JPEG и PNG — в чём разница форматов?
JPEG и PNG — это два основных формата для изображений, которые используются на сайтах. В некоторых случаях лучше использовать JPEG, а в некоторых — PNG.
Формат JPEG
JPEG (он же JPG) — это формат изображений, который использует сжатие с потерями и не поддерживает прозрачность. Позволяет настраивать уровень качества сохраняемого изображения — при его снижении удаляются детали и добавляются шумы на изображение, однако размер становится более компактным. JPG в зависимости от настроек может обеспечить сжатие как 2:1, так и 100:1 — но качество прямо пропорционально коэффициенту сжатия. Название формата — аббревиатура от Joint Photographic Experts Group.
JPEG поддерживает цветовые пространства 24-bit RGB и CMYK, а также 8-bit Grayscale. CMYK и Grayscale используются достаточно редко и их поддержка вызывает нарекания.
Также JPEG имеет интегрированную поддержку EXIF, позволяющую хранить метаданные, например: производитель и модель использованной камеры, используемая для съёмки выдержка, диафрагма и светочувствительность, разрешение кадра, настройки баланса белого, фокусное расстояние (в т. ч. эквивалентное), использование вспышки, размер матрицы, дата и время съёмки, географические координаты и адрес места съёмки.
ч. эквивалентное), использование вспышки, размер матрицы, дата и время съёмки, географические координаты и адрес места съёмки.
Используемые расширения для файлов — .jpg and .jpeg (работают идентично).
С прикладной точки зрения JPEG оптимален для изображений с большим количеством цветов, например, для фотографий.
Формат PNG
PNG 24 — это формат изображений, который работает с полноцветными изображениями, использует сжатие без потерь и позволяет сохранять прозрачность. Настроить качество сохранения в PNG 24 невозможно, однако, можно адаптировать сохраняемое изображение для достижения минимального размера файла: для этого можно снизить количество цветов в изображении. Название формата — акроним от Portable Network Graphics.
Существует также формат PNG 8 — он более компактный, чем PNG 24, но применим только для изображений с очень ограниченных количеством цветов: 256 — это максимум. В случае использования PNG 8 для изображений с большим количеством цветов сжатие будет с потерями и с эффектом постеризации.
PNG до 2017 года не поддерживал EXIF, но затем его поддержка была реализована в стандарте. В фотографии PNG используется редко — для компактного хранения файлов больше подходит JPEG, а для профессиональной работы лучше подходят RAW-форматы DNG или TIFF.
PNG 24 и PNG 8 используют расширения для файлов .png, используемая битность записывается в метаданные файла и по расширению не определяется.
С прикладной точки зрения PNG 24 оптимален для изображений с небольшим количеством цветов, например, для иконок, схем, рисунков и скриншотов. Если же цветов в изображении меньше 256, то еще более эффективное сжатие возможно в PNG 8.
Резюме. JPEG и PNG — какой формат оптимальнее использовать?
Фотографии и изображения с большим количеством цветов лучше всего сохранять в JPEG. Но стоит помнить, что алгорим компрессии JPEG сжимает изображения с потерей качества.
Иконки, схемы, картинки с большим количеством текста и изображения с прозрачностью оптимальнее сохранять в PNG 24. Алгорим компрессии PNG 24 сжимает изображения без потери качества.
Алгорим компрессии PNG 24 сжимает изображения без потери качества.
В каком формате лучше всего сохранять фотографии?
Как фотограф, вы наверняка снимаете в Raw или Jpeg, а иногда в обоих форматах. Затем обрабатываете снимки. Можете начать с Lightroom или Adobe Camera Raw, а закончить в Photoshop, более детально прорабатывая снимок. Когда вы добиваетесь желаемого результата, наступает время сохранить снимки. Что вы делаете? Сохраняете в PSD, Tiff, Jpeg, Gif, Png или еще в каком-нибудь?
Эта статья не расскажет о том, как сохранить Raw в формате DNG (цифровой негатив). Она сконцентрируется на том, как сохранить фотографии для публикации в сети и печати. Мы расскажем о некоторых самых основных форматах и о том, почему вам следует или не следует сохранять файлы именно в них.
PSD
- Сохранять файлы в Photoshop PSD нужно, если вы используете много слоев, которые хотите сохранить.
- Этот формат позволяет хранить настройки слоев, маски, стили, режимы и прочее.

- Необходим, если нужно управлять прозрачностью.
- PSD обычно довольно велик в размере, особенно если вы редактировали много слоев.
- Просмотр таких файлов возможен только в Photoshop, продуктах Adobe и некоторых других графических редакторах.
- Если вы не распечатываете файл при помощи приложений Adobe, таких как Photoshop, или других графических программ, вам нужно сохранять его в другом формате, иначе вы не сможете отображать его в сети.
TIFF
- Этот целевой формат файла – самый лучший по качеству и прекрасен для печати, потому как нет потерь в качестве.
- Сохраняет информацию в слоях в зависимости от того, как вы сохраняете файл.
- Этот формат настолько большой в размере, что вы не сможете отображать его в сети.
- Формат без потерь, вы получаете информацию путем переоткрытия и пересохранения.
JPEG
- Этот формат встречается наиболее часто. Он просматривается всеми программами, может быть распечатан и размещен в интернете.

- Сохраняя в jpg, вы сами определяете желаемое качество (в Photoshop, например, уровень 1 – самое низшее качество, а 12 – самое высокое).
- Самый большой недостаток – jpeg формат утрачивается. Каждый раз открывая и сохраняя картинку, вы сжимаете ее и теряете небольшое количество информации.
- Еще один недостаток – после сохранения слои объединяются, так что вы теряете возможность отката последних изменений.
PNG
- Этот формат позволяет создавать файлы меньшего размера без потери в качестве.
- Необходим, если нужно управлять прозрачностью.
- Часто используется для графики вместе GIF.
- Формат без потерь, вы получаете информацию путем переоткрытия и пересохранения.
- Файлы можно публиковать в сети.
GIF
- Этот формат рекомендуется для графики с анимацией, но НЕ рекомендуется для фотографий.
- Недостаток – ограниченность цветов и не очень хорошо обрабатывает фотографии.

