Делаем простой коллаж 2.0 / Creativo.one
Перед вами обновлённая версия урока, который выполнен в Photoshop CC2018.
Способов сделать коллаж существует бесчисленное множество. Этот урок Photoshop покажет простой вариант создания коллажа из фотографий.
Шаг 1. Вырезаем фото
Вырежьте все фотографии, из которых хотите сделать коллаж. Для удобства вы можете сразу установить в Photoshop фиксированный размер и разрешение для инструмента вырезания Рамка (Crop Tool)(С).
Шаг 2. Копируем фото в один документ
Перенесите все свои фотографии в один Photoshop документ. Если копируете и вставляете их, то они все будут размещены по центру, одна над другой.
Шаг 3. Выделяем область для работы
С помощью инструмента Прямоугольная область (Rectangular Marquee Tool) (M) выделите область примерно равную размеру будущего коллажа.
Шаг 4. Выравниваем нужные фото по верхнему краю
Выберите инструмент Перемещение (Move Tool) (V). Выделите слои с фотографиями, которые будут составлять верх вашего коллажа. И на панели настроек нажмите кнопку Выравнивание по верхнему краю. Выделенные фото выровняются по верхнему краю выделения.
Шаг 5. Распределяем фото в верхнем ряду
Теперь нужно распределить равномерно верхний ряд фотографий. Выберите одно из фото и нажмите на панели настроек Выравнивание по левому краю. Для следующего фото – Выравнивание центров по горизонтали, далее Выравнивание по правому краю. Таким образом у нас получилась верхняя строка коллажа.
Шаг 6. Распределяем остальные фото
Далее, используя кнопки на панели настроек, распределяем остальные фотографии по выделенной области
Также для получения одинакового расстояния между объектами (можно выделять сразу несколько объектов) используйте клавиши SHIFT+стрелка. Нажимая SHIFT и стрелки на клавиатуре, вы можете передвигать объект сразу на 10 пикселей в нужную сторону, что поможет создавать равные промежутки.
Нажимая SHIFT и стрелки на клавиатуре, вы можете передвигать объект сразу на 10 пикселей в нужную сторону, что поможет создавать равные промежутки.
Шаг 7. Создаем подложку для коллажа
Создайте новый слой, залейте его подходящим цветом и разместите под слоем с коллажем.
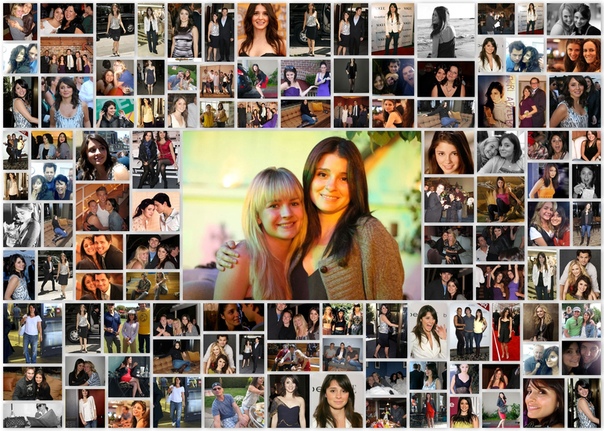
Вот результат нашей работы:
До встречи в следующем уроке!
Как сделать коллаж из фото и цветов в Фотошопе
В этом уроке я покажу как сделать стильный цветочный портрет девушки украсив его цветами, листьями, ветками и бабочками. Мы будет не только комбинировать различные изображения в коллаж, но и создадим с вами ряд абстрактных объектов. И в завершении улучшим немного цвет с помощью фильтров, чтобы получить свежий и креативный результат.
Шаг 1.
Создание документаСоздадим новый документ размеров 1500 x 1500 px.
Шаг 2.
Создание фонаЗайдем в панель Слои > Новый слой-заливка > Цвет Layer > New Fill Layer > Solid Color и выбираем цвет #e4dbe7.
Шаг 3.
Создание фонаВыберем Слои > Новый корректирующий слой > Кривые (Layer > New Adjustment Layer > Curves) и уменьшим светлость немного.
Шаг 4.
Создание фонаШаг 5.
Добавляем модель
Открываем фотографию девушки и вырезаем ее из фона. Тут можете использовать любой метод вырезания какой вам больше нравится. Немного придется потрудиться над волосами. Проблемные места вырезания я исправлял сам руками с помощью инструмента
Тут можете использовать любой метод вырезания какой вам больше нравится. Немного придется потрудиться над волосами. Проблемные места вырезания я исправлял сам руками с помощью инструмента
Шаг 6.
Добавляем модельПереносим вырезанную девушку на наш макет.
Шаг 7.
Работаем с изображение девушкиЗатем я добавляю маску к слою с девушкой и аккуратно инструментом Кисть стираю низ девушки.
Шаг 8.
Работаем с изображение девушкиТеперь добавляю к девушке Корректирующий слой Hue/Saturation — цветовой тон/насыщенность (Ctrl+U) и группирую его в виде Clipping Mask (обтравочной маски).
Затем немного обесцвечиваю девушку.
Шаг 9.
Работаем с изображение девушкиАналогично добавляю еще один корректирующий слой
 Пересвеченные места я корректирую с помощью маски в этом корректирующем слое.
Пересвеченные места я корректирую с помощью маски в этом корректирующем слое.
Шаг 10.
Добавление декораНачинаем добавлять декор. Начнем с абстрактных веток. Откроем изображение с цветком. Вырежем его с помощью инструмента Волшебная палочка Magic Wand Tool (W) и перенесем на наш макет. Затем я перехожу в панель Фильтры > Пластика и выбираю инструмент Деформация Forward Warp Tool. Ставлю размер кисти примерно 300 px (это зависит от размера цветка который вы выбрали). Растягиваем цветок, так чтобы придать форму ветки.
Шаг 11.
Добавление декораПовторяем этот процесс несколько раз, чтобы получить разные по форме ветки, чтобы они были не похожи друг на друга. Затем компоную их с двух сторон от модели.
Шаг 12.
Добавление декора
Теперь группирую все слои веток и помещаю их в одну папку. Это просто сделать выделив их все и нажав Ctrl + G. Затем к этой группе добавляю маску, и кистью с мягкими краями аккуратно подтираю концы веток, создавая иллюзию так, чтобы казалось, что ветки растут прямо из девушки.
Это просто сделать выделив их все и нажав Ctrl + G. Затем к этой группе добавляю маску, и кистью с мягкими краями аккуратно подтираю концы веток, создавая иллюзию так, чтобы казалось, что ветки растут прямо из девушки.
Шаг 13.
Добавление декораДублирую несколько веток, уменьшаю их и размещаю рядом с глазом.
Шаг 14.
Добавление декораС помощью Корректирующего слоя Цветовой тон/насыщенность Hue/Saturation (Ctrl+U) сгруппированного с ветками меняю их цвет.
Аналогично добавляю корректирующий слой с Кривыми Curves.
Шаг 15.
Добавление декораТеперь добавлю ветки с листьями. Вырезаю их из фона, переношу на основной макет.
Немного вращаю и делаю копию. И помещаю под первыми ветками.
Шаг 16.
Добавление декора
К каждой из зеленых веток добавляю маску и подтираю аккуратно низ.
Шаг 17.
Добавление декораТеперь дублирую зеленую ветку переношу выше, и подгоняю к волосам, аккуратно подтираю лишнее.
Шаг 18.
Добавление декораГруппирую зеленые ветки с листьями и применяю к ним корректирующий слой Цветовой баланс Color Balance.
Шаг 19.
Добавление декораИспользую Корректирующий слой Фото фильтр Photo Filter и выбираю цвет
Шаг 20.
Добавление цветовОткрываю файл с синими цветами. Вырезаю их из фона с помощью инструмента Волшебная палочка — Magic Wand Tool (W). Помещаю вырезанные цветы внизу фотографии девушки так чтобы они закрыли дыру между листьями и ветками.
Шаг 21.
Добавление цветов
Использую маску чтобы подкорректировать места стыков цветом и уже существующих элементов.
По аналогии используя корректирующие слои использую Цветовой баланс — Color Balance.
Затем Цветовой тон/насыщенность
Затем Кривые — Curves.
Шаг 22.
Добавление цветовОткроем файл Flowers 2 и вырежем их из фона. Перенесем на основной документ. Затем повернем по образцу того как показано у меня на рисунке.
Шаг 23.
Добавление цветовА затем к этому слою добавим маску и скроем части которые заходят на лицо.
Результат должен быть такой.
Шаг 24.
Добавление цветовДублируем еще несколько раз последний слой с цветами и немного его вращаем и опять маскируем части слоя которые нам не нравятся.
Шаг 25.
Редактирование цветов Затем включаем в фильтрах инструмент Пластика — Liquify Tool, там выбираем инструмент Скручивание по часовой стрелке — Twirl Clockwise Tool и сгибаем цветок так чтобы он потерял уже форму цветка и стал чем то абстрактным. И разместим его на листиках в волосах справа.
Затем включаем в фильтрах инструмент Пластика — Liquify Tool, там выбираем инструмент Скручивание по часовой стрелке — Twirl Clockwise Tool и сгибаем цветок так чтобы он потерял уже форму цветка и стал чем то абстрактным. И разместим его на листиках в волосах справа.
Шаг 26.
Редактирование цветовНесколько раз продублируем его и разместим в разных местах, для примера на концах веток.
Шаг 27.
МакияжТеперь добавим макияж абстрактный. Приведем цвета в исходное состояние, нажав горячую кнопку D(черный и белый цвет). Затем создадим новый слой, переместим его наверх.
После этого используем инструмент Эллиптическое выделение — Elliptical Marquee Tool (M), выделим круг. Затем используем Фильтр > Рендеринг > Облака — Filter > Render > Clouds.
Шаг 28.
Макияж
Снимем выделение, нажав Ctrl + D. Затем используем Фильтр > Оформление >Пуантилизм — Filter > Pixelate > Pointillize.
Затем используем Фильтр > Оформление >Пуантилизм — Filter > Pixelate > Pointillize.
Установим размер ячейки на 65-67.
Шаг 29.
МакияжТеперь используем инструмент Пластика — Liquify и аналогично цветку искривляем этот слой.
Вот какой результат получился у меня.
Шаг 30.
МакияжПереводим этот слой в режим наложения Мягкий свет — Soft Light.
Затем, используя маску слоя удаляем не нужные части, так чтобы эффект остался только на щеке.
Шаг 31.
МакияжДублируем этот слой и перемещаем его на руку, а также на лоб. Также в маске подтираем ненужные детали.
Шаг 32.
Бабочки
Открываем файл с бабочками и аналогично цветам, вырезаем из фона понравившуюся, и переносим на наш дизайн.
Шаг 33.
БабочкиАналогично перенесем еще другую бабочку.
Шаг 34.
Цветовая коррекцияПоследний штрих, добавим еще один корректирующий слой Цветовой баланс — Color Balance.
Шаг 35.
Финальное изображениеЯ надеюсь что из этого урока вы почерпнули для себя что то полезное, что вы сможете использовать в своих будущих работах.
Ссылка на источник
Фотошоп видеоуроки по созданию коллажей из фотографий
В данном разделе вы найдете видеоуроки фотошоп, в которых вы будете создавать красивые коллажи из фотографий.
02.03.2018 | Просмотров: 1025
Сегодня Вы создадите эффектный фотошоп коллаж с девушкой, гуляющей по улице
30.12.2015 | Просмотров: 4531
В этом видеоуроке фотошоп Елена Минакова расскажет как создать фотошоп коллаж — Дед мороз.
29.12.2015 | Просмотров: 3419
В этом видеоуроке фотошоп Минакова Елена расскажет как создать фотоколлаж — Призрак Конфетти.
29.12.2015 | Просмотров: 3068
В этом уроке Минакова Елена расскажет как создать коллаж в фотошопе под названием «Подводный мир».
16.09.2015 | Просмотров: 4242
В этом видеоуроке по фотошоп вместе с Братским Валентином вы будет создавать интересный фотошоп коллаж под названием Лесная фея.
04.09.2015 | Просмотров: 3685
В этом уроке фотошоп от сайта фотошоп-мастер Елена Минакова покажет как создать красивый коллаж в фотошопе под названием Вечерний ветерок.
28.08.2015 | Просмотров: 4268
В этом фотошоп видеоуроке вы вместе с Братским Валентином будете создавать коллаж под названием — Падший ангел
11. 08.2015 | Просмотров: 2890
08.2015 | Просмотров: 2890
Фотошоп видеоурок посвященный основам композитинга в фотошопе.
05.08.2015 | Просмотров: 6345
В этом фотошоп видеоуроке Братский Валентин расскажет как создать коллаж в фотошопе под названием «Девушка скрипка».
22.07.2015 | Просмотров: 2589
В этом уроке автор сайта фотошоп мастер Елена Минакова расскажет как создать коллаж в фотошопе под названием — Певец весны
10.06.2015 | Просмотров: 2596
В этом уроке фотошопа Алексей Кузьмичев расскажет как создать красивый коллаж в фотошопе под названием — После боя
02.04.2015 | Просмотров: 8294 | видео + текст
В этом уроке Кузьмичев Алексей расскажет как создать в фотошопе композицию — Дрифт.
19.03.2015 | Просмотров: 4298
В этом уроке Федоткин Вячеслав расскажет как создать коллаж в фотошопе под названием Женщина-кошка.
15.03.2015 | Просмотров: 2395
В этом уроке от Алексея Кузьмичева вы узнаете как создать коллаж в фотошопе.
1 2 3 4 5 »
Создаем абстрактный коллаж из нескольких изображений — уроки фотошоп
Создаем геометрический коллаж в Photoshop
В этом уроке мы будем с вами создавать геометрический коллаж в Фотошоп. Для начала вы должны подобрать подходящие снимки. Понадобится всего два, но вы можете взять больше, в зависимости от ваших идей.
1. Создаем геометрический узор
Начинаем с открытия программы и создания нового документа. Будем использовать стандартный размер А4.
Для работы мы воспользуемся инструментом Pen Tool (P) (Перо), которым рисуем треугольник. Для удобства активируем сетку Select – Show – Grid (Просмотр – Показать – Сетку). Для быстрого включения/выключения сетки, также используем сочетание клавиш Ctrl+’.
С помощью получившегося треугольника мы создадим геометрический узор. Копируем (Ctrl+C), вставляем (Ctrl+V) и поворачиваем копии так, чтобы получился узор, как показано ниже. Во время редактирования и перемещения удерживаем клавишу Shift, чтобы получить аккуратный и симметричный узор.
Копируем (Ctrl+C), вставляем (Ctrl+V) и поворачиваем копии так, чтобы получился узор, как показано ниже. Во время редактирования и перемещения удерживаем клавишу Shift, чтобы получить аккуратный и симметричный узор.
Также очень важно на верхней панели параметров удалить заливку цветом и оставить только контур.
Если вы все сделали верно, то должны получить вот такой результат:
Цвет обводки устанавливаем на белый. Также все слои с треугольниками выделяем на панели слоев и объединяем в группу (Ctrl+G), а затем группу объединяем в один слой.
2. Подготовка фото
Открываем выбранный снимок в Фотошоп. Мне не очень нравится яркость на выбранном мной фото, поэтому я корректирую ее с помощью Image – Adjustments – Curves (Изображение – Коррекция – Кривые).
