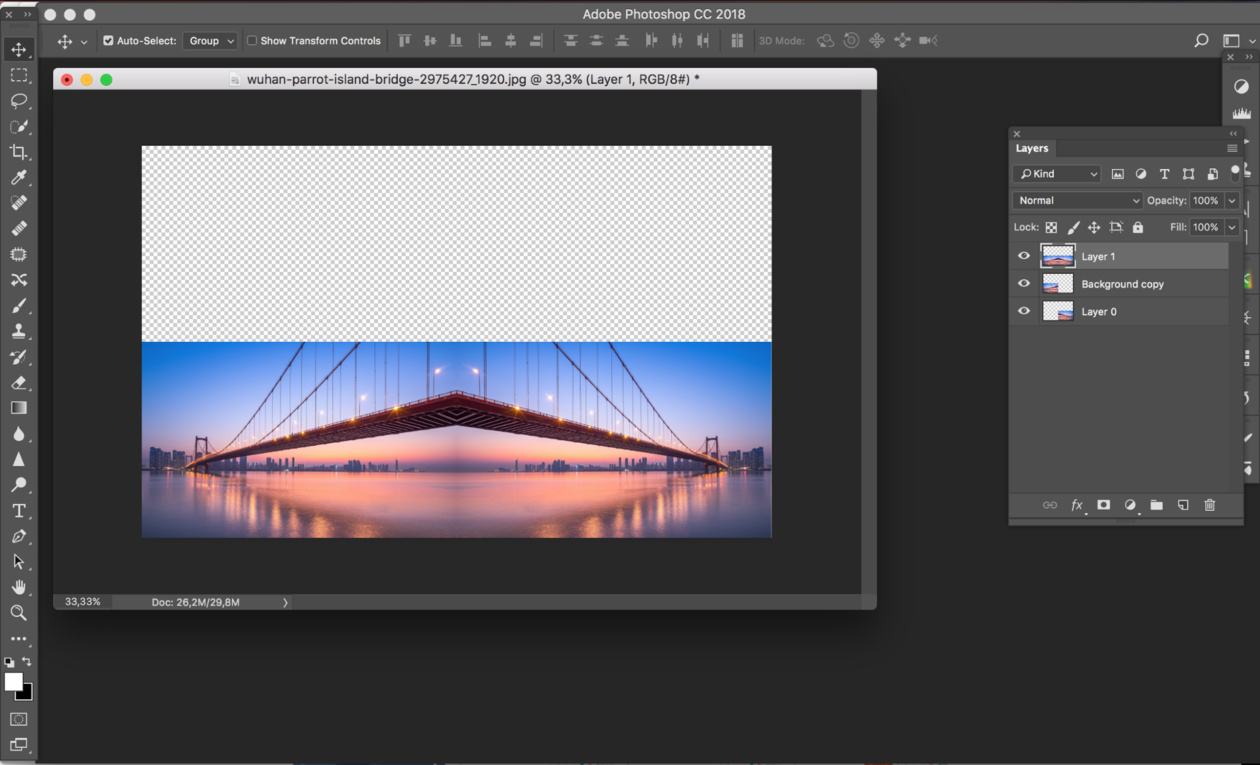
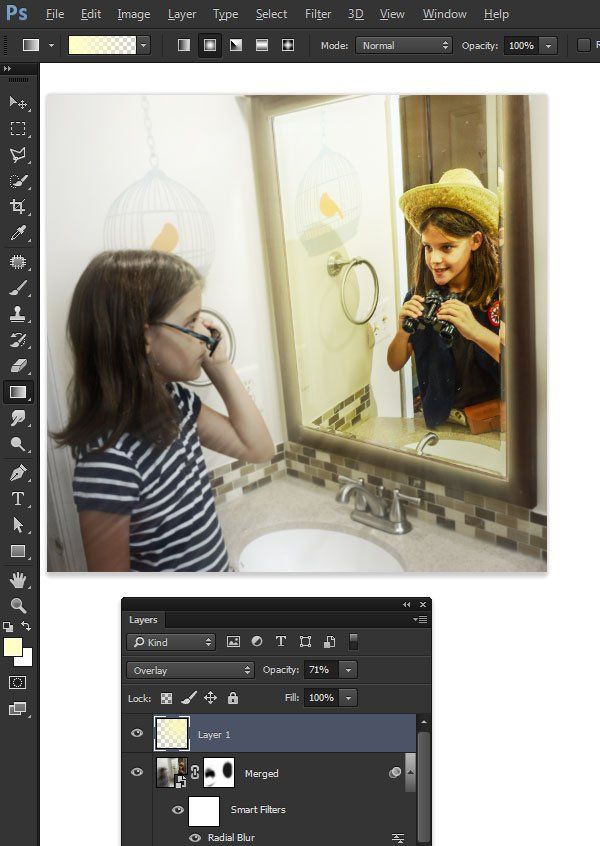
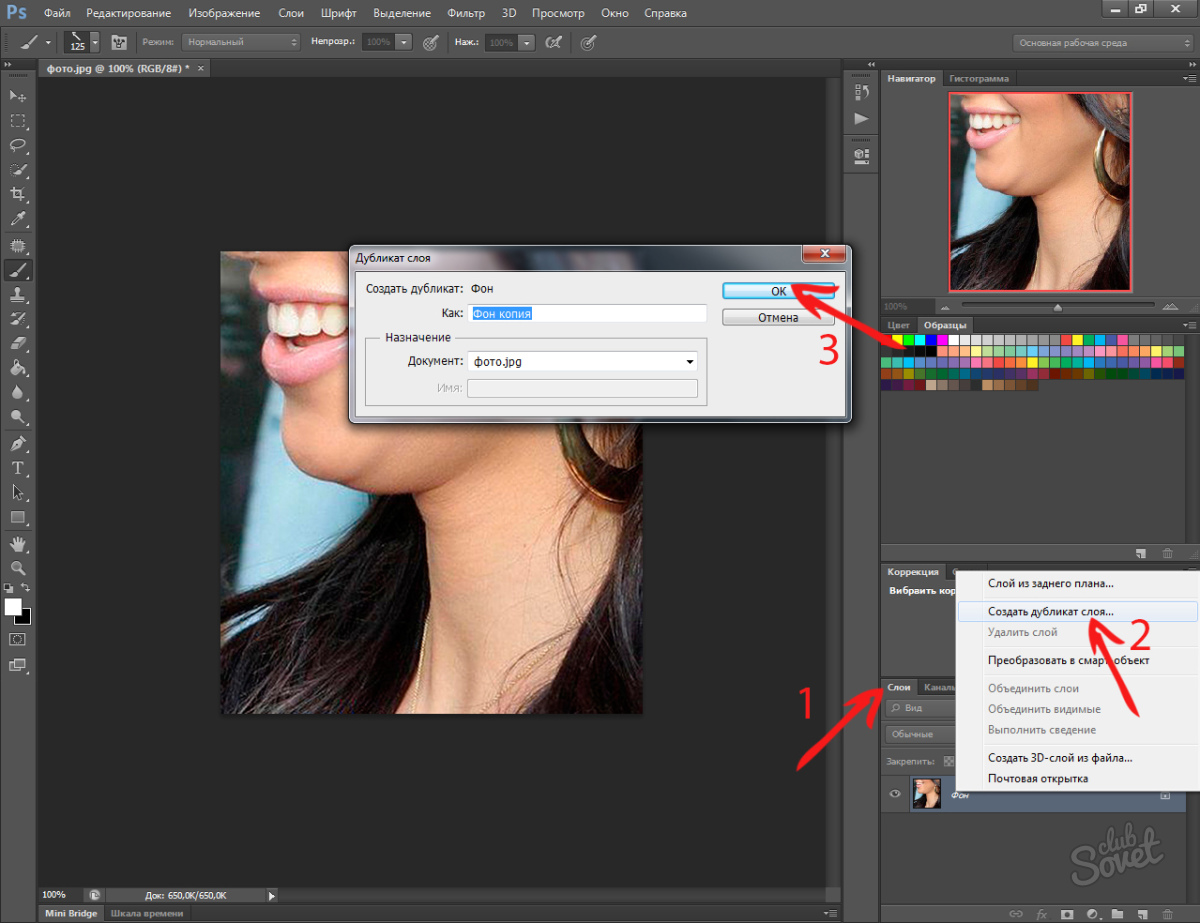
Как в фотошопе отзеркалить изображение
Как отзеркалить изображение в Фотошопе
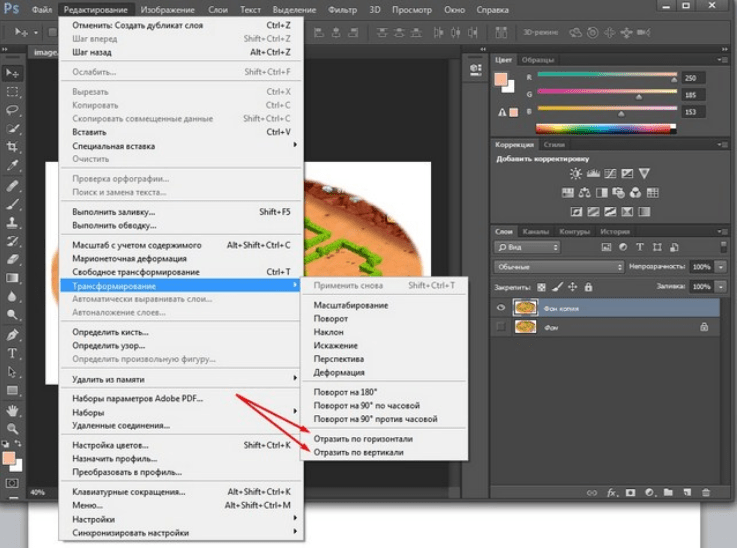
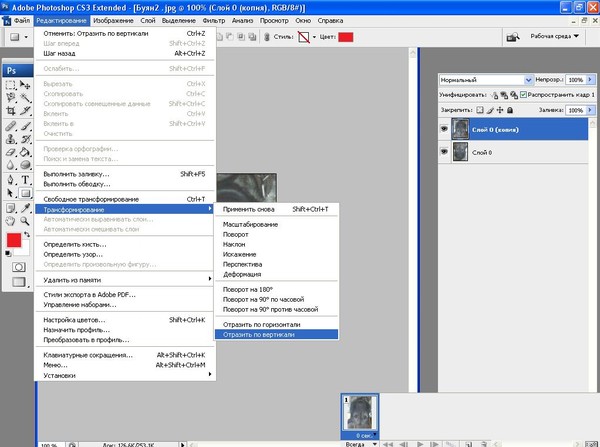
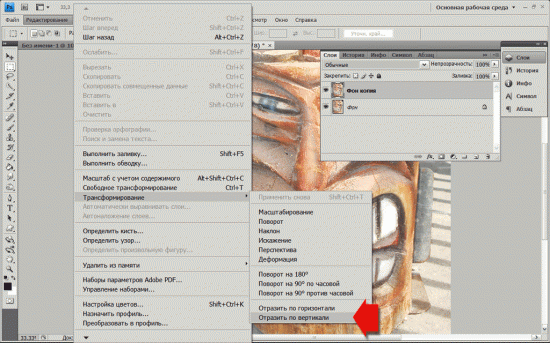
В фотошопе не рисуют. 180° — команда позволяет повернуть изображение на 180 градусов. Но в этом случае, вместе с изображением будут повернуты и все слои, которое оно содержит. В этом уроке я покажу, как поворачивать объект, изображение и холст в Photoshop. Для вращения изображения в редакторе Adobe Photoshop используются команды из меню Image — Rotate Canvas.
С помощью относительно простой техники можно создавать красивые зеркальные отражения букв на поверхности, предметов, людей и объектов пейзажа в воде или на стекле. Все это способствует широкому использованию эффекта зеркальных отображений в областях касающихся полиграфии, обработки фотографий и веб-дизайна.
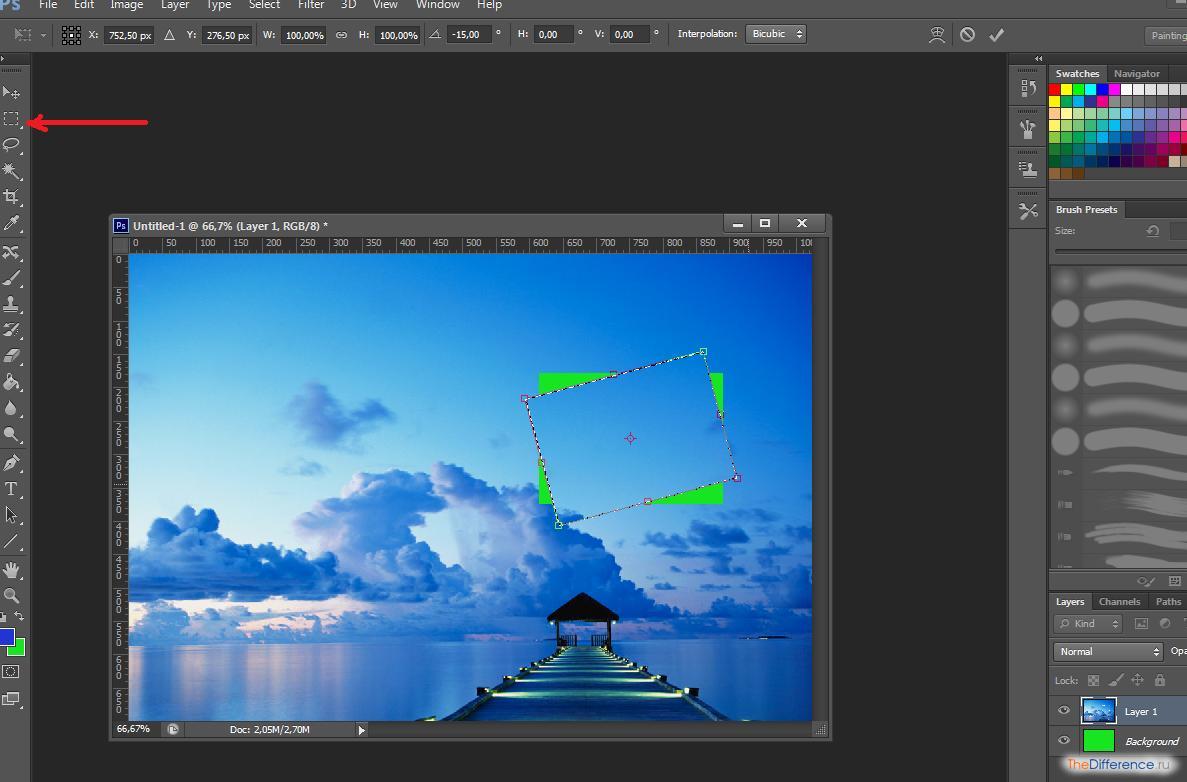
Произведите выделение той области изображения, которая будет выполнять функцию зеркального отражения. Например, магнитное или прямолинейное Лассо. Для рассматриваемого в качестве примера изображения вполне достаточно инструмента выделения прямоугольной области.
Шаг 1: Переключение в полноэкранный режим с отображением
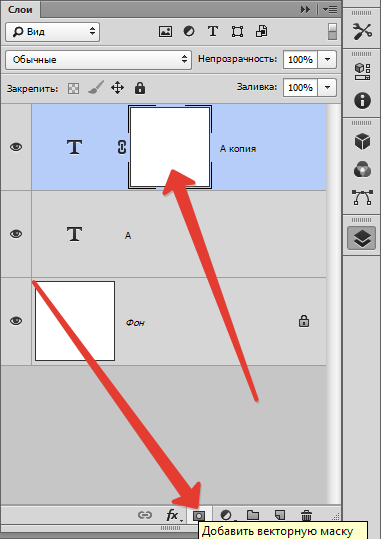
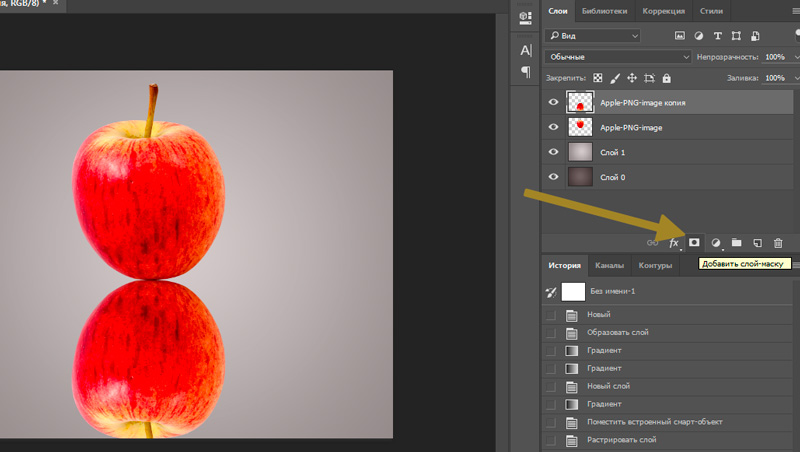
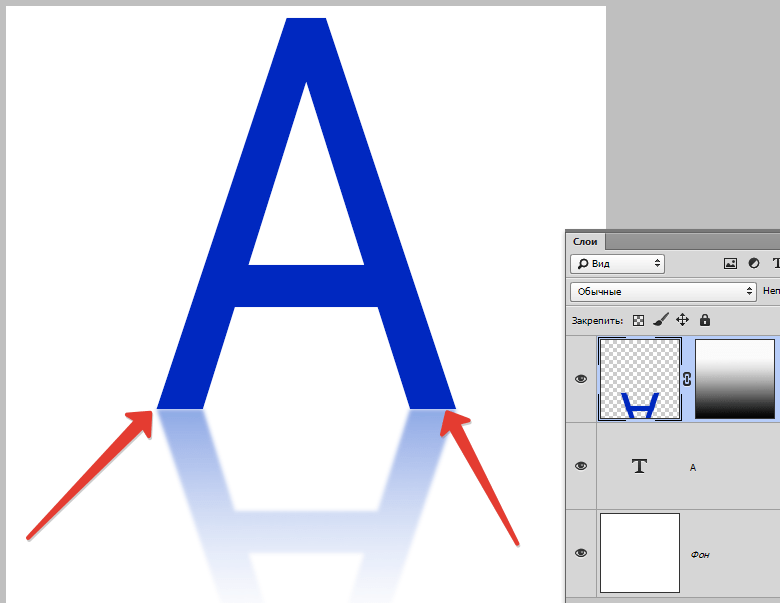
Для этого добавьте векторную маску слоя, нажав соответствующую кнопку в управлении слоями, и примените к маске инструмент «Градиент». По желанию можно произвести коррекцию прозрачности зеркальной области отражения из панели управления слоями. Но рассказать обо всех нюансах в рамках одной статьи не представляется возможным.
Хотя если постараться то можно. Он больше предназначен для редактирования изображений. Зеркальное отражение фото – частый прием, используемый при редактировании фото. В зависимости от цели, решить обработать фото таким образом пользователь может по разным причинам. Обработать фото таким образом пользователь также может при создании коллажа или галереи нескольких изображений.
90° CW — команда предназначена для поворота изображения на 90 градусов по часовой стрелке. Я буду использовать Photoshop CS5, поэтому могут быть небольшие различия в названиях меню, но функциональность останется прежней. Под объектами я подразумеваю текст, фигуру и любые детали, которые отделены от фона. Например, как изображение бабочки, которое я буду использовать.
Я буду использовать Photoshop CS5, поэтому могут быть небольшие различия в названиях меню, но функциональность останется прежней. Под объектами я подразумеваю текст, фигуру и любые детали, которые отделены от фона. Например, как изображение бабочки, которое я буду использовать.
На примере изображения природы мы рассмотрим другой способ использования инструмента Поворот (Rotate Tool) – вращение изображения. Как Вы можете видеть, при повороте изображения инструментом Поворот (Rotate Transform), изображение может выходить за пределы области холста. Чтобы решить эту проблему, воспользуйтесь меню Изображение > Повернуть холст (Image > Image Rotation) и выберите один из предложенных вариантов.
Следующий способ вращения – это вращение отдельных букв в тексте. Photoshop позволяет легко поворачивать, отражать и масштабировать целые слова или строки текста в документе. Для этого, сделайте активным текстовый слой и войдите в меню Слой > Текст > Преобразовать в кривые (Layer > Type > Convert to Shape).
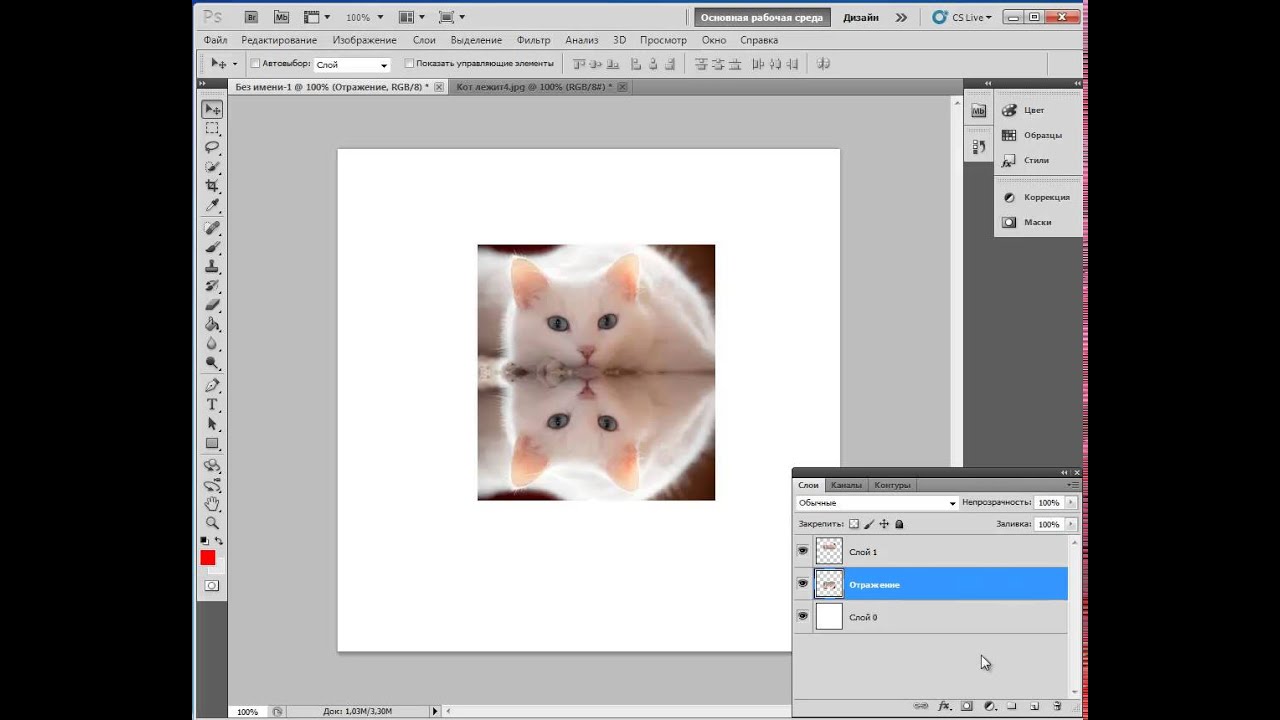
Для работы, как обычно, создадим новый слой, чтобы не изменять и не испортить оригинальное изображение. Прежде чем мы начнем, давайте настроим отображение изображения Photoshop`ом для более удобной работы. Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop.
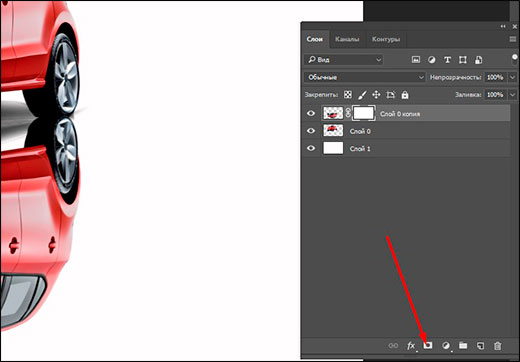
Для начала, давайте удалим те области нашего изображения, которое не нужны для создания эффекта. В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. Теперь в панели слоёв у нас имеется два слоя, фоновый и его копия, с копией мы и будем работать дальше. Если в палитре цветов у Вас были установлены цвета по умолчанию (чёрный — основной, белый — фоновый), то новое пространство на фоновом слое заполнятся белым (т.
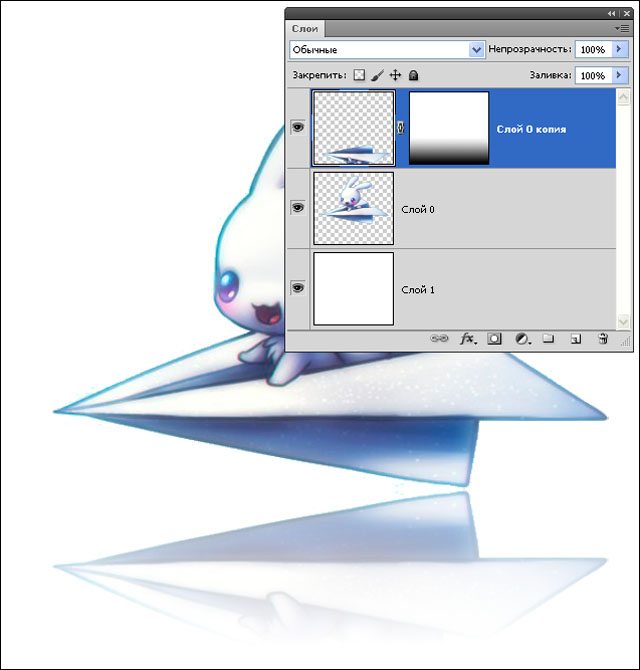
Это изображение находится у нас на фоновом слое в панели слоёв. Дублируем фоновый слой, нажав Ctrl+J. В результате будет получен градиент с переходом от основного изображения к фоновому. В настоящее время изображение на верхнем «Слое 2″ полностью перекрывает видимость слоёв, находящихся под ним. Это несколько не то, чего бы мне хотелось. Создание зеркальных отображений на различных поверхностях является достаточно широко используемым приемом в Фотошопе.
Читайте также:
Концовка
Как отзеркалить изображение в фотошопе — Можно ли в фотошопе отзеркалить картинку и как? — 22 ответа
В разделе Компьютеры, Связь на вопрос Можно ли в фотошопе отзеркалить картинку и как? заданный автором Вопросник лучший ответ это да в трансформе есть фунция отражение… reflect …scale…что то вроде этого… вобщем еще во вкладке edit есть
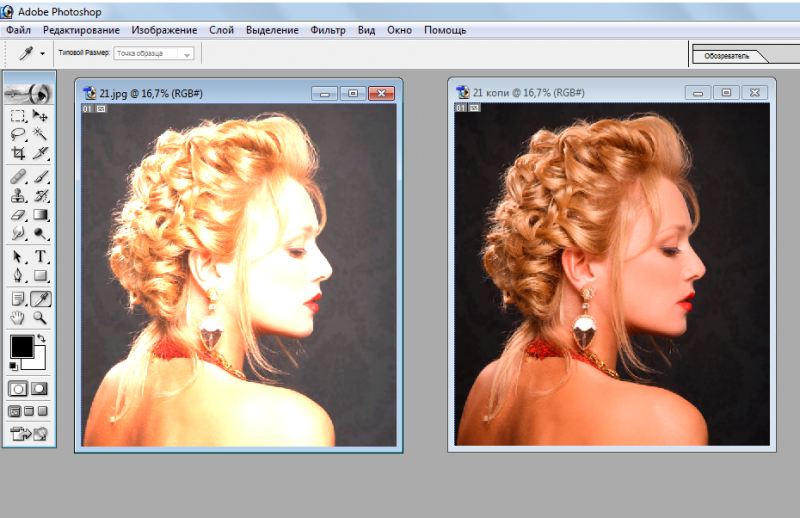
Ответ от Валерий Мухин[гуру]можноОтвет от Наособицу[гуру]рисунок/повернуть контур/отразить по вертикали (горизонтали)Ответ от Гюнель Самедова[гуру]можно и не только !Ответ от Двутавровый[гуру]Редактирование-трансформиция -отразить (горизонтально или вертикально)Ответ от Наталья Ромодина[гуру]Можно. Найти там соответствующую кнопку (Изображение, Повернуть холст, Отразить по горизонтали) перевернуть изображение и поставить два рядом — исходное и зеркальное.Ответ от Антон Павлов[гуру]В фотошопе можно все. И отразаить тоже. Заходи в Edit>Transform>Flip Horizonal или Vertical
Найти там соответствующую кнопку (Изображение, Повернуть холст, Отразить по горизонтали) перевернуть изображение и поставить два рядом — исходное и зеркальное.Ответ от Антон Павлов[гуру]В фотошопе можно все. И отразаить тоже. Заходи в Edit>Transform>Flip Horizonal или VerticalКак отзеркалить изображение в фотошопе? | Компьютерные советы, технологии
Создание зеркальных отображений на разных поверхностях есть достаточно обширно применяемым приемом в Фотошопе. Посредством довольно простой техники возможно создавать прекрасные зеркальные отражения букв на поверхности, предметов, людей и объектов пейзажа в воде либо на стекле. Все это содействует широкому применению результата зеркальных отображений в регионах касающихся полиграфии, обработки фотографий и веб-дизайна.
Как создать зеркальное отражение в Фотошопе
Разглядим несложной пример того, как возможно скоро отзеркалить изображение в Фотошопе.
- Откройте в Фотошопе редактируемое изображение.