- Формат без потерь, вы получаете информацию путем переоткрытия и пересохранения.
Теперь вы должны лучше представлять себе, какой формат соответствует вашему стилю. Правильных и неправильных форматов не существует, все зависит от рабочего процесса.
Скажем, компрессия и потеря информации при использовании jpeg незначительны, если не переоткрывать файл десятки раз. По этой причине рекомендуем сохранять картинку в PSD, если знаете, что вам нужно будет вернуться к слоям, маскам и непрозрачности. Если вы закончили с обработкой, сохраните в JPEG. Если работаете над чем-то для своего вебсайта, где нужна прозрачность, используйте формат PNG.
На правах рекламы:
Хотите сделать оригинальный подарок своим друзьям или близким? Сейчас очень популярны фотографии на кружках. Такой подарок будет и полезен и приятен.
В каком формате лучше хранить свои фотографии?
Большинство фотографов делают снимки в формате Jpeg или Raw. Но после обработки фотографий в различных программах для достижения нужного эффекта возникает необходимость сохранить снимок. Рассмотрим более подробно различные форматы и в каком случае стоит использовать тот или иной формат.
Но после обработки фотографий в различных программах для достижения нужного эффекта возникает необходимость сохранить снимок. Рассмотрим более подробно различные форматы и в каком случае стоит использовать тот или иной формат.
Формат PSD – используется в случае, когда при работе в Photoshop применяется много слоев. С помощью этого формата можно сохранять настройки масок, слоев, стилей и режимов. PSD используется также, если было управление прозрачностью. Этот формат имеет большой размер, особенно при редактировании многих слоев. Просматривать файлы, сохраненные в PSD, можно только в Photoshop и других графических программах. Для отображения файлов в сети он не подходит.
Формат JPEG – самый распространенный формат, читаемый всеми программами. Фотофайлы в таком формате могут размещаться в интернете и печататься. При сохранении в JPEG, качество можно определять самому (например, работая в Photoshop, самое низкое и самое высокое качество, соответственно, 1 и 12).
Формат TIFF – отличается качеством и прекрасно подходит для печати снимков. Информация в слоях сохраняется в зависимости от способа сохранения файла. Самый существенный недостаток этого формата – это его слишком большой размер, который не позволяет отображать файл в сети.
Формат GIF – подходит в большей степени для анимации и графики, и совсем не подходит для фотоснимков. Недостатком этого формата есть ограниченное количество цветов и плохая обработка фотографий. Размер файлов GIF очень маленький, поэтому без проблем загружается в интернет.
Формат PNG – создает файлы с меньшим размером и без потерь в качестве. Применяется при управлении прозрачностью. Совместно с форматом GIF, очень часто PNG используют для графики. Файлы, сохраненные в таком формате, загружаются в интернет без проблем.
Правильный выбор формата для сохранения фотоснимков зависит от рабочей ситуации. Так, если не открывать файл по несколько раз, то можно использовать JPEG, не боясь потери информации и компрессии. Если же нужно будет возвращаться к маскам и слоям – лучше сохранять изображение в формате PSD. При работе с фотофайлами для сайтов, где важна прозрачность, используется PNG.
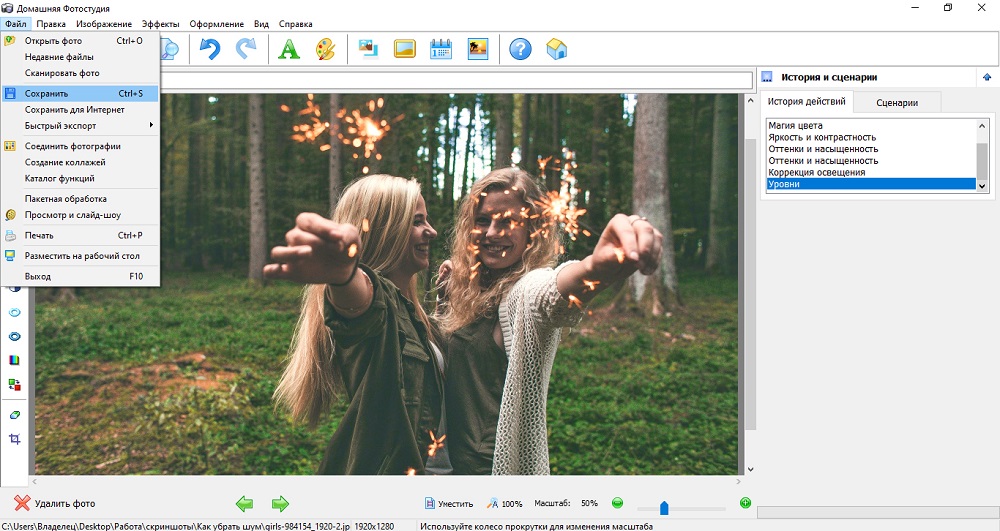
В каком формате сохранять фото в Фотошопе
Знакомство с программой Фотошоп лучше начинать с создания нового документа. Пользователю на первых порах понадобится умение открывать фото, предварительно сохраненное на ПК. Важно также научиться сохранять любую картинку в этой программе.
Форматы для сохранения фото в Photoshop
- размер;
- поддержка прозрачности;
- число цветов.
Информацию относительно различных форматов можно найти дополнительно в материалах, описывающих расширения с форматами, которые применяются в программе.
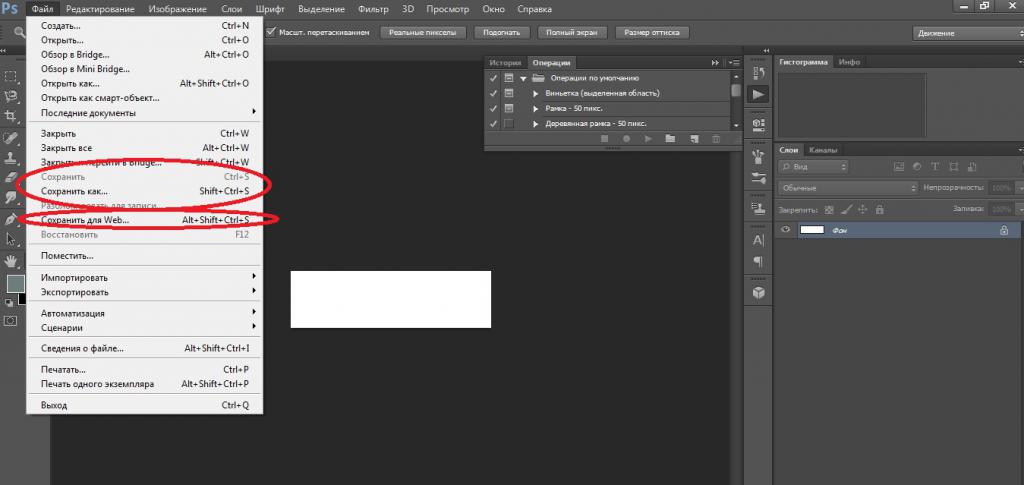
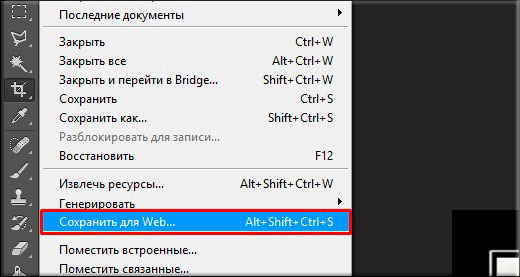
Подведем итог. Сохранение картинки в фотошопе выполняется двумя командами меню. Первая
Такую команду следует использовать, если пользователь работает с существующим изображением с целью его редактирования. Программа обновляет файл в том формате, в котором он был до этого. Сохранение можно назвать быстрым: оно не требует от пользователя дополнительной регулировки параметров изображения.
Когда создается новое изображение на компьютере, команда будет работать как «Сохранить как» («Файл – Сохранить как… (Shift+Ctrl+S)»).
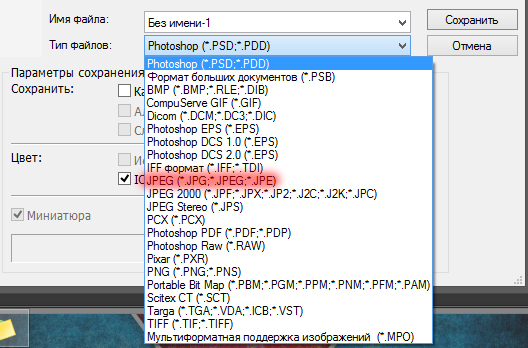
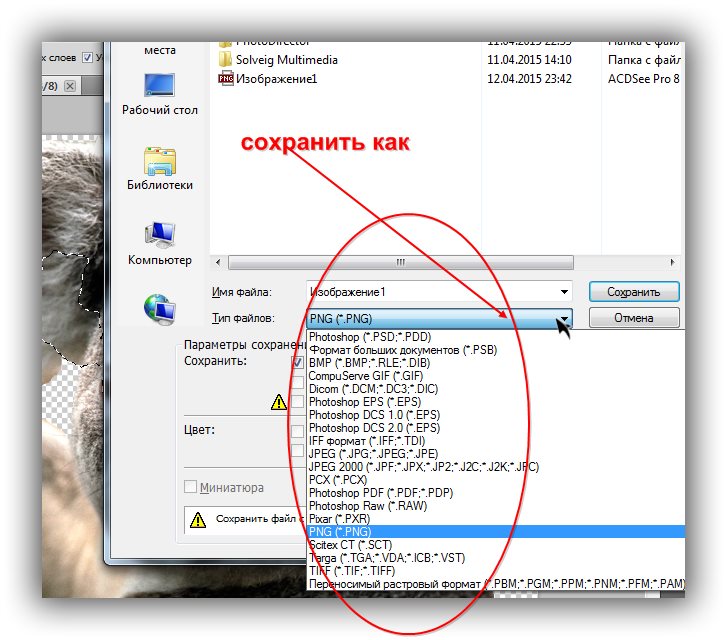
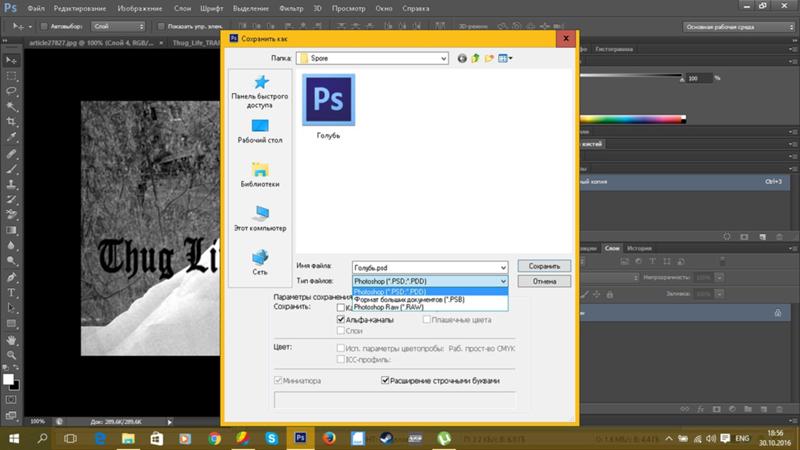
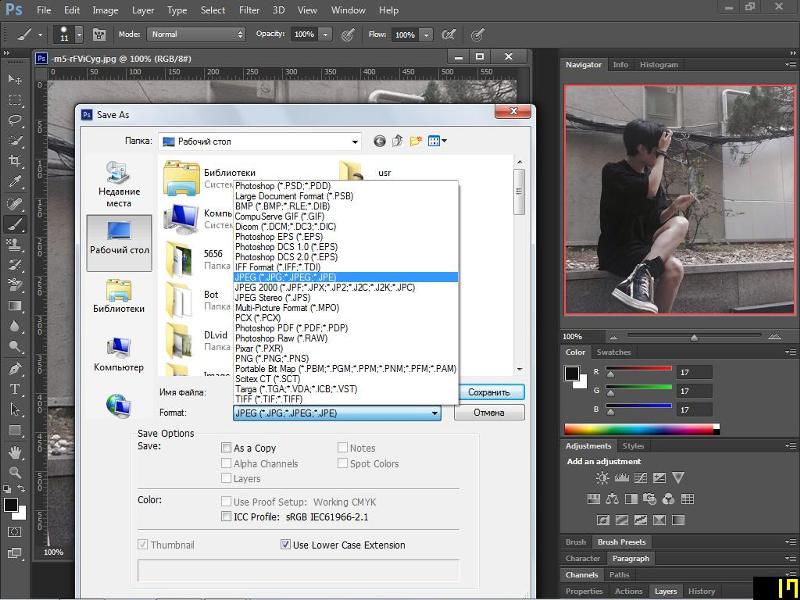
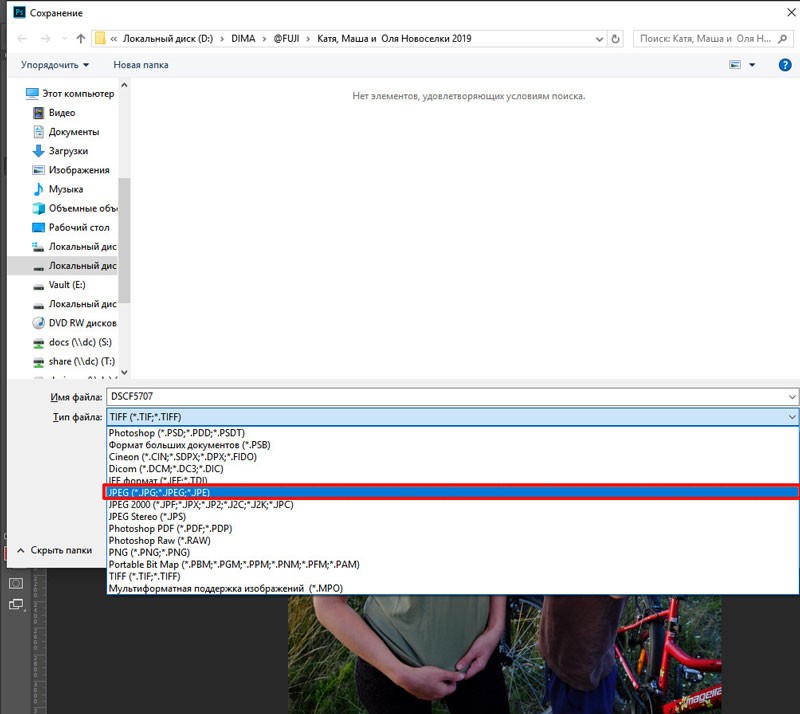
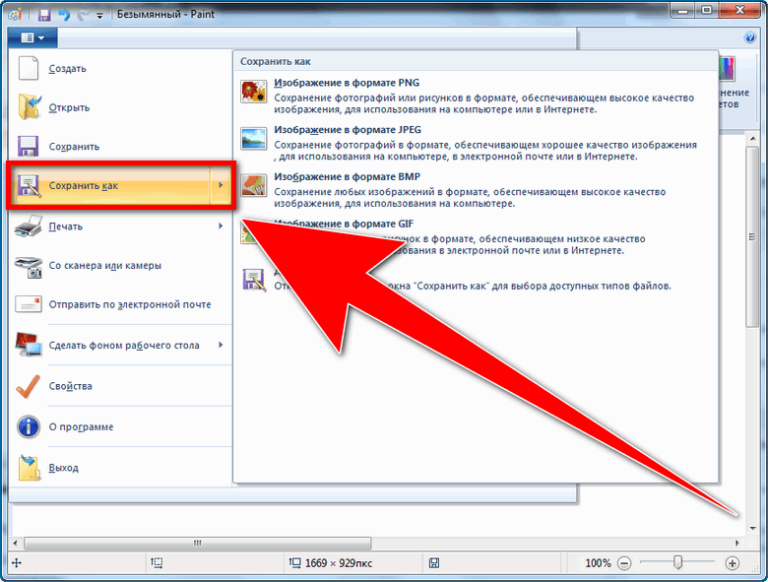
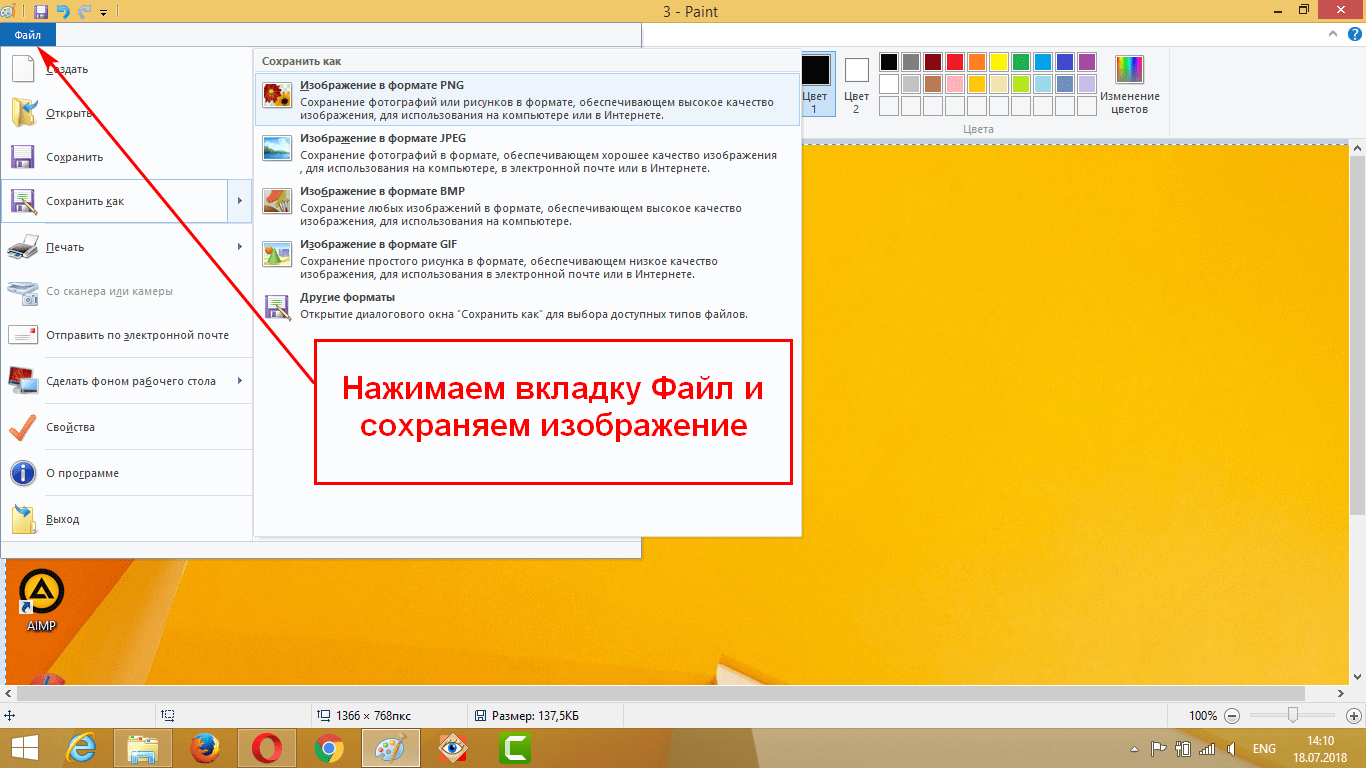
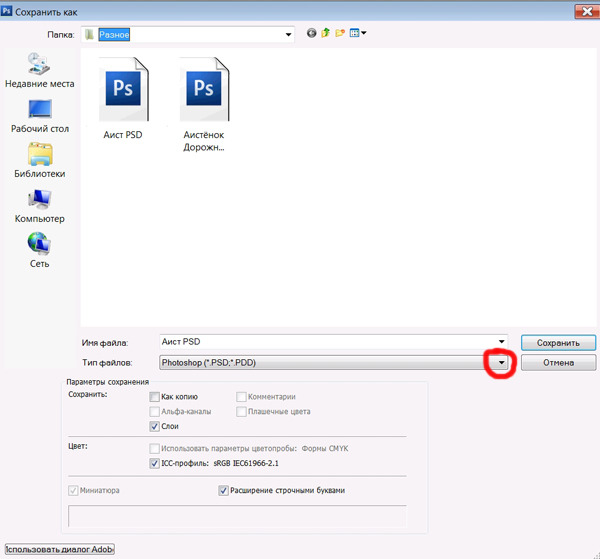
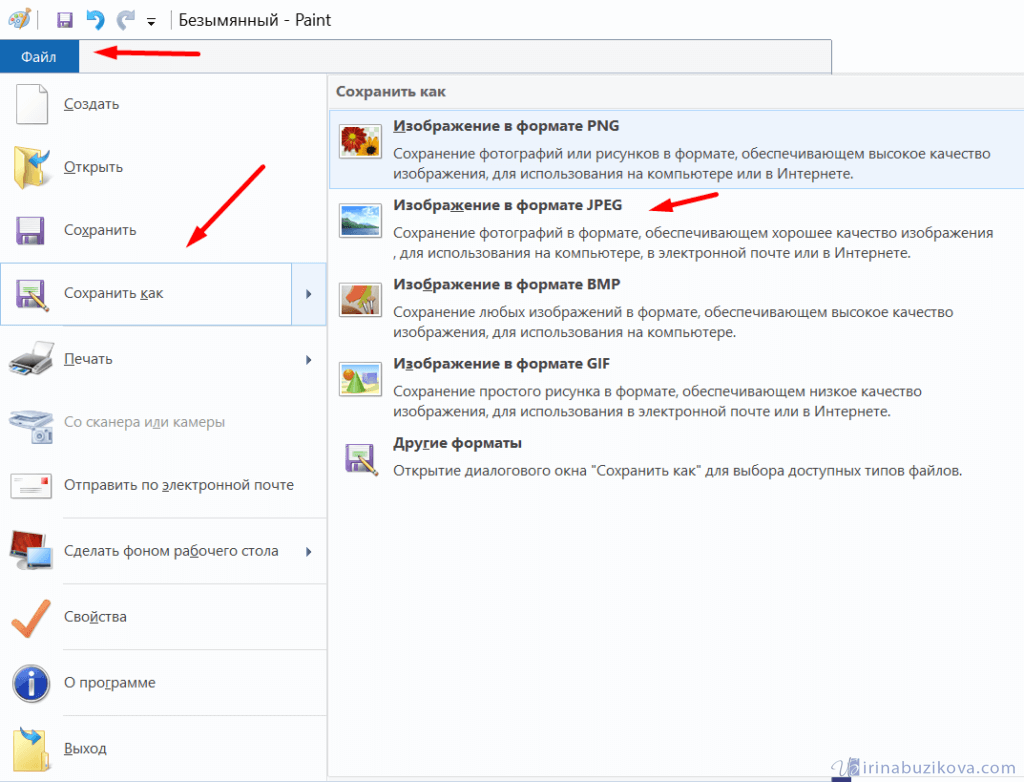
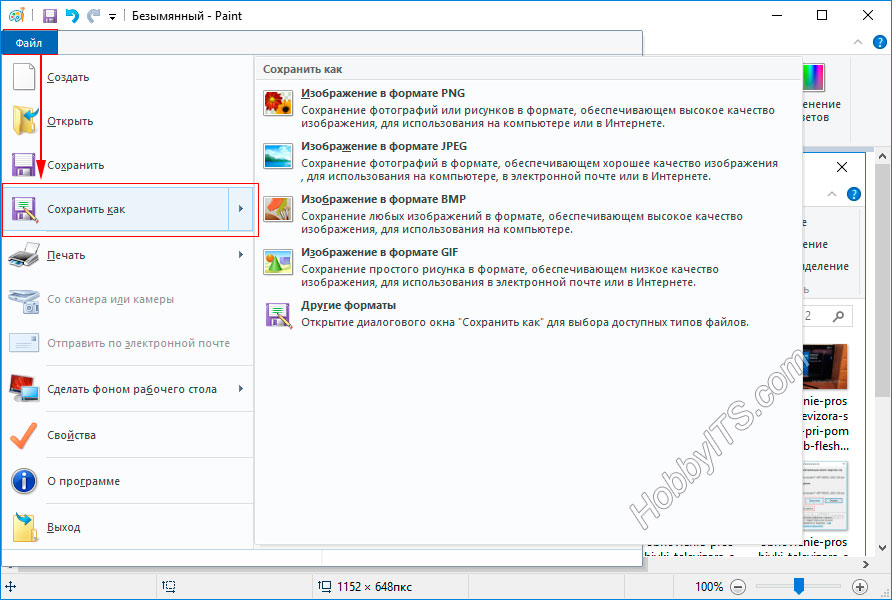
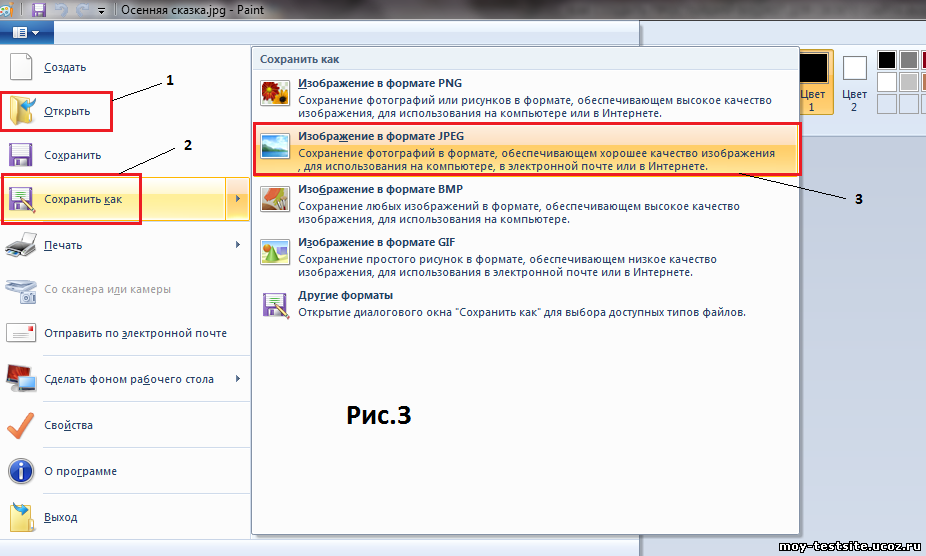
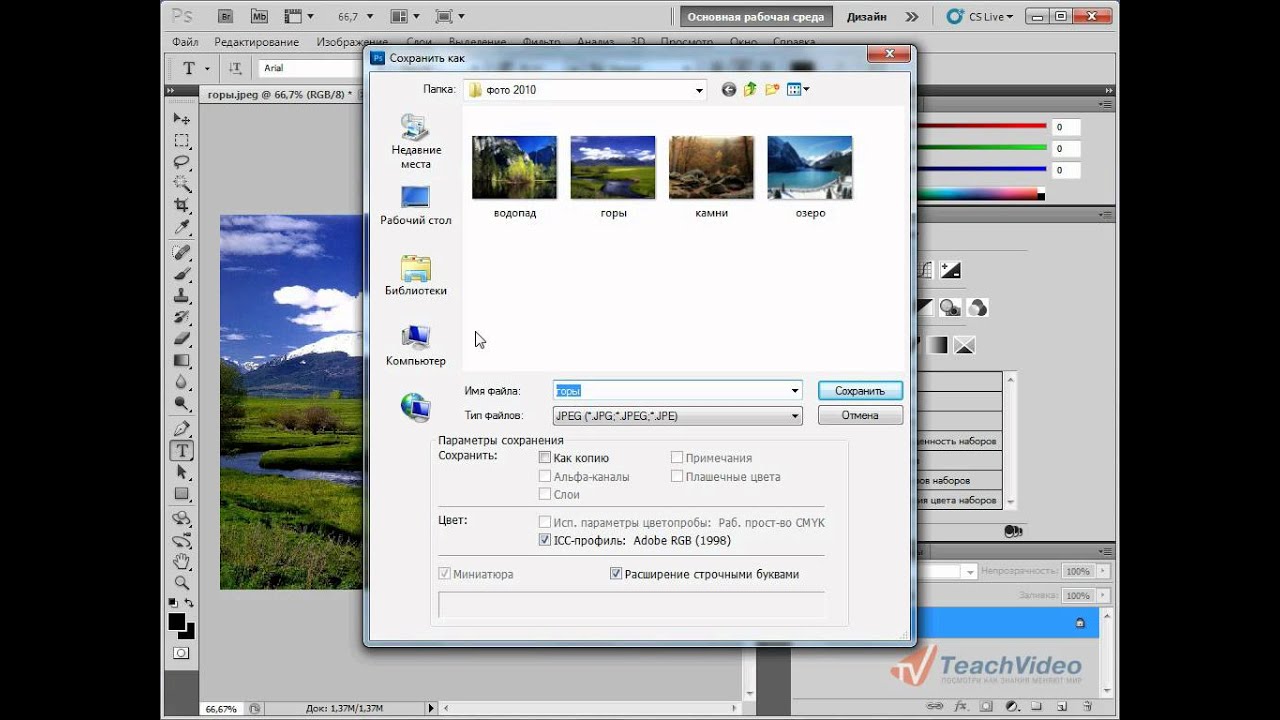
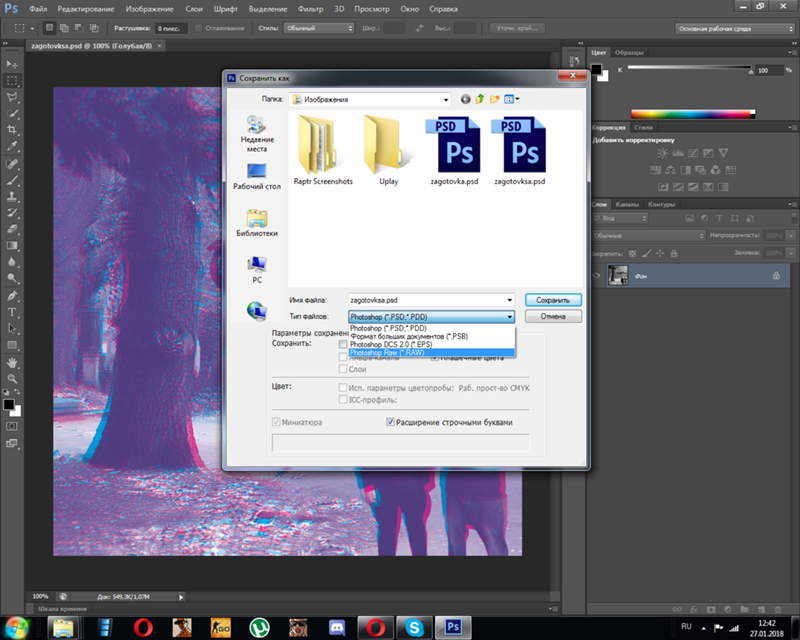
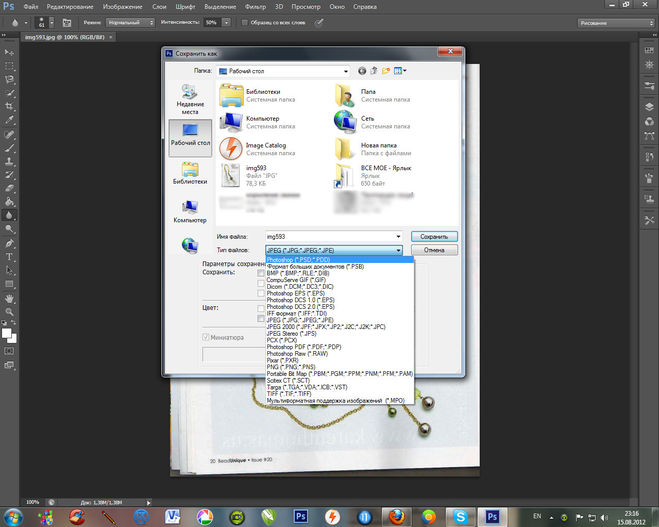
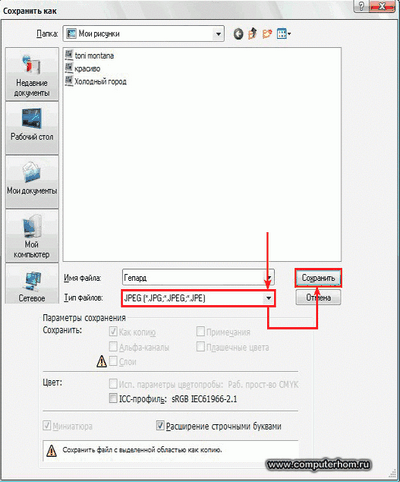
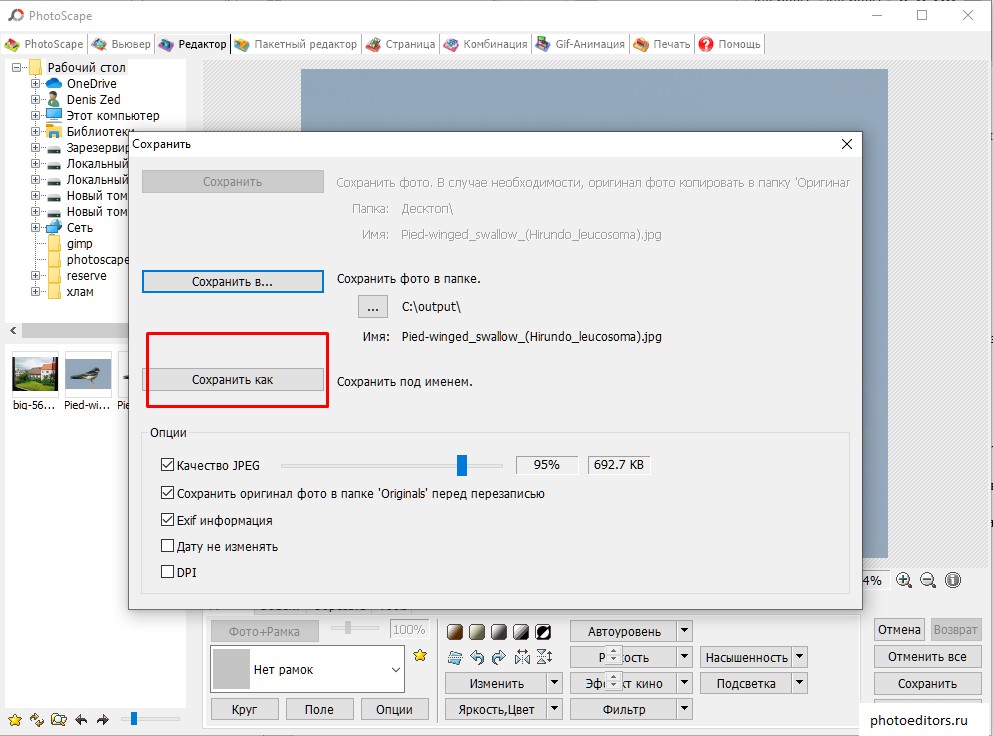
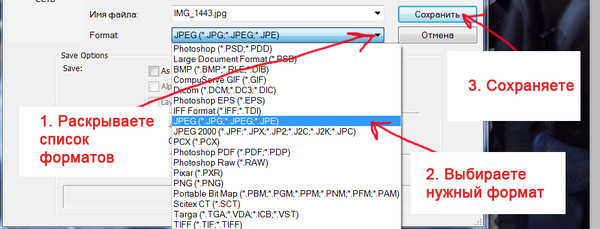
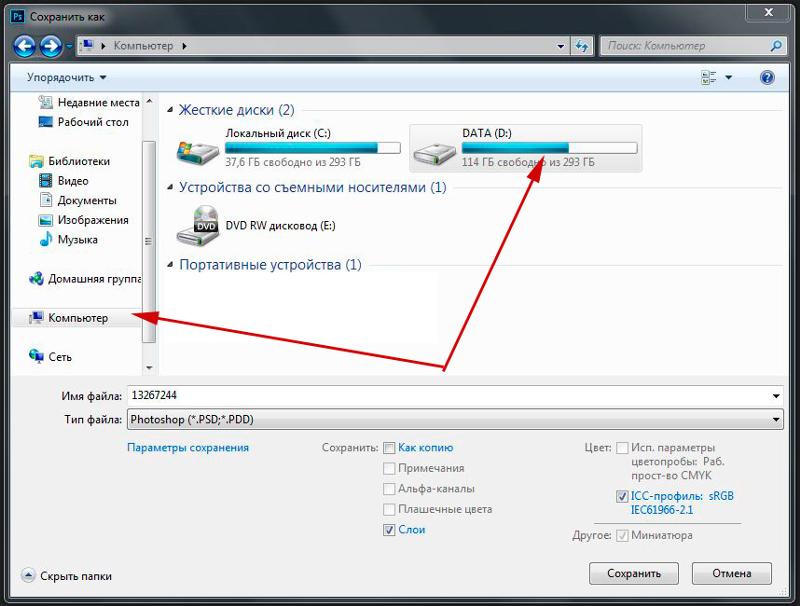
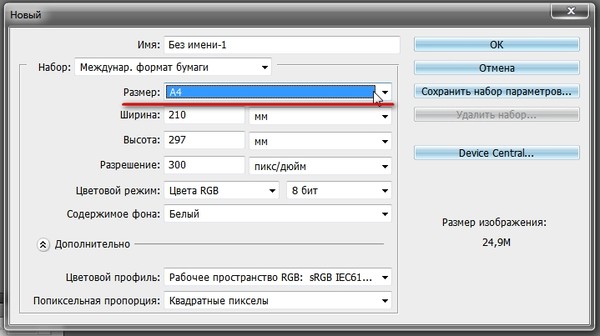
Эту команду считают главной, и при работе с ней нужно знать множество нюансов. После ее выбора пользователь должен указать Фотошопу, каким образом он хочет сохранить фотографию. Необходимо назвать файл, определить его формат и показать место, куда он будет сохранен. Все указания выполняются в появившемся диалоговом окне:
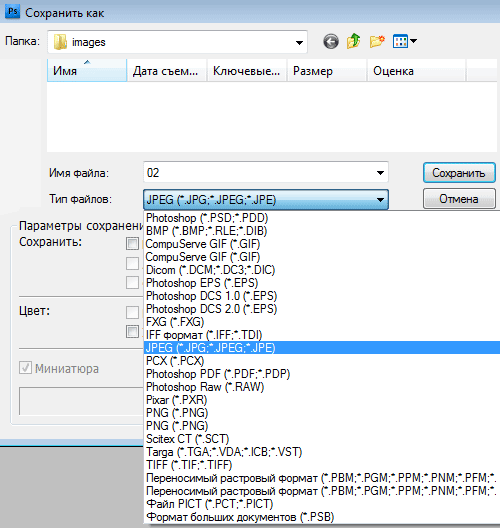
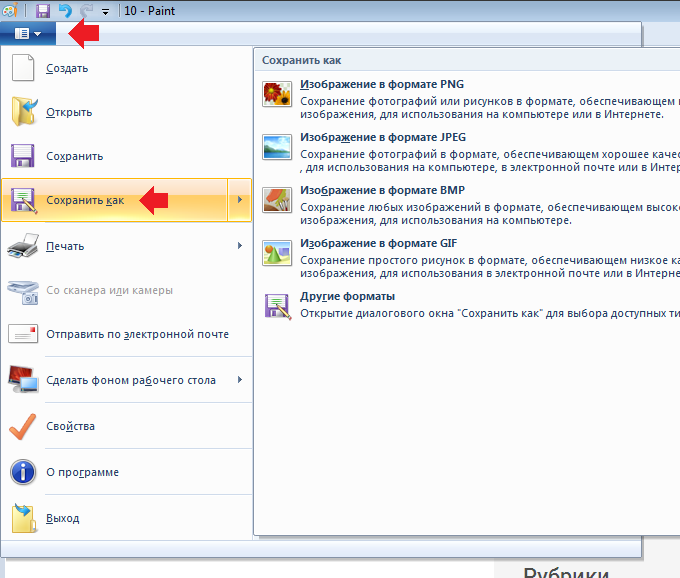
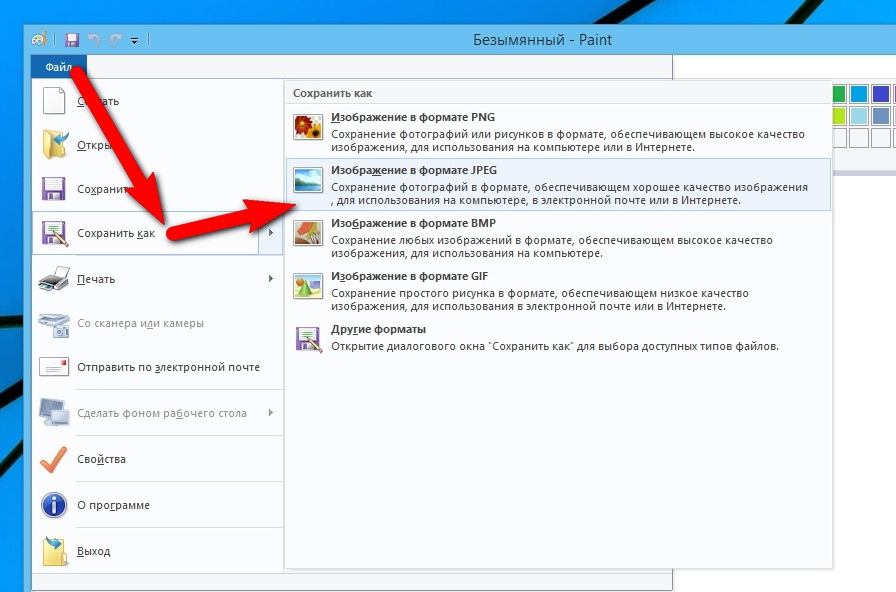
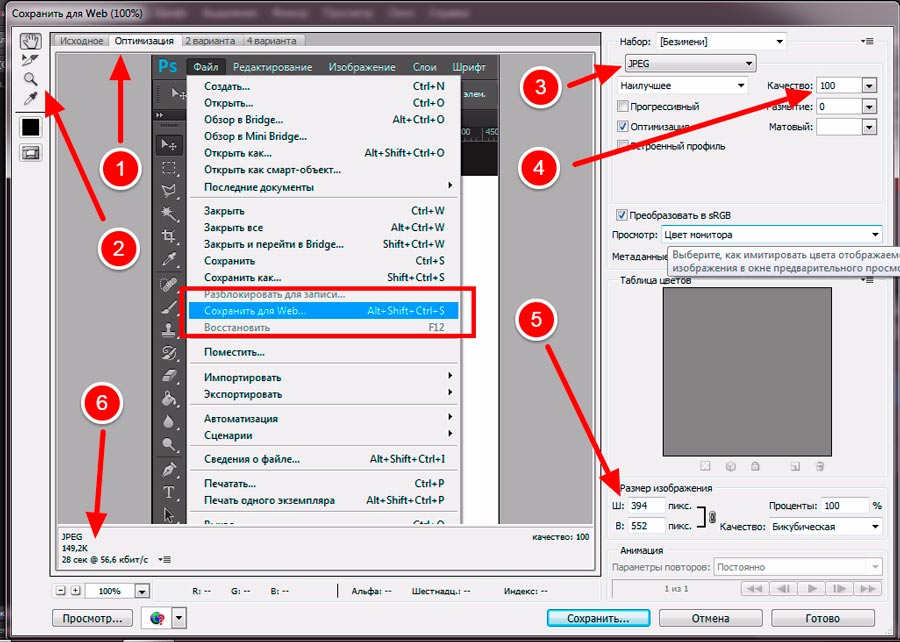
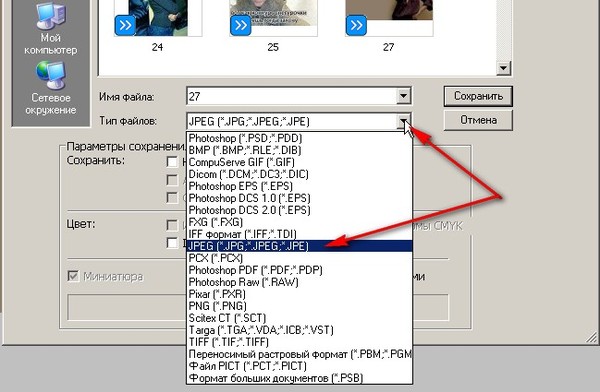
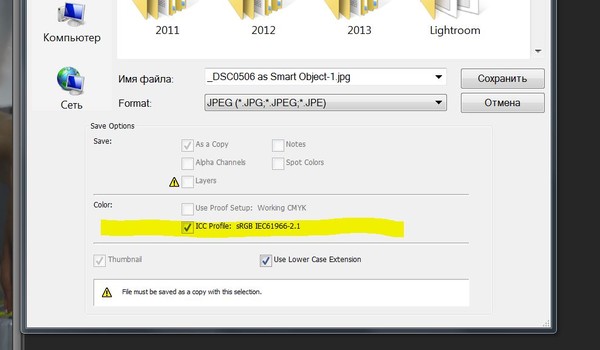
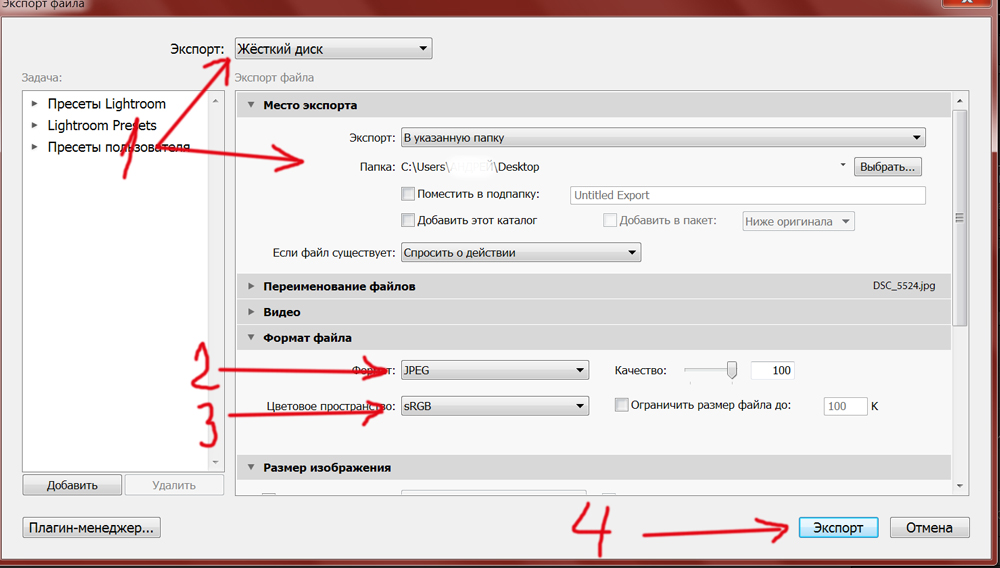
На кнопки, позволяющие управлять навигацией, указывают красные стрелки на скриншоте выше. Пользователь показывает ими место, где планирует сохранить файл. С помощью стрелки синего цвета в меню нужно выбрать формат изображения и нажать кнопку «Сохранить». Однако считать процесс завершенным было бы ошибкой. После этого программа покажет окно под названием «Параметры». Его содержимое зависит от формата, который вы выбрали для файла. К примеру, если отдать предпочтение
Пользователь показывает ими место, где планирует сохранить файл. С помощью стрелки синего цвета в меню нужно выбрать формат изображения и нажать кнопку «Сохранить». Однако считать процесс завершенным было бы ошибкой. После этого программа покажет окно под названием «Параметры». Его содержимое зависит от формата, который вы выбрали для файла. К примеру, если отдать предпочтение
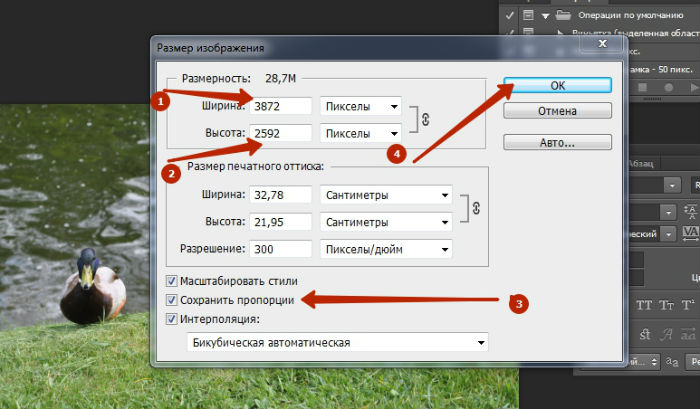
Далее предстоит выполнить ряд действий, предусмотренных программой Фотошоп. Важно знать, что здесь осуществляется настройка качества изображения по желанию пользователя. Для выбора обозначения в списке поля с цифрами выбирают нужный показатель, значение которого варьируется в пределах 1-12. Обозначенный размер файла появится в окне с правой стороны.
Качество изображения способно повлиять не только на размер, а и на скорость, с которой открываются и загружаются файлы. Далее предлагается выбрать один из трех видов формата:
- Базовый («стандартный») – при этом картинки или фото на мониторе отображаются построчно.
 Так отображаются файлы JPG.
Так отображаются файлы JPG. - Базовый оптимизированный – изображение с оптимизированной кодировкой Huffman.
- Прогрессивный – формат, обеспечивающий показ, во время которого улучшается качество загружаемых изображений.
Экспорт может рассматриваться и как сохранение результатов работы на промежуточных этапах. Специально для этого предназначен формат PSD, его разработали для использования в программе Фотошоп.
Пользователю нужно выбрать его из раскрывающегося окна со списком форматов и нажать «Сохранить». Это позволит при необходимости вернуть фото к редактированию: будет выполнено сохранение слоев и фильтров с эффектами, которые вы уже применили.
Пользователь сможет, если понадобится, снова все настроить и дополнить. Поэтому в Фотошопе удобно работать как профессионалам, так и новичкам: не требуется создавать изображение с самого начала, когда можно вернуться на нужный этап и все исправить. Если после сохранения картинки пользователь хочет ее просто закрыть, команды, описанные выше, использовать не обязательно. Чтобы продолжить работать в программе Фотошоп после закрытия изображения, следует нажать на крестик вкладки картинки. Когда работа завершена, кликните на крестик программы сверху.
Если после сохранения картинки пользователь хочет ее просто закрыть, команды, описанные выше, использовать не обязательно. Чтобы продолжить работать в программе Фотошоп после закрытия изображения, следует нажать на крестик вкладки картинки. Когда работа завершена, кликните на крестик программы сверху.
В появившемся окне будет предложено подтвердить выход из Фотошопа с сохранением результатов работы или без него. Кнопка отмены позволит пользователю вернуться в программу, если он передумал.
Форматы для сохранения фото
PSD и TIFF
Оба эти формата позволяют сохранять документы (работы) со структурой, созданной пользователем. Сохраняются все слои, их порядок, стили и эффекты. Имеются незначительные отличия по размеру — PSD весит меньше.
JPEG
Наиболее распространенный формат для сохранения фотографий. Подходит как для печати, так и для публикации на странице сайта. Основным недостатком данного формата является утрата некоторого количества информации (пикселей) при открытии и проведении манипуляций с фото.
PNG
Имеет смысл применять, если на изображении есть прозрачные участки.
GIF
Не рекомендуется для сохранения фото, так как имеет ограничение по количеству цветов и оттенков на итоговом изображении.
RAW
Несжатое и необработанное фото. Содержит наиболее полную информацию обо всех особенностях снимка. Создается аппаратным обеспечением фотокамеры и обычно имеет большой размер. Сохранять фото в RAW формате смысла не имеет, так как обработанные снимки не содержат той информации, которую требуется обрабатывать в редакторе RAW.
Вывод следующий: наиболее часто фотографии сохраняются в формате JPEG, но, если существует потребность создать несколько изображений разного размера (в сторону уменьшения), то лучше использовать PNG.
Остальные форматы не совсем подходят для сохранения фотографий.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТВ каком формате сохранять фото для широкоформатной печати?
Для того, чтобы понимать в каком формате сохранять файлы для широкоформатной печати нужно разобраться с некоторыми терминами компьютерной графики.Первое, что необходимо знать – это то, что все цифровые изображения бывают векторные и растровые.
Векторные файлы- – это объекты, представленные в виде линий, описанных математическими формулами. Такие файлы обычно применяются для хранения исходных качественных логотипов, для выполнения подрезки на плоттерах, фрезеровки на различных материалах, вобщем для устройств, которые понимают данные формулы. Векторные файлы не подходят для печати на широкоформатных принтерах. Векторные файлы необходимо экспортировать в растровые форматы файлов.
-
– это изображения в виде матрицы.
 Такая матрица из мельчайших разноцветных пикселей и формирует растровое изображение. Если сильно приблизить любую фотографию или картинку из Интерента можно увидеть квадратики разного цвета – это и есть пикселы. Растровые форматы файлов подходят тдля печати на широкоформатных принтерах
