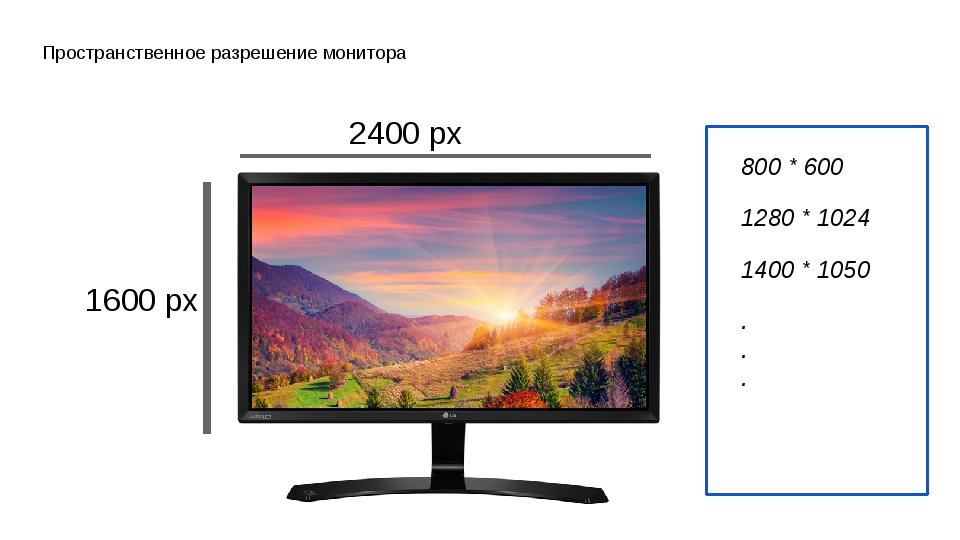
Как узнать dpi экрана моего ноутбука
мой ноутбук HP 250 G2 с диагональю 15,6″ LED-подсветкой HD2 с антибликовым покрытием (1366 x 768).
Пожалуйста, как узнать значение dpi?
1366 x 768 пикселей по диагонали 1567 пикселей (теорема Пифагора, √(13662+7682)=1567; и вы думали, что никогда не будете использовать это).
Если экран измеряет 15,6 «по диагонали, 1567 пикселей / 15,6» составляет около 100 пикселей на дюйм.
вы не получите точный номер PPI, если производитель не опубликует его или вы не измерите экран. Разрекламированное раскосное измерение часто номинальный номер и может включить немного на дисплее панели.
источник- на
Control Panel>Appearance and Personalization>Display - в левом (синем) столбце нажмите
Set custom text size(DPI)
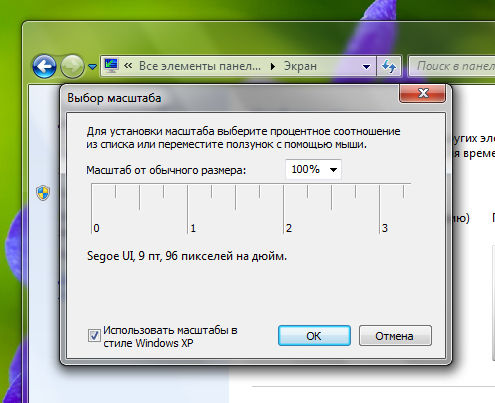
окно под названием Custom DPI Scaling появится. Он покажет, какой процент «нормального размера» (DPI монитора по умолчанию) он масштабируется и позволит вам настроить его.
Он покажет, какой процент «нормального размера» (DPI монитора по умолчанию) он масштабируется и позволит вам настроить его.
вы должны увидеть линейку посередине. Ниже, что он будет говорить 9 точка Segoe UI на X пикселей на дюйм.
X ваш текущий DPI.
источникпо состоянию на DPI калькулятор
- размер дисплея: 13.6″ × 7.65 » = 103.96in2 (34.54 CM × 19.42 cm = 670.72см2)
- DPI = PPI = 100.45
- 0.2529 mm тангаж многоточия, 10091 PPI2
Формула:
PPI = √(pixels_horizontal^2 + pixels_vertical^2) / inches_diagonal
PPI = √(13662 + 7682) / 15. 6 = 100.45
6 = 100.45
таким образом, 100.45 dpi
источникКак найти и изменить экран DPI?
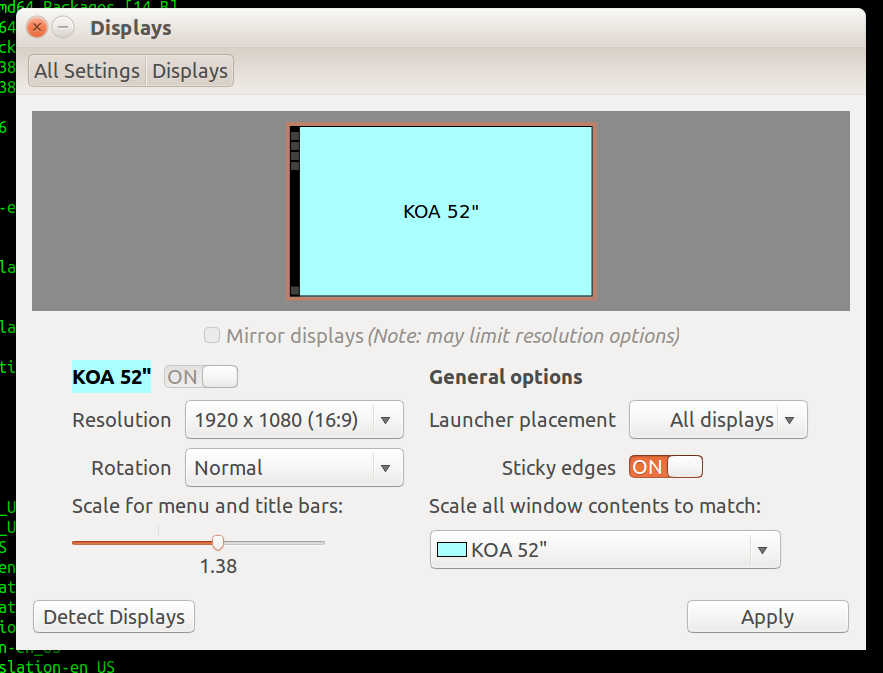
Это обновленная версия моего предыдущего ответа, который был связан с Ubuntu 12.04. В 16.04 (Xenial) необходимо 3 шага для правильной установки DPI вместо 2.
Я объясню на примере системы с Ubuntu 12.04 с Gnome Classic и монитора с разрешением 1680×1050. Мои стартовые настройки: xdpyinfo | grep dotsсообщили 96x96 dots, xrdb -query | grep dpiсообщили Xft.dpi: 96, grep DPI /var/log/Xorg.0.logсообщили о некоторых странных настройках NOUVEAU(0): DPI set to (90, 88).
В 16.04 выходные данные всех этих 3 команд были согласованы и равны 96. Хотя такой консенсус лучше, чем беспорядок 12. 04, сообщаемое значение жестко закодировано и далеко от реального значения DPI.
04, сообщаемое значение жестко закодировано и далеко от реального значения DPI.
Давайте посчитаем оптимальное значение DPI для моего монитора. Действительный размер экрана можно узнать с помощью команды xrandr | grep -w connected(преобразовать вывод в сантиметры) или с помощью длинной линейки вручную. В моем случае: X = 47.4cm; Y = 29.6cm, Разделите их на 2.54 , чтобы получить размер в дюймах: X ~ 18.66in; Y ~ 11.65in, Наконец разделить фактическое количество многоточия (на основании вашего разрешения) размером в дюймах: X = 1680/18.66 ~ 90dpi; Y = 1050/11.65 ~ 90dpi, Так что мой реальный dpi — 90.
Имейте в виду, что ручной метод измерения может быть более точным, чем вывод команды, xrandr | grep -w connectedпотому что более новые версии X-сервера игнорируют размер, сообщаемый EDID, и рассчитывают размер, используя разрешение экрана и жестко заданное значение DPI (дополнительная информация здесь ).
Другой способ найти размер монитора — это напрямую прочитать его EDID. Установите read-edidпакет и выполните команду sudo get-edid | parse-edid | grep DisplaySizeв терминале. Его вывод даст вам фактический размер вашего монитора в миллиметрах. Если нет — используйте линейку.
Давайте начнем исправлять DPI:
1) В 12.04 запустить gksudo gedit, открыть /etc/lightdm/lightdm.confи добавить параметр в [SeatDefaults]разделе:
xserver-command=X -dpi 90
По умолчанию в 16.04 такого файла нет, поэтому вы должны создать его lightdm.confвручную и поместить в него /etc/lightdm/lightdm.conf.d/. Содержимое этого файла одинаково:
[SeatDefaults]
xserver-command=X -dpi 90
Перезагрузите компьютер или перезагрузите X. Теперь grep DPI /var/log/Xorg.0.logпокажет желаемую настройку.
2) В моем предыдущем ответе я предложил создать файл, /etc/X11/Xsession.содержащий строку  d/
d/xrandr --dpi 90. Это работало в 12.04, но в 16.04 этот параметр не является постоянным. В более новых системах мы можем добавить желаемое значение при запуске сеанса. Запустите «Автозагрузка приложений», нажмите кнопку «Добавить», назовите ее «Fix DPI» и установите команду xrandr --dpi 90
xdpyinfo | grep dotsсообщу 90x90 dots.Если xdpyinfoвсе еще показывает 96, то добавьте тайм-аут перед запуском xrandr. Отредактируйте команду в «Автозагрузке приложений» и измените ее на:
bash -c "sleep 15; xrandr --dpi 90"
Ссылка
Шаг 2 не является обязательным для 12.04 , поскольку в старых системах Шаг 1 исправляет как Xorg.0.logи xdpyinfoзначения.
3) В GNOME3 DPI настройка жестко задана на 96 и не может быть изменена напрямую, но вместо этого можно масштабировать текст.
desired_DPI / 96(в моем случае 90/96 = 0.9375). Теперь запустите команду (или используйте, dconfесли хотите):gsettings set org.gnome.desktop.interface text-scaling-factor 0.9375
Изменения будут применены сразу. xrdb -query | grep dpiсообщит о желаемом Xft.dpi: 90.
PS Есть еще один способ исправить настройку DPI, который намного сложнее и описан в этом руководстве. Я попробовал это также, и результат был тем же самым (по крайней мере в 12.04).
Послесловие:
 В остальном достаточно шага 3 — это единственный способ настройки, принятый в современных дистрибутивах Ubuntu.
В остальном достаточно шага 3 — это единственный способ настройки, принятый в современных дистрибутивах Ubuntu.⚙КАК ИЗМЕНИТЬ DPI И МАСШТАБ ЭКРАНА WINDOWS 10
Каковы DPI
Операционные системы Windows по умолчанию имеют размер 96 DPI для отображения своих значков, но что такое DPI? DPI (точек на дюйм — точки на дюйм) — это единица измерения, которая часто используется для представления уровней размеров монитора. Это мера, используемая для определения разрешения, особенно в таких устройствах, как камеры или принтеры. Разрешение и PPP монитора уже определены, и если, например, у нас есть изображение с более высоким разрешением, чем у монитора, изображение будет выглядеть больше.
Параметры DPI
В этом случае Windows использует DPI, чтобы установить, как значки будут выглядеть на экране, используя следующие параметры:
- Мониторинг до 116 DPI, Windows устанавливает разрешение 96 DPI, которое отображает текст и значки в небольшом размере (уровень шкалы 100%).
- Мониторинг между 116 и 138 DPI. Windows устанавливает разрешение 120 DPI, которое отображает текст и значки в среднем размере (уровень шкалы 125%).
- Мониторы с разрешением более 138 DPI устанавливают разрешение 144 DPI, что позволяет отображать текст и значки в большом размере (уровень шкалы 150%).
Масштаб DPI в операционных системах Windows варьируется от 96 до 480 DPI. Далее мы увидим, как установить новое значение DPI в Windows 10.
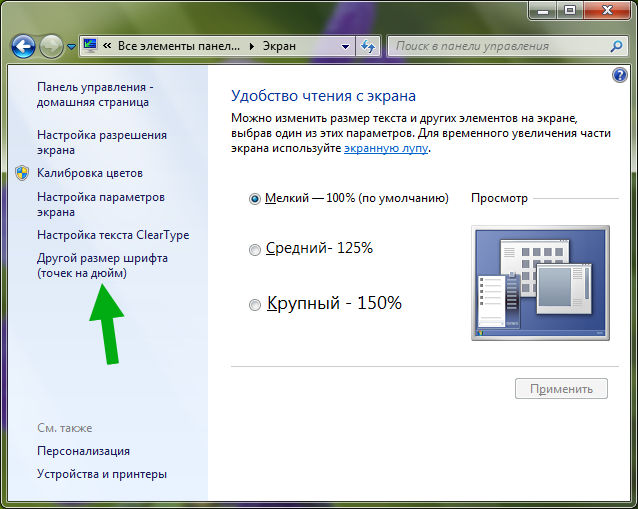
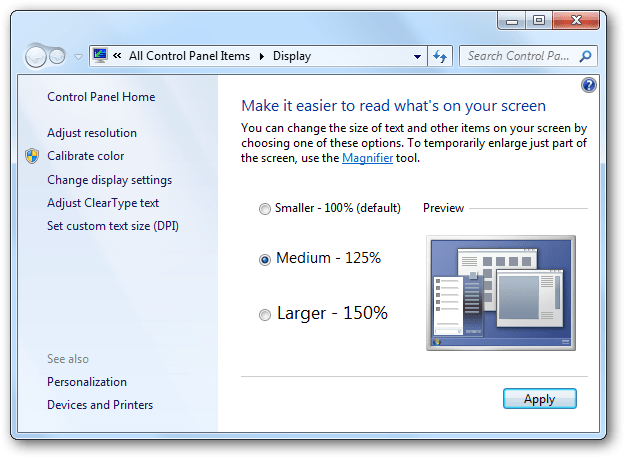
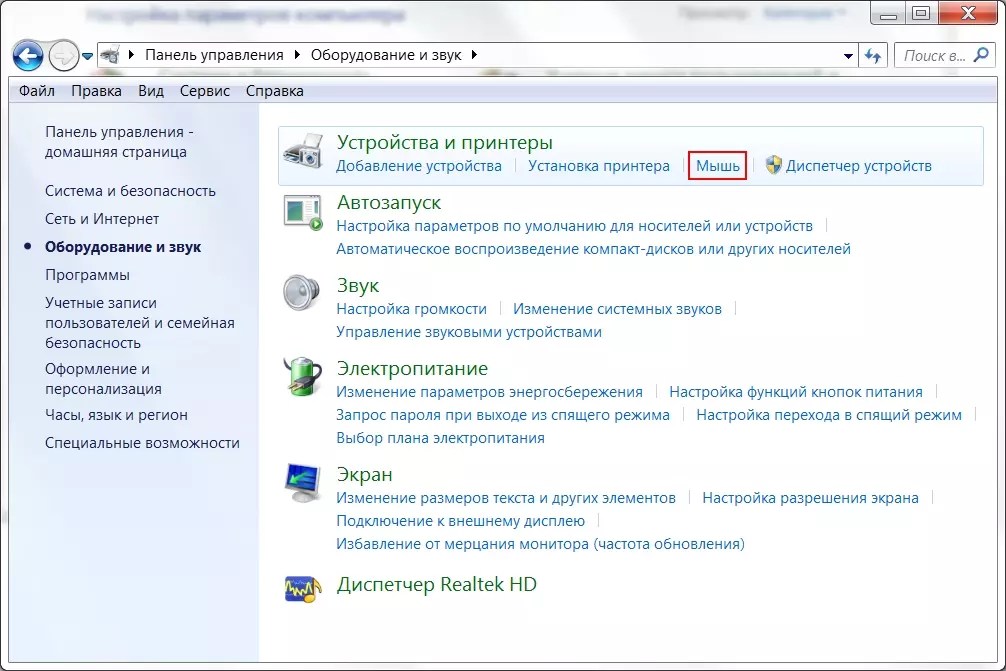
1. Как изменить DPI в Windows 10 с помощью панели управленияШаг 1
Для этого процесса с помощью панели управления необходимо перейти по следующему маршруту:
- Панель управления
- Все элементы панели управления
Шаг 2
Там мы выбираем опцию «Настроить уровень масштаба», и появится следующее окно:
Шаг 3
Мы видим, что значением по умолчанию является пользовательский интерфейс Segoe с 9 точками в процентах от 100%, для редактирования этого значения мы можем использовать два параметра:
- Отобразите значения в списке «Настроить на этот процент от нормального размера» и выберите наиболее подходящий:
- Мы можем перетащить ползунок, представленный в виде линейки, на нужный уровень:
Как только значения будут определены, необходимо будет выйти, чтобы изменения вступили в силу.
Важно, чтобы при использовании редактора реестра мы проявляли крайнюю осторожность при их использовании, так как неправильно сделанные изменения могут повлиять на всю стабильность системы.
Шаг 1
Для доступа к редактору реестра мы будем использовать следующие параметры:
Шаг 2
В отображаемом окне мы идем к маршруту:
HKEY_CURRENT_USER \ Панель управления \ Рабочий стол
Шаг 3
С правой стороны мы найдем запись под названием «Win8DpiScaling», которую мы должны изменить, дважды щелкнув по ней или щелкнув правой кнопкой мыши / Изменить, и в появившемся окне мы установим ее значение равным 1. Нажмите OK, чтобы сохранить изменения, выйдите из редактора реестра и Мы закрываем сессию, чтобы применить изменения.
Шаг 1
Первым шагом будет ввести «Настройки», а затем выбрать опцию «Система»:
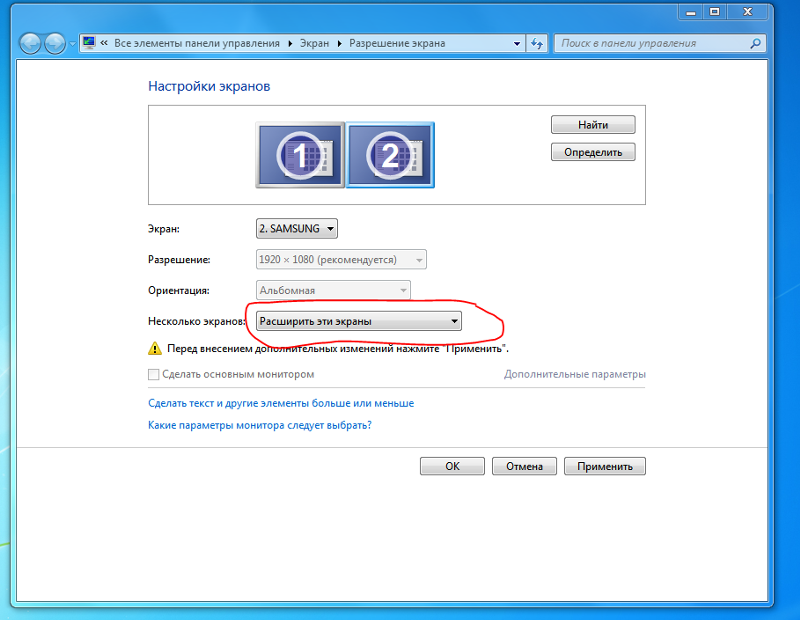
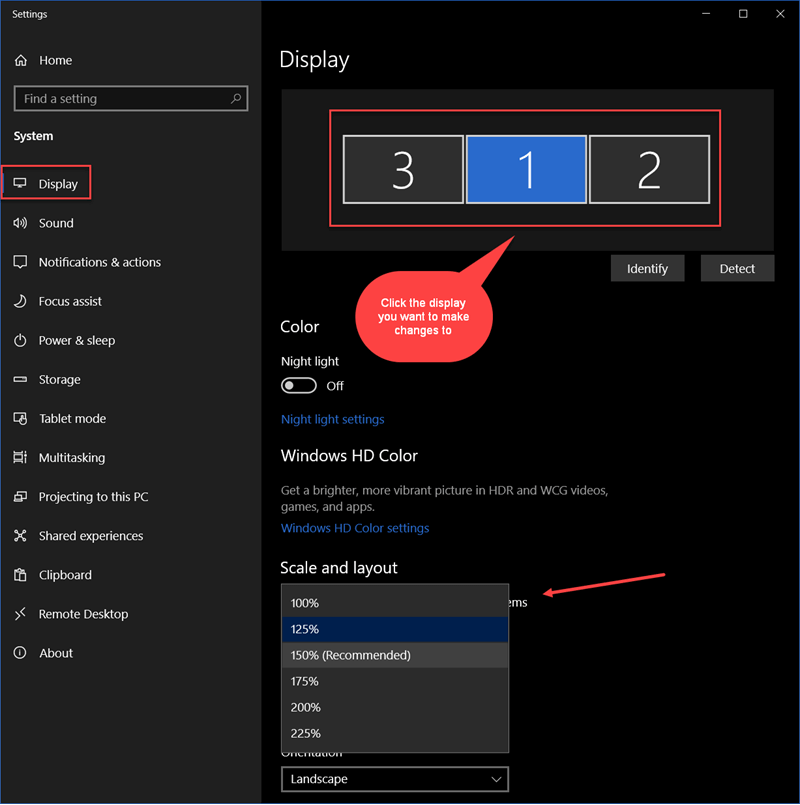
Шаг 2
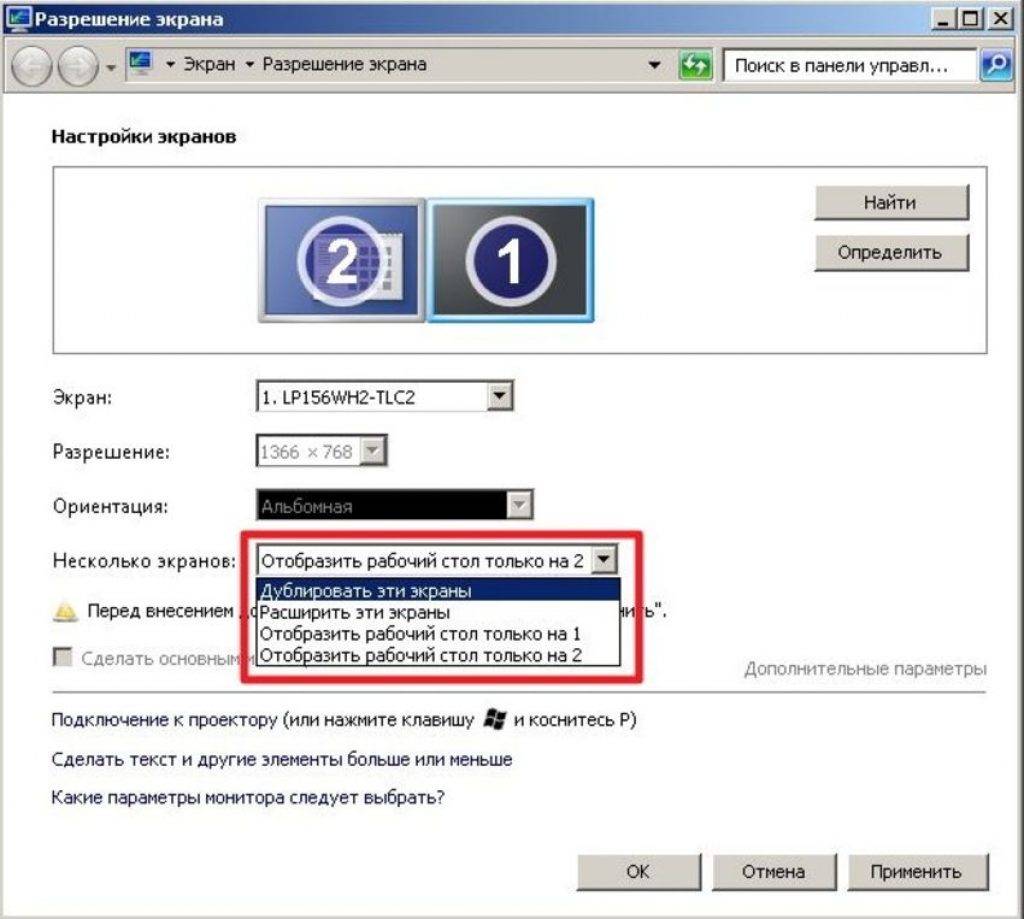
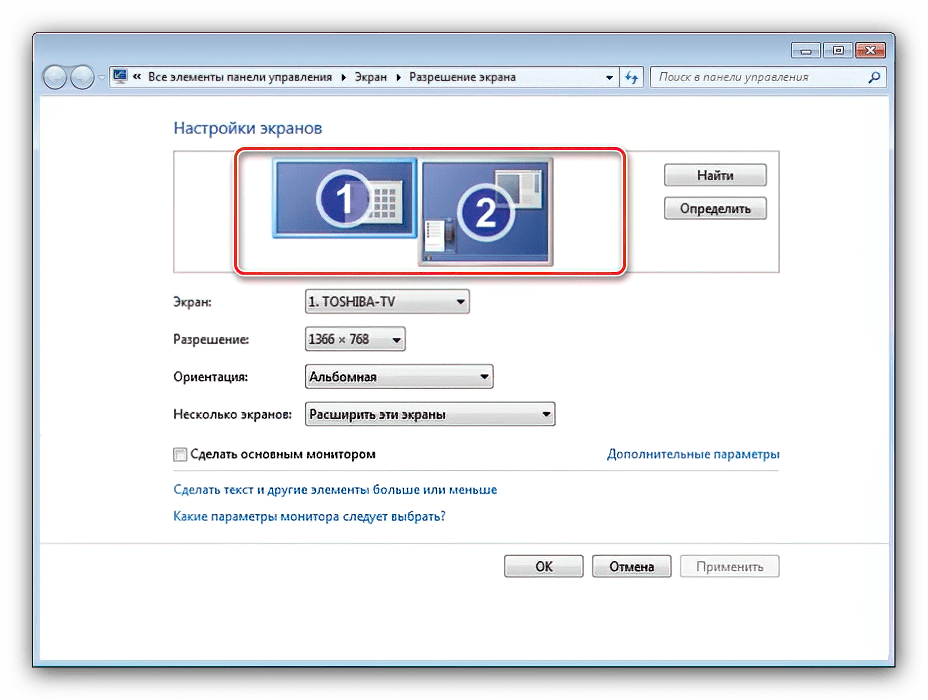
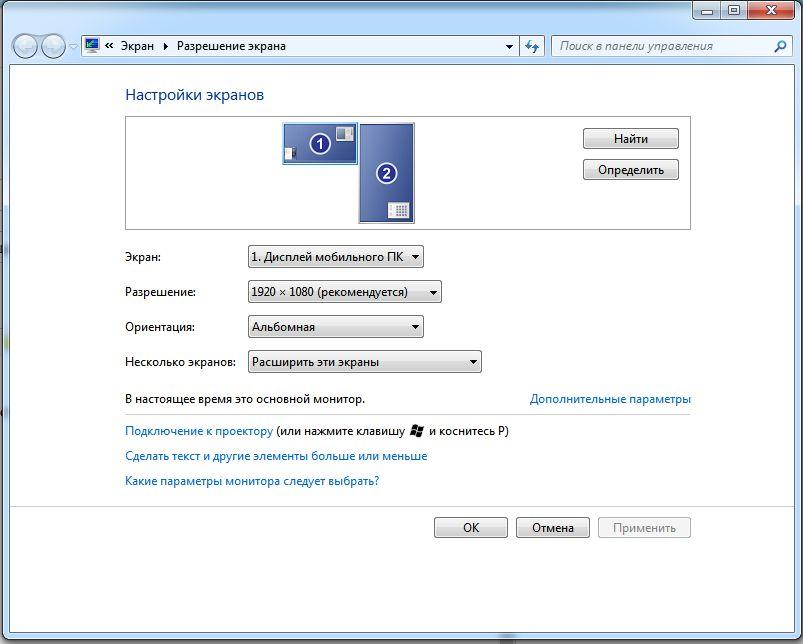
В следующем окне мы войдем в меню «Экран» слева и увидим категорию «Масштаб и распределение». Мы увидим, что мы можем изменить масштаб с помощью опции «Изменить размер текста, приложений и других элементов». Имейте в виду, что, если у вас есть несколько экранов, вы также будете иметь конфигурацию для каждого, выбрав его с указанными номерами.
Мы увидим, что мы можем изменить масштаб с помощью опции «Изменить размер текста, приложений и других элементов». Имейте в виду, что, если у вас есть несколько экранов, вы также будете иметь конфигурацию для каждого, выбрав его с указанными номерами.
Шаг 3
При изменении выхода в процентах мы увидим, как изменяется размер того, что мы видим на экране.
Шаг 4
Если мы хотим установить собственный масштаб, мы можем нажать на опцию «Расширенные настройки масштаба».
Шаг 5
Здесь мы увидим два возможных варианта, связанных с масштабом. Как коррекция шкалы в приложениях, так и возможность «Настроить шкалу». Вы можете поставить нужный размер, хотя это не рекомендуется.
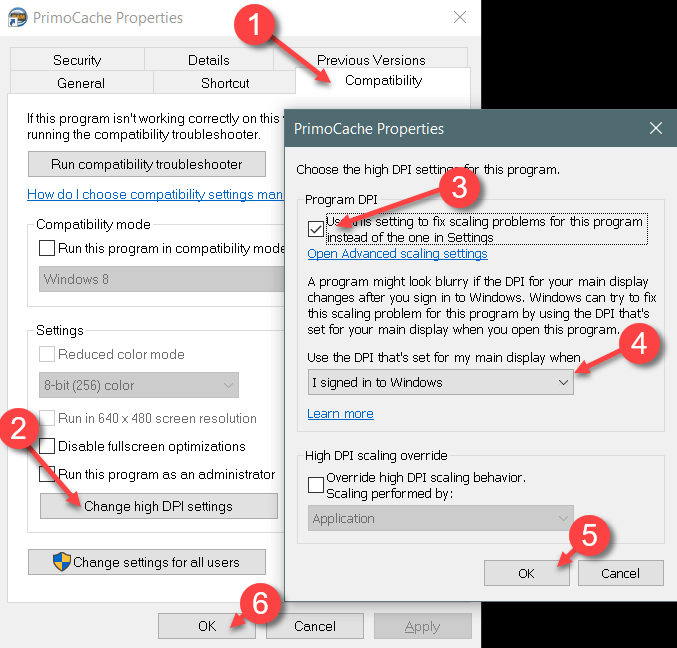
Мы можем избежать проблем с просмотром программ при высоком масштабировании. Для этого мы отменим поведение изменений в ПИС следующим образом.
Шаг 1
На рабочем столе щелкните правой кнопкой мыши приложение, которое мы хотим настроить. В этом случае мы выберем Chrome. Затем выберите опцию «Свойства».
В этом случае мы выберем Chrome. Затем выберите опцию «Свойства».
Шаг 2
Теперь нажмите на категорию «Совместимость», а затем «Изменить высокие настройки PPP».
Шаг 3
Теперь мы включаем опцию «Отменить действие настройки высокого PPP, Корректировка выполняется:» и выбираем опцию «Система (по умолчанию)»
Шаг 1
Наконец, следующий доступный вариант — использовать настройки Windows через путь Пуск / Настройка:
Шаг 2
Там мы выбираем опцию «Система» и на вкладке «Отображение» просто перетаскиваем панель в поле «Изменить размер текста, приложения и другие элементы» до нужного размера:
Шаг 3
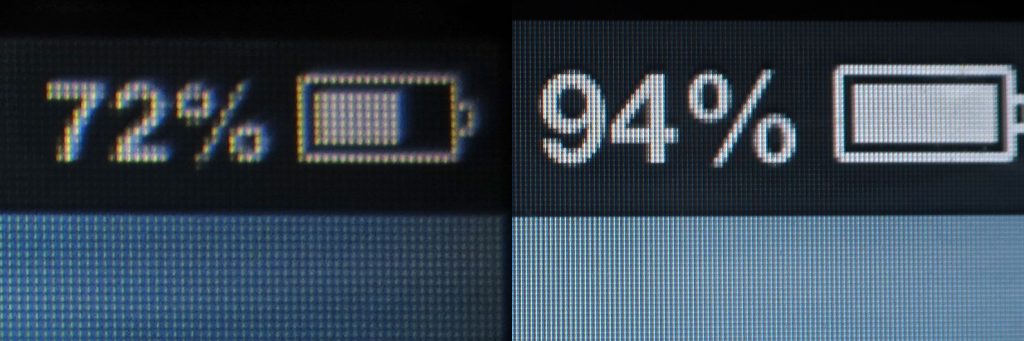
Используя любой из описанных способов, мы увидим, как это влияет на поведение значков и приложений:
Нормальный DPI
Модифицированный DPI
Давайте использовать эту опцию в соответствии с потребностями, которые мы считаем необходимыми, и максимально использовать возможности Windows 10. Чтобы узнать больше о конфигурации ваших мониторов, посмотрите, как вы можете настроить несколько экранов и изменить их разрешение в Windows 10.
Чтобы узнать больше о конфигурации ваших мониторов, посмотрите, как вы можете настроить несколько экранов и изменить их разрешение в Windows 10.
Как узнать и изменить разрешение экрана в Windows 10
Январь 31st, 2018 Алексей ГерусОт разрешения экрана зависят качество и размер изображения. Они, в свою очередь, могут снижать давление на глаза во время работы за компьютером. Но случается, что разрешение экрана может самопроизвольно меняться и, наоборот, доставлять дискомфорт.
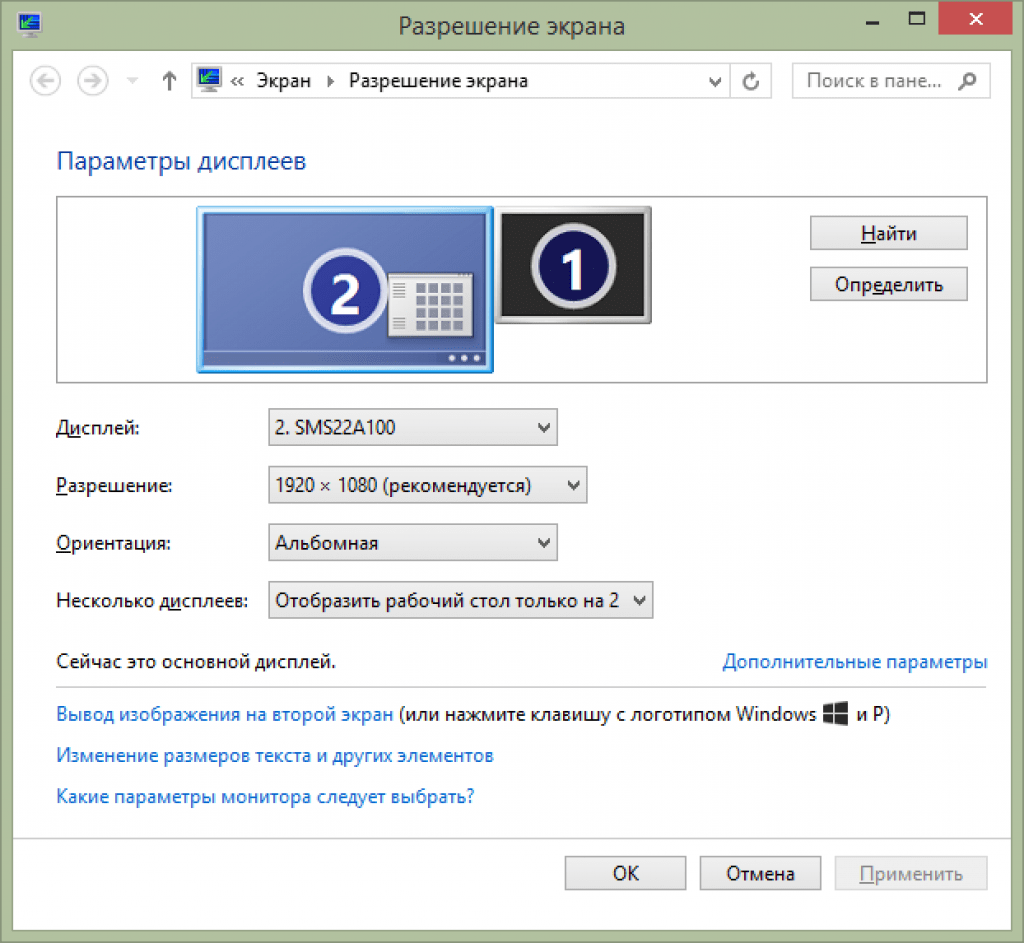
Как узнать текущее разрешение экрана в Windows 10
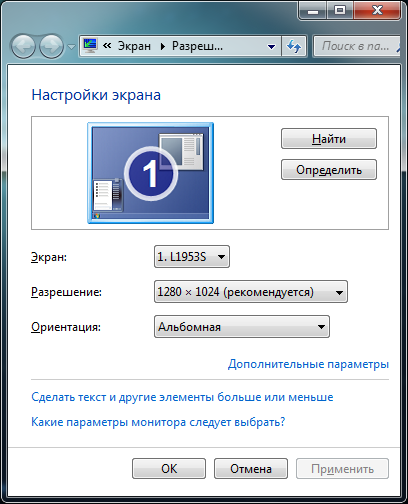
Узнать разрешение экрана можно с помощью параметров экрана или внешнего сервиса.
- Щёлкните по пустому месту на рабочем столе и выберите «Параметры экрана».
Через контекстное меню рабочего стола откройте «Параметры экрана»
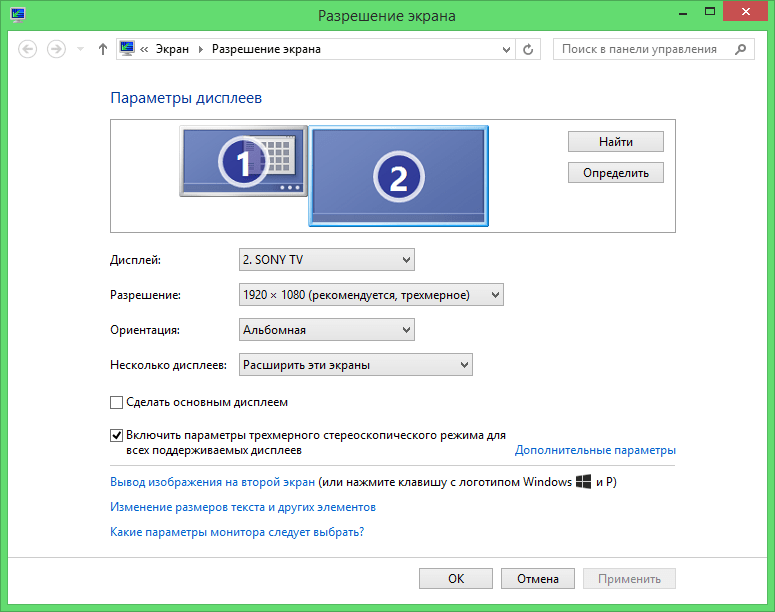
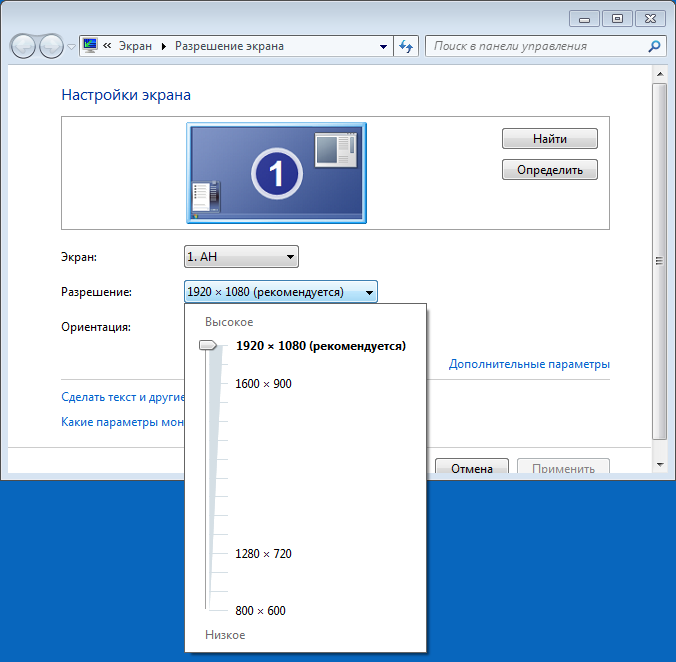
- В открывшемся окне пролистните страницу вниз и щёлкните по «Дополнительные параметры экрана».
В «Параметрах экрана» перейдите в дополнительные параметры
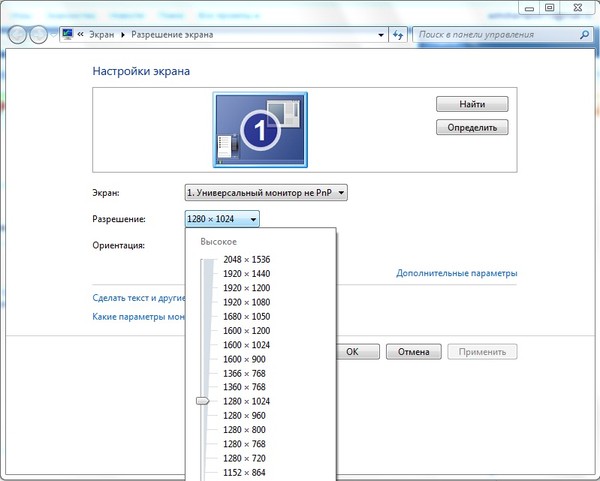
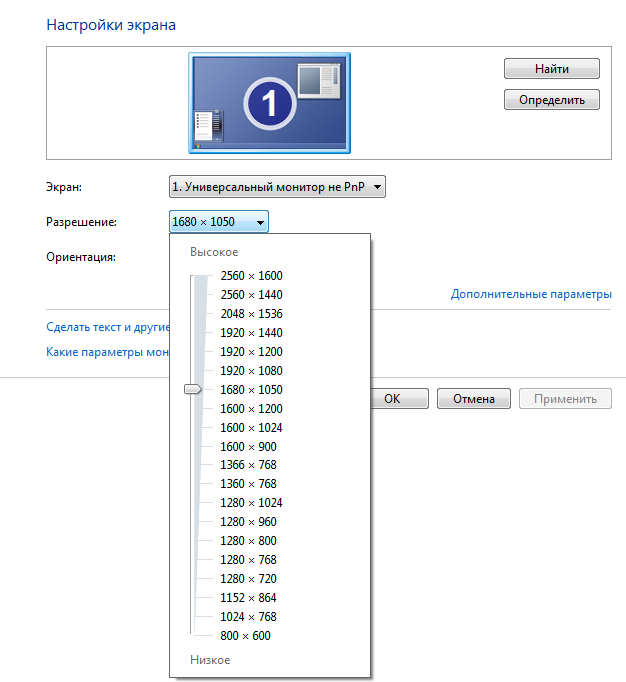
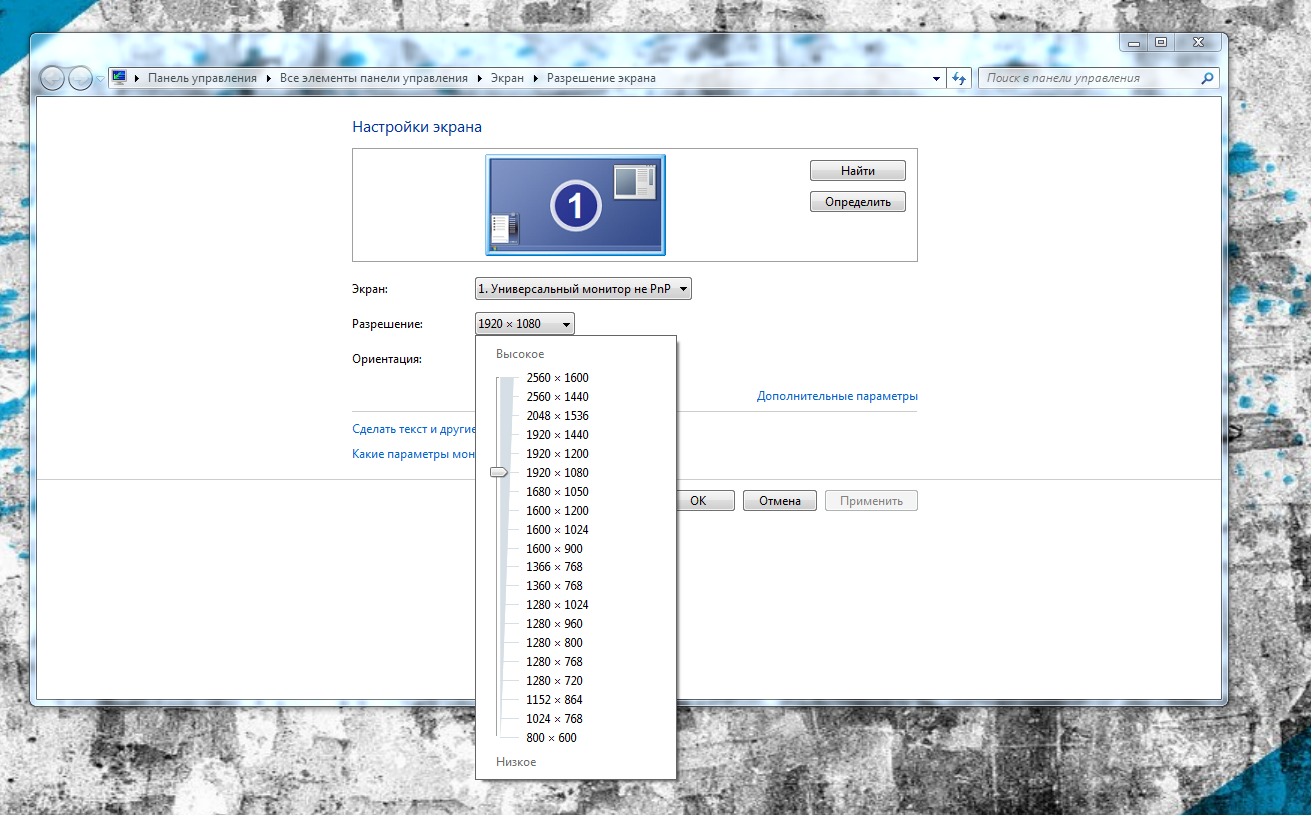
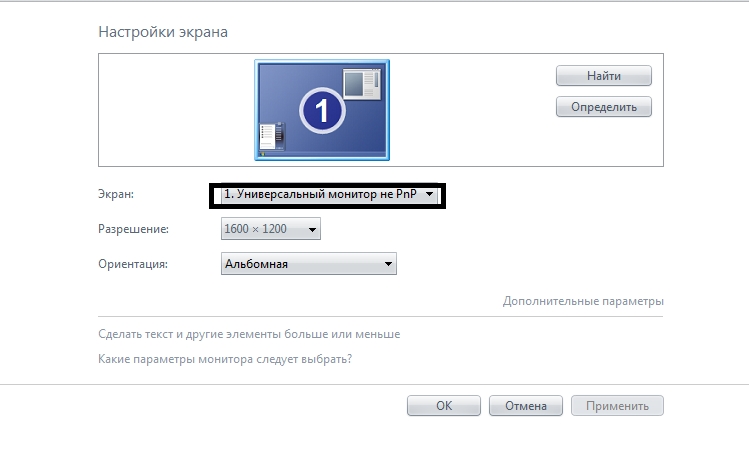
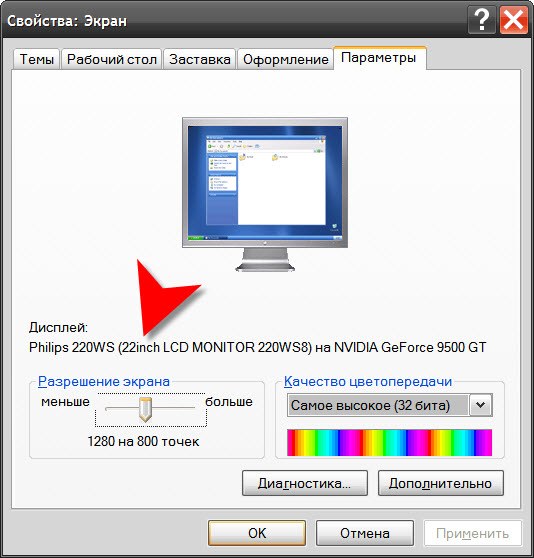
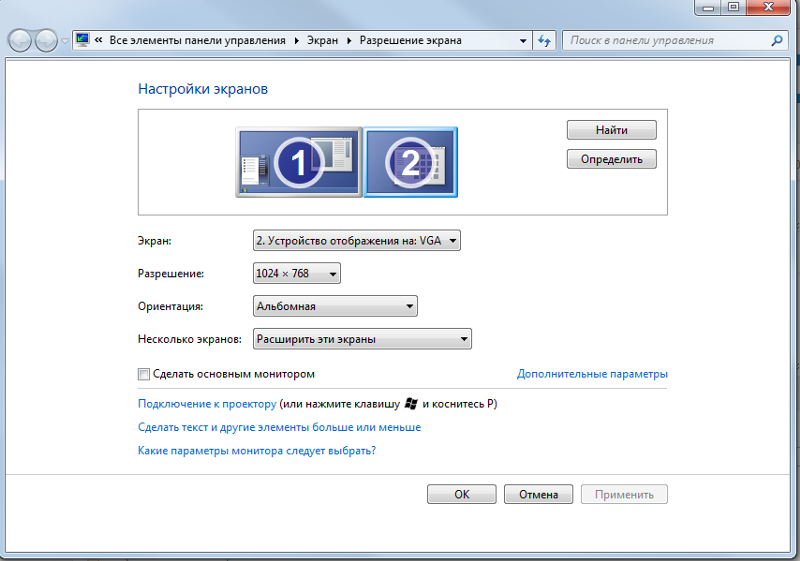
- Фильтр «Разрешение» показывает текущие размеры экрана.
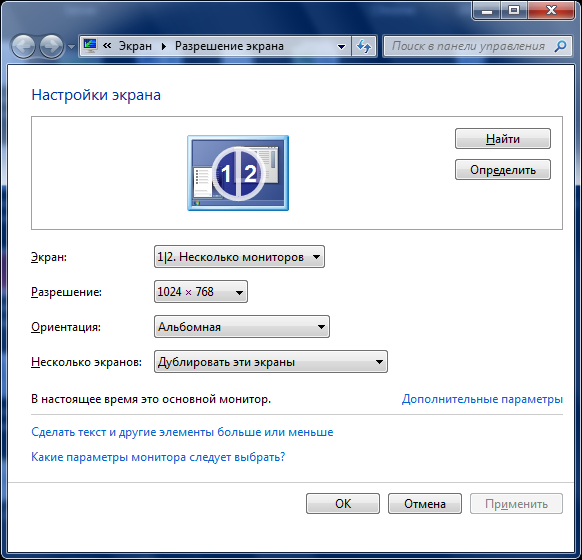
 Если к компьютеру подключено 2 и более мониторов, чтобы узнать разрешение каждого из них, необходимо щёлкнуть по соответствующим иконкам с цифрами.
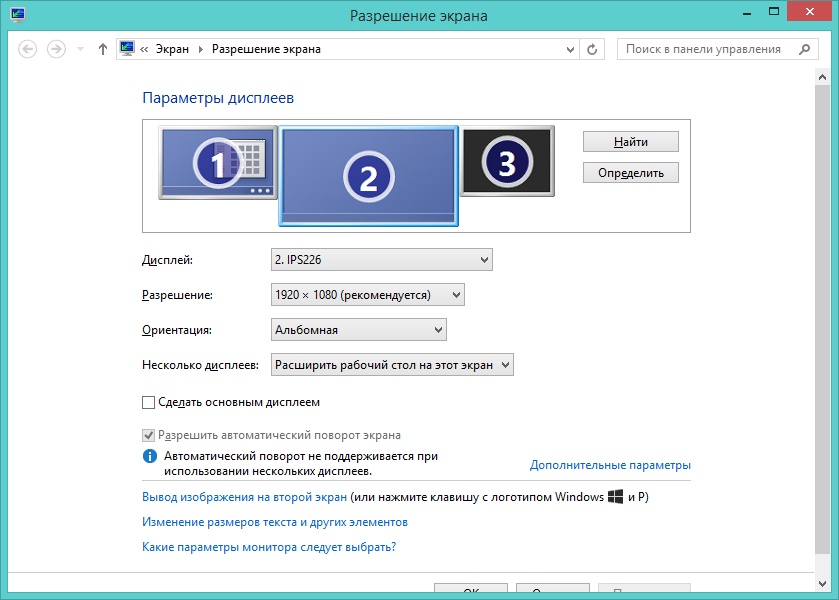
Если к компьютеру подключено 2 и более мониторов, чтобы узнать разрешение каждого из них, необходимо щёлкнуть по соответствующим иконкам с цифрами.Вкладка «Дополнительные параметры экрана» даёт исчерпывающую информацию о подключенных мониторах
Параметры рабочего стола — это среда для настройки расширения экрана, калибровки яркости, ориентации и других свойств монитора.
Узнать разрешение экрана можно и с помощью внешнего сервиса, например, Screen Resolution. Достаточно найти нужный сайт в интернете, открыть его, и скрипт страницы сделает всё остальное.
Разрешение экрана могут определить онлайн-сервисы
Видео: как узнать текущее разрешение экрана в Windows 10
Как определить максимальное разрешение монитора
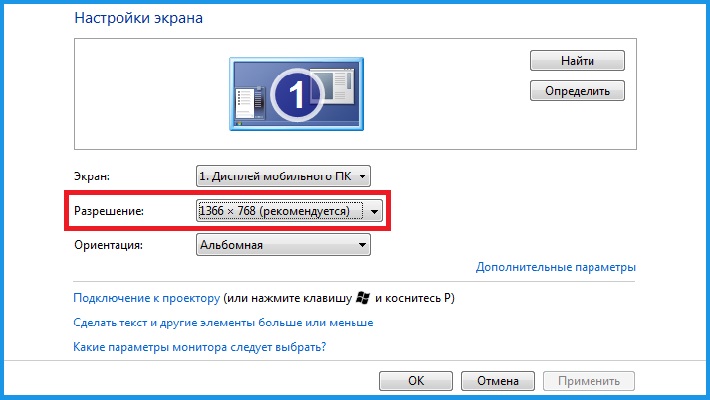
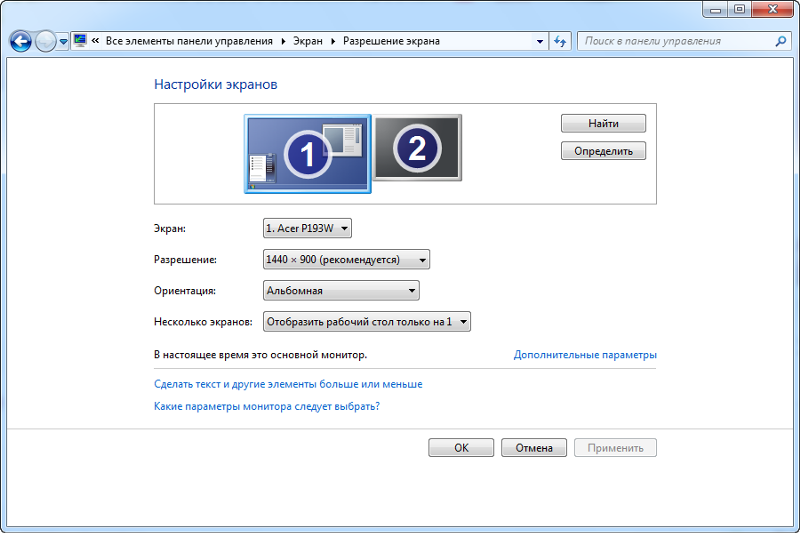
Чтобы узнать максимально допустимое разрешение, на которое рассчитан дисплей, достаточно перейти в «Дополнительные параметры экрана», как показано выше, и в фильтре «Разрешение» найти пункт с цифровым значением и дополнительной подписью «(рекомендуется)».
Оптимальное разрешение экрана имеет подпись «(рекомендуется)»
Как изменить разрешение экрана в Windows 10
Менять разрешение экрана очень просто, но не стоит делать это часто. Максимальное количество пикселей создаёт меньшую нагрузку на глаза. Разрешение экрана ниже, чем рекомендовано производителями, желательно использовать только людям с проблемами зрения.
С помощью параметров Windows 10
При помощи параметров изменить настройки разрешения экрана проще всего:
- В подпункте «Разрешение» выберите, что вам подходит, и нажмите «Применить».
Кнопка «Применить» запустит смену разрешения экрана
- Потребуется подтверждение действия, поэтому по запросу системы на сохранение параметров щёлкните кнопку «Сохранить» до того, как таймер закончит отсчёт. В противном случае настройка не примется и разрешение вернётся в исходную точку.
Подтвердите изменение параметров кнопкой «Сохранить»
Изменить разрешение экрана можно и следующим образом:
- В меню «Дополнительные параметры экрана» нажмите ссылку «Свойства графического адаптера».

