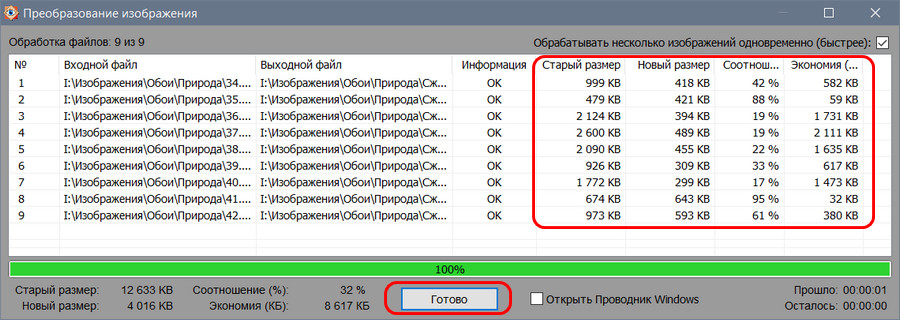
уменьшение веса и размера фото для заливки в Интернет.
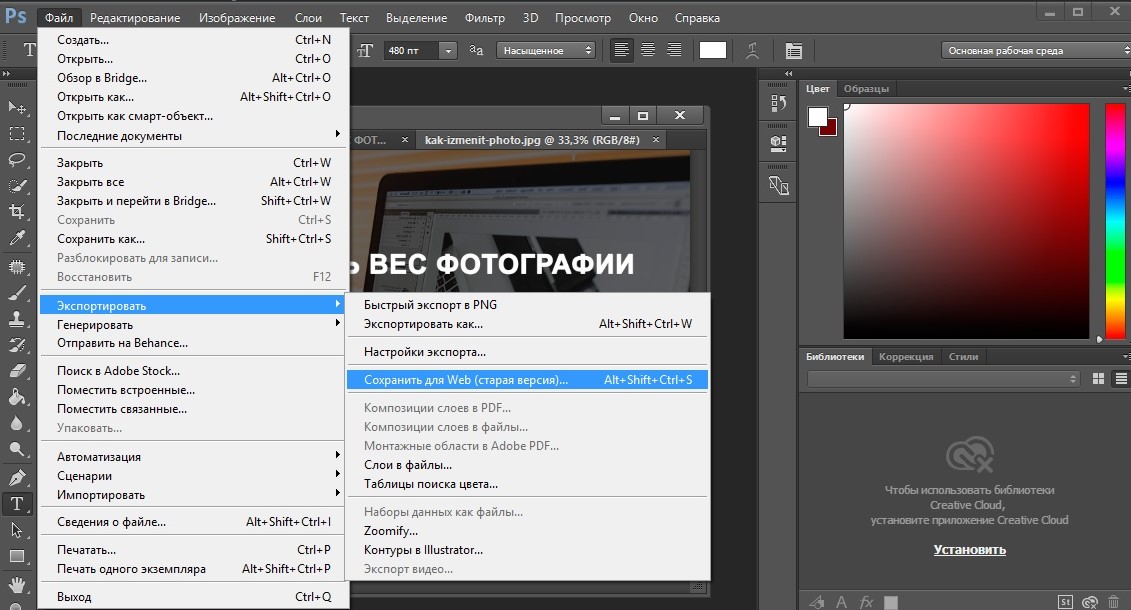
Часто перед заливкой фотографий и рисунков в сеть возникает необходимость уменьшить их вес или размер. Загрузка фотографий на Vkontakte.ru и тому подобные сервисы, передача изображений по e-mail, размещение на сайтах скриншотов – все это может потребовать уменьшения размера файлов изображений. Например, передача через сеть всех фотографий сделанных за время отпуска может стать настоящей проблемой, потому что их суммарный размер может легко перевалить за 1 Гб.
Эта проблема легко решается с помощью многочисленных программ, написанных специально для этого. Одной из таких программ является PIXresizer, и я выбрал ее по следующим причинам. С помощью PIXresizer вы можете обработать как один файл, так и несколько сотен автоматически, программа имеет хорошую функциональность, выполняет поставленные перед ней задачи довольно качественно и все это абсолютно бесплатно.
Программа имеет простой интерфейс, и у вас не возникнет сложностей при установке и работе с ней.
При работе с одним файлом вам нужно будет выполнить всего 4 простых шага. Первое – это выбрать сам файл, затем выбрать размер нужного файла, затем формат, и последнее – нажать кнопку сохранения. Все предельно просто.
После того, как вы загрузите файл программа вам предложит несколько предопределенных вариантов размеров, исходя из размера исходного изображения. Кроме этого вы можете указать любой другой размер, сохранив при этом пропорции изображения, что не приведет к искажению рисунка. Здесь нужно отметить, что даже если вы не захотите менять размер изображения, то размер файла все равно изменится. Процент уменьшения размера файла зависит от качества начального файла.
Иногда пользователю бывает интересно знать размер своего рисунка не в пикселях, а например, в сантиметрах. И PIXresizer предоставит вас такую возможность. Просто наведите курсор на показатель высоты или ширины рисунка, и этот параметр отобразится в дюймах и сантиметрах.
Среди форматов конечного файла могут быть такие: BMP, GIF, JPEG, PNG и TIFF. Или вы можете не менять формат, отметив галочку «Sameasoriginal». При сохранении файла тоже есть несколько вариантов. Вы можете сохранить рисунок черно-белым (OutputGrayScale) или сохранить рисунок обычным образом с сохранением всех цветов. Также предусмотрен вариант для файлов имеющих EXIFданные, ее вы можете сохранить после конвертирования (SaveEXIFdata).
Есть еще несколько возможностей, которые предоставляет эта, на первый взгляд, простая программа. Во-первых, если будет такая необходимость, вы можете открыть загруженное изображение с помощью внешнего средства для просмотра рисунков, которое установлено в вашей системе по умолчанию (Openwithexternalviewer). Также можно покрутить изображение по часовой стрелке – 4 оборота по 90 градусов; и можно распечатать рисунок прямо из PIXresizer. Кнопка «Apply recommended» восстанавливает настройки по умолчанию.
Во-первых, если будет такая необходимость, вы можете открыть загруженное изображение с помощью внешнего средства для просмотра рисунков, которое установлено в вашей системе по умолчанию (Openwithexternalviewer). Также можно покрутить изображение по часовой стрелке – 4 оборота по 90 градусов; и можно распечатать рисунок прямо из PIXresizer. Кнопка «Apply recommended» восстанавливает настройки по умолчанию.
Работа с множеством файлов одновременно тоже не вызывает сложностей, и здесь тоже 4 шага до получения конечного результата. Здесь вам нужно будет выбрать папку, в которой лежат ваши фотографии и конечную папку, куда будут сохраняться конвертированные фото. И здесь же есть две очень интересные опции, не приметные на первый взгляд. Вы можете отметить галочку «Subfolders», чтобы был обработан не только выбранный каталог, но и все внутренние подкаталоги. Вторая галочка в этой секции – «CopyDirectoryStructure» — сохранить оригинальную структуру подкаталогов во время сохранения результатов.
При определении размера изображений вы можете отметить «Keep 100%», и тогда размер изображений меняться не будет, но вес файлов, как я уже говорил, будет уменьшен. Можете поставить свой размер, который будет применен ко всем выбранным изображениям.
Дальше – формат файлов, как и на первой вкладке. А вот в опциях сохранения доступна еще одна функция – увеличение размера файла, если в выбранной папке будут попадаться картинки меньшего размера, чем тот, что вы указали.
Еще один показатель – скорость конвертирования. Группу из 139 файлов PIXresizer обработал примерно за 15 секунд.
Итог.
PIXresizer – отличное приложение для любого пользователя, поскольку пользоваться этой программой очень легко, и она бесплатна. После изменения размера фото, и размера файла качество остается на очень высоком уровне. Большой плюс – возможность обработать сразу целую папку с изображениями, что избавляет от необходимости возиться с каждым файлом отдельно.
Большой плюс – возможность обработать сразу целую папку с изображениями, что избавляет от необходимости возиться с каждым файлом отдельно.
СКАЧАТЬ PIXresizer
Современная программа для уменьшения размера фото
Вы профессиональный фотограф или просто любитель, который не может представить свою жизнь без фотоаппарата/видеокамеры?
Тогда, скорее всего, на вашем компьютере скопилось большое количество снимков, которые занимают не так уж и мало места на жёстком диске.
Знакомая ситуация, не правда ли?
Как же обойти подобную ситуацию? Уже давно существуют специальные компьютерные программы для уменьшения размера фотографий.
Более того, они способные уменьшить вес фотографии в разы без потери качества изображения.
Прежде чем скачать в Интернете программу для уменьшения размера фото, следует с умом подойти к вопросу её выбора.
Мы настоятельно рекомендуем не пользоваться свободно распространяемыми (бесплатными) в сети утилитами.
Batch Picture Resizer – хорошая и надёжная программа для уменьшения размера фотографий.
Кроме того, данная утилита способна обрабатывать фото пакетно.
Т.к. Вы просто загрузите в программу сразу 10, 20, 50… фотографий и, через несколько мгновений, все они будут преобразованы так, как Вы планировали заранее.
Это поможет вам для: хранения файлов на жёстком диске, пересылке по E-mail, публикации в интернете.
Также
Batch Picture Resizer способна:- Уменьшить размер фотографий без потери качества!
- Изменять формат фотографии. Утилите доступен абсолютно любой формат!
- Поворачивать изображение.
- Настраивать яркость, контрастность, резкость изображение простым движением мыши.
- Делать изображение чёрно-белым. Это может понадобиться для достижения особых эффектов, стиля старины.
- Пакетно переименовывать файлы.
 Если Вам нужно привести названия большого количества фотографий к определённому образцу
(например, пронумеровать названия всех фото) – Batch Picture Resizer к Вашим услугам.
Если Вам нужно привести названия большого количества фотографий к определённому образцу
(например, пронумеровать названия всех фото) – Batch Picture Resizer к Вашим услугам. - Делать надписи (водяные знаки) на фото, наносить логотипы. Эта функция обязательно понадобится, если Вы желаете подтвердить своё авторство на фотографии, предупредить возможность несанкционированного копирования, распространения.
Batch Picture Resizer удобна и проста в эксплуатации. В отличие от других программ, с ней сможет разобраться даже ребёнок.
Последнее обновление 2020-05-05Программа для уменьшения размера фотографий
Простая программа для уменьшения размера фотографий
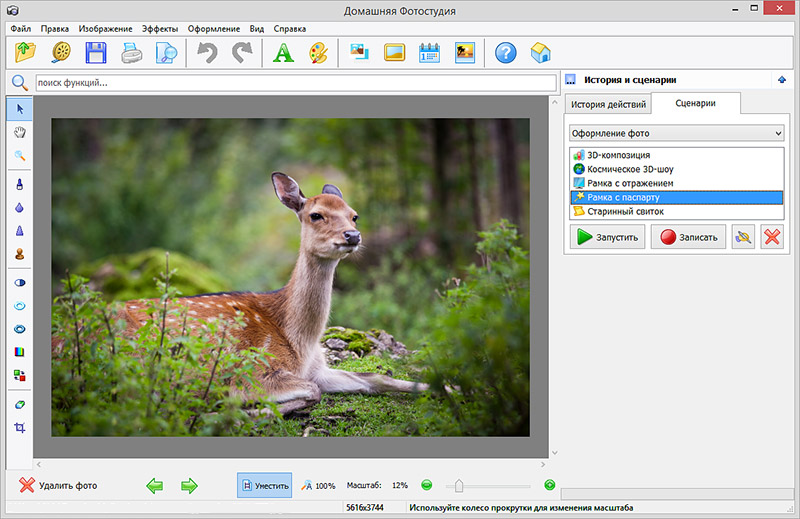
«Домашняя Фотостудия» – универсальная программа для уменьшения размера фотографий, подготовки изображений для печати, публикации их в социальных сетях и создания красивых изделий (коллажей, календарей и открыток).
Интерфейс «Домашней Фотостудии» не вызовет затруднений даже у начинающих пользователей
Как уменьшить размер фото
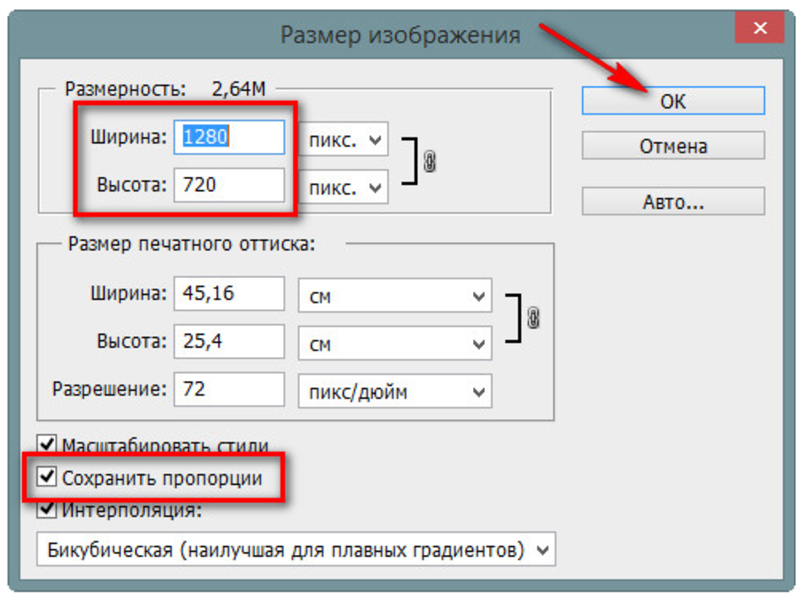
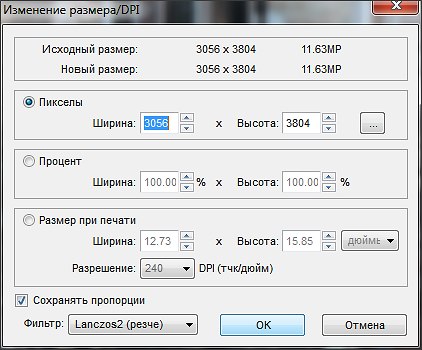
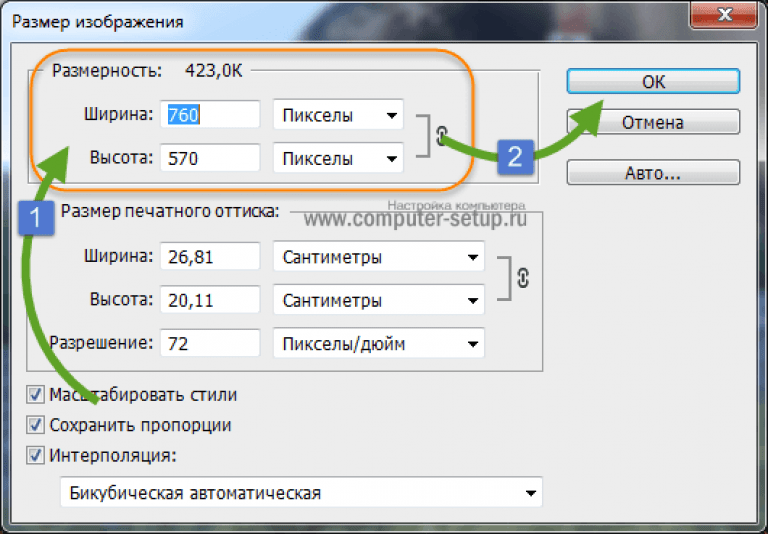
Скачайте и установите программу «Домашняя Фотостудия» на компьютер. Запустите ее с ярлыка на рабочем столе, и откройте файл для редактирования. Перейдите на вкладку «Изображение» и выберите пункт «Изменение размера». Откроется отдельное окно для редактирования, где вручную вводятся новые значения.
Введите в пустые строки нужные параметры снимка или воспользуйтесь готовыми пропорциями
Программа для уменьшения размера фото предлагает изменить показатели как в точках (по ширине и высоте в пикселах), так и подготовить изображение для дальнейшей печати (ширина и высота в сантиметрах, разрешение в DPI). Внизу есть пресеты для фото (готовые размеры).
Внизу есть пресеты для фото (готовые размеры).
Стандартные размеры фото в сантиметрах: 20х30 (соответствует листу А4), 15х20 (половина А4) и 10х15 (самые популярные значения для снимка). Стандартом печатного размера принято считать 300 DPI.
Программа «Домашняя Фотостудия» предлагает встроенные инструменты для пакетной обработки изображений. Выберите одноименный пункт на вкладке «Файл», добавьте папку или выберите и загрузите снимки по отдельности. Поставьте в правой части меню галочку напротив пункта «Изменить размер фото», далее введите желаемый размер в пикселях (уберите или оставьте галочку сохранения пропорций).
Загрузите фотосессию в окно программы и измените размер всех снимков одновременно
Выберите один из типов фильтрации фотографий, популярные и удачные решения – детализация, смягчение, оптимальный. Поставьте галочку «Повышение резкости», нажмите иконку «Начать обработку». По окончании редактирования фотографии сохраняются в указанной по умолчанию папке. Программа «запоминает» путь для фото, и выставляет к нему быстрый доступ в меню запуска.
По окончании редактирования фотографии сохраняются в указанной по умолчанию папке. Программа «запоминает» путь для фото, и выставляет к нему быстрый доступ в меню запуска.
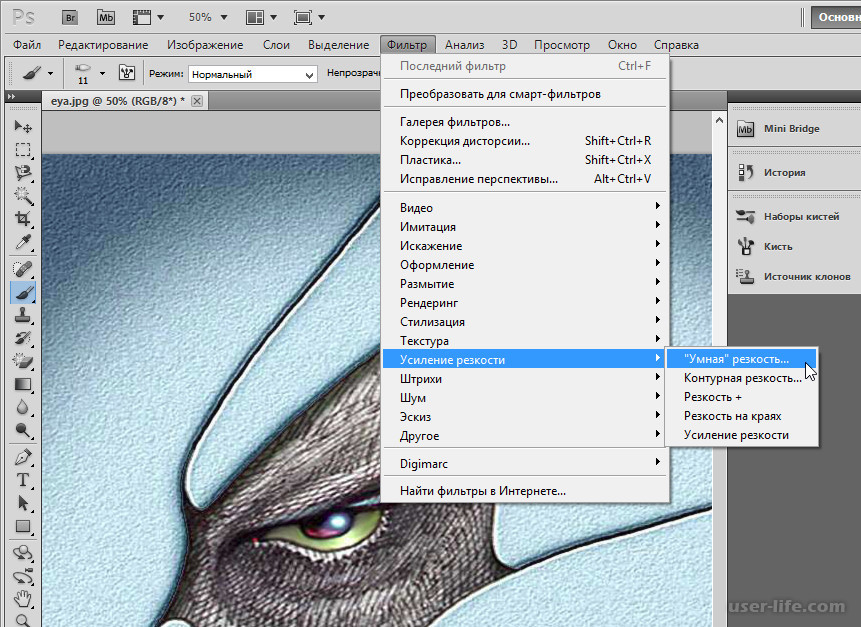
Как повысить резкость уменьшенной фотографии
Оптимальный способ повышения четкости фото после уменьшения размера – функция «Нерезкая маска». Введите ее в поиске функций или найдите самостоятельно, кликнув по пункту меню«Изображение» и в выпавшем списке выбрав вариант«Фильтры».
