Общие принципы создания рисунка в photoshop
Доброго времени суток! Меня зовут Дмитрий. Живу в славном городе Москва. Студент Российской Академии Правосудия.
И так, хочу предоставить обзорный урок по рисованию в photoshop, на примере своей работки. Сразу скажу, что художник я скажем так от слова очень худо и урок рассчитан на новичков. Подразумевается, что человек знает как работать со слоями, имеет базовое представление об инструментарии и интерфейсе photoshop.
Ну чтож, отбросим лирику и приступим к тварче..тьфу творчеству.
Подготовка
Перед тем как мы начнем непосредственно рисовать нужно основательно подготовиться. Во первых вы должны представить себе конечную картину. Основная проблема заключается в том, что рисуя в своей голове картинку, мы часто упускаем мелочи, а дьявол как известно в мелочах. Следовательно, вы должны объективно отнестись к своей задумке и решить что именно вы хотите изобразить, как вы собираетесь это сделать, здраво оценить свои силы. Процесс создания чего-либо занимает не один и даже не несколько часов упорного труда. Так что если вы не готовы лучше не беритесь вообще. Будет одно лишь сплошное разочарование.
Открываем свой фотошоп. Версия не имеет значения. У меня photoshop cs2.
Создаем новый документ:
Обзовите его как вам нравится, дальше размер — В идеале нужно рисовать на большом разрешении, в моем случае я выбрал 3000 на 3000 пикселей. Фуф, дальше нам надо выбрать кисть которой будем рисовать.
Продемонстрирую это на скриншоте, выбираем calligrphic brushes —> flat 7px. Изменяем диаметр на удобный нам. Размер зависит от того какого размера документ. В данный момент нам нужны тонкие но достаточно четкие линии. Мы будем рисовать набросок. Тут не надо ничего прорисовывать — просто схематичное изображение будущей работы. Этого конечно можно не делать, но если вы серьезно намерены что-то изобразить то советую. Хотя это кому как удобнее.
ТВОРИМ!
Подготовка подошла к концу, набросок создан, на моем примере это дерево. Теперь мы поговорим о цвете, источнике света, кистях.
Цвет
Вы должны определить в каких тонах хотите видеть картину, какие эмоции она должна передавать. Поэтому полезно намалевать себе основные цвета где-нибудь сбоку от картинки. Старайтесь не использовать много разных цветов, плохо сочетающихся друг с другом, в конце концов, вы запутаетесь, забудете где и какой цвет применяли и это может очень затормозить процесс рисовки. Лучше всего за основу взять три цвета — основной цвет, темный оттенок и светлый оттенок. Сейчас продемонстрирую:
И на основе этих цветов рисовать.
Но цвета мало — должны быть еще контуры, которые будут подчеркивать и выделять объекты на картине:
Так же нужны полутона, которые будут соединять все остальные цвета. Полутон — он же градиент нужен для плавного перехода одного цвета в другой. В нашем случае возьмем основные цвета, поставим прозрачность на 50% и нарисуем их:
Всего этого более чем достаточно для работы на первых этапах. Смешивая все эти цвета, вы будете получать нужные и правильные оттенки. Почему это нужно делать в ручную? когда есть удобная шкала цветов? Отвечаю — довольно легко запутаться и выбрать не тот цвет, А при ручном смешивании вы всегда получите именно то, что нужно.
Вообще отдельное слово о модификаторах и других разных вкусностей photoshop’а — в данном случае (рисовании) они нам абсолютно не нужны. Не стоит так же менять вашу кисть. Вполне можно обойтись той кисточкой которой вы делали набросок, с той лишь разницей, что можно поменять размер кисти.
Далее — забудьте на время рисования о таком инструменте как ластик — он абсолютно бесполезен — у photoshop’а есть одно крупное преимущество перед рисованием в живую — а именно ни одна ошибка на картине не может быть фатальной — вы всегда можете закрасить без особого ущерба, то что вам не понравилось. Ластик, конечно, понадобится, но в конце и немного для иных целей.
О dodge tool и burn tool — они нам тоже не понадобятся. Ровно, как и градиентные заливки и smudge tool. Все будем вырисовывать вручную.
Поехали:
Добавляем слой с основным фоновым цветом — кому-то, конечно, рисовать удобнее на белом полотне, но лучше сразу рисовать на предполагаемом фоне картины:
Теперь определитесь с источником света на картине: намалюйте себе лампочку или солнышко на предполагаемом источнике света.
Следующий этап: создаем новый слой и выбранными основными цветами начинаем грубо разукрашивать картину — на данном этапе важно разместить тени и свет. Дабы впоследствии было удобно работать.
Теперь, имея основные цвета можно продолжить работу над картиной, старайтесь не зацикливаться на одном участке, рисуйте всю картину сразу. Это очень важно, так как при работе сразу со всей картиной очень быстро можно понять, где совершил ошибку и безболезненно ее исправить.
Наше дерево уже приобрело форму, тени и свет. Я так же добавил еще один цвет — фиолетовый. Впоследствии был закрашен. Он оказался не нужен.
На данном этапе само дерево уже нарисовано и нам нужно уделить внимание деталям, ветвям и корням. Приближаем нужный участок объекта и начинаем его «подправлять» выравнивать цвет, тут особый разговор — применяем свои оттенки с прозрачностью и аккуратно подкрашиваем. Где требуется осветление — красим светлым цветом, обводим осторожно и аккуратно самым темным цветом контур.
И вот тут-то нам и пригодится ластик: понижаем hardness, opacity, flow до 50%, и начинаем убирать кляксы у контура объекта.
Вот — так сказать в действии;-) наше дерево;-) Итак с деревом закончили — переходим к другим не менее приятным вещам — а именно — начнем с травы.
Алло-Алло-Трррава
Итак, часто перед новичками ставится вопрос — как изобразить траву? ну ведь не прорисовывать же отдельно каждую травинку? К счастью нет. Сейчас мы сделаем кисточку для травы. Это очень полезно и удобно — создавать свои кисти. Что нам для этого нужно… Создаем новый документ, размер по вкусу, но то же правило — чем больше тем лучше (подойдет где-нибудь 500 на 500 px) на нем новый слой и на этом слое черным начинаем рисовать пучок травинок. Это самый сложный момент так как трава должна выглядеть именно сочной травкой а не макаронинами.
Вот это — плохая травка! Это так рисовать не надо. Больше похоже на инопланетные водоросли.
Эта травка уже получше — но только тем что стала тоньше, можно сравнить с неухоженным огородом.
И вот она! герой нашего дня — заливная сочная травка, которую и коровке пожевать не стыдно.
Советую посмотреть побольше фотографий с травой или просто погулять и понаблюдать, дабы лучше ее нарисовать. Итак, теперь мы стали спецами по травке;-)
Продолжим. Теперь нам нужно сделать из этой травы кисть. Для этого идем в закладку Edit -> Define Brush Preset. В появившемся меню даем название своей травке и жмем окей. Все — ваша кисть автоматически заменится на созданную. Можно побаловаться и порисовать. Но выглядит все как то неестественно и неправильно — ощущение, что трава просто идет рядками.
Исправим это
Заходим по кнопке toggle the brushes pallete. Это очень хитрая кнопка -лично я ее долго искал;-) поэтому показываю скриншот, красным обведена эта кнопка. Итак, вы попали в настройку кисточки. Здесь очень много разных модификаторов, которые в совокупности могут дать нужный нам результат.
Ну вот, наша кисть для травы готова! в идеале сделайте себе несколько кисточек, для большего разнообразия. Начинаем рисовать траву! Советую использовать несколько слоев для рисования. Нарисуйте один слой травы, затем добавьте новый слой с другим видом травки поверх старого. Тут так же пригодится ластик для подчистки ,
Фон
Рисование фона не такой сложный процесс как кажется. Единственное нужно просто потренироваться. При создании фона используйте крупные (огромные) «воздушные» кисти, впринципе вы можете сами нарисовать кисти себе, как я показывал раннее на траве. Так же рисуйте полупрозрачными кистями. Аккуратно смешивайте цвета. Потом добавляйте затемненные участки и кромки светлых контуров — для того чтобы подчеркнуть линии вашего небосвода. Хорошая мысль будет использовать несколько слоев. Поиграйтесь с режимом смешивания и степени прозрачности слоев чтобы достигнуть нужного вам результата. Сразу предупреждаю, что в данном примере под фоном я подразумеваю только небо. Покажу отдельно тот фон что у меня получился.
Последние штрихи
Несмотря на то, что вроде все нарисовано, картинка мне очень ненравилась ..почему? потому-то дерево на таком фоне очень резко выделялось. Из-за чего это получилось? Из-за контуров. Во время рисования резкие контуры были нужны.. Но теперь мы должны максимально красиво «интегрировать» наше дерево с фоном. Как этого добиться? Размыть и подчистить контуры и осветить края. Покажу это на отрезке ветки.
Вот! теперь контуры мягко сливаются с фоном, придавая картинке сказочность и тепло.
Финал
Ну вот мы плавно перешли к финалу. Еще чуточку попотев над картинкой, показываю финальный вариант:
Illusion of gaya. На работу ушло 19 часов..рисовалось под Robert Miles — Everyday life. Картинка уменьшена в три раза по сравнению с оригиналом. Надеюсь что данный обзорный урок окажется для вас полезным.
Счастья, удачи и творческих успехов всем!!!
render.ru
Как рисовать в фотошопе кистью и карандашом?
В предыдущих трёх уроках мы говорили об обработке уже готовых изображений. В этой и следующих четырёх статьях речь пойдёт о средствах создания собственных рисунков с нуля — инструментах рисования, которых в Photoshop предостаточно.
Сегодня я расскажу об инструментах группы  . Всего их четыре.
. Всего их четыре.