Такая матрица из мельчайших разноцветных пикселей и формирует растровое изображение. Если сильно приблизить любую фотографию или картинку из Интерента можно увидеть квадратики разного цвета – это и есть пикселы. Растровые форматы файлов подходят тдля печати на широкоформатных принтерах
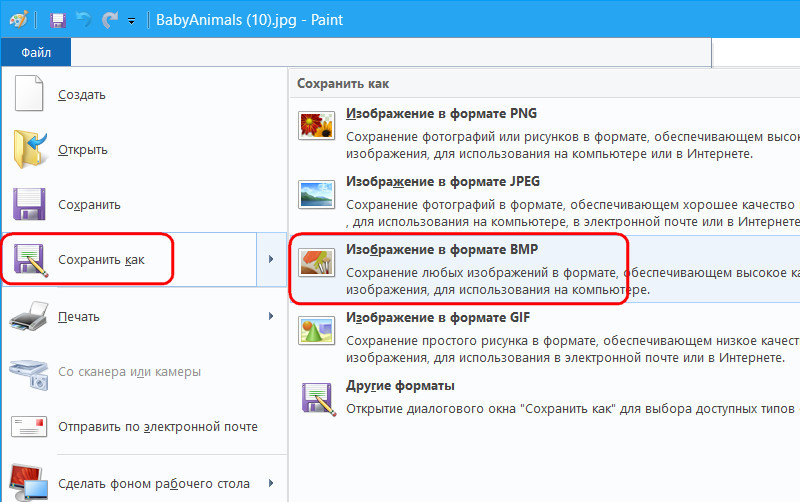
К растровым форматам графики относятся *.tiff, *.jpeg , *.bmp, *.gif, *.png и многие другие
Наиболее оптимальным для сохранения изображений для широкоформатной печати является формат:
-
*.tiff – наиболее популярный формат хранения растровой графики. Данный формат обеспечивает сжатие файла без потерь качества с большой глубиной цвета. Единственный недостаток данного формата- это то, что файл получается большой, но при этом сохраняется вся исходная информация в хорошем качестве.
При сохранении файлов в формате *.tiff для широкоформатной печати необходимо отключать галочку многослойного изображения. Если файл получается большой, то при загрузке изображений на сайт необходимо использовать архивы.
-
*.jpeg –формат сохранения растровой графики для применения в интернете. Данный формат позволяет максимально сжимать изображения как с потерей качества (маленький размер файла), так и без потерь качества (большой размер файла). Формат больше подходит для сохранения изображений с плавными переходами., контрастные изображения с четкими линиями будут иметь более плохое качество в местах переходов цветов. Достаточно часто исходный файл фото или картинки в формате *.jpeg Такое исходное изображение нет смысла сохранять в более качественном формате *.tiff.
использовать архивы.
Любой растровый формат вы можете загрузить на сайте On-Print.ua Функция многоканальной загрузки файлов поможет сэкономить Ваше время при заказе широкоформатной печати.
Форматы файлов в Adobe Photoshop
Формат Photoshop Raw является гибким форматом файла, предназначенным для передачи изображений между приложениями и компьютерными платформами. Этот формат поддерживает изображения CMYK, RGB и в градациях серого с альфа-каналами, а также многоканальные изображения и изображения Lab без альфа-каналов. Документы, сохраненные в формате Photoshop Raw, могут быть любого размера в пикселах и иметь любой размер файла, однако не могут содержать слои.
Этот формат поддерживает изображения CMYK, RGB и в градациях серого с альфа-каналами, а также многоканальные изображения и изображения Lab без альфа-каналов. Документы, сохраненные в формате Photoshop Raw, могут быть любого размера в пикселах и иметь любой размер файла, однако не могут содержать слои.
Формат Photoshop Raw состоит из потока байтов, описывающего данные о цвете в изображении. Каждый пиксель описывается в двоичном формате, где 0 представляет черный цвет, а 255 — белый цвет (для изображений с 16-битными каналами белый описывается значением 65535). Photoshop определяет число каналов, необходимых для описания изображения, а также любые дополнительные каналы изображения. Можно задать расширение файла (Windows), тип файла (Mac OS), указать создателя файла (Mac OS) и данные заголовка.
В Mac OS тип файла, как правило, представляет собой четырехзначный идентификатор, определяющий файл, например идентификатор TEXT определяет файл как текстовый файл ASCII. Создатель файла обычно также обозначается четырехзначным идентификатором. Большинство приложений Mac OS имеют уникальный идентификатор создателя файла, зарегистрированный в группе Apple Computer Developer Services.
Большинство приложений Mac OS имеют уникальный идентификатор создателя файла, зарегистрированный в группе Apple Computer Developer Services.
Параметр «Заголовок» определяет количество байтов данных в файле, предшествующих собственно данным изображения. Этим значением определяется число нулей, вставляемых в начале файла в качестве местозаполнителей. По умолчанию заголовок не используется (размер заголовка = 0). При открытии файла можно ввести заголовок в формате Raw. Можно также сохранить файл без заголовка, а затем использовать специальную программу для редактирования файлов, например HEdit (в Windows) или Norton Utilities (в Mac OS), чтобы заменить нули данными заголовка.
Можно сохранить изображение в формате с чередованием или без. Если выбран режим с чередованием, значения цветов (например, красного, зеленого и синего) хранятся в определенной последовательности. Выбор зависит от требований приложения, которым предполагается открывать файл.
В каком формате сохранять фото в Фотошопе без потери качества
Adobe Photoshop – один из самых продвинутых и комплексных инструментов для редактирования изображений. Им пользуются как любители в области фотографии, так и профессионалы. Сегодня мы разберемся, в каком формате сохранять фото в Фотошопе без потери качества. Выбирать формат изображения необходимо исходя из целей и дальнейшего использования файла.
Им пользуются как любители в области фотографии, так и профессионалы. Сегодня мы разберемся, в каком формате сохранять фото в Фотошопе без потери качества. Выбирать формат изображения необходимо исходя из целей и дальнейшего использования файла.
Разновидности форматов
В начале данной статьи давайте разберемся, какие графические форматы подходят для определенных ситуаций.
JPG, JPEG – самый распространенный формат изображений. Используется на конечном этапе редактирования фото для сохранения результата. Имеет неприятную особенность – при повторном редактировании и сохранении каждый раз теряет качество. В JPG не сохраняется структура слоев.
GIF меньше всех подходит для сохранения фото без потери качества. Лучше использовать для изображений, на которых представлено меньшее количество цветов и градиентов. Используется для графической анимации.
PNG реализован в 8 и 24-битном вариантах. Первый тип не очень хорош для сохранения качественных фотографий из-за ограничения цветов. А 24-битный PNG имеет преимущество перед JPG – это сохранение степени прозрачности. Эти форматы можно открывать в любом средстве для просмотра изображений. Формат PSD подходит только для работы в Adobe Photoshop.
А 24-битный PNG имеет преимущество перед JPG – это сохранение степени прозрачности. Эти форматы можно открывать в любом средстве для просмотра изображений. Формат PSD подходит только для работы в Adobe Photoshop.
RAW – это «сырой» формат снимка, сохраненный на фотоаппарате. Такой файл загружается в Фотошоп для дальнейшей детальной корректировки цвета, резкости, насыщенности, баланса белого и так далее. Имеет наилучшее качество и возможность тонкой настройки фото, но не подходит в качестве финального формата изображения. Чаще всего после редактирования RAW конвертируется в JPEG с помощью Adobe Camera Raw.
Как сохранять фото?
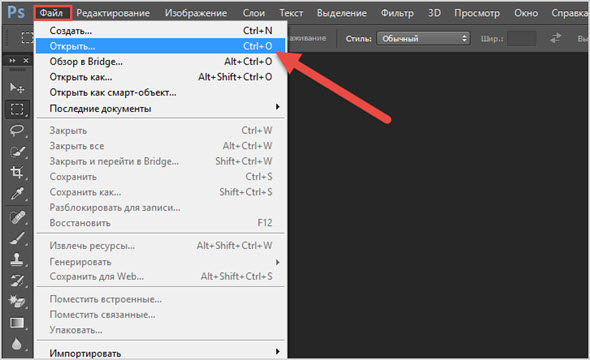
Теперь рассмотрим стандартную процедуру сохранения фото в Adobe Photoshop. После того, как вы завершили редактирование изображения, сделайте следующее:
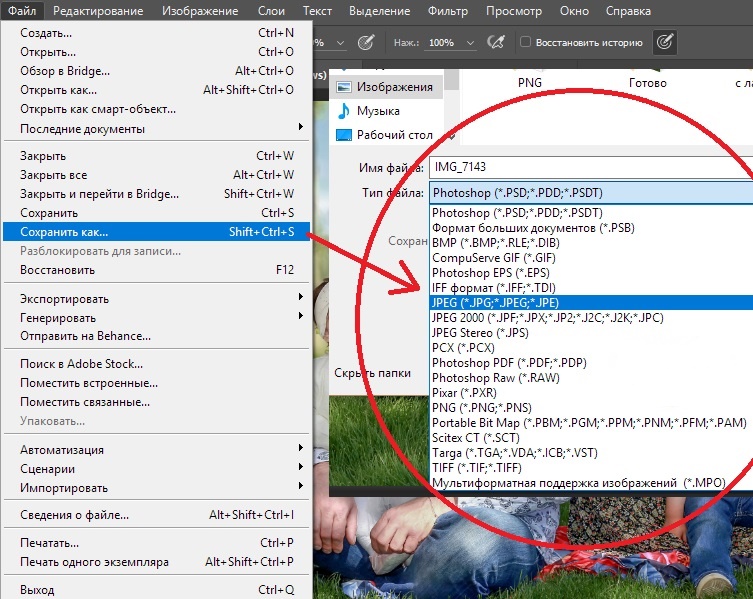
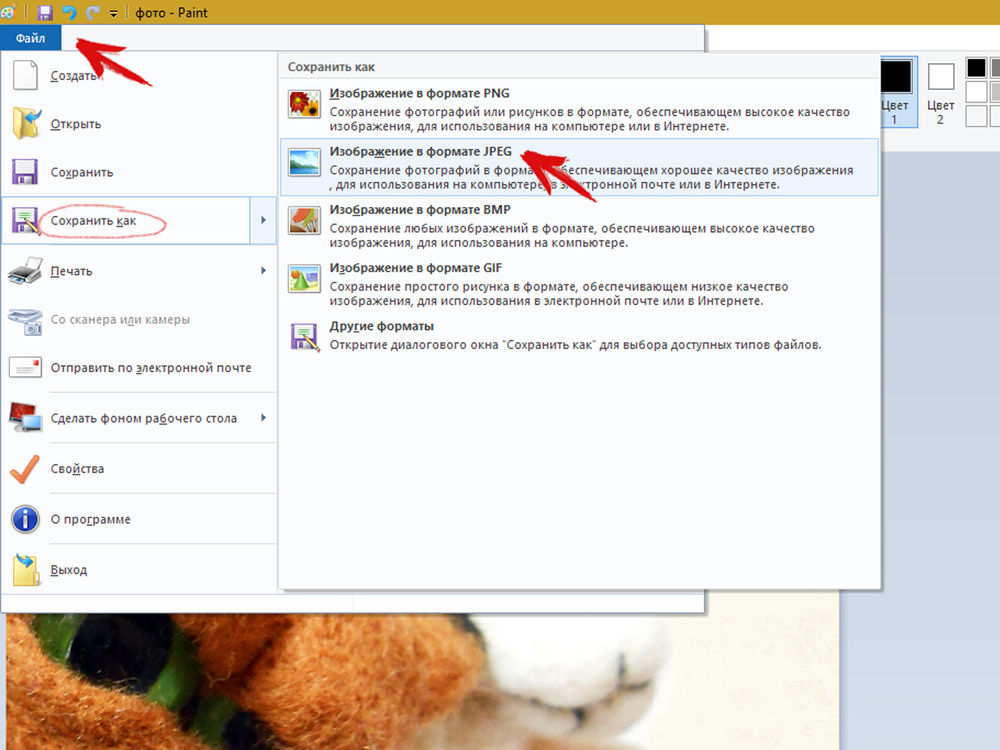
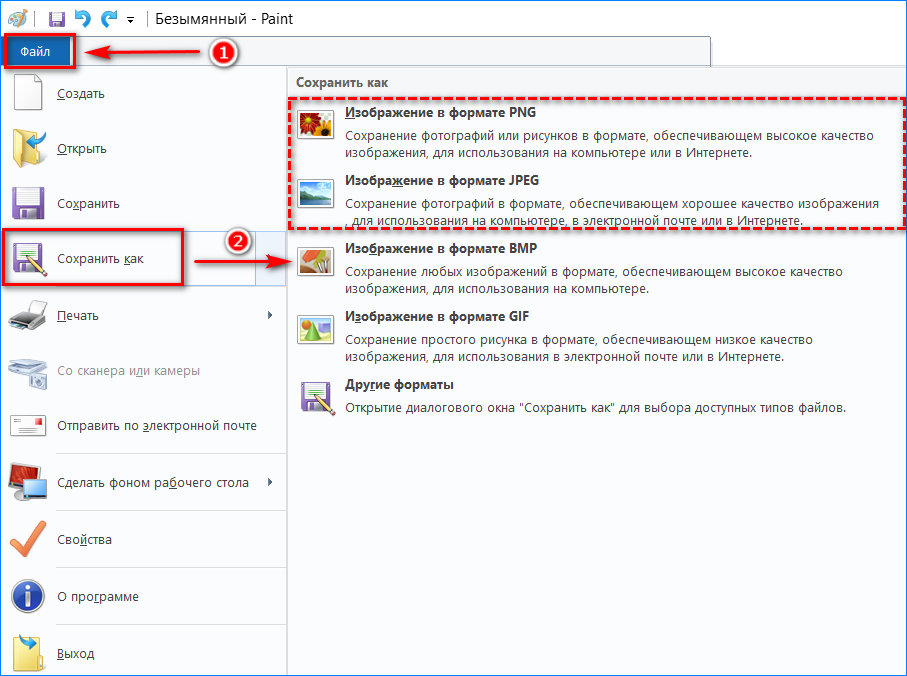
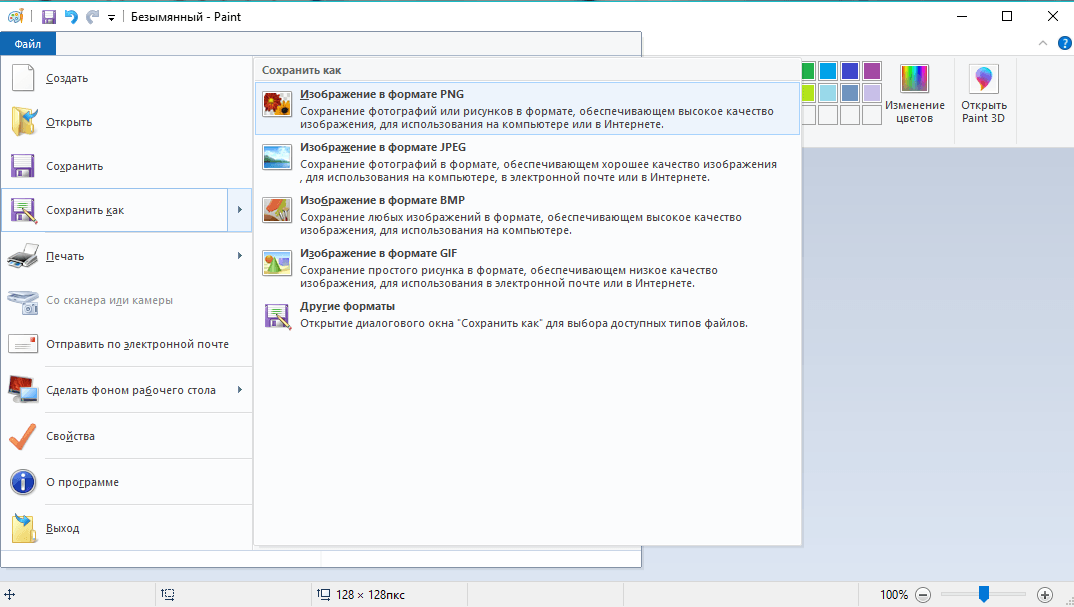
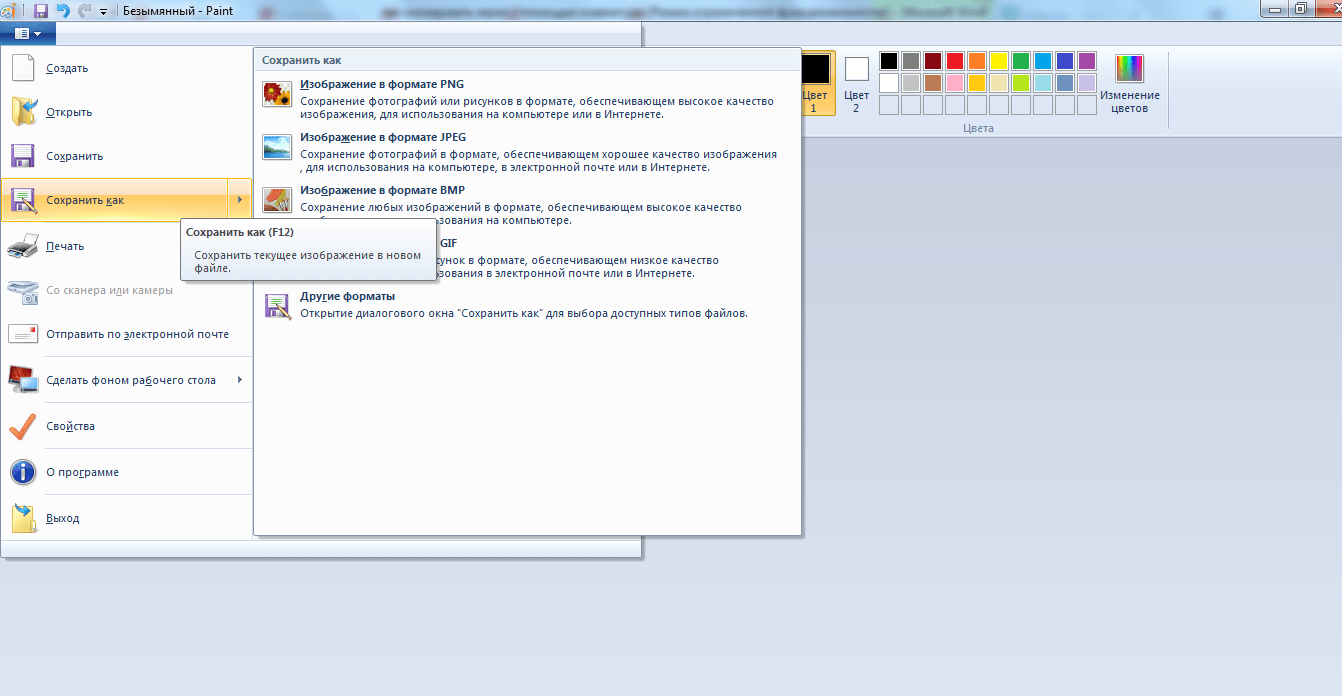
- Откройте меню «Файл» и выберите пункт «Сохранить как».
Мнение эксперта
Дарья Ступникова
Специалист по WEB-программированию и компьютерным системам. Редактор PHP/HTML/CSS сайта os-helper. ru.
ru.
Также открыть данное окно можно комбинацией клавиш [knopka]Shift[/knopka]+[knopka]Ctrl[/knopka]+[knopka]S[/knopka].
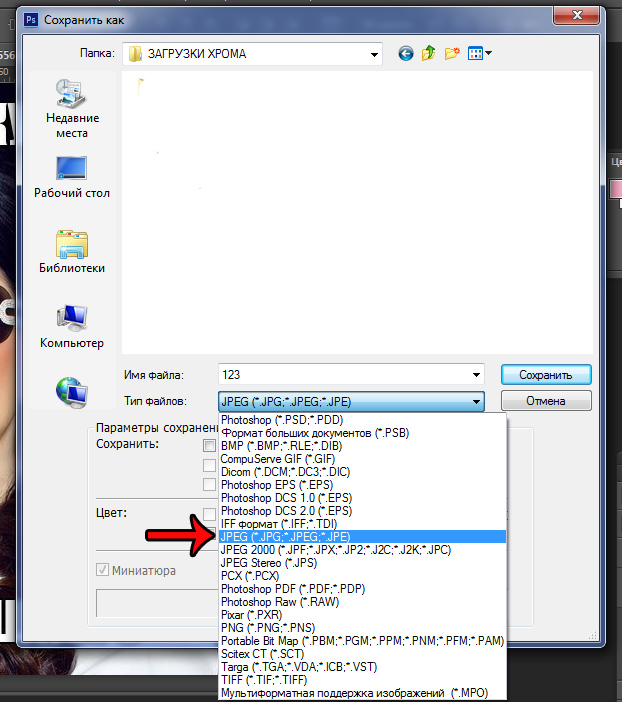
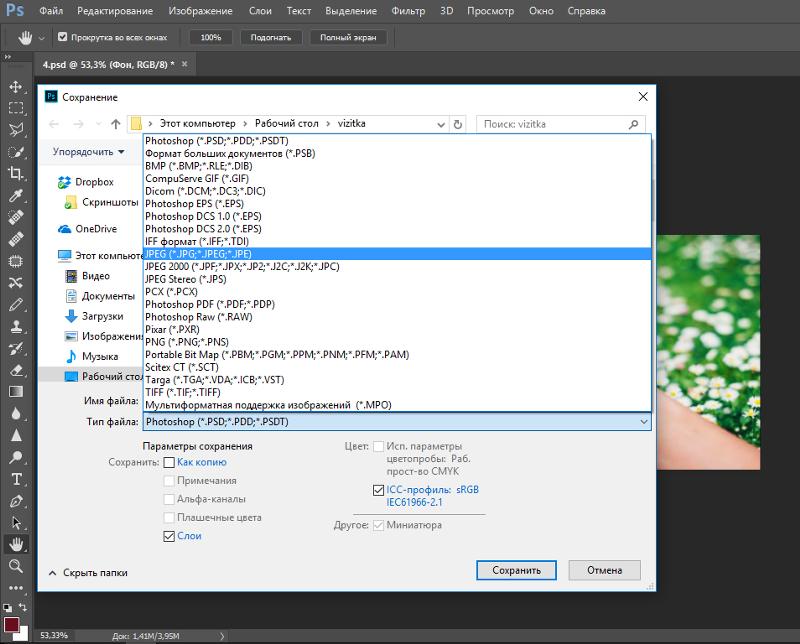
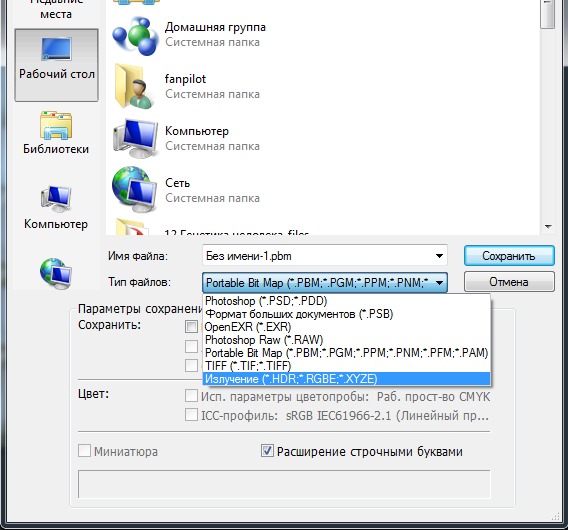
- Теперь выберите место для сохранения на жестком диске. Укажите название файла и выберите формат из списка. Затем кликните на кнопку «Сохранить».
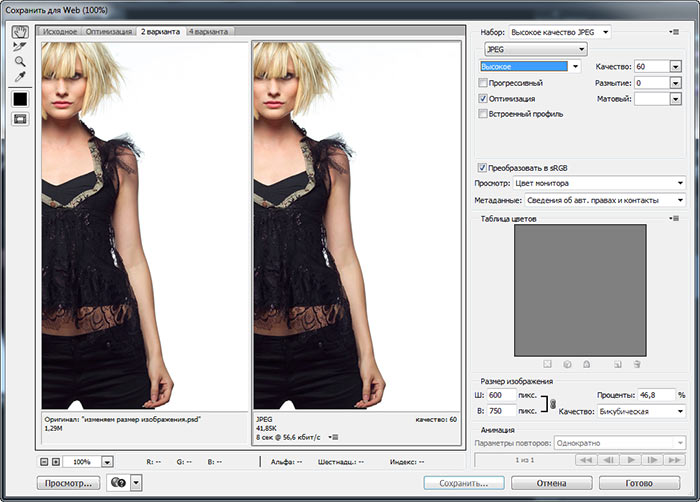
- После этого откроется дополнительное окно с параметрами. Его содержимое зависит от выбранного формата. Если вы решили сохранить фото в JPEG, то появятся настройки со скриншота. Можно выбрать прогрессивный тип формата и наилучшее качество.
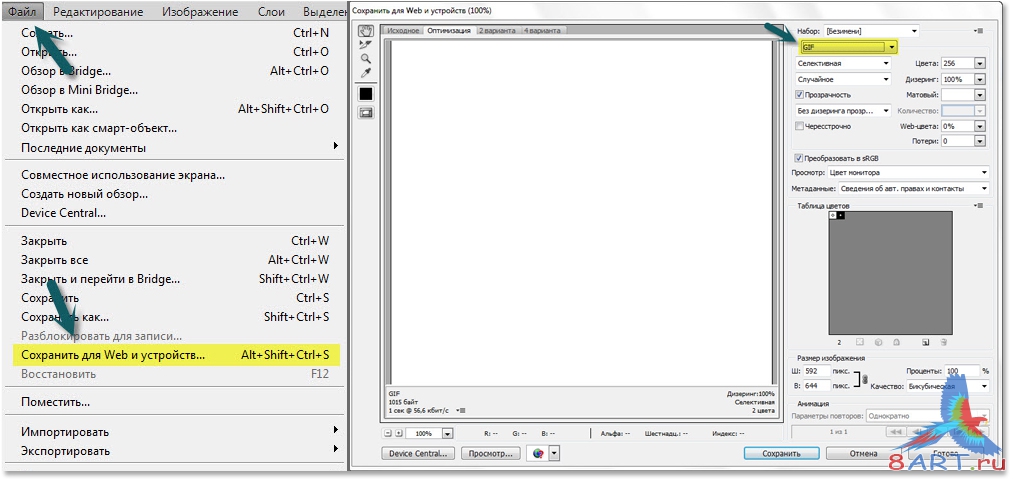
Если выбрать в качестве формата PSD, то окно с дополнительными параметрами не появится. Также в Фотошопе есть альтернативными метод сохранения фотографий – это функция «Сохранить для Web». Она позволяет детально настроить качество изображения в стандартных форматах, но не подходит для PSD. Воспользоваться инструментом можно следующим образом:
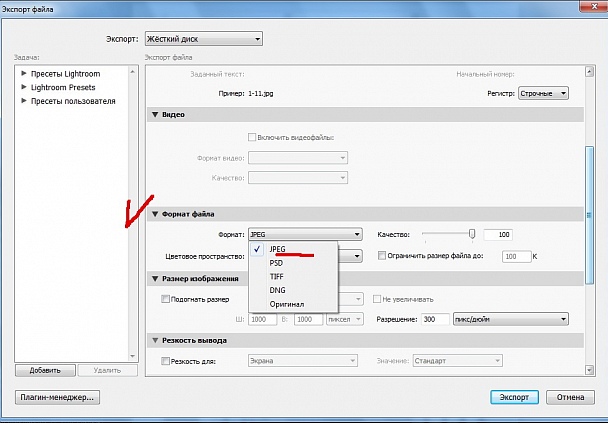
- Снова откройте «Файл» и зайдите в «Экспортировать».
 Здесь выберите пункт «Сохранить для Web».
Здесь выберите пункт «Сохранить для Web».
- Перед вами появится окно предпросмотра с панелью инструментов в правой части. Данное средство позволяет выбирать между несколькими форматами: JPEG, GIF, PNG-8, PNG-24 и WBMP.
- После внесения корректировок нажмите «Сохранить» и выберите папку для размещения изображения на компьютере.
Видеоинструкция
В представленной видеоинструкции вы найдете подробное описание форматов, в которых можно сохранить фотографии через Adobe Photoshop. Если у вас нет времени на прочтение статьи, то ролик полностью ответит на поставленный вопрос.
Заключение
Чаще всего, отредактированные и законченные работы сохраняются в стандартном формате JPEG. Он отлично подходит для печати, использования в интернете. Однако он несколько теряет в качестве при повторном редактировании, загрузке на сайты и так далее. Но при правильной настройке средствами Photoshop вы добьетесь качественного результата. PSD подойдет в том случае, если вам важно сохранить структуру проекта, PNG – для изображений с прозрачными элементами. Хуже всего в отношении качества проявляет себя GIF.
Он отлично подходит для печати, использования в интернете. Однако он несколько теряет в качестве при повторном редактировании, загрузке на сайты и так далее. Но при правильной настройке средствами Photoshop вы добьетесь качественного результата. PSD подойдет в том случае, если вам важно сохранить структуру проекта, PNG – для изображений с прозрачными элементами. Хуже всего в отношении качества проявляет себя GIF.
Дополнительно мы рассмотрели процедуру сохранения в графическом редакторе. Надеемся, что у вас получится выполнить эту операцию с первого раза! Если возникнут трудности, то не стесняйтесь задавать вопросы в комментариях к статье.
В каком формате лучше всего сохранять фотографии? PSD * TIFF * JPEG * GIF * PNG
Гостевой пост Джоди Фридман из MCP Actions: ваш ярлык для улучшения фотографий.
Как фотограф вы снимаете в формате Raw или Jpeg, а иногда и в обоих форматах. Потом редактируешь. Вы можете начать с Lightroom или Adobe Camera Raw, но многие фотографы в конечном итоге будут в Photoshop, выполняя более подробное редактирование ваших фотографий. Со временем вы получите «идеальный» монтаж. Теперь пора экономить.
Со временем вы получите «идеальный» монтаж. Теперь пора экономить.
Чем вы занимаетесь? Вы сохраняете как PSD, Tiff, Jpeg, Gif, Png или что-то еще?
Эта статья не предназначена для описания того, как сохранять файлы Raw в форматах, подобных DNG (Digital Negatives).Он предназначен для того, чтобы сосредоточиться на том, как вы сохраняете фотографии для обмена в Интернете и для печати.
Вот несколько наиболее распространенных форматов и причины, по которым вы можете или не хотите их использовать:
PSD
- Если у вас есть много слоев, которые нужно сохранить, вы захотите сохранить как PSD-файл Photoshop.
- При сохранении этого способа будут сохранены корректирующие слои, ваши маски, формы, контуры обрезки, стили слоев, режимы наложения.
- Полезно, если вам нужно сохранить прозрачность. PSD
- часто бывают большого размера, особенно если вы редактируете с большим количеством слоев.
- Только пользователи Photoshop, продуктов Adobe или некоторых других графических программ смогут просматривать их.

