Как в фотошоп сделать зеркальное отображение рисунка. Создаём грамотные отражения в Photoshop
Добавление простого отражения изображения — это замечательный маленький трюк, который можно выполнить с помощью команды .
Хотя эта техника выполняется в несколько шагов, она стоит затраченных усилий. Помимо добавления глубины к кажущейся плоской фотографии, отражение может заставить объект выглядеть так, будто он был сфотографирован на другой поверхности, к примеру, на столе.
Вот как можно создать простое отражение изображения в фотошопе:
1. Откройте фотографию и продублируйте слой, на котором находится изображение (скорее всего, это фоновый слой).
Дублируйте слой, нажав сочетание клавиш Ctrl+J. Попутно дважды щелкните мышью по исходному фоновому слою, чтобы он стал доступным для редактирования, если вы еще этого не сделали. Назовите копию «Отражение».
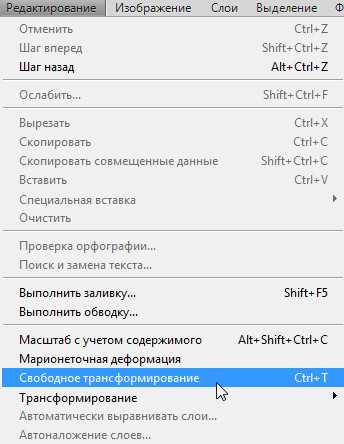
Вы можете продублировать элемент в процессе трансформации, нажав клавишу Alt при выборе команды меню Редактирование => Трансформирование или Редактирование => Свободное Трансформирование. В этом случае будет трансформирован дубликат элемента на копии слоя.
2. Добавьте немного пространства холста.
Чтобы освободить место для отражения в нижней части документа, необходимо . Нажмите клавишу С, чтобы выбрать , нарисуйте рамку вокруг изображения, а затем перетащите нижний маркер рамки вниз примерно на 5 см. Нажмите клавишу Enter, чтобы выполнить кадрирование.
3. Отразите дубликат слоя.
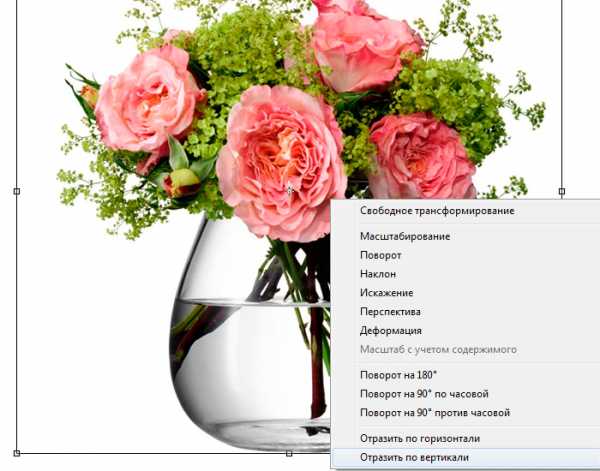
Выделив дубликат слоя, нажмите сочетание клавиш Ctrl+T для вызова команды Свободное трансформирование. Щелкните правой кнопкой мыши (кнопкой мыши, удерживая клавишу Ctrl внутри ограничительной рамки и в появившемся контекстном меню выберите пункт Отразить по вертикали (Flip Vertical). Когда слой отразится, нажмите клавишу Enter или дважды щелкните мышью внутри ограничительной рамки, чтобы выполнить трансформирование.
4. Переместите отражение под другую фотографию.
Нажмите клавишу V, чтобы выбрать инструмент Перемещение, а затем, удерживая клавишу Shift, перетащите отражение в нижнюю часть документа. Два слоя должны почти соприкасаться.
Нажатие клавиши Shift при перемещении слоя закрепляет слой на месте горизонтально или вертикально, в зависимости от направления перетаскивании. В этом случае удерживание клавиши Shift обеспечивает идеальное выравнивание отражения относительно исходной фотографии.
5. Добавьте маску градиента, чтобы сделать отражение исчезающим.
К дубликату слоя (внизу палитра слоев выглядит как прямоугольник с маленьким белым кружочком), а затем нажмите клавишу G для выбора инструмента Градиент (Gradient). На панели параметров щелкните по крошечному направленному вниз треугольнику рядом с окном предварительного просмотра, чтобы открыть палитру наборов градиентов. Из раскрывающегося списка выберите вариант От черного к белому (Black to White), а затем укажите тип градиента Линейный (Linear).
6. Нарисуйте градиент.
Вернувшись в документ, нажмите и удерживайте клавишу Shift, когда будете перетаскивать указатель мыши от нижнего края изображения вверх примерно настолько, насколько вы хотите добавить отражение. Нажав клавишу Shift, вы закрепляете градиент вертикально при перетаскивании так, что он не двигается из стороны в сторону. Если вы не довольны результатом перетаскивания, попробуйте еще раз. Фотошоп обновляет маску при перетаскивании.
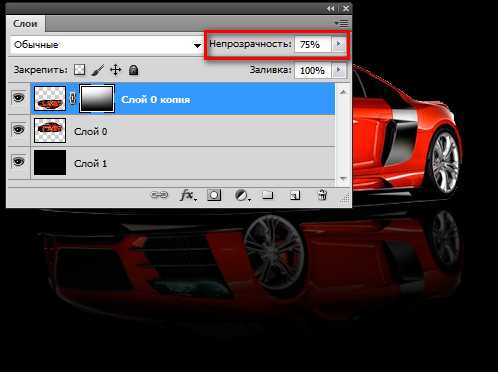
7. Используя ползунковый регулятор, вы можете снизить непрозрачность слоя с отражением, чтобы сделать его менее заметным. Но тут, как говорится, дело вкуса.
Теперь у вас есть собственное профессионально выглядящее изображение с отражением, полученное безо всяких хлопот по созданию таблицы отражения.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Зеркальное отражение в графическом редакторе Adobe Photoshop классифицировано как частный случай произвольного трансформирования. Тем не менее, в несколько разделов меню редактора помещены две отдельные строки с командами для зеркального отражения картинки в двух плоскостях (горизонтальной и вертикальной). Есть несколько способов доступа к этим командам.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
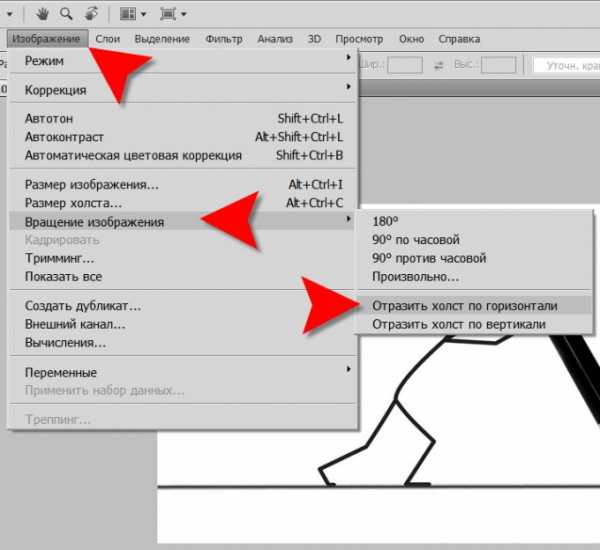
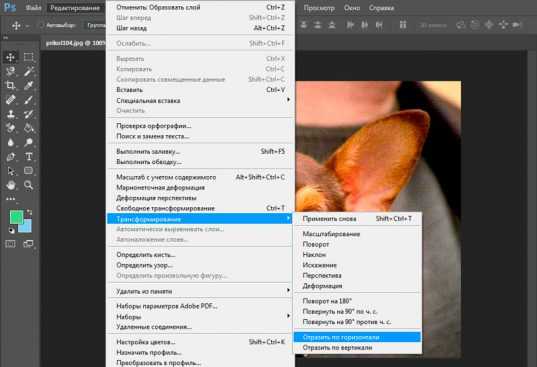
Раскройте в меню графического редактора раздел «Изображение», если требуется отразить зеркально весь документ целиком, включая все графические, текстовые слои, маски и т.д. В этом разделе перейдите в подраздел «Вращение изображения», где и найдете две команды зеркального отражения — «Отразить холст по горизонтали» и «Отразить холст по вертикали». Выберите одну из них, и Фотошоп осуществит необходимые трансформации всех слоев документа.
Фотошопе» data-lightbox=»article-image»>
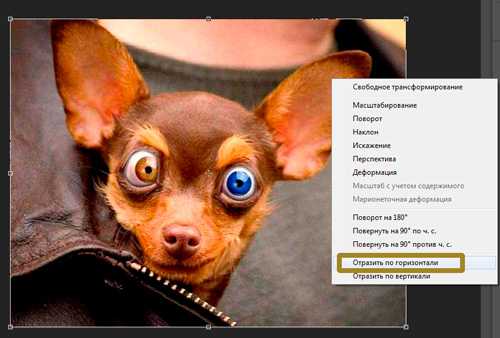
Щелкните в палитре слоев нужный вам, если отразить зеркально требуется только его содержимое, а не весь документ. Затем раскройте в меню раздел «Редактирование» и перейдите в подраздел «Трансформирование». Он содержит больше инструментов трансформации, чем их было в списке соответствующего подраздела в разделе «Изображение», а необходимые вам команды «Отразить по горизонтали» и «Отразить по вертикали» и тут помещены в самый конец перечня. Щелкните нужную и изображение в выбранном слое будет отражено в соответствующей плоскости.
Можно использовать альтернативный вариант действия, описанного в предыдущем шаге. Для этого тоже сначала следует выделить щелчком мыши слой, который требуется отразить зеркально. Затем надо нажать на клавиатуре кнопку M, чтобы включить инструмент «Прямоугольная область». Это можно сделать и щелчком по соответствующей пиктограмме на панельке инструментов. Затем правой кнопкой мыши кликните изображение и в выпавшем контекстном меню выберите пункт «Свободное трансформирование». Вокруг контура изобр
erfa.ru
Делаем в Фотошоп текст с эффектом зеркального отражения / Фотошоп-мастер