открытие редактируемого изображения
- Сделайте выделение той области изображения, которая будет делать функцию зеркального отражения. Строгих требований тут нет. Исходя из этого, возможно применять каждые подходящие для выделения области инструменты. К примеру, магнитное либо прямолинейное Лассо. Для разглядываемого как пример изображения достаточно инструмента выделения прямоугольной области.
- Скопируйте выделенный участок через пункты меню «Редактирование-Скопировать» и сразу же засуньте обратно через «Редактирование-Засунуть». Эргономичнее всего эти операции проводить посредством «тёплых клавиш», применяя сочетания Ctrl+C и Ctrl+V соответственно. В следствии обязан покажется новый слой, содержащий скопированную область выделения.
копирование выделенной области
- Сместите засунутую область приблизительно на то место, в котором она и обязана находится в качестве зеркального отражения.

смещение области выделения
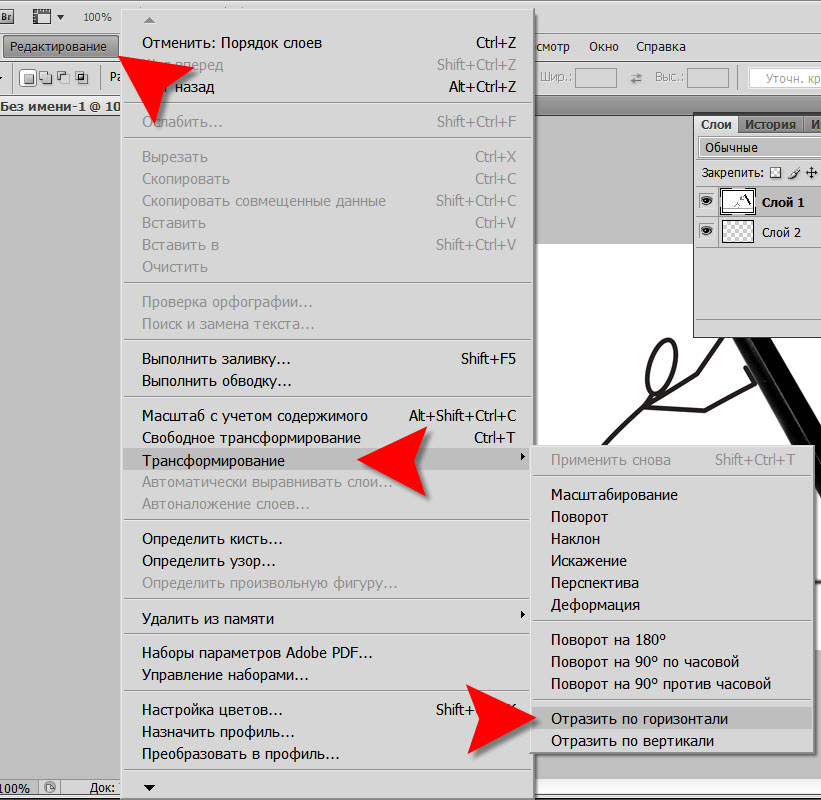
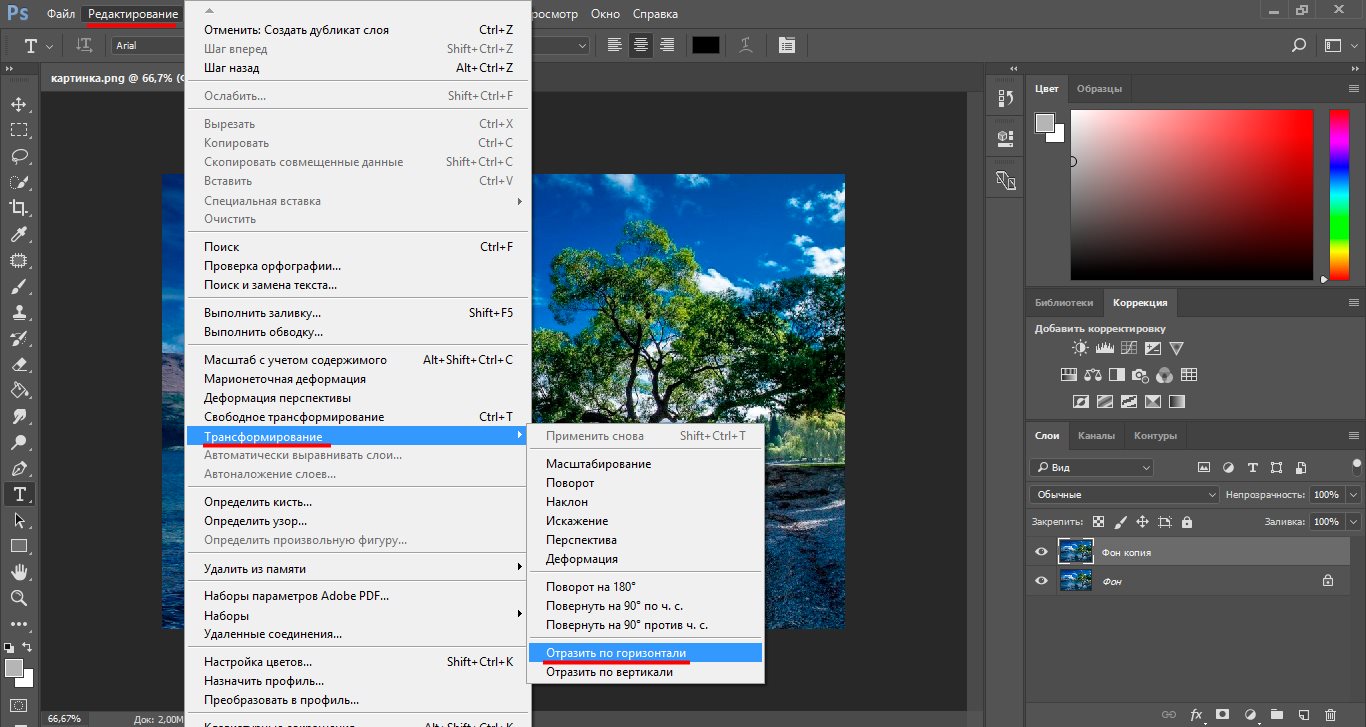
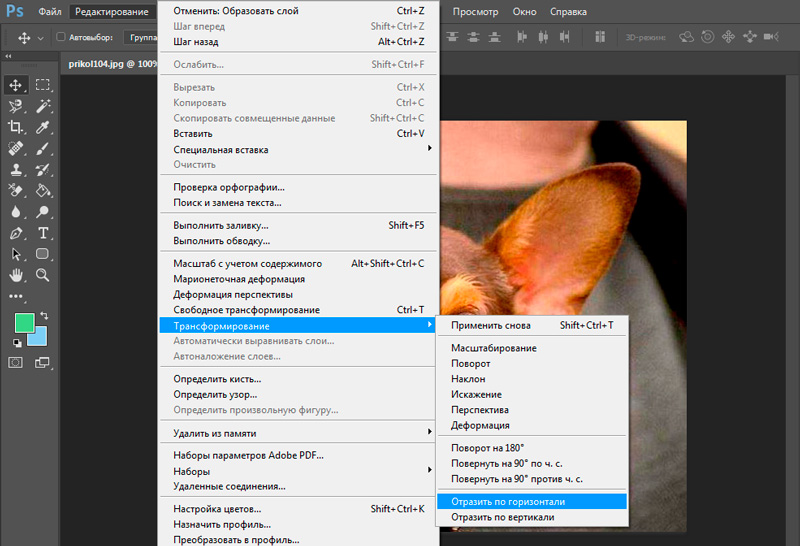
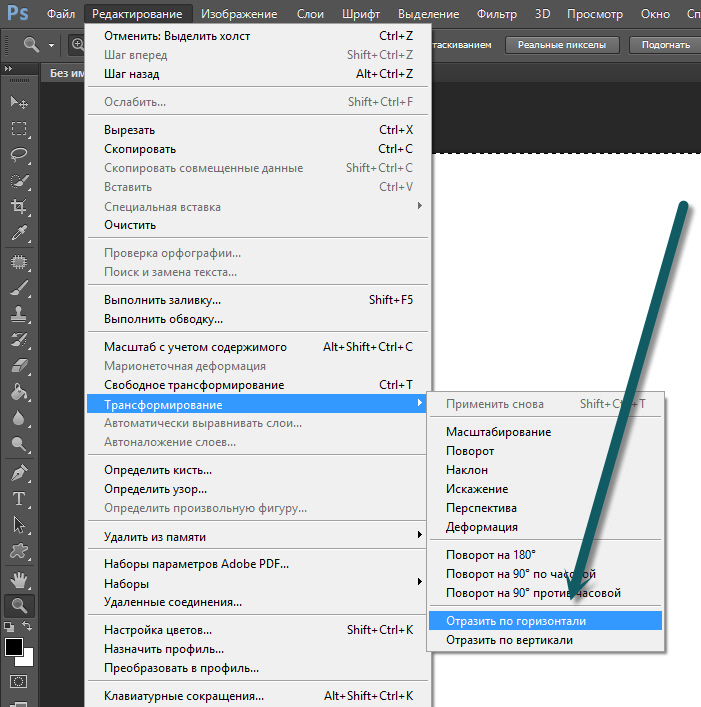
- Следующим шагом нужно инвертировать данную область. Сделать это возможно через пункты меню «Редактирование-Трансформирование-Отразить по вертикали». В следствии указанного действия скопированный фрагмент изображения вправду начнёт напоминать зеркальное отражение.
инвертирование скопированной области
- Сделайте более правильную подгонку отраженной области за счет перемещения по области рисунка.
- Отражение фактически готово. Остается лишь создать эффект его плавного «затухания» по мере удаления от главного рисунка. Для этого добавьте векторную маску слоя, надавив соответствующую кнопку в управлении слоями, и примените к маске инструмент «Градиент». Затем укажите вектор направления действия градиента. Дабы это выполнить установите курсор в начальную точку, которая будет находится между уникальным его отражением и объектом, зажмите левую кнопку мышки и не отпуская кнопки совершите курсором вертикальную линию вниз. Затем отпустите кнопку.

- По желанию возможно произвести коррекцию прозрачности зеркальной области отражения из панели управления слоями. В резльтате обрисованных действий было получено следующее изображение с отражением нижней части.
готовое изображение
Рассмотренный нами пример создания отзеркаленной области изображения, очевидно максимально упрощен в учебных целях. При обработке настоящих цифровых материалов может встретиться множество факторов, что пара усложнить задачу. Но поведать обо всех нюансах в рамках одной статьи не представляется вероятным. Все тонкости, в большинстве случаев, познаются в ходе накопления и работы опыта.
Основное — осознать базисный принцип, что поэтапно и был рассмотрен выше.
Случайная статья:
Как сделать эффект зеркального отражения в Photoshop
youtube.com/embed/jQkEQTZdmyc»/>
Похожие статьи:
Как в фотошопе сделать коллаж?
Коллаж — это пара независимых фотографий, скомпонованные каким-либо методом в неспециализированную композицию. Способов создания коллажей в Фотошопе…
Как сделать отражение в фотошопе?
Создание отражений стало достаточно популярным приемом обработки цифровых изображений. Большая роль в его популяризации является собственностью фирмы…
Как объединить слои в фотошопе?
Слои в Фотошопе являются хорошим инструментом для сложного редактирования изображений благодаря тому, что разрешают трудиться с отдельными фрагментами…
Как отразить изображение с помощью Photoshop CS6 и Photoshop CC
Узнайте, как создать классический эффект зеркального отображения в Photoshop с помощью этого простого пошагового руководства. Теперь полностью обновлено для Photoshop CC 2019!
В этом уроке я покажу вам, как зеркально отразить изображение в Photoshop, перевернув одну сторону вашей фотографии, чтобы создать собственное зеркальное отражение! Этот популярный эффект Photoshop часто используется на обложках альбомов и постерах фильмов, и, как мы увидим, его очень просто создать. Как всегда, я освещаю каждый шаг на этом пути, поэтому, даже если вы новичок в Photoshop, вы можете легко следовать за ним.
Как всегда, я освещаю каждый шаг на этом пути, поэтому, даже если вы новичок в Photoshop, вы можете легко следовать за ним.
Я обновил этот учебник, чтобы отразить последние изменения в Photoshop, начиная с Photoshop CC 2019 . Поэтому, прежде чем начать, убедитесь, что ваша копия Photoshop CC обновлена . Есть только пара важных изменений, и я укажу их на ходу вместе с оригинальными шагами для тех, кто все еще использует Photoshop CS6.
Вот изображение, с которого я начну:
Исходное изображение, которое будет отражено. Фото предоставлено: Adobe Stock.
А вот как будет выглядеть зеркальный эффект, когда мы закончим:
Конечный результат.
Давайте начнем!
Как отразить изображение с помощью Photoshop
Шаг 1: разблокируйте фоновый слой
Мы начнем с панели «Слои», где увидим изображение на фоновом слое:
Панель «Слои», показывающая фотографию на фоновом слое.
По умолчанию фоновый слой заблокирован, что означает, что Photoshop не позволит нам перемещать изображение. Чтобы это исправить, разблокируйте фоновый слой, дважды щелкнув по имени слоя:
Чтобы это исправить, разблокируйте фоновый слой, дважды щелкнув по имени слоя:
Двойной щелчок по слову «Фон».
Затем в диалоговом окне «Новый слой» переименуйте слой в «Фото» и нажмите «ОК»:
Переименование фонового слоя «Фото».
Вернувшись на панель «Слои», фоновый слой теперь является слоем «Фото», а значок блокировки исчез:
Фоновый слой был переименован и разблокирован.
Узнайте больше: Узнайте, как использовать слои в Photoshop!
Шаг 2: Добавьте больше места на холсте по сторонам изображения
Далее нам нужно добавить больше пространства для холста с обеих сторон изображения. Перейдите в меню « Изображение» в строке меню и выберите « Размер холста» :
Идем в Изображение> Размер холста.
Убедитесь, что в диалоговом окне «Размер холста» установлен флажок « Относительный» . Затем установите ширину на 100 процентов и высоту на 0 процентов . Это удвоит ширину холста, но оставит высоту в исходном размере.
Это удвоит ширину холста, но оставит высоту в исходном размере.
Чтобы добавить новое пространство для обеих сторон одинаково, убедитесь , что центр квадрата в Anchor сетки выбран:
Настройки размера холста.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно, и Photoshop добавит новое пространство холста слева и справа от изображения:
Результат после добавления больше места холста.
Как разместить холст на экране
Если холст теперь слишком широк, чтобы поместиться на экране, перейдите в меню « Вид» в строке меню и выберите «По размеру экрана» :
Идем в View> Fit на экране.
И теперь мы видим весь холст. Рисунок шахматной доски по обеим сторонам изображения означает, что новое пространство прозрачно. Но мы не увидим ничего из этого в конечном результате, потому что мы уберем все, что нам не нужно:
Подгонка холста на экране в фотошопе.
Сделайте больше с Canvas Size: Как добавить границу к вашим фотографиям!
Шаг 3: Добавьте вертикальную направляющую по центру
Нам нужно найти точный вертикальный центр документа, и мы можем найти его, добавив руководство. Подойдите к меню View и выберите New Guide :
Идем в Вид> Новое руководство.
Затем в диалоговом окне «Новое руководство» установите « Ориентация» на « Вертикально» и введите 50% для позиции :
Добавление вертикальной направляющей.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно, и Photoshop разделяет документ пополам, помещая вертикальную направляющую в середину:
Направляющая отмечает точный вертикальный центр документа.
Шаг 4: Выберите инструмент Move
Выберите инструмент Move на панели инструментов:
Схватив инструмент «Перемещение».
Шаг 5: перетащите объект на одну сторону руководства
Представьте, что руководство, которое мы только что добавили, является «точкой перегиба» для зеркального эффекта. Другими словами, все, что мы размещаем на одной стороне гида, будет отражено на другой стороне.
Итак, выбрав Move Tool, нажмите и удерживайте клавишу Shift на клавиатуре и перетащите все, что вы хотите отразить, на одну сторону направляющей, влево или вправо, в зависимости от вашего объекта. Удерживание клавиши Shift ограничивает направление, в котором вы можете перемещать изображение, что упрощает перетаскивание по горизонтали.
В моем случае, поскольку девушка на фотографии направлена вправо (ее левая, наша правая), и так как я хочу сохранить как можно больше ее эффекта, я перетащу большую часть изображения на Право на руководство:
Перетаскивая все, что я хочу, к зеркалу вправо.
Вот более близкое представление об изображении, чтобы было легче его увидеть. Обратите внимание, где мой гид прорезает изображение. Все справа от гида будет отражено слева. А оставшаяся слева часть будет отброшена:
Обратите внимание, где мой гид прорезает изображение. Все справа от гида будет отражено слева. А оставшаяся слева часть будет отброшена:
Более близкое представление о том, как руководство теперь делит изображение.
Шаг 6: Выберите изображение
Далее нам нужно выбрать только само изображение, а не пустые прозрачные области по обе стороны от него. На панели «Слои» нажмите и удерживайте нажатой клавишу « Ctrl» («Победа») / « Command» (Mac) на клавиатуре и щелкните эскиз предварительного просмотра слоя :
Удерживая Ctrl (Win) / Command (Mac) и щелкая миниатюру предварительного просмотра.
Вокруг изображения появляется контур выделения:
Изображение теперь выбрано.
Узнайте больше: как использовать инструменты выбора Photoshop!
Шаг 7: выберите команду Transform Selection
Мы выбрали все изображение, но на самом деле нам нужно выделить только ту сторону, которую мы хотим отразить, что означает, что нам нужно изменить или преобразовать наш контур выделения. Поднимитесь в меню Select в строке меню и выберите Transform Selection :
Поднимитесь в меню Select в строке меню и выберите Transform Selection :
Собираюсь Выбрать> Преобразовать Выбор.
Шаг 8: Перетащите сторону контура выделения к направляющей
Это помещает маркеры преобразования (маленькие квадраты) вокруг контура выделения. Вы найдете один в каждом углу, плюс один сверху, снизу, слева и справа.
Нам нужна ручка, противоположная той стороне, которую мы отражаем. Другими словами, поскольку все, что я хочу отразить, находится справа от моего руководства, мне нужна ручка слева от изображения. Если вы зеркально отображаете все слева от вашего гида, то вам понадобится ручка справа от вашего изображения:
Ищите ручку трансформации напротив той стороны, которую вы отражаете.
Нам нужно перетащить эту ручку на руководство. Но с Photoshop CC 2019 Adobe изменила способ работы команды Transform. Если вы используете CC 2019 (или более позднюю версию) и начинаете перетаскивать маркер, вы в конечном итоге перетаскиваете каждый маркер одновременно.
Чтобы перетащить только одну ручку, нажмите и удерживайте клавишу Shift , а затем перетащите ручку на направляющую. Если вы используете более раннюю версию Photoshop, вы можете просто перетащить ручку, не удерживая Shift:
Удерживая Shift, перетащите боковую ручку к вертикальной направляющей.
Отпустите кнопку мыши, и вы увидите, что форма контура выделения изменилась. Только область, которую вы отражаете, остается выделенной. Чтобы принять его и закрыть команду Transform Selection, нажмите Enter (Win) / Return (Mac) на клавиатуре:
Сторона, которая будет отражена, теперь выбрана.
Подробнее: бесплатные функции преобразования и изменения в Photoshop CC 2019
Шаг 9: Скопируйте выделение на новый слой
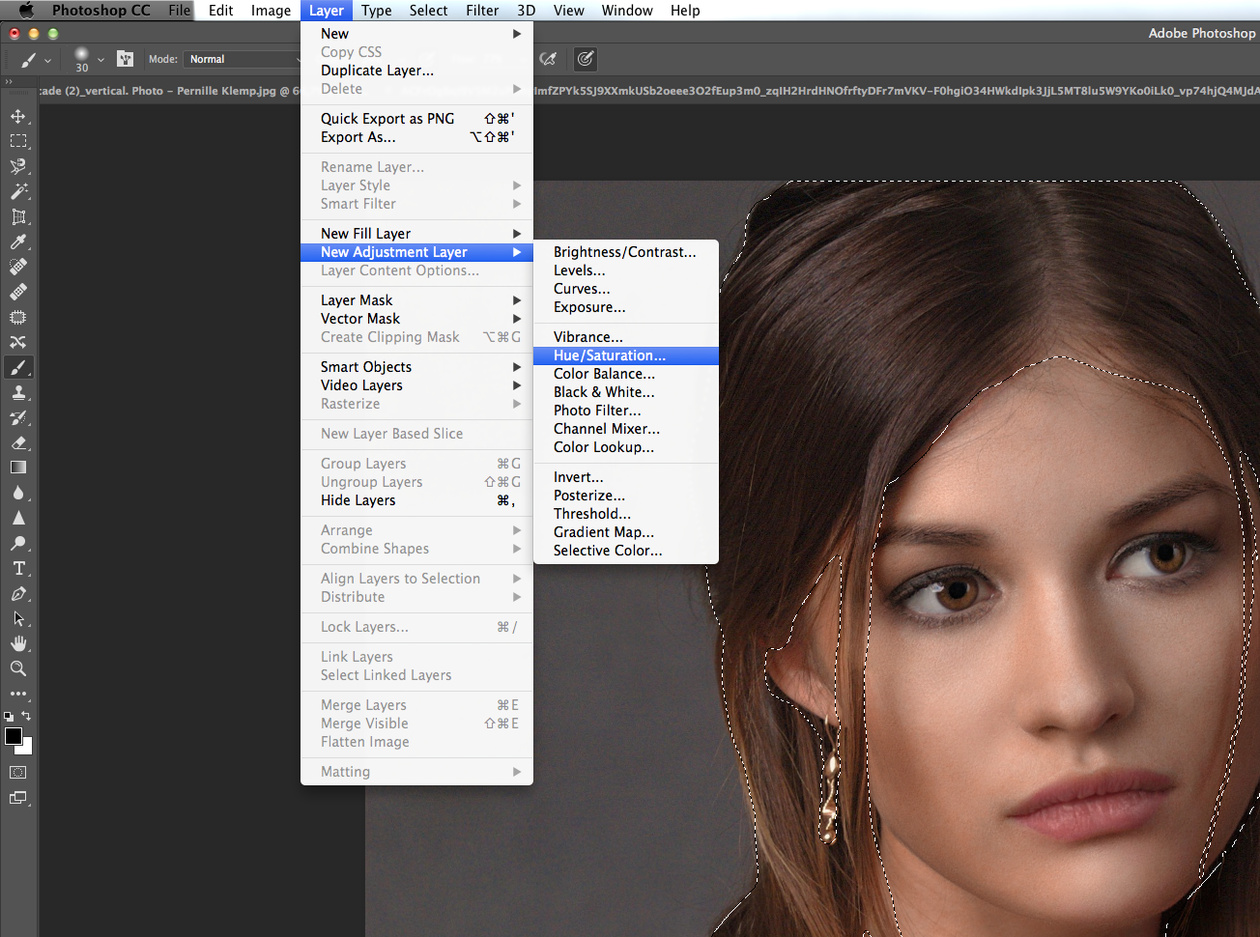
Нам нужно скопировать выбранную часть изображения на новый слой. Поднимитесь в меню Layer в строке меню, выберите New , а затем выберите Layer via Copy . Или нажмите Ctrl + J (Победа) / Command + J (Mac) на клавиатуре, чтобы выбрать ту же команду с помощью ярлыка:
Или нажмите Ctrl + J (Победа) / Command + J (Mac) на клавиатуре, чтобы выбрать ту же команду с помощью ярлыка:
Переход к Layer> New> Layer via Copy.
А на панели «Слои» выделенная область появляется в новом слое с именем «Слой 1» над слоем «Фото»:
Выбор был скопирован в новый слой.
Дважды щелкните имя «Слой 1», чтобы выделить его, а затем переименуйте слой «Зеркало». Нажмите Enter (Win) / Return (Mac), чтобы принять его:
Переименование нового слоя «Зеркало».
Шаг 10: выберите команду Free Transform
Чтобы создать эффект зеркального отображения, все, что нам нужно сделать, это перевернуть содержимое слоя «Зеркало». Поднимитесь в меню Edit и выберите Free Transform . Или нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы выбрать Free Transform с клавиатуры:
Собираемся Правка> Свободное Преобразование.
Шаг 11: Перетащите контрольную точку на направляющую
Это помещает поле Free Transform и обрабатывает содержимое слоя (аналогично ручкам Transform Selection, которые мы видели ранее).
Видите эту маленькую иконку цели в центре коробки? Это контрольная точка трансформации . Другими словами, точка, вокруг которой происходит преобразование:
Контрольная точка в центре поля Free Transform.
Не видите точку отсчета?
Если вы этого не видите, это потому, что контрольная точка теперь скрыта по умолчанию с Photoshop CC 2019.
Чтобы отобразить контрольную точку, перейдите на панель параметров и установите флажок « Переключить контрольную точку» (первый флажок слева):
Флажок Toggle Reference Point (новый в CC 2019).
Перемещение контрольной точки к направляющей
Затем щелкните значок и перетащите его влево или вправо (в зависимости от вашего изображения), чтобы он зафиксировался на ручке, расположенной на той же стороне, что и направляющая:
Перетаскивание контрольной точки к боковой ручке.
Шаг 12: переверните изображение по горизонтали, чтобы отразить его
Пока команда «Свободное преобразование» все еще активна, щелкните правой кнопкой мыши (Win) / « Control-click» (Mac) внутри поля «Свободное преобразование» и выберите в меню « Отразить по горизонтали» :
Выбор команды Flip Horizontal.
Это переворачивает изображение по горизонтали и создает зеркальный эффект. Чтобы принять его и закрыть Free Transform, нажмите Enter (Win) / Return (Mac) на клавиатуре:
Результат после переворачивания изображения по горизонтали.
Шаг 13: Очистить руководство
Нам больше не нужен гид. Чтобы удалить его, перейдите в меню « Вид» и выберите « Очистить направляющие» :
Идем в Вид> Очистить направляющие.
Шаг 14: обрежьте лишнее пространство по бокам
И, наконец, чтобы удалить лишнее пространство по бокам, перейдите в меню « Изображение» и выберите « Обрезать» :
Идем в Image> Trim.
В диалоговом окне «Обрезать» выберите « Прозрачные пиксели» в верхней части. И убедитесь, что все четыре флажка ( сверху , снизу , слева и справа ) установлены внизу:
Диалоговое окно Trim.
Нажмите кнопку ОК, чтобы закрыть диалоговое окно, и Photoshop удалит прозрачные области с обеих сторон, оставив нам наш последний эффект зеркального отображения:
Конечный результат.
И там у нас это есть! Вот как зеркально отразить изображение с помощью Photoshop!
Теперь, когда вы знаете, как создать базовый эффект зеркального отображения, перейдите на следующий уровень, создав зеркальные узоры и рисунки ! Или посетите наш раздел « Фотоэффекты » для получения дополнительных уроков по эффектам Photoshop!
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как отзеркалить изображение в фотошопе горячие клавиши
Подскажите, как «отзеркалить» изображение в фотошопе?
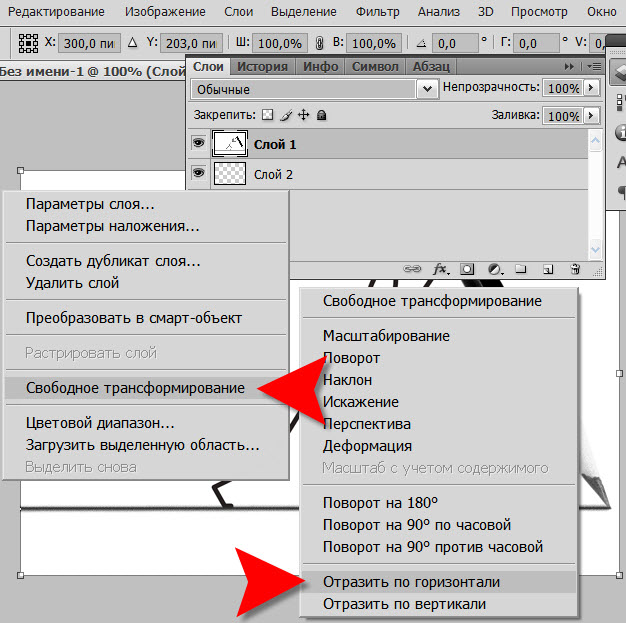
Здравствуйте, Полина! Так называемое «отзеркаливание» в фотошопе делается при помощи инструмента Свободное транформирование, который находится в верхнем меню Фотошопа в разделе Редактирование. Активируется фунция сочетанием горячих клавиш Ctrl+T.
Активируется фунция сочетанием горячих клавиш Ctrl+T.
Для того чтобы отзеркалить картинку необходимо:
Активировать инструмент Свободное транформирование (Ctrl+T)
Кликнуть правой кнопкой мыши и в контектстном меню выбрать: «Отразить по горизонтали», если вам нужно горизонтальное отражение. Или выберите: «Отразить по вертикали», если вы хотите сделать вертикальное отображение.
Полина, надеюсь ответил на ваш вопрос. Если нет — не стесняйтесь писать уточняющие вопросы. С удовольствием на них отвечу.
Из вчерашнего урока Photoshop вы могли узнать как поворачивать изображение вокруг своей оси. Сегодня я публикую еще один простенький урок-справку о том, как отразить зеркально изображение на картинке по вертикали или по горизонтали. Этот простой прием Фотошопа часто используется при подготовке сложных иллюстраций, коллажей и баннеров. Например, для создания эффекта отражения объекта в воде, зеркале или от полированной поверхности.
