Как отразить изображение в Photoshop

Мы постоянно говорим, что есть много разных методов для достижения одного и того же результата в Photoshop. Некоторые из них простые и быстрые, дают удовлетворительные результаты, в то время как некоторые неприятно сложные, но создают идеальный эффект. Все они работают, если вы идете к одной и той же цели, просто нужно найти метод, который подходит вашему стилю.
Сегодня я хотел бы показать вам 4 различных метода для отражения изображения в Photoshop, вы заметите, что некоторые из них более практичны, другие менее, но все они дают одинаковый результат.
1. Используем команду «Отразить по горизонтали»
Шаг 1
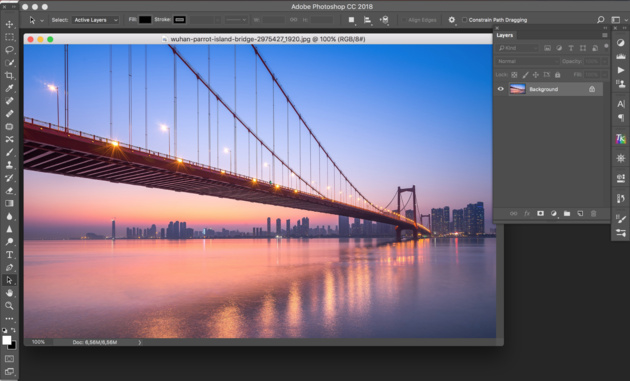
Открываем изображение в Photoshop.

Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).

Шаг 3
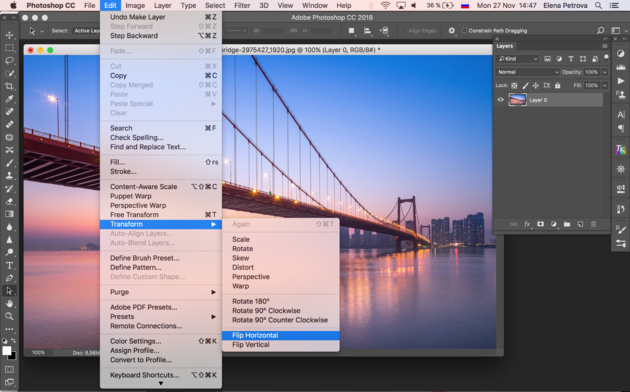
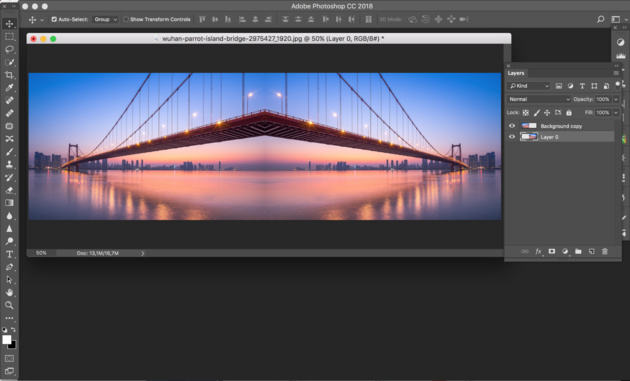
Идем в меню Edit – Transform – FlipHorizontal (Редактирование – Трансформирование сегментов – Отразить по горизонтали).

