Как увеличить изображение в фотошопе без потери качества |
Иногда возникает необходимость увеличить изображение. Возникает обычно при обрезке исходной фотографии с целью выделения какого-либо фрагмента в отдельный снимок. Само собой, размер изображения становится меньше, а нам нужно подогнать его под размер исходного.
При этом хочется не потерять детализации, другими словами – увеличить изображение без потери качества. Проще всего это сделать в фотошопе. Тем более что последняя версия Photoshop CC 2018 имеет для этого все возможности, в том числе и прекрасный новый инструмент интеллектуального масштабирования Сохранение деталей 2.0.
Как увеличить изображение в фотошопе без потери качества
Внесем немного конкретики. В конечном итоге будет выполнено увеличение фото без потери качества за счет добавления недостающих пикселей. Увеличить маленькое изображение можно не до бесконечности. Нельзя, к примеру, фото на документы увеличить до огромного плаката.
Открываем изображение
Понятно, что увеличение изображения без потери качества – это наша конкретная задача. Вообще же инструмент фотошопа, называющийся «Размер изображения», может и увеличивать, и уменьшать.
Окрываем в фотошопе исходную фотографию, которую нужно обрезать, чтобы затем полученное изображение увеличить.
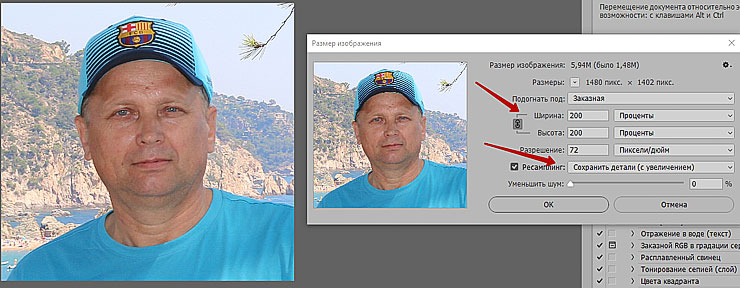
Указываем размер
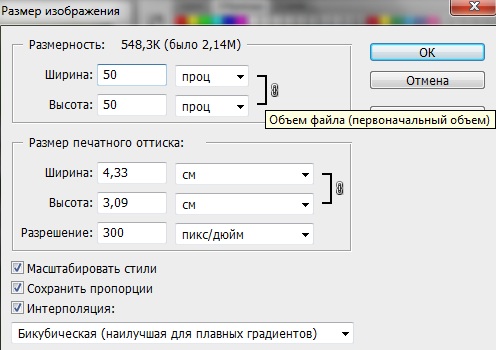
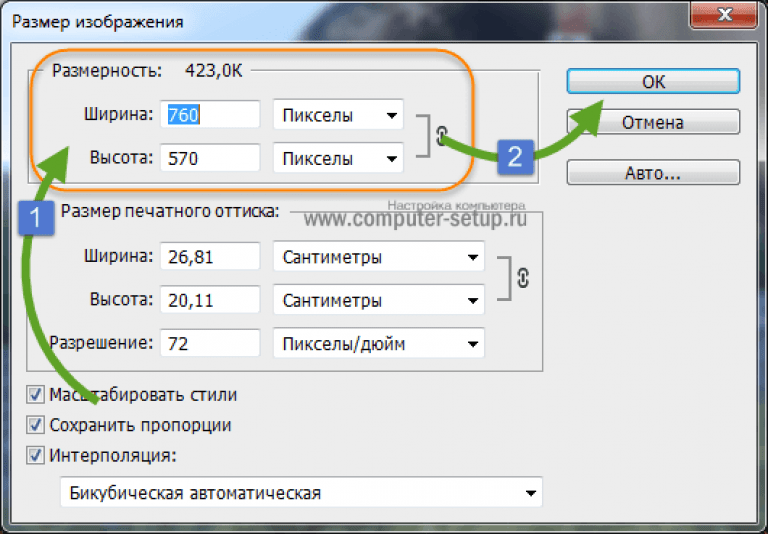
В открывшемся окне задаём нужный размер. Кому удобнее в пикселях, кому – в сантиметрах, если выводим на печать. В поле «Подогнать под:» можно выбрать уже подготовленное соотношение размера изображения и разрешения (плотности пикселей на дюйм). Последний параметр важен для печати фото (стандартное значение 300 пикселей/дюйм), для вывода на дисплей – без разницы.
Ресамплинг
Вот теперь мы подобрались к ключевому моменту процедуры увеличения фото – как не потерять качество при увеличении. Ведь если мы значительно увеличим физические размеры фото, так же увеличатся и размеры пикселей. «Цифровая» структура изображения станет заметнее. Поэтому для сохранения качества картинки фотошоп добавляет пиксели, выбирая, какой именно пиксель вставить рядом с имеющимся, на основе интерполяции или ресамплинга.
«Цифровая» структура изображения станет заметнее. Поэтому для сохранения качества картинки фотошоп добавляет пиксели, выбирая, какой именно пиксель вставить рядом с имеющимся, на основе интерполяции или ресамплинга.
Известны разные методы – билинейная интерполяция, бикубическая и т.д. Нас же интересует новый, который, как уже упоминалось выше, называется «Сохранение деталей 2.0». При таком способе ресамплинга наиболее чётко сохраняются детали увеличиваемой картинки.
Пример
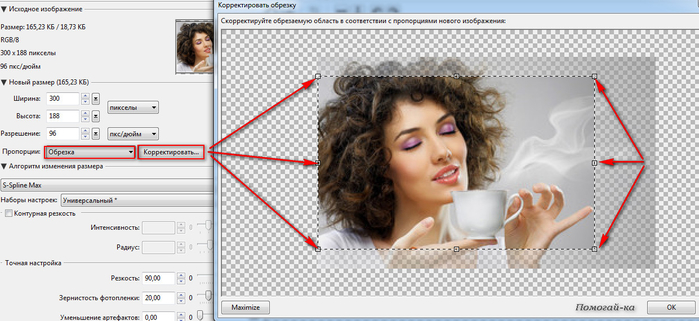
Обрежем фото, чтобы был виден только вход на арену амфитеатра. Видно, что размер уменьшился в нашем случае до 498х349 пикселей.
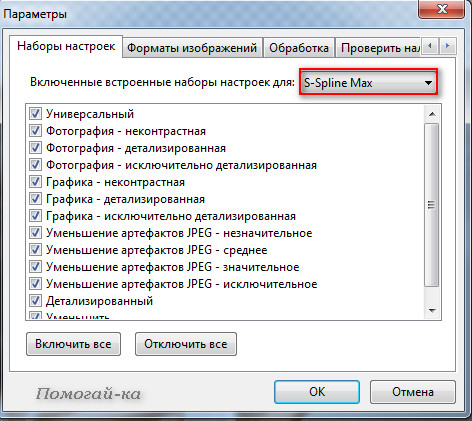
Увеличим его до исходных размеров с разными способами ресамплинга.
На представленных выше скриншотах видно, как меняется детализация при выборе разных способов ресамплинга, предназначенных для сохранения детализации, т.е. чёткости. Выбор сделайте сами.
Отметим, что в окне размера изображения имеется также и ползунок уменьшения шума. При большом увеличении видно, как он воздействует на изображение, уменьшая (сглаживая) зернистость.
Автор: Алексей Касьянов. https://01010101.ru/otcifrovka-foto/uvelichit-izobrazhenie-bez-poteri-kachestva.htmlКак увеличить изображение в фотошопе без потери качестваАлексей КасьяновОцифровка фотооцифровка фотоИногда возникает необходимость увеличить изображение. Возникает обычно при обрезке исходной фотографии с целью выделения какого-либо фрагмента в отдельный снимок. Само собой, размер изображения становится меньше, а нам нужно подогнать его под размер исходного. При этом хочется не потерять детализации, другими словами – увеличить изображение без потери качества. Проще всего это…Алексей КасьяновАлексей КасьяновEditor
Как увеличить изображение без потери качества
 Обычно после таких манипуляций графика выглядит размытой из-за того, что теряются пиксели. Вот о том, как увеличить изображение без потери качества, мы сейчас и поговорим.
Обычно после таких манипуляций графика выглядит размытой из-за того, что теряются пиксели. Вот о том, как увеличить изображение без потери качества, мы сейчас и поговорим.Я пробовала много всяких программ для увеличения изображения без потери качества, но у всех у них изображение после увеличения было очень плохого качества. И вот однажды, уже совсем отчаявшись найти то, что мне необходимо, я наткнулась на один зарубежный сайт, где была предложена программа SmillaEnlarger бета версии.
Скорее всего, я так бы оттуда и ушла, т.к. не владею иностранными языками, но благодаря тому, что у меня браузер гугл хром, мне был предложен перевод этой страницы и в описании я прочитала, что
SmillaEnlarger — это небольшой графический инструмент (основанный на Qt) для изменения размера, особенно увеличивая растровые изображения в высоком качестве. (Используемый алгоритм является моим собственным изобретением)
И решила попробовать и её.
Скачать программу можно с официального сайта
Работа с программой SmillaEnlargerПереходим на страницу сайта с этой программой и жмем большую зеленую кнопку «Загрузить» (если ваша страница без перевода, то кнопка называется «Download»).
Программа упакована в архив, который необходимо сначала распаковать.
Если не знаете, как её распаковать, то читайте статью: Как быстро распаковать архив RAR
В итоге у вас должна появится папка SmillaEnlarger-0.9.0. Открываем её и переходим в папку SmillaEnlarger.
Находим в ней файл SmillaEnlarger.exe, и запускаем его.
Как видите, программу устанавливать не нужно. Её можно просто запускать из этой папки.
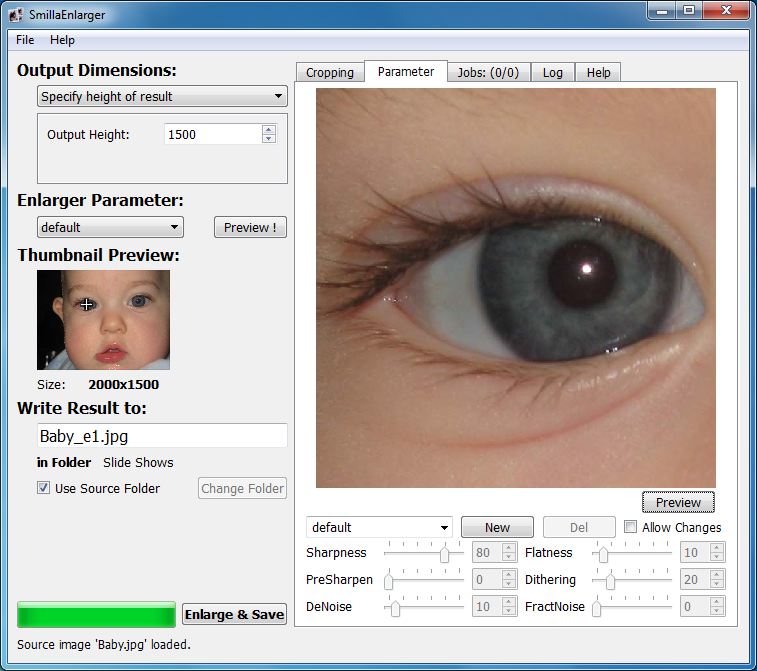
Откроется программа в которой для образца показана картинка с собакой.
Загружаем свою картинку
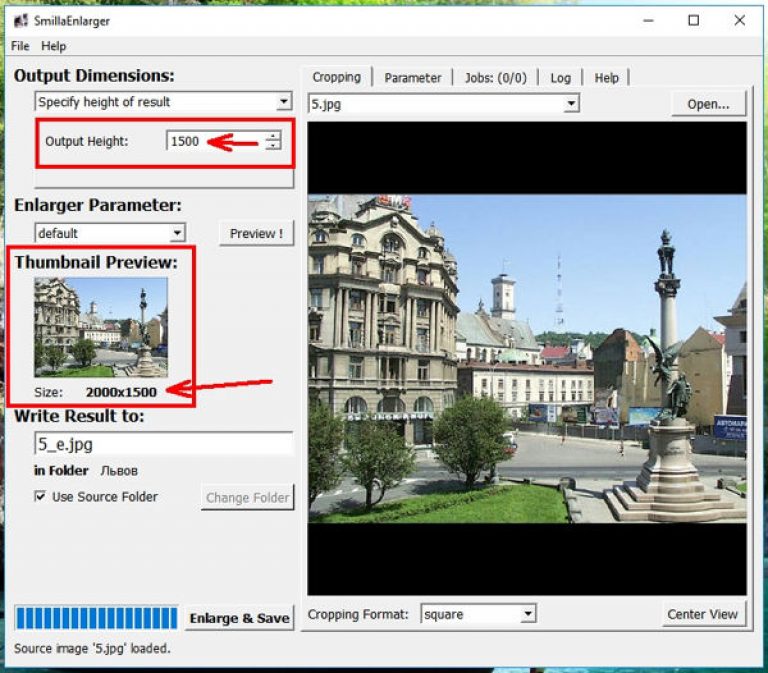
Устанавливаем необходимые параметры:
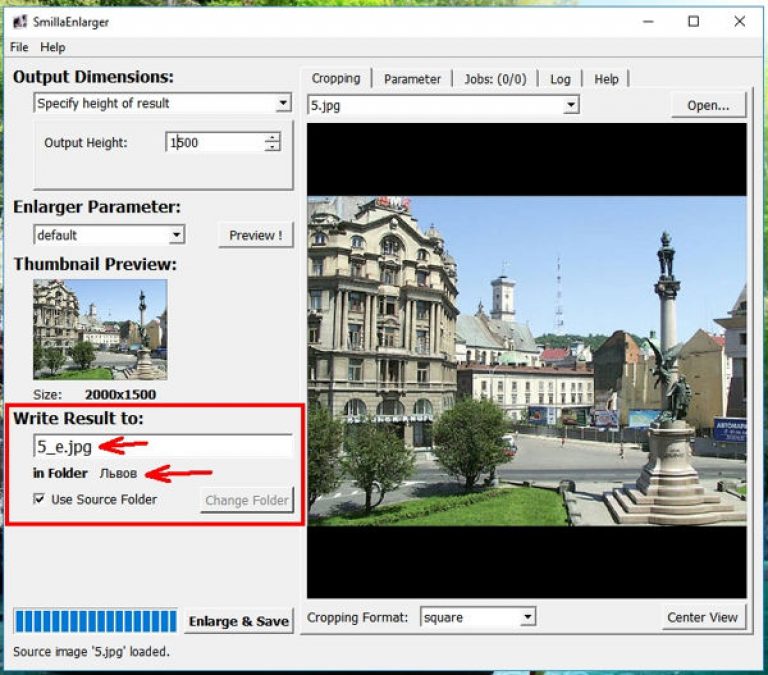
В окошке Output Height устанавливаем размер высоты увеличенной картинки.
В окошке Write Result to можно написать предпочтительное наименование увеличенного файла или оставить тоже наименование которое у него было. Только программа сама в конце наименования добавит через нижний дефис букву «e». Файл будет сохранен в ту же папку, где он был до этого.
Если вы хотите сохранить файл в другую папку, то необходимо снять галочку напротив записи Use Source Folder. Тогда активируется кнопка Change Folder, нажав на которую можно выбрать другую папку на своем компьютере.
Теперь можно ниже нажать на кнопку Enlarge & Save и через пару секунд в указанной папке у вас будет файл увеличенной картинки. И качество файла вполне сносное.
Если хотите чтобы показатели файла были еще лучше, то можете попробовать подобрать другие параметры.
Параметры программы Smilla Enlarger- Output Dimensions (Размер готовой картинки)
Specify zoom factor (Укажите коэффициент масштабирования)
Specify width of result (Укажите ширину результата)
Specify height of result (Укажите высоту результата)
Fit inside
Stretch to fit (Растянуть)
Crop to fit (Урожай подбираться)
Fit inside, add bars (Вставьте внутрь, добавьте бары)
- Окошко Output Height (Высота выводимой картинки)
- Enlarger Parameter (Увеличенный параметр)
Default (По умолчанию)
Sharp (Усиленный)
Painted (Подкрашенный)
Sharp & noisy (усиленный с шумом)
- Thumbnail Preview (Предварительный просмотр миниатюр)
- Size (Размер)
- Write Result to (Напишите результат)
- In Folder (в папке)
- Use Source Folder (Использовать исходную папку)
- Кнопка Change Folder (Смена папки)
- Enlarge & Save (Увеличить и Сохранить)
- Cropping Format (Формат обрезки)
Вкладки:
- Cropping (Формат)
- Parameter (Параметр)
- Jobs (Работа)
- Log (Журнал)
- Help (Помощь)
Мне пока хватило параметров по-умолчанию.
Видео, как увеличить изображение без потери качества при помощи программы Smilla Enlarger:
Если вы используете другую программу или знаете программу, которая увеличивает изображение лучше, то поделитесь с нами в комментариях ниже.Удачи!
Понравилась статья — нажмите на кнопки:
Как увеличить разрешение изображения
Фотографы находятся в постоянной гонке за качеством изображения: максимальной четкостью, детализацией и разрешением. В этой статье шаг за шагом фотограф Спенсер Кокс (Spencer Cox) объясняет, как быстро и легко увеличить разрешение снимка в фоторедакторе, а также сравнивает пять существующих на сегодня популярных вариантов для повышения качества изображений.![]()
Что такое разрешение?
В фотографии разрешение отражает уровень детализации изображения, который определяется такими факторами, как точность фокусировки, качество объектива и количество пикселей датчика камеры. Если снимок предназначается для печати, в игру вступают и другие факторы — размер изображения, качество печати и т.д. Однако в то же время разрешение также может относиться к более конкретным аспектам, таким как разрешающая способность объектива, количество пикселей на дюйм в печатной версии и общее количество пикселей цифрового изображения.
Фотографы под увеличением разрешения изображения, как правило, подразумевают увеличение количества пикселей, например, превращение фотографии 200×200 пикселей в 1000×1000.
Конечно, недостаточно простого добавления пикселей, если видимое качество изображения фотографии при этом не улучшится. К сожалению, получить хорошее фото из оригинала с низким разрешением непросто, однако и не невозможно. У вас будут впечатляющие результаты, если все сделать правильно. Как это сделать? Вы узнаете ниже.
У вас будут впечатляющие результаты, если все сделать правильно. Как это сделать? Вы узнаете ниже.
Увеличение разрешения в Photoshop и других фоторедакторах
Большинство основных программ для постобработки позволяет увеличить количество пикселей изображения. Трудность же заключается в том, чтобы получить какие-либо значимые детали (или иллюзию). В зависимости от программного обеспечения, в лучшем случае изображение будет просто выглядеть не в фокусе, зато без бросающихся в глаза пикселов.
Вы просто не сможете получить что-то столь же детальное, как верхнее изображение из оригинала с низким разрешением
Но это не значит, что ситуация безнадежна. Чтобы помочь увеличить разрешение изображения (в данном случае, число пикселей) в процессе постобработки приходит апсемплинг. Разберемся на примерах.
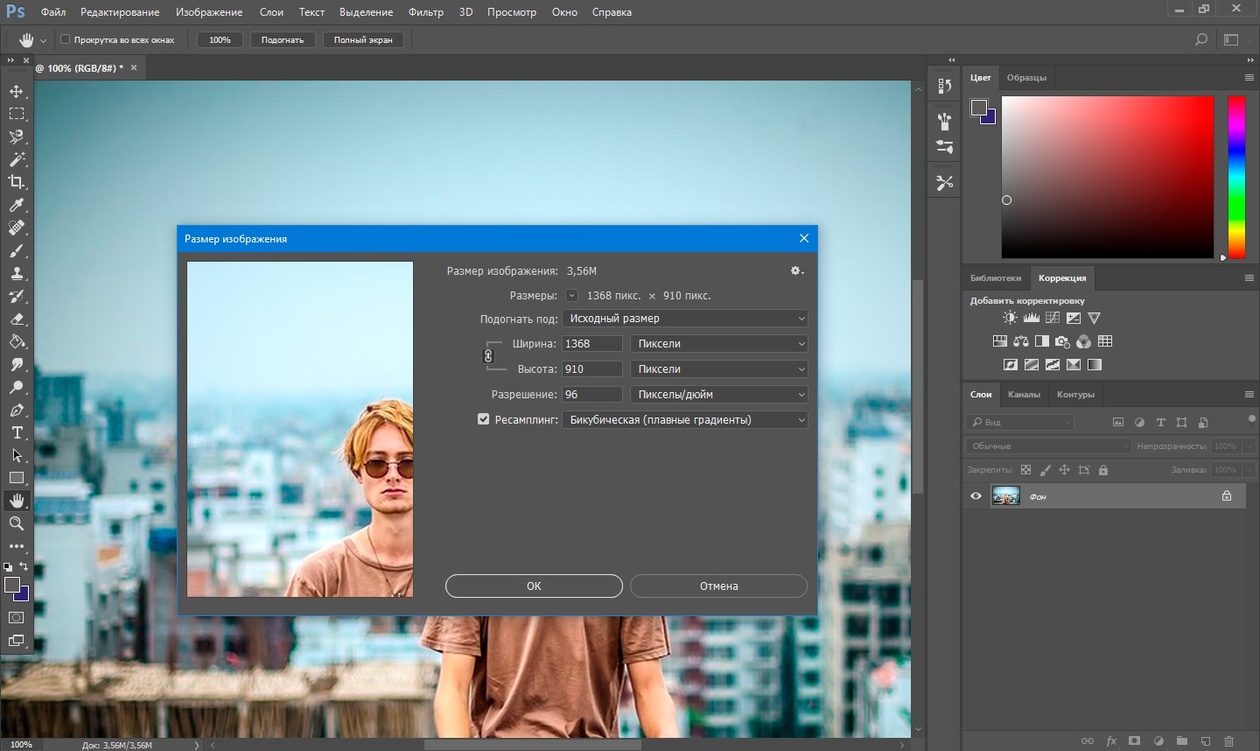
Как это сделать в Photoshop
В Photoshop это делается очень быстро и легко. Направляйтесь в Image> Image Size, введите желаемые размеры в пикселях и выберите метод апсемплинга. (Подсказка: если у вас есть Photoshop CC, выбирайте Preserve Details 2.0.) После этого можно также немного повысить резкость фотографии, в зависимости от конкретного изображения.