- Если вы не печатаете из приложения Adobe, такого как Photoshop, или, возможно, из другой графической программы, вам потребуется сохранить в другом формате для печати, например, в профессиональной лаборатории.
- Вы не можете отображать в Интернете в этом формате.
TIFF
- Этот целевой формат файла имеет высочайшее качество и отлично подходит для печати, так как без потери качества.
- Сохраняет информацию слоями, в зависимости от того, как вы ее сохраняете.
- Обратной стороной является чрезвычайно большой размер файла, и вы не можете отображать его в Интернете в этом формате.
- Формат без потерь, поэтому вы сохраните информацию из своих изображений при повторном открытии и повторном сохранении.
JPEG
- Формат Joint Photographic Experts Group — самый распространенный тип. Его могут просматривать все, его можно использовать для печати и в Интернете.

- При сохранении в формате jpg вы сами решаете, какое качество вам нужно (например, в Photoshop уровень 1 — самое низкое качество, а 12 — самое высокое качество).
- Самым большим уменьшением является то, что формат jpeg работает с потерями.Каждый раз при открытии и сохранении изображение сжимается, и вы теряете небольшой объем информации.
- Еще одним недостатком является то, что слои выравниваются при сохранении, поэтому вы теряете возможность вернуться к предыдущим изменениям для настройки.
PNG
- Формат Portable Network Graphics также позволяет создавать файлы меньшего размера, но без потери качества GIF.
- Полезно, если вам нужно сохранить прозрачность.
- Часто используется для графики вместо GIF.
- Формат без потерь, поэтому вы сохраните информацию из своих изображений при повторном открытии и повторном сохранении.
- Вы можете поделиться этими файлами в Интернете.
GIF
- Формат обмена графикой хорош для веб-графики с анимацией, но НЕ рекомендуется для фотографий.

