Как сделать шрифт жирным в Фотошопе

Шрифты в Фотошопе – отдельная обширная тема для изучения. Программа позволяет создавать как отдельные надписи, так и целые блоки текста. Хотя Фотошоп и является графическим редактором, но шрифтам в нем уделено большое внимание.
Урок, который Вы сейчас читаете, посвящен тому, как сделать шрифт жирным.
Жирный шрифт в Фотошопе
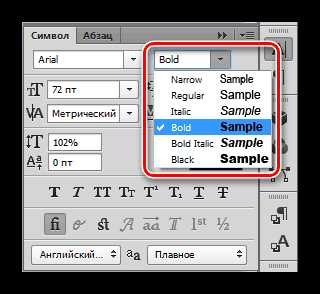
Как известно, Фотошоп использует в своей работе системные шрифты, и все их свойства работают и в нем. Некоторые шрифты, к примеру, Arial, имеют в своем наборе знаки разной толщины. У данного шрифта это «Bold», «Bold Italic» и «Black».

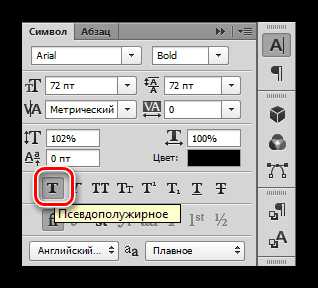
Вместе с тем, у некоторых шрифтов отсутствуют «жирные» глифы. Здесь на помощь приходит настройка шрифта под названием «Псевдополужирное». Странное слово, но именно данная настройка помогает сделать шрифт жирным, даже жирнее жирного.

Правда, существуют ограничение на использование этого атрибута. К примеру, если Вы создаете дизайн сайта, то ни в коем случае не используйте «псевдо», только стандартные наборы «жирных» шрифтов.
Практика
Давайте создадим надпись в программе и сделаем ее жирной. При всей своей простоте, у данной операции существуют некоторые нюансы. Начнем с самого начала.
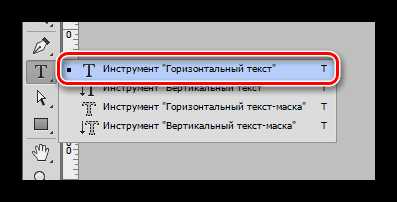
- Выбираем инструмент «Горизонтальный текст» на левой панели инструментов.

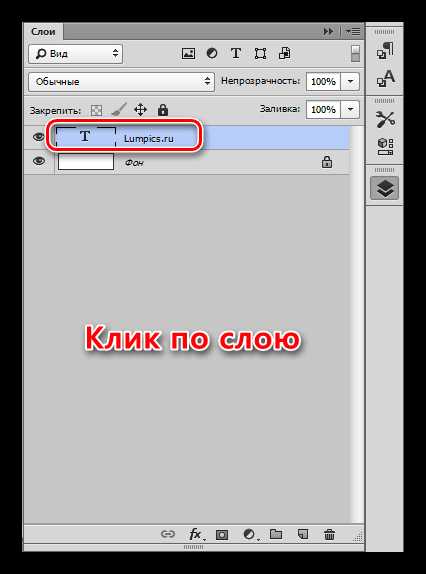
- Пишем необходимый текст. Слой создастся автоматически.
Обязательно произведите данную процедуру, без нее отредактировать шрифт через палитру настроек будет невозможно.

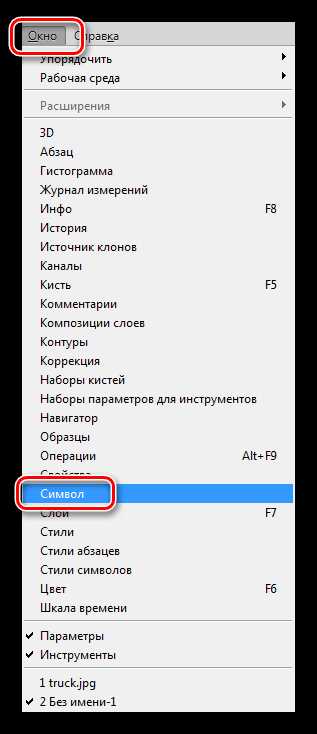
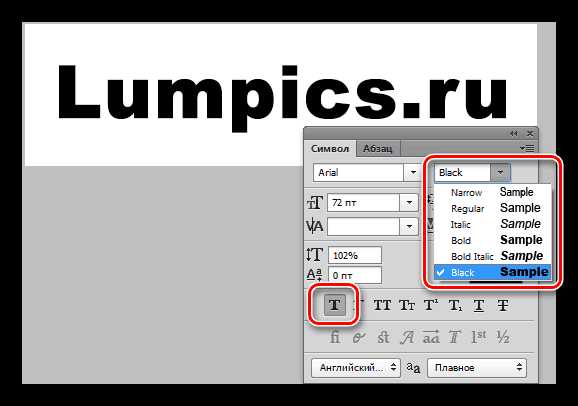
- Для вызова палитры настроек шрифта идем в меню «Окно» и выбираем пункт под названием «Символ».

- В открывшейся палитре выбираем нужный шрифт (Arial

Таким образом, мы сделали самый жирный шрифт из набора Arial. Для других шрифтов настройки будут аналогичные.
Помните, что не всегда будет уместным применение жирного текста, но, если такая необходимость возникла, то информация, представленная в данном уроке, поможет Вам справиться с поставленной задачей.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как сделать жирный шрифт 🚩 как сделать шрифт жирнее в фотошопе 🚩 Компьютеры и ПО 🚩 Другое
Автор КакПросто!
Существует несколько способов выделения важной части текста, появившихся еще до изобретения компьютера. Это цвет, смена шрифта, рамки, изменение расстояния между словами и буквами и другие. Применять эти средства позволяют и текстовые редакторы и многие блоги.