(Подсказка: если у вас есть Photoshop CC, выбирайте Preserve Details 2.0.) После этого можно также немного повысить резкость фотографии, в зависимости от конкретного изображения.
- Вот как выглядит процесс в Photoshop CC:
Откройте изображение в фотошопе
Image> Image Size
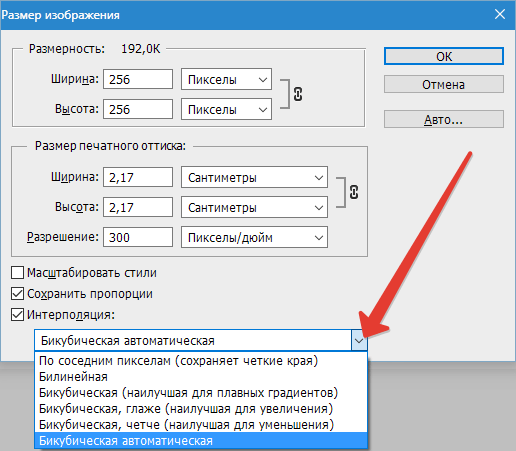
Выберите нужную ширину, высоту и алгоритм интерполяции (resample)
Использование специализированного программного обеспечения для апсемплинга
Самый известный из редакторов для работы с разрешением изображения (помимо Photoshop) называется Genuine Fractals. Позже его переименовали в Perfect Resize, а теперь это ON1 Resize.
Тот факт, что это автономное программное обеспечение, не означает, что оно лучшее. Как вы увидите в сравнении ниже, алгоритм Preserve Details 2.0 в Photoshop CC заметно превосходит ON1 Resize. Тем не менее, если у вас нет Photoshop CC, можете попробовать некоторые из этих специализированных программ для изменения размера изображения.
Настройки изменения размера изображения в ON1
Помимо этого, хорошим вариантом является GIMP — бесплатное ПО для редактирования фотографий с открытым исходным кодом, которое является одной из самых популярных альтернатив, причем не только для апсемплинга. Также не забывайте и про бесплатные онлайн-фоторедакторы.
В GIMP для апсемплинга перейдите в Image > Scale Image
А что в будущем?
Некоторые компании уже занимаются разработкой ПО, которое должно повышать разрешение за счет анализа изображения и распознавания элементов на нем, в отличие от «глупых» вычислений значения ближайших пикселей (как это, собственно, сейчас и работает).
Над этим работают Google и Adobe, и, возможно, мы сможем увидеть некоторые продукты, внедряющие эти технологии в ближайшее время. (Благодаря последнему алгоритму апсемплинга Adobe Photoshop CC, протестированному ниже, мы уже видим намеки на то, на что это будет похоже в будущем.) Тем не менее, некоторые из них представляют из себя достаточно ограниченные алгоритмы, фокусирующиеся только на определенном типе изображения, например на лицах под определенным углом.
Сравнение ПО
Фотограф Спенсер Кокс сделал несколько тестов на примере фотографии и цифровой иллюстрации, чтобы увидеть, есть ли какие-либо существенные различия в их апсемплинге. Он начал с версии размером 300×300 пикселей для каждого изображения, а затем увеличивал каждое до 900×900. Имейте в виду, что в этом сравнении были проверены только два изображения, поэтому ваши результаты могут слегка отличаться.
Ниже оригинальная версия фотографии и иллюстрации 900×900 пикселей:
NIKON D800E + 14-24 мм f/2,8 @ 24 мм, ISO 100, 0,6 секунды, f/9,0
А далее версии с разрешением 300×300 пикселей, которые были использованы в процессе.
Как справилась каждая программа? Посмотрим на результаты.
- Photoshop CS6 (Bicubic Smoother)
Примерно та же картина, что мы видели и раньше. Выглядит не очень хорошо, но все лучше, чем пикселизация. Снова-таки можно попробовать увеличить резкость.
- Photoshop CC (Preserve Details 2.0)
А вот это уже другое дело. Экспериментальная функция Preserve Details 2.0 в Photoshop CC совсем новая, так что необходимо включить опцию меню, чтобы использовать ее в первую очередь (Preferences > Technology Previews). Она хорошо работает как для фотографии, так и для иллюстрации — конечно, не на уровне исходного изображения 900×900 пикселей, но гораздо ближе к нему, чем ожидалось. Обратите внимание, что сначала вам обязательно нужно растеризировать слой! Размер изображения изменится, но не по новому алгоритму.
GIMP — отличная альтернатива для Photoshop, в основном потому, что продукт бесплатный и обладает большим инструментарием. Пейзажный снимок GIMP немного лучше, чем попытка сглаживания в Photoshop, но на иллюстрации более неровные края. Но в целом это достаточно неплохой результат.
- Специализированное ПО: ON1 Resize
Хорошая новость заключается в том, что ON1 Resize имеет больше возможностей для изменения размера, чем любое другое программное обеспечение, и качество изображений мы получаем вполне достойное. Плохая же новость в том, что новый алгоритм Photoshop все равно значительно его превосходит. Но, как вы можете видеть, ON1 Resize, конечно, тоже не промах!
Плохая же новость в том, что новый алгоритм Photoshop все равно значительно его превосходит. Но, как вы можете видеть, ON1 Resize, конечно, тоже не промах!
Пейзажное изображение получилось четким, отчасти из-за встроенной настройки резкости в ON1. Тем не менее, в этом варианте переданы детали реки, которых не было в изображении, полученном в результате работы алгоритма Photoshop.
То же самое касается и иллюстрации. Таким образом, результат немного опережает бикубическое сглаживание Photoshop, хотя и не слишком сильно (особенно с учетом более агрессивной резкости). В итоге ON1 Resize хорошо справляется со своей задачей, но все же задумайтесь, насколько выгодно ли вам будет его покупать, если вы не уверены в том, нужны ли вам другие его функции.
- Онлайн программа: Photo Enlarger
Одним из самых популярных вариантов онлайн-сервисов для увеличения разрешения фотографии является Photo Enlarger, который мы и проверим.
Он дал достаточно хорошие результаты: второй в рейтинге в иллюстрации и третий в снимке.
В частности, пейзажная фотография детализирована в области реки и травы, не выглядя при этом неестественно резкой. Иллюстрация со слоником тоже выглядит неплохо. Несмотря на то, что в этом варианте есть несколько заметных зазубренных краев, он все равно выглядит лучше, чем почти все другие преобразования (но только не в варианте Photoshop с Preserve Details 2.0). Это отличный результат для веб-сайта.
Итоговые рейтинги
Казалось бы, различия между вариантами аналогичных ПО должны быть незначительными. Вместо этого оказалось, что новейший алгоритм апсемплинга в Photoshop CC работает заметно лучше, чем другие имеющиеся на рынке программы, как в случае с фотографией, так и для цифровых иллюстраций.
Вот как Спенсер Кокс по итогу оценил способности каждой программы по увеличению разрешения на фотографии, от лучшего к худшему:
- Adobe Photoshop CC, Preserve Details 2.
 0
0 - ON1 Resize 2018
- Photo Enlarger (онлайн)
- GIMP
- Adobe Photoshop, Bicubic Smoother
И для иллюстрации:
- Adobe Photoshop CC, Preserve Details 2.0
- Photo Enlarger (онлайн)
- ON1 Resize 2018
- Adobe Photoshop, Bicubic Smoother
- GIMP
В конечном итоге эти два списка получились очень близкими, не считая незначительных перестановок. По-видимому, хорошее программное обеспечение с задачей справляется на должном уровне, независимо от того, с каким типом изображения вы работаете. Еще обратим внимание насколько качественно увеличивается разрешение с помощью бесплатного онлайн-редактора Photo Enlarger, хоть у него и не столь широкий инструментарий, как у некоторых других программ. Очевидно, он предназначен скорее для небольших задач в повседневной работе. Только Photoshop Preserve Details 2.0 смог превзойти его оба раза, этот алгоритм находится на другом уровне.
Экстремальное разрешение: 231 мегапикселя (многорядная панорама) NIKON D800E + 105 мм f/2,8 @ 105 мм, ISO 100, 1/10, f/16,0
Как увеличить изображение без потери качества • Уроки GIMP для начинающих
Здравствуйте, уважаемые читатели! Сегодня поговорим про увеличение картинок без потери качества. Звучит громко! Не так ли?
Звучит громко! Не так ли?
Многие знают, что даже при незначительном увеличении размера изображения происходит потеря его качества. При этом, на картинке появляются артефакты (посторонние пиксели, шумы и т.п.)
Поэтому, говоря про увеличение без потери качества, мы будем подразумевать увеличение с минимальной потерей качества. Как же этого добиться? В этом нам поможет небольшое приложение для Windows под названием SMILLAENLARGER. Все правильно! Gimp пока трогать не будем.
Как увеличить изображение без потери качества
Шаг 1. Переходим на сайт http://sourceforge.net/projects/imageenlarger/ и скачиваем приложение.
Шаг 2. Разархивировав скаченный архив, переходим в папку SmillaEnlarger и кликаем по значку программы
Шаг 3. Теперь, переходим в меню «File-Open». Выбираем нужную картинку и нажимаем на кнопку “Открыть”.
В данном примере я загрузил картинку разрешением 300×225
Что дальше?
Шаг 4. В этой области интерфейса задаем параметры
В этой области интерфейса задаем параметры
854
По умолчанию там стоит высота конечного изображения «Specify height of result». У меня это – 500, т.е. исходное изображение будет увеличено в два раза.
Здесь же, из выпадающего списка можно выбрать настройку «Specify zoom factor» и ползунком подобрать желаемый масштаб.
Шаг 5. Еще можно задать имя нового увеличенного изображения. Если не трогать эту настройку, то новая картинка сохранится с добавлением суффикса «_e». По умолчанию, программа сохранит новое изображение в туже папку, откуда была загружена исходная картинка. Если вам нужна своя директория, то снимаем эту галочку и нажав на кнопку «Change Folder» задаем новый путь картинки.
Шаг 6. Запускаем команду на увеличение, нажав на кнопку «Enlarge & Save».
Что получилось?
Было 300×225 (89,4 КБ)
Стало 1500×1125 (394 КБ)
А что с качеством?
Давайте посмотрим…
Как видите, при одном и том же масштабе на экране компьютера у конечного увеличенного изображения пропала звенящая резкость и появился муар (небольшое размытие между пикселями), что особо в итоге не сказалось на качестве.
Таким образом, мы смогли добиться увеличения изображения с минимальной потерей качества.
Понравился урок?
Тогда пожалуйста сделайте следующее…
1. Поставьте «лайк».
2. Сделайте ретвит.
3. Поделитесь этим уроком с друзьями в социальных сетях.
4. И конечно же, оставьте свой комментарий ниже 🙂
На сегодня это все. До встречи в следующем уроке.
С уважением, Антон!
Как увеличить фото без потери качества: несколько простых способов
Доброго времени суток, верные читатели и гости блога! Сегодняшняя статья является небольшим уроком, который объяснит вам, как увеличить фото без потери качества на компьютере. Для этого я прикрепил несколько инструкций по изменению размера изображения в Фотошопе и Paint.NET.
В добавок к этому я также расскажу вам о других приложениях и онлайн-сервисах, которые позволяют менять масштаб графических файлов. Давайте подробнее разберемся в материале!
Работа над масштабом картинок в Paint.
 NET
NETВсе знают стандартную программу Paint, которая позволяет менять размер изображений по количеству пикселей или за счет указания процентного соотношения. Однако она никак не может уследить за падением качества картинки при ее масштабировании. Поэтому сейчас мы поговорим о другом бесплатном растровом редакторе графических файлов – Pant.NET.
Названный редактор был создан двумя студентами специально под операционную систему Microsoft Windows. Теперь это довольно-таки мощный и удобный редактор фотографий и картинок, который мы можем задействовать для достижения нашей главной цели – качественного увеличения изображения.
Для этого необходимо выполнить ряд действий:
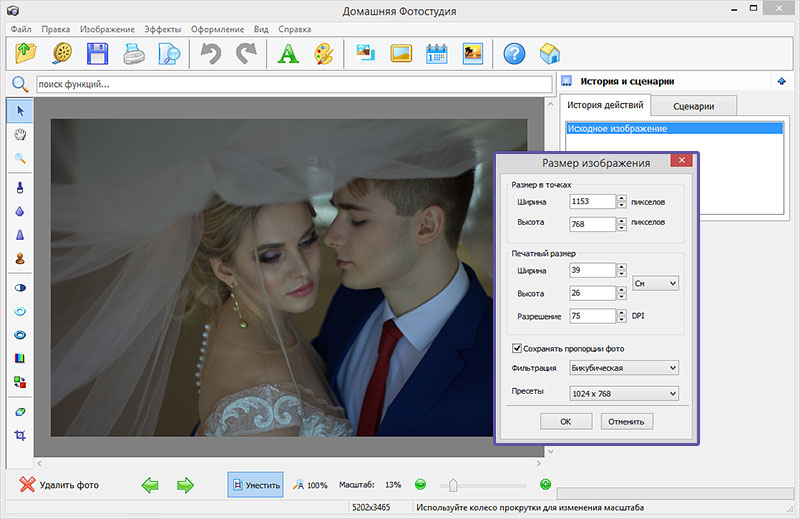
- В приложении Paint.NET зайти во вкладку «Изображение» и выбрать «Изменить размер…». Перед вами появится диалоговое окно, в котором можно установить качество перерисовки, размер графического файла, разрешение и его пропорции;
- В полях ширина и высота установить необходимые значения или же отметить пункт «Сохранять пропорции» и менять значения только одного параметра;
- Нажать на кнопку «OK»;
- Сохранить картинку.

Однако не забывайте, что очень маленькую картинку нельзя увеличить во много раз и при этом ожидать идеально четкого результата. По крайней мере ни с этой программой. Она подходит для незначительных изменений.
Использование возможностей Photoshop
Я уверен, что все вы слышали о данном многофункциональном и мощном графическом редакторе. Он позволяет решать действительно сложные задачи и справляется с ними на отлично. Руководства, которые я прикрепил ниже, подойдут под многие популярные версии Photoshop, в том числе и под CS5 и CS6. Не забудьте увеличить размер полотна перед масштабированием файла.
Итак, первый вариант: использовать команду «Размер изображения». Для этого вам стоит:
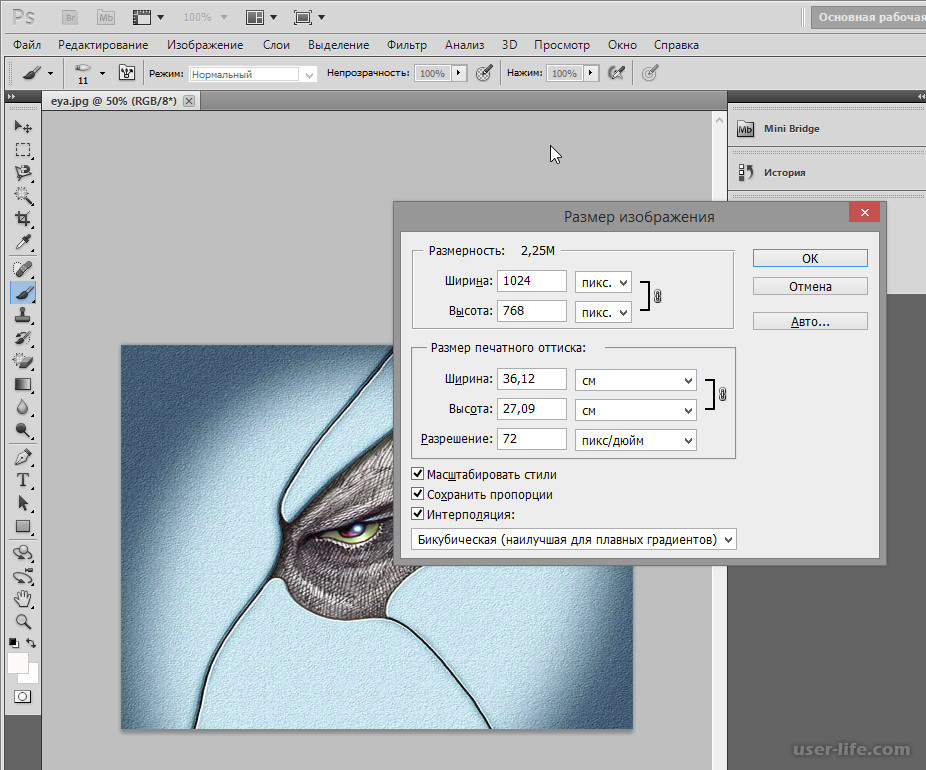
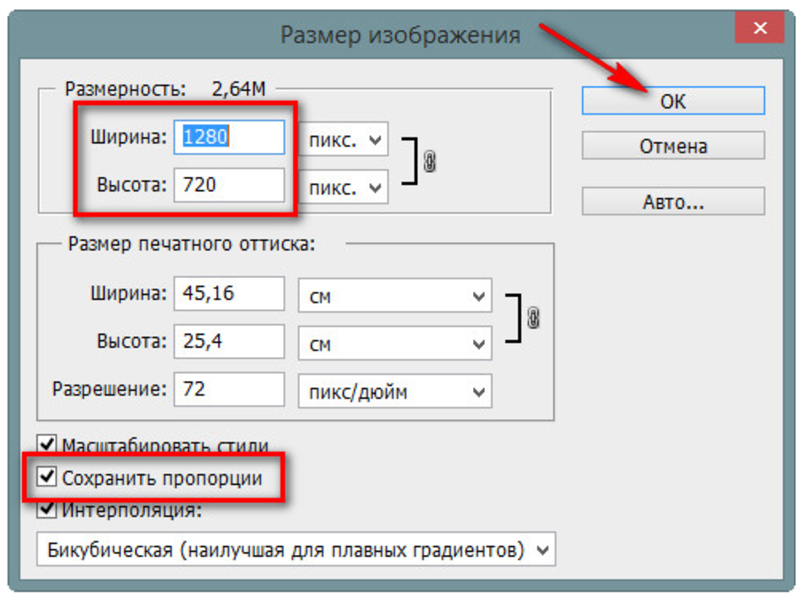
1. В Photoshop зайти во вкладку «Изображение» и выбрать «Размер изображения»;
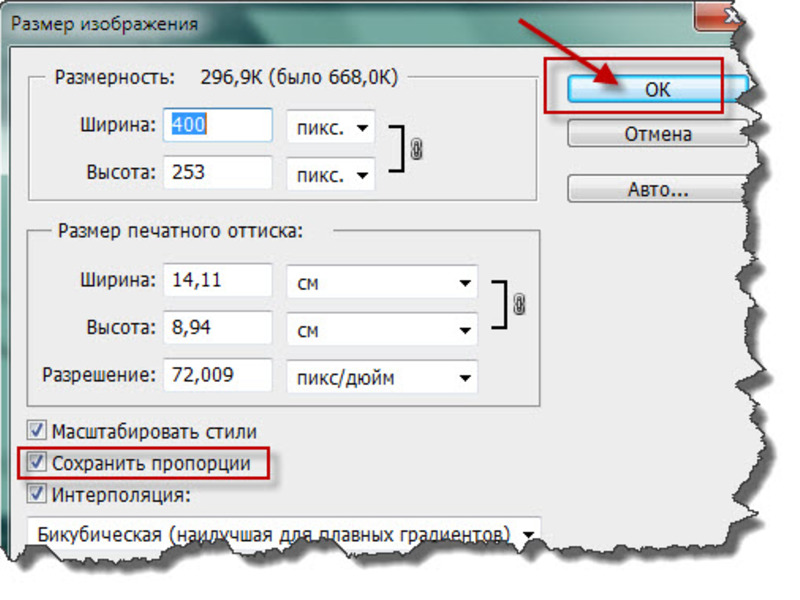
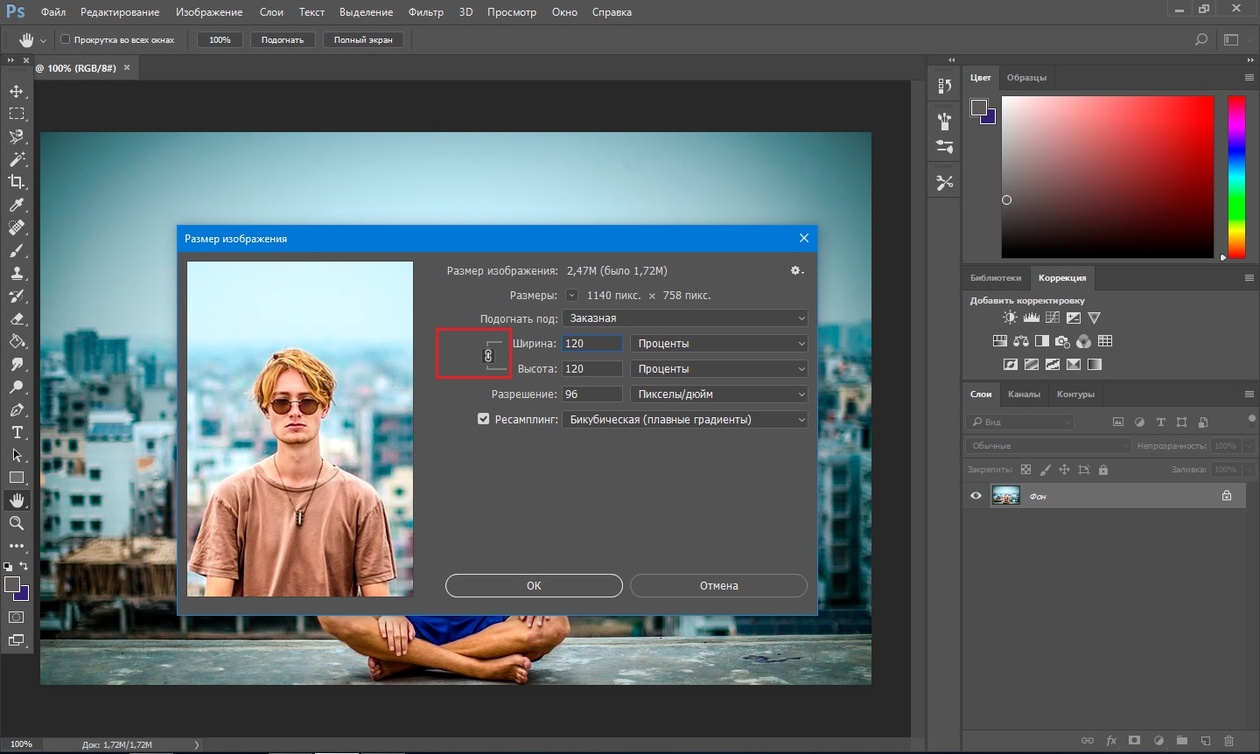
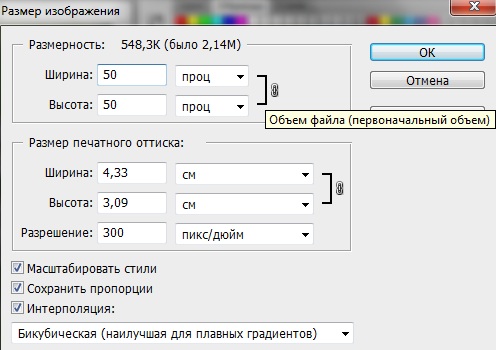
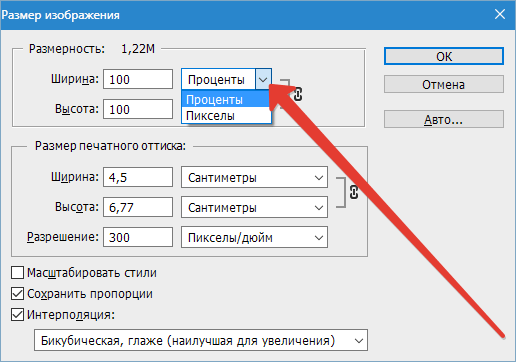
2. В открывшемся диалоговом окне указать размерность картинки в пикселях или процентах:
3. Поставить галочки напротив последних трех пунктов: «Масштабировать стили», «Сохранить пропорции», чтобы не исказить графический файл, и «Интерполяция»;
4. И вот тут самое интересное. Интерполяция напрямую влияет на качество изображения. При уменьшении разрешения, часть пикселей отбрасывается, а вот при увеличении программа генерирует новые похожие пиксели, чтобы заполнить ими недостающее количество. Вот поэтому картинки на выходе выглядят размытыми
И вот тут самое интересное. Интерполяция напрямую влияет на качество изображения. При уменьшении разрешения, часть пикселей отбрасывается, а вот при увеличении программа генерирует новые похожие пиксели, чтобы заполнить ими недостающее количество. Вот поэтому картинки на выходе выглядят размытыми
Фотошоп предлагает несколько методов интерполяции:
- По ближайшим пикселям. Быстрый, но неточный метод. Он сохраняет четкие границы, а значит при увеличении фото вы можете заметить ступенчатые линии. Больше подходит для иллюстраций.