- Кисть. Имитирует рисование настоящей кистью. Вы можете менять её размер, цвет, форму.
- Карандаш. Пожалуй, самый понятный инструмент группы, потому что карандашом в реальной жизни точно пользовался каждый. Если контуры нарисованных кистью линий размыты, то линии карандаша имеют чётко очерченные края.
- Замена цвета. Перекрашивает уже нарисованные объекты. Благодаря ему вы легко можете сменить цвет уже находящегося на рисунке элемента.
- Микс-кисть. Новый инструмент, тоже имитирующий кисть, но с ним вы можете смешивать цвета на холсте и на самой кисти, задавать влажность краски и т. д.
Теперь разберём подробнее. Создайте новый документ Photoshop с белым фоном и экспериментируйте с инструментами: рисование — процесс полезный, интересный и никому не повредит. Чтобы отобразить инструменты, щёлкните на значке  два раза левой или один раз правой кнопкой мыши.
два раза левой или один раз правой кнопкой мыши.
Кисть
Если вы хоть раз рисовали кистью (а вы ведь рисовали), то смысл инструмента вам объяснять не нужно. После его активации вы сможете рисовать, проводя по холсту указателем с зажатой кнопкой мыши.
Взгляните на панель параметров: все настройки кисти, как и любого другого инструмента, находятся там.

Щелчок на значке  откроет доступ к настройкам кисти. Здесь можно выбрать кисть из уже готового набора или создать собственный шаблон. Вы можете задать форму, размер, жёсткость и угол наклона инструмента.
откроет доступ к настройкам кисти. Здесь можно выбрать кисть из уже готового набора или создать собственный шаблон. Вы можете задать форму, размер, жёсткость и угол наклона инструмента.

Но в полной мере насладиться настройками можно, выполнив команду Окно -> Кисть главного меню Photoshop.

В левой части окна расположены вкладки-флажки, позволяющие настраивать, включать и отключать те или иные свойства кисти.
- Форма отпечатка кисти. Открытая по умолчанию вкладка, на которой находятся уже рассмотренные нами параметры.
- Динамика формы. С помощью элементов этой вкладки можно настроить, как будут изменяться свойства кисти непосредственно в процессе рисования.
- Рисование. Ползунок рассеивания позволяет менять плотность и ширину создаваемых линий. Счетчик устанавливает количество рассеиваемых элементов — чем больше значение, тем «гуще» рисует кисть. Колебания счетчика позволяют элементам разбрызгиваться неравномерно. Если установить флажок Обе оси, то краска будет распыляться ещё и по горизонтали.

- Текстура. Здесь можно выбрать узор рисунка и настроить его. В частности, задать яркость, контрастность и глубину красок.

- Двойная кисть. К основной кисти вы можете добавить ещё одну, настройки которой и задаются на этой вкладке.

- Динамика цвета. Настройки изменения цвета с течением времени: цветовой тон, насыщенность, яркость, чистота.

- Передача. Позволяет установить динамическое изменение насыщенности и прозрачности.

- Положение кисти. Настройки определяют, как виртуальная рука держит кисть. В частности, вы можете установить подходящий угол наклона, поворот и нажим.

- Шум. Это флажок, установкой которого вы добавите шум к следу кисти.
- Влажные края. Добавляет краски по краям отпечатка кисти, создавая эффект рисования акварелью. Инструмент не имеет окна настроек.

- Накладка. Установка флажка создаёт эффект разбрызгивания краски из баллончика. Чем дольше вы держите кнопку мыши нажатой, тем эффект сильней.
- Сглаживание. По умолчанию флажок установлен. Снимите его, если хотите, чтобы очертания рисуемых линий стали более чёткими и резкими.
- Защита текстуры. Установите этот флажок если хотите, чтобы текстура, заданная в настройках выбранной кисти по умолчанию, не подменяла установленную вами.
Этих настроек должно хватить буквально «на все случаи жизни». Поэкспериментируйте, чтобы понять их практическое применение.
Карандаш
Выбрав этот инструмент, вы можете создавать резкие, чёткие, тонкие линии, как будто рисуете обычным карандашом. Параметры инструмента совпадают с параметрами кисти, даже окно настроек будет тем же (Окно -> Кисть).

На панели параметров помимо значка, открывающего окно набора шаблонов, есть ещё несколько элементов.

 . Кнопка полезна, если для рисования вы используете не мышку, а графический планшет. Когда она нажата, прозрачность регулируется силой нажатия пера: чем слабей вы давите, тем прозрачней линия.
. Кнопка полезна, если для рисования вы используете не мышку, а графический планшет. Когда она нажата, прозрачность регулируется силой нажатия пера: чем слабей вы давите, тем прозрачней линия. . Нажмите кнопку, чтобы рисовать по основному цвету цветом фона (по умолчанию происходит наоборот).
. Нажмите кнопку, чтобы рисовать по основному цвету цветом фона (по умолчанию происходит наоборот). . Ещё один инструмент, который используется во время рисования при помощи графического планшета. Когда она нажата, сила нажима будет зависеть от вашей руки с пером, а не от установленных значений.
. Ещё один инструмент, который используется во время рисования при помощи графического планшета. Когда она нажата, сила нажима будет зависеть от вашей руки с пером, а не от установленных значений.
Замена цвета
Инструмент позволяет перекрашивать уже созданные объекты, причём обилие настроек даёт возможность сделать это максимально качественно, с сохранением текстур. Изменить значения можно либо на панели параметров, либо в окне, для открытия которого служит команда главного меню программы Изображение -> Коррекция -> Заменить цвет.

