Как создать тень в Photoshop?
Приветствую, Максим!
Всё-таки надо писать поподробнее ))) Или привести пример картинки. А лучше и то и то.
Например, предмет стоит на полу, предмет стоит на неровной поверхности, тень на стене или полу, есть ли источник света или он подразумевается за кадром, и типа того. Это совершенно разные задачи. Легче всего сделать на стене, с помощью стилей слоя. Если есть источник света, то это труднее, возможно потребуется прорисовка. И на этом сайте есть моя статья по этому поводу, называется «Создание реалистичного эффекта тени человека» , может быть, она подойдёт?
Как создать тень, придающую объём
Этот процесс в Фотошопе автоматизирован, надо всего-лишь применить стили слоя. Они есть и готовые, скачать в инете стили можно, какие угодно, но лучше сделать самому.
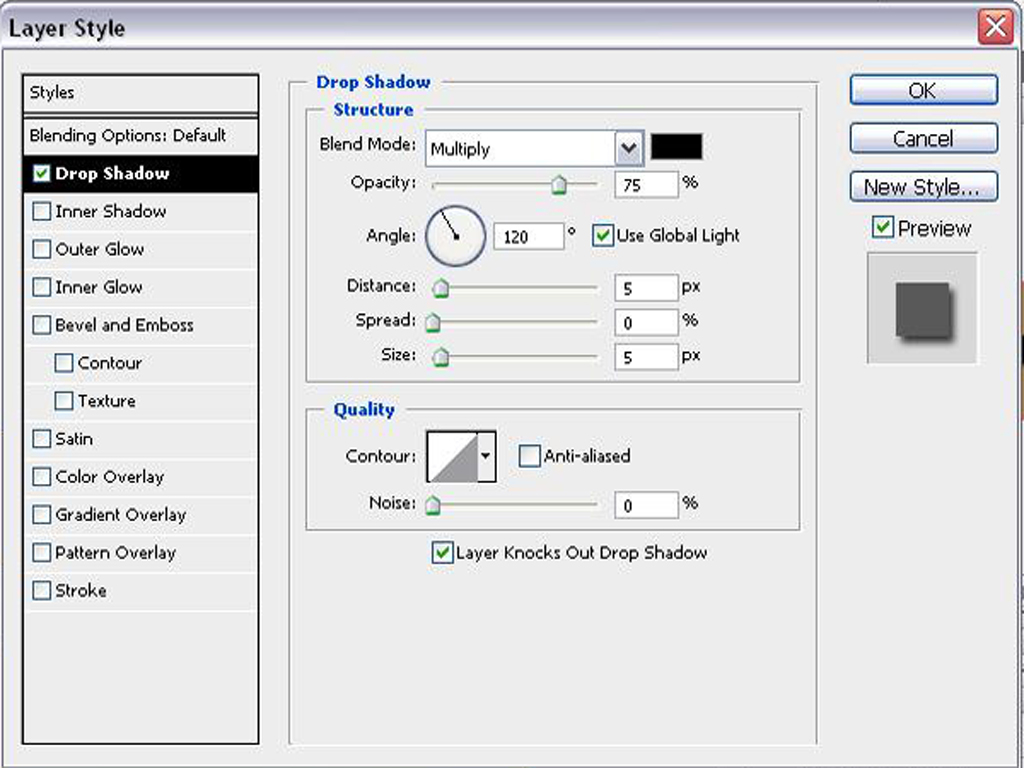
Подробнее о стиле слоя «Тень» (Drop Shadow) Вы можете прочесть в этом материале.
Открываем палитру слоёв (клавиша F7), внизу окна палитры кликаем по иконке «Добавить стиль слоя» (Add Layer Style).
Задаём направление падения тени в пункте «Угол», непрозрачность, смещение, размах, размер.
И ещё интересный момент. Если в палитре слоёв в слое с применёнными эффектами кликнуть справа по иконке применённых стилей правой клавишей мыши и выбрать пункт «Образовать слой» (Create Layer), то стили превратится слой. В нашем случае с тенью получим тень отдельно от предмета, и, соответственно, появляется возможность дополнительного её редактирования.
Забыл ещё один момент. Если работать с тенью из стилей слоя, то можно сделать два стиля на двух разных слоях. Т.е. нада встать на слой с изображением и продублировать его, нажав Ctrl+J. К верхнему слою применить небольшую тень, а к нижнему тень побольше, и более размытую и прозрачную, можно также изменить цвет. После чего стиль нижнего слоя преобразовать в отдельный слой, сам нижний слой удалить, а полученный слой-тень редактировать и сместить.
Т.е. нада встать на слой с изображением и продублировать его, нажав Ctrl+J. К верхнему слою применить небольшую тень, а к нижнему тень побольше, и более размытую и прозрачную, можно также изменить цвет. После чего стиль нижнего слоя преобразовать в отдельный слой, сам нижний слой удалить, а полученный слой-тень редактировать и сместить.
Создаем тень в фотошопе от объектов
Статья не претендует на Нобелевскую премию, а лишь ознакомит пользователя с инструментами и как с ними работать. Вообще существует несколько способов наложения тени объекта в фотошопе. Давайте разберём основные из них: создание тени при помощи кисти, создание через простое 3D моделирование и при помощи настроек слоя.
Местами будем комбинировать методы между собой, чтобы добиться натуральной тени в фотошопе. В первую очередь мы будем
отрабатывать технику наложения тени, и совсем немного затронем тему стилизации объекта с фоном (когда объект был вставлен из
другой картинки).
- # 1 Способ. При помощи 3D моделирования
- # 2 Способ. Создание тени при помощи кистей
- # 3 Способ. Создание тени через меню слоёв
Обычно берётся фотография, которая служит фоном и на нее добавляют новое изображение с тенью. Если у вас слабый компьютер или ноутбук, то данный метод может не работать из-за малой мощности или отсутствия поддержки OpenGL.
Шаг 1 — Вырезание объекта и копирование
Слева в меню инструментов выбираем Быстрое выделение (клавиша W). Выбираем размер пикселя в диапазоне от 7 до 20 единиц и зажатой левой кнопкой мыши выделяем объект или область для которой будет создана тень. Если область будет большой, то можно зажимать клавишу (клавиша SHIFT).
Инструмент «Быстрое выделение»Теперь необходимо выделить мелкие детали, для этого меняем размер пикселя в диапазоне от 1
до 3 единиц.
Если задели ненужную область, то зажмите клавишу ALT, инструмент начнет работать в обратную сторону и будет исключать пиксели из области выделения.
После того как выделили весь объект, то скопируйте его, сочетанием клавиш CTRL+C и вставьте на необходимом рисунке сочетанием клавиш CTRL+V.
Справа в меню Слои разблокируйте фоновое изображение нажав два раза по замочку и нажмите ОК во всплывшем окне.
Создаём новый слойШаг 2 — Создание 3D-экструзии
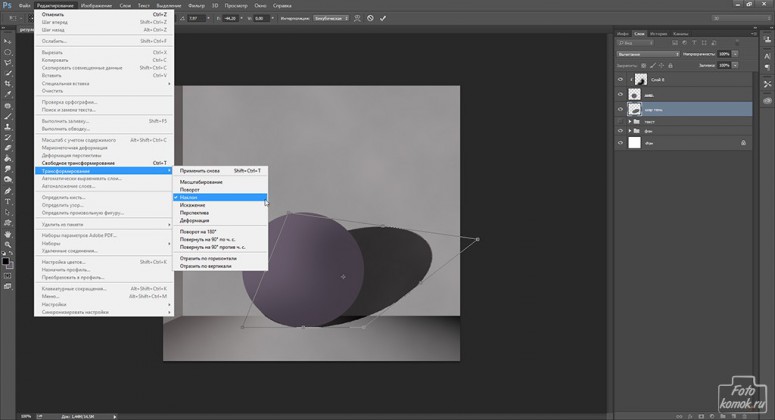
Далее выделяем слой объекта которому хотим создать тень (справа в меню «Слои») копируем его сочетанием клавиш CTRL+J и отключаем его нажав на иконку глаза и выделяем слой «Беседка» В верхнем Меню выбираем
Так как наш рисунок был плоский то фотошоп придаст ему автоматически 3D каркас. Здесь вы можете выровнять плоскость
относительно местности и задать глубину объекта, а также установить источник света. В процессе изменений 3D
изображение может сильно поменяться, но нам понадобиться только его тень.
Здесь вы можете выровнять плоскость
относительно местности и задать глубину объекта, а также установить источник света. В процессе изменений 3D
изображение может сильно поменяться, но нам понадобиться только его тень.
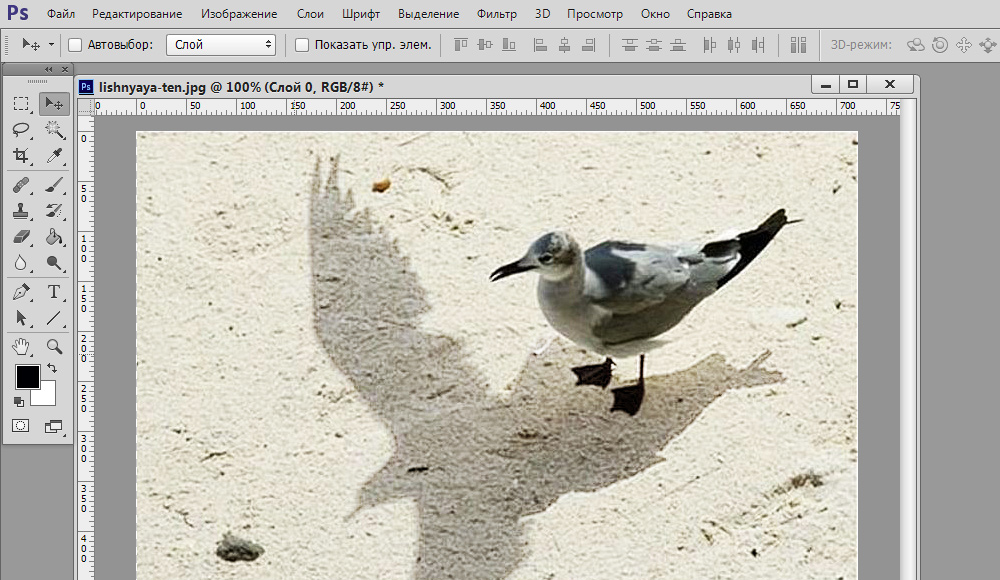
На фоном изображение отсутствуют объекты по которым можно было определить расположение источника света, тогда мы будем руководствоваться по теням беседки.
Справа в меню 3D в самом внизу выбираем слой «Бесконечный свет» и у нас появится сфера, которая будет имитировать источник света. Левой кнопкой мыши мы задаем необходимый угол света.
Выбираем направление источника светаВыберете слой «Беседка» и на верхней панели задайте необходимую глубину экструзии, здесь вы пойметё насколько объект вытянут в пространстве и какая у него будет тень.
Настройка 3D тениВозвращаемся в слой «Бесконечный свет» над ней есть панель «Свойств» где мы можем задать «интенсивность» и
размытость тени.
Переходим во вкладку слои выделяем слой «Беседка» нажимаем правую кнопку мыши и выбираем пункт Растрировать 3D
Растрируем изображениеШаг 3 — Проявление тени из 3D объекта
На выделенном слое «Беседка» создаем миниатюру слой-маску для этого зажмем клавишу ALT и нажмем на иконку круга в прямоугольнике.
После этого включим слой «Беседка копия» нажав на иконку глаза справа в меню «слои»
Берём кисть из панели инструментов или клавиша B и выбираем размер 25 (можете отрегулировать самостоятельно) непрозрачность 100%, Нажим 100% основной цвет белый, а вспомогательный черный.
Проявляем тень кистьюВыбираем слой «Беседка», а именно слой маску и начинаем проявлять кистью область тени. Если переборщили, то
меняйте цвет с черного на белый — это будет работать наоборот.
Если переборщили, то
меняйте цвет с черного на белый — это будет работать наоборот.
Можем дополнить тени там где они необходимы вручную на слое «Беседка копия», для этого выбираем кисть и с параметрами B и выбираем размер 5 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 30% основной цвет черный. Начинаем наносить кистью темные оттенки на области.
Создание тени кистьюПосле легкой стилизации под местность у нас выходит такое вот изображение. Здесь мы создали тень справа от беседки, а внутренняя уже была.
Возьмем фоновую картинку и для начала нейтрализуем цвета, чтобы уменьшить воздействие синего оттенка.
Шаг 1
Данный способ полезен при избытке оттенков одного цвета и не всегда будет необходим.
Этот пункт можно пропустить если нет такой проблемы.
Заходим в верхнее меню Изображение далее Коррекция и Подобрать цвет.
В открывшемся окне нажимаем галочку в графе Нейтрализовать
Нейтрализуем цветСлева оригинал, справа измененный вариант картинки.
Шаг 2 — Создание слоя и прорисовка тени
Теперь перемещаем картинку с объектом на фоновое изображение и называем новый слой например «Мужик». Создаем новый слой сочетанием клавиш CTRL+SHIFT+N и во всплывшем окне нажимаем «ОК» называем слой «тень мужика» и опускаем его под слой «Мужик»
Создаем тень вручную, для этого выбираем кисть с параметрами B и выбираем размер 50 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 25% основной цвет черный. Начинаем наносить кистью темные оттенки на области за мужиком.
Настраиваем кистьТень будет рассеянной подчеркивающая лишь силуэт.
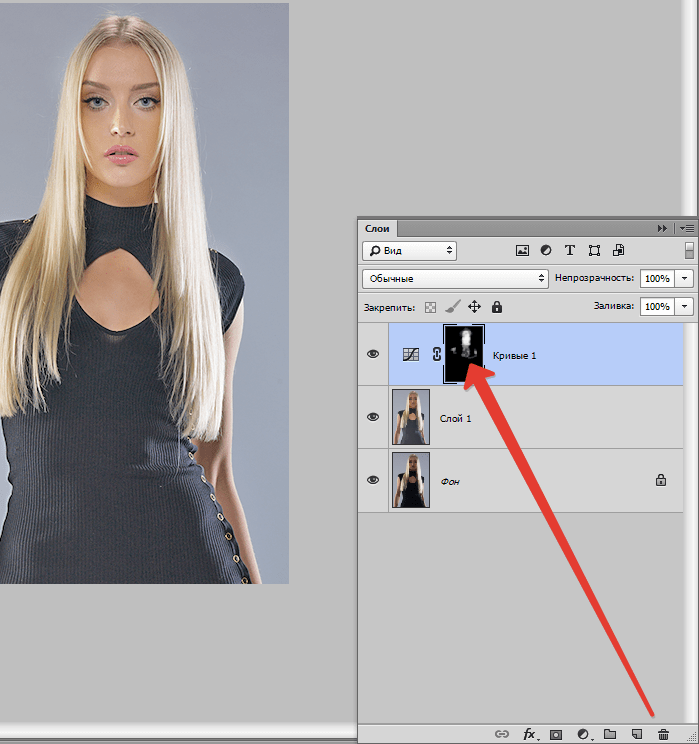
Нам необходимо применить индивидуально яркость/контрастность ко слою «Мужик». Для этого справа в меню
слоёв нажимаем на иконку круга на половину закрашенного и выбираем строку «Яркость/Контрастность»,
зажимаем клавишу ALT и подводим курсор ко слою «Мужик» и у нас появится стрелочка вниз.
Для этого справа в меню
слоёв нажимаем на иконку круга на половину закрашенного и выбираем строку «Яркость/Контрастность»,
зажимаем клавишу ALT и подводим курсор ко слою «Мужик» и у нас появится стрелочка вниз.
Выбираем слой «Яркость/Контрастность» и вверху над панелью слоёв выставляем необходимые параметры, чтобы картинка сочеталась с фоновым изображением.
Создаем новый слой сочетанием клавиш CTRL+SHIFT+N называем его «тень» и применяем его только ко слою «Мужик».
На данном слое мы будем делать затемнения самого мужчины. Данный способ удобен тем, что в случае ошибок мы всегда можем удалить слой и создать его заново не изменяя основные изображения.