Шаг 4
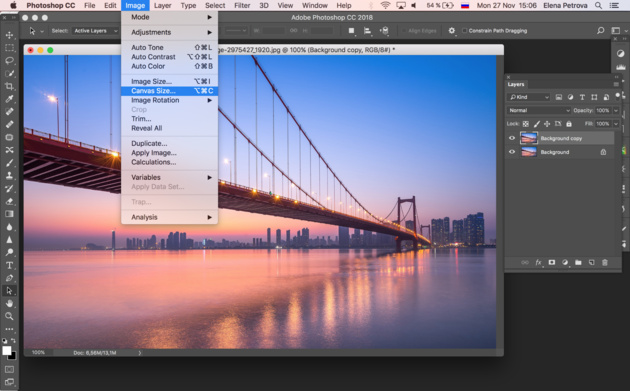
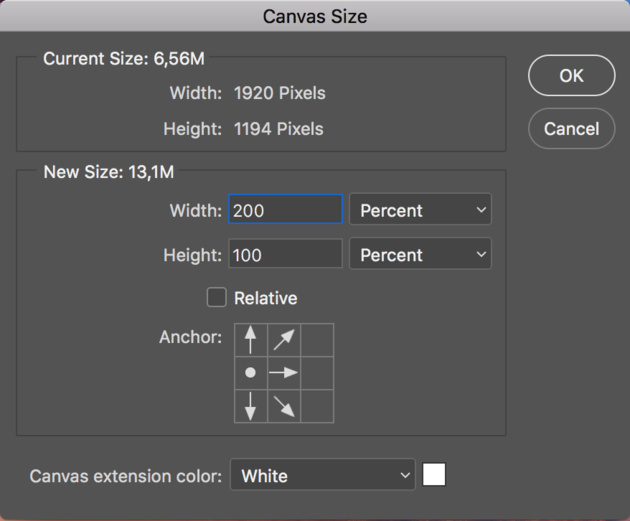
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.

Шаг 5
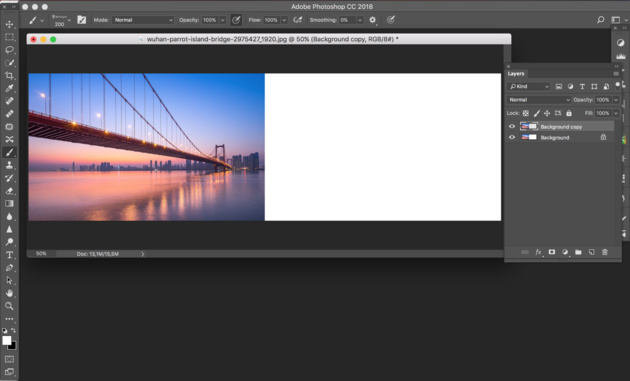
С активным слоем Mirror (Зеркало) выбираем инструмент Move Tool (Перемещение) (V) и перетаскиваем слой, пока он не соприкоснется с левой стороной холста.

2. Отражаем с помощью панели параметров
Шаг 1
Открываем изображение в Photoshop.

Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).

Шаг 3
Идем в меню Edit – Transform – Scale (Редактирование – Трансформирование сегментов – Масштабирование). На верхней панели параметров инструментов устанавливаем Width (Ширина) на – 100% и кликаем по иконке Commit Transform (Подтвердить преобразование).

Шаг 4
Идем в меню Image – CanvasSize (Изображение – Размер холста) и применяем следующие настройки.

Шаг 5
С активным слоем Mirror (Зеркало) выбираем инструмент Move Tool (Перемещение) (V) и перетаскиваем слой, пока он не соприкоснется с левой стороной холста.

3. Отражаем с помощью опорных точек
Шаг 1
Открываем изображение в Photoshop.

Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).

Шаг 3
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.

Шаг 4
Нажимаем на клавиатуре Ctrl+T.

Шаг 5
Перетаскиваем среднюю правую опорную точку влево, пока она не соприкоснётся с левой стороной холста, затем нажимаем клавишу Enter на клавиатуре, чтобы завершить преобразование.

4. Отражаем с помощью горячих клавиш
Шаг 1
Идем в меню Edit – Keyboard Shortcuts (Редактирование – Клавиатурные сокращения).

Шаг 2
Выбираем Application Menus (Меню программы).

Шаг 3
Раскрываем Edit (Редактирование) и проматываем вниз до опции Flip Horizontal (Отразить по горизонтали).

Шаг 4
Щелкаем по опции Flip Horizontal (Отразить по горизонтали) и вводим любую комбинацию клавиш. В этом случае я установил свою «Ctrl + .». Нажимаем Accept (Принять), а затем нажимаем ОК.

Шаг 5
Открываем изображение в Photoshop.

Шаг 6
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).

Шаг 7
Нажимаем «Ctrl + .», чтобы отразить слой по горизонтали.

Шаг 8
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.

Шаг 9
С активным слоем Mirror (Зеркало) выбираем инструмент Move Tool (Перемещение) (V) и перетаскиваем слой, пока он не соприкоснется с левой стороной холста.

