Учебное пособие по замене цвета в Photoshop
Как использовать инструмент замены цвета в фотошопе
Выбор инструмента замены цвета
Инструмент «Замена цвета» расположен за обычным инструментом «Кисть» в Photoshop на панели «Инструменты». Чтобы выбрать его, щелкните правой кнопкой мыши (Победа) / удерживая нажатой клавишу « Control» (Mac) на инструменте «Кисть», затем выберите инструмент «Замена цвета» в раскрывающемся меню:
Инструмент «Замена цвета» скрывается за инструментом «Кисть» на панели «Инструменты».
Если выбран инструмент «Замена цвета», курсор мыши изменится на круг с небольшим перекрестием в центре. Как я уже упоминал, если вы знакомы с Background Eraser, это будет вам очень знакомо, поскольку оба инструмента используют один и тот же курсор:
Курсор инструмента «Замена цвета» состоит из простого круга с перекрестием в середине.
Регулировка размера кисти
Вы можете отрегулировать размер курсора прямо с клавиатуры, так же, как вы можете использовать другие инструменты Photoshop Brush. Нажмите левую клавишу скобки ( [ ) несколько раз, чтобы уменьшить курсор, или правую клавишу скобки ( ] ), чтобы увеличить его. Чтобы изменить твердость краев кисти, добавьте клавишу Shift. Несколько раз нажмите Shift + левая скобка ( [ ), чтобы сделать края более мягкими, или Shift + правая скобка ( ] ), чтобы сделать их жестче.
Как работает инструмент замены цвета
Когда вы перетаскиваете инструмент «Замена цвета» на изображение, Photoshop непрерывно отбирает цвет, который находится непосредственно под перекрестием в центре курсора. Это цвет, который будет заменен, и он будет заменен вашим текущим 
Например, если вы пересекаете перекрестие в области синего цвета на фотографии и ваш цвет переднего плана устанавливается на красный, любые синие пиксели, которые проходит больший круг, будут заменены на красный. Есть некоторые параметры, которые мы можем установить на панели параметров, чтобы изменить поведение инструмента (который мы вскоре рассмотрим), но, по сути, именно так он и работает.
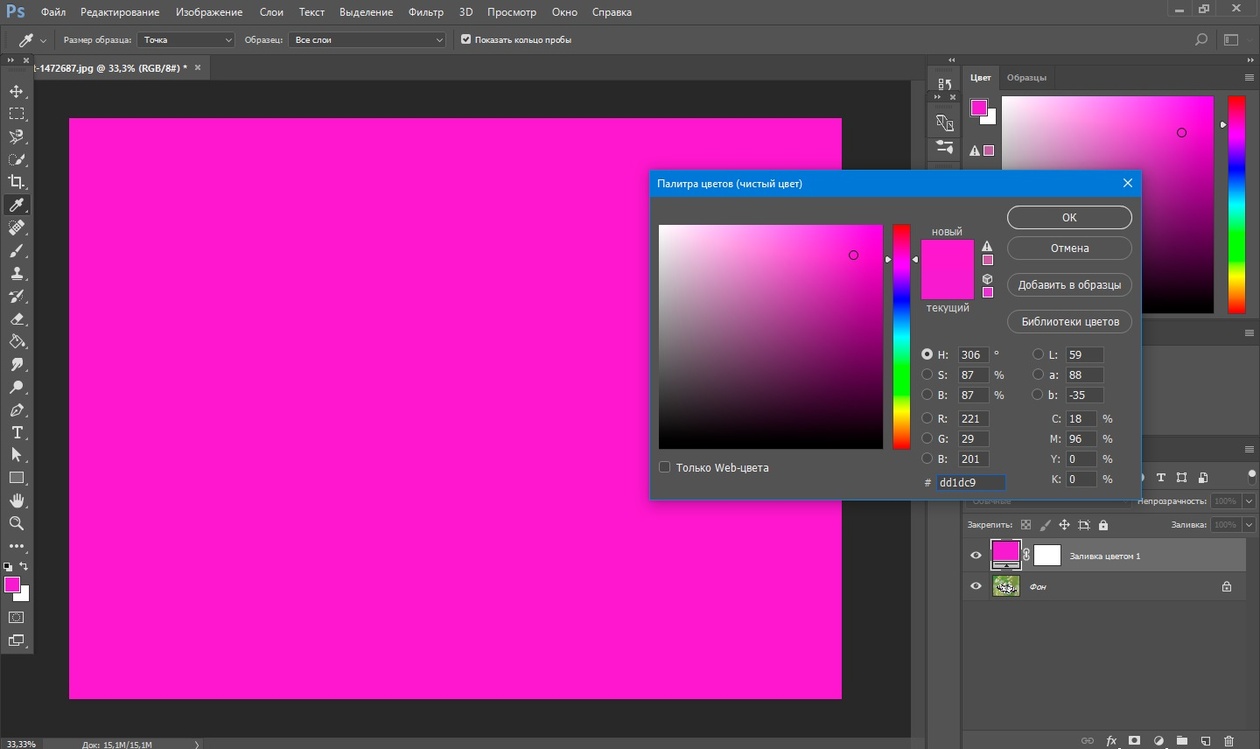
Вы можете увидеть, какой цвет переднего плана в данный момент установлен, посмотрев на образец цвета переднего плана в нижней части панели «Инструменты». По умолчанию установлено черное:
Черный — это цвет переднего плана по умолчанию, но, вероятно, это не тот цвет, который вы хотите использовать.
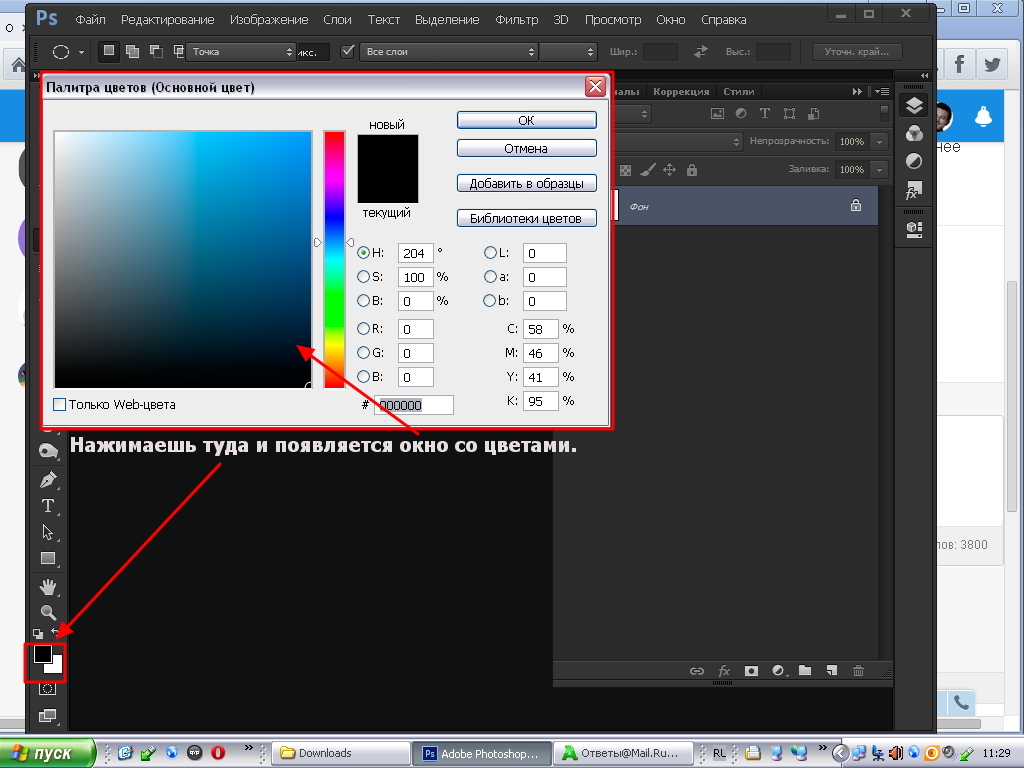
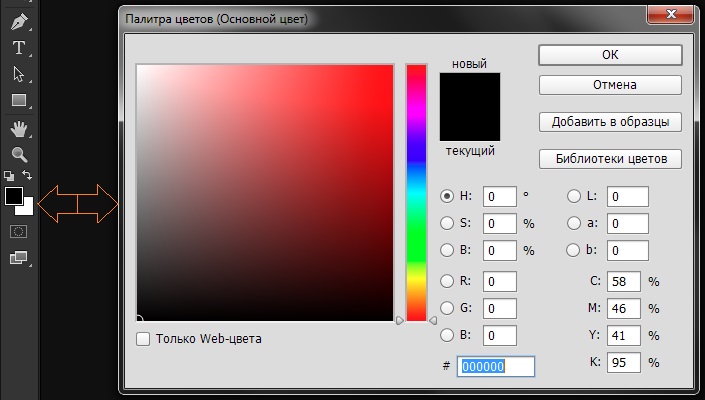
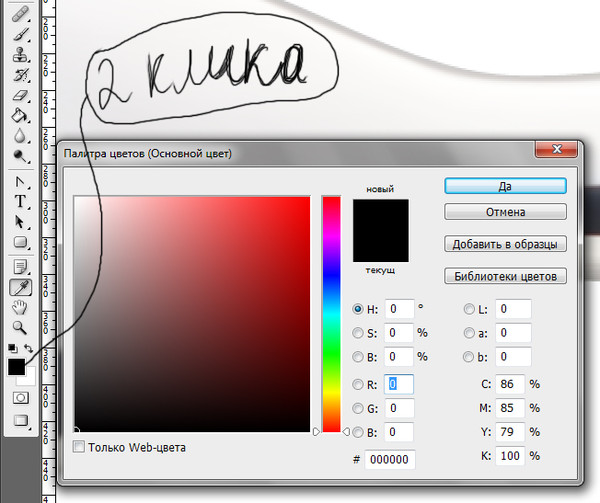
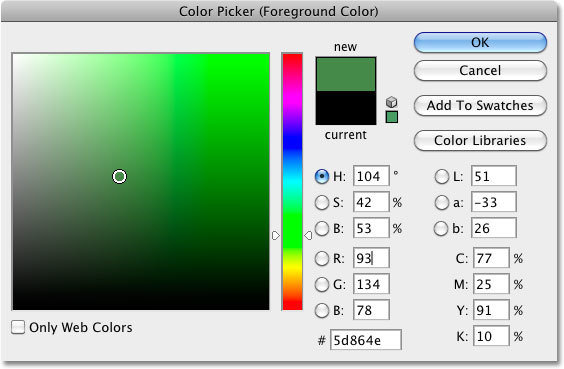
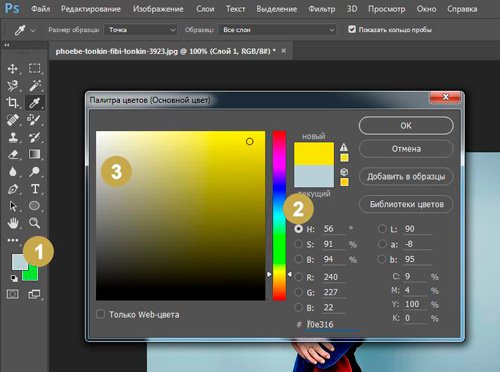
Чтобы изменить цвет переднего плана, просто нажмите непосредственно на образец цвета, затем выберите новый цвет в палитре цветов . Я выберу зеленый цвет, просто для удовольствия. Нажмите OK, чтобы закрыть палитру цветов, когда закончите:
Используйте палитру цветов, чтобы выбрать новый цвет переднего плана.
Если мы снова посмотрим на панель «Инструменты», то увидим, что мой образец цвета переднего плана теперь показывает новый цвет, который я выбрал. Если в этот момент я нарисую изображение с помощью инструмента «Замена цвета», то любой цвет, на котором я перетаскиваю перекрестие, будет заменен зеленым:
Вновь выбранный цвет появляется в образце.
Например, вот фотография молодой девушки, держащей воздушный шар:
Девочка выглядит счастливой, но воздушный шар выглядит синим.
Она может выглядеть счастливой своим голубым шариком, но она действительно хотела зеленый шарик. По счастливой случайности мой цвет переднего плана в настоящий момент имеет зеленый цвет, поэтому давайте посмотрим, что мы можем для нее сделать.
Выбрав инструмент «Замена цвета», я наведу перекрестие на синий шарик на изображении и нажму кнопку мыши. Как только я нажимаю, происходят две вещи. Во-первых, Photoshop производит выборку синего цвета под перекрестием, чтобы определить, какой цвет заменить.
Фотошоп сэмплирует синий цвет и заменяет все синие пиксели внутри круга на зеленый.
Чтобы изменить остальную часть воздушного шара на зеленый, мне просто нужно удерживать кнопку мыши нажатой и продолжать перетаскивать инструмент «Замена цвета» на оставшиеся синие области. Пока я держу перекрестие над синим шаром и не отклоняюсь в другие области изображения (что может привести к тому, что Photoshop выберет другой цвет), только синий цвет будет заменен зеленым:
Держу перекрестие над синей областью, пока я рисую.
Однако, если я случайно переместу перекрестие за пределы воздушного шара и над желтой стеной за ним, Photoshop пробует цвет стены и также начинает менять ее на зеленый. Когда это происходит, просто отмените последний мазок кисти, нажав Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, или отмените несколько мазков кисти, нажав Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) столько раз, сколько необходимо, затем продолжайте:
Перемещая перекрестие за пределы воздушного шара, Photoshop начинает заменять другие цвета на зеленый.
Толерантность
Кажется, все идет гладко, пока я рисую над воздушным шаром. То есть, пока я не доберусь до краев. Если вы присмотритесь, вы увидите слабую голубую окантовку, с которой у инструмента «Замена цвета» возникают проблемы:
Часть оригинального синего цвета остается по краям шара.
Несколько минут назад я упомянул, что на панели параметров есть несколько вариантов изменения поведения инструмента замены цвета. Одним из таких вариантов является допуск . Параметр «Допуск» сообщает Photoshop, насколько цвет может отличаться от выбранного цвета для Photoshop, чтобы заменить его цветом переднего плана. Значение по умолчанию составляет 30%, что обычно является хорошей отправной точкой. К сожалению, в этом случае он недостаточно высок, чтобы Photoshop мог включать оттенок синего прямо по краям воздушного шара.
Я увеличу значение допуска до 50%, что позволит инструменту замены цвета влиять на более широкий диапазон цветов:
Увеличение значения допуска на панели параметров.
Я отменю свой последний шаг и попробую еще раз. На этот раз, благодаря моему более высокому значению допуска, инструмент замены цвета может лучше справляться с удалением синей окантовки:
Синий цвет по краю воздушного шара был успешно изменен на зеленый.
Я закончу рисовать на оставшихся областях, так как наш когда-то синий шар волшебным образом превращается в зеленый благодаря инструменту замены цвета и небольшому увеличению значения допуска:
Если бы всегда было так легко держать детей счастливыми.
Выборка цветов из изображения
В приведенном выше примере я случайно выбрал новый цвет для шарика из палитры цветов Photoshop. Но я мог бы так же легко выбрать цвет непосредственно из самой фотографии. Для этого при активном инструменте замены цвета нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Это временно переключит вас на  Нажмите на область фотографии, которая содержит цвет, который вы хотите использовать. Photoshop сэмплирует этот цвет и сделает его новым цветом переднего плана. Я нажму на розовато-красный топ, который она носит:
Нажмите на область фотографии, которая содержит цвет, который вы хотите использовать. Photoshop сэмплирует этот цвет и сделает его новым цветом переднего плана. Я нажму на розовато-красный топ, который она носит:
Удерживая нажатой клавишу «Alt» («Победа») / «Option» (Mac), нажмите на область фотографии, чтобы получить образец цвета.
Отпустите клавишу Alt (Win) / Option (Mac), когда вы закончите, чтобы вернуться к инструменту замены цвета. Если мы посмотрим на образец цвета переднего плана на панели «Инструменты», то увидим, что цвет, по которому я щелкнул, стал моим новым цветом переднего плана:
Выбранный цвет появляется в образце цвета переднего плана.
С цветом, взятым непосредственно из изображения, я могу закрасить воздушный шар, чтобы изменить его цвет еще раз:
Зеленый шар, изначально синий, теперь красный.
Режимы наложения
Обратите внимание, что, хотя мы по существу закрасили воздушный шар новым цветом, воздушный шар сохранил свой блестящий, отражающий вид. Если бы мы просто схватили обычный инструмент Brush Tool и закрасили его, шар выглядел бы как не более чем плоская поверхность без жизни. Так как же инструмент замены цвета смог сохранить текстуру и отражения воздушного шара?
Если бы мы просто схватили обычный инструмент Brush Tool и закрасили его, шар выглядел бы как не более чем плоская поверхность без жизни. Так как же инструмент замены цвета смог сохранить текстуру и отражения воздушного шара?
Ответ заключается в том, что Инструмент замены цвета использует режимы наложения, чтобы смешать новый цвет с объектом. На выбор предлагается четыре режима наложения: оттенок , насыщенность , цвет и яркость, каждый из которых можно выбрать в параметре « Режим» на панели параметров. Режим смешивания по умолчанию — Цвет. Это тот, который мы использовали до сих пор:
Параметр «Режим» позволяет нам изменять режим наложения для инструмента «Замена цвета».
То, что большинство из нас считает цветом объекта, на самом деле является комбинацией трех вещей: оттенка (самого цвета), насыщенности (интенсивности цвета) и яркости (насколько светлым или темным он выглядит). Каждый из четырех режимов наложения, которые мы можем выбрать для инструмента замены цвета, влияет на одно или несколько из этих свойств.
Каждый из четырех режимов наложения, которые мы можем выбрать для инструмента замены цвета, влияет на одно или несколько из этих свойств.
Оттенок: режим наложения Hue изменит только сам основной цвет. Это не изменит насыщенность или яркость исходного цвета. Этот режим полезен для изображений, где цвета не очень интенсивны и обычно дают очень тонкие изменения.
Насыщенность: режим наложения Насыщенность изменяет только насыщенность исходного цвета. На оттенок и яркость не влияют. Это полезно для уменьшения интенсивности цвета или даже полного удаления цвета.
Цвет: Цвет — это режим смешивания по умолчанию, который будет изменять как оттенок, так и насыщенность. Яркость останется неизменной. Это режим наложения, который вы будете использовать чаще всего.
Яркость. Наконец, режим наложения «Яркость» будет просто сопоставлять яркость исходного цвета с яркостью нового цвета. Оттенок и насыщенность не затрагиваются.
На этой фотографии ниже оранжевый воздушный шарик вверху, кажется, готов отколоться от группы и улететь в свое собственное приключение в небо:
Исходное изображение.
Один из способов сделать воздушный шар еще более заметным, чем другие, может заключаться в уменьшении насыщенности некоторых других воздушных шаров под ним. Я не хочу менять реальный цвет воздушных шаров, только их интенсивность. Для этого я изменю свой режим смешивания на панели параметров на « Насыщенность» :
Изменение режима наложения на Насыщенность.
Если бы я хотел полностью обесцветить воздушные шары, полностью удалив их цвет, я бы установил цвет переднего плана на черный, белый или любой другой оттенок серого. Но так как я хочу более тонкий эффект, я просто попробую один из менее насыщенных цветов на изображении. Для этого я еще раз нажму и удерживаю клавишу Alt (Win) / Option (Mac), чтобы временно переключиться на инструмент «Пипетка» . Затем я нажму на цвет. Я выберу менее насыщенный желтый. Сам цвет не имеет значения, поскольку режим наложения Насыщенность не изменит ни один из исходных цветов. Это повлияет только на насыщенность:
Затем я нажму на цвет. Я выберу менее насыщенный желтый. Сам цвет не имеет значения, поскольку режим наложения Насыщенность не изменит ни один из исходных цветов. Это повлияет только на насыщенность:
Выборка одного из менее насыщенных цветов на изображении.
С менее насыщенным цветом, теперь установленным в качестве цвета переднего плана, и моим режимом наложения, установленным на Насыщенность, я буду рисовать на любых всплывающих подсказках, для которых необходимо снизить уровень насыщенности, настраивая размер кисти с помощью клавиш левой и правой скобок на клавиатуре и меняя их. значение допуска в панели параметров по мере необходимости. Здесь мы видим разницу в насыщенности, когда я закрашиваю один из других оранжевых шаров. Верхняя часть шара (где я нарисовал) показывает уменьшенную насыщенность. Нижняя часть (где я еще не рисовал) все еще показывает исходную насыщенность:
Уменьшение насыщенности цвета одного из воздушных шаров, закрасив его в режиме насыщенности.
Я продолжу рисовать на любых других воздушных шарах, которым нужно уменьшить их насыщенность. Вот готовый результат:
Оранжевый шар, плавающий над остальными, теперь выделяется еще больше благодаря более высокой цветовой насыщенности.
Проблема яркости
К сожалению, есть одна ситуация, когда инструмент «Замена цвета» имеет тенденцию терпеть неудачу, и именно тогда существует большая разница в яркости между исходным цветом изображения и цветом, которым вы хотите заменить его. Допустим, я хотел заменить оранжевый на этом одном шарике, на котором мы фокусировались, темно-фиолетовым цветом с одного из других шариков. Из всего, что мы видели до сих пор, все должно быть достаточно просто.
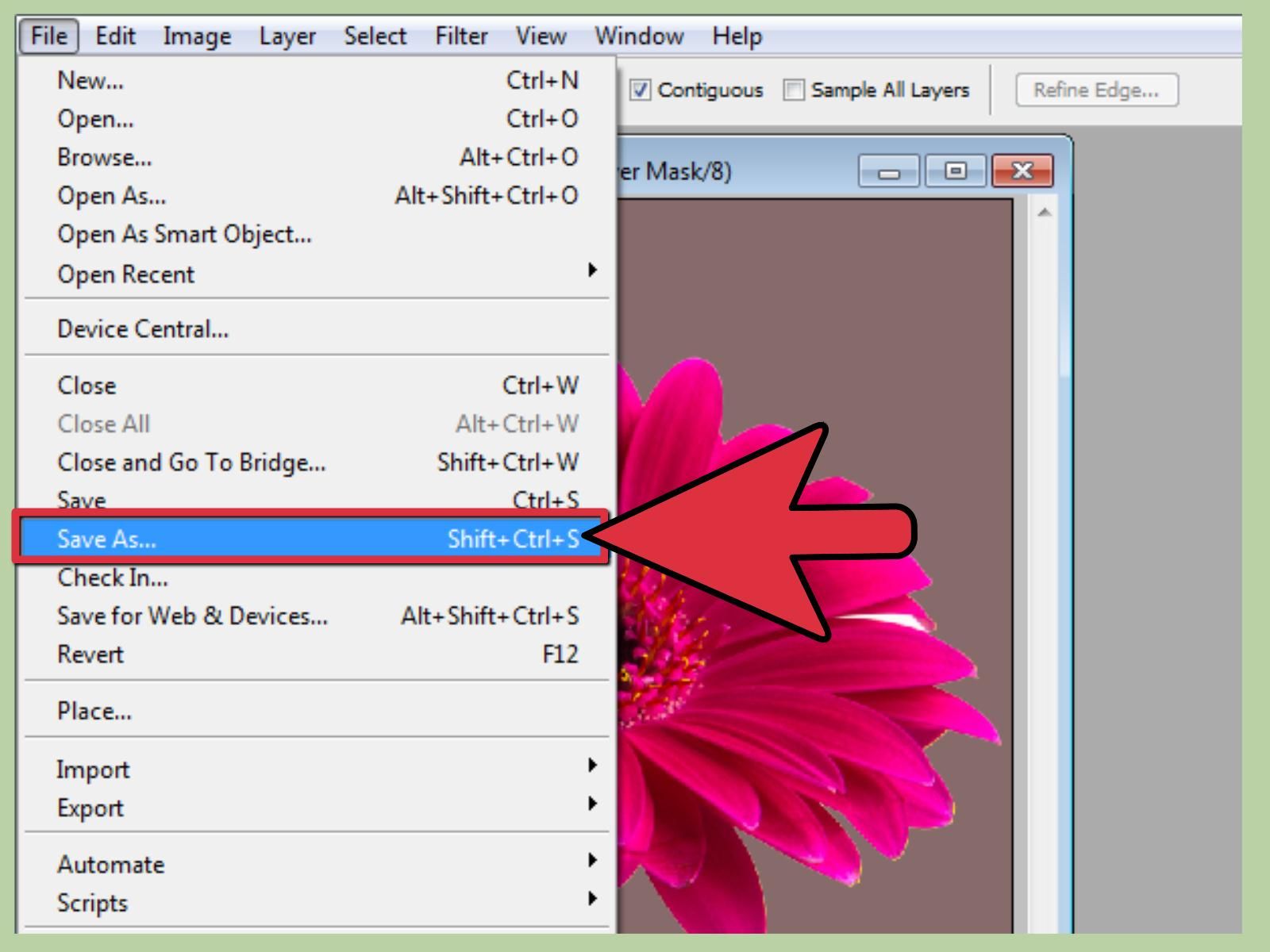
Сначала я верну цвета на изображении такими, какими они были изначально, зайдя в меню « Файл» в верхней части экрана и выбрав команду « Восстановить» . Затем, выбрав инструмент «Замена цвета», я буду удерживать нажатой клавишу «Alt» (победа) / «Option» (Mac) и нажимать на один из фиолетовых шариков, чтобы проверить его цвет:
Выборка фиолетовый области, чтобы установить в качестве моего цвета переднего плана.
Я установлю режим смешивания на панели параметров обратно на Цвет , по умолчанию. Затем я нарисую оранжевый шарик, чтобы изменить его цвет на темно-фиолетовый. Вот результат:
Что-то не совсем правильно.
Хм. Это определенно фиолетовый, но он не совсем похож на другие фиолетовые воздушные шары, не так ли? Проблема в том, что он намного светлее, чем другие фиолетовые шарики, и это потому, что первоначальный цвет шарика был намного светлее, чем темно-фиолетовый цвет, который я пробовал. Режим смешивания цветов не влиял на яркость. Фактически, единственный режим наложения, который изменяет яркость, это Luminosity , поэтому давайте попробуем это. Я изменю свой режим наложения на панели параметров на Luminosity:
Режим наложения «Яркость» сопоставляет яркость исходного цвета с яркостью нового цвета.
Я отменю свои шаги, чтобы вернуть воздушный шар к его оригинальному оранжевому цвету. Затем, на этот раз с моим режимом наложения Luminosity, я попробую заменить оранжевый на темно-фиолетовый:
Внезапно светло-фиолетовый не выглядел так плохо.
Я думаю, можно с уверенностью сказать, что дела шли не очень хорошо. Режим наложения Luminosity определенно сделал шар темнее, но он все еще оранжевый, и теперь большая часть деталей текстуры пропала. На данный момент он почти не похож на воздушный шарик, и с этой проблемой мы сталкиваемся с помощью инструмента «Замена цвета». Он отлично подходит для простых задач, когда вам нужно всего лишь изменить оттенок и / или насыщенность цвета. Но если разница в яркости между оригинальным и новым цветом слишком велика, вы, вероятно, захотите попробовать что-то еще.
Варианты выборки
Прямо справа от параметра режима наложения на панели параметров находится набор из трех маленьких значков. Каждый из этих значков представляет различные параметры выборки для инструмента замены цвета, и они работают точно так же, как и для инструмента стирания фона в Photoshop . Слева направо у нас есть Непрерывный (настройка по умолчанию), Один раз и Фоновый образец . Просто нажмите на значки, чтобы переключаться между ними по мере необходимости:
Просто нажмите на значки, чтобы переключаться между ними по мере необходимости:
Слева направо — параметры выборки «Непрерывный», «Один раз» и «Фоновый образец».
Эти параметры выборки управляют тем, как Photoshop производит выборку цветов на изображении, когда вы перемещаете перекрестие над ними, или же он вообще выбирает их. С непрерывным выбранным (слева значком), Photoshop продолжает искать новые цвета , чтобы заменить , как вы перетащите инструмент замены цвета вокруг. Любой новый цвет, который проходит перекрестие, становится новым цветом для замены. Это настройка, которую вы будете использовать чаще всего, и она работает лучше всего, когда цвет объекта сильно различается.
С После того, как выбранный (среднего значка), Photoshop будет только образец цвета вы сначала нажать на независимо от того, как много других цветов вы перетащить ( до тех пор , как вы держите кнопку мыши нажатой). Эта опция работает лучше всего, если вы заменяете большую область сплошного цвета. Вы также можете попробовать вариант «Один раз», если обнаружите, что «Непрерывный» вызывает утечку инструмента «Замена цвета» в другие близлежащие области, а параметр «Допуск», похоже, не помогает.
Вы также можете попробовать вариант «Один раз», если обнаружите, что «Непрерывный» вызывает утечку инструмента «Замена цвета» в другие близлежащие области, а параметр «Допуск», похоже, не помогает.
Наконец, вы не будете использовать его очень часто, но опция семплирования Background Swatch (правая иконка) заменит любой цвет, который в данный момент установлен в качестве фона. Эта опция может оказаться полезной, если ни один из двух других вариантов выборки не работает для вас. Нажмите на образец цвета фона на панели «Инструменты» и выберите цвет в палитре, который максимально приближен к цвету изображения, которое вы хотите заменить. Попробуйте настроить значение допуска, если выбранный вами цвет не был достаточно близок.
Параметр «Образец фона» заменит цвет фона на цвет переднего плана.
рамки
Другой вариант, который работает точно так же с инструментом замены цвета, как и с фоновым ластиком, — это « Пределы» , которые определяют, где Photoshop может искать цвета для замены. Три варианта: смежный , несмежный и найти края . Первые два (Смежный и Несмежный) — это те, которые вы будете использовать чаще всего:
Три варианта: смежный , несмежный и найти края . Первые два (Смежный и Несмежный) — это те, которые вы будете использовать чаще всего:
Опция Пределы.
Смежный является настройкой по умолчанию, и это означает, что Инструмент замены цвета может изменять только пиксели, которые находятся в той же области, к которой касается перекрестие в центре курсора. Это не повлияет на пиксели, которые соответствуют выбранному цвету, но заблокированы от перекрестия областью другого цвета, если только вы физически не переместите перекрестие в отдельную область.
Противоположностью этому является Discontiguous , который позволяет инструменту замены цвета заменять цвет любых пикселей, которые соответствуют выбранному цвету и попадают в границы курсора, независимо от того, находятся ли эти пиксели в той же области, что и перекрестие, или нет.
Третий вариант, « Найти края» , похож на «Непрерывный» в том смысле, что он может изменять цвет только тех пикселей, которые находятся в той же области, что и перекрестие. Но он более точен, чем непрерывный, и лучше обнаруживает края. Если инструмент «Замена цвета» слишком запутан вокруг объекта с острыми, четко очерченными краями, а повышение или понижение значения допуска не улучшит ситуацию, попробуйте вариант выборки «Найти края».
Но он более точен, чем непрерывный, и лучше обнаруживает края. Если инструмент «Замена цвета» слишком запутан вокруг объекта с острыми, четко очерченными краями, а повышение или понижение значения допуска не улучшит ситуацию, попробуйте вариант выборки «Найти края».
Сглаживание
Последний вариант инструмента «Замена цвета» — « Сглаживание» , который выбран по умолчанию. Оставьте этот параметр включенным, чтобы сгладить края вокруг областей, на которые влияет инструмент «Замена цвета»:
Опция сглаживания.
Изменение цвета изображения в Adobe Photoshop
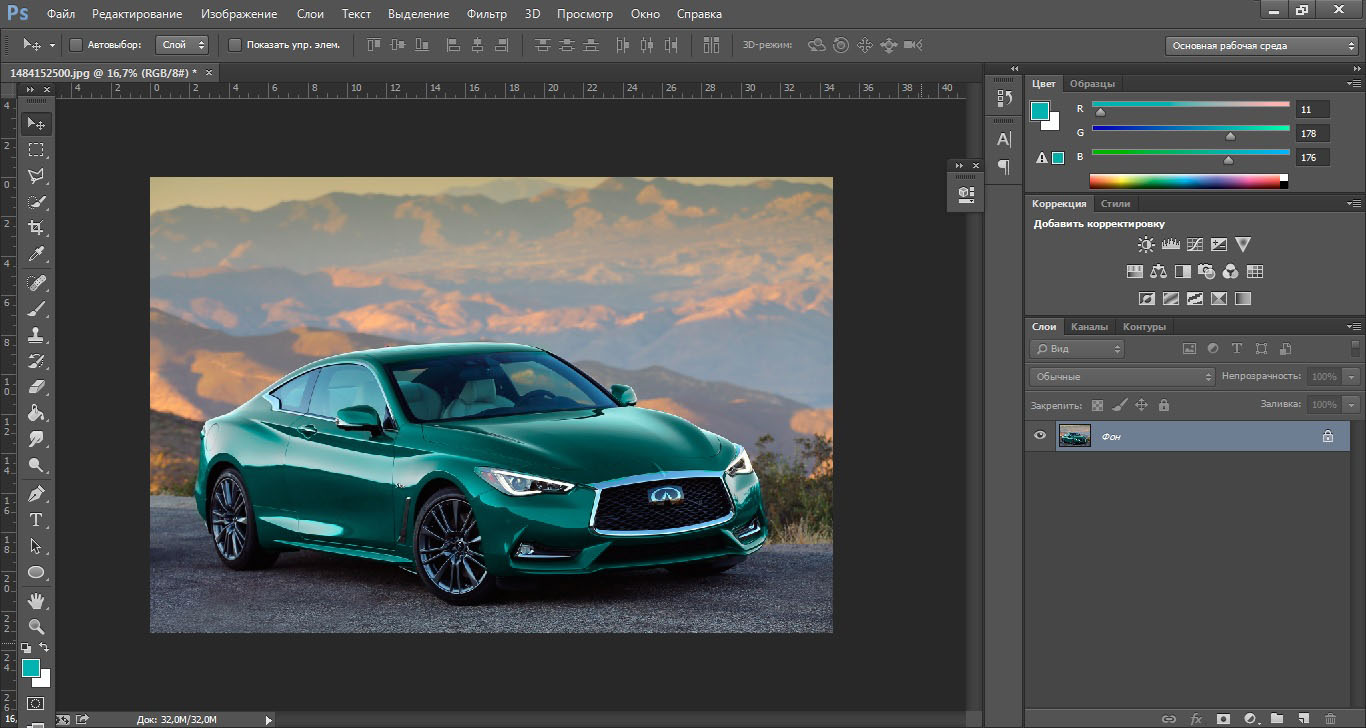
Во время настройки вашего веб-шаблон, может быть вам понадобится изменить цвет некоторых элементов изображения в соответствии с вашими корпоративными цветами. Этот раздел содержит инструкции как это сделать.