- Размер файла очень мал, поэтому эти файлы быстро загружаются в Интернете.
- Из минусов — ограниченное количество цветов и плохая обработка фотографий.
- Формат без потерь, поэтому вы сохраните информацию из своих изображений при повторном открытии и повторном сохранении.
Надеюсь, после прочтения вы получите лучшее представление о том, что подходит вашему стилю.В каждом слове нет правильного или неправильного, хотя многие будут сильно задумываться о том, как они управляют своим рабочим процессом.
Я лично упрощаю свой рабочий процесс. Хотя при редактировании изображений jpeg происходит сжатие и потеря информации, разница настолько незначительна, если вы не открываете их десятки раз. По этой причине я сохраняю свои изображения в формате PSD, если знаю, что мне нужно будет вернуться к нему, чтобы изменить корректирующие слои, маски или непрозрачность слоя. Закончив редактирование, я сохраняю изображения в формате JPEG. Если я работаю над чем-то для своего веб-сайта, требующим прозрачности, я использую формат PNG.
Итак, теперь ваша очередь. Расскажите, какие форматы файлов вы выбрали для сохранения и почему? Добавьте свои комментарии ниже, а также проголосуйте в представленном здесь опросе.
Примечание: этот пост был немного обновлен по сравнению с исходной версией.
Об авторе : Джоди Фридман, владелец MCP Actions, предлагает клиентам по всему миру оригинальные экшены Photoshop Actions и Workshops, которые позволяют фотографам одним нажатием кнопки улучшать и обогащать свои фотографии быстрым и эффективным способом.
Лучший формат файла изображения для фотографов
Александра Бейтман, 24 сентября 2020 г.
Вы хотите знать, какой формат изображения лучше всего подходит для вас? Сохранение изображений в формате файла, подходящем для вашего проекта, избавит вас от хлопот по работе с изображениями низкого качества в долгосрочной перспективе. Вы не поверите, но такая простая вещь, как тип файла, может сделать печать ваших фотографий легкой — или даже болью! В этом руководстве мы расскажем о лучших форматах изображений и их особенностях..jpg)
Существует больше форматов графических файлов, чем вам может понадобиться знать.В этой статье мы поговорим о наиболее часто используемых типах файлов. Эти типы файлов совместимы с лучшими в отрасли программами для редактирования фотографий, поэтому вы всегда сможете редактировать их в будущем.
Без лишних слов, давайте рассмотрим лучшие форматы файлов изображений и их различные особенности:
Лучшие форматы файлов изображений для использования фотографами
1. JPEG
JPEG означает Joint Photographic Experts Group, и его расширение широко известно как .jpg . Этот наиболее часто используемый формат файлов изображений используется для хранения фотографий во всем мире и обычно является форматом файлов по умолчанию для сохранения изображений. Фактически, большинство изображений, которые вы найдете в Интернете, будут загружены в виде файлов .jpg.
Файлы JPEG бывают разных уровней качества, например низкого, среднего и высокого. Файлы JPEG низкого качества более сжаты, чем версии высокого качества. Итак, если вам нужно изображение высокого качества, вам нужно выбрать менее сжатый JPEG.
Файлы JPEG низкого качества более сжаты, чем версии высокого качества. Итак, если вам нужно изображение высокого качества, вам нужно выбрать менее сжатый JPEG.
Чаще всего изображения JPEG отлично подходят для публикации в социальных сетях, по электронной почте и на веб-сайтах.Эти файлы относительно небольшие, поэтому они занимают меньше места на ваших картах памяти и в хранилище компьютера. Однако помните, что сохранение изображений в формате JPEG может ухудшить качество изображения.
Когда использовать формат изображения JPEG:
- Сложные изображения с множеством разных цветов, например фотографии
- Для сжатия изображений с высокой детализацией
- Для печати
2. PNG
PNG означает переносимая сетевая графика . Это важный формат файла, который очень помогает при редактировании фотографий.Вы можете использовать PNG для полностью прозрачного фона или падающие тени (частичная прозрачность) для получения отличных эффектов.
Этот формат изображения не принесет в жертву качество и детализацию фотографий, но это означает, что они обычно больше по размеру, чем файлы JPEG. Таким образом, PNG лучше всего подходит для небольших изображений, таких как логотипы.
Когда использовать формат изображения PNG:
- Изображения с прозрачностью
- Маленькие изображения, например логотипы
- Онлайн
- Для сохранения качества детализированного изображения при условии, что у вас есть хранилище для файла большего размера
3.GIF
GIF — это формат обмена графикой, и он очень похож на PNG с точки зрения сохранения качества изображения. С помощью файлов изображений GIF вы также можете создавать короткие анимации для Интернета.
У этого формата изображения меньший диапазон цветов, поэтому он подходит не для всех фотографий. Как и PNG, изображения в формате GIF могут быть прозрачными. Но, в отличие от PNG, GIF не поддерживает частичную прозрачность, что означает, что вы не можете использовать их для сохранения эффектов тени на ваших фотографиях.
Когда использовать формат изображения GIF:
- Для простых изображений с небольшим количеством цветов, например значков
- Для анимированных изображений
4.PSD
PSD — это документ Photoshop. Когда вы сохраняете изображение из Adobe Photoshop, программа по умолчанию сохраняет это фото как файл PSD. Затем вы можете использовать этот файл для редактирования отдельных слоев, созданных в Photoshop, позже.
Этот формат файла не подходит для Интернета и не подходит для клиентов, потому что он не универсален. Тем не менее, это один из лучших форматов изображений для поддержания качества изображения в течение длительного периода времени.
Вам следует сохранять отредактированные изображения в формате PSD, особенно если вы собираетесь повторно посетить их в Photoshop для дополнительной обработки.Перед сохранением файла PSD убедитесь, что слои не объединены, иначе вы потеряете некоторые возможности редактирования.
Поскольку он содержит очень много информации на разных уровнях, размер ваших файлов PSD будет довольно большим. Но компромисс — доступ к версии изображений самого высокого качества для печати.
Когда использовать формат изображения PSD:
- Для сохранения изображений вы можете снова редактировать их в будущем
- Чтобы сохранить качество и детализацию изображений, которые вы хотите распечатать
Конечно, вы можете сохранять только свои изображения как файлы PSD, если вы работаете в Photoshop.Вы можете получить Photoshop здесь с сайта Adobe всего за 9,99 доллара в месяц.
5. TIFF
TIFF — это формат файла изображения с тегами, он известен как наиболее используемый формат файлов фотографами и дизайнерами. Изображения, хранящиеся в виде файлов TIFF, лучше всего подходят для пост-обработки, поскольку они вообще не сжимаются.
С помощью файлов TIFF вы можете создавать все виды цифровых изображений. Вы можете использовать TIFF с любым программным обеспечением для редактирования фотографий, чтобы улучшить свои фотографии, и вы можете повторно сохранить TIFF в любом другом формате. Хотя файлы TIFF занимают больше места на ваших устройствах, они обеспечивают большую гибкость.
Хотя файлы TIFF занимают больше места на ваших устройствах, они обеспечивают большую гибкость.
Многие фотографы предпочитают сохранять файлы TIFF всех своих фотографов на внешнем диске. Таким образом, они всегда могут вернуться к ним, если им потребуется отретушировать или повторно сохранить свои фотографии.
Когда использовать формат изображения TIFF:
- Для изображений, которые вы хотите сохранить без потери деталей
- Для изображений необходимо распечатать
Какой формат файлов изображений лучше всего подходит для вас?
Мы надеемся, что это руководство помогло вам узнать лучший формат изображения и его особенности.Вы также можете ознакомиться с нашим руководством о том, как загружать большие изображения в WordPress. Если вы обнаружите, что ваши изображения медленно загружаются на ваш сайт, мы рекомендуем взглянуть на это полное руководство по повышению скорости и производительности сайта.
Удачи с сохранением файла, и не забудьте подписаться на нас в Twitter и Facebook , чтобы получить больше бесплатных руководств и ресурсов WordPress.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли продемонстрировать и продать свои работы.
Какой формат изображения самого высокого качества: TIF, JPEG, PNG, RAW?
Вам интересно, какой формат изображения самый высокий? Вам нужно сохранять изображения, чтобы сохранить их качество при печати и отправке? Поверьте, если ваша работа не требует знания того, что отличает TIF от PSD или PDF (как у меня, я работаю графическим дизайнером), нет необходимости изучать такие вещи.
Количество доступных форматов просто впечатляет.Вот почему я постараюсь представить вам основные возможности лучших форматов изображений.
Растровые форматы фотографий
Растровое изображение также известно как изображение, состоящее из заданной сетки из точек. Их обычно называют пикселями, и каждому пикселю дается определенный цвет. Помните, что растровые изображения зависят от разрешения. Другими словами, они доступны только в одном размере. Если вы хотите преобразовать растровые изображения, приготовьтесь получить размытый результат. При их увеличении программа учитывает окружающие пиксели, пытаясь угадать, какие данные изображения отсутствуют.
Их обычно называют пикселями, и каждому пикселю дается определенный цвет. Помните, что растровые изображения зависят от разрешения. Другими словами, они доступны только в одном размере. Если вы хотите преобразовать растровые изображения, приготовьтесь получить размытый результат. При их увеличении программа учитывает окружающие пиксели, пытаясь угадать, какие данные изображения отсутствуют.
Обычно такой формат используется для фотографий, цифровых изображений, а также веб-графики (контент социальных сетей, баннерная реклама и т. Д.). Photoshop известен как редактор изображений для создания, проектирования и редактирования растровых изображений. Вы также можете использовать его для добавления теней, эффектов или текстур к имеющимся дизайнам.
TIFF — формат изображения высочайшего качества
Программное обеспечение для просмотра фотографий : Adobe Illustrator и Photoshop, ACDSee Classic, CorelDRAW, Image Viewer, Picasa
Программное обеспечение для редактирования фотографий : Tiff Splitter, Tiff Combiner
TIFF (Tagged Image File Format) широко используется стрелками и дизайнерами. Это без потерь (включая вариант сжатия LZW). Итак, TIFF называется форматом изображений высочайшего качества для коммерческих целей. Это не значит, что этот формат лучше других. Основное отличие TIFF от других форматов заключается в том, что он больше подходит для пост-обработки изображений, поскольку не имеет сжатия.
Это без потерь (включая вариант сжатия LZW). Итак, TIFF называется форматом изображений высочайшего качества для коммерческих целей. Это не значит, что этот формат лучше других. Основное отличие TIFF от других форматов заключается в том, что он больше подходит для пост-обработки изображений, поскольку не имеет сжатия.
Кроме того, TIFF позволяет создавать любые желаемые цифровые изображения. Не стесняйтесь работать с ним в любом программном обеспечении для редактирования фотографий, чтобы улучшить изображения. Будьте готовы, изображения в формате TIFF будут занимать много места на вашем устройстве.
Вы должны использовать TIFF, если:
Нужна качественная печатная графика. TIFF, как и RAW, является лучшим форматом файлов изображений. Вам лучше выбрать этот формат, если вы хотите распечатать фотографии большого размера.
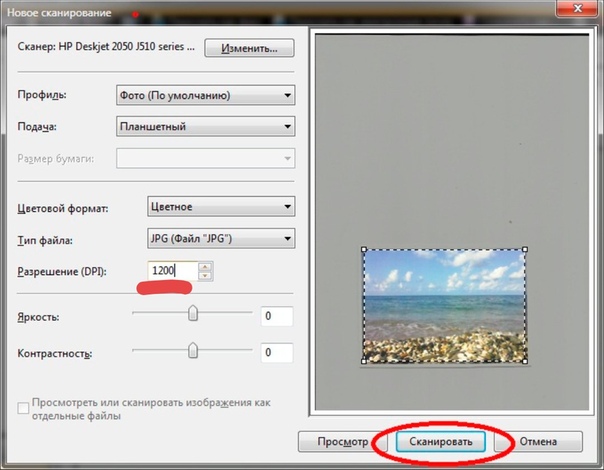
Вам нужно сделать качественную развертку. Если вы используете TIFF для этой цели и отсканируете любые необходимые документы, иллюстрации или фотографии, то будьте уверены, что вы получите лучшую копию исходных файлов.
Не используйте TIFF, если:
Вы имеете дело с веб-графикой.Конечно, большинство веб-браузеров поддерживают TIFF. Однако его основная функция — печать. Лучше отдать предпочтение PNG или JPEG, чтобы демонстрировать в Интернете высококачественные изображения.
JPEG
Программное обеспечение для просмотра фотографий : PaintNet, Microsoft Windows Photos и Microsoft Windows Photo Viewer
Программное обеспечение для редактирования фотографий : Adobe Lightroom и Photoshop, Capture One, On1 Photo RAW
JPEG (Joint Photographic Experts Group) — широко распространенный формат для сохранения фотографий.Его расширение записывается как .jpg.
Этот лучший формат файла изображения имеет различные качества, такие как низкий, средний и высокий. Вы должны выбрать менее сжатые параметры для этого формата, если вам нужно изображение высокого качества. Как правило, фотографии в формате JPEG отправляются по электронной почте, размещаются в социальных сетях, публикуются на сайтах и т. Д.
Д.
Одно из его больших преимуществ — экономия места. Форматирование не занимает много места на картах памяти. Это означает, что вы можете хранить много изображений и не беспокоиться об ограничениях.Помните, что редактирование изображений в формате JPEG может снизить их качество.
Вы должны использовать JPEG, если:
Вы работаете с онлайн-фотографиями и произведениями искусства. Формат изображения высочайшего качества обеспечивает впечатляющую гибкость при редактировании и сжатии растров. В результате вы получаете веб-изображения, которые можно быстро загрузить.
Вы хотите печатать фотографии или произведения искусства. Изображения, сохраненные в формате JPEG, идеально подходят для редактирования и дальнейшей печати благодаря высокому разрешению с низким уровнем сжатия.
Возникла необходимость отправить клиентам изображение для быстрого просмотра. Вы уменьшаете размер изображений JPEG, чтобы поделиться ими по электронной почте.
Не используйте JPEG, если:
Вы ищете веб-графику с прозрачностью. Не рекомендуется использовать JPEG, так как он не имеет канала прозрачности и требует однотонного фона. Для этого отдайте предпочтение GIF и PNG.
Вам требуется многослойное и полностью редактируемое изображение. У вас будут проблемы с изображениями в формате JPEG, так как все изменения сохраняются только в одном слое и нет возможности их повторить.Итак, PSD — хорошая альтернатива в этом случае.
Формат изображения PNG
Программное обеспечение для просмотра фотографий : PaintNet, Microsoft Windows Photos и Microsoft Windows Photo Viewer
Программное обеспечение для редактирования фотографий : Adobe Photoshop, PaintNet, GIMP
PNG (переносимая сетевая графика) — это важный формат файла, который помогает при редактировании изображения. Это лучший формат изображения для прозрачного фона или падающих теней (частичная прозрачность) для фантастических эффектов.
PNG поможет сохранить как качество фото, так и детализацию. Как правило, этот формат используется для логотипов из-за большого размера.
Вы должны использовать PNG, если:
Вам требуется высококачественная прозрачная веб-графика. Благодаря переменному «альфа-каналу» он может иметь любую желаемую степень прозрачности. Например, в GIF включена или выключена прозрачность. Кроме того, формат изображения PNG отличается впечатляющей глубиной цвета, что позволяет получить более яркое изображение по сравнению с GIF.
Вы имеете дело с иллюстрациями ограниченного цвета. У PNG здесь нет хорошей альтернативы из-за отличной способности работать с небольшой цветовой палитрой.
Вам нужен небольшой файл. Файлы PNG можно уменьшить до минимальных размеров. Хорошо будут смотреться простые цвета, формы или текст. Такая функция делает его лучшим типом изображений для веб-графики.
Не используйте PNG, если:
Вы имеете дело с произведениями искусства или фотографиями. Этот формат позволяет обрабатывать изображения с высоким разрешением благодаря фантастической глубине цвета.Тем не менее, это один из форматов изображений без потерь, поэтому размеры файлов будут довольно большими. Отдавайте предпочтение JPEG для работы с изображениями в сети.
Этот формат позволяет обрабатывать изображения с высоким разрешением благодаря фантастической глубине цвета.Тем не менее, это один из форматов изображений без потерь, поэтому размеры файлов будут довольно большими. Отдавайте предпочтение JPEG для работы с изображениями в сети.
У вас есть проект печати. PNG графика подходит для монитора. Конечно, вы можете распечатать изображение, сохраненное в этом формате, но лучше использовать TIFF или JPEG (с потерями).
GIF
Программное обеспечение для просмотра фотографий : Microsoft Windows Photos и Microsoft Windows Photo Viewer, веб-браузеры, такие как Chrome или Firefox
Программное обеспечение для редактирования фотографий : Adobe Photoshop, Paint, GIMP
GIF (Graphics Interchange Format) очень похож на PNG, если говорить о качестве изображений.Вам интересно, для чего нужен GIF? Определенно для создания анимации.
Этот формат не может похвастаться широкой цветовой гаммой, поэтому его нельзя назвать идеальным выбором для всех фотографий. Изображения GIF могут быть прозрачными, как PNG. Однако этот формат не поддерживает частичную прозрачность, поэтому не ожидайте никаких теневых эффектов.
Изображения GIF могут быть прозрачными, как PNG. Однако этот формат не поддерживает частичную прозрачность, поэтому не ожидайте никаких теневых эффектов.
Вы должны использовать GIF, если:
Вы хотите создавать веб-анимацию. Изображения в формате GIF хранят все кадры анимации, а также информацию о времени только в одном файле.Вы можете использовать любой графический редактор, например PS, чтобы сделать короткую анимацию и экспортировать ее в формат GIF.
Вам нужна прозрачность. Этот лучший формат изображения также имеет «альфа-канал», который может быть прозрачным. Не стесняйтесь размещать свое изображение на любом желаемом цветном фоне.
Вам нужен небольшой файл. Техника сжатия позволяет значительно сжимать изображения в формате GIF. Таким образом, этот формат идеально подходит для создания простых иконок и веб-графики.
Не используйте GIF, если:
Вы хотите получить изображение наилучшего качества, похожее на фотографию. Несмотря на то, что GIF-файлы могут иметь высокое разрешение, они содержат до 256 цветов (конечно, если вы не знаете некоторых трюков). Из-за этого фотографии будут выглядеть менее яркими и плоскими, если вы конвертируете их в формат GIF.
Несмотря на то, что GIF-файлы могут иметь высокое разрешение, они содержат до 256 цветов (конечно, если вы не знаете некоторых трюков). Из-за этого фотографии будут выглядеть менее яркими и плоскими, если вы конвертируете их в формат GIF.
Вы должны распечатать изображение. Большинство напечатанных изображений не будет иметь желаемой глубины из-за ограничения цвета. Так что для этой цели лучше использовать PSD, TIFF или JPG.
Вам требуется многослойное и полностью редактируемое изображение. Все изменения, выполненные в файлах GIF, сохраняются в одном слое изображения, поскольку это формат плоского изображения.Обратите внимание на файл PSD (Photoshop), если вам нужно полностью редактируемое изображение.
PSD
Программное обеспечение для просмотра фотографий : Adobe Photoshop, GIMP, PSD Viewer и Apple QuickTime Picture Viewer
PSD (документ Photoshop) может быть создан из Adobe PS для сохранения изображений. Это позволяет редактировать отдельные слои. Более того, вы можете улучшить сохраненный файл для деталей.
Более того, вы можете улучшить сохраненный файл для деталей.
PSD — не лучший тип изображений для Интернета. Большинство клиентов даже не исключают этого.Однако этот формат позволяет надолго сохранить качество изображения.
Вы можете редактировать картинки, добавлять эффекты и делать любые другие манипуляции. Просто убедитесь, что слои не объединены, прежде чем сохранять файл PSD. В противном случае вы больше не сможете редактировать изображение.
Благодаря большему размеру файла PSD — это формат изображения самого высокого качества для печати фотографий.
Вы должны использовать PSD, если:
Вы хотите отретушировать фотографии. Вы можете выполнить цветокоррекцию или любые другие манипуляции с редактированием в формате PSD, включая добавление текста или слоя.
Вы должны отредактировать изображение для цифрового или печатного. Это может быть живопись, фотография, рисунок и т. Д. Используйте PS, чтобы проверить, все ли тени, линии и текстуры находятся в нужном месте.
Вам нужны цифровые изображения для Интернета. Создавайте их в формате PSD для заголовков сообщений электронной почты, изображений в социальных сетях, баннерной рекламы, видео и т. Д. Таким образом вы будете уверены, что они имеют необходимый размер и оптимизированы для использования в Интернете.
Вам нужно создать макет приложения или веб-сайт. Слои этого лучшего графического файла формата
позволяет перемещать элементы пользовательского интерфейса.
Вы хотите повеселиться с анимацией и видео. PS позволяет пользователям объединять простые видеоролики и добавлять графику, текст, фильтры, анимацию и т. Д.
Не используйте PSD, если:
Вы собираетесь опубликовать фотографию в Интернете или поделиться превью с клиентом. Интернет поддерживает JPEG, поэтому конвертируйте изображение, чтобы проверить, видит ли аудитория то или иное изображение. Его загрузка в этом случае также не займет много времени.
Вы хотите распечатать фотографии. Имейте в виду, что большинство принтеров не поддерживают формат PSD, поэтому конвертируйте изображение в TIFF или JPEG.
Имейте в виду, что большинство принтеров не поддерживают формат PSD, поэтому конвертируйте изображение в TIFF или JPEG.
Формат изображения RAW
Программное обеспечение для просмотра фотографий : Adobe Photoshop, Corel PaintShop и FastRawViewer
Программное обеспечение для редактирования фотографий : Adobe Photoshop, Adobe Lightroom, Corel PaintShop
RAW — это формат файла цифрового изображения, который содержит данные об электрических сигналах от цифровой камеры, которые не обрабатываются и поэтому не подходят для печати или чтения любым из графических редакторов.Необработанные файлы нельзя напрямую просматривать на компьютере, поскольку они хранятся в двух разных файлах. Они сначала обрабатываются, а затем обычно конвертируются в JPEG или TIFF. Формат RAW считается форматом изображения самого высокого качества. Все профессиональные фотоаппараты и в последнее время многие любительские фотоаппараты имеют возможность сохранять фотографии в этом формате. RAW — это на самом деле обычное название, и фотографии могут иметь такие форматы, как NEF (Nikon), DNG (Adobe) или CRW (Canon).
RAW — это на самом деле обычное название, и фотографии могут иметь такие форматы, как NEF (Nikon), DNG (Adobe) или CRW (Canon).
Использовать RAW, когда:
Вы делаете фотографии, а затем редактируете их.Это позволит вам получить изображение самого высокого качества и скорректировать его с помощью совместимого фоторедактора.
Не используйте RAW, если:
Вам необходимо разместить изображения в сети. Если вы не собираетесь редактировать изображения, просто конвертируйте их в JPEG, и они готовы.
Вы хотите напечатать фотографии. Формат изображения RAW не может быть прочитан принтерами, поэтому перед этим конвертируйте файлы в JPEG или TIFF.
Векторные форматы файлов
Векторный формат графического изображения основан на том, что объект представлен в виде набора отрезков линий, иначе — векторов.Сложный узор разбивается на простые формы. Каждое изображение в векторном формате состоит из набора составных частей, которые можно редактировать независимо друг от друга. Проще говоря, когда вы увеличиваете или уменьшаете масштаб векторного файла, обеспечивается наилучшее качество изображения. Это позволяет дизайнерам работать с логотипом, не опасаясь превратить его в размытый рисунок. Более того, размер иллюстрации практически не влияет на размер файла, поэтому векторное изображение всегда маленькое.
Проще говоря, когда вы увеличиваете или уменьшаете масштаб векторного файла, обеспечивается наилучшее качество изображения. Это позволяет дизайнерам работать с логотипом, не опасаясь превратить его в размытый рисунок. Более того, размер иллюстрации практически не влияет на размер файла, поэтому векторное изображение всегда маленькое.
Самый известный редактор векторной графики — Adobe Illustrator.Он предназначен для создания логотипов, иконок, верстки и цифровых иллюстраций с целью их дальнейшей публикации.
Формат файла изображения PDF
Программное обеспечение для просмотра фотографий : Adobe Acrobat Reader, SumatraPDF, Nitro Reader
Программное обеспечение для редактирования фотографий : Adobe Acrobat Reader, AbleWord, Sejda PDF Editor
PDF (Portable Document Format) — это хорошо известный и удобный формат, разработанный командой Adobe Systems для отображения этого формата таким образом, чтобы на любом устройстве документ открывался и выглядел одинаково. Формат PDF используется для хранения и передачи текстовой и графической информации по сети, например, для передачи фирменного бланка на печать. Это один из лучших форматов изображений для Интернета. Он отлично подходит для демонстрационных целей, так как его легко показать, но сложно отредактировать. Такие программы, как Adobe Photoshop и Illustrator, могут экспортировать изображения непосредственно в PDF, чтобы вы могли подготовить свой файл к печати.
Формат PDF используется для хранения и передачи текстовой и графической информации по сети, например, для передачи фирменного бланка на печать. Это один из лучших форматов изображений для Интернета. Он отлично подходит для демонстрационных целей, так как его легко показать, но сложно отредактировать. Такие программы, как Adobe Photoshop и Illustrator, могут экспортировать изображения непосредственно в PDF, чтобы вы могли подготовить свой файл к печати.
Используйте PDF, когда:
Вы хотите распечатать свое изображение.PDF гарантирует высочайшее качество изображения для печати. Это очень доступный формат из-за его универсальности. С ним работают многие принтеры.
Вам необходимо разместить изображения в сети. Формат PDF — лучший тип изображений для Интернета, так как позволяет хранить весь пакет плакатов, флаеров, журналов и буклетов в одном файле, что упрощает просмотр.
Не использовать PDF, если:
Вам еще нужно отретушировать иллюстрацию. PDF не подходит для редактирования изображений, поэтому вам нужно использовать Photoshop для растровых изображений и Illustrator для векторной графики.После того, как вы закончите редактировать изображения, вы можете использовать PDF для просмотра.
PDF не подходит для редактирования изображений, поэтому вам нужно использовать Photoshop для растровых изображений и Illustrator для векторной графики.После того, как вы закончите редактировать изображения, вы можете использовать PDF для просмотра.
EPS
Программное обеспечение для просмотра фотографий : GIMP, Inkscape, EPS Viewer
Программное обеспечение для редактирования фотографий : Inkscape, Adobe Acrobat Reader, Ghostview
EPS (Encapsulated PostScript) — это векторный формат с содержанием данных двухмерной графики в виде текста или изображения. Эти файлы часто используются графическими дизайнерами и специалистами по изображениям. EPS — лучший формат изображения, когда речь идет о сохранении графических данных при увеличении изображения.
Используйте EPS, когда:
Вы отправляете векторное изображение своему заказчику или дизайнеру. Несмотря на особенности устройства, на котором будет просматриваться это изображение, EPS — лучший формат фотографий, обеспечивающий правильное разрешение. Так что не нужно беспокоиться о размере и качестве.
Так что не нужно беспокоиться о размере и качестве.
Не используйте EPS, если:
Вы работаете с произведениями искусства или снимками. Такие изображения обычно требуют высокого качества и должны быть экспортированы в форматы PSD, TIF или JPEG. EPS лучше работает с векторными изображениями.
Вы собираетесь размещать фотографии в Интернете. В таких случаях используйте форматы JPEG, PNG или GIF.
AI
Программное обеспечение для просмотра фотографий : Adobe Illustrator, Inkscape, AI Viewer
Программное обеспечение для редактирования фотографий : Inkscape, BoxySVG, Vecteezy
При поиске лучшего формата изображения обратите внимание и на AI. Этот формат представляет собой векторный рисунок, созданный в графическом редакторе Adobe Illustrator. Он может содержать логотип, открытку, принт, макет и любые другие одностраничные изображения.AI — это набор линий, соединенных точками. Он не содержит графических данных. Поскольку файлы AI сохраняются в векторном представлении, их можно увеличивать без потери качества изображения. Файлы AI могут быть преобразованы в зависимости от цели в файлы PDF и EPS (для просмотра и печати), а также в JPEG, GIF, PNG, TIFF и PSD (для публикации в Интернете и редактирования изображений).
Поскольку файлы AI сохраняются в векторном представлении, их можно увеличивать без потери качества изображения. Файлы AI могут быть преобразованы в зависимости от цели в файлы PDF и EPS (для просмотра и печати), а также в JPEG, GIF, PNG, TIFF и PSD (для публикации в Интернете и редактирования изображений).
Вы должны использовать AI, когда:
Вы редактируете вектор. AI — лучший тип файла изображения, когда вам нужно изменить детали вашего изображения.Это позволит сделать это всего за несколько кликов.
Вы собираетесь создавать векторную графику различной сложности, например, логотипы или иконки. Этот формат позволяет увеличивать размер файла, что идеально подходит для изображений, которые будут использоваться для различных целей.
Вам необходимо распечатать оформленных победителей на одной странице. Иллюстратор будет лучшим графическим файлом формата
Для создания флаеров, визиток, логотипов, которые легко комбинировать с другими растровыми изображениями.
Вы устанавливаете тип логотипа. Illustrator предоставляет множество инструментов для редактирования текста, которые помогут вам создать идеальный дизайн.
Не используйте ИИ, если:
Вы собираетесь редактировать растровое изображение. Если у вас есть растровое изображение в составе вашего файла, Illustrator не подойдет для его редактирования, так как в нем всего несколько инструментов, которых будет недостаточно. Photoshop сделает эту работу лучше, настроив цвет, насыщенность, яркость и т. Д.
Энн Янг
Привет, я Энн Янг — профессиональный блоггер, читать больше
15 лучших типов файлов изображений (плюсы и минусы каждого формата)
Выбор правильных типов файлов изображений может показаться тривиальным решением.
Но люди — визуальные существа, а изображения — неотъемлемая часть онлайн-опыта.
Большинство страниц и статей используют снимки экрана и изображения для обогащения текстового содержания. Фактически, только около 8% веб-сайтов не содержат визуального контента.
К сожалению, многие владельцы веб-сайтов до сих пор не понимают, какие типы файлов изображений выбрать для разных сценариев использования. Результат? В конечном итоге они замедляют скорость загрузки своего сайта, потому что их изображения не в лучшем доступном формате и не оптимизированы.
В этой статье мы рассмотрим все наиболее важные расширения файлов изображений и расскажем, когда их следует использовать, чтобы обеспечить максимальное удобство для посетителей.
Какие существуют типы файлов изображений?
Типы и форматы файлов изображений делятся на две основные категории: файлы растровых изображений и файлы векторных изображений.
Давайте подробнее рассмотрим каждую категорию.
Форматы файлов растровых изображений
Наиболее распространенные форматы изображений для Интернета (JPEG, GIF и PNG) относятся к категории растров.
Типы файлов растровых изображений отображают статические изображения, в которых каждый пиксель имеет определенный цвет, положение и пропорцию в зависимости от их разрешения (например, 1280 × 720).
Поскольку они статичны, вы не можете эффективно изменить размер изображений, исходный дизайн и пиксели будут просто растянуты, чтобы заполнить лишнее пространство. В результате создается размытое, пиксельное или иным образом искаженное изображение.
Растровое изображение — пример JPEG
Подавляющее большинство фотографий или изображений, которые вы видите в Интернете, используют формат растровых изображений.
Форматы файлов векторных изображений
SVG, EPS, AI и PDF являются примерами типов файлов векторных изображений.
В отличие от форматов файлов статических растровых изображений, где каждая форма и цвет дизайна привязаны к пикселю, эти форматы более гибкие.
В векторной графике вместо этого используется система линий и кривых на декартовой плоскости, масштабируемых по сравнению с общей площадью, а не отдельным пикселем.
Это означает, что вы можете бесконечно увеличивать исходное разрешение изображения без потери качества или искажения.
Увеличение формата векторного изображения (Источник изображения: Wikipedia.com)
Как видите, разница в качестве при 7-кратном увеличении совершенно несравнима.
Поскольку SVG вычисляет позиции на основе процента от общей площади, а не пикселей, пикселизация отсутствует.
Только 8% веб-сайтов не содержат визуального контента … но для остальных 92% важно отображать изображения с правильным типом файлов. 🖼 Найдите в этом руководстве 15 лучших вариантов👇Нажмите, чтобы твитнуть15 самых популярных типов файлов изображений
Ниже мы рассмотрим все основные форматы графических файлов, от растровых веб-изображений до векторов и файлов программного обеспечения для редактирования изображений.
Мы подробно рассмотрим плюсы и минусы, поддержку браузера и ОС, а также идеальные варианты использования для каждого формата.
1.JPEG (и JPG) — Объединенная группа экспертов по фотографии
Изображение тигра в формате JPEG
JPEG (или JPG) — это формат файла растрового изображения со сжатием с потерями, что делает его пригодным для обмена изображениями. JPEG с потерями означает, что они уменьшают размер файла, а также качество изображений при использовании этого формата.
JPEG по-прежнему остается одним из наиболее часто используемых типов файлов изображений, которые вы увидите в Интернете, из-за его сжатия и практически универсальной поддержки браузерами / ОС.
Большинство социальных сетей (например, Facebook и Instagram) автоматически преобразуют загруженные файлы изображений в JPEG. Они также используют уникальные размеры изображений в социальных сетях, чтобы контролировать разрешение ваших фотографий.
Преимущества и недостатки
- Универсальный браузер и поддержка ОС.

