Точка, линия, пятно
Основа композиции
В основе любой композиции лежат точки, линии и пятна. Их конфигурации и композиционные сочетания образуют видимые образы. Для того, чтобы композиция состоялась, как художественная целостность изображения, нужно расположить все ее составляющие элементы определенным образом. Но, для начала, требуется разобраться с тем, что подразумевается под точками, линиями и пятнами.

Точка
Точка — это очень меленький элемент в изображении. Например, отдельно лежащая меленькая ягода в натюрморте или небольшие полевые цветы на фоне огромного поля можно считать точками. Для композиции они служат в качестве центра или для уравновешивания других более крупных объектов.
Однако, из точек может состоять и все изображение. В живописи даже существовало направление — пуантилизм, представители которого писали картины посредством нанесения на холст точек. В современной действительности все цифровые изображения представленные на мониторе и напечатанные с помощью любого вида принтеров и печатных станков состоят из огромного количества точек, которые сегодня уже не различимы из-за их сверх малого размера и высокой плотности расположения на плоскости.

Линия
Линия образуется в изображении за счет соприкосновения разноцветных или разно тональных пятен, являясь их контуром. Также линия может быть самостоятельной на контрастирующем с ней фоне или быть образованной за счет расположенных в ряд или по другой траектории точек.
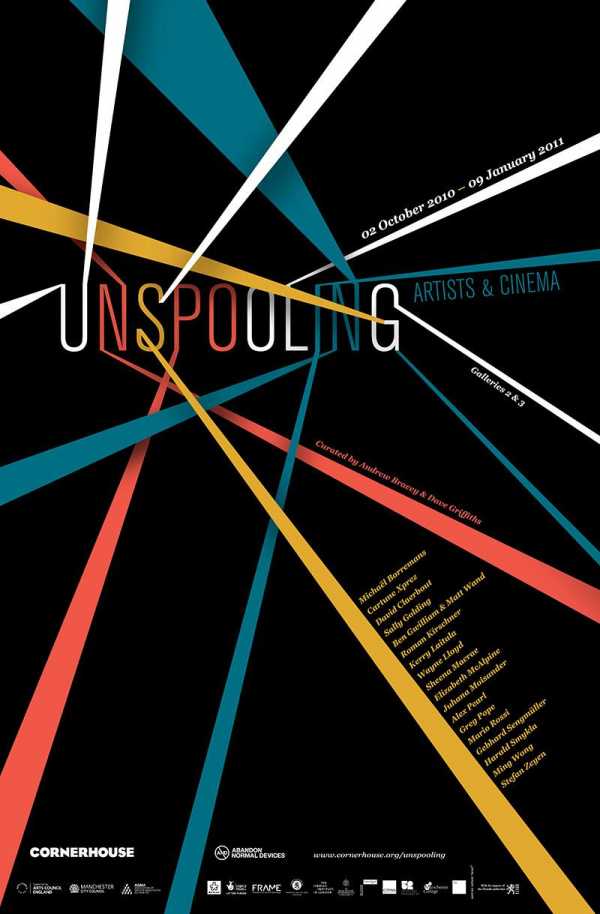
Линии придают динамичность композиции. Например, диагонально направленные линии в изображении создают иллюзию движения. Горизонтально же расположенные линии дают чувство увеличения изображения в ширину, а вертикальные в высоту. Прямые линии усиливают напряжение в изображении, а плавные изогнутые линии создают чувство спокойствия.

Пятно
Пятно — это равномерно или неравномерно закрашенный участок изображения. Пятно может быть сформировано за счет концентрированного скопления точек. Пятно вегда имеет границу, даже если она не имеет четких очертаний. Пятна в изображении составляют большую его часть. Они формируют основу композиции, заполняя собою все ее пространство. Для восприятия композиции важную роль играют форма, цвет и соотношение размеров всех пятен в изображении.
Использование точек, линий и пятен в композиции

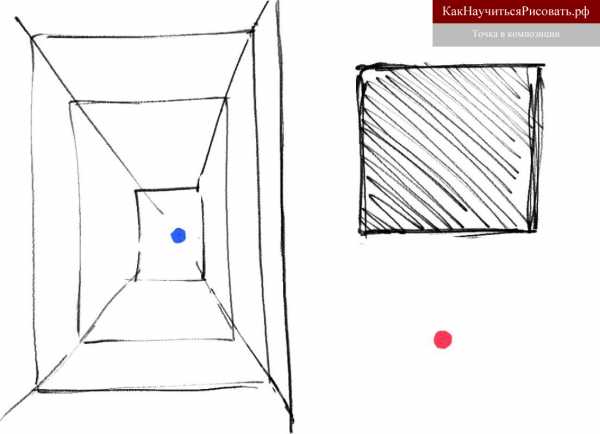
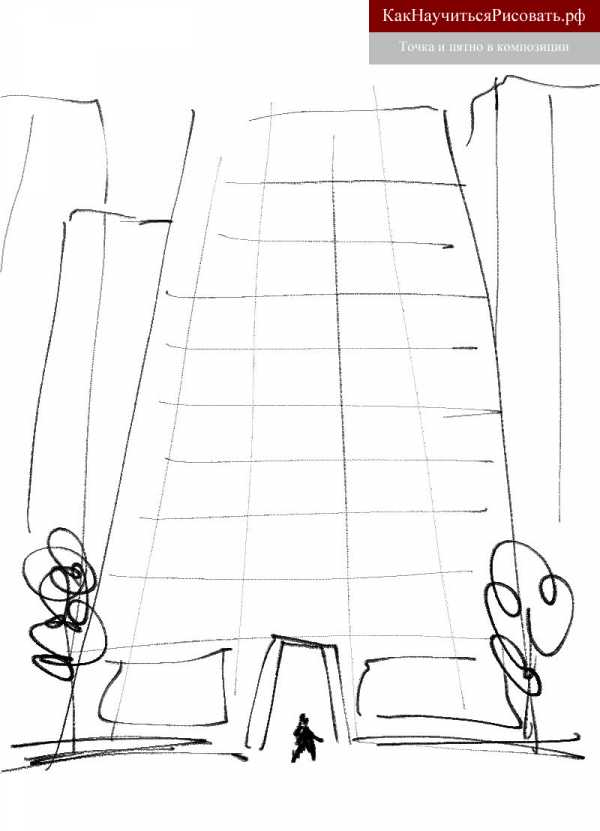
Точка и пятно
Одним из возможных способов сочетания точек и пятен в композиции является сопоставление большого и малого. Например, чтобы подчеркнуть в картине масштабы здания его можно изобразить пятном, заполняющим большую часть изображения. Для сравнения, рядом поместить ничтожно маленького, по сравнению со зданием, человека, который будет изображен, почти как точка.

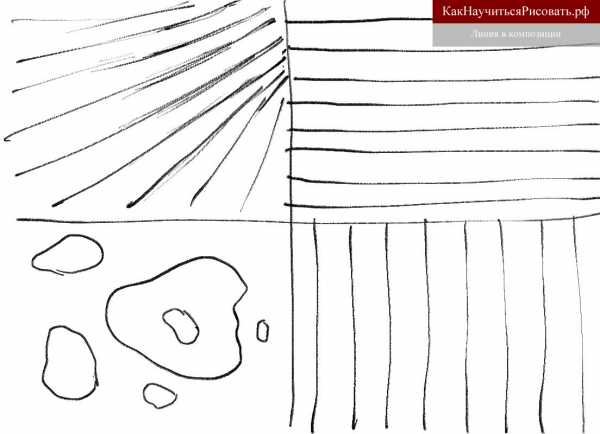
Точка и линия
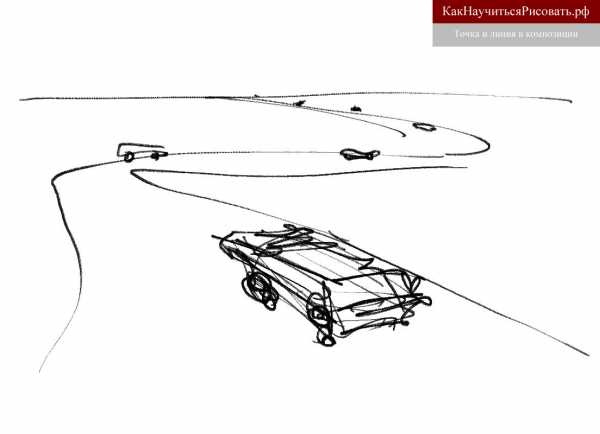
Наиболее ярким примером использования в композиции линий и точек можно считать уходящую в даль дорогу, по которой едут машины. Изображение дороги в большей части формируют линии, уходящие вдаль в точку схода. Машины при этом будут из небольших пятен, по мере удаления от зрителя, превращаться в точки. Подобный эффект прекрасно демонстрирует эффект перспективы.

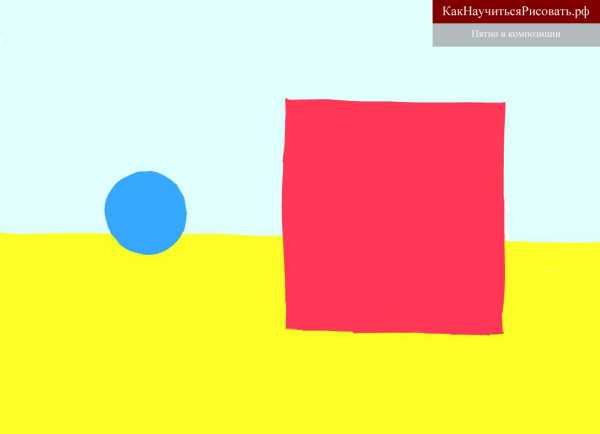
Линия и пятно
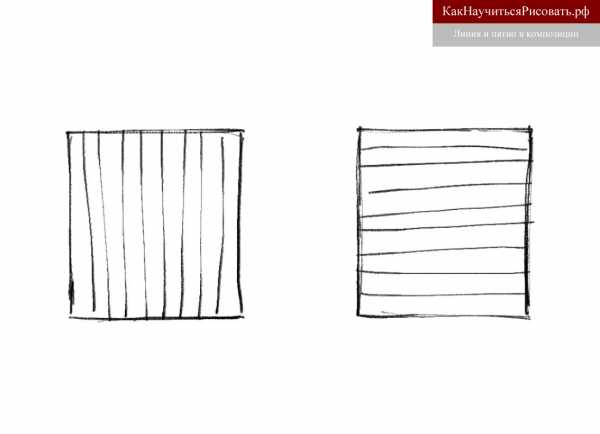
Самым наглядным примером использования в композиции линий и пятен является заполнение пятен орнаментом из линий. Например, два одинаковых по размеру квадратных пятна, расположенных рядом на одном изображении, но имеющих разный орнамент, будут восприниматься по разному. Если один квадрат будет заполнен вертикальными линиями, а другой горизонтальными, то первый квадрат будет казаться более высоким, а второй более вытянутым в ширину.
xn--80aaah3aakb1anulckhg2eyei6c.xn--p1ai
Основы композиции в дизайне | Журнал Ярмарки Мастеров
Довольно часто встречаю статьи о законах композиции, но постоянно там чего-то не хватает, то есть это либо основные принципы, либо рассказ о каком-то одном законе и так далее. Я постаралась собрать все доступные знания о композиционном построении и рассказать о них доступным языком, не углубляясь в психологию, цвето- и световосприятие.
В любом виде искусства ключевую роль играет правильное расположение элементов произведения, позволяющее наиболее точно передать идею этого произведения. То есть выделить ключевые сюжетные линии, передать необходимое настроение и соблюсти при этом гармонию. Композиция (от латинского compositio) и является соединением (сочетанием) этих элементов в единое целое.
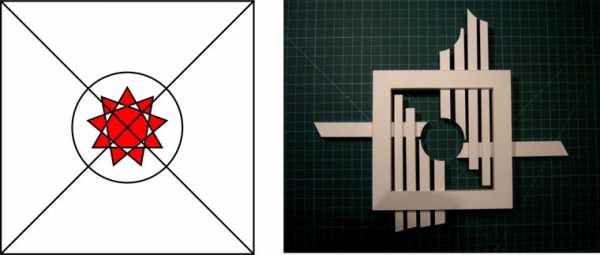
Композиционный и геометрический центр.
Вне зависимости от того строите ли вы композицию на бумаге, через фотообъектив или на мониторе компьютера, две диагональные линии при проведении из угла в угол, дадут точку пересечения — геометрический центр композиции. Любой предмет вписанный в этот центр будет смотреться гармонично.

Композиционный центр служит для фокусировки внимания зрителя на деталях композиции. В фотографии, живописи и рисунке, как правило, выделяются сюжетно-композиционные центры. То есть, в композиционном центре находится основной сюжет произведения. Композиционный центр и геометрический центр композиции могут не совпадать. Композиционных центров в композиции может быть несколько, в то время, как геометрический центр один.
Иногда композиционный центр нарочно смещают, например, для придания композиции динамики.