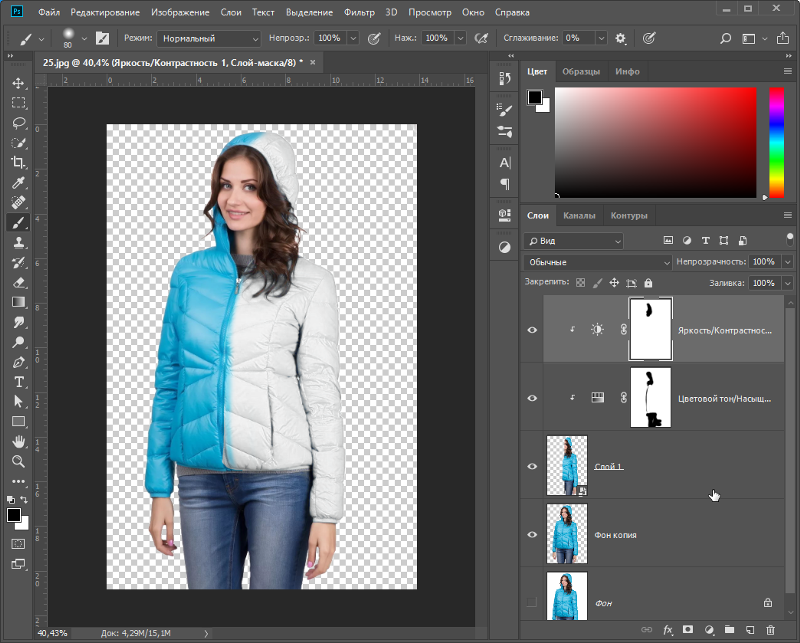
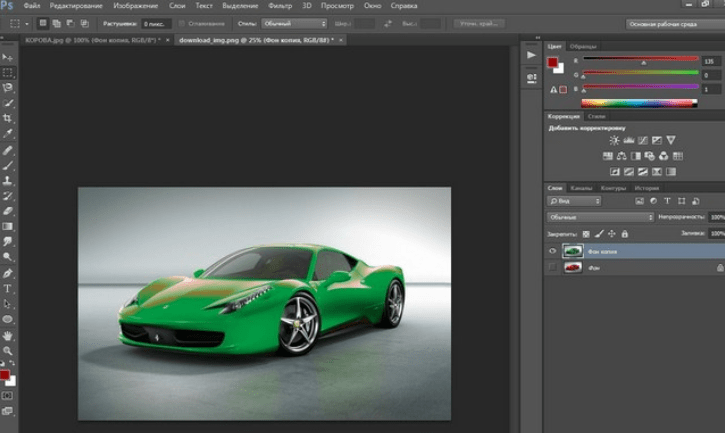
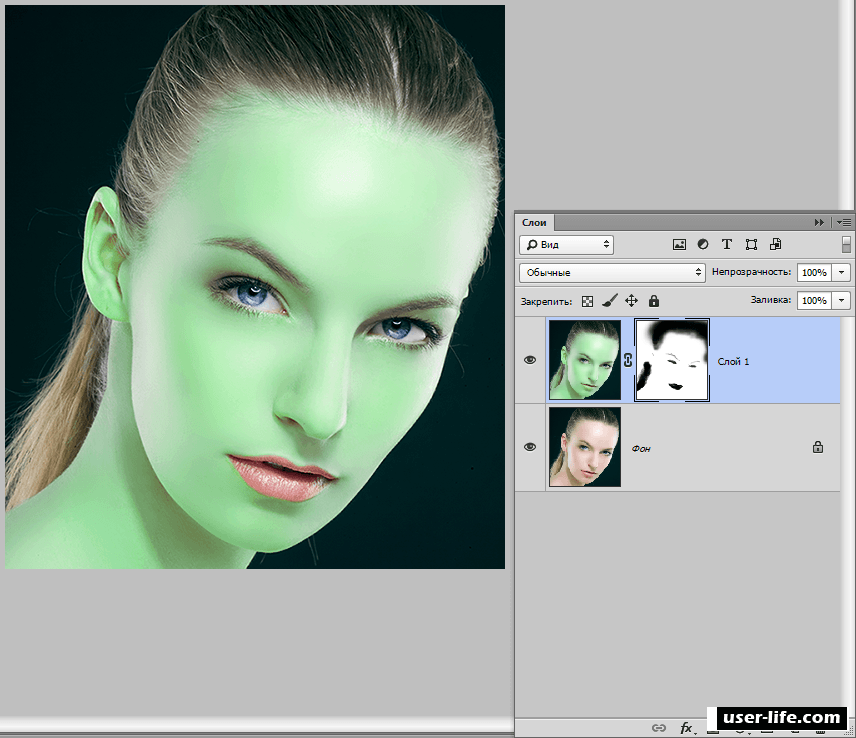
Если вы хотите изменить цвет отдельной картинки, вы должны найти слой, содержащий его. Самый простой способ сделать это — это щелкните на нем, просто нажмите на эту картинку удерживая «Ctrl». Но если некоторые прозрачные слои будут на этом слое, тогда вы будете иметь некоторые проблемы с ним. Верхний слой будет выбран вместо нужного вам изображения.
Но если некоторые прозрачные слои будут на этом слое, тогда вы будете иметь некоторые проблемы с ним. Верхний слой будет выбран вместо нужного вам изображения.
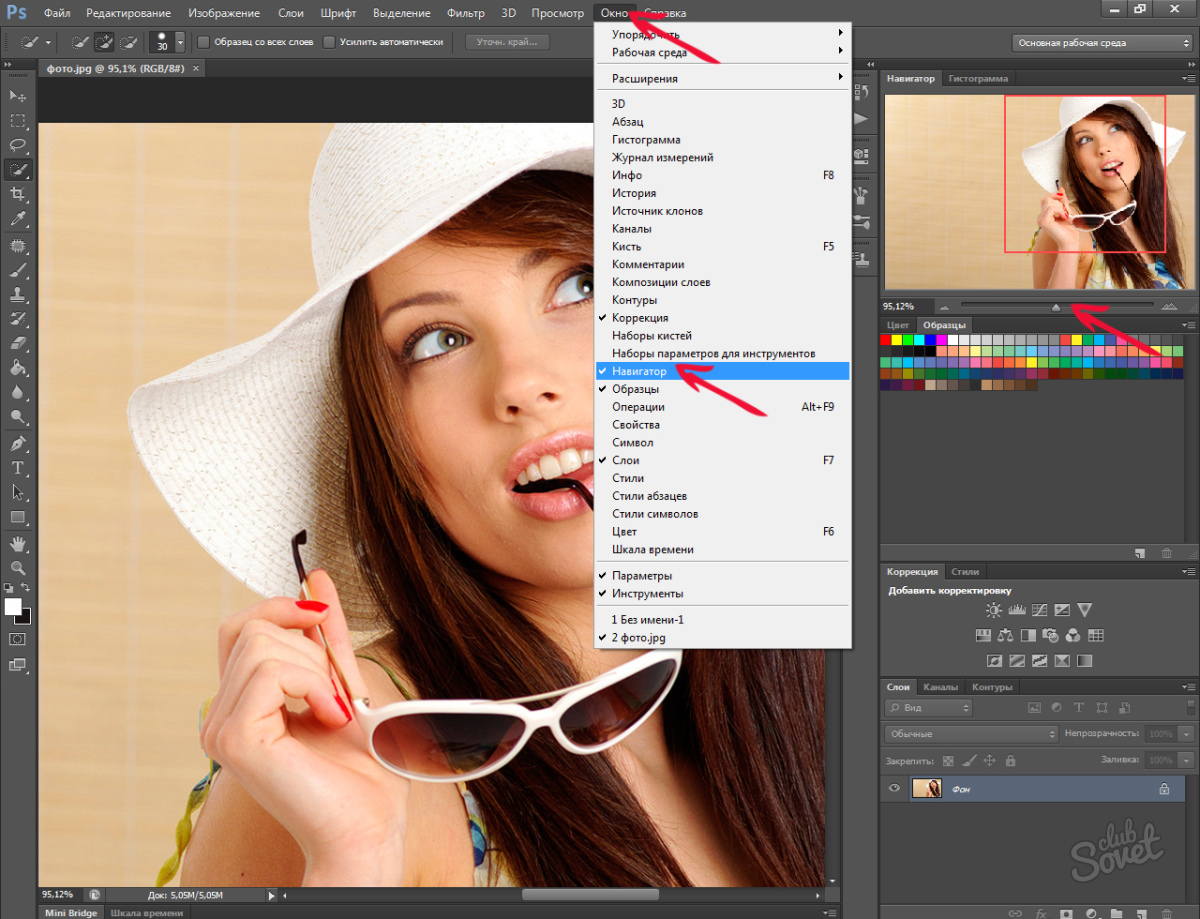
Для проверки содержания выбранного слоя выполните следующие действия. Перейдите на панели слоев, выберите Окно / Слои, если вы не можете увидеть это по каким-либо причинам. Слева от названия слоя можно увидеть «глаз» иконкы. Нажмите на него несколько раз, чтобы «скрыть / отобразить» слой и увидеть, что образ элемента исчезает в цельную картину. Если это изображение, которое вы хотите изменить – то вы на правильном пути. Щелкните правой кнопкой мыши на изображении — появится список слоев, содержащих изображения под курсором. Постарайтесь выбрать различные слои из этого списка. Используя процедуры, описанные выше, убедитесь, что вы выбрали правильный слой.
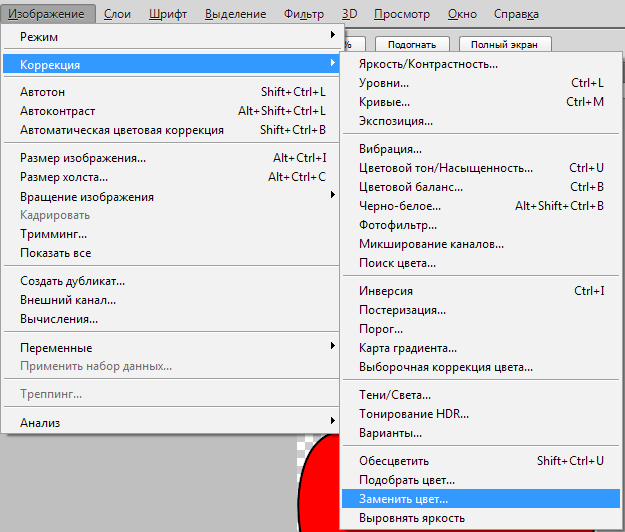
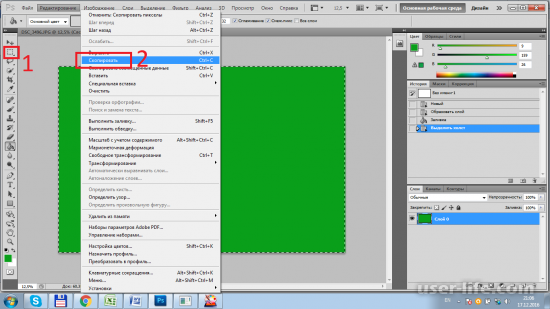
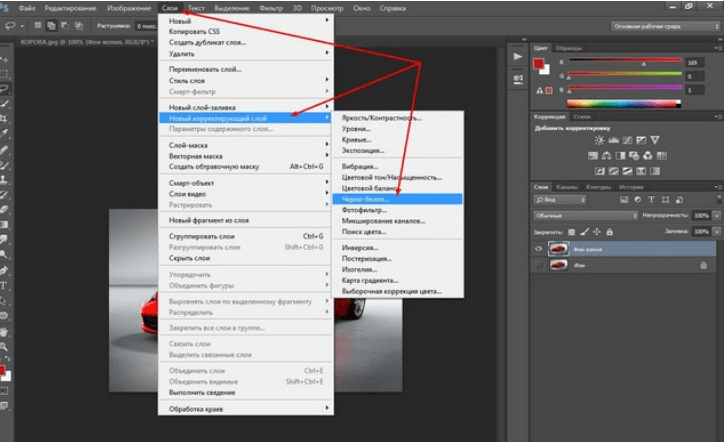
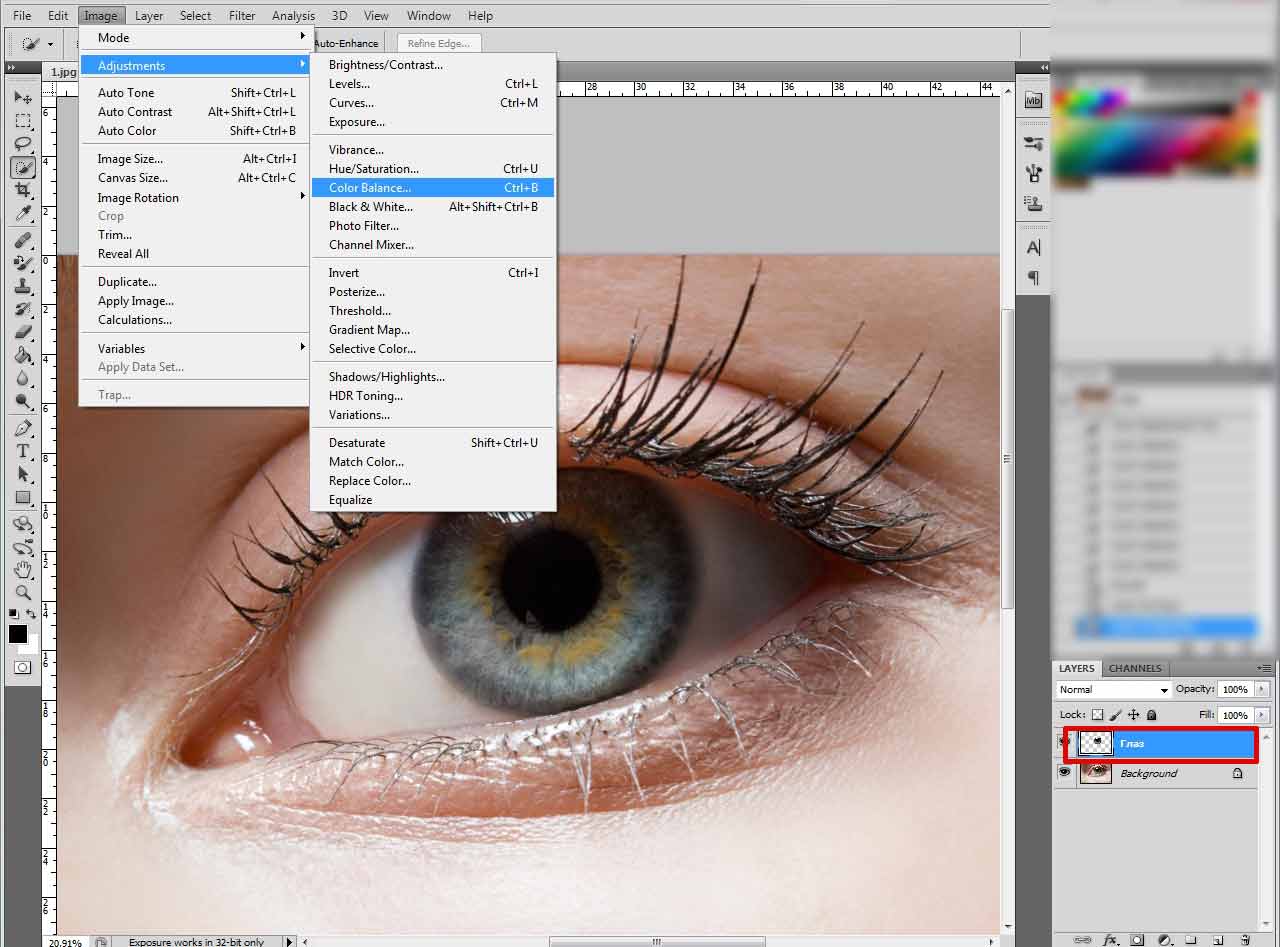
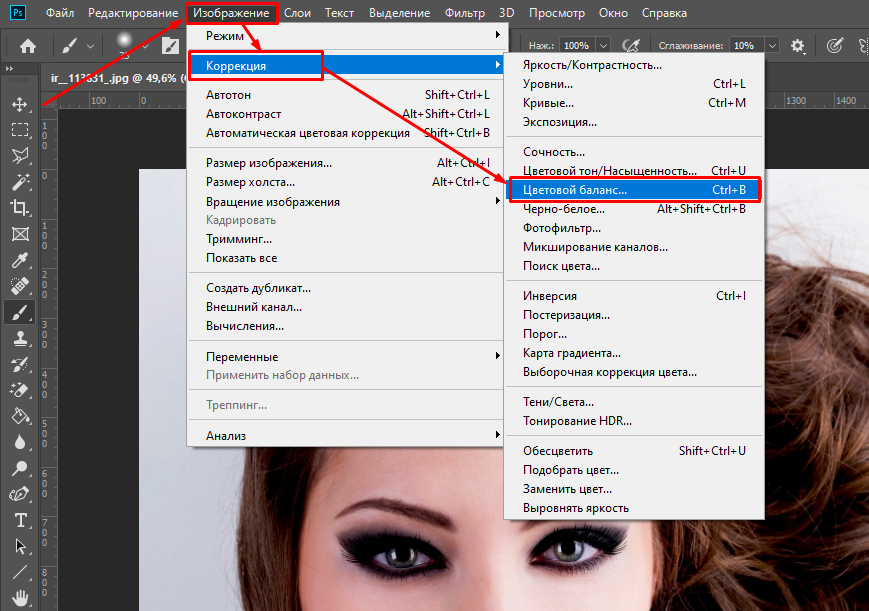
Когда слой, содержащий нужное изображение выбран — выполните следующие действия. Выберите « Изображение / Настройка / Цветовой баланс …» в верхнем меню или просто нажмите «Ctrl + B». Вы увидите окно, где будут три ползунка цвета. Переместите их, пока вы не будете удовлетворены цветом изображения. Теперь подтвердите изменение цвета, нажав кнопку Ok или отклонить эти изменения, выбрав кнопку «Отмена».
Вы увидите окно, где будут три ползунка цвета. Переместите их, пока вы не будете удовлетворены цветом изображения. Теперь подтвердите изменение цвета, нажав кнопку Ok или отклонить эти изменения, выбрав кнопку «Отмена».
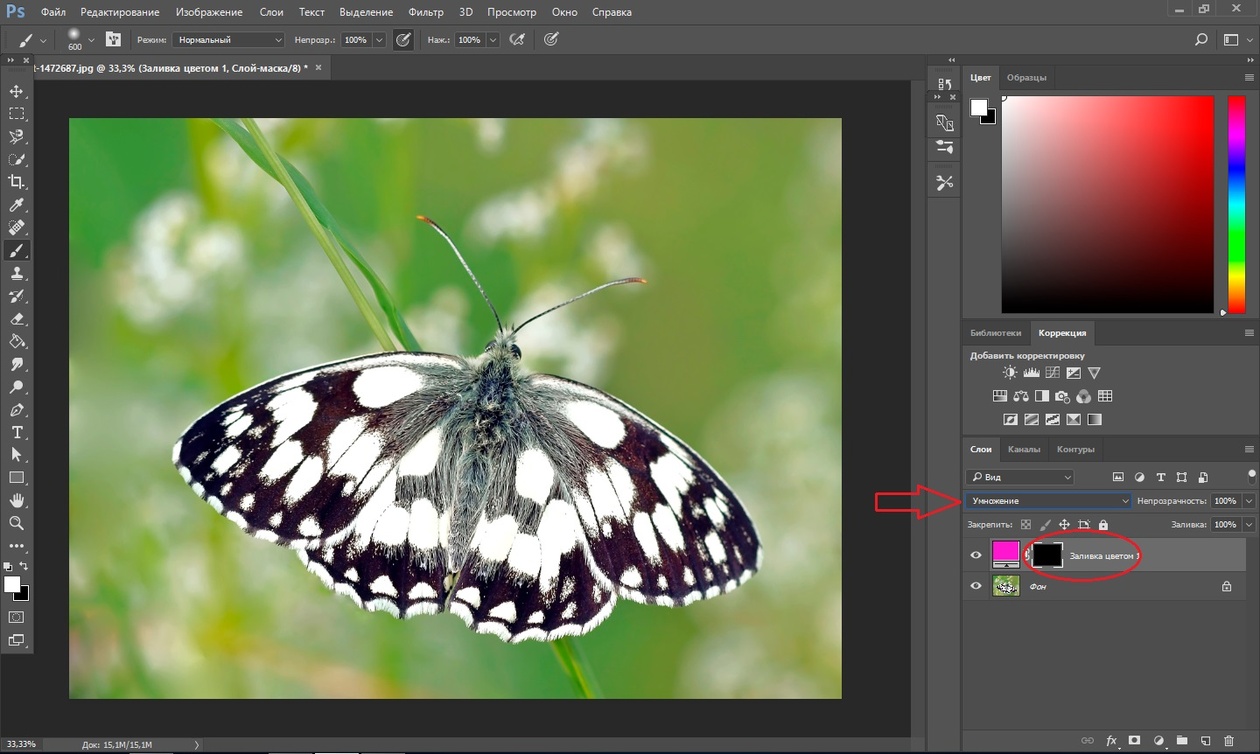
Если вы хотите изменить цветовую схему веб-дизайн шаблона в целом — выполните следующие действия. Выберите верхний слой на панели списка слоев. Выберите « Слой / Новый настраиваемый слой / Цветовой баланс …» в верхнем меню. Подтвердите создание нового слоя корректировки цвета, нажав «Ok» кнопку в появившемся окне. В окне цветовой баланс вы увидите три ползунка цвета. Перемещайте их, пока вы не будете удовлетворены цветом изображения. Теперь подтвердите изменение цвета, нажав «Ok» кнопку или отклоните эти изменения, выбрав кнопку «Отмена».
После того как вы изменения все цвета, необходимо обновить эти изменения в веб-шаблоне.
Feel free to check the detailed video tutorial below:
Changing image colors in Adobe PhotoshopКак поменять цвет рамки в фотошопе. Четыре способа поменять цвет слоя в Adobe Photoshop
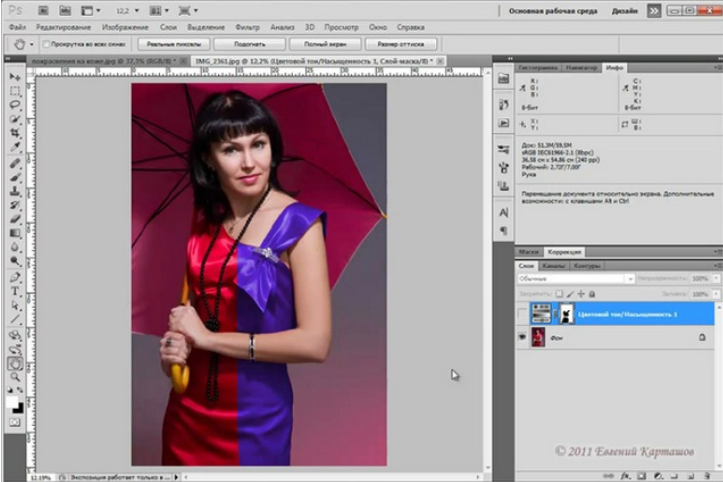
1 голосДоброго времени суток, уважаемые читатели моего блога. Сегодня мы с вами снова говорим про фотошоп и его инструменты. Не многие знают, что среди них скрывается кисть «Замена цвета». А тем не менее благодаря ей можно очень здорово менять цвет любого объекта на фотографии.
Я уже писал про то, но если вы воспользуетесь советами из той статьи, то сможете быстро избавиться от определенного оттенка со всей фотографии.
Сегодня речь пойдет про инструмент Замена цвета в Фотошопе. Я покажу как работать с определенными объектами. Поменять, например, не весь красный на картинке, а только волосы. Вам не придется заморачиваться ни с какими масками. Все будет очень легко и просто. Пара движений и готово.
Все будет очень легко и просто. Пара движений и готово.
Ну что ж, начнем?
Инструмент «Замена цвета»
По какому принципу работает «Замена цвета»? Она перекрашивает пиксели одного цвета в другой. И хоть супер-профессиональным этот метод не назовешь, более темные и светлые участки и блики остаются таковыми даже при перекрашивании.
Способ очень прост в использовании и идеально подходит для решения несложных задач по перемене цветов и оттенков в Photoshop.
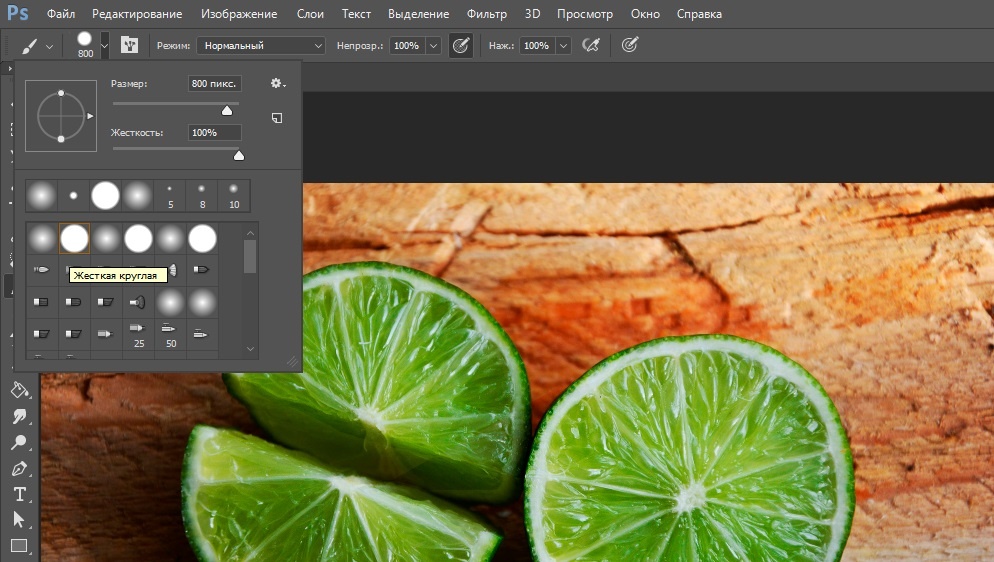
Это инструмент «прячется» на той же кнопке, что и другие кисти. На несколько секунд задерживаете нажатую левую кнопку мыши и открываются дополнительные инструменты.
Размером кисти вы можете управлять при помощи скобок { и } («Х» и «Ъ» на клавиатуре). В этом, кисть не отличается от остальных своих «собратьев».
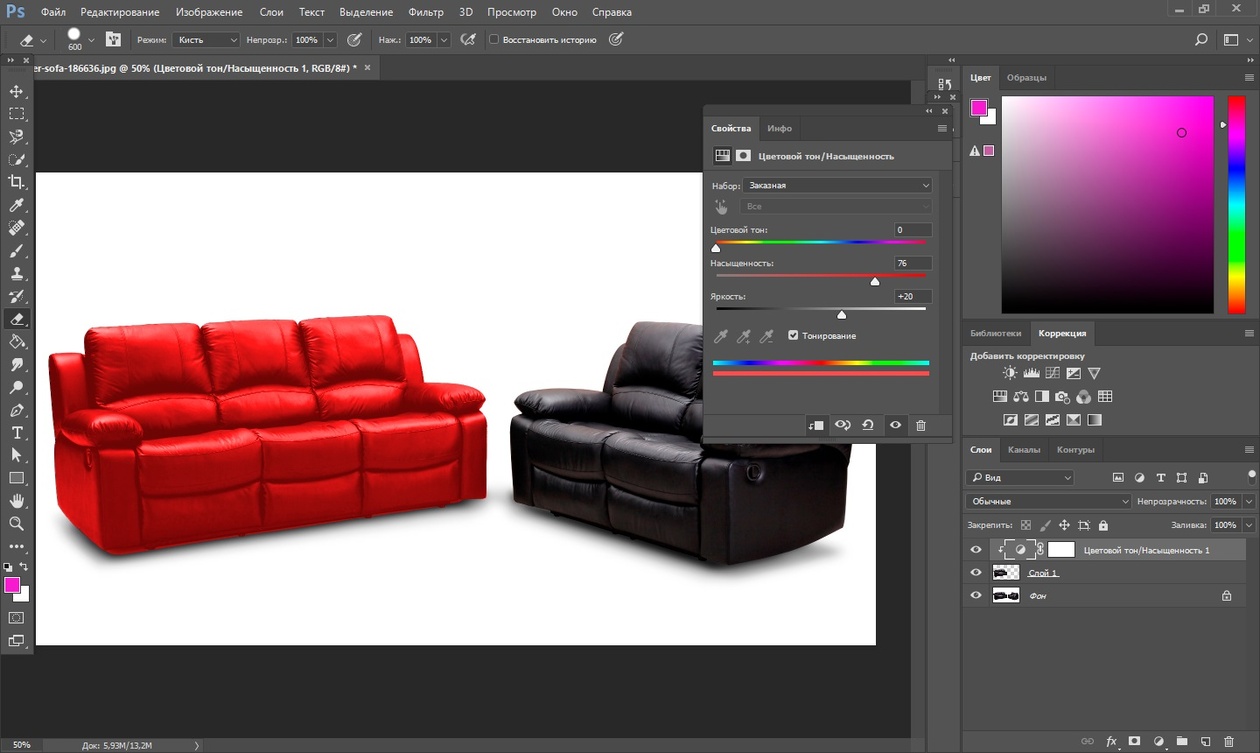
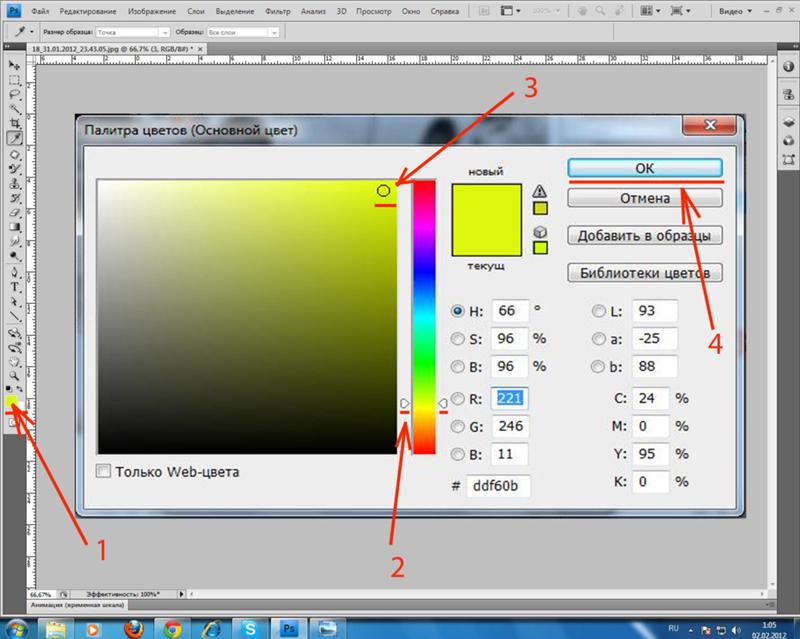
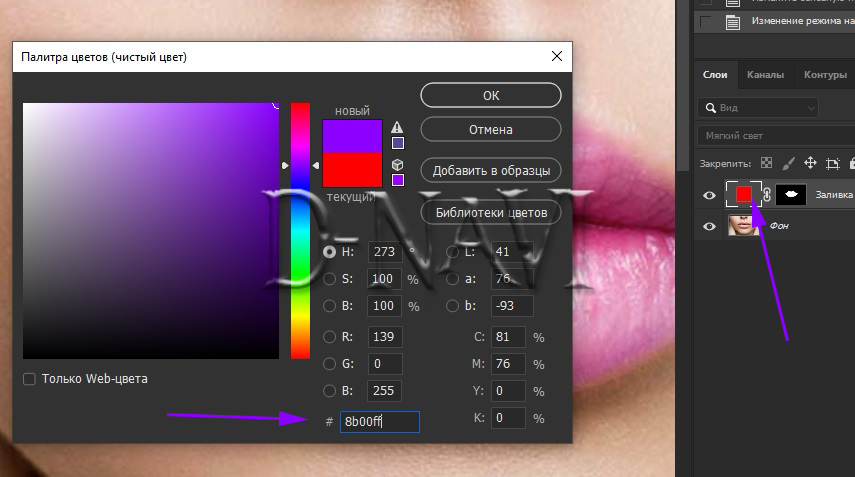
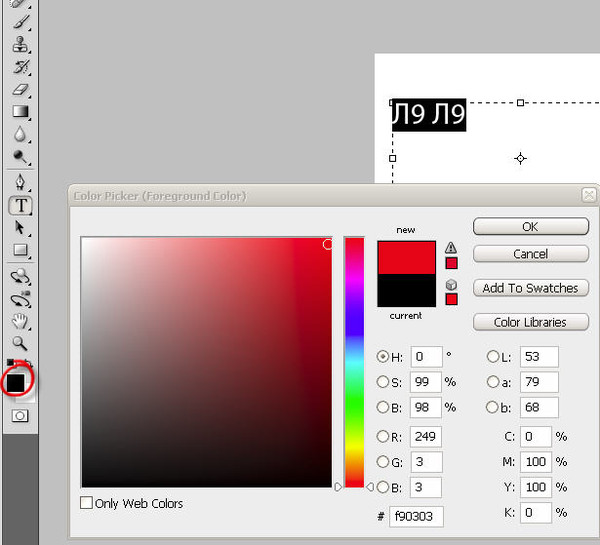
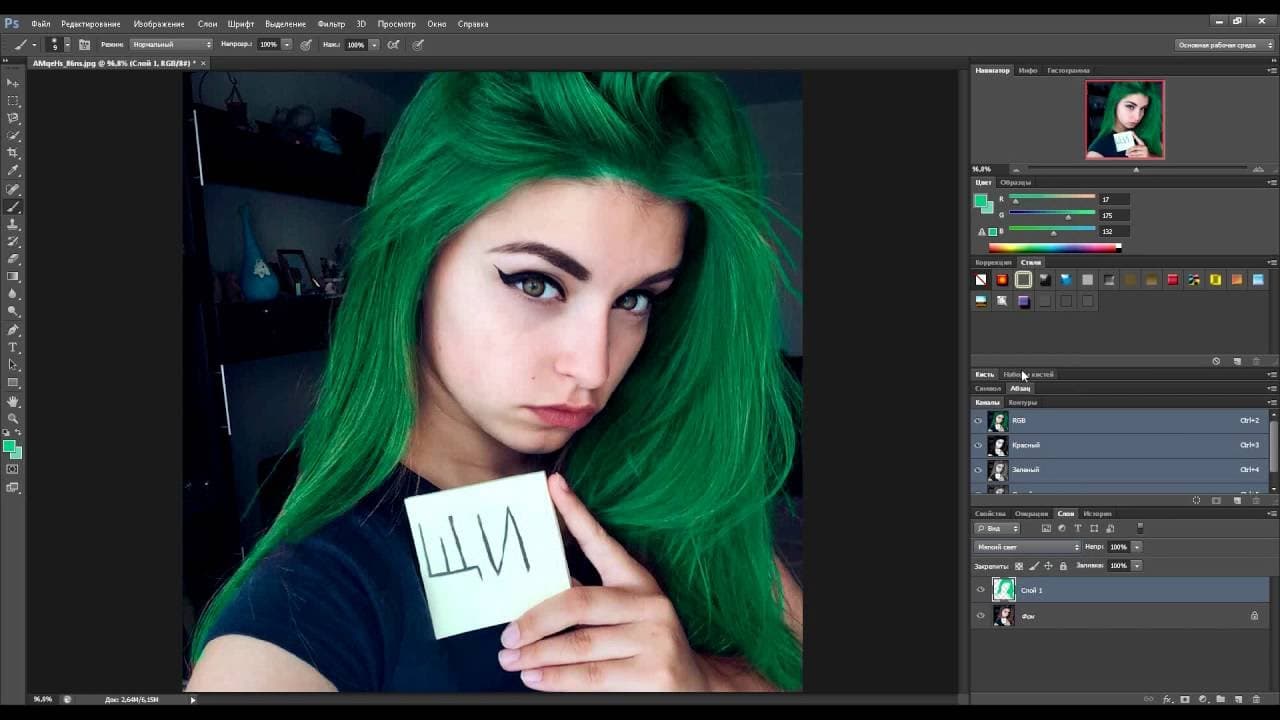
По какому принципу работает кисть? Вы двигаете стрелкой и все, что попадает в диаметр кисти меняет свой цвет на тот, который вам нужен. Выставить его очень легко. Это активный . Чтобы заменить его, достаточно щелкнуть на плашку с передним цветом, выбрать оттенок и нажать «Ок».
