Создаем свежий и глянцевый текст в Фотошоп / Фотошоп-мастер

В этом уроке вы узнаете, как создать прохладный, свежий и глянцевый текст при помощи различных стилей слоев и нескольких изображений.
Скачать архив с материалами к уроку
Шаг 1
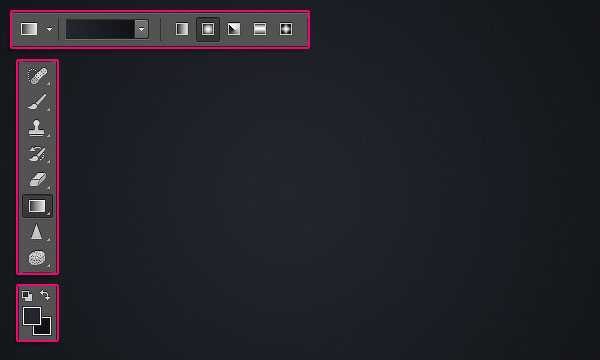
Создайте новый документ размером 850 × 550 пикселей с разрешением 72 пикселя на дюйм. Кликните по образцу цвета переднего плана и установите его цвет на # 22272d, а затем установите фоновый цвет на # 101115. Выберите инструмент Градиент (Gradient tool) (G), кликните по миниатюре градиента на панели параметров, чтобы открыть редактор градиента, выберите градиент «От основного к фоновому» (Foreground to Background) и нажмите ОК. Теперь установите в верхней панели Радиальный градиент (Radial Gradient). Зажимая левую кнопку мыши, создайте направление от центра документа к одному из углов, чтобы сделать градиентный фон.

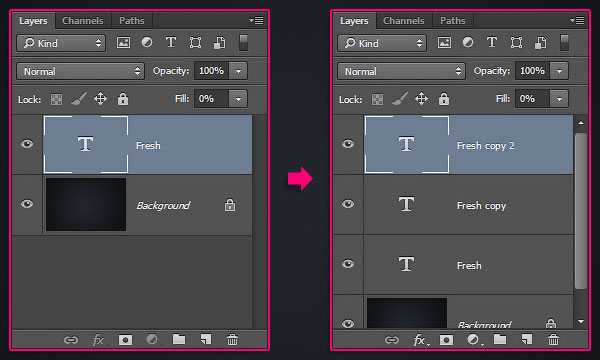
Выберите инструмент Текст (Type tool) (T) и используя шрифт «Franks» 230 пт, напишите слово «FRESH» белым цветом по центру документа. Уменьшите заливку (Fill) текстового слоя до 0%, а затем дважды нажмите комбинацию клавиш Ctrl+J, чтобы сделать две копии.


Шаг 2
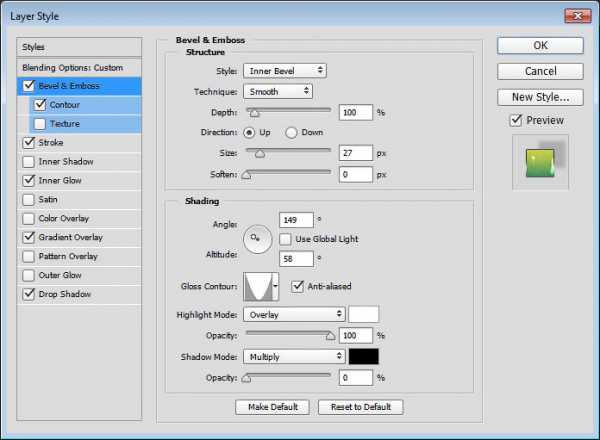
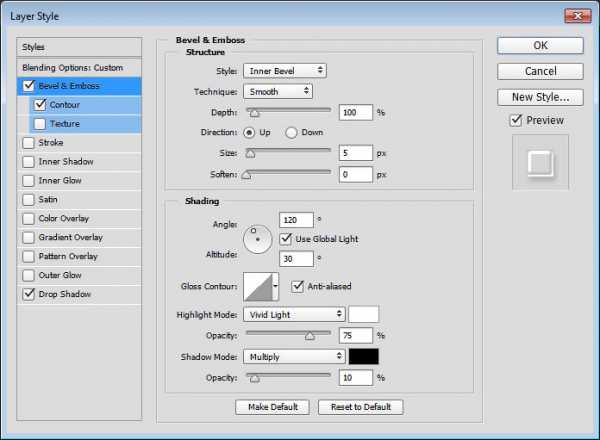
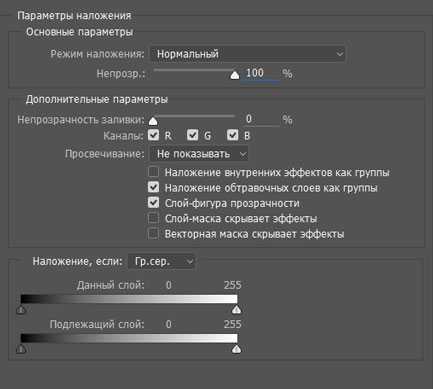
Дважды кликните по миниатюре текстового слоя на панели слоев, чтобы открыть окно параметра Стиль слоя (Layer Style). Выберите Тиснение (Bevel & Emboss) в списке слева. Установите размер до 27 пикселей, снимите флажок Глобальное освещение (Use Global Light), установите Угол (Angle) на 149° и Высоту (Altitude) на 58°. Нажмите на «стрелку», которая находится рядом с миниатюрой Контур глянца (Gloss Contour) и выберите Перевернутый конус (Cone – Inverted). Поставьте галочку на Сглаживание (Anti-aliased), измените Режим подсветки (Highlight Mode) на Перекрытие (Overlay), сделайте непрозрачность Режима подсветки до 100% и измените непрозрачность Режима тени (Shadow Mode) до 0%.

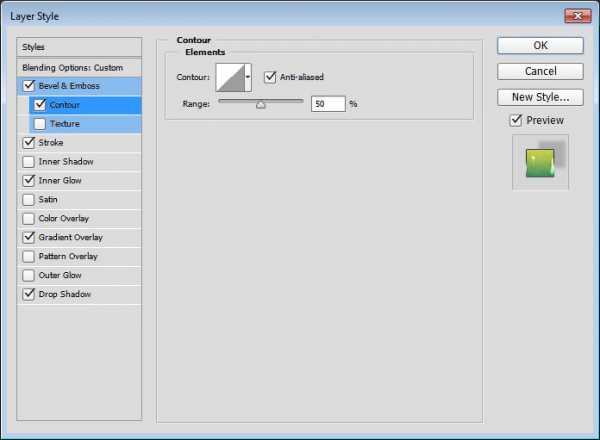
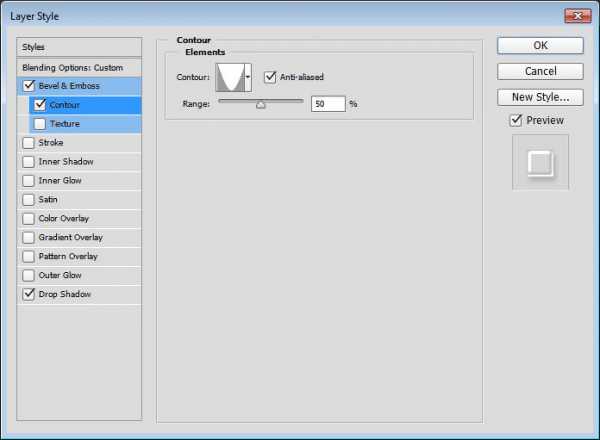
Теперь выберите Контур (Contour) в списке и поставьте галочку на Сглаживание (Anti-aliased).

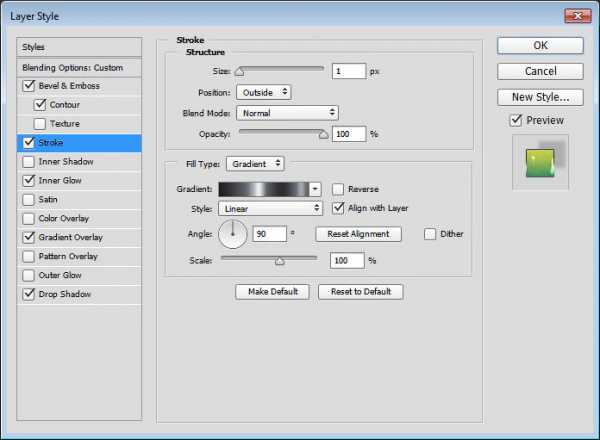
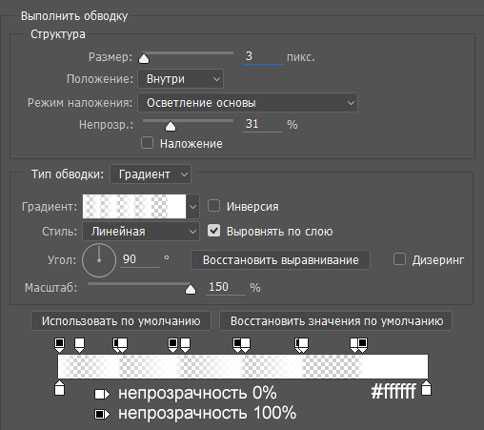
Выберите далее в списке Обводка (Stroke). Установите размер в 1 пиксель. Измените Тип обводки (Fill Type) на градиент и установите Угол (Angle) 90°. Теперь кликните по миниатюре градиента, чтобы открыть редактор градиента. Нажмите справа на кнопку Загрузить (Load), выбираете ранее скаченный вместе с архивом набор градиентов «CHROMES.grd» и нажмите Открыть. Градиенты будут добавлены в нижней части списка. Выберите градиент «Stainless steel 10x» и нажмите OK, чтобы закрыть редактор градиента.

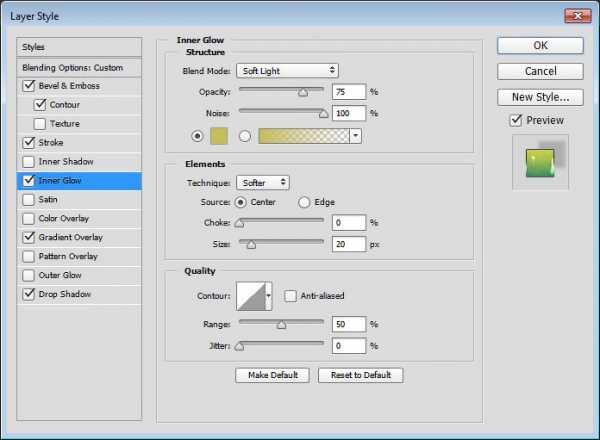
Выберите далее Внутренние свечение (Inner Glow). Измените режим наложения на Мягкий свет (Soft Light) и установите Шум (Noise) на 100%. Теперь установите желтый цвет (# c7bf5a) и нажмите ОК, чтобы закрыть окно палитры цветов. Установите Источник (Source): «Из центра» (Center) и измените размер до 20 пикселей.

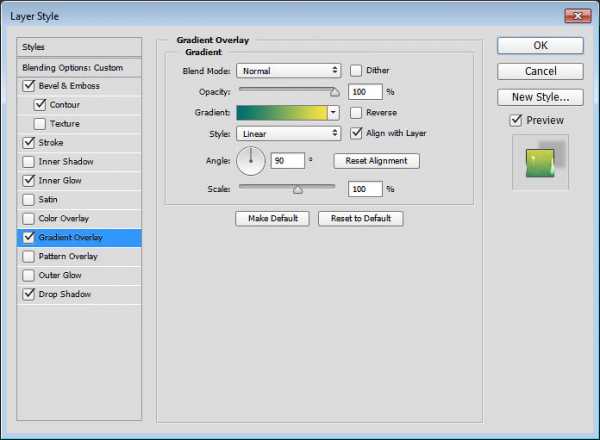
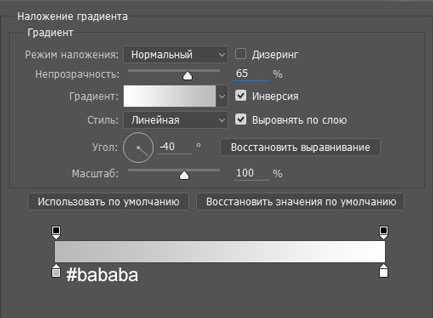
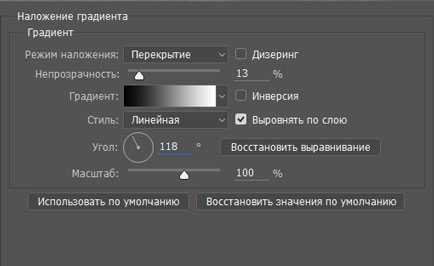
Далее в списке выберите Наложение градиента (Gradient Overlay) и затем кликните по миниатюре градиента, чтобы открыть редактор. Кликните два раза по контрольной точке цвета в левом нижнем углу градиента, в появившемся окне палитры цветов установите цвет # 016f6e и нажмите ОК. Теперь кликните два раза по контрольной точке цвета в правом нижнем углу и измените цвет на # fee847, нажмите ОК и потом снова нажмите ОК, чтобы закрыть редактор градиента.

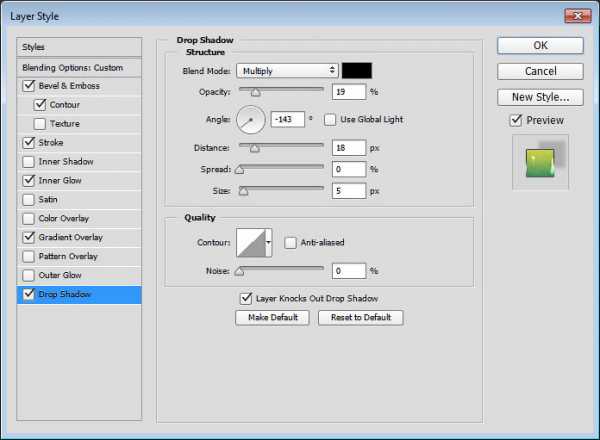
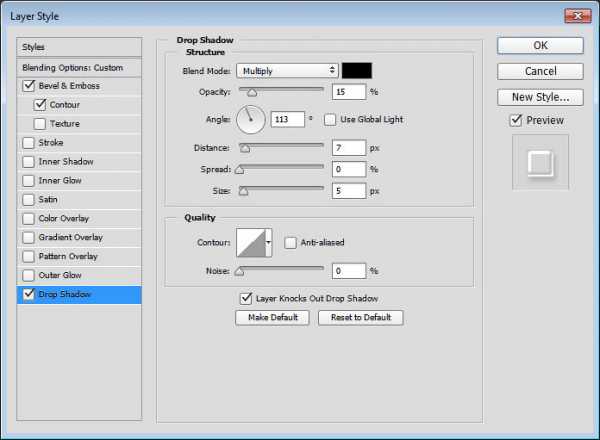
Теперь выберите Тень (Drop Shadow). Установите непрозрачность на 19%, уберите галочку Глобальное освещение (Global Light), измените Угол (Angle) на -143° и установите Смещение (Distance) на 18 пикселей. Нажмите ОК, чтобы закрыть окно параметра Стиль слоя (Layer Style). Мы создали стиль для нашего текста. Если вы хотите, то можете попробовать различные градиентные заливки.


Шаг 3
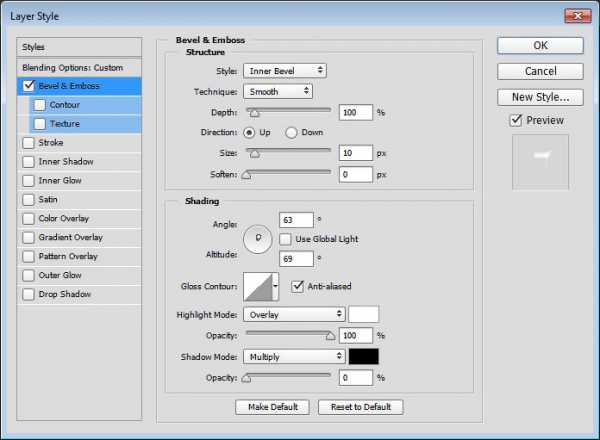
Дважды кликните по миниатюре копии текстового слоя, чтобы снова открыть окно параметра Стиль слоя (Layer Style). Выберите Тиснение (Bevel & Emboss), измените Размер (Size) на 10 пикселей, уберите галочку Глобальное освещение (Use Global Light) и установите Угол (Angle) на 63°, а Высоту (Altitude) на 69°. Установите галочку Сглаживание (Anti-aliased) и измените Режимподсветки (Highlight Mode) на Перекрытие (Overlay), Непрозрачность (Opacity) режима подсветки установите на 100%, а непрозрачность Режима тени (Shadow Mode) до 0%. Нажмите OK, чтобы применить стиль слоя. Так мы добавили еще один глянцевый слой в наш текст.