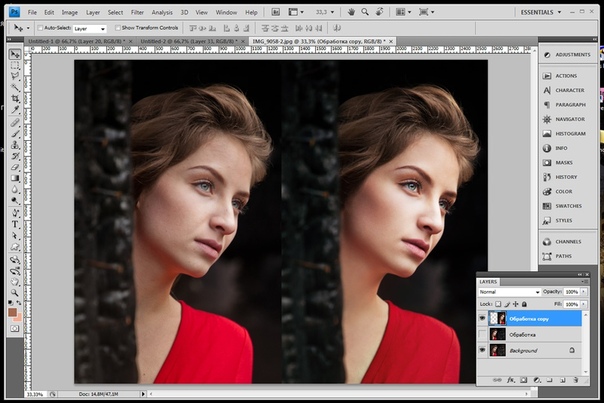
Моделью для этого урока послужит лесная девушка из вчерашнего урока Photoshop, изображение которой мы успешно вращали под разными углами.
Подробная инструкция для новичков как сделать зеркальное отражение фотографии в Фотошопе
1. Открываем Фотошоп и загружаем в него выбранное изображение, которое мы хотим отражать: File -> Open…
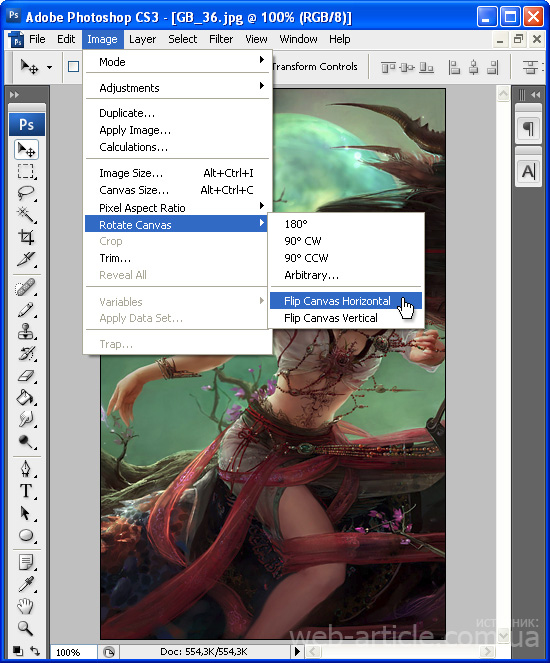
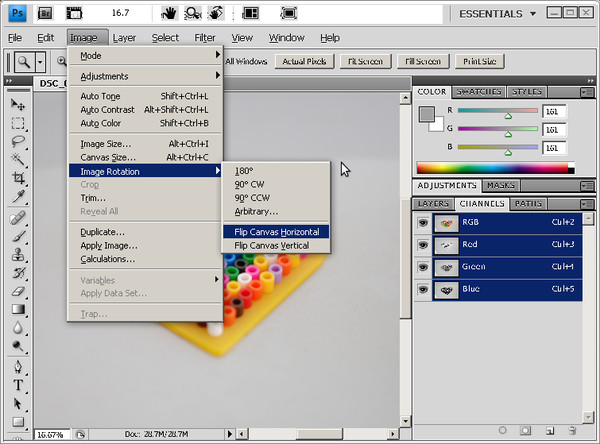
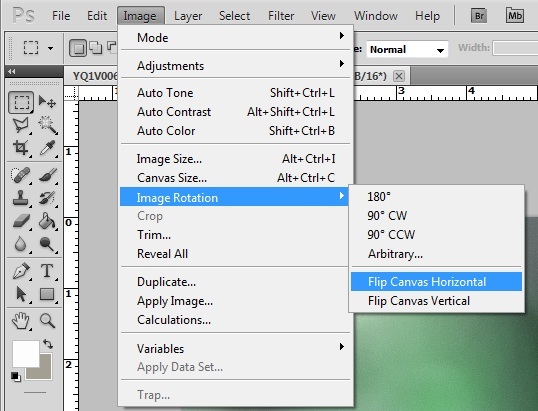
2. Из главного меню программы Photoshop выбираем Image -> Rotate Canvas -> Flip Canvas Horizontal:
В результате выполнения команды получим зеркально отраженное изображение по горизонтали:
Аналогично можно отразить картинку зеркально и по вертикали. Для этого достаточно выполнить похожую команду Image -> Rotate Canvas -> Flip Canvas Vertical. В результате получим такую картинку:
3. Сохраняем результат зеркального отражения картинки с помощью пункта меню File -> Save for Web and Devices…
При создании сложных коллажей и иллюстраций в Фотошопе зеркальное отражение используется наряду с вращением объекта, дублированием слоя, частичным удалением рисунка, заданием полупрозрачности и многими другими эффектами.
Читайте также:
7 комментариев к “Как отразить зеркально картинку в Photoshop”
brunetochka пишет:
Февраль 14th, 2010 at 11:11
Спасибо! Очень помогли:)
| Мусекщ88 пишет: Май 20th, 2010 at 12:54 |
| Ксенчик пишет: Октябрь 8th, 2010 at 04:50 |
Спасибо! Оказывается, так просто. К тому же у меня программа наполовину русифицированная. О как удобно)))
| Fright пишет: Сентябрь 11th, 2011 at 20:51 |
| Аоган пишет: Март 26th, 2012 at 15:57 |
А горячие клавиши для этого есть? Оч нужно!
| Alexandr пишет: Март 26th, 2012 at 17:43 |
Советую почитать: Все горячие клавиши Фотошопа. Кроме того, можно открыть окно с горячими клавишами, доступными в текущей версии программы, в самом Фотошопе. Для этого нажмите Alt+Shift+Ctrl+K.
Кроме того, можно открыть окно с горячими клавишами, доступными в текущей версии программы, в самом Фотошопе. Для этого нажмите Alt+Shift+Ctrl+K.
Для этого материала лучше всего подойдёт изображение, которое содержит некий интересный узор или рисунок, поэтому здесь я буду использовать фотографию дерева, которую я использовал в статье «Добавление солнечного света сквозь ветки деревьев»:
Вот только один пример результата, который мы можем получить из этого изображения всего за несколько простых шагов. Естественно, результаты будут разными для разных исходных фотографий:
Для работы, как обычно, создадим новый слой, чтобы не изменять и не испортить оригинальное изображение.
Шаг 1: Переключение в полноэкранный режим с отображением
Прежде чем мы начнем, давайте настроим отображение изображения Photoshop`ом для более удобной работы.
По умолчанию, Photoshop отображает изображение в плавающем окне документа, либо во вкладке. Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop. После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр –> Режимы экрана –> Во весь экран с главным меню (View –> Screen Mode –> Full Screen Mode With Menu Bar):
После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр –> Режимы экрана –> Во весь экран с главным меню (View –> Screen Mode –> Full Screen Mode With Menu Bar):
Вы также можете изменить режимы экрана, несколько раз нажав на клавишу клавиатуры F. Чтобы вернуться в обычный просто нажмите пару раз клавишу F.
Шаг 2: Обрезка нежелательных областей фотографии
Для начала, давайте удалим те области нашего изображения, которое не нужны для создания эффекта. В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:
Нажмите Enter для применения действия инструмента.
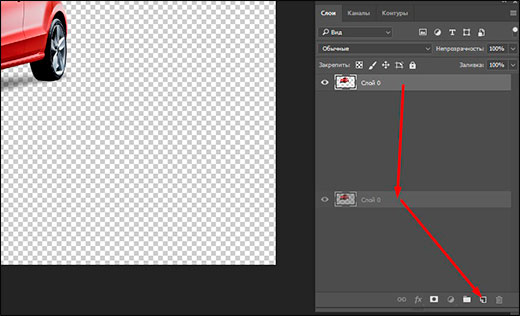
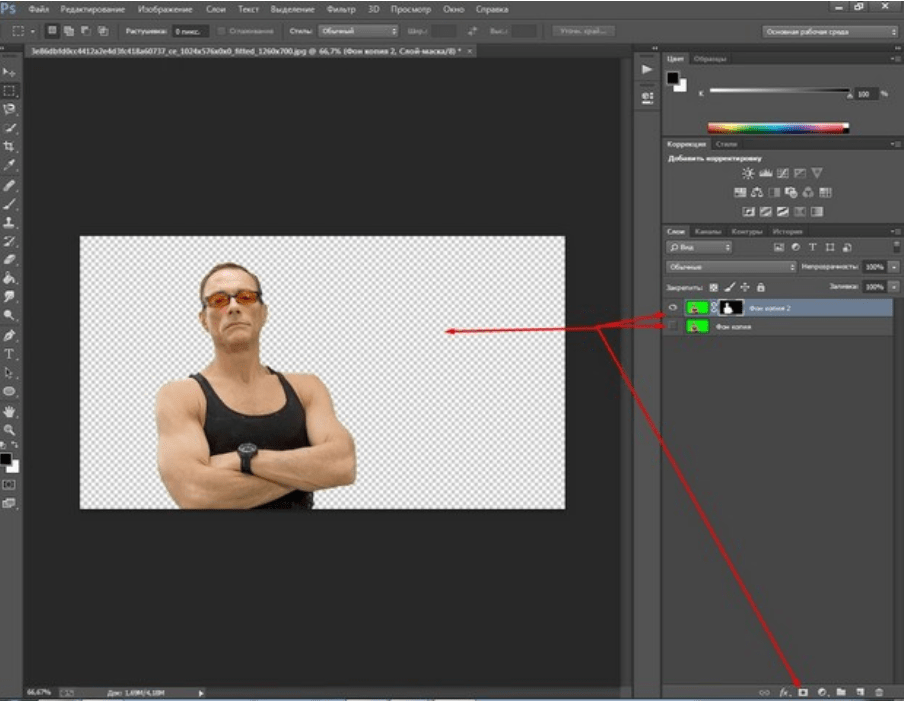
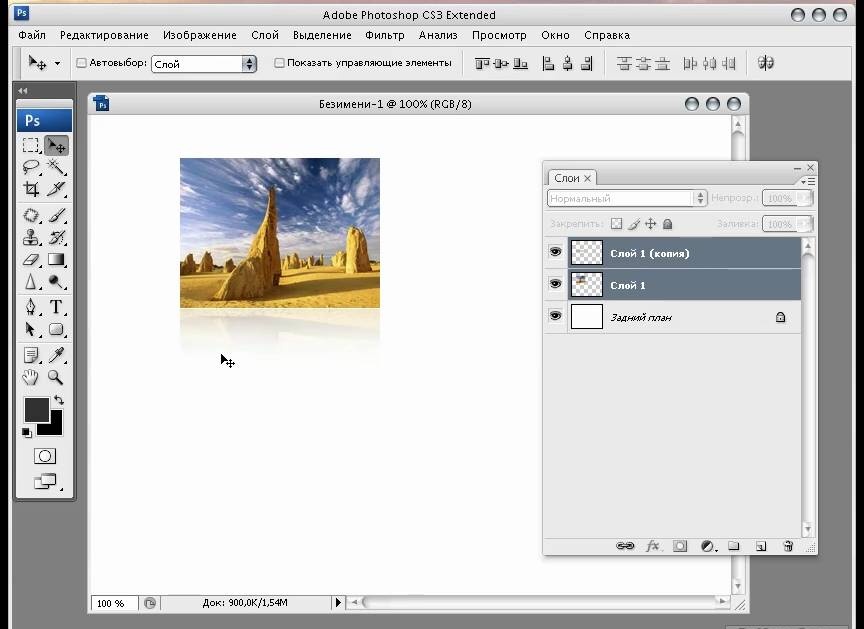
Это изображение находится у нас на фоновом слое в панели слоёв. Дублируем фоновый слой, нажав Ctrl+J. Теперь в панели слоёв у нас имеется два слоя, фоновый и его копия, с копией мы и будем работать дальше.
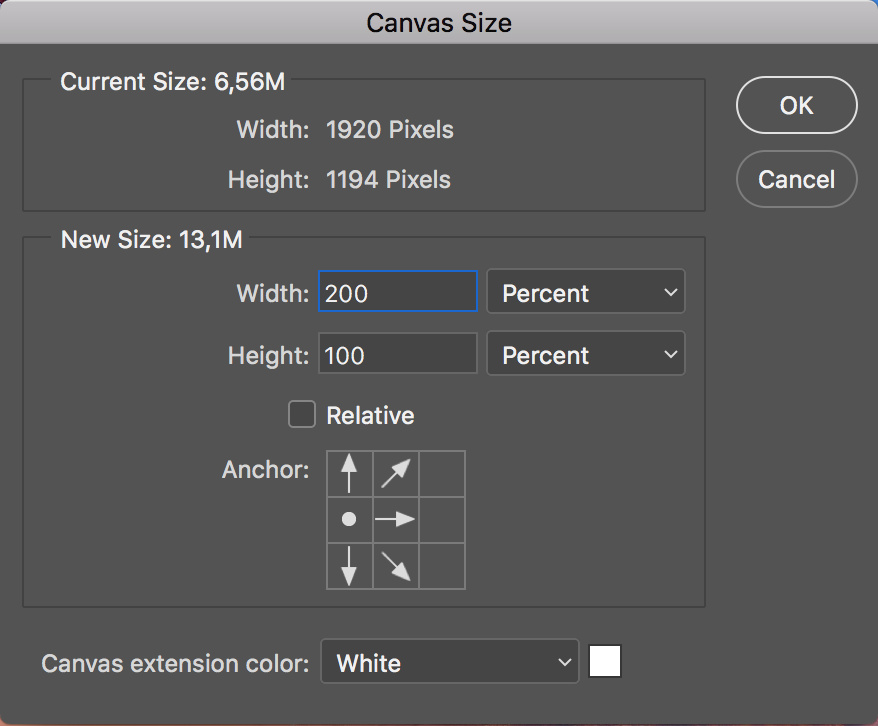
Теперь займёмся изменением ширины холста. В верхней части рабочего окна программы в главном меню пройдите по вкладке Изображение –> Размер холста (Image –> Canvas Size).
Это действие открывает диалоговое окно, которое мы можем использовать, чтобы добавить дополнительное пространство справа от нашего фото, для этого ширину на 200% (предварительно изменив единицы измерения с пикселей на проценты) и нажмём на стрелку в опции «Расположение» (Anchor):
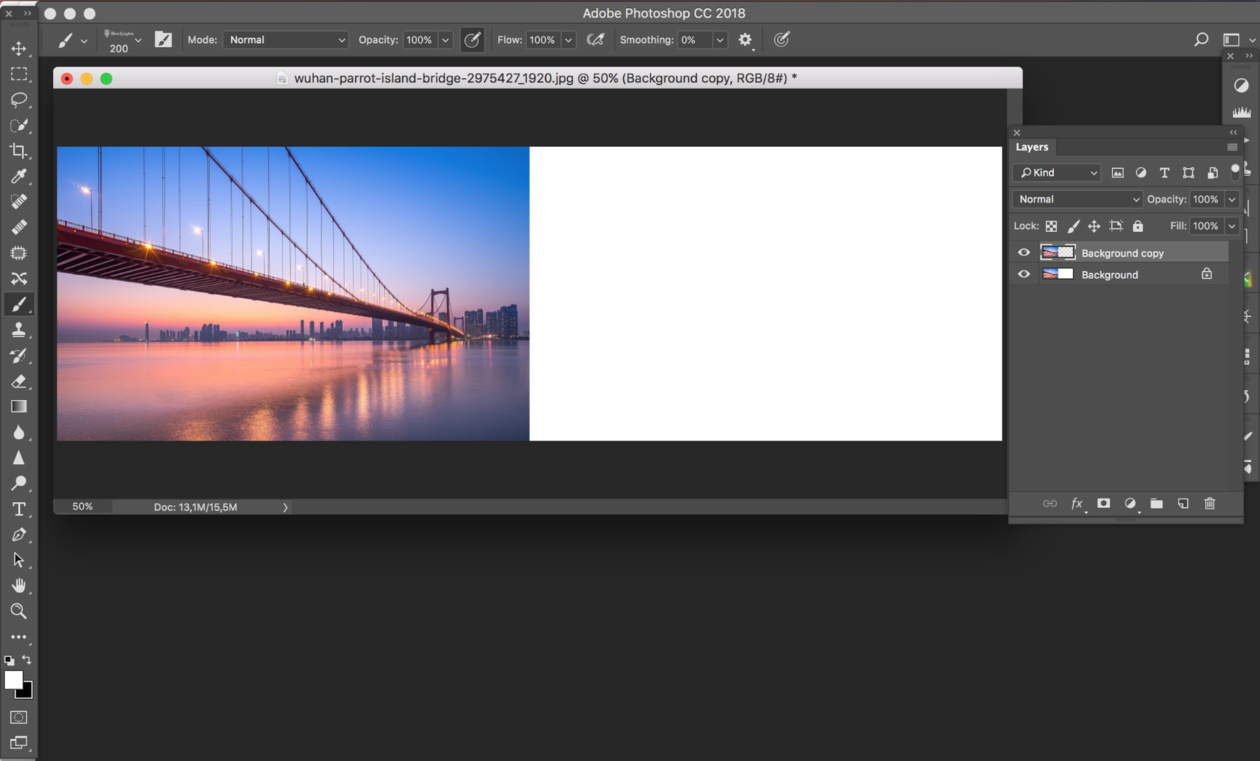
Если в палитре цветов у Вас были установлены цвета по умолчанию (чёрный – основной, белый – фоновый), то новое пространство на фоновом слое заполнятся белым (т.е. фоновым) цветом.
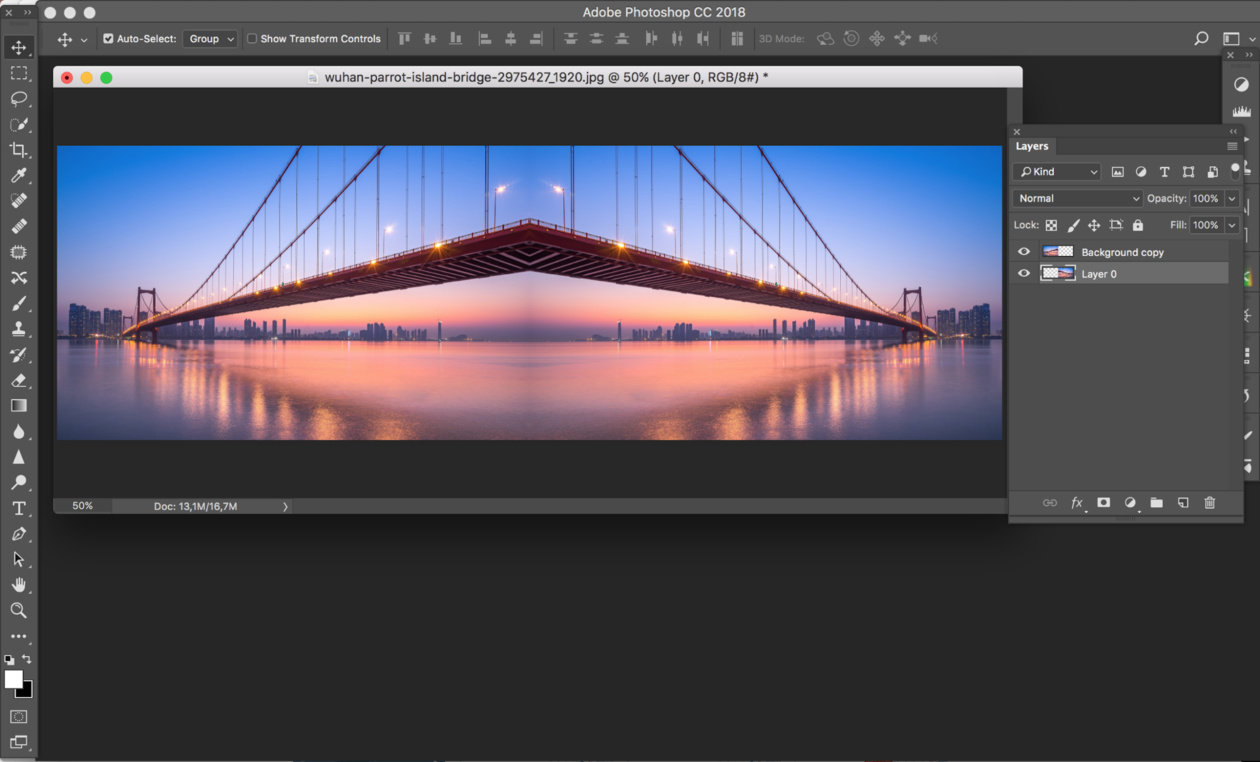
С помощью инструмента «Перемещение» (Move Tool) перетащите, удерживая клавишу Shift, верхний слой вправо до края холста:
Отразите правое изображение по горизонтали с помощью опции «отразить по горизонтали» инструмента «Трансформирование»:
Объединим наши два слоя с помощью комбинации клавиш Ctrl+E, теперь в Палитре слоёв у нас снова один слой:
Снова дублируем слой с помощью Ctrl+J:
Теперь удваиваем высоту холста, так, чтобы новое пространство оказалось под изображением:
Наш холст теперь выглядит так:
И перетаскиваем верхний слой вниз, при этом зажав клавишу Shift:
Теперь отразим этот слой, но в этот раз по вертикали:
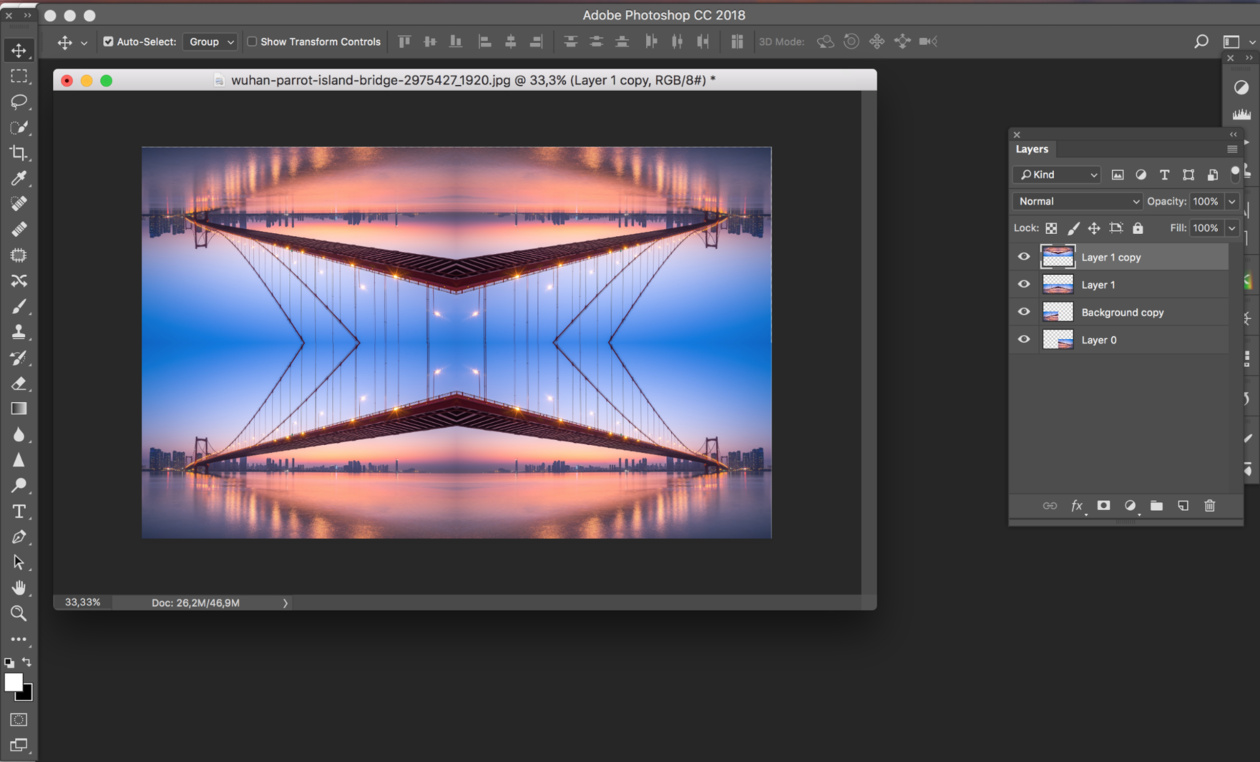
Объединим эти два слоя с образованием нового слоя, нажав Ctrl+Shift+Alt+E:
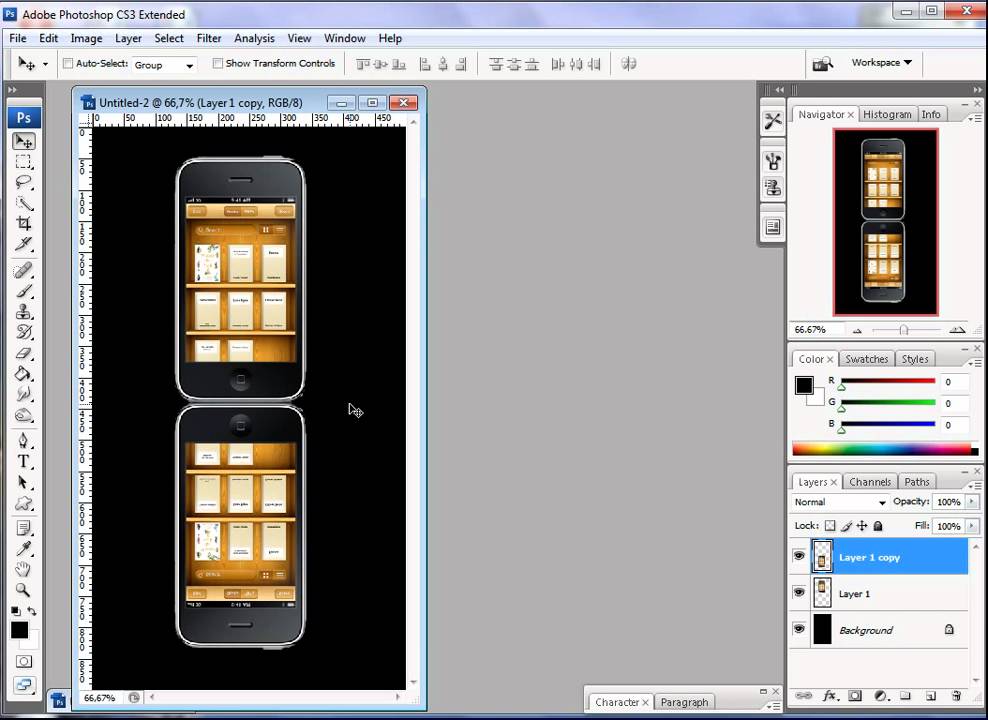
На данный момент у нас активен верхний слой, у меня это «Слой 2». Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Нажмите Enter для применения действия трансформации.
Обрежем лишнее. Зажмите клавишу Ctrl и наведите курсор на миниатюру верхнего слоя в панели слоёв (при этом вокруг курсора появится пунктирная рамка) и кликните по миниатюре:
После чего вокруг повёрнутого на 90° слоя создастся выделенная область:
Теперь идём по вкладке главного меню Изображение –> Кадрировать (Image –> Crop), после чего слой обрезается:
Нажмите Ctrl+D для снятия выделения.
Изменение режима наложения
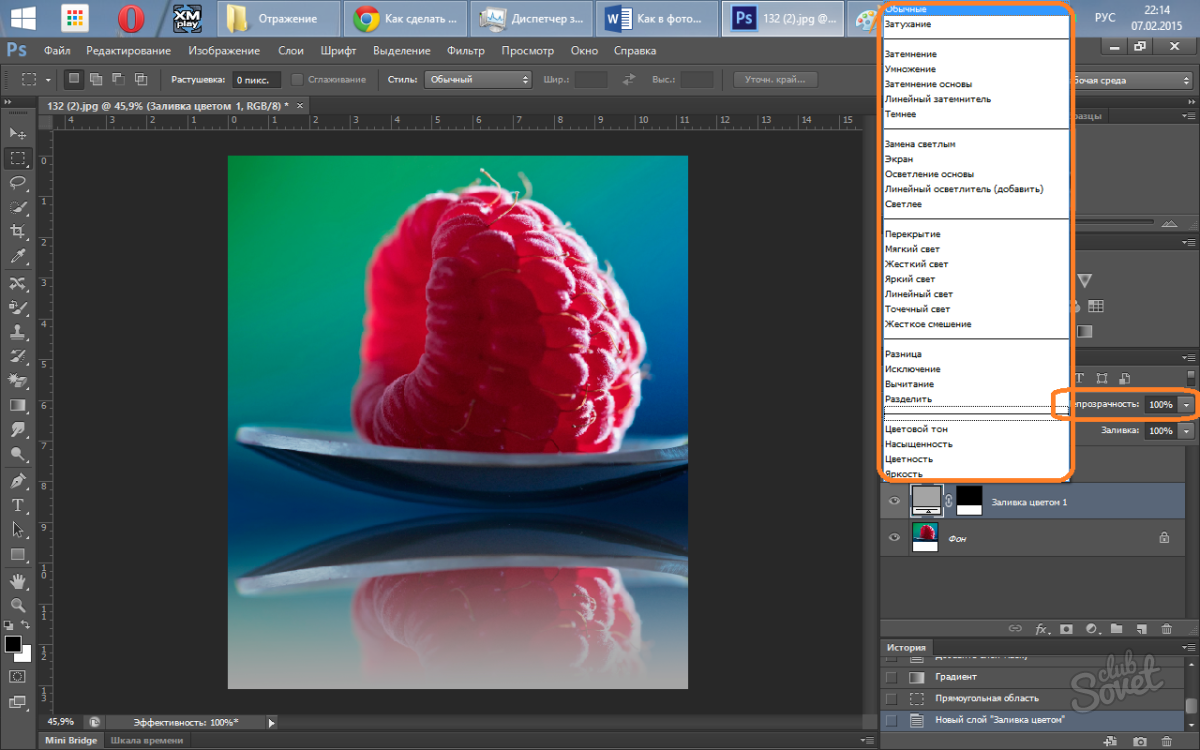
В настоящее время изображение на верхнем «Слое 2» полностью перекрывает видимость слоёв, находящихся под ним. Это несколько не то, чего бы мне хотелось. Для смешивания слоёв изменим режим наложения «Слоя 2» с обычного на «Умножение» (Multiply):
«Умножение» даёт хороший эффект наложения для нашего дизайна, но, кроме этого, несколько затемняет общую картину:
Поэтому я попробую применить другой режим, «Затемнение» (Darken):
Как мы можем убедится, в данном случае этот режим наиболее оптимален:
Давайте объединим все наши существующие слои в один новый слой, для этого, как и в прошлый раз, нажмём комбинацию Ctrl+Alt+Shifty+E. Новый слой будет расположен над старыми слоями:
Новый слой будет расположен над старыми слоями:
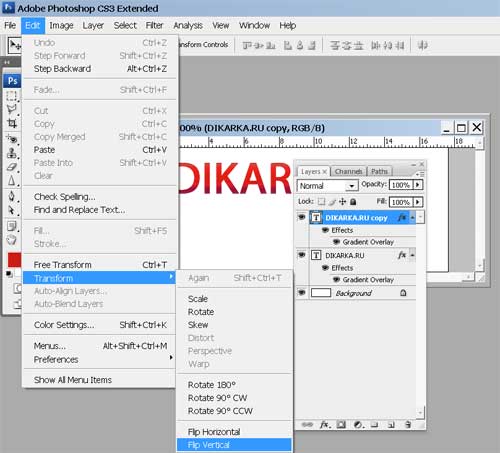
Давайте повернем этой новой слой на 45°. Идём по вкладке главного меню Редактирование –> Трансформирование –> Поворот (Edit –> Transform –> Rotate), затем в панели параметров задаём значение угла 45°:
После чего нажмите Enter для применения действия инструмента.