Чтобы заменить его, достаточно щелкнуть на плашку с передним цветом, выбрать оттенок и нажать «Ок».
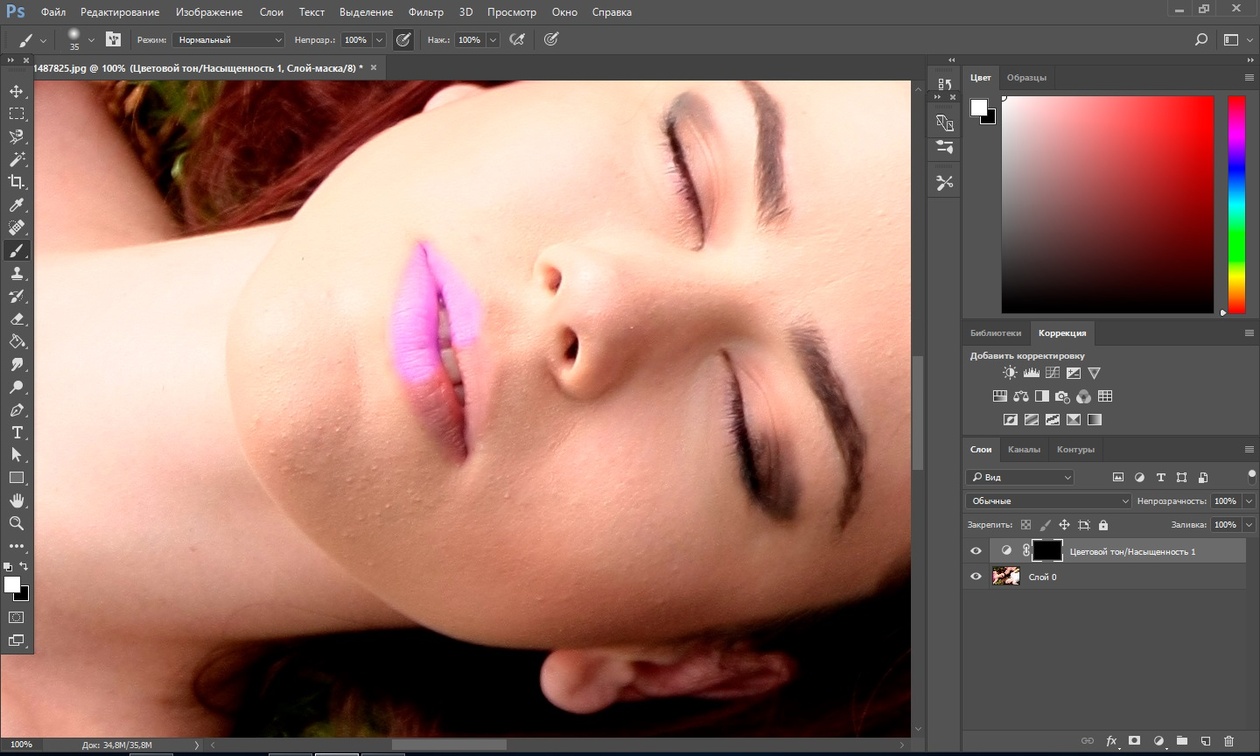
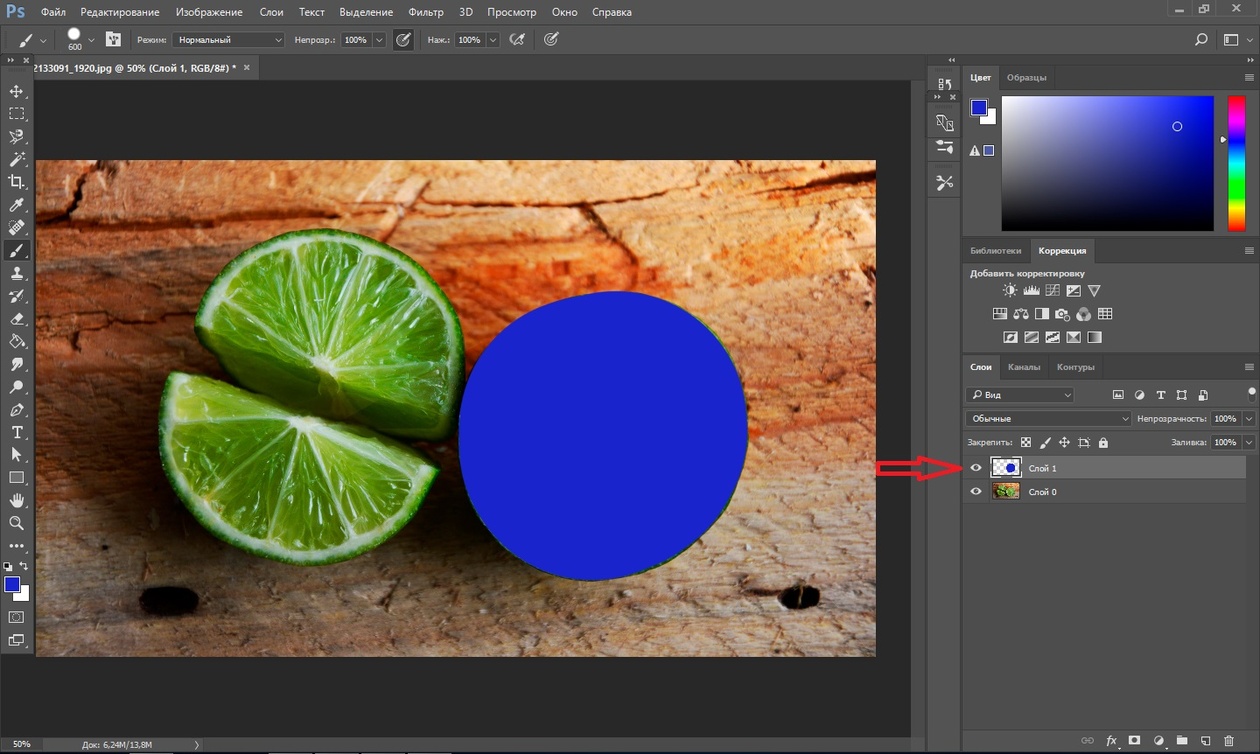
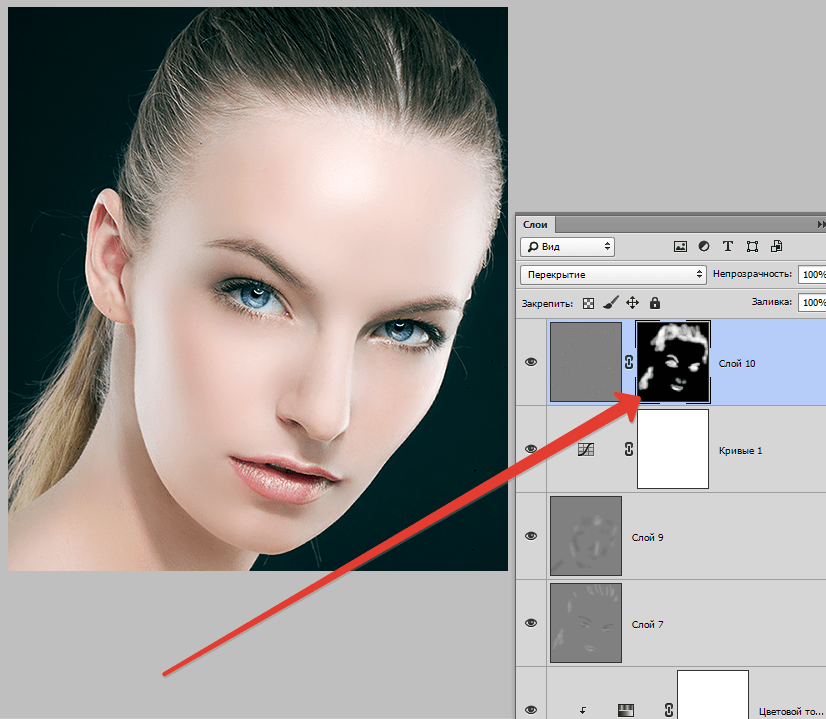
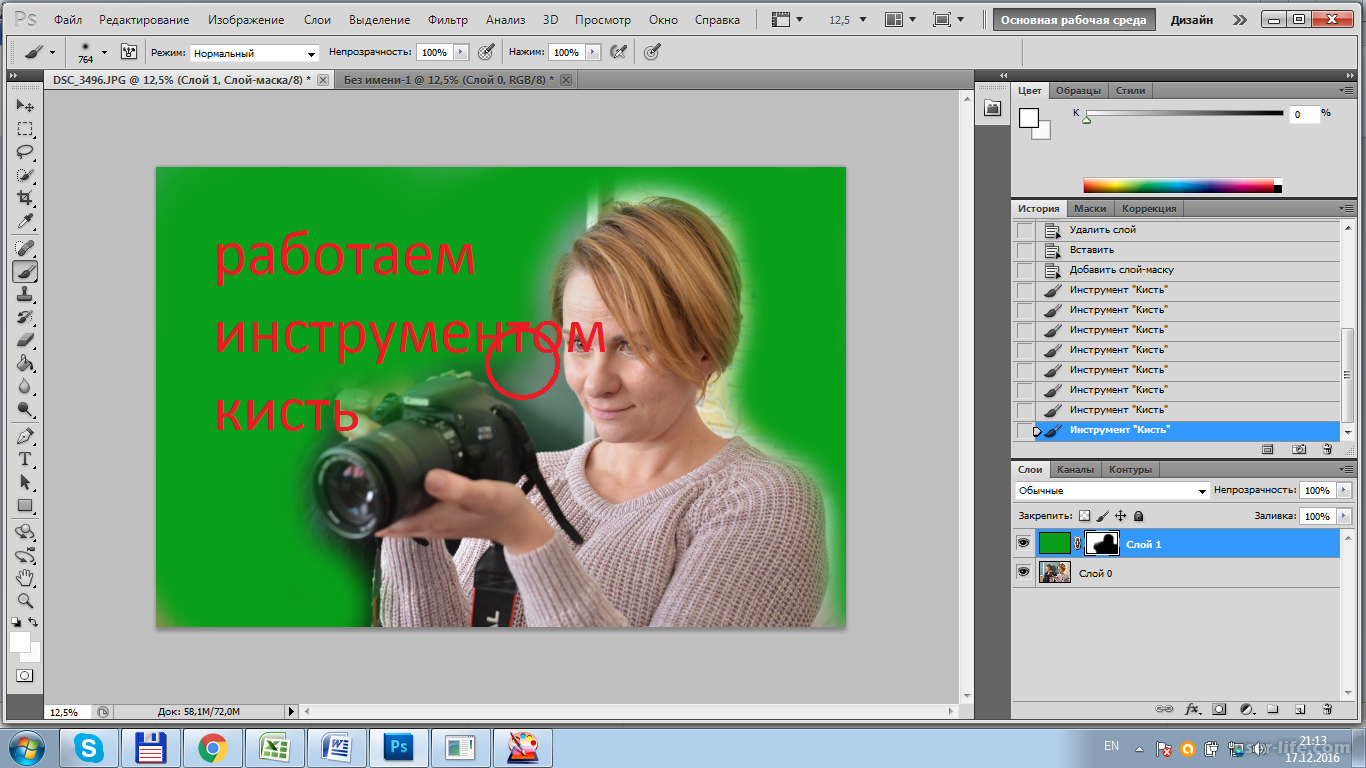
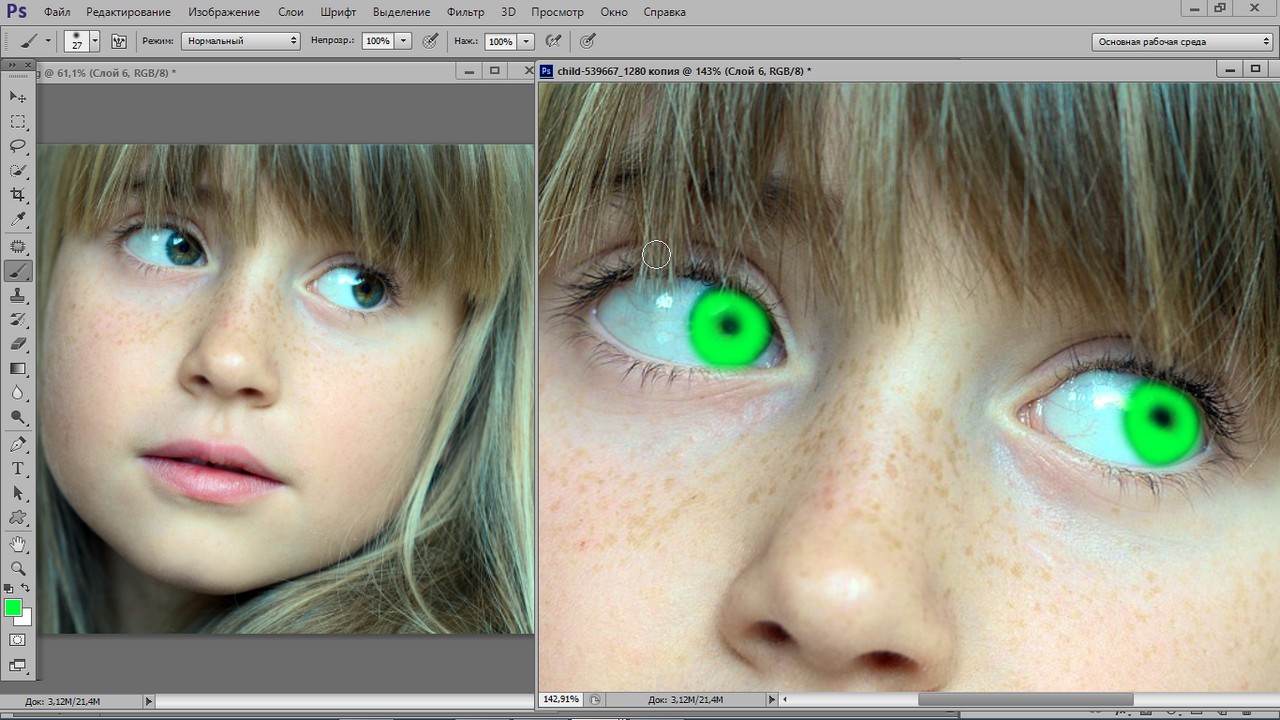
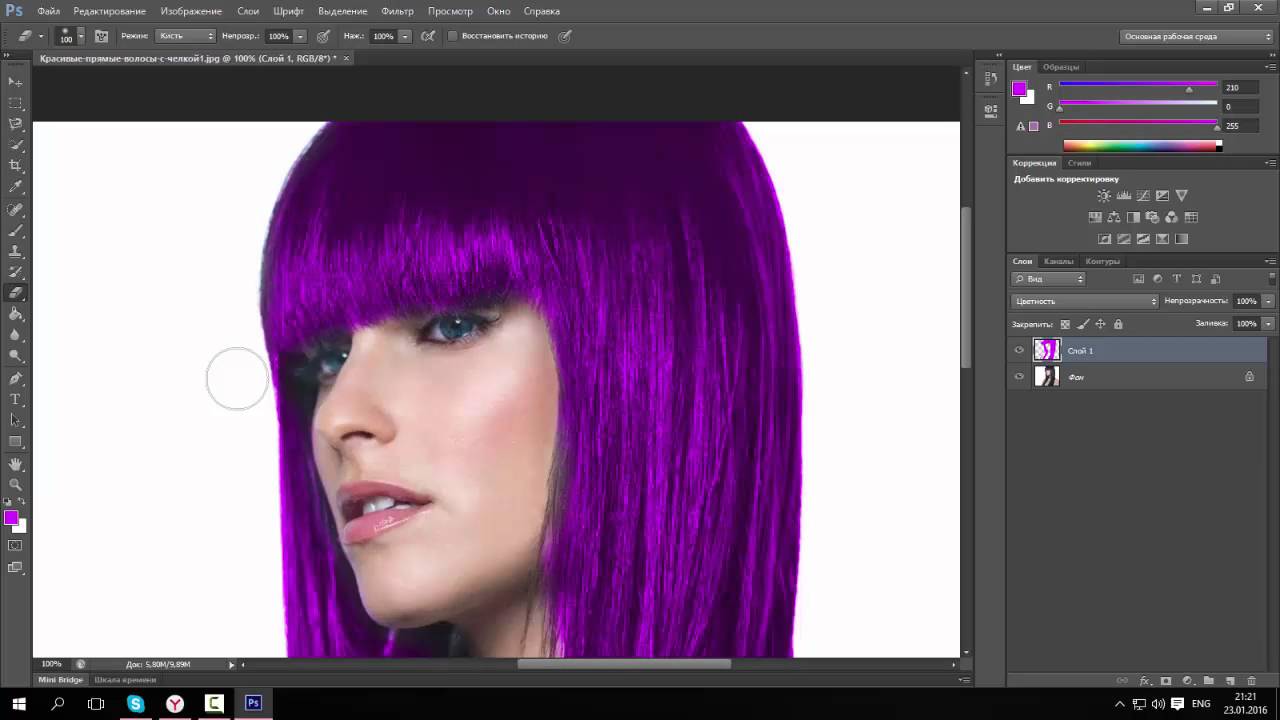
Посмотрите, я взял черный цвет и поводил по голове девушки. Ее волосы изменились, при этом все оттенки сохранились. Они не выглядят темным пятном.
Настройки инструмента
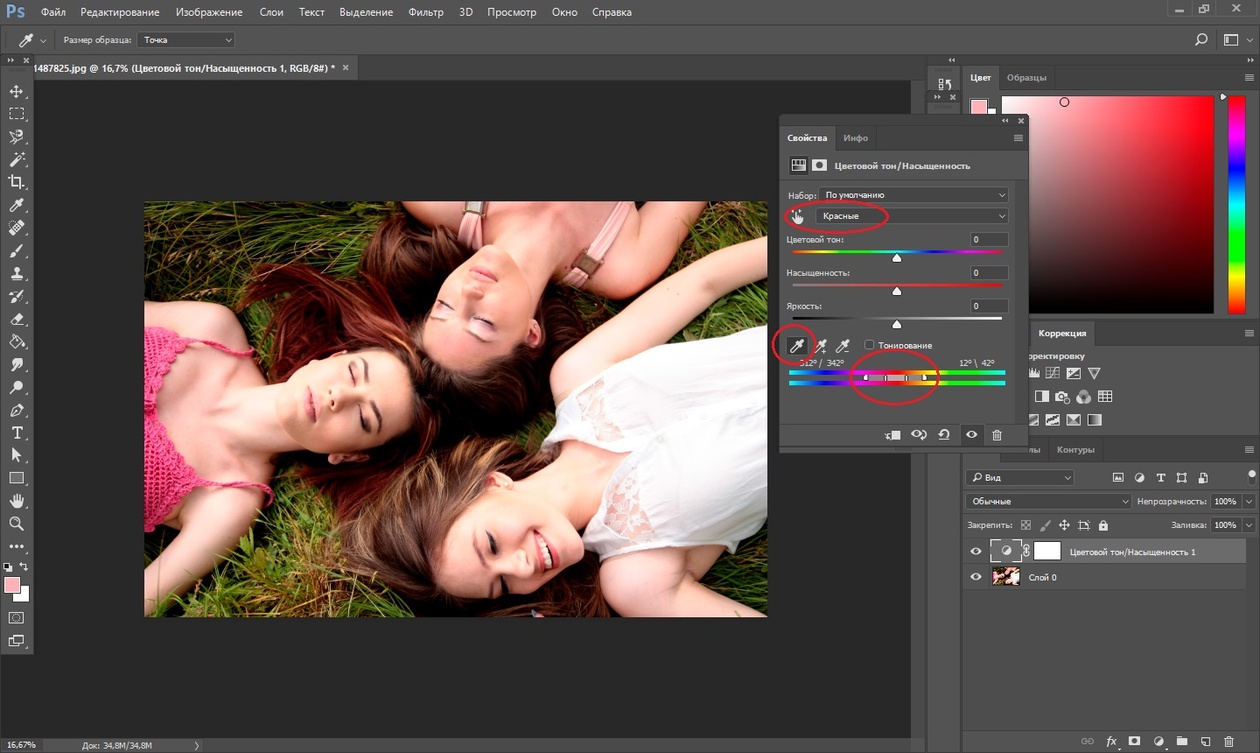
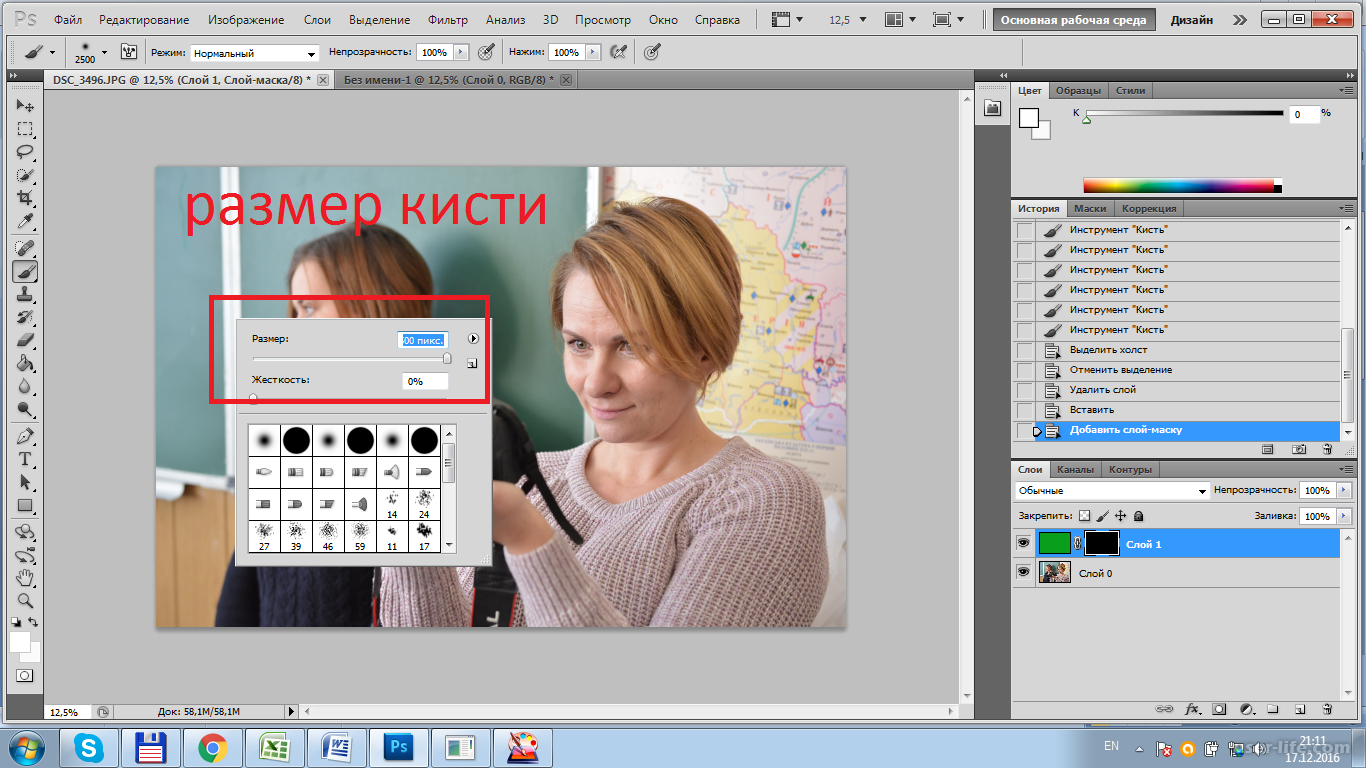
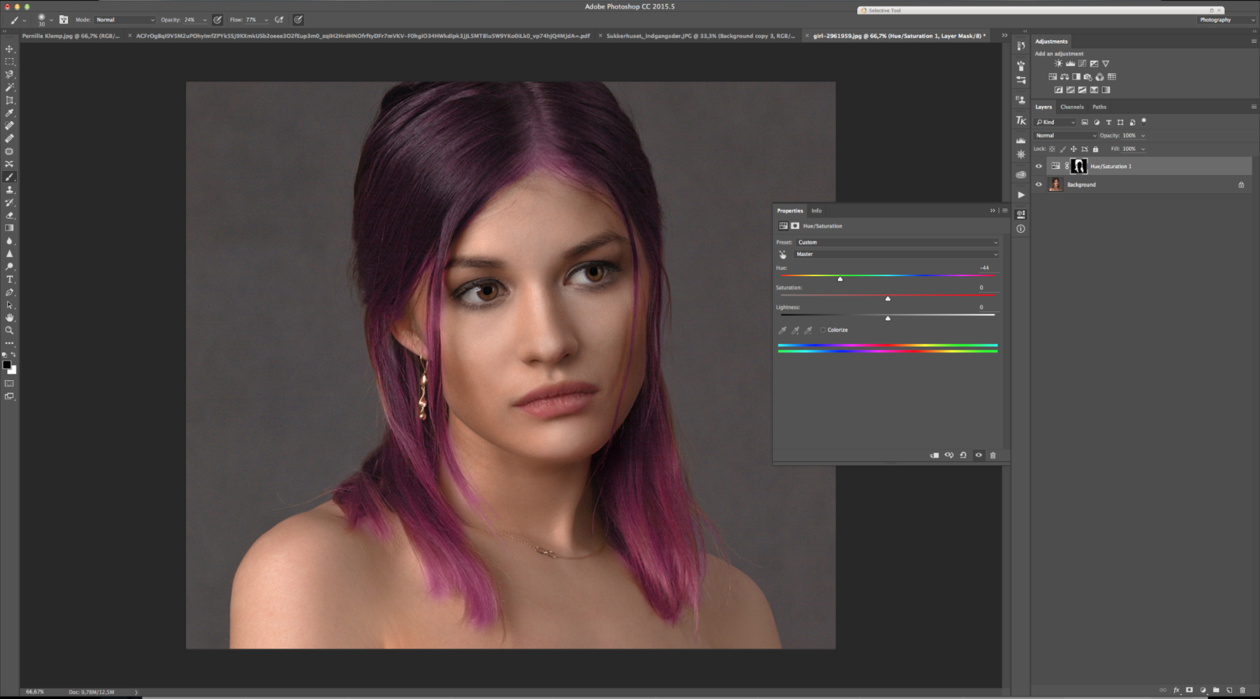
Если приблизить изображение, то вы увидите, что цвет «заехал» на тело девушки. Один из параметров кисти – «Допуск. Он определяет насколько цвет может быть отличным от образцы. По умолчанию этот показатель составляет 30%. Если я поставлю его на 90, то сильно заеду на лоб и глаза девушки, а если на 1, то ничего не прокрашу.
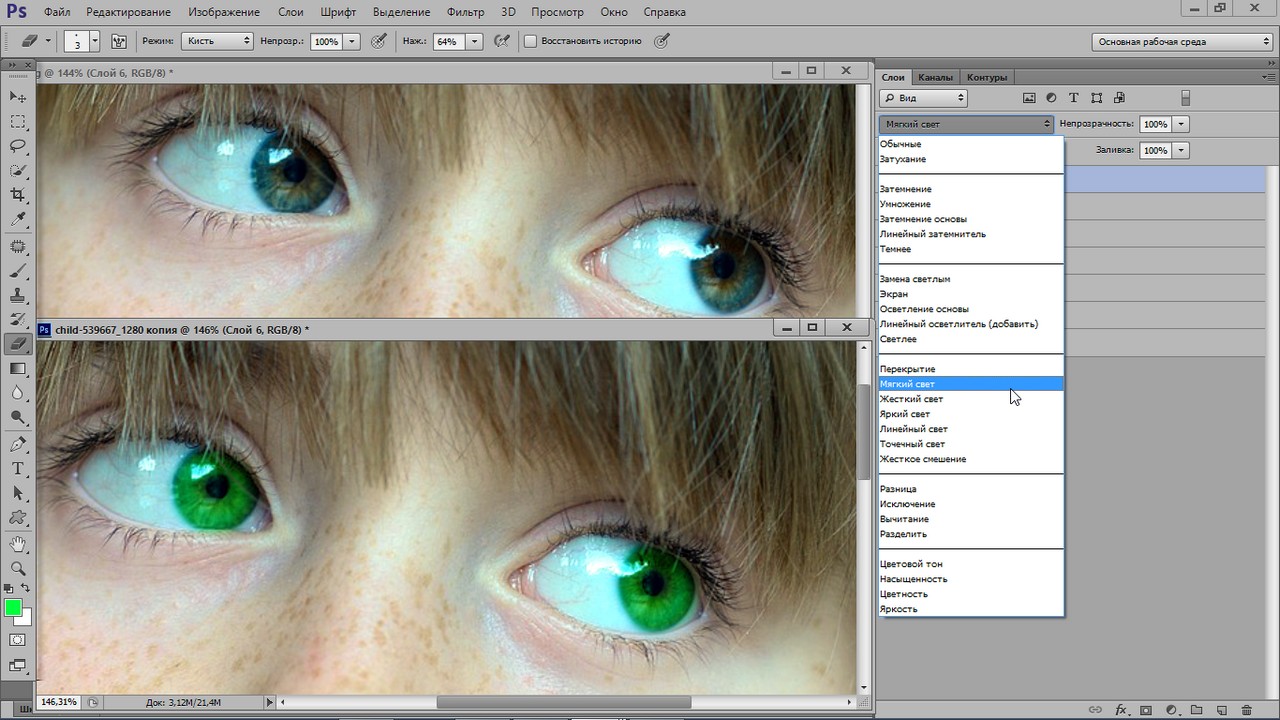
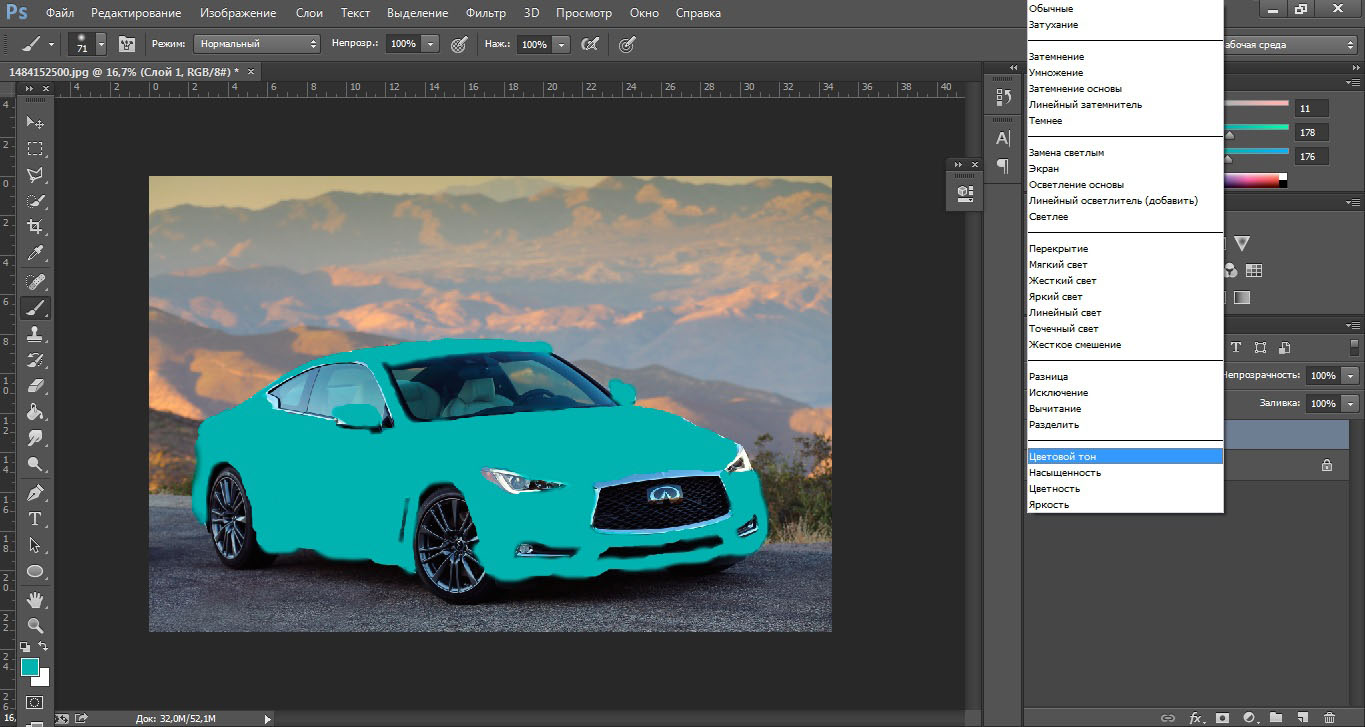
Здесь есть еще одна интересная настройка – режим. Если вы будете пытаться менять что-то сейчас, то вам покажется, что опция не работает. Все дело в том, что сначала нужно выставлять настройки, а потом уже работать кистью.
