Размер пикселя
С помощью предлагаемого ниже калькулятора можно определить размер пикселя, видимую область, соотношение сторон и количество точек на дюйм для интересующей вас диагонали и разрешения. Заполните поля «Разрешение» и «Диагональ» и нажмите «Вычислить».
Ниже приведена таблица с распространенными в настоящее время вариантами.
|
lcdtech.info
Пиксель — Википедия
Увеличенный участок растрового изображения: слева — отдельные пиксели, полученные размножением исходных при масштабировании, справа — то же, но с бикубической интерполяцией.Реконструкция из множества пиксельных значений, использование точек, линий, сглаживания
Матрица ЖК-монитораПи́ксель, пи́ксел (иногда пэл, англ. pixel, pel — сокращение от piсtures element, которое в свою очередь сокращается до pix element,[1] в некоторых источниках piсture cell — букв. элемент изображений) или элиз (редко используемый русский вариант термина) — наименьший логический элемент двумерного цифрового изображения в растровой графике, или [физический] элемент матрицы дисплеев, формирующих изображение. Пиксель представляет собой неделимый объект прямоугольной или круглой формы, характеризуемый определённым цветом (применительно к плазменным панелям, газоплазменная ячейка может быть восьмиугольной
Чем больше пикселей на единицу площади содержит изображение, тем более оно детально. Максимальная детализация растрового изображения задаётся при его создании и не может быть увеличена. Если увеличивается масштаб изображения, пиксели превращаются в крупные зёрна. Посредством интерполяции ступенчатость можно сгладить. Степень детализации при этом не возрастает, так как для обеспечения плавного перехода между исходными пикселями просто добавляются новые, значение которых вычисляется на основании значений соседних пикселей исходного изображения.
Каждый пиксель растрового изображения — объект, характеризуемый определённым цветом, яркостью и, возможно, прозрачностью. Один пиксель может хранить информацию только об одном цвете, который и ассоциируется с ним (в некоторых компьютерных системах цвет и пиксели представлены в виде двух раздельных объектов, например, в видеосистеме ZX Spectrum).
Пиксель — это также наименьшая единица растрового изображения, получаемого с помощью графических систем вывода информации (компьютерные мониторы, принтеры и т. д.). Разрешение такого устройства определяется горизонтальным и вертикальным размерами выводимого изображения в пикселях (например, режим VGA — 640 × 480 пикселей). Пиксели, отображаемые на цветных мониторах, состоят из триад (субпикселей красного, зелёного и синего цветов, расположенных рядом в определённой последовательности). Для ЭЛТ-монитора число триад на один пиксель не фиксировано и может составлять единицы или десятки; для ЖК-монитора (при правильной настройке ОС) на один пиксель приходится ровно одна триада, что исключает муар. Для видеопроекторов и печатающих устройств применяется наложение цветов, где каждая составляющая (RGB для проектора или CMYK для принтера) целиком заполняет данный пиксель.
| Кратные | Дольные | ||||||
|---|---|---|---|---|---|---|---|
| величина | название | обозначение | величина | название | обозначение | ||
| 101 пикс | декапиксель | дапикс | dapel | 10−1 пикс | деципиксель | дпикс | dpel |
| 102 пикс | гектопиксель | гпикс | hpel | 10−2 пикс | сантипиксель | спикс | cpel |
| 103 пикс | килопиксель | кпикс | kpel | 10−3 пикс | миллипиксель | мпикс | mpel |
| 106 пикс | мегапиксель | Мпикс | Mpel | 10−6 пикс | микропиксель | мкпикс | µpel |
| 109 пикс | гигапиксель | Гпикс | Gpel | 10−9 пикс | нанопиксель | нпикс | npel |
| 1012 пикс | терапиксель | Тпикс | Tpel | 10−12 пикс | пикопиксель | ппикс | ppel |
| 1015 пикс | петапиксель | Ппикс | Ppel | 10−15 пикс | фемтопиксель | фпикс | fpel |
| 1018 пикс | эксапиксель | Эпикс | Epel | 10−18 пикс | аттопиксель | апикс | apel |
| 1021 пикс | зеттапиксель | Зпикс | Zpel | 10−21 пикс | зептопиксель | зпикс | zpel |
| 1024 пикс | иоттапиксель | Ипикс | Ypel | 10−24 пикс | иоктопиксель | ипикс | ypel |
| применять не рекомендуется | |||||||
Слово «пиксель» было впервые опубликовано в 1965 году Фредериком С. Биллингсли из лаборатории реактивного движения, для описания графических элементов видеоизображений от космических зондов к Луне и Марсу. Однако Биллингсли не сам придумал термин. Он узнал слово «пиксель» от Keith E. McFarland в Link Division of General Precision in Palo Alto, который также не знал, откуда слово взялось. МакФарлэнд просто сказал, что оно «использовалось в то время» (около 1963).