- Билинейная. Проводит интерполяцию по горизонтали, а потом по вертикали. На выходе получается более сглаженное изображение, однако качество оставляет желать лучшего.
- Бикубическая. Достаточно медленный метод, но более точный. Градации тонов на выходе более сглаженные, без видимых зубчиков.
- Резкая бикубическая. Используется для уменьшения картинок. Иногда резкость отдельных деталей преувеличена.
- Сглаженная бикубическая.
 Как раз используется при увеличении графических файлов.
Как раз используется при увеличении графических файлов.
Выберите один из них;
5. Нажмите «OK».
В этом способе есть один недостаток. Если вы несколько раз измените размер изображения, то его качество значительно ухудшится, так как программа будет добавлять и/или удалять пиксели в зависимости от ваших действий.
«А можно ли обойти эти негативные последствия?» — спросите вы. Ответ: да. Сразу задавайте нужный размер старой картинке или же воспользуйтесь вот таким «финтом ушами»:
- Во вкладке «Файл» выберите пункт «Открыть как смарт-объект…»;
- После этого растягивайте изображение до нужных размеров;
- По завершению масштабирования клацните Enter.
В данном случае при ресемплинге пиксели теряться не будут. А по завершению графический файл слегка размоется.
В любом случае для увеличения четкости вы можете добавить контрастности и резкости.
Другие программные решения
Помимо названных выше редакторов существуют и другие программные решения, которые позволяют корректировать размер графических файлов в пикселях и процентах. Давайте рассмотрим некоторые из них.
Давайте рассмотрим некоторые из них.
IMGonline.com.ua
Официальный сайт: https://www.imgonline.com.ua/.
Мне очень нравится этот онлайн-редактор, так как он включает в себя широкий набор возможностей и функций для масштабирования, редактирования, сжатия, конвертирования, изменения и т.д. изображений.
При увеличении фотографии сервис предлагает вам выставить ширину и высоту полотна (при сохранении пропорций можно установить только один параметр), выбрать алгоритм распределения пикселей, установить формат и ее качество. В результате получаются достойного качества файлы.
Imagener
Официальный сайт: https://www.imagener.com/.
Является платной программой и подходит под ОС Windows. Это одно из лучших приложений для увеличения графических файлов. Выпускается в трех версиях: Enhanced, Professional и Unlimited.
Самая дешевая версия – Enhanced – позволяет увеличить разрешение фотографий без заметной потери качества на 300%. Более дорогие версии более чем на 400%.
Pxl SmartScale 1
Официальный сайт: http://www.extensis.com/font-management/suitcase-fusion/.
Одна из самых дорогих программ и не удивительно. Она позволяет эффективно и без видимых потерь в качестве интерполировать изображения до 1600%! Для желающих опробовать приложение существует бесплатная пробная версия на 30 дней.
Enlarge 1.32 Beta
Официальный сайт: http://iproc.ru/software/enlarge/.
Бесплатная консольная утилита, которая использует свой собственный алгоритм для масштабирования графических файлов. Увеличить картинку можно в 2 – 5 раз.
В отличие от платных программных продуктов работает медленнее, да и не наделена графическим интерфейсом, хотя качество выходных данных не уступает коммерческим решениям.
Я рассказал вам все, что хотел. Подписывайтесь на обновления блога и не забывайте делать репосты публикаций. До новых встреч! Пока-пока!
С уважением, Роман Чуешов
Прочитано: 813 раз
Как в фотошопе увеличить размер фото без потери качества
Главная » Разное » Как в фотошопе увеличить размер фото без потери качестваУвеличиваем изображение без потери качества
Как часто, просматривая фотографии на компьютере, мы выбрасывали классные кадры, потому что они оказались слишком маленькими по размеру и некачественными. Но с помощью специальных программ можно спасти почти любое изображение!
Но с помощью специальных программ можно спасти почти любое изображение!
Повышение качества изображения — очень объёмная тема. Для улучшения качества фото в Photoshop могут применяться цветокоррекция, усиление резкости, ретушь и много других операций. Все они требуют определённых навыков и владения особыми техниками.
Но существуют и менее сложные способы, когда просто требуется увеличение изображения без потери качества. Ниже мы рассмотрим на примере, как улучшить качество фото, если нужно увеличить фото без потери качества.
Как увеличить фото без потери качества
Всем приходилось сталкиваться с изображением маленького размера низкого качества. На таких снимках при увеличении сильно видны пиксели, точки, из которых строится растровое изображение.
Увеличение изображения растягиванием его свободным трансформированием только ухудшит положение.
В этом уроке работа будет проводиться в Photoshop CC 2017. Но сначала мы рассмотрим метод для других, более старых, версий Photoshop. А потом покажем, как Photoshop CC 2017 может сделать всю процедуру автоматически.
А потом покажем, как Photoshop CC 2017 может сделать всю процедуру автоматически.
Открываем изображение в Photoshop. Теперь мы постепенно увеличим его в несколько заходов. Стоит сразу отметить, что увеличить фото и поднять качество можно, но с ограничением в размере.
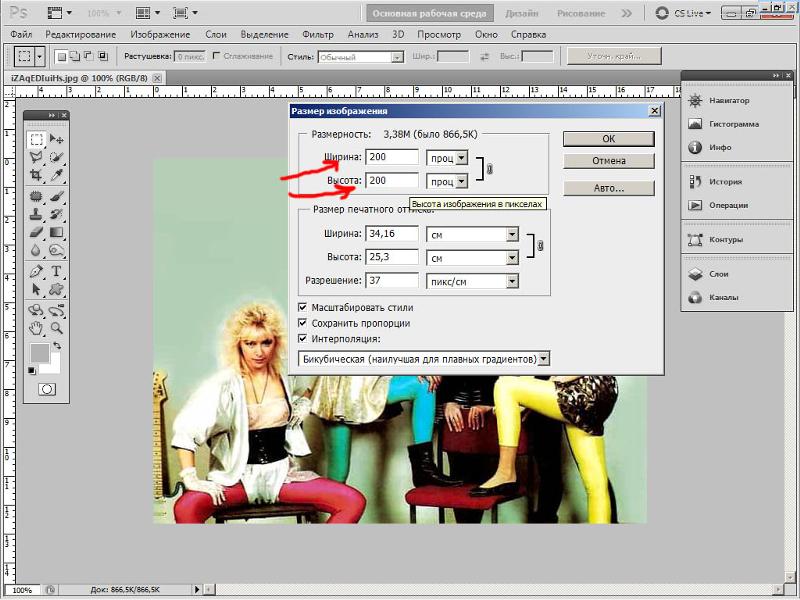
Нажимаем сочетание клавиш Alt + Ctrl + I. У нас откроется окно «Размер изображения». Нужно, чтобы между «Шириной»/Width и «Высотой»/Height была нажата скрепка. Тогда ширина и высота будут изменяться пропорционально.
Увеличим изображение два раза, каждый раз на 20%. Для этого в выпадающем списке напротив «Ширины» меняем пиксели на проценты (Pixel/Percent), а численное значение со 100% на 120% и нажимаем Ok. Затем ещё раз вызываем окно размера изображения (Alt + Ctrl + I) и увеличиваем на 20%.
Мы увеличили размер изображения с 950х632 пикселя до 1368х910 пикселей.
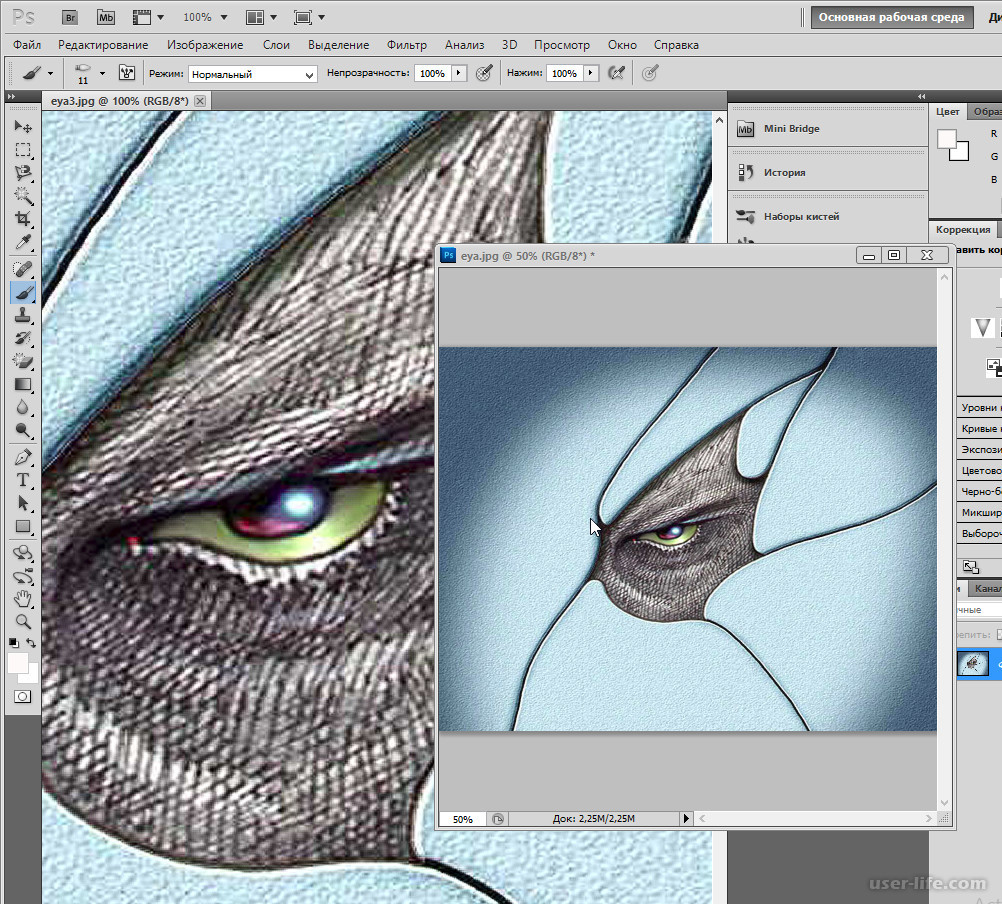
Для наглядного сравнения приблизим исходное изображение (950х632 пикс.) и полученное (1368х910 пикс.).
Мы увеличили изображение почти в полтора раза и даже улучшили качество. Как видно, пикселизация менее заметна, если приблизить изображение.
Как видно, пикселизация менее заметна, если приблизить изображение.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Базовые инструменты».
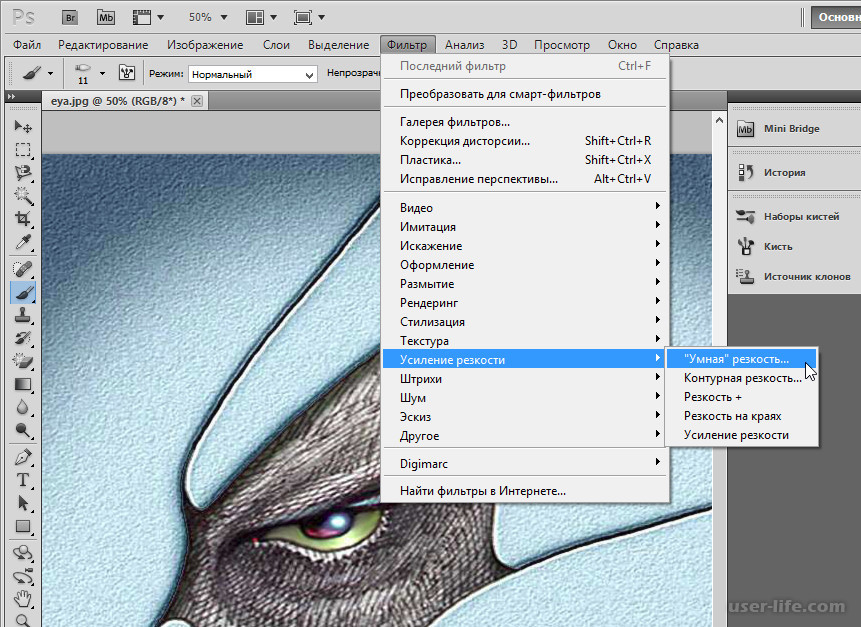
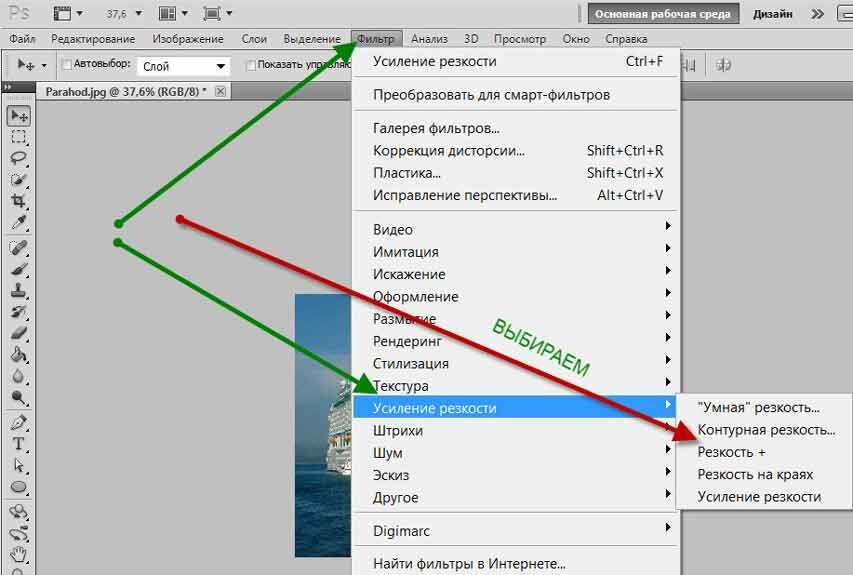
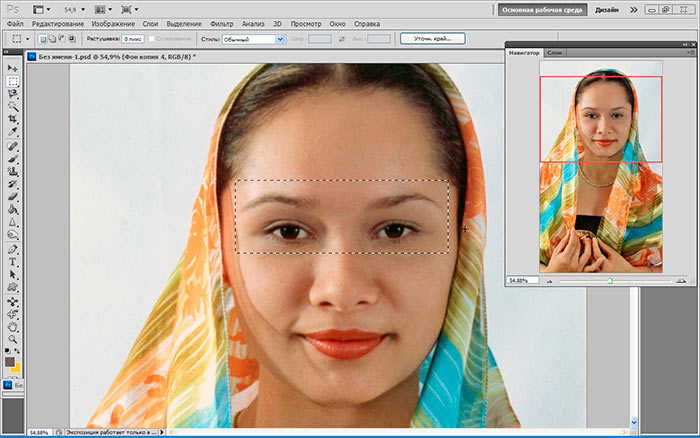
Остаётся доработать результат. Применим фильтр «Умная резкость» к полученному изображению.
Заходим: «Фильтры»/«Усиление резкости»/«Умная резкость»/Filter/Sharpen/Smart Sharpen. Перемещая ползунки, подбираем подходящую резкость. Если в маленьком окне предпросмотра на изображение кликнуть левой клавишей мыши и удерживать, то можно увидеть картинку до применения эффекта. Разница ощутима. Особенно заметен плавный переход цвета (без кубиков) на линзах очков. Мы полностью убрали шум, сместив ползунок до конца вправо. Радиус резкости взяли 0,3 пикселя, эффект применили на 79%.
Ещё раз сравним результаты.
Слева — исходное изображение, в центре — после увеличения размера, справа — с применением «Умной резкости».
После применения «Умной резкости» на фото ушли шумы, изображение стало чище.
Вот наш результат.
А теперь увеличим фото и улучшим его качество с помощью автоматических средств Photoshop 2017.