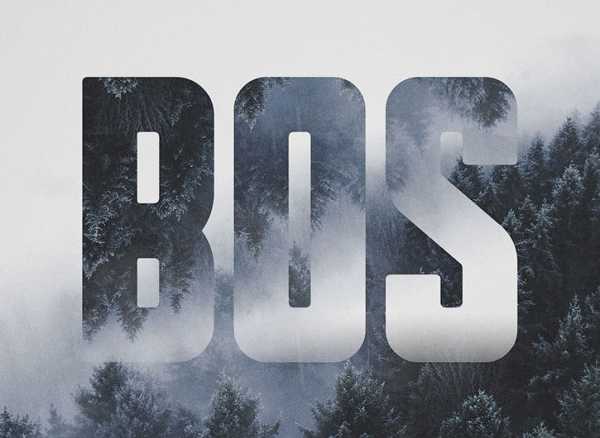
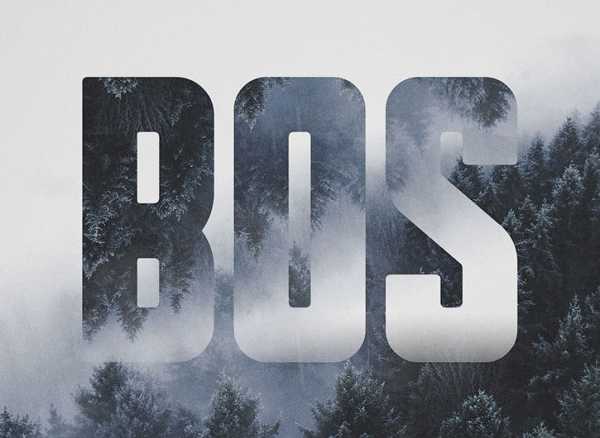
В этом уроке вы узнаете, как создать текстовый эффект с зеркально отраженным пейзажем, используя фото природы, обтравочные слои, маски, кисти и фильтры. Начнем!
На создание этого эффекта меня вдохновили многочисленные стили слоя, доступные на GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант шрифта для выполнения урока.
1. Создаем фон и текстовые слои
Шаг 1
Для качественного результата очень важно выбрать правильную картинку. На ней должны быть две контрастные области, которые мы зеркально отразим и получим нужный эффект, причем одна из контрастных областей должна быть достаточно однотонной с небольшим количеством деталей.
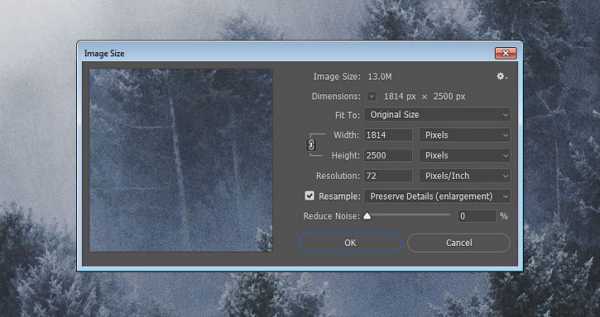
Открываем туманный пейзаж или любую другую картинку в Photoshop. Изображение достаточно большое, поэтому мы подкорректируем его разрешение с помощью команды Image – Image Size (Изображение – Размер изображения). Вводим необходимые размеры и нажимаем ОК.

Шаг 2
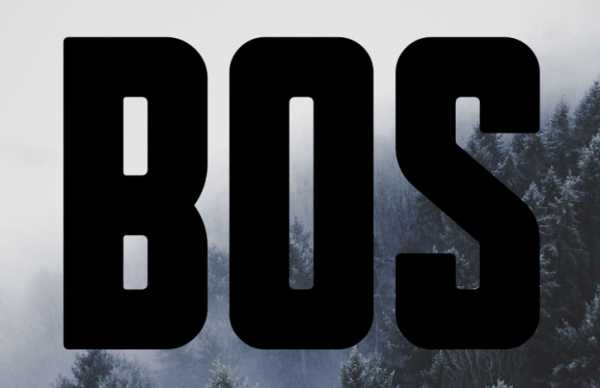
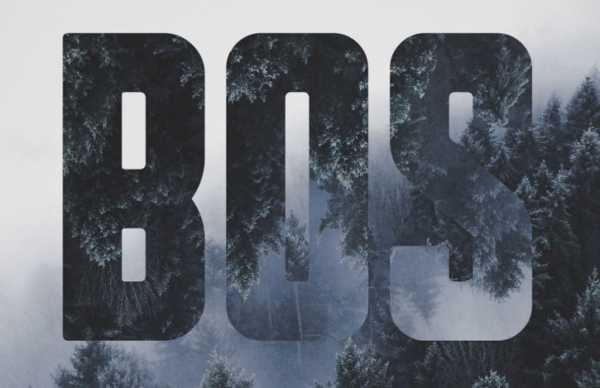
Пишем любой текст, используя шрифт Sumac Typeface, затем нажимаем Ctrl+T, чтобы активировать режим свободной трансформации, и подгоняем размер текста под размер документа.
Закончив, нажимаем Enter, чтобы принять изменения.

2. Применяем текстуру к тексту
Шаг 1
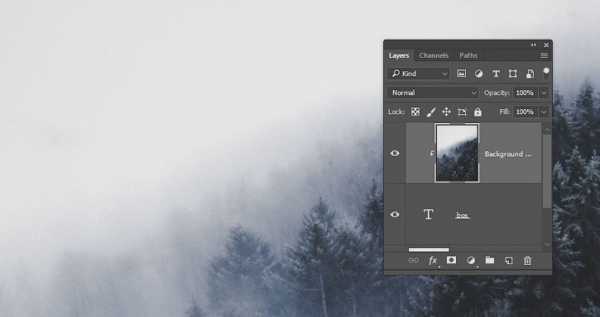
Дублируем слой Background (Фон), размещаем копию над текстом, кликаем по ней правой кнопкой мышки и выбираем Create Clipping Mask (Создать обтравочную маску).

Шаг 2
Переходим Edit – Transform – Flip Vertical (Редактирование – Трансформирование – Отразить по вертикали) и Edit – Transform – Flip Horizontal (Редактирование – Трансформирование – Отразить по горизонтали).

Шаг 3
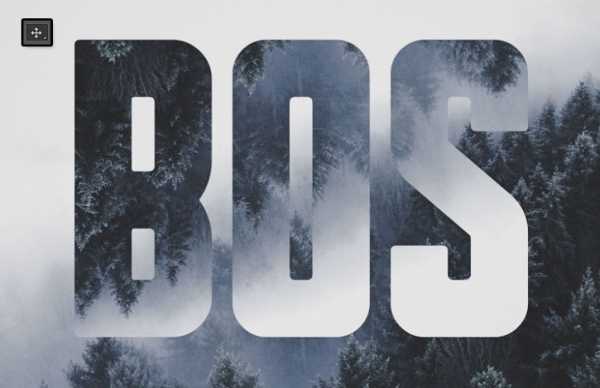
Берем Move Tool (V) (Перемещение) и с помощью стрелок на клавиатуре сдвигаем текстуру до тех пор, пока не подберем наиболее удачное расположение.

3. Создаем градиентную маску
Шаг 1
Выбираем текстовый слой и в нижней части панели слоев жмем на кнопку Add layer mask (Добавить слой-маску).

Шаг 2
Берем Gradient Tool (G) (Градиент), на верхней панели выбираем черно-белый градиент и стиль Linear (Линейный).
Кликаем по маске текстового слоя и заливаем градиентом нижнюю часть текста, начиная от точки за пределами нижней границы текста и заканчивая примерно на полпути до следующей границы.
Таким образом, мы получили плавный переход между нижней частью текста и фоном.

4. Добавляем финальные штрихи
Шаг 1
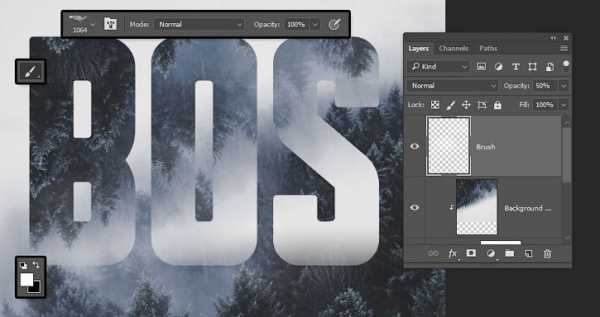
Выше всех предыдущих слоев добавляем новый и называем его «Кисть», затем берем Brush Tool (B) (Кисть).
Устанавливаем цвет переднего плана на белый и добавляем в Photoshop набор кисточек «Дым». С их помощью рисуем вокруг текста дым, чтобы лучше смешать надпись с туманным фоном.
Очень важно при работе регулировать непрозрачность кисточки и отдельно слоя «Кисть», чтобы получить более интересный результат, чем при использовании одного уровня непрозрачности.
В данном случае я уменьшила Opacity (непрозрачность) слоя до 50%, а для кисточки в процессе работы на верхней панели меняла непрозрачность.

Шаг 2
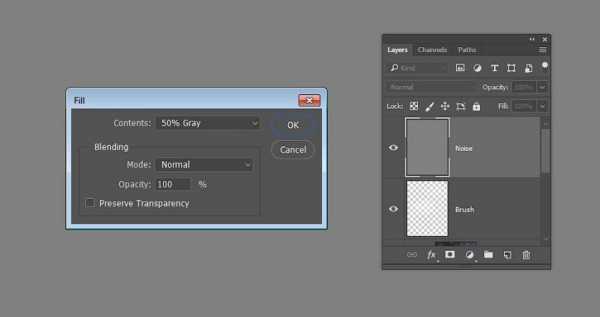
Выше предыдущих слоев добавляем новый и называем его «Шум», затем переходим Edit – Fill (Редактирование – Заливка). В появившемся окне устанавливаем Content (Содержимое) на 50% Gray (50%-ый серый) и нажимаем ОК.

Шаг 3
Кликаем правой кнопкой по слою «Шум» и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Меняем режим смешивания смарт-слоя на Soft Light (Мягкий свет).