Через дополнительные параметры откройте «Свойства графического адаптера»
- В открывшемся окне щёлкните по кнопке «Список всех режимов».
В свойствах графического адаптера щёлкните на «Список всех режимов»
- В выпавшем списке режимов выберите необходимый и нажмите «OK».
Через «Список режимов» также можно изменить разрешение экрана
С помощью «Панели управления»
«Панель управления» — важный инструмент контроля и настройки компьютера. Поэтому разрешение экрана также можно настроить через апплеты этой среды.
- Нажмите комбинацию клавиш Win + R, введите команду control и нажмите «OK».
Через окно «Выполнить» запустите «Панель управления»
- Поменяйте фильтр «Просмотр» на «Мелкие значки» и после смены вида выберите апплет «Экран».
Через «Панель управления» войдите в апплет «Экран»
- В колонке слева нажмите на «Настройка разрешения экрана».
Перейдите по ссылке «Настройка разрешения экрана»
- Заполните интерфейс, который аналогичен «Параметрам»: выберите разрешение и нажмите кнопку «OK» для сохранения изменений.

Выберите в фильтре «Разрешение» необходимое значение и нажмите «OK»
В отдельных сборках или после некоторых обновлений ОС этот способ может не работать, а пункт «Настройка разрешения экрана» приводить в среду параметров Windows. Причиной этому является постепенный отказ разработчиков от «Панели управления» и перенесение всех настроек ПК в параметры Windows.
Видео: как изменить разрешение экрана в Windows 10
Почему разрешение экрана меняется самопроизвольно
Причина, по которой разрешение экрана может меняться без вмешательства пользователя, только одна — неполадки в работе драйвера. А вот причин для возникновения ошибок много:
- вирус может повредить системные файлы;
- перегрев может спровоцировать сбой в работе видеокарты;
- запуск множества процессов, потребляющих видеопамять, может спровоцировать нарушения в работе видеокарты;
- сбои в работе электросети могут повредить конденсаторы, а это приведёт к нестабильности в работе видеокарты.

Как показывает практика, некоторые старые игры также могут менять разрешение всего экрана. Причём они делают это таким образом, что при сворачивании игры разрешение рабочего стола не возвращается в нормальное положение. Вернуть изначальные параметры в случаях с подобными играми может только полное закрытие приложения.
Как решить проблему самоменяющегося разрешения экрана
В случаях, когда необходима замена конденсаторов или общий анализ видеокарты и материнской платы, стоит прибегнуть к помощи специалистов. С остальными проблемами можно справиться самостоятельно:
- Проверьте охлаждение видеокарты и очистите системный блок от пыли.
- Просканируйте систему на наличие вирусов. Для достижения лучшего результата используйте больше одного антивируса.
- Установите свежую версию видеодрайвера. Скачать программное обеспечение можно только с сайта производителя или при помощи «Диспетчера устройств» с серверов Microsoft:
- нажмите комбинацию клавиш Win + R, введите команду devmgmt.
 msc и нажмите «OK»;
msc и нажмите «OK»; - в «Диспетчере устройств» откройте вкладку «Видеоадаптеры», щёлкните правой кнопкой по устройству и выберите «Обновить драйверы»;
Обновите драйвер видеокарты через «Диспетчер устройств»
- кликните на «Автоматический поиск…» и дождитесь окончания работы мастера.
Выберите пункт «Автоматический поиск…», чтобы мастер самостоятельно нашёл и установил драйвер
- нажмите комбинацию клавиш Win + R, введите команду devmgmt.
Перезагрузите компьютер, чтобы изменения вошли в силу.
Видео: как обновить драйверы видеокарты в Windows 10
Какие проблемы могут возникнуть при настройке разрешения экрана
Существует два типа проблем, связанных с разрешением экрана, которые встречаются чаще остальных:
- разрешение меняется при каждой перезагрузке компьютера;
- разрешение экрана нельзя поменять вообще.
Если изменение разрешения происходит только после перезагрузки или выхода из спящего режима, проблема в настройках конфигурации системы:
- Нажмите комбинацию клавиш Win + R, введите команду msconfig и запустите её в действие кнопкой «OK».

- В окне конфигурации перейдите во вкладку «Загрузка» и снимите галочку с пункта «Базовое видео». Примите изменения кнопкой «OK».
Уберите галочку с пункта «Базовое видео» для исправления самоизменяемого разрешения экрана
- Перезагрузите компьютер.
Проблема с запретом на изменение размеров расширения экрана чуть сложнее. За включение и отключение настроек Windows отвечает «Редактор групповой политики». В этой службе и нужно произвести некоторые изменения.
- Нажмите комбинацию клавиш Win + R, введите команду gpedit.msc и нажмите «OK».
- В колонке слева откройте вкладки по пути «Конфигурация пользователя» — «Административные шаблоны» — «Панель управления» — «Окно свойств экрана».
«Редактор групповой политики» отвечает за дееспособность настроек Windows
- Дважды щёлкните по настройке «Отключить окно свойств экрана…», в открывшемся окне поменяйте параметр на «Не задано» и сохраните изменения кнопкой «OK».
Выберите пункт «Не задано» для выключения возможности менять разрешение экрана
- Перезагрузите компьютера для активации настроек.

