Как подготавливать фотографии для Фотогалерей и Блога – Справочный центр Vigbo
Изображения — это неотделимая часть дизайна сайта. Но помимо внешнего оформления, изображения определяют вес вашего сайта и влияют на то, с какой скоростью будут загружаться страницы.
Для того, чтобы добиться оптимального соотношения качества фотографий и при этом не ухудшить загрузку, необходимо правильно подготовить изображения перед добавлением их на сайт.
В каком формате лучше сохранять изображения для сайта?
Мы поддерживаем два основных формата изображений, это JPEG (JPG) и PNG. Изображения других форматов могут обрабатываться некорректно.
JPEG является приоритетным, так как картинки такого формата легче сжимаются без потери качества, к тому же и вес их небольшой.
PNG формат используется для создания картинок с прозрачным фоном, маленьких изображений или изображений с небольшим количеством цветов. Существует две разновидности данного формата:
- PNG-8 — использует 256 цветов и ограниченную прозрачность, в сравнении с PNG 24.

- PNG-24 — использует 16 млн. цветов. Имеет гораздо больший вес по сравнению с PNG-8, зато есть возможность задать полупрозрачность пикселям;
Сложные изображения с плавными перехода цвета (градиентами, небом и т. д.) требуют палитр большего размера. Если ваше изображение состоит из небольшого количества цветов, большая палитра лишь увеличит размер изображения.
ВАЖНО: выбирайте при сохранении количество точек на дюйм — 72 dpi, а цветовой профиль — sRGB.
Вес
Чем легче картинка, тем быстрее она загружается. Вес зависит от трех параметров:
1. Размер изображения в пикселях (фотография размером 3000х2000 пикселей тяжелее, чем фото 300х200 пикселей)
2. Содержания самой картинки — чем больше на фото мелких деталей и цветов, тем больше она весит.
3. Степень ее сжатия (качество фото). Вы удивитесь, но сохранять изображение в наилучшем качестве — не всегда хорошая идея. Фоновые изображения и картинки, которым не обязательно иметь большое разрешение, можно сохранять в качестве чуть выше среднего, чтобы уменьшить размер файла и увеличить скорость загрузки сайта.
Фоновые изображения и картинки, которым не обязательно иметь большое разрешение, можно сохранять в качестве чуть выше среднего, чтобы уменьшить размер файла и увеличить скорость загрузки сайта.
Максимальный размер фото для добавления на сайт — до 10 Мб.
Что происходит при загрузке изображения на сайт?
При загрузке изображения на сайт, система автоматически создает несколько копий фотографий в разном разрешении. В результате автоматического преобразования сохраняется три копии изображения с различной шириной:
- 500 пикселей
- 1000 пикселей
- 2000 пикселей.
При этом высота фотографии изменяется пропорционально ширине. Для посетителей вашего сайта на разных устройствах будут показаны фотографии в оптимальном размере.
Если ширина загружаемого изображения больше 2000 пикселей, то система автоматически выполнит оптимизацию. Т.е. если вы загружаете оригинал фотографии размером 5000 пикселей по ширине и объемом 2 мб, максимально используемая сайтом копия фото будет по ширине 2000 пикселей и объемом около 1 мб.
Так как программная оптимизация может повлиять на качество фото, то желательно избегать изображений, превышающих по ширине 2000 пикселей.
Мы рекомендуем подготовить фотографии заранее, перед загрузкой их на сайт. Самое оптимальное фото — это изображение не более 2000 рх по ширине и объемом не более 600 кб.
Получить оптимизированное изображение вы можете двумя способами:
- Оптимизация с помощью функции «Save for Web» графических редакторов (например, Adobe Photoshop, Gimp и т.д.). Можно использовать online-версию редакторов;
- Оптимизация с помощью сервисов или программ по оптимизации (например, Tinypng.com или compress.io). Если вы используете функцию «Save for Web» графических редакторов, то дополнительная оптимизация сторонним сервисом не нужна. Вы можете самостоятельно установить нужную степень сжатия (alt+shift+ctrl+S) и в настройках указать процент сжатия (оптимальное значение 89%) при сохранении фото и в большинстве случаев этого будет достаточно.

Какое количество фотографий можно загрузить на сайт?
Вы можете загрузить неограниченное количество фотографий на сайт. Однако мы рекомендуем загружать
Оптимизация изображений в слайдере
В результате автоматического преобразования изображений для слайдера, дополнительно создается копия фотографии шириной 2560 пикселей.
Таким образом, если вы загружаете фотографию в слайдер размером 5000 пикселей по ширине и объемом 2 мб, максимально используемая сайтом копия фото будет по ширине 2560 пикселей и объемом около 1 мб.
Выводы. Вес изображений влияет на загрузку сайтов. Оптимизировав изображения, вы снизите вес и повысите быстродействие. Выбирайте правильный размер изображений. Размещая на сайте фотографии большего размера, вы вынуждаете пользователей скачивать лишние данные.
как выйти в топ поиска по картинкам
Иллюстрации и фотографии, использованные с умом, полезны не только для пользователей, но и для SEO. При правильном подходе к оптимизации изображений вы можете получать качественный трафик из Яндекс.Картинок или Google Images.
Важно не просто размещать картинки, а сделать так, чтобы поисковики могли понимать, что изображено на них, и показывать в ответ на соответствующие поисковые запросы.
Другая часть оптимизации — это сам подбор картинок, оптимизация их размеров и веса файлов. Изображения должны быть качественными, одинаково хорошо отображаться на всех устройствах и не замедлять загрузку страницы. Все это имеет значение для поведенческих факторов, которые учитываются поисковыми системами.
1. Используйте качественные и релевантные изображения
У изображения должна быть цель
2. Используйте оригинальные изображения по возможности
Как проверить картинку на оригинальность
Не используйте изображения, защищенные авторским правом
Картинки с фотостоков можно улучшить
3. Названия файлов важны: замените «DSC1234.jpg» на понятное название
Оптимизация фото для интернет-магазина
4. Выберите правильный формат изображения
5. Сжимайте изображения в меру: картинка не должна сильно терять в качестве
Насколько большими должны быть файлы изображений?
Как уменьшить вес изображений
Сервисы для сжатия картинок
Повышаем скорость загрузки за счет превью
6. Загружайте на сайт изображения точно по размеру
7. Используйте адаптивные картинки
8. Заполните атрибуты title и alt
9. Создайте Sitemap-файл для изображений
10. Добавьте подписи к изображениям
11. Используйте микроразметку Open Graph и Twitter Card
Open Graph
Twitter Cards
12. Структурированные данные Schema.org — для лучшего отображения в поиске
Структурированные данные Schema.org — для лучшего отображения в поиске
13. Размещайте изображения на своем хостинге
Несколько слов от поисковых систем
Чек-лист: обязательные условия оптимизации картинок
1. Используйте качественные и релевантные изображения
Для того, чтобы изображения принесли пользу вам и вашему сайту, они должны быть качественными и релевантными.
Ваш Кэп.
Это правда. Релевантность картинок — один из самых важных факторов для поисковых систем. Убедитесь, что иллюстрации соответствуют теме статьи.
Размещайте изображения рядом с текстом, который они иллюстрируют.
Также важно качество картинки: размытые, нечеткие или плохо обрезанные изображения формируют плохое впечатление о сайте и продукте.
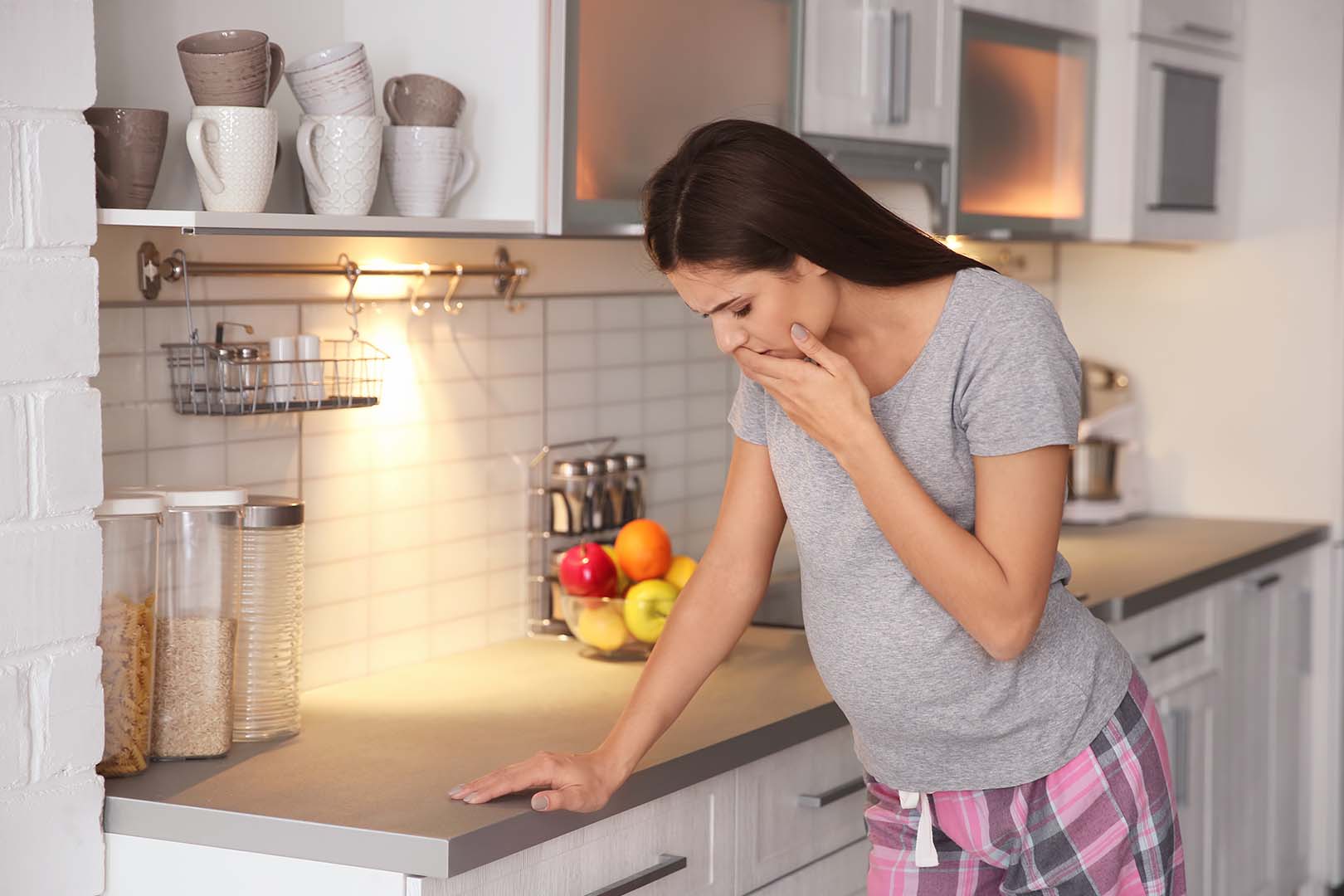
С другой стороны, яркие и качественные картинки хорошо влияют на поведенческие и социальные факторы. Они привлекают внимание пользователей, делают материалы более кликабельными и виральными. Репост с яркой привлекательной картинкой получит больше внимания в соцсетях.
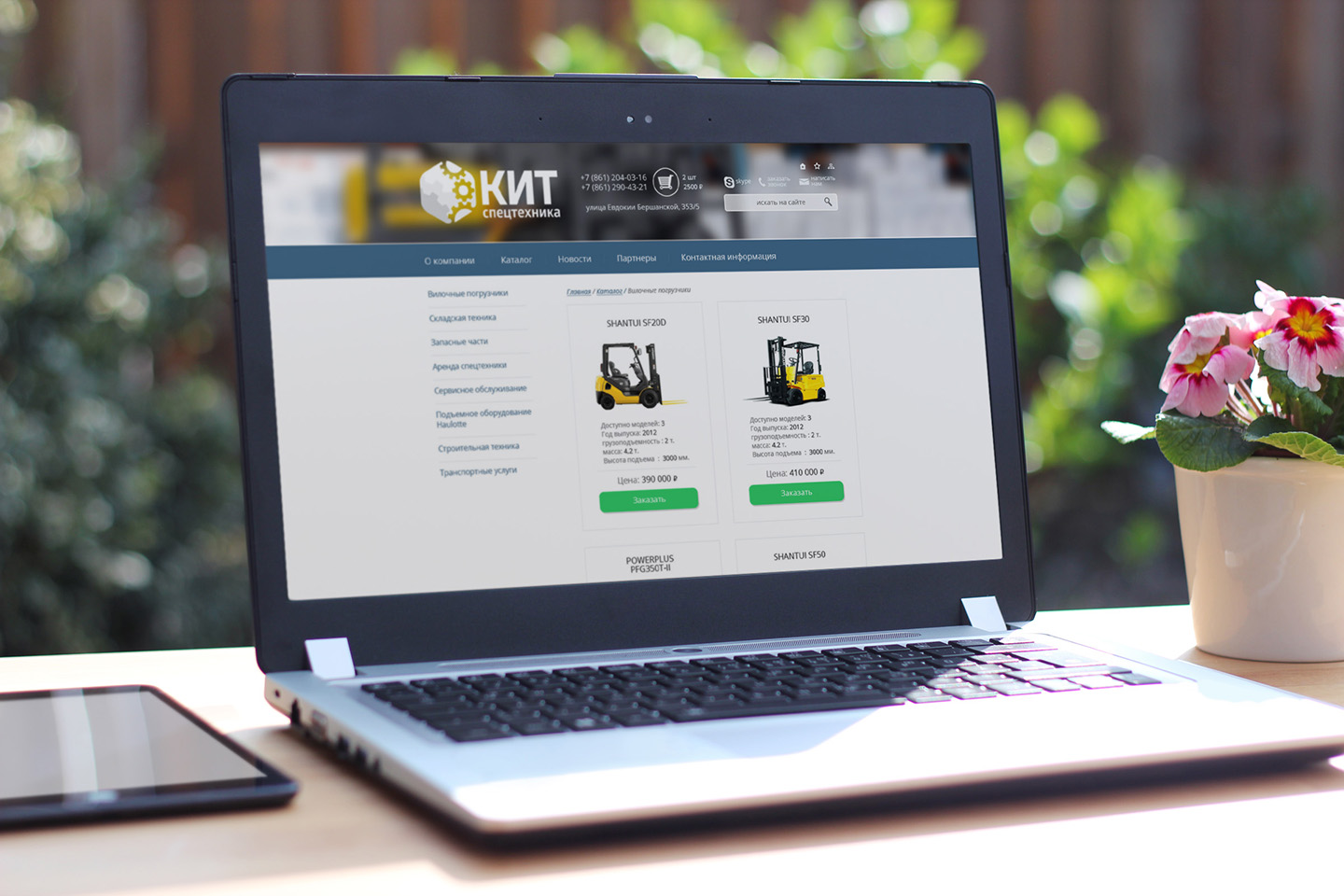
Качественная картинка иллюстрирует и дополняет заголовок новости
У изображения должна быть цель
Изображения должны помогать рассказывать историю или упрощать что-то: например, наглядно объяснять идею, показывать какой-то предмет или процесс.
