Как изменить текст на картинке в фотошопе
Надпись на фотографии нередко хочется стереть по разным причинам. Она может казаться вам неуместной, содержать ошибки , а может, у вас просто есть желание заменить ее на другую.? Благодаря русскому аналогу фотошопа эта задача легко решаема даже для новичка, не имеющего опыт редактирования изображений. Используя простое и понятное руководство, вы сможете шаг за шагом узнать, как изменить текст на картинке.
Шаг 1. Скачиваем и устанавливаем программу
Перейдите по ссылке, чтобы скачать фотошоп на русском. Установите программу после завершения загрузки, а затем запустите ее. Вы увидите главное меню, в котором можно открыть новую фотографию или выбрать одну из недавно использованных. Найдите изображение, надпись на котором необходимо изменить.
Шаг 2. Выбираем подходящий инструмент для удаления старой надписи
Если текст расположен на однотонном фоне, достаточно будет использовать инструмент «Кисть». Она позволяет закрасить надпись, чтобы затем написать новую. Однако, для сложных фонов она не годится. В случае, когда текст наложен поверх картинки с изменяющимся фоном, лучшим выбором будет «Штамп».
Она позволяет закрасить надпись, чтобы затем написать новую. Однако, для сложных фонов она не годится. В случае, когда текст наложен поверх картинки с изменяющимся фоном, лучшим выбором будет «Штамп».
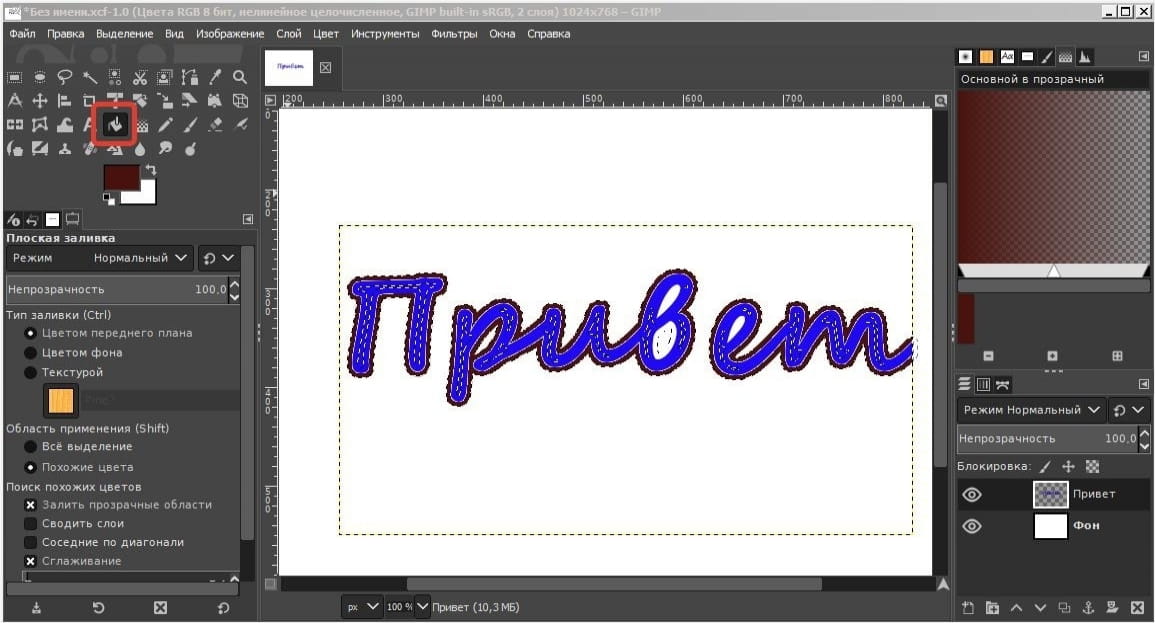
Шаг 3. Используем «Кисть рисования»
Нажмите на соответствующую иконку в левой части окна программы, а затем на пипетку, которая появится справа. Кликните на фоновый цвет – это позволит выбрать его для нашей кисти. Настройте размер, жесткость и прозрачность инструмента, его форму, после чего просто закрасьте им ненужную надпись.
Шаг 4. Используем «Штамп»
Если вы хотите сохранить текстуру или сложный фон под надписью, вам поможет «Штамп». Выберите этот инструмент, настройте параметры кисти, затем зажмите кнопку ALT, и не отпуская ее, кликните на участок фона. Отпустите ALT и начните закрашивать надпись. Для наилучшего результата подбирайте такие участки фона в качестве образца, которые будут максимально близки по цвету и тону к местоположению надписи.
Шаг 5. Создаем новую надпись
Переходим к главному этапу инструкции «Как изменить текст на картинке в фотошопе». Нажмите на пункт меню «Изображения» в верхней части окна и выберите пункт «Добавить надпись». Программа позволяет настроить множество параметров текста: размер и тип шрифта, цвет, тень, контур, угол поворота. Вместо однотонной окраски можно выбрать градиент или текстуру. Напишите свой текст в соответствующем поле, используя Enter для переноса строки при необходимости. Новая надпись готова!
Шаг 6. Корректируем ошибки
Если вы допустили ошибку во время удаления старой надписи, исправить ее вам поможет инструмент «Кисть отмены». При использовании он полностью восстанавливает исходное состояние изображения на выбранных участках. Пользуйтесь им аккуратно, чтобы случайно не удалить правильные действия. А если это все же случится, просто вернитесь к последнему правильному шагу, выбрав его в «Истории действий».
Теперь вы знаете, как изменить текст на картинке в фотошопе всего за несколько минут. Однако, в этой программе вы можете гораздо больше: она позволяет накладывать зрелищные эффекты, добавлять рамки и другие декоративные элементы. На нашем сайте имеется большой учебный раздел, в котором вы можете узнать всё о том, как научиться пользоваться фотошопом и стать мастером в редактировании изображений.
Понравилась статья? Расскажите друзьям:
Как в фотошопе поменять цвет шрифта
Как изменить цвет шрифта в «Фотошопе»
Вам понадобится
Инструкция
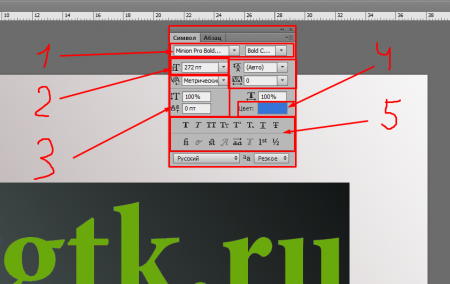
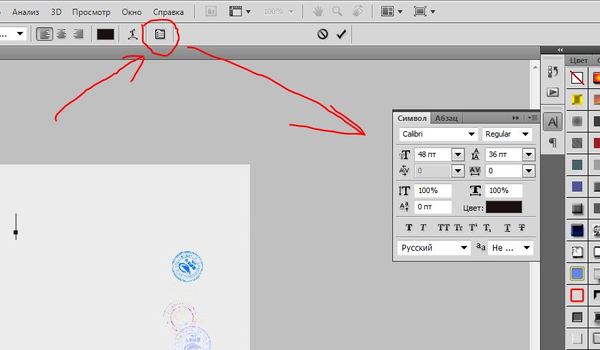
Для создания надписей в Photoshop используются инструменты группы Type, которую легко обнаружить в палитре инструментов. Возможность выбора цвета используемого шрифта становится доступной после активизации любого инструмента из этой группы. По умолчанию, цвет шрифта совпадает с основным цветом, сохранившимся в настройках программы со времен ее предыдущего запуска.
Для того чтобы выбрать цвет шрифта, которым вы собираетесь сделать надпись, кликните по цветному прямоугольнику, который находится в правой части панели настроек под главным меню. Укажите нужный цвет на открывшейся цветовой палитре. Если вы собираетесь накладывать надпись поверх картинки, можете выбрать один из цветов, которые присутствуют в этом изображении, кликнув по участку картинки, заполненному нужным цветом. При этом указатель курсора приобретет вид пипетки.
Настроить цвет шрифта можно через палитру Character. Откройте эту палитру опцией Character из меню Window и укажите нужный цвет, щелкнув по цветному прямоугольнику в поле Color.
Цвет шрифта можно изменить в процессе ввода текста. В результате, вы получите двухцветную надпись, поскольку часть текста, набранная до изменения окраски шрифта, сохранит предыдущий цвет.
Если вам потребовалось изменить цвет шрифта после завершения редактирования текста или в файле psd с текстовыми слоями, которые не переведены в растр, выделите слой с текстом, кликнув по нему в палитре слоев, и выберите инструмент Horizontal Type Tool или Vertical Type Tool.
Установите указатель курсора в начало или конец надписи, кликните по ней и выделите текст мышкой. Цвет шрифта для выделенного отрывка можно менять через палитру Character или через панель настроек под главным меню.
После того как к надписи была применена опция Rasterize Type, пропадет возможность менять цвет ее шрифта через настройки инструмента Type или палитру Character. Для изменения цвета такого текста воспользуйтесь опциями, собранными в группу Adjustments меню Image.
Источники:
- Пишем текст в фотошопе
- как изменить в фотошопе шрифт
Текстовый инструмент – крайне удобная и полезная функция Фотошопа, позволяющая дополнять ваши графические работы и фотографии самым разным текстовым оформлением. У инструмента текстового ввода в Фотошопе – огромный потенциал возможностей, и узнав о них подробнее, вы откроете перед собой новое творческое пространство для оригинальных экспериментов. В этой статье вы узнаете, какими особенностями обладает инструмент Type Tool.
В этой статье вы узнаете, какими особенностями обладает инструмент Type Tool.
Инструкция
Чтобы активировать инструмент текста, нажмите клавишу T или выберите соответствующий значок на панели инструментов. Удерживая клавишу мыши на значке на панели инструментов, вы увидите несколько режимов текстового ввода – горизонтальный, вертикальный, а также горизонтальные и вертикальные маски текста, позволяющие создать интересное буквенное выделение. Растягивайте, сужайте и изменяйте текстовый блок по своему усмотрению, а также применяйте к нему различные типы искажений.
Растягивайте, сужайте и изменяйте текстовый блок по своему усмотрению, а также применяйте к нему различные типы искажений.Также для искажений можно использовать параметр Create Warped Text, щелкнув на текстовом блоке правой клавишей мыши и выбрав функцию деформации.
Изменить размер текстового блока можно, потянув за угловой узел рамки редактирования. Повернуть блок можно, установив курсор около боковой части рамки, чтобы он превратился в изогнутую стрелку. Открыв раздел Character (раздел символов), вы сможете редактировать тип начертания шрифта, его размер, цвет, расстояние между буквами и знаками, устанавливать жирный и наклонный кегль, а также вертикальный и горизонтальный масштаб. В этом разделе вы найдете множество функций, позволяющих видоизменять шрифт текста.
Источники:
Графический редактор Adobe Photoshop позволяет наносить новые слои на фон, в числе которых могут быть и текстовые слои. После заполнения текстового слоя на изображении появляется надпись, редактирование которой становится возможным после совершения определенных действий.
Вам понадобится
- Программное обеспечение Adobe Photoshop.
Инструкция
Добавьте на изображение текстовый слой. Для этого перейдите к панели инструментов, которая находится в левой части открытого окна, и щелкните левой кнопкой мыши на значке с изображением буквы «Т». Затем щелкните мышью на любом участке вашего изображения, на панели слоев появится новый текстовый слой.
Новый слой получает название от первых букв вводимых слов или фраз. Начните вводить любой текст. Для перемещения этого слоя используйте специальный маркер, находящийся в середине текущего выделения — захватите его левой кнопкой мыши и перетащите форму ввода в другое место.
Для перемещения этого слоя используйте специальный маркер, находящийся в середине текущего выделения — захватите его левой кнопкой мыши и перетащите форму ввода в другое место.
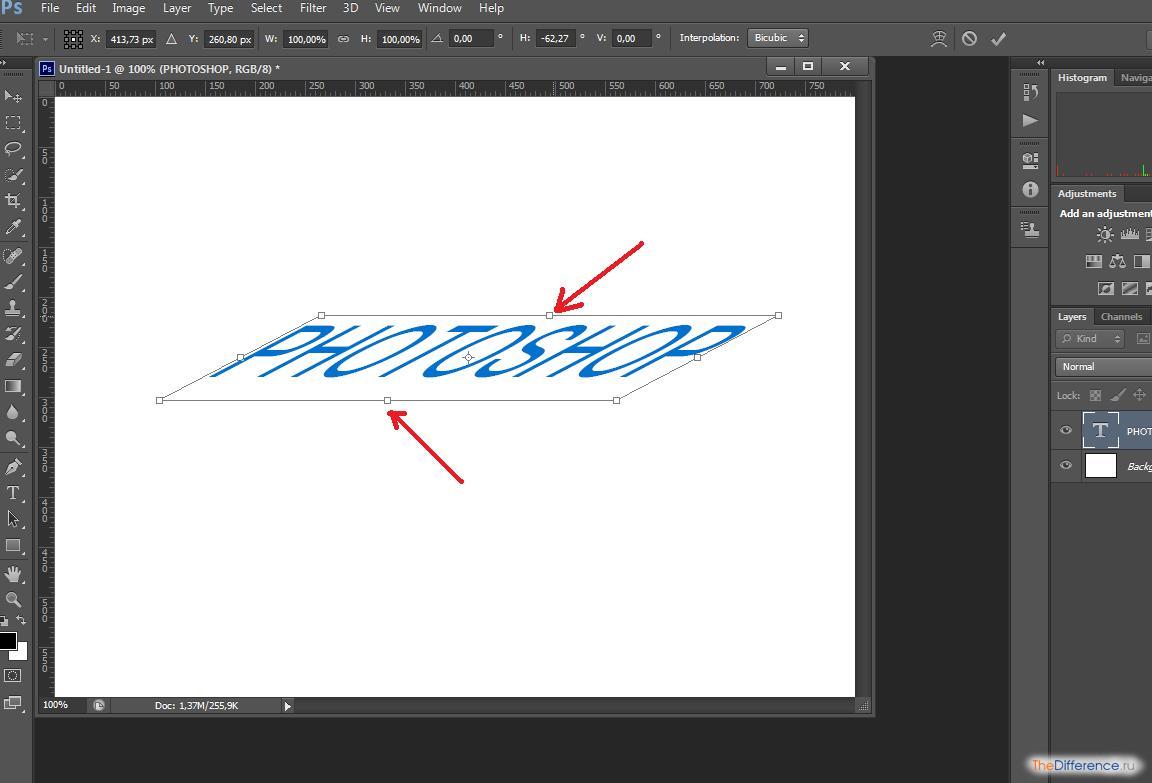
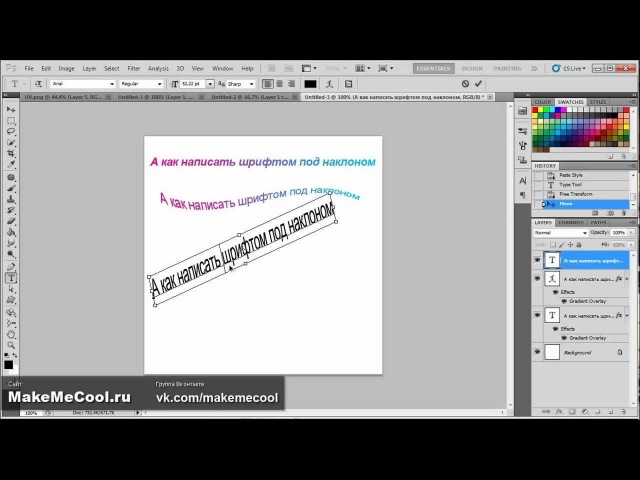
Чтобы изменить форму блока текстового слоя, нажмите верхнее меню «Редактирование» и выберите пункт «Свободное трансформирование». Зацепите любой край изображения (квадратный маркер) и потяните в сторону. С помощью этого инструмента вы можете выполнить любое искажение текстового блока, а, соответственно, и самого текста.
Если вам необходимо изменить содержание текстового блока, воспользуйтесь тем же инструментом, которым создавали надпись. Для этого щелкните мышью на кнопке с изображением буквы «Т», затем по нужному пункту в панели слоев и выделите область на изображении.
Обратите внимание на появление настроек текста в верхней панели под меню — здесь вы можете сменить шрифт надписи, его размер, цвет, а также задать для надписи оригинальную форму. После выполнения любого из перечисленных действий не забудьте нажимать клавишу Enter, иначе все изменения будут утеряны.
Если требуется откатить изменения, воспользуйтесь сочетанием клавиш Ctrl + Z + Alt или пунктом «Шаг назад» в меню «Редактирование». После внесения всех изменений необходимо выполнить сохранение изменений. Для этого нажмите верхнее меню «Файл», выберите пункт «Сохранить» («Сохранить как…») либо нажмите сочетание клавиш Ctrl + S.
Если вы время от времени переживаете из-за отсутствия загара на своих фотографиях, ситуация исправима – придать фотографии эффект загорелой кожи совсем несложно, если у вас есть Adobe Photoshop. С помощью Фотошопа вы легко сможете изменить цвет и оттенок кожи человека на фотографии, используя только кисти и режимы наложения слоев. Если вы захотите, коже можно придать совсем темный оттенок, а можно добавить лишь небольшой едва заметный загар.Инструкция
Откройте фотографию в Фотошопе, а затем в меню Layers выберите пункт Create new layer, чтобы создать новый слой. Вы увидите, как на панели слоев помимо бэкграунда появится новый пустой слой, на котором вы и будете работать кистью. Для удобства работы увеличьте масштаб фотографии. На панели инструментов выберите инструмент кисти и укажите темно-серый цвет на палитре Colors, как основной оттенок, которым вы будете рисовать. Закрасьте все открытые области кожи человека, изображенного на фотографии, серым, не оставляя пустых мест – закрасьте лицо, шею, руки, и другие открытые места. Увеличьте масштаб, чтобы проверить, не осталось ли незакрашенных областей. В зависимости от того, более мелкие или более крупные детали вы закрашиваете, выбирайте более или менее крупный размер кисти, а также регулируйте уровень ее мягкости и прозрачности. Окрашивая границы между кожей и контурами одежды, используйте жесткую кисть с ровными краями, а окрашивая границы между кожей и линией роста волос, используйте мягкую полупрозрачную кисть.
Для удобства работы увеличьте масштаб фотографии. На панели инструментов выберите инструмент кисти и укажите темно-серый цвет на палитре Colors, как основной оттенок, которым вы будете рисовать. Закрасьте все открытые области кожи человека, изображенного на фотографии, серым, не оставляя пустых мест – закрасьте лицо, шею, руки, и другие открытые места. Увеличьте масштаб, чтобы проверить, не осталось ли незакрашенных областей. В зависимости от того, более мелкие или более крупные детали вы закрашиваете, выбирайте более или менее крупный размер кисти, а также регулируйте уровень ее мягкости и прозрачности. Окрашивая границы между кожей и контурами одежды, используйте жесткую кисть с ровными краями, а окрашивая границы между кожей и линией роста волос, используйте мягкую полупрозрачную кисть.Полностью закрасив области открытой кожи на фотографии, откройте параметр Blending mode на панели слоев, чтобы изменить режим их смешивания. Установите значение Linear Light. Кожа приобретет темный оттенок, но он может быть слишком ярким и неестественным.
Уменьшите прозрачность (Opacity) слоя, на котором вы зарисовывали лицо и руки человека серым цветом, и отрегулируйте ползунок так, чтобы эффект загара был правдоподобным.
Видео по теме
Источники:
- как изменить в фотошопе кожу в 2018
Как изменить цвет текста в Фотошопе
Одна из наиболее востребованных опций, используемых при работе с инструментом «Текст» в программе Photoshop, — изменение цвета шрифта. Воспользоваться этой возможностью можно только до растеризации текста. Цвет растрированной надписи изменяется с помощью инструментов цветокоррекции. Для этого вам понадобится любая версия Photoshop, базовое понимание его работы и ничего больше.
Создание надписей в программе Photoshop осуществляется при помощи инструментов группы «Текст», располагающихся в панели инструментов.
Скачать последнюю версию PhotoshopПосле активации какого-нибудь из них появляется функция смены цвета набираемого текста. В момент запуска программы по умолчанию выбирается тот цвет, который был выставлен в настройках перед последним её закрытием.
В момент запуска программы по умолчанию выбирается тот цвет, который был выставлен в настройках перед последним её закрытием.
После нажатия на данный цветной прямоугольник откроется цветовая палитра, позволяющая выбрать необходимый цвет. Если необходимо наложить текст поверх изображения, можно скопировать какой-нибудь цвет, уже присутствующий на нём. Для этого нужно кликнуть на часть изображения, имеющую нужную окраску. Указатель после этого примет вид пипетки.
В целях изменения параметров шрифта также существует специальная палитра «Символ». Чтобы изменить цвет с ее помощью, следует нажать на соответствующий цветной прямоугольник в поле «Цвет».
Располагается палитра в меню «Окно».
Если поменять цвет во время набора текста, надпись получится разделённой на две части разных цветов. Участок текста, написанный до смены шрифта, при этом сохранит тот цвет, с котором он был введён изначально.
В случае, когда необходимо сменить цвет уже введённого текста или в файле psd с нерастрированными текстовыми слоями, следует выделить такой слой в панели слоёв и выбрать инструмент «Гризонтальный текст», если надпись расположена горизонтально, и «Вертикальный текст» при вертикальной ориентации текста.
Для выделения мышью нужно переместить её курсор к началу или концу надписи, после чего произвести щелчок левой кнопкой. Цвет выделенного участка текста возможно изменить с помощью палитры «Символ» или панели настроек, расположенную снизу главного меню.
Если на надписи уже был использован инструмент «Растрировать текст», её цвет уже нельзя изменить с помощью настроек инструмента «Текст» или палитры «Символ».
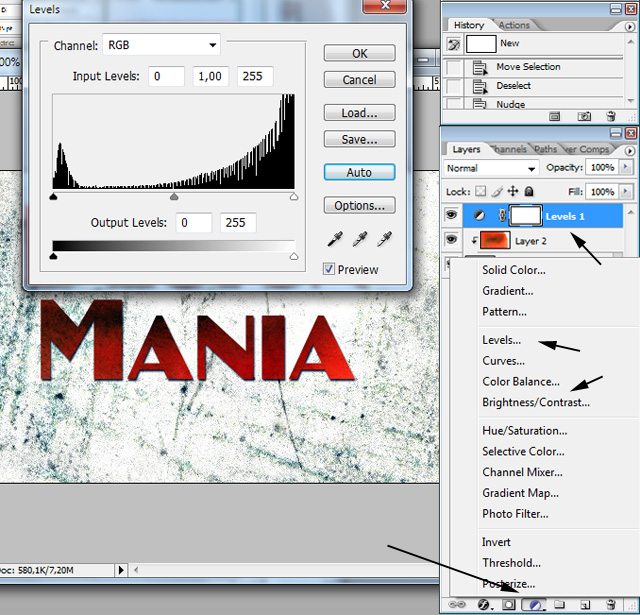
Чтобы поменять цвет растрированного текста потребуются опции более общего назначения из группы «Коррекция» меню «Изображение».
Также для изменения цвета растрированного текста можно воспользоваться корректирующими слоями.
Теперь Вы знаете, как менять цвет текста в Фотошопе. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак изменить цвет шрифта в «Фотошопе»?
Выбор или замена цвета шрифта – одна из часто используемых, при работе с инструментом «Текст», возможностей программы Photoshop. Однако пользоваться этой возможностью следует до того, как текст переведен в растр. Впрочем, окраску растрированной надписи можно поменять, воспользовавшись инструментами цветокоррекции.
Однако пользоваться этой возможностью следует до того, как текст переведен в растр. Впрочем, окраску растрированной надписи можно поменять, воспользовавшись инструментами цветокоррекции.
Вам понадобится
Инструкция
 При этом указатель курсора приобретет вид пипетки.
При этом указатель курсора приобретет вид пипетки.
Редактирование текста в Photoshop Elements
После создания текстового слоя его можно редактировать и применять к нему команды для слоя. В текстовые слои можно вставлять новый текст, а также изменять или удалять существующий. Если к текстовому слою применен стиль, весь текст слоя получает атрибуты этого стиля.
Можно менять ориентацию (горизонтальную или вертикальную) текстового слоя. Если слой имеет вертикальную ориентацию, строки располагаются сверху вниз; если ориентация текста горизонтальная — слева направо.
- Выполните одно из следующих действий.
Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» (или выберите инструмент «Переместить» и дважды нажмите текст).

На вкладке «Эксперт» выберите текстовый слой на панели «Слои».
По щелчку на имеющемся текстовом слое текстовый инструмент меняется на начальную точку текста, соответствующую выбранной ориентации текста.
- Определите начальную точку текста и выполните одно из следующих действий.
Нажмите, чтобы установить курсор вставки.
Выделите один или несколько символов, которые необходимо редактировать.
Введите нужный текст.
- Завершите создание текстового слоя, выполнив одно из следующих действий.
Нажмите кнопку «Применить» на панели параметров.
Нажмите изображение.
Активизируйте другой инструмент на панели инструментов.
- Выберите инструмент «Текст».
- Выделите текстовый слой на панели «Слои» или нажмите элемент текста, чтобы автоматически выделить текстовый слой.
- Определите начальную точку текста и выполните одно из следующих действий.

Перетаскиванием курсором мыши выделите один или несколько символов.
Чтобы выделить одно слово, нажмите два раза.
Чтобы выделить всю строку текста, нажмите три раза.
Нажмите внутри текста в любой точке, а затем нажмите конец выделяемого диапазона, удерживая нажатой клавишу Shift.
Выберите меню «Выделение» > «Все», чтобы выбрать все символы в слое.
Чтобы воспользоваться клавишами со стрелками для выделения символов, нажмите клавиши со стрелками влево или вправо, удерживая нажатой клавишу Shift.
Шрифт представляет собой набор символов (букв, чисел или символов), имеющих одинаковое начертание, ширину и стиль. При выборе шрифта можно выбрать его гарнитуру (например, Arial) и соответствующий стиль. Стиль шрифта — это версия начертания определенной гарнитуры шрифта (например, нормальное, жирное или курсивное). Количество доступных стилей меняется в зависимости от шрифта.
Если шрифт не имеет нужный вам стиль, можно применить псевдостилевые (ложные) версии жирного и курсивного начертания. Псевдошрифт — машинно-генерируемая версия шрифта, которая является альтернативной гарнитурой шрифта.
Псевдошрифт — машинно-генерируемая версия шрифта, которая является альтернативной гарнитурой шрифта.
- При изменении имеющегося текста выделите один или несколько символов, шрифт которых требуется изменить. Чтобы изменить шрифт всех символов в слое, выделите текстовый слой на панели «Слои», а затем воспользуйтесь кнопками и меню на панели «Параметры», чтобы изменить тип шрифта, начертание, размер, выравнивание и цвет.
- На панели параметров выберите гарнитуру шрифта из всплывающего меню «Гарнитура».
- Выполните одно из следующих действий.
Выберите начертание шрифта из всплывающего меню «Начертание».
Если выбранная гарнитура шрифта не имеет жирное или курсивное начертание, нажмите кнопку «Псевдополужирный», «Псевдокурсив» или сразу обе.
Примечание.
Введенный текст окрашивается в текущий фоновый цвет; однако цвет шрифта можно изменить до и после ввода текста. При редактировании имеющихся текстовых слоев можно изменить цвет отдельных символов или всего шрифта на слое.

Размер шрифта определяет величину шрифта на изображении. Физический размер шрифта зависит от разрешения изображения. Заглавная буква текста высотой 72 пункта имеет приблизительную высоту 1 дюйм при разрешении изображения 72 ppi. Более высокое разрешение уменьшает размер текста в пунктах, поскольку пикселей с изображении в высоком разрешении много больше.
- При изменении имеющегося текста выделите один или несколько символов, размер которых требуется изменить. Чтобы изменить размер всех символов в слое, выделите текстовый слой а панели «Слои».
- Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» .
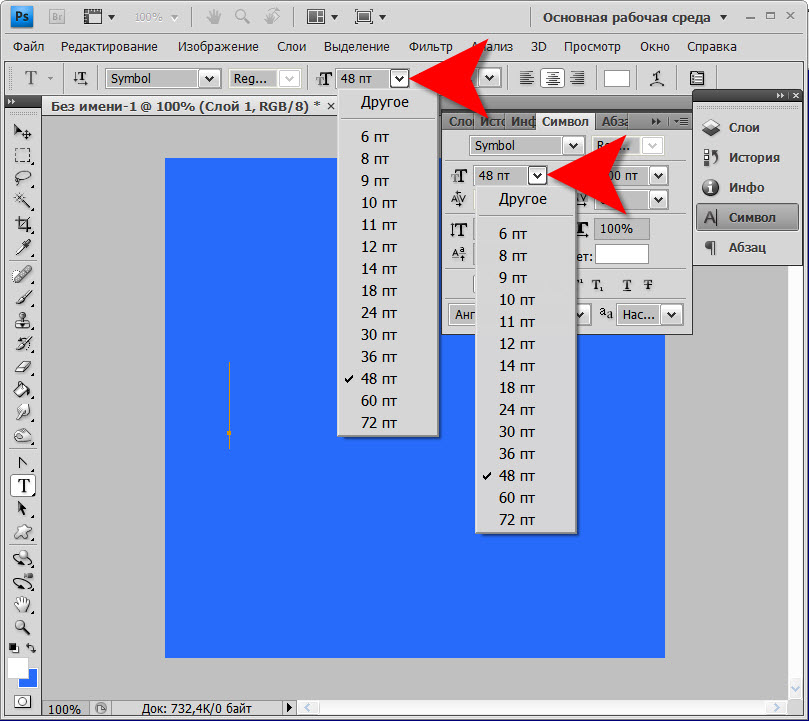
- На панели параметров введите или выберите новое значение размера. Можно указать размер шрифта более 72 пунктов. Вводимое значение преобразуется в единицы измерения по умолчанию. Чтобы применить другую единицу измерения, введите единицу измерения (дюймы, сантиметры, пункты, пиксели или пики) после значение в поле ввода размера.
Примечание.

По умолчанию единицей измерения для текста являются пункты. Единицы измерения можно также изменить в разделе «Единицы измерения и линейки» в диалоговом окне «Настройки». Выполните команду «Редактирование» > «Установки» > «Единицы измерения и линейки», далее выберите единицу измерения шрифта.
Цвет шрифта можно менять до или после ввода текста. При редактировании имеющихся текстовых слоев можно изменить цвет отдельных символов или всего шрифта на слое. К тексту на текстовом слое можно также применить градиент.
- Выполните одно из следующих действий.
Чтобы изменить цвет текста до его ввода, активизируйте текстовый инструмент.
Чтобы изменить цвет имеющегося текста, активизируйте текстовый инструмент и перетащите его, чтобы выделить текст.
- Чтобы выбрать цвет из списка образцов цвета, нажмите меню «Цвет» на панели параметров. Чтобы выбрать цвет и добавить его на палитру, нажмите .
К тексту можно применить различные эффекты. Любой эффект на панели «Эффекты» может быть применен к тексту в слое.
Любой эффект на панели «Эффекты» может быть применен к тексту в слое.
До (сверху) и после (посередине и снизу) применения стилей к тексту.
- Для нового текста напишите и сохраните текст, к которому необходимо применить стиль. Затем выберите необходимый стиль из доступных на панели параметров инструмента.
- Для существующего текста выделите слой, содержащий текст.
- Откройте панель «Эффекты» и дважды нажмите миниатюру стиля, который необходимо применить к тексту.
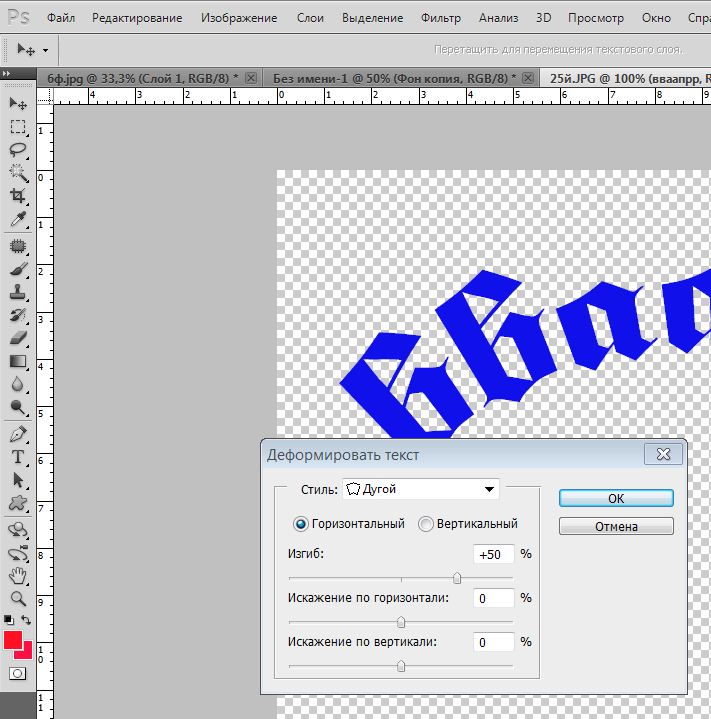
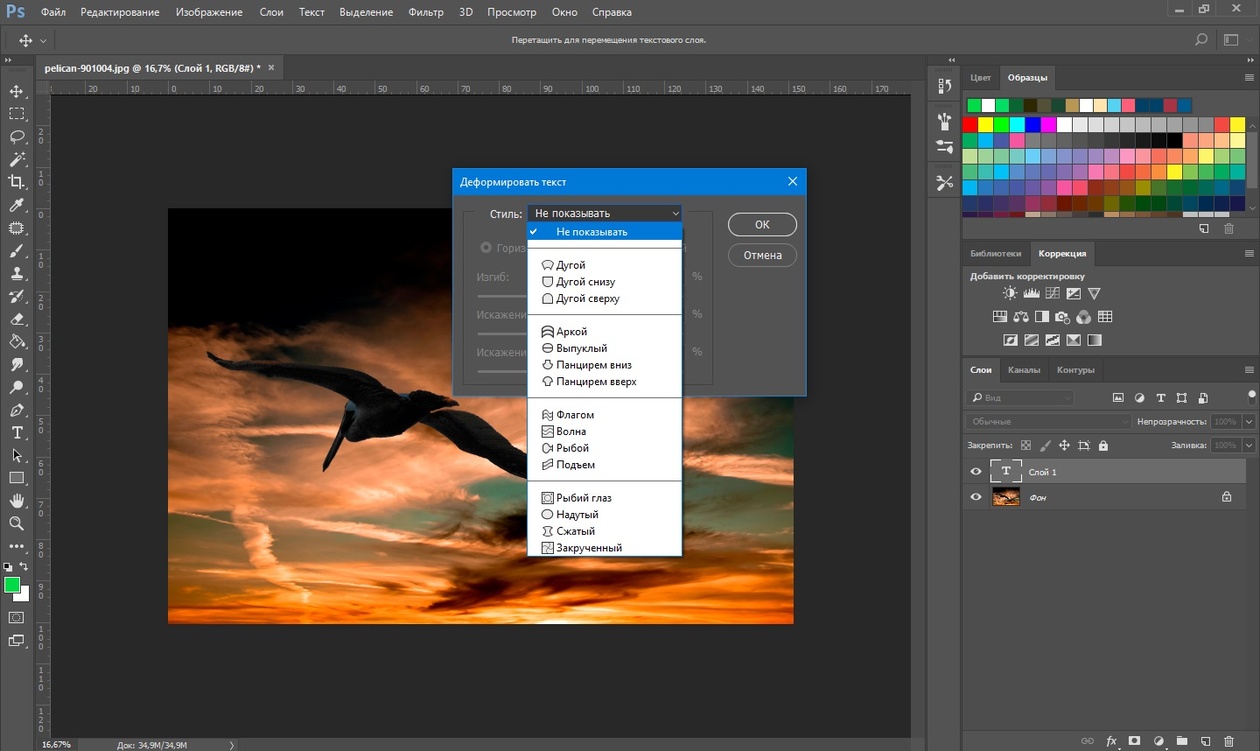
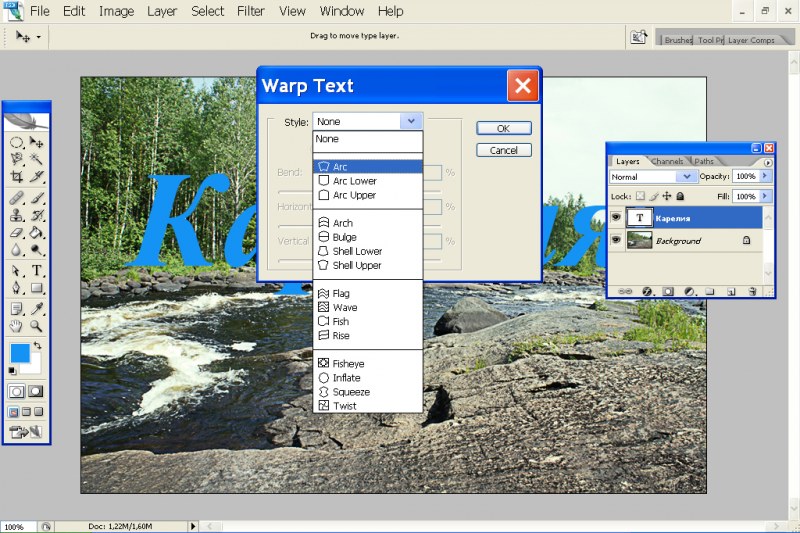
Функция деформации позволяет искажать форму шрифта, чтобы придать ему форму определенной фигуры, например, текст можно искривить так, что он примет форму дуги или волны. При деформации все символы располагаются на текстовом слое — отдельные символы деформировать нельзя. «Псевдополужирный» текст допускается деформировать.
