось бы. Появится эффект размытости и нечеткости деталей.
Процесс уменьшения картинки проходит менее болезненно. Поскольку она ставится меньше, мы становимся менее придирчивым к деталям, поэтому есть они там или нет, уже не важно — и так ничего не видно.
Пиксели не могут сжиматься, при уменьшении фотошоп выкидывает лишние (поэтому картинки с меньшим разрешением и меньше весят). Например, картинка в 200 пикселей ширины была уменьшена до 50 пикселей. В этом случае 150 пикселей долой. Все, их больше нет — они безвозвратно потеряны. Если вы захотите вернуть былой размер картинки — она будет кардинально отличаться от того, что было. Пройдет процесс описанный выше в первом случае. Схематически вот как это выглядит:
Если вы захотите вернуть былой размер картинки — она будет кардинально отличаться от того, что было. Пройдет процесс описанный выше в первом случае. Схематически вот как это выглядит:
К этому нужно быть всегда готовым, и подходить к процессу с умом:
- Брать изображения в большом разрешении, там потеря качества будет менее заметна.
- При увеличении не делать большую разницу с оригиналом — не надо ее увеличивать в 10 раз. Чем сильнее увеличение, тем очевидней потеря качества.
Но, к слову сказать, эта проблема знает свое решение. В фотошопе есть специальный тип слоев — смарт-объекты . Это контейнеры, которые хранят в себе всю информацию об изображении. Поэтому увеличение, может быть, и будет с потерей, поскольку тут, как ни крути, нужно дорисовывать недостающие пиксели, а вот процесс — сначала уменьшить картинку, а потом ее увеличить — вообще никак не повлияет на ее качество, поскольку фотошоп не будет терять пиксели, он аккуратно их сохранит в своем специальном контейнере, а потом, при необходимости, достанет их обратно и восстановит как было.:max_bytes(150000):strip_icc()/Image_02-58b9a7a13df78c353c1895da.jpg) на сайте есть большая подробная статья, рекомендую к ознакомлению.
на сайте есть большая подробная статья, рекомендую к ознакомлению.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Каждый раз, когда мы обрабатываем или ретушируем снимки в Фотошоп, реставрируем старые или поврежденные фотографии, добавляем художественные эффекты, нам нужно быстро и легко перемещаться по изображению, увеличивать или уменьшать масштаб, приближать мелкие детали и тут же видеть все изображение целиком. В данном уроке мы рассмотрим, как это можно делать в программе Фотошоп.
Основы масштабирования изображения мы начнем изучать сейчас и закончим эту тему в следующем уроке, где вы сможете найти несколько полезных советов, которые помогут сберечь вам время и силы. Я буду использовать версию Фотошоп CS6, но также данный урок подойдет и для версии программы Photoshop CC. Если же вы работаете с более ранними версиями Фотошоп, предлагаю вам изучить урок «Масштабирование и панорамирование в Фотошоп».
Ниже представлено изображение, которое открыто у меня на экране в данный момент (портрет молодой девушки из фотобанка Shutterstock):
Фотография, открытая в программе Фотошоп CS6.
Текущий уровень масштаба
Прежде чем мы начнем приближать и удалять наше изображение, полезно знать, что существует текущий уровень масштаба, и программа отображает нам его в двух местах. Во-первых, это заголовок документа, расположенный как раз над изображением. Вы сможете найти уровень масштаба в правой части названия документа. В моем случае видно, что он равен 25%:
Текущий уровень масштаба отображен в заголовке документа
Во-вторых, мы можем увидеть текущий уровень масштаба в левом нижнем углу окна программы. И снова, видно, что масштаб изображения составляет 25% от его действительного размера:
Ту же самую информацию можно найти в левом нижнем углу
Зачем же размещать одну и ту информацию в двух местах? Уровень масштаба в заголовке документа вверху отображен только для ознакомления. Иными словами, изменить его в заголовке мы не можем. Однако мы в состоянии поменять размер просмотра изображения в левом нижнем углу. Предположим, что я хочу увеличить масштаб с 25% до 50%. Для того, чтобы это сделать, мне нужно дважды нажать кнопкой мыши по текущему уровню, выделив его, и ввести новое значение масштаба, равное 50%:
Предположим, что я хочу увеличить масштаб с 25% до 50%. Для того, чтобы это сделать, мне нужно дважды нажать кнопкой мыши по текущему уровню, выделив его, и ввести новое значение масштаба, равное 50%:
Дважды кликните мышкой по текущему уровню масштаба и введите новую величину
Нажмите клавишу Enter / Return, чтобы подтвердить новое значение масштаба, и размер просмотра изображения тотчас поменяется:
Сейчас масштаб изображения равен 50%
Параметры раздела «Просмотр»
Если вы выберите в строке меню в верхней части экрана раздел «Просмотр» (View):
Открываем раздел «Просмотр» в строке меню
Вы увидите несколько параметров, объединенных в группы, которые мы можем использовать для изменения масштаба изображения. Первые два параметра — наиболее понятны: «Увеличить» (Zoom In) и «Уменьшить» (Zoom Out). Как следует из их названий, выбирая эти параметры, мы либо приближаем, либо удаляем наше изображение:
Параметры раздела «Просмотр» — «Увеличить» и «Уменьшить»
Если вы экономите свое время, то вряд ли вам захочется каждый раз заходить в раздел «Просмотр» для изменения размера изображения. Посмотрите внимательно на параметры, и вы увидите, что с правой стороны после названий «Увеличить» и «Уменьшить» написаны клавишные комбинации этих команд, которые вы определенно захотите запомнить, поскольку будете использовать их постоянно при работе в Фотошоп. Для того чтобы быстро увеличить изображение, следует нажать сочетание клавиш Ctrl + /Command + и значок «+». Для того чтобы уменьшить изображение, следует нажать сочетание клавиш Ctrl + /Command + и значок «-». Каждый раз, когда вы будете нажимать эти клавишные комбинации, программа будет приближать или отдалять изображение на определенную величину.
Посмотрите внимательно на параметры, и вы увидите, что с правой стороны после названий «Увеличить» и «Уменьшить» написаны клавишные комбинации этих команд, которые вы определенно захотите запомнить, поскольку будете использовать их постоянно при работе в Фотошоп. Для того чтобы быстро увеличить изображение, следует нажать сочетание клавиш Ctrl + /Command + и значок «+». Для того чтобы уменьшить изображение, следует нажать сочетание клавиш Ctrl + /Command + и значок «-». Каждый раз, когда вы будете нажимать эти клавишные комбинации, программа будет приближать или отдалять изображение на определенную величину.
Единственный недостаток при работе с командами «Увеличить», «Уменьшить» заключается в том, что эти команды не позволяют нам контролировать, какую часть изображения мы хотим приблизить/отдалить. Они просто увеличивают/уменьшают изображение от центра. В моем случае, я несколько раз нажал клавишную комбинацию для команды «Увеличить», и как мы можем увидеть, программа приблизила нам изображение, оставляя лицо и волосы девушки в центре. Если бы мне нужно было поработать с глазами девушки, то такое приближение не сильно бы помогло. Для того чтобы контролировать, какую часть изображения мы хотим приблизить, нам нужна какая-то другая команда, и ее мы рассмотрим в дальнейшем:
Если бы мне нужно было поработать с глазами девушки, то такое приближение не сильно бы помогло. Для того чтобы контролировать, какую часть изображения мы хотим приблизить, нам нужна какая-то другая команда, и ее мы рассмотрим в дальнейшем:
Приближение изображения от центра с использованием команды «Увеличить»
«Показать во весь экран»
Прямо под параметрами «Увеличить» и «Уменьшить» располагается третий параметр «Показать во весь экран» (Fit on Screen), и у него также есть соответствующая клавишная комбинация, которую вы, вероятно, захотите запомнить — Ctrl+0 / Command+0:
Параметр «Показать во весь экран» в разделе «Просмотр»
Параметр «Показать во весь экран» мгновенно уменьшает размер просмотра изображения до того момента, пока изображение не становится видно на экране целиком. Данный параметр особенно полезен, когда мы увеличиваем отдельные мелкие детали и тут же хотим видеть все изображение опять полностью:
После выбора команды «Показать во весь экран» нам опять видно все изображение
100% размер просмотра изображения
И, наконец, еще один полезный параметр раздела «Просмотр» — «100%» (в более ранних версиях программы был известен как «Реальный размер» (Actual Pixels)) с соответствующей клавишной комбинацией Ctrl+1 / Command+1:
Выбираем параметр 100% размер просмотра
Выбирая этот параметр (или нажимая соответствующую клавишную комбинацию), вы переходите к 100% масштабу изображения — масштабу, который дает вам истинное представление об изображении (когда каждый пиксель изображения занимает ровно один пиксель на экране). Если ваше изображение больше, чем разрешение экрана, как в моем случае, вы увидите на экране только часть изображения. Для того чтобы просмотреть оставшуюся (невидимую) часть изображения, нам необходимо его как-то прокрутить. Мы научимся делать это в дальнейшем:
Если ваше изображение больше, чем разрешение экрана, как в моем случае, вы увидите на экране только часть изображения. Для того чтобы просмотреть оставшуюся (невидимую) часть изображения, нам необходимо его как-то прокрутить. Мы научимся делать это в дальнейшем:
100% уровень масштаба — наиболее верный способ для просмотра пикселей изображения
Инструмент «Масштаб»
До сих пор, ни один из рассмотренных нами способов изменения масштаба изображения не позволял нам самим выбирать часть изображения, которую мы хотим приблизить или отдалить. Чтобы иметь такую возможность, нам нужно воспользоваться инструментом «Масштаб» (Zoom Tool), который можно найти в низу панели инструментов в левой части экрана (это инструмент в виде лупы). Нажмите на значок инструмента для его выбора. Или, чтобы быстрее выбрать данный инструмент, просто нажмите клавишу Z (от слова Zoom) на клавиатуре:
Выбираем инструмент «Масштаб»
После выбора инструмента «Масштаб», курсор мыши превратится в лупу со значком «+» в центре. Знак «+» означает, что инструмент «Масштаб» находится в режиме увеличения (в отличие от режима уменьшения). Этот режим установлен по умолчанию:
Знак «+» означает, что инструмент «Масштаб» находится в режиме увеличения (в отличие от режима уменьшения). Этот режим установлен по умолчанию:
Значок «+» в центре лупы означает увеличение
Для того чтобы приблизить определенную область изображения, просто нажмите на это место, наведя курсор мыши в виде лупы (выбрав инструмент «Масштаб). Для более сильного приближения нажимайте несколько раз на одно и то же место. В моем случае, я несколько раз нажал на изображение глаза модели, чтобы приблизить эту область:
Увеличивайте изображение, несколько раз нажимая на кнопку мыши
Для того чтобы уменьшить размер просмотра изображения, используя инструмент «Масштаб», просто нажмите и удержите клавишу Alt / Option на клавиатуре. Это действие приведет к временному выбору режима уменьшения, и вы увидите, что значок «+» в центре лупы изменится на значок «-»:
Нажмите и удержите клавишу Alt / Option для переключения в режим уменьшения
Удерживая нажатой клавишу Alt / Option, кликните на изображение, чтобы его уменьшить. Для более сильного уменьшения нажмите несколько раз на одно и то же место. Когда вы отпустите клавишу Alt / Option, инструмент «Масштаб» опять вернется в режим увеличения:
Удерживая нажатой клавишу Alt / Option, кликните мышкой на изображении, чтобы его уменьшить, используя инструмент «Масштаб».
Временное включение инструмента «Масштаб» с клавиатуры
Чтобы каждый раз при необходимости не выбирать инструмент «Масштаб» на панели инструментов, можно это делать с клавиатуры. Мы уже изучили, что можно перейти к инструменту «Масштаб», нажав клавишу Z, но и это не самый удобный способ, потому что тогда данный инструмент остается активным до тех пор, пока мы не выберем другой инструмент.
Лучший способ для временного включения инструмента «Масштаб» — нажатие и удержание клавишной комбинации Ctrl+spacebar / Command+spacebar. Это действие приведет к выбору инструмента «Масштаб», независимо от того, с каким инструментом мы работали до этого, и позволит нам приблизить любую область на изображении. Как только мы отпустим сочетание нажатых клавиш, программа опять сделает активным инструмент, с которым мы работали до этого, и мы сможем продолжить прерванное действие. Если нам требуется отдалить изображение, нужно нажать и удержать сочетание клавиш Alt+spacebar / Option+spacebar, чтобы включить инструмент «Масштаб» в режиме уменьшения, отдалить нужную область, нажав на изображение, и затем отпустить клавиши, чтобы вернуться к предыдущему инструменту.
Прокрутка изображения с помощью инструмента «Рука»
При работе с инструментом «Масштаб» имеется один явный недостаток — приближая изображение, мы видим только отдельную его область. Остальная часть изображения находится за пределами окна документа и нам не видна. Поэтому требуется найти способ протянуть изображение внутри окна документа таким образом, чтобы увидеть скрытые области. Это действие называется прокрутка изображения, и для его выполнения используют инструмент «Рука» (Hand Tool). Найти этот инструмент можно сразу над инструментом «Масштаб» на панели инструментов (это инструмент в виде руки). И, как и в случае с инструментом «Масштаб», мы также можем выбрать инструмент «Рука» с клавиатуры, нажав клавишу Н:
Выбираем инструмент «Рука»
После выбора инструмента «Рука», курсор мыши превращается в значок руки:
Иконка инструмента «Рука»
Для прокрутки изображения, просто кликните на него, удержав кнопку мыши нажатой, и протяните изображение в окне документа. Отпустите кнопку мыши, когда вам перестанет требоваться прокрутка изображения:
Нажмите на изображение и прокрутите его в окне документа, используя инструмент «Рука»
Временное включение инструмента «Рука» с клавиатуры
Также как и при работе с инструментом «Масштаб», выбор инструмента «Рука» на панели инструментов каждый раз, как он нам понадобится, может быть затратным по времени, а выбор с клавиатуры — не всегда практичным. При нажатии клавиши Н инструмент «Рука» остается активным до тех пор, пока не будет выбран другой инструмент. Программа предлагает нам более удобный вариант — временное включение инструмента «Рука». Мы можем временно сделать инструмент «Рука» активным в любой момент, когда нам это потребуется, просто нажав и удержав клавишу «пробел» (spacebar) на клавиатуре. При нажатой клавише «пробел» кликните на изображении и потяните его для прокрутки, затем отпустите клавишу, чтобы активировать предыдущий инструмент.