Расширение экрана — количество пикселей, которое содержит вертикаль и горизонталь монитора. От него зависит качество и размер изображений, а также их влияние на зрение пользователя. Поэтому так важно уметь изменять и исправлять размеры экрана в Windows 10.
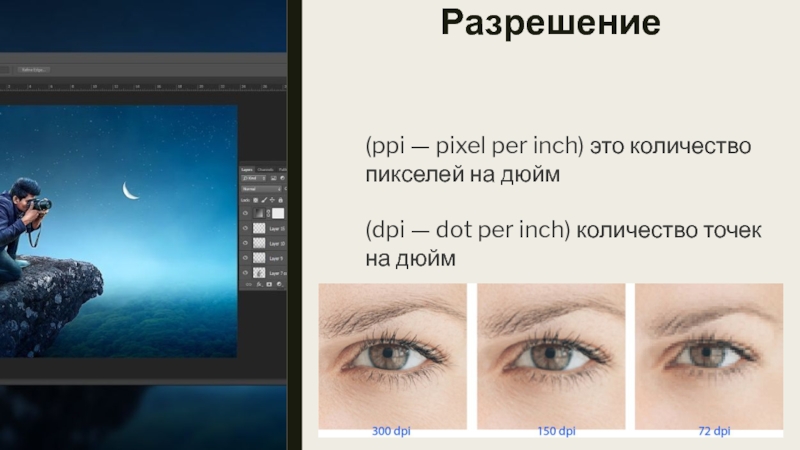
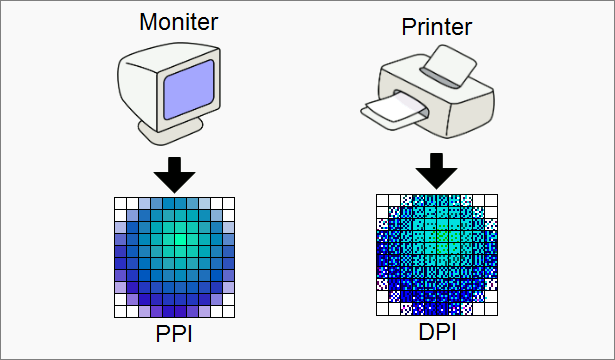
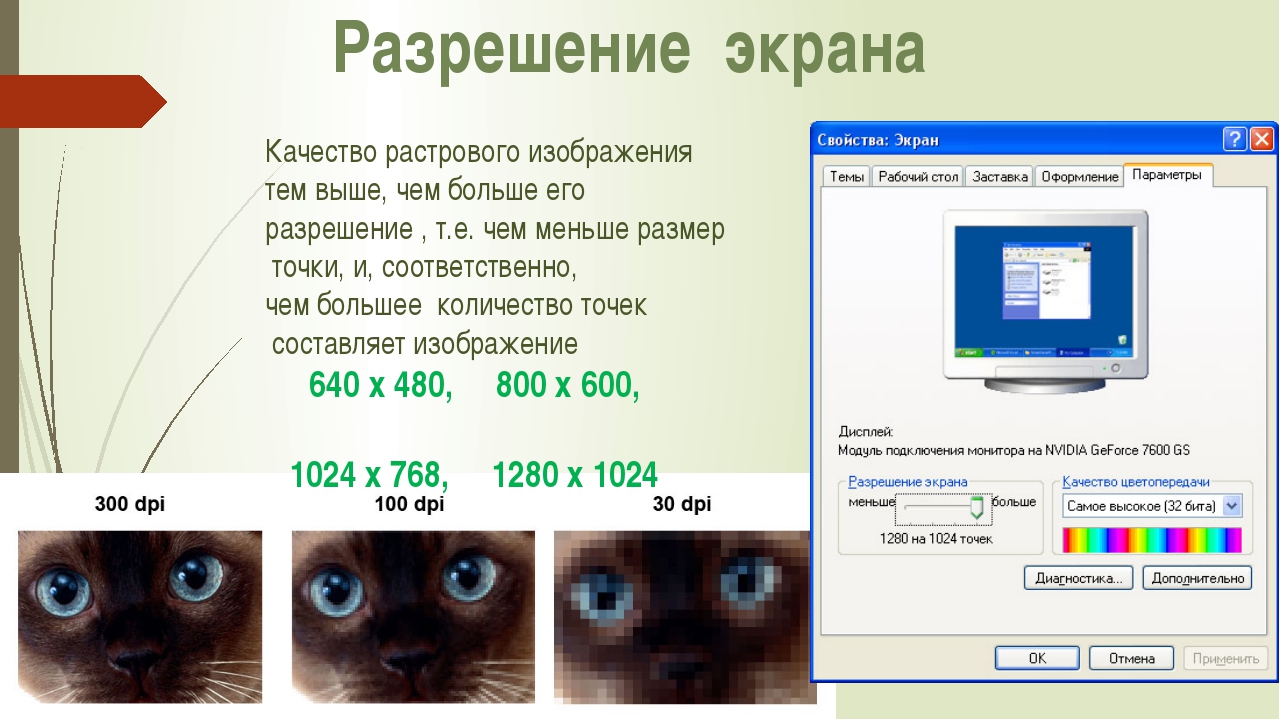
Здравствуйте! Меня зовут Алексей. Мне 27 лет. По образованию — менеджер и филолог. Оцените статью: Поделитесь с друзьями!Что такое Разрешение. Что такое пиксель.Что такое SPI PPI DPI
Что такое Разрешающая способность
Объяснение термина “разрешающая способность”(далее по тексту «разрешение») — подобно попытке объяснить метрическую систему кому-то выросшему на дюймах и футах. Если Вы не програмист, а информатику в школе Вы «прошли мимо», разобраться с данном вопросе будет очень не просто.
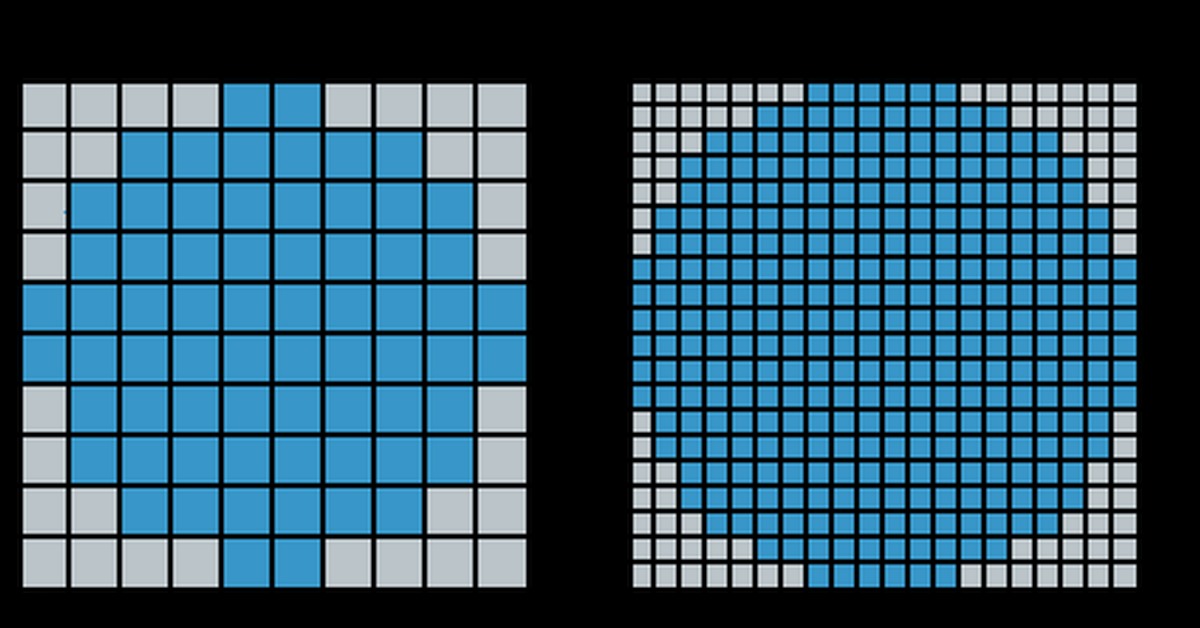
Прежде чем мы займёмся «Разрешением» необходимо выяснить — Что такое пиксель.
Пиксель — это элементарный модуль изображения находящегося в цифровом виде, не имеющий собственного линейного размера. Слово «Пиксель» это сокращение от picture element (элемент изображения). «Файлы цифровых изображений» (не путать с форматом файла) состоят из рядов
пикселей, заполняющих высоту
файла, таким образом создается
двухмерное цифровое изображение с размерностью px*px.
Увидеть пиксель
Слово «Пиксель» это сокращение от picture element (элемент изображения). «Файлы цифровых изображений» (не путать с форматом файла) состоят из рядов
пикселей, заполняющих высоту
файла, таким образом создается
двухмерное цифровое изображение с размерностью px*px.
Увидеть пиксель 
В повседневной жизни пикселем называют всё достаточно «мелкое», которое формирует «нечто целое», например точки печати или, что гораздо чаще — точки изображения на экране монитора, но как только заходит речь о Разрешении такая вольность в отношении единицы информации изображения — пиксель, не допустима. Пиксель можно представить себе, например как на рисунке ниже: «нечто», несущее информацию о изображении в цифровом виде. 🙂
Еще одна аналогия — таблица Excel, ячейки которой заполнены цифрами, одним числом в случае изображения в градациях серого, три числа будет содержать ячейка в случае RGB изображения, в коментарии такая таблица обязана содержать информацию о цветовом профиле, «глубине» цвета (разрядность данных -бит) — это позволит визуализировать информацию таблицы на мониторе, в коментарии так же нужна информация о разрешении — это позволит распечатать информацию.
Осознание пастулата: Пиксель — это не изображение — это информация о изображении здорово поможет в освоении приемов коррекции изображения — все манипуляции с цифровым изображением производятся над инфомацией о изображении, а не с цветом и тоном изображения.
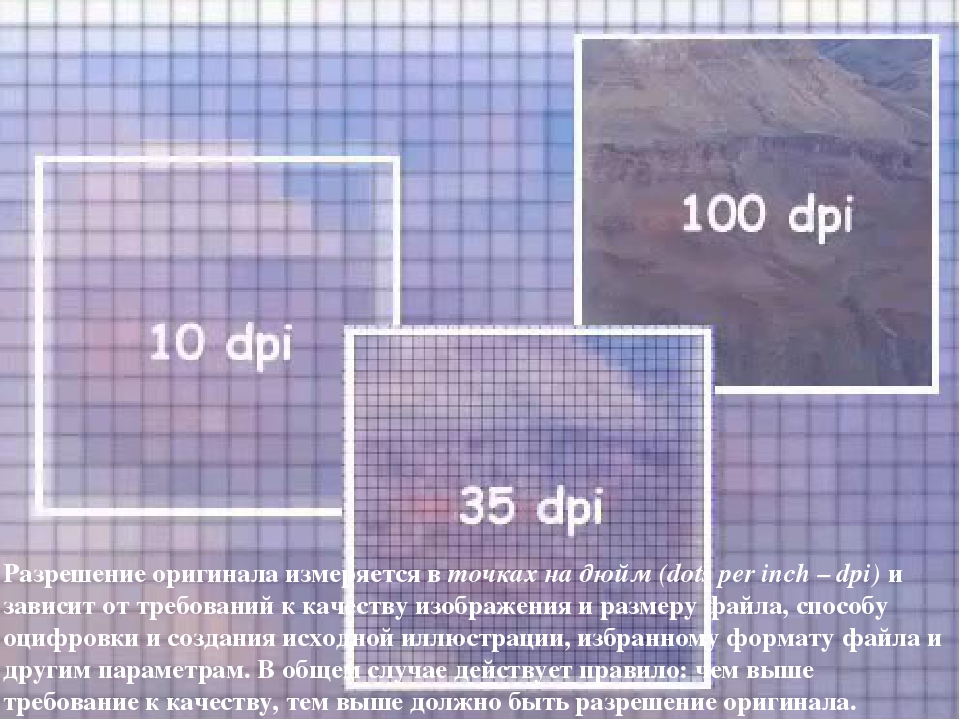
Единицы измерения разрешения:
Разрешающая способность сканера измеряется в выборках на дюйм ( spi )
Разрешение
цифровых изображений, измеряется в полученных или предназначеных для вывода пикселях
на дюйм ( ppi )
Разрешающая способность устройства
вывода — в точках на дюйм ( dpi ).
Многие путают эти единицы
измерения. Сканер и цифровые камеры
создают пиксели, не точки. Однако,
пиксели в конечном счете будут
определять значения точек на выводе. Tочка на выводном устройстве может быть создана
исходя из информации:
-каждого пикселя;
—группы пикселей
-или группа точек создана из группы пикселей.
Например, если изображение имеет длину
300 пикселей и выводится на принтере,
разрешение печати которого 300 точек на дюйм (dpi), то на печати
длина изображения будет равна одному
дюйму, потому что одна точка была
создана исходя из информации, которую несёт один пиксель. Возникает
следующий вопрос :- » Насколько велика
точка печати? » Для устройства печати,
способного напечатать 300 точек на дюйм,
каждая точка — 1/300 дюйма (0,0846мм). (например цифровая фотопечать в минилабе). Если Вы
печатаете файл, у которого
сторона имеет 3000
пикселей, на таком устройстве печати, то один
дюйм напечатанного изображения будет
появляться на выводе для каждой группы
из 300 пикселей в файле. Размер отпечатка
будет 10 дюймов. Если Вы выводите тот же
самый файл для получения слайда,
используя устройство
записи на фотопленку с разрешающей
способностью 1000 точек на дюйм, каждая
точка — 1/1000 дюйма (0,0254 мм). С 3000 пикселями в файле,
устройство записи на фотопленку
произведет один дюйм изображения на
слайде для каждой группы в 1000 пикселей. размер отпечатка будет три дюйма. В обоих
случаях, есть 3000 пикселей в файле, но на
одном устройстве вывода изображение
длинной 10 дюймов, а на другом только 3 дюйма. В этой
ситуации, устройство записи на
фотопленку имеет более высокую
разрешающую способность, чем принтер.
Цифровые изображения не имеют
конкретной физической линейной длинны и ширины.
размер отпечатка будет три дюйма. В обоих
случаях, есть 3000 пикселей в файле, но на
одном устройстве вывода изображение
длинной 10 дюймов, а на другом только 3 дюйма. В этой
ситуации, устройство записи на
фотопленку имеет более высокую
разрешающую способность, чем принтер.
Цифровые изображения не имеют
конкретной физической линейной длинны и ширины.
Привыкайте
оценивать величину цифрового
изображения по размеру файла в МегаБайтах. Как
велико изображение RGB,
имеющее 2000 x 3000 пикселя? -в формате файла, не использующего сжатие, на жестком диске
оно занимает 17,2 МБ? Какие оно имеет линейные размеры? Вопрос не имеет
ответа, пока неизвестно устройство
вывода.
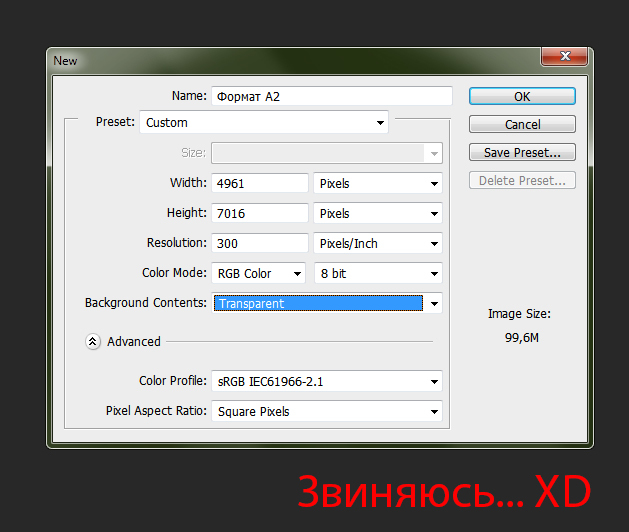
Создайте новое изображение в Photoshop, задав указаное количество пикселей, Программа позволит Вам при этом, выставить значение в поле Разрешение до 9999 ppi, созданные с разным разрешением файлы будут равноценными по качеству и количеству информации.
Опять вернемся к нашей таблице Excel — мы можем отправить на печать 10 рядов ячеек на страницу или 30 рядов, или 300 (своя рука владыка). Если 10 ячеек на странице смотряться «рыхло» — цифра от цифры далековато и мы можем сказать, что на единицу площади информации мало. В случае печати 300 рядов ячеек на страницу — информации на единицу площади слишком много — мы элементарно не сможем прочитать содержимое — информации избыточно много. А вот 30 рядов ячеек то, что надо, информация складывается в изображение, например такое:.
Если 10 ячеек на странице смотряться «рыхло» — цифра от цифры далековато и мы можем сказать, что на единицу площади информации мало. В случае печати 300 рядов ячеек на страницу — информации на единицу площади слишком много — мы элементарно не сможем прочитать содержимое — информации избыточно много. А вот 30 рядов ячеек то, что надо, информация складывается в изображение, например такое:.
Плохо, и недостаток, и избыток информации. Но это «плохо» только на печати, пока цифровое изображение в компьютере тег «разрешение» (значение количества пикселей на единицу длинны, которые мы выделяем для печати изображения) качество изображения никак не характеризует.
Никакой демократии
Качество Вывода зависит от качества информации, которую несут пиксели в файле. Для примера: барабанный сканер с максимальной разрешающей способностью 19000 spi может легко отсканировать оригинал с разрешением сканирования 300 spi и он точно соответствовал бы размеру и разрешению сканирования
300spi планшетного сканера за 100 $; однако, различие в качестве огромно. То же можно сказать и о пикселях с цифрых фотоаппаратов разного класса. Даже если одно устройство способно получать большее количество пикселей с дюйма оригинала, чем другое, это не говорит о том, что качество будет выше. Это — особенно касается цифровых камер. Большинство людей, приобретающих цифровые фотоаппараты, критерием выбора для себя определяют количество элементов в матрице камеры и не обращают внимание на другие аспекты, влияющие на качество. Много факторов, которые затрагивают качество: ПЗС и его уровень шума, аналого-цифровой преобразователь, оптика, и форматы сохранения файла — все это влияет на качество получаемого изображения. Например в настоящее время разрешающая способность существующей оптики в существенной мере сдерживает развитие цифровой фотографии.
То же можно сказать и о пикселях с цифрых фотоаппаратов разного класса. Даже если одно устройство способно получать большее количество пикселей с дюйма оригинала, чем другое, это не говорит о том, что качество будет выше. Это — особенно касается цифровых камер. Большинство людей, приобретающих цифровые фотоаппараты, критерием выбора для себя определяют количество элементов в матрице камеры и не обращают внимание на другие аспекты, влияющие на качество. Много факторов, которые затрагивают качество: ПЗС и его уровень шума, аналого-цифровой преобразователь, оптика, и форматы сохранения файла — все это влияет на качество получаемого изображения. Например в настоящее время разрешающая способность существующей оптики в существенной мере сдерживает развитие цифровой фотографии.
(Ещё о качестве изображения).
Рассмотрим небольшое упражнение, иллюстрирующее взаимозависимость размера изображения от разрешения устройства вывода:
- Запускаем
Photoshop.

- Создаем новый файл, выбирая New в меню File (Cmd/Ctrl N).
- В всплывающем окне, назовите файл » Испытание Разрешающей способности»
- Обратите внимание на поля Width и Height. Вы можете определить, в каких единицах работать — в пикселях, дюймах, и т.д. В меню, выберите пиксели, и введите 400 в поле ширины и 500 в поле высоты. Установите в поле Resolution 72 pixels inch.
- Выберете режим в раскрывающемся меню Mode — Grayscale (возможно создать файл CMYK, RGB, или Grayscale). Позже, Вы уведите, что размер файла в каждом из этих цветовых пространств разный.
- Список Background
Contents позволяют Вам устанавливать цвет
фона в новом документе. Оставьте его
белым (White).