Деформированный текстовый слой
- В рабочей среде «Редактирование» выделите текстовый слой.
- Выполните одно из следующих действий.

Выберите инструмент «Текст» и нажмите кнопку «Деформация» на панели параметров.
Выберите меню «Слой» > «Текст» > «Деформировать текст».
- Выберите стиль деформации из всплывающего меню «Стиль». Стиль задает основную форму искаженного текста.
- Выберите ориентацию эффекта искажения — «Горизонтальная» или «Вертикальная».
- (Необязательно) Укажите значения дополнительных параметров деформация, чтобы отрегулировать ориентацию и перспективу эффекта искажения:
Чтобы настроить степень искажения, выберите «Изгиб».
Чтобы применить перспективу, выберите «Горизонтальное искривление» или «Вертикальное искривление».
- Выделите текстовый слой, к которому была применена деформация.
- Активизируйте текстовый инструмент и нажмите кнопку «Деформация» на панели параметров или выполните команду «Слой» > «Текст» > «Исказить текст».
- Выберите «Нет» из всплывающего меню «Стиль» и нажмите «ОК».

- Выполните одно из следующих действий.
Выделите текст и затем нажмите кнопку «Вкл./ выкл. ориентацию текста» на панели параметров.
Выделите текстовый слой и затем выберите «Слой» > «Текст» > «Горизонтально» или выберите «Слой» > «Текст» > «Вертикально».
Как изменить цвет текста в Фотошопе
Как изменить цвет текста в Фотошопе
Одна из наиболее востребованных опций, используемых при работе с инструментом «Текст» в программе Photoshop, — изменение цвета шрифта. Воспользоваться этой возможностью можно только до растеризации текста. Цвет растрированной надписи изменяется с помощью инструментов цветокоррекции. Для этого вам понадобится любая версия Photoshop, базовое понимание его работы и ничего больше.
Создание надписей в программе Photoshop осуществляется при помощи инструментов группы «Текст», располагающихся в панели инструментов.
После активации какого-нибудь из них появляется функция смены цвета набираемого текста.![]() В момент запуска программы по умолчанию выбирается тот цвет, который был выставлен в настройках перед последним её закрытием.
В момент запуска программы по умолчанию выбирается тот цвет, который был выставлен в настройках перед последним её закрытием.
После нажатия на данный цветной прямоугольник откроется цветовая палитра, позволяющая выбрать необходимый цвет. Если необходимо наложить текст поверх изображения, можно скопировать какой-нибудь цвет, уже присутствующий на нём. Для этого нужно кликнуть на часть изображения, имеющую нужную окраску. Указатель после этого примет вид пипетки.
В целях изменения параметров шрифта также существует специальная палитра «Символ». Чтобы изменить цвет с ее помощью, следует нажать на соответствующий цветной прямоугольник в поле «Цвет».
Располагается палитра в меню «Окно».
Если поменять цвет во время набора текста, надпись получится разделённой на две части разных цветов. Участок текста, написанный до смены шрифта, при этом сохранит тот цвет, с котором он был введён изначально.
В случае, когда необходимо сменить цвет уже введённого текста или в файле psd с нерастрированными текстовыми слоями, следует выделить такой слой в панели слоёв и выбрать инструмент «Гризонтальный текст», если надпись расположена горизонтально, и «Вертикальный текст» при вертикальной ориентации текста.
Для выделения мышью нужно переместить её курсор к началу или концу надписи, после чего произвести щелчок левой кнопкой. Цвет выделенного участка текста возможно изменить с помощью палитры «Символ» или панели настроек, расположенную снизу главного меню.
Если на надписи уже был использован инструмент «Растрировать текст», её цвет уже нельзя изменить с помощью настроек инструмента «Текст» или палитры «Символ».
Чтобы поменять цвет растрированного текста потребуются опции более общего назначения из группы «Коррекция» меню «Изображение».
Также для изменения цвета растрированного текста можно воспользоваться корректирующими слоями.
Теперь Вы знаете, как менять цвет текста в Фотошопе.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Как поменять цвет текста.
Но мне захотелось поделиться с читателями. Вдруг у кого — то те же проблемы.
Я столкнулась с тем, что автоматичеки цвет текста у меня не всегда меняется. Мне нужно строку сделать зеленой, а она остается черной. Не знаю, с чем это связано, может с темой, может с плагином, который у меня стоит для редактирования текста. Но факт остается фактом. Да и набор цветов ограничен. Как же выбрать нужный?
На самом деле, все очень просто.
Думаю все знают, что у любого цвета есть цветовой код. Так же составлены таблицы цветов, которых много в интернете.
Для того, что бы поменять цвет текста, достаточно в HTML редакторе поменять код цвета.
Смотрим, как это сделать:
Как поменять цвет текста
Надпись из черного (красная рамочка) стала оливковой.
Т.о.если просто заменить код, то можно изменить цвет текста.
Как видим это очень просто сделать, если знать коды. Для статьи, я пользовалась таблицей с сайта
На сегодня все. До встречи на следующих уроках.
Если вам понравилась статья, поделитесь с друзьями.
Если хотите первыми узнать новости на сайте, подпишитесь на обновления.
Интересное по теме:
21 комментарий:
Как поменять цвет текста.Спасибо за идею и совет, я об этом думала, но не знала как это сделать.
Рада, если пригодится
Для начинающих блоггеров такие маленькие советы, станут просто не заменимыми.
Надеюсь, что да, Роман.
Недавно столкнулась с той же проблемой. Никак не могла поменять цвет текста. Пришло искать помощи на стороне. Теперь буду знать, что делать. Спасибо за статью.
На самом деле, когда все делается на автомате (выделяешь текст, жмешь цвет и опля — ля! Текст нужного цвета)это просто и удобно. Но иногда, как у меня автоматика дает сбой, или просто в наборе нет нужного цвета. Вот тогда начинаешь задумываться, как же сделать — то. А табличка цветов хорошо на все случаи жизни и для фотошоп и еще для чего — нибудь. Коды цвета стандартные. Это удобно.
Вот тогда начинаешь задумываться, как же сделать — то. А табличка цветов хорошо на все случаи жизни и для фотошоп и еще для чего — нибудь. Коды цвета стандартные. Это удобно.
Секреты очень полезные! Это позволит украсить свой сайт!
Пока не сталкивалась с проблемой смены цвета, но на будущее может пригодится,спасибо.
Наталья, мне тоже не часто приходится это делать. Но даже если 1 раз пригодится, уже хорошо. Не зря писала.
Иногда сталкиваешься с такой проблемой, но не знаешь как сделать. Спасибо за нужную информацию.
Да Галина. Бывает.
Кодом менять цвет шрифта в татье иногда не очень удобно. Я решила эту проблему подругому, поставила расширенный редактор для вордпресс, в котором предусмотрена такая функция.
Не у всех он есть. К тому же таблица цветов подойдет и для работы в фотошоп.
Актуальная подсказка. Поменять цвет части теста может понадобиться, так что это полезно знать.
А вот с вопросом где найти коды цветов я сталкивался, хотел изменить цвет рамки, но не знаю где найти код цвета. Эта таблица как раз к стати. Спасибо.
Эта таблица как раз к стати. Спасибо.
Хотел посмотреть таблицу, а ссылка не активна. А таблицу хочу!
Александр Викторович, какую таблицу? Если таблицу цветов, то внизу генератор кодов стоит.
В самом конце статьи есть фраза: » Для статьи, я пользовалась таблицей с сайта «. Слово «сайта» помечено как ссылка, но она не активна.
Как раз генератор кодов меня и интересует.
Вот я — злой вебмастер. Знать коды цветов, конечно, полезно, но… мне всегда хотелось оторвать у админки редактор. Потому что некоторые админы сайтов неумеренно пользуются цветами, шрифтами, выравниванием и прочими возможностями форматирования текста — это я мягко говорю «неумеренно», в уме у меня другое слово. Поэтому я иногда зашиваю в css разные штучки, которые мешают админам украшать текст в своё удовольствие. Просто для того, чтобы разноформатными заплатками не портили с таким старанием отвёрстанный дизайн и не превращали приличный сайт в хомяка с народа.ру. А для выделения текста я бы лучше заранее договорилась, какой цвет (или два цвета) использовать в этом дизайне, и сделала бы админу специальную кнопочку.
Увы, об этом мало кто из заказчиков думает. Посадят админить мальчика, который как раз вчера до таблицы цветов дорвался, и держись… Справедливости ради отмечу, что такие яркие заплаты на ветхом рубище чего-то мне в последнее время встречаются реже. Может, культурный уровень интернета вырос, а может, ещё что…
Ну все мы грешили в начале (а я и сейчас, наверно, грешу) тем, что хочется поиграться с цветами, шрифтами, размерами. Мне сколько раз говорили- нельзя. Но ведь хочется… До сих пор не могу понять, почему шрифт с засечками нельзя применять в вебдизайне.
Ну, считается, что с монитора глаз иначе воспринимает текст, нежели с бумаги, хотя я так и не поняла, в чём именно органическая разница. Не исключено, что тут ещё и привычка сказывается (хотя мой первый сайтик в интернете был как раз с засечками, чтоб как в книге).
Я в начале даже не знала, что такое засечки и что они есть впринципе. =)
Замена цвета в Photoshop
Часто бывает так: нашёл нужную картинку, а цвет не тот; или просто захотелось разнообразить привычное. Как заменить цвет в фотошопе на другой? Вопрос оправданный, ведь в фотошоп заменить цвет можно несколькими способами. Многое зависит от рассредоточенности определённого оттенка по всему изображению. Чем реже заменяемый цвет будет встречаться на других участках изображения, тем проще замена цвета в фотошопе.
Как заменить цвет в фотошопе на другой? Вопрос оправданный, ведь в фотошоп заменить цвет можно несколькими способами. Многое зависит от рассредоточенности определённого оттенка по всему изображению. Чем реже заменяемый цвет будет встречаться на других участках изображения, тем проще замена цвета в фотошопе.
А теперь давайте рассмотрим несколько способов и разберемся, как в фотошопе заменить один цвет на другой.
Первый способ самый простой и быстрый. Но и объект перекраски не должен быть слишком сложным. Например, возьмём фото лайма на столе. Фон почти однородный, зелёный цвет присутствует только на лайме. Фрукт круглый, перекрасить будет не сложно.
Открываем изображение в Photoshop и снимаем закрепление слоя щелчком правой клавиши мыши по изображению замка.
Над слоем с фото создаём новый прозрачный слой (Shift+Ctrl+N). Вызываем инструмент «Кисть»/Brush (клавиша B). Кисть лучше взять жёсткую. На панели управления вызываем свойства кисти и выбираем жёсткую, с чёткими краями мазка.
Цвет кисти выбираем тот, в который хотим перекрасить лайм. Возьмём, например, синий. Палитра находится на панели инструментов внизу. Вызывается двойным щелчком по значку. Перемещая ползунки на спектре, можно выбрать диапазон цвета. Тон цвета выбираем, перемещая белое кольцо в квадратном окне, где тон переходит из белого в чёрный.
Становимся на прозрачный слой, подбираем размер кисти клавишами Ъ — увеличить, либо Х — уменьшить и закрашиваем наш лайм.
Теперь изменим режим наложения слоя с «Обычный»/Normal на «Цветовой тон»/Hue. Сделать это можно на палитре слоёв. Таким образом, лайм изменит цвет.
Остаётся лишь сохранить изображение. При желании можно раскрасить разными цветами каждую дольку.
Если зажать клавишу Ctrl и, подведя курсор к иконке слоя, щелкнуть один раз, зона закраски выделится. Теперь, не снимая выделение, можно менять цвет кисти и подбирать другие цвета. Закрашивать заново не нужно. Можно после выбора цвета нажать комбинацию клавиш Alt+Delete. Так выделенная зона зальётся новым цветом.
Закрашивать заново не нужно. Можно после выбора цвета нажать комбинацию клавиш Alt+Delete. Так выделенная зона зальётся новым цветом.
В следующем примере рассмотрим, как заменить цвет в фотошопе более качественно. Такой способ может занять чуть больше времени, но результат того стоит.
Как заменить один цвет на другой в фотошопе, если оттенки изменяемого цвета часто встречаются на снимке
Допустим, нужно изменить цвет губ модели. Красный, розовый и оттенки этих цветов присутствуют в цвете кожи. Меняя цвет губ, нужно оставить неизменным цвет кожи.
Открываем изображение в photoshop. Создаём корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation. Список корректирующих слоёв можно раскрыть на палитре слоёв внизу.
В окне настроек корректирующего слоя выбираем канал цвета «Красный», кликаем по инструменту «Пипетка»/Eyedropper Tool, затем делаем один клик на губах модели. Так мы определим цвет, который будем менять.
Внизу, на градиенте, появятся перемещаемые скобки. С их помощью можно сделать шире или уже диапазон заданного цвета. При перемещении чекера «Цветовой тон» /Hue выбранный оттенок губ будет меняться по всему спектру, в зависимости от того, куда вы отведёте чекер. При этом оттенок красного будет меняться на всём изображении.
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I. Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I. Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Когда все участки, где цвет нужно было изменить, проработаны, можно сохранить изображение (сочетание клавиш Shift+Ctrl+S). Если в каком-то участке вы промахнулись, можно отменить действие Alt+Ctrl+Z либо зарисовать на маске корректирующего слоя все промахи чёрной кистью. Этот способ более точно поможет подобрать новый цвет, и работа будет выглядеть аккуратнее.
Если в каком-то участке вы промахнулись, можно отменить действие Alt+Ctrl+Z либо зарисовать на маске корректирующего слоя все промахи чёрной кистью. Этот способ более точно поможет подобрать новый цвет, и работа будет выглядеть аккуратнее.
Еще больше о Photoshop можно узнать на курсе «Photoshop CC. Основы» в Fotoshkola.net.
Как заменить один цвет на другой в фотошопе, если исходный цвет чёрный или белый
Дела со сменой чёрного и белого цвета обстоят иначе.
Чтобы изменить чёрный цвет, можно применить корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation, но работать при этом не с каналом цветов, а с тонированием. Для этого в настройке слоя нужно поставить галочку «Тонирование»/Colorize.
Рассмотрим подробнее. Допустим, нужно перекрасить чёрный диван. Выделяем диван с помощью инструмента «Быстрое выделение»/Quick selection (вызов клавишей W).
С помощью комбинаций Ctrl+C и Ctrl+V переносим выделенную область на прозрачный слой и к нему применяем корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation. Для этого между корректирующим слоем и слоем с выделенным объектом нужно щёлкнуть левой клавишей мыши, удерживая клавишу Alt.
Для этого между корректирующим слоем и слоем с выделенным объектом нужно щёлкнуть левой клавишей мыши, удерживая клавишу Alt.
Теперь двойным щелчком по корректирующему слою вызываем его настройки, ставим галочку «Тонирование»/Colorize и, перемещая чекеры цветового тона, насыщенности и яркости, подбираем нужный цвет.
Получается просто, красиво, без подвоха.
Для перекраски белого цвета можно воспользоваться корректирующим слоем «Цвет»/Color в режиме наложения «Умножение»/Multiply.
Открываем изображение, создаём корректирующий слой «Цвет»/Color. Цвет слоя сразу задаём тот, в который планируем покрасить белый.
Меняем режим наложения на «Умножение»/Multiply, становимся на маску корректирующего слоя и жмём Ctrl+I.
Переходим на слой с изображением и выделяем желаемые участки белого инструментом «Быстрое выделение»/Quick selection (вызов клавишей W). Не снимая выделения, становимся на маску корректирующего слоя и белой кистью большого диаметра прокрашиваем маску. Цвет изменится лишь там, где вы задали выделение инструментом «Быстрое выделение»/Quick selection, которое можно определить по пунктиру.
Не снимая выделения, становимся на маску корректирующего слоя и белой кистью большого диаметра прокрашиваем маску. Цвет изменится лишь там, где вы задали выделение инструментом «Быстрое выделение»/Quick selection, которое можно определить по пунктиру.
При желании можно заменить цвет корректирующего слоя. Для этого щёлкаем по нему двойным щелчком мыши и выбираем в спектре любой новый цвет.
Вот так всё просто. Пробуйте, экспериментируйте. У вас обязательно получится. Теперь вам известно несколько способов того, как в фотошопе заменить цвет на другой.
Простая обводка текста|картинки
Как обвести текст простым способом. Обводка текста или изображения цветом, градиентом и узором в Фотошоп выполняется схожими действиями.
Урок проводится в редакторе cs6, но он подходит и для других версий. В видео показана работа в англоязычной версии Adobe Photoshop CC, но его просмотр полезен при работе в cs6, cs5… с русскоязычным интерфейсом.
Предисловие
В Adobe Photoshop легко оформить контур любой фигуры, расположенной на прозрачном слое. Текстовой слой в редакторе всегда с прозрачным фоном.
Текстовой слой в редакторе всегда с прозрачным фоном.
Нижний фоновый слой может быть любым.
Если Вы полный новичок – сначала надо понять, как работать со слоями.
Как обвести текст
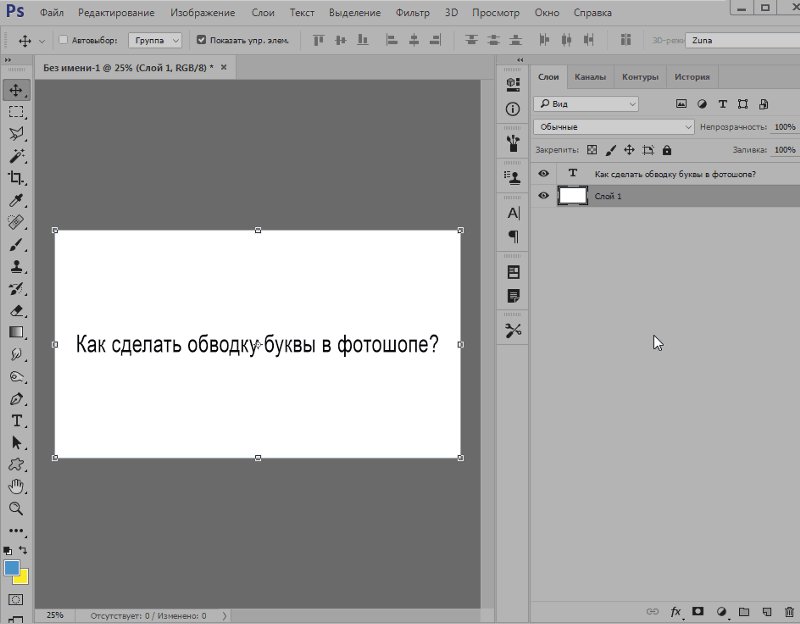
Мы имеем три слоя – фон, изображение, текст.
Сначала сделаем обводку текста. Вызываем окно стилей одним из способов:
- Двойным щелчком по слою в палитре;
- Нажать на слой в палитре правой кнопкой мыши и в появившемся списке выбрать Параметры наложения.
3. Нажатием на иконку стилей fx внизу палитры, и в появившемся списке можно выбрать «Параметры наложения», но удобнее сразу выбрать стиль
В этот момент активным должен быть тот слой, с которым мы работаем.
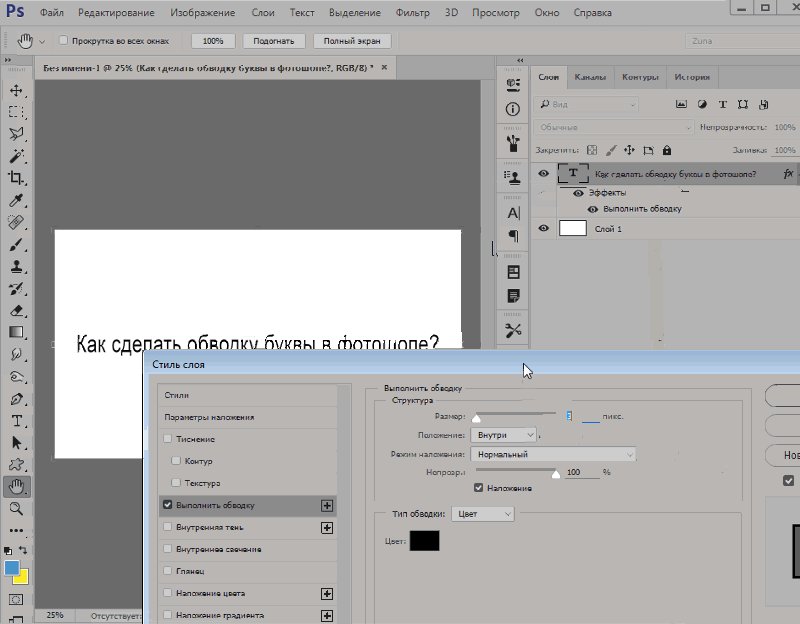
Откроется окно. Здесь активируем параметр Обводка, нажав на него мышкой, чтобы выделился синим цветом.
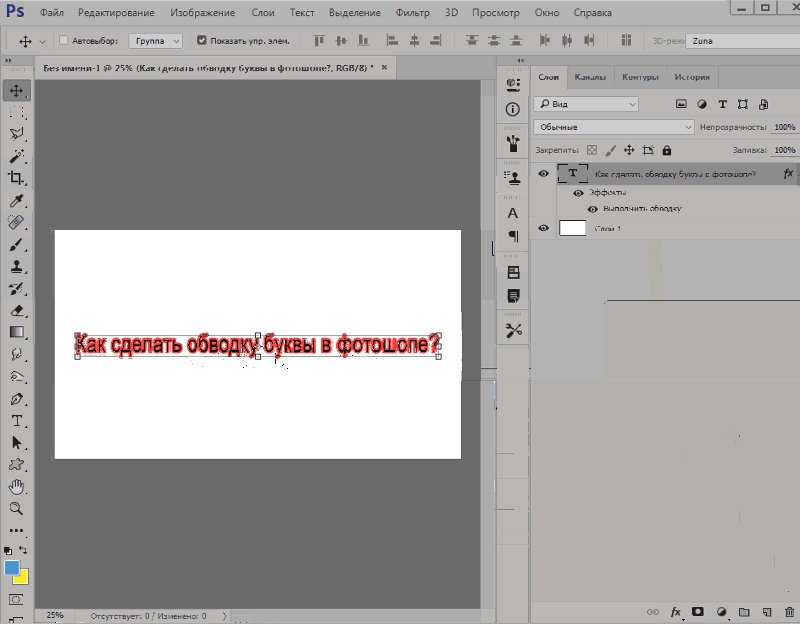
Стиль сразу же применился к буквам – по контуру появилась черная линия. Если этого не видно в рабочем окне – поставьте галочку функции Просмотр (рис. 5). Теперь значения параметров можно изменить на свое усмотрение.
5). Теперь значения параметров можно изменить на свое усмотрение.
- В строке Размер меняется толщина линии. Перетягиваем ползунок или вводим числовое значение в пикселях.
- Строка Положение открывает список расположения линии. Там три варианта:
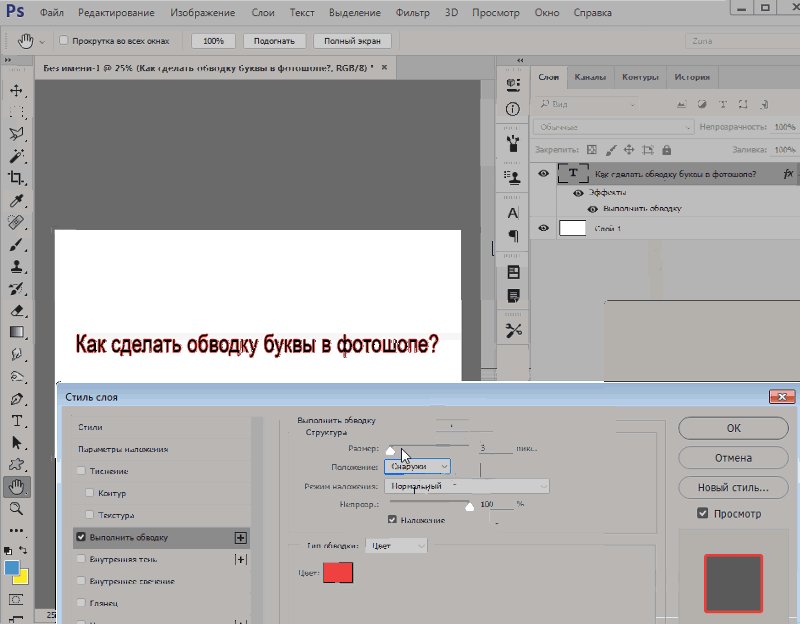
Для наглядности мы заменили цвет обводки на зеленый и обозначили контур букв белой полосой.
Функцию Режим наложения рассматривать в уроках для начинающих нет смысла. Ее не часто используют даже продвинутые мастера фотошопа. Это взаимодействие с нижним слоем. Оставим без изменений режим Нормальный.
Строка Непрозрачность, соответственно, отвечает за прозрачность обводки. Меняется передвижением ползунка либо введением числового значения в процентах.
Как видно на рисунке 6, положения «Внутри» и «Из центра» перекрывают часть контура букв. Если сделать обводку полностью прозрачной , то эта часть контура тоже станет прозрачной.
Как изменить цвет и текстуру обводки
Окошко Тип обводки открывает список, где можно выбрать настройки заливки: цветом, градиентом или узором.
Производит заливку однородным цветом. Чтобы его изменить, нажимаем на квадратик с текущим цветом (рис8 п.1) – открывается палитра. Здесь устанавливаем цвет (рис 8 п.2), выбираем его тональность (рис 8 п.3).
Если вы точно знаете код цвета, можно его вставить в соответствующую графу.
Теперь наш текст обведен бледно голубым цветом.
Обводка узором
Заполняет паттерном, то есть готовым узором.
Обводку узором покажем на примере изображения.
Делаем этот слой активным.
Внимание! Картинка должна находиться на прозрачном слое! Все просто, когда нужно обвести текст. В Фотошоп текстовый слой всегда с прозрачным фоном.
Так же, как описано выше, открываем окно параметров и выбираем нужный стиль.
В строке Тип обводки выбираем Узор. Открывается такое окно настроек:
Здесь мы увеличили толщину линии до 6 пикс. и для лучшего эффекта увеличили масштаб самого узора до 128%.
Кнопка привязки к началу координат выравнивает узор по верхнему левому краю слоя.
Если хотим изменить узор – открываем библиотеку нажатием на стрелочку (рис 10. п.1). Еще больше узоров найдем там же нажатием на значок настроек. Откроется список. (рис.10. п.2).
Как обвести текст градиентом
Градиентом у нас обведен фоновый слой. Были выставлены такие настройки:
Функция Инверсия поворачивает заливку на 180°.
Стиль Разбивка фигуры дает дополнительную белую полосу по контуру:
Не забывайте сохранять настройки, нажав на кнопку «Ок»!
Как изменить настройки
Когда все настройки выполнены и подтверждены кнопкой «Ок», в палитре слоев появится запись эффекта:
Чтобы изменить уже существующую обводку – снова вызываем окно настроек, но уже двойным щелчком по строчке эффекта.
Временно скрыть эффект можно нажав на изображение глаза возле него.
Как сделать обводку изображения выделением
Имеем два слоя – текстовый и фотографию. Нам нужно обвести только изображение листочков (парусника). Но оно лежит на одном слое с фоном.
Но оно лежит на одном слое с фоном.
Если картинка или буквы являются частью целого изображения, их предварительно выделяют любым инструментом выделения.
Внутри выделенной области кликаем правой кнопкой мыши. Появляется список, где выбираем команду «Выполнить обводку».
В новом окошке устанавливаем настройки.
Здесь все понятно. Подбирайте нужные значения и нажимайте «Ок».
Автор видео — Игорь Гончаров
Добавить комментарий
Отменить ответЭтот сайт использует Akismet для борьбы со спамом. Узнайте как обрабатываются ваши данные комментариев.
Как изменить цвет шрифта в фотошопе
Одна из наиболее востребованных опций, используемых при работе с инструментом «Текст» в программе Photoshop, — изменение цвета шрифта. Воспользоваться этой возможностью можно только до растеризации текста. Цвет растрированной надписи изменяется с помощью инструментов цветокоррекции. Для этого вам понадобится любая версия Photoshop, базовое понимание его работы и ничего больше.
Цвет растрированной надписи изменяется с помощью инструментов цветокоррекции. Для этого вам понадобится любая версия Photoshop, базовое понимание его работы и ничего больше.
Создание надписей в программе Photoshop осуществляется при помощи инструментов группы «Текст», располагающихся в панели инструментов.
После активации какого-нибудь из них появляется функция смены цвета набираемого текста. В момент запуска программы по умолчанию выбирается тот цвет, который был выставлен в настройках перед последним её закрытием.
После нажатия на данный цветной прямоугольник откроется цветовая палитра, позволяющая выбрать необходимый цвет. Если необходимо наложить текст поверх изображения, можно скопировать какой-нибудь цвет, уже присутствующий на нём. Для этого нужно кликнуть на часть изображения, имеющую нужную окраску. Указатель после этого примет вид пипетки.
В целях изменения параметров шрифта также существует специальная палитра «Символ». Чтобы изменить цвет с ее помощью, следует нажать на соответствующий цветной прямоугольник в поле «Цвет».
Чтобы изменить цвет с ее помощью, следует нажать на соответствующий цветной прямоугольник в поле «Цвет».
Располагается палитра в меню «Окно».
Если поменять цвет во время набора текста, надпись получится разделённой на две части разных цветов. Участок текста, написанный до смены шрифта, при этом сохранит тот цвет, с котором он был введён изначально.
В случае, когда необходимо сменить цвет уже введённого текста или в файле psd с нерастрированными текстовыми слоями, следует выделить такой слой в панели слоёв и выбрать инструмент «Гризонтальный текст», если надпись расположена горизонтально, и «Вертикальный текст» при вертикальной ориентации текста.
Для выделения мышью нужно переместить её курсор к началу или концу надписи, после чего произвести щелчок левой кнопкой. Цвет выделенного участка текста возможно изменить с помощью палитры «Символ» или панели настроек, расположенную снизу главного меню.
Если на надписи уже был использован инструмент «Растрировать текст», её цвет уже нельзя изменить с помощью настроек инструмента «Текст» или палитры «Символ».
Чтобы поменять цвет растрированного текста потребуются опции более общего назначения из группы «Коррекция» меню «Изображение».
Также для изменения цвета растрированного текста можно воспользоваться корректирующими слоями.
Теперь Вы знаете, как менять цвет текста в Фотошопе.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Примечание! Шрифты не обязательно устанавливать в системную папку Windows, возможно временная загрузка шрифта до перезагрузки/выключения компьютера, подробнее об установке шрифтов в Photoshop рассказывается .
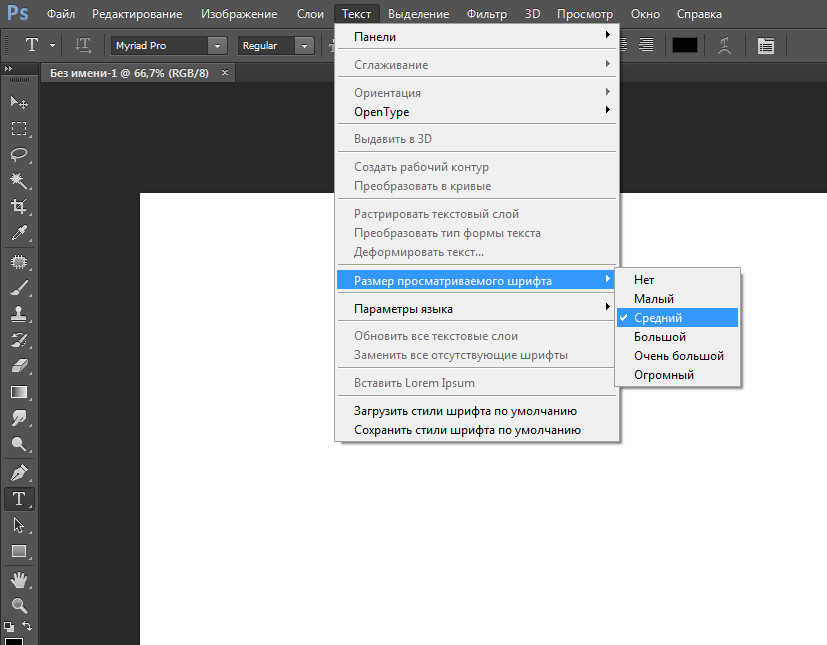
Изменение размера предпросмотра шрифта
В окне предпросмотра Photoshop показывает не только имя каждого шрифта, но и отображает предварительный просмотр образца внешнего вида (для образца применяется слово «Sample», располагающееся справа от названия шрифта):
Мы можем изменить размер предварительного просмотра шрифта. В зависимости от версии, ниже CS5 надо пройти по вкладке главного меню Редактирование –> Установки –> Текст (Edit –> Preferences –> Type), в версиях выше – по вкладке главного меню Текст –> Размер просматриваемого шрифта (Type –> Font Preview Size). По умолчанию размер установлен как «средний» (Medium). Для примера, я выберу самый большой размер, вот как теперь выглядят образцы предварительного просмотра шрифтов:
Не забывайте, что всегда можно вернуться и выбрать меньший размер образцов.
Выбор стиля (начертания) шрифта
Как только вы выбрали сам шрифт, мы можем выбрать его стиль, нажав на треугольник в правой части окна выбора стиля. Задайте нужный стиль шрифта, выбрав обычный (Regular), жирный (Bold), курсив (Italic):
Установка размера шрифта
Выберите размер для вашего шрифта, нажав на треугольник в правой части окна выбора размера. Это откроет список часто используемых предустановленных размеров, которые можно выбрать от 6 px до 72 px:
Если ни один из этих размеров не удовлетворяет Вашим потребностям, Вы можете вручную задать любое собственное значение, кликнув мышкой в поле размера, ввести значение, затем нажать Enter, единицы «px» в конце числа ставит не обязательно, т.к. Photoshop автоматически добавит его при нажатии Enter. Другой способ изменения размеров – навести курсор мыши немного слева от окна ввода, нажать левую клавишу (курсор изменит свой вид на палец со стрелками) и протащить курсор влево или вправо для увеличения или уменьшения размера:
Выбор цвета текста
Правее находится бар, где мы можем задать тексту цвет. По умолчанию, цвет установлен в черный. Чтобы изменить цвет, нажмите на образец. Photoshop откроет палитру цветов, где мы можем подобрать другой цвет для текста:
Добавление текста в документ Photoshop
Как я уже говорил кратко в начале урока, есть два различных метода добавления текста в документ Photoshop, это обычный (строкой) и метод добавления текста в область. Разница между ними в том, что первый способ в основном используется для добавления небольшого количества текста в документ (одной или нескольких букв или слов, заголовка и т.п.), в то время как добавление в область применяется для добавления большего количества текста внутрь заранее установленной области.