И вот мы это сделали! Мы рассмотрели основы изменения размера просмотра и прокрутки изображения, используя инструменты «Масштаб» и «Рука» и несколько полезных параметров раздела «Просмотр». В следующем уроке мы продолжим работать с масштабом и прокруткой изображений и изучим несколько простых, но очень полезных приемов, которые помогут нам сэкономить время и улучшить результат!
Перевод : Ксения Руденко
Часто в своей жизни мы сталкиваемся с необходимостью уменьшить рисунок или фотографию. Например, если нужно поставить фотографию на заставку в социальной сети либо рисунок планируется использовать вместо заставки в блоге.
Если фотография сделана профессионалом, ее вес может достигать нескольких сотен мегабайт. Такие большие изображения крайне неудобно хранить в компьютере или использовать их для публикации в социальные сети. Именно поэтому прежде, чем опубликовать изображение или сохранить его на компьютере, требуется немного его уменьшить. Самая «продвинутая» программа для решения нашей сегодняшней задачи – это Adobe Photoshop. Его главный плюс заключается в том, что в нем имеются не только инструменты для уменьшения, но и есть возможность оптимизации качества снимка.
Прежде чем уменьшить картинку в Фотошопе, нужно понять, что это такое – уменьшение. Если Вы хотите использовать фото как аватарку, важно соблюдение определенных пропорций и сохранение нужного разрешения. Также изображение должно иметь маленький вес (примерно несколько килобайт). Все требуемые пропорции Вы сможете отыскать на сайте, где планируете разместить свою «аву». Если же в Ваших планах размещение снимков в интернете, размер и объем требуется уменьшить до приемлемых размеров, то есть, когда ваш снимок будут открывать, он не должен «выпадать» за пределы браузерного окна. Допустимый объем таких изображений составляет примерно несколько сотен килобайт.
Для того чтобы уменьшить снимок для аватарки и для выкладки в альбом, Вам нужно будет совершить абсолютно разные процедуры. Если Вы уменьшаете фото для изображения профиля, потребуется вырезать только небольшой фрагмент. Фотографию, как правило, не обрезают, ее сохраняют полностью. Если требуемое вам изображение нужно размера, но при этом много весит, можно ухудшить его качество. Соответственно, на сохранение каждого из пикселей будет уходить меньше памяти. Если Вы использовали правильный алгоритм сжатия, первоначальное изображение и обработанное практически не будут отличаться.
Способ 1: Кадрирование
Прежде чем уменьшить размер фото в Фотошопе, Вам нужно открыть его. Для этого используем меню программы: «Файл – Открыть» . Далее указываем расположение снимка на вашем компьютере.
Второй вариант – применение инструмента «Прямоугольная область» .
Способ 2: Функция «Размер холста»
Если вам требуется обрезка изображения до конкретных размеров, с удалением крайних частей, поможет пункт меню: «Размер холста» . Этот инструмент незаменим, если нужно убрать что-то лишнее с краев картинки. Данный инструмент расположен в меню: «Изображение – Размер холста» .
«Размер холста» представляет собой окно, в котором указаны действующие параметры фотографии и те, которые у нее будут после редактирования. Потребуется только указать, какие именно Вам нужны размеры, и уточнить, с какой стороны нужно сделать обрезку картинки. Размер Вы можете задать в любой удобной единице измерения (сантиметры, миллиметры, пиксели и т.д.). Сторона, с которой нужно начинать обрезку, можно указать с помощью поля, на котором расположены стрелки. После того как все необходимые параметры будут заданы, нажимаете «ОК» — произойдет кадрирование вашего снимка.
Способ 3: Функция «Размер изображения»
После того как снимок примет нужный Вам вид, можно смело приступать к изменению его размеров. Для этого используйте пункт меню: «Изображение – Размер изображения» .
В этом меню Вы сможете отрегулировать размеры снимка, изменить их значение в нужной единице измерения. Если Вы поменяете одно значение, автоматически поменяются и все остальные. Таким образом, пропорции вашего изображения сохраняются. Если Вам требуется искажение пропорций снимка, используйте иконку между показателями ширины и высоты.
Изменить размер снимка можно также при уменьшив или увеличив разрешение (используйте пункт меню «Разрешение» ). Помните, чем меньше у фото разрешение, тем ниже у него качество, но при этом достигается малый вес.
Сохранение и оптимизация изображения
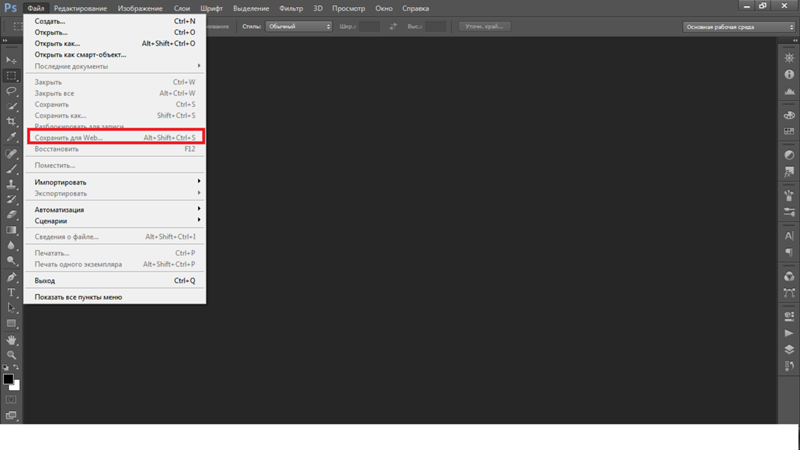
После того как вы установили все нужные размеры и пропорции, требуется сохранить снимок. Кроме команды «Сохранить как» вы можете воспользоваться инструментом программы «Сохранить для Web» , расположенном в пункте меню «Файл» .
Основную часть окошка занимает изображение. Здесь вы можете его увидеть в том же формате, в каком оно будет отображаться в интернете. В правой части интерфейса вы сможете задать такие параметры, как формат рисунка и его качество. Чем выше показатели, тем лучше качество снимка. Также вы сможете очень сильно изменить качество, используя выпадающий список. Выбираете в нем любое подходящее вам значение (Низкое, Среднее, Высокое, Наилучшее) и оцениваете качество. Если вам нужно исправить какие-то мелочи в размерах, используйте Качество . Внизу страницы вы сможете увидеть, сколько весит снимок на данном этапе редактирования.
С помощью «Размер изображения» задаете подходящие вам параметры для сохранения фото.
Используя все вышеперечисленные инструменты, вы сможете создать идеальный снимок с небольшим весом и необходимым размером для публикации в сети.
17.11.2014 27.01.2018
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.
В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File — Open (Файл — Открыть ) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения ). В английском фотошопе это окно выглядит так:
Мы видим значения Width и Height (Ширина и Высота ), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование ) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Сам инструмент на панели выглядит так:
Выделите нужную область:
Нажмите Enter на клавиатуре — мы вырежем этот шарик а остальные изображение удалиться.
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите шарик.
Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T (или меню Edit — Transform — Scale (Редактирование — Трансформирование — Масштаб )) и вы увидите как вокруг шарика появилась рамка для уменьшения:
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Тема урока: масштабирование в Фотошоп. Как изменить: уменьшить, увеличить масштаб изображения в Photoshop. Настройки инструмента.
В предыдущем уроке был рассмотрен один из инструментов масштабирования — . Здесь расскажем о других способах изменения масштаба.
Уровень текущего масштаба
Значение масштаба можно увидеть в заголовке документа, в палитре Навигатор, внизу редактора в левом углу.
В заголовке указано только для информации, а изменить значения можно в навигаторе и внизу. Устанавливаем в окошке курсор, вводим числовое значение и нажимаем Enter. Знак % можно не вводить, он станет автоматически.
Параметры просмотра
Для изменения масштаба документа в меню Просмотр есть группа параметров.
Функции Увеличить и Уменьшить соответствуют своему названию.
Показать во весь экран масштабирует картинку по размеру окна. Горячие клавиши Ctrl+0.
Реальный размер возвращает к стопроцентному масштабу (в более поздних версиях он так и называется – 100%). Ему соответствуют горячие клавиши Ctrl+1. Тот же результат получим двойным щелчком по значку Масштаб в панели инстументов.
Размер при печати – отображение размера, который получится при распечатывании.
Этот же список можно вызвать, щелкнув по изображению правой кнопкой мыши при активном инструменте.
И еще эти же функции есть в верхней панели параметров, но об этом чуть ниже.
Все описанные выше способы изменяют размер изображения от его центра.
Перейдем к другим возможностям Photoshop.
Инструмент Масштаб
Увеличить, уменьшить изображение можно инструменом Масштаб, в народе его называют Лупа. Горячая клавиша Z.
Когда этот инструмент активен, курсор принимает вид лупы. Если внутри него стоит «+»,то он работает на увеличение, а если «-» — на уменьшение масштаба. По умолчанию он в режиме увеличения.
Чтобы временно переключиться между режимами, нажимаем клавишу Alt, и значок внутри лупы изменится до тех пор, пока Alt зажата.
Переключиться постоянно можно в верхней панели параметров.
Панель параметров. Настройки
1 – Кнопки смены режимов масштабирования.
2 – Не знаю, чтобы кто-то пользовался этими инструментами, но для информации: поставьте галочку, если нужно, чтобы редактор менял размер окна соответственно текущему масштабу. Эта же функция по умолчанию установлена по пути Редактирование – Установки – Основные – Инструмент Масштаб изменяет размер окна. Учтите, что если включить их обе, то они отменяются.
3 – Если в Фотошоп открыто несколько вкладок, установив галочку Во всех окнах, уменьшение-увеличение картинки в одной вкладке приведет к тем же изменениям и во всех остальных. Это может быть полезным, когда работаете с копией в другой вкладке.
Эта же функция включается по пути Окно – Упорядочить – Согласовать масштаб.
4 – Установите галочку в Масштаб перетаскиванием. Зажмите левую кнопку мыши и потяните влево. Произойдет уменьшение масштаба. Для увеличения потяните вправо.
Чем быстрее будут ваши движения, тем быстрее будут происходить изменения.
5 –Эти кнопки дублируют функции, о которых мы говорили в предыдущем разделе «Параметры просмотра».
Реальные пикселы возвращают изображение в 100% масштаб.
Подогнать устанавливает изображение так, что оно все будет помещаться в рабочей области.
Полный экран рабочая область займет весь экран.
Размер оттиска – отображение размера, который получится после распечатки. Однако точность образца еще зависит от расширения монитора вашего компьютера. Поэтому точно ориентироваться на него нельзя.
Способы уменьшения и увеличения масштаба
Активируем инструмент. Наводим курсор на то место, которое хотим приблизить. Нажимаем и удерживаем левую клавишу мыши. Размер будет плавно изменяться.
- Если мышь не удерживать, а работать щелчками, то изменения будут поэтапными.
- Чтобы быстро приблизить определенный участок картинки, проводим курсор по диагонали этого участка. Образуется рамка, очерчивая эту часть. Как только вы отпустите мышку, этот участок будет увеличен до размеров экрана. Работает только в том случае, если в верхней панели инструментов не стоит галочка в «Масшт. перетаскиванием».
- О масштабировании перетаскиванием мы уже говорили в предыдущем разделе. В панели параметров ставим галочку Масштаб перетаскиванием, зажимаем левую клавишу мыши и протягиваем по экрану влево-вправо или по диагонали.
- Использование горячих клавиш: для увеличения зажимаем Ctrl и нажимаем клавишу «+», для уменьшения – удерживая Ctrl нажимаем клавишу «-».Этот способ масштабирования работает даже тогда, когда активен любой другой инструмент.
- Увеличить или уменьшить масштаб в Фотошоп можно колесиком мышки. Идем в Редактирование – Установки – Основные, находим функцию Масштабировать колесиком мыши, отмечаем ее галочкой. Затем обязательно нажимаем Ок.
Но если вы привыкли при фотошопе использовать колесико для скроллинга – подумайте, стоит ли менять эту функцию. Ведь для масштабирования есть другие удобные варианты.
Временное переключение
Иногда бывает необходимо быстро увеличить или уменьшить масштаб изображения, когда работаем другим инструментом. В Фотошоп для этого предусмотрены комбинации:
- Нажимаем Ctrl+Space (клавиша пробела). Пока эти клавиши зажаты, курсор имеет вид лупы и им можно очертить границы области, которую хотим увеличить. Ведем по диагонали этого участка, образовывается рамка. Отпускаем мышку, и этот участок занимает весь экран. Отпускаем горячие клавиши и возвращаемся к текущему инструменту.
- Чтобы уменьшить изображение, зажимаем Alt+ Space (пробел). Теперь кликая на картинку, уменьшаем ее. Отпускаем клавиши – возвращаемся к тому инструменту, которым работали.
- С зажатой Alt проворачивать колесико мыши.
Перемещение по изображению
Для перемещения по увеличенному документу, кроме навигатора, в Фотошоп есть еще инструмент Рука. Им просто передвигается изображение в любом направлении.
Им же можно быстро подогнать документ по размеру окна – дважды кликнуть по иконке Рука в левой панели инструментов.
Из настроек есть только «Прокрутка во всех окнах» и четыре кнопки, такие же, как и у инструмента Масштаб. О них уже говорилось выше в разделе «Панель параметров. Настройки».