Автор: Diego Sanchez
photoshop-master.ru
Как зеркально отразить фото в Фотошопе / Фотообработка в Photoshop / Уроки фотографии
Дата публикации: 06.12.2017
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
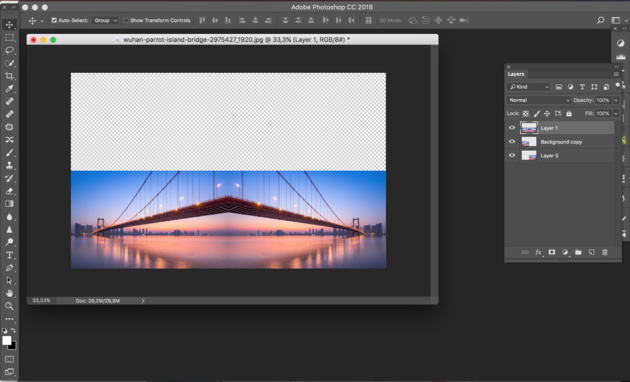
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.

Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование».

Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.


Flip Vertical/«Отразить по вертикали» — делает зеркалирование по вертикали.


Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
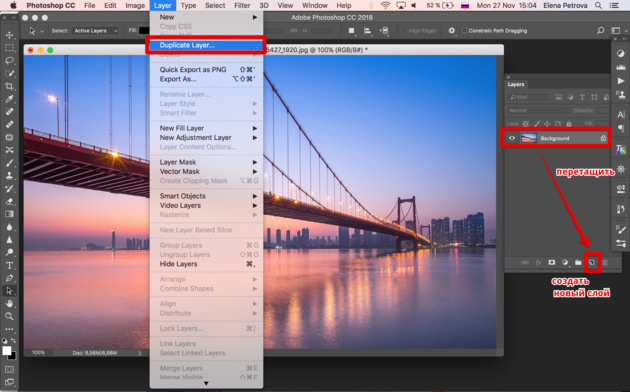
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…», либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.

Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста».

Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:

В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
После нажатия на кнопку

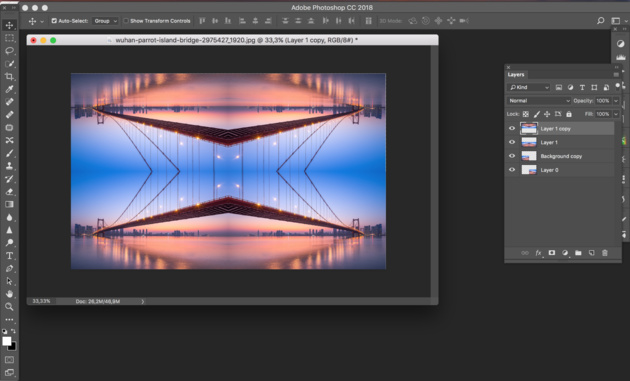
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали». После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.

Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые». Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.

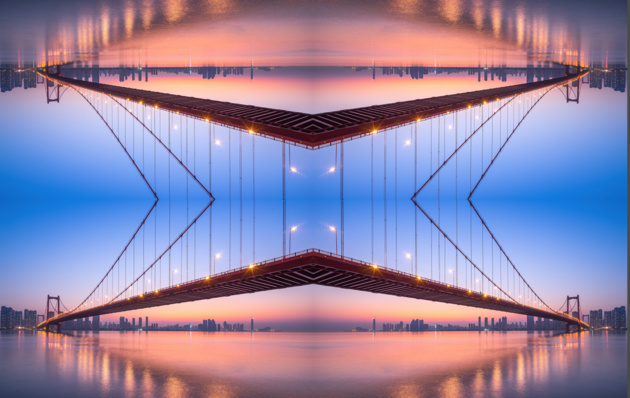
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения

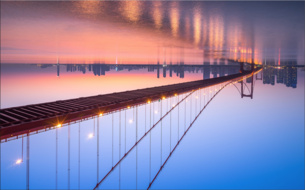
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.