Теперь мы должны отзеркалить картинку по горизонтали. Для этого дублируем слой с фото (Ctrl+J) и переходим Edit – Transform – Flip Vertical (Редактирование – Трансформация – Отразить по вертикали).
Дважды кликаем по фоновому слою, чтобы разблокировать его.
Разводим оба слои вниз и вверх. Чтобы нагляднее видеть изменения и получить симметричный результат, можете уменьшить непрозрачность верхней копии.
Закончив, активируем Elliptical Marquee Tool (M) (Овальное выделение). Выделяем центральную часть верхней картинки и удаляем ее нажатием клавиши Delete.
Затем мягким ластиком (Е) с низкой непрозрачностью проводим по краю верхней картинки, чтобы создать более плавным переход между снимками.
Совет: чтобы провести ластиком ровную горизонтальную линию, во время работы зажимаем клавишу Shift.
Теперь открываем второе изображение в Фотошоп и размещаем его на рабочем документе выше предыдущих слоев. При необходимости, корректируем размер.
Переходим на документ с узором, жмем по слою правой кнопкой мышки и выбираем Duplicate Layer (Дублировать слой). В появившемся окне в выпадающем списке выбираем рабочий документ и жмем ОК. Переходим на рабочий документ, перемещаем слой с обводкой в самый верх и корректируем размер и положение, как показано ниже.
Переходим на рабочий документ, перемещаем слой с обводкой в самый верх и корректируем размер и положение, как показано ниже.
3. Аппликация
Чтобы вырезать отдельные фрагменты фото, мы воспользуемся инструментом Magic Wand Tool (W) (Волшебная палочка).
Чтобы не запутаться в процессе работы, переименуйте слои, например, на Линии, Передний план, Фон. Также обратите внимание, что мы объединили две копии картинки с горами в один слой.
Выбираем слой с линиями. Берем Magic Wand Tool (W) (Волшебная палочка) и выделяем область внутри узора, которую будем удалять.
Выделив, переходим на слой с передним планом и нажимаем клавишу Delete. Затем жмем Ctrl+D, чтобы снять выделение, возвращаемся на слой с линиями и повторяем процесс.
Повторяем процесс столько раз, сколько пожелает ваша фантазия. Я рекомендую двигаться постепенно и удалять по 2-3 ячейки, чтобы ничего не испортить.
Совет: если вы ошиблись, то вернуться на шаг назад можно нажатием клавиш Shift+Ctrl+Z.
На этом можем остановиться либо добавить еще несколько дополнительных эффектов.
4. Финальные штрихи
Далее мы будем применять цветокоррекцию. Для начала добавим градиентную заливку.
В самом верху панели слоев добавляем новый слой и берем Gradient Tool (G) (Градиент).
На верхней панели кликаем по кнопке выбора градиента и выбираем от цвета к прозрачному (второй градиент на скриншоте ниже).
Тип градиента устанавливаем на Radial (Радиальный) и активируем Reverse (Обратить), чтобы в центре градиент был прозрачный, а по краям – цветной.
Кликаем в центре узора и тянем линию к любому края документа. Режим смешивания градиентного слоя устанавливаем на Multiply (Умножение).
С легкой тонировкой композиция выглядит приятнее, но мы продолжаем дальше! Я не хочу, чтобы градиент действовал на слой с горами. Чтобы это исправить, мы переходим на слой с линиями, выделяем все ячейки, которые удаляли, затем переходим на слой с градиентом и жмем Delete.
Далее немного подправим цветовой баланс на слое с передним планом. Выбираем нужный слой и переходим Image – Adjustments – Color Balance (Изображение – Коррекция – Цветовой баланс).
Затем к фону применяем Hue/Saturation (Цветовой тон/Насыщенность).
Конечно, в таком духе можно продолжать бесконечно, поэтому мы остановимся на данном этапе. Таким образом, в ходе простого урока вы научились создавать креативный и современный геометрический коллаж.
Если вам понравился урок, поделитесь им в соц. сетях с друзьями. Также оставляйте комментарии, предложения и делитесь своими результатами. Приятного творчества!
Источник: https://artshelter.info/uroki/photoshop/sozdaem-geometricheskij-kollazh-v-photoshop.html
Геометрический фотоколлаж в Illustrator и Photoshop
В этом уроке мы займемся созданием геометрического фотоколлажа. Это очень популярный стиль, который используется повсеместно. Техника, которой мы воспользуемся проста, и не отнимет у вас много времени, зато в итоге вы получите стильный эффект и навыки по созданию разнообразных работ в этом же ключе. Для работы вам понадобятся две программы: Adobe Illustrator и Adobe Photoshop.
Это очень популярный стиль, который используется повсеместно. Техника, которой мы воспользуемся проста, и не отнимет у вас много времени, зато в итоге вы получите стильный эффект и навыки по созданию разнообразных работ в этом же ключе. Для работы вам понадобятся две программы: Adobe Illustrator и Adobe Photoshop.
Начнем с создания нового документа в Adobe Illustrator. В нашем примере это лист размером A4.
Начнем с создания треугольника. Для этого используйте инструмент Polygon/Многоугольник. Укажите 3 стороны и радиус в 300px.
При помощи этого треугольника мы и построим наш узор, просто копируя его (Ctrl+C), и вставляя копию (Ctrl+F). Поворачивайте копии, удерживая shift, чтобы сохранить идеальное выравнивание.
Важно убирать цвет заливки, чтобы вы могли видеть сквозь фигуру.
Повторите шаги, показанные ниже:
Когда вы дойдете до шага 4, сгруппируйте все фигуры, чтобы потом выровнять по центру с треугольниками из шага 5.
Если вы все сделали правильно, у вас должно было получиться это:
Теперь укажите обводке фигур белый цвет, и на время отложите Illustrator и давайте откроем Photoshop!
Готовим фотографии в Photoshop.
Откройте фотографию, к которой хотите применить эффект. Подкорректируйте цвета при помощи Curves/Кривых — сделайте изображение достаточно контрастным.
Теперь создайте копию слоя (CTRL+J) и выберите в меню Edit>Transform>Flip vertical/Редактировать>Трансформировать>Отразить вертикально.
Кликните дважды по фоновому слою, чтобы разблокировать его.
Переместите слои вверх и вниз, чтобы достичь желаемого результата. Стремитесь к симметричности. Снизьте прозрачность верхнего слоя.
Когда все будет на своих местах, верните непрозрачность, инструментом Marquee/Область выделения (M) выделите центр и удалите его.
Сгладьте края при помощи растушеванного ластика (E) на сниженной непрозрачности.
Откройте другую фотографию, которую хотите использовать, и поместите ее поверх наших слоев. При необходимости настройте размер.
При необходимости настройте размер.
Вернитесь в Illustrator, выделите наш линейный узор и перетащите их в Photoshop в нашу работа. Теперь самое интересно — создание коллажа!
Если размер вашего изображение слишком велико, вам придется сделать толще обводку линий в Illustrator. Попробуйте 2pt.
Для выделения областей мы будем пользоваться инструментом Wand/Волшебная палочка (W).
Чтобы не запутаться, назовите слои так, чтобы вам было понятно какое имя к какому слою относится. Предварительно вам нужно объединить слои с отражением в один слой.
Сделайте активным слой с линиями и волшебной палочкой кликните в те области внутри линий, которые хотите удалить из верхней фотографии.
Выделяйте и удаляйте области рэндомно, чтобы создать разнообразный случайности.
Результат
Все очень просто, добавьте корректирующих слоев, чтобы сделать цвета однороднее и придать стиля.
Автор урока tutpad
Перевод — Дежурка
Смотрите также:
Источник: http://www. dejurka.ru/tutorial/geometric-photo-collage/
dejurka.ru/tutorial/geometric-photo-collage/
Геометрия В Веб-Дизайне И Создание Абстракции В Photoshop
Веб-дизайн, если рассматривать его как способ доставки контента пользователю, планируется и создается с особой ответственностью и важностью. Но сама работа упрощается тем, что в основе макета используются сетки, колонки и различные геометрические формы.
Квадраты, прямоугольники, трапеции, ромбы, шестиугольники, треугольники, окружности – наиболее распространенные элементы для оформления дизайна, причем, в самых разных стилях.
Их можно увидеть в навигации, визуальном акценте отдельных частей, оформления фреймов и блоков, секций. Более того, геометрические форы могут сочетаться друг с другом, создавая оригинальный визуальный эффект рисунка.
Четкие, прямые, резкие и неокруглые линии и фигуры часто способствуют ассоциации сайта с передовыми технологиями, даже если сам контент рассказывает о… котятах, например.
В конце лета мы затрагивали немного тему многоугольников в веб-дизайне, рассматривали интересные работы веб-мастеров, упоминали об особенностях многоугольников.
Сегодня мы повторно не будем подробно останавливаться на всех тонкостях геометрического веб-дизайна, но уделим внимание тому моменту, когда геометрические формы способны создавать потрясающий визуальный эффект коллажа.
Поскольку такую красоту создавать несколько кропотливо, то мы разделим весь этот огромный объем информации на две части, последовательно и обстоятельно рассказывая о каждом варианте. Иными словами: практике работы в Photoshop с геометрическими формами мы посвятим два материала.
В целом, геометрические формы могут использоваться в веб-дизайне в разном назначении. В качестве фоновой текстуры, элемента навигации, но частенько такое применяют и в дизайне 3600 или с эффектом дополненной реальности.
Геометрические элементы – отличный вариант для оформления портфолио, галерей, домашних страниц. Для наглядности и вдохновения посмотрим на некоторые особо яркие примеры дизайна сайтов, которые и послужат нам основой для творения в Photoshop.
Речь идет о bigbang, paseoitaigara, webey, mrsaghafi, jtcdesign, paseodegracia.
Геометрия, симметрия, абстракция в PhotoshopА если немного пофантазировать и превратить фотографию в абстрактный коллаж из геометрических фигур? Мы создадим нашу форму, а потом разрежем изображение по ней и выложим новую композицию.
Немного цветооткорректируем и придадим эффектов.
Ничего не напоминает? Возможно, некоторые из вас вспомнят старые ретро коллажи из фотографий, газет, рисунков, когда из изображений вырезались геометрические фигуры, а затем ими выкладывалась совершенно новая симметричная фигура.
Сложно? Не совсем. Некоторые мастера используют в дополнение к Photoshop еще и Illustrator, но мы сделаем все силами одного только фоторедактора.
Для начала нам предстоит нарисовать в новом документе фигуру «Эллипс» размером 500х500 px. Можно создать такой же по размеру Документ, а затем пропорционально увеличить размер холста до 700х700 px. Можно сразу большой и нарисовав фигуру, отредактировать размеры в окне свойств. Путей много, тут как вам удобнее.
Мы же создали новый документ 500х500 пикселей, включили направляющие через центр (Меню Просмотр – Новая направляющая и затем передвинули их в центр).
Выбираем фигуру «Эллипс» на панели инструментов, отключаем заливку и оставляем контур в 2 пикселя (нам так нравится). Рисуем Окружность и при необходимости редактируем в окне свойств её ширину и высоту до 500 px. Переходим в Изображение — > Размер холста и увеличиваем до 700х700 px.
Отдельные геометрические фигуры мы будем рисовать разными цветами. Это для наглядности, для удобства выравнивания, чтобы все кружочки, уголочки визуально не сливались в черном цвете.
Затем рисуем отдельный маленький круг размером в половину большого, то есть 250х250 px и располагаем его внутри большого по центру. Поскольку мы рисуем симметричную абстракцию, то эту симметрию и придется создавать по направляющим.
Зажав кнопку Alt, инструментом Перемещение (чтобы автоматически создавались новые слои) создадим еще три копии маленького кружочка и разместим внизу, справа и слева, создав крестик. При этом сами кружочки должны пересекаться между собой и только границей соприкасаться с большим. Затем в центре тоже разместим один кружочек. И вот что должно получиться в итоге.
Поскольку мы рисуем геометрические фигуры, то одних только кругов мало. Давайте создадим треугольник, который должен будет вписаться в большой круг.
Выбираем инструмент Многоугольник, устанавливаем количество сторон 3 и размер 250px.
Рисуем его, а затем с помощью Трансформирования (Ctrl+T) подгоняем под размер (это чуть удобнее), так чтобы нижняя грань соприкасалась с тремя точками трех горизонтальных центральных кружочков.
А затем этот треугольник копируем и переворачиваем по вертикали. Итог ниже.
Таков наш рисунок.
Несложно, но красиво. Объединяем все слои в группу и делаем копию группы. Вот это нужно для того, чтобы затем иметь в будущем возможность отредактировать фигуру. Если бы мы использовали Illustrator, то фигура осталась бы там, и мы могли бы её там и редактировать. Но в данном случае, мы сохраним её в слоях как группу, а с копией поработаем дальше.
Выбираем группу копию и объединяем все слои. У нас получается отдельная целая фигура. Фон у нас белый, но если его отключить, то фигура будет прозрачной и с ней можно работать дальше.
Открываем наше изображение в новом документе, копируем слой-абстракцию и при необходимости с помощью Трансформирования (Ctrl+T) увеличиваем фигуру до нужного размера. Согласитесь, что создать по четким размерам ее проще, а затем увеличить или уменьшить. Инвертируем цвета на слое с фигурой (Ctrl+I) или Изображение -> Коррекция -> Инверсия.
Теперь:
- Выбираем инструмент «Волшебная палочка» и выделяем некий объект в нашей фигуре.
- Переходим на инструмент выделение «Прямоугольная область» и перемещаем выделение в любое понравившееся вам место на изображении.
- Делаем активным слой с картинкой, копируем (Ctrl+V), вставляем (Ctrl+C).
- Берем инструмент Перемещение и переносим новым слой с кусочком картинки на старое место внутри абстрактной фигуры.
И так каждый кусочек фигуры мы меняем. Поначалу будет казаться, что получается, откровенно говоря, «белиберда полнейшая». Но… к слою двадцатому вы заметите заметное преображение всего рисунка.
Важно: чтобы слой-кусочек ровно занял положение внутри фигуры, корректируйте его положение с помощью кнопок-стрелок на клавиатуре при активном инструменте Перемещение. Если все равно остаются нежелательные разрывы, активируйте Трансформирование (Ctrl+T) и поправьте форму кусочка. Затем соберите все их в группу.
И вот, что получилось в итоге.
Но фигура-то у нас цветная, несмотря на то, что мы её инвертировали. Да, черное стало белым, но цветное осталось.
Можно аккуратно заполнить белым (инструмент Заливка), но тогда контур будет очень толстым и выглядеть будет несколько неказисто, рвано даже (на наш вкус).
Поэтому мы выделяем слой с фигурой, выбираем Изображение -> Коррекция -> Цветовой тон/Насыщенность и снижаем параметр Яркость до нуля. И теперь границы по-современному четкие и белые.
А можно сделать их немного голубоватыми. При этом тонироваться будут только цветные границы. Проблема в том, что у нас кружочки в центре белые (ранее черные), а это значит, что они не затонируются с помощью параметра Цветовой тон. Наложим цветность другим способом.
Поэтому в окне «Цветовой тон/Насыщенность» меняем яркость на ноль и переходим в «Режим наложения» для данного слоя-фигуры. Здесь накладываем цвет и можно немного поиграть с «Внешним свечением», создав тем самым небольшую дымку.