Шаг 4
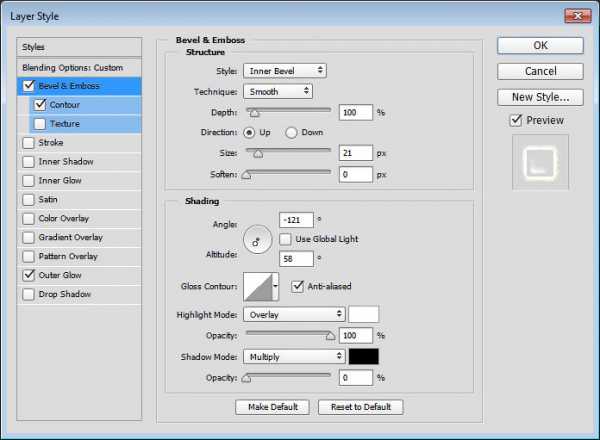
Дважды кликните по миниатюре копии второго текстового слоя, чтобы снова открыть окно параметра Стиль слоя (Layer Style). Выберите Тиснение (Bevel & Emboss), измените Размер (Size) на 21 пиксель, уберите галочку Глобальное освещение (Use Global Light) и установите Угол (Angle) на -121° а Высоту (Altitude) на 58°. Установите галочку Сглаживание (Anti-aliased), измените Режим подсветки (Highlight Mode) на Перекрытие (Overlay), Непрозрачность (Opacity) режима подсветки установите на 100%, а непрозрачность Режима тени (Shadow Mode) до 0%.

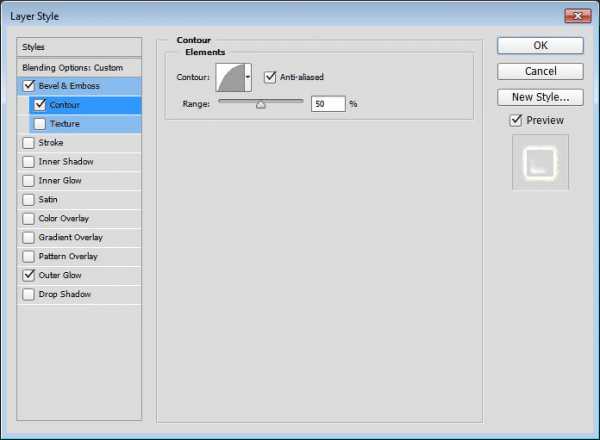
Теперь в списке выберите Контур (Contour), кликните на «стрелку», которая находится рядом с миниатюрой контура и выберите Полукруг (Half Round), поставьте галочку на Сглаживание (Anti-aliased).

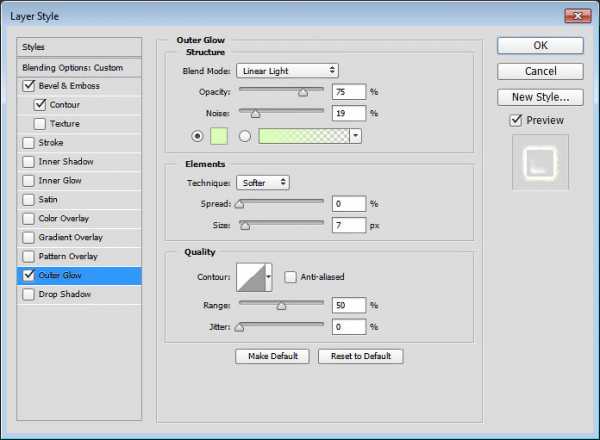
Выберите Внешнее свечение (Outer Glow). Измените режим наложения (Blend Mode) на Линейный свет (Linear Light) и установите Шум (Noise) на 19%. Выберите цвет #dbffb7, нажмите ОК, чтобы закрыть палитру цветов и измените размер до 7 пикселей. Нажмите OK, чтобы применить данный стиль слоя. Мы добавили последний глянцевый слой, а также внешнее свечение, чтобы эффект выглядел более интересным.


Шаг 5
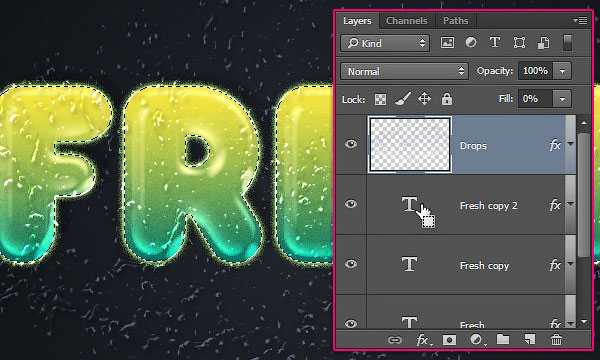
Откройте изображение «Брызги воды», выберите инструмент Перемещение (Move tool) (V) и, зажав левую кнопку мыши, перетащите изображение в нашу работу, поместите его поверх остальных слоев. Затем перейдите в Редактирование > Свободное трансформирование (Edit > Free Transform), чтобы изменить размер брызг и по мере необходимости переместить изображение, чтобы брызги покрывали весь текст, как показано ниже. Нажмите Enter, чтобы применить преобразование.

Дважды кликните по имени миниатюры слоя и переименуйте его в «Капли», затем измените значение Заливки (Fill) на 0%. Теперь дважды кликните по миниатюре слоя, чтобы открыть окно параметра Стиль слоя (Layer Style). Выберите Тиснение (Bevel & Emboss) и поставьте галочку на Сглаживание (Anti-aliased), измените Режим подсветки (Highlight Mode) на Яркий свет (Vivid Light) и уменьшите непрозрачность Режима тени (Shadow Mode) до 10%.

Теперь выберите Контур (Contour) и измените его на Перевернутый конус (Cone – Inverted), поставьте галочку на Сглаживание (Anti-aliased).

Выберите Тень (Drop Shadow) и уменьшите Непрозрачность (Opacity) до 15%, уберите галочку Глобальное освещение (Global Light), измените Угол (Angle) на 113° и установите Смещение (Distance) до 7 пикселей. Нажмите OK, чтобы применить стиль слоя. Это стиль сделает капли прозрачными и реалистичными, и они прекрасно будут сочетаться с текстом.


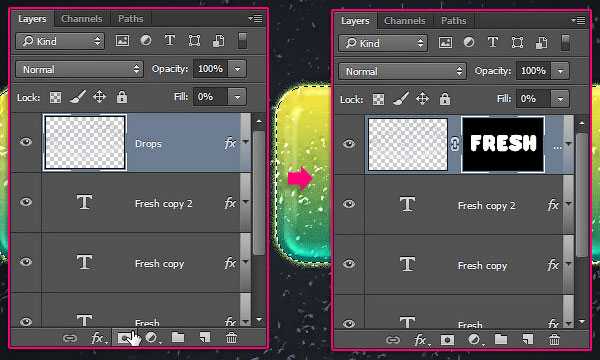
Зажмите клавишу Ctrl, кликните левой кнопкой мыши по миниатюре текстового слоя, чтобы создать активное выделение текста, затем нажмите значок Добавить слой-маску (Add Layer Mask) (круг в квадрате) в нижней части панели слоев. Так вы уберете лишние капели, которые находятся за пределами текста, но при этом вы в любой момент можете удалить слой-маску и применить слой с каплями к любому другому тексту, который вы создаете.



Шаг 6
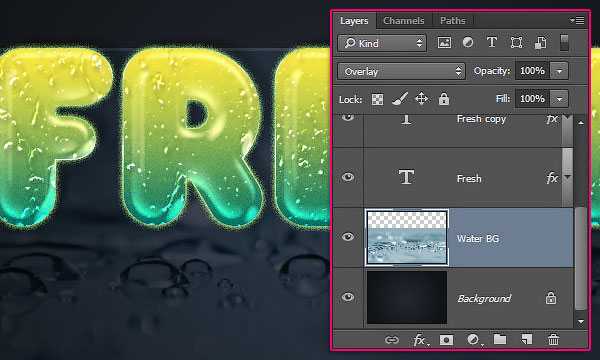
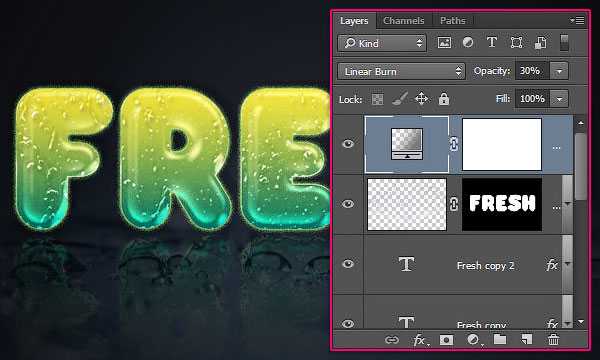
Откройте одно из изображений капель воды в папке «Gex78» (подойдет любое изображение). С помощью инструмента Перемещение (Move Tool) перетащите изображение в нашу работу и поместите его ниже слоя с текстом. Дважды кликните на имя миниатюры слоя и переименуйте его в «Water BG». В верхней части панели слоев измените режим наложения на Перекрытие (Overlay). Перейдите в Редактирование > Свободное трансформирование (Edit > Free Transform) и измените размер изображения так, как показано ниже на рисунке.

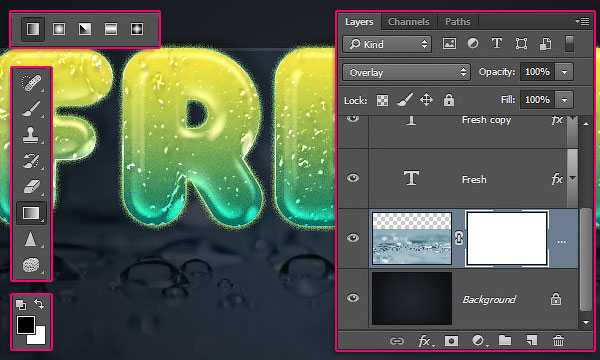
Нажмите значок Добавить слой-маску (Add Layer Mask) в нижней части панели слоев и нажмите клавишу D, а затем клавишу X, чтобы установить цвета Переднего плана и Фона (Foreground & Background) на черно-белый. Выберите инструмент Градиент (Gradient tool) и кликните по миниатюре градиента на панели параметров, выберите градиент От основного к фоновому (Foreground to Background) и нажмите ОК, чтобы закрыть редактор градиента, затем установите Линейный градиент (Linear Gradient) на панели параметров.

Затем поместите курсор немного выше верхнего края изображения с капелями воды и, зажав левую клавишу мыши, перетащите курсор до нижней части текста. Так вы сотрете верхнюю часть изображения, а само изображение будет плавно исчезать на нашем фоне. Вы можете отменить этот шаг и повторить его снова, пока вас не устроит результат.


Шаг 7
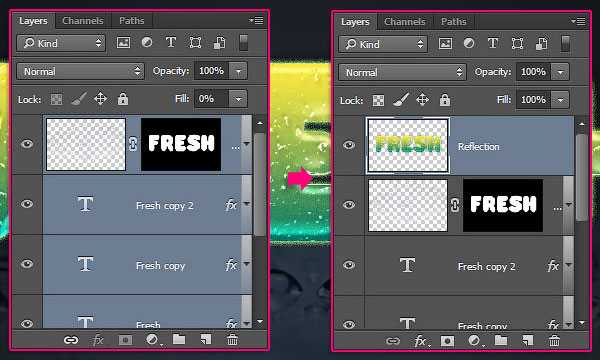
Выберите верхний слой, а затем, удерживая клавишу Shift, выделите все слои, кроме Фонового слоя (Background) и слоя Water BG. Перейдите в Слои > Дубликат слоев (Layer > Duplicate Layers) и после нажмите ОК, затем выберите Слои > Объединить слои (Layer > Merge Layers). Дважды кликните на имя дублированного слоя и переименуйте его в «Reflection».

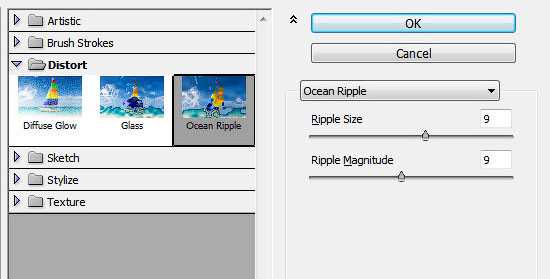
Перейдите в Редактирование > Трансформирование > Отразить по вертикали (Edit > Transform > Flip Vertical), чтобы перевернуть объединённый слой . Выберите инструмент Перемещение (Move Tool) и, удерживая клавишу Shift, перетащите отражение вниз, пока оно не коснется нижнего края текста. Перейдите в Фильтр > Галерея фильтров > Искажение > Океанские волны (Filter > Filter Gallery > Distort > Ocean Ripple) и установите оба значения на 9. Это сделает отражение более реалистичным. Если Галерея фильтров неактивна, перейдите в Изображение > Режим > 8 бит/канал (Image > Mode > 8 Bits/Channel) и повторите попытку снова.



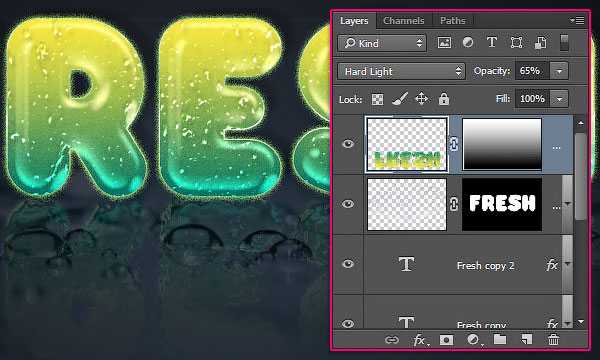
Измените режим наложения слоя «Reflection» на Жесткий свет (Hard Light) и уменьшите Непрозрачность (Opacity) до 65%. Затем следуйте тем же указаниям в пунктах 2 и 3 в Шаге 6, чтобы стереть нижнюю часть отражения и создать эффект растворения с помощью слой-маски и градиента. Удостоверьтесь, что вы перетаскиваете градиент снизу перевернутого текста, чтобы получить правильное растворение.

Шаг 8
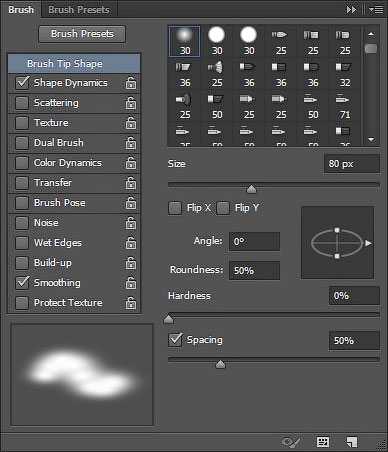
Нажмите на значок Создать новый слой (Create a New Layer) в нижней части панели слоев, чтобы добавить новый слой над слоем с отражением. Переименуйте его в «Shadow», далее кликните по образцу цвета переднего плана и выберите цвет # 464646, после нажмите ОК, чтобы закрыть Палитру цветов (Color Picker). Выберите инструмент Кисть (Brush Toll) (B) и откройте панель Окно > Кисть (Window > Brush). Перейдите во вкладку Форма отпечатка кисти (Brush Tip Shape) и установите Кегль (Size) кисти 80 пикселей, Форму (Roundness) установите на 50%, а также Интервал (Spacing) до 50%. Теперь нажмите Динамика формы (Shape Dynamics) и измените размер Колебание размера (Jitter) на 30% и убедитесь, что для параметра Управление (Control) установлено значение Выключено (Off) для всех экземпляров.

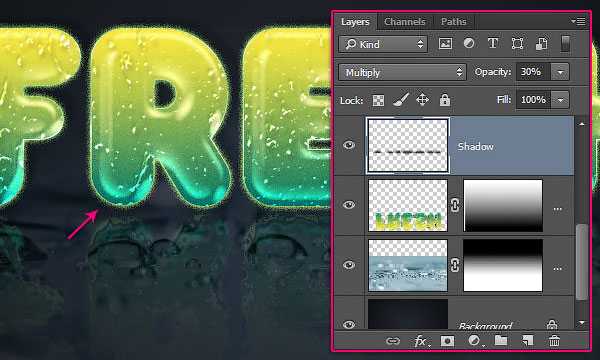
Измените режим наложения слоя «Shadow» на Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 30%. Теперь нарисуем тень под текстом. Вы можете изменить значение непрозрачности, если вам нужно добавить тень.

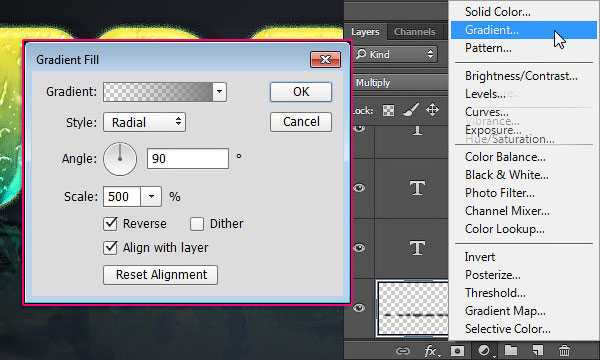
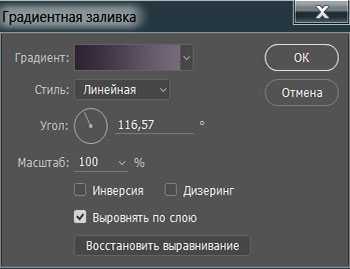
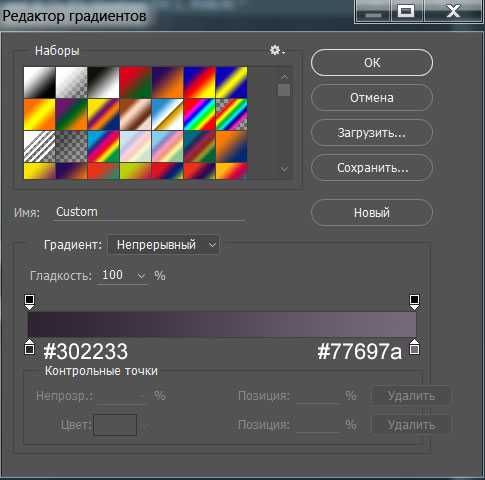
Нажмите на значок Создать новый корректирующий слой (Create New Adjustment Layer) в нижней части панели слоев и выберите Градиент (Gradient). В открывшемся окне кликните по миниатюре градиента, а потом дважды кликните по контрольной точке внизу слева и введите # 7c7c7c, потом нажмите ОК, чтобы закрыть палитру цветов. Теперь дважды кликните по контрольной точке в правом углу, используйте тот же цвет и дважды нажмите ОК. Вернитесь в диалоговое окно Заливка градиента (Gradient Fill) и выберите стиль Радиальный (Radial), масштаб установите на 500%, поставьте галочку Инверсия (Reverse) и нажмите ОК.