Выбираем слой «тень», кисть B с параметрами размер 30 (можете отрегулировать
самостоятельно) непрозрачность 15%, Нажим 25%
основной цвет черный. Начинаем наносить кистью темные оттенки за областью света. Для примера можем сравнить результат
с тенями и без них.
Для примера можем сравнить результат
с тенями и без них.
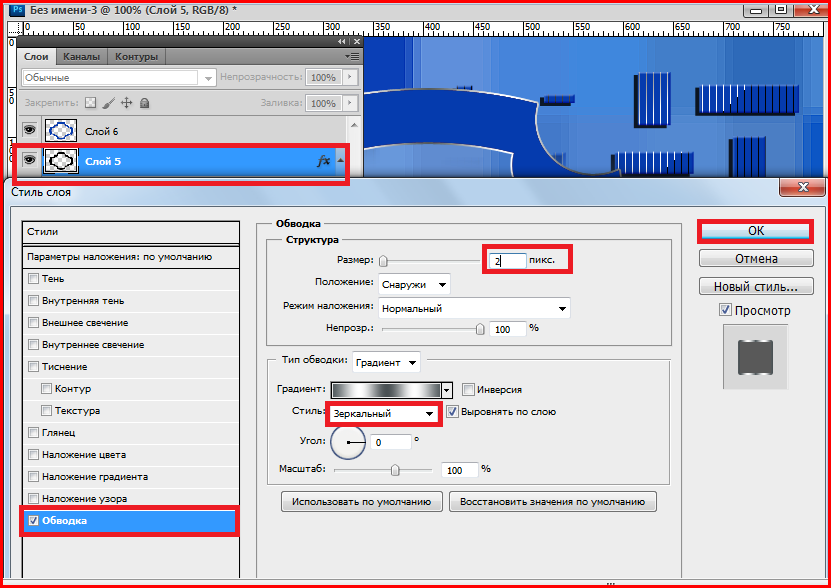
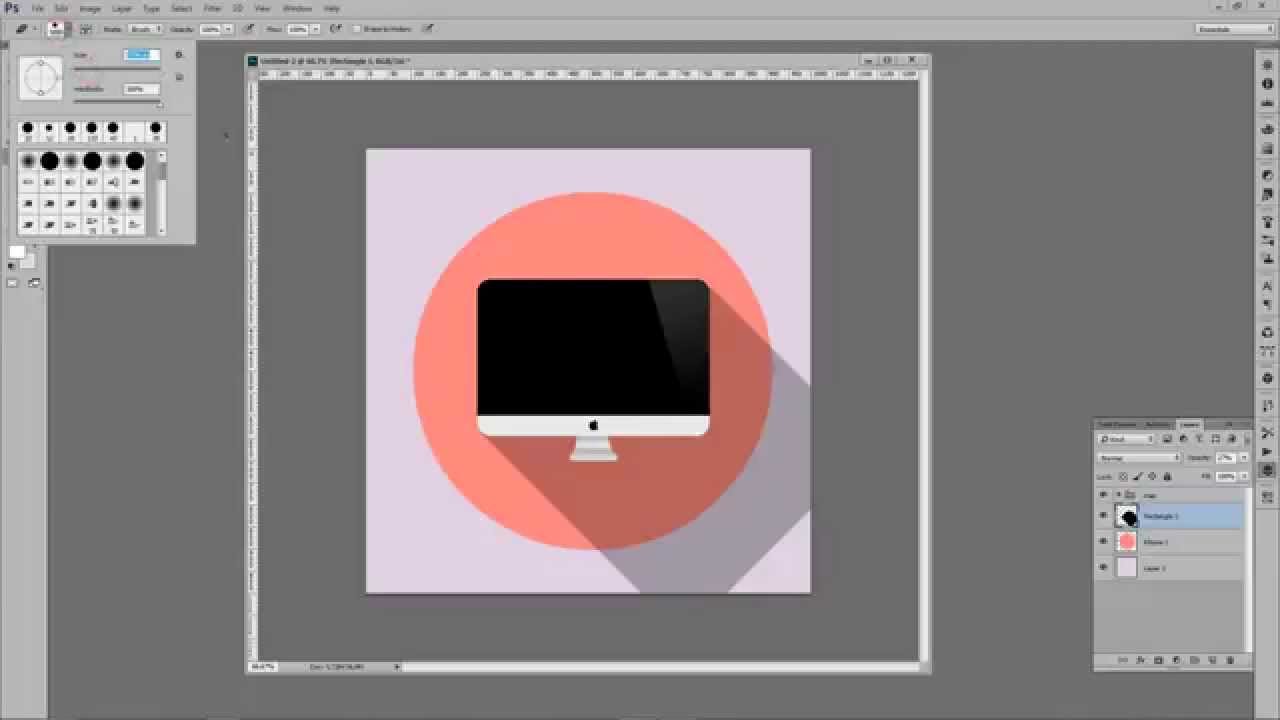
Для начала нарисуем векторный прямоугольник. Слева на панели инструментов выбираем Прямоугольник с параметрами: Фигура далее Заливка любой цвет, Обводка нет и рисуем необходимого размера прямоугольник.
Создание векторного прямоугольникаТеперь впишем текст в прямоугольник, нажимаем клавишу T и напишем например Active vision посередине прямоугольника с параметрами Шрифт любой Размер 150 (главное чтобы вместился в прямоугольник и оставалось еще пространство).
Пишем название или слоганСправа в меню слоёв выбираем активным слой «Прямоугольник» и в верхнем меню заходим Слои далее Стиль слоя и Тень
Создаем тень через меню слоёвВ открывшемся окне задаём параметры Непрозрачность 20%, Смещение 71 пикселей Размер 40 пикселей и нажимаем Ок. Здесь вы можете самостоятельно поиграться с настройками и подобрать подходящие на ваш взгляд настройки.
Здесь вы можете самостоятельно поиграться с настройками и подобрать подходящие на ваш взгляд настройки.
То же самое можем сделать и для шрифта. На соседней вкладке можем настроить градиент для шрифта. Вообще там много еще дополнительных параметров для стилизации.
Active vision примерКак сделать реальную тень для текста в Фотошопе
Очень важно знать, как создать реалистичную тень в Photoshop, и это необходимо не только для фото манипуляций, но и для любого вида создания цифровых изображений, коллажей и т.п. Я считаю, что тени в изображении являются одними из основных моментов, которые необходимо изучать, т.к. объём и глубину изображению придают именно тени. В этом уроке я покажу вам, как добавить тень к тексту в Photoshop, используя градиенты и инструменты трансформирования. На самом деле, тень создать довольно легко, главное, знать основные принципы.
Как сделать реальную тень для текста в Фотошопе
Для правильного создания реалистичной тени необходимо знать и соблюдать несколько простых правил.
Самое главное — это определить источник света. Источник может быть один, два и более, и каждый источник создаёт собственную тень от окружающих предметов.
Ещё один важный момент — это расположение источника света. Он может находится перед объектом, за объектом и сбоку от объекта.
Третий фактор, который необходимо учитывать — это расстояние от источника до объекта.
И четвёртый момент — интенсивность света.
Но давайте рассмотрим это на практическом примере.
Начнём с создания нового документа с фоном цвета #a59d87 и обычного текстового слоя с текстом цвета #e4ddc6. Как вы можете видеть фон и текст не имеют никаких цветовых вариаций, так что означает, что у нас нет нет никакого источника света:
Создание тени при освещении впереди объекта
Предположим, что я хочу разместить источник света впереди объекта (фронтальное освещение). Расстояние от источника и интенсивность света определяет длину тени и её непрозрачность соответственно.
Расстояние от источника и интенсивность света определяет длину тени и её непрозрачность соответственно.
Первое, что мы должны сделать для имитации фронтального освещения — это сделать текст немного ярче (блик в нижней части) и добавить градиентный блик на фон. Это мы сделаем с помощью стиля слоя «Наложение Градиента». Слева показан стиль слоя для теста, справа — для фона:
Результат:
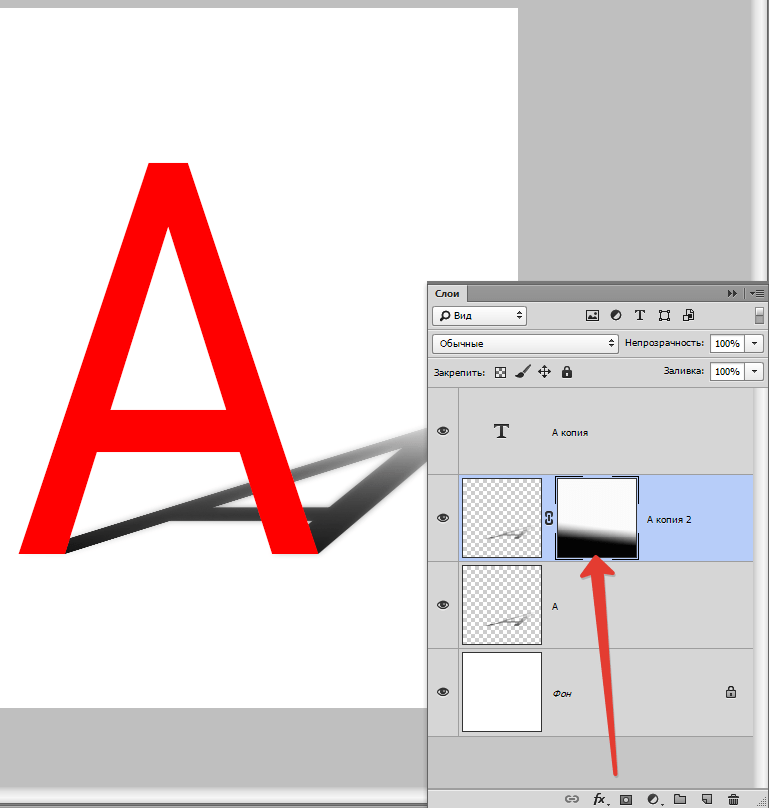
Далее дублируем текстовый слой, нажав Ctrl+J и сразу переименуем его в «text shadow». В панели слоёв перетаскиваем слой «text shadow» под первый слой с тестом, удаляем стиль, растрируем слой и применяем команду «Свободная трансформация»(Ctrl+T). Протащите средний маркер на верхней стороне габаритной рамки вниз так, чтобы высота составляла 60%:
На данный момент у нас активна команда «Свободная трансформация». Кликните правой клавишей мыши внутри габаритной рамки и из контекстного меню выберите пункт «Перспектива». Растяните буквы по горизонтали, как показано на рисунке:
Растяните буквы по горизонтали, как показано на рисунке:
В панели слоёв уменьшите «Заливку» (Fill) слоя «text shadow» до нуля и примените к нему стиль слоя «Наложение градиента» со следующими параметрами:
Сделайте непрозрачность слоя «text shadow» примерно 90%.
Вот что примерно должно получиться:
Последний шаг заключается в добавлении к тени небольшого Размытия по Гауссу (Gaussian Blur). Если тень получилась темнее, чем нужно, настройте прозрачность градиента в стиле слоя.
Ваш готовый результат должен выглядеть так:
Примечание. При создании реальной тени от предметов имеется ещё один маленький нюанс, касающийся размытия. Дело в том, что размытие тени на удалении от предмета значительно больше, чем вблизи предмета. Поэтому, до применения фильтра «Размытие по Гауссу», слой «text shadow» следует преобразовать в смарт-объект и только затем применить «Размытие по Гауссу».
После этого в панели слоёв делаем двойной клика по маске фильтра, берём инструмент «Градиент», выбираем стандартный чёрно-белый и тянем сверху вниз по буквам слоя «text shadow», как показано на рисунке. Градиентная маска скроет действие фильтра внизу:
Как сделать тень при источнике света позади объекта
И рассмотрим противоположную ситуацию, когда источник света находится позади текста. В этом случае нам придется добавить тот же градиент такой на фоновом слое, но на этот раз надо поставить галку в чекбоксе «Инверсия» (Reverse):
Кроме того, т.к. источник света расположен позади текста, тень будет не только на фоне, но и на самом тексте, внизу. Нанесём тень на тестовый слой с помощью стиля слоя «Наложение градиента»:
Параметры стиля:
Результат:
Далее, копируем слой с текстом, удаляем стили, растрируем, включаем команду «Свободная трансформация», слева на панели параметров ставим якорь на нижней стороне указателя центра преобразования, кликаем правой клавишей мыши внутри габаритной рамки и выбираем в контекстном меню пункт «Отразить по вертикали»:
Далее, как и первом случае, уменьшаем высоту текста до 60% и производим перспективное искажение:
И добавляем чёрно-прозрачный градиент (в этот раз затемнение будет вверху букв), преобразуем слой в смарт-объект, добавляем размытие по Гауссу, а затем чёрно-белый градиент к маске смарт-фильтра:
Готовый результат тени от текста при источнике света позади:
Ссылка на источник
Три способа создания рассеянной тени в Photoshop / Creativo.
 one
oneДиффузная (рассеянная) тень — это разновидность теней для блоков (box-shadow), которые создают большую иллюзию глубины, нежели обычная отбрасываемая тень от объекта. Эффект диффузной (рассеянной) тени достигается за счёт того, что тень меньше самого объекта, плюс смещается в зависимости от направления источника света.
В этом уроке мы рассмотрим 3 метода создания диффузных теней. Каждый из предложенных вариантов применяется на практике в зависимости от ситуации и поставленной задачи.
Приём 1: Рассеивание (растушёвка)
Данный метод является самым быстрым и простым. Несмотря на то что его вариативность ограничена, и он работает только на слой-фигурах, он даёт полный контроль над настройками размера, размытия и смещения тени.
Шаг 1
Выберите слой, для которого хотите создать тень. Обратите внимание, что данный метод приемлем только для слой-фигуры (фигура нарисованная в режиме слой-фигура).
- Примечание переводчика: Автор выбрал слой-фигуру с прямоугольником, который был использован в качестве обтравочной маски для слоя с изображением.
Подробнее об использовании обтравочной маски вы можете узнать из статьи Обтравочная маска в программе Photoshop.
Подробнее о Слой-фигуре вы можете узнать из статьи Фигура и слой-фигура в Photoshop.
Шаг 2
Дублируйте слой. Выберите нижний слой и переименуйте его в «Тень».
- Примечание переводчика: в качестве альтернативного варианта вы можете нарисовать чёрный прямоугольник в режиме слой-фигура, переименовать его в «Тень» и расположить его под слоем к которому хотите добавить рассеянную тень. Размер прямоугольника равен размеру изображения (к которому хотите добавить тень).

Шаг 3
Трансформируйте слой «Тень». Для этого нажмите CTRL + T. Переместите Центр преобразования в нижнюю среднюю точку и введите значение 80% в поля W (Ширина) и H (Высота).
Шаг 4
Сдвиньте слой «Тень» вниз на 20 пикселей.
- Примечание переводчика: Для этого вам нужно изменить вертикальную координату центра преобразования. Подробнее об этом вы можете узнать из статьи Всё о команде «Свободное трансформирование» в Фотошоп.
- Ещё один вариант смещения вручную: при активном инструменте Перемещение 20 раз нажмите на клавишу «Стрелка Вниз».
Шаг 5
Находясь на слое «Тень», вызовите окно Свойства (Window — Properties/ Окно – Свойства) и введите значение для функции Растушевка (Feather).
Шаг 6
Снизьте непрозрачность для слоя «Тень».
Шаг 7 (опционально)
Свяжите слой с объектом и слой «Тень», чтобы при перемещении эти слои двигались одновременно.
Техника 2: С использованием стиля слоя Тень
Эта техника подходит тем, кто предпочитает пользоваться стилями слоя.
Шаг 1
Выберите слой, для которого хотите создать тень. Этот слой может быть как растровым, так и слой-фигурой.
Шаг 2
Дублируйте слой. Выберите нижний слой и переименуйте его в «Тень».
Шаг 3
Трансформируйте слой «Тень». Для этого нажмите CTRL + T. Переместите Центр преобразования в нижнюю среднюю точку и введите значение 80% в поля W (Ширина) и H (Высота).
Переместите Центр преобразования в нижнюю среднюю точку и введите значение 80% в поля W (Ширина) и H (Высота).