Если вы рассказываете пользователю о своем продукте (товаре или услуге), то логично разместить качественное изображение товара или фото предоставления услуги (например, результата).
Здесь показан конечный результат
А здесь — процесс работы
Также полезно использовать мини-инфографику, в которой наглядно показаны полезные статистические данные. Или скриншоты, которые помогают пользователю разобраться с настройками интерфейса сервиса.
Например, в блоге PromoPult мы часто рассказываем о работе с различными инструментами и наглядно показываем настройки с помощью скриншотов. На скриншоте — пример из статьи о частых ошибках в Google Analytics.
Иллюстрации на абстрактные темы (например, SEO или личностный рост) трудно сделать действительно релевантными. Однако тут стоит хотя бы избегать растиражированных стоковых изображений и пользоваться всеми другими доступными способами оптимизации.
Однако тут стоит хотя бы избегать растиражированных стоковых изображений и пользоваться всеми другими доступными способами оптимизации.
Например, это изображение очень симпатичное, но использовано уже на сотнях сайтов, посвященных фрилансу
Модуль SEO в системе Promopult: все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов. Гарантии, оплата работ в рассрочку.
2. Используйте оригинальные изображения по возможности
Для SEO также важно, чтобы изображения были оригинальными, а не скопированными с чужих сайтов. Поисковики ценят оригинальный, уникальный контент — и изображения в этом плане не исключение.
Поисковые системы могут определять дубли картинок и понимать, откуда они взяты. Поэтому перед тем как разместить у себя на сайте очередную стоковую фотографию, хорошенько подумайте.
Как проверить картинку на оригинальность
- С помощью сервиса TinyEye.

TinyEye — бесплатный сервис для проверки уникальности картинки
Здесь можно загрузить изображение или указать ссылку на него. Сервис проверит его и выдаст 0 результатов, если изображение уникальное:
Если же картинка уже используется на каких-либо сайтах, то TinyEye покажет список этих сайтов:
- Проверить, есть ли изображение в индексе поисковых систем.
Например, загрузите фотографию в Яндекс.Картинках. Если в индексе поисковика ее нет, то вы увидите такое:
Если картинка есть в индексе, то Яндекс это покажет:
Не используйте изображения, защищенные авторским правом
В Рунете не слишком-то уважают авторские права на фотографии и пока еще можно (закрыв глаза, наступив на собственную совесть и найдя серьезное оправдание) пренебрегать правами на изображения. Но все же не надо так делать — правообладатель может обнаружить копию и порядком испортить вам жизнь. Да и вообще — надо уважать и сохранять авторские права.
Если вы используете графический контент для коммерческих целей — используйте собственные изображения или изображения с открытой лицензией.
Подробнее о типах лицензий на изображения.
Найти изображения, которые могут использоваться в коммерческих целях, несложно с помощью расширенного поиска Google.
В Google Картинках вбейте поисковый запрос, а затем выберите Инструменты > Право на использование > С лицензией на использование (или С лицензией на использование и изменение).
Поиск картинок с открытой лицензией для коммерческого использования
О поиске бесплатных картинок можно почитать в справке Google.
Есть много фотостоков с качественными и небанальными фотографиями, доступными для коммерческого и некоммерческого использования. Список таких ресурсов — здесь.
Картинки с фотостоков можно улучшить
Картинку можно сделать более интересной и привлекательной с помощью несложной обработки и оформления.
Например, вот такая картинка:
…обретает новую жизнь в блоге Максима Ильяхова с его фирменной оранжевой рамкой.
Для такого оформления необязательно быть мастером Фотошопа. Достаточно онлайн-сервисов, таких как Canva или Crello.
Достаточно онлайн-сервисов, таких как Canva или Crello.
3. Названия файлов важны: замените «DSC1234.jpg» на понятное название
Чтобы выдать в ответ на запрос пользователя релевантную картинку, поисковые роботы используют все доступные текстовые элементы.
Помимо универсальных атрибутов title и alt (о которых мы еще поговорим) роботы Яндекса и Google обращают внимание на название загруженного файла. Название должно соответствовать содержимому картинки. Например, если на фотографии — шоколадный торт, то стоит заменить набор букв и цифр, автоматически сгенерированных камерой, на название:
Правильно
shokoladnyj_tort_s_kremom.jpg
Неправильно
DSC4980.jpg
Перед загрузкой файлов на сайт переименуйте их. Если это возможно, используйте в названии файла одно из целевых ключевых слов для этой страницы.
Название изображения должно быть небольшим и простым, содержать хотя бы одно ключевое слово, хорошо описывающее суть картинки.
Яндекс учитывает транслитерацию, поэтому смело можете называть файлы транслитом. Не стоит называть файлы кириллицей, так как роботы Google могут не распознать такое название. Плюс не все CMS корректно работают с кириллицей в названиях файлов и URL.
Не стоит называть файлы кириллицей, так как роботы Google могут не распознать такое название. Плюс не все CMS корректно работают с кириллицей в названиях файлов и URL.
Хорошее название файла. Робот просканирует его и «поймет», что изображено на картинке
Такое название не дает никакой полезной информации поисковому роботу
Название файла ничем не поможет вашим посетителям, так как они его никогда не увидят (разве что захотят скачать вашу инфографику). Но правильное и релевантное название — это способ предоставить поисковым системам немного дополнительной информации о содержимом страницы.
Оптимизация фото для интернет-магазина
Если у вас интернет-магазин и вы размещаете много фотографий товаров, можно пойти еще дальше.
Допустим, вы продаете мужские кроссовки Nike. Вместо стандартного сгенерированного названия фото стоит сделать расширенное название файла с ключевиком.
Подумайте о том, как пользователи ищут товары на вашем сайте. Какие шаблоны названий они используют при поиске? Люди, которые ищут эйр максы, могут вбивать поисковый запрос по-разному:
- кроссовки Nike air max мужские,
- мужские кроссовки air max Nike,
- мужские Nike air max,
- найки эйр макс
- и так далее.

Посмотрите, какие паттерны преобладают (просто проверьте это в аналитике). Возьмите тот шаблон, который встречается чаще всего, и используйте его как основу при создании названий для картинок.
Пропишите правила переименования картинок для контент-менеджера, если хотите оптимизировать их для продвижения интернет-магазина.
Если же вы не хотите настолько углубляться, просто убедитесь, что название описывает содержимое картинки и содержит релевантное ключевое слово.
4. Выберите правильный формат изображения
При выборе типа файла для картинок (как и при всей работе с картинками) важно соблюдать баланс между качеством и размером. «Легкое» изображение плохого качества создаст плохое впечатление и может стать причиной отказа от покупки или ухода посетителей с сайта. С другой стороны, высококачественная картинка в высоком разрешении может увеличить время загрузки страницы — вырастет процент отказов. Нужен баланс.
Нет правильного или идеального формата для изображений. Все зависит от типа картинки и как вы планируете ее использовать.Чаще всего используются такие форматы: JPEG, PNG, GIF. Их поддерживают все браузеры и поисковые системы. Реже — SVG и WebP.
Все зависит от типа картинки и как вы планируете ее использовать.Чаще всего используются такие форматы: JPEG, PNG, GIF. Их поддерживают все браузеры и поисковые системы. Реже — SVG и WebP.
Вот несколько рекомендаций:
- Для интернет-магазинов оптимальный вариант — JPEG. Этот формат дает лучшее качество при наименьшем размере файла. Также рекомендуется использовать JPEG для больших фотографий или иллюстраций.
- PNG используйте, если нужно сохранить прозрачность фона. Остальные форматы не поддерживают эту возможность. Иногда PNG выигрывает у JPEG и по весу файла.
- Для логотипов и иконок используйте векторный SVG. С помощью CSS или JavaScript вы можете управлять картинками в формате SVG. Например, менять их размер без потери качества.
Вместо JPEG и PNG можно использовать малоизвестный формат WebP. Этот формат сохраняет высокое качество при еще меньших размерах файла. Конвертировать фотографию в WebP можно с помощью Squoosh. Правда, есть нюанс — формат WebP не поддерживается браузером Safari.
5. Сжимайте изображения в меру: картинка не должна сильно терять в качестве
Стоит учитывать, что Google использует время загрузки страницы как один из факторов ранжирования.
Можно пойти двумя путями:
- Уменьшить вес файлов изображений на сайте.
- Оптимизировать способ отображения картинки — показывать превью.
Насколько большими должны быть файлы изображений?
Для интернет-магазинов, где на одной странице размещаются десятки (а то и сотни) изображений товаров, оптимальный размер изображения — до 70 КБ. Иллюстрации в статьях либо в других разделах сайтов (не каталоге) могут быть тяжелее, но не стоит заходить далеко и вывешивать картинки весом в десятки мегабайт.
Как уменьшить вес изображений
Изображение нужно сжать максимально, насколько это возможно сделать без видимой потери качества. Картинка должна оставаться четкой и неразмытой.
Вес изображения можно уменьшить при экспорте картинки в Фотошопе (Файл > Экспортировать > Сохранить для Web), просто снизив качество.
Что здесь можно сделать:
- Выбрать JPEG-формат.
- Немного снизить качество (до 60-80%).
- Изменить размеры изображения.
Для примера, картинка в формате PNG-8 и размером 3000х3000 пикселей занимает 2,18 Мб:
Неоптимизированная фотография
Сохраняем ее в JPEG, снижаем качество до 80%, а также уменьшаем размеры до 1500х1500 пикселей. Вес после оптимизации — 250,2 Кб.
Вес оптимизированной фотографии почти в 9 раз меньше
Сервисы для сжатия картинок
Если вы не мастер Фотошопа (и не купили лицензионную версию), можно воспользоваться одним из сервисов для сжатия картинок.
JpegMini — позволяет уменьшать вес картинок до 80%.
ImageOptim — десктопная программа для Mac. Позволяет оптимизировать картинки без потери качества. Программа удаляет из файла картинки метаданные: местоположение GPS, серийный номер камеры, данные о снимке и т.д. Работает с форматами JPEG, SVG , GIF и PNG.
Compressor — бесплатный онлайн-сервис. Может сжимать до 90%. Правда, в сервис нельзя загружать картинки весом более 10 Мб.
Может сжимать до 90%. Правда, в сервис нельзя загружать картинки весом более 10 Мб.
TinyPNG и TinyJPG — онлайн-сервисы для сжатия PNG и JPEG-изображений. Бесплатно можно одновременно загружать до 20 файлов весом до 5 Мб каждый. Степень сжатия — более 70%.
Compressjpeg — сервис для пакетной загрузки и оптимизации изображений (до 20 файлов одновременно).
ImageOptimizer — онлайн-сервис, с помощью которого можно уменьшить вес файла с помощью сжатия, а также уменьшить размеры изображения, задав ограничения по максимальной ширине и высоте.
После оптимизации изображений проверьте скорость загрузки страницы с помощью Google PageSpeed Insights.
Повышаем скорость загрузки за счет превью
Используйте уменьшенный вариант изображения (превью) для отображения по умолчанию. Просмотр изображения в полном размере — по клику на картинке.
Уменьшенная версия изображения в карточке товара, размер — 245х245 пикселей. Вес файла — 6,5 Кб.
Изображение можно посмотреть в большем размере — 500х500 пикселей. Вес этого файла — 26,1 Кб.
Вес этого файла — 26,1 Кб.
Особенно важно оптимизировать вес картинок для просмотра с мобильных устройств. Количество мобильного трафика уже превышает десктопный, и поисковые системы в первую очередь проверяют, оптимизирован ли сайт под мобайл. «Тяжелые» картинки = низкая скорость загрузки сайта на смартфонах. Это негативно может сказаться на ранжировании страницы в мобильной выдаче.
Помните: каждая лишняя секунда загрузки обходится вам потерями трафика.
6. Загружайте на сайт изображения точно по размеру
Об оптимизации веса изображений мы уже рассказали, а сейчас поговорим о целесообразности загрузки больших изображений.
К примеру, вы загрузили картинку в размере 2500х1500 пикселей, а на странице она должна отображаться в размере 250х150 пикселей. Несмотря на то, что фактически показывается картинка небольшого размера, для ее отображения большое изображение должно загрузиться полностью. Если таких картинок на странице несколько — это может существенно повлиять на скорость загрузки.
Что с этим делать?
Создавайте изображения в том размере, в котором они должны отображаться на сайте. Размер можно изменить в Фотошопе. Выберите Изображение > Размер изображения:
Укажите нужное значение пикселей. Измените только одно значение (например, ширину). Значение высоты автоматически подстроится, сохраняя пропорции.
Посмотрите, как много лишнего «веса» картинки мы можем убрать таким способом:
Изменение размеров позволяет в 130 раз уменьшить вес файла с картинкой
Если не можете использовать Фотошоп, можно воспользоваться онлайн редакторами (например, PIXLR) или сервисами по обработке картинок. Например, ресайз картинок от Slide.ly позволяет подогнать иллюстрацию под форматы соцсетей или произвольный размер.
Пример
В карточках новостей картинки отображаются в уменьшенном виде. Смотрим код — изображение меньшего размера:
На странице новости отображается полноразмерная картинка большего разрешения:
Совет: если у вас в статье размещена большая детализированная инфографика или сложный скриншот, их также стоит разместить с превью и открывать оригинал по клику.
Это не только снизит скорость загрузки, но и будет удобнее для посетителей, которые смогут рассмотреть все детали на большой картинке.
7. Используйте адаптивные картинки
Адаптивность — не роскошь, а необходимость. Важно, чтобы картинки корректно отображались на любых устройствах: от смартфонов до retina-дисплеев с высоким разрешением. Для этого размер картинок должен соответствовать размерам экрана устройства, с которого пользователь будет их просматривать.
Например, вы разместили фото в разрешении 800х400 пикселей:
- Один пользователь зайдет на сайт со смартфона, и фотография будет смотреться нормально.
- Другой пользователь использует iMac с retina-дисплеем. На таком дисплее картинка будет отображаться с существенной визуальной потерей качества.
Что можно сделать: загрузите несколько вариантов исходного изображения (в разных размерах) и показывайте для экранов с разным разрешением картинки соответствующих размеров.
Используйте для этого атрибут srcset.
Вот так выглядит html-код:
<img srcset="example-320w.jpg 320w,
example-480w.jpg 480w,
example-800w.jpg 800w"
src="example-800w.jpg" alt="адаптивная страница">
А так это реализовано у Лайфхакера, например:
В исходном коде страницы указаны ссылки на картинки разного размера для адаптации под различные устройства
8. Заполните атрибуты title и alt
Поисковые системы рекомендуют всегда заполнять атрибуты title и alt. Особенно это важно для страниц, контент которых состоит по большей части из изображений.