Статьи по теме:
Вам понадобится
- Компьютер с подключением к интернету.
Инструкция
Чтобы сделать жирным текст в файле, выделите его и нажмите правую кнопку мыши. В появившемся меню выберите группу «Шрифт», а в новом окне в списке «Начертание» выберите «Полужирный». Сохраните настройки.Можете, не открывая этого окошка, выделить текст и найти панель инструментов вверху. Под названием шрифта нажмите русскую букву «Ж» или английскую “B”.
В блоге при создании нового сообщения откройте вид “HTML” (но не «Визуальный редактор»). Наберите сообщение и поставьте курсор в начало выделяемого фрагмента.
Вставьте тег: < b > (без пробелов). Перейдите в конец выделяемого фрагмента и вставьте другой тег: < / b > (также без пробелов).
Можно сделать жирный шрифт размером на один пиксель больше, чем остальное сообщение. В начало выделяемого текста поставьте тег, удаляя пробелы: < b > < f o n t s i z e = » + 1 » > (слова “font size” в итоге должны разделяться). Вместо единицы можете поставить другое число, тогда шрифт увеличится на другое количество пикселей.
В конце жирного шрифта поставьте теги: < / f o n t > < / b >. Пробелы не нужны.
Если хотите выделить жирный шрифт цветом, в его начало вставьте теги, убирая пробелы: < b > < s p a n s t y l e = » c o l o r : b l u e » >. “Blue” – синий цвет. Вы можете ввести на английском любой другой цвет, если захотите. В конце выделяемого текста вставьте теги без пробелов: < / s p a n > < / b >
Обратите внимание
Блог должен поддерживать кодировку HTML.
Источники:
- каталог кодов для сайтов и блогов
Совет полезен?
Статьи по теме:
www.kakprosto.ru
как сделать шрифт толще в фотошопе
ВАЖНО! Для того, что бы сохранить статью в закладки, нажмите: CTRL + D
Задать вопрос ВРАЧУ, и получить БЕСПЛАТНЫЙ ОТВЕТ, Вы можете заполнив на НАШЕМ САЙТЕ специальную форму, по этой ссылке >>>
Шрифты в Фотошопе – отдельная обширная тема для изучения. Программа позволяет создавать как отдельные надписи, так и целые блоки текста. Хотя Фотошоп и является графическим редактором, но шрифтам в нем уделено большое внимание.
Урок, который Вы сейчас читаете, посвящен тому, как сделать шрифт жирным.
Жирный шрифт в Фотошопе
Как известно, Фотошоп использует в своей работе системные шрифты, и все их свойства работают и в нем. Некоторые шрифты, к примеру, Arial, имеют в своем наборе знаки разной толщины. У данного шрифта это «Bold», «Bold Italic» и «Black».
Вместе с тем, у некоторых шрифтов отсутствуют «жирные» глифы. Здесь на помощь приходит настройка шрифта под названием «Псевдополужирное». Странное слово, но именно данная настройка помогает сделать шрифт жирным, даже жирнее жирного.
Правда, существуют ограничение на использование этого атрибута. К примеру, если Вы создаете дизайн сайта, то ни в коем случае не используйте «псевдо», только стандартные наборы «жирных» шрифтов.
- Выбираем инструмент «Горизонтальный текст» на левой панели инструментов.
Пишем необходимый текст. Слой создастся автоматически.
Переходим в палитру слоев и кликаем по текстовому слою. После этого действия текст можно будет редактировать в палитре настроек. Обратите внимание, что после клика слою автоматически должно быть присвоено название, содержащее часть надписи.
Обязательно произведите данную процедуру, без нее отредактировать шрифт через палитру настроек будет невозможно.
Для вызова палитры настроек шрифта идем в меню
В открывшейся палитре выбираем нужный шрифт (Arial), выбираем его «вес», и активируем кнопку «Псевдополужирное».
Таким образом, мы сделали самый жирный шрифт из набора Arial. Для других шрифтов настройки будут аналогичные.
Помните, что не всегда будет уместным применение жирного текста, но, если такая необходимость возникла, то информация, представленная в данном уроке, поможет Вам справиться с поставленной задачей.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Источник: http://lumpics.ru/how-make-bold-font-in-photoshop/
Показываю, как придать объем и ширину написанному тексту в adobe photoshop cs6.
Как сделать текст в фотошопе больше
Как увеличить размер текста в Photoshop CS6
Поставь лайк. Порадуй Зерона. Все таки что-то снимаю!!
ОБВОДКА текста и изображения в Фотошопе. Уроки PHOTOSHOP.
Обведение текста или изображения в программе Adobe Photoshop. Обводка — это подчёркивание контуров объекта с помощ.
Как сделать крутой текст в photoshop cs6
канал друга-http://www.youtube.com/user/Angry11Birds?feature=watch Группа-http://vk.com/blackchanel .
Как увеличить шрифт в Photoshop
Я в этом видео уроке показываю как привально увеличить шрифт. ○ Ну если помог то подпишись http://www.youtube.co.
Как увеличить толщину букв в фотошопе
В этом видео я расскажу как увеличить толщину букв в фотошопе, если в самом шрифте нет Bold.
Как заменить текст на картинке в фотошопе
Как заменить текст на картинке в фотошопе? Вопрос, который возникает у каждого начинающего пользователя.
Как нарисовать прямую линию в Photoshop
Этим видео Центр «Специалист» при МГТУ Баумана продолжает серию лайфхаков по работе в фотошопе. Мы начнем.
Как сделать жирный шрифт на компьютере