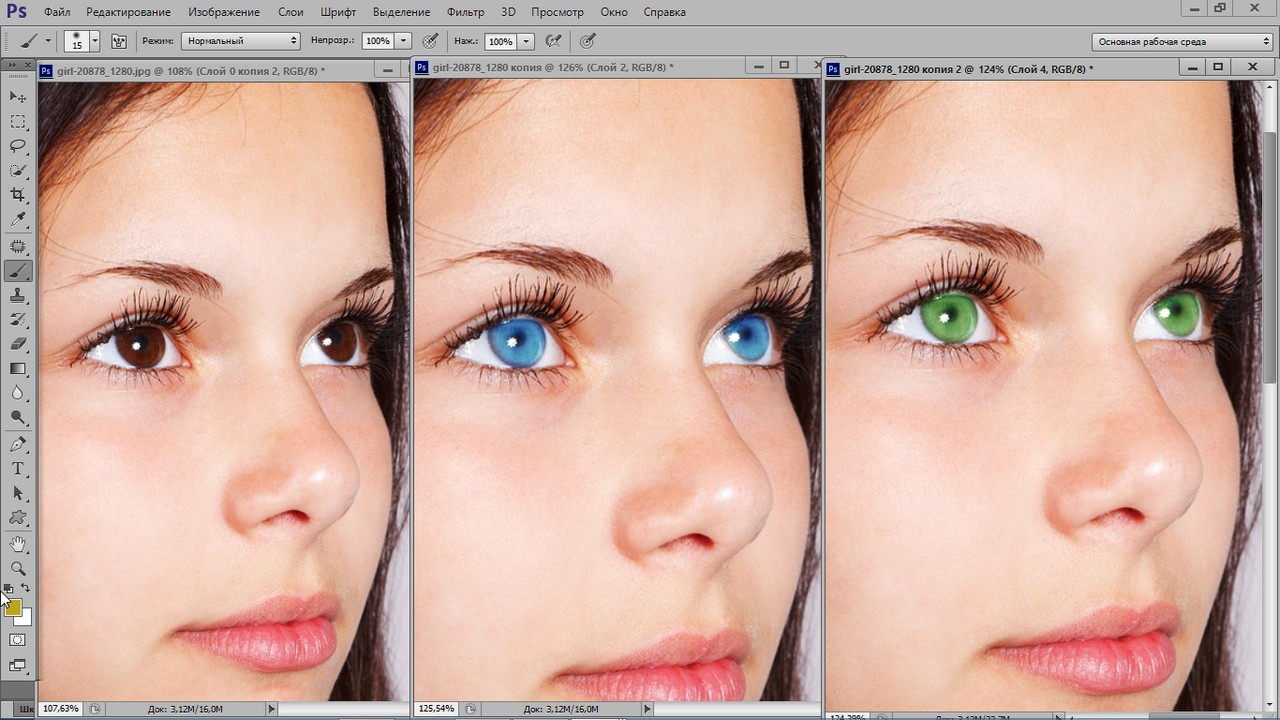
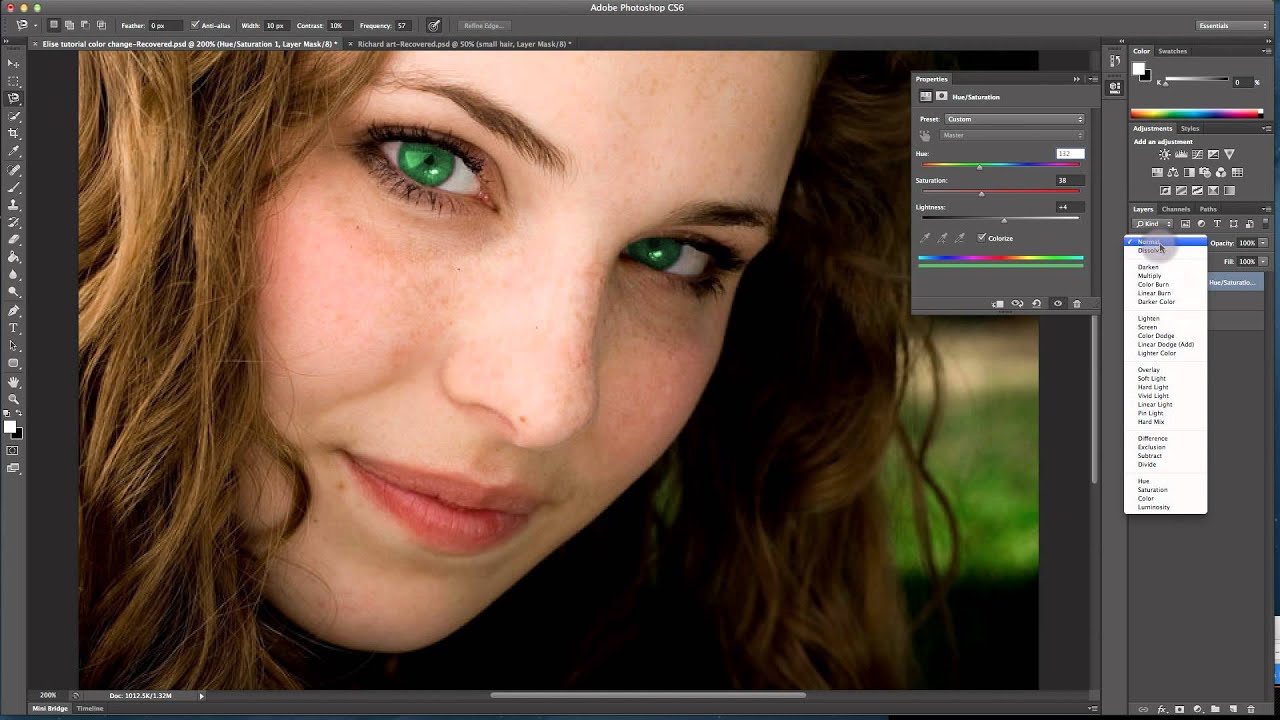
Смотрите, на рисунке ниже, я опробовал все 4 режима. 1 – цветовой тон, 2 – насыщенность, 3 цветность (этот параметр устанавливается по умолчанию) и 4 – яркость. Как ими пользоваться вы уже знаете, но что представляет из себя каждый из них?
Как ими пользоваться вы уже знаете, но что представляет из себя каждый из них?
Если на фотографии цвета не слишком насыщенные, а изменения требуются не серьезные, то лучше всего применять «Цветовой тон». При этом вы измените только оттенок, а насыщенность и яркость исходного цвета не поменяются. Рука выглядит тускло голубой.
Если нужно немного уменьшить интенсивность или даже полностью удалить цвет, то лучше применять режим «Насыщенность». Он не повлияет ни на оттенок, ни на его яркость. Нижняя часть руки практически не изменилась. Цвет лишь намекает на то, что рука голубоватая.
«Цветность» поменяет как оттенок, так и его насыщенность, но яркость при этом останется неизменной. Лицо девушки стало, как у Аватара.
«Яркость» не поменяет оттенок и насыщенность, но его яркость, понятное дело, будет уже совсем иной. Видите, в моем случае рука девушки стала практически белой.
Еще одна интересная настройка, «Ограничения». Из трех имеющихся опций в жизни, как правило, используются только две: Смежные и все пиксели. Настройки определяют расположение точек, которые вы собираетесь менять.
Настройки определяют расположение точек, которые вы собираетесь менять.
При режиме «Смежные пиксели» меняются только те точки, которые прилегают к центру курсора и не отличаются от них по цвету. Это позволяет сделать изменения более аккуратно, учитывая контрастные границы. Если в диаметр кисти внезапно попадает цвет совсем другого оттенка, то он не изменится.
Если вы ставите режим «Все пиксели», то фотография «замажется» равномерно, без учета разницы оттенков.
Ну вот и все. Инструмент, в принципе, не сложный. Чтобы сделать настоящий шедевр придется поковыряться, но поменять части объекта будет не так уж трудно. Если вам нужно превратить большую фотографию в эффектную миниатюру, то лучше инструмента просто не найти.
Если же вы заботитесь о том, как сделать качество ваших работ более впечатляющим, то я, наверное, все же порекомендую вам посмотреть на фотошоп глубже. Узнать его поближе. С этим вам поможет справиться курс «Фотошоп с нуля в видео формате ».
В этом курсе вам расскажут все о тех инструментах и возможностях, которыми обладает эта программа. Вам больше не придется искать ответы на вопросы в интернете. Они будут появляться сами собой. Вы сможете сами находить пути для решения любой задачи и делать невероятные шедевры.
Ну а если вы и так знаете уже предостаточно и хотите начать зарабатывать на своих умениях, то посоветую вам другой «Основы коммерческого веб-дизайна ». Эти уроки помогут вам понять чем занимаются веб-дизайнеры. Если вы уже кое-что знаете о фотошопе и хотите вывести это хобби на качественно новый уровень, то этот вариант для вас.
Онлайн-курс с поддержкой автора – надежная инвестиция в будущую профессию.
Хватит придумывать себе работу. Пусть другие люди платят вам за то, что вы решаете их проблемы при помощи этой мощной программы. Уверяю, вы сможете быстро находить клиентов, а благодаря умению делать коллажи сможете выполнять самые невероятные проекты.
Почитайте мою вводную статью о веб-дизайне, узнайте сколько можно . Я говорю не о лохотроне и играх, а о реальной работе, за которую кто-то готов заплатить. Не буду скрывать, первое время деньги будут не такие большие, но сейчас на своем хобби вы не зарабатываете ничего. Не так ли?
Я говорю не о лохотроне и играх, а о реальной работе, за которую кто-то готов заплатить. Не буду скрывать, первое время деньги будут не такие большие, но сейчас на своем хобби вы не зарабатываете ничего. Не так ли?
Я желаю вам успехов и хочу, чтобы у вас все получилось. Подписывайтесь на рассылку и группу ВК , и пусть каждый день приближает вас на шаг к мечте стать лучше.
До новых встреч и удачи в ваших начинаниях.
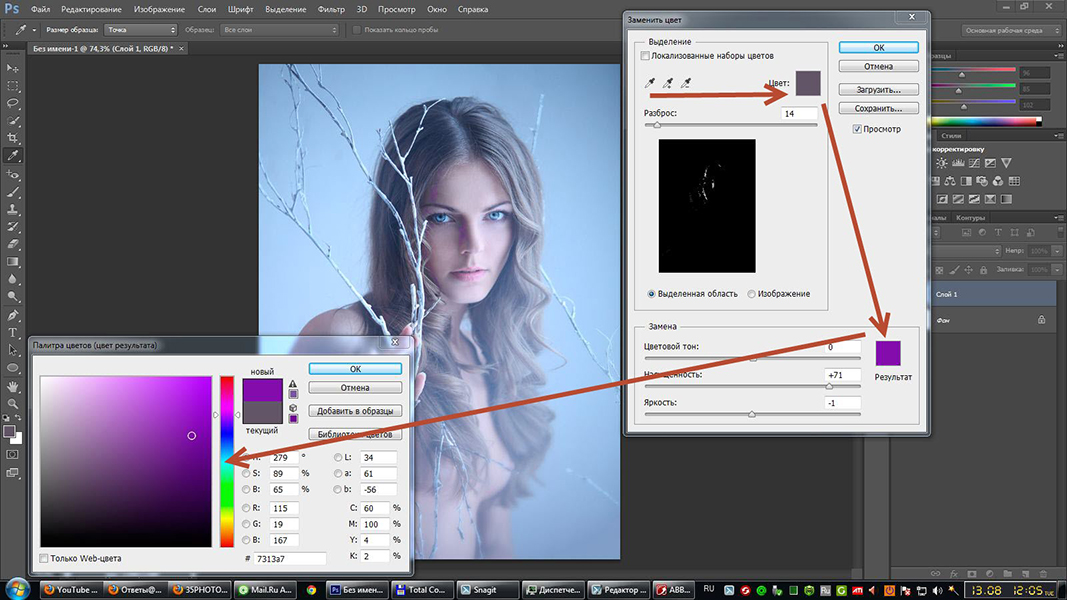
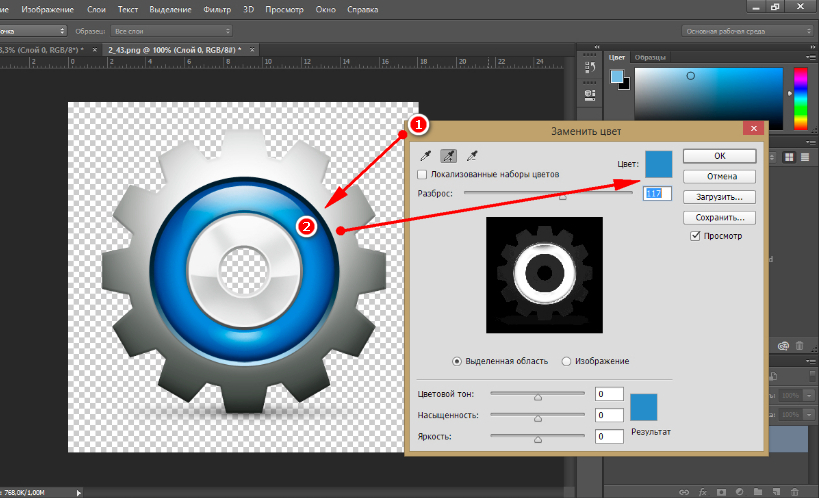
А именно о команде Заменить цвет (Replace color) . Находится этот инструмент в меню .
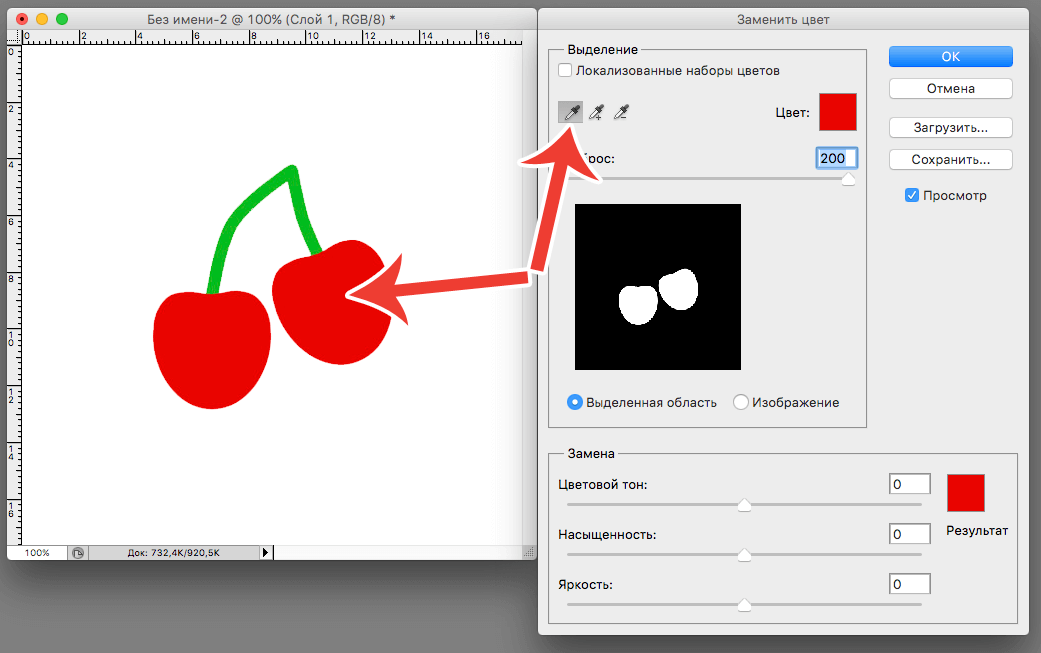
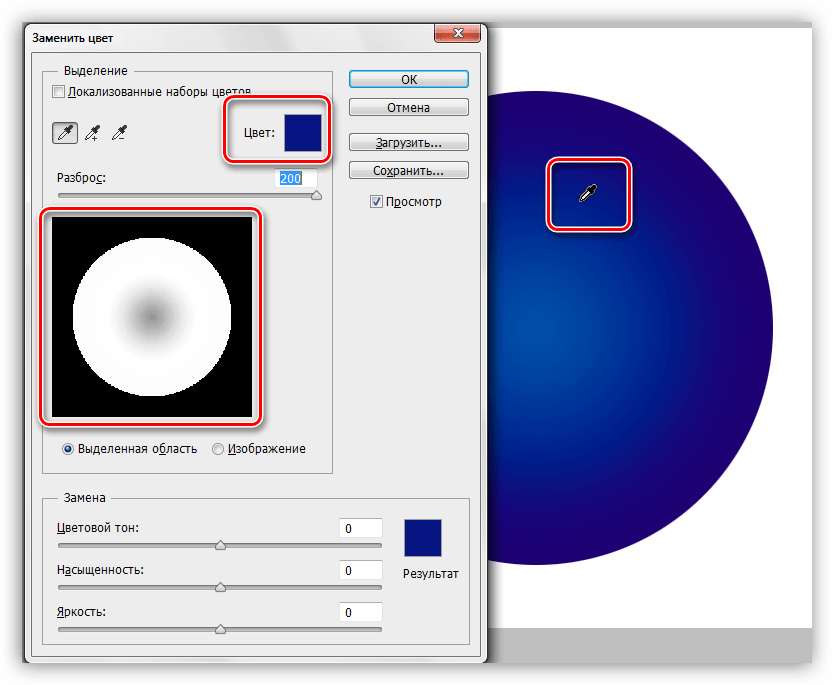
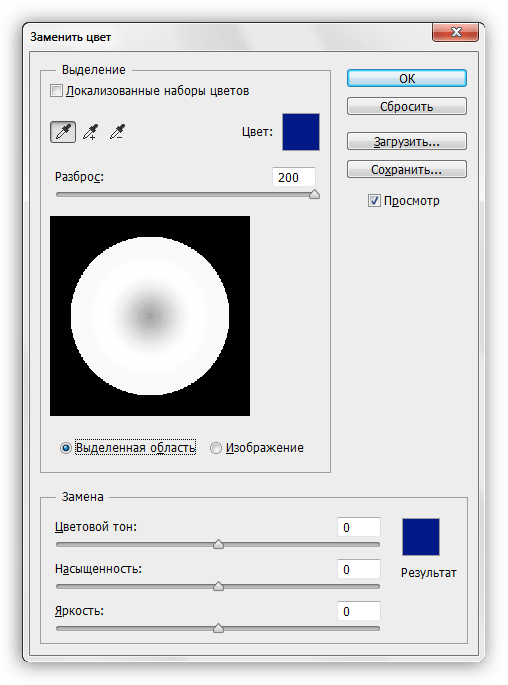
Рассмотрим диалоговое окно.
В верхней части Выделение находится вкладка из «Цветового диапазона».
С помощью пипетки на образце картинки отмечается образец цвета, который необходимо поменять. Пипетка с плюсом добавляет область, пипетка с минусом — вычитает.
Настройка параметра Разброс (Fuzziness) .
C помощью ползунка определяются границы, в которых будут изменяться оттенки цвета. При максимальном разбросе под замену будут попадать практически все оттенки выбранного цвета, имеющиеся на изображении. При минимальном разбросе под замену будут попадать исключительно те пиксели, которые в точности соответствуют образцу.
При минимальном разбросе под замену будут попадать исключительно те пиксели, которые в точности соответствуют образцу.
В Photoshop CS4 появилась дополнительная опция Localized Color Clusters , предназначенная для определения областей одного цвета. Её использование позволяет более точно выделить цвет на изображении.
В нижней части Замена диалогового окна «Заменить цвет» находится вкладка от «Цветовой тон/Насыщенность», с помощью которой, исходя из названия, выбирается цвет и оттенок для замены.
Рассмотрим замену цвета на конкретном примере.
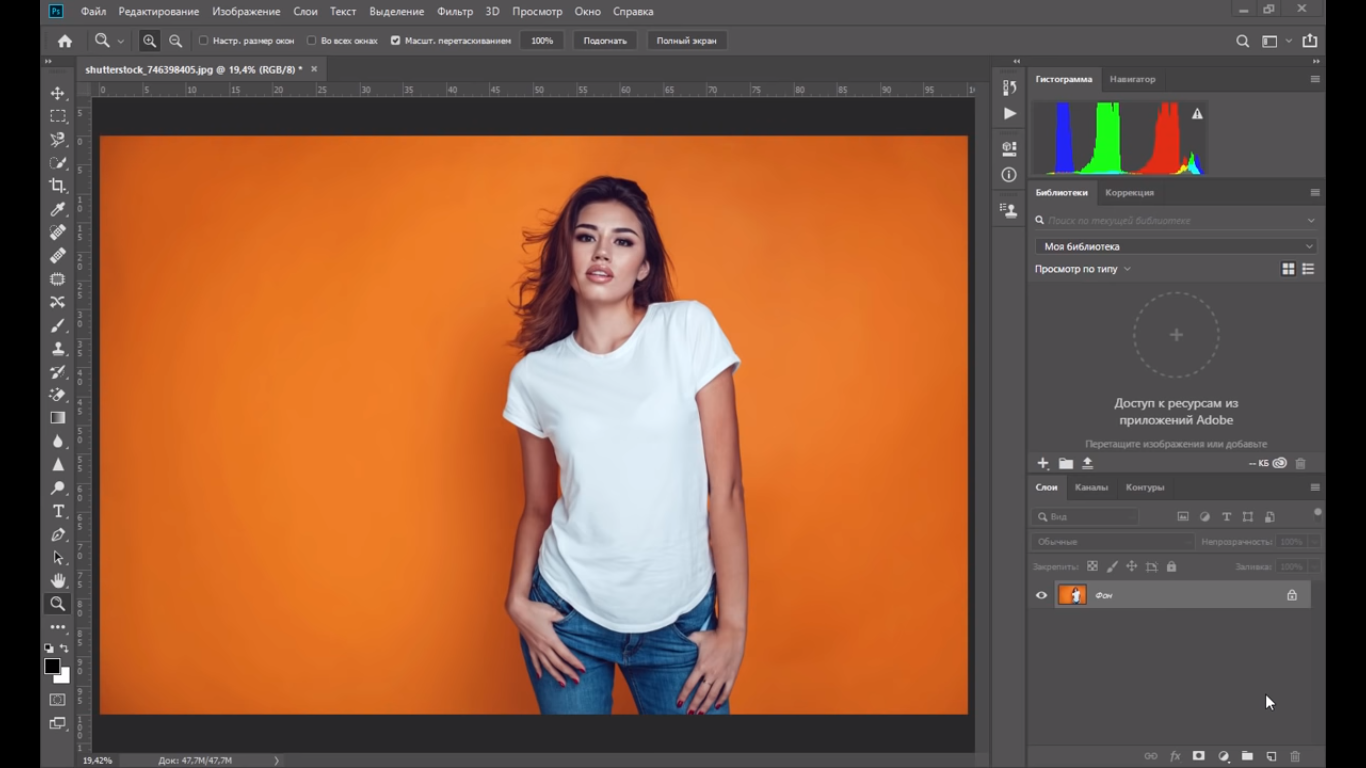
Шаг 1.
Открываем изображение в Photoshop. Создаём сразу дубликат основного слоя.
Шаг 2.
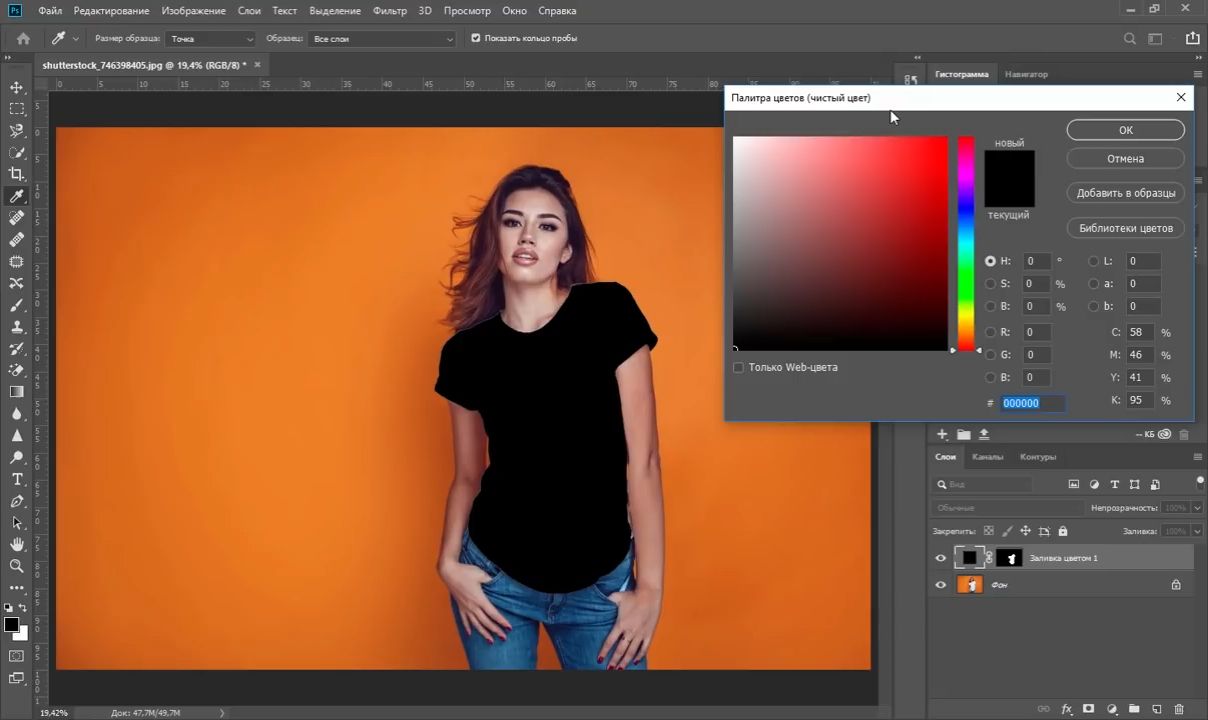
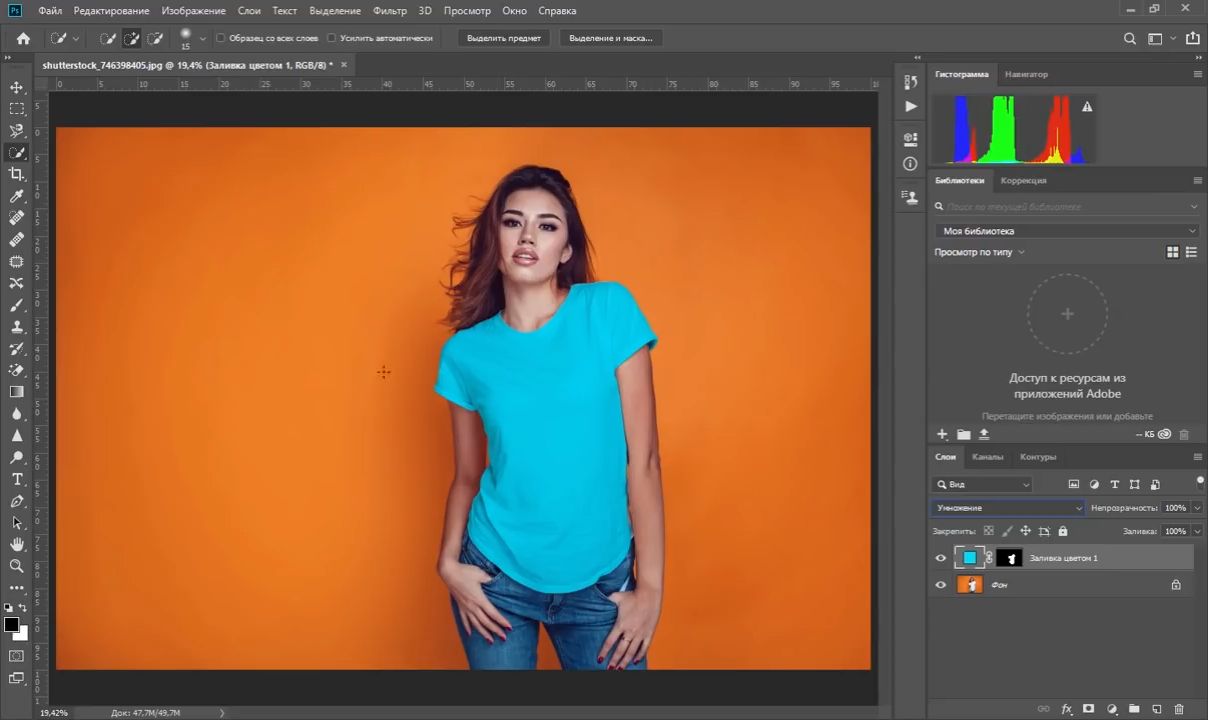
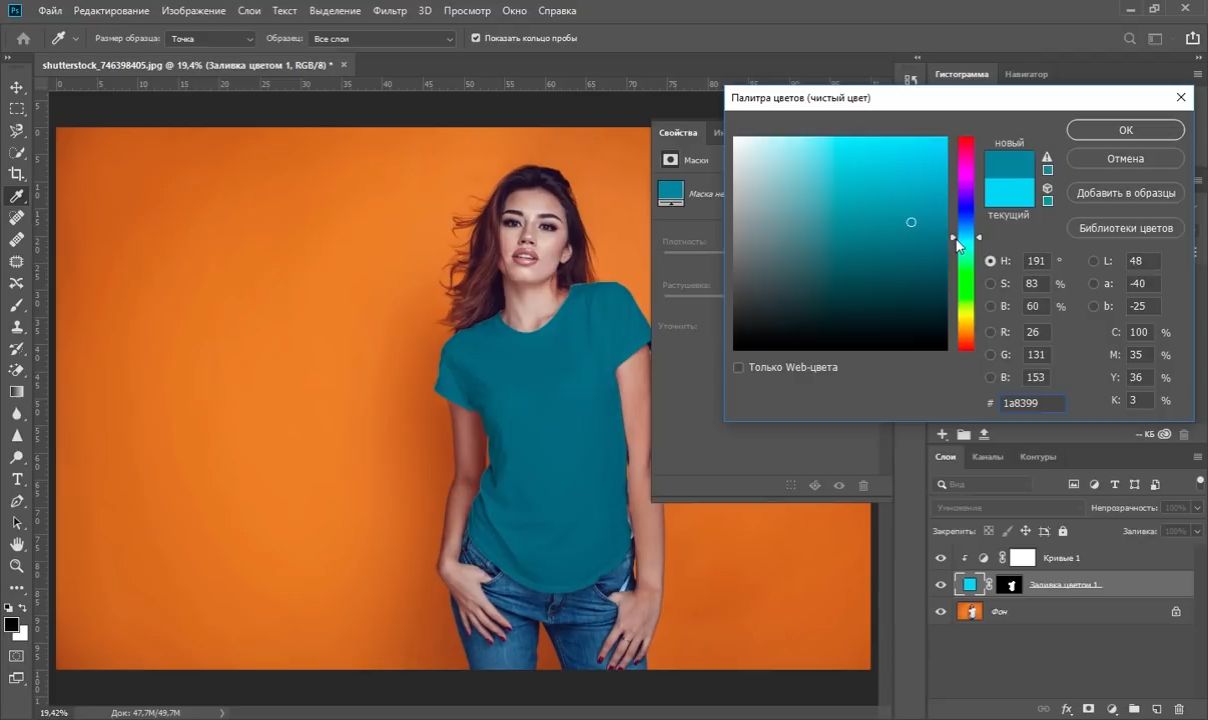
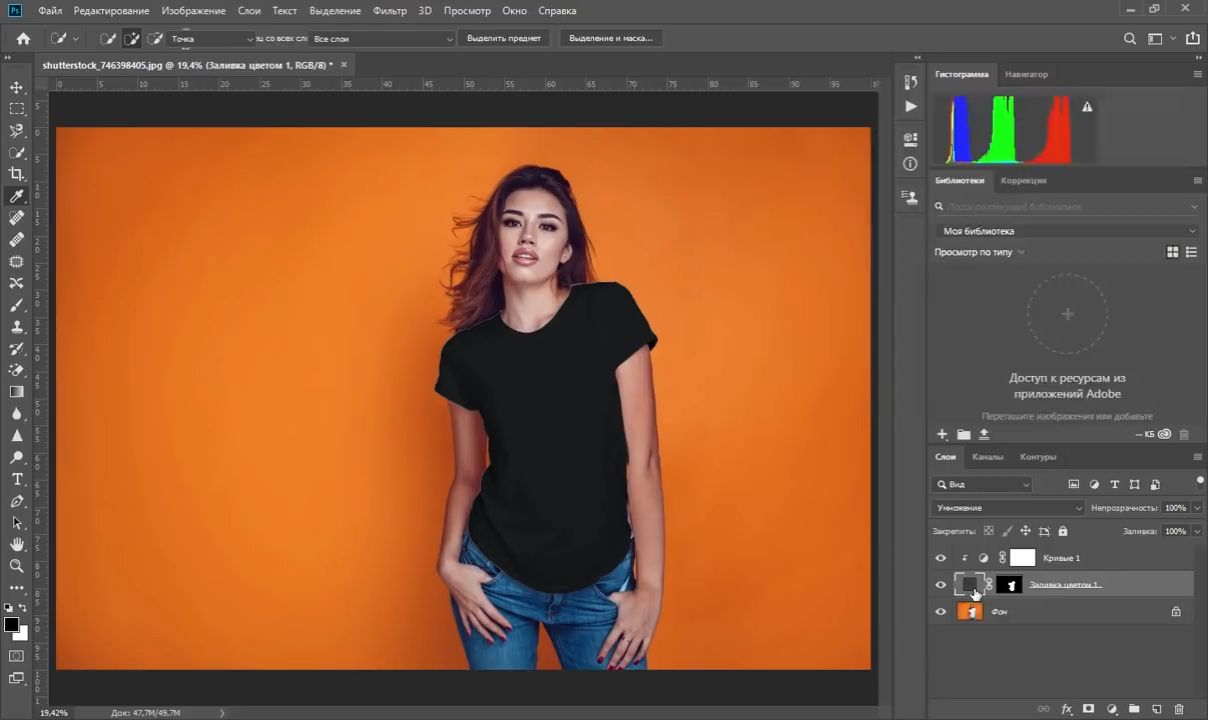
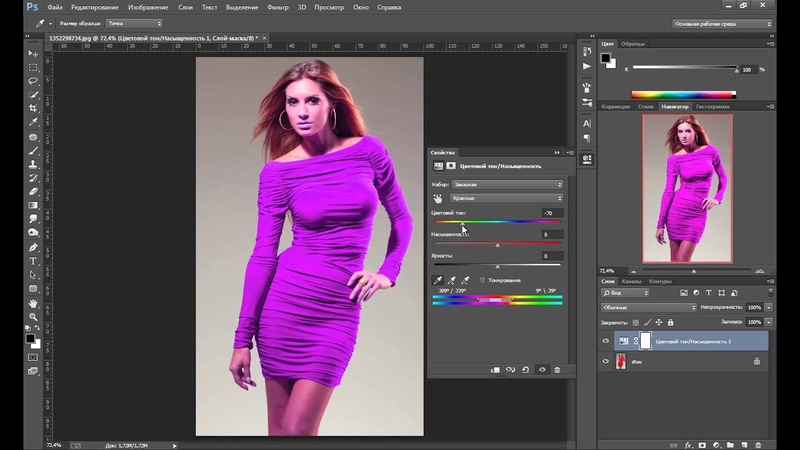
Заходим в Изображение — Коррекция — Заменить цвет . Мне хочется поменять цвет футболки.Шаг 3.