Еще к оригиналу можно добавить теней немного, будто сверху рамка фигурная с линзами (рисунок-то искажен внутри) наложена и от её граней отбрасываются тени.
Мы оставим себе беленький оригинал для дальнейшего работы.
Веб-дизайн в последнее время несколько прохладно относится к коллажам в целом, но наши кусочки, размещенные несколько случайно и хаотично, образуя симметричную геометрическую фигуру, сохраняют целостность композиции и сбалансированность.
Поэтому при размещении на главной странице под названием или логотипом, в качестве фона или в ином варианте (затонированым основным изображением или с уменьшением общей яркости и насыщенности) такой эффект не является устаревшим или признаком дурного тона.
Но давайте добавим немного ретро-веяния в коллаж. Мы подобрали вот такую текстуру пыли на черном фоне и добавляем её к нашему документу. Поскольку текстура черная, то режим наложения выбираем «Экран», что позволит сделать её прозрачной, светлой и скрыть, тем самым, всю черноту. Изображение обретет вид временной потертости, потеряет некоторую строгость и четкость.
Теперь над всеми слоями создаем Корректирующий слой «Кривые» (внизу панели слоев иконка есть). Отдельно меняем кривизну для Красного, Зеленого и Синего цвета, создавая тем самым ретро стиль и эффект обработанной старой пленки. Дополнительно можно охладить наше творение, добавив фотофильтр – «Глубокий синий» со средней плотностью.
Окончательный результат наших манипуляций является не чем иным, как абстрактным произведением искусства с частичками изображения, что были изначально вырезаны, а затем выложены в коллаже.
Геометрические линии создают баланс произведения, в то время как дополнительное текстурирование и регулировка цветности завершает творение и превращает его в старинное изображение.
При этом геометрические узоры могут быть самые разные, как и исходные изображения.
Ниже, например, мы отключили границы фигуры, придавая всей композиции больше воздушности, парения и нечто заоблачного.
Таким образом, создается ощущение и ассоциация, что произведение не только представляет красоту технологического города, небоскребы которого поднялись гораздо и гораздо выше облаков, но и все многообразие этой красоты, преломляя и разбивая сцену на отдельные части, смешивая их в строгую симметрию.
Важно принять во внимание, что главное в таком эффекте – контраст. Располагать в верхней части фигуры кусочки светлых облаков неправильно.
Фигура бы слилась со сценой, и даже наличие линий (белых или иного цвета) не решило бы проблему визуальной ясности.
Поэтому подбирая изображение, смотрите всегда на общий контраст композиции; прикидывайте мысленно, можно ли разбить сюжетную картинку и будет ли сочетание геометрии и художественного произведения смотреться и гармонировать.
ВыводыГеометрические фигуры используются не только в веб-дизайне. И причина тому – способность простых форм строить общение на динамике, движении. Они олицетворяют все это собой, а человек воспринимает геометрию, как нечто прогрессивное.
Попробуйте отодвинуться от монитора и посмотреть на созданный нами коллаж издалека. Вы увидите совсем иное произведение, будто бы совсем новое. Возможно, вам покажется, что вот-вот оно закрутится или начнет распадаться на отдельные элементы.
Теперь представьте, что такую небольшую анимацию можно создать в Photoshop, или можно использовать параллакс и двигать отдельно фигуру и фон (он остался у нас целым и невредимым). Идей, в действительности, очень много.
Каждый год конструкции с геометрическими фигурами становятся популярными.
В 2011 году в моде были диагонали; в 2013 – стиль METRO и квадраты с прямоугольниками; в 2016-2017 – параллакс породил безумие форм от треугольников до шестигранников.
Это они только появились, а потом, в последующие годы, их старались применять практически везде. Таким образом, используя абстрактный коллаж, можно поразить и пользователей, и заказчиков необычностью и ассоциативной технологичностью.
Источник: https://wayup.in/blog/geometry-in-web-design-and-abstraction-create-in-photoshop
Абстрактный ретро коллаж
мая
29
2015
В этом сложном и длинном уроке мы будем делать абстрактный коллаж фотографии. Уйма изображений используется с захватывающими эффектами. По пути мы будем использовать разные методы смеси, фильтры и несколько слоев коррекции.
Финальное изображение
Приготовления
Во-первых, необходимо скачать все 14 фотографий, которые мы будем использовать. Вы заметите, что большинство этих фотографий чрезвычайно многосторонны и несомненно вы найдете им применение и в других проектах.
Текстура бумаги, небо, девушка, дама, птица, скрипка, клавиши, робот, солдат, дерево, цветные капли, танк, лотос.
Пожалуйста, отметьте, что зебра, использованная в этом коллаже, защищена авторскими правами CaptBogart.
Мы готовы начинать. Создайте новый слой размером примерно 16х12 см и внесите бумажную текстуру, приспособьте ее к размерам холста.
Добавьте фотографию неба и поставьте ее над бумажной текстурой. Непрозрачность около 30 %
Теперь внесем девушку. Избавьте ее от окружающего фона и скопируйте в документ. Нам нужно что бы была видна только верхняя часть ее тела.
Начнем добавлять объекты, которые будут позади девушки. Начнем с левой стороны с прекрасной дамы. После того, как вы найдете ей место, возьмите Polygonal Lasso tool и нарисуйте краткий прямоугольник над ее глазами (или вы просто можете создать треугольник и повернуть его при помощи Transform tool). Затем ластиком сделайте два щелчка для образование двух дырочек для глаз.
Следующим шагом нужно вырезать птицу из фона. Скачайте эти кисти. Выделите птицу при помощи Ctrl +левого щелчка. Создайте новый слой и начинайте закрашивать птицу различными видами и цветами только что скачаных кисточек. Эксперементируйте!
Продублируйте предыдущий слой и перетащите его так, что бы он оказался между двумя этими слоями. Уменьшите непрозрачность слоя до 60%. Выберите верхний слой и измените его blend mode на Pin Light.
Отрегулируйте размер и поместите птицу за девушкой, как показано ниже:
Прежде чем мы сможем добавить остальные объекты, давайте сначала сделаем скрипку. Вырежьте ее заполните черным цветом.
Добавьте фото клавиш. Измените их размер и разверните с помощью Free Transform tool, разместите их как показано ниже. CTRL+левый щелчок чтобы выделить скрипку. Затем нажмите Shift + Ctrl + I чтобы сделать выделение противоположным и сотрите все со слоя с клавишами.
Разместите скрипку сзади девушки и начинайте размещение остальных объектов. Преобразуйте и вращайте их пока у вас не получится что-либо похожее как у меня ниже:
Давайте продолжим работу с фоном. Откройте Дерево и изображение Цветных капель. Измените размер слоя с Цветными капельками и распределите их на верхушке дерева. Измените Blend Mode to Hue.
Разместим дерево за всеми основными слоями и изменим непрозрачность на 20%
Создайте белый круг просто на верхушке слоя с деревом. Сократите Fill до 0 и примените эти настройки в Layer Styles panel.
Продублируйте круг и разместите оба круга примерно так, как сделала я:
Создавайте еще 4 таких круга, только побольше, и размещайте их сзади. Эти круги должны быть бледнее, потому поставим непрозрачность на 10%.
Открываем картинку с лотосом. Меняем размер, дважды дублируем и размещаем вокруг правого круга. Также следует сменить Blend Mode to Soft Light.
Пришло время для розового танкаУдалим фон и два колеса.
Следуем в панель Стиль Слоя и применяем вот это:
Повторяем процедуру как для цветов. Но вместо замены Blend Mode меняем только непрозрачность на 40%
Жмем Shift + Ctrl + Alt + E чтобы создать слой из всех видимых слоев. Выбираем новый слой и идем в Filter > Blur > Motion Blur и применим настройки:
Далее идем в Image > Adjustments > Levels и применяем вот эти настройки:
Сейчас все что нам нужно это сделать этот слой немного больше и стереть его нижнюю часть. Жмите Ctrl + T и меняйте размер слоя. Затем просто ластком (мягкой кистью) сотрите нижнюю половину.
Остались последние штришки. Выберите ваш Curves Adjustments Layer. Просто используйте эти настроечные параметры и сокращайте непрозрачность слоя к около 45%.
Создадим новый Hue/Saturation Adjustment Layer и последуем этим настройкам.
Мы изменим цвет губ девушки. Создавайте новый слой и мягкой кистью накрасьте ей губыНепрозрачность около 50%. Вот так:
Создадим новый слой и выберем Rounded Soft Brush довольно крупного размера (около 200 рх). Черным цветом закрашивайте края нашего коллажа. Измените непрозрачность на 60% и Blend Mode to Soft Light.
И… вы закончили! Не стесняйтесь, чтобы играть с несколько больше слоями корректировки, пока вы не получите лучший результат.
Заказ визиток сегодня осуществляют очень многие. Сама визитная карточка давно уже стала неотъемлемым атрибутом делового человека. Если вы хотите составить макет визитки самостоятельно, то можете воспользоваться нашим конструктором визиток.
Источник: http://www.photoshop-training.ru/?p=1778
Как создать коллаж из фотографий с помощью фотошопа?
Содержание:
Фотоколлажи сейчас становятся популярными во многих сферах: их создают из свадебных и других праздничных фотографий, активно используют в области рекламы, без них редко обходятся материалы в Интернете, а про личные странички пользователей социальных сетей и говорить нечего – пестрят коллажами с ног до головы. Если вы тоже хотите научиться делать коллаж из фотографий с нуля, то эта статья именно для вас.
Создание коллажа из фотографий в фотошопе
Чтобы создавать фотоколлажи, можно пользоваться многими графическими редакторами, но все же самая универсальная и многофункциональная программа для создания коллажей из фотографий – это всем известный Adobe Photoshop. С его помощью мы пошагово рассмотрим, как сделать коллаж из фотографий тем, кто сталкивается с этим делом впервые.
А научившись создавать такие коллажи, вы сможете дарить своим друзьям и близким оригинальные подарки с фотографиями.
Простой коллаж из двух фотографий для начинающих
- Откройте фотографии, из которых вы хотите сделать коллаж: зайдите в меню «Файл» – «Открыть» или «Открыть как». Чтобы было удобнее, можете поместить обе фотографии в одну рабочую область.
Для этого кликните левой мышкой на заголовке фото, зажмите и потащите окошко с фотографией, чтобы оно осталось в незакрепленном состоянии на рабочей области; то же проделайте и со вторым фото.
- Правой кнопкой мыши нажмите на строку заголовка в окошке фотографии и выберите пункт «Размер холста».
- В открывшемся окне вы увидите значения высоты и ширины рисунка, выраженные в сантиметрах. Чтобы сделать самый простой коллаж из фотографий, увеличьте значение ширины в два раза – затем, чтобы разместить на новом месте вторую фотографию того же размера.
- Увеличивая холст, не забудьте обозначить направление, в котором область коллажа будет расширяться.
Если вы оставите расположение по умолчанию (точка в центре, с расходящимися от нее линиями), то холст расширится сразу во все четыре стороны, а если поэкспериментируете со стрелочками, то получите заданный вами лично результат. В данном случае мы поставим точку в среднюю клеточку справа, чтобы холст будущего коллажа расширился влево.
- Нажимаем кнопку «ОК». Холст увеличился влево вдвое. Цвет добавленной области зависит от того, какой цвет у вас выбран для фоновой палитры, в нашем случае – синий. Поскольку мы создаем самый простой сплошной коллаж, то цвет фона значения не имеет, к тому же его всегда можно поменять с помощью заливки.
- Далее перетаскиваем в наш коллаж вторую фотографию, на расширенную область холста, с помощью инструмента «Перемещение» (самая верхняя стрелочка на панели инструментов).
- Если ваша вторая фотография слишком большая или, наоборот, меньше, чем требуется, воспользуйтесь функцией «Свободное трансформирование» в меню «Редактирование» и сожмите либо растяните фото, взявшись за его уголок левой кнопкой мыши.
У нас получился вот такой коллаж из фотографий.
Мы рассмотрели самый простой случай с соединением двух фото, но по такому же принципу можно создать и коллаж из нескольких фотографий. Их может быть сколько угодно, главное – правильно рассчитывать размеры этих фотографий для расширения холста.
Коллаж из фотографий с эффектами и фоном
Теперь немного усложним задачу и попробуем создать коллаж из фотографий с простыми эффектами и дополнительным фоном.
- Снова открываем наши фото, а затем еще одно, которое и станет фоном для коллажа. Нужно выбрать такую картинку, которая по размеру будет значительно больше наших двух фотографий. Поскольку обе фотографии у нас вертикальной ориентации, то нужно выбрать горизонтальное фоновое фото.
- Основной рабочей областью станет фоновая фотография, поэтому перетаскиваем на нее две основные фотографии с помощью инструмента «Перемещение». Уменьшаем фотографии, чтобы они красиво выглядели на фоне, используя «Свободное трансформирование».
- Чтобы фото были одинакового размера, мышкой перетащите вторую фотографию под уменьшенную (убедитесь, что слои с этими фотографиями в правом поле расположены в правильном порядке) и с помощью «Свободного трансформирования» сжимайте и подтягивайте ее по образовавшемуся шаблону. Затем разместите обе фотографии на фоне, как вам нравится.
- Теперь можно добавить в наш коллаж из фотографий простые эффекты. Если вы хотите, чтобы картинки отбрасывали тень на фон, то в поле слоев дважды кликните на заголовке каждой. Перед вами появится окошко «Стиль слоя». Слева поставьте галочку на пункт «Тень». Тут можно немного поиграться с опциями, покрутив ползунки на пунктах «Размах», «Размер», «Смещение» и «Непрозрачность».
- Теперь сделаем для фотографий рамки. На поле «Слои» зажмите клавишу CTRL на клавиатуре и щелкните левой кнопкой мыши на лицевом квадратике слоя одной из фотографий. Картинка в рабочей области станет выделенной. Сохраняя выделение, зайдите в меню «Редактирование» и выберите пункт «Выполнить обводку».
- В открывшемся окне задайте ширину рамки – у нас будет 10 пикселей – и выберите подходящий цвет.
- Так выглядит теперь наш коллаж из фотографий.
- Можно попробовать добавить в коллаж и другие элементы. Поищите в Интернете специальные картинки в формате PNG, которые называют клип-артом. Их массово используют для создания коллажей, а все потому, что они имеют прозрачный фон, который избавляет от дополнительной траты времени на то, чтобы вырезать объект самостоятельно. Определить прозрачность фона можно даже по превью изображения – фон клип-арта будет не белым, а сероватым в мелкий ромбик.
- Сохраните клип-арт на жесткий диск и откройте в фотошопе. Перетащите его на коллаж и разместите там, где считаете нужным. В нашем случае клип-арт в виде фиолетовых цветов будет хорошо смотреться в центре коллажа, как раз между двух фотографий с фиолетовыми рамками, если его немного повернуть в более вертикальном направлении с помощью «Свободного трансформирования».
- Коллаж готов! Не забудьте его сохранить: заходите в «Файл» – «Сохранить как» и выбираете для сохранения формат JPEG.
Освоив эти простые способы, вы сможете приступать к изучению более сложных путей создания фотоколлажей, которые не стыдно использовать, например, как одну из идей размещения детских фотографий в интерьере.