prophotos.ru
Как сделать в фотошопе зеркальное отражение. Очень подробная инструкция.
Мы сделаем зеркальное отражение в фотошопе за несколько минут. Я распишу подробно каждый шаг и проиллюстрирую все картинками. Этим эффектом очень часто пользуются дизайнеры и обработчики фотографий.
Я покажу как сделать зеркальное отражение на примере этих фруктов. Откройте фотографию в фотошопе.
![]()
Для начала нам нужно выделить фрукты. Для этого используйте инструмент Лассо, его можно найти на панели инструментов.
Кстати я записал специальный бесплатный видеокурс по фотошопу
![]()
Выделяем фрукты. Верхнюю часть можно выделять с белым фоном — ничего страшного. А вот нижнюю надо постараться выделить ровно, без лишнего фона, только фрукты. Так как эта часть будет ложиться под изображение фруктов и служить отражением.
![]()
Нажмите CTRL+C — чтобы скопировать выделенное изображение. После этого нажмите CTRL+V чтобы вставить изображение, оно автоматически появится на новом слое. Так мы продублировали изображение фруктов. Из этой копии мы и сделаем отражение.
Теперь нажмите на CTRL+T появится форма трансформирования. Нажмите на фрукты правой кнопкой мыши, появится меню — выберите пункт «Отразить по вертикали». Этим самым мы перевернули изображение.
![]()
Переместите отраженные фрукты вниз.
![]()
Далее нужно подставить их под фрукты которые наверху. Нажмите CTRL+T, появится форма для трансформирования. Подведите курсор к углу этой формы, вы увидите как курсор примет форму для поворота изображения. Теперь зажмите левую кнопку мышки и поворачивайте изображение. Поверните его чтобы оно встало ровно под фрукты, как бы служила их продолжением.
![]()
Теперь для этого слоя сделайте непрозрачность 40%, чтобы зеркальное отражение было реалистичным и немного прозрачным.
![]()
Получится вот так:
![]()
Далее мы плавно скроем нижнюю часть зеркального отражения. Создайте маску слоя для отраженных фруктов. Для этого в панели слоев есть специальная кнопка.
![]()
Теперь возьмите инструмент Градиент и настройте его так, чтобы он был переходом от черного цвета к прозрачному. Именно черный цвет скрывает изображение через маску.
![]()
Теперь тяните градиент снизу вверх. Зажатая клавиша SHIFT поможет сделать переход идеально ровным по вертикали.
![]()
На этом все. Зеркальное отражение готово.
![]()
Автор урока — Александр Акимов
pixelbox.ru
Как в фотошопе картинку отразить зеркально
Первый способ (применим только для холста)
Открываем картинку с помощью фотошопа (Adobe Photoshop CS6).

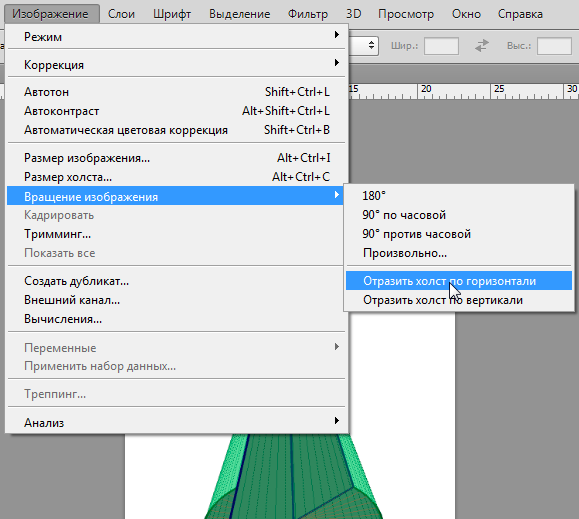
Затем в панели свойств фотошопа переходим на вкладку Изображение -> Вращение изображения — > Отразить холст по горизонтали (Image -> Rotate Canvas -> Flip Canvas Gorizontal or Flip Canvas Vertical).