Слово представляет собой сочетание
Понятие «элемент изображения» относится к самым ранним дням телевидения, например, как «Bildpunkt» (немецкое слово для пиксела, буквально «точка изображения») в немецком патенте от 1888 года за авторством Пола Нипкова. По другой версии, самая ранняя публикация самого термина элемент изображения имела место в журнале Wireless World в 1927 году, хотя термин использовался и ранее в различных патентах США, поданных ещё в 1911 году.
Некоторые авторы объясняют
Относительно нормативности использовании термина в форме «пиксел» либо «пиксель» имеются различные мнения. Так «Русский орфографический словарь РАН»[4] квалифицирует форму «пиксел» как общеупотребительную, а форму «пиксель» как характерную разговорной профессиональной или разговорной и профессиональной речи (в сокращениях словаря нет расшифровки для разг. проф. речи, но есть отдельно разг. — разговорное,
Мониторы компьютеров формируют из пикселей изображения, которое часто представляет собой графический интерфейс пользователя. Разрешением этого изображения на экране компьютерного монитора называется разрешением дисплея и определяется свойствами этого дисплея и видеокартой компьютера. Жидкокристаллические мониторы имеют определяемое их конструкцией собственное (так называемое «родное») разрешение. Каждый пиксель цветного монитора состоит из триад светящихся элементов красного, зелёного и синего цвета, число таких триад и является родным разрешением. На некоторых мониторах на электронно-лучевых трубках, число строк развёртки электронного луча и модуляции его яркости, формирующей элементарные пиксели вдоль строки, может быть фиксированным, а потому фиксируется родное разрешение. Однако большинство мониторов на электронно-лучевых трубках не имеет фиксированного числа строк развёртки электронного луча, а потому они не имеют «родного» разрешения — вместо этого они имеют целый ряд разрешений, которые аппаратно поддерживаются как самим монитором, так и управляющей им видеокартой. В большинстве случаев пользователь жидкокристаллического дисплея заинтересован в получении максимально чёткого изображения, в таком случае рекомендуется настраивать разрешение дисплея компьютера соответствующим «родному» разрешению монитора.
Шкала пикселей использует в астрономии угловое расстояние между двумя объектами на небе, которые попадают в один пиксель друг от друга на детекторе (CCD или инфракрасного чипа). Шкала s измеряется в радианах отношением пиксельного р и фокусного расстояния F из предыдущих оптики, S = P / F. (Фокусное расстояние является произведением фокусного соотношения по диаметру соответствующей линзы или зеркала). Поскольку р обычно выражается в единицах угловых секунд на пиксель, потому что 1 радиан равен 180/π*3600≈206,265 секунды дуги, из-за диаметра часто даются в миллиметрах и размеров пикселей в микрометре, что дает ещё один фактор 1000, формула часто используется как s=206p/f.
Многие дисплеи и изображения систем по разным причинам не способны отображать или воспринимать различные цветовые каналы в одном и том же месте. Таким образом, пиксельная сетка делится на одноцветные области, которые способствуют отображению или восприятию цвета при просмотре на расстоянии. В некоторых дисплеях, таких как LCD, LED и плазменных дисплеях, эти одноцветные области являются отдельно адресуемыми элементами, которые стали известны как субпиксели. Например, ЖК-дисплеи, как правило, делят каждый пиксель по горизонтали на три субпикселя. Когда квадратный пиксель делится на три субпикселя, каждый субпиксель обязательно является прямоугольным. В терминологии дисплейной промышленности, субпиксели часто называют пикселями, так как они являются основными адресуемыми элементами в точке видимых аппаратных средств, а следовательно, используются пиксельные схемы, а не подпиксельные.
Мегапиксель (MPx) составляет миллион пикселей; этот термин используется не только для количества пикселов в изображении, но и выражает количество сенсорных элементов изображения цифровых камер или числа дисплейных элементов цифровых дисплеев. Например, камера, которая выдает 2048 × 1536 пикселей изображения (3,145,728 готовых изображений пикселей) обычно использует несколько дополнительных строк и столбцов элементов датчика и обычно говорят, «3,2 мегапикселя» или «3.4 мегапикселя», в зависимости от того, содержит ли «эффективные» или «общее» количество пикселей.
ru.wikipedia.org
О размере экрана, пикселя и элемента / Habr

Привет, username. Свой первый пост я хочу посвятить актуальной проблеме, связанной с появлением большого количества новых форматов дисплеев и непрекращающейся гонкой за плотностью пикселей. В свете появления таких устройств, как очки дополненной реальности, смартчасов, 4к-мониторов и еще более широкого спектра планшетов и ноутбуков, возникает вопрос: какой размер графического элемента/текста следует считать оптимальным и в чем его измерять. Android-разработчики, несомненно, тут же воскликнут: «Да, конечно, в dp!». Но практика показывает, что дела обстоят несколько сложнее.