Микс-кисть
От уже рассмотренной обычной кисти этот инструмент отличается тем, что позволяет смешивать цвет кисти с уже имеющимся на рисунке цветом, добиваясь более тонкой обработки изображения. Настройки приктически идентичны параметрам обычной кисти, а о ней мы уже говорили.
На этом урок окончен, и я предлагаю вам перейти к следующему, из следующего которого вы узнаете, как очень быстро создавать ровные геометрические фигуры.
Полезные ссылки:
www.seostop.ru
Рисуем в Photoshop CS6 (Урок)
Автор: blubut
Жанр: Иллюстрации
В данном уроке я хотела бы объяснить новичкам (или же людям, которые «пришли» из других программ) принципы работы в программе Adobe Photoshop на примере создания обыкновенного портрета ( ͡° ͜ʖ ͡°) Длинный урок.
1. Начало работы
Итак. Вот перед нами окно Photoshop. Человек, который впервые видит это, чаще всего просто не знает, с чего начать. Я выделила основные инструменты, с которыми предстоит работать в данной программе. 1. То, что вызывает проблемы у большинства новичков в пользовании данной программы. Человек просто не знает, как смешивать цвета, когда кисть идет одним сплошным жирным цветом. Чтобы избежать нервотрепки на эту тему, тыкаем на выделенные кнопочки. Они отвечают за нажим и интенсивность цвета. Так же можно играть непрозрачностью для удобства рисования. (Окна появляются лишь в том случае, если активен инструмент «Кисть») 3. Инструмент кисть. 4. Ластик. 6. Отсылка к пункту номер три. В окне, которое появляется, если нажать на стрелку, можно менять размер кисти и саму кисть. В соседнем правом окне можно изменить настройки кисти. (Окна появляются лишь в том случае, если активен инструмент «Кисть») 2. Здесь всё просто и понятно. Слои, как они есть. Создать слой и удалить слой. Сразу скажу, что если вы будете рисовать на фоне, то уже не сможете ничего рисовать под ним, поскольку фон залит белым цветом по-умолчанию, в отличии от начального фона в SAI, который, в принципе, прозрачный. 5. Поворот листа, лупа и палитра. 7. Пипетка. Не подумайте, она не для того, чтобы тырить цвета с фоток. Она вызывается клавишей левый alt и благодаря ей можно смешивать цвета, накладывая слои цвета поверх основы. Гм. Тавтология получается.
2. Нажим и интенсивность цвета
Пример того, как работают кнопки под цифрой 1 в первом пункте.
3. Скетч
Чтобы начать рисовать, обязательно создаём новый слой. Выбираем удобную вам кисть. Я нарисовала простой скетч-портрет для показа.
4. Основа
Создадим второй слой под первым. На нем накидываем основные цвета.
5. Оттенки
На том же слое поверх рисуем блики, тени, добавляем различные цвета, чтобы рисунок выглядел объёмнее и интереснее.
6. Смешивание цветов
Здесь возвращаемся к использованию пипетки и кисти. Принцип прост: жмем alt и мажем. Жмем и мажем. Многие вам скажут, что от кисти ничего не зависит. Так вот, на деле это совсем не так. В зависимости от выбора кисти ваш предмет будет различной формы и сглаженности.
7. Придача формы
Если вы еще не устали листать похожие друг на друга картинки, то мы продолжаем. Создаём новый слой над скетчем. Начинаем мазать-мазать-мазать цветом сверху, пока не добиваемся приятного глазу результата. Степень проработки зависит от вашей лени и времени `v`
8. О режимах наложения и обтравочной маске
Мы подошли к тому этапу, когда хотим подредактировать свою работу. Но как? Давайте разберемся. В фотошопе есть такая штука, как режимы наложения. Кнопка, отвечающая за режимы наложения, находится прямо над слоями и на ней по-умолчанию стоит значение «Обычные». Чтобы открыть окно, нужно нажать на него левой кнопкой мыши и выбрать любой режим тем же нажатием ЛКМ. Помимо этого, есть в фотошопе такая вещь, как обтравочная маска. Вызывается она нажатием правой кнопки мыши на слое (Чтобы случайно не превратить часть рисунка в обтравочную маску, создайте новый слой и кликните ПКМ на нём). Что нам даёт обтравочная маска? По сути это аналог «Прикрепления слоя», с которым наверняка знакомы пользователи SAI. Обтравочная маска ограничивает область рисования с целого листа до нарисованного на предыдущем слое. Если создать обтравочную маску над другой обтравочной маской, они будут действовать на с
fanart.info
Как быстро нарисовать задуманного персонажа в Фотошоп / Фотошоп-мастер

Что вы будете создавать
Существует множество методов рисования на планшете. Например, вы можете нарисовать все в оттенках серого, а позже добавить цвет, вы можете применять разные режимы наложения, чтобы создавать карты, как в 3D программах…Но порой бывает, что у вас совершенно нет времени на размышления и планирование. Что, если вы хотите нарисовать что-то быстро, просто для того, чтобы проверить, как выглядит задумка вне вашего воображения?
В этом уроке я покажу, как быстро «слепить» персонажа при помощи цветов и, в основном, одной текстурированной кисти. Весь процесс добавления теней и цвета будет сокращен до нескольких шагов. Так же вы можете создавать какие-то концептуальные рисунки или основу для более проработанной иллюстрации.
1. Определитесь с идеей
Шаг 1
Создайте новый документ. Заполните слой инструментом Заливка (G) 50%-ым серым цветом. Добавьте новый слой и при помощи нестандартной кисти набросайте несколько вариантов своей идеи. Рисуйте быстро и не переживайте за аккуратность.
(G) 50%-ым серым цветом. Добавьте новый слой и при помощи нестандартной кисти набросайте несколько вариантов своей идеи. Рисуйте быстро и не переживайте за аккуратность.
Кисть для подобных набросков должна быть немного неряшливой и непредсказуемой. Вы также можете попробовать кисти с текстурой гуаши и акрила из этого набора (платно).

Шаг 2
Выберите набросок, который вам больше всего по душе и воспользуйтесь инструментом Lasso  (Лассо) (Q), чтобы скопировать его на новый слой (Control-J). Понизьте Opacity (Непрозрачность) этого слоя и удалите предыдущий.
(Лассо) (Q), чтобы скопировать его на новый слой (Control-J). Понизьте Opacity (Непрозрачность) этого слоя и удалите предыдущий.

Шаг 3
Создайте новый слой, назовите его Lines (Линии). При помощи любой удобной для вас кисти быстро набросайте детали. Это не должен быть идеально аккуратный линейный рисунок, но вы должны быть уверены в том, что вы планируете нарисовать. Удалите предыдущий слой после того, как закончите.

Шаг 4
Понизьте непрозрачность слоя Lines (Линии) примерно до 20%.

2. Создайте основное освещение
Шаг 1
Создайте новый слой под слоем Lines (Линии). При помощи жесткой кисти нарисуйте основную форму одним цветом. Она не должна быть слишком детальной, так как в процессе нанесения теней мы, возможно, изменим края. Назовите слой Base (Основа).

Шаг 2
С этого момента, все новые слои будут обрезаны по слою Base (Основа) (то есть будут обтравочными масками). Чтобы это сделать, зажмите Alt и кликните по линии между слоями, или воспользуйтесь горячими клавишами Control-Alt-G.

Шаг 3
Создайте новый слой (и не забудьте сделать его обтравочной маской), а затем залейте его самым темным цветом тени на вашем рисунке. В данном случае, это темно-синий.

Шаг 4
Создайте новый слой и залейте его цветом областей, на которые попадает окружающий свет. Тут белая шерсть становится голубоватой, когда на нее падает слабый окружающий свет. Назовите слой Ambient (Окружающий).

Шаг 5
Добавьте слой-маску к слою Ambient (Окружающий), а затем залейте маску черным цветом — и слой исчезнет. Затем при помощи текстурированной кисти рисуйте в освещенных местах, оставляя тень в промежутках.

Позднее при помощи мягкой кисти вы сможете смягчить места, где тень практически отсутствует. В общем говоря, ваша цель состоит в том, чтобы сымитировать освещение в пасмурную погоду.

Шаг 6
Добавьте слой-маску к слою Base (Основа) и при помощи разных кистей подкорректируйте форму.

3. Завершите работу с освещением
Шаг 1
Создайте новый слой. Решите, где вы хотите разместить источник света, и какие части персонажа будут, соответственно, освещены. Воспользуйтесь переходным цветом, который будет расположен примерно между цветами света и тени. Обычно это перенасыщенная версия основного цвета. Если вы рисуете кожу или белый мех, то на этом этапе неплохо бы применить эффект подповерхностного рассеивания.

Шаг 2
Создайте новый слой под слоем Base (Основа). Нарисуйте максимально освещенную землю и тень на ней. Это будет вашим образцом яркости.

Шаг 3
Создайте новый слой и добавьте еще света, оставив край переходного цвета.

Шаг 4
Создайте новый слой и завершите работу над освещением при помощи самой яркой версии основного цвета.

Шаг 5
Так как перья очень тонкие, свет проходит их насквозь. Создайте классный эффект, воспользовавшись этим свойством:

Не забудьте осветить участок, расположенный сразу под «светящимися» перьями.