Как сделать жирный шрифт на компьютере Ссылка на видео https://www.youtube.com/watch?v=hYyd7aJzB8U&feature=youtu.be Адрес канала.
Как сделать жирный шрифт?)
лайк поставь и подпишись.
Как сделать шрифт как на комиксах.
Этот урок о том, как в Фотошопе (PhotoShop) сделать шрифт как на комиксах ВКонтакте. Что вам понадобится: 1.PhotoShop.
Текст в фотошопе
Получите все бесплатные видеоуроки по Photoshop http://fimushkin.com/photoshop.html В этом онлайн уроке фотошопа я расскажу.
Урок как в Photoshop зделать красивое пламя
КРУТОЙ ШРИФТ В ФОТОШОП! HD
КРУТОЙ ШРИФТ В ФОТОШОП! Сегодня я покажу как сделать крутой шрифт в ФОТОШОП. Без помощи.
Урок 12 Написание Текста на разных Слоях
Перейти к ФотоРедактору — http://fotoredaktor.stasfalkovich.com/ Выбираем инструмент «текст» и щёлкаем в том месте нашего.
Как сделать тень текста в Photoshop
Скачать плагин для тени текста http://disk-space.ru/download/c304ce2a9d/Adobe_Photoshop_%28Shadow_text%29.rar.html Adobe Photoshop .
Уроки фотошоп. Текст по кругу.
Создание текста по кругу при помощи инструмента фотошоп Ellipse Tool (U).
Источник: http://videoline63.ru/video/%D0%BA%D0%B0%D0%BA-%D1%81%D0%B4%D0%B5%D0%BB%D0%B0%D1%82%D1%8C-%D1%88%D1%80%D0%B8%D1%84%D1%82-%D1%82%D0%BE%D0%BB%D1%89%D0%B5-%D0%B2-photoshop-cs6
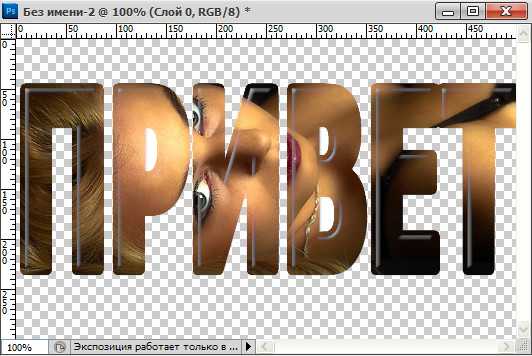
Какие разнообразные и оригинальные эффекты текста можно создать в фотошопе. Я покажу как из фото сделать текст и предлагаю попробовать делать вместе со мной.
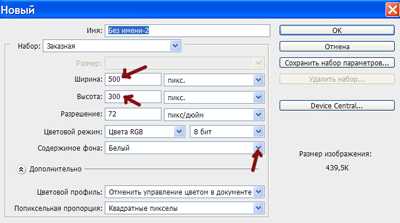
Создадим новый документ.
1-Файл-создать. Размер 500 на 300, фон белый (нажать на галочку и выбрать «белый»)
2-Выбрать инструмент «текст» на панели инструментов, а в параметрах выбрать шрифт, размер текста, цвет — черный
и написать жирный текст
Увеличим текст в высоту и немного в ширину.
3-Редактирование-свободное трансформирование. Растянуть мышкой текст вверх и в стороны.
Затем нажать на «галочку» применить, вверху, на панели параметров
Чтобы получить более интересные
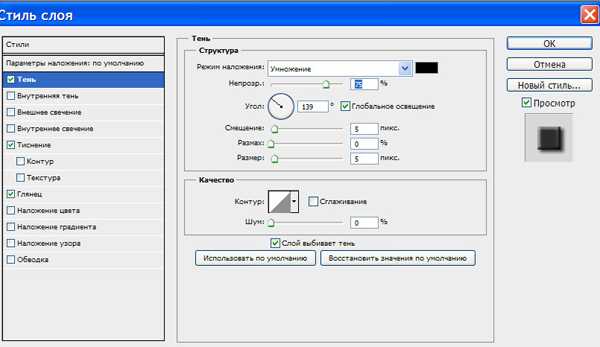
4-Слой-стиль слоя-тень. В этом же окне поставить галочку на тиснении и на глянец. Окно не закрывать.
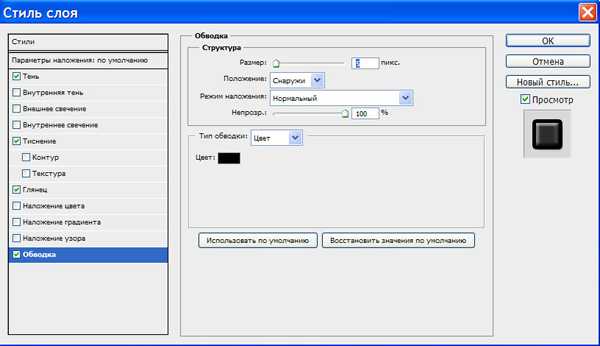
Теперь кликнуть на обводке (она станет синей) и в окне обводки поставить размер -5 px
Текст получился более объемный.
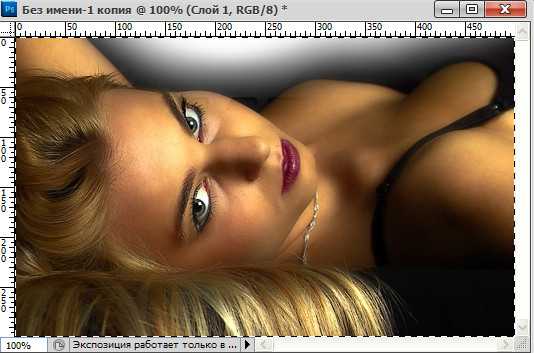
5-Открыть фото девушки или другое. Разблокировать слой, кликнув по слою в окне слоев мышкой и выбрать «ok».
6-Выделение-выделить все. На фотографии появится выделение.
6-На панели инструментов выбрать инструмент «перемещение» , кликнуть по изображению девушки и, не отпуская левой кнопки мыши, переместить девушку на документ с текстом.
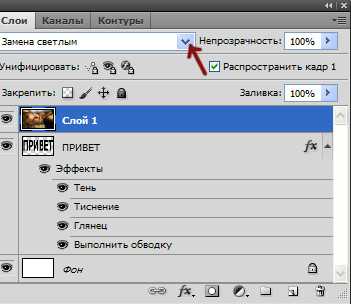
7-В окне слоев выбрать режим наложения «замена светлым».
8-Слой-выполнить сведение. В окне слоев будет только один слой. Разблокировать его.
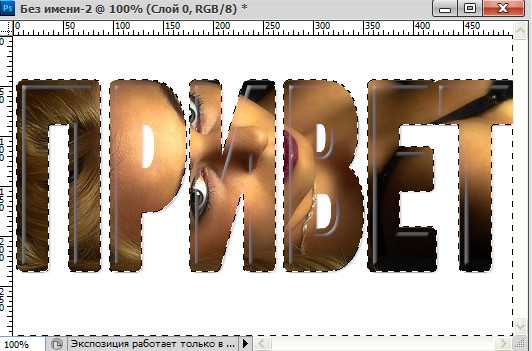
9-Выбрать волшебную палочку и кликнуть по документу с текстом. Появится выделение.
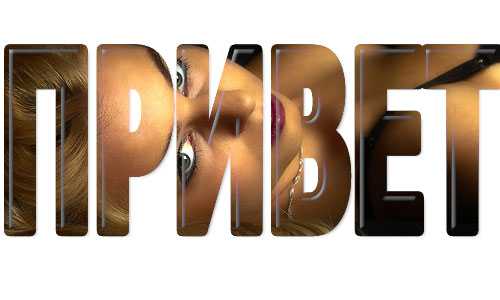
Нажать на клавиатуре Delete. Фон исчезнет. А текст можно перемещать на любую другую картинку ,как в уроке светящийся текст, или сделать другой фон.
Остается только сохранить эту картинку в png. Файл-сохранить для Web и устройств.
Источник: http://kalejdoskopphotoshopa.ru/effekty-teksta-v-fotoshope.html
Как сделать тоньше шрифт?
Вот оригинал
[img]http://s019.radikal.ru/i639/1204/ff/d5a1ed79aff7.jpg[/img]
Вот я сделал
[img]http://s019.radikal.ru/i627/1204/9a/569a666a32ed.jpg[/img]
Проблема решена с толщиной)
Как сделать потёртости на краях?
- Группа: Пользователи
- Сообщений: 11
- Регистрация: 22 Июнь 10
- Репутация: 0
- Собрано лайков: 0
Проблема решена с толщиной)
Как сделать потёртости на краях?
Сообщение отредактировал GoloArt: 11 Апрель 2012 — 12:31
Можно: после нанесения шрифта, растрируйте его. После этого кликнете по иконке слоя со шрифтом с зажатой клавишей [b]Ctrl+[/b][b]ЛКМ[/b] (левая кнопка мыши), таким образом выделяете шрифт, затем идёте в [b]Выделение-Модификация-Сжать[/b], ставите необходимое Вам значение (pxls),[b] инверсия выделения (Shift+Ctrl+I)[/b] — вырезать. Всё! Удачи!
- Группа: Пользователи
- Сообщений: 18 048
- Регистрация: 14 Май 10
- Репутация: 7824
- Собрано лайков: 2198
Награды:
Можно: после нанесения шрифта, растрируйте его. После этого кликнете по иконке слоя со шрифтом с зажатой клавишей Ctrl+ЛКМ (левая кнопка мыши), таким образом выделяете шрифт, затем идёте в Выделение-Модификация-Сжать, ставите необходимое Вам значение (pxls), инверсия выделения (Shift+Ctrl+I) — вырезать. Всё! Удачи!
- Фотография! С этим искусством видим мир прекрасней.
- Группа: Модераторы
- Сообщений: 20 828
- Регистрация: 07 Июль 10
- Репутация: 2031
- Собрано лайков: 13
[quote name=’vik-borc’ date=’10 Апрель 2012 — 19:51′ timestamp=’1334087499′ post=’600471′]
Можно конечно как сказал [b]Эдлен[/b] технически всё грамотно.
[/quote]
Технически это идиотизм. все последующие надписи нужно будет изменять тем же способом.
PS И не нужно удалять мои посты ничего нарушающего правила я не озвучиваю.