Проблема
Одна из ключевых задач дизайнера интерфейса заключается в том, чтобы создать оптимальный баланс элементов, который позволяет реализовать бизнес-цели продукта комфортно для пользователя. Методов дифференциации элементов помимо положения не так уж и много:
- Размер
- Цвет и тон
- Границы (особый метод, связанный со свойством зрительного центра оформлять отдельные объекты по касанию светотеневой плоскости и фона)
- Фактурная и графическая насыщенность
Очевидно, что, разрабатывая единый интерфейс для разных устройств, дизайнер предполагает не только схожее соотношение деталей этого интерфейса, но и наибольшую читабельность текста и графических элементов. При этом еще Дэвид Огилви замечает, что рекламный плакат не может быть читабельным на любом расстоянии, но должен быть таковым (и иметь соответствующий баланс элементов) на расстоянии наиболее вероятного сценария просмотра. В случае с интерфейсами интерактивных устройств сценарии просмотра являются самыми разными, а вот функциональные сценарии обычно сохраняются. Для человека, знакомого с версткой на разных платформах, явственно встает проблема: как обозначить размер элементов, чтобы они занимали необходимое место в угловом пространстве, видимом глазом, вне зависимости от сценария?
Синопсис
Подобие стандарта на ppi (pixels per inch) появилось в середине 1980-х, когда Apple выпустила свои первые компьютеры серии Macintosh. У этих компьютеров была 9-дюймовая диагональ экрана с 72 пикселями на каждый квадратный дюйм. Уже тогда Apple заняла позицию создания собственной экосистемы, поэтому в диапазоне технологических возможностей того времени было выбрано ppi ровно в два раза меньше dpi (dots per inch) эппловского принтера ImageWriter, что давало гарантию, что размер элементов на экране будет точно соответствовать размеру на бумаге. Однако это касалось только компьютеров фирмы Apple, так как другие производители использовали самые разные ppi, следуя своим возможностям и законам рынка. Этот рудимент видения компьютера как приставки к принтеру привел к появлению в Photoshop галочки Resample Image, при снятии которой разрешение изображения не влияет на его размер, но влияет на качество печати.

Тем временем разрешение и диагональ мониторов начали расти как на дрожжах. Если Mac 128k имел разрешение 512×342 пикселя, то к 1996 году эта же компания выпустила Apple Multiple Scan 15 Display с диагональю 13.3 дюйма и потрясающим для тех времен разрешением 1024х768px. Это значение, вне зависимости от диагонали, оставалось самым популярным разрешением экранов еще 12 лет.
Несмотря на попытки выработать какой-то стандарт, к середине 2000-х в потребительском секторе было несколько сотен вариаций разрешения и диагонали экранов. Что касается профессионального рынка, где, казалось бы, должна была соблюдаться какая-то стандартизация, то там ситуация была еще хуже. Производители создавали для специалистов мониторы весьма экзотических параметров, которые стоили как паровоз и имели свойство устаревать в течение года.
В 2008 году я купил ноутбук Lenovo Y710-200, имевший диагональ 17 дюймов и разрешение 1920х1200px. К сожалению, на тот момент ни у меня, ни, видимо, у Lenovo не было представления о том, какое это было сильное преимущество для ноутбука: 132ppi! Даже у профессиональных мониторов ppi было ниже, а выше можно было наблюдать уже в совсем специфической технике, вроде медицинских мониторов или мониторов космических устройств, хотя именно в этом году Kopin Corporation представила продукт пика технологических исследований — устройство с 2272ppi. Для меня лично дело кончилось тем, что я приучился смотреть видео только HD качества (1920х1080), поскольку на этом экране видео 720p или 480p было очень маленьким. Эта же ситуация подтолкнула меня, как начинающего дизайнера, к самостоятельному осознанию независимости размера элемента от устройства. Кстати, удивительно, но Windows Vista справлялась с масштабированием вполне неплохо.
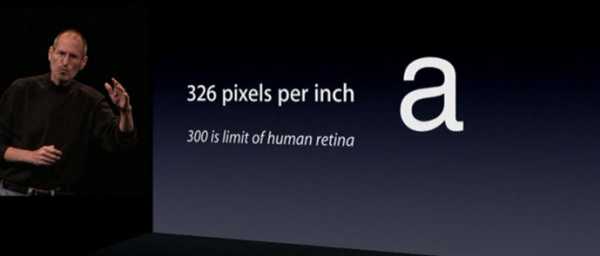
В 2010 году Стив Джобс представил дисплей повышенной четкости, названный Retina (“сетчатка”, англ.). При этом в своей презентации он заявил, что ppi ретины превышает таковой у человеческого глаза и, следовательно, считается идеальным.
Как опытный презентатор, Джобс произвел впечателение на общественность, однако по мнению специалистов cultofmac.com слукавил приблизительно в 2-3 раза, так как ряд исследователей считает, что разрешающая способность хорошего зрения несколько выше.

Эта картинка (открывать на устройстве с Retina) позволит понять, насколько утверждение Джобса соответствует истине. Человек с нормальным зрением без труда найдет на этом изображении как белые и черные полосы шириной в один пиксель, так и цикл (черная и белая полоса рядом) шириной в 2 пикселя по центру.
Следует также понимать, что, ввиду ограниченного углового разрешения глаза, ppi для экранов разного размера и находящихся от пользователя на разном расстоянии будет отличаться. Например, для iPhone это значение должно быть около 952ppi, а для iPad — 769ppi.
Ситуация
На нынешний день мы имеем целый ряд проблем, связанных с историей пикселя. Совершенно очевидно, что размеры, задаваемые в пикселях, потеряли всякий смысл — только на википедии количество различных значений ppi для мониторов превышает две сотни, а это значит, что размер элемента всегда будет разный. Компания Google описывает в своем девелоперском центре несколько единиц измерений, что по идее должно являться решением:
- px — Pixels (пиксели), соответствующие реальным физическим пикселям экрана
- in и mm — Inches и millimiters (дюймы и миллиметры), физические единицы измерения
- pt — Points (пойнты), 1/72 физического дюйма экрана
- dp — Density-independent Pixels (пиксели, независимые от плотности), абстрактная единица, основанная на плотности физических пикселей и соответствующая 160 dpi экрану (на котором 1dp приблизительно равен 1px)
- sp — Scale-independent Pixels (пиксели, независимые от масштаба), аналог em в web-верстке
Кстати, Microsoft по умолчанию считает, что dp = 1/96 логического дюйма, dpi которого можно настроить в панели управления. Хочется заметить, что, используя физические значения, лучшей практикой было бы использование миллиметров, как производную от основной единицы СИ.
Наиболее близкой к титулу «универсальной» была бы единица sp/em, если бы мы каким-то образом знали базовое оптимальное значение размера кегля. Собственно интуитивное представление дизайнера об оптимуме породило следующий хак в веб-верстке:
- Тэгу html присваивается font-size: Nxx, N = значение, а xx = пиксели/миллиметры/дюймы (для планшетов я обычно использую 3mm).
- Во всех дальнейших размерах элементов используется так называемый rem (root em), всегда равный значению, указанному в font-size тэга html (но не его детей).
- В тэге body указывается font-size непосредственно текста.
html {
font-size: 22px;
}
body {
font-size: 14px;
line-height: 1rem;
}
Это элегантное решение позволяет автоматически выстраивать элементы по модульной сетке с размером ячейки, очевидно, равной значению rem. Тем не менее, несмотря на преимущества для верстки, оно имеет все те же ограничения: непонятно, как задать элементу абсолютный относительно зрительного восприятия размер.
Для того, чтобы разобраться в этой проблеме, нам придется несколько углубиться в физиологию.
Бионика
Зрительный аппарат появился в результате эволюции простейших фоторецепторов, возбуждающихся от яркого света. При этом природа создала аж четыре варианта: глаза моллюсков, формирующиеся из эпителия, обладающие способностью видеть широкий спектр световых волн, глаза млекопитающих, формирующиеся из нервной ткани и изначально предназначенные для нахождения форм и движения объектов, камерные глаза кубомедуз и фасеточные глаза насекомых. Как признак, зрение оказалось весьма полезным инструментом выживания, и поэтому его эволюция у человека (вместе с самим человеком) длилась всего около полумиллиона лет.
Не вдаваясь в подробности, можно сказать, что глаз представляет из себя биологическую линзу, дно которой выстлано слоем рецепторной матрицы из палочек и колбочек — особых клеток, реагирующих на свет и создающих нервные импульсы, идущие дальше в мозг. Однако следует помнить, что, в сетчатке есть например слой амакриновых клеток которые непосредственно учавствуют в первичной переработке информации, отвечая за латеральное торможение: уменьшение количества импульсов в местах яркого диффузного освещения и увеличение в местах резкого перепада освещенности. Система, таким образом, служит для выделения краев тени, падающей на сетчатку или перемещающейся по ней — именно поэтому черный текст на белом фоне читается лучше. Это одна из причин, по которой нейрофизиологи рассматривают сетчатку и зрительный тракт как участников процесса обработки визуальной информации и, следовательно, как часть мозга.
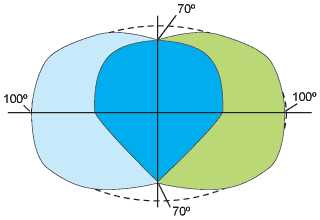
В среднем по вертикали поле зрения человека составляет около 135 градусов, а по горизонтали — 155. При этом бинокулярные и хроматические возможности глаза неоднородны по его площади.


Источник
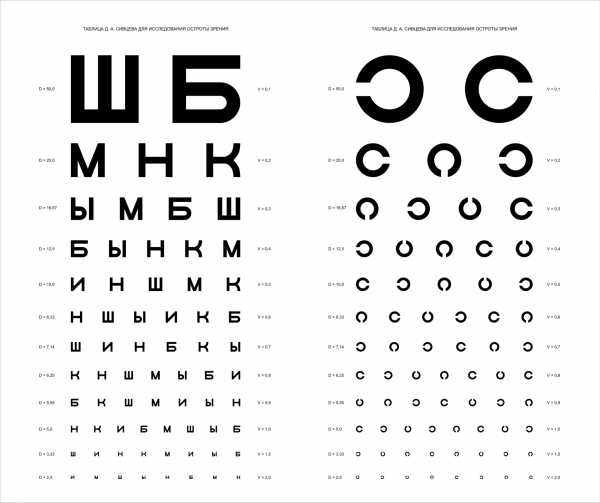
Для того, чтобы определить остроту зрения (аналог разрешения камеры), используются таблицы Снеллена — ряды букв разного кегля, где размер и ширина знака подбраны так, чтобы стянуть угол в 1 минуту дуги на определенном расстоянии. При этом нормой считается зрение, при котором человек различает буквы в шестой строке с расстояния 6 метров, что равняется 5 минутам дуги. В научных исследованиях принято применять кольца Ландольта, так как это позволяет более объективно оценивать данные, без погрешности на узнаваемость типографических знаков и шрифт. В России кольца Ландольта адаптированы С. Головиным, а таблица Снеллена учеником Головина Д. Сивцевым.

Психооптик Гарольд Блэквел выразил понятие о разрешении глаза как углового параметра функции светлости и контраста. Его исследования показали, что этот угол равен приблизительно 0.7 минут дуги для определения пятна неточечного объекта (чтобы сказать, что пятно не является точкой, наблюдателю необходимо минимум 2 пикселя), что результирует минимальную разрешающую способность в 0.35 минут дуги.
Современные исследования ясности зрения оперируют понятием цикл на градус (под циклом понимается черно-белая пара линий) и предлагают значение 77 циклов на градус, что приблизительно равно 78 циклам на градус дуги. Опять же, ввиду минимальной ширины цикла в 2 пикселя, мы видим схожие 0.39 минут дуги.
Учитывая угловое пространство глаза, путем простого вычисления 100 * 100 * 60 * 60 / (0.3 * 0.3) = 400 мегапикселей мы получаем значение, весьма близкое к общему количеству фоторецепторов в сетчатке.
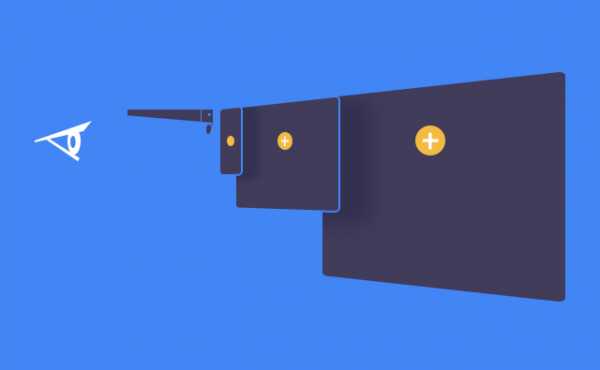
Следует понимать, что в то время, как область ясного видения дает довольно четкое представление о минимально допустимом размере объектов и их разрешении, механика восприятия в периферической области несколько отличается, так как оно в большей степени отвечает за бессознательное сканирование и приоритезацию. Особенность человеческого глаза иметь максимальное разрешение и когнитивный фокус в области фовеа (так называемое желтое пятно), например, позволяет таким сервисам как Spritz увеличить скорость восприятия текста (помимо сокращения «лага» за счет отсутствия движений глаз), умещая слово в область ясного видения.
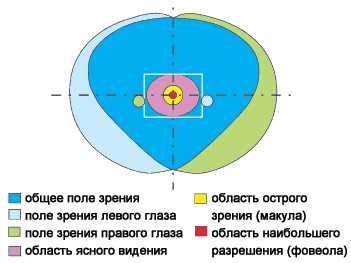
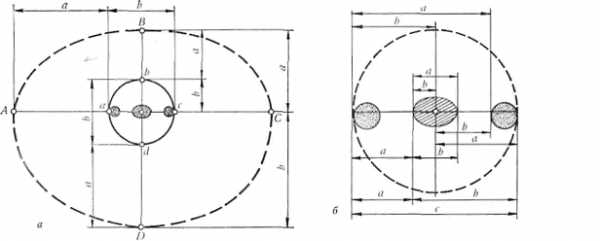
Помимо этого, приведенная схема дает нам четкое представление о рекомендуемых размерах элементов. Ясно, что для комфортного ориентирования по интерфейсу интерактивный элемент, на котором в текущем сценарии сфокусировано внимание, не должен превышать область макулы (7°х5.5°), а блок/группа/список, в котором он находится, — область ясного видения (16-20°x12-15°). Именно этот факт косвенно поддерживает предлагаемую в Google гипотезу, что маленький экран не значит меньше информации, так как область когнитивного анализа в принципе довольно мала.

Более детальное представление области ясного зрения. Показано, что отношение между зонами разной рецепторной активности в действительности соответствует золотому сечению.
Оптимум
Дальнейшие исследования выявили наиболее объективные рекоммендации:
- Ключевые элементы должны занимать не меньше 20 минут дуги
- Рекомендуемый размер 20-22 минуты дуги
- Следует избегать символьных элементов размером меньше 16 минут дуги,
- Разрешение хорошего человеческого зрения = 0.4 минут дуги
- Среднее разрешение (с учетом всех возрастов) = ~1 минута дуги
Формула для расчета размера элемента в зависимости от расстояния:
h = 2 *d * Tan(x/2)
где
h = искомая высота элемента
d = расстояние в миллиметрах
x = размер элемента выраженный в радианах (минуты дуги в радианы)
Примеры округленных расчетов рекомендуемого размера шрифта (21 минута дуги) в миллиметрах
| Расстояние | Кегль |
| 400 | 2.4 |
| 500 | 3.1 |
| 600 | 3.7 |
| 700 | 4.3 |
Выводы
Исходя из приведенных выше рассуждений, можно прийти к следующим выводам касательно решения проблемы верстки на разных устройствах:
- Производителям мониторов необходимо всегда через драйвера сообщать ОС свой физический размер для приблизительного определения расстояния от экрана.
- ОС должна не просто масштабировать элементы в процентах, но и уметь рассчитывать размер dp исходя из данных от монитора, чтобы элементы занимали необходимое место в угловом пространстве, видимом глазом
- Для дополнительной калибровки можно использовать данные с камеры, чтобы оценить среднее расстояние от глаз до монитора.
- Очевидно, что наиболее универсальной единицей явились бы сами am — arc minutes (градусы дуги). Помимо всего прочего 1am неплохо описывает толщину оптимальной для глаза линии в соответствующей классическому 1px линии на среднестатистическом мониторе.
На данный момент времени единственный способ решить эту проблему существующими методами — это узнавать параметры устройства через user-agent и подгонять под него переменную rem модульной сетки. Однако такое решение, вероятно, подходит только для больших компаний, которые могут позволить себе анализ и тестирование верстки на десятках видов устройств.
PS В некоторых абзацах, описывающих точные данные, источники были переведены без изменений.
habr.com
Как узнать размер пикселя матрицы?
© 2016 Vasili-photo.com
Для чего фотографу может потребоваться размер пикселя? Таких ситуаций хватает. Знание размера пикселя бывает полезно для определения безопасной выдержки при съёмке с рук, ведь чем мельче пиксель, тем заметнее на снимках проявляется дрожание камеры, и тем более короткая выдержка может потребоваться для устранения шевелёнки. Не имея представления о размере пикселя матрицы вашего фотоаппарата, нельзя всерьёз рассуждать о глубине резкости, поскольку именно от размера пикселя напрямую зависит допустимый диаметр кружка рассеяния. Значение дифракционно-ограниченной диафрагмы для конкретной фотокамеры также зависит от размера пикселя. Наконец, не исключено, что при сравнении нескольких камер вы захотите узнать, какая из них обладает большей плотностью пикселей, а, значит, обеспечивает лучшую детализацию и больше подходит для съёмки удалённых объектов.
В инструкциях к цифровым фотоаппаратам очень редко указывается размер пикселя матрицы, но, к счастью, этот параметр довольно легко рассчитать самостоятельно.
В большинстве инструкций можно найти сведения о физическом размере фотоматрицы, а также о её линейном разрешении, т.е. о количестве пикселей, умещающихся на матрице в одном ряду по горизонтали или по вертикали. Например, матрица цифрового фотоаппарата Canon EOS 70D имеет размеры 22,5 × 15 мм или 5472 × 3648 пикселей. Чтобы найти размер одного пикселя, достаточно взять цифры для любой из сторон, разделить миллиметры на пиксели и умножить полученное частное на 1000, чтобы перевести результат в микрометры (микроны). Получаем формулу:
, где
n – размер пикселя в микрометрах;
x – линейный размер матрицы в миллиметрах по одной из сторон;
a – количество пикселей по соответствующей стороне.
Для упомянутого выше 70D расчёт будет следующим:
22,5 ÷ 5472 · 1000 ≈ 4,1 мкм
Результат округлён до 0,1 мкм. Этого более чем достаточно для любых практических целей. Я использовал длинную сторону матрицы, но вы можете взять короткую и убедиться в том, что результат будет идентичным. У всех массовых современных фотоаппаратов пиксели условно квадратные, и потому расчёты можно проводить по любой из сторон матрицы. Впрочем, при использовании длинной стороны погрешность вычисления оказывается несколько меньше.
Возможно, вам не хочется лезть в инструкцию? Что ж, размер пикселя можно вычислить и не зная точных размеров матрицы.
Вам достаточно вспомнить разрешение вашей камеры в мегапикселях и её кроп-фактор. Уж эти-то параметры своего аппарата знает любой фотолюбитель. Формула будет выглядеть следующим образом:
, где
n – всё тот же размер пикселя в микрометрах;
Kf– кроп-фактор;
N – разрешение в мегапикселях.
Таким образом, для Canon EOS 70D, обладающего кроп-фактором 1,6 и разрешением 20 Мп получаем:
29,4 ÷ (1,6 · √20) ≈ 4,1 мкм
Как видим, обе формулы дают абсолютно единодушный ответ. Вы вправе использовать ту, которая вам больше нравится.
На случай, если кто-то из моих читателей не в ладах с квадратными корнями, я счёл своим долгом самостоятельно рассчитать размеры пикселей для некоторых наиболее употребимых цифровых форматов и свести эти данные в единую таблицу. Пользуйтесь на здоровье.
Размер пикселя в зависимости от разрешения камеры и её кроп-фактора, мкм.
Разрешение, Мп | Кроп-фактор | ||||
| 1* | 1,5 | 1,6 | 2 | 2,7 | |
| 10 | 6,2 | 5,8 | 3,4 | ||
| 12 | 8,5 | 5,7 | 5,3 | 4,2 | |
| 14 | 5,2 | 2,9 | |||
| 16 | 7,3 | 4,9 | 3,7 | ||
| 18 | 6,9 | 4,3 | 2,6 | ||
| 20 | 6,6 | 4,1 | 2,4 | ||
| 21 | 6,6 | 4,2 | |||
| 22 | 6,4 | ||||
| 24 | 6 | 4 | 3,8 | ||
| 28 | 3,7 | ||||
| 30 | 5,4 | ||||
| 36 | 4,9 | ||||
| 42 | 4,5 | ||||
| 45 | 4,4 | ||||
| 50 | 4,1 | ||||
* Кроп-фактор, равный единице, соответствует
полному кадру (36 × 24 мм).
Очевидно, что чем меньше матрица цифрового фотоаппарата и чем выше его разрешение, тем меньшим размером обладает единичный пиксель матрицы. Хорошо это или плохо?
Главным, да, пожалуй, и единственным положительным следствием уменьшения размеров отдельного пикселя является возрастание общей плотности пикселей. Матрица с большей плотностью пикселей при прочих равных условиях способна обеспечить лучшую детализацию снимка. Однако это преимущество, хоть и довольно весомое, тянет за собой целый ворох негативных последствий. Камеры с высоким разрешением очень требовательны к качеству объективов и техническому мастерству фотографа. Они не прощают небрежности в работе и с циничным удовольствием запечатлят на снимке не только полезные детали, но и всевозможные дефекты оптики, шевелёнку и промахи фокусировки. Чем мельче пиксель, тем раньше становится заметным негативное влияние дифракции на резкость при диафрагмировании объектива. Вместе с тем, мелкий пиксель диктует пропорционально малые размеры допустимого кружка рассеяния, уменьшая тем самым глубину резко изображаемого пространства.
Следует помнить, что при двукратном уменьшении линейных размеров пикселя его площадь уменьшается вчетверо, а, значит, вчетверо же уменьшается и количество фотонов, которые способен уловить фотодиод в единицу времени. На практике это означает падение ёмкости фотодиода, и пропорциональное снижение динамического диапазона матрицы. Можно даже сказать, что повышение количества пикселей почти всегда осуществляется ценой снижения их качества.
***
Не исключено, что у некоторых читателей возникнет вопрос: а действительно ли автор уверен в том, что размер пикселя может быть рассчитан с помощью приведённых им формул? Нет, автор в этом не уверен. Собственно фотодиоды матрицы занимают далеко не всю её площадь, и их фактический размер всегда меньше расчётного (см. «Как работает цифровой фотоаппарат»). Если быть точным, то формулы наши позволяют вычислить расстояние между геометрическими центрами двух соседних фотодиодов. Это расстояние смело может быть принято за теоретический размер пикселя и использовано для любых необходимых фотографу вычислений.
Спасибо за внимание!
Василий А.
Post scriptum
Если статья оказалась для вас полезной и познавательной, вы можете любезно поддержать проект, внеся вклад в его развитие. Если же статья вам не понравилась, но у вас есть мысли о том, как сделать её лучше, ваша критика будет принята с не меньшей благодарностью.
Не забывайте о том, что данная статья является объектом авторского права. Перепечатка и цитирование допустимы при наличии действующей ссылки на первоисточник, причём используемый текст не должен ни коим образом искажаться или модифицироваться.
Желаю удачи!
| Дата публикации: 07.01.2015 Последнее обновление: 11.11.2016 |
Вернуться к разделу «Матчасть»
Перейти к полному списку статей
vasili-photo.com
Что такое пиксель и почему он именно такого размера
Пользуясь достижениями компьютерных технологий, будь то планшет, смартфон, ноутбук или стационарный компьютер, мы даже не задумываемся, насколько сложны эти устройства с технической точки зрения и из каких почти микроскопических частей состоят элементы, которые в плане функциональности играют важную роль. И это, кстати, касается не только «начинки» гаджета, но и многих элементов, которые мы видим постоянно. Что такое современный смартфон? Это в первую очередь картинка. А из чего состоит это самое изображение на экране? Пора рассказать вам о таком интереснейшем понятии, как пиксель.

Само слово отнюдь не новое и знакомо большинству пользователей. Это определение часто применяется, чтобы обозначить качество картинки. Но что же представляет собой пиксель, как отдельная единица, каков его размер и какую роль он играет?
1. Пиксель – атом цифрового изображения
Если не вдаваться в скучную техническую терминологию, пиксель можно определить как базовую, самую маленькую единицу измерения изображения на мониторе. Это крошечная точка, которая имеет чаще всего округлую или прямоугольную форму, если посмотреть на нее под сильным увеличением. Цветность пикселей может быть разной. Существуют как черно-белые элементы, так и цветные. А их сочетание как раз и позволяет создавать красочные кадры на экранах современных устройств.
2. Пиксели и размер изображения
Сам по себе пиксель очень мал и, казалось бы, не имеет большого значения для всего изображения – всего лишь точка. Но наверняка вы встречали характеристики картинок и фотографий по количеству пикселей. Например, фото разрешением 300х100 пикселей. На деле это означает, что в конкретном изображении содержится 300 пикселей в горизонтальном расположении и 100 пикселей в вертикальном. Этот показатель в профессиональном языке имеет наименование плотности.

3. Как качество изображения зависит от количества пикселей?
Плотность пикселей имеет колоссальную важность при оценке качества и отдельного изображения, и монитора в целом. Эта характеристика считается ведущей, когда мы заговариваем о качестве цветопередачи и контурах изображения. Чем большее количество маленьких точек-пикселей монитор способен вместить, тем более четким, ярким и насыщенным будет картинка. Следовательно, такой монитор будет востребованным среди покупателей.
4. Какое информационное наполнение имеет пиксель?
Несмотря на свои более чем скромные размеры, пиксель обладает пятью информационными составляющими: три ответственны за цветовое решение пикселя. От них зависит, будет он иметь только два базовых цвета — черный и белый — или окажется более ярким. А вот две остальные составляющие определяют его расположение в пространстве монитора или экрана смартфона. Вся эта информация доступна головному считывающему элементу устройства, которое практически мгновенно способно распознать параметры каждого пикселя и найти для него правильное место, чтобы получилась нужная картинка.

5. Мегапиксель — это сколько?
Сама приставка «мега-» уже дает основания сделать предположение, что эта единица будет больше обычного пикселя. Если вы так думаете, то не ошибаетесь. Мегапиксель это прямоугольник, состоящий из одного миллиона крошечных пикселей, расположившихся в вертикальном и горизонтальном направлении. Этот параметр используется чаще всего для определения размерных параметров существующего изображения.
Текст: Flytothesky.ru
Читайте также:
Почему буквы на клавиатуре расположены именно в таком порядке
Поделитесь постом с друзьями!
flytothesky.ru
Что такое пиксель, его размеры и свойства. Понятие плотности пикселей в размерах картинки
Пиксель, размеры, плотность, свойства.
Пикселем называется наименьшая единица измерения двумерного цифрового изображения. Также пиксель является наименьшим элементом измерения матрицы дисплеев. Пиксель представляет собой неделимый объект прямоугольной или круглой формы. Если говорить о двумерном изображении, то пиксель является только количественной характеристикой, говорящей о размере изображения и его четкости. В матрицах дисплеев, пиксель является величиной, говорящей о ее размерах, а также о цветовой характеристике.
Вывод: пиксель – единица измерения, имеет определенный размер и цвет (в некоторых случаях).
Пиксельная характеристика двумерных ратовых изображений. Размер пикселя.
В компьютерной терминологии любое изображение принято измерять в пикселях. Кроме термина «пиксель» можно встретить сленговое определение «точка».
Например, это изображение имеет размеры 200?100 пикселей, или точек. Это значит, что каждый квадратный дюйм этого изображения состоит из 200 точек по горизонтали, и 100 точек по вертикали. Такая характеристика имеет свой термин – DPI (плотность пикселей). Одной из важнейших характеристик двумерного изображения является плотность пикселей, чем она выше, тем четче будет изображение. Данный пример демонстрирует 1-дюймовую картинку с разной плотностью пикселей, если провести косую линию толщиной в 1 дюйм, по точкам (пикселям) в левом изображении с (DPI 72), то мы увидим что-то вроде лесенки. Если же провести косую линию по правому изображению с (DPI 300), мы увидим более сглаженную линию, где лесенку не будет видно, за счет более мелких пикселей. Если данное изображение увеличить, будут видны крупные квадраты различного цвета, формирующие общую картинку, и в правом случае, изображение будет более четки, потому что имеет больший запас пикселей.
Теперь рассмотрим цветовую характеристику пикселя. Каждый пиксель может передавать только один цвет в единицу времени, это может быть цвет, яркость или вообще прозрачность. Если рассматривать пиксели матрицы дисплеев, то следует учитывать, что они обычно состоят из трех субпикселей, некоторые технологии используют четвертый субпиксель.
windows-gadjet.ru
Расчет размера пикселя
С помощью предлагаемого ниже калькулятора можно определить размер пикселя, видимую область, соотношение сторон и количество точек на дюйм для интересующей вас диагонали и разрешения. Заполните поля «Разрешение» и «Диагональ» и нажмите «Вычислить».
Ниже приведена таблица с распространенными в настоящее время вариантами.
|
27 февраля 200623 августа 2006
Максим Проскурня, Олег МедведевРеклама от хост-провайдера
axofiber.ru


Станьте первым комментатором