Шаг 6
Создайте новый слой и затените часть тела, расположенную в тени, выбрав цвет чуть посветлее — это будет блик от света, отраженного от земли. При помощи инструмента Eyedropper (Пипетка) (I) выберите цвет из тех, что уже есть на рисунке, и этим цветом растушуйте переходный цвет для создания «пушистого» эффекта. Постепенно понижайте непрозрачность слоя Lines (Линии), пока необходимость в нем не исчезнет совсем.
(Пипетка) (I) выберите цвет из тех, что уже есть на рисунке, и этим цветом растушуйте переходный цвет для создания «пушистого» эффекта. Постепенно понижайте непрозрачность слоя Lines (Линии), пока необходимость в нем не исчезнет совсем.

4. Последние штрихи
Шаг 1
Создайте новый слой и поработайте над деталями. Будьте внимательны — чем более детализированным будет один элемент, тем более небрежными будут казаться другие части. Важно рассматривать весь рисунок в целом.

Шаг 2
Сейчас самое время воспользоваться популярными «меховыми» кистями, если хотите. Они творят чудеса, если использовать их на персонаже с тенями, выбирая цвет с его тела.
Вы можете создать свою собственную кисть, изучив:

Шаг 3
Создайте новый слой на фоне (под слоем Base (Основа)) и при помощи мягкой кисти нарисуйте белое свечение позади персонажа.

Шаг 4
Создайте новый слой и при помощи той же самой кисти смягчите мех. Возможно, в случае с темной шерстью такой необходимости не возникнет, но на белой шерсти, где присутствует большое количество подповерхностного рассеивания, это будет выглядеть очень хорошо.

Шаг 5
Создайте новый слой и залейте его черным цветом. Нажмите Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум). Отрегулируйте эффект так, чтобы он получился достаточно контрастным.

Шаг 6
Нажмите Filter > Liquify (Фильтр > Пластика). В открывшемся окне выберите инструмент Warp (Деформация) (W), чтобы «размазать» точки, превращая их в линии, что создаст эффект шерсти.

Шаг 7
Измените режим наложения на Overlay (Перекрытие) и понижайте непрозрачность слоя до тех пор, пока эффект не будет выглядеть естественно.

Шаг 8
Создайте новый слой, но на этот раз не делайте из него обтравочную маску. Внесите последние коррективы.

Шаг 9
Вы можете поиграть с фоном, чтобы персонаж на нем выглядел более интересно, но не увлекайтесь, и не переборщите с тенями!

Вот и Все!
Быстро, да? При помощи этого метода вы можете представлять другим свои идеи или прибегать к нему тогда, когда не можете решить, хотите ли вы продолжать работу над иллюстрацией, и визуализировать ее со всеми мелкими подробностями.
Автор: Monika Zagrobelna
photoshop-master.ru
Рисуем портреты с невероятной реалистичностью в Фотошоп / Фотошоп-мастер
Финальный результат:

Рисование в Photoshop ничем не похоже на работу с альбомом или холстом. И поскольку вам не нужно волноваться о трате бумаги, есть множество крутых трюков, которые можно использовать для рисования лучших портретов даже без обводки контуров оригинальной фотографии.
В этом уроке я покажу вам, как нарисовать два портрета в Adobe Photoshop, используя графический планшет Wacom Intuos и исходники с PhotoDune.
Скачать архив с материалами к уроку
1. Что же означает сходство?
Сходство — довольно простое понятие. Оно означает, насколько рисунок похож на оригинальный предмет. Если вы художник, вас миллионы раз будут просить нарисовать портреты, персонажей или дизайны, основанные на реальных людях. Понимание схожести — невероятно полезный навык, который поможет сделать клиентов счастливыми.

Чем больше вы практикуетесь, тем ближе ваш рисунок к настоящей фотографии!
Даже если нет желания полностью копировать чье-либо лицо, изучение схожести станет отличной практикой в области общей анатомии лица.
2. Для начала отбросим некоторые правила
Правило 5 глаз
В любой художественной школе изучают довольно много материалов о портретах. Некоторые из этих правил отлично работают, но многие могут просто сбить с толку.
Вы наверняка слышали или видели классическое правило: «Голова должна быть шириной в 5 глаз.»
Почему это не работает
Не каждое лицо одинаково, поэтому нельзя использовать шаблонный подход. У субъекта могут быть большие глаза или вы просто захотите нарисовать портрет в карикатурном стиле. Так или иначе, нужно сверять рисунок с исходным изображением.

Квадратные головы
Еще одно правило или техника, которой обычно учат, — изображать голову, начав с рисования ее как куба. Куб представляет собой направление, в котором повернута голова и помогает разобраться с различными углами.
Почему это не работает
Оба правила не так плохи, но они не помогут при реалистичном рисовании. Кубичные головы, например, лучше подойдут для понимания общего положения и разных плоскостей лица. Позже это можно использовать при затенении. Но иногда, если мы ограничиваем себя определенными правилами, то в итоге фокусируемся на самом правиле, а не на субъекте.

Что-то «простое» вроде того, как нарисовать куб, в итоге может само стать задачей!
Оставьте замешательство при себе! Я покажу, как сделать все просто, ведь нам понадобится лишь пара линий.
3. Достигаем сходства при помощи сеток и направляющих
Если вы действительно хотите научиться рисовать любое лицо, стоит привыкнуть к использованию сеток и направляющих.
Сетка позволяет увидеть исходное изображение, разделенное на части. Благодаря этому при рисовании можно сконцентрироваться на отдельном участке. Это помогает сделать процесс более простым, также позволяя увидеть фотографию в другом свете. Не волнуйтесь о том, что «не можете рисовать лица» — просто сфокусируйте усилия на схожести каждой клетки.

Фотография молодой девушки с PhotoDune.
Направляющие также отлично подходят для понимания того, где разместить каждую деталь.
Базовые направляющие обозначат позиции глаз, носа, рта и центра лица. После того, как эти линии созданы, их можно использовать для лучшего понимания отношений между каждой деталью и в итоге получить отличный результат.

Фотография молодого парня с PhotoDune.
4. Зачем рисовать в черно-белых тонах?
Я знаю, вам хочется начать рисовать невероятно реалистичные портреты как можно раньше, но перед тем, как ходить, нужно научиться ползать. Не берите на себя слишком много за раз. Изучите схожесть, а потом переходите к цвету.
Чтобы полностью сфокусироваться на концепте схожести, мы будем рисовать оба портрета в черно-белых тонах. Многие цифровые художники также называют это рисованием в «оттенках серого». Однако неважно как вы это назовете, цель рисования в такой технике — получить уверенность в создании освещения, теней, а также общих тонов.
5. Как рисовать лица в цифровой живописи: легкие углы
Давайте начнем с классической позы. Если рисование людей пугает вас, начните с женских портретов и центрированных позиций головы. Женщин, особенно молодых девушек, рисовать проще, так как их черты лица мягче и вам не нужно волноваться о таких деталях, как морщины или волосы на лице.
Шаг 1
Откройте портрет девушки в Photoshop. Обесцветьте фотографию, перейдя в меню Изображение > Коррекции > Цветовой тон/Насыщенность (Image > Adjustments > Hue & Saturation) и сократив параметр Насыщенность (Saturation) до -100.
Чтобы сохранить разрешение, близкое к оригинальной фотографии (590 х 886 пикселей), я создам новый документ размером 600 х 900 пикселей. Разместим оба окна рядом. Это сильно упростит работу.

Открепите оба окна и разместите их рядом.
Шаг 2
Давайте добавим направляющие. Есть два вида, которые нам помогут. Первый — сетка, все ее секции одинаковы, как в светокопии. Второй тип – направляющие. Они фокусируются на основных формах исходной фотографии.
Я больше предпочитаю второй вариант.

Сравнение сетки и направляющих: слева сетка с одинаковыми секциями, а справа — направляющие, которые фокусируются на основных деталях.
Нажмите Ctrl + R, чтобы открыть панель Линеек (Rulers) для каждого документа. Затем перетяните курсор от вертикальных и горизонтальных линеек, разместив направляющие. Повторите те же линии для пустого документа, чтобы они соответствовали друг другу.

Шаг 3
Теперь начнем перерисовывать нашу фотографию при помощи базовых форм. Используйте большую круглую Кисть (Brush Tool). Пока не волнуйтесь о деталях или чистом наброске. Видите, благодаря простым направляющим сейчас у вас есть лучшее понимание того, как должна располагаться голова.
(Brush Tool). Пока не волнуйтесь о деталях или чистом наброске. Видите, благодаря простым направляющим сейчас у вас есть лучшее понимание того, как должна располагаться голова.