- Щелкаем кнопкой OK.
Выберите команду Image Size из меню Image. Каков фактический размер в дюймах? Этот диалог заявляет, что «размер» — 5.556×6.944 дюйма. Если Вы математик, то 400 разделить на 72 равняется 5.556, и 500 разделить на 72 равняется 6.944. Photoshop вычислил за Вас — на основании разрешения и количества имеющихся пикселей — установил линейные размеры этого файла. Другими словами, если бы Вы выводили этот файл (400×500- пикселя) на устройство вывода с разрешающей способностью 72 точки на дюйм, размер был бы 5.556×6.994 дюйма или 14,11х17,64 см.
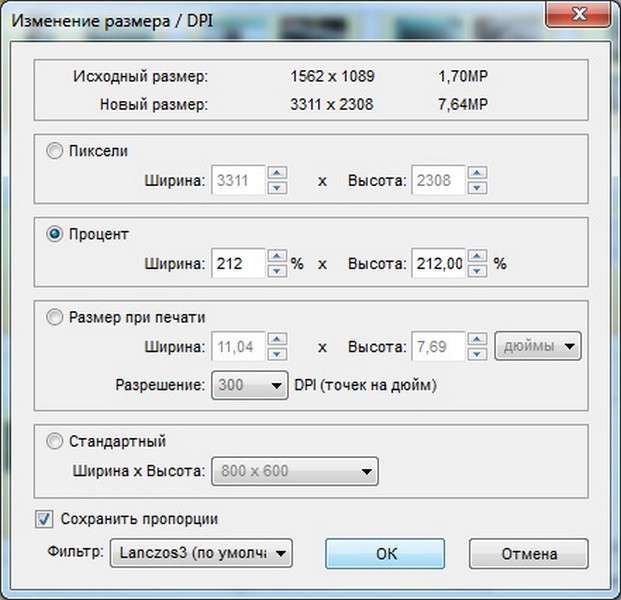
Но для печати, например, на принтере надо выделить 300 пикселей для формирования одного дюйма изображения.
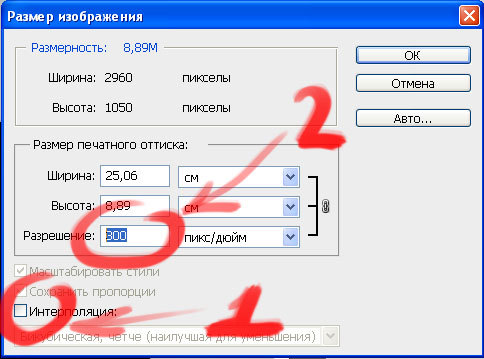
Снимите галочку Resample Image, что бы не изменять колличество пикселей в файле и введите в поле Resolution 300. Линейные размеры будут пересчитаны исходя из нового разрешения — 1,333х1,667 дюйма (3,39х4,23см). При этом качество изображения осталось неизменно. Если Вы хотите напечать старые линейные размеры, но с разрешением печати 300dpi придёться поставить галочку Resamle Image и выставить желаемое разрешение (количество пикселей, которое Вы выделяете для печати дюйма изображения)
при этом увеличится количество пикселей (1667х2083px) — происходит интерполяция изображения — конечно, ничего хорошего на печати не получится — ни один алгоритм интерполяции не добавляет информации в сюжет — происходит «растягивание» того, что есть, чуть подробнее о интерполяции ниже.
Т.е качество изображения ухудшилось. Судить о качестве цифрового изображения можно только в контексте условий вывода.
Если Вы хотите напечать старые линейные размеры, но с разрешением печати 300dpi придёться поставить галочку Resamle Image и выставить желаемое разрешение (количество пикселей, которое Вы выделяете для печати дюйма изображения)
при этом увеличится количество пикселей (1667х2083px) — происходит интерполяция изображения — конечно, ничего хорошего на печати не получится — ни один алгоритм интерполяции не добавляет информации в сюжет — происходит «растягивание» того, что есть, чуть подробнее о интерполяции ниже.
Т.е качество изображения ухудшилось. Судить о качестве цифрового изображения можно только в контексте условий вывода.
Взаимозависимость размера и разрешения
Поскольку
файлы не имеют ширины или высоты, пока
они не выведены, они имеют комплекс из трёх взоимозависимых характеристик (px * px = inch / ppi). Информация о линейных размерах необходима
для быстрой оценки соответствия файла изображения размерам иллюстрации заложеных в программах вёрстки (линейным размерам на будующем отпечатке). Разрешение цифрового изображения — это «тэг»,
который является информацией,
внедренной в файл, и который сообщает
программному обеспечению и принтеру,
сколько пикселей выделено для формирования одного дюйма отпечатка . Значение Тэга «Разрешение» помещается в файл,
при создании сканером или цифровой
камерой (программой — конвертером) файла изображения. Вы вольны
изменить тэг и этим изменить размер
вывода без прибавления или вычитания
пикселей. Например, если Вы размещаете
слайд 4×5- дюйма на сканере и хотите иметь
4000 x 5000 пикселей в файле, Вы должны
сообщить программному обеспечению
сканера желаемые линейные размеры и требуемое условиями будующего вывода — разрешение.
Этот файл может иметь линейные размеры 4×5 дюйма, если разрешение
установлено в 1000 ppi (в данном случае при совпадении линейных размеров оригинала и файла — разрешение, записаное в файл, будет совпадать с разрешением сканирования spi).
Разрешение цифрового изображения — это «тэг»,
который является информацией,
внедренной в файл, и который сообщает
программному обеспечению и принтеру,
сколько пикселей выделено для формирования одного дюйма отпечатка . Значение Тэга «Разрешение» помещается в файл,
при создании сканером или цифровой
камерой (программой — конвертером) файла изображения. Вы вольны
изменить тэг и этим изменить размер
вывода без прибавления или вычитания
пикселей. Например, если Вы размещаете
слайд 4×5- дюйма на сканере и хотите иметь
4000 x 5000 пикселей в файле, Вы должны
сообщить программному обеспечению
сканера желаемые линейные размеры и требуемое условиями будующего вывода — разрешение.
Этот файл может иметь линейные размеры 4×5 дюйма, если разрешение
установлено в 1000 ppi (в данном случае при совпадении линейных размеров оригинала и файла — разрешение, записаное в файл, будет совпадать с разрешением сканирования spi). Однако, файл 4000 x 5000 — пикселя
может быть и 8×10 дюйма, если установить разрешение вывода
— 500 ppi.
если же разрешение вывода установлено 100 ppi,
то файл будет выведен в чудовищном размере 40×50 дюймов. Комбинация
разрешение вывода и количество пикселей позволяет нам
сделать вычисления размера вывода.
(Ещё о Изменении
размеров и разрешения изображения в
Photoshop).
Однако, файл 4000 x 5000 — пикселя
может быть и 8×10 дюйма, если установить разрешение вывода
— 500 ppi.
если же разрешение вывода установлено 100 ppi,
то файл будет выведен в чудовищном размере 40×50 дюймов. Комбинация
разрешение вывода и количество пикселей позволяет нам
сделать вычисления размера вывода.
(Ещё о Изменении
размеров и разрешения изображения в
Photoshop).
Монитор, тоже устройство вывода
Итак Вы знаете, как работать в пикселях и
как использовать диалоговое окно Image size
Photoshop, Вы
также знаете, как изменить разрешение
файла. Вы можете задать вопрос, почему 72
точки на дюйм – так часто встречающееся
разрешение. Это, потому что раньше
большинство экранов монитора имело
разрешающую способность 72 точки на дюйм (как определить разрешение своего монитора написано чуть ниже)
и это – устройство вывода, как и
принтер. Вообразите, что произойдет,
если Вы посмотрите файл
2000 x 3000- пикселя в Photoshop. Так как вывод
осуществляется — например 72 точки на дюйм,
изображение при 100 процентах настолько большое, что Вы
видите только
часть полного изображения. Это, потому
что каждый пиксель в файле будет
отображен одной точкой на экране, делая
изображение для редактирования
неудобным. К счастью, Photoshop позволяет Вам
уменьшить масштаб изображения, чтобы
видеть его полностью. Чтобы делать это,
однако, программное обеспечение должно
оперативно расчитать интерполяцию для
вывода на монитор. Когда Вы уменьшаете
масштаб менее 100%, Вы видите изображение
неточным, ведь каждая точка на экране сформирована исходя из информации нескольких пикселей изображения. Поэтому при работе в Photoshop некоторые операции
необходимо делать при 100%, чтобы видеть
все пиксели, которые будут использоваться для печати, например когда Вы поднимаете резкость изображения.
Так как вывод
осуществляется — например 72 точки на дюйм,
изображение при 100 процентах настолько большое, что Вы
видите только
часть полного изображения. Это, потому
что каждый пиксель в файле будет
отображен одной точкой на экране, делая
изображение для редактирования
неудобным. К счастью, Photoshop позволяет Вам
уменьшить масштаб изображения, чтобы
видеть его полностью. Чтобы делать это,
однако, программное обеспечение должно
оперативно расчитать интерполяцию для
вывода на монитор. Когда Вы уменьшаете
масштаб менее 100%, Вы видите изображение
неточным, ведь каждая точка на экране сформирована исходя из информации нескольких пикселей изображения. Поэтому при работе в Photoshop некоторые операции
необходимо делать при 100%, чтобы видеть
все пиксели, которые будут использоваться для печати, например когда Вы поднимаете резкость изображения.
Для того, что бы узнать разрешение экрана Вашего монитора создайте новый файл с размерами 1 на 1 дюйм и задайте разрешение 100 ppi. Установите масштаб просмотра 100%, пользуясь обычной линейкой (деревянной или пластиковой, рулеткой или метром- вообщем вешью, а не инструментом компьюторной программы), ползунком в палитре Navigator изменяйте масштаб созданного изображения пока его длинна не станет равной одному дюйму (2,54 см).
Полученное значение масштаба равно разрешению экрана Вашего монитора. Его можно выставить в Preferences->Units&Rules->Screen Resolution, что позволит по команде
View->Print Size получать размеры изображения на экране равные размерам на отпечатке.
Установите масштаб просмотра 100%, пользуясь обычной линейкой (деревянной или пластиковой, рулеткой или метром- вообщем вешью, а не инструментом компьюторной программы), ползунком в палитре Navigator изменяйте масштаб созданного изображения пока его длинна не станет равной одному дюйму (2,54 см).
Полученное значение масштаба равно разрешению экрана Вашего монитора. Его можно выставить в Preferences->Units&Rules->Screen Resolution, что позволит по команде
View->Print Size получать размеры изображения на экране равные размерам на отпечатке.
Количество «каналов Цвета — в одном дюйме»
Файл
1000 x 1000 — пикселей занимает большее
количество дискового пространства, чем
файл 100×100 — пикселей, но файлы могут быть
составлены из цветовых каналов, что тоже
влияет на физический размер файла, при
равном разрешении. Например, размер
полутонового файла 100×100 пиксель будет
составлять одну треть файла RGB размером 100×100 — пикселей. Дело в
том, что файл RGB
имеет три цветовых канала (красный,
зеленый, синий), подробнее о RGB, один для каждого цвета.
Файл CMYK
будет большим на одну треть файла RGB, подробнее о CMYK.
Зная размеры файла в пикселях , Вы можете
всегда вычислить физический размер файла
в Мб, для любого режима цветового
воспроизведения. Пробуйте это
упражнение: Если Вы имеете файл, у
которого имеется 1000 x 1000 пикселей,
найдите площадь 1000 умножить на 1000 равно —
1,000,000. Это — общее количество пикселей в
файле. Умножьте полученное число на
количество цветовых каналов. Для файла RGB
будет : 1000000×3=3000000 байт. Теперь, 3,000,000
разделите на 1024, чтобы перевести в
килобайты (в одном килобайте — 1024 байта) и
Вы получите 2929 Кб. Разделите еще на 1024,
чтобы получить мегабайты, и Вы получите
2.86Mб. (Ещё о каналах цифрового изображения).
Дело в
том, что файл RGB
имеет три цветовых канала (красный,
зеленый, синий), подробнее о RGB, один для каждого цвета.
Файл CMYK
будет большим на одну треть файла RGB, подробнее о CMYK.
Зная размеры файла в пикселях , Вы можете
всегда вычислить физический размер файла
в Мб, для любого режима цветового
воспроизведения. Пробуйте это
упражнение: Если Вы имеете файл, у
которого имеется 1000 x 1000 пикселей,
найдите площадь 1000 умножить на 1000 равно —
1,000,000. Это — общее количество пикселей в
файле. Умножьте полученное число на
количество цветовых каналов. Для файла RGB
будет : 1000000×3=3000000 байт. Теперь, 3,000,000
разделите на 1024, чтобы перевести в
килобайты (в одном килобайте — 1024 байта) и
Вы получите 2929 Кб. Разделите еще на 1024,
чтобы получить мегабайты, и Вы получите
2.86Mб. (Ещё о каналах цифрового изображения).
Покупатель осторожней Вас обманывают
Вы,
возможно, видели рекламу и технические
описания планшетных сканеров, в них
изготовитель соблазняет Вас большими
цифрами разрешающей способности. Вы
естественно видели спецификацию 600 x 1200
точек на дюйм? Вы узнали, что точки на
дюйм — неправильный термин (сканер имеет
параметр – количество выборок на дюйм –
spi), но
это – незначительная неточность, по
сравнению с фактом, что этот сканер
может сканировать с оптической
разрешающей способностью только 600 ppi.
Датчик в планшетном
сканере — это строка ПЗС (матрица
приборов с зарядовой связью), от которой полностью
зависит разрешение. В этом случае,
датчик ПЗС имеет 600 трёхцветных элементов в пределах одного
дюйма, способных создавать 600 пикселей в
дюйме. Что
же делает второе число в техническом
описании? Он характеризует шаговый
двигатель сканера, который перемещает
ПЗС вверх и вниз по ложу сканера. Шаговый
двигатель может перемещать матрицу с
шагом 1/1200 дюйма. Что происходит при
сканировании на 1200 ppi.
ПЗС может фиксировать максимум только 600
пикселей в дюйме, при перемещении с
шагом 1/1200 дюйма выборки
получаются прямоугольной формы и программное
обеспечение сканера вычисляет из полученых выборок значение пикселя, которое будет записано в файл изображения.
Вы
естественно видели спецификацию 600 x 1200
точек на дюйм? Вы узнали, что точки на
дюйм — неправильный термин (сканер имеет
параметр – количество выборок на дюйм –
spi), но
это – незначительная неточность, по
сравнению с фактом, что этот сканер
может сканировать с оптической
разрешающей способностью только 600 ppi.
Датчик в планшетном
сканере — это строка ПЗС (матрица
приборов с зарядовой связью), от которой полностью
зависит разрешение. В этом случае,
датчик ПЗС имеет 600 трёхцветных элементов в пределах одного
дюйма, способных создавать 600 пикселей в
дюйме. Что
же делает второе число в техническом
описании? Он характеризует шаговый
двигатель сканера, который перемещает
ПЗС вверх и вниз по ложу сканера. Шаговый
двигатель может перемещать матрицу с
шагом 1/1200 дюйма. Что происходит при
сканировании на 1200 ppi.
ПЗС может фиксировать максимум только 600
пикселей в дюйме, при перемещении с
шагом 1/1200 дюйма выборки
получаются прямоугольной формы и программное
обеспечение сканера вычисляет из полученых выборок значение пикселя, которое будет записано в файл изображения. Часто встречается рекомендация сканировать с разрешением кратным максимальному оптическому разрешению сканера — это было бы справедливо только в одном случае — физическое отключение «неиспользуемых» элементов ПЗС, что не реализовано ни в одном сканере. Поэтому сканируйте с разрешением необходимым для получения нужных Вам размеров файла (не превышающим максимальное оптическое разрешение сканера).
Часто встречается рекомендация сканировать с разрешением кратным максимальному оптическому разрешению сканера — это было бы справедливо только в одном случае — физическое отключение «неиспользуемых» элементов ПЗС, что не реализовано ни в одном сканере. Поэтому сканируйте с разрешением необходимым для получения нужных Вам размеров файла (не превышающим максимальное оптическое разрешение сканера).
Делать вставки в текст чужой рукописи или Нет?
Если
Вы должны создать файл требующий разрешение сканирования большее, чем может ваш
сканер, Вы
можете позволить сканеру делать «вставки
в текст чужой рукописи», или же Вы можете
делать «вставки в текст чужой рукописи»(интерполировать) в
Photoshop или другой программе? Всё зависит от алгоритма
интерполяции, который
использует программное обеспечение
сканера. Как правило Бикубическая (Bicubic)
интерполяция (и его вариант с сглаживанием), используемая в Photoshop — обеспечивает лучший по качеству
результат. Существуют программы использующие сложные математическиев алгоритмы интерполяции, результаты работы которых, немного лучше, чем Photoshop.
Немногие производители сканеров
сообщат Вам тип интерполяции — Bicubic,
или более быстрый, но менее качественный
алгоритм. Я рекомендую следующее
испытание: сканируйте оригинал с максимальной оптической
разрешающей способностью сканера, и
сделайте интерполяцию в Photoshop на 400%.
Отсканируйте ещё раз не изменяя ничего кроме
масштаба – увеличьте его в четыре раза.
Откройте оба изображения в Photoshop .
Перенесите слой Background
с нажатой клавишей Shift
в окно второго изображения и измените
режим наложения слоя на Difference.
Если изображения нет и экран абсолютно
черный, то различий в изображениях нет,
если же различия есть, то надо
определить какое изображение лучше — в восьми
случаях из десяти изображение
увеличенное в Photoshop
– лучше.
Существуют программы использующие сложные математическиев алгоритмы интерполяции, результаты работы которых, немного лучше, чем Photoshop.
Немногие производители сканеров
сообщат Вам тип интерполяции — Bicubic,
или более быстрый, но менее качественный
алгоритм. Я рекомендую следующее
испытание: сканируйте оригинал с максимальной оптической
разрешающей способностью сканера, и
сделайте интерполяцию в Photoshop на 400%.
Отсканируйте ещё раз не изменяя ничего кроме
масштаба – увеличьте его в четыре раза.
Откройте оба изображения в Photoshop .
Перенесите слой Background
с нажатой клавишей Shift
в окно второго изображения и измените
режим наложения слоя на Difference.
Если изображения нет и экран абсолютно
черный, то различий в изображениях нет,
если же различия есть, то надо
определить какое изображение лучше — в восьми
случаях из десяти изображение
увеличенное в Photoshop
– лучше. Но программы сканирования
постоянно совершенствуются и всегда не
будет лишним проверить.
Вернемся к нашей задаче —
Но программы сканирования
постоянно совершенствуются и всегда не
будет лишним проверить.
Вернемся к нашей задаче —
Качественное
программное обеспечение сканера
вычисляет необходимое разрешение сканирования
по представленным ниже формулам
уже интегрированным в программу. Все,
что Вы должны сделать: ввести
желаемый линейный размер распечатки или масштаб увеличения; разрешение вывода (значение тега — разрешение, который запишется в файл) или повышающий коэффициент и линиатуру растра
. Программное
обеспечение позаботится обо всем
остальном. Для тех из Вас, кто хотел бы к
изучить точные формулы, здесь — все, что
Вам необходимо для вычисления
разрешения сканирования, для наиболее
часто используемых процессов печати.
Для принтеров,
которые могут воспроизводить
непрерывные тона ( Подобно
термосублимационному, thermosublimation,
принтеру), Вы можете
вычислять необходимое разрешение,
используя следующий метод:
Разрешение
сканирования =Разрешающая способность
печати x Коэффициент масштабирования
Необходимые размеры определены, и они другие, чем у
оригинала. Например : Вам
необходимо сканировать оригинал,
который 1×1 дюйма. Оригинал слишком
маленький, так что Вы решаете увеличивать
его до 3×3 дюйма и напечатать
«это», на вашем принтере у которого
разрешение 300 dpi . Следующие
результаты вычисления:
Например : Вам
необходимо сканировать оригинал,
который 1×1 дюйма. Оригинал слишком
маленький, так что Вы решаете увеличивать
его до 3×3 дюйма и напечатать
«это», на вашем принтере у которого
разрешение 300 dpi . Следующие
результаты вычисления:
Разрешение сканирования = 300 dpi x 3=900 ppi
Сканирование для офсетной печати.
История та же самая, — Вы хотите
сканировать полутоновый или цветной
оригинал. Если Вы хотите печатать
изображение например для использования
в журнале; следующая формула
для вычисления разрешения сканирования:
Scan
Resolution = Printout’s Screen Ruling x Screening Factor x Sizing
Factor
Разрешение
сканирования=Линиатура печати*Повышающий коэффициент*Коэф. масштабирования
В офсетной печати информации одного пикселя
изображения не достаточно для получения одной растровой точки
поэтому, Вы
должны включить коэффициент (Screening Factor
) в уравнение. Этот коэффициент увеличивает
разрешение изображения и позволяет устройству
вывода (Rip’у — растровому процессору ) вычислить значения для растровых точек
более точно.
Если Вам не знакомы иные значения для конкретных условий печати конкретных сюжетных типов изображений — используйте Коэффициент равный двум. Тогда цвет каждой растровой точки на
печати будет рассчитан, исходя из значений четырех
пикселей (2×2 матрица) (в действительности расчёт гораздо сложнее, чем просто осреднение значений пикселей, предоставленных для формирования единицы длинны отпечатка, тут учитывается много факторов, таких, как углы поворота растра, и значение имеет в первую очередь количество пикселей необходимых для формирования одной растровой точки
), Подробнее.
Вернемся к нашему
примеру так, если мы
все еще хотим напечатать наше 1×1 дюймовое
изображение размерами 3×3 дюймов, но на сей раз для
целей офсетной печати при линиатуре печати 150 Lpi, мы должны вычислить
разрешение сканирования :
Этот коэффициент увеличивает
разрешение изображения и позволяет устройству
вывода (Rip’у — растровому процессору ) вычислить значения для растровых точек
более точно.
Если Вам не знакомы иные значения для конкретных условий печати конкретных сюжетных типов изображений — используйте Коэффициент равный двум. Тогда цвет каждой растровой точки на
печати будет рассчитан, исходя из значений четырех
пикселей (2×2 матрица) (в действительности расчёт гораздо сложнее, чем просто осреднение значений пикселей, предоставленных для формирования единицы длинны отпечатка, тут учитывается много факторов, таких, как углы поворота растра, и значение имеет в первую очередь количество пикселей необходимых для формирования одной растровой точки
), Подробнее.
Вернемся к нашему
примеру так, если мы
все еще хотим напечатать наше 1×1 дюймовое
изображение размерами 3×3 дюймов, но на сей раз для
целей офсетной печати при линиатуре печати 150 Lpi, мы должны вычислить
разрешение сканирования :
Линиатура
= 150 lpi
Screening Factor = 2
Масштаб
увеличения = 3
Разрешение
сканирования = 150 lpi x 2 x 3 = 900 ppi
Рекомендации по разрешению изображений для различных технологий вывода изображения (минимум-максимум)
- Монитор — разрешение значение не имеет — размер определяется пиксельным размером изображения
- Домашний принтер — 180-360ppi
- Мини фотолаборатория — 150-300ppi — это технология печати «непрерывным тоном» — каждая точка печати формируется информацией одного пикселя — никакого растрирования, как в остальных технологиях печати, здесь нет.
 А глаз человека не в состоянии разглядеть с растояния просмотра 20-30см точки расположенные с частотой выше 150 точек в дюйме.
А глаз человека не в состоянии разглядеть с растояния просмотра 20-30см точки расположенные с частотой выше 150 точек в дюйме. - Офсетная печать c высокой линеатурой печати (150-175lpi)- 240-350ppi выбор зависит от качества изображения и его сюжета, например высокочастотные изображения (имеющие высокую и контрастную детализацию) могут иметь (с пользой для качества) разрешение до 1200ppi, а большинство фото сделаных цифромыльницей можно оставить с разрешением 240ppi — значения выше в качество воспроизведения ничего не добавят.
- Цифровая широкоформатная печать — требуемое разрешение целиком зависит от разрешения печати (количество капель-точек на единице длинны) плотера и равно четвёртой части от него, например при разрешении печати 600dpi — изображению достаточно иметь разрешение 150ppi, что соответствует качеству интерьерной широкоформатной печати (с размерами до 3 метров). Для уличных банеров разрешение нужно не более 72ppi, часто достаточно 24-36ppi.
 А вот растояние просмотра, на которое часто ссылаются, объясняя необходимое разрешение изображение для банера, играет роль при выборе необходимого оборудования — исходя из размера необходимой точки печати выбирается плотер (а не тот, что есть или стоит в конторе за углом) и только выбрав нужное оборудование можно определить по его характеристикам необходимое и достаточное разрешение изображения.
А вот растояние просмотра, на которое часто ссылаются, объясняя необходимое разрешение изображение для банера, играет роль при выборе необходимого оборудования — исходя из размера необходимой точки печати выбирается плотер (а не тот, что есть или стоит в конторе за углом) и только выбрав нужное оборудование можно определить по его характеристикам необходимое и достаточное разрешение изображения.
Ниже приведена таблица размеров файлов в мегабайтах для различных цветовых моделей (посмотреть мб можно в диалоге Image Size. в формате TIF он равен размеру файла), для стандартных форматов бумаги:
размер в px x px | размер, мм | CMYK 300ppi | RGB, Lab 300ppi | Gray 300ppi | Bitmap 1200ppi | |
| A0 | 9933 x 14043 | 841 x 1189 | 531. | 398.3 мб | 132.8 мб | 266,1 мб |
| A1 | 7016 x 9933 | 594 x 841 | 265.5 мб | 199.2 мб | 66.4 мб | 132,8 мб |
| A2 | 4961 x 7016 | 420 x 594 | 132.8 мб | 99.6 мб | 33.2 мб | 66.4 мб |
| A3 | 3508 x 4961 | 297 x 420 | 66. | 49.8 мб | 16.6 мб | 33.2 мб |
| A4 | 2480 x 3508 | 210 x 297 | 33.2 мб | 24.9 мб | 8.3 мб | 16.6 мб |
| A5 | 1748 x 2480 | 148 x 210 | 16.6 мб | 12.4 мб | 4. | 8.2 мб |
| A6 | 1240 x 1748 | 105 x 148 | 8.2 мб | 6.2 мб | 2.07 мб | 4.1 мб |
874 x 1240 | 74 x 105 | 4.1 мб | 3.1 мб | 1.03 мб | 2.07 мб |
Для продолжения знакомства с кругом знаний, необходимых цветокорректору в повседневной работе смотри список статей в левой колонке сайта.
Определить разрешение экрана монитора в dpi: Разрешение по горизонтали в dpi = 1024 точки /
ХЭЛП!!Создайте программу, которая отображает четные числа от 3 до 20, используя цикл предварительных условий.
ПОМОГИТЕ ПЖ ПЖ…У-МО-ЛЯ-Ю 15 БАЛЛОВ!! Расстояние между двумя городами равно 365 км. Определи расстояние между изображениями этих городов на карте, ес … ли числовой масштаб карты равен 1:4000000. (Ответ округли до целых.)
Комп’ютерна програма — це а)настільна гра, яку купили в магазині б)алгоритм опрацювання даних, записаний спеціальною мовою та в)призначений для викона … ння комп’ютером г)спеціальний запис на папері помогите пожалуйста
1. Чим табличні величини відрізняються від текстових або числових величин? 2. Учому особливість опису табличних величин мовами програмування Free Pasc
… al, Python? 3. Учому відмінність табличної величини та елемента табличної величини? 4. Чи обов’язково кожному елементу табличної величини ставити у відповід- нiсть його номер? Для чого потрібні такі номери? Чи можна визначити кількість елементів за описом табличної величини 5. мовами програмування Free Pascal, Рython? 6. Які засоби для введення й виведення елементів табличної величини передбачені у програмах мовами програмування Free Pascal, Python? 7. Які елементи управління використовують для введення чи виведення значень табличних величин у середовищі програмування Lazarus?
Які елементи управління використовують для введення чи виведення значень табличних величин у середовищі програмування Lazarus?
По введенному номеру цвета от 1 до 7 ввести его название в Радуге если введена другая цифра то выдать сообщение «такого цвета радуги нет»
Напишите программу, которая вычисляет сумму цифр трехзначного числа.
Напишите программу, которая будет считывать слово или выражение, затем будет выводить данное слово N количество раз на N строках. В первой строке ввод … ится слово или выражение. Во второй вводится число N, количество повторения слова или выражения на N строках. *
ПОМОГИТЕ ПОЖАЛУЙСТА Задание 1. Оценивается в 2 балла
1.Составьте программу, которая высчитывает сумму чисел 117 и 88.
2. Определите остаток от деления
… чисел 67 и 5.
Задание 2. Оценивается в 4 балла.
Составьте программу, которая выводит на экран строку «Программирование в Phyton». Используя тип данных str. Напишите команду, которая выводит данную строку наоборот. Задание 3. Оценивается в 4 балла.
Создайте список уроков (на 5 дней), используя
программу sep.
Задание 4. Оценивается в 5 баллов.
Составьте программу, которая запрашивает у пользователя имя, возраст, номер телефона. Ввод данных должен быть с клавиатуры. Результатом программы должны выйти 3 строки. («Имя», «Возраст», «Номер телефона»).
Задание 3. Оценивается в 4 балла.
Создайте список уроков (на 5 дней), используя
программу sep.
Задание 4. Оценивается в 5 баллов.
Составьте программу, которая запрашивает у пользователя имя, возраст, номер телефона. Ввод данных должен быть с клавиатуры. Результатом программы должны выйти 3 строки. («Имя», «Возраст», «Номер телефона»).
выберите тип данных float -12,116,7.2,3.66
Напиши программу, где вначале выполняется возведение в степень (5 ** 2) как операция с большим приоритетом, далее результат умножается на 4 (25 * 4), … затем происходит сложение (3 + 100) и далее опять идет сложение (103 + 7).
Масштаб проблемы, связанные с высоким Разрешением устройства Windows
Обзор
При использовании устройства высокого Разрешения Surface Pro 3, 4 Surface Pro или Surface Book с внешним мониторам, возникают следующие проблемы:
-
Элементов, таких как приложения, панели задач, значки, панели инструментов, текста и диалоговые окна отображаться нечетко.