При работе другими инструментами временно вызывается инструмент Рука нажатием и удерживанием клавиши «Пробел».
Поворот вида
В группе Рука есть инструмент Поворот вида. Его используют, когда удобнее работать с холстом под наклоном.
Его можно вращать произвольно мышкой, ориентируясь на компас, который появится на экране при зажатии левой кнопки мыши.
Можно вписать числовое значение угла поворота в верхней панели параметров. При вращении против часовой стрелки цифра вписывается со знаком минус.
Длинная кнопка возвращает документ в исходное положение.
Как изменить размер фото в фотошопе cs6
Редактор Photoshop часто используют для масштабирования изображения.
Опция так популярна, что даже пользователи, совершенно незнакомые с функционалом программы, с легкостью справятся с изменением размера картинки.
Суть этой статьи в том, чтобы изменить размер фото в Фотошопе CS6, сведя падение качества к минимуму. Любая модификация размера оригинала отразится на качестве, однако всегда можно соблюдать простые правила, позволяющие сохранить четкость картинки и избежать «размывания».
Пример приведен в Photoshop CS6, в прочих версиях CS алгоритм действий будет аналогичным.
Меню «Размер изображения»
Для примера используем эту картинку:
Первичная величина фотографии, сделанной на цифровой фотоаппарат, была существенно больше представленного здесь изображения. Но в данном примере фотография ужата, чтобы ее удобно было разместить в статье.
Уменьшение размера в этом редакторе не должно вызвать никаких трудностей. Для этой опции в Photoshop существует меню «Размер изображения» (Image Size).
Чтобы найти эту команду, кликните закладку основного меню «Изображение — Размер изображения» (Image — Image Size). Также можно использовать «горячие клавиши» ALT+CTRL+I
Вот скриншот меню, сделанный сразу после открытия изображения в редакторе. Никаких дополнительных преобразований не сделано, масштабы сохранены.
Это диалоговое окно имеет два блока — Размерность (Pixel Dimensions) и Размер печатного оттиска (Document Size).
Нижний блок нас не интересует, поскольку не относится к теме урока. Обратимся к верхней части диалогового окошка, где указывается размер файла в пикселях. Именно эта характеристика отвечает за реальный размер фотографии. В рассматриваемом случае единицы измерения изображения это пиксели.
Высота, Ширина и их размерность
Подойдем к изучению этого меню детально.
Правее пункта «Размерность» (Pixel Dimensions) указано количественное значение, выраженное в цифрах. Они обозначают размер текущего файла. Видно, что изображение занимает 60,2 М. Буква М расшифровывается как мегабайт:
Понимать объем обрабатываемого графического файла важно, если нужно сравнить его с исходным изображением. Скажем, если у нас есть какие-то критерии максимального веса фотографии.
Впрочем, это никак не сказывается на размере. Для определения этой характеристики будем использовать показатели ширины и высоты. Значения обоих параметров отражены в пикселях.
Высота (Height) используемой нами фотографии составляет 3744 пикселя, а Ширина (Width) — 5616 пикселей.
Чтобы выполнить задачу и разместить графический файл на web-странице, необходимо уменьшить его размер. Делается это через изменение числовых данных в графе «Ширина» и «Высота».
Вводим произвольное значение для ширины фотографии, например 800 пикселей. Когда мы введем цифры, то увидим, что вторая характеристика изображения также изменилась и составляет теперь 1200 пикселей. Чтобы применить изменения, нажимаем клавишу «ОК».
Еще один вариант ввода информации о размере изображения – использование процентного соотношения с исходным размером картинки.
В том же меню, правее поля ввода «Ширина» и «Высота», есть выпадающие меню для единиц измерения. Изначально они стоят в пикселях (pixels), вторая доступная опция – проценты.
Для переключения на процентное исчисление, просто выберем другую опцию в выпадающем меню.
Вводим нужное число в поле «проценты» и подтверждаем нажатием клавиши «ОК». Программа меняет размер картинки в соответствии с введенным процентным значением.
Высоту и ширину фотографии можно даже считать по отдельности – одну характеристику в процентах, вторую в пикселях. Для этого зажимаем клавишу SHIFT и кликаем в нужное поле единиц измерения. Затем в полях указываем необходимые характеристики – проценты и пиксели соответственно.
Пропорции и растяжение изображения
По умолчанию меню настроено таким образом, что при вводе значения ширины или высоты файла, другая характеристика подбирается автоматически. Это означает, что изменение числового значения для ширины повлечет также изменение по высоте.
Так сделано для того, чтобы сохранить изначальные пропорции фотографии. Подразумевается, что в большинстве случаев нужно будет простое изменение размера картинки без искажений.
Растяжение изображения возникнет, если изменить ширину картинки, а высоту оставить прежней, либо поменять числовые данные произвольно. Программа подсказывает, что высота и ширина имеют зависимость и изменяются пропорционально – об этом говорит логотип звеньев цепи правее окошка с пикселями и процентами:
Зависимость между высотой и шириной отключается в строке «Сохранять пропорции» (Constrain Proportions). Изначально в чекбоксе стоит галочка, если же нужно изменять характеристики независимо, то достаточно оставить поле пустым.
Потери качества при масштабировании
Менять размерные величины картинок в редакторе Photoshop – это тривиальная задача. Однако есть нюансы, которые важно знать, чтобы не потерять качество обрабатываемого файла.
Чтобы понятнее объяснить этот момент, воспользуемся простым примером.
Предположим, требуется изменить размер изначальной картинки – уменьшить его вдвое. Поэтому во всплывающем окне Размера изображения ввожу 50%:
При подтверждении действия клавишей «ОК» в окошке «Размера изображения» (Image Size), программа закрывает всплывающее окно и применяет обновленные настройки к файлу. В данном случае – уменьшает картинку в два раза от первоначального размера по ширине и по высоте.
Изображение, насколько это видно, существенно уменьшилось, однако его качество практически не пострадало.
Теперь продолжим работу с этим изображением, на этот раз увеличим его до исходных размеров. Опять открываем то же диалоговое окошко Размера изображения. Вводим единицы измерения проценты, а в соседних полях вбиваем число 200 – чтобы восстановить исходный размер:
Мы снова имеем фото с прежними характеристиками. Однако теперь качество оставляет желать лучшего. Было утрачено множество деталей, картинка выглядит «замыленной» и сильно потеряла в резкости. При продолжении увеличения потери будут возрастать, с каждым разом ухудшая качество все больше и больше.
Алгоритмы Photoshop при масштабировании
Потеря качества происходит по одной простой причине. При уменьшении размера картинки с помощью опции «Размер изображения», Photoshop просто уменьшает фото, убирая ненужные пиксели.
Алгоритм позволяет программе оценивать и удалять пиксели из изображения, делая это без потери качества. Поэтому уменьшенные картинки, как правило, совсем не теряют резкости и контраста.
Другое дело – увеличение, вот тут нас подстерегают трудности. В случае с уменьшением, программе не нужно ничего изобретать – просто удалять лишнее. Но когда требуется увеличение, то необходимо выяснить, откуда Photoshop возьмет нужные для объема картинки пиксели? Программа вынуждена самостоятельно принимать решение о вкраплении новых пикселей, попросту генерируя их в увеличенное итоговое изображение.
Вся трудность в том, что при увеличении фото, программе нужно создать новые пиксели, которые ранее не присутствовали в этом документе. Также нет информации, как именно должно выглядеть конечное изображение, поэтому Photoshop просто руководствуется своими стандартными алгоритмами при добавлении новых пикселей к картинке, и ничем другим.
Без сомнений, разработчики потрудились, чтобы приблизить этот алгоритм к идеальному. Все же, учитывая многообразие картинок, метод увеличения изображения является усредненным решением, позволяющим лишь немного увеличить фото без потери качества. В большинстве случаев, этот метод даст большие потери в резкости и контрасте.
Помните – изменить размер изображения в Фотошопе, практически не заботясь о потерях. Однако, следует избегать увеличения размера картинок, если речь идет о сохранении первичного качества изображения.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Команда Размер изображения в Photoshop содержит метод сохранения детализации и обеспечивает повышенную резкость при увеличении изображений.
Кроме того, диалоговое окно Размер изображения в Photoshop обновлено для удобства использования.
- В окне доступен предварительный просмотр изображения на основе параметров изменения размера.
- При изменении размеров диалогового окна изменяется размер окна просмотра.
- Параметр Масштабировать стили включается и выключается в меню со значком шестерни, расположенном в правом верхнем углу диалогового окна.
- Во всплывающем меню Размеры выберите другие единицы измерения для отображения размеров итогового выводимого изображения.
- Щелкните значок связи для включения или выключения параметра сохранения пропорций.
Видеоролик | Изменение размеров изображений в Photoshop
Изменить размер изображений
Выберите команду Изображение > Размер изображения .
Выполните любое из следующих действий для изменения режима просмотра изображения.
- Чтобы изменить размер окна просмотра, перетащите угол диалогового окна Размер изображения и измените его размер.
- Чтобы просмотреть другую область изображения, перетащите указатель в области предварительного просмотра.
- Чтобы изменить масштаб просмотра, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), щелкните мышью в изображении предварительного просмотра для увеличения масштаба. Удерживая нажатой клавишу Alt (Windows) или Option (Mac OS), щелкните мышью для уменьшения масштаба. После нажатия кнопки мыши процент увеличения в течение короткого периода отображается в нижней части изображения предварительного просмотра.
Чтобы изменить единицы измерения размера в пикселах, щелкните треугольник рядом с пунктом Размеры и выберите в меню требуемый параметр.
Чтобы сохранить исходные пропорции ширины и высоты, убедитесь, что параметр Сохранить пропорции включен. Если требуется масштабировать ширину и высоту независимо друг от друга, нажмите на значок Сохранить пропорции для удаления связи между ними.
Можно изменить единицы измерения ширины и высоты, выбрав требуемый вариант в меню справа от текстовых полей Ширина и Высота .
Выполните одно из следующих действий.
- Чтобы изменить размер или разрешение изображения и обеспечить пропорциональную корректировку общего количества пикселов, убедитесь, что выбран пункт Ресамплинг , и при необходимости выберите метод интерполяции в меню Ресамплинг .
- Чтобы изменить размер изображения или разрешение без изменения общего количества пикселов изображения, не выбирайте пункт Ресамплинг .
(Необязательно) В меню Подогнать под :
- Выберите набор параметров для изменения размера изображения.
- Выберите Автоматическое разрешение , чтобы изменить размер изображения для определенного выходного варианта печати. В диалоговом окне Автоматическое разрешение укажите значение для параметра Экран и выберите Качество . Можно изменить единицу измерения, выбрав требуемый вариант в меню справа от текстового поля Экран .
Введите значения Ширина и Высота . Чтобы указать значения в другой единице измерения, выберите требуемый параметр в меню рядом с текстовыми полями Ширина и Высота .
Новый размер файла изображения появляется в верхней части диалогового окна Размер изображения (старый размер указывается в скобках).
Чтобы изменить Разрешение , введите новое значение. (Необязательно) Можно также выбрать другую единицу измерения.
Если изображение содержит слои с примененными к нему стилями, выберите пункт Масштабировать стили с помощью значка шестерни для масштабирования воздействия стилей на изображение с измененными размерами. Эта функция доступна только в том случае, если выбран параметр Сохранить пропорции .
По окончании изменения настроек нажмите кнопку «ОК».
| Содержание статьи | |
|---|---|
| 1 | Способ 1 – Диалоговое окно Размер изображения |
| 2 | Способ 2 – Изменение размера с помощью трансформации |
| 3 | Как уменьшить или увеличить размер всего изображения |
| 4 | Как уменьшить или увеличить вставленную картинку в фотошоп |
| 5 | Способ 3 – Размер холста |
| 6 | Способ 4 – Кадрирование |
| 7 | Как уменьшить размер изображения без потери качества |
| 8 | Как уменьшить вырезанное изображение в фотошопе |
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I ). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T .
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter , чтобы принять изменения или Esc , чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование ( Ctrl+T ). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Лучший способ увеличить изображения в Photoshop CC 2018
Из этого туториала вы узнаете, как масштабировать и увеличивать изображение в Photoshop CC 2018, не теряя при этом качества и сохраняя детали и текстуры, которые выглядят великолепно, с помощью Preserve Details 2.0.
When it comes to resizing images in Photoshop, the general rule has always been that you can make an image smaller than its original size, but you can’t make it larger. Or at least, you can’t make it larger if you care about image quality. To make an image smaller, all Photoshop really needs to do is take some of the pixels from the original image and toss them away. It sounds like a bad thing, but the result is just the opposite. The smaller version usually ends up looking sharper than the original.
Но сделать изображение больше исходного размера — это совсем другое. Фотошопу нужно добавить пиксели, чтобы создать детали, которых раньше не было. И если это звучит как плохо, это потому, что это так. Все, что может сделать Photoshop, — это угадать, как должны выглядеть новые пиксели, а затем попытается смешать новые пиксели с оригиналами. Результаты не были отличными. В зависимости от того, какой метод повышения частоты дискретизации вы использовали, ваша более крупная версия обычно выглядела мягкой и тусклой или короткой и заостренной.
По крайней мере, так было до сих пор. Но Photoshop CC 2018 представляет новый алгоритм апскейлинга, известный как Preserve Details 2.0 . Это своего рода продолжение оригинального алгоритма «Сохранить детали», который был добавлен в более раннюю версию Photoshop CC. Preserve Details 2.0 — самая продвинутая технология апскейлинга, которую когда-либо видел Photoshop. И если вы все еще верите, что вы не можете увеличить изображение, если оно не выглядит ужасно, Adobe и Photoshop CC 2018 готовы доказать, что вы не правы. Посмотрим, как это работает!
Поскольку Preserve Details 2.0 доступна только с Photoshop CC 2018 , вам понадобится Photoshop CC, чтобы использовать ее, и вы хотите убедиться, что ваша копия обновлена .