Шаг 4
Перейдем к основным чертам лица. Используя направляющие, я ставлю маленькие точки, помечая, где начинается и заканчивается каждая черта. Ориентируясь на точки, я начинаю рисовать нос, рот и правый глаз на отдельных слоях.

Глаза могут быть трудной частью. Поэтому, давайте немного схитрим и создадим второй глаз из уже нарисованного. Просто Дублируйте (Duplicate) слой с первым глазом, а затем отразите его, перейдя в меню Редактирование > Трансформирование > Отразить по горизонтали (Edit > Transform > Flip Horizontal). Теперь используйте инструмент Перемещение (Move Tool) и разместите левый глаз в нужном месте.

Завершите последние детали этого грубого наброска. Направляющие можно спрятать в любой момент, перейдя в меню Вид > Показать > Направляющие (View > Show > Guides).
Шаг 5
Я знаю, о чем вы думаете… Не слишком похоже, правда? Мы же еще не закончили с наброском.

Используйте грубый набросок в качестве основы, подчистите его и добавьте детали перед переходом к затенению.
Постарайтесь не лениться. Вам может понадобиться перерисовать лицо два, три или даже больше раз перед тем, как рисунок станет похож на фотографию. Сократите Непрозрачность (Opacity) грубого наброска до 30%, затем создайте Новый слой (New Layer) над ним и используйте этот базовый слой как подсказку. Чтобы рисовать как можно чище, используйте маленькую круглую Кисть (Brush Tool) радиусом 5 px и потратьте достаточно времени.
(Brush Tool) радиусом 5 px и потратьте достаточно времени.

Не волнуйтесь, если сейчас набросок не полностью похож на фото. У вас еще будет возможность улучшить его.
Вот мой финальный результат. Теперь можно переходить к затенению.
Шаг 6
Наложите основные тона портрета при помощи мягкой круглой Кисти (Brush Tool). На этом этапе нужно постоянно проверять сходство рисунка с фотографией. Если что-то выглядит неправильно, доверьтесь чутью и внесите необходимые правки.
(Brush Tool). На этом этапе нужно постоянно проверять сходство рисунка с фотографией. Если что-то выглядит неправильно, доверьтесь чутью и внесите необходимые правки.

Заметили, как сильно помогло затенение? Мы можем еще больше улучшить вид, подкорректировав несколько проблемных зон.
Возвращаясь к оригинальному фото, ее лицо не идеально симметрично, как мы его изобразили. На деле, ее голова немного наклонена влево, а это влияет на положение глаз и лица. Чтобы все исправить, я использую инструмент Прямоугольная область  (Rectangular Marquee Tool) и выделю зону вокруг головы.
(Rectangular Marquee Tool) и выделю зону вокруг головы.
На всякий случай я создам копию головы, кликнув правой кнопкой мыши и выбрав Скопироватьна новый слой (Layer via Copy). Теперь слегка поверните голову, нажав Ctrl + T для активации инструмента Свободное трансформирование (Free Transform).

Шаг 7
Продолжайте рисовать и хорошо изучите оригинальную фотографию. Нужно понять ее свет и тень. Поскольку я нарисовал слишком большие глаза, я исправлю лицо при помощи фильтра Пластика (http://design.tutsplus.com/articles/paint-better-portraits-with-the-liquify-tool-in-adobe-photoshop—cms-23625). Объедините все слои, затем нажмите Ctrl + J, чтобы создать копию своего рисунка. Перейдите в меню Фильтр > Пластика (Filter > Liquify). Выберите инструмент Сморщивание (Pucker Tool) и сделайте глаза меньше. Будьте осторожны — нам не нужен слишком резкий эффект.

Вот быстрая анимация изменений, полученных в фильтре Пластика (Liquify).
Также можно заметить, что я подправил челюсть. Просто передвиньте ее на нужное место при помощи инструмента Деформация (Forward Wrap Tool).
Шаг 8
Теперь, когда мы выполнили большую часть работы, остается только завершить рисунок. Последние детали очень помогают изменить портрет, поэтому продолжайте корректировать все, пока не будете довольны результатом.

Неплохо, правда? Давайте посмотрим, что можно сделать в нашем следующем портрете.
6. Как рисовать лица в цифровой живописи: сложные углы
Ах, ужасные портреты в профиль. Если вы ненавидите рисовать лица, повернутые в сторону, начните с простого профиля, чтобы сделать все проще.
Шаг 1
Так же, как и в прошлый раз, мы начнем с фотографии молодого человека, которую разместим рядом с пустым документом. Этот рисунок будет намного больше, размером 1250 х 1667пикселей с разрешением 150пикселей/дюйм.

Шаг 2
Снова создайте направляющие и конвертируйте портрет в черно-белый формат. На этот раз я собираюсь навести их при помощи инструмента Перо (Pen Tool). Так нам будет легче работать. Рисуйте при помощи маленькой круглой Кисти (Brush Tool).
(Brush Tool).

Направляющие Photoshop могут повлиять на поведение кисти при рисовании, поэтому лучше нарисуйте их Пером  (Pen Tool).
(Pen Tool).
Теперь скройте оригинальные направляющие. Я также использую Перо  (Pen Tool), чтобы определить различные углы, пометив их яркими красными линиями на Новом слое (New Layer). Поскольку эти углы сложнее, чем у первого портрета, дополнительные направляющие помогут убедиться, что мы рисуем в правильном направлении.
(Pen Tool), чтобы определить различные углы, пометив их яркими красными линиями на Новом слое (New Layer). Поскольку эти углы сложнее, чем у первого портрета, дополнительные направляющие помогут убедиться, что мы рисуем в правильном направлении.

Направляющие для положения, черт лица и углов. Работа с различными видами направляющих поможет вам рисовать еще лучше.
Шаг 3
Скопируйте и вставьте эти линии на пустой документ и начните рисовать большой круглой Кистью (Brush Tool). Переключайтесь между разными типами направляющих, чтобы сравнивать прогресс при переходе к следующим шагам наброска.
(Brush Tool). Переключайтесь между разными типами направляющих, чтобы сравнивать прогресс при переходе к следующим шагам наброска.

Окна, расположенные рядом, отлично помогают убедиться, что рисунок соответствует фотографии.
Выделите слой с грубым наброском и сократите его Непрозрачность (Opacity) до 25%. Снова создайте новый слой и нарисуйте более чистый набросок при помощи маленькой круглой Кисти (Brush Tool).

Важная вещь при рисовании людей — понять структуру скелета, не бойтесь создания очень детальных набросков.
Шаг 4
Теперь начнем рисовать. Лица мужчин более угловатые, поэтому уделите достаточно времени изучению направляющих, чтобы не выйти за линии. И поскольку их лица не такие плавные, я также добавил немного текстуры при помощи гранжевой кисти. Это легкое изменение придаст рисунку более мужественный вид.

Используйте комбинацию мягких и гранжевых кистей, эффективно симулируя текстуру кожи.
Шаг 5
На этот раз я у меня лучше получились черты лица, поэтому не нужно делать много коррекций. Угол шеи выглядит немного неправильно, снова используйте Пластику (Liquify) и ее инструмент Деформация (Forward Wrap Tool), чтобы ее выпрямить.

При помощи Пластики можно подкорректировать анатомию за секунды.
Шаг 6
Часто приходится приближать изображения, чтобы уловить едва заметные отличия в тенях, текстурах и освещении. Поскольку мы работаем с оттенками серого, свободно используйте инструмент Пипетка (Eyedropper Tool) и рисуйте цветами исходной фотографии.
(Eyedropper Tool) и рисуйте цветами исходной фотографии.

По мере продвижения к финальному этапу заставляйте себя рисовать как можно больше. Вот мой результат при использовании этих техник. Уже во второй раз мне удалось достичь потрясающей схожести без обводки контуров самой фотографии.