Шаг 4
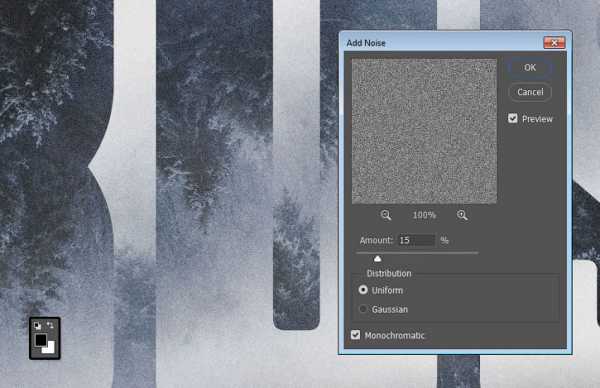
Устанавливаем цвета переднего и заднего планов на черный и белый соответственно (клавиша D) и переходим Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум).
Устанавливаем Amount (Эффект) на 15, Distribution (Распределение) – на Uniform (Равномерный) и ставим галочку напротив Monochromatic (Монохромный). Обратите внимание, что значение Amount (Эффект) зависит от размера изображения, который вы выбрали в начале урока.

Поздравляю, мы закончили!
В этом уроке мы с помощью картинки, обтравочных слоев, масок, а также кисточек и фильтров создали креативный текстовый эффект с зеркально отраженным пейзажем.
Не стесняйтесь оставлять комментарии, предложения и делиться результатами.

Автор: Rose
photoshop-master.ru
Как сделать зеркальное отражение в фотошопе — бесплатный онлайн урок
Думаю, вы не раз натыкались в интернете на фото с зеркальным отражением. Естественно, чаще всего фотограф даже и не думал специально искать зеркальную поверхность для создания фото. Ведь гораздо проще воссоздать подобный эффект в фотошопе.
Данный навык с большой долей вероятности пригодится веб -дизайнерам. Как известно, даже в дизайне сайтов присутствует своя мода и трендовые направления. Использование фото предмета с зеркальным отражением относится как раз к выше обозначенным. Значит, стоит потратить 10 минут свободного времени и научиться этому приему. Тем более, что делать подобный эффект крайне просто.
Для начала нам потребуется фото какого-либо предмета на белом фоне. Это может быть что угодно. Я для своего эксперимента выбрала вазу.

Открываем картинку. Позаботьтесь о том, чтобы внизу было достаточно места для размещения отражения.
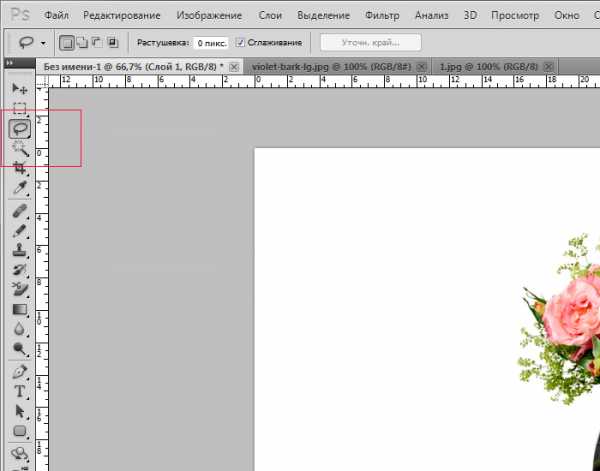
Нам потребуется инструмент «лассо» для выделения изображения. Найдете его на боковой панели.

А теперь выделяем изображение. Причем в нижней части предмета вы должны это сделать с максимально возможной точностью. В верхней же можете захватывать белые области. Большой аккуратности не требуется.
У вас должно получиться примерно следующее:

А теперь наживаем комбинации клавиш ctrl+c и ctrl+v. Мы копируем наше изображение на новый слой и вставляем его в этом же документе.
Сразу следующая комбинация клавиш ctrl+t. Она поможет нам перевернуть полученное изображение. Воспроизводим ее и кликаем правой клавишей мыши по рабочей области. Из выпадающего списка выбираем «отразить по вертикали».

Зажимаем клавишу shift. Кликаем по изображению и тащим его вниз.

Как видите, что-то начинает вырисовываться.

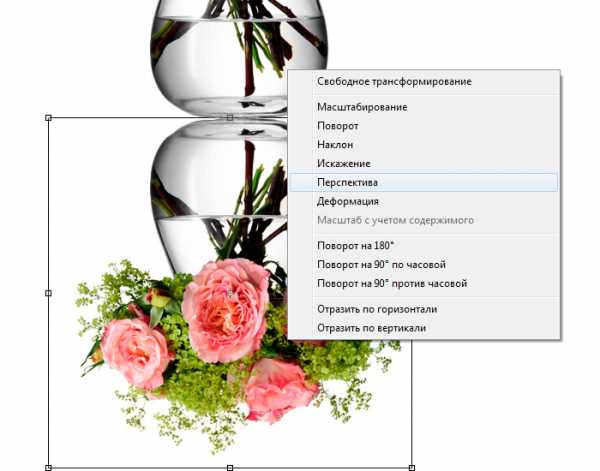
Отражение не может быть полностью симметричным. Следует учесть законы перспективы и сделать отражение чуть расширяющимся внизу. Для этого снова нажмем комбинацию клавиш ctrl+t и теперь уже выберем команду «перспектива». Тянем за уголок изображения. Вот, что у нас получается.


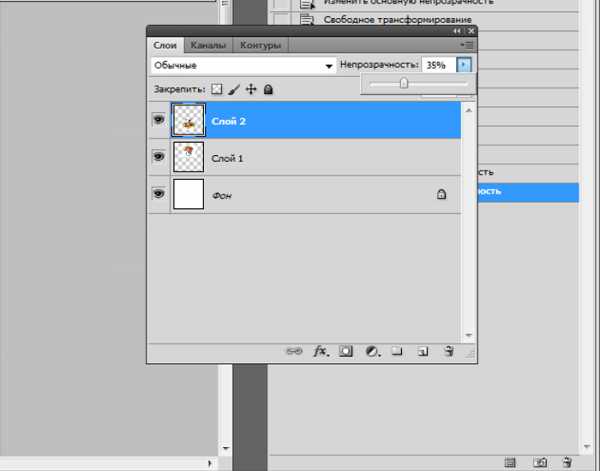
Теперь перейдем к окну слоев. Выберем нижнее отражение и уменьшим его непрозрачность до 30-40%.


Осталось самое простое. Дабы добиться максимально реалистичного эффекта зеркального отражения уберем его часть посредством маски и градиента.
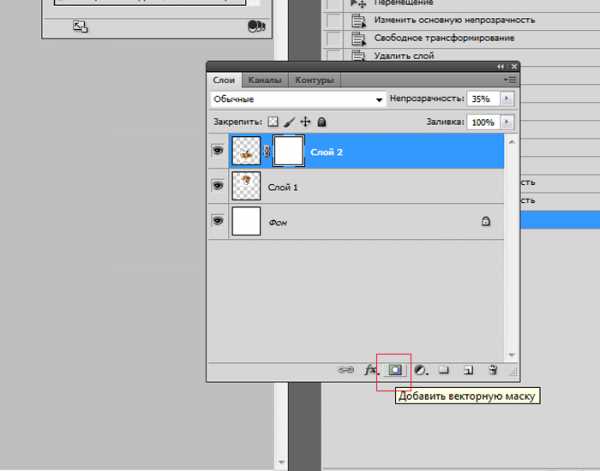
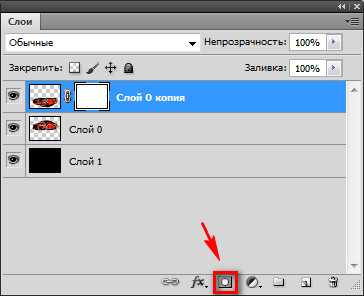
Для этого в окне слоев кликаем по пиктограмме создания маски.

На уже знакомой нам панели инструментов ищем «градиент».

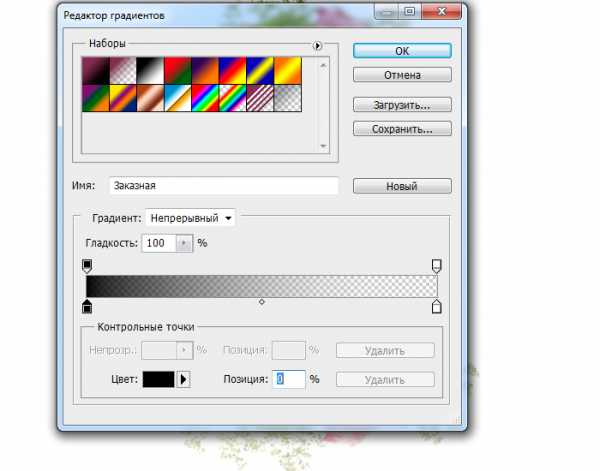
Нам следует настроить грандиент от прозрачного к черному. Настройки вы найдете на верхней панели. Кликайте по окошку.

Мы вызвали необходимое окно. Кликаем по маркерам и задаем настройки. Снизу цвет – от белого к черному. Верхние маркеры позволяют настроить непрозрачность. Черный – непрозрачность 100%. Белый — 0%.

Настроили. Теперь делаем клик в нижней часть изображения с отражением и тянем вверх.
Вот и все! Как видите, на вид сложный эффект зеркального отражения делается очень быстро.