-
Элементы являются слишком велико или слишком мало по сравнению с остальной части рабочего стола.
-
Размытый текст появляется в приложениях или в интерфейсе Windows.
Хотя эти симптомы могут отображаться на один монитор, они чаще при использовании нескольких мониторов, которые по-разному разрешение экрана. Такое поведение также наблюдается при изменении конфигурации оборудования, например, когда закрепление и Отмена закрепления устройства, использующего внешний монитор или отсоединить внешний монитор от устройства.
Эти проблемы обычно возникают в следующих случаях:
-
Приложения перемещаются между мониторами, использующих различным разрешениям дисплея.
-
Монитор, что приложения отображаются на изменения между стыковочный узел и конфигураций.

-
Пользователи смешивать подключений во время одного сеанса входа в систему. Например пользователям вход с помощью удаленного рабочего стола (RDC) и позже подключиться напрямую без первого выхода.
Отображение сведений о определяется при входе пользователя в систему. Процесс входа выхода сбрасывает сведения об отображении и улучшает поведение. Однако проблема повторяется при изменении конфигурации монитора во время одного сеанса входа в систему при закрепить или отменить закрепление устройства, или отсоединения внешнего монитора.
Эта проблема становится распространена, поскольку мониторы введение 4 КБ и более высокое разрешение, особенно когда эти мониторы смешиваются с старых стандартных мониторов.
Дополнительные сведения о как масштабирование приложений Windows см блог основные группы:
Масштабирование в Windows 10 изображения
Отображать масштаб изменений для обновления Windows 10 Годовщина
Улучшение работы масштабирования
Улучшенная поддержка высоких Разрешений приложения для настольных компьютеров
Решение
Чтобы решить эту проблему, используйте следующие методы.
-
Проверка наличия обновлений программного обеспеченияУсовершенствования постоянно добавляются к Windows 10 и Office 2016 приложений. Если возникают определенные проблемы, сначала проверьте, исчезла ли он в последнем выпуске Windows или накопительного обновления. Чтобы проверить обновления Windows 10, обратитесь к следующей статье Microsoft Knowledge Base:
Истории 10 обновлений Windows
-
Соответствующие разрешения экранаСледует рассмотреть возможность развертывания мониторы с дополнительными разрешениями.
При использовании нескольких мониторов (в том числе закрепить или подключиться к удаленным экраны), может вызывать проблемы, которые возникают больше различием в разрешении внешних устройств и устройств на машинном коде. Дополнительные сведения см. ниже OneDrive презентации:
Поддержка нескольких мониторов руководство и Surface Pro 3
-
Использование приложений UWPИспользовать или развертывать приложения универсальной платформой Windows (UWP) вместо приложений Win32.

Современные приложения (UWP) всегда масштабируются правильно. При наличии сопоставимых современных приложений, можно использовать приложение для решения проблем масштабирования. Например граница является современный приложение, которое не вызывает масштабирование проблем, которые могут возникнуть в Internet Explorer. Аналогичным образом удаленный рабочий стол является альтернативой mstsc.exe.
-
Проверка наличия известных проблемДополнительные сведения об известных проблемах в этих конкретных продуктов см.
Office 2016
Приложения Office отображается неправильный размер или расплывчатые на внешний монитор
Примечание. Приложения Office 2016 запуска которых выпущены, начиная с сентября 2016. Дополнительные обновления планируется выполнить.
Internet Explorer
Изменения отображения окна Internet Explorer 11 3165808 между монитор встроенных устройств и внешнего монитора
Временное решение
Для временного решения проблемы масштабирования, попробуйте следующие способы:
-
Вход, извлечение и возвратВыйдите из системы и войдите в систему.
 Это улучшает способ отображения приложений и элементов при изменении конфигурации монитора.
Это улучшает способ отображения приложений и элементов при изменении конфигурации монитора. -
Настройка параметров экрана Windows 10
Выберите Показать > Изменить размер текста, приложений и других элементови затем перетащите ползунок для каждого монитора.
Систем Windows предыдущих версий
Щелкните правой кнопкой мыши приложение, выберите команду Свойства, перейдите на вкладку Совместимость и установите флажок Отключение масштабирования изображения при высоком Разрешении экрана .
-
Изменение свойств приложенияВ проводнике или в меню «Пуск» щелкните правой кнопкой мыши имя приложения, выберите Свойства, выберите вкладку Совместимость и установите флажок Отключение масштабирования изображения при высоком Разрешении экрана .
Примечание
В Windows 1703 версии 10 и более поздней версии Windows, текст параметр отключить масштабирование экрана при высоком Разрешении экрана изменяется на масштабирование выполняется переопределение высокое разрешение DPI, поведение,: приложение.

-
Проверьте, является ли приложения, поддерживающего DPIЧтобы определить поддержку масштабирование приложения, выполните следующие действия.
-
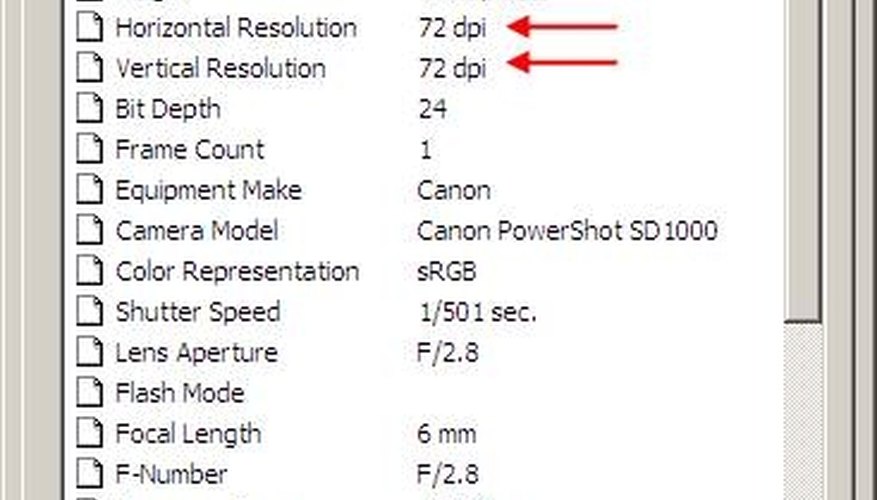
Загрузите и запустите Программы Sysinternals Process Explorer.
-
В программе Process Explorer щелкните столбцы и затем добавить столбец Осведомленность точек на ДЮЙМ в представление.
-
Запустите приложение, которое требуется проверить.
-
В программе Process Explorer найдите приложение и затем просмотрите столбец Поддержка точек на ДЮЙМ .
Определения состояния осведомленности точек на ДЮЙМ
Каждого монитора помнить: Монитор на дюйм.
 Эти приложения проверьте DPI при запуске и настраивает масштаб всякий раз, когда изменяется значение DPI. Эти приложения не масштабируется автоматически системой.
Эти приложения проверьте DPI при запуске и настраивает масштаб всякий раз, когда изменяется значение DPI. Эти приложения не масштабируется автоматически системой.Виду системы: Система дюйм. Эти приложения не масштабируются для изменения точек на ДЮЙМ. Запрашивать разрешение DPI один раз, а затем использовать это значение в течение времени жизни приложения. В случае изменения DPI приложения не корректирует значение точек на ДЮЙМ. Он будет автоматически масштабироваться вверх или вниз в системе при изменении DPI с системным значением.
Знают: привязанные точек на ДЮЙМ. Эти приложения не масштабируются для изменения точек на ДЮЙМ. Они всегда предполагается, что у масштаба 100 процентов (96 точек на ДЮЙМ). Эти приложения масштабируются автоматически системой при Разрешении экрана.
Дополнительные сведения см. в следующем разделе MSDN:
Перечисление PROCESS_DPI_AWARENESS
-
-
Сообщить о проблемеМногие элементы пользовательского интерфейса были обновлены из-за отзывов клиентов.
 Поскольку проблемы масштабирование может включать несколько симптомов и конфигурации, сведения от пользователей может помочь нам определить конкретные ситуации и определения приоритетов в разработке обновлений.
Поскольку проблемы масштабирование может включать несколько симптомов и конфигурации, сведения от пользователей может помочь нам определить конкретные ситуации и определения приоритетов в разработке обновлений.Чтобы обеспечить такие отзывы, выполните следующие действия.
-
Запись конфигурации монитора. Для этого сделать снимок экрана окна (Пуск > настройки > Система > отображения).
-
Обратите внимание, для каждого монитора, марки и модели, масштабирования процент и разрешение.
-
Запишите действия, которые необходимо выполнить, чтобы воспроизвести проблему.
-
До и после масштабирования проблемы принимают снимки экрана или видеозапись рабочего стола и приложений.

-
Запустите DXDiag.exe в системе.
-
Выберите Пуск > обратная связь концентратора. Поиск по «DPI», чтобы проверить, соответствует ли все перечисленные проблемы вашей проблеме. Если соответствие найдено, можно добавить дополнительный отзыв, включая снимки экрана, результаты DXDiag и другие необходимые сведения.
-
Дополнительные сведения
Масштабирование экрана является обманчиво сложной задачей. Нет, магия маркера или одного исправления для решения всех проблем масштабирование. Масштабирование DPI преимущества непрерывного улучшения ядра операционной системы, модели разработки приложений и приложений корпорации Майкрософт и сторонних производителей.
Различные версии Windows и модели разработки приложений имеют другое отображаемое возможности масштабирования и ограничения.
Например в Windows, выпущенных ранее Windows 8.1, рабочей среды и приложений понять только один коэффициент масштабирования, обычно на основании основной дисплей во время начала сеанса входа в систему. При изменении отображения во время сеанса входа в систему, растровые изображения системы масштабировать содержимое из коэффициент масштабирования системы для нового монитора коэффициент масштабирования. Это делает действительно содержимого не становится слишком велико или мало. Тем не менее текст может казаться размытыми. (Эффект — хуже при масштабировании). Если система сжимает или растягивает элементы пользовательского интерфейса для нужного размера, это может вызвать некоторые размытости в диалоговых окнах и других элементов пользовательского интерфейса.
В Windows 10 инвестиций были сделаны таким образом, большие части рабочего стола UX масштабируется недоставало в сценариях закрепление стыковку. Дополнительная масштабируемость были сделаны усовершенствования панели задач, проводник, значки на рабочем столе, контекстное меню и других элементов пользовательского интерфейса для повышения удобства работы пользователей.
Корпорация Майкрософт постоянно обновляя системы и приложений сторонних производителей первого. Сторонние приложения может потребоваться подобные инвестиции.
Ссылки
DPI любовь ♥ Легко найти DPI / PPI любого экрана
Есть аргументы в пользу обоих терминов. В целом PPI немного более правильный, но DPI более распространен, поэтому он используется на этом сайте (также ppi.lv не был доступен: P). Если вам интересно, вы можете прочитать об этом в статье Википедии о плотности пикселей.
В более поздней терминологии, DPI часто используется для фактических пикселей устройства и точек на пиксель (dppx) для количества пикселей устройства на пиксель CSS (например,грамм. в дисплеях Retina это будет 2).
В контексте экранов DPI (точек на дюйм) или PPI (пикселей на дюйм) означает количество пикселей устройства на дюйм, также называемое «плотностью пикселей». Чем выше число, тем меньше размер пикселей, поэтому графика
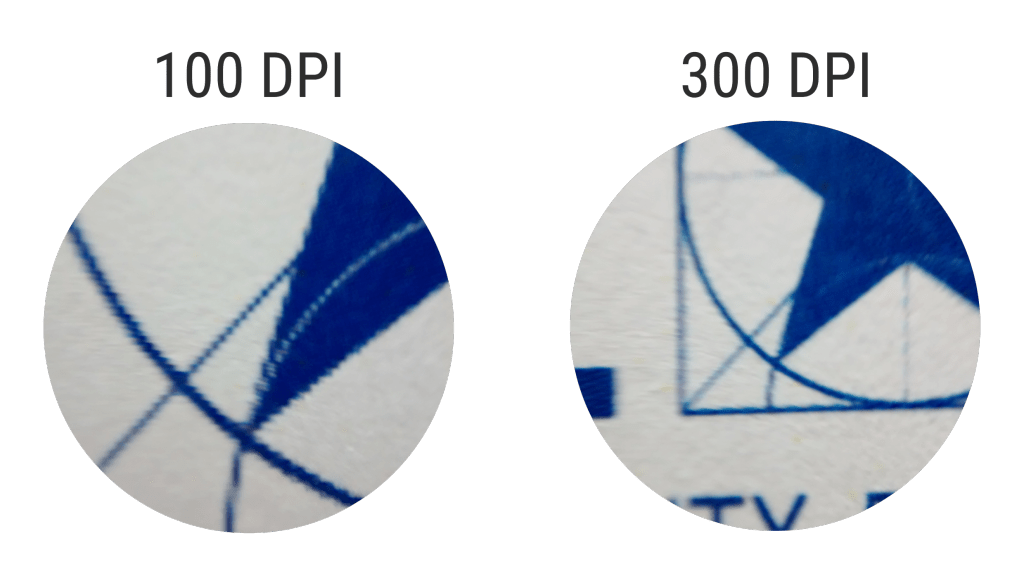
воспринимаются как более четкие и менее пиксельные. Понятие DPI также используется в печати, хотя точки и их формирование
там разные. Как правило, для печати хорошего качества используется около 300 точек на дюйм, что выше, чем у большинства дисплеев.Вот почему векторная графика или растровая графика с высоким разрешением обычно выглядит более четкой при печати.
Понятие DPI также используется в печати, хотя точки и их формирование
там разные. Как правило, для печати хорошего качества используется около 300 точек на дюйм, что выше, чем у большинства дисплеев.Вот почему векторная графика или растровая графика с высоким разрешением обычно выглядит более четкой при печати.
Мне надоели маркетинговые разговоры и модные словечки, которые часто используются, чтобы создать впечатление, что дисплей намного лучше, чем он есть на самом деле, поэтому я хотел помочь людям решить, что им получить, имея под рукой реальные цифры, с помощью простого в использовании веб-приложения. Кроме того, это было забавно делать. 🙂
DPI / PPI — важный показатель для понимания того, насколько на самом деле четкий дисплей, но это лишь один из многих факторов.Помимо технических (для которых потребуется целая книга), есть еще такие, которые зависят от человеческой природы.
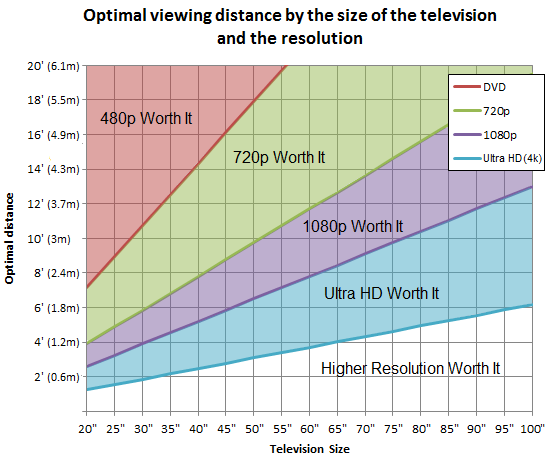
Во-первых, расстояние просмотра может повлиять на воспринимаемый размер пикселя. Следовательно, если сотовый телефон и большой экран имеют одинаковую плотность пикселей,
большой экран будет более четким, поскольку обычно на него смотрят с большого расстояния. Вот почему большие экраны могут обходиться значительно меньшей плотностью пикселей.
Вот почему в мире печати плакаты печатаются с гораздо меньшим dpi, чем журналы.
Следовательно, если сотовый телефон и большой экран имеют одинаковую плотность пикселей,
большой экран будет более четким, поскольку обычно на него смотрят с большого расстояния. Вот почему большие экраны могут обходиться значительно меньшей плотностью пикселей.
Вот почему в мире печати плакаты печатаются с гораздо меньшим dpi, чем журналы.
Во-вторых, наши глаза не могут различить разницу между плотностями пикселей выше определенного порога. Этот порог, кажется, различается в зависимости от источника, но вот несколько хороших статей, если вам интересно:
Как изменить уровень масштабирования DPI для дисплеев в Windows 10. — База знаний
В этой статье показано, как изменить уровень масштабирования DPI для дисплеев в Windows 10.
точек на дюйм (DPI) — это физическое измерение количества отдельных точек, которые могут быть размещены на линии в пределах 1 дюйма.Параметр DPI управляет размером текста, приложений и значков.
Чем меньше значение DPI, тем меньше они, а при более высоком — больше. По умолчанию в Windows установлено 96 точек на дюйм.
По умолчанию в Windows установлено 96 точек на дюйм.
ИЗМЕНИТЬ УРОВЕНЬ МАСШТАБА DPI ДЛЯ НАСТРОЙКИ РЕЕСТРА ДИСПЛЕЕВ
- Откройте редактор реестра , нажав комбинацию клавиш Windows + R , введите regedit и нажмите Enter.
- Если появится запрос UAC , нажмите Да , чтобы продолжить.
- Перейдите в HKEY_CURRENT_USER \ Панель управления \ Рабочий стол
- На правой панели найдите Win8DpiScaling и установите значение 1 и закройте редактор реестра.
- Перезагрузите компьютер.
ИЗМЕНИТЬ УРОВЕНЬ МАСШТАБА DPI ДЛЯ ДИСПЛЕЕВ В ПРИЛОЖЕНИИ НАСТРОЙКИ
- Откройте Редактор реестра и внесите изменения, как описано выше.

- Откройте Настройки и щелкните Система
- Или щелкните правой кнопкой мыши пустую область на рабочем столе и выберите Display .
- В окне «Система» нажмите на опцию Показать слева.
- Менее Измените размер текста, приложений и других элементов: 100% (рекомендуется) , переместите ползунок влево или вправо к процентному соотношению DPI, которое вы хотите установить для этого дисплея.
ИЗМЕНИТЬ УРОВЕНЬ МАСШТАБА DPI ДЛЯ ДИСПЛЕЙ НА ПАНЕЛИ УПРАВЛЕНИЯ
- Откройте Редактор реестра и внесите изменения, как описано выше в первом шаге.
- Откройте панель управления (вид значков) и выберите Дисплей .
- Менее Измените размер элементов , нажмите на установите пользовательский уровень масштабирования
- Перетащите линейку влево или вправо до нужного процента масштабирования.

- Или выберите желаемый процент масштабирования в раскрывающемся меню.
- Щелкните Применить , а затем Выйти сейчас .
Как получить доступ к настройкам разрешения экрана дисплея через javascript?
Во-первых, чтобы помочь с возможной (и очень распространенной) путаницей с термином DPI (точек на дюйм):
DPI — это не совсем часть «настроек дисплея». Он (неправильно) используется в двух разных контекстах:
- Собственное количество пикселей на дюйм дисплея (или видео).Он определяет, насколько малы пиксели. Вы можете иметь одинаковое разрешение 1024×768 и на 14-дюймовом экране ноутбука, и на 17-дюймовом ЖК-мониторе. Первое будет примерно 1280/14 = 91 DPI, а второе — примерно 1280/17 = 75 DPI. DPI экрана неизменен; его нельзя изменить в настройках дисплея. Подробнее …
- Количество точек на дюйм, нарисованных на бумаге во время печати.
 Это количество расположенных рядом точек, которое принтер / копировальный аппарат / факс может напечатать на одном дюйме бумаги. Большинство принтеров можно настроить на печать с более низким разрешением, просто печатая каждую точку как две, четыре и т. Д.точки. Подробнее …
Это количество расположенных рядом точек, которое принтер / копировальный аппарат / факс может напечатать на одном дюйме бумаги. Большинство принтеров можно настроить на печать с более низким разрешением, просто печатая каждую точку как две, четыре и т. Д.точки. Подробнее …
При печати изображения есть много вещей, которые влияют на окончательные размеры изображения на бумаге:
- Размеры исходного изображения — это количество пикселей или имеющихся данных.
- DPI исходного изображения. Это значение определяет, как следует интерпретировать размеры при печати изображения.
- Если исходное изображение не имеет встроенной информации о DPI (JPEG может иметь один, а GIF никогда), используемая программа может иметь настройки для указания DPI.Это может быть программа просмотра / редактирования изображений или даже веб-браузер.
- Коэффициент масштабирования, который обычно указывается в диалоговом окне печати.
- Текущее значение DPI принтера.