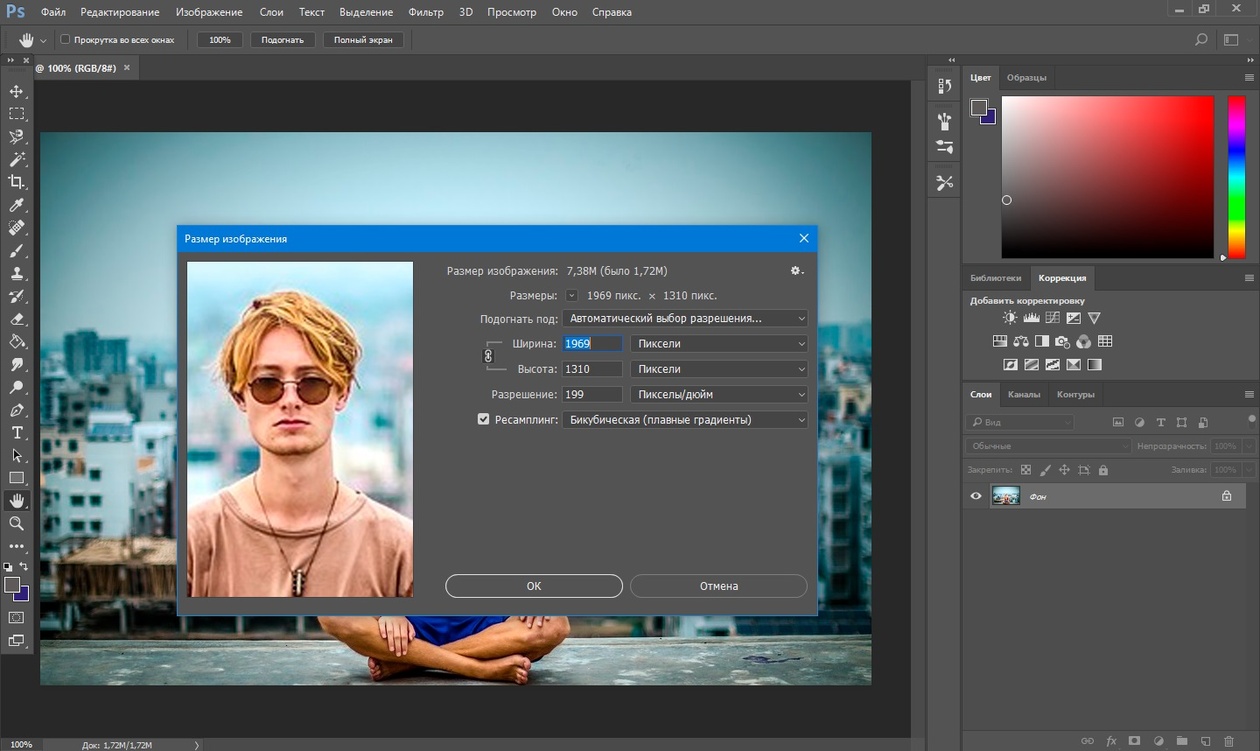
Открываем изображение в Photoshop, нажимаем сочетание клавиш Alt + Ctrl + I. У нас откроется окно «Размер изображения»/Image Size. Обратите внимание на пункт «Подогнать под»/Dimensions. Раскройте этот список. В нём вы увидите заготовки вариантов увеличения/уменьшения изображения без потери качества. Воспользуемся автоматической подборкой (второй пункт в списке). В открывшемся окне выбираем пункт «Хорошее» и жмём Ok. Наилучшее выбирать не стоит, поскольку исходный снимок — слишком низкого качества, и увеличивать его настолько нет смысла.
Обратите внимание, если нам удалось подбором увеличить изображение с 950х632 пикселя и разрешением 96 пикс/дюйм до 1368х910 пикселей с тем же разрешением, то программа сделала увеличение до 1969х1310 пикселей с разрешением 199 пикс/дюйм.
Применим «Умную резкость».
Исходное изображение и результат
Теперь вы сами убедились, что увеличить картинку без потери качества можно, и при этом даже улучшить качество фотографии.
Стоит отметить, что этот метод может пригодиться не только для увеличения и улучшения маленьких фото. Например, вам нужно предоставить фото для интернет-ресурса или для печати в издательстве. Ваше фото при этом отличного качества и большого размера, но для издательства нужен размер ещё больше. Применив описанный метод увеличения снимка и улучшения его качества, вы получите отличный результат. Ведь фото больших размеров с хорошим качеством пройдут эту процедуру намного проще.
Процедура предельно проста. Не ставьте крест на маленьких снимках. Дайте им второй шанс.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Базовые инструменты».
Увеличение изображения без потери качества
Иногда возникает необходимость увеличить изображение. Возникает обычно при обрезке исходной фотографии с целью выделения какого-либо фрагмента в отдельный снимок. Само собой, размер изображения становится меньше, а нам нужно подогнать его под размер исходного.
При этом хочется не потерять детализации, другими словами – увеличить изображение без потери качества. Проще всего это сделать в фотошопе. Тем более что последняя версия Photoshop CC 2018 имеет для этого все возможности, в том числе и прекрасный новый инструмент интеллектуального масштабирования Сохранение деталей 2.0.
Как увеличить изображение в фотошопе без потери качества
Внесем немного конкретики. В конечном итоге будет выполнено увеличение фото без потери качества за счет добавления недостающих пикселей. Увеличить маленькое изображение можно не до бесконечности. Нельзя, к примеру, фото на документы увеличить до огромного плаката. Однако, как показывает практика, площадь исходной картинки можно увеличить без потерь, как минимум, в 100 раз.
Открываем изображение
Понятно, что увеличение изображения без потери качества – это наша конкретная задача. Вообще же инструмент фотошопа, называющийся «Размер изображения», может и увеличивать, и уменьшать. Окрываем в фотошопе исходную фотографию, которую нужно обрезать, чтобы затем полученное изображение увеличить.
Окрываем в фотошопе исходную фотографию, которую нужно обрезать, чтобы затем полученное изображение увеличить.
Указываем размер
В открывшемся окне задаём нужный размер. Кому удобнее в пикселях, кому – в сантиметрах, если выводим на печать. В поле «Подогнать под:» можно выбрать уже подготовленное соотношение размера изображения и разрешения (плотности пикселей на дюйм). Последний параметр важен для печати фото (стандартное значение 300 пикселей/дюйм), для вывода на дисплей – без разницы.
Ресамплинг
Вот теперь мы подобрались к ключевому моменту процедуры увеличения фото – как не потерять качество при увеличении. Ведь если мы значительно увеличим физические размеры фото, так же увеличатся и размеры пикселей. «Цифровая» структура изображения станет заметнее. Поэтому для сохранения качества картинки фотошоп добавляет пиксели, выбирая, какой именно пиксель вставить рядом с имеющимся, на основе интерполяции или ресамплинга.
Известны разные методы – билинейная интерполяция, бикубическая и т. д. Нас же интересует новый, который, как уже упоминалось выше, называется «Сохранение деталей 2.0». При таком способе ресамплинга наиболее чётко сохраняются детали увеличиваемой картинки.
д. Нас же интересует новый, который, как уже упоминалось выше, называется «Сохранение деталей 2.0». При таком способе ресамплинга наиболее чётко сохраняются детали увеличиваемой картинки.
Пример
Обрежем фото, чтобы был виден только вход на арену амфитеатра. Видно, что размер уменьшился в нашем случае до 498х349 пикселей.
Увеличим его до исходных размеров с разными способами ресамплинга.
На представленных выше скриншотах видно, как меняется детализация при выборе разных способов ресамплинга, предназначенных для сохранения детализации, т.е. чёткости. Выбор сделайте сами. Отметим, что в окне размера изображения имеется также и ползунок уменьшения шума. При большом увеличении видно, как он воздействует на изображение, уменьшая (сглаживая) зернистость. Пользуйтесь им в меру, не замыливая картинку. Успешного редактирования!
Автор: Алексей Касьянов.
http://01010101.ru/otcifrovka-foto/uvelichit-izobrazhenie-bez-poteri-kachestva.htmlКак увеличить изображение в фотошопе без потери качества2018-04-02T18:39:11+00:00Алексей КасьяновОцифровка фотооцифровка фотоИногда возникает необходимость увеличить изображение. Возникает обычно при обрезке исходной фотографии с целью выделения какого-либо фрагмента в отдельный снимок. Само собой, размер изображения становится меньше, а нам нужно подогнать его под размер исходного. При этом хочется не потерять детализации, другими словами – увеличить изображение без потери качества. Проще всего это…Алексей КасьяновАлексей Касьянов[email protected]
Возникает обычно при обрезке исходной фотографии с целью выделения какого-либо фрагмента в отдельный снимок. Само собой, размер изображения становится меньше, а нам нужно подогнать его под размер исходного. При этом хочется не потерять детализации, другими словами – увеличить изображение без потери качества. Проще всего это…Алексей КасьяновАлексей Касьянов[email protected]Увеличиваем размеры изображения без потери качества
Автор: NON. Дата публикации: 03 февраля 2010. Категория: Обработка фотографий в фотошопе.
Если мы попытаемся увеличить размер изображения, то в результате снимки получаются размытыми, неестественно мягкими и даже зернистыми.Однако существует методика, которая позволяет увеличить небольшой цифровой снимок до размеров большой афиши без каких-либо заметных невооружённым глазом потерь качества.
Откроем изображение, которое необходимо увеличить.
Подобные публикации:
На рисунке показан снимок, Width (Ширина) которого составляет 19,24 см, а Height (Высота) — 14,43 см, разрешение — 300 dpi.
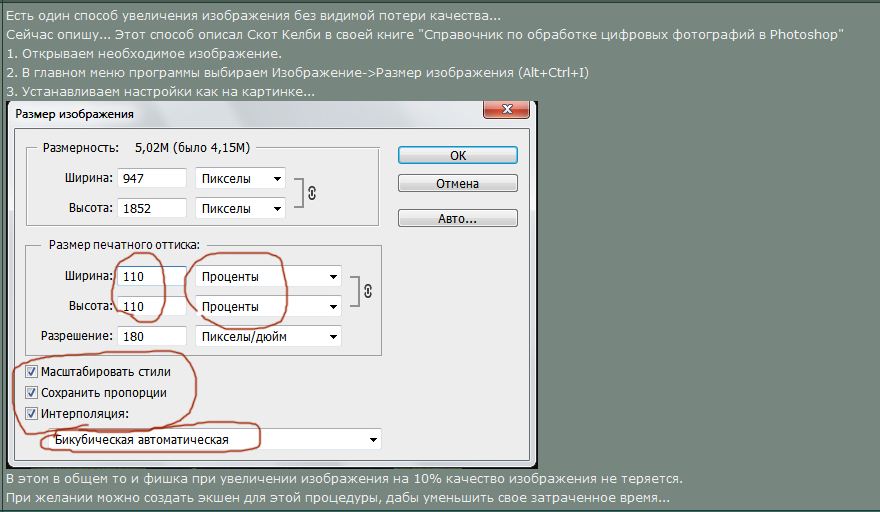
В главном меню программы выберите команду Image>Image Size (Изображение>Размер изображения (Ctrl+Alt+I). Из раскрывающихся списков, расположенных справа от полей Width и Height выберите элемент % (проценты).
Затем введите в эти поля значение 110, чтобы увеличить размер изображения на 10%.
Вы не поверите, но увеличение размера изображения на 10% не приводит к ухудшению его качества! В этом собственно и смысл данного приёма — чтобы увеличить небольшое изображение до размеров афиши, необходимо несколько раз увеличить его размеры на 10%.Чтобы не повторять этот приём в ручном режиме, рекомендуется создать пользовательское действие (Action), что позволит с помощью только нажатия одной клавиши увеличить размеры на 10%.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Печать
Как изменить размер изображения без потери качества. Программы Paint и PhotoShop
Здравствуйте, мои читатели!
Изменение размера изображения – достаточно важная операция не только для того, кто создает и наполняет свои сайты, но и для повседневного применения, начиная с социальных сетей и заканчивая чатами и форумами.
Существует большое количество программ, которые позволят вам изменить разрешение картинки. Но как сделать так, чтобы при таком редактировании фото не потеряло качество отображения?
Вот об этом я и хотел бы поговорить с вами сегодня. Если вам интересно, как изменить размер изображения без потери качества, тогда вы по адресу.
PAINT
В первую очередь хотелось бы поговорить о стандартном фоторедакторе Paint. Набор функций данной утилиты не большой, но основные возможности присущи.
Запускаем программу Пэйнт на своем ПК, во вкладке «Файл» выбираем пункт «Открыть». В появившемся окне находим желаемое изображение, указав к нему путь последовательным открытием нужных папок.
Навигация программы очень проста: возле пиктограммы «Выделить» вы и найдете необходимую нам функцию «Изменить размер», выберем же ее.
Перед нами появилось окно самого редактора изображения. Изменять размер мы можем в двух параметрах: проценты и пиксели. Выбираем пиксели и ставим галочку на «Сохранять пропорции», это даст возможность сберечь саму форму картинки, что не позволит снизить качество отображения. При сохранении пропорций, вам нужно ввести лишь один параметр (ширину или длину), а второй подберется автоматически. На самом деле достаточно просто, не правда ли?
При сохранении пропорций, вам нужно ввести лишь один параметр (ширину или длину), а второй подберется автоматически. На самом деле достаточно просто, не правда ли?
После проделанных манипуляций, сохраняйте файл в удобном для вас формате.
Еще в Paint доступно ручное редактирование. Для этого вам нужно выделить все изображение (нажатие CTRL + A), после чего навести курсор на нижний правый угол картинки и перемещать его в верхний левый, размер будет меняться.
После того, как вы добились желаемого результата, кликните на невыделенной области левой кнопкой, а рабочее полотно программы подгоните под картинку. К сожалению, в ручном режиме сохранить пропорцию очень сложно.
Следует заметить, что с помощью Пэинт вы сможете как увеличить, так и уменьшить размер любой картинки.
Adobe PhotoShop
Если вы хотите овладеть всеми возможностями этой программы, то я рекомендую вам пройти курс «Фотошоп от А до Я в видеоформате». Пройдя курс, вы сможете творить чудеса вместе с этим софтом даже если сейчас вы практически ничего не умеете.
Изменить размер и вес фотографии с помощью данного софта – считается универсальным методом. Несмотря на весь ассортимент возможностей, редактирование такого характера в PhotoShop осуществляется очень просто.
Для начала вам, собственно, нужно чтобы на вашем компьютере была установлена программа фотошоп. Если на ПК данный программный продукт уже установлен, кликните по фото правой кнопкой мыши и выберете вариант «Открыть с помощью», среди всего списка найдите PhotoShop и выберете его.
Или сначала запустите программу, а потом перейдите в меню «Файл» — «открыть».
На панели инструментов вы увидите раздел «Изображение», выберете его. В меню выберете «Размер …», после чего будет запущено средство редактирования изображения.
В этом окне ставим галочку на «Сохранить пропорции», а единицы измерения оставляем – пиксели. Это позволит менять размер, не снижая качество отображения фотоматериала.
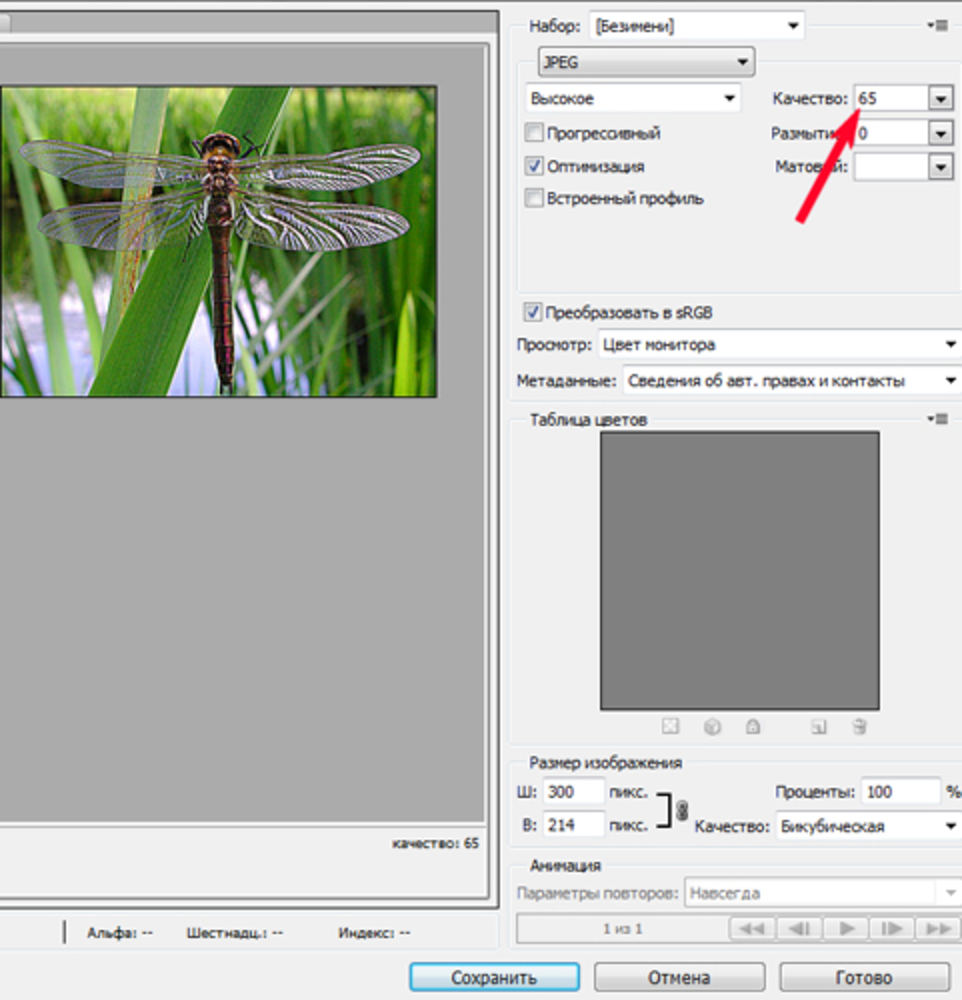
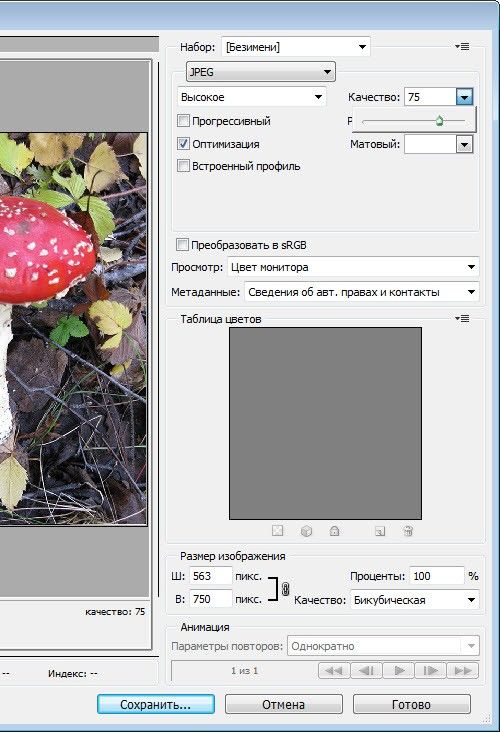
После этих манипуляций сохраните файлы в формате BMP. В таком случае разницы между оригиналом и сниженной копией не найти. Либо же, оставьте формат JPG, но при сохранении в блоке «Качество изображения», вместо цифры 8 ставьте 10, это позволит дать максимальное качество картинке.
В таком случае разницы между оригиналом и сниженной копией не найти. Либо же, оставьте формат JPG, но при сохранении в блоке «Качество изображения», вместо цифры 8 ставьте 10, это позволит дать максимальное качество картинке.
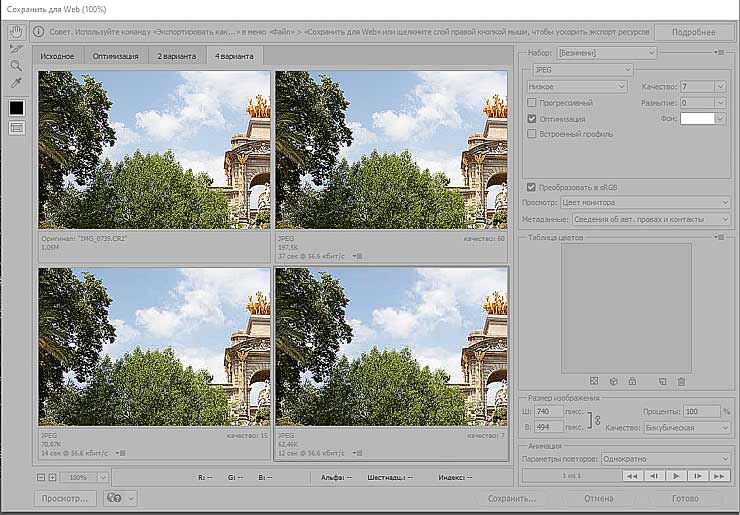
Если же вы сохраняете картинку с целью дальнейшего ее размещения в интернете, например, на своем блоге, то лучше сохранить ее по-другому (чтобы она меньше весила). Смотрите на скриншоты ниже:
Помимо этих вариантов в Интернете есть еще сотни типов программного обеспечения, которые выполняют подобные функции. Также вы можете воспользоваться сервисами онлайн, они тоже отлично справляются со своими обязанностями, как правило, все имеют детальные инструкции.
Думаю, данная статья была вам полезна. Поделитесь ею с друзьями в соц. Сетях, наверняка, изложенная тема им принесет пользу. До встречи и не забудьте подписаться на обновления блога!
С уважением! Абдуллин Руслан
Понравился блог? Подпишись, чтобы получать новые статьи на почту и быть в курсе всех событий!
Как увеличить изображение сохранив его качество.

Увеличение размера изображения с сохранением хорошего качества – достаточно сложная задача. Уменьшить изображение довольно просто, чего не скажешь об его увеличении. Мы говорим об увеличении изображения с сохранением хорошего качества.
Как быстро изменить размер и качество изображения я уже писал. Но в той статье говорилось об уменьшении изображения или его незначительном увеличении. Значительное увеличение уже потребует специального софта.
В этой статье в качестве примера я попробую увеличить фотографию весом в 8.03 Кб и размером 200х125 пикселей до размера в 500х313 пикселей.