Если вам нужно быстро создать коллаж и времени на работу в фотошопе совсем нет, на помощь придут многочисленные онлайн-ресурсы по созданию коллажей.
Они позволяют загружать фото на сайт сразу с диска, выбирать автоматический шаблон для коллажа, добавлять различные эффекты и надписи.
Однако минусом таких ресурсов нередко является недоступность сохранения изображений в высоком разрешении (к примеру, такой коллаж из фотографий на День рождения не распечатаешь) и наличие логотипа сайта прямо на фотографиях.
Как быстро создавать коллажи онлайн, смотрите в этом видео:
Источник: http://megapoisk.com/kollazh-iz-fotografij-uroki-fotoshopa-dlja-nachinajuschih
Как сделать коллаж из фото на компьютере в фотошопе
На чтение 2 мин. Просмотров 124 Опубликовано
Инструкция — Как создать коллаж из фото на компьютере своими руками в Photoshop или другими программами.
В настоящее время фотографии являются существенным элементом нашей жизни. Мы делаем их при встрече с друзьями, родными, увидев красочный пейзаж…продолжать можно долго. И многие люди хотят делать коллаж из фото, ведь это отличный способ их оформления. Сегодня сделать фотоколлаж самостоятельно несложно. Для этого вам потребуются только некоторые программы.
Как сделать фотоколлаж?
Ни для кого не секрет, что существует большое количество программ, приложений, при помощи которых можно создать действительно красивый и оригинальный фотоколлаж. Однако они обладают собственными особенностями, которые следует учитывать. Конечно, сегодня существуют много и онлайн-приложений, но, как отмечают специалисты, в них меньше возможностей. Поэтому предпочтительно использовать специальные программы. Рассмотрим наиболее популярные:
Создание фотоколлажа через программу «ФотоКОЛЛАЖ»
Уже из названия понятно, что программа предназначается для создания коллажей из фото. Для того, чтобы начать работу, необходимо выбрать вид композиции, а затем осуществить загрузку фото с компьютера.
После запуска у вас появляется 3 варианта работы:
- Чистый проект – вы настраиваете все под себя;
- Шаблон – выбираете подходящий вам вариант из имеющихся;
- Шаблоны страниц в фоторедакторе – база настроенных страниц.
Работать в программе достаточно просто, благодаря ясному и понятному интерфейсу. Присутствует справочник. Поэтому вы быстро сможете научиться делать качественные коллажи. Многие новички предпочитают использовать именно эту программу.
Как создать фотоколлаж своими руками с помощью Adobe Photoshop
Это профессиональная программа, которую также можно применять и для создания коллажей. В основном Фотошоп используется профессиональными специалисты, которые работают с графикой и дизайном. Он более сложен в использовании, имеет непростой интерфейс, однако в нем действительно много инструментов. Но освоить его также можно, просто до этого потребуется побольше времени.
Чтобы создать коллаж в Photoshop следует:
Установить программу на компьютер (есть также онлайн-сервис).
Загрузить фотографии в программу.
Разместить фото в композицию.
Создать слои.
Свести изображение.
А после фотография просто сохраняется.
Конечно, на первый взгляд – это достаточно сложно. Однако в интернет есть множество уроков, как делать коллажи в фотошопе, поэтому спустя немного времени в этом можно с легкостью разобраться.
В заключение хочется отметить, что создать коллаж из фотографий, на самом деле не так сложно, следует просто подобрать наиболее подходящую вам программу и начать творить!
Если возникнут вопросы, оставляйте их в комментариях!
0 0 голос
Оцените статью
Как сделать коллаж из фотографий в фотошопе
Фотоколлаж — это смешанная композиция, когда на фон накладывается сразу несколько изображений. Научившись открывать файлы, работать со слоями, фильтрами и инструментами рисования, вы можете самостоятельно придумать идею коллажа и её реализовать. В принципе, не обязательно делать это в Photoshop — создавать коллажи позволяют даже приложения в социальных сетях. Алгоритмов создания нет, зато есть сплошное творчество и простор для воображения.
Тем не менее, хоть никакие последовательности, если нет идей, не помогут, в простейшем случае процесс создания фотоколлажа выглядит так.
- Выбирается фон. Это может быть заранее заготовленное изображение, может быть картинка, открытая и обработанная вами в Photoshop. Вы можете создать фон собственными силами, нарисовав все элементы или добавив их на готовое изображение. В общем, вариантов множество.
- Открываются и помещаются на фон фотографии. Если их много, то для экономии времени можно выделить несколько изображений и перетащить на слой прямо из Проводника. Если вы не умеете перемещать рисунок из одного файла на картинку другого, читайте статью о работе с изображениями.
- Изображение обрабатывается, чтобы на коллаж стало приятно смотреть, а фотографии гармонично вписывались в фон. Дорабатываются детали, применяются фильтры, добавляются другие эффекты.
В нашем простейшем случае (помещаем фото в красивую рамку) потребовалась всего лишь трансформация (Ctrl+T), чтобы уменьшить размер фото, и инструмент Прямоугольная область с клавишей Delete, чтобы обрезать его края, дабы снимок помещался в рамку.
Фактически по такому алгоритму создаётся любой фотоколлаж. Различаются только детали — количество используемых инструментов, время, затраченное на обработку, применение фильтров, эффектов и т. д. Но обо всём этом мы говорим в других уроках, а сейчас коллаж создан.
Полезные ссылки:
Как сделать коллаж в фотошопе: иллюстрация в стиле фэнтези
Изображения, в которых объединяются части людей и животных, получаются довольно милые, смешные, и даже немного загадочные. В данном уроке я покажу, как сделать коллаж в фотошопе, на примере создания рисунка в стиле фэнтези с изображением птицы с головой девочки. Здесь я применил цифровую живопись и различные манипуляции с фотографиями.
Вот что у нас получится в результате урока:
Подробности
- · Программное обеспечение: Adobe Photoshop CS4 или выше
- · Сложность урока: сложный
- · Время выполнения: 7 — 10 часов
Дополнительные материалы:
Для воплощения нашей задумки потребуются следующие дополнительные материалы:
Перед началом работы
Перед тем, как приступить к выполнению урока, убедитесь, что ваши фотографии хорошего качества. Конечно же, вы можете создать коллаж из фотографий в фотошопе, используя свои личные снимки.
Формулировка идеи на бумаге и черновой набросок
Сначала я сделал эскиз, в котором бы отобразил то, что хочу создать.
Мне попалось фото очаровательной маленькой девочки, которую я решил взять за основу. Потом я нашел еще несколько изображений.
После чего создал в фотошопе черновой набросок из найденных образов.
Приступаем к работе
Шаг 1
Создайте документ с размером холста 2000×2200 пикселей, разрешением 300 dрi.
Залейте фон холста светло-голубым цветом #eef3f6.
Шаг 2
Откройте Bird1.jpg. Используйте »Mаgic Wand Tооl» (клавиша<W>) для выделения фона вокруг птицы.
Инвертируйте выделение (<Сtrl> + <Shift> + <I>).
Нажмите на верхней панели настроек инструментов кнопку »Refine Edge»(Уточнить край) и выставите следующие значения:
Поместим птичку на другой слой (<Сtrl> + <Shift> + <J>).
Выделите этот слой в палитре слоев, и, щёлкнув правой кнопкой, выберите »Соnvеrt to Smart Оbject»(Преобразовать в смарт-объект). Я использую смарт-объекты для всех изображений без исключения. Этот способ дает нам много возможностей при работе в фотошопе.
Затем перетащите птицу в документ BirdGirl.psd, поверните горизонтально: нажмите <Сtrl> +<Т>, и, щёлкнув правой кнопкой, выберите »Flip Horizontal», масштабируйте до 75%, для этого введите соответствующее значение в поле в верхней панели настроек инструментов.
Шаг 3
Теперь подготовим изображение девочки.
Обведите голову девочки, используя перо »Рen Tool» (клавиша <P>), создайте выделение (<Сtrl> + <Еnter>).
Нажмите <W>, затем »Rеfine Edge»(Уточнить край) и задайте значения, которые использовались раньше.
Нажмите <Сtrl> + <Shift> + <J>, конвертируйте слой в смарт-объект.
Поместите голову маленькой девочки в наш документ. Слой с головой назовем «Нead».
Используйте <Сtrl> + <Т> для масштабирования и поворота слоя. Изображение на данном этапе должно выглядеть так, как на рисунке.
Шаг 4
Сделаем глазки побольше.
Выберите область вокруг левого глаза при помощи »Lasso Tool» (клавиша <L>) со значением 10px, как перо, чтобы смягчить края вокруг выделения.
Нажмите комбинацию <Сtrl> + <J>. Таким образом мы скопируем выделенный глаз на новый слой. Назовем слой с левым глазом «Left Eye».
Для правого глаза повторите то же самое. Даем название слою «Right Еye».
Сделайте активным слой с левым глазом, нажмите <Сtrl> + <Т>, увеличьте и поверните его, как показано ниже. Повторите то же самое с правым глазом.
Создайте маску слоя »Right Еye» , нажав на иконку маски внизу палитры слоёв.
Используя мягкую кисть большого размера, нарисуйте на маске чёрным цветом там, где нужно стереть лишние области вокруг глаз.
Повторите то же самое для слоя «Left Еye».
Вот что вы должны получить.
Шаг 5
Сделайте активным слой «Нead» и зайдите в Filter> Liquify. Используя »Forward Warp Tool» с кистью 200px, слегка измените форму лица, увеличив расстояние между глазами, поднимите ротик и нос. Нажмите ОК. Ну вот, с формой лица мы закончили, теперь можно немного поиграть с цветами.
Шаг 6
Создайте новый слой Ctrl+Shift+N.
Добавьте маску: удерживая <Аlt>, щелкните между слоем с именем «Head» и новым слоем.
На этом и нескольких последующих слоях мы будем использовать кисть, изменяя ее твердость, размер и прозрачность. Цвета будем брать из самой фотографии, чтобы придать лицу гладкость и живописный эффект. Я использую одну из стандартных кистей Phоtoshop со следующими настройками.
Выберите кисть (<B>), установите твердость 0%, непрозрачность 20% и размер 70px.
Чтобы легко и быстро подбирать нужные цвета, с выбранным инструментом Кисть нажимайте клавишу <Alt>. Курсор будет принимать вид пипетки, с помощью которой нужно щелкнуть по участку с образцом нужного цвета. При этом выбранный цвет устанавливается как основной. И когда вы отпускаете клавишу <Alt> и снова начинаете рисовать кистью, вы уже используете новый цвет. Попробуйте ярко-розовый цвет для лица и шеи, избегая области глаз, ноздрей и рта.
Добавьте румянца на щечки и с помощью кисти диаметром 7px кисть нарисуйте рот. Для каждого нового цвета не забывайте создавать новые слои и использовать обтравочные маски.
Шаг 7
Большой мягкой кистью с непрозрачностью 20% закрасьте розовым цветом, взятым со щек, область носа и около глаз, как на рисунке. Смените режим смешивания на »Оvеrlаy».
Шаг 8
Добавим бликов. Используя прозрачную жесткую кисть, закрасьте бледно-розовым цветом светлые участки лица. Кистью меньшего диаметра белым цветом закрасьте зубы и белки глаз.
Шаг 9
Маленькой мягкой кистью с непрозрачностью 20%, голубым цветом, закрасьте глаза, как на рисунке. Смените режим смешивания на »Оverlay», непрозрачность слоя уменьшите до 60%.
Шаг 10
Возьмите кисть диаметром 2px, непрозрачностью — 100%, твердостью — 100%. Нарисуйте ресницы и контур глаз тёмно-коричневым цветом. Можно добавить на глаза тени, взяв тот же цвет и кисть помягче с непрозрачностью 10%.
Шаг 11
Нарисуем девочке брови. Возьмем их с другого изображения. Откройте Boy.jpg. Используя »Lаsso Tool» (<L>) с пером 5px, выберите правую бровь, преобразуйте в Smart Object и перетащите в наш документ, поместив так, как изображено ниже. Назовите слой »Eyebrow right». Повторите то же самое с другой бровью. Слой назовите »Eyebrow left». Объедините слои с бровями в группу (<Сtrl> + <G>).
Добавьте маску слоя »Eyebrow right», нажав на иконку маски в палитре слоёв. Используя мягкую кисть, нарисуйте на маске чёрным цветом, чтобы удалить ненужные области вокруг бровей. Повторите эти действия со слоем »Eyebrow left» .
Добавьте корректирующий слой »Lеvеls» для слоя »Eyebrow right», нажав на соответствующую иконку в палитре слоев или выполнив команду Window> Adjustments. Измените значения, как на рисунке. В палитре настроек нажмите на значок »Сlipping Mask», чтобы применить данный эффект только для текущего слоя. Повторите то же самое для слоя «Eyebrow left».
Создайте новый слой. Взяв кисть диаметром 2px, с непрозрачностью 20%, нарисуйте на бровях волоски.
Шаг 12
Теперь приступим к волосам. Придадим им немного объема. Большой мягкой кистью с непрозрачностью 20-30%, делайте штрихи основным цветом. Вы можете взять цвета из фото или выбрать другие. Постепенно уменьшайте диаметр кисти для прорисовки деталей. Не забывайте рисовать каждый цветом на новом слое. В этом случае будет легко исправить, если что-то сделали не так. У вас должно получится что-то вроде этого.
Мне не нравится у девочки форма челки, поэтому мы ее поменяем. Кистью размером 15px, жесткостью 80% и непрозрачностью 80%, закрасьте часть волос.
Кистью размером 4-6px нарисуйте кончики челки.
Шаг 13
Выберите слой с птицей и добавьте корректирующие слои, как на рисунке.
- Adjustment Layers> Lеvels.
- Adjustment Layеrs> Huе Saturation.
- Adjustment Layеrs> Huе Saturation, выберите желтый цвет.
- Adjustment Layеrs> Levels.
Выберите слой с птицей и все корректирующие слои, конвертируйте их в смарт-объекты.
Шаг 14
Откройте Вird2.jpg. Инструментом »Мagic Wand Tооl» (<W>) выберите фон вокруг птицы.
Инвертируйте выделение (<Сtrl> + <Shift> + <I>).
Нажмите »Refine Edge» и установите значения, как на рисунке.
Вырежьте птицу на новый слой (<Сtrl> + <Shift> + <J>), преобразуйте в смарт-объект.
Затем перетащите птицу в наш основной документ.
Добавьте маску к слою «Вird Body» . Используя большую жесткую кисть, сотрите ненужные области.
То же самое сделайте со слоем «Вird Legs».
Шаг 15
Откройте Вird3.jpg. Вырежьте птице хвост и переместите в основной документ.
Должно получиться следующее:
Шаг 16
Создайте слой над слоем с птичьим телом. Закрасьте синее крыло голубым цветом и установите непрозрачность слоя 20%.
Теперь примените для крыла ту же технику, что и для волос: с помощью коротких штрихов подчеркните фактуру перьев.
Выберите папки «Bird Body», «Bird Legs» и «Bird Tail», конвертируйте их в смарт-объекты.
Шаг 17
Создайте ещё один слой над телом птицы, закрасьте тело коричневым цветом и установите непрозрачность слоя 20%.