Наконец, измените режим наложения корректирующего слоя на Линейный затемнитесь (Linear Burn) и уменьшите Непрозрачность (Opacity) до 30%. Так мы завершили работу над эффектом, слегка отрегулировав цвет.

Вот финальный результат. Этот эффект мы получили, используя разнообразные стили слоев и разные изображения с брызгами и каплями воды. Надеюсь, что вам понравился этот урок и он оказался для вас полезным.

Автор урока: planetphotoshop
photoshop-master.ru
Создаем в Photoshop текст c эффектом стекающей краски / Фотошоп-мастер
В этом уроке вы узнаете, как создать эффект стекающей краски в Фотошоп, используя заранее заготовленные векторные фигуры. Если вы предпочитаете работать с кистью, то с легкостью можете превратить фигуры в набор пользовательских кисточек и дальше следовать по уроку.
Для получения нужного эффекта мы будем использовать стили слоя.

1. Создаем бумажный фон
Шаг 1
Создаем новый документ размером 900 х 600 пикселей. Добавляем на него бесшовную текстуру бумаги и называем слой с ней «Бумажный фон».

Шаг 2
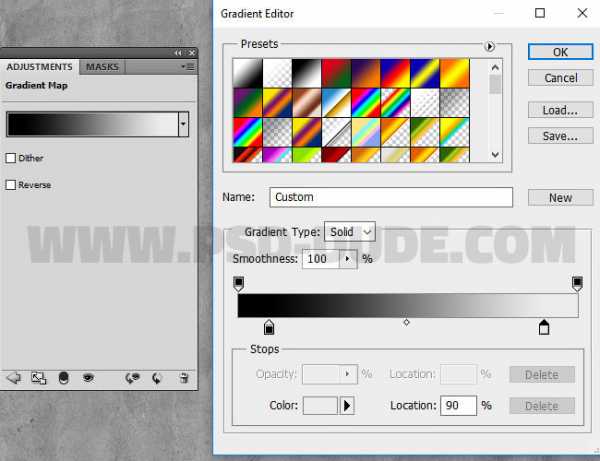
Добавляем корректирующий слой Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента), используем цвета #000000 (положение 9%) и #ececec (положение 90%).

2. Добавляем текстовый слой
Шаг 1
Берем инструмент Type Tool (T) (Текст) и пишем текст, используя любой понравившийся шрифт. В данном уроке использован шрифт League Spartant. По ссылке вы можете узнать, как установить шрифт в Фотошоп.

Шаг 2
Заходим в меню Window (Окно) на верхней панели и открываем Character (Символ) и Paragraph (Абзац). Устанавливаем Tracking (Трэкинг) текста на 100.

Кликаем правой кнопкой мыши по текстовому слою и выбираем Rasterize Type (Растрировать текст).
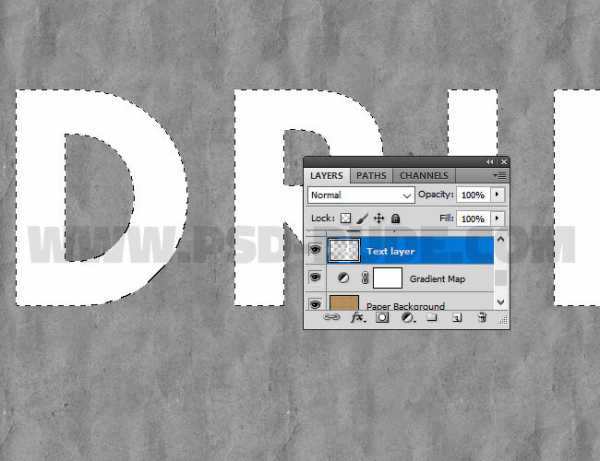
Зажимаем клавишу Ctrl и кликаем по миниатюре слоя, чтобы создать выделение.

Шаг 3
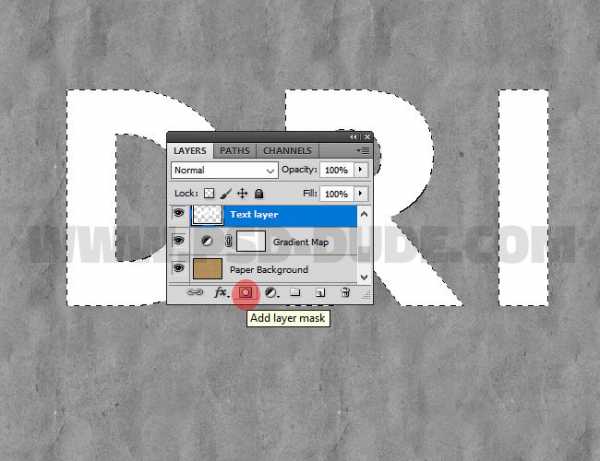
В нижней части панели слоев нажимаем кнопку Add layer mask (Добавить слой-маску), при этом текстовый слой должен быть активен.

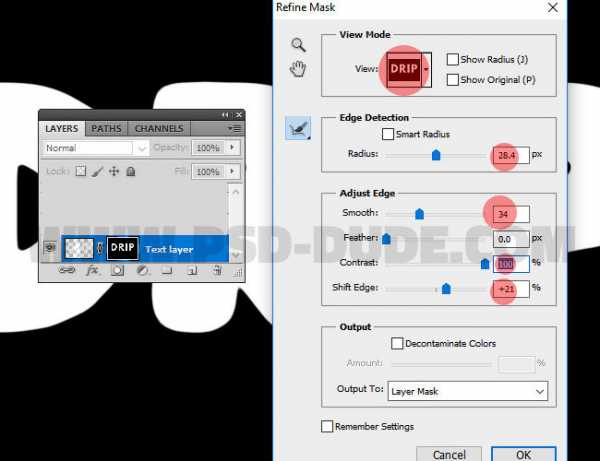
Далее применяем Select – Refine Mask (Выделение – Уточнить край). Обратите внимание, чтобы при этом маска была активна.

Шаг 4
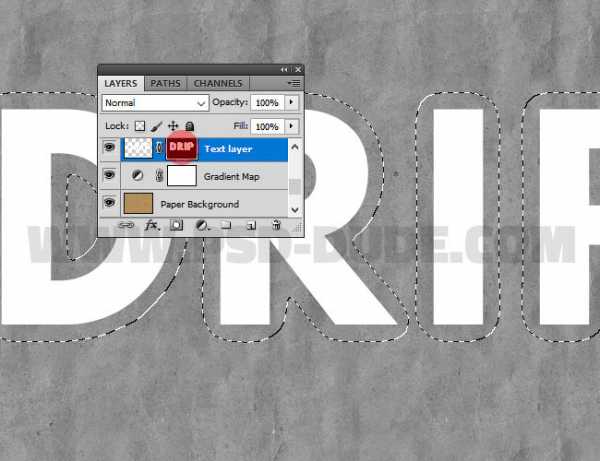
Снова зажимаем клавишу Ctrl и в этот раз кликаем по миниатюре маски на панели слоев, чтобы создать ее выделение.

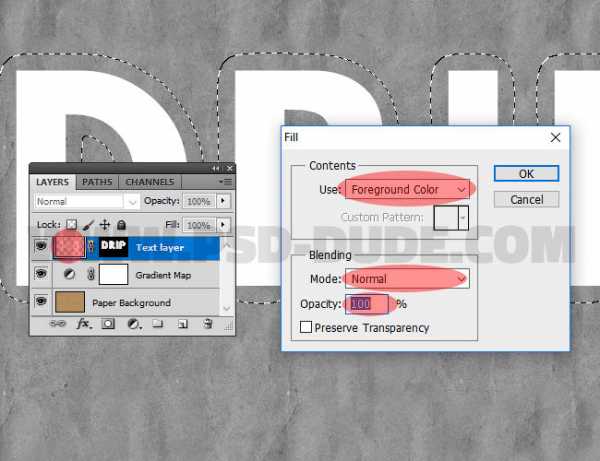
Делаем активным слой (кликаем по миниатюре рядом с маской на панели слоев) и переходим Edit – Fill (Редактирование – Заливка). Используем цвет переднего плана.

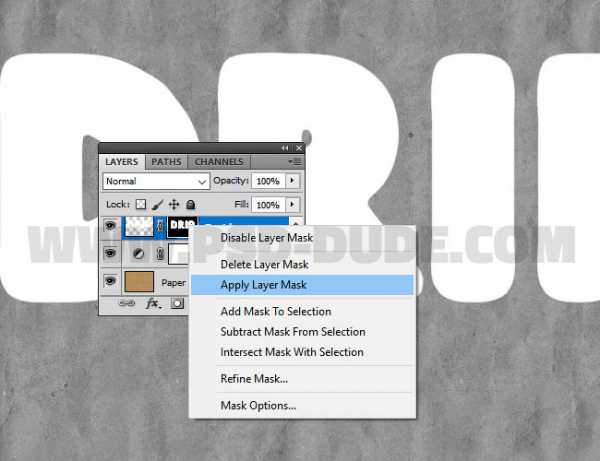
Кликаем правой кнопкой по маске и выбираем Apply Layer Mask (Применить слой-маску).

3. Создаем эффект стекающей краски
Шаг 1
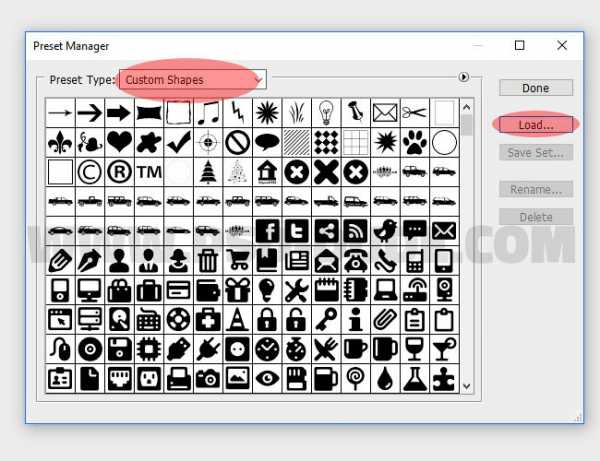
Загружаем файл с векторными фигурами. Затем переходим Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами). В меню Preset Type (Тип набора) выбираем Custom Shapes (Заказные фигуры) и нажимаем кнопку Load (Загрузить). В появившемся окне находим нужный CSH-файл.

Шаг 2
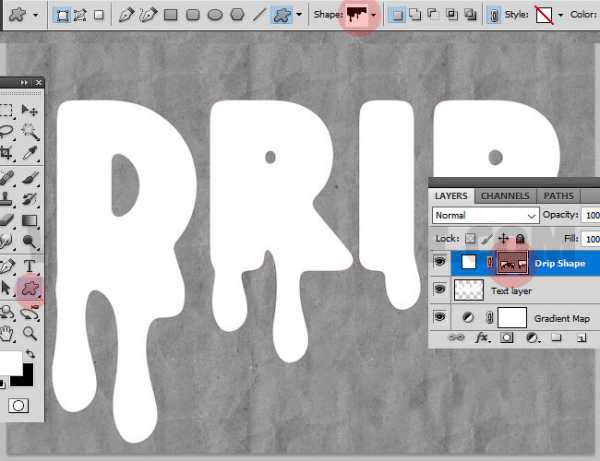
Активируем Custom Shape Tool (U) (Произвольная фигура), выбираем нужную фигуру и добавляем ее на новом слое. Удерживая клавишу Shift, на том же слое добавляем еще несколько фигур.

Кликаем правой кнопкой мыши по слою с потеками и выбираем Rasterize Layer (Растрировать слой).
С помощью кисти и маски или ластика (Е) удаляем лишние детали.

Шаг 3
Удерживая клавишу Shift, кликаем по слоям с потеками и текстом, чтобы выбрать их. Затем кликаем по ним правой кнопкой мыши и применяем Merge Layers (Объединить слои). Называем получившийся слой «Эффект краски».
Кликаем правой кнопкой мыши по слою «Эффект краски» и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 4
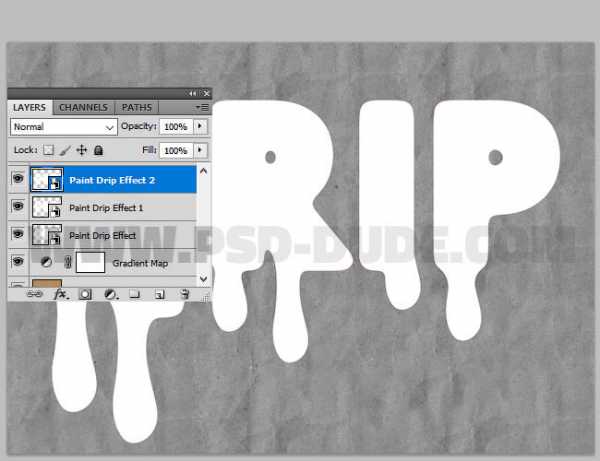
Дважды дублируем (Ctrl+J) смарт-объект «Эффект краски» и называем копии «Эффект краски 1» и «Эффект краски 2».

К смарт-объекту «Эффект краски» применяем следующие стили слоя, предварительно установив Fill (Заливка) на 0%.
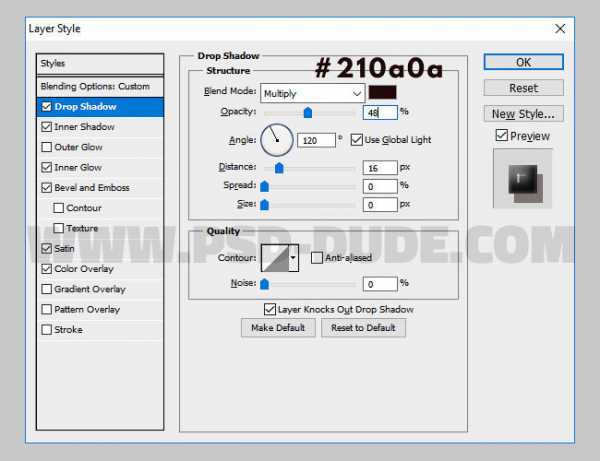
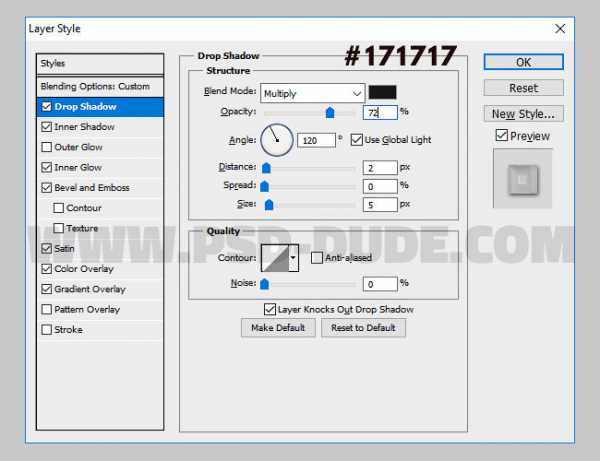
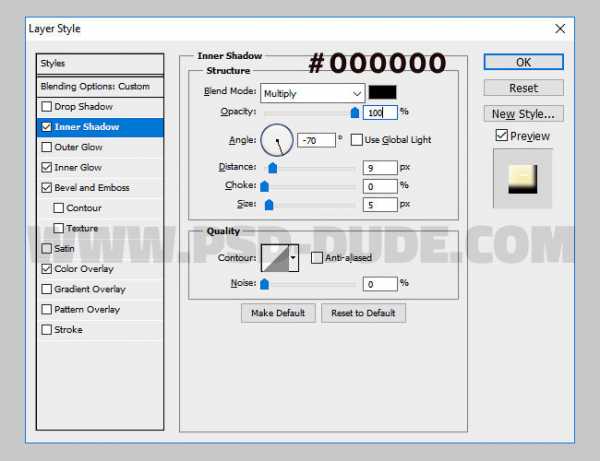
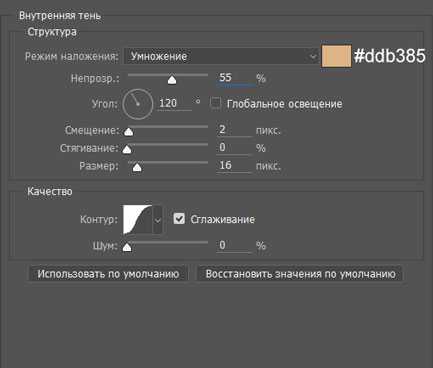
Тень: Режим наложения – Умножение.