- Физический (макс.) DPI принтера.
Суть в том, что печатаемое изображение будет эффективно преобразовано (уменьшено или увеличено), чтобы соответствовать окончательному DPI, используемому в процессе печати. Причиной этого может быть любая из задействованных сторон (программа, драйвер печати, принтер).
Вернемся к вашему вопросу. Нет, вы не можете определить DPI экрана, потому что это не программная область. Это термин в области аппаратного обеспечения, описывающий, насколько большой монитор может позволить себе купить пользователь. Обновление: Я изначально написал этот ответ еще в 2009 году, имея представление о текущих технологиях. Как отметил @thure, теперь вы можете (с 2012 года?) Использовать функцию window.matchMedia для определения DPI экрана.
Если вы пытаетесь добиться точности при печати макета HTML, как предлагали другие, ваш CSS должен использовать размеры печати, такие как em, pt или pc, вместо px. Однако окончательный результат может по-прежнему зависеть от того, какой браузер использует. Если вам нужно преобразовать HTML в PDF (или создать PDF с нуля), печать PDF даст вам самый настоящий WYSIWYG как на экране, так и на бумаге.
Однако окончательный результат может по-прежнему зависеть от того, какой браузер использует. Если вам нужно преобразовать HTML в PDF (или создать PDF с нуля), печать PDF даст вам самый настоящий WYSIWYG как на экране, так и на бумаге.
Общие сведения о DPI — Affinity Spotlight
Узнайте, что такое DPI и когда вам следует и не стоит об этом беспокоиться.
DPI (точек на дюйм) — интересная тема. После понимания концепция становится более простой, но ее объяснение требует некоторого пояснения.Его часто путают с разрешением пикселей и иногда неправильно понимают его важность для веб-изображений и общего использования.
Чтобы еще больше запутать ситуацию, вы также, вероятно, видели, что используется термин PPI — этот аббревиатура означает «пикселей на дюйм», хотя вас простят за то, что вы подумали, что это тоже то, что вас неправильно продали при подаче заявки на кредит. В любом случае, DPI и PPI часто объединяют, и будут вечные дебаты о том, что термин DPI используется неправильно вместо PPI. Даже программное обеспечение и целые операционные системы используют DPI, хотя на самом деле PPI был бы более технически точным — в этой статье основное внимание будет уделено использованию DPI в качестве рабочего термина.
Даже программное обеспечение и целые операционные системы используют DPI, хотя на самом деле PPI был бы более технически точным — в этой статье основное внимание будет уделено использованию DPI в качестве рабочего термина.
DPI используется для расчета физических измерений. Например, принтеры не работают с пикселями, поэтому нам нужен способ перевода нашего содержимого на экране — размеров в пикселях — в формат для печати. Таким образом, у нас есть измерение в точках на дюйм, которое определяет плотность печати и связывает физическое измерение в дюймах с нашими цифровыми пиксельными разрешениями.
Допустим, вы хотите напечатать фотографию размером 6 x 4 дюйма с разрешением 300 точек на дюйм, что считается оптимальным для печати с высоким разрешением. Для этого мы должны вычислить:
6×300 = 1800
4×300 = 1200
Следовательно, при создании нового документа или изменении размера изображения мы могли бы установить ширину и высоту в пикселях на 1800x1200px. Если бы мы затем отправили это на принтер с инструкцией для печати с разрешением 300 точек на дюйм, физический размер был бы точно 6х4 дюйма. Точно так же предположим, что мы хотим напечатать фотографию размером 8×10 дюймов с разрешением 300 точек на дюйм:
Если бы мы затем отправили это на принтер с инструкцией для печати с разрешением 300 точек на дюйм, физический размер был бы точно 6х4 дюйма. Точно так же предположим, что мы хотим напечатать фотографию размером 8×10 дюймов с разрешением 300 точек на дюйм:
8×300 = 2400
10×300 = 3000
На этот раз мы установим размер нашего документа в пикселях на 2400x3000px. Опять же, после отправки на принтер с разрешением 300DPI результат будет точно размером 8×10 дюймов.
Предположим, однако, что мы хотим напечатать фотографию размером 8×10 дюймов, но вместо этого с разрешением 200DPI:
8×200 = 1600
10×200 = 2000
Как видите, это более низкое разрешение пикселей.Если бы мы отправили это изображение на принтер с разрешением 200DPI, физический размер был бы правильным — 8×10 дюймов. Однако, если мы отправим его с разрешением 300DPI без масштабирования, результирующее изображение будет меньше — 5,3×6,6 дюйма, если быть точным.
Имея это в виду, думайте о DPI как о мосте между физическими измерениями и цифровыми пикселями.Это способ определения размера и качества печатных материалов.
DPI для печати
DPI широко используется при подготовке работ для печати или редакционных целей. Например, если вы печатаете баннер, вас могут попросить предоставить результат в дюймах или сантиметрах, но с разрешением 150 или 120 точек на дюйм. Например, давайте посмотрим на спецификацию дизайна для печати баннера:
28 дюймов на 14 дюймов при 120 dpi
Когда мы вводим эти значения в диалоговое окно нового документа, мы получаем следующее разрешение пикселей:
3360×1680 пикселей
Похоже, маленькое разрешение пикселей для большого размера печати, не так ли? Фактически, разрешение едва ли превышает 5 мегапикселей. Однако нам необходимо принимать во внимание печатные СМИ: баннеры — это большие рекламные объявления, предназначенные для того, чтобы их можно было увидеть и прочитать на расстоянии, а не рассматривать вблизи. Таким образом, плотность печати может быть больше: это соответствует более низкому DPI и, следовательно, более низкому разрешению пикселей.
Однако нам необходимо принимать во внимание печатные СМИ: баннеры — это большие рекламные объявления, предназначенные для того, чтобы их можно было увидеть и прочитать на расстоянии, а не рассматривать вблизи. Таким образом, плотность печати может быть больше: это соответствует более низкому DPI и, следовательно, более низкому разрешению пикселей.
И наоборот, если бы мы попытались создать документ с этими измерениями при 300DPI, наше разрешение в пикселях было бы:
8400×4200 пикселей
Это примерно 35 мегапикселей — неплохо, но все же довольно много.Что, если бы мы создавали действительно большой баннер? Скажем, 8 x 3 фута (или 96 x 36 дюймов):
28800×10800 пикселей
Это огромно! Его также сложно редактировать, и еще труднее получить исходный материал (например, фотографии). Такая плотность также избыточна — маловероятно, что мы увидим и оценим разницу на предполагаемом расстоянии просмотра баннера.
Влияет ли DPI (или PPI) на качество?
Вот где это сбивает с толку. Для обычного цифрового контента, такого как веб-изображения, в метаданных часто требуется разрешение 72 или 96 точек на дюйм. В настоящее время в большинстве случаев эти числа считаются произвольными. Тот факт, что это значение ниже , не означает, что оно ниже по разрешению или качеству . Это просто значение измерения, которое помогает определить размер изображения и отпечатка.
Здесь важны размеры в пикселях или разрешение.Это физическое количество пикселей, из которых состоит изображение, и именно оно определяет четкость и визуальную точность изображения. Например, изображение с разрешением 3840×2160 будет содержать больше деталей и сможет отображать больше, чем то же изображение с разрешением 1920×1080. Оба изображения могут иметь DPI / PPI 72, но это число не имеет отношения к четкости изображения, отображаемого в цифровом виде.
Примером фактического использования значений DPI является программное обеспечение для макета страницы / настольных издательских систем — значение DPI часто используется для расчета начального размера изображения, когда оно помещается на страницу (относительно DPI и размера документа. ).
Работа с высоким разрешением / Retina
С появлением дисплеев с высоким разрешением DPI и Retina это привело к дальнейшему недоразумению относительно релевантности DPI при отображении цифрового контента. Предпосылка, лежащая в основе High DPI, состоит в том, чтобы иметь более высокую плотность пикселей — по сути, втиснуть больше пикселей в те же физические размеры дисплея.
Возьмем для примера типичный 24-дюймовый монитор. Традиционно мы связываем этот размер с разрешением пикселей 1920х1080 (или 1920х1200, если вы помните, когда в моде было 16:10).Однако экран с высоким разрешением экрана того же размера может иметь разрешение 3840×2160 пикселей. Это в четыре раза больше пикселей на экране того же размера, что приводит к более высокой плотности пикселей и более четкому изображению.
Для того, чтобы затем доставлять содержимое изображения, которое соответствует четкости и четкости этих экранов, нам необходимо предоставить альтернативные версии наших изображений с более высоким разрешением. В то время как значок в приложении может отображаться с разрешением 32×32 пикселя на обычном экране, предоставление версии с разрешением 64×64 пикселя было бы разумным для экранов с высоким разрешением DPI для получения резкого и профессионального результата.Важно отметить, что значок сохранит тот же физический размер на экране, несмотря на большее разрешение в пикселях.
Пример изменения разрешения для отзывчивой иконографии с высоким разрешением. В этом и заключается общий ответ: важно увеличенное разрешение пикселей. Принято соглашение предоставлять версии изображений с удвоенным разрешением в пикселях: например, 1600×1200 становится 3200×2400. Таким образом, изображение 3200×2400 занимает то же физическое пространство , что и изображение 1600×1200, но увеличенная плотность пикселей позволяет ему выглядеть резким на экране с высоким разрешением.
Для веб-изображений и изображений пользовательского интерфейса принято, чтобы к имени файла было прикреплено @ 1x , @ 2x (и так далее) для обозначения плотности. @ 2x обычно вдвое превышает разрешение @ 1x , хотя это не высечено в камне: у вас могут быть варианты разрешения, такие как 512 пикселей, 960 пикселей, 1280 пикселей, 1600 пикселей, 2560 пикселей и т. Д.
Логические и физические пиксели
Возможно, вы видели, как используются эти два термина, особенно в веб-дизайне. Есть четкое различие:
- Логические пиксели — это размер логического дисплея, например.грамм. 1920×1080
- Физические пиксели — это фактическое количество пикселей, которые представляют этот размер дисплея, например 3840×2160
Вот отличный пример — у вас может быть экран смартфона, который отображает в 3 раза больше физических пикселей по сравнению с логическими пикселями. Логично, что размер его экрана может быть 640×360, но физические пиксели, представляющие этот размер, могут быть 1920×1080. В результате получается очень четкое изображение без заметных «ступенек» (или острых краев).
В результате получается очень четкое изображение без заметных «ступенек» (или острых краев).
Я предпочитаю термин для объяснения логических пикселей «недвижимость».Например, 24-дюймовый монитор с разрешением экрана 1920×1080 предоставляет вам определенное количество «полезной площади» — полезного пространства. Разрешение экрана 3840×2160 теоретически может дать нам вдвое больше места, но на том же 24-дюймовом мониторе все будет выглядеть слишком маленьким — вместо этого весь интерфейс операционной системы масштабируется, чтобы быть больше.
Слева: экран рабочего стола с разрешением 3840×2160 пикселей. Справа: экран рабочего стола, отображаемый с разрешением 3840 x 2160, но с разрешением «High DPI» или «Retina» с логическим разрешением пикселей 1920×1080. Приведенный выше снимок экрана очень четко указывает на это. Слева установлено разрешение экрана 3840×2160. Справа также установлено разрешение экрана 3840×2160, но в режиме «High DPI», что означает, что macOS выполняет 200% масштабирование интерфейса (и, следовательно, дает «логическое» разрешение 1920×1080). Windows предлагает более гибкую систему, в которой вы определяете масштабирование в процентах, поэтому, если вам нужно больше «недвижимости», вы можете уменьшить масштаб, скажем, до 175% вместо 200%.macOS также предлагает это в несколько более строгой форме: масштабирование отображения в Системных настройках позволяет выбирать на основе предпочтения «Крупный текст» или «Больше места» .
Windows предлагает более гибкую систему, в которой вы определяете масштабирование в процентах, поэтому, если вам нужно больше «недвижимости», вы можете уменьшить масштаб, скажем, до 175% вместо 200%.macOS также предлагает это в несколько более строгой форме: масштабирование отображения в Системных настройках позволяет выбирать на основе предпочтения «Крупный текст» или «Больше места» .
И последний пример «недвижимости»: 27-дюймовые 5k iMac от Apple работают с высоким разрешением 5120×2880, но если логически отображать такой размер, все было бы крошечным. Вместо этого, как упоминалось выше, интерфейс масштабируется до 200%, поэтому вы фактически получаете логическое разрешение 2560×1440 (что, кстати, по-прежнему не к чему придраться).
В заключение
Возможно, самый полезный совет, когда дело доходит до цифрового контента, — это … не беспокойтесь о DPI! Сосредоточьтесь на разрешении пикселей, так как оно в конечном итоге определяет детализацию и четкость ваших изображений. Сам по себе DPI не определяет разрешение вашего изображения: он, однако, используется для расчета «физического» размера вашего изображения для печати.
Сам по себе DPI не определяет разрешение вашего изображения: он, однако, используется для расчета «физического» размера вашего изображения для печати.
При работе с печатью рекомендуемый рабочий процесс для точной печати — создать новый документ с необходимыми размерами и использовать оптимальное значение DPI.300 хорошо подходит для большинства небольших печатных работ (до A3), но не бойтесь использовать более низкие значения DPI, такие как 200, для больших отпечатков: принтеры обычно хорошо справляются с интерполяцией этой информации и получением результатов хорошего качества.
В двух словах :
- Цифровая / экранная работа: Думайте в пикселях, например 2560×1440
- Печать: думайте о размерах и точках на дюйм, например 5×7 дюймов при 240 точках на дюйм .
Как проверить разрешение изображения в Windows 10
Что касается качества изображения, все знакомы с разрешением, когда изображения с более высоким разрешением содержат больше пикселей и, следовательно, обычно имеют более высокое качество. Еще один показатель качества изображения — это DPI или количество точек на дюйм. На самом деле, это не совсем точная оценка качества изображения на компьютере. Он действительно предназначен для описания предполагаемого качества печати. При печати DPI означает, сколько точек чернил можно поместить на дюйм, при этом чем больше, тем выше DPI, что дает более мелкие детали.
Еще один показатель качества изображения — это DPI или количество точек на дюйм. На самом деле, это не совсем точная оценка качества изображения на компьютере. Он действительно предназначен для описания предполагаемого качества печати. При печати DPI означает, сколько точек чернил можно поместить на дюйм, при этом чем больше, тем выше DPI, что дает более мелкие детали.
Примечание. Более высокое разрешение не всегда лучше. Если вы возьмете изображение с низким разрешением и расширите его до более высокого разрешения, оно не будет иметь качества.
Совет: Обычно при печати 300 точек на дюйм рассматривается как высокое качество.
Когда детали разрешения и DPI объединены, вы можете определить предполагаемый размер изображения. Например, если изображение имеет ширину 3000 пикселей и 300 точек на дюйм, то при печати оно должно занимать 10 дюймов.
На ПК для некоторых изображений DPI сохраняется в метаданных изображения. Обычно эти метаданные включены в камеры и профессионально созданные изображения, хотя некоторые из них будут активно удалять метаданные изображения. DPI обычно бесполезен непосредственно для ПК, так как разрешение изображения — это все, что нужно. Это связано с тем, что изображение с заданным разрешением обычно отображается в масштабе 1: 1, занимая один пиксель на экране для каждого пикселя изображения.
DPI обычно бесполезен непосредственно для ПК, так как разрешение изображения — это все, что нужно. Это связано с тем, что изображение с заданным разрешением обычно отображается в масштабе 1: 1, занимая один пиксель на экране для каждого пикселя изображения.
Как проверить DPI изображения
Тем не менее, вы можете иногда захотеть увидеть изображение DPI в Windows 10. Для этого вам необходимо, чтобы изображение было загружено на ваш жесткий диск. После загрузки изображения щелкните его правой кнопкой мыши в проводнике и выберите «Свойства».
Щелкните изображение правой кнопкой мыши в проводнике, затем выберите «Свойства».В окне свойств изображения перейдите на вкладку «Подробности». На вкладке сведений прокрутите вниз до подраздела «Изображение» и найдите статистику «Разрешение по горизонтали» и «Разрешение по вертикали», которые должны иметь значение в «dpi». Учтите, что не все изображения будут содержать эти метаданные.
Совет. В некоторых случаях изображения можно распечатать с разными значениями разрешения по горизонтали и вертикали. Обычно значения одинаковы, но это не всегда так.
Обычно значения одинаковы, но это не всегда так.
Миф о 72 PPI и разрешении экрана
Автор Стив Паттерсон.
Если вы какое-то время знакомы с компьютерами и цифровыми изображениями, особенно если вы веб-дизайнер или фотограф, публикующий свои фотографии в Интернете, вы, несомненно, слышали, что правильное разрешение для изображений, отображаемых в Интернете, или на экранах компьютеров в целом составляет 72 пикселя на дюйм (ppi).
Возможно, вы даже слышали, что в то время как 72 ppi является правильным для изображений, отображаемых на Mac, для ПК на базе Windows необходимо установить разрешение 96 ppi.
Некоторые говорят, что это «ppi» ( пиксель, на дюйм), другие утверждают, что это «dpi» ( точка, на дюйм), и все это стало бы очень запутанным, если бы не один маленький факт — все это полная чушь. ! В этом уроке мы узнаем, почему просто нет такой вещи, как стандартное разрешение экрана или Интернета, и почему, если ваши изображения предназначены для Интернета, вам вообще не нужно беспокоиться о разрешении изображения!
! В этом уроке мы узнаем, почему просто нет такой вещи, как стандартное разрешение экрана или Интернета, и почему, если ваши изображения предназначены для Интернета, вам вообще не нужно беспокоиться о разрешении изображения!
Загрузите это руководство в виде готового к печати PDF-файла!
Немного истории…
Происхождение разрешения экрана 72 ppi восходит к середине 1980-х годов, когда Apple выпустила свои первые компьютеры Macintosh. Эти компьютеры имели встроенный 9-дюймовый дисплей с разрешением экрана 72 пикселя на дюйм. Почему 72 пикселя на дюйм? Это потому, что экраны Macintosh были специально разработаны для работы в идеальной гармонии с принтерами Apple ImageWriter, которые имели разрешение печати 144 точки на дюйм — ровно в два раза больше разрешения экрана. Это упростило масштабирование изображения на экране до размера распечатываемой страницы, а это означало, что текст и графику можно было предварительно просмотреть на экране в том же размере, в каком они будут отображаться при печати. Позже, когда Apple начала делать дисплеи большего размера для Macintosh, они позаботились о том, чтобы разрешение экрана оставалось равным 72 пикселям на дюйм, чтобы пользователи всегда могли видеть точный предварительный просмотр напечатанного документа на экране (пока они были с помощью принтера ImageWriter).
Позже, когда Apple начала делать дисплеи большего размера для Macintosh, они позаботились о том, чтобы разрешение экрана оставалось равным 72 пикселям на дюйм, чтобы пользователи всегда могли видеть точный предварительный просмотр напечатанного документа на экране (пока они были с помощью принтера ImageWriter).
Но разрешение экрана 72 пикселя на дюйм было стандартом только для Apple, и это длилось недолго. Сторонние компании, продающие мониторы для Macintosh, не придерживались стандарта, как и конкурирующие мониторы для ПК.Сегодня, почти три десятилетия спустя, технологии значительно улучшились, и времена экранов с разрешением всего 72 ppi давно прошли. Даже Apple, компания, которая все это начала, теперь продает свои дисплеи с гораздо более высоким разрешением. Никто больше не делает экраны с разрешением 72 ppi. Никто больше не использует , используя экраны 72 ppi. И все же, несмотря на то, что эта старая технология далеко позади, у нас все еще есть множество людей, которые продолжают верить, что нам нужно установить разрешение наших изображений на 72 пикселя на дюйм в Photoshop, прежде чем загружать их в Интернет. Большинство людей думают, что причина в том, что изображения будут правильно отображаться на экране, поэтому давайте начнем с изучения простого способа доказать, что монитор вашего компьютера, как и все современные компьютерные мониторы, на самом деле имеет разрешение намного выше 72 пикселей на дюйм.
Большинство людей думают, что причина в том, что изображения будут правильно отображаться на экране, поэтому давайте начнем с изучения простого способа доказать, что монитор вашего компьютера, как и все современные компьютерные мониторы, на самом деле имеет разрешение намного выше 72 пикселей на дюйм.
Испытание стандарта 72 PPI
Как и все остальные в наши дни, дисплей вашего компьютера (будь то автономный монитор, универсальная система, такая как iMac, или часть ноутбука) имеет разрешение экрана выше 72 пикселей на дюйм, а вы этого не делаете. я должен поверить мне на слово.Вы легко можете проверить это сами. Все, что вам нужно, это линейка или рулетка. Теперь, когда магазин продает вам компьютерный монитор, они обычно говорят вам его размер на основе его ширины по диагонали , при этом некоторые общие размеры составляют 17 дюймов, 19 дюймов, 24 дюйма и так далее. Это нормально, но для нашего теста нам не нужно обращать внимание на это число. Нам нужно узнать фактическую ширину в дюймах вашего экрана. Для этого просто возьмите линейку или рулетку и измерьте область экрана слева направо.Убедитесь, что вы измеряете только площадь самого экрана. Не включайте рамку вокруг экрана. Нам нужна реальная ширина экрана (фото монитора компьютера с Shutterstock):
Для этого просто возьмите линейку или рулетку и измерьте область экрана слева направо.Убедитесь, что вы измеряете только площадь самого экрана. Не включайте рамку вокруг экрана. Нам нужна реальная ширина экрана (фото монитора компьютера с Shutterstock):
Измерьте ширину экрана (не включая внешнюю границу).
После того, как вы измерили ширину, вам еще нужно убедиться, что на вашем мониторе установлено собственное разрешение экрана , то есть фактическое количество пикселей, которое ваш экран может отображать слева направо и сверху. вниз.Например, монитор с собственным разрешением экрана 1920 x 1080 (обычно называемым в наши дни «Full HD») содержит 1920 пикселей слева направо и 1080 пикселей сверху вниз. В настоящее время я использую монитор с собственным разрешением дисплея 2560 x 1440, но у моего ноутбука собственное разрешение экрана 1920 x 1200, поэтому оно может варьироваться, а это означает, что вам нужно знать собственное разрешение экрана вашего конкретного монитора. и убедитесь, что это то, что у вас установлено на мониторе в параметрах отображения вашей операционной системы.
и убедитесь, что это то, что у вас установлено на мониторе в параметрах отображения вашей операционной системы.
Теперь, когда вы измерили фактическую ширину экрана и убедились, что ваш монитор работает с исходным разрешением экрана, чтобы узнать, каково его фактическое разрешение экрана (в пикселях на дюйм), просто возьмите первое число из собственное разрешение экрана, которое сообщает вам ширину вашего экрана в пикселях и делит его на ширину вашего экрана в дюймах. Например, мое собственное разрешение дисплея составляет 2560 x 1440, поэтому я возьму это первое число, 2560, которое представляет собой ширину экрана в пикселях, и разделю его на ширину в дюймах, которая в моем случае была 23.4 (во всяком случае, довольно близко). Используя удобный встроенный калькулятор моей операционной системы, 2560 ÷ 23,4 = 109,4, которое я округлю до 109. Итак, только с помощью этого быстрого и простого теста я подтвердил, что разрешение моего экрана составляет 109 пикселей на дюйм , , а не 72 пикселя на дюйм. Ваш собственный тест с вашим экраном может дать вам результат, отличный от моего, но если вы все еще не используете один из тех оригинальных компьютеров Macintosh середины 80-х, он будет намного выше 72 ppi.
Ваш собственный тест с вашим экраном может дать вам результат, отличный от моего, но если вы все еще не используете один из тех оригинальных компьютеров Macintosh середины 80-х, он будет намного выше 72 ppi.
Если хотите, вы можете сделать то же самое с высотой экрана.Просто возьмите линейку или рулетку и измерьте фактическую высоту экрана в дюймах (снова избегая области границы вокруг него):
Измерьте высоту экрана (не включая внешнюю границу).
Затем возьмите второе число из собственного разрешения экрана вашего экрана, которое дает вам высоту в пикселях, и разделите его на высоту в дюймах. Опять же, мое собственное разрешение дисплея составляет 2560 x 1440, поэтому я возьму это второе число, 1440, и разделю его на измеренную мной высоту экрана, равную 13.Два дюйма. Используя мой калькулятор, 1440 ÷ 13,2 = 109,09, которое я снова округлю до 109. Как мы видим, вы должны получить примерно тот же результат, используя ширину или высоту экрана. В моем случае они оба работали до 109 пикселей на дюйм, а не 72 пикселей на дюйм.
Для сравнения проверим реальное разрешение экрана моего ноутбука. Это MacBook Pro (сделанный, конечно, Apple, компанией, которая много лет назад предоставила нам исходный стандарт 72 ppi). Мой MacBook Pro имеет собственное разрешение экрана 1920 x 1200, поэтому, как и раньше, я возьму первое число, 1920, которое дает мне ширину экрана в пикселях, и разделю его на ширину экрана. экран в дюймах, который в данном случае равен 14.4. Итак, 1920 ÷ 14,4 = 133,3, что я округлю до 133 пикселей на дюйм . Это на лот, на больше, чем 72 и даже больше, чем у моего автономного монитора. Я сделаю то же самое с высотой, взяв высоту в пикселях (1200) и разделив ее на высоту в дюймах (9). 1200 ÷ 9 = 133,3, снова округляем до 133 пикселей на дюйм.
Два разных дисплея, каждый с двумя разными разрешениями экрана (109 пикселей на дюйм и 133 пикселей на дюйм), оба значительно превышают 72 пикселей на дюйм, что, по мнению многих, сегодня остается отраслевым стандартом разрешения для просмотра изображений в Интернете и на экране. Если мой экран, ваш экран и все остальные имеют разрешение выше 72 ppi, не говоря уже о том, что оба моих экрана имели очень разные разрешения друг от друга, и ваш экран также может иметь другое разрешение, тогда очевидно, что нет только больше нет официального стандарта для разрешения экрана, но даже если бы он был, он больше не был бы 72 ppi. Те дни, как и оригинальные компьютеры Macintosh, для которых он был разработан, стали историей.
Если мой экран, ваш экран и все остальные имеют разрешение выше 72 ppi, не говоря уже о том, что оба моих экрана имели очень разные разрешения друг от друга, и ваш экран также может иметь другое разрешение, тогда очевидно, что нет только больше нет официального стандарта для разрешения экрана, но даже если бы он был, он больше не был бы 72 ppi. Те дни, как и оригинальные компьютеры Macintosh, для которых он был разработан, стали историей.
Разрешение изображения влияет на размер печати, а не на размер экрана
Если тот факт, что все компьютерные мониторы сегодня имеют разрешение экрана выше 72 ppi, не убедил вас в том, что больше не существует такой вещи, как стандарт разрешения экрана 72 ppi, вот еще один важный факт, который следует учитывать.Если вы ранее читали наше руководство по разрешению изображения, размерам в пикселях и размеру документа, вы уже знаете, что разрешение изображения не имеет абсолютно никакого отношения к тому, как ваше изображение отображается на экране. Фактически, цифровое изображение само по себе вообще не имеет собственного разрешения. Это просто пиксели. Он имеет определенное количество пикселей слева направо и определенное количество сверху вниз. Ширина и высота изображения в пикселях известны как его размер пикселей , и это все, о чем заботится экран компьютера.
Фактически, цифровое изображение само по себе вообще не имеет собственного разрешения. Это просто пиксели. Он имеет определенное количество пикселей слева направо и определенное количество сверху вниз. Ширина и высота изображения в пикселях известны как его размер пикселей , и это все, о чем заботится экран компьютера.
Размер изображения на экране зависит только от двух вещей — размера изображения в пикселях и разрешения экрана. Пока вы установили собственное разрешение экрана, как мы обсуждали ранее, изображение будет отображаться пиксель в пиксель. Другими словами, каждый пиксель изображения будет занимать ровно один пиксель на вашем экране. Например, изображение размером 640×480 пикселей заполнит область экрана размером 640×480 пикселей. Баннер шириной 800 пикселей на веб-сайте будет отображаться на экране шириной 800 пикселей.Не больше, не меньше. И независимо от того, какое разрешение изображения вы устанавливаете в Photoshop, будь то 72 ppi, 300 ppi или 3000 ppi, это никак не повлияет на то, насколько большое или маленькое изображение отображается на экране.
Это потому, что разрешение изображения влияет только на одно — размер изображения при печати . Устанавливая разрешение в Photoshop, мы сообщаем принтеру , а не экрану, сколько пикселей в изображении втиснуть на дюйм бумаги. Чем больше пикселей вы втиснете на каждый дюйм бумаги, тем меньше будет изображение при печати.И вообще, чем больше пикселей вы печатаете на дюйм, тем выше качество печати.
Мы можем легко определить, какого размера фотография будет напечатана при определенном разрешении изображения. Просто возьмите ширину фотографии в пикселях и разделите ее на разрешение вашего изображения, затем возьмите высоту фотографии в пикселях и разделите ее также на разрешение изображения. Если мы возьмем изображение 640 x 480 пикселей, например, и установим его разрешение 72 ppi в Photoshop, то мы можем разделить ширину и высоту фотографии на ее разрешение, чтобы определить, что она будет печататься на бумаге с разрешением примерно 8.9 х 6,7 дюйма. Если мы увеличим его разрешение в Photoshop, скажем, до 240 ppi, что является более распространенным разрешением печати, то опять же, если мы сделаем математику, разделив ширину и высоту пикселя на 240 ppi, мы узнаем, что фотография будет напечатана с размером размером 2,7 x 2 дюйма, что намного меньше, чем если бы мы напечатали его с разрешением 72 ppi, но общее качество печати было бы намного лучше. Но здесь важнее понять, что, изменяя разрешение, мы никоим образом не влияем на внешний вид изображения на экране.
Если мы увеличим его разрешение в Photoshop, скажем, до 240 ppi, что является более распространенным разрешением печати, то опять же, если мы сделаем математику, разделив ширину и высоту пикселя на 240 ppi, мы узнаем, что фотография будет напечатана с размером размером 2,7 x 2 дюйма, что намного меньше, чем если бы мы напечатали его с разрешением 72 ppi, но общее качество печати было бы намного лучше. Но здесь важнее понять, что, изменяя разрешение, мы никоим образом не влияем на внешний вид изображения на экране.
Чтобы более четко увидеть, как разрешение влияет на размер печати, а не на размер экрана, вот изображение, которое я открыл в Photoshop. Этот маленький парень тоже пытался разобраться во всем этом веб-разрешении 72 ppi, но похоже, что он, возможно, немного над этим задумывается (думающее детское фото из Shutterstock):
Разрешение изображения на самом деле не такое уж сложное, но определенно отличное качество.
Я открою диалоговое окно «Размер изображения» Photoshop, перейдя в меню Изображение в строке меню в верхней части экрана и выбрав Размер изображения :
Переход к изображению> Размер изображения.
В верхней части диалогового окна «Размер изображения» находится раздел « Pixel Dimensions» , который сообщает нам ширину и высоту изображения в пикселях. Здесь мы видим, что моя фотография имеет ширину и высоту 500 пикселей, что делает ее подходящим размером для отображения в Интернете. Это единственная часть диалогового окна «Размер изображения», о которой заботится экран вашего компьютера — фактические размеры изображения в пикселях:
Раздел Pixel Dimensions показывает нам ширину и высоту в пикселях.
Ниже размеров в пикселях находится раздел Document Size , который сообщает нам, насколько большим изображение было бы в настоящее время на бумаге, если бы мы его распечатали.Этот раздел касается исключительно размера печати и никак не влияет на то, как изображение отображается на экране. В нем также находится очень важная опция Resolution (причина, по которой мы все здесь!), Что имеет смысл, потому что разрешение влияет на размер печати, а не на размер экрана. Как мы видим, Photoshop пошел дальше и установил разрешение моей фотографии на 72 пикселя на дюйм (да, даже Photoshop вносит свой вклад в миф о 72 ppi), и прямо над параметром Разрешение в полях Ширина и Высота мы Можно видеть, что при 72 ppi моя фотография 500 x 500 пикселей будет напечатана с разрешением 6.944 x 6,944 дюйма на бумаге (500 ÷ 72 = 6,944):
Как мы видим, Photoshop пошел дальше и установил разрешение моей фотографии на 72 пикселя на дюйм (да, даже Photoshop вносит свой вклад в миф о 72 ppi), и прямо над параметром Разрешение в полях Ширина и Высота мы Можно видеть, что при 72 ppi моя фотография 500 x 500 пикселей будет напечатана с разрешением 6.944 x 6,944 дюйма на бумаге (500 ÷ 72 = 6,944):
В разделе «Размер документа» отображается размер печати, основанный на текущем разрешении. На размер экрана это не влияет.
Посмотрим, что будет, если я увеличу разрешение изображения. Однако прежде чем я это сделаю, я собираюсь быстро снять флажок с опции Resample Image в нижней части диалогового окна, чтобы изображение сохраняло свои исходные размеры в пикселях при изменении разрешения:
Снятие отметки с опции Resample Image.
Если флажок Resample Image снят, я увеличу разрешение с 72 пикселей на дюйм до 240 пикселей на дюйм . В разделе «Размеры в пикселях» вверху видно, что увеличение разрешения не повлияло на фактические размеры в пикселях. Он по-прежнему 500 x 500 пикселей, что означает, что он по-прежнему будет занимать область 500 x 500 пикселей на экране. Но при разрешении 240 пикселей на дюйм он теперь будет печатать на бумаге с размером всего 2,083 x 2,083 дюйма (500 ÷ 240 = 2,083). Изменение разрешения изменило размер печати фотографии, но ничего больше:
Он по-прежнему 500 x 500 пикселей, что означает, что он по-прежнему будет занимать область 500 x 500 пикселей на экране. Но при разрешении 240 пикселей на дюйм он теперь будет печатать на бумаге с размером всего 2,083 x 2,083 дюйма (500 ÷ 240 = 2,083). Изменение разрешения изменило размер печати фотографии, но ничего больше:
Изображение теперь печатается меньше, но на экране останется точно таким же размером 500 x 500 пикселей.
Я снова увеличу разрешение изображения, на этот раз до чего-то безумного, например, 500 пикселей на дюйм , просто чтобы упростить вычисления. Изображение размером 500 x 500 пикселей с разрешением 500 пикселей на дюйм будет печататься на бумаге как изображение размером 1 x 1 дюйм (500 ÷ 500 = 1). И снова фактические размеры изображения в пикселях не изменились. Даже при 500 ppi мое изображение не будет больше или меньше на экране, чем при 72 ppi, или 240 ppi, или при любом разрешении, потому что это по-прежнему изображение 500 x 500 пикселей независимо от настройки разрешения, а его размеры в пикселях равны все, о чем заботится экран вашего компьютера:
При 500 ppi изображение действительно будет очень маленьким, но все равно будет отображаться на экране как изображение 500 x 500 пикселей.
Наконец, вот параллельное сравнение изображения, которое появляется при всех трех разрешениях выше. Я уменьшил изображение (теперь оно составляет всего 200 x 200 пикселей), поэтому я могу разместить все три версии рядом друг с другом, но первая версия слева была сохранена с разрешением 72 ppi. Версия в середине была сохранена с разрешением 240 пикселей на дюйм, а версия справа была сохранена с разрешением 500 пикселей на дюйм:
.Версия изображения 72 ppi (слева), 240 ppi (посередине) и 500 ppi (справа).
Как мы ясно видим, разрешение вообще не влияет на то, как изображение выглядит на экране.Каждая из трех версий занимает пространство ровно 200 x 200 пикселей независимо от настройки разрешения. Качество каждой версии тоже абсолютно одинаковое. Каждая версия будет печатать с очень разным размером из-за разных настроек разрешения, но это не имеет никакого значения для размера экрана или качества изображения.
Хотя сомнительно, что эта ерунда с разрешением 72 ppi и разрешением экрана исчезнет в ближайшее время, я надеюсь, что этот учебник, по крайней мере, облегчил понимание того, почему на самом деле это ерунда на данный момент. В наши дни все компьютерные мониторы имеют разрешение экрана выше 72 пикселей на дюйм, а параметр разрешения изображения в Photoshop влияет только на размер печати фотографии, а не на размер экрана.
В наши дни все компьютерные мониторы имеют разрешение экрана выше 72 пикселей на дюйм, а параметр разрешения изображения в Photoshop влияет только на размер печати фотографии, а не на размер экрана.
Любая фотография с размерами в пикселях, достаточно малыми для отображения в Интернете, будет слишком мала для того, чтобы кто-либо мог загрузить и распечатать версию хорошего качества в подходящем размере, поэтому с учетом всех этих причин, если ваша фотография будет просматриваться только на экране, будь то в Интернете, по электронной почте или в любом другом случае, просто нет логической причины, по которой вам нужно было бы устанавливать его разрешение на 72 ppi в Photoshop.Если вы не печатаете фотографию, вам вообще не нужно беспокоиться о разрешении изображения. И вот оно!
PPI против DPI: в чем разница?
PPI и DPI — два важных термина, которые должен знать каждый, кто работает с изображениями. Оба определяют разрешение или четкость изображения, но каждый относится к отдельному носителю, то есть цифровому по сравнению с печатью .
PPI и DPI часто используются как взаимозаменяемые, хотя их не должно быть. Понимание их различий и способов применения каждого из них в ваших проектах даст вам возможность производить качественную печать, оптимизировать цифровые изображения для Интернета и, в конечном итоге, экономить драгоценное время.С учетом сказанного, давайте разберемся с тем, что означают эти термины, и разберемся в различиях между PPI и DPI.
В чем разница между PPI и DPI?
–
PPI описывает разрешение цифрового изображения в пикселях, тогда как DPI описывает количество чернильных точек на печатном изображении.
Хотя PPI в значительной степени относится к отображению на экране, он также влияет на размер печати вашего дизайна и, следовательно, на качество вывода. С другой стороны, DPI не имеет ничего общего ни с чем цифровым и в первую очередь касается печати.
Разрешение PPI
—
Что означает PPI
PPI, или пикселей на дюйм , относится как к фиксированному количеству пикселей, которое может отображать экран, так и к плотности пикселей в цифровом изображении. Число пикселей , с другой стороны, означает количество пикселей по длине и ширине цифрового изображения, то есть размеры изображения в пикселях. Пиксели , или «элементы изображения», являются наименьшими строительными блоками цифрового изображения. Увеличьте любое изображение на своем, и вы увидите, что оно разбивается на цветные квадраты — это пиксели.
Число пикселей , с другой стороны, означает количество пикселей по длине и ширине цифрового изображения, то есть размеры изображения в пикселях. Пиксели , или «элементы изображения», являются наименьшими строительными блоками цифрового изображения. Увеличьте любое изображение на своем, и вы увидите, что оно разбивается на цветные квадраты — это пиксели.
Внутри пикселей находятся субпиксели, элементы красного, зеленого и синего света, которые человеческий глаз не может видеть, потому что аддитивная обработка цвета смешивает их в один оттенок, который появляется на уровне пикселей. Вот почему PPI использует цветовую модель RGB (красный, зеленый и синий), также известную как аддитивная цветовая модель.Этого не существует в печатном виде — только в электронном отображении изображений, таких как телевизионные экраны, компьютерные мониторы и цифровая фотография.
Когда вы используете PPI?
Используйте PPI при работе с цифровыми изображениями. PPI наиболее полезен при подготовке файлов к печати (хотя DPI будет использоваться физическим принтером — подробнее см. В разделе DPI ниже). Изображение с более высоким PPI, как правило, имеет более высокое качество, поскольку оно имеет большую плотность пикселей, но экспорт с разрешением 300 PPI обычно считается отраслевым стандартом качества.
Более низкое разрешение PPI приводит к меньшей детализации и пиксельному изображению Более высокое разрешение PPI обеспечивает более подробную детализацию и более четкое изображение Поскольку увеличение PPI увеличивает размер файла, вы захотите использовать высокий PPI только при необходимости. Например, если при печати на глянцевой поверхности используется много мелких деталей, лучше рассмотреть возможность использования более высокого разрешения. Для печати изображения на холсте не требуется такое высокое разрешение, поскольку детали теряются в текстуре материала. PPI не имеет большого значения для распространения в Интернете, потому что плотность пикселей вашего монитора фиксированная. Изображение 72 PPI и изображение 3000 PPI будут отображаться на вашем экране одинаково. Именно размеры в пикселях (количество пикселей слева направо, сверху вниз) будут определять размер и детализацию вашего изображения.
PPI не имеет большого значения для распространения в Интернете, потому что плотность пикселей вашего монитора фиксированная. Изображение 72 PPI и изображение 3000 PPI будут отображаться на вашем экране одинаково. Именно размеры в пикселях (количество пикселей слева направо, сверху вниз) будут определять размер и детализацию вашего изображения.
Как установить или изменить разрешение PPI
В окне «Новый документ» в Photoshop вы устанавливаете разрешение пикселей на дюйм в начале.Растровые программы (программное обеспечение, работающее с пиксельными носителями), такие как Photoshop, устанавливают разрешение PPI в самом начале, когда вы создаете документ.Вы найдете «Разрешение» в списке с другими параметрами в окне «Новый документ».
Если вам нужно увеличить разрешение уже созданного изображения, вы можете изменить его разрешение. Передискретизация — это процесс изменения количества пикселей в изображении, при котором программное обеспечение создает или удаляет пиксели для сохранения качества изображения.
В Photoshop это можно сделать, выбрав Изображение> Размер изображения . В окне «Размер изображения» у вас будут параметры для изменения ширины, высоты и разрешения изображения на дюйм.Установите флажок «Resample» и установите для него «Preserve Details», чтобы выбрать, как Photoshop заполняет новые пиксели.
Окно «Размер изображения» предоставляет вам возможности для настройки разрешения в Photoshop. Вы можете уменьшить разрешение, установив более низкое значение PPI. По мере уменьшения количества пикселей размер и размеры изображения также уменьшаются. Вы увеличиваете разрешение, когда устанавливаете более высокое значение PPI. Это позволяет распечатать изображение с большим размером печати.
Тем не менее, лучше по возможности избегать изменения PPI в существующем образе.Процесс повторной выборки требует, чтобы Photoshop сгенерировал новые пиксели с нуля. Хотя Photoshop может считывать окружающие пиксели и делать несколько точные предположения о том, какого цвета должен быть каждый новый пиксель, компьютеры, как известно, плохо «видят» изображения так, как это могут делать люди. Таким образом, пиксели, сгенерированные компьютером, могут создавать непреднамеренные результаты на вашем изображении.
Таким образом, пиксели, сгенерированные компьютером, могут создавать непреднамеренные результаты на вашем изображении.
Печать на дюйм
—
Что означает DPI
DPI, или точек на дюйм, относится к значению разрешения физического принтера.Принтеры воспроизводят изображение, выплевывая крошечные точки, а количество точек на дюйм влияет на количество деталей и общее качество печати.
Сочетание точек принтера Чернила CMYK DPI описывает количество деталей в изображении на основе концентрации точек принтера. DPI использует цветовую модель CMYK (голубой, пурпурный, желтый и ключевой / черный) для управления количеством красного, зеленого и синего света, отражающегося от белой бумаги. Это также известно как субтрактивная цветовая модель.Точки каждого цвета печатаются в виде узоров, что позволяет человеческому глазу воспринимать определенный цвет, полученный из этой комбинации. DPI является мерой этой плотности. Эти точки имеют фиксированный размер, и на разрешение влияет только количество точек на дюйм.
Когда вы используете DPI?
Когда ваш дизайн будет физически напечатан, принтер будет использовать DPI. Каждая модель и стиль принтера создает собственный уникальный DPI на основе своих настроек. Струйные принтеры обеспечивают разрешение от 300 до 720 точек на дюйм, а лазерные принтеры создают изображения от 600 до 2400 точек на дюйм.
Более высокое разрешение может означать более высокое разрешение, но размеры точек зависят от принтера.Не существует стандартного размера или формы точки, поэтому более высокое разрешение не всегда означает более высокое качество печати. Точки одного производителя могут выглядеть так же хорошо при 1200 DPI, как точки другого производителя при 700 DPI. В книгах и журналах для воспроизведения фотографий часто используется разрешение 150 точек на дюйм, а в газетах — 85 точек на дюйм. Обратитесь в типографию или ознакомьтесь со спецификациями принтера, чтобы найти подходящий DPI для вашего проекта.
Разрешение изображения имеет значение
—
Знание того, как использовать PPI, позволит вам каждый раз создавать изображения высокого качества.