Здесь мы рассмотрим первый метод, т.к. он применяется в подавляющем большинстве случаев.
Чтобы добавить текст в документ, выберите инструмент «Текст», наведите курсор в ту точку, где Вы хотите, чтобы было начало текста и нажмите левую клавишу мыши. Мигающим маркер на документе укажет, что Photoshoop готов для ввода текста:
При этом Photoshop добавит в палитру слоёв новый, особый вид слоя, называемый текстовым, его легко отличить по миниатюре в виде буквы Т. Каждый раз, когда мы добавляем текст в документ, он располагается на новом текстовом слое. Photoshop изначально именует новый слой как «Слой 1» (Layer 1), но название изменится, как только мы введём текст, как мы рассмотрим чуть позже:
После того как в документе появился мигающий маркер, вы можете начать печатать.
Перемещение текста по изображению
Если Вам понадобилось переместить напечатанный текст, вы можете легко это сделать.
Для перемещения текста по изображению надо немного отвести курсор от текста. он изменит свой вид с двутавровой балки на значок инструмента «Перемещение» (Move Tool), после изменения вида курсора зажмите левую клавишу мыши и перетащите текст в нужное место:
Принятие и завершение редактирования текста
Что такое принятие текста? После принятия текста происходит завершение редактирования текущего текстового слоя и выход из этого слоя. При этом, сам инструмент «Текст» остаётся активным. Если вы кликните по документу после принятия, то Photoshop создаст новый текстовый слой.
Когда Вы закончите ввод нужных букв, следует выйти из данного текстового слоя. Для этого нажмите на галочку на панели параметров:
Либо нажмите клавишу Enter, расположенную в правом нижнем углу цифровой клавиатуры (не тот Enter, который мы обычно нажимаем!), либо комбинацию обычный Enter+Ctrl.
После того как Вы приняли ваш текст, Photoshop переименовывает текстовый слой, используя первые буквы текста в качестве нового имени для слоя, это очень полезно при работе с несколькими текстовыми слоями:
Отменить или удалить текст
Если Вы хотите удалить текст до того? как Вы его приняли, просто нажмите клавишу Esc. Photoshop удалит текст и текстовый слой.
Для удаления уже принятого текста нужно в панели слоёв перетащить текстовый слой в корзину.
Параметры выравнивания текста
Кроме того, в панели параметров имеются три варианта выравнивания текста – выровнять по левому краю, по центру, по правому краю. По умолчанию выбрана опция выравнивания по левому краю, что означает, что при наборе текста он будет добавляться справа от отправной точки. Если мы выберем опцию «выравнивание по правому краю, текст будет добавляться слева от отправной точки. Если же мы выберем опцию «выравнивание по центру», то при вводе текст будет добавляться в обоих направлениях на одинаковом расстоянии от точки вставки.
Лучше всего перед началом ввода текста убедиться в том, что у Вас уже выбрана нужная опция выравнивания. Но можно изменить выравнивание уже введённого текста, для этого необходимо выделить нужный текст курсором мыши и кликнуть по опции выравнивания. На рисунке я сделал анимацию ввода текста с опцией «выравнивание по центру»:
Выбор и редактирование текста
После ввода текста мы можем легко вернуться назад и изменить какой-либо участок текста, как и в любой программе-текстовом редакторе.
Передвигаться по тексту можно с помощью клавиатурных стрелок, а можно, кликая мышью в нужной области. Удалять буквы как обычно, клавишей «Назад» (Backspase) – левую букву от курсора. Выделяют (выбирают) буквы с помощью зажатой Shift и клавиатурных стрелок, либо мышью.
Чтобы мгновенно выделить слово, дважды кликните по нему мышью, чтобы выделить строку – кликните по строке трижды:
Если у Вас имеется несколько строк текста, разделенных строчными переносами, для выбора всего текста дважды кликните по миниатюре текстового слоя:
Также, мы можем изменить шрифт, размер и стиль текста, для этого надо выделить нужный участок и изменить соответствующий параметр на панели параметров.
Изменение цвета текста в Photoshop
По такому же принципу мы можем изменить и цвет текста. Для этого надо выделить нужный участок, кликнуть по цветному квадратику на панели параметров, в открывшемся окне выбрать цвет и нажать ОК:
Про тонкости редактирования текста в Photoshop и дополнительные горячие клавиши читайте .
Казалось бы, огромное количество тем уже было посвящено графическому редактору Photoshop, и все вроде бы понятно. Но, на самом-то деле, пользователю, который только начинает разбираться в таинствах и хитросплетениях данного графического редактора, на первых порах могут быть непонятными многие вещи, оно и понятно. И даже простенькие вещи, такие, как , смена шрифта, иногда могут превратиться в целую трагедию. Итак, что же делать, если в процессе вашего творческого процесса не меняется шрифт в фотошопе? Давайте разбираться.
Причины
Причин, почему не меняется шрифт в графическом редакторе Photoshop, не очень много. А если быть точнее, то наиболее вероятными будут следующие:
- Проблемы с кодировкой шрифта. Вот пример: вы скачали английский шрифт и печатаете русскими буквами, то есть, кириллицей. Соответственно, в системе происходят конфликты между кодировками, и, чтобы не возникло критической ошибки, шрифт автоматически заменяется на стандартный.
- Шрифты с одинаковыми названиями, что также неминуемо влечет конфликт. Вообще очень важно понимать, что текст в Photoshop – векторный, он имеет четко обозначенные определенные границы, и нарушение их обязательно приведет к ошибке.
- Шрифт не поддерживает кириллицу. Ну, мне кажется, что здесь и так все понятно.
Как поменять шрифт
Несмотря на то, что причин невозможности смены шрифта не так уж и много, вариантов, как решить этот вопрос, ощутимо больше. Впрочем, рассматривать их все я не вижу смысла, приведу в качестве примера только те, которые, на мой взгляд, работают на 100%.
В общем, как видите, ничего сложного. Если вдруг шрифт в Photoshop по какой-то причине «отказывается» меняться, теперь вы знаете, по какой причине это происходит, и как разрешить данную проблему.
Работа с фотошопом – Практические советы.
Как изменить шрифт в фотошопе.
При использовании текста на Ваших работах большое значение имеет его вид, т.е. в зависимости от используемого шрифта работа будет выглядеть хуже или лучше. В этом совете по работе с фотошопом будет показан метод очень быстрого подбора шрифта на Вашей фотографии.
В фотошопе я открыл фотографию гор и сделал надпись.
Моя задача подобрать подходящий шрифт для этой картинки. Конечно можно выбрать инструмент «Текст» (Т), щёлкнуть по чёрной стрелочке правее поля «Задайте гарнитуру» и в раскрывшемся списке подобрать подходящий шрифт. Потом посмотреть что получилось, если вид шрифта Вам не нравится, то опять проделываем ту же работу. В результате на подбор шрифта мы теряем довольно значительное время.
Но, оказывается, есть способ, позволяющий очень быстро произвести перебор всех шрифтов, установленных на Вашем компьютере. Один раз щёлкаем по полю «Задайте гарнитуру», название шрифта становится активным (синего цвета).
А теперь клавишами-стрелками на клавиатуре «Вверх» и «Вниз» производим перебор всех имеющихся в Вашем распоряжении шрифтов. Изменение надписи на картинки будем наблюдать в режиме on-line. Мы с Вами ответили на вопрос: «Как изменить шрифт в фотошопе?».
Поверх рисунка. Количество предустановленных в «Фотошопе» шрифтов поражает разнообразием, однако даже среди них может не оказаться подходящего.
Что делать в таких случаях? Как добавить шрифт в «Фотошоп» CS6 или и вовсе создать нечто оригинальное? И для чего вообще необходимо искать другие шрифты?
Шрифты в «Фотошопе»
Графические дизайнеры подтвердят, что оригинальный и интересный стиль текста часто дарует вдохновение на создание визиток, баннеров и обложек. Чем больше выбор шрифтов, тем уникальнее будет готовое изображение.
Но для начала, стоит подробней узнать, что кроется за словом «шрифт». В современной терминологии названное слово (от нем. schrift, schreiben – «писать») обозначает полноценный графический рисунок, включающий буквы и дополнительные знаки, выполненные в едином стиле.
Основными характеристиками любого стиля текста являются:
- базовая линия;
- кегель;
- засечки;
- насыщенность;
- ширина и т. д.
Каждая из этих характеристик помогает создать новый, уникальный, дизайн написанного.
Где скачать шрифты для «Фотошопа»?
Перебрав встроенную в назанную программу коллекцию и не найдя подходящего под стиль текста, пользователи задаются вопросом – как устанавливать шрифты в «Фотошоп» CS6 и где их найти?
Как почти и всю полезную информацию о графическом редакторе, дополнения для «Фотошопа» легко найти на просторах Всемирной паутины. За долгие годы с момента выхода первой версии редактора, были созданы тысячи новых компонентов для программы. Интернет переполнен сайтами, которые помогут постичь азы редактуры и дизайна.
Подобные ресурсы, как правило, предоставляют и широкий выбор файлов для скачивания: кисти, фоны, векторные рисунки и шрифты. Представленные файлы могут быть сгруппированы по тематикам:
- винтажные;
- восточные;
- готические;
- комические;
- праздничные;
- декоративные «ретро»;
- старославянские и другие.
Однако перед тем как загрузить шрифты в «Фотошоп» CS6, необходимо убедиться, поддерживается ли нужный пользователю язык. К примеру, многие дизайны текста разработаны иностранными авторами и поддерживают только латиницу, но не кириллицу.
в «Фотошоп» CS6 вручную
Итак, файл успешно найден и загружен на жесткий диск. Осталось узнать, Существует два способа установки:
- вручную;
- при помощи сторонних программ.
Рассмотрим первый вариант. Для операционных систем Windows доступны два вида текстов – это TrueType и PostScript Type.1. Их установка вручную не занимает много времени. Для этого необходимо:
- Разархивировать файл.
- Пройти путь «Пуск» – «Панель управления» – «Шрифты». Windows 10 поддерживает автоматический поиск по введенным символам в меню «Пуск», поэтому можно просто нажать кнопку Win и начать вводить «Шрифты».
- В появившемся окне выбрать меню «Файл» – «Установить шрифт».
- Диалоговое окно «Добавление шрифтов» предложит выбрать путь к файлу.
- Выбрать нужный шрифт и нажать ОК.
Существует и еще одни способ того, как устанавливать шрифты в «Фотошоп» CS6 вручную. Достаточно просто перекинуть распакованный файл в системную папку «Шрифты». Операционная система автоматически установит новое дополнение, которое появится в графическом редакторе.
Adobe Type Manager
Когда ясно, CS6 – работать гораздо проще. Но ни для кого не секрет, что чрезмерная установка компонентов отрицательно сказывается как на самом графическом редакторе, так и на работе операционной системы.
Но скачанные из Интернета файлы часто имеют нечитаемые названия, и выявить среди сотни нужный бывает непросто. Именно для таких случаев и была разработана программа Adobe Type Manager Deluxe (ATM). Она работает на операционных системах Windows и Mac.
Основное назначение программы – управление шрифтами. Функционал приложения позволяет масштабировать шрифты на экране и во время печати. Но главное, с помощью программы можно легко удалить более не нужные компоненты.
Изменение шрифта
В случаях, когда простое добавление нового стиля текста в «Фотошоп» недостаточно, графический редактор предоставляет пользователям возможность принести в уже готовую стилистическую картину что-то свое. Но как изменить шрифт в «Фотошопе» CS6?
Поменять размер и наклон букв поможет «Панель инструментов». Во вкладке «Слои» необходимо выбрать тот, на котором расположен текст. Затем, в нижнем правом углу окна графического редактора, кликнуть по значку fx и выбрать «Параметры наложения».
Таким образом, можно сделать следующее:
- изменить тиснение;
- контур;
- текстуру;
- выполнить обводку;
- добавить внутреннюю тень и внутреннее свечение;
- глянец;
- наложить цвет;
- наложить градиент;
- наложить узор;
- добавить внешнее свечение и тень.
Стоит отметить, что прежде чем менять текст, необходимо определиться с его размером. После применения наложения, текст будет растрирован и превратится в картинку.
Решение основных проблем
То, как увеличить шрифт в «Фотошопе» CS6, знают почти все пользователи. Но масштабирование текста не является главной проблемой при работе со шрифтами. Поэтому напоследок мы дадим ответы на самые частые вопросы:
- Где найти новый шрифт? Он находится там же, где и основная коллекция. Достаточно щелкнуть по иконке «Шрифты» в программе и внимательно ознакомиться со списком.
- Что делать, если вместо букв – непонятные символы? Эта проблема довольно распространенная, но решения для нее нет. Если компонент не поддерживает кириллицу, то написать что-либо на русском языке не получится.
- Как быть, если в выделенной области не отображается текст? Чаще всего в таких случаях в настройках стоит слишком большое масштабирование. Достаточно выделить все содержимое области (Ctrl+A) и уменьшить кегль.
На этой странице
Редактирование шрифта на текстовом слое
После создания текстового слоя его можно редактировать и применять к нему команды для слоя. В текстовые слои можно вставлять новый текст, а также изменять или удалять существующий. Если к текстовому слою применен стиль, весь текст слоя получает атрибуты этого стиля.
Можно менять ориентацию (горизонтальную или вертикальную) текстового слоя. Если слой имеет вертикальную ориентацию, строки располагаются сверху вниз; если ориентация текста горизонтальная — слева направо.
Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» (или выберите инструмент «Переместить» и дважды нажмите текст).
На вкладке «Эксперт» выберите текстовый слой на панели «Слои».
По щелчку на имеющемся текстовом слое текстовый инструмент меняется на начальную точку текста, соответствующую выбранной ориентации текста.
Нажмите, чтобы установить курсор вставки.
Выделите один или несколько символов, которые необходимо редактировать.
Введите нужный текст.
Нажмите кнопку «Применить» на панели параметров.
Активизируйте другой инструмент на панели инструментов.
Выделение символов
Перетаскиванием курсором мыши выделите один или несколько символов.
Чтобы выделить одно слово, нажмите два раза.
Чтобы выделить всю строку текста, нажмите три раза.
Нажмите внутри текста в любой точке, а затем нажмите конец выделяемого диапазона, удерживая нажатой клавишу Shift.
Выберите меню «Выделение» > «Все», чтобы выбрать все символы в слое.
Чтобы воспользоваться клавишами со стрелками для выделения символов, нажмите клавиши со стрелками влево или вправо, удерживая нажатой клавишу Shift.
Выбор гарнитуры и начертания
Шрифт представляет собой набор символов (букв, чисел или символов), имеющих одинаковое начертание, ширину и стиль. При выборе шрифта можно выбрать его гарнитуру (например, Arial) и соответствующий стиль. Стиль шрифта — это версия начертания определенной гарнитуры шрифта (например, нормальное, жирное или курсивное). Количество доступных стилей меняется в зависимости от шрифта.
Если шрифт не имеет нужный вам стиль, можно применить псевдостилевые (ложные) версии жирного и курсивного начертания. Псевдошрифт — машинно-генерируемая версия шрифта, которая является альтернативной гарнитурой шрифта.
Как в фотошоп поменять направление текста
На этой странице
Редактирование текста
Чтобы выбрать текстовый слой, выполните одно из следующих действий:
- Выберите инструмент «Перемещение» и дважды щелкните текстовый слой на холсте.
- Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» . Выберите текстовый слой на панели «Слои» или щелкните текст на изображении для автоматического выбора текстового слоя.
Щелкните, чтобы установить курсор вставки.
Выделите один или несколько символов, которые необходимо редактировать.
Выполните одно из следующих действий, чтобы применить изменения к текстовому слою:
- Выберите новый инструмент.
- Щелкните слой на панели «Слои». (Это действие автоматически применяет изменения и выбирает слой.)
- Нажмите кнопку «Применить» на панели параметров.
Чтобы отменить изменения, нажмите кнопку «Отмена» на панели параметров или клавишу «ESC».
Указание фигурных или прямых кавычек
Типографские кавычки, часто называемые фигурными кавычками или просто кавычками, сочетаются с изогнутыми линиями шрифта. Они традиционно используются для обозначения цитат и в качестве апострофов. Прямые кавычки обычно используются в качестве сокращенных обозначений футов и дюймов.
Применение сглаживания к текстовому слою
Сглаживание позволяет получить символы текста с гладкой кромкой, реализуя частичное заполнение краевых пикселов. В результате этого края текста смешиваются с фоном.
При подготовке текста, который будет отображаться на веб-странице, следует учесть, что сглаживание значительно увеличивает количество цветов в исходном изображении. Это ограничивает возможности по снижению размера файла изображения. Сглаживание может также вызвать появление на краях символов текста случайных цветов. Когда важно снизить размер файла и уменьшить количество цветов, может оказаться предпочтительнее отказаться от сглаживания, несмотря на то, что в изображении останутся зубчатые края. Кроме того, следует рассмотреть возможность использования шрифта большего размера, чем при выводе на печать. Шрифт большого размера в веб-изображениях легче читается и позволяет лучше решить, следует ли применять сглаживание.
При использовании сглаживания при малых размерах и низкой разрешающей способности (например, в веб-изображениях) текст может показаться неразборчивым. Чтобы повысить разборчивость, сбросьте флажок «Дробная ширина» в меню панели «Символ».
О работе с текстом в Photoshop читайте во втором уроке, в этой статье я расскажу ещё о нескольких приёмах, позволяющих менять его внешний вид.
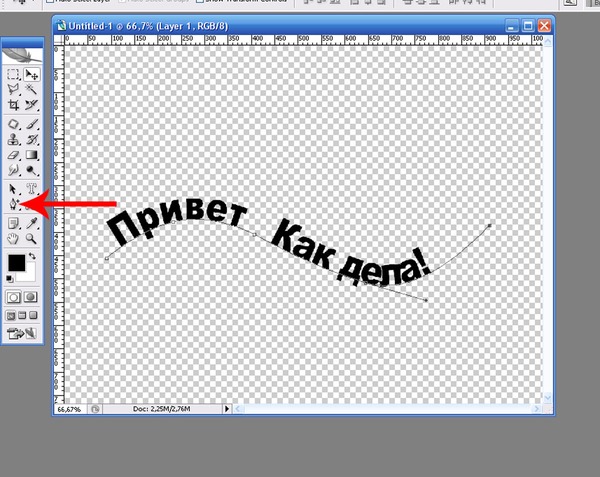
Текст по контуру
О том, что надписи можно деформировать с помощью инструмента панели параметров, вы уже знаете. Однако надписи также можно располагать вдоль контуров геометрических фигур.
- Создайте документ Photoshop.
- Выберите инструмент из группы Фигуры и нарисуйте контур (выберите значение Контур из раскрывающегося списка режимов на панели параметров).
- Щёлкните на кнопке инструмента Горизонтальный текст . На самом деле вы можете выбрать и Вертикальный текст — ничего не изменится, обрабатываются они одинаково, просто в моём примере используется именно Горизонтальный текст .
- Переместите указатель мыши к кромке контура — туда, где будет начинаться текст. Если всё сделано верно, курсор должен принять вид, как показано на рисунке ниже.
- Щёлкните кнопкой мыши. На холсте появился курсор ввода.
- Наберите желаемый текст (он будет располагаться по контуру) и подгоните его размер под размеры фигуры.
Так как по умолчанию при экспорте в графические файлы контуры не сохраняются, на выходе вы получите красиво расположенную надпись.
Если текст расположился неудачно, его можно переместить прямо по контуру.
- Выберите инструмент Выделение контура (на палитре щёлкните значок ).
- Подведите указатель мыши к контуру (курсор примет вид: ).
- Удерживая нажатой кнопку мыши, двигайте указатель в сторону, куда хотите сместить текст, и он будет следовать в том направлении.
Аналогичным образом вы можете сделать так, чтобы надпись размещалась по контуру не снаружи, а внутри. Для этого, выбрав инструмент Выделение контура, перемещайте указатель с зажатой кнопкой мыши не вдоль, а поперёк контура, как бы снаружи внутрь. Переместится и текст.
Двигать текст по холсту можно как и любой другой объект, при помощи инструмента Перемещение .
Если же вам не нравится контур текста, вы можете редактировать его при помощи инструмента Выделение узла .
Выберите инструмент, щёлкните на контуре в том месте, которое нужно деформировать, и, удерживая нажатой кнопку мыши, перемещайте указатель в направлении, куда должна уйти линия контура. Форма надписи изменится, как только вы отпустите кнопку мыши.
Эффекты текстового слоя
Текстовый слой наделён большим количеством настроек, позволяющих изменить внешний вид надписи. Чтобы открыть окно, либо дважды щёлкните на слое кнопкой мыши, либо нажмите значок Добавить стиль слоя.
В открывшемся окне вы можете выбрать стиль текста, а также дополнительные эффекты и настройки.
Текст-маска
Инструменты Горизонтальная текст-маска и Вертикальная текст-маска создают на слое область выделения в форме введённого текста. После добавления надписи область растрируется и её можно залить цветом, градиентом, картинкой, применить один из фильтров или использовать как-нибудь ещё.
- Выберите инструмент Горизонтальный текст-маска или Вертикальный текст-маска .
- Щёлкните кнопкой мыши на холсте.
- Введите надпись.
- Уделите внимание размеру шрифта, стилю, начертанию, другим параметрам.
- Когда всё готово, на панели параметров нажмите галочку.
В этой статье мы подробно расскажем, как в Фотошопе создавать и редактировать текст.
Инструменты для создания и редактирования текста
Основная панель инструментов в Фотошопе находится слева. Те, которые относятся к созданию и форматированию текста отмечены буквой «Т». Чтобы открыть подробное меню всех функций, нужно навести курсор на этот значок и щелкнуть правой клавишей мыши. В результате откроется список из четырех доступных инструментов:
- «Горизонтальный текст»;
- «Вертикальный текст»;
- «Вертикальный текст-маска»;
- «Горизонтальный текст-маска.
Чуть ниже мы пошагово расскажем, как пользоваться каждым из них.
Создаем надпись
Чтобы сделать надпись в Фотошопе, нужно кликнуть на символ текста («Т»), а затем нажать на то место изображения, куда вы ходите ее добавить. После этого введите нужный текст. На экране появится простая черная надпись без стилизации. Если вы хотите создать уникальный текстовый контент, необходимо использовать специальный инструментарий.
«Горизонтальный текст» и «Вертикальный текст – наиболее простые параметры. Они задают ориентацию надписи. Чтобы выбрать тот или иной инструмент, нужно кликнуть на соответствующую функцию в меню значка «Т». Используя эти функции, вы создаете новый слой в Фотошопе, который будет расположен над фоновым.
«Вертикальный текст-маска» и «Горизонтальный текст-маска» не формируют отдельный слой, а создают временную маску бэкграунда. Эти инструменты дают возможность выделения области изображения в виде текста. После активации маски как слоя путем нажатия можно редактировать фоновое изображение по форме текста.
Редактируем текст
После создания надписи или целого блока можно приступить к их форматированию. Обратите внимание, что изменяется как отдельный фрагмент, так и весь текст целиком. Чтобы редактировать букву, слово или словосочетание, достаточно отметить необходимый объект при помощи выделения левой клавишею мыши.
Для редактирования основных параметров текстового контента существует целая панель инструментов. Она расположена над рабочим холстом. На ней расположены следующие параметры:
- Шрифт;
- Написание;
- Кегль;
- Резкость;
- Положение относительно границ;
- Цвет;
- Деформация.
Чтобы редактировать тут или иную характеристику текста, нужно кликнуть на соответствующий значок. Подробнее рассмотрим на конкретных примерах.
Как выбрать шрифт для текста
Форматировать шрифт можно следующим образом:
- Выделите надпись или текстовый блок.
- Нажмите на стрелочку вниз в меню шрифта.
- Из предложенного списка выберите понравившийся.
Справа от этого параметра есть настройка начертания текста, меню которой открывается таким же образом. Среди предложенных вариантов можно выбрать жирный, курсивный или другой вариант.
Кегль или размер шрифта
Кегль – это размер символов текста. Из стандартных можно выбрать показатель от 6 до 72 пикселей. Также можно настроить его вручную, введя в строку соответствующее число. Однако обратите внимание, что возможный максимум – 1296 пт.
Сглаживание шрифта
Настройки сглаживания регулируют крайние пиксели символов текста. Например, вариант «не показывать» удаляет любое сглаживание контура, а остальные добавляют на границу символа несколько пикселей, чтобы его размыть.
Выравнивание текста
Выравнивание – стандартная настройка для текста в документах. Выберите один из параметров – слева, по центру или справа, чтобы определить положение текста на холсте.
Для изменения цвета текста выполните следующие действия:
- Убедитесь, что выбран слой с текстом.
- Нажмите на значок «Цвет».
- В открывшейся палитре выберите необходимый оттенок.
Деформация
В Фотошопе существует множество возможностей искривления текста. Для этого необходимо кликнуть на соответствующий параметр и выбрать стиль деформации. Также можно настраивать силу изменения в %: по горизонтали, по вертикали и уровень изгиба.
Параметры символов текста
Предпоследний значок открывается подробное меню форматирования текста. В нем указываются всех перечисленные выше характеристики, которые также легко изменить. Кроме того, в этом окошке доступно изменение более специфичных параметров. Подробно мы изучим их ниже.
Настраиваем вкладку «Символ»:
Кернинг – настройка расстояния между буквами (плотности текста). Поможет визуально сделать текст более удобным для чтения.
Вертикальный и горизонтальный масштаб – форматируют высоту и ширину символов.
Интерльяж – параметр расстояния между строками в текстовом блоке.
Трекинг – позиция расстояния между символами.
Языковые настройки – определение языка, на котором написан текст.
Стилизация шрифта. Эта линейка параметров позволяет сделать текст зачеркнутым, подчеркнутым или установить верхний и нижний регистр.
Настраиваем вкладку «Абзац» (вызвать окно можно через меню Окно — Абзац):
Помимо выравнивания по одному краю или по центру в этой вкладке можно также:
Выровнять текст по ширине или оставить свободную последнюю строку:
Настроить ширину отступов:
Установить переносы слов (для текстового блока):
Текстовый блок
Текстовый блок – это связный масштабный текст, ограниченный рамками. Главная особенность – строгие границы. Это значит, что контент внутри рамок попросту не может за них выйти. В том случае, если текст не помещается внутри, он становится невидимым.
Редактировать текстовый блок можно так же, как и надпись. Фотошоп дает возможность изменения не только стандартных параметров букв, но и положения на странице. Блок легко исказить или масштабировать. Специфичные параметры его форматирования мы опишем ниже.
Чтобы создать блок, нужно либо написать/вставить длинный текст, либо растянуть границу надписи, зажав левую клавишу мыши на пунктирной границе надписи.
Чтобы изменить размер блока можно при помощи маркеров на нижней границе (нажмите CTRL+T или меню Редактирование — Трансформирование — Масштабирование).
Для деформации блока зажмите клавишу «Ctrl» и искажайте границы также зажимая маркеры.
После внесения изменений их необходимо подтвердить галочкой.
Заключение
Редактирование текста в Фотошопе – увлекательный процесс. Программа предлагает множество различных возможностей форматирования. Изменять можно отдельные символы, надписи и целые текстовые блоки.
Важнейшие характеристики редактирования текста – горизонтальное или вертикальное направление, а также использование текстового контента как временной маски слоя. Также при помощи целой панели разнообразных инструментов можно установить стиль шрифта, размер, цвет, положение и многое другое.
Изменить фоновый эффект текста в Photoshop
В этом уроке я отвечу на один из самых популярных вопросов, которые мне задают, а именно: как сохранить текстовый эффект на прозрачном фоне, чтобы переместить эффект на другой фон? Обычно при создании текстового эффекта в Photoshop мы создаем его на простом цветном фоне, обычно черном или белом. Но как только эффект достигнут, мы часто хотим переместить его на другой фон, что означает, что нам нужен способ удалить исходный фон и заменить его прозрачностью. Так как мы это сделаем? На самом деле это очень просто, и в этом уроке мы узнаем три способа сделать это. Я буду использовать Photoshop CC, но любая последняя версия будет работать. Давайте начнем!
Текстовый эффект
Вот текстовый эффект, который я буду использовать. Я покажу вам, как создать этот золотой текст в отдельном уроке. Обратите внимание, что эффект сидит на черном фоне:
Оригинальный текстовый эффект на черном фоне.
Новый фон
И вот новый фон, в который я хочу поместить текст. Я скачал этот с Adobe Stock:
Новый фон для эффекта.
Как сделать фон прозрачным
Я вернусь к своему текстовому эффекту. И если мы посмотрим на панель «Слои» , то увидим три слоя, которые составляют эффект. У нас есть слой «Sparkles» сверху и два слоя Type под ним. У нас также есть фоновый слой внизу, который заполнен черным:
Слои текстовых эффектов, а также фоновый слой.
Отключение фонового слоя
Первое, что нам нужно сделать, это удалить исходный фон и заменить его прозрачностью. Чтобы скрыть фон, просто выключите фоновый слой, щелкнув его значок видимости :
Отключение фонового слоя.
Это оставляет наш текст на прозрачном фоне. Фотошоп представляет прозрачность с рисунком шахматной доски:
Фон за текстом был заменен прозрачностью.
Как переместить текстовый эффект на новый фон
Итак, теперь, когда мы сделали фон прозрачным, как переместить эффект на его новый фон? Есть несколько способов сделать это.
Метод 1: Использование формата файла PNG
Одним из способов является сохранение эффекта в формате файла, который поддерживает прозрачность. Формат JPEG не поддерживает прозрачность, поэтому он не будет работать. Но формат PNG есть, и это тот формат, который нам нужен.
Как сохранить эффект в виде файла PNG
Чтобы сохранить текстовый эффект в виде файла PNG, перейдите в меню « Файл» в строке меню и выберите « Сохранить как» :
Идем в Файл> Сохранить как.
В диалоговом окне назовите свой файл (я назову мой «Золотой текст»), а затем установите Формат в PNG . Выберите, где вы хотите сохранить его, а затем нажмите Сохранить :
Сохранение текстового эффекта в виде файла PNG.
Настройка параметров формата PNG
Фотошоп попросит вас выбрать настройку сжатия для файла PNG. Это будет выглядеть по-разному в зависимости от того, какую версию Photoshop вы используете, но я всегда выбираю опцию для наименьшего размера файла. Нажмите OK, чтобы закрыть диалоговое окно:
Выбор наименьшего размера файла.
Открытие вашего нового фона
С сохраненным файлом откройте новый фон:
Открытие нового фонового изображения.
Размещение файла PNG в документе
Перейдите в меню « Файл» и в Photoshop CC выберите « Вставить встроенный файл» . В Photoshop CS6 или более ранней версии выберите « Место» .
Идем в Файл> Поместить встроенный.
Выберите PNG-файл, который вы только что сохранили, и нажмите « Разместить» :
Выбор файла PNG.
Фотошоп помещает файл перед фоном:
Поместить файл в документ.
Вы можете использовать маркеры Free Transform для изменения размера текста, если это необходимо. Но в моем случае я просто приму это, нажав Enter (Win) / Return (Mac) на моей клавиатуре. И так же, текстовый эффект был перенесен на новый фон:
Текст появляется перед новым фоном.
Если мы посмотрим на панель «Слои», то увидим, что наш текстовый эффект был добавлен как смарт-объект над изображением. Мы знаем, что это умный объект по значку в правом нижнем углу эскиза. Отличительной особенностью смарт-объектов является то, что мы можем изменять их размеры без потери качества. Вы можете узнать больше об изменении размера смарт-объектов в отдельном руководстве:
Фотошоп разместил файл как смарт-объект.
Способ 2: скопируйте и вставьте
Так что это один из способов переместить текстовый эффект на новый фон. Давайте посмотрим на второй путь, когда нет необходимости сохранять документ в виде отдельного файла. Я удаляю свой эффект, перетаскивая его на корзину в нижней части панели «Слои»:
Удаление текстового эффекта.
Это оставляет меня только с моим фоновым изображением:
Остается только фоновое изображение.
Я переключусь на документ с текстовыми эффектами, и поскольку фоновый слой все еще выключен, мы все еще видим прозрачный фон за текстом:
Вернемся к текстовому эффекту.
Слияние текстового эффекта на новый слой
Другой способ перенести эффект на новый фон — скопировать и вставить его в другой документ. Чтобы сделать это проще, мы объединяем слои, которые составляют наш текстовый эффект, на новый слой.
Во-первых, убедитесь, что фоновый слой отключен, поэтому вы видите прозрачный фон за текстом. Затем нажмите на верхний слой, чтобы выбрать его:
Выбор верхнего слоя (с выключенным фоновым слоем).
Чтобы добавить текстовый эффект на новый слой, на ПК с Windows нажмите Shift + Ctrl + Alt + E на клавиатуре. На Mac, нажмите Shift + Command + Option + E . Это объединит все видимые слои на новый слой над ними. Этот новый слой содержит текстовый эффект и ничего больше:
Текстовый эффект был объединен в один слой.
Убедитесь, что объединенный слой выбран, а затем перейдите в меню « Правка» и выберите « Копировать» :
Собираюсь Правка> Копировать.
Откройте новое фоновое изображение:
Переключение на новый фон.
Затем вернитесь в меню « Правка» и выберите « Вставить» :
Собираюсь Правка> Вставить.
Photoshop вставляет текстовый эффект на новый фон:
Результат после вставки слоя с текстовым эффектом в новый документ.
На панели «Слои» мы видим слой с текстовыми эффектами над изображением. На этот раз это обычный слой, а не смарт-объект:
Слой текстового эффекта появляется над фоновым слоем.
Способ 3. Размещение документа с текстовым эффектом в качестве смарт-объекта
Так что это два способа переместить текстовый эффект на новый фон. Давайте посмотрим на еще один способ, который также является моим любимым способом. Опять же, я удалю свой эффект, перетащив его вниз в корзину:
Удаление слоя с текстовым эффектом.
А потом я вернусь к документу с текстовыми эффектами:
Вернемся к текстовому эффекту.
Включение фонового слоя обратно
Прежде чем идти дальше, я собираюсь снова включить фоновый слой , щелкнув его значок видимости на панели «Слои»:
Включение фонового слоя обратно.
Это восстанавливает оригинальный черный фон за текстом:
Исходный фон возвращается.
Удаление объединенного слоя с эффектом текста
Я также удалю свой слой с эффектом объединенного текста, выделив его и нажав на клавиатуре клавиши Backspace (Win) / Delete (Mac):
Выбор и удаление объединенного слоя.
Сохранение и закрытие документа
Теперь, когда я восстановил документ обратно к тому , как это было изначально, я спасу его, перейдя к File меню и выбрав Сохранить :
Идем в Файл> Сохранить.
Затем я закрою свой текстовый эффект, вернувшись в меню « Файл» и выбрав « Закрыть» :
Идем в Файл> Закрыть.
Это оставляет меня только с новым фоновым изображением:
Документ с текстовым эффектом был закрыт.
Размещение текстового эффекта в качестве смарт-объекта
Ранее мы узнали, что можем переместить наш текстовый эффект на новый фон, отключив фоновый слой, сохранив эффект в виде файла PNG, а затем поместив файл PNG в другой документ в качестве смарт-объекта. Но мы можем фактически поместить весь документ с текстовым эффектом как смарт-объект! И преимущество в том, что документ останется редактируемым.
Чтобы поместить документ с текстовым эффектом в документ с фоновым изображением, я зайду в меню « Файл» и выберу « Поместить встроенный» . В Photoshop CS6 или более ранней версии я бы выбрал Place :
Идем в Файл> Поместить встроенный.
На этот раз вместо того, чтобы выбрать этот PNG-файл, который я сохранил ранее, я выберу фактический документ Photoshop с текстовым эффектом (файл .psd). Я нажму на него, чтобы выбрать его, а затем я нажму Place :
Выбор текстового эффекта в документе Photoshop.
Фотошоп размещает текстовый эффект перед фоном, как это было раньше:
Размещение документа с текстовым эффектом перед новым фоном.