Это 8-й урок из серии «Изменение размера изображения» . Давайте начнем!
Как повысить качество изображений с помощью Preserve Details 2.0
Шаг 1: Откройте ваше изображение
Откройте изображение, которое вы хотите увеличить. Я воспользуюсь этим изображением, чтобы понять, насколько полезна работа Preserve Details 2.0 не только для мелких деталей, таких как глаза и волосы, но и для текстуры кожи (портретная фотография из Adobe Stock ):
Исходное изображение. Фото предоставлено: Adobe Stock.
Шаг 2. Убедитесь, что «Сохранить данные 2.0» включено
Хотя Preserve Details 2.0 включена в Photoshop CC 2018, она пока официально не является частью Photoshop. Adobe считает, что это предварительный просмотр технологии, и чтобы использовать его, мы должны убедиться, что он включен. Мы делаем это в настройках Photoshop . На ПК с Windows перейдите в меню « Правка» в строке меню. На Mac перейдите в меню Photoshop CC . Оттуда выберите Preferences , а затем выберите Technology Previews :
Открытие настроек Technology Previews.
Откроется диалоговое окно «Параметры» для параметров «Предварительный просмотр технологии». Убедитесь, что выбрано « Включить сохранение подробных данных 2.0 Upscale» , и нажмите кнопку «ОК», чтобы закрыть диалоговое окно:
Параметр «Включить сохранение в масштабе 2.0».
Шаг 3. Откройте диалоговое окно «Размер изображения»
Откройте диалоговое окно « Размер изображения» в Photoshop, перейдя в меню « Изображение» и выбрав « Размер изображения» :
Идем в Изображение> Размер изображения.
Чтобы увидеть больше изображения в области предварительного просмотра, щелкните и перетащите нижний правый угол диалогового окна «Размер изображения» наружу, чтобы увеличить его:
Изменение размера диалогового окна «Размер изображения».
Шаг 4: выберите «Resample»
В опциях изменения размера справа, убедитесь, что выбран Resample . Это говорит Фотошопу, что мы хотим изменить физические размеры изображения. Другими словами, мы хотим добавить или удалить пиксели:
Выбор варианта «Resample».
Шаг 5: измени ширину и высоту
Введите новые размеры изображения в поля « Ширина» и « Высота» . По умолчанию ширина и высота связаны между собой, поэтому изменение одного автоматически заменяет другое. Так как наша цель здесь — просто увидеть, насколько сильно может помочь Preserve Details 2.0, давайте не будем рассуждать, установив для Width и Height значение 400% :
Увеличение ширины и высоты изображения на 400%.
Шаг 6: Измените метод Resample на «Сохранить данные 2.0»
По умолчанию метод повторной выборки (алгоритм, который Photoshop будет использовать для добавления или удаления пикселей) установлен на Автоматический . Это означает, что Photoshop автоматически выберет лучший алгоритм для работы. По крайней мере, это идея
Метод повторной выборки установлен на «Автоматический».
Проблема в том, что, несмотря на то, что мы включили «Сохранить детали 2.0» в настройках, и это, безусловно, лучший выбор для увеличения изображений (как мы скоро увидим), Photoshop не выберет его, если для параметра «Resample» установлено значение «Автоматически». Вместо этого он будет использовать оригинальный алгоритм сохранения деталей, который был представлен в более ранней версии Photoshop CC. Скорее всего, это изменится после официального добавления Preserve Details 2.0 в Photoshop. Но сейчас, по крайней мере, чтобы использовать Preserve Details 2.0, нам нужно выбрать его самостоятельно.
Нажмите на слово «Автоматически», чтобы просмотреть список всех алгоритмов передискретизации, которые мы можем выбрать. Те, которые увеличивают изображение, находятся вверху. Выберите Сохранить детали 2.0 . Если вы не видите Preserve Details 2.0, вам нужно вернуться и убедиться, что вы включили его в настройках:
Установка метода повторной выборки на «Сохранять детали 2.0».
Предварительный просмотр результатов
Как только вы выберете «Сохранить подробности 2.0», окно предварительного просмотра слева обновится, чтобы показать вам, как будет выглядеть увеличенное изображение при использовании этой новой опции. Вы можете перетащить изображение внутрь окна предварительного просмотра, чтобы просмотреть различные области:
Окно предварительного просмотра, в котором отображаются результаты Preserve Details 2.0.
Сравнение методов масштабирования в Photoshop
Бикубическая гладкая
Чтобы лучше понять, насколько улучшенная версия Preserve Details 2.0 по сравнению с предыдущими методами повышения качества в Photoshop, давайте сделаем быстрое сравнение. Во-первых, поместите ваше изображение в окне предварительного просмотра, так что вы просматриваете область мелких деталей. Затем нажмите еще раз на метод повторной выборки, чтобы заново открыть список. Начните с выбора Bicubic Smoother :
Установка Resample в «Bicubic Smoother».
Bicubic Smoother был лучшим методом апскейлинга, который у нас был в Photoshop CS6 и более ранних версиях, и он отлично работает. Но, как следует из названия, Bicubic Smoother пытается устранить любые проблемы, сгладив все изображение. Если мы посмотрим на женский глаз справа вместе с прядями волос перед ним, мы увидим, что эти участки выглядят намного мягче и менее детализированными, чем раньше:
Bicubic Smoother делает увеличенное изображение слишком мягким.
Сохранить детали (оригинал)
В Photoshop CC компания Adobe представила новый алгоритм масштабирования под названием « Сохранить детали» . Выберите его из опции Resample:
Установка Resample к оригинальному «Сохранить детали».
Функция «Сохранять детали» намного лучше сохраняет важные детали на изображении, так как мы снова видим ее глаза и волосы, которые теперь выглядят намного острее. Но там, где Bicubic Smoother делает вещи слишком мягкими, Preserve Details делает обратное. Изображение теперь выглядит заостренным. Все выглядит «коренасто», особенно текстура кожи женщины, которую вы точно не хотите заострять:
Сохранение деталей может привести к тому, что увеличенное изображение выглядит слишком резким.
Сохранить детали 2.0
Теперь, когда мы рассмотрели предыдущие параметры масштабирования в Photoshop, давайте сравним их с новым Preserve Details 2.0 в Photoshop CC 2018. Я выберу его из списка:
Установка Resample на «Сохранить детали 2.0».
В Preserve Details 2.0 используется продвинутый искусственный интеллект с «глубоким обучением», позволяющий обнаруживать и поддерживать важные детали изображения, не затрачивая больше ничего. Как только я выбираю его в окне предварительного просмотра в диалоговом окне Размер изображения мгновенно выглядит весь намного лучше. Ушли в прошлое мягкость деталей Bicubic Smoother с низким уровнем детализации и объемность оригинальных деталей Preserve. Вместо этого обратите внимание на то, как удивительно остры ее глаза и волосы теперь выглядят почти до такой степени, что вы можете подумать, что изображение действительно было снято с таким высоким разрешением. Между тем, Preserve Details 2.0 в значительной степени избегает резкости текстуры ее кожи . Он остается красивым и гладким, как и должно быть.
Имейте в виду, что мы увеличили изображение на 400%, что больше, чем вы обычно делаете в обычной ситуации. Тем не менее, даже при таком высоком уровне масштабирования Preserve Details 2.0 дает нам выдающиеся результаты:
Значительно улучшенный результат апскейлинга с использованием Preserve Details 2.0 в Photoshop CC 2018.
Параллельное сравнение
Вот быстрое сравнение, показывающее все три метода апскейлинга в действии. Bicubic Smoother находится слева, оригинальные детали Preserve находятся в центре, а новые детали Preserve 2.0 справа. Опять же, все это с изображением, увеличенным на 400%. Как мы видим, ни один из двух предыдущих методов повышения не может сравниться с впечатляющими результатами Preserve Details 2.0. Обратите внимание, что эти изображения были изменены и сжаты для Интернета. Вы увидите больше различий с вашим собственным изображением в Photoshop:
Результат из бикубического сглаживания (слева), сохранения деталей (в центре) и сохранения деталей 2.0 (справа).
Чтобы увеличить масштаб изображения, убедитесь, что в качестве метода повторной выборки выбран параметр «Сохранить детали 2.0», а затем нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Размер изображения». И там у нас это есть! Именно так можно использовать Preserve Details 2.0 для увеличенных изображений, которые выглядят лучше, чем когда-либо в Photoshop CC 2018!
Посмотрите предыдущие уроки в этой серии изображений:
- 01 — пиксели, размер изображения и разрешение
- 02 — Команда Photoshop’s Image Size — Особенности и советы
- 03 — Как изменить размер изображения для печати с помощью Photoshop
- 04 — Как изменить размер изображения для электронной почты и обмена фотографиями
- 05 — Как рассчитать размер изображения
- 06 — правда о разрешении изображения, размере файла и сети
- 07 — Как изменить размер пиксельной графики
Или ознакомьтесь с последними учебниками на нашем сайте! И не забывайте, что все наши учебники теперь доступны для скачивания в формате PDF !
Как уменьшить вырезанный объект в Фотошопе CS6 и CC
При работе в Фотошопе, нередко требуется уменьшить размер обрабатываемого объекта, чтобы как можно лучше вписать его в общую картинку.
В представленном уроке мы подробно рассмотрим, как уменьшить размер объекта в Фотошопе, благодаря простейшим действиям.
Возьмем для пример любой объект на прозрачном фоне. В нашем случае это будет наш логотип.
Теперь приступим непосредственно к уменьшению размера нашего объекта (логотипа).
Содержание
- Как уменьшить размер вырезанного объекта в Photoshop
Метод №1: “Масштабирование”
В главном меню выбираем “Редактирование” -> “Трансформирование” -> “Масштабирование”.
После того, как выбор сделан, вокруг нашего объекта появится рамка с маркерами по по углам и в центре каждой стороны. Благодаря этим самым маркерам мы и будем менять размер нашего логотипа. Чтобы пропорции не исказились, во время процесса уменьшения необходимо зажать клавишу SHIFT.
Также, можно редактировать размер объекта благодаря верхней панели настроек, посл того, как выбрали “Масштабирование”. Здесь можно ввести точные значения в процентах в соответствующих полях “ширина” и “высота”. Можно заполнить и одно поле, но при этом необходимо кликнуть на кнопку с замком, чтобы сохранить пропорции.
Метод №2: “Свободное трансформирование”
Мы, практически, в каждом своем уроке используем этот инструмент, т.к. его можно вызвать не только через главное меню
но и благодаря комбинации горячих клавиш CTRL+T, а его функционал не ограничивается изменением размеров. С помощью свободного трансформирования можно также вращать и искажать объекты.
Но мы не будем подробно останавливаться в этом уроке на том, как работает данный инструмент, т.к. у нас есть по этой теме отдельный урок, который вы можете изучить при желании.
Таким образом вы теперь знаете 2 метода, благодаря которым можно уменьшить или изменить размер любого вырезанного объекта/изображения в Фотошопе. Мы делали это в Photoshop CC 2018, но данные методы также подойдут для CS6 и других версий программы.
До встречи в наших следующих уроках!
Как приблизить объект в фотошопе
Программа «Фотошоп» включает огромное количество инструментов для редактирования картинок. Но иногда дизайнеру требуется осуществить очень простое действие – приблизить изображение. Каким образом это можно сделать? Как приблизить фото в фотошопе?
Под приближением картинки в любом графическом редакторе следует понимать:
- увеличение масштаба редактирования изображения;
- растяжение картинки до нужного размера.
В свою очередь, в зависимости от функционала конкретной программы отмеченные операции можно производить разными способами. Рассмотрим основные опции соответствующего типа, что есть в Photoshop, — на примере версии CS6 с английским интерфейсом.
Как приблизить картинку в фотошопе за счет увеличения ее масштаба?
Самый простой способ решить данную задачу – «прокрутить» колесико мыши при нажатой клавише Alt. Данный метод удобен тем, что картинку можно в любой момент уменьшить, а затем вновь увеличить – и так, пока не будет подобран оптимальный ее масштаб.
В левой нижней области окна, в котором размещен холст с редактируемой картинкой, будет отображаться текущий масштаб изображения в процентах. При этом данный элемент интерфейса программы позволяет вписывать те или иные значения процентов, отражающие масштаб, вручную. Таким образом, здесь же становится доступным еще один способ приближения рисунка в фотошопе.
Масштабирование изображения – метод, который особенно удобен потому, что не требует разблокировки слоя.
Бывает, что при работе с тем или иным дизайн-проектом пользователю нежелательно допускать свободное редактирование соответствующих графических элементов.
Решить рассматриваемую задачу можно также и за счет увеличения фактического размера картинки. Фотошоп включает большое количество инструментов для этого.
Как приблизить картинку в фотошопе за счет ее растяжения?
Можно попробовать увеличить размер картинки за счет настроек соответствующих параметров через меню программы. Необходимо выбрать пункт Image, затем – Image Size.
После этого нужно настроить требуемые значения для величины изображения – в пикселях или процентах.
Можно отметить, что после того как настройки размера картинки будут приняты – она «приблизится» вне корреляции с показателем масштаба. Таким образом, у дизайнера появляется лишний «резерв» для последующего увеличения изображения с помощью первого способа, который мы рассмотрели выше.
Конечно, здесь речь не идет о более эффективном с точки зрения сохранения качества рисунка методе. При значительном растяжении любого изображения, так или иначе, появляются «кубики» на экране. Но комбинировать отмеченные два способа приближения картинки, как правило, удобнее, чем задействовать только один из них. Можно также отметить, что растяжение изображений с помощью опции Image Size тоже не требует разблокировки слоя.
Есть в фотошопе и другие способы увеличения размеров картинок. Как приблизить фото в Photoshop, задействуя их?
Так, можно выбрать инструмент Rectangular Marquee Tool, затем кликнуть правой кнопкой мыши на картинке и активировать группу инструментов Free Transform.