Хочу заметить, что вы можете применять этот навык не только к фото. Зеркальное отражение текста делается тем же способом.
photoshop-work.ru
Создаем эффект зеркального фрактала в Фотошоп / Фотошоп-мастер
Что мы будем создавать:

Музыкальные клипы — отличный источник творческих визуальных эффектов. В клипе Pillowtalk от Zayn Malik присутствует огромное количество интересных визуальных эффектов. Один из них – это появление зеркала, которое разбивается на несколько вертикальных полос. Посмотрите на видео примерно 2:12 минуту, чтобы увидеть этот эффект зеркального фрактала.
В этом уроке мы рассмотрим легкий способ имитации этого эффекта в Photoshop.
Скачать архив с материалами к уроку
Примечание: Автор использовал платное изображение. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
1. Подготовка эффекта
Оригинальный эффект в видео изображал певца на чистом чёрном фоне, а фрагментированные отражения были расположены таким образом, чтобы лицо оставалось узнаваемым. Эти два элемента кажутся незначительными, но на самом деле они очень важны для успешного конечного результата.
Шаг 1
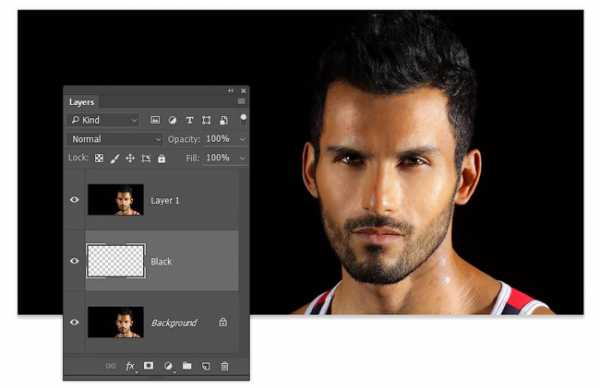
Исходная фотография очень важна. Я решил остаться в том же ключе – и использовать в качестве исходного материала мужской портрет на черном фоне. Envato Market предлагает отличное изображение с привлекательным мужчиной.

Шаг 2
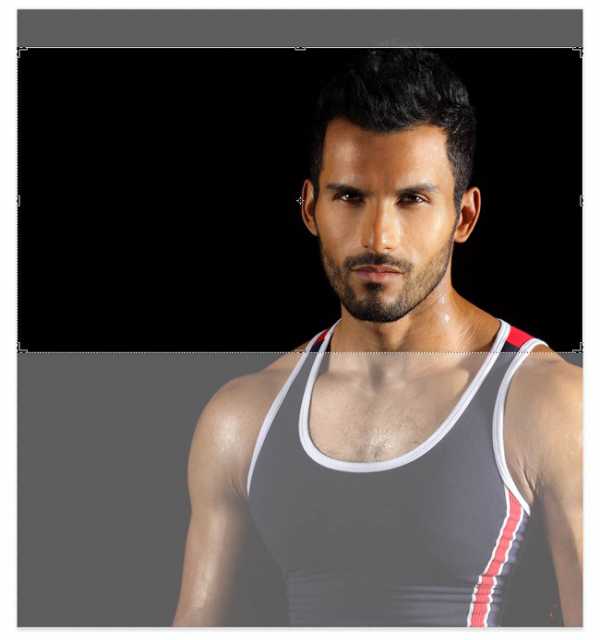
Откройте фотографию в Photoshop и с помощью инструмента Crop Tool ( Рамка) (C) обрежьте изображение снизу, чтобы остались только голова и шея. Очень важно оставить побольше горизонтального пространства для создания эффекта и соответствия широкоэкранному формату в видео.

Шаг 3
Создайте копию фонового слоя через меню Layer> New> LayerViaCopy (Слой > Новый > Скопировать на новый слой) (Ctrl+J).
Шаг 4
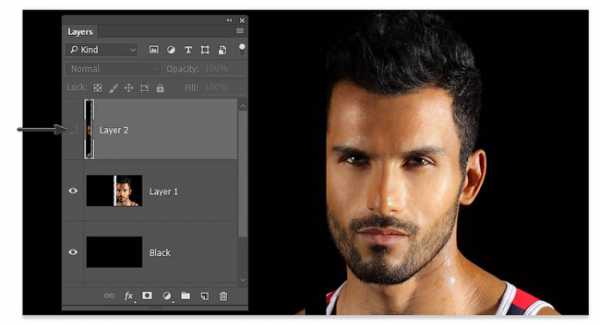
Создайте новый слой через меню Layer > New > New Layer (Слой > Новый > Новый слой) (Shift-Control-N) и назовите его Black. Поместите этот пустой слой в панели Layers (Слои) между фоновым слоем и Layer 1.

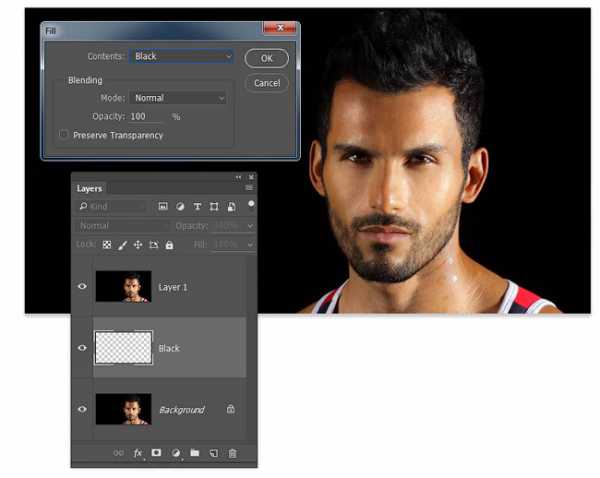
Шаг 5
Перейдите в меню Edit> Fill (Редактирование > Заливка) и в выпадающем меню Content (Содержимое) установите Black (Черный), чтобы заполнить пустой слой черным цветом.

2. Создание фрагментов
Фактически фрагментирование отражения — достаточно простой и повторяющийся процесс. Ключ к созданию этой работы заключается в использовании разнообразной ширины полос.
Шаг 1
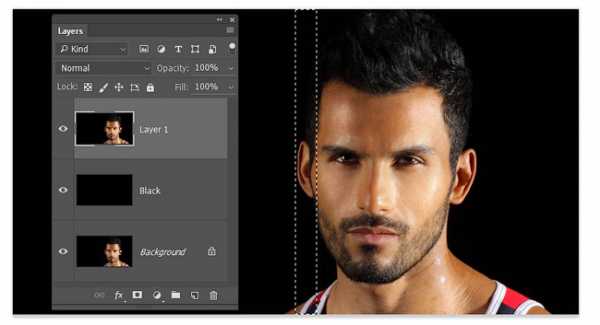
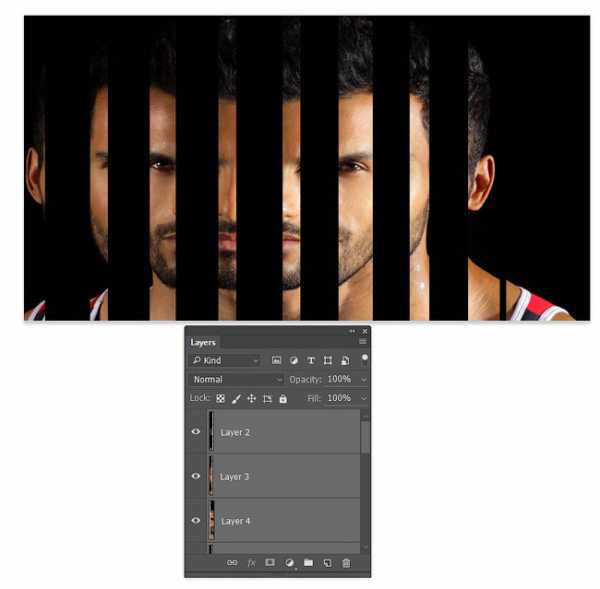
Убедитесь, что слой Layer 1 является текущим слоем и, используя инструмент Rectangular Marquee Tool (Прямоугольная область выделения) (M), создайте высокое прямоугольное выделение вокруг правого уха мужчины.

Шаг 2
Перейдите в меню Layer> New> LayerViaCut (Слой > Новый > Вырезать на новый слой) (Shift+Ctrl+J), чтобы вырезать выделение на отдельный слой.

Шаг 3
Скройте этот новый слой, нажав на значок глаза рядом с миниатюрой слоя.

Шаг 4
Подобным образом создайте из слоя Layer 1примерно десять кусочков, двигайтесь слева направо, пока не дойдете до другого плеча.

Шаг 5
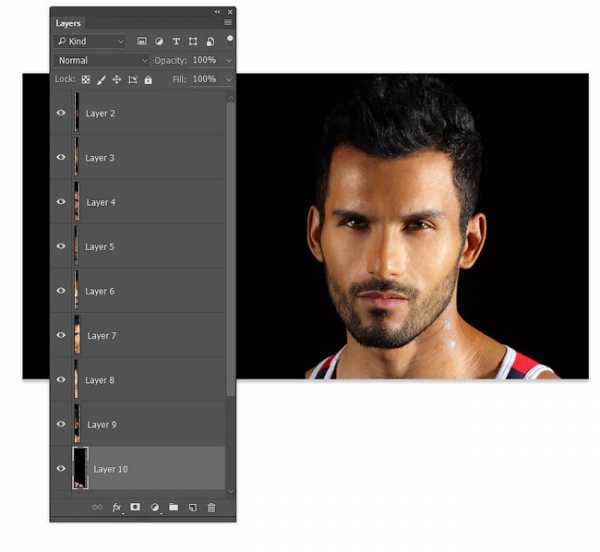
Скройте Layer 1 и сделайте видимыми все слои с полосками.

Шаг 6
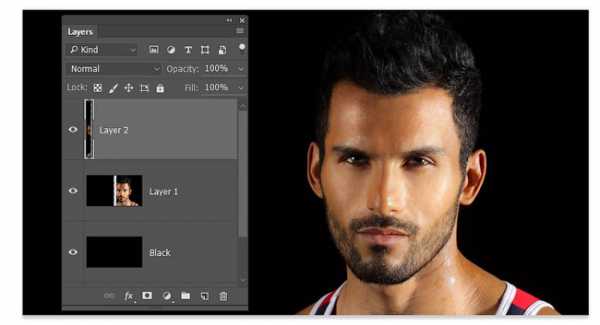
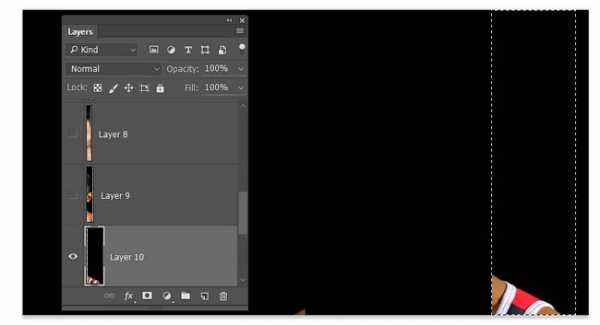
Выберите крайний левый слой (скорее всего, он называется Layer 2) и с помощью Move Tool (Перемещение) (V) переместите его к левому краю холста. Затем переместите крайний правый слой в дальний правый край холста.