Опять же, мы можем изменить его размер с помощью маркеров Free Transform, но я просто приму его, нажав Enter (Win) / Return (Mac). Однако обратите внимание, что оригинальный черный фон по-прежнему отображается за текстом, и он блокирует новый фон из вида. Это потому, что фоновый слой все еще был включен. Но это не проблема, потому что это легко исправить:
Эффект текста был добавлен, но оригинальный фон все еще отображается.
Редактирование содержимого смарт-объекта
Если мы посмотрим на панель «Слои», мы снова увидим текстовый эффект, добавленный в виде смарт-объекта над изображением:
Документ с текстовым эффектом был размещен как смарт-объект.
Но на этот раз, вместо того, чтобы держать файл PNG, смарт-объект содержит копию всего документа с текстовым эффектом. Чтобы открыть смарт-объект и просмотреть его содержимое, дважды щелкните его эскиз:
Открытие смарт-объекта для просмотра документа с текстовым эффектом.
Откроется текстовый эффект:
Документ с текстовым эффектом внутри смарт-объекта.
И если мы посмотрим на панель «Слои», то увидим, что все наши слои еще не повреждены:
Панель «Слои», на которой отображаются слои с текстовым эффектом и фоновый слой.
Отключение фонового слоя
Чтобы скрыть исходный фон, я отключу фоновый слой, щелкнув его значок видимости :
Отключение фонового слоя.
Это снова оставляет нас с прозрачным фоном:
Фон снова прозрачен.
Сохранение и закрытие смарт-объекта
Чтобы наше изменение появилось в основном документе, нам нужно сохранить и закрыть смарт-объект. Чтобы сохранить его, зайдите в меню « Файл» и выберите « Сохранить» :
Идем в Файл> Сохранить.
А затем, чтобы закрыть его, вернитесь в меню « Файл» и выберите « Закрыть» :
Идем в Файл> Закрыть.
Вернемся к основному документу: исходный фон исчез, и мы видим новый фон на его месте:
Результат после выключения фонового слоя в смарт-объекте.
Бонус: усиление эффекта
Чтобы закончить, я собираюсь использовать фоновое изображение, чтобы быстро усилить эффект свечения вокруг текста. На панели «Слои» я выберу фоновый слой:
Выбор фонового слоя.
Затем я сделаю копию изображения, нажав Ctrl + J (Win) / Command + J (Mac). Копия появляется над оригиналом:
Делаем копию фонового изображения.
Я нажму на копию и перетащу ее над текстовым эффектом:
Перетаскивание копии изображения над текстом.
Это временно блокирует текст для просмотра:
Текстовый эффект временно скрыт.
Наконец, чтобы скрыть участки черного цвета и смешать золотые блестки с текстом, я изменю режим смешивания изображения с «Обычный» на « Экран» :
Изменение режима наложения слоя на Screen.
И вот мой окончательный результат:
Окончательный, усиленный эффект.
И там у нас это есть! Вот как можно переместить текстовый эффект на новый фон в Photoshop! Узнайте, как создать эффект « Золотой текст», используемый в этом учебном пособии, или просмотрите наш раздел « Текстовые эффекты » для получения дополнительных руководств! И не забывайте, что все наши учебники по Photoshop доступны для скачивания в формате PDF !
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как изменить текст в фотошопе?
Текстовый инструмент – крайне удобная и полезная функция Фотошопа, позволяющая дополнять ваши графические работы и фотографии самым разным текстовым оформлением. У инструмента текстового ввода в Фотошопе – огромный потенциал возможностей, и узнав о них подробнее, вы откроете перед собой новое творческое пространство для оригинальных экспериментов. В этой статье вы узнаете, какими особенностями обладает инструмент Type Tool.Инструкция
Вам понадобится
- Программное обеспечение Adobe Photoshop.
Инструкция
Как отретушировать надпись в фотошопе. Как удалить текст с фото в фотошопе. Комбинированный инструмент
Доброго времени суток всем, дорогие друзья. Это жесть. Вчера попал под такой проливной дождь (дождь), что совсем промок, не знаю кто. Дождь лил по стене. Люди почти плыли по лужам. Хотя жара вроде бы днем и ничего хорошего не предвещала. Мне, наверное, так повезло, потому что буквально на днях я написал об этом статью.Так я попал под дождь в теплую погоду))). Ну тогда я шучу.
Знаете? Постоянно ищу какое-то изображение, и часто бывает, что вроде нахожу подходящее, но почему-то на нем какая-то левая надпись или ненужные дата и время. И эти каракули портят всю картину. И что тогда делать? Да все просто. А сегодня я просто покажу вам, как удалить надпись с изображения в фотошопе, чтобы получить нормальное изображение.
Сразу скажу, что следующие методы очень просты и не потребуют от вас специальных навыков, но многим сам процесс может показаться долгим и долгим.Вам просто нужно немного терпения. Сегодня мы будем работать с парочкой изображений на разные случаи жизни, поэтому включаем умные головы, хватаем мышку и вперед!
Easy way
Если только где-то в углу вас смущает какая-то надпись, например дата или адрес сайта, то ничего сложного нет.
Все. Вы ожидали чего-нибудь большего? Ну в общем это самый простой случай. Теперь рассмотрим более сложный случай.
Комбинированный инструмент
Давайте возьмем этого чудесного кота с текстом на коже. Да, здесь нельзя обрезать. Ну ничего страшного. Мы пойдем другим путем. Попробуем убрать лишний текст с фото этого замечательного котенка.
- Возьмите любой инструмент выделения, но я бы все же посоветовал вам взять его, а лучше использовать прямоугольный.
- Теперь начнем внимательно выделять пространство вокруг надписи. Просто постарайтесь все это сделать как можно ближе к буквам, чтобы при выполнении этой операции было меньше неточностей.Я бы даже сказал, что лучше выделить одно слово, и поэтому сначала обведите «Я ЕСМЬ» .
- Готово? Отличная работа. А затем, не удаляя инструмент «Лассо», щелкните правой кнопкой мыши внутри выделения и выберите «Заливка». Нет, это не заливка, которой мы закрашиваем участок, поэтому закрашивать с вами не будем.
- Ну, после появления окна выбираем пункт «Content Учитывается». Что мы видим сейчас? От надписи не осталось и следа. Конечно, лучше всего это делать, когда фон более или менее однороден или близок к нему.
- Итак, а дальше все это делаем с остальными словами, а именно «Скучаю по тебе» , «Очень очень» и «…» . Получилось? Отлично. Но, как видите, есть и косяки. Мы исправим их сейчас.
- Берем инструмент «Восстановление кисти», и жесткость выставляем меньше, чтобы переход был менее грубым, ну и про размер кисти тоже не забываем. Мы уже использовали этот инструмент, поэтому у вас не должно возникнуть проблем с ним.
- Видите, у нас остались какие-то моменты из предыдущей обработки? Здесь мы их рассмотрим.Для этого зажмите клавишу ALT рядом с любым из недостатков и начните точечно или с небольшим давлением нажимайте на них.
- Теперь, не снимая восстановительную щетку, снова зажимаем ALT и выделяем донорскую область в области темного пятна внизу. А потом нам просто нужно немного увеличить эту область, чтобы придать ей более оригинальный вид.
- А у нас наверху спины лысина, которая осталась после того, как мы с вами удалили письмо.Вообще-то, нам нужно взять в качестве донора шерсть, которая находится справа от самой лысины.
Поэтому сейчас берем инструмент «Штамп» (я говорил о том, как им пользоваться) и сразу устанавливаем размер (который соответствует ширине области донора, например 50 ) и жесткости поставить на порядок 35-40 процентов, не более.
Вот и все. На мой взгляд, все получилось. Теперь у нас есть крутой котик без надписи.
И, кстати, вернемся к первому примеру.Если вы хотите удалить только дату, но не обрезая часть фотографии, вы также можете просто выбрать ее, используя как минимум прямоугольную область, и заполнить таким же образом. И удалите все микродефекты с помощью той же ремонтной кисти или штампа.
Конечно, есть более сложные ситуации, когда приходится попотеть, а именно. Там текст расползается на более сложные и неоднородные части изображения. Для этого просто работайте в сочетании со всеми инструментами, которые мы использовали здесь сегодня.Процесс будет долгим, и вам придется работать над каждым элементом. Например, см. Изображение ниже.
Здесь надпись идет по разным складкам и другим участкам. Верхняя часть элементарная, а вот нижняя довольно сложная. Поэтому экспериментируйте. Сначала удалите надпись на однородном фоне с заливкой, затем подойдите к восстановлению кисти и штампуйте, не забывая при этом изменить размер и жесткость.
Например, я показал вам эту картинку с печатью, и, как видите, она еще не полностью проработана, так как складки получились немного неестественными.Так что в хорошем смысле его еще нужно привести в более нормальный вид, но я надеюсь, что сама суть вам понятна.
И, конечно, если вы хотите хорошо знать Photoshop, посмотрите отличные видеоуроки по этой теме. В этом видеокурсе есть все, что вам нужно, и он просто великолепно рассказан. Все смотрится на одном дыхании.
На этом позвольте мне проститься. Надеюсь, статья была для вас полезной и интересной. Так что не забывайте подписываться на мои обновления в моем блоге и делиться с друзьями в социальных сетях.Увидимся в новых и предыдущих статьях. Пока-пока!
С уважением, Костин Дмитрий.
Ситуация, когда нужно избавиться от любой надписи, присутствующей на картинке, возникает довольно часто. Например, вам может потребоваться удалить логотип компании с рекламы или даже просто дату с фотографии, сделанной вами. Удалить ненужную деталь можно с помощью практически любого из существующих графических редакторов. Итак, как убрать подписи с картинки?
Paint Editor
В том случае, если надпись расположена для ее удаления, вы можете воспользоваться инструментами редактора Paint.Эта программа доступна на любом домашнем компьютере под управлением Windows. Для того, чтобы его открыть, нужно нажать кнопку «Пуск» — «Все программы», а затем перейти в пункт «Стандартные».
Как убрать надпись с картинки в Paint?
Итак, вы нашли приложение и открыли его. Что дальше? А затем откройте нашу картинку, перейдя в главное меню и нажав на пункт «Открыть». Выберите желаемое изображение в папке, в которой оно находится.
В Paint можно убрать надпись, просто скопировав часть фона и поставив на нее патч.Для этого нажмите на треугольник под пунктом «Выбрать». В появившемся меню выберите инструмент «Прямоугольная область». Затем поместите курсор, преобразованный в крест, на той части рисунка, где есть фон, свободный от изображения. Затем, удерживая кнопку мыши (слева), выберите небольшую прямоугольную область. Ставим курсор в образовавшийся прямоугольник, нажимаем кнопку мыши (вправо) и в появившемся меню выбираем пункт «Копировать».
Теперь щелкните в любом месте изображения и снова щелкните правой кнопкой.В открывшемся окне выберите строку «Вставить». Теперь посмотрим, как убрать надписи с картинки. Для этого перетащите получившийся патч на текст, щелкнув по нему и удерживая кнопку мыши (слева). Скорее всего, она не заблокирует полностью надпись. Следовательно, его нужно будет растянуть. Для этого поместите курсор в угол патча. В результате он превращается в направленную по диагонали стрелку. Удерживая кнопку мыши (слева), перетащите патч в сторону, вверх или вниз, пока он не вырастет до необходимого размера.Регулируем его положение так, чтобы надпись полностью закрылась.
Photoshop Editor
Фоторедактор Photoshop на сегодняшний день является самым популярным из всех приложений, предназначенных для работы с изображениями. Широчайшие возможности этой программы используют как профессионалы (художники, фотографы и др.), Так и любители. Редактор платный. Однако работать с ним намного удобнее, чем с большинством подобных программ. С его помощью можно удалить ненужный текст не только с одноцветного, но и с неоднородного по текстуре фона.
Photoshop® CS5 Graphics Editor
Для начала давайте посмотрим, как удалить надпись с изображения в Photoshop CS5. Способ избавления от ненужных частей изображения в этой версии немного отличается от того, который использовался в более ранних версиях программы. Он немного легче и занимает меньше времени. О том, как избавиться от надписи в более ранних версиях, поговорим ниже.
Как удалить этикетку в Photoshop® CS5?
Откройте купленную программу и нажмите кнопки «Файл» — «Открыть».Выбираем фото, требующее корректировки. Чтобы работать с надписью было удобнее, стоит ее увеличить. Это можно сделать с помощью инструмента «Лупа».
А теперь посмотрим, как убрать надписи с картинки. Для этого в навигаторе возьмите инструмент «Лассо» или «Прямоугольное выделение» и выделите текст. Далее в панели управления перейдите на вкладку «Редактирование» и в появившемся меню выберите строку «Заливка». После этого откроется диалоговое окно «Заливка». Здесь в области «Использование» выберите пункт «В зависимости от содержимого».«В области« Наложение »применяем следующие настройки: непрозрачность — 100%, режим — нормальный. Теперь нажимаем на кнопку ОК. В результате всех этих манипуляций выделенная область будет залита фоном.
Удаление меток в Photoshop® CS6
Давайте рассмотрим, как удалить надпись с изображения в «Photoshop CS 6». Это делается точно так же, как в Photoshop® CS5. Мы также открываем наше изображение, просматривая элементы « Файл »-« Открыть ». Затем снова скопируйте фоновый слой и увеличьте ненужное текстовое поле.После этого перейдите в раздел «Редактирование» — «Заливка» и сделайте необходимые настройки в появившемся диалоговом окне.
Как удалить надписи в других версиях редактора Photoshop с помощью инструмента «Штамп»
В более ранних версиях программы вы можете удалить ненужные части изображения с помощью инструмента «Штамп». Эта работа очень проста, но требует определенной точности. Фоновый слой в этом случае тоже нужно скопировать.
Итак, как убрать подписи с картинки с помощью инструмента «Штамп»? Для начала увеличим его с помощью инструмента «Лупа».Возьмите «Штамп» и поместите курсор на свободный участок фона где-нибудь рядом с ним. Удерживая нажатой клавишу Alt, щелкните выделенную область. В этом случае круг курсора уменьшится в размерах, а внутри него появится крестик. Далее переместите его на надпись. Отпустив клавишу Alt, нажмите на нее. В результате часть фона копируется поверх надписи. Шаг за шагом заполните всю корректируемую область. Возможно, вам придется щелкнуть фон с нажатой клавишей Alt более одного раза.В этом случае конечный результат будет выглядеть намного точнее.
Как удалить надпись в программе «Фотошоп» путем клонирования?
Метод клонирования в редакторе Photoshop аналогичен методу, который мы исследовали в самом начале для программы Paint. Надпись удаляется с помощью инструмента «Лассо» или «Прямоугольная область». Все, что требуется, — это выбрать часть фона, которая будет служить патчем. Используя инструмент «Прямоугольная область», просто растяните квадрат в нужной области.С помощью «Лассо» вы можете делать более сложные выделения. Полученный патч необходимо скопировать на новый слой. Для этого с помощью инструментов «Лассо» или «Прямоугольная область» щелкните выделенную область кнопкой мыши (справа) и выберите строку «Копировать в новый слой» во всплывающем окне. В окне слоев появится новый патч. В рабочем поле выделяться не будет.
Далее вам нужно взять инструмент «Перемещение» (черная стрелка) и перетащить патч (находящийся на слое с ним) на текст.В том случае, если он полностью не перекрывает его, перейдите во вкладку «Редактирование» — «Свободное преобразование». После этого, удерживая кнопку мыши (слева) на одном из квадратов на пути трансформации, нужно растянуть патч до необходимого размера. Затем его следует переместить так, чтобы он находился поверх текста, который в данном случае расположен слоем ниже. Это можно сделать, не покидая поля трансформации. После закрытия текста нажмите Enter. Таким образом, вместо надписи на картинке будет виден только сливающийся с окружением кусок фона.
На самом последнем этапе вам нужно будет объединить все слои в один. Для этого щелкните кнопкой мыши (справа) в любом месте изображения и выберите «Объединить слои» в появившемся меню. В результате будет один Фон с уже удаленной надписью.
Итак, вы, скорее всего, теперь понимаете, как убрать надпись с картинки. «Фотошоп» и другие позволяют выполнить эту операцию всего за несколько кликов. В Paint это можно сделать, выделив патч, скопировав и закрыв им текст.Эту же технику, а также метод рисования с помощью инструмента «Штамп» можно использовать в редакторе Photoshop более ранних версий. В Photoshop, начиная с CS5, удаление стало еще проще — автоматически с помощью инструмента «Заливка на основе содержимого».
Доброго времени суток всем, дорогие друзья. Это жесть. Вчера попал под такой проливной дождь (дождь), что совсем промок, не знаю кто. Дождь лил по стене. Люди почти плыли по лужам. Хотя жара вроде бы днем и ничего хорошего не предвещала.Мне, наверное, так повезло, потому что буквально на днях я написал об этом статью. Так я попал под дождь в теплую погоду))). Ну тогда я шучу.
Знаете? Постоянно ищу какое-то изображение, и часто бывает, что вроде нахожу подходящее, но почему-то на нем какая-то левая надпись или ненужные дата и время. И эти каракули портят всю картину. И что тогда делать? Да все просто. А сегодня я просто покажу вам, как удалить надпись с изображения в фотошопе, чтобы получить нормальное изображение.
Сразу скажу, что следующие методы очень просты и не потребуют от вас специальных навыков, но многим сам процесс может показаться долгим и долгим. Вам просто нужно немного терпения. Сегодня мы будем работать с парочкой изображений на разные случаи жизни, поэтому включаем умные головы, хватаем мышку и вперед!
Easy way
Если только где-то в углу вас смущает какая-то надпись, например дата или адрес сайта, то ничего сложного нет.
Все. Вы ожидали чего-нибудь большего? Ну в общем это самый простой случай. Теперь рассмотрим более сложный случай.
Комбинированный инструмент
Давайте возьмем этого чудесного кота с текстом на коже. Да, здесь нельзя обрезать. Ну ничего страшного. Мы пойдем другим путем. Попробуем убрать лишний текст с фото этого замечательного котенка.
- Возьмите любой инструмент выделения, но я бы все же посоветовал вам взять его, а лучше использовать прямоугольный.
- Теперь начнем внимательно выделять пространство вокруг надписи. Просто постарайтесь все это сделать как можно ближе к буквам, чтобы при выполнении этой операции было меньше неточностей. Я бы даже сказал, что лучше выделить одно слово, и поэтому сначала обведите «Я ЕСМЬ» .
- Готово? Отличная работа. А затем, не удаляя инструмент «Лассо», щелкните правой кнопкой мыши внутри выделения и выберите «Заливка». Нет, это не заливка, которой мы закрашиваем участок, поэтому закрашивать с вами не будем.
- Ну, после появления окна выбираем пункт «Content Учитывается». Что мы видим сейчас? От надписи не осталось и следа. Конечно, лучше всего это делать, когда фон более или менее однороден или близок к нему.
- Итак, а дальше все это делаем с остальными словами, а именно «Скучаю по тебе» , «Очень очень» и «…» . Получилось? Отлично. Но, как видите, есть и косяки. Мы исправим их сейчас.
- Берем инструмент «Восстановление кисти», и жесткость выставляем меньше, чтобы переход был менее грубым, ну и про размер кисти тоже не забываем. Мы уже использовали этот инструмент, поэтому у вас не должно возникнуть проблем с ним.
- Видите, у нас остались какие-то моменты из предыдущей обработки? Здесь мы их рассмотрим. Для этого зажмите клавишу ALT рядом с любым из недостатков и начните точечно или с небольшим давлением нажимайте на них.
- Теперь, не снимая восстановительную щетку, снова зажимаем ALT и выделяем донорскую область в области темного пятна внизу.А потом нам просто нужно немного увеличить эту область, чтобы придать ей более оригинальный вид.
- А у нас наверху спины лысина, которая осталась после того, как мы с вами удалили письмо. Вообще-то, нам нужно взять в качестве донора шерсть, которая находится справа от самой лысины.
Поэтому сейчас берем инструмент «Штамп» (я говорил о том, как им пользоваться) и сразу устанавливаем размер (который соответствует ширине области донора, например 50 ) и жесткости поставить на порядок 35-40 процентов, не более.
Вот и все. На мой взгляд, все получилось. Теперь у нас есть крутой котик без надписи.
И, кстати, вернемся к первому примеру. Если вы хотите удалить только дату, но не обрезая часть фотографии, вы также можете просто выбрать ее, используя как минимум прямоугольную область, и заполнить таким же образом. И удалите все микродефекты с помощью той же ремонтной кисти или штампа.
Конечно, есть более сложные ситуации, когда приходится попотеть, а именно.Там текст расползается на более сложные и неоднородные части изображения. Для этого просто работайте в сочетании со всеми инструментами, которые мы использовали здесь сегодня. Процесс будет долгим, и вам придется работать над каждым элементом. Например, см. Изображение ниже.
Здесь надпись идет по разным складкам и другим участкам. Верхняя часть элементарная, а вот нижняя довольно сложная. Поэтому экспериментируйте. Сначала удалите надпись на однородном фоне с заливкой, затем подойдите к восстановлению кисти и штампуйте, не забывая при этом изменить размер и жесткость.
Например, я показал вам эту картинку с печатью, и, как видите, она еще не полностью проработана, так как складки получились немного неестественными. Так что в хорошем смысле его еще нужно привести в более нормальный вид, но я надеюсь, что сама суть вам понятна.
И, конечно, если вы хотите хорошо знать Photoshop, посмотрите отличные видеоуроки по этой теме. В этом видеокурсе есть все, что вам нужно, и он просто великолепно рассказан. Все смотрится на одном дыхании.
На этом позвольте мне проститься. Надеюсь, статья была для вас полезной и интересной. Так что не забывайте подписываться на мои обновления в моем блоге и делиться с друзьями в социальных сетях. Увидимся в новых и предыдущих статьях. Пока-пока!
С уважением, Костин Дмитрий.
Подписи и лишний текст могут очень сильно испортить впечатление от картинки. Довольно часто необходимо удалить надпись в фотошопе с картинки, с рекламных щитов или с одежды, чтобы она не отвлекала зрителя.
Здесь стоит сделать небольшую оговорку — не удаляйте водяные знаки и авторские строки с чужих фотографий. Тем самым вы нарушаете законы об авторских правах. Если вы действительно хотите использовать чужую фотографию, поищите фотографии под лицензией CC0 или свяжитесь с автором и попросите разрешения.
Давайте сначала разберемся, как вырезать надпись в фотошопе. Такой способ подходит, если надпись находится на достаточно однородном фоне без ярко выраженных деталей, границ объекта и цветовых переходов.
Рассмотрим пример, как стереть надпись в фотошопе, не повредив фон (мы добавили его специально).
Выберите инструмент Lasso Tool / Lasso Tool и обведите надпись мышью.
Вокруг слова появляется линия из чередующихся белых и черных полос, иногда называемая «бегущие муравьи».
После этого щелкаем правой кнопкой мыши по выделенной области и выбираем пункт меню Заливка .
В появившемся диалоговом окне установите для параметра Contents значение Content-Aware / Content-Aware . Этот параметр указывает программе на автоматическое заполнение выбранной области в зависимости от того, что показано на фотографии рядом. В случае однородных поверхностей или какой-то текстуры результат будет качественным.
После этого нажимаем на кнопку в диалоговом окне Ok и видим, что наш текст исчез, и Photoshop «доработал» область как можно ближе к окружающей среде.
Этот простой и быстрый способ позволяет удалить текст в Photoshop с изображения, когда он написан на однородных поверхностях.
Для более сложных ситуаций используется метод, основанный на использовании инструмента Clone Stamp Tool / «Healing Brush Tool» .
Давайте разберемся, как убрать надпись в фотошопе с картинки на примере фото ниже.
Если вы воспользуетесь предыдущим методом, вы не сможете точно восстановить структуру ветвей дерева.Можно, конечно, выделить одну букву, но даже здесь не факт, что будет получен достойный результат.
Поэтому выберите инструмент Spot Healing Brush Tool / Spot Repair Brush Tool .
На верхней панели инструментов мы устанавливаем размер инструмента и убеждаемся, что параметр Type установлен на Content Aware / Content Based . Смысл этого параметра аналогичен описанному в предыдущем методе — Photoshop попытается восстановить зону удара с учетом структуры изображения.
Размер нужно выбирать в зависимости от размера надписи, ее шрифта и толщины букв, а также размера самого изображения. Оптимального результата можно добиться, если толщину инструмента выбрать примерно равной толщине линии шрифта.
После того, как мы определились с размером инструмента, нарисуйте его по контуру букв, нажав левую кнопку мыши. Область экспонирования будет выделена серым цветом. Как только вы отпустите кнопку мыши, Photoshop заменит метку фоновыми элементами и изображениями.Это позволяет выполнять ретушь небольшими шагами. Например, вы можете удалять по одной букве за раз и контролировать результат.
Продолжаем «обводить» буквы до тех пор, пока с фото не будет удалена вся надпись.
Эти два метода, основанные на принципах заливки с учетом фона, позволяют очень аккуратно удалить текст на картинке без следов в Photoshop. Выбор конкретного метода и параметров рабочего инструмента зависит от исходного изображения и размера надписи.
У вас есть потрясающая фотография, которую вы никак не можете использовать из-за текста на ней? В этом случае вы должны знать, что в Photoshop есть отличный набор инструментов, с помощью которых вы можете удалять текст. Для этого вам не понадобятся навыки профессионального графического дизайнера. Когда дело доходит до редактирования изображений, поможет Photoshop — довольно простая в использовании программа даже для неопытных пользователей.
ступеней
Удалить текст с помощью функции растрирования
В правой части интерфейса на панели инструментов выберите метку «Слои». Внутри окна панели инструментов щелкните правой кнопкой мыши нужный слой и выберите «Растрировать» из контекстного меню. Выберите инструмент «Лассо» в параметрах панели инструментов. Затем выберите часть изображения, которую хотите удалить. Щелкните кнопку Удалить. В меню программы нажмите «Файл» и выберите «Сохранить», чтобы сохранить изменения.
Дайте изображению другое имя. Хорошо бы имя копии изображения поправить. В противном случае его легко перепутать с оригиналом. Чтобы вы могли легко работать со слоями изображения, для копии вы можете оставить старое имя слоя, но добавить фразу «С УДАЛЕННЫМ ТЕКСТОМ» заглавными буквами в конце.
- Для этого щелкните правой кнопкой мыши на слое 1. Вы сможете переименовать слой. Введите новое имя. Нажмите кнопку Return (для macOS) или кнопку Enter (для Windows), чтобы сохранить изменения.
Выберите инструмент «Лассо» на панели инструментов в левой части экрана. Щелкните мышью рядом с текстом. Обведите текст лассо. Обязательно оставляйте небольшой отступ от текста во время штриха. Это позволит Photoshop лучше смешивать цветовые тона, чтобы заполнить область удаленным текстом.
Нажмите кнопку меню «Редактировать» и в открывшемся подменю выберите «Заливка». В качестве альтернативы вы можете просто нажать комбинацию клавиш «Shift + F5». На экране появится окно с названием «Заливка». Выберите вариант «На основе содержимого» из раскрывающегося списка в разделе «Использовать». Щелкните ОК. Подождите, пока Photoshop заполнит пространство, оставшееся после удаления текста.
Нажмите CTRL + D, чтобы отменить выбор изображения после завершения заливки. Это позволит вам лучше рассмотреть результат.Сохраните отредактированное изображение. Когда вы научитесь использовать этот инструмент, удаление текста с изображений в будущем займет у вас не более нескольких секунд.
Поймите, что изображения состоят из разных отдельных слоев, включая разные цвета, эффекты, графику и текст.Все эти слои составляют финальную версию изображения в Photoshop. Они не только служат источником окончательной версии файла JPEG, но также предоставляют окончательную версию файла PSD. Если это вам ни о чем не говорит, то имейте в виду, что PSD — это сокращение от формата документа Photoshop.
Запустите Photoshop из меню «Пуск» программ операционной системы. В открывшемся интерфейсе программы выберите в главном меню пункт «Файл». В развернутом списке подменю выберите команду «Открыть».Через открывшееся окно найдите и откройте нужное изображение.
Нажмите Command + J (для macOS) или Ctrl + J (для Windows), чтобы сначала создать копию изображения. Это необходимо сделать, чтобы внесенные вами изменения не повлияли на исходное изображение. Если вы посмотрите на панель «Слои», вы заметите, что ваше изображение теперь состоит из двух слоев. Оригинал надежно размещен на слое под названием «Фон», и вы будете работать с копией под названием «Слой 1», расположенной поверх него.
Удалите текст с помощью инструмента «Штамп»
Откройте изображение в Photoshop. Нажмите Command + J (для macOS) или Ctrl + J (для Windows), чтобы сначала создать копию изображения. Это необходимо сделать, чтобы внесенные вами изменения не повлияли на исходное изображение. Если вы посмотрите на панель «Слои», вы заметите, что ваше изображение теперь состоит из двух слоев.Оригинал надежно размещен на слое под названием «Фон», и вы будете работать с копией под названием «Слой 1», расположенной поверх него.
Дайте изображению другое имя. Хорошо бы имя копии изображения поправить. В противном случае его легко перепутать с оригиналом. Чтобы вы могли легко работать со слоями изображения, для копии вы можете оставить старое имя слоя, но добавить фразу «С УДАЛЕННЫМ ТЕКСТОМ» заглавными буквами в конце.
- Для этого щелкните правой кнопкой мыши слой 1.Вы сможете переименовать слой. Введите новое имя. Нажмите кнопку Return (для macOS) или кнопку Enter (для Windows), чтобы сохранить изменения.
На панели инструментов выберите инструмент «Штамп». Как вариант, вы можете нажать CTRL + S. Выберите круглую кисть с мягкими контурами и установите ее жесткость в пределах 10-30% (эта настройка подходит в большинстве случаев). Начните с настройки непрозрачности до 95%. Позже, при необходимости, вы можете внести изменения в настройки.
Щелкните панель «Слои». Выберите исходный слой на панели. Перетащите этот слой на кнопку «Создать новый слой», которая отображается в виде значка слева от корзины. Или вы можете нажать CTRL + J, чтобы создать новый слой.
Наведите указатель мыши на точку достаточно близко к тексту. Удерживая нажатой клавишу «Alt», щелкните левой кнопкой мыши выбранное место. Это место будет называться источником. Фактически, цвета краски будут взяты из этого места для заливки текста.
Будьте осторожны, не выбирайте источник слишком близко к тексту, так как он будет смешиваться, когда кисть перемещается по тексту.Если вы установите источник слишком близко к тексту, вы скопируете те части изображения, которые хотите удалить. Если исходное местоположение находится слишком далеко, цвет фона может не подходить для маскировки удаленной области буквами. В этом случае изображение будет заметно искажаться.
Зайдите в меню настроек и включите опцию «Выравнивание». Это действие позволяет выбрать текущую точку в качестве постоянного источника копирования. Когда вы закончите рисовать, обязательно отключите параметр выравнивания, прежде чем начинать заново.Повторно включите эту опцию после выбора новой точки источника копирования.
Отпустите клавишу Alt и переместите курсор мыши в место с текстом, который вы хотите отретушировать. Щелкните правой кнопкой мыши, чтобы начать заполнение текста частью изображения, копируемого из источника. Обратите внимание на фоновое освещение на изображении. Убедитесь, что область, которую вы рисуете, и источник клонирования освещены в одном направлении.
Как убрать надпись в фотошопе? Как убрать текст с фото в фотошопе как убрать надпись в онлайн фотошопе
Надписи и лишний текст способны испортить впечатление от снимка.Нередко необходимо убрать надпись в фотошопе с картинки, с рекламных щитов или с одежды, чтобы она не отвлекала внимание зрителя.
Стоит сделать небольшую оговорку — не нужно удалять водяные знаки и ряды копирайтов с другими фотографиями. Этим вы нарушаете закон об авторских правах. Если вы действительно хотите использовать чужой снимок, поищите фотографии под лицензией CC0 или свяжитесь с автором и спросите разрешения.
Давайте сначала разберемся, как вырезать надпись в фотошопе.Такой способ подходит, если надпись расположена на достаточно однородном фоне без ярко выраженных частей, границ предметов и переходов цвета.
Рассмотрим пример, как в фотошопе стереть надпись, не повредив фон (мы добавили его специально).
Выбираем инструмент Lasso Tool / «Lasso Tool» » И будем снабжать надпись мышью.
Вокруг слова появляется линия из чередующихся белых и черных полос, которую иногда называют «бегущие муравьи».
После этого щелкните правой кнопкой мыши по выделенной области и выберите пункт меню Заливка / «Выполнить заливку» .
В появившемся диалоге параметра Contents необходимо установить значение Content-Aware / «С учетом содержимого» . Этот параметр дает программе инструкцию автоматически заполнить выбранную область на основе фотографии, показанной рядом. В случае однородных поверхностей или некоторых фактур результат получается качественным.
После этого нажмите в диалоговом окне на кнопку ОК. И мы видим, что наш текст исчез, и Photoshop «дорисовал» область максимально под окружающую среду.
Этот простой I. Быстрый способ Позволяет удалить текст в Photoshop с рисунка, когда он написан на однородных поверхностях.
Для более сложных ситуаций, метод основан на использовании инструмента Clone Stamp Tool / «Восстановительная кисть» .
Давайте посмотрим, как на картинке убрать надпись в фотошопе на примере фото ниже.
Если вы воспользуетесь предыдущим методом, то не удастся тщательно восстановить структуру ветвей дерева. Можно, конечно, выделить одной буквой, но тогда не факт, что это будет достойный результат.
Поэтому выбираем инструмент Spot Healing Brush Tool / «Инструмент« Точечная восстанавливающая кисть »» ».
В верхней панели инструментов задайте размер инструмента и обязательно укажите, что параметр Тип Установлен в значение Content Aware / «С учетом содержимого» .Значение этого параметра аналогично описанному в предыдущем методе — Photoshop попытается восстановить зону удара с учетом структуры изображения.
Размер следует выбирать в зависимости от размера надписи, ее шрифта и толщины букв, а также размера самого изображения. Оптимального результата можно добиться, если выбрать толщину инструмента примерно равную толщине линии шрифта.
После того, как определился с размером инструмента, держим контур букв нажатием левой кнопки мыши.Область будет выделена серым цветом. Как только вы отпустите кнопку мыши, Photoshop заменит надписи на элементах фона и изображениях. Это позволяет выполнять ретушь с небольшими полями. Например, вы можете удалить одну букву и контролировать результат.
Продолжаем «обводить» буквы, пока надпись не будет снята с фото.
Эти два метода, основанные на принципах заливки с учетом фона, позволяют очень аккуратно, без следов, удалить надпись на картинке в фотошопе.Выбор того или иного метода и параметров рабочего инструмента зависит от исходного изображения и размера надписи.
Доброго времени суток, дорогие друзья. Это жесть. Вчера был под таким сильным дождем (ливнем), что я никого не знаю, как не знаю. Дождь лил стену. Люди почти купались в лужах. Хотя вроде бы жара и ничего не предвещала. Наверное, мне так повезло, потому что только на днях я написал об этом статью. Так я попал под дождь в теплую погоду))).Ну я шучу.
Знаете? Я постоянно ищу какие-то изображения, и часто бывает так, что кажется и находят подходящую, но почему-то какую-то левую надпись, или ненужную дату и время дальше. А вот эти кубики портят все фото. А что тогда делать? Да все просто. А сегодня я просто покажу вам, как убрать надпись с картинки в фотошопе, чтобы насладиться нормальным изображением.
Сразу скажу, что приведенные ниже методы очень простые и не потребуют от вас особых навыков, но сам процесс многим может показаться долгим и затянутым.Вам понадобится немного терпения. Мы сегодня поработаем с парочкой изображений для разных случаев, поэтому поворачиваем умные головы, берем мышки в руки и поехали!
Easy way
Если вам мешает какая-то надпись только где-то в углу, например, дата или адрес сайта, то здесь нет ничего сложного.
Все. И ждал чего-то большего? Ну в общем это самый простой случай. Теперь рассмотрим случай посложнее.
Комбинированное использование инструментов
Возьмем этого замечательного кота с текстом на коже. Да, здесь мы с нами работать не будем. Ну ничего страшного. Мы пойдем разными путями. Попробуем убрать лишний текст с фото этого замечательного котенка.
- Возьмите любой инструмент выделения, но все же советую брать, а лучше прямоугольный.