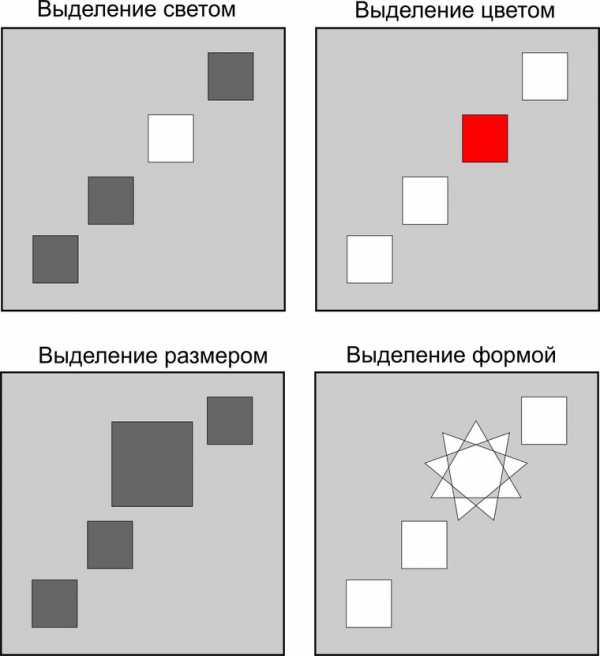
Способы выделения композиционного центра.

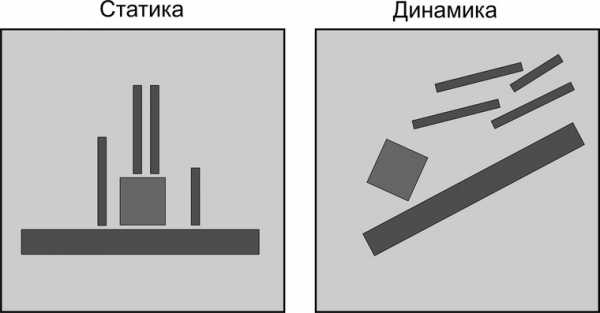
Слева статика, мы видим прочно стоящую композицию с надежным основанием. Справа динамика, композиция наклонена относительно линии горизонта, композиционный центр смещен.

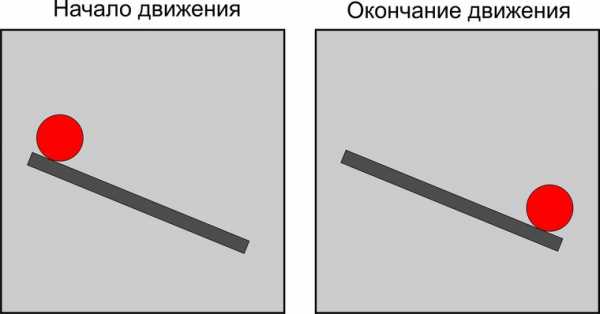
Благодаря нашему удивительному ассоциативному мышлению, разные динамические композиции вызывают разные ассоциации. Например, мячик справа вот-вот скатится, а слева уже скатился по перекладине.

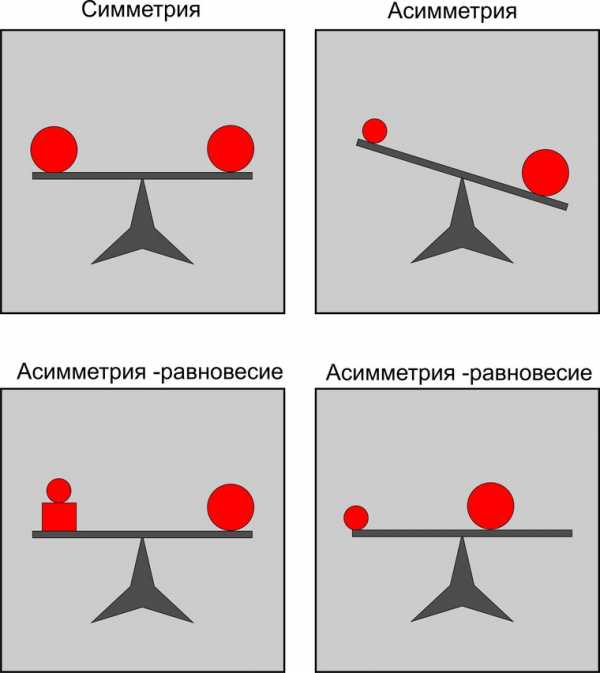
Симметрия и асимметрия в композиции. Равновесие.
С симметричной композицией, как правило, не возникает проблем, статична она или динамична, нам «удобно» на нее смотреть, она понятна. Различают несколько видов симметрии: зеркальная, осевая, вращательная (поворотная), центральная и скользящая симметрия.
В случае с асимметрией необходимо правильно уравновешивать композицию. Для большинства людей равновесие — это психологическая необходимость для правильного восприятия всего образа в целом. Равновесие может достигаться противопоставлением размеров, форм пятен цвета и тени.

Хорошая композиция не позволяет произвести какие-то добавления или, наоборот, что-нибудь убрать, так как это в свою очередь приведет к глубоким изменениям ее характера.
Метр и ритм.
В графическом дизайне существует понятие метрических и ритмических композиционных рядов, на практике этими законами композиции пользуются почти каждый мастер.
Ритм — важное средство организации элементов формы, которое реализуется как многократное закономерное чередование элементов ряда с целью их упорядочивания.
Чувство ритма — это врожденное чувство людей. Ритм легко воспринимается и воспроизводится. Первобытный человек ощущал цикличность природных явлений и жизненных процессов, их ритмы. Это оказало существенное влияние на формирование первых орнаментальных образов.
Принято выделять метрические, ритмические и метроритмические ряды в зависимости от характера и количества изменений.