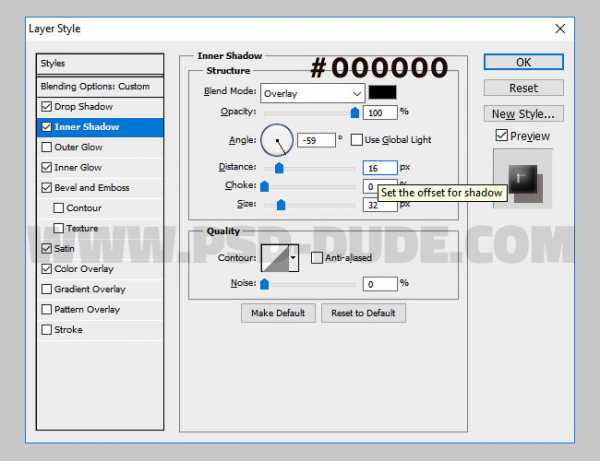
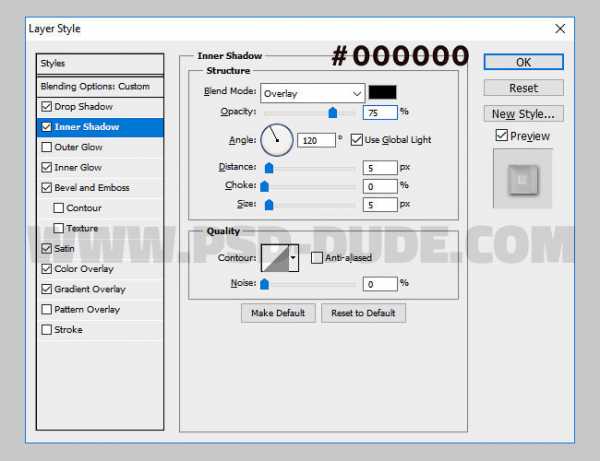
Внутренняя тень: Режим наложения – Перекрытие.

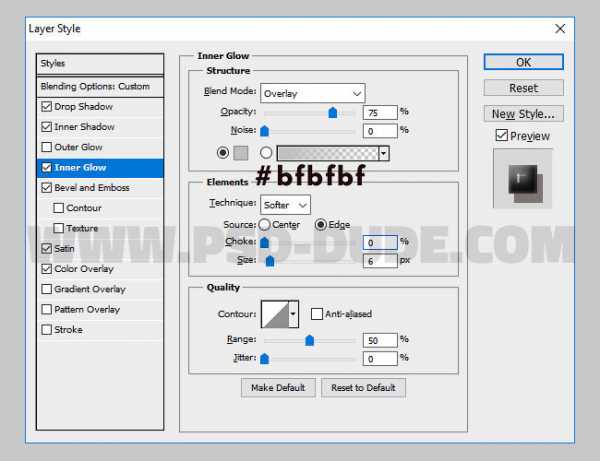
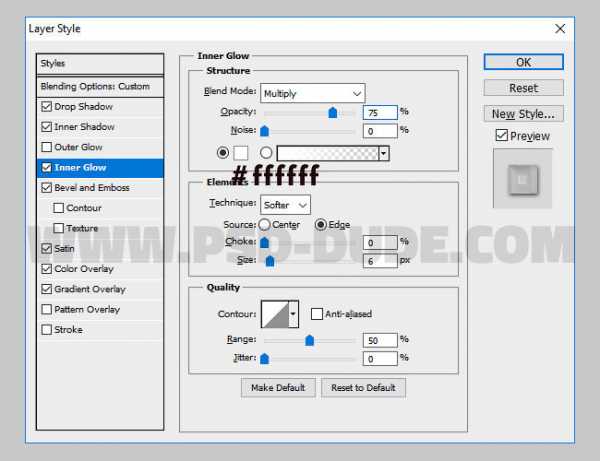
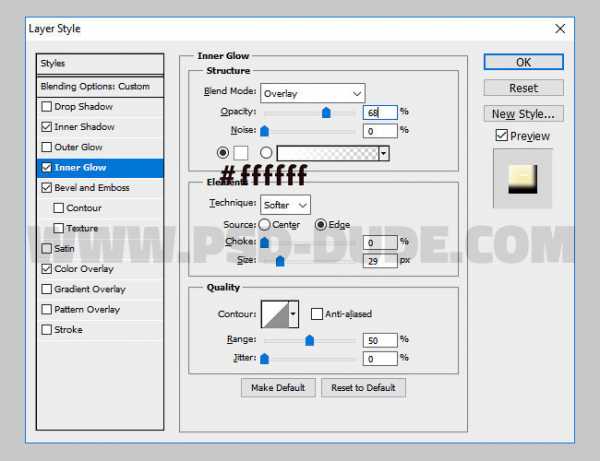
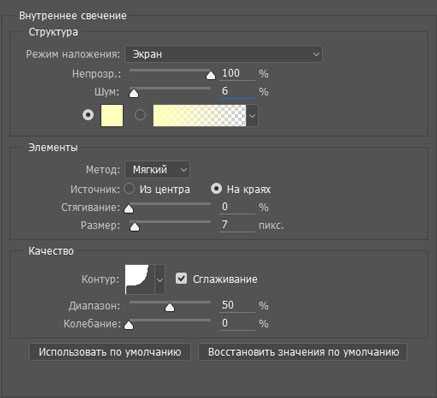
Внутреннее свечение: Режим наложения – Перекрытие.

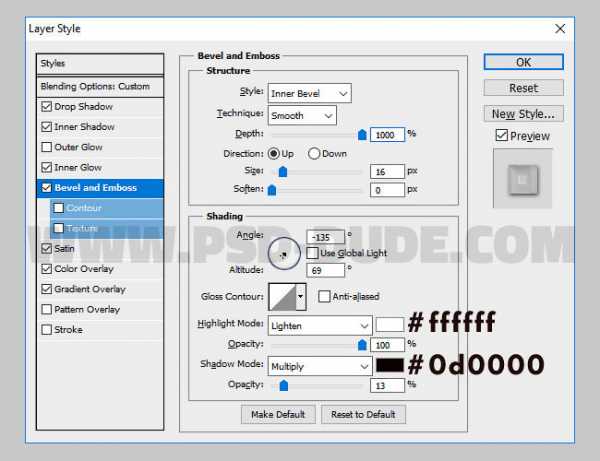
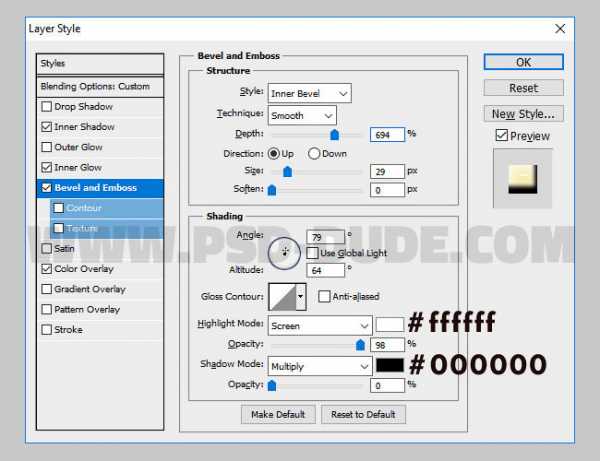
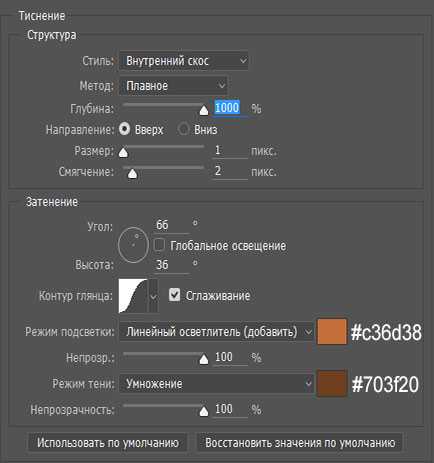
Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный.

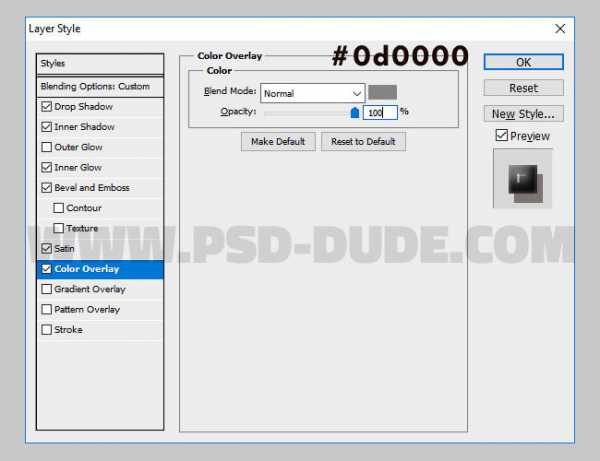
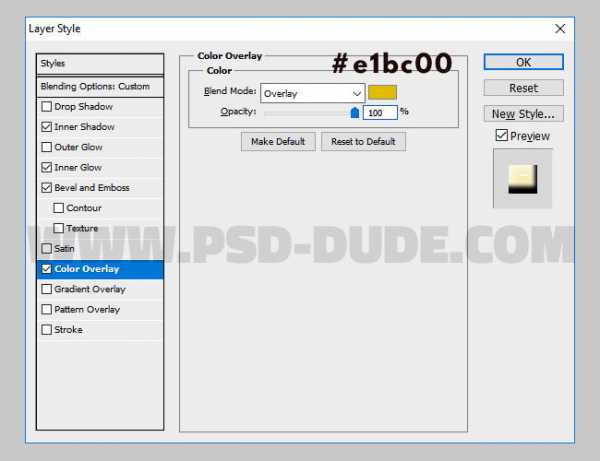
Наложение цвета: цвет #0d0000

Шаг 5
Уменьшаем Fill (Заливка) смарт-объекта «Эффект краски 1» до 0% и применяем к нему следующие стили слоя.
Тень: Режим наложения – Умножение.

Внутренняя тень: Режим наложения – Перекрытие.

Внутреннее свечение: Режим наложения – Умножение.

Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный.

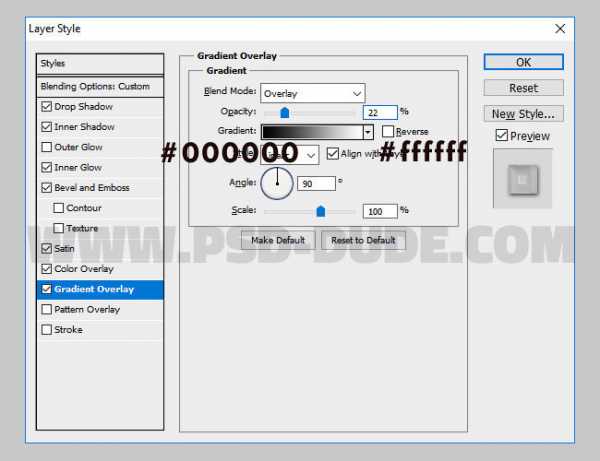
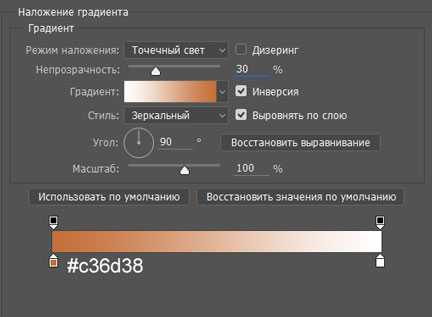
Наложение градиента: Режим наложения – Перекрытие.

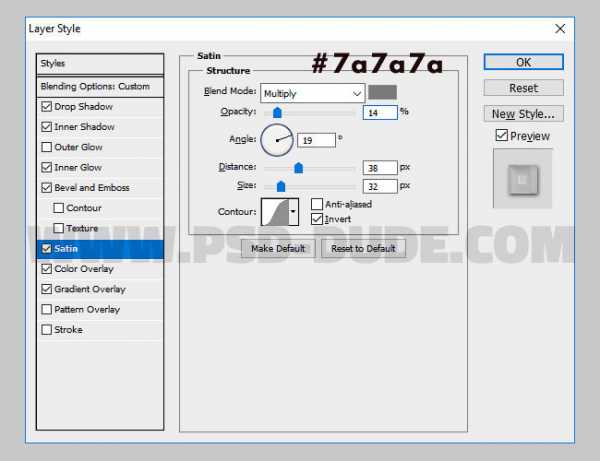
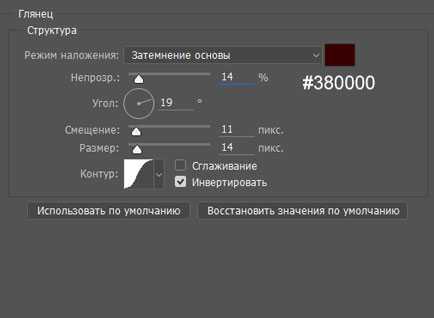
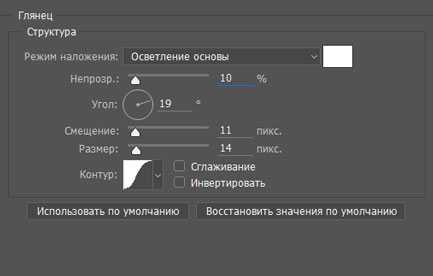
Глянец: Режим наложения – Умножение

Шаг 6
Уменьшаем Fill (Заливка) смарт-объекта «Эффект краски 2» до 0% и применяем к нему следующие стили слоя.
Внутренняя тень: Режим наложения – Умножение.

Внутреннее свечение: Режим наложения – Перекрытие.

Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный.

Шаг 7
С помощью стиля слоя Color Overlay (Наложение цвета) мы выбираем цвет краски, вместо желтого можете установить любой другой.

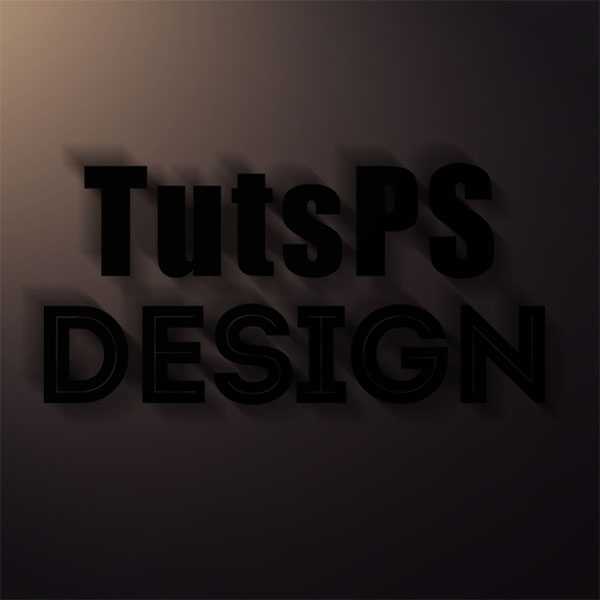
И получаем вот такой результат.

Добавляем дополнительные потеки краски, залив их другими цветами. Вот так выглядит финальный результат урока по созданию эффекта стекающей краски.

Автор: psddude
photoshop-master.ru
Создаём в Фотошоп текст с 3D эффектом / Фотошоп-мастер
В этом уроке вы узнаете простой способ для создания красивого текста с 3D эффектом, используя стили слоя и некоторые фильтры с добавлением светового эффекта.
Урок выполнен в Adobe Photoshop CC 2017, но подойдут и более ранние версии.
Финальный результат

Давайте начнём!
Скачать архив с материалами к уроку
Создайте новый документ 800 х 800 рх, разрешение 72 dpi с белым фоном и добавьте корректирующий слой, перейдя в меню Layer > New Fill Layer > Gradient (Слой – Новый слой – заливка – Градиент).



Затем создайте новый слой (Shift+Ctrl+N) и залейте его чёрным, используя инструмент Paint Bucket Tool (G) (Заливка).

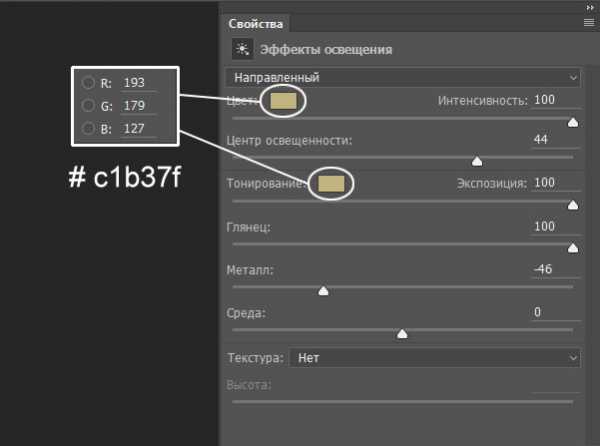
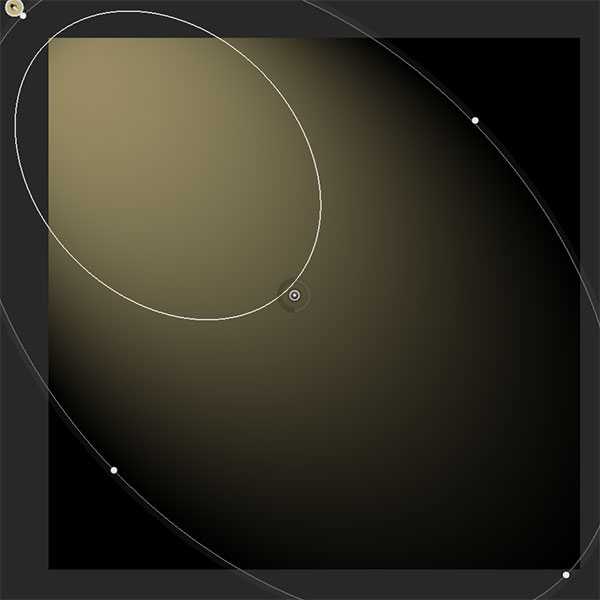
Перейдите в меню Filter > Render > Lighting Effects (Фильтр – Рендеринг – Эффекты освещения). Настройте фильтр, как показано ниже.