- Теперь начинаем внимательно выделять пространство вокруг надписи. Просто постарайтесь все это сделать как можно ближе к буквам, чтобы при выполнении этой операции было меньше неточностей.Я бы даже сказал, что лучше выделять одно слово, и поэтому первым выйдет «Я» .
- Сделано? Отличная работа. А затем, не удаляя инструмент «Лассо», нажмите правую кнопку мыши внутри выделения и выберите пункт «Выполнить заливку». Нет, это не заливка, которой мы закрашиваем участок, поэтому вы не будете ничего красить вместе с собой.
- Ну после появления окна выбираем пункт «С учетом содержимого». Что мы видим сейчас? От куска надписи и следа нет.Конечно, лучше всего это делать, когда фон более или менее однороден или близок к нему.
- Итак, а дальше все это и с остальными словами, а именно «Я скучаю» , «Очень очень» и «…» . Получилось? Отлично. Но как видим одни косячки. Мы исправим их сейчас.
- Берем инструмент «Восстановление кисти», и жесткость ставим поменьше, чтобы переход был менее грубым, ну и про размер кисти тоже не забываем.Мы уже пользовались этим средством, так что проблем с ним возникнуть не должно.
- См. Мы оставили некоторые моменты из прошлой обработки? Здесь мы будем молчать. Для этого зажать клавишу Alt. Рядом с любыми недостатками начинаю расставлять точки или с небольшим давлением запрета на них.
- Теперь, не снимая восстанавливающую щетку, очищаем снова Alt. И выбираем донорскую область в районе темного пролета внизу. А дальше нам просто нужно немного увеличить эту область, чтобы придать ей более оригинальный вид.
- А у нас вверху сзади пропеллер, который остался после того, как мы удалили букву. В качестве донора нам нужно взять хорошую шерсть, которая, в крайнем случае, слегка приплюснута.
Следовательно, мы сейчас инструмент «штамп» (про то, как его использовать, я уже сказал) и сразу выставляем размер (который соответствует ширине донорской области, например 50 ) и жесткости поставить на порядок 35-40 процентов, не более.
Вот и все. Думаю, получилось.Теперь у нас есть классный котик без каких-либо следов надписей.
И, кстати, вернемся к первому примеру. Если вы хотите убрать только дату, но не обрезая часть картинок, вы также можете просто выделить ее хотя бы с помощью прямоугольной области и просто выполнить заливку. И все микроны удаляются с помощью той же регенерирующей кисти или штампа.
Конечно, бывают и более сложные ситуации, когда приходится попотеть, а именно.Там текст залезает на более сложные и неоднородные участки изображения. Для этого просто работайте в сочетании со всеми инструментами, которые мы задействовали здесь сегодня. Процесс будет долгим и придется работать над каждым кусочком. Например, см. Изображение ниже.
Здесь надпись переходит в разные складки и другие области. Верхнюю часть сделать элементарно, а вот нижнюю довольно сложно. Поэтому экспериментируйте. Сначала удалите надпись на однородном фоне с помощью заливки, затем перейдите к регенерирующей кисти и штампу, не забывая при этом изменить размер и жесткость.
Я показал вам для примера эту картинку с печатью, и, как видите, она еще не полностью модифицирована, так как складки получились немного неестественными. Так что, в хорошем смысле, еще нужно привести к более нормальной форме, но я надеюсь, что сама суть вам ясна.
И конечно, если вы хотите хорошо знать фотошоп, то посмотрите отличные видео-уроки по этой теме. В этом видеокурсе есть все необходимое и рассказано просто великолепно. Смотрится все на одном дыхании.
И по этому поводу позвольте мне сказать.Надеюсь, статья была для вас полезной и интересной. Так что не забудьте подписаться на обновления моего блога и поделиться с друзьями в социальных сетях. Увидимся в новых и предыдущих статьях. Пока-пока!
С уважением, Костин Дмитрий.
Ситуация, когда нужно избавиться от любой надписи, присутствующей на картинке, возникает довольно часто. Например, может потребоваться удалить логотип компании с рекламы или просто дату с фотографии, сделанной самостоятельно.Вы можете стереть ненужные детали с помощью практически любого из существующих на данный момент графических редакторов. Так как же убрать надписи с картинки?
Графический редактор Paint.
В случае, если надпись находится на удаленном, ее можно использовать с помощью редактора Paint .. Эта программа доступна на любом домашнем компьютере с Windows. Для того, чтобы его открыть, нужно нажать кнопку «Пуск» — «Все программы», а затем перейти к пункту Стандартные.
Как убрать надпись с картинки в Paint?
Итак, вы нашли приложение и открыли его.Что дальше? А затем мы открываем нашу картинку, щелкнув в главном меню и нажав на пункт «Открыть». Выберите желаемое изображение в папке, в которой оно находится.
В Paint можно удалить надпись, просто скопировав кусок фона и поставив на него заплатку. Для этого щелкните треугольники под пунктом «Выделить». В меню выберите инструмент «Прямоугольная область». Далее ставим преобразованный в крестик курсор на той части узора, где есть фон, свободный от изображения.Затем вы зажимаете кнопку мыши (слева) и выбираете небольшую прямоугольную область. Ставим курсор в получившийся прямоугольник, нажимаем кнопку мыши (вправо) и в появившемся меню выбираем пункт «Копировать».
Теперь щелкните в любом месте изображения и снова нажмите правую кнопку. В открывшемся окне выберите строку «Вставить». Теперь посмотрим, как убрать надписи с картинки. Для этого перетащите полученный патч на текст, щелкнув по нему и удерживая кнопку мыши (слева). Скорее всего, он не блокирует надпись.Следовательно, его нужно будет растянуть. Для этого поместите курсор в угол пэчворка. В результате он превращается в направленную по диагонали стрелку. Удерживая кнопку мыши (левую), потяните кнопку в сторону, вниз или вверх, пока она не увеличится до желаемого размера. Подправьте его положение так, чтобы надпись полностью закрылась.
Редактор «Photoshop»
Графический редактор «Photoshop» на сегодняшний день является самым популярным из всех приложений для работы с изображениями.Широчайшие возможности этой программы используют как профессионалы (художники, фотографы и др.), Так и любители. Редактор платный. Однако работать с ним намного удобнее, чем с большинством подобных программ. С его помощью можно удалить ненужный текст не только с однотонного, но и с неоднородной текстуры фона.
Photo PhotoShop® CS5 Editor
Для начала разберемся, как убрать надпись с картинки в программе «Photoshop CS5».Метод избавления от ненужных частей рисунка в этой версии немного отличается от того, который использовался в более ранних версиях программы. Это несколько проще и занимает меньше времени. О том, как избавиться от надписи в более ранних версиях, мы расскажем чуть ниже.
Как убрать надпись в Photoshop® CS5?
Откройте купленную программу и нажмите на кнопку «Файл» — «Открыть». Выберите фотографию, требующую корректировки. Чтобы с надписью было удобнее работать, стоит ее увеличить.Это можно сделать с помощью инструмента Magnaya Tool.
А теперь посмотрим, как убрать надписи с картинки. Для этого в навигаторе берем инструмент «Лассо» или «прямоугольное выделение» и выделяем текст. Далее на панели управления перейдите на вкладку «Правка» и в появившемся меню выберите строку «Заливка». После этого на экране отобразится диалоговое окно «Заливка». Здесь в поле «Использовать» выберите пункт «С учетом содержания». В области «Наложение» примените следующие настройки: непрозрачность — 100%, режим нормальный.Теперь нажмите кнопку ОК. В результате всех этих манипуляций выделенная область будет заполнена фоном.
Убрать надписи в Photoshop® CS6 Editor
Рассмотрим, как убрать надпись с картинки в «Photoshop CS 6». Это делается так же, как в Photoshop® CS5. Также открываем нашу картинку, переходя по пунктам «Файл» — «Открыть». Затем снова скопируйте фон слоя и увеличьте ненужную надпись. После этого перейдите в раздел «Редактирование» — «Выполнить заливку» и выполните необходимые настройки в появившемся диалоговом окне.
Как удалить надписи в других версиях редактора «Фотошоп» с помощью инструмента «штамп»
В более ранних версиях программы удалили ненужные части с изображения с помощью инструмента «штамп». Эта работа очень проста, однако требует известной доли точности. Фоновый слой в этом случае тоже нужно скопировать.
Итак, как убрать надписи с картинки инструментом «Штамп»? Для начала увеличиваем с помощью Magnaya Tool. Берем «штамп» и ставим курсор-кружок на свободную область фона где-нибудь рядом.Нажмите клавишу ALT и щелкните выбранную область. При этом кружок курсора уменьшится в размерах, а внутри него появится крестик. Далее перемещаем его к надписи. Отпустив клавишу ALT, щелкните по ней. В результате часть фона будет скопирована поверх надписи. Пошагово заполняем всю область, требующую корректировки. Можно щелкнуть по фону щипковой клавишей, ALT должно быть более одного раза. В этом случае конечный результат будет выглядеть намного аккуратнее.
Как убрать надпись в программе «Фотошоп» методом клонирования?
Метод клонирования в редакторе «Photoshop» аналогичен тому, который мы рассматривали в самом начале для программы рисования. Надпись очищается с помощью инструмента «Лассо» или «Прямоугольная область». Все, что требуется, это выделить тот участок фона, который будет служить патчем. Инструмент «Прямоугольная область» просто растягивает квадрат в желаемой области. С помощью лассо вы можете делать более сложные распределения.Полученный патч необходимо скопировать на новый слой. Для этого также нужно использовать инструменты «Лассо» или «Прямоугольная область», щелкнуть по выделенному участку кнопки мыши (справа) и выбрать строку «Копировать в новый слой» в окне стыка. В окне слоя появится новый с патчем. В рабочем поле выделяться не будет.
Далее нужно взять инструмент «Перемещение» (черная стрелка) и перетащить патч (расположенный на слое с ним) к тексту. В том случае, если он не блокирует его полностью, перейдите во вкладку «Редактирование» — «Свободное преобразование».После этого, удерживая кнопку мыши (слева) на одном из квадратов на схеме трансформации, нужно растянуть патч до нужного размера. Затем его следует переместить так, чтобы он оказался поверх текста, который в данном случае находится на слое ниже. Это можно сделать, не покидая поля трансформации. После закрытия текста нажмите ENTER. Таким образом, вместо надписи на картинке будет виден только сливающийся с другими кусок фона.
На последнем этапе нужно будет слить все слои в один.Для этого щелкните правой кнопкой мыши в любом месте картинки и в появившемся меню выберите пункт «Объединить слои». В результате останется один фон с уже удаленной надписью.
Итак, вам, скорее всего, теперь понятно, как убрать надпись с картинки. «Фотошоп» и другие позволяют выполнить эту операцию буквально за несколько кликов. В Paint это можно сделать, выделив патч, скопировав и закрыв текст. Этот же прием, наряду с методом рисования инструментом «Штамп», можно использовать и в редакторе «Фотошоп» ранних версий.В Photoshop, начиная с версии CS5, удаление происходит еще проще — автоматически, с использованием функции «заливка с учетом содержимого».
Доброго времени суток, дорогие друзья. Это жесть. Вчера был под таким сильным дождем (ливнем), что я никого не знаю, как не знаю. Дождь лил стену. Люди почти купались в лужах. Хотя вроде бы жара и ничего не предвещала. Наверное, мне так повезло, потому что только на днях я написал об этом статью.Так я попал под дождь в теплую погоду))). Ну я шучу.
Знаете? Я постоянно ищу какие-то изображения, и часто бывает так, что кажется и находят подходящую, но почему-то какую-то левую надпись, или ненужную дату и время дальше. А вот эти кубики портят все фото. А что тогда делать? Да все просто. А сегодня я просто покажу вам, как убрать надпись с картинки в фотошопе, чтобы насладиться нормальным изображением.
Сразу скажу, что приведенные ниже методы очень простые и не потребуют от вас особых навыков, но сам процесс многим может показаться долгим и затянутым.Вам понадобится немного терпения. Мы сегодня поработаем с парочкой изображений для разных случаев, поэтому поворачиваем умные головы, берем мышки в руки и поехали!
Easy way
Если вам мешает какая-то надпись только где-то в углу, например, дата или адрес сайта, то здесь нет ничего сложного.
Все. И ждал чего-то большего? Ну в общем это самый простой случай. Теперь рассмотрим случай посложнее.
Комбинированное использование инструментов
Возьмем этого замечательного кота с текстом на коже. Да, здесь мы с нами работать не будем. Ну ничего страшного. Мы пойдем разными путями. Попробуем убрать лишний текст с фото этого замечательного котенка.
- Возьмите любой инструмент выделения, но все же советую брать, а лучше прямоугольный.
- Теперь начинаем внимательно выделять пространство вокруг надписи. Просто постарайтесь все это сделать как можно ближе к буквам, чтобы при выполнении этой операции было меньше неточностей.Я бы даже сказал, что лучше выделять одно слово, и поэтому первым выйдет «Я» .
- Сделано? Отличная работа. А затем, не удаляя инструмент «Лассо», нажмите правую кнопку мыши внутри выделения и выберите пункт «Выполнить заливку». Нет, это не заливка, которой мы закрашиваем участок, поэтому вы не будете ничего красить вместе с собой.
- Ну после появления окна выбираем пункт «С учетом содержимого». Что мы видим сейчас? От куска надписи и следа нет.Конечно, лучше всего это делать, когда фон более или менее однороден или близок к нему.
- Итак, а дальше все это и с остальными словами, а именно «Я скучаю» , «Очень очень» и «…» . Получилось? Отлично. Но как видим одни косячки. Мы исправим их сейчас.
- Берем инструмент «Восстановление кисти», и жесткость ставим поменьше, чтобы переход был менее грубым, ну и про размер кисти тоже не забываем.Мы уже пользовались этим средством, так что проблем с ним возникнуть не должно.
- См. Мы оставили некоторые моменты из прошлой обработки? Здесь мы будем молчать. Для этого зажать клавишу Alt. Рядом с любыми недостатками начинаю расставлять точки или с небольшим давлением запрета на них.
- Теперь, не снимая восстанавливающую щетку, очищаем снова Alt. И выбираем донорскую область в районе темного пролета внизу. А дальше нам просто нужно немного увеличить эту область, чтобы придать ей более оригинальный вид.
- А у нас вверху сзади пропеллер, который остался после того, как мы удалили букву. В качестве донора нам нужно взять хорошую шерсть, которая, в крайнем случае, слегка приплюснута.
Следовательно, мы сейчас инструмент «штамп» (про то, как его использовать, я уже сказал) и сразу выставляем размер (который соответствует ширине донорской области, например 50 ) и жесткости поставить на порядок 35-40 процентов, не более.
Вот и все. Думаю, получилось.Теперь у нас есть классный котик без каких-либо следов надписей.
И, кстати, вернемся к первому примеру. Если вы хотите убрать только дату, но не обрезая часть картинок, вы также можете просто выделить ее хотя бы с помощью прямоугольной области и просто выполнить заливку. И все микроны удаляются с помощью той же регенерирующей кисти или штампа.
Конечно, бывают и более сложные ситуации, когда приходится попотеть, а именно.Там текст залезает на более сложные и неоднородные участки изображения. Для этого просто работайте в сочетании со всеми инструментами, которые мы задействовали здесь сегодня. Процесс будет долгим и придется работать над каждым кусочком. Например, см. Изображение ниже.
Здесь надпись переходит в разные складки и другие области. Верхнюю часть сделать элементарно, а вот нижнюю довольно сложно. Поэтому экспериментируйте. Сначала удалите надпись на однородном фоне с помощью заливки, затем перейдите к регенерирующей кисти и штампу, не забывая при этом изменить размер и жесткость.
Я показал вам для примера эту картинку с печатью, и, как видите, она еще не полностью модифицирована, так как складки получились немного неестественными. Так что, в хорошем смысле, еще нужно привести к более нормальной форме, но я надеюсь, что сама суть вам ясна.
И конечно, если вы хотите хорошо знать фотошоп, то посмотрите отличные видео-уроки по этой теме. В этом видеокурсе есть все необходимое и рассказано просто великолепно. Смотрится все на одном дыхании.
И по этому поводу позвольте мне сказать.Надеюсь, статья была для вас полезной и интересной. Так что не забывайте подписываться на обновления моего блога и делиться с друзьями в социальных сетях. Увидимся в новых и предыдущих статьях. Пока-пока!
С уважением, Костин Дмитрий.
15.05.2015 28.01.2018
Всем попадались ненавистные надписи на фото, которые хотят удалить. Как это сделать? Я расскажу вам в этой статье на примерах.
Убрать надпись с фото с помощью фотошопа — легко и просто!
Неважно, что это за надпись, может копирайтер на фото или надпись на стене.Все это можно убрать. Способов много, расскажу о наиболее универсальных и эффективных — с помощью инструмента Stamp .
Как удалить водяной знак в фотошопе с картинками
Давайте посмотрим на это фото. Внизу, в правом углу, мы видим уродливый копирайтер, он был установлен авторами сайта, как будто они были сфотографированы этим городом лично. Фотографировать конечно не стал.
Следовательно, мы можем нюхать эту надпись без угрызений совести.
Прервите это фото в фотошопе.
Найдите инструмент Штамп На панели инструментов слева.
Обратите внимание на настройки инструмента. В принципе, в данном случае они стандартные.
Слева вы можете выбрать размер кисти этого инструмента.
Теперь приступим к работе. Для начала нужно нажать кнопку Alt. На клавиатуре (вы увидите, как курсор превратился в крест) теперь курсор указывает на панион, который мы будем применять (копировать).
Так как вода идет сверху вниз, то нужно взять область над надписью. После этого нажмите Alt. И нанесите скопированную область на надпись.
Теперь вы можете нарисовать всю надпись.
Как убрать надпись в фотошопе
Другой метод, другой случай.
Здесь мы видим надпись на фото и надпись внизу. Надпись явно лишняя, может, захотим ее туда добавить или стену оставить чистой.
Говоря удалим эту надпись.
Теперь воспользуемся инструментом Patch .
С его помощью вы можете выбрать область, которую мы хотим заменить.
Чтобы работать аккуратно и результат был лучше — размещайте буквы по очереди, а не все сразу .
Я выделил крайнюю букву.
Теперь просто перетащите выделение на участок стены, где нет надписи.
После этого буква исчезла, и я снял выделение ( Ctrl + D. )
Осталось повторить то же самое с остальными буквами.
Всегда изменяйте область, на которую вы перетаскиваете выделение .
Таким же образом удалено и нижнее авторское право.
Готово, у нас фото без надписи.
В Photoshop оба эти метода эффективны для фотографий.Однако бывают случаи, когда лучше использовать один способ, а где-то второй. Все зависит от сложности фото.
Как в фотошопе понюхать надпись. Как убрать надпись в фотошопе? Как убрать надпись в программе «Фотошоп» методом клонирования
Есть эффектное фото, но его не используют из-за мешающей надписи? Выйти из положения можно с помощью функций Photoshop. Есть несколько способов, как в фотошопе, удалить надпись с рисунка.Их сможет применить даже человек, который никогда не пользовался программой.
Заливка
Это самый простой вариант, как убрать надпись в фотошопе с картинки. Будет работать, если текст расположен на относительно однородном, не детализированном фоне. У него не должно быть резких переходов между тонами. Небо, Размытый лес, Стена — надписи с похожими «спинами» легко удаляются заливкой.
Пошаговая инструкция:
- На левой панели выберите «Лассо».При нажатии на кнопку отображается три типа лассо, достаточно щелкнуть по первому.
- Комбайн или пером графического планшета область, на которой расположена надпись. Лучше делать это как можно ближе к контуру самих букв.
- Появится пунктирная линия, означающая, что текст выделен. Вы должны щелкнуть правой кнопкой мыши и выбрать во всплывающем меню «Выполнить заливку».
- Появится дополнительное окно. В нем Б. верхняя строка Настройки Вам необходимо установить опцию «С учетом содержимого».Таким образом, программа будет заливать выделенную область, а не просто цветом. Она постарается воссоздать фактуру и цветовую гамму, которые представлены на ближайшем фоне.
Если использовать «Заливку» на однородных частях изображения, результат будет впечатляющим. Не будет заметно, что изображение прошло через дополнительные манипуляции.
Примечание!
Если удалить обертку с авторскими картинками, а потом использовать в коммерческих целях, можно попасть под триал.Советы по краже контента в этой статье использовать не обязательно.
Регенерационная щетка
Этот способ позволяет удалить надпись с картинки в фотошопе, аналогично предыдущему. Разница лишь в том, что инструмент «восстанавливающая кисть» больше подходит для изображений с высокой детализацией. Если грамотно подойти к процессу, получается восстановить фактуру веток деревьев, сложный узор и т. Д.
Алгоритм действий:
- Выберите соответствующий инструмент на панели.
- Из нескольких вариаций кисти необходимо выделить точку, так как она восстанавливает изображение более аккуратно.
- В верхней панели напротив опции «Тип» нужно установить «с учетом содержимого». Размер кисти подбирается под буквы. Хорошо, если это примерно соответствует толщине линии шрифта.
- Должно быть аккуратно, одну букву выделить кисточкой, зажимая левую кнопку Мыши. Достаточно отпустить кнопку, и выделенная область автоматически восстановится.
Для справки!
Область выбора будет темнее для нескольких тонов.
Удаление слоев
Этот метод полезен, если изображение в формате PSD. Это формат файлов самого фотошопа.
Удаление текста с помощью растеризации производится в пару кликов:
- Открыть файл. Справа просмотрите список слоев. Возможно, добавленная автором надпись находится на отдельном слое.Так часто бывает.
- Выберите слой, на котором расположен текст. Щелкните «Удалить».
Техника не работает с файлами формата jPG и т.п.
Бывает, что вы хотите добавить свой текст вместо удаленного.
Как убрать надпись с картинки и написать свою в фотошопе:
- Воспользуйтесь любым из вышеперечисленных методов для удаления текста.
- Щелкните на инструменте «Текст». Это значок с большой буквой T на левой вертикальной панели.
- Щелкните в том месте изображения, на котором вы хотите увидеть текст. Появится график. В нем нужно ввести надпись.
В дальнейшем надпись может быть изменена. В правом окне пользователь может увеличивать или уменьшать размер, изменять шрифт, цвет и положение.
Совет!
Фото с надписью лучше сохранить в формате pSD. Тогда в будущем вы можете удалить текст, просто выделив его в программе.
Так что благодаря простейшим функциям фотошопа вы можете быстро восстановить изображение или добавить свою надпись. В редких случаях, если текст занимает слишком много места, эффект заливки или восстанавливающей кисти может быть слишком низким. Но в этом случае не стоит отчаиваться: растр поможет справиться с проблемой.
Доброго времени суток, дорогие друзья. Это жесть. Вчера был под таким сильным дождем (ливнем), что я никого не знаю, как не знаю. Дождь лил стену.Люди почти купались в лужах. Хотя вроде бы жара и ничего не предвещала. Наверное, мне так повезло, потому что только на днях я написал об этом статью. Так я попал под дождь в теплую погоду))). Ну я шучу.
Знаете? Я постоянно ищу какие-то изображения, и часто бывает так, что кажется и находят подходящую, но почему-то какую-то левую надпись, или ненужную дату и время дальше. А вот эти кубики портят все фото. А что тогда делать? Да все просто.А сегодня я просто покажу вам, как убрать надпись с картинки в фотошопе, чтобы насладиться нормальным изображением.
Сразу скажу, что приведенные ниже методы очень простые и не потребуют от вас особых навыков, но сам процесс многим может показаться долгим и затянутым. Вам понадобится немного терпения. Мы сегодня поработаем с парочкой изображений для разных случаев, поэтому поворачиваем умные головы, берем мышки в руки и поехали!
Easy way
Если вам мешает какая-то надпись только где-то в углу, например, дата или адрес сайта, то здесь нет ничего сложного.
Все. И ждал чего-то большего? Ну в общем это самый простой случай. Теперь рассмотрим случай посложнее.
Комбинированное использование инструментов
Возьмем этого замечательного кота с текстом на коже. Да, здесь мы с нами работать не будем. Ну ничего страшного. Мы пойдем разными путями. Попробуем убрать лишний текст с фото этого замечательного котенка.
- Возьмите любой инструмент выделения, но все же советую брать, а лучше прямоугольный.
- Теперь начинаем внимательно выделять пространство вокруг надписи. Просто постарайтесь все это сделать как можно ближе к буквам, чтобы при выполнении этой операции было меньше неточностей. Я бы даже сказал, что лучше выделять одно слово, и поэтому первым выйдет «Я» .
- Сделано? Отличная работа. А затем, не удаляя инструмент «Лассо», нажмите правую кнопку мыши внутри выделения и выберите пункт «Выполнить заливку». Нет, это не заливка, которой мы закрашиваем участок, поэтому вы не будете ничего красить вместе с собой.
- Ну после появления окна выбираем пункт «С учетом содержимого». Что мы видим сейчас? От куска надписи и следа нет. Конечно, лучше всего это делать, когда фон более или менее однороден или близок к нему.
- Итак, а дальше все это и с остальными словами, а именно «Я скучаю» , «Очень очень» и «…» . Получилось? Отлично. Но как видим одни косячки.Мы исправим их сейчас.
- Берем инструмент «Восстановление кисти», и жесткость ставим поменьше, чтобы переход был менее грубым, ну и про размер кисти тоже не забываем. Мы уже пользовались этим средством, так что проблем с ним возникнуть не должно.
- См. Мы оставили некоторые моменты из прошлой обработки? Здесь мы будем молчать. Для этого зажать клавишу Alt. Рядом с любыми недостатками начинаю расставлять точки или с небольшим давлением запрета на них.
- Теперь, не снимая восстанавливающую щетку, очищаем снова Alt. И выбираем донорскую область в районе темного пролета внизу. А дальше нам просто нужно немного увеличить эту область, чтобы придать ей более оригинальный вид.
- А у нас вверху сзади пропеллер, который остался после того, как мы удалили букву. В качестве донора нам нужно взять хорошую шерсть, которая, в крайнем случае, слегка приплюснута.
Следовательно, мы сейчас инструмент «штамп» (про то, как его использовать, я уже сказал) и сразу выставляем размер (который соответствует ширине донорской области, например 50 ) и жесткости поставить на порядок 35-40 процентов, не более.
Вот и все. Думаю, получилось. Теперь у нас есть классный котик без каких-либо следов надписей.
И, кстати, вернемся к первому примеру. Если вы хотите убрать только дату, но не обрезая часть картинок, вы также можете просто выделить ее хотя бы с помощью прямоугольной области и просто выполнить заливку. И все микроны удаляются с помощью той же регенерирующей кисти или штампа.
Конечно, бывают и более сложные ситуации, когда приходится попотеть, а именно.Там текст залезает на более сложные и неоднородные участки изображения. Для этого просто работайте в сочетании со всеми инструментами, которые мы задействовали здесь сегодня. Процесс будет долгим и придется работать над каждым кусочком. Например, см. Изображение ниже.
Здесь надпись переходит в разные складки и другие области. Верхнюю часть сделать элементарно, а вот нижнюю довольно сложно. Поэтому экспериментируйте. Сначала удалите надпись на однородном фоне с помощью заливки, затем перейдите к регенерирующей кисти и штампу, не забывая при этом изменить размер и жесткость.
Я показал вам для примера эту картинку с печатью, и, как видите, она еще не полностью модифицирована, так как складки получились немного неестественными. Так что, в хорошем смысле, еще нужно привести к более нормальной форме, но я надеюсь, что сама суть вам ясна.
И конечно, если вы хотите хорошо знать фотошоп, то посмотрите отличные видео-уроки по этой теме. В этом видеокурсе есть все необходимое и рассказано просто здорово. Смотрится все на одном дыхании.
И по этому поводу позвольте мне сказать.Надеюсь, статья была для вас полезной и интересной. Так что не забудьте подписаться на обновления моего блога и поделиться с друзьями в социальных сетях. Увидимся в новых и предыдущих статьях. Пока-пока!
С уважением, Костин Дмитрий.
Доброго времени суток, дорогие друзья. Это жесть. Вчера был под таким сильным дождем (ливнем), что я никого не знаю, как не знаю. Дождь лил стену. Люди почти купались в лужах. Хотя вроде бы жара и ничего не предвещала.Наверное, мне так повезло, потому что только на днях я написал об этом статью. Так я попал под дождь в теплую погоду))). Ну я шучу.
Знаете? Я постоянно ищу какие-то изображения, и часто бывает так, что кажется и находят подходящую, но почему-то какую-то левую надпись, или ненужную дату и время дальше. А вот эти кубики портят все фото. А что тогда делать? Да все просто. А сегодня я просто покажу вам, как убрать надпись с картинки в фотошопе, чтобы насладиться нормальным изображением.
Сразу скажу, что приведенные ниже методы очень простые и не потребуют от вас особых навыков, но сам процесс многим может показаться долгим и затянутым. Вам понадобится немного терпения. Мы сегодня поработаем с парочкой изображений для разных случаев, поэтому поворачиваем умные головы, берем мышки в руки и поехали!
Easy way
Если вам мешает какая-то надпись только где-то в углу, например, дата или адрес сайта, то здесь нет ничего сложного.
Все. И ждал чего-то большего? Ну в общем это самый простой случай. Теперь рассмотрим случай посложнее.
Комбинированное использование инструментов
Возьмем этого замечательного кота с текстом на коже. Да, здесь мы с нами работать не будем. Ну ничего страшного. Мы пойдем разными путями. Попробуем убрать лишний текст с фото этого замечательного котенка.
- Возьмите любой инструмент выделения, но все же советую брать, а лучше прямоугольный.
- Теперь начинаем внимательно выделять пространство вокруг надписи. Просто постарайтесь все это сделать как можно ближе к буквам, чтобы при выполнении этой операции было меньше неточностей. Я бы даже сказал, что лучше выделять одно слово, и поэтому первым выйдет «Я» .
- Сделано? Отличная работа. А затем, не удаляя инструмент «Лассо», нажмите правую кнопку мыши внутри выделения и выберите пункт «Выполнить заливку». Нет, это не заливка, которой мы закрашиваем участок, поэтому вы не будете ничего красить вместе с собой.
- Ну после появления окна выбираем пункт «С учетом содержимого». Что мы видим сейчас? От куска надписи и следа нет. Конечно, лучше всего это делать, когда фон более или менее однороден или близок к нему.
- Итак, а дальше все это и с остальными словами, а именно «Я скучаю» , «Очень очень» и «…» . Получилось? Отлично. Но как видим одни косячки.Мы исправим их сейчас.
- Берем инструмент «Восстановление кисти», и жесткость ставим поменьше, чтобы переход был менее грубым, ну и про размер кисти тоже не забываем. Мы уже пользовались этим средством, так что проблем с ним возникнуть не должно.
- См. Мы оставили некоторые моменты из прошлой обработки? Здесь мы будем молчать. Для этого зажать клавишу Alt. Рядом с любыми недостатками начинаю расставлять точки или с небольшим давлением запрета на них.
- Теперь, не снимая восстанавливающую щетку, очищаем снова Alt. И выбираем донорскую область в районе темного пролета внизу. А дальше нам просто нужно немного увеличить эту область, чтобы придать ей более оригинальный вид.
- А у нас вверху сзади пропеллер, который остался после того, как мы удалили букву. В качестве донора нам нужно взять хорошую шерсть, которая, в крайнем случае, слегка приплюснута.
Следовательно, мы сейчас инструмент «штамп» (про то, как его использовать, я уже сказал) и сразу выставляем размер (который соответствует ширине донорской области, например 50 ) и жесткости поставить на порядок 35-40 процентов, не более.
Вот и все. Думаю, получилось. Теперь у нас есть классный котик без каких-либо следов надписей.
И, кстати, вернемся к первому примеру. Если вы хотите убрать только дату, но не обрезая часть картинок, вы также можете просто выделить ее хотя бы с помощью прямоугольной области и просто выполнить заливку. И все микроны удаляются с помощью той же регенерирующей кисти или штампа.
Конечно, бывают и более сложные ситуации, когда приходится попотеть, а именно.Там текст залезает на более сложные и неоднородные участки изображения. Для этого просто работайте в сочетании со всеми инструментами, которые мы задействовали здесь сегодня. Процесс будет долгим и придется работать над каждым кусочком. Например, см. Изображение ниже.
Здесь надпись переходит в разные складки и другие области. Верхнюю часть сделать элементарно, а вот нижнюю довольно сложно. Поэтому экспериментируйте. Сначала удалите надпись на однородном фоне с помощью заливки, затем перейдите к регенерирующей кисти и штампу, не забывая при этом изменить размер и жесткость.
Я показал вам для примера эту картинку с печатью, и, как видите, она еще не полностью модифицирована, так как складки получились немного неестественными. Так что, в хорошем смысле, еще нужно привести к более нормальной форме, но я надеюсь, что сама суть вам ясна.
И конечно, если вы хотите хорошо знать фотошоп, то посмотрите отличные видео-уроки по этой теме. В этом видеокурсе есть все необходимое и рассказано просто великолепно. Смотрится все на одном дыхании.
И по этому поводу позвольте мне сказать.Надеюсь, статья была для вас полезной и интересной. Так что не забывайте подписываться на обновления моего блога и делиться с друзьями в социальных сетях. Увидимся в новых и предыдущих статьях. Пока-пока!
С уважением, Костин Дмитрий.
Иногда прекрасные фотографии легко могут испортить какую-то мелочь. Например, надпись, совершенно случайно оказавшаяся фоном, но при просмотре настолько бросается в глаза, что отвлекает от основного содержания картинки и тем самым портит все впечатление.И ладно, если это какой-то знак или что-то еще с достойным содержанием написанного. Но может случиться так, что в кадр попадет нецензурное выражение. Как быть? Друзьям, родственникам и тем более подрастающему поколению не показывайте такое фото. Но мне так хотелось. К счастью, сегодня эта проблема перестала быть неразрешимой, ведь с помощью специальной программы PhotoShope любой желающий может редактировать цифровые снимки так, как ему нравится. Как это сделать?Самый простой способ
Самый простой способ удалить надпись с оцифрованной фотографии, обработав ее кистью заранее выбранным цветом.Однако этот вариант применим только в тех случаях, когда фон надписи выступает за гладкую, гладкую и монохромную поверхность. Например, это борт корабля, на котором вы объехали дорогу (мечтай — мечтай!) И теперь, чтобы ударить друзей, нужно убрать название судна, а не его имя.
Итак, вся работа будет состоять из двух простых операций. Во-первых, вам нужно выбрать «Пипетку» в качестве рабочего инструмента. Для этого вам нужно будет найти пиктограмму с соответствующим изображением на панели инструментов и щелкнуть левой кнопкой мыши.Теперь, когда вы подведете курсор к изображению, оно превратится во что-то очень похожее на пипетку. Разместив ее нижний конец на основном фоне, следует сделать левый щелчок. В результате в палитре инструментов основной рабочий цвет изменится и приобретет оттенок корабля.
Во избежание появления на месте удаленной надписи наиболее светлого или темного пятна «забор» цветов следует делать от точки, расположенной как можно ближе к границе букв.Можно даже в процессе покраски проделать эту операцию несколько раз, так как при одном и том же цвете насыщенность тона в разных фрагментах обрабатываемого участка может быть разной.
Для дальнейших действий вам понадобится кисточка. Выбирая это средство, нужно установить подходящий размер и мягкость. Теперь можно приступать к раскрашиванию надписи. Делать это нужно мелкими штрихами и при этом постоянно следить за наложенными мазками, слившимися с фоном.Если в какой-то момент мазок начнет бросаться в глаза, рабочий цвет следует скорректировать. Для этого вам придется временно сменить кисть на пипетке, чтобы «взять образец» фона ближе к фрагментированному фрагменту.
Поступая таким образом, можно быстро избавиться от ненужных надписей и даже небольших изображений. Более того, если проявить должное усердие, очищенное место будет просто идеально слито с исходным фоном, поэтому обнаружить взломщик будет невозможно даже при очень внимательном рассмотрении.В нашем примере останется только нанести свой текст на место удаленного текста, для чего можно использовать специальный инструмент, обозначенный на соответствующей панели значком с буквой «Т».