#4 шахматист
- Дед Мазай без зайцев.
- Группа: Пользователи
- Сообщений: 1 479
- Регистрация: 18 Август 10
- Репутация: 1283
- Собрано лайков: 1
vik-borc (10 Апрель 2012 — 22:51) писал:
Технически это идиотизм. все последующие надписи нужно будет изменять тем же способом.
PS И не нужно удалять мои посты ничего нарушающего правила я не озвучиваю.
- In Illuminati debet imperium mundi!
- Группа: Модераторы
- Сообщений: 16 736
- Регистрация: 06 Апрель 10
- Репутация: 2617
- Собрано лайков: 51
У шрифта может быть несколько начертаний, перепроверьте что бы стоял Regular, так же разное начертание могут сохранять в разных шрифтовых файлах, в таком случае в списке шрифтов у вас будет два похожих, но разных названия, например у меня есть «Code Light» и «Code Bold» — один и тот же шрифт, один «толще», другой «тоньше».
Пы.Сы. А я согласна с Шахматистом, так текст не редактируют.
#6 Гость_ymmka_*
- Группа: Гости
- Собрано лайков:
У шрифта может быть несколько начертаний, перепроверьте что бы стоял Regular, так же разное начертание могут сохранять в разных шрифтовых файлах, в таком случае в списке шрифтов у вас будет два похожих, но разных названия, например у меня есть «Code Light» и «Code Bold» — один и тот же шрифт, один «толще», другой «тоньше».
Пы.Сы. А я согласна с Шахматистом, так текст не редактируют.
Сообщение отредактировал ymmka: 10 Апрель 2012 — 23:46
Источник: http://photoshop-master.ru/forum/index.php/topic/38297-kak-sdelat-tonshe-shrift/
- Компьютер с подключением к интернету.
- как убрать большой шрифт
- Золотой текст в Фотошоп
На обменниках библиотек для графических редакторов можно встретить десятки тысяч самых разнообразных шрифтов. Они востребованы в основном у дизайнеров, блогеров и людей, занимающихся веб-разработками. Даже новички в сфере создания сайтов понимают, что оригинальный и красивый шрифт, который гармонично вписывается в общую концепцию сайта, рекламного постера или баннера, имеет не меньшее значение, чем, к примеру, графическая составляющая работы.
Для разработки шрифтов используются специальные редакторы. Их можно условно разделить на платные и распространяющиеся по свободной лицензии. Разница между такими инструментами колоссальная: бесплатные редакторы не дают того удобства и скорости работы, которые может предоставить профессиональное ПО. Существуют и онлайн сервисы, на которых можно за несколько минут сделать уникальный шрифт. Они отличаются простотой в использовании, но и результат, естественно, нельзя назвать ошеломляющим.
Платные редакторы шрифтов
Для создания шрифтов можно купить действительно полнофункциональное программное обеспечение, работа с которым доставит массу удовольствия, а шрифт будет иметь превосходный вид. Стоимость таких редакторов колеблется от $100 до $2000, но есть и более дорогостоящие варианты. Конечно, такое приобретение вряд ли будет полезным для новичков, не знающих даже азов типографии и дизайнерского мастерства. Начинать следует с использования на практике более простых инструментов, постепенно переходя к платным.
Онлайн-редакторы
Хороший пример сервиса по созданию шрифтов в интернете — FondEditor ВitFontMaker. Это растровый редактор шрифтов, при помощи которого можно, не затрачивая много времени и не устанавливая на компьютер никаких приложений, создать кирилический или латинский шрифт. Сервис будет очень полезен в тех случаях, когда требуется быстро создать не полный алфавит шрифта, а только те буквы, которые будут использованы при написании слогана или заголовка в графической работе.
Программы в свободном доступе
Это наилучший вариант для начала работы со шрифтами. Все программы, при помощи которых можно создавать собственные шрифты, работают по двум принципам: векторной (FontForge) и растровой (FontCreator, Fontstruct) графики. Во многих программах эти два режима редактирования объединены, но все равно один из них проработан лучше. В каждом редакторе буквы алфавита прорисовываются отдельно, а после программа объединяет их в библиотеку, пригодную для установки в набор шрифтов операционной системы.
В векторных редакторах символы создаются путем рисования форм и контуров. Они строятся путем начертания линий — как прямых, так и сплайнов Безье. Для каждой линии можно применить уникальный стиль и эффект, сделать фигурный контур или добавить отбрасывание тени. Большой плюс векторных редакторов — возможность изменения форм уже после применения эффектов, что позволяет добиться хорошего результата.
В растровых редакторах создание шрифтов происходит путем составления обычного пиксельного рисунка для каждой буквы. Растровые редакторы могут использоваться для детализации шрифта, составленного в векторном редакторе, но зачастую их применяют как самостоятельный инструмент, что также дает хорошее качество готовой работы.
Источник: http://www.kakprosto.ru/kak-10754-kak-sdelat-zhirnyy-shrift
kaketodelaetsya.ru
Эффекты текста в фотошопе |
Какие разнообразные и оригинальные эффекты текста можно создать в фотошопе. Я покажу как из фото сделать текст и предлагаю попробовать делать вместе со мной.