Теперь осталось только изменить режим наложения на «Светлее» (Lighten):
Как отзеркалить изображение в Фотошопе
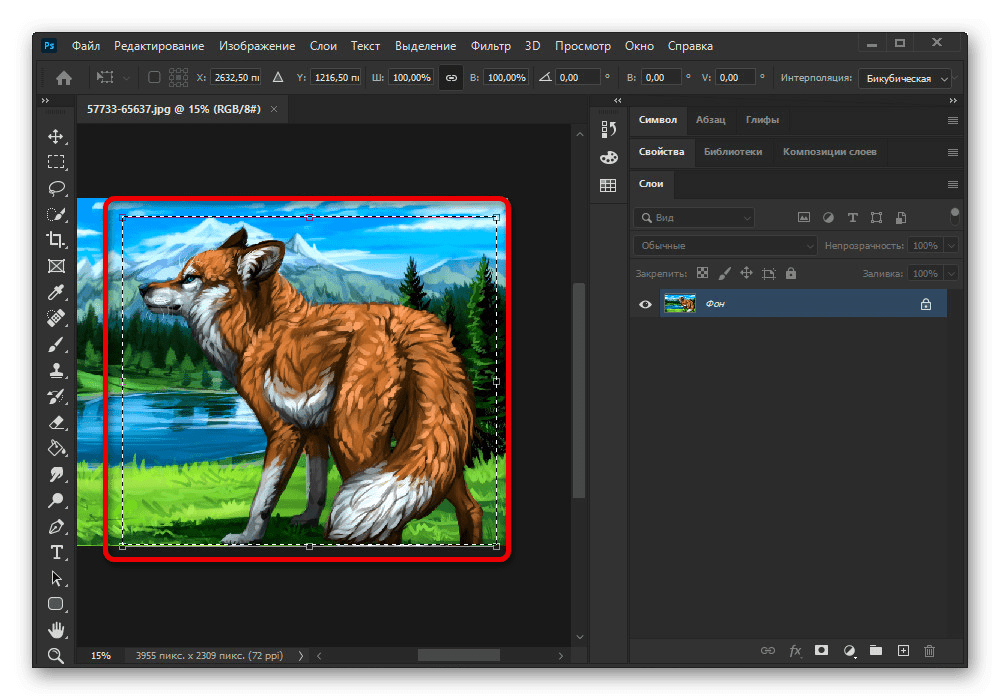
Вариант 1: Зеркальное отражение
При помощи Adobe Photoshop изображения можно менять многими способами, в том числе применяя горизонтальное или вертикальное отражение с целью создания зеркальной копии какого-либо объекта или целого файла. Мы рассмотрим оба варианта, так как для выполнения задачи, несмотря на сходства, требуется использовать совершенно разные инструменты.
Отдельный слой
- Наиболее простой способ отражения картинки через Фотошоп сводится к использованию инструментов трансформирования, доступных по отдельности для каждого слоя или группы, включая самостоятельное выделение.
 Чтобы воспользоваться данной возможностью, щелкните левой кнопкой мыши по нужному слою и разверните меню «Редактирование».
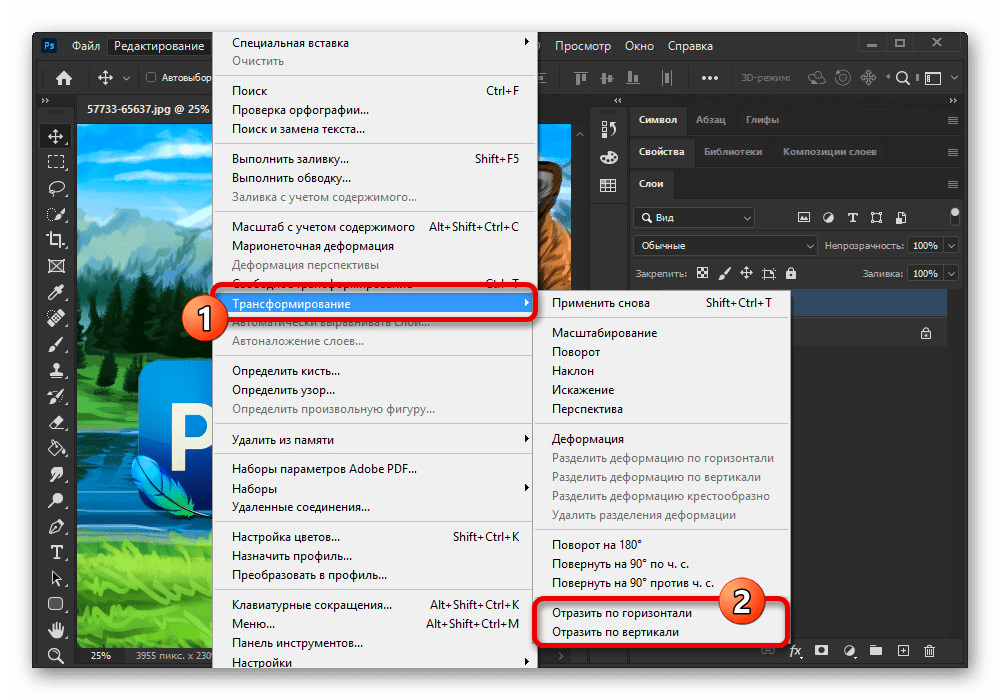
Чтобы воспользоваться данной возможностью, щелкните левой кнопкой мыши по нужному слою и разверните меню «Редактирование». - В разделе «Трансформирование» воспользуйтесь одной из опций «Отразить», расположенных в самом нижнем блоке. Сразу после этого нужный эффект будет применен к выбранному слою.
Безусловно, отражение в данном случае не влияет на положение элемента в рамках полного изображения, из-за чего слой остается на прежнем месте. Тут же учитывайте, что применить «Трансформирование» можно исключительно к незакрепленным слоям.
Свободное трансформирование
- Кроме представленного выше варианта, можно использовать описываемый эффект в режиме «Свободного трансформирования», что позволяет менять не только выбранный элемент, но и область в рамках выделения вне зависимости от разновидности слоя. Для перехода в нужный режим произведите выделение объекта и воспользуйтесь сочетанием клавиш «CTRL+T».

В качестве альтернативы можете использовать ранее указанное меню «Трансформирование» или попросту кликнуть ПКМ по области выделения и выбрать «Свободное трансформирование». Так или иначе, после этого должны будут появиться элементы управления в форме рамки.
- Щелкните правой кнопкой мыши в любой отмеченной области и с помощью соответствующих нижних опций создайте зеркальное отражение. Будьте острожным при использовании эффекта в режиме выделения, так как все изменения применяются к выбранному слою с автоматической заменой оригинала.
- Используя тот же режим «Свободное трансформирование» можно прибегнуть к дополнительной возможности, установив галочку «Переключить контрольную точку» и переместив центр изображения в другое место.
В результате будет применен тот же эффект, что и раньше, однако само по себе положение фрагмента изменится, ориентируясь на ранее смещенную контрольную точку.
Целое изображение
- Если вы работаете с файлом, содержащим огромное количество слоев или открытым в режиме, ограничивающем обычное редактирование, можно воспользоваться глобальным отражением.
 Для этого вне зависимости от выбранного слоя разверните раздел «Изображение» через главное меню программы.
Для этого вне зависимости от выбранного слоя разверните раздел «Изображение» через главное меню программы. - Здесь в свою очередь нужно перейти к списку «Вращение изображения» и воспользоваться одной из двух нижних опций «Отразить» в соответствии с требованиями к финальному результату. После выполнения этого действия описываемый эффект будет применен мгновенно ко всему файлу без каких-либо подтверждений.
При обработке больших файлов процедура может занять больше времени. Также не забывайте, что в обоих случаях отражение является всего лишь эффектом, и потому изображение без проблем можно вернуть в исходное состояние через меню «Редактирование» или стандартным сочетанием клавиш «CTRL+Z».
Вариант 2: Эффект отражения
С помощью инструментов трансформации и отражения, упомянутых ранее, можно добиться особых эффектов. Одним из таких вариантов применения является создание зеркальной копии объекта, например, в сочетании с водной поверхностью или реальным зеркалом. Ранее решение этой задачи было описано в других инструкциях на нашем сайте.
Ранее решение этой задачи было описано в других инструкциях на нашем сайте.
Подробнее:
Имитация водного отражения в Adobe Photoshop
Отражение текста в Adobe Photoshop
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как отзеркалить изображение в Фотошопе: быстро и самостоятельно
Здравствуйте, дорогие читатели! У вас есть выигрышный снимок, в который хотелось бы добавить изюминку? Или вы готовите коллаж, аватар, баннер, наконец, где объекты дополняют друг друга, создавая цельную композицию?
Тогда без знаний о том, как отзеркалить изображение в фотошопе вам не обойтись. Популярный прием относится к разряду дизайнерских по части восприятия, но выполнить его под силу даже новичку. Главное знать, какие и когда кнопки выбирать и как картинку двигать.
Коротко о главном
Не получается установить программу Adobe Photoshop или просто не хочется тратить время на установку либо же занимать память компьютера? Не страшно. Работать с ней можно и онлайн. Открывайте окно на понравившемся сайте в браузере и делайте фотомонтаж быстро и бесплатно. Обратите внимание, что приложения работают на всех устройствах, в том числе мобильных.
К слову, отзеркаливать изображения можно по вертикали и горизонтали. Наряду с ними можно создавать эффект зеркала для надписей, букв.
Ход работы
Ниже прилагается простая инструкция для новичка:
- Откройте программу, после чего загрузите в нее выбранную картинку. Для этого используйте клавиши Файл – > Открыть… Если это фотография и ее нужно обрезать, прочтите здесь о том, как быстро и профессионально это сделать.
- Второй этап – выделение объектов, которые следует зеркально отразить. Четких требований здесь нет. Использовать для выделения можно то, с чем нравится работать.
 К примеру, прямолинейное или магнитное Лассо.
К примеру, прямолинейное или магнитное Лассо. - Теперь нужно скопировать выделенное. Для этого выбирайте команды в меню Редактировать — > Скопировать, а следом и Редактировать — > Вставить. Чтобы упростить работу при выполнении этих манипуляций, можно использовать горячие клавиши: CTRL + C (копировать), CTRL + V (вставить). После проделанных операций появится еще один слой со скопированной областью. О том, что такое слои и как их правильно создавать в Photoshop я писал здесь.
- Теперь достаточно поместить слой с выделенной зоной в то место, где она визуально должна отзеркаливаться.
- Следующий шаг – инвертирование. Благодаря ему, и появится эффект зеркального отображения. Выполняйте его через команды Редактирование – > Трансформирование – > Отразить… (по вертикали, если картинка должна зеркально отображаться снизу или, соответственно, по горизонтали – если сбоку).
- Чтобы композиция воспринималась как единое целое, отражаемую картинку нужно подогнать, просто перемещая по области снимка.

- Уникальность отражаемого рисунка в том, что по мере отдаления от основного, его изображение будто затухает. Добиться его на практике с помощью программы также легко. Все, что нужно сделать – выбрать векторную маску слоя. Нажмите соответствующую клавишу в управлении слоями, а затем инструмент – «Градиент». Теперь нужно указать направление его действия. Для этого следует поставить курсор в начальную точку (ею послужит стык снимка и его отражения), а затем при помощи левой клавиши мышки, не отпуская ее, провести вниз. От того, как далеко вы проведете эту линию, будет зависеть величина эффекта отзеркаливания.
Порядок работы с буквами, изображение которых хочется отзеркалить самостоятельно, практически ничем не отличается. Но на его примере можно показать еще один вариант работы, без выделения нужной области.
В этом случае достаточно создать новый документ через Файл — > Новый, а затем прописать на нем нужные слова. Если это девиз либо название, надпись можно усовершенствовать, применив уже известный градиент для красоты. Порядок тот же: Слой -> Стиль — > Градиент. Здесь я давал три бесплатных варианта создания красивого фона для текста.
Порядок тот же: Слой -> Стиль — > Градиент. Здесь я давал три бесплатных варианта создания красивого фона для текста.
Выделить область можно и другим путем, например, создавая ее дубликат. Выбирайте команды Слой – > Новый – > Копия. К слову, здесь тоже есть горячие клавиши: CTRL + J. Следующий этап – команды: Редактирование – > Транформирование –> Отразить вертикально.
Теперь достаточно сдвинуть изображения, чтобы они состыковались, и уменьшить прозрачность до 40% (в англоязычных версиях Opacity). Кстати, если таки эта версия у вас, почитайте, как быстро и самостоятельно русифицировать Photoshop. Теперь важно растеризовать текст. Для этого кликайте правой клавишей мышки на слой и выбирайте соответствующую команду (Rasterize Type в англоязычных версиях).
На заключительном этапе применяйте градиент для получения размытости по мере удаления от основного изображения и принимайте свой работу.
Чтобы закрепить приобретенные навыки пробуйте работать с разными снимками, объектами, картинками. Таким образом, в процессе будут появляться неожиданные трудности, справляясь с которыми удастся достичь совершенства. Ведь все закрепляется на практике. В помощь вам одна из моих статей – Лучшие уроки с YouTube и другие способы постижения Photoshop.
Таким образом, в процессе будут появляться неожиданные трудности, справляясь с которыми удастся достичь совершенства. Ведь все закрепляется на практике. В помощь вам одна из моих статей – Лучшие уроки с YouTube и другие способы постижения Photoshop.
А если самостоятельно разобраться все равно не получается, обратите внимание на курс «Только для Фотошоп Чайников», где собрано 57 практических уроков.
Обязательно подписывайтесь на обновления блога и мою группу Вконтакте. Давайте делиться знаниями вместе!
Как отразить горизонтально слой в фотошопе
Как отзеркалить изображение в Фотошопе
Вариант 1: Зеркальное отражение
При помощи Adobe Photoshop изображения можно менять многими способами, в том числе применяя горизонтальное или вертикальное отражение с целью создания зеркальной копии какого-либо объекта или целого файла. Мы рассмотрим оба варианта, так как для выполнения задачи, несмотря на сходства, требуется использовать совершенно разные инструменты.
Отдельный слой
- Наиболее простой способ отражения картинки через Фотошоп сводится к использованию инструментов трансформирования, доступных по отдельности для каждого слоя или группы, включая самостоятельное выделение. Чтобы воспользоваться данной возможностью, щелкните левой кнопкой мыши по нужному слою и разверните меню «Редактирование».
- В разделе «Трансформирование» воспользуйтесь одной из опций «Отразить», расположенных в самом нижнем блоке. Сразу после этого нужный эффект будет применен к выбранному слою.
Безусловно, отражение в данном случае не влияет на положение элемента в рамках полного изображения, из-за чего слой остается на прежнем месте. Тут же учитывайте, что применить «Трансформирование» можно исключительно к незакрепленным слоям.
Свободное трансформирование
- Кроме представленного выше варианта, можно использовать описываемый эффект в режиме «Свободного трансформирования», что позволяет менять не только выбранный элемент, но и область в рамках выделения вне зависимости от разновидности слоя.
 Для перехода в нужный режим произведите выделение объекта и воспользуйтесь сочетанием клавиш «CTRL+T».
Для перехода в нужный режим произведите выделение объекта и воспользуйтесь сочетанием клавиш «CTRL+T».В качестве альтернативы можете использовать ранее указанное меню «Трансформирование» или попросту кликнуть ПКМ по области выделения и выбрать «Свободное трансформирование». Так или иначе, после этого должны будут появиться элементы управления в форме рамки.
- Щелкните правой кнопкой мыши в любой отмеченной области и с помощью соответствующих нижних опций создайте зеркальное отражение. Будьте острожным при использовании эффекта в режиме выделения, так как все изменения применяются к выбранному слою с автоматической заменой оригинала.
- Используя тот же режим «Свободное трансформирование» можно прибегнуть к дополнительной возможности, установив галочку «Переключить контрольную точку» и переместив центр изображения в другое место.
В результате будет применен тот же эффект, что и раньше, однако само по себе положение фрагмента изменится, ориентируясь на ранее смещенную контрольную точку.

Целое изображение
- Если вы работаете с файлом, содержащим огромное количество слоев или открытым в режиме, ограничивающем обычное редактирование, можно воспользоваться глобальным отражением. Для этого вне зависимости от выбранного слоя разверните раздел «Изображение» через главное меню программы.
- Здесь в свою очередь нужно перейти к списку «Вращение изображения» и воспользоваться одной из двух нижних опций «Отразить» в соответствии с требованиями к финальному результату. После выполнения этого действия описываемый эффект будет применен мгновенно ко всему файлу без каких-либо подтверждений.
При обработке больших файлов процедура может занять больше времени. Также не забывайте, что в обоих случаях отражение является всего лишь эффектом, и потому изображение без проблем можно вернуть в исходное состояние через меню «Редактирование» или стандартным сочетанием клавиш «CTRL+Z».
Вариант 2: Эффект отражения
С помощью инструментов трансформации и отражения, упомянутых ранее, можно добиться особых эффектов. Одним из таких вариантов применения является создание зеркальной копии объекта, например, в сочетании с водной поверхностью или реальным зеркалом. Ранее решение этой задачи было описано в других инструкциях на нашем сайте.
Подробнее:
Имитация водного отражения в Adobe Photoshop
Отражение текста в Adobe Photoshop
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как отразить изображение в Photoshop
Мы постоянно говорим, что есть много разных методов для достижения одного и того же результата в Photoshop. Некоторые из них простые и быстрые, дают удовлетворительные результаты, в то время как некоторые неприятно сложные, но создают идеальный эффект. Все они работают, если вы идете к одной и той же цели, просто нужно найти метод, который подходит вашему стилю.
Все они работают, если вы идете к одной и той же цели, просто нужно найти метод, который подходит вашему стилю.
Сегодня я хотел бы показать вам 4 различных метода для отражения изображения в Photoshop, вы заметите, что некоторые из них более практичны, другие менее, но все они дают одинаковый результат.
1. Используем команду «Отразить по горизонтали»
Шаг 1
Открываем изображение в Photoshop.
Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 3
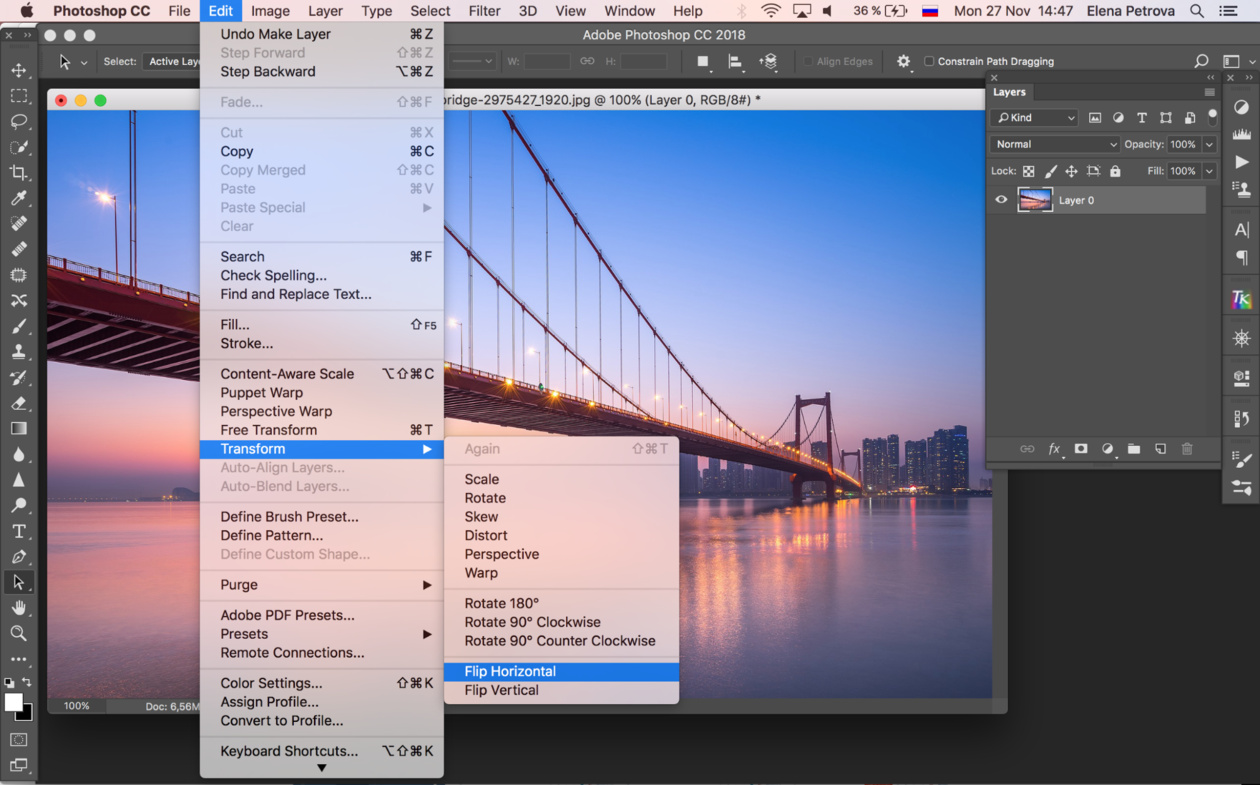
Идем в меню Edit – Transform – Flip Horizontal (Редактирование – Трансформирование сегментов – Отразить по горизонтали).
Шаг 4
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 5
С активным слоем Mirror (Зеркало) выбираем инструмент Move Tool (Перемещение) (V) и перетаскиваем слой, пока он не соприкоснется с левой стороной холста.
2. Отражаем с помощью панели параметров
Шаг 1
Открываем изображение в Photoshop.
Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 3
Идем в меню Edit – Transform – Scale (Редактирование – Трансформирование сегментов – Масштабирование). На верхней панели параметров инструментов устанавливаем Width (Ширина) на – 100% и кликаем по иконке Commit Transform (Подтвердить преобразование).
Шаг 4
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 5
С активным слоем Mirror (Зеркало) выбираем инструмент Move Tool (Перемещение) (V) и перетаскиваем слой, пока он не соприкоснется с левой стороной холста.
3. Отражаем с помощью опорных точек
Шаг 1
Открываем изображение в Photoshop.
Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 3
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 4
Нажимаем на клавиатуре Ctrl+T.
Шаг 5
Перетаскиваем среднюю правую опорную точку влево, пока она не соприкоснётся с левой стороной холста, затем нажимаем клавишу Enter на клавиатуре, чтобы завершить преобразование.
4. Отражаем с помощью горячих клавиш
Шаг 1
Идем в меню Edit – Keyboard Shortcuts (Редактирование – Клавиатурные сокращения).
Шаг 2
Выбираем Application Menus (Меню программы).
Шаг 3
Раскрываем Edit (Редактирование) и проматываем вниз до опции Flip Horizontal (Отразить по горизонтали).
Шаг 4
Щелкаем по опции Flip Horizontal (Отразить по горизонтали) и вводим любую комбинацию клавиш. В этом случае я установил свою «Ctrl + .». Нажимаем Accept (Принять), а затем нажимаем ОК.
Шаг 5
Открываем изображение в Photoshop.
Шаг 6
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 7
Нажимаем «Ctrl + .», чтобы отразить слой по горизонтали.
Шаг 8
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 9
С активным слоем Mirror (Зеркало) выбираем инструмент Move Tool (Перемещение) (V) и перетаскиваем слой, пока он не соприкоснется с левой стороной холста.
Автор: Diego Sanchez
Как зеркально отразить фото в Фотошопе / Фотообработка в Photoshop / Уроки фотографии
Дата публикации: 06. 12.2017
12.2017
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
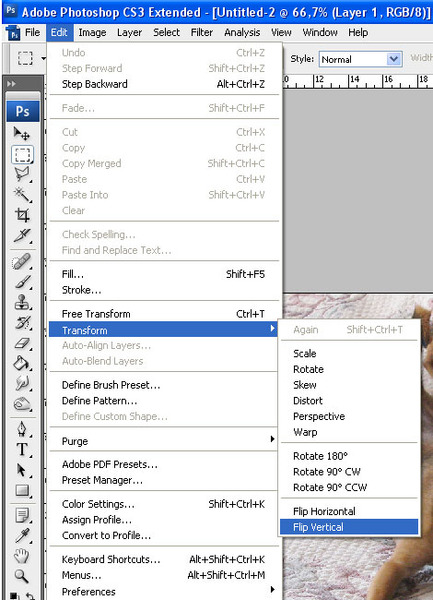
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование».
Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Flip Vertical/«Отразить по вертикали» — делает зеркалирование по вертикали.
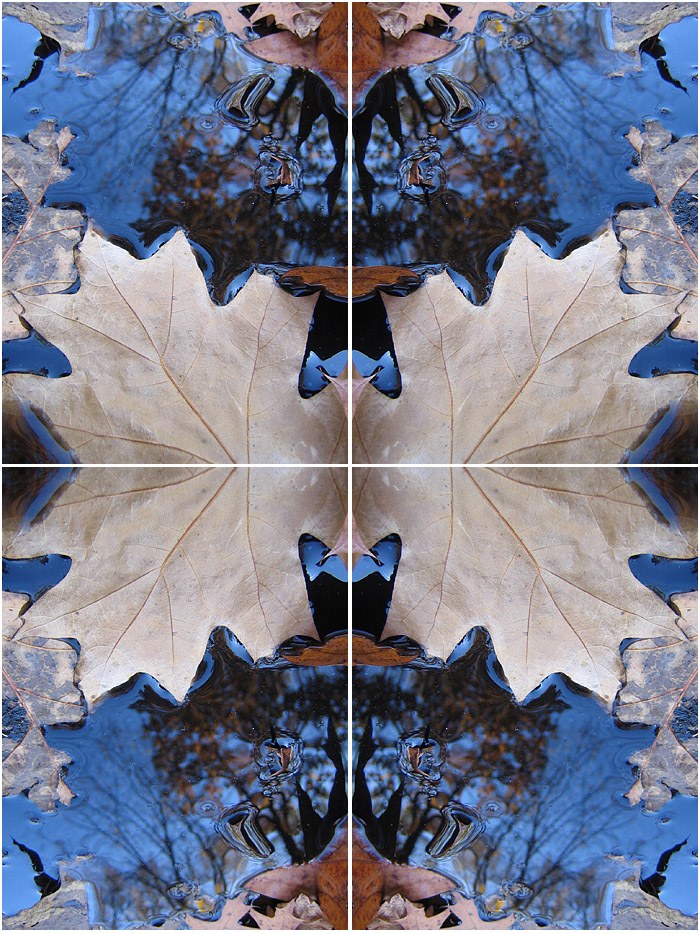
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…», либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста».
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение.![]() Поэтому настройки будут выглядеть следующим образом:
Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали». После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые». Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые». Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали». После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
Как отразить слой в фотошопе по горизонтали — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как отразить слой в фотошопе по горизонтали»:Как повернуть объект в фотошопе
youtube.com/embed/PIfl1fzXBrc?autoplay=0&autohide=1&border=0&egm=0&showinfo=0″ allowfullscreen=»»>Как повернуть изображение в фотошопе. Вариант #2 (PhotoShop)
Как повернуть изображение в фотошопе. Вариант #2 (PhotoShop)
Как сделать эффект зеркального отражения в Photoshop
Создаем зеркальное отражение в Photoshop
Будь вы новичок или эксперт, зеркальное отражение изображений в Adobe Photoshop является одним из наиболее часто используемых навыков. Однако из-за разнообразия инструментов, учиться тем, кто только начинает, может быть довольно сложно!