Удаление наложенных надписей
Рассмотрите другой вариант. Предположим, вы хотите произвести инсталляцию, одновременно вставляя изображение в фотографию с видом на какую-нибудь знаменитую достопримечательность. Или просто хотите воспользоваться картинкой, найденной в Интернете. Но, как его называли, снимок «украшает» наложенная надпись поверх изображения.Избавиться от такого «водяного знака» описанным выше способом не получится — здесь придется применить более тонкие и трудоемкие методы.
В этом случае вам понадобятся такие инструменты, как «штамп» или «обслуживающая кисть». Первый находится на панели под пиктограммой в виде оттиска, второй обозначен рисунком в виде гипса.
Итак, вооружившись «штампом», нужно нажать клавишу Alt, не отпуская ее, подвести указатель мыши как можно ближе к краю надписи и нажать левую клавишу.Теперь курсор мыши необходимо установить прямо на кусок надписи, расположенный рядом с только что взятым образцом, и, нажав левую кнопку, выполнять короткие движения. Не отпускайте кнопку мыши. По мере продвижения нужно повторять процедуру «пробной» процедуры, выбирая для этого фрагменты, наиболее подходящие по цвету и освещению.
Использование обслуживающей кисти облегчит работу, но это не всегда приемлемо, так как при сложном орнаменте самого рисунка и его богатой цветовой гамме этот инструмент не дает качественного результата.Но к его помощи удобно прибегать, когда фон представляет собой относительно однородную поверхность. В противном случае лучше отдать предпочтение «Стампе». Важный нюанс — чтобы получить максимально качественный результат, придется использовать штамп с максимально минимальными значениями диаметра и прозрачности. Это потребует от вас много терпения и совершенства, однако эти усилия не будут потрачены на подарок, так как от надписи не останется ни малейшего следа, а то, что было здесь, когда это было, вы узнаете только вы .
Питер, www.Syt.
Некоторые фотографии можно было бы назвать примерно безупречными. «Примерно» — так как при просмотре на заднем плане обнаруживается внезапная надпись, сильно отвлекающая от главных героев изображения. Лучшим способом компенсировать акценты фотографии будет удаление надписей в графическом редакторе Photoshop.
Инструкция
1. Мы увидим самый простой вариант убрать надпись с фото.Не исключено, что надпись выполнена на гладкой, равномерно окрашенной поверхности, в частности на черной стене автобусной остановки. Фон под надписью однородный, следовательно, не вызывая коварства, произведем две примитивные манипуляции. Первая манипуляция. Найдите инструмент «Пипетка» на палитре инструментов и ткните им в любой точке фона ближе к надписи, чтобы определить нужный вам цвет. Пошаговое действие — Выберите кисть на палитре инструментов, подберите необходимый размер и мягкость, цвет настраивать не нужно, он точно определяется.Скиньте мазки кистью кластера. Убедитесь, что штрихи полностью слились с фоном. Если на какой-то части изображения мазки кисти становятся незаметными, то необходимо снова оценить цвет кисти пипеткой. Меньше минуты вы сможете удалить надпись бесследно.
2. Но это всего лишь единичный и самый примитивный случай очистки надписи с фото. Обращает на себя внимание изображения с полупрозрачной надписью с наложенной фотографией.Иногда авторы таким образом пытаются предотвратить копирование своей работы, это их полное право, мы не научимся удалять авторские права. Но иногда такие надписи легко сделать, попробуйте удалить одну из них.
3. Сразу предупреждаю, работа эта непростая, в какой-то мере даже ювелирная. Для удаления надписи вам понадобится штамп и обслуживающая кисть, а другая скрыта на панели инструментов за иконками с изображением печати и нашивки соответственно.Чем меньше диаметр и прозрачность рабочего инструмента при работе со штампом, тем качественнее снимается. Удерживая нажатой клавишу ALT, кликните по фону рядом с надписью, запомнив фрагмент фотографии, тот, который вы будете клонировать со штампом. Наведите курсор мыши на надпись и, удерживая левую кнопку мыши, мелкими штрихами начните чистку надписи, выбирая по мере необходимости более подходящие участки фона. При относительной однородности фона разрешается использовать обслуживающую кисть, но более сложный рисунок требует аккуратной и заботливой работы со штампом.
4. Если поработать аккуратной красавицей, то от слов не останется в прямом смысле слова ни следа. Но все же не забывайте, надпись на фото поставлена с какой-то определенной целью, скажем, с целью защиты авторских прав. И даже если вам удалось полностью удалить авторский знак, вы не получаете права на нанесение изображения.
Иногда бывает так, что вам очень нужна красивая тематическая фотография, которую вы нашли в Интернете — но по какой-то причине эта фотография перечеркнута водяным знаком в виде полупрозрачного текста, напоминающего все авторские права на фото и предотвращающего его незаконное использование.Тем не менее, от такого полупрозрачного текста можно избавиться, чтобы нанести фотографию по прямому назначению.
Инструкция
1. Для этого загрузите фотографию в Adobe Photoshop. И приборка выделяет все силуэты текста на водяном знаке. Чтобы выделить, используйте маску, Pen Tool или Lasso Tool. Позже выделение будет сделано, продублируйте его на новейшем слое, щелкнув выделенную область правой кнопкой мыши и выбрав опцию Layer Via Copy.Вы также можете легко продублировать слой, выбрав опцию «Дублировать слой».
2. Измените режим смешивания слоев — в случае разной степени прозрачности текста вы можете выбрать разные режимы. Выберите режим смешивания (Blending Mode), при котором текст будет полностью отсутствовать на изображении — скажем, Multiply.
3. Текст исчезнет, а цвета на его месте будут максимально соответствовать тем, которые требуются для настоящих фотографий в этих местах.Однако в некоторых областях цвета могут отличаться в этом случае — в этом случае выберите необходимую область и продублируйте ее на новом слое, затем объедините этот слой с нижним, предпочитая опцию в палитре Объединить слои с нижним слоем.
4. На панели инструментов выберите опцию SMUDGE и мягкую кисть старательно в месте цветовых переходов, чтобы сделать их незаметными.
5. Разогреваем отдельный текстовый слой и стираем те фрагменты надписей, которые совпадают по цветам с фото, позже метаморфоза режима наложения слоя.Остальные фрагменты, отличающиеся по цвету от исходной фотографии, перерабатываем, меняя режимы смешивания слоев до тех пор, пока результат вас не устраивает.
6. Используйте инструменты затемнения и осветления, чтобы затемнить и осветлить некоторые фрагменты изображения.
Видео по теме
Обычное и всем знакомое фото Не всегда удовлетворяет владельцев — каждый раз хочется разместить свой образ на берегу моря или на улицах красивого города.Даже если в реальности у вас нет такой возможности, вы можете заменить фона своими фотографиями в Adobe Photoshop, порадовав его обратно всеми декорациями. Сделать это разрешено двумя разными способами.
Инструкция
1. Откройте нужную фотографию в Photoshop и создайте дубликат слоя Background (Duplicate Layer). Разблокируйте фон Layer, дважды щелкнув значок замка слева от значка слоя. Если контур фигуры на фото довольно плавный, и не имеет слишком сложных и многогранных силуэтов, выберите на панели инструментов Magnetic Lasso Tool.
2. Щелкните левой кнопкой мыши в каждой точке силуэта фигуры на фото И начните старательно проводить линию по контуру. Узлы выделенного силуэта будут механически притягиваться к силуэту, для использования этого инструмента необходимо исследовать, чтобы фигура была контрастной относительно фона y
3. Время от времени изменяйте направление линии, щелкая мышью.Объедините концы линии, закрыв силуэт выделения, а затем нажмите комбинацию клавиш CTRL + SHIFT + I или откройте меню «ВЫБОР» и выберите функцию «Инверсия».
4. Выделение инвертировано, и теперь вы просто нажимаете Удалить, чтобы фон исчез, и в вашем распоряжении осталась только человеческая фигура, которую можно разместить на любом другом фоне . Если вы заметили оставшиеся фоновых Сов, сотрите их ластиком (ластиком).
5. Инструмент Magnetic Lasso Tool не подходит для использования в тех случаях, когда изображение имеет сложный силуэт — допустим, когда нужно выделить из основного фон А в сочетании с фигурой развевающиеся волосы или пышная прическа. В этом случае выберите на панели инструментов Background Eraser Tool — ластик позволяет стирать фон Изображение колеса. Параметр Tolerance Установите 25% и выберите размер кисти лучшего.
6. Ластик Tidy Erase задний план По периметру формы, подчеркивая сложные силуэты.Полностью удален фон Piece, скопируйте фигуру человека на самый новый слой и используйте его для фото-момента.
Видео по теме
Бывают случаи, когда фото , которое могло бы украсить ваш фотоальбом или блог портится на нем надписью . Конечно, разрешено искать другое фото. И легко удалила надпись.
Вам понадобится
- Фоторедактор «Photoshop»
- Фотография, с которой необходимо убрать надпись
Инструкция
1. Откройте фотографию в «Фотошопе». Это можно сделать через меню «Файл», пункт «Открыть» («Открыть»). Вы можете применить клавишу клавиатуры «Ctrl + O».
2. Выберите инструмент «Clone Stamp Tool» на панели «Инструменты» («Инструменты»). Эта палитра по умолчанию расположена в левой части окна программы. Вы можете использовать «ключ записи» «S».
3. Укажите источник клонирования. Наведите курсор на сайт фотографии, свободный от надписи, но рядом с ним и при нажатии кнопки «ALT» на клавиатуре щелкните правой кнопкой мыши.В этом случае указатель курсора изменит свой вид на круг с перекрестием.
4. Наведите курсор на ту часть надписи, которая ближе всех к указанному ранее источнику клонирования, отпустите кнопку «ALT». Щелкните левой кнопкой мыши. Часть надписи нарисована. Попробуйте закрасить оставшуюся часть надписи, закрыв левую кнопку мыши. Крестик, который стоит рядом с указателем, показывает, что курсор показывает, где копируются пиксели, из которых вы закрываете надпись.Если результат выглядит неестественно, отмените последнее действие через палитру «История» («История»). Эта палитра находится в средней правой части окна программы. Переместите указатель курсора на действие над последним и щелкните правой кнопкой мыши. Выберите новейший источник Cloning и проползите оставшуюся часть надписи.
5. Отдельные фотографии. Используйте команду «Сохранить» или «Сохранить как» («Сохранить» или «Sissing How») в меню «Файл».
Полезный совет
В процессе работы разрешается перенастраивать параметры инструмента «Clone Stamp Tool» («Stamp»).Чтобы получить доступ к настройкам, нажмите левую кнопку на треугольнике возле панели «Кисть» («Кисть»), которая по умолчанию расположена в верхней левой части окна программы, в главном меню. Инструмент «Clone Stamp Tool» («штамп») позволяет настраивать два параметра: «Основной диаметр» («Диаметр») и «Жесткость» («Жесткость»). Оба параметра настраиваются с помощью ползунков. Также разрешено вводить числовые значения параметров в поле над ползунками. Если надпись, которую вы хотите удалить, находится на ежемесячном фоне, увеличьте диаметр кисти.Тогда работа пойдет быстро. Если надпись находится на фоне с очень маленькими деталями разного цвета, выбирайте кисть небольшого диаметра и чаще меняйте источник клонирования. Это увеличит время работы, но позволит добиться отличного результата. Для удобства работы с мелкими частями фотографии Увеличьте масштаб фотографии. Для этого перетащите левый ползунок в палитре Навигатор («Навигатор»). Вы можете примитивно ввести числовое значение с клавиатуры в поле, расположенное слева от ползунка палитры.Алый прямоугольник в палитре навигатора показывает область фотографии, которая видна в окне открытого документа. Изменить эту область разрешено перемещением алого прямоугольника.
Если надписи на этикетках на рабочем столе операционной системы Windows постоянно имеют монохромный фон заливки и выглядят так, как будто надписи непрерывно изолированы, причина этого может быть скрыта в неправильных настройках ОС. Есть несколько настроек таких настроек, которые могут повлиять на непрозрачность фона.В системе их несколько.
Инструкция
1. Запустите компонент «Свойства системы» вашей операционной системы — щелкните правой кнопкой мыши ярлык «Мой компьютер» на рабочем столе и выберите строку «Свойства» в контекстном меню. Альтернативный способ запуска этого компонента — использование комбинации «клавишных клавиш» WIN + PAUSE.
2. Нажмите кнопку «Параметры», расположенную на вкладке «Добавить» в окне компонента. Кнопок с этой надписью несколько — вам понадобилась та из них, которая находится в разделе «Скорость».
3. Поставьте отметку рядом с надписью «Особые результаты», если эта установка еще не замечена. В списке результатов, размещенных ниже, «Укладка» и установите метку в чекбоксе «Ущерб от теней иконками на рабочем столе». Нажмите кнопку «ОК», чтобы исправить сделанную метаморфозу.
4. Если этот метод нельзя убрать под надписями ярлыков, то при использовании Windows XP разрешено предпочесть пункт «Свойства» в контекстном меню, которое появляется позже правой кнопкой мыши по свободному от ярлыков пространству рабочего стола.
5. Откройте окно «Элементы рабочего стола», нажав кнопку «Параметры рабочего стола» на вкладке «Рабочий стол».
6. Щелкните вкладку «Интернет» в открывшемся окне и снимите флажок, чтобы «исправить элементы рабочего стола». Позже удалите все метки в флажках Списка, расположенном под надписью «Веб-страница».
7. Нажимаем кнопки «ОК» в обоих открытых окнах С настройками свойств экрана, чтобы исправить произведенные метаморфозы.
8. Убедитесь, что система не применяет режим повышенной контрастности, если фоновая заливка под этикетками все еще присутствует. Доступ к соответствующей настройке разрешен через панель управления — ссылка на нее размещена в меню главного окна на кнопке «Пуск». Запустив панель, нажмите на надпись «Особые вероятности».
9. Щелкните ссылку «Конфигурация контрастности и цвета экрана», размещенную в разделе «Выбор задачи».После этого снимите отметку рядом с надписью «Высокая контрастность» и зафиксируйте метаморфоз, нажав кнопку «ОК».
Видео по теме
При создании коллажей часто бывает необходимо заменить задний план Изображения или переместить стержневой элемент на самый новый фон. Adobe Photoshop предлагает несколько методов для этой операции.
Инструкция
1. Если основной грязный фрагмент непростой формы может быть проще выделить фон вокруг него.Нажмите Q, чтобы перейти в режим быстрого редактирования маски, или используйте эту опцию на панели инструментов. Шероховатая кисть черного цвета Сдвиньте фон, тот будет убирать. Вы увидите, что изображение покрыто прозрачной пленкой красного цвета — защитной маской.
2. Если вы ненадлежащим образом раздавили осколок стержня, нанесите передний цвет план А белый и проведите кисть на том участке, с которого хотите снять маску. Когда фон будет закрашен, нажмите еще раз Q, чтобы вернуться в обычный режим.Вы убедитесь, что это произошло вокруг основного элемента.
3. Есть другой способ. Наклейте на панель инструментов Магнитное лассо тоже («Магнитное лассо»). Щелкните силуэт объекта и водите абстрактным курсором. Если цветовой элемент сливается с фоном, в труднодоступных местах щелкните объект, чтобы инструмент различал оттенки. Допускается увеличение значения частоты («Частота») — частоты расположения узелков, чтобы точнее определить форму объекта.Чтобы отменить ложный шаг, нажмите Backspace.
4. Разрешено применять другой инструмент из группы «Лассо» — инструмент «Лассо». Точность выбора будет зависеть только от вас — у этого инструмента нет сложных настроек. Удерживая левую кнопку мыши, обведите объект.
5. Инструмент «ПЕРО» («Перо») не прост в использовании, но с его воображаемым можно делать неполные штрихи. Нажмите на границу на границе между объектом и фоном и обведите стержнем фрагмент ломаной линии коротких отрезков.
6. После этого выберите ИНСТРУМЕНТ ПРЯМОГО ВЫБОРА на панели инструментов) и щелкните обводку. Поднимите управляющий узел и, перемещая его, измените силуэт выделения. Снова объедините «Перо» и щелкните правой кнопкой мыши силуэт обводки. Выберите команду «Сделать выделение».
7. Позже, как вы выделяете объект с помощью любого из этих инструментов, инвертируйте выделение Ctrl + Shift + i и нажмите «Удалить» или «Backspace», чтобы удалить фон.
Необходимость удаления изображений Надпись Может появиться как при обработке снимка с механически проставленной датой, так и при восстановлении ветхого отсканированного фото.Для этого подойдут такие инструменты фотошопа, как Clone Stamp, Patch или Spot Healing Brush.
Вам понадобится
Инструкция
1. Откройте изображение ПК с надписью Yu в фотошопе, используя меню Open Открыть файл. Если буквы либо цифры, которые нужно убрать с изображения, расположены на однотонном гладком фоне без шума и фактур, они не потребуют особых усилий. Применяя комбинацию SHIFT + Ctrl + N, добавьте новейший слой поверх рисунка и, включив инструмент «Кисть», сожмите знаки цвета фона.
2. Чтобы не ошибиться с выбором оттенка, нажмите на пример основного цвета в нижней части палитры инструментов. Наведите курсор на фрагмент изображения, расположенный рядом с надписью Yu, и щелкните по нему.
3. При удалении мелких надписей с разноцветного фона можно подавать медианный фильтр. Сделайте копию комбинации клавиш CTRL + J и примените Медиана к получившемуся слою, открыв настройки, используя опцию Медиана, фильтр группы ШУМ.Отрегулируйте радиус фильтра так, чтобы исчезли линии, составляющие надпись . При этом силуэты остальной части рисунка насквозь расплывчаты, но в вашем распоряжении остается первоначальный вариант рисунка, его можно исправить.
4. Применив опцию «Скрыть» в меню «Слой маски всех групп», удалите результаты использования фильтра под маской. Увеличьте масштаб изображения и залейте маску в поле надписи белым цветом.
5. Если на картинке есть подходящая область, которую разрешено закрыть. Надпись Либо ее фрагмент, применим к слою с копией исходного изображения инструмент Patch Tool. Включив в настройках опцию Источник, обведите обнаруженный фрагмент и перетащите его на буквы. Если на границу лоскутного шитья накладываются перекладины с линиями, образующими надпись Изображение получится в результате как растекание акварели, из-за того, что нашивка в этой области будет адаптироваться под цвет шрифта.
6. PHOTOSHOP CS5 разрешено пытаться удалить надпись Используя инструмент Spot Healing Brush tool. Чтобы использовать его, добавьте к файлу прозрачный слой и, если параметр Content-Aware отключен в настройках инструмента, включите его. При использовании опции Sample All Layers выдавите надпись Selected brush на новом слое. В более ранних версиях Photoshop Spot Healing Brush инструмент не всегда правильно редактирует огромные участки изображения.
7. Если часть надписи не удаляется другими инструментами, включите Clone Stamp Tool, увеличьте масштаб просмотра картинки и закройте надпись Pixels скопировано с окружающими участками изображения. Clone Stamp разумнее использовать не для исходного изображения, а для прозрачного слоя, лежащего над ним. Сделать это вам поможет опция Sample All Layers, включенная в настройки инструмента.
8. Определите область изображения, фрагмент которой разрешен закрывать соседний сегмент надписи, и щелкните по нему, закрыв Alt на клавиатуре.Отпустив кнопку, набиваем буквы. Для получения качественного результата на жестком фоне работайте кистью небольшого диаметра и чаще определяйте источник клонирования.
9. Сохранить исправленное изображение в файл jPG Вам поможет опция «Сохранить как» в меню «Файл».
Графический редактор Adobe Photoshopобеспечивает очаровательную возможность работы с текстом. Все надписи разрешено размещать на свой вкус: отдавать предпочтение размеру, жанру, цвету шрифта, применять разные результаты.Чтобы надписи отличались оригинальностью, нужно знать аннотации работы с текстом.
Вам понадобится
Инструкция
1. Создайте новый холст в редакторе Photoshop или откройте изображение крупным планом. Нажмите кнопку «Текст» на панели инструментов панели инструментов или нажмите клавишу [T] клавиатуры, чтобы создать горизонтальную надпись. Чтобы ввести вертикальный текст, выберите инструмент «Вертикальный текст», он обозначен как [? Т].
2. По умолчанию инструмент «Текст» создает самый новый слой, на котором будет размещена надпись. Также, когда вы выбираете этот инструмент, появляется панель форматирования текста. Если рассматривать слева направо, то первая кнопка [T] с двумя стрелками есть, она меняет направление надписи. Далее следуют поля с выпадающими списками, желательно с их поддержкой: жанр шрифта, его знаки, размер, метод сглаживания. Вы можете установить нужные параметры либо перед вводом текста, либо вплотную позже, но тогда вам нужно будет выделить свою надпись.
3. Для настройки параметров выравнивания текста на холсте используйте следующие три кнопки с обозначением строк. В редакторе предусмотрена вероятность выравнивания метки по левому и правому краю, а также по центру.
4. Чтобы выбрать цвет шрифта, нажмите кнопку в виде прямоугольника, пропитанного каким-либо цветом. Таким образом, вы откроете дополнительное окно, в котором можно либо выбрать нужный оттенок на палитре, либо установить личные параметры в режимах RGB, CMYK, HSB или LAB.
5. Кнопка с буквой «Т» над дугой дает вероятность предпочесть способ искажения текста. Щелкните по нему, чтобы открыть новое диалоговое окно. В выпадающем списке поля жанра выберите верхнее отображение надписи: арка, дуга и т. Д., Установите параметры искажения текста по главным осям координат.
6. Также к тексту разрешено применять всевозможные результаты, доступные для обычного изображения. Откройте вкладку «Жанры» и выберите способ присвоения, который вам предлагается.Либо установите эти параметры независимо, дважды щелкнув левой кнопкой мыши на имени слоя на панели навигации. В открывшемся окне вы сможете наложить такие результаты, как тень, свечение, текстура, тиснение и другие.
Видео по теме
Внимание!
Чтобы преобразовать надпись в обычное изображение, воспользуйтесь командой «Растр текст».
Полезный совет
Щелчок правой кнопкой мыши на слое с надписью вызывает выпадающие меню с основными функциями обработки текста.Также используется возможность проверки орфографии.
Как убрать надпись с фото в фотошопе. Как убрать текст с фото в фотошопе как убрать подпись с фото в фотошопе
Доброго времени суток, дорогие друзья. Это жесть. Вчера был под таким сильным дождем (ливнем), что я никого не знаю, как не знаю. Дождь лил стену. Люди почти купались в лужах. Хотя вроде бы жара и ничего не предвещала. Наверное, мне так повезло, потому что только на днях я написал об этом статью.Так я попал под дождь в теплую погоду))). Ну я шучу.
Знаете? Я постоянно ищу какие-то изображения, и часто бывает так, что кажется и находят подходящую, но почему-то какую-то левую надпись, или ненужную дату и время дальше. А вот эти кубики портят все фото. А что тогда делать? Да все просто. А сегодня я просто покажу вам, как убрать надпись с картинки в фотошопе, чтобы насладиться нормальным изображением.
Сразу скажу, что приведенные ниже методы очень простые и не потребуют от вас особых навыков, но сам процесс многим может показаться долгим и затянутым.Вам понадобится немного терпения. Мы сегодня поработаем с парочкой изображений для разных случаев, поэтому поворачиваем умные головы, берем мышки в руки и поехали!
Если вам мешает какая-то надпись только где-то в углу, например дата или адрес сайта, то здесь нет ничего сложного.
Все. И ждал чего-то большего? Ну в общем это самый простой случай. Теперь рассмотрим случай посложнее.
Возьмем этого замечательного кота с надписью на шкуре.Да, здесь мы с нами работать не будем. Ну ничего страшного. Мы пойдем разными путями. Попробуем убрать лишний текст с фото этого замечательного котенка.
Вот и все. Думаю, получилось. Теперь у нас есть классный котик без каких-либо следов надписей.
И, кстати, вернемся к первому примеру. Если вы хотите убрать только дату, но не обрезая часть картинок, вы также можете просто выделить ее хотя бы с помощью прямоугольной области и просто выполнить заливку.И все микроны удаляются с помощью той же регенерирующей кисти или штампа.
Конечно, бывают и более сложные ситуации, когда приходится попотеть, а именно. Там текст залезает на более сложные и неоднородные участки изображения. Для этого просто работайте в сочетании со всеми инструментами, которые мы задействовали здесь сегодня. Процесс будет долгим и придется работать над каждым кусочком. Например, см. Изображение ниже.
Здесь надпись переходит в разные складки и другие области.Верхнюю часть сделать элементарно, а вот нижнюю довольно сложно. Поэтому экспериментируйте. Сначала удалите надпись на однородном фоне с помощью заливки, затем перейдите к регенерирующей кисти и штампу, не забывая при этом изменить размер и жесткость.
Я показал вам для примера эту картинку с печатью, и, как видите, она еще не полностью изменена, так как складки получились немного неестественными. Так что, в хорошем смысле, еще нужно привести к более нормальной форме, но я надеюсь, что сама суть вам ясна.
И конечно, если вы хотите хорошо знать фотошоп, то посмотрите отличные видео-уроки по этой теме. В этом видеокурсе есть все необходимое и рассказано просто великолепно. Смотрится все на одном дыхании.
И по этому поводу позвольте мне сказать. Надеюсь, статья была для вас полезной и интересной. Так что не забывайте подписываться на обновления моего блога и делиться с друзьями в социальных сетях. Увидимся в новых и предыдущих статьях. Пока-пока!
С уважением, Костин Дмитрий.
Необходимость удаления надписи с изображения может возникнуть как при обработке снимка с автоматически проставленной датой, так и при восстановлении старой отсканированной фотографии.Для этого подойдут такие инструменты Photoshop, как Clone Stamp, Patch или Spot Healing Brush.
У вас есть потрясающее фото, которое нельзя использовать из-за имеющейся на нем текстовой надписи? В этом случае вы должны знать, что в Photoshop есть отличный набор инструментов, с помощью которых вы можете удалять текст. Для этого вам не потребуются навыки профессионального графического дизайнера. Когда дело доходит до редактирования изображений, поможет Photoshop — программа довольно проста в использовании даже для неопытных пользователей.
На панели инструментов выберите инструмент «Штамп». Или вы можете нажать комбинацию клавиш CTRL + S. Выберите круглую кисть с мягкими контурами и установите ее жесткость в пределах 10-30% (эта настройка подходит в большинстве случаев). Начните с настройки непрозрачности 95%. Позже, при необходимости, вы можете внести изменения в настройки.
Щелкните на панели «Слои». Выберите исходный слой на панели. Перетащите этот слой на кнопку «Создать новый слой», которая отображается в виде значка слева от «корзины».Как вариант, чтобы создать новый слой, вы можете нажать на клавиатуре клавишу «Ctrl + J».
Наведите указатель мыши на текст. Удерживая нажатой клавишу «ALT», щелкните левой кнопкой мыши в выбранном месте. Это место будет называться источником. Фактически, цвета отрисовки текста будут взяты из этого места.
Будьте осторожны и не выбирайте источник слишком близко от текста, так как он будет двигаться, когда кисть перемещается по тексту. Если вы установите источник слишком близко к тексту, вы скопируете те части изображений, которые хотите удалить.При слишком удаленном расположении источника цвет фона может не подходить для маскировки удаляемой области буквами. В этом случае на изображении будут заметно явные искажения.
Перейдите в меню настроек и включите параметр «Выравнивание». Это действие позволяет выбрать постоянный источник копирования Текущая точка. Когда вы прекращаете рисовать, обязательно отключите опцию выравнивания, прежде чем начинать снова. Включите эту опцию после выбора новой точки источника копирования.
Отпустите клавишу «Alt» и переместите курсор мыши в место с текстом, который вы хотите воспроизвести. Щелкните правой кнопкой мыши, чтобы начать закрашивание текста, скопированного из источника сайта изображения. Обратите внимание на фоновое освещение на изображении. Убедитесь, что окрашиваемая область и источник клонирования освещены в одном направлении.
Некоторые фотографии можно было бы назвать примерно безупречными. «Примерно» — так как при просмотре на заднем плане обнаруживается внезапная надпись, сильно отвлекающая от главных героев изображения.Лучшим способом компенсировать акценты фотографии будет удаление надписей в графическом редакторе Photoshop.
Инструкция
1. Мы увидим самый простой вариант убрать надпись с фото. Не исключено, что надпись выполнена на гладкой, равномерно окрашенной поверхности, в частности на черной стене автобусной остановки. Фон под надписью однородный, следовательно, не вызывая коварства, произведем две примитивные манипуляции.Первая манипуляция. Найдите инструмент «Пипетка» на палитре инструментов и ткните им в любой точке фона ближе к надписи, чтобы определить нужный вам цвет. Пошаговое действие — Выберите кисть на палитре инструментов, подберите необходимый размер и мягкость, цвет настраивать не нужно, он точно определяется. Скиньте мазки кистью кластера. Убедитесь, что штрихи полностью слились с фоном. Если на какой-то части изображения мазки кисти становятся незаметными, то необходимо снова оценить цвет кисти пипеткой.Меньше минуты вы сможете удалить надпись бесследно.
2. Но это всего лишь единичный и самый примитивный случай очистки надписи с фото. Обращает на себя внимание изображения с полупрозрачной надписью с наложенной фотографией. Иногда авторы таким образом пытаются предотвратить копирование своей работы, это их полное право, мы не научимся удалять авторские права. Но иногда такие надписи легко сделать, попробуйте удалить одну из них.
3. Сразу предупреждаю, работа эта непростая, в какой-то мере даже ювелирная. Для удаления надписи вам понадобится штамп и обслуживающая кисть, а другая скрыта на панели инструментов за иконками с изображением печати и нашивки соответственно. Чем меньше диаметр и прозрачность рабочего инструмента при работе со штампом, тем качественнее снимается. Удерживая нажатой клавишу ALT, кликните по фону рядом с надписью, запомнив фрагмент фотографии, тот, который вы будете клонировать со штампом.Наведите курсор мыши на надпись и, удерживая левую кнопку мыши, мелкими штрихами начните чистку надписи, выбирая по мере необходимости более подходящие участки фона. При относительной однородности фона разрешается использовать обслуживающую кисть, но более сложный рисунок требует аккуратной и заботливой работы со штампом.
4. Если поработать аккуратной красавицей, то от слов не останется в прямом смысле слова ни следа. Но все же не забывайте, надпись на фото поставлена с какой-то определенной целью, скажем, с целью защиты авторских прав.И даже если вам удалось полностью удалить авторский знак, вы не получаете права на нанесение изображения.
Иногда бывает, что у вас есть очень нужная красивая тематическая фотография, которую вы нашли в Интернете, но по какой-то причине на этой фотографии есть водяной знак в виде полупрозрачного текста, который напоминает каждое авторское право на фотографию и предотвращает незаконное использовать. Тем не менее, от такого полупрозрачного текста можно избавиться, чтобы нанести фотографию по прямому назначению.
Инструкция
1. Для этого загрузите фотографию в Adobe Photoshop и выдавите все силуэты текста на водяной знак. Чтобы выделить, используйте маску, Pen Tool или Lasso Tool. Позже выделение будет сделано, продублируйте его на новейшем слое, щелкнув выделенную область правой кнопкой мыши и выбрав опцию Layer Via Copy. Вы также можете легко продублировать слой, выбрав опцию «Дублировать слой».
2. Измените режим смешивания слоев — в случае различных уровней прозрачности текста, вы можете подходить к различным режимам. Выберите режим смешивания (Blending Mode), при котором текст будет полностью отсутствовать на изображении — скажем, Multiply.
3. Текст исчезнет, а цвета на его месте будут максимально соответствовать тем, которые требуются для настоящих фотографий в этих местах. Однако в некоторых областях цвета могут отличаться в этом случае — в этом случае выберите необходимую область и продублируйте ее на новом слое, затем объедините этот слой с нижним, предпочитая опцию в палитре Объединить слои с нижним слоем.
4. На панели инструментов выберите опцию SMUDGE и мягкую кисть старательно в месте цветовых переходов, чтобы сделать их незаметными.
5. Разогреваем отдельный текстовый слой и стираем те фрагменты надписей, которые совпадают по цветам с фото, позже метаморфоза режима наложения слоя. Остальные фрагменты, отличающиеся по цвету от исходной фотографии, перерабатываем, меняя режимы смешивания слоев до тех пор, пока результат вас не устраивает.
6. Используйте инструменты затемнения и осветления, чтобы затемнить и осветлить некоторые фрагменты изображения.
Видео по теме
Обычное и всем знакомое фото Не всегда удовлетворяет владельцев — каждый раз хочется разместить свой образ на берегу моря или на улицах красивого города. Даже если в реальности у вас нет такой возможности, вы можете заменить фона своими фотографиями в Adobe Photoshop, порадовав его обратно всеми декорациями.Сделать это разрешено двумя разными способами.
Инструкция
1. Откройте нужную фотографию в Photoshop и создайте дубликат слоя Background (Duplicate Layer). Разблокируйте фон Layer, дважды щелкнув значок замка слева от значка слоя. Если контур фигуры на фото довольно плавный, и не имеет слишком сложных и многогранных силуэтов, выберите на панели инструментов Magnetic Lasso Tool.
2. Щелкните левой кнопкой мыши в каждой точке силуэта фигуры на фото И начните старательно проводить линию по контуру. Узлы выделенного силуэта будут механически притягиваться к силуэту, для использования этого инструмента необходимо исследовать, чтобы фигура была контрастной относительно фона y
3. Время от времени изменяйте направление линии, щелкая мышью. Объедините концы линии, закрыв силуэт выделения, а затем нажмите комбинацию клавиш CTRL + SHIFT + I или откройте меню «ВЫБОР» и выберите функцию «Инверсия».
4. Выделение инвертировано, и теперь вы просто нажимаете Удалить, чтобы фон исчез, и в вашем распоряжении осталась только человеческая фигура, которую можно разместить на любом другом фоне . Если вы заметили оставшиеся фоновых Сов, сотрите их ластиком (ластиком).
5. Инструмент Magnetic Lasso Tool не подходит для использования в тех случаях, когда изображение имеет сложный силуэт — допустим, когда нужно выделить из основного фон А в сочетании с фигурой развевающиеся волосы или пышная прическа.В этом случае выберите на панели инструментов Background Eraser Tool — ластик позволяет стирать фон Изображение колеса. Параметр Tolerance Установите 25% и выберите размер кисти лучшего.
6. Ластик Tidy Erase задний план По периметру формы, подчеркивая сложные силуэты. Полностью удален фон Piece, скопируйте фигуру человека на самый новый слой и используйте его для фото-момента.
Видео по теме
Бывают случаи, когда фото , которое могло бы украсить ваш фотоальбом или блог портится на нем надписью .Конечно, разрешено искать другое фото. И легко удалила надпись.
Вам понадобится
- Фоторедактор «Photoshop»
- Фотография, с которой необходимо убрать надпись
Инструкция
1. Откройте фотографию в «Фотошопе». Это можно сделать через меню «Файл», пункт «Открыть» («Открыть»). Вы можете применить клавишу клавиатуры «Ctrl + O».
2. Выберите инструмент «Clone Stamp Tool» на панели «Инструменты» («Инструменты»). Эта палитра по умолчанию расположена в левой части окна программы. Вы можете использовать «ключ записи» «S».
3. Укажите источник клонирования. Наведите курсор на сайт фотографии, свободный от надписи, но рядом с ним и при нажатии кнопки «ALT» на клавиатуре щелкните правой кнопкой мыши. В этом случае указатель курсора изменит свой вид на круг с перекрестием.
4. Наведите курсор на ту часть надписи, которая ближе всех к указанному ранее источнику клонирования, отпустите кнопку «ALT».Щелкните левой кнопкой мыши. Часть надписи нарисована. Попробуйте закрасить оставшуюся часть надписи, закрыв левую кнопку мыши. Крестик, тот, что встает рядом с указателем, курсором показывает, с какого места пиксели, которыми вы закрываете надпись, копируются на фото. Если результат выглядит неестественно, отмените последнее действие через палитру «История» («История»). Эта палитра находится в средней правой части окна программы. Переместите указатель курсора на действие над последним и щелкните правой кнопкой мыши.Выберите новейший источник клонирования и заполните баланс отречения.
5. Отдельные фотографии. Используйте команду «Сохранить» или «Сохранить как» («Сохранить» или «Sissing How») в меню «Файл».