Метрический ряд — закономерное повторение равных элементов через равные промежутки. Метрический ряд сообщает целому статический характер. Метрический ряд может быть простым и сложным. Простой метрический ряд основывается на повторении одного элемента через равные интервалы. Сложный метрический ряд возникает при сочетании нескольких простых метрических рядов, то есть когда развивается несколько метрических повторов.
Ритмический ряд — закономерное повторение, которое основано на изменении элементов ряда, интервалов между ними или тех и других одновременно. Поэтому выделяют также простой и сложный ритмический ряд. Ритмический ряд сообщает целому динамический характер за счет возможного характера изменений (нарастание или убывание интервалов между элементами, нарастание или убывание размеров элементов, изменение цвета и так далее). Для построения ритмического ряда необходимо 4-5 элементов, так как еще 3 элемента не создают впечатления закономерного повтора.
Метро-ретмический ряд характеризуется наличием нескольких простых рядов, которые складываются в композицию.
Перспективное сокращение.
Существует очень интересный способ составления композиции путем привязок к угловой или фронтальной перспективе. Мы рассмотрим на примерах несложных перспектив. В отличии от аксонометрии размеры предмета в перспективе не вычисляются, используют один реальный размер, который является отправной точкой.
Фронтальная перспектива рассчитана на фиксированную точку зрения и предполагающий единую точку схода на линии горизонта. Предметы уменьшаются пропорционально по мере удаления от переднего плана.
Угловая перспектива всегда имеет 2 точки схода, все плоскости стремятся к этим точкам.
Все остальное разнообразие перспектив изображения являются производными от двух основных угловой и фронтальной, к ним относятся: линейная обратная перспектива, сферическая перспектива, плафонная перспектива, билатеральная перспектива, аспектива и перцептивная перспектива. Особое место хочется уделить воздушной (тональной) перспективе. Она характеризуется исчезновением четкости и ясности очертаний предметов по мере их удаления от глаз наблюдателя. При этом дальний план характеризуется уменьшением насыщенности цвета. Цвет теряет свою яркость, контрасты светотени смягчаются, таким образом, глубина кажется более светлой, чем передний план.
___________________________________________________________________________________________
Я намеренно не упоминала такой способ построения композиции, как Золотое сечение, на мой взгляд, золотое сечение — отдельная большая тема, и познакомиться с ней вкратце просто не получится. На Ярмарке Мастеров и так множество прекрасных статей о золотом сечении, например «Золотое сечение. Божественная пропорция» (автор — Даша Самаркина).
__________________________________________________________________________________________
В заключении хочется добавить, что законы композиции не обязательно строго исполнять, они часто противоречат друг другу, но прежде чем их нарушать, стоит научиться ими пользоваться.
Спасибо за внимание!
От автора: все композиционые схемы и примеры (на сером фоне) отрисованы лично мной, пожалуйста при использовании этого материала не забывайте ссылаться на авторство. Спасибо.
Использованные материалы: Выразительность графических и семантических средств в орнаменте. Литвинович Е.И.;
www.livemaster.ru
Основы композиции
Основы композиции— что такое композиция и как ее понимать. Постараемся затронуть как можно больше аспектов вопроса композиции в декоративно- прикладном и изобразительном искусстве. О композиции в рисунке мы говорим здесь- композиция в рисунке.
Представьте, что перед вами плоскость листа, абсолютно не заполненная какими- либо элементами изображения. Проще сказать- чистый лист. Как он нами воспринимается? Естественно, плоскость листа не несет никакой информации, она воспринимается нами как бессодержательная, пустая, не организованная. Но! Стоит только нанести на нее любое пятно, или линию, штришок и- эта плоскость начинает оживать. Это значит, что наши изобразительные элементы, любые- пятно, линия, штрих- вступают с ней в пространственную связь, образуя какую- либо смысловую завязку. Проще сказать- плоскость и любой элемент на ней начинают взаимодействовать, вести диалог между собой, и начинают нам о чем- то «рассказывать».
Так мы получаем самую примитивную композицию, которую даже трудно таковой назвать, но это уже она.
Дальше. У нас с вами есть один универсальный инструмент, дарованный нам природой, это- наши глаза, наше зрение. Так вот, наш глаз видит и воспринимает окружающий нас мир в пропорциях и соразмерностях. Как это понимать? Наше зрение способно чувствовать гармонию, и то, что не гармонично. Наш глаз способен находить разницу между несоответствием размеров отдельных частей и всего целого, или наоборот- видеть полное соответствие. Зрение способно ощущать сочетания цветов, которые не раздражают глаз или наоборот- могут оказаться абсолютно дисгармоничны. Скажу больше, наше природное чутье уже с самого начала, хотите вы этого или нет, стремится к ощущению гармонии во всем. И подсознательно обязывает по ощущению компоновать предметы и их части так, чтобы ни одна часть композиции не оказалась чужеродной или несоразмерной. Надо только научиться прислушиваться к своим ощущениям и понимать, каким способом добиться гармоничности, то- есть, составить хорошую композицию. Любую.
Идем дальше.
Возьмем какую- либо форму, например- круг и попробуем поразмещать его в различных местах плоскости листа.
Мы можем увидеть, почувствовать- что в одних случаях он будет занимать более устойчивое положение, в других- неустойчивое.
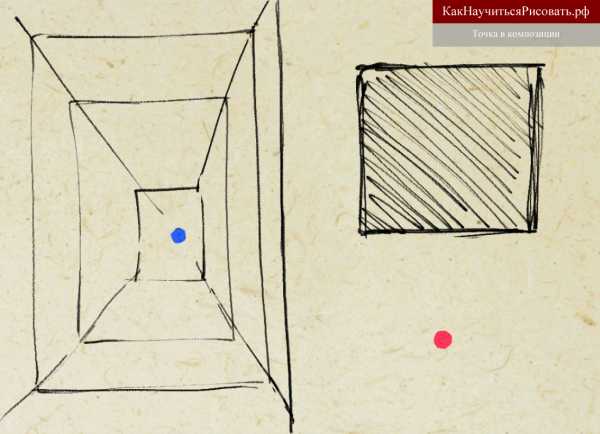
Рисунок слева: смотрите как работает наше зрение-
казалось бы, для круга наиболее устойчивое место- это совпадение его центра с геометрическим центром плоскости листа
(проведя линии- диагонали из угла в угол листа мы получаем центр листа на пересечении этих линий).
Однако, это не все. Из- за оптической иллюзии (глаз несколько переоценивает верхнюю и недооценивает нижнюю часть плоскости)
круг воспринимается слегка сдвинутым вниз.
Чувствуете, как круг как- бы притягивается к основанию квадрата? Круг не чувствуется отчетливо ни по середине, ни ниже, и
от этого происходит непонимание его положения, ощущается дисгармония. Как добиться гармоничности? В каком положении должен
оказаться круг, что- бы мы воспринимали его в плоскости листа гармонично?
Естественно, его нужно немного сместить вверх.
Смотрите рисунок справа. Чувствуется устойчивое положение круга? Он занимает в квадрате точно свое место. Таким образом,
наша простейшая композиция будет являться более гармоничной, а значит- более правильной.
Понимание: плоскость и предмет образуют некую условную пространственную связь, которую мы можем корректировать.
Дальше..
Наша плоскость изначально имеет некую условную структуру, даже если на ней пока нет ни одного элемента. Плоскость можно расчленить на оси- горизонтальные, вертикальные, диагональные. Мы получаем структуру- смотрите на рисунок слева. В центре плоскости (геометрическом центре) все силы этой скрытой структуры находятся в состоянии равновесия, и центральная часть плоскости воспринимается активно, а нецентральные части- пассивно. Так мы ощущаем. Такое восприятие условного пространства, так стремится найти покой наше зрение. Понимание это довольно условно, но верно.
Глаз стремится увидеть гармонию в том, что наблюдает- определяет центр нашей композиции, который для него кажется активнее, все остальное- пассивнее. Это то, что может нам дать только изучение одной чистой плоскости листа. Более того, это то, что может нам дать только изучение одной квадратной формы плоскость листа. Но принцип один и тот- же. Это то, что касается структуры плоскости листа.
Но этого было- бы совсем недостаточно- расчленять плоскость или составлять композицию из одного элемента на листе. Это скучно и никому не нужно, ни вам, ни зрителю. Всегда есть больше, разнообразнее и намного интереснее.
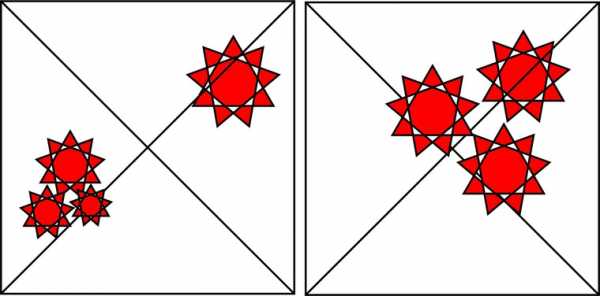
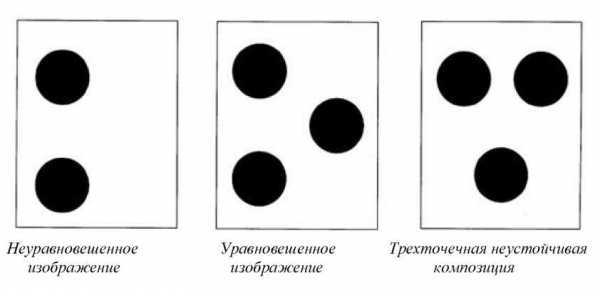
Теперь попробуем составить еще одну композицию, но уже с несколькими участниками. Смотрите рисунок слева. Что мы видим, что мы ощущаем? А мы ощущаем, что наша композиция не гармонична, потому как отдельные части ее не уравновешены. Предметы сильно смещены влево, оставляя пустое, ненужное, незадействованное в композиции пространство справа. А глаз стремится всегда все уравновешивать и добиваться гармонии. Что здесь нам нужно сделать? Естественно, уравновесить части композиции, чтобы они гармонично составляли одну большую композицию и являлись частью одного целого. Нужно сделать так, что- бы нашему зрению было комфортно.
Смотрите на рисунок справа. Вот так вам чувствуется гармоничнее? Думаю да. Что это значит? При визуальном восприятии элементов и плоскости листа и при анализе их связей: ощущается воздействие внутренних сил структуры плоскости на характер поведения изобразительных элементов. Что это значит? Наши учавствующие в композиции элементы взаимодействуют с условными диагональными, вертикальными и горизонтальными осями плоскости. Мы добились устойчивого зрительного равновесия всех компонентов композиции относительно геометрического центра. Даже если ни одна фигура здесь не находится по середине, они уравновешивают друг друга, образуя вместе центр там, где зрение этого ожидает, по этому и смотреть на этот рисунок более комфортно чем на предыдущий.
А если добавить еще несколько элементов, то в таком случае они должны быть несколько слабее по размеру или тону (или цвету) и в определенном месте, что- бы визуально не сбивать геометрический центр композиции, иначе придется менять расположение элементов, что- бы добиться гармоничности снова, то- есть, гармоничного восприятия. Это что касается понятия- геометрический центр композиции, который мы с вами сейчас ввели в изучение.
Всегда нужно стремиться к устойчивому зрительному равновесию всех компонентов композиции в различных ее
направлениях- вверх и вниз, вправо и влево, по диагонали. И композиция должна быть гармоничной с любого
положения, в любом повороте- переверните свою композицию верх ногами, или на 90 градусов, она должна быть
также приятно просматриваться, без какого- либо намека на дискомфорт. И проще считать, что геометрический
центр композиции находится на пересечении диагональных линий или немного выше, именно в этом месте глаз после
просмотра самой композиции, какая- бы она ни была, в конечном итоге останавливается и находит «отдохновение»,
успокаивается имено в этом месте, даже если на нем нет никакого предмета. Это условное место.
И гармоничной композицией считается та, когда больше не требуется ни вносить новых элементов,
ни убирать какой- либо из нее. Все учавствующие в целостной композиции действующие «лица» соподчинены одной общей идее.
Основы композиции- статичное равновесие и динамичное равновесие
Композиция должна быть гармонична и отдельные участки ее должны быть уравновешены. Шагаем дальше и разбираем следующие понятия:
Статичное равновесие и динамичное равновесие. Это способы уравновесить композицию,
способы создать гармоничность. Способы разные, так как воздействуют на наше зрение по- разному. Допустим, у нас есть две композиции.
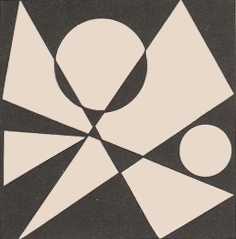
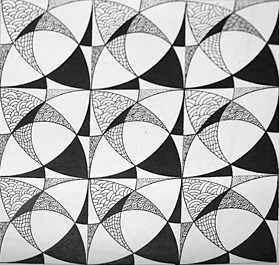
Смотрим на рисунок слева: что мы имеем? Мы имеем композицию, в которой учавствуют круг и полосы. Здесь показано статичное
равновесие круга и полос. Как оно достигается? Во первых- если посмотреть на скрытую структуру листа композиции, то можно
понять, что она строится в первую очередь по горизонтальным и вертикальным осям. Более чем статично. Во- вторых: использованы
статичные элементы- круг и полосы, круг уравновешен полосами и не вылетает из плоскости и условный геометрический зрительный
центр располагается на пересечении диагоналей, также композиция может рассматриваться со всех сторон, не давая повода выявлению дисгармонии.
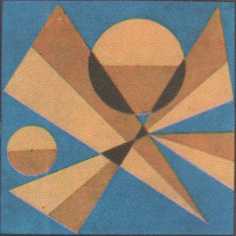
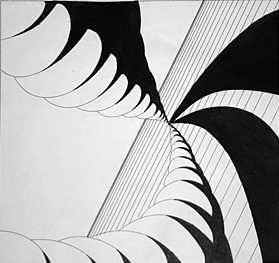
Теперь смотрим на рисунок справа. Мы видим динамичное равновесие нескольких полукругов и кругов с выделением доминанты цветом.
Как достигается динамичное равновесие? Если смотреть на скрытую структуру листа, то кроме горизонтальных и вертикальных осей
построения композии можно четко видеть использование диагональной оси. Ее присутствие, использование- выдает красный круг,
который в этой композиции является доминантой, доминантным пятном, участком, на который глаз обращает внимание в первую очередь.
Вводим понятие- композиционный центр.
Композиционный центр. Доминанта
Композиционный центр, доминанта, как это понимать: в композиции слева есть некий композиционный центр, или- доминанта, который является завязкой композиции и которой подчиняются все остальные элементы. Можно сказать больше: все остальные элементы усиливают значимость доминанты и «подыгрывают» ей.
У нас есть главное действующее лицо- доминанта и второстепенные элементы. Второстепенные элементы могут также разделяться по значимости. Более значимые — акценты, и менее значимые- второстепенные элементы. Значимость их определяется только по содержанию истории, сюжета композиции, а так все элементы композиции важны и должны быть соподчинены между собой, «закручены» в одно целое.
Композиционный центр зависит от:
1. Своей величины и величины остальных элементов.
2. Положения на плоскости.
3. Формы элемента, которая отличается от формы других элементов.
4. Фактуры элемента, которая отличается от фактуры других элементов.
5. Цвета. Путем применения контрастного (противоположного цвета) к цвету второстепенных элементов (яркий цвет в нейтральной среде, и наоборот, или хроматический цвет среди ахроматических, или теплый цвет при общей холодной гамме второстепенных элементов, или темный цвет среди светлых…
6. Проработки. Главный элемент, доминанта- более проработан, чем второстепенные.
Композиционный и геометрический центры композиции

Продолжаем… Эта доминанта- бросающийся в глаза активный элемент, расположена атнюдь не в центре листа, но ее вес и активность поддерживается множеством второстепенных элементов, располагающихся по диагонали дальше, напротив этой доминанты. Если провести другую диагональ, то по обе стороны от нее «вес» композиции будет условно одинаков. Композиция уравновешена как по вертикали и горизонтали, так и по диагоналям. Используются элементы, которые по активности отличаются от предыдущей композиции- активнее расположены и активнее по форме. Хотя и расположены элементарно, по условной сетке и структура композиции проста, но кроме этого композиция имеет динамичное равновесие, так как ведет зрителя по определенной траектории.
Примечание: композиция справа атнюдь не создана при помощи красок на бумаге, но уж очень мне понравилась, и сути, по большому счету, это не меняет Это также- композиция. Продолжаем…
Вы скажете- где геометрический центр композиции? Отвечаю: геометрический центр композиции там, где и должен быть. Изначально может показаться, что он находится там, где расположена доминанта. Но доминанта это скорее акцент, завязка композиции, то-есть- композиционный центр. Тем не менее, мы не забываем, что есть еще и скрытая структура композиции, геометрический центр которой расположен как и в композиции слева. Первый свой взгляд зритель обращает на композиционный центр, доминанту, но после ее рассмотрения, и дальше после обзора всей композиции, ваш глаз все- же остановился в геометрическом центре, верно? Проверьте сами, проследите за своими ощущениями. Он нашел там «успокоение», самое комфортное место. Время от времени он снова рассматривает композицию, обращая внимание на доминанту, но потом опять успокаивается в геометрическом центре. Потому и называется такое равновесие- динамичным, оно вносит движение- зрительное внимание не рассеяно равномерно по всей композиции, а идет по определенному ходу, который создал художник. Ваш глаз найдет в композиционном центре движение, но не сможет там успокоиться. И именно при удачном построении композиции, а именно- правильном использовании геометрического центра, она гармонично просматривается с любого поворота. А композиционный центр- с него начинает вести диалог со зрителем композиция, это- участок композиции, позволяющий управлять вниманием зрителя и направлять его в нужном направлении.
Статичная композиция и динамичная композиция
Вот мы подошли к следующим терминам, которые нужно нам с вами рассмотреть. Эти термины отличаются по смыслу от статического равновесия и динамического, смысл: уравновешивать можно любую по характеру композицию разными способами. Итак… Что такое статичная композиция? Это состояние композиции, при котором сбалансированные между собой элементы в целом производят впечатление ее устойчивой неподвижности.
1. Композиция, в основе которой можно визуально отчетливо наблюдать использование для построения скрытую структуру листа. В статичной композиции существует условный порядок построения.
2. Предметы для статичной композиции выбираются более близкие по форме, по массе, по фактуре.
3. Присутствует некая мягкость в тональном решении.
4. Цветовое решение строиться на нюансах – сближенные цвета.

Динамичная композиция, соответственно, строиться может по обратному. Это состояние композиции, при котором сбалансированные между собой элементы производят впечатление ее движения и внутренней динамики.
Повторяю: но, какая- бы композиция не была, всегда нужно стремиться к устойчивому зрительному равновесию всех компонентов композиции в различных ее направлениях- вверх и вниз, вправо и влево, по диагонали.
И композиция должна быть
гармоничной с любого положения, в любом повороте- переверните свою композицию верх ногами, или на 90 градусов, общими массами и
цветовыми/тональными пятнами она должна быть также приятно просматриваться, без какого- либо намека на дискомфорт.
Основы композиции- упражнения
Дополнительные упражнения можно выполнять гуашью, как аппликацию, цветными карандашами и прочими материалами, с которыми ваша душа пожелает работать. Вы можете выполнять начиная с того упражнения, которое вам больше всего покажется легким или интересным, и до самого сложного.
1. Уравновесьте на квадратной плоскости несколько простых по форме элементов. По этому- же принципу выполните композицию простого пейзажного мотива.
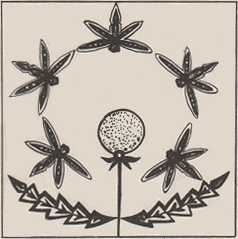
2. Из простых стилизованных мотивов природных форм выполните эскиз замкнутой композиции (не выходящей за рамки картины), заключенной в формат листа. Замкнутая композиция- действие закручивается только в том пространстве, которое вы используете, полная досказанность. В композициях имеется ход по кругу.

3. Организуйте по принципу динамичной композиции (ассиметричное расположение фигур на плоскости) несколько треугольников и кругов, варьируя цвет, светлоту фигур и фона.



4. Применяя принцип членения элементов композиции, уравновесьте в прямоугольном формате несколько фигур различной конфигурации. По этому принципу выполните простую композицию на произвольную тему.

5. Из простых стилизованных мотивов природных форм, применяя принцип членения элементов, выполните эскиз открытой композиции. Открытая композиция, это композиция, которую можно развивать дальше- в ширь и в высоту.

6. Расчлените плоскость листа на условную структуру по ощущению и составте на ее основе композицию: решение черно- белое.