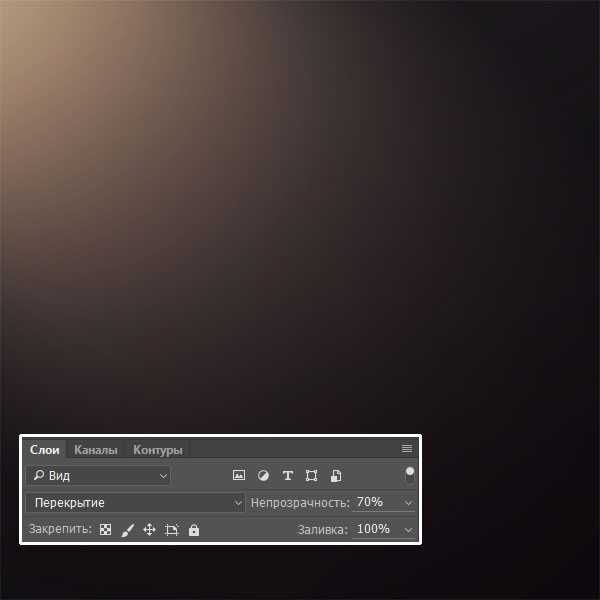
Измените режим наложения этого слоя на Overlay (Перекрытие) и уменьшите Opacity (Непрозрачность) до 70%.

Выберите инструмент Text Tool (Т) (Текст) и напишите текст шрифтом Intro Inline.
Примечание переводчика: верхний текст создан шрифтом Impaсt.

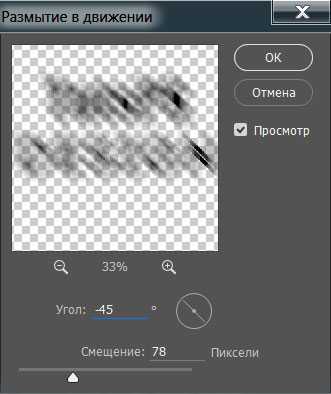
Затем создадим тень. Дублируйте слой с текстом (Ctrl+J). Перейдите на оригинальный нижний слой и примените фильтр Filter > Blur > Motion Blur (Фильтр – Размытие – Размытие в движении) с настройками, показанными ниже.
Примечание переводчика: перед применением фильтра фотошоп попросит растрировать слой. Нажмите ОК.


Сдвиньте слой с тенью немного вниз и вправо, чтобы получить результат, показанный ниже.

Затем перейдите на слой с текстом и примените стили слоя.


Результат.

Теперь мы создадим ложный 3D – эффект с помощью простой техники сочетания клавиш Alt + стрелка. Это сочетание позволяет быстро дублировать слой несколько раз, в то же время сдвигая слои на 1 рх в выбранном одной из стрелок направлении, что создаёт эффект объёма. Чем больше дублированных слоёв, тем больше будет объём.
Итак, встаньте на слой с текстом, выберите инструмент Move Tool (V) (Перемещение) и нажмите Alt + стрелка вверх. Отпустите. Затем переместите дублированный слой на несколько рх влево и вверх стрелками на клавиатуре
Примечание переводчика: чтобы в итоге получить такой же результат, как у автора, я смещала дублированный слой 3 раза стрелка вверх и 4 раза стрелка влево. Так же советую все созданные слои c текстом, кроме слоя с тенью поместить в группу (Ctrl+G).

Автоматически дублированный слой будет выше исходного слоя. Продолжайте дублировать и смещать самый верхний дубликат, чтобы получить результат, показанный ниже.

Перейдите на слой с тенью. Дублируйте четыре или пять раз и каждый раз перемещайте вниз и вправо.
Примечание переводчика: Скорей всего у автора было создано 2 слоя с тенью. Один слой был размыт фильтром Размытие в движении и смещён, а второй размыт по Гауссу. Вот этот второй слой автор и смещает 4 или 5 раз, так как дублирование и смещение слоя, размытого в движении не принесёт нужного результата, как на изображении ниже. Я делала так: дублировала группу с текстовыми слоями (Ctrl+J) и слила группу в один слой (Ctrl+E). Затем к этому слою применила коррекцию Hue/Saturation (Ctrl+U) (Цветовой тон/Насыщенность) и сдвинула движок Lightness (Яркость) на -100. Переместила этот слой ниже группы с текстом, применила фильтр Gauss Blur (Размытие по Гауссу) с радиусом 2 рх, сместила слой вниз и вправо и немного убавила Opacity (Непрозрачность) до 90%.

Перейдите на самый верхний дублированный текстовый слой. Очистите стили слоя, пройдя в меню Layers > Layer Style > Clear Layer Style (Слои – Стиль слоя – Очистить стиль слоя). Установите Fill (Заливка) слоя на 0% и примените стили.






Дублируйте слой (Ctrl+J) и снова очистите стили слоя.

Установите Fill (Заливка) слоя на 0% и примените стили.




В результате получился такой 3D – эффект.

Откройте данную текстуру в фотошоп и переместите в рабочий документ.

Измените режим наложения слоя на Screen (Экран).

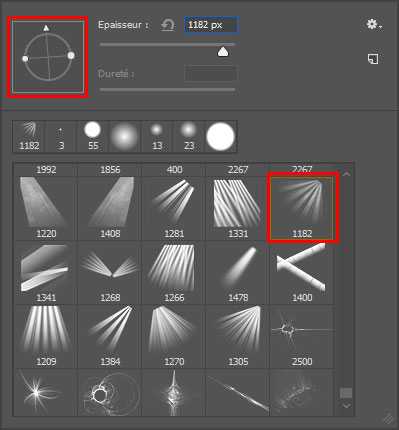
Выше всех слоёв создайте новый слой (Shift+Ctrl+N). Выберите инструмент Brush Tool (B) (Кисть). Из скачанного набора выберите кисть и добавьте лучи света в левом верхнем углу холста.


Измените режим наложения слоя на Overlay (Перекрытие) и уменьшите Opacity (Непрозрачность) до 59%.

И в завершение откройте и перенесите в рабочий документ текстуру с царапинами.
Примечание переводчика: слой с этой текстурой должен быть ниже всех слоёв с текстом, включая слои с тенью.

Измените режим наложения на Soft Light (Мягкий свет) и уменьшите Opacity (Непрозрачность) до 52%.
Окончательный результат.

В этом уроке вы узнали, как сделать 3D – эффект текста за несколько шагов.
Автор урока: Grafolog
photoshop-master.ru
Делаем плюшевый текст в Фотошоп / Фотошоп-мастер
Если вы любите пушистые и плюшевые вещи, то вам однозначно понравится этот текстовый эффект. Он очень простой и для его создания мы воспользуемся стилями слоя, кистями и фильтрами. Для полосок вы можете выбрать любой цвет и даже ширину. Способ очень простой, но результат практически не отличишь от настоящего ворса.
Финальный результат:

Скачать архив с материалами к уроку
Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
Шаг 1
Создаем новый документ размером 1000 х 460 пикселей. Цвет переднего плана устанавливаем на #9193c3 и заднего – на #525578. Берем Gradient Tool (G) (Градиент), выбираем градиент от цвета переднего плана к цвету заднего и стиль Radial (Радиальный).
Затем заливаем документ градиентом от центра к любому углу.

Над фоновым слоем вставляем текстуру мешковины и меняем ее режим смешивания на Multiply (Умножение). Затем корректируем размер и положение (Ctrl+T) так, чтобы получить наилучший результат.

Пишем текст большими буквами, используя шрифт Titan One. Цвет устанавливаем на #d8d8d8, Size (размер) – на 250 pt и Tracking (Трэкинг) – на 50.

Шаг 2
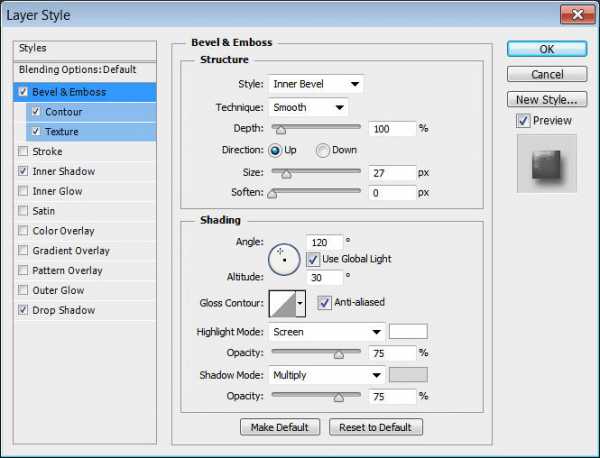
Дважды кликаем по текстовому слою, чтобы применить стили слоя:
Bevel and Emboss (Тиснение)
- Size (Размер): 27
- Ставим галочку напротив Anti-aliased (Сглаживание)
- Shadow Mode (Режим тени) – Цвет: #d8d8d8

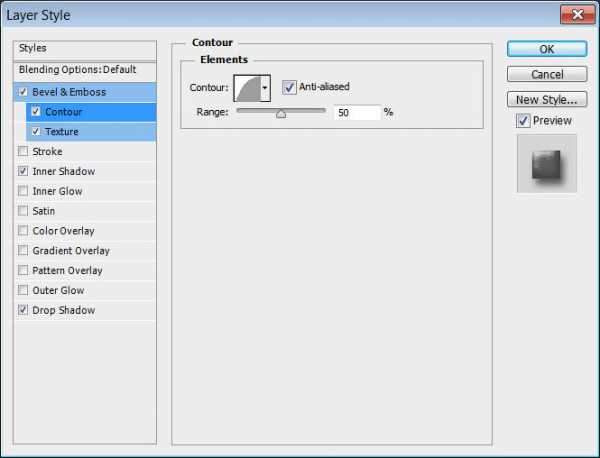
Contour (Контур)
- Contour (Контур): Half Round (Полукруг)
- Ставим галочку напротив Anti-aliased (Сглаживание)

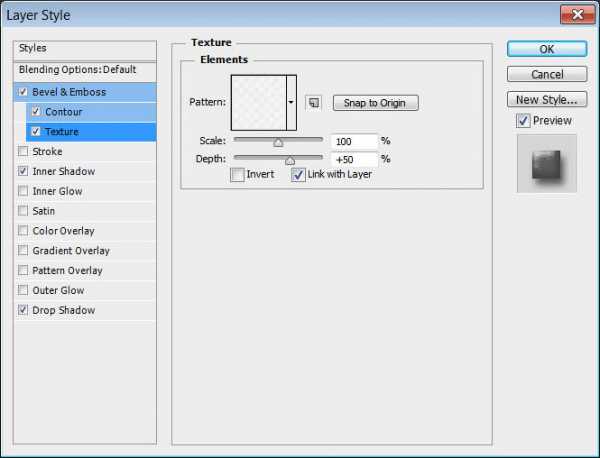
Texture (Текстура)
- Pattern (Узор): Светлая текстура
- Depth (Глубина): 50%

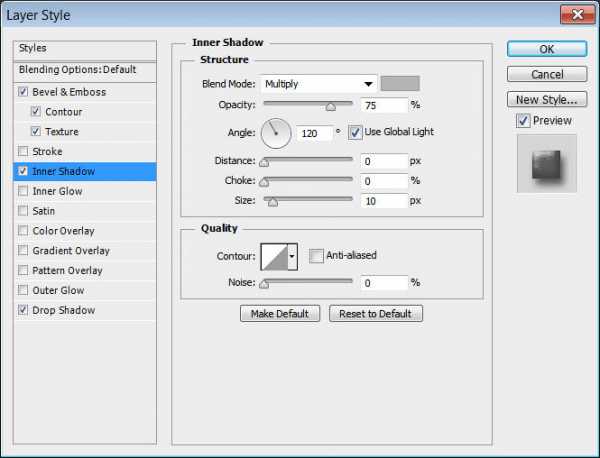
Inner Shadow (Внутренняя тень)
- Color (Цвет): #b5b5b5
- Distance (Смещение): 0
- Size (Размер): 10

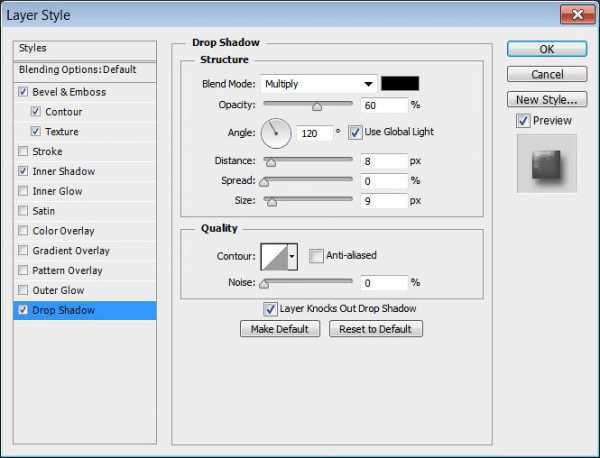
Drop Shadow (Тень)
- Opacity (Непрозрачность): 60%
- Distance (Смещение): 8
- Size (Размер): 9

Таким образом, мы придали тексту эффект 3D.

Шаг 3
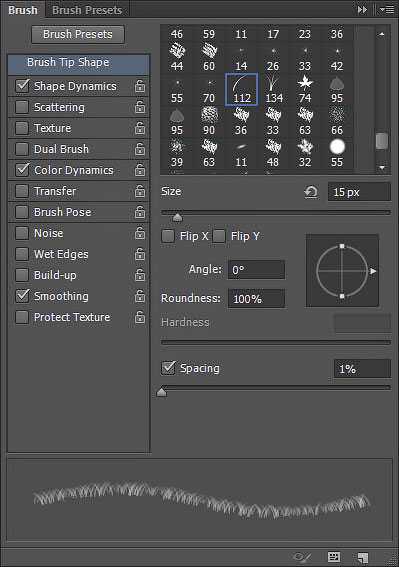
Берем Brush Tool (B) (Кисть) и открываем панель Window – Brush (Окно – Кисть). Выбираем кисточку Dune Grass и настраиваем ее:
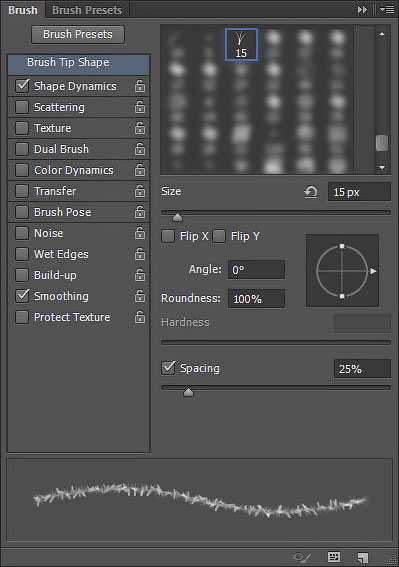
Brush Tip Shape (Форма отпечатка кисти)

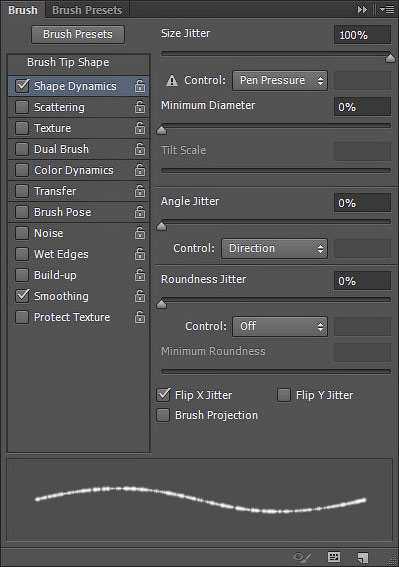
Shape Dynamics (Динамика формы)

Color Dynamics (Динамика цвета)

Шаг 4
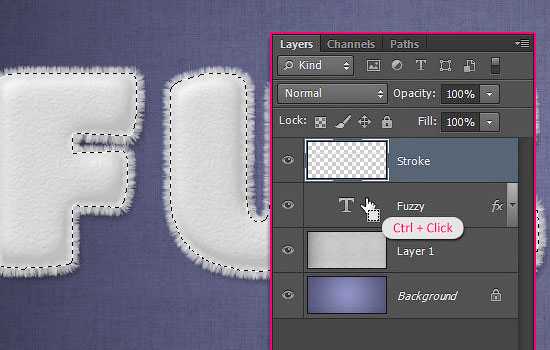
Кликаем правой кнопкой по текстовому слою и выбираем Create Work Path (Создать рабочий контур). Затем над предыдущими слоями добавляем новый и называем его «Обводка». Убедитесь, что инструмент Brush Tool (B) (Кисть) все еще активен.

Устанавливаем цвет переднего плана на #cdcdcd и заднего – на #f3f3f3. Затем несколько раз (5-7) жмем кнопку Enter, чтобы выполнить обводку контура нашей кисточкой. Закончив, берем Direct Selection Tool (A) (Частичное выделение) и еще раз жмем Enter, чтобы удалить рабочий контур.

Зажимаем клавишу Ctrl и кликаем по миниатюре текстового слоя на панели слоев, чтобы загрузить его выделение.