Итак, в этом уроке мы научимся зеркально отображать изображение в Photoshop (как по горизонтали, так и по вертикали), используя несколько различных техник. Вы также в процессе узнаете все необходимые шаги, в том числе:
- как перевернуть изображение
- как перевернуть слой
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Открываем изображение
Шаг 1
Чтобы открыть изображение в Adobe Photoshop, идем в меню File — Open (Файл — Открыть). Выбираем файл изображения на жестком диске и нажимаем Open (Открыть).
Шаг 2
Это создаст новый файл, где мы сможем редактировать свое изображение.
Шаг 3
В качестве дополнительного шага вы можете переименовать слой. Для этого нужно дважды щелкнуть по слою Background (Фон) на панели слоев и, в открывшемся окне New Layer (Новый слой), переименовываем слой и нажимаем ОК.
2. Переворачиваем изображение горизонтально
Шаг 1
Сейчас узнаем, как перевернуть изображение в Photoshop по горизонтали. Идем в меню
Image — Image Rotation —Flip Canvas Horizontal (Изображение — Вращение изображения — Отразить холст по горизонтали).
Шаг 2
Это перевернет изображение по горизонтали без использования слоев.
3. Переворачиваем изображение вертикально
Шаг 1
Сейчас узнаем, как перевернуть изображение в Photoshop по вертикали. Идем в меню
Image — Image Rotation —Flip Canvas Vertical (Изображение — Вращение изображения — Отразить холст по вертикали).
Шаг 2
Это перевернет изображение по вертикали без использования слоев.
4. Создаем экшн
Шаг 1
Вы также можете создать экшн в Photoshop для переворота изображения. Создание экшнов в Photoshop позволит быстро и легко автоматизировать шаги.
Идем в меню Window — Actions (Окно — Операции). Нажимаем Create New Action (Создать новую операцию) на панели Actions (Операции).
Шаг 2
Как только вы нажмете кнопку Create New Action (Создать новую операцию), вам будет предложено сначала заполнить несколько граф. Эти настройки могут быть полезны при создании нового экшна в Photoshop, чтобы идентифицировать его.
Эти настройки могут быть полезны при создании нового экшна в Photoshop, чтобы идентифицировать его.
- Name (Имя): выберите подходящее имя для экшна.
- Action Set (Набор): выберите по умолчанию.
- Function Key (Функциональная клавиша): позволяет сопоставить операцию клавише на клавиатуре, чтобы при нажатии этой кнопки она запускала экшн (например, F3).
- Color (Цвет): вы можете назначить цвет для экшна, чтобы помочь вам быстрее идентифицировать его.
Шаг 3
После установки всех настроек можно нажать на кнопку Record (Запись). После нажатия на эту кнопку, все, что вы делаете в Photoshop, будет записано как часть экшна. Маленькая кнопка на панели Actions (Операции) также изменится на красную точку, чтобы вы знали, что запись идет.
Шаг 4
Теперь повторяем шаги для переворота по горизонтали или по вертикали. После завершения записи нажимаем кнопку Stop Playing/Recording (Остановить воспроизведение/запись). Экшн теперь сохранен и его можно найти в списке экшнов на панели Actions (Операции).
После завершения записи нажимаем кнопку Stop Playing/Recording (Остановить воспроизведение/запись). Экшн теперь сохранен и его можно найти в списке экшнов на панели Actions (Операции).
Шаг 5
Превосходно! Теперь мы создали экшн для переворачивания изображения. Вы можете проверить, работает ли экшн на другом изображении, открыв другое изображение. Выбираем экшн на панели Actions (Операции) и нажимаем маленькую серую кнопку Play (Воспроизвести) внизу.
Это повторит эффект экшна на любой фотографии! Вы можете запускать экшн для переворачивания как по горизонтали, так и по вертикали.
5. Создаем отражение
Шаг 1
Теперь, когда мы знакомы с переворачиванием изображений, то можем использовать эту технику для создания зеркального отображения или отражения. Чтобы сделать это, мы должны сначала создать дублирующий слой из исходного изображения.
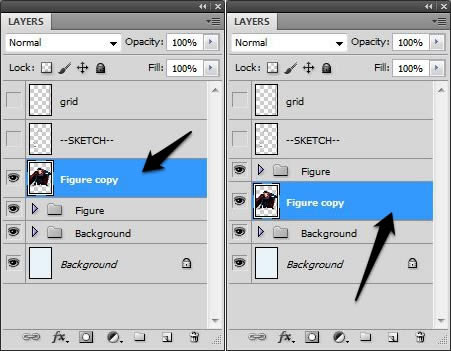
Сначала убеждаемся, что исходная фотография является слоем, дважды щелкнув и переименовав его. Затем щелкаем правой кнопкой мыши по слою и выбираем Duplicate Layer (Создать дубликат слоя).
Затем щелкаем правой кнопкой мыши по слою и выбираем Duplicate Layer (Создать дубликат слоя).
Шаг 2
Это создаст дубликат слоя, который идентичен оригиналу. Переименовываем дубликат слоя соответственно.
Шаг 3
Для переворота слоя используются немного другие инструменты по сравнению с переворотом холста. Для этого изображения мы хотим создать отражение в воде, которое потребует от нас перевернуть дубликат слоя по вертикали. Идем в меню Edit —Transform —Flip Vertical (Редактирование — Трансформирование — Отразить по вертикали).
Шаг 4
На новом перевернутом слое с помощью инструмента Marquee Tool (Прямоугольная область) выделяем область над лапой животного, а затем нажмите кнопку Delete на клавиатуре, чтобы удалить ее.
Шаг 5
Скрываем дубликат слоя, нажав на значок глаза рядом с миниатюрой слоя. Выбираем инструмент Crop Tool (C) (Рамка) и растягиваем изображение вниз.
Шаг 6
Увеличиваем холст настолько, чтобы было достаточно места для перевернутого изображения, которое станет отражением львенка.
Шаг 7
Обязательно делаем дубликат слоя видимым, щелкнув значок глаза рядом со слоем, а затем инструментом Move Tool (V) (Перемещение) помещаем слой непосредственно под исходной фотографией.
Дублирующий слой должен быть выше исходного слоя в иерархии, чтобы перевернутое изображение отображалось правильно.
Выравниваем дубликат слоя так, чтобы любые части льва, которые вступают в контакт с водой (например, лапы), касались друг друга.
6. Размываем отражение
Шаг 1
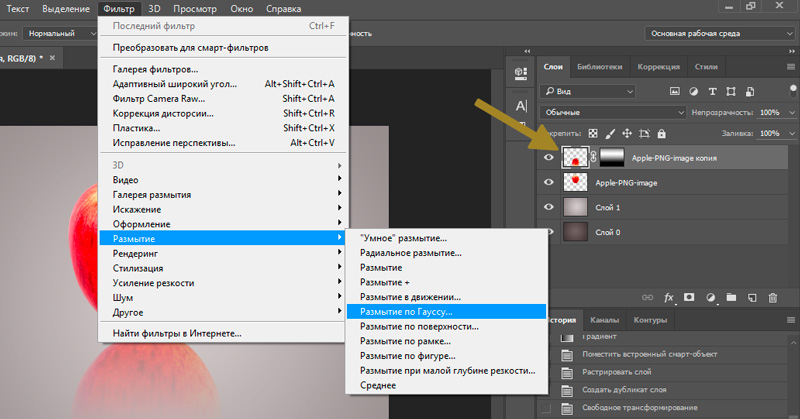
Мы также можем внести некоторые коррективы в отражение, чтобы продать изображение и сделать его более правдоподобным. Во-первых, мы можем добавить немного размытия в слой отражения. Для этого идем в меню Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу).
Шаг 2
Устанавливаем радиус размытия на 5 пикселей и жмем ОК.
Шаг 3
Это поможет размыть слой с отражением. Отрегулируйте радиус размытия по своему вкусу, повторяя шаги выше.
7. Добавляем искажение волнами
Шаг 1
Далее, мы добавим немного искажения к отражению, чтобы придать ему легкий «волновой» эффект. Идем в меню Filter — Distort — Wave (Фильтр — Искажение — Волна).
Шаг 2
Настраиваем фильтр:
- Number of Generators (Число генераторов): 50
- Min Wavelength (Мин. Длина волны): 10
- Max Wavelength (Макс. Длина волны): 250
- Min Amplitude (Мин. Амплитуда): 1
- Max Amplitude (Макс. Амплитуда): 10
- Scale Horiz (Мин. Масштаб): 100%
- Scale Vert (Макс. Масштаб): 1%
Подбирайте настройки в соответствие с вашим изображением.
Шаг 3
Перетаскиваем текстуру воды поверх изображения, чтобы создать новый слой. Затем инструментом Free Transform Tool (Свободное трансформирование) (Ctrl+T) меняем размер слоя, чтобы он размещался поверх отражающего слоя.
Шаг 4
Также размываем слой с текстурой воды, идем в меню Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу). Устанавливаем радиус размытия на 2–5 пикселей и жмем ОК.
Шаг 5
Меняем режим наложения этого слоя на Overlay (Перекрытие).
Шаг 6
Режим наложения Overlay (Перекрытие) позволит нам видеть сквозь слой текстуры воды.
Шаг 7
На панели слоев устанавливаем непрозрачность слоя текстуры воды на 50%, чтобы уменьшить контраст.
Мы закончили!
Поздравляем! Вы успешно завершили этот урок о том, как перевернуть и отразить изображение в Adobe Photoshop. Я надеюсь, что он был полезным и вы узнали новые советы и приемы, которые вы можете использовать для будущих проектов. Увидимся в следующий раз!
Я надеюсь, что он был полезным и вы узнали новые советы и приемы, которые вы можете использовать для будущих проектов. Увидимся в следующий раз!
Автор: Jonathan Lam
Как сделать зеркальное отражение в Фотошопе: объекта, текста
Создание зеркального отражения какого-либо объекта или текста – это прием, который достаточно часто используется в различных целях. Давайте посмотрим, каким образом данная процедура выполняется в Фотошопе.
Создаем отражение
В качестве примера будем использовать объект ниже. Он расположен на прозрачном фоне, чтобы с ним проще было работать (при выделении, перемещнии и т.д.).
Итак, план действий следующий:
- Для начала нам необходимо добавить к холсту снизу еще столько же места, сколько занимает исходный объект. Для этого переходим в меню “Изображение” и выбираем пункт “Размер холста”.Примечание: если места на холсте достаточно, пропускаем этот шаг и сразу переходим к третьему.

- В открывшемся окошке значение высоты увеличиваем в 2 раза плюс небольшой запас (в нашем случае хватит 1520 пикс.). Чтобы дополнительная область была добавлена снизу, щелкаем по стрелке вверх среди вариантов параметра “Расположение”.По готовности жмем кнопку OK.
- Создаем копию исходного слоя, нажав комбинацию клавиш Ctrl+J и переключаемся на него.
- Нажимаем сочетание Ctrl+T, чтобы активировать инструмент “Свободное трансформирование”. В результате, вокруг нашего объекта должна появиться рамка. Правой кнопкой мыши щелкаем внутри нее и в открывшемся контекстном меню выбираем одну из двух команд для выполнения отражения. В нашем случае мы остановились на варианте – “Отразить по вертикали”. Жмем Enter для подтверждения операции.
- Выбираем на боковой панели инструмент “Перемещение”.
- Сдвигаем отраженный объект, разместив его непосредственно под исходным (их края должны соприкасаться).
- В Палитре жмем по кнопке добавления слоя-маски для верхнего слоя.

- Далее на панели инструментов выбираем “Градиент”.
- В верхней строке параметров инструмента выполняем примерно следующие настройки.Для более детальных настроек щелкаем по текущей схеме заливки, после чего откроется окно, в котором мы можем более “тонко” задать параметры (при необходимости).
- С помощью зажатой левой кнопки мыши тянем указатель в виде крестика с нижнего края отраженного объекта до верхнего.
- Таким образом нам удалось сделать видимость отражения с переходом, начиная от совсем невидимого снизу до полностью видимого сверху.
- Щелкаем по миниатюре слоя с отраженным объектом.
- Далее переходим в меню “Фильтр” и выбираем в нем пункт “Размытие по Гауссу”. Данный инструмент поможет придать больше реалистичности.
- В открывшемся окошке задаем радиус размытия (в пикс.) согласно собственному видению того, каким должен получиться финальный результат и жмем OK.
- При необходимости обрезаем изображение снизу, убираем зазоры, которые могут появиться между основным и отраженным объектами (путем перемещения с помощью соответствующего инструмента).

- На этом можно сказать, что наша работа завершена.Для большей наглядности мы создали фоновый слой, разместили его в самом низу и залили белым цветом.
Примечание: описанный выше алгоритм действий можно, также, применять для зеркального отражения текста. Разница заключается в том, что на определенном этапе (применение фильтра) придется растрировать текстовый слой, т.е. превратить его в обычный объект (картинку).
Заключение
Таким образом, нам удалось сделать зеркальное отражение объекта в Фотошопе с помощью достаточно легких действий, подразумевающих использование простых инструментов и приемов, на изучение и освоение которых не придется тратить много времени и сил.
Как отразить слой в Photoshop
В этом кратком руководстве мы рассказали, как перевернуть слой в Photoshop, чтобы вы могли быстро изменить баланс вашей композиции. Это чрезвычайно полезно при создании макетов дизайна, содержащих слишком много содержимого с одной стороны. Используя панель «Слои», легко выбрать изображение в вашем проекте, а затем отразить его по горизонтали или вертикали.
Используя панель «Слои», легко выбрать изображение в вашем проекте, а затем отразить его по горизонтали или вертикали. Как отразить слой в Photoshop
Сначала откройте текущий проект Photoshop и перейдите на панель «Слои» (нажмите F7, если вы его не видите).Щелкните слой, который нужно перевернуть.
Затем выберите «Правка»> «Преобразовать», чтобы увидеть полный список опций зеркального отображения и поворота. В большинстве случаев вам нужно выбрать «Отразить по горизонтали» или «Отразить по вертикали». Первый вариант превратит ваш слой в его зеркальное отображение, а второй — перевернет слой вверх ногами.
Вы также можете выбрать нужный слой, нажать Ctrl / Command + T (чтобы войти в режим свободного преобразования), а затем щелкнуть правой кнопкой мыши по слою, чтобы увидеть полный список параметров преобразования.
Как перевернуть несколько слоев
Выберите слои, которые вы хотите перевернуть, удерживая Ctrl / Command и щелкая каждый слой на панели «Слои». Затем выберите «Правка»> «Трансформировать»> «Отразить по горизонтали» (или «Отразить по вертикали»).
Затем выберите «Правка»> «Трансформировать»> «Отразить по горизонтали» (или «Отразить по вертикали»).
Как перевернуть слой в Photoshop: полное руководство
Из этого туториала Вы узнаете, как перевернуть слой в Photoshop, а затем смешать результаты с оригиналом. Это не самый распространенный запрос, но возможность перевернуть изображение — это базовый навык Photoshop. Если вам когда-либо приходилось перевернуть портрет в редакционной статье лицом к странице или отразить изображение, чтобы создать узор мандалы, вы поймете, почему это должно быть в наборе инструментов каждого дизайнера. Но, как и в большинстве программ Adobe, даже самые простые эффекты могут иметь множество различных подходов.
Это основные техники Photoshop для зеркального отражения изображения и того, как смешать его с оригиналом. Чтобы еще больше отточить свои навыки, вы можете ознакомиться с нашим обзором руководств по Photoshop или расширить свой набор инструментов с помощью некоторых плагинов Photoshop или бесплатных кистей Photoshop.
Получите Adobe Creative Cloud, чтобы использовать Photoshop, сохранять файлы в облаке и получать доступ к дополнительному программному обеспечению Adobe. Прямо сейчас есть невероятная сделка, подробности ниже.
01. Большой переворот
Отражение холста можно найти скрытым в раскрывающемся списке «Поворот изображения» (Изображение предоставлено Adobe)Если вы просто хотите перевернуть все изображение без разделения слоев, перейдите к Изображение > Поворот изображения> Отразить холст .Вы найдете варианты переворота холста по горизонтали или вертикали, последовательно выполняя одно и то же действие для всех слоев. Но если вы предпочитаете управлять каждым слоем отдельно, то прочтите…
02. Разблокировать слой
Вы можете определить заблокированный слой как новый слой или просто щелкнуть значок замка (Изображение предоставлено Adobe) Если у вас есть только открыл изображение в Photoshop, то, вероятно, ваш слой будет заблокирован. Это означает, что он защищен и его нельзя редактировать. Чтобы внести какие-либо изменения в этот слой, вы должны сначала разблокировать его, щелкнув небольшой значок замка справа от слоя или дважды щелкнув слой, чтобы определить его как новый слой.
Это означает, что он защищен и его нельзя редактировать. Чтобы внести какие-либо изменения в этот слой, вы должны сначала разблокировать его, щелкнув небольшой значок замка справа от слоя или дважды щелкнув слой, чтобы определить его как новый слой.
03. Как отразить слой в Photoshop
Отразить слой за считанные секунды с помощью параметров преобразования (Изображение предоставлено Adobe)Самый простой способ перевернуть слой находится в Edit> Transform . В этом раскрывающемся списке есть множество вариантов для преобразования вашего изображения, но нас интересуют только два нижних — перевернуть по горизонтали и перевернуть по вертикали. Каждый из них перевернет только выбранный вами слой в любом направлении, которое вы выберете. Стоит отметить, что эта функция работает со всеми типами слоев, а не только с растровыми изображениями.
04. Free Transform
Ввод -100 для ширины в Free Transform идеально перевернет слой по горизонтали (Изображение предоставлено Adobe) Если вам нужен больший контроль над процессом, вы можете использовать инструмент Free Transform для изменения размера слой. Выберите инструмент под Edit> Free Transform или используйте ярлык Cmd + T . Вы можете перетащить края на глаз или ввести -100 в поле ширины в верхней строке меню.
Выберите инструмент под Edit> Free Transform или используйте ярлык Cmd + T . Вы можете перетащить края на глаз или ввести -100 в поле ширины в верхней строке меню.
05. Проверьте результаты
Убедитесь, что вы проверили все очевидное, что появляется задом наперед (Изображение предоставлено Adobe)Довольно часто люди переворачивают изображение, даже не задумываясь.Но часто встречаются заметные артефакты трансформации, которые сразу выдают игру любому зоркому зрителю. Наиболее очевидным из них является текст, который даст вам зеркальную версию, очень похожую на код Да Винчи. Другие ошибки, на которые следует обратить внимание, — это графика, значки и отличительные знаки, такие как веснушки или татуировки на человеке. Если вы действительно настроены на переворот, вы можете использовать инструмент клонирования, чтобы исправить это, или выберите область с помощью лассо и переверните ее обратно.
06.Смешивание
Два изображения можно достаточно легко смешать, закрасив маску черным цветом с помощью кисти с мягкими краями (Изображение предоставлено: Будущее) Некоторые изображения поддаются зеркальному эффекту, эффективно смешивая перевернутое изображение с оригиналом. Для этого вы должны сначала продублировать слой изображения и отразить его. Добавьте маску слоя к верхнему слою и закрасьте его черным цветом с помощью кисти с мягкими краями, чтобы удалить части изображения, которые должны быть смешаны. Это проще, когда изображение имеет блочный цвет или повторяющиеся узоры.Иногда инструмент «Перо» может быть полезен для более точного выделения.
Для этого вы должны сначала продублировать слой изображения и отразить его. Добавьте маску слоя к верхнему слою и закрасьте его черным цветом с помощью кисти с мягкими краями, чтобы удалить части изображения, которые должны быть смешаны. Это проще, когда изображение имеет блочный цвет или повторяющиеся узоры.Иногда инструмент «Перо» может быть полезен для более точного выделения.
Подробнее:
.Как перевернуть изображение в Photoshop
В этом руководстве объясняется, как перевернуть изображение и упростить работу с Photoshop. Не секрет, что Photoshop позволяет решать сложные задачи; однако он также отлично подходит для простых задач. Это руководство научит вас переворачивать изображение, вращать холст и работать с изображениями в Photoshop.
Если вам не нравится Photoshop или вы думаете, что он слишком сложный, вы можете переключиться на Luminar одним щелчком мыши.Luminar также работает как один из многих плагинов Photoshop, которые помогают быстро применять красивый внешний вид и редактировать, чтобы сделать ваши изображения великолепными.
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Как отразить изображение в Photoshop
Переворачивание изображения, по сути, является его зеркальным отображением.Вы можете сделать это по разным причинам. Как новички, так и профессионалы используют технику переворота изображения в Photoshop, чтобы добиться лучших результатов, сместить фокус изображения или создать замысловатые и красивые узоры. Photoshop позволяет достичь всех этих результатов, но он разработан в основном для профессиональных пользователей. Многие фотографы предпочитают Luminar, потому что он быстрый и удобный.
Вариант 1. Отразить все изображение
Отразить изображение без слоев довольно просто. Сначала откройте ваше изображение в Photoshop. В верхней строке меню выберите Image -> Image Rotation -> Flip Canvas Horizontal / Flip Canvas Vertical . Вы можете быстро перевернуть изображение одним щелчком мыши.
Сначала откройте ваше изображение в Photoshop. В верхней строке меню выберите Image -> Image Rotation -> Flip Canvas Horizontal / Flip Canvas Vertical . Вы можете быстро перевернуть изображение одним щелчком мыши.
Теперь вы можете стать экспертом в переворачивании изображений в Photoshop!
Вариант 2 — Отразить слой
Проблемы возникают, когда вам нужно перевернуть определенный слой. Допустим, вам просто нужно перевернуть логотип вашей компании, водяной знак или какой-то текст. В этом случае вам нужно перевернуть только слой, содержащий элемент.
Иногда вам нужно перевернуть только один слой и не нужно делать полное зеркальное отражение. Существует как минимум три способа зеркального отражения слоя в Photoshop. Используйте тот, который лучше всего подходит вам.
Вариант 1
Выберите слой изображения, который нужно отразить, и нажмите Правка -> Преобразовать -> Отразить по горизонтали / Отразить по вертикали.
Вариант 2
Щелкните Правка -> Свободное преобразование , а затем щелкните правой кнопкой мыши внутри поля преобразования, которое появляется вокруг изображения. Это откроет небольшое раскрывающееся меню, содержащее параметры переворота.
Это откроет небольшое раскрывающееся меню, содержащее параметры переворота.
Option 3
Нажмите Ctrl + T на холсте Photoshop и войдите в режим Free Transform . Затем щелкните изображение правой кнопкой мыши, и вы сможете перевернуть его.
Как повернуть изображение в Photoshop
Иногда вам не нужно переворачивать изображение, а лучше повернуть его на 90 или 180 градусов, что не то же самое, что зеркальное отображение. Вы можете наклонить голову вправо или влево и посмотреть, как будет выглядеть ваше изображение при повороте.
Если вы хотите узнать, как повернуть изображение в Photoshop, выполните следующие действия.
1. Откройте изображение в Photoshop.
2. Выберите Изображение -> Поворот изображения и выберите нужный вариант в меню.
3. Обратите внимание на варианты по часовой стрелке (CW), и против часовой стрелки (CCW) .
4. Поверните изображение по своему усмотрению и, когда будете удовлетворены, сохраните его или экспортируйте для использования в будущем.
Будьте осторожны: если ваше изображение состоит из нескольких слоев, этот параметр будет вращать только выбранный вами слой.Если вы хотите повернуть все слои одновременно, вам понадобится опция поворота холста, так как это позволит вам повернуть весь проект.
Как повернуть холст в Photoshop
Холст включает все слои в вашем проекте. Лучший способ повернуть холст в Photoshop — использовать инструмент поворота. Вот как это сделать:
1. Найдите панель инструментов и выберите инструмент Повернуть вид .
2. Поместите курсор инструмента в окно изображения и удерживайте кнопку мыши.
3. Появится роза ветров.
4. Перетащите курсор по часовой стрелке (или против часовой стрелки), чтобы повернуть холст.
5. После достижения желаемого угла поворота отпустите кнопку мыши.
6. Если вы хотите отменить поворот, нажмите кнопку Сбросить вид на панели параметров .
7. Выбор Правка -> Отменить или использование панели История для отмены изменений не вернет изображение к исходному повороту на ноль градусов.
Обратите внимание, что полоса Options позволяет вам видеть угол поворота, и вы можете вращать его соответствующим образом. Вы также можете выбрать опцию Rotate All Windows , которая позволит вам вращать все открытые документы одновременно.
Как правильно перевернуть изображение в Photoshop
Иногда переворот изображения происходит не так, как планировалось; проблемы могут возникнуть в вашем перевернутом изображении Photoshop. Чтобы помочь вам решить их, вот краткое руководство по устранению неполадок.
Невозможно найти опцию переворота
Если вы не можете найти опцию переворота изображения в соответствии со снимками экрана выше, возможно, у вас установлена другая версия Photoshop.В этом случае щелкните Справка в верхней строке меню и выполните поиск по запросу «перевернуть». Photoshop поможет вам найти эту функцию.
Логотип или текст перевернуты
Иногда вы просто хотите перевернуть изображение, но логотип, водяной знак или текст тоже переворачиваются, что делает его нечитаемым. В этом случае вам нужно перевернуть только слой, а не весь холст. Вы можете узнать, как перевернуть слой в Photoshop, в приведенных выше инструкциях.
В этом случае вам нужно перевернуть только слой, а не весь холст. Вы можете узнать, как перевернуть слой в Photoshop, в приведенных выше инструкциях.
Изображение перевернуто неправильно
Обратите внимание на то, как вы переворачиваете изображение — по вертикальной или горизонтальной оси — так как результат будет другим.
Вращение вместо переворачивания
Эти функции легко спутать, но результаты разительно отличаются. Думайте о повороте изображения как о наклоне головы. Когда вы переворачиваете изображение, вы как будто смотрите на него в зеркало. Если вы все еще не уверены в разнице, поищите инструкции, как повернуть слой в Photoshop.
Люди выглядят неестественно
Мы привыкли видеть людей определенным образом, и иногда, листая фотографию, люди могут выглядеть неестественно или странно.Прочитав уроки, вы сможете узнать больше о том, как в Photoshop снимать людей и делать их более естественными. Получение естественных изображений людей — это больше для того, чтобы люди чувствовали себя комфортно, когда вы их фотографируете, а не для того, чтобы отразить изображение в Photoshop.
Креативные идеи
Давайте рассмотрим некоторые творческие идеи, которые можно реализовать с помощью зеркального отображения и поворота.
Зеркальный эффект
Если вы знаете, как перевернуть слой в Photoshop, существует множество забавных способов проявить творческий подход к вашим фотографиям.Вы можете перевернуть картинку пополам по горизонтальной или вертикальной линии и добиться интересного зеркального эффекта. Например, если вы сфотографируете здание и перевернете его по горизонтали, здание будет выглядеть так, как будто оно простирается как в землю, так и в небо, создавая жуткое абстрактное изображение. Вы также можете сделать двухголовых животных, перевернув изображение пополам по вертикали. Вашему творчеству нет пределов.
1. Выберите изображение, с которым хотите работать, и разблокируйте фоновый слой на панели Layers .
2. Увеличьте пространство холста, чтобы уместить вторую половину изображения. Для этого щелкните меню View и выберите New Guide . Обязательно добавьте вертикальную направляющую посередине.
Обязательно добавьте вертикальную направляющую посередине.
3. Выберите инструмент Move и перетащите объект на одну сторону направляющей.
4. Выберите изображение, а затем выберите Преобразовать выделение .
5. Перетащите край выделенной области на направляющую и скопируйте ее на новый слой.
6. Выберите инструмент Свободное преобразование . Перетащите контрольную точку на направляющую и переверните изображение по горизонтали, чтобы отразить его.
7. Очистите направляющую и обрежьте лишнее пространство по бокам. Нажмите ОК , чтобы закрыть диалоговое окно и экспортировать изображение.
Отразите несколько раз для получения забавных узоров
Еще одна техника, которая может добавить творчества в вашу фотографию, — это многократное зеркальное отображение изображения для получения забавных узоров.
1. Откройте изображение, которое хотите отредактировать.
2. Подготовьте поле битвы: Дублируйте фоновый слой и удвойте ширину холста.
3. Выберите фоновый слой-копию и перетащите на него свою фотографию вправо.
4. Отразите изображение справа по горизонтали в соответствии с приведенными выше инструкциями.
5. Объедините два слоя.
6. Повторяя те же шаги, дублируйте слой и удвойте высоту холста, затем перетащите новое изображение под оригинал.
7. Отразите нижнее изображение по вертикали, затем объедините оба слоя в новый слой.
8. Поверните новый слой на 90 градусов по часовой стрелке, обрежьте холст вокруг повернутого изображения и снова объедините оба слоя в новый слой.
Это позволит вам создать прекрасный калейдоскопический образ с повторяющимися узорами.
Мы надеемся, что теперь вы освоили некоторые приемы переворачивания изображений и даже сможете научить своих друзей переворачивать изображение и вращать холст в Photoshop.Если вы этого не сделали, вы всегда можете попробовать Luminar, который имеет удобный интерфейс и функции, подходящие как для новичков, так и для профессионалов. Не готовы покупать? Не проблема! Попробуйте Luminar бесплатно, нажав кнопку ниже, а затем сразу же переверните изображение. Вы всегда можете решить купить Luminar позже. Удачи и удачной стрельбы от команды Skylum!
Не готовы покупать? Не проблема! Попробуйте Luminar бесплатно, нажав кнопку ниже, а затем сразу же переверните изображение. Вы всегда можете решить купить Luminar позже. Удачи и удачной стрельбы от команды Skylum!
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Как перевернуть изображение в Photoshop за 3 простых шага
В зависимости от цели фотографии вы можете узнать, как перевернуть изображение в Photoshop.