Шаг 4
Для слоя «Тень» добавьте Стиль слоя – Тень (Layer Styles – Drop Shadow).
Введите значения:
- Угол (Angle): 90
- Смещение (Distance): 20 пикс.
- Размер (Size): 50 пикс.
Примечание: вы можете использовать другие настройки для получения более креативного результата.
Шаг 5 (опционально)
Свяжите слой с объектом и слой «Тень», чтобы при перемещении эти слои двигались одновременно.
Техника 3: Смарт-объект
Этот метод наиболее подходит для более сложных ситуаций, когда нужно создать единую тень для группы слоёв, включая растровые изображения и слой фигуры.
Шаг 1
Выберите слой или слои, для которых вы хотите добавить тень. Эту технику можно применять как слой-фигурам, так и обычным слоям.
Шаг 2
Преобразуйте группу или слой (слои) в смарт-объект (Smart Object) (Слой – Смарт-объект – Преобразовать в Смарт-объект).
Шаг 3
Дублируйте смарт-объект и переименуйте его в «Тень».
Шаг 4
Добавьте Стиль слоя – Наложение цвета: цвет (color) # 000000, непрозрачность 100%.
Шаг 5
Трансформируйте слой «Тень». Для этого нажмите CTRL + T. Переместите Центр преобразования в нижнюю среднюю точку и введите значение 80% в поля W (Ширина) и H (Высота).
Шаг 6
Сдвиньте слой «Тень» вниз на 20 пикселей. При желании вы можете использовать свои значения для смещения.
При желании вы можете использовать свои значения для смещения.
Шаг 7
Примените фильтр Размытие по Гауссу (Gaussion Blur) к слою со смарт-объектом «Тень». Радиус размытия примерно 25 пикселей.
Шаг 8
Измените непрозрачность для слоя «Тень».
Шаг 9 (необязательно)
Свяжите слой с объектом и слой «Тень», чтобы при перемещении эти слои двигались одновременно.
- Примечание переводчика: Чтобы связать слои, выделите необходимые слои и пройдите в Слои – Связать слои (Layers – Link layers).
Вывод
Существует множество различных способов достижения эффекта рассеянной (диффузной) тени в Photoshop. С помощью этих трех техник вы сможете быстро и легко решить задачу, используя наиболее подходящий способ.
С помощью этих трех техник вы сможете быстро и легко решить задачу, используя наиболее подходящий способ.
Автор: Tony Thomas
Как сделать тень в Фотошоп; создание реалисточной тени – видео-ролик TeachVideo
Как сделать тень в Фотошопе?
Одним из самых важных факторов при обработке изображений является создание баланса между светом и тенью. С одной стороны, фотографии без теней выглядят плоско и нереалистично, а с другой – слишком темная фотография неприятна для взгляда.
Рассмотрим, как создать реалистичный эффект тени объекта, и настроим баланс игры света и тени в Фотошоп. Для этого нам понадобится фотография человека, а также фоновое изображение в виде кирпичной стены.
Для начала поработаем с фотографией человека. Нам необходимо выделить контур фигуры человека, а затем, скопировав выделение, прикрепить его к другому фону. В этом случае наиболее удобным будет использовать инструмент «Pen Tool»– «Перо», выберете его на панели инструментов. На панели атрибутов выберите для данного инструмента режим «Paths», щелкнув по соответствующей пиктограмме. Данный режим позволяет максимально точно выделять область изображения, не создавая при этом векторный слой, тем самым упрощая работу с выделением.
На панели атрибутов выберите для данного инструмента режим «Paths», щелкнув по соответствующей пиктограмме. Данный режим позволяет максимально точно выделять область изображения, не создавая при этом векторный слой, тем самым упрощая работу с выделением.
Увеличьте масштаб изображения для более удобной работы, несколько раз нажав сочетание клавиш Ctrl — «+».
Затем начните отмечать точками очертания человека. Здесь главное не торопиться и аккуратно выделять все части, не затрагивая при этом ненужные области фотографии.
После того, как вы закончите выделение, завершите контур, кликнув по самой первой точке пути выделения.
Кликните правой кнопкой мыши по выделенной области, и в появившемся контекстном меню выберите команду «Make Selection» – «Образовать выделенную область».
В появившемся диалоговом окне установите значение «Feather radius» – «Радиус растушевки», равное двум пикселям, чтобы сгладить выделение и нажмите «ОК».
Нажмите сочетание клавиш «Ctrl+C» [Control — Цэ], чтобы скопировать область выделения в буфер обмена.
Перейдите к изображению со стеной. Для начала надо убедиться, что слой является редактируемым. Если на палитре слоев рядом с изображением слоя стоит значок в виде замка, то дважды кликните левой кнопкой мыши на этой пиктограмме и в появившемся диалоговом окне нажмите «ОК», чтобы разблокировать слой.
Нажмите сочетание клавиш «Ctrl+V» [Control Вэ], чтобы вставить скопированную ранее область выделения в качестве нового слоя на изображении стены.
После чего, выберите инструмент «Move Tool» или воспользуйтесь горячей клавишей «V». Переместите вставленное изображение на фотографии таким образом, чтобы совместить нижние границы изображений стены и человека.
Дважды кликните по названию слоя добавленного изображения и переименуйте его, назвав «Фигура». Аналогичным образом переименуйте фоновый слой, назвав его «Стена».
Теперь обработаем края фотографии, для этого выделите слой «Фигура». Перейдите на вкладку «Layer» – «Слой» и в раскрывающемся списке «Matting» – «Обработка краев» выберите команду «Defringe» – «Убрать кайму».
В появившемся диалоговом окне введите значение, равное двум пикселям и нажмите «ОК».
Выровняем изображение по перспективе. Для этого выделите слой «Стена» и перейдите на вкладку «Edit» – «Правка».
В раскрывающемся списке «Transform» – «Трансформирование» выберите команду «Flip Horizontal» – «Отразить по горизонтали».
Кликните правой кнопкой мышки на слое «Фигура» и выберите команду «Duplicate Layer» — «Создать дубликат слоя».
Перетащите копию слоя, зажав на нем левую кнопку мыши и разместив его между начальными изображениями. Из этого слоя мы и создадим тень. Для этого перейдите на вкладку «Edit» и выберите команду «Free Transform» – «Свободное трансформирование» или воспользуйтесь сочетанием клавиш «Ctrl + T» [Control T(озвучивать на английском)].
Кликните правой кнопкой по области выделения и выберите команду «Skew» – «Наклон».
Теперь необходимо потянуть верхние маркеры созданного выделения влево и вверх, для того чтобы вытянуть тень в сторону верхней части снимка. Вы также можете воспользоваться и другими инструментами трансформации для выполнения данной операции. Для сохранения изменений нажмите клавишу «Enter».
Вы также можете воспользоваться и другими инструментами трансформации для выполнения данной операции. Для сохранения изменений нажмите клавишу «Enter».
Переименуйте трансформированный слой, назвав его «Тень».
Затем, удерживая клавишу «Ctrl», кликните по слою «Тень», чтобы создать область выделения.
Установите в качестве основного цвета черный. Перейдите на вкладку «Edit» – «Правка» и выберите команду «Fill» – «Выполнить заливку». Выберите режим заливки «Foreground color» – «Основной цвет» и нажмите «ОК».
Если приблизить снимок, то вы увидите, что края тени вокруг некоторых областей могут оказаться неестественными. Эту проблему мы решим с помощью инструмента «Eraser Tool» – «Ластик». Выберите его на панели инструментов или воспользуйтесь горячей клавишей «E».
Установите небольшой диаметр для ластика и сотрите все сомнительные участки.
К слою «Тень» применяем «Размытие по Гауссу», чтобы сгладить тень. Для этого перейдите на вкладку «Filter» – «Фильтр» и в списке «Blur» — «Размытие» выберите команду «Gaussian Blur» — «Размытие по Гауссу».
В открывшемся диалоговом окне установите значение радиуса размытия, равным двум пикселям и нажмите «ОК».
Для слоя «Тень» создадим маску. Для этого нажмите на кнопку «Add layer mask» — «Создать слой-маску», расположенную в нижней части панели слоев. Выберите инструмент «Gradient tool» — «Градиент» и кликните левой кнопкой мыши по области с отображением градиента на панели атрибутов. В открывшемся диалоговом окне выберите вид градиента «Foreground to Transparent» — «От основного к прозрачному» и нажмите «ОК». Удерживая кнопку «Shift», нарисуйте градиент из верхнего левого угла изображения, доведя линию градиента примерно до центра изображения.
Кликните правой кнопкой мышки на слое «Тень» и выберите команду «Duplicate Layer» — «Создать дубликат слоя».
Кликните левой кнопкой мыши по иконке маски скопированного слоя и нажмите сочетание клавиш «Ctrl + I». На инвертированной маске будет видна верхняя часть тени.
Применим к этому же слою «Размытие по Гауссу». Для этого перейдите на вкладку «Filter» — «Фильтр» и в списке «Blur» — «Размытие» выберите команду «Gaussian Blur» — «Размытие по Гауссу». В открывшемся диалоговом окне установите значение радиуса размытия, равным сорока пикселям и нажмите «ОК». Таким образом, мы добавили глубину двум слоям с тенью, воспользовавшись тем правилом, что объекты, расположенные ближе к источнику света, имеют большую четкость.
Для этого перейдите на вкладку «Filter» — «Фильтр» и в списке «Blur» — «Размытие» выберите команду «Gaussian Blur» — «Размытие по Гауссу». В открывшемся диалоговом окне установите значение радиуса размытия, равным сорока пикселям и нажмите «ОК». Таким образом, мы добавили глубину двум слоям с тенью, воспользовавшись тем правилом, что объекты, расположенные ближе к источнику света, имеют большую четкость.
Нажмите сочетание клавиш «Ctrl + E», чтобы объединить слои с тенями. В появившемся окне нажмите «Apply».
Теперь рассмотрим, как объединить тень с картой смещения. Для этого кликните по слою «Стена» и скопируйте изображение в буфер обмена нажав «Ctrl + C» [Control Цэ] на клавиатуре.
Созданим новый файл через вкладку «File», выполнив команду «New» – «Создать». В диалоговом окне установите для поля «Color Mode» – «Цветовой режим» параметр «Greyscale» — «В градациях серого» и нажмите «ОК». На слое созданного изображения воспользуйтесь сочетанием клавиш «Ctrl + V» [Control Вэ], чтобы вставить скопированное ранее изображение.
Изображение скопировалось в оттенках серого цвета. Перейдите на вкладку «Layer»– «Слои» и выберите команду «Flatten Image» – «Выполнить сведение».
Выполним коррекцию уровней цветов в изображении. Для этого воспользуйтесь сочетанием клавиш «Ctrl + L».
В появившемся диалоговом окне «Levels» – «Уровни» отображаются уровни яркости цветов в изображении, представленные в виде диаграммы. Непосредственно под диаграммой находятся три поля для ввода значений. В поле, расположенное в левой части необходимо ввести значение, равное пятидесяти. В среднее поле введите значение, равное двум, а в правое введите значение, равное ста десяти.
Чтобы принять изменения, нажмите кнопку «ОК».
Воспользуйтесь сочетанием клавиш «Ctrl+Shift+S», чтобы сохранить созданную карту смещения. В появившемся диалоговом окне введите имя для сохраняемого изображения, назвав его «Карта», и нажмите кнопку «Save» — «Сохранить».
Теперь вернемся к нашему изображению и наложим тень на карту смещения. Для этого выберите слой «Тень», а затем на вкладке «Filter» — «Фильтр» раскройте список «Distort» — «Искажение» и выполните команду «Glass» — «Стекло».
Для этого выберите слой «Тень», а затем на вкладке «Filter» — «Фильтр» раскройте список «Distort» — «Искажение» и выполните команду «Glass» — «Стекло».
В открывшемся окне устанавливаем параметр «Distortion» — «Искажение», равным двадцати, а параметр «Smoothness» — «Смягчение», равным единице.
В разделе «Texture» – «Текстура» кликните по пиктограмме, расположенной в правой части и выполните команду «Load Texture» — «Загрузить текстуру».
В открывшемся диалоговом окне необходимо найти и открыть ранее созданный документ «Карта». Нажмите «ОК», чтобы применить эффект и закрыть окно.
На первый взгляд, ничего не изменилось, но если приблизить изображение, то вы увидите, что тень начала повторять очертания стены.
Добавим к фоновому слою источник света. Для этого кликните правой кнопкой мышки на слое «Стена» и выберите команду «Duplicate Layer» — «Создать дубликат слоя». В новом слое измените ражим наложения на «Screen» и установите значение непрозрачности «Opacity», равным семидесяти процентам. Примените маску к этому же слою. Для этого нажмите на кнопку «Add vector mask» – «Добавить маску».
Примените маску к этому же слою. Для этого нажмите на кнопку «Add vector mask» – «Добавить маску».
Выберите инструмент «Gradient tool» — «Градиент» и на панели инструментов установите в качестве основного цвета – черный. Нарисуйте градиент из верхнего левого угла изображения, так же, как и в предыдущих случаях, доведя линию градиента примерно до центра изображения.
Для слоя «Тень» создадим еще одну маску. Для этого нажмите на кнопку «Add layer mask» – «Создать слой-маску», расположенную в нижней части панели слоев. В качестве основного цвета выберите серый цвет. После чего, выберите инструмент «Gradient tool» — «Градиент» и на панели атрибутов кликните по окошку с изображением градиента.В открывшемся диалоговом окне выберите для градиента вид «Foreground to Background» – «От основного к фоновому» и нажмите «ОК».Зажмите клавишу «Shift» и нарисуйте градиент из верхнего левого угла изображения, доведя линию градиента до центральной части изображения.
Затем на палитре слоев выберите режим наложения «Multiply» – «Умножение» и установите параметр непрозрачности «Opacity» на девяносто процентов.
Теперь добавим некоторые тональные корректировки. Кликните левой кнопкой мыши по слою «Фигура». Добавьте корректирующий слой для уровней, нажав на кнопку «Create a new fill or adjustment layer», расположенную внизу палитры слоев, и выбрав в раскрывшемся списке команду «Levels» – «Уровни». На панели «Adjustments» – «Коррекция» перетащите крайний левый ползунок под диаграммой до значения, равного шести, чтобы затемнить наиболее темные участки фигуры.
Добавим корректирующий слой «Black & White» – «Черно-белое», выбрав его аналогично предыдущему. В выпадающем списке панели «Adjustments»– «Коррекция» выберите установку «Maximum White Preset»– «Максимальный белый», и после чего выберите режим наложения «Multiply» – «Умножение», установив значение непрозрачности «Opacity», равным пятидесяти.
И, наконец, добавим еще один корректирующий слой, нажав на кнопку «Create a new fill or adjustment layer», и выбрав на этот раз слой «Hue/Saturation» – «Цветовой тон/Насыщенность».
В выпадающем меню панели «Adjustments» – «Коррекция» выберите установку «Red» – «Красный» и измените параметр «Saturation» – «Насыщенность» до значения минус пятьдесят. Аналогичным образом, выберите режим «Yellow» — «Желтый» и установите значение минус пятьдесят, также измените параметр «Saturation» для режима «Cyan» до минус семидесяти.
Наконец, измените параметр непрозрачности «Opacity» до шестидесяти пяти процентов. Наше изображение готово.
Таким образом, используя инструменты программы «Adobe Photoshop», Вы можете создать реалистичные эффекты освещения с отбрасыванием и наложением теней на объекты.
Работа с тенями в Photoshop — Техники пост-обработки для теней
В этой статье мы расскажем, как взять красивое изображение и перенести его, сохранив сложные полупрозрачные тени, чтобы создать новый экзотический фон. Эта статья станет вашим проводником в мир захватывающих текстур, которые могут преобразить до неузнаваемости даже фото, сделанные в обычных условиях:
Для начала вам понадобятся только один цветок, настольная лампа и немного белой бумаги.

Цветок для этой статьи был сфотографирован (с помощью Fuji Finepix) холодным зимним утром в штате Виктория, в то время как песок (снятый на пленку Kodachrome) из Великой индийской пустыни в Раджастане.