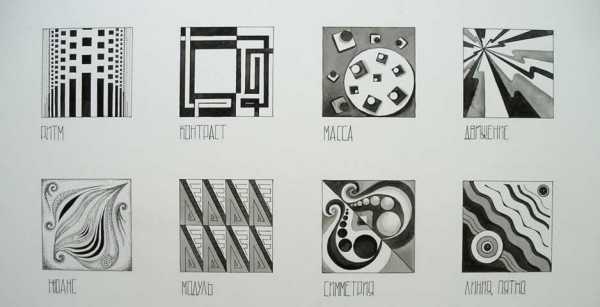
Выразительные средства композиции
К выразительным средствам композиции в декоративном и прикладном искусстве относят линию, точку, пятно, цвет, фактуру… Эти средства являются в то же время и элементами композиции. Исходя из поставленных задач и целей и учитывая возможности определенного материала, художник использует необходимые выразительные средства.
Линия- основной формообразующий элемент, передающий наиболее точно характер очертаний любой формы. Линия выполняет двойную функцию, являясь одновременно средством изображения и средством выражения.
Существуют три вида линий:
Прямые: вертикальные, горизонтальные, наклонные
Кривые: окружности, дуги
Кривые с переменным радиусом кривизны: параболы, гиперболы и их отрезки
Выразительность ассоциативного восприятия линий зависит от характера их начертания, тонального и цветового звучания.
Линии передают:
Вертикальные- стремление вверх
Наклонные- неустойчивость, падение
Ломаные- переменное движение
Волнистые- равномерное плавное движение, качание
Спиральные- замедленное вращательное движение, ускоряющееся к центру
Круглые- замкнутое движение
Овальные- устремление формы к фокусам.
Толстые линии выступают вперед, а тонкие отступают в глубь плоскости. Выполняя эскизы композиции, создают комбинации из тех или иных линий, пятен, стимулирующих проявление ее пластических и цветовых свойств.

Точка- в качестве одного из выразительных средств широко применяется во многих произведениях декоративно- прикладного искусства. Она способствует выявлению фактуры изображения, передаче условного пространства.
Пятно применяют при ритмической организации неизобразительных орнаментальных мотивов. Пятна различной конфигурации, организованные в определенную композицию, приобретают художественную выразительность и, эмоционально воздействуя на зрителя, вызывают у него соответствующее настроение.
Художники в своих произведениях часто используют в качестве изобразительных элементов геометрические фигуры: круг, квадрат, треугольник. Композиции из них могут символизировать движение времени, ритмы жизни человека.
Ритмическая организация орнаментальных мотивов из неизобразительных элементов (пятен абстрактной конфигурации, силуэтов геометрических фигур), объединенных в композиционные структуры, становится средством художественной выразительности.
Еще средства композиции
1. Соподчинение: человек в первую секунду начинает воспринимать композицию как силуэтное изображение на определенном фоне: площадь силуэта, рисунок контурной линии, степень компактности, тон, цвет, фактуру поверхности и так далее.
2. Симметрия и асимметрия: Действенным средством достижения равновесия композиции служит симметрия- закономерное расположение элементов формы относительно плоскости, оси или точки.
Асимметрия- гармония асимметричной композиции достигается сложней, она основывается на применении сочетания различных закономерностей построения композиции. Однако композиции, построенные на принципах асимметрии, нисколько не уступают в эстетической ценности симметричным. При работе над ее пространственной структурой художник сочетает симметрию и асимметрию, акцентируя внимание на доминирующей закономерности (симметрия или асимметрия), использует асимметрию для выделения главных элементов композиции.
3. Пропорции- это количественная взаимосвязь отдельных частей композиции между собой и с целым, подчиняющаяся определенному закону. Композиция, организованная пропорциями, воспринимается значительно легче и быстрее, чем визуально не организованная масса. Пропорции подразделяются на модульные (арифметические), когда взаимосвязь частей и целого слагается путем повторения единого заданного размера, и геометрические, которые строятся на равенстве отношений и проявляются в геометрическом подобии членений форм.
4. Нюанс и контраст: нюансные отношения- незначительные,
слабо выраженные различия предметов по величине, рисунку, фактуре, цвету, расположению в пространстве листа. Как средство композиции
нюанс может проявляться в пропорциях, ритме, цветовых и тональных отношениях, пластике.
Контраст: он заключается в резко выраженном противопоставлении элементов композиции. Контраст делает картинку заметной, выделяет ее среди других.
Различают контрасты: направления движения, размера, условной массы, формы, цвета, света, структуры или фактуры. При контрасте направления
горизонтальное противопоставляется вертикальному, наклон слева направо- наклону справа налево. При контрасте размера высокое противопоставляется
низкому, длинное- короткому, широкое- узкому. При контрасте массы визуально тяжелый элемент композиции располагается вблизи от легкого.
При контрасте формы «жесткие», угловатые формы противопоставляются «мягким», скругленным. При контрасте света светлые
участки поверхности противопоставляются темным.

6. Ритмом называется определенная упорядоченность однохарактерных элементов композиции, создаваемая путем повторения элементов, их чередования, нарастания или убывания. Простейшая закономерность, на основе которой строится композиция- это повторность элементов и интервалов между ними, называемая модульным ритмом или метрическим повтором.
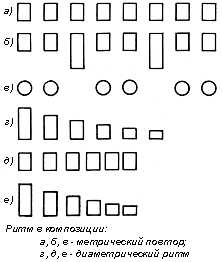
Метрический ряд может быть простым, состоящим из одного элемента формы, повторяющегося через равные промежутки пространства (а), или сложным.
Сложный метрический ряд состоит из групп одинаковых элементов (в) либо может включать отдельные элементы, отличные от основных элементов ряда по форме, размерам или цвету (б).
Значительно оживляет форму сочетание нескольких метрических рядов, объединенных в одну композицию. В целом метрический порядок выражает статичность, относительный покой.
Определенную направленность можно придать композиции, создавая динамический ритм, который строится на закономерностях геометрических
пропорций путем увеличения (уменьшения) размеров подобных элементов или на закономерном изменении интервалов между одинаковыми элементами ряда
(а — д). Более активный ритм получается при одновременном изменении величины элементов
и интервалов между ними (е).
При увеличении степени ритма усиливается композиционная динамика формы в сторону
сгущения ритмического ряда.
Для создания ритмического ряда можно использовать закономерное изменение интенсивности цвета. В условиях метрического повтора иллюзия ритма создается в результате постепенного уменьшения или увеличения интенсивности цвета элемента. При изменяющихся размерах элементов цвет может усиливать ритм, если рост его интенсивности происходит одновременно с увеличением размеров элементов, либо визуально уравновешивать ритм, если с увеличением размеров элементов интенсивность цвета уменьшается. Организующая роль ритма в композиции зависит от относительной величины элементов, составляющих ритмический ряд, и от их количества (для создания ряда нужно иметь не менее четырех-пяти элементов).
7. Цвет. Подробнее информация по цвету здесь- основы цветоведения.
Теплые яркие цвета применяются для выявления активных элементов композиции. Холодные цвета визуально удаляют их. Цвет активно действует на психику человека, способен вызывать самые различные чувства и переживания: радовать и огорчать, бодрить и угнетать. Цвет действует на человека независимо от его воли, так как до 90 % информации мы получаем посредством зрения. Экспериментальные исследования показывают, что наименьшая утомляемость глаз возникает при наблюдении цвета, относящегося к средней части спектра (желто-зеленая область). Цвета этой области дают более устойчивое цветовое восприятие, а крайние участки спектра (фиолетовые и красные) вызывают наибольшую утомляемость глаз и раздражение нервной системы.
По степени воздействия на психику человека все цвета разделяются на активные и пассивные. Активные цвета (красный, желтый, оранжевый) действуют возбуждающе, ускоряют жизнедеятельные процессы организма. Пассивные цвета (синий, фиолетовый) оказывают противоположное действие: успокаивают, вызывают расслабление, снижение работоспособности. Максимальная работоспособность наблюдается при действии зеленого цвета.
Естественна потребность человека заключается в цветовой гармонии = подчинении всех цветов композиции единому композиционному замыслу. Все многообразие цветовых гармоний можно разделить на нюансные сочетания, основанные на сближении (идентичность тональности, светлоты или насыщенности), и контрастные сочетания, основанные на противопоставлении.
Существует семь вариантов цветовой гармонии, построенных на сходстве:
1. одинаковая насыщенность при разных светлоте и цветовом тоне;
2. одинаковая светлота при различных насыщенности и цветовом тоне;
3. одинаковый цветовой тон при различных насыщенности и светлоте;
4. одинаковые светлота и насыщенность при разном цветовом тоне;
5. одинаковые цветовой тон и светлота при разной насыщенности;
6. одинаковые цветовой тон и насыщенность при разной светлоте;
7. одинаковые цветовой тон, светлота и насыщенность всех элементов композиции.
При изменяющейся тональности гармонии можно достичь путем сочетания двух главных и промежуточного цветов (например, желтого, зеленого и горчичного) либо при контрасте тональности. Контрастные сочетания составляют из дополнительных цветов (например, красного с холодным зеленым, синего с оранжевым, фиолетового с желтым…) или из триад, включающих цвета, равноотстоящие на цветовом круге (например, желтый, пурпурный, зелено-синий, красный, зеленый и сине-фиолетовый). Цветовую гармонию образуют не только сочетания хроматических цветов но и насыщенных хроматических с ахроматическими (синего и серого, коричневого и серого и так далее).
Упражнения еще…
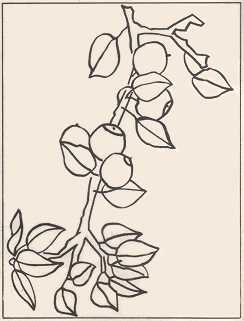
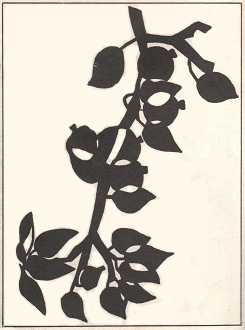
1. Выполните зарисовку природного мотива линией и пятном


2. Выполните тематическую композицию, используя графические средства выражения- линию, пятно, точку

3. Из свободно размещенных в пространстве предметов составьте уравновешенную композицию натюрморта, не прибегая к перспективным сокращениям предметов и пространственным планам

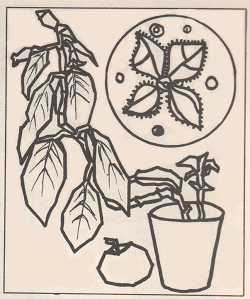
8. Расчлените плоскость круга, вписанного в квадрат (черно- белое решение), и из расчлененных кругов составте раппопортную композицию. Можете то- же самое проделать и с другими геометрическими фигурами.
Художник и композиция
Теперь речь пойдет не о том, как составить композицию, а скорее о силах, побуждающих созидать ее. Эти силы намного сильнее и работоспособнее, чем бы вы досконально и приделяя множество часов изучали технические моменты ее создания, но скупясь вкладывать в процесс хоть капельку своей души. Это сильная мотивация, побуждающая сила. Вы- художник, независимо от того, какими знаниями и навыками обладаете и на каком этапе развития находитесь. Вы- ХУДОЖНИК, творческая личность. Перед созданием композиции, любой, вы вынашиваете идею, думаете, ощущаете эмоции, наблюдаете ее созидание еще внутри себя. Некоторым из нас она снится во сне, некоторые из нас день ото дня пребывают под воздействием этого волшебного процесса, иногда он просто мешает нам жить как все обычные люди, потому как мы творим с самого начала ее еще внутри себя. Любая композиция, любое творение это сублимация тех ощущений и переживаний, которые сопровождают художника и растут в нем, в его сознании. И вот, однажды, в один момент, вы понимаете, что вот оно, творение, оно теперь может родиться на свет и вы поняли, наконец, что должны делать. И композиция- рождается. Теперь ничто не может остановить ваш творческий процесс. А по большому счету, композиция это- настроение художника, мысли, та самая идея, которую он выплескивает на безжизненную плоскость листа или холста, заставляя их ЖИТЬ своей, своеобразной жизнью, не похожей на все остальные. И даже если художник не очень силен в изучении законов составления композиции на листе, творческая сила созидания во много раз сильнее, все остальное- дело наживное. Не бойтесь выражать свои мысли и ощущения. Дерзкие и простые, загадочные и злые, радостные и фантастические…. никто не расскажет о ваших мыслях лучше, только вы сами.
paintmaster.ru
Значение точки при построении композиции

Точка — это простейшая единица визуального общения, в основном округлой формы и самая распространенная в природе, хотя любая форма, в небольших масштабах изображения, может выступать в качестве визуальной точки дизайна.

Это изображение, созданное точками. Кроме этого в нем присутствуют тональный и цветовой градиент, который создает объем. Точки на этом снимке зрительно объединяются в группы по общему признаку, то есть по цвету, размеру, тону и т.д. Расположение точек с общими характеристиками создает ощущение равновесия.
Точка представляет собой минимальную частицу выражения, без размеров, просто обозначая расположение в пространстве. Ее размер – не важен, но по определению он маленький. Любая небольшая форма, расположенная на относительно большом фоне, играет роль точки. Ее визуальное воздействие – велико, даже если точка единична и изолирована.
Если точек несколько и они разного размера, то могут порождать измерение пространства и трехмерное впечатление, уменьшаясь в размерах с расстоянием. Когда используют несколько точек одного изображения, наше восприятие их соединяет, создавая линии, а значит – направление и движение.