Легко перевернуть всю фотографию или даже добавить объекты или фигуры, которые находятся в отдельных слоях.
В этой статье я покажу вам, как перевернуть изображение в Photoshop.
Фото Гленна Карстенса-Петерса на UnsplashКак перевернуть изображение в Photoshop
Прежде чем перевернуть изображение, вы должны знать о последствиях. Например, изображение, содержащее текст, нельзя переворачивать. Текст станет неразборчивым. Вам также следует избегать переворачивания портретов, поскольку лица асимметричны.
Например, изображение, содержащее текст, нельзя переворачивать. Текст станет неразборчивым. Вам также следует избегать переворачивания портретов, поскольку лица асимметричны.
Но в рекламной фотографии обычно переворачивают изображение или объект, чтобы добавить эффекты или текст в определенном месте.
Шаг 1. Откройте изображение
Откройте изображение, которое хотите перевернуть.
Шаг 2. Отразите изображение по горизонтали
Перейдите в «Изображение»> «Поворот изображения» и выберите «Отразить холст по горизонтали».Это перевернет весь холст по горизонтали.
Холст включает фоновый слой и все остальные слои. Все, что вы видите, перевернется по воображаемой линии, проходящей сверху вниз.
Шаг 3. Отразите изображение по вертикали
Перейдите в «Изображение»> «Поворот изображения» и выберите «Отразить холст по вертикали». Теперь все перевернется по воображаемой линии, идущей слева направо.
Как отразить слой в Photoshop?
Что делать, если вам нужно перевернуть только один объект или слой в Photoshop?
Это можно сделать в меню «Преобразование». Во-первых, нам нужно добавить слой.
Во-первых, нам нужно добавить слой.
Шаг 1. Откройте изображение
Откройте любое изображение, чтобы создать новый слой.
Шаг 2: Добавьте новый слой
На панели «Слои» щелкните значок «Создать новый слой». Новый слой появится над фоновым слоем.
Шаг 3: Добавьте объект на новый слой
Мы добавим стрелку на новый слой, чтобы прояснить этот пример.
Выберите инструмент Custom Shape на панели инструментов слева.
Если панели инструментов нет, перейдите в «Окно»> «Инструменты», чтобы сделать ее видимой.
Инструмент «Пользовательская форма» скрыт за инструментом «Прямоугольник». Щелкните инструмент «Прямоугольник» и удерживайте кнопку мыши. Появится раскрывающееся меню.
Выберите инструмент Custom Shape.
В меню инструмента «Пользовательская форма» выберите форму стрелки.
Щелкните в любом месте изображения и перетащите курсор, чтобы создать стрелку.
Шаг 4. Отразите объект по горизонтали
Обязательно выберите новый слой стрелкой.
Перейдите в меню «Правка»> «Преобразовать» и выберите «Отразить по горизонтали». Отразится только новый слой.
Как перевернуть фоновый слой
Вы также можете перевернуть фоновый слой в Photoshop. Для этого вам нужно сначала его разблокировать.
Шаг 1. Разблокируйте фоновый слой
Дважды щелкните фоновый слой и нажмите OK, чтобы разблокировать его.
Шаг 2. Отразите фоновый слой
Выберите фоновый слой и перейдите в Edit> Transform.
Выберите «Отразить по горизонтали». Отразится только фоновый слой.
Заключение
Отразить изображение в Photoshop легко, но нужно делать это правильно. Если изображение должно точно отображать реальность, вы не можете его перевернуть. Это часто бывает с портретами или фотографиями товаров.
В большинстве случаев именно графические дизайнеры переворачивают фотографии, полученные от фотографа. Они делают это, чтобы добавить текст или эффекты для рекламы и рекламы.
Если вы предпочитаете Lightroom, ознакомьтесь с нашим курсом «Легкое редактирование»!
.Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте контрольную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
.Как отзеркалить в фотошопе. Как отразить зеркально в фотошопе. Подробная инструкция для новичков как сделать зеркальное отражение фотографии в Фотошопе.
Прежде чем мы начнем, давайте настроим отображение изображения Photoshop`ом для более удобной работы.
По умолчанию, Photoshop отображает изображение в плавающем окне документа, либо во вкладке. Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop. После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр —> Режимы экрана —> Во весь экран с главным меню (View —> Screen Mode —> Full Screen Mode With Menu Bar):
Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop. После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр —> Режимы экрана —> Во весь экран с главным меню (View —> Screen Mode —> Full Screen Mode With Menu Bar):
Теперь вы должны знать, когда текст подходит для отражения, и некоторые методы для начала работы. Вы также должны знать, как эффективно отражать как простые ящики, так и те, которые содержат сложные иллюстрации. Вы узнали от них что-нибудь? Например, ландшафтный мотив может придать блеск и обаяние, как показали его шедевры романтические художники Джон Констебл и Уильям Тернер. В тихий день гладкая поверхность озера гармонично отражает пейзаж. В отличие от художника, фотограф должен действительно найти такой идеальный пейзаж.
Даже если существует водоем, прекрасные отражения не гарантируются — туман занимает весь передний план или наводит воду. Отражения, сфотографированные, имеют особую привлекательность. Изображения всегда выглядят особенными на наших глазах. Особенно, если не сразу видно, что зеркально.
Отражения, сфотографированные, имеют особую привлекательность. Изображения всегда выглядят особенными на наших глазах. Особенно, если не сразу видно, что зеркально.
Вы также можете изменить режимы экрана, несколько раз нажав на клавишу клавиатуры F. Чтобы вернуться в обычный просто нажмите пару раз клавишу F.
Шаг 2: Обрезка нежелательных областей фотографии
Для начала, давайте удалим те области нашего изображения, которое не нужны для создания эффекта. В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:
Фотография отражений — отличная тема для мотивов
Отражения зданий или природы в неподвижных водах являются частью классического репертуара фотографа фотографа или фотографа. Отражения всегда удивляют нас: они отражают мир вокруг нас и волшебным образом привлекают взгляд наблюдателя. Однако в водоемах необходимо не только зеркальное отражение: стекла или металлические поверхности также очень подходят для отражений. Подумайте о окнах современного высотного комплекса с классическим отражением старого здания. Отражение уличной сцены на полированном металле автомобиля, зеркалах автомобилей, рождественских или стеклянных шариках и так далее.
Однако в водоемах необходимо не только зеркальное отражение: стекла или металлические поверхности также очень подходят для отражений. Подумайте о окнах современного высотного комплекса с классическим отражением старого здания. Отражение уличной сцены на полированном металле автомобиля, зеркалах автомобилей, рождественских или стеклянных шариках и так далее.
Нажмите Enter для применения действия инструмента.
Это изображение находится у нас на фоновом слое в панели слоёв. Дублируем фоновый слой, нажав Ctrl+J. Теперь в панели слоёв у нас имеется два слоя, фоновый и его копия, с копией мы и будем работать дальше.
Отражения на отражающих материалах
Поскольку воздушные движения намного меньше ранним утром или поздним вечером, часы дня идеально подходят для отражений в воде. Но и слегка завитая вода приносит с длинными экспозициями большие зеркальные эффекты. Чтобы получить как можно больше зеркала, вы должны приблизиться к поверхности воды как можно ближе.![]() Напротив, имеет смысл в зеркальном отражении разместить зеркальную ось точно в середине и составить ее. Тогда нет никаких различий между реальностью и размышлениями. Ни в коем случае не следует прерывать отражение в воде. Вы должны быть в состоянии видеть их во всем своем великолепии, но зеркальный мотив может быть ограничен — или иногда даже полностью опущен. Если вы показываете только отражение в воде, зрителю рекомендуется дополнять отсутствующий. Если поверхность воды слишком тихая, вы можете: Установите камеру и закрутите ее перед объективом достаточно сильно. Это поглощает различное количество света в зависимости от плотности и позволяет работать с более длинными. Еще одним вариантом уровня воды являются лужи, которых хватит для плохой погоды: фотографируйте отражение красивого здания в луже и сосредоточьтесь на здании. Затем брусчатка или асфальт исчезают в размытии в зависимости от выбора диафрагмы и фокусного расстояния. Зеркальные изображения вращаются примерно на 180 градусов и наблюдают за тем, как они работают.
Напротив, имеет смысл в зеркальном отражении разместить зеркальную ось точно в середине и составить ее. Тогда нет никаких различий между реальностью и размышлениями. Ни в коем случае не следует прерывать отражение в воде. Вы должны быть в состоянии видеть их во всем своем великолепии, но зеркальный мотив может быть ограничен — или иногда даже полностью опущен. Если вы показываете только отражение в воде, зрителю рекомендуется дополнять отсутствующий. Если поверхность воды слишком тихая, вы можете: Установите камеру и закрутите ее перед объективом достаточно сильно. Это поглощает различное количество света в зависимости от плотности и позволяет работать с более длинными. Еще одним вариантом уровня воды являются лужи, которых хватит для плохой погоды: фотографируйте отражение красивого здания в луже и сосредоточьтесь на здании. Затем брусчатка или асфальт исчезают в размытии в зависимости от выбора диафрагмы и фокусного расстояния. Зеркальные изображения вращаются примерно на 180 градусов и наблюдают за тем, как они работают. Граничные часы лучше отражают, потому что свет солнца находится под низким углом. Прежде всего, раннее утро впечатляет теплыми цветами, которые затем отражают себя в холодной воде и образуют отличную композицию. Окно — это классический зеркальный мотив: на фасаде современных зданий вы найдете много окон, отражающих здания соседей или уличные сцены.
Граничные часы лучше отражают, потому что свет солнца находится под низким углом. Прежде всего, раннее утро впечатляет теплыми цветами, которые затем отражают себя в холодной воде и образуют отличную композицию. Окно — это классический зеркальный мотив: на фасаде современных зданий вы найдете много окон, отражающих здания соседей или уличные сцены.
Отражения для отражений
Поэтому принесите больше отражения вашей фотографии и получите хороший эффект глубины. Если вы работаете с полуформатным датчиком, вы должны использовать его и использовать фокусное расстояние от 11 до 24 мм. Таким образом, вы можете выбрать небольшую диафрагму и достичь большой.- Поверхность воды в лучшем случае зеркальная.
- Свет в крайние часы теплый — идеальный, как контраст с холодной водой.
- Это помогает сгладить воду.
- То же самое можно сказать и о стеклоомывателях.
- Измените свое положение и выберите лучший угол для отражения.
- Часто требуется время, чтобы разобраться с идеей мотивации и текущей ситуацией.

- Но результат, безусловно, сделает вас более удовлетворенными.
- Для отражений в воде вам обычно нужен короткий.
- Широкоугольные фокусные расстояния варьируются от 16 до 35 мм.
- Для четкой стрельбы часто требуется штатив.
Теперь займёмся изменением ширины холста. В верхней части рабочего окна программы в главном меню пройдите по вкладке Изображение —> Размер холста (Image —> Canvas Size).
Это действие открывает диалоговое окно, которое мы можем использовать, чтобы добавить дополнительное пространство справа от нашего фото, для этого ширину на 200% (предварительно изменив единицы измерения с пикселей на проценты) и нажмём на стрелку в опции «Расположение» (Anchor):
Центральная роль здесь играет античное зеркало, за которым скрывается демон. Он питается жизненной силой своих жертв и ведет их через оскорбления в безумие и смерть. В предыдущих версиях вам необходимо работать с различными фильтрами и настройками. Что вам нужно перестроить.
Что вам нужно перестроить.
Но, конечно, вы узнаете больше, когда используете свои собственные фотоэлементы. Разделение частот кажется довольно сложным, но оно облегчает некоторые последующие шаги ретуширования, поскольку вы отделяете детали заточки от более грубых цветов и тональных значений. Группы уровней увеличивают общий обзор. Дублируйте портретный слой дважды, поместите верхний слой в новую группу «Детали», а нижнюю — в «тональные значения» группы.
Если в палитре цветов у Вас были установлены цвета по умолчанию (чёрный — основной, белый — фоновый), то новое пространство на фоновом слое заполнятся белым (т.е. фоновым) цветом.
С помощью инструмента «Перемещение» (Move Tool) перетащите, удерживая клавишу Shift, верхний слой вправо до края холста:
Чтобы поддерживать только значения цвета на самом низком уровне, примените фильтр «Гауссовский размытие» с «радиусом» 8 пикселей. Если вы все сделали правильно, изображение со всеми слоистыми слоями теперь соответствует исходной фотографии. Область глаз позже накладывается фотографиями рук для этого мотива. По этой причине сначала ретушируйте глаза и брови с портрета.
Область глаз позже накладывается фотографиями рук для этого мотива. По этой причине сначала ретушируйте глаза и брови с портрета.
Выберите «Копировать штамп» и убедитесь, что в параметрах инструмента включена опция «Запись: текущая и нижняя». Уменьшите «непрозрачность» до примерно 50 процентов, установите «размер» на 400 пикселей, а «твердость» кончика кисти — до 0 процентов. Как вы видите на большом фоновом изображении, глаза все еще, кажется, проходят через уровень детализации. На этом уровне также выполняйте ретуширование с помощью «Копировать штамп», но с «Запись: текущий уровень». Также установите «непрозрачность» на 100 процентов, а «твердость» — не менее 50 процентов.
Отразите правое изображение по горизонтали с помощью опции «отразить по горизонтали» инструмента «Трансформирование»:
Перетащите обе фотографии последовательно в рабочий файл и в верхнее положение в палитре «Слои». Вращайте и масштабируйте плоские руки, прямо или задним образом индивидуально, в правильное положение и размер. Примечание: руки должны быть визуально меньше, чем есть на самом деле — это не руки изображаемого человека.
Примечание: руки должны быть визуально меньше, чем есть на самом деле — это не руки изображаемого человека.
Расположите руки так, чтобы пальцы были на лбу, а запястья кончились на кончике носового конца. Используйте инструмент быстрого выбора, чтобы выбрать фон, убедившись, что функция автоматического улучшения включена на панели параметров. Руки должны таять с лицом. Для этого примените метод разделения частот, описанный на первом шаге, к уровню «Руки», сгенерированному на шаге 3. Переместите «тональный уровень» рук в верхнее положение в «тональной группе».
Объединим наши два слоя с помощью комбинации клавиш Ctrl+E, теперь в Палитре слоёв у нас снова один слой:
Снова дублируем слой с помощью Ctrl+J:
Теперь удваиваем высоту холста, так, чтобы новое пространство оказалось под изображением:
Теперь вручную очистите переход к фону: создайте маску для этого слоя, выберите кисть с черным цветом переднего плана и «силу покрытия» на 50 процентов и сделайте плавный переход вдоль предплечья, руки, контуры. В зависимости от области руки изменяйте размер и мягкость кончика щетки.
В зависимости от области руки изменяйте размер и мягкость кончика щетки.
Переместите уровень детализации разделения частоты с предыдущего шага на группу «Сведения». Используя значок «Добавить новый слой», создайте новую черную маску слоя, которая выделяет детали пальцев и ладони с «старым» щелчком. Активируйте «кисть» с белым цветом переднего плана. Установите «непрозрачность» на 50 процентов, «твердость» — до 0 процентов, а размер кисти — до 70 пикселей. Используйте эти настройки, чтобы нарисовать контуры руки и пальцев.
Наш холст теперь выглядит так:
И перетаскиваем верхний слой вниз, при этом зажав клавишу Shift:
Теперь отразим этот слой, но в этот раз по вертикали:
Пусть мазки кисти на руке аккуратно сливаются и подчеркивают контуры на кончиках пальцев. Благодаря описанному сочетанию деталей поверхности лица и рук, которые вы достигаете, стороны рук имеют ту же текстуру, что и лицо. После шага 5 руки, кажется, просто лежат на лице. Для более пластичного представления, теней краски. Создайте новый пустой слой ниже тонального уровня рук. Активируйте кисть и выберите размер приблизительно 60 пикселей, твердость 0 процентов и непрозрачность 10 процентов.
Для более пластичного представления, теней краски. Создайте новый пустой слой ниже тонального уровня рук. Активируйте кисть и выберите размер приблизительно 60 пикселей, твердость 0 процентов и непрозрачность 10 процентов.
Выберите оттенок из областей, где руки «закруглены» с помощью тени. С этим записанным темным тоном кожи окрасьте новые тени под руки вдоль линии с указанными настройками до тех пор, пока вы не достигнете желаемого эффекта глубины. На этом этапе вы устанавливаете световые акценты и придаете форму и глубину вашего изображения. Активируйте инструмент «кисть» с «непрозрачностью» всего 3-5 процентов, «твердость» 0 процентов и «размер» около 40 пикселей. Этот шаг позволяет рисовать со светом: дизайн губ и носа более пластически.
Объединим эти два слоя с образованием нового слоя, нажав Ctrl+Shift+Alt+E:
На данный момент у нас активен верхний слой, у меня это «Слой 2». Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Вот что у нас получится:
С другой стороны, вы можете моделировать руки и добавлять больше глубины. Используйте черный цвет переднего плана, чтобы затемнить уже заштрихованные области. С белым цветом переднего плана вы подчеркиваете блеск на подбородке, носовом наконечнике, губах и пальцах.
Этот шаг — дело вкуса. Поместите текстуру 1 поверх левой руки, дублируйте слой и перетащите копию по правой руке. Уменьшите оба слоя текстуры до одного. Повторите этот шаг со второй текстурой. Если суперпозиция второй текстуры кажется слишком сильной и, возможно, слишком беспокойной, уменьшите непрозрачность.
Нажмите Enter для применения действия трансформации.
Обрежем лишнее. Зажмите клавишу Ctrl и наведите курсор на миниатюру верхнего слоя в панели слоёв (при этом вокруг курсора появится пунктирная рамка) и кликните по миниатюре:
Подведите все текстуры к новой группе и дайте им название «текстура». Затем покрасьте эффекты текстуры обратно в изображение с помощью белой кисти, непрозрачности 10% и размером 40 пикселей, только над вашими руками, пока не достигнете желаемого оверлея.
Прежде всего, дайте субъекту в «базовых настройках», как правило, более глобальный и локальный контраст. Вы можете добавить неудовлетворенные цвета, установив «Динамика» на 15, уменьшая общую «насыщенность». С «радиальным фильтром» вы темнеете «эффект: снаружи» и «выдержка» на -1 более конкретно, чем со стандартными параметрами виньетирования. Для дальнейшего избирательного потемнения области шеи используйте линейный «градиентный фильтр». Установите экспозицию -2.
После чего вокруг повёрнутого на 90° слоя создастся выделенная область:
Теперь идём по вкладке главного меню Изображение —> Кадрировать (Image —> Crop), после чего слой обрезается:
Нажмите Ctrl+D для снятия выделения.
Чтобы дать всему предмету несколько мрачный, более угрожающий образ, вы придаете темным областям небольшое покраснение и уменьшите насыщенность. Для этого создайте новый слой типа кривой градации и выберите красный канал. Переместите черную точку вверх до тех пор, пока на выходе не будет установлено значение 15.
Для дополнительной, целенаправленной контрастности и цветовой настройки вы также создаете черно-белый уровень настройки. Тем не менее, они смогли создать более яркие цвета, и пейзажные снимки получили, таким образом, «определенное нечто». В эпоху цифровых технологий очарование этого фильтра, однако, в истинном смысле этого слова несколько увяло. Из изучения физики большинство из вас, безусловно, знают, что световые волны происходят в разных плоскостях поляризации. Это означает, что волны достигают определенного угла.
Изменение режима наложения
В настоящее время изображение на верхнем «Слое 2» полностью перекрывает видимость слоёв, находящихся под ним. Это несколько не то, чего бы мне хотелось. Для смешивания слоёв изменим режим наложения «Слоя 2» с обычного на «Умножение» (Multiply) :
«Умножение» даёт хороший эффект наложения для нашего дизайна, но, кроме этого, несколько затемняет общую картину:
Поэтому я попробую применить другой режим, «Затемнение» (Darken):
Как мы можем убедится, в данном случае этот режим наиболее оптимален:
Давайте объединим все наши существующие слои в один новый слой, для этого, как и в прошлый раз, нажмём комбинацию Ctrl+Alt+Shifty+E. Новый слой будет расположен над старыми слоями:
Новый слой будет расположен над старыми слоями:
Давайте повернем этой новой слой на 45°. Идём по вкладке главного меню Редактирование —> Трансформирование —> Поворот (Edit —> Transform —> Rotate), затем в панели параметров задаём значение угла 45°:
После чего нажмите Enter для применения действия инструмента.
Теперь осталось только изменить режим наложения на «Светлее» (Lighten):
Вот и всё, взгляните на готовый результат:
Здравствуйте, дорогие мои читатели и посетители блога сайт. С вами снова Дмитрий Костин. Помнится мне, как наткнулся я фотографию автомобиля, который как бы отражался от поверхности пола. Мне тогда так понравилась эта фотография, что я решил узнать как в фотошопе сделать зеркальное отражение, чтобы достичь такого потрясающего эффекта.
На самом деле это очень круто и презентабельно смотрится, и кстати делается совершенно несложно, так что приготовьте свои ручки для небольшой работы и откройте изображение в вашем родненьком фотошопчике. И данную фишку можно применять к любому объекту, будь то обычное изображение или текст.
И данную фишку можно применять к любому объекту, будь то обычное изображение или текст.
Только если это изображение, то возьмите его на прозрачном фоне в формате PNG , либо отделите объект от фона с помощью .
1 способ
2 способ
Ну и чтобы уж расширить кругозор, я расскажу вам о еще одном способе. Только на сей раз мы возьмем не картинку, а напишем текст. И мы создадим именно отражение этого текста.
Ну посмотрите, что у нас получилось. Разве не прелесть? А если еще и тексту добавить эффекта, то такую конфетку можно сделать.
Ну как-то так. Ну что? Понравились вам способы? А какой больше? Попробуйте сделать самостоятельно. Это очень интересно. Кстати, вспомнилась старая шутка:
Вы хотите, чтобы у вас стало в два раза больше денег? Тогда положите их перед зеркалом.
Ну а для тех, кто хочет освоить фотошоп с нуля, я очень рекомендую вам посмотреть превосходный видеокурс
. Благодаря этому курсу вы сможете освоить этот замечательный графический редактор всего лишь за пару-тройку недель, ну если конечно нормально заниматься, а не по 10 минут в день. Все уроки отлично построены и подойдут для любого уровня пользователя, и самое главное всё по делу и никакой воды.
Все уроки отлично построены и подойдут для любого уровня пользователя, и самое главное всё по делу и никакой воды.
С уважением, Дмитрий Костин
Читайте также…
Как отразить любое изображение в Photoshop — Medialoot
Классический эффект Photoshop
Если вы читали пост «Элементы и принципы дизайна», вы, возможно, помните, что один из принципов дизайна — это баланс. А способ достичь баланса в дизайне — это симметрия. Это происходит, когда вес композиции равномерно распределяется вокруг центральной вертикальной или горизонтальной оси для создания целого.
Вероятно, вы видели зеркальный эффект на многих различных рисунках, на обложках альбомов, постерах к фильмам, рекламе, узорах и т. Д.и, как и самые классические и популярные эффекты Photoshop, его очень легко создать. Конечно, есть много способов отразить изображение в Photoshop, но сегодня вы узнаете простой способ сделать это.
Конечно, есть много способов отразить изображение в Photoshop, но сегодня вы узнаете простой способ сделать это.
Перед тем, как начать
Если вы хотите использовать то же изображение, чтобы следовать этому быстрому совету, вы можете скачать его здесь.
Скачать
Шаг 1
Откройте изображение в Photoshop.
Шаг 2
Перейдите в Layer> Duplicate Layer.Назовите этот новый слой «Зеркало» и нажмите OK.
Шаг 3
Выделив слой Mirror, перейдите в Edit> Transform> Flip Horizontal.
Шаг 4
Перейдите в Изображение> Размер холста. В раскрывающемся меню «Ширина» выберите «Процент».
Шаг 5
Установите ширину на 200 и щелкните верхнюю правую стрелку на сетке привязки. Это установит точку привязки для изменения размера холста в верхнем правом углу изображения.
Шаг 6
Выбрав слой «Зеркало», удерживайте клавишу Shift на клавиатуре и щелкните слой «Фон», чтобы выбрать оба слоя, затем в верхнем меню щелкните значок «Выровнять по левому краю».
Заключительные ноты
Хотя этот эффект очень легко создать, если вы планируете использовать его очень часто, хорошей идеей будет сделать из него экшен Photoshop, который можно будет использовать неограниченное количество раз, просто нажав кнопку. Для этого сначала откройте изображение, а затем просто щелкните значок «Создать новое действие» на панели действий, чтобы записать шаги, начиная с шага 2.
Переворот, поворот и зеркальное отражение изображений и узоров в Photoshop
Узнайте, как переворачивать, зеркально отражать и вращать отдельное изображение в Photoshop для создания забавных и интересных дизайнов, а также как создавать уникальный внешний вид эффекта с помощью режимов наложения слоев Photoshop!
Автор Стив Паттерсон.
В предыдущем уроке по фотоэффектам мы узнали, как создать простой зеркальный эффект в Photoshop, перевернув одну сторону изображения по горизонтали, чтобы создать отражение другой стороны. В этом уроке мы возьмем ту же основную идею и пойдем дальше, создав интересные эффекты, рисунки и узоры, просто переворачивая, поворачивая и отражая одно и то же изображение снова и снова! Мы также поэкспериментируем с режимами наложения слоев Photoshop, чтобы увидеть, как различные режимы наложения могут кардинально изменить наши результаты.
В этом уроке мы возьмем ту же основную идею и пойдем дальше, создав интересные эффекты, рисунки и узоры, просто переворачивая, поворачивая и отражая одно и то же изображение снова и снова! Мы также поэкспериментируем с режимами наложения слоев Photoshop, чтобы увидеть, как различные режимы наложения могут кардинально изменить наши результаты.
Чтобы продолжить, вы можете использовать любое изображение, которое вам нравится, но вы часто получите лучшие результаты, если изображение будет содержать много деталей.
Вот фото, которое я буду использовать (фото цветов из Adobe Stock):
Исходное изображение.Фото: Adobe Stock.
И вот лишь один пример дизайна, который мы можем создать из него всего за несколько простых шагов. По мере продвижения мы увидим и другие примеры. Каждая фотография даст вам уникальный результат, поэтому, как только вы узнаете, как создать эффект, попробуйте использовать разные типы изображений, чтобы увидеть, что вы можете сделать:
Один возможный дизайн. Ваши результаты будут зависеть от вашей фотографии и выбранных вами режимов наложения.
Ваши результаты будут зависеть от вашей фотографии и выбранных вами режимов наложения.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как зеркально отражать и поворачивать изображения в Photoshop
В этом уроке я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6 и более ранними версиями.
Вы также можете следить за моим видео этого урока на нашем канале YouTube. Или загрузите это руководство в формате PDF и получите в качестве бонуса мое новое полное руководство по режимам наложения слоев!
Шаг 1. Обрежьте фотографию, если необходимо
Для начала давайте обрежем все области нашего изображения, которые нам действительно не нужны для этого эффекта. Если вам не нужно кадрировать изображение, вы можете перейти к шагу 2.
В общем, вы хотите обрезать объект плотно, удаляя все окружающие области с низкой детализацией (например, чистое голубое небо), которые на самом деле ничего не добавят к окончательному результату. В моем случае изображение, которое я использую, действительно не имеет областей с низкой детализацией. Фактически, это практически цветение с деталями (немного цветочного юмора). Я мог бы просто использовать всю фотографию так, как есть, и получить действительно сумасшедший дизайн. Но чтобы немного упростить ситуацию, я собираюсь обрезать некоторые цветы.
В моем случае изображение, которое я использую, действительно не имеет областей с низкой детализацией. Фактически, это практически цветение с деталями (немного цветочного юмора). Я мог бы просто использовать всю фотографию так, как есть, и получить действительно сумасшедший дизайн. Но чтобы немного упростить ситуацию, я собираюсь обрезать некоторые цветы.
Чтобы обрезать изображение, выберите инструмент Photoshop Crop Tool на панели инструментов в левой части экрана:
Выбор инструмента кадрирования.
Выбрав инструмент «Обрезка», убедитесь, что Удалить обрезанные пиксели отмечен на панели параметров, поскольку нам нужно фактически удалить обрезанные пиксели, а не просто скрыть их от просмотра (примечание: параметр «Удалить обрезанные пиксели» доступен только в Photoshop CC и CS6.Если вы используете более раннюю версию, Photoshop удаляет пиксели по умолчанию, поэтому вам не нужно об этом беспокоиться):
Убедитесь, что установлен флажок «Удалить обрезанные пиксели».
Затем щелкните и растяните рамку обрезки вокруг области, которую вы хотите сохранить. В моем случае я перетащу рамку вокруг правой стороны изображения. Это означает, что я оставлю правую сторону и обрежу левую:
Перетаскиваю границу кадрирования вокруг правой стороны фотографии.
Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда будете готовы обрезать изображение:
Оставшаяся часть изображения должна создать интересный дизайн.
Шаг 2. Дублируйте фоновый слой
Если мы посмотрим на нашу панель «Слои», то увидим, что наше изображение находится на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», показывающая обрезанное изображение на фоновом слое.
Нам нужно создать копию этого слоя. Для этого щелкните фоновый слой и перетащите его вниз на значок New Layer в нижней части панели слоев (второй значок справа):
Перетаскивание фонового слоя на значок нового слоя.
Photoshop создает копию фонового слоя, называет ее «Фоновая копия» и помещает ее над оригиналом:
Появится слой «Фоновая копия».
Шаг 3: Удвойте ширину холста
Перейдите к меню Image вверху экрана и выберите Canvas Size :
Переход к изображению> Размер холста.