- Довольно маленький размер файла.
- Сжатие изображения с потерями может ухудшить читаемость текста.
Браузер и поддержка ОС
- Поддерживается с версии 1.0 из всех основных браузеров (Chrome, Firefox, Safari и т. Д.)
- По умолчанию поддерживается всеми программами просмотра изображений и редакторами всех основных операционных систем.
Примеры использования
- Хороший выбор для изображений в блогах и статей, таких как фотографии собеседников, изображения продуктов и т. Д.
- Не , а не , используйте JPEG для инфографики с большим количеством мелкого текста или снимков экрана учебников, где текст является ключевым.
2. PNG — переносимая сетевая графика
Ресурсный центр Кинсты.файл изображения PNG
PNG — это формат растровой графики, который поддерживает сжатие без потерь, сохраняя детализацию и контраст между цветами.
В частности, PNG обеспечивает лучшую читаемость текста, чем JPEG.
Это делает PNG более популярным выбором для инфографики, баннеров, снимков экрана и другой графики, которая включает как изображения, так и текст.
Преимущества и недостатки
Браузер и поддержка ОС
- Поддерживается всеми основными браузерами (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Поддерживается всеми основными операционными системами и их стандартными редакторами изображений.
Примеры использования
- Хороший выбор для инфографики, баннеров, графики для блогов, снимков экрана, купонов и других визуальных элементов, содержащих текст.
- Не используйте , а не для фотографий с высоким разрешением, так как он создает большие файлы размером до нескольких мегабайт.
3. GIF — формат обмена графикой
Пример изображения в формате gif
GIF — это еще один тип файла изображения, относящийся к растровому формату.Он использует сжатие без потерь, но «ограничивает» изображение до 8 бит на пиксель и ограниченной палитрой в 256 цветов.
Формат GIF является наиболее известным (и наиболее часто используемым) для анимированных изображений, поскольку его 8-битное ограничение позволяет уменьшить размеры файлов анимации и сделать их удобными для использования в Интернете.
Преимущества и недостатки
- Малый размер файла.
- Поддержка анимации.
- 8-битное ограничение приводит к ограниченному качеству изображения.
Браузер и поддержка ОС
- Поддерживается всеми основными браузерами (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Поддерживается всеми основными операционными системами и их стандартными редакторами изображений.
Примеры использования
- Используйте анимированные GIF-файлы не только для «оживления контента», но и для демонстрации выполнения задач в учебных пособиях и руководствах.
- Не используйте , а не , если вам нужны цветные изображения с разрешением более 8 бит (JPEG поддерживает до 24 бит).

4. WebP
Пример изображения WebP
WebP — это формат изображений, разработанный специально для обеспечения лучшего сжатия изображений без потерь и с потерями.
Переход с JPEG и PNG на WebP может помочь сэкономить дисковое пространство сервера и значительную полосу пропускания благодаря уменьшению размера файлов изображений до 35% при одинаковом качестве.
Преимущества и недостатки
- Файлы меньшего размера для того же или лучшего качества изображения.
- Поддерживается не всеми браузерами и редакторами изображений.
Браузер и поддержка ОС
- Google Chrome (версия 17+ для настольных ПК, 25+ для мобильных), Firefox (65+), Edge (18+) и Opera (11.0+), изначально поддерживает WebP. Планируемая версия Safari 14 будет поддерживать WebP.
- Формат по-прежнему не поддерживается большинством редакторов изображений ОС, но профессиональные варианты, такие как Photoshop, поддерживают WebP.

Примеры использования
5. TIFF
Значок TIFFC
Один формат, который не должен отсутствовать в этом руководстве по типам файлов изображений, — это TIFF.
TIFF, сокращение от Tagged Image File Format, представляет собой формат растрового изображения, наиболее часто используемый для хранения и редактирования изображений, которые позже будут использоваться для печати.
Он не предлагает никакого сжатия, потому что приоритетом является сохранение качества изображения.
Преимущества и недостатки
- Файлы высокого качества, идеально подходящие для хранения или печати.
- Отсутствие параметров сжатия приводит к большим файлам изображений.
- Ограниченная поддержка браузера.
Браузеры и поддержка ОС
- Ни один из основных браузеров не может отображать файл TIFF без надстроек или расширений.
- В основном доступен как формат экспорта для профессиональных инструментов редактирования и публикации изображений.

Примеры использования
- Хранение и подготовка изображений и графики к публикации.
- Используется многими сканерами для сохранения качества отсканированных документов или изображений.
6. BMP — Bitmap
Растровое изображение и gif
Bitmap (BMP) — это в основном устаревший формат файла изображения, который отображает отдельные пиксели практически без сжатия. Это означает, что файлы BMP могут легко стать очень большими, и их будет непрактично хранить или обрабатывать.
Преимущества и недостатки- Огромные размеры файлов без заметного улучшения качества по сравнению с такими форматами, как WebP, GIF или PNG.
Браузеры и поддержка ОС
- Поддерживается всеми основными браузерами (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Встроенная поддержка в большинстве редакторов образов ОС по умолчанию, таких как MS Paint.
Примеры использования
- В 2021 году практически не будет законных вариантов использования формата изображений BMP.

7. HEIF — высокоэффективный формат файлов изображений
JPEG против формата HEIF
HEIF, сокращение от High Efficiency Image File Format, представляет собой формат изображения, разработанный командой разработчиков видеоформата MPEG, чтобы стать прямым конкурентом JPEG.
Теоретически сжатие почти в два раза эффективнее, чем у JPEG, что позволяет получать изображения до двойного качества при идентичных размерах файлов.
Это формат растрового изображения, основанный на сопоставлении пикселей, что означает, что вы не можете масштабировать изображения без потери качества.
Преимущества и недостатки
- Отличное соотношение качества и размера файла.
- Нет браузера и ограниченная поддержка ОС.
Браузеры и поддержка ОС
- Не поддерживается основными браузерами.
- Встроенная поддержка в macOS Sierra и iOS 11 и более поздних версиях, но не в соответствующих версиях Safari.

Примеры использования
- Используется некоторыми новыми телефонами и устройствами для хранения фотографий в более высоком качестве, чем файлы JPEG.
8. SVG — масштабируемая векторная графика
Логотип SVG
Формат файла масштабируемой векторной графики, обычно называемый SVG, был разработан W3C в качестве языка разметки для визуализации двухмерных изображений прямо в браузере.
Он не полагается на пиксели, как в растровом формате, а использует XML-текст для обрисовки фигур и линий аналогично тому, как математические уравнения создают графики.
Это означает, что вы можете бесконечно масштабировать изображения SVG без потери качества.
Преимущества и недостатки
- Файлы небольшого размера и масштабирование без потерь для простых иллюстраций, фигур и текста.
- Не идеальный формат для изображений или сложных рисунков.
Браузеры и поддержка ОС
- Поддерживается всеми основными браузерами (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).

- Стандартные редакторы изображений, как правило, не поддерживают SVG (поскольку он не подходит для фотографий), но большая часть программного обеспечения для иллюстраций поддерживает экспорт SVG.
Примеры использования
9. EPS — инкапсулированный Postscript
Значок EPS
По сути, файл EPS (Encapsulated PostScript) — это файл векторного изображения, используемый для хранения иллюстраций в Adobe Illustrator и другом программном обеспечении для иллюстраций, таком как CorelDraw.
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Мы покажем вам, как это сделать.
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Как и файлы SVG, EPS представляет собой текстовый документ, в котором с помощью кода выделяются формы и линии, а не отображаются пиксели и цвета. В результате файлы EPS также поддерживают масштабирование без потерь.
В результате файлы EPS также поддерживают масштабирование без потерь.
Преимущества и недостатки
- Масштабирование без потерь.
- Поддержка принтера для документов и дизайнов.
Браузеры и поддержка ОС
- EPS не является стандартным форматом файлов веб-изображений и не поддерживается ни одним из основных браузеров.
Примеры использования
- В основном используется для хранения, сохранения и печати иллюстраций при работе с Adobe Illustrator или другим программным обеспечением.
10. PDF — формат переносимого документа
Пример файла PDF
Вероятно, PDF-файл ассоциируется у вас с хранением, сохранением и чтением в основном текстовых документов. Это совершенно понятно — в конце концов, документ находится прямо в названии.
Но файлы PDF фактически основаны на том же языке PostScript, на котором работают файлы векторных изображений EPS, и могут также использоваться для сохранения изображений и иллюстраций.
Это предпочтительный формат изображения для хранения иллюстраций, обложек журналов и прочего для последующей печати. Это также предпочтительный выбор для наших электронных книг Kinsta.
Преимущества и недостатки
- Индексируемый текст с возможностью поиска делает его идеальным для создания подробной инфографики или отчетов.
- Может включать ссылки, кнопки CTA и другие интерактивные элементы.
- Масштабируемость без потерь.
- Не может быть включен в веб-контент, должен быть загружен и прочитан как отдельный файл.
Браузеры и поддержка ОС
- Поддерживается всеми основными браузерами, но вы вынуждены открывать PDF-файл как отдельный файл. (Вы не можете использовать файлы PDF для отображения изображений во всем HTML-содержимом.)
- Поддерживается как формат большинством стандартных редакторов документов (например, MS Word или Google Docs) и программным обеспечением для иллюстраций (AI, Inkscape), но не программами для редактирования изображений.