Шаг 7
Выберите все фрагменты, удерживая клавишу Shift, кликните по миниатюрам слоев с фрагментами. Затем перейдите в меню Layer > Distribute > Horizontal Centers (Слой > Распределить > Центры по горизонтали). Это должно распределить фрагменты по всему холсту на одинаковом расстоянии друг от друга.

Шаг 8
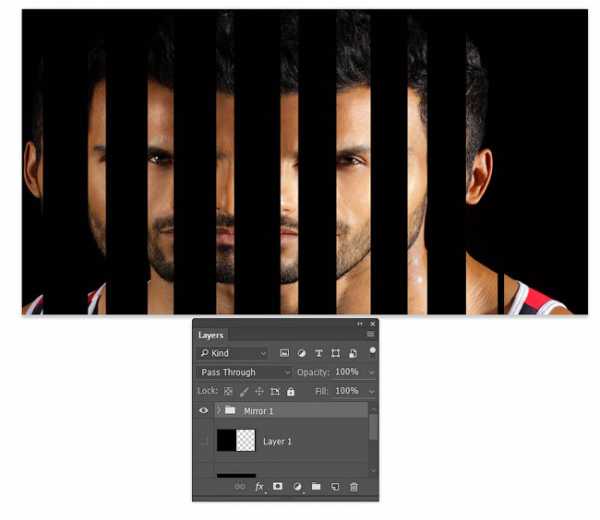
Через меню Layer > Group Layers (Слой > Сгруппировать слои) (Ctrl+G) объедините все полоски в одну группу. Переименуйте группу в Mirror 1.

3. Дублируем эффект
На данный момент основной эффект сделан. Но это все лишь основа. Для того чтобы сделать всю картину визуально привлекательнее, требуется несколько фрактальных зеркал и серьезные визуальные различия между ними.
Шаг 1
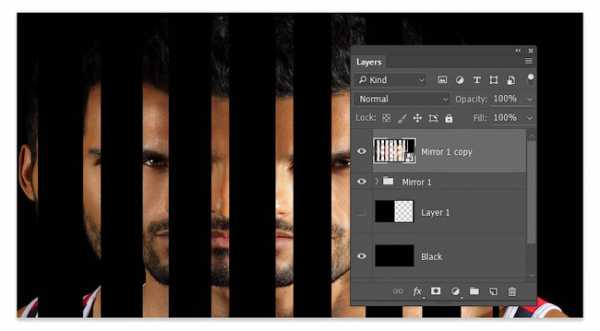
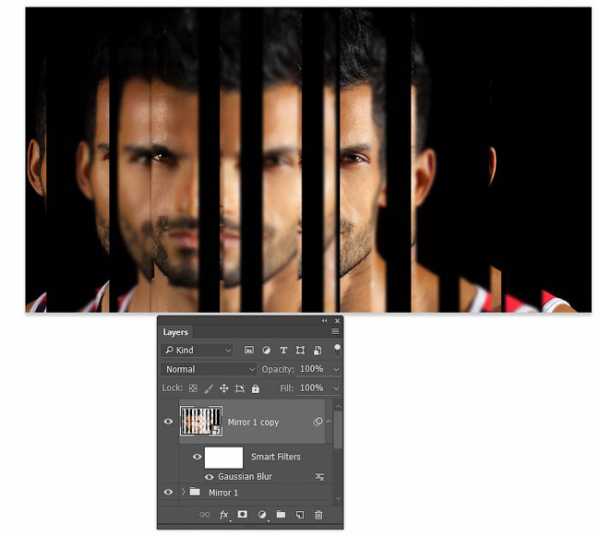
Кликните правой кнопкой мыши по группе слоев Mirror 1 и выберите Duplicate Group (Дублировать Группу), чтобы создать копию всей группы. Оставьте имя по умолчанию Mirror 1 copy. Затем кликните правой кнопкой мыши по копии группы и выберите пункт Convert to Smart Object (Преобразовать в смарт-объект).

Шаг 2
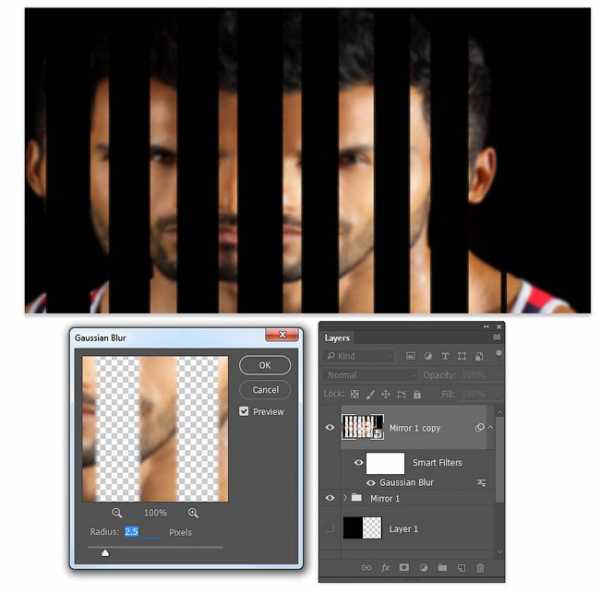
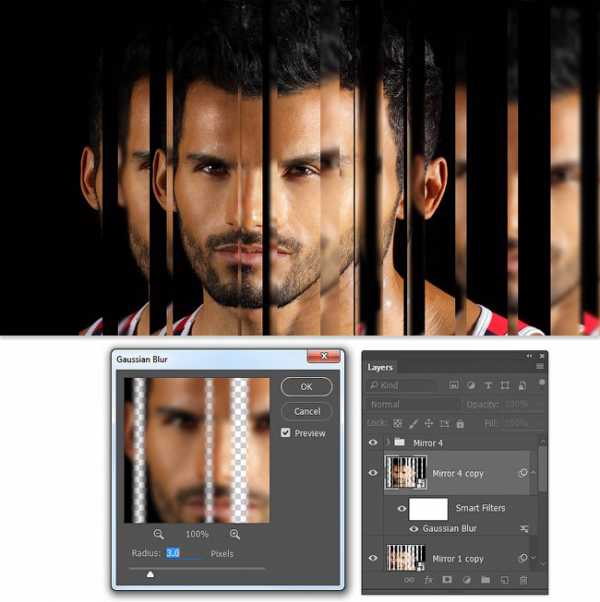
Перейдите в меню Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) и примените размытие радиусом (Radius) 2.5 px.

Шаг 3
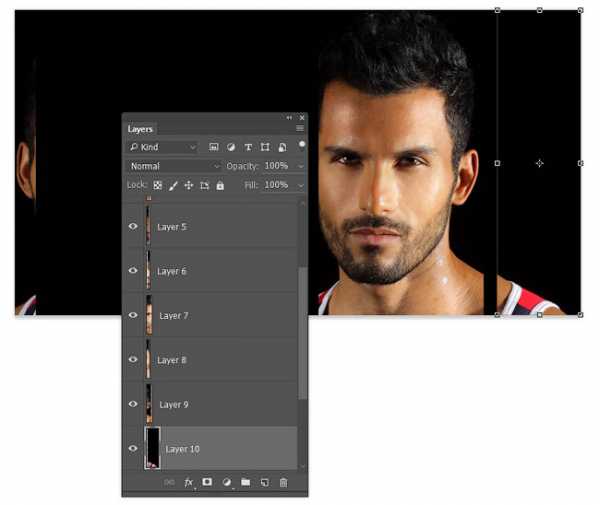
Инструментом MoveTool (Перемещение) (V) сдвиньте размытый слой Mirror 1 copy влево, чтобы заполнить часть пустот, оставленных оригинальным фрагментированным зеркалом. Затем нажмите пару раз на клавишу со стрелкой вверх, чтобы немного поднять слой.

Шаг 4
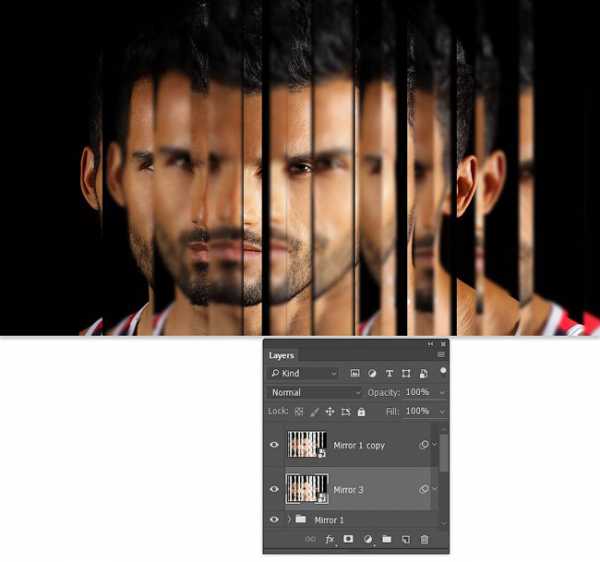
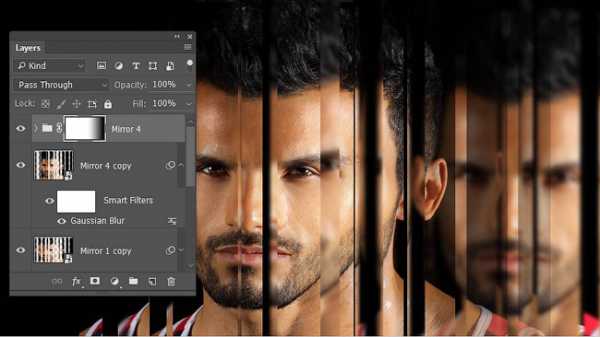
С помощью Layer > Duplicate Layer (Слой > Дублировать Слой) дублируйте смарт-объект и назовите его Mirror 3, а затем переместите его, чтобы заполнить правую сторону холста. В панели Layers (Слои) поместите этот объект под Mirror 1 copy.