Полезный совет
В процессе работы разрешается перенастраивать параметры инструмента «Clone Stamp Tool» («Stamp»). Чтобы получить доступ к настройкам, нажмите левую кнопку на треугольнике возле панели «Кисть» («Кисть»), которая по умолчанию расположена в верхней левой части окна программы, в главном меню.Инструмент «Clone Stamp Tool» («штамп») позволяет настраивать два параметра: «Основной диаметр» («Диаметр») и «Жесткость» («Жесткость»). Оба параметра настраиваются с помощью ползунков. Также разрешено вводить числовые значения параметров в поле над ползунками. Если надпись, которую вы хотите удалить, расположена на однотонном фоне, увеличьте диаметр кисти. Тогда работа пойдет быстро. Если надпись находится на фоне с очень маленькими деталями разного цвета, выбирайте кисть небольшого диаметра и чаще меняйте источник клонирования.Это увеличит время работы, но позволит добиться отличного результата. Для удобства работы с мелкими частями фотографии Увеличьте масштаб фотографии. Для этого перетащите левый ползунок в палитре Навигатор («Навигатор»). Вы можете примитивно ввести числовое значение с клавиатуры в поле, расположенное слева от ползунка палитры. Алым прямоугольником на палитре «Навигатор» отображается область фотографии, которая видна в открытом окне документа. Изменить эту область разрешено перемещением алого прямоугольника.
Если надписи-надписи на рабочем столе операционной системы Windows постоянно имеют однотонную заливку фона и выглядят так, как будто надписи непрерывно размещаются, причина этого может быть скрыта в неправильных настройках ОС. Есть несколько настроек таких настроек, которые могут повлиять на непрозрачность фона. В системе их несколько.
Инструкция
1. Запустите компонент «Свойства системы» вашей операционной системы — щелкните правой кнопкой мыши ярлык «Мой компьютер» на рабочем столе и выберите строку «Свойства» в контекстном меню.Альтернативный способ запуска этого компонента — использование комбинации «клавишных клавиш» WIN + PAUSE.
2. Нажмите кнопку «Параметры», расположенную на вкладке «Добавить» в окне компонента. Кнопок с этой надписью несколько — вам понадобилась та из них, которая находится в разделе «Скорость».
3. Поставьте отметку рядом с надписью «Особые результаты», если эта установка еще не замечена. В списке результатов, размещенных ниже, «Укладка» и установите метку в чекбоксе «Ущерб от теней иконками на рабочем столе».Нажмите кнопку «ОК», чтобы исправить сделанную метаморфозу.
4. Если этот метод нельзя убрать под надписями ярлыков, то при использовании Windows XP разрешено предпочесть пункт «Свойства» в контекстном меню, которое появляется позже правой кнопкой мыши по свободному от ярлыков пространству рабочего стола.
5. Откройте окно «Элементы рабочего стола», нажав кнопку «Параметры рабочего стола» на вкладке «Рабочий стол».
6. Щелкните вкладку «Интернет» в открывшемся окне и снимите флажок, чтобы «исправить элементы рабочего стола».Позже удалите все метки в флажках Списка, расположенном под надписью «Веб-страница».
7. Нажмите кнопку «ОК» в обоих открытых окнах с настройками свойств экрана, чтобы исправить метаморфозу.
8. Убедитесь, что система не применяет режим повышенной контрастности, если фоновая заливка под этикетками все еще присутствует. Доступ к соответствующей настройке разрешен через панель управления — ссылка на нее размещена в главном меню Windows на кнопке Пуск.Запустив панель, нажмите на надпись «Особые вероятности».
9. Щелкните ссылку «Конфигурация контрастности и цвета экрана», размещенную в разделе «Выбор задачи». После этого снимите отметку рядом с надписью «Высокая контрастность» и зафиксируйте метаморфоз, нажав кнопку «ОК».
Видео по теме
При создании коллажей часто бывает необходимо заменить задний план Изображения или переместить стержневой элемент на самый новый фон.Adobe Photoshop предлагает несколько методов для этой операции.
Инструкция
1. Если основной грязный фрагмент непростой формы может быть проще выделить фон вокруг него. Нажмите Q, чтобы перейти в режим быстрого редактирования маски, или используйте эту опцию на панели инструментов. Шероховатая кисть черного цвета Сдвиньте фон, тот будет убирать. Вы увидите, что изображение покрыто прозрачной пленкой красного цвета — защитной маской.
2. Если вы ненадлежащим образом раздавили осколок стержня, нанесите передний цвет план А белый и проведите кисть на том участке, с которого хотите снять маску. Когда фон будет закрашен, нажмите еще раз Q, чтобы вернуться в обычный режим. Вы убедитесь, что это произошло вокруг основного элемента.
3. Есть другой способ. Наклейте на панель инструментов Магнитное лассо тоже («Магнитное лассо»). Щелкните силуэт объекта и водите абстрактным курсором.Если цветовой элемент сливается с фоном, в труднодоступных местах щелкните объект, чтобы инструмент различал оттенки. Допускается увеличение значения частоты («Частота») — частоты расположения узелков, чтобы точнее определить форму объекта. Чтобы отменить ложный шаг, нажмите Backspace.
4. Разрешено применять другой инструмент из группы «Лассо» — инструмент «Лассо». Точность выбора будет зависеть только от вас — у этого инструмента нет сложных настроек.Удерживая левую кнопку мыши, обведите объект.
5. Инструмент «ПЕРО» («Перо») не прост в использовании, но с его воображаемым можно делать неполные штрихи. Нажмите на границу на границе между объектом и фоном и обведите стержнем фрагмент ломаной линии коротких отрезков.
6. После этого выберите ИНСТРУМЕНТ ПРЯМОГО ВЫБОРА на панели инструментов) и щелкните обводку. Поднимите управляющий узел и, перемещая его, измените силуэт выделения.Снова объедините «Перо» и щелкните правой кнопкой мыши силуэт обводки. Выберите команду «Сделать выделение».
7. Позже, как вы выделяете объект с помощью любого из этих инструментов, инвертируйте выделение Ctrl + Shift + i и нажмите «Удалить» или «Backspace», чтобы удалить фон.
Необходимость удаления изображений Надпись Может появиться как при обработке снимка с механически проставленной датой, так и при восстановлении ветхого отсканированного фото. Для этого подойдут такие инструменты фотошопа, как Clone Stamp, Patch или Spot Healing Brush.
Вам понадобится
Инструкция
1. Откройте изображение ПК с надписью Yu в фотошопе, используя меню Open Открыть файл. Если буквы либо цифры, которые нужно убрать с изображения, расположены на однотонном гладком фоне без шума и фактур, они не потребуют особых усилий. Применяя комбинацию SHIFT + Ctrl + N, добавьте новейший слой поверх рисунка и, включив инструмент «Кисть», сожмите знаки цвета фона.
2. Чтобы не ошибиться с выбором оттенка, нажмите на пример основного цвета в нижней части палитры инструментов. Наведите курсор на фрагмент изображения, расположенный рядом с надписью Yu, и щелкните по нему.
3. При удалении мелких надписей с разноцветного фона можно подавать медианный фильтр. Сделайте копию комбинации клавиш CTRL + J и примените Медиана к получившемуся слою, открыв настройки, используя опцию Медиана, фильтр группы ШУМ.Отрегулируйте радиус фильтра так, чтобы исчезли линии, составляющие надпись . При этом силуэты остальной части рисунка насквозь расплывчаты, но в вашем распоряжении остается первоначальный вариант рисунка, его можно исправить.
4. Применив опцию «Скрыть» в меню «Слой маски всех групп», удалите результаты использования фильтра под маской. Увеличьте масштаб изображения и залейте маску в поле надписи белым цветом.
5. Если на картинке есть подходящая область, которую разрешено закрыть. Надпись Либо ее фрагмент, применим к слою с копией исходного изображения инструмент Patch Tool. Включив в настройках опцию Источник, обведите обнаруженный фрагмент и перетащите его на буквы. Если на границу лоскутного шитья накладываются перекладины с линиями, образующими надпись Изображение получится в результате как растекание акварели, из-за того, что нашивка в этой области будет адаптироваться под цвет шрифта.
6. PHOTOSHOP CS5 разрешено пытаться удалить надпись Используя инструмент Spot Healing Brush tool. Чтобы использовать его, добавьте к файлу прозрачный слой и, если параметр Content-Aware отключен в настройках инструмента, включите его. При использовании опции Sample All Layers выдавите надпись Selected brush на новом слое. В более ранних версиях Photoshop инструмент «Точечная восстанавливающая кисть» не всегда правильно редактирует огромные участки изображения.
7. Если часть надписи не удаляется другими инструментами, включите Clone Stamp Tool, увеличьте масштаб просмотра картинки и закройте надпись Pixels скопировано с окружающими участками изображения. Clone Stamp разумнее использовать не для исходного изображения, а для прозрачного слоя, лежащего над ним. Сделать это вам поможет опция Sample All Layers, включенная в настройки инструмента.
8. Определите область изображения, фрагмент которой разрешен закрывать соседний сегмент надписи, и щелкните по нему, закрыв Alt на клавиатуре.Отпустив кнопку, набиваем буквы. Для получения качественного результата на жестком фоне работайте кистью небольшого диаметра и чаще определяйте источник клонирования.
9. Сохранить исправленное изображение в файл JPG вам поможет меню «Сохранить как» меню «Файл».
Графический редактор Adobe Photoshopобеспечивает очаровательную возможность работы с текстом. Все надписи разрешено размещать на свой вкус: отдавать предпочтение размеру, жанру, цвету шрифта, применять разные результаты.Чтобы надписи отличались оригинальностью, нужно знать аннотации работы с текстом.
Вам понадобится
Инструкция
1. Создайте новый холст в редакторе Photoshop или откройте изображение крупным планом. Нажмите кнопку «Текст» на панели инструментов панели инструментов или нажмите клавишу [T] клавиатуры, чтобы создать горизонтальную надпись. Чтобы ввести вертикальный текст, выберите инструмент «Вертикальный текст», он обозначен как [? Т].
2. По умолчанию инструмент «Текст» создает самый новый слой, на котором будет размещена надпись. Также, когда вы выбираете этот инструмент, появляется панель форматирования текста. Если рассматривать слева направо, то первая кнопка [T] с двумя стрелками есть, она меняет направление надписи. Далее следуют поля с выпадающими списками, желательно с их поддержкой: жанр шрифта, его знаки, размер, метод сглаживания. Вы можете установить нужные параметры либо перед вводом текста, либо вплотную позже, но тогда вам нужно будет выделить свою надпись.
3. Для настройки параметров выравнивания текста на холсте используйте следующие три кнопки с обозначением строк. В редакторе предусмотрена вероятность выравнивания метки по левому и правому краю, а также по центру.
4. Чтобы выбрать цвет шрифта, нажмите кнопку в виде прямоугольника, пропитанного каким-либо цветом. Таким образом, вы откроете дополнительное окно, в котором можно либо выбрать нужный оттенок на палитре, либо установить личные параметры в режимах RGB, CMYK, HSB или LAB.
5. Кнопка с буквой «Т» над дугой дает вероятность предпочесть способ искажения текста. Щелкните по нему, чтобы открыть новое диалоговое окно. В выпадающем списке поля жанра выберите верхнее отображение надписи: арка, дуга и т. Д., Установите параметры искажения текста по главным осям координат.
6. Также к тексту разрешено применять всевозможные результаты, доступные для обычного изображения. Откройте вкладку «Жанры» и выберите способ присвоения, который вам предлагается.Либо установите эти параметры независимо, дважды щелкнув левой кнопкой мыши на имени слоя на панели навигации. В открывшемся окне вы сможете наложить такие результаты, как тень, свечение, текстура, тиснение и другие.
Видео по теме
Внимание!
Чтобы преобразовать надпись в обычное изображение, воспользуйтесь командой «Растр текст».
Полезный совет
Щелчок правой кнопкой мыши на слое с надписью вызывает выпадающие меню с основными функциями обработки текста.Также используется возможность проверки орфографии.
Есть эффектное фото, но его не используют из-за мешающей надписи? Выйти из положения можно с помощью функций Photoshop. Есть несколько способов, как в фотошопе, удалить надпись с рисунка. Их сможет применить даже человек, который никогда не пользовался программой.
Заливка
Это самый простой вариант, как убрать надпись в фотошопе с картинки. Будет работать, если текст расположен на относительно однородном, не детализированном фоне.У него не должно быть резких переходов между тонами. Небо, Размытый лес, Стена — надписи с похожими «спинами» легко удаляются заливкой.
Пошаговая инструкция:
- На левой панели выберите «Лассо». При нажатии на кнопку отображается три типа лассо, достаточно щелкнуть по первому.
- Комбайн или пером графического планшета область, на которой расположена надпись. Лучше делать это как можно ближе к контуру самих букв.
- Появляется пунктирная линия, означающая, что текст выделен. Вы должны щелкнуть правой кнопкой мыши и выбрать во всплывающем меню «Выполнить заливку».
- Появится дополнительное окно. В нем в верхней части настроек нужно выставить опцию «С учетом содержимого». Таким образом, программа будет заливать выделенную область, а не просто цветом. Она постарается воссоздать фактуру и цветовую гамму, которые представлены на ближайшем фоне.
Если использовать «Заливку» на однородных частях изображения, результат будет впечатляющим.Не будет заметно, что изображение прошло через дополнительные манипуляции.
Примечание!
Если удалить обертку с авторскими картинками, а потом использовать в коммерческих целях, можно попасть под триал. Советы по краже контента в этой статье использовать не обязательно.
Регенерационная щетка
Этот способ позволяет удалить надпись с картинки в фотошопе, аналогично предыдущему. Разница лишь в том, что инструмент «восстанавливающая кисть» больше подходит для изображений с высокой детализацией.Если грамотно подойти к процессу, получается восстановить фактуру веток деревьев, сложный узор и т. Д.
Алгоритм действий:
- Выберите соответствующий инструмент на панели.
- Из нескольких вариаций кисти необходимо выделить точку, так как она восстанавливает изображение более аккуратно.
- В верхней панели напротив опции «Тип» нужно установить «с учетом содержимого». Размер кисти подбирается под буквы.Хорошо, если это примерно соответствует толщине линии шрифта.
- Надо аккуратно, одну букву выделять кистью, зажимая левую кнопку мыши. Достаточно отпустить кнопку, и выделенная область автоматически восстановится.
Для справки!
Область выбора будет темнее для нескольких тонов.
Удаление слоев
Этот метод полезен, если изображение в формате PSD.Это формат файлов самого фотошопа.
Удаление текста с помощью растеризации производится в пару кликов:
- Открыть файл. Справа просмотрите список слоев. Возможно, добавленная автором надпись находится на отдельном слое. Так часто бывает.
- Выберите слой, на котором расположен текст. Щелкните «Удалить».
Этот метод не работает с файлами формата JPG и т.п.
Бывает, что вы хотите добавить свой текст вместо удаленного.
Как убрать надпись с картинки и написать свою в фотошопе:
- Воспользуйтесь любым из вышеперечисленных методов для удаления текста.
- Щелкните на инструменте «Текст». Это значок с большой буквой T на левой вертикальной панели.
- Щелкните в том месте изображения, на котором вы хотите увидеть текст. Появится график. В нем нужно ввести надпись.
В дальнейшем надпись может быть изменена.В правом окне пользователь может увеличивать или уменьшать размер, изменять шрифт, цвет и положение.
Совет!
Фото с надписью лучше сохранить в формате PSD. Тогда в будущем вы можете удалить текст, просто выделив его в программе.
Так что благодаря простейшим функциям фотошопа вы можете быстро восстановить изображение или добавить свою надпись. В редких случаях, если текст занимает слишком много места, эффект заливки или восстанавливающей кисти может быть слишком низким.Но в этом случае не стоит отчаиваться: растр поможет справиться с проблемой.
Как удалить надпись в фотошопе. Как удалить с видео подпись, логотип, дату и время.
Ситуация, когда нужно избавиться от любой надписи, присутствующей на картинке, возникает довольно часто. Например, может потребоваться удалить логотип компании с рекламы или даже просто дату с фотографии, сделанной вами. Удалить ненужную деталь можно практически с помощью любого из существующих графических редакторов.Итак, как удалить надписи с изображения?
Графический редактор Paint
В том случае, если на нем находится надпись, ее можно удалить с помощью инструментов редактора Paint. Эта программа доступна на любом домашнем компьютере с Windows. Для того, чтобы его открыть, нужно нажать кнопку «Пуск» — «Все программы», а затем перейти в пункт «Стандартные».
Как убрать надпись с изображения в Paint?
Итак, вы нашли приложение и открыли его. Что дальше? А затем откройте нашу картинку, перейдя в главное меню и нажав на пункт «Открыть».Выберите желаемое изображение в папке, в которой оно находится.
В Paint можно убрать надпись, просто скопировав часть фона и поставив на нее патч. Для этого нажмите на треугольник под пунктом «Выделить». В появившемся меню выберите инструмент «Прямоугольная область». Далее мы помещаем курсор, который был преобразован в крест, на ту часть изображения, где есть фон, свободный от изображения. Затем зажимаем кнопку мыши (слева) и выделяем небольшую прямоугольную область.Помещаем курсор в получившийся прямоугольник, щелкаем правой кнопкой мыши и в появившемся меню выбираем пункт «Копировать».
Теперь щелкните в любом месте изображения и снова щелкните правой кнопкой. В открывшемся окне выберите строку «Вставить». Теперь посмотрим, как удалить надписи с изображения. Для этого перетащите получившийся патч к тексту, щелкнув по нему и удерживая кнопку мыши (слева). Скорее всего, полностью не заблокирует надпись. Следовательно, его нужно будет растянуть.Для этого поместите курсор в угол патча. В результате он преобразуется в диагональную стрелку направления. Удерживая кнопку мыши (слева), потяните нашивку в сторону, вниз или вверх, пока она не увеличится до необходимого размера. Отрегулируйте его положение так, чтобы надпись закрывалась полностью.
Редактор «Photoshop»
Графический редактор «Photoshop» на сегодняшний день является самым популярным из всех приложений, предназначенных для работы с изображениями. Широчайшими возможностями этой программы пользуются как профессионалы (художники, фотографы и т. Д.).) и любители. Редактор платный. Однако работать с ним намного удобнее, чем с большинством подобных программ. С его помощью можно удалить ненужный текст не только с одного цвета, но и с неоднородного по текстуре фона.
Графический редактор Photoshop® CS5
Сначала давайте посмотрим, как удалить подпись с изображения в Photoshop CS5. Способ избавления от ненужных частей изображения в этой версии немного отличается от того, который использовался в более ранних версиях программы.Это несколько проще и занимает меньше времени. О том, как избавиться от надписи в более ранних версиях, мы расскажем чуть ниже.
Как убрать надпись в Photoshop® CS5?
Откройте купленную программу и нажмите кнопку «Файл» — «Открыть». Выберите фотографию, которую нужно исправить. Для того, чтобы с этикеткой было удобнее работать, необходимо ее увеличить. Это можно сделать с помощью инструмента «Лупа».
Теперь посмотрим, как убрать метки с изображения. Для этого в навигаторе возьмите инструмент «Лассо» или «Прямоугольное выделение» и выделите текст.Далее в панели управления перейдите на вкладку «Редактирование» и в появившемся меню выберите строку «Заливка». После этого на экране появится диалоговое окно «Заливка». Здесь в области «Использование» выберите пункт «По содержанию». В области «Наложение» применяем следующие настройки: непрозрачность — 100%, режим — нормальный. Теперь нажмите кнопку ОК. В результате всех этих манипуляций выделенная область будет залита фоном.
Убираем надписи в Photoshop® CS6
Рассмотрим, как убрать надпись с изображения в «Photoshop CS 6».Это делается так же, как в Photoshop® CS5. Также открываем нашу картинку, пройдя пункты «Файл» — «Открыть». Затем снова скопируйте фоновый слой и увеличьте ненужную метку. После этого перейдите в раздел «Правка» — «Запустить заливку» и в появившемся диалоговом окне выполните необходимые настройки.
Как удалить надписи в других версиях редактора «Фотошоп» с помощью инструмента «Штамп»
В более ранних версиях программы вы можете удалить ненужные детали с изображения с помощью инструмента «Штамп».Эта работа очень проста, но требует определенной точности. Фоновый слой в этом случае тоже нужно скопировать.
Итак, как удалить надписи с изображения инструментом «Штамп»? Для начала увеличиваем его инструментом Лупа. Возьмите «Штамп» и поместите кружок курсора на свободную область фона где-нибудь рядом с ним. Удерживая клавишу Alt, щелкните выделенную область. При этом кружок-курсор уменьшится в размерах, а внутри него появится крестик. Далее переместите его на надпись.Отпустив клавишу Alt, нажмите на нее. В результате часть фона копируется поверх этикетки. Пошагово заполняем всю площадь, требующую корректировки. Возможно, вам придется щелкнуть фон с нажатой клавишей Alt более одного раза. В этом случае конечный результат будет выглядеть намного точнее.
Как убрать надпись в программе клонирования «Фотошоп»?
Метод клонирования в редакторе Photoshop аналогичен методу, который мы рассматривали в самом начале для программы Paint.Надпись удаляется с помощью инструмента «Лассо» или «Прямоугольная область». Все, что требуется, — это выбрать часть фона, которая будет служить патчем. Инструмент «Прямоугольная область» просто растянет квадрат в нужной области. С помощью «Лассо» вы можете делать более сложные выделения. Полученный патч необходимо скопировать на новый слой. Для этого с помощью инструментов «Лассо» или «Прямоугольная область» щелкните выделенную область кнопкой мыши (справа) и во всплывающем окне выберите строку «Копировать в новый слой».В окне слоев появится новый патч. Он не будет подсвечиваться в рабочем поле.
Затем возьмите инструмент «Перемещение» (черная стрелка) и перетащите патч (находясь на слое с ним) на текст. В том случае, если он не перекрывает его полностью, следует перейти на вкладку «Редактирование» — «Свободное преобразование». После этого, удерживая кнопку мыши (слева) на одном из квадратов на контуре трансформации, нужно растянуть патч до нужного размера. Затем его следует переместить так, чтобы он оказался поверх текста, который в данном случае находится на слое ниже.Это можно сделать, не покидая поля трансформации. После закрытия текста нажмите Enter. Таким образом, вместо надписи на картинке будет виден только кусок фона, сливающийся с окружением.
На самом последнем этапе вам нужно будет объединить все слои в один. Для этого щелкните правой кнопкой мыши в любом месте изображения и выберите в появившемся меню пункт «Объединить слои». В результате будет один Фон с уже удаленной подписью.
Итак, вы, скорее всего, теперь понимаете, как убрать надпись с изображения. «Фотошоп» и другие позволяют выполнить эту операцию всего за несколько кликов. В Paint это можно сделать, выбрав патч, скопировав и закрыв им текст. Этот метод, наряду с методом рисования инструментом «Штамп», можно использовать в редакторе «Фотошоп». ранние версии. В Photoshop, начиная с версии CS5, удаление стало еще проще — автоматически с помощью инструмента «Заполнить содержимым».
Фотографии, загруженные из Интернета, не всегда соответствуют тому, что мы ищем. Цифровые изображения, особенно качественные, приходят к нам на ПК с различными надписями и водяными знаками, малозаметными на страницах поисковых сайтов. Не нужно отказываться от понравившейся картинки, если ее можно отредактировать.
Если напечатанный текст закрывает небольшой участок фотографии, то обрезка и корректировка до желаемого размера с помощью простого редактора Windows, встроенного в Windows, со значком палитры Paint — вариант для тех, кто только начинает осваивать ПК.Запустите приложение через Пуск> Все программы> Стандартные> Paint или введите Paint в строку поиска Windows и выберите его в открывшемся окне — программа предстанет перед вашими глазами. Открываем нужный нам файл командой «Открыть» — в верхнем левом углу меню или «ctrl + o» на клавиатуре. Выделите желаемую область с помощью команды «Выбрать» и обрежьте ее с помощью «ctrl + shift + x» — таким образом обрезая водный текст, но не нарушая общий вид изображения.
При редактировании фотографий всегда учитывайте тот факт, что графические программы не всемогущи, даже такие мощные, как Adobe Photoshop. Яркие надписи большого размера на сложных участках изображения: лицо, руки, различные узоры и т. Д. Нельзя убирать, чтобы не бросаться в глаза. В нашем случае для качественного монтажа подойдут картинки с монохроматическими участками, большими четкими границами и плавными переходами.
Отвечаю на заданный мне вопрос: « Как убрать надпись на картинке ». Часто монтаж видео, можно встретить фото с самыми разными надписями. Подобных изображений мало, хотелось бы использовать эту фотографию, текст явно лишний. Проблема решается разными способами. Самая простая обрезка. Эту функцию выполняют практически все фоторедакторы. Желаемая область выделяется (с написанными фразами) и выполняется вырезка. Картинка сохраняется в указанном формате.Функция обрезания может применяться при достаточно большом источнике. Если пикселей не хватает, то можно работать в программах:
- Фотошоп,
- Краска,
- Paint.net,
- Pixlr и другие.
Photoshop — самая универсальная программа и лучший способ для ваших целей. Однако для этого нужно пройти обучение и приобрести его, что является недешевым удовольствием. Для профессионалов это более приемлемо.
В фоторедакторе Pixlr вы можете удалять письма онлайн.Преимущество в том, что его не нужно загружать на компьютер, занимать память и бесплатно, да и сделать это легко даже новичку.
Строка поиска Яндекса, введите Pixlr, перейдите по первой ссылке.
Откроется редактор Pixlr.
Щелкните ЗАПУСК ВЕБ-ПРИЛОЖЕНИЯ и войдите в поле редактирования.
Убрать надпись на цветной картинке онлайн
Нажимаем «Загрузить изображение с компьютера». С жестким диском Выберите изображение, на котором вы хотите удалить текст.
На нем два типа надписей: адрес сайта и пояснение к картинке. Сначала убираем фразу, отмеченную синим. С левой стороны выберите «Инструмент коррекции точки».
При наведении указателя мыши на каждый значок имена функций выделяются. Щелкните — это (1), затем выберите размер (2) и аккуратно удалите синюю краску, нажав левым курсором мыши на область с текстом. Первый раз следы, второй раз проходим (3).
Аналогично работаем со второй линией.Синяя краска букв стерлась, фон остался и почти незаметно стерлись следы. Вторая фраза просто вырезана в том же редакторе. Про обрезку
можно почитатьНажимаем на инструмент — «Выделение» (1), растягиваем контурную рамку (2), чтобы максимально сохранить картинку, но адрес (3) оставляем за ее рамкой. Обратите внимание, вырежьте ненужную часть. Он будет удален. Затем в верхнем ряду нажимаем «редактировать», после чего выбираем — «Вырезать». Нижняя часть с адресом удалена.Затем сохраните фотоизображение, как обычно — «Файл», «Сохранить».
Здесь выбор качества, формата, имени файла. Сохраняем на жестком диске компьютера.
Получил чистое фото.
В этой статье я ответил, как убрать надпись с изображения.
Сегодня небольшая статья о том, как в фотошопе убрать надпись с фото. Для этого не нужно быть опытным пользователем Photoshop, все делается быстро и легко. Я покажу 3 способа, которыми можно убрать любую надпись.Они идеально подходят для непрофессионального, но достаточно качественного редактирования фотографий. Я буду использовать Photoshop CS6, хотя предыдущие версии также отлично справлялись с этой задачей.
Метод 1. Запустите заливку
Этот метод очень эффективен в случаях, когда надпись находится на достаточно однородном фоне.
Откройте желаемое фото. Выберите инструмент «Прямоугольная область» и выберите место, где расположена надпись. Затем щелкните правой кнопкой мыши, чтобы вызвать дополнительное меню.
В открывшемся окне выбираем «использовать: в зависимости от содержимого», нажимаем ОК.
Все, пропала надпись.
Метод 2: Кисть для восстановления пятен
Так же этот метод отлично справляется с удалением надписи с фото с однородным фоном.
Выберите инструмент «Кисть для ремонта точек». Используйте кнопки «[» и «]», чтобы установить оптимальный диаметр кисти, затем, удерживая левую кнопку мыши, выберите редактируемую область с текстом или датой.
После этого отпустите кнопку. Надпись исчезла.
Метод 3: Комбинированный
Если фон на фото разнообразный и первые 2 метода не помогают, нужно использовать комбинацию нескольких инструментов Photoshop.
Мы будем использовать инструменты Lasso, Point Healing Brush и Patch.
Часть надписи удалена кисточкой для точечного ремонта.
Другая деталь, использующая патч-инструмент. Необходимо выделить область с текстом и перетащить ее на аналогичный фон.
В результате выделенная область будет заменена. Фото готово.
Обратите внимание, что в этой статье я использовал только пару простых способов убрать подпись с изображения. На самом деле, функциональность Photoshop намного шире и позволяет использовать более широкие возможности для удаления любых надписей и объектов в зависимости от поставленной задачи.
Тем, кто хочет видеть четче, предлагаю посмотреть видео.
видео1
Иногда прекрасные фотографии легко могут быть испорчены какой-нибудь мелочью.Например, надпись, совершенно случайно оказавшаяся на заднем плане, но при просмотре настолько бросающаяся в глаза, что отвлекает от основного содержания рисунка и тем самым портит все впечатление. И хорошо, если это какая-то примета или еще что-то с достойным содержанием написано. Но может случиться так, что в кадр попадет нецензурное выражение. Как быть? Друзьям, родственникам и тем более подрастающему поколению такое фото показывать нельзя. Но так захотелось. К счастью, сегодня эта проблема перестала быть неразрешимой, ведь с помощью специальной программы Photoshope любой желающий может редактировать цифровые изображения как ему заблагорассудится.Как это сделать?Самый простой способ
Самый простой способ — удалить надпись с оцифрованной фотографии, закрасив ее кистью заранее выбранным цветом. Однако этот вариант применим только в тех случаях, когда фон для надписи представляет собой ровную, гладкую и однотонную поверхность. Например, это борт корабля, на котором вы совершили кругосветное путешествие (мечтать — значит мечтать!). И теперь, чтобы поразить друзей, вы хотите удалить название судна, а не вводить свое имя.
Итак, вся работа будет состоять из двух простых операций. Для начала нужно выбрать в качестве рабочего инструмента «Пипетку». Для этого необходимо найти на панели инструментов значок с соответствующим изображением и щелкнуть по нему левой кнопкой мыши. Теперь, когда вы наводите курсор на изображение, оно превращается во что-то очень напоминающее пипетку. Поместив его нижний конец на основной фон, следует щелкнуть левой кнопкой мыши. В результате в палитре инструментов основной рабочий цвет изменится и приобретет оттенок борта корабля.
Во избежание появления более светлого или более темного пятна на месте удаленной надписи, цвета следует «брать» с точки, максимально приближенной к границе букв. Можно даже делать эту операцию несколько раз в процессе покраски, так как при одном и том же цвете насыщенность тона на разных участках обрабатываемого участка может быть разной.
Для дальнейших действий вам понадобится кисть. Выбирая этот инструмент, нужно установить подходящий размер и мягкость.Теперь можно приступать к закрашиванию надписи. Делать это нужно мелкими мазками и при этом постоянно следить за тем, чтобы наложенные мазки сливались с фоном. Если в какой-то момент мазки кисти начинают бросаться в глаза, следует отрегулировать рабочий цвет. Для этого придется временно сменить кисть на пипетку, чтобы «взять образец» фона ближе к обрабатываемому фрагменту.
Действуя таким образом, вы можете быстро избавиться от нежелательных надписей и даже небольших изображений.Более того, если проявить должное усердие, то расчищенное место просто идеально сольется с исходным фоном, так что даже при очень внимательном рассмотрении обнаружить поделку будет невозможно. В нашем примере вам достаточно будет вместо удаленного текста поместить свой собственный текст, для чего вы можете использовать специальный инструмент, обозначенный на соответствующей панели значком с буквой «T».
Удалить наложение
Рассмотрите другой вариант — предположим, вы хотите сделать монтаж, вставив свое изображение в фотографию с видом на какую-нибудь знаменитую достопримечательность.Или просто хотите использовать картинку, найденную в Интернете. Но как назло, рисунок «украшает» наложенная поверх изображения полупрозрачная надпись. Избавиться от такого «водяного знака» описанным выше способом не получится — здесь необходимо применять более тонкие и трудоемкие методы.
В этом случае вам понадобятся такие инструменты, как «Штамп» или «Восстанавливающая кисть». Первый находится на панели под значком в виде печати, второй обозначен картинкой в виде нашивки.
Итак, вооружившись «штампом», нужно нажать клавишу ALT, не отпуская ее, подвести указатель мыши как можно ближе к краю этикетки и нажать левую кнопку. Теперь курсор мыши нужно поместить прямо на кусок надписи, расположенный рядом с только что взятым образцом, и, нажав левую кнопку, сделать короткие штрихи. Клавишу мыши отпускать не нужно. По мере продвижения нужно повторять процедуру «выборки», выбирая для этого фрагменты, наиболее подходящие по цвету и свету.
Использование обрабатывающей кисти упростит работу, но это не всегда приемлемо, так как при сложном орнаменте самого рисунка и его богатой цветовой гамме это средство не дает качественного результата. Но к его помощи удобно прибегать, когда фон представляет собой относительно однородную поверхность. В противном случае лучше отдать предпочтение «Штампу». Важное предостережение: для получения наилучшего результата вам придется использовать штамп с наименьшими значениями диаметра и прозрачности.Это потребует от вас большого терпения и настойчивости, однако эти усилия не будут потрачены зря, так как надпись не оставит даже малейшего следа и что она была там, когда была, узнаете только вы.
Питер, www.site
Как удалить текст с фотографии в фотошопе. Как можно простейшими способами удалить надпись с картинки в фотошопе? Как быстро удалить надпись в фотошопе
Некоторые фотографии можно назвать безупречными.«Примерно» — так как при просмотре на заднем плане внезапно обнаруживается некая надпись, сильно отвлекающая взгляд от главных героев изображения. Лучший способ вернуть нужные акценты на фото — убрать надпись в графическом редакторе Photoshop.
Инструкции
1. Давайте посмотрим, как проще всего убрать подпись с фото. Не исключено, что надпись выполнена на гладкой, равномерно окрашенной поверхности, в частности на черной стене автобусной остановки.Фон под надписью однородный, поэтому без лишних слов произведем две примитивные манипуляции. Первая манипуляция. Найдите на палитре инструментов пипетку и ткните ею в любую точку фона ближе к надписи, чтобы определить нужный нам цвет. Второе действие — выберите кисть на палитре инструментов, выберите желаемый размер и мягкость, нет необходимости настраивать цвет, у нас это более точно определено. Закрасьте надпись короткими мазками кистью.Убедитесь, что штрихи полностью слились с фоном. Если на какой-то части изображения мазки кисти стали незаметными, то нужно снова откорректировать цвет кисти с помощью пипетки. Менее чем за минуту вы сможете удалить надпись, не оставив следов.
2. Но это лишь единичный и самый примитивный случай удаления надписи с фотографии. Гораздо чаще встречаются изображения с полупрозрачной надписью, наложенной на большую часть фотографии.Иногда авторы пытаются предотвратить копирование своих произведений таким способом, это их полное право, мы не узнаем, как удалять авторские права. Но иногда такие надписи легко наносятся, поэтому попробуем удалить одну из них.
3. Сразу предупреждаю, работа эта непростая, в какой-то мере даже ювелирная. Чтобы удалить надписи, вам понадобятся штамп и лечебная кисть, которые скрыты на панели инструментов за значками с изображением печати и пластыря соответственно.Чем меньше диаметр и прозрачность рабочего инструмента при работе со штампом, тем более твердым будет удаление. Удерживая нажатой клавишу ALT, нажмите на фон рядом с надписью, запоминая фрагмент фотографии, тот, который вы будете клонировать со штампом. Наведите курсор мыши на надпись и, удерживая левую кнопку мыши, начните удалять надпись мелкими штрихами, выбирая при необходимости более подходящие области фона. При относительной однородности фона допускается использование лечебной кисти, но более сложный рисунок требует аккуратной и аккуратной работы со штампом.
4. Если вы поработали очень аккуратно, то от надписи на фото буквально не останется и следа. Но все же не забывайте, что надпись на фото размещена с какой-то определенной целью, например, для защиты авторских прав. И даже если вам удастся полностью удалить отметку об авторских правах, вы не получите при этом права на использование изображения.