Примеры использования
- PDF — лучший вариант, если вы хотите создать интерактивный визуальный отчет или инфографику, дополняющую ваш контент.Вот хороший список лучших плагинов для просмотра PDF-файлов для пользователей WordPress.
11. PSD — документ Photoshop
PSD логотип
Как следует из названия, формат файла PSD — это формат изображения, используемый для сохранения графических документов и работающий в Adobe Photoshop.
Это не веб-формат изображений , поэтому он не поддерживается никакими браузерами, стандартными программами просмотра или редакторами изображений.
Преимущества и недостатки
- Все фильтры, прозрачность, пути и изменения полностью настраиваемы и обратимы.
- Качество изображения без потерь.
- Большие размеры файлов.
Примеры использования
- Сохранение и хранение проектов Photoshop до и после их завершения.

12. AI — Adobe Illustrator Artwork
Значок файла Adobe Illustrator
AI — это еще один формат изображения, специально разработанный Adobe для сохранения не только изображения, но и состояния проекта.
Как и PSD, не предназначен для использования в Интернете. и не поддерживается никакими браузерами и большинством стандартных программ просмотра изображений.
В отличие от файлов PSD, файлы AI можно свободно масштабировать без потери качества.
Преимущества и недостатки
- Все штрихи, линии, формы, фильтры можно настраивать и изменять.
- Произвольно увеличивайте или уменьшайте размеры иллюстраций.
- Большие размеры файлов.
Примеры использования
- Сохранение и хранение проектов Adobe Illustrator до и после их завершения.
13. XCF — Экспериментальная вычислительная установка
Значок XCF
XCF, что означает eXperimental Computing Facility, представляет собой тип файла изображения, свойственный редактору изображений с открытым исходным кодом GIMP. Он эквивалентен файлам PSD и сохраняет пути, прозрачность, фильтры и многое другое.
Он эквивалентен файлам PSD и сохраняет пути, прозрачность, фильтры и многое другое.
Еще раз, это собственный тип файла для хранения проектов, и он не поддерживается никакими браузерами или программами просмотра изображений по умолчанию.
Преимущества и недостатки
- Все контуры, фильтры и формы можно настраивать и изменять.
- Качество изображения без потерь.
- Большие размеры файлов.
Примеры использования
- Сохранение и хранение проектов GIMP до и после их завершения.
14. INDD — документ Adobe InDesign
Значок Adobe InDesign
INDD — это собственный тип файлов для пользователей Adobe InDesign, где вы можете сохранять файлы проекта, включая содержимое страницы, стили, образцы и многое другое.
Хотя иногда его называют форматом файла изображения, он имеет тенденцию ссылаться на визуальные элементы помимо текста.
Он не поддерживается никакими браузерами и программами просмотра изображений по умолчанию, так как не является веб-форматом .
Преимущества и недостатки
- Храните большие многостраничные дизайн-проекты с настраиваемыми элементами.
Примеры использования
- В основном используется графическими дизайнерами и художниками-постановщиками для разработки и совместной работы над плакатами, флаерами, журналами, брошюрами и т. Д.
15. Типы файлов необработанных изображений
Форматы изображенийRaw — это типы файлов, которые цифровая камера использует для хранения изображений полного качества для последующей пост-обработки и редактирования.
Основные типы файлов необработанных изображений по производителям камеры:
- Kodak: CR, K25, KDC
- Canon: CRW CR2 CR3
- Epson: ERF
- Nikon: NEF NRW
- Olympus: ORF
- Pentax: PEF
- Panasonic: RW2
- Sony: ARW, SRF, SR2
Вместо 256 цветов, доступных в файле JPEG, файлы RAW предлагают до 16 384 различных цветов в одном изображении. Это дает вам больше гибкости при настройке цветов и контрастности при постобработке.
Это дает вам больше гибкости при настройке цветов и контрастности при постобработке.
Необработанные изображения не предназначены для Интернета или совместного использования и не поддерживаются ни одним из основных браузеров или программ просмотра изображений.
Преимущества и недостатки
- Более качественные изображения с большим разнообразием цветов.
- файлов изображений Giant (необработанный файл может легко иметь размер от 20 до 40 мегабайт).
Примеры использования
- Сохранение фотографий в максимально возможном качестве для последующей обработки и редактирования.
Часто задаваемые вопросы о типах файлов изображений
Какие 3 распространенных типа файлов у файла изображения?
На основании данных, связанных с использованием Интернета, тремя наиболее распространенными типами файлов изображений являются PNG, JPEG и SVG.
Статистика использования форматов файлов изображений (Источник изображения: w3techs. com)
com)
Давайте посмотрим, почему они так широко распространены.
1. PNG: скриншоты, баннеры, инфографика, изображения
Поскольку PNG как формат лучше подходит для текста внутри изображения, его чаще используют для снимков экрана, баннеров (в зависимости от размера рекламного баннера) и т. Д.
Поскольку он использует сжатие без потерь, его также используют дизайнеры и фотографы, например, для демонстрации высококачественных изображений на сайтах своих портфолио.
Эти два фактора, наряду с универсальным браузером и поддержкой ОС, делают его самым популярным типом файлов изображений в Интернете. PNG присутствуют на 77% веб-сайтов.
2. JPEG: изображения
Сжатие с потерями означает, что JPEG — лучший вариант для демонстрации изображений в вашем контенте.Потеря качества практически незаметна для обычного пользователя Интернета, и вы можете сэкономить значительное дисковое пространство и полосу пропускания.
Вот почему это второй по популярности формат в Интернете, его используют почти 72% веб-сайтов. Большинство сайтов используют как PNG, так и JPEG для разных целей.
Большинство сайтов используют как PNG, так и JPEG для разных целей.
Напоминаем: между JPG и JPEG нет разницы, это два разных акронима и расширения файлов для одного и того же формата.
3. SVG: логотипы, значки и иллюстрации
Файлы SVG— это масштабируемые векторные файлы, которые идеально подходят для значков, логотипов, графиков и простых иллюстраций.Изображение можно даже вставить прямо на страницу в виде кода CSS.
Вот почему SVG занимают третье место, их используют 27% веб-сайтов.
Почетное упоминание: анимированные изображения в формате GIF
Хотя формат GIF редко используется для статических изображений, он снова стал выбором №1 для обмена анимацией.
Пример анимированного gif
В результате около 22% веб-сайтов используют GIF-файлы на своих страницах, хотя они, вероятно, также используют PNG и JPEG в качестве стандартных форматов.
Какой формат изображения самый высокий?
Форматы изображений Raw имеют высочайшее качество, но имеют неоправданно большие размеры файлов — до сотен мегабайт.
Для веб-изображений формат файлов WebP предлагает на 25-35% меньшие размеры файлов, чем JPEG для фотографий того же качества, что означает, что вы можете загружать изображения более высокого качества на то же место на диске и ускорять работу вашего сайта.
HEIF — еще одна альтернатива JPEG с более эффективным сжатием, но в настоящее время она не поддерживается ни одним из основных браузеров.
ФайлыPNG обеспечивают сжатие без потерь, но это означает, что размеры файлов будут чрезвычайно большими и загружаться медленно. Размер одного файла PNG может составлять сотни КБ или даже более 1 МБ. Однако, если вы воспользуетесь некоторыми тактиками, такими как ленивая загрузка (доступна в ядре с WordPress 5.5) и CDN, у вас все равно будет быстрый сайт.
Какие форматы файлов поддерживают прозрачность?
Наиболее распространенными типами файлов изображений для Интернета, поддерживающими прозрачность, являются PNG, WebP, GIF и даже SVG.
Большинство стандартных типов файлов изображений проектов, таких как PSD, XCF и AI, также поддерживают прозрачность.
С другой стороны, популярный формат изображения JPEG не поддерживает прозрачность .
PNG лучше, чем JPEG?
Основное различие между PNG и JPEG заключается в том, что PNG — это формат изображений без потерь, а JPEG — с потерями. В основном это означает, что PNG использует методы сжатия без ущерба для исходного качества или детализации изображения.
Для текста в изображениях, снимков экрана учебных пособий и когда вы хотите, чтобы знаки или другие мелкие элементы были на 100% видны на фотографии, формат PNG является правильным.
PNG и JPEG комикс (Источник изображения: lbrandy.com)
Как вы можете видеть из этой забавной картинки выше, PNG, который изображен слева, намного лучше отображает текст и простые формы по сравнению с JPEG, изображенным справа.
Означает ли это, что JPEG — плохой тип файла изображения? Не за что!
Для обычных сообщений в блогах или изображений заголовков JPEG предлагает более чем достаточно хорошее качество при значительно меньшем размере файла. Часто можно сэкономить до 50% или больше места, пытаясь заметить разницу в качестве невооруженным глазом.
Часто можно сэкономить до 50% или больше места, пытаясь заметить разницу в качестве невооруженным глазом.
Сводка
Нет недостатка в изображениях, которые вы могли бы законно использовать в своих проектах. Надеюсь, эта статья помогла вам понять, какие типы и форматы файлов изображений использовать в каком контексте для достижения наилучших результатов.
Растровые форматы лучше всего подходят для изображений и картинок, а векторные — отличная замена логотипам, значкам и цифровой графике.
Использование правильных типов файлов изображений для правильной задачи может не только помочь улучшить скорость загрузки страницы, но также снизить пропускную способность и нагрузку на сервер. Как последующий положительный эффект, ваш общий пользовательский опыт также значительно улучшится. Неплохо, а?
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность.Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность.Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
форматов файлов фотоизображений, TIF, JPG, PNG, GIF. Что использовать?
Что-то, что нам всем нужно знать, но чтобы показать это, нужно больше, поэтому оно было размещено на отдельной странице.
Фотоизображения имеют непрерывных тона , что означает, что соседние пиксели часто имеют очень похожие цвета, например, голубое небо может иметь много оттенков синего. Обычно это 24-битный цвет RGB или 8-битная шкала серого, и типичная цветная фотография может содержать, возможно, сто тысяч цветов RGB из возможного набора из 16 миллионов цветов в 24-битном цвете RGB.
Графические изображения обычно не имеют непрерывного тона (в графике возможны градиенты, но они встречаются реже). Графика — это рисунки, а не фотографии, и в них используется относительно мало цветов, может быть, всего два или три, часто менее 16 цветов во всем изображении. В цветном графическом мультфильме все небо будет иметь только один оттенок синего, а фотография может иметь несколько десятков оттенков. Например, карта — это графика, может быть 4 или 5 цветов карты плюс 2 или 3 цвета текста, плюс голубая вода и белая бумага, часто всего менее 16 цветов.Эти несколько цветов хорошо подходят для индексированного цвета, который может повторно очистить цвета. Не сокращайте количество цветов слишком быстро, цветов будет больше, чем вы рассчитываете. Каждый край между двумя сплошными цветами, вероятно, имеет около шести оттенков сглаживания, сглаживающего неровности (исследуйте его, возможно, на 500%). Недостаточное количество цветов может сделать края грубыми. Сканеры имеют три режима создания изображения: цветной (для всех цветных работ), оттенки серого (например, черно-белые фотографии) и штриховой рисунок.
Графика — это рисунки, а не фотографии, и в них используется относительно мало цветов, может быть, всего два или три, часто менее 16 цветов во всем изображении. В цветном графическом мультфильме все небо будет иметь только один оттенок синего, а фотография может иметь несколько десятков оттенков. Например, карта — это графика, может быть 4 или 5 цветов карты плюс 2 или 3 цвета текста, плюс голубая вода и белая бумага, часто всего менее 16 цветов.Эти несколько цветов хорошо подходят для индексированного цвета, который может повторно очистить цвета. Не сокращайте количество цветов слишком быстро, цветов будет больше, чем вы рассчитываете. Каждый край между двумя сплошными цветами, вероятно, имеет около шести оттенков сглаживания, сглаживающего неровности (исследуйте его, возможно, на 500%). Недостаточное количество цветов может сделать края грубыми. Сканеры имеют три режима создания изображения: цветной (для всех цветных работ), оттенки серого (например, черно-белые фотографии) и штриховой рисунок. Штриховой рисунок — это особый случай, только два цвета (черный или белый, без серого), например, клип-арт, факс и, конечно же, текст.Штриховые рисунки с низким разрешением (например, мультфильмы в Интернете) часто лучше использовать в оттенках серого, чтобы добавить сглаживание, чтобы скрыть неровности.
Штриховой рисунок — это особый случай, только два цвета (черный или белый, без серого), например, клип-арт, факс и, конечно же, текст.Штриховые рисунки с низким разрешением (например, мультфильмы в Интернете) часто лучше использовать в оттенках серого, чтобы добавить сглаживание, чтобы скрыть неровности.
Файлы JPG — это файлы очень маленького размера для фотоизображений с непрерывным тоном, но JPG плох для графики без настройки высокого качества. JPG требует 24-битного цвета или 8-битной шкалы серого, а артефакты JPG наиболее заметны на резких краях графики или текста. Файлы GIF (и другие файлы с индексированными цветами) хороши для графики, но плохи для фотографий (возможно слишком мало цветов).Тем не менее, графика в любом случае обычно не содержит много цветов. Форматы, такие как TIF и PNG, могут использоваться как в 24-битном, так и в индексированном цвете — эти типы файлов имеют разные внутренние режимы для оптимального использования любого типа.
Наши цифровые изображения имеют размер в пикселях (не в байтах и определенно не в дюймах). А пиксель — это просто определение цвета, цвет, которым должна быть эта крошечная точка области выборки изображения. Сложите все эти цветные точки вместе, и наш мозг увидит изображение.Потери данных изображения, о которых мы говорим, связаны с измененным цветом пикселей.
А пиксель — это просто определение цвета, цвет, которым должна быть эта крошечная точка области выборки изображения. Сложите все эти цветные точки вместе, и наш мозг увидит изображение.Потери данных изображения, о которых мы говорим, связаны с измененным цветом пикселей.
- Сканирование: Умножение дюймов x dpi покажет размер созданного выходного изображения (в пикселях), если область сканирована с разрешением dpi. При сканировании 8×10 дюймов с разрешением 300 точек на дюйм будет получено 2400×3000 пикселей.
- Печать: Умножение дюймов x dpi покажет требуемый размер изображения (в пикселях) для печати этого размера бумаги с разрешением dpi.2400×3000 пикселей, напечатанных с разрешением 300 точек на дюйм, займут 8×10 дюймов на бумаге.
Назовите это dpi или ppi, как вам удобнее, но (поскольку речь идет о пикселях изображения, а не о чернильных точках), идея состоит в том, что это разрешение — это расстояние между пикселями на бумаге, пиксели на дюйм.
Важно понимать, что область, сканированная с разрешением 300 dpi, создаст пиксели, необходимые для печати того же размера с разрешением 300 dpi.
Или, например, вы можете сканировать с разрешением 150 dpi и печатать с разрешением 300 dpi для копии половинного размера.
Или вы можете сканировать с разрешением 600 dpi и печатать с разрешением 300 dpi, чтобы получить копию двойного размера.
Концепция в любом случае — это количество пикселей на дюйм в сканере и в принтере.
Но НЕ на видеоэкранах монитора. Изображения отображаются на видеоэкране в их реальном размере в пикселях. Пиксели изображения отображаются на экране один за другим, так сказать. Внутри видеомониторов нет дюймов или миллиметров. Возможно, вы купили 23-дюймовый монитор, но размер его экрана измеряется в пикселях.
300 точек на дюйм — это, вероятно, то, что вам нужно для печати высококачественного фотокопирования (штриховое сканирование черного текста или штриховых рисунков может лучше использовать 600 точек на дюйм, но 300 точек на дюйм вполне достаточно для фотоработы).
Это число dpi НЕ обязательно должно быть точным, но размер планирования, чтобы иметь достаточное количество пикселей, чтобы быть где-то около этого размера (от 250 до 300 пикселей на дюйм), очень хорошо подходит для печати.
Данные изображения состоят из пикселей, а пиксели являются «цветами», просто хранением трех компонентов данных RGB (см. Что такое цифровое изображение в любом случае?).
Любое 24-битное изображение RGB будет использовать три байта на пиксель (см. Битовая глубина цвета — Размер памяти).
Так, например, любые данные изображения с 10-мегапиксельной камеры будут занимать 3×10 = 30 миллионов байтов по определению цвета RGB.Это число является «размером данных» (при открытии в память компьютера для использования). Файл TIF будет близок к этому размеру (и без потерь), но JPG обычно очень сильно сжимается (с потерями, а не без потерь) для хранения в файле JPG, возможно, 1/10 этого размера (переменная с настройкой качества JPG), что является «размер файла» (не размер изображения и не размер данных). В этом примере размер изображения по-прежнему составляет 10 мегапикселей (размер в пикселях, ширина x высота), а размер данных — 30 миллионов байтов, но размер файла JPG может быть 3 МБ (сжатие с потерями требует некоторых вольностей).Изображение все равно будет получено из файла JPG с теми же 10 мегапикселями и теми же 30 миллионами байтов при открытии файла JPG размером 3 МБ. Мы надеемся, что его качество также будет примерно таким же — потери JPG — это измененные значения цвета некоторых пикселей).
В этом примере размер изображения по-прежнему составляет 10 мегапикселей (размер в пикселях, ширина x высота), а размер данных — 30 миллионов байтов, но размер файла JPG может быть 3 МБ (сжатие с потерями требует некоторых вольностей).Изображение все равно будет получено из файла JPG с теми же 10 мегапикселями и теми же 30 миллионами байтов при открытии файла JPG размером 3 МБ. Мы надеемся, что его качество также будет примерно таким же — потери JPG — это измененные значения цвета некоторых пикселей).
Размер изображения (в пикселях) определяет, как мы можем использовать изображение — все зависит от пикселей. См. Краткое изложение основ цифровых технологий.
Все программы для редактирования фотографий будут поддерживать эти форматы файлов, которые обычно поддерживают и хранят изображения в следующих цветовых режимах:
Цветовой режим данных типов файлов, бит на пиксель
JPG
RGB — 24 бита (8 бит цвета) или оттенки серого — 8 бит
Всегда использует сжатие JPG с потерями, но его степень может выбираться для более высокого качества и больших файлов или более низкого качества и меньших файлов. JPG предназначен для фотоизображений и является худшим выбором для большинства графических или текстовых данных.
JPG предназначен для фотоизображений и является худшим выбором для большинства графических или текстовых данных.
TIF
Универсальный, поддерживается множество форматов.
Режим
: RGB или CMYK или LAB и другие, почти все.
8 или 16 бит на канал цвета, называемый 8 или 16-битным «цветом» (24 или 48-битные файлы RGB).
Grayscale — 8 или 16 бит,
Индексированный цвет — от 1 до 8 бит,
Line Art (двухуровневый) — 1 бит
Для файлов TIF большинство программ не поддерживает сжатие или сжатие LZW (LZW работает без потерь, но менее эффективен для цветных изображений).Adobe Photoshop также обеспечивает сжатие JPG или ZIP в файлах TIF (но это значительно снижает совместимость файлов TIF с третьими сторонами). «Программы документов» допускают сжатие ITCC G3 или G4 для 1-битного текста (факс — это файлы TIF G3 или G4), что без потерь и чрезвычайно эффективно (маленький размер). Многие специализированные типы файлов изображений (например, файлы RAW камеры) имеют формат TIF, но используют специальные проприетарные теги данных.
24-битный цвет называется 8-битным цветом, три 8-битных байта для RGB (256x256x256 = максимум 16,7 миллиона цветов.)
Или 48-битное называется 16-битным цветом, три 16-битных слова (65536x65536x65536 = триллионы цветов концептуально)
PNG
RGB — 24 или 48 бит (так называемый 8-битный или 16-битный «цвет»),
Альфа-канал для прозрачности RGB — 32 бита
Grayscale — 8 или 16 бит,
Индексированный цвет — от 1 до 8 бит,
Line Art (двухуровневый) — 1 бит
Поддерживает прозрачность в обычном индексированном цвете, а также может быть четвертый канал (называемый Alpha), который может отображать градуированную прозрачность RGB (по местоположению в пикселях, а не только по одному цвету, и с градуировкой, а не только включением или выключением).
Версия APNG также поддерживает анимацию (например, GIF), быстро показывая несколько последовательных кадров для имитации движения.
PNG использует сжатие ZIP без потерь и несколько более эффективное сжатие цвета, чем GIF или TIF LZW. Для данных фотографий PNG — это файлы несколько меньшего размера, чем TIF LZW, но файлы большего размера, чем JPG (однако PNG без потерь, а JPG — нет). PNG — это более новый формат, чем другие, он разработан как универсальный и не требующий лицензионных отчислений, когда патент на сжатие LZW был оспорен для файлов GIF и TIF.
Для данных фотографий PNG — это файлы несколько меньшего размера, чем TIF LZW, но файлы большего размера, чем JPG (однако PNG без потерь, а JPG — нет). PNG — это более новый формат, чем другие, он разработан как универсальный и не требующий лицензионных отчислений, когда патент на сжатие LZW был оспорен для файлов GIF и TIF.
GIF
Индексированный цвет — от 1 до 8 бит (8-битные индексы, максимум 256 цветов). Цвет — 24-битный цвет, но только 256 цветов.
Один цвет в индексированном цвете можно пометить как прозрачный, что позволяет видеть нижний фон (например, очень важно для текста). GIF — это онлайн-видеоизображение, файл не содержит информации о dpi для печати. Разработан CompuServe для онлайн-изображений во времена коммутируемого доступа и 8-битного индексированного компьютерного видео, тогда как другие форматы файлов теперь могут быть 24-битными.Однако GIF по-прежнему отлично подходит для веб-использования графики, содержащей всего несколько цветов, когда это небольшой файл без потерь, намного меньше и лучше, чем JPG для этого. Файлы GIF не сохраняют число точек на дюйм для разрешения печати.
Файлы GIF не сохраняют число точек на дюйм для разрешения печати.
GIF использует сжатие LZW без потерь. (для индексированного цвета см. вторую страницу по ссылке в формате GIF внизу страницы).
GIF также поддерживает анимацию, быстро показывая несколько последовательных кадров для имитации движения.
Обратите внимание, что если размер вашего изображения, скажем, 3000×2000 пикселей, то это 3000×2000 = 6 миллионов пикселей (6 мегапикселей).Предполагая, что данные 6-мегапиксельного изображения представляют собой цвет RGB и 24 бита (или 3 байта на пиксель информации о цвете RGB), тогда размер этих данных изображения составляет 6 миллионов x 3 байта RGB = 18 миллионов байтов. Это просто размер ваших данных изображения (см. Больше). Затем сжатие файлов, например JPG или LZW, может уменьшить размер файла, но когда вы открываете изображение в памяти компьютера для использования, JPG может по-прежнему не иметь того же качества изображения, но всегда по-прежнему 3000×2000 пикселей и 18 миллионов байтов. Это просто размер ваших 6-мегапиксельных данных изображения RGB (мегапикселей x 3 байта на пиксель).
Это просто размер ваших 6-мегапиксельных данных изображения RGB (мегапикселей x 3 байта на пиксель).
Сводка
Наиболее распространенными форматами файлов изображений, наиболее важными на сегодняшний день для общих целей, являются JPG, TIF, PNG и GIF. Конечно, это не единственный выбор, но это хороший и разумный выбор для общих целей. Новые форматы, такие как JPG2000, никогда не пользовались популярностью и не поддерживаются веб-браузерами, поэтому не являются наиболее совместимым выбором.
PNG и TIF LZW — это сжатие без потерь, поэтому их уменьшение размера файла не так сильно, как может придумать дикий героический JPG.В целом, выбор более низкого качества JPG дает меньший худший файл, более высокое качество JPG дает больший лучший файл. Данные вашего 12-мегапиксельного изображения RGB составляют три байта на пиксель или 36 миллионов байтов. Это просто размер ваших данных изображения. Буквально размер вашего файла JPG может составлять всего 5-20% от этого. TIF LZW может составлять 65–80%, а PNG может составлять 50–65% (очень грубая оценка для 24-битных цветных изображений). Мы не можем точно предсказать размеры, потому что степень сжатия всегда зависит от деталей изображения. Пустые области, такие как небо и стены, сжимаются намного меньше, чем очень подробные области, такие как дерево, полное листьев.Но файл JPG может быть намного меньше, потому что JPG не требуется для восстановления исходного изображения нетронутым, потери допустимы. Принимая во внимание, что единственная цель PNG и TIF LZW — быть на 100% без потерь, что означает, что файл не так уж и мал, но качество сжатия с PNG или TIF LZW никогда не стоит беспокоиться. Они по-прежнему обеспечивают впечатляющее сжатие размера файла, помните, что данные изображения RGB на самом деле составляют три байта на пиксель.
Мы не можем точно предсказать размеры, потому что степень сжатия всегда зависит от деталей изображения. Пустые области, такие как небо и стены, сжимаются намного меньше, чем очень подробные области, такие как дерево, полное листьев.Но файл JPG может быть намного меньше, потому что JPG не требуется для восстановления исходного изображения нетронутым, потери допустимы. Принимая во внимание, что единственная цель PNG и TIF LZW — быть на 100% без потерь, что означает, что файл не так уж и мал, но качество сжатия с PNG или TIF LZW никогда не стоит беспокоиться. Они по-прежнему обеспечивают впечатляющее сжатие размера файла, помните, что данные изображения RGB на самом деле составляют три байта на пиксель.
Файлы Camera RAW — это один из способов обойти эту проблему с JPG, по крайней мере, до последнего последнего сохранения в формате JPG, когда это необходимо.И он также предлагает дополнительные преимущества обработки. Более простые инструменты в RAW, чем у JPG, у данных RAW более широкий диапазон, чем у JPG. Во многом те же элементы управления, что и в камере, которые вам все равно понадобились бы, но этот шаг выполняется после того, как вы видите результаты камеры, чтобы точно знать, что ей еще нужно, и можете просто настроить и оценить это на глаз (в отличие от настроек в фотоаппарате сделано заранее, как обнадеживающее пожелание).
Во многом те же элементы управления, что и в камере, которые вам все равно понадобились бы, но этот шаг выполняется после того, как вы видите результаты камеры, чтобы точно знать, что ей еще нужно, и можете просто настроить и оценить это на глаз (в отличие от настроек в фотоаппарате сделано заранее, как обнадеживающее пожелание).
Мы слышим: Но изображения RAW требуют предварительного редактирования .Некоторые люди действительно боятся слова «редактировать», но, несмотря ни на что, мы всегда должны останавливаться и смотреть на наши изображения на компьютере, каждое из них. Это тот же дополнительный шаг. Конечно, нам нужно немного обрезать их и уменьшить размер, и многим из моих потребуется небольшая настройка экспозиции или баланса белого, чтобы добиться наилучшего результата. Это имеет огромное значение. То же самое редактирование, несколько секунд каждое, несколько щелчков мышью, а затем файл нужно снова сохранить. Вы также можете сделать этот шаг в программе RAW, которая имеет более простые инструменты для этого и более широкий диапазон для этого. , и, конечно же, теперь мы можем ВИДЕТЬ изображение. Если ваш сеанс включал 100 изображений с одинаковым освещением, просто выберите их все, отредактируйте ОДНО из них (скажем, баланс белого и экспозиция, даже обрезка и т. Д.), И те же щелчки редактирования применяются ко всем выбранным изображениям RAW одним щелчком . Чрезвычайно удобно. И, конечно, никаких артефактов JPG, никаких потерь, и любые изменения можно легко отменить в любое время позже, с полным восстановлением нашей исходной основной копии RAW. RAW — тривиальный, простой и хороший способ, день и ночь хороши, если вам это небезразлично.Подробнее о файлах Raw здесь.
, и, конечно же, теперь мы можем ВИДЕТЬ изображение. Если ваш сеанс включал 100 изображений с одинаковым освещением, просто выберите их все, отредактируйте ОДНО из них (скажем, баланс белого и экспозиция, даже обрезка и т. Д.), И те же щелчки редактирования применяются ко всем выбранным изображениям RAW одним щелчком . Чрезвычайно удобно. И, конечно, никаких артефактов JPG, никаких потерь, и любые изменения можно легко отменить в любое время позже, с полным восстановлением нашей исходной основной копии RAW. RAW — тривиальный, простой и хороший способ, день и ночь хороши, если вам это небезразлично.Подробнее о файлах Raw здесь.
У всех есть свои представления, но есть популярное мнение о высшем качестве, универсальности и удобстве. Файлы RAW действительно популярны на большинстве цифровых зеркальных камер. Когда мы делаем любое цифровое изображение, камера оснащена датчиком RAW, но обычно обрабатывает и выводит изображение в виде файла JPG. Но часто вместо этого мы можем выбрать вывод исходного изображения RAW, чтобы отложить этот шаг JPG на потом. Мы не можем просматривать или использовать этот файл RAW каким-либо образом, кроме обработки его в компьютерном программном обеспечении и последующего вывода окончательного изображения в формате TIF или JPG, однако отсрочка этой обработки дает несколько серьезных преимуществ, лучшие возможности редактирования, и мы можем полностью обойти все артефакты JPG , до одного окончательного вывода Сохранить для любых целей.RAW позволяет нам настраивать экспозицию и цвет, а также откладывать решения по балансу белого до тех пор, пока мы не сможем сначала увидеть изображение и оценить результаты испытаний. 12-битный файл RAW предлагает больший диапазон для любых наших настроек, часто для нескольких файлов одновременно. А RAW всегда сохраняет неизменную исходную версию, поэтому мы можем легко отменить любые сделанные нами изменения редактирования, например, размер кадрирования. Приводится аргумент, что обработка RAW требует этого дополнительного шага, но, конечно, то же самое верно и для любого необходимого редактирования.
Мы не можем просматривать или использовать этот файл RAW каким-либо образом, кроме обработки его в компьютерном программном обеспечении и последующего вывода окончательного изображения в формате TIF или JPG, однако отсрочка этой обработки дает несколько серьезных преимуществ, лучшие возможности редактирования, и мы можем полностью обойти все артефакты JPG , до одного окончательного вывода Сохранить для любых целей.RAW позволяет нам настраивать экспозицию и цвет, а также откладывать решения по балансу белого до тех пор, пока мы не сможем сначала увидеть изображение и оценить результаты испытаний. 12-битный файл RAW предлагает больший диапазон для любых наших настроек, часто для нескольких файлов одновременно. А RAW всегда сохраняет неизменную исходную версию, поэтому мы можем легко отменить любые сделанные нами изменения редактирования, например, размер кадрирования. Приводится аргумент, что обработка RAW требует этого дополнительного шага, но, конечно, то же самое верно и для любого необходимого редактирования. RAW — это простой способ с наилучшими результатами.
RAW — это простой способ с наилучшими результатами.
Кнопка «Далее» позволяет просматривать описания на следующих страницах, или вы можете использовать эти ярлыки напрямую:
Меню других страниц с фотографиями и Flash здесь
хранилище — Как лучше хранить ваши фотографии? RAW или TIFF?
Прошло 18 месяцев с момента, когда был задан вопрос … 🙂
Сначала я хранил свои фотографии в RAW, но понял, что это больно…
Можно ли хранить его в формате TIFF?
Нет! Нет, если вы не хотите терять «данные».
Если потеря данных для вас не важна, можно использовать любой формат, соответствующий вашим потребностям и стандартам.
TIFF — это интерпретация данных, и информация обычно теряется при преобразовании из RAW. т.е. имея файл RAW, вы всегда можете регенерировать файл TIFF, если знаете принятые решения и сделанные предположения. Но для файла TIFF обычно невозможно восстановить основные файлы RAW, независимо от того, что вы знаете о настройках и т. Д.Вам решать, будет ли такая потеря данных приемлемой.
Д.Вам решать, будет ли такая потеря данных приемлемой.
Любая потеря информации дает худший максимально возможный результат.
Изображение TIFF может только приблизиться к информации в мастере RAW.
RAW — это «материнская жила».
TIFF — это специально созданный продукт, который во многих ситуациях может быть удобнее, чем RAW, но никогда не может быть «лучше».
Было заявлено, что файлы RAW могут не обрабатываться в будущем.
Нет причин для потери возможностей преобразования в будущем для любого формата данных, который является даже немного распространенным и который формально определен.Принимая во внимание, что оборудование для чтения флоппи-дискеты 8 «/ 5,25 / 3,5» или daa pack, или катушечной ленты, или кассетной ленты, или … может стать все труднее получить с течением времени, если данные имеет ценность, тогда сохранение средств манипулирования им легко и практически не требует затрат. Может стать немного сложнее для информации, хранящейся в долгих архивах, но в мире слишком много фотографов, чтобы такая возможность когда-либо была потеряна.
И да, я хорошо осведомлен о высокомерии, связанном с таким заявлением, и о недостатках человеческой натуры.Но, по сути, это правда.
ДОБАВЛЕНО:
Этот ответ был отклонен — по-видимому, кем-то, кто ставит удобство выше качества — в некоторых случаях это правильный выбор.
@Itai сказал:
… Необходимо интерпретировать данные RAW. TIFF имеет стандарт, и интерпретация данных определяется стандартом. Не существует стандарта RAW, и интерпретация данных находится в собственном хранилище производителя камеры, некоторых из которых через 20 лет уже не будет, или они не будут заботиться о старых файлах RAW.DNG имеет открытую спецификацию для формата, но его интерпретация НЕ ПОЛНОСТЬЮ определена стандартом и поэтому страдает той же проблемой
Да, данные RAW необходимо интерпретировать для создания изображения.
Его можно преобразовать в JPG, BMP, TIFF или другой удобный формат.
НО данные RAW — это данные THE — самая чистая и наиболее доступная информация о том, что камера «видела». Все остальное — второе или худшее. TIFF может быть полезным и мощным, но это как умелая копия Моны Лизы — это НЕ настоящая вещь.Файлы TIFF включают интерпретацию пользователя после фотографического события того, как он хочет, чтобы сцена выглядела. Как проявление артистизма это может быть вполне правильным решением сохранить TIFF и удалить файл RAW. Но вы также отбрасываете данные, предоставленные камерой. Довольны ли вы этим — решать вам.
Все остальное — второе или худшее. TIFF может быть полезным и мощным, но это как умелая копия Моны Лизы — это НЕ настоящая вещь.Файлы TIFF включают интерпретацию пользователя после фотографического события того, как он хочет, чтобы сцена выглядела. Как проявление артистизма это может быть вполне правильным решением сохранить TIFF и удалить файл RAW. Но вы также отбрасываете данные, предоставленные камерой. Довольны ли вы этим — решать вам.
Отказ от RAW для TIFF ставит удобство выше качества — выбор, который каждый делает при желании.
Аргумент о потере программного обеспечения не имеет отношения к главному.
Это важный , но никоим образом не должен влиять на понимание фундаментальной разницы между RAW и TIFF.
Беспокойство по поводу недоступности конвертера похоже на беспокойство о том, что пульт дистанционного управления с подвижным кодом для вашего старого BMW может выйти из строя и не подлежит замене через 10 лет — за исключением того, что автомобильная система зависит от оборудования, а конвертер RAW полагается ТОЛЬКО на программное обеспечение. Если вы можете создавать резервные копии и хранить свои образы в течение 5/10/20/30 лет (или 100), сохранить программное обеспечение будет так же легко.И если есть более 100 000 пользователей любого данного стандарта RAW по всему миру, шансы того, что конвертер будет недоступен и перестанет работать, скажем, через 25 лет меньше, чем вероятность падения неба на Цыпленка Литтла. Операционные системы меняются — там, где это важно для людей, эмуляторы поддерживают их жизнь.
Если вы можете создавать резервные копии и хранить свои образы в течение 5/10/20/30 лет (или 100), сохранить программное обеспечение будет так же легко.И если есть более 100 000 пользователей любого данного стандарта RAW по всему миру, шансы того, что конвертер будет недоступен и перестанет работать, скажем, через 25 лет меньше, чем вероятность падения неба на Цыпленка Литтла. Операционные системы меняются — там, где это важно для людей, эмуляторы поддерживают их жизнь.
Какой лучший формат изображения для вашего веб-сайта? JPEG против PNG против GIF
Изображения в Интернете бывают разных форматов, таких как JPEG, GIF, PNG и другие. На самом деле существует так много аббревиатур, что отслеживать их может быть сложно — не говоря уже о том, чтобы выяснить, какой формат изображения лучше всего использовать на вашем веб-сайте.В этом руководстве будут рассмотрены преимущества JPEG по сравнению с PNG и GIF.
Это — это , но важно задуматься над этим вопросом, поскольку форматы, которые вы используете для изображений на своем сайте, имеют значение. Например, некоторые типы графики выглядят лучше и не занимают столько места для хранения, что приводит к повышению производительности без потери качества.
Например, некоторые типы графики выглядят лучше и не занимают столько места для хранения, что приводит к повышению производительности без потери качества.
В этой статье мы поговорим о том, почему ваш выбор форматов изображений так важен. Затем мы разберем все варианты и поможем выбрать лучший формат изображения для вашего веб-сайта.Давайте взглянем!
Почему форматы изображений, которые вы используете, имеют значение
Как мы уже упоминали, существуют десятки форматов изображений на выбор. Однако, когда дело доходит до Интернета, большинство людей придерживаются нескольких резервных файлов, включая JPEG, PNG и GIF.
Мы поговорим о том, что делает каждый из этих типов изображений уникальным. А пока давайте разберемся, почему формат (ы), который вы используете на своем веб-сайте, важны в более общем смысле.
Типы изображений, которые вы используете, влияют на ваш сайт:
- Производительность. Некоторые форматы изображений занимают больше места, чем другие, что может повлиять на время загрузки вашего сайта.