Скептики ухмыльнутся, как эти два предмета могут соседствовать в одном кадре? Для этого нужно захватить полупрозрачную тень (созданную при помощи 75-ваттной настольной лампы и нескольких кусков белой бумаги) и деликатно перенести ее на новое место — в пустыню. Это как же…!
Предупреждение, связанное с биологией: Нежные лепестки цветка могут привять или даже засохнуть от жара, исходящего от вольфрамовой лампы, в течение нескольких минут. Поэтому работайте по возможности быстро или используйте в качестве альтернативы мягкий свет из окна, чтобы избежать воздействия высокой температуры:
Продублируйте фоновый слой, перетащив его иконку на значок «Новый слой» в палитре слоев. Не волнуйтесь, если в кадр попали края белой бумаги. Просто убедитесь, что вы захватили весь объект и отбрасываемую им тень.
Примечание: Используемая поверхность не должна быть идеально белой, но обязательно без текстуры. Это позволит избежать наложения поверхностей текстур, когда тень будет перенесена на новое место:
Первым делом нам нужно снизить тона фона до белого, при этом, оставив тени нетронутыми. Уменьшение освещенности в направлении от источника света (белый фон постепенно переходит в серый на дальней от источника света стороне) может быть сбалансировано с помощью корректирующего слоя. Выберите «Цвета текста и фона по умолчанию«, «Режим Быстрой маски» и «Инструмент градиент» в палитре инструментов.
Задайте опции «линейный градиент» и «передний план к прозрачному» или «передний план к фону» в панели «Настройки«. Создайте градиент с переходом от яркой стороны изображения к темной. Появится градиент с цветами маски по умолчанию. Выйдите из режима «Быстрой маски».
Пользователи Adobe Elements могут перейти сразу к следующему шагу и создать градиент непосредственно в маске слоя:
Из палитры слоев выберите «Корректирующий слой», «Уровни». Активное выделение создаст маску слоя для корректирующего слоя. Переместите ползунки центрального слайдера «Гамма» и / или «Подсветка» влево, чтобы подсветить фон таким образом, чтобы обе его стороны имели одинаковый тон.
Будьте осторожны, чтобы в процессе не потерять тени. Нажмите OK, когда достигнете удовлетворительного баланса цветов:
Используйте инструменты рисования в режиме «Быстрой маски», чтобы создать выделение цветка на фоновом слое (пользователям Elements нужно использовать инструмент «Выделяющая кисть» и выбрать в панели параметров режим «Маска»). Не забудьте растушевать выделенную область или добавьте к маске незначительное «Размытие по Гауссу».
Нажмите на миниатюру маски слоя в палитре слоев, чтобы применить ее к копии фонового слоя (при использовании Elements выделение может быть использовано для удаления фона из этого слоя).
Примечание: Графический планшет может быть использован, чтобы легче создавать сложные выделения, которые описывается в этой статье:
Поместите слой копии фона над корректировочным слоем Уровней. Таким образом, мы обеспечим, чтобы корректирующий слой, созданный в предыдущем шаге, не влиял на объект:
В меню «Изображение», «Коррекция» выберите «Порог«. Это корректирующее средство поможет в процессе удаления тонких теней и позволит нам опустить цвет оставшейся части фона до чистого белого (255). Первым делом нам нужно временно сделать все пиксели верхнего слоя ниже цветка черными, перетащив ползунок слайдера до упора вправо — уровня порога в 255. Нажмите «ОК», чтобы выйти из диалогового окна «Порог».
Примечание: Проверьте расположение слоев у себя в палитре слоев, чтобы оно соответствовало порядку, приведенному на рисунке:
Переместите ползунки «Гамма» и «Подсветка», чтобы сделать серые тона бумаги фона белыми. Тени на этот момент уже четко очерчены. В отличие от фона, который освещен неравномерно, поэтому на этом шаге мы должны создать его равномерное освещение. Не бойтесь применить интенсивное отбеливание:
Выберите в палитре инструментов «Кисть» и нажмите на иконку «Переключить цвета текста и фона», чтобы белый стал цветом переднего плана. Теперь закрасьте все участки, которые не относятся к тени:
Слой «Порог» уже выполнил свое предназначение, и теперь вы можете сделать его невидимым или удалить, перетащив его иконку в палитре слоев в корзину. После этого фон будет выглядеть белым и на нем появятся аккуратные тени. Мы подготовили почву для внедрения нового фона.
Откройте новый фоновый файл и перетащите его миниатюру из палитры слоев в окно нашего рабочего документа. При этом перед тем, как вы отпустите файл по центру холста, нажмите клавишу Shift. На данный момент новый фон окажется выше измененного слоя фона:
Следующий шаг заключается в том, чтобы переместить старый фон в позицию над новым фоном. Для начала свяжите старый фоновый слой со всеми связанными с ним корректирующими слоями (нажмите на иконку ящика рядом с глазом для каждого слоя).
Затем перейдите в меню «Слой» и выберите команду «Создать обтравочную маску для связанных слоев» («Связанная группа» для Adobe Elements). Это действие обеспечит нам, чтобы новый фон остался неизменным, когда мы на следующем шаге переместим корректирующие слои вверх в палитре:
Дважды кликните на фоновом слое, чтобы изменить его имя. После этого его можно перемещать, перетаскивая на новую позицию. Связанные слои должны следовать сразу за ним. Новый фон тут же заменит старый белый фон:
На заключительном этапе нам нужно объединить или смешать полупрозрачные тени на новом месте. Выберите старый фоновый слой и измените его режим смешивания на «Умножение» (кликните по меню режимов смешивания в палитре слоев рядом с элементом управления непрозрачностью).
Установите для корректирующих слоев режим смешивания «Яркость», если вам нужно уменьшить какой-либо цвет. Добавьте к этой группе корректирующий слой «Цветовой тон/ насыщенность», если вам требуется дополнительно уменьшить насыщенность цветов:
В качестве завершающих штрихов вы можете добавить очень тонкий ослабевающий эффект виньетки и провести обычное увеличение резкости для печати. Если дополнительный корректирующий слой случайно будет добавлен в корректирующую группу, перейдите в меню «Слой» и выберите команду «Исключить обтравочную маску«:
Этот метод используется теми фотографами, которые хотят сохранить и перенести все полупрозрачные сложные тени из исходного изображения, при этом не прибегая к сложным методам профессионального монтажа.
Данная публикация является переводом статьи «Working With Shadows In Photoshop — Advanced Shadow Techniques» , подготовленная редакцией проекта.
Как накладывать тени в фотошопе
Всем привет! Мы поговорим о том, как сделать тень в фотошопе.
Программа Adobe Photoshop имеет широкую гамму инструментов и функций, при помощи которых можно добавлять тени к объектам, мы рассмотрим два наиболее распространённых способа создания теней в фотошопе – при помощи Стилей слоя (Layer Style) и с помощью Выделения (Select).
Тень является неотъемлемой частью любой фотоманипуляции, логотипа и т.п. Без тени соединенные объекты выглядят нереалистично, как склеенная аппликация.
Несколько советов перед созданием тени
- Главное, что нужно запомнить новичку: в природе нет абсолютно черных теней, всегда присутствует какой-то дополнительный цвет, разбавляющий густоту черного.
- Учитывайте, что чем ближе тень к объекту, тем она насыщеннее, чем дальше – тем прозрачнее.
- Присмотритесь к окружающему вас миру, почаще обращайте внимание, каким образом объекты отбрасывают тень – это поможет вам избежать ошибок при создании своих коллажей.
Как сделать тень при помощи Стилей слоя (Layer Style)
«Повесим» картину на стену при помощи фотошоп. Откроем изображение стены, Файл-Открыть (File-Open).
Поместим (Файл-Поместить (File–Place)) на холст изображение с картиной, оно уже отделено от фона,
Левой кнопкой мыши тянем за уголки внутрь изображения для уменьшения картины, зажимаем при этом клавиши Shift и Alt чтобы сохранились пропорции картины и масштабирование происходило с центра:
При помощи инструмента Перемещение (Move tool), быстрая клавиша вызова инструмента V, перетаскиваем картину чуть выше:
На панели слоев делаем активным слой с картиной, кликаем по нему два раза левой кнопкой мыши – откроется окно с настройками Стилей слоя (Layer Style):
Ставим галочку у Стиля слоя Тень (Drop Shadow):
В этом окошке вы можете выбрать цвет, размер, размах (растушевку), угол (направление света), режим наложения (в основном лучше всего использовать режим Умножение (Multiply)), непрозрачностьтени. Пока окно не закрыто, вы можете самостоятельно двигать созданную тень мышкой, чтобы подобрать лучшее её расположение. Также в любой момент, вы можете снова сделать двойной щелчокмыши и внести изменения в настройки.
Для нашей картины я изменила угол к 90 градусам, потому что стена освещена сверху, изменила цвет с черного на темно-коричневый. Подробно рассмотреть настройки вы можете на скриншоте:
Вот как преобразился наш маленький коллаж после добавления тени:
Исчез эффект плоскости, и коллаж приобрел реалистичность.
Как сделать тень в фотошопе при помощи Выделения (Select)
Этот способ, несомненно, посложнее, но, уверенна, вы справитесь!
Создаем новый файл (Файл-Создать (File—New)) с такими параметрами:
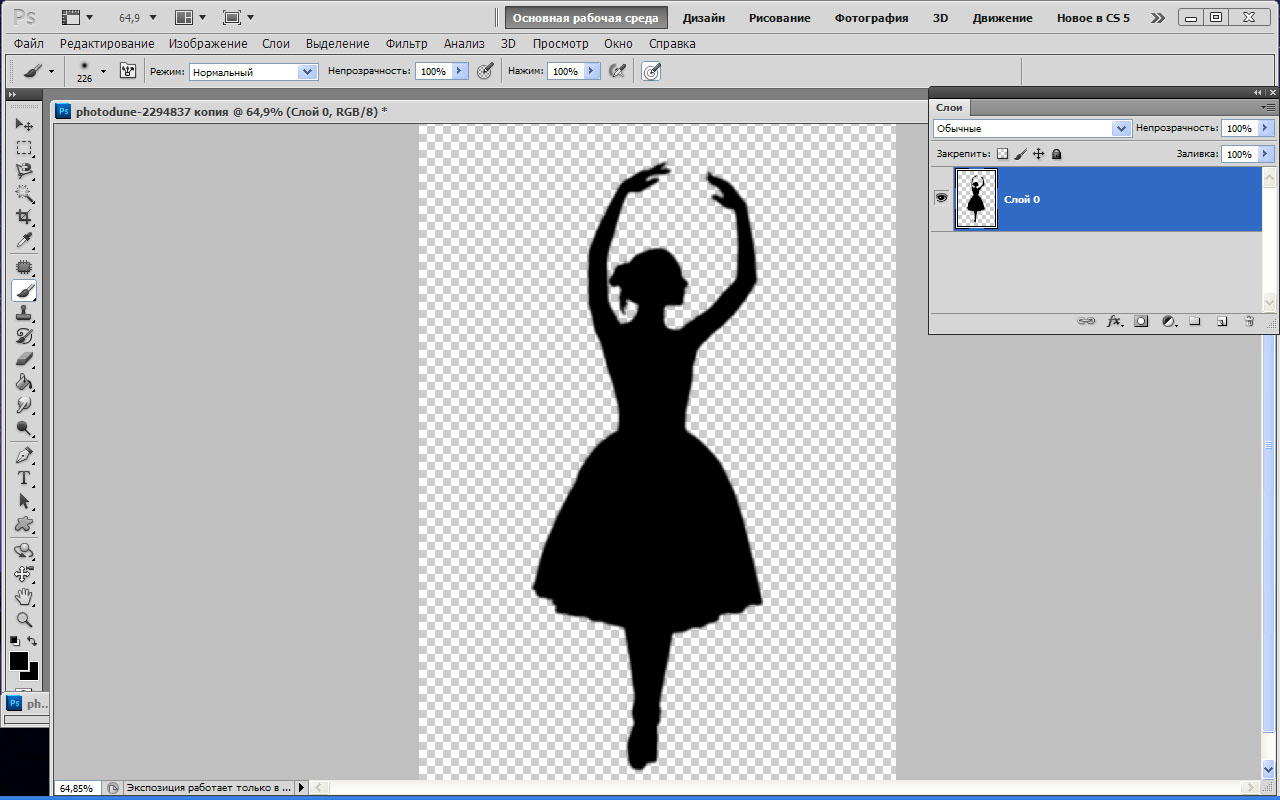
Помешаем в новый документ изображение с девушкой (Файл-Поместить (File–Place)). Девушка уже отделена от фона, так что нам не придется её вырезать.
Как и в предыдущем шаге, масштабируем изображение до нужных нам размеров. Не забываем о клавишах Alt и Shift для сохранения пропорций и масштабирования с центра.
Переходим в панель слоев и с зажатой клавишей Ctrl кликаем по миниатюре слоя с девушкой, таким образом мы загрузим выделение этого слоя.
Создаем новый слой между фоновым белым слоем и слоем с девушкой, Слои-Новый-Слой (Layer—New—Layer) или клик по иконке создания нового слоя в панели слоев:
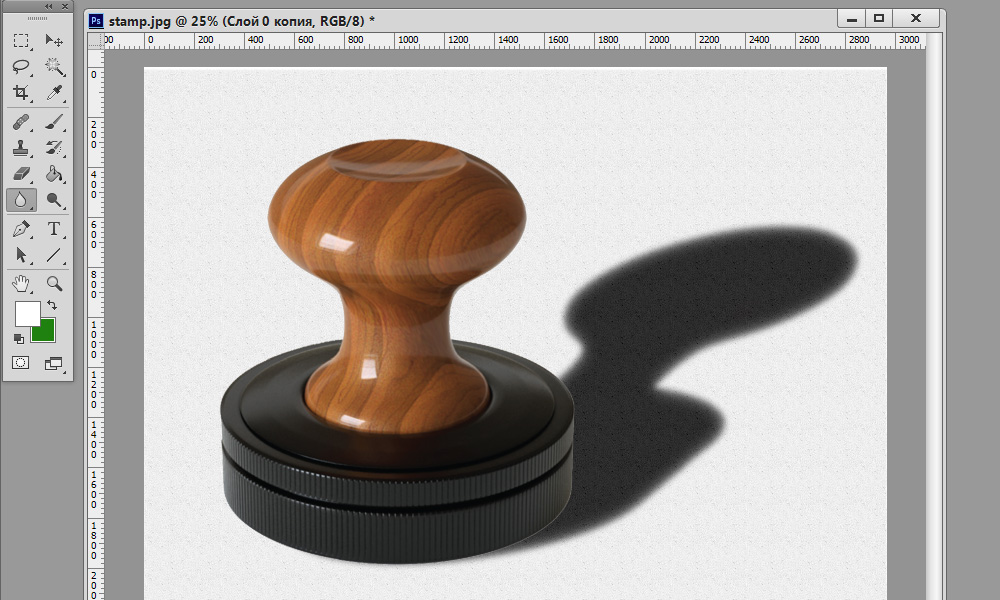
Переходим к Редактирование-Выполнить заливку (Edit—Fill), в окне выбора цвета выбираем темный цвет и заливаем им выделение. Для примера и хорошего контраста с белым фоном я залила черным, но, напоминаю, для реалистичности коллажа лучше не использовать чисто черный цвет.
Вот как на данный момент выглядит наша будущая тень:
Снимаем выделение (Ctrl + D), активируем инструмент Свободное трансформирование (Free Transform Tool), горячие клавиши для его вызова Ctrl + T, также перейти к нему можно через меню Редактирование-Свободное трансформирование (Edit- Free Transform Tool):
Удерживая зажатой клавишу Ctrl, тянем верхний средний узелок вправо и вниз, чтобы «положить» тень на поверхность:
Как мы помним, тень у объекта имеет высокую насыщенность, по мере отдаления от объекта тень становится полупрозрачной. Для плавного снижения прозрачности тени будем использоватьинструмент Градиент (Gradient), горячая клавиша вызова инструмента – G.