Структура, движения и измерение пространства. Округлые формы пространства, имеющие относительно небольшой размер, выступают в качестве точки. В этом случае визуально соединяются, обозначая линии, а значит — движение. Разница в размерах, тем меньше, чем выше расположена точка, описывает размер, дистанцию, расстояние между передним и задним планом.
Любая точка имеет огромную силу притяжения для глаз, будь то ее присутствие естественным, натуральным или она была помещена туда человеком с определенной целью. Две точки создают единую систему измерения пространства, одну меру измерения расстояния и глубины. Плотность точек в кадре направляет взгляд и визуально сдвигает равновесие туда, где они находятся, тем самым может быть сбалансирован объект с более крупной массой.

Равновесие масс. Исскуственно помещенный фотографом элемент, выполняющий функцию точки, имеет целью сбалансировать ось снимка и придать кадру законченность.

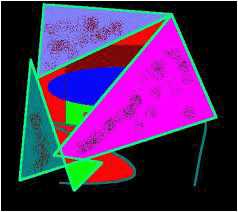
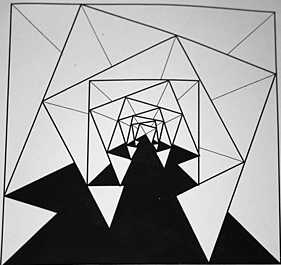
Направление, движение. Это упражнение на направление, в котором используются точки. Они соединяются и направляют внимание к основному объекту, сформированному треугольниками и находящемуся на заднем плане.
Когда существует зрительная связь, между точками можно провести линию, тем самым передать движение. Близость точек создает тон и цвет, поэтому они основа впечатления от снимка.
Четыре основных цвета применительно к точкам в результате дают CMYK, процесс воспроизведения изображения при печати. В книге «Основы искусства и дизайна» Алан Пайпс говорит, что «все начинается с простой точки» (Foundations of Art and Design, Alan Pipes). Очень важно следовать этому правилу при разработке визуального дизайна, понимая под точкой самый важный элемент. Где расположим форму, которая направит наше внимание с первого взгляда? Это хорошее начало.

Усиление оси фотографии. Фотограф аккуратно расположился так, чтобы поместить точку внутри одной формы и усилить визуальный вес оси снимка, которая отмечена неявно.Это компенсирует вес продолжительной линии горизонта.
Точка использовалась очень часто в качестве основы на определенных этапах искусства, включая классическое, такое как римские мозаики, гобелены, а так же в стилях, таких как пуантилизм, и даже в работах современных художников.
В фотографии важно понимать, что малые формы (не обязательно круглой формы) визуально работают как точки, чья сила притяжения велика. Так что будьте крайне осторожны, следите, где они расположены.

На первой фотографии – отсканированный слайд 1982 года. Форма животного – саблерогой антилопы орикс, видится уменьшенной в визуальной схеме и может служить в качестве точки. В этом случае силовые линии направлены за пределы изображения, за границы кадра. При этом ось — высота треугольника, проведенная с самой высокой точки, находится почти по центру, устанавливая визуальный диалог по кратчайшему маршруту.

На этом снимке точка расположена под смысловыми линиями, усиливая концепцию линии в качестве зрительного проводника.

В этом случае линии направляют внимание зрителя к точке, которая находится внутри изображения.

Ось расположена ближе к краю снимка

Расстояние от оси к краю пропорционально расстоянию от точки до ближайшего края.

При этом между точкой и осью устанавливается более продолжительная визуальная связь, поэтому кадрирование получается более законченным.
Мы должны использовать точку в качестве элемента в следующих случаях.
Точка служит для структурирования изображений
Позволяет уравновесить визуальный вес форм. Точка может компенсировать важные формы, например треугольник, оси, или более сложные структуры, так как это очень мощная форма. Для этого точка должна быть расположена напротив веса, который надо компенсировать.
Точка служит для создания направления и движения
С помощью нескольких точек создается визуальная непрерывность, основанная на восприятии их во взаимосвязи по отношению друг к другу. Таким путем мы можем направлять взгляд зрителя и усилились направление движение глаз по изображению по определенному маршруту. Самая выразительная точка — это точка схода перспективы, которая усиливает направленность силовых линий.
Точка служит для измерения пространства и создания его глубины
Точка в значительной степени связана с пространством и зависит от относительного соотношения размера обоих. Точка позволяет получить визуальный эталон, который дает представление о размерах и масштабах. В некоторых картинах Дега определение размеров пейзажей достигается за счет размещения нескольких маленьких точек (людей), которые и показывают масштаб. Путем расположения уменьшающихся с расстоянием точек создается трехмерное ощущение расстояния в вертикальной плоскости.
Даже планета с огромной массой может быть точкой, если находится в окружении значительно большей по объему части пространства. Независимо от размеров предметов, в окружении большого пространства, они отображаются в виде точки. Таким образом, точка тесно взаимосвязана с пространством, и ее относительный размер зависит от соотношения того и другого.
Когда у нас есть два элемента или точки, мы ограничены в выборе шкалы и должны поместить обе точки в зависимость от третьего измерения для определения масштаба. Такие авторы, как Жорж Сера (Georges Seurat) и Алан Бейкер (Alan Baker) базировали свои работы на точках, близость которых создает плотность, которую обозначают как тон.

Скопление медуз-парусников (Velella velella). Это документальный снимок группировки точек разного размера.

Фотограф взял две формы схожего большого размера и составил по аналогии треугольник. Теперь снимок имеет законченную структуру, сложнее, но организованную, с явным круговым направлением движения.
photo-monster.ru
1. Основы композиции. Вводная творческая работа (тестирование). — База знаний
Курс дизайна в Юниум. Длительность — 2 полугодия (1 год).
Курс дизайна в Ю — это второй этап в траектории развития творческого направления в Юниум, а для кого-то может стать отправной точкой в творческом развитии.Тем, кто только собирается учиться рисовать, стоит начинать именно отсюда. На занятиях можно ознакомиться с популярными художественными приемами, изучить законы построения изображения и освоить базовые законы рисования, при этом протестировав разные материалы и техники, определиться с дальнейшими творческими планами. Но задания будут полезны и тем, кто уже имеет опыт создания рисунков — курс позволит обновить базовые знания и отработать все необходимые навыки на разнообразных упражнениях.

Нас будут ждать новые интересные темы, разные задания, работа в группах, небольшие проекты в завершении учебного года. Не обойтись и без творческих работ и небольших тестирований для понимания уровня развития в рамках курса и возможности его скорректировать.
Цель сегодняшнего занятия: За занятие изучить основные законы композиции и применить их на практике, создав творческую работу на формате А4.
Что нас ждет сегодня:
- Входная творческая работа (упражнение №2)
- Небольшое творческое тестирование.
Для того, чтобы понять, кто на каком уровне пришел на занятия в Юниум и составить индивидуальную траекторию развития внутри нашего курса.
Основы композиции.
Композиция — это расположение предметов в листе: какие предметы будут в работе, каких размеров, как они расположены друг относительно друга, и на каком формате. «Форматом» в живописи называют размеры и пропорции сторон того листа, холста и другой основы, на которой вы будете писать.
Композиция далеко не всегда символический, литературный рассказ. Она и не должна обязательно быть таковым. Часто композиция создана просто для удовольствия. Художнику может приносить удовольствие смотреть на ту композицию, что он создал. Он может создавать композицию только ради этого. Это похоже на музыку: иногда голосом пропевают слова, стараясь донести какой-то смысл, идею, а иногда — просто поют без слов, ради музыки. Если Вы научитесь чувствовать «музыку» картины, не ища в ней литературу, Вы откроете для себя живопись с новой стороны.
Умение составлять композиции- это тоже искусство. И также для овладения искусством компоновки- как способа создавать композицию, потребуется развитие композиционного видения, чутья, развитие чувства прекрасного. А основа прекрасного- это как вы думаете что? Конечно, вы уже поняли, это- гармония.
Как создать композицию?
- Определить задачи и цели
- Изучить натурную постановку и определить точку зрения
- Определить масштаб и характер предмета и правильно расположить лист бумаги
- Разместить и уравновесить предметы на плоскости листа
- Определить центр композиции . Вводим два понятия в рисунке- композиционный центр и зрительный центр: Зрительный центр — центр картинной плоскости. Композиционный центр это какой- либо основной главный предмет, вокруг которого располагаются второстепенные или вспомогательные предметы. В зависимости от характера объекта изображения композиционный и зрительный центры должны быть или на незначительном расстоянии друг от друга, или совмещаться. Так достигается композиционная целостность. Именно по этому нужно выбирать правильно точку зрения, потому как главный предмет будет перемещаться относительно второстепенных при обзоре. Что касается предметов с падающими тенями, то композиционный центр в этом случае располагается примерно посередине, между предметом и тенью, в зависимости от освещенности предмета, контраста, и направления самой тени. При компоновке отдельных предметов с незначительными падающими тенями композиционный центр попадает на середину предмета.
- Построить предметы с учетом перспективы, пропорции и передача характера
- Выявление объема предметов
Завершение и обобщение работы над рисунком Задание №1
Задание №1
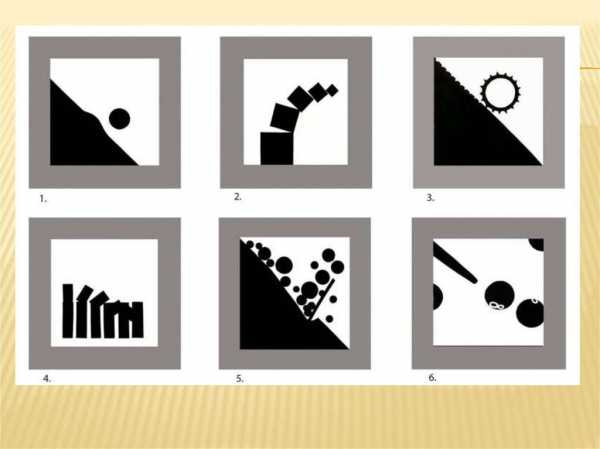
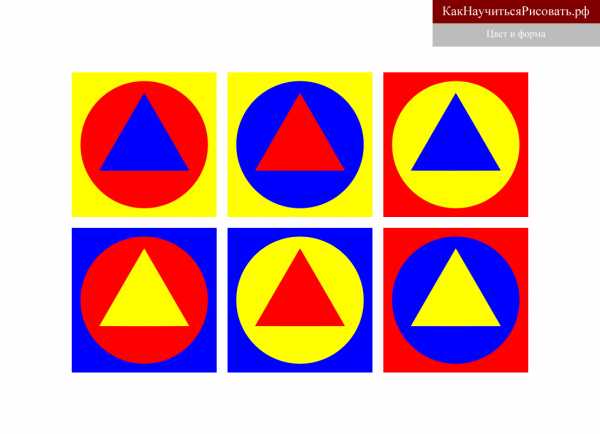
Составление небольших композиций в 6-ти квадратах размеров 10*10 см. Используется при этом геометрические фигуры трех цветов (штриховка).

Законы композиции.
Закон целостности.
Целостность как явление, объединяющее элементы, части в единое целое, проявляется везде в природе и обществе и выступает как диалектический закон. Благодаря соблюдению первого закона композиции — закона целостности — произведение искусства воспринимается как единое и неделимое целое.
Сущность закона можно раскрыть, проанализировав основные его черты или свойства. Главная черта закона целостности — неделимость композиции означает невозможность воспринимать ее как сумму нескольких, хотя бы в малой степени самостоятельных частей. Неделимость закладывается в композиции через нахождение художником так называемой конструктивной идеи, которая способна объединить в одно целое все компоненты будущего произведения.
Закон контрастов.
Закон контрастов — один из основных законов композиции. Термин «контраст» обозначает резкую разницу, противоположность сторон.
Если не будет противоположностей, не будет контрастов, то не будет их борьбы и единства. Таким образом, без контрастов не может быть борьбы, а стало быть, и движения, изменения, развития. Значит, контрасты в глобальном значении этого понятия — это одно из главных, неотъемлемых условий зарождения, существования, развития материи, а значит, самой жизни.
Поскольку действие контрастов проявляется в законах и природы, и общества, то, безусловно, и во всех областях общественного сознания. В искусстве (в том числе и изобразительном), как одной из форм общественного сознания, также находит свое отражение действие контрастов.
Основными контрастами в изобразительном искусстве являются тоновой (светлотный) и цветовой природные контрасты. На их основе возникают и действуют другие виды контрастов — контрасты линий, форм, размеров, характеров, состояний, а также контрасты, связанные с идеями (контрасты идей, положений), контрасты в построении сюжета (контрасты в нахождении конструктивной идеи) и т. д. Контрасты являются законом композиции, они выражают собой борьбу противоположностей.Без контрастов нельзя создать не только произведения искусства, но даже простое. изображение. Без контрастов изображение сольется с фоном.Контрасты создают выразительность произведения искусства и поэтому выступают воздействующей силой композиции.Контрасты в композиции выступают как композиционная сила не только с точки зрения «механики» построения, т. е. построения композиции как какой-то структуры, но и с точки зрения творческого процесса создания художественных образов: большая часть творческого процесса создания художником произведения связана с определением характера контрастов.
Закон подчинённости
Закон подчиненности всех средств композиции идейному замыслу обязывает художника создавать свое произведение цельным по замыслу и воздействию на зрителя. В работе над произведением художник через композицию выражает то, что его заинтересовало, увлекло, показывает свое отношение к изображаемому, его понимание, т. е. дает нравственную и эстетическую оценку. Таким образом, все, что изображает художник, в особенности по воображению, становится художественным явлением лишь тогда, когда оно одухотворено идейным замыслом, реализованным через композицию. В противном случае это будет ремесленное, фотографическое копирование объектов реальной действительности. Этот закон требует учета соотношения объемов, цвета, света, тона и формы, а также передачи ритма и пластики, движения или состояния относительного покоя, симметрии или асимметрии.
Закон воздействия
Полностью закон формулируется как закон воздействия «рамы» на композицию изображения на плоскости. Предмет, изображенный на однородном поле близко к «раме», в результате привычки у зрителя к ощущению глубины картины (антиципации), вызванной наличием «рамы», воспринимается лежащим близко к плоскости «рамы» или даже частично слитым с ней. Предмет, расположенный не близко к «раме», и особенно в центральной зоне картины, воспринимается лежащим в глубине. Ровное плоское поле благодаря наличию «рамы» становится пространством, перспективно и метрически еще совершенно неопределенной.
Упражнение №2.
На формате А4 создать иллюстрацию. Эта работа должна иллюстрировать определенный момент фильма/кино/сериала/ТВ-передачи.
Этапы выполнения задания:
- Мозговой штурм (определяемся с идеей)
- Эскизирование (разработка 3 — 5 идей на небольших форматах)
- Промежуточный просмотр, советы от ребят и преподавателя
- Корректировка и работа в цвете