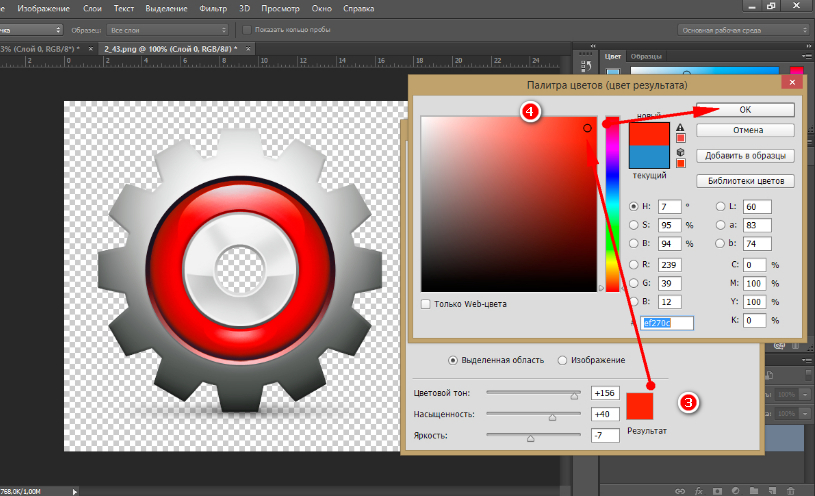
Если у вас CS4 , то сразу ставим галочку напротив Localized Color Clusters . Увеличиваю Разброс до максимального значения. С помощью пипетки на изображении отмечаем область. Далее, выбираю цвет на какой хочу поменять. Кликаю мышкой на цветном квадратике с подписью «Результат» и выбираю нужный мне оттенок.
Далее, выбираю цвет на какой хочу поменять. Кликаю мышкой на цветном квадратике с подписью «Результат» и выбираю нужный мне оттенок.
Видно, что в области теней цвет недостаточно выделен. Выбираю Пипетку «+» и кликаю на изображении в области складочек на футболке.
Футболка полностью прокрасилась, но вместе с тем окрасились ненужные участки, например, лицо. Выбираю Пипетку «-» и кликаю ей в области лица.
Как видно на самом изображении окрашенными остались губы и уши, этот недочёт можно исправить с помощью ластика.
Наиболее удачно данный метод изменения цвета срабатывает на контрастных изображениях. Так же на изображениях, где мало родственных оттенков изменяемому цвету.
И напоследок ещё один совет. Если на изображении всё же присутствуют несколько областей одного цвета, а изменять среди них нужно, например, только одну, то перед использованием команды Заменить цвет , следует выделить область, требующую замены цвета. В этом вам может помочь любой инструмент выделения.
Желаю успехов!
Всегда для Вас: сайт
У Вас возникло желание показать результаты Ваших трудов? Выложите свои работы на наш форум !
Уважаемые посетители сайта , потратившие время на прочтение этого урока. Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий. Заранее спасибо.
Сначала познакомимся с инструментами. Нажмите и держите кнопку мыши над иконкой кисти на панели инструментов, пока не появится меню, в котором выберите кисть «Замена цвета» (наведя и задержав курсор над каждой из кистей, можно вызвать подсказку с названием кисти).
- Нажимая на различные инструменты, вы можете увидеть изменения в нижней части панели основного меню. Это место называется панелью свойств инструмента. В зависимости от выбранного инструмента тут будут находиться различные настройки. С их помощью вы сможете выбрать то, как будет вести себя тот или иной инструмент.
- Обратите внимание на свойства инструмента «Замена цвета».
 Нажав на первую кнопку, вы сможете выбрать опции цвета (оттенок, насыщенность, цвет или яркость) в выбранной области.
Нажав на первую кнопку, вы сможете выбрать опции цвета (оттенок, насыщенность, цвет или яркость) в выбранной области. - Далее вы можете выбрать одну из трех «пипеток». В отличие от «пипетки», которая находится среди основных инструментов, эти три являются лишь элементами инструмента «Замена цвета». Первая из трех позволит вам выбирать цвет-донор и цвет, который вы хотите заменить. Вторая «пипетка» запоминает цвет, по которому вы кликнули, и заменяет лишь этот цвет. Третья использует в качестве заменяемого цвета цвет фона.
- Предпоследняя опция позволит вам выбрать режим определения краев. В этой статье использовался режим «выделение краев». Для определенных задач может потребоваться использование других настроек или комбинаций «пипеток». Последняя опция – «сглаживание», которая активирована для получения наилучшего результата для данной задачи.
- На панели настроек кисти вы также можете увеличить или уменьшить значение допуска (влияет на диапазон расхождения в оттенке цвета, который вы собираетесь заменить).
 Чем больше диапазон, тем более широкий спектр оттенка будет учитываться при замене цвета.
Чем больше диапазон, тем более широкий спектр оттенка будет учитываться при замене цвета.
Замена цвета. Дважды кликните по основному цвету на панели инструментов. Откроется окно, в котором вы сможете вручную выбрать замещающий цвет. Также вы можете выбрать один из уже созданных цветов, нажав на кнопку «Библиотека цветов».
- Нажмите на букву «i» для активации инструмента «пипетка». На панели настроек вы можете посмотреть количество выбранных пикселей. Поскольку Photoshop использует усредненные данные из выбранных пикселей, убедитесь, что вы не выбрали слишком много: выбрав зону близко к границе нужной области, вы рискуете получить менее точную область замены. Для примера было использовано ограничение в 1 пиксель, но значение в 3 пикселя также показывает хороший результат. Нажмите «пипеткой» (все еще выбранной) по области, чей цвет вы хотели бы заменить (это очистит палитру от цвета, который используется по умолчанию).
- Цвет выбранной области должен отобразиться ниже, на панели инструментов.

- Кликните по кисти «Замена цвета» на панели инструментов.
- Выберите вторую «пипетку» на панели свойств кисти. Перед использованием кисти вы можете изменить ее размер и замещающий цвет.
- Теперь попробуйте закрасить (нажмите и удерживайте кнопку мыши) желаемую область. Не волнуйтесь выйти за ее пределы – Photoshop видит лишь выбранную область.
- Поскольку картинка, использованная в этой статье, была создана в Adobe Illustrator CS4 как векторное изображение, она имеет довольно острые края. Это позволило найти необходимый уровень допуска довольно легко. Были использованы следующие настройки кисти «Замена цвета»: размер 77, жесткость 100%, интервал 25%, угол=0, округлость=100. Настройки дополнительной «пипетки»: выделение краев, средняя (со значком цели в левом нижнем углу), допуск=21%, сглаживание включено.
- После завершения всех настроек можно переходить к закрашиванию.
Замена цвета в Фотошопе – процесс несложный, но увлекательный. В этом уроке научимся менять цвет различных объектов на картинках.
В этом уроке научимся менять цвет различных объектов на картинках.
Первый способ заменить цвет это воспользоваться готовой функцией в фотошопе «Заменить цвет» или «Replace Color» на английском.
Я покажу на простейшем примере. Этим способом можно изменить цвет цветов в фотошопе, а также любых других объектов.
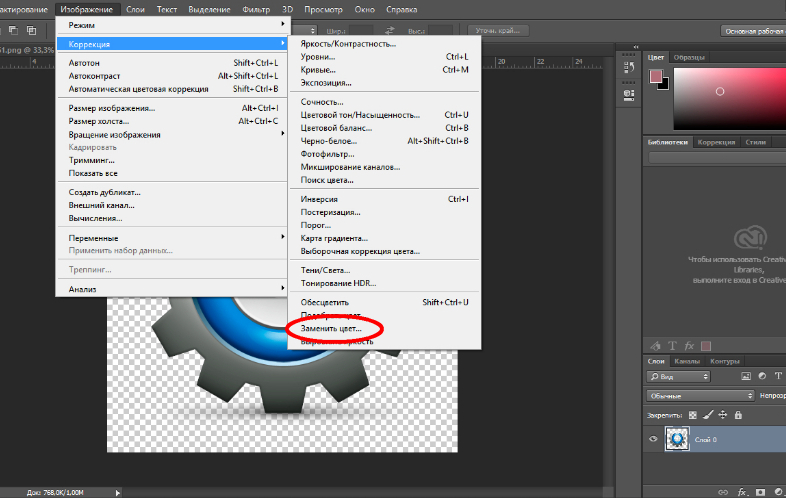
Возьмем иконку и откроем её в фотошопе.
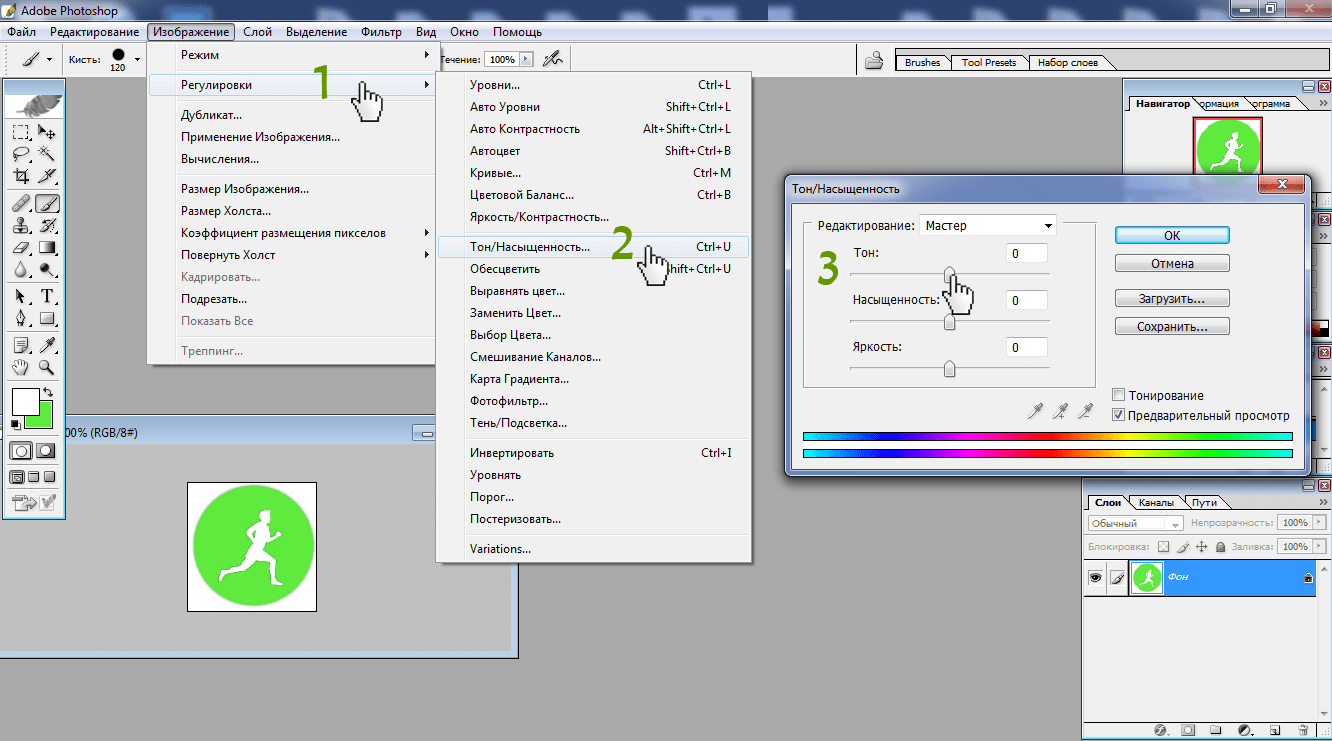
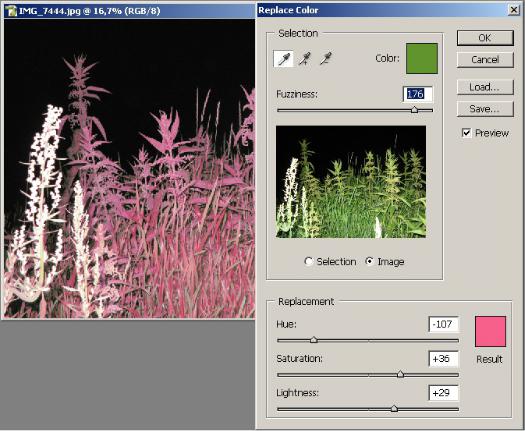
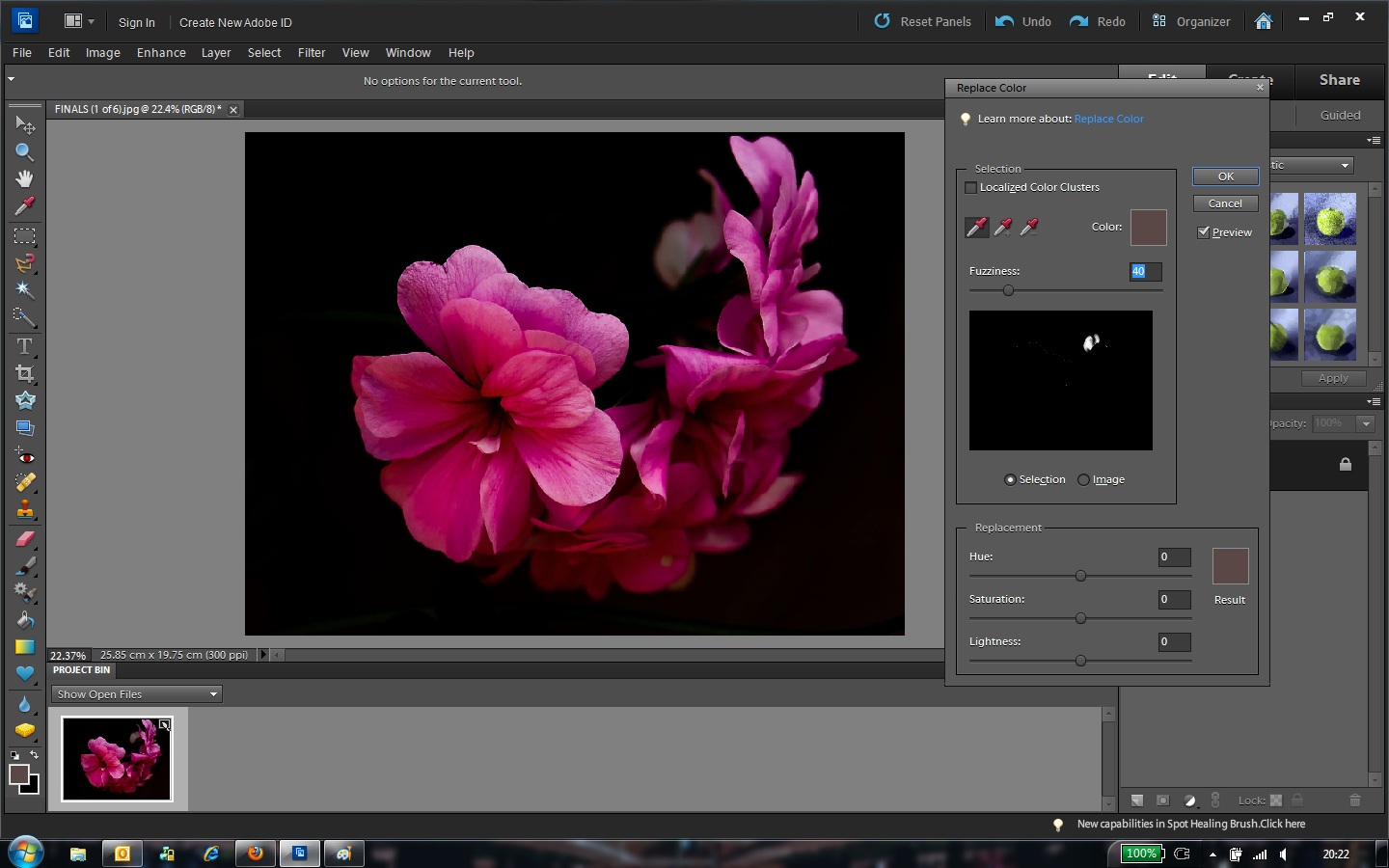
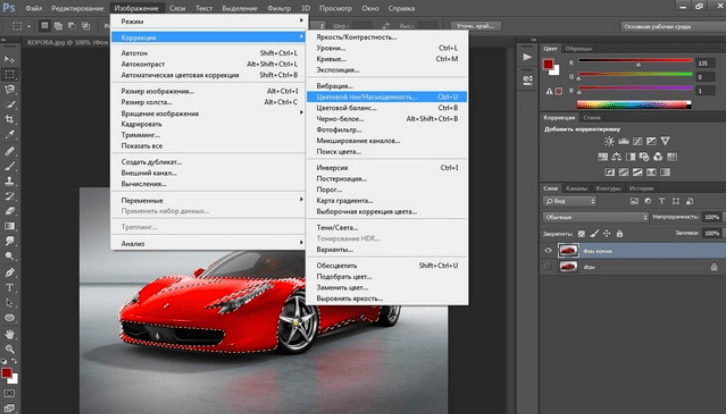
Мы заменим цвет на любой другой интересующий нас. Для этого заходим в меню «Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)» .
Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать, какой цвет будем менять, для этого активируем инструмент «Пипетка» и кликаем ей по цвету. Вы увидите, как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как «Выделение» .
Внизу заголовок «Замена» — там и можно поменять выделенный цвет. Но прежде можно задать параметр «Разброс» в выделении. Чем больше параметр, тем больше он захватит цвета.
Чем больше параметр, тем больше он захватит цвета.
В данном случае можно поставить на максимум. Он будет захватывать весь цвет на изображении.
Настройте параметры «Замены цвета» — на цвет который хотите видеть вместо заменяемого.
Я сделал зеленый, задав параметры «Цветовой тон» , «Насыщенность» и «Яркость» .
Когда будете готовы заменить цвет — нажмите «ОК» .
Так мы поменяли один цвет на другой.
2 способ
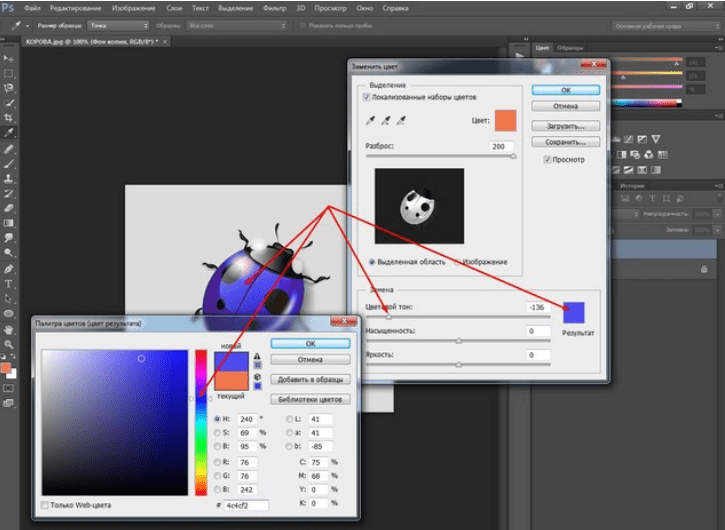
Второй способ по схеме работы, можно сказать, идентичен первому. Но мы его рассмотрим на более трудном изображении.
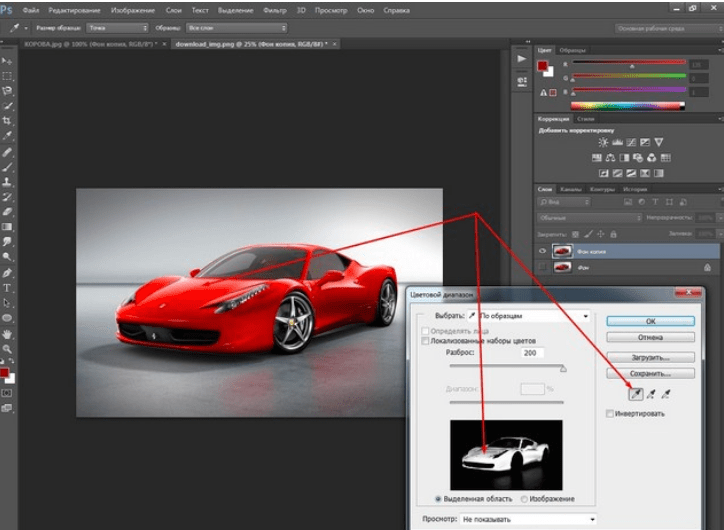
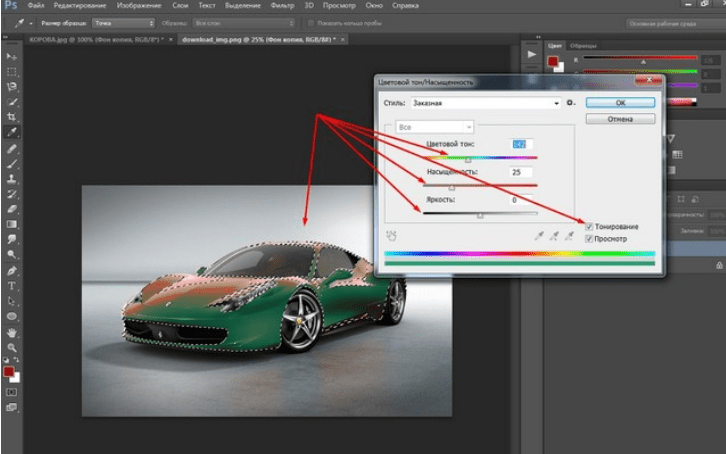
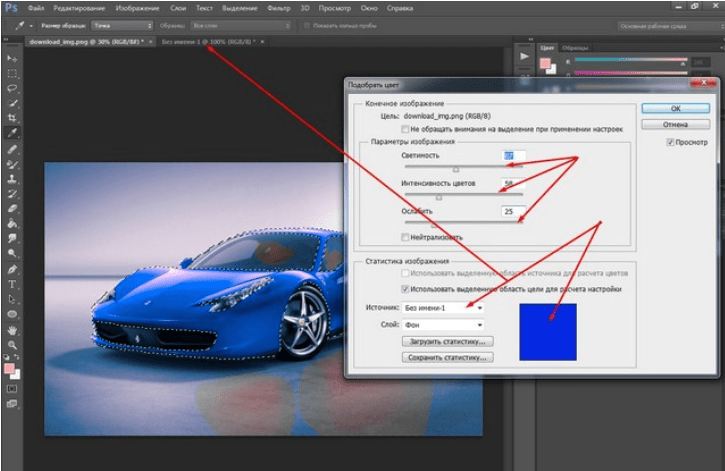
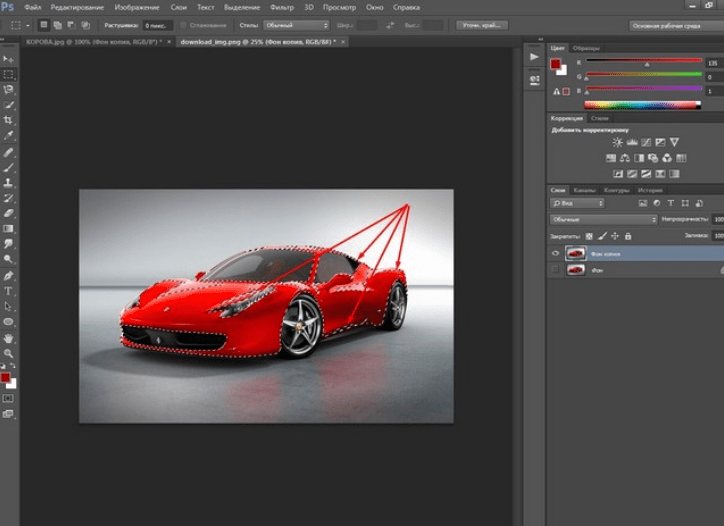
Для примера я выбрал фотографию с машиной. Сейчас я покажу, как заменить цвет автомобиля в фотошопе.
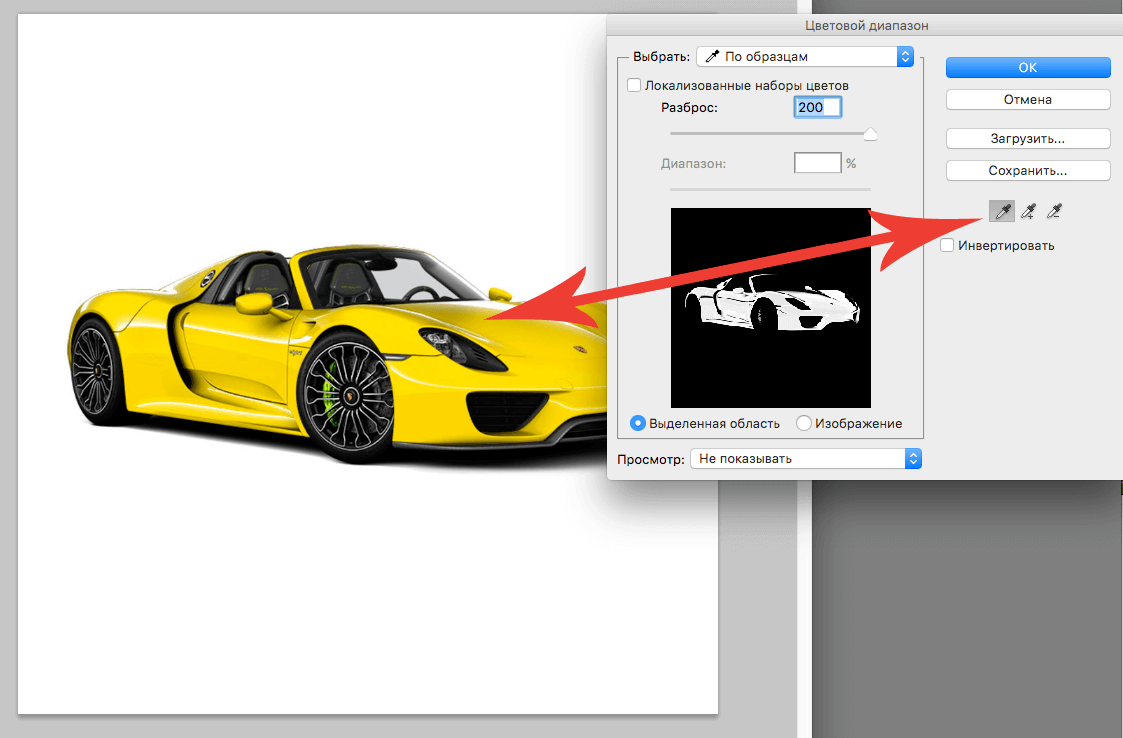
Как всегда нам нужно указать какой цвет мы будем заменять. Для этого можно создать выделение, использовав функцию цветовой диапазон. Другими словами выделить изображение по цвету.
Заходим в меню «Выделение — Цветовой диапазон (Select — Color Range)»
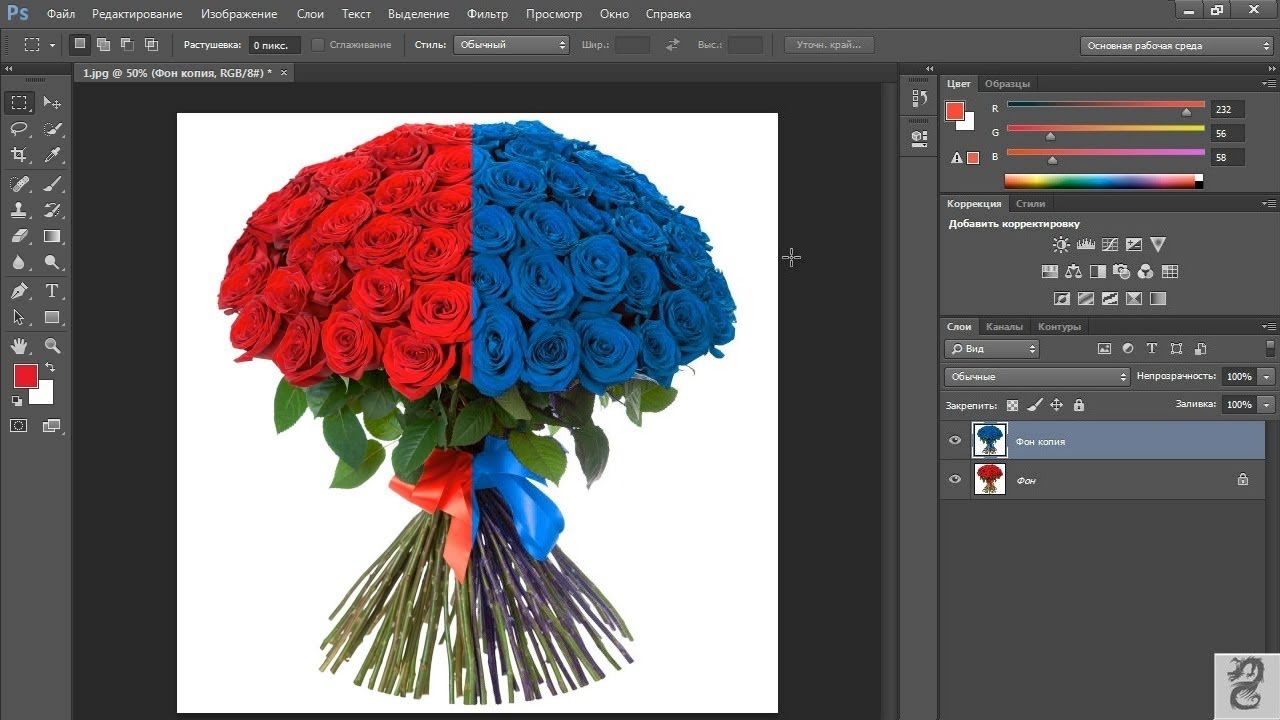
Далее остается кликнуть по красному цвету машины и мы увидим, что функция его определила — окрасила белым цветом в окне предпросмотра. Белый цвет показывает какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите «ОК» .
Белый цвет показывает какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите «ОК» .
После того как вы нажмете «ОК» , вы увидите как создалось выделение.
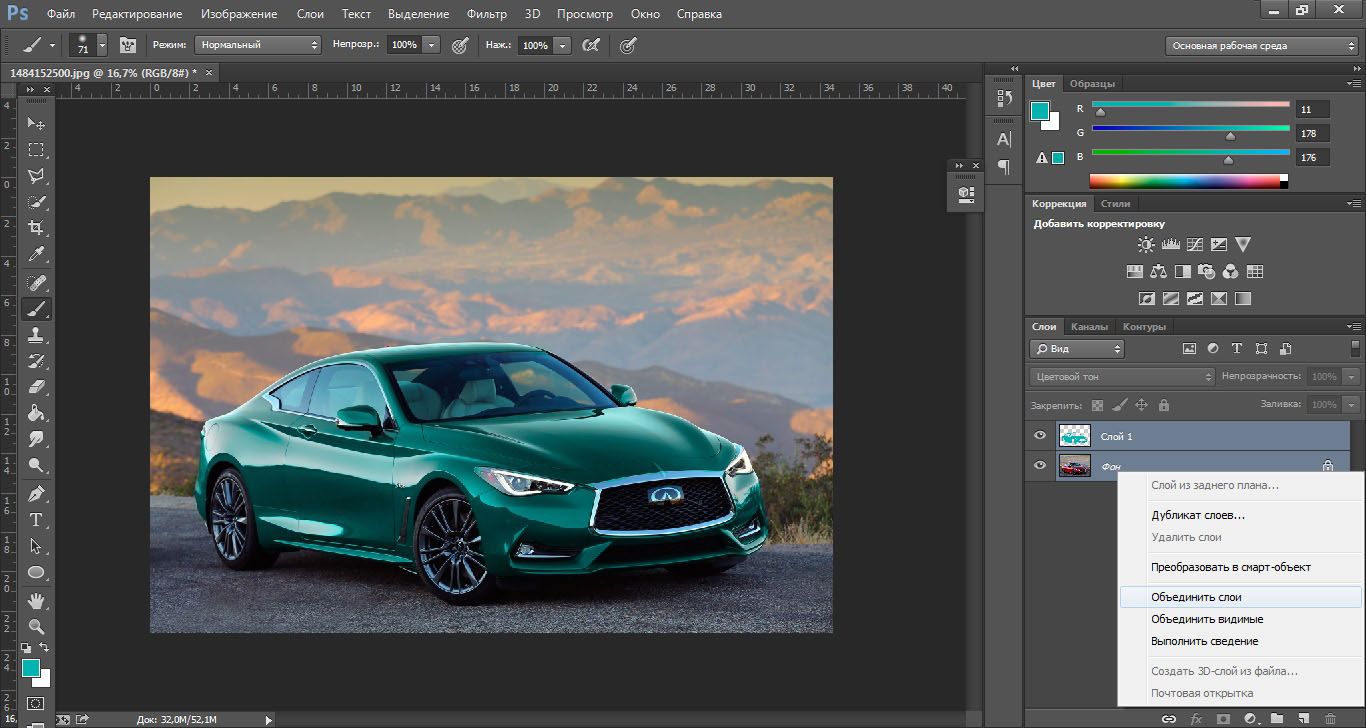
Теперь можно менять цвет выделенному изображению. Для этого воспользуйтесь функцией – «Изображение — Коррекция — Цветовой тон/Насыщенность (Image — Adjustments — Hue/Saturation)» .
Появится диалоговое окно.
Сразу поставьте галочку на параметр «Тонирование» (внизу справа). Теперь используя параметры «Цветовой тон, Насыщенность и Яркость» можно настроить цвет. Я настроил синий.
Все. Цвет заменился.
Если на изображении остались участки исходно цвета, то процедуру можно повторить.
3 способ
Изменить цвет волос в Фотошопе можно еще одним способом.