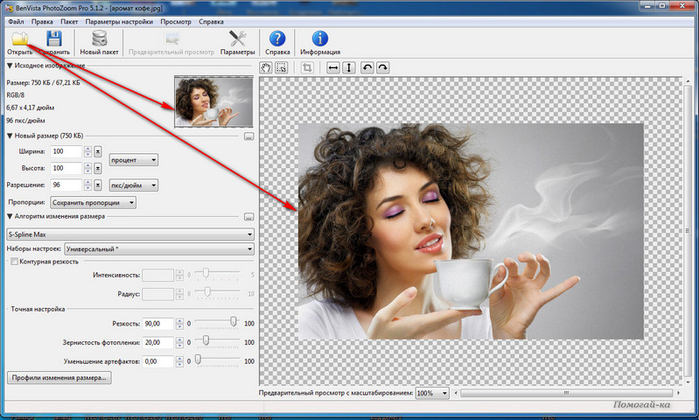
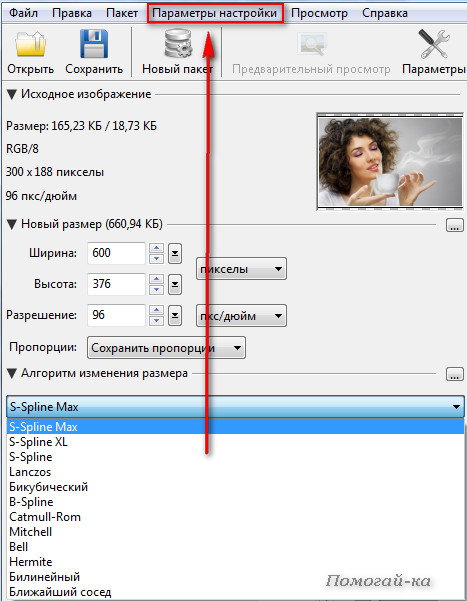
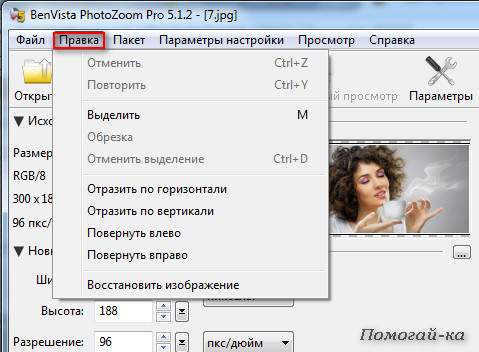
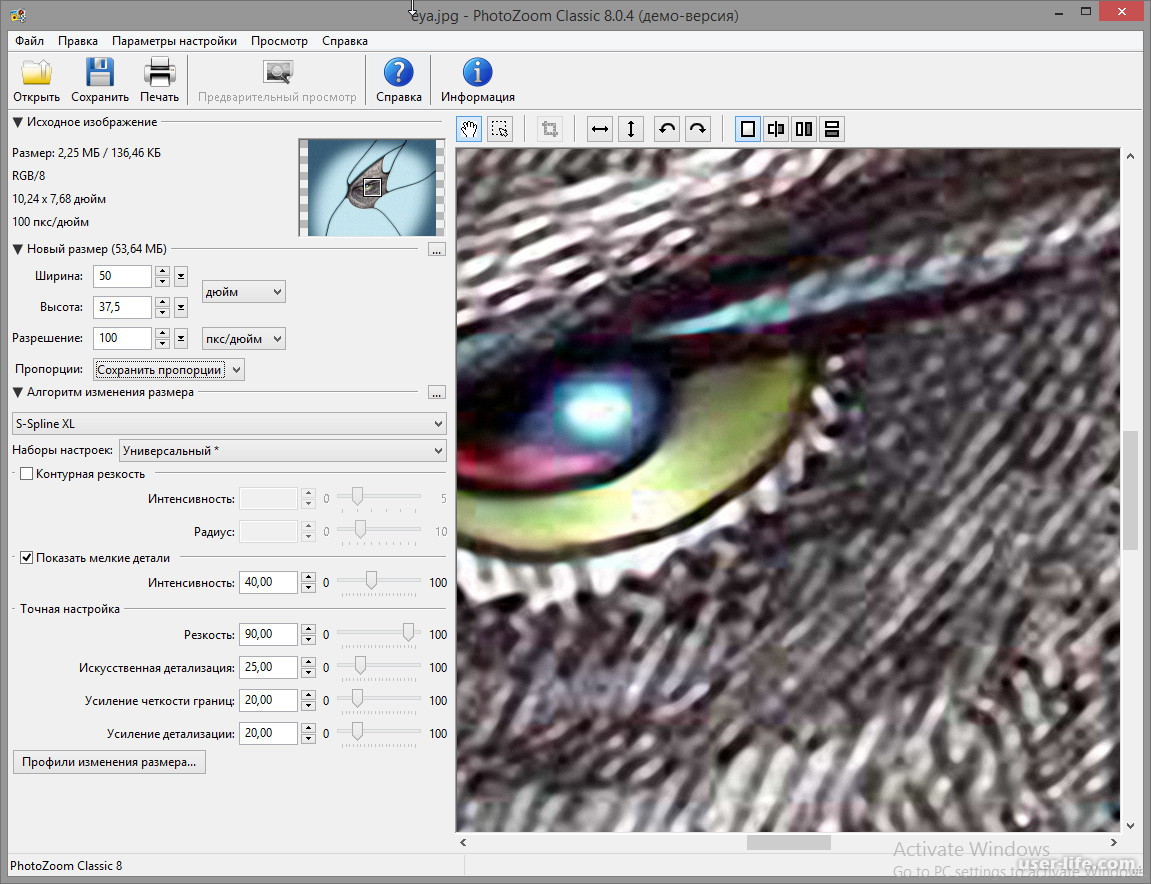
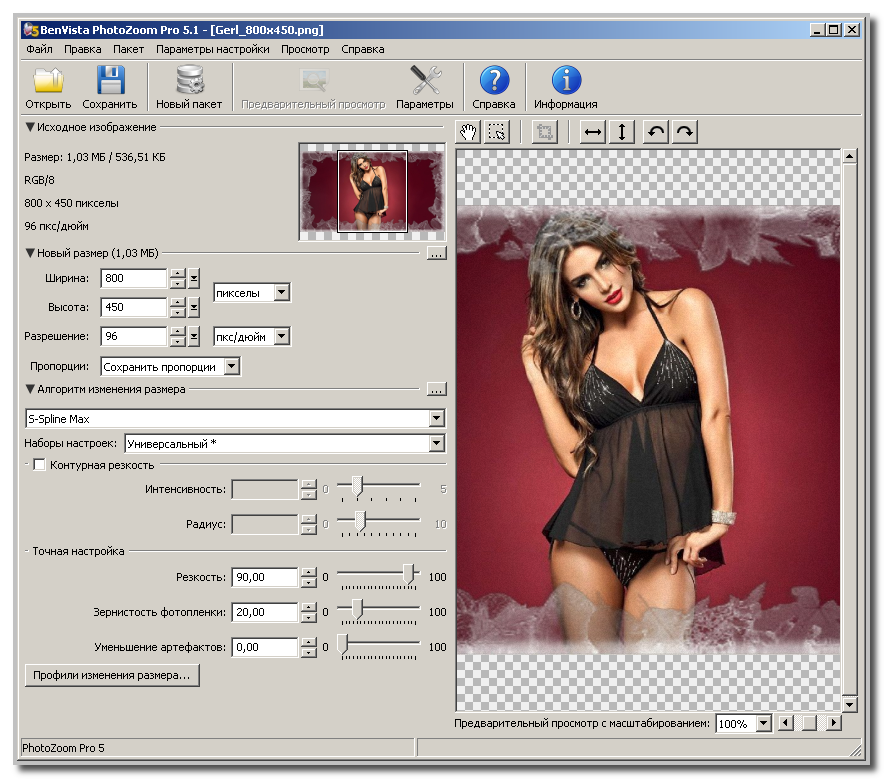
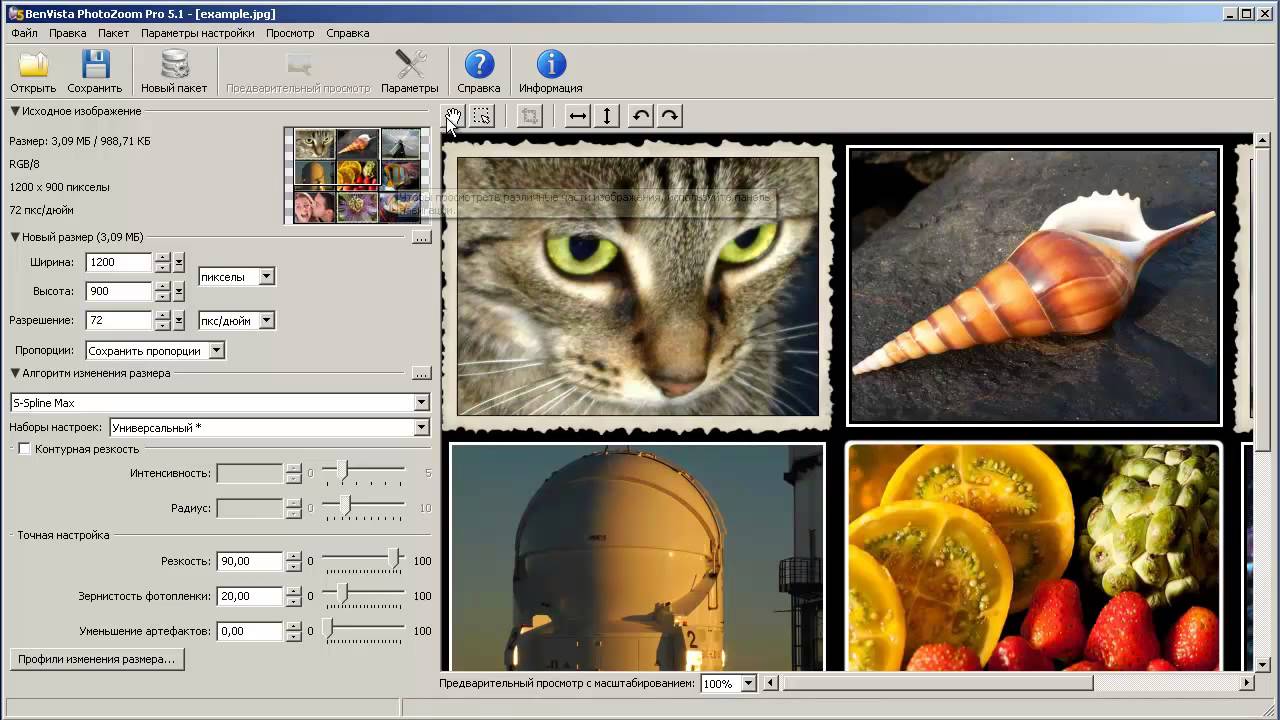
Увеличивать изображение я буду в двух известных графических редакторах: Paint.NET, IrfanView и в одной мало известной — PhotoZoom.
Как увеличить изображение с сохранением его качества.
Для начала попробую увеличить это изображение в графическом редакторе Paint.NET. Очень приличный графический редактор. К тому же имеющий массу своих плагинов. Простое увеличение дало такой, малосимпатичный результат:
На мой взгляд, совсем не то, чего хотелось бы. Поиграв с параметрами резкость, контраст и яркость, я добился такого результата:
Поиграв с параметрами резкость, контраст и яркость, я добился такого результата:
Согласитесь уже лучше, но все равно не достаточно хорошо.
Теперь попробую, как у меня получится увеличить изображение в редакторе IrfanView.
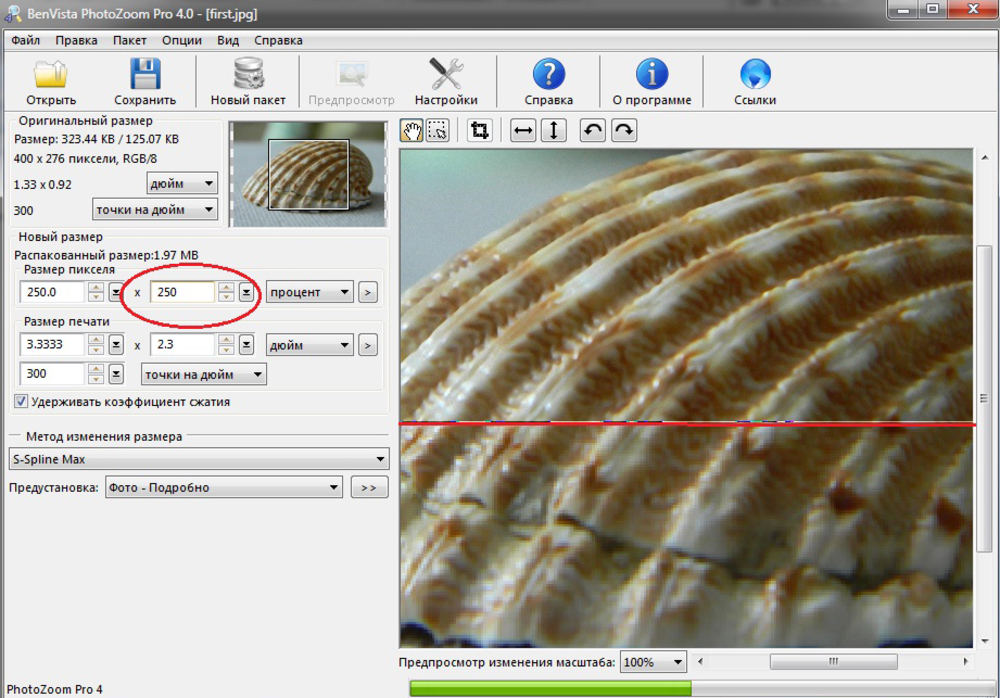
Вот это уже гораздо лучше, такое изображение можно и опубликовать. Осталось только попробовать увеличить изображение в программе PhotoZoom.
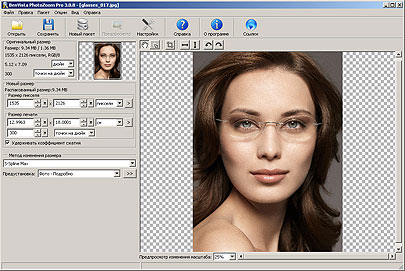
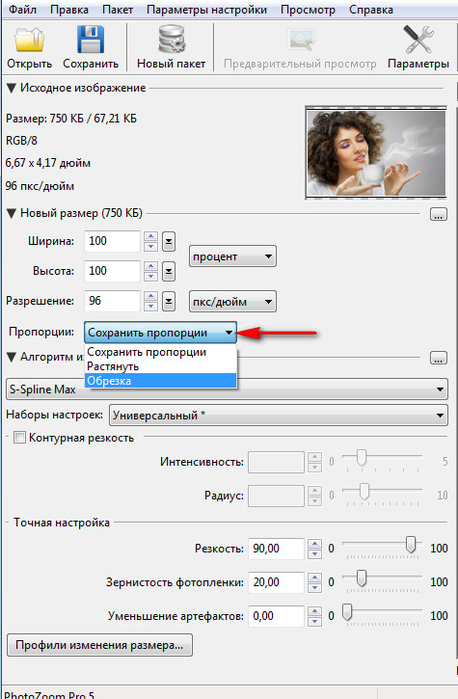
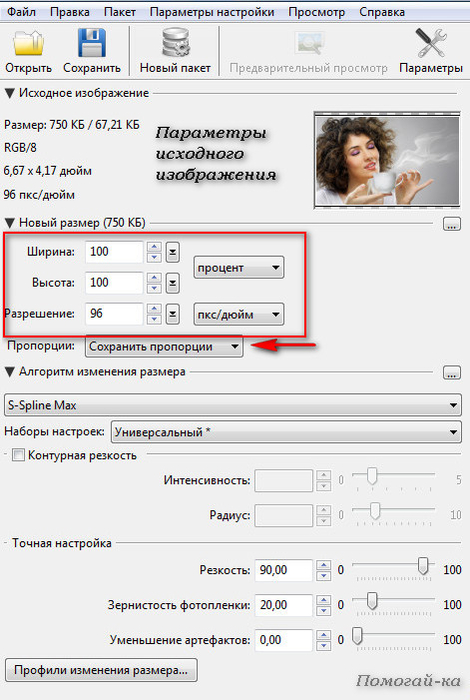
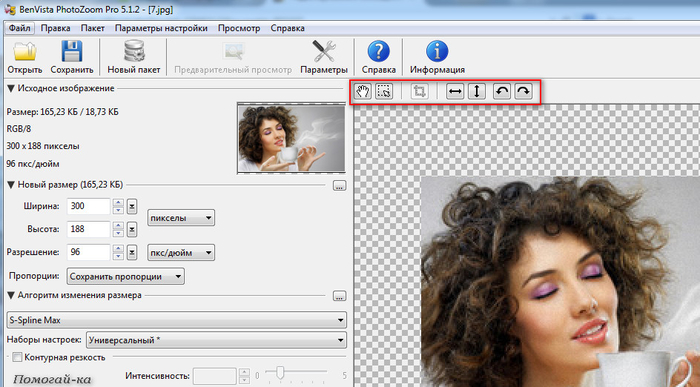
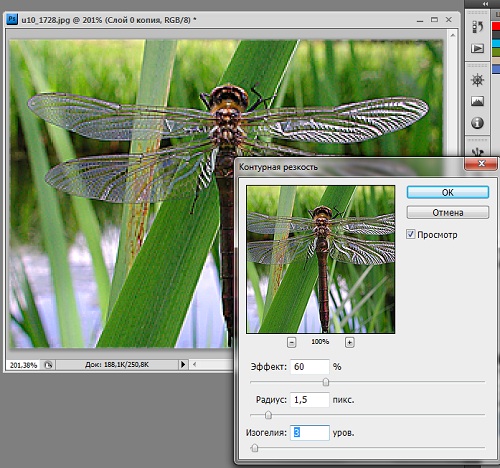
Результат превзошел все мои ожидания. Программа просто идеально справляется со своей задачей. Чего стоит только количество доступных настроек: алгоритм изменения размера, наборы настроек, контурная резкость, точная настройка.
В результате лучше всех с задачей увеличения размера изображения без потери качества справилась специальная программа PhotoZoom. А огромное количество ее настроек позволит добиться хорошего качества изображения почти в любом случае.
Как увеличить изображение без потери качества (протестированы лучшими инструментами)
Бесплатный план позволяет загружать до 10 изображений.
Фактический размер файла фотографий увеличился прилично по сравнению с другими инструментами. Первое изображение имеет большую детализацию при расширении до большего файла. Вторая фотография (меньший исходный файл) выглядит нормально при уменьшении для этого сообщения в блоге, но истинный полный размер имеет заметные искажения (щелкните изображение, чтобы открыть его в новой вкладке).
On1 Resize — это программа премиум-класса для настольных ПК с множеством функций для увеличения размера изображения, создания графики для печати и моделирования того, как фотография будет выглядеть на самом деле при печати.
Основные характеристики:
- Параметры для изменения размера фотографии до 1000% от исходного размера.
- Функция, называемая программной цветопробой, доступна для имитации того, как настоящий отпечаток выглядит на экране компьютера.
- Используйте инструменты печати для создания изящного внешнего вида в реальном мире.
- Пакетная обработка.

- Редактирование изображений RAW.
- Доступ к интеграции с другим программным обеспечением, таким как Photoshop.
- Это решение для быстрого просмотра изображений в списке из тысяч.
- Доступ ко многим другим инструментам On1, таким как видеоредактор, мобильный редактор и многое другое.
Стоимость
On1 предлагает бесплатную пробную версию для тестирования программного обеспечения. После этого цена выглядит так:
- 49,99 $ для установки On1 Resize на пять компьютеров и получения приложений Lightroom и Photoshop.
- 99,99 $ за On1 и пакет эффектов для панорамы, слоев, проявки, портрета и HDR.
Результаты испытаний
Естественно, размеры файлов со всеми тестами увеличивались.Они не были слишком большими, и все расширения соответствовали размерам. Первый тест изображения 1 — качественный, но с более мягким внешним видом. Интересно, что второе (большее) преобразование изображения 1 получилось более четким. Это прекрасное преобразование.
Это прекрасное преобразование.
Изображение 2 (исходный файл меньшего размера) дает аналогичные результаты. Первый тест (в 2 раза больше) показал более мягкое изображение, при этом файл большего размера (в 8 раз больше) выглядел немного лучше. Не так чисто, как тест Image 1, но неплохо.Понятно, что на изображении 2 есть искажения вроде размытия.
Результаты для изображения 1:
Результаты для изображения 2:
3. ImageEnlarger.com
ImageEnlarger.com может похвастаться самым простым интерфейсом. Некоторым это может понравиться, но другие отметят, что это похоже на что-то из начала 2000-х.
Сказав это, вы не можете превзойти простоту процесса. Вы загружаете изображение, выбираете формат, затем выбираете желаемые размеры.
Основные характеристики:
- Загрузите файл за секунды.
- Интерфейс находится в режиме онлайн, программного обеспечения для загрузки нет.

- Вы можете загружать и изменять размер файлов JPG и PNG.
- Выберите масштабирование изображения в процентах.
- Или выберите целевую ширину или высоту.
- Веб-сайт предоставляет один и тот же инструмент на нескольких языках.
Стоимость
Инструмент ImageEnlarger.com полностью бесплатный, с кнопкой «Пожертвовать» для поддержки разработчиков.
Результаты испытаний
Все тесты для ImageEnlarger.com оставляли конечные размеры файлов намного меньше, чем у конкурентов.
Оба теста для изображения 1 оказались намного лучше, чем я ожидал. Я бы сказал, что разрешение каждой увеличенной фотографии выше, чем у любого другого инструмента в этом списке — по крайней мере, без необходимости касаться каких-либо функций редактирования.
С тестами Image 2 была другая история. У каждого из них есть заметное размытие и небольшие изменения цвета по мере того, как изображения становятся все больше и больше. Похоже, что ImageEnlarger.com предоставляет быстрые и качественные увеличенные фотографии, если исходный файл не слишком мал.
Похоже, что ImageEnlarger.com предоставляет быстрые и качественные увеличенные фотографии, если исходный файл не слишком мал.