Нарисуйте перья так же, как мы рисовали крылья. Добавьте тёмно-коричневый контур ног.
Аналогичным образом немного подрисуйте дерево.
Шаг 18
На новом слое залейте часть хвоста голубым цветом , смените режим смешивания на »Sоft Light». Прорисуйте перышки.
На данном этапе изображение выглядит примерно так.
Шаг 19
Откройте файл Flowers.jpg. Используя »Рen Tооl» (<Р>), выберите два цветка.
Создайте выделение (<Сtrl> + <Еnter>). Нажмите <W>, затем нажмите »Rеfine Еdge» и выставите значения, как на рисунке. Нажмите <Сtrl> + <Shift> + <J>, конвертируйте в смарт-объект.
Переместите цветы в основной документ.
Создайте слой под слоем цветов, установите режим смешивания »Multiрly». Жёсткой кистью с непрозрачностью 20% нарисуйте тень от цветов.
Закрасьте цветы фиолетовым, смените режим смешивания на »Sоft Light».
Сделайте акцент на лепестки, добавив белого цвета в светлых областях и темно-фиолетового — в тени.
Сделайте копию папки »Flowers» и поместите её за голову девочки, слой с тенью удалите.
Нарисуйте несколько теней на лепестках.
Шаг 20
Откройте файл Feather1.jpg. Выберите фон вокруг пера инструментом »Маgic Wand Tооl» (<W>). Инвертируйте выделение (<Сtrl> + <Shift> + <I>). Нажмите »Refine Edge» и установите значения, как на рисунке. Затем нажмите <Сtrl> + <Shift> + <J>, преобразуйте в смарт-объект.
Переместите перо, как показано ниже.
Деформируйте изображение: нажмите <Сtrl> + <T>, затем, щёлкнув правой кнопкой, выберите пункт »Warp».
Добавьте корректирующий слой »Lеvels».
Дважды щелкните по иконке слоя, чтобы открыть окно стилей. Выберите пункт »Color Overlay».
Примените размытие по Гауссу: Filter> Gаussian Blur с радиусом 1px.
Шаг 21
Перенесите второе перо (файл Fеаther2.jpg) таким же образом, как первое. Деформируйте его и примените те же стили слоя: выбрав слой «Fеаther1″, щелкните правой кнопкой и выберите »Сopy Lаyer Stylе», затем выберите слой «Fеаther2″, щелкните правой кнопкой мыши и выберите пункт »Рaste Lаyer Stylе». Создайте корректирующий слой »Lеvеls» над слоем »Fеаther1» и, удерживая <Аlt>, переместите его выше слоя »Fеаther2». Черно-белые стрелки означают то, что вы делаете дубликат корректирующего слоя.
Выберите слой »Fеаther2» и корректирующий слой, преобразуйте их в смарт-объекты. Сделайте дубликат текущего слоя и переместите его, как показано ниже. Примените фильтр Gаussiаn Blur с радиусом 2.5 пикселей и снизьте значение непрозрачность слоя до 80%.
Шаг 22
Откройте Fеаther3.jpg. Отделить изображение от фона здесь будет немного сложнее, потому что мы видим много маленьких пушистых перышек. Поэтому будем использовать для этой цели каналы.
Откройте панель каналов, выберите и скопируйте синий канал. Нажмите <Сtrl> + <L>, чтобы открыть окно уровней и установите значения, как изображено ниже.
Удерживая <Сtrl>, кликните по каналу »Blue copy’ . Нажмите <Сtrl> + <Shift> + <I>, чтобы инвертировать выделение.
Теперь вернитесь к панели слоев и нажмите <Сtrl> + <Shift> + <J>, чтобы вырезать перья на новый слой. Скопируйте этот слой, затем выберите оба слоя и объедините их, нажав <Сtrl> + <E>.
Используйте »Lasso Tool» (<L>), чтобы выбрать маленькие перья и вырезать их на новый слой. Выполните команду Layer > Matting > Defringe. Это нужно для того, чтобы удалить нежелательные ореолы вокруг перьев. Преобразуйте слой в смарт-объект.
Шаг 23
Переместите перо и добавьте корректирующий слой »Lеvеls».
Добавьте корректирующий слой »Phоtо Filter», чтобы получить более реалистичный цвет пера.
Немного его размойте с помощью фильтра »Gаussian Blur».
Шаг 24
Последнее, что мы добавим, это несколько лепестков роз. Используя »Рen Tооl» (<Р>), выберите 3 лепестка, нажмите <Сtrl> + <Enter> для создания выделения.
Нажмите <W>, затем кнопку »Rеfine Еdge» и задайте значения, как изображено ниже. Затем нажмите <Сtrl> + <Shift> + <J>, используя »Lasso Tool» (<L>), выберите каждый лепесток и вырежьте на новый слой. Преобразуйте лепестки в смарт-объекты.
Поместите лепестки. Копирование и размер некоторых из них, чтобы создать лучшие композиции.
Немного размойте их, используя фильтр »Gаussian Blur» с разным радиусом, как изображено ниже. Выделите все слои с лепестками и конвертируйте их в смарт-объекты.
Добавьте корректирующий слой »Huе / Sаturаtion» и сделайте цвет лепестков более насыщенным.
Шаг 25
Нарисуйте несколько фиолетовых и светло-розовых точек вокруг птицы.
Нарисуйте белым цветом несколько точек на лице, теле и цветах, чтобы добавить эффект легкого блеска и мерцания.
И, наконец, давайте нарисуем девочке-птичке веснушки. Сделайте их на новом слое и смените режим смешивания на »Multiрly».
Шаг 26
На последнем шаге остается сделать цветовую коррекцию. Объедините все слои, за исключением фона, добавьте корректирующие слои, как показано на изображении ниже. Добавьте слой »Grаdient Мap», используя цвета # ffcdb2 / # fdc084 / # 6f022b. Режим наложения — »Сolor», непрозрачность 20%.
Добавьте корректирующий слой »Grаdient Мap» с цветами # f1ffb2 / # ff5571 / # 000b2f. Режим наложения — »Мultiply», непрозрачность 20%.
Добавьте корректирующий слой »Сolor Balance». На маске закрасьте область лица черным, чтобы его цвет не поменялся.
Добавьте фотофильтр Sеpia.
Добавьте корректирующий слой »Grаdient Маp» с цветами # ffd8c0 / # eb0042. Режим смешивания — »Lightеn», непрозрачность 20%.
Вот что у нас получилось в итоге:
Создание коллажа в фотошопе закончено. Изображение девочки-птички в стиле фэнтези готово! Вы можете поиграть с корректирующими слоями для получения различных оттенков. Я надеюсь, мой урок понравился вам.
Источник: psd.tutsplus.com
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Извини! Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
Как создать фотоколлаж в Photoshop
Если вам интересно узнать, как создать фотоколлаж в Photoshop , то вы в нужном месте.Отдельные фотографии запечатлевают отдельные моменты времени, но фотоколлаж может рассказать целую историю, запечатлевая ценный семейный праздник.
На рынке есть приложения для создания коллажей, но Photoshop CC даст вам еще больше контроля. Это позволяет вам завершить весь процесс, используя всего одно приложение. Photoshop — одно из наиболее часто используемых приложений для этого типа работы.
В этом уроке Photoshop я объясню два метода создания фотоколлажа.
Что такое фотоколлаж?Слово «Коллаж» происходит от французского слова «coller», что означает «склеивать» или «склеивать»; Фотоколлаж — это набор изображений, которые объединены в одно изображение.Традиционное искусство включало вырезание изображений в приятные формы или обрезку определенных изображений для размещения, но манипуляции с цифровыми фотографиями открывают много новых возможностей, включая смешивание изображений для создания полностью реалистичного изображения.
Как создать фотоколлажЧтобы сделать коллаж запоминающимся, изображения должны быть каким-то образом связаны и, вместе взятые, рассказывать историю. Распространены семейно-исторические коллажи, изображающие различные этапы развития семьи по мере роста детей.Что-нибудь запоминающееся или особенное может быть использовано в качестве предмета коллажа. Чтобы быть интересными, изображения следует выбирать так, чтобы их воздействие было максимальным, а общий эффект должен отражать личность и вызывать настроение.
Есть разные способы создания фотоколлажа, в этой статье я объясню два метода.
Метод 1. Использование обтравочной маскиИдея этого метода состоит в том, чтобы создать черный прямоугольник или круглые формы, покрывающие весь холст, а затем скопировать каждую форму в отдельный слой.Открыв нужные фотографии в отдельных слоях, расположите слои таким образом, чтобы под слоем фото получился слой черной формы. Затем преобразуйте каждый слой с фотографией в обтравочную маску , чтобы фотография поверх черного магазина отображалась только внутри черной формы. Следующий пример систематически иллюстрирует этот метод.
Шаг 1
Откройте новый документ нужного размера и разрешения или выберите один из таможенных документов в левом окне.
Файл> Создать или использовать сочетание клавиш (Ctrl + N)
Шаг 2
Нарисуй свой храм
Просмотр> Новое руководство или Просмотр> Новый макет направляющей
Вы можете отображать и скрывать направляющую в меню «Просмотр»> «Показать»> «Гид» или использовать сочетание клавиш (Ctrl + 😉
Шаг 3
Выберите верхний левый квадрат с помощью инструмента Marque Tool и скопируйте его
Правка> Копировать или использовать сочетание клавиш (Ctrl + C)
Шаг 4
Вставьте скопированное выделение в новый слой
Правка> Прошлое или используйте сочетание клавиш (Ctrl + V)
Шаг 5
Повторите копирование и вставку для других прямоугольных форм.
Шаг 6
Сделайте круговой выбор слоя с темплетом, скопируйте, вставьте, как указано выше
Слои показаны ниже
Шаг 7
Откройте файлы фотографий, которые будут включены в фотоколлаж
Файл> Открыть или использовать ярлык (Ctrl + O)
Шаг 8
Все фотографии будут открыты в отдельных документах. Нам нужно скопировать каждый из них и вставить в основной документ как слои.
Щелкните первый документ, выберите все (Ctrl + A), скопируйте выделение (Ctrl + C), щелкните основной документ и вставьте его (Ctrl + V)
Шаг 9
Повторите для остальных фото
Шаг 10
Переместите и расположите слои так, чтобы слой с фотографией находился поверх слоя с черной формой. Макет будет таким, как показано ниже.
Шаг 11
Щелкните правой кнопкой мыши верхний слой фотографии и преобразуйте его в обтравочную маску.
Шаг 12
Щелкните верхний слой фотографии и используйте свободное преобразование (Ctrl + T), чтобы изменить размер и переместить его внутри фигуры. Не забудьте использовать клавишу Shift, чтобы сохранить соотношение сторон фотографии.
Шаг 13
Повторите шаг 12 для остальных фотографий.
Шаг 14
Для создания рамки вокруг каждой фотографии. Щелкните слой с черной формой и добавьте стиль слоя: обводка.
Отрегулируйте цвет и размер границы
Шаг 15
Повторите то же самое для всех остальных слоев с черными фигурами.Кроме того, вы можете скопировать и вставить стиль слоя. Щелкните правой кнопкой мыши значок обводки и выберите стиль копирования слоя, затем щелкните другой слой и снова щелкните правой кнопкой мыши, затем выберите стиль вставки слоя.
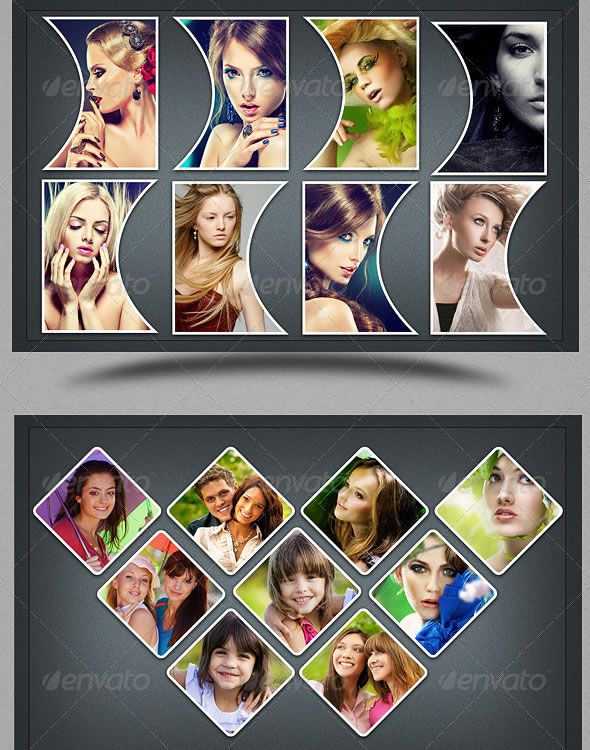
Последняя фотография коллажа показана ниже
Фото Эхаб Амин
Другой пример также показан ниже.
Фото Эхаб Амин
Метод 2: Использование прошлого специальногоЭтот метод зависит от использования маски слоя для отображения фотографии в определенной выбранной области.Я буду использовать несколько шагов из первого метода.
# 1
Нарисуйте шаблон [Выполните шаги 1 и 2 из метода 1]
# 2
Откройте файлы фотографий, которые будут включены в фотоколлаж [выполните шаг 7 из метода 1]
# 3
Скопируйте фотографию, которую вы хотите вставить (Ctrl + C)
# 4
Используя инструмент выделения, выберите область, в которую вы хотите поместить скопированную фотографию.
# 5
Теперь мы будем использовать прошлое в команде.Эта команда вставит фотографию в выделенную область, создав маску слоя.
Правка> Специальное прошлое> Прошлое или использование сочетания клавиш (Alt + Shift + Ctrl + V)
# 5
Используйте свободное преобразование (Ctrl + T), чтобы изменить размер и переместить фотографию в пределах выделения. Не забудьте использовать клавишу Shift, чтобы сохранить то же соотношение сторон фотографии.
# 6
Повторите вышеуказанные шаги для остальных фотографий.
# 7
Для создания рамки вокруг каждой фотографии.[Выполните шаги 14, 15 из метода 1]
# 8 окончательное расположение слоев будет выглядеть следующим образом:
Последний колледж показан ниже
Фото Эхаб Амин
Другой пример также показан ниже.
Фото Эхаб Амин
Концепции фотоколлажа можно использовать для создания художественной фотографии, вот пример
Фото Эхаб Амин
Спасибо за чтение. Надеюсь, вам понравилась статья. Если у вас есть вопросы, просто напишите ниже, и я буду рад вам ответить.
Вы автоматически поддерживаете нас, если заказываете что-либо по нашим рекомендуемым ссылкам Amazon, и мы настоятельно рекомендуем их из-за их низких цен, быстрой доставки и лучшей поддержки, особенно когда речь идет о видеокамере.
Как партнер Amazon, сайт получает доход от соответствующих покупок. Большинство ссылок на «продукты» являются партнерскими ссылками, и вы можете ознакомиться с нашим заявлением о раскрытии информации для партнеров .
Если вам понравился сайт, не забудьте подписаться, мы сообщим вам только тогда, когда будет опубликована новая статья.
Как создать фотоколлаж в Photoshop
Коллажи были спасением почти каждый раз, когда вы хотели заговорить на графическом языке. Будь то идея коллажа на день рождения, свадебный коллаж или даже презентация в офисе. Фотоколлажи — это самые естественные и выразительные формы визуального общения, ждите, пока вы услышите самое лучшее! Они неизбежно входят в бесконечное количество макетов и дизайнов.