Тестирование общее, на знания, которые есть (5 минут).
Отвечая на эти вопросы, не думай о правильности ответа. Здесь важно преподавателю понять, что ты уже знаешь на момент начала обучения, чтобы понять, каким образом строить твою траекторию развития внутри курса.
- Какие есть основные цвета, из которых смешиваются все остальные?
- Чем отличается натюрморт от пейзажа?
- Сколько голов укладывается в рост среднестатического взрослого человека?
- На твой взгляд, что такое стилизация?
- Чем отличается рисование мульт.персонажа от наброска человека с натуры?
learn.unium.ru
10 правил композиции, без которых не обходится ни один дизайнер
У вас может быть самая замечательная графика в мире, но если композиция оставляет желать лучшего, ваш дизайн не удался.
Таким образом, очевидно, что композиция имеет большое значение. Но что такое композиция? Грубо говоря, это пространство, где отдельные элементы должны превратиться в одно целое, и где изображения, текст, графика и цвета формируются в единый дизайн, в котором все сочетается между собой.
Удачная композиция предполагает, что вы упорядочили элементы и правильно их распределили, и это не только выглядит красиво внешне, но также эффективно с функциональной точки зрения. Поэтому давайте пробежимся по основным советам, уловкам и техникам, которые в считанные минуты сделают из вас гуру композиции.
1. Акцентируйте внимание на главном
Как нам когда-то говорили в школе, распределение акцента — это очень важно. Ключевым элементом любой хорошей композиции является фокус, так как он помогает зрителю в первую очередь сконцентрироваться на самых важных деталях дизайна.
Выбирая точку фокусировки, помните, что главная цель любого дизайна — это коммуникация. Пытаетесь ли вы поделиться какой-то идеей, информацией, или просто чувствами или эмоциями, ваш дизайн будет передавать определенную историю, поэтому необходимо выбрать такой фокус, который поможет сделать это максимально эффективно.
Среди методов привлечения внимания можно отметить масштаб, контраст и указатели, и более подробно о них мы поговорим позже. А сейчас давайте проанализируем приведенный пример.
Это дизайн Мэттью Метца для ритейлера «Nordstrom», поэтому самым важным элементом здесь является модель и ее одежда. Так, модель поместили в центр, а размещенный особым образом текст и отсутствие цветовой палитры помогают сфокусироваться на ее лице и одежде. И затем указатели привлекают внимание к информации, приведенной несколько ниже.

Мэттью Метц
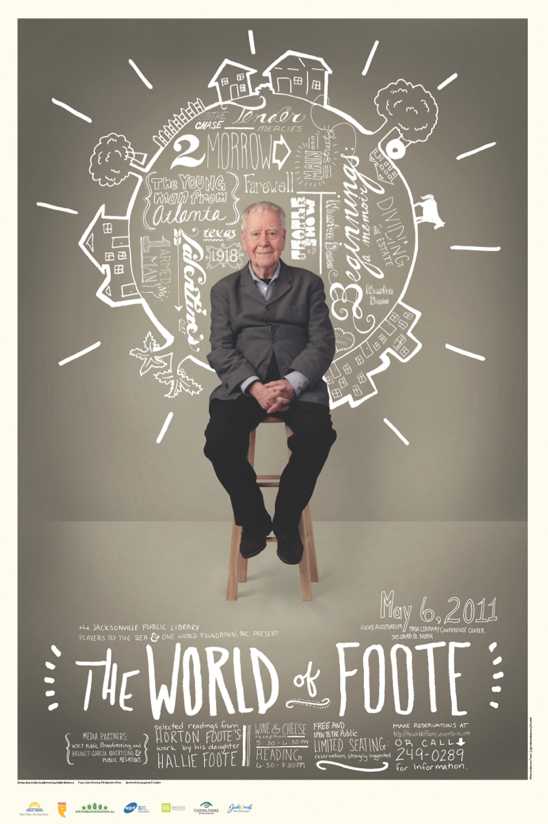
На постере Шоны Линн Панцужен в центре внимания также находится сидящий мужчина. Фокус осуществляется с помощью центрального расположения фотографии, где вокруг человека используется графика, привлекающая к нему внимание.

Шона Линн Панцужен
2. Направляйте взгляд читателя с помощью указателей
Так же, как вы указываете человеку на что-то, что хотели бы ему показать, направляйте взгляд зрителей с помощью определенного расположения линий и различных фигур. Так вы сможете добиться правильного восприятия вашего дизайна.
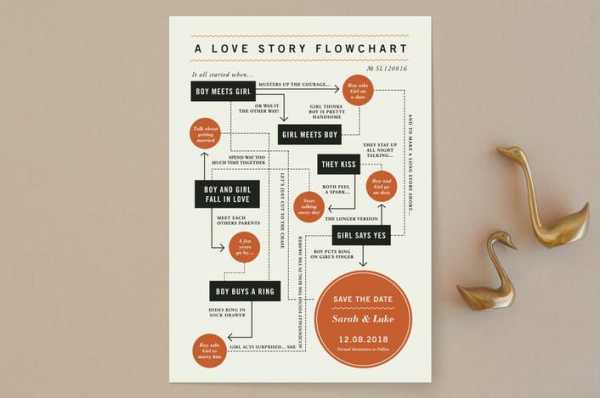
Скорее всего, вы уже знакомы с одним из самых распространенных видов указателей — схематичных. В схемах используются линии, которые направляют взгляд с одного пункта на другой в достаточно очевидном порядке. Взгляните на эту открытку с приглашением на свидание, выпущенную Paper and Parcel. Дизайнер решил использовать схематичные указатели для передачи информации в интерактивном и необычном виде.

Paper and Parcel
Кроме того, они могут указывать на какие-то связующие элементы текста или небольшие кусочки информации. Как уже говорилось, сначала вы должны сфокусироваться на главном объекте; но куда вы будете смотреть после? Правильно разместив указатели, вы не только сможете контролировать внимание на основных элементах, но и направлять взгляд вашего зрителя по всему дизайну.
Давайте, к примеру, посмотрим на постер от Design By Day, где используются четкие указательные линии, которые сначала направляют вас к основному элементу (названию), а затем к разным сегментам текста.

Design By Day
Разумеется, нет смысла использовать такие очевидные указатели в каждом дизайне, но это не значит, что нет другого выхода. Найдите какие-то фигуры и линии в используемых изображениях и графических элементах и применяйте их для того, чтобы задавать направление взгляду зрителя.
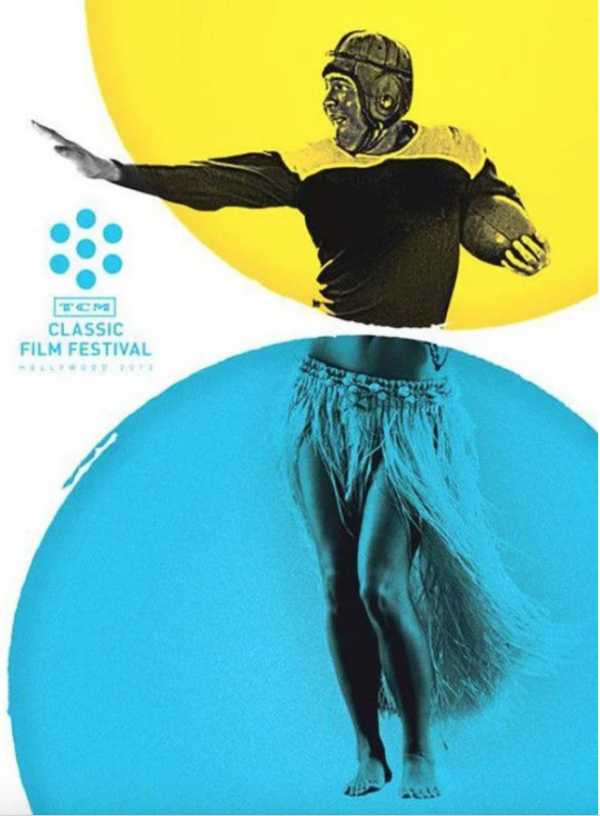
Подобное можно наблюдать на постере 1 Trick Pony, где правая рука мужчины используется для «переадресации» взгляда от изображения к логотипу, и затем к нижней части изображения. Таким образом, формы изображения могут послужить указателями.

1 Trick Pony
3. Масштаб и иерархия
Масштаб и визуальная иерархия — это одни из тех креативных основ, которые могут либо испортить ваш дизайн, либо сделать из него конфетку. Поэтому так важно уметь правильно их применять для создания удачной композиции.
Если говорить вкратце, иерархия — это структурирование элементов в порядке важности. Так, более важный объект вашего дизайна вы можете сделать крупнее и ярче, а вторичные элементы — меньше и бледнее.
Особенно важно учитывать иерархию при написании текста. Для более подробной информации по вопросу иерархии в типографике вы можете обратиться к статье «Почему в каждом дизайне необходимо иметь три уровня типографической иерархии».

Почему в каждом дизайне необходимо иметь три уровня типографической иерархии
Масштаб часто используется для связности элементов иерархии. Крупный масштаб привлекает внимание к определенным объектам, подчеркивая их значимость для правильной коммуникации.
Например, в дизайне этого постера Джессики Свендсен в качестве самого крупного элемента используется увеличенное изображение, что позволяет привлечь максимальное внимание к данному объекту. Заголовок представляет собой самый крупный текстовый элемент, являясь важнейшим элементом информации в данном контексте, в то время как остальная часть текста написана в гораздо меньшем масштабе. Таким образом, масштаб идентифицирует главные объекты дизайна и сохраняет типографическую иерархию.

Джессика Свендсен
Масштаб также является невероятно полезным инструментом, когда речь заходит о создании пропорций и чувства размера. Вы можете сделать так, что некоторые вещи будут казаться максимально детализированными, замысловатыми и маленькими, а можете сделать их большими и даже громоздкими.
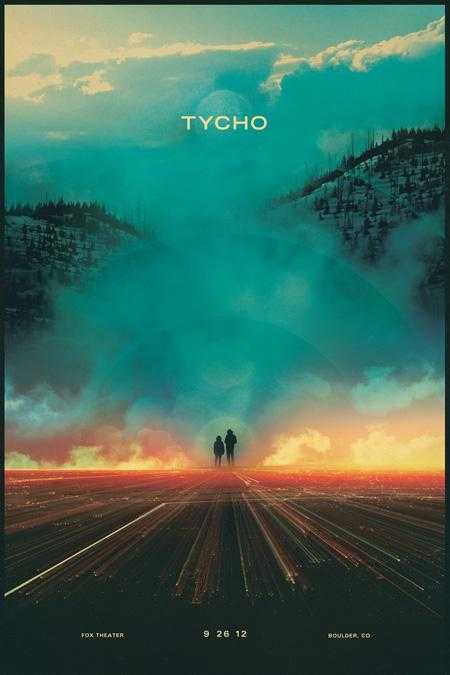
Взгляните на постер Скотта Хэнсена, где он использует силуэты двух людей, кажущихся очень маленькими по сравнению с необъятным пространством, которое окружает их. Этот прием определенно помогает прочувствовать все величие и масштабы данной сцены.