Замена цветов
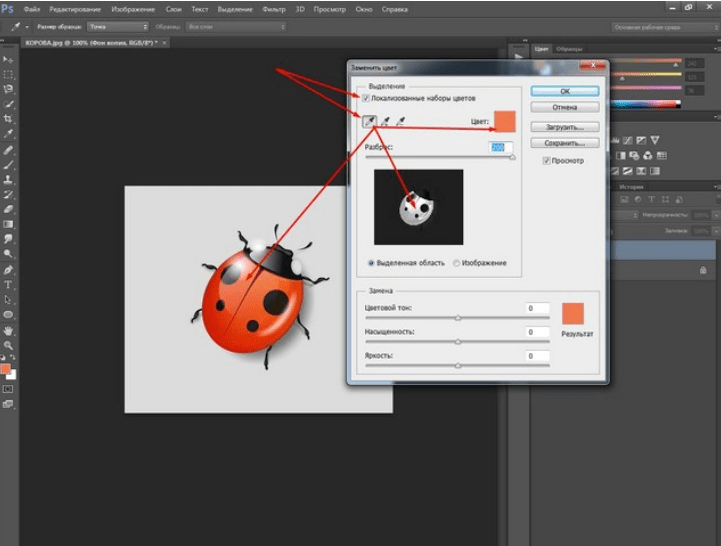
Команда Replace Color (Заменить цвет) создает временную маску вокруг заданных цветов, а затем заменяет их другими цветами. Принцип работы команды во многом схож с командой Color Range (Цветовой диапазон) . Давайте посмотрим действие этой команды на примере. Откройте графический файл (рис. 3.29).
Принцип работы команды во многом схож с командой Color Range (Цветовой диапазон) . Давайте посмотрим действие этой команды на примере. Откройте графический файл (рис. 3.29).
Рис. 3.29. Исходное изображение
Выберите команду Image (Изображение) | Adjustments (Коррекция) | Replace Color (Заменить цвет) . В возникшем в результате выполнения команды окне установите переключатель Selection (Выделение) , чтобы видеть в окне предварительного просмотра маску. Установите флажок Preview (Предварительный просмотр) , чтобы видеть, как настройка цвета будет отражаться на изображении. Инструментом Пипетка щелкните на самом темном месте фона. Часть фона выделилась. Если вы щелкните не фон, а цветок, то будет производиться не замена цвета фона, а замена цвета цветка — рис. 3.30.
Рис. 3.30. Пример замены цвета объекта
Выберите среднюю пипетку Add to Sample (Добавление оттенков) и щелкните ей на соседнем участке фона, несколько раз, пока почти весь фон не станет белым. Увеличьте значение ползунка Fuzziness (Разброс) . Если после этого еще остались невыделенные участки, щелкните на них пипеткой со значком плюс. Меняя положение ползунков Hue (Цветовой тон) , Saturation (Насыщенность) и Lightness (Яркость) вы можете изменить цвет фона в широком диапазоне цветов.
Увеличьте значение ползунка Fuzziness (Разброс) . Если после этого еще остались невыделенные участки, щелкните на них пипеткой со значком плюс. Меняя положение ползунков Hue (Цветовой тон) , Saturation (Насыщенность) и Lightness (Яркость) вы можете изменить цвет фона в широком диапазоне цветов.
Вконтакте
Одноклассники
Google+
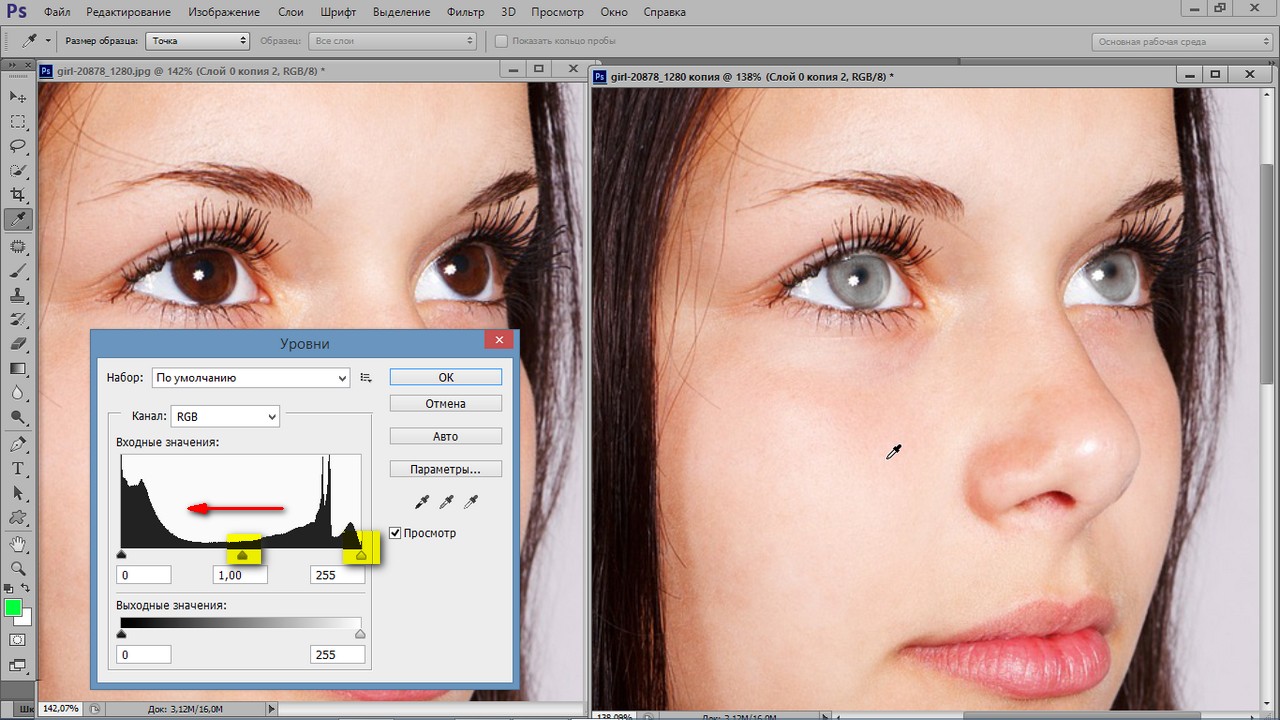
Изменение цвета глаз. Photoshop CS4
Читайте также
Изменение цвета файла при подведении мыши
Изменение цвета файла при подведении мыши Если в Проводнике используется веб-вид (в Windows XP этот стиль стоит по умолчанию), то при подведении курсора мыши к значку и имени файла или папки изменяется цвет текста. По умолчанию этот цвет совпадает со цветом выделенного файла.
Изменение цвета ребер
Изменение цвета ребер Команда редактирования тел SOLIDEDIT дает пользователю возможность перекрашивать ребра трехмерного тела. Для этого команду SOLIDEDIT следует вызывать из падающего меню Modify ? Solid Editing ? Color edges либо щелчком на пиктограммах Color edges на плавающей панели
Изменение цвета граней
Изменение цвета граней При изменении цвета граней (рис. 18.10) команду редактирования тел SOLIDEDIT следует вызывать из падающего меню Modify ? Solid Editing ? Color faces либо щелчком на пиктограмме Color faces на плавающей панели инструментов Solid Editing. В команде используются ключи Face, Color. Рис. 18.10.
Коррекция «красных глаз»
Коррекция «красных глаз»
Этот эффект знаком многим обладателям «мыльниц» – как цифровых, так и пленочных. При фотографировании со вспышкой зрачки глаз становятся красными, а иногда и ярко-алыми. Все современные камеры имеют режим коррекции этой проблемы, при котором
При фотографировании со вспышкой зрачки глаз становятся красными, а иногда и ярко-алыми. Все современные камеры имеют режим коррекции этой проблемы, при котором
Изменение цвета ребер
Изменение цвета ребер Команда редактирования тел SOLIDEDIT дает пользователю возможность перекрашивать ребра трехмерного тела. Для этого команду SOLIDEDIT следует вызывать из падающего меню Modify ? Solid Editing ? Color edges либо щелчком на пиктограммах Color edges на плавающей панели
Изменение цвета граней
Изменение цвета граней При изменении цвета граней команду редактирования тел solidedit следует вызывать из падающего меню Modify ? Solid Editing ? Color faces либо щелчком на пиктограмме Color faces на плавающей панели инструментов Solid Editing. В команде используются ключи Face, Color.Назначение нового
В команде используются ключи Face, Color.Назначение нового
Изменение цвета ребер
Изменение цвета ребер Команда редактирования тел SOLIDEDIT дает пользователю возможность перекрашивать ребра трехмерного тела. Для этого команду SOLIDEDIT следует вызывать из падающего меню Modify ? Solid Editing ? Color edges либо щелчком на пиктограмме Color edges на плавающей панели
Изменение цвета граней
Изменение цвета граней При изменении цвета граней (рис. 20.10) команду редактирования тел SOLIDEDIT следует вызывать из падающего меню Modify ? Solid Editing ? Color faces либо щелчком на пиктограмме Color faces плавающей панели инструментов Solid Editing. В команде используются ключи Face, Color. Рис. 20.10.
ОПЫТЫ: Летающий глаз
ОПЫТЫ: Летающий глаз
Автор: Юрий Смирнов smir@kvidex. ruЕсли честно, то в редакции в отношении материалов Юрия Смирнова особого согласья нет. Для нас его заметки – явный неформат. Фотографий в статьях больше, чем текста, причем сами статьи к компьютерам прямого отношения не
ruЕсли честно, то в редакции в отношении материалов Юрия Смирнова особого согласья нет. Для нас его заметки – явный неформат. Фотографий в статьях больше, чем текста, причем сами статьи к компьютерам прямого отношения не
Эффект «красных глаз»
Эффект «красных глаз» Возникает он оттого, что свет вспышки отражается от глазного дна и зрачок на фотографии получается красным. Этот эффект больше всего проявляется в условиях слабого освещения, когда зрачки глаз сильно расширены. Кстати При съемке зум-объективом
9.20. Red Eye (Красный глаз)
9.20. Red Eye (Красный глаз)
Появление в Photoshop данного инструмента обусловлено бурным развитием цифровой фотографии. Он позволяет устранять так называемый эффект «красных глаз» на фотографиях людей и белые или зеленые отблески на снимках животных. Эффект «красных глаз» – это
Эффект «красных глаз» – это
15.2. Изменяем цвет глаз
15.2. Изменяем цвет глаз Рассмотрим очень интересный пример работы с Photoshop – постараемся изменить цвет глаз. Эта задача не очень простая, но все же выполнимая, и к тому же достаточно быстро. Применяется данный эффект очень широко: часто цвет глаз имеет ключевое значение на
17.1. Никаких «красных глаз»!
17.1. Никаких «красных глаз»! В Photoshop есть замечательный инструмент Red Eye (Красный глаз). C его помощью можно без труда удалять пресловутый эффект «красных глаз», который так часто портит многие удачные снимки. Работа с этим инструментом настолько проста, что не должна вызвать
3.
 3.3. Изменение цвета окон
3.3. Изменение цвета окон
3.3.3. Изменение цвета окон Нажав кнопку Цвет окна в окне Персонализация, можно изменить цвет окна (рис. 3.15). А нажав кнопку Дополнительные параметры оформления, вы увидите окошко Цвет и внешний вид окна, уже знакомое нам по предыдущим версиям
Упражнения при утомлении глаз
Упражнения при утомлении глаз Упражнение № 11. Возьмите в вытянутую руку карандаш. По широкой амплитуде передвигайте его вправо, влево, вверх, вниз, непрерывно следя за ним глазами, голова при этом неподвижна. Повторить 40–50 раз.2. Встаньте у стены большой комнаты и, не
Упражнения для глаз
Упражнения для глаз
Проблемы со зрением при работе за компьютером чаще всего обусловлены большой зрительной нагрузкой, которая возникает при длительной работе. Решить проблему позволяют специальные комплексы упражнений для расслабления и укрепления глазных мышц.Для
Решить проблему позволяют специальные комплексы упражнений для расслабления и укрепления глазных мышц.Для
Реалистичная смена цвета волос в Фотошопе · Мир Фотошопа
Конечный результат:
Ресурсы урока:
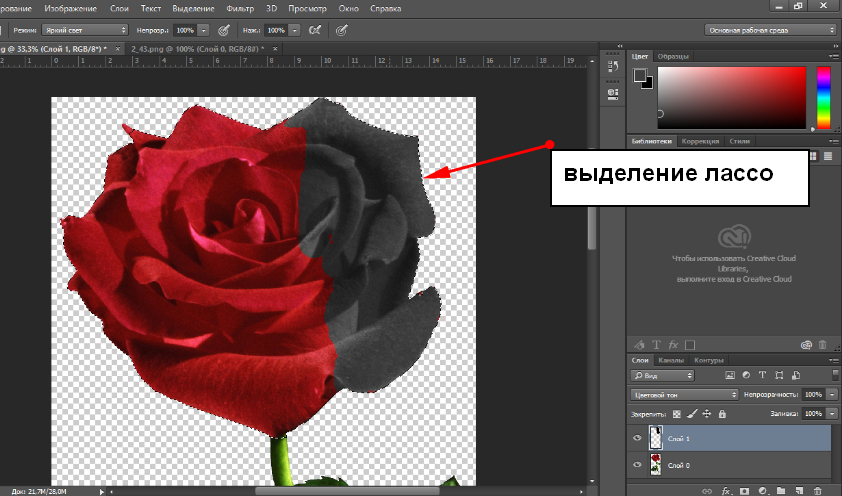
Фотография девушки1. Выделение волос в Фотошопе
Самая трудная часть урока заключается в выделении волос. Волосы — очень сложный объект. Для достижения лучшего результата, используйте наиболее контрастный фон, по возможности белый. Пусть волосы находятся позади спины, либо в крайнем случае лежат на контрастной рубашке.
Фотография должна иметь высокое разрешение и резкость. Если у Вас нет подходящего снимка, воспользуйтесь фотографией девушки, предоставленной в данном уроке.
Шаг 1
Откройте фотографию в Фотошопе и на панели инструментов активируйте инструмент Magnetic Lasso Tool (L).
Шаг 2
Выделите волос как можно точнее, но не старайтесь сделать всё идеально. Ошибки выделения мы исправим чуть позже. Как только конечная и начальная точки контура соединятся, Вы увидите выделение.
Шаг 3
Сейчас мы почистим края выделения. Нажмите на кнопку Refine Edge на верхней панели.
Шаг 4
Выберите View Overlay. Данный режим лучше всего проявляет изображение за пределами выделенной области.
Включите параметр Smart Radius и поиграйте со значением радиуса. Обратите внимание на то, как это влияет на края выделения.
Шаг 5
Переместите курсор мыши на холст и увидите, что у Вас активен инструмент Refine Radius Tool. С его помощью Вы можете аккуратно добавить небольшие участки фотографии в пределы выделенной области. Удерживая Alt, Вы исключите пиксели из выделения. Помните, что данный инструмент работает по своему алгоритму и может дать не то, что Вы ожидаете.
Переключайтесь между видами, чтобы увидеть конечный результат. Рисовать можно на любом виде, но на большинстве из них Вы не увидите то, что не выделено.
Рисовать можно на любом виде, но на большинстве из них Вы не увидите то, что не выделено.
Шаг 6
Как закончите, установите Output на New Layer with Layer Mask и нажмите ОК.
Шаг 7
Волосы, которые мы выделили, будут скопированы на отдельный слой.
Как видите, даже вся мощь инструмента Refine Edge не дала нам чёткий результат. Поэтому мы вручную доработаем волосы. Создайте новый слой и залейте его чёрным цветом. Уменьшите непрозрачность оригинального слоя, чтобы слегка увидеть лицо.
Шаг 8
Вернитесь на копию слоя с волосами. У неё есть маска, которая говорит нам, какие участки должны быть видны, а какие нет. Кликните на маске, чтобы активировать её редактирование. Возьмите мягкую кисть с небольшим нажимом и аккуратно закрасьте чёрным цветом внутренние края волос. Используйте неполную непрозрачность кисти для того, чтобы скрыть определенные пиксели только частично.
Как закончите, верните непрозрачность слоя фотографии до 100% и удалите чёрный слой.
2. Меняем цвет
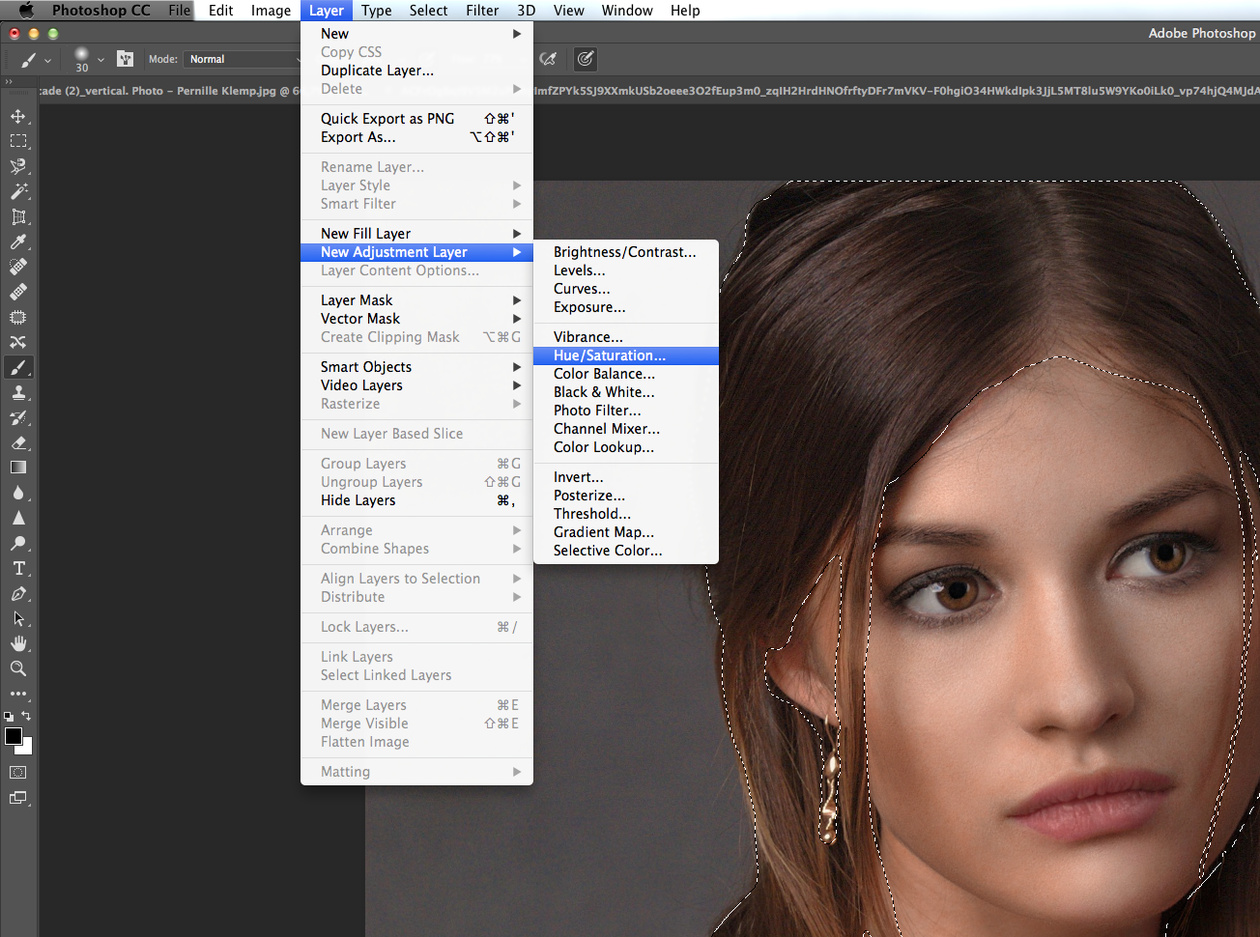
Шаг 1
Откройте панель корректирующих слоёв (Window ? Adjustments) и выберите коррекцию Hue/Saturation.
Шаг 2
Корректирующий слой нужно привязать к конкретному слою через обтравочную маску (Ctrl + Alt + G). Включите функцию Colorize и измените параметр Hue. Посмотрите, как изменятся волос в пределах какого-то оттенка.
Сделать волосы светлее или темнее можно при помощи параметра Lightness. Цветовые изменения данного корректирующего слоя лучше всего работают для блондинистых волос.
Шаг 3
Если Вы хотите сделать волосы ярче, а Ваши волосы тёмные, то сначала нужно создать тёмную версию волос, а затем создать копию и поэкспериментировать с режимами наложения.
Откройте панель Blending Options и разделите чёрный ползунок у Underlying Layer. Это нужно для того, чтобы цветовые переходы были как можно более плавными.
Шаг 4
Тем же самым способом можно и повысить яркость. Создайте корректирующий слой Hue/Saturation и сделайте волосы предельно яркими.
Удалите яркость через Blending Options.
Шаг 6
Чтобы превратить брюнетку в блондинку, волосы для начала нужно сделать пепельными. Создайте три слоя без цвета: тёмный, светлее и светлый. Затем настройте параметр Blend if.
Шаг 7
Как закончите, постарайтесь создать плавный переход между оттенками, используя маску и мягкую кисть.
Шаг 8
Добавьте ещё один корректирующий слой, которые сделает волосы блондинистыми.
Данную технику можно применять для разных волос, создать как реалистичные, так и нереалистичные виды.
Данная техника применима и для животных.
Как изменить цвет объекта в Adobe Lightroom
Lightroom может быть интересной программой как для тех, кто просто хочет использовать пресеты, так и для любителей креативной обработки. Обычно для редактирования отдельных областей снимка используется Photoshop, но некоторые интересные действия можно делать не выходя за пределы Lightroom. Одним из трюков Lightroom является возможность настроить цвет отдельного объекта.
Как изменить цвет объекта в Adobe Lightroom
- Шаг 1: Откройте Adjustment Brush и включите автоматическую маскировку Auto Mask
- Шаг 2: Замаскируйте объект, цвет которого нужно изменить. По-умолчанию маска рисуется красным цветом, но если ваш объект имеет также красный цвет, вы можете поменять цвет маски сочетанием клавиш Shift+O
- Шаг 3: С помощью ползунка насыщенности обесцветьте выделенную область. Это позволит увидеть где ваша маска оказалась неточной. Исправьте недочёты
- Шаг 4: Используйте цветной фильтр, чтобы добавить нужный цвет на объект
- Шаг 5: Используйте другие регулировки для редактирования контраста, насыщенности и прочих параметров
Этот метод будет неодинаково работать на различных объектах. Иногда придётся потратить больше времени на создание точной маски, однако, это не сложнее, чем работа в других графических редакторах, поэтому данный способ вполне хорош для настройки цвета отдельных объектов в Lightroom.
Иногда придётся потратить больше времени на создание точной маски, однако, это не сложнее, чем работа в других графических редакторах, поэтому данный способ вполне хорош для настройки цвета отдельных объектов в Lightroom.
Если изучить все доступные инструменты Lightroom, вам придётся гораздо реже пользоваться Photoshop. Однако, второй гораздо функциональнее для данного типа редактирования, так как предлагает различные инструменты и функции интеллектуального выделения с тонкой настройкой выделенной области.
Автор: Энтони Терстон, www.anthonythurston.com
Журнал Photar.ru в социальных сетях: Facebook, Вконтакте и Telegram
comments powered by HyperCommentsПлагин для замены цвета — уроки фотошоп
20 лучших плагинов Photoshop для дизайнеров. Часть 2
Плагины, согласитесь, довольно полезная штука. И если ты профессиональный дизайнер, желающий упростить свою работу, то без них – никак. Сегодня мы предложим вам еще несколько полезных плагинов для Photoshop, которые помогут вам в работе.
Сегодня мы предложим вам еще несколько полезных плагинов для Photoshop, которые помогут вам в работе.
Среди них вы найдете платные – дорогие и не очень, а также бесплатные инструменты. Но все они без сомнения заслуживают вашего внимания.
Плагины Photoshop для цвета, шрифтов и эффектов
Swatchy
Swatchy — это небольшой плагин, который позволяет упорядочить ваши образцы цветов по папкам. Таким образом, вы можете сохранить и легко получить доступ к вашей цветовой гамме, а также предварительно просматривать цвета, которые обычно используете.
Основные характеристики:
- Управляет образцами цветов и позволяет упорядочить их по папкам
- Работает на OS X и Windows
- Требует наличие Photoshop СС и СС 2014
Цена: бесплатно
MagicPicker
MagicPicker – плагин для управления цвета, который улучшает существующие инструменты работы с цветом в Photoshop, добавляя полезные функции.
Вы можете использовать такие опции, как Tone Lock для контроля гаммы выбранных цветов, а также улучшенное цветовое колесо с тремя доступными режимами.
Плагин поможет вам создавать цветовые схемы, а еще он предлагает компактный режим для экономии места на экране.
Основные характеристики:
- Работает на OS X и Windows
- Поддерживает программы Photoshop CC2014, CC, CS6, CS5.5, CS5, CS4 и CS3
- Позволяет создавать цветовые схемы
- Выбор цвета из улучшенного цветового колеса с тремя режимами и функция Tone Lock
- Выбирает только теплые или холодные тона из палитры
- Одним щелчком мыши копирует шестнадцатеричные коды цвета
Цена: 19$, имеется пробная бесплатная 15-дневная версия для скачивания
FilterForge
FilterForge — это невероятно мощный редактор, который может использоваться как отдельное приложение или плагин для Photoshop.
Вы можете использовать его, чтобы создавать свои собственные фото-эффекты и фильтры, и плагин также дает вам доступ к огромному онлайн-хранилищу пользовательского контента. Он поддерживает бесшовную плитку для текстур, а фильтры предоставляются в любом разрешении.
Он поддерживает бесшовную плитку для текстур, а фильтры предоставляются в любом разрешении.
Каждый пресет имеет несколько вариантов, из которых можно выбрать, так что FilterForge должен удовлетворять все ваши потребности в фото-эффектах.
Основные характеристики:
- Работает на ОС X и Windows
- Позволяет создавать собственные фильтры, эффекты и текстуры
- Наличие онлайн-хранилища фильтров
- Генерирует карты и текстуры, которые поддерживают бесшовную плитку
Цена: 399$, доступна бесплатная 30-дневная пробная версия
Eye Candy 7
Eye Candy 7 от Alienskin — это плагин, который позволяет выбрать из 32 категорий эффектов и более тысячи пресетов, чтобы применить к вашей графике.
Вы можете использовать его, чтобы создавать свои собственные эффекты и мгновенно просматривать изменения, примененные к любому слою.
Все эффекты применяются на новом слое, так что ваши оригинальные графические объекты останутся нетронутыми, пока вы не решите изменить их.
Основные характеристики:
- Создает и применяет реалистичные эффекты
- Возможность выбора пресетов из богатой коллекции
- Поддерживает редактирование на новом слое, чтобы сохранить оригинальный дизайн
- Моментальный предпросмотр эффектов
- Работает на OS X ОС x 10.7 или новее, Windows 7 и 8
- Требуется Photoshop CS5, Elements 10 или новее
Цена: 129$, доступна бесплатная пробная версия
Font Hero
Инструмент «Color Replacement Tool» (Замена цвета) в Фотошоп, Уроки
В этом уроке Фотошоп я расскажу вам все об инструменте «Замена цвета» (Color Replacement Tool).Этот инструмент способен изменить цвет объекта изображения без лишней суеты и хлопот.
Вы можете быть удивлены тем, что между инструментами «Фоновый листик» и «Замена цвета» существует много общего, хотя, казалось бы, это совершенно разные инструменты по своему назначению.
Оба этих инструмента используют одинаковую технику для обнаружения пикселей на изображении, которые должны быть изменены. Разница лишь в том, что «Фоновый ластик» удаляет эти пиксели, а инструмент «Замена цвета» изменяет их цвет на другой.
Разница лишь в том, что «Фоновый ластик» удаляет эти пиксели, а инструмент «Замена цвета» изменяет их цвет на другой.
Инструмент «Замена цвета» использует не самый профессиональный вариант изменения оттенка и не всегда может давать вам те результаты, которые необходимы. Но он хорош для простых задач, например, изменения насыщенности и оттенка объектов. Давайте посмотрим, как он работает на практике.
Инструмент Color Replacement Tool (Замена цвета) был впервые введен в Photoshop CS, и если вы работаете в Photoshop CS или CS2, то можете найти его в группе вместе с инструментом «Лечащая кисть» (Healing Brush). Нажмите и удерживайте в панели инструментов иконку лечащей кисти (Healing Brush), чтобы выбрать из выпадающего списка инструмент «Замена цвета» (Color Replacement Tool).
Если же у вас Photoshop CS3 или CS4, как у меня, нажмите на иконку инструмента Кисть (Brush) и удерживайте ее до появления выпадающего списка других инструментов группы, выберите «Замену цвета».
После выбора, курсор изменит свой вид на круг с крестиком в центре. Фоновый ластик имеет такую же форму курсора.
Регулировать размер кисти удобно при помощи клавиш квадратных скобок [ или ]. Левая скобка уменьшает размер, правая – увеличивает. Чтобы регулировать жесткость (hardness) кисти, добавьте нажатие клавиши Shift (Shift+левая кв. скобка делает края мягкими, Shift+правая кв.скобка делает кисть жестче).
Когда вы перетаскиваете инструмент Color Replacement Tool на вашем изображении, фотошоп непрерывно сканирует образец цвета, находящийся в данный момент под крестиком курсора. Это цвет, который будет заменен на текущий цвет переднего плана (Foreground). Другие пиксели, входящие в область круглого курсора, также подвергаются замене цвета при движении его по объекту.
Например, если вы устанавливаете курсор на синий цвет объекта, а цвет переднего плана красный, то в области действия курсора цвет под ним будет изменен на красный.
В верхнем меню вы можете настроить работу инструмента по-разному, но эти подробности мы рассмотрим позже.
Иконка цветов переднего и заднего планов находится внизу панели инструментов. По умолчанию программы цвет переднего плана черный.
Чтобы изменить цвет переднего план, нажмите на верхний квадрат (образец цвета) и выберите любой новый цвет из цветовой палитры. Я выберу зеленый цвет. Нажмите Ок по завершении, закрыв палитру.
Если вы посмотрите снова на иконку цветов переднего и заднего планов, то увидите, что верхний квадрат стал того цвета, который вы выбрали (у меня зеленый). Теперь, если я буду рисовать на изображении инструментом «Замена цвета» (Color Replacement Tool), то исходный цвет будет заменен на цвет переднего плана (зеленый).
Выберем для примера фотографию девочки с воздушным шариком.
Она счастлива, но хочет, чтобы ее шарик стал зеленым. Что же мы можем сделать для этого? Выберем инструмент «Замена цвета» и, кликнув курсором по шарику, начнем движение внутри него.
Поскольку цвет переднего плана именно зеленый, синий цвет шарика будет заменяться зеленым при перетаскивании курсора внутри объекта.
Продолжаем изменять цвет шара, удерживая кнопку мыши нажатой при движении курсора, пока на закрасим весь шарик.
Если вдруг вы вышли за границы обрабатываемого объекта (шарика) и затронули близлежащую область, инструмент «Замена цвета» (Color Replacement Tool) будет эти пиксели также менять на зеленый цвет.
Если нечаянно произошел выход за пределы объекта, просто отмените предыдущий шаг, нажав на клавиатуре сочетание Ctrl + Z, или отмените несколько предыдущих шагов, нажав Ctrl + Alt + Z.
Толерантность/Допуск
(Tolerance)Кажется, что все идет нормально, пока дело не доходит до обработки краев объекта. Если приглядеться, то вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.
В начале урока я упомянул о том, что у инструмента «Замена цвета» существуют различные параметры, которые можно настроить в верней панели установок. Одним из таких параметров являются Толерантность или Допуск (Tolerance).
Одним из таких параметров являются Толерантность или Допуск (Tolerance).
Толерантность определяет, насколько чувствителен инструмент по отношению к заменяемому цвету. По умолчанию программы толерантность инструмента «Замена цвета» равна 30%, но для нашего случая этого явно не достаточно. Повысим ее до 50%, что позволит влиять на более широкий диапазон цвета, и снова проведем по краям шарика.
Теперь эти области также изменены полностью на зеленый цвет переднего плана.
Я завершу работу на других областях шарика, еще немного повысив значение Толерантности (Tolerance). Вот такое получилось волшебное превращение.
Выбор цвета с изображения
В предыдущем примере я выбрал цвет переднего плана для шарика, используя цветовую палитру. Но, можно выбрать образец цвета с элементов изображения, например, блузки девочки. Для этого, с активным инструментом «Замена цвета» (Color Replacement Tool), нажимаем клавишу Alt и ваш курсор принимает вид пипетки (Eyedropper Tool).
Теперь, нажмите пипеткой в любую область фотографии, цвет которой вы хотите взять за образец для будущей замены. Посмотрите на иконку цветов переднего и заднего плана, и вы заметите, что верхний квадрат приобрел именно выбранный вами цвет.
Мне понравился розовый цвет блузки, его я и выберу.
Теперь, я проведу инструментом по шарику еще раз, чтобы он стал розовым.
Обратите внимание на значительное преимущество инструмента «Замена цвета» (Color Replacement Tool) перед обычной Кистью (Brush). Ведь, изменив цвет, шарик сохраняет свой объем, текстуру и соотношение света и тени, что было бы невозможным при использовании Кисти (Brush). Объект стал бы просто плоским при обычном закрашивании.
Режимы смешивания
(Blend Modes)Причина того, что инструмент способен изменять цвет объекта без потери его текстуры состоит в использовании разных режимов смешивания. Накладываемый цвет взаимодействует с предыдущим цветом и получается такой эффект.
Данные режимы вы можете видеть у себя в верхнем меню установок, их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity).
По умолчанию программы задан режим Цвет (Color)
Если вы когда-нибудь читали о теории цвета, то знаете, что цвет представляет собой комбинацию трех составляющих: тона, насыщенности и яркости. Вы можете выбрать любой режим смешивания в зависимости от того, какой из этих трех аспектов исходного цвета будет затронут.
Режим «Тон» (Hue): изменится только сам основной цвет, а насыщенность и яркость останутся без изменений. Этот режим подходит для изображений, где цвет не очень интенсивный, поскольку изменения достаточно тонкие.
Режим «Насыщенность» (Saturation): изменяется только насыщенность, а оттенок и яркость не изменяются. Такой режим полезен для снижения интенсивности цвета или удаления цвета полностью.
Режим «Цвет» (Color): задан по умолчанию и меняет оттенок с насыщенностью. Яркость остается неизменной. Обычно используется чаще, чем другие режимы.