Хотя многие приложения теперь доступны в Интернете и на телефонных устройствах, самым традиционным приложением для редактирования фотографий остается Photoshop. Это дает вам свободу создавать потрясающие макеты без каких-либо ограничений, но также предоставляет свободу редактирования изображений, которую не позволяют большинство приложений. Вы можете создавать красивые творческие коллажи, беря различные элементы из разных изображений и размещая их в одном большом изображении — так же, как газетные коллажи, которые мы делали в детстве.
Журналы и газеты являются отличным источником вдохновения для макетов фотоколлажей, поскольку вся сетка основана на большой жирной смеси текста и изображений.Вы всегда можете обратиться к этим формам дизайна публикации, чтобы решить, как будет выглядеть ваш фотоколлаж.
В этой статье мы подробно рассмотрим процесс создания простого, но привлекательного коллажа, а также текстовых и фотоэффектов. Мы также рассмотрим несколько примеров различных видов коллажей, которые вы можете создать в Photoshop. Если вы хотите создать фотоколлаж в Photoshop, то нужно иметь в виду следующие несколько моментов —
.- Убедитесь, что у всех ваших изображений одинаковая цветовая гамма.Таким образом, ваш коллаж будет выглядеть более синхронизированным и тщательно спланированным.
- Выберите размер холста, учитывая количество изображений, которые вы хотите включить. Слишком много фотографий на небольшой площади может ухудшить восприятие вашего фотоколлажа.
- Не редактируйте фотографии слишком сильно. Это может снова испортить внешний вид.
- Негативное (белое) пространство в коллаже очень важно, поскольку оно отличает изображения друг от друга. Большинство ваших макетов будет зависеть от того, как вы включите это пустое пространство, а также предоставите вам область для экспериментов с этим аспектом.
- Убедитесь, что вы сходите с ума, выбирая макеты. В противном случае ваш коллаж также может выглядеть липким.
Помня об этих нескольких указателях для создания привлекательного фотоколлажа, давайте теперь перейдем к его созданию.
Шаг 1: Выбор изображений
Всегда помните, что основная цель фотоколлажа — рассказать историю. Эффективный способ передать визуальный роман — ограничить количество изображений максимум 6-7 и обязательно включить некоторые крупные планы, широкоугольные снимки и некоторые эмоциональные изображения.Комбинация различных типов изображений дает зрителю более определенное представление о теме. Однако слишком много фотографий может испортить впечатление.
Вы должны убедиться, что изображения имеют похожую цветовую историю — в некотором смысле, у них есть хотя бы один стандартный цвет. Этот метод гарантирует, что ваша учетная запись будет выглядеть визуально связанной. В этой статье мы будем следовать изображениям с рынка Муанг Май в Чиангмае, Таиланд.
Шаг 2. Изменение размера изображений
После того, как вы открыли приложение на рабочем столе, откройте выбранные изображения в Photoshop.Это будет зависеть от цели вашего коллажа. Если вы создаете макет для печатных носителей, вы можете установить разрешение на 300 пикселей на дюйм, а для использования с цифровыми носителями вы можете оставить его на уровне 72 пикселей на дюйм.
Выберите размер, в котором вы хотите напечатать коллаж, и установите соответствующий размер холста. Установите изображения на 30% больше. Это также гарантирует, что впоследствии вы сможете изменить размер изображений в соответствии с макетом. Здесь изображения имеют размер примерно 700 пикселей по бокам, что составляет примерно 247 мм при 72 ppi.
Шаг 3. Откройте новый файл Photoshop
Откройте новый файл в Photoshop. Убедитесь, что размер вашего холста A4 или A3, в зависимости от цели и объема вашей работы. Одна вещь, которую я должен иметь в виду, — это убедиться, что разрешение изображения и холста одинаковы. Это 72ppi. С этим разрешением ваши работы будут подходить для любых цифровых медиа, таких как веб-сайт, блог, сообщения в социальных сетях или даже простые доски Pinterest.
После создания файла убедитесь, что вы увеличиваете или уменьшаете масштаб и устанавливаете холст, подходящий для рабочего стола.
Шаг 4: Добавьте свои фотографии
После того, как вы создали холст и успешно открыли изображения, вы должны начать добавлять изображения на холст. Хотя есть несколько способов сделать это, лучший из них — перетащить фотографии из папки. Таким образом, они добавляются в ваш файл как смарт-объекты Photoshop.
В этом есть свои преимущества. Изменение размера смарт-объекта является неразрушающим. Следовательно, вы можете изменять размер, редактировать, трансформировать, наклонять, оборачивать острый объект без разрушения.По сути, это также означает, что вы можете искажать, изменять или изменять размер смарт-объектов в соответствии с коллажем без потери качества.
Если вы хотите внести какие-либо пиксельно-ориентированные изменения — например, затемнение, инструмент «кисть», цветовое ведро или любые другие манипуляции, вам необходимо сначала растрировать смарт-объект. Для этого вы можете просто щелкнуть слой правой кнопкой мыши и выбрать параметр «Растрировать слой».
Рекомендуется отредактировать все изображения перед их импортом в файл.Однако, если вы хотите внести какие-либо дальнейшие изменения, вы всегда можете редактировать их как смарт-объекты. Чтобы избежать путаницы, вы также можете скрыть слои изображения, которые все еще нуждаются в размещении. Это даст вам более четкое представление о пространстве и макете, и вы сможете отображать слои один за другим после правильного размещения изображений.
Шаг 5: Размещение изображений
Здесь в игру вступает ваше мастерство. Используя инструмент «Перемещение», вы можете перетащить изображения в желаемое положение.Вы можете расположить фотографии по своему усмотрению — сложить их, наложить друг на друга или оставить разные. Самое главное — это место, которое наиболее креативно передает вашу историю.
Если вы хотите перенести изображение сверху снизу, вы можете просто перетащить слой и сложить его сверху на панели слоев.
Чтобы опробовать новые захватывающие макеты с тем же набором изображений, вы можете создать группу элементов. Для этого просто щелкните значок папки в нижней части панели слоев и добавьте все изображения в эту группу.Теперь продублируйте эту группу и скройте те, над которыми вы хотите поработать позже. Вы можете попробовать новый макет для каждой группы и, в конце концов, выбрать тот, который выглядит лучше всего. Вы можете просто использовать инструмент «Лассо» или «Быстрое выделение», чтобы обрезать и удалить некоторые части изображения, которые вы хотите удалить.
Шаг 6: Последние штрихи к фотографиям
Иногда, если все ваши изображения имеют разные цвета, вы можете отредактировать их, чтобы они стали частью одной истории. Поскольку для наших изображений установлены смарт-объекты, это значительно упрощает нашу работу.Вы можете просто дважды щелкнуть миниатюру слоя, и изображение откроется в новом окне. Вы можете вносить изменения в это изображение, как хотите. Чтобы сохранить изменения, просто перейдите в меню «Файл»> «Сохранить» или нажмите Ctrl + S. Это сохранит изменения как в изображении, так и в вашем файле коллажа.
Чтобы отредактировать изображения, вы можете щелкнуть Edit> Adjustments и визуально изменить яркость / контраст, тени / блики и цвета в соответствии с вашей визуальной историей.
Если вы хотите применить одинаковые изменения ко всем изображениям, вы можете создать корректирующий слой.Щелкните Новый слой заливки и коррекции в нижней части панели слоев. Вы можете полностью изменить внешний вид коллажа, полностью изменив цветовой баланс. Кроме того, здесь вы можете поэкспериментировать со своими навыками редактирования в полной мере. Здесь есть два типа редактирования одного и того же коллажа. Вы можете попробовать отредактировать его со своими творческими идеями.
Шаг 7: Добавьте текст
Это необязательный шаг. Иногда вам нужен текст для поддержки коллажа. В этом случае вы можете использовать инструмент «Текст» на панели инструментов, выбрать подходящий шрифт и размер и начать печатать там, где вы хотите видеть текст.Однако коллаж может существовать сам по себе с помощью изображений.
Шаг 8: фоновый слой
Подобно шагу 7, эта часть также является необязательной. В большинстве случаев белый цвет оказывается идеальным фоновым слоем. Однако, если что-то еще лучше подходит для вашего коллажа, вы можете легко изменить фон в соответствии с вашими потребностями. Часто цвета улучшают внешний вид всего произведения искусства. Вы можете просто щелкнуть фоновый слой и, используя инструмент градиента или ведро с краской, заполнить слой.Просто помните, что цвет фона должен дополнять произведение искусства, а не делать его липким или подавляющим.
Если вы хотите выбрать цвет из изображений коллажа, вы тоже можете это сделать. Просто используйте инструмент «Палитра цветов». Вы также можете просто добавить белую рамку к своим изображениям или сделать фон простым и белым.
Шаг 9: Добавьте границы
Границы добавляют кадру выразительности. Вы можете добавить к изображениям рамки Polaroid или эффекты старых фильмов, чтобы они выглядели винтажными.Вы также можете просто придерживаться белых / черных рамок, чтобы отличать ваши изображения друг от друга.
Для этого выберите одно из ваших изображений. Щелкните значок «fx» в нижней части панели слоев и нажмите «Обводка». В окне «Стиль слоя» настройте размер, положение, непрозрачность и цвет.
Вы можете просто скопировать и вставить стиль слоя, и обводка будет быстро скопирована и на все другие слои. Вот как вы можете легко создавать красивые фотоколлажи в Photoshop.Мы также создали несколько потрясающих и креативных коллажей, которые можно легко воспроизвести в Photoshop. Вы можете найти свой типаж и сразу же приступить к делу!
Этот особый стиль коллажа в основном передает энергичное настроение. Он состоит из различных изображений, обработанных и обрезанных для создания сильного визуального эффекта. Самый простой способ сделать такую резку — использовать инструмент «Быстрое выделение».
Хотя это быстрорастущая тенденция на всех платформах социальных сетей, подобные манипуляции с фотографиями также могут быть коллажами.Просто сделайте это, поместив одно изображение позади девушки и впереди нее, и удалив ненужные части, и вы получите такой результат. С помощью этой техники можно выложить множество креативных коллажей.
Еще один супер-известный вид коллажей — это коллаж в стиле поп-арт. Вдохновленные поп-элементами и тенденциями, они выглядят очень круто, и их очень легко добиться. Вы можете просматривать различные проекты, которые могут дать вам ощущение тысячелетия.
Сюрреалистические коллажи очень увлекательны.Хотя это совершенно новый жанр искусства, его очень интригует создавать и демонстрировать. Эта работа немного сложнее, требует творческого подхода и в основном требует отличных навыков работы с Photoshop.
Используя различные элементы, лица и фигуры можно создавать в коллажах. Это не хуже иллюстраций, поскольку требует большого опыта и хорошего представления о свете и тени. Если вы хотите добиться этого эффекта для своего коллажа, убедитесь, что у вас есть много изображений, которые можно использовать для создания требуемых результатов.
Это были несколько примеров новых творческих идей коллажей, которые можно было бы использовать в качестве вдохновения для вашего искусства. Если у вас возникнут проблемы с созданием этих эффектов, вы можете найти информацию на YouTube или просмотреть различные доступные приложения в PlayStore и App Store.