Скотт Хэнсен
Создавая контраст между маленьким и крупным элементом в композиции, вы можете добиться самых разнообразных эффектов.
4. Соблюдайте баланс между элементами
Баланс — это довольно важная вещь с точки зрения многих аспектов. И, разумеется, ваш дизайн не является исключением.
Но как же соблюсти этот самый баланс в рамках собственного дизайна? Давайте быстренько пробежимся по двум основным типам баланса и приемам его соблюдения.
Во-первых, существует симметричный баланс. Суть его очевидна — баланс дизайна достигается за счет симметрии. Отражая определенные элементы по обеим сторонам (право-лево, верх-низ), вы добиваетесь абсолютной сбалансированности.
Вот пример симметричного баланса. В приглашении на свадьбу Дженнифер Уик использует симметричную композицию, где текст и графика размещены зеркально. Благодаря симметрии приглашение смотрится элегантным, аккуратным и сбалансированным.

Дженнифер Уик
Второй тип, который, вероятно, встречается гораздо чаще — это асимметричный баланс. Его название также говорит само за себя — баланс достигается путем асимметричного расположения элементов.
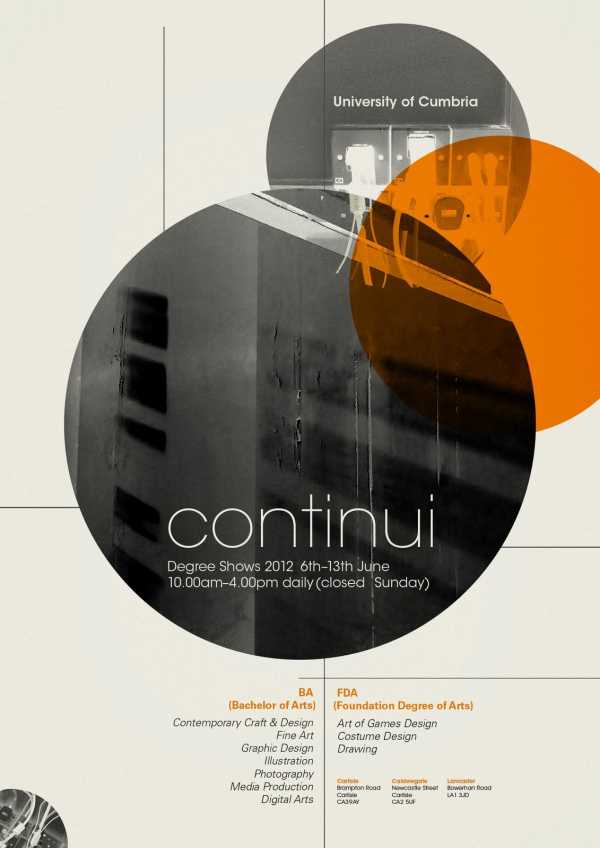
Вот пример удачного использования асимметричного баланса. В своем постере Munchy Potato целенаправленно распределил окружности разного размера по разным областям пространства, добившись таким образом асимметрии.

Munchy Potato
В приведенном выше примере три центральных окружности являются самыми крупными элементами дизайна, но, тем не менее, они сбалансированы благодаря правильно подобранному шрифту, графике и использованию небольшой текстурной окружности в нижнем углу постера.
Для развития навыков создания асимметричного баланса необходимо думать о каждом элементе как о единице, имеющей свой «вес». Объекты поменьше, соответственно, должны «весить» меньше, а насыщенные текстурами элементы должны «весить» больше, чем однородные. Какой бы ни была цель вашего дизайна, необходимо всегда достигать равновесия среди используемых объектов.
5. Используйте элементы, которые дополняют друг друга
Вы, должно быть, слышали о взаимодополняющих цветах, но слышали ли вы о взаимодополняющих элементах дизайна? Один из ключевых элементов удачной и эффективной композиции — это тщательный, целенаправленный подбор каждого объекта дизайна, в котором все должно превращаться в единое целое.
Типичная ошибка при создании композиции — это использование изображений, которые не дополняют друг друга. Поэтому, когда вы решаете использовать несколько изображений, всегда проверяйте, оказывают ли они должное воздействие на зрителя, и существует ли между ними необходимая связь. Вот несколько способов достижения этого эффекта.
Используйте снимки из одной фотосессии. Это невероятно легкий способ удостовериться, что изображения будут связными, учитывая, что они сделаны в одном стиле и принадлежат к одному направлению. Например, дизайнеры Jekyll & Hyde и Елена Бонаноми используют данный прием в одном из разворотов журнала Must.

Jekyll & Hyde и Елена Бонаноми
Изображения должны быть в одной цветовой гамме. В настоящее время существует широкий выбор разнообразных фильтров и инструментов для редактирования фотографий, которые помогут вам сделать так, что выбранные изображения будут принадлежать к одной цветовой гамме, и, следовательно, будут взаимосвязанными. A is a Name сделал свой постер полностью черно-белым, чтобы добиться цветовой связи между объектами.

A is a Name
Выбирайте похожие снимки. Старайтесь комбинировать изображения со сходными параметрами и стилем. Например, если одна из фотографий сделана в минималистическом стиле, необходимо использовать подобные снимки. Ниже приведено дизайнерское решение Feint, где во всех подобранных изображениях можно наблюдать определенные «неровности» — разнообразные текстуры, древесные мотивы и холодные оттенки.
Создание хорошего макета также предполагает правильное сочетание текста и графики, где эти элементы взаимодополняют друг друга. Каждый шрифт в различном окружении имеет определенные оттенки и ассоциации — к примеру, четкий, курсивный шрифт с множеством завитков может ассоциироваться с элегантностью и утонченностью. Поэтому старайтесь подбирать шрифт в зависимости от собственных целей и замысла.
Взгляните на постер Адама Хилла для «праздника в честь запутанных отношений между татуировками и старым добрым рок-н-роллом», где мы наблюдаем сочетание традиционных винтажных изображений с заголовком в полужирном курсиве и основного текста, также написанного полужирным шрифтом и с засечками. Шрифт же, использующий тонкие изящные буквы без засечек, вряд ли бы подошел грубоватой рок-н-ролльной графике, и вероятно, не произвел должного эффекта.

Адам Хилл
6. Увеличьте (или уменьшите) контраст
Контраст — это невероятно полезный помощник, как для выделения каких-то элементов вашего дизайна, так и для их скрытия. Усиливая контраст, или используя высококонтрастную палитру, вы можете привлечь внимание к определенному объекту. В то же время, уменьшив контраст, вы можете добиться эффекта прозрачности для каких-то элементов, сделав их менее заметными.
В приведенном примере Теболт Джулиан использует высококонтрастные цвета для своеобразного обрамления и выделения центральных изображений, а также полужирный шрифт для привлечения внимания к ключевой информации. Однако он также прибегает к более легкому и тонкому шрифту, благодаря которому другие элементы становятся вторичными.

Теболт Джулиан
В то время как в предыдущем дизайне резонирующий цвет используется для привлечения внимания, в следующем примере он служит для скрытия определенного элемента.
Мелани Скотт Винсент в своем постере помещает желтую скрепку на желтый фон, тем самым сводя контраст между задником и объектом к минимуму. В обычном случае вам бы посоветовали так не делать, но здесь такой прием лишь усиливает эффект названия мероприятия «Каждый день проходим мимо».

Таким образом, контраст также может применяться как для «скрытия» тех или иных элементов дизайна, так и для привлечения к ним внимания. Поэтому используйте этот инструмент, опираясь на ваши цели и пожелания к дизайну.
7. Повторяйте элементы дизайна
Повторяйте за мной: «Повторение сопутствует успешной композиции».
Для поддержания согласованности и последовательности в вашем макете, старайтесь использовать какие-то определенные элементы из одной секции в других местах. Скажем, можно несколько раз использовать один и тот же шрифт или графический мотив. Постарайтесь с помощью перетекающих из одной секции в другую элементов придать вашему дизайну связность.
Повтор элементов — это ключевой фактор при многостраничных макетах. Этот прием позволяет страницам перетекать из одной в другую, создавая между ними параллельную связь.
В качестве примера рассмотрим дизайны для журналов, разработанные Мауро Де Донатис и Елизаветой Ухабиной. Здесь композиция каждого разворота одинаковая, разница лишь в содержимом, цветовом оформлении и используемых изображениях. Повтор композиции позволяет читателям привыкнуть к формату и быстрее обрабатывать информацию.

Мауро Де Донатис и Клизавета Ухабина
Здесь вы сможете найти больше примеров, фишек и трюков для создания многостраничных макетов.
Помимо этого, повтор может также стать ключевым фактором при разработке композиции для всего одной страницы. Повторно используя графические элементы, вы можете поддерживать связность в дизайне (как пример — постер Джессики Хише).
Здесь повторяются некоторые стили шрифтов, графика и линейность, что помогает связать между собой элементы и добиться желаемого эффекта. Если бы автор дизайна вдруг решила использовать где-нибудь в середине какие-нибудь чертежные розовые элементы с полужирными линиями, ни о какой связности не могло бы быть и речи. Но она решила использовать для текста маленький размер, минимизировала цветовую гамму и сохранила графические элементы в изящной простоте, поэтому дизайн вышел удачным.

Джессика Хише
При разработке дизайна записывайте всю информацию об используемых шрифтах, линиях, цветах и т.д., и старайтесь использовать их повторно для объединения вашего макета в единое целое.
8. Не забывайте о белом пространстве
Чтобы обидеть белое пространство, достаточно назвать его «пустым местом». Пустота предполагает, что она должна быть чем-то заполнена, и поэтому она не «выполняет свою работу» должным образом. Но это не одно и то же.
Когда белое пространство используется целенаправленно, оно помогает повысить четкость и ясность вашего дизайна: когда более нагруженные и замысловатые части композиции сбалансированы белым пространством, ваш дизайн начинает дышать.
Например, взгляните на дизайн , выполненный Cocorrina. Белое пространство помогает достигнуть баланса между картинкой, текстурой и текстом, что придает дизайну изысканность и чистоту.

Cocorrina
Итак, как же лучше использовать белое пространство?
Уменьшите масштаб графических элементов. Благодаря этому, вы сможете создать больше белого пространства вокруг центральных элементов, и при этом не выйдете за рамки изначального дизайна. Для наглядности взгляните на дизайн открытки с кулинарным рецептом от Serafini Creative, где основные элементы целенаправленно уменьшены для создания прекрасного обрамления из белого пространства.

Serafini Creative
Не пытайтесь заполнить все белое пространство. Как уже было сказано, белое пространство — это не пустое место, оно служит определенным целям, поэтому не пытайтесь заполнить каждый его кусочек.
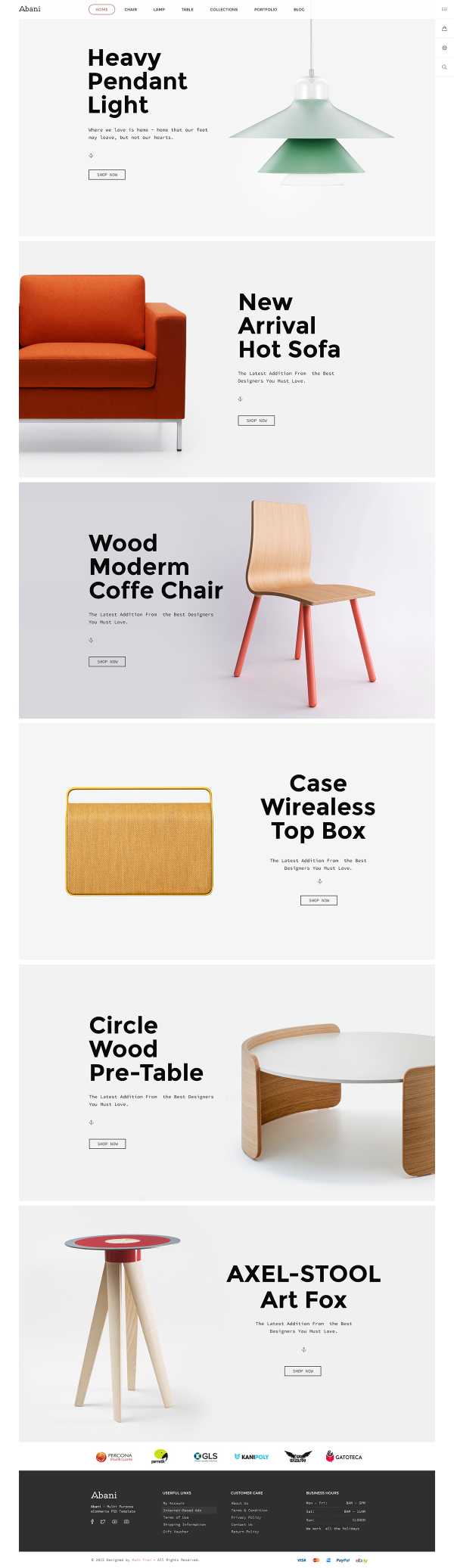
В качестве примера можно привести дизайн веб-сайта от Creative Web Themes, где для презентации товара используется одно изображение, заголовок с полужирным начертанием, две небольшие линии текста и ссылка на дальнейшую информацию. Благодаря такому простому плану и большому количеству белого пространства каждый элемент имеет собственную территорию и может «дышать», что позволяет дизайну выглядеть опрятно и оказывать должный эффект на зрителя.