Существует также ограничение максимальной ширины, которое мешает увеличить изображение без потери качества.
Результаты для изображения 1:
Результаты для изображения 2:
4. Изменить цвет
Reshade — это бесплатное программное обеспечение для настольных ПК, созданное в первую очередь для увеличения размеров фотографий изображений и улучшения этих фотографий в процессе.Мне нравится, что это легкое программное обеспечение без высокой цены. Не говоря уже о том, что вы можете массово загружать изображения.
Основные характеристики:
- Основная функция — увеличение размера фотографии без потери качества.
- Вы можете обрезать и улучшать фотографии в редакторе.
- Пакетная обработка предусмотрена для больших коллекций.

- Вы можете загружать и улучшать широкий спектр форматов, таких как JPG, TIFF и PNG.
- Вы не зацикливаетесь на том, что дает вам программа после изменения размера.Впоследствии вы можете изменить фокусировку и повысить резкость фотографий.
Стоимость
Reshade бесплатен для ПК с Windows.
Результаты испытаний
Reshade проделал невероятную работу по сохранению размеров файлов на низком уровне, сохраняя при этом качество, которое можно было бы ожидать от цифровых фотографий.
Reshade, похоже, включает в себя стратегию изменения размера вектора, позволяющую добавлять элементы, похожие на анимацию, на большие фотографии для заполнения данных. Если вы не переусердствуете с этим, ваши фотографии будут оставаться четкими и красочными.Они даже выглядят как картины, если все сделано правильно.
Оба теста Image 1 выглядят красиво.
У тестов Image 2 больше размытия, но они все равно лучше, чем у других протестированных нами инструментов. Я уверен, что смог бы улучшить результаты с помощью доступных простых инструментов постобработки.
Я уверен, что смог бы улучшить результаты с помощью доступных простых инструментов постобработки.
В целом, я бы сказал, что Reshade показал лучшие результаты из всех инструментов в этом списке.
Результаты для изображения 1:
Результаты для изображения 2:
5.GIMP
GIMP — альтернатива Photoshop с открытым исходным кодом. Это популярная программа для обработки фотографий, которую вы загружаете на свой рабочий стол. Самое замечательное в GIMP — это то, что у него есть много поклонников, которые могут исследовать функции, и нет никаких ограничений на то, что вы можете делать с программным обеспечением. Это гораздо больше, чем просто устройство для увеличения изображения.
Основные характеристики:
- Увеличивайте фотографии одним нажатием кнопки и выбирайте из нескольких форматов изменения размера.
- Вы получаете настраиваемый интерфейс рабочего стола для полной обработки фотографий.

- Улучшение фотографий и цифровая ретушь для печати.
- Редактировать десятки форматов изображений.
- Выберите один из нескольких методов интерполяции при увеличении фотографии.
- Запустите GIMP на одном из множества языков.
Стоимость
GIMP бесплатен.
Результаты испытаний
Я обнаружил, что выбор «Нет» для качественной интерполяции дает наилучшие результаты. Однако это зависело от размера изображения, поэтому не стесняйтесь настраивать их при изменении размера.
Полученные размеры файлов не коррелировали с размерами, которых я не понимаю. Это наводит меня на мысль, что есть несоответствие с изменением размера. Например, размер файла 2400 x 1600 пикселей составляет 167 КБ, а файла 600 x 400 пикселей — 249 КБ. Я предполагаю, что все будет наоборот.
В любом случае, оба теста для изображения 1 были ошеломляющими. Детали остались, с небольшими изменениями цвета и некоторой красивой глубиной.
GIMP столкнулся с серьезными трудностями при использовании изображения 2. Я не смог заставить его работать, поэтому я полагаю, что у вас должна быть исходная фотография немного большего размера, чтобы GIMP был жизнеспособным решением для увеличения изображения без потери качества.
Результаты для изображения 1:
Результаты для изображения 2:
Какой фотоувеличитель вам больше подходит?
Я предлагаю попробовать их все и потенциально иметь один или два на вашем компьютере. Причина этого в том, что все фотографии меняют размер по-разному. Некоторые инструменты лучше работают с анимацией или векторной графикой. Другие отлично подходят для детализированных пейзажных изображений, но не для анимации (например, логотипов).
Исходя из качества изображения и размера файла, вот мой окончательный рейтинг:
- 🥇 Reshade
- 🥈 GIMP
- 🥉 UpscalePics
- 👏 ImageEnlarger.
 com, On1Resize
com, On1Resize
Когда у вас есть изображение с измененным размером, вы все равно хотите оптимизировать его, чтобы изображение большего размера не замедляло работу вашего сайта. Чтобы помочь вам в этом, ознакомьтесь с некоторыми из этих руководств:
У вас остались вопросы о том, как увеличить изображение без потери качества? Задайте нам вопрос в комментариях!
Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам. На Visual Hunt найдено
тестовых изображений.
Как увеличить изображение без пикселизации изображения | Small Business
При расширении изображения в программе редактирования изображений пустые пиксели вставляются в образовавшиеся промежутки, а затем эти промежутки автоматически окрашиваются программой. Если у вас есть доступ к программе редактирования изображений, такой как Photoshop, вы можете выбрать «Сохранить детали» или «Бикубическое сглаживание», чтобы повысить качество изображения при расширении изображения. Если у вас нет доступа к Photoshop, вы можете добиться аналогичного эффекта с помощью GIMP — бесплатного приложения для редактирования изображений — или Pixelmator. Вы можете вручную добиться этого эффекта, увеличивая размер изображения с меньшими полями, например, на 10 процентов за раз.
Если у вас нет доступа к Photoshop, вы можете добиться аналогичного эффекта с помощью GIMP — бесплатного приложения для редактирования изображений — или Pixelmator. Вы можете вручную добиться этого эффекта, увеличивая размер изображения с меньшими полями, например, на 10 процентов за раз.
Photoshop
1
Откройте Photoshop и щелкните меню «Изображение». Выберите вариант «Размер изображения». Найдите поле «Разрешение» и увеличьте число до 300. Нажмите «ОК» для подтверждения.
2
Увеличьте размер изображения, введя числовые значения в поля «Высота» и «Ширина».
3
Установите флажок «Resample» и выберите «Preserve Details». Используйте ползунок «Уменьшить шум», чтобы настроить резкость увеличенного изображения. Нажмите кнопку «ОК», чтобы подтвердить свой выбор.
GIMP
1
Откройте GIMP и выберите меню «Изображение». Щелкните параметр «Масштабировать изображение».
2
Введите числовые значения в поля «Высота» и «Ширина». Увеличьте поля «Разрешение X» и «Разрешение Y» до 300.Щелкните раскрывающийся список «Интерполяция» и выберите параметр «Кубический». Нажмите «Масштаб», чтобы подтвердить настройки.
Увеличьте поля «Разрешение X» и «Разрешение Y» до 300.Щелкните раскрывающийся список «Интерполяция» и выберите параметр «Кубический». Нажмите «Масштаб», чтобы подтвердить настройки.
3
Откройте меню «Фильтры». Щелкните «Улучшение», а затем «Повышение резкости». Отрегулируйте ползунок «Резкость», чтобы увеличить или уменьшить резкость изображения. Нажмите «ОК» для подтверждения.
Pixelmator
1
Откройте Pixelmator и выберите меню «Изображение». Щелкните параметр «Размер изображения».
2
Увеличьте размер и разрешение вашего изображения в полях «Ширина», «Высота» и «Разрешение».Отметьте опцию «Resample Image», если она еще не отмечена. Нажмите «ОК» для подтверждения.
3
Откройте меню «Вид» и нажмите «Показать эффекты». Щелкните меню «Повышение резкости», а затем дважды щелкните фильтр «Повышение резкости». Отрегулируйте ползунок, чтобы увеличить резкость изображения, а затем нажмите «ОК».
Ссылки
Советы
- Выберите параметр «Бикубическое сглаживание» при использовании старых версий Photoshop.

Писатель Биография
Ник Ричардс участвовал в различных сетевых и печатных публикациях, специализируясь в области технологий.Он является сертифицированным специалистом Apple и имеет степень магистра постпродакшн-монтажа Борнмутского университета.
Как изменить размер изображения в Photoshop без потери качества
Следуйте простым шагам из этого руководства, чтобы изменить размер любого изображения в Photoshop без потери качества или разрешения.
Предотвращение нежелательных эффектов, таких как растяжение, обрезка и пикселизация, в ваших силах. Просто используйте это руководство, чтобы контролировать размер и разрешение ваших изображений.
В качестве бонуса мы добавили раздел об изменении размера без потери качества изображения. Благодаря Photoshop мы можем увеличивать изображения до точки без типичных артефактов увеличения пикселей, которые могут ухудшить их внешний вид.
Изменение размера изображений может не только предотвратить автоматическое изменение размера. Это просто удобно. В конце концов, чем больше вы можете делать сами, тем меньше вы полагаетесь на других, что экономит время и деньги. Кроме того, это будет очень просто, если вы разберетесь с условиями и функциями.Итак, приступим к делу.
Это просто удобно. В конце концов, чем больше вы можете делать сами, тем меньше вы полагаетесь на других, что экономит время и деньги. Кроме того, это будет очень просто, если вы разберетесь с условиями и функциями.Итак, приступим к делу.
Изменение размера изображения в Photoshop
Изображение предоставлено Stasinho12Мы хотим изменить размер этого изображения носорога с высоким разрешением. Как видите, мы не хотим упускать много деталей, поэтому вот как их поддерживать.
1. Размер открытого изображения
Параметры изменения размера находятся в окне «Размер изображения». Чтобы получить доступ к окну, откройте файл изображения. Затем щелкните Image в верхней части рамки приложения и щелкните Image Size .Или, удерживая Command + Option , нажмите на клавиатуре I .
Здесь вы увидите ряд параметров, полей и раскрывающихся меню, позволяющих управлять размерами и разрешением изображения.
В этом руководстве нам нужно только обратиться к полям Ширина и Высота . Если вы оставите значок ссылки в состоянии На , вам не придется беспокоиться об искажении изображения из-за случайного неправильного ввода или несоответствия значений.Они автоматически синхронизируются друг с другом. То есть, когда вы меняете одно значение, другое изменяется, чтобы соответствовать исходному соотношению размеров.
Маленький значок звена цепи в левой части области рамки — это переключатель звена. Это состояние «выключено», что означает, что вы можете редактировать размеры независимо. Вы хотите, чтобы он выглядел как изображение выше, с линиями, соединяющими его с шириной и высотой, чтобы гарантировать, что они остаются синхронизированными.2. Установите свои размеры
Введите ваши конкретные размеры.В раскрывающихся меню справа от каждого поля измерения вы можете выбрать единицы измерения:
- Процент — позволяет выполнять быстрые вычисления в процентах
- Пиксели — устанавливать конкретные размеры пикселей
- дюймов — устанавливает PPI (пикселей на дюйм)
- Другие единицы линейного измерения
Просто выберите, какая единица подходит ваша цель. Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома.Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома.Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Например, в печатной части вы хотите изменить размер изображения в соответствии с размерами поля изображения в вашей программе макета, чтобы получить наилучшее разрешение. Для цифрового дизайна вы должны вместо этого убедиться, что размеры в пикселях соответствуют требованиям.
3. Сохраните копию
После того, как вы установили размеры, нажмите OK . Теперь вы вернетесь в окно изображения, где сможете выполнить другую работу по редактированию или просто сохранить и закрыть.Рекомендуется сохранить копию этого изображения и оставить оригинал без изменений на тот случай, если вам потребуется внести изменения.
Нажмите Command + Shift + S , чтобы открыть диалоговое окно Сохранить как , которое также доступно в меню «Файл» вверху. Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте. Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте. Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Увеличить изображение в Photoshop
Мы хотим сделать это больше, но не потерять никаких ценных деталей.Изображение с NumbernineRecordПоскольку цифровое изображение состоит из пикселей, то есть маленьких монотонных квадратов с жесткими краями, мы не можем разделить их, если вы увеличите масштаб достаточно близко, чтобы увидеть их по отдельности. Мы будем полагаться на высокоуровневые технологии Photoshop для пересчета изображения.
Вот где Разрешение важно. Это показатель детализации изображения, измеряемый количеством пикселей в пределах одного квадратного дюйма или PPI (пикселей на дюйм). Ниже вы можете увидеть, как выглядят разные разрешения.Больше пикселей на квадратный дюйм изображения дает больше деталей и резкости.
Это приводит нас к увеличению размера и разрешения изображений, а также ограничениям увеличения. Помните, что пиксели нельзя разделить. Итак, как нам увеличить изображение, если мы не можем создавать пиксели из пикселей?
1.Включить сохранение сведений 2.0
Photoshop представил эту функцию высококачественного увеличения в 2018 году. Чтобы включить ее, нажмите Command + K, чтобы открыть окна настроек, затем щелкните Предварительные просмотры технологий в списке слева от окна.
Вы также можете щелкнуть Photoshop в верхней части экрана, навести указатель мыши на «Настройки» и щелкнуть «Предварительный просмотр технологий».
Просто убедитесь, что включен параметр «Включить сохранение подробностей 2.0», и все готово. Если нет, щелкните по нему.Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
Если нет, щелкните по нему.Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
2. Включить повторную выборку
При выключении размеры в пикселях и разрешение остаются связанными. Если вы увеличите разрешение (в окне это отображается как «Пиксели / дюйм»), размеры уменьшатся, чтобы отразить изменение, и наоборот. Это просто означает, что Photoshop — это , а не , добавляя или удаляя пиксели, общее количество пикселей остается постоянным и изменяется только количество пикселей на квадратный дюйм.
Теперь отметьте Resample on, и опции для метода передискретизации в раскрывающемся списке рядом с ним станут доступными. Это параметры для отдельного изменения разрешения и размеров, позволяющие Photoshop смешивать пиксели различными способами, чтобы изображение оставалось гладким при увеличении или уменьшении. Варианты увеличения находятся в верхней половине списка.
3. Выберите «Сохранить детали» 2.0
Режим увеличения по умолчанию — Автоматически , но может быть установлен последний использованный метод. Если для него установлено значение «Автоматически», Photoshop не будет использовать «Сохранить детали» 2.0, поэтому выберите этот параметр вручную, чтобы обеспечить высокое качество результатов. Поэтому для достижения наилучших результатов выберите Preserve Details 2.0 .
4. Снижение шума
Когда вы выберете из списка «Сохранить детали 2.0», вы увидите ползунок для процента снижения шума. Инстинктивно может показаться, что полностью перебросить ползунок на 100% будет работать, но используйте предварительный просмотр в левой части окна, чтобы увидеть, как это повлияет на изображение.Иногда это может смазывать детали изображения, если установлено слишком высоко. Выберите значение, которое снижает шум, но не делает детали слишком кремовыми.
Теперь сделайте последнюю проверку предварительного просмотра изображения, увеличивая и уменьшая масштаб и панорамируя изображение. При необходимости измените шумоподавление. Нажмите ОК и снова проверьте изображение на весь экран.Если вы хотите сравнить, нажмите «Отменить» (Command + Z) и снова откройте «Размер изображения». Воспользуйтесь другими методами увеличения из раскрывающегося меню и проверьте результаты. Скорее всего, Preserve Details 2.0 будет лучшим вариантом для высококачественного увеличения без потери качества изображения.
Ищете другие полезные советы по Photoshop? Проверьте это.
Изменение размера изображений без потери качества с помощью смарт-объектов Photoshop
com/embed/rC4rI2dYd-4″ frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen=»»/>
Узнайте, как масштабировать и изменять размер изображений в Photoshop без потери качества с помощью смарт-объектов! Вы узнаете разницу между изменением размера обычного изображения и изменением размера смарт-объекта и почему смарт-объекты всегда выглядят лучше./ п>
Автор Стив Паттерсон.
Смарт-объекты обладают множеством преимуществ, но одним из самых больших является то, что они позволяют изменять размер изображений неразрушающим образом . Обычно, когда мы масштабируем изображение, чтобы сделать его меньше, Photoshop делает его меньше, отбрасывая пиксели. И как только эти пиксели исчезнут, вернуть их уже невозможно. Это называется деструктивным редактированием , потому что оно приводит к постоянному изменению исходного изображения. В этом случае мы потеряли пиксели.
Позже, если мы попытаемся увеличить изображение или даже вернуться к исходному размеру, результат будет не таким хорошим. Это потому, что, выбрасывая пиксели, мы теряем детали на изображении, и Photoshop не может волшебным образом воссоздать детали, которых больше нет. Все, что он может сделать, это взять оставшуюся деталь и увеличить ее. И в зависимости от того, насколько намного больше , вы можете получить блочный или размытый беспорядок.
Это потому, что, выбрасывая пиксели, мы теряем детали на изображении, и Photoshop не может волшебным образом воссоздать детали, которых больше нет. Все, что он может сделать, это взять оставшуюся деталь и увеличить ее. И в зависимости от того, насколько намного больше , вы можете получить блочный или размытый беспорядок.
А вот смарт-объекты в фотошопе разные. Смарт-объект — это контейнер, который удерживает изображение внутри и защищает изображение от повреждений.Все, что мы делаем со смарт-объектом, делается с самим смарт-объектом, а не с изображением. Если мы масштабируем смарт-объект, чтобы сделать его меньше, будет выглядеть как , как если бы мы масштабировали изображение. Но все, что мы на самом деле сделали, это масштабировали смарт-объект. Изображение внутри всегда остается в исходном размере, все пиксели и детали остаются неизменными. Это означает, что если нам нужно снова увеличить изображение, мы можем сделать это без потери качества. Фактически, сколько бы раз мы не меняли размер смарт-объекта, изображение всегда выглядит четким и резким. Посмотрим, как это работает.
Посмотрим, как это работает.
Я буду использовать Photoshop CC, но поскольку смарт-объекты были впервые представлены еще в Photoshop CS2, подойдет любая версия от CS2 и выше. Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Настройка параллельного сравнения
Чтобы увидеть преимущества изменения размера изображения в качестве смарт-объекта, давайте быстро настроим наш документ, чтобы мы могли просматривать параллельное сравнение между изменением размера обычного изображения и изменением размера смарт-объекта.Если вы просто хотите перейти к фактическому сравнению, вы можете перейти к разделу «Изменение размера изображений и смарт-объектов» ниже.
Чтобы продолжить, вы можете открыть любое изображение в Photoshop. Я буду использовать это изображение, которое я скачал с Adobe Stock:
Исходное изображение. Фото: Adobe Stock.
Плагин шорткодов, действий и фильтров: ошибка шорткода [ ads-basics-middle ]
Если мы посмотрим на панель Layers, мы увидим изображение на фоновом слое:
Панель «Слои», показывающая изображение на фоновом слое.
Изготовление двух копий изображения
Нам нужно сделать две копии изображения; один для обычной, пиксельной версии и один для смарт-объекта. Чтобы сделать первую копию, перейдите в меню Layer в строке меню, выберите New , а затем выберите Layer через Copy :
Переход к слою> Новый> Слой через копирование.
На панели «Слои» копия изображения появляется над оригиналом:
Появляется первая копия.
Чтобы сделать вторую копию, на этот раз я буду использовать сочетание клавиш: Ctrl + J (Win) / Command + J (Mac).Вторая копия появляется над остальными:
Появляется вторая копия.
Переименование слоев
Давайте переименуем наши копии, чтобы мы знали, что есть что. Дважды щелкните имя верхнего слоя («Копия слоя 1») и переименуйте его в «Смарт-объект». Нажмите Введите (Win) / Верните (Mac), чтобы принять его. Затем дважды щелкните на названии «Layer 1» под ним и переименуйте его «Pixels». Снова нажмите Введите (Win) / Верните (Mac), чтобы принять его. Теперь у нас есть слой, который мы будем преобразовывать в смарт-объект вверху, и слой, который останется обычным пиксельным слоем под ним:
Затем дважды щелкните на названии «Layer 1» под ним и переименуйте его «Pixels». Снова нажмите Введите (Win) / Верните (Mac), чтобы принять его. Теперь у нас есть слой, который мы будем преобразовывать в смарт-объект вверху, и слой, который останется обычным пиксельным слоем под ним:
Переименование двух верхних слоев.
Заливка фонового слоя белым
Нам больше не нужно изображение на фоновом слое, поэтому давайте заполним фон белым цветом. Щелкните фоновый слой , чтобы выбрать его:
Выбор фонового слоя.
Затем перейдите в меню Edit и выберите Fill :
Идем в Edit> Fill.
В диалоговом окне «Заливка» установите для параметра « Содержание » значение « Белый », а затем нажмите «ОК»:
Выбор белого в качестве цвета заливки.
И если мы посмотрим на миниатюру фонового слоя на панели «Слои», мы увидим, что слой теперь заполнен белым:
Фоновый слой залит белым цветом.
Добавление большего пространства холста
Чтобы расположить обе версии изображения рядом, нам нужно добавить больше холста. Поднимитесь в меню Изображение и выберите Размер холста :
Переход к изображению> Размер холста.
В диалоговом окне Размер холста установите для ширины значение 200 процентов и высоту — 100 процентов .Не устанавливайте флажок для параметра Relative . И в сетке Anchor выберите квадрат посередине слева. Это разместит все дополнительное пространство справа от изображения. Нажмите ОК, чтобы закрыть диалоговое окно:
Диалоговое окно «Размер холста».
Чтобы центрировать новый холст на экране, я перейду в меню View и выберу Fit on Screen :
Выбор режима просмотра «По размеру экрана».