Adobe Photoshop Уровень 1: Фотоколлаж | Джавед Хассам
Стенограммы1. Трейлер: Привет. Меня зовут Джо Витт Хусам, я графический дизайнер и режиссер.В заключение, я собираюсь научить вас, как вы делаете коллаж для жадности в фотомагазине. Этот класс предназначен для начинающих, так как я собираюсь рассказать о некоторых основах работы с магазинами. Такой как интерфейс. Эта панель импортирует изображения и добавляет к ним эффекты, применяет формы цветовой схемы и использует слои для организации ваших работ в магазине? И моя цель с этим курсом магазина 40 уровня 1 состоит в том, чтобы сделать вас более уверенно работающими барабанами магазина отснятого материала, так как в конце этого класса вы сможете делать потрясающие для великих лож в отснятом виде вверх.Так что если вы заинтересованы и правите в этом классе 2. Lec 1 — Настройка вашего документа: Привет. Большое спасибо за то, что приняли участие в этом занятии и не теряли времени. Приступим к открытию. Я сторонник магазина и, кстати, использую шестую версию набора. Но какое бы видение у вас ни было, это подойдет для этого класса. Итак, это фотошоп. Но прежде чем мы начнем над чем-то работать, давайте убедимся, что мы находимся в одном грузовике. Поэтому перейдите в рабочее пространство окна и выполните сброс настроек. Что он делает, например, если ваше рабочее пространство находится в таком беспорядке, как этот, он сбрасывает все в исходное положение, как уличные магазины, рабочее пространство по умолчанию, так что рабочее пространство окна и основные параметры сброса.Как видите, все поставлено на исходные позиции. Итак, да, появляется наше главное меню слева от инструментов, используемых в магазине обуви. И мы собираемся использовать некоторые из них в этом классе, а справа находится панель слоев, и я расскажу об этом позже. Итак, предположим, что нам нужно будет сделать ваш Facebook фотографии внутри магазина. Хорошо, что-то. Ах, ой. Что-то вроде этого. Итак, первое, что нам нужно сделать, это узнать его размер.Так что сначала нам нужно провести небольшое исследование. Facebook, размер обложки Facebook на DA волосы Это есть. Так что на самом деле это 51 на 15 свободных пикселей. Поместим туда информацию, чтобы создать новый документ в магазине нижних колонтитулов. Просто зайдите в новый файл, дайте ему имя, как хотите, и поместите сюда информацию. Значит смекалка 8 51 Высота свободная. 15. Убедитесь, что это в пикселях, и посмотрите. Хорошо. Теперь у нас есть этот белый фон, и, как вы можете видеть, у нас есть что-то в панели слоя Ladies здесь.Подробнее о слоях я расскажу в следующем видео. Так что увидимся там. 3. Lec 2 — Использование слоев в Photoshop: хорошо. В этом видео я больше расскажу о слоях. У меня есть белый фон внутри этого слоя, и этот слой просматривается по умолчанию. Хорошо, так что вы можете содержать изображения, графику, символы, колоды, фотографии, и они будут использоваться для организации вещей в мутном магазине. Например, это белое фоновое изображение находится внутри этого слоя, это взгляд, и, как вы можете видеть, я не могу ничего сделать прямо сейчас, потому что слой заблокирован.Все в порядке. Так что придется посвятить. Нажмите на это, чтобы разблокировать. Дайте ему имя, если хотите фон, и вы также можете добавить кулер, если хотите. Хорошо. Теперь, когда мой слой выглядит, я могу перемещать изображение. Азия с моим движением пальца ноги. Хорошо, это первое, что я слышу. Просто щелкните по нему или нажмите V на кабеле, чтобы выбрать его. Это. Это короткий путь. Нажмите, удерживайте и накачивайте так, кого хотите. Хорошо, теперь вы также можете привлечь новенькое в магазине футбольных игр. Просто нажмите на Control all lazy, и он будет отменен, если вы используете имитацию нажатия на команду.Вся политика. Все в порядке. Хороший. Теперь я хочу создать еще один слой, поэтому мне нужно будет щелкнуть здесь, создать новый слой. Хорошо, теперь создается новый слой. Появляется Дебелль. Щелкните по нему и назовите его. Назовем его квадратным. Все в порядке. Итак, позвольте вам познакомиться с некоторыми рынками здесь, чуть ниже клика. Удерживайте этот значок, вы увидите здесь пунктирные линии. Щелкните. Держите его, и рядом с ним появится окно. Выберем прямоугольную отметку. Это будут двери для выбора, и я покажу вам, как их использовать.Так что нажмите «Удерживать» и «накачать» таким образом и отпустите кнопку, когда будете удовлетворены. Теперь предположим, что да, это означает, что все, что находится внутри этого квадрата или прямоугольника, выбирается. Все в порядке. Допустим, я хочу применить цвет внутри выделенной области. Я могу сделать это, выбрав ведро с краской или найденное здесь. Все в порядке. Только что выбрал. И если вы уступите герою, вы увидите здесь этот значок, который является отличным стоматологом. Просто нажмите. Подожди. Это и вы найдете здесь. Хорошо? А затем выберите свой цвет.Отсюда вы увидите, что чуть ниже вы увидите два квадрата. Нажмите на один из вышеупомянутых, а затем выберите цвет по вашему выбору. Щелкните ОК, а затем щелкните внутри квадрата. Убедитесь, что ваш слой с квадратами выбран всеми правами, а затем щелкните по нему. Теперь, как видите, он залит зеленым. И, как видите, он все еще выбирается. Если вы хотите, чтобы вас не избрали, просто нажмите на Control плюс D, ах, команду D. Хорошо. Теперь, если вы переместите палец ноги, вы также можете переместить его. Итак, вы можете выбрать фоновое изображение и переместить фоновое изображение так, как будто это все, теперь давайте создадим конечный слой и назовем его выделенным серпом.А теперь выбирайте табурет Elliptical шатер. Так что жми Shift на клавиатуре. Щелкни и наркотик. Хорошо, Шифф, щелкни и перетащи вот так. Как видите, вы можете пропорционально масштабировать круг вот так. Вы можете сделать это и с другими инструментами. Тем не менее, мы отпускаем кнопку, когда вы будете удовлетворены, и давайте выберем ее и другой желтый цвет. Убедитесь, что он выбран с вашей болью в спине. Он просто щелкнет внутри него. Control de для de select. Затем, если вы переместитесь в, вы можете переместить его вот так.И теперь вы можете увеличивать масштаб, нажимая кнопку «Плюс» на клавиатуре. Хорошо. Так жестока. А если вы хотите уменьшить масштаб, нажмите клавишу «минус» или «минус» на клавиатуре. Хорошо, хорошо. Теперь у меня к вам вопрос. Почему этот кружок выше прямоугольника. Это просто потому, что этот слой находится над слоем с прямоугольниками. Так что, если вы хотите поместить свой круг за прямоугольником просто наркотиком, он находится под слоем прямоугольников. И, как видите, теперь это уже позади. Хорошо, теперь, когда вы поняли концепцию слоев, теперь все будет легко.Увидимся в следующем видео. Я покажу вам, как добавлять фотографии в фотомагазин. Хорошо, так возьми тебя 4. Lec 3 — Импорт изображений: Хорошо, в этом видео я буду импортировать изображения для магазина. И сделать это очень просто. Вам просто нужно перетащить свое изображение таким образом в рабочее пространство, а затем нажать кнопку «Переместить для» здесь, а затем нажать на место. И вот оно. Вы можете увидеть на моей панели слоев. Здесь создается новый слой для моего изображения. Таким образом, каждый раз, когда вы импортируете картинку для магазина, она будет помещаться в новый слой.И это круто. Вам не нужно создавать новый слой каждый раз, когда вы хотите импортировать изображение в магазин. Все в порядке. Гм, да. Я думаю, что в некоторых версиях от Photoshopped ваше изображение будет помещено в новый документ при его импорте. И если это так, просто посмотрите, это слой, а затем перетащите его обратно. Сделайте основной документ здесь. Хорошо, так что вы можете перемещаться по своим документам отсюда. Хорошо? Хорошо, это моя фотография, и она сейчас слишком велика. Я хочу уменьшить его.Для этого мне нужно будет нажать на контрольную кнопку на клавиатуре. O ca Manti Если вы используете знак. Так что управляйте T Чтобы получить доступ к инструменту трансформации, вы можете сделать это, также отредактировав, трансформируя и масштабируя. Когда вы это сделаете, вы увидите рамку вокруг своего изображения. Вот насколько велика моя фотография прямо сейчас по сравнению с моей рабочей зоной. Так что я научусь этому, Дел. Итак, чтобы сделать это, мне нужно будет выбрать один из, ну, давай сюда, один из четырех углов, а затем ах, держи Шиффа.Щелкните и перетащите это вниз вот так. Хорошо, так что держи Шиффа и подави это вот так. Итак, если вы не удерживаете shift, зачем масштабировать ваш объект для магазина? Ваше изображение будет искажено вот так. И ты не хочешь этого делать. Всегда используйте кнопку Shift на клавиатуре при масштабировании объектов внутри для шоу. Ладно, сейчас это выглядит странно, я хочу удалить этот слой. Для этого вам просто нужно выбрать слой, который вы хотите удалить, и щелкнуть по этому значку здесь.Тогда кнопка удаления? Да. Тогда выбирай. Да. Хорошо. Итак, теперь я хочу, чтобы вы кое-что для меня сделали, и я сделаю это, чтобы вы почувствовали здесь свое, э-э, белое пространство с фотографиями по вашему выбору. Хорошо, так что просто импортируйте изображения в свой документ, измените его пропорционально, как хотите, а затем разместите их, как это. Хорошо, я делаю это, и когда вы закончите, я увижу вас в следующем видео. Хорошо, так что береги себя. Увидимся. 5. Lec 4 — Добавление сетки и текста: Эй, как дела, народ? Это Уильям прямо сейчас с моей собственной работой.А как насчет двух парней? Я знаю, что сейчас это выглядит не очень хорошо, но будет лучше, когда я вставлю эти фотографии в рамки. И это то, что мы собираемся сделать прямо сейчас. Итак, создайте новый слой и назовите эту вертикальную доску или как-нибудь еще. Онда, возьмите здесь свой прямоугольный инструмент выделения и создайте прямоугольник, подобный этому, примените кулер внутри него, предпочтительно белый или черный элемент управления, чтобы отменить выбор элемента управления T, а затем повторите его на нем вот так. Так что это будет моя граница.Я могу это прокачать вверх и вниз отсюда, хорошо, перейти к середине здесь, а затем перетащить это вверх вот так. Опускаться. Правильно. Так что позвольте мне быстро поставить это здесь. Хорошо, теперь щелкните правой кнопкой мыши по его слою, а затем объявите этот слой горизонтальным. Затем они берут это здесь и переходят к редактированию трансформации дороги 8 на 90 градусов. Вы можете сделать это с помощью президентского контроля, комитета или с клавиатуры. Затем спуститесь сюда, а затем нажмите Shift и root, запретив это. Поверните его вот так. Все в порядке. Да. Так это его трансформируют.Хорошо, я сделаю это для всех своих фотографий. Репликатор. Да, это я собираюсь форсировать прямо сейчас, и я вернусь к вам однажды, когда закончу. Хорошо, это выглядит национально, и это то, чему я хотел научить вас в этом классе. Так что, если вы новичок и умеете делать что-то подобное, Поздравляем. Это здорово. И не забудьте добавить свои работы на школьное шоу. И да, если вы хотите добавить текст, сделайте это. Просто зайдите сюда, нажмите здесь значок «Грязный» или нажмите на клавиатуре, а затем нажмите.Эй, убедитесь, что этот слой находится наверху, а затем напишите что-нибудь, все, что вам нравится. Таким образом, вы можете изменить его цвет. Просто выделите это вот так и идите сюда. Вы также можете изменить его тип телефона. Измените его размер на, перейдя сюда, или вы можете просто прийти сюда. Щелкните. Нажмите на значок T. Нажмите, удерживайте и накачивайте это вправо. Хорошо. Для увеличения и влево для уменьшения. Так вот и все. Если вы хотите сохранить свой прогресс в файле goto, скажите «Ваза» и выберите для магазина PSD Здесь, дайте ему имя.Выберите свою папку. Вы хотите сохранить его, а затем нажмите «Сохранить». Хорошо. Если вы хотите экспортировать это как J Peg Good to file. Скажем, ваза. Выберите Джима. Выберите здесь, а затем нажмите «Сохранить». Вот и все. В следующем видео я расскажу вам несколько мотивов. Я научу вас большему, так что позаботьтесь и увидимся, они будут 6. Lec 5 — Добавление эффектов: Привет, ребята. В этом уроке я научу вас, как добавлять эффекты к вашим изображениям. Так что, прежде всего, я применим это круче к моему фону здесь и потом.Ах, с его слоем, все еще выбранным, хорошие параметры смешивания FX. Затем перейдите к текстуре. Вы можете применить его Текстуры текстуры, из которых вы можете применить текстуры здесь, так что вы можете выбрать одну из них отсюда. Пойдем на этот. Вы можете уменьшить его. Пили это. Эй, чопор! Хорошо, сейчас я импортирую картинку. Я помещу это за этим слоем. Немного повернутый нексус, так что хорошо для эффектов наложения, а затем перейду к обводке Onda, выберите белый цвет, здесь положение, поместите его внутрь, здесь сказал выберите внутри И затем размер.Я думаю, что свободный выбор ячеек подойдет. Теперь вы можете отбросить тень. Его мало кто хотел, и поначалу он тоже хорошо разбирался в этом, так что я буду продолжать это делать, а затем я вернусь к вам. Хорошо, это то, что я сделал очень быстро. И я верю, что с этого момента вы можете быть очень креативными в магазине. А в следующем видео я покажу вам, как добавить изображение внутри такой фигуры, как этот корабль. Хорошо, увидимся в следующем видео. 7. Последняя лекция — Добавление изображений в формы: Хорошо, ребята, это будет последнее видео в этом классе, и большое спасибо за ваше внимание и за ваше участие.Я считаю, что этот курс принесет вам пользу. В этом последнем видео я научу вас добавлять изображения в фигуры. Так что иди сюда. Здесь вы увидите несколько интересных инструментов, перейдите к инструменту нестандартной формы и поднимитесь сюда. Итак, выберите этот маленький треугольник, и вы увидите много форм. Если вы хотите увидеть их все, просто нажмите здесь и выберите все. А теперь давайте выбирать. Интересный. Может быть, Эм, и этот здесь. Хорошо, так что нажмите на это и нажмите Shift на клавиатуре.Удерживайте Shift. И у меня вот такой идентификатор лекарства. Хорошо, это мой корабль, и у него есть удар, который мне не нравится, поэтому я собираюсь удалить его, пройдя здесь ударом. Хорошо. Уловка. Нажмите на этот прямоугольник, а затем на эту вертикальную красную линию, и она исчезнет. Вы также можете выбрать «Еще круче», перейдя сюда, но пока это не важно. Итак, что я хочу, чтобы вы сделали дальше, это как обычно импортировали изображение. Так импортировано вот так. Ана, убедитесь, что он находится над слоем с фигурами, затем щелкните правой кнопкой мыши по картинке и затем нажмите «Создать вырезанную мечеть» или положите вас сюда и создайте вырезанную мечеть.И вот оно. Он находится внутри этой формы, поэтому вы можете перемещать изображение вот так. Хорошо? Или вы также можете переместить свою фигуру. И это, ммм, когда вы удовлетворены этим, вы просто нажимаете на свой слой здесь, на удержании, или на командирской, или на новой клавиатуре, а затем щелкаете на корабле игрока. Хорошо. Чтобы выбрать оба слоя, щелкните правой кнопкой мыши и объедините слои. Итак, теперь это одна фотография. Хорошо, я собираюсь сделать это, и ох, исключить этот слой. Так что умиротворение осуждает. Итак, я хочу добавить картинку в каждую фигуру.Хорошо, поэтому я выбираю этот слой здесь, а затем А, я бы поместил это изображение вот так. Хорошо, это изображение для формы, и на этом изображении будет четыре. Форма здесь, и окончательное изображение будет для этой формы. Итак, хорошо, теперь действуй как отличная вырезка. Мечеть, верно. Утечка сохраняя мечеть. Брэдли, хватит стричь мечеть. Хорошо, теперь я бы создал их слияние. Хорошо, а теперь допустим, что я хочу разместить их горизонтально или вертикально. Тем не менее, все, что мне нужно сделать, это выбрать здесь старые слои новостей.Я удерживаю управление на клавиатуре или коммандере, а затем щелкаю по слоям, которые хочу выбрать. О, я просто удерживаю Shift на клавиатуре и выбираю последнюю. И все, что находится между ними, тоже будет выбрано. Итак, вы поднимитесь сюда и выровняете вертикальные линии, соединяющие вертикальные центры, и это будет такая линия. И если вы хотите, чтобы между картинками было одинаковое количество свободного пространства, вы просто мне нравитесь все они. И Дана идет сюда вот так, и у вас это есть, и, ммм, вы их всех вместе научите.Но я могу добавить фоновое изображение, и я пойду. Мы сказали, что моя фоновая картинка, а затем фильтруем Blur Ghozi, мы с Эндлером сделаем это примерно так. Хорошо? И снова для моих картинок добавьте к ним обводку. Хорошо, теперь я могу объединить бесплатные картинки. Это нравится им всем. А затем щелкните правой кнопкой мыши Mudge. И предположим, что я хочу выровнять это по центру моего, ммм, рабочего пространства здесь. Итак, что мне нужно сделать, это разблокировать мой фон в DA, выбрать мое изображение здесь, а затем удерживать control или command.А затем щелкните здесь на фоновом слое, который белый. И тогда я просто так стану союзником. Так что здесь все горизонтально. И вертикальный да. Итак, теперь он находится точно посередине, я могу добавить к нему x вот так. Извини. Итак, текстовый инструмент. Это конец. Гм, это звонки. Большое спасибо. Итак, я сказал, как и все они, я могу сделать это, поэтому я тоже не могу лгать в тексте. Посередине, вот так, я также могу отрегулировать яркость моего изображения. Итак, выберите фоновое изображение, фоновое изображение и перейдите к настройке изображения.Так что здесь его нет. Если это ребенок в самый раз, нажмите на это, и тогда возникает отдых, много отдыха, слой. А теперь вы переходите к настройке изображения, яркости и контрастности. Так что ты можешь это сделать. Хорошо, большое спасибо за посещение этого занятия. Я очень ценю это. А теперь я хочу посмотреть на ваши работы, поэтому не забудьте загрузить их на скульптуру. Так что береги себя и увидимся в следующий раз.