Title предоставляет дополнительную информацию о картинке. Текст, указанный с помощью этого атрибута, показывается при наведении курсора на изображение:
При наведении курсора на картинку всплывает текст из атрибута title
Вот так выглядит код, в котором заданы атрибуты title и alt:
<img alt="Фото необычной островной кухни" src="https://designmyhome. ru/sites/default/files/styles/large/public/inline/images/14/neobychnaya_ostrovnaya_kuhnya.jpg" title="Необычная островная кухня">
ru/sites/default/files/styles/large/public/inline/images/14/neobychnaya_ostrovnaya_kuhnya.jpg" title="Необычная островная кухня">Атрибут alt — текстовая альтернатива для изображений. Используется для того, чтобы описать содержимое или суть картинки.
Если браузер по какой-то причине не может загрузить или отрисовать картинку — он покажет текст, который указан в этом атрибуте.
Картинка не грузится, но, по-крайней мере, можно понять о чем она
Нужно обязательно добавлять альтернативное описание картинки:
- Если картинка не загрузится, браузер покажет описание и пользователь сможет хотя бы понять, что он должен был увидеть.
- Полезно для ранжирования. Используйте ключевые слова в атрибутах. Это поможет поисковым роботам понять, что изображено на картинке, и затем предлагать ее в ответ на релевантный запрос пользователей в поиске по картинкам.
- Альтернативное описание может служить как анкор для внутренней ссылки, если изображение — это ссылка на другую страницу сайта.

Вот несколько простых правил для атрибутов alt:
- Заполняйте атрибуты alt для каждого изображения (особенно это касается фотографий товаров).
- Описание должно быть коротким, написано простым языком.
- Если вы продаете товары с номерами моделей или серийными номерами, используйте их в атрибутах alt.
- Размещайте в alt только те ключевые слова, которые относятся к изображению.
- Избегайте переспама.
Хороший пример того, как правильно заполнять атрибут alt, приводит Google в справке для вебмастеров:
9. Создайте Sitemap-файл для изображений
Чтобы убедиться, что поисковые роботы проиндексируют все изображения на страницах сайта, следует указать их в Sitemap-файле.
Это поможет поисковым роботам найти те изображения, которые иначе они бы не обнаружили (например, если изображения загружаются с помощью JavaScript).
Для картинок можно создать отдельный XML-файл или обновить существующую карту сайта.
В Sitemap-файле для изображений (в отличие от обычных XML-файлов) можно указывать URL с других доменов.
Это позволяет использовать CDN (Content Delivery Network — сеть доставки контента) для размещения графических файлов.
Пример кода:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:image="https://www.yandex.ru/schemas/sitemap-image/1.1">
<urlv
<loc>http://example.com/primer.html</loc>
<image:image>
<image:loc>http://example.com/image.png</image:loc>
<image:geo_location>Карелия</image:geo_location>
</image:image>
</url>
</urlset>С помощью такого синтаксиса можно указать до 1000 изображений для одной страницы.
Подробнее о Sitemap-файлах для изображений: справка Google, справка Яндекс.
Для сайтов на WordPress есть специальный плагин Google XML Sitemap for Images, который автоматически создает Sitemap-файл для всех изображений, которые вы загружаете на сайт.
10. Добавьте подписи к изображениям
Подпись — это текст, сопровождающий изображение на странице. Например, так:
Так выглядят подписи к картинкам. Кстати, то, что вы сейчас читаете — тоже подпись
Почему важно добавлять подписи? Потому что люди обращают на них внимание при быстром сканировании страницы.
Подписи под изображениями читаются в среднем на 300% чаще, чем основной текст, поэтому отсутствие их или неправильное использование означает упущение возможности привлечь огромное количество потенциальных читателей (KissMetrics, 2012).
Что можно сделать в подписи:
- написать о том, что изображено на картинке или фотографии, особенно если это неочевидно или пояснение важно для статьи в целом,
- разместить дополнительную полезную информацию,
- добавить ключевое слово.
Подписи изображений также хорошо влияют на SEO. Дело в том, что поисковые роботы для понимания того, что изображено на картинке, учитывают контекст, в котором она размещена. То есть прилегающий к картинке текст — расположенный в непосредственной близости к картинке, играет значительную роль. Этот текст роботы используют для поиска изображений.
То есть прилегающий к картинке текст — расположенный в непосредственной близости к картинке, играет значительную роль. Этот текст роботы используют для поиска изображений.
И все же главное, о чем нужно думать, — будет ли эта подпись полезна для пользователя. Размещайте в подписи важную информацию, которая относится к изображению. Также подписи важны для скриншотов интерфейсов или изображений, которые могут быть не всем понятны.
Пример уточняющей подписи в статье о карте сайта
Важно: чтобы подпись была в глазах поисковика не еще одной строкой основного текста, размещайте этот текст именно как подпись к картинке — большинство CMS позволяет это сделать.
Специальный класс для картинок с подписью
11. Используйте микроразметку Open Graph и Twitter Card
Микроразметки Open Graph и Twitter Cards нужны для того, чтобы настроить внешний вид поста в социальных сетях при репосте статьи с сайта.
Если вы публикуете на сайте интересный и полезный контент для пользователей, то вам обязательно нужно внедрить микроразметку.
И когда пользователи захотят поделиться статьей у себя в соцсетях:
- такой пост будет выглядеть привлекательно;
- подтянется нужная картинка с правильными размерами;
- ссылка будет иметь правильный заголовок и описание.
Это важно. Чем лучше будет выглядеть пост со ссылкой на ваш сайт — тем выше вероятность, что другие пользователи кликнут по нему и перейдут на сайт
Open Graph
Разметка Open Graph — разработка Facebook. Кроме Facebook, ее также используют несколько других соцсетей: ВКонтакте, Google+, Twitter, LinkedIn, Pinterest.
Вот как выглядит пост в Фейсбуке, если мы размещаем ссылку на статью с разметкой Open Graph:
А так — если на странице нет микроразметки:
Код микроразметки Open Graph для изображений выглядит так:
Микроразметка Open Graph в исходном коде страницы
Подробнее о микроразметке можно почитать в справке Яндекса, а также в официальном руководстве.
А еще у нас есть подробная статья о разметке Open Graph.
Twitter Cards
Twitter Cards отвечает за внешний вид постов в Твиттере. Если этой разметки нет, Твиттер использует Open Graph.
Так выглядит код с разметкой Twitter Cards:
Микроразметка Twitter Cards в исходном коде страницы
Подробнее о микроразметке Twitter Cards — в руководстве Твиттера.
Как добавить
Для сайтов на WordPress микроразметку можно добавлять автоматически с помощью плагинов Yoast SEO или All In One Seo Pack.
Также есть плагины и для других CMS:
Почему это хорошо для оптимизации: более привлекательные репосты в соцсетях дадут вам более качественный трафик на сайт.
12. Структурированные данные Schema.org — для лучшего отображения в поиске
Еще один вид микроразметки, который стоит использовать — Schema.org. С ее помощью вы можете точно указать поисковым системам, какой тип контента представлен на странице.
В основном Schema.org влияет на внешний вид сниппетов в поисковой выдаче, но также может учитываться и в поиске по картинкам.
Например, в Google Картинках изображения из карточек товаров (размеченных с помощью Schema.org) будут отображаться со специальным значком «Продукт»:
В Google Картинках поддерживаются структурированные данные для нескольких типов контента:
- товары,
- видео,
- рецепты.
Пример кода разметки для товара:
Разметка Schema.org для страницы товара
Подробнее о разметке можно почитать в справочных материалах Google:
13. Размещайте изображения на своем хостинге
Иногда изображения размещают на сторонних ресурсах (например, на хостингах для картинок Imgur, FactPic или других). Это делают для экономии места на собственном хостинге.
Такой вариант сопряжен с рисками — если фотохостинг будет перегружен трафиком либо изменит правила хранения и отображения картинок, иллюстрации на вашем сайте могут не загружаться или загружаться не все.
Лучше размещать все изображения на собственном веб-сайте. Воспользуйтесь рекомендациями по оптимизации размера файлов изображений, чтобы они загружались быстрее и не замедляли работу веб-страниц.
Сети доставки контента (CDN)
CDN — отличный вариант для того, чтобы не перегружать страницы своего сайта изображениями и другими медиафайлами. Сети доставки контента могут увеличить скорость загрузки вашей страницы и помочь решить проблемы с пропускной способностью.
Единственный недостаток — когда дело доходит до обратных ссылок. Картинка размещается на домене CDN. Поэтому когда кто-то ссылается на изображение с вашего сайта, он фактически ссылается на CDN. Таким образом ваш сайт недополучает ссылочную массу.
Рекомендации:
- Для крупных ресурсов с огромным количеством медиаконтента и миллионной посещаемостью можно использовать CDN, чтобы не терять трафик из-за медленной загрузки страниц.
- Сайты с ежедневной посещаемостью в несколько тысяч посетителей, скорее всего, могут справиться и без CDN.
Несколько слов от поисковых систем
Google рекомендует:
- Использовать только те изображения, которые вписываются в контекст страницы и дополняют остальное содержание по смыслу.

- Не использовать неоригинальные изображения.
- Размещать картинки рядом с релевантным текстом.
- Заполнять атрибуты alt.
- Уделять внимание качеству и содержанию страниц. Google учитывает качество информации с сайта при ранжировании картинок. А также может использовать фрагменты текста страницы в описаниях к изображению в Google Картинках.
- Прорабатывать структуру URL для изображений, так как кроме названий файлов картинок Google также учитывает пути в URL.
- Оптимизировать сайт под просмотр с мобильных устройств.
Яндекс рекомендует:
- Размещать качественные изображения.
- Уделять внимание качеству сайта в целом.
- Всегда прописывать атрибуты title и alt.
- Прилегающий к изображениям текст должен быть релевантным картинке.
Чек-лист: обязательные условия оптимизации картинок
- Размещайте только релевантные изображения. Они должны дополнять основной контент страницы или объяснять что-то быстрее и лучше, чем текст.

- Используйте оригинальные изображения или изображения с открытой лицензией. В России уже есть случаи, когда за использование чужих фотографий приходится выплачивать штрафы.
- Давайте файлам изображений понятные названия.
- Выбирайте оптимальный формат. Для большинства случаев подойдет JPEG.
- Сжимайте картинки, если визуально не будет заметно потерь качества.
- Загружайте изображения в тех размерах, в которых они будут отображаться на сайте.
- Для разных экранов — разные версии одного изображения.
- Обязательно прописывайте title и alt.
- Добавьте список изображений в Sitemap-файл.
- Подписывайте изображения, если это полезно для пользователей.
- Позаботьтесь о внешнем виде постов в соцсетях с ссылками на ваши статьи. Тут вам помогут OpenGraph и Twitter Cards.
- Используйте Schema.org.
- Лучше размещать медиаконтент на своем хостинге. Если его слишком много — используйте CDN.
Как уменьшить размер фото
В интернете очень много статей как уменьшить размер фото. Но большая их часть описывает сжатие фотографий в Фотошопе. Для новичков эта программа сложна, и для уменьшения размера фотографии Photoshop нам не понадобится.
Но большая их часть описывает сжатие фотографий в Фотошопе. Для новичков эта программа сложна, и для уменьшения размера фотографии Photoshop нам не понадобится.
Простые способы уменьшить размер фото
Мы рассмотрим 2 способа, как уменьшить размер фото стандартными средствами операционной системы Windows. Это программа Ножницы и с помощью пакета Microsoft Office.
Зачем уменьшать фотографии? Современная цифровая фототехника делает снимки высокого разрешения и от этого размеры файлов с изображениями могут составлять десятки мегабайт. Для размещения в сети, на сайтах такие объемы не нужны, так как замедляют загрузку страниц.
Создание скриншота в программе Ножницы
Для быстрого выбора программы можно воспользоваться контекстным меню. Кликаем правой кнопкой мыши на выбранной фотографии. Переходим в пункт Открыть с помощью…
Вызов программы из контекстного менюОткрываем изображение на вашем компьютере для просмотра в программе Просмотр фотографий Windows
Средство просмотра фотографийИзменяем размер окна до желаемого, фотография при этом должна отображаться целиком в этом окне.
Запускаем программу Ножницы из меню Пуск. В строке поиска меню наберите название программы Ножницы. И кликаем по ярлыку программы, который отобразится в списке поиска.
Программа НожницыНа кнопке Создать есть черный треугольничек — это раскрывающийся список. Нажмите и выберите пункт Прямоугольная область. При этом вид курсора изменится с ножниц на перекрестие.
Теперь нужно выделить прямоугольный участок на экране с нашим фото.
Выделение начинайте с верхнего левого угла при нажатой левой кнопке мыши. Растягиваем прямоугольник до нижнего правого угла нашей фотографии. И только после этого отпускаем левую кнопку мыши. Не раньше.
Если не получилось, попробуйте сделать заново. Для этого нажмите кнопку Создать в окне Ножницы.
Теперь сохраним полученное изображение. Это можно сделать двумя способами: Через меню Файл — Сохранить как... или Нажать на иконку Дискета
- Выберите Тип файла: JPEG-файл
- Задайте имя вашему снимку
- Нажмите кнопку Сохранить
После сохранения имеем следующий результат
Результат сжатия фотоКак видите, размер исходного фото стал значительно меньше. И теперь его можно разместить в Интернет на своем сайте или страничке в социальной сети.
И теперь его можно разместить в Интернет на своем сайте или страничке в социальной сети.
Программа Диспетчер рисунков Microsoft Office (Picture Manager Microsoft Office 2010)
Данное средство входит офисный пакет Microsoft до версии 2010 (включительно), поэтому он должен быть установлен.
Кликаем на фото правой кнопкой мыши и выбираем Открыть с помощью — Диспетчер рисунков Microsoft Office (смотрите скриншот выше)
Диспетчер рисунков Microsoft Office
Кликаем Изменить рисунки
Сжатие рисунков средствами Microsoft Office 2010Кликаем Сжатие рисунков
И в параметрах сжатия выбираем Для документов (можно выбрать Для веб-страниц, но при этом изображение станет мельче, читайте подсказку в параметрах)
Нажимаем кнопку ОК. Теперь все наши изменения необходимо сохранить.
Внимание! Нажатие Дискеты перезапишет исходный файл и уменьшит его размер.
Сжатое фото хорошо отображается на экране компьютера, но будет не пригодно для печати на фотобумаге (качество будет плохим). Рекомендую оригинал фотографии оставлять, а изменения сохранять в новый файл командой из меню Файл — Сохранить как… (смотри сохранение в способе 1)
Теперь вы знаете два способа как уменьшить размер фото.Подводя итог можно сказать, что средств для сжатия изображений гораздо больше. Каждый выбирает тот, что удобнее. Первый способ подойдет тем у кого на компьютере нет офисного пакета. Можно установить бесплатную программу Riot и сжимать в ней или FastStone Image Viewer. А чем Вы сжимаете фото?
Дополнительная информация:
Дорогой читатель! Вы посмотрели статью до конца. Получили вы ответ на свой вопрос? Напишите в комментариях пару слов. Если ответа не нашли, укажите что искали или откройте содержание блога.
Какая бесплатная программа для сжатия фото подойдет для сайта
Можете ли вы представить себе сайт без единого изображения? Мы — нет. Какой бы ни была тематика вашего сайта, скорее всего, на нем есть определенное количество изображений. Следовательно, вам наверняка нужна хорошая программа для сжатия фото, чтобы вы могли улучшить производительность сайта (это наверняка оценят ваши пользователи).