Теперь ваша очередь!
Выводы
Никогда не знаешь, какие двери откроются, если просто научиться рисовать лучше. Продолжайте практиковаться с портретами в оттенках серого, а когда получите достаточно уверенности, переходите к работе с цветом.
Экспериментируйте с различных углов, чтобы стать лучшим художником. Я действительно надеюсь, что мои советы вам помогли. Если есть какие-либо вопросы, не стесняйтесь задавать их в комментариях!
А если хотите узнать больше о рисовании портретов, посмотрите эти уроки:
Автор: Melody Nieves
photoshop-master.ru
6 советов для реалистичной цифровой живописи в Фотошоп / Фотошоп-мастер
Умение рисовать реалистично заключается в том, чтобы рисунки получались максимально приближенными к фотографиям. Знаю, это звучит не очень поэтично, но для многих новичков путешествие в мир реализма полно замешательств и разочарований.
Реализм — это кислород для цифровой живописи. Он помогает вдохнуть жизнь в ваши работы, ассоциируя их с знакомыми нам вещами. Мы привязываемся к реализму, потому что видим себя в нем. Поэтому, не удивительно, что многие художники всю жизнь пытаются овладеть реализмом и его прекрасным величием.
В сегодняшней статье мы пройдемся по нескольким полезным советам, которые помогут включить различные элементы реализма в ваши цифровые художества. Не важно, новичок вы или более опытный художник, прочитайте эти техники для получения более реалистичных рисунков.
1. Используйте фототекстуры в своей работе
Отличный способ сразу добавить реализма цифровому рисунку — применить к нему текстуру. Это можно легко сделать, включая фото текстуры в свою работу.
Фотографические текстуры представляют собой части фотографий, которые вы деформируете и манипулируете ими, чтобы смешать с рисунком. Эта техника особенно хорошо подходит для достижения идеальной текстуры одежды, кожи, деталей природы, общих деталей песка и грязи.
В этом невероятном примере Джонсона Тинга (Johnson Ting), он создает великолепное изображение астронавта. Обратите внимание, как он использует небольшие части фотографий, чтобы добавить реалистичные текстуры для своего рисунка.

2. Рисуйте с текстурными кистями
Помните Боба Росса (Bob Ross)? Короля гигантских причесок в стиле «афро» и «счастливых деревьев»? Более десяти лет он здорово рисовал прекрасные масляные пейзажи в своей ТВ программе The Joy of Painting. Он достигал невероятно реалистичных деталей при помощи простых материалов, включая широкую кисть для рисования, которую он использовал при создании своих фирменных деревьев.
Вы также можете получить реалистичный результат, используя большое количество текстурированных кистей в Photoshop. Их можно найти в интернете или создать самому. В этом вам поможет серия уроков Custom Brushes in Photoshop.
Хотите увидеть, как это делается? Узнайте, как использовать разные кисти в этих уроках:
- Рисуем текстурной кистью в Photoshop
- Рисуем реалистичный огонь в Фотошоп
- Рисуем реалистичную воду в Фотошоп
- Рисуем реалистичные снежные эффекты в Фотошоп

3. Используйте Ambient Occlusion для освещения
Изучение техники Ambient Occlusion — это как случайно наткнуться на святой Грааль техник рисования. Если вы уже знакомы с рисованием в оттенках серого, то, пожалуй, знаете такое распространенное уравнение:
Одна черно-белая основа + цвета с разными режимами наложения = почти законченный рисунок.
Что может быть более полезным, чем понимание того, как работает свет и тень? Конечно, есть множество других техник, но магия всегда заключается в свете.
Мы уже были впечатлены возможностями Photoshop превращать черно-белые оттенки в динамический цветной рисунок. Но с Ambient Occlusion достаточно просто применить универсальный сценарий освещения, который на половину уменьшает требуемое для выполнения работы время. Может даже больше. После того, как вы завершите превращение оттенков серого в цветные оттенки, рисунок будет почти закончен. Никаких больше безустанных «допиливаний» изображения после применения цвета или устранения ошибок в оригинальной заготовке.
Многие авторы уроков успешно применяют эту технику. Посмотрите, как автор этого урока использовал Ambient Occlusion для создания Китайской лапши в Photoshop . Просто освойте эту технику, и она значительно изменит процесс рисования и позволит создавать более реалистичные рисунки.

4. Рисуйте с натуральными цветовыми палитрами
Если вы не уверены в своих навыках рисования, не волнуйтесь, со временем вы их усовершенствуете. Но есть одна отличная альтернатива для достижения реализма, которая заключается в том, что необходимо сфокусироваться на цвете.
Даже если вам кажется заманчивым рисовать в светлых, ярких тонах, ограничьте свою цветовую палитру цветами, имеющимися в природе. Берите образцы цвета из фотографий и тестируйте эти значения в ваших рисунках. Скоро вы увидите, что не нужно быть лучшим художником в мире, чтобы сделать свои работы намного реалистичнее.
Вы также можете изучать натуральные цветовые палитры, чтобы понять, как рисовать людей. Из-за состава человеческого тела, рисовать кожу, например, будет сложнее, чем просто использовать разные оттенки коричневого цвета.
В этой иллюстрации Alice Catrinel Ciobotaru можно заметить, как даже крошечные оттенки пурпурного цвета используются для ее простого урока по рисованию реалистичных губ. Узнайте больше о человеческом теле, чтобы научиться замечать эти крошечные изменения цвета и затем попробуйте самостоятельно использовать натуральные цветовые палитры.

5. Добавьте быстрый фильтр Шум
Если вы забыли о рисовании разными кистями или вам надоело собирать кусочки фотографий для своего творения, можно воспользоваться одним простым решением. Используйте быстрый фильтр Шум (Noise).
Чтобы добавить шум, создайте новый слой (New Layer), нажав Ctrl + Shift + N. Заполните его светло-серым цветом. Перейдите в меню Фильтр > Шум > Добавить шум… (Filter > Noise > Add Noise) и установите значения поля Эффект (Amount) на 15%.
Установите режим наложения (Blending Mode) на Перекрытие (Overlay) и сократите Непрозрачность (Opacity) до 30%.
Этот эффект позволит добавить зернистости за считанные секунды. Просто убедитесь, что не перестарались с шумом, ведь вы не хотите испортить все свои старания.

6. Создавайте дополнительные источники освещения
Каждый художник за свою жизнь рисует хотя бы пару портретов. Для работы над этой техникой не обязательно использовать только портреты, но при помощи них вы можете поэкспериментировать с разными цветовыми настройками.
Лучший способ изучать свет — изучать фотографии. Поищите в интернете немного информации, чтобы узнать о разных типах освещения, включая:
- Rim Lighting
- Back Lighting
- Ambient Light
- Different Combinations of Light
В уроке по рисованию викторианского кота, автор экспериментировал с тем, как другой источник света может отражаться на рисунке. Дополнительный оранжевый источник света стал магической деталью, которая придала рисунку большей реалистичности и оживила его.
Попробуйте применить свои наработки, исследуя, как эта техника освещения делает работу более живой. Экспериментируйте с разными цветами и будете приятно удивлены результатом.