Creative Web Themes
При создании дизайна всегда спрашивайте себя, все ли элементы на 100% необходимы. Нужен ли весь этот текст, обязателен ли ярко-голубой заголовок, нужны ли все 3 изображения? Удаляя лишние частички из макета, вы можете создать более точный дизайн, который будет только выигрывать за счет белого пространства.
9. Выстраивайте элементы дизайна
При создании композиции, включающей множество объектов, не стоит хаотично размещать их на странице, ведь выстраивание элементов — это быстрый и легкий способ превратить ваш дизайн в конфетку.
Не получается выстраивать объекты? Canva поможет избавиться от этой проблемы буквально за секунду с помощью специального автоматического и очень удобного инструмента. Просто перетаскивайте тот или иной элемент по странице, а Canva выровняет его с другими объектами дизайна и автоматически поставит его на нужное место. Волшебство!
Взгляните на этот идеально выстроенный дизайн из журнала, созданный Huck. Благодаря четкому построению элементов дизайн выглядит отчетливо и точно, он очень удобен при чтении и приятен с эстетической точки зрения.

Huck
Последовательное и четкое выравнивание элементов поможет вам также выстроить определенный порядок среди многих объектов. Так, если вы используете большое количество изображений, текста и/или графических элементов, выравнивание должно стать вашим лучшим другом.
Особенно важно умение применять выравнивание при работе с текстом. Существует множество способов это сделать, но одним из лучших остается выравнивание по левому краю, так как для большинства зрителей этот вариант наиболее удобен для чтения и понимания прочитанного.

20 правил дизайна, которые нельзя нарушать
10. Разделите дизайн на трети
Правило третей — это простой метод, с помощью которого дизайнеры могут разделить макет на 9 равных частей. Там, где пересекаются вертикальные и горизонтальные линии, находятся точки фокусировки.
Дизайнер Уилльям Бичи решил поиграть с этим правилом в своих работах (пример ниже). Его дизайн выглядит эффектно и привлекает внимание за счет того, что на каждом пересечении находится определенная точка фокусировки. Бичи также отмечает, что «Когда вы помещаете объекты не в центр дизайна, а на его периферию, картинка становится живой и интересной».

Go Media
Использование правила третей поможет усовершенствовать композицию вашего дизайна, так как это один из наиболее быстрых и простых способов размещения и структурирования элементов.
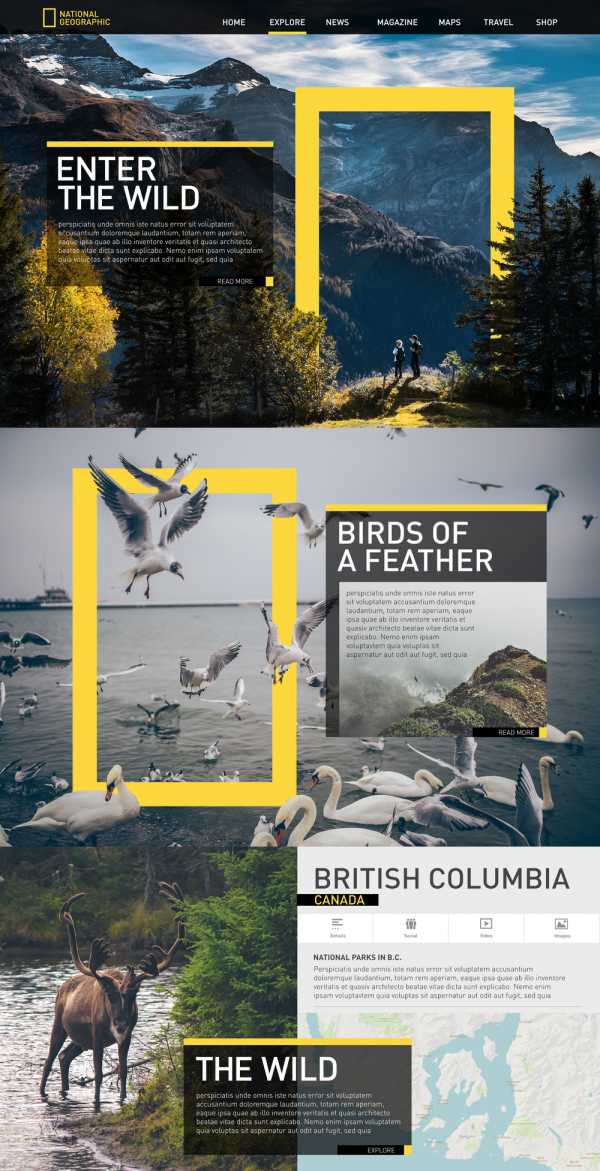
Взгляните на дизайн Гаджана Ваматева для National Geographic и подумайте, как здесь применяется правило одной трети. Скорее всего, вы заметили, что линии (если бы они были) пересекались бы на точке фокусировки каждого из изображений: двух путешественниках на первой картинке, и большой птице — на второй. Линии бы также пересекались на текстовых рамках, привлекая внимание к тексту и предложению прочитать дальнейшую информацию.

Гаджан Ваматева
Если вы хотите использовать правило третей в своем дизайне, желательно начать с сетки. Сетка позволит выстроить элементы более последовательно и видеть, как должны располагаться точки фокусировки на макете. Вы можете посмотреть обучение, где рассказывается, как использовать инструмент разметки в Canva, что поможет структурировать и упорядочить ваш дизайн.

Как использовать разметку в Canva
Если после долгих часов работы над дизайном он вам наконец покажется эффективным, постарайтесь разделить его мысленно на части и увидеть глубинную структуру. Есть ли там деление на трети? Или он строится на основе другой разметки? Так или иначе, вы можете просматривать различные примеры разметки и черпать вдохновение из них.
Обращение к читателю
При создании композиции следует обращать внимание на многие вещи. Если вы еще начинающий дизайнер, вам скорее всего придется приложить немало усилий и потратить много времени на попытки систематизирования и перемасштабирования объектов, затем снова на их переразметку и т.д., но это нормально.
А у вас есть какие-нибудь хитрости для работы с композицией? Или, возможно, вы знаете примеры каких-нибудь дизайнов с высокоэффективной композицией? В любом случае, не стесняйтесь делиться своими мыслями и идеями по этому поводу в комментариях!
deadsign.ru
Композиция
Для того чтобы понять законы композиции надо определиться с тем, что такое композиция и в чем её основное предназначение.
- Композиция
- Композиция — это способ организовать разрозненные части чего-либо в единое целое. В художественной композиции — это гармоничная организация визуального ряда, состоящего из цвета, формы и смыслового наполнения изображения.
Познание законов композиции должно быть прямо связано с получением навыков рисунка и живописи. Композиция гармонично их дополнит. Проведём простую аналогию. Для того чтобы грамотно расположить треугольники на листе бумаги, их сначала нужно суметь нарисовать.

Точка, линия, пятно
Точка, линия и пятно — ключевые элементы композиции. Начинать познание композиции лучше с попыток организовать на плоскости точки, простые линии и тональные пятна. Допустимо, чтобы эти точки, линии и пятна были абстрактными. Подробнее…

Цвет и форма
Цвет определенно влияет на психологию восприятия. Но, цвет, являясь пятном, всегда заключен в форму. Поэтому следует поэкспериментировать с абстрактными цветовыми пятнами для осознания их влияния на композицию и конечное восприятие зрителем. Подробнее…

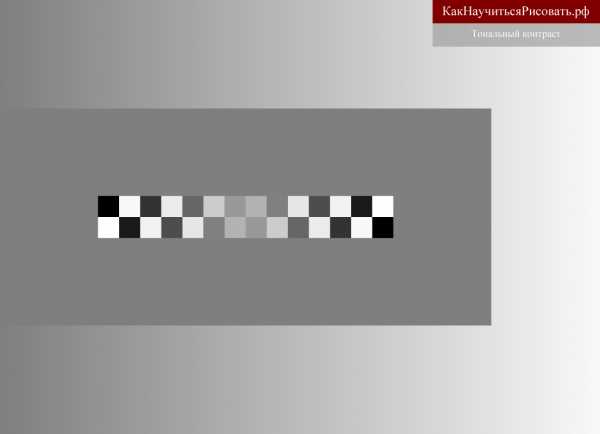
Контраст
Контраст лежит в основе восприятия окружающей действительности. Именно контраст формирует видимые контуры объектов. Для более глубокого понимания этого явления стоит нарисовать любую фантазийную картину с акцентом на контрасты в ней. Подробнее…

Ритм
Ритм — это повторение одинаковых объектов. Классический пример — деревенский забор, в котором вертикальные деревянные колышки прибитые с одинаковым интервалом образуют ритм. Но, ритм может быть и сложным, и ломаным. Если начать внимательно рисовать тот самый деревенский забор, то выясниться, что расстояния между колышками имеют небольшие расхождения, да, и строго вертикальными не все колышки можно назвать. Чтобы прочувствовать понятие ритма, нужно сделать наброски с реальных объектов, в которых встречается ритмические повторения. Подробнее…

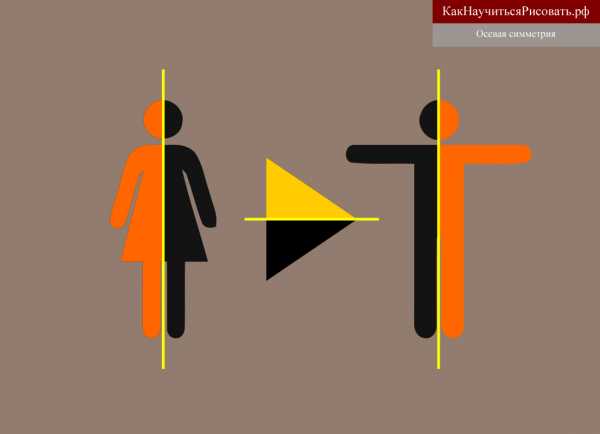
Симметрия
Симметрия — это равновесие двух половинок одного целого. В этом ключе можно рассматривать человека, у которого почти симметричны правая и левая сторона, а также орнаменты, которые часто также уравновешены. Симметрия привносит в картину статичность и, часто законченность. Для познания симметрии можно поэкспериментировать с копированием орнаментов, а также схематичным рисованием человека. Подробнее…

Асимметрия
Не смотря на то, что распространено мнение что симметрия — это идеал красоты, на самом деле именно асимметрия приводит к истинному пониманию красоты и раскрытию смыслов изображения. Например, красивый человек редко имеет симметричные черты лица. Более того, ассиметричное расположение объектов в картине создает иллюзию движения. Чтобы понять на практике законы асимметрии следует нарисовать портрет и картину, передающее активное движение. Подробнее…

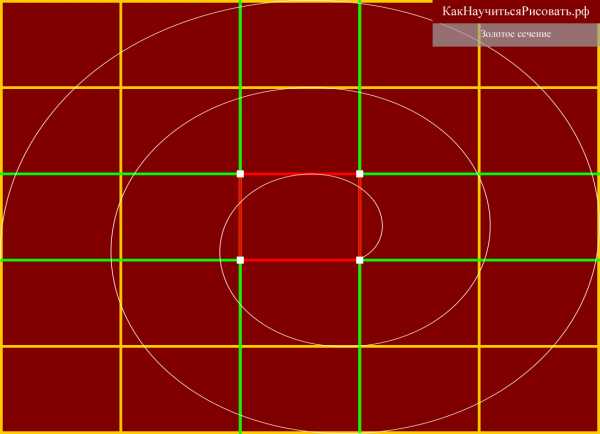
Золотое сечение
Золотым сечением называется такое соотношение частей целого, когда меньшая часть целого так относится к большей части целого, как большая часть целого ко всему целому. Для самого наглядного освоения этого закона композиции следует построить золотое сечение на репродукциях картин известных художников. Подробнее…

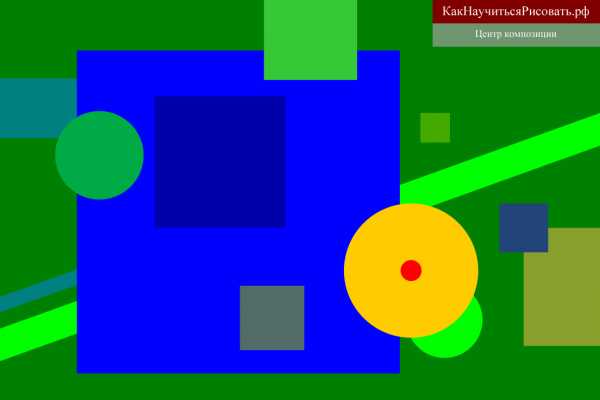
Центр композиции
Центр композиции объединяет разрозненные элементы изображения и придает осмысленность их существованию. Композиционный центр превращает случайное изображение в произведение искусства. Подробнее…

Гармония
Гармония — это бриллиант бриллиантов в художественном творчестве. Гармония — это смысл существования остальных законов композиции. Только гармоничное изображение способно радовать глаз. Изучение гармонии может длиться всю творческую жизнь человека. В применении к обучению следует взглянуть на уже выполненные работы и постараться понять, что из них следует убрать, а что добавить, чтобы она приняла законченный вид. Далее внести все изменения и, если работа выполнена правильно, то картина будет выглядеть завершенной и значит гармоничной. Подробнее…
xn--80aaah3aakb1anulckhg2eyei6c.xn--p1ai



Станьте первым комментатором