Почему изображения важны
Пожалуй, в наши дни одно качественное изображение может заменить тысячи слов. Не удивительно, что визуальный контент стал неотъемлемой частью каждого современного сайта.
С одной стороны, изображения действительно важны. Они привлекают внимание вашей целевой аудитории и помогают вам в полной мере передать ту или иную информацию. Возможно ли, к примеру, создать интернет-магазин или портфолио без множества галерей, демонстрирующих ваши лучшие продукты и работы? Разумеется, нет.
Но есть и обратная сторона медали. Если вы не позаботитесь о размере и качестве изображений, они могут испортить даже самый интересный и полезный сайт. Большие и неоптимизированные изображения перегружают ваш сайт сотнями ненужных килобайт. Из-за этого снижается скорость загрузки вашего сайта, чем наверняка останутся недовольны пользователи.
Большие и неоптимизированные изображения перегружают ваш сайт сотнями ненужных килобайт. Из-за этого снижается скорость загрузки вашего сайта, чем наверняка останутся недовольны пользователи.
Согласно статистике Kissmetrics, 47% пользователей ожидают, что нужная им страница загрузится за 2 секунды или меньше. Более того, 40% людей покидают сайты, которые загружаются более 3 секунд. Задержка длиной всего в одну секунду может снизить уровень удовлетворенности ваших пользователей на 16%. Очевидно, что у сайта, заполненного не оптимизированными изображениями, попросту нет будущего. Что же это значит — лучше обойтись вовсе без визуального контента?
Выход прост — программа для сжатия фото
К счастью, проблема имеет достаточно простое и доступное решение. Любая бесплатная программа для сжатия фото поможет вам с этим справиться. С помощью такой программы вы сможете уменьшить размер фото без потери качества и оптимизировать изображения. Такие фото вы смело сможете размещать на своем сайте.
Откровенно говоря, в интернете подобных программ очень много. Поэтому мы решили сэкономить ваше время и рассказать вам об инструментах для оптимизации фото, которыми пользуемся сами. Надеемся, они покажутся вам полезными и простыми в использовании. Но есть еще один нюанс, о котором стоит подумать заранее. Вам нужно определить, картинки каких форматов будут размещены на вашем сайте.
Типы изображений для вашего сайта
Вы наверняка знаете, что для размещения в сети в основном подходят три формата изображений — JPEG, GIF и PNG. Перед работой с изображениями нужно узнать особенности каждого из форматов.
- Изображения в формате JPEG (или .jpg) наиболее распространены в интернете. Этот формат идеально подходит для фотографий и изображений с большим разнообразием цветов, градиентов и теней. Вы можете значительно сжать JPEG без потери качества оригинального изображения. Таким образом этот формат идеально подходит для представления ваших товаров и услуг онлайн.

- Изображения в формате GIF (.gif) имеют качество хуже, чем JPEG, и ограничены 256 цветами. Поэтому для демонстрации чего-либо такие изображения лучше не использовать. Формат GIF идеально подойдет для небольших изображений с ограниченным набором цветов (к примеру, иконок).
- Изображения в формате PNG (.png) бывают двух видов: PNG-8 и PNG-24. Работая с картинками этого формата, помните, что размер файлов PNG-24 втрое превышает размер файлов PNG-8. Основное преимущество PNG-файлов — поддержка прозрачности. Поэтому данный формат часто выбирают для логотипов.
Определились, с каким форматом вам придется работать? Самое время выбрать, какая программа для сжатия фото вам подойдет.
Бесплатные онлайн-инструменты для оптимизации изображений
TinyPNG / TinyJPEG
TinyPNG/TinyJPEG — это бесплатная программа для сжатия фото, с которой нам хотелось бы начать эту подборку. Во-первых, этот инструмент позволяет вам сжимать и оптимизировать изображения и фото как в формате JPEG, так и в формате PNG. Программа использует современные технологии сжатия, которые позволяют существенно уменьшить размер исходного файла. К слову, разница в качестве между оригиналом и уменьшенным изображением практически незаметна. Размер же исходного и обработанного файлов отличается вплоть до 70%. Во-вторых, TinyPNG/TinyJPEG позволяет загрузить несколько изображений за раз (до 20 картинок размером по 5 Мб каждая). В-третьих, программа позволяет использовать удобный плагин для Photoshop на Windows и Mac.
Программа использует современные технологии сжатия, которые позволяют существенно уменьшить размер исходного файла. К слову, разница в качестве между оригиналом и уменьшенным изображением практически незаметна. Размер же исходного и обработанного файлов отличается вплоть до 70%. Во-вторых, TinyPNG/TinyJPEG позволяет загрузить несколько изображений за раз (до 20 картинок размером по 5 Мб каждая). В-третьих, программа позволяет использовать удобный плагин для Photoshop на Windows и Mac.
Compressor.io
Compressor.io — удобный онлайн-инструмент для оптимизации изображений, который позволяет сжать картинку без потери качества. Программа поддерживает 4 формата файлов: JPEG, PNG, GIF и SVG. Размер загружаемого файла ограничен 10 Мб. Пользователь может выбирать между двумя типами сжатия — с потерями и без потерь. К слову, Compressor.io сжимает изображения до 90%. При этом инструмент очень прост в использовании. Вы просто перетягиваете файл или выбираете нужное изображение на компьютере, а после ждете несколько секунд, пока программа завершит работу. К сожалению, эта программа для сжатия фото не поддерживает массовую загрузку изображений.
К сожалению, эта программа для сжатия фото не поддерживает массовую загрузку изображений.
Kraken
Kraken — еще один быстрый онлайн-инструмент, при работе с которым оптимизация картинок выполняется без потери качества. Как и Compressor.io, этот оптимизатор поддерживает сжатие без потерь и сжатие с потерями. Вы можете загрузить неограниченное количество изображений, но размер каждого из них не должен превышать 1 Мб. Особенность Kraken в том, что вы можете выбирать уровень цветовой субдискретизации и объем метаданных, которые вы хотели бы сохранить. Более того, вам не придется ждать, пока все изображения будут обработаны. Вы можете даже закрыть окно браузера и скачать оставшиеся файлы позже. Картинки будут доступны для скачивания в течение 12 часов после обработки.
JPEGmini
JPEGmini позволяет сжимать изображения до 80% без потери качества. Алгоритм, который использует JPEGmini, очень напоминает работу зрительной системы человека. Программа убирает все ненужные элементы и не создает визуальных артефактов в процессе работы. Для того, чтобы начать сжатие, вы просто загружаете с компьютера нужное изображение. Второй шаг — выбор уровня сжатия (от 0 до 99, значение по умолчанию — 65) и ширины картинки. Затем вы нажимаете на кнопку “Оптимизировать” и все готово! О единственном недостатке этой программы можно догадаться по ее названию. Вы сможете работать только с изображениями в формате JPEG.
Для того, чтобы начать сжатие, вы просто загружаете с компьютера нужное изображение. Второй шаг — выбор уровня сжатия (от 0 до 99, значение по умолчанию — 65) и ширины картинки. Затем вы нажимаете на кнопку “Оптимизировать” и все готово! О единственном недостатке этой программы можно догадаться по ее названию. Вы сможете работать только с изображениями в формате JPEG.
Optimizilla
Optimizilla — бесплатная программа для сжатия фото, использующая сочетание алгоритмов оптимизации и сжатия с потерями. Инструмент позволяет максимально сжать картинки форматов JPEG и PNG, сохраняя качество на высоком уровне. Пользователь может загрузить до 20 изображений. Особенность Optimizilla заключается в возможности мгновенного предпросмотра. Вы сразу сможете сравнить оригинал со сжатым изображением. Более того, вы можете самостоятельно настроить качество (для картинок в формате JPEG) или цветовую схему (для PNG изображений). Вы также можете загружать zip-архивы с изображениями. Стоит помнить, что Optimizilla удаляет загруженные вами изображения в течение часа.
Стоит помнить, что Optimizilla удаляет загруженные вами изображения в течение часа.
Shortpixel
Shortpixel — еще одна бесплатная программа для сжатия фото. Инструмент отличается тем, что поддерживает как файлы изображений (JPG, PNG, GIF), так и PDF файлы. В целом процесс обработки не отличается от других программ: вы загружаете картинку, программа ее обрабатывает, затем вы скачиваете готовый файл. Пользователь может загрузить до 50 изображений. Если же вы хотите обработать больше изображений, вам придется зарегистрироваться — зарегистрированные пользователи могут сжимать до 100 картинок в месяц (при этом регистрация бесплатна). Размер каждого изображения не должен превышать 10 Мб.
Resize Photos
Resize Photos — потрясающая программа для сжатия фото, завершающая нашу подборку. Инструмент позволяет вам работать с 5 форматами фото: JPG, PNG, GIF, BMP и PSD. В Resize Photos вы можете не только сжимать изображения, но и добавлять к ним различные подписи, рамки, отражения, и тени; скруглять углы; менять угол поворота и т. д.. Инструмент позволяет вам выбирать ширину изображения, его качество и формат результата. Помните, что чем выше будет качество обработанной картинки, тем больше она будет весить. Как правило, оптимальный показатель качества — примерно 60-80%.
д.. Инструмент позволяет вам выбирать ширину изображения, его качество и формат результата. Помните, что чем выше будет качество обработанной картинки, тем больше она будет весить. Как правило, оптимальный показатель качества — примерно 60-80%.
Хотите узнать об оптимизации изображений больше? Рекомендуем прочесть подробную статью об оптимизации картинок, чтобы углубить свои знания в этом вопросе. К слову, оптимизация изображений — это еще не все, что вы можете сделать для улучшения производительности своего сайта. Если вы не профессионал в этой сфере, узнайте, как еще вы можете ускорить свой веб-ресурс.
Никогда не забывайте заботиться о производительности и скорости загрузки вашего сайта. Правильно подобранная программа для сжатия фото поможет вам не перегружать свой сайт лишними данными и постоянно повышать уровень удовлетворенности пользователей.
Подготовка изображений для фотосайтов
Любой фотограф хочет продемонстрировать свои работы зрителю. Даже те, кто говорит, что «снимает для себя» все равно публикует часть своих работ, а формулировка съемки «для себя» является просто одной из форм психологической защиты. Но сейчас разговор не об этом.
Даже те, кто говорит, что «снимает для себя» все равно публикует часть своих работ, а формулировка съемки «для себя» является просто одной из форм психологической защиты. Но сейчас разговор не об этом.
Когда не было «всемирной паутины», показать свои работы окружающим можно было только в напечатанном виде. Я и сейчас считаю, что фотография по-настоящему оживает, только будучи воплощенной в материальном виде, в виде отпечатка, а не изображения на мониторе. Но, тем не менее, на фотосайты заходит гораздо больше людей, чем посещает фотовыставки, поэтому, демонстрация своих работ в интернете является очень важной составляющей. Как же правильно подготовить фотографию для размещения на фотосайтах, чтобы можно было без проблем разместить ее на одном или нескольких ресурсах?
Требования к загружаемым фотографиям.
Обычно на всех фотосайтах или форумах в форме загрузки изображений или в правилах приводятся основные требования к загружаемым фотографиям. Как правило, указываются допустимые форматы изображения, размер в пикселях и объем файла. Оптимальный размер в пикселях, чтобы фотографию можно было просматривать на мониторе целиком, а не по частям, составляет примерно 900 пикселей по наибольшей стороне. Объем файла при этом может ограничиваться до 250 — 400 кБ, это зависит от сайта.
Оптимальный размер в пикселях, чтобы фотографию можно было просматривать на мониторе целиком, а не по частям, составляет примерно 900 пикселей по наибольшей стороне. Объем файла при этом может ограничиваться до 250 — 400 кБ, это зависит от сайта.
Уменьшение размера фотографий.
Фотографии исходного размера не подходят для размещения на сайте. Нужно сначала привести размер фотографий в пикселях с соответствие с требованиями сайта. Сначала нужно свести все слои. Для того, чтобы изменить размер, откройте фотографию в Photoshop и примените команду Файл – Автоматизация — Изменить размерность.
Теперь нужно ввести одинаковые значения, которые будут соответствовать размеру фотографии по наибольшей стороне. В данном случае это 900 пикселей. Обязательно нужно отметить чекбокс Не увеличивать. При применении этой команды изображение уменьшается до размера 900 пикселей по длинной стороне независимо от ориентации – вертикального или горизонтального кадра. Не стоит применять технику, рекомендуемую в некоторых книгах – уменьшать изображение в несколько приемов. Никакого прироста качества этот метод не даст, а вот времени у вас отберет прилично.
Не стоит применять технику, рекомендуемую в некоторых книгах – уменьшать изображение в несколько приемов. Никакого прироста качества этот метод не даст, а вот времени у вас отберет прилично.
Теперь нужно нажать комбинацию клавиш CTRL+ALT+0 (ноль), чтобы увидеть изображение в масштабе 100%, то есть так, как оно будет показываться в браузере. Как правило, при уменьшении изображения происходит визуальное падение резкости, то есть различимости мелких деталей. На самом деле, никаких мелких деталей уже нет, они просто исчезают при уменьшении размера. Но мы можем создать иллюзию высокой детализации изображения, чтобы рассматривать его было приятнее. А наш мозг уже сам «дорисует» необходимые детали.
Повышение резкости изображения
Для повышения резкости уменьшенного изображения я использую следующий способ. Нужно сделать копию фонового слоя, затем применить к ней фильтр Умная резкость со следующими настройками:
При этом мы получим изображение с повышенной резкостью, но выглядит оно не очень хорошо. Наш глаз особенно чувствителен к светлым ореолам, которые образуются при применении фильтра. Для сравнения приведены исходное уменьшенное изображение и изображение после повышения резкости. Такие настройки для фильтра Умная резкость предложены Павлом Косенко
Наш глаз особенно чувствителен к светлым ореолам, которые образуются при применении фильтра. Для сравнения приведены исходное уменьшенное изображение и изображение после повышения резкости. Такие настройки для фильтра Умная резкость предложены Павлом Косенко
Теперь нужно уменьшить заметность светлых ореолов и создать размытую маску краев, чтобы фильтр применялся только в зонах контрастных переходов. Один из способов уменьшения видимости светлых ореолов – это использование «бутерброда» из двух слоев с режимами наложения Затемнение и Замена светлым. Этот способ подробно описан в книге Дэна Маргулиса «Photoshop для профессионалов: классическое руководство по цветокоррекции. Пятое издание». Мы сделаем это несколько по-другому.
Откроем диалоговое окно стилей слоя. Затем, сдвинув регуляторы, отвечающие за светлые тона, уменьшим видимость светлых ореолов. Для того чтобы разделить регулятор на две половинки, нужно потянуть за одну из них с нажатой клавишей ALT. Положение регуляторов подбирается опытным путем. Также немного смягчим темные ореолы, расширив границу перехода в области темных тонов.
Положение регуляторов подбирается опытным путем. Также немного смягчим темные ореолы, расширив границу перехода в области темных тонов.