Яркость остается неизменной. Обычно используется чаще, чем другие режимы.
Режим «Яркость» (Luminosity): изменяет яркость первоначального цвета на накладываемый. Тон и насыщенность не меняются.
Для следующего примера с режимами смешивания (Blend Modes) я выбрал снова фотографию с шариками. На снимке оранжевый шар, похоже, стремится улететь выше всех остальных, поработаем с ним.
Один из способов выделить шарик из всей группы, это уменьшить насыщенность остальных шаров. Во вкладке режимов смешивания я выберу режим «насыщенность» (Saturation).
Если бы я хотел вообще обесцветить шарики, то я бы выбрал в качестве основного цвета белый, серый или черный. Но я хочу, чтобы эффект получился более тонким. Для этого, я возьму образец цвета с менее яркого шарика, удерживая Alt и нажав пипеткой (Eyedropper Tool) на него.
Почему же я беру образец с желтого шарика, ведь я собираюсь работать с оранжевым? Дело в том, что мне нужен образец именно насыщенности объекта, а не его оттенка. При режиме смешивания «Насыщенность» (Saturation) будет меняться только насыщенность, а не тон обрабатываемого шара.
При режиме смешивания «Насыщенность» (Saturation) будет меняться только насыщенность, а не тон обрабатываемого шара.
Теперь, выбрав инструмент «Замена цвета» начинаем рисовать по тем шарикам, на которых хотим снизить уровень насыщенности, делая их бледнее обычного. Регулируем размер кисти (квадратными скобками), если необходимо и уровень толерантности. На примере ниже вы видите, насколько отличается первоначальный оттенок шарика от измененного.
Продолжаем закрашивать все шарики, чтобы выделить самый верхний.
Проблемы с яркостью
(Brightness)Существуют некоторые трудности с использованием инструмента «Замена цвета» (Color Replacement Tool) в тех случаях, когда есть большая разница между яркостью первоначального цвета и заменяющего его. Скажем, я хотел изменить оттенок верхнего оранжевого шарика на фиолетовый цвет другого шара из связки. Все, казалось бы, достаточно просто? Но…
Сначала вернем все цвета шаров в первоначальное состояние. Для этого переходим в меню Файл-Вернуть (File- Revert). Теперь, возьмем образец цвета с фиолетового шарика, кликнув по нему с зажатой клавишей Alt, чтобы переключиться на пипетку.
Для этого переходим в меню Файл-Вернуть (File- Revert). Теперь, возьмем образец цвета с фиолетового шарика, кликнув по нему с зажатой клавишей Alt, чтобы переключиться на пипетку.
В верхнем меню установим режим смешивания на «Цвет» (Color) по умолчанию. Далее, я буду закрашивать оранжевый шар, чтобы изменить его цвет на фиолетовый. Вот результат:
Хм… Это, конечно фиолетовый, но его оттенок не похож на цвет других фиолетовых шаров из связки. Проблема в том, что наш оранжевый шарик намного ярче, чем фиолетовые шары. Наш установленный режим смешивания на влияет на яркость, действуя только на цвет.
Давайте попробуем сделать наш шар ярче, изменив режим смешивания инструмента «Замена цвета» на «Яркость» (Luminosity).
Я отменил предыдущие шаги, чтобы вернуть шар в первоначальный оранжевый цвет. Теперь, с режимом смешивания «Яркость» (Luminosity) закрашиваем шар темно-фиолетовым цветом.
Ну, вот! Все пошло не так, как хотелось. Режим «Яркость», конечно, сделал шарик ярче, но это все еще оранжевый цвет и к тому же, пропала текстура объекта. Проблема здесь состоит в слишком большой разнице в яркости между объектами.
Инструмент «Замена цвета» прекрасно справляется с простыми задачами, где лишь нужно изменить оттенок или насыщенность цвета, но если слишком много различий между яркостью двух элементов изображения, то нужно выбирать другие способы.
Давайте пойдем дальше в изучении инструмента Color Replacement Tool.
В верхнем меню вы можете видеть три иконки с изображением пипеток. Каждый из трех вариантов представляет собой определенный способ выбора образца цвета для работы (Sampling).
Перечислим их слева-направо: проба: непрерывно (Continuous), она задана по умолчанию программы; проба: однократно (Once); проба: образец фона (Background Swatch).
Чтобы переключаться между тремя вариантами, просто активируйте выбранный значок.
Рассмотрим подробнее данные варианты.
Проба: непрерывно (Continuous). При таком варианте выбор цвета будет осуществляться инструментом непрерывно, пока вы удерживаете кнопку мыши нажатой и проводите курсором по изображению. Этот параметр хорош, когда требуются многочисленные, сложные изменения цвета в объекте.
С однократной пробой (Once) Фотошоп учитывает цвет, выбранный единожды кликом мыши, независимо от того, как долго вы водите курсором по изображению. Такой параметр подходит лучше всего для замены больших областей однородного цвета.
Образец фона (Background Swatch). Этот параметр вы не будете применять столь часто. Здесь фоновый цвет заменяет исходный.
На изображении будут заменены только те пиксели, которые совпадают с цветом фона, значит вам нужно выбрать в цветовой палитре оттенок, наиболее подходящий по цвету к изображению, кликнув по нижнему квадрату иконки цвета переднего и заднего планов. Попробуйте отрегулировать значение толерантности, если ваш оттенок не совсем близок к исходному.
Попробуйте отрегулировать значение толерантности, если ваш оттенок не совсем близок к исходному.
Следующий параметр настроек инструмента «Замена цвета» контролирует местоположение заменяемых пикселей и называется «Ограничения» (Limits). Эта опция имеет три варианта обнаружения цвета: смежные пиксели (Contiguous), несмежные (Discontinuous) и выделение краев (Find Edges).
Из трех существующих вы будете часто использовать первые два.
По умолчанию программы установлен тип ограничения смежный (Contiguous).
При таком типе ограничения инструмент «Замена цвета» (Color Replacement Tool) перекрашивает пиксели, находящиеся в пределах курсора, а именно под крестиком.
Воздействие инструмента никак не повлияет на те пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. Конечно, если только вы физически не переставите курсор в эти зоны.
Тип ограничения несмежный (Discontinuous) заменяет все пиксели, находящиеся в пределах курсора инструмента.
Последний тип выделения краев (Find Edges) заменяет цвет в областях с оттенком выбранного цвета, сохраняя очертания краев объекта.
И, последняя опция в верхнем меню установок инструмента «Сглаживание» (Anti-aliasing). Активизируйте ее в случае, если необходимы сглаженные края изображения, при желании точных очертаний объекта, напротив, снимите флажок.
Вот пожалуй и все, что я хотел рассказать вам об этом необходимом инструменте. Надеюсь, навыки в работе с «Заменой цвета» вам пригодятся еще не раз.
Удачи!
Секреты Расширений, Скриптов И Плагинов Photoshop Для Веб-Дизайна
Adobe Photoshop один из удобнейших инструментов для веб-дизайна. Даже более, для работы с программным кодом тоже. Однако, нет сомнений в том, что имеющиеся технические возможности и функции приложения недостаточно хороши при оптимизации работы. Иными словами, сделать многое можно, но кропотливо и долго.
Иными словами, сделать многое можно, но кропотливо и долго.
Поэтому удобным решением является использовать плагины и расширения, которые специально и создаются для того, чтобы упростить и ускорить труд веб-мастера и художника. В этом материале мы рассмотрим самые необычные и удобные расширения для Photoshop, некоторые из которых бесплатные, а некоторые и платные. Так или иначе, платить или загружать со сторонних ресурсов – решать уже вам.
Установка расширений во многом зависит от того, какая у вас версия Photoshop. Иногда даже удобные и бесплатные плагины не будут, увы, работать. Впрочем, всегда есть возможность поправить такую поддержку своими ручками в файлах самого плагина. Но о таких тонкостях мы погорим в конце материала.
В общем, начинаем.
RenamyМощный плагин, позволяющий упростить множественные действия со слоями в одном документе Photoshop. Загрузить его можно бесплатно в виде демо-версии или приобрести полностью. Подходит для версий Photoshop CC 2015 и выше для Windows и Mac.
Загрузить его можно бесплатно в виде демо-версии или приобрести полностью. Подходит для версий Photoshop CC 2015 и выше для Windows и Mac.
Например, можно переименовать сразу несколько слоев одним кликом мышки, что особенно удобно и полезно, если у вас большой документ или несколько однотипных, либо вы планируете часть слоев позднее дублировать в новый документ и с ними работать отдельно.
Также плагин позволяет найти некоторую группу одноимённых слоев и изменить их свойства разом, а не по одному.
Существует также возможность автозаполнения, то есть во время набора названия слоя, появятся варианты имен, выделения их цветом.
Все изменения в Renamy в окне Слои применяются автоматически, как и наоборот. Наглядно увидеть плагин в работе можно на сайте разработчиков и на видеоинструкции.
Pixel2VectorЕще один небольшой и весьма полезный плагин, позволяющий в разы уменьшить кропотливую работу веб-дизайнера при подготовке графических файлов или создании вексельной графики. Pixel2Vector бесплатен и поддерживается Photoshop CS5, CS6 и CC.
Pixel2Vector бесплатен и поддерживается Photoshop CS5, CS6 и CC.
Компания The Orange Box создала возможность быстрой конвертации пиксельного изображения в векторное в один клик.
Таким образом, теперь вы можете нарисовать что-то, написать кисточкой или карандашом, а затем, нажав одну кнопку, превратить в вектор сразу в Photoshop.
Полученное изображение будет иметь векторный контур, который затем можно редактировать пером, увеличивать/уменьшать без потери качества.
На нашем примере подобие узора, созданного кисточкой, мы перевели в вектор, создался новый слой, а затем пером добавили опорные точки и растянули один из контуров.
Retinize ItПростой и легкий плагин для удобства создания активов из слоев и групп. Retinize It бесплатен и подходит для Photoshop CS5, CS6 и CC.
Будь то смарт-объект, форма или изображение, его можно в один клик экспортировать в 100%/200%/300% размере с сжатием и набором цветовой гаммы, формата файлов для правильного отображения на устройствах с системой iOS и экранами Retina.
Таким образом, если веб-мастер создаёт мобильную версию сайта или добавляет иконки разного размера, то как раз данный плагин будет удобен.
VelositeyРасширение (наверное, одно из самых интересных) для создания быстрого и удобного макета сайтов. Плагин бесплатен и поддерживает работу с Photoshop CS6, CC & CC 2014. Работа новейших версий CC2015 и выше не поддерживается, только если через ручную правку реестра и файла версии.
Небольшой по размеру, но функциональный, он позволяет создать дизайн в несколько кликов. Здесь и макеты footer, и центральных секций, верхнего меню и прочее, и прочее.
Таким образом, добавляя разные блоки и секции, можно собрать макет дизайн сайта, а затем редактировать его и накладывать текст, картинки, оформление, кнопочки и прочее, без чего дизайн не является дизайном и для чего, по сути, и нужны веб-дизайнеры.
Ниже мы привели примеры того, как можно создать макет на пустом документе и через нажатие кнопки New Template с добавлением модульной сетки. Вариаций много и все хорошо заменяется. Дополнительно на страничке разработчиков существует и наглядное видео того, как это работает.
Вариаций много и все хорошо заменяется. Дополнительно на страничке разработчиков существует и наглядное видео того, как это работает.
Минималистический и удобный плагин для работы с форматом PNG. SuperPNG бесплатен и поддерживается всеми версиями, начиная с Photoshop CS3.
Уникальность его в том, что он не заменяет собой стандартное окно сохранения файла в формате PNG, но рядом в списке форматов файлов можно увидеть SuperPNG.
Более того, можно выбрать каналы для сохранения, прозрачность, степень сжатия и многое другое. Заметим, что PNG является открытым исходным форматом файлов, поддерживающим геометрическое сжатие без потерь.
Но практически все редакторы, и даже Photoshop, в некоторой степени, немного, но сжимают данные изображения, а потому качество падает.
Плагин SuperPNG позволяет сократить размер файла, а качество, все же, он не трогает.
TinyPNGАльтернатива SuperPNG, разработанная на том же самом API. Плагин платный и демо-версий нет. Несмотря на это, уникальность данного расширения в том, что он позволяет работать с пакетами файлов, поэтому, если вам нужно много PNG сжать, то TinyPNG чуть более удобен. Да и настроек побольше и оформление посимпатичнее.
Плагин платный и демо-версий нет. Несмотря на это, уникальность данного расширения в том, что он позволяет работать с пакетами файлов, поэтому, если вам нужно много PNG сжать, то TinyPNG чуть более удобен. Да и настроек побольше и оформление посимпатичнее.
TinyPNG также создает и JPG файлы, имеет много настроек и работает со слоями. То есть, выделив нужный слой в Photoshop, нажимайте по кнопке Export selected layers. Если же нажать на Show instruction, то появится большой psd файл с мини-учебником.
CSS HatВесьма удобный и простой плагин, несмотря на то, что платный. Увы, демо-версии тоже нет, но за последние годы он становится самым популярным.
Дело в том, что плагин позволяет создать для любого слоя и объекта на нем чистый код CSS3. Затем данный код можно перенести на создаваемый сайт в любой другой редактор или другое приложение.
Будет это прямоугольник, кнопка, иконка или текстовой блок – совершенно неважно.
youtube.com/embed/nUNiJfopg1k?feature=oembed» frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen=»»/>
Код CSS3 создается автоматически, как только вы нарисуете объект и включите окно плагина Если решите заменить цвет (например, нашего прямоугольника), то и кодировка автоматически обновится.
Если будет добавлен текстовой слой, то и для него будут описаны свойства. Если требуется CSS-код для нескольких слоев, то выделяйте их и плагин автоматически все напишет.
Одним словом, для верстальщиков самое нужное.
Таким образом, для веб-дизайнеров и тех, кто не слишком дружит с версткой, такой плагин будет весьма полезен.
CSS3PsБесплатная альтернатива плагину CSS Hat, поддерживающая работу разных версий Photoshop. Отличие же его в том, что работает он в онлайн-режиме через облако.
То есть, необходимо выделить нужный слой с элементом дизайна сайта (или объект на слое), нажать кнопку CSS3Ps и затем смотреть, как откроется окно браузера, сайт разработчиков и появится затем нужный код CSS3.
Поскольку CSS3Ps представляет собой скрипт, а не расширение в «чистом виде», то доступен он в меню Файл->Сценарии.
Что удобнее для веб-дизайнера, сказать сложно. Кого-то устраивает обычное кодирование, кому-то важно off-line.
HTML BlockПлагин для тех, кто работает на Mac OS X, версий для Windows нет. Тем не менее, HTML Block полностью бесплатен и предлагает помощь в кодировании слоев и объектов Photoshop, используя для этого движок WebKit. Помимо создания кода, в отдельном окне будет отображаться и получаемый результат. То есть того, что будет видно в окне браузера.
Также приложение вызволяет подобрать шрифты, создавать масштабируемые элементы управления и многое другое. Подробная видеоинструкции есть на страничке разработчиков.
Установка расширений и плагиновУдобнее всего устанавливать все расширения для Photoshop через отдельное приложение Adobe Extension Manager CC (CS5/CS6 и так далее). Оно бесплатное и доступно на сайте самого Adobe. Но это только в том случае, если плагин имеет вид архива с расширением ZXP.
Оно бесплатное и доступно на сайте самого Adobe. Но это только в том случае, если плагин имеет вид архива с расширением ZXP.
В противном случае, необходимо устанавливать в C:Program Files (x86)Common FilesAdobeCEPextensions (если Win64) или смотреть прилагаемую инструкцию от разработчиков и других создателей плагина, так как разные версии (и сборки) Photoshop имеют разное расположение папок (а если версий на компьютере много…). Но и некоторые плагины устанавливаются в другие папки, как например CSS Hat и TinyPNG. Универсального рецепта нет.
Бывает, что некоторые плагины и расширения не поддерживают современные и новые версии Photoshop. Не обновили их разработчики, а поработать с ними хочется. Так, например, Velositey 2 не работает с CC2015 и выше.
Но поскольку плагин бесплатный и распространяется с открытым исходным кодом (Open Source Code) на портале github.com, то и решение нашлось на просторах интернета. Нужно четко знать, какой у вас Photoshop, так как наши настройки для CC2015 файла CSXSmanifest.
xml такие (немного поправили комментарий с github).
Таким образом, он у нас заработал и не вызывает проблем. Аналогично и с другими бесплатными плагинами, что по какой-то причине не были обновлены разработчиками вовремя. Это вовсе не означает, что они устарели или вы занялись «пиратством».
Разработчики изначально представляют его в открытом виде, а значит, и редактировать можно самостоятельно, просто кардинальных новшеств нет, «багов» нет, вот, возможно и решили сборку не обновлять, а ограничиться только github’ом.
Это портал для разработчиков, где можно найти практически все приложения, плагины и прочее, что распространяются по лицензии Open Source. Здесь же ведутся и обсуждения улучшений, багов и прочего.
И самое главное, все расширения будут вам доступны, только если у вас в меню Окно есть пункт Расширения. Если у вас его нет, проверьте Редактирование->Настройки->Внешние модули. В противном случае вам нужна другая версия приложения, так как эта урезана. Есть и такие, увы.
Есть и такие, увы.
Разумеется, это не все возможные плагины, но, как нам кажется, самые интересные и удобные для веб-дизайнера.
Напомним, что рассматривая платные версии, всегда стоит задуматься, насколько сильно вам они нужны в реалии, потребуются ли в будущем обновления, улучшения, поддержка новых версий самого Photoshop.
С другой стороны, можно найти и бесплатные официальные альтернативы, о нескольких из которых мы вам и рассказали. Вариаций много и самых разных.
И да, мы не рассматривали здесь плагины для художников, так как работа над изображениями, ретушами и прочее все же относится немного к иной деятельности.
Надеемся, что вам понравились некоторые из них.
Команда «Заменить цвет» (Replace color) в Фотошопе
Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color) на примере Photoshop CC (2014) (Rus)
«Image — Adjustments — Replace Color» (Изображение — Коррекция — Заменить цвет).
Рассмотрим диалоговое окно
В верхней части «Selection» (Выделение) находится вкладка из «Цветового диапазона».
С помощью пипетки на образце картинки отмечается образец цвета, который необходимо поменять.
Пипетка с плюсом добавляет область, пипетка с минусом — вычитает.
Настройка параметра «Fuzziness» (Разброс)
C помощью ползунка определяются границы, в которых будут изменяться оттенки цвета. При максимальном разбросе под замену будут попадать практически все оттенки выбранного цвета, имеющиеся на изображении. При минимальном разбросе под замену будут попадать исключительно те пиксели, которые в точности соответствуют образцу.
Начиная с версии Photoshop CS4 появилась дополнительная опция «Localized Color Clusters» (Локализованные наборы цветов), предназначенная для определения областей одного цвета. Её использование позволяет более точно выделить цвет на изображении.
Её использование позволяет более точно выделить цвет на изображении.
В нижней части «Replacement» (Замена) диалогового окна «Replace color» (Заменить цвет) находится вкладка от «Hue/Saturation» (Цветовой тон/Насыщенность), с помощью которой, исходя из названия, выбирается цвет и оттенок для замены.
Рассмотрим замену цвета на конкретном примере
Шаг 1
Открываем изображение в Photoshop. Создаём сразу дубликат основного слоя (Ctrl+J).
Шаг 2
Переходим через меню «Image — Adjustments — Replace Color» (Изображение — Коррекция — Заменить цвет).
Допустим мне хочется поменять цвет футболки.
Шаг 3
Если у вас версия от Photoshop CS4 и выше, то сразу ставим галочку напротив «Localized Color Clusters» (Локализованные наборы цветов).
Увеличиваем «Fuzziness» (Разброс) до максимального значения.
С помощью пипетки на изображении отмечаем область. Далее, выбираем цвет на какой хотим поменять. Кликаем мышкой на цветном квадратике с подписью «Result» (Результат) и выбираем нужный оттенок.
Видно, что в области теней цвет недостаточно выделен. Выбираем Пипетку «+» и кликаем на изображении в области складочек на футболке.
Футболка полностью прокрасилась, но вместе с тем окрасились ненужные участки, например, лицо. Выбираем Пипетку «—» и кликаем ей в области лица.
Как видно на самом изображении окрашенными остались губы и уши, этот недочёт можно исправить с помощью ластика.
Наиболее удачно данный метод изменения цвета срабатывает на контрастных изображениях.
Так же на изображениях, где мало родственных оттенков изменяемому цвету.
И напоследок ещё один совет. Если на изображении всё же присутствуют несколько областей одного цвета, а изменять среди них нужно, например, только одну, то перед использованием команды «Replace color» (Заменить цвет), следует выделить область, требующую замены цвета. В этом вам может помочь любой инструмент выделения.
В этом вам может помочь любой инструмент выделения.
Три способа быстрой замены цвета в программе Photoshop
Здравствуйте, дорогие читатели моего блога. С вами Андрей Зенков и мы продолжаем изучать возможности Photoshop. Недавно я показал, как перевести программу на русский язык, поэтому уроки начального уровня будут усваиваться вами гораздо проще.
Сегодня я вам расскажу о замене цвета в Фотошоп. Это не сложная, но очень полезная функция. Её можно применять для смены оттенка различных объектов на фотографиях. Она очень полезна при работе с шаблонами — можно менять цветовую гамму исходника на ту, которая вам нравится.
Замена цветов одного на другой — одна из основных функций в этом графическом редакторе. Предусмотрено несколько способов, именно о них сегодня пойдёт речь. Чтобы получить хороший результат, вам необходимо внимательно проделывать все этапы, которые я буду описывать.
Конечно, можно воспользоваться кистью (горячая клавиша B) и перекрасить нужный объект, но тогда он получится плоским, потеряет свою объёмность, блики, отражения и т.
п. В общем, этот вариант мы рассматривать не будем, потому что нас не устраивает конечный результат.
Если вы хотите стать настоящим мастером в этом графическом редакторе, то советую пройти курс Евгения Попова «Photoshop от А до Я». После него вы будете быстро ориентироваться во всех инструментах программы и сможете переходить к урокам повышенной сложности.
Через дополнительный слой
Суть первого способа заключается в создании дополнительного слоя, на который будет наноситься новый цвет, поверх основного. Для начала нам необходимо открыть нужное изображение в фотошопе. Для этого в верхнем меню выберите раздел «Файл» и нажмите на вкладку «Открыть».
После открытия нужной картинки, необходимо создать новый слой. Для этого можно нажать сочетание клавиш CTRL + SHIFT + N или проследовать по следующему пути в верхней навигации:
Чтобы изменить элемент на основном изображении, потребуется сменить режим наложения только что созданного нового слоя. Делается это за пару кликов. По стандартным настройкам софта, рабочие инструменты располагаются на панели справа.
Делается это за пару кликов. По стандартным настройкам софта, рабочие инструменты располагаются на панели справа.
Нас интересует вкладка «Слои». Здесь вы можете увидеть слой с фотографией и пустой слой выше её. Нажмите левой кнопкой мыши на только что созданный, чтобы выделить его. Над ним располагается открывающийся список (по стандарту там установлен режим «Обычные»). Это — настройки режима наложения. Нажмите на стрелку, чтобы просмотреть все варианты. В самом низу выберите «Цветность»:
Как сделать замену цвета после указания всех настроек? Выберите «Кисть» в левом меню инструментов или нажмите на клавишу «B». После её активации, нажмите на квадрат, который я выделил внизу на изображении:
Откроется окно с выбором оттенка. В фотошоп можно выбрать любой цвет: от белого до чёрного. Работа осуществляется с помощью ползунков в указанных на скрине областях. Так же в интернете можно найти сайты с номерами готовых цветов, которые вставляются сюда. Показатели оттенков могут быть разными (например, R G B), но многие привыкли к шестизначным номерам, которые используются в HTML и CSS:
Так же в интернете можно найти сайты с номерами готовых цветов, которые вставляются сюда. Показатели оттенков могут быть разными (например, R G B), но многие привыкли к шестизначным номерам, которые используются в HTML и CSS:
Как только вы определились с оттенком, можете приступать к закрашиванию требуемой области. Я взял простенький рисунок — какой-то логотип. По умолчанию он зелёный. Правый элемент логотипа я покрасил простой кистью без применения дополнительного слоя, центральная часть имеет первоначальный вид, а правая отредактирована по описанному методу:
Преимущество этого способа заключается в сохранении объёма, насыщенности и других элементов исходника. Минус — кропотливая работа. Чтобы покрыть края картинки, придётся приложить немало усилий. Не расстраивайтесь, если вы вылезли за пределы. Поправить это можно простым ластиком (горячая клавиша E).
При помощи кисти
Второй метод работает аналогично первому, только теперь нам не нужно создавать дополнительный слой. Всё сводится к использованию разновидности стандартной кисточки. Прежде чем начать, снова загрузите картинку. Как это сделать, я показывал выше.
Всё сводится к использованию разновидности стандартной кисточки. Прежде чем начать, снова загрузите картинку. Как это сделать, я показывал выше.
На левой панели сначала нажмите на инструмент «Кисть» левой кнопкой мыши, а затем правой. Нам пригодится «Замена цвета».
После этого настройте нужный вам оттенок. Алгоритм этого процесса описан в первом пункте статьи. Дальше просто наносите новый колор на нужный элемент. Получается то же самое, что и в первом варианте, только процесс оптимизирован, приходится делать меньше шагов.
Здесь есть одно неоспоримое преимущество — ориентируясь по крестику в центре круга (появляется при активации «Замена цвета»), можно уменьшить количество мест, где новый оттенок выходит за границы.
То есть после проведения всех работ, вам потребуется внести минимальное количество изменений посредством ластика.
Пользоваться первыми двумя способами можно в любых ситуациях: изменять цвет кожи, глаз, волос и многого другого.
При помощи цветового диапазона
Данный метод применяется для сложных изображений. Для демонстрации его возможностей я перекрашу за несколько секунд хороший автомобиль красного цвета — Audi A4. Попробуем обновить его в синий. Первым делом откройте нужное вам изображение по привычной схеме.
В верхнем меню зайдите в раздел «Выделение» и выберите пункт «Цветовой диапазон». Здесь начинается самое интересное и важное.
С помощью открывшегося окна нам нужно максимально выделить кузов машины для её покраски. По умолчанию после открытия вам «в руки» даётся инструмент «Пипетка». Если вы не знали, то с помощью него (активируется горячей клавишей I) можно узнавать цвета в любой области открытой картинки. Просто нажатием левой кнопки вы можете определять понравившиеся оттенки и получать их номера.
Так вот, пипеткой нажмите левой кнопкой мыши в любое место корпуса транспорта, где есть основной цвет. В открытом окне на чёрном фоне белым цветом отображается та область, которая будет выделена.
Для её увеличения или уменьшения можно перемещать ползунок в поле «Разброс», пока вы не получите требуемого результата.
После того, как вы выделили требуемую область, нажимайте «ОК». На изображении появится выделение. Чтобы перекрасить нашу машину, необходимо воспользоваться ещё одной функцией. Найти её можно здесь:
В открывшемся окошке вы увидите три ползунка. Прежде чем перейти к изменению их положения, активируйте режим «Тонирование» (нажмите левой кнопкой мыши в пустом квадратике рядом с ним). Дальше не нужны никакие специальные знания. Просто перемещайте ползунки, пока не получите желаемого. Все изменения видны на изображении. Я, как и хотел, сделал синий цвет, мои настройки получились такими:
Конечно, результат получился не самым идеальным. Если вы хотите достигать того, что рисуется в вашем воображении, придётся упражняться не с одним десятком картинок. Стремитесь к этому, и вы станете настоящими мастерами!
Как видите, ничего сложного в этом нет.
Через Photoshop менять цвет можно не только у отдельных элементов, но и у фона картинки. Самым оптимальным я считаю второй способ. С помощью него и старания можно достичь хорошего результата, но нужно тренироваться.
А моё сегодняшнее время подходит к концу. Это не последняя статья, которую я посвящу фотошопу. В будущем мы будем разбирать более сложные уроки, совершенствуя свои навыки. Чтобы не пропустить их, подпишитесь на мой блог, чтобы всегда быть в курсе новых публикаций!
С вами был Андрей Зенков и блог Start Luck, до скорых встреч!
Категория: Плагины для Фотошопа
7 сентября 2014 / Topaz / 7 комментариев
Благодаря новому и достаточно интересному плагину Topaz Star Effects Вы сможете создавать в вашем любимом Фотошопе уникальные и очень красивые эффекты сверкания звезд и освещения.
Подробнее →
6 сентября 2014 / Topaz / Комментариев нет
Плагин Topaz B&W Effects это не просто традиционный инструмент для черно-белого преобразования, а фильтр способный превратить Ваши цветные фотографии в очень красивые черно-белые композиции.
Подробнее →
6 сентября 2014 / Topaz / 12 комментариев
С помощью плагина Topaz Simplify Вы сможете превратить фотографию в шедевр, имитируя рисование маслом или акварелью. Благодаря инструменту размытия и изменения границ цвета можно создавать живописные холсты из фото.
Подробнее →
6 сентября 2014 / Topaz / 28 комментариев
Плагин Topaz Clean необходим для удаления цифрового шума и увеличения четкости краев объектов. Для этого плагин использует уникальный фильтр улучшения качества изображения, который является лучшим на сегодняшний день.
Подробнее →
6 сентября 2014 / Topaz / 3 комментария
Интересный и достаточно оригинальный плагин для Фотошопа Topaz Clarity. Предназначением данного плагина является создание ярких и привлекательных изображений всего лишь за пару кликов.
Подробнее →
6 сентября 2014 / Topaz / 7 комментариев
Отличный плагин для Фотошопа Topaz DeJPEG предназначен для быстрого улучшения качества изображений JPEG, а именно для удаления артефактов изображений и увеличения их четкости.
Подробнее →
4 сентября 2014 / Topaz / 13 комментариев
Плагин для фотографов и дизайнеров предназначенный для маскирования — отделения объекта от фона на фотографиях и переноса на другое изображение. ReMask поможет Вам избежать мелкой работы по выделению деталей: волос, шерсти, дымки.
Подробнее →
8 сентября 2013 / Topaz / 12 комментариев
Самый передовой инструмент шумоподавления. Используя алгоритмы обработки изображения в зависимости от формата исходного материала и имея несколько уровневую систему корректировки изображения, плагин позволит достичь высоких результатов.
Подробнее →
8 сентября 2013 / Topaz / 4 комментария
Плагин идеально подойдёт для фотографов, при ручном контроле четкости изображения для достижения уникальных цветовых эффектов без артефактов. В плагине применяются алгоритмы, позволяющие улучшить картинку без корректировки.
Подробнее →
12 августа 2013 / Topaz / 20 комментариев
Отличный плагин для Фотошопа. В ходе обработки изображения плагин использует регулировку цвета, яркости, контрасти, что позволяет достигнуть уникальных эффектов в обработке фотографий и создавать красивые художественные картины.
Подробнее →
Как изменить цвет объекта
Что вы узнали: примените цвет к объекту, используя методы, которые создают реалистичное цветовое соответствие и оживляют объект
Чтобы изменить цвет объекта с профессиональным результатом, управляйте всеми тремя этими важными характеристиками цвета: оттенком (цветом), насыщенностью (интенсивностью цвета) и яркостью (светлостью и темнотой цвета).
Выбрать объект
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите прямоугольник через весь объект.Это создает выделение, которое автоматически сжимается до краев объекта.

Создайте группу слоев и примените маску к группе
- На панели «Слои» нажмите кнопку «Создать новую группу», чтобы создать группу слоев.
- При активном выделении нажмите кнопку «Добавить маску слоя» на панели «Слои», чтобы создать маску в форме выделения вокруг объекта. Добавление маски в группу позволит вам использовать одну маску для воздействия на несколько слоев на следующих этапах.
Примените новый цвет и настройте его оттенок и насыщенность
- Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» на панели «Слои» и выберите «Сплошной цвет». Это добавляет слой заливки цветом внутри группы слоев. Маска в группе слоев ограничивает сплошной цвет объектом.
- Выберите новый цвет, который вы хотите применить к объекту, и нажмите OK. Теперь кажется, что объект залит этим сплошным цветом.
- Не снимая выделения с слоя заливки «Цвет», откройте меню «Режимы наложения» на панели «Слои» и выберите режим наложения «Цвет».
 Режим наложения «Цвет» применяет оттенок и насыщенность нового цвета, но сохраняет яркость исходного цвета объекта.
Режим наложения «Цвет» применяет оттенок и насыщенность нового цвета, но сохраняет яркость исходного цвета объекта.
Отрегулируйте яркость нового цвета
- Нажмите кнопку «Создать новый корректирующий слой» на панели «Слои» и выберите «Уровни». Это добавляет корректирующий слой Levels.
- Перетащите корректирующий слой «Уровни» ниже слоя «Цветная заливка» в группе слоев.
- Используйте ползунки «Уровни ввода» на панели «Свойства», чтобы сделать объект ярче.Например, вы можете перетащить белый ползунок влево, чтобы сделать объект ярче, и перетащить серый ползунок дальше влево, чтобы увеличить контраст. Эти настройки влияют на третий компонент цвета — яркость — придавая объекту с его новым цветом вид текстуры и тени.
5 быстрых и простых способов перекрасить объекты в Photoshop — Amy Shamblen Creative
Это отличный вариант, если вы хотите нацелить определенный цвет на сложное изображение. На панели слоев создайте новый корректирующий слой оттенка / насыщенности. Вместо того, чтобы раскрашивать слой, как мы делали раньше, мы собираемся перейти в раскрывающееся меню, в котором сейчас написано «Мастер», и выбрать конкретный цвет, на который мы хотим нацелить. На этом изображении я хочу изменить синий пакет на фиолетовый, но рисование вокруг всех этих замысловатых элементов дизайна на сумке займет довольно много времени. На моей панели оттенка / насыщенности я собираюсь перейти к голубым, поэтому я меняю только те цвета, которые находятся в этом голубом классифицировать. Решите, какой цвет вы хотите изменить, и выберите наиболее подходящий вариант.Увеличьте насыщенность до -100, чтобы вы могли четко видеть, какие цвета были затронуты. Возможно, вам придется поиграть с цветной полосой внизу, чтобы уточнить выбор цвета. Просто перетащите его так, чтобы средняя часть полосы находилась над цветом, который вы хотите изменить. Как только цвет, который вы хотите изменить в своем изображении, станет полностью серым, верните насыщенность до 0. И вот самое интересное: начало отрегулируйте ползунок Hue до нужного вам цвета — и все!