Добавляем к слою с тенью маску слоя, кликаем на значок ее создания в панели слоев:
На клавиатуре нажимаем клавишу D, чтобы вернуть цвета переднего и заднего плана к установленным по умолчанию. После этого действия при выборе инструмента Градиент (Gradient) в качестве стиля градиента будет предложен стиль от черного к белому.
Именно он нам и нужен. Становимся на маску слоя с тенью и мышкой проводим градиент вдоль тени от ног девушки к ее голове, немного захватывая холст выше головы. Вот что получилось:
Поскольку черный цвет на маске слоя скрывает видимость изображения, а белый – восстанавливает, мы плавным переходом от черного к белому скрыли видимость тени, находящейся вдали от объекта.
Вот мы и узнали, как сделать тень в фотошопе. Надеемся, урок был для вас полезным. Творческих успехов!
В этой статье мы расскажем, как взять красивое изображение и перенести его, сохранив сложные полупрозрачные тени, чтобы создать новый экзотический фон. Эта статья станет вашим проводником в мир захватывающих текстур, которые могут преобразить до неузнаваемости даже фото, сделанные в обычных условиях:
Пустынная камелия
Для начала вам понадобятся только один цветок, настольная лампа и немного белой бумаги.
Цветок для этой статьи был сфотографирован ( с помощью Fuji Finepix ) холодным зимним утром в штате Виктория, в то время как песок ( снятый на пленку Kodachrome ) из Великой индийской пустыни в Раджастане.
Скептики ухмыльнутся, как эти два предмета могут соседствовать в одном кадре? Для этого нужно захватить полупрозрачную тень ( созданную при помощи 75-ваттной настольной лампы и нескольких кусков белой бумаги ) и деликатно перенести ее на новое место — в пустыню. Это как же…!
Предупреждение, связанное с биологией: Нежные лепестки цветка могут привять или даже засохнуть от жара, исходящего от вольфрамовой лампы, в течение нескольких минут. Поэтому работайте по возможности быстро или используйте в качестве альтернативы мягкий свет из окна, чтобы избежать воздействия высокой температуры:
Шаг 1: Продублируйте фоновый слой
Продублируйте фоновый слой, перетащив его иконку на значок « Новый слой » в палитре слоев. Не волнуйтесь, если в кадр попали края белой бумаги. Просто убедитесь, что вы захватили весь объект и отбрасываемую им тень.
Примечание: Используемая поверхность не должна быть идеально белой, но обязательно без текстуры. Это позволит избежать наложения поверхностей текстур, когда тень будет перенесена на новое место:
Шаг 2: Используйте инструмент «Градиент» в режиме «Быстрой маски»
Первым делом нам нужно снизить тона фона до белого, при этом, оставив тени нетронутыми. Уменьшение освещенности в направлении от источника света ( белый фон постепенно переходит в серый на дальней от источника света стороне ) может быть сбалансировано с помощью корректирующего слоя. Выберите « Цвета текста и фона по умолчанию «, « Режим Быстрой маски » и « Инструмент градиент » в палитре инструментов.
Задайте опции « линейный градиент » и « передний план к прозрачному » или « передний план к фону » в панели « Настройки «. Создайте градиент с переходом от яркой стороны изображения к темной. Появится градиент с цветами маски по умолчанию. Выйдите из режима « Быстрой маски ».
Пользователи Adobe Elements могут перейти сразу к следующему шагу и создать градиент непосредственно в маске слоя:
Шаг 3: Используйте настройки уровней слоя, чтобы сбалансировать тона фона
Из палитры слоев выберите « Корректирующий слой », « Уровни ». Активное выделение создаст маску слоя для корректирующего слоя. Переместите ползунки центрального слайдера « Гамма » и / или « Подсветка » влево, чтобы подсветить фон таким образом, чтобы обе его стороны имели одинаковый тон.
Будьте осторожны, чтобы в процессе не потерять тени. Нажмите OK , когда достигнете удовлетворительного баланса цветов:
Шаг 4: Выделите объект без тени. На графическом планшете это будет сделать гораздо проще
Используйте инструменты рисования в режиме « Быстрой маски », чтобы создать выделение цветка на фоновом слое ( пользователям Elements нужно использовать инструмент «Выделяющая кисть» и выбрать в панели параметров режим «Маска» ). Не забудьте растушевать выделенную область или добавьте к маске незначительное « Размытие по Гауссу ».
Нажмите на миниатюру маски слоя в палитре слоев, чтобы применить ее к копии фонового слоя ( при использовании Elements выделение может быть использовано для удаления фона из этого слоя ).
Примечание: Графический планшет может быть использован, чтобы легче создавать сложные выделения, которые описывается в этой статье:
Шаг 5: Поместите слой копии фона над корректировочным слоем Уровней
Поместите слой копии фона над корректировочным слоем Уровней . Таким образом, мы обеспечим, чтобы корректирующий слой, созданный в предыдущем шаге, не влиял на объект:
Шаг 6: Используйте средство «Порог», чтобы сделать все пиксели ниже цветка черными
В меню « Изображение », « Коррекция » выберите « Порог «. Это корректирующее средство поможет в процессе удаления тонких теней и позволит нам опустить цвет оставшейся части фона до чистого белого (255). Первым делом нам нужно временно сделать все пиксели верхнего слоя ниже цветка черными, перетащив ползунок слайдера до упора вправо — уровня порога в 255. Нажмите « ОК », чтобы выйти из диалогового окна « Порог ».
Примечание: Проверьте расположение слоев у себя в палитре слоев, чтобы оно соответствовало порядку, приведенному на рисунке:
Шаг 7: Переместите ползунки полей «Гамма» и «Подсветка», чтобы сделать серые тона бумаги на фоне белыми
Переместите ползунки « Гамма » и « Подсветка », чтобы сделать серые тона бумаги фона белыми. Тени на этот момент уже четко очерчены. В отличие от фона, который освещен неравномерно, поэтому на этом шаге мы должны создать его равномерное освещение. Не бойтесь применить интенсивное отбеливание:
Шаг 8: Закрасьте оставшиеся темные области, которые не являются частью тени объекта
Выберите в палитре инструментов « Кисть » и нажмите на иконку « Переключить цвета текста и фона », чтобы белый стал цветом переднего плана. Теперь закрасьте все участки, которые не относятся к тени:
Шаг 9: Импорт нового фона
Слой « Порог » уже выполнил свое предназначение, и теперь вы можете сделать его невидимым или удалить, перетащив его иконку в палитре слоев в корзину. После этого фон будет выглядеть белым и на нем появятся аккуратные тени. Мы подготовили почву для внедрения нового фона.
Откройте новый фоновый файл и перетащите его миниатюру из палитры слоев в окно нашего рабочего документа. При этом перед тем, как вы отпустите файл по центру холста, нажмите клавишу Shift . На данный момент новый фон окажется выше измененного слоя фона:
Шаг 10: Свяжите фоновый слой и связанные с ним корректирующие слои, чтобы создать группу «отсечения»
Следующий шаг заключается в том, чтобы переместить старый фон в позицию над новым фоном. Для начала свяжите старый фоновый слой со всеми связанными с ним корректирующими слоями ( нажмите на иконку ящика рядом с глазом для каждого слоя ).
Затем перейдите в меню « Слой » и выберите команду « Создать обтравочную маску для связанных слоев » ( «Связанная группа» для Adobe Elements ). Это действие обеспечит нам, чтобы новый фон остался неизменным, когда мы на следующем шаге переместим корректирующие слои вверх в палитре:
Шаг 11: Переименуйте фоновый слой и поместите его поверх импортированного фона
Дважды кликните на фоновом слое, чтобы изменить его имя. После этого его можно перемещать, перетаскивая на новую позицию. Связанные слои должны следовать сразу за ним. Новый фон тут же заменит старый белый фон:
Шаг 12: Отрегулируйте режимы смешивания для старого фонового слоя и его корректирующих слоев
На заключительном этапе нам нужно объединить или смешать полупрозрачные тени на новом месте. Выберите старый фоновый слой и измените его режим смешивания на « Умножение » ( кликните по меню режимов смешивания в палитре слоев рядом с элементом управления непрозрачностью ).
Установите для корректирующих слоев режим смешивания « Яркость », если вам нужно уменьшить какой-либо цвет. Добавьте к этой группе корректирующий слой « Цветовой тон/ насыщенность », если вам требуется дополнительно уменьшить насыщенность цветов:
Шаг 13: Размойте фон или создайте полупрозрачную виньетку с помощью корректирующих слоев и градиента, чтобы внести завершающие штрихи
В качестве завершающих штрихов вы можете добавить очень тонкий ослабевающий эффект виньетки и провести обычное увеличение резкости для печати. Если дополнительный корректирующий слой случайно будет добавлен в корректирующую группу, перейдите в меню « Слой » и выберите команду « Исключить обтравочную маску «:
Полупрозрачные тени — важный элемент техники создания теней
Этот метод используется теми фотографами, которые хотят сохранить и перенести все полупрозрачные сложные тени из исходного изображения, при этом не прибегая к сложным методам профессионального монтажа.
Данная публикация представляет собой перевод статьи « Working With Shadows In Photoshop – Advanced Shadow Techniques » , подготовленной дружной командой проекта Интернет-технологии.ру
Г рафический редактор позволяет делать с изображениями многое, в том числе сымитировать такое оптическое явление, как тень. Это может пригодиться для создания рисунков, коллажей, а также при редактировании фото. Как сделать тень в Фотошоп тремя способами, здесь вы и узнаете.
Создание тени в Фотошоп
Способ 1 – стили
В целом он подходит для любых графических изображений, но не всегда эффективен для создания теней от людей и предметов на снимках. Применять его удобнее в тех случаях, когда объект находится на отдельном слое. Для примера возьмем надпись.
Работать со стилями очень просто:
- Откройте окно «Слои» и переместитесь на объект.
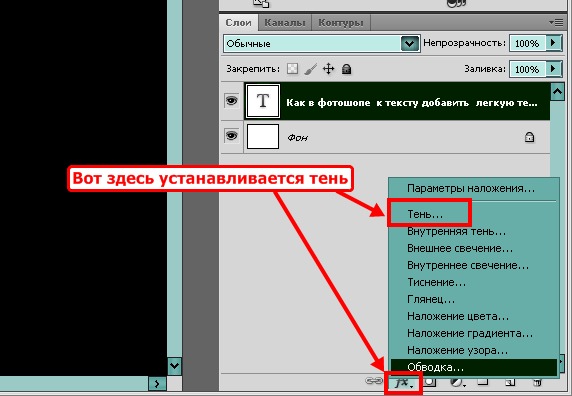
- Кликните дважды по слою — появится окошко стилей:
3. В колонке слева с различными опциями найдите «Тень» и поставьте галочку рядом, после чего выделите опцию мышкой – откроются ее настройки. Второй вариант: нажмите fn внизу окна слоев и выберите во всплывшем меню «Тень».
4. Можно отрегулировать: цвет, непрозрачность, угол, размер, размах, сместить, добавить шум, поменять контур. При изменении параметров на изображении будет видно, как меняется тень. Вот, что получилось на нашем образце:
Способ 2 – копирование
Иногда возникает необходимость сместить тень таким образом, что сделать это в стилях не получается. Особенно это актуально для фотографий, где была произведена замена фона. В этом случае можно воспользоваться способом копирования слоя с человеком или предметом и имитации тени, которая в точности будет повторять форму.
- Продублируйте изображение объекта (CTRL+J).
- Переместитесь на новый слой, зажмите CTRL и, не отпуская, кликните мышкой по превью (при наведении курсора появится маленький квадрат из пунктира). Объект выделится.
- Если вы тоже делаете тень текста в Фотошопе, его нужно растрировать, через правую кнопку мышки выберите опцию «Растрировать текст».
- Возьмите кисть с черным (или другим) цветом, и закрасьте выделенную область на втором слое. Выделение можно снять (CTRL+D).
- Перетащите закрашенный слой вниз, под объект.
- В меню «Редактирование» выберите «Трансформирование» и «Отразить по вертикали».
- Отрегулируйте непрозрачность тени, как вам нужно.
Что можно с ней сделать, в отличие от созданной стилями:
• Изменить размер и повернуть с помощью опции «Свободное трансформирование» в меню «Редактирование».
• Удалить частично ластиком, если нужно.
• Свободно перемещать по изображению.
• Воспользовавшись инструментом «Перспектива» в подменю «Трансформирование», можно «положить ее на землю»:
• Собственно, можно делать все что угодно.
Если вы работаете со снимком с фоном, то порядок действий будет немного другим. Чтобы скопировать объект на новый слой, выделите его «Быстрым выделением» и нажмите CTRL+J. Сделайте это дважды, один слой без фона сделайте тенью, второй расположите сверху. Чтобы придать реалистичности, тень можно размыть с помощью «Размытия по Гауссу» в меню «Фильтр». Именно таким способом сделана в Фотошоп тень от объекта:
Способ 3 – рисование
Если нужна легкая, еле заметная тень, то проще всего просто нарисовать ее кистью.
- Создайте новый слой.
- Возьмите мягкую кисть с нужным цветом.
- Нарисуйте тень.
- Снизьте ее непрозрачность.
Как вариант, можно изменить режим наложения на «Мягкий свет» или другой, в зависимости от того, что именно вам нужно. Вот такую тень можно нарисовать всего лишь несколькими мазками:
Мы разобрали три способа того, как сделать тень и если у вас остались вопросы или что-то не получилось, не до поняли, предлагаем вам посмотреть видео урок. Он поможет вам просто повторить за действиями учителя. Уверены у вас все получится!
Видео «Как сделать тень в Adobe Photoshop»:
Эффект реалистичной тени в Photoshop
Как создать реалистичную тень
Шаг 1. Выберите человека или объект
Прежде чем мы сможем добавить кому-то тень, нам нужно сначала выделить их. Используя инструмент выделения по вашему выбору (инструмент «Лассо», инструмент быстрого выбора, инструмент «Перо» и т. Д.), Нарисуйте выделение вокруг человека (или объекта) на фотографии. Когда вы закончите, вы должны увидеть контур выделения вокруг них. Здесь я выбрал девушку:
Выберите человека или объект на фотографии.
Шаг 2: скопируйте выделение на новый слой
Выделив человека или объект, нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре, чтобы быстро скопировать выделение на новый слой. В окне документа ничего не произойдет, но если мы посмотрим на панель «Слои», то увидим, что Photoshop скопировал выделение на новый слой с именем «Слой 1» над фоновым слоем:
Выделение появляется на новом слое над фоновым слоем.
Шаг 3. Добавьте дополнительное пространство холста, если необходимо
В зависимости от вашего изображения этот шаг может вам понадобиться, а может и нет, но в моем случае мне нужно добавить дополнительное пространство холста, чтобы освободить место для тени.Самый простой способ добавить дополнительное пространство холста — воспользоваться инструментом Photoshop Crop Tool . Я выберу его на панели инструментов:
Выбор инструмента кадрирования.
Чтобы было легче увидеть, что я делаю, я выхожу из окна документа и перехожу в первый из полноэкранных режимов Photoshop , нажав на клавиатуре букву F . Затем, активировав инструмент «Кадрирование», я нажимаю на серую область выше и слева от верхнего левого угла изображения и, удерживая кнопку мыши нажатой, перетаскиваю в серую область ниже и к справа от нижнего правого угла:
Перетаскивание инструмента кадрирования по диагонали через все изображение.
Когда я отпускаю кнопку мыши, вокруг изображения появляется рамка кадрирования с маркерами (маленькие квадратики) со всех четырех сторон и в каждом углу. Мне нужно добавить больше места на холсте слева от фотографии, поэтому я нажимаю на левый маркер и перетаскиваю его наружу:
Добавление дополнительного места слева путем перетаскивания левого маркера обрезки.
Я нажимаю Enter (Win) / Return (Mac), чтобы принять кадрирование (хотя то, что мы здесь делаем, на самом деле является точным напротив кадрирования), после чего Photoshop добавляет дополнительное пространство слева от изображения и заполняет его белым цветом (цвет фона по умолчанию).Я нажимаю F на клавиатуре пару раз, пока не вернусь к окну документа:
Поскольку мой фоновый цвет белый (цвет по умолчанию), Photoshop заполняет новое пространство холста белым цветом.