Фото — Коллаж в Photoshop
ЧАСТЬ 1 ЗАДАНИЕ РАЗМИНКИ — Два творческих сопоставления исходных или соответствующих изображений
РАЗМИНКА 1 —
Источник: http: // galleryhip.com / elephant-head-profile.html Источник: http://tripwow.tripadvisor.com/slideshow-photo/a-crosswalk-on-a-busy-street-new-york-city-united-states.html?sid= 10581172 & fid = upload_12837314014-tpfil02aw-31089ОКОНЧАТЕЛЬНОЕ ИЗОБРАЖЕНИЕ —
Разминка — Сопоставление image 1В первой части моего разогревающего задания я сначала провел мозговой штурм и пришел к идее вывести животное на улицу. Я каким-то образом представил себе, что хочу посадить слона на оживленной улице Нью-Йорка. Я поискал в Google изображения «слонов» и «оживленных улиц Нью-Йорка» и нашел именно эти.Затем я использовал инструмент «Лассо» Adobe Photoshop (Многоугольное лассо), чтобы выбрать слона на моем первом изображении, и изменил его соотношение размеров, чтобы оно соответствовало изображению оживленной улицы. Я перетащил свое изображение как еще один слой, отрегулировал размер, чтобы дать зрителю истинное ощущение слона, идущего по улице. Для всего процесса точность сыграла очень важную роль. Сначала я использовал инструмент «Лассо», чтобы выделить слона на картинке, а затем использовал инструмент «Ластик», чтобы сделать изображение точным с точки зрения кадрирования.Я должен был убедиться, что границы четкие и точные, чтобы зритель не чувствовал, что это «исправленное изображение». В целом это был хороший опыт работы с моим первым подобранным изображением, а мой следующий еще лучше.
РАЗМИНКА 2–
Источник: http://incogman.net/2013/05/ugly-truths-mark-glenn-goes-off-on-the-incog/ Источник: http://www.bendobson.co.uk/2008/08/ oh-deer /Для ВТОРОЙ части моей разминки мне пришла в голову идея использовать тигра на моем снимке. Обычно найти изображение спокойно сидящего тигра не очень нормально.Два изображения выше представляют их контрастное поведение. На первом изображении, которое я использовал, у меня был человек, который действительно злился на свой компьютер (по каким-то причинам), а на втором изображении у меня был тигр, сидящий спокойно. Я хотел объединить эти два противоположных поведения на одной картинке, и тут в игру вступил Photoshop. Я использовал инструмент «Лассо» Adobe Photoshop (Многоугольное лассо), чтобы выбрать «сумасшедшего» на моем первом снимке, и изменил его соотношение размеров, чтобы оно соответствовало второму изображению спокойно сидящего тигра. Я перетащил свое изображение как еще один слой, отрегулировал размер, чтобы дать зрителю истинное ощущение человека, кричащего на тигра, и тигра, сидящего спокойно, как будто этот человек — «его хозяин».Для всего процесса точность сыграла очень важную роль. Сначала я использовал инструмент «Лассо», чтобы выбрать человека на моем первом изображении, а затем использовал инструмент «Ластик», чтобы сделать изображение точным с точки зрения кадрирования. Я должен был убедиться, что границы четкие и точные, чтобы зритель не чувствовал, что это «исправленное изображение». В целом это был хороший опыт с соответствующим образом, и я уверен, что вам еще больше понравится мое центральное задание.
ОКОНЧАТЕЛЬНОЕ ИЗОБРАЖЕНИЕ —
Разминка — Сопоставление изображений 2ЧАСТЬ 2 — Центральное назначение — Фотоколлаж из текста и изображений
Источник: http: // wallpaperswiki.org / namibia-desert / Источник: http://becuo.com/man-walking-away Источник: http://www.mammothtimes.com/content/steve-jobs-documentary-will-open-film-festivalReflection : Это была лучшая часть задания на этой неделе. Я очень люблю цитаты и увлечен технологиями. Стив Джобс — мой идеал, и для этого задания я хотел использовать одну из его цитат, которая является моей любимой (вы можете увидеть это на последнем изображении, если прокрутите вниз). Сначала я поискал хорошую фотографию Стива Джобса, а затем начал мозговой штурм, какие изображения будут идеально смотреться в соответствии с этой цитатой.Мне было интересно, что у всех бывают трудности в жизни, поэтому на моем фото должно быть что-то вроде «грубого пути». Мне пришла в голову идея использовать изображение пустыни. На фотографии выше изображена пустыня Намиб в Южной Африке. Хорошо!!! все было хорошо до сих пор. Затем я подумал, как написать что-то, что показывает следование сердцу и интуиции. Через некоторое время я придумал использовать образ человека, идущего со своей гитарой. Я думал, что это идеально. Человек с гитарой, который пытается и увлечен своей работой, но не добивается успеха.Я думал, что понял свою историю … Бинго !! Я использовал инструмент «Лассо» в Adobe Photoshop (Многоугольное лассо), чтобы выбрать «идущего человека» на моем первом изображении, и изменил его соотношение размеров, чтобы оно соответствовало второму изображению пустыни. Я перетащил свое изображение как еще один слой, отрегулировал размер, чтобы дать зрителю истинное ощущение человека, идущего по неровной тропе (пустыне) со своей гитарой в поисках успеха. Для всего процесса очень важную роль играли точность и правильное использование цветов. Сначала я использовал инструмент «Лассо», чтобы выбрать человека на моем первом снимке, а затем использовал инструмент «Ластик», чтобы сделать изображение точным и резким по краям.Я использовал сопоставление цветов в разделе слоев, чтобы сопоставить цвет человека (Линейное уклонение (Добавить)) с цветом пустыни. До сих пор все было идеально. Я подумал, поскольку это цитата Стива Джобса, было бы здорово использовать более светлое изображение (или что-то вроде тени) Стива Джобса, показывающего его лицо. Мне пришлось настроить это изображение как третий слой в моем финальном изображении. Я также скорректировал вид этого изображения (Яркость), чтобы изображение лица Стива Джобса идеально вписывалось в мое окончательное изображение.
Наконец, я написал цитату, используя шрифт Marion Italic , который придал изображению идеальный вид.В этом проекте мне очень понравилась идея фотоколлажа и то, как его можно использовать по-разному. Он может поместить что-то вроде вдохновляющей цитаты, объединить две противоположные идеи, объединить две картинки для создания чего-то действительно забавного и многое другое. Я думаю, что это привилегия для любителей искусства, которую сделали возможным благодаря технологиям. «Все, что вы воображаете, можно сделать практически наверняка».
Снимок экрана 1 изображения «в процессе» Снимок экрана 2 изображения «в процессе»Окончательное изображение —
Окончательное изображениеКак сделать фотоколлаж в Photoshop
Вы когда-нибудь встречали сообщение в блоге, в котором использовался фотоколлаж, и задавались вопросом, как он был создан? Сегодня я собираюсь показать вам, как создать доску блога в Photoshop, используя несколько простых приемов.Фотоколлажи могут быть отличным способом продемонстрировать несколько изображений, а также создать изображения, которые с большей вероятностью будут воспроизведены в Pinterest. Как блоггеры, мы всегда стремимся осуществить это! Если вы устали изменять размер и обрезать изображения для правильного выравнивания, это руководство поможет вам упростить процесс и сократить время производства! А когда дело касается блоговой фотографии, мой штатив может быть моим секретным оружием во время съемки, но Photoshop определенно является моим секретным оружием для редактирования после съемки! В этом пошаговом руководстве объясняется, как использовать обтравочные маски для вставки изображений в предварительно заданные поля, которые вы настроили.
Для начала откройте Photoshop и выберите Файл> Новый , чтобы создать новый документ. Установите ширину, равную ширине области сообщения в блоге, и установите разрешение 72 пикселя на дюйм (стандарт для веб-графики).
После создания нового документа нарисуйте четыре серых прямоугольника с помощью инструмента Rectangle Tool . Это будут заполнители, в которые вы будете вставлять свои изображения. Вы можете сделать эти коробки любого размера, который вам нравится, но для этого урока я собираюсь создать доску для фотографий с 4 изображениями.Если вы хотите, чтобы все блоки были одинакового размера, вы можете создать первый блок, а затем дублировать слой для остальных трех блоков. Дублирование первого поля поможет вам сохранить тот же размер, что также поможет с выравниванием изображения.
Когда вы закончите рисовать коробки, перейдите в меню File> Place , чтобы разместить ваше первое изображение на доске. Ваше изображение, скорее всего, будет больше, чем поле, поэтому вы можете либо изменить его размер, либо подождать, пока не вставите его в серое поле.Обычно мне нравится изменять размер изображения немного больше, чем размер окна, чтобы оно не занимало весь экран. Вы просто должны быть осторожны при изменении размера, чтобы не уменьшить его меньше, чем поле, иначе изображение станет пиксельным, если вы снова его увеличите. (В этом случае просто удалите фотографию и замените ее.)
Чтобы вставить изображение в блок, убедитесь, что изображение находится над блоком, в который вы хотите его вставить, на панели «Слои». Как только изображение окажется прямо над рамкой, щелкните правой кнопкой мыши слой изображения и выберите Create Clipping Mask .
Таким образом, ваше изображение теперь ограничено рамкой, что упрощает создание красивого коллажа с сеткой. Повторите те же шаги, чтобы создать обтравочные маски для трех других изображений, и у вас останется что-то похожее на изображение ниже.
Вы можете повторить эти шаги, чтобы создать более крупный коллаж, или даже изменить размеры каждого блока, чтобы получить вид с меньшей сеткой. Как только вы выполните простые шаги обрезки масок, вы сможете создавать красивые коллажи для своего блога, гобелены или фотокарточки.Обтравочные маски также помогают упростить процесс создания коллажей, поскольку вам не нужно заранее изменять размер и обрезать фотографии до нужного размера.
Надеюсь, эти советы были для вас полезны! Если у вас есть какие-либо вопросы, оставьте их в комментариях ниже, и я постараюсь ответить на них в одном из следующих постов. Или, если у вас есть другие советы и инструменты для Instagram, которые вы используете, поделитесь! Следите за обновлениями на следующей неделе, где я поделюсь еще одной фотографией. А пока я хотел бы связаться с вами в Instagram (@designeatrepeat) или в моем блоге Design Eat Repeat!
Мелисса
Привет! Меня зовут Мелисса. Я живу в США, занимаюсь веб-дизайном и блог-дизайнером, стилистом в сфере развлечений и блогером на сайте www.designeatrepeat. Я люблю печь, мастерить и увлекаться своей коллекцией брызг. Найдите меня в Instagram на @designeatrepeat и передайте привет!
Найдите Мелиссу по телефону:
Instagram: @designeatrepeat
Блог: www.designeatrepeat.com
Facebook: www.facebook.com/DesignEatRepeat
Photoshop — Коллажи — Преобразование изображений в коллаж в Photoshop 6
Традиционно коллаж — это произведение искусства, составленное из различных материалов, таких как нить, ткань или веточки.Это любимец детсадовцев. Однако в электронной публикации коллаж объединяется с частями других электронных изображений. Это популярно среди дизайнеров настольных компьютеров.
ВPhotoshop есть отличные инструменты для создания коллажей. В прошлом месяце мы обсуждали использование ластика для отделения изображения от фона. В этом месяце хорошо используйте это изображение, чтобы составить коллаж.
Вставить и разместить слои
Для начала откройте одно или несколько изображений, изолированных от их фона.Мы использовали ластик, чтобы подобрать два изображения, зебру и медведя, из файлов примеров, поставляемых с Photoshop. (Подробнее о технике см. Быстрое исследование за июнь 2002 г.)
Далее откройте новый файл с прозрачным фоном. Укажите размер 600 x 600 пикселей. Сохраните его как collage.psd. Откройте палитру «Слои», выбрав «Окно», «Показать слои». Иногда, в зависимости от типа файла и других факторов, Photoshop блокирует фоновый слой файла. Это не позволяет вам редактировать его.Вы узнаете, что он заблокирован, если увидите небольшую блокировку в палитре слоев. Чтобы разблокировать его, щелкните слой правой кнопкой мыши, выберите «Дублировать слой» и нажмите «ОК». Перетащите заблокированный фон на значок корзины на палитре слоев, и все готово.
Вернуться к изображению без фона. Выберите «Выбрать», «Все», «Редактировать», «Копировать». Затем вернитесь к файлу collage.psd и выберите «Правка», «Вставить», чтобы вставить изображение.
Инструмент перемещения. Попрактикуйтесь в размещении изображения на холсте с помощью инструмента «Перемещение», который представляет собой значок со стрелкой и крестиком в правом верхнем углу панели инструментов.Имейте в виду, что слой должен быть выбран, прежде чем вы сможете перемещать или изменять изображение, которое он содержит. Чтобы упростить выбор слоя, установите флажок «Автоматический выбор слоя» в меню инструмента «Перемещение». Тогда правильный слой будет выбран автоматически, какое бы изображение вы ни щелкнули.
Основы строительства . К коллажу легко добавить еще одно изображение, щелкнув правой кнопкой мыши первый слой в палитре «Слои» и выбрав «Дублировать слой». Опять же, используйте инструмент «Перемещение», чтобы стратегически разместить изображение на холсте.
Сложить и вычесть. Для практики добавьте еще несколько повторяющихся слоев и разложите изображения по холсту. Или добавьте еще одно изображение в микс, выбрав «Слой», «Новый» и вставив новое исходное изображение. Если в процессе вам не нравится то, что вы видите, просто удалите слой, перетащив его в корзину.
Эффекты преобразования
В разделе «Правка», «Преобразовать» вы найдете несколько способов изменения изображений коллажа. Щелкните изображение и выберите «Редактировать», «Преобразовать», «Отразить по горизонтали».Теперь переместите только что перевернутое изображение в другое место на холсте.
Чтобы изменить размер изображения, выберите «Редактировать», «Преобразовать», «Масштабировать». Потяните за боковую или угловую ручку, чтобы увеличить или уменьшить изображение. Чтобы принять изменение, дважды щелкните. Нажмите ESC на клавиатуре, чтобы отменить изменение.
Еще один удобный инструмент — «Повернуть». Он позволяет изменять угол наклона изображения, не нарушая его гладких краев. Опять же, используйте боковую или угловую ручку для внесения изменений. Примите изменения двойным щелчком мыши; используйте клавишу ESC для отмены.Также в разделе «Преобразование» находятся команды «Наклон», «Искажение» и «Перспектива». Используйте эти три инструмента для удлинения, укорачивания, наклона, сжатия и иного изменения изображения.
Значок глаза в палитре «Слои» — это переключатель, который позволяет сделать слой невидимым и снова видимым. Используйте его всякий раз, когда вам нужно сосредоточиться на редактировании слоя.
Подробнее о переезде. Добейтесь сложного эффекта, перемещая изображения частично вне поля зрения, за пределы холста. Чтобы переместить изображение на передний план, просто перетащите его выше на палитре слоев.
Многослойный вид
Вы также можете использовать стили слоя для улучшения изображений коллажа. Выберите изображение, которое хотите стилизовать, затем выберите «Слой», «Стиль слоя» и выберите желаемый эффект — например, тень.
Чтобы добавить фон к коллажу, выберите «Слой», «Новый слой заливки», затем выберите цвет, градиент или узор.
Когда вы закончите, сохраните свою работу. В формате .PSD вы можете добавлять, удалять или редактировать слои в любое время.Однако для печати или публикации в Интернете коллаж должен быть сохранен в обычном электронном формате, таком как TIF (формат файлов изображений с тегами) или JPG (Joint Photographic Experts Group). Для этого вы должны отказаться от слоев, выбрав Layer / Flatten Image. Затем используйте команду «Сохранить как».
Получайте удовольствие от коллажирования. Вы можете снова почувствовать себя ребенком — и посмотрите, мама, без клея.
.


Станьте первым комментатором