Создадим новый документ.

1-Файл-создать. Размер 500 на 300, фон белый (нажать на галочку и выбрать «белый»)

2-Выбрать инструмент «текст» на панели инструментов, а в параметрах выбрать шрифт, размер текста, цвет — черный
и написать жирный текст
.

Увеличим текст в высоту и немного в ширину.
3-Редактирование-свободное трансформирование. Растянуть мышкой текст вверх и в стороны.

Затем нажать на «галочку» применить, вверху, на панели параметров
Чтобы получить более интересные эффекты текста в фотошопе, воспользуемся параметрами стиля слоя.
4-Слой-стиль слоя-тень. В этом же окне поставить галочку на тиснении и на глянец. Окно не закрывать.

Теперь кликнуть на обводке (она станет синей) и в окне обводки поставить размер -5 px
.

Текст получился более объемный.

5-Открыть фото девушки или другое. Разблокировать слой, кликнув по слою в окне слоев мышкой и выбрать «ok».
6-Выделение-выделить все. На фотографии появится выделение.

6-На панели инструментов выбрать инструмент «перемещение» , кликнуть по изображению девушки и, не отпуская левой кнопки мыши, переместить девушку на документ с текстом.

7-В окне слоев выбрать режим наложения «замена светлым».

8-Слой-выполнить сведение. В окне слоев будет только один слой. Разблокировать его.
9-Выбрать волшебную палочку и кликнуть по документу с текстом. Появится выделение.

Нажать на клавиатуре Delete. Фон исчезнет. А текст можно перемещать на любую другую картинку ,как в уроке светящийся текст, или сделать другой фон.

Остается только сохранить эту картинку в png. Файл-сохранить для Web и устройств.
kalejdoskopphotoshopa.ru
Как увеличить текст в Фотошопе

Перед новичками Фотошопа довольно часто встает вопрос: как увеличить размер текста (шрифта) больше предлагаемых программой 72 пикселей? Как быть, если требуется кегль, к примеру, 200 или 500?
Неопытный фотошопер начинает прибегать к разного рода ухищрениям: масштабировать текст при помощи соответствующего инструмента и даже увеличивать разрешения документа выше стандартных 72 пикселей на дюйм (да, и такое бывает).
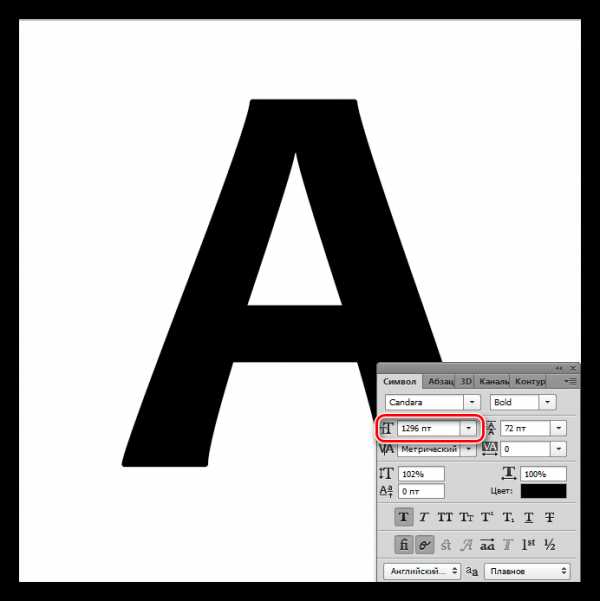
Увеличение размера шрифта
На самом деле, Фотошоп позволяет увеличивать размер шрифта до 1296 пунктов, и для этого имеется стандартная функция. Собственно, это не одна функция, а целая палитра настроек шрифтов. Вызывается она из меню «Окно» и называется «Символ».

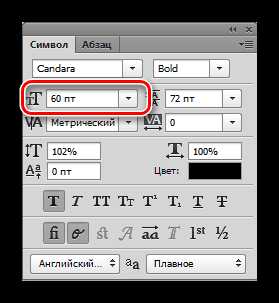
В данной палитре присутствует настройка размера шрифта.

Для изменения размера нужно поставить курсор в поле с цифрами и ввести требуемое значение.

Справедливости ради нужно заметить, что выше этого значения подняться не получится, и масштабировать шрифт все же придется. Только делать это нужно правильно, чтобы получать символы одинаковой величины на разных надписях.
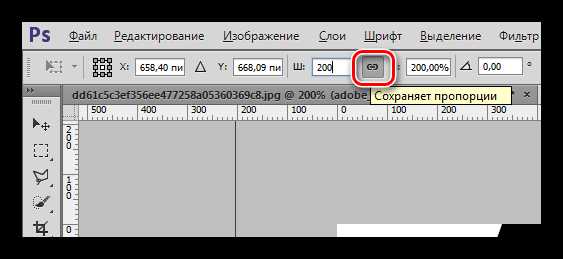
1. Находясь на текстовом слое, нажимаем сочетание клавиш CTRL+T и обращаем внимание на верхнюю панель настроек. Там мы видим два поля: Ширина и Высота.
2. Вносим в первое поле необходимое значение в процентах и нажимаем на значок цепочки. Второе поле заполнится автоматически теми же цифрами.

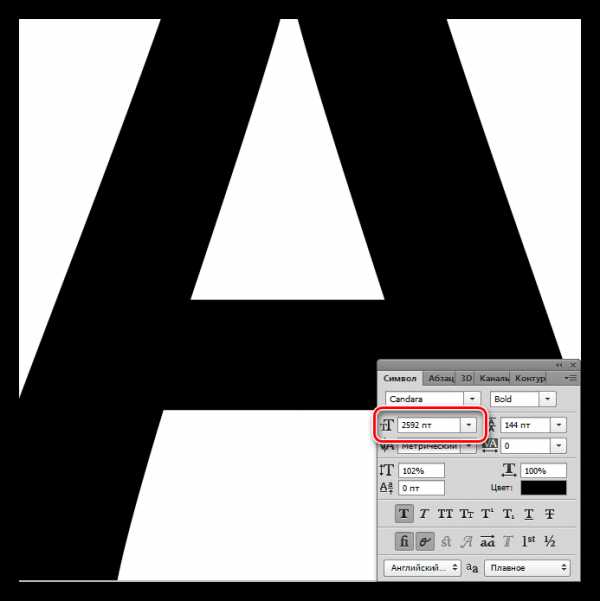
Таким образом мы увеличили шрифт ровно в два раза.

Если требуется создать несколько надписей одинакового размера, то это значение необходимо запомнить.
Теперь Вы знаете, как увеличивать текст и создавать огромные надписи в Фотошопе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как сделать красивый шрифт в Фотошопе

Тема стилизации шрифтов неисчерпаема. Именно шрифты лучше всего подходят для экспериментов со стилями, режимами наложения, текстурирования и других способов украшения.
Желание как-нибудь изменить, улучшить надпись на своей композиции, возникает у каждого фотошопера при взгляде на невзрачные системные шрифты.
Стилизация шрифта
Как мы знаем, шрифты в Фотошопе (до сохранения или растрирования) являются векторными объектами, то есть, при любой обработке сохраняют четкость линий.
Сегодняшний урок по стилизации не будет иметь какой-либо четкой темы. Назовем ее «немного ретро». Просто поэкспериментируем со стилями и изучим один интересный прием наложения текстуры на шрифт.
Итак, давайте начнем сначала. А для начала нам потребуется фон для нашей надписи.
Фон
Создаем новый слой для фона и заливаем его радиальным градиентом так, чтобы в центре холста появилось небольшое свечение. Дабы не перегружать урок лишней информацией, читайте урок по градиентам.
Урок: Как сделать градиент в Фотошопе
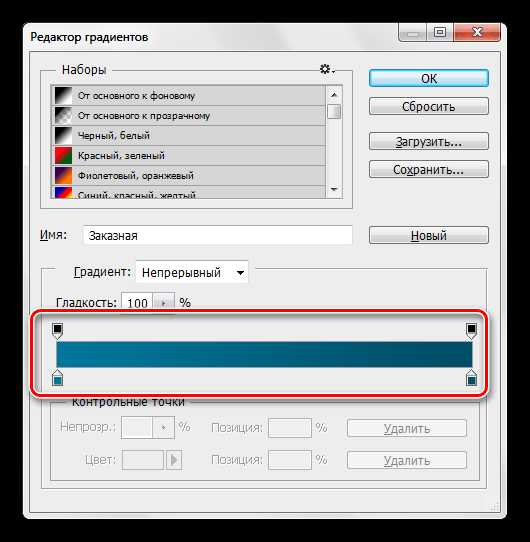
Градиент, который использован в уроке:

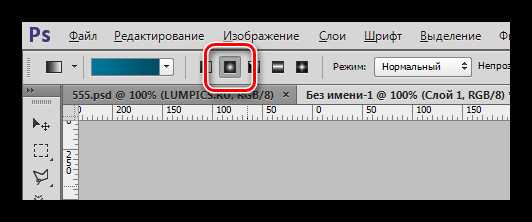
Кнопка, которую следует активировать для создания радиального градиента:

В результате получим примерно вот такой фон:

С фоном мы еще поработаем, но в конце урока, чтобы не отвлекаться от основной темы.
Текст
C текстом также должно быть все понятно. Если не все, то читаем урок.
Урок: Создаем и редактируем текст в Фотошопе
Создаем надпись нужного размера и любого цвета, так как от цвета в процессе стилизации мы избавимся полностью. Шрифт желательно подобрать с жирными глифами, например, Arial Black. В результате должна получиться примерно такая надпись:

Подготовительная работа окончена, переходим к самому интересному – стилизации.
Стилизация
Стилизация – процесс увлекательный и творческий. В рамках урока будут показаны только приемы, Вы же можете взять их на вооружение и ставить свои эксперименты с цветами, текстурами и прочим.
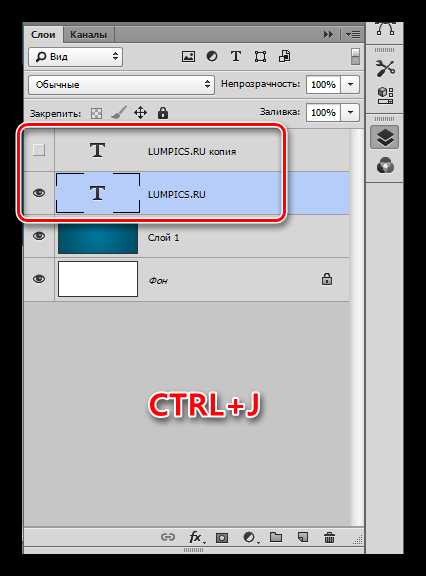
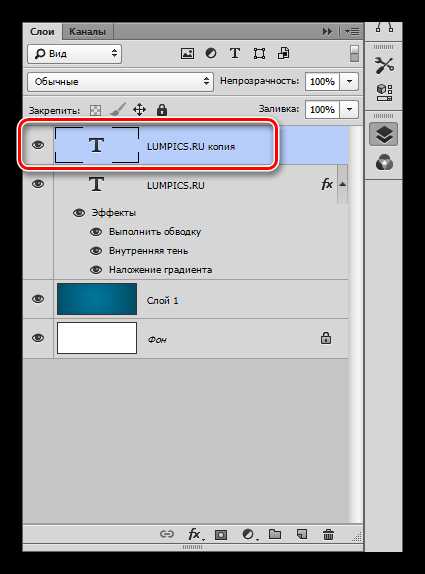
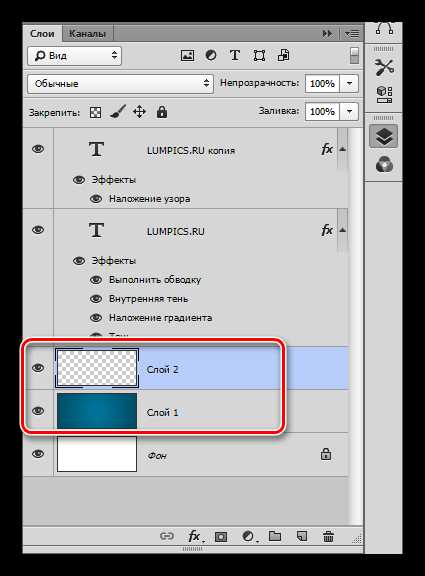
- Создаем копию текстового слоя, в дальнейшем она нам понадобится для наложения текстуры. Видимость копии отключаем и переходим обратно на оригинал.

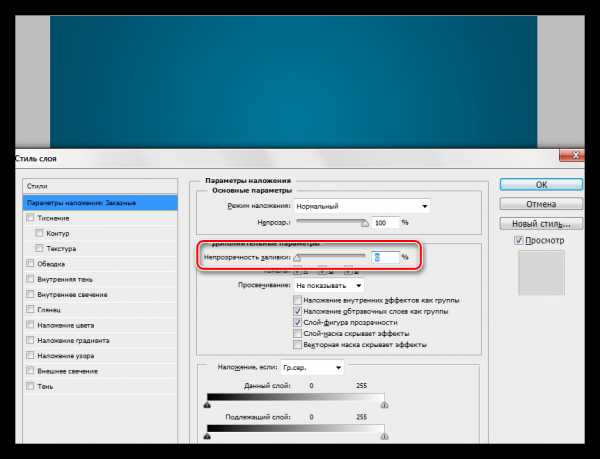
- Два раза кликаем левой кнопкой по слою, открыв окно стилей. Здесь первым делом полностью убираем заливку.

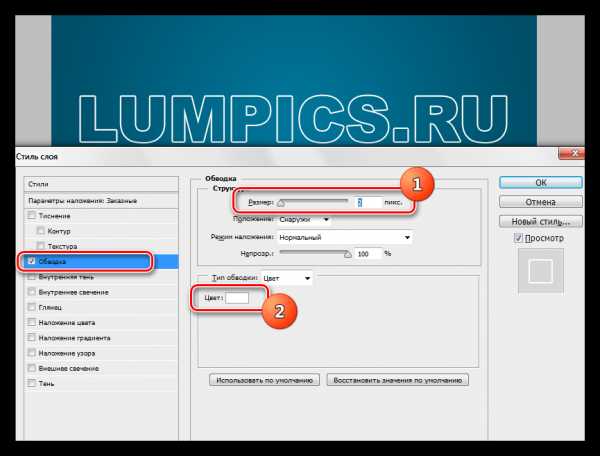
- Первый стиль – «Обводка». Цвет выбираем белый, размер в зависимости от размера шрифта. В данном случае – 2 пикселя. Главное, чтобы обводка была хорошо видна, она будет играть роль «бортика».