Шаг 4. Добавьте новый пустой слой под слоем 1
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните значок New Layer в нижней части панели «Слои»:
Щелкните значок «Новый слой», удерживая нажатой клавишу Ctrl (Win) / Command (Mac).
Это указывает Photoshop не только на добавление нового слоя в документ, как обычно, но и на добавление нового слоя ниже текущего выбранного слоя (Layer 1), который помещает его между Layer 1 и Background Layer:
Новый слой появляется между двумя исходными слоями.
Шаг 5: нарисуйте градиент на новом слое
Давайте создадим новый фон для эффекта с помощью градиента, который придаст ему немного глубины. Щелкните образец цвета переднего плана в нижней части панели инструментов.По умолчанию он должен быть черным:
Черный — цвет переднего плана по умолчанию.
Откроется палитра цветов в Photoshop, где мы можем выбрать новый цвет переднего плана. Выберите светло-серый. Если вы хотите использовать тот же оттенок серого, что и я, введите 70 % для значения B (B означает яркость) справа. По завершении нажмите OK, чтобы закрыть палитру цветов:
.Установите значение Яркости (B) на 70% для светло-серого.H (оттенок) и S (насыщенность) должны оставаться на уровне 0%.
Затем выберите инструмент Gradient Tool на панели инструментов. Мы будем использовать инструмент Gradient Tool несколько раз для этого эффекта:
Выберите инструмент «Градиент».
При активном инструменте «Градиент» щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте окна документа, чтобы быстро открыть средство выбора градиента и убедиться, что у вас есть самый первый градиент — От переднего плана к фону — выбирается щелчком по его миниатюре (первый слева, верхний ряд).Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы закрыть Gradient Picker:
Выберите градиент от переднего плана к фону.
Затем щелкните в нижней части документа, удерживайте нажатой клавишу Shift и перетащите вверх, пока не окажетесь чуть выше центра изображения по горизонтали. Удерживание клавиши Shift при перетаскивании ограничивает ваши движения, облегчая перетаскивание по вертикали:
Перетащите область перехода от серого к белому градиенту.
Отпустите кнопку мыши, и Photoshop нарисует градиент, который станет новым фоном для изображения:
Тонкий градиент добавляет изображению немного глубины.
Шаг 6: Добавьте новый слой над градиентом
Щелкните еще раз на значке New Layer в нижней части панели Layers (на этот раз удерживать клавишу Shift не нужно):
Еще раз щелкните значок «Новый слой».
Новый пустой слой появляется над слоем градиента:
Слой 3 появляется над градиентом.
Шаг 7. Загрузите выделение вокруг человека или объекта
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните непосредственно на миниатюре предварительного просмотра верхнего слоя на панели «Слои». Не выбирайте слой, просто нажмите на его миниатюру:
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните эскиз предварительного просмотра слоя 1.
Мгновенно загружает выделение вокруг содержимого слоя. Здесь мы видим, что девушка на моем фото выбрана:
Контур выделения появляется вокруг человека или объекта, который мы впервые выбрали на шаге 1.
Шаг 8: Залейте выделение черным
Подойдите к меню Edit вверху экрана и выберите Fill :
Перейдите в Edit> Fill.
Когда появится диалоговое окно «Заливка», измените параметр Использовать вверху на Черный , затем нажмите «ОК», чтобы закрыть диалоговое окно:
Установите для параметра «Использовать черный», затем нажмите «ОК».
Заливает выделение черным. Мы пока не видим его в окне документа, потому что изображение на слое 1 блокирует его просмотр, но мы, , можем видеть его на миниатюре предварительного просмотра слоя на панели «Слои»:
Мы можем видеть содержимое слоя в его эскизе предварительного просмотра, даже если мы не видим его в окне документа.
Шаг 9: Искажение тени в нужное положение
Область, которую мы только что залили черным, станет нашей тенью. Во-первых, нам нужно изменить его форму и переместить в нужное положение, и мы можем сделать это с помощью команды Photoshop «Искажение». Поднимитесь в меню Edit , выберите Transform , а затем выберите Distort :
Перейдите в Edit> Transform> Distort.
Измените форму области с черной заливкой, щелкнув верхний маркер преобразования и перетащив его по диагонали влево или вправо (в зависимости от вашего изображения), пока он не станет больше похож на тень человека или объекта:
Перетащите верхний маркер преобразования, чтобы придать тени форму.
Возможно, вам также понадобится исправить нижнюю часть тени, перетащив ручки в нижнем углу. В моем случае нижняя часть тени не совсем совпадала с туфлями девушки, поэтому я перетащил правый нижний маркер трансформации вверх и вправо, пока все не стало хорошо выглядеть:
При необходимости перетащите маркеры в нижнем углу так, чтобы нижняя часть тени совпала с человеком или объектом.
Когда вы закончите, нажмите Введите (Win) / Верните (Mac), чтобы принять преобразование и выйти из команды «Искажение».Ваша тень должна теперь выглядеть примерно так:
Исходная форма тени теперь на месте.
Шаг 10: нанесите небольшое размытие
Края тени выглядят слишком четкими и резкими, поэтому давайте добавим к ним небольшое размытие. Поднимитесь в меню Filter , выберите Blur , затем выберите Gaussian Blur :
Перейдите в Filter> Blur> Gaussian Blur.
Откроется диалоговое окно «Размытие по Гауссу». Увеличьте Radius примерно до 1.5 пикселей для очень тонкого эффекта размытия, затем нажмите OK, чтобы выйти из диалогового окна. Края тени станут мягче:
Значение радиуса около 1,5 пикселей — это все, что нам нужно для начала.
Шаг 11: Используйте режим быстрой маски для постепенного выделения тени
Чтобы тень выглядела реалистично, края должны постепенно становиться мягче по мере удаления от объекта. Чтобы создать этот эффект постепенного размытия, мы снова обратимся к фильтру Gaussian Blur, но сначала мы создадим выделение, используя режим Photoshop Quick Mask .
Снова выберите инструмент Gradient Tool на панели инструментов, затем нажмите на клавиатуре букву D , чтобы сбросить цвета переднего плана и фона Photoshop к их значениям по умолчанию (черный будет цветом переднего плана, белый цвет фона). Затем нажмите на клавиатуре букву Q , чтобы переключиться в режим быстрой маски. В окне документа пока ничего не изменится. При активном инструменте «Градиент» щелкните в нижней части тени и перетащите по диагонали вверх, например:
Растяните диагональный градиент снизу вверх тени.
Отпустите кнопку мыши в верхней части тени, и на изображении появится наложение быстрой маски от красного до прозрачного. Прозрачная часть в верхней части тени представляет полностью выделенную область. Красный цвет в нижней части тени вообще не выделяется, в то время как область между ними становится все более и более выделенной, поскольку красный цвет постепенно становится прозрачным:
По мере того, как цвет бледнеет от красного к прозрачному, область становится все более выделенной.
Нажмите на клавиатуре букву Q , чтобы выйти из режима быстрой маски и вернуться в нормальный режим.Наложение быстрой маски от красного до прозрачного будет заменено стандартным контуром выделения, который, кажется, не делает ничего, кроме деления тени пополам, с выделенной только верхней половиной. Это всего лишь досадная иллюзия со стороны Photoshop. Photoshop может отображать контуры выделения только вокруг пикселей, которые выбраны не менее чем на 50%. Таким образом, хотя похоже, что мы здесь ничего не добились, фильтр Gaussian Blur собирается доказать обратное:
Photoshop не может точно отображать контуры выделения вокруг пикселей, которые выделены только частично.
Шаг 12: снова примените фильтр размытия по Гауссу
Поскольку фильтр «Размытие по Гауссу» был последним фильтром, который мы использовали, мы можем быстро восстановить его, нажав Ctrl + Alt + F (Win) / Command + Option + F (Mac) на клавиатуре. На этот раз, когда появится диалоговое окно, увеличьте значение Radius примерно до 10 пикселей , затем нажмите OK, чтобы выйти из него:
Увеличьте значение радиуса до 10 пикселей или около того.
Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы удалить контур выделения, и мы видим в документе, что края тени теперь постепенно становятся мягче снизу вверх:
Края тени теперь выглядят более реалистично.
Шаг 13: Добавьте маску слоя
Тень должна постепенно исчезать по мере удаления от объекта, что легко сделать с помощью маски слоя. Щелкните значок Layer Mask внизу панели «Слои». Миниатюра маски слоя с белой заливкой появится справа от миниатюры предварительного просмотра теневого слоя:
Миниатюра маски слоя появляется после щелчка значка маски слоя.
Шаг 14: Установите цвет переднего плана на темно-серый
Мы не хотим, чтобы тень полностью исчезла, поэтому щелкните образец цвета фона на панели инструментов, который в настоящее время должен быть черным (цвета переднего плана и фона по умолчанию меняются местами при выборе маски слоя):
Щелкните образец цвета фона (тот, что находится в правом нижнем углу).
Когда появится палитра цветов, выберите темно-серый цвет, установив значение B (Яркость) на 30%. Оставьте параметры H (оттенок) и S (насыщенность) равными 0%. По завершении нажмите OK, чтобы закрыть палитру цветов:
.Выберите темно-серый цвет в качестве цвета фона.
Шаг 15: нарисуйте градиент через тень на маске слоя
Затем, выбрав инструмент «Градиент», щелкните еще раз около нижней части тени и перетащите по диагонали вверх к вершине, как мы это делали минуту назад в режиме быстрой маски.Разница в том, что мы рисуем градиент на маске слоя:
.Нарисуйте градиент от белого к темно-серому снизу вверх тени.
Отпустите кнопку мыши в верхней части тени. Поскольку мы нарисовали градиент на маске слоя, а не на самом изображении, мы фактически не видим градиент в документе. Вместо этого мы видим эффект градиента на маске слоя, при этом тень теперь постепенно исчезает по мере удаления от объекта:
Теперь тень постепенно исчезает.
Шаг 16: Уменьшите непрозрачность тени
В качестве последнего шага, давайте снизим непрозрачность тени, чтобы она не казалась такой темной возле объекта (поскольку тени всегда несколько прозрачны). Вы найдете опцию Opacity в верхнем правом углу панели Layers. Слегка опустите его примерно до 85% :
Понизьте непрозрачность теневого слоя до 85%.
На этом мы закончили! Вот последний эффект «отбрасывания тени»:
Окончательный результат.
Как сделать реалистичные тени в Photoshop [Уловка, которую вы, вероятно, не знаете]
В этом уроке вы научитесь создавать реалистичные тени в Photoshop .
Правильная обработка теней жизненно важна при композитинге!
Когда вы получаете правильные тени, вся ваша композиция выглядит более цельной, и ваш объект лучше вписывается в сцену.
Сложная часть создания реалистичной тени в Photoshop — это получение правильной формы и перспективы теней, чтобы они соответствовали вашей сцене.
Большинство техник, которые я видел для создания теней в Photoshop, включают преобразование слоев.
Другими словами, вы искажаете пиксели, чтобы получить правильную форму и правильную перспективу. Искажение слоев может быть сложной задачей, особенно со сложными объектами и неудобными углами.
Цель этого урока — научить вас создавать реалистичные тени, сохраняя правильную форму и правильную перспективу.
В этом уроке будут использоваться передовые методы работы с Photoshop 3D.Но пусть это вас не пугает. Я собираюсь разделить это руководство на небольшие удобоваримые части, чтобы вы могли следовать им, даже если вы новичок в Photoshop или 3D.
Я буду использовать Photoshop CC 2018 для этого урока, но каждый шаг полностью совместим с Photoshop CS6 Extended .
Шаги по созданию реалистичных теней в Photoshop :
- Дублировать основной объект вашего композитного материала
- Преобразовать дублированный слой в 3D-экструзию
- Согласовать перспективу 3D-сцены с перспективой фона
- Отрегулировать глубину выдавливания
- Согласовать 3D-модель с пиксельным слоем
- Отрегулировать Бесконечный свет
- Отрегулируйте мягкость тени
- Визуализируйте тень
- Растрируйте свой 3D-слой
- Измените положение тени, чтобы она соответствовала вашей сцене
- Маска тени
- Закрасьте тень обратно в
Создайте реалистичные тени с помощью функций Photoshop 3D
Чтобы продолжить, вы можете открыть любую композицию в Photoshop.Сами изображения не важны для учебника.
Я буду использовать композицию лошади на улице.
Шаг 01 — Дублируйте основную тему вашего композитного материала
Начните с дублирования вашей темы. В моем примере я использую лошадь, поэтому я продублирую этот слой.
Вы можете продублировать слой , нажав Ctrl J (Mac: Command J).
Шаг 02 — Преобразование дублирующего слоя в 3D-экструзию
Затем мы будем использовать 3D-функции для создания реалистичных теней в Photoshop.
Начните с преобразования этого дублированного слоя в 3D-объект, перейдя в 3D> New 3D Extrusion from Selected Layer .
Примечание : Если ваше меню 3D неактивно, это, вероятно, связано с тем, что ваш компьютер не соответствует минимальным системным требованиям для Photoshop 3D.
В Photoshop 3D-объекты создаются путем выдавливания 2D-формы по оси Z. Это очень похоже на проталкивание пластилина через нож для теста.
В данном случае мы выдавили форму лошади.
Плоскость земли и ее важность для создания реалистичных теней в Photoshop
Плоскость земли — это сетка, которую вы видите под трехмерным объектом, и она улавливает тени сцены.
Для создания реалистичных теней в Photoshop важно совместить базовую плоскость 3D-модели с землей на фотографии.
Если вы хотите узнать больше о 3D, ознакомьтесь со всеми моими учебниками по Photoshop 3D!
Шаг 03 — Сопоставьте перспективу 3D-сцены с перспективой фона
Когда вы объединяете изображения вместе, вы должны убедиться, что их перспектива совпадает, если вы хотите реалистичных результатов.
Наилучший способ сопоставления перспектив — сопоставление линий горизонта как фона, так и элемента переднего плана.
Как вы видели в моем руководстве по созданию перспективы, вы можете найти линию горизонта фотографии, проследив за всеми параллельными сходящимися линиями, чтобы увидеть, где они встречаются. Точка встречи известна как точка схода , которая лежит на линии горизонта .
Если вы совместите линию горизонта 3D-сцены с линией горизонта фотографии, то у вас должна получиться композиция, соответствующая перспективе.
Линия горизонта в 3D-сцене показана серой линией, проходящей через холст.
В левом нижнем углу вы увидите три значка, управляющие камерой.
Нажав и перетащив крайний левый значок, значок Orbit 3D Camera , вы можете вращаться вокруг трехмерного слоя.
Поверните 3D-сцену, пока она не совпадет с линией горизонта фона.
Необязательно получать 100%. Пока они находятся рядом, эта техника должна работать.
Шаг 04 — Регулировка глубины экструзии
Глубина выдавливания 3D-модели по умолчанию может быть слишком большой. Если нужно, уменьшите его.
На панели свойств l отрегулируйте ползунок Extrusion Depth соответствующим образом.
Шаг 05 — Сопоставьте 3D-модель с пиксельным слоем
Как только перспектива соответствует сцене, переместите 3D-модель так, чтобы она соответствовала пиксельному слою.
Щелкните 3D-объект и используйте ручки перемещения для перемещения 3D-модели.
Единственные важные области — это места, где тень касается вашего основного объекта на плоскости земли.
Шаг 06 — Регулировка бесконечного света
Вот где происходит волшебство!
В Photoshop 3D вы можете контролировать, откуда исходит свет, а тени на плоскости земли будут реагировать на любые изменения, внесенные в свет.
На панели 3D Panel нажмите Infinite Light .
Используйте наложение, чтобы настроить направление источника света.Когда вы щелкаете и перетаскиваете наложение, вы увидите движение тени.
Попробуйте сопоставить тени, уже обнаруженные на фотографии, для получения более реалистичных результатов.
В моем примере Я НЕ ПОДГОТОВЛЯЮ ОСВЕЩЕНИЕ СЦЕНЫ ПО НАЗНАЧЕНИЮ. Потому что я хочу сделать тень заметной для урока и дать вам лучшее представление о том, как работает эта техника.