Однако, перед тем как производить отмеченные операции, нужно обязательно разблокировать слой – если он, конечно, загружен в соответствующем режиме. Иначе задействовать инструменты Free Transform не получится.
Разблокировать слой очень просто – надо два раза кликнуть на его названии и нажать OK. Вследствие чего напротив него перестанет отображаться картинка в виде небольшого замочка.
После этого можно активировать группу инструментов Free Transform.
Из них оптимальной для решения рассматриваемой задачи будет опция Scale. Если выбрать ее – то с помощью ползунков, размещенных по контуру редактируемой картинки, можно менять размер соответствующего изображения.
Для того чтобы пропорции картинки сохранялись, необходимо при изменении ее размера удерживать клавишу Shift. Как только нужная величина рисунка подобрана – следует зафиксировать ее, нажав клавишу Enter.
С помощью прочих инструментов в группе опций Free Transform допустимо растягивать картинку также и другими способами.
Если картинка изначально соответствует величине холста, то для удобства ее растяжения можно:
- немного увеличить холст перед использованием опции Scale;
- при активированной опции Scale – сместить картинку, растянуть, после чего – поместить в нужное место холста.
Увеличить холст очень просто. Надо выбрать пункт Image, затем – Canvas Size, после – выставить требующиеся значения. Например, увеличение холста на 120 %:
Можно «приблизить» картинку и без увеличения холста. Для этого нужно, активировав опцию Scale, немного сместить ее – зажав левую кнопку мыши.
Инструмент Free Transform особенно удобен тем, что с его помощью дизайнер способен не только увеличивать редактируемый рисунок полностью, но также и менять размер отдельных его участков. Каким образом?
Очень просто. Необходимо вновь выбрать опцию Rectangular Marquee Tool, после – зажав левую клавишу мыши, выделить нужный участок изображения.
Далее с ним можно производить те же операции, что и с целой картинкой при задействовании группы опций Free Transform.
Например – «приблизить». Чтобы зафиксировать новый размер выбранного участка изображения, вновь нажимаем Enter.
Следует отметить, что подобрать оптимальную величину рисунка можно не только с помощью ползунков, но также и посредством выставления нужных значений, определяющих размер изображения, в отдельной панели опций.
Она становится доступна пользователю сразу же после активации инструмента Free Transform.
Кроме группы опций Free Transform, в фотошопе есть еще одна примечательная функция, позволяющая «приближать» картинки за счет их растяжения. Речь идет об опции Transform Controls.
Для того чтобы иметь возможность задействовать ее, нужно выбрать инструмент Move Tool.
Активировать опцию Transform Controls очень просто – надо поставить галочку напротив пункта Show Transform Controls меню интерфейса фотошопа.
После этого по контуру редактируемой картинки появятся ползунки – по функциям практически аналогичные тем, что используются при активной опции Scale из группы инструментов Show Transform Controls. С их помощью можно также оперативно корректировать размер изображения.
Как и в случае с задействованием опций Free Transform, подобранная величина картинки фиксируется нажатием Enter. Еще один критерий схожести рассматриваемых инструментов: как только пользователь начинает менять размер картинки с помощью ползунков при активированной опции Transform Controls, открывается панель настройки точных параметров величины изображения.
Такая же, как и в случае с задействованием инструментов Free Transform.
На этой странице
Изменяет размер изображения, сохраняя содержимое.
Масштаб с учетом содержимого позволяет изменить размер изображения, не затрагивая важный визуальный материал, например людей, здания, животных и т.д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если при изменении размера изображения требуется сохранить определенные области, масштабирование с учетом содержимого отображает альфа-канал, с помощью которого можно обезопасить это содержимое.
Масштабирование с учетом содержимого применимо к слоям и выделенным областям. Изображения могут быть в режимах RGB, CMYK, Lab или режиме градаций серого и иметь любую глубину в битах. Масштабирование с учетом содержимого нельзя применять к корректирующим слоям, слоям-маскам, отдельным каналам, смарт-объектам, 3D-слоям, видеослоям, нескольким слоям сразу или группам слоев.
В предыдущем уроке мы рассмотрели основы навигации по изображениям в Photoshop.
В этом уроке мы поднимемся на ступеньку выше, изучив некоторые экономящие время методы работы и горячие клавиши, чтобы Вы могли работать с интерфейсом Photoshop, как настоящий профессионал!
Как и в предыдущем уроке, здесь я буду использовать Photoshop CS6 с русскоязычным интерфейсом, но все команды я продублирую по английски, кроме того, урок также полностью совместим с Photoshop CC (Creative Cloud) и, как обещают разработчики Adobe, подойдёт и к будущим версиям.
Масштабирование изображения
Увеличение и уменьшение масштаба изображения с клавиатуры
Для увеличения изображения относительно своего центра, нажмите комбинацию Ctrl + + (Ctrl и клавишу «плюс»). Нажмите комбинацию несколько раз для постепенного увеличения.
Для уменьшения масштаба относительно центра, нажмите Ctrl со клавишей «минус». Нажмите комбинацию несколько раз для постепенного уменьшения.
Подогнать изображение под размер окна
Если Вы хотите, чтобы фотография заняла всё пространство рабочего окна программы Photoshop, нажмите клавиши Ctrl+0 (ноль). Изображение, вместе рамкой, уменьшится или увеличится до размеров окна Photoshop, при этом рамка сохранит пропорции изображения:
Быстрое масштабирование в реальный размер
Если Вы хотите отобразить изображение в его реальном размере (масштаб 100%), нажмите клавиши Ctrl+1 или Ctrl+Alt+0.
Быстрое переключение между уменьшением и увеличением картинки
Для выбора инструмента «Лупа» (Zoom Tool) с клавиатуры, нажмите клавишу Z. По умолчанию. инструмент будет работать в режиме «увеличение масштаба», курсор мыши будет в виде лупы со значком «плюс» по середине. Если Вы хотите перевести инструмент в режим «уменьшение масштаба», нажмите и удерживайте клавишу Alt, значок на курсоре изменится с «плюса» на «минус».
Временный переход на инструмент «Лупа» (Zoom Tool)
Чтобы временно переключиться на инструмент «Лупа», когда Вы работаете другим инструментом, нажмите и удерживайте Ctrl+пробел и измените масштаб картинки. Когда вы отпустите клавиши Ctrl+пробел, вы вернетесь к ранее выбранному инструменту.
Вы также можете получить временный доступ к Zoom Tool нажимая и удерживая клавишу клавиатуры Z. Обратите внимание, что это отличается от простого выбора нажатием клавиши Z, после чего инструмент «лупа» остаётся активным, пока вы не выберите другой инструмент на панели инструментов. Если же нажать и удерживать клавишу Z, Вы получите временный доступ к Zoom Tool, то тех пор, пока не отпустите клавишу Z, после этого Вы автоматически вернетесь к ранее выбранному инструменту.
Непрерывное увеличение
При активном инструменте «Лупа», наведите курсор на любую часть документа и нажмите и удерживайте левую клавишу мыши. Изображение начнёт увеличиваться относительно места наведения курсора. Для непрерывного уменьшения зажмите клавишу Alt, наведите курсор в нужную область документа и зажмите левую клавишу мыши, картинка начнёт уменьшаться.
Быстрое и более точное масштабирование
Для точного и быстрого увеличения картинки, при активном инструменте «Лупа», наведите курсор на область, которую Вы хотите увеличить, зажмите мышку и протащите курсор вправо. Если Вы перетащите курсор быстро, Вы увеличите картинку быстро, если протащите медленно — картинка увеличится медленно.
Центр увеличения картинки будет располагаться в том месте, где находится курсор.
Для уменьшения примените те же действия, только перетаскивайте курсор вправо.
Еще один способ быстрого увеличения/уменьшения картинки — это навести курсор мыши на ту область, масштаб которой Вы хотите увеличить/уменьшить, затем нажать и удерживать Alt и вращать колесо мыши в одну или другую сторону. Также, быстрая прокрутка колёсика даст быстрое увеличение/уменьшение, а медленная, соответственно, медленное. Этот способ работает вне зависимости от того, какой инструмент активен на данный момент.
Выбор определенной области для масштабирования
Только что мы узнали, что можно быстро масштабировать изображение с помощью простого перетаскивания курсора вправо/влево. Эта опция называется «Масштабирование перетаскиванием» (Scrubby Zoom), и по умолчанию она включена. Если же мы хотим увеличить во весь экран какую-либо определённую область изображения, нам необходимо её отключить:
При отключённой опции «Масштабирование перетаскиванием» просто нажмите и протащите курсор вдоль области, которую необходимо увеличить. Здесь я обвожу розочку:
Когда Вы отпустите кнопку мыши, Photoshop мгновенно увеличивает масштаб выбранной области:
Точное масштабирование
В предыдущем материале мы узнали, что значение масштаба изображение отображается в левом нижнем углу документа.
Кроме изменения масштаба мышкой, мы можем задать точное цифровое значение масштаба картинки, для этого нам необходимо кликнуть по окну с цифрами и ввести своё значение, можно просто число без символа %, затем нажать Enter:
И, как обычно в Photoshop, изменять числовое значение можно с помощью мышки. Кликните по окну, зажмите Ctrl, курсор изменит свой вид на палец со стрелками, и перетаскивайте курсор вправо или влево. Шаг изменения значения — 1%
Прокрутка изображения
Для временного переключения на инструмент «Рука» следует зажать клавишу «Пробел».
Прокрутка колёсиком мыши
В Photoshop имеется еще один способ для прокрутки изображения, без использования инструмента «Рука», осуществляется он с помощью колёсика мыши. Этот способ работает при любом активном инструменте.
Прокрутка изображения вверх/вниз осуществляется простой прокруткой колёсика, прокрутка изображения вправо/влево производится прокруткой колёсика мыши при зажатой клавише Ctrl.
Быстрый просмотр всего изображения с последующим выбором нужной области
Этот приём может очень помочь, когда Вы работаете с картинкой при сильном увеличении, и Вам нужно переместиться на другую область картинки.
Собственно, это прекрасный способ навигации по изображению в случае, когда картинка значительно больше размеров окна.
Зажмите клавишу H, наведите курсор на документ, зажмите левую клавишу мыши и немного протащите курсор вниз:
В результате в окне отобразится весь документ целиком, а курсор будет в виде руки с рамкой, рамка показывает границы участка, который только что был отображён в документе:
Наведите рамку на нужную область и отпустите клавишу мыши, в окне документа отобразится содержимое рамки в масштабе, который был до нажатия клавиши H.
Навигация по документу Phpotoshop
Навигация с помощью этих горячих клавиш пригодится при отображении картинки при увеличенном масштабе
Home — промотать изображение в верхний левый угол
End — промотать в правый нижний угол
PageUp — промотать изображение вверх на расстояние, равное высоте окна
PageDown — промотать изображение вниз на расстояние, равное высоте окна
Ctrl + PageUp — промотать изображение лево на расстояние, равное ширине окна
Ctrl + PageDown — промотать изображение вправо на расстояние, равное ширине окна
Shift + PageUp — промотать изображение вверх на 10 пикселей
Shift + PageDown — промотать изображение вниз на 10 пикселей
Ctrl + Shift + PageUp — промотать изображение влево на 10 пикселей
Ctrl + Shift + PageDown — промотать изображение вправо на 10 пикселей
Как изменить размер слоя в Photoshop за 4 простых шага
Изменение размера текста и изображений имеет решающее значение в процессе проектирования, особенно если вы хотите создать элегантно сбалансированную композицию.
Используя инструмент «Свободное преобразование» в Photoshop, вы можете легко изменять размер слоев проекта Photoshop.
И вы можете заблокировать или разблокировать размеры слоя по мере его изменения, чтобы не было случайных искажений высоты или ширины, о которых нужно беспокоиться.
Вот четыре простых шага, которые вам нужно сделать, чтобы изменить размер слоя в Photoshop 2020.
Ознакомьтесь с продуктами, упомянутыми в этой статье:Adobe Photoshop (от 239,88 долларов США в Adobe)
MacBook Pro (от 1299,99 долларов США при лучшей покупке)
Lenovo IdeaPad 130 (от 299,99 долларов США при лучшей покупке)
Как изменить размер слоя в Photoshop1. Выберите слой, размер которого нужно изменить. Это можно найти на панели «Слои» в правой части экрана.
Собака Ру больше не привязана к своему прошлому. Чтобы дать ей больше пространства, чтобы поиграть, когда я выберу новый фон, я немного уменьшу ее размер.Эмма Уитман / Business Insider2. Перейдите в «Редактировать» в верхней строке меню и нажмите «Свободное преобразование». Полосы изменения размера появятся над слоем.
На компьютерах Mac вы можете нажать «Command + T», а на ПК — «Ctrl + T», чтобы открыть инструмент изменения размера «Свободное преобразование».Эмма Уитман / Business Insider3. Перетащите слой до желаемого размера. Чтобы изменить высоту и ширину, удерживайте клавишу Shift при перетаскивании.
Вы больше не увидите галочку на главной панели параметров, которая имеет немного более крупные шрифты.Имейте в виду, что вам все равно нужно нажимать Ctrl или Command + S, чтобы сохранить работу по ходу. Эмма Уитман / Business Insider4. Отметьте галочкой на верхней панели параметров. Слова «Зафиксировать преобразование (ввод)» появятся при наведении курсора на галочку. Вы также можете нажать Enter для Windows или Return для macOS, чтобы завершить изменение размера.
Как изменить размер изображений в Photoshop
Автор Стив Паттерсон.
Изменение размера изображения — один из наиболее часто используемых навыков во всем Photoshop. На самом деле это настолько распространено, что даже людям, которые практически ничего не знают о Photoshop, все же удается использовать его для изменения размера своих изображений, что должно дать вам представление о том, насколько легко это сделать.
В этом уроке мы узнаем, как изменять размер изображений, а также научимся соблюдать общее правило, чтобы ваши измененные фотографии оставались четкими и резкими.Здесь я буду использовать Photoshop CS5, но шаги такие же, как и в любой последней версии программы.