Теперь нужно создать маску краев. Для этого загрузим как выделение самый контрастный канал. В данном случае это синий канал. Для этого нажмем комбинацию клавиш ALT+CTRL+5 (сочетание клавиш работает для версии Photoshop CS4 – CS6). Можно также перейти в палитру каналов и, нажав CTRL, кликнуть по миниатюре канала. После загрузки выделения нажмите на значок маски внизу палитры слоев.
К копии слоя добавится маска с нашим синим каналом.
Теперь создадим маску краев. Для того чтобы видеть наши действия на маске, давайте сделаем ее видимой для просмотра, зажав ALT и кликнув по маске.
Далее применяем Фильтр – Стилизация – Выделение краев
Инвертируем маску, нажав CTRL+I, чтобы выделение краев стало белым.
Теперь нужно размыть маску, чтобы сделать переходы плавными. Для этого применим к маске фильтр Размытие по Гауссу
В данном случае я использовал радиус размытия 5 пикселей.
Получается размытая маска краев с плавными переходами от краев к равномерным областям изображения, таким как небо и вода.
Теперь щелкаем по миниатюре слоя, переключаясь в режим просмотра обычного изображения. Мы получили вот такую картинку
Непрозрачность слоя отрегулируйте по своему усмотрению.
Сохранение изображения.
Последний этап подготовки изображения к загрузке на сайт – предварительный просмотр, как будет выглядеть изображение в браузере и его сохранение. Для этого используется команда Файл – Сохранить для Web. Клавиатурное сокращение для вызова этой команды, которое желательно запомнить, ALT+SHIFT+CTRL+S. С помощью параметра Качество можно регулировать объем файла будущего изображения, а для просмотра результата в браузере нужно использовать кнопку Просмотр
С помощью параметра Качество можно регулировать объем файла будущего изображения, а для просмотра результата в браузере нужно использовать кнопку Просмотр
Далее нажимаем кнопку сохранить, и полученное изображение загружаем на фотосайт, где вы зарегистрированы.
Подготовка фотографии для Интернета
25 декабря 2019 в 17:01 — последнее обновление
Урок №2
Подготовить фотографию к размещению в интернете не могут большинство начинающих пользователей. Пытаются «всунуть» фотографию огромного размера на свой сайт, а потом удивляются, почему страница сайта очень долго грузится, или почему искажены пропорции фотографии.
При подготовке фото для интернета, нужно максимально уменьшить объем файла, что бы посетители не ушли с сайта до окончательной загрузки фотоснимка, в то же время, что бы качество снимка не сильно пострадало при сжатии.
Итак, сначала определяемся, какой размер будет у нашей фотографии.
Смотрим исходный размер. То есть, в меню Изображение, выбираете пункт Размер изображения.
Открывается окно Размер изображения
Как видите, у приведенной мной для образца фотографии размер слишком большой — объем файла будет тоже не маленький. Поскольку самое распространенное на данный момент экранное разрешение — 1024х768 пикселей, то и фотографию больше этого размера делать не стоит.
Вводим вместо 2048 (у вас скорее всего там другие цифры) 1024 в окошко «ширина», при этом в окошке «Высота» автоматически появится цифра 768 (потому, что перед фразой Сохранить пропорции стоит галочка)
Нажимаем кнопку «ОК» — теперь у Вашей фотографии нужный размер!
Кстати, если вы на первом уроке кадрировали снимок до нужного размера, то этот абзац можете пропустить.
Примечание: Если исходный размер снимка меньше, чем 1024х768, то увеличивать его не стоит. Он, конечно, растянется до требуемого размера, но качество изображения ухудшится. Поэтому, если фотография и не закрывает весь экран — то пусть радует глаз красотой а не размерами. Ведь еще Ленин говорил по этому поводу: «Лучше меньше — да лучше!»
Ведь еще Ленин говорил по этому поводу: «Лучше меньше — да лучше!»
С размерами определились, переходим непосредственно к сохранению.
Сохранение фотографии для Интернета
В меню Файл, выбираете пункт Сохранить для Web.
Открывается диалоговое окно Save For Web
Как видите, появляется 2 снимка для сравнения качества изображения: оригинал и тот снимок, который получится при устанавливаемых Вами параметрах.
Вы спросите: какие параметры устанавливать?
Во-первых, в окошке 2 выберите формат GIF или JPEG.
Формат GIF поддерживает не больше 256 цветов и подойдет только для сохранения рисунков и чертежей (рисунки 6-8 на этой странице сохранены в формате GIF с поддержкой 64 цветов, поэтому весят по 7-11 кб — мелочь, а приятно!)
Конечно, красивую фотографию в этом формате не сохранишь, поэтому выбираем формат JPEG.
В окошке 3 выбираем качество фотографии: низкое, среднее, высокое, максимальное. Вы скажете: конечно максимальное?
Да, если бы речь шла о сохранении на винчестер, то так бы оно и было. Но Вы же собираетесь эти фотографии размещать в Интернете для скачивания почитателями Вашего таланта! А кто любит долго ждать открытия страницы? Вот именно, никто!
Но Вы же собираетесь эти фотографии размещать в Интернете для скачивания почитателями Вашего таланта! А кто любит долго ждать открытия страницы? Вот именно, никто!
Представленная фотография сохранена при среднем качестве и «весит» 36 кб. При высоком качестве она бы весила около 100 кб, а при максимальном — 200! Вообщем, я особой разницы между средним и высоким качеством не вижу, зато вижу большую разницу в объеме получаемого файла.
А вы можете поэкспериментировать. Меняя значения, вы будете видеть, как у вас на глазах меняется качество правого снимка. Кроме того, под правым снимком увидите, как меняется размер К (в килобайтах) снимка, в зависимости от качества.
Наконец, когда выбор размера изображения, формата и качества закончен, нажимаем кнопку Save (Сохранить). Как обычно, потребуется назвать файл (поскольку файл готовите для Интернета — сразу напишите латинскими буквами) и определить папку для сохранения. Когда вы это сделали — опять нажимаете кнопку Сохранить.
Если шибко грамотный фотошоп при этом выдаст вам предупреждение, что «некоторые имена файлов несовместимы с некоторыми веб-браузерами», скажите, что и без него все знаете и нажмите ОК .
Всё, снимок готов!
Внимание! Пока Вы полностью не закончите работу над фотографией, сохраняйте ее в «родном» фотошоповском формате PSD. Потому что многократное повторное сжатие в форматах GIF и JPEG приводит к безвозвратной потере качества.
Перейти к другим урокам по фотошопу:
- Кадрирование фотографии.
- Тоновая коррекция изображения
- Маскировка некоторых дефектов на фото с помощью Заплатки
- Удаление «эффекта красных глаз» с помощью Photoshop
- Подготовка фотографии к печати
Как уменьшить размер фото и увеличить резкость
На сегодняшний день фототехника становится всё доступнее для большинства населения по всему миру. Социальные сети и блоги молниеносно ворвались в нашу жизнь вместе с цифровой фотографией. И у многих людей рано или поздно возникает потребность в том, чтобы делиться со всем миром своими фотографиями.
И у многих людей рано или поздно возникает потребность в том, чтобы делиться со всем миром своими фотографиями.
Если современные фотоаппараты, мобильные телефоны и даже планшеты уже научились делать фото в огромном разрешении и с большим количеством мегапикселей, то большое количество людей не имеют понятия о том, как правильно уменьшить размер фото для их последующей загрузки в социальные сети, пересылке по e-mail, или для размещения на своём сайте/блоге. Так же мало кто знает, что при обычном уменьшении фотографии через любую программу для обработки фото, значительно теряется качество самого изображения, потому что при уменьшении размера фотографии происходит и уменьшение количества пикселей, тем самым пропадает детализация снимка.
В этой статье мы рассмотрим технику как уменьшить размер фотографии и увеличить резкость, которые дают значительно лучший результат, по сравнению с различными онлайн-сервисами по уменьшению изображений, которыми так любят пользоваться многие.
чтобы правильно уменьшить размер фотографии и увеличить резкость, нам понадобиться всего лишь одна программа для обработки фотографий — Adobe Photoshop. Так же, в конце статьи мы рассмотрим вариант по автоматизации этого метода с помощью экшенов (actions), чтобы у вас получалось всё по нажатию одной кнопки, т.е. в «один клик».
Как уменьшить размер фотографии без потери качества
Шаг №1. Открываем ваш снимок в фотошопе с помощью сочетаний кнопок Ctrl+O
Шаг №2. Заходим в Filter -> Sharpen -> Sharpen
Шаг №3. Открываем вкладку Image -> Image Size (или сочетание кнопок Alt + Ctrl + I) и уменьшаем фото на 50% с бикубическим (Bicubic) сжатием как показано ниже и жмём ОК:
Шаг №4. Повторяем Filter -> Sharpen -> Sharpen
Шаг №5. Повторяем шаг №3, т.е. открываем вкладку Image -> Image Size (или сочетание кнопок Alt + Ctrl + I) и уменьшаем фото на 50% с бикубическим (Bicubic) сжатием
Повторяем шаг №3, т.е. открываем вкладку Image -> Image Size (или сочетание кнопок Alt + Ctrl + I) и уменьшаем фото на 50% с бикубическим (Bicubic) сжатием
Шаг №6. Теперь важный момент. Заходим во вкладку Filter -> Sharpen -> Unsharp Mask
И выставляем значения Amount и Radius как на рисунке ниже. Внимание! Для каждого фото значения могут быть разные, вы можете попытаться поиграться с этими ползунками для достижения оптимального результата
Готово! Вот что получилось у нас:
Теперь ваше фото готово для отправки по емейлу или загрузки в социальные сети. Если вам надо ещё больше уменьшить фото, можете смело заходить в Image -> Image Size и выставлять значение (в пикселях), которое вам надо.
Если же после пятого шага у вас получилось слишком маленькая фотография, то не надо уменьшать её ещё раз на 50%, а сразу выставляйте нужное вам количество пикселей и переходите к шагу №6.
Хотим заметить, что данный способ является крайне эффективным, если вы часто загружаете свои фотографии в социальные сети.
Скачать action для уменьшения размера
Лично мне достаточно часто приходится прибегать к данному методу, т.к. например при загрузке фотографий в социальную сеть Вконтакте, происходит замыливание фотографии, потому что сервис её не качественно ресайзит (уменьшает). Поэтому мне пришлось создать экшен для фотошопа (action), чтобы в один клик совершать все эти 6 шагов. Единственная проблема в том, что для каждой фотографии надо настраивать уровень резкости отдельно, поэтому я вывел среднее значение для шестого шага, которое подходит для большинства фотографий. Итак, наши действия:
1. Открываем фотографию в Adobe Photoshop (Ctrl + O)
2. Находим вкладку Actions справа от рабочей области фотошопа. Если её нет, нажимаем сочетание клавиш Alt +F9, выглядит оно примерно так:
3. Во вкладке Actions создаём новую папку с именем Resize. Для этого нажимаем на маленькую иконку папки и вписываем имя
Во вкладке Actions создаём новую папку с именем Resize. Для этого нажимаем на маленькую иконку папки и вписываем имя
4. После создания папки, нажимаем на иконку Create new action и пишем название, например Action50
5. А теперь повторяем шаги со 2го по 6й, которые описаны выше. Внимание! В шаге №5 в графе Amount выставите значение 75%, а в графе Radius выставите 0.5%.
6. После того, как вы выполнили Шаг №6, в графе Actions жмём на иконку «stop», у вас должно получиться что-то типа такого:
Готово! Ваш экшен для фотошопа готов! чтобы испытать его в действии, откройте любую фотографию в фотошопе, нажмите на название вашего экшена (в нашем случае, он называется Action50), и кликните по иконке типа «Play».
Бонус
Для облегчения всего процесса я выкладываю свой экшен, а точнее даже два экшена. Один называется Action50, второй Action75, в котором уменьшение идёт на 75% и чуть слабее увеличение резкости.
Один называется Action50, второй Action75, в котором уменьшение идёт на 75% и чуть слабее увеличение резкости.
Просто скачайте его на свой компьютер и запустите файл, после чего у вас должна запуститься папка my actions в которой вы их и увидите.
Скачать экшены для уменьшения размера фотографий
Как уменьшить размер фотографии без фотошопа
Для тех, кому лень устанавливать фотошоп, или просто нет такой возможности, я предлагаю более быстрый и простой способ уменьшения размера фотографии без фотошопа. Для этого заходим в Пуск -> Приложения -> Стандартные -> Paint. Открываем любую фотографию (Ctrl + O) и жмём на клавиатуре Ctrl + W. В окошке, которое у вас появилось, вы можете выставить любые значения, в процентах или в пикселях. Для сохранения фото жмём F12.
Если у вас возникли какие-либо вопросы по уменьшению фотографии без потери качества — задавайте их в комментариях к данной статье, будем рады помочь каждому! © Phototricks. ru
ru
Рекомендации по размещению или использованию Pix на сайтах обмена фотографиями
Раньше мы загружали наши фотографии на наши компьютеры, а затем отправляли их друзьям и семье по электронной почте. Затем файлы фотографий становились все больше и больше, и стало утомительно отправлять по одной фотографии за раз. Сайты для обмена фотографиями были разработаны, чтобы помочь нашим друзьям и родственникам показывать фотографии наших детей и отпуска. Сегодня это виртуальные альбомы для обычного фотографа и портфолио для профессионалов.Это упростило вещи. В некотором роде.
Но поскольку некоторые люди считают, что если это есть в Интернете, это бесплатно, они чувствуют, что могут сделать любую фотографию, к которой у них есть доступ, и использовать ее для любых целей. К сожалению, для многих изображений это не так. Но факт в том, что многие люди на самом деле никогда не читают Условия регистрации на сайте обмена фотографиями. И, обходя этот критический шаг, они могут неосознанно согласиться на бесплатную лицензию для всех на использование, изменение или распространение их изображений. Вы можете владеть авторскими правами, но они бесполезны.
Вы можете владеть авторскими правами, но они бесполезны.
Размещение фотографий на сайтах обмена фотографиями
Две большие компании — Flickr и Picasa — по своим условиям не предпринимают никаких действий в отношении авторских прав или лицензий на загружаемые вами фотографии. Оба имеют четко развитые сообщества Creative Commons, которые позволяют пользователям устанавливать условия, на которых их фотографии могут использоваться другими.
PhotoBucket — один из основных сайтов, которые не так защищают ваши авторские права.Есть и другие небольшие сайты для обмена фотографиями, которые использовали похожие термины. Загружая свои изображения, вы по сути отказываетесь от претензий на авторские права, потому что вы даете такую широкую и всеобъемлющую лицензию. Вы не даете право продавать изображение, но это все, что вы сохраняете.
Отображая или публикуя («размещая») любой Контент в Сервисах Photobucket или через них, вы тем самым предоставляете Photobucket и другим пользователям неисключительную, полностью оплачиваемую и бесплатную всемирную ограниченную лицензию на использование, изменение, удаление из, добавлять, публично выполнять, публично отображать, воспроизводить и переводить такой Контент, включая, помимо прочего, распространение части или всего Сайта в любых медиаформатах через любые медиа-каналы, за исключением Контента, помеченного как «частный», не будет распространяться за пределами Сервисов Photobucket .