Шаг 5
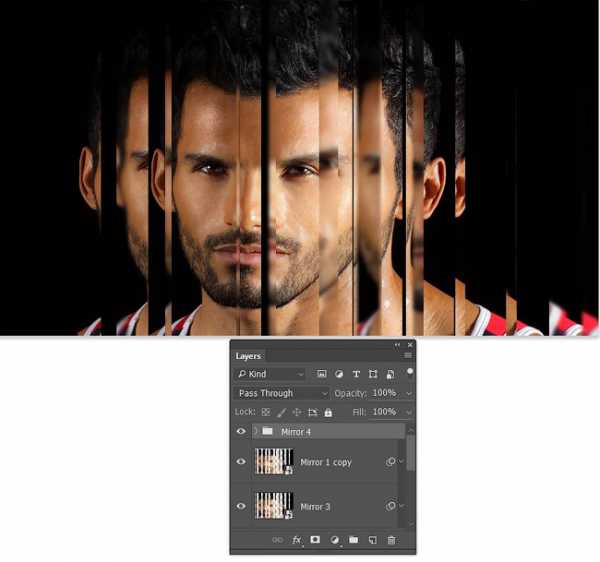
Добавьте больше полосок из копии фонового слоя при помощи того же метода, что и раньше, расположите их по холсту и объедините их вместе в группу Mirror4. Позаботьтесь о том, чтобы размер новых полос отличался от предыдущих.

Шаг 6
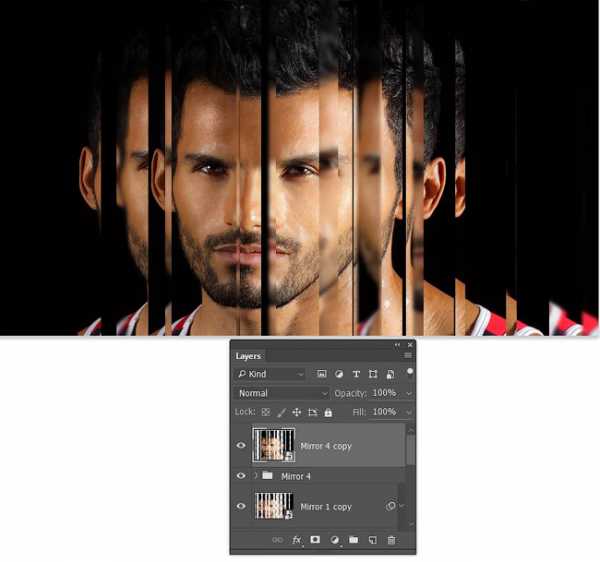
Дублируйте группу Mirror4, кликнув правой кнопкой мыши по ней и выбрав Duplicate Group (Дублировать Группу). Затем преобразуйте ее в смарт-объект, используя то же контекстное меню.

Шаг 7
Перейдите в меню Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) и установите радиус (Radius) 3 px. Затем сдвиньте размытый слой в крайнее правое положение и расположите в панели Layers (Слои) под группой Mirror4.

Шаг 8
Добавьте маску группе Mirror4 через меню Layer > LayerMask > RevealAll (Слой > Слой-маска > Показать все). Затем с помощью Gradient Tool (Градиент) (G) протяните линейный черно-белый градиент от правого угла к центру холста. Это скроет зеркальный эффект этой группы и проявит нижний размытый слой.

Шаг 9
Дублируйте смарт-объект Mirror4copy, переместите дубликат в крайнее левое положение и уменьшите Opacity (Непрозрачность) до 30%. Затем поместите его в панели Layers (Слои) под группой Mirror1.

Шаг 10
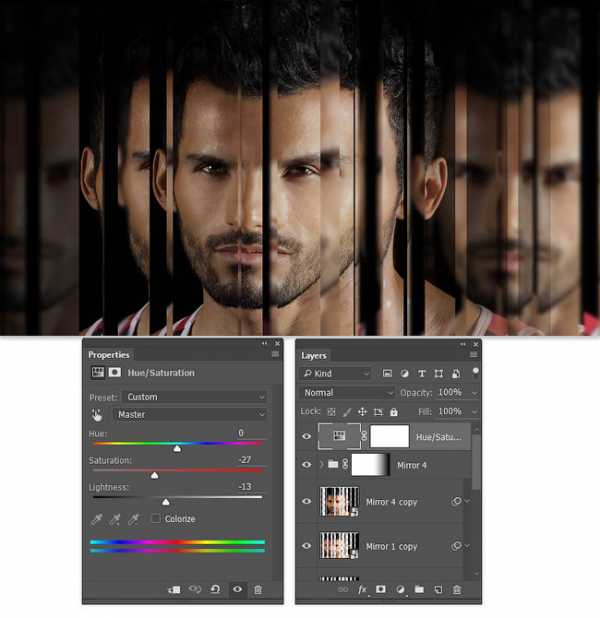
Добавьте корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) выше всех слоев. Установите Saturation (Насыщенность) -27 и Lightness (Яркость) -13.

Вы закончили!
Вот и все, этот эффект довольно просто было создать, но потребовалось хорошее управление большим количеством слоев. Однако если вы используете группы слоев и смарт-объекты, чтобы содержать все в порядке, формирование подобного эффекта на любом изображении не должно быть проблемой!

Автор: Kirk Nelson
photoshop-master.ru
Зеркальное отражение в фотошоп

В этом уроке мы создадим простой эффект для создания зеркального отражения в фотошоп. В этом уроке используется техника, применяемая многими дизайнерами.
Шаг 1
Для начала откроем наше изображение, оно должно быть без заднего фона. Урок как убрать задний фон можете посмотреть тут
Шаг 2
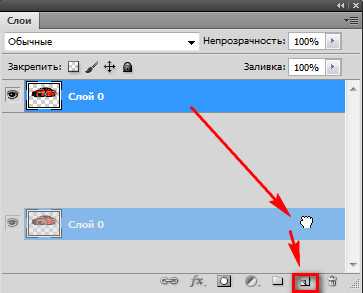
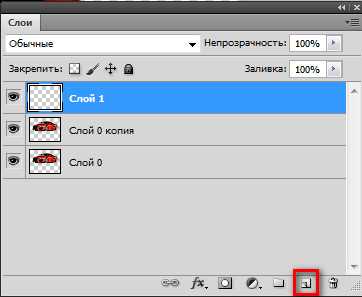
Создадим копию нашего слоя с изображением, для этого перенесем наш основной слой в панели слоев на значок создать новый слой
Шаг 3
Далее создадим новый слой
Шаг 4
Выбираем инструмент Заливка и заливаем наш слой черным цветом
Шаг 5
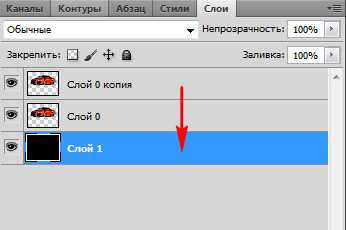
Перенесем черный слой ниже остальных слоев
Шаг 6
Сделаем активным наш слой копию
Шаг 7
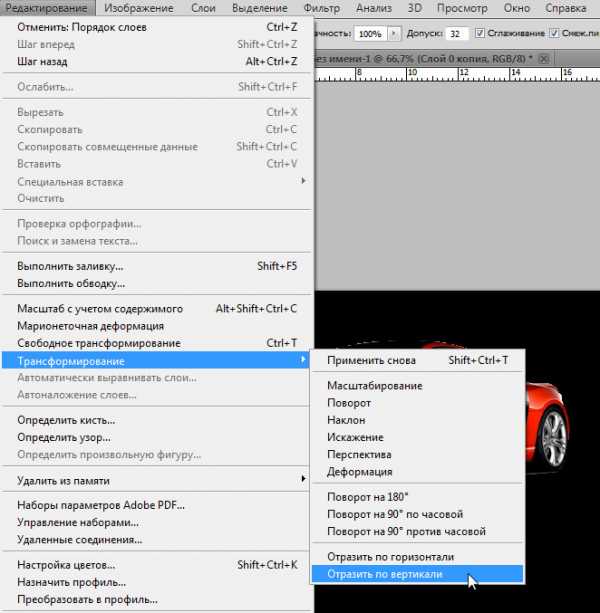
Заходим в меню Редактирование>Трансформирование>Отразить по вертикали
Шаг 8
Снова заходим в меню Редактирование>Свободное трансформирование
Шаг 9
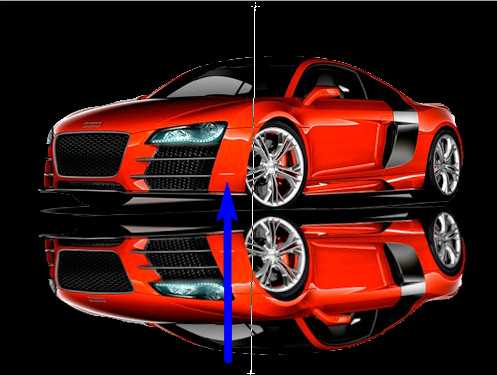
Переворачиваем изображение и подгоняем его, создавая отражение
Шаг 10
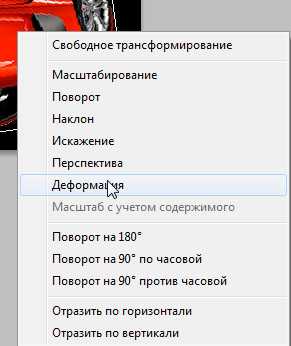
Кликнем правой кнопкой мыши в области трансформации и выберем инструмент Деформация
Шаг 11
С помощью инструмента Деформация подгоним наше отражение под основное изображение
Шаг 12
Создадим Маску слоя
Шаг 13
Выбираем инструмент Градиент с настройками как на изображении ниже
Шаг 14
Теперь применим инструмент Градиент к маске слоя, это заставит наше отражение выглядеть более реалистично. Используем градиент снизу вверх, пока не получим хороший результат
Шаг 15
Чтобы сделать наше зеркальное отражение в фотошоп еще лучше, мы понизим непрозрачность слоя до 75%.
Вот что в итоге у нас должно получится
Думаю урок был Вам полезен и Вы с легкостью примените его на практике. Не забывайте писать отзывы об уроке. И до встречи на сайте FotoshopDesign.ru
fotoshopdesign.ru
Как сделать изображение зеркальным: быстро и самостоятельно
Доброго времени суток, уважаемые читатели. Сегодня я расскажу вам о простом инструменте, который обязательно пригодится любому веб-дизайнеру: для создания лендинга или, если вы создаете интернет-магазин, для усовершенствования картинок в карточке товара.
Я покажу как сделать изображение зеркальным. Сначала при помощи двух кнопок, чтобы просто развернуть рисунок, а затем профессиональный способ отразить объект как будто он в зеркале или на стеклянном столе.