Иногда бывает, что вам действительно нужна отличная тематическая фотография, которую вы нашли в Интернете — но эта фотография почему-то зачеркнута водяным знаком в виде полупрозрачного текста, напоминая всем об авторских правах на фотографию и предотвращая ее незаконность использовать.Однако вы можете избавиться от этого полупрозрачного текста, чтобы использовать фотографию по назначению.
Инструкции
1. Для этого загрузите фотографию в Adobe Photoshop и аккуратно выделите все силуэты текста на водяном знаке. Для выделения используйте маску, Pen Tool или Lasso Tool. После того, как выбор сделан, скопируйте его на самый новый слой, щелкнув правой кнопкой мыши по выделению и выбрав параметр «Слой через копирование». Вы также можете легко продублировать слой, выбрав опцию «Дублировать слой».
2. Измените режим наложения слоев — в случае разного уровня прозрачности текста вам могут подойти разные режимы … Выберите Режим наложения, при котором текст будет полностью отсутствовать на изображении — скажем, Умножение .
3. Текст исчезнет, а цвета на его месте будут максимально соответствовать тем, которые должны быть на исходной фотографии в этих местах. Однако в некоторых областях цвета могут отличаться — в этом случае выберите нужную область и продублируйте ее на новом слое, а затем объедините этот слой с нижним, предпочитая опцию в палитре слоев «Объединить вниз».
4. На панели инструментов выберите параметр «Размыть» и с помощью мягкой кисти аккуратно размыте места цветовых переходов, чтобы сделать их незаметными.
5. Выделите отдельный текстовый слой второй раз и сотрите те части надписи, которые соответствуют цветам фотографии после метаморфозы режима наложения слоев. Обработайте оставшиеся фрагменты, которые отличаются по цвету от исходной фотографии, меняя режимы наложения слоев, пока не будете удовлетворены результатом.
6. Используйте инструменты затемнения и осветления, чтобы затемнить и осветлить некоторые части изображения.
Похожие видео
Обыкновенные и всем знакомые фото не всегда удовлетворяют владельцев — каждому время от времени хочется разместить свое изображение на берегу моря или на улицах красивого города. Даже если на самом деле у вас нет такой вероятности, вы можете заменить фона, своими фотографиями , в Adobe Photoshop, наверняка изобразив любой пейзаж за своей спиной.Это можно сделать двумя разными способами.
Инструкции
1. Откройте нужную фотографию в Photoshop и сначала продублируйте фоновый слой (Duplicate Layer). Разблокируйте фон новый слой, дважды щелкнув значок замка слева от значка слоя. Если контур фигуры на фотографиях довольно плоский и не имеет слишком сложных и многогранных силуэтов, выберите на панели инструментов инструмент Magnetic Lasso Tool.
2. Щелкните левой кнопкой мыши в любой точке силуэта фигуры на фото и начните старательно обводить линию по контуру. Узлы выбранного силуэта будут механически притягиваться к силуэту, поэтому для использования этого инструмента необходимо, чтобы фигура была контрастной по отношению к фону ат.
3. Время от времени корректируйте направление линии, щелкая. Объедините концы линии, закрыв силуэт выделения, а затем нажмите комбинацию клавиш Ctrl + Shift + I или откройте меню Select и выберите функцию Inverse.
4. Выбор инвертирован, и теперь все, что вам нужно сделать, это нажать Удалить, чтобы фон исчез, и в вашем распоряжении осталась только человеческая фигура, которую вы можете разместить на любом другом фоне … Если вы заметили оставшиеся фон Новые области, сотрите их ластиком.
5. Магнитное лассо не подходит для использования в тех случаях, когда изображение имеет сложный силуэт — скажем, когда нужно выделить из основного фон и вместе с фигурой развевающиеся волосы или пышную прическу.В этом случае выберите Background Eraser Tool на панели инструментов — ластик, который позволяет стереть фон нового изображения. Установите параметр Tolerance на 25% и выберите желаемый размер кисти.
6. Аккуратно сотрите ластиком фон по всей фигуре, выделив сложные силуэты. Полное удаление фона Новый рисунок, скопируйте фигуру человека на самый новый слой и используйте его для фотомонтажа.
Похожие видео
Бывают случаи, когда фотография , которая могла бы украсить ваш фотоальбом или блог, портит надписью … Конечно, можно поискать другое фото. И допускается легкое удаление надписи.
Вам понадобится
- Графический редактор «Фотошоп»
- Фото с которого нужно убрать надпись
Инструкции
1. Откройте фотографию в «Фотошопе». Это можно сделать через меню «Файл», пункт «Открыть». Вы можете использовать сочетание клавиш «Ctrl + O».
2. Выберите инструмент «Clone Stamp Tool» («Штамп») в панели «Инструменты» («Инструменты»).Эта палитра по умолчанию расположена в левой части окна программы. Можно использовать «горячую клавишу» «S».
3. Укажите источник клонирования. Поместите курсор в область фотографии, свободную от надписи, но расположенную рядом с ней, и при нажатой кнопке «Alt» на клавиатуре щелкните левой кнопкой мыши. Курсор примет вид круга с крестом.
4. Переместите курсор на ту часть текстового поля, которая находится ближе к ранее указанному источнику клонирования, отпустив клавишу «Alt».Щелчок левой кнопкой мыши. Часть надписи закрашена. Попробуйте закрасить остальную часть надписи, удерживая левую кнопку мыши. Крестик курсора, который появляется рядом с указателем, показывает, где на фотографии скопированы пиксели, которыми вы закрываете этикетку. Если результат выглядит неестественным, отмените последнее действие с помощью палитры «История». Эта палитра находится в средней правой части окна программы. Наведите курсор на действие над последним и щелкните правой кнопкой мыши. Выберите самый новый источник клона и закрасьте остальную часть подписи.
5. Сохраните вашу фотографию. Используйте команду «Сохранить» или «Сохранить как» в меню «Файл».
Полезные советы
В процессе работы есть возможность перенастроить параметры «Clone Stamp Tool» («Штамп»). Для доступа к настройкам щелкните левой кнопкой мыши треугольник рядом с панелью «Кисть», которая по умолчанию находится в верхней левой части окна программы, в главном меню. Для «Clone Stamp Tool» можно настроить два параметра: «Основной диаметр» и «Жесткость».Оба параметра регулируются с помощью ползунков. Также разрешено вводить числовые значения параметров в поля над ползунками. Если текст, который вы хотите удалить, находится на сплошном фоне, увеличьте диаметр кисти. Тогда работа пойдет быстрее. Если надпись находится на фоне с большинством мелких деталей, различающихся по цвету, выберите небольшую кисть и часто меняйте источник клонирования. Это увеличит время работы, но позволит добиться отличного результата.Для комфортной работы с мелкими деталями фото увеличьте фото. Для этого перетащите ползунок влево в палитре «Навигатор». Вы можете просто ввести числовое значение с клавиатуры в поле, расположенное слева от ползунка палитры. Красный прямоугольник на панели «Навигатор» показывает область фотографии, которая видна в открытом окне документа. Допускается изменять эту область, перемещая алый прямоугольник.
Если ярлыки ярлыков в операционных системах Windows на рабочем столе постоянно имеют одноцветную заливку фона и выглядят так, как будто ярлыки постоянно подсвечиваются, причина этого может быть скрыта в неправильных настройках ОС.В системе есть несколько таких настроек, которые могут повлиять на непрозрачность фона надписей.
Инструкции
1. Запустите компонент «Свойства системы» вашей операционной системы — щелкните правой кнопкой мыши ярлык «Мой компьютер» на рабочем столе и выберите строку «Свойства» из контекстного меню. Альтернативный способ запуска этого компонента — сочетание клавиш win + pause.
2. Нажмите кнопку «Параметры», расположенную на вкладке «Дополнительно» в окне компонента.Кнопок с этой надписью несколько — нужна та, что находится в разделе «Производительность».
3. Установите флажок рядом с «Особые результаты», если этот параметр еще не отмечен. В списке результатов, размещенном ниже, найдите и поставьте отметку в чекбоксе строки «Отбрасывать тени иконками на рабочем столе». Нажмите кнопку «ОК», чтобы записать произведенные метаморфозы.
4. Если этот метод не работает для удаления фона под метками меток, то при использовании Windows XP разрешается предпочесть пункт «Свойства» в контекстном меню, которое появляется после щелчка правой кнопкой мыши на свободном от ярлыки.
5. Откройте окно «Элементы рабочего стола», нажав кнопку «Настроить рабочий стол» на вкладке «Рабочий стол».
6. В открывшемся окне перейдите на вкладку «Интернет» и снимите флажок рядом с надписью «Закрепить элементы рабочего стола». Позже снимите все флажки в списке под надписью «Веб-страницы».
7. Нажмите кнопку «ОК» в обоих открытых окнах с настройками свойств экрана, чтобы исправить внесенные метаморфозы.
8. Убедитесь, что система не применяет режим высокой контрастности, если фоновая заливка все еще присутствует под этикетками. Доступ к соответствующей настройке можно получить через панель управления — ссылка на нее находится в главном меню Windows на кнопке «Пуск». После запуска панели нажмите на надпись «Особые вероятности».
9. Щелкните ссылку «Настроить контраст текста и цвет экрана» в разделе «Выберите задачу».После этого снимите галочку напротив надписи «Высокая контрастность» и зафиксируйте метаморфоз, нажав кнопку «ОК».
Похожие видео
При создании коллажей часто бывает необходимо заменить изображение заднего плана , план или переместить точку поворота на новейший фон. Adobe Photoshop предлагает несколько методов для этой операции.
Инструкции
1. Если основная часть представляет собой массивную сложную форму, возможно, будет проще выделить фон вокруг нее.Нажмите Q, чтобы войти в режим редактирования маски штриховки, или используйте эту опцию на панели инструментов. С помощью грубой черной кисти закрасьте фон, который вы хотите удалить. Вы увидите, что изображение закрыто красной прозрачной пленкой — защитной маской.
2. Если вы случайно попали в основной фрагмент, используйте цвет лицевой стороны план и белый и нанесите кистью на область, с которой вы хотите удалить маску. Когда фон закрашен, нажмите Q еще раз, чтобы вернуться в обычный режим.Убедитесь, что вокруг основного элемента есть выделение.
3. Есть еще способ. Проведите пальцем по панели инструментов Магнитное лассо тоже. Щелкните мышью в любой точке силуэта объекта и наведите курсор на контур. Если элемент сливается по цвету с фоном, в труднодоступных местах щелкните объект, чтобы инструмент мог различать оттенки. Разрешено увеличивать значение Frequency («Частота») — частоты размещения узлов, чтобы более точно определять форму объекта.Чтобы отменить ошибочный шаг, нажмите Backspace.
4. Разрешено использование другого инструмента из группы Лассо — Лассо. Точность выбора будет зависеть только от вас — у этого инструмента нет сложных настроек. Удерживая левую кнопку мыши, очертите объект.
5. Tool Pen («Перо») непросто использовать, но с его помощью можно делать изрядно точные штрихи. Щелкните мышью в любой точке границы между объектом и фоном и обведите основной фрагмент полилинией из коротких сегментов.
6. После этого выберите инструмент «Прямое выделение» на панели инструментов и щелкните обводку. Поднимите управляющий узел мышкой и, перемещая его, измените силуэт выделения. Снова активируйте Pen и щелкните правой кнопкой мыши силуэт контура. Выберите команду Make Selection («Сделать выделение»).
7. Позже, после того, как вы выбрали объект с помощью любого из этих инструментов, инвертируйте выделение с помощью Ctrl + Shift + I и нажмите Delete или Backspace, чтобы удалить фон.
Необходимость удаления с изображения надписи может появиться как при обработке фотографии с механической отметкой даты, так и при восстановлении старой отсканированной фотографии. Для этой цели подходят такие инструменты Photoshop, как Clone Stamp, Patch или Spot Healing Brush.
Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкции
1. Откройте изображение с надписью в Photoshop, используя опцию «Открыть» в меню «Файл».Если буквы или цифры, которые нужно убрать с изображения, расположены на однотонном плоском фоне без шума и текстуры, от вас не потребуется особых усилий. Используя комбинацию Shift + Ctrl + N, добавьте новый слой над картинкой и с помощью инструмента «Кисть» закрасьте знаки цветом фона.
2. Чтобы не ошибиться с выбором оттенка, нажмите на пример основного цвета в нижней части палитры инструментов.Наведите курсор на участок изображения рядом с надписью ю и щелкните по нему.
3. Срединный фильтр помогает удалить мелкие надписи с разноцветного фона. Сделайте копию изображения с помощью комбинации клавиш Ctrl + J и примените Медиана к получившемуся слою, открыв настройки с помощью параметра Медиана в группе Шум в меню Фильтр. Отрегулируйте радиус фильтра так, чтобы исчезли линии, составляющие надпись .В этом случае силуэты остальной части рисунка будут основательно размыты, но в вашем распоряжении остается первоначальный вариант рисунка, допускается его корректировка.
4. Примените параметр «Скрыть все» в группе «Маска слоя» меню «Слой», чтобы замаскировать результаты использования фильтра. Увеличьте масштаб и закрасьте маску в текстовом поле белым цветом.
5. Если на картинке есть подходящая область, которую можно закрыть надписью или ее фрагментом, примените инструмент Patch Tool к слою с копией исходного изображения.Включив в настройках опцию Источник, обведите обнаруженный фрагмент и перетащите его на буквы. Если граница нанесенного патча пересекается с линиями, образующими надпись , на картинке вы получите результат, похожий на плавную акварель, из-за того, что патч в этой области будет подстраиваться под цвет шрифта.
6. В Photoshop CS5 разрешено попробовать удалить надпись с помощью инструмента Точечная восстанавливающая кисть. Чтобы использовать его, добавьте в файл прозрачный слой и, если параметр Content-Aware отключен в настройках инструмента, включите его.Используя опцию «Образец всех слоев», закрасьте надпись выбранной кистью на новом слое. Более ранние версии Photoshop Точечная восстанавливающая кисть не всегда исправляет большие области изображения.
7. Если часть надписи не может быть удалена другими инструментами, включите инструмент Clone Stamp Tool, увеличьте масштаб изображения и закройте надпись пикселей, скопированных с окружающих областей изображения. Clone Stamp разумнее использовать не на исходном изображении, а на прозрачном слое, лежащем над ним.В этом вам поможет опция «Образец всех слоев», включенная в настройки инструмента.
8. Найдите область изображения, фрагмент которой разрешен закрывать прилегающую область надписи, и щелкните по ней, удерживая Alt на клавиатуре. Отпустив кнопку, закрашиваем буквы. Чтобы получить хороший результат на сложных фонах, работайте кистью небольшого диаметра и почаще определяйте источник клонирования.
9. Параметр «Сохранить как» в меню «Файл» поможет вам сохранить исправленное изображение в файл jpg.
Графический редактор Adobe Photoshop предоставляет увлекательные возможности для работы с текстом. Все надписи можно оформить по своему вкусу: отдать предпочтение размеру, жанру, цвету шрифта, применить разные результаты. Чтобы надписи отличались оригинальностью, необходимо знать тезисы работы с текстом.
Вам понадобится
Инструкции
1. Создайте новый холст в Photoshop или откройте существующее изображение поближе.Выберите кнопку «Текст» на панели инструментов или нажмите горячую клавишу [T] на клавиатуре, чтобы создать горизонтальный текст. Чтобы ввести текст вертикально, выберите инструмент «Вертикальный текст», он обозначается как [? Т].
2. По умолчанию инструмент «Текст» создает новый слой, на котором будет вводиться текст. Также, когда вы выбираете этот инструмент, появляется панель форматирования текста. Если рассматривать слева направо, то первая — это кнопка [T] с двумя стрелками, она меняет направление надписи.Далее следуют поля с выпадающими списками, при их поддержке можно выбрать: жанр шрифта, его особенности, размер, метод сглаживания. Вы можете установить необходимые параметры либо перед вводом текста, либо ближе позже, но тогда вам нужно будет выбрать свою надпись.
3. Используйте следующие три линейные кнопки для настройки параметров выравнивания текста на холсте. В редакторе предусмотрена возможность выравнивания надписи по левому и правому краю, а также по центру.
4. Чтобы выбрать цвет шрифта, нажмите кнопку в виде прямоугольника, залитого каким-либо цветом. Это откроет дополнительное окно, в котором вы можете либо выбрать желаемый оттенок на палитре, либо установить свои личные параметры в режимах RGB, CMYK, HSB или Lab.
5. Кнопка с буквой «Т» над дугой дает возможность предпочесть способ искажения текста. Щелкните по нему, чтобы открыть новое диалоговое окно. В выпадающем списке поля «Жанр» выберите нужный вариант отображения надписи: арка, дуга и так далее, установите параметры искажения текста по основным осям координат.
6. Также разрешено применять к тексту любые результаты, доступные для обычного изображения. Откройте вкладку «Жанры» и выберите соответствующий метод маркировки или установите эти параметры независимо, дважды щелкнув левой кнопкой мыши на имени слоя на панели навигации. В открывшемся окне вы сможете наложить такие результаты, как тень, свечение, текстура, тиснение и другие.
Похожие видео
Примечание!
Чтобы преобразовать подпись в обычное изображение, используйте команду «Растрировать текст».
Полезный совет
Щелчок правой кнопкой мыши на слое метки вызывает раскрывающиеся меню с основными функциями обработки текста. Он также имеет опцию проверки орфографии.
Как убрать надпись с картинки в графическом редакторе Paint. Мастер-класс
Рябиченко Надежда Владимировна, учитель начальных классов Михайловской общеобразовательной школы Киквидзенского района Волгоградской области
Описание: Предлагаю вашему вниманию мастер-класс по подготовке изображений для вставки в презентацию.Этот материал будет полезен учителям начальных классов, руководству среднего звена, педагогам, учителям дополнительного образования, школьникам, студентам.
Цель: подготовка изображения для вставки в презентацию
Задачи:
— ознакомить с технологией работы в графическом редакторе Paint;
— развивать творческие способности.
При составлении презентации к уроку или любому мероприятию в PowerPoint мы используем соответствующие иллюстрации. Картинки часто бывают с подписями.В своем мастер-классе я хочу показать, как можно разными способами убрать надпись с фона рисунка (фон белый или цветной, но одноцветный) в графическом редакторе Paint.
Рабочий процесс:
1. Выбрать соответствующее изображение. Откройте изображение, щелкнув по нему правой кнопкой мыши. В появившемся окне выберите Открыть с помощью , Далее Paint
2. Перед нами появится следующее изображение.
3.Чтобы увидеть всю картинку, а не ее часть, уменьшите Масштаб , щелкнув при этом знак «минус» в правом нижнем углу
Или во вкладке Вид нажмите Уменьшить
4 В левом верхнем углу картинки на белом фоне мы видим надпись.
Удаление надписи:
1 способ :Для удаления надписи, на Ленте вкладок домой в Инструментах воспользуйтесь Ластиком , нажав на его изображение левой кнопкой мыши.Удерживая ластик левой кнопкой мыши, сотрите текст.
Метод 2:
На ленте вкладок домой в Изображениях щелкните Выделите , затем выберите прямоугольную помеченную область и нажмите , чтобы вырезать .
3-ходовой (подходит для изображений с фоном не только белого, но и другого цвета, фон монохроматический):
На Ленте вкладок домой в Изображениях нажмите Выделите , затем выберите любую прямоугольную область в задний план.
Затем нажмите Копировать затем Вставить … Вы увидите выделенный прямоугольник в верхнем левом углу изображения. Щелкнув по нему левой кнопкой мыши (удерживая ее), перетащите прямоугольник в нужное место, закройте им надпись.
После удаления надписи любым из этих способов закройте программу и сохраните это изображение.
Наша картина готова к дальнейшему использованию.
Так можно легко убрать надпись с фона картинки.
Спасибо за внимание!
Доброго времени суток всем, дорогие друзья. Это жесть. Вчера попал под такой сильный дождь (ливень), что весь промок, не знаю кто. Дождь падал стеной. Люди почти купались в лужах. Хотя вроде жара была днем и ничего хорошего не предвещала. Наверное, мне так повезло, потому что буквально на днях я написал статью о. Так я попал под дождь в теплую погоду))). Ладно, шучу.
Знаете? Постоянно ищу какие-то изображения, и часто бывает, что вроде нашел подходящий, но почему-то на нем красуется какая-то левая надпись, либо ненужная дата и время.И эти мелкие каракули портят всю картину. И что тогда делать? Все просто. А сегодня я просто покажу вам, как убрать надпись с картинки в фотошопе, чтобы наслаждаться нормальным изображением.
Сразу скажу, что приведенные ниже методы очень простые и не требуют от вас особых навыков, но сам процесс многим может показаться долгим и затяжным. Вам просто нужно немного терпения. Сегодня мы поработаем с парочкой изображений на разные случаи жизни, так что включите наши умные головы, возьмите мышей в руки и вперед!
Легкий путь
Если вам мешает какая-то надпись только где-то в углу, например дата или адрес сайта, то ничего сложного нет.
Все. Вы ожидали чего-то большего? Ну в общем это самый простой случай. Теперь рассмотрим более сложный случай.
Совместное использование инструментов
Возьмем этого чудесного кота с текстом на коже. Да, здесь мы не сможем обрезать. Ну ничего страшного. Мы пойдем другим путем. Попробуем убрать лишний текст с фото этого замечательного котенка.
- Возьмите любой инструмент выделения, но все же я бы посоветовал использовать прямоугольный.
- Теперь начните аккуратно выделять пространство вокруг надписи. Просто постарайтесь все это сделать как можно ближе к буквам, чтобы при выполнении этой операции было меньше неточностей. Я бы даже сказал, что лучше выделять по одному слову за раз, поэтому сначала обведите «Я» .
- Сделано? Отличная работа. А затем, не удаляя инструмент «Лассо», щелкните правой кнопкой мыши внутри выделения и выберите пункт «Выполнить заливку» … Нет, это не заливка, которой мы закрашиваем область, поэтому мы не будем ничего закрашивать.
- Ну после появления окна выбираем пункт Content-Aware … Что мы теперь видим? От надписи не осталось и следа. Конечно, лучше всего это делать, когда фон более-менее однородный или близкий к нему.
- Итак, а дальше все это делаем с остальными словами, а именно «Отсутствует» , «Очень очень» и «…» … Получилось? Отлично. Но, как видим, стыки были. Мы исправим их сейчас.
- Берем инструмент Healing Brush, и жесткость выставляем ниже, чтобы переход был менее грубым, ну не забываем и про размер кисти. Мы уже использовали этот инструмент, поэтому у вас не должно возникнуть проблем с ним.
- Вы видите какие-либо точки, оставшиеся после последней обработки? Так что мы их прикроем. Для этого зажмите клавишу ALT рядом с любым из недостатков и начните щелкать по ним точечно или с легким нажатием.
- Теперь, не снимая заживляющую кисть, снова зажмите ALT и выделите донорскую область в области темного пятнышка внизу.А дальше нам просто нужно немного увеличить эту область, чтобы придать ей более оригинальный вид.
- А еще у нас сверху на спине есть проплешина, которая осталась после того, как мы удалили письмо. Недаром в качестве донора стоит взять шерсть, которая находится немного правее самой лысины.
Поэтому сейчас берем инструмент «Штамп» (я уже говорил, как им пользоваться) и сразу устанавливаем размер (который соответствует ширине донорской области, например 50 ) и установите жесткость порядка 35-40 процентов, не более.
Вот и все. На мой взгляд, все получилось. Теперь у нас есть крутой котик без всяких надписей.
И, кстати, вернемся к первому примеру. Если вы хотите удалить только дату, но не обрезая часть фотографии, вы также можете просто выделить ее как минимум с прямоугольной областью и заполнить таким же образом. И удалите все микронеровности с помощью той же кисточки или штампика.
Конечно, есть более сложные ситуации, когда приходится попотеть, а именно.Там текст расползается на более сложные и неоднородные участки изображения. Для этого просто поработайте в сочетании со всеми инструментами, которые мы использовали здесь сегодня. Процесс будет долгим, и вам придется работать над каждым элементом. Например, см. Изображение ниже.
Здесь надпись уходит в разные складки и другие области. Верхнюю часть сделать элементарно, а вот нижнюю довольно сложно. Так что экспериментируйте. Сначала удалите надпись на однородном фоне с помощью заливки, затем перейдите к Healing Brush и Stamp, не забывая при этом изменить размер и жесткость.
В качестве примера я показал вам эту картинку с печатью, и как видите, она еще не полностью доработана, так как складки получились немного неестественными. Так что по-хорошему его еще нужно привести в более нормальный вид, но я надеюсь, что сама суть вам ясна.
И, конечно, если вы хотите хорошо знать Photoshop, посмотрите отличные видеоуроки по этой теме … В этом видеокурсе есть все, что вам нужно, и рассказано просто великолепно. Все смотрится на одном дыхании.
И позвольте мне проститься. Надеюсь, эта статья была для вас полезной и интересной. Так что не забывайте подписываться на обновления моего блога и делиться с друзьями в социальных сетях … До встречи в новых и предыдущих статьях. Пока-пока!
С уважением, Костин Дмитрий.
Инструкция
Рассмотрим самый простой способ убрать подпись с фото. Допустим, надпись находится на гладкой, равномерно окрашенной поверхности, в частности на черной автобусной остановке.Фон под надписью однородный, поэтому без лишних слов произведем две несложные манипуляции. Первая манипуляция. Найдите на палитре инструментов пипетку и ткните ею в какой-то момент фона ближе к надписи, чтобы определить нужный нам цвет. Второе действие — выберите кисть на палитре инструментов, выберите нужный размер и мягкость, цвет настраивать не нужно, мы его уже определили. Закрасьте надпись короткими мазками кистью. Убедитесь, что штрихи переходят в фон.Если в какой-либо части изображения мазки кисти становятся заметными, необходимо снова откорректировать цвет кисти с помощью пипетки. Менее чем за минуту вы можете писать без следа.
Но это лишь единичный и простейший случай удаления надписи с фотографии. Гораздо чаще встречаются изображения с полупрозрачной надписью, наложенной на большую часть фотографии. Иногда авторы пытаются предотвратить копирование своих произведений таким способом, это их полное право, мы не узнаем, как снимать авторские права.Но иногда такие надписи ставят просто так, попробуем убрать одну из них.
Сразу предупреждаю, работа эта непростая, в какой-то мере даже ювелирная. Чтобы удалить надписи, вам понадобятся штамп и лечебная кисть, которые скрыты на панели инструментов за значками с изображением печати и пластыря соответственно. Чем меньше диаметр и прозрачность рабочего инструмента при работе со штампом, тем лучше будет съемка. Удерживая нажатой клавишу ALT, нажмите на фон рядом с надписью, запомнив фрагмент фотографии, который вы будете клонировать со штампом.Наведите курсор мыши на надпись и, удерживая левую кнопку мыши, начните удалять надпись мелкими штрихами, выбирая при необходимости более подходящие области фона. При относительно однородном фоне можно использовать лечебную кисть, но более сложный рисунок требует тщательной и кропотливой работы со штампом.
Легенды и лишний текст могут сильно испортить впечатление от картинки. Нередко необходимо удалить надпись в фотошопе с картинки, с рекламных щитов или с одежды, чтобы она не отвлекала внимание зрителя.
Здесь стоит сделать небольшую оговорку — убирать водяные знаки и авторские строки с чужих фотографий не нужно. Тем самым вы нарушаете закон об авторском праве. Если вы действительно хотите использовать чужую фотографию, поищите фотографии с лицензией CC0 или свяжитесь с автором и спросите разрешения.
Давайте сначала разберемся, как вырезать надпись в Photoshop. Такой способ подходит, если надпись находится на достаточно однородном фоне без ярко выраженных деталей, границ объекта и цветовых переходов.
Рассмотрим пример, как стереть надпись в фотошопе, не повредив фон (мы добавили это специально).
Выбор инструмента Lasso Tool / «Инструмент« Лассо »» и обведите надпись мышью.
Вокруг слова появляется линия из чередующихся белых и черных полос, иногда называемая «бегущие муравьи».
После этого щелкните правой кнопкой мыши по выделенной области и выберите пункт меню Заливка / «Заливка» .
В диалоговом окне, которое появляется в параметре «Содержание», установите значение Content-Aware / «Content-Aware» … Этот параметр указывает программе автоматически заполнять выбор на основе того, что показано рядом с фотографией. В случае однородных поверхностей или какой-то текстуры результат будет высоким.
После этого щелкаем в диалоговом окне на кнопке Ok и видим, что наш текст исчез, а Photoshop «доделал» область как можно ближе к окружающей среде.
Этот простой и быстрый способ позволяет удалить текст в Photoshop с изображения, когда он написан на однородных поверхностях.
Для более сложных ситуаций используется метод, основанный на использовании Clone Stamp Tool / «Healing Brush Tool» .
Давайте разберемся, как убрать надпись в фотошопе на картинке на примере фото ниже.
Если вы воспользуетесь предыдущим методом, вы не сможете точно восстановить структуру ветвей дерева.Можно, конечно, выделять по одной букве за раз, но даже здесь не факт, что будет получен достойный результат.
Поэтому выбираем инструмент Spot Healing Brush Tool / «Инструмент« Точечная восстанавливающая кисть »« ».
На верхней панели инструментов установите размер инструмента и обязательно укажите, что для параметра Тип установлено значение Content Aware … Значение этого параметра аналогично описанному в предыдущем методе — Photoshop попытается восстановить пораженный участок с учетом структуры изображения.
Размер следует выбирать в зависимости от размера надписи, ее шрифта и толщины букв, а также размера самого изображения. Наилучшего результата можно добиться, если толщина инструмента примерно равна ширине линии шрифта.
Определившись с размером инструмента, нарисуйте его по контуру букв, нажав левую кнопку мыши. Пораженная область будет выделена серым цветом. Как только вы отпустите кнопку мыши, Photoshop заменит заголовок фоновыми элементами и изображениями.Это позволяет выполнять ретушь небольшими шагами. Например, вы можете удалять по одной букве за раз и контролировать результат.
Продолжаем «обводить» буквы до тех пор, пока с фото не будет удалена вся надпись.
Эти два метода, основанные на принципах заливки с учетом фона, позволяют очень аккуратно, без следов, удалить надпись на картинке в фотошопе. Выбор конкретного метода и параметров рабочего инструмента зависит от исходного изображения и размера надписи.
Создание реалистичного эффекта тиснения / дебоссирования в Photoshop (Учебное пособие)
Самое замечательное в тиснении и дебоссировании — это то, что оно полностью эксклюзивно для печатной бумаги. Вы никогда не увидите по-настоящему «тисненого» отпечатка на веб-изображении, но это затрудняет демонстрацию своего рельефного печатного дизайна на экране компьютера.
В следующем уроке мы покажем вам, как использовать простую технику Photoshop для создания эффектов тиснения и тиснения, которые настолько похожи на настоящие, что никто не заметит разницы.
Мы будем применять эффекты тиснения и тиснения к одному из наших шаблонов макетов папок, но вы можете использовать эту технику с любым дизайном, который вам нравится.
Создание эффекта тиснения
1. Откройте изображение с фоновой текстурой (в данном случае кусок текстурированной бумаги) в Photoshop и создайте новый слой. Вставьте в документ логотип, текст или иллюстрацию, которую хотите нанести тиснением, с помощью параметра «Вставить как пиксели».
Совет от профессионалов: Используйте сочетание клавиш CTRL + V для автоматической вставки в виде пикселей.
2. Убедитесь, что ваш логотип / текст / и т. Д. находится в правильном положении и имеет размер, соответствующий дизайну.
3. Выберите пиксели на этом слое, щелкнув правой кнопкой мыши миниатюру слоя и выбрав «Выбрать пиксели». Кроме того, вы можете удерживать кнопку Ctrl и щелкнуть левой кнопкой мыши по миниатюре слоя.
4. Щелкните фоновый слой и затем скопируйте, нажав Ctrl + C. Создайте новый слой (Ctrl + Shift + Alt + N), а затем вставьте выделение, которое вы скопировали, в этот новый слой, нажав Ctrl + V.Это даст вам копию вашего логотипа, которая будет состоять из того же материала, что и ваш фон.
5. Дважды щелкните этот новый слой, чтобы открыть окно «Стиль слоя». Отсюда выберите опцию «Bevel & Emboss», чтобы начать создание эффекта скошенной кромки. Измените настройки «Bevel & Emboss» так, чтобы они соответствовали изображению ниже.
6. Не закрывая окно «Стиль слоя», выберите опцию «Внутренняя тень» и измените настройки.
7.Перейдите на вкладку «Наложение градиента» и еще раз измените настройки, чтобы они соответствовали диаграмме ниже. Вы будете использовать черно-белый градиент, поэтому не забудьте открыть редактор градиента и установить цвета на абсолютно черный (R: 0, G: 0, B: 0) и белый (R: 255, G: 255, B : 255) для достижения наилучших результатов.
8. Перейдите на вкладку «Drop Shadow» в окне «Layer Style» и измените настройки, как показано ниже. Затем вы можете нажать OK, чтобы завершить изменения, внесенные в слой.
9. Создайте новый слой для источника света. Выберите этот слой, удерживая нажатой клавишу CTRL, щелкните миниатюру одного из слоев с вашим логотипом. Это позволит вам создать выделение на светлом слое той же формы, что и слой с логотипом.
10. Выберите инструмент «Заливка» и залейте выделенную область на светлом слое белым цветом.
Совет от профессионала: Нажмите клавишу «G», чтобы быстро вызвать инструмент «Ведро с краской».
11. Используя клавиши со стрелками на клавиатуре, осторожно переместите выделение на четыре пикселя вправо и на два пикселя вниз. Одно нажатие клавиши переместит выделение на один пиксель.
12. Щелкните Select> Modify> Feather, чтобы вызвать инструмент растушевки. Установите «Радиус растушевки» на два пикселя. Нажмите ОК, чтобы растушевать выделение.
13. После растушевки выделения нажмите клавишу «Удалить» на клавиатуре, чтобы удалить все, кроме нескольких пикселей, белой заливки.
14. Установите непрозрачность светлого слоя на 20%.
15. Сохраните изображение с помощью CTRL + S. Теперь у вас должен получиться реалистичный эффект тиснения, как показано на изображении ниже.
Создание эффекта тиснения
1. Как и в учебном пособии по эффектам тиснения, вам нужно вставить объект, который вы собираетесь удалить, в новый слой, используя параметр «Вставить как пиксели».
2. Установите правильный размер и положение объекта.
3. Выберите пиксели на этом слое, щелкнув правой кнопкой мыши миниатюру слоя и выбрав «Выбрать пиксели». Кроме того, вы можете удерживать кнопку Ctrl и щелкнуть левой кнопкой мыши по миниатюре слоя.
4. Щелкните фоновый слой и затем скопируйте, нажав Ctrl + C. Создайте новый слой (Ctrl + Shift + Alt + N), а затем вставьте выделение, которое вы скопировали, в этот новый слой, нажав Ctrl + V. Это даст вам копию вашего логотипа, которая будет состоять из того же материала, что и ваш фон.
5. Дважды щелкните этот новый слой и откройте вкладку «Bevel & Emboss». Измените настройки так, чтобы они соответствовали диаграмме ниже.
6. Выберите вкладку «Внутренняя тень» в окне «Стиль слоя» и измените настройки в соответствии со схемой ниже. По завершении нажмите «ОК», чтобы подтвердить внесенные в слой изменения.
7. Ваш текстовый эффект deboss теперь должен выглядеть, как показано на изображении ниже. Теперь вы можете сохранить готовое изображение, используя CTRL + S.
Последние мысли
Не все так изобретательны, как вы. Иногда вашим клиентам (и потенциальным клиентам) необходимо точно посмотреть, как будет выглядеть дизайн на бумаге. Используйте эти эффекты, чтобы лучше понять, как будет выглядеть конечный продукт.
Теперь, когда вы знаете, как создавать эффекты тиснения и тиснения для макетов рекламных материалов, мы хотим посмотреть, что вы можете сделать. Оставьте нам свои комментарии и не стесняйтесь отправлять свои проекты в галерею дизайна папок.
.







Станьте первым комментатором