Вы когда-нибудь читали Условия использования вашего сайта обмена фотографиями? Возможно нет. Я тебя не виню. Шрифт небольшой, много легальных, и мы так привыкли, что просто нажимаем «Согласен» и уже в пути.
Я использую только эти три, потому что они самые большие. Я настоятельно рекомендую проверить, позволяет ли ваш сайт обмена фотографиями сохранять творческий контроль над загруженными изображениями.
Использование фотографий с сайтов обмена фотографиями
Вы ищете фотографию, поэтому переходите на Flickr, PhotoBucket или Picasa и ищете что-то, что подходит для вашего сообщения.Быстрый поиск открывает безграничные возможности. Вы выбираете фотографию и загружаете ее на свой компьютер, чтобы использовать ее в своем сообщении. Может быть, вы указали ссылку на страницу, на которой его нашли, а может, и нет. Вы можете просто указать имя пользователя или имя профиля. Зависит от того, как вы себя чувствуете.
Тот факт, что вы мало знаете об изображении, должен заставить вас задуматься. Как минимум, вы должны верить, что авторские права на изображение принадлежат лицу, разместившему изображение. За исключением любой информации об обратном, лицо, которое фотографирует, обычно получает авторские права на это изображение.Вы проверяли наличие лицензий на изображение? Вы специально искали лицензированное изображение Creative Commons?
Как минимум, вы должны верить, что авторские права на изображение принадлежат лицу, разместившему изображение. За исключением любой информации об обратном, лицо, которое фотографирует, обычно получает авторские права на это изображение.Вы проверяли наличие лицензий на изображение? Вы специально искали лицензированное изображение Creative Commons?
Получение изображения с сайта обмена фотографиями может открыть вам потенциальную проблему, если у вас нет прав на использование изображения. Не все фотографии разрешены для использования на этих сайтах. И большинство из них требует, как минимум, какой-либо атрибуции. Важно знать, какой тип атрибуции требуется.
Если вы хотите использовать изображения с сайтов обмена фотографиями, знайте, что вам разрешено, а что нет.Если правообладатель достаточно любезен, чтобы разрешить вам использовать изображение по лицензии Creative Commons, следуйте его требованиям.
Заключение
Знайте, с чем вы соглашаетесь, когда публикуете изображения на сайте обмена фотографиями. И что не менее важно, знайте, полностью ли защищено изображение, которое вы хотите использовать с сайта обмена фотографиями, авторским правом или на него распространяется какая-то лицензия, которая позволит вам его использовать. И если вы можете им пользоваться, знайте условия использования. Когда дело доходит до использования в Интернете, защита авторских прав на изображения имеет большое значение.
И что не менее важно, знайте, полностью ли защищено изображение, которое вы хотите использовать с сайта обмена фотографиями, авторским правом или на него распространяется какая-то лицензия, которая позволит вам его использовать. И если вы можете им пользоваться, знайте условия использования. Когда дело доходит до использования в Интернете, защита авторских прав на изображения имеет большое значение.
Если ваше изображение, защищенное авторским правом, используется без разрешения, от вас не требуется отправлять уведомление о прекращении и воздержании перед использованием других средств защиты Закона о защите авторских прав в цифровую эпоху. Кроме того, используя изображение, защищенное авторским правом, вы рискуете закрыть свой сайт без предупреждения. Это может показаться несправедливым, но у правообладателя есть очень мощные инструменты для предотвращения несанкционированного использования своих изображений.
Где бесплатно разместить мои фотографии, фильмы или другие файлы в Интернете?
Обновлено: 01. 02.2021, Computer Hope
02.2021, Computer Hope
Пользователи, у которых есть медиафайлы, такие как снимки экрана, семейные фотографии или фильмы, могут захотеть опубликовать их в Интернете, чтобы их могли просматривать другие.Ниже приведен список различных мест в Интернете, где вы можете бесплатно размещать изображения, фильмы или другие файлы на их серверах.
ISP (Интернет-провайдер)
Ваш интернет-провайдер или компания, которую вы используете для подключения к Интернету, могут бесплатно предоставить вам небольшой объем дискового пространства на своих серверах. Перед тем, как попробовать какие-либо из приведенных ниже рекомендаций, узнайте у своего интернет-провайдера, какие варианты они вам предлагают.
Если возможно, вы можете подключиться к серверу через FTP и загрузить изображения на их сервер.Некоторые компании также имеют простые в использовании веб-интерфейсы в Интернете, которые позволяют отправлять файлы на сервер с веб-страницы.
После загрузки файлов к ним можно получить доступ, открыв вашу домашнюю страницу или каталог. Этот каталог обычно состоит из домена вашего интернет-провайдера, за которым следует ваш домашний каталог. Например, если веб-страница вашего интернет-провайдера — example-isp.com , а ваше имя пользователя — myname , ваша домашняя страница может быть http://www.example-isp.com/users/~myname или . http: // www.example-isp.com/users/myname .
Этот каталог обычно состоит из домена вашего интернет-провайдера, за которым следует ваш домашний каталог. Например, если веб-страница вашего интернет-провайдера — example-isp.com , а ваше имя пользователя — myname , ваша домашняя страница может быть http://www.example-isp.com/users/~myname или . http: // www.example-isp.com/users/myname .
Конечно, вся приведенная выше информация является примером и может меняться в зависимости от вашего интернет-провайдера. Спросите своего интернет-провайдера, какой будет ваша домашняя страница.
Эл. Почта
Бесплатные службы электронной почты предоставляют своим пользователям все больше и больше места для хранения данных. Если вы хотите обмениваться файлами только с друзьями и семьей, попробуйте воспользоваться этими бесплатными почтовыми службами. Например, Gmail от Google предоставляет своим пользователям 25 ГБ дискового пространства.
Если вы планируете использовать этот метод для обмена фотографиями, видео и другими файлами с друзьями и семьей, убедитесь, что они могут получать вложения электронной почты размером с ваши файлы.![]() Если файлы большие (более 2 МБ) и служба электронной почты получателя не поддерживает большие вложения электронной почты, возможно, вы не сможете отправить им фотографии или файлы таким образом.
Если файлы большие (более 2 МБ) и служба электронной почты получателя не поддерживает большие вложения электронной почты, возможно, вы не сможете отправить им фотографии или файлы таким образом.
Социальные сети
Социальные сети, такие как Facebook и Twitter, являются отличным местом для загрузки фотографий. Каждый день в Facebook загружается более 200 миллионов новых фотографий.
Другие сторонние веб-сайты
Несколько компаний и веб-сайтов, которые позволяют вам бесплатно хранить на своих сайтах фотографии, изображения, фильмы и другие файлы.Ниже приведен список сайтов, которые мы нашли полезными и безопасными для семейного просмотра, а также файлы, которые они позволяют вам публиковать.
Flickr
Поддерживаемые файлы: Фото
Описание: Отличный сайт и сообщество, которое позволяет пользователям размещать свои личные фотографии на своих сайтах. Он позволяет загружать фотографии и делиться ими с другими в Интернете. Это огромная база пользователей и миллионы фотографий для просмотра.
Это огромная база пользователей и миллионы фотографий для просмотра.
YouTube
Поддерживаемые файлы: Видео
Описание: Отличный сайт с большим сообществом, которое позволяет пользователям размещать свои файлы фильмов на своем сервере для всеобщего просмотра.
Google Диск
Поддерживаемые файлы: фото, видео, документы (например, PDF, DOC и XLS).
Описание: Еще одна замечательная бесплатная онлайн-служба, предоставляемая Google, которая дает вам 5 ГБ бесплатного хранилища и позволяет делиться вашими файлами с кем угодно.
Dropbox
Поддерживаемые файлы: Любой файл
Описание: Фантастический сервис, который позволяет любому сохранять свои файлы в Интернете. Dropbox доступен для Windows, macOS X, Linux, Android и iOS.Программное обеспечение Dropbox позволяет не только легко хранить файлы в Интернете, но и обмениваться ими между всеми устройствами.
ImageShack
Поддерживаемые файлы: Фотографии, другие файлы изображений.
Описание: Хороший сайт для размещения небольших файлов изображений, не требующий регистрации.
Photobucket
Поддерживаемые файлы: Фотографии, другие файлы изображений.
Описание: Отличный сайт, поддерживающий самые разные форматы изображений.Управляет обширной сетью серверов для размещения файлов. Время загрузки всегда очень быстрое.
Как использовать изображения в Интернете на законных основаниях
Знаете ли вы, что статьи в блогах с изображениями получают на 94% больше просмотров, чем статьи без них? Благодаря такому простому способу получения впечатляющих результатов использование изображений в вашем блоге не составляет труда.
Но знаете ли вы, как использовать изображения в Интернете на законных основаниях? Не упускайте из виду нарушение авторских прав, ища в Интернете идеальную картинку, потому что если вы забудете об этом, это может вам дорого обойтись.
Несмотря на то, что большинство людей не намерены использовать изображения незаконно, умысел не играет роли, когда речь идет о нарушении авторских прав. Независимо от того, случайно ли вы используете защищенное изображение, вам все равно придется заплатить огромный штраф, который может достигать 900 долларов.
Независимо от того, случайно ли вы используете защищенное изображение, вам все равно придется заплатить огромный штраф, который может достигать 900 долларов.
Чтобы усугубить оскорбление, после уплаты штрафа вам все равно придется удалить его со своего сайта, потому что уплата штрафа — это не то же самое, что покупка прав на публикацию.
На это есть лицензия.
Изучение основ авторского права — один из лучших способов защитить вашу компанию от финансовых или юридических последствий нарушения.Чтобы помочь вам на вашем пути, вот некоторые из наиболее распространенных терминов и лицензий, которые вы увидите:
Royalty Free:
Использование слова «бесплатно» здесь вводит в заблуждение. Изображение без лицензионных отчислений означает, что, хотя от вас не требуется платить каждый раз, когда вы используете изображение, вам все равно нужно будет сделать разовую покупку прав, чтобы использовать изображение в своем блоге. Изображения без лицензионных отчислений могут по-прежнему приводить к штрафам за нарушение авторских прав, если обнаружено, что они незаконно размещены на вашем сайте.
Public Domain:
Изображения в открытом доступе можно использовать без ограничений для любых целей.Почему? Потому что никто не владеет и не контролирует права на изображение.
Creative Commons (CC):
Это общедоступная лицензия на авторское право, в которой первоначальный создатель изображения решил разрешить другим бесплатно делиться, использовать и создавать на основе оригинала.
Обратите внимание, что для некоторых изображений, являющихся общественным достоянием и общим достоянием, требуется указание авторства или ссылки на исходный источник изображения, поэтому обязательно проверьте требования к использованию.
Это просто самые распространенные лицензии, поэтому имейте в виду, что в обращении есть дополнительные типы лицензий.Если вы встретите изображение с другой лицензией, обязательно изучите его, прежде чем размещать его.
Остерегайтесь неправильно лицензированных изображений
Хотя понимание разницы между лицензиями и постоянное присвоение изображений может помочь вам поддерживать законное использование изображений, вы все равно можете столкнуться с проблемами, если изображения лицензированы неправильно.
Например, человек может купить изображение CC для своих собственных целей, но затем загрузить его на сайт обмена изображениями и пометить его лицензией CC.Если это произойдет и вы используете это изображение, вы по-прежнему нарушаете авторские права, принадлежащие оригинальному исполнителю, и, поскольку намерение не имеет значения, когда речь идет о нарушении авторских прав, вы можете быть оштрафованы. Это довольно страшно, и такое случается чаще, чем вы думаете.
Итак, что вы можете сделать, чтобы защитить себя?
К счастью, есть варианты для тех, кто хочет исключить риск нарушения закона об авторских правах. Вот несколько идей, которые помогут вам на этом пути.
Купить права на изображения.
Покупка прав на изображение — это всегда вариант, но стоимость этого может варьироваться от доллара до 15 долларов и выше. В зависимости от того, сколько блогов вы публикуете, это может выходить за рамки вашего бюджета.
Создайте свою собственную графику.
Вам не нужно быть мастером Adobe Illustrator или Photoshop, чтобы создавать отличную графику. Существует множество инструментов и ресурсов, которые помогут вам получить внешний вид без дорогостоящего программного обеспечения и временных затрат. Например:
- Hubspot имеет пакет из 60 шаблонов изображений для социальных сетей, которые вы можете загрузить и использовать для быстрого создания изображений для своих блогов, социальных сетей, инфографики и призывов к действию.
- Canva позволяет легко перетаскивать изображения, фигуры, текст и многое другое для создания потрясающей графики и изображений. Фоновые изображения можно приобрести, использовать бесплатно или загрузить со своего рабочего стола.
- Подобно Canva, Piktochart предоставляет все необходимое для создания графики. Доступны как бесплатная, так и платная версии этого инструмента, поэтому вам решать, какую версию вы хотите использовать.
Создавайте собственные фотографии.
Современные смартфоны оснащены удивительно впечатляющими камерами и фильтрами, которые позволяют легко сделать довольно приличный снимок.Если вам нужно изображение для вашего блога, сделайте его самостоятельно и начните создавать собственную библиотеку изображений. Вы не только можете быть абсолютно уверены, что не нарушаете законы об авторском праве, но и получите несколько невероятно уникальных фотографий.
Загружайте изображения из надежных источников.
Хотя в сети есть тысячи мест, где можно найти изображения, как мы уже обсуждали выше, существует риск того, что изображения могут быть неправильно помечены. Вот несколько мест, где есть общедоступные и CC-изображения, которые вы можете использовать с уверенностью:
Вывод
Использование изображений — простой способ повысить шансы на то, что ваш блог или сообщение в социальных сетях будут замечены.Но есть правила (и под правилами мы подразумеваем законы), которые регулируют использование изображений. Убедитесь, что вы понимаете все тонкости лицензии на авторское право, которая регулирует изображение, которое вы собираетесь использовать. А еще лучше выбрать изображение с лицензией на общественное достояние или творческое сообщество.
Убедитесь, что вы понимаете все тонкости лицензии на авторское право, которая регулирует изображение, которое вы собираетесь использовать. А еще лучше выбрать изображение с лицензией на общественное достояние или творческое сообщество.
Нажмите здесь, чтобы получить нашу бесплатную рабочую тетрадь
по привлечению потенциальных клиентов в социальных сетях!
О VONT Performance Цифровой маркетинг
В VONT мы уверены, что изменения — единственная постоянная в цифровом мире, и это нас волнует.Когда инструменты и среда постоянно меняются, постоянно появляются новые возможности, которые помогут нашим клиентам добиться успеха. Каждая новая рекламная технология, социальная платформа или подход к дизайну позволяет нам улучшать результаты, которых мы достигаем для наших клиентов.
Мы настолько верим в эту идею постоянной тонкой настройки, что назвали нашу компанию VONT, что означает достижение экспоненциального улучшения постепенными шагами. Это наше основное убеждение и причина, по которой мы являемся не просто компанией по веб-дизайну или просто агентством цифровой рекламы, а, скорее, долгосрочным партнером из одного источника, предоставляющим полный спектр возможностей веб-разработки и цифрового маркетинга.