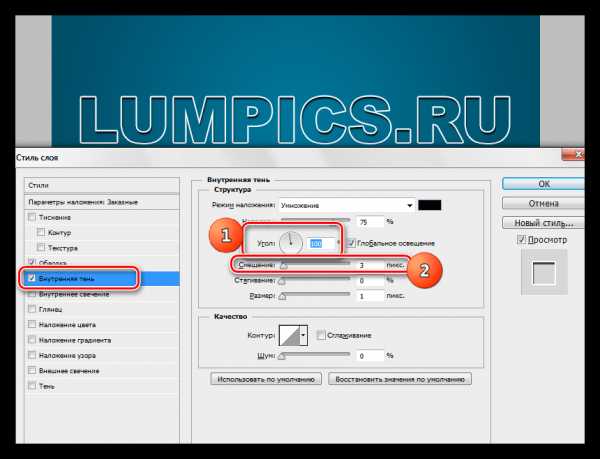
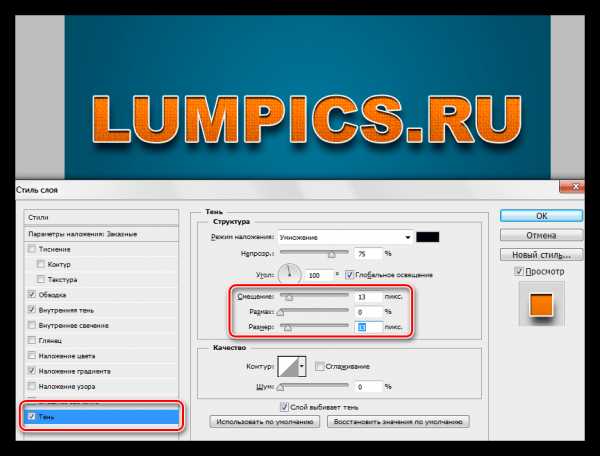
- Следующий стиль – «Внутренняя тень». Здесь нас интересует угол смещения, который мы сделаем 100 градусов, и, собственно, само смещение. Размер выбирайте по своему усмотрению, только не слишком большой, это все-таки «бортик», а не «бруствер».

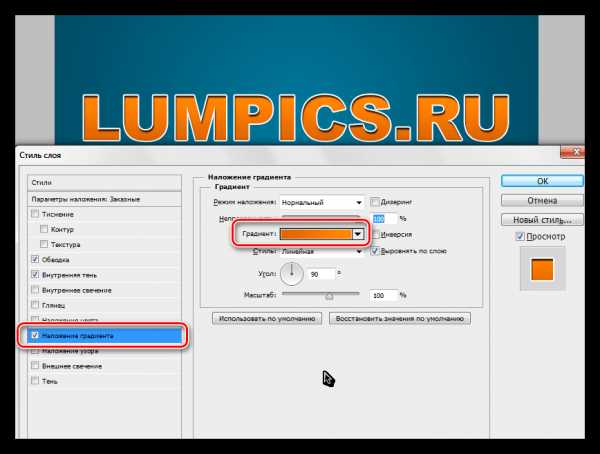
- Далее следует «Наложение градиента». В данном блоке все происходит точно так же, как и при создании обычного градиента, то есть, кликаем по образцу и настраиваем. Кроме настройки цветов градиента больше ничего менять не требуется.

- Настало время наложить текстуру на наш текст. Переходим на копию текстового слоя, включаем видимость и открываем стили.

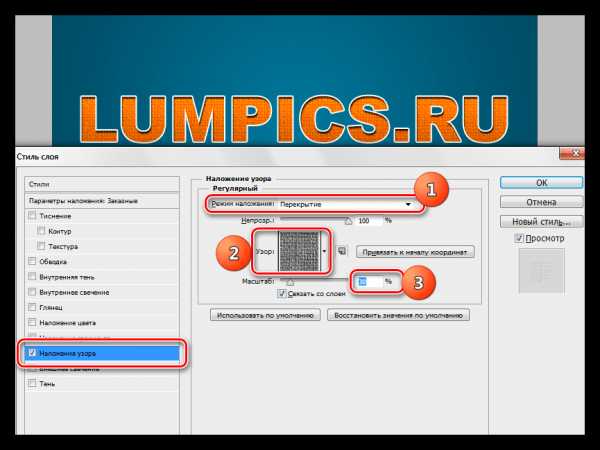
Убираем заливку и переходим к стилю под названием «Наложение узора». Здесь выбираем узор, похожий на холст, режим наложения меняем на «Перекрытие», масштаб уменьшаем до 30%.

- Нашей надписи не хватает только тени, поэтому переходим на оригинальный слой с текстом, открываем стили и переходим в раздел «Тень». Здесь руководствуемся только собственными ощущениями. Изменить нужно два параметра: Размер и Смещение.

Надпись готова, но осталось несколько штрихов, без которых работу нельзя считать завершенной.
Доработка фона
C фоном мы совершим следующие действия: добавим довольно много шума, а также придадим неоднородности окраске.
- Переходим на слой с фоном и создаем над ним новый слой.

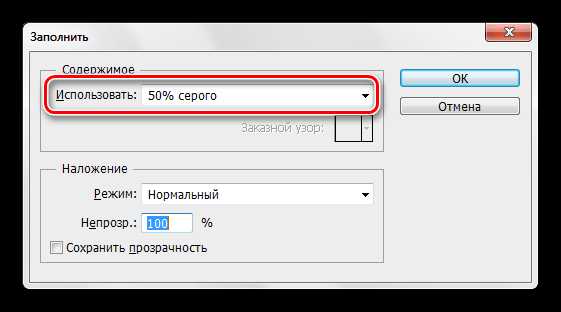
- Данный слой нам необходимо залить 50% серого цвета. Для этого нажимаем клавиши SHIFT+F5 и выбираем соответствующий пункт в выпадающем списке.

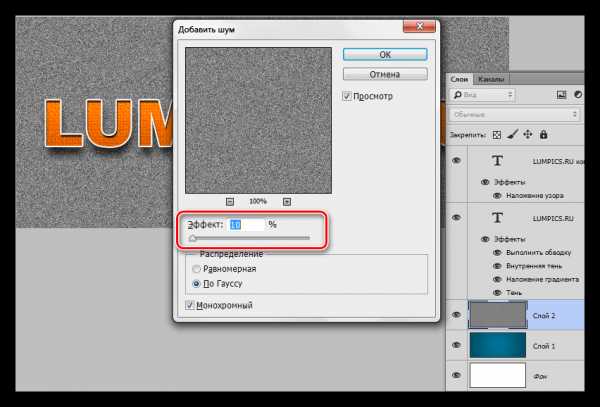
- Далее идем в меню «Фильтр – Шум – Добавить шум». Размер зерна выбираем достаточно большой, примерно 10%.