Приступим?
Две кнопки для зеркального эффекта
Итак, этот метод работает вне зависимости от того какой версией Photoshop вы пользуетесь, CS6, CS5 и даже в онлайн версии. Я работаю в CC.
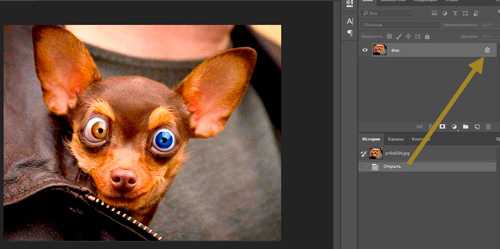
После того как вы откроете в фотошопе фотографию, ее нужно разблокировать для редактирования. Без этого вы не сможете применять большинство функций. Щелкните на замок справа от эскиза слоя.

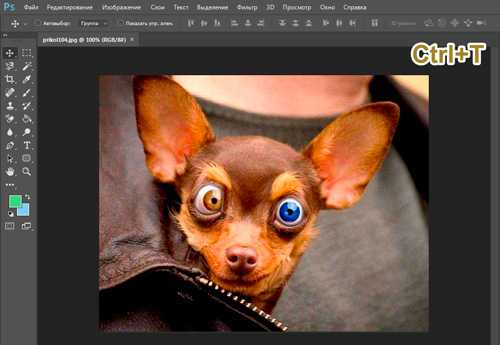
Теперь нажмите сочетание клавиш Ctrl+T.

Правой кнопкой мыши щелкните в любом свободном месте выделенного фрагмента. Откроется дополнительное меню с множеством функций для поворота: по вертикали, на 180, 90 градусов. Сейчас вы выбираете «Отразить по горизонтали».

Готово, вы перевернули изображение зеркально. Если на вашем фото есть какие-то логотипы или упоминание торговых марок и вы не хотите, чтобы читатели их видели, то это простой способ усложнить задачу. На многих телеканалах сейчас применяют именно его.

Если не нравится пользоваться сочетанием клавиш, можно в верхней панели выбрать «Редактирование», затем «Трансформирование» и «Отразить по горизонтали».

Ну вот и все, с простым методом разобрались. Настало время сделать что-то красивое. К концу второй части этого урока у вас появится привлекательное изображение, которое можно вставить в качестве элемента дизайна одностраничного сайта или просто как иллюстрацию к карточке товара в интернет-магазине.
Эффект зеркала
Первым делом нужно подготовить фон. Как правило, профессионалы работают со светлым и черным, чтобы видеть результат в разной гамме. Для этого вам придется научиться работать с градиентами, плавным переходом цвета. Если возникают проблемы – прочитайте мою подробную пошаговую инструкцию.
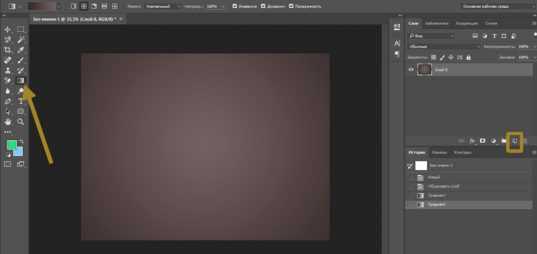
Создаете слой, затем под инструментом «Заливка» находите градиент и заполняете слой радиально в темных тонах. Можете использовать от цвета #655959 до #3f3535.
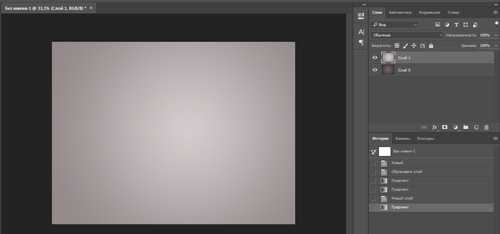
Теперь нужно создать еще один слой со светлым цветом. Кликните на иконку рядом корзиной. Или во вкладке «Слой» верхнего меню выберите «Создать новый слой».

Можно использовать сочетание клавиш Shift+Ctrl+N. Кстати, рекомендую вам завести тетрадку, куда вы будете записывать все горячие клавиши. В фотошопе их много, но они существенно облегчают работу.
Первое время вы можете каждый раз записывать те сочетания клавиш, которые используете. Предположим, забыли – посмотрели и записали снова. Удалось вспомнить самостоятельно – честь, хвала и ручку искать не нужно. В свое время я изучал таким образом английский язык. Помогает. Сидишь до последнего, пока не вспомнить без подсказок, чтобы не писать по сто раз одно и то же.

Верхний слой заполняете в светлых тонах от #cdc6c6 до #948d8d.

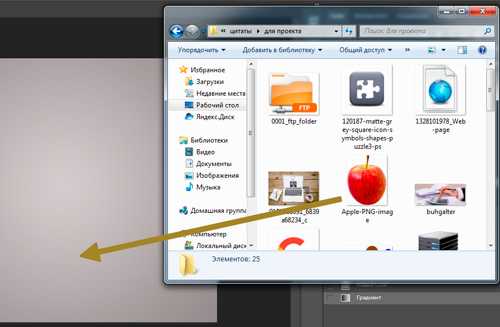
Теперь перетаскиваете из папки изображение, которое будет отображаться зеркально. Если вы качаете картинку, то выбирайте формат PNG, чтобы фон был прозрачным. Если делаете фотографию сами, прочитайте подробную инструкцию как профессионально вырезать объект из фото.

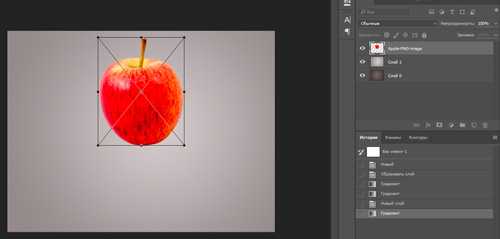
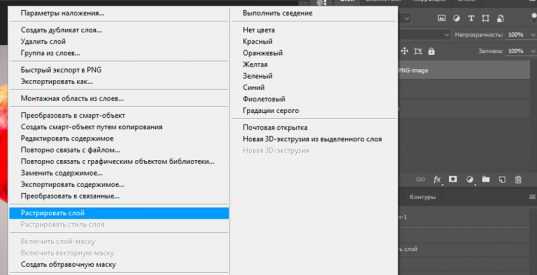
Немного уменьшите рисунок. Чтобы он сжимался пропорционально, пока ведете мышью зажимайте shift на клавиатуре. После того как закончите, примените изменения, нажав Enter.

На эскизе слоя кликните правой кнопкой мыши и вызовите дополнительное меню, в котором выберите функцию «Растрировать слой».

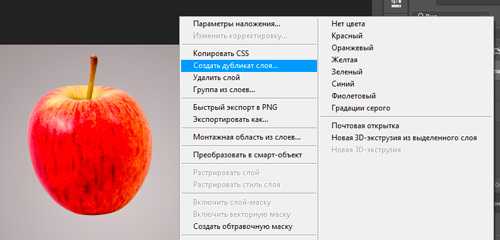
В этом же меню щелкните еще и по «Создать дубликат слоя» или используйте сочетание кнопок Ctrl+J.

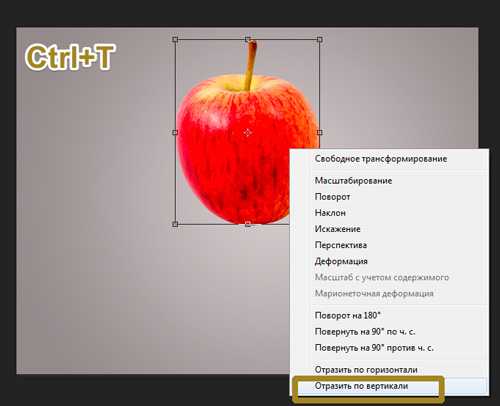
Теперь вам нужно нажать Ctrl+T, «Трансформация», а внутри объекта щелкнуть правой кнопкой мыши, как я описывал в предыдущем пункте. Выберите функцию «Отразить по вертикали».

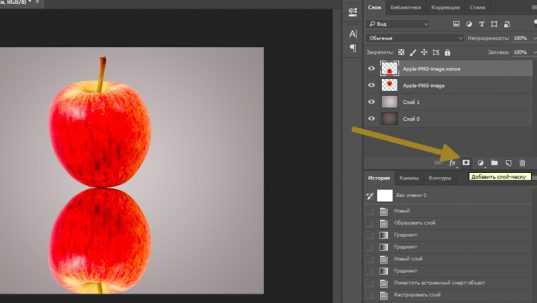
Новый слой перетащите вниз, это можно сделать и в текущем состоянии. Либо нажмите Enter, чтобы закончить с трансформацией, выберите инструмент «Перемещение» (пересекающиеся стрелки) и потяните новый слой вниз.
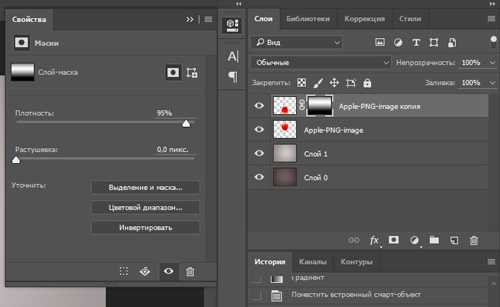
Добавьте слой-маску. Прямоугольник с кружочком внутри. Эту функцию я уже подробно описывал. Она чем-то напоминает ластик: стирает объекты или делает их прозрачными.