- Внешний вид. Как вы могли догадаться, некоторые форматы изображений содержат больше деталей и имеют более высокое качество, чем другие.
- Масштабируемость. Если вы слишком сильно растянете или уменьшите изображение, его качество ухудшится. Насколько у вас есть свобода действий, зависит от формата изображения, которое вы используете. Это влияет на способность вашего сайта хорошо выглядеть как на большом, так и на маленьком экране.
В большинстве случаев вы захотите использовать один или два графических формата на своем веб-сайте, чтобы поддерживать единый стандарт.Выбранные вами форматы в идеале должны обеспечивать хороший баланс между качеством и производительностью.
3 основных формата изображений, используемых в Интернете: JPEG против PNG против GIF
Как мы упоминали ранее, некоторые форматы изображений используются в Интернете гораздо чаще, чем другие. Три варианта, которые мы представим ниже, являются одними из самых популярных и полезных форматов, что делает их идеальным выбором практически для любого веб-сайта.
1. JPEG
Термин JPEG означает Joint Photographic Experts Group, и он был введен в обращение в 1986 году.Основные преимущества этого формата заключаются в том, что он может отображать миллионы цветов и особенно хорошо подходит для высоких уровней сжатия.
В целом, JPEG — отличный вариант для отображения сложных фотографий, содержащих много цветов. Вот небольшой пример:
Хотя файлы JPEG хорошо держатся при сжатии, обычно вы можете заметить небольшое снижение качества после оптимизации изображений. Хотя все это зависит от уровня сжатия, выбранного для изображения.Снижение качества не всегда заметно, если вы не присмотритесь очень внимательно.
С другой стороны, JPEG не идеален для изображений с очень небольшим количеством данных о цвете, таких как снимки экрана интерфейса и другая простая компьютерная графика. Мы поговорим об этом подробнее, когда будем говорить о PNG, в следующем разделе:
2. PNG
Переносимая сетевая графика (PNG) так же популярна на веб-сайтах, как и JPEG. Они также поддерживают миллионы цветов, хотя для изображений, которые содержат меньше данных о цвете, гораздо лучше использовать PNG.В противном случае ваше изображение будет «тяжелее», чем то же изображение, сохраненное в формате JPEG.
Они также поддерживают миллионы цветов, хотя для изображений, которые содержат меньше данных о цвете, гораздо лучше использовать PNG.В противном случае ваше изображение будет «тяжелее», чем то же изображение, сохраненное в формате JPEG.
Вот пример изображения PNG:
Это снимок экрана панели управления WordPress. PNG отлично справляются с задачей, когда у вас есть изображение с быстрыми переходами между цветами, которые должны оставаться резкими. Например, когда вы делаете снимок экрана пользовательского интерфейса, где различные элементы интерфейса сильно переходят между темным и светлым фоном, гораздо лучше использовать PNG.Как эта часть здесь — переходы между белым, серым и синим:
Сохранение изображения в формате JPEG может привести к размытым краям и общему искажению представления.
Еще одним преимуществом PNG является то, что они поддерживают прозрачность. Это делает их отличным вариантом для логотипов и значков, в частности. Вот быстрый пример логотипа ThemeIsle в формате PNG с прозрачным фоном:
Вот быстрый пример логотипа ThemeIsle в формате PNG с прозрачным фоном:
В целом, сжатые PNG также лучше, когда дело доходит до сохранения качества — из-за алгоритма сжатия без потерь, используемого с PNG, по сравнению с алгоритмом с потерями, который популярен в JPEG.
3. GIF
В отличие от двух форматов, о которых мы говорили до сих пор, формат обмена графическими данными (GIF) имеет гораздо более конкретные варианты использования. Хотя может иметь статическое изображение в формате GIF, большинство людей используют этот формат для демонстрации анимации, например, этот:
JPEG и PNG обычно не поддерживают анимацию (, хотя существует формат под названием Анимированная переносимая сетевая графика — APNG ). Это делает гифки очень полезными. Однако, как вы понимаете, эти типы изображений имеют большой вес из-за большого количества содержащихся в них кадров.
Вы, , можете оптимизировать файлы GIF, но в большинстве случаев результаты не будут такими хорошими, как с другими форматами изображений. Это означает, что вам следует стремиться экономно использовать GIF-файлы на своем веб-сайте, только когда вам нужно продемонстрировать анимацию, которую вы не можете создать никаким другим способом (например, с помощью CSS).
Это означает, что вам следует стремиться экономно использовать GIF-файлы на своем веб-сайте, только когда вам нужно продемонстрировать анимацию, которую вы не можете создать никаким другим способом (например, с помощью CSS).
Вдобавок ко всему, GIF-файлы поддерживают только 256 цветов, а также прозрачность. Это делает их плохим выбором для отображения сложных изображений. Чтобы прояснить эту мысль, вот тот же рисунок, который мы показывали вам в предыдущих двух разделах, только теперь как неанимированный GIF:
Он не только ужасно выглядит, но и весит целые 825 КБ.Вот почему использование GIF-файлов для статических изображений обычно не рекомендуется.
Как выбрать лучший формат изображения для использования на своем веб-сайте
На большинстве сайтов JPEG или PNG являются отличным выбором для основной части ваших изображений (хотя для единообразия лучше использовать одно вместо другого). Что касается GIF, вы можете зарезервировать их для ситуаций, когда вам нужно отображать анимацию.
В частности, JPEG-файлы могут позволить вам немного повысить производительность ваших веб-страниц из-за их высокой степени сжатия, но только если вы используете их для насыщенных цветными изображениями — как и все фотографии, в основном.Если вы хотите, чтобы ваш сайт загружался как можно быстрее и не возражаете немного пожертвовать качеством изображения, JPEG — лучший формат изображения для ваших нужд.
Однако, если вы больше заботитесь о том, чтобы все ваши изображения выглядели настолько хорошо, насколько это возможно, мы рекомендуем вместо этого использовать PNG. Этот формат изображения сохраняет свое высокое качество даже при сжатии и работает как для сложных, так и для простых изображений.
Заключение по JPEG, PNG и GIF
У вас есть множество вариантов выбора изображений, которые вы можете использовать на своем веб-сайте.В идеале вы должны выбрать тот формат, который позволит вам отображать высококачественные изображения без значительного замедления работы вашего сайта. Если вы являетесь пользователем WordPress, вы будете рады узнать, что WordPress поддерживает все самые популярные форматы изображений из коробки.
Если вы являетесь пользователем WordPress, вы будете рады узнать, что WordPress поддерживает все самые популярные форматы изображений из коробки.
Решая, какой формат изображения лучше всего подходит для ваших нужд, вот ключевые моменты, которые следует помнить о JPEG, PNG и GIF:
- JPEG: Это идеальный формат изображения для всех типов фотографий.
- PNG: Этот формат идеально подходит для снимков экрана и других типов изображений, для которых не так много данных о цвете.
- GIF: Если вы хотите продемонстрировать на своем сайте анимированную графику, это лучший формат для вас.
У вас все еще есть вопросы о том, какой формат изображения лучше всего подходит для вашего сайта? Давайте поговорим о них в разделе комментариев ниже!
Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.






 Так отображаются файлы JPG.
Так отображаются файлы JPG. Такая матрица из мельчайших разноцветных пикселей и формирует растровое изображение. Если сильно приблизить любую фотографию или картинку из Интерента можно увидеть квадратики разного цвета – это и есть пикселы. Растровые форматы файлов подходят тдля печати на широкоформатных принтерах
Такая матрица из мельчайших разноцветных пикселей и формирует растровое изображение. Если сильно приблизить любую фотографию или картинку из Интерента можно увидеть квадратики разного цвета – это и есть пикселы. Растровые форматы файлов подходят тдля печати на широкоформатных принтерах Здесь выберите пункт «Сохранить для Web».
Здесь выберите пункт «Сохранить для Web».












Станьте первым комментатором