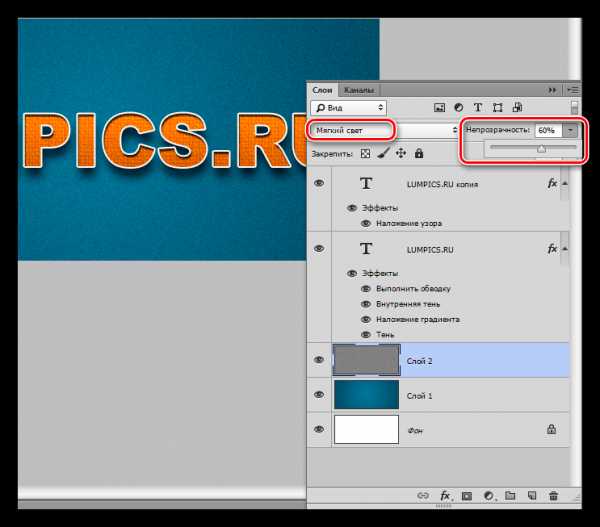
- Режим наложения для слоя с шумом необходимо заменить на «Мягкий свет» и, в случае, если эффект окажется слишком выраженным, снизить непрозрачность. В данном случае подойдет значение 60%.

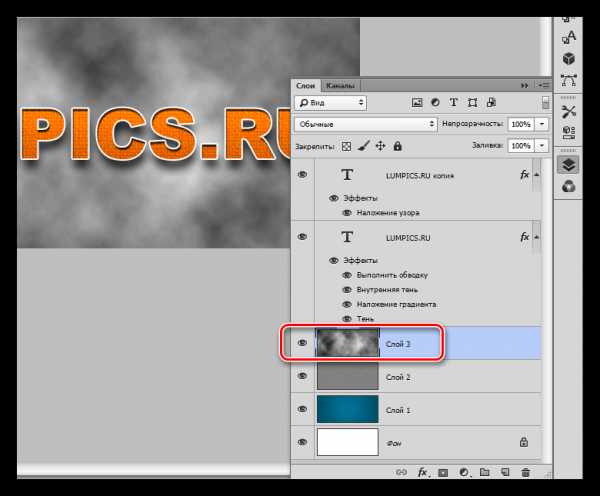
- Неравномерность окраски (яркости) также придадим при помощи фильтра. Находится он в меню «Фильтр – Рендеринг – Облака». Фильтр не требует настройки, а просто случайным образом генерирует текстуру. Для применения фильтра нам потребуется новый слой.

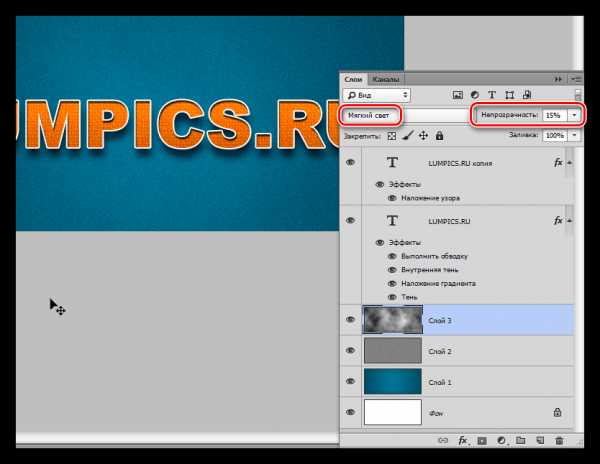
- Снова меняем режим наложения для слоя с облаками на «Мягкий свет» и снижаем непрозрачность, на этот раз довольно сильно (15%).

С фоном мы разобрались, теперь он не такой «новенький», далее придадим всей композиции легкую винтажность.
Снижение насыщенности
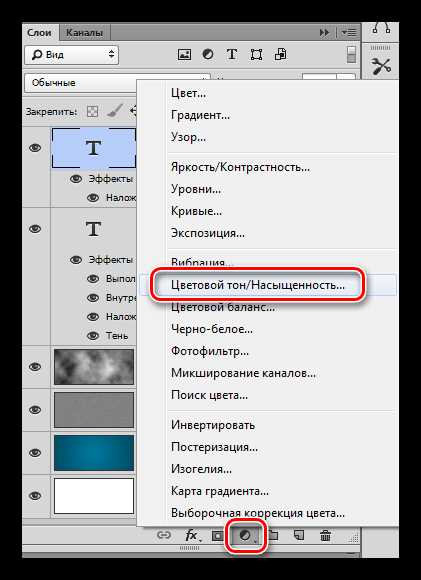
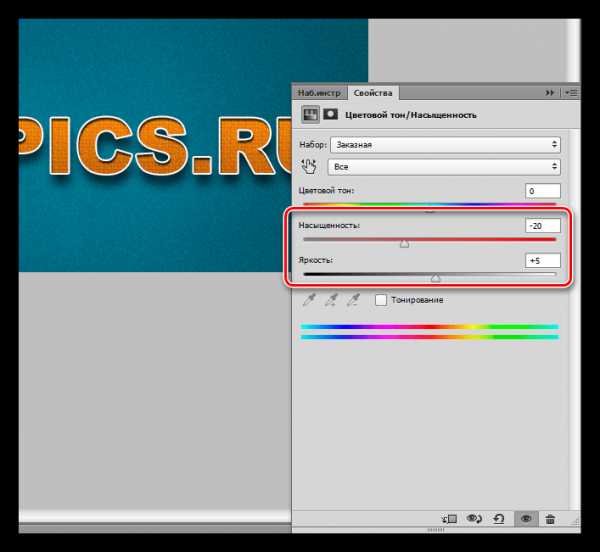
На нашем изображении все цвета очень яркие и насыщенные. Это просто необходимо исправить. Сделаем это при помощи корректирующего слоя «Цветовой тон/Насыщенность». Данный слой необходимо создать в самом верху палитры слоев, чтобы эффект применился ко всей композиции.
1. Переходим на самый верхний слой в палитре и создаем ранее озвученный корректирующий слой.

2. Используя ползунки «Насыщенность» и «Яркость» добиваемся приглушения цветов.

На этом издевательства над текстом, пожалуй, закончим. Посмотрим, что у нас в итоге получилось.

Вот такая симпатичная надпись.
Подведем итог урока. Мы с Вами научились работать со стилями текста, а также еще одному способу наложения текстуры на шрифт. Вся информация, которая содержится в уроке, не является догмой, все в Ваших руках.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
как в фотошопе сделать шривту наклон?
буква «К» наклонная
в редакторе фото, функция-добавить текст. там можно любой вид буквы зделать. даже цвет поменять и шрифт выбрать.
так жэ как и в ворде;)
Знаток подсказал, МАЛАДЭЦ
Использовать курсив или шрифты имеющие в своей модификации — прямой светлый, курсив светлый, прямой полужирный, курсив полужирный. Вам это понятно?
touch.otvet.mail.ru




















Станьте первым комментатором