Загрузите это руководство в виде готового к печати PDF-файла!
Вот изображение, которое я открыл на своем экране:
Исходное фото.
Это фото, сделанное во время поездки в Мексику. Конечно, исходная версия фотографии была намного больше, чем то, что мы видим здесь, но я изменил ее размер и уменьшил, чтобы она лучше вписывалась на страницу. Как я это сделал? Это просто. Чтобы изменить размер изображения в Photoshop, мы используем команду Image Size , к которой мы можем перейти, перейдя в меню Image в строке меню в верхней части экрана и выбрав Image Size :
Выберите Изображение> Размер изображения.
Откроется диалоговое окно «Размер изображения», как показано ниже:
Диалоговое окно «Размер изображения».
Этот снимок экрана диалогового окна «Размер изображения» был сделан сразу после того, как я открыл исходную фотографию, прежде чем я изменил ее размер до уменьшенной версии для отображения на странице. Если вы присмотритесь, вы заметите, что диалоговое окно разделено на два основных раздела — Pixel Dimensions и Document Size , в каждом из которых показаны разные измерения. Поскольку это руководство посвящено тому, как изменить размер изображения, нам нужно позаботиться только о верхнем разделе, Pixel Dimensions, поскольку именно он управляет фактическими физическими размерами (в пикселях) фотографии.
Давайте посмотрим внимательнее на раздел Pixel Dimensions, который сообщает нам две вещи о нашем изображении. Во-первых, если мы посмотрим прямо справа от слов «Pixel Dimensions», мы увидим текущий размер файла изображения. В моем случае он говорит мне, что моя фотография — 14,6 M («M» означает мегабайты или «миллионы байтов»):
Текущий размер файла отображается справа от слов «Pixel Dimensions».
Знание размера файла изображения может быть полезно, если вы хотите сравнить размер исходной версии с версией с измененным размером, но на самом деле это не помогает нам изменить размер нашего изображения.Для этого нам понадобится другая информация, которую нам сообщает раздел Pixel Dimensions — текущие Width и Height нашего изображения:
Текущая ширина и высота изображения в пикселях.
Здесь мы видим, что моя исходная фотография была 2608 пикселей в ширину и 1952 пикселей в высоту. При таком размере у меня не было бы проблем с печатью великолепно выглядящего 8×10, но мне нужна была меньшая версия, которая лучше подходила бы для этих страниц. Так как же мне сделать его меньше? Я просто изменил числа в полях Ширина и Высота на то, что мне нужно! Я установлю новую ширину для своего изображения на 900 пикселей и высоту на 647 пикселей (конечно, это всего лишь пример, вы можете ввести любой размер, который вам нужен):
Ввод новых значений ширины и высоты изображения.
Чтобы изменить значения ширины и высоты, просто дважды щелкните внутри одного из двух полей (ширина или высота), который выделит число, отображаемое в данный момент в поле, а затем введите новое значение. Когда вы закончите, нажмите кнопку ОК, и Photoshop изменит размер вашего изображения до тех размеров, которые вы указали.
Вы также можете изменить размер изображения в процентах от исходного размера изображения, вместо того, чтобы вводить конкретное значение в пикселях. Если вы посмотрите справа от полей значений ширины и высоты, вы заметите, что тип измерения в настоящее время установлен на пикселей , но если вы нажмете либо слово «пиксели», либо стрелку справа от слова , появится раскрывающееся меню, в котором можно изменить тип измерения на процентов :
Изменение типа измерения с пикселей на процент.
После того, как вы выбрали процент в качестве типа измерения, в разделе «Размеры в пикселях» будут отображаться ширина и высота вашего изображения в процентах, а не в пикселях. Изменение размера изображения в процентах выполняется так же, как если бы вы использовали значения в пикселях. Просто дважды щелкните внутри поля значения ширины или высоты и введите новый процент. Когда вы закончите, нажмите кнопку «ОК», и Photoshop изменит размер изображения до любого введенного вами процентного значения.
Вы заметите, что, если вы не изменили настройки по умолчанию, когда вы вводите новое значение ширины или высоты, другое значение изменяется автоматически.Другими словами, если вы попытаетесь изменить значение ширины изображения, высота изменится вместе с ним. Это потому, что по умолчанию Photoshop сохраняет исходное соотношение сторон изображения без изменений при изменении его размера, что обычно является тем, что вы хотите. Обычно вы не меняете ширину фотографии без изменения высоты, иначе все будет выглядеть искаженным. Photoshop сообщает нам, что значения ширины и высоты изображения в настоящее время связаны между собой, отображая связанный значок справа от значений:
Этот значок сообщает нам, что значения ширины и высоты в настоящее время связаны друг с другом.
Если вы посмотрите в нижнюю часть диалогового окна «Размер изображения», вы увидите параметр «Сохранить пропорции» , который определяет, связаны ли ширина и высота. По умолчанию этот параметр выбран, но если вам нужно изменить ширину и высоту отдельно, просто снимите этот флажок:
Параметр «Сохранить пропорции» сохраняет соотношение сторон неизменным, но при необходимости его можно отключить.
Изменение размера и качество изображения
Изменение размера изображений в Photoshop может быть простым делом, но нужно помнить об одном важном моменте, когда речь идет о сохранении качества изображения.В общем, делать фотографию меньше исходного размера — это нормально, но старайтесь не делать ее больше, когда это возможно. Давайте посмотрим на пример.
Допустим, мне нужно уменьшить ширину и высоту фотографии на 50 процентов. Для этого в диалоговом окне «Размер изображения» я просто изменю значения ширины и высоты на 50 процентов:
Уменьшение размера изображения.
Я нажимаю «ОК» в правом верхнем углу диалогового окна «Размер изображения», после чего Photoshop закрывает диалоговое окно и изменяет размер моего изображения.Поскольку я уменьшил ширину и высоту на 50 процентов, фотография теперь составляет одну четвертую от исходного размера:
Изображение после изменения ширины и высоты на 50 процентов.
Как мы видим, фотография теперь намного меньше, но общее качество изображения остается довольно стабильным. Но давайте посмотрим, что произойдет, если я возьму это меньшее изображение и попытаюсь увеличить его до исходного размера. Для этого я повторно открою диалоговое окно «Размер изображения», перейдя в меню «Изображение» в верхней части экрана и выбрав «Размер изображения», затем я установлю значения ширины и высоты на 200 процентов:
Изменение значений ширины и высоты на 200 процентов.
Я нажму ОК, чтобы принять значения и закрыть диалоговое окно Размер изображения, после чего Photoshop увеличивает изображение, делая его в четыре раза больше, чем было мгновение назад:
Изображение после увеличения его размера на 200 процентов.
Сравним качество изображения увеличенной версии и оригинальной версии:
Исходное фото.
Увеличив изображение, мне удалось вернуть его к исходному размеру, но когда мы сравниваем качество с оригиналом, увеличенная версия явно выглядит не так хорошо.Мы потеряли много деталей на изображении, и оно стало выглядеть мягким и размытым. Если бы я увеличил его еще больше, качество изображения стало бы все хуже.
Вот почему. Когда вы используете команду «Размер изображения», чтобы уменьшить фотографию, Photoshop делает ее меньше, по существу, отбрасывая пиксели. Он просто берет некоторые пиксели из изображения и выкидывает их в виртуальное окно. К счастью, Photoshop действительно хорошо знает, какие пиксели нужно выбросить, не жертвуя качеством изображения, поэтому уменьшение размера изображения обычно не является проблемой.
Проблема возникает, когда мы просим Photoshop увеличить наши изображения. Если Photoshop делает их меньше, отбрасывая пиксели, как вы думаете, как он делает их больше? Если вы ответили: «К добавив к изображению пикселя», вы были бы правы! Но вот более важный вопрос. Откуда Photoshop берет эти новые пиксели, добавляя их к изображению? Если бы вы ответили: «Хм, я не уверен. Думаю, это просто их выдумка из воздуха», вы снова окажетесь правы!
И в этом проблема.Когда Photoshop увеличивает изображение, он должен добавить пиксели, которых не было раньше, и поскольку Photoshop не был на сцене, когда вы делали фотографию, он не знает, как на самом деле должна выглядеть более крупная и более подробная версия изображения. нравится, а значит, нужно угадывать. Конечно, Photoshop — очень мощная программа, и ее предположения основаны на очень сложной и продвинутой математике, но, в конце концов, это все еще просто предположение, и оно не будет правильно угадывать. В итоге, чем больше вы пытаетесь сделать изображение, тем хуже оно будет выглядеть.Вместо четкой, детализированной версии, на которую вы надеялись, вы получите что-то тусклое, мягкое и размытое.
Опять же, при изменении размера изображения это нормально, но вы должны избегать увеличения любой ценой, если только вы не заботитесь о качестве изображения. И действительно, кого не волнует качество изображения? Это полная чушь.
Изменение размера изображений в соответствии с размерами фоторамки с помощью Photoshop CS6
Автор Стив Паттерсон.
В этом уроке мы рассмотрим одну из наиболее распространенных проблем, с которыми сталкиваются фотографы и пользователи Photoshop при изменении размера изображений для печати — как изменить их размер, чтобы они соответствовали рамке изображения определенного размера, когда соотношение сторон фотографии и рамы разные.
Размер большинства фотографий, снятых сегодня цифровой камерой, можно легко изменить для печати до 4 «x6» или 8 «x12», что идеально подходит для отображения в кадрах размером 4 «x6» или 8 «x12». Но очевидно (и к счастью) не все кадры имеют размер 4 «x6» или 8 «x12».Что, если вы хотите отобразить изображение в формате 5 «x7», 8 «x10», 11 «x14» и т. Д.? Как изменить размер изображения для печати с разными соотношениями сторон, не сжимая, не растягивая или каким-либо образом искажая внешний вид оригинала? Возможно, вы уже обнаружили, что это невозможно сделать в диалоговом окне «Размер изображения» Photoshop. Как мы узнаем в этом уроке, на самом деле нам нужен двухэтапный процесс, включающий как команду «Размер изображения», так и инструмент кадрирования Photoshop. Тем не менее, несмотря на то, что это еще не все, изменить форму изображения для определенного размера кадра очень просто.Когда вы закончите изучение этого урока, вы сможете распечатать свои фотографии для отображения в кадрах любого размера по вашему выбору!
Здесь я буду использовать Photoshop CS6. Чтобы получить максимальную отдачу от этого урока, у вас уже должно быть базовое представление о том, как изменять размер изображений. Если вы не знакомы с изменением размера изображения, вам сначала нужно прочитать наш учебник «Как изменить размер изображений в Photoshop», прежде чем продолжить. Я также предлагаю прочитать наш учебник «Обрезка изображений в Photoshop CS6» для более подробного объяснения того, как работает инструмент «Кадрирование», а также его новые функции в CS6.
Загрузите это руководство в виде готового к печати PDF-файла!
Проблема соотношения сторон
Прежде чем мы узнаем, как изменить размер печати и соотношение сторон изображения, давайте кратко рассмотрим проблему. Вот фотография, которая сейчас открыта на моем экране (праздничный семейный портрет с Shutterstock):
Исходное изображение.
Допустим, я хочу напечатать эту фотографию размером 8 x 10 дюймов. Я попробую изменить его размер, как обычно, с помощью команды «Размер изображения» в Photoshop.Чтобы перейти к команде «Размер изображения», я перейду к меню Edit в строке меню в верхней части экрана и выберу Image Size :
.Идем в меню «Правка»> «Размер изображения».
Откроется диалоговое окно «Размер изображения». Опять же, если вы не знакомы с этим диалоговым окном или с тем, как изменять размер изображений в целом, обязательно сначала прочитайте наш учебник «Как изменить размер изображений в Photoshop»:
Диалоговое окно «Размер изображения» в Photoshop CS6.
Поскольку меня интересует только изменение размера печати изображения, я сниму отметку с опции Resample Image .Таким образом, я не буду изменять фактическое количество пикселей в изображении (процесс, известный как передискретизация). Я изменю только размер печати:
Снятие отметки с опции Resample Image.
Мы контролируем размер печати изображения с помощью раздела Размер документа диалогового окна. На данный момент он сообщает мне, что мое изображение будет напечатано 14 дюймов в ширину и 9,333 дюйма в высоту при разрешении 300 пикселей на дюйм:
Текущий размер печати изображения (14 дюймов x 9.333 дюйма).
Я хочу напечатать изображение размером 8 «x10» (или, точнее, 10 «x8»), поэтому я изменю значение Width с 14 дюймов на 10 дюймов . При изменении размера печати Photoshop всегда пытается сохранить исходное соотношение сторон изображения, чтобы мы не искажали его внешний вид, и он делает это, автоматически изменяя другое значение за нас. Например, мы видим здесь, что когда я изменил значение ширины на 10 дюймов, Photoshop пошел дальше и автоматически ввел новое значение высоты, чтобы я сохранил соотношение сторон.К сожалению, это означало установить высоту 6,667 дюйма . Я хочу напечатать изображение размером 8 «x10», а не 6,667 «x10», поэтому это не дало мне того, что мне было нужно:
При изменении ширины на 10 дюймов для высоты устанавливается только 6,667 дюйма. Не то, что я хотел.
Не беспокойтесь, я просто сам изменю значение Высота с 6,667 дюйма на 8 дюймов . Это сработало? Неа. Photoshop изменил значение ширины для меня с 10 дюймов на 12 дюймов , чтобы сохранить исходное соотношение сторон фотографии без изменений:
При изменении высоты на 8 дюймов установите ширину на 12 дюймов.Тоже не то, что я хотел.