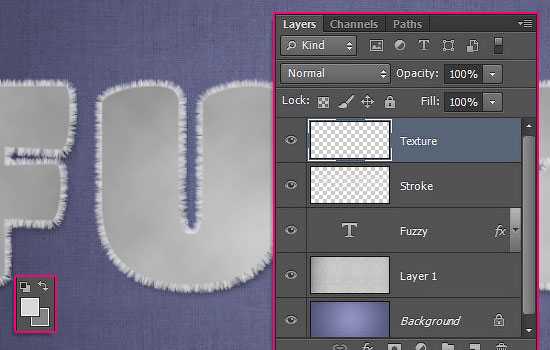
Выше предыдущих слоев добавляем новый и называем его «Текстура». Устанавливаем цвет переднего плана на #d8d8d8 и заднего – на #858585. Затем переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака). Переходим Select – Deselect (Выделение – Снять выделение) (Ctrl+D).

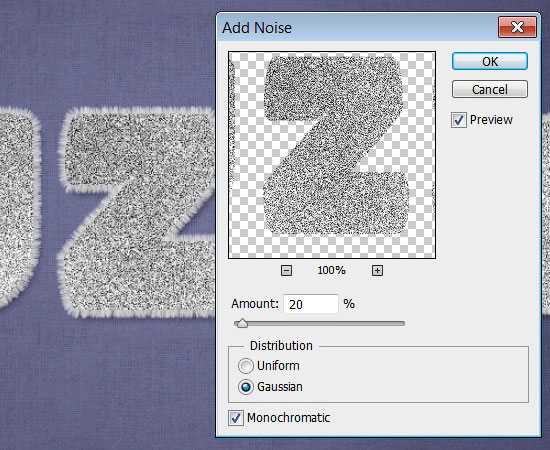
Переходим Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум). Устанавливаем Amount (Эффект) на 20, Distribution (Распределение) – на Gaussian (По Гауссу) и активируем Monochromatic (Монохромный).

Устанавливаем режим смешивания слоя «Текстура» на Soft Light (Мягкий свет). Это поможет нам добиться реалистичного эффекта.

Шаг 5
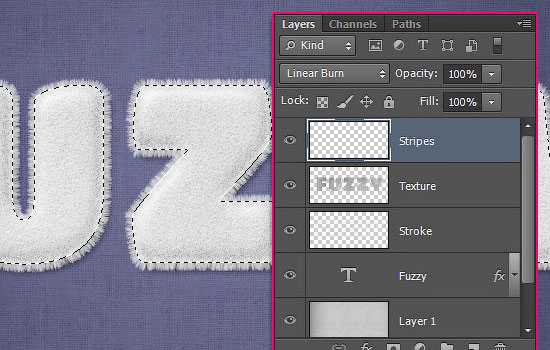
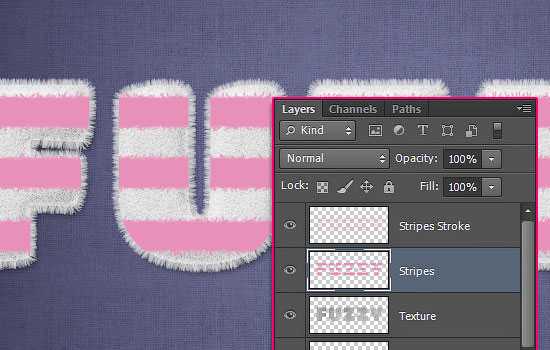
Снова загружаем выделение текста, затем выше предыдущих слоев добавляем новый, называем его «Полосы» и устанавливаем режим смешивания этого слоя на Linear Burn (Линейный затемнитель). Мы будем сразу видеть результат работы, и это поможет нам выбрать наиболее подходящий цвет.

Выбираем оттенок для полос (в данном уроке использован цвет #e890b9). Только не берите слишком темный оттенок, так как режим смешивания Linear Burn (Линейный затемнитель) все равно сделает цвет темнее.
Далее берем круглую жесткую кисточку (В) и устанавливаем диаметр в зависимости от того, насколько широкими или узкими должны быть полоски.
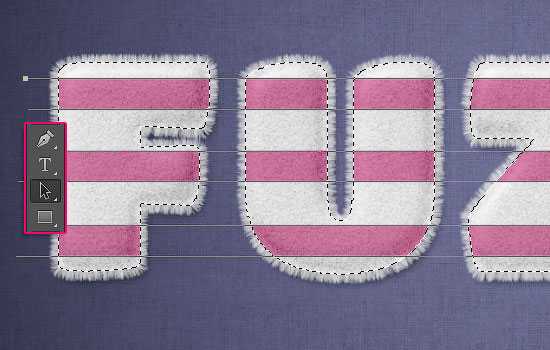
После этого, удерживая клавишу Shift, кликаем слева от текста на том уровне, на котором должна быть полоса, и проводим кистью до самого правого края. Благодаря клавише Shift линия получится идеально ровной.
Повторяем это действие, чтобы добавить больше полос. Также вы можете регулировать диаметр кисточки и получить более интересный результат.

Берем Pen Tool (P) (Перо) и на верхней панели устанавливаем режим рисования на Path (Контур). Далее мы должны создать прямые линии у верхнего и нижнего краев каждой полосы.
Для этого кликаем слева от текста ровно на уровне верхней границы полосы, зажимаем клавишу Shift и кликаем справа от текста.
Не волнуйтесь, если линия не разместилась идеально на верхней границе полосы, ниже мы подкорректируем ее положение. После создания каждой линии нажимаем клавишу Esc, чтобы оборвать контур.

Закончив, берем Path Selection Tool (A) (Выделение контура), кликаем по линии, которую нужно переместить, и стрелками на клавиатуре корректируем положение. Поправив линии, кликаем в любом месте документа, чтобы снять выделение с линий.

Шаг 6
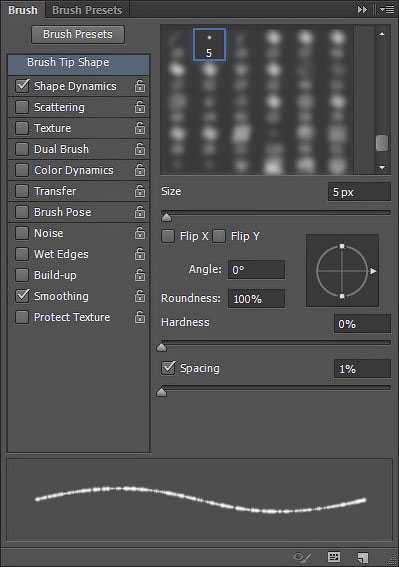
Берем Eraser Tool (E) (Ластик), открываем панель Brush (Кисть), выбираем мягкую круглую кисточку размером 5 пикселей и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)

Shape Dynamics (Динамика формы)

Один раз жмем клавишу Enter, чтобы применить ластик к линиям, которые мы создали выше. В результате мы создали на цветных полосах неровные края, которые позволят создать нам более реалистичный эффект пушистого текста.

Шаг 7
Берем Brush Tool (B) (Кисть) и на панели Brush (Кисть) выбираем кисточку Grass. Настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)

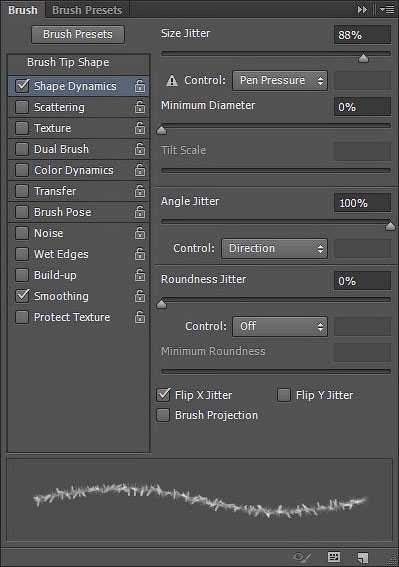
Shape Dynamics (Динамика формы)

Выше предыдущих слоев добавляем новый и называем его «Обводка полос». Убедитесь, что цвет переднего плана такой же, как у полос. Затем несколько раз (3-5) нажимаем клавишу Enter, чтобы обвести кисточкой созданные выше линии.

Если вы довольны результатом, берем Direct Selection Tool (A) (Частичное выделение) и нажимаем Enter, чтобы избавиться от контура. После этого переходим Select – Deselect (Выделение – Снять выделение), чтобы удалить выделение, а затем применяем Filter – Sharpen – Sharpen (Фильтр – Резкость – Резкость), чтобы края полос были более четкими.
Закончив, устанавливаем режим смешивания слоя «Полосы» на Normal (Нормальный).

Зажимаем клавишу Ctrl и одновременно выбираем слои «Полосы» и «Обводка полос», затем переходим Layer – Merge Layers (Слой – Объединить слои) и меняем режим смешивания объединенного слоя на Linear Burn (Линейный затемнитель).

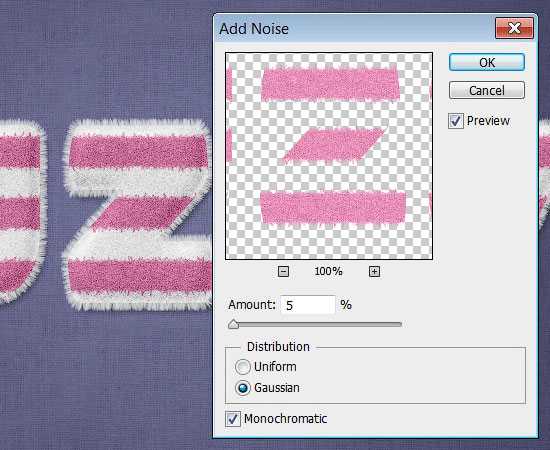
Проверяем, чтобы цвет переднего плана все еще был установлен на цвет полос, а фоновый цвет устанавливаем на белый. Затем переходим Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум). Устанавливаем Amount (Эффект) на 5, Distribution (Распределение) – на Gaussian (По Гауссу) и активируем Monochromatic (Монохромный).

Шаг 8
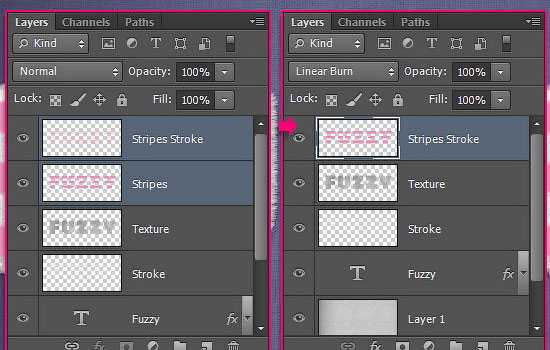
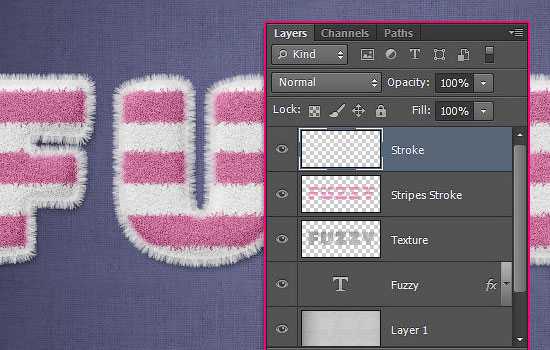
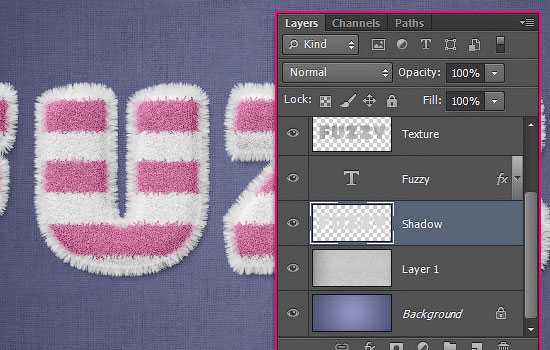
Перемещаем слой «Обводка» в самый верх панели слоев.

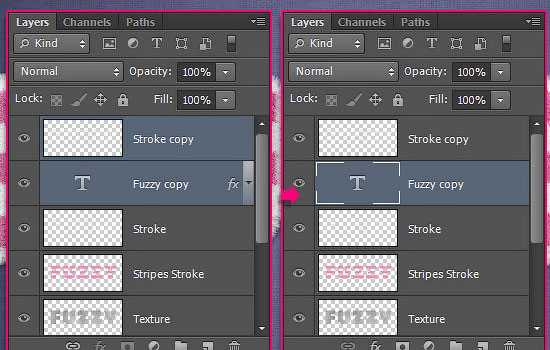
Дублируем (Ctrl+J) текстовый слой и «Обводка», затем кликаем правой кнопкой по текстовому слою и выбираем Clear Layer Style (Очистить стиль слоя).

Удерживая клавишу Ctrl, выделяем копию текстового слоя и обводки и объединяем их в один слой (Ctrl+E). Называем получившийся слой «Тень» и размещаем под оригинальным текстовым слоем.

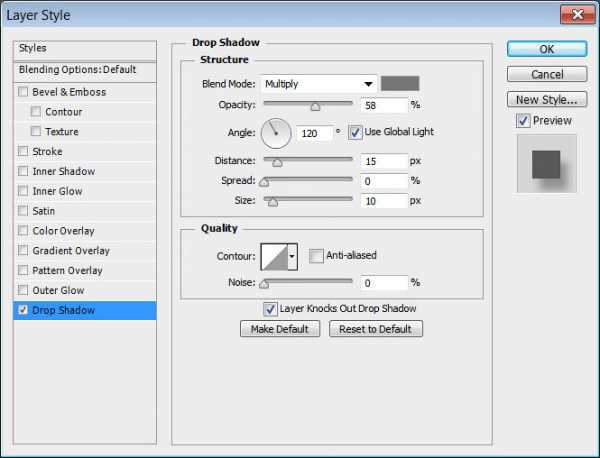
Дважды кликаем по слою «Тень», чтобы применить стиль слоя Drop Shadow (Тень):
- Color (Цвет): #767676
- Opacity (Непрозрачность): 58%
- Distance (Смещение): 15
- Size (Размер): 10

Это добавит тексту больше объема.

Шаг 9
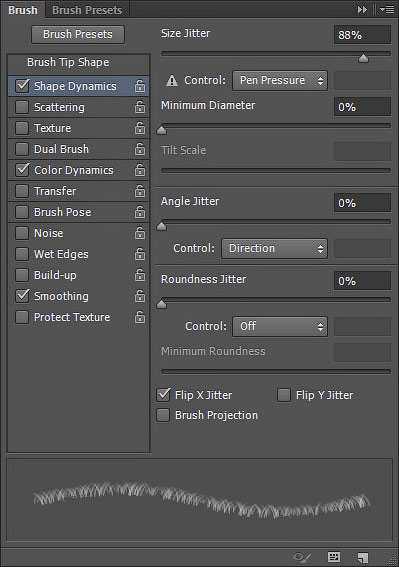
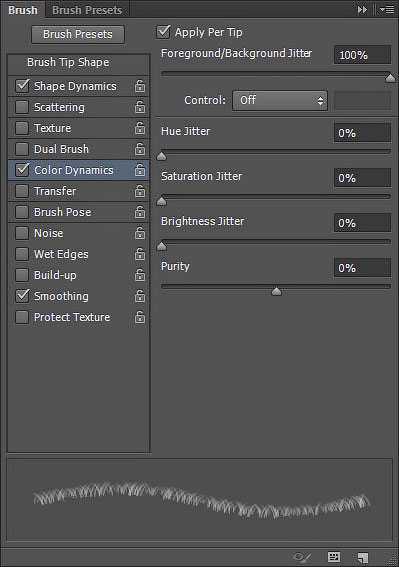
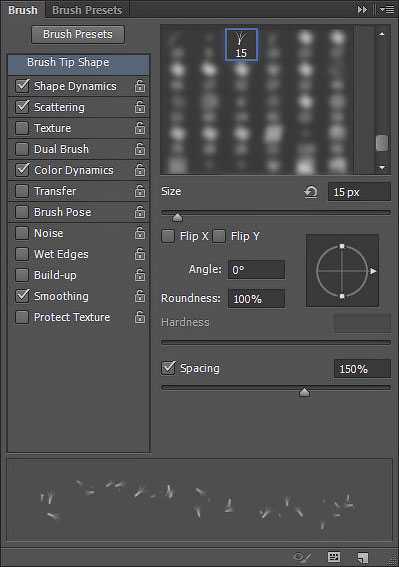
Снова активируем Brush Tool (B) (Кисть) и настраиваем кисточку Grass:
Brush Tip Shape (Форма отпечатка кисти)

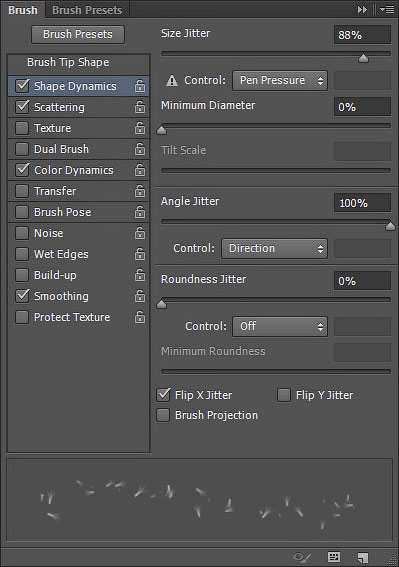
Shape Dynamics (Динамика формы)

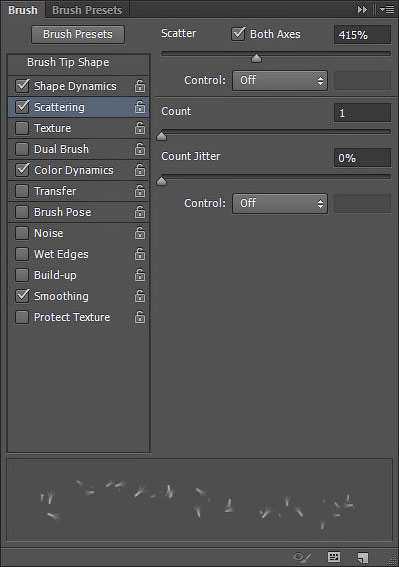
Scattering (Рассеивание)

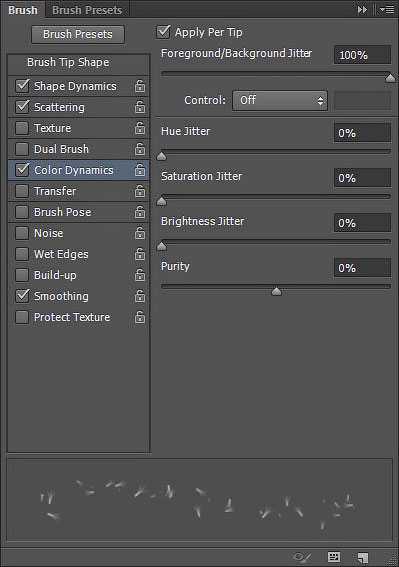
Color Dynamics (Динамика цвета)

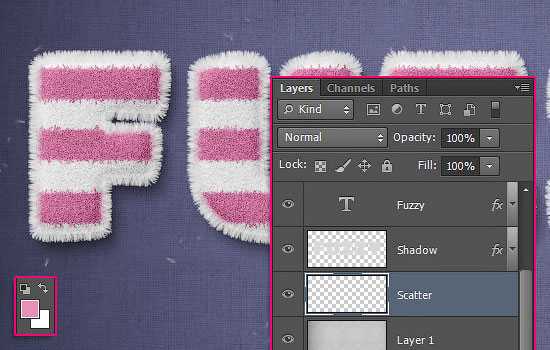
Проверяем, чтобы цвет переднего плана все еще был установлен на цвет полос, а фоновый – на белый. Затем под слоем «Тень» создаем новый и называем его «Ворсинки».
Аккуратно проводим кисточкой вокруг текста, чтобы хаотично добавить немного ворсинок.