Далее установите уровень нерезкой маски специальным ползунком в правой части меню. Нажмите кнопку «Просмотр». Программа для уменьшения размера фото предлагает сохранить изображение в любом графическом формате, нажмите иконку дискеты, введите новое имя, укажите путь сохранения и тип файла.
Настройка параметров маски позволит повысить резкость снимка без артефактов
В «Домашней Фотостудии» вы сможете как изменить размер изображения без потери качества, так и избавиться от мелких дефектов на любых снимках. ПО содержит множество уникальных эффектов, готовые шаблоны для изделий, различные декоративные элементы оформления.
ПО содержит множество уникальных эффектов, готовые шаблоны для изделий, различные декоративные элементы оформления.
Узнайте больше о программе в этих статьях:
Как уменьшить размер фотографий. Программы
Автор Константин На чтение 7 мин. Опубликовано Обновлено
В этой статье поговорим о том, как уменьшить размер фотографий с помощью подходящих бесплатных программ.
Цифровой фотоаппарат или телефон с цифровой камерой, наверное, уже есть практически в каждой семье! А Интернет позволяет показывать сделанные снимки своим друзьям через компьютер.
Конечно, это очень удобно!
Но, в этом отношении во многих случаях остается еще и некоторая проблемка. Бывает, что снимки через хороший цифровой фотоаппарат получаются очень большого размера, тогда как для простого просмотра на компьютере большой размер совершенно не нужен. А так как не у всех еще быстрый и безлимитный Интернет, то передача фотографий с большим размером может стать серьезным неудобством.
А так как не у всех еще быстрый и безлимитный Интернет, то передача фотографий с большим размером может стать серьезным неудобством.
Об этом я уже писал подробнее в статье про «Уменьшение размера фотографий программой Paint». С помощью стандартной программы Paint можно изменять размер фотографий по одной. Но, если фотографий много, то через Paint этот процесс становится уже достаточно не удобным.
И даже сжатие фото онлайн до нужных размеров не всегда удобно.
В таких случаях на помощь приходят специальные программы, позволяющие делать, как одинарное, так и групповое уменьшение размера фотографий. И в этой статье мы рассмотрим пару таких программ, — ImageCompression и Fotosizer.
Скачать ImageCompression
Вот ссылка на скачивание программы ImageCompression >>> (1,75 Мб.)
Это бесплатная программа на русском языке!
Установка ImageCompression
Установка программы ImageCompression начинается с простого приветствия, в котором жмем Далее:
Принимаем условия соглашения и идем Далее:
Дальше предлагается познакомиться с информацией о программе. Далее:
Далее:
В следующем окне показывается, куда на нашем компьютере будет установлена данная программа. Как правило установка происходит на диск С (системный диск) в папку Program Files (где устанавливаются все основные программы).
Здесь можно ничего не менять. Идем Далее:
Также показывается название программы, по которому можно будет через меню Пуск найти для запуска эту программу. Тоже можно оставить, как предлагается.
Здесь же есть выбор, создавать папку в меню «Пуск» или нет. Рекомендую галочку не ставить, чтобы папка с ярлыками для запуска и удаления программы добавились в меню Пуск для удобного ее нахождения и запуска:
Ярлык для запуска на Рабочем столе не обязателен, чтобы не захламлять его. Можно оставить значок на Панели быстрого запуска, но это тоже вообще-то не обязательно, — далее покажу, как запускать ImageCompression через меню Пуск. Идем дальше:
Жмем Установить:
Чтобы запустить программу сразу же после установки, оставляем галочку на Запустить ImageCompression и жмем Завершить:
А в дальнейшем ImageCompression можно будет запускать через меню Пуск вот так:
Как пользоваться ImageCompression
Пользоваться ImageCompression проще простого, — все интуитивно понятно. Но, на всякий случай расскажу подробнее по шагам:
Но, на всякий случай расскажу подробнее по шагам:
- Выбираем на своем компьютере папку с фотографиями, которые нужно уменьшить.
- Настраиваем параметры сжатия. Здесь можно задавать ограничения по высоте и ширине, а также по качеству сжатия. По умолчанию установлена высота/ширина 800 и качество 80%. Этого вполне достаточно для оптимального уменьшения размера фотографий при передачи их через Интернет для простого показа. Если качество нужно получше, то можно эти значения увеличить.В общем, здесь уже на свое усмотрение, — несколько раз попробовать, посмотреть на результат (качество фотографий) и уже будет представление в каких ситуациях и для каких целей уменьшать фотографии.
- Можно сразу же настроить название папки, где будут сохранены сжатые изображения и нужно ли дописывать что-то перед названием сжатого файла. Также можно поставить галочки на том, какие форматы изображений нужно обрабатывать, а также в какой формат сохранять. В общем-то, здесь тоже все выставлено, как оптимальный вариант.

- Если нужно указать другое место для сохранения сжатых фотографий, то это можно тоже изменить. И остается нажать на Начать обработку:
После группового уменьшения размера фотографий, можем даже сразу перейти для просмотра к результату:
Оригинальные фотографии остаются неизменными, — только создается еще одна папка со сжатыми фотографиями внутри той, в которой находятся оригинальные фотографии.
Так что, даже если после просмотра сжатых фотографий мы решаем, что они не подходят по качеству, то просто можем удалить всю папку с этими сжатыми фото, выставить в настройках новые значения и сжимать фотографии заново, пока не получим устраиваемый нас результат.
В моем случае для написания этой статьи я сжимал 54 фотографии, каждая из которых весит примерно по 1 Мб. Если передавать все их через Интернет, то 54 Мб. всё-таки для некоторых пользователей у которых не быстрый Интернет, это приличный объем.
Это у меня оригинальные фотографии получились всего по 1 Мб.
А есть фотографии с более высоким разрешением, которые могут весить и по 10 Мб. каждая! Представьте около 540 Мб. передавать через Интернет для простого просмотра!
Вот поэтому программы для группового уменьшения размера фотографий, типа ImageCompression, очень даже могут пригодиться!
Итак, после сжатия всех 54 фотографий с приведенными выше стандартными настройками программы у меня получилось менее 7 Мб. Вот это уже другое дело!
А по качеству фотографий можете сравнить.
Вот оригинальная фотография, весом 1 Мб. >>>
А вот это же фото, сжатое до 0,08 Мб. (т.е. всего 88 Кб.) >>>
Кстати, посмотреть, сколько весит отдельная фотография можно, нажав на нее через Проводник правой кнопкой мыши и выбрав Свойства:
Смотрим, сколько весит фотография, чтобы решить, отправлять ее в таком виде или сжимать, уменьшая ее размер:
Еще в этой программе ImageCompression есть удобная функция, позволяющая прямо из контекстного меню Проводника отправлять на сжатие папки с фотографиями. Для этого в самой программе, нужно поставить галочку на опции: Добавить пункт в меню папок в проводнике «Сжать изображения в папке…». На снимке программы (выше) эта функция помечена номером (5).
Для этого в самой программе, нужно поставить галочку на опции: Добавить пункт в меню папок в проводнике «Сжать изображения в папке…». На снимке программы (выше) эта функция помечена номером (5).
В итоге можно выбрать папку через Проводник, нажать на нее правой кнопкой мыши и далее Сжать изображения в папке…:
В результате по установленным ранее настройкам программы в этой папке создастся папка со сжатыми фото.
Очень удобная и простая программа! Ничего лишнего! И главное она бесплатная и на русском языке!
Уменьшить размер фото с помощью Fotosizer
Программа Fotosizer работает точно по такому же принципу, что и предыдущая, поэтому подробно рассматривать процесс установки и использования, — не будем.
Она тоже бесплатная, есть русский язык и весит столько же, как и ImageCompression. Причем в отличие от предыдущей, она более распространенная среди пользователей.
Скачать последнюю версию Fotosizer можно на официальном сайте разработчиков этой программы, перейдя по этой ссылке >>>
Начнется автоматическое скачивание программы. Но если не начнется, нажмите самостоятельно ссылку для скачивания, как показано на снимке:
Но если не начнется, нажмите самостоятельно ссылку для скачивания, как показано на снимке:
Программа многоязычна, в том числе присутствует и русский, выбор которого идет в самом начале установки.
У Fotosizer немного другой интерфейс, но в остальном функции те же, так что и без дополнительной инструкции можно разобраться, особенно если уже попользовались программой ImageCompression.
В Fotosizer понравилось то, что здесь можно создать папку для сохранения измененных фотографий и добавить для изменения не только папки с оригинальными фотографиями, но также и отдельные фотографии из разных папок:
Здесь также есть и другие дополнительные функции, которых нет в ImageCompression, поэтому можете протестировать обе программы и остановиться на той, какая Вам лично приглянется больше всего.
Нужна программа для сжатия фото? Вот 18 протестированных инструментов
Уверены ли вы, что вся используемая на ваших страницах графика оптимизирована под веб? Перед тем, как сжать фотографию, наверняка вы уже выбрали подходящий формат для каждого изображения, а также постарались максимально уменьшить их размер.
Главная проблема заключается в том, что абсолютно не важно, насколько тщательно вы оптимизировали свое изображение, так как графические редакторы чаще всего сохраняют в самом подходящем варианте для публикации в интернете. И если не пропускать эти картинки через специальные инструменты для сжатия, их размер может существенно сказаться на скорости загрузки страниц.
В этой статье мы собрали 18 лучших инструментов для сжатия фотографию онлайн и локально. Большинство представленных программ предназначены для Windows и способны уменьшить размер изображений практически без потери качества. Кроме этого мы не забыли и о программах под Mac, а также веб-сервисах, так что каждый сможет найти подходящий вариант.
Мы попробовали сжать одинаковый набор GIF, PNG и JPG-изображений с помощью каждого описанного ниже инструмента, причем изображения уже были оптимизированы под веб, но нам все равно удавалось уменьшить их размер. Результаты получились довольно интересными! Давайте посмотрим, что нам удалось выяснить.
Платформа: Windows
Программа для уменьшения размера фото с командной строкой, в котором не приведено никаких инструкций. AdvanceCOMP вряд ли понравится среднестатистическому пользователю ПК. Если вы не боитесь batch-файлов, то вам будет проще совладать с этим инструментом.
Простая строка типа: for %a in («C:PNG FileFolder*.png») do advpng -z -4 «%a» позволит применить алгоритмическое сжатие без потери качества к каждому файлу, расположенному в указанной директории. После того, как сжатие размера фотографии произойдет, готовые файлы будут заменять исходные.
Но финальный результат сжатия PNG-изображения разочаровал нас, так как размер уменьшился всего на 14,2% (только этот инструмент дал столь низкий результат).
Конечно же, это лучше чем ничего. И если вы планируете комбинировать несколько инструментов вместе, то AdvanceCOMP точно сыграет свою роль в оптимизации PNG-изображений.
Платформа: Windows
Программа для сжатия фото без потери качества Caesium – это простенький инструмент с открытым исходным кодом, который пригодится для сжатия изображений в форматах PNG, JPG и BMP. Программой просто пользоваться. Нажмите кнопку «Add» (Добавить), выберите нужные изображения, затем укажите папку для размещения результатов (Output folder), нажмите «Compress» (Сжать), и буквально за несколько секунд задача будет выполнена.
Программой просто пользоваться. Нажмите кнопку «Add» (Добавить), выберите нужные изображения, затем укажите папку для размещения результатов (Output folder), нажмите «Compress» (Сжать), и буквально за несколько секунд задача будет выполнена.
BMP-сжатие нам было не интересно, а в технологии сжатия JPG здесь не представлено ничего нового. Здесь отсутствует возможность осуществить сжатие без потери качества, так как программа просто перекодирует файл с использованием указанных вами параметров качества.
Caesium умеет сжимать PNG-графику, однако и здесь вы столкнетесь с определенными ограничениями. Перед тем, как сжать фотографии для отправки, вы должны знать, что инструмент позволяет получать только 24-битные файлы, так что, если вы используете другие форматы, то изображения, скорее всего, лишь «наберут в весе».
Это и показали результаты тестирования, так как большинство наших тестовых PNG-изображений стали весить еще больше. К счастью, если вас не устраивает результат, то можно просто не сохранять полученный файл. В целом, нам удалось добиться сжатия лишь на 1,2%, поэтому очевидно, что многие пользователи откажутся от этой программы.
В целом, нам удалось добиться сжатия лишь на 1,2%, поэтому очевидно, что многие пользователи откажутся от этой программы.
Платформа: Windows
В FILEminimizer Pictures в отличие от большинства представленных в этой статье инструментов используется более радикальный подход к сжатию изображений. По умолчанию, он может изменять форматы, масштабировать изображения, перекодировать JPEG-данные с учетом необходимости снизить вес файла, а также удалять метаданные, что также сказывается на весе изображений.
Перед тем, как сжать фотографию для интернета, пользователи могут менять все эти настройки. Программа построена в привычном формате. После того как вы выбрали исходный файл, указали папку назначения, изменили значения опций, останется лишь один клик, после которого начнется оптимизация. Этот процесс происходит очень быстро.
Насколько хорошим получается результат? Все зависит от формата изображений. При сжатии PNG нам удалось получить до 26,8%. GIF-сжатие дало не больше 16,5%, но что касается формата JPG, то тут мы сжали вес файлов практически до 40%.
Платформа: Windows
Эта программа позволяет не только сжимать JPG, GIF и PNG, но также и работать с исполняемыми файлами, архивами, документами Microsoft Office, PDF и многими другими.
Удивляет то, что от расширенного функционала вовсе не страдает удобство использования. У этой программы один из самых понятных интерфейсов: просто перетащите изображения в FileOptimizer, щелкните правой кнопкой мыши и выберите «Optimize» (Оптимизировать).
Но учтите, что программа заменяет исходные файлы новыми. Исходники перемещаются в корзину, и могут быть восстановлены при необходимости.
Как сжать сразу много фотографий? Используйте этот инструмент, ведь по уровню сжатия FileOptimizer показал очень хороший результат. PNG-изображение удалось сжать на 42,2%, а это лучший показатель. JPEG и GIF удалось уменьшить на 17,7% и 15,9% соответственно. Кроме этого FileOptimizer может похвастаться и другими преимуществами, среди которых возможность оптимизировать и другие файлы на вашем сайте.
Платформа: Mac
Представляет собой инструмент, который оптимизирует GIF, JPEG и PNG-изображения, и выступает в качестве интерфейса для других приложений, среди которых PNGOUT, AdvPNG, Pngcrush, extended OptiPNG, JpegOptim, jpegrescan, jpegtran и Gifsicle.
Программа направлена на сжатие без потери качества: позволяет убрать комментарии, цветовой профиль и т. д. При этом она не перекодирует изображение и не уменьшает количество цветов. Как результат, у вас вряд ли получится существенно уменьшить вес файлов, но зато можно не беспокоиться за потерю качества изображений.
Для начала процесса сжатия нужно перетащить нужный элемент в окно программы. Это приложение нельзя назвать самым быстрым, но до тех пор, пока вы не начнете загружать в него тысячи фотографий в высоком разрешении, вряд ли это станет проблемой.
Результат получился неплохой, но не совсем тот, который мы ожидали. Gif-графику удалось сжать на 17,8%, PNG – на 17,8%, JPG-изображения уменьшились на 18,3%. Лучший результат можно получить при помощи других инструментов, но если вам нужно иметь под рукой стабильный и простой инструмент, то определенно стоит присмотреться к ImageOptim.
Лучший результат можно получить при помощи других инструментов, но если вам нужно иметь под рукой стабильный и простой инструмент, то определенно стоит присмотреться к ImageOptim.
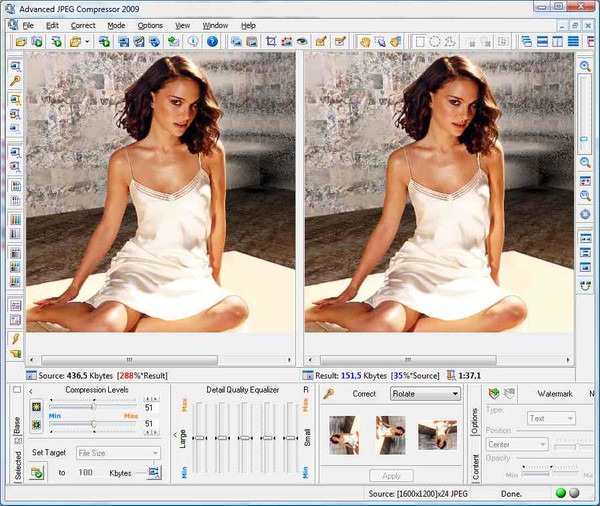
Платформа: Mac/Windows
Интересное приложение, в котором сжатие JPEG-изображений осуществляется в два этапа. Сначала с помощью продуманного алгоритма определяется, какая часть изображения может быть подвергнута сжатию без потери качества. А затем программа использует собственный JPEG-шифровщик, который формирует максимально сжатое изображение без существенной потери качества.
Для начала процесса перетащите изображения в окно программы (в бесплатной версии можно ежедневно сжимать до 20 изображений), и она заменит исходные изображения новыми сжатыми версиями.
Стоит отметить, что результаты могут значительно отличаться. Например, нам удалось сжать JPG-файлы всего на 8,2%, но когда мы загрузили в программу 25 фотографий с очень высоким разрешением, их удалось сжать на целых 71,3% без видимой потери качества.
С простой веб-графикой вряд ли стоит ожидать от JPEGmini значительных результатов. Однако качество сжатия существенно увеличивается при работе с крупными изображениями. Это стоит учитывать перед тем, как сжать папку с фотографиями.
Платформа: Windows
Инструмент для сжатия без потери качества JPEG-файлов, который позволяет удалить всю ненужную информацию: миниатюру, комментарии, цветовой профиль, дополнительные байты в начале и в конце файла и т.д.
Сжатие будет незначительным, так как не происходит перекодирования. Мы поняли это, когда попробовали сжать несколько JPG-изображений в высоком разрешении, и в результате получили файл всего на 1% «легче» оригинала.
Если сжимать маленькие файлы, то результат будет более ощутимым. К примеру, попытавшись уменьшить подготовленный к использованию на веб-странице JPEG-файл мы получили сжатие на уровне 16,1%.
Саму программу сложно назвать идеальной. По умолчанию она заменяет оригинальные файлы сжатыми версиями, так что вам придется работать с копиями.
Платформа: Windows
Популярный инструмент для сжатия PNG-изображений на основе командной строки, который часто используется в других приложениях. Например, PNGGauntlet, о котором мы поговорим позже.
Программа снабжается подробной инструкцией, в которой объясняются все возможные опции и функции. Что касается результатов, то даже с настройками по умолчанию нам удалось сжать PNG-изображение на 32,2%.
Если вам нужно что-то проще, то PNGGauntlet имеет простой графический интерфейс (и сама программа в целом дала хорошие результаты по компрессии). Но если вы хотите комбинировать несколько инструментов с командной строкой, то мы рекомендуем включить в список OptiPNG.
Платформа: Windows
Инструмент, который можно использовать в качестве интерфейса для трех других open-source программ (PNGOUT, OptiPNG, DeflOpt). При этом приложение позволяет эффективно сжимать графические файлы.
В использовании PNGGauntlet похож на остальные программы. Но в этом приложении процесс сжатия займет немного больше времени из-за комбинации сразу трех инструментов. У нас ушло около часа на то, чтобы сжать 25 фотографий в высоком разрешении в формате PNG.
У нас ушло около часа на то, чтобы сжать 25 фотографий в высоком разрешении в формате PNG.
Результат нас впечатлил. При сжатии PNG PNGGauntlet уменьшил размер 50 изображений на 41,3%.
Перед тем, как сжать сразу несколько фотографий с помощью этого приложения, подумайте, стоит ли это столь долгого ожидания? Но если вам нужен инструмент для качественного сжатия PNG-изображений, то PNGGauntlet точно попадет в ваш арсенал.
Платформа: Windows
Учитывая размер (146 КБ), PNGOptimizer является самой миниатюрной программой из всех представленных, поэтому неудивительно, что ее интерфейс настолько примитивен. Она ориентирована на работу с PNG-файлами.
Но набор опций компрессии впечатляет. PNGOptimizer способен убирать чересстрочность, заменять фоновый цвет, а также убирать текст и многое другое.
Кроме этого данная программа способна импортировать GIF, BMP или TGA-файлы, и сохранять их в формате PNG в соответствии с указанными параметрами.
При этом PNGOptimizer однозначно уступает своим конкурентам по эффективности, так как нам удалось сжать высококачественные PNG-картинки всего лишь на 3,6%.
С веб-графикой дела обстоят гораздо лучше, и нам удалось получить почти 40% сжатия. Если вам нужно небольшое и простенькое решение для работы с PNG, то PNGOptimizer – это вариант!
Платформа: Windows
Один из лучших инструментов для сжатия изображений. К сожалению, им неудобно пользоваться, так как он представляет собой командную строку, и не поддерживает режим пакетной обработки. Если для вас все это проблема, то можно воспользоваться платным интерфейсом PNGOUTWin.
Программа имеет множество настроек. Вы можете использовать PNGOUTWin для перезаписи исходных изображений, либо создать сжатые копии в отдельной папке.
Для начала процесса перетащите нужные файлы в окно программы, и тут же запустится процесс компрессии. Причем сжатие выполняется в несколько потоков, а это значит, что программа способна обрабатывать несколько изображений одновременно.
Также нас поразил результат: веб-графика в формате PNG была сжата на 40,5%. Но сейчас можно найти много сервисов для сжатия размера фотографии онлайн.
Платформа: Веб-сервис
Сервис способен производить компрессию без потери качества не только PNG-файлов, но также и GIF/JPG. Зарегистрироваться в этом сервисе можно абсолютно бесплатно, но у него есть некоторые ограничения: загружать можно до 15 изображений за раз, и каждое из них может «весить» не более 150 кб.
Это не большая проблема, учитывая простоту использования. Перейдя на сервис, нажмите кнопку «Upload Images», а затем подождите, пока в процессе загрузки все изображения будут оптимизированы. После этого будет представлен отчет о проделанной работе, а также возможность скачать набор обработанных изображений в виде ZIP-архива.
Бесплатный аккаунт предполагает возможность только lossless-компрессии. PUNYpng дает достаточно хороший результат, и в тестах нам удалось получить от 16% до 32% сжатия различных форматов. За небольшую плату ($2 в месяц) можно получить PRO-аккаунт, который позволяет осуществлять и lossy-сжатие. В данном случае предусмотрена возможность загружать много файлов большего размера.
Если вам необходим именно веб-сервис и вас не смущают ограничения, то PUNYpng можно по праву считать эффективным и простым в использовании вариантом.
Платформа: Windows
Хотя RIOT бесплатен, это, пожалуй, единственная программа для сжатия изображений, которая в процессе установки попытается предложить дополнительное программное обеспечение. Не забудьте снять соответствующую галочку, если вам не интересно это предложение.
Опрятный и понятный интерфейс позволяет сжимать отдельные GIF, PNG или JPG-изображения, а также сравнивать результат с оригиналом, в то время как многопоточный процесс обрабатывает сразу несколько изображений.
К сожалению, здесь нельзя производить компрессию без потери качества. RIOT предназначен для уменьшения количества цветов в изображениях, перекодировки JPEG в изображение с более низким качеством. Даже несмотря на эти факты, программа умудрилась сделать некоторые наши файлы даже больше в размере. Рекомендуем тщательно проверять результаты, полученные при помощи RIOT.
Перед тем, как сжать папку с фотографиями, вам стоит знать, что этот инструмент отлично работает с GIF-графикой, которую нам удалось сжать на 42,8%.
Платформа: Windows
Один из самых примитивных инструментов, представленных в этой статье. Он представляет собой скрипт, который выступает в качестве интерфейса для нескольких инструментов командной строки. Перетащите JPG файлы в открытое окно скрипта, укажите опции компрессии, и ScriptJPG сделает все остальное.
Инструмент, несмотря на обещания в рекламе и пресс-релизе, не работает с веб-графикой JPG. Мы так и не поняли, в чем причина, так как строение ScriptJPG настолько просто, что даже нельзя увидеть сообщения об ошибках.
Нам все же удалось использовать набор JPG-фотографий для тестирования, и результат получился приемлемым. Нам удалось сжать каждую фотографию на 10%.
Если же вы относитесь к простым пользователям ПК, то мы рекомендуем применять что-нибудь с графическим интерфейсом.
Платформа: Windows
ScriptPNG приходится «родственником» ScriptJPG. Это batch-файл для Windows, в котором задействуется четыре утилиты, позволяющие осуществить уменьшение размера PNG-файлов.
Это batch-файл для Windows, в котором задействуется четыре утилиты, позволяющие осуществить уменьшение размера PNG-файлов.
Перед тем, как сжать фотографию для интернета, перетащите изображения на сам файл, после чего откроется командная строка с девятью возможными способами компрессии. Выберите наиболее подходящую опцию, и после этого программа закроется, начав обрабатывать файл за файлом (заменяя исходные изображения).
При тестировании у нас возникли проблемы с исполняемым файлом pngout.exe, и поэтому нам пришлось закрывать каждое сообщение об ошибке вручную.
Несмотря на неудобства, уровень сжатия был поразительным. Веб-графику в формате PNG удалось уменьшить на 40.1%.
Не можем не согласиться с тем, что скриптовый подход дает больше контроля над процессом компрессии. Если вам не нравится что-то в ScriptPNG или вы хотите добавить какие-нибудь другие инструменты и опции, то можете отредактировать файл скрипта соответствующим образом.
Платформа: Веб-сервис
Большинство веб-сервисов для сжатия размера фотографии онлайн имеют значительные ограничения, но Smush. It – редкое исключение. В нем существует ограничение в 1 Мб на каждый файл, но зато система позволяет загружать сколько угодно файлов. Здесь не нужно регистрироваться, не нужно создавать и заполнять аккаунт, отсутствуют дневные лимиты. Готовые изображения можно скачать в виде ZIP-архива.
It – редкое исключение. В нем существует ограничение в 1 Мб на каждый файл, но зато система позволяет загружать сколько угодно файлов. Здесь не нужно регистрироваться, не нужно создавать и заполнять аккаунт, отсутствуют дневные лимиты. Готовые изображения можно скачать в виде ZIP-архива.
Главным недостатком сервиса является то, что нельзя изменить настройки сжатия.
В результате это вылилось в реальную проблему, когда мы поняли, что наши тестовые JPG-файлы уменьшились лишь на 1%. PNG-сжатие оказалось более внушительным – до 35%, а сжатие GIF вообще поразило – нам удалось получить 23,9% (пожалуй, это лучший результат lossless-сжатия из всей подборки).
Нам бы хотелось больше влиять на настройки компрессии, но если вас устраивает такой подход, то мы рекомендуем попробовать Smush.It.
Платформа: Веб-сервис
TinyPNG представляет собой бесплатный веб-сервис для оптимизации изображений. Перетащите файлы на веб-страницу, после чего сервис сожмет их и предоставит ссылки для скачивания.
У этого инструмента для сжатия фотографии онлайн есть ограничения: размер файла не должен превышать 2 Мб, а при получении результата придется по очереди скачивать каждый готовый файл.
В TinyPNG его алгоритм полностью перерабатывает палитру и уменьшает количество задействованных цветов. Благодаря этому веб-графику в формате PNG нам удалось сжать на 48% (лучший результат в этой подборке). И в большинстве случаев вы вряд ли сможете отличить оригинал от оптимизированного изображения.
Стоит отметить, что несколько инструментов из данной подборки также давали до 40% сжатия, но если для вас важно качество итогового изображения, то мы определенно рекомендуем использовать TinyPNG.
Платформа: Windows
Миниатюрный инструмент для сжатия изображений. Его не нужно устанавливать, просто распакуйте архив, и он готов к работе. Программа предназначена исключительно для компрессии GIF-графики, и здесь не представлено каких-либо настроек.
Все это как минимум значительно ускоряет работу Trout’s GIF Optimizer. Импортируйте выбранные фотографии, и процесс компрессии начнется. Вы сразу увидите готовые изображения, которые можно скачать всего в несколько кликов.
Импортируйте выбранные фотографии, и процесс компрессии начнется. Вы сразу увидите готовые изображения, которые можно скачать всего в несколько кликов.
Этот инструмент не может похвастаться хорошими результатами сжатия: нам удалось сжать веб-графику в формате GIF всего на 16,7%.
Результаты
Примечание: некоторые тесты проводилось на предыдущих версиях программного обеспечения.
После долгих часов тестирования, оценки и составления списка, мы выяснили для себя как минимум одно: сжатие фотографий онлайн может давать абсолютно неожиданные результаты.
Нам удавалось сжимать PNG-файлы на 30-40%, и даже JPEG-изображения сжимались на 16-18%. Речь идет именно о lossless-компрессии, а, значит, без влияния на качество изображений. На выходе получались точно такие же файлы, но с меньшим весом.
Так какие же инструменты лучше использовать? FileOptimizer предлагает лучшую производительность lossless-сжатия на базе Windows, и позволяет добиться 42,2% сжатия PNG-файлов, дает внушительные результаты при работе с JPG и GIF. А также предлагает несколько полезных опций (например, сжатие PDF-документов).
А также предлагает несколько полезных опций (например, сжатие PDF-документов).
Но если этот вариант вам не подходит, то можно присмотреться к PNGGauntlet и ScriptPNG, которые также хорошо сжимают PNG. ImageOptim для Mac показал хороший результат при работе с JPEG и GIF-файлами.
Веб-сервисы для сжатия размера фотографий онлайн показались нам менее удобными, и поэтому мы бы не рекомендовали ими пользоваться. Лучшее сжатие JPG без потери качества показал PUNYpng, а Smush.It лучше справляется с GIF-файлами. В любом случае каждый из представленных инструментов поможет вам хоть немного «облегчить» страницы сайта, и значительно ускорить его работу. Выбор за вами!
Данная публикация является переводом статьи «18 image file compression tools tested» , подготовленная редакцией проекта.
Уменьшение размера фотографий ― Kampfer
Уменьшение размера фотографий
Порой возникает необходимость в уменьшении размера фотографий для отправки их по электронной почте друзьям или знакомым. Это необходимо, например, тогда, когда мы делаем снимки современными цифровыми фотоаппаратами, с помощью которых получаются очень качественные фото большого размера и разрешения необходимые для печати. Но, если нужно отправить какие-либо фотографии по электронной почте просто для того, чтобы просматривать их на компьютере, в таком случае нет необходимости отсылать большие тяжелые файлы.
Это необходимо, например, тогда, когда мы делаем снимки современными цифровыми фотоаппаратами, с помощью которых получаются очень качественные фото большого размера и разрешения необходимые для печати. Но, если нужно отправить какие-либо фотографии по электронной почте просто для того, чтобы просматривать их на компьютере, в таком случае нет необходимости отсылать большие тяжелые файлы.
Уменьшение размера фотографий online бесплатный сервис Jpegmini
Бесплатный сервис Jpegmini.com позволяет сжимать фото без потери качества. Сохраняя при этом размер, разрешение и качество оригинального изображения. Уменьшается только его «вес» — место, которое занимает файл на диске или карте памяти
Для начала Вы можете попробовать уменьшить одну фотографию нажав кнопку «Try it Now»
Главная страница
Если Вам необходимо обработать несколько фото, то сначала надо потратить минуту на регистрацию.
Начинаем с кнопки My Albums
После регистрации появляется кнопка My Albums — жмем ее, чтобы выбрать нужные файлы для обработки. После этого начинается загрузка файлов, во время которой можно придумать и ввести название альбома. Затем нажать Create Album.
После этого начинается загрузка файлов, во время которой можно придумать и ввести название альбома. Затем нажать Create Album.
Во время загрузки можно дать название альбому
Вскоре появится сообщение о том, что сжатие фото завершено. Надо нажать Download, чтобы скачать архив со сжатыми фотографиями. (Архив хранится на Jpegmini в течение 6 дней по истечении которых фото автоматически удалятся).
Сжатие фото завершено, теперь надо нажать Download
Уменьшение размера фотографий ofline программой Paint
Как уменьшить размер фотографий с помощью программы Paint, которая уже входит в операционную систему Windows. Для примера рассмотрим Paint в Windows 7 (в Windows XP эта программа работает по такому же принципу).
В качестве примера возмем снимок с фотоаппарата с разрешением 9 mega pixels, получилось фото размером 4,35 мб. Уменьшим размер этой фотографии. Для этого на данный файл нажимаем правой кнопкой мыши, и в дополнительном меню выбираем: Открыть с помощью -> Paint
Для этого на данный файл нажимаем правой кнопкой мыши, и в дополнительном меню выбираем: Открыть с помощью -> Paint
Выбранный файл открывается программой Paint, в которой видны первоначальные размеры фотографии:
Для уменьшения размера фотографии нажимаем на кнопку: Изменить размер (как показано на снимке выше) и в выпадающем меню выбираем изменение в процентах или пикселях. Выберем в пикселях, оставляем галочку: Сохранять пропорции и изменяем размер по горизонтали на 1024 (или 1280) пикселей. Этих размеров вполне достаточно, чтобы на любом мониторе компьютера хорошо отображалась прямоугольная фотография:
—————————————————————————————
Для изменения размеров фотографии в Windows XP заходим в меню Рисунок -> Растянуть и изменяем размер в процентном отношении. Либо в меню Рисунок -> Атрибуты и изменяем размер в точках, например как в нашем описанном в этой заметке случае: 1024 по горизонтали и 768 по вертикали.
Либо в меню Рисунок -> Атрибуты и изменяем размер в точках, например как в нашем описанном в этой заметке случае: 1024 по горизонтали и 768 по вертикали.
———————————————————————————-
После изменения размеров фотографию необходимо сохранить. Для этого выполняем всего 3 действия:
1. В меню вверху в левом углу левой кнопкой мыши открываем выпадающий список выбора функций;
2. Наводим курсор на: Сохранить как;
3. В дополнительном выборе нажимаем на: Изображение в формате JPEG (один из самых распространенных форматов):
Далее нужно выбрать место, куда сохранить измененное фото. Например, у нас первоначальное фото находится на Рабочем столе. Файл называется Фото. При сохранении, чтобы не изменить первоначальный файл, называем файл с измененными размерами по-другому (например, Фото 2) и нажимаем Сохранить:
Готово! Теперь по свойствам файлов видим, что с помощью стандартной программы Paint мы уменьшили исходный размер фотографии в 10 раз, притом, что при просмотре на компьютере разницы в качестве особо не заметно:
Изменение размеров изображений онлайн продвинутый уровень
Способы уменьшения веса фотографии
Наверняка у каждого когда-то возникала потребность в том, чтобы уменьшить «вес» фотографии, для того чтобы загрузить аватарку в социальную сеть или вставить миниатюру в блог. В таких ситуациях большие фотографии требуют уменьшения.
В таких ситуациях большие фотографии требуют уменьшения.
Существуют такие понятия как размер фотографии и вес фотографии, с размером все понятно это количество точек по горизонтали на количество точек по вертикали допустим 3264 * 2448 еще их называют пикселями.
Другое дело — это вес, под весом понимают объем в мегабайтах. Допустим фотография, сделанная на хороший цифровой фотоаппарат будет иметь вес 4.04 мегабайта. Естественно такой вес фотографии не всегда удобно передавать, например, электронной почтой тогда возникает потребность уменьшить вес фотографии.
Так как это сделать? Уменьшить вес фотографии можно как при помощи стандартных программ Windows, так и при помощи стороннего программного обеспечения.
Уменьшение веса фотографии с помощью Paint
Paint – это стандартная программа Windows, поэтому для уменьшения веса фотографии не нужно даже ничего скачивать. Она позволяет очень просто уменьшить вес фото:
Итак, для начала открываем фотографию, которую хотим уменьшить через Paint.
Для уменьшения веса на панели инструментов Paint выбираем «Изменить размер».
Сохраним фотографию нажав на «Файл» и выбрав «Сохранить как». Все теперь вес уменьшен.
Но иногда будет достаточно уменьшить значение на 10% чтобы значительно уменьшить вес фотографии не теряя особенно в качестве фотографии.
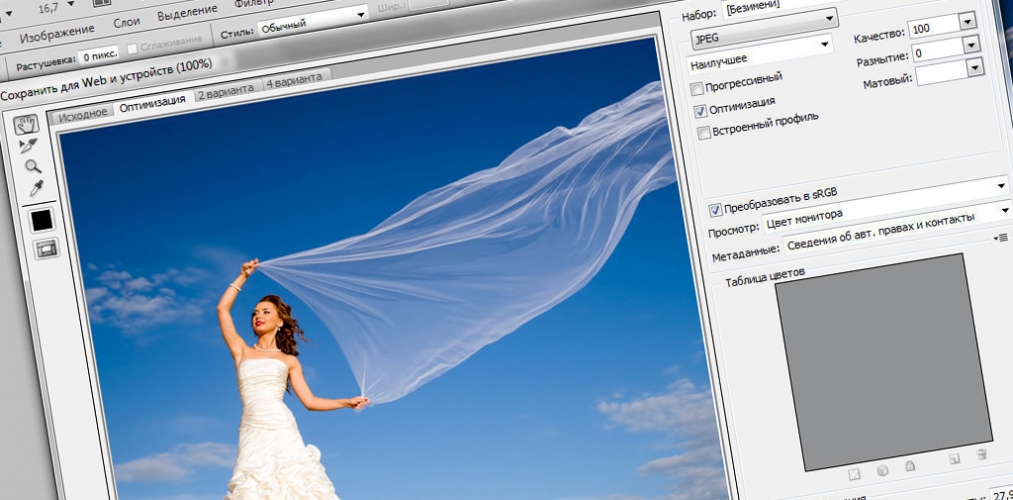
Уменьшение веса фото с помощью графического редактора Adobe Photoshop
Adobe Photoshop позволяет значительно уменьшить вес фото без сильных потерь качества фотографии. Итак, для того чтобы уменьшить вес фото необходимо:
Для начала открываем фотографию в Adobe Photoshop. Для этого нажимаем «Файл – Открыть», выбираем нужную нам фотографию и жмем «Открыть».
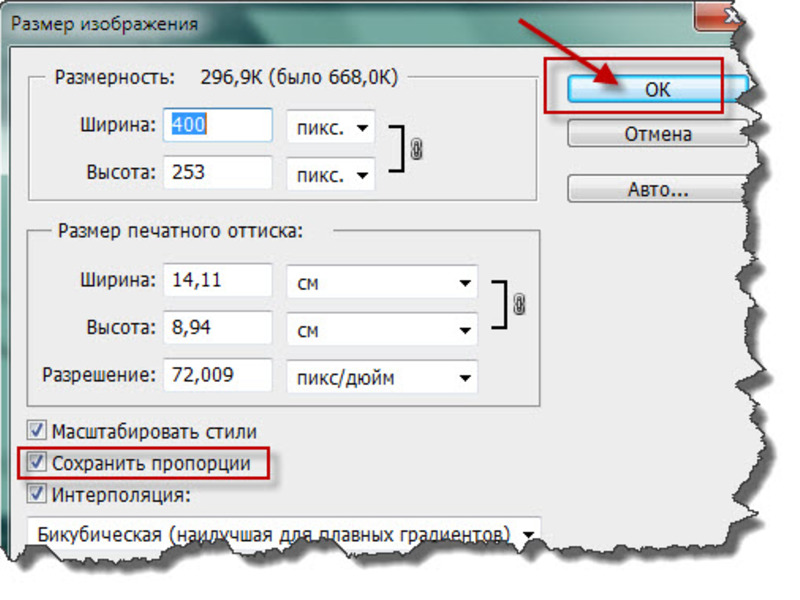
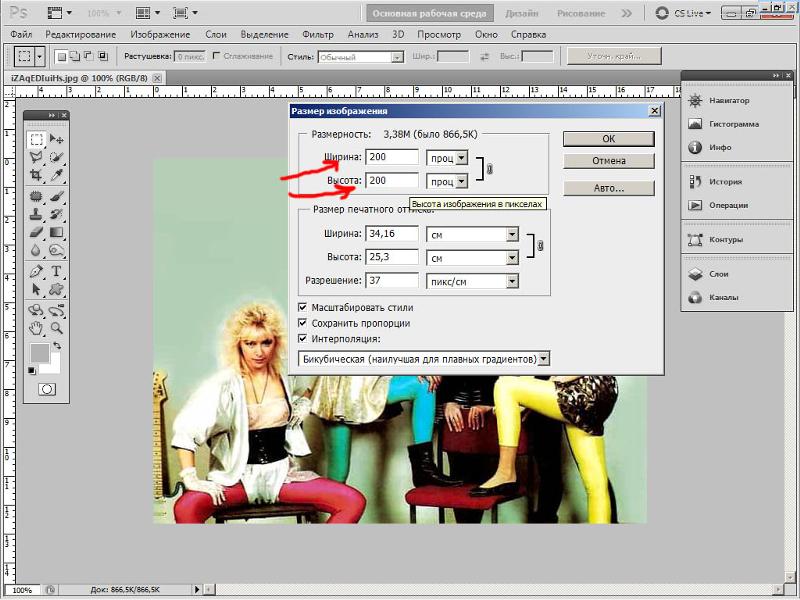
Для уменьшения веса в верхнем меню Фотошопа выбираем «Размер изображения» во вкладке «Изображение»;
После успешного уменьшения размера фото сохраняем его, нажав на «Файл – Сохранить как».
Уменьшение веса фото с помощью программы GIMP
Для уменьшения веса фотографии в программе GIMP необходимо пройти ряд простых процедур, а именно:
В открывшейся программе открываем фотографию путём нажатия на «Файл – Открыть». В открывшемся окне выбираем нужную нам фотографию и жмем «Открыть».
Далее во вкладке «Изображения» выбираем «Размер изображения».
Иконка цепочки должна быть сомкнута. Данная мера позволяет сохранить гармоничные пропорции изображения;
Сохраняем отредактированную фотографию нажав «Файл – Сохранить как».
Уменьшение веса фото с помощью программы Image Resizer
Помимо различных ресурсов и стандартных программ для уменьшения веса фотографии (фото), есть и такая замечательная программа, как Image Resizer. Программа весит совсем немного и позволяет уменьшить размер как одной фотографии, так и большего количества.
Для уменьшения веса фото в запущенной программе нажимаем «Файл» и выбираем нужную нам фотографию. В окне программы жмем «Вперед».
В окне программы жмем «Вперед».
Также для уменьшения веса фотографии совсем необязательно скачивать дополнительное программное обеспечение, ведь уменьшить вес можно и онлайн используя специальные сервисы.
Уменьшение веса фото с помощью сервиса www.softorbits.ru
Для уменьшения веса фотографии нужно загрузить файл фото и задать в настройках нужное расширение фото. После нехитрых манипуляций сервис предложит скачать обработанный файл уже с заданным ранее размером и соответственно с уменьшенным расширением.
Кстати, таким же способом можно и увеличивать расширение и размер вашей картинки если это, конечно, необходимо. Следует отметить, что достаточно указать всего один размер ширину или высоту фото, а вторую часть онлайн-программа подгонит автоматически.
Надеюсь теперь вы самостоятельно сможете уменьшать вес фото.
Как уменьшить размер фото и изменить вес фото
На практике такая непредвиденная задача может поставить в тупик неопытного пользователя, но на самом деле всё это решается за пару минут.
Если Вы относитесь к разряду новичков и не знаете, как уменьшить размер фото или изменить вес фото, тогда мы сейчас Вас этому научим! Поехали!
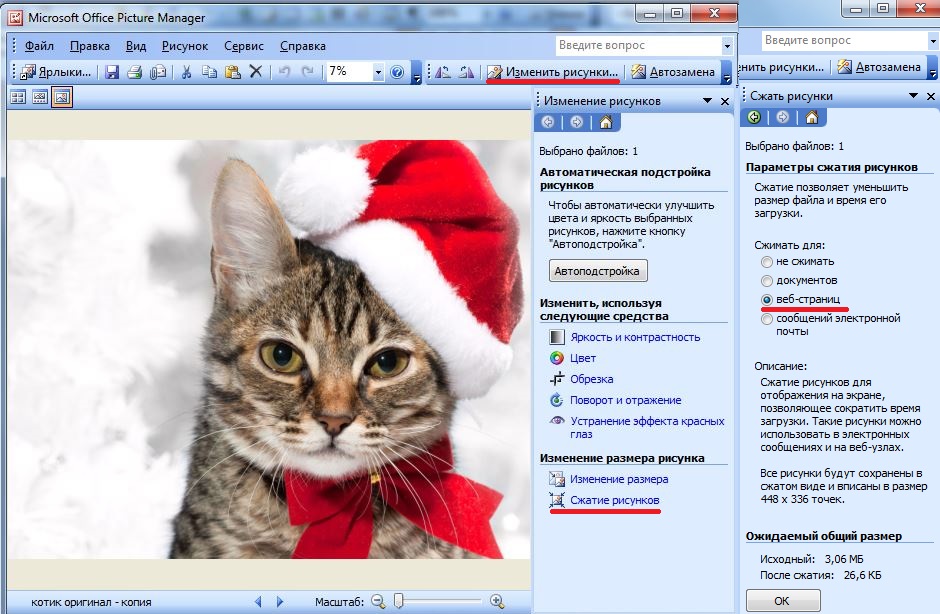
Как уменьшить размер фото в Microsoft Office Picture Manager?
Если у Вас установлен на компьютере/ноутбуке Microsoft Office, вероятно, что и расширение Picture Manager есть по умолчанию. Чтобы в этом точно убедиться, зайдите в любую вашу папку с картинками и на одну из них нажмите правой кнопкой мыши, а после кликните «Открыть с помощью». В предложенном списке должен быть Microsoft Office (красная квадратная иконка с рисунком в центре). Увидели?
Теперь выбираем этот вариант из списка, и ваше фото должно открыться в новом окне этого приложения. В верхней части нажимаем «Изменить рисунки», а после «Изменение размера».
Здесь стоит сразу уточнить, что изменение размера фото предусматривает сохранение изначальных пропорций, поэтому уменьшать (или увеличивать) мы будем в процентном соотношении высоты и ширины изображения. Вес картинки так же будет изменяться. Таким образом, больше картинка – больше вес, и наоборот.
Вес картинки так же будет изменяться. Таким образом, больше картинка – больше вес, и наоборот.
Этот вариант самый простой и может без проблем быстро изменить размер фотографии.
Как уменьшить размер фото в фотошопе?
При наличии программы Adobe Photoshop можно уменьшить размер фото без потери его качества. Чтобы это сделать, откройте изображение в фотошопе. Потом на клавиатуре одновременно зажмите Ctrl+Alt+Shift+S.
Когда откроется окно с параметрами, поэкспериментируйте с каждым. Особенно, это касается настройки качества и размера. Мы же, собственно, за этим и пришли!
А вот совет тем, кто хочет изменить вес картинки: попробуйте поменять её формат, обратите внимание, как меняется качество. Например, изначально у изображения с большим весом может стоять формат jpg, а в формате png это же изображение может весить значить меньше, и наоборот
Например, изначально у изображения с большим весом может стоять формат jpg, а в формате png это же изображение может весить значить меньше, и наоборот
Если же у вас нет фотошопа, а в первом варианте Вас что-то не устроило, то можно уменьшить размер фото в простых фоторедакторах. Они находятся в свободном доступе и скачиваются бесплатно.
У нас уже есть отдельная статья про лучшие фоторедакторы для новичков.
Уменьшаем размер фото в программе PhotoScape
На случай, если вы хотите не только изменить размер фото и вес, но и как-то отредактировать изображение, поможет программа PhotoScape. Я её уже рекомендовала тем, кто ещё не осилил Photoshop. Здесь тоже все очень просто.
Если у вас PhotoScape не установлен, только для начала нужно его скачать из Интернета. Установка происходит быстро и легко, поэтому на этом этапе не останавливаемся.
Теперь переходим к делу. Откройте программу. Сверху будут вкладки, выберете «Редактор». Чтобы начать работать с изображением необходимо его открыть. Фото можно выбрать в окне слева или же просто перетащить из папки в центр окна программы.
Фото можно выбрать в окне слева или же просто перетащить из папки в центр окна программы.
После всех манипуляций сохраните изменения, нажав кнопку справа «Сохранить».
Надеемся, с этим всё понятно.
Как уменьшить размер фото онлайн?
Если на вашем компьютере нет ни одной из вышеперечисленных программ, а на скачивание и установку времени нет, тогда с таким же успехом можно изменить размер фото онлайн с помощью Интернет-ресурсов.
Сегодня их существует достаточное количество, но мы рекомендуем такие: resizenow.com и photo-resizer.ru. Эти сайты очень просты для понимания, а главное – быстро меняют размер изображения.
Не переживайте по поводу того, что вы загружаете свои личные фото на такие сайты, поскольку через 15 минут они автоматически удаляются.
Заключение
В этой статье были представлены самые простые способы, которые помогут быстро изменить размер фото или уменьшить вес изображения. Надеемся, что мы Вам помогли!
До скорой встречи!
Сжимаем фото программным способом
Сжать картинку или фото без потери качества можно различными программами. Рассмотрим некоторые из них.
Рассмотрим некоторые из них.
Самой простой программой, которая предустановлена на любом ПК и подходит для сжатия картинки является Paint. Выполнить сжатия картинки с её помощью можно следующим образом:
Выбираем фото и нажимаем на нём правой кнопкой мыши. Выбираем «Открыть с помощью…» и выбираем «Paint».
Фотография откроется в редакторе. Здесь нажимаем «Изменить размер».
Откроется небольшое окно. В нем можно изменить размер в пикселях и процентах. Если вы не хотите, чтобы пострадало качество фото, то стоит поставить отметку «Проценты» и уменьшить размер фото примерно на 50%. Также здесь нужно поставить отметку «Сохранить пропорции».
Теперь нужно сохранить фото. Жмём «Файл», «Сохранить как…» и выбираем формат фото.
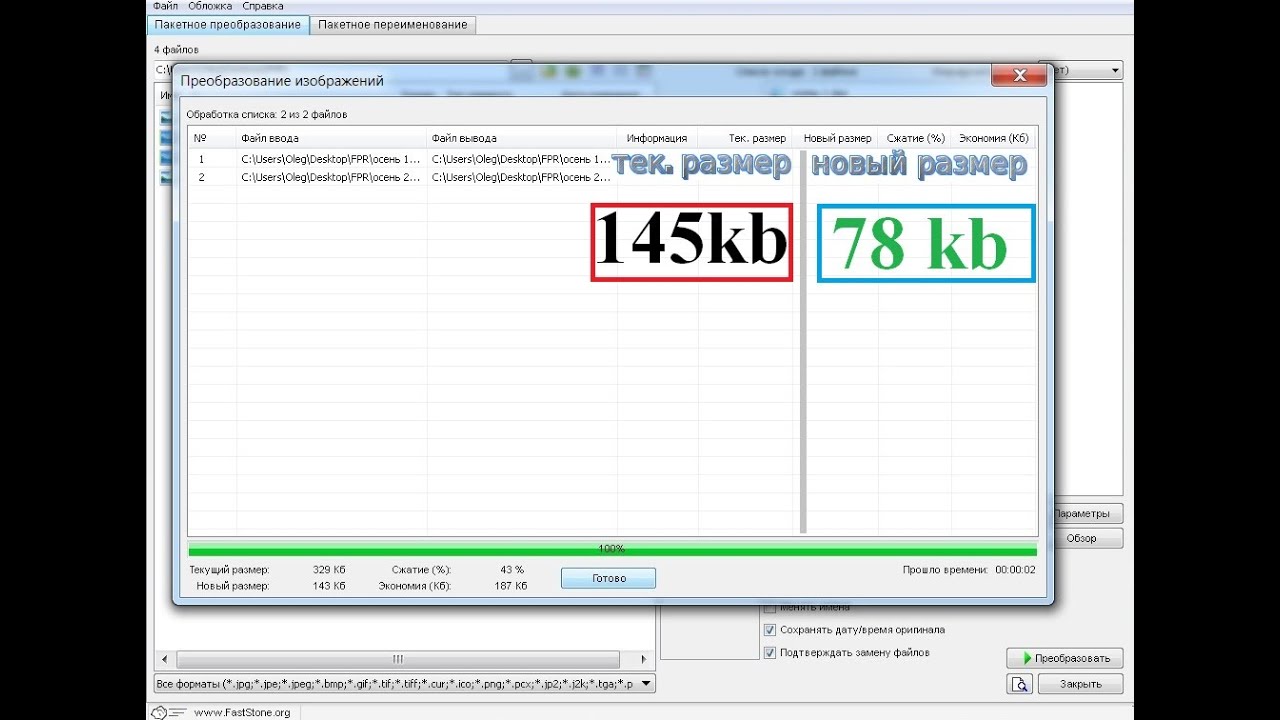
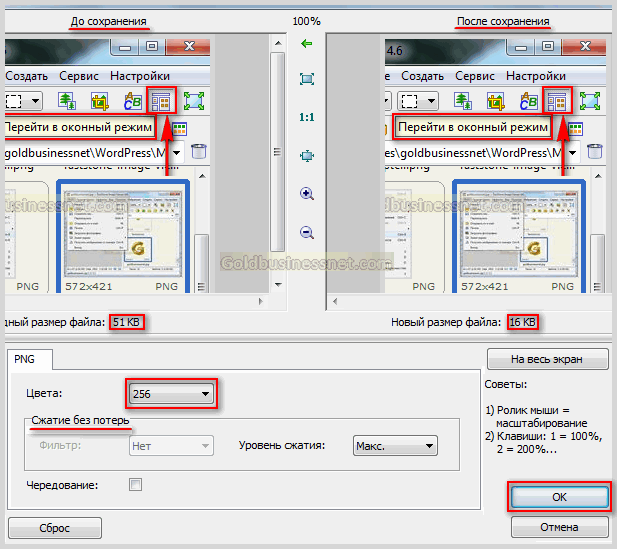
Фото сжато.
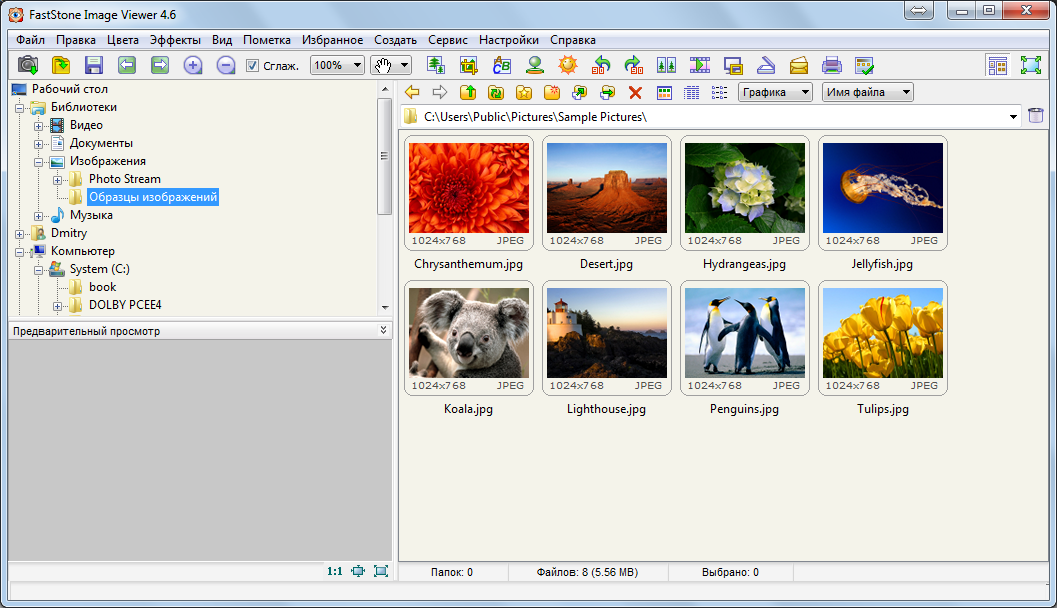
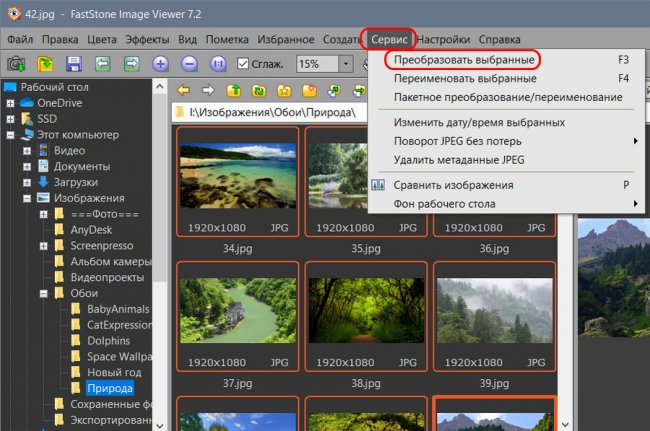
Ещё одной программой для сжатия фотографии без потери качества является FastStone Image Viewer. Чтобы сжать фото с помощью данного софта выполняем следующие действия:
Открываем программу и в левом меню выбираем папку с фотографиями. Выделяем нужное фото. Далее нажимаем «Правка», «Изменить размер».
Выделяем нужное фото. Далее нажимаем «Правка», «Изменить размер».
Выставляем отметку возле пункта «Процент», чтобы изображение не потеряло качество. Указываем ширину и высоту. Стоит выбирать равные пропорции, чтобы картинка не сжалась по углам.
После сохраняем фото.
Также с помощью программы FastStone Image Viewer можно сжать фото другим способом.
Далее выставляем размер фото. Снимаем отметки с пунктов «Добавить рамку» и «Сохранить данные EXIF/IRTC». Ставим отметку «Переименовать». Появится раздел «Шаблон». В нем имя можно оставить без изменений. Ставим отметку «Упаковать изображение в архив». Выставив все параметры, жмём «Скопировать в…».
Указываем папку, куда нужно скопировать файл.
Переходим в указанную папку и смотрим сжатое фото.
Чтобы сжать картинку без потери качества можно использовать программу GIMP.
Открываем программу. Выбираем «Файл», «Открыть».
Указываем путь к файлу и жмём «Открыть».
Откроется фото. Переходим во вкладку «Изображение» и выбираем «Размер изображения».
Для того, чтобы сжать фото без потери качества, нужно выставить такую ширину и высоту, которые бы делились на 8. После жмём «Изменить».
Сохраняем отредактированное изображение.
Как сжать картинку онлайн без потери качества?
Часто пользователи задаются вопросом, чем сжать изображение, чтобы оно не потеряло качество. В сети Интернет есть множество сервисов, которые подходя для этой цели. Рассмотрим некоторые из них.
Сайт http://optimizilla.com/ru/. Чтобы сжать фото нажимаем «Загрузить».
Далее загрузится фото. Будет представлено 2 картинки: оригинал и сжатая копия. С помощью ползунка сбоку выставляем качество и жмём «Сохранить».
Сайт http://resizepiconline.com/ также предоставляет своим пользователям возможность изменить размер картинки. Для этого нужно загрузить фото на сайт.
Далее выставляем ширину и качество. Можно поменять формат. Жмём «Изменить размер».
Можно поменять формат. Жмём «Изменить размер».
Нажимаем «Скачать» и сохраняем сжатое фото.
Сайт http://www.imageoptimizer.net/Pages/Home.aspx. Выбираем файл. Выставляем размер фото и нажимаем «Optimize Now».
После жмём «Загрузить на компьютер».
С помощью не только этих сайтов можно сжать картинку или фото без потери качества и абсолютно бесплатно. Выбор способа остается за вами.
10 лучших приложений для уменьшения размера фото в Windows — PhotoMarksApp.com
Изменение размера изображения — важная часть процесса редактирования. При работе с фотографиями высокого разрешения этот шаг всегда требуется по нескольким причинам. Это помогает нам оптимизировать наши веб-сайты, ускоряя загрузку страниц (что любит Google), помогает правильно настраивать изображения для социальных сетей или вложений электронной почты, а также экономить важное дисковое пространство.
Поскольку это неотъемлемая часть редактирования изображений, инструмент изменения размера — довольно стандартная функция, когда дело касается редакторов изображений. В этой статье мы составили список из 10 приложений для пользователей ПК, которые позволяют легко изменять размер фотографии.
В этой статье мы составили список из 10 приложений для пользователей ПК, которые позволяют легко изменять размер фотографии.
Фото
Не нужно спешить и сразу переходить к стороннему приложению. Поскольку вы являетесь пользователем Windows, почему бы не начать с чего-то, созданного самой Windows, то есть с приложения «Фотографии». Конечно, это не самая мощная альтернатива. Но, как вы увидите ниже, он легко выполняет свою работу. Итак, вот как вы можете изменить размер изображения в Windows, не прибегая к другому программному обеспечению:
Откройте изображение в приложении «Фото» и нажмите кнопку « Дополнительные параметры» , расположенную в правом верхнем углу меню.Затем выберите опцию Resize , и появится новое окно с четырьмя вариантами изменения размера на выбор: Лучшее для изображений профиля и миниатюр (0,25 МП), Лучшее для электронной почты и сообщений (2 МП), Лучшее для просмотра (4 МП). и возможность определять нестандартные размеры для ширины и высоты.
К сожалению, вы не можете изменить размер нескольких фотографий с помощью этого встроенного приложения, что часто бывает обязательным для экономии времени и энергии.
PhotoMarks
PhotoMarks — это приложение, которое позволяет с легкостью изменять размер изображений в Windows, что делает его идеальной альтернативой для оптимизации рабочего процесса.Инструмент имеет удобный для чтения интерфейс, выполненный в виде трехэтапного мастера. Просто добавьте свои фотографии на первом этапе, примените нужные изменения на втором и выберите выходной формат и папку на третьем. Затем приложение автоматически применит ваши изменения ко всем добавленным фотографиям.
Что касается процесса изменения размера, PhotoMarks довольно прост. Все, что вам нужно сделать, это ввести желаемые новые размеры, выраженные в пикселях или процентах, для ширины и высоты.Помимо изменения размера, вы можете дополнительно оптимизировать изображения, обрезая, автоматически поворачивая или конвертируя их (включая поддержку файлов RAW). Вы также можете защитить свои фотографии текстовым водяным знаком или логотипом или элегантно украсить их рамками и границами.
Вы также можете защитить свои фотографии текстовым водяным знаком или логотипом или элегантно украсить их рамками и границами.
Замечательная и полезная особенность PhotoMarks — это возможность сохранять ваши настройки в виде профилей для дальнейшего использования. Таким образом, вам не придется вносить одни и те же изменения снова и снова, просто загрузите один из профилей, и приложение автоматически изменит размер, нанесет водяной знак или, возможно, обрежет ваши изображения так, как вам нужно.
Фотосайзер
Fotosizer был разработан для обеспечения быстрого и эффективного процесса изменения размера изображения. Этот инструмент Windows привлекает ваше внимание, потому что он разработан для обеспечения нескольких режимов изменения размера фотографий: Fit, Stretch, Side, Pad и Crop. Это означает, что вы можете изменять размер фотографии различными способами: настраивая ширину и высоту в пикселях или процентах, выбирая из множества предустановленных размеров, выбирая только одну сторону изображения или, возможно, добавляя отступы.
Fotosizer — это не только пакетное изменение размера. Приложение также позволяет выполнять другие операции, например обрезать, переворачивать, вращать фотографии, а также применять к ним художественные эффекты. Чтобы быть более продуктивным, вы можете сохранить общие операции в виде профилей и просто использовать их снова в других сеансах редактирования. В целом инструмент предоставляет необходимые функции для оптимизации ваших изображений. Минус в интерфейсе, который по сравнению с другими конкурентами довольно устарел.
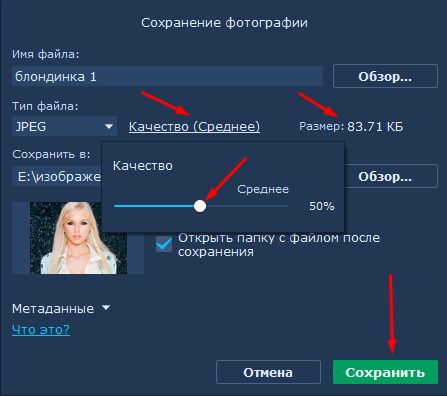
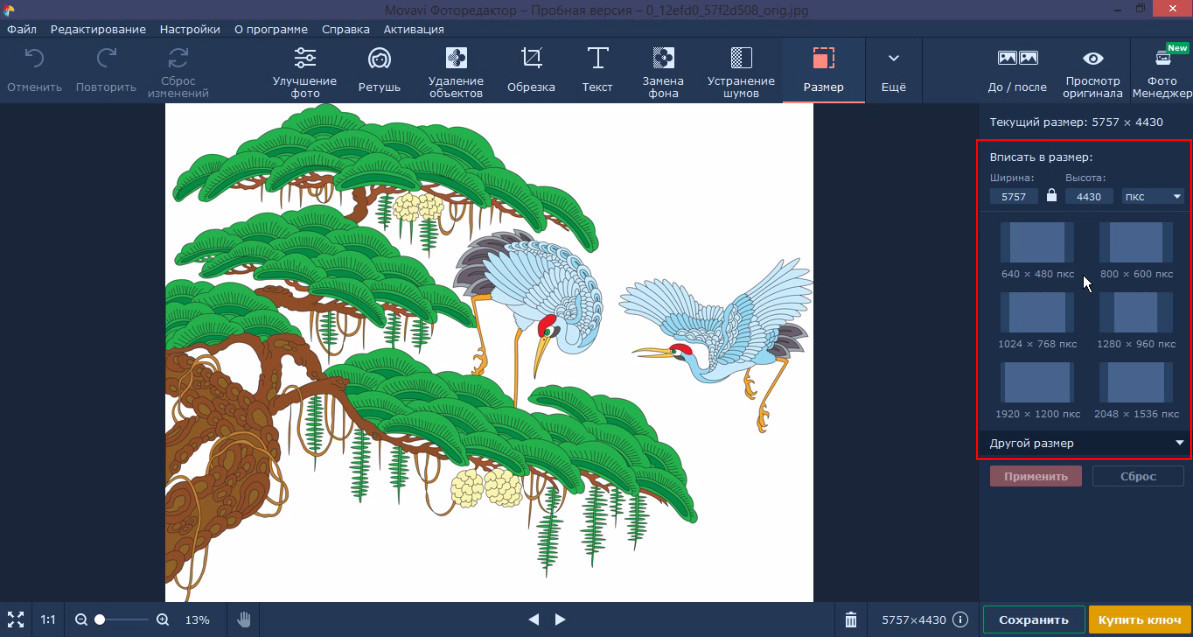
Фоторедактор Movavi
Movavi Photo Editor — это универсальная программа, которую можно использовать для широкого спектра редактирования и ретуши.Приложение разработано с современным интерфейсом и предоставляет в ваше распоряжение множество способов улучшить ваши изображения, включая возможность изменения размера. Чтобы изменить размер изображения, просто загрузите его в приложение, нажмите вкладку «Еще» в правом верхнем углу меню и нажмите «Изменить размер». Вы можете выбрать новые размеры для ширины и высоты в пикселях, процентах, сантиметрах или дюймах. В то же время вы можете выбрать один из нескольких предопределенных размеров.
Вы можете выбрать новые размеры для ширины и высоты в пикселях, процентах, сантиметрах или дюймах. В то же время вы можете выбрать один из нескольких предопределенных размеров.
Как уже упоминалось, Movavi — редактор фотографий, довольно богатый функциями.Этот инструмент позволяет вам корректировать такие настройки, как баланс белого, насыщенность, экспозиция или температура, выполнять ретуши, сглаживая кожу, удаляя морщины и пятна или отбеливая зубы. Кроме того, приложение позволяет удалять определенные объекты с изображения, изменять фон или применять множество специальных эффектов, чтобы ваши фотографии выделялись.
Изменение размера изображения Icecream
Icecream Image Resizer — это приложение, специально созданное для того, чтобы помочь вам изменить размер изображений в Windows в пакетном режиме.Программа поставляется с простым и интуитивно понятным интерфейсом, разделенным на две основные части: с левой стороны у вас есть добавленные изображения, а с правой стороны у вас есть доступные параметры для уменьшения размера ваших файлов. В структуре приложения нет абсолютно ничего запутанного, что делает его очень простым в использовании.
В структуре приложения нет абсолютно ничего запутанного, что делает его очень простым в использовании.
После добавления фотографий вы можете легко изменить их размер, вручную введя новые значения ширины и высоты. В то же время Icecream Image Resizer предоставляет в ваше распоряжение ряд предустановленных размеров для электронной почты, мобильного использования, Facebook, рабочего стола и многого другого.Это может быть полезной функцией, которая поможет вам сэкономить время. Обратной стороной является то, что вы ничего не можете делать, кроме изменения размера, других доступных функций нет.
Light Image Resizer
Light Image Resizer — еще одно приложение для Windows, которое позволяет изменять размер сразу нескольких фотографий. Этот инструмент имеет простой и понятный интерфейс, а это значит, что вы быстро поймете, как он работает. Вы можете легко изменить размер фотографий, вручную введя новые размеры для ширины и высоты или выбрав из широкого диапазона предопределенных профилей. В вашем распоряжении также различные режимы изменения размера: Fit, Stretch, Center, Extend to Square или Crop.
В вашем распоряжении также различные режимы изменения размера: Fit, Stretch, Center, Extend to Square или Crop.
Не обманывайте себя именем. Light Image Resizer делает гораздо больше, чем просто уменьшает размер ваших файлов. С помощью этого приложения вы можете выполнять другие операции для дальнейшей оптимизации и улучшения ваших изображений. Этот инструмент дает вам возможность конвертировать фотографии в различные форматы, составлять PDF-документ из нескольких изображений или добавлять к ним водяной знак. Вы также можете применить несколько специальных эффектов, настроить такие параметры, как яркость и контраст, а также создать фотоколлажи для публикации в социальных сетях.
FILEminimizer Картинки
FILEminimizer Pictures — это инструмент для ПК, который можно с уверенностью использовать для уменьшения размера изображения. Эта программа может обеспечить сжатие файла до 98%, что означает, что вы можете уменьшить изображение PNG или jPEG размером 10 МБ до файла размером 0,2 МБ. Доступно четыре режима сжатия: сильное, стандартное, низкое и пользовательское, что дает вам возможность определить свои собственные критерии сжатия.
Доступно четыре режима сжатия: сильное, стандартное, низкое и пользовательское, что дает вам возможность определить свои собственные критерии сжатия.
Процесс сжатия довольно прост. После того, как вы открыли приложение, все, что вам нужно сделать, это открыть свои фотографии и нажать кнопку «Оптимизировать файлы», а программа сделает все остальное.FILEminimizer Pictures предлагает интеграцию с Facebook, что означает, что вы можете сжимать изображения и напрямую делиться ими на Facebook. К сожалению, вы не можете вносить другие изменения, связанные с оптимизацией, и вам придется иметь дело с устаревшим пользовательским интерфейсом.
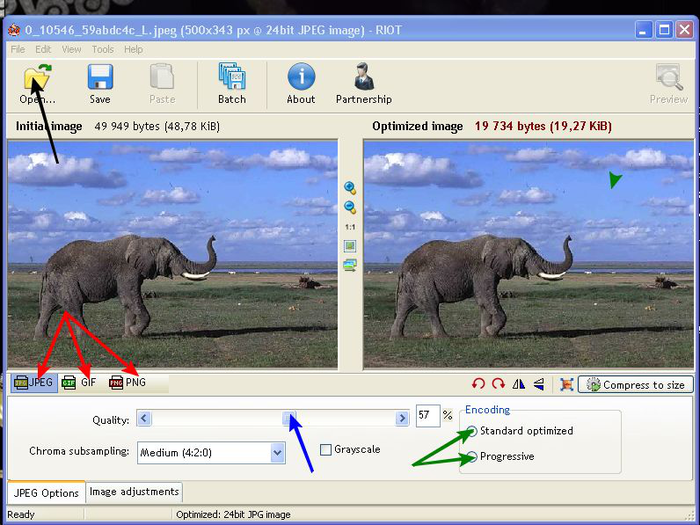
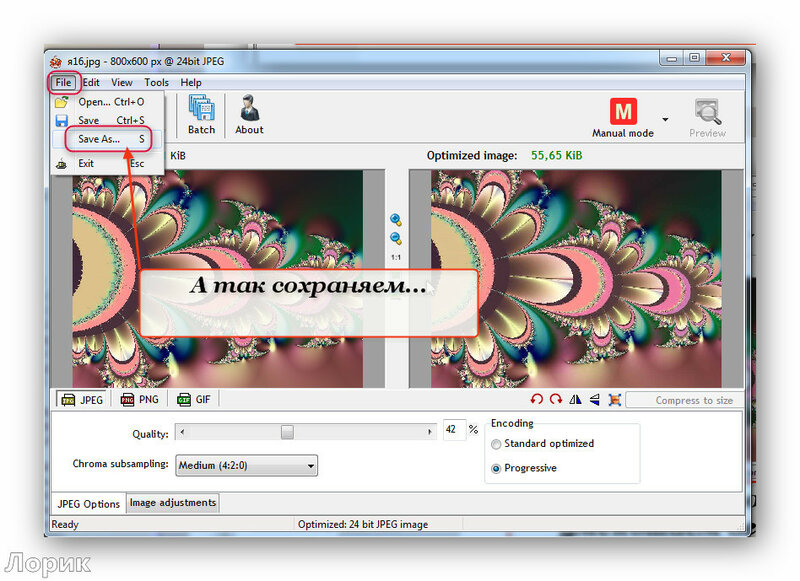
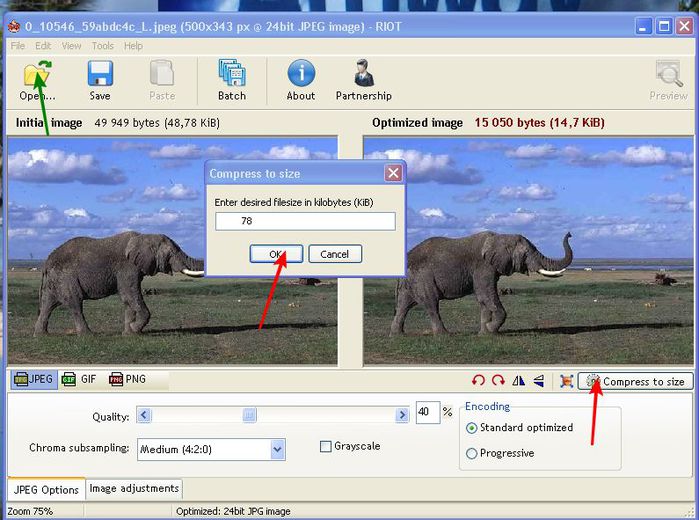
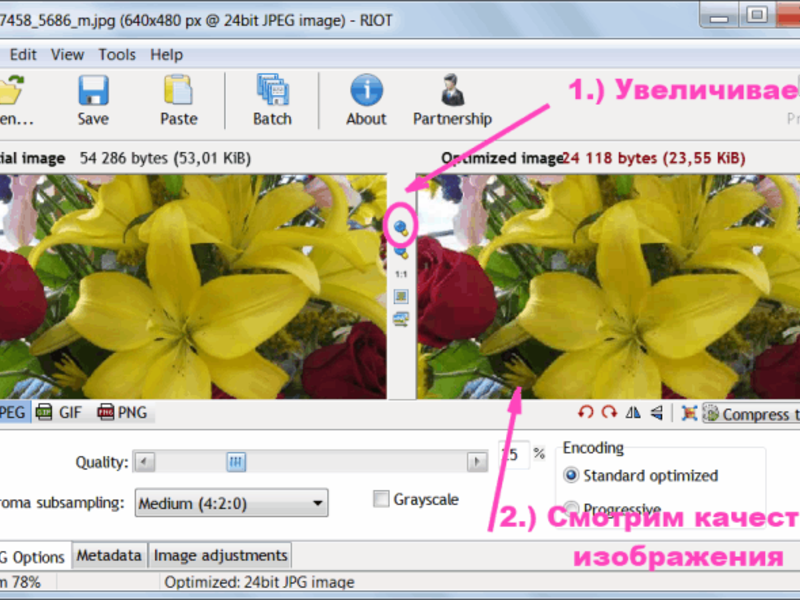
RIOT
RIOT (Radical Image Optimization Tool) — это приложение для изменения размера изображений для Windows с возможностями пакетной обработки. Этот инструмент имеет простой в использовании интерфейс с двумя экранами. Это означает, что с одной стороны вы можете просматривать исходное изображение, а с другой стороны — сжатое изображение в реальном времени.
RIOT предоставляет в ваше распоряжение автоматическую оптимизацию файлов, что означает, что он выберет наиболее подходящие параметры и формат, но также доступен ручной режим. Приложение дает вам возможность изменить размер ваших фотографий, указав предпочтительные размеры для ширины и высоты и выбрав один из фильтров передискретизации. В то же время вы можете сжать файлы до определенного размера, вручную указав точный размер файла в килобайтах.
Помимо изменения размера, с помощью RIOT вы можете делать и другие вещи.Приложение позволяет вращать и переворачивать изображения или выполнять базовые настройки изображения, такие как изменение яркости, контрастности и гаммы.
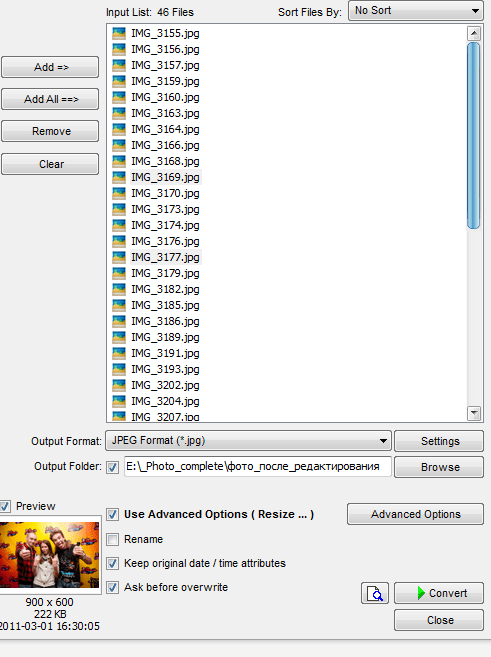
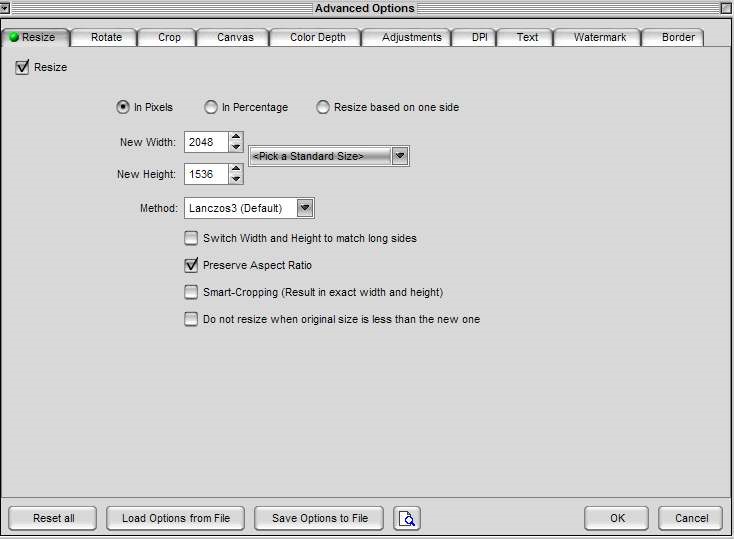
FastStone Photo Resizer
FastStone Photo Resizer — это средство изменения размера изображений для Windows, которое стоит рассмотреть, если вы хотите упустить из виду некоторые его особенности, например устаревший интерфейс и практически скрытую опцию изменения размера. Чтобы иметь возможность уменьшить размер ваших фотографий, вы сначала должны установить флажок «Использовать дополнительные параметры», нажать «Дополнительные параметры», а затем установить флажок «Изменить размер». Как только вы окажетесь здесь, будет хорошо знать, что у вас есть несколько вариантов изменения размера: в пикселях, в процентах, размере печати или на основе одной стороны. Есть также различные фильтры передискретизации на выбор.
Как только вы окажетесь здесь, будет хорошо знать, что у вас есть несколько вариантов изменения размера: в пикселях, в процентах, размере печати или на основе одной стороны. Есть также различные фильтры передискретизации на выбор.
Хотя название заставляет вас поверить, что это базовое приложение, FastStone Photo Resizer может больше. Этот инструмент предоставляет в ваше распоряжение несколько возможностей для дальнейшей оптимизации и ретуши ваших изображений. Вы можете конвертировать, переименовывать, вращать или обрезать фотографии, а также добавлять текстовые комментарии и эффекты границ.Приложение также дает вам возможность защитить ваши изображения водяным знаком с логотипом и настроить яркость, контраст, насыщенность или резкость.
Image Resizer для Windows
Image Resizer для Windows — это самая простая альтернатива, которую вы можете найти для уменьшения размера файла. Этот инструмент предназначен для единственной цели — изменять размер изображений самым простым способом. Принцип его работы довольно ясен, не оставляя места для путаницы.
Принцип его работы довольно ясен, не оставляя места для путаницы.
После того, как вы установили приложение, вам не нужно его открывать.Просто перейдите в папку, в которой хранятся файлы, выберите те, размер которых вы хотите изменить, щелкните их правой кнопкой мыши и выберите параметр «Изменить размер изображений», который инструмент автоматически добавляет в контекстное меню проводника Windows. Это откроет главную панель управления с пятью режимами изменения размера: Маленький, Средний, Большой, Телефон и Пользовательский, что позволяет вам устанавливать собственные значения для ширины и высоты.
15 лучших бесплатных инструментов оптимизации изображений для сжатия изображений
, Александра Бейтман, 22 января 2021 г.
Хотите сжать изображения перед загрузкой в Интернет? Оптимизация изображений для веб-сайта с фотографиями поможет ему быстрее загружаться.А более высокая скорость загрузки означает лучший рейтинг в поисковых системах! В этом руководстве мы поделимся лучшими бесплатными инструментами оптимизации изображений для сжатия изображений.
Многие программы для редактирования фотографий, например Adobe Photoshop, оптимизируют изображения. Но, в зависимости от вашего бюджета, эти программы могут быть вам не по карману. К счастью, существует множество бесплатных онлайн-инструментов, которые дают потрясающие результаты.
Почему нужно оптимизировать изображения? Полноразмерные изображения значительно увеличивают время загрузки вашей веб-страницы, что раздражает ваших пользователей.Фактически, исследования показали, что пользователи уходят со страниц, если им требуется более 3 секунд для загрузки! Оптимизация изображений значительно поможет ускорить работу вашего сайта, чтобы вы могли удерживать пользователей на своем сайте.
Давайте взглянем на лучшие бесплатные инструменты оптимизации изображений для сжатия изображений:
Лучшие бесплатные инструменты оптимизации изображений для сжатия изображений
1. Оптимизатор JPEG
Оптимизатор JPEG позволяет загружать и сжимать фотографии в Интернете. Этот простой инструмент работает, как следует из названия, только с файлами JPEG.
Этот простой инструмент работает, как следует из названия, только с файлами JPEG.
Что хорошего в оптимизаторе JPEG, так это то, что он позволяет вам изменить размер ваших изображений перед оптимизацией. Изменение размера изображений сэкономит вам еще больше времени на загрузку, а с этой онлайн-платформой вам не придется разбивать рабочий процесс на два этапа.
JPEG Optimizer также позволяет вам выбрать собственный уровень оптимизации, который позволяет вам контролировать качество вашего оптимизированного изображения. Эта функция особенно важна для фотографов, так как вам нужно найти золотую середину между сохранением качества и экономией места.
2. Optimizilla
Optimizilla позволяет воспроизводить изображения высокого качества с минимально возможным размером файла. С помощью этого инструмента вы можете сжимать как свои фотографии в формате JPEG, так и PNG.
Optimizilla также имеет слайдер, который показывает версию фотографии до и после. Таким образом, вы сможете предварительно просмотреть качество изображения, прежде чем продолжить. С помощью ползунка вы можете решить, насколько вы хотите оптимизировать изображение, прежде чем ощутите заметную потерю качества.
Таким образом, вы сможете предварительно просмотреть качество изображения, прежде чем продолжить. С помощью ползунка вы можете решить, насколько вы хотите оптимизировать изображение, прежде чем ощутите заметную потерю качества.
Этот онлайн-инструмент отлично подходит для пакетной обработки. Optimizilla позволяет загружать до 20 изображений за раз и устанавливать уровень сжатия для каждой фотографии отдельно.
К сожалению, поскольку Optimizilla работает только с файлами JPEG и PNG, вы не сможете использовать его для оптимизации файлов PDF. Некоторые другие из этого списка лучше подходят для оптимизации PDF.
3. Kraken.io
Kraken.io — еще один оптимизатор массовых изображений. С Kraken.io вы можете оптимизировать большие объемы файлов JPEG, PNG и анимированных GIF.
В отличие от других оптимизаторов изображений в этом списке, Kraken.io оптимизирует ваши файлы до минимального размера. То есть с Kraken.io вы всегда будете получать наименьшего размера файла версии введенного вами изображения. Затем вы можете загружать сжатые фотографии по одной или в формате .zip.
Затем вы можете загружать сжатые фотографии по одной или в формате .zip.
Kraken.io также позволяет экспортировать файлы в Dropbox или импортировать файлы из Box, Dropbox или Google диска.
Если вам нужны более продвинутые функции, Kraken.io предлагает профессиональную версию, которая поставляется с множеством других преимуществ, таких как возможность изменения размера изображения, возможность ввода нескольких источников изображений одновременно, загрузка изображений неограниченного размера и многое другое.
Бесплатная версия позволяет сжимать файлы фотографий размером до 32 МБ каждый и до 100 МБ фотографий. На самом деле, насколько хорошо Kraken.io будет работать для вас, зависит от исходного размера изображений, которые вы хотите оптимизировать.
4. Optimole
Optimole — это популярный плагин для сжатия и оптимизации изображений, созданный теми же людьми, что и ThemeIsle.
Он может сжимать, изменять размер, отложенную загрузку и размещать ваши изображения на их CDN.
Конечно, услуги SAAS не бесплатны, но есть бесплатный план Optimole, чтобы вы могли начать работу с их системой.
Самое приятное, что вы можете установить плагин WordPress на свой сайт и легко оптимизировать свои изображения, не прикладывая особых усилий.
Пусть катится за кадром.
5. ImageRecycle
ImageRecycle сжимает изображения JPEG, PNG, GIF и PDF с впечатляющими результатами. Их интерфейс перетаскивания позволяет перетаскивать фотографии с рабочего стола в оптимизатор для упрощения рабочего процесса.
Сайт также предлагает бесплатный анализ сайта. Когда вы запрашиваете анализ, ImageRecycle возвращает бесплатный отчет, предназначенный для того, чтобы помочь вам понять, для каких изображений на вашем сайте будет полезна оптимизация для повышения его производительности.
ImageRecycle имеет плагин WordPress, приложение Shopify, расширение Joomla и расширение Magento. Если вы используете какой-либо из этих сайтов, вы можете использовать расширения ImageRecycle для сжатия изображений вместо перехода на отдельный сайт.
С ImageRecycle вы получаете доступ к 15-дневной бесплатной пробной версии с ограничением 100 МБ. После этого вы можете выбрать платный план — 10 долларов за 1 ГБ, 20 долларов за 3 ГБ и 50 долларов за 10 ГБ.
6. CompressNow
CompressNow — еще один простой в использовании инструмент оптимизации, который позволяет выполнять массовую загрузку .Просто загрузите изображения в формате JPEG, PNG и GIF со своего компьютера, установите для изображений процент сжатия и загрузите их для использования на своем сайте.
Одновременно можно перетаскивать до 10 изображений. Но, в отличие от Optimizilla, CompressNow применяет один уровень оптимизации ко всем загружаемым вами фотографиям. Если все они требуют одинакового уровня сжатия, CompressNow сделает вашу работу еще проще!
7. Обрезка
Обрезка позволяет пользователям Linux удалять EXIF и метаданные из изображений.Этот инструмент сжатия изображений затем сжимает ваши изображения JPEG и PNG до максимально возможного уровня.
Если вы пользователь Mac или ПК, другие варианты из этого списка лучше подойдут для вашей системы. Trimage лучше всего подходит для пользователей Linux .
8. Онлайн-оптимизатор изображений
Онлайн-оптимизатор изображений, продукт Dynamic Drive, помогает легко оптимизировать изображения всех основных форматов, чтобы ваши фотографии быстрее загружались на ваш веб-сайт.
Этот инструмент также включает функции преобразования изображений, которые могут помочь вам превратить ваши JPEG-файлы в PNG для использования в Интернете.
В отличие от некоторых других оптимизаторов изображений, Online Image Optimizer также позволяет загружать изображения через URL . Это означает, что вы можете оптимизировать изображения уже на своем сайте! В конечном итоге это сэкономит ваше время и усилия по замене старого образа на оптимизированную онлайн-версию.
Online Image Optimizer позволяет загружать только одно изображение за раз, и это изображение может иметь максимальный размер файла 2,86 МБ.
9. Tiny PNG
Tiny PNG — один из старейших и самых популярных бесплатных инструментов для оптимизации изображений.Этот онлайн-инструмент с множеством возможностей сжатия изображений для вашего сайта отлично работает с файлами изображений JPEG и PNG.
Это позволяет загружать до 20 изображений за один раз и до 100 изображений в месяц. Размер каждого изображения не может превышать 5 МБ, но для большинства это не проблема. После сжатия вы можете загрузить сжатые изображения на свой компьютер или легко сохранить их в Dropbox.
Tiny PNG также предлагает плагин WordPress и расширение Magento, так что вам не нужно уходить с собственного веб-сайта для сжатия изображений.
10. Изменить размер фотографий
Изменить размер фотографий — еще один бесплатный инструмент сжатия изображений для оптимизации изображений. Вы также можете использовать «Изменить размер фотографий» до , чтобы изменить размер изображений для использования на вашем сайте, в электронной почте или на форумах.
Просто загрузите изображения на онлайн-страницу и установите уровень сжатия от 1 до 100. Затем загрузите сжатые фотографии!
Вы также можете использовать их сайт, чтобы применить эффекты изображения из их галереи в процессе оптимизации.Эти эффекты включают подписи, фотоэффекты, границы, отражения, тени и закругленные углы.
11. GiftOfSpeed
GiftOfSpeed предлагает множество инструментов сжатия для оптимизации изображений PNG и JPEG. Он применяет несколько методов сжатия изображений, чтобы минимизировать размеры файлов до минимально возможных.
С помощью GiftOfSpeed вы также можете изменять размер изображений для повышения производительности в Интернете.
Обратной стороной этого инструмента является то, что вы можете загружать несколько файлов только для оптимизации PNG, но не для оптимизации JPG.
12. Compressor.io
Compressor.io гарантирует, что вы не потеряете качество изображения, а также достигнете высоких уровней сжатия.
Это удивительный инструмент, известный своей гибкостью, позволяющий легко оптимизировать файлы JPEG, PNG, GIF и SVG. Compressor.io имеет возможность уменьшать размер файлов до 90% и более!
Еще раз, недостаток Compressor.io заключается в его ограничениях на загрузку. Вы не можете использовать Compressor.io для оптимизации более одного файла изображения за раз.
13.JPEGmini
JPEGmini отправляет ваши изображения на диету! Он уменьшает размер файла ваших изображений, поэтому вы можете наслаждаться максимальной скоростью загрузки изображений в Интернете. У него лучший интерфейс, чем у некоторых других вариантов, с возможностью обновления до версии Pro.
Загрузите изображение, затем используйте ползунок для просмотра версий фотографии до и после. Вы увидите, что JPEGmini сохраняет качество изображения после сжатия.
14. Convert Image
Convert Image сжимает изображения JPEG на ходу.Этот онлайн-инструмент оптимизации изображений позволяет конвертировать фотографии JPEG в другие форматы изображений, такие как BMP, GIF, ICO, PNG и другие. Он даже имеет несколько встроенных настроек , которые могут перевернуть ваше изображение, обрезать, выпрямить изображение и многое другое.
Он даже имеет несколько встроенных настроек , которые могут перевернуть ваше изображение, обрезать, выпрямить изображение и многое другое.
15. PNGGauntlet
PNGGauntlet работает специально с файлами изображений PNG. Это загружаемое программное обеспечение в сочетании с несколькими компрессорами, такими как PNGOUT, OptiPNG и DeflOpt, позволяет сжимать изображения, не влияя на качество изображения . Он также будет работать для преобразования и сжатия файлов JPG, GIF, TIFF и BMP в файлы PNG.
С другой стороны, оптимизация занимает немного больше времени, чем некоторые другие варианты.
Бесплатная оптимизация изображений с помощью этих бесплатных инструментов оптимизации изображений
Мы надеемся, что это руководство помогло вам найти лучшие бесплатные инструменты оптимизации изображений для сжатия изображений. После того, как вы оптимизировали фотографии своего веб-сайта, вы можете ознакомиться с нашими популярными руководствами по оптимизации:
Или попробуйте наши популярные статьи для получения дополнительной информации о фотографии и редактировании фотографий:
Если вам понравилось это руководство, подпишитесь на нашу рассылка новостей по электронной почте. Затем подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных советов по фотографии, руководств по редактированию фотографий и ресурсов WordPress.
Затем подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных советов по фотографии, руководств по редактированию фотографий и ресурсов WordPress.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
Photo Reducer 4.11 Скачать бесплатно
Описание издателя
Resize Сжать и оптимизировать файлы изображений
Photo Reducer — это бесплатное программное обеспечение, которое позволяет уменьшить размер и вес ваших фотографий.
Photo Reducer предварительно настроен для минимального размера ваших фотографий с сохранением качества для:
— Идеальный размер для отправки по электронной почте
— Идеальный размер для печати 10×15
— Идеальный размер для цифровой рамки
— Идеальный размер для отображения на HD TV
— идеальный размер для Интернета
— нестандартный размер
Одним из преимуществ программы является то, что она способна автоматически отправлять несколько электронных писем на все ваши фотографии. Например, если вы отправите 200 фотографий в одном пакете, программа уменьшит ваши фотографии в хорошем разрешении и отправит дюжину электронных писем, каждое из которых содержит около 20 автоматически оптимизированных фотографий и все такое!
Например, если вы отправите 200 фотографий в одном пакете, программа уменьшит ваши фотографии в хорошем разрешении и отправит дюжину электронных писем, каждое из которых содержит около 20 автоматически оптимизированных фотографий и все такое!
Photo Reducer — это бесплатное приложение из подкатегории «Конвертеры и оптимизаторы», входящей в категорию «Графические приложения».В настоящее время приложение доступно на английском и французском языках, последнее обновление — 11 февраля 2021 года. Программа может быть установлена на Win2000, WinXP, Win7 x32, Win7 x64, Windows 8, Windows 10, WinServer, WinOther, Windows2000, Windows2003, Windows Server 2000, Windows Server 2003, Windows Server 2008, Windows Server 2008r2, Windows Server 2012, Windows Tablet PC Edition 2005, Windows Media Center Edition 2005, WinVista, Windows Vista Starter, Windows Vista Home Basic, Windows Vista Home Premium, Windows Vista Business, Windows Vista Enterprise, Windows Vista Ultimate, WinVista x64, Windows Vista Home Basic x64, Windows Vista Home Premium x64, Windows Vista Business x64, Windows Vista Enterprise x64, Windows Vista Ultimate x64.
Photo Reducer (версия 4.11) имеет размер файла 30,48 МБ и доступен для загрузки с нашего сайта. Просто нажмите зеленую кнопку «Загрузить» выше, чтобы начать. На данный момент программу скачали 3541 раз. Мы уже проверили, что ссылка для загрузки безопасна, однако для вашей собственной защиты мы рекомендуем сканировать загруженное программное обеспечение с помощью вашего антивируса.
Сжать картинку
Выберите изображение, которое хотите сжать.
Щелкните вкладку Работа с рисунками, формат , а затем нажмите Сжать изображения .
Выполните одно из следующих действий:
Чтобы сжать изображения для вставки в документ, при разрешении щелкните Печать .

Чтобы сжать изображения для публикации на веб-странице, с разрешением щелкните Интернет .
Чтобы сжать изображения для отправки по электронной почте, с разрешением Разрешение , щелкните Электронная почта .
Некоторые изображения допускают только один или два из этих параметров.
Нажмите OK , присвойте имени и сохраните сжатое изображение где-нибудь, где сможете его найти.
Примечание: Вы можете отменить сжатие, нажав Сбросить изображение . Изменения сжатия не будут сохранены, пока вы не сохраните их явным образом.
Выберите изображение, которое хотите сжать.

В меню Изображение щелкните Сжать изображения .
Выполните одно из следующих действий:
Чтобы сжать изображения для вставки в документ, в разделе Сжать для щелкните Документы .
Чтобы сжать изображения для публикации на веб-странице, в разделе Сжатие для щелкните Веб-страницы .
Чтобы сжать изображения для отправки в сообщении электронной почты, в разделе Сжать для щелкните Сообщения электронной почты .
Нажмите ОК .

Примечание. Вы можете отменить сжатие, щелкнув Отменить сжатие изображения в меню Правка . Изменения сжатия не будут сохранены, пока вы не сохраните их явным образом.
Как оптимизировать изображения для Интернета и производительности 2021
Поверьте, вы не хотите, чтобы Google ненавидел ваш сайт. К счастью, вы можете уменьшить размер файла изображения, чтобы повысить производительность своего сайта.Одна из проблем с их форматированием заключается в том, что модификации часто снижают их качество (что, в свою очередь, может заставить посетителя возненавидеть ваш сайт). Это не плохо, если вы не делаете их уродливыми. Есть несколько приемов и приемов, которые позволяют уменьшить размер файла изображения и при этом сохранить его достаточно красивым, чтобы с гордостью отображать его на своем веб-сайте. Итак, давайте посмотрим, как форматировать изображения, не делая их некрасивыми, а также как оптимизировать изображения для Интернета и повысить производительность .
Что значит оптимизировать изображения?
Большие изображения замедляют работу ваших веб-страниц, что создает менее оптимальные условия для пользователей. Оптимизация изображений — это процесс уменьшения размера файла с использованием плагина или сценария, что, в свою очередь, ускоряет время загрузки страницы. Обычно используются два метода сжатия с потерями и сжатия без потерь.
Преимущества форматирования изображений
Во-первых, зачем вам форматировать изображения? Каковы преимущества? Оптимизация изображений для повышения производительности дает множество преимуществ.Согласно HTTP Archive, по состоянию на ноябрь 2018 года изображений составляют в среднем 21% от общего веса веб-страницы. Поэтому, когда дело доходит до оптимизации вашего сайта WordPress, после видеоконтента изображения — это первое, с чего вам следует начать!
Это важнее скриптов и шрифтов. По иронии судьбы, хороший рабочий процесс оптимизации изображений — одна из самых простых вещей для реализации, но многие владельцы веб-сайтов упускают это из виду.
Среднее количество байтов на страницу (КБ)
Вот основные преимущества.
- Это улучшит скорость загрузки вашей страницы (см. Наш пример ниже, чтобы узнать, насколько это влияет на вашу скорость). Если ваша страница загружается слишком долго, ваши посетители могут устать ждать и перейти к чему-то другому. Дополнительные сведения об оптимизации времени загрузки страницы см. В нашем подробном руководстве по оптимизации скорости загрузки страницы.
- В сочетании с отличным плагином SEO для WordPress он улучшает ваше SEO. Ваш сайт будет занимать более высокое место в результатах поиска. Большие файлы замедляют работу вашего сайта, а поисковые системы ненавидят медленные сайты.Google также может быстрее сканировать и индексировать ваши изображения для поиска изображений Google. Хотите узнать, какой процент вашего трафика поступает из поиска картинок Google? Вы можете использовать плагин или сегмент Google Analytics для WordPress, чтобы проверить поисковый трафик изображений Google.

- Создание резервных копий будет быстрее.
- Файлы изображений меньшего размера требуют меньшей пропускной способности. Сети и браузеры оценят это.
- Требуется меньше места для хранения на вашем сервере (это зависит от того, сколько эскизов вы оптимизируете)
Как оптимизировать изображения для Интернета и производительность
Основная цель форматирования изображений — найти баланс между наименьшим размером файла и приемлемым качеством . Практически все эти оптимизации можно выполнить несколькими способами. Один из самых популярных способов — просто сжать их перед загрузкой в WordPress. Обычно это можно сделать с помощью таких инструментов, как Adobe Photoshop или Affinity Photo. Некоторые из этих задач также можно выполнить с помощью плагинов, о которых мы подробнее поговорим ниже.
Две основные вещи, которые следует учитывать, — это формат файла , и тип сжатия , который вы используете. Выбрав правильную комбинацию формата файла и типа сжатия, вы можете уменьшить размер изображения в 5 раз. Вам придется поэкспериментировать с каждым изображением или форматом файла, чтобы выбрать наиболее подходящий.
Выбрав правильную комбинацию формата файла и типа сжатия, вы можете уменьшить размер изображения в 5 раз. Вам придется поэкспериментировать с каждым изображением или форматом файла, чтобы выбрать наиболее подходящий.
Выберите правильный формат файла
Прежде чем приступить к изменению изображений, убедитесь, что вы выбрали лучший тип файла. Вы можете использовать несколько типов файлов:
- PNG — создает изображения более высокого качества, но также имеет больший размер файла.Был создан как формат изображения без потерь, хотя он также может быть с потерями.
- JPEG — использует оптимизацию с потерями и без потерь. Вы можете настроить уровень качества для получения хорошего баланса качества и размера файла.
- GIF — используется только 256 цветов. Это лучший выбор для анимированных изображений. Он использует только сжатие без потерь.
Есть несколько других, например JPEG XR и WebP, но они поддерживаются не всеми браузерами. В идеале вы должны использовать JPEG или JPG для изображений с большим количеством цветов и PNG для простых изображений.
В идеале вы должны использовать JPEG или JPG для изображений с большим количеством цветов и PNG для простых изображений.
(Рекомендуемая литература: JPG против JPEG: понимание наиболее распространенного формата файлов изображений)
Качество сжатия и размер
Вот пример того, что может случиться, если вы слишком сильно сжимаете изображение. Во-первых, используется очень низкая степень сжатия, что обеспечивает наивысшее качество (но больший размер файла). Во втором случае используется очень высокая степень сжатия, что приводит к очень низкому качеству изображения (но меньшему размеру файла). Примечание. Размер исходного изображения без изменений составляет 2,06 МБ.
Низкое сжатие (высокое качество) JPG — 590 КБ
Высокое сжатие (низкое качество) JPG — 68 КБ
Как вы можете видеть, размер первого изображения выше составляет 590 КБ.Это довольно много для одной фотографии! Как правило, лучше всего, чтобы общий вес веб-страницы не превышал 1–2 МБ. 590 КБ уже будет четвертью от этого. Второе изображение явно ужасно выглядит, но тогда оно всего 68 Кбайт. Что вы хотите сделать, так это найти золотую середину между степенью сжатия (качеством) и размером файла.
590 КБ уже будет четвертью от этого. Второе изображение явно ужасно выглядит, но тогда оно всего 68 Кбайт. Что вы хотите сделать, так это найти золотую середину между степенью сжатия (качеством) и размером файла.
Итак, мы снова взяли изображение со средней степенью сжатия, и, как вы можете видеть ниже, качество сейчас хорошее, а размер файла составляет 151 КБ, что приемлемо для фотографии с высоким разрешением.Это почти в 4 раза меньше исходной фотографии с низким уровнем сжатия. Обычно для лучшей производительности более простые изображения, такие как PNG, должны иметь размер менее 100 КБ.
Среднее сжатие (отличное качество) JPG — 151 КБ
Оптимизация с потерями и оптимизация без потерь
Также важно понимать, что вы можете использовать два типа сжатия: с потерями и без потерь.
Lossy — это фильтр, который удаляет часть данных. Это приведет к ухудшению качества изображения, поэтому вам нужно быть осторожным с тем, насколько уменьшить изображение. Размер файла можно значительно уменьшить. Вы можете использовать такие инструменты, как Adobe Photoshop, Affinity Photo или другие редакторы изображений, чтобы настроить параметры качества изображения. В приведенном выше примере используется сжатие с потерями.
Размер файла можно значительно уменьшить. Вы можете использовать такие инструменты, как Adobe Photoshop, Affinity Photo или другие редакторы изображений, чтобы настроить параметры качества изображения. В приведенном выше примере используется сжатие с потерями.
Lossless — это фильтр, сжимающий данные. Это не снижает качество, но требует, чтобы изображения были распакованы, прежде чем их можно будет визуализировать. Вы можете выполнить сжатие без потерь на рабочем столе с помощью таких инструментов, как Photoshop, FileOptimizer или ImageOptim.
Лучше поэкспериментировать со своими методами сжатия, чтобы увидеть, что лучше всего подходит для каждого изображения или формата. Если в ваших инструментах есть такая возможность, убедитесь, что вы сохранили изображение для Интернета. Это опция во многих редакторах изображений, которая позволит вам настроить качество, чтобы вы могли выполнить оптимальное сжатие. Вы потеряете часть качества, поэтому поэкспериментируйте, чтобы найти наилучший баланс, не делая изображения некрасивыми.
Инструменты и программы для оптимизации изображений
Существует множество инструментов и программ, как платных, так и бесплатных, которые вы можете использовать для оптимизации ваших изображений.Некоторые предоставляют вам инструменты для выполнения ваших собственных оптимизаций, а другие делают работу за вас. Мы лично большие поклонники Affinity Photo, так как это дешево и дает вам почти те же функции, что и в Adobe Photoshop.
Сжатие фото в Affinity Photo
Вот некоторые дополнительные инструменты и программы, которые стоит попробовать:
Масштабирование изображений
Раньше было очень важно загружать изображения для масштабирования и не позволять CSS изменять их размер. Однако это уже не так важно, начиная с WordPress 4.4 теперь поддерживает адаптивные изображения (не уменьшенные с помощью CSS). По сути, WordPress автоматически создает несколько размеров каждого изображения, загруженного в медиатеку. Включая доступные размеры изображения в атрибут srcset , браузеры теперь могут выбирать загрузку наиболее подходящего размера и игнорировать другие. См. Пример того, как на самом деле выглядит ваш код ниже.
См. Пример того, как на самом деле выглядит ваш код ниже.
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Присоединяйтесь к 20 000+ другим, кто получает нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишись сейчас Пример адаптивного изображенияsrcset в коде
Так что с появлением все большего количества дисплеев HiDPI в настоящее время может быть хорошо найти золотую середину. Скажем, в 2 или 3 раза больше размера столбца или блока вашего сайта, но все же меньше исходного размера. Браузер покажет правильный вариант в зависимости от разрешения устройства.
Медиа-библиотека WordPress создает эскизы на основе ваших настроек.Тем не менее, оригинал до сих пор сохранился и не был изменен. Если вы хотите изменить размер изображений и сэкономить место на диске, не сохраняя оригинал, вы можете использовать бесплатный плагин, например Imsanity.
Настройки мультимедиа WordPress
Imsanity позволяет вам установить предел работоспособности, чтобы все загружаемые изображения были ограничены разумным размером, который по-прежнему более чем достаточно для потребностей типичного веб-сайта.
Imsanity подключается к WordPress сразу после загрузки изображения, но до обработки WordPress.Таким образом, WordPress ведет себя точно так же во всех отношениях, за исключением того, что автор будет масштабировать свое изображение до разумного размера перед загрузкой.
Очистите медиатеку
Если вам нужен инструмент для экономии места и очистки медиатеки, вы можете использовать Media Cleaner для поиска неиспользуемых медиафайлов. Плагин просканирует все ваши медиафайлы и выведет список неиспользуемых на панели инструментов Media Cleaner, чтобы вы могли их просмотреть и удалить.
Media Cleaner реализует интеллектуальную систему удаления мусора: когда файлы удаляются, они перемещаются в корзину. Таким образом, вы сможете какое-то время протестировать свой сайт и убедиться, что все в порядке. Если файл или медиафайл отсутствует, вы можете легко восстановить его одним щелчком мыши или просто очистить корзину, если вам все нравится.
Таким образом, вы сможете какое-то время протестировать свой сайт и убедиться, что все в порядке. Если файл или медиафайл отсутствует, вы можете легко восстановить его одним щелчком мыши или просто очистить корзину, если вам все нравится.
Плагины для оптимизации изображений, которые вы можете использовать
К счастью, с WordPress вам не нужно выполнять все форматирование или сжатие вручную. Вы можете использовать плагины для автоматического выполнения хотя бы части работы за вас. Есть несколько плагинов, которые автоматически оптимизируют ваши файлы изображений по мере их загрузки.Они даже оптимизируют уже загруженные вами изображения. Это удобная функция, особенно если у вас уже есть веб-сайт с изображениями. Вот некоторые из лучших плагинов для форматирования изображений для повышения производительности.
Важно, однако, чтобы вы не полагались исключительно на сами плагины. Например, вы не должны загружать изображения размером 2 МБ в медиатеку WordPress. Это может привести к очень быстрому израсходованию дискового пространства вашего веб-хоста. Лучший способ — заранее быстро изменить размер изображения в инструменте редактирования фотографий, а затем загрузить его и использовать один из следующих плагинов, чтобы уменьшить его еще больше.
Лучший способ — заранее быстро изменить размер изображения в инструменте редактирования фотографий, а затем загрузить его и использовать один из следующих плагинов, чтобы уменьшить его еще больше.
Оптимизатор изображения Imagify
Плагин Imagify Image Optimizer
Imagify создан той же командой, которая разработала WP Rocket, с которым большинство из вас, вероятно, знакомо. Он совместим с WooCommerce, NextGen Gallery и WP Retina. Он также имеет функцию массовой оптимизации, и вы можете выбирать между тремя различными уровнями сжатия: нормальным, агрессивным и ультра. Он также имеет функцию восстановления, поэтому, если вас не устраивает качество, вы можете одним щелчком восстановить и повторно сжать на уровне, который лучше соответствует вашим потребностям.Есть бесплатная и премиум версия. Вы ограничены квотой 25 МБ изображений в месяц с бесплатной учетной записью.
С помощью этого плагина можно также избавиться от исходного изображения и изменить размер больших изображений.
Изменение размера изображений в Imagify
Imagify также сжимает изображения на своих сторонних серверах , а не на вашем, что очень важно с точки зрения производительности. Imagify не должен замедлять работу вашего сайта WordPress.
Оптимизатор изображения ShortPixel
Плагин ShortPixel
ShortPixel Image Optimizer — это бесплатный плагин, который будет сжимать 100 изображений в месяц и сжимать файлы нескольких типов, включая PNG, JPG, GIF, WebP и даже файлы PDF.Он будет выполнять сжатие изображений как с потерями, так и без потерь. Он преобразует CMYK в RGB. Он переносит ваши изображения и эскизы в облако для обработки, а затем возвращает их на ваш сайт для замены оригиналов. Он создает резервную копию исходных файлов, так что вы можете вручную восстановить их, если хотите. Он будет массово конвертировать файлы галереи. Размер файла не ограничен.
Optimole
Плагин Optimole
Optimole — это плагин для оптимизации изображений WordPress, который автоматически уменьшает размер ваших изображений без каких-либо дополнительных действий с вашей стороны. Он имеет большое преимущество, когда дело доходит до скорости загрузки вашего сайта, поскольку он полностью основан на облаке и никогда не предоставляет изображения, которые больше, чем должны, иначе говоря, он отображает идеальный размер изображения для окна просмотра и браузера посетителя.
Он имеет большое преимущество, когда дело доходит до скорости загрузки вашего сайта, поскольку он полностью основан на облаке и никогда не предоставляет изображения, которые больше, чем должны, иначе говоря, он отображает идеальный размер изображения для окна просмотра и браузера посетителя.
Кроме того, плагин обеспечивает ленивую загрузку и эффективную замену изображений — он снижает качество изображения, если у посетителя более медленное интернет-соединение, что выделяет его из толпы. Он также автоматически определяет браузер пользователя и обслуживает WebP, если он поддерживается.
Все образы, сжимаемые Optimole, обслуживаются через быстрый CDN. Вы можете попробовать Optimole бесплатно или перейти на премиальный план, если вам нужна дополнительная пропускная способность и пространство для обработки.
EWWW Image Optimizer Cloud
Плагин EWWW Image Optimizer Cloud
EWWW Image Optimizer Cloud поможет вам сделать ваши изображения меньше, а ваш сайт быстрее и без проблем при запуске. Без ограничений по размеру и большой гибкости вы можете использовать настройки по умолчанию или полностью настроить плагин по своему вкусу.Все пользователи EWWW IO могут использовать Bulk Optimizer для сжатия своих существующих изображений или использовать режим списка библиотеки мультимедиа для выбора конкретных изображений для сжатия.
Дополнительные папки можно сканировать, чтобы убедиться, что каждое изображение на вашем сайте должным образом оптимизировано. EWWW IO даже позволяет конвертировать ваши изображения в форматы следующего поколения, такие как WebP, или находить лучший формат изображения с опциями многоформатного преобразования. Сжатие изображений начинается всего с 0,003 доллара США за изображение.
API сжатия премиум-класса позволяет вывести сжатие на совершенно новый уровень без ущерба для качества, что открывает доступ к сжатию PDF и включает удобные 30-дневные резервные копии изображений.Функция ExactDN, стоимость которой начинается с 9 долларов в месяц, обеспечивает автоматическое сжатие (без необходимости сжатия на стороне сервера), автоматическое изменение размера и все преимущества CDN для более быстрых результатов и даже большей производительности для устройств любого размера.
Оптимизатор изображения Optimus
Плагин Optimus Image Optimizer
Оптимизатор изображений Optimus WordPress использует сжатие без потерь для оптимизации ваших изображений. Без потерь означает, что вы не увидите потери качества. Он поддерживает WooCoomerce и мультисайты, а также имеет хорошую функцию массовой оптимизации для тех, у кого уже есть большие библиотеки мультимедиа.Он также совместим с плагином WP Retina WordPress. Есть бесплатная и премиум версия. В премиум-версии вы платите один раз в год и можете сжимать неограниченное количество изображений. Если вы объедините его с их плагином Cache Enabler, вы также можете погрузиться в изображения WebP, который является новым легким форматом изображений от Google.
WP Smush
Плагин WP Smush
WP Smush имеет как бесплатную, так и премиум-версию. Это уменьшит скрытую информацию из изображений, чтобы уменьшить размер без снижения качества.Он будет сканировать изображения и уменьшать их по мере загрузки на свой сайт. Он также будет сканировать изображения, которые вы уже загрузили, и уменьшать их. Он может одновременно загрузить до 50 файлов. Вы также можете вручную смазать, если хотите. Он сместит типы изображений JPEG, GIF и PNG. Размер файла ограничен 1 МБ.
- Он совместим с некоторыми из самых популярных подключаемых модулей медиа-библиотек, такими как WP All Import и WPML.
- Вся оптимизация изображений выполняется с помощью методов сжатия без потерь, что обеспечивает высокое качество изображения.
- Неважно, в каком каталоге вы сохраняете изображения. Smush находит их и сжимает.
- Smush имеет возможность автоматически устанавливать ширину и высоту для всех изображений, поэтому все ваши изображения будут изменены до одинаковых пропорций.
TinyPNG (также сжатые файлы JPG)
Плагин TinyPNG
TinyPNG использует сервисы TinyJPG и TinyPNG (бесплатная учетная запись позволяет сжимать около 100 изображений в месяц) для оптимизации изображений JPG и PNG.Он автоматически сжимает новые изображения и массово сжимает существующие. Он преобразует CMYK в RBG для экономии места. Он сжимает изображения JPEG до 60% и изображения PNG до 80% без видимой потери качества изображения. У него нет ограничения на размер файла.
ImageRecycle
ImageRecycle — плагин для оптимизации изображений и PDF
Плагин ImageRecyle — это автоматический оптимизатор изображений и PDF. Этот плагин ориентирован не только на сжатие изображений, но и на файлы PDF.Одна действительно удобная функция — это возможность установить минимальный размер файла для сжатия. Например, если у вас есть изображения размером 80 КБ, вы можете автоматически исключить их из сжатия. Это гарантирует, что изображения и файлы никогда не будут слишком сильно сжаты. Он также включает массовую оптимизацию и автоматическое изменение размера изображения. Примечание. У них есть бесплатная 15-дневная пробная версия, но это услуга премиум-класса, и изображения загружаются и сжимаются с помощью их серверов. Они взимаются не за месяц, а за общее количество сжатых изображений, начиная с 10 долларов за 10 000.
Оптимизация изображений для Интернета Пример
Мы решили провести собственное небольшое исследование и тесты, чтобы показать вам, насколько оптимизация изображений для Интернета может повлиять на общую скорость вашего сайта WordPress.
Несжатые JPG-файлы
Сначала мы загрузили на наш тестовый сайт 6 несжатых файлов JPG, каждый размером более 1 МБ. (См. Исходные файлы JPG без сжатия). Затем мы провели 5 тестов через Pingdom и взяли среднее значение. Как видно из теста скорости ниже, наше общее время загрузки составило 1.55 секунд, а общий размер страницы составил 14,7 МБ.
Тест скорости с несжатыми JPG-файлами
Сжатые JPG-файлы
Затем мы сжимали файлы JPG с помощью плагина Imagify WordPress, используя «агрессивные настройки». (См. Новые сжатые файлы JPG, которые по-прежнему выглядят так же красиво). Затем мы провели 5 тестов через Pingdom и взяли среднее значение. Как видно из приведенного ниже теста скорости, общее время загрузки сократилось до 476 мс, а общий размер страницы — до 2,9 МБ. Общее количество загрузок, равное , сократилось на 54.88% Размер страниц и уменьшился на 80,27% .
Тест скорости со сжатыми файлами JPG
Практически нет другой оптимизации, которую вы можете сделать на своем сайте, которая позволила бы вам сократить время загрузки более чем на 50%. Вот почему оптимизация изображений так важна, что весь процесс, описанный выше, был полностью автоматизирован плагином. Это удобный подход к созданию более быстрого сайта WordPress. Единственная другая радикальная оптимизация, которую вы могли бы сделать, — это изменить хосты WordPress. Многие клиенты, которые переходят в Kinsta, видят увеличение скорости более чем на 45%.Представьте себе, что вы переходите в Kinsta и оптимизируете свои изображения!
Оптимизируя изображения, независимо от того, используется ли это инструмент для редактирования фотографий или плагин WordPress, вы также можете исправить предупреждение «Оптимизировать изображения», которое появляется в Google PageSpeed Insights (как показано ниже).
PageSpeed Insights Предупреждение об оптимизации изображений
Если у вас есть другие предупреждения об оптимизации от инструментов тестирования скорости, обязательно ознакомьтесь с нашим сообщением в Google PageSpeed Insights и нашим подробным пошаговым руководством по Pingdom.
Мы применили наши знания об эффективном управлении веб-сайтами в большом масштабе и превратили их в электронную книгу и видеокурс.Нажмите здесь, чтобы загрузить Руководство по управлению 40+ сайтами WordPress 2020!
Использование SVG
Еще одна рекомендация — использовать SVG вместе с другими изображениями. SVG — это масштабируемый векторный формат, который отлично подходит для логотипов, значков, текста и простых изображений. Вот пара причин, почему:
- SVG автоматически масштабируются как в браузерах, так и в инструментах редактирования фотографий. Это мечта веб-дизайнеров и графических дизайнеров!
- Google индексирует SVG так же, как PNG и JPG, поэтому вам не нужно беспокоиться о SEO. Файлы SVG
- традиционно (не всегда) меньше по размеру, чем PNG или JPG. Это может привести к более быстрой загрузке.
Генки написал отличную статью, в которой сравнивает размер SVG, PNG и JPEG. Ниже приведены некоторые выводы из его тестирования, в котором он сравнил три разных типа изображений.
JPG (оптимизированный размер: 81,4 КБ)
Изображение JPGPNG (оптимизированный размер: 85,1 КБ)
Изображение PNGSVG (оптимизированный размер: 6,1 КБ)
Изображение SVGКак вы можете видеть выше, SVG — это уменьшение размера файла на 92.51% по сравнению с JPG. А если сравнивать с PNG, 92,83%. Ознакомьтесь с нашим руководством о том, как использовать SVG на своем сайте WordPress.
Лучшие Лрактики
Вот несколько общих рекомендаций по оптимизации изображений для Интернета:
- Если используется плагин WordPress, использует плагин, который сжимает и оптимизирует изображения извне на своих серверах. Это, в свою очередь, снижает нагрузку на ваш собственный сайт.
- По возможности используйте векторные изображения вместе с PNG и JPG
- Используйте CDN для быстрой доставки ваших изображений посетителям по всему миру
- Удалить ненужные данные изображения
- Обрежьте пустое пространство и воссоздайте его, используя CSS для заполнения отступов
- Максимально используйте эффекты CSS3
- Сохраните изображения в нужных размерах.Хотя помните, что WordPress теперь поддерживает адаптивные изображения, чтобы обслуживать их без изменения их размера с помощью CSS.
- Используйте веб-шрифты вместо размещения текста в изображениях — они выглядят лучше при масштабировании и занимают меньше места
- Используйте растровые изображения только для сцен с большим количеством форм и деталей
- Уменьшить битовую глубину до меньшей цветовой палитры
- По возможности использовать сжатие с потерями
- Экспериментируйте, чтобы найти оптимальные настройки для каждого формата
- Используйте GIF, если вам нужна анимация (но сжимайте анимированные GIF-файлы)
- Используйте PNG, если вам нужна высокая детализация и высокое разрешение
- Используйте JPG для общих фотографий и снимков экрана
- Удалите ненужные метаданные изображения
- Максимально автоматизируйте процесс
- В некоторых случаях может потребоваться отложенная загрузка изображений для более быстрой визуализации первой страницы
- Сохраняйте изображения как «оптимизированные для Интернета» в таких инструментах, как Photoshop.
- Использование WebP в Chrome для обслуживания изображений меньшего размера
После того, как вы отформатируете изображения для повышения производительности и соблюдаете передовые методы, ваш сайт будет лучше нравиться поисковым системам, браузерам и сетям, а также будет быстрее загружаться для ваших читателей. О, и обязательно ознакомьтесь с нашим руководством по хотлинкингу, чтобы люди не украли ваши изображения и трафик.
Вы отформатировали изображения для повышения производительности? Вы форматируете их вручную, используете плагин или и то, и другое? Вы бы порекомендовали другой инструмент или плагин? Есть что добавить? Расскажите нам о своих методах и лучших практиках в комментариях ниже!
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress.Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу Kinsta! Ознакомьтесь с нашими тарифами
TinyPNG — сжатие изображений PNG с сохранением прозрачности
Что делает TinyPNG?
TinyPNG использует интеллектуальные методы сжатия с потерями, чтобы уменьшить размер файла файлов PNG. За счет выборочного уменьшения количества цветов в изображении для хранения данных требуется меньше байтов.Эффект почти незаметен, но он очень сильно влияет на размер файла!
Почему я должен использовать TinyPNG?
PNG полезен, потому что это единственный широко поддерживаемый формат, который может частично хранить прозрачных изображений . Формат использует сжатие, но файлы могут быть большими. Используйте TinyPNG для сжатия изображений для ваших приложений и сайтов. Он будет использовать меньшую полосу пропускания и будет загружаться быстрее .
Кто-нибудь может отличить?
Отличный вопрос! Позвольте мне провести параллельное сравнение.Ниже две фотографии моего двоюродного брата. Левое изображение сохраняется как 24-битный PNG прямо из Adobe Photoshop. Справа то же изображение, обработанное TinyPNG. Заметили разницу?
Исходный прозрачный PNGРазмер файла 57 КБ vsShrunk прозрачный PNG
Размер файла 15 КБ
Как это работает?
Отличный вопрос! Когда вы загружаете файл PNG (переносимая сетевая графика), похожие цвета в вашем изображении объединяются. Этот метод называется «квантованием».Уменьшая количество цветов, 24-битные файлы PNG можно преобразовать в гораздо меньшие 8-битные цветные изображения с индексом. Все ненужные метаданные тоже удаляются. В результате лучше PNG файлы с 100% поддержкой прозрачности . Ешьте пирог и тоже ешьте!
На изображении выше размер файла уменьшен на более чем на 70% . У меня отличное зрение, но я тоже не вижу разницы! Используйте оптимизированное изображение, чтобы сэкономить трафик и время загрузки, и посетители вашего сайта будут вам благодарны.
Везде ли поддерживается?
Отличный вопрос! Файлы, созданные TinyPNG, отлично отображаются во всех современных браузерах , включая мобильные устройства . По-прежнему требуется поддержка Internet Explorer 6? Обычно он игнорирует прозрачность PNG и отображает сплошной цвет фона. С TinyPNG фон снова становится прозрачным. Бинарная прозрачность без обходных путей!
Безопасно ли использовать анимированный PNG?
Отличный вопрос! Chrome, Firefox и Safari поддерживают APNG.Только Microsoft Edge пока не поддерживает формат. Если у вас есть браузер Edge, вы можете проголосовать за поддержку APNG на сайте отзывов разработчиков Microsoft.
Apple добавила анимированные стикеры в iMessage с выпуском iOS 10. Если вы хотите создавать и сжимать стикеры размером менее 500 КБ, взгляните на пример стикера iMessage Panda на Github.
А как насчет Photoshop?
Отличный вопрос! Только Photoshop CC 2015, 2017 и 2018 может сохранять изображения как проиндексированные файлы PNG с альфа-прозрачностью.В других версиях это невозможно, и Photoshop CS5 даже не может правильно их отображать.
Вы можете использовать Сохранить для Интернета , чтобы экспортировать изображения как 24-битные прозрачные файлы PNG и загрузить их в TinyPNG. Мы конвертируем их в крошечные проиндексированные файлы PNG. Вы также можете установить плагин TinyPNG Photoshop. Он позволяет масштабировать, просматривать и сохранять сжатые изображения PNG и JPEG прямо из Photoshop.
Почему вы создали TinyPNG?
5 советов по уменьшению размеров файлов для Интернета
Возникли проблемы с загрузкой файла на ваш веб-сайт? У вас большой размер файла, который вам нужно уменьшить? У нас есть инструкции, которые помогут вам уменьшить размер файлов для наиболее распространенных типов файлов.
Совет 1: Вставьте графику вместо копирования и вставки.
Вставленные изображения фактически создают файлы изображений большего размера. Вместо копирования и вставки изображений в документ используйте функцию вставки.
- Выберите в меню вкладку «Вставка».
- Выберите «Изображение из файла» на значке «Изображение».
- Перейдите к изображению и нажмите кнопку вставки.
Совет 2. Отключите предварительный просмотр изображения
Изображение предварительного просмотра — это эскиз первой страницы документа.Обычно это не проблема, если ваша первая страница не отображает графику, но может сократить большой кусок размера файла.
- В меню «Файл» выберите «Свойства»
- Выберите вкладку «Сводка».
- Снимите флажок «Сохранить изображение для предварительного просмотра».
- Нажмите ОК.
Совет 3: сжатие изображений
Сжатие изображений снижает качество изображения без заметной разницы для пользователей, что, в свою очередь, уменьшает размер изображения. Вы можете поэкспериментировать с доступными вариантами сжатия, чтобы найти тот, который лучше всего соответствует вашим потребностям.
- В меню файла выберите «Уменьшить размер файла».
- Измените качество изображения на одну из доступных опций, кроме «Высокая точность».
- Выберите изображения, к которым вы хотите применить сжатие, и нажмите «ОК».
Совет 4. Не экономьте быстро
Fast Save — это когда вы используете сочетания клавиш для сохранения документа или используете File -> Save. Быстрое сохранение сохраняет последние изменения и добавляет их в предыдущий файл. Другими словами, если вы добавили абзац на страницу 12 30-страничного документа, этот абзац будет прикреплен к концу файла.Напротив, при полном сохранении документ правильно переупорядочивается и изменения происходят в нужном месте.
Вы можете использовать быстрое сохранение во время работы с документом, но обязательно используйте опцию полного сохранения (нажав кнопку «Сохранить как» в меню файла), когда файл будет готов и готов к публикации.
Совет 5. Уменьшите размер изображений
Уменьшите ваши изображения до необходимого вам размера, прежде чем вставлять их. Исходные изображения, особенно с камер, очень большие.Уменьшение размера перед их использованием помогает обеспечить как можно меньший размер файла. Вы можете следовать руководствам Paint и Preview, чтобы уменьшить размеры изображений перед добавлением их в файлы. Уменьшение размера изображения после того, как вы его вставили, на самом деле не приводит к уменьшению размера файла.
PowerPoint
Если вы просто не можете уменьшить размер PowerPoint до более приемлемого размера, вы можете использовать SlideShare для размещения файла и встраивания его на свою веб-страницу. Вам нужно будет создать учетную запись на SlideShare, прежде чем вы сможете загружать какие-либо файлы.После того, как вы загрузили файл на SlideShare, встраивание его на вашу веб-страницу очень похоже на добавление видео YouTube на ваш сайт, вы можете нажать кнопку «Поделиться» внизу и скопировать код для встраивания.
Поскольку вы, скорее всего, сначала создали свой файл в другой программе, вам следует убедиться, что вы создали файл, используя все приведенные выше советы, чтобы с самого начала убедиться, что он как можно меньше. После того, как вы экспортировали файл в PDF-файл, вы можете открыть его в Adobe Acrobat.Затем перейдите в Файл -> Сохранить как и измените Формат на «Оптимизированный». Это сжимает PDF без ущерба для качества документа.
Почему так важно уменьшить размер файла?
Чтобы файл был легко доступен пользователям, важно иметь как можно меньший размер файла. Все веб-сайты Extension и Outreach имеют максимальный размер загружаемого файла, обычно около 10 МБ. Большие изображения или файлы могут создать дополнительную нагрузку на веб-сервер и замедлить работу пользователей при попытке доступа к контенту, особенно тем, которые работают с более медленным интернет-соединением.Отправка файлов по электронной почте вызывает другие проблемы. Большинство почтовых клиентов имеют максимальные размеры файлов, которые вы можете отправлять, и каждый имеет свои ограничения.
На что следует обратить внимание: Предоставление общего доступа к файлам Word или PowerPoint должно осуществляться с осторожностью. Есть ли причина, по которой файл должен оставаться в этом формате? В противном случае рассмотрите возможность сохранения файлов в формате PDF.
На это есть две причины:
- Если вы предоставите общий доступ к документу Word или PowerPoint, вы не можете гарантировать, что информация не будет изменена и передана где-либо еще.
- Не у всех есть продукты Microsoft Office (например, Word, PowerPoint или Excel).
- Microsoft — это то, что нужно покупать.
- Кроме того, более новые версии Microsoft Office имеют другое расширение типа файла, docx или pptx, тогда как более старые версии имеют расширения файлов doc или ppt. В то время как более новые версии продукта могут открывать более старые расширения файлов, более старые версии не могут открывать более новые расширения файлов.
Сохранение этих файлов в формате PDF гарантирует, что каждый сможет их открыть, поскольку Adobe Acrobat можно загрузить и использовать бесплатно.


 Если Вам нужно привести названия большого количества фотографий к определённому образцу
(например, пронумеровать названия всех фото) – Batch Picture Resizer к Вашим услугам.
Если Вам нужно привести названия большого количества фотографий к определённому образцу
(например, пронумеровать названия всех фото) – Batch Picture Resizer к Вашим услугам.
 А есть фотографии с более высоким разрешением, которые могут весить и по 10 Мб. каждая! Представьте около 540 Мб. передавать через Интернет для простого просмотра!
А есть фотографии с более высоким разрешением, которые могут весить и по 10 Мб. каждая! Представьте около 540 Мб. передавать через Интернет для простого просмотра!



Станьте первым комментатором