Откроется диалоговое окно «Размер холста» Photoshop, которое мы будем использовать для добавления большего пространства холста вокруг нашей фотографии.Нам нужно удвоить текущую ширину холста, и мы хотим, чтобы все дополнительное пространство холста отображалось справа от изображения. Для этого установите значение Width на 200 процентов и оставьте Height на 100 процентов (что оставит высоту холста с текущим размером). Не устанавливайте флажок Relative option . Чтобы выделить дополнительное пространство на холсте справа от фотографии, щелкните левый средний квадрат в сетке Anchor :
Настройки удвоения ширины холста.
Нажмите ОК, когда закончите, чтобы закрыть диалоговое окно. Photoshop удваивает ширину холста, добавляя все дополнительное пространство справа от фотографии. По умолчанию Photoshop заполняет дополнительное пространство холста белым цветом. Если по какой-то причине ваш не белый, не волнуйтесь, потому что это не важно:
В правой части фотографии появляется дополнительное пространство холста.
Шаг 4. Перетащите фотографию на слое «Фоновая копия» вправо.
Теперь, когда мы добавили дополнительное пространство холста, нам нужно перетащить копию нашей фотографии на слой «Фоновая копия» в новую область.Выберите Photoshop Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Убедитесь, что на панели «Слои» выбран слой «Фоновая копия». Удерживая нажатой клавишу Shift , щелкните фотографию и перетащите ее в правую часть исходного изображения. Удерживание клавиши Shift при перетаскивании ограничивает направление, в котором вы можете двигаться, что упрощает перетаскивание по прямой. Когда вы закончите, отпустите кнопку мыши, затем отпустите клавишу Shift. Теперь вы должны увидеть две копии фотографии, расположенные рядом друг с другом:
Когда вы закончите, отпустите кнопку мыши, затем отпустите клавишу Shift. Теперь вы должны увидеть две копии фотографии, расположенные рядом друг с другом:
Перетаскивание копии изображения вправо от оригинала.
Шаг 5. Отразите изображение справа по горизонтали
Пока что у нас есть только два однояйцевых близнеца. Давайте создадим наш первый зеркальный эффект, перевернув изображение справа по горизонтали, чтобы оно выглядело как отражение того, что слева. Для этого перейдите в меню Edit вверху экрана, выберите Transform , а затем выберите Flip Horizontal :
.Идем в Edit> Transform> Flip Horizontal.
Фотография справа мгновенно становится зеркальным отражением фотографии слева, создавая наш первый эффект:
Два изображения теперь являются зеркальными отражениями друг друга.
Шаг 6: объедините два слоя вместе
Пока все хорошо, но, как говорится, мы только начали. Давайте объединим наши два слоя в один, перейдя в меню Layer вверху экрана и выбрав Merge Down :
Давайте объединим наши два слоя в один, перейдя в меню Layer вверху экрана и выбрав Merge Down :
Переход к слою> Объединить вниз.
Кажется, что в документе ничего не произошло, но если мы посмотрим на нашу панель «Слои», мы увидим, что два наших слоя были объединены в один фоновый слой:
Фоновый слой теперь содержит наш зеркальный эффект.
Шаг 7. Дублируйте слой
Так же, как мы делали это на шаге 2, давайте продублируем фоновый слой, щелкнув по нему и перетащив его на значок New Layer :
Снова перетащите фоновый слой на значок нового слоя.
Photoshop снова дублирует фоновый слой, называет его «Фоновая копия» и помещает его над оригиналом:
Панель «Слои», показывающая новый слой «Фоновая копия».
Шаг 8: Двойная высота холста
Мы собираемся создать еще одно отражение нашего изображения, на этот раз вертикально.Для этого нам нужно вдвое увеличить высоту холста, чтобы новое пространство холста появилось под существующим изображением. Давайте еще раз вызовем диалоговое окно Canvas Size, перейдя в меню Image вверху экрана и выбрав Canvas Size :
Давайте еще раз вызовем диалоговое окно Canvas Size, перейдя в меню Image вверху экрана и выбрав Canvas Size :
Переход к изображению> Размер холста.
Когда появится диалоговое окно, установите Width на 100 процентов (что оставит ширину с текущим размером) и Height на 200 процентов .Опять же, оставьте опцию Relative не отмеченной . Чтобы дополнительное пространство появилось под изображением, щелкните верхний средний квадрат в сетке Anchor :
Настройки удвоения высоты холста.
Щелкните OK, чтобы закрыть диалоговое окно. Photoshop добавляет дополнительное пространство холста под изображением. Если вы не можете видеть весь холст на этом этапе, потому что он теперь слишком велик для вашего экрана, перейдите в меню View и выберите команду Fit on Screen или нажмите Ctrl + 0 (Win ) / Command + 0 (Mac) на клавиатуре. Photoshop уменьшит масштаб документа до необходимого уровня, чтобы он уместился:
Photoshop уменьшит масштаб документа до необходимого уровня, чтобы он уместился:
Под изображением появляется дополнительное пространство холста.
Шаг 9. Перетащите изображение под оригинал
Выделив инструмент «Перемещение» и слой «Фоновая копия» на панели «Слои», щелкните изображение и перетащите его в дополнительное пространство холста. Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы ограничить направление, в котором вы можете двигаться, что упрощает перетаскивание фотографии прямо вниз:
Перетаскивание изображения на слой «Фоновая копия» под оригиналом.
Шаг 10. Отразите нижнее изображение по вертикали
Чтобы превратить нижнее изображение в зеркальное отражение верхнего, перейдите в меню Edit , выберите Transform , а затем выберите Flip Vertical :
Идем в Edit> Transform> Flip Vertical.
Теперь у нас есть второе зеркальное отражение, на этот раз вертикальное. Вещи уже начинают выглядеть интересными:
Вещи уже начинают выглядеть интересными:
Нижнее изображение теперь является отражением верхнего изображения.
Шаг 11: Объедините оба слоя в новый слой
Пока что все, что мы делали, это копировали изображения и переворачивали их по горизонтали или вертикали. Давайте посмотрим, насколько далеко мы можем продвинуться, вращая копии изображения и пробуя разные режимы наложения слоев!
Во-первых, давайте объединим оба наших существующих слоя в новый слой. Для этого нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Удерживая нажатой клавишу, перейдите в меню Layer вверху экрана и выберите Merge Visible в нижней части списка:
Удерживая Alt (Win) / Option (Mac), перейдите в Layer> Merge Visible.
Обычно команда «Объединить видимое» объединяла бы наши два слоя в один, как это делала ранее команда «Объединить видимые». Но, удерживая нажатой клавишу Alt / Option при выборе «Объединить видимое», мы сказали Photoshop создать новый слой и объединить наши существующие слои с новым слоем.
На панели «Слои» мы видим, что теперь у нас есть третий слой, названный «Слой 1», и на его миниатюре предварительного просмотра видно, что он содержит объединенные копии изображений из двух исходных слоев под ним:
Два исходных слоя были объединены в третий слой.
Шаг 12: поверните новый слой на 90 ° по часовой стрелке
Давайте повернем изображение на «Слое 1». Поднимитесь в меню Edit , выберите Transform , а затем выберите Rotate 90 ° Clockwise :
Идем в Edit> Transform> Rotate 90 ° по часовой стрелке.
При этом слой будет повернут на 90 ° по часовой стрелке, оставив два слоя под ним в исходной ориентации:
Результат после поворота «Слоя 1» на 90 градусов.
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 13: Обрежьте документ вокруг повернутого изображения
Затем мы обрежем документ вокруг повернутого изображения. Нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните непосредственно на миниатюре предварительного просмотра для «Layer 1» на панели «Слои»:
Нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните непосредственно на миниатюре предварительного просмотра для «Layer 1» на панели «Слои»:
Щелкните эскиз предварительного просмотра, удерживая Ctrl (Win) / Command (Mac).
Загружает контур выделения вокруг повернутого изображения. Установив выделение, перейдите в меню Image вверху экрана и выберите Crop :
.Переход к изображению> Обрезка.
Photoshop обрезает области над и под изображением. Чтобы удалить контур выделения, поскольку он нам больше не нужен, перейдите в меню Select в верхней части экрана и выберите Отменить выделение или нажмите Ctrl + D (Win) / Command + D (Mac ) на клавиатуре:
Собираюсь Выбрать> Отменить выбор.
Теперь, когда мы обрезали верхнюю и нижнюю части, все, что мы теперь видим, — это повернутое изображение. Мы исправим это дальше, когда начнем экспериментировать с режимами наложения слоев Photoshop:
Мы исправим это дальше, когда начнем экспериментировать с режимами наложения слоев Photoshop:
Результат после обрезки областей над и под изображением.
Шаг 14: Экспериментируйте с режимами наложения слоев
На этом этапе все становится немного более экспериментальным и становится делом личного вкуса. В настоящее время изображение на «Слое 1» полностью закрывает от просмотра нижележащие слои, а это не то, что нам нужно. Нам нужно смешать наш верхний слой со слоями под ним, и мы можем сделать это, изменив режим наложения слоя.
Вы найдете параметр «Режим наложения» в верхнем левом углу панели «Слои». Он нигде не говорит «Режим наложения», но по умолчанию этот параметр установлен на Нормальный .«Нормальный» означает, что слой вообще не смешивается со слоями под ним. Это просто закрывает им поле зрения. Давайте попробуем несколько разных режимов наложения, чтобы увидеть, что у нас получится. Я начну с изменения режима наложения с Нормального на Умножение :
Изменение режима наложения для «Layer 1» на «Умножение».
Режим наложения «Умножение» отлично справляется с совмещением моих изображений вместе для создания интересного дизайна. Но поскольку Multiply — это один из нескольких режимов наложения в Photoshop, который приводит к затемнению всего изображения, мы можем видеть, что созданный им эффект немного темнее, чем был раньше:
Multiply создает интересный, но темный узор.
Я попробую другой режим наложения, на этот раз Светлее :
Изменение режима наложения «Layer 1» на «Светлее».
Lighten — один из нескольких режимов наложения, которые делают изображение в целом ярче. Он работает, сравнивая пиксели на выбранном слое с пикселями на слоях под ним, а затем сохраняет те пиксели, которые светлее. Здесь мы видим, что это определенно скрасило ситуацию и дало мне еще один интересный дизайн. Лично мне этот больше нравится:
Lighten создает еще один интересный и гораздо более легкий дизайн.
Если вы хотите чего-то более психоделического, попробуйте режимы наложения Difference или Exclusion . Попробую Разница:
Попробую Разница:
Изменение режима наложения на «Разница».
Режим наложения «Разница» ищет различия между слоем и слоями под ним, а затем отображает эти различия разными цветами. Как следует из названия, результат определенно выглядит иначе:
Эффект с режимом наложения «Разница».
Переключение между режимами наложения с клавиатуры
До сих пор я просто нажимал на параметр «Режим наложения» на панели «Слои», а затем выбирал случайные из них, чтобы попробовать их из списка.Но вот гораздо более простой способ опробовать режимы наложения. Убедитесь, что у вас все еще выбран инструмент «Перемещение». Затем просто нажмите и удерживайте клавишу Shift на клавиатуре и используйте клавиши + и — для циклического перехода вверх или вниз по списку.
Попробовав их все, я думаю, что остановлюсь на режиме наложения Lighten. Вы можете предпочесть другой режим наложения для своего изображения, но в этом случае Lighten дает мне результат, который мне нравится больше всего.
Шаг 15: Объедините оба слоя в новый слой
Давайте попробуем сделать еще одну копию изображения, повернув ее и затем изменив режим наложения, чтобы увидеть, что мы получим.Сначала мы объединим все три наших слоя в новый слой. Еще раз нажмите и удерживайте клавишу Alt (Win) / Option (Mac), когда вы перейдете в меню Layer и выберите Merge Visible :
Удерживая Alt (Win) / Option (Mac), выберите Layer> Merge Visible.
Это объединяет все три слоя в четвертый слой, «Слой 2», над ними:
Все три слоя теперь объединены в «Слой 2».
Шаг 16: поверните новый слой на 45 °
Выбрав «Layer 2», перейдите в меню Edit , выберите Transform , а затем выберите Rotate :
Идем в Edit> Transform> Rotate.
Затем на панели параметров в верхней части экрана введите 45.0 в поле ввода Угол , чтобы Photoshop повернул изображение на «Слое 2» на 45 ° по часовой стрелке:
Ввод «45. 0″ в поле «Угол».
0″ в поле «Угол».
Нажмите Введите (Win) / Верните (Mac) на клавиатуре один раз, чтобы принять введенный угол, затем нажмите Введите (Win) / Верните (Mac) второй раз, чтобы выйти команды Повернуть.Вот мой дизайн с повернутым верхним изображением:
Эффект после поворота «Слоя 2» на 45 °.
Шаг 17: изменение режима наложения
Наконец, попробуйте разные режимы наложения, как мы делали раньше, чтобы увидеть, как каждый из них влияет на то, как повернутое изображение на «Слое 2» смешивается со слоями под ним. Опять же, самый простой способ сделать это — удерживать нажатой клавишу Shift и использовать клавиши + и — для циклического перехода между режимами наложения.
Попробовав их все, на этот раз я выберу режим наложения Darker Color . Подобно режиму наложения Multiply, который мы пробовали ранее, Darker Color также затемняет изображение, но он немного более продвинутый. Он работает, сравнивая пиксели на выбранном слое с пикселями из слоев под ним, а затем сохраняет те пиксели, которые темнее:
Он работает, сравнивая пиксели на выбранном слое с пикселями из слоев под ним, а затем сохраняет те пиксели, которые темнее:
Установка верхнего слоя на более темный цвет.
И вот результат:
Эффект после изменения режима наложения верхнего слоя на Darker Color.
Конечно, вы всегда можете вернуться к этому моменту и изменить режим наложения для «Layer 1», если хотите продолжить эксперименты. Для этого я нажимаю «Слой 1», чтобы выбрать его. Затем я изменю его режим наложения на что-то совершенно другое, например Luminosity :
.Выбираем «Layer 1» и меняем его режим наложения на Luminosity.
Режим наложения Luminosity смешивает яркость (значения яркости) выбранного слоя с цветами из слоев под ним, и здесь мы видим, что это создает совершенно другой результат по сравнению с предыдущими примерами, которые мы рассмотрели:
Результат, когда «Layer 1» установлен на Luminosity.
Наконец, я нажимаю «Layer 2», чтобы повторно выбрать его. Затем я изменю его режим наложения на Color :
Затем я изменю его режим наложения на Color :
Выбираем «Layer 2» и меняем его режим наложения на Color.
Режим наложения цветов в Photoshop — это противоположность Luminosity. Он смешивает цвет выбранного слоя с яркостью нижележащих слоев. Другими словами, он окрашивает изображение, давая нам еще один уникальный результат:
Результат с «Layer 2» теперь установлен на Color.
Конечно, вам не нужно знать, как каждый из 27 различных режимов наложения слоев Photoshop (по состоянию на Photoshop CC 2017) работает для создания этого эффекта.Все, что вам действительно нужно знать, это как их просмотреть и выбрать тот, который вам больше всего нравится! Однако есть — это — несколько режимов наложения, которые вы будете постоянно использовать в своей работе в Photoshop. Чтобы узнать о них все, ознакомьтесь с нашим руководством по пяти основным режимам наложения в Photoshop.
И вот оно! Вот как можно создавать интересные дизайны и узоры с изображением, просто переворачивая, вращая и зеркально отображая его, а также экспериментируя с режимами наложения слоев в Photoshop! Подобные уроки можно найти в уроках «Эффект зеркального изображения» или «Смешивание текстур с фотографиями». Или посетите наш раздел «Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!
Или посетите наш раздел «Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!
Как перевернуть изображение в Photoshop, чтобы отразить любую фотографию
- Вы можете легко отразить изображение в Photoshop, чтобы отразить любую фотографию, с помощью простого редактирования.
- Зеркальные селфи можно сделать, например, для забавных снимков, но вы захотите перевернуть их перед публикацией, если они включают буквы или символы, которые не имеют смысла в обратном направлении.
- К счастью, Adobe Photoshop CC 2020 позволяет легко создавать зеркальные изображения изображений.
- Посетите домашнюю страницу Business Insider, чтобы узнать больше.
Селфи были в моде в этом десятилетии.
Но знаете ли вы, что существуют культовые зеркальные селфи, появившиеся более полувека назад?
Зеркальные селфи позволяют создавать резкие художественные снимки, но следует делать это с некоторой осторожностью: если вы хотите, чтобы какие-либо буквы или символы отображались должным образом на автопортрете, сделанном в зеркале, вам нужно перевернуть изображение перед собой. опубликуйте это.
опубликуйте это.
К счастью, Photoshop CC 2020 позволяет легко создать зеркальное отображение ваших зеркальных снимков, чтобы ваши селфи точно передали свое сообщение.
Вот три простых шага для этого:
Как перевернуть изображение в Photoshop
1. Откройте Photoshop CC 2020 и выберите «Открыть», а затем выберите файл, который вы хотите перевернуть.
Нажмите синюю кнопку «Открыть», чтобы импортировать изображение в Photoshop.Эмма Уитман / Business Insider2. Выберите «Изображение» на главной панели инструментов вверху, затем прокрутите до «Поворот изображения», затем выберите «Отразить холст по горизонтали».
Вы также увидите варианты поворота изображения по часовой стрелке и против часовой стрелки. Эмма Уитман / Business Insider 3. Теперь вы хотите сохранить перевернутое изображение. Вернитесь к «Файл», затем «Сохранить как…» и выберите то же имя, чтобы перезаписать неперевернутую версию, если она вам больше не нужна, или выберите новое имя, чтобы иметь версию как перевернутой, так и неперевернутой версии. листал фото.
Теперь вы хотите сохранить перевернутое изображение. Вернитесь к «Файл», затем «Сохранить как…» и выберите то же имя, чтобы перезаписать неперевернутую версию, если она вам больше не нужна, или выберите новое имя, чтобы иметь версию как перевернутой, так и неперевернутой версии. листал фото.
Insider Inc. получает комиссию при покупке по нашим ссылкам.
Как отразить изображение в Photoshop (Пошаговое руководство)
Под зеркальным отображением подразумевается переворачивание изображения так, чтобы все было перевернуто — точно так же, как в реальной жизни, когда вы отражаете что-то в зеркале.
Это может быть полезно в любом количестве ситуаций. Например, если фотография была сделана перед зеркалом, и вы хотите перевернуть ее обратно; или если вам нужно разместить логотип или текст на изображении, а негативное пространство находится не на той стороне.
Вы также можете использовать эту технику в творческих целях. Вы можете использовать его, когда делаете композиты, и вам нужно добавить отражение к одному из элементов.
Вы можете даже отразить изображение, чтобы придать фотографии сюрреалистический эффект.
Другая возможность — пойти абстрактно и использовать зеркальное изображение для создания красивых узоров. Какой бы ни была причина, всегда полезно знать, как переворачивать изображения в Photoshop, независимо от того, профессионал вы или любитель.
В этой статье я покажу вам, как отразить изображение в Photoshop, как зеркально отразить только его часть или определенный слой и как повернуть фотографию.
Как перевернуть, отразить и повернуть изображения в Photoshop
Как я уже упоминал выше, зеркальное отображение и поворот изображения в Photoshop могут применяться в разных приложениях.Каждому понадобится своя техника в зависимости от ваших потребностей.
Здесь я покажу вам несколько способов сделать это; после этого вам решать, что вы можете создать.
1. Как перевернуть все изображение
Кредит: Curology
Давайте начнем с простого. Допустим, вы просто хотите перевернуть все изображение в Photoshop.
Я воспользуюсь этим примером, когда товар был сфотографирован перед зеркалом. В результате бренд трудно читать, и вам придется переворачивать изображение.
Это простой повседневный пример того, почему вы можете отразить изображение в Photoshop, и это действительно легко сделать.
Шаг 1. Повернуть / отразить холст
Если вы переворачиваете весь холст без каких-либо слоев (или у вас есть только фоновый слой), все, что вам нужно сделать, это открыть меню Изображение, Поворот изображения, Отразить холст по горизонтали.
Обратите внимание, что в зависимости от ваших потребностей вы можете перевернуть изображение с другой оси, а затем использовать «Отразить холст по вертикали» из того же меню.
Шаг 2. Сохраните
Вот и все, теперь ваше изображение зеркально отражено. Если вам не нужно сохранять исходную версию, вы можете использовать команду «Сохранить».
Если вам не нужно сохранять исходную версию, вы можете использовать команду «Сохранить».
Если вместо этого вы хотите сохранить их обоих, перейдите в «Сохранить как» и назовите эту версию по-другому.
2. Как перевернуть один слой
Кредит: Джонни Каспари
Если вы работаете с многослойным документом и хотите перевернуть только один из слоев, тогда вы не можете использовать технику «Перевернуть холст». .
Если вы это сделаете, то весь документ будет отражен независимо от того, какой слой был выбран. Итак, давайте посмотрим, как вы можете перевернуть изображение, не затрагивая все остальные слои.
Я собираюсь использовать эту фотографию в качестве примера того, как дублировать объект на другом слое и перевернуть его, чтобы создать зеркальное изображение, которое служит отражением.
(Если вас интересует, как добавить отражения воды в пейзажную фотографию одним щелчком мыши, ознакомьтесь с нашим обзором Luminar AI.)
Шаг 1. Добавьте слой
Добавьте слой
Вы можете использовать любой слой, над которым работаете в Photoshop. Это может быть импортированное изображение, логотип или что угодно.
В моем случае я собираюсь скопировать и вставить объект на отдельный слой. Для этого я просто выделю его, а затем воспользуюсь командой «Слой через копирование».
Шаг 2. Преобразование / отражение
Убедитесь, что вы находитесь на правильном слое, который хотите перевернуть. Вы можете дважды проверить это на панели «Слои».
Затем перейдите в меню «Правка», «Преобразовать», «Отразить по вертикали» (или «Отразить по горизонтали» в зависимости от того, что вы ищете).
Кроме того, вы можете использовать сочетание клавиш Photoshop, нажав Cmd + T. Это активирует команду «Свободное преобразование».
Вы увидите, что слой обведен прямоугольником с ручками. Вы можете щелкнуть и перетащить эти ручки, если хотите сделать переворот вручную.
В противном случае вы можете щелкнуть правой кнопкой мыши внутри прямоугольника и выбрать «Отразить по вертикали» (или «Отразить по горизонтали»). Теперь у вас есть зеркальное отображение, которое можно использовать как отражение.
Теперь у вас есть зеркальное отображение, которое можно использовать как отражение.
Шаг 3. Продолжить редактирование
Вот и все, вы можете продолжить редактирование своей композиции. Если вы делаете отражение, подобное моему, вы можете использовать маску слоя, чтобы применить градиент. Это создаст более реалистичный эффект.
Шаг 4: Сохраните
Если вы хотите сохранить композицию с отдельными слоями таким образом, чтобы она оставалась редактируемой, я предлагаю вам сохранить ее как файл PSD.
Если вы хотите сэкономить место для хранения и довольны конечным результатом, вы можете перейти в меню «Слой», «Свести изображение». Затем вы можете сохранить его как JPEG.
3. Как повернуть изображение в Photoshop
Когда вы переворачиваете изображение по горизонтали или вертикали в Photoshop, оно оказывается полностью перевернутым — так же, как если бы вы поднесите его к зеркалу.
Вместо этого, если повернуть, элементы изображения останутся такими, какие они есть.![]() Вы будете регулировать только угол вокруг определенной оси.
Вы будете регулировать только угол вокруг определенной оси.
Представьте, что вы закрепляете свое изображение булавкой в центре, а затем начинаете поворачивать его по или против часовой стрелки за один из углов. То есть повернуть изображение.
Это может быть очень полезно для выравнивания горизонта фотографии. Очень часто это происходит, если вы снимаете с рук. Позвольте мне показать вам, как исправить это в Photoshop.
Шаг 1. Добавьте направляющую
Кредит: Александр Поповски
Если вы хотите повернуть изображение, чтобы выровнять его, вам понадобится направляющая.Если вы делаете это произвольно, то можете пропустить этот шаг и сразу перейти к следующему.
Чтобы нарисовать направляющую, вам необходимо активировать линейки в Photoshop. Если у вас их еще нет, вы можете сделать это в меню «Вид», «Линейки».
Затем нажмите на линейку и перетащите на свое изображение — это выведет направляющую. Когда дойдете до нужной точки, просто отпустите мышь.
Шаг 2. Преобразование в слой
Ваше изображение по умолчанию открыто в Photoshop как заблокированный фоновый слой.В результате вы не сможете его преобразовать.
Чтобы разблокировать его, вам нужно щелкнуть значок замка рядом с ним на панели слоев. Это превращает его в новый слой.
По умолчанию он будет называться «Слой 0», но вы можете переименовать его, если хотите (просто дважды щелкните имя слоя на панели «Слои», и вы сможете редактировать текст).
Шаг 3: Преобразование / поворот
Теперь вы можете перейти в меню Edit, Transform, Rotate.Это активирует прямоугольник с держателями вокруг изображения.
Ваш курсор изменится на двухконечную изогнутую стрелку. Пока он активен, вы можете просто щелкнуть и перетащить в любом направлении, чтобы повернуть изображение.
Вы также можете сделать это, активировав инструмент «Свободное преобразование» с помощью сочетания клавиш Photoshop Cmd + T, а затем поместив курсор в угол, пока он не изменится на изогнутую двустороннюю стрелку.
Теперь вы можете щелкнуть и перетащить, чтобы повернуть.Если вы хотите быть очень точными при повороте, вы можете использовать верхнюю панель для записи градусов, которые вы хотите повернуть, вместо перетаскивания вручную.
Шаг 4: Закрепите края
Как видите, на холсте появляются пустые области. При этом углы будут выходить за рамки.
Есть разные способы исправить это. Самый простой способ — обрезать изображение. Вы можете сделать это с помощью инструмента «Кадрирование». Просто возьмитесь за ручки за края и потяните их внутрь, пока не вырежете все пустое пространство.
Также можно вращать, когда вы используете инструмент кадрирования, и, когда вы вращаете, он автоматически перетаскивает границы внутрь. Когда вы принимаете, он будет вращаться и кадрировать вместе.
Если вам не нравится идея кадрирования, потому что вам нужно, чтобы изображение оставалось того же размера, вы можете снова использовать команду «Преобразовать», но на этот раз выберите «Масштаб».
С его помощью вы можете вытягивать углы изображения, чтобы увеличить его, пока пустые места не выйдут за пределы кадра.
При этом размер холста останется неизменным, однако ваше изображение может немного потерять качество.Это не рекомендуется, если вам нужно сделать очень большую регулировку.
Наконец, третий вариант — использовать Content-Aware. Таким образом, Photoshop заполняет пустые пространства, «составляя» новые пиксели с информацией из окружающих областей.
В некоторых случаях это может дать очень хорошие результаты. Используйте инструмент «Обрезка» для поворота, но убедитесь, что на верхней панели активирован параметр «С учетом содержимого».
Таким образом, когда вы принимаете, он будет вращать и заполнять края, а не обрезать их.Если результат не очень удовлетворительный, вы всегда можете заполнить пустоты вручную с помощью клонирующих и лечебных кистей.
4. Как повернуть холст в Photoshop
Теперь предположим, что вам нужно повернуть весь холст, например, если вы хотите изменить ориентацию с альбомной на портретную.
Это тоже просто в фотошопе.
Вариант 1. Повернуть
Кредит: Анастасия Женина
Если вам нужно повернуть изображение из альбомной ориентации в портретную или наоборот, вам нужно повернуть ее на 90 градусов.
Вы можете сделать это в Photoshop с помощью одной команды. Просто перейдите в меню «Изображение», «Поворот изображения» и выберите нужную ориентацию: 90 градусов по часовой стрелке или 90 градусов против часовой стрелки. Подайте заявку, и все готово.
Вариант 2: Обрезка / Соотношение
Кредит: Йоханнес Бейльхарц
Если объект не имеет смысла, если вы его поверните, но вам все равно нужно перейти с пейзажного на портретный, вы можете изменить соотношение и обрезать его .
Используя инструмент «Кадрирование», перейдите в меню пропорций на верхней панели.Там вы можете изменить пропорцию урожая. В примере изображения я использую 8:10.
5. Как комбинировать зеркальное отображение и поворот в Photoshop
До сих пор вы видели несколько приложений в реальной фотографии как для поворота, так и для поворота. Во всех этих примерах зеркального отражения изображения в Photoshop я искал реалистичный результат.
Во всех этих примерах зеркального отражения изображения в Photoshop я искал реалистичный результат.
А как насчет творческой стороны? Вы можете использовать эти инструменты по отдельности или вместе для создания сюрреалистических изображений или красивых узоров.
Вот идея, как перевернуть изображение в Photoshop для получения забавных и творческих результатов.
Шаг 1: Выберите абстрактное изображение
Кредит: Дэвид Клод
Выберите изображение, которое будет основой для вашего узора. Обычно абстрактные изображения работают лучше всего, но не стесняйтесь экспериментировать со всеми видами изображений.
Шаг 2: Дублируйте слой
Создайте копию фонового слоя, перетащив ее на кнопку «Создать новый слой» в нижней части панели «Слои».
Также можно щелкнуть по нему правой кнопкой мыши и выбрать в меню «Дублировать слой».
Шаг 3. Разверните холст
Перейдите в меню Изображение, Размер холста. Откроется диалоговое окно. Здесь вы можете выбрать, сколько вы хотите добавить или обрезать на холсте.
Откроется диалоговое окно. Здесь вы можете выбрать, сколько вы хотите добавить или обрезать на холсте.