Выводы
Как и во многих вещах в жизни, если понять простые формулы, можно значительно улучшить свою работу. Поэтому, когда в следующий раз будете просматривать работы своего любимого художника, не просто сидите и восхищайтесь. Изучайте ее. Представьте, как она рисовалась. Мысленно разделите ее на части — не для критики, а для улучшения своих техник. Одинаковые ли техники использует этот художник? Очень скоро вы увидите, как каждый художник нашел свой процесс рисования, который ему нравятся и использует его.
Они нашли свою формулу. Вы найдите свою.
Желаю успехов в вашем путешествии по миру цифровой живописи. Оставайтесь на связи с серией Цифровая живопись от А до Я для новых советов и трюков. Удачи!
Автор: Melody Nieves
photoshop-master.ru
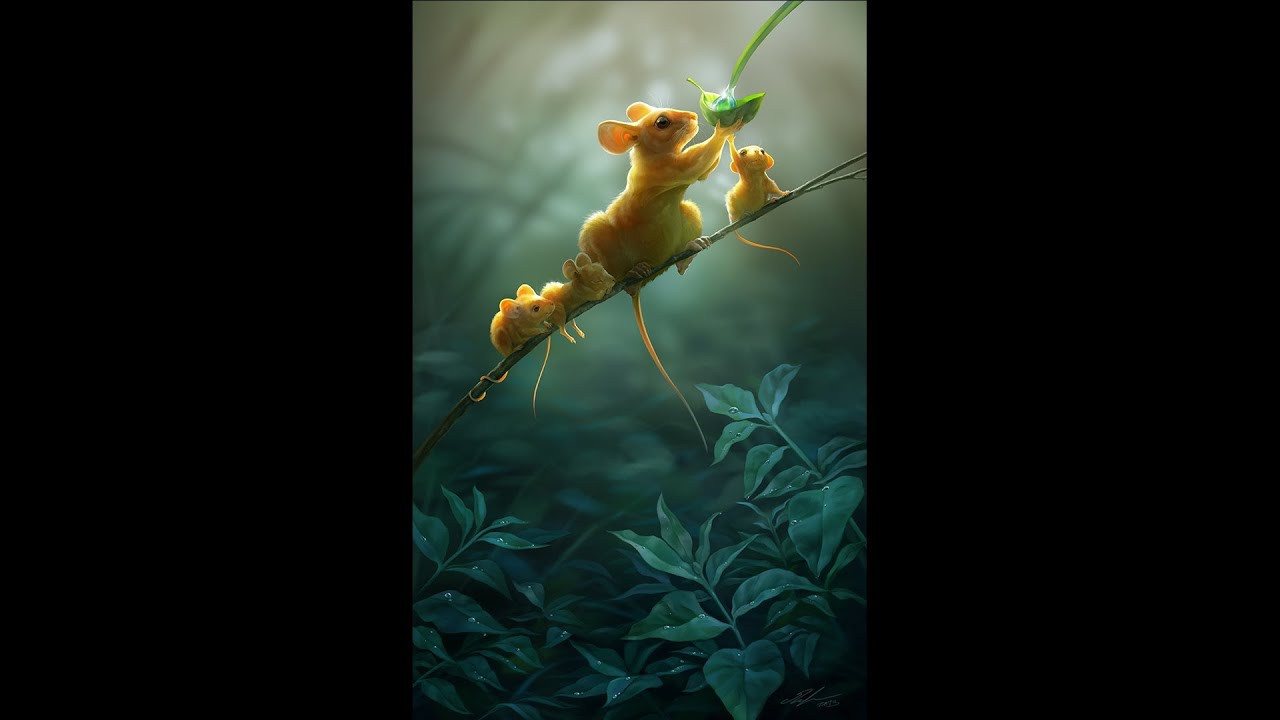
Рисуем мышек в Фотошоп / Фотошоп-мастер
В этом уроке вы узнаете, как создать трогательную иллюстрацию с забавными мышками.

При создании рисунка важно обдумать три составляющих: освещение, объем и цвет. Кроме того, вы можете вложить в него какое-то эмоциональное послание.
Видео-урок

Шаг 1
Создаем новый документ File — New (Файл — Новый) и устанавливаем достаточно большой размер. Расширение выбираем 300 dpi, на тот случай, если вы захотите распечатать рисунок. Работать с большим полотном гораздо удобнее, а закончив работу, вы можете его уменьшить до более подходящего размера.

Начинаем с создания на новом слое простого наброска Layer — New — Layer (Слой — Новый — Слой) (Shift+Command/Ctrl+N), на котором мы определяемся с композицией. Устанавливаем режим смешивания слоя на Multiply (Умножение) и блокируем его. Я уменьшила непрозрачность до 50%, чтобы контуры не мешали рисовать.


2. Создаем фон
Шаг 1
Под контуром наносим базовые фоновые цвета. Я хочу воссоздать раннее утро с росой на листьях и источником света позади мышей. Мягкой кистью наносим основные цвета, не вдаваясь в детализацию. Фон должен быть фоном и не привлекать к себе слишком много внимания, отвлекая от основных элементов композиции.

3. Добавляем объем
Шаг 1
Создаем новый слой Layer — New — Layer (Слой — Новый — Слой) и жесткой кистью рисуем листья на переднем плане. О деталях не беспокойтесь, их будем добавлять по мере работы. Ранние стадии рисования, в большей степени, посвящены анализу и построению композиции. Поэтому на данном этапе набросок должен быть достаточно быстрым и простым.

Шаг 2
Чтобы размыть слой с листьями, переходим Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу). Установите радиус на такое значение, чтобы структура листьев более-менее просматривалась.
Закончив с размытием, добавляем новый слой Layer — New — Layer (Слой — Новый — Слой) и устанавливаем его режим смешивания на Soft Light (Мягкий свет). Затем приступаем к нанесению базового слоя со светом: оранжевый — вверху, голубой — внизу.
В данной композиции мне хотелось поиграть с противоположностью цветов — желто-коричневый против сине-зеленого.


4. Мыши
Шаг 1
Начинаем рисовать мышей. Создаем новый слой Layer — New — Layer (Слой — Новый — Слой) и в качестве основы используем нейтральный оттенок коричневого. Выберите что-то не слишком темное и не слишком светлое.

Шаг 2
Теперь, над слоем с базовыми цветами, добавляем еще один новый Layer — New — Layer (Слой — Новый — Слой). Преобразовываем его в обтравочную маску комбинацией клавиш Ctrl/Command+Alt+G. Благодаря этому, все, что мы будем рисовать на новом слое, не будет выходить за границы базового слоя.
На этом слое мы будем рисовать базовое освещение для мамы-мыши. Я хочу, чтобы свет был достаточно ярким и насыщенным. Для этого устанавливаем режим смешивания слоя на Hard Light (Жесткий свет). В области головы и рук добавляем оранжевый цвет, а в нижней части зеленовато-голубой оттенок, так как свет, падающий на зелень, поглощает цвет и отражает его на нижней части туловища мыши.
Повторюсь, не детализируйте. Детали будем добавлять в самом конце. Закончив с основным светом, выделяем два слоя и объединяем их в один Command/Ctrl+E или переходим Layer — Merge Layers (Слой — Объединить слои). Если вы не будете группировать и объединять слои, то в конце работы у вас их может быть 100 штук и вряд ли вы сможете с легкостью в них разобраться.



Шаг 3
Закончив с основой, переходим к созданию более четких форм. Добавляем новый слой Layer — New — Layer (Слой — Новый — Слой) и преобразовываем его в обтравочную маску для базового слоя с мышью. Кистью аккуратно начинаем детализировать персонажа, выделяя свет и тени.
Цвета берем с рабочего полотна, чтобы работа смотрелась гармоничнее. Постоянно обращайте внимание на источник свет, где он находится и как влияет на объекты. Если вы не уверены в своих способностях, используйте фотографии, чтобы правильно определить, как будут вести себя свет и тени.
Изучайте принципы света и формы, а не пользуйтесь стилями и фигурными кистями. Я нарисовала много света на голове мыши, чтобы добавить яркости, привлекательности и выделить ее на бледном фоне. У мышей тонкие уши и свет, проходящий сквозь плоть, будет придавать им красноватое свечение.


Шаг 4
Я добавила новый слой и привязала его к основе (Command/Ctrl+Alt+G). Режим смешивания устанавливаем на Soft (Мягкий) или Hard Light (Жесткий свет), исходя из желаемого результата. Жесткий свет имеет более сильное воздействие, но его необходимо использовать аккуратно, стараясь не «сжечь» картинку. Я добавила немного оранжевого оттенка в верхней части туловища и зеленовато-голубого в нижней, чтобы мышь более гармонично сочеталась с фоном.

Шаг 5
Верхняя часть фона слишком темная, поэтому я решила немного осветлить ее с помощью точечного света, как будто солнечные лучи пробиваются сквозь листву. Для этого используем максимально мягкую круглую кисть. Кроме того, я аккуратно начала вырисовывать маленьких мышат, используя ту же технику, что и с их мамой. Добавляем новый слой, затем привязываем его к слою с основой мышат. Грубой кистью наносим базовые цветовые переходы.



Шаг 6
На данном этапе световые эффекты выглядят достаточно тускло и не выделяются. Во время работы очень важно продумывать основные моменты. Каким образом ведет себя свет? Откуда он исходит? Есть ли какие-то преграды на его пути?
Мышонок, который находится ближе всего к маме, будет слегка заслонен ею, поэтому его тело будет не полностью освещено. Я не трогала голову, так как мама-мышь закрывает собой свет, который обтекает ее тело. Хвосты и уши слегка просвещаются, поэтому в этих местах рисуем рассеянный подповерхностный свет и добавляем красноватое свечение.