Меняю ли я значение ширины или высоты, это не имеет значения. Photoshop постоянно меняет другое значение на то, что мне нужно. Виновником является соотношение сторон фотографии — соотношение между шириной и высотой изображения. Его текущее соотношение не позволяет ему вписаться в форму 8×10 (или 10×8), и я ничего не могу с этим поделать здесь, в диалоговом окне «Размер изображения». Итак, я принимаю свое поражение (пока) и нажимаю кнопку Отменить , чтобы закрыть его:
Щелчок по кнопке Отмена.
Шаг 1. Дублируйте изображение
Первое, что нам нужно сделать, это изменить соотношение сторон нашего изображения, чтобы оно соответствовало форме, которая нам нужна. Но прежде чем мы это сделаем, давайте продублируем изображение, чтобы наш оригинал остался в целости и сохранности. Чтобы скопировать его, я перейду в меню Image вверху экрана и выберу Duplicate :
.Переход к изображению> Дублировать.
Photoshop открывает диалоговое окно «Дублирование изображения», в котором мы можем дать копии конкретное имя или просто принять имя по умолчанию (что я и собираюсь сделать).Если ваш исходный документ содержит несколько слоев, вы захотите установить флажок Дублировать только объединенные слои , чтобы Photoshop объединил все слои в один слой. В моем случае, поскольку мой документ содержит только один слой, эта опция неактивна. Когда закончите, нажмите OK:
Диалоговое окно «Дублирование изображения».
Photoshop делает копию изображения и открывает ее в отдельном документе, имя которого отображается на вкладке вверху. Теперь мы можем безопасно изменить размер нашего изображения, не беспокоясь о том, что мы случайно перезапишем оригинал:
Дубликат изображения появится в отдельном документе.
Шаг 2: Выберите инструмент кадрирования
Чтобы изменить соотношение сторон, мы можем использовать Photoshop Crop Tool . Я выберу инструмент «Кадрирование» на панели «Инструменты» в левой части экрана (или я могу просто нажать на клавиатуре букву C , чтобы получить к нему доступ с помощью удобного ярлыка):
Захват инструмента обрезки.
Шаг 3. Введите новое соотношение сторон
Инструмент кадрирования в Photoshop CS6 дает нам несколько различных предустановок формата кадрирования и размера кадрирования на выбор с помощью параметра Presets в крайнем левом углу панели параметров в верхней части экрана, но я считаю, что здесь проще всего сделать просто оставьте для этого параметра значение Исходное соотношение :
Установка для параметра «Предварительные настройки» значения «Исходное соотношение».
Таким образом, я могу ввести точное соотношение сторон, которое мне нужно, в поля ширины и высоты непосредственно справа от опции Presets. Поскольку мне нужно создать версию изображения размером 8 x 10 дюймов с шириной, большей из двух, я щелкну внутри первого поля слева (ширина) и введу значение 10 . Затем я нажимаю во втором поле (высота) и ввожу значение 8 . Нет необходимости вводить тип измерения, например «in» для дюймов, поскольку все, что мы делаем, это устанавливаем само соотношение сторон, а не фактические измерения:
Ввод нового соотношения сторон 10: 8.
Шаг 4. Измените размер рамки кадрирования по мере необходимости
В Photoshop CS6 выбор инструмента кадрирования автоматически помещает рамку кадрирования вокруг изображения, и как только мы вводим новое соотношение сторон на панели параметров, Photoshop мгновенно изменяет форму рамки кадрирования в соответствии с новым соотношением сторон. Область внутри рамки кадрирования — это то, что мы сохраним, а все, что находится за рамкой, будет обрезано:
Photoshop добавляет рамку кадрирования и изменяет ее форму в соответствии с новым соотношением сторон.
Вы можете изменить размер рамки обрезки по мере необходимости, щелкнув и перетащив любую из его четырех сторон или четырех углов.Независимо от того, в какую сторону или в какой угол вы перетаскиваете, соотношение сторон рамки останется неизменным. Все, что мы можем сделать, это изменить его размер, сделав его больше или меньше. Вы также можете перемещать изображение внутри рамки кадрирования, чтобы переместить его, щелкнув и перетащив в любое место внутри рамки. Здесь я сделал рамку кадрирования немного меньше, чем она была изначально, перетащив левый нижний угол внутрь, затем я щелкнул и перетащил изображение внутри рамки влево, чтобы центрировать семейство внутри него:
Изменение размера рамки обрезки и перемещение изображения внутри нее.
Шаг 5. Отключите параметр «Удалить обрезанные пиксели»
Прежде чем мы фактически обрезаем изображение, мы должны сделать еще одну вещь, и убедиться, что параметр Удалить обрезанные пиксели на панели параметров не выбран (не отмечен). Photoshop CS6 дает нам выбор: удалить пиксели, которые мы обрезаем, или просто скрыть их. Преимущество их сокрытия в том, что это не разрушает. Мы можем легко вернуться позже, повторно выбрать инструмент «Обрезка», а затем изменить размер или положение рамки обрезки.Это может быть удобной функцией, если позже в диалоговом окне «Размер изображения» вы поймете, что вы обрезали изображение слишком маленького размера для печати в больших размерах. Мы вернемся к этой теме в конце урока, а пока просто убедитесь, что флажок Удалить обрезанные пиксели снят:
Оставьте отключенным параметр «Удалить обрезанные пиксели».
Шаг 6. Обрезка изображения
Когда вы будете довольны размером и положением поля обрезки, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его, и Photoshop обрежет изображение до вашего нового соотношения сторон (чтобы затем удалите рамку обрезки вокруг изображения, просто выберите любой из других инструментов на панели инструментов):
Изображение после кадрирования до нового соотношения сторон.
Шаг 7. Выберите команду размера изображения
Теперь, когда мое изображение обрезано до нового соотношения сторон, я повторно выберу команду «Размер изображения» в Photoshop, перейдя в меню Изображение в верхней части экрана и выбрав Размер изображения :
Возвращаемся в меню «Правка»> «Размер изображения».
Шаг 8: снимите флажок с опции Resample Image
Когда откроется диалоговое окно «Размер изображения», я снова сниму флажок с параметра « Resample Image » внизу, поэтому я изменяю только размер печати, а не количество пикселей в изображении:
Снятие отметки с опции Resample Image.
Шаг 9: Измените ширину и высоту
На этот раз, после обрезки изображения, в разделе «Размер документа» мне сообщается, что моя фотография будет напечатана шириной 11,167 дюйма и высотой 8,933 дюйма, опять же с разрешением 300 пикселей на дюйм:
Начальный размер печати после обрезки до нового соотношения сторон.
Поскольку мне нужен отпечаток размером 8 дюймов x 10 дюймов, я изменю значение Width на 10 дюймов , как и раньше. И точно так же, как Photoshop сделал раньше, он поддерживает соотношение сторон изображения, автоматически меняя другое значение для меня.Тем не менее, на этот раз, поскольку я использовал инструмент «Кадрирование», чтобы обрезать фотографию до нового соотношения сторон перед открытием диалогового окна «Размер изображения», Photoshop может установить значение высоты 8 дюймов , давая мне точные размеры печати, которые мне нужны:
Предварительная обрезка изображения позволила легко изменить его размер для печати.
Значение разрешения
Одна очень важная вещь, на которую вы захотите обратить внимание при изменении размера изображения для печати, особенно после его обрезки, — это значение Resolution .Это говорит нам, сколько пикселей в изображении ваш принтер втиснет на каждый дюйм бумаги. Как правило, более высокие значения разрешения дают более четкие и детализированные изображения, потому что мы печатаем больше пикселей на дюйм и помещаем больше деталей в область. Вы найдете значение «Разрешение» непосредственно под параметрами «Ширина» и «Высота» в разделе «Размер документа». Здесь он сообщает мне, что после изменения размера моего изображения до 8 «x10» оно будет печататься с разрешением 335 пикселей на дюйм. Ваше значение разрешения может показывать другое:
Текущее разрешение печати изображения.
Опять же, вообще говоря, для высококачественных, профессионально выглядящих отпечатков вам нужно, чтобы значение разрешения было не ниже примерно 240 пикселей на дюйм . Более высокое значение — это здорово, но если вы опуститесь намного ниже этого значения, ваше печатное изображение не будет выглядеть таким четким и резким, как вы ожидали. Если вы обнаружите, что значение разрешения падает ниже 240 пикселей на дюйм, это может быть связано с тем, что вы обрезали слишком большую часть исходного изображения, и осталось недостаточно пикселей для печати высококачественной версии нужного вам размера.В этом случае вы можете отказаться от диалогового окна «Размер изображения», затем вернуться назад, повторно выбрать инструмент «Обрезка» и отрегулировать поле кадрирования, на этот раз сохраняя больше исходной фотографии и обрезая ее меньше (это почему мы убедились, что параметр «Удалить обрезанные пиксели» был отключен на шаге 5).
Или, если он все еще слишком мал и вам абсолютно необходимо распечатать его в большем размере, вы можете увеличить изображение, передискретизируя его. Вы найдете дополнительную информацию о передискретизации изображений в нашем руководстве по разрешению изображения и качеству печати, а также в нашем руководстве по разнице между изменением размера изображения и передискретизацией.Но опять же, пока значение разрешения остается около 240 пикселей на дюйм или выше после ввода новой ширины и высоты, вы можете щелкнуть OK, чтобы закрыть диалоговое окно «Размер изображения», и все готово!
И вот оно! Вот как изменить размер и форму изображения для печати с любым соотношением сторон, которое вам нужно, с помощью инструмента кадрирования и диалогового окна «Размер изображения» в Photoshop CS6!
Как изменить размер изображения, не растягивая его в Photoshop
Вы когда-нибудь задумывались, как заполнить кадр, не увеличивая до максимума пиксели едва умещающегося изображения? В этом уроке мы научим вас изменять размер изображения, не растягивая его в Photoshop, с помощью ОДНОГО инновационного инструмента!
Проблема с регулярным масштабированием
Прежде чем познакомить вас с идеальным способом изменения размера изображения, не растягивая его, вот почему простое использование инструмента преобразования принесет больше вреда, чем пользы для качества вашего изображения.
При работе с первым изображением, содержащим автомобиль и прозрачность сбоку, при нажатии Ctrl T (Windows) или Command T (macOS) для преобразования и масштабирования пиксели растягиваются, и объект выглядит нерегулярно, особенно когда работа с портретами людей.
Если вы хотите продолжить, если это влияет только на фон и другие неважные области, Photoshop имеет идеальный инструмент для вас.
Content-Aware Scale
Нажмите Esc , чтобы выйти из режима трансформации.
Выберите Редактировать > Content-Aware Scale ; Эта команда позволяет увеличить изображение, одновременно защищая важные визуальные области изображения (например, людей, животных).
Используйте маркеры трансформации, чтобы масштабировать изображение, используя остальную прозрачную сторону. Вы можете заметить, что горный фон выглядит безупречно, но этого нельзя сказать о машине, которая выглядит искаженной.
В этом случае нажмите клавишу Esc , чтобы выйти из режима преобразования.
Защита областей от масштабирования с учетом содержимого
Выбрав и разблокировав слой с автомобилем, перейдите на панель свойств и прокрутите вниз, чтобы отобразить Быстрые действия .
Нажмите кнопку «Выбрать тему». Этой команде помогает Adobe Sensei , искусственный интеллект (AI) , который автоматически обнаруживает объект и создает вокруг него выделение.
На этом шаге выбор не обязательно должен быть идеальным, и вы можете продолжить его, выбрав Выбрать > Сохранить выделение .
В окне Сохранить выделение введите желаемое имя для выбора. Для этого урока установите «Автомобиль» и нажмите OK .
Затем нажмите Ctrl D (Windows) или Command D (macOS) , чтобы отменить выбор.
Выберите Редактировать > Content-Aware Scale .
На панели параметров установите для Protect значение Car , как установлено на предыдущем шаге.
Когда вы начнете масштабировать изображение вверх или вниз, вы заметите, как автомобиль сохраняет свой внешний вид без каких-либо искажений.
С его помощью вы можете масштабировать изображение, чтобы поглотить остальную прозрачность, и фон будет по-прежнему выглядеть безупречно, сохраняя при этом исходный размер и внешний вид автомобиля.
Снова на панели параметров , человеческий значок обозначает защиту тона кожи, которую вы можете щелкнуть, чтобы защитить тона кожи, если на вашем изображении есть люди.
Используйте Content-Aware Scale для изменения размера элементов пользовательского интерфейса
Если вы создаете графический дизайн и хотите сделать снимок экрана элемента пользовательского интерфейса определенного размера, чтобы он соответствовал области, в которой вы хотите его разместить, вот метод, который вы можете применить:
Откройте документ со снимками экрана элементов пользовательского интерфейса и слоем белого прямоугольника, чтобы указать конкретные размеры, в которых он должен уместиться.
Вы можете сделать это, удалив или удалив части изображения, а остальные втиснув в это пустое пространство.
Самый разумный способ сделать это — использовать Content-Aware Scale без удаления или добавления частей изображения.
Выберите слой элемента пользовательского интерфейса и выберите Edit > Content-Aware Scale .
Затем, щелкните и перетащите элемент пользовательского интерфейса в белое пространство.
Используйте ручки преобразования, чтобы подогнать его под размеры пространства и обратите внимание, как Photoshop сохраняет все необходимые пиксели.
Используйте Content-Aware Scale с выделением
С помощью этой техники вы также можете работать с активным выделением.Используйте инструмент «Прямоугольная область» , чтобы выбрать нижние пиксели элементов пользовательского интерфейса.
Выберите Редактировать > Content-Aware Scale .
Используйте нижний маркер трансформации, чтобы перетащить наверх.
Затем щелкните галочку на панели параметров , чтобы подтвердить изменения.
Затем нажмите Ctrl D (Windows) или Command D (macOS) , чтобы снять выделение, и теперь у вас есть кусок, который идеально вписывается в пространство.
Вот как можно использовать Content-Aware Scale двумя способами: как изменить размер изображения, не растягивая его, и как изменить размер элементов пользовательского интерфейса, не теряя ни одного пикселя в изображении!