Короче говоря, мы здесь для того, чтобы наши клиенты добивались успеха в постоянно меняющемся цифровом мире. Если вы хотите узнать больше о VONT и работе, которую мы проделали с нашими партнерами-клиентами, посетите нашу страницу «Работа». Или, если у вас есть вопросы, свяжитесь с нами. Мы свяжемся с вами!
Социальные сети помогают делиться идеями и мыслями
Что такое социальные сети?
Социальные сети — это компьютерные технологии, которые облегчают обмен идеями, мыслями и информацией посредством создания виртуальных сетей и сообществ.Социальные сети по своему замыслу основаны на Интернете и позволяют пользователям быстро передавать контент в электронном виде. Контент включает личную информацию, документы, видео и фотографии. Пользователи взаимодействуют с социальными сетями через компьютер, планшет или смартфон через веб-программное обеспечение или веб-приложение, часто используя его для обмена сообщениями.
В то время как социальные сети повсеместно распространены в Америке и Европе, Китай и Индия сейчас возглавляют список использования социальных сетей.
Понимание социальных сетей
Социальные сети возникли как способ общения с друзьями и семьей, но позже были приняты предприятиями, которые хотели воспользоваться преимуществами нового популярного метода общения, чтобы обратиться к клиентам.Сила социальных сетей — это возможность соединяться и делиться информацией с кем угодно на Земле или со многими людьми одновременно.
В мире насчитывается более 3 миллиардов пользователей социальных сетей. Социальные сети — это постоянно меняющаяся и постоянно развивающаяся веб-платформа.
По данным Pew Research Center, пользователи социальных сетей, как правило, моложе. Почти 90 процентов людей в возрасте от 18 до 29 лет использовали хотя бы одну форму социальных сетей. Кроме того, эти пользователи, как правило, более образованы и относительно богаты или зарабатывают более 75 000 долларов в год.
Ключевые выводы
- Социальные сети — это компьютерная технология, которая облегчает обмен идеями, мыслями и информацией посредством создания виртуальных сетей и сообществ.

- Социальные сети обычно содержат пользовательский контент и персонализированные профили.
- По оценкам, 69 процентов американцев использовали социальные сети по состоянию на 2018 год
Множество форм социальных сетей
Социальные сети могут принимать форму различных технических мероприятий.Эти действия включают обмен фотографиями, ведение блога, социальные игры, социальные сети, обмен видео, бизнес-сети, виртуальные миры, обзоры и многое другое. Даже правительства и политики используют социальные сети для взаимодействия с избирателями и избирателями.
Для отдельных лиц социальные сети используются, чтобы поддерживать связь с друзьями и большой семьей. Некоторые люди будут использовать различные приложения социальных сетей, чтобы найти в сети возможности карьерного роста, найти людей со схожими интересами по всему миру и поделиться своими мыслями, чувствами, пониманием и эмоциями.Те, кто занимается этими видами деятельности, являются частью виртуальной социальной сети.
Для бизнеса социальные сети — незаменимый инструмент. Компании используют платформу, чтобы находить клиентов и взаимодействовать с ними, стимулировать продажи за счет рекламы и продвижения, оценивать потребительские тенденции и предлагать клиентам обслуживание или поддержку.
Более одной пятой времени в сети человек проводит в социальных сетях.
Социальные сети играют важную роль в помощи бизнесу. Он облегчает общение с клиентами, позволяя объединять социальные взаимодействия на сайтах электронной коммерции.Его способность собирать информацию помогает сосредоточиться на маркетинговых усилиях и исследованиях рынка. Это помогает в продвижении продуктов и услуг, поскольку позволяет распределять целевые, своевременные и эксклюзивные продажи и купоны среди потенциальных клиентов. Кроме того, социальные сети могут помочь в построении отношений с клиентами с помощью программ лояльности, связанных с социальными сетями.
Пример из реального мира
Хотя у социальных сетей есть свои положительные стороны, многие указывают на платформу и выделяют отрицательные особенности, сравнивая ее чрезмерное использование с зависимостью. Некоторые считают, что это способствует невнимательности, стрессу и ревности. Национальный центр биотехнологической информации связывает активное использование социальных сетей с депрессией. Кроме того, во многих случаях социальные сети могут быть каналом для вводящей в заблуждение информации и лжи.
Некоторые считают, что это способствует невнимательности, стрессу и ревности. Национальный центр биотехнологической информации связывает активное использование социальных сетей с депрессией. Кроме того, во многих случаях социальные сети могут быть каналом для вводящей в заблуждение информации и лжи.
Президентские выборы в США в 2016 году хорошо задокументированы и отражают влияние возможности распространять ложную информацию через платформу. Такой феномен использует возможности социальных сетей, позволяя любому достичь многомиллионной аудитории контентом, который не требует контроля или проверки фактов.
Цифры для самых популярных социальных сетей по состоянию на январь 2019 года следующие:
- Facebook (2,27 млрд пользователей на январь 2019 г.)
- YouTube (1.9B)
- WhatsApp (1.5B)
- Посланник Facebook (1.3B)
- WeChat (1.08B)
- Instagram (1B)
- QQ (803M)
- QZone (531M)
- Douyin / Tik Tok (500M)
- Sino Weibo (446M)
Как социальные сети формируют нашу идентичность
В прошлом году мне приснился странный сон. Мы с отцом шли вброд по промышленному каналу, напоминающему метро, когда в него выпускали тысячи рыб, выращенных в инкубаториях. Рыбы теснились вокруг наших ног, слизистые, и я знал (так, как это известно во сне), что они думали, когда они упали в воду, что они тонут — что они должны были испытать смерть, прежде чем вступить во взрослую жизнь. На следующий день я рассказал отцу о сне. Он рассказал, что, когда мне было три года, когда мы жили в Питтсбурге, он повел меня посмотреть, как грузовик с сомом закачивается в искусственный пруд.Я был слишком молод, чтобы помнить об этом. Но где-то в моем сознании застряло видение рыбы, извергнутой в воду, и всплыло на поверхность более чем двадцать пять лет спустя.
Мы с отцом шли вброд по промышленному каналу, напоминающему метро, когда в него выпускали тысячи рыб, выращенных в инкубаториях. Рыбы теснились вокруг наших ног, слизистые, и я знал (так, как это известно во сне), что они думали, когда они упали в воду, что они тонут — что они должны были испытать смерть, прежде чем вступить во взрослую жизнь. На следующий день я рассказал отцу о сне. Он рассказал, что, когда мне было три года, когда мы жили в Питтсбурге, он повел меня посмотреть, как грузовик с сомом закачивается в искусственный пруд.Я был слишком молод, чтобы помнить об этом. Но где-то в моем сознании застряло видение рыбы, извергнутой в воду, и всплыло на поверхность более чем двадцать пять лет спустя.
В наши дни обычным явлением является то, что образ возникает, без приглашения, из резервуара прошлого. Мы часами просматриваем потоки фотографий, многие из которых беспрецедентным образом документируют нашу повседневную жизнь. Facebook был изобретен в 2004 году. К 2015 году, как пишет Кейт Эйххорн в книге «Конец забвения: рост в социальных сетях», люди обменивались тридцатью миллионами изображений в час в Snapchat, а британские родители «публиковали в среднем почти двести фотографий. своего ребенка в Интернете каждый год.«Для тех, кто вырос с социальными сетями — группой, в которую входят почти все люди младше двадцати пяти — детство, эпоха, которая была плодотворно таинственной для всех нас, на удивление доступна. По словам Эйххорна, историка СМИ из Новой школы, это определенно окажет глубокое влияние на развитие идентичности. Каким будет этот эффект, мы не совсем уверены.
своего ребенка в Интернете каждый год.«Для тех, кто вырос с социальными сетями — группой, в которую входят почти все люди младше двадцати пяти — детство, эпоха, которая была плодотворно таинственной для всех нас, на удивление доступна. По словам Эйххорна, историка СМИ из Новой школы, это определенно окажет глубокое влияние на развитие идентичности. Каким будет этот эффект, мы не совсем уверены.
Эйххорн видит обе стороны медали. С одной стороны, по ее словам, дети и подростки достигли уровня контроля, которого у них не было раньше.В прошлом взрослые отказывались признавать свободу воли детей или навязывали им идеализированные представления о невиновности и чистоте. Взрослые писали книги, фотографировали на дорогие фотоаппараты и заказывали картины, и все это было, как правило, увековечивало воспоминания о детстве — оглядываться на него — а не участвовать в нем. Появление дешевых мгновенных фотографий в 1960-х годах позволило детям овладеть средствами производства, а появление Интернета дало им беспрецедентную степень самоопределения. «Если детство когда-то создавалось и записывалось взрослыми и отражалось в детстве (например, в тщательно подобранном семейном фотоальбоме или в серии домашних видеоклипов), это уже не так», — пишет Эйххорн. «Сегодня молодые люди создают изображения и распространяют их без вмешательства взрослых».
«Если детство когда-то создавалось и записывалось взрослыми и отражалось в детстве (например, в тщательно подобранном семейном фотоальбоме или в серии домашних видеоклипов), это уже не так», — пишет Эйххорн. «Сегодня молодые люди создают изображения и распространяют их без вмешательства взрослых».
Эта практика может быть очень полезной. Новые технологии, особенно смартфоны, позволяют нам описывать нашу жизнь, выбирать, что запомнить и что внести в наши собственные мифы.Для Эйххорна это последний случай давней, хотя и загадочной практики. «Задолго до того, как дети смогли создавать, редактировать и курировать образы своей жизни, — пишет она, — они уже делали это на психическом уровне». Фрейд называл эти изображения «экранными воспоминаниями» — без каламбура — и думал, что мы использовали их, чтобы смягчить или скрыть болезненные переживания. Люди всегда пытались справиться с проблемой памяти, превратить ее «из невыносимого ужаса во что-то обнадеживающе безобидное и знакомое».«Социальные сети только делают нас более искусными.
С другой стороны, пишет Эйххорн, такие средства массовой информации могут помешать тем, кто хочет порвать со своим прошлым, сделать это чисто. Мы не единственные, кто публикует сообщения; наши друзья и семья ведут хронику нашей жизни, обычно без нашего согласия. Эйххорн беспокоится, что детство в сети может помешать нам редактировать воспоминания, отбирать то, что нужно отбраковать, и двигаться дальше. «Потенциальная опасность больше не в исчезновении детства, а в возможности вечного детства», — пишет она.Короче говоря, мы могли обменять «экранную память на экраны».
Это особенно важно для тех, кто жаждет установить новую идентичность. Люди, которые переходят, например, часто полагаются на чистый перерыв, визуально, с их предыдущей внешностью; как указывает Эйххорн, одним из первых обещаний Интернета, когда он был просто «текстами и картинками», было то, что он «представлял себя как безопасное место [для трансгендерной молодежи], чтобы примерить тот аспект своей идентичности, который они могли бы не исследовать их материальную жизнь.«Теперь, когда Интернет стал более постоянным и повсеместным, трудно избежать пережитков прошлой идентичности. Эйххорн цитирует одного из своих учеников, Кевина, начинающего кинокритика из небольшого городка в северной части штата Нью-Йорк. По словам Кевина, к второму году обучения в колледже его поток в Facebook «стал действительно странным. У меня были новые друзья из Нью-Йорка, которые писали о квир-перформансе, а эти ребята из моей средней школы писали о катании на грязных велосипедах по гравийной яме и отмечали меня на фотографиях из средней школы.Мне нужно было двигаться дальше ». Хотя он деактивировал свои учетные записи в социальных сетях и создал новые под псевдонимом, его по-прежнему отмечали на старых фотографиях. «Я думаю, что Кевин навсегда», — говорит он. «Мне просто нужно жить с ним и всеми теми людьми, которых он пытался сбежать».
Сохранение определенных изображений является большей проблемой для одних, чем для других. Бывают моменты, усиленные не фактом записи, а невозможностью стереться, которые становятся травмирующими.Эти ситуации — когда обнаженная фотография или оскорбительный твит разрушают общественную жизнь человека — прискорбны и широко освещаются (например, в книге Джона Ронсона «Итак, вы публично пристыдили»). Эйххорн подробно описывает случай с Гисленом Раза, канадским подростком, который в 2002 году зафиксировал, что он держал ретривер с мячом для гольфа, как если бы это был световой меч. Видео под названием «Star Wars Kid», найденное одноклассником и загруженное в Интернет, посмотрели миллионы людей; как указывает Эйххорн, все это произошло в то время, когда виральность как феномен еще не существовала.Раза подвергался издевательствам в школе и попал в психиатрическую больницу. В 2013 году, все еще не имея возможности скрыться от видео, несмотря на судебные иски, он публично рассказал о своем опыте, описав свои размышления о самоубийстве.
Каждый, как пишет Эйххорн, получает пользу от экспериментов в подростковом возрасте. В течение этого времени мы находимся в том, что психоаналитик Эрик Эриксон назвал психосоциальным «мораторием» — стадией, на которой мы колеблемся «между моралью, усвоенной ребенком, и этикой, которую должен развивать взрослый.«Мораторий — это период проб и ошибок, который общество позволяет подросткам, которым разрешено рисковать, не опасаясь последствий, в надежде, что это прояснит« ядро «я» — личное ощущение того, что придает жизни смысл ». Интернет нарушает конфиденциальность этой эпохи; он имеет тенденцию увеличивать количество ошибок до монументальных размеров и вносить их в наши постоянные записи. Колледжи и работодатели теперь просматривают аккаунты в социальных сетях в поисках свидетельств личности. Эйххорн уделяет меньше времени, чем могла бы, тому, как это влияет на сегодняшних подростков.Каково жить под угрозой? Каковы будут последствия, когда у целого поколения никогда не будет возможности свободно экспериментировать или переделывать себя?
Эйххорн слегка отстаивает своего рода универсальные права человека, которые идут вразрез с прихотями компаний, использующих данные. «Забывание — этот когда-то считавшийся само собой разумеющимся встроенный ресурс, которым обладали все люди — теперь противопоставляется интересам технологических компаний», — пишет она, с милым идеализмом подразумевая, что мы имеем право забыть.(Для некоторых это мнение может отражать явно американский подход к остальному миру.) Более правдоподобно то, что она ссылается на право на забвение , которое является прозвищем как правил конфиденциальности данных в Европе, так и движений против именования несовершеннолетних в СМИ. В любом случае, подразумевается, что способность отстраняться от своего прошлого «я» — двигаться горизонтально, как личность, в новое тело или личность — является демократическим идеалом. Мы также имеем право оставаться такими, какие мы есть. В некоторых случаях сохранение нашего самосознания через пропасти, которые могут его разрушить, важнее, чем бунтарская фаза.Возьмем, к примеру, случай с мигрантами, который Эйххорн кратко затрагивает: «Оставленные члены семьи теперь могут поддерживать постоянную связь со своими сыновьями и дочерьми и даже отслеживать их шаги по всей Европе». Здесь память — это почти форма политического представительства, реализуемая через социальные сети; группы могут сохранять свою историю, путешествуя по континентам.