 Если к компьютеру подключено 2 и более мониторов, чтобы узнать разрешение каждого из них, необходимо щёлкнуть по соответствующим иконкам с цифрами.
Если к компьютеру подключено 2 и более мониторов, чтобы узнать разрешение каждого из них, необходимо щёлкнуть по соответствующим иконкам с цифрами.


 msc и нажмите «OK»;
msc и нажмите «OK»;



 А глаз человека не в состоянии разглядеть с растояния просмотра 20-30см точки расположенные с частотой выше 150 точек в дюйме.
А глаз человека не в состоянии разглядеть с растояния просмотра 20-30см точки расположенные с частотой выше 150 точек в дюйме. А вот растояние просмотра, на которое часто ссылаются, объясняя необходимое разрешение изображение для банера, играет роль при выборе необходимого оборудования — исходя из размера необходимой точки печати выбирается плотер (а не тот, что есть или стоит в конторе за углом) и только выбрав нужное оборудование можно определить по его характеристикам необходимое и достаточное разрешение изображения.
А вот растояние просмотра, на которое часто ссылаются, объясняя необходимое разрешение изображение для банера, играет роль при выборе необходимого оборудования — исходя из размера необходимой точки печати выбирается плотер (а не тот, что есть или стоит в конторе за углом) и только выбрав нужное оборудование можно определить по его характеристикам необходимое и достаточное разрешение изображения. 1 мб
1 мб 4 мб
4 мб 1 мб
1 мб


 Это улучшает способ отображения приложений и элементов при изменении конфигурации монитора.
Это улучшает способ отображения приложений и элементов при изменении конфигурации монитора.
 Эти приложения проверьте DPI при запуске и настраивает масштаб всякий раз, когда изменяется значение DPI. Эти приложения не масштабируется автоматически системой.
Эти приложения проверьте DPI при запуске и настраивает масштаб всякий раз, когда изменяется значение DPI. Эти приложения не масштабируется автоматически системой. Поскольку проблемы масштабирование может включать несколько симптомов и конфигурации, сведения от пользователей может помочь нам определить конкретные ситуации и определения приоритетов в разработке обновлений.
Поскольку проблемы масштабирование может включать несколько симптомов и конфигурации, сведения от пользователей может помочь нам определить конкретные ситуации и определения приоритетов в разработке обновлений.


 Это количество расположенных рядом точек, которое принтер / копировальный аппарат / факс может напечатать на одном дюйме бумаги. Большинство принтеров можно настроить на печать с более низким разрешением, просто печатая каждую точку как две, четыре и т. Д.точки. Подробнее …
Это количество расположенных рядом точек, которое принтер / копировальный аппарат / факс может напечатать на одном дюйме бумаги. Большинство принтеров можно настроить на печать с более низким разрешением, просто печатая каждую точку как две, четыре и т. Д.точки. Подробнее …
Станьте первым комментатором