В итоги зеркально отраженное изображение будет иметь вид

Аналогичным способом можно отобразить изображение в фотошопе по вертикале, а также повернуть на 900 или развернуть на 1800.
Второй способ (применим для изображения)
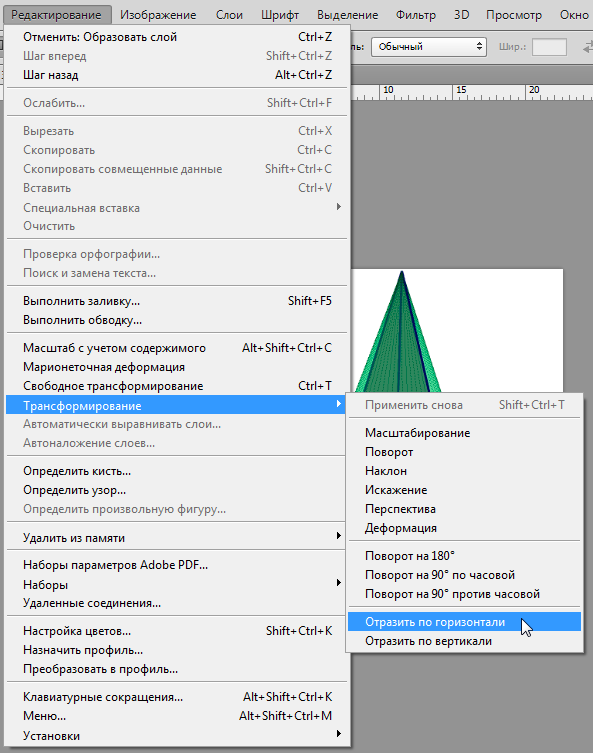
Ещё одним из способов зеркального отражения картинки. Переходим в панели свойств фотошопа (Adobe Photoshop CS6) Редактирование -> Трансформирование — > Отразить по горизонтали (Edit -> Transform — > Flip Gorizontal)

www.matematicus.ru
Разворот, поворот, зеркальное отражение объектов в Photoshop
Шаг 1: Переключение в полноэкранный режим с отображением
Прежде чем мы начнем, давайте настроим отображение изображения Photoshop`ом для более удобной работы.
По умолчанию, Photoshop отображает изображение в плавающем окне документа, либо во вкладке. Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop. После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр —> Режимы экрана —> Во весь экран с главным меню (View —> Screen Mode —> Full Screen Mode With Menu Bar):

Вы также можете изменить режимы экрана, несколько раз нажав на клавишу клавиатуры F. Чтобы вернуться в обычный просто нажмите пару раз клавишу F.
Шаг 2: Обрезка нежелательных областей фотографии
Для начала, давайте удалим те области нашего изображения, которое не нужны для создания эффекта. В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:

Нажмите Enter для применения действия инструмента.
Это изображение находится у нас на фоновом слое в панели слоёв. Дублируем фоновый слой, нажав Ctrl+J. Теперь в панели слоёв у нас имеется два слоя, фоновый и его копия, с копией мы и будем работать дальше.

Теперь займёмся изменением ширины холста. В верхней части рабочего окна программы в главном меню пройдите по вкладке Изображение —> Размер холста (Image —> Canvas Size).
Это действие открывает диалоговое окно, которое мы можем использовать, чтобы добавить дополнительное пространство справа от нашего фото, для этого ширину на 200% (предварительно изменив единицы измерения с пикселей на проценты) и нажмём на стрелку в опции «Расположение» (Anchor):

Если в палитре цветов у Вас были установлены цвета по умолчанию (чёрный — основной, белый — фоновый), то новое пространство на фоновом слое заполнятся белым (т.е. фоновым) цветом.
С помощью инструмента «Перемещение» (Move Tool) перетащите, удерживая клавишу Shift, верхний слой вправо до края холста:

Отразите правое изображение по горизонтали с помощью опции «отразить по горизонтали» инструмента «Трансформирование»:

Объединим наши два слоя с помощью комбинации клавиш Ctrl+E, теперь в Палитре слоёв у нас снова один слой:

Снова дублируем слой с помощью Ctrl+J:

Теперь удваиваем высоту холста, так, чтобы новое пространство оказалось под изображением:

Наш холст теперь выглядит так:

И перетаскиваем верхний слой вниз, при этом зажав клавишу Shift:

Теперь отразим этот слой, но в этот раз по вертикали:

Объединим эти два слоя с образованием нового слоя, нажав Ctrl+Shift+Alt+E:

На данный момент у нас активен верхний слой, у меня это «Слой 2». Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:

Нажмите Enter для применения действия трансформации.
Обрежем лишнее. Зажмите клавишу Ctrl и наведите курсор на миниатюру верхнего слоя в панели слоёв (при этом вокруг курсора появится пунктирная рамка) и кликните по миниатюре:

После чего вокруг повёрнутого на 90° слоя создастся выделенная область:

Теперь идём по вкладке главного меню Изображение —> Кадрировать (Image —> Crop), после чего слой обрезается:

Нажмите Ctrl+D для снятия выделения.
Изменение режима наложения
В настоящее время изображение на верхнем «Слое 2» полностью перекрывает видимость слоёв, находящихся под ним. Это несколько не то, чего бы мне хотелось. Для смешивания слоёв изменим режим наложения «Слоя 2» с обычного на «Умножение» (Multiply):

«Умножение» даёт хороший эффект наложения для нашего дизайна, но, кроме этого, несколько затемняет общую картину:

Поэтому я попробую применить другой режим, «Затемнение» (Darken):

Как мы можем убедится, в данном случае этот режим наиболее оптимален:

Давайте объединим все наши существующие слои в один новый слой, для этого, как и в прошлый раз, нажмём комбинацию Ctrl+Alt+Shifty+E. Новый слой будет расположен над старыми слоями:

Давайте повернем этой новой слой на 45°. Идём по вкладке главного меню Редактирование —> Трансформирование —> Поворот (Edit —> Transform —> Rotate), затем в панели параметров задаём значение угла 45°:


После чего нажмите Enter для применения действия инструмента.
Теперь осталось только изменить режим наложения на «Светлее» (Lighten):

Вот и всё, взгляните на готовый результат:

rugraphics.ru
Зеркальное отражение в фотошоп

В этом уроке мы создадим простой эффект для создания зеркального отражения в фотошоп. В этом уроке используется техника, применяемая многими дизайнерами.
Шаг 1
Для начала откроем наше изображение, оно должно быть без заднего фона. Урок как убрать задний фон можете посмотреть тут
Шаг 2
Создадим копию нашего слоя с изображением, для этого перенесем наш основной слой в панели слоев на значок создать новый слой
Шаг 3
Далее создадим новый слой
Шаг 4
Выбираем инструмент Заливка и заливаем наш слой черным цветом
Шаг 5
Перенесем черный слой ниже остальных слоев
Шаг 6
Сделаем активным наш слой копию
Шаг 7
Заходим в меню Редактирование>Трансформирование>Отразить по вертикали
Шаг 8
Снова заходим в меню Редактирование>Свободное трансформирование
Шаг 9
Переворачиваем изображение и подгоняем его, создавая отражение
Шаг 10
Кликнем правой кнопкой мыши в области трансформации и выберем инструмент Деформация
Шаг 11
С помощью инструмента Деформация подгоним наше отражение под основное изображение
Шаг 12
Создадим Маску слоя
Шаг 13
Выбираем инструмент Градиент с настройками как на изображении ниже
Шаг 14
Теперь применим инструмент Градиент к маске слоя, это заставит наше отражение выглядеть более реалистично. Используем градиент снизу вверх, пока не получим хороший результат
Шаг 15
Чтобы сделать наше зеркальное отражение в фотошоп еще лучше, мы понизим непрозрачность слоя до 75%.
Вот что в итоге у нас должно получится
Думаю урок был Вам полезен и Вы с легкостью примените его на практике. Не забывайте писать отзывы об уроке. И до встречи на сайте FotoshopDesign.ru
fotoshopdesign.ru
Как сделать отражение объекта в фотошопе
Отражения придают изображению определенный эффект лоска и глянца. Обычно данный эффект можно встретить на рекламных картинках какого нибудь флакона с духами или бутылки с дорогим напитком.
Отражение придает объекту не только дорогой внешний вид, но с помощью него можно подчеркнуть отполированную поверхность, на которой расположен объект. В общем отражение — это неотъемлемая часть любого объекта, как и его тень и если вы придаете объекту отражение, то он принимает более естественный вид и привлекательность.
Давайте рассмотрим на практических примерах как делается эффект отражения для предметов. Для работы я специально выбрал несколько предметов, как простых так и сложных, которым в ходе урока мы и придадим отражение.
Начнем конечно с простого предмета, которому отражение сделать очень просто, для примера я взял изображение флакона духов, эту картинку можете скачать прямо отсюда.
Для того чтобы сделать эффект отражения этого флакона, достаточно копировать данное изображение, перевернуть его и немного доработать, и так:
1) Копируем слой с изображением, для этого выделяем слой с изображением флакона панели слоев, расположенной в нижнем правом углу и нажимаем комбинацию клавиш Ctrl + J, либо кликаем по данному слою правой кнопкой мыши и выбираем «Создать дубликат слоя».
2) Теперь отражаем скопированный слой по вертикали, для этого выделяем нужный слой, щелкнув по нему левой кнопкой мыши и в верхнем меню выбираем «Редактирование» — «Трансформирование» — «Отразить по вертикали».
3) Выделив отраженный слой с флаконом берем его удерживая левую кнопку мыши и перетаскиваем в нужное место — под первый флакон. Вот что в итоге получается, отражение практически готово.
4) Теперь придадим отражению более реалистичный вид. Чтобы отражение объекта выглядело реалистичным необходимо сделать его форму под углом в перспективе и немного сплющить по вертикали. Для того чтобы сделать трансформирование объекта в перспективе, выделаем слой с отражением и в верхнем меню выбираем «Редактирование» — «Трансформирование» — «Перспектива». После этого удерживая левую кнопку мыши на правой или левой точке (см. скриншот ниже) немного сужаем картинку отражения двигая точку к центру.
И немного сплющиваем слой с отражением, выбрав в верхнем меню «Редактирование» — «Свободное трансформирование».
5) В завершении необходимо стереть часть отражение, оставив чуть меньше половины, ведь объект не должен отражаться полностью. Для этого мы не будем просто стирать отражения используя инструмент «Ластик», а воспользуемся маской. Создаем маску для слоя с отражением, для этого выделяем данный слой, кликнув по нему левой кнопкой мыши и в нижней части панели слоев нажимаем на значок «Добавить слой-маску» и у нашего слоя появляется маска.
Теперь в левой панели устанавливаем черный цвет и выбираем инструмент «Градиент». Градиент должен быть линейным, данные настройки делаются в верхнем левом углу, которые появляются при выборе инструмента «Градиент».
Далее, выбираем маску слоя, кликнув не просто по слою с отражением, а именно по квадратику маски левой кнопкой мыши и применяем градиент на нашей картинке удерживая левую кнопку мыши и клавишу «Shift» (для того чтобы градиент был точно вертикальный, а не наискось) тащим курсор снизу вверх и отпускаем кнопку мыши. Вы увидите результат — часть отражения будет закрашена градиентом. Такую процедуру можно повторить несколько раз, чтобы добиться нужного результата.
Теперь можно слою с отражением придать немного прозрачности, для этого выбираем этот слой, кликнув по нему левой кнопкой мыши и в панели слоев выбираем ползунок «Непрозрачность» и выставляем нужный процент, я поставил 70%.
Вот таким вот образом делается эффект отражения объекта в фотошопе. Отражение для более сложных объектов делается абсолютно так же, только на 3-м шаге, когда мы подставляем слой отражения к основному слою с объектом, этот слой с отражением нужно деформировать (подогнать форму) под сам объект.
Давайте для примера возьмем картинку с бутылкой, у которой не ровное дно, а полукруглое, данную картинку можете скачать прямо от сюда.
И так, проделываем те же операции, что и в первом случае с флаконом и на третьем шаге подставляя отражение к бутылке мы видим, что отражение с объектом не состыковывается, тут необходимо деформировать отражение под объект (подогнать по форме).
Для того, чтобы подогнать формы отражения под объект можно воспользоваться функцией деформации, для этого выделяем слой с отражением, кликнув по нему левой кнопкой мыши и в верхнем меню выбираем «Редактирование» — «Трансформирование» — «Деформация» и манипулируя направляющими деформируем слой с отражением, подгоняя форму под объект.
Все остальное делается как и в первом варианте с флаконом духов. В результате получается отражение для бутылки.
Еще один вариант создания эффекта отражения вы можете узнать из видео-урока! Там будет рассмотрен вариант с отражением более сложного объекта (стола), над которым придется повозиться. А скачать картинку этого стола вы можете прямо отсюда.
www.pscraft.ru


Станьте первым комментатором