Все ли фотографии документальны? В «Социальной фотографии» Натан Юргенсон выдвигает полезное предположение, что большинство онлайн-фотографий посвящено обмену опытом, а не созданию воспоминаний.В одном отрывке Юргенсон, основатель журнала Real Life , пишет, что селфи — это «менее точная фотография меня в это время в этом месте и больше. . . визуальное изображение моей идеи ». Это единицы общения, скорее смайлики или иероглифы, чем портреты; у них мало контекста, они нигде не расположены явно и обычно входят в совокупность. По большей части это не имело бы никакого значения, если бы они существовали через двадцать лет. Это объясняет распространенность исчезающих фотографий, таких как истории из Instagram и Snapchat.(Юргенсон также является социологом Snap Inc., материнской компании Snapchat.) В нем также объясняются фотографии еды, которые редко бывают искусными или заслуживают сохранения.
Для Юргенсона фотосъемка в социальных сетях меняет способ работы зрения — процесс, который начался с появлением фотоаппаратов и развивается до сих пор. Подростки — киборги, а их телефоны — это механические глаза, которые помогают им интерпретировать свой опыт. «Документировать, — пишет Юргенсон, — значит вовлекаться в наш собственный опыт, вместо того, чтобы пассивно позволять ему ускользать.По этому поводу у Юргенсона есть все правильные, хотя и несколько послушные мнения: ностальгия переоценена, но он не любит «жесткую цифровую экономию». Нам не следует возвращаться к эпохе, когда мы были менее привязаны к технологиям — в основном потому, что той эпохи не существовало. «Наша реальность всегда уже опосредована, дополнена, задокументирована, — пишет он, — и нет доступа к какому-либо состоянию непосредственной чистоты». Мы не должны спрашивать, хороша ли социальная фотография, но как она может быть хорошей.
Юргенсон, в отличие от Эйххорна, не беспокоится о том, что Интернет мешает похоронить прошлые версии самих себя.Во всяком случае, он боится смерти. Фотографии, как он пишет, «бальзамируют» людей, окутывая их «успокаивающей печалью, убивающей то, что они пытаются спасти, из страха потерять это». Для него риск постоянного документирования — это отчуждение: ощущение, что наши тела создают неподвижные моменты, а не постоянное движение. Он цитирует Вольфганга Шивельбуша, немецкого ученого, который писал о влиянии железной дороги на человеческое восприятие. Благодаря своей скорости и стеклянным окнам «поезд превращает природу в нечто гладкое и предсказуемое, не во что-то перемещаемое внутри, а во что-то, что легко увидеть и съесть», — пишет Юргенсон.«По мере того, как все больше жизни воспринимается через экраны камер, происходит ли это на аналогичном удалении, где беспорядок пережитого опыта превращается в нечто просто наблюдаемое?»
Было бы действительно потрясающе, если бы мы смогли увидеть болезненные моменты из прошлого — те, о которых мы медитируем годами — как мертвые и забальзамированные. Проблема в том, что самые сложные воспоминания не сохраняются в фотографиях, видео или твитах. Экраны, как и экранные воспоминания, избегают; они отворачиваются от болезненного.В Instagram мало плачущих детей. Подруга, мать которой оцифровала все старые домашние видео ее семьи, недавно рассказала мне о знаменательном праздновании дня рождения на катке. Она заранее запомнила драму: в то время она была одержима роликами, а когда на катке были только роликовые коньки, ее мать поспешила в спортивный магазин за парой роликовых коньков, едва сохранив положение. Ничего из этого, как выяснилось, не было зафиксировано на видео. Все, что он показал, — это триумф — искупительный момент после слез и радостная петля по катку.
Подумайте об авторских правах перед публикацией в социальных сетях | Ева Чан
Особенно с учетом распространенности, простоты обмена и мощи визуальных эффектов в социальных сетях и Интернете, при использовании социальных сетей для продвижения себя важно помнить о некоторых проблемах авторского права. Вы не хотели бы получать уведомление о том, что вы удалили изображение из Интернета для своего профиля в социальной сети или на веб-сайте.
Юрист по интеллектуальной собственности Лоррейн Флек рассылает письма о прекращении и воздержании от имени своих клиентов за нарушение авторских прав.С другой стороны, она консультирует юристов о том, как обращаться с корреспонденцией о нарушении авторских прав, которую они лично получали от третьих лиц. Да, компании следят за своим контентом и без колебаний потребуют компенсации. Лоррейн также помогает юридическим фирмам разрабатывать и пересматривать свою политику в отношении социальных сетей, чтобы обучать юристов тому, что можно и чего нельзя делать при использовании социальных сетей.
Итак, о чем мы должны думать, когда речь идет о проблемах авторского права и социальных сетях? Вот мои вопросы и ответы с Лоррейн по теме:
Вопрос: Если вы найдете фотографию в Интернете, можете ли вы использовать ее без согласия?
Лотарингия :
Предполагается, что фотография защищена авторским правом, и владелец авторских прав на фотографию не разрешил воспроизведение работы — нет.Чтобы фотография была защищена авторским правом, она должна быть оригинальной работой, созданной лицом, которое является гражданином или резидентом страны, называемой «страной, подписавшей договор», которая подписала Бернскую конвенцию , Всемирная конвенция об авторском праве или член Всемирной торговой организации — и в пределах срока существования авторского права. В Канаде это, как правило, жизнь фотографа, оставшаяся часть календарного года, в котором фотограф умирает, и период в 50 лет после окончания этого календарного года.В США, вообще говоря, срок жизни фотографа плюс 70 лет. Существуют также особые условия авторского права для конкретных ситуаций (например, анонимные фотографии, работы, сделанные в трудовых отношениях в США).
Если срок авторских прав истек, то фото можно использовать без нарушения авторских прав.
Не усложняю ситуацию, но еще один вопрос, который следует учитывать, заключается в том, может ли фотография быть объектом неимущественных прав — права фотографа быть (или не быть) связанным с фотографией, а также право не изменять работу.Хотя на фотографии, сделанные канадцами, распространяются неимущественные права, не все юрисдикции признают эту концепцию.
Вопрос: Стоковая фотография — это способ найти визуальные эффекты по разумной цене. Что следует учитывать юристам перед покупкой стоковых изображений?
Лотарингия :
Следует покупать фотографии только на авторитетных и авторитетных веб-сайтах стоковых фотографий, чтобы гарантировать, что бизнес, связанный с сайтом стоковых фотографий, имеет право лицензировать фотографию.
Также необходимо детально изучить лицензию, чтобы увидеть, что разрешено, а что нет. Часто стоковые фото-сайты берут больше за использование фотографии на веб-сайте или за коммерческое использование. Вам необходимо убедиться, что вы получаете соответствующую лицензию на то, как фотография будет фактически использоваться, а затем использовать фотографию в соответствии с условиями лицензии.
Примером того, как можно легко нарушить авторские права на лицензированные стоковые фотографии, является лицензирование фотографии для использования в презентации PowerPoint, где лицензия исключает использование Интернета, а затем презентация с фотографией или самой фотографией оказывается на веб-сайте юридической фирмы. в нарушение лицензионного соглашения.
Вопрос: При фото- или видеосъемке многое может быть снято в фоновом режиме. С точки зрения авторского права, на что мы должны обращать внимание и чего избегать?
Лотарингия :
Юристам необходимо напоминать своим фотографам и видеооператорам, чтобы они не снимали ничего, на что может распространяться авторское право (например, произведения искусства, логотипы, фильмы). Вот почему, например, вы часто видите размытые автомобильные и другие логотипы на телешоу.
Другой пример — когда вы снимаете видео самостоятельно — не стойте перед картиной, которую вы не рисовали или не имеете разрешения на использование в качестве фона.
Вопрос: Можно ли публиковать или повторно делиться файлами GIF, созданными другими?
Лотарингия :
В то время как консервативный подход отрицателен, если у вас нет разрешения на это, существует мнение, что если GIF публикуется создателем в общедоступной учетной записи социальной сети, то имеется подразумеваемая лицензия на то, что контент может распространяться как есть (например,g., ретвит) — иначе зачем бы контент был размещен на носителе, чтобы облегчить обмен.
Другой вопрос, является ли GIF пародией или сатирой. В Канаде пародии или сатиры могут быть исключением из нарушения авторских прав, в то время как в США пародия (не сатира) может быть исключением из нарушения авторских прав.
Вопрос: Авторское право составляет один из аспектов политики юридической фирмы в отношении социальных сетей, например включает концепции, описанные выше. Можете ли вы упомянуть некоторые другие концепции, которые следует включить в политику юридической фирмы в отношении социальных сетей?
Лотарингия :
Другие концепции включают напоминания о (1) сохранении конфиденциальности клиента, (2) осторожности, чтобы не допустить клеветы, (3) несанкционированном использовании или раскрытии других форм интеллектуальной собственности, таких как изобретения или коммерческие секреты, которые могут подорвать возможности для получения патента или сохранения коммерческой тайны, (4) обеспечение того, чтобы фирма / ваша практика продвигалась в соответствии с Правилами профессионального поведения , и (5) обеспечение того, чтобы вы не создавали отношения с клиентами или не создавали конфликт интересов из-за социальные медиа.
Также другие соображения включают добавление в друзья присяжных и судей, а также включение заявлений об отказе от ответственности в профилях учетных записей социальных сетей, например, сообщения не являются юридической консультацией, ретвиты / репосты не являются одобрением, а также указание юрисдикции / местоположения вашей лицензии / практики в попытке избежать претензий. что вы занимаетесь незаконной юридической практикой в другой юрисдикции.
Вопрос: Об авторском праве и социальных сетях можно сказать больше. И мы даже не затронули вопросы товарных знаков при использовании социальных сетей! Какие-нибудь последние слова, которыми вы хотели бы поделиться?
Лотарингия :
Товарные знаки — это отдельная тема!
Возвращаясь к авторскому праву, я ненавижу звучать «антисоциально», но действительно нужно быть осторожным с использованием изображений, полученных из Интернета, кроме как через законный веб-сайт с фотографиями в соответствии с соответствующим лицензионным соглашением с веб-сайтом.
Я не могу это особо подчеркнуть: просто потому, что вы можете сделать снимок из Интернета и использовать его в своем собственном контенте, не означает, что вы должны это делать. Тот факт, что фотографию легко получить в Интернете, не означает, что ее можно брать бесплатно.
Фотографы все чаще защищают авторские права на свои фотографии, поэтому повышенная осведомленность о том, что можно и что нельзя делать с фотографиями, важна, чтобы избежать ответственности, судебных издержек и стресса, связанного с письмом с требованием.
Спасибо, Лоррейн, за всю эту очень полезную информацию.
Теперь ваша очередь подумать о том, что вы делали в социальных сетях. Есть ли что-то, что можно добавить к вашему (мысленному) контрольному списку перед публикацией, визуализацию, которую вы должны удалить, или концепцию, которую следует включить в политику вашей юридической фирмы в отношении социальных сетей?
(ОТКАЗ ОТ ОТВЕТСТВЕННОСТИ: этот пост не является юридической консультацией. Как вы хорошо знаете и сказали бы, проконсультируйтесь с юристом, а именно с юристом по интеллектуальной собственности, в отношении вашей конкретной ситуации с интеллектуальной собственностью.)
Interior предпринимает новые усилия по содействию развитию широкополосной связи в сельских районах Америки
Дата: 13 февраля 2019 г.
Контактное лицо: [email protected]
ВАШИНГТОН — В ответ на стратегию президента Трампа по расширению широкополосного доступа в сельских районах Америки Министерство внутренних дел США (DOI) сегодня предприняло новую попытку, направленную на расширение широкополосного доступа в Интернет на территориях, находящихся под федеральным управлением. В отчете и на сопроводительном веб-сайте представлена информация об использовании средств связи и существующих активах, которые можно использовать для расширения услуг для сельских и недостаточно обслуживаемых сообществ на всей территории Соединенных Штатов через бюро и агентства в рамках Департамента.
Инициатива Департамента является ответом на подписанный 8 января 2018 г. президентский меморандум Департаменту внутренних дел, озаглавленный «Поддержка средств широкополосной связи в сельских районах Америки по объектам федеральной собственности, находящимся в ведении Департамента внутренних дел». Меморандум поручил Департаменту разработать план поддержки развития широкополосной связи в сельских районах и определить активы, необходимые как для развертывания, так и для внедрения этих услуг.
«Как уроженец маленького городка Рифл, штат Колорадо, я не понаслышке знаю, насколько важно для сельских общин иметь доступ к надежным и быстрым широкополосным услугам», — сказал и.о.С. Секретарь внутренних дел Дэвид Бернхардт. «Под управлением внутренних дел находится почти пятая часть территории США, большая часть которой охватывает сельские районы, и поэтому играет важную роль в разрешении широкополосной инфраструктуры. Я приветствую лидерство президента в этом вопросе и его влияние на расширение возможностей обучения детей в сельских школах, а также на помощь малым сельским предприятиям в выходе на более широкие рынки ».
На веб-сайтеInterior будет размещен отчет Департамента «Связь в сельских районах Америки, использование государственных земель для широкополосной инфраструктуры», в котором излагаются план Департамента и возможные решения по улучшению и рационализации процесса выдачи разрешений.На сайте Департамента также есть новый инновационный инструмент для картографии: карта Совместного обзора и установленных местоположений (JOEL). Карта JOEL, размещенная Бюро землеустройства в сотрудничестве с агентствами, определяет существующую коммуникационную инфраструктуру, расположенную на федерально управляемых землях, а также контактную информацию агентства, что позволяет лучше понять возможности колокации. Департамент продолжит работу с партнерскими агентствами и группами заинтересованных сторон для дальнейшей разработки карты для большей доступности.
Министерство внутренних дел через свои различные бюро и агентства отвечает за выдачу разрешений на использование участков связи и линий электропередачи на почти 500 млн. Акров федеральных земель. Создавая карту JOEL, Interior предоставляет удобную для пользователя информацию, которую можно использовать для расширения широкополосных услуг на в настоящее время недостаточно обслуживаемых районов, а также для оптимизации процесса выдачи разрешений, чтобы обеспечить лучший сервис для американского народа.
Для получения дополнительной информации об инициативах DOI в области широкополосной связи посетите: https: // www.doi.gov/broadband.
Для получения дополнительной информации от наших федеральных партнеров посетите https://www.ntia.doc.gov/report/2019/american-broadband-initiative-milestones-report.
.





 Это не только снизит скорость загрузки, но и будет удобнее для посетителей, которые смогут рассмотреть все детали на большой картинке.
Это не только снизит скорость загрузки, но и будет удобнее для посетителей, которые смогут рассмотреть все детали на большой картинке. ru/sites/default/files/styles/large/public/inline/images/14/neobychnaya_ostrovnaya_kuhnya.jpg" title="Необычная островная кухня">
ru/sites/default/files/styles/large/public/inline/images/14/neobychnaya_ostrovnaya_kuhnya.jpg" title="Необычная островная кухня">
 Это позволяет использовать CDN (Content Delivery Network — сеть доставки контента) для размещения графических файлов.
Это позволяет использовать CDN (Content Delivery Network — сеть доставки контента) для размещения графических файлов.



Станьте первым комментатором