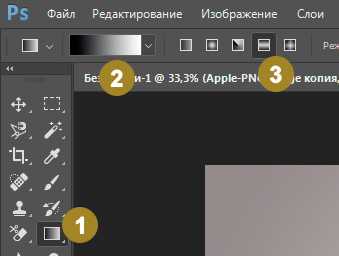
Теперь вам снова понадобится градиент. От черного к белому, но в этот раз зеркальный (на скриншоте обозначено цифрой 3).

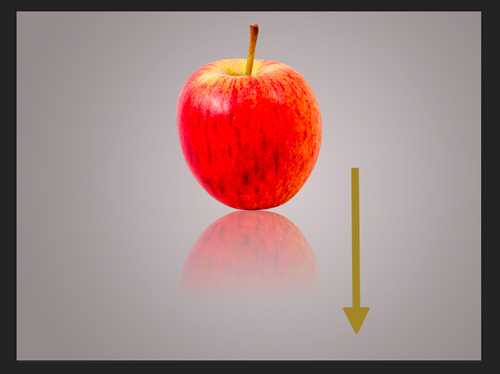
Ведите линию где-то от середины объекта с первого видимого слоя и до конца «отражения», как показано на рисунке.

Будьте внимательны, когда вы применяете градиент, белая рамка должна находиться на маске-слоя, той, что находится справа от эскиза. Щелкните два раза ней и сможете настроить плотность, сделать отражение прозрачным.

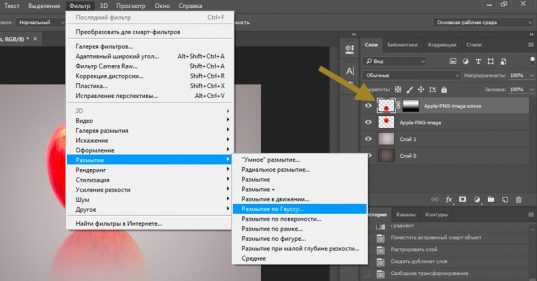
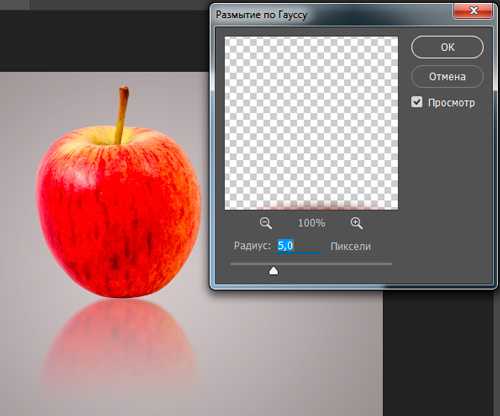
Теперь нужно немного размыть объект, так как «чистого» отражения в природе не существует. Нажмите на эскиз самого слоя, чтобы применить редактирование именно к нему. В моем случае с изображением яблока. Далее переходите во вкладку «Фильтры» — «Размытие» — «Размытие по Гауссу».

Настройте радиус как вам понравится. Все зависит от разрешения исходника. В моем случае 5 идеально подходит.

Готово.

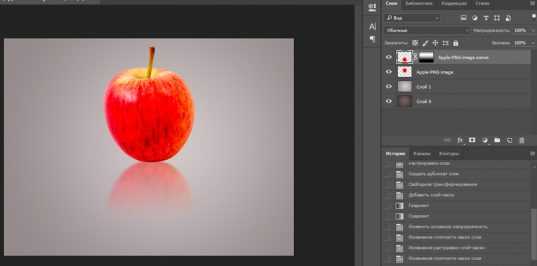
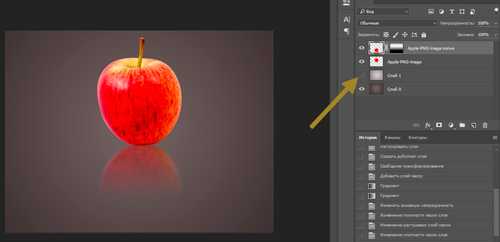
Вы можете убрать видимость слоя со светлым градиентом, нажав на глаз рядом с ним, и посмотреть как фото будет выглядеть на темном. Осталось только выбрать лучший вариант.

Ну вот и все. Если вам понравился этот урок, подписывайтесь на рассылку и узнавайте о мире фотошопа больше. Теперь вы можете создавать очень красивые картинки самостоятельно. Ну а если у вас нет времени ждать, могу посоветовать курс «Photoshop уроки повышения мастерства». В нем вы найдете целый сборник профессиональных приемов и методов.

Ну а если вы считаете, что ваших знаний еще недостаточно, чтобы повышать уровень, узнайте все о инструментах в курсе «Фотошоп с нуля в видеоформате». Он поможет научиться не просто использовать какие-то приемы, а самостоятельно догадываться как применять тот или иной эффект непростой программы.

До новых встреч и удачи в ваших начинаниях.
start-luck.ru
Создание отражений объектов в Photoshop
© Автор: Ирина Сподаренко. Ссылка на статью и автора обязательна.
Дизайнеры часто используют в своих работах отражения предметов от различных поверхностей. Поверхности бывают разные – зеркала, спокойная вода горного озера или вода, слегка подернутая рябью, стекла окон, пластик, стол из полированного дерева или мраморный пол. И отражения предмета от разных поверхностей тоже разные.
Наши глаза могут смотреть на предмет сверху или снизу, и отражение предмета будет сильно отличаться в зависимости от этого. Законы зеркальных отражений необходимо знать и внимательно соблюдать их при создании своих робот.
Основные правила построения изображения мы смутно помним из школьного курса физики. Лучи света, падающие на матовую поверхность, отражаются под различными углами, и отражения мы не видим или видим очень слабо. Отраженные лучи от гладкой полированной поверхности идут в одном направлении, и поэтому мы видим четкое зеркальное изображение.
Лучи света отражаются от зеркальной поверхности под углами, равными углам падения этих лучей. Чем ярче источник света, тем сильнее будет сила света отраженного луча.
Зеркальное изображение находится на таком же расстоянии за зеркальной плоскостью, как и точка, дающая отражение. Отражения горизонтальных линий в воде также горизонтальные, отражения вертикальных линий — вертикальные. Законы перспективы нужно учитывать и при создании отражений.
В этой статье я хочу рассмотреть возможность и способы создания разных отражений в фотошопе.
Но вначале всем, кто давно забыл школьный курс физики, предлагаю рассмотреть несколько фотографий с отражениями и проанализировать изображенное на них отражение.


На фото 1 и 2 камера расположена почти на одном уровне с поверхностью, от которой отражается предмет. Линия схода изображения предмета и его отражения — прямая или точка, если предмет имеет сферическую форму (яблоко на фото 2). Сам предмет и его отражение в этом случае имеют практически одинаковый размер. Можно ли такое отражение создать в фотошопе? Легко!
Создание отражения в фотошоп.
На фото 3 камера находится немного выше, примерно на средней линии самого предмета. Как выглядит отражение? В случае с пластиковой картой все очень просто, карта плоская и расположена перпендикулярно к линии «взгляда» камеры. Искажение из-за перспективы незначительное, можно отражение немного уменьшить по вертикали, но если поверхность не зеркальная, то размытость или полупрозрачность слоя с отражением сделает это искажение несущественным. Отражение делаем точно так же как в первом случае. А если карту повернуть или наклонить?
Как расположится отражение карты? Как такое отражение сделать? Для этого в фотошопе есть возможность Transformation.
Отражение пластиковой карты.А как нарисовать отражение предмета кубической формы, параллелепипеда? Рассмотрим фото 5.

Изображение кубика и его отражение сходится по ломаной линии, грани отражаются зеркально. Можно использовать идею предыдущего урока и создать отдельно отражения каждой из граней.
Создание отражения куба.
На фото 6 все еще сложнее. Стакан цилиндрической формы и линия соприкосновения изображения и его отражения — кривая. Можно ли такое отражение сделать в фотошопе? Не так просто, как в первом случае, но можно!
Создание отражения от предмета цилиндрической формы.А что насчет апельсина? Глазом мы видим срез апельсина и часть корки, а от поверхности отражается его наружная часть – оранжевая корка.

Рассмотрим еще фото 7, чашка с кофе. Уровень взгляда выше самого предмета. В данном случае от полированной поверхности отражается та часть предмета, которой вообще не видно на самом изображении, а именно нижняя часть чашки. При перспективе сверху вниз, изображение уменьшается книзу и отражение тоже. Вот только верх и низ у изображения и зеркального отражения разные!
Что в этом случае делать? Как сделать отражение? Да никак! На самом изображении нет того, что должно быть в отражении. Можно только нарисовать то, что вам подскажет ваше воображение с помощью обычных инструментов рисования.
Простой пример: вы используете в работе изображение стола, снятого камерой, расположенной выше поверхности столешницы, и хотите сделать в фотошопе его отражение от пола. Кажется все просто – скопировать, отразить, ножку к ножке придвинуть и радоваться? Но от полированного пола должна отразится внутренняя часть стола, то как там под столом ножки винтами крепятся к столешнице! Именно то, чего вообще нет на вашем фото! К сожалению, здесь программа бессильна.
Если очень нужно сделать что-то такое, можно создать отдельно отражение всех ножек стола, размытое и полупрозрачное, разместить их как положено, учитывая перспективу, а затем нарисовать полупрозрачное нечто, имитирующее отражение столешницы снизу.
Фотошоп это всего лишь программа, которая хранит определенный набор пикселей и не понимает, какие из них принадлежат предмету, а какие отражающей плоскости. Программа не знает, на каком уровне расположены ваши глаза при съемке или рисовании всей композиции, не знает, на каком расстоянии и под каким углом находится предмет по отношению к отражающей его плоскости, не может определить, по какому алгоритму строить это отражение, а потому и не может создать его автоматически.
Фотографируйте предметы с отражениями, рисуйте их или используйте программы 3D-графики.
При использовании статьи ссылка на автора и источник статьи обязательна.
www.takpro100.net.ua


Станьте первым комментатором