Вместо того, чтобы раскрашивать слой, как мы делали раньше, мы собираемся перейти в раскрывающееся меню, в котором сейчас написано «Мастер», и выбрать конкретный цвет, на который мы хотим нацелить. На этом изображении я хочу изменить синий пакет на фиолетовый, но рисование вокруг всех этих замысловатых элементов дизайна на сумке займет довольно много времени. На моей панели оттенка / насыщенности я собираюсь перейти к голубым, поэтому я меняю только те цвета, которые находятся в этом голубом классифицировать. Решите, какой цвет вы хотите изменить, и выберите наиболее подходящий вариант.Увеличьте насыщенность до -100, чтобы вы могли четко видеть, какие цвета были затронуты. Возможно, вам придется поиграть с цветной полосой внизу, чтобы уточнить выбор цвета. Просто перетащите его так, чтобы средняя часть полосы находилась над цветом, который вы хотите изменить. Как только цвет, который вы хотите изменить в своем изображении, станет полностью серым, верните насыщенность до 0. И вот самое интересное: начало отрегулируйте ползунок Hue до нужного вам цвета — и все!
Плюсы:
Это отличный вариант для более сложных вариантов выбора цвета, которые вы не хотите маскировать вручную.
Минусы:
Этот метод не сработает, если у вас много похожих цветов в изображении, так как он повлияет на них всех.
4. Использование инструмента «Кисть» и режима наложения «Цветовой тон».
Загрузите кисть желаемого цвета. Установите для кисти Flow 30% и на новом слое начните рисовать в тех областях, где вы хотите получить цвет. Если вы рисовали там, где не хотели цвета, ничего страшного. Вы можете либо стереть его, либо я предпочитаю создать маску, чтобы она была неразрушающей, и я мог легко вернуться.Для этого просто нажмите кнопку в нижней части панели слоев с кружком внутри прямоугольника. Как только все будет выглядеть так, как вы хотите, измените режим наложения вашего слоя на Hue и вуаля!
Плюсы:
Очень легко и быстро получить нужный цвет.
Минусы:
Этот метод не самый лучший для более сложных деталей изображения.
5. Кривые
Изменение цвета в Photoshop
Иногда при постобработке вам может потребоваться изменить цвета объекта на фотографиях. В Photoshop есть ряд инструментов, которые вы можете использовать для изменения цвета изображения, и в этой публикации я покажу вам некоторые из них, которые вы можете использовать, не делая выделения на изображении.
В Photoshop есть ряд инструментов, которые вы можете использовать для изменения цвета изображения, и в этой публикации я покажу вам некоторые из них, которые вы можете использовать, не делая выделения на изображении.
Прежде чем я начну, пару слов о фотографиях, которые я использую. Они были сняты Хасинтой Оатен, 15-летней австралийской спортивной фотографкой, у которой, как видите, впереди многообещающая карьера. Хасинта любезно разрешила мне просмотреть ее коллекцию фотографий, чтобы выбрать несколько изображений для этого поста — спасибо Хасинте!
Инструмент для замены цвета
На панели инструментов Photoshop, разделяющей положение с инструментом «Кисть», находится инструмент «Замена цвета».Для этого инструмента вам нужно выбрать цвет, которым вы хотите рисовать, а затем щелкнуть и закрасить изображение.
Инструмент считывает цвет сразу под курсором, когда вы начинаете рисовать, и ищет похожие цвета для закрашивания. Это позволяет вам рисовать немного за пределами линий и при этом заменять только тот цвет, который вы хотите заменить.
Это позволяет вам рисовать немного за пределами линий и при этом заменять только тот цвет, который вы хотите заменить.
Используя параметры инструмента, вы можете установить Допуск, чтобы, например, если вы перекрашиваете область, которая имеет достаточно сплошной цвет, вы можете использовать низкий допуск для выделения цвета.С другой стороны, если вы перекрашиваете область, где цвета довольно сильно различаются, например, из-за теней или текстуры, вы можете увеличить допуск для перекраски более широкого диапазона цветов, аналогичных тем, которые находятся под курсором.
Во время рисования вы можете отпустить кнопку мыши и снова щелкнуть в другом месте, чтобы изменить выбранный цвет, например, вы можете заменить другой оттенок этого цвета.
Этот инструмент удобен для детальной работы, так как он позволяет выполнять повторную выборку и рисование несколько раз, чтобы вы могли обойти определенные области, избегая других областей, если вы не хотите закрашивать их.
Параметры этого инструмента включают параметр «Ограничения», который позволяет указать, будут ли изменяться только области цвета, смежные с областями под точкой выборки кисти, или закрашиваются все совпадающие области под кистью. Параметр «Найти края» пытается сохранить детали краев во время рисования. Здесь я использовал Discontiguous, чтобы поменять желтый цвет внутри названия рекламодателя на байке.
Инструмент замены цвета должен использоваться на слое, в котором есть цветные пиксели, поэтому лучше всего продублировать фоновый слой и работать с дублирующим слоем.Затем, если вы допустили ошибку, вы можете замаскировать изменения, которые вы внесли в дубликат позже, чтобы восстановить детали из слоя изображения под ним.
Выборочный цвет
Инструмент «Выборочный цвет» позволяет настраивать цвета изображения, выбирая цвета для настройки, а затем добавляя к ним большее или меньшее количество другого цвета. Чтобы использовать его, выберите «Слой»> «Новый корректирующий слой»> «Выборочный цвет». Использование его в качестве исправления корректирующего слоя позволяет позже удалить перекрашивание любой части изображения, закрашивая маску корректирующего слоя.
Использование его в качестве исправления корректирующего слоя позволяет позже удалить перекрашивание любой части изображения, закрашивая маску корректирующего слоя.
В диалоговом окне вы можете выбрать цвет для изменения из раскрывающегося списка «Цвета». На этом изображении я хотел изменить красные, чтобы они были выделены.
Ползунки цвета под ним показывают голубой, пурпурный, желтый и черный. Это помогает понять эти цвета и их противоположности; Голубой — это красный, пурпурный — зеленый, а желтый — синий.
Так, например, если вы перетащите ползунок пурпурного вправо, вы добавите пурпурный цвет к изображению, но если вы перетащите его влево, вы добавите зеленый цвет — наоборот.Остальные ползунки работают таким же образом.
Этот инструмент хорошо работает, когда у вас есть изображение, подобное этому, где большая часть цвета, который вы хотите изменить (красные), появляется только в той области, которую вы хотите изменить, а не где-либо еще на изображении. Чтобы изменить цвет, перетащите ползунки, чтобы добавить больше цветов, которые вы хотите добавить, и удалить противоположный цвет.
Чтобы изменить цвет, перетащите ползунки, чтобы добавить больше цветов, которые вы хотите добавить, и удалить противоположный цвет.
Иногда несколько цветов добавляют цвет к изображению, поэтому здесь я выбил некоторые из розовых тонов на лобовом стекле велосипеда, настроив также пурпурный цвет.
Заменить цвет
Другой инструмент, который можно использовать для изменения цвета, — это инструмент «Замена цвета». Чтобы увидеть, как работает этот инструмент, выберите «Изображение»> «Коррекция»> «Заменить цвет». Этот инструмент должен применяться в качестве корректирующего и не может использоваться в качестве корректирующего слоя, поэтому, опять же, примените его к дубликату фонового слоя.
С помощью этого инструмента вы щелкаете по области изображения, цвет которой хотите изменить. Щелкните пипетку «Добавить в образец», а затем щелкните, чтобы выбрать другие цвета для изменения.
Вам нужно будет нажать на все цвета на изображении, которые представляют цвет, который вам нужно изменить. Вы можете проверить результат, перетащив ползунок «Оттенок» в нижней части диалогового окна, чтобы увидеть, является ли выбор точным и влияет ли изменение цвета на область, на которую вы хотите воздействовать.
Вы можете проверить результат, перетащив ползунок «Оттенок» в нижней части диалогового окна, чтобы увидеть, является ли выбор точным и влияет ли изменение цвета на область, на которую вы хотите воздействовать.
Ползунок «Нечеткость» позволяет добавлять в исправление большее или меньшее количество соседних пикселей — используйте его для более плавного перехода от одного цвета к другому. По завершении нажмите ОК. Используйте ползунки «Насыщенность» и «Яркость», чтобы настроить эффект.
Флажок Localized Color Clusters может помочь уточнить выбор цвета, поэтому стоит проверить, имеет ли это значение. Здесь он выделил выбранные цвета и устранил проблему, с которой я столкнулся с перекрашиванием номера и серебристого металла велосипеда там, где его не должно было быть.
Когда вы применяете это исправление к дубликату исходного слоя изображения, вы можете добавить маску слоя к верхнему слою и использовать ее для маскировки любых областей, затронутых перекрашиванием, которые не должны быть затронуты.
Выбор подходящего инструмента для работы
Есть лишь некоторые инструменты, которые можно использовать для изменения цвета изображения. Вы обнаружите, что один может работать лучше, чем другой, в зависимости от изображения, над которым вы работаете, поэтому поэкспериментируйте, чтобы увидеть, что лучше всего подходит для вас.
Как изменить цвета в Photoshop даже в самых сложных изображениях
Когда я думаю об изменении цвета в Photoshop, можно подумать, что мне больше не нужно учиться. Но похоже, что всегда можно научиться новым трюкам.Это особенно полезно, если вы хотите изменить определенный цвет и у вас есть изображение с очень сложными выделениями. Это относительно просто, и в этом видео Хесус Рамирес шаг за шагом проведет вас через это.
На своей фотографии Хесус хочет изменить синие тона на золотисто-коричневые. Было бы довольно сложно выбрать цвет, учитывая, что перед синей стеной есть растения, много текстур и так далее. Сначала он добавляет корректирующий слой Hue / Saturation. Ползунок «Оттенок» не работает, потому что он изменяет все цвета изображения.Чтобы выбрать только синий цвет, вы можете выбрать их в раскрывающемся меню ползунка «Оттенок / насыщенность». Чтобы расширить диапазон затронутого цвета, щелкните пипеткой «Добавить в образец» и щелкните несколько точек на изображении, где находится ваш синий цвет. Это позволит вам выбрать более широкий диапазон синего, но это все равно не решит проблему полностью. Итак, пора сделать следующий шаг.
Скопируйте базовый слой и перетащите его поверх слоя Hue / Saturation. Теперь измените режим наложения на Difference.Пиксели того же цвета будут черными, это те части фотографии, которые вы не хотите изменять. Перейдите на панель «Каналы» и выберите канал с наибольшим контрастом между черными и белыми областями. Удерживая Ctrl / Cmd, щелкните этот канал, и вы сделаете выбор. Нажмите на RGB еще раз, чтобы включить все каналы и вернуться на панель слоев. Теперь вы можете удалить копию базового слоя, и у вас останется сделанный выбор.
Удерживая Ctrl / Cmd, щелкните этот канал, и вы сделаете выбор. Нажмите на RGB еще раз, чтобы включить все каналы и вернуться на панель слоев. Теперь вы можете удалить копию базового слоя, и у вас останется сделанный выбор.
Теперь, когда у вас есть выбор, удалите маску слоя на слое Hue / Saturation.Создайте новую маску слоя, и она применит ранее сделанное выделение. Теперь вы можете выбрать функцию Colorize на панели Hue / Saturation и настроить свой цвет. Теперь щелкните маску и настройте уровни. Когда вы сделаете маску ярче, вы увидите, как выбранный вами цвет начинает заменять синий, как по волшебству. Возможно, вам потребуется доработать маску, и вы можете сделать это путем осветления и затемнения или закрашивания с помощью инструмента «Кисть».
Как я уже упоминал, в Photoshop существует множество методов изменения цвета.Просто посмотрите эту статью, или эту, или эту, или, может быть, эту. Я лично пробовал все это, но впервые увидел такой подход, который использует Хесус. Я предлагаю вам посмотреть полное видео, чтобы по-настоящему овладеть этой техникой, а затем следовать, и вот, вы только что узнали еще один метод изменения цвета в Photoshop.
Я предлагаю вам посмотреть полное видео, чтобы по-настоящему овладеть этой техникой, а затем следовать, и вот, вы только что узнали еще один метод изменения цвета в Photoshop.
[Уловка для изменения КОНКРЕТНЫХ цветов в Photoshop! через FStoppers]
Как легко изменить цвет одежды в Photoshop
Нравится фотография, которую вы сделали, но вы хотите, чтобы цвет их одежды был немного другим? Может быть более пастельным или жирным? А может просто совсем другой цвет? Фото переделывать не нужно! Вы можете легко изменить цвет одежды в фотошопе! Это быстро и легко, и у вас уйдет меньше времени, чем на поход в магазин за новой одеждой.Посмотрите учебник ниже!
Посмотрите учебник выше, чтобы получить самые четкие указания!
Вот изображение, с которым мы будем работать. Обратите внимание, что у нее однотонная рубашка. Этот метод лучше всего подходит для однотонной одежды. Любые сумасшедшие узоры или рисунки тоже могут не переводиться.
Обратите внимание, что у нее однотонная рубашка. Этот метод лучше всего подходит для однотонной одежды. Любые сумасшедшие узоры или рисунки тоже могут не переводиться.
Создайте новый слой. В верхней левой части Photoshop перейдите в Layer> New> Layer и нажмите OK
.Вы должны заметить всплывающее окно нового слоя на панели настройки в правом нижнем углу.Не делай с этим ничего особенного. Просто держись крепче.
Шаг 2Выберите цвета, которые вы хотите изменить.
Перейдите в Select> Color Range
Появится окно:
Убедитесь, что вверху выбраны образцы цветов, а внизу — оттенки серого. С помощью пипетки щелкните один раз цвет, который вы хотите использовать. В окне вы увидите, что БОЛЬШИНСТВО цветов в этом диапазоне изменится на белый (если они не отрегулируют размытость). Если вы заметили какие-то черные или серые области внутри рубашки, возьмите пипетку с плюсом и нажмите те области. (все еще не имеет для вас смысла? Посмотрите видео выше)
(все еще не имеет для вас смысла? Посмотрите видео выше)
Создайте корректирующий слой оттенка / насыщенности. (это в правом нижнем углу, просто нажмите на этот наполовину черный и белый кружок)
Оттуда переместите оттенок поверх холода, чтобы получить желаемый цвет!
Совет: также используйте ползунки насыщенности и / или яркости, чтобы точно определить нужный цвет!
И вот оно! Вам больше никогда не придется ходить за одеждой! Ниже мой окончательный результат, я меняю ее рубашку на три разных цвета.Посмотрите учебник выше, чтобы узнать, как легко изменить цвет одежды в Photoshop!
Вы пробовали это? Я хотел бы увидеть, как это вышло для вас! Не забудьте, если вы разместите изображение в Instagram, где вы это попробовали, отметьте меня или упомяните @cozyclicks, чтобы я тоже мог увидеть, как это обернулось!
Как изменить цвет глаз в Photoshop
youtube.com/embed/bnrjCh3JGnU» frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen=»»/>
Автор Стив Паттерсон.
В этом уроке я покажу вам, как изменить цвет глаз в Photoshop с помощью корректирующего слоя Hue / Saturation! Независимо от того, знаете ли вы, какой цвет глаз вам нужен, или просто хотите поиграть и поэкспериментировать, корректирующий слой Hue / Saturation сделает изменение цвета глаз простым, быстрым и увлекательным! И поскольку мы будем работать с корректирующим слоем, мы не будем вносить никаких постоянных изменений в изображение.У вас по-прежнему будет исходная неотредактированная версия с исходным цветом глаз даже после того, как мы закончим.
Я буду использовать Photoshop CC, но шаги полностью совместимы с Photoshop CS6. Чтобы продолжить, вы можете использовать любое изображение, на котором вы хотите изменить цвет глаз человека. Я буду использовать эту фотографию, которую я скачал с Adobe Stock:
Исходное фото. Предоставлено: Adobe Stock.
Предоставлено: Adobe Stock.
Приступим!
Как изменить цвет глаз в Photoshop
Шаг 1: Увеличьте глаза
Прежде чем мы начнем, давайте упростим просмотр того, что мы делаем, увеличив изображение по глазам.Выберите инструмент масштабирования на панели инструментов:
Выбор инструмента масштабирования.
Щелкните несколько раз в области между глазами, чтобы увеличить изображение сразу для обоих глаз. Чтобы центрировать глаза на экране после увеличения, нажмите клавишу H на клавиатуре, чтобы переключиться на Photoshop Hand Tool , а затем щелкните и перетащите изображение на место:
Увеличение глаз и центрирование их на экране.
Посмотрите видеоинструкцию на нашем канале YouTube!
Шаг 2. Выберите инструмент «Лассо»
Чтобы изменить цвет глаз, не затрагивая остальную часть изображения, нам сначала нужно нарисовать выделение вокруг глаз.Выберите инструмент Lasso Tool на панели инструментов:
Выбор инструмента «Лассо».
Шаг 3. Нарисуйте выделение вокруг глаз
Нарисуйте выделение вокруг одного из глаз. Нам не нужен весь глаз, только радужная оболочка (цветная область) в центре. Не беспокойтесь, если ваш контур выделения не идеален. Приведем позже:
Выбор первого глаза.
Выделив первый глаз, нажмите и удерживайте клавишу Shift . Маленький плюс ( + ) появится в правом нижнем углу курсора инструмента «Лассо».Удерживание клавиши Shift указывает Photoshop добавить выделение, которое вы собираетесь нарисовать, к уже нарисованному выделению. Нарисуйте выделение вокруг второго глаза. Теперь должны быть выбраны оба глаза:
Нажмите и удерживайте Shift, затем выделите второй глаз.
Связано: как добавлять, вычитать и пересекать выделения в Photoshop
Шаг 4: Добавьте корректирующий слой оттенка / насыщенности
Чтобы изменить цвет глаз, мы воспользуемся корректирующим слоем оттенка / насыщенности. На панели «Слои» щелкните значок Новая заливка или корректирующий слой :
На панели «Слои» щелкните значок Новая заливка или корректирующий слой :
Щелкните значок «Новая заливка или корректирующий слой».
Выберите Hue / Saturation из списка:
Выбор корректирующего слоя оттенка / насыщенности.
Шаг 5. Выберите параметр «Раскрасить».
Элементы управления и параметры для корректирующего слоя «Цветовой тон / насыщенность» появляются на панели «Свойства» Photoshop . Включите опцию Colorize , установив соответствующий флажок:
Выбор «Раскрасить» в нижней части панели «Свойства».
Как только вы выберете «Раскрасить», глаза человека станут красными.Красный, вероятно, не тот цвет, который вам нужен, поэтому мы узнаем, как его изменить дальше:
Глаза мгновенно меняют цвет, хотя красный — не лучший выбор.
Шаг 6. Выберите новый цвет глаз с помощью ползунка оттенка
Чтобы выбрать другой цвет глаз, перетащите ползунок Hue . «Оттенок» — это то, что большинство из нас считает фактическим цветом, и перетаскивание ползунка слева направо циклически перемещает вас по всем цветам радуги, переходя от красного в крайнем левом углу к оранжевому и желтому, зеленому, синему, пурпурный и так далее, вплоть до красного в крайнем правом углу.Вы увидите, как цвет глаз меняется на изображении, когда вы перетаскиваете ползунок. Я установил значение оттенка около 200 для приятного синего цвета, но, конечно, вы можете выбрать любой цвет, который вам нужен:
«Оттенок» — это то, что большинство из нас считает фактическим цветом, и перетаскивание ползунка слева направо циклически перемещает вас по всем цветам радуги, переходя от красного в крайнем левом углу к оранжевому и желтому, зеленому, синему, пурпурный и так далее, вплоть до красного в крайнем правом углу.Вы увидите, как цвет глаз меняется на изображении, когда вы перетаскиваете ползунок. Я установил значение оттенка около 200 для приятного синего цвета, но, конечно, вы можете выбрать любой цвет, который вам нужен:
Выбор нового цвета глаз с помощью ползунка «Оттенок».
Вот как выглядит новый цвет глаз. Цвет слишком интенсивный, поэтому мы исправим это следующим образом:
Результат после перетаскивания ползунка Hue.
Шаг 7. Уменьшите насыщенность нового цвета
После выбора нового цвета глаз с помощью ползунка «Оттенок» перетащите ползунок Насыщенность влево, чтобы уменьшить интенсивность до тех пор, пока цвет не станет более естественным. Обычно хорошо работает значение насыщенности от 10 до 15:
Обычно хорошо работает значение насыщенности от 10 до 15:
Понижение насыщенности нового цвета глаз.
Вот мой результат после снижения насыщенности:
Цвет глаз теперь выглядит менее интенсивным и более естественным.
Шаг 8: Измените режим наложения на цвет
На панели «Слои» корректирующий слой «Цветовой тон / насыщенность» располагается над изображением на фоновом слое. На данный момент режим наложения корректирующего слоя установлен на Нормальный, что означает, что он влияет не только на цвет глаз, но и на их яркость.Чтобы изменить цвет только , измените режим наложения с Нормальный на Цвет :
Изменение режима наложения корректирующего слоя на Цвет.
Разница может быть незначительной, но вы должны увидеть больше исходных деталей в глазах после переключения в режим наложения цветов. В моем случае глаза теперь выглядят немного ярче, чем при режиме наложения, установленном на Нормальный:
Результат после изменения режима наложения на Цвет.
Шаг 9: Выберите маску слоя
Замечательной особенностью корректирующих слоев в Photoshop является то, что они включают встроенную маску слоя, и, независимо от того, знаем мы об этом или нет, мы используем маску слоя с тех пор, как добавили корректирующий слой оттенка / насыщенности.Photoshop использовал наш первоначальный выбор инструмента лассо, чтобы создать маску для нас, и мы можем видеть миниатюру маски слоя на панели слоев.
Обратите внимание, что миниатюра заполнена в основном черным цветом и имеет только две крошечные области белого цвета. Черный представляет области, в которых корректирующий слой «Цветовой тон / насыщенность» не влияет на изображение. Другими словами, эти области все еще показывают свой исходный цвет. Две маленькие белые области — это выделение вокруг глаз с помощью инструмента Лассо.Это единственные области изображения, которые окрашиваются корректирующим слоем.
Обратите также внимание на то, что вокруг эскиза выделена белая рамка. Граница говорит нам, что маска слоя в данный момент выбрана. Если вы не видите границы вокруг миниатюры, щелкните миниатюру, чтобы выбрать маску:
Граница говорит нам, что маска слоя в данный момент выбрана. Если вы не видите границы вокруг миниатюры, щелкните миниатюру, чтобы выбрать маску:
Убедитесь, что маска слоя выбрана.
Шаг 10: Выберите инструмент «Кисть»
Если ваш первоначальный выбор инструмента «Лассо» был не идеальным (мой, конечно же, не идеальным), часть вашего нового цвета, вероятно, распространяется на белые части глаз и, возможно, также на веки.Если мы внимательно посмотрим на один из глаз на моей фотографии, мы увидим часть синего цвета по краям радужной оболочки, переходящую в белые области и немного на веки:
Часть нового цвета распространяется на окружающие области.
Чтобы очистить эти области, все, что нам нужно сделать, это закрасить маску слоя. Выберите Photoshop Brush Tool на панели инструментов:
Выбор инструмента «Кисть».
Шаг 11: Установите черный цвет переднего плана
Чтобы скрыть цвет вокруг радужной оболочки, нам нужно закрасить черным . Photoshop использует наш цвет переднего плана в качестве цвета кисти, и мы можем видеть наши текущие цвета переднего плана и фона в образцах цвета в нижней части панели инструментов. Нажмите на клавиатуре букву D , чтобы восстановить значения по умолчанию для цветов переднего плана и фона. Это установит цвет переднего плана на белый, а цвет фона на черный:
Photoshop использует наш цвет переднего плана в качестве цвета кисти, и мы можем видеть наши текущие цвета переднего плана и фона в образцах цвета в нижней части панели инструментов. Нажмите на клавиатуре букву D , чтобы восстановить значения по умолчанию для цветов переднего плана и фона. Это установит цвет переднего плана на белый, а цвет фона на черный:
Образцы цвета переднего плана (вверху слева) и фона (внизу справа).
Затем нажмите на клавиатуре букву X , чтобы поменять местами цвета, сделав цвет переднего плана (и цвет кисти) черным:
Цвет переднего плана теперь черный.
Шаг 12: Закрасьте радужную оболочку каждого глаза
Прокрасьте радужную оболочку каждого глаза, чтобы убрать проблемные места. Для достижения наилучших результатов используйте небольшую кисть с мягким краем. Вы можете отрегулировать размер кисти с клавиатуры, нажимая клавишу левой скобки ( [) несколько раз, чтобы уменьшить кисть, или клавишу правой скобки (] ), чтобы увеличить ее. Чтобы изменить жесткость кисти, нажмите и удерживайте Shift , одновременно нажимая клавишу левой скобки , чтобы края кисти стали мягче.Удерживая Shift при одновременном нажатии клавиши правой квадратной скобки , края будут резче.
Чтобы изменить жесткость кисти, нажмите и удерживайте Shift , одновременно нажимая клавишу левой скобки , чтобы края кисти стали мягче.Удерживая Shift при одновременном нажатии клавиши правой квадратной скобки , края будут резче.
Поскольку мы рисуем на маске слоя, а не непосредственно на самом изображении, мы не видим цвет кисти во время рисования. Вместо этого новый цвет глаз исчезает с областей, которые мы закрашивали:
Закрашивание черным цветом по краям радужки.
Мы также не хотим, чтобы цвет появлялся внутри зрачка (темный центр глаза), поэтому при необходимости измените размер кисти и закрасьте внутри зрачка черным цветом, чтобы удалить цвет из этой области.Как только вы закончите с первым глазом, переместите второй глаз и также очистите его:
Закрашивает цвет внутри зрачка.
Устранение ошибок
Если вы допустили ошибку и случайно закрасили часть цвета радужной оболочки, нажмите на клавиатуре букву X , чтобы поменять местами цвета переднего плана и фона. Это установит цвет переднего плана на , белый . Закрасьте область белым цветом, чтобы восстановить цвет. Затем снова нажмите X , чтобы вернуть цвет переднего плана на , черный и продолжить рисование.
Это установит цвет переднего плана на , белый . Закрасьте область белым цветом, чтобы восстановить цвет. Затем снова нажмите X , чтобы вернуть цвет переднего плана на , черный и продолжить рисование.
Сравнение нового цвета глаз с оригинальным
Чтобы сравнить ваш новый цвет глаз с исходным, отключите корректирующий слой оттенка / насыщенности, щелкнув его значок видимости на панели слоев:
Щелчок по значку видимости.
При отключенном корректирующем слое снова появляется исходный цвет глаз:
Исходный цвет глаз.
Щелкните значок видимости еще раз, чтобы снова включить корректирующий слой и увидеть свой новый цвет глаз:
Новый цвет глаз.
И вот оно! Вот как легко изменить цвет глаз на изображении с помощью корректирующего слоя Hue / Saturation в Photoshop! Ищете похожие учебники? Узнайте, как сделать глаза светлее и ярче, или попробуйте наш эффект Radial Zoom Enhanced Eyes! Посетите наш раздел «Ретуширование фотографий» для получения дополнительных руководств по редактированию изображений!
Как легко изменить цвет чего-либо в Photoshop
Умение использовать Photoshop для управления цветами изображения — чрезвычайно полезный навык. Это может иметь решающее значение при редактировании и улучшении фотографий. Но с огромным количеством кнопок и опций, доступных в Photoshop, легко потеряться. Аарон Нейс из Phlearn показывает нам, как легко изменить цвет чего-либо в Photoshop, добавляя при этом некоторые функции быстрой стилизации:
Это может иметь решающее значение при редактировании и улучшении фотографий. Но с огромным количеством кнопок и опций, доступных в Photoshop, легко потеряться. Аарон Нейс из Phlearn показывает нам, как легко изменить цвет чего-либо в Photoshop, добавляя при этом некоторые функции быстрой стилизации:
Как изменить цвета на фотографии с помощью Photoshop
Изменить цвета в Photoshop
- Для начала нажмите New Fill или Adjustment Layer на панели «Слои» и выберите Hue / Saturation .К нему также можно получить доступ из панели инструментов: Layers> New Adjustment Layer> Hue / Saturation
- Поскольку изменение оттенка, вероятно, повлияет на общий цвет изображения, мы можем точно определить маску для определенного цветового диапазона, чтобы изолировать область, которую необходимо изменить.
 На панели свойств оттенка / насыщенности щелкните Master , чтобы открыть раскрывающееся меню цветовых диапазонов. Выбор синего цвета изолирует весь синий цвет на вашем изображении, аналогично выбор желтого изолирует желтые.
На панели свойств оттенка / насыщенности щелкните Master , чтобы открыть раскрывающееся меню цветовых диапазонов. Выбор синего цвета изолирует весь синий цвет на вашем изображении, аналогично выбор желтого изолирует желтые. - Щелкните значок пипетки и выберите (на своем изображении), где вы хотите изменить цвет.Он автоматически установит главный элемент управления на соответствующий цветовой диапазон.
- Маскирующий слой может по-прежнему оставлять цветовой оттенок в областях, где он вам не нужен. Используйте черную кисть и просто закрасьте участки, которые нужно замаскировать. Точно так же используйте белую кисть, чтобы вернуть его.
Как изменить цвета выделения
Изменить цвета выделения
- Создайте новый слой или нажмите Layer> New> Layer .
- На панели инструментов нажмите Select> Color range .
- В поле Color Range выберите Sample Colors из раскрывающегося меню.
 Щелкните цветовой диапазон в пределах основных моментов объекта.
Щелкните цветовой диапазон в пределах основных моментов объекта. - Установите Нечеткость на уровень, при котором выделяется большая часть светлых участков объекта. Убедитесь, что фон или другие элементы не отображаются серым цветом.
- После того, как выделены основные моменты вашего объекта, откройте слой Color Balance Layer> New Adjustment Layer> Color Balance.
- Слой регулировки цветового баланса нацелен на светлые, средние тона и тени отдельно.Щелкните Highlights и потяните за цветные полосы, чтобы получить желаемый цвет.
- Поработайте над тенями на изображении. Измените уровни теней и светов, чтобы сделать объекты визуально более динамичными.
- Если эффекты слишком яркие или слишком сильные, просто уменьшите непрозрачность слоя.
Как добавить элементы стилизации
Темные края
Затемненные края
- Создайте новый слой, затем нажмите Layer> New Adjustments Layer> Curves.

- Перетащите S-образную кривую вниз посередине и уменьшите светлые участки, чтобы затемнить изображение.
- Нажмите Command (ctrl) + I , чтобы инвертировать маску слоя.
- Используйте значок инструмента «Градиент» или нажмите Command (ctrl) + G.
- Используйте линейный градиент и установите его от белого до прозрачного. Щелкните от края фотографии внутрь по углам. Он затемнит края и создаст ощущение виньетки.
Добавить Lens Flare
Добавить вспышку линзы
- Создайте новый слой.
- Используйте штамп видимый, чтобы создать слой со всем, что в данный момент видно на изображении. Нажмите Shift + Option + Command + E (Shift + Alt + Ctrl + E)
- На панели задач нажмите Filter> Render> Lens flare
- Выберите блик объектива, увеличьте яркость и установите его на источник света на изображении.
- Нажмите Shift + Delete , чтобы залить слой черным.

- Command (Ctrl) + F воссоздает последний использованный фильтр — блики объектива.
- На панели слоев измените режим наложения с нормального на экранный. Изображение будет таким же, но эффект линзы больше не будет привязан к слою исходного изображения.
- Управляйте бликами объектива. Попробуйте уменьшить непрозрачность и добавить размытие ( Filter> Blur> Gaussian Blur )
- Добавьте маску слоя и закрасьте черной краской, чтобы немного смягчить блики.
- Добавьте новый слой Color Balance Adjustment Layer ко всему изображению.
- Потяните за цветные полосы, чтобы добавить тепла или прохлады. Попробуйте добавить больше желтого и красного к светлым участкам или добавить больше синего и зеленого к теням.
Перед изменением цветов в Photoshop
После изменения цвета и стилизации
Базовые и основные цвета фотографии Чарльза Байрона Honda Civic довольно легко изменить с помощью слоев Hue / Saturation и Color Balance.


 Нажав на первую кнопку, вы сможете выбрать опции цвета (оттенок, насыщенность, цвет или яркость) в выбранной области.
Нажав на первую кнопку, вы сможете выбрать опции цвета (оттенок, насыщенность, цвет или яркость) в выбранной области. Чем больше диапазон, тем более широкий спектр оттенка будет учитываться при замене цвета.
Чем больше диапазон, тем более широкий спектр оттенка будет учитываться при замене цвета.

 В верхнем меню вы можете настроить работу инструмента по-разному, но эти подробности мы рассмотрим позже.
В верхнем меню вы можете настроить работу инструмента по-разному, но эти подробности мы рассмотрим позже. Поскольку цвет переднего плана именно зеленый, синий цвет шарика будет заменяться зеленым при перетаскивании курсора внутри объекта.
Поскольку цвет переднего плана именно зеленый, синий цвет шарика будет заменяться зеленым при перетаскивании курсора внутри объекта.
 п. В общем, этот вариант мы рассматривать не будем, потому что нас не устраивает конечный результат.
п. В общем, этот вариант мы рассматривать не будем, потому что нас не устраивает конечный результат. Для её увеличения или уменьшения можно перемещать ползунок в поле «Разброс», пока вы не получите требуемого результата.
Для её увеличения или уменьшения можно перемещать ползунок в поле «Разброс», пока вы не получите требуемого результата. Через Photoshop менять цвет можно не только у отдельных элементов, но и у фона картинки. Самым оптимальным я считаю второй способ. С помощью него и старания можно достичь хорошего результата, но нужно тренироваться.
Через Photoshop менять цвет можно не только у отдельных элементов, но и у фона картинки. Самым оптимальным я считаю второй способ. С помощью него и старания можно достичь хорошего результата, но нужно тренироваться.
 Режим наложения «Цвет» применяет оттенок и насыщенность нового цвета, но сохраняет яркость исходного цвета объекта.
Режим наложения «Цвет» применяет оттенок и насыщенность нового цвета, но сохраняет яркость исходного цвета объекта. На панели свойств оттенка / насыщенности щелкните Master , чтобы открыть раскрывающееся меню цветовых диапазонов. Выбор синего цвета изолирует весь синий цвет на вашем изображении, аналогично выбор желтого изолирует желтые.
На панели свойств оттенка / насыщенности щелкните Master , чтобы открыть раскрывающееся меню цветовых диапазонов. Выбор синего цвета изолирует весь синий цвет на вашем изображении, аналогично выбор желтого изолирует желтые. Щелкните цветовой диапазон в пределах основных моментов объекта.
Щелкните цветовой диапазон в пределах основных моментов объекта.

Станьте первым комментатором