Шаг 07 — Отрегулируйте мягкость тени
Если вы хотите настроить смягчение (резкость) тени, отрегулируйте ползунок Softness на панели свойств .
Шаг 08 — Визуализация тени
Когда вы работаете с 3D, вам необходимо визуализировать вашу сцену, чтобы рассчитать форму, перспективу и внешний вид тени.
Шумная тень низкого качества, которую вы видите на экране, — это просто представление результата, а не само окончательное изображение.
Чтобы визуализировать вашу тень и увидеть окончательное изображение, используйте инструмент Marquee Tool , чтобы выбрать вашу тень.
Затем нажмите кнопку Render на панели свойств .
Визуализация 3D-сцены может занять некоторое время. Продолжительность зависит от сложности сцены и скорости вашего компьютера.
Примечание : Вы можете остановить или отменить рендеринг, нажав клавишу Esc на клавиатуре.
Шаг 09 — Растеризация 3D-слоя
Когда ваша тень закончит рендеринг, вы можете растрировать ее (преобразовать в обычный пиксельный слой).
Щелкните слой правой кнопкой мыши и выберите Rasterize 3D .
Шаг 10 — Измените положение тени, чтобы она соответствовала вашей сцене
На панели слоев переместите слой с тенью ниже слоя с лошадью и переименуйте слой « Shadow ».
Если вам нужно изменить положение тени, чтобы она лучше вписывалась в композицию, нажмите V на клавиатуре, чтобы выбрать инструмент Move Tool . Затем щелкните и перетащите тень и поместите ее соответствующим образом.
Шаг 11 — Маска тени
Как только ваша тень окажется в нужном положении, удерживайте Alt (Mac: Option) и щелкните значок Layer Mask , чтобы создать полностью черную маску вместо белой.
Черная маска слоя скрывает каждый пиксель в этом слое.
Шаг 12 — Нарисуйте тень обратно в
Выберите инструмент Brush Tool и нарисуйте белым на маске слоя Layer Mask , чтобы выявить тень.
Визуализация теней без 3D-объектов в Photoshop
Если хотите, вы можете визуализировать 3D-тень без 3D-объекта.
Для этого установите флажок « Invisible » на панели свойств.Эта опция скрывает 3D-объект, но тень остается на плоскости земли.
Предупреждение «Не удалось завершить новую 3D-экструзию»
Если вы получили это уведомление:
«Не удалось завершить команду« Новое 3D-выдавливание из выбранного слоя, потому что путь слишком сложен ».
Это может быть из-за того, что у вас есть маска, в которой слишком много полупрозрачных пикселей (не полностью видимых или полностью скрытых).
Photoshop CS6 немного менее снисходительный, чем Photoshop CC.Я пробовал одну и ту же форму в обеих версиях, и CC может преобразовывать более сложные формы.
Независимо от того, в какой версии Photoshop вы работаете, если вы получили это предупреждение, вам следует создать маску с прямыми острыми краями, которые представляют основную форму вашего объекта. Не беспокойтесь о мелких деталях, например о распущенных волосках.
Вместо этого вы можете попробовать создать векторную маску и использовать инструмент Pen Tool для создания простой формы.
Твоя очередь!
И вот оно! Вот как можно создавать реалистичные тени в Photoshop !
Попробуйте! Если вы создадите что-нибудь с помощью этого руководства, вы можете поделиться своими результатами в Instagram с хэштегом #ptcvids!
Ознакомьтесь с разделом «Техники работы с Photoshop», чтобы увидеть больше подобных уроков!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Как сделать реалистичные тени в Photoshop
Благодаря реалистичным естественным теням в вашей композиции объект будет лучше вписываться в сцену, делая все изображение более связным.
Из этого урока вы узнаете очень простой способ создания высокореалистичных теней в Photoshop!
Когда дело доходит до создания естественных теней, три вещи, которые сложнее всего сделать правильно, — это цвет, перспектива и форма.
Позвольте PTC показать вам, как правильно использовать все это для создания реалистичных теней в Photoshop!
Обучающие изображения
Как другие создают тень
Прежде чем показать правильный способ создания реалистичных теней, вот как другие будут создавать свои тени:
Выберите слой объекта и удерживайте Ctrl (Windows) или Command (macOS) , щелкая значок New Layer Mask , чтобы создать его прямо под ним.
Переименуйте слой в «Тень».
Выбрав слой «Тень», установите цвет переднего плана на черный (# 000000) и нажмите Alt Backspace (Windows) или Option Delete (macOS) , чтобы заполнить выделение цветом.
Снимите выделение, нажав Ctrl D (Windows) или Command D (macOS) .
Преобразовать тень> щелкните правой кнопкой мыши > Отразить по вертикали и опустите его, чтобы имитировать положение тени.
Проблема общих приемов
Начиная с самого цвета, тени не являются сплошными черными, поскольку в них всегда есть оттенок цвета. Попробуйте использовать инструмент «Пипетка » и возьмите самую темную тень на изображении, и вы увидите тот оттенок, который показывает, что это не чистый черный цвет.
Две другие проблемы — это выравнивание и перспектива тени. Человеческая тень должна начинаться от основания или стопы, а на изображении ниже она пропускается.
Раскрась тень
Чтобы заполнить текущую тень правильным цветом, возьмите самую темную тень на изображении, чтобы установить ее как цвет переднего плана , нажмите Alt Shift Backspace (Windows) или Option Shift Delete (macOS) .
Измените режим наложения на Умножьте и уменьшите непрозрачность , чтобы он идеально сочетался с текстурой земли и фактическими цветами.
Match Shadow Perspective
Выберите инструмент «Перемещение» и нажмите Ctrl T (Windows) или Command T (macOS) , чтобы преобразовать слой.
Щелкните правой кнопкой мыши > Перспектива .
Щелкните нижний маркер и перетащите его от объекта, чтобы оно соответствовало перспективе сцены.
Когда вы закончите, нажмите на галочку, чтобы сохранить изменения.
Используйте марионеточную деформацию для искажения тени
Тень должна касаться своего основного источника.
Выберите Edit> Puppet Warp , это поместит сетку по всему слою, и если вы всегда можете отключить это на панели параметров.
Щелкните области тела, которые вы хотите преобразовать, и области, которые хотите закрепить на месте. Отличное руководство для начала — добавить их в суставы тела.
Добавьте булавку к тени стопы и перетащите ее к реальной стопе.
В этом примере пятки не соприкасаются, и вы можете деформировать тень, удерживая Alt (Windows) или Option (macOS) , чтобы активировать инструмент поворота. Затем поверните тень стопы, пока она не коснется пятки.
Затем нажмите галочку, чтобы сохранить изменения.
Нажмите здесь, чтобы узнать, как создавать красивые настраиваемые тени!
Размытие тени
Тени не на 100% резкие, если они не находятся очень близко к их источнику. В этом случае тень растягивается по земле, и по мере ее расширения она становится размытой.
Выберите Filter > Blur > Gaussian Blur и отрегулируйте значение Radius в зависимости от размытия, необходимого для композиции.
Создайте еще одну тень под текущей тенью и начните с создания нового слоя под слоем Тень .
Используйте тот же цвет тени, что и раньше, и установите его как цвет переднего плана .
Выберите инструмент «Кисть » и жесткость , установленную на 0 , и начните рисовать в контактной тени — части тени, которая непосредственно касается ее источника и поверхности, на которой она лежит.
Вы можете добавить к слою Размытие по Гауссу , чтобы создать плавный переход между тенью и тенью контакта.
На панели инструментов выберите инструмент Градиент .
На панели параметров установите на Черно-белый градиент и снимите отметку с поля Обратный .
Начиная с нижней части холста, удерживайте клавишу Shift , затем нажмите и перетащите , чтобы создать прямую линию.
После выпуска он покажет затухание, примененное к тени.
Вы также можете отсоединить и Layer Mask от слоя и использовать инструмент «Перемещение» с по , перетащив на маску и отрегулировав эффект затухания.
Вместо того, чтобы просто создавать сплошной черный силуэт, вот как сделать реалистичные тени в Photoshop, которые могут улучшить общую композицию!
Еще один отличный способ улучшить свой глаз — это посмотреть на изображения и изучить такие характеристики, как поведение тени при разных направлениях света.
Если вам понравилось это руководство, обязательно подпишитесь на PTC на YouTube! А если вы создадите что-то с помощью этого руководства, поделитесь им в социальных сетях с хэштегом #PTCvids, чтобы получить шанс стать участником!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Как добавить простую тень продукта в Photoshop
В этом посте показано, как использовать эффект падающей тени в Photoshop для быстрого создания тени продукта.Для этого урока требуются базовые знания Photoshop.
Что такое падающая тень? Это тень, которая появляется на обратной стороне продукта. Так что он отлично подходит для ваз, подобных изображенной ниже, произведений искусства или ожерелий.
Начните с изображения с прозрачным фоном в формате GIF или PNG. Наличие прозрачного фона сообщает Photoshop, где находится контур продукта и где нужно создать тень.
Изображение, используемое ниже, представляет собой файл PNG с вазой, помещенной на слой с синим фоном.
Пошаговая инструкция по добавлению тени в Photoshop
1. Откройте стиль слоя «тень»: Сначала выберите слой изображения. Затем в верхнем меню перейдите в Слой> Стиль слоя> Тень. Выбор слоя изображения сообщает Photoshop, что вы хотите создать тень на основе выбранного вами изображения.
2. Выберите настройки тени: В появившемся окне вы увидите множество настроек.Вот что означают разные настройки. В диалоговом окне есть 5 настроек, на которые следует обратить внимание:
- А пока оставьте режим наложения как «Нормальный». На следующем этапе я объясню, почему выбор «Умножить» — лучший вариант.
- Непрозрачность: этот ползунок осветляет или затемняет вашу тень.
- Угол: означает угол, откуда исходит свет. Перемещение линии внутри круга переместит тень в разные стороны изображения.Например, когда вы гуляете, ваша тень перемещается в зависимости от положения солнца. Этот слайдер имитирует это.
- Расстояние: означает расстояние тени от продукта.
- Размер: относится к размеру тени.
- Оставьте для остальных параметров значения по умолчанию.
В значительной степени эти параметры тени основаны на личных предпочтениях. Перемещайте эти ползунки, выберите то, что вам больше всего нравится, и сделайте это.Если у вас есть один и тот же продукт в нескольких цветах, запишите использованные вами настройки и используйте одни и те же настройки для всех своих продуктов для единообразия. На втором изображении ниже крупным планом показаны конкретные настройки, используемые для создания тени ниже.
Вот настройки, использованные для изображения выше.
3. Режим наложения: «Обычный» режим наложения дает тень с оттенком оранжевого — оранжевый зависит от цвета продукта на изображении.Когда он находится на светлом фоне, как показано выше, «нормальный» режим работает нормально. Но если изменить цвет фона на более темный, тень в обычном режиме будет выглядеть некорректно. В этом случае выберите «Умножение» в качестве режима наложения. «Умножить» работает и на светлом фоне, так что вы можете выбирать эту опцию постоянно. Но это более полезно, когда у вас темный фон.
Вот тень с режимом наложения Multiply.
Вот и все. Надеюсь, этот пост помог вам разобраться в параметрах тени в Photoshop.
[Учебное пособие] Как добавить реалистичную тень в Photoshop
Тень в Photoshop — это процесс добавления эффектов к изображению. Изображение с падающей тенью мы часто встречаем на веб-сайтах электронной коммерции, в газетах, листовках, журналах и т. Д. Изображение с эффектом падающей тени показывает глубину объекта, поэтому объект становится более реалистичным.
Сегодня мы обсудим, как добавить реалистичную тень в Photoshop. Мы пытались запечатлеть решение от А до Я, но если вам нужны подробные инструкции, вам следует обратиться к экспертам по теням в Photoshop.Давайте начнем!
Учебник: как добавить реалистичную тень в Photoshop
Пошаговый процесс этого урока приведен ниже:
Шаг первый:
Откройте изображение в Photoshop.
Шаг второй:
Слои должны выглядеть как на изображении ниже. Слой 0 заполнен белым цветом, а на первом слое — изображение обуви, которое уже вырезано обтравочным контуром Photoshop.
Шаг третий:
Сделайте копию слоя, затем выберите слой с туфлями и нажмите (Ctrl + j)
Шаг четвертый:
Измените цвет переднего плана на черный с помощью нажатие (Shift + X)
Шаг пятый:
Чтобы сделать изображение черным, нажмите (Shift + Alt + Delete)
Шаг шестой:
Затем выполните свободное преобразование изображения, нажав (Ctrl + t)
Шаг седьмой:
Чтобы сделать Тень, щелкните верхний средний квадрат и перетащите черное изображение прямо вниз.
Шаг восьмой:
Нажмите «Enter» или «Return», чтобы выйти из «Free Transform»
Step 9:
Переместите слой Shadow, щелкнув и перетащив его под изображением. слой так, чтобы обувь в передней части тени.
Step Ten:
Выберите слой тени, затем перейдите в Filter> Blur> Motion Blur
Step Eleven:
Отрегулируйте расстояние и установите угол.Установите «угол» на 0. Отрегулируйте «расстояние», достаточное для сглаживания тени.
Шаг двенадцать:
Нажмите Ok
Step Thirteen:
Выберите Фильтр> Размытие> Размытие по Гауссу
Шаг 14:
«Радиус». PIX. Затем нажмите ОК.Шаг пятнадцатый:
Убедитесь, что выбран слой падающей тени, а затем «Добавить маску слоя»
Шаг шестнадцатый:
Нажмите и удерживайте значок кисти и выберите инструмент кисти из раскрывающегося меню.Затем измените Непрозрачность примерно на 53%
Шаг семнадцатый:
Измените цвет переднего плана на черный.
Шаг восемнадцатый:
Измените размер кисти.
Шаг девятнадцатый:
Щелкните на падающей тени, чтобы сделать ее идеальной. Если вам нужно вернуть тень, измените цвет переднего плана, нажав (Shift + x), и щелкните по области.
Step Twenty:
Выберите инструмент перемещения, чтобы настроить тень.
Видеоурок: Как создать реалистичную падающую тень в Photoshop
Стили слоев Photoshop — Создание падающих теней в Photoshop
Научитесь использовать стили слоя Photoshop для создания теней вокруг текста и других предметов. Научитесь использовать диалог тени в стилях слоя фотошопа.
Вы когда-нибудь задумывались, как создать падающую тень в Photoshop? В сегодняшнем видео я покажу вам, как добавить тень к тексту с помощью диалогового окна «Отбрасываемая тень стилей слоя».Затем мы применим то, что узнали о стилях слоев, и добавим тень к приближающемуся объекту.
Для чего используются падающие тени?
Итак, падающая тень используется для имитации глубины 3D в 2D-изображении. Итак, в этом случае эта смещенная тень — это то, что на самом деле заставляет текст казаться парящим над фоном. Итак, я собираюсь показать вам больше примеров того, как можно использовать падающую тень, чтобы указать, насколько велик источник света и откуда он исходит, а также насколько далеко объект от своего фона.Итак, чтобы добавить тени, мы сделаем это на панели «Стили слоя», а чтобы перейти на панель «Стили слоя», все, что вам нужно сделать, — это дважды щелкнуть, и в данном случае мы дважды щелкнем текстовый слой.
Диалоговое окно «Падение тени» Стили слоя
Дважды щелкните текстовый слой, и откроется диалоговое окно «Стиль слоя». Если вы хотите добавить новую тень, вам нужно перейти к FX и прокрутить вниз, а затем щелкнуть Drop Shadow, и теперь у вас есть диалоговое окно тени для работы.Удостоверьтесь, что после добавления этой новой падающей тени вы выделяете падающую тень с левой стороны, чтобы вы видели здесь панель со всеми настройками падающей тени. Если вы хотите удалить падающую тень, вы можете выделить ту, которую хотите удалить, а затем просто нажмите на эту корзину прямо здесь, чтобы удалить этот эффект. Обратите внимание, на панели слоев для этого текстового слоя прямо под текстовым слоем написано «Эффекты», а затем — «Тень». Таким образом, каждый раз, когда вы добавляете эффект к этому текстовому слою, он будет продолжать добавлять следующий эффект, так что вы увидите их все подряд.