Мы закончили!
Надеюсь, вам понравился этот урок, и вы узнали что-то новое.

Автор: textuts
photoshop-master.ru
Работа с текстом в фотошопе с использованием знакомых функций
Я вас всех приветствую, мои дорогие друзья и читатели. Я чуть было не забыл про одну очень важную вещь. Ведь фотошоп-то нужен не только для обаботки фотографий. Кроме всего прочего можно делать отличные текстовые вставки и доводить их до шедевра. Напрягитесь, вспомните какие-либо картинки, где присутствовал красивый текст.

Я думаю, что сегодняшняя тема не вызовет у вас никаких трудностей, тем более, что многие функции, которыми мы будем пользоваться, знакомы вам по предыдущим статьям.
Если хорошо знать фотошоп, то из текста можно сделать такую красотищу, что и не снилось. Хочешь — ледяной, хочешь — огненный, хоешь — объемный, и т.д. В общем работа с текстом в фотошопе — это очень важное составляющее нашего любимого графического редактора, и без него будет трудно. Так что начнем всё изучать.
Давайте приступим.
- Для начала создайте новый документ на белом фоне с параметрами 800×600. Пусть будет так.
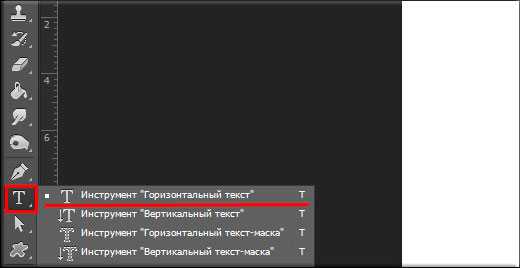
- Активируем инструмент «Текст», который находится в панели инструментов. Нажмите на него. Заметили, что там несколько видов текстов в этой группе? Но нас конкретно интересует «Горизонтальный текст». Можете попробовать и вертикальный, но он применяется реже и смотрится менее приятно как по мне.

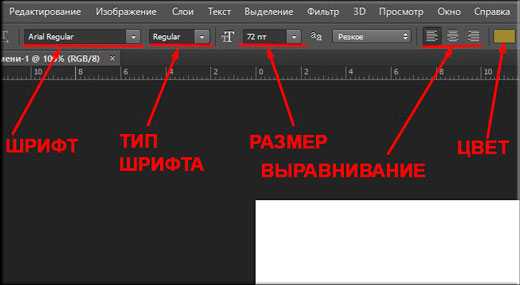
- После того как вы на него нажали в верху появятся дополнительные настройки для текста. Здесь вы можете выбрать Шрифт (Правда далеко не все шрифты поддерживают русский язык, но их можно загрузить отдельно. Тогда у вас будут хорошие русские шрифты), а также размер шрифта, тип написания (regular — обычный, bold — жирный, italic — курсив) и конечно же выравнивание шрифта (по левому и правому краю, или по центру). Также шрифты подвержены тем же эффектам, что и другие изображения, т.е. трансформация, фильтры, слои, эффекты и т.д.

- Нажмите левой кнопкой мыши на любом понравившемся месте на листе. Когда курсор начнет мигать, это значит, что можно писать текст.
- Выберете шрифт, например «Arial», размер «48», Стиль «Bold».Теперь напишите любой тест, например «ПРИВЕТ».

- Когда вы написали текст, то вам нужно будет выбрать либо другой инструмент, либо встать на слой. В общем сделайте так, чтобы этот инструмент не был активным на данный момент. Например выберете инструмент «Перемещение», и тогда сразу сможете двигать текстик.
Если вы захотите что-то добавить или исправить в этом тесте, то просто снова выберете инструмент «Текст» и поставьте курсор прямо в том месте, где-находится этот текст. Когда вы навели на текст, курсор должен поменяться, тогда и можно нажимать. Если промахнетесь, то создастся новый слой и новый текст.
Итак, еще раз, нажмите в том месте где у вас ваш текст и выделите его (можно просто нажать два раза левой кнопкой мыши, тогда выделится весь текст). Теперь выберете какой-нибудь цвет, например красный. Цвет изменяется в обычной палитре цветов.
Как видите, ничего сложного. Теперь, с помощью трансформирования вы можете изменять его. Давайте попробуем. Нажмите «CTRL+T» или попробуйте трансформировать удобным для вас способом и измените размер теста, потянув за уголки. Отлично! В общем работаем также, как и с другими изображениями.

Еще один плюс текста — это то, что он является векторным объектом, а значит, что вы можете увеличивать, уменьшать или деформировать его сколько угодно, и качество не ухудшится ни разу.
Но есть одно «НО». Вы не сможете пользоваться всеми прелестями трансформирования, например искажением или наклоном, и даже деформацией, а всё из-за того, что изображение векторное. Для того, чтобы растрировать текст, вам нужно нажать на слое с текстом правую кнопку мыши и выбрать «Растрировать слой».
После этого вы сможете делать с изображением всё, что угодно. Правда вот редактировать сам текст вы уже не сможете, так как он превратился в картинку.
Стили слоя для текста
Давайте попробуем применить к тексту стили слоя. Всё тоже самое, что и в обычных стилях слоя.
Вошли? Теперь поставьте галочку на «Тиснение», «Контур», «Обводка», «Внутреннее свечение», «Тень». Давайте заодно немного сместим тень, чтобы казалось чуточку эффектнее. Для этого поставим смещение на 10. Заметьте, как изменился ваш текст. Он стал более живым и интересным, а ведь этот только азы. Если приноровиться, то можно делать такие офигенные тексты. Но это еще не всё.

Деформация текста
Тексту в фотошопе можно придать необычный эффект деформации, например чтобы текст был выполнен в виде дуги или как в заставке фильма «Звездные войны» (снизу широко, сверху узко).
- Для этого нажмите правой кнопкой мышке на нужном текстовом слое и выберете «Деформировать текст».

- После этого откроется окно в котором можно выбрать нужный стиль деформации текста. Выберете для начала стиль «Дугой» и подвигайте ползунки, например так, как показано у меня на картинке. Смотрите как изменился и преобразился наш текст. Стал еще интереснее, неправда ли?

- Попробуйте посмотреть другие стили и поиграть с настройками. Я уверен, что вы найдете тот стиль, который вам нужен. а так как текст всегда идет отдельным слоем, то его очень удобно перемещать и трансформировать.

Попробуйте поработать с текстом на фоне какого-нибудь изображения. Просто загрузите изображение в фотошоп, только убедитесь, что слой с текстом находится выше, чем слой картинки, иначе того, что вы написали видно просто не будет.

Новые шрифты
В фотошопе по умолчанию установлено очень много шрифтов, но к сожалению большинство из них однообразные. А если и есть какие-то симпатичные, то писать ими можно будет только латинскими буквами и цифрами. Если вы попытаетесь написать ими на русском, то шрифт станет совершенно обычным.
Но это не беда. Фотошоп нас в беде не бросит. Можно просто-напросто загрузить отдельно кириллические шрифты. В интернете их очень много на любой вкус и цвет. И кстати ранее я уже рассказывал о том, как установить новые шрифты, так что повторяться не буду. Шрифты устанавливаются в одну папку и будут доступны в различных программах, которые предполагают работу с текстом.
Как видите, ничего сложно в работе с текстом нет, но то, что я показал — это лишь основа. Но если вы хотите хорошо изучить работу с текстом и другими прелестями фотошопа, или просто научиться работать в нем, то обязательно посмотрите этот замечательный видеокурс. Курс построен просто великолепно и будет понятен любому уровню пользователя. Я лично сам от него в восторге и даже узнал кое-что новенькое из него.
Ну в общем примерно так можно работать с текстом на первых порах. Дальше вы уже сможете научиться разным новым фишкам, которые сделают наши тексты еще интереснее. Мы кстати это тоже будем проходить так что не переживайте.
Ну а на этом я свой сегодняшний урок заканчиваю. Надеюсь, что вам было интересно. Обязательно подпишитесь на новые статьи, чтобы быть в курсе новых и интересных событий. Спамить не буду. Обещаю. А вам желаю удачи. Пока-пока!
С уважением, Дмитрий Костин.
koskomp.ru
Создаем полутоновый эффект для текста в Фотошоп / Фотошоп-мастер
В этом уроке мы создадим полутоновый текстовый эффект в стиле работ художника Роя Лихтенштейна. Чтобы вдохновиться, предлагаю посмотреть подборку постеров и листовок на сайте GraphicRiver.
Скачать архив с материалами к уроку

1. Создаем новый документ и добавляем направляющие
Шаг 1
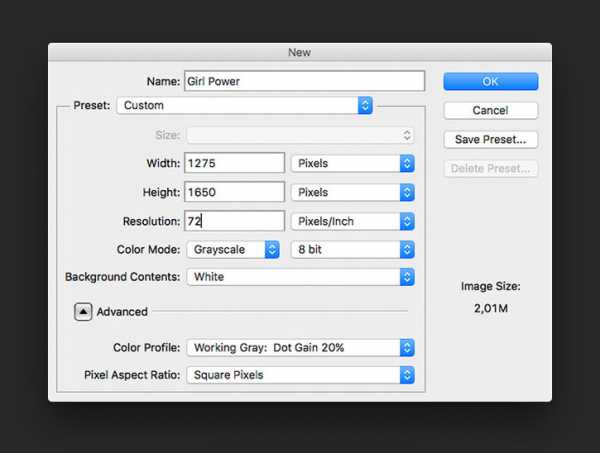
Открываем Photoshop и переходим File – New (Файл – Новый). Называем новый документ так, как вам удобно. Устанавливаем Width (Ширина) на 1275 пикселей и Height (Высота) – на 1650. Позже я изменю единицы измерения на дюймы. Далее устанавливаем Resolution (Разрешение) на 72 пикселя/дюйм. После этого переключаем ColorMode (Цветовой режим) на Grayscale (Градация серого) и жмем ОК. Позже мы изменим режим на двухтоновый, но для этого нам нужно начать работу с градацией серого.

Шаг 2
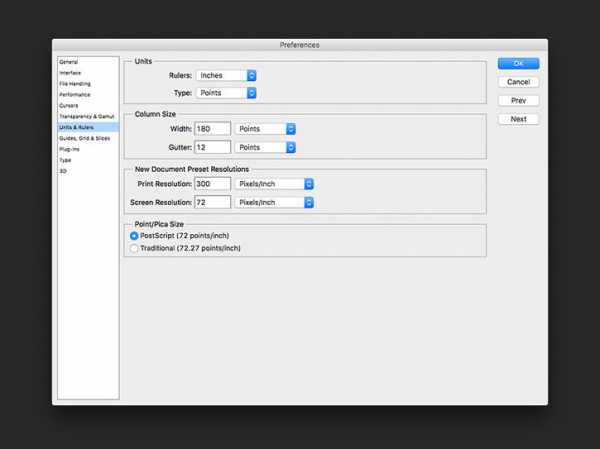
Жмем сочетание клавиш Ctrl+R, чтобы активировать линейки. Как упоминалось выше, для данного проекта я буду использовать дюймы. Если вы хотите переключиться на другие единицы измерения, то перейдите в меню Edit – Preferences – Units & Rulers (Редактирование – Установки – Единицы измерения и линейки). В открывшемся окне можно выбрать миллиметры, сантиметры, пиксели, проценты и т.д.

Шаг 3
В верхней части рабочей области кликаем на линейку и вытягиваем направляющую линию. Чтобы переместить линию на определенное расстояние, удерживаем клавишу Shift. В нашем случае нужно создать отступы по одному дюйму на каждой стороне документа. Чтобы скрыть/показать направляющие линии, жмем сочетание клавиш Ctrl+;.

2. Применяем полутоновый фильтр
Шаг 1
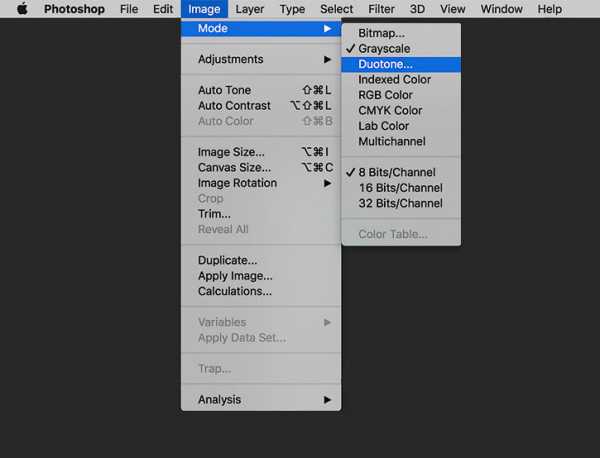
Чтобы получить полутоновый эффект, мы должны создать документ с градацией серого, а затем переключить режим на однотонный. Полутоновый эффект работает только на градиентах в цветовых режимах CMYK или RGB. Поэтому переходим в меню Image – Mode (Изображение – Режим) и выбираем Duotone (Дуплекс).

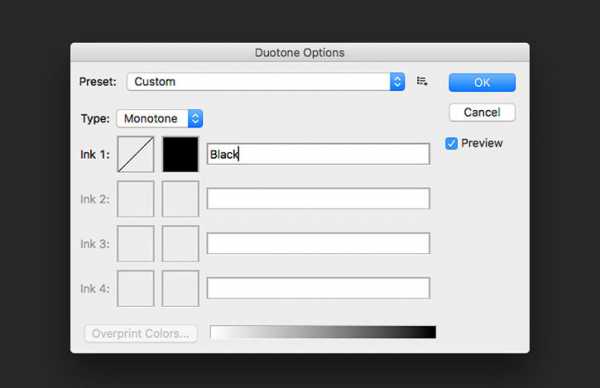
Шаг 2
В результате появится окно с настройками. В меню Type (Тип) выбираем Monotone (Однокрасочный). Нажимаем на второй квадрат напротив Ink 1 (1 краска) и выбираем черный цвет. После этого жмем ОК.

Шаг 3
Берем PaintBucketTool (G) (Заливка) и заливаем документ цветом #a2a2a2.

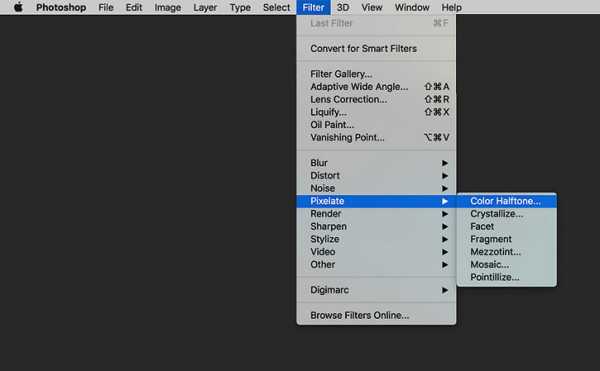
Шаг 4
Применяем фильтр Filter – Pixelate – ColorHalftone (Фильтр – Оформление – Цветные полутона).

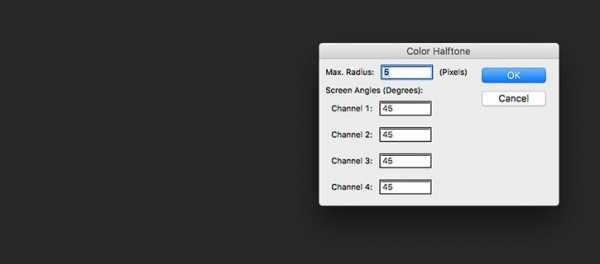
Шаг 5
В открывшемся окне устанавливаем настройки, как показано ниже, и жмем ОК.