А затем, поскольку мое изображение достаточно мало, чтобы полностью поместиться на экране при 100-процентном уровне масштабирования, я вернусь к режиму View и выберу 100% :
Выбор режима просмотра 100%.
И здесь мы видим дополнительное пространство холста, которое было добавлено:
Документ с дополнительным пространством холста справа.
Перемещение изображений бок о бок
Чтобы переместить одно из изображений в новое пространство, выберите инструмент Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
На панели «Слои» щелкните слой «Смарт-объект» вверху, чтобы выбрать его:
Выбор слоя «Смарт-объект».
Затем щелкните изображение и перетащите его в новое место справа.Нажмите и удерживайте клавишу Shift во время перетаскивания, чтобы ограничить направление, в котором вы можете двигаться, что упрощает перетаскивание по прямой. Теперь у нас есть изображение, которое останется пиксельным изображением слева, а изображение, которое мы преобразуем в смарт-объект, справа:
Перетаскивание изображения на слое «Смарт-объект» в новое пространство холста.
Загрузите это руководство в виде готового к печати PDF-файла!
Преобразование слоя в смарт-объект
Наконец, чтобы преобразовать изображение справа в смарт-объект, убедитесь, что на панели «Слои» выбран слой «Смарт-объект»:
Должен быть выбран слой «Смарт-объект».
Щелкните значок меню в правом верхнем углу панели «Слои»:
Открытие меню панели «Слои».
Затем выберите Преобразовать в смарт-объект из списка:
Выбор «Преобразовать в смарт-объект».
Photoshop преобразует слой в смарт-объект, и в миниатюре слоя появляется значок смарт-объекта :
Смарт-объекты отображают значок в правом нижнем углу миниатюры.
Связанный: Как создавать смарт-объекты в Photoshop
Изменение размера изображений и смарт-объектов в Photoshop
Теперь, когда у нас настроен наш документ, давайте посмотрим, что происходит, когда мы изменяем размер обычного пиксельного слоя, и сравним это с тем, что происходит, когда мы изменяем размер смарт-объекта.Мы уменьшим обе версии, чтобы сделать их меньше (известное как , масштабирование ), а затем мы увеличим их (, масштабирование ) и сравним результаты.
Уменьшение размера изображения
Начнем с пиксельной версии слева. Я нажимаю на слой «Pixels», чтобы выбрать его:
Я нажимаю на слой «Pixels», чтобы выбрать его:
Выбор слоя «Pixels».
Чтобы масштабировать изображение и сделать его меньше, я выберу команду Photoshop Free Transform, перейдя в меню Edit и выбрав Free Transform :
Идем в Edit> Free Transform.
Это поместит блок Free Transform и ручки вокруг изображения:
Поле «Свободное преобразование» и маркеры появляются вокруг версии в пикселях слева.
Изучите основные навыки и ярлыки бесплатного преобразования Photoshop
Давайте уменьшим ширину и высоту изображения до 10% от исходного размера. Мы могли бы изменить размер , нажав и удерживая клавишу Shift и перетащив любой из угловых маркеров. Но поскольку мы знаем точный размер, который нам нужен, проще просто ввести его на панели параметров.Сначала убедитесь, что параметры Ширина ( W, ) и Высота ( H ) связаны друг с другом, щелкнув значок связи между ними:
Щелкнув значок ссылки.
Затем измените значение Ширина на 10% . Поскольку ширина и высота связаны вместе, значение Высота автоматически изменяется на 10% :
Установка новых ширины и высоты изображения на 10 процентов.
Нажмите , введите (Win) / , верните (Mac), чтобы принять новые значения, а затем нажмите , введите (Win) / , верните (Mac) еще раз, чтобы выйти из режима свободного преобразования. И здесь мы видим, что пиксельная версия слева теперь намного меньше:
Ширина и высота версии в пикселях уменьшены до 10 процентов.
Уменьшение масштаба смарт-объекта
Сделаем то же самое со смарт-объектом справа. Я нажимаю на смарт-объект на панели «Слои», чтобы выбрать его:
Выбор смарт-объекта.
Затем я вернусь в меню Edit и выберу Free Transform :
Снова идем в Edit> Free Transform.
На этот раз вокруг смарт-объекта справа появятся маркеры Free Transform:
Документ, показывающий Free Transform, обрабатывает смарт-объект.
На панели параметров я свяжу поля ширины и высоты вместе:
Щелкнув значок ссылки.
Затем я изменю значение Width на 10% .Значение Высота изменяется вместе с ним:
Масштабирование ширины и высоты смарт-объекта до тех же 10%.
Сравнение результатов
Я нажимаю Enter (Win) / Return (Mac), чтобы принять новые значения, а затем я нажимаю Enter (Win) / Return (Mac) еще раз, чтобы выйти из Free Transform . Обе версии изображения теперь уменьшены до одинакового размера. И в таком размере они оба выглядят совершенно одинаково.Очевидной разницы между версией пикселя и смарт-объектом пока нет:
Документ после масштабирования обеих версий.
Масштабирование изображения
Но теперь, когда мы уменьшили изображения, давайте посмотрим, что произойдет, если мы попробуем увеличить их. Мы снова начнем с пиксельной версии слева. Я нажимаю на слой «Pixels» на панели «Слои», чтобы выбрать его:
Мы снова начнем с пиксельной версии слева. Я нажимаю на слой «Pixels» на панели «Слои», чтобы выбрать его:
Выбор слоя «Pixels».
Затем я вернусь в меню Edit и выберу Free Transform :
Снова идем в Edit> Free Transform.
Окно Free Transform снова появляется вокруг версии пикселя:
Поле «Свободное преобразование» окружает пиксельное изображение слева.
Значения ширины и высоты
Но обратите внимание на значения ширины и высоты на панели параметров. Несмотря на то, что мы уменьшили ширину и высоту пиксельной версии до 10%, Photoshop сообщает нам, что изображение каким-то образом вернулось к 100% от исходного размера:
Значения ширины и высоты пиксельной версии вернулись к 100 процентам.
Если мы можем ясно видеть, что изображение теперь намного меньше, чем было раньше, как можно вернуть ширину и высоту к 100 процентам? Причина в том, что когда мы масштабировали версию в пикселях и делали ее меньше, Photoshop уменьшал ее, отбрасывая пиксели. В этом случае он взял 90% пикселей из ширины и 90% пикселей из высоты и просто удалил их. Это означает, что мы сократились до 1 из каждых 100 пикселей, которые у нас были раньше, или всего 1% от исходного изображения.Поэтому, когда Photoshop сообщает нам, что ширина и высота вернулись к 100%, он не говорит, что мы вернулись к 100% от исходного размера . Он говорит, что у нас 100% от нового размера , то есть все пиксели, которые остались после того, как мы уменьшили его.
В этом случае он взял 90% пикселей из ширины и 90% пикселей из высоты и просто удалил их. Это означает, что мы сократились до 1 из каждых 100 пикселей, которые у нас были раньше, или всего 1% от исходного изображения.Поэтому, когда Photoshop сообщает нам, что ширина и высота вернулись к 100%, он не говорит, что мы вернулись к 100% от исходного размера . Он говорит, что у нас 100% от нового размера , то есть все пиксели, которые остались после того, как мы уменьшили его.
Увеличение изображения до 50% от исходного размера
Давайте посмотрим, что произойдет, если мы снова увеличим масштаб изображения. Начнем с масштабирования ширины и высоты от 10% до 50% от исходного размера. Для этого мне нужно увеличить значения Width и Height со 100% до 500% :
Масштабирование ширины и высоты пиксельного изображения на 500%.
Я нажму Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять новые значения. Но прежде чем я закрою Free Transform, мы уже можем увидеть, что происходит. Вместо добавления новых пикселей и новых деталей к изображению Photoshop просто берет пиксели из меньшей версии и увеличивает их. Итак, намного больше, на самом деле, квадратные формы пикселей теперь очень очевидны:
Но прежде чем я закрою Free Transform, мы уже можем увидеть, что происходит. Вместо добавления новых пикселей и новых деталей к изображению Photoshop просто берет пиксели из меньшей версии и увеличивает их. Итак, намного больше, на самом деле, квадратные формы пикселей теперь очень очевидны:
Photoshop увеличивает пиксельную версию, делая пиксели больше.
Я нажму Введите (Win) / Верните (Mac) еще раз на клавиатуре, чтобы выйти из Free Transform. На этом этапе Photoshop пытается очистить изображение и смешать пиксели вместе, но результат выглядит очень мягким и размытым. Это не то, что вы хотели бы использовать:
Результат после апскейлинга пиксельной версии слева на 500%.
Узнайте, как лучше всего увеличивать изображения в Photoshop CC
Апскейлинг смарт-объекта
Давайте сравним это с тем, что происходит, когда мы масштабируем смарт-объект.Выбираю смарт-объект в панели Layers:
Выбор смарт-объекта.
Затем я снова вернусь в меню Edit и выберу Free Transform :
Снова идем в Edit> Free Transform.
На этот раз вокруг смарт-объекта справа появятся маркеры Free Transform:
Блок «Свободное преобразование» окружает смарт-объект справа.
Значения ширины и высоты
Если мы посмотрим на панель параметров, мы уже можем увидеть разницу между пиксельной версией изображения и смарт-объектом.В пиксельной версии Photoshop сбрасывает значения ширины и высоты на 100% после того, как мы изменили их размер. Но смарт-объект по-прежнему показывает ширину и высоту всего 10% . В отличие от пиксельной версии, Photoshop по-прежнему запоминает исходный размер смарт-объекта и знает, что в настоящее время мы видим его не в исходном размере:
Ширина и высота смарт-объекта по-прежнему установлены на 10%.
Масштабирование смарт-объекта до 50% от исходного размера
Я увеличу ширину и высоту с 10% от исходного размера до 50%. Но вместо того, чтобы вводить 500%, как я сделал с пиксельной версией, со смарт-объектом, это намного проще. Я могу просто установить оба значения на 50%:
Но вместо того, чтобы вводить 500%, как я сделал с пиксельной версией, со смарт-объектом, это намного проще. Я могу просто установить оба значения на 50%:
Увеличение ширины и высоты смарт-объекта с 10% до 50%.
Я нажму Введите (Win) / Верните (Mac), чтобы принять новые значения. И прежде чем я закрою Free Transform, мы снова увидим разницу между пиксельной версией и смарт-объектом. Чтобы масштабировать изображение слева, Photoshop просто взял оставшиеся пиксели из меньшей версии и увеличил их, в результате чего изображение получилось очень блочным.Но смарт-объект справа выглядит намного лучше. На самом деле он выглядит так же хорошо, как и оригинал, только меньше:
Умный объект с повышенным масштабом уже выглядит лучше, чем его пиксельная версия.
Я нажимаю Enter (Win) / Return (Mac) еще раз, чтобы выйти из Free Transform. И на этот раз Photoshop не нужно ничего делать для очистки изображения, потому что смарт-объект уже выглядит великолепно. Когда мы сравниваем его с пиксельной версией слева, смарт-объект выглядит четким и резким с большим количеством деталей, в то время как пиксельная версия выглядит намного хуже:
Когда мы сравниваем его с пиксельной версией слева, смарт-объект выглядит четким и резким с большим количеством деталей, в то время как пиксельная версия выглядит намного хуже:
Смарт-объект без единой царапины пережил апскейлинг.Пиксельной версии повезло меньше.
Почему смарт-объект выглядит лучше
Так почему же смарт-объект выглядит намного лучше, чем его пиксельная версия? Это из-за того, как работают умные объекты. Смарт-объект — это просто контейнер, в котором что-то содержится. В данном случае это наше изображение. Когда мы масштабируем смарт-объект, чтобы сделать его больше или меньше, мы изменяем размер контейнера , а не то, что внутри него. Чем меньше размер контейнера, тем меньше изображение внутри него.И если мы сделаем контейнер больше, изображение внутри него станет больше. Но мы всегда влияем на контейнер (смарт-объект), а не на его содержимое.
Просмотр изображения внутри смарт-объекта
Фактически, мы можем открыть смарт-объект и просмотреть его содержимое, просто дважды щелкнув по миниатюре смарт-объекта на панели «Слои»:
Двойной щелчок по миниатюре смарт-объекта.
Содержимое смарт-объекта открывается в отдельном документе, и здесь мы видим исходное изображение.Несмотря на то, что мы уже дважды масштабировали ширину и высоту смарт-объекта, сначала до 10%, а затем обратно до 50%, изображение внутри него остается в исходном размере без потери качества. Независимо от того, сколько раз мы изменяем размер смарт-объекта, это не влияет на изображение внутри него, поэтому смарт-объект всегда выглядит великолепно:
Просмотр исходного изображения внутри смарт-объекта, все еще сохраненного в исходном размере.
Чтобы закрыть смарт-объект, перейдите в меню Файл и выберите Закрыть :
Переход к файлу> Закрыть.
А теперь вернемся к основному документу
Вернуться к основному документу Photoshop.
Связано: Как редактировать содержимое смарт-объекта в Photoshop
Масштабирование изображения до исходного размера
Наконец, давайте посмотрим, что произойдет, когда мы увеличим обе версии изображения до их исходного размера. Я начну с пиксельной версии слева, выбрав ее на панели слоев:
Я начну с пиксельной версии слева, выбрав ее на панели слоев:
Снова выбираем слой «Pixels».
Затем я вернусь в меню Edit и выберу Free Transform :
Идем в Edit> Free Transform.
Вокруг пиксельной версии слева появляются маркеры свободного преобразования. А на панели параметров Photoshop снова сбросил значения ширины и высоты на 100%:
Значения ширины и высоты пиксельной версии снова вернулись к 100 процентам.
Поскольку мы знаем, что на самом деле они равны 50% от исходного размера, мне нужно удвоить их размер, установив оба значения на 200% :
Увеличение ширины и высоты пиксельной версии на 200%.
Я нажму Введите (Win) / Верните (Mac) на клавиатуре один раз, чтобы принять новые значения, а затем еще раз, чтобы выйти из режима свободного преобразования. А вот как выглядит пиксельная версия после масштабирования ширины и высоты до 10%, затем до 50% и теперь снова до 100%. Как мы видим, результат выглядит очень мягким, и большая часть исходных деталей отсутствует:
Как мы видим, результат выглядит очень мягким, и большая часть исходных деталей отсутствует:
Результат после масштабирования версии в пикселях до исходного размера.
Масштабирование смарт-объекта до исходного размера
Затем я нажимаю на смарт-объект на панели «Слои», чтобы выбрать его:
Выбор смарт-объекта.
Затем я вернусь в последний раз в меню Edit и выберу Free Transform :
Идем в Edit> Free Transform.
Вокруг смарт-объекта справа появятся маркеры свободного преобразования. Но обратите внимание, что на панели параметров Photoshop снова запоминает, что мы просматриваем смарт-объект с его шириной и высотой, установленными только на 50%:
Значения ширины и высоты смарт-объекта по-прежнему установлены на 50 процентов.
Чтобы восстановить исходный размер смарт-объекта, все, что мне нужно сделать, это изменить ширину и высоту с 50% до 100% :
Установка значений ширины и высоты смарт-объекта обратно на 100%.
Я нажимаю Enter (Win) / Return (Mac) один раз, чтобы принять изменения, а затем еще раз, чтобы выйти из Free Transform, и вот результат. В то время как пиксельная версия слева явно потеряла качество изображения, смарт-объект справа выглядит как новый. Опять же, это потому, что мы изменили размер самого смарт-объекта, а не его содержимого, поэтому изображение внутри него не изменилось:
Результат после масштабирования обеих версий до их исходного размера.
Выход за пределы исходного размера (и почему этого следует избегать)
Последнее, что следует иметь в виду, это то, что, хотя смарт-объекты явно имеют преимущество перед пиксельными изображениями при их масштабировании и изменении размера, это преимущество применяется только до тех пор, пока вы держите смарт-объект на уровне , или меньше его исходного размер. Нет никаких преимуществ при попытке масштабировать смарт-объект на больше, чем на его исходный размер.
Выходя за пределы 100%, вы просите Photoshop создать детали, которых нет, как в пиксельном изображении.И результат будет одинаковым, будь то смарт-объект или нет. Photoshop просто возьмет исходные пиксели и сделает их больше, и результат будет не таким хорошим. Итак, чтобы извлечь выгоду из умных объектов, убедитесь, что вы не выходите за пределы исходного размера вашего изображения.
И вот оно! Вот как масштабировать и изменять размеры изображений без потери качества с помощью смарт-объектов в Photoshop! Чтобы узнать больше о смарт-объектах, узнайте, как создавать смарт-объекты, как редактировать смарт-объекты, как копировать смарт-объекты, как объединять слои как смарт-объекты или как работать с редактируемыми смарт-фильтрами! И не забывайте, что все наши руководства по Photoshop теперь доступны для загрузки в формате PDF!
Лучший способ увеличить изображения в Photoshop CC 2018
Из этого туториала Вы узнаете, как масштабировать и увеличивать изображение в Photoshop CC 2018 без потери качества и при сохранении отличного вида деталей и текстур с помощью «Сохранить детали 2». 0.
0.
Автор Стив Паттерсон.
Когда дело доходит до изменения размера изображений в Photoshop, общим правилом всегда было то, что вы можете сделать изображение меньше его исходного размера, но не можете сделать его больше. Или, по крайней мере, вы не можете увеличить его, если заботитесь о качестве изображения. Чтобы уменьшить изображение, все, что действительно нужно сделать Photoshop, — это взять некоторые пиксели исходного изображения и выбросить их. Это звучит плохо, но результат прямо противоположный. Меньшая версия обычно выглядит резче, чем оригинал.
Но сделать изображение больше , чем его исходный размер — совсем другое дело. Photoshop необходимо добавить пиксели, чтобы создать детали, которых раньше не было. И если , что звучит плохо, это потому, что это так. Все, что может сделать Photoshop, — это угадать, как должны выглядеть новые пиксели, а затем попытаться совместить новые пиксели с оригиналами. Результаты не были хорошими. В зависимости от того, какой метод передискретизации вы использовали, ваша большая версия обычно выглядела мягкой и тусклой или коренастой и чрезмерно резкой.
По крайней мере, так было до сих пор. Но Photoshop CC 2018 представляет новый алгоритм масштабирования, известный как Preserve Details 2.0 . Это своего рода продолжение оригинального алгоритма «Сохранить детали», который был добавлен в более раннюю версию Photoshop CC. Preserve Details 2.0 — безусловно, самая передовая технология масштабирования, которую когда-либо видел Photoshop. И если вы все еще верите, что не можете увеличить изображение, не выглядя ужасно, Adobe и Photoshop CC 2018 доказывают, что вы ошибаетесь.Посмотрим, как это работает!
Поскольку Preserve Details 2.0 доступен только в Photoshop CC 2018, вам понадобится Photoshop CC для его использования, и вы захотите убедиться, что ваша копия актуальна.
Это урок 8 из моей серии статей об изменении размера изображения. Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Как масштабировать изображения с сохранением деталей 2.
 0
0Шаг 1. Откройте изображение
Откройте изображение, которое вы хотите увеличить. Я использую это изображение, чтобы мы могли увидеть, насколько хороша работа Preserve Details 2.0 не только с мелкими деталями, такими как глаза и волосы, но и с текстурой кожи (портретное фото из Adobe Stock):
Исходное изображение. Фото: Adobe Stock.
Шаг 2. Убедитесь, что параметр «Сохранить сведения 2.0» включен
Несмотря на то, что Preserve Details 2.0 включен в Photoshop CC 2018, официально он еще не является частью Photoshop. Adobe считает это технологическим превью, и чтобы использовать его, мы должны убедиться, что он включен. Мы делаем это в настройках Photoshop.На ПК с Windows перейдите в меню Edit в строке меню. На Mac перейдите в меню Photoshop CC . Оттуда выберите Preferences , а затем выберите Technology Previews :
Открытие предпочтений Technology Previews.
Откроется диалоговое окно «Настройки» с параметрами «Предварительный просмотр технологий». Убедитесь, что Enable Preserve Details 2.0 Upscale выбран, а затем нажмите OK, чтобы закрыть диалоговое окно:
Убедитесь, что Enable Preserve Details 2.0 Upscale выбран, а затем нажмите OK, чтобы закрыть диалоговое окно:
Параметр «Включить сохранение сведений 2.0 Высококлассный «вариант.
Шаг 3. Откройте диалоговое окно «Размер изображения»
Откройте диалоговое окно «Размер изображения» Photoshop, перейдя в меню Изображение и выбрав Размер изображения :
Переход к изображению> Размер изображения.
Чтобы увидеть больше изображения в области предварительного просмотра, щелкните и перетащите правый нижний угол диалогового окна «Размер изображения» наружу, чтобы увеличить его:
Изменение размера диалогового окна «Размер изображения».
Шаг 4: Выберите «Resample»
Убедитесь, что в параметрах изменения размера справа выбрано Resample .Это сообщает Photoshop, что мы хотим изменить физические размеры изображения. Другими словами, мы хотим добавить или удалить пиксели:
Выбор опции «Resample».
Шаг 5. Измените ширину и высоту
Введите новые размеры изображения в поля Ширина и Высота . По умолчанию ширина и высота связаны вместе, поэтому при изменении одного автоматически изменяется другое. Поскольку наша цель здесь — просто увидеть, насколько сильно отличается Preserve Details 2.0 может сделать, давайте продвинемся за пределы разумного, установив для ширины и высоты значение 400% :
Увеличение ширины и высоты изображения на 400%.