Если вам понравилось это руководство, обязательно подпишитесь на PTC на YouTube! А если вы создадите что-то с помощью этого руководства, поделитесь им в социальных сетях с хэштегом #PTCvids, чтобы получить шанс стать участником!
Как изменить размер слоя в Photoshop
Если вы хотите создать составные изображения, добавить текст к изображению или изменить отдельные элементы фотографии в Photoshop, вам нужно знать, как изменить размер слоя в Photoshop.Слои занимают центральное место во многих лучших функциях Photoshop, поэтому любой редактор фотографий должен знать, как это делать. Процесс обучения происходит быстро, и есть несколько способов сделать это.
Следующее руководство посвящено Adobe Photoshop CC версии 20.0.4. Большинство методов также работают со старыми версиями Photoshop, но методология может быть не такой точной.
Как изменить размер слоя в Photoshop
Есть несколько способов изменить размер слоя в Photoshop, и оба используют инструмент «Преобразование».Есть варианты для свободного увеличения или уменьшения размера и ввода конкретных измерений, чтобы получить именно тот размер, который вам нужен. Вот как это сделать.
Свободное преобразование
Выберите слой, размер которого вы хотите изменить, в окне «Слои».
Если вы его не видите, выберите Window > Layers , или нажмите F7 .
Выберите Free Transform в меню Edit .
Или используйте сочетание клавиш Command + T (Mac) или Ctrl + T (Windows).
Выберите любую сторону слоя или ограничивающие рамки и перетащите в том направлении, в котором вы хотите изменить размер слоя. Перетащите от центра, чтобы увеличить его размер, или перетащите к центру, чтобы уменьшить его.
Нажмите и удерживайте Shift , чтобы сохранить соотношение сторон. Вы также можете повернуть слой, выделив и удерживая любое место за пределами ограничивающей рамки слоя и перетаскивая его по или против часовой стрелки.
Когда вы будете довольны новым размером, нажмите Введите или дважды щелкните, чтобы подтвердить его.
Другие инструменты преобразования
Вы можете использовать несколько других инструментов преобразования, хотя эти инструменты изменяют форму слоя так же, как и его размер. Если вы не хотите линейного увеличения размера слоя, хотите изменить его перспективу или пропорции, выберите Edit > Transform , затем выберите один из перечисленных там инструментов (кроме Free Transform).Инструменты делают разные вещи, поэтому поиграйте с ними, чтобы увидеть, какие эффекты вы можете вызвать.
Если вам не нравятся результаты изменения размера, нажмите Ctrl + Z (или CMD + Z ), чтобы отменить действие. Или нажмите Ctrl + Alt + Z (или CMD + Alt + Z ), чтобы выполнить несколько шагов отмены.
Преобразование в определенный размер
Если вы не хотите преобразовывать слои от руки, но помните о некоторых конкретных размерах, вы можете установить его размер именно так.
Выберите инструмент Move .
Выберите Показать элементы управления преобразованием .
Выберите границы вокруг выбранного слоя и вернитесь к верхней строке меню. Отрегулируйте процентные значения рядом с W и H , чтобы масштабировать слой до определенного значения.
Если вы не хотите поддерживать такое же соотношение сторон, выберите значок chainlink , чтобы снять ограничение.
Когда вас устраивают результаты, нажмите , введите или установите флажок в правой части строки меню.
Нажмите Esc, или нажмите кнопку Отмена (кружок с линией, проходящей через него) рядом с галочкой, чтобы отменить изменения.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьКак изменить разрешение в Photoshop (шаг за шагом!)
Есть много причин, по которым вы можете захотеть изменить разрешение изображения.Вы можете сделать крупный отпечаток изображения. Или вы можете уменьшить размер изображения для публикации в социальных сетях.
В любом случае, Adobe Photoshop позволяет легко изменять разрешение изображения.
В этой статье я покажу вам, как изменить разрешение изображения за пять простых шагов.
Что такое разрешение изображения?
Разрешение — это количество пикселей по высоте и ширине.
Ваша камера будет создавать изображения определенного размера в зависимости от размера сенсора и плотности пикселей.
Например, в инструкции к моей камере написано, что разрешение изображения составляет 8256 x 6192 (Ш x В) пикселей. Это означает, что общие размеры в пикселях составляют 8256 x 6192 = 51,121,152. Разделите это число на миллион. Результат — количество мегапикселей в камере. В моем случае это 51MP.
Если вы кадрируете изображение, вы убираете пиксели, поэтому изображение будет иметь более низкое разрешение, чем может дать ваша камера.
Он также описывает разрешение. Больше пикселей в изображении означает высокое разрешение.Это потому, что информация о пикселях более плотная.
Высокое разрешение дает больше деталей и лучшее качество изображения. Это означает, что вы можете печатать больше. В результате будут плавные, непрерывные тона и цветовые переходы. Но обычно это приводит к большему размеру файла.
Разрешение изображения измеряется в DPI (точек на дюйм) или PPI (пикселей на дюйм). Чем больше точек (или пикселей) на дюйм, тем выше разрешение вашего изображения.
Как выбрать подходящий размер
Прежде чем я покажу вам, как изменять размер изображений, давайте кратко поговорим о том, насколько большими или маленькими вы хотите сделать свои изображения.
Вы можете сделать снимок с низким разрешением, один с несколькими пикселями, и увеличить разрешение. Но будет предел.
Если вы попытаетесь слишком сильно увеличить изображение, оно станет пиксельным. Это означает, что вы можете начать видеть отдельные точки, составляющие изображение. Все зависит от количества деталей на изображении и его предназначения. Чтобы понять, как далеко вы можете зайти, потребуется определенная практика, метод проб и ошибок.
Например, если я сильно обрезал изображение, это уменьшит количество пикселей в моем изображении.Но я могу сделать большой отпечаток этого изображения.
Мы сделали статью об этом, чтобы помочь вам выяснить, насколько велико можно распечатать изображение.
С другой стороны, вы можете уменьшить разрешение ваших изображений, прежде чем размещать их в Интернете. Это помогает вашим изображениям загружаться быстрее. Вы также не раздаете свое изображение в полном разрешении, которое другие могут захотеть использовать без разрешения.
Хорошее практическое правило — размещать изображения размером не более 2000 пикселей на самом длинном конце размером не более 1 МБ.Но у каждой социальной сети есть свои рекомендации.
Как изменить разрешение изображения в Photoshop
В Adobe Photoshop легко увеличить или уменьшить разрешение изображения. Позвольте мне провести вас по шагам.
Шаг 1. Определение размера изображения
Сначала определите размер изображения, открыв диалоговое окно размера изображения.
Перейдите к Изображение> Размер изображения… или воспользуйтесь сочетанием клавиш Opt + Cmd + I (Alt + I для Windows).
В этом диалоговом окне вы найдете размер вашего изображения.Вы увидите шириной и высотой пикселей.
Adobe Photoshop по умолчанию предоставляет размер в пикселях, но вы можете изменить его на дюймы, сантиметры или даже в процентах. Ваше исходное изображение будет 100%. Вверху вы увидите размер файла вашего изображения.
Мы собираемся использовать инструменты в этом окне, чтобы изменить разрешение вашего изображения.
Шаг 2. Изменение размера изображения
Есть несколько вариантов изменения разрешения вашего изображения.
Если вы печатаете, вы можете выбрать одну из предустановок на основе стандартной бумаги и размеров печати.
Щелкните раскрывающееся меню « По размеру », чтобы выбрать размер документа.
Если вы публикуете изображение в Интернете, вам не нужно придерживаться стандартных размеров печати. Обычно размер лучше устанавливать самостоятельно. Просто введите желаемый размер поверх текущего.
По умолчанию Photoshop ограничивает соотношение сторон. Если вы введете число, чтобы изменить ширину, Photoshop автоматически изменит высоту, чтобы ваше изображение выглядело так же.
Если вы хотите независимо изменить ширину и высоту в пикселях, щелкните значок, который выглядит как цепочка, связывающая два измерения. Это говорит Photoshop не ограничивать соотношение сторон.
Введите необходимое количество пикселей в поле «Высота» или «Ширина».
При изменении размера изображения обратите внимание, что число в верхней части диалогового окна, показывающее размер файла, изменится. Это размер документа вашего изображения в МБ.
Шаг 3: Разрешение
Поле разрешения изображения устанавливает количество пикселей на дюйм.Все говорят, что для печати изображения это число должно составлять 300 пикселей на дюйм, но это не совсем так. 300 точек на дюйм — это стандарт, используемый для печати изображений. Но онлайн-изображения могут отображаться только с разрешением экрана компьютера. Большинство экранов имеют разрешение 72 DPI.
Вы можете оставить этот номер как есть. Для онлайн-изображений не имеет значения, 300 или 72 точек на дюйм.
Изменение DPI приведет к изменению размера изображения. Если ваше изображение 300, и вы измените только поле DPI на 150, ваше изображение будет вдвое меньше.Это также изменит размер вашего документа.
Шаг 4: Выбор режима передискретизации
Режим передискретизации определяет, какой алгоритм Photoshop будет использовать для добавления новых пикселей. Есть два хороших варианта увеличения разрешения: «Сохранить детали», и «Бикубическое сглаживание», .
Я считаю, что «Bicubic Smoother» дает наилучшие результаты. Вы можете попробовать оба, увидеть разницу.
Вот сравнение всех режимов передискретизации.
Отметьте поле «Resample» и выберите режим передискретизации, который вам подходит.
Шаг 5: Повышение резкости изображения
Всегда рекомендуется повышать резкость после увеличения разрешения изображения или для просмотра в Интернете.
Перейдите в меню Filter> Sharpen и выберите ‘ Unsharp Mask’ .
Перетащите ползунок «Сумма» на 100%, а радиус на 1,0. Это хорошая настройка для начала при увеличении изображения.
Вы можете добавить больше или меньше резкости, если результат не получается.
Заключение
Adobe Photoshop позволяет легко увеличивать или уменьшать разрешение изображения. Хотя есть определенные ограничения.
Качество и размер вашего начального изображения решают, добьетесь ли вы хороших результатов. Например, изображение с размерами 100 x 100 пикселей при 72 пикселях на дюйм не может быть изменено до 3000 x 3000 при 300 пикселях на дюйм и выглядит хорошо. Это слишком много, чтобы просить.
Это также зависит от цели изображения. Вам нужна фотогалерея высокого качества или баннер, который можно повесить на стену? Изображение для баннера не требует сверхвысокого разрешения, чтобы хорошо выглядеть. Всегда спрашивайте типографию, какое минимальное разрешение им нужно.
Всегда лучше начинать с хорошего изображения, которое не требует особого редактирования. Почему бы не попробовать наш курс «Фотография для начинающих», чтобы научиться делать высококачественные изображения каждый раз?
Как изменить размер изображения баннера в Photoshop
Это промежуточная тема, идеально подходящая для тех, кому комфортно работать с CMS и другие инструменты дизайна.Вместо этого просматривайте темы для начинающих или продвинутых.
Нашли фотографию, которую вы хотели бы использовать в области баннера на своей странице? Большой! Вам не нужно использовать изображение баннера, но это выделит ваши страницы отдых. Мы также рекомендуем использовать только изображения баннеров на ваших основных индексных страницах.
На веб-сайте UNC PhotoShelter есть обширная коллекция изображений.Вы можете искать изображения по галерее или ключевому слову. Используйте пароль «Медведи» для загрузки Изображение.
В зависимости от того, как вы нашли фотографию, ее можно загрузить двумя разными способами. Изображение:
Из галереи
Где угодно
Тем не менее, вы должны выбрать вариант «JPEG — исходный размер», чтобы получить максимальное качество скачать.
Поскольку баннеры на страницах такие короткие, вам нужно выбрать простое изображение без очень плотный урожай. Дополнительные советы по фотографии можно найти в разделе «Баннеры страницы» Руководства по веб-стилю.
Если вы не хотите беспокоиться о правильном размере документа в Photoshop, вы можете загрузить шаблон изображения баннера, представленный в разделе «Баннеры страницы», а также в Руководстве по веб-стилю.
Начало работы
Вы можете создать новый документ Photoshop шириной 1600 пикселей и высотой 440 пикселей. Убеждаться чтобы установить разрешение 72 пикселя / дюйм в цветном режиме RGB.
Если вы используете шаблон, просто откройте файл, который вы скачали ранее.
Затем перетащите загруженное изображение в документ в окне Photoshop.Когда вы это сделаете, вы попадете в режим преобразования. Вы можете изменить размер изображения, нажав SHIFT + OPTION на Mac или SHIFT + ALT на ПК при одновременном перетаскивании одного из углы (это делает так, что размер изображения изменяется пропорционально его ширине и высоту, оставаясь в центре холста). Затем вы можете разместить изображение будьте осторожны, чтобы полностью закрыть холст документа.
После этого не забудьте щелкнуть значок галочки или нажать ENTER на клавиатуре, чтобы разместить Изображение.Вы можете вернуться в режим преобразования в любое время, используя COMMAND + T на Mac. или WINDOWS + T на ПК.
Подробнее об использовании инструмента Transform можно узнать на веб-сайте Adobe.
Сохранение изображения
Теперь, когда ваше изображение размещено правильно, важно сохранить изображение в Интернете. формат. Для этого выберите «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)».Это может быть в другом месте в зависимости от вашей версии Photoshop. Если вы не можете его найти, обязательно дайте нам знать.
Затем выберите предустановку «JPEG High» и измените качество на значение около 60. Мы обнаружили, что при этом размер файла остается относительно небольшим без потери большого количество деталей изображения.
Использование изображения
Это все, что нам нужно сделать в Photoshop! Отсюда загрузите фото на свой сайт и вставляем на страницу.Просмотрите документацию веб-поддержки о включении изображений баннеров для получения дополнительной информации.
.

 Оно имеет DPI 72 и соотношение сторон 1,333.
Оно имеет DPI 72 и соотношение сторон 1,333.

Станьте первым комментатором