В этом упражнении вы хотите удвоить пространство, чтобы объединить оба слоя и сформировать один больший. Самый простой способ сделать это — изменить единицы измерения на проценты.
Теперь выберите, где вы хотите разместить это дополнительное пространство.Поскольку я начинаю с пейзажного изображения, мне нужно пространство вверху или внизу.
Если ваше базовое изображение ориентировано в портретной ориентации, выберите влево или вправо. Это личный выбор в зависимости от того, какое изображение вы используете. Когда вы закончите, нажмите ОК.
Шаг 4: Отразите слой
Теперь переверните новый слой (копию фона) и перетащите его в пустое пространство созданного вами холста.
Шаг 5: Повторите процесс
Теперь у вас есть зеркальное отображение.Соедините оба слоя с помощью команды «Объединить вниз», которую вы найдете в меню «Слои».
Затем создайте копию, продублировав этот слой. Разверните холст, как и раньше, но на этот раз выберите противоположное направление. Если вы увеличили высоту, как я, теперь увеличьте ширину.
Когда вы это сделаете, переверните изображение в новом слое и перетащите его на пустой холст. У вас должно быть четыре версии исходной фотографии, но каждая из них перевернута.
Шаг 5: Дублирование и поворот
Хорошо, это будет базовый узор.Вы можете оставить все как есть, если вам нравится эффект, но если вы хотите сделать его более сложным, вы можете продолжить с помощью инструмента поворота.
Объедините слои и сделайте копию. Затем с помощью команды «Повернуть» установите угол 45 градусов. Теперь измените режим наложения на тот, который вам больше всего нравится. Я использую Lighten.
Шаг 6: Повторите
Вы можете повторить этот процесс и добавить столько слоев, сколько нужно вашему рисунку. Этому нет предела, все дело в вашем творчестве.
Этому нет предела, все дело в вашем творчестве.
Как отразить изображение в Photoshop | Заключительные слова
Как видите, такая простая вещь, как переворот изображения или его поворот, может найти множество применений для любителей и профессионалов, как для реалистичных, так и для творческих целей.
Я надеюсь, что вы нашли этот урок о том, как отразить изображение в Photoshop, простым и понятным — и что он открыл для вас множество возможностей!
Если у вас есть вопросы, оставьте комментарий ниже.
Как легко создать красивое зеркальное изображение в Photoshop
Как легко создать красивое зеркальное изображение в Photoshop Обработка Photoshop Йорис ХермансПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
В Photoshop вы можете легко создавать сюрреалистичные изображения. Просто используйте фотографию узора и начните комбинировать несколько зеркальных изображений.
Просто используйте фотографию узора и начните комбинировать несколько зеркальных изображений.
Если вы хотите узнать, как создать интересный результат, вот как создать зеркальное изображение в Photoshop!
Как отразить изображение в Photoshop
Вы можете использовать любую фотографию для зеркального отображения, но узор может создать лучшие сюрреалистические графические эффекты.
© PixabayШаг 1. Откройте фотографию и продублируйте фон
Откройте фотографию, которую хотите использовать в Photoshop.Щелкните правой кнопкой мыши фоновый слой на панели слоев и выберите «Дублировать слой». Новый слой Photoshop появится поверх фонового слоя.
Шаг 2. Добавьте холст слева
Перейдите в «Изображение» в верхнем меню и выберите «Размер холста». Откроется новое окно.
Установите единицы измерения на «Процент» и щелкните на правом среднем квадрате сетки.
Сделав это, вы заставите холст расширяться только влево. Поскольку нам нужно удвоить размер холста, установите ширину 200 и нажмите «ОК».
Поскольку нам нужно удвоить размер холста, установите ширину 200 и нажмите «ОК».
Шаг 3. Зеркальное отражение изображения по горизонтали
Выберите верхний слой и перейдите в Edit> Transform и выберите «Flip Horizontal».
Перейдите в верхнюю строку меню Photoshop и выберите «Просмотр». Убедитесь, что «Snap» активен.
Выберите инструмент «Перемещение» на панели инструментов слева. Вы также можете использовать ярлык «V».
Удерживая клавишу Shift, перетащите изображение влево. Photoshop поможет вам, «зафиксировав» изображение в правильном положении.
Шаг 4. Добавьте размер холста вверху
Откройте меню панели «Слои» и выберите «Свести изображение».
Щелкните правой кнопкой мыши фоновый слой на панели слоев и выберите «Дублировать слой». Перейдите в «Изображение» в верхнем меню и снова выберите «Размер холста».
На этот раз выберите нижний квадрат и установите высоту 200%. Щелкните «ОК».
Щелкните «ОК».
Шаг 5. Зеркальное отражение изображения по вертикали
Убедитесь, что верхний слой активен.Перейдите в «Правка»> «Трансформировать» и выберите «Отразить по вертикали», чтобы перевернуть изображение в Photoshop по вертикали. Удерживая клавишу Shift, перетащите изображение на пустой холст Photoshop. Снова сгладьте изображение.
Все готово, но вы можете повторять этот процесс в Photoshop, пока не получите желаемое зеркальное отображение. Просто помните, что каждый раз, когда вы добавляете перевернутое изображение, размер файла увеличивается вдвое.
Вы также можете повернуть или исказить изображение в Photoshop для получения разных результатов.
Экспериментируйте, пока не получите уникальный вид.
Общие вопросы о зеркальном отображении в Photoshop
Как отразить слой в Photoshop?
Выберите слой, который нужно отразить, и убедитесь, что он разблокирован. Перейдите в «Правка»> «Трансформировать» и выберите «Отразить по горизонтали» или «Отразить по вертикали», чтобы отразить слой.
Как создать зеркальное отображение?
Создать зеркальное изображение в Photoshop очень просто. Выберите «Изображение»> «Поворот изображения» и выберите «Отразить холст по горизонтали» или «Отразить холст по вертикали».
Как зеркально отразить изображение на iPhone?
Лучший способ зеркально отразить фотографию на iPhone — это загрузить Adobe Photoshop Express. Его довольно легко использовать для более простого редактирования.
Как вы отражаете в фотошопе?
Есть два варианта.
1. Выберите «Изображение»> «Поворот изображения» и выберите «Отразить холст по горизонтали» или «Отразить холст по вертикали», чтобы отразить изображение.
2. Перейдите в меню «Правка»> «Трансформировать» и выберите «Отразить по горизонтали» или «Отразить по вертикали», чтобы отразить слой.
Заключение
Зеркальное отображение изображений в Photoshop легко и даже может показаться скучным. Что ж, этого не должно быть. Вы можете создавать очень крутые изображения, комбинируя перевернутые фотографии в Photoshop.
Начните с простых выкроек, а затем переходите к другим фотографиям. Для создания зеркального отражения можно использовать как пейзажи, так и портреты. Вы ограничены только своим воображением!
Узнайте, как использовать инструменты искажения Photoshop или наш список бесплатных плагинов Photoshop дальше!
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo. RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx. RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer. RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
Как создать отражение в Photoshop (легкий способ!)
Как создать отражение в Photoshop (простой способ!) Обработка Photoshop Кевин Ландвер-ЙоханПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Иногда вы можете сделать снимок, который вам нравится, но вам не хватает впечатления. Добавление эффекта отражения в Adobe Photoshop часто может сделать фотографию более интересной.
Добавление эффекта отражения в Adobe Photoshop часто может сделать фотографию более интересной.
Это сделает ваши фотографии пейзажей и архитектуры по-настоящему популярными.
Это так же просто, как перевернуть слой в Photoshop и внести еще несколько корректировок. Часто это намного эффективнее, чем попытка сфотографировать настоящее отражение.
У вас также будет больше контроля над тем, как это будет выглядеть, если вы сделаете это в Photoshop.
Этот урок Photoshop создан, чтобы показать вам, как добавить отражение в Photoshop.
В Photoshop существует множество методов создания изображений с отражением. На каждом этапе есть альтернативные способы достижения тех же результатов.
Из этой статьи вы узнаете, как добавить к изображению отражение воды. Мы рассмотрим процесс шаг за шагом.
Шаг 1. Выберите фотографию, чтобы добавить отражение на
Правильный выбор фотографии для создания отражения — это первый и очень важный шаг. Не все фото подойдут.
Не все фото подойдут.
Предварительно визуализируйте, как отражение Photoshop будет выглядеть на фотографии. Если на переднем плане есть элементы, которые накладываются на область, которую вы хотите сделать зеркальным отражением в Photoshop, это будет сложнее.
Выберите фотографию с чистой линией внизу той части, которую вы хотите отразить. Это будет означать, что конечный результат может выглядеть более реалистично.
Для этого урока я выбрал фото дома в сумерках. Я обрезал нижнюю часть фотографии, где не было ничего интересного.
Если бы я не обрезал его, между домом и отражением было бы слишком много темного пространства. Помните об этом, когда выбираете фотографию для использования.
Шаг 2. Удвойте размер холста
© Кевин Ландвер-Йохан Откройте выбранное вами изображение. Теперь вам нужно вдвое увеличить размер холста, чтобы освободить место для отражения Photoshop. Ctrl + Alt + c открывает окно изменения размера холста.
Рядом с полем ввода высоты щелкните раскрывающийся список и выберите «Процент». Измените процент высоты на 200.
Измените процент высоты на 200.
На схеме привязки щелкните стрелку вверху в центре. Это будет означать, что под вашим изображением будет добавлено новое пространство холста.
Нажмите ОК.
Шаг 3. Создайте дубликат слоя
Разблокируйте слой, щелкнув значок замка на панели слоев. Дублируйте слой, выбрав его и нажав Ctrl + j на клавиатуре.
Переименуйте слои, чтобы было легче отслеживать, с каким из них вы работаете.
Сделайте оба слоя смарт-объектами, щелкнув их правой кнопкой мыши на панели слоев и выбрав «Преобразовать в смарт-объект».
Перетащите дублированный слой в пространство под исходным слоем.
Шаг 4. Отразите нижний слой и добавьте размытие.
© Кевин Ландвер-Йохан Нижний слой будет вашим отражением, поэтому вам нужно перевернуть его по вертикали. Сделайте это с помощью инструмента Transform, который можно запустить с помощью Ctrl + t на клавиатуре.
Щелкните правой кнопкой мыши внутри изображения и выберите «Отразить по вертикали» и нажмите Enter на клавиатуре.
В верхнем меню выберите «Фильтр»> «Размытие»> «Размытие в движении». Сделайте Угол 90 градусов и Дистанцию величиной, чтобы все выглядело хорошо.
Это будет зависеть от размера и разрешения изображения, с которым вы работаете. В этом примере я установил расстояние до 20 пикселей.
Сдвиньте слой вверх, чтобы не было зазора между ним и верхним слоем, если это необходимо.
Шаг 5. Создайте новый файл
Теперь вам нужно создать новый файл, который поможет сделать отражение более реалистичным. Не делайте этот файл слишком большим. Сделайте его той же формы, что и ваше отражение, но меньшего размера, иначе Photoshop может не сохранить его.
Я сделал 30% размера моего отражения.
Выберите инструмент Paint Bucket Fill и залейте изображение черным цветом. Разблокируйте фоновый слой, щелкнув значок замка на панели слоев.
Шаг 6. Добавьте шум и размытие для текстуры
© Кевин Ландвер-Йохан Теперь вы добавите немного шума к черному слою и начнете создавать текстуру, которую вы добавите к слою с отражением.
В верхнем меню выберите Filer> Noise> Add Noise. Установите Сумму 400% и установите флажок «Равномерное».Щелкните ОК.
Далее вам нужно добавить немного размытия. Выберите Фильтр> Размытие> Размытие по Гауссу и установите Радиус на 1,5 пикселя. Щелкните ОК.
Вы увидите пятнистое изображение на своем изображении, но оно еще недостаточно текстурировано.
Шаг 7. Вытеснение текстуры
© Кевин Ландвер-Йохан Откройте панель каналов и щелкните красный канал. Выберите «Фильтр» в верхнем меню, а затем «Стилизация»> «Тиснение».
Установите угол на 90, высоту на 5 и количество на 500. Щелкните OK.
Теперь выберите Зеленый канал и Фильтр> Стилизация> Тиснение в верхнем меню.Установите Угол на 0, высоту на 5 и Сумму на 500. Нажмите ОК.
Включите все каналы, щелкнув RGB. Вернитесь на панель слоев, щелкните слой правой кнопкой мыши и выберите «Преобразовать в смарт-объект». 3
Шаг 8. Расширьте перспективу
© Кевин Ландвер-Йохан Выделив слой, нажмите Ctrl + t на клавиатуре, чтобы открыть окно преобразования. Щелкните правой кнопкой мыши внутри изображения и выберите «Перспектива».
Щелкните правой кнопкой мыши внутри изображения и выберите «Перспектива».
Увеличьте масштаб, чтобы изображение с шумом на мониторе было меньше.
Нажмите на нижний левый или нижний правый маркер в поле «Преобразование» и перетащите его по горизонтали.
Это растянет основу изображения и поможет исказить шум, чтобы он выглядел естественно, когда вы добавляете его в свое отражение.
Нажмите Enter и увеличьте масштаб до 100% (Ctrl + Alt + 0 на клавиатуре.)
Измените размер изображения шума, чтобы оно занимало немного больше, чем нижняя половина холста. Для этого снова нажмите Ctrl + t и перетащите верхний маркер вниз примерно до середины.
Теперь он может соответствовать вашему слою отражения.
Назовите и сохраните изображение, чтобы его можно было легко найти для следующего шага.
Шаг 9. Добавьте слой смещения
© Кевин Ландвер-Йохан Вернитесь к основному изображению. Щелкните слой с отражением и продублируйте его, нажав Ctrl + j на клавиатуре. Назовите его Reflection Copy.
Назовите его Reflection Copy.
С выделенным новым слоем (который должен находиться над другим отражающим слоем) в верхнем меню выберите «Фильтр»> «Искажение»> «Смещение». Установите масштаб по вертикали и горизонтали на 10.
Возможно, вам придется изменить это значение, если оно не выглядит хорошо, поскольку это зависит от размера и разрешения вашего изображения.
Нажмите ОК. Откроется новое окно, в котором нужно выбрать только что созданное и сохраненное искаженное изображение. Это добавит текстуру, которую вы создали, как слой смещения.
Если эффект пульсации слишком велик или слишком мал, отмените этот шаг. Повторите шаг еще раз, но на этот раз выберите большее или меньшее число для шкалы смещения.
Поэкспериментируйте, пока не будете удовлетворены его внешним видом.
Шаг 10. Настройте отражение
© Кевин Ландвер-Йохан На слое «Копия отражения» щелкните значок «Маска слоя» в нижней части панели слоев.Выберите инструмент «Кисть» и установите черный цвет.
Щелкните правой кнопкой мыши в любом месте изображения и установите довольно большой размер кисти, а ползунок «Жесткость» — на 0%. Щелкните в любом месте за пределами этого окна, чтобы закрыть его.
На панели параметров над изображением установите непрозрачность кисти на 20%. Теперь прокрасьте из стороны в сторону верхнюю половину слоя с отражением там, где она встречается с верхним слоем. Это уменьшит его непрозрачность на 20%.
Повторяйте это, пока ваше отражение не станет более естественным. Убедитесь, что у вас выбрана маска слоя, а не фактический слой.
Если у вас есть выбранный слой, вы будете рисовать на нем 20% черным, а не стирать 20%.
Делая это, вы сводите к минимуму эффект ряби, что дает более естественное ощущение глубины.
Выберите два нижних слоя, щелкните их правой кнопкой мыши на панели слоев и выберите «Объединить слои».
Наконец, откройте окно кривых, нажав Ctrl + m на клавиатуре. Щелкните и перетащите вниз середину линии регулировки кривых.
Это затемнит отражающий слой.Перетащите регулировку кривой достаточно низко, чтобы она выглядела естественно.
Отражение в воде обычно немного темнее отражаемого.
Обрежьте нижнюю часть фотографии, если нужно.
Заключение
Сделать отражение в Photoshop зачастую намного проще, чем сделать снимок камерой. Вы можете улучшить несколько унылую фотографию, используя эти простые шаги для создания интересного зеркального изображения в Photoshop.
Настоящий ключ — это выбрать правильное изображение, поскольку не все фотографии подходят для создания отражения в Photoshop.По мере того, как вы экспериментируете и набираетесь опыта с этой техникой, вы легко узнаете, с какими фотографиями она лучше всего работает.
Когда вы поймете эту технику и немного ее попрактикуете, ее можно будет адаптировать к другим типам отражений. Возможно, вы не захотите добавлять искажения, созданные с помощью слоя смещения.
Если оставить этот шаг, отражение будет более зеркальным. Это может быть классный эффект для продуктов и портретов.
Это может быть классный эффект для продуктов и портретов.
Самое важное, что нужно помнить, — сохранять гибкость и пробовать различные методы работы, основанные на этом руководстве.
Это поможет вам разработать собственный творческий стиль постобработки.
Для получения дополнительных советов по фотошопу , ознакомьтесь с в нашем новом посте о том, как перевернуть изображение в фотошопе дальше!
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
Как создать отражение в Photoshop за 6 простых шагов
Создание отражения с помощью Photoshop — одна из тех вещей, которые на первый взгляд кажутся очень сложными, но на самом деле это не так, если разбить этапы ( просто светлая картина света, о которой я рассказывал в следующих двух частях).В этой статье я расскажу о создании отражения — методе, который особенно хорошо работает на изображениях с открытым тротуаром и обработанных HDR-изображениях, которые, как правило, делают тротуар уже мокрым.
Мы собираемся узнать, как выйти из этого. . .
К этому!
Менее чем за 10 минут!
Недавно я показал одному из моих классов HDR, как это сделать, и все они шаг за шагом следовали за мной. Некоторые из них использовали Elements (что отлично работает, но вы можете обнаружить, что меню и варианты выбора выглядят немного иначе), и этот метод можно применить и с помощью этой программы, поэтому, если вы используете Elements, не беспокойтесь.Многие из моих студентов также были самопровозглашенными «новичками в Photoshop», и когда я спросил их, думают ли они, что смогут это сделать, когда я показал изображения до и после, большинство ответили «нет»! Но все они сделали, и мы закончили менее чем за 10 минут. ** Обратите внимание, что я также очень медленно работал, чтобы убедиться, что все 12 человек в классе были на одной странице со мной. Думаю, на это уйдет меньше пяти — готово!
Вот шесть простых шагов, которые нужно выполнить в Photoshop. Это очень сжатая версия для тех, кто быстро читает и скиммеров.
- копия часть изображения
- вставить как новый слой
- флип ит
- позиция это
- изменить режим наложения слоя
- маска это
Вот и все! Хотите еще немного подробностей?
Давайте углубимся в каждый шаг
ШАГ ПЕРВЫЙ — КОПИЯ
Используя инструмент Marque Tool («M» — это сочетание клавиш) нарисуйте рамку вокруг области вашего изображения, которая станет отражением (см. Рисунок №1 ниже).Убедитесь, что вы идете от края к краю по бокам и получаете достаточно изображения по вертикали. Если вы возьмете больше, чем вам нужно, ничего страшного, мы все равно будем перемещать его и замаскировать позже.
Рисунок №1 сделать выбор
Скопируйте выделение как новый слой. Вы можете сделать это несколькими способами.
- Щелкните изображение правой кнопкой мыши и в появившемся меню выберите «Слой через копию» (см. Рисунок № 2 ниже)
- в меню редактирования выберите «копировать» или с помощью сочетания клавиш «command / control + c» (см. Рисунок № 3 ниже)
Рисунок №2, щелкните правой кнопкой мыши> Layer Via Copy
Рисунок №3 Копирование из меню «Правка»
ШАГ ВТОРОЙ — ВСТАВЬТЕ КАК НОВЫЙ СЛОЙ
Если вы выбрали метод «слой через копию» выше, у вас уже есть выделение, вставленное как новый слой.Если вы еще этого не сделали, вставьте либо из пункта меню «Правка»> «Вставить» сочетания клавиш «command / control + v». В результате вы получите что-то вроде этого, рис. 4 ниже.
Рисунок №4 вставить новый слой
Выглядит мало, правда? Правильно! Потому что это в основном само по себе. Но посмотрите на свои слои, он находится на новом слое и захватил только часть изображения. Теперь начинается волшебство!
ШАГ ТРЕТИЙ — ПОВОРОТ
Затем в меню «Правка» выберите «Правка> Преобразовать> Отразить по вертикали», чтобы перевернуть этот новый слой вверх ногами.У вас должно получиться что-то забавное, похожее на рисунок 5 ниже.
Фигурка №5 перевернуть вертикально
ШАГ ЧЕТВЕРТЫЙ — ПОЛОЖЕНИЕ
Инструмент перемещения фигуры № 6
Затем выберите инструмент ПЕРЕМЕЩЕНИЕ на палитре инструментов (см. Рис. 6 справа — «v» — это сочетание клавиш), возьмите перевернутый слой и перетащите его вниз, пока изображения не начнут выравниваться там, где начнется отражение. На моем изображении я использую край тротуара перед закусочной. Если он не совпадает идеально, не беспокойтесь об этом, вы можете замаскировать любые несовершенные биты позже на шаге шесть.
Теперь вам нужно что-то похожее на рисунок 7 ниже. Отражение находится примерно в правильном положении. Убедитесь, что вы не двигаетесь из стороны в сторону, а только вниз, иначе у вас будут зазоры по краям вашего отражения.
ПРИМЕЧАНИЕ. После выбора инструмента «Перемещение» вы также можете использовать стрелки вверх и вниз на клавиатуре для перемещения слоя вверх и вниз. Это отлично подходит для небольших корректировок, когда вы приближаете его к положению.
Рисунок # 7, расположите слой
ШАГ ПЯТЫЙ — ИЗМЕНИТЬ РЕЖИМ СМЕШИВАНИЯ
Из панели слоев измените режим наложения слоя на один из «режима осветления».Вы найдете режимы наложения слоев в верхней части панели слоев, рядом с «непрозрачностью». По умолчанию режим наложения «нормальный».
Рисунок №8 Режимы наложения «Осветление»
Режимы Lighten — это те, что в третьем разделе ниже (см. Рисунок №8 справа), они включают: Lighten, Screen, Color Dodge, Linear Dodge, Lighter Color. Режимы наложения слоев изменяют способ взаимодействия выбранного слоя со слоем под ним (исходное изображение). При выборе одной из опций в этом разделе будут показаны только те области этого слоя, которые светлее, чем та, что под ним, и более темные области не появятся.Для отражений я обычно выбираю Lighten или Screen, в зависимости от изображения. Попробуйте их все и выберите тот, который лучше всего подходит для вашего изображения. В этом примере я использую режим экрана.
Теперь у меня есть кое-что, что немного похоже на реальное отражение (см. Рисунок № 9 ниже).
Ты все еще со мной !? У вас есть что-то похожее?
Рисунок # 9: изменение режима наложения слоя
ШАГ ШЕСТОЙ — МАСКА
Рисунок №10: добавление маски слоя
Хорошо, мы почти закончили, и все выглядит неплохо.Но на моем изображении неоновая вывеска в отражении слишком яркая. Это выглядит неестественно, потому что отражения обычно темнее оригинала, поэтому мы собираемся смягчить его, используя маску и инструмент градиента.
Сначала создайте маску слоя, щелкнув значок «добавить маску слоя» в нижней части панели слоев (рис. 10 справа). Вы также можете сделать это, перейдя в меню «Слои»> «Маска слоя»> «Показать все».
Рисунок № 11, инструмент градиента
Затем выберите инструмент «Градиент» на панели инструментов.Сочетание клавиш — «g», но убедитесь, что у вас есть инструмент градиента, а не ведро с краской. См. Рисунок №11 слева. Нажмите клавишу «d» на клавиатуре, чтобы установить цвета переднего плана / фона по умолчанию, затем нажмите «x», чтобы переключить их. Убедитесь, что вы видите черный цвет в качестве цвета переднего плана и белый как цвет фона (см. Рисунок № 12 ниже).
Фигура 12, цвет переднего плана / фона
После того, как вы настроили черно-белые цвета, и ваш инструмент градиента выбран и готов к использованию — убедитесь, что вы находитесь на маске слоя, а не на слое.Вы можете это сказать, потому что все, что активно, заключено в угловые скобки. Если выбран эскиз слоя, просто щелкните значок маски белого слоя, чтобы сделать его активным. Нам нужно убедиться, что мы делаем это на маске, а НЕ на слое.
Принцип работы масок заключается в том, что все белое на маске раскрывает содержимое слоя. Если на маске есть черный цвет, он скрывает эту область слоя. Итак, мы хотим скрыть внешние края этого слоя, чтобы он постепенно исчезал по направлению к нижней части изображения и выглядел более естественно.
С помощью инструмента градиента по умолчанию он рисует от цвета переднего плана к цвету фона — переходя от одного к другому в зависимости от того, как мы создаем градиент. Иногда нужно немного поэкспериментировать, чтобы сделать это правильно, но вы всегда можете «отменить», используя удобную комбинацию клавиш «command / control + z» на клавиатуре, и она вернется на один шаг назад или отменит то, что вы только что применили.
ПРИМЕЧАНИЕ. «Отменить» — ваш лучший друг в Photoshop, если вы не знаете других сочетаний клавиш, запомните это!
Итак, чтобы применить его к нашему отражению, начните с перекрестия для инструмента в середине вашего изображения, ближе к низу.СОВЕТ: удерживая нажатой клавишу SHIFT, градиент не будет применяться под углом, он будет идти прямо вверх. Щелкните и перетащите инструмент вверх (вы увидите линию, рисующую градиентное распространение) и отпустите, когда приблизитесь к вершине своего отражения. Если это не совсем то, что вам нужно, вам, возможно, придется начать немного дальше от нижнего края, или перетащить его вверх, или другие варианты.
ПРИМЕЧАНИЕ: с инструментом градиента на маске вам даже не нужно «отменять», если вы просто перетаскиваете другую маску поверх нее, она заменяет первую.Но все же хорошо знать, как отменить!
Вот изображение с моим градиентом, примененным к маске слоя. Обратите внимание на то, что на маске он меняется с черного на белый? Таким образом, он скрывает нижнюю часть этого слоя, чего мы и хотим. См. Рисунок 13 ниже.
Градиент рисунка 13, примененный к маске слоя
ДОПОЛНИТЕЛЬНЫЕ ДЕТАЛИ ДЛЯ ОТДЕЛКИ
Теперь, если вы хотите сделать любое другое маскирование, чтобы показать или скрыть определенные области отражения, просто используйте инструмент кисти (ярлык «b») с пониженной непрозрачностью (10-20%) и закрасьте маску черным цветом над областями, которые вы хотите скрыть, и белый цвет на тех областях, которые вы хотите показать.На этом изображении я закрасил края закусочной, которые, как мне показалось, были слишком яркими. Вы также можете изменить непрозрачность вашего слоя, чтобы настроить его таким же образом.
Окончательную версию см. На рисунке 14 ниже. Обратите внимание на мою маску, где я немного закрасил стороны, чтобы скрыть эти области еще немного. Вы также можете немного закрасить середину отражения, где тротуар самый темный, если хотите. В этом и прелесть фотографии — все субъективно!
Очень легко расстроиться или обидеться, когда кто-то говорит что-то, что мы воспринимаем как негативное об одном из наших изображений, о чем-то, во что мы проливаем кровь, пот и слезы, верно !? Что ж, мое личное мнение таково, что это всего лишь их мнение, одного человека, и вы не должны соглашаться с ними.Если у них есть веская или конструктивная критика, ВЫ должны решить, хотите ли вы принять ее во внимание или просто согласитесь не согласиться и двигаться дальше. Жизнь слишком коротка, чтобы беспокоиться о том, чтобы доставить удовольствие другим людям.
Сделайте фотографию для вас! Если нравится другим — отлично!
Если нет, то да ладно! Двигайтесь вперед, и жизнь продолжается.
Рисунок № 14
Ладно, твоя очередь!
Так ты думаешь, что сможешь это сделать? Попробуйте!
Вот мое изображение, с которым можно поиграть, если у вас нет подходящего.Его ширина составляет 2000 пикселей, что достаточно для этого теста.
Скачать изображение закусочной — просто нажмите на эту ссылку и сохраните изображение, которое открывается в новой вкладке.
Несколько тривиальных вещей К вашему сведению об этом изображении:
- это было сделано в Рочестере, штат Нью-Йорк, США, когда я был в этом районе и посетил Eastman Kodak House. Если вы когда-нибудь были там, обязательно сходите, стоит съездить, чтобы увидеть, где фотография пустила корни и выросла
- это 5 изображений HDR, тональное отображение в Photomatix и обработанное с помощью LR4
- во время самой продолжительной экспозиции моей серии в скобках ребенок на скейтборде с золотой рыбкой в сумке катался прямо через парковку передо мной.




 Чтобы воспользоваться данной возможностью, щелкните левой кнопкой мыши по нужному слою и разверните меню «Редактирование».
Чтобы воспользоваться данной возможностью, щелкните левой кнопкой мыши по нужному слою и разверните меню «Редактирование».
 Для этого вне зависимости от выбранного слоя разверните раздел «Изображение» через главное меню программы.
Для этого вне зависимости от выбранного слоя разверните раздел «Изображение» через главное меню программы. К примеру, прямолинейное или магнитное Лассо.
К примеру, прямолинейное или магнитное Лассо.
 Для перехода в нужный режим произведите выделение объекта и воспользуйтесь сочетанием клавиш «CTRL+T».
Для перехода в нужный режим произведите выделение объекта и воспользуйтесь сочетанием клавиш «CTRL+T».



Станьте первым комментатором