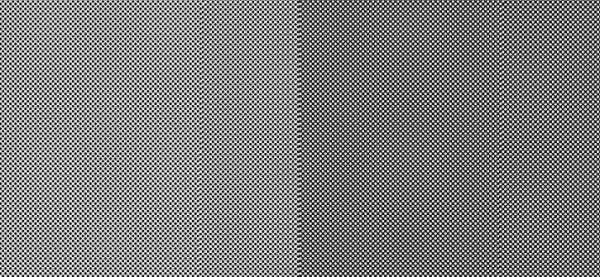
Шаг 6
Для нужного эффекта точки должны находиться плотнее. Для этого мы дублируем фоновый слой (Ctrl+J) и инвертируем цвета копии (Ctrl+I). Ниже показан результат до (слева) и после (справа).

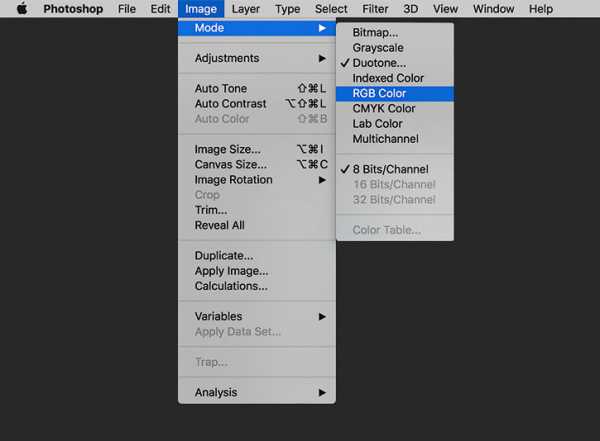
Шаг 7
Чтобы работать с цветом, мы должны переключиться на режим RGB. Для этого переходим в меню Image – Mode – RGBColor (Изображение – Режим – RGB).

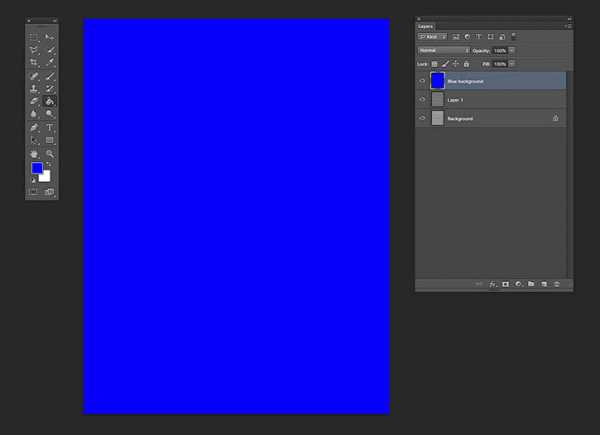
Шаг 8
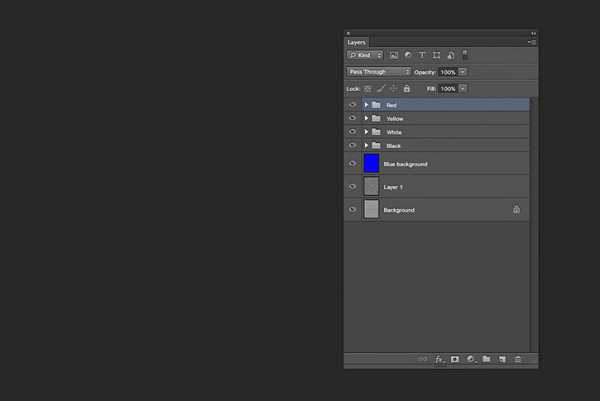
Нажатием сочетания клавиш Shift+Ctrl+N создаем новый слой и называем его «Синий фон». С помощью PaintBucketTool (G) (Заливка) заливаем его цветом #0000ff.

Шаг 9
Переключаем режим наложения синего слоя на Screen (Осветление), чтобы видеть полутоновый узор ниже.

Шаг 10
Давайте увеличим размер узора, чтобы он был более заметным. Для этого выбираем нужный слой с полутоновой текстурой, жмем сочетание клавиш Ctrl+T, чтобы перейти в режим свободной трансформации, и между значениями ширины и высоты кликаем на кнопку MaintainAspectRatio (Сохранить пропорции). Затем устанавливаем ширину и высоту на 130%.

3. Добавляем и редактируем текст
Шаг 1
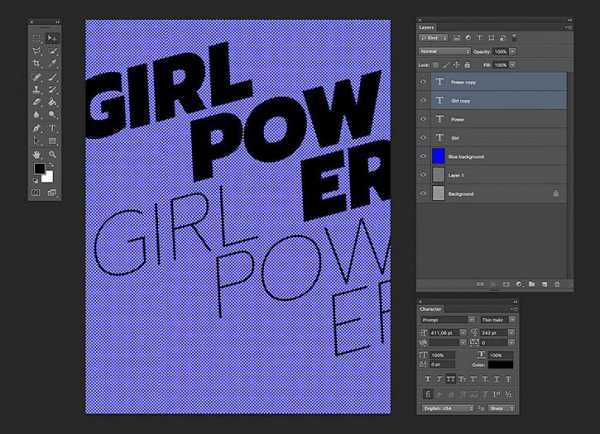
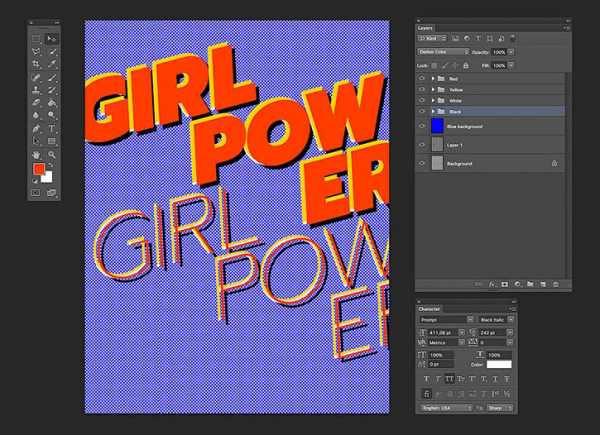
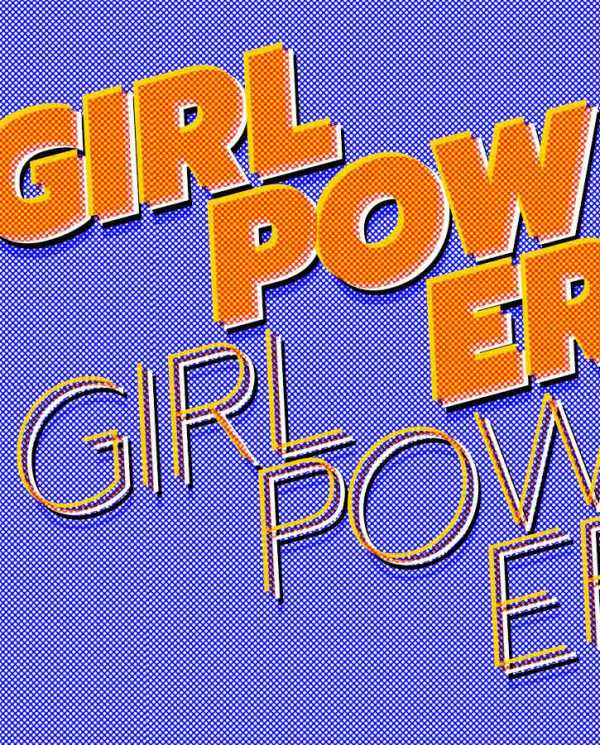
Устанавливаем цвет переднего плана на черный. Активируем TypeTool (T) (Текст) и пишем любой текст на три строки. Текст должен полностью покрывать документ по горизонтали. Каждую строку добавляем на отдельном слое. Делим слово Power на две строки и активируем для него привязку к правому краю. Чтобы настроить внешний вид текста, переходим на панель Window – Character (Окно – Символ). Используем шрифт Prompt Black Italic и размер 360 пт. Для слова Power устанавливаем Leading (Интерлиньяж) на 280 пт.

Шаг 2
На панели слоев с зажатой клавишей Shift выбираем оба текстовых слоя. Далее мы их трансформируем, чтобы добавить динамичности работе. Для этого активируем трансформацию (Ctrl+T) и с зажатой клавишей Shift поворачиваем текст на 15 градусов. Либо на верхней панели устанавливаем параметр Rotate (Поворот) на -15.00. Закончив, жмем Enter и размещаем текст под верхней направляющей.
На данном плакате мне хочется, чтобы текст выходил за границы документа. Благодаря этому дизайн будет выглядеть более эстетично и интересно.

Шаг 3
Чтобы добавить текстуру на тексте, сперва мы должны дублировать оба текстовых слоя. Для этого выделяем их на панели слоев и жмем Ctrl+J. С помощью MoveTool (V) (Перемещение) опускаем копии под оригинал и немного правее. Дополнительно на панели Character (Символ) выбираем тонкое начертание для дубликатов, чтобы текст выглядел контрастнее.

4. Добавляем полутоновую текстуру на тексте
Шаг 1
В этом разделе мы займемся созданием эффекта Лихтенштейна. Давайте продублируем текстовые слои и поменяем цвета копий. Для начала группируем существующие текстовые слои, чтобы не засорять панель слоев. Для этого выделяем их и жмем сочетание клавиш Ctrl+G.

Шаг 2
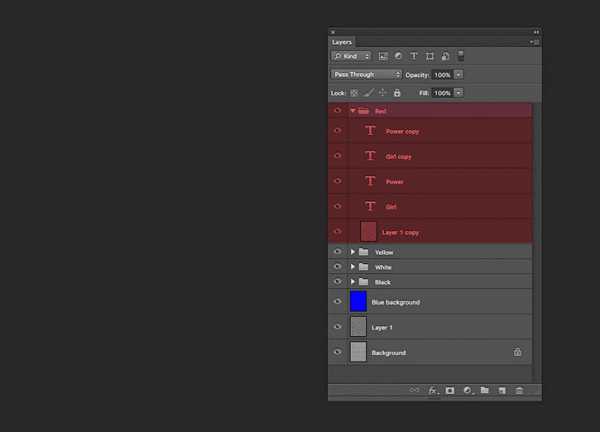
Трижды дублируем (Ctrl+J) группу. Называем каждую копию по названию цвета: черный, белый, желтый, красный.

Шаг 3
На панели Character (Символ) меняем цвет каждой копии текста. Первые два заливаем черным и белым. Для желтого выбираем оттенок #ffd200, а для красного — #ff3d00. Чтобы увидеть все слои, нам нужно слегка сместить копии. Можете сделать как у меня или придумать свое расположение. В этом случае нет правильного решения! Для смещения используем стрелки на клавиатуре. Они позволяют более детально контролировать движение объекта, чем мышка.

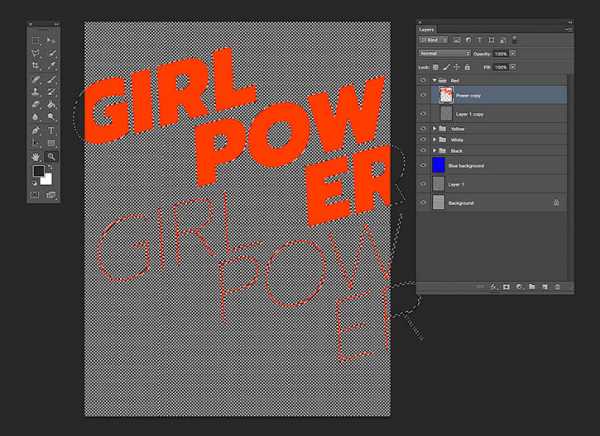
Шаг 4
Красный цвет находится выше всех, поэтому мы добавим на него текстуру и увеличим контрастности. Дублируем Layer 1 (Слой 1) в папке «Красный». Чтобы развернуть группу, нажмите на стрелку рядом со значком группы.

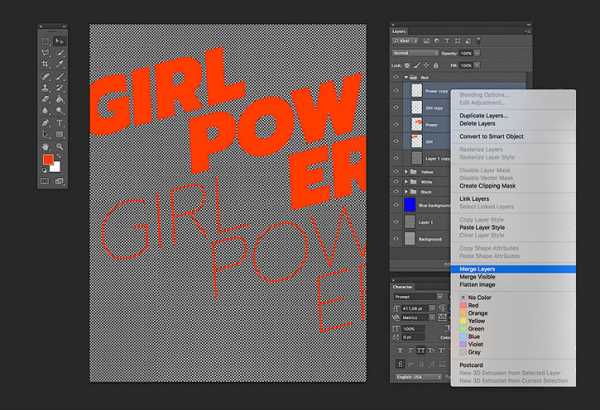
Шаг 5
Выбираем четыре текстовых слоя, кликаем по ним правой кнопкой мышки и выбираем RasterizeType (Растрировать текст). Не убирая выделение со слоев, снова кликаем по ним правой кнопкой мышки и выбираем MergeLayers (Объединить слои).

Шаг 6
Не забывайте, что все действия мы выполняем в группе «Красный». Зажимаем клавишу Ctrl и на панели слоев кликаем по миниатюре объединенного слоя, чтобы загрузить его выделение.

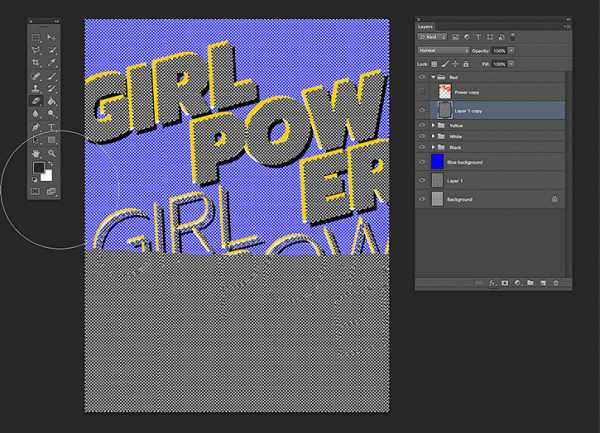
Шаг 7
Отключаем видимость объединенного слоя и выбираем слой Layer 1 copy (Слой 1 копия). Это именно тот слой с полутоновой текстурой, который мы скопировали ранее. Жмем Shift+Ctrl+I, чтобы инвертировать выделение, затем берем EraserTool (E) (Ластик) и удаляем содержимое выделенной области. В результате останется только часть узора на буквах.

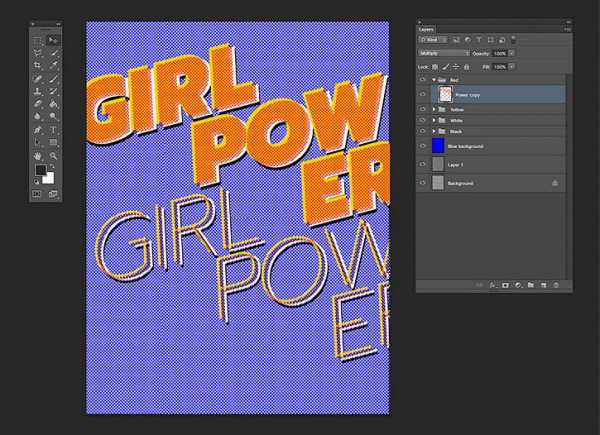
Шаг 8
Нам все равно нужно сохранить красный цвет, чтобы сделать текст поярче. На панели слоев включаем видимость красного слоя и переключаем его режим наложения на Screen (Осветление). Объединяем оставшиеся слои в группе «Красный» вместе (Ctrl+E) и переключаем режим наложения получившегося слоя на Multiply (Умножение).

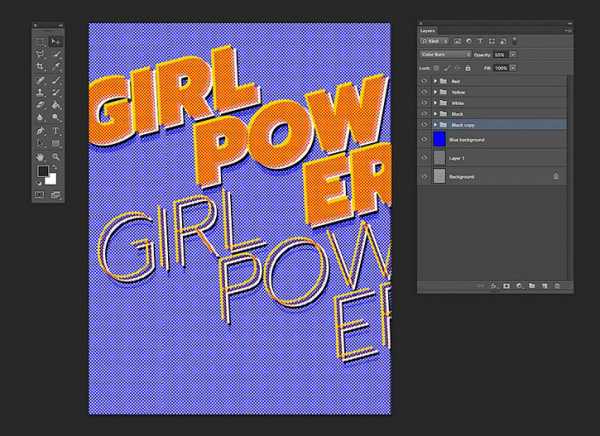
Шаг 9
При желании можете добавить дополнительную тень. Для этого дублируем папку «Черный» и переключаем режим наложения копии на ColorBurn (Осветление основы) с непрозрачностью 55%.

5. Как сохранить постер для Интернета
Переходим в меню File – SaveforWeb (Файл – Сохранить для Web) (Shift+Ctrl+Alt+S). В открывшемся окне устанавливаем качество на максимум либо уменьшаем, если вы планируете загружать работу на ресурс с ограничениями по весу файла. Ниже в меню ImageSize (Размер изображения) устанавливаем необходимые ширину и высоту. Далее нажимаем кнопку Save (Сохранить), вводим имя и еще раз нажимаем Сохранить.

Отличная работа! Мы закончили!
В этом уроке вы узнали, как создать постер с полутоновым эффектом в стиле работ Роя Лихтенштейна. В частности, вы научились:
- Создавать типографический постер и применять к тексту различные эффекты.
- Использовать фильтр HalftoneColor (Цветные полутона).
- Применять текстуры к тексту.

Автор: Laura Keung
photoshop-master.ru








Станьте первым комментатором