Шаг 6. Измените метод передискретизации на «Сохранить детали 2.0»
По умолчанию для метода передискретизации (алгоритм, который Photoshop будет использовать для добавления или удаления пикселей) установлено значение Автоматически . Это означает, что Photoshop автоматически выберет лучший алгоритм для работы. По крайней мере, идея такова:
Метод повторной выборки установлен на «Автоматический».
Проблема в том, что, несмотря на то, что мы включили Preserve Details 2. 0 в настройках, и это, безусловно, лучший выбор для увеличения изображений (как мы увидим через мгновение), Photoshop не выберет его, если для Resample установлено значение Automatic. . Вместо этого будет использоваться исходный алгоритм «Сохранить детали», который был представлен в более ранней версии Photoshop CC. Скорее всего, это изменится после официального добавления Preserve Details 2.0 в Photoshop. Но пока, по крайней мере, для использования Preserve Details 2.0, нам нужно выбрать его самостоятельно.
0 в настройках, и это, безусловно, лучший выбор для увеличения изображений (как мы увидим через мгновение), Photoshop не выберет его, если для Resample установлено значение Automatic. . Вместо этого будет использоваться исходный алгоритм «Сохранить детали», который был представлен в более ранней версии Photoshop CC. Скорее всего, это изменится после официального добавления Preserve Details 2.0 в Photoshop. Но пока, по крайней мере, для использования Preserve Details 2.0, нам нужно выбрать его самостоятельно.
Щелкните слово «Автоматически», чтобы просмотреть список всех алгоритмов передискретизации, из которых мы можем выбрать. Кнопки для масштабирования изображения вверху. Выберите Сохранить детали 2.0 . Если вы не видите Preserve Details 2.0, вам нужно вернуться и убедиться, что вы включили его в настройках:
Установка метода передискретизации на «Сохранить детали 2.0».
Предварительный просмотр результатов
Как только вы выберете Сохранить детали 2. 0, окно предварительного просмотра слева обновится, чтобы показать вам, как будет выглядеть ваше увеличенное изображение с использованием этой новой опции. Вы можете перетаскивать изображение внутри окна предварительного просмотра, чтобы исследовать различные области:
0, окно предварительного просмотра слева обновится, чтобы показать вам, как будет выглядеть ваше увеличенное изображение с использованием этой новой опции. Вы можете перетаскивать изображение внутри окна предварительного просмотра, чтобы исследовать различные области:
Окно предварительного просмотра, показывающее результаты Preserve Details 2.0.
Сравнение методов масштабирования в Photoshop
Бикубический сглаживающий аппарат
Чтобы лучше понять, насколько лучше Preserve Details 2.0 действительно лучше предыдущих методов масштабирования Photoshop, давайте проведем быстрое сравнение.Сначала расположите изображение в окне предварительного просмотра так, чтобы вы просматривали область с мелкими деталями. Затем нажмите еще раз на метод повторной выборки, чтобы снова открыть список. Начните с выбора Bicubic Smoother :
Установка параметра Resample на «Bicubic Smoother».
Bicubic Smoother был лучшим методом масштабирования, который у нас был еще в Photoshop CS6 и ранее, и он неплохо справляется со своей задачей. Но, как следует из названия, Bicubic Smoother пытается устранить любые проблемы, сглаживая все изображение.Если мы посмотрим на глаз женщины справа вместе с прядями волос перед ним, мы увидим, что эти области теперь выглядят намного мягче и менее детализированы, чем раньше:
Но, как следует из названия, Bicubic Smoother пытается устранить любые проблемы, сглаживая все изображение.Если мы посмотрим на глаз женщины справа вместе с прядями волос перед ним, мы увидим, что эти области теперь выглядят намного мягче и менее детализированы, чем раньше:
Bicubic Smoother делает увеличенное изображение слишком мягким.
Сохранить детали (оригинал)
В Photoshop CC Adobe представила новый алгоритм масштабирования под названием Preserve Details . Выберите его из параметра Resample:
Установка повторной выборки на исходную «Сохранить детали».
Preserve Details намного лучше сохраняет важные детали на изображении, поскольку мы снова видим в глазах и волосах женщины, которые теперь выглядят намного резче. Но там, где Bicubic Smoother делает вещи слишком мягкими, Preserve Details делает наоборот. Изображение теперь выглядит слишком резким. Все выглядит «коренастым», особенно текстура женской кожи, которую вы определенно не хотите заострять:
«Сохранить детали» может сделать увеличенное изображение слишком резким.
Сохранить детали 2.0
Теперь, когда мы рассмотрели предыдущие параметры масштабирования Photoshop, давайте сравним их с новым Preserve Details 2.0 в Photoshop CC 2018. Я повторно выберу его из списка:
Установка Resample на «Preserve Details 2.0».
Preserve Details 2.0 использует продвинутый искусственный интеллект с «глубоким обучением» для обнаружения и сохранения важных деталей изображения без чрезмерной резкости чего-либо еще. Как только я выбираю его, предварительный просмотр в диалоговом окне «Размер изображения» мгновенно выглядит на целиком намного лучше.Исчезла мягкость с низким уровнем детализации Bicubic Smoother и грубость оригинального Preserve Details. Вместо этого обратите внимание на то, насколько удивительно резкими теперь выглядят ее глаза и волосы, почти до такой степени, что вы можете подумать, что изображение действительно было снято с более высоким разрешением. Между тем, Preserve Details 2.0 в значительной степени избегала улучшения текстуры кожи. Он остается красивым и гладким, как и должен.
Он остается красивым и гладким, как и должен.
Имейте в виду, что мы увеличили масштаб изображения на 400%, что выходит за рамки того, что вы обычно делаете в обычной ситуации.Тем не менее, даже при таком экстремальном масштабировании Preserve Details 2.0 дает нам выдающиеся результаты:
Значительно улучшенный результат масштабирования с помощью Preserve Details 2.0 в Photoshop CC 2018.
Параллельное сравнение
Вот быстрое параллельное сравнение, показывающее все три метода апскейлинга в действии. Bicubic Smoother находится слева, исходная информация о сохранении находится в центре, а новая версия Preserve Details 2.0 находится справа. Опять же, все это с увеличенным на 400% изображением.Как мы видим, ни один из двух предыдущих методов масштабирования не может сравниться с впечатляющими результатами Preserve Details 2.0. Обратите внимание, что эти изображения были изменены и сжаты для Интернета. Вы увидите более существенные различия с вашим собственным изображением в Photoshop:
Результат бикубического сглаживания (слева), «Сохранить детали» (в центре) и «Сохранить детали» 2. 0 (справа).
0 (справа).
Чтобы повысить масштаб изображения, убедитесь, что в качестве метода передискретизации выбрано «Сохранить детали 2.0», а затем нажмите «ОК», чтобы закрыть диалоговое окно «Размер изображения».И вот оно! Вот как можно использовать Preserve Details 2.0 для масштабированных изображений, которые в Photoshop CC 2018 выглядят лучше, чем когда-либо!
Ознакомьтесь с предыдущими руководствами в этой серии изображений:
Или просмотрите последние обучающие материалы на нашем сайте! И не забывайте, что все наши руководства теперь доступны для загрузки в формате PDF!
Как изменить размер изображений без потери качества с помощью GIMP @ MyThemeShop
Когда дело доходит до публикации сообщения в блоге WordPress или просто создания новой страницы, вам всегда нужно добавлять изображения, чтобы привлечь внимание людей.
Что делать, если изображение, которое вы хотите использовать, слишком мало для раздела, в котором вы хотите его использовать?
Очевидно, вам нужно будет изменить его размер, не так ли? Что ж, многие люди сталкиваются с проблемой потери качества , когда они увеличивают размер своих изображений, и это потому, что они не знают точных шагов, которые нужно предпринять, когда дело доходит до изменения размера ваших изображений без потери качества.
Не волнуйтесь, мы здесь, чтобы помочь вам в этом небольшом путешествии, и вам больше не придется беспокоиться о пиксельных изображениях из-за проблем с изменением размера.
Мы расскажем, как изменить размер изображений без потери качества с помощью GIMP, поскольку это бесплатное программное обеспечение, которое может использовать каждый. Мы знаем, что не каждый сможет позволить себе Photoshop, и это основная причина, по которой мы рассмотрим, как все это делать с помощью GIMP.
Если вы не знаете, что такое GIMP, это, по сути, бесплатная версия Photoshop без всяких наворотов. Использование абсолютно бесплатно, и некоторые люди действительно предпочитают его Photoshop, потому что он простой и не такой запутанный.
Без лишних слов, приступим!
Как изменить размер изображения с помощью GIMP
Есть несколько шагов, чтобы изменить размер ваших изображений с помощью GIMP, но как только вы привыкнете к процессу, вам не придется исследовать его снова и снова, чтобы понять, как правильно.
1 Перейдите в «Изображение», затем в «Масштаб изображения».
Меню изображения находится в верхней строке меню, и при наведении курсора на него появляется раскрывающееся меню, в котором вы можете найти «Масштаб изображения». Если вы не можете его найти, обратитесь к изображению ниже, и оно покажет вам, как его легко найти.
2 Всплывающее диалоговое окно для изменения изображения без потери качества
После того, как вы нажмете «Масштабировать изображение», появится диалоговое окно. Здесь вы можете ввести размеры изображения, которое вы хотите увеличить или уменьшить. Для этого мы увеличим размер. Диалоговый бот будет выглядеть примерно так, как показано ниже.
Необязательный шаг: переключение на дюймы
Если вы хотите переключить свои размеры на дюймы, потому что вы не знакомы с пикселями, вы можете просто щелкнуть раскрывающееся меню «px», которое выглядит как изображение ниже
3 Введите новые значения размера и разрешения, чтобы изменить размер изображения без потери качества
Здесь все начинает собираться вместе, теперь вы должны установить, какого размера вы хотите, чтобы ваши изображения были. Вы просто вводите пиксели или дюймы, которые вы хотите, чтобы ваше изображение было, и вы уже на правильном пути к изменению размера изображения без потери качества.
Вы просто вводите пиксели или дюймы, которые вы хотите, чтобы ваше изображение было, и вы уже на правильном пути к изменению размера изображения без потери качества.
Изначально наше изображение было 200 × 200, но мы хотим увеличить его размер до , скажем, удвоить, так что это будет означать, что наши новые значения будут 400 × 400. Если вы не знаете, что это значит, вы можете использовать изображение ниже в качестве справки.
4 Отредактируйте качество с помощью интерполяции, чтобы изменить размер изображения без потери качества
Итак, вы не знаете, что такое интерполяция?
Не волнуйтесь, немногие люди делают это, поэтому вы находитесь в одной лодке с большинством пользователей, которые пытаются изменить размер своих изображений без потери качества.
По сути, GIMP должен создавать совершенно новую информацию о пикселях, чтобы можно было правильно увеличить изображение. Без этого шага у вас было бы увеличенное изображение, которое выглядело бы немного пиксельным.
Cubic Option — Цвет каждого пикселя выбирается на основе восьми соответствующих пикселей вокруг него, чтобы составить его цвет. Обычно это дает лучшее изображение, которое вы можете получить , но это также палка о двух концах, потому что на его создание уходит гораздо больше времени. Этот метод иногда также называют «бикубическим».
Sinc (lanczos3) option — Этот метод интерполяции, Lanczos3, использует математическую функцию Sinc, которая выполняет удивительную интерполяцию внутри изображения, чтобы дать вам изображение с измененным размером без потери качества.
Ниже приведено изображение, на котором показано, где найти раскрывающееся меню интерполяции и как оно будет выглядеть. Мы предлагаем использовать Cubic или Sinc (lanczos3) для изменения размера изображения без потери качества.
5 Нажмите «Масштаб», чтобы изменить размер изображения без потери качества.
После того, как вы нажмете кнопку масштабирования, вы останетесь с новым изображением, которое должно быть больше, чем то, с чего вы начали. Вы можете сделать это для нескольких изображений и добавить их в свои сообщения в блоге или даже в виде статических изображений на своей домашней странице, если хотите, возможности для ваших изображений безграничны.
Вы можете сделать это для нескольких изображений и добавить их в свои сообщения в блоге или даже в виде статических изображений на своей домашней странице, если хотите, возможности для ваших изображений безграничны.
После того, как вы нажмете «Масштаб», вы останетесь с увеличенным изображением!
Многие люди сталкиваются с проблемами, когда пытаются увеличить или уменьшить размер своих изображений для своих веб-сайтов или блогов WordPress, но теперь вам не о чем беспокоиться, потому что у вас есть подробное руководство о том, как это правильно сделать.
Мы хотим, чтобы вы добились успеха в Интернете, и наличие высококачественных изображений, которые не выглядят пиксельными, — это первый шаг к вашему успеху, помимо запуска вашего веб-сайта в первую очередь. Изменение размера изображения без потери качества — проблема, с которой сталкиваются многие из нас.
Мы загрузим потрясающее изображение, которое, по нашему мнению, лучше всего подойдет для определенного раздела нашего веб-сайта, чтобы оно получилось растянутым или смещенным только из-за того, что размер изображения не помещается в выбранный нами раздел.
Теперь, когда вы знаете, как изменять размер изображений с помощью GIMP, вы можете сэкономить деньги, а также избавиться от головной боли, потому что вам не нужно платить за Photoshop, чтобы получить ваше изображение, чтобы оно выглядело безупречно. и чтобы все ваши посетители полюбили каждую страницу, которую они посещают, находясь на вашем сайте или в блоге.
Вывести свой дизайн на новый уровень — отличный способ превратить больше посетителей в подписчиков или покупателей информационных бюллетеней, но если у вас нет высококачественных изображений, которые идеально подходят для ваших страниц, вы потеряете больше продаж, чем вы можете рассчитывать.Никто не хочет покупать на веб-сайте, который не потратил время на настройку правильных изображений, поэтому вам нужно сесть и отредактировать несколько изображений , чтобы вы могли сохранить качество, увеличивая или уменьшая их размеры.
Хотя оптимизация изображений является важной частью оптимизации вашего веб-сайта WordPress, мы также рекомендуем выбрать тему, которая была создана с нуля с учетом производительности — ознакомьтесь с Shoptimizer. Оптимизация изображений необходима для быстрого сайта WordPress или WooCommerce.Для темы, созданной для скорости и конверсии, попробуйте Shoptimizer!
Оптимизация изображений необходима для быстрого сайта WordPress или WooCommerce.Для темы, созданной для скорости и конверсии, попробуйте Shoptimizer!
Мы надеемся, что вы узнали что-то новое из нашего сообщения, и мы надеемся, что вы останетесь, чтобы прочитать немного больше, поскольку есть много качественной информации, которую можно найти.
Как увеличить изображение без потери качества
Никому не нравится плохое качество изображения, и даже люди, которые почти ничего не знают о пикселях, могут видеть, когда фотография пикселирована. Увеличение размера цифрового изображения никогда не было сложным процессом, но для этого необходимо иметь базовое понимание концепций разрешения и размера изображения.Увеличение изображения может помочь вам сделать целые фотографии из деталей, изображенных на другой фотографии, и вы также можете использовать эту опцию, если хотите подготовить фотографию к печати.
Почти все программное обеспечение для редактирования фотографий, которое вы можете найти сегодня на рынке, предоставляет по крайней мере несколько опций, позволяющих увеличить размер изображения. В этой статье мы рассмотрим, как можно увеличивать изображения несколькими способами, используя мощное программное обеспечение для редактирования фотографий.
В этой статье мы рассмотрим, как можно увеличивать изображения несколькими способами, используя мощное программное обеспечение для редактирования фотографий.
Как увеличивать изображения без потери качества
Дело в том, что каждый раз, увеличивая размер фотографии, вы теряете определенную долю ее качества.Однако представленное ниже программное обеспечение для редактирования фотографий сводит к минимуму потери качества изображения в процессе увеличения изображения.
1.Увеличить изображение с помощью Fotophire Maximizer
Размытые, пиксельные фотографии часто являются результатом попытки увеличить изображение низкого качества, но если вы решите использовать программное обеспечение InPixio Maximizer, разработанное Avanquest, вам больше не придется беспокоиться о процессе увеличения фотографии.
Фоторедактор оснащен несколькими встроенными формулами, которые позволят вам профессионально увеличивать фотографии.Каждая формула полностью настраивается, поэтому, если вы, например, выберете билинейную формулу, вы сможете настраивать ее дальше, пока не будете полностью удовлетворены результатами, которые вы увидите на экране. Инструмент «Кадрирование» позволит вам выбрать деталь на фотографии и затем увеличить ее, используя некоторые из предустановленных в редакторе инструментов увеличения фотографии.
Инструмент «Кадрирование» позволит вам выбрать деталь на фотографии и затем увеличить ее, используя некоторые из предустановленных в редакторе инструментов увеличения фотографии.
Увеличение фотографии с помощью InPixio Maximizer — это быстрый и простой процесс, который требует всего лишь импорта фотографии в редактор, выбора нового предустановленного размера и разрешения изображения, и программа покажет вам фотографии до и после.Пользователи программного обеспечения для увеличения фотографий Avanquest также могут настраивать параметры вручную, что дает им больше возможностей для увеличения изображений так, как они хотят.
Photo Maximizer — это не просто простой инструмент для увеличения фотографий, поскольку он предоставляет множество других опций, таких как пакетная обработка или различные настройки масштабирования, которые позволяют увеличивать фотографию до 1000%.
Помимо Fotophire Maximizer, Fotophire также предлагает отличную программу для создания слайд-шоу , которая поможет вам создать слайд-шоу из фотографий и видео с помощью 3 простых шагов. Программа очень проста в использовании и имеет упрощенный пользовательский интерфейс, удобный даже для новичков.
Программа очень проста в использовании и имеет упрощенный пользовательский интерфейс, удобный даже для новичков.
Wondershare Fotophire Maximizer
- Увеличение изображения до 1000% без пикселизации и размытия.
- Увеличивайте фотографии для проектов печати.
- Крупные планы в высоком разрешении на любых деталях ваших фотографий.
- Корректируйте фотографии при слабом освещении одним щелчком мыши.
Измените размер ваших фотографий с PhotoZoom
Программное обеспечение BenVista PhotoZoom Classic и PhotoZoom Pro предлагает множество профессиональных инструментов для увеличения фотографий. Версия Pro программы предназначена для фотографов и создателей изображений, которые используют передовое фотооборудование и нуждаются в редакторе, который позволяет им легко увеличивать размер своих фотографий. Классическая версия редактора лучше подходит для фотографов начального уровня, которым нужен простой и эффективный способ увеличения изображений.
Классическая версия редактора лучше подходит для фотографов начального уровня, которым нужен простой и эффективный способ увеличения изображений.
Обе программы используют технологию S-Spline, разработанную производителем программного обеспечения, которая сохраняет качество обрабатываемых изображений. Все, что вам нужно сделать, чтобы увеличить фотографию, — это импортировать цифровое изображение в редактор, выбрать один из предустановленных размеров изображения и сохранить новую увеличенную версию фотографии. Вариант кадрирования может пригодиться, если вы хотите использовать только небольшую часть фотографии. Эта функция позволяет создавать более качественные портреты или снимки продуктов, поскольку позволяет сосредоточить внимание на объекте фотографии.После кадрирования фотографии выберите соответствующий предустановленный размер фотографии, чтобы увеличить ее.
Программное обеспечение PhotoZoom также позволяет пользователям устанавливать новый размер фотографий вручную, что означает, что вы можете сами решить, насколько большими должны быть ваши фотографии. Кроме того, вы можете сравнить исходную фотографию с более крупной версией и посмотреть, пикселированы ли изображения, прежде чем сохранять новую версию.
Кроме того, вы можете сравнить исходную фотографию с более крупной версией и посмотреть, пикселированы ли изображения, прежде чем сохранять новую версию.
Эти специализированные программы увеличения фотографий могут легко улучшить качество изображений с низким и высоким разрешением, которые можно использовать для самых разных целей.
Получите скидку 50% на Photozoom Pro7 Mac & WinУвеличить изображение с помощью Photoshop
Программное обеспечение Adobe предлагает инструменты, которые позволяют пользователям выполнять все действия по редактированию изображений, поэтому неудивительно, что Adobe Photoshop — одно из лучших программ, которые вы можете использовать для увеличения фотографии. Изменить размер фотографии невероятно просто, потому что все, что вам нужно сделать, это нажать на меню «Изображение» и выбрать параметр «Размер изображения». Окно «Размер изображения» позволяет увеличивать или уменьшать параметры «Размер в пикселях» и «Размер документа».
Просто вставьте значения ширины и высоты в поля, чтобы увеличить фотографию. Обязательно нажмите кнопку «Сохранить пропорции», чтобы сохранить соотношение сторон исходного изображения после изменения количества пикселей или размера документа. Внизу окна «Размер изображения» вы увидите раскрывающееся меню, в котором можно выбрать параметры изменения размера изображения «Бикубический», «Билинейный» или «Ближайшее соседство».
Этот метод, пожалуй, стандартный способ увеличения размера фотографии в Photoshop, но он не единственный.Такой плагин, как Perfect Resize, позволяет вам еще больше контролировать процесс изменения размера изображения, поскольку он предлагает такие функции, как повышение резкости или зернистость пленки, которые позволяют создавать более четкие и естественные увеличенные изображения.
Если вы решили установить плагин Perfect Resize в своем Photoshop, щелкните меню «Файл» и перейдите в раскрывающееся меню «Автоматизация». Найдите опцию Perfect Resize и нажмите на нее, чтобы запустить плагин.


 0
0
 Как раз используется при увеличении графических файлов.
Как раз используется при увеличении графических файлов.



 com, On1Resize
com, On1Resize
Станьте первым комментатором