Режим наложения
Итак, режимы наложения, которые у них есть для теней, обычно вы будете использовать умножение или линейное затемнение. Так что это те два, которые вы будете использовать, и в большинстве случаев их умножать. Вы также можете изменить цвет тени, если хотите. По умолчанию он отображается как черный, но вы можете нажать на палитру цветов, выбрать цвет и сказать «ОК». Теперь вы могли видеть, что моя тень красная, но это еще один эффект, который вы можете получить. Я собираюсь изменить его обратно на черный, и, кстати, если вы только начинаете работать со стилем слоя, работа с диалоговым окном тени, вероятно, действительно хороша для вас, потому что некоторые настройки базовые, но вы хорошее ощущение работы с другими эффектами, которые вы можете использовать в стилях слоя, просто сначала поработав с падающей тенью.
Непрозрачность
Итак, как только ваша тень станет видимой и вы определились, какой цвет вам нужен, вы можете использовать ползунок непрозрачности, чтобы сделать вашу тень видимой или невидимой. Здесь я полностью уменьшаю непрозрачность до нуля и довожу ее до 100. Но когда вы видите, как я двигаюсь вперед и назад, вы можете увидеть видимость меняющегося эффекта тени.
Уголок
Хорошо, теперь поговорим об угле. Итак, если я подхожу сюда к своему текстовому слою и дважды щелкаю имя своего эффекта, в данном случае отбрасываю тень, дважды щелкаю по нему, мы уже знаем, как обычно установить режим наложения на умножение.Мы знаем, как задать цвет нашей тени. Мы знаем о непрозрачности, делая ее видимой. Угол должен помочь вам изменить эту тень, возможно, в зависимости от направления света. Когда я меняю этот угол, вы могли видеть, что тень движется, поэтому я могу смоделировать направление света с помощью угла. Чтобы использовать глобальный свет, этот параметр — это угол здесь, когда у вас есть другие эффекты, такие как скос и тиснение, это некоторые возможности здесь, но он сохранит тот же угол для других эффектов, которые вы можете использовать с этим конкретным текстом.Итак, повторюсь, в режиме наложения вы можете использовать линейное прожигание или умножение. Позвольте мне вернуться к умножению, и вы можете увидеть разницу в темноте тени здесь между умножением и линейным ожогом. Вы можете поиграть с ними, чтобы увидеть, какой режим наложения дает лучший эффект. Но так вот, у нас есть черная тень. Мы знаем, как это сделать, мы знаем, как изменить непрозрачность, мы знаем, как изменить угол, и это касается направления света.
Расстояние
Но теперь расстояние — это то, насколько далеко тень от вашего объекта.Итак, как вы могли видеть, вы действительно можете выделить эту тень, используя расстояние, и это еще один эффект, который вы можете использовать, чтобы действительно улучшить свой текст. А теперь поговорим о корректировке спреда прямо здесь. У нас все настроено здесь, в нашей тени. Мы знаем, что нам нужна непрозрачность 100%, черная тень. У нас есть угол, который мы можем изменить в зависимости от направления света. Опять же, на расстоянии тень от самого текста.
Разворот
Итак, ползунок распространения меняет, насколько постепенно он исчезает.Вот как он выцветает по краям. В этом примере эффект немного отличается от режима наложения линейного прожига и умножения. При умножении вы видите, что тени стали немного серыми, а при линейном затемнении они более выражены, но цвет тени черный, непрозрачность, которую мы можем изменить и получить нашу видимость. Угол освещения, расстояние.
Размер
Итак, расстояние между тенью и текстом, а теперь и размер, который на самом деле делает тень больше, но она становится и немного смягчается.Вы видите, чем больше я выхожу, это смягчает тени. Итак, пока только с этими настройками, мы получили неплохую тень от этого текста.
Контур
Итак, теперь мы подошли к настройке контура здесь, и то, что она делает, позволяет вам изменять спад тени нелинейным образом. Таким образом, выбирая разные профили кривой, вы можете заставить тень исчезать по-разному. Я просто случайным образом щелкаю по ним, и вы можете видеть, что тени принимают разные эффекты.Поэтому они говорят, что это действительно полезно только тогда, когда вы пытаетесь добиться особого свечения или абстрактных эффектов. Таким образом, каждый раз, когда я нажимаю на другой узор, вы можете видеть, что падение тени нелинейно или отличается. Этот флажок сглаживания позволяет улучшить качество спада тени, и рекомендуется всегда устанавливать его.
Шум
В этом примере я просто хотел показать вам ползунок шума, и я сделал тень белой, чтобы вы могли видеть эффект шума.Итак, нет шума, есть 100% шум, и это просто придает тени песчаный вид.
Пример модели Drop Shadow
Итак, теперь, когда мы добавили тень к тексту, давайте прямо здесь добавим тень к этой модели. Помните, я сказал, что некоторые из применений падающей тени заключаются в том, что вы можете фактически показать или смоделировать, как далеко, как в этом случае, как далеко модель от фона или направления света. Итак, сначала я собираюсь вырезать эту модель с помощью инструмента выбора объекта.И если вы не знакомы с инструментом выбора объекта, у меня есть видео, которое я вставлю на карточку выше. Итак, мы собираемся выбрать ее, и Photoshop сделает выбор. Я собираюсь увеличить здесь и получить эту маленькую область прямо здесь. Удерживая эту опцию, я выберу эту область, и я собираюсь перейти к выделению и замаскировать ненадолго, может быть, чтобы немного сгладить края. Это не обязательно должно быть идеально, потому что мы имеем дело с тенью, и я собираюсь просто вывести ее на новый слой.Итак, это мой выбор на новом слое. Итак, теперь мы можем использовать наш стиль слоя. Давайте создадим новую падающую тень, включим режим наложения «Умножение», и давайте создадим здесь падающую тень. Я собираюсь сделать так, чтобы угол перешел на другую сторону, увеличил непрозрачность до 100 и просто вытащил его, чтобы вы могли видеть. Это наша тень, и мы могли бы немного смягчить ее с помощью размера, поскольку это тень. И на самом деле не имеет значения, какое именно место размещения сейчас, я просто скажу хорошо. Итак, теперь нам нужно отделить эффект тени от вырезанного, который мы сделали.Я щелкаю правой кнопкой мыши по тени и говорю «Создать слой». И говорит, что некоторые аспекты эффектов нельзя воспроизвести с помощью слоев, это нормально. Скажи «ОК. И вот она, тень находится на отдельном слое. Итак, теперь мы можем изменить внешний вид тени, выполнив свободное преобразование, то есть Command + T. Теперь я, удерживая нажатой клавишу command, щелкну по любой из этих точек и потащу вниз. Вы можете видеть, что я меняю внешний вид тени, если кладу ее ей под ноги. И просто в демонстрационных целях я просто скажу, что сейчас я нажимаю на преобразование фиксации.И я собираюсь использовать свою непрозрачность на этом теневом слое, чтобы уменьшить непрозрачность. Итак, довольно легко у нас есть падающая тень. Создается впечатление, что свет идет слева от нее, а также создается впечатление, что фон ближе, чем есть на самом деле. Это быстрый способ создать тень с помощью стилей слоя.
Как создавать тени в фотошопе. — Фотография Хейли Робертс
Как создавать тени в фотошопе.
Тени могут создавать или разрушать композицию.И хотя их легко создать, если у вас нет твердого понимания физики, их трудно понять, поэтому, когда кто-то пытается выяснить, является ли ваша фотография составной, тени обычно являются первым делом. они смотрят на это. Но поскольку тени сбивают с толку всех, пока вы следуете некоторым основным принципам, вы обычно можете довольно успешно имитировать их.
Свойства теней, которые использует большинство композиторов:
- Ваша тень должна падать в направлении, противоположном источнику света, а объект находится прямо между ними.Вы должны уметь провести между ними прямую линию. Однако свет отражается от поверхностей, особенно ярких, так что имейте это в виду при нанесении направления вашей тени, потому что могут быть источники света, которые вы не учли.
- Плотность вашей тени зависит от яркости вашего света. Очень яркий свет вызывает очень темные тени.
- Тени самые темные там, где они соприкасаются с объектом. Эта точка соприкосновения также содержит немного цвета объекта.
- Тени становятся менее плотными по мере удаления от объекта, поэтому они становятся светлее и менее четкими.
- Высота источника света определяет, насколько длинной или короткой должна быть ваша тень. Низкий — длинный, высокий — короткий.
- Если вы не добавите тени в местах встречи объекта с поверхностью (даже если они находятся в рассеянном свете), они будут выглядеть так, как будто они плывут. Добавление простой контактной тени может иметь огромное значение.
НО на самом деле с тенями все не так просто.И вот несколько примеров, которые я взял со своим iPhone, чтобы доказать это.
Это скрипучий мяч моей собаки в луче света. На самом деле он САМЫЙ ЛЕГКИЙ ближе всего к объекту, потому что шар полупрозрачный и пропускает свет. Тень длинная, потому что солнце находится низко, и немного размыта в самой дальней точке от объекта.
Второй — это клетка для птиц, которую я повесил в своей комнате. Источник света находится позади, справа и немного выше клетки, что можно определить по направлению падения тени.Однако есть ДВЕ тени, потому что моя лампа содержит две лампочки, направленные в разные стороны. Тени шире, чем объекты, из-за угла, под которым на них падает свет. Но поскольку вы не можете видеть источник света, если бы он был составным, вам не нужно было бы создавать двойную или широкую тень, потому что никто никогда не узнает. Итак, пока вы следуете основным принципам теней, никто не сможет доказать, что вы ошибаетесь.
Давайте рассмотрим пример. Вот фото, которое я сделал в своем гараже.Не беспокойся о моих руках; они появятся на фото на следующей неделе. У меня была нерассеянная вспышка Speedlite на подставке слева от меня, чтобы вы могли видеть, что левая сторона моего тела ярче правой. Пол и стена — это просто фотографии текстур, которые я добавил. Перед тем, как добавить тень, девушка выглядит так, как будто она плывет. Но, рисуя тень с помощью мягкой кисти и различной непрозрачности, я могу привязать ее к сцене. Таким образом, даже несмотря на то, что угол наклона пола неправильный, а тень не соответствует ее форме, все равно выглядит так, будто она принадлежит ему.Рисование тени кистью — это самый простой прием, но есть более точные способы создания теней.
Без тени
С тенью
Как создать тень в PhotoshopШаг первый — оцени свой свет! Откуда он берется и каковы его свойства? Это поможет вам определить, как должна выглядеть ваша тень.
Вот два разных метода создания теней:
Метод первый:
- Сделайте выбор вашего предмета / объекта.Для большей точности я предпочитаю использовать инструмент «Перо» для выделения, даже если это занимает больше всего времени, но подойдет любой метод.
- Нажмите Ctrl / Cmd J, чтобы создать новый слой из выбранной области. Ctrl / Cmd щелкните эскиз этого слоя, чтобы снова загрузить выделение. Перейдите в Edit> Fill and Use: Black. Нажмите Ctrl / Cmd D, чтобы отменить выбор объекта.
Оригинальный композит
Выбор заливки черным
- Переименуйте этот новый слой в «Тень» и перетащите его ниже основного слоя.
- Перейдите в Edit> Transform> Distort и перетащите средний верхний маркер в том направлении, в котором вы хотите, чтобы ваша тень падала. Вы также можете поиграть с другими ручками, чтобы изменить ширину и высоту. (Имейте в виду, что если ваша тень упирается в поверхность, как на моем изображении, тень изменит направление там, где она встречается с этой поверхностью. Вы можете увидеть, как это выглядит на моем окончательном изображении. Этот пример фотографии неточен и предназначен исключительно для демонстрации целей.)
Используйте ручки для преобразования формы тени
- Используйте угловые ручки ИЛИ щелкните внутри и перетащите выделение, чтобы убедиться, что тень совпадает с ногами вашего объекта или основанием вашего объекта.Нажмите на галочку, когда будете счастливы.
- Тени никогда не бывают идеально резкими, поэтому выберите «Фильтр»> «Размытие»> «Размытие по Гауссу» и выберите радиус по своему вкусу.
Добавить размытие по Гауссу, чтобы края были менее резкими
- Мне нравится, когда моя тень становится тем более размытой, чем дальше от объекта, и самый быстрый способ, который я нашел, — использовать режим быстрой маски. Выберите инструмент градиента (g) и убедитесь, что на панели параметров выбран линейный градиент.Нажмите q, чтобы войти в быструю маску. Проведите линию от основания объекта к верхней части тени. Красный оверлей покажет вам НЕ выбранную область. Если выбран неверный вариант, попробуйте еще раз, отметив галочкой «Обратный». Нажмите q еще раз, чтобы выйти из быстрой маски.
Режим быстрой маски
Быстрый выбор маски
- Теперь вернитесь к Filter> Blur> Gaussian Blur и примените больше размытия к верхней части вашей тени. Ctrl / Cmd D, чтобы снять выделение.
Размыть верхнюю половину более
- Помимо уменьшения резкости самой дальней части тени, вы также должны сделать ее менее темной. Итак, добавьте маску слоя к теневому слою и снова выберите инструмент градиента (g). Щелкните полосу градиента и выберите третий вариант «Черный, белый». Нажмите ОК и измените непрозрачность на 60%. Поэкспериментируйте, нарисовав градиентную линию. Вам нужно будет сделать это несколько раз (эффект сбрасывается каждый раз, когда вы рисуете), чтобы постепенное изменение происходило в правильном направлении и для получения нужной интенсивности (рисуйте более короткие и длинные линии и меняйте, где вы проводите линию от и до).
Градиентная полоса
Выбор предустановки «Черный», «Белый»
Тень исчезает
Первый метод готов! Второй метод лучше всего подходит для создания небольшой тени. Например, у меня есть эти лозы, пролезающие через отверстие на моем изображении, но они не чувствовали себя там, где они принадлежали, поэтому я добавил небольшую тень, чтобы закрепить их на месте.
Композитная лоза
Метод 2:
- Ваш объект нужно будет выбрать, как мы это делали на шаге 1 предыдущего метода.Добавьте маску слоя, чтобы скрыть все ненужные части. Ctrl / Cmd i инвертирует маску, если замаскирована неправильная область.
- Дважды щелкните в дальнем правом углу слоя, чтобы открыть панель «Стиль слоя».
- Отметьте Drop Shadow и затем щелкните имя, чтобы получить доступ к его параметрам. Поиграйте с ними по вкусу и нажмите OK, когда закончите.
Панель Layer Style
- Щелкните правой кнопкой мыши слово «Drop Shadow» на вашем слое.Выберите «Создать слой». Это превращает ваш стиль слоя в отдельный слой, что очень круто.
Щелкните правой кнопкой мыши Drop Shadow, чтобы создать новый слой
- Теперь вы можете добавить маску к этому слою и закрасить любую часть тени, которая вам не нравится. Вы также можете использовать этот метод в качестве альтернативы шагам 1 и 2 в первом методе.
Виноградные лозы до тени
Виноградные лозы после тени
Вот и все.Достижение Shadow разблокировано!
Информация о «Однажды я улечу»
Иногда изображение просто работает, и оно вам нравится с самого начала. Это не было одним из тех изображений. Я потратил две недели, массируя эти пиксели с точностью до дюйма, и это все еще не приносит мне счастья — обычно это знак того, что пора отложить это в сторону и двигаться дальше. К сожалению, всех их не выиграть. Но, как ни странно, я работаю над другой концепцией из этой съемки, которая мне понравилась почти сразу.
Изображение состоит из моего снимка, сделанного в моем гараже, стены в Венеции, птицы с острова Страдброк, графического снимка облаков (что было просто лень, так как у меня их много) и виноградной лозы из сад в Мельбурне. Мои фотографии очень много путешествовали. Я объединил тени птицы и девушки в одну, но мне нужно было быть осторожным, используя методы размытия и затухания, описанные в этом уроке, чтобы птица не исчезла. Я сделал много снимков девушки, освещенной вспышкой Speedlite, чтобы увидеть, как выглядит ее настоящая тень, и воспроизвести ее в Photoshop, но в итоге я использовал фотографию, на которой не сработала вспышка.




Станьте первым комментатором