Шаг 7
В данном рисунке мыши сидят на веточке, с которй пытаются собрать утреннюю росу. Я немного детализировала мышат и добавила новый слой, котрый привязала к основе. Режим смешивания слоя я установила на Hard Light (Жесткий свет).
Аккуратно добавляем оранжевый цвет на ушках, где свет наиболее яркий. Продолжайте работать, пока не будете довольны результатом. Как правило, в таких ситуациях я доверяю своим ощущениям. Я могу определить где света слишком много, а где мало, и исправить это. Доверяйте своим инстинктам и, если что-то не нравится, измените это. Если вам сложно это сделать, попросите друга оценить рисунок. Ваши друзья не должны быть художниками, чтобы понять, где смотрится хорошо, а где не очень.


Шаг 8
Теперь мы переходим к более детальной проработке рисунка. На данном этапе я начинаю рисовать текстуру шерсти. Мыши достаточно пушистые, но это не значит, что нужно прорисовывать каждый волосок. Возьмите кисточку погрубее и делайте короткие мазки по краям, чтобы наметить базовый конутр шерсти. Это очень эффективно при быстром создании шерсти, так как нет необходимости тратить время на вырисовывание каждого волоска.
Я добавила свет на ветке, придав ей объема. Советую при рисовании природных элементов изучать фотографии, а лучше всего выйти на улицу. Как на самом деле выглядит реальная ветка? Как свет взаимодействует с ней? Где она грубее, а где более гладкая? Как текстуру ветки воссоздать в цифровом рисунке?

5. Дорабатываем фон
Шаг 1
Я решила добавить сверкающих от росы листьев. Они будут выгодно контрастировать с основными элементами. Начинаем с рисования зеленой основы на новом слое Layer — New — Layer (Слой — Новый — Слой).
Как и раньше, это всего лишь основа, на которой мы будем добавлять свет. Листья, которые ближе к зрителю нарисованы на отдельном слое, чтобы можно было размыть фоновую траву и придать глубины изображению.

Шаг 2
Я выбрала слой с дальними листьями и слегка их размыла Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу). Листья должны достаточно хорошо просматриваться, поэтому используем не такое интенсивное размытие, как раньше Траву на переднем плане оставим четкой. Она примерно на том же расстоянии от зрителя, что и мыши.
Добавляем новый слой Layer — New — Layer (Слой — Новый — Слой) над всеми фоновыми слоями, в том числе и с травой. Устанавливаем режим смешивания на Overlay (Перекрытие) и уменьшаем непрозрачность до 75%. Теперь начнем придавать работе влажную атмосферу. Мягкой кистью морского синего цвета слегка начинаем тонировать фон. Для лучшего результата я добавила корректирующий слой Photo Filter (Фото-фильтр) и установила его на Cooling (80) (Холодный) с плотностью 25%.




Шаг 3
Теперь займемся листиком-чашей и капелькой росы. Для листка создаем базовый зленый слой.

Шаг 4
Листик очень тонкий, поэтому большая часть света будет проходить сквозь него. Та половина, которая ближе к зрителю менее освещена, потому что закрыта второй половиной листа.

Шаг 5
Продолжаем детализировать лист, добавляем контрастности. Насыщенность придает драматизма и привлекательности.

Шаг 6
Рисуем травинку и каплю росы. Обратите внимание, что капля хоть и прозрачная, но все же имеет кое-какую плотность. Листок видно сквозь каплю, но благодаря игре света он преломляется. Для усиления эффекта я добавила маленький блик в верхней части.

Шаг 7
Возвращаемся к фону и продолжаем рисовать листья. Опять таки, если вы не уверены в правильности нарисованного, попытайтесь изучить реальные живые листья и обратите внимание как свет взаимодействует с ними.



Шаг 8
Работая с листьями, я решила улучшить свет на переднем плане.
Мне показалось, что листья слишком яркие, поэтому я добавила новый слой над фоном и установиоа его режим смешивания на Hard Light (Жесткий свет). Бледным темно-зеленым цветом тонируем нижнюю часть изображения. Теперь слишком много зеленого, поэтому создаем еще один новый слой с режимом смешивания Soft Light (Мягкий свет) и тонируем листья синим цветом, чтобы придать эффект влажности. Далее снова создаем слой с режимом смешивания Soft Light (Мягкий свет) и серовато-синим цветом тонируем листья на заднем плане для усиления атмосферы.






Шаг 9
Еще немного детализируем листья, чтобы подготовить их к добавлению росы.


6. Рисуем капли росы
Шаг 1
Когда я рисую капли, я использую Elliptical Marquee Tool  (Овальное выделение) (L), чтобы они получились с четкими и аккуратными краями и выгодно выделялись на грубоватом фоне. Добавляем новый слой Layer — New — Layer (Слой — Новый — Слой) и заполняем выделение нейтральным оттенком синего, взятого с листьев. Затем делаем центральную часть капли немного темнее, а края светлее.
(Овальное выделение) (L), чтобы они получились с четкими и аккуратными краями и выгодно выделялись на грубоватом фоне. Добавляем новый слой Layer — New — Layer (Слой — Новый — Слой) и заполняем выделение нейтральным оттенком синего, взятого с листьев. Затем делаем центральную часть капли немного темнее, а края светлее.

Шаг 2
В той части, куда падает свет, я добавила яркий блик, который немного расползается вовнутрь капли и проступает на противоположной стороне, но здесь он более размытый.

Шаг 3
Рисуем маленькую каплю рядом с большой, используя ту же технику. Затем рисуем тени и отраженный свет от каплей внутри тени.

Шаг 4
Активируем Lasso Tool  (Лассо) (L) и с зажатой клавишей Shift создаем много округлых выделений. Благодаря этому нам не придется рисовать каждую отдельную каплю. Добавляем новый слой и заполняем выделения нейтральным голубым цветом, взятым с листьев. Затем тщательно прорисовываем все капли тем же способом, что и первую. Кроме того, я еще поработала с листьями, использовав жесткую круглую кисть с непрозрачностью чувствительной к нажатию пера на планшет.
(Лассо) (L) и с зажатой клавишей Shift создаем много округлых выделений. Благодаря этому нам не придется рисовать каждую отдельную каплю. Добавляем новый слой и заполняем выделения нейтральным голубым цветом, взятым с листьев. Затем тщательно прорисовываем все капли тем же способом, что и первую. Кроме того, я еще поработала с листьями, использовав жесткую круглую кисть с непрозрачностью чувствительной к нажатию пера на планшет.


7. Добавляем финальные штрихи
Шаг 1
Закончив с фоном и мышами, начнем добавлять финальные штрихи: усы, пучки шерсти и световые эффекты.
Как уже упоминалось выше, я часто беру цвета с фона, чтобы все элементы композиции выглядели гармонично и не конфликтовали друг с другом. Подобный баланс сложно соблюдать и это требует практики.
На финальном этапе работы я объединила все слои вместе и уменьшила размер картинки до более удобного. Затем применила фильтр Filter — Sharpen — Smart Sharpen (Фильтр — Резкость — Умная резкость), чтобы сделать рисунок более четким.









Автор: Therese Larsson
photoshop-master.ru


 . Кнопка полезна, если для рисования вы используете не мышку, а графический планшет. Когда она нажата, прозрачность регулируется силой нажатия пера: чем слабей вы давите, тем прозрачней линия.
. Кнопка полезна, если для рисования вы используете не мышку, а графический планшет. Когда она нажата, прозрачность регулируется силой нажатия пера: чем слабей вы давите, тем прозрачней линия. . Нажмите кнопку, чтобы рисовать по основному цвету цветом фона (по умолчанию происходит наоборот).
. Нажмите кнопку, чтобы рисовать по основному цвету цветом фона (по умолчанию происходит наоборот). . Ещё один инструмент, который используется во время рисования при помощи графического планшета. Когда она нажата, сила нажима будет зависеть от вашей руки с пером, а не от установленных значений.
. Ещё один инструмент, который используется во время рисования при помощи графического планшета. Когда она нажата, сила нажима будет зависеть от вашей руки с пером, а не от